System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-library-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the Dashboard > Appearance > Themes

2. when you reach the page with the themes, click on the Add New button at the top.

2. when you reach the page with the themes, click on the Upload Theme button at the top and upload zip file (vw-library-pro-zip)

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you downloaded should be uploaded to your server.

Then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
The top of the screen will display a notification informing you to install the necessary plugins after installing and activating the theme.

To begin installing the required plugins for the VW Library Pro theme, click "Begin installing plugins."
You will be taken to the "Install Needed Plugins" page, where you can locate all of the plugins needed to use the theme..
You only need to choose every plugin, switch the "Bulk Actions" drop-down menu to "Install," and then click "Apply" to install these plugins.


When the installation is complete, it ought to appear like this.

Visit Plugins >> Installed Plugins next. Check every box, choose "Activate" from the drop-down menu, and then click "Apply."

This notification appears once all necessary plugins have been enabled.

Demo Content Importer
To set up your theme, simply click to import sample content. You can use this information to help you develop a website for website creation.
Before Run Importer you have to install all the required Plugins 1. VW Library Pro Posttype, 2. contact-form-7, 3. WooCommerce, 4. VW Social Media
Go to Dashboard >> Appearance >> Get Started
Click on "Demo Content Importer" and then "Run Importer".

You can watch this video for additional information about the Demo Importer.
Section Ordering
How to Arrange and Reordering Section
To reorder a section simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping selections into the desired order.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top Settings
Bottom parts may overlap when you move the sections' positions; to prevent this issue, offer those sections padding at the top in either pixels or percentages.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering

Section Color/Font Pallette
Color/Font is very easy process. We have given these options in all sections of customizer. It is a complete image to show you about color and font pallete. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Every individual section have an option to set the color pallete for Headings, Title/Text, Paragraph, Button Text and Button Background depending upon the number of option that are available in that respective section.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." then choose the "Home page" template from the template options.
- 2. Set the front page: Go to Setting -> Reading --> Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the top page.
8.2 Setup Topbar Section
Follow these procedures to configure site identity before configuring Topbar.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Topbar



Setup Social Icon Section
You must first download and activate the VW Social media plugin in order to set up the social symbol.
Go to Dashboard >> VW Social Media

This will enable you to set up Topbar Section.

8.3 Setup Header
In order to establish Header section.
For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

This will enable you to set up the menu section.

Sticky Header:
The primary navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

It will look like this on the front end

8.4 Setup Slider Section
In order to establish Slider Section section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider




It will look like this on the front end

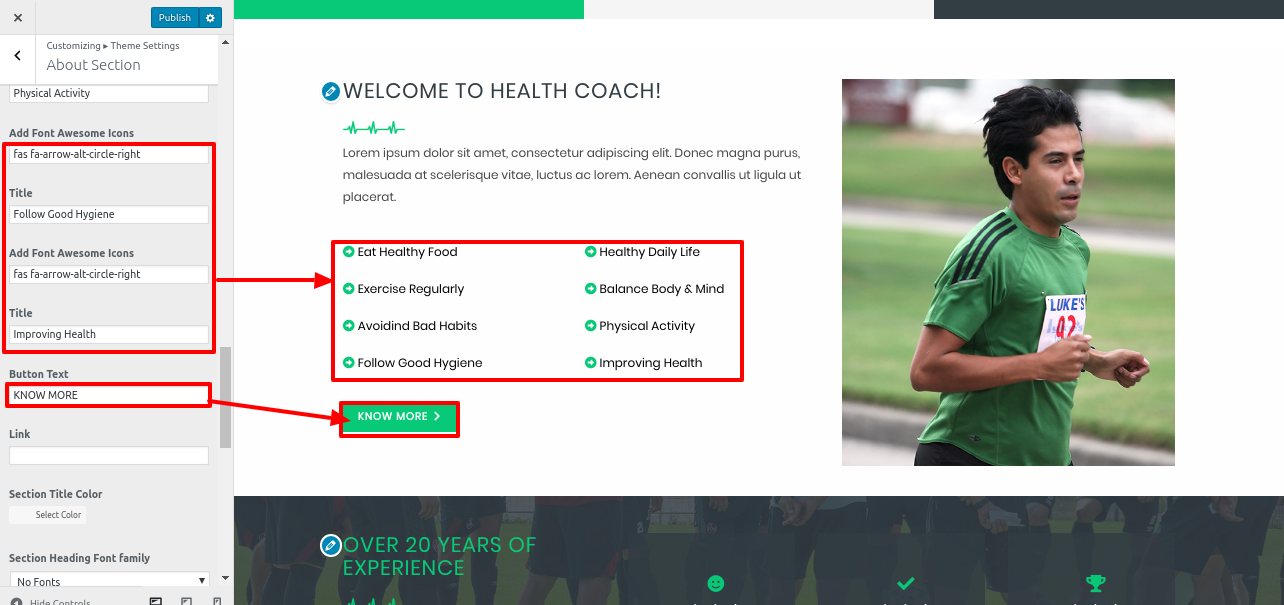
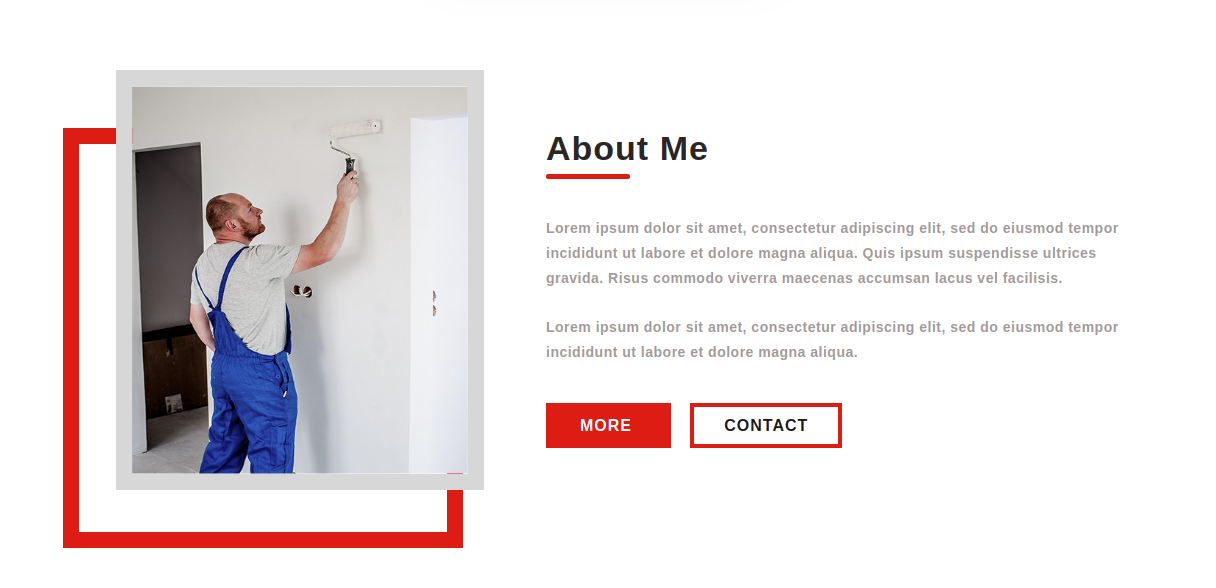
8.5 Setup About Us
In order to establish About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us






The Output will look like this.

8.6 Setup Our Records Section
In order to establish Our Records
Go to Appearance >> Customize >> Theme Settings >> Our Records


This will enable you to set up Our Records Section

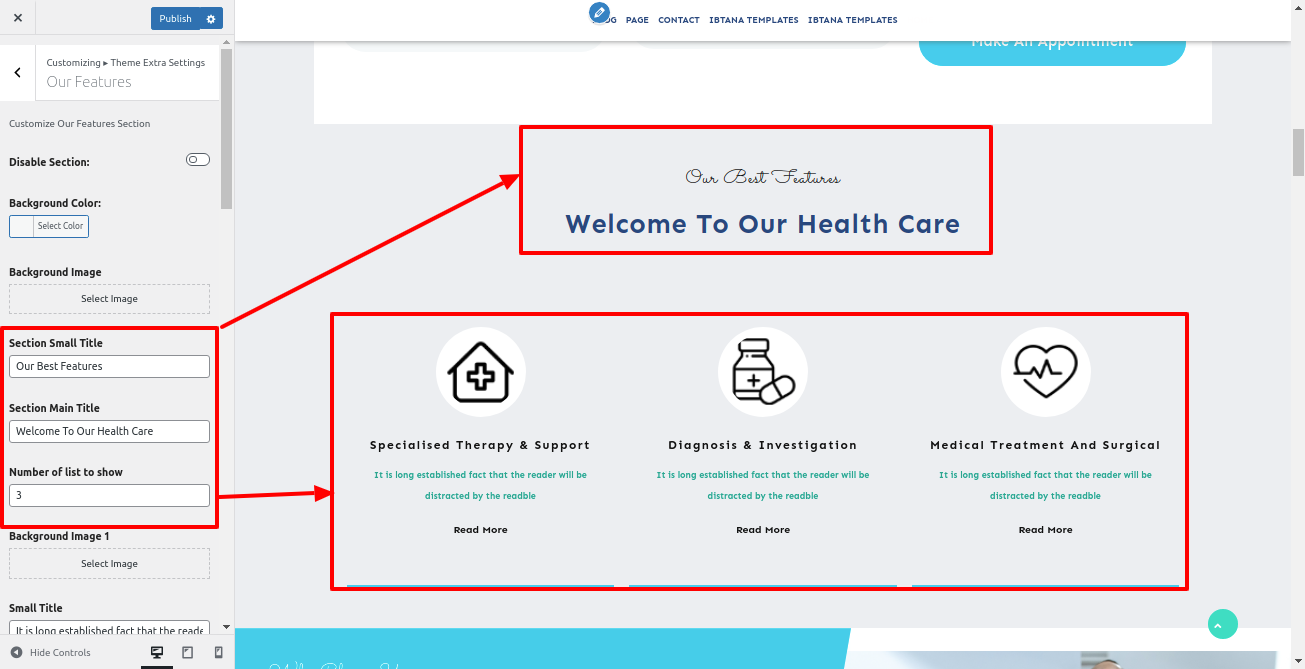
8.7 Setup Our Features
In order to establish Our Features, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Features


The Output will look like this.

8.8 Setup Call Us Section
In order to establish Call Us,follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Call Us


This will enable you to set up Call Us Section.

8.9 Our Products
In order to proceed with Our Products Section,first you need to upload and activate the Woocommerce plugin.
To add new product first we need to create Product categories
Go to Dashboard >> Product >> Categories

When we add new product we need to select categories
Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Products


This will enable you to set up final Our Products section

8.10 Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
The "VW Library Pro Posttype plugin" must first be installed and activated before testimonial posts can appear on your dashboard.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonial.

This will enable you to set up Testimonial section.

8.11 Setup Evenet/Contact Section
In order to establish Evenet/Contact, follow these steps.
Setup Contact
In order to establish Contact follow these steps.
You need to upload and activate contact form 7 plugin.
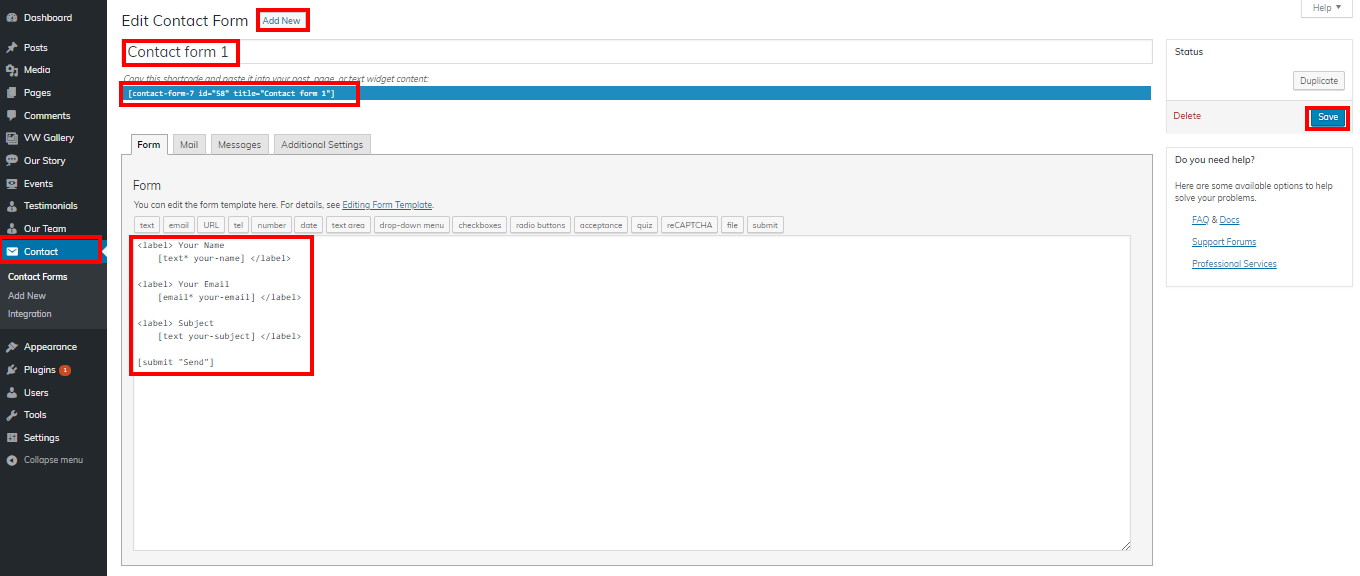
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Evenet/Contact


This will enable you to set up Evenet/Contact Section.

8.12 Setup Pricing Plans Section
In order to establish Pricing Plans
Go to Appearance >> Customize >> Theme Settings >> Pricing Plans



This will enable you to set up Pricing Plans Section

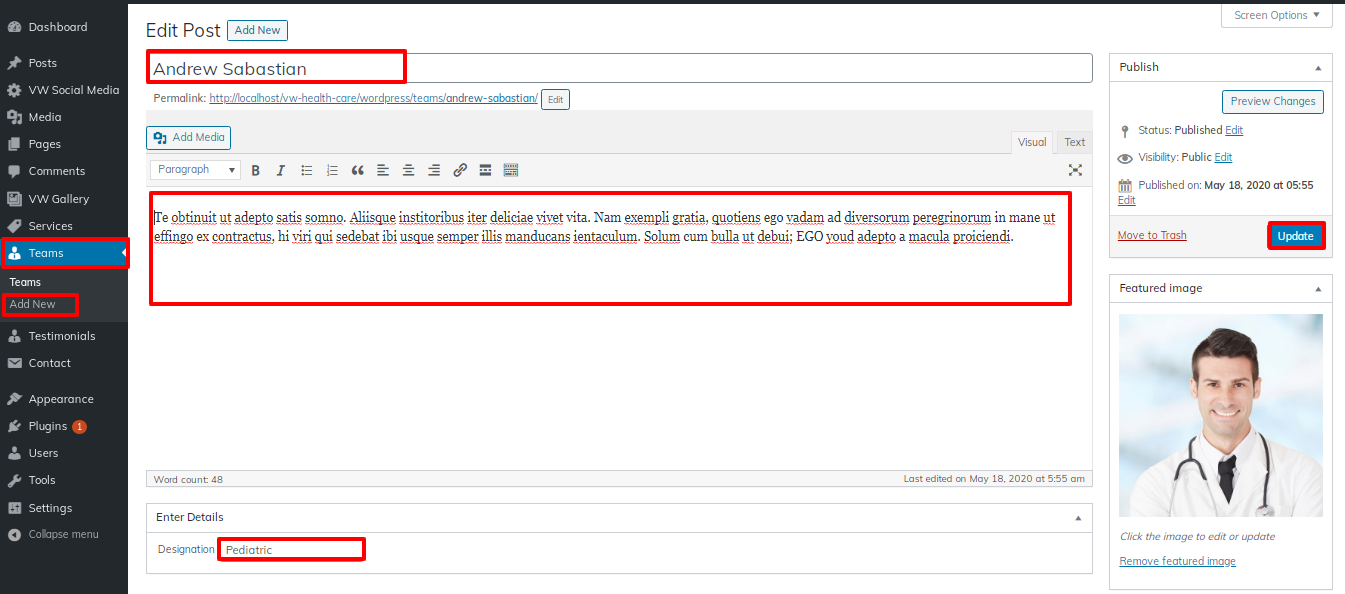
8.13 Setup Team Section
In order to fetch the Team section, follow these steps
First you need to install and activate "VW Library Pro Posttype plugin", After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Team.

This will enable you to set up Team section.

8.14 Best Book
In order to proceed with Best Book Section,first you need to upload and activate the Woocommerce plugin.
To add new product first we need to create Product categories
Go to Dashboard >> Product >> Categories

When we add new product we need to select categories
Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >> Best Book


This will enable you to set up final Best Book section

8.15 Setup Our Recent News Section
In order to establish Recent News Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Recent News

This will enable you to set up Recent News section.

8.16 Setup Join Community Section
In order to establish Join Community, follow these steps.
Go to Appearance >> Customize >> Theme Settings >>Join Community

This will enable you to set up Join Community Section.

8.17 General Settings
In order to establish General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >> General Settings
From here you can show/Hide shop page and single product page sidebar.


Here you change page title in left,right and center.

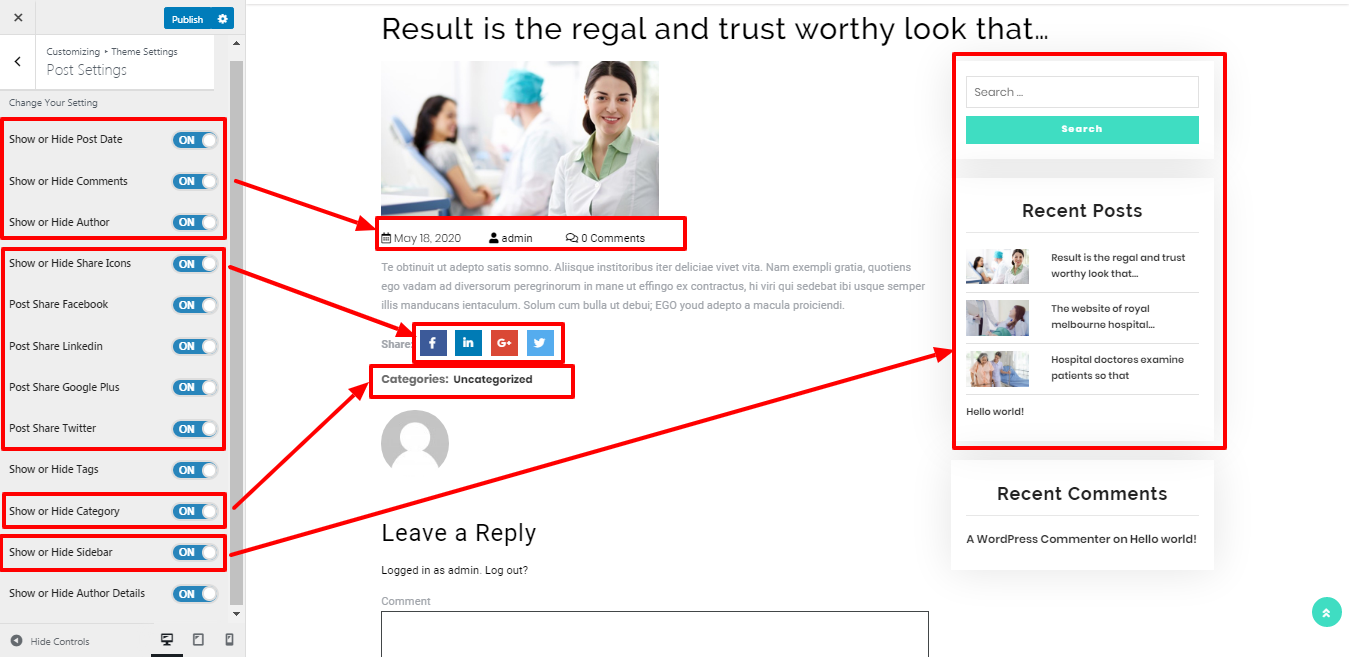
8.18 Setup Post Settings Section
In order to establish Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Post Settings


8.19 Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can update the widget after adding any widget..
Go to Dashboard >> Appearance >> Widgets


It will look like this on the front end.

8.20 Footer Text
In order to establish the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >> Footer Text.

It will look like this on the front end.

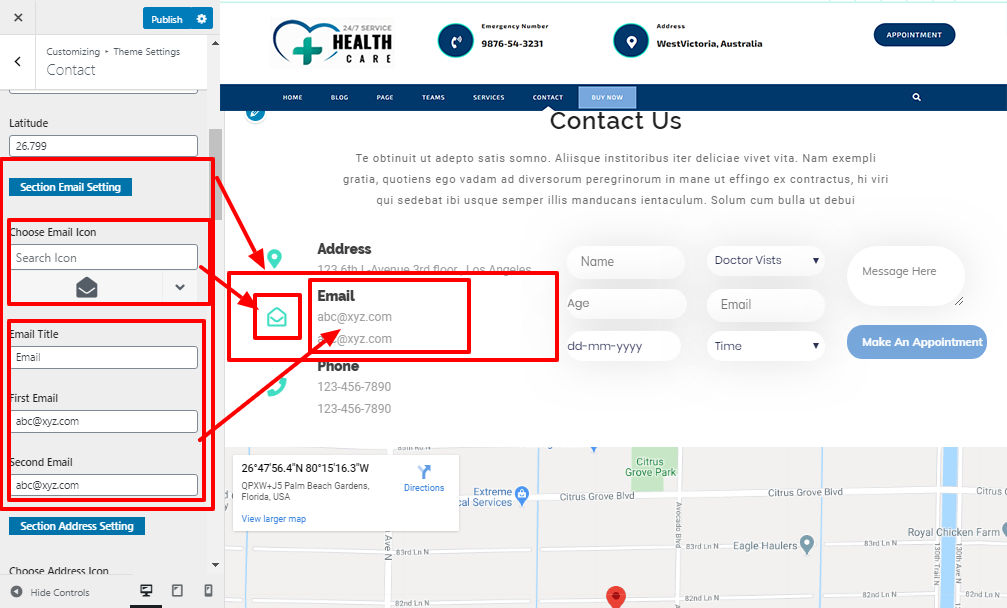
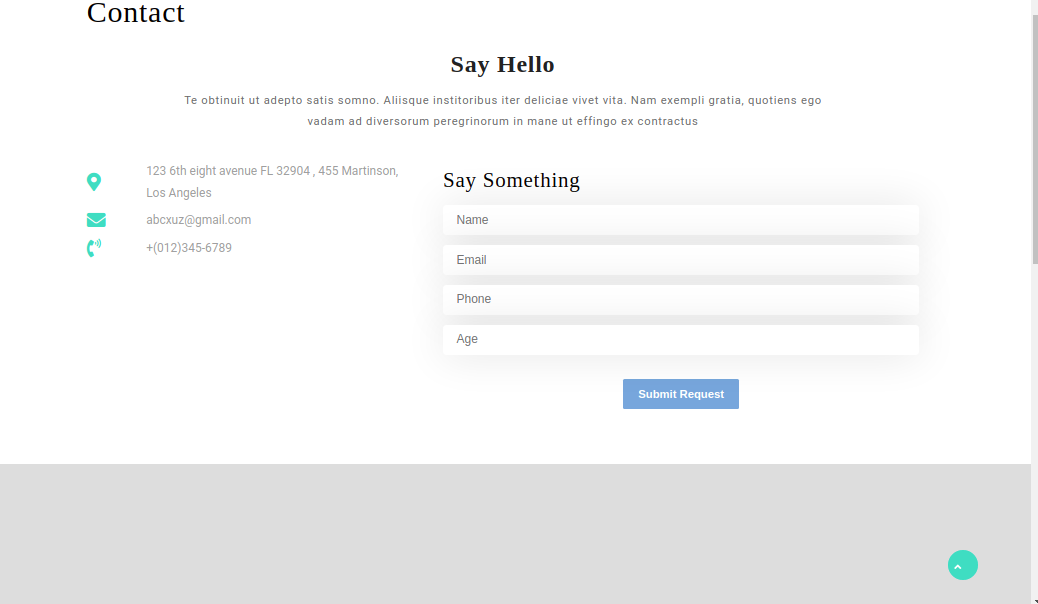
8.21 Setup Contact Section
In order to establish Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Theme Settings >> Contact



This will enable you to set up Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/
Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/
Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.
All available shortcodes are conditionally divided into these groups:
- Testimonials - [vw-library-pro-testimonials]
- Team - [vw-library-pro-team]
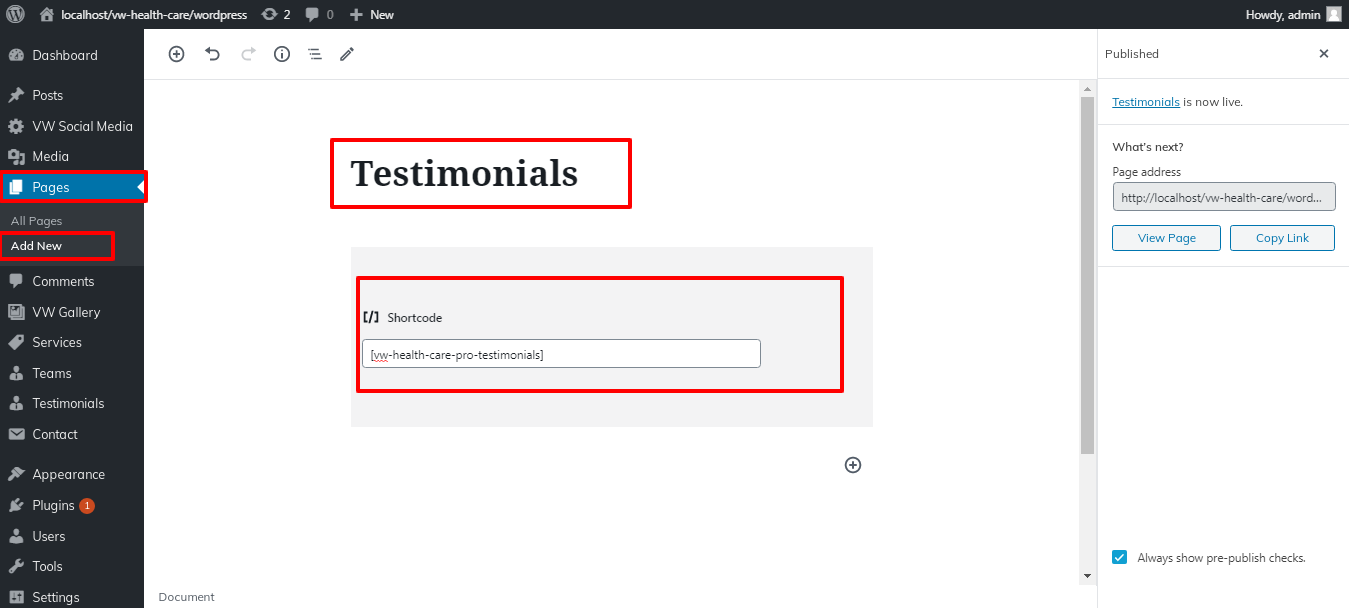
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will look like this on the front end.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will look like this on the front end.

Custom Widgets











