System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder.:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-lawyer-pro" -All the files required for the theme are contained in this folder.
- "license.txt" -contains license details
- "readme.txt" -Describe the image routes, font choices, and script choices for the theme.
Template Installation
Installing a template is a simple process..
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1- install a theme using WordPress admin, follow these steps:
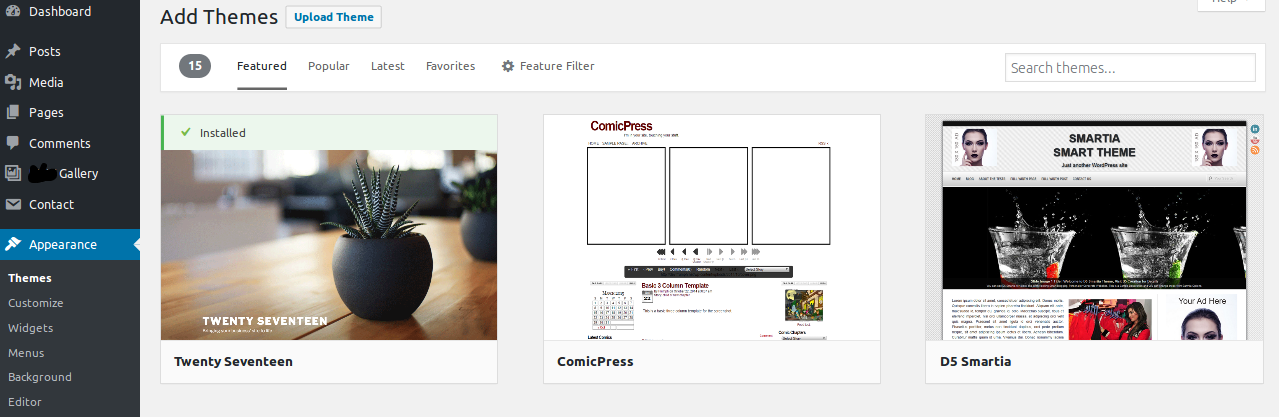
First, log in to your WordPress admin dashboard.Next, navigate to the "Appearance" menu and select "Themes."
Once you are on the themes page, click on the "Add New" button located at the top of the page.

2.After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

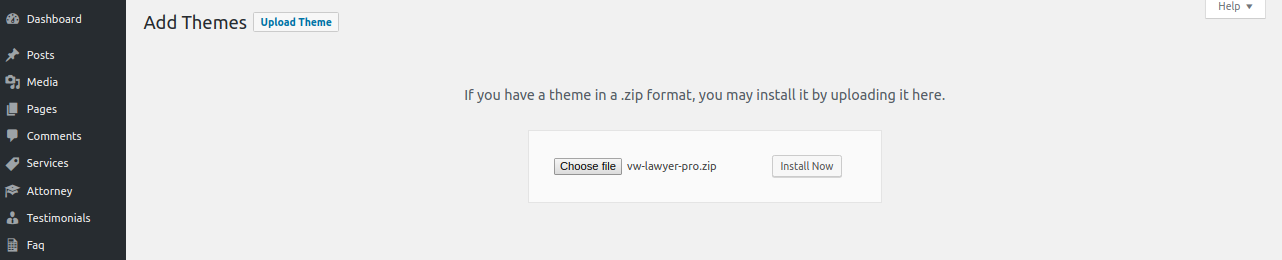
3. To upload a theme, click the button.

4. Choose your vw-lawyer-pro.zip theme by clicking the Browse button, and then hit the Install Now button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
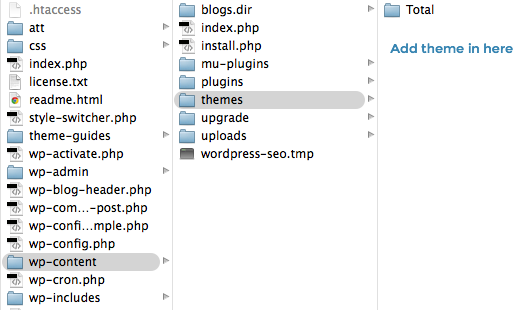
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
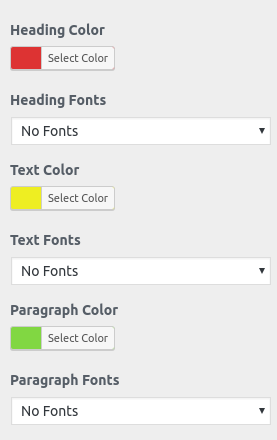
Section Color/Font Pallette
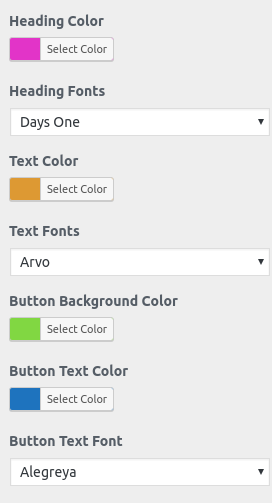
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.6.1)
Follow the following steps to import content using Theme Wizard
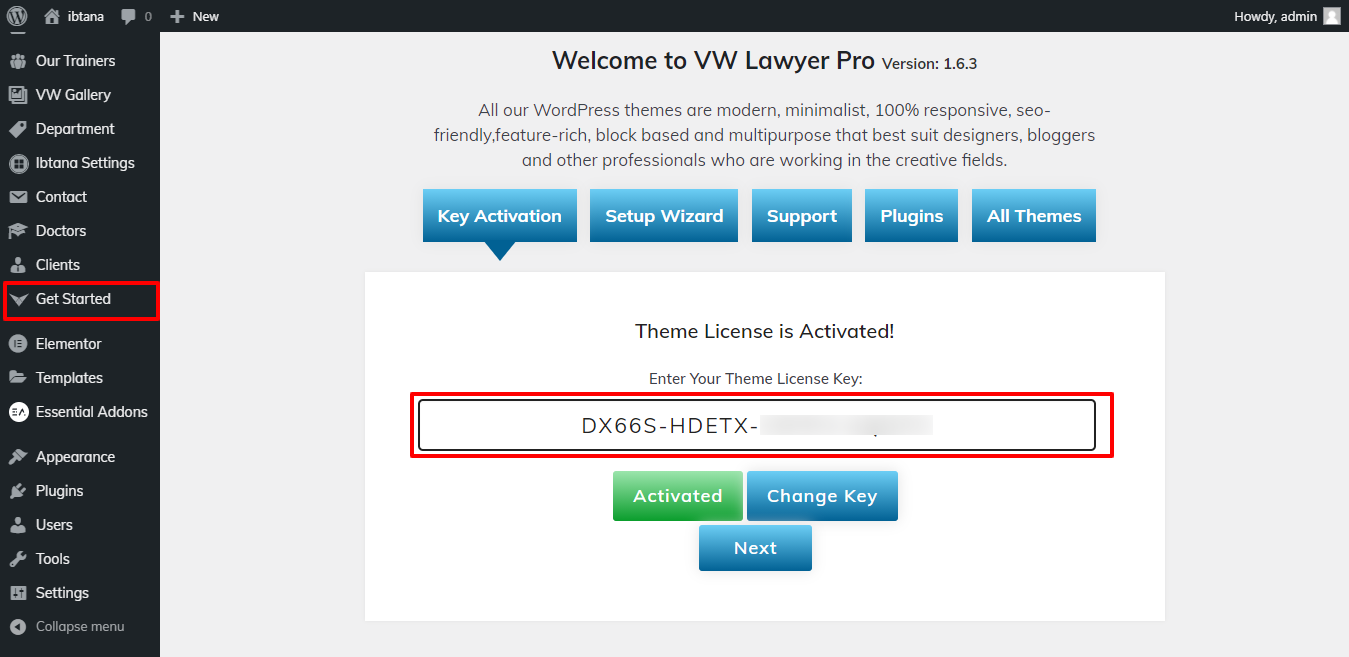
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

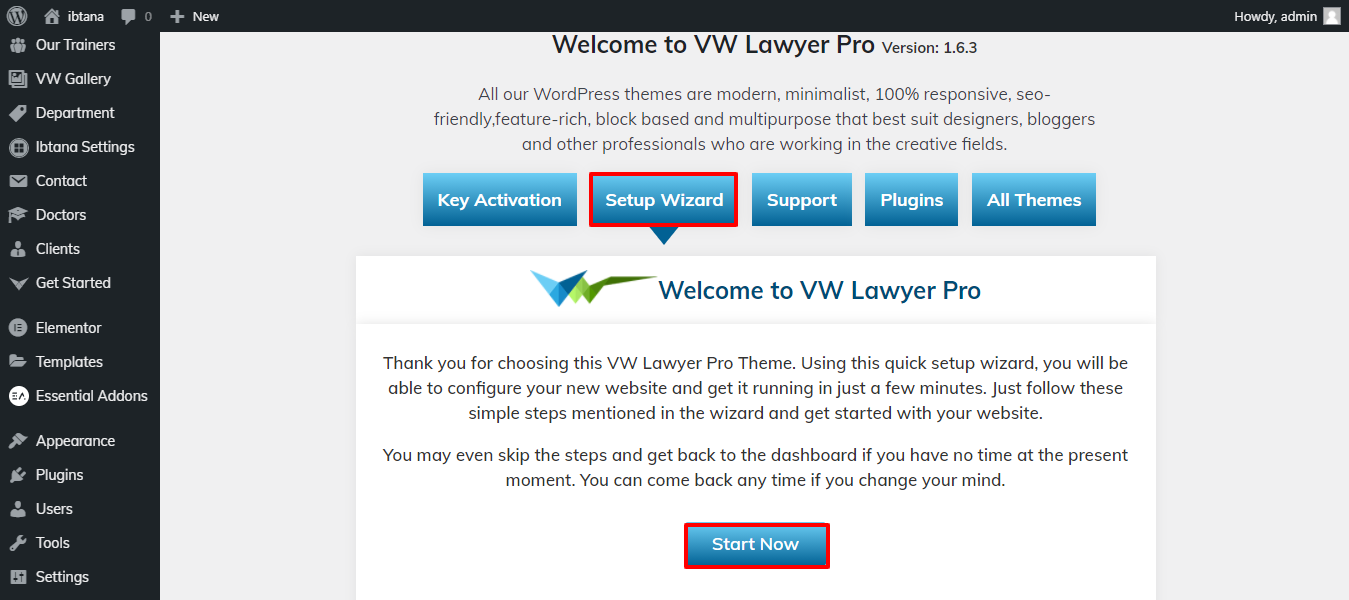
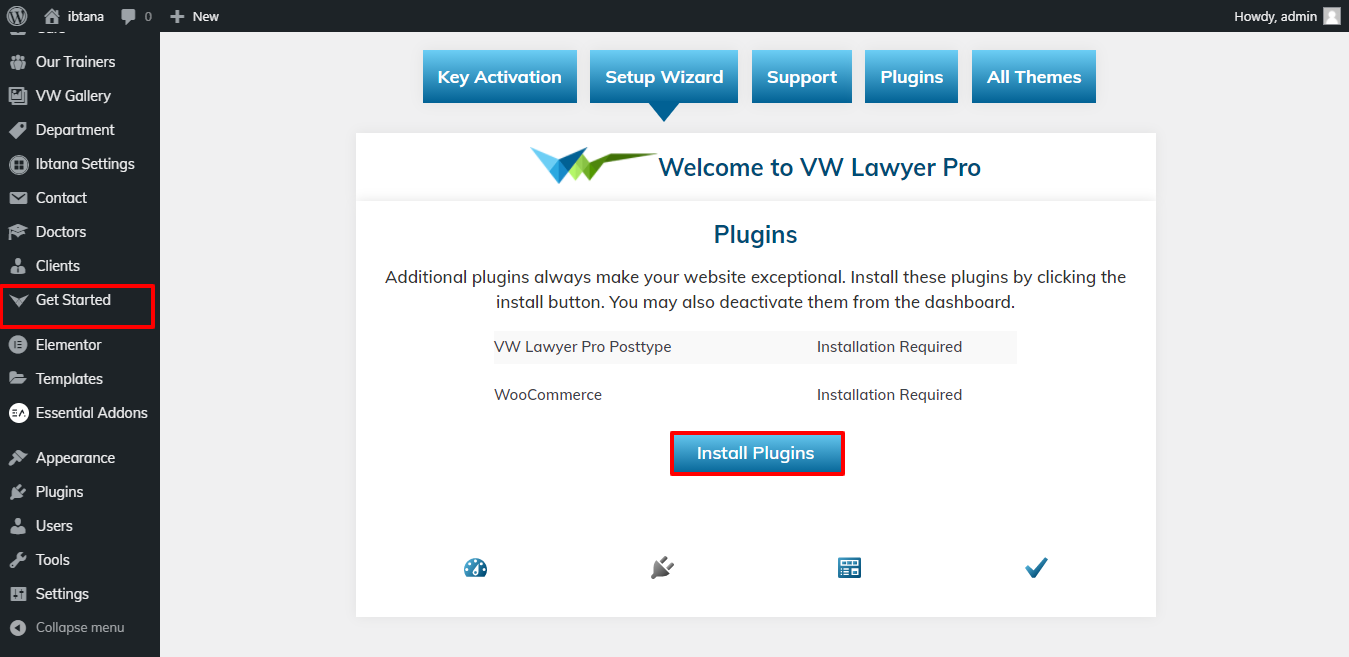
3) Click on Setup Wizard and then Start Now button.

4) install Plugins.

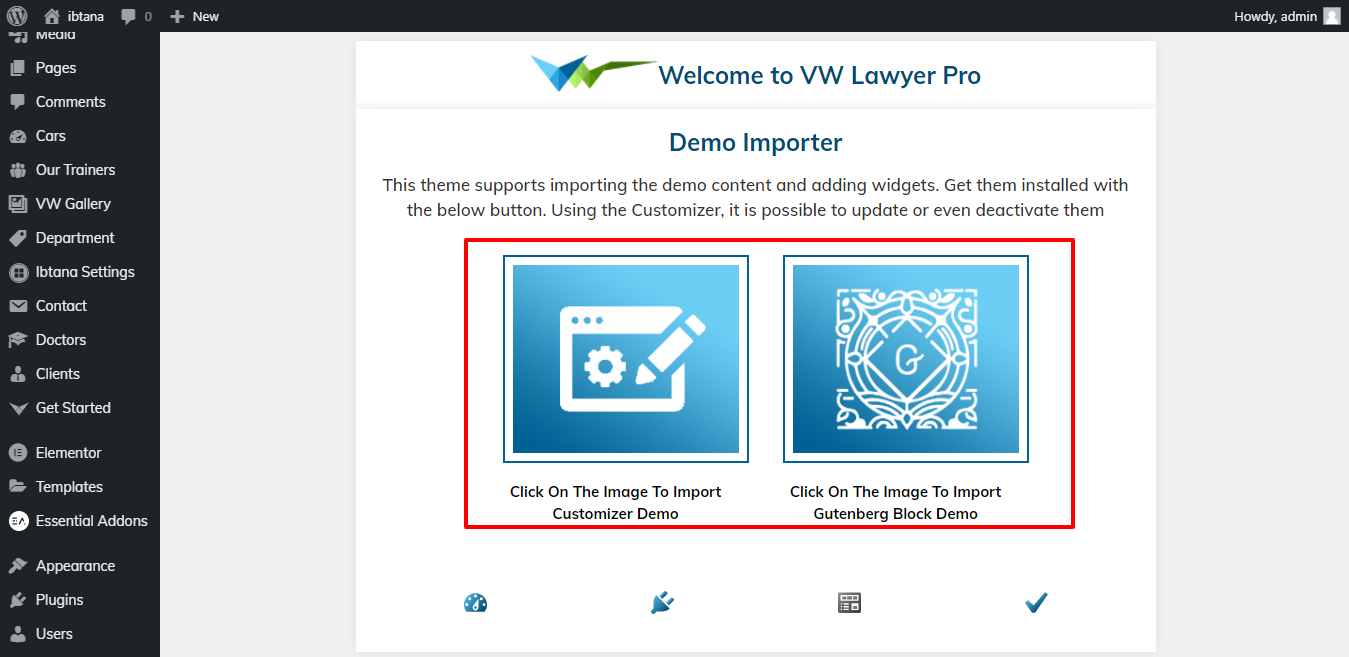
5) Import your demo content based on Customizer ,Gutenberg and Elementor.

You can refer this video for setup your demo content based on
Demo Content Importer
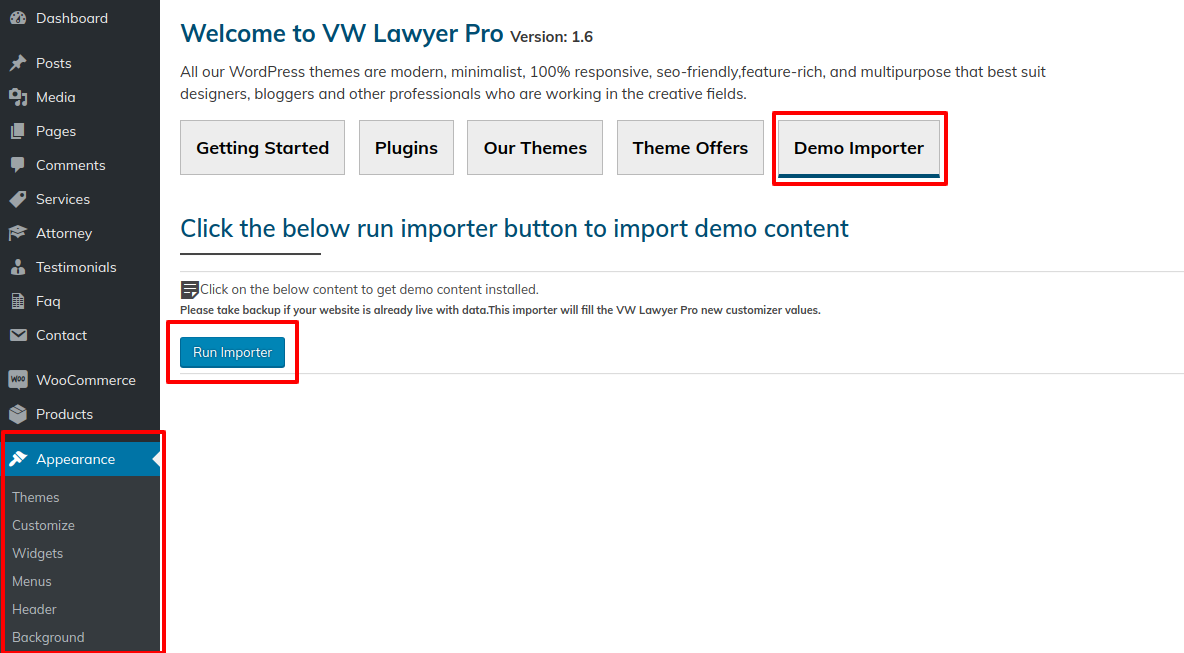
With just one click on Run Importer, import sample content to build up your theme. You can follow the instructions in this article to develop your website for website creation.
Go to Dashboard >> Appearance >> Get started.
Refer video for Demo Content Importer:

Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
7.1 Setup Home Page Template
Follow these instructions to setup Home page.
-
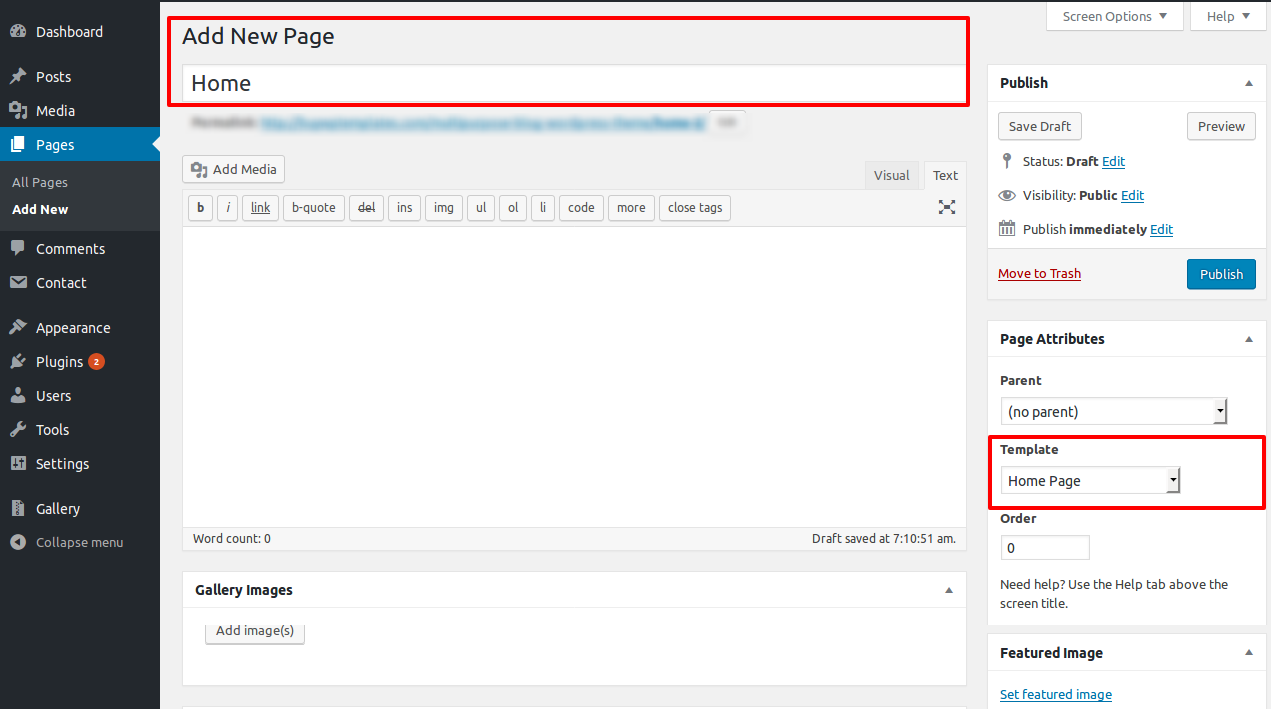
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
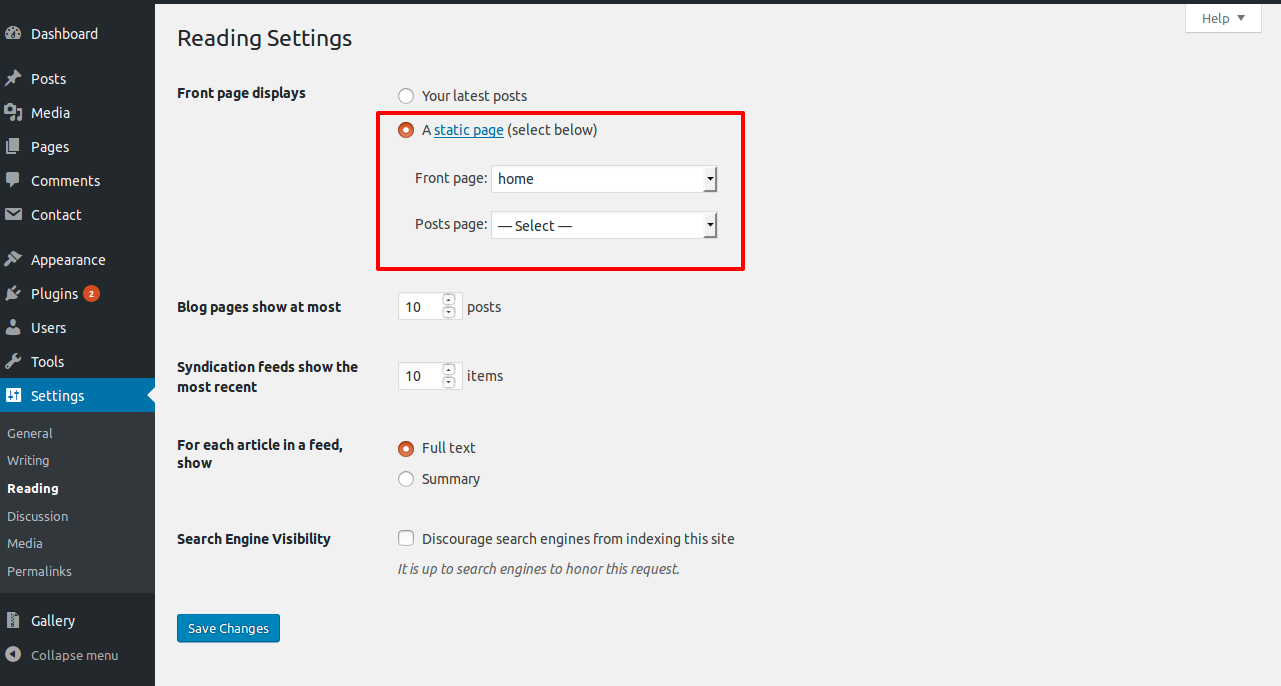
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


Once you are done with this, you can see all the demo content on front page.
Refer video for Create a home page:

7.2 Setup Header Section

To proceed with Header,
Go to Appearance >> Customize >> VW Settings >>Header Settings
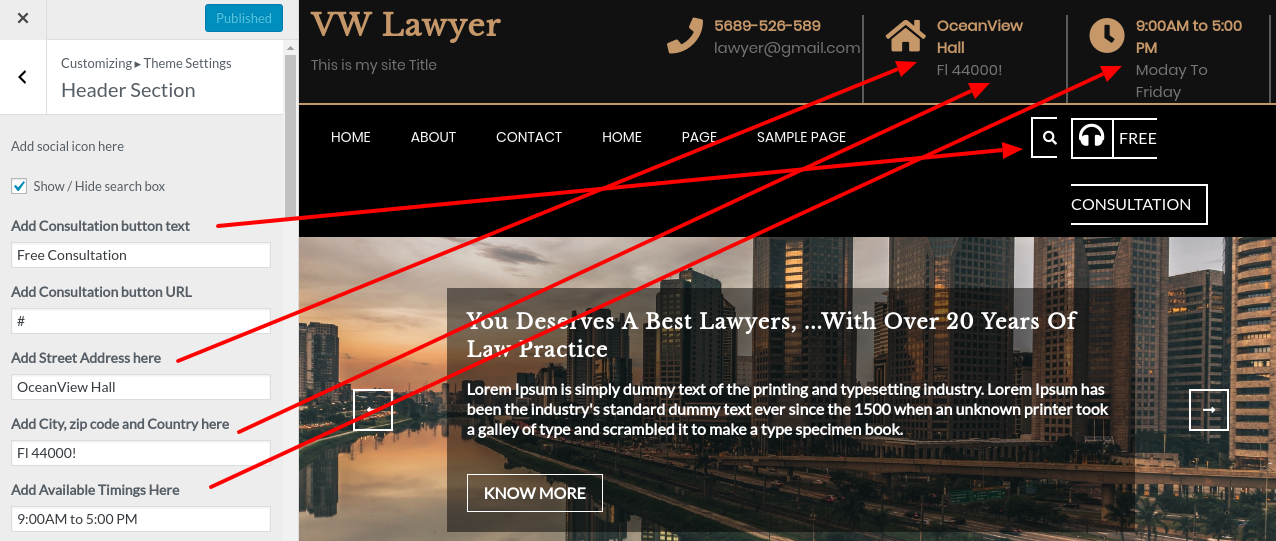
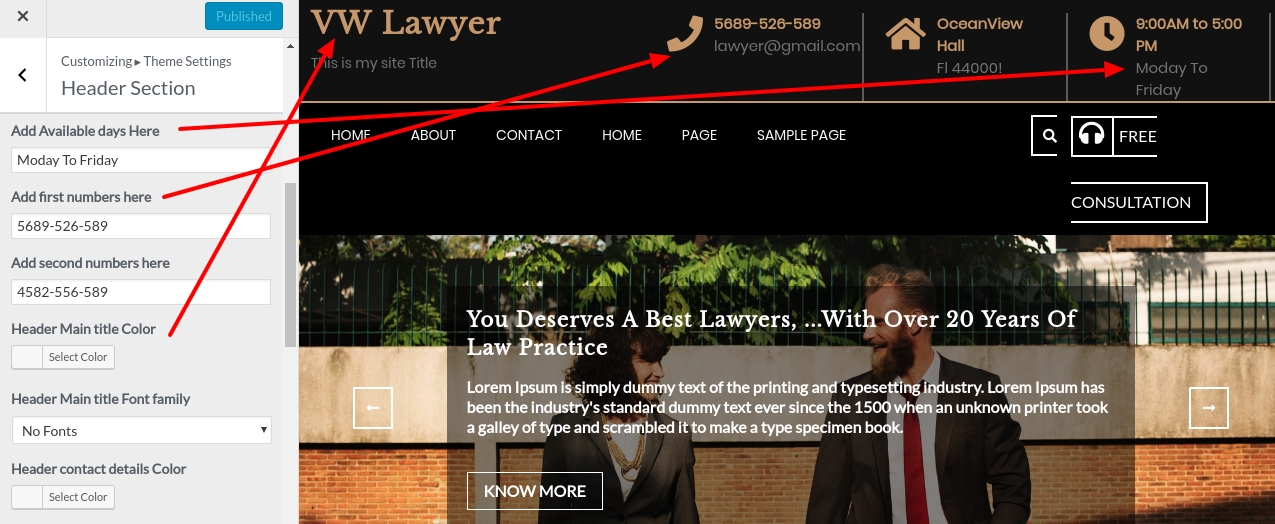
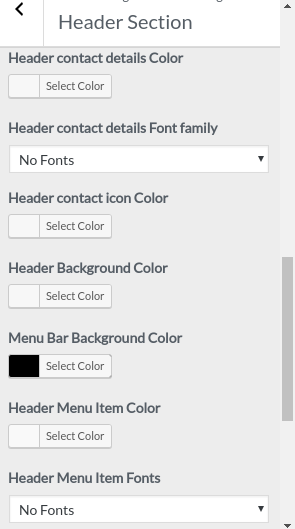
Refer below screenshots inorder to set up header.


Follow these instruction to further set up header.
- Header Contact Details Color : Here,you can set the text color of contact details.
- Header Contact Details Font Family: Here,you can set the font family of contact details.
- Header Contact Icon Color: Here, you can set the Icon color of Contact Icon.
- Header Background Color: Here, you can set background color of header.
- Menu Bar Background Color: Here, you can set background color of menu bar.
- Header Menu Item Color: Here, you can set color of menu items i.e Home, About, Contact,etc.
- Header Menu Item Fonts: Here, you can set font family of menu items i.e Home, About, Contact,etc.

7.3 Setup Slider

To proceed with slider.s
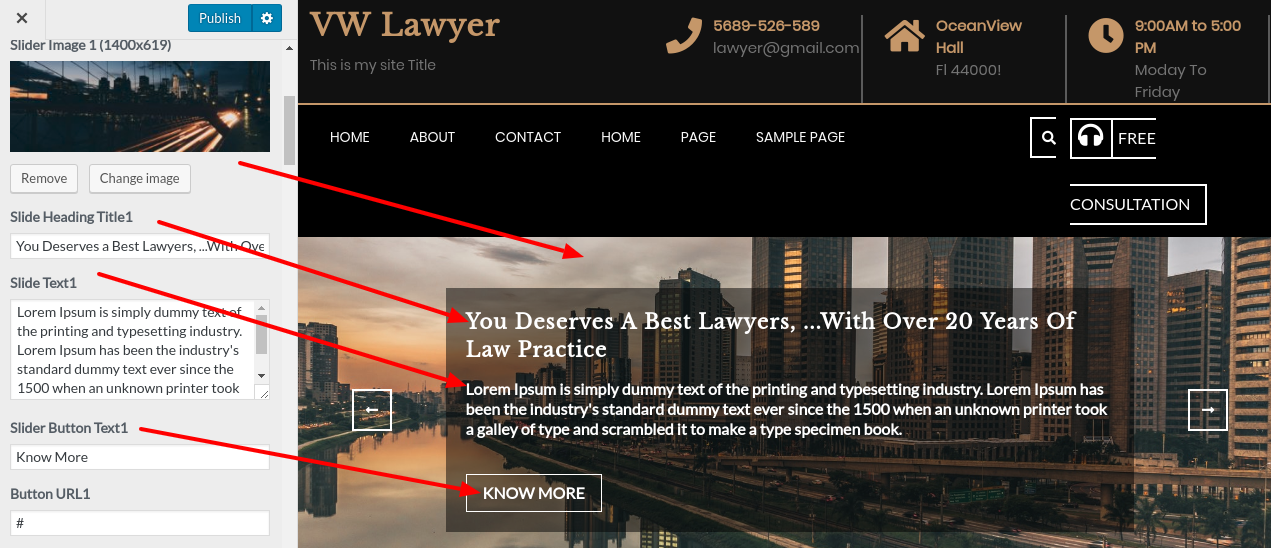
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

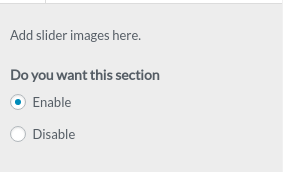
- Do you want this section: Here, Enable and Disable options are provided so that If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Slider Image1: Here, you can set the 1st Slider Image to be displaye on slider. Likewise, there is option to set slider Image2, slider Image3 and so on depending on no. of slides that you want to show.
- Slide Heading Title1: Here, you can set the title for slider1.
- Slide Text1: Here, you can set the text to be displayed on slider1. Likewise, there are options provided to enter the text for Slide2, Slide3 and so on.
- Slider Button Text1: Here, you can enter the text which you want to show on button of Slider1.Likewise, there will be options provided to enter text for button on slider1, slider2, and so on.
- Button URL1: Here, you can enter the url for button on slider1. Likewise, you can set urls for button on slider2, slider3 and so on.


Setup Slider: Refer to video.:

7.4 Setup Free Consulation

To proceed with Free Consultation section,
Go to Appearance >> Customize >> Theme Settings >> Free Consultation.

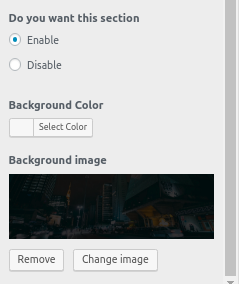
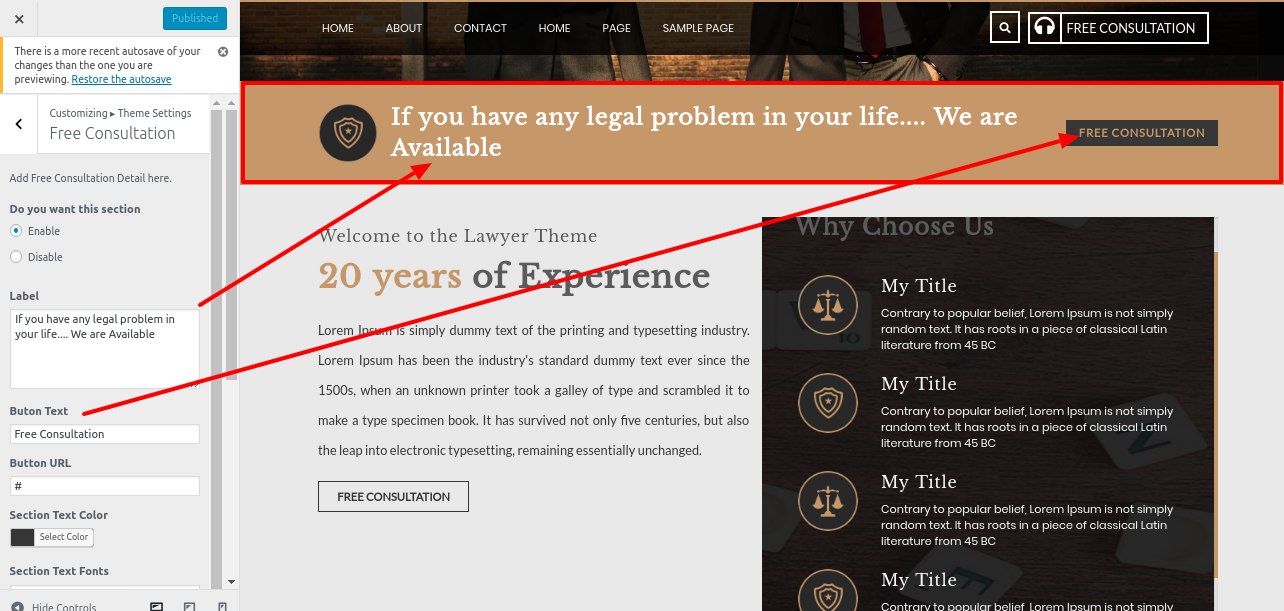
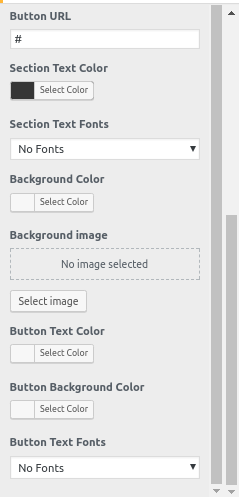
To further configure this component, see the screenshots below. :
- Do you want this section:Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Color: Here, you can set the background color of this section .
- Background Image: Instead of background color, if you want to set background image for this section, you can set it here.
- Button Text Color: Here, you can set the text color of text which will be displayed on button.
- Button Background Color: Here, you can set the the background color of button.
- Button Text Fonts: Here, you can set the the font family of button text.

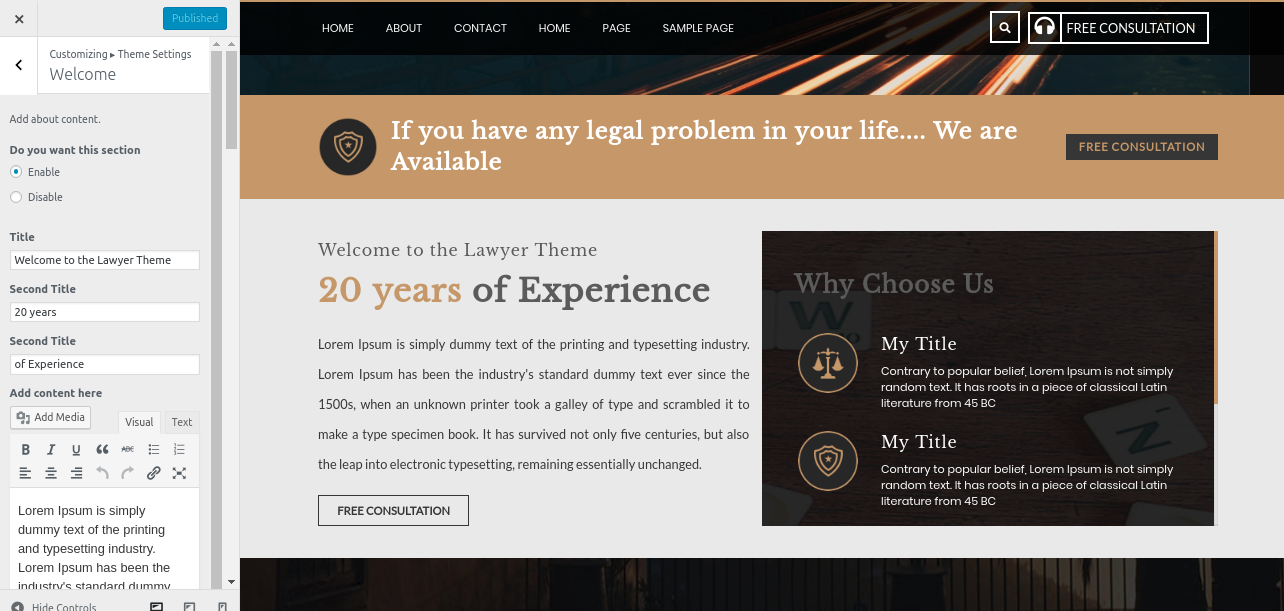
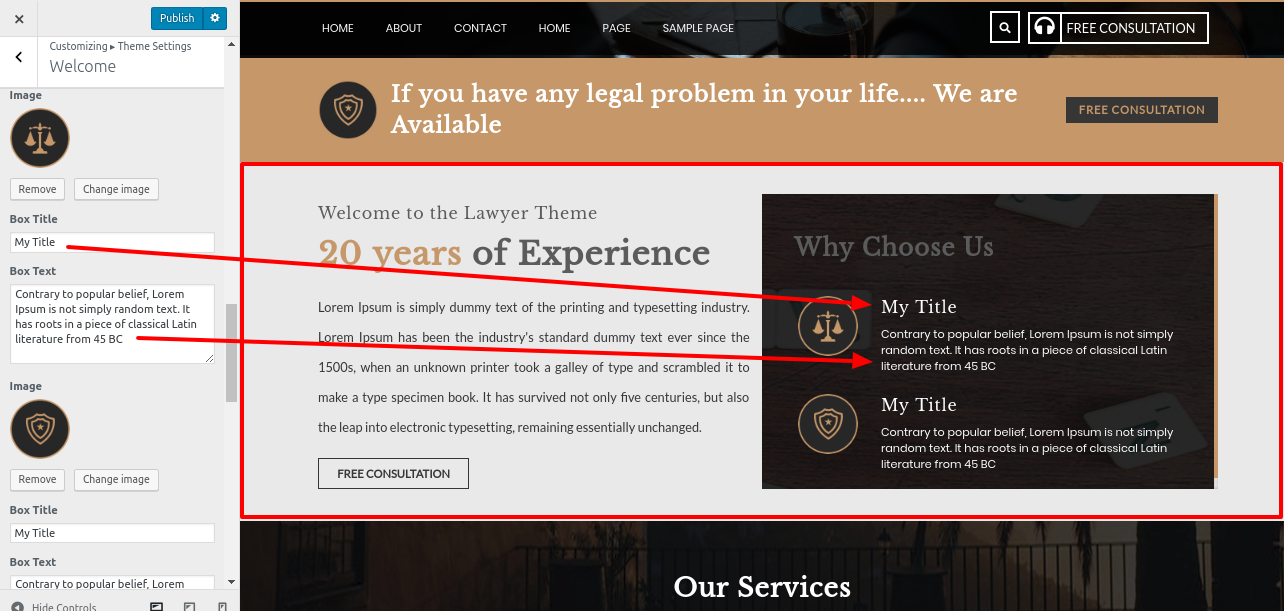
7.5 Setup Welcome Section

To proceed with Welcome Section,
Go to Appearance >> Customize >> Theme Settings >> Welcome

To set up this area, please refer to the screenshots below. :



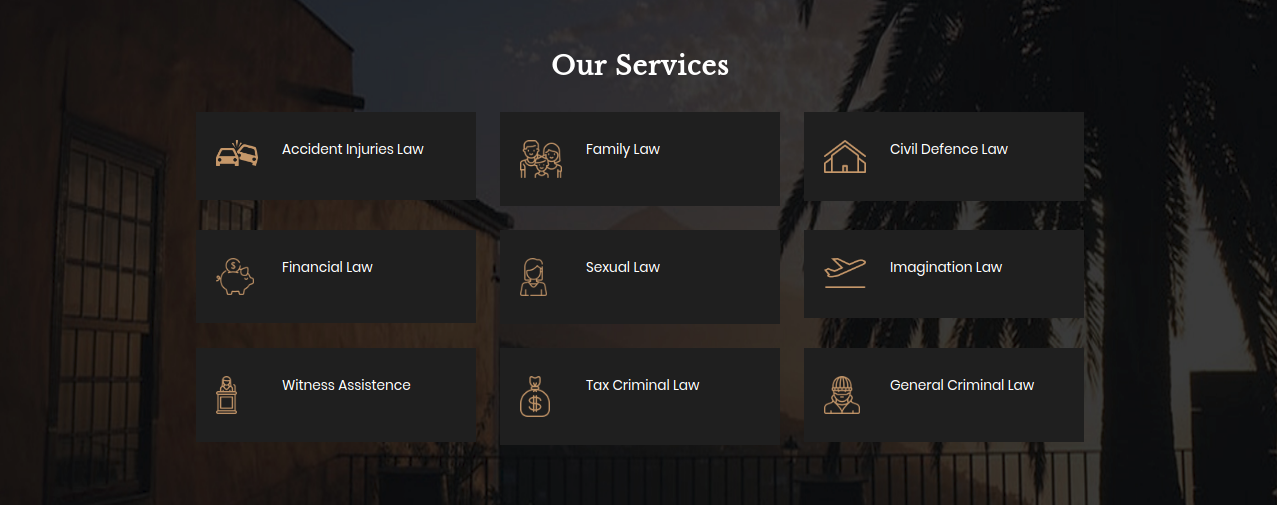
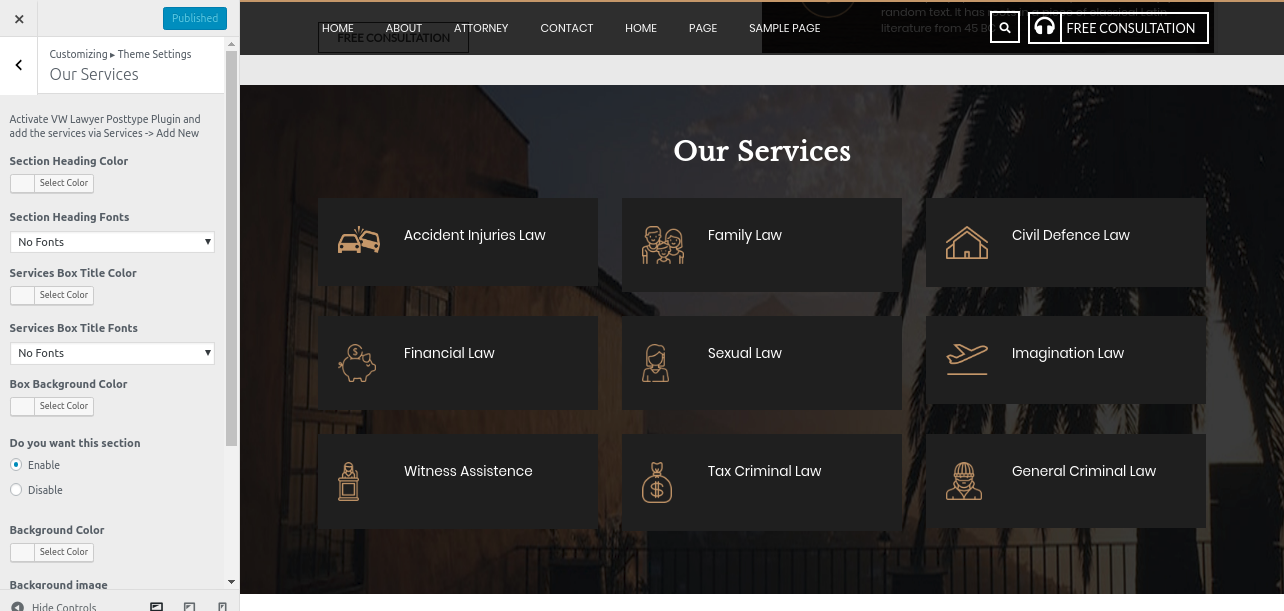
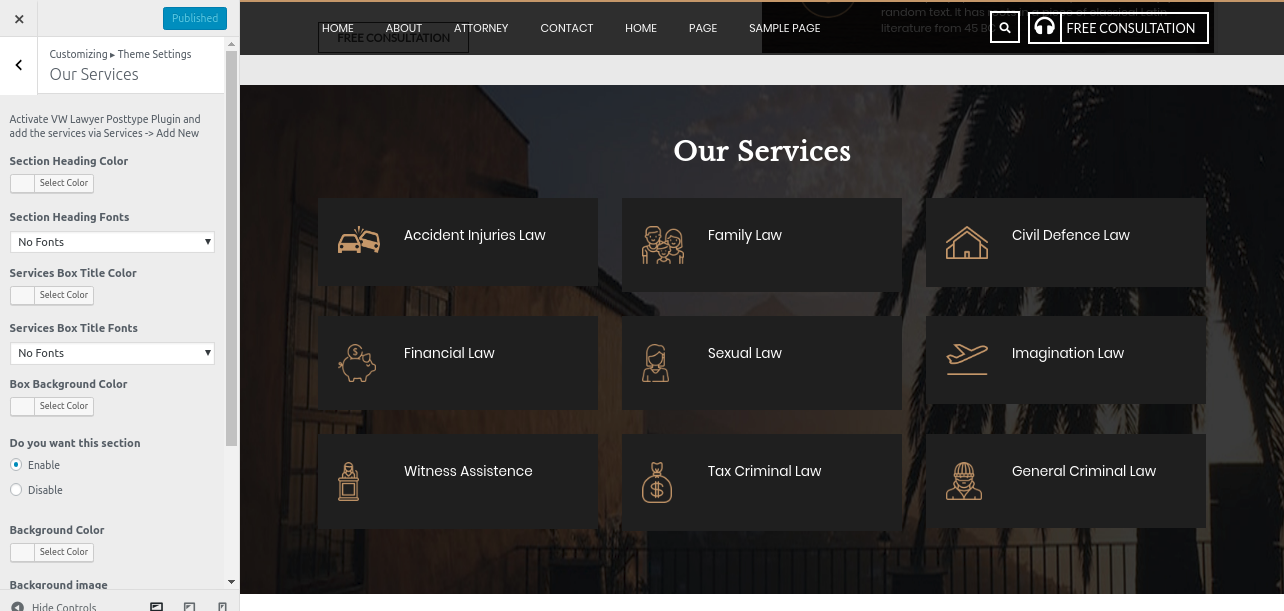
7.6 Setup Our Services

To proceed with Our Services,
Go to Appearance >> Customize >> Theme Settings >> Our Services

Look to the screenshots below for additional setup instructions:


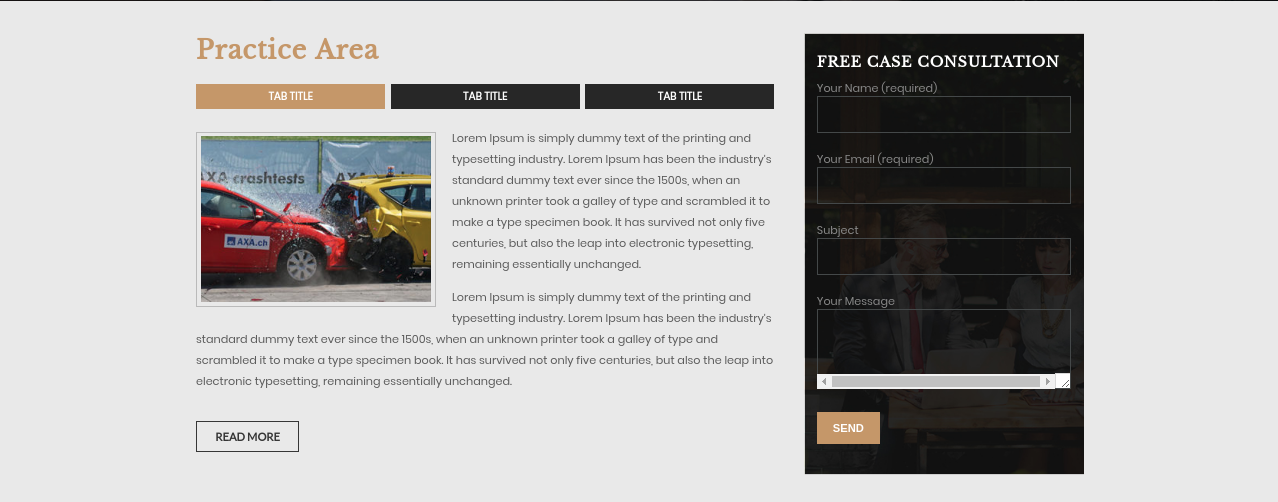
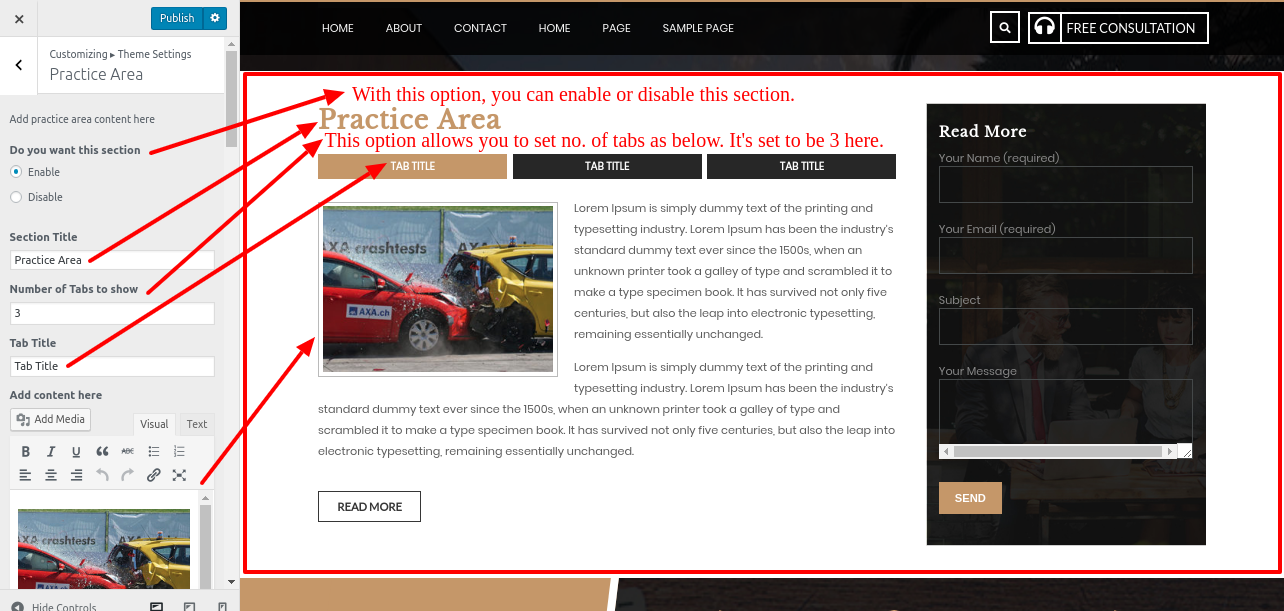
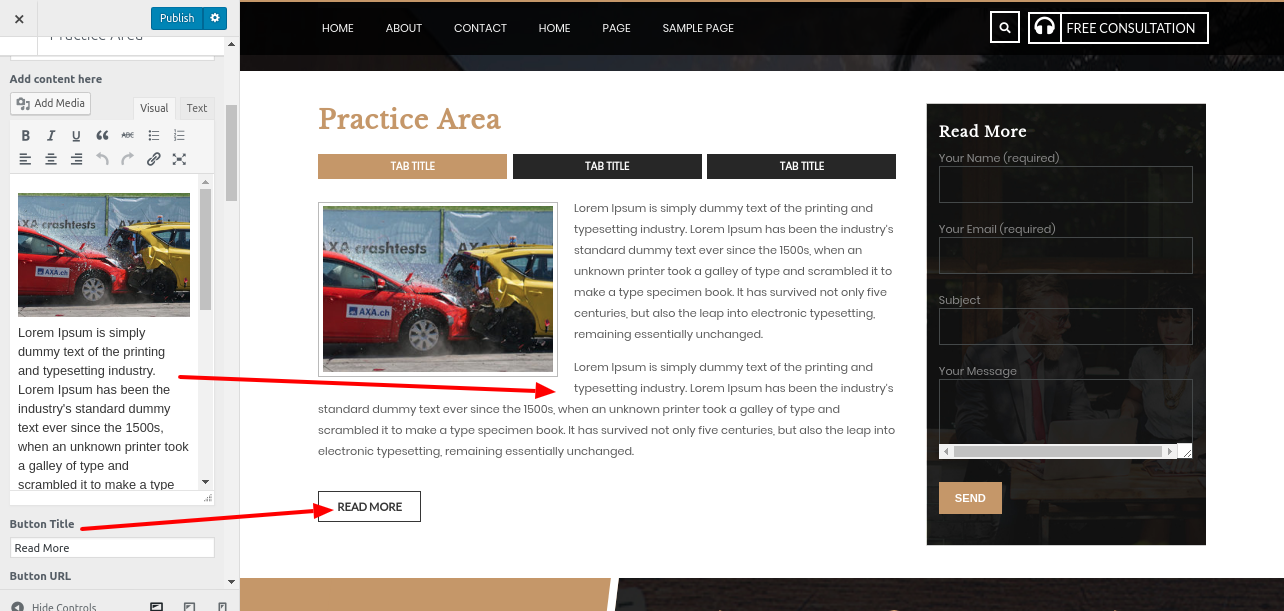
7.7 Setup Practice Area Section

To proceed with Practice Area Section,
Go to Appearance >> Customize >> Theme Settings >> Practice Area


As, you can see in screenshot above, there is same image and text options provided for tab2 and tab3.
7.8 Setup How it works Section

To proceed with How it works section,
Go to Appearance >> Customize >> Theme Settings >> How it works.


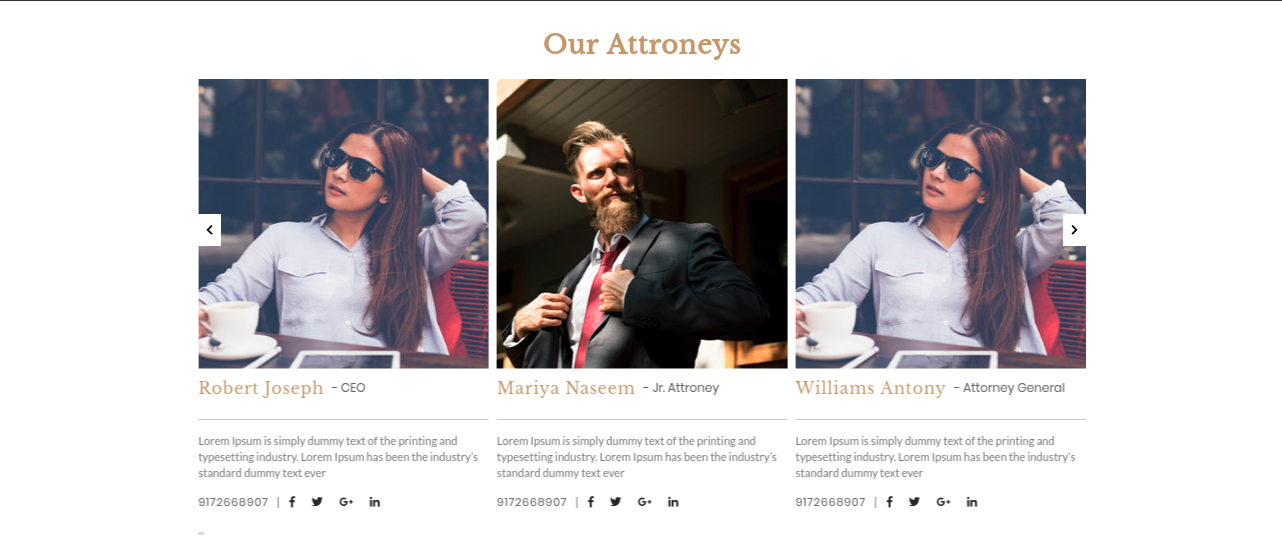
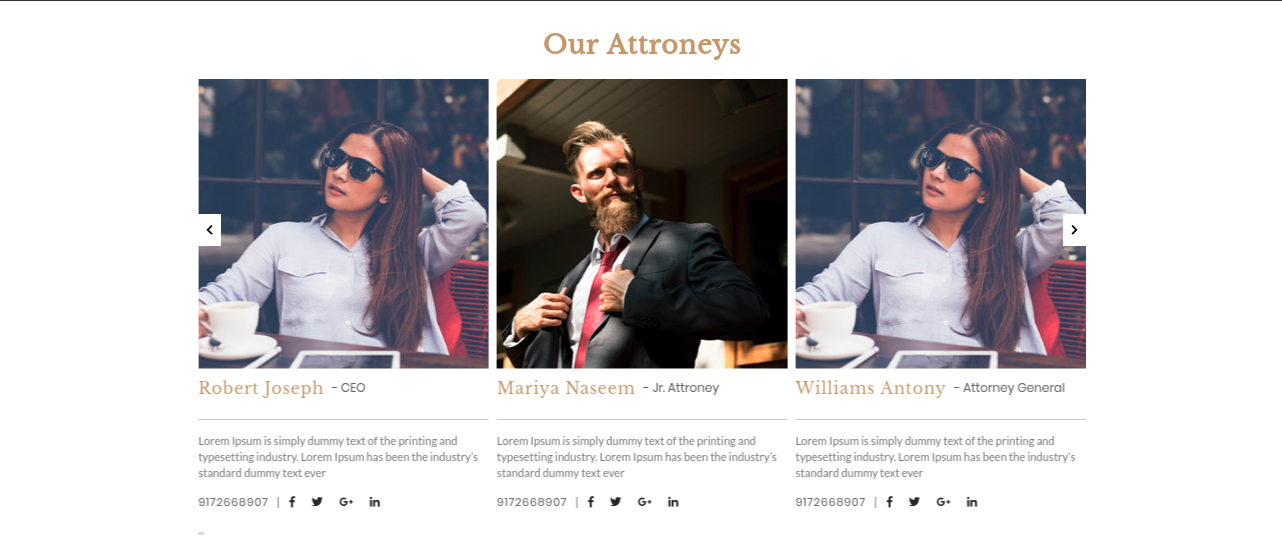
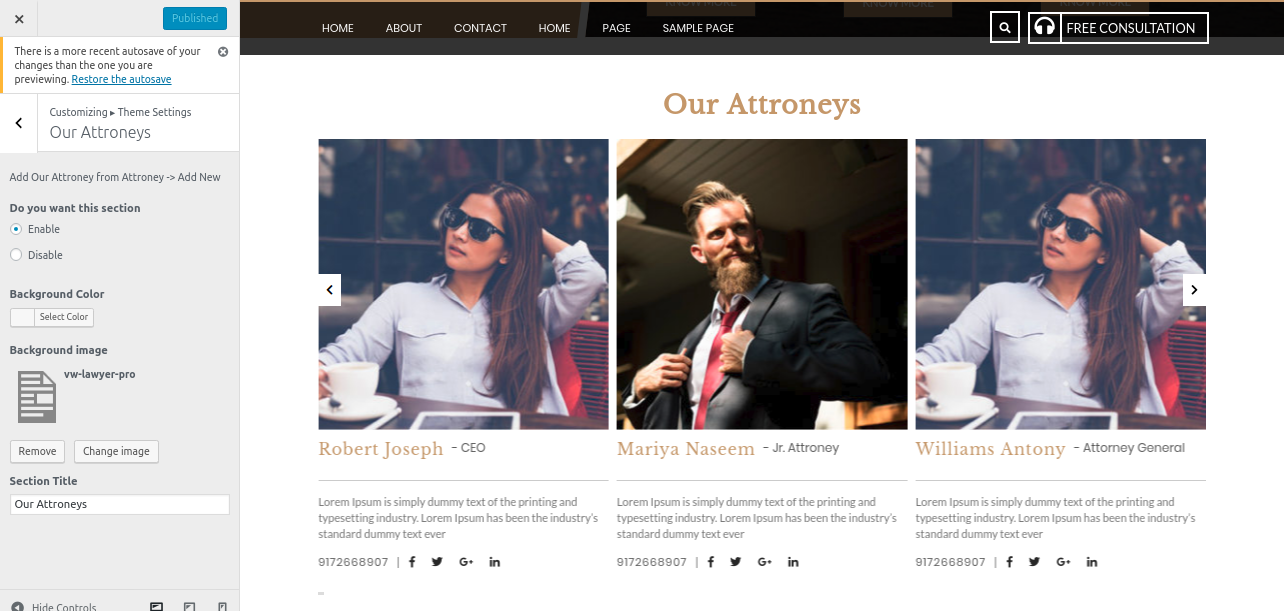
7.9 Setup Our Attroneys

To proceed with Our Attroneys,
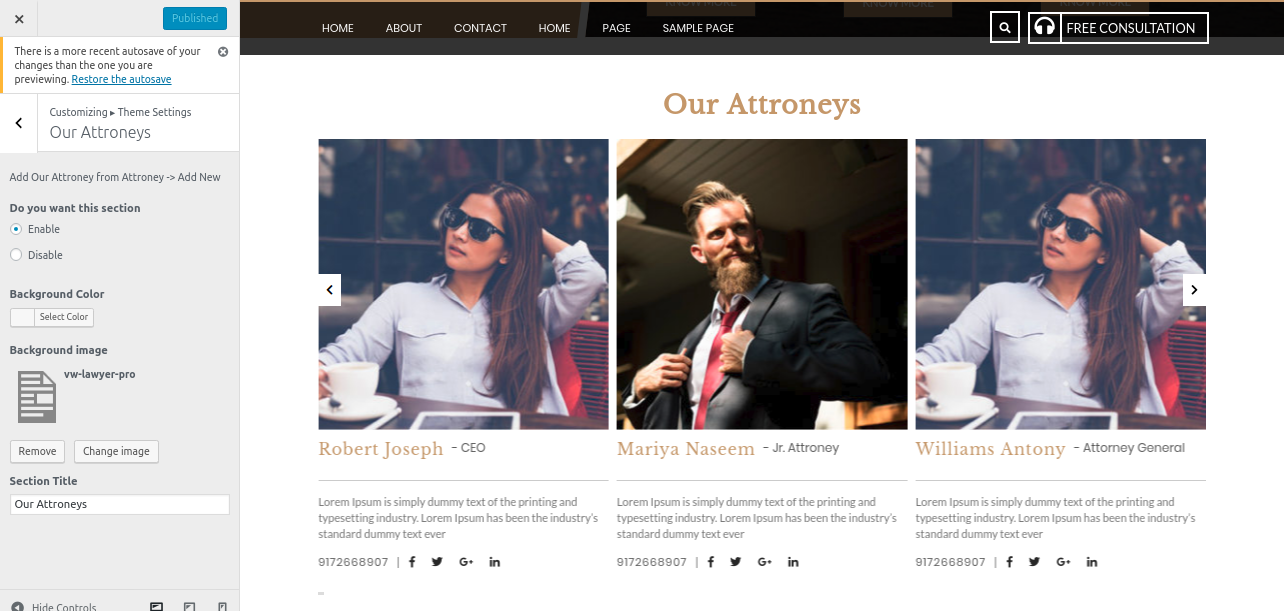
Go to Appearance >> Customize >> Theme Settings >> Our Attroneys.

To set up this part, adhere to following directions.
- Do you want this section : Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Color:This option allows you to set background color of this section.
- Background Image:Instead of setting background color, if you want to set background image, you can set it with the help of this option.
- Section Title: With this option, you can set the title of this section. For example, Our Attroneys is the title of this section as you can see in screenshot.

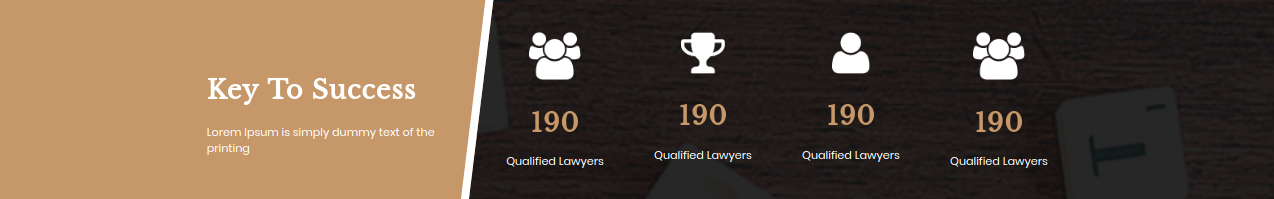
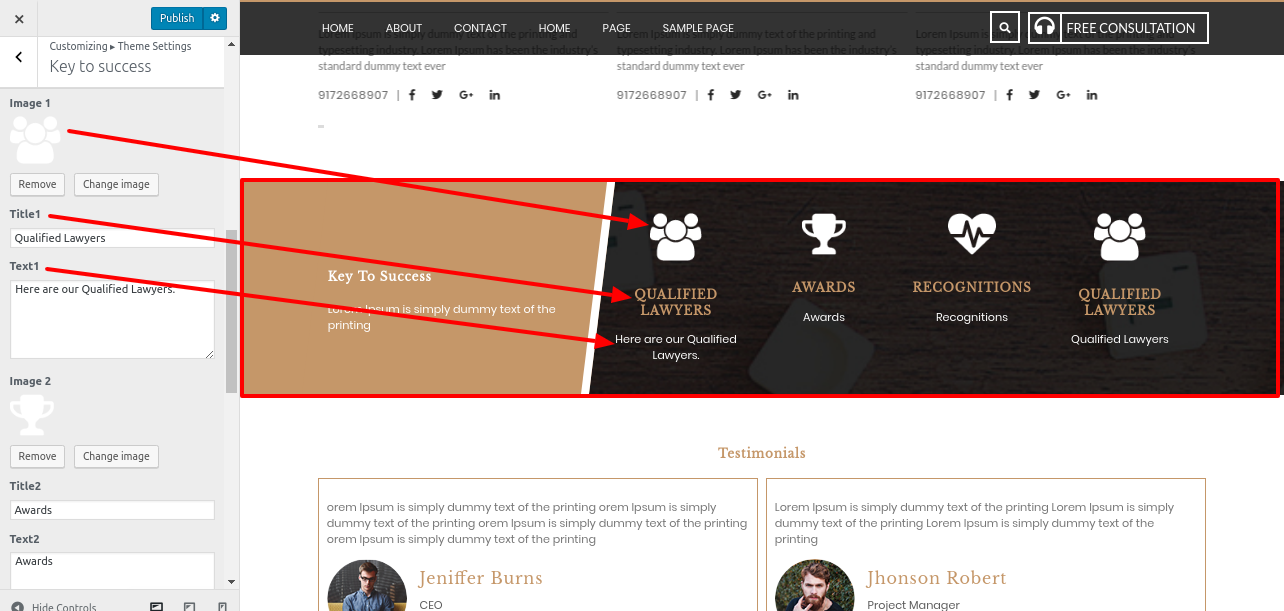
7.10 Set up Key to Success

To proceed with key to success section.
Go to Appearance >> Customize >> Theme Settings >> Key to Success .

Go to the screenshots below to finish setting up this section.:


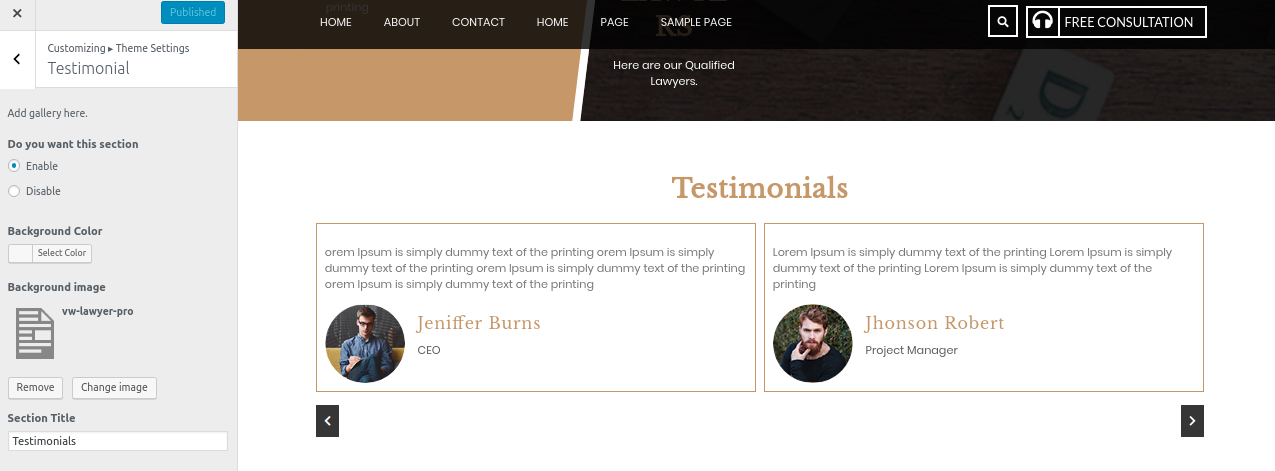
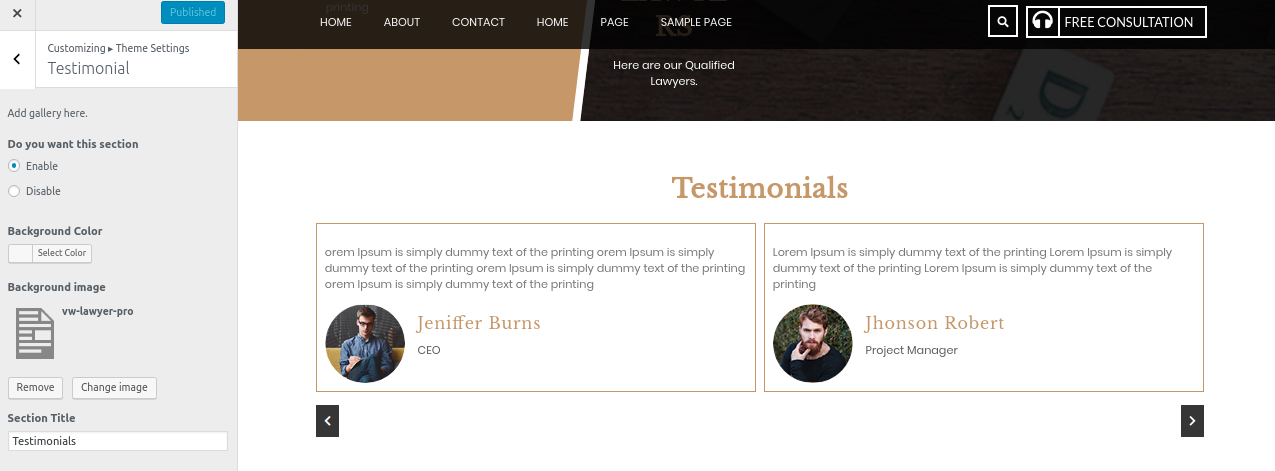
7.11 Set up Our Testimonial

To proceed with Testimonial Section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial .

To set up this area, you must activate the plugin.
7.12 Setup Our Clients

To proceed with Our Clients Section,
Go to Appearance >> Customize >> Theme Settings >> Our Clients .

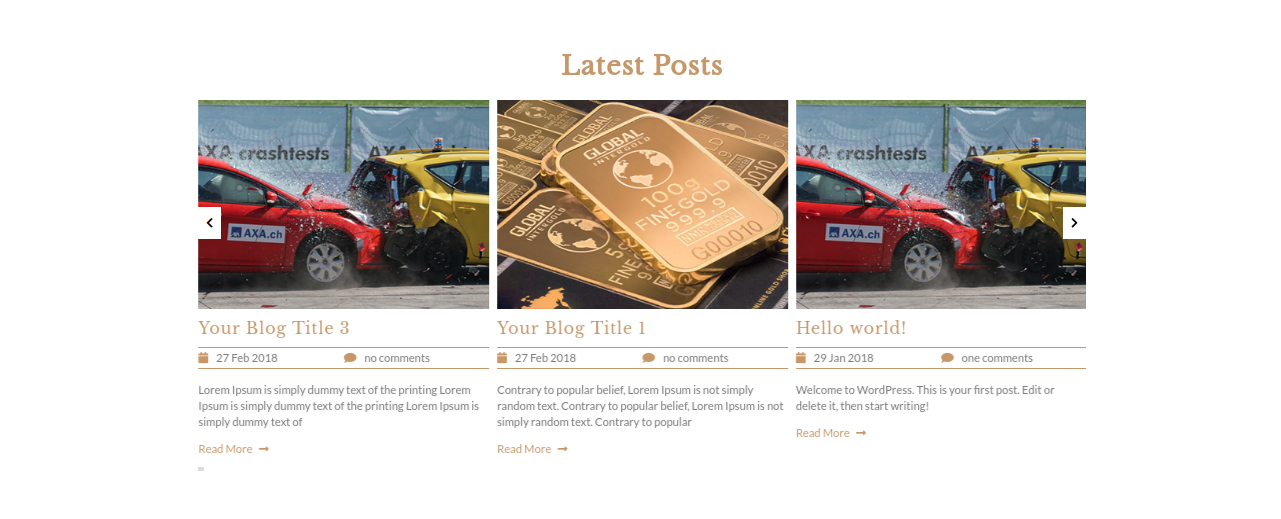
7.13 Set up Latest Post

To proceed with Latest Post,
You need to follow some initial important steps.
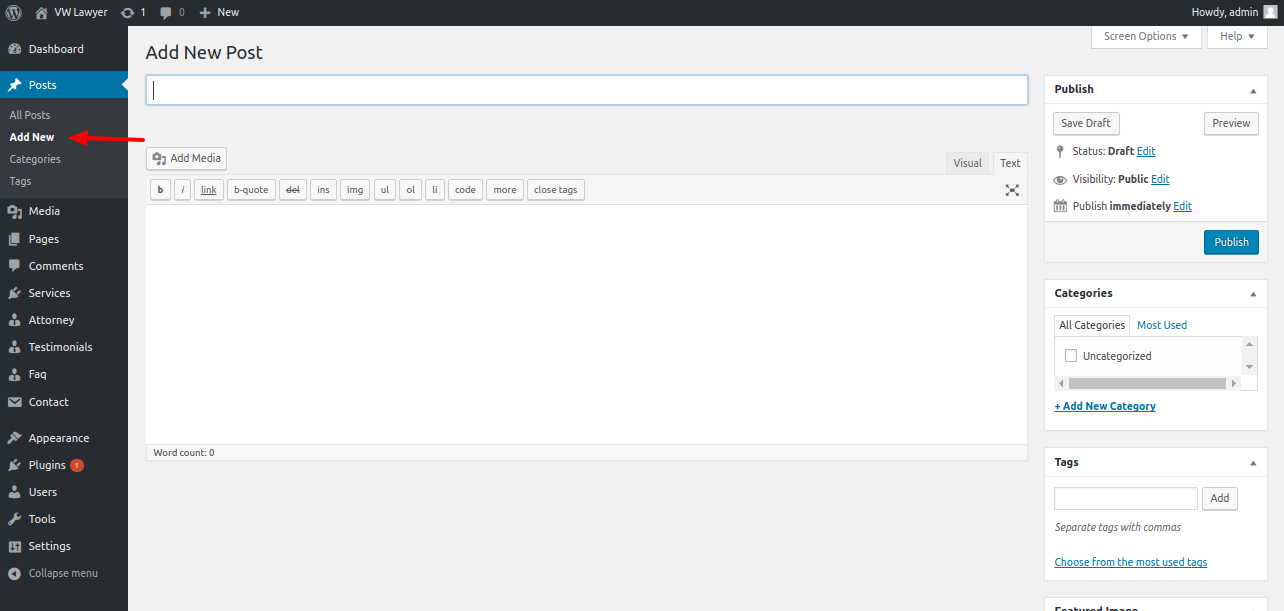
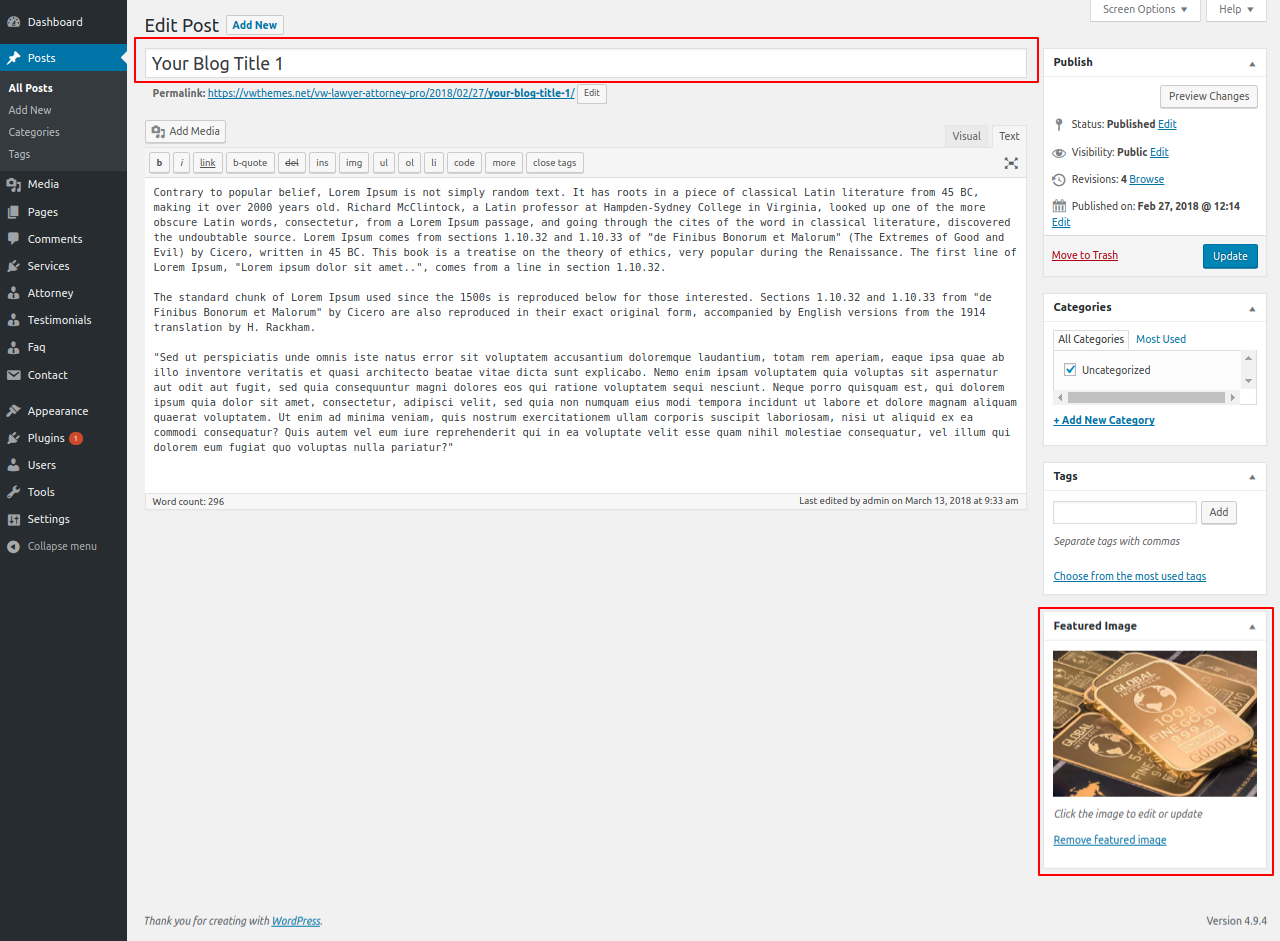
You need to create post. In order to create post, go to Admin Dashboard >> Post >> Add New.

Add title and set its featured image and assign its category.

Follow same steps to create every post.
In order to further proceed with Latest Post,
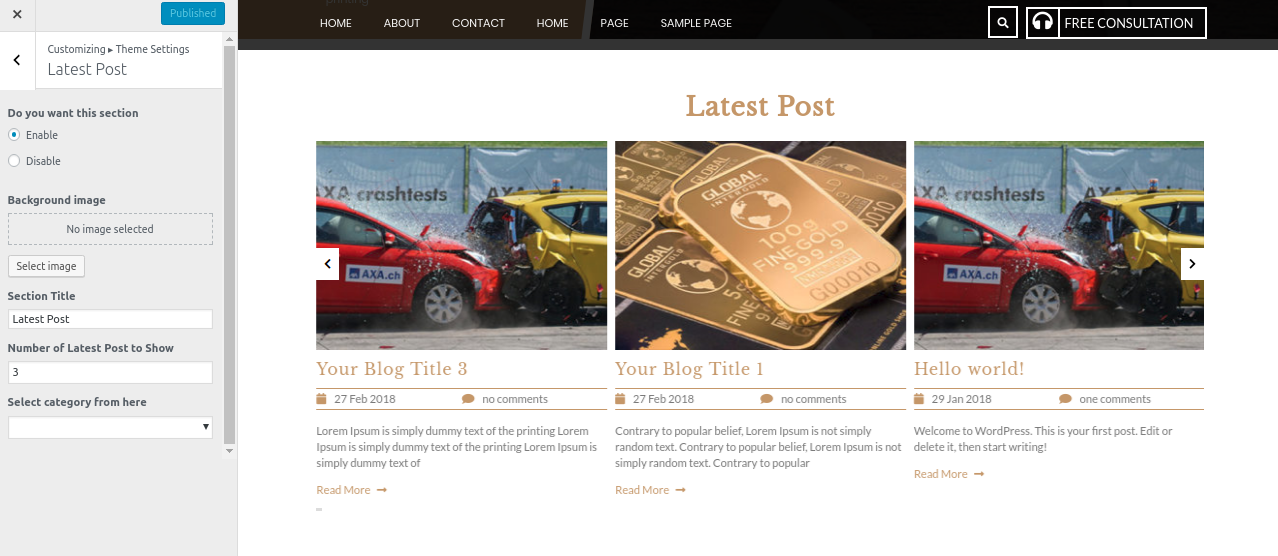
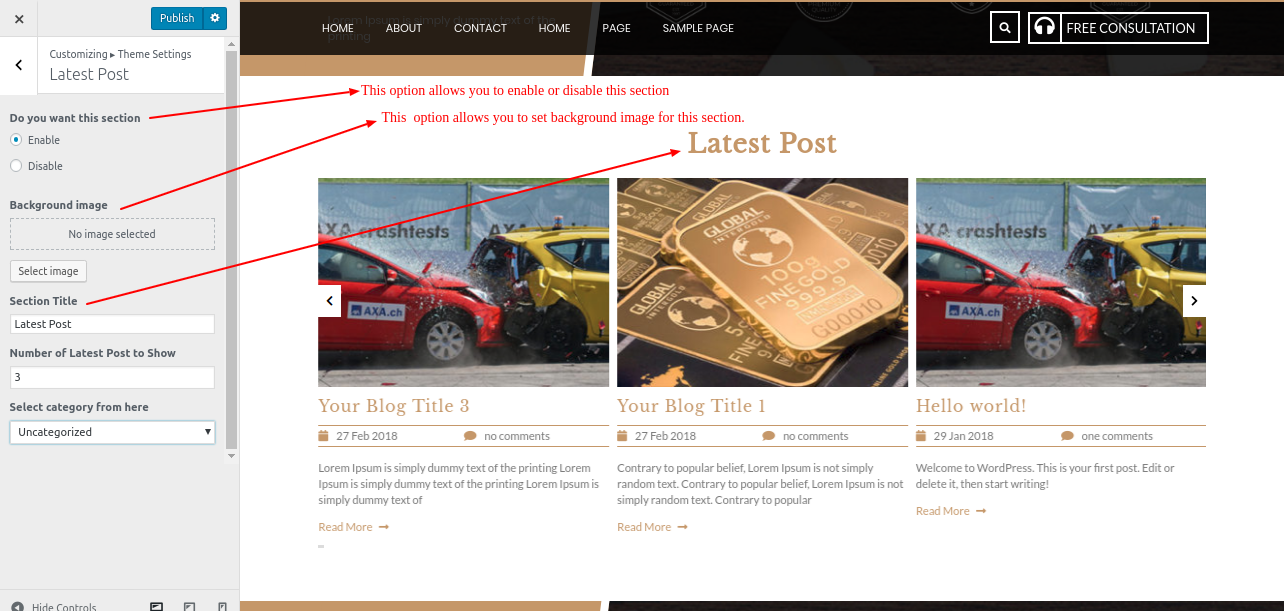
Go to Appearance >> Customize >> Theme Settings >> Latest Post.

Refer below screenshots in order to set up this section.

- Number of Latest Post to show:You can set no. of latest post that you want to show here.
- Select Category from here: You can select category which you have created. You need to select category in order to display latest post.
Refer video for Latest Post:

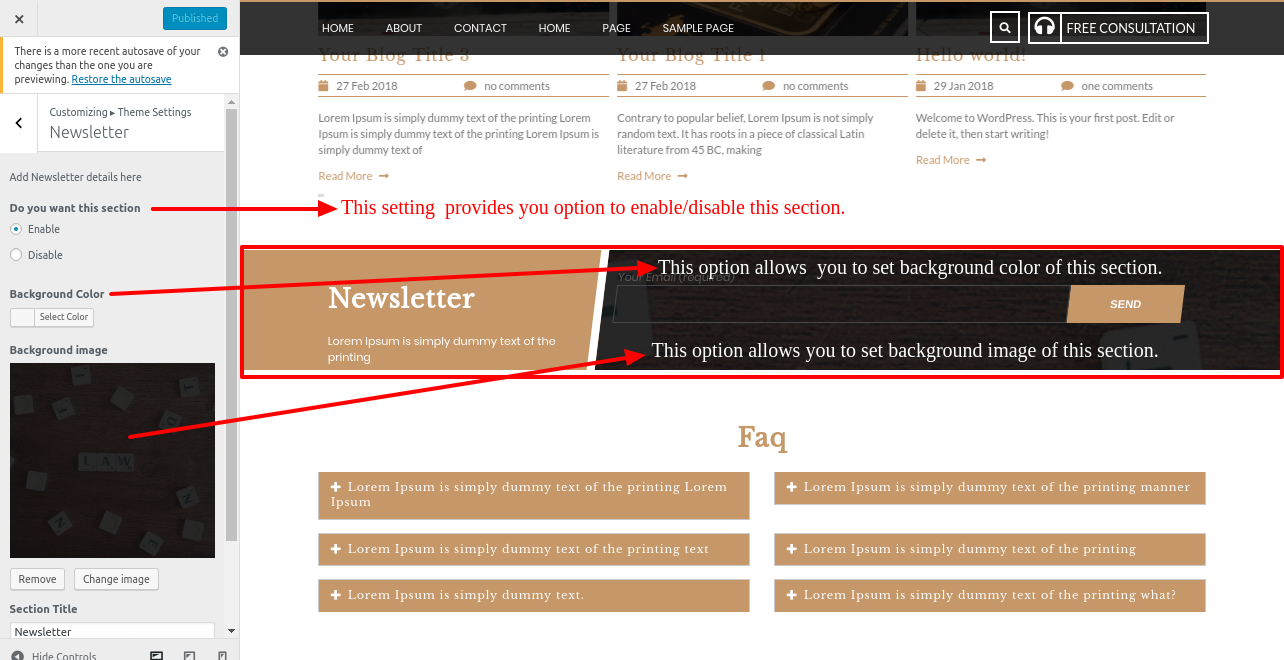
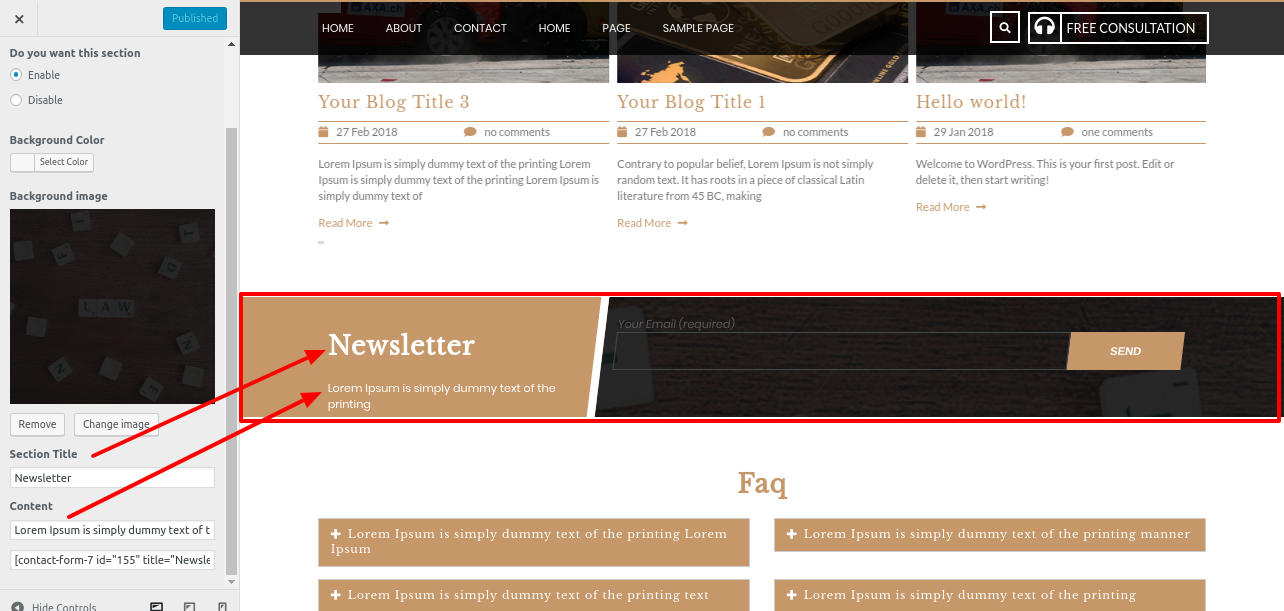
7.14 Setup Newsletter

To proceed with Newsletter,
Go to Appearance >> Customize >> Theme Settings >> Newsletter.

Refer below screenshot to further set up this section.

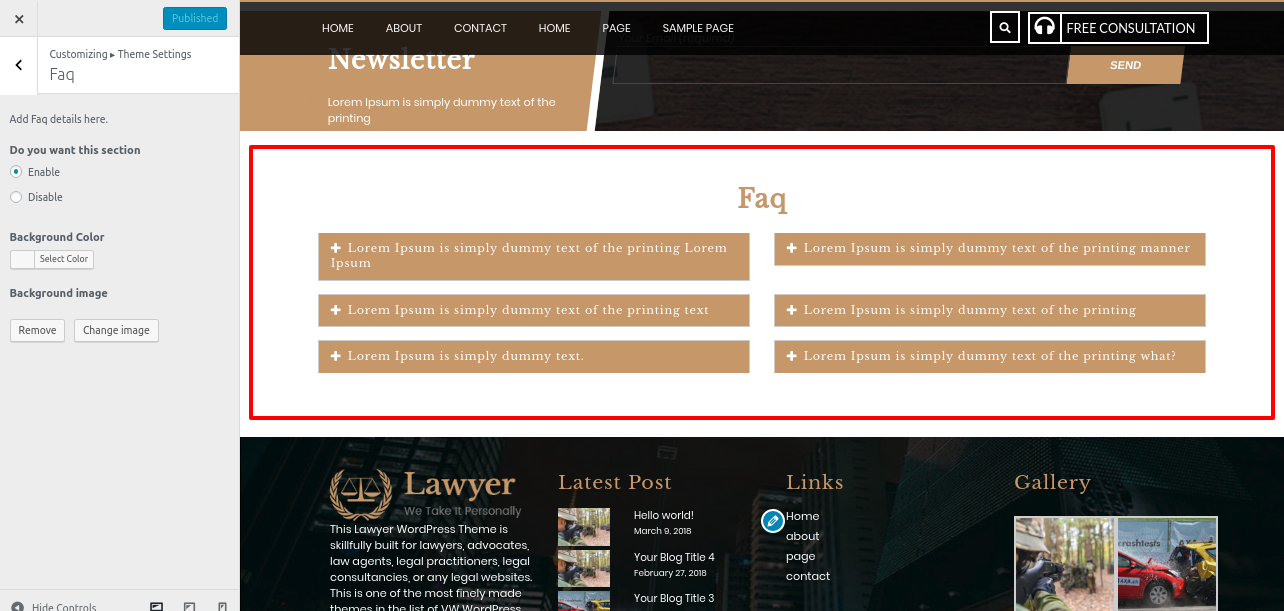
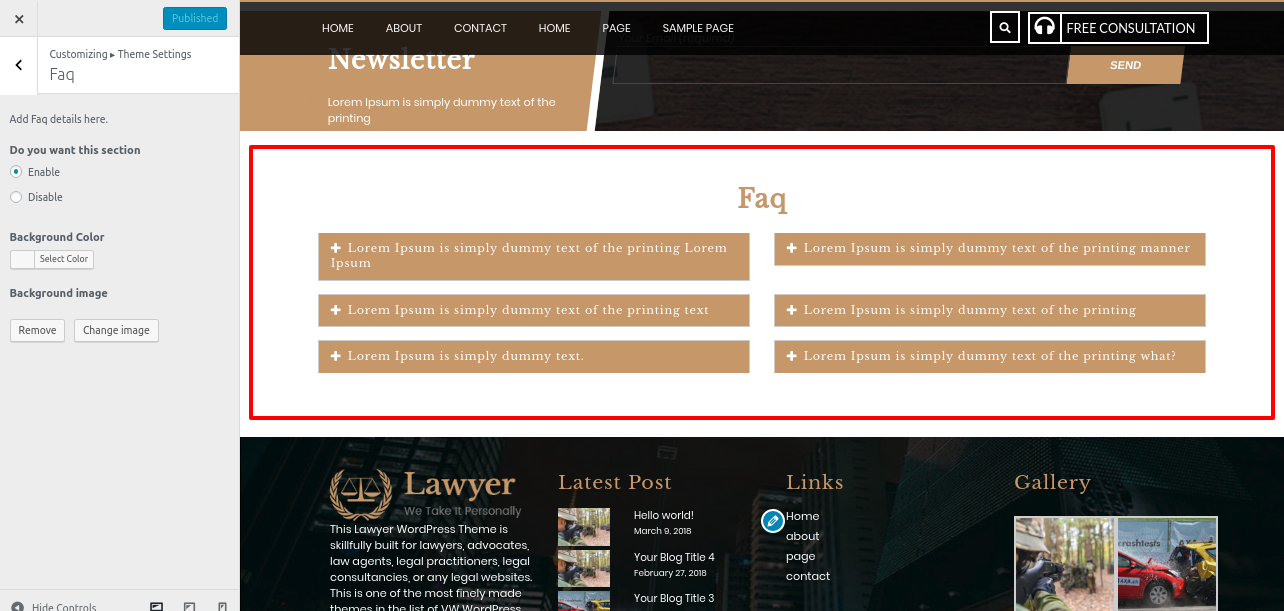
7.15 Set up FAQ

To proceed with FAQ Section,
Go to Appearance >> Customize >> Theme Settings >> FAQ.

Follow these instructions to set up FAQ Section.
- Do you want this section:Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Color: Here, you can set background color for this section.
- Background Image: Here, you can set background image for this section.
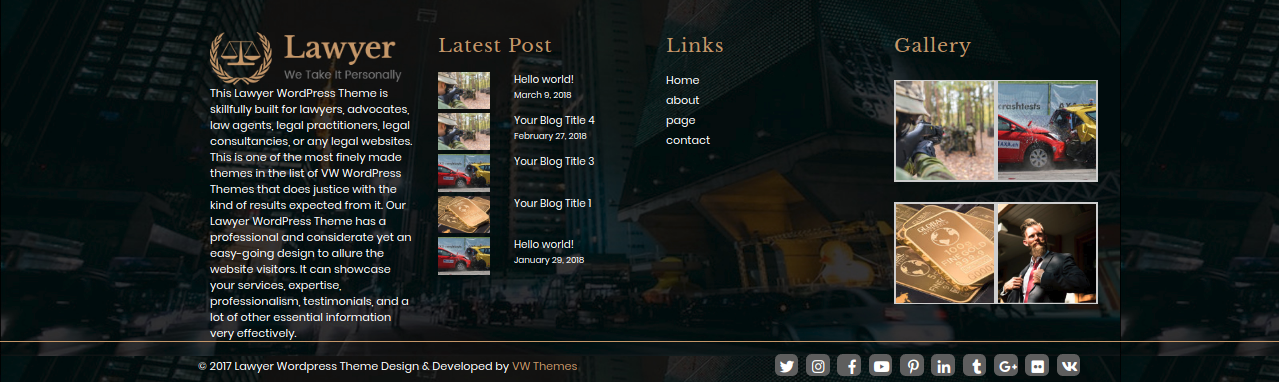
Refer video for Create a Footer Widget:

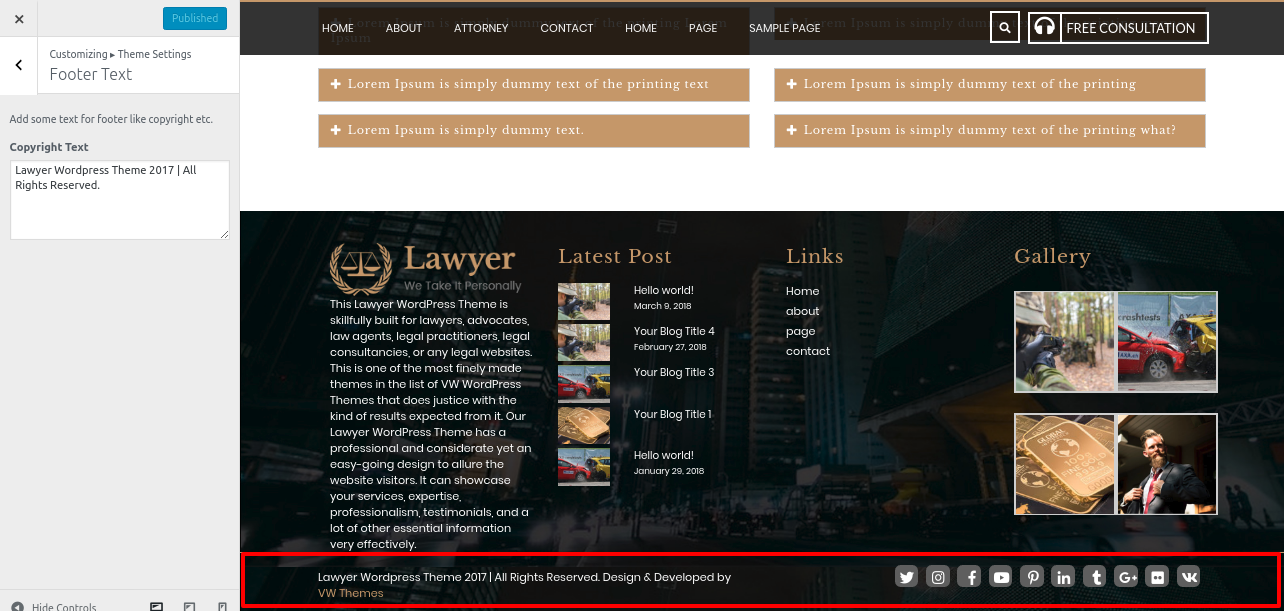
7.17 Set up Footer Text

To proceed with Footer Text,
Go to Appearance >> Customize >> Theme Settings>> Footer Text .

Refer the screenshot below in order to set up this section.

Set up Lawyer Post Type Plugin
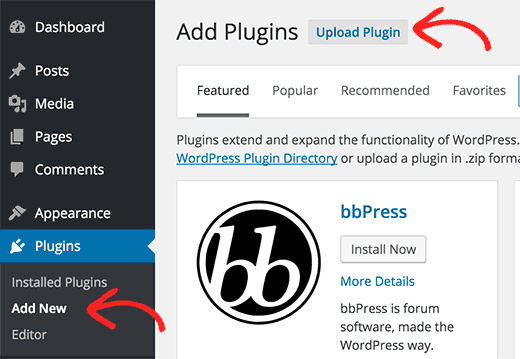
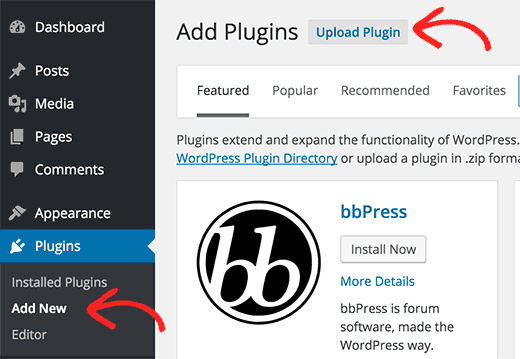
- First, you need to download the plugin from the source (which will be a zip file (lawyer-post-type.zip)). Next, you need to go to WordPress admin area and visit Plugins » Add New page.
- After that, click on the Upload Plugin button on top of the page.
- This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.
- After you have selected the file, you need to click on the install now button.
- WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
- Once installed, you need to click on the Activate Plugin link to start using the plugin.


Plugin Configuration
Once you activate the plugin, it will create three register posttype namely: Services, Attroney, Testimonials and FAQ on the Dashboard. This plugin will help you to setup Services, Attroney, Testimonials and FAQ Sections.
1. Services
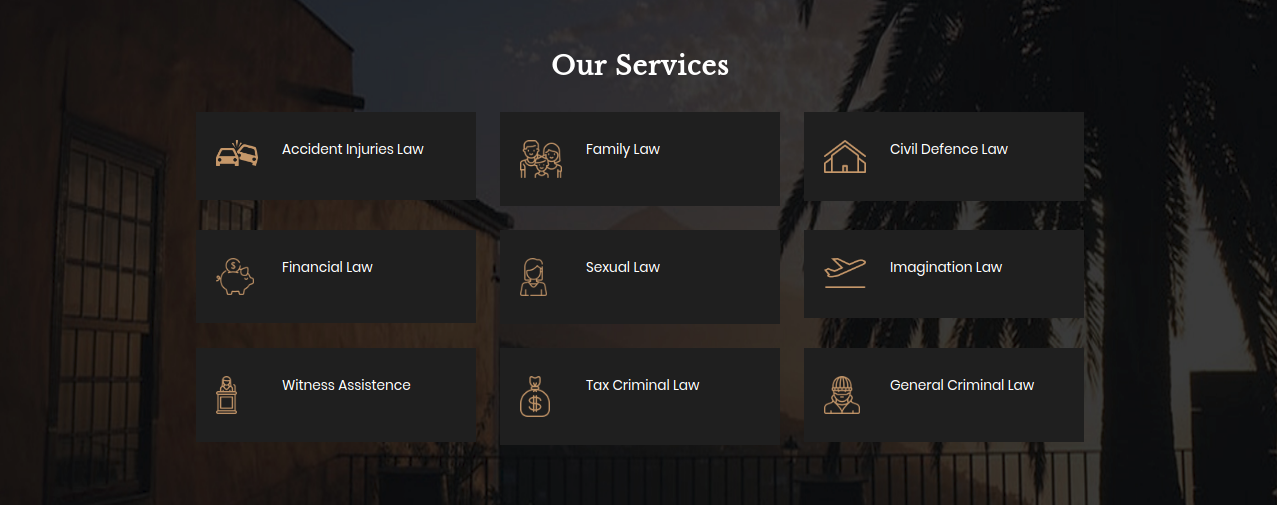
In order to showcase Our Services on home page.
Go to Dashboard >> Services >> Add New


It will appear like this on your front page.
To proceed with Our Services,
Go to Appearance >> Customize >> Theme Settings >> Our Services.

Refer screenshots below to further set up this section:


2. Attroney
In order to showcase Attroney on home page.
Go to Dashboard >> Attroney >> Add New

It will appear like this on your front page.

To proceed with Our Attroneys,
Go to Appearance >> Customize >> Theme Settings >> Our Attroneys.

Follow these instructions in order to set up this section.
- Do you want this section : Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Color:This option allows you to set background color of this section.
- Background Image:Instead of setting background color, if you want to set background image, you can set it with the help of this option.
- Section Title: With this option, you can set the title of this section. For example, Our Attroneys is the title of this section as you can see in screenshot.

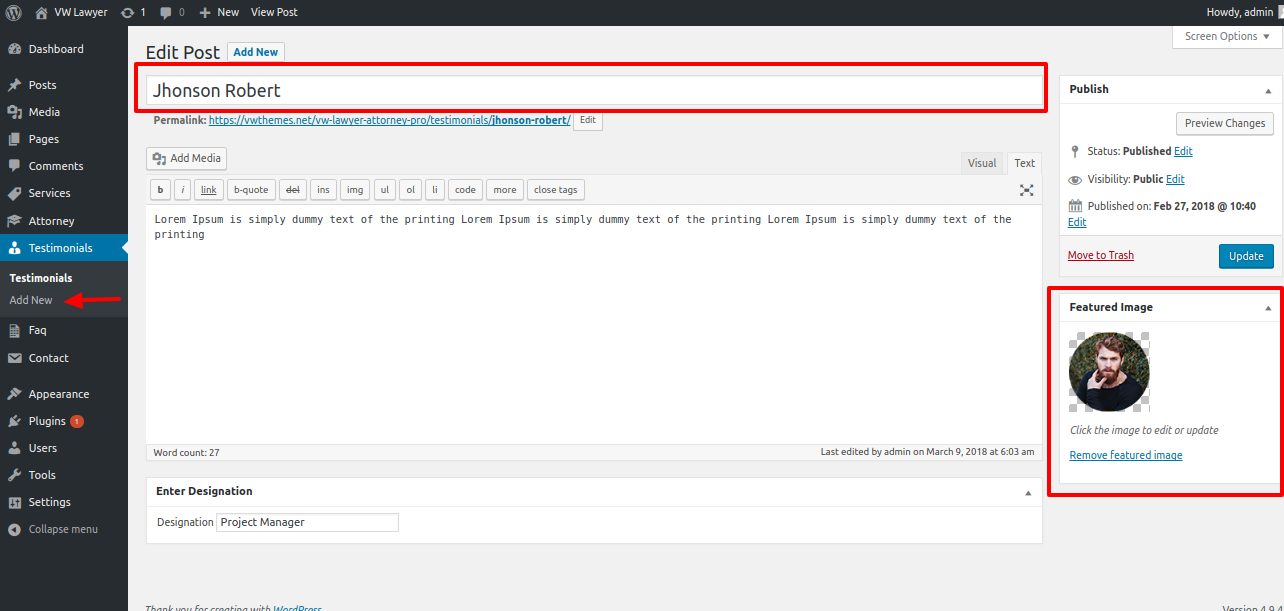
3. Testimonials
In order to showcase Testimonials on home page.
Go to Dashboard >> Testimonials >> Add New

Add the Designation and Image of Testimonial. It will appear like this on your front page.

To proceed with Testimonial Section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial .

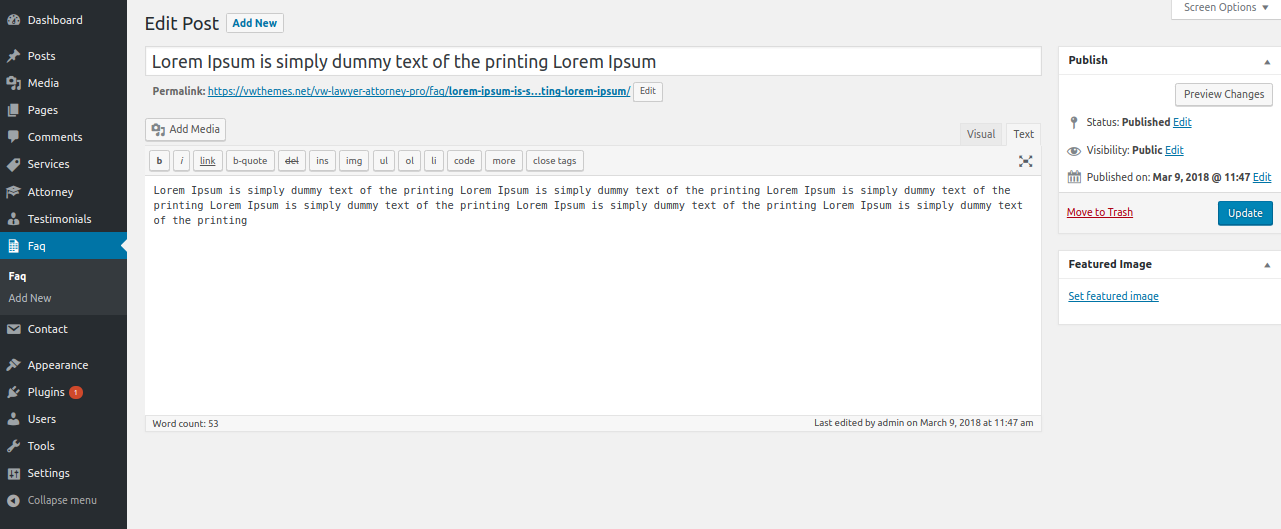
4. FAQ
In order to showcase FAQ Section on home page.
Go to Dashboard >> FAQ >> Add New

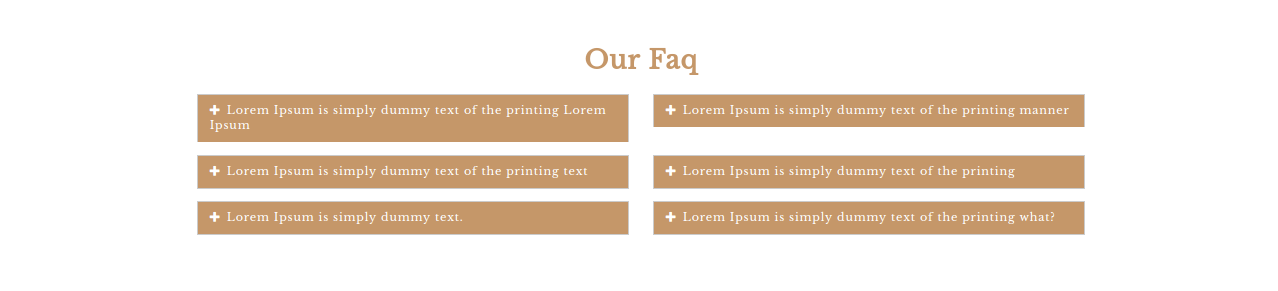
It will appear like this on your front page.

To proceed with FAQ,
Go to Appearance >> Customize >> Theme Settings >> FAQ.

Follow these instructions in order to set up this section.
- Do you want this section : Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Color:This option allows you to set background color of this section.
- Background Image:Instead of setting background color, if you want to set background image, you can set it with the help of this option.
- Section Title: With this option, you can set the title of this section. For example, Our Attroneys is the title of this section as you can see in screenshot.

Child Themes and Hooks
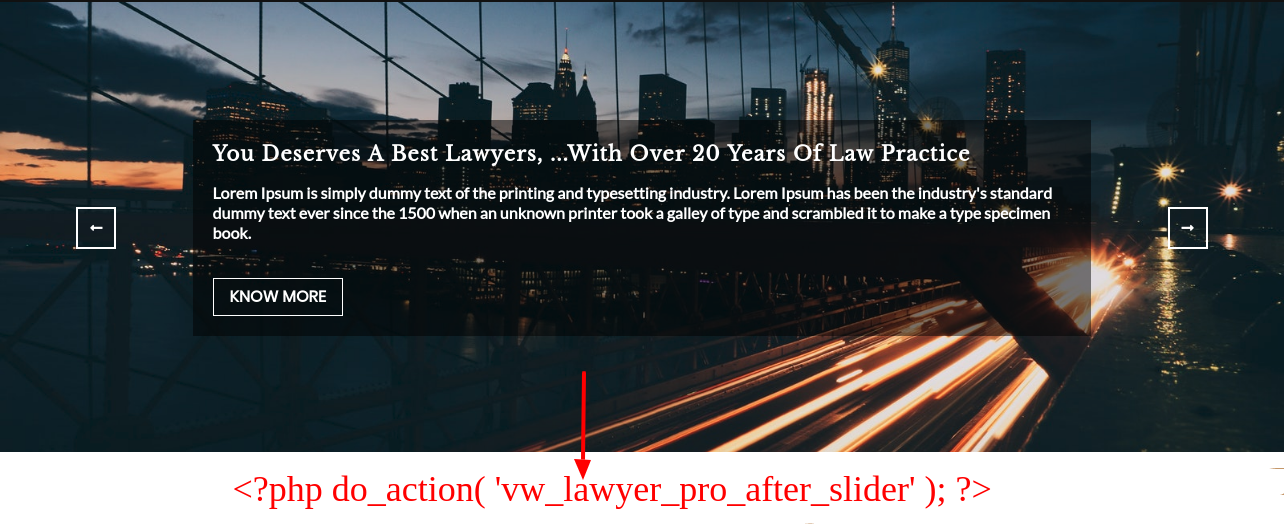
Hook Code below Slider Section

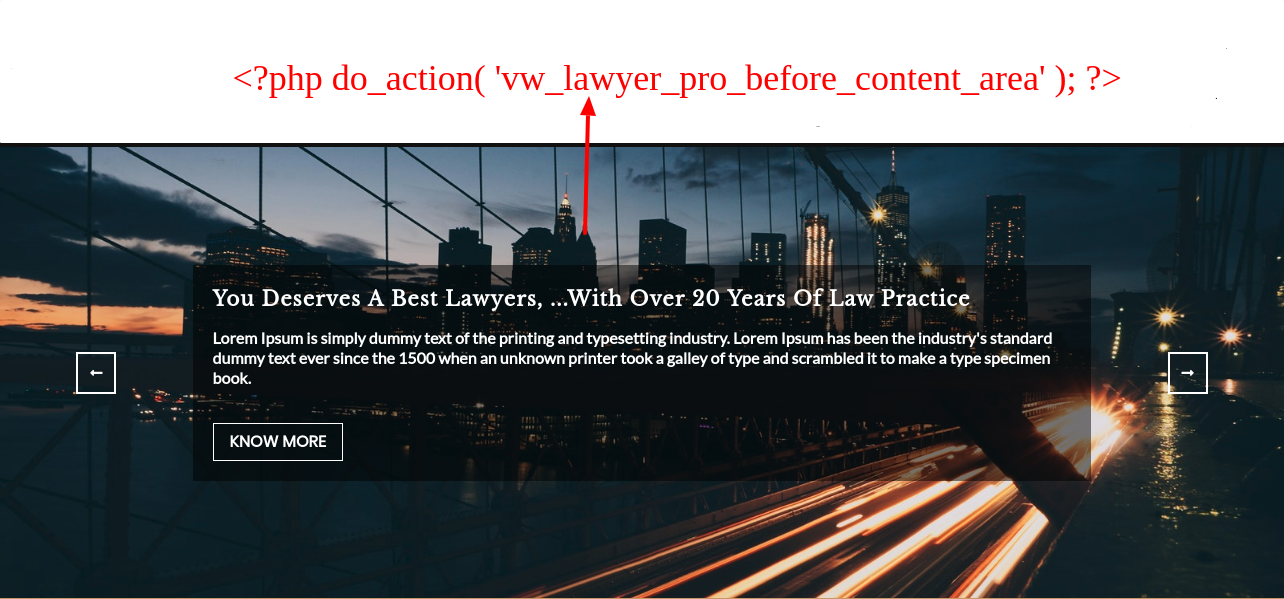
Hook Code above Content Area

Hook Code below Consultation Section

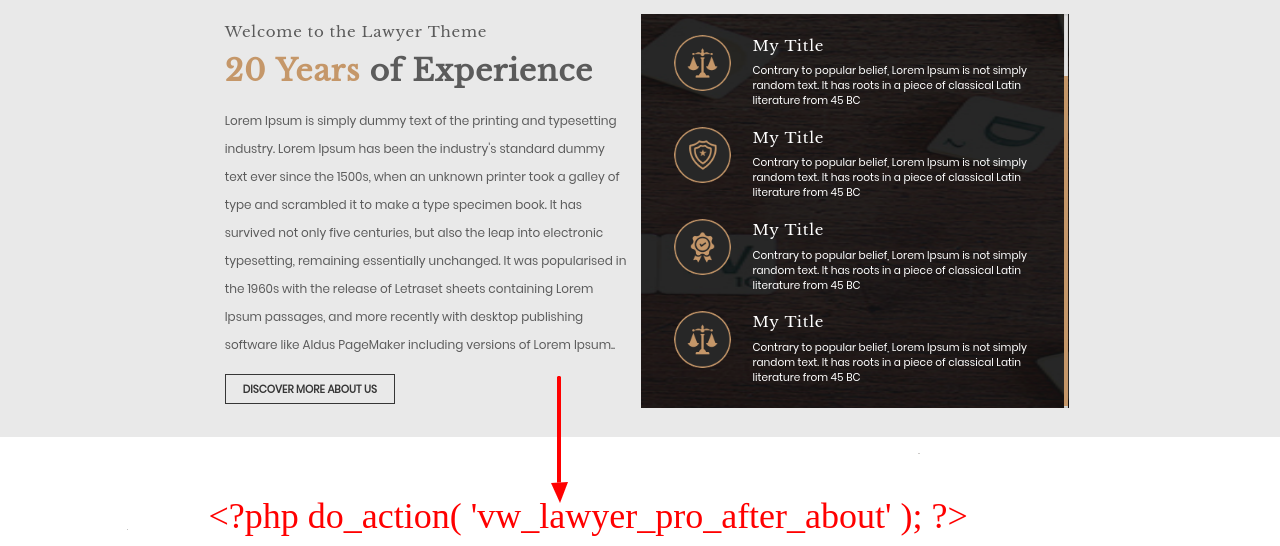
Hook Code below About

Hook Code below Services

Hook Code below Practice Area

Hook Code below How it works

Hook Code below Attorney Section

Hook Code below Key to Success

Hook Code below Testimonial Section

Hook Code below Our Clients

Hook Code below Latest Posts

Hook Code below Newsletter

Hook Code below FAQ Section

Hook Code above Blog

Hook Code below Blog

Hook Code above Blog Sharing

Hook Code above Page

Hook Code below Page

Hook Code above Contact Title

Hook Code above Map

Hook Code below Map

Hook Code above Footer

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- About Template (the default About template with no sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
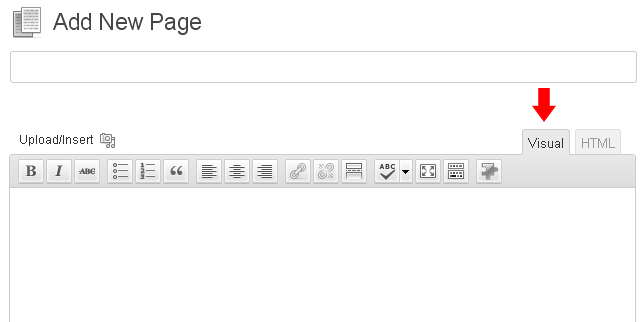
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.

Refer video for Create Pages Using Shortcode:

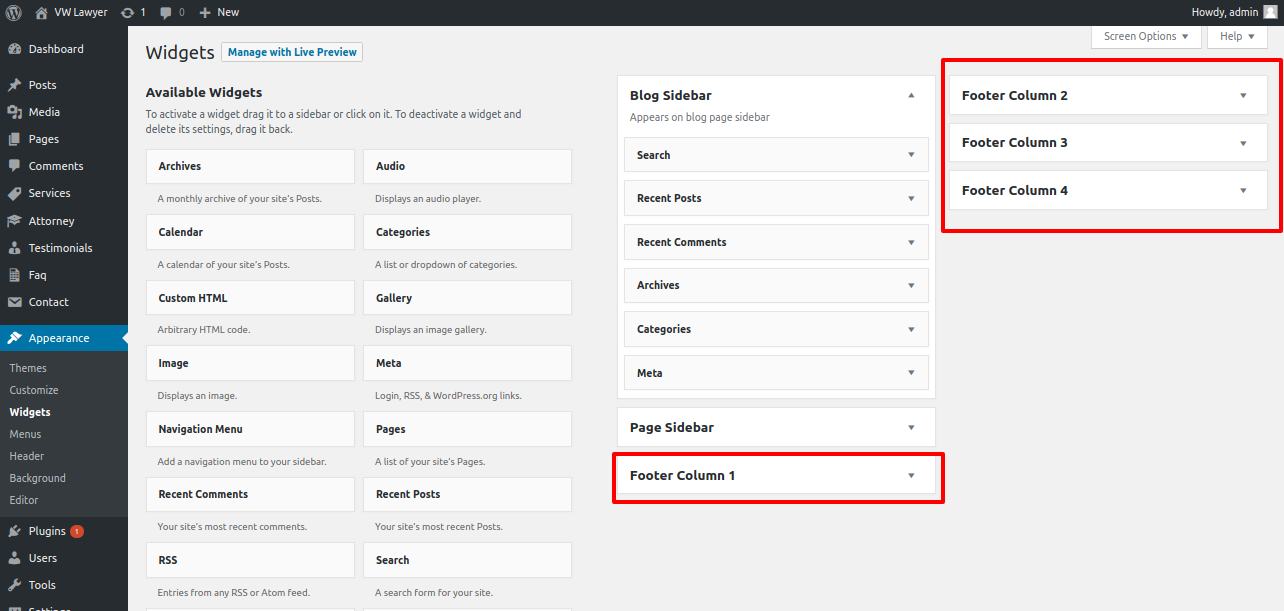
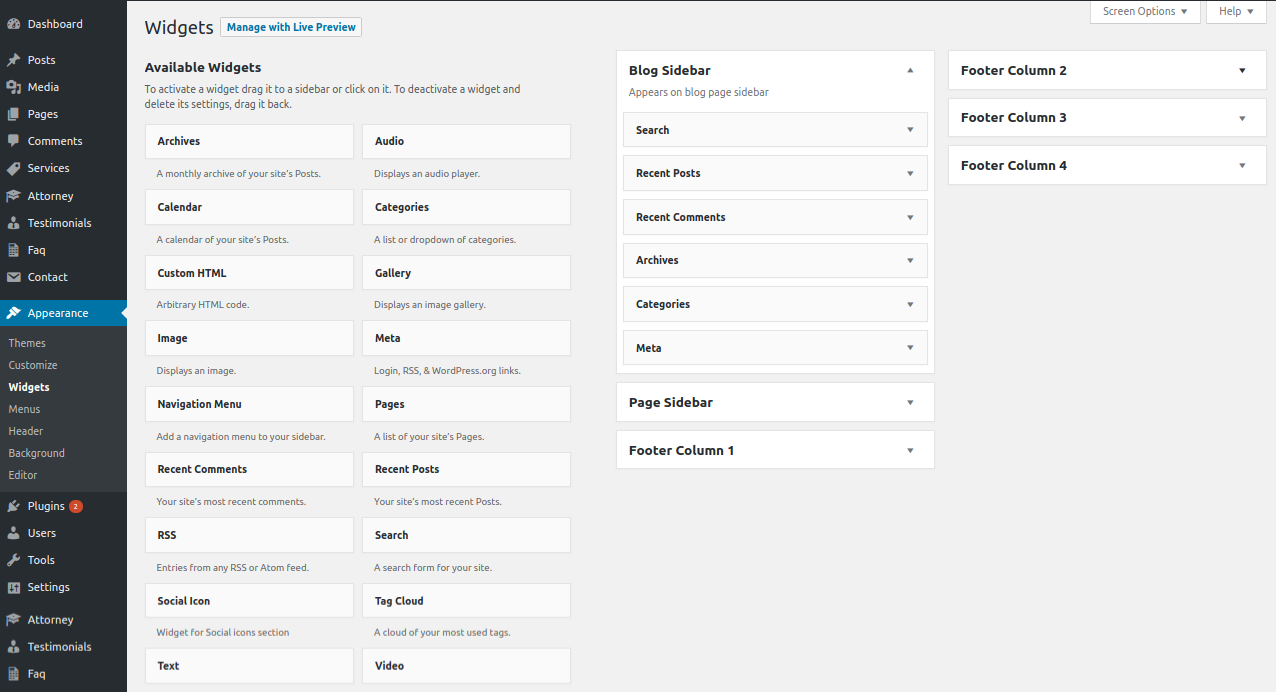
Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
- First, you need to download the plugin from the source (which will be a zip file (VW-title-banner-image.zip)). Next, you need to go to WordPress admin area and visit Plugins » Add New page.
- Then, select the Upload Plugin button located at the top of the page.
- You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option..
- After choosing the file, you must select the install now option.
- The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
- To use the plugin after installation, click the link that says "Activate Plugin."


VW-Gallery-Images
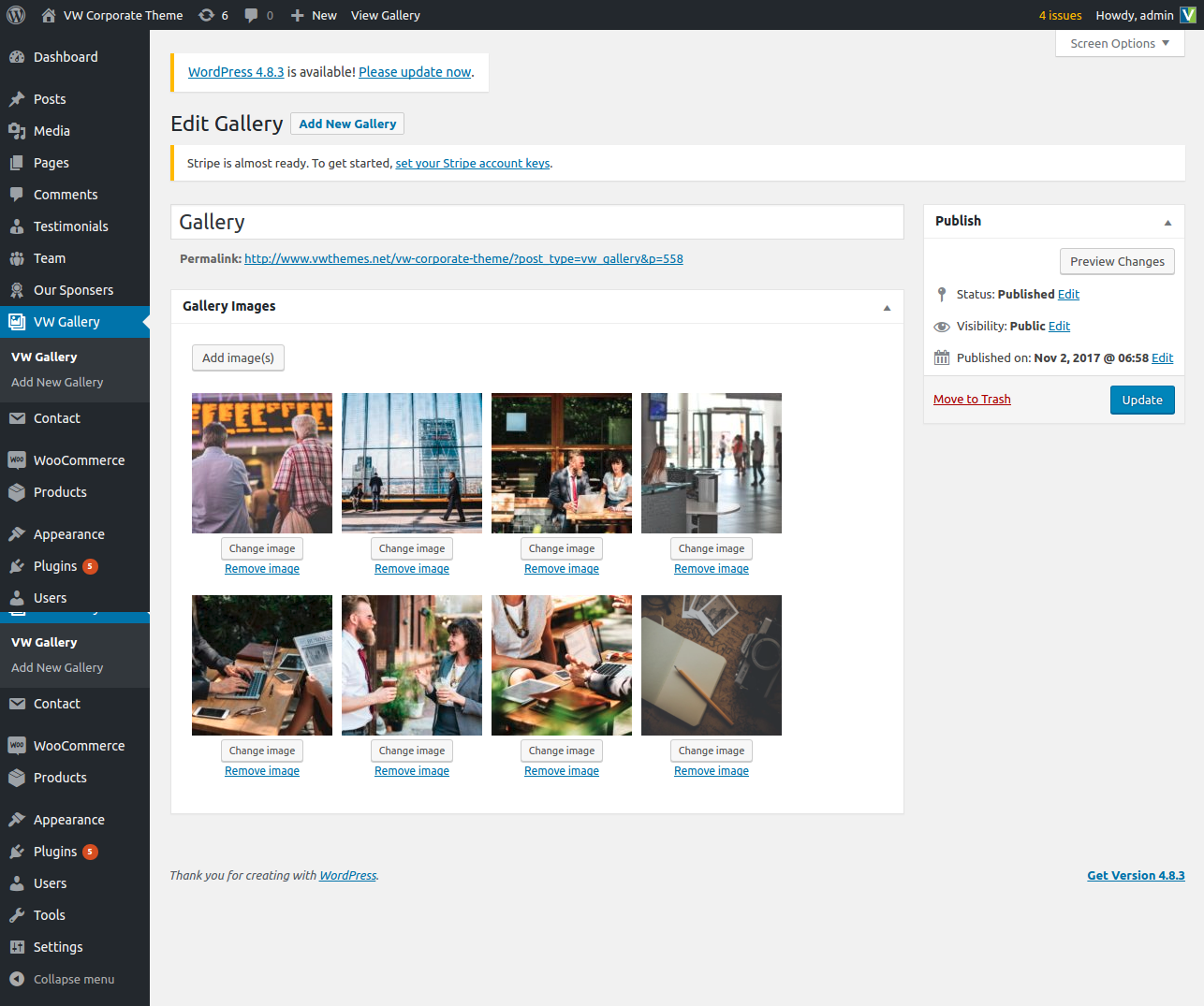
Once this plugin is active, the VW-Gallery can be found on the Dashboard.
On the Add new gallery button, click. the title, too. The number of pictures to display in a gallery is added.

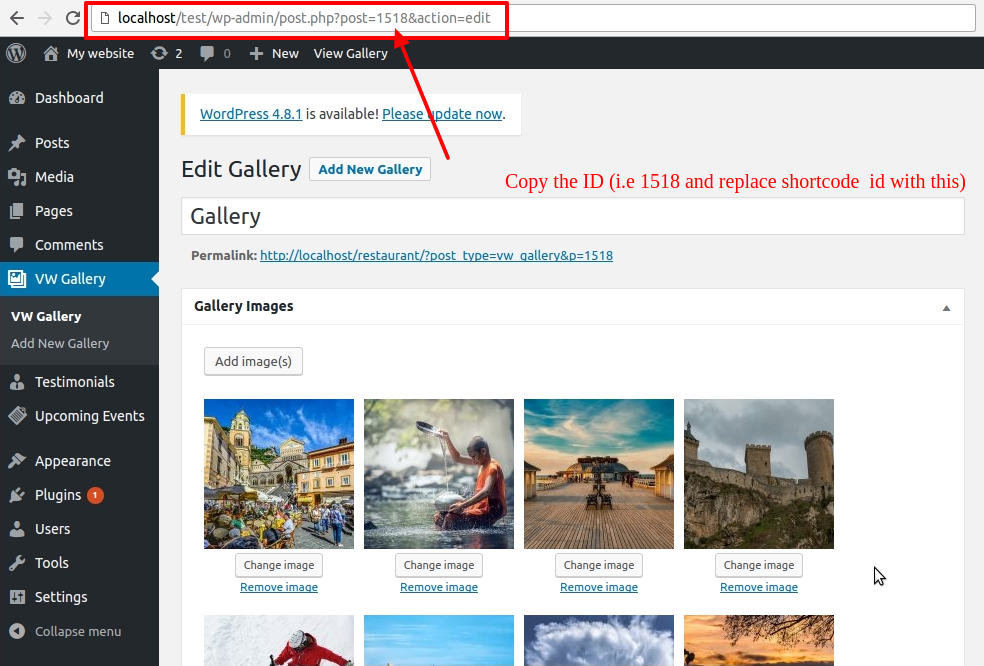
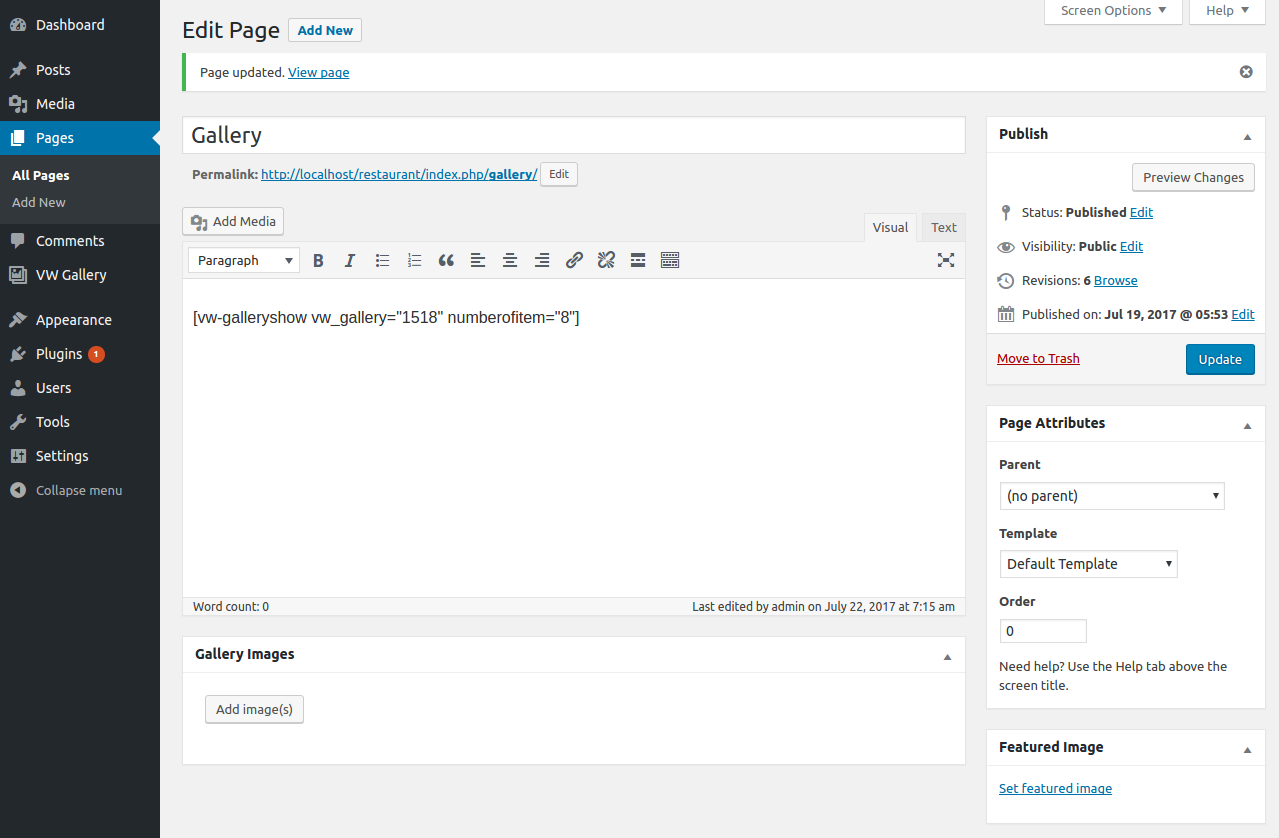
when you've finished uploading the gallery's photographs. Simply replace the gallery post id in the Gallery shortcode to have your gallery appear on the desired page using the following shortcode.



Refer video for Create Gallery: