System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacture
- theme -contains files for the WordPress theme
- "vw-laptop-repair-pro-zip" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the Dashboard > Appearance > Themes

2.After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

2.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-laptop-repair-pro-zip)

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
The functionality that already exists in WordPress can be expanded and enhanced via plugins.
How to activate plugins If you want these functionalities in your theme for which you need to activate plugin. Follow these instructions to activate plugin in your theme.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
vw-laptop-repair-pro Posttype and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Study the theme documentation and all plugin details to discover how to use plugins for further functionality.
First you need to upload zip file (vw-laptop-repair-pro-posttype-zip) of posttype plugin.click on the install now button and activate plugin.

Demo Importer
Import demonstration content with one click to get your theme setup. This content will guide you through building your website for website creation.
Go to Dashboard >> Appearance >> Get started
Before click on "Run Importer" first you need to install VW Laptop Repair Pro Theme.
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.


Once you are done with this, you can see all the demo content on front page.
8.2 Setup Topbar Section
To proceed with Topbar, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Topbar

In this way you can setup Topbar Section.

8.3 Setup Header
To proceed with Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

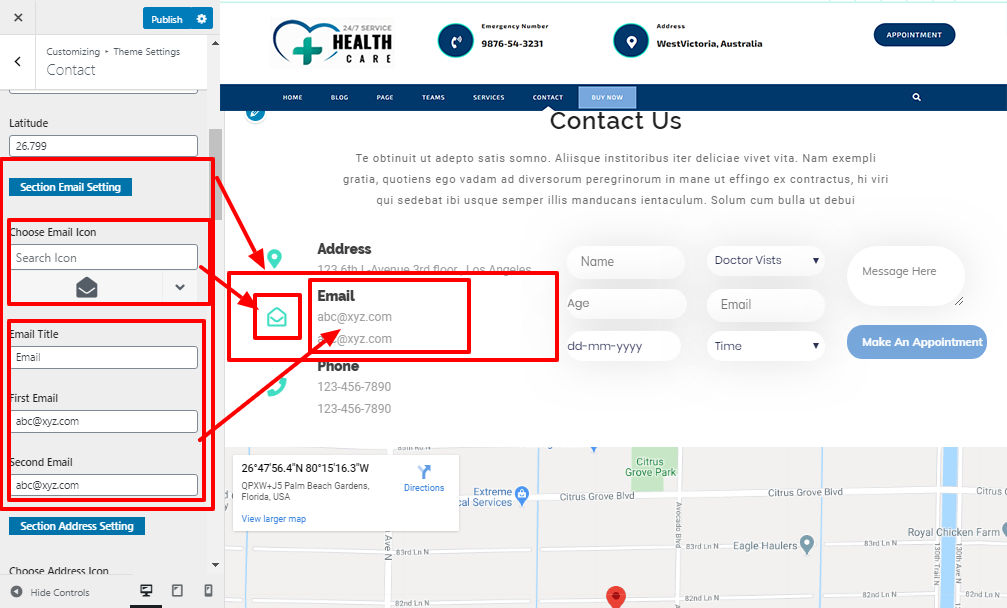
8.4 Contact Details
To proceed with Contact Details section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Contact Details

It will appear like this on the front end

8.5 Setup Slider
To proceed with slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider


It will appear like this on the front end

8.6 Our Services
To proceed with Services Section, follow these steps.
First you need to install and activate VW Laptop Repair Pro Posttype Plugin.After activating plugin Services sections appeared on your dashboard.
Go to Dashboard >> Services >> Add New.

Go to Appearance >> Customize >>Theme Settings >> Services Section

The Output will look like this.

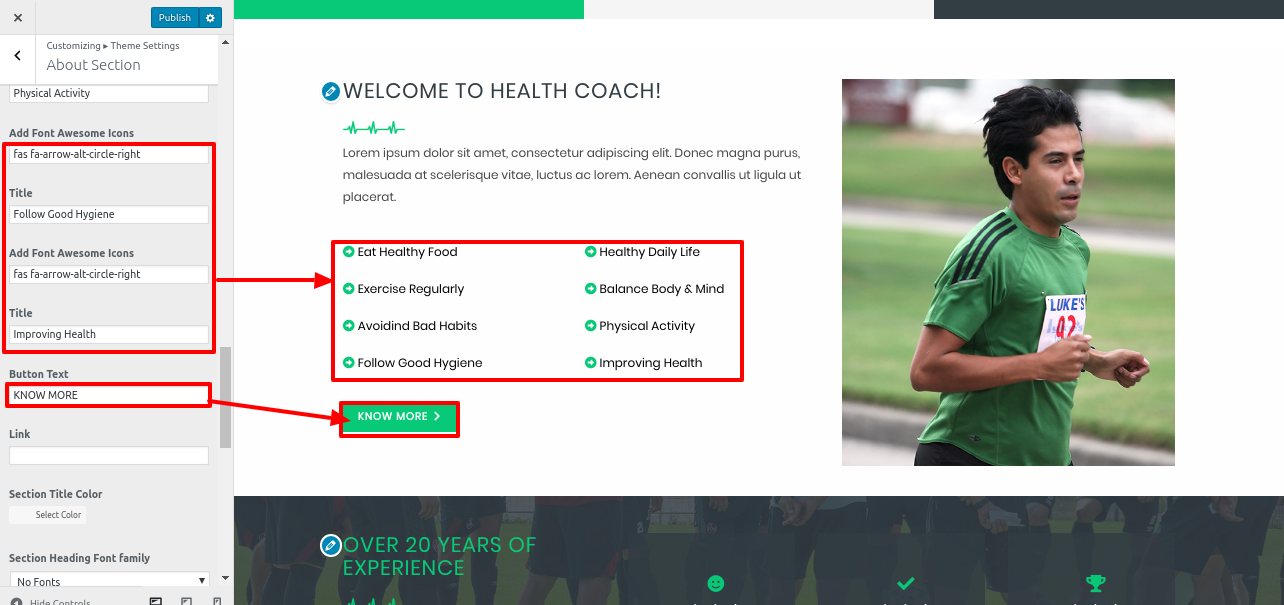
8.7 Setup About Us Section
To proceed with About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us



The Output will look like this.

8.8 Setup Our Features Section
To proceed with Features Section, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Features Section

In this way you can setup Our Features Section.

8.9 Setup Our Projects Section
To proceed with Our Projects Section
First you need to install and activate VW Laptop Repair Pro Posttype Plugin.After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Projects >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Projects .

It will appear like this on the front end.

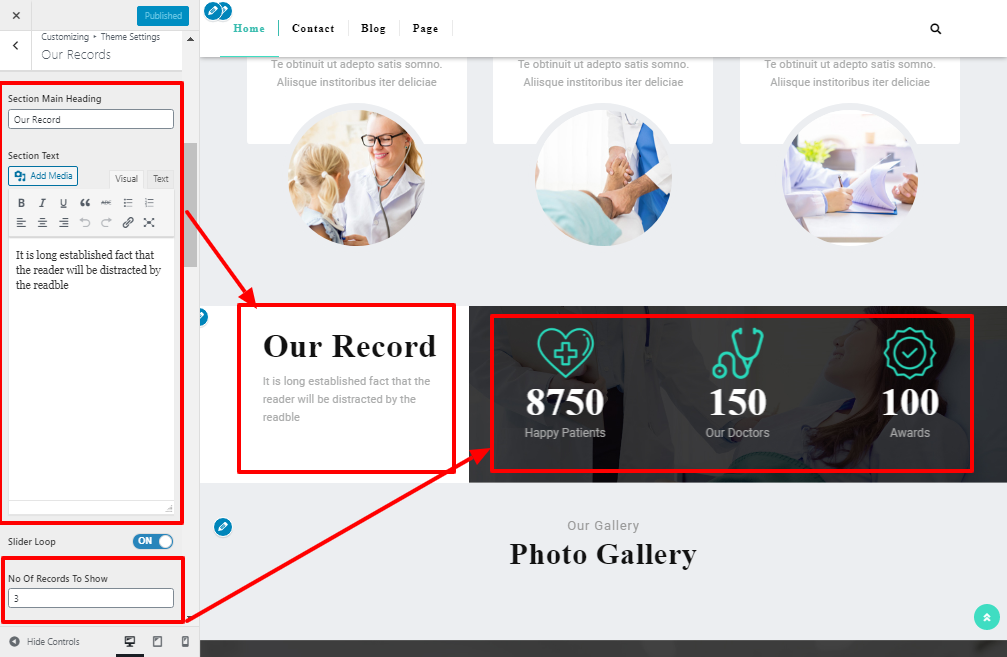
8.10 Setup Our Records Section
To proceed with Our Records Section
Go to Appearance >> Customize >> Theme Settings >> Our Records.

It will appear like this on the front end.

8.11 Setup Pricing Plan Section
Go to Appearance >> Customize >>Theme Settings >> Pricing Plan.

It will appear like this on the front end.

8.12 Setup Testimonial And Video Section
Go to Appearance >> Customize >>Theme Settings >> Testimonial And Video.

It will appear like this on the front end.

8.13 Setup Testimonial Section
First you need to install and activate VW Laptop Repair Pro Posttype Plugin.After activating plugin Testimonial appeared on your dashboard.
Go to Dashboard >> Testimonial >> Add New.

Go to Appearance >> Customize >>Theme Settings >> Testimonial .

It will appear like this on the front end.

8.14 Setup Video Section
Go to Appearance >> Customize >>Theme Settings >> Video.

It will appear like this on the front end.

8.15 Setup Our Products
To proceed with setup Our Products Section, First you need to upload and activate Woocommerce plugin.
Go to Dashboard >> Testimonial >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Products

You can configure our Products Section in this way.

8.16 Setup Why Choose Us Section
Go to Appearance >> Customize >>Theme Settings >> Why Choose Us.


It will appear like this on the front end.

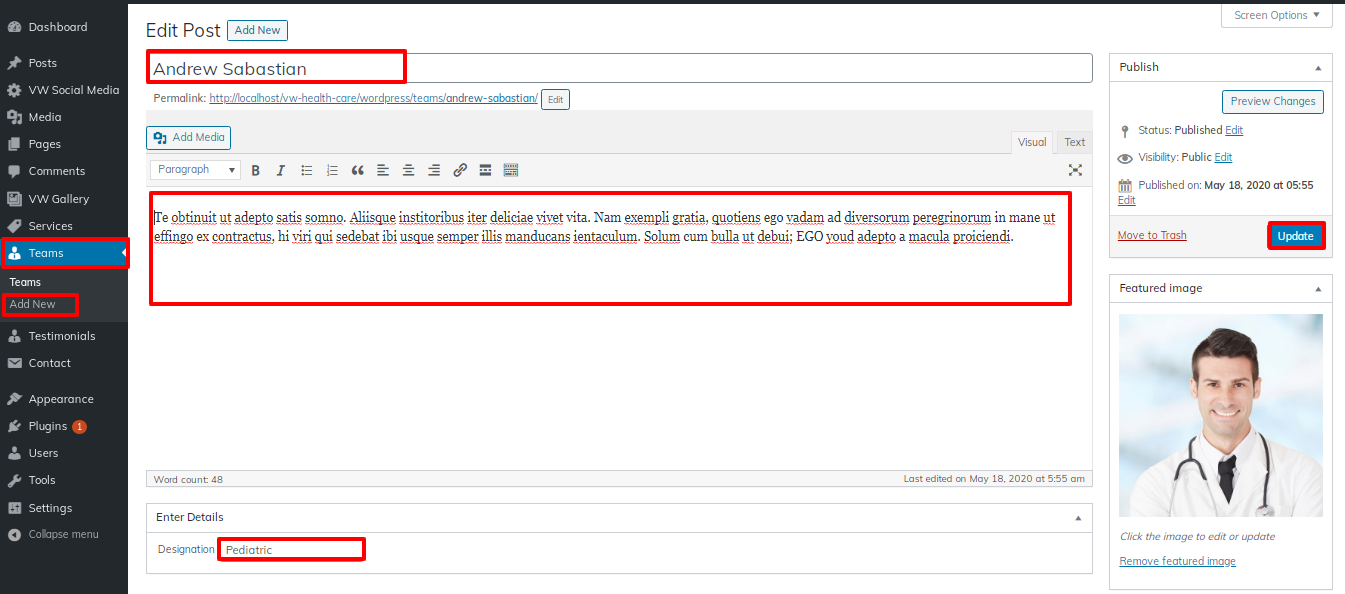
8.17 Setup Our Team
To proceed with setup Our Team, follow these steps.
First you need to install and activate VW Laptop Repair Pro Plugin.After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team

You can put up the Our Team Section in this way.

8.18 Setup Appointment
Firstly, upload and Activate contact form plugin.
After Activating, contact option will appear on dashboard.
Go Contact >> Add New

To proceed with setup Newsletter, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Appointment

The Output will look like this.

Setup Working Process Section
To proceed with proceed with Working Process Section
Go to Appearance >> Customize >> Theme Settings >> Working Process.


It will appear like this on the front end.

8.19 Setup Newsletter
Firstly, upload and Activate contact form plugin.
After Activating, contact option will appear on dashboard.
Go Contact >> Add New

To proceed with setup Newsletter, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

The Output will look like this.

8.20 Setup Latest News Section
To proceed with setup Latest News Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News

In this way you can setup Latest News section.

Setup Our Partners Section
To proceed with setup Our Partners section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Our Partners

In this way you can Setup Our Partners Section

Setup General Settings Section
To proceed with setup General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>General Settings

Setup Single Post Page Section
To proceed with setup Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Single Post Page


Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets

It will appear like this on the front end.

Footer Text
To proceed with setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will appear like this on the front end.

8.21 Setup Contact Section
To proceed with setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Go to Appearance >> Customize >>Theme Setting>> Contact



In this way you can setup Contact Section

8.22 Setup Social icons
To proceed with setup Social icon section follow these steps
First you need to upload and activate VW Social Media Plugin
Go to Dashboard >> VW Social Media >>

In this way you can Setup Social icons Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/
Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/
Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
- Testimonials - [vw-laptop-repair-pro-testimonials]
- Team - [vw-laptop-repair-pro-team]
- Projects - [vw-laptop-repair-pro-projects]
- Services - [vw-laptop-repair-pro-services]
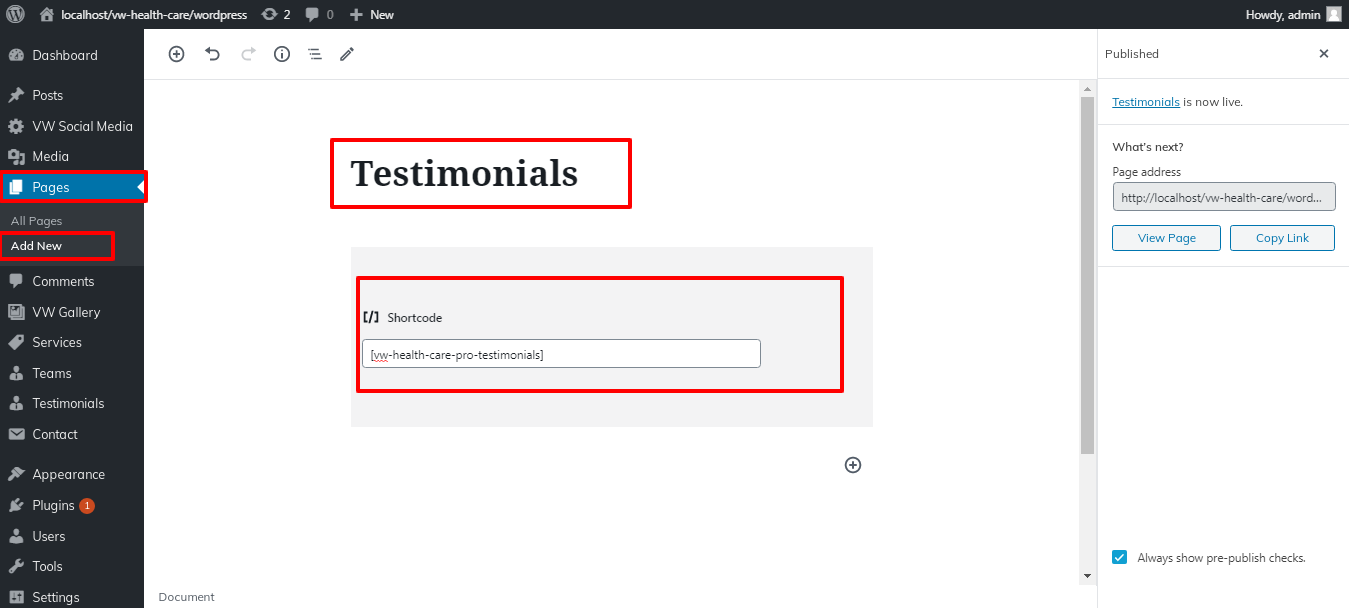
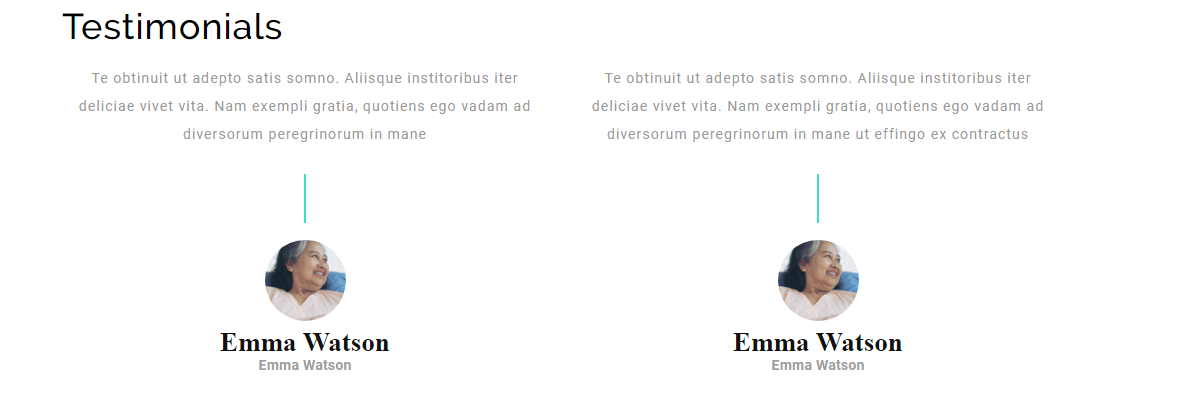
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

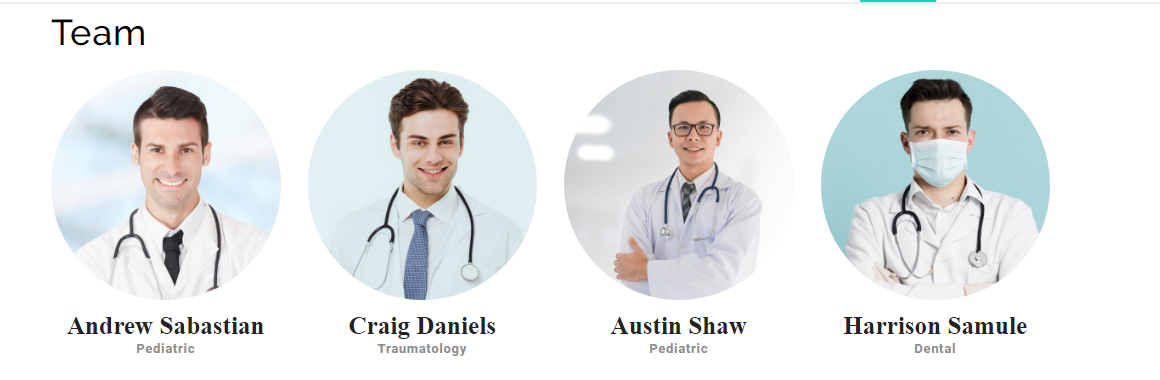
Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Project Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets










