System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-landing-page-pro" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates and accelerates the procedure.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard. then click on
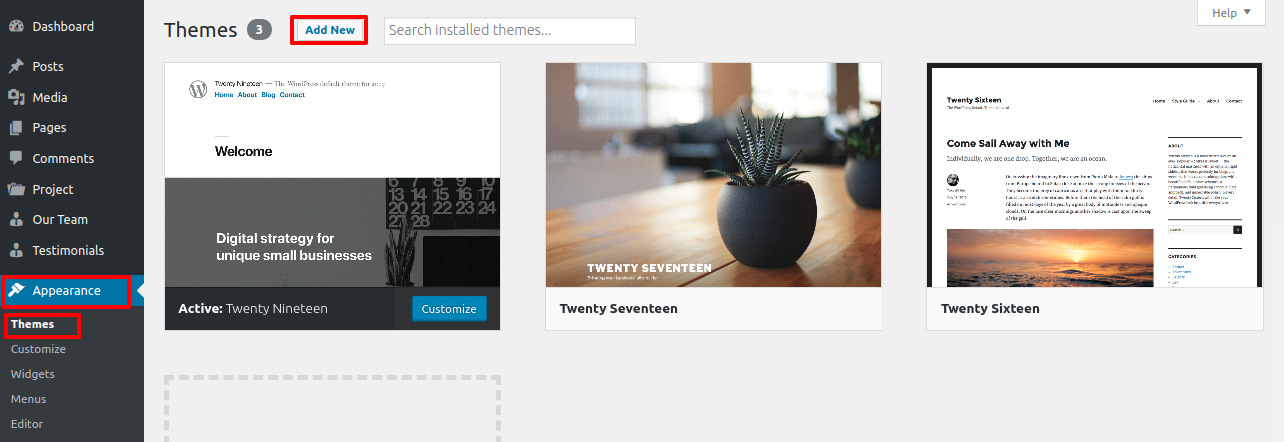
1.Go to the menu Appearance >> Themes

2. Once you are on the themes page, click on the Add New button at the top.

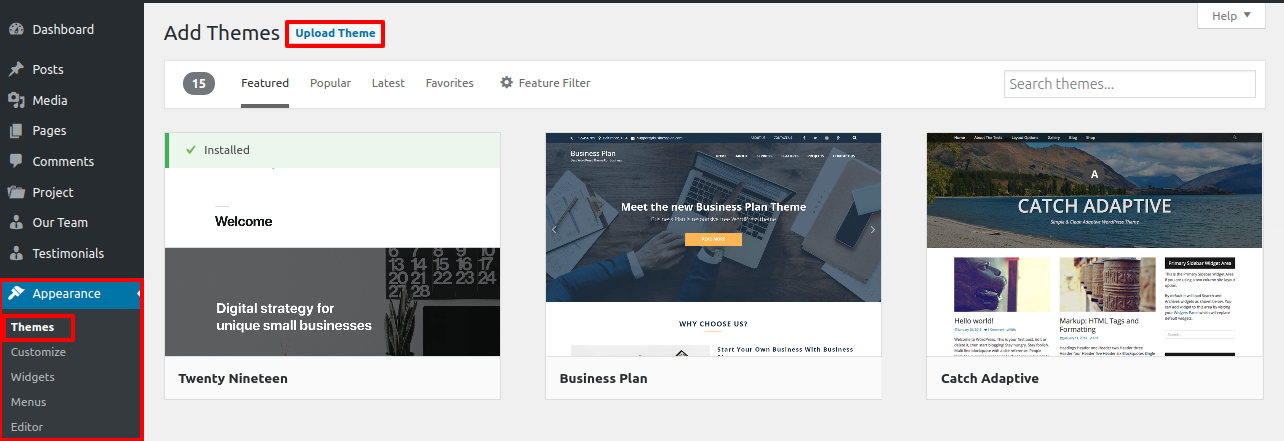
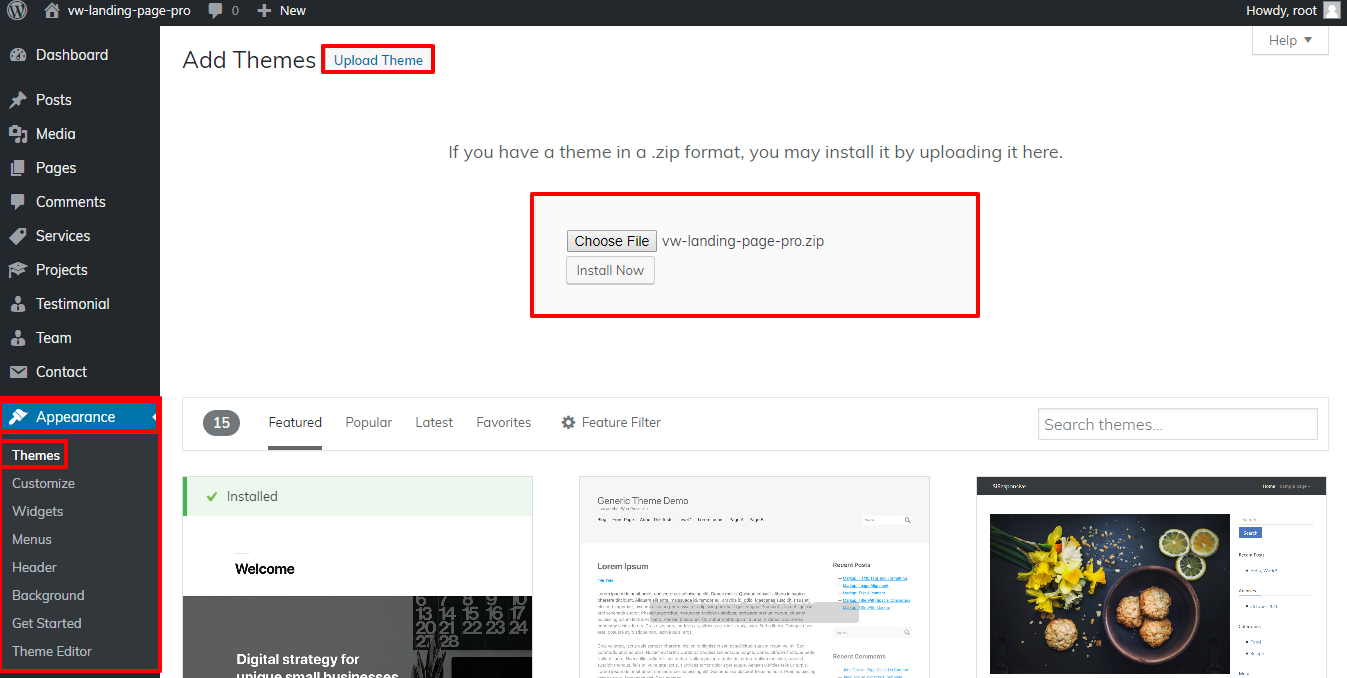
3. To upload a theme, click the button.

4. Choose your vw-landing-page-pro theme by clicking the Browse button, then hit the Install Now button..

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
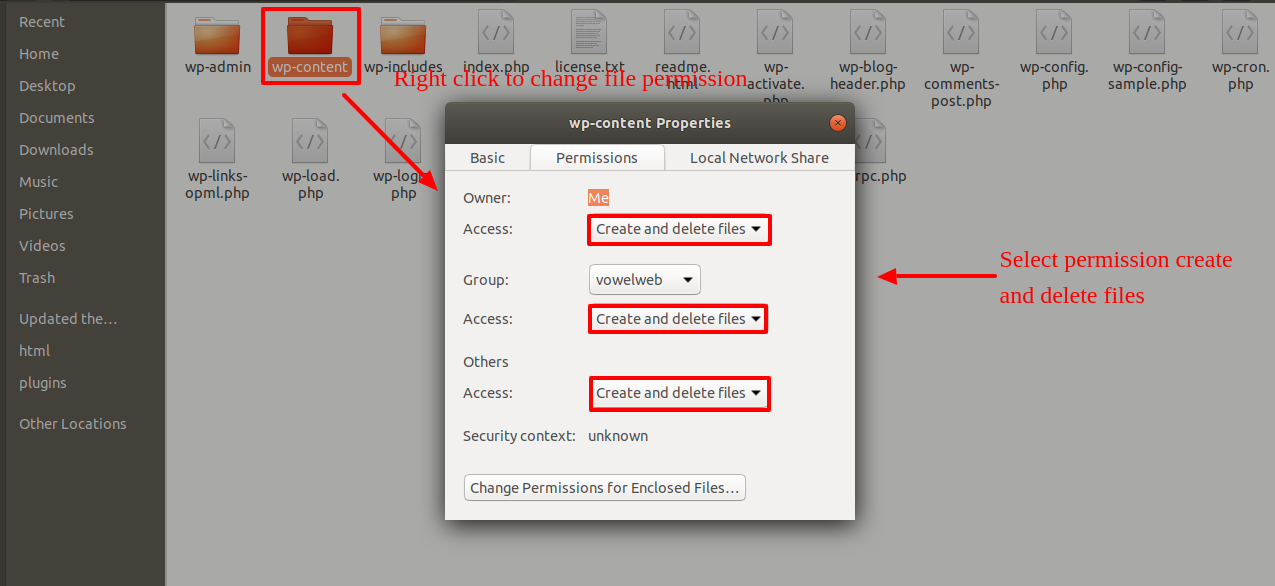
2-Install a Theme using FTP
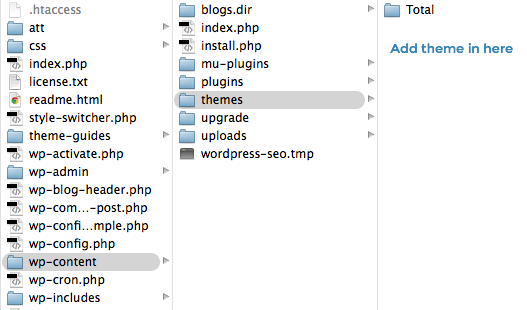
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
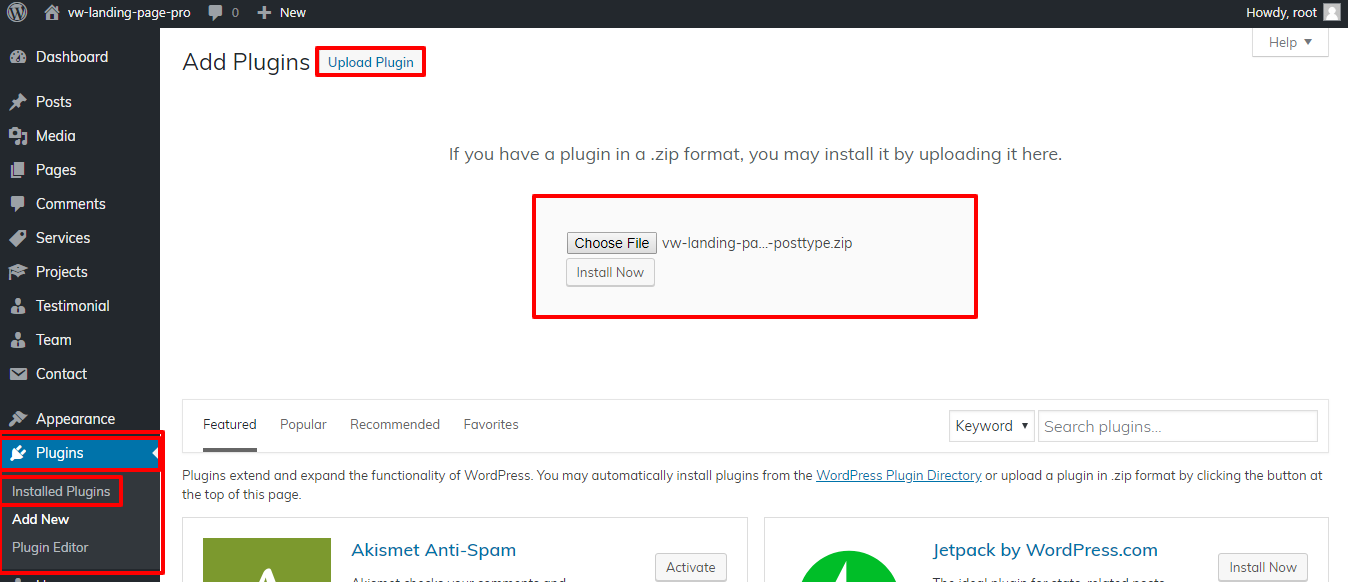
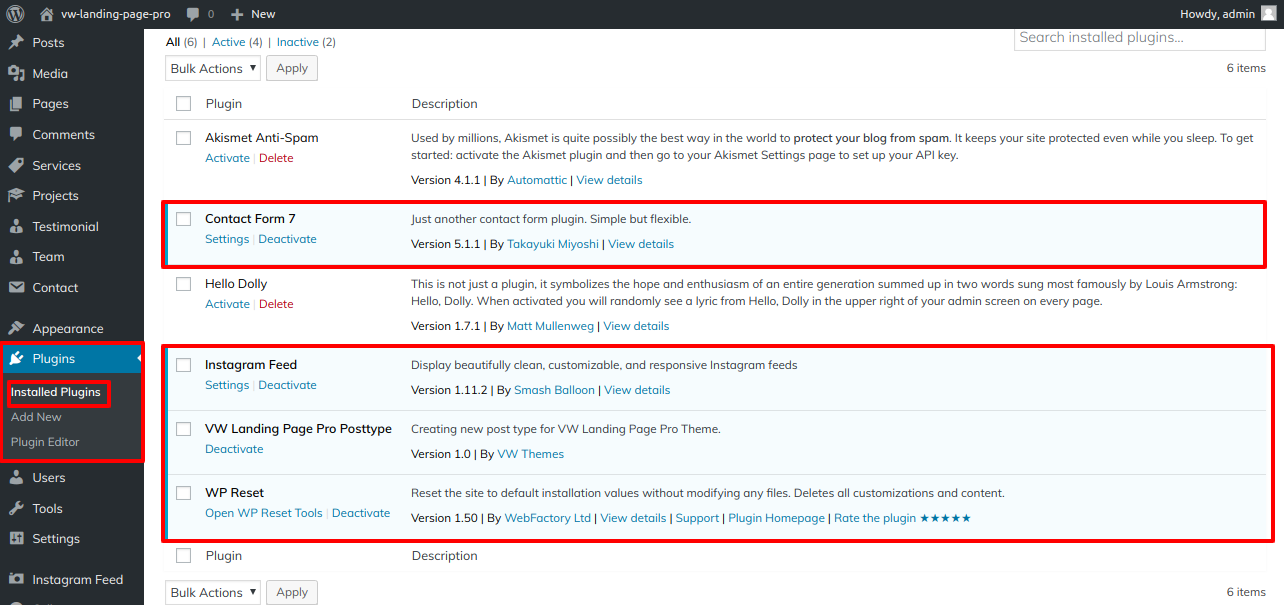
Plugin Installation.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin .
Install Required Plugins:
vw-landing-page-pro-posttype Plugin
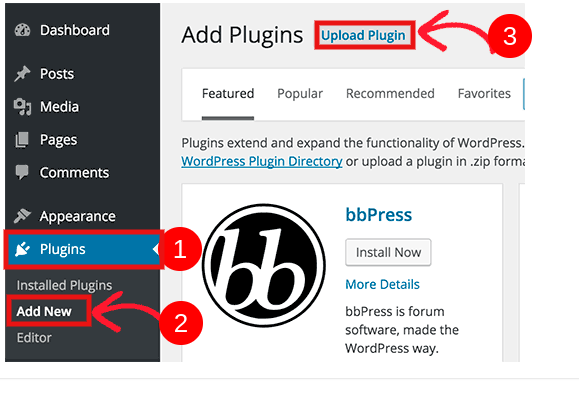
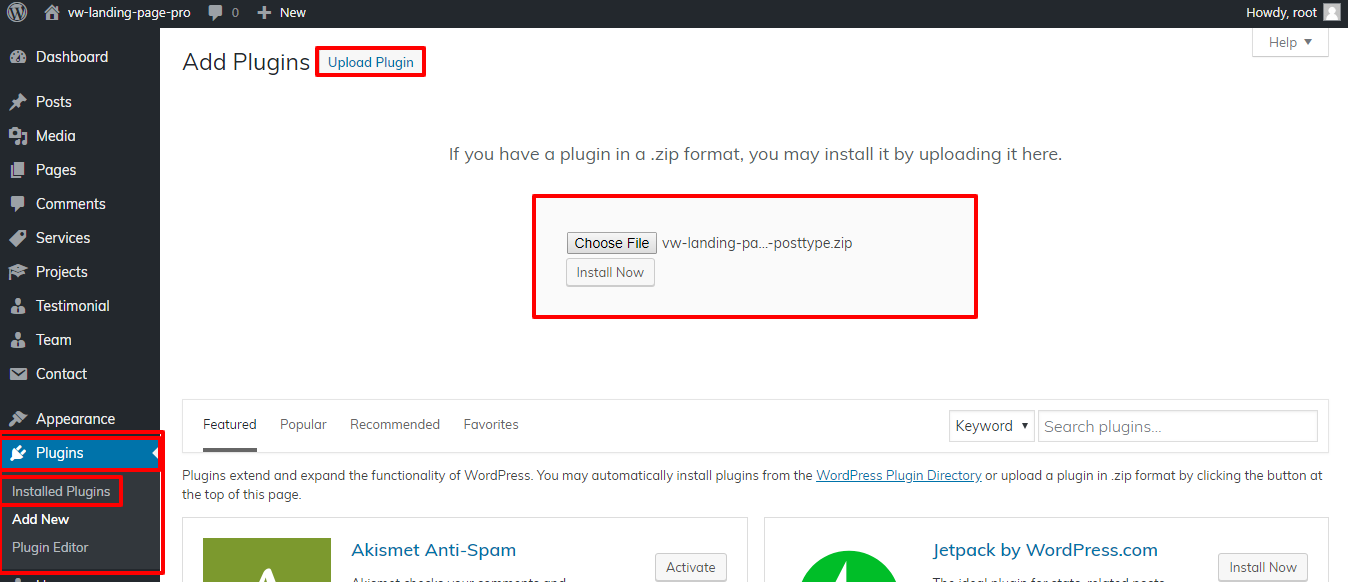
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Section Ordering
How to Arrange and Reordering Section
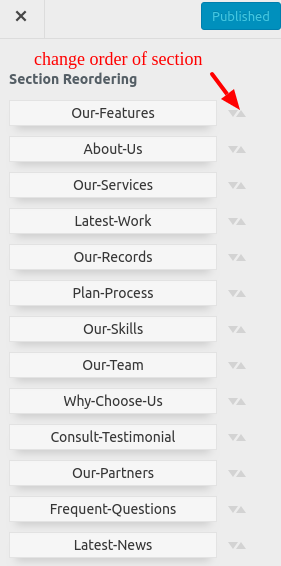
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping selections into the desired order.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

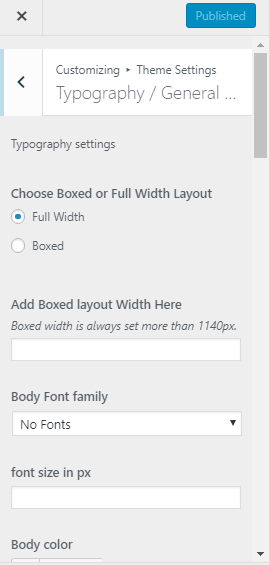
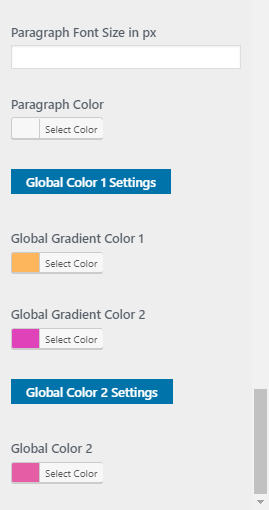
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.1)
Follow the following steps to import content using Theme Wizard
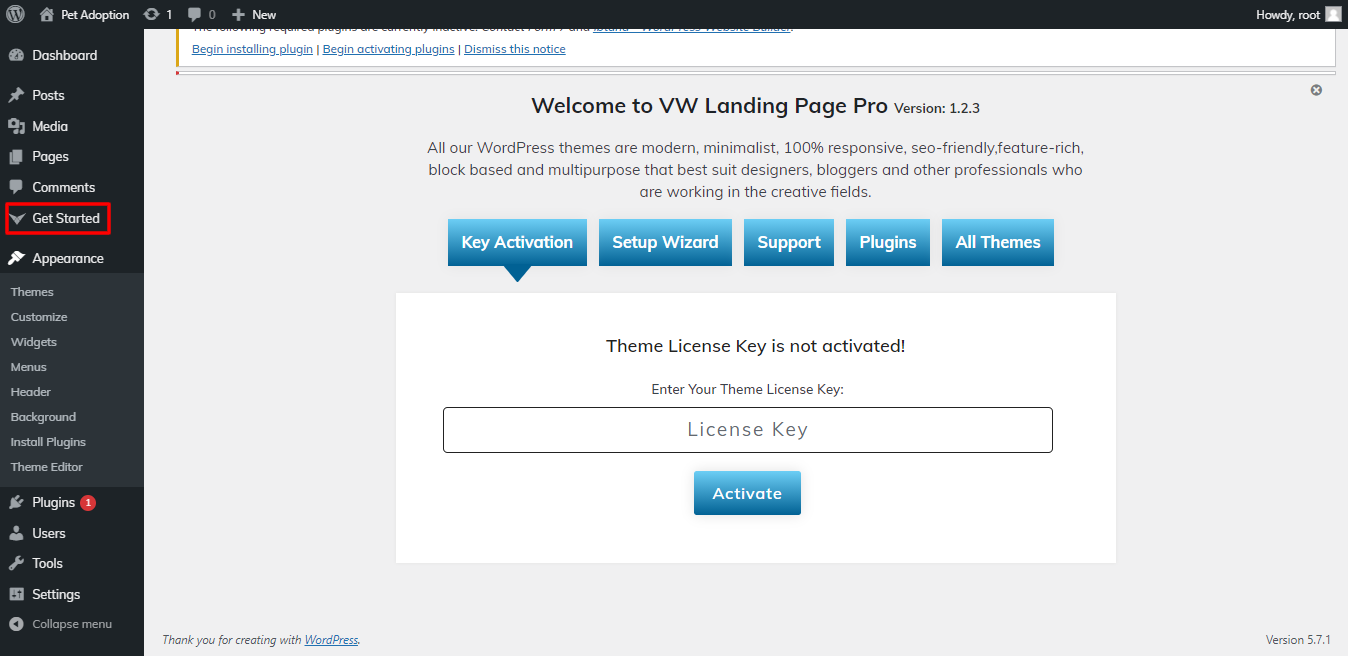
1) Go to Dashboard >> Getstarted

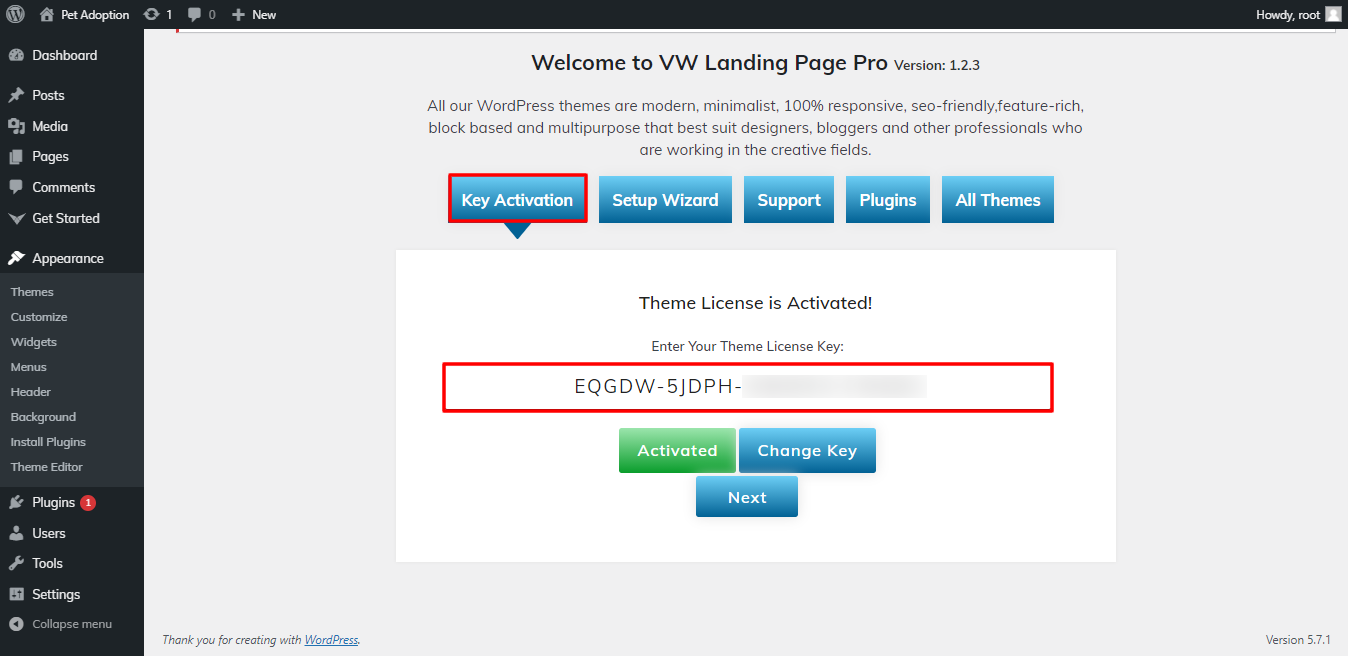
2) Insert your key.

Refer video for Licence key activation:

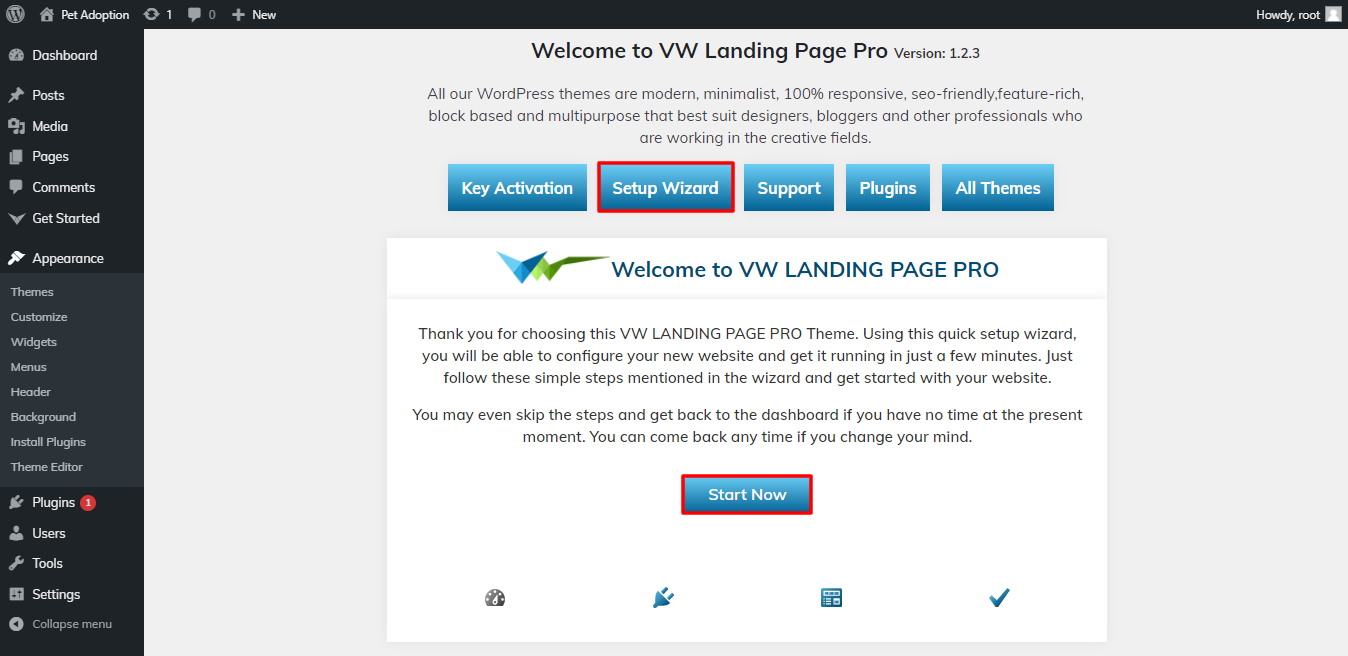
3) CLick on Wizard and then start now.

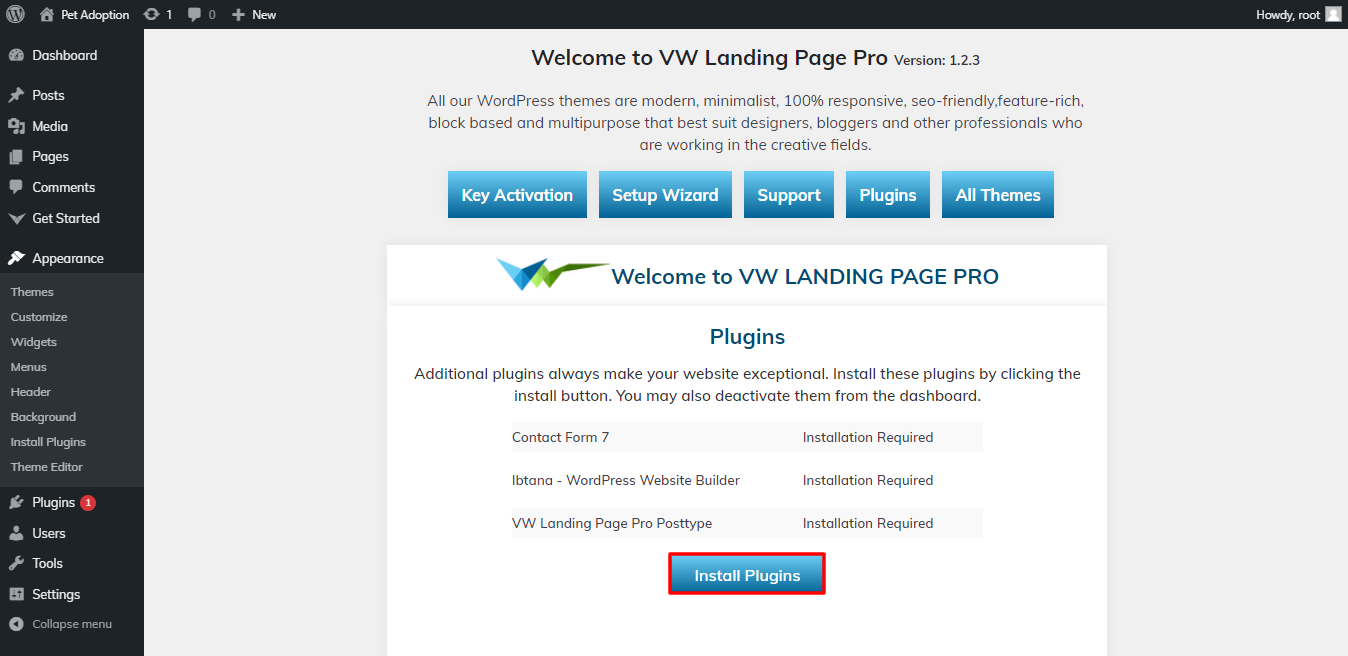
4) Install Plugins.

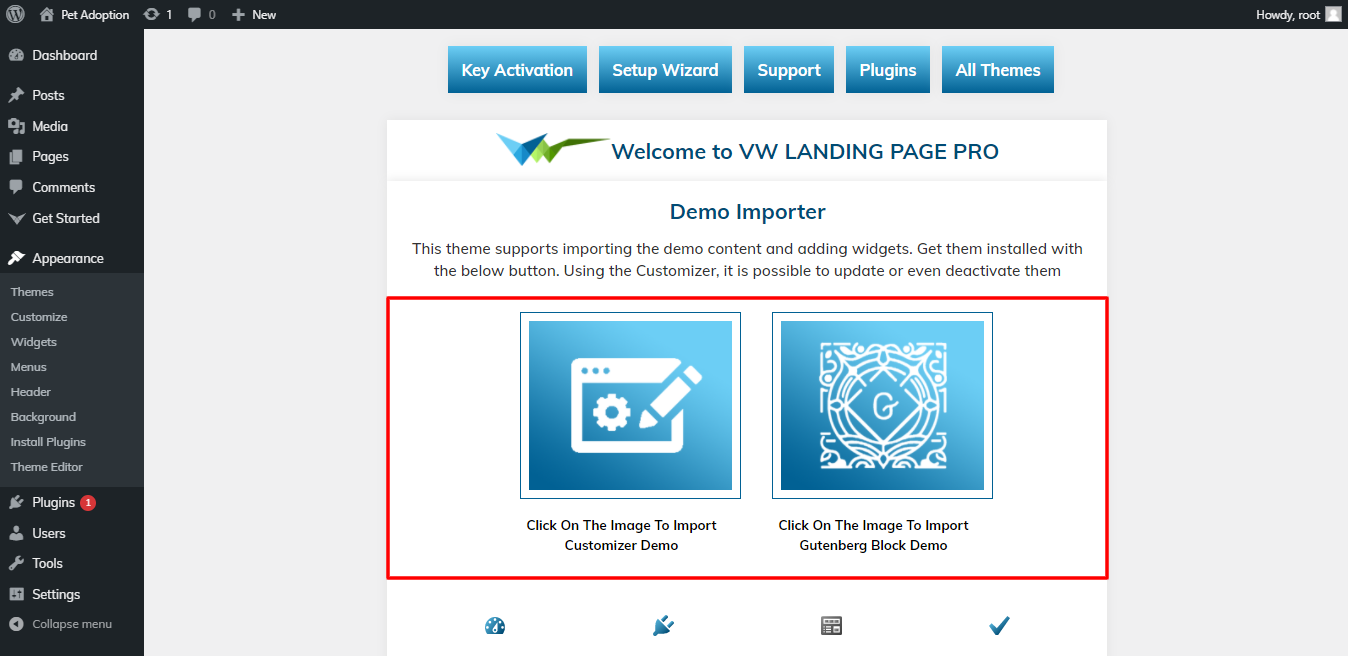
5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Setup Homepage Template
Setup Home Page Template
Follow these instructions to setup Home page.
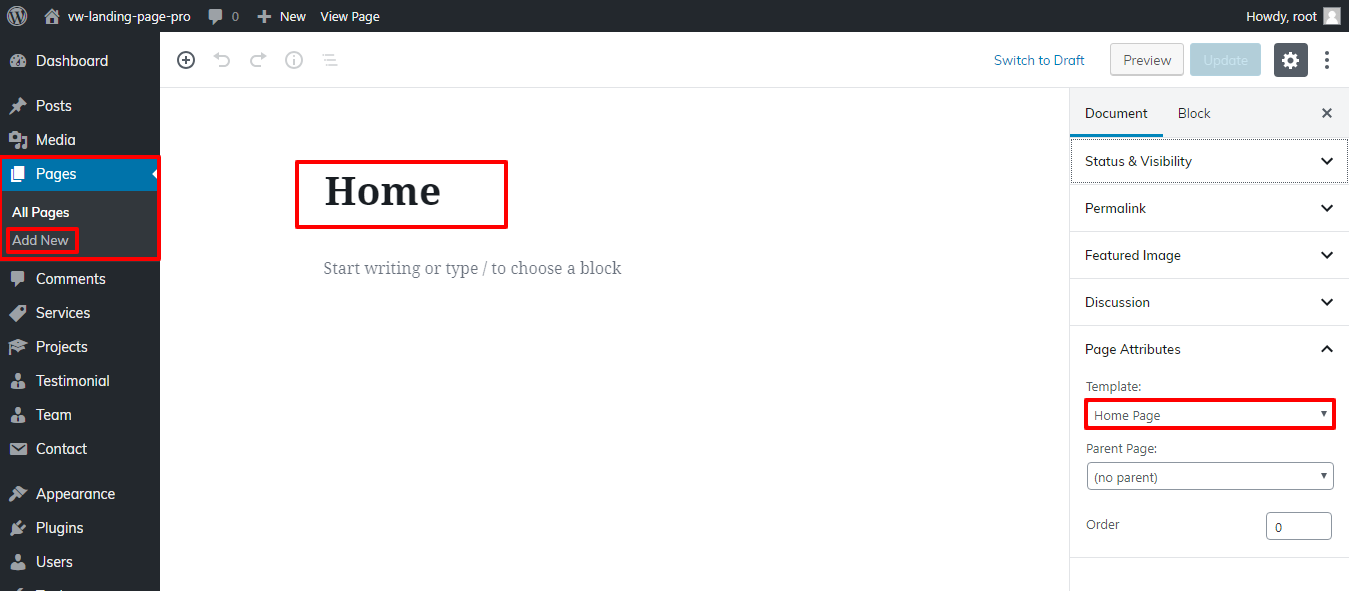
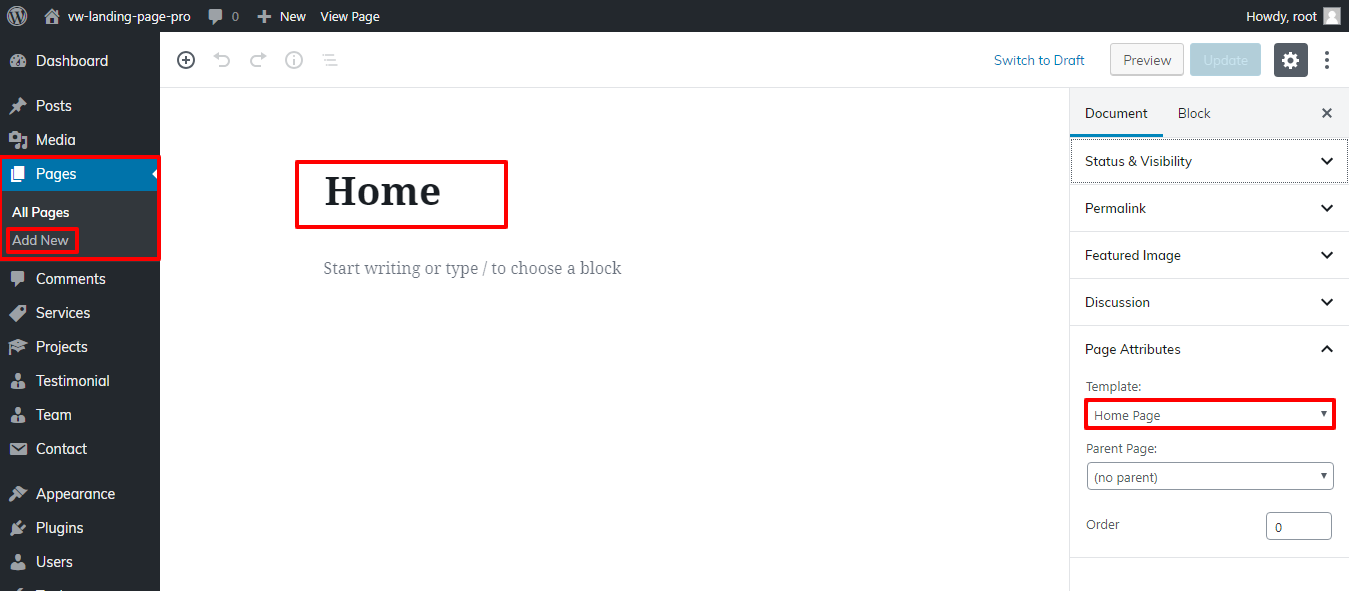
- 1. Create Page to set template: Go to Dashboard
>> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.
-

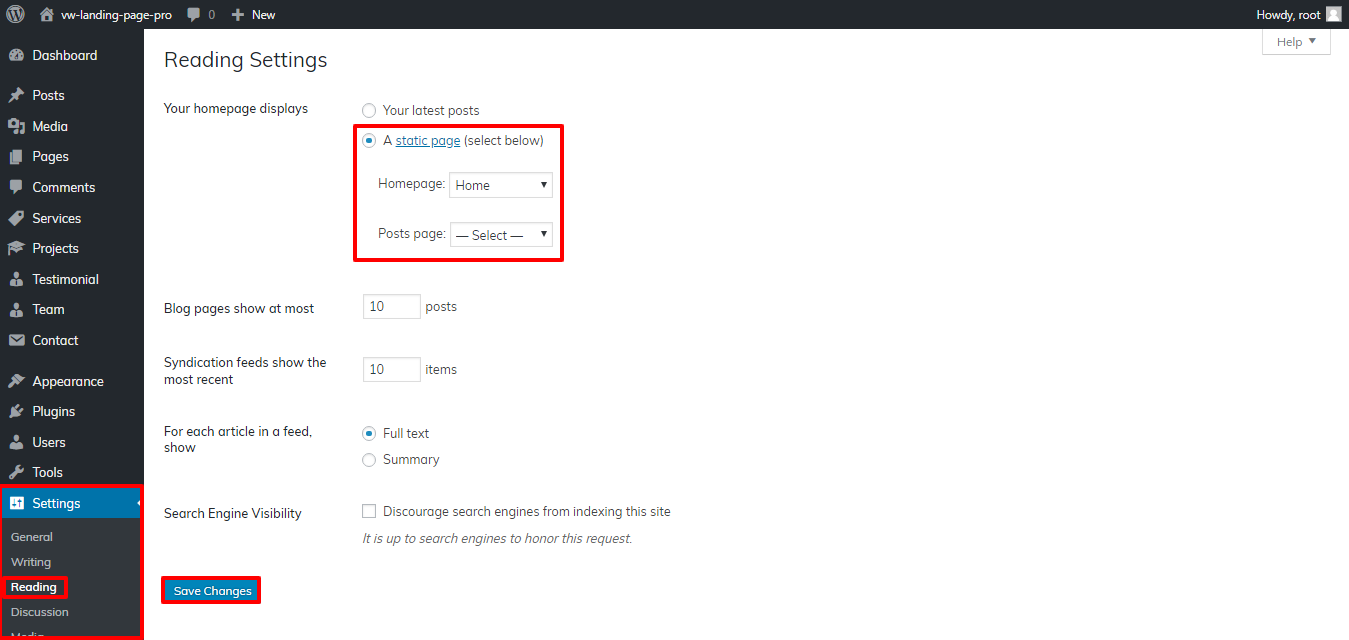
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page
-

-
When you're finished, you can view the entire demo collection on the top page.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
9.1 Setup Topbar
In order to proceed with Topbar.
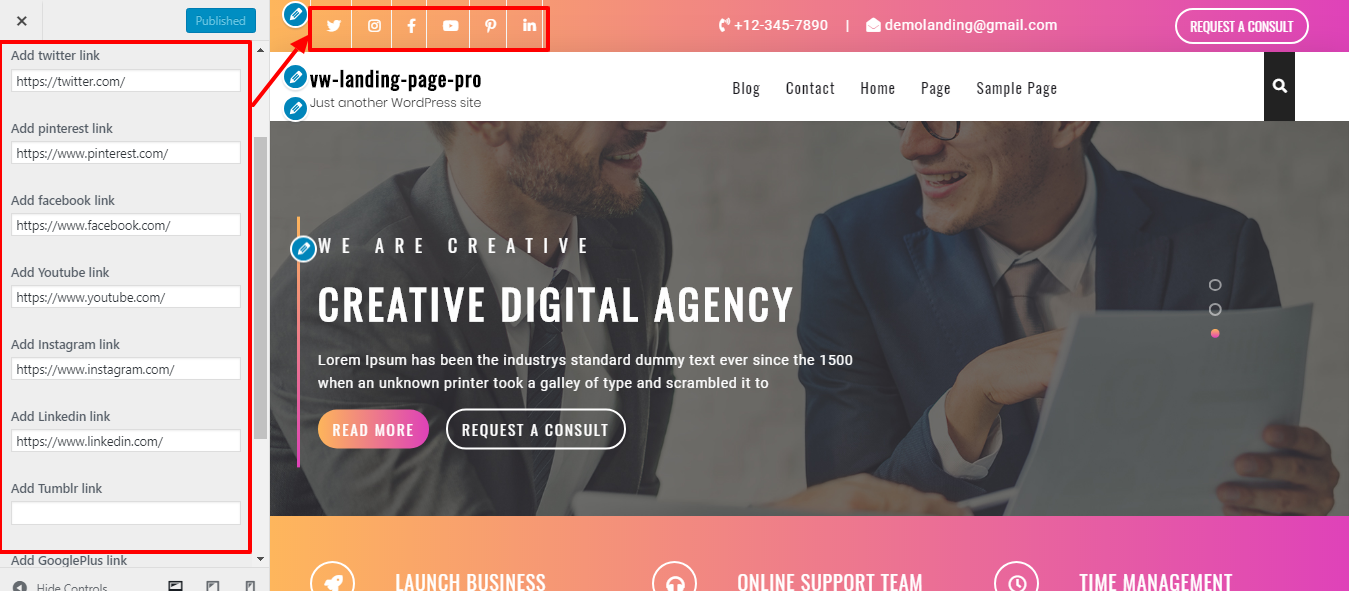
1.Setup Social Icons
In order to proceed with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

In this way you can add the Social Icons.

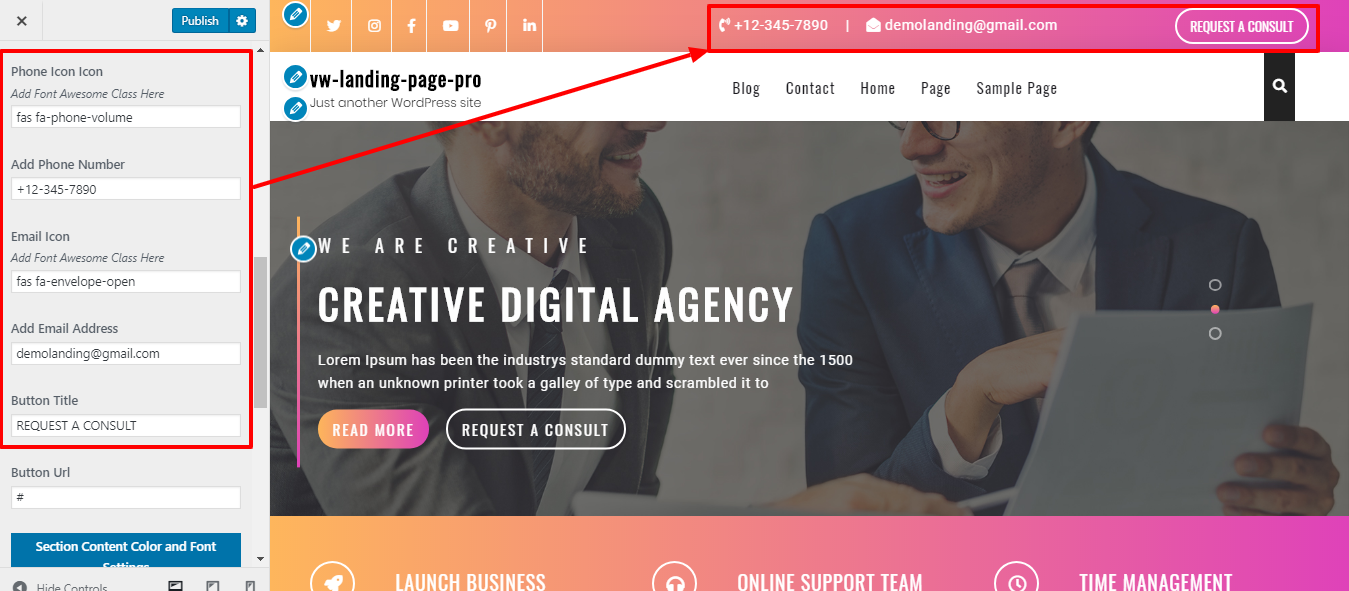
2. setup phone no. and email
In order to proceed with Topbar.
Appearance >> Customize >>Theme Setting>>Topbar.

In this way you can add the Topbar.

In this way you can add the final Topbar section.

9.2 Setup Header Section
In order to proceed with the Header Section
1. Setup Site Identity
In order to setup the Site Identity, follow the below steps.
Go to Appearance >> Customize >> Site Identity.

2. Setup Menus
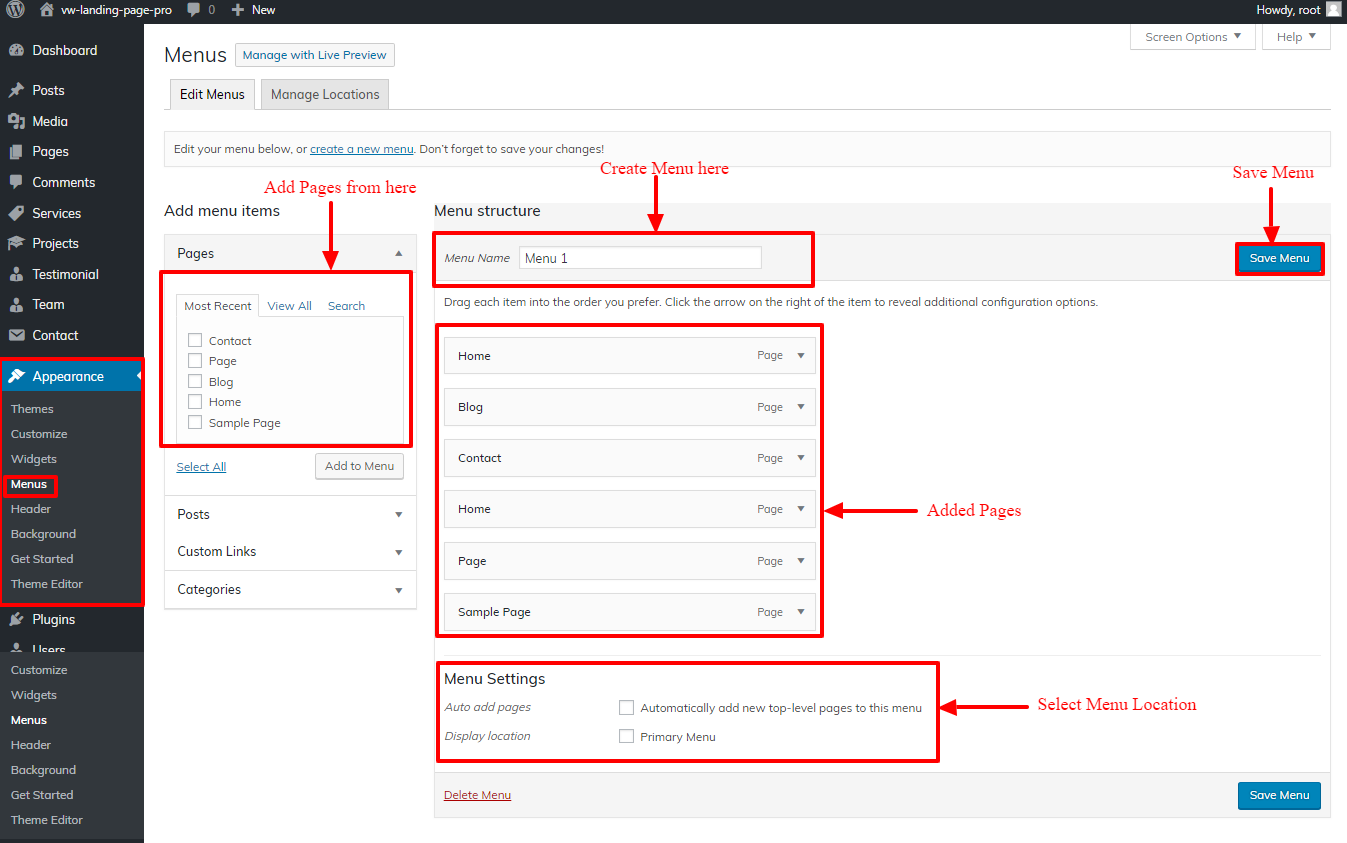
In order to setup the Menus, follow the below steps.
Go to Dashboard >> Pages >> add new page with addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section

For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

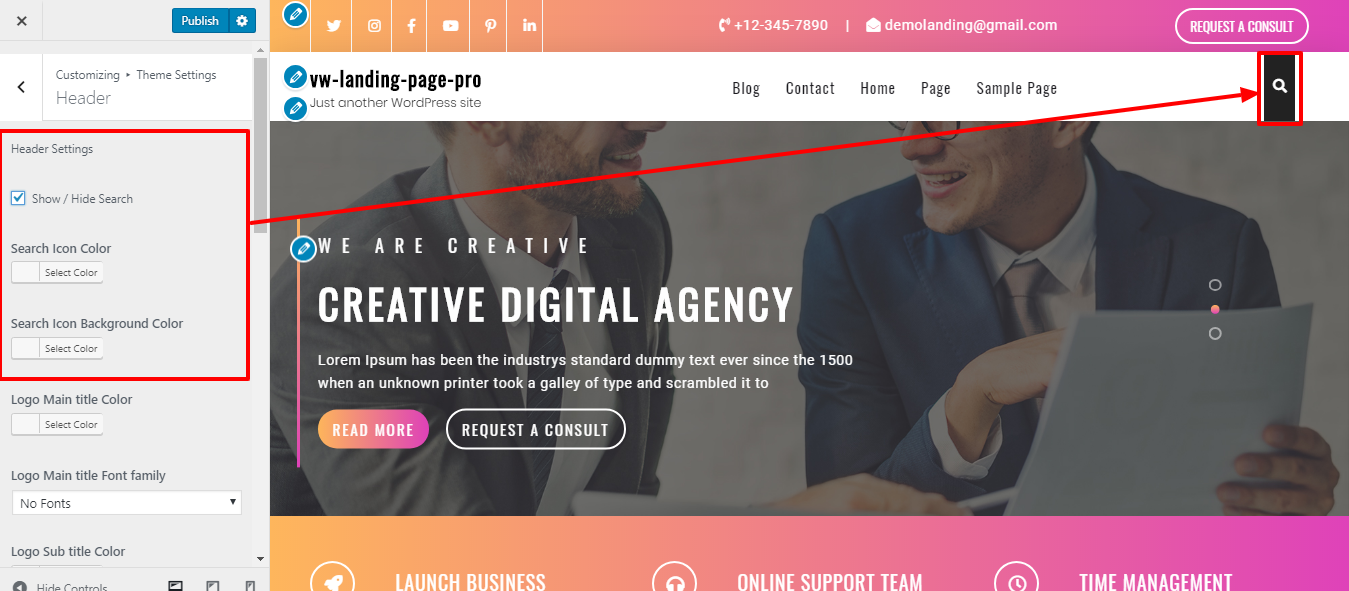
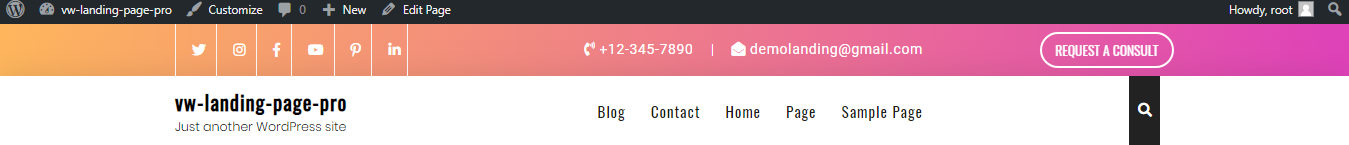
3. Setup Header Search Icon
In order to setup the Header Search Icon, follow the below steps.,
Go to Appearance >> Customize >> Theme Settings >> Header

You can then include the final Header section in this manner.

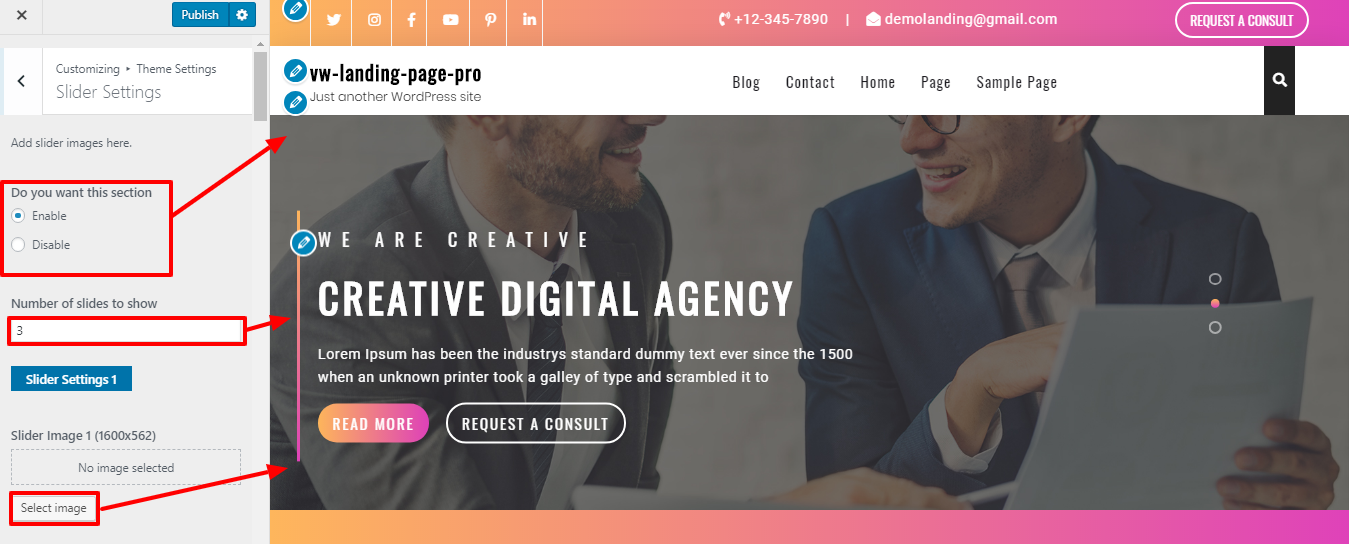
9.3 Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


You can include the slider part in this fashion.

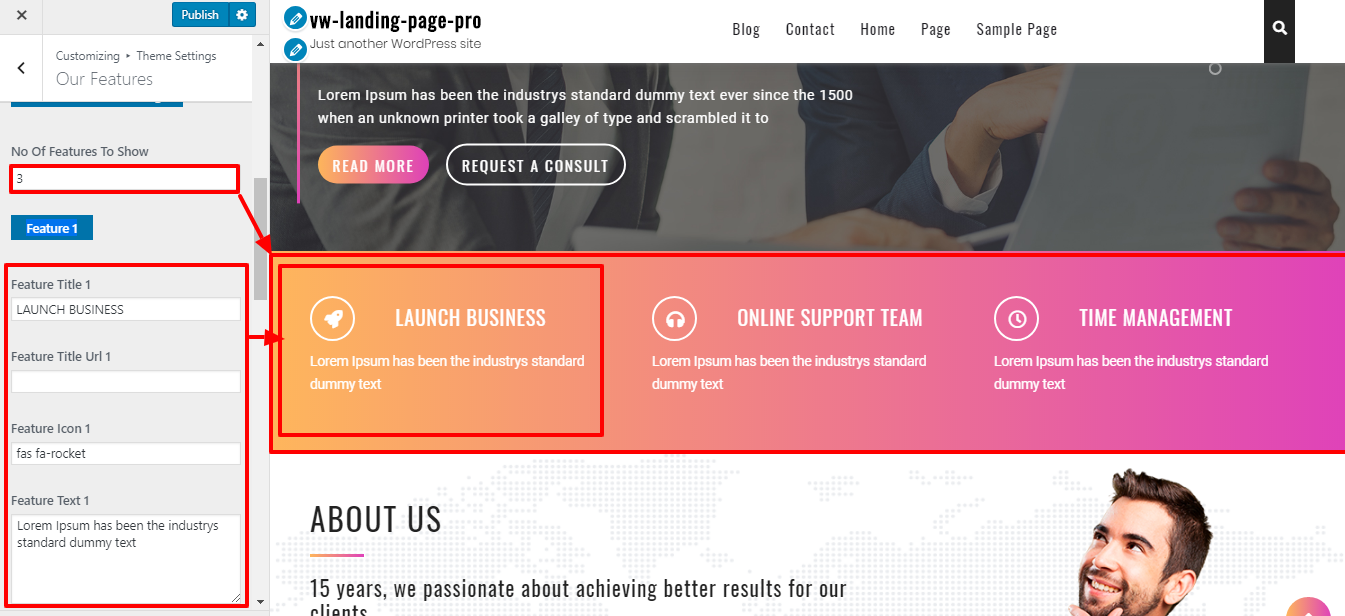
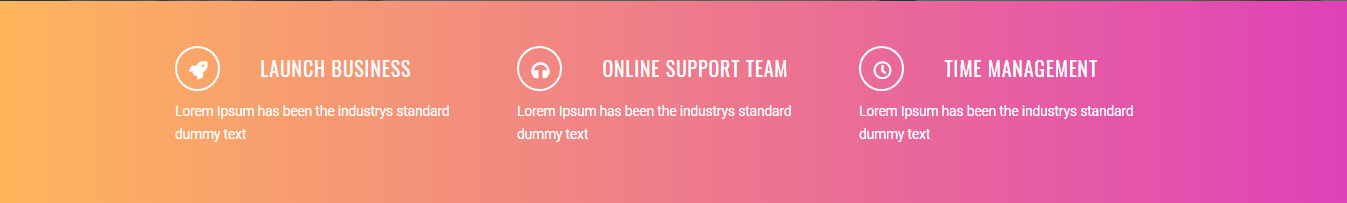
9.4 Setup Our Features Section
In order to proceed with Our Features Section,
Go to Customizer >> Theme Settings >> Our Features Section.

You can include the Our Features Section in this way.

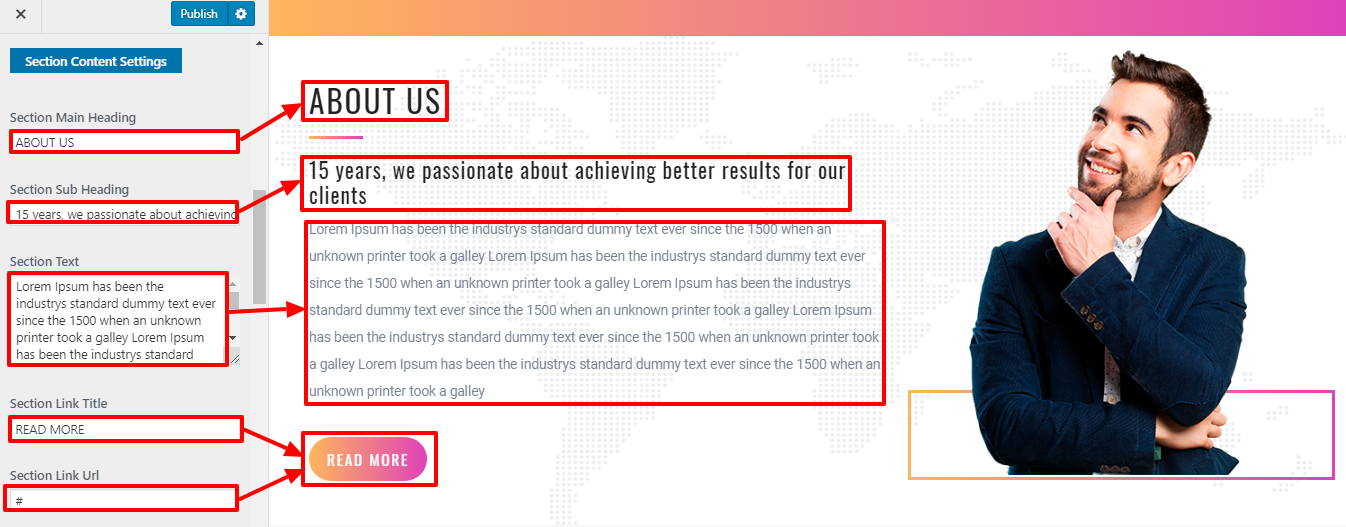
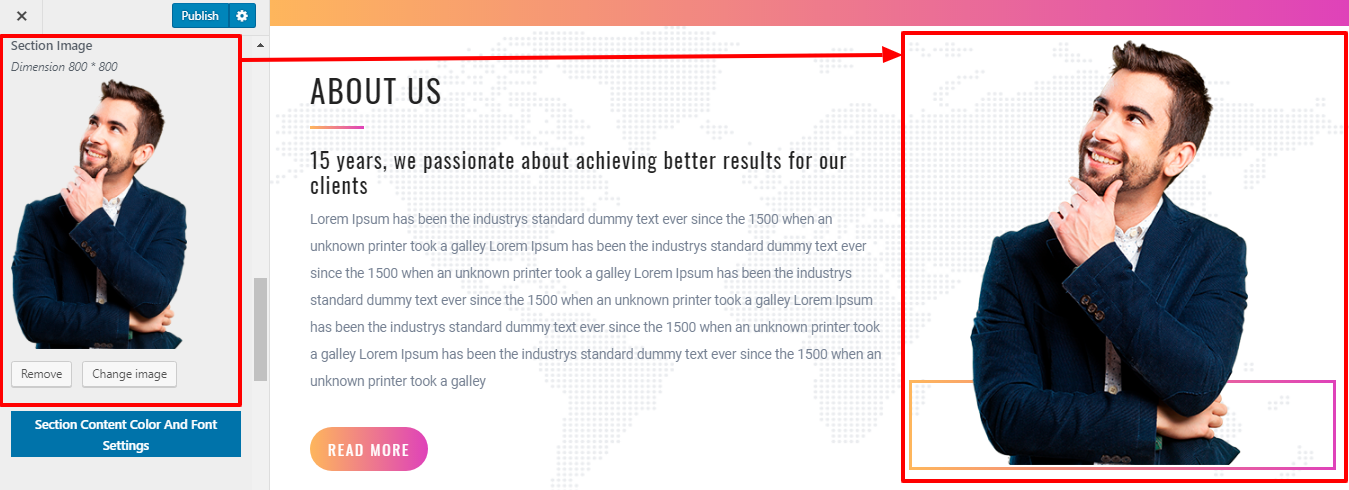
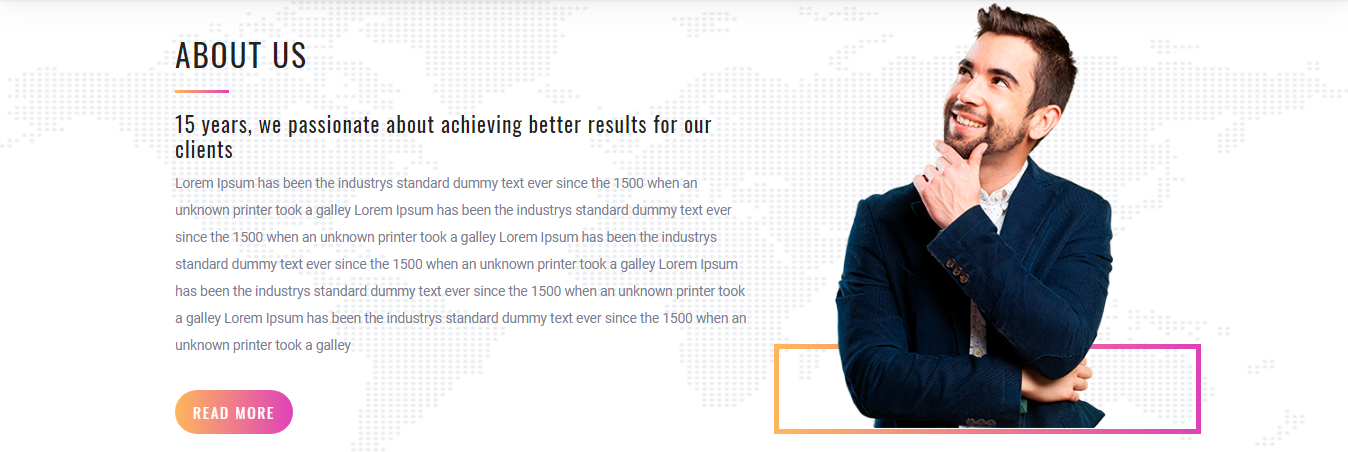
9.5 Setup About Section
In order to proceed with About Section,
Go to Customizer >> Theme Settings >> About Section.


You can include the About Section in this fashion.

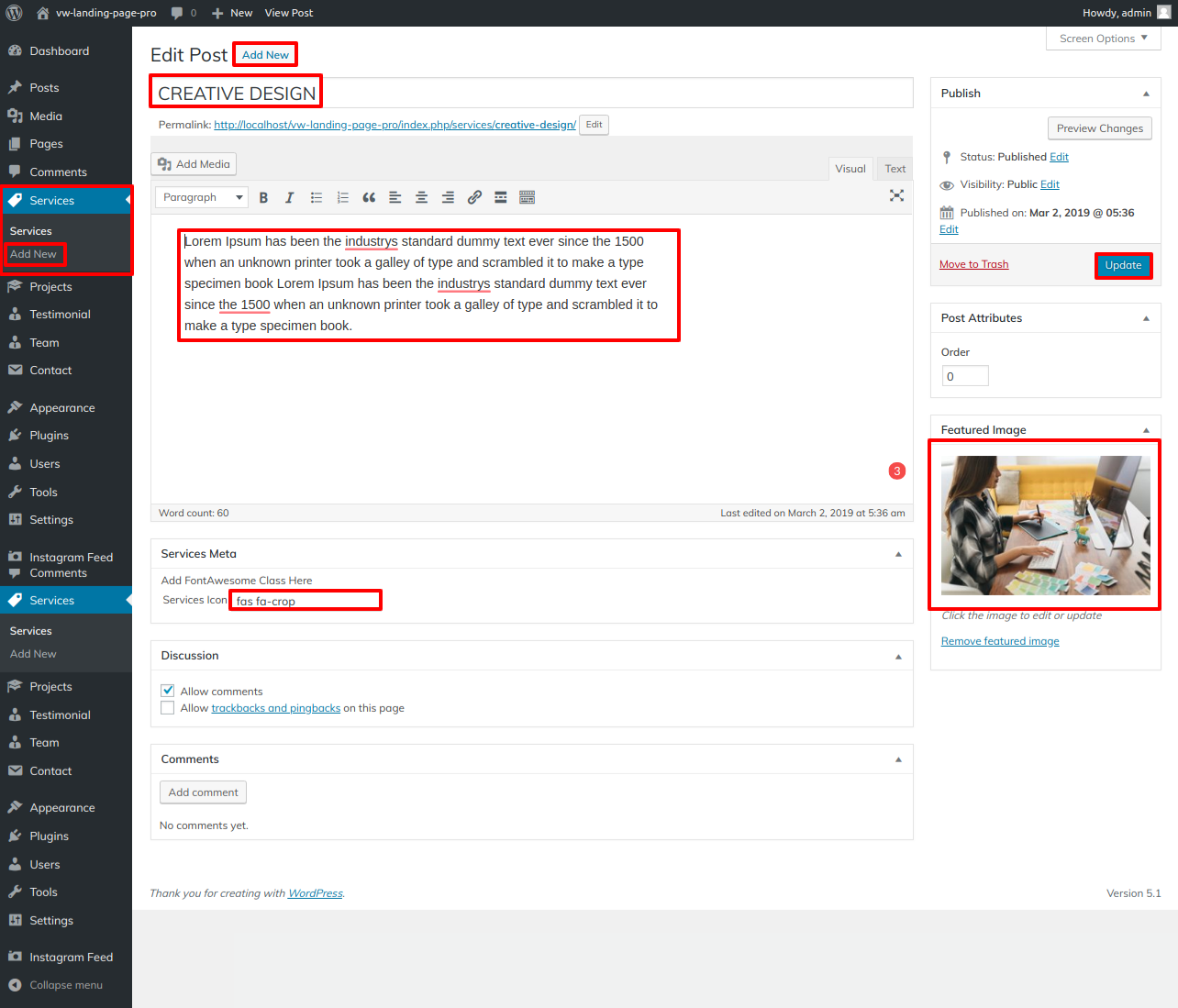
9.6 Setup Services Section
You must first upload and activate the vw-landing-page-pro-Posttype plugin in order to fetch the Services section. The services option on your WordPress navigation panel will be enabled.
In order to setup the Services, follow the below steps.
Go to Dashboard >> Service >> Add New .

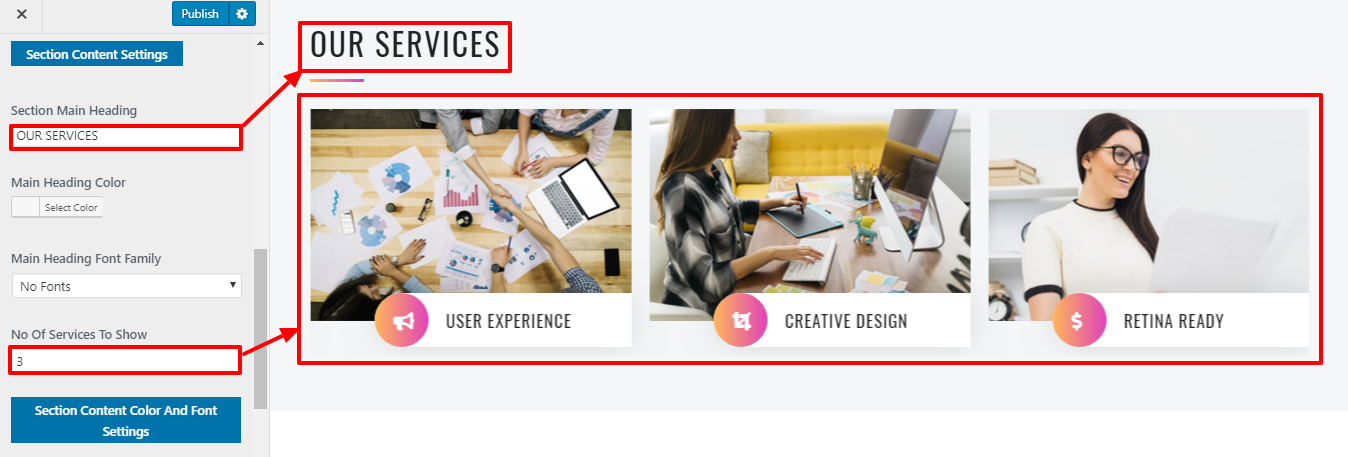
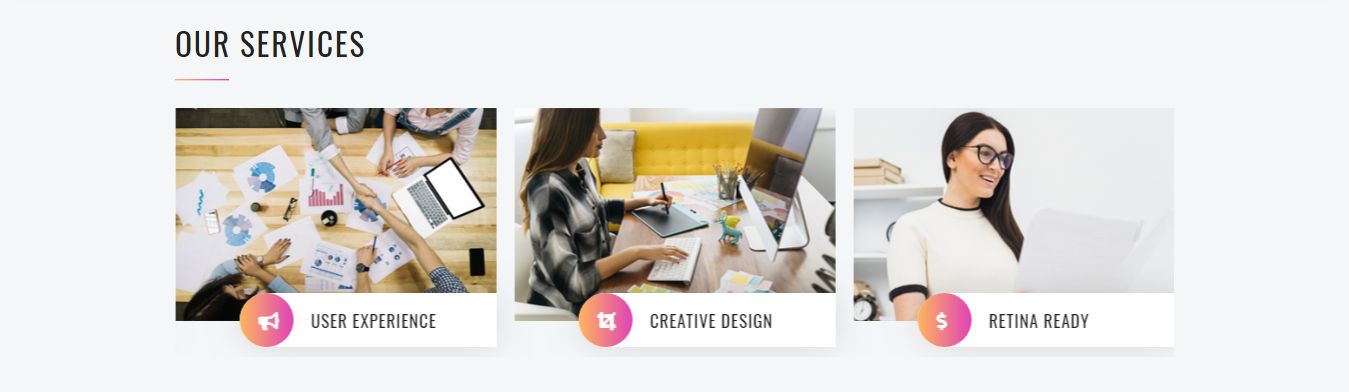
In order to proceed with this Services Section,
Go to Appearance >> Customize >> Theme Settings >> Services Section .

You can then include the Our Services Section in this manner.

9.7 Setup Latest Work
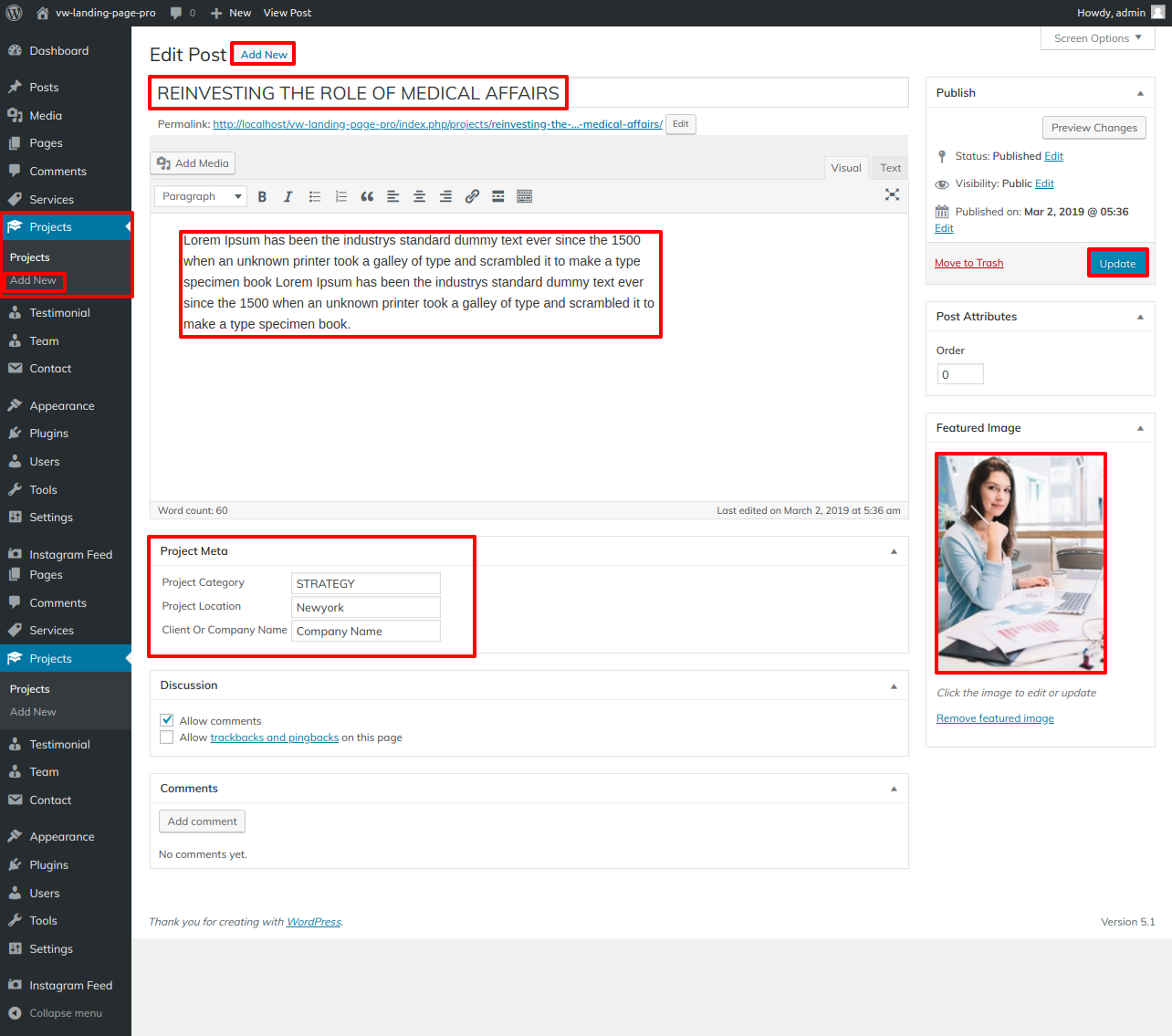
The vw-landing-page-pro-Posttype plugin needs to be uploaded and activated in order for the Recent Work section to be fetched. It will make your WordPress navigation panel's project option available.
In order to setup the Latest Work, follow the below steps.
Go to Dashboard >> Projects >> Add New .

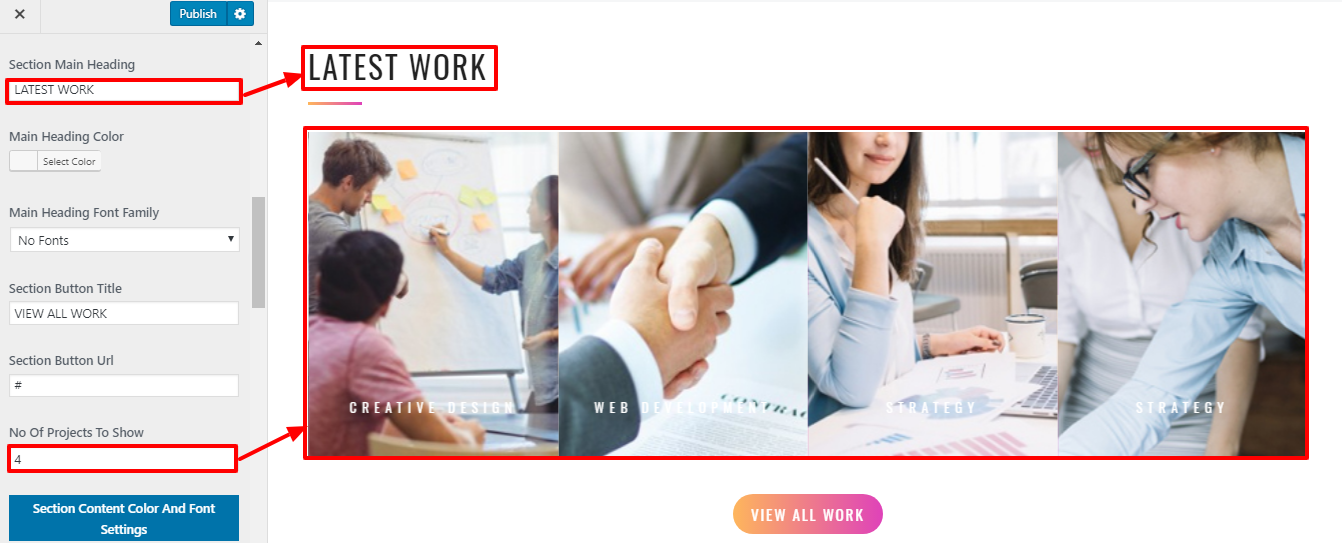
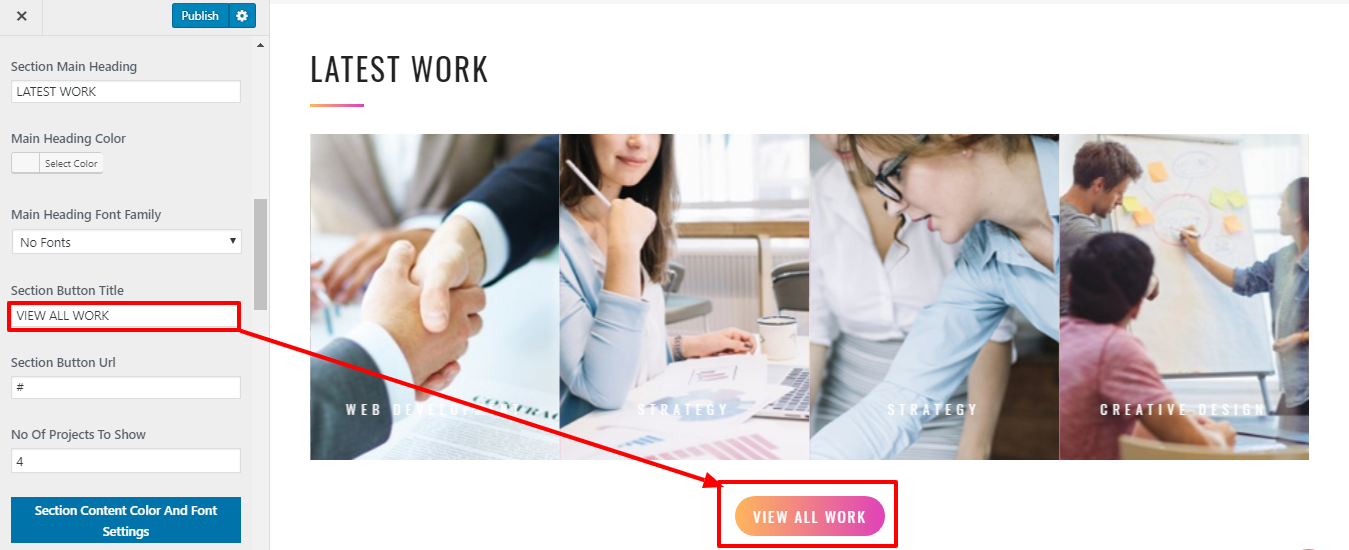
In order to proceed with Latest Work.
Go to Customizer >> Theme setting >> Latest Work


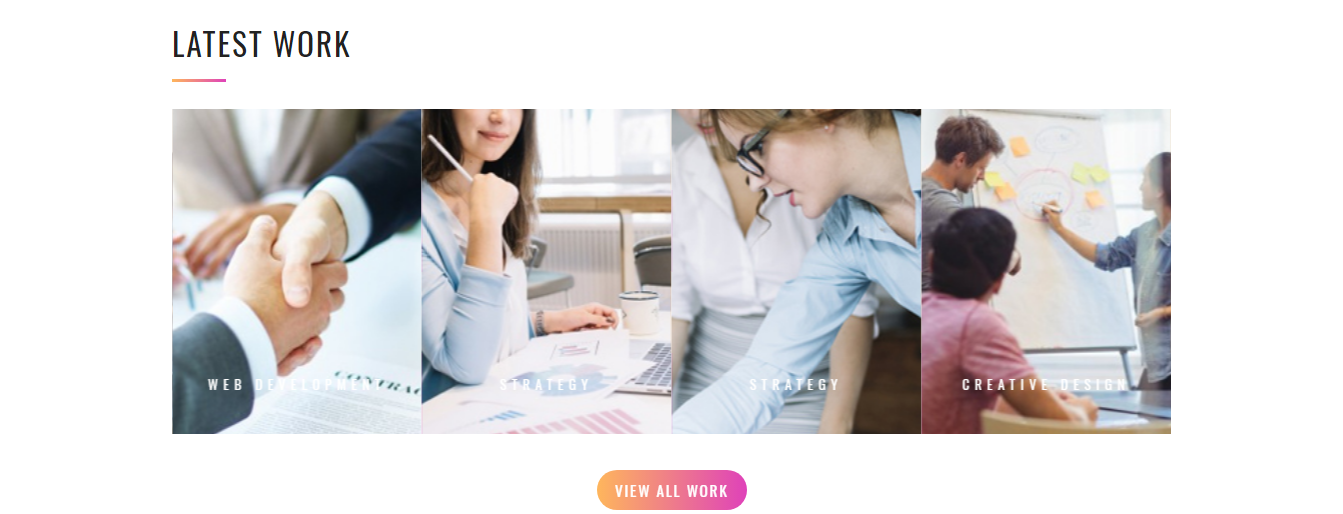
You can add the Most Recent Work in this method.

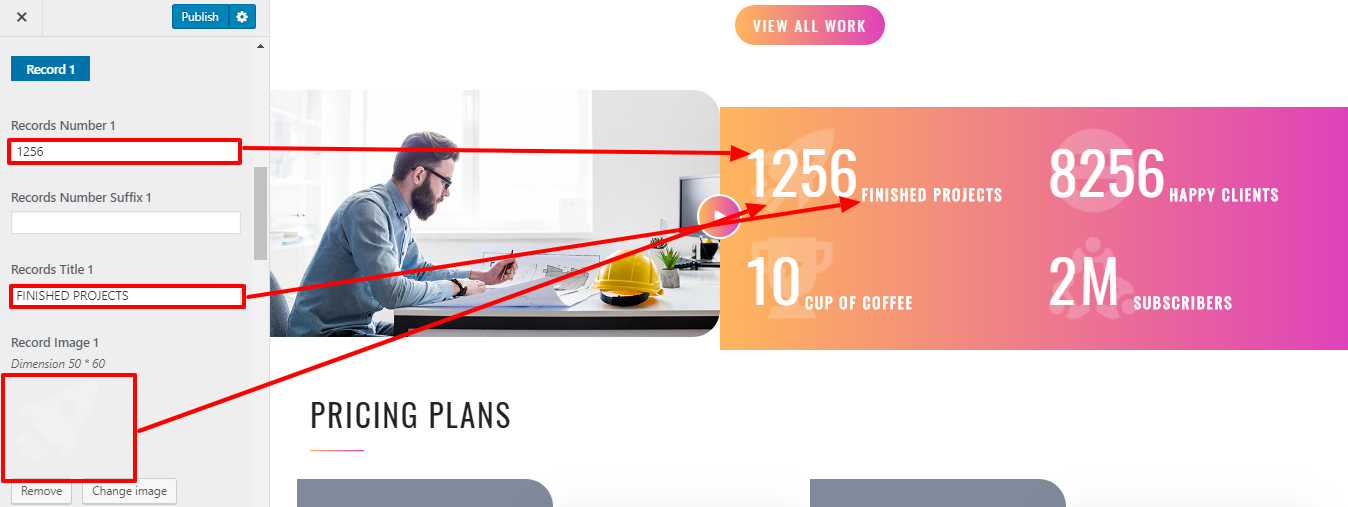
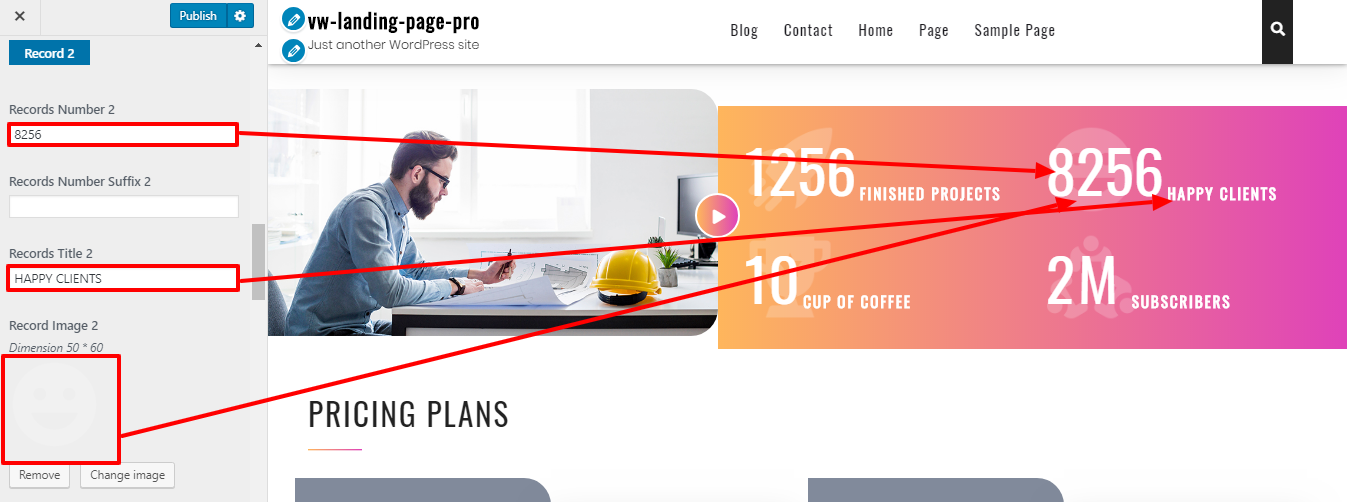
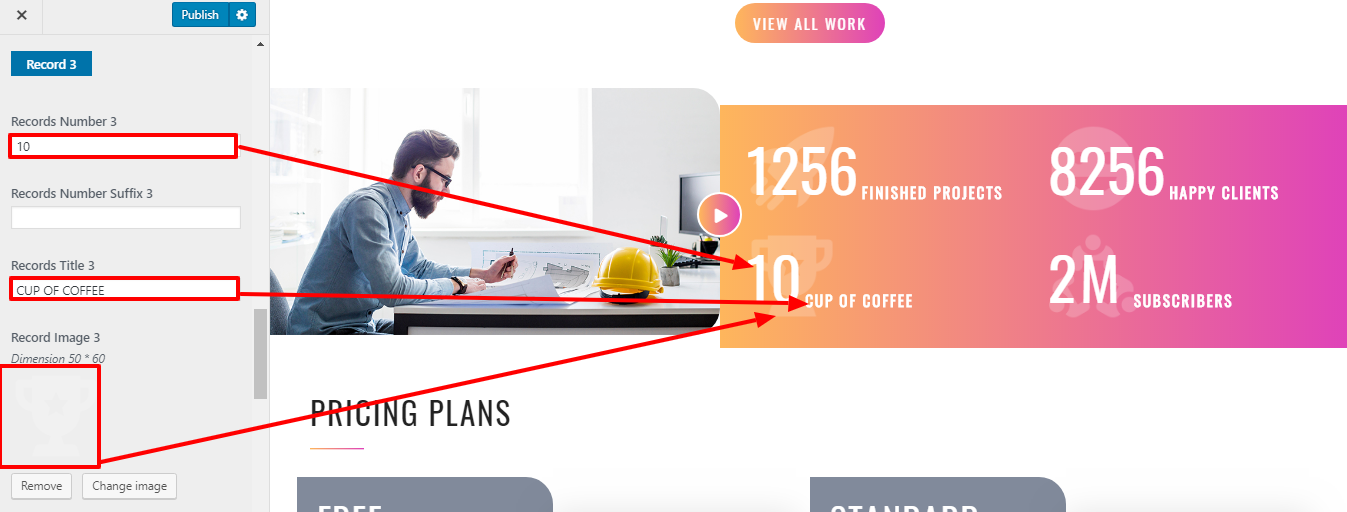
9.8 Setup Records Section
In order to proceed with Records Section.
Go to Customizer >> Theme setting >> Records Section






You can include the Records Section in this fashion.

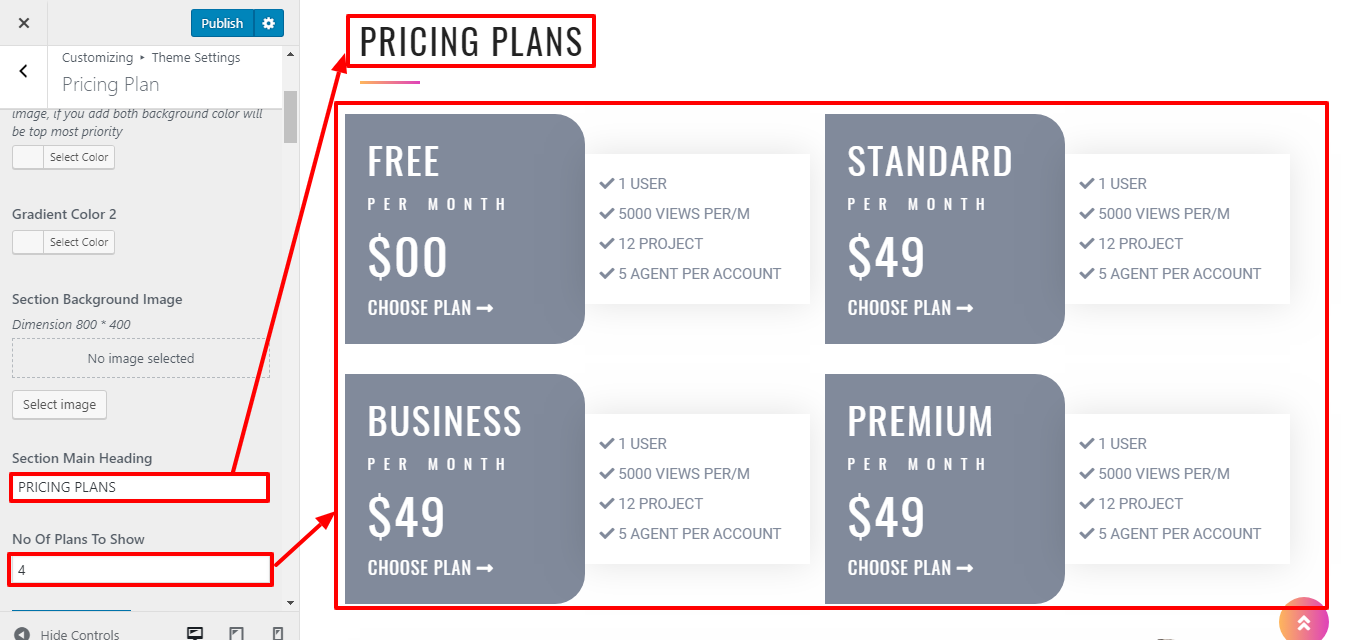
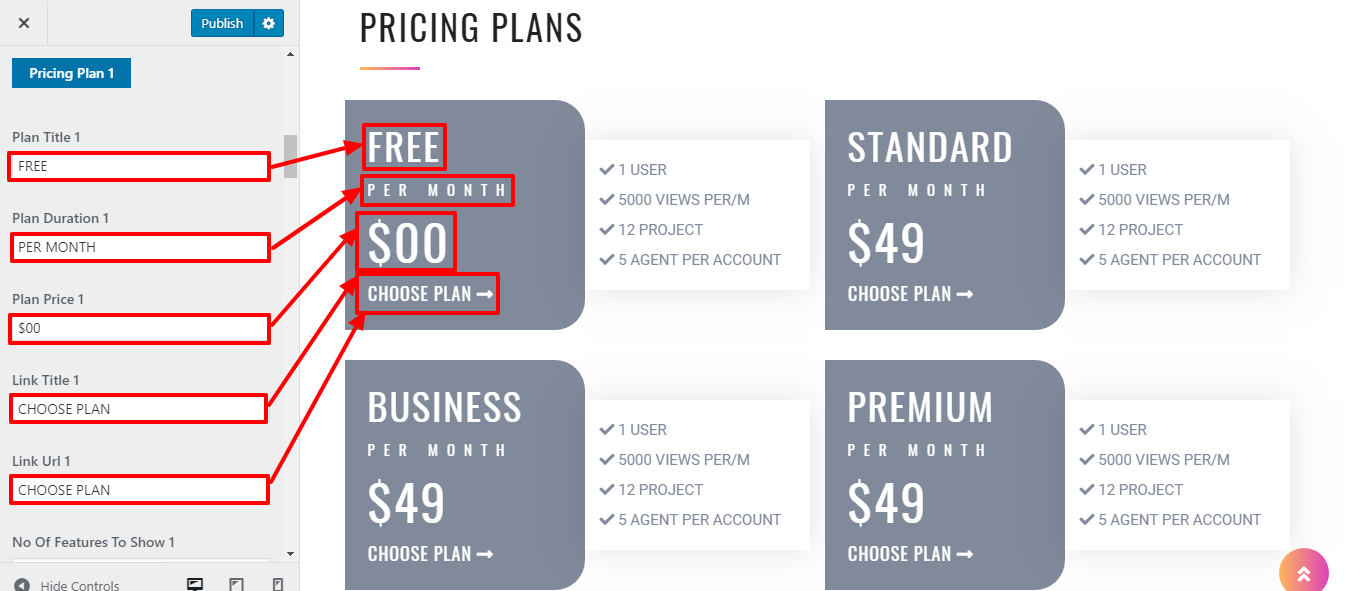
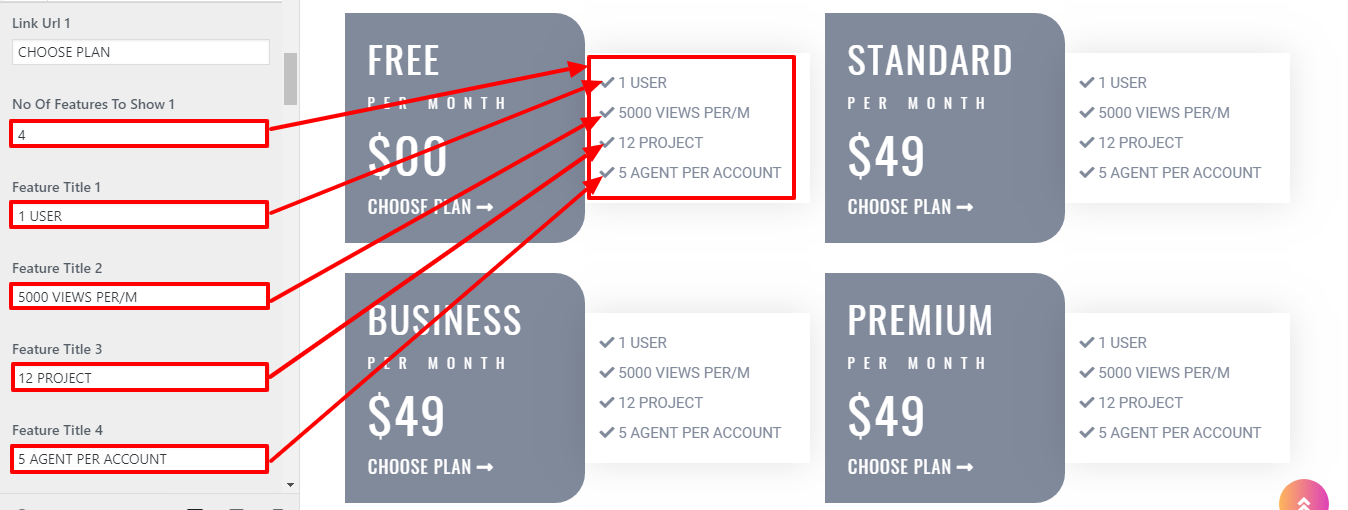
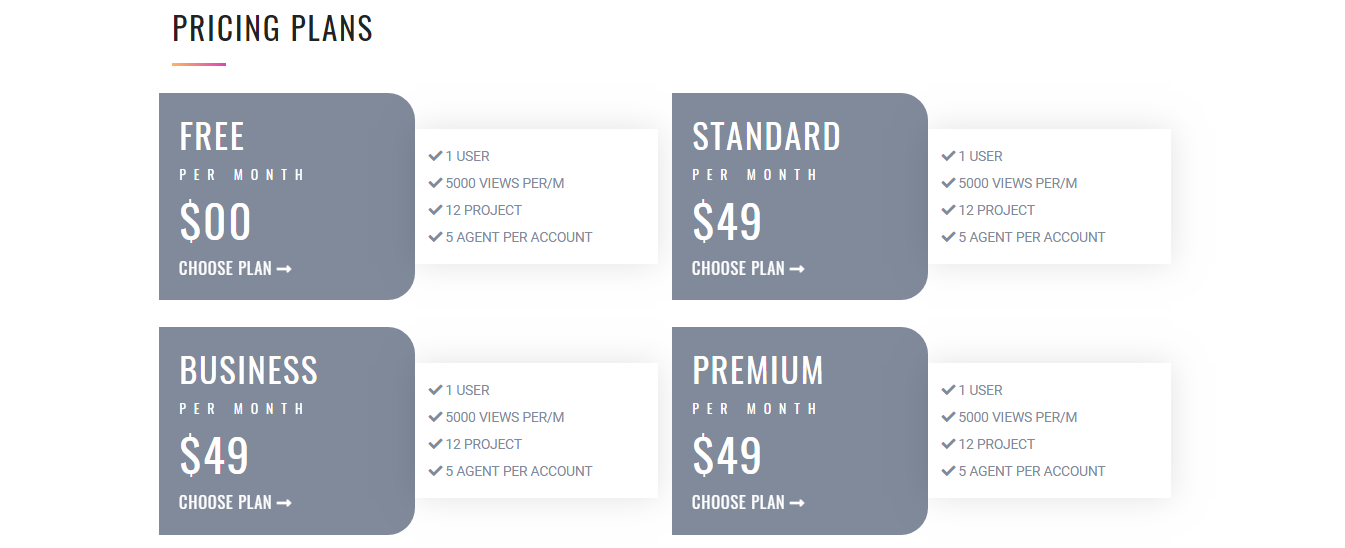
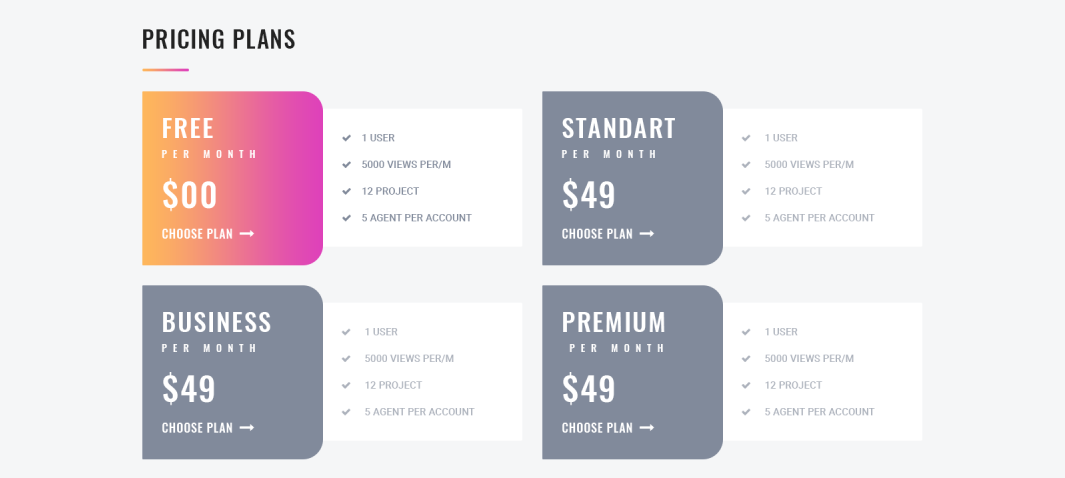
9.9 Setup Pricing Plan Section.
In order to proceed with this Pricing Plan Section,
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan .



In this way you can add the Pricing Plan Section.

after hover show the Pricing Plan Section.

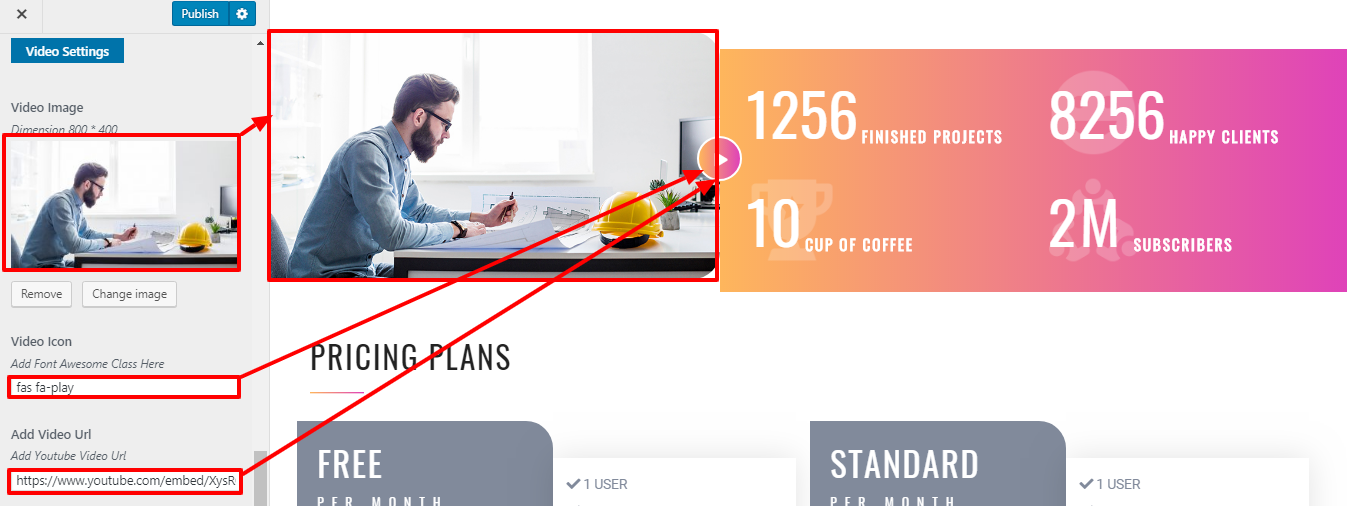
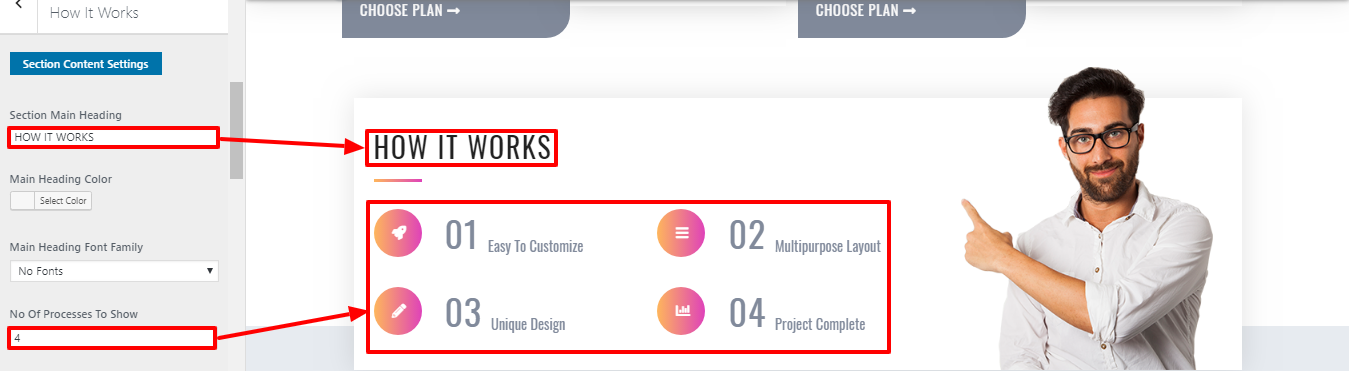
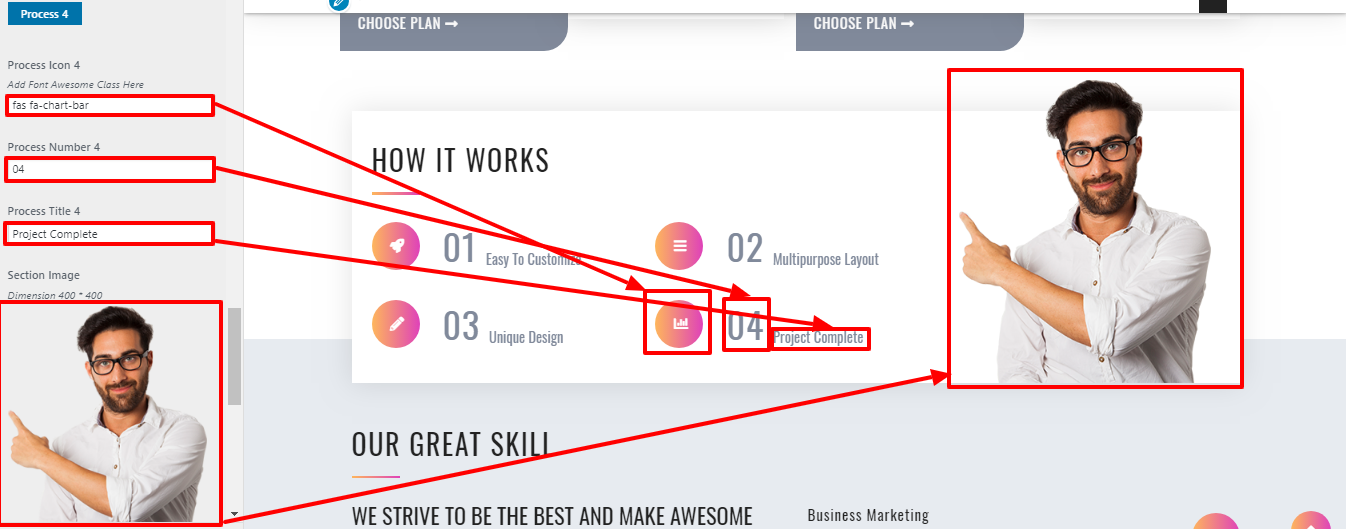
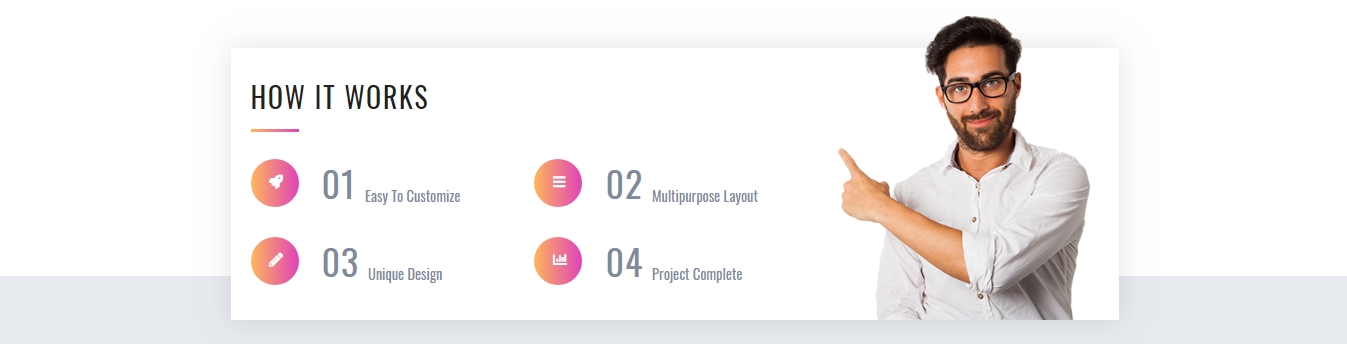
9.10 Setup How It Work Section.
In order to proceed with this How It Work Section,
Go to Appearance >> Customize >> Theme Settings >> How It Work .


You can include the How It Works Section in this fashion.

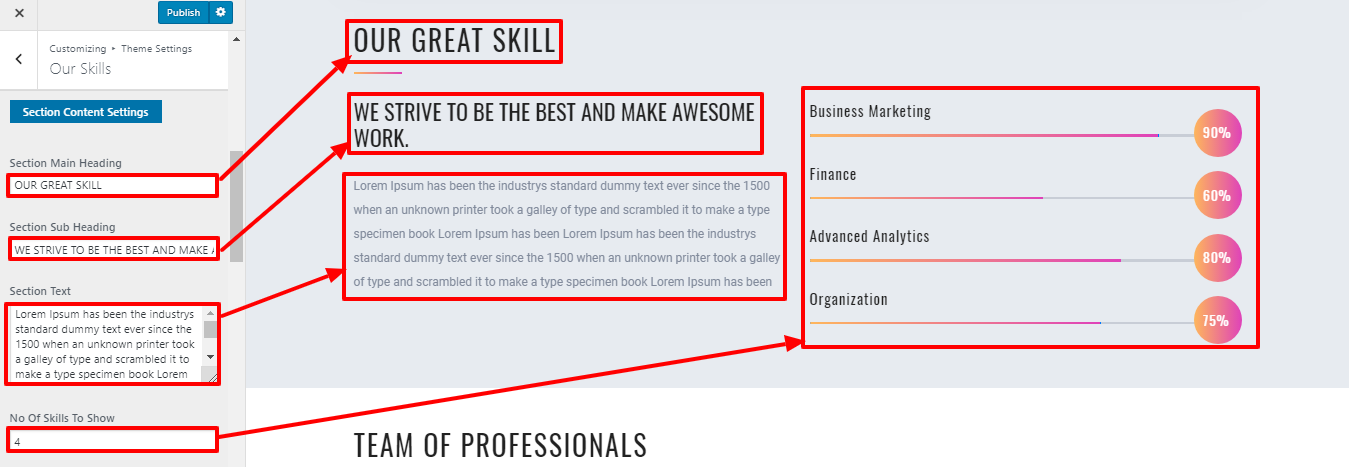
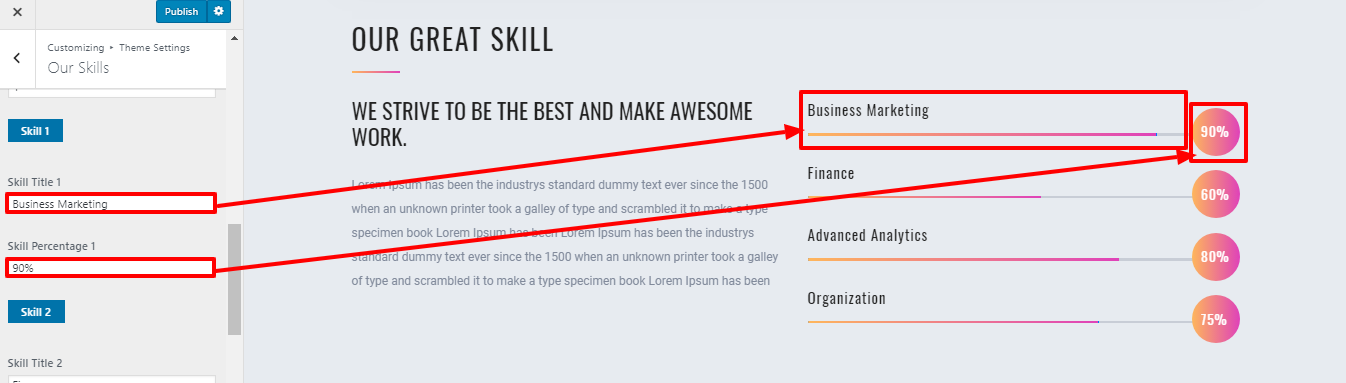
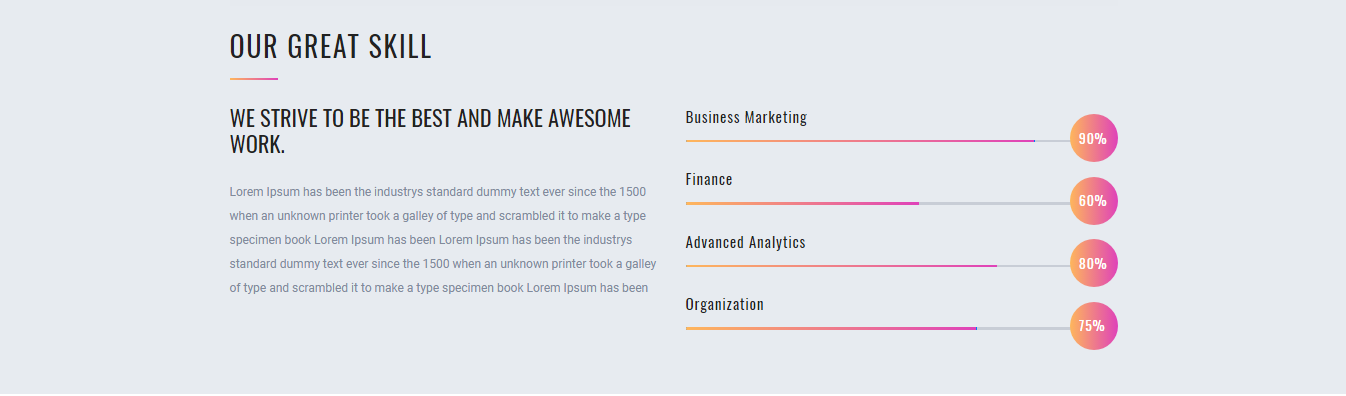
9.11 Setup Our Great Skill Section.
In order to proceed with this Our Great Skill Section,
Go to Appearance >> Customize >> Theme Settings >> Our Great Skill .


You are able to include the Our Excellent Skill Section in this method.

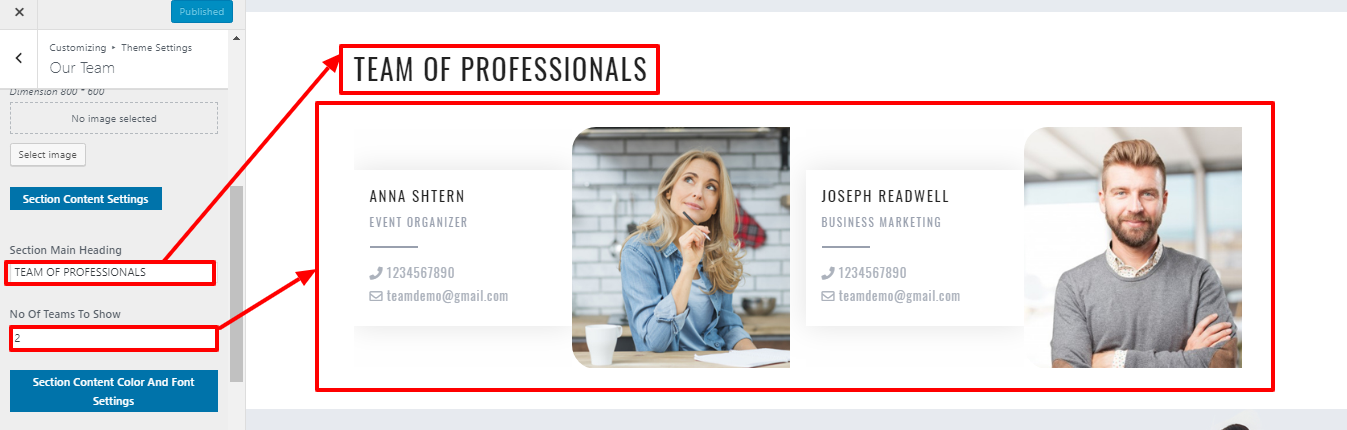
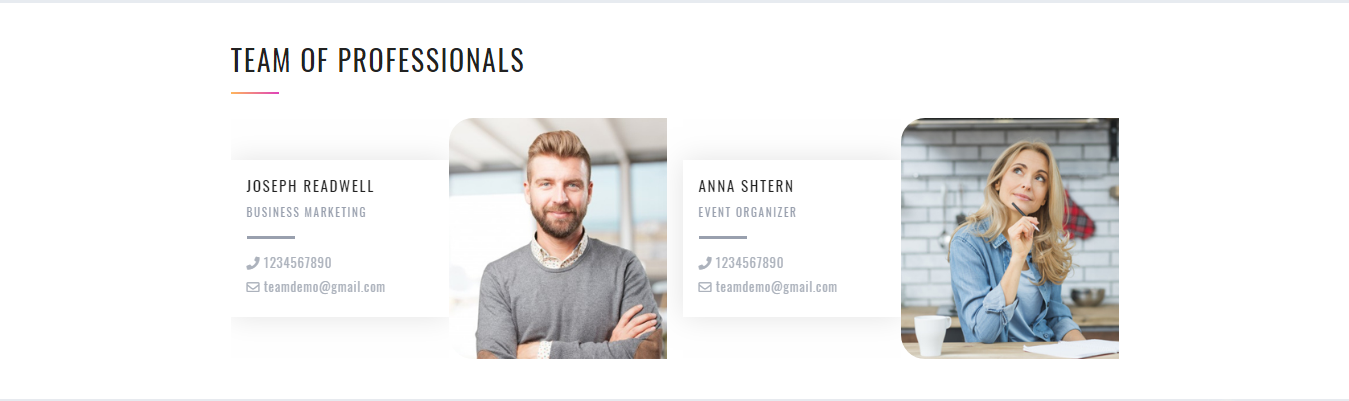
9.12 Team of Professionals
In order to proceed with Our Team Section, first you need to upload and activate the vw-landing-page-pro-Posttype plugin.
Go to Dashboard >> Our Team >> Add New

Go to Customizer >> Theme Settings >> Our Team Section

You can add the Our Team Section in this fashion.

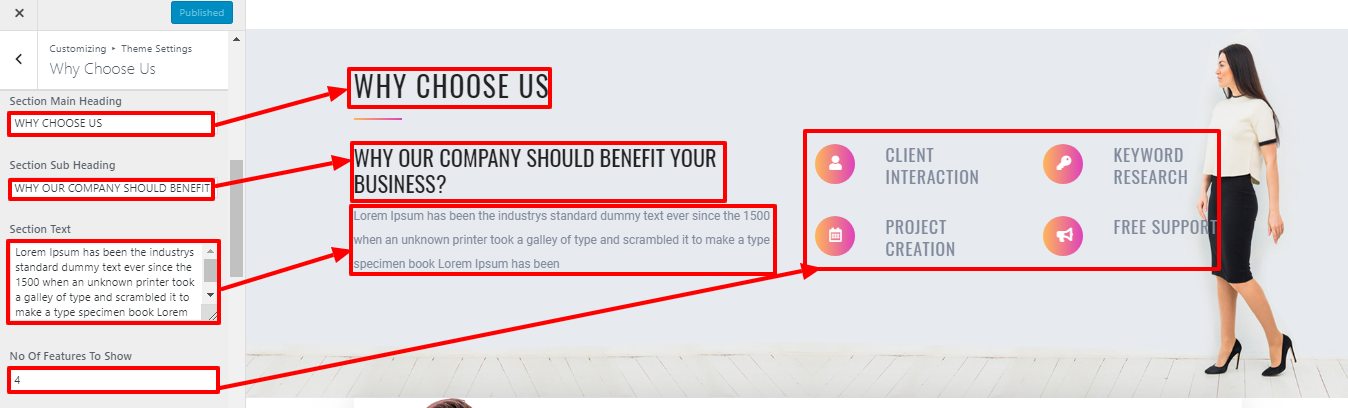
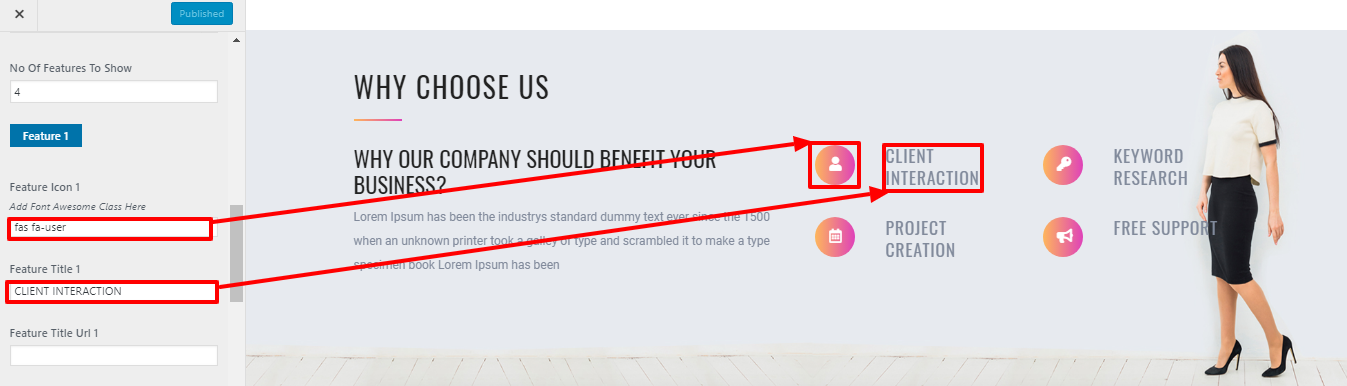
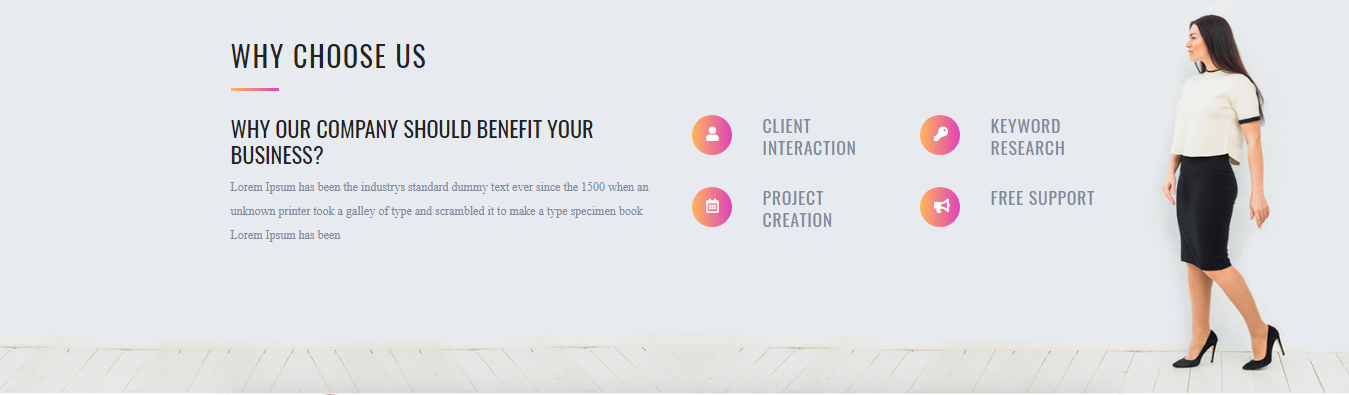
9.13 Setup Why Choose Us Section.
In order to proceed with this Why Choose Us Section,
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us .



You can then include the Why Chose Us Section in this manner.

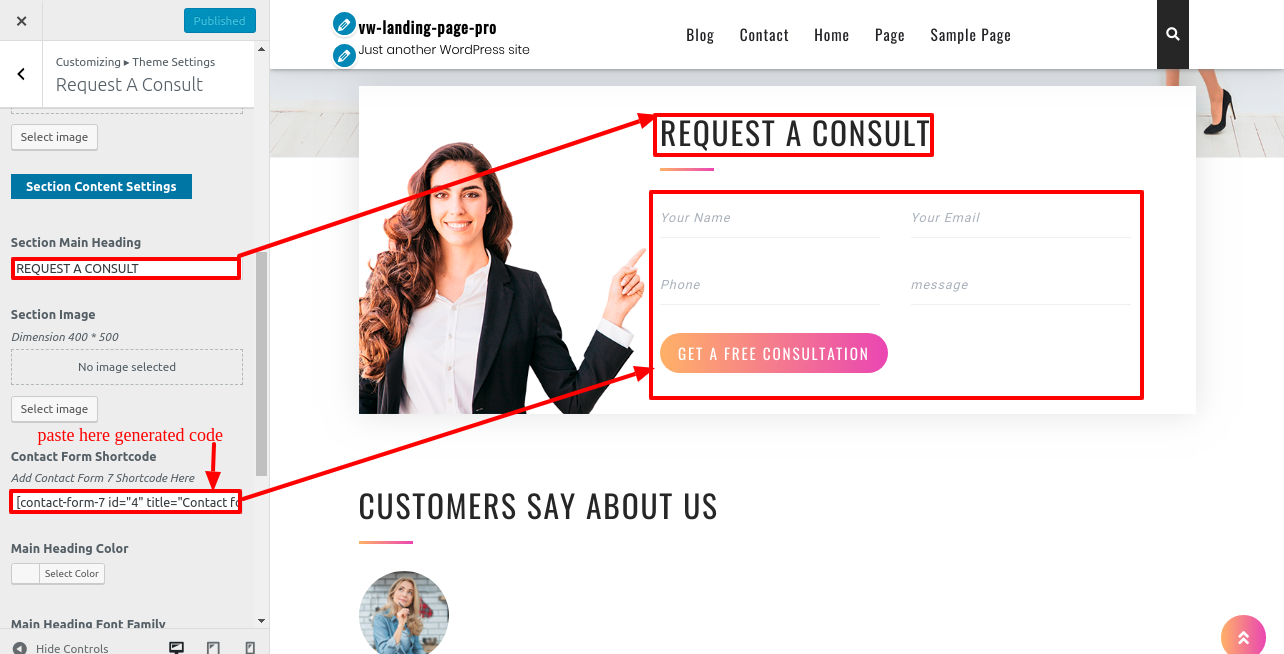
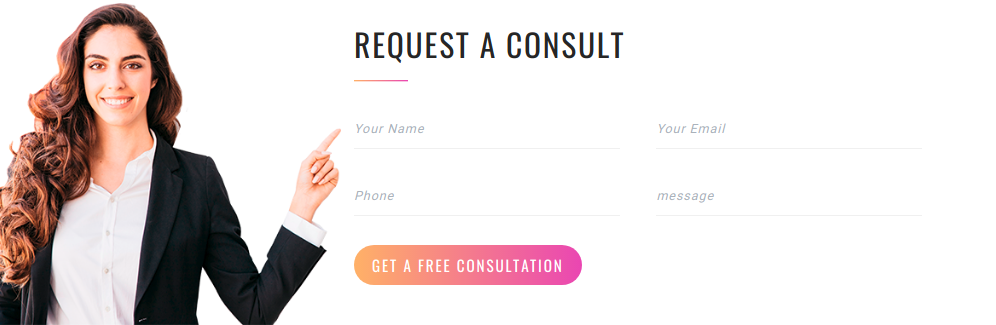
9.14 Request A Consult
In order to setup the Request A Consult, follow the below steps.
Go to Dashboard >> Contact >> Add New and create contact form .

In order to proceed with this Request A Consult,
Go to Customizer >> Theme Settings >>Request A Consult

Follow these instructions in order to set up this section.
-

- Do you want this section : Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Image:Instead of setting background color, if you want to set background image, you can set it with the help of this option.
- Section Title: With this option, you can set the title of this section.
You can put up the Request A Consult section in this fashion.

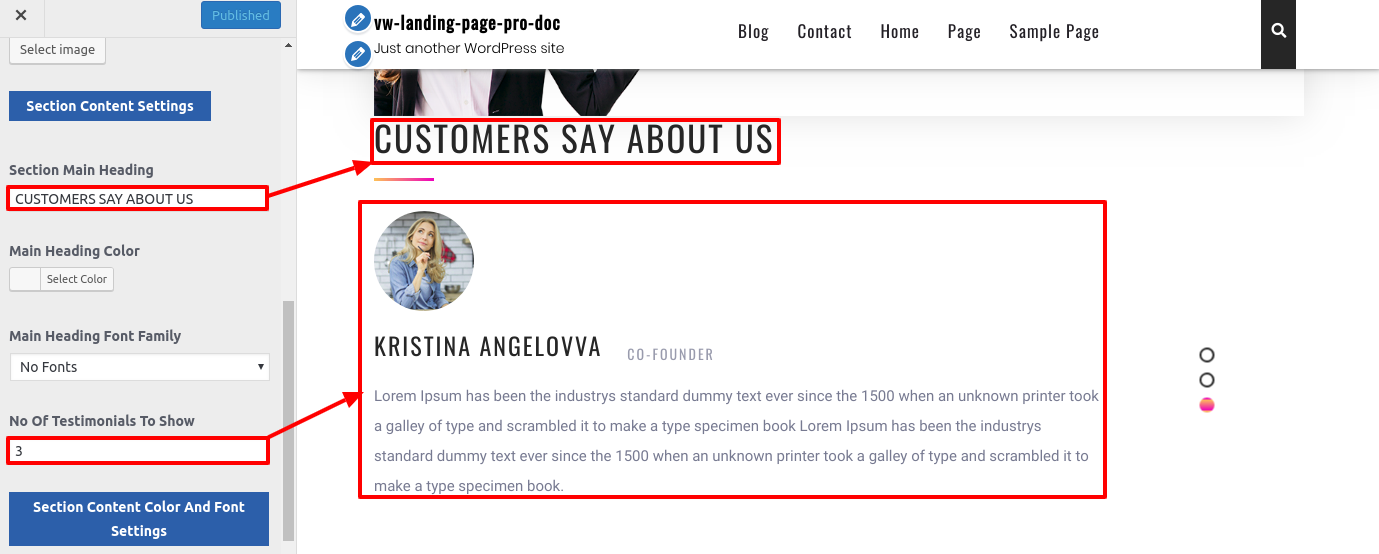
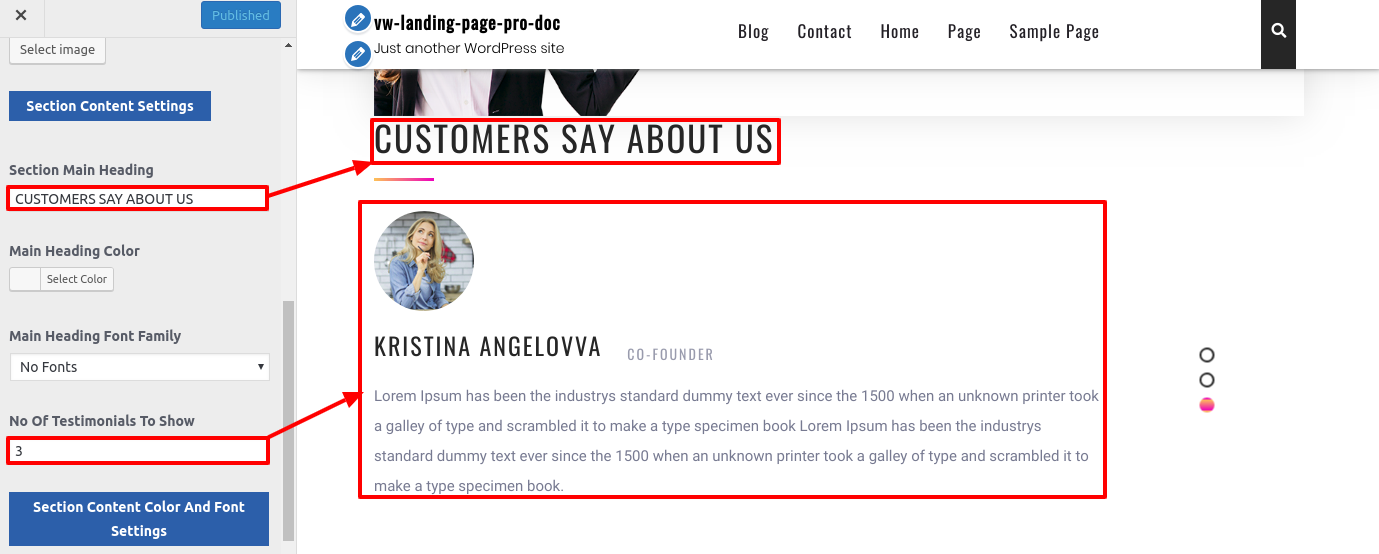
9.15 Testimonial Section
First, you need to upload and activate the vw-landing-page-pro-Posttype plugin in order to fetch the Testimonials section. It will make your WordPress navigation panel's testimonial option available.
In order to showcase Testimonials on home page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can add a Testimonials section in this way.

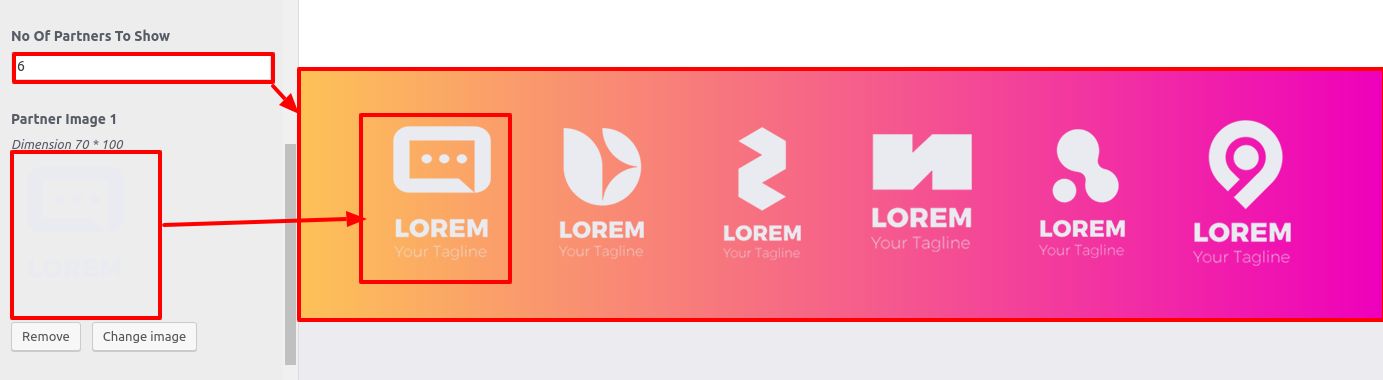
9.16 Our Partners Section
In order to proceed with this Our Partners Section,
Go to Appearance >> Customize >> Theme Settings >> Our Partners .

You can add the Our Partners section in this fashion.

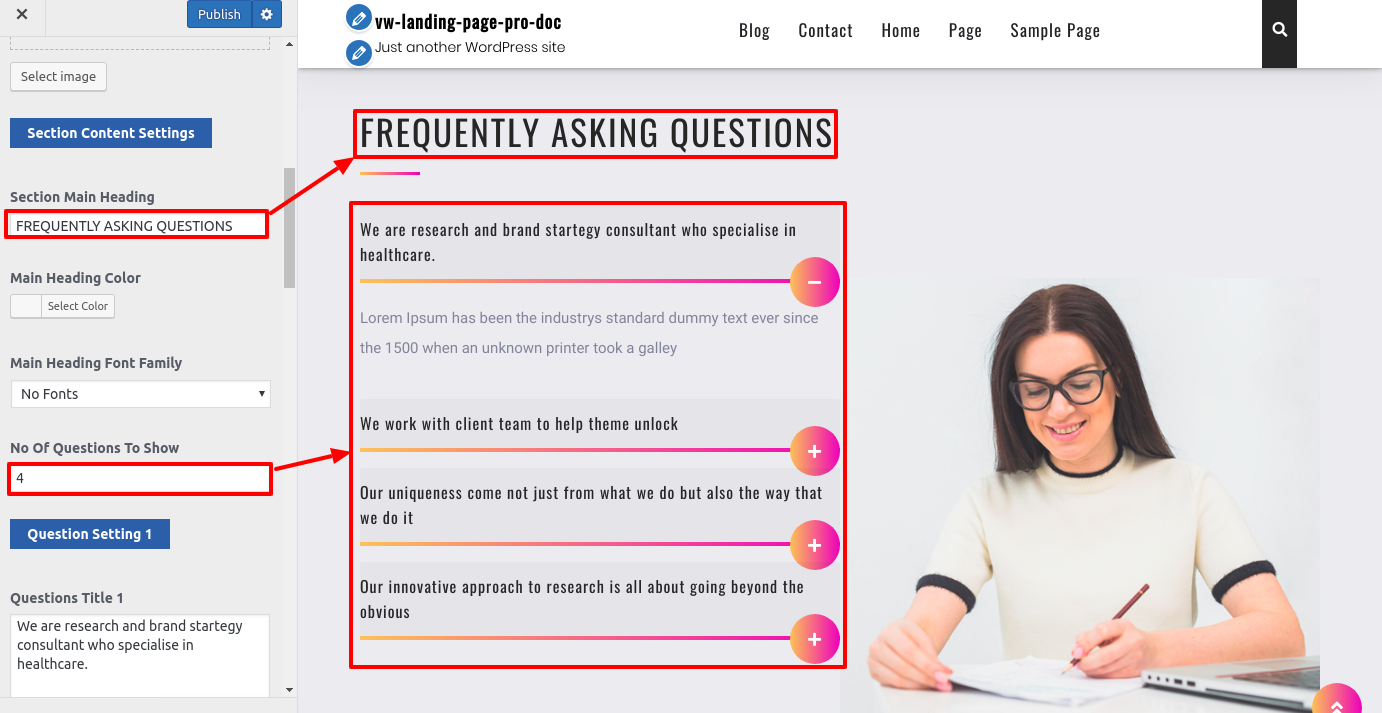
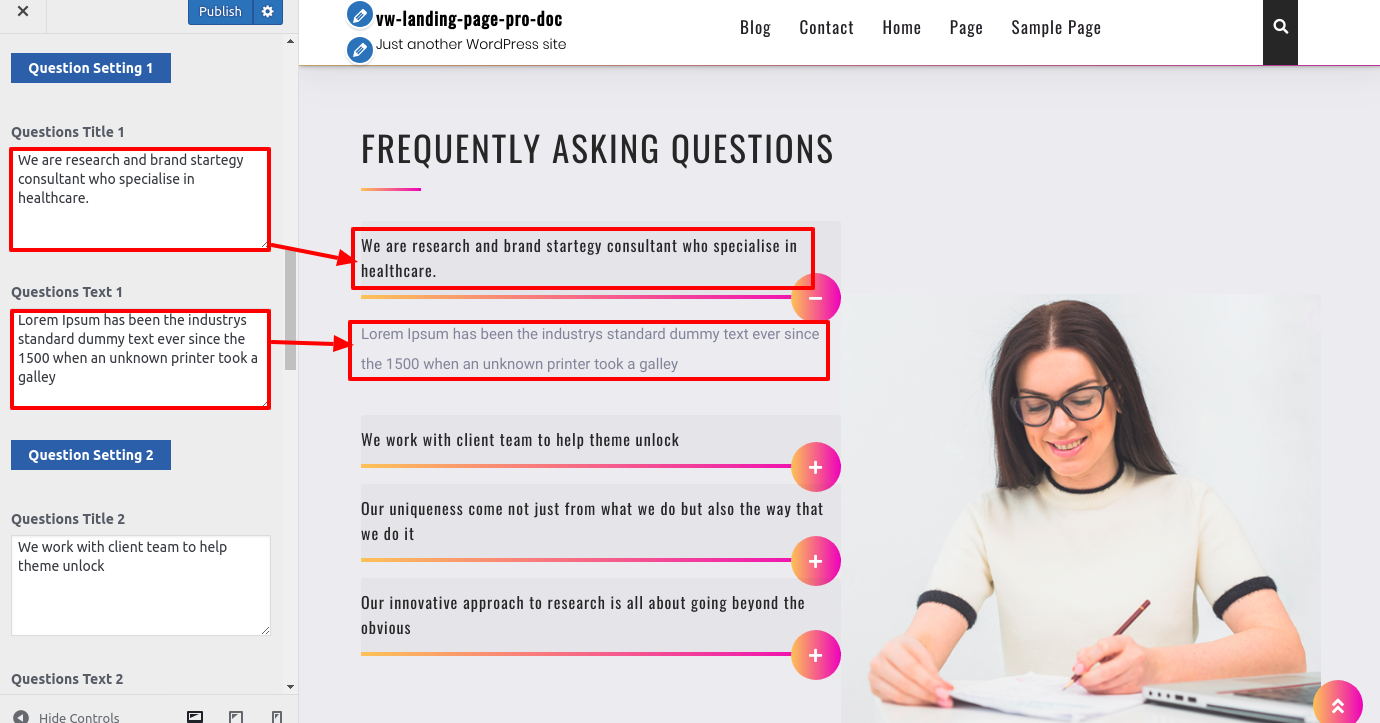
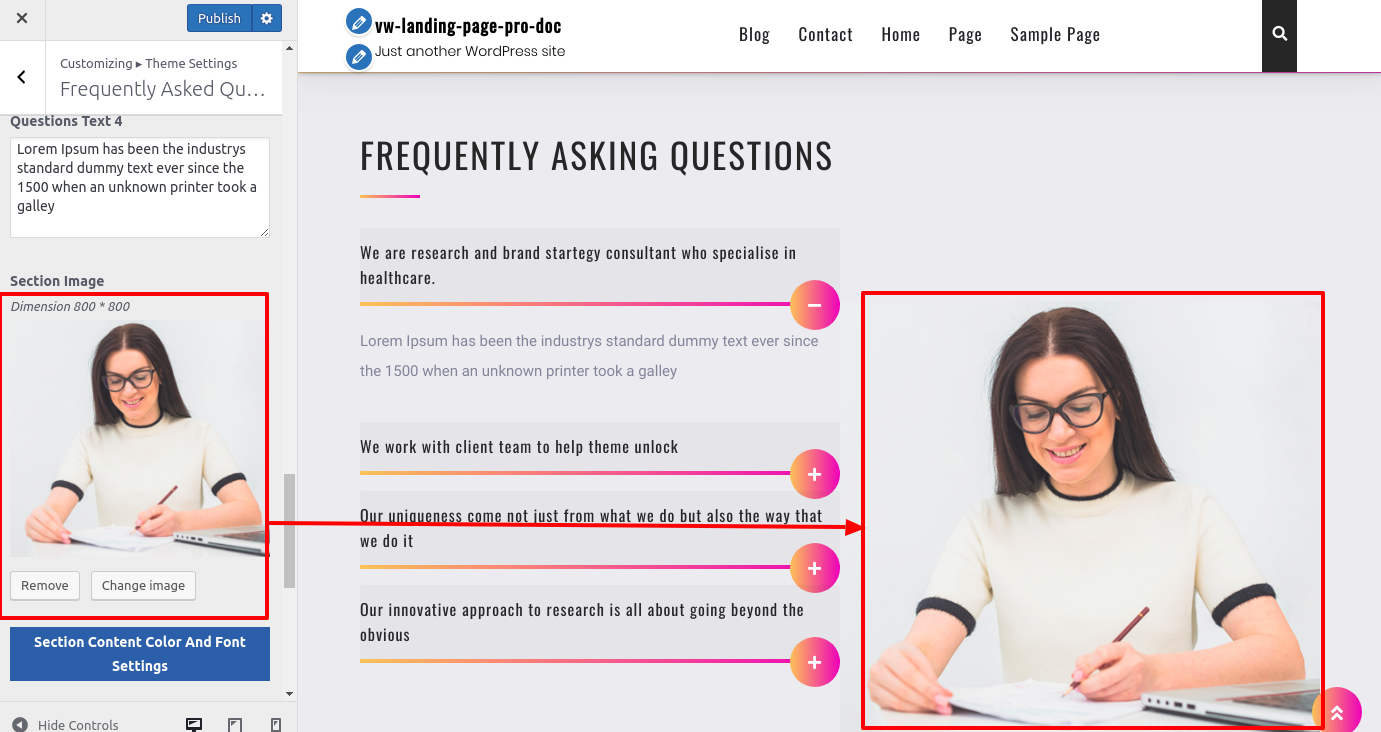
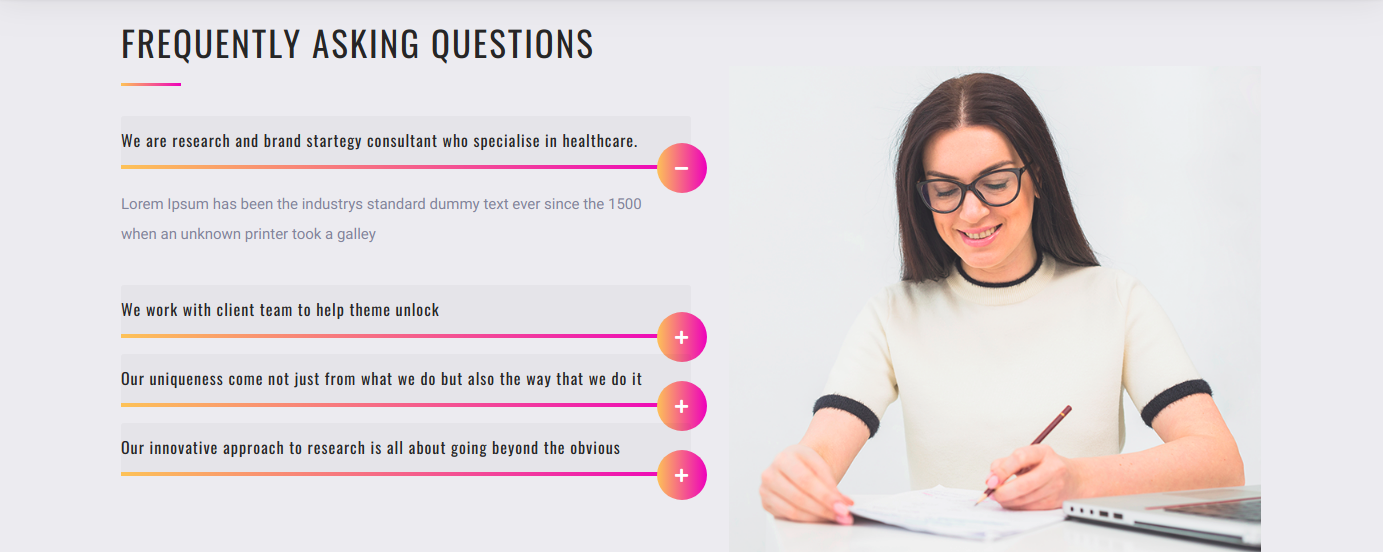
9.17 Frequently Asking Questions Section
In order to proceed with this Frequently Asking Questions Section,
Go to Appearance >> Customize >> Theme Settings >> Frequently Asking Questions Section .



You can create a section for frequently asked questions in this fashion.

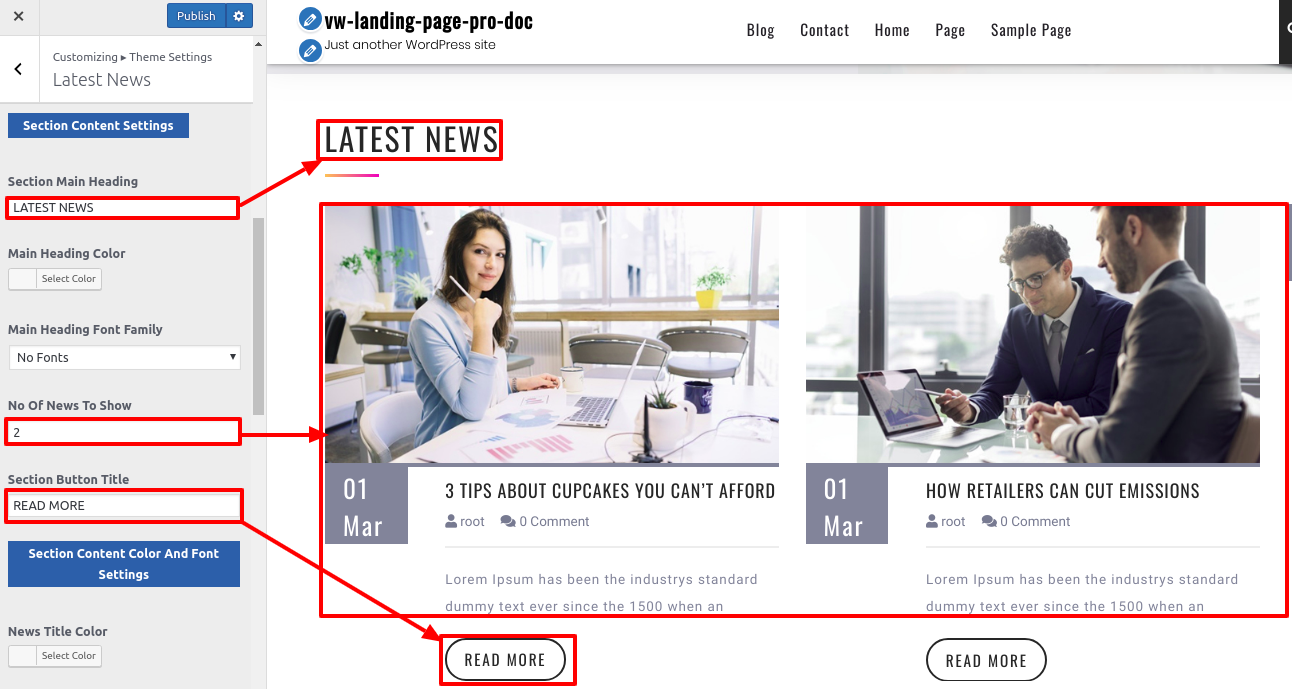
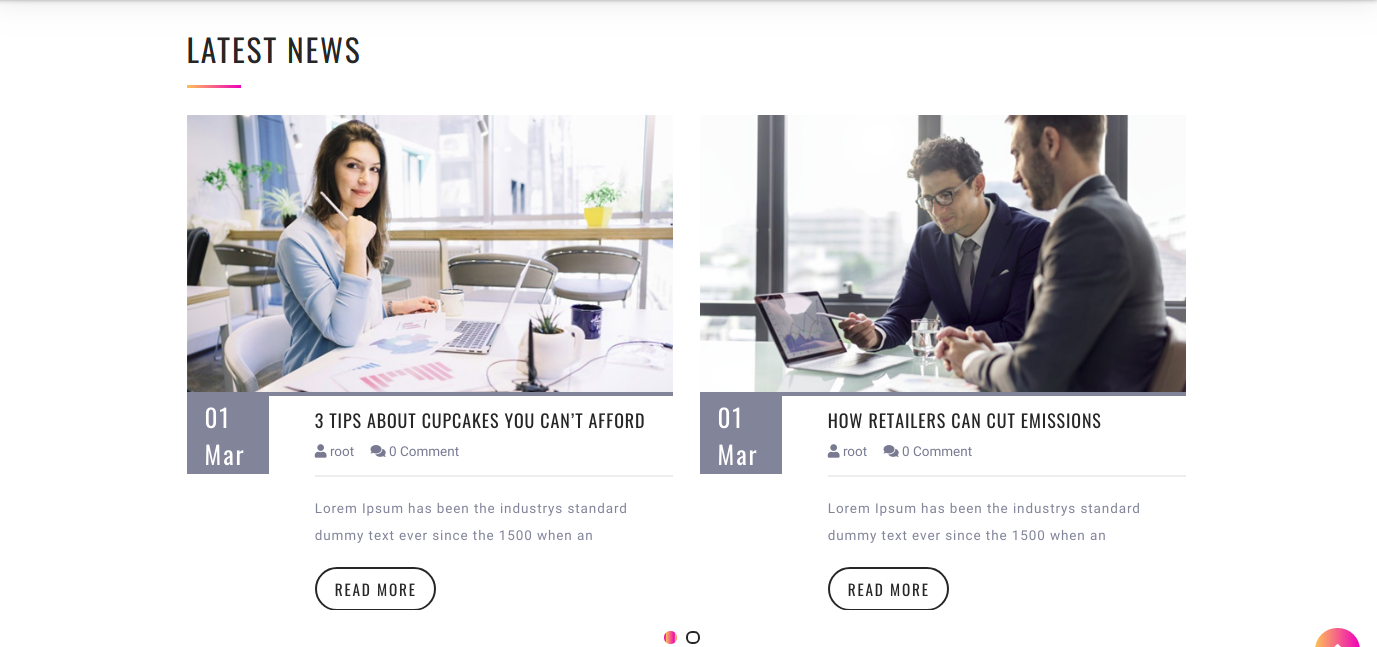
9.18 Latest News Section
In order to showcase Latest News Section Follow the steps given below
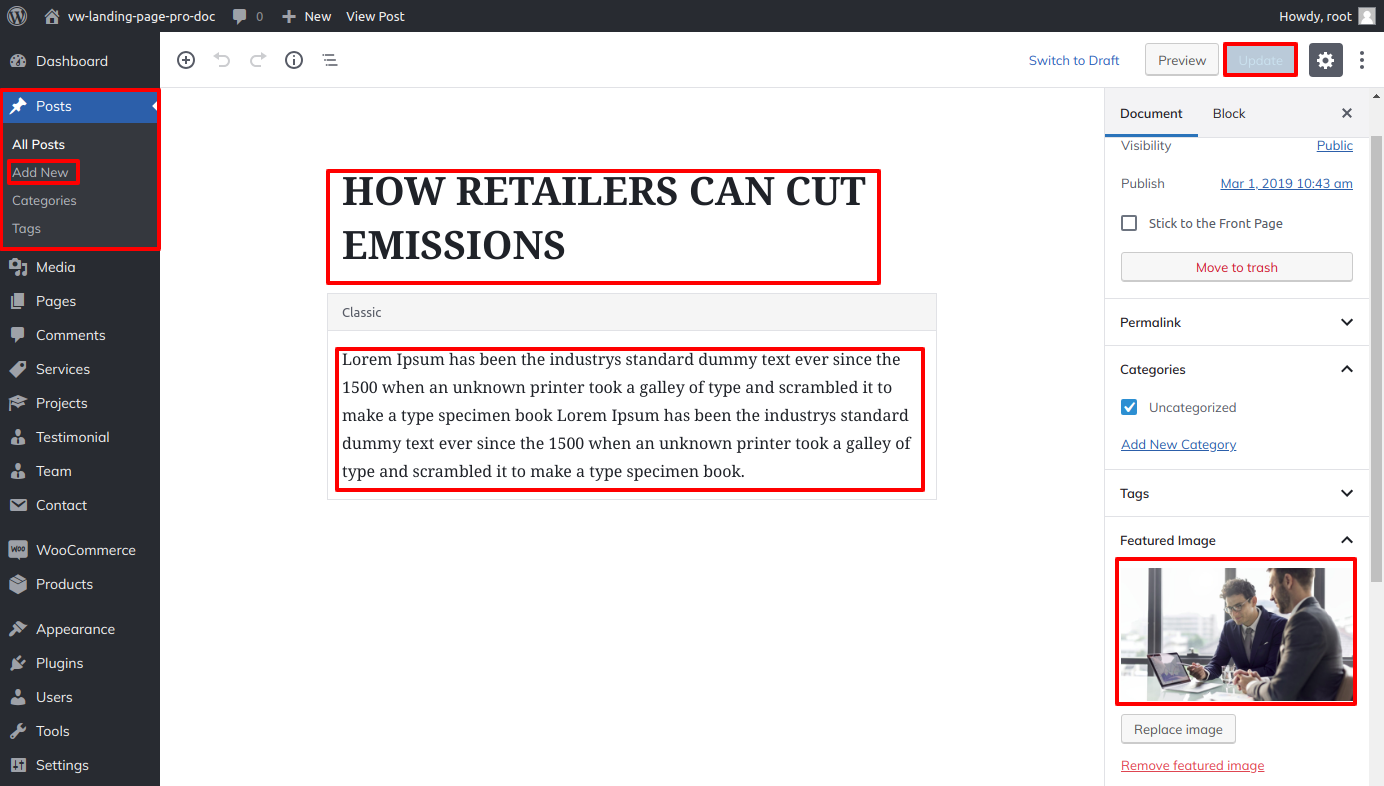
Firstly you need to make the required post.For adding the post follow the belowed metioned steps
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News

You can add the most recent News section in this method.

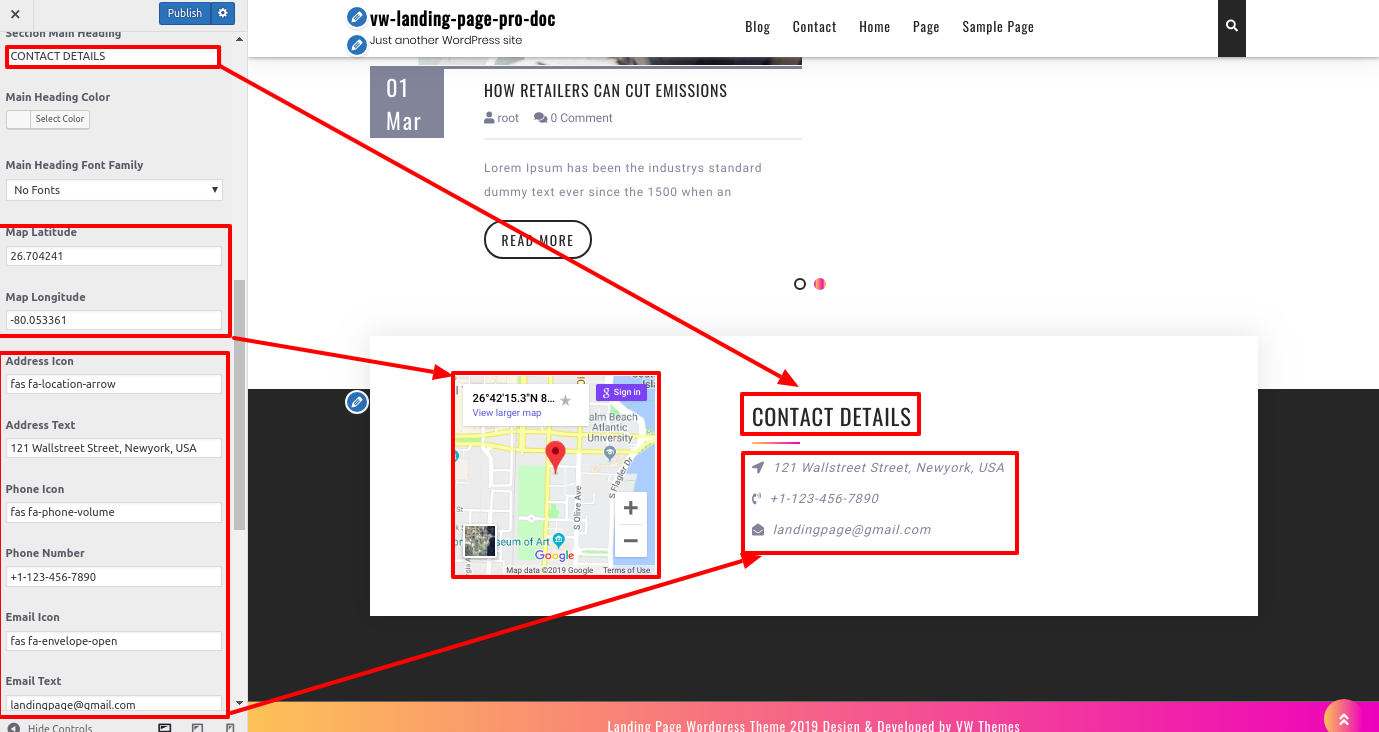
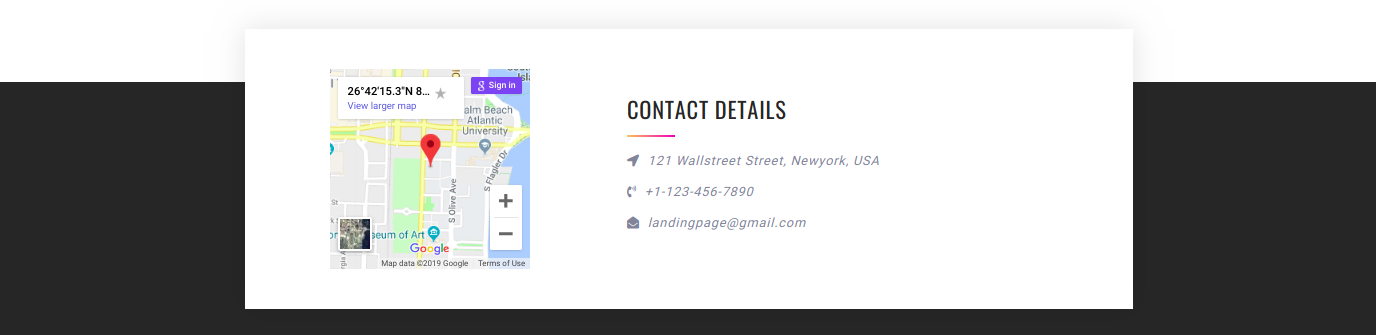
9.19 Setup Contact Details Section
In order to proceed with Contact Details Section,
Go to Customizer >> Theme Settings >> Contact Details Section.

You can include the Contact Information Section in this fashion.

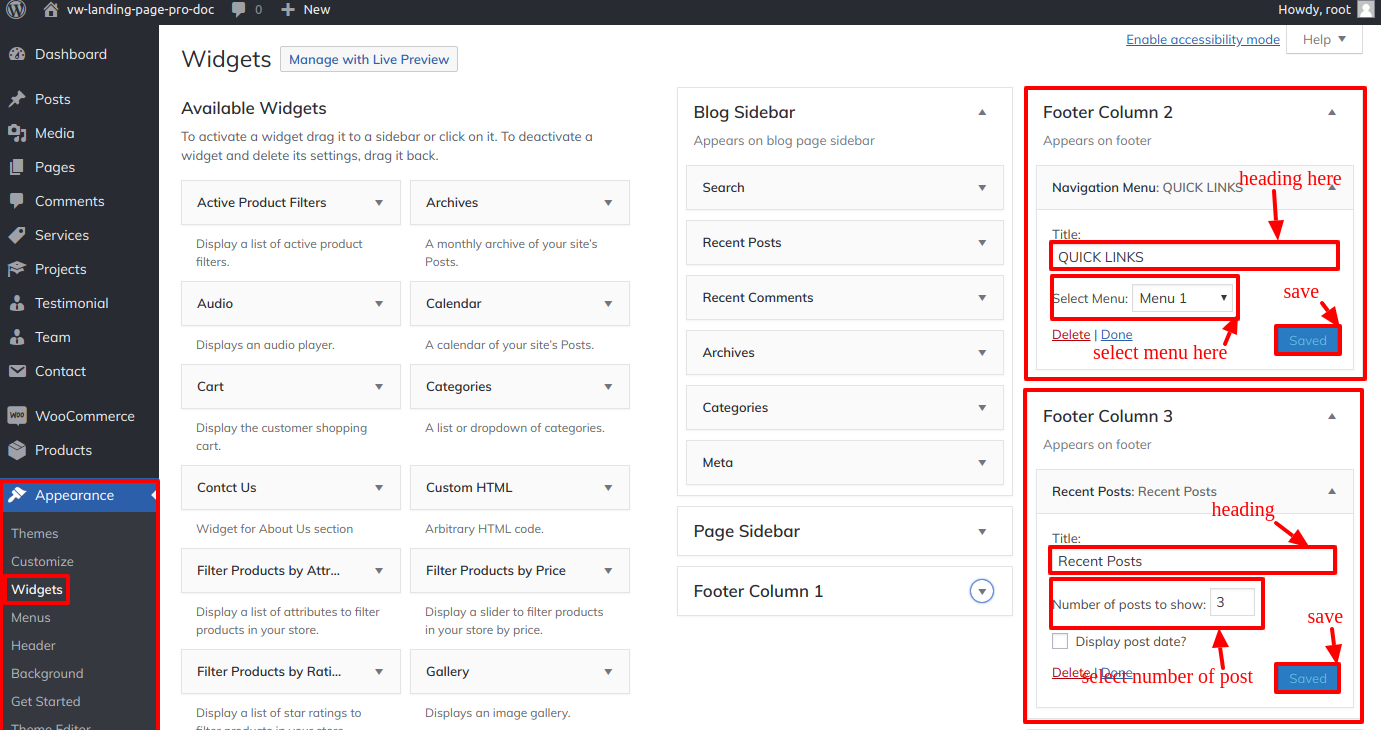
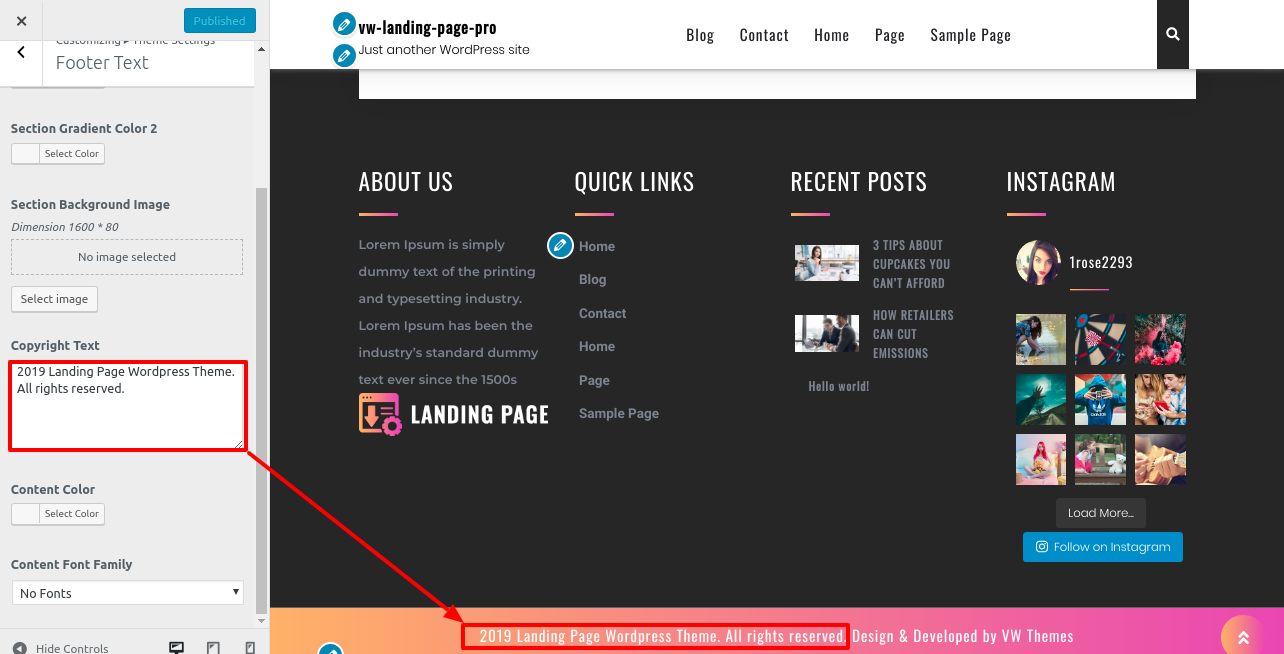
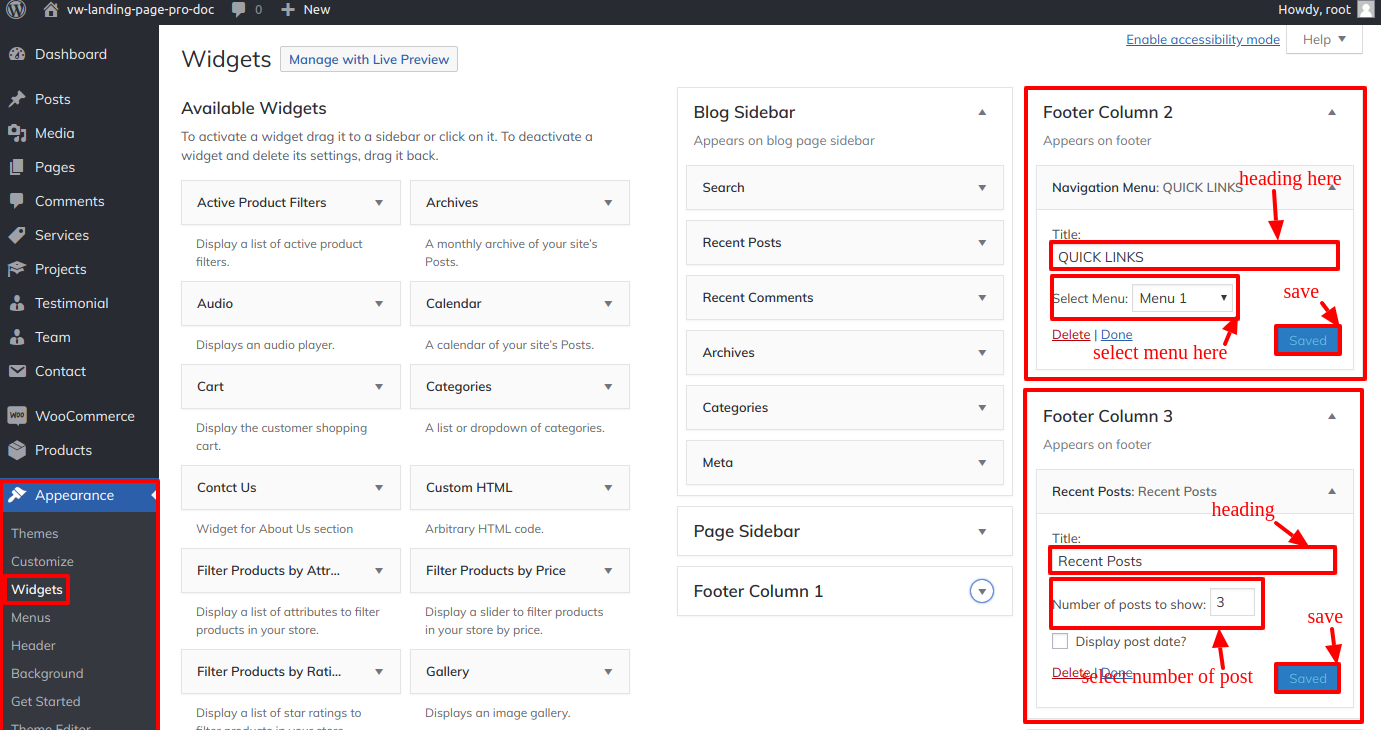
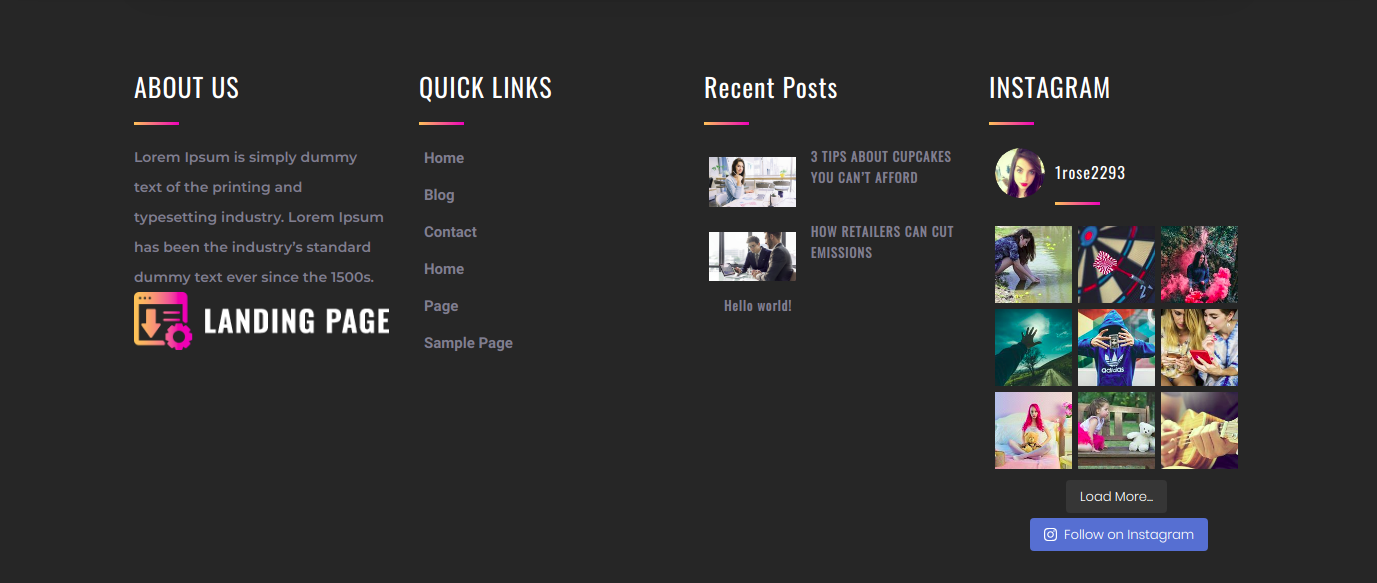
9.20 Setup Footer Section
In order to showcase Footer Section Follow the steps given below
In order to proceed with Footer Section,first you need to upload and activate the instagram-feed plugin.
Go to Dashboard >> Appearance >> Widgets


You can add the Widgets section in this fashion.

Theme Plugins
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plugins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
First, you need to download vw-landing-page-pro-Posttype plugin.from the source which will be a .zip file.


Setup vw-landing-page-pro-Posttype
Once you activate this plugins, you will find team, testimonial, project & service.
Setup Team Section
Go to Dashboard >> Out team >> Add new


Setup Testimonial Section
Once you activate this plugins, you will find the below option inside page.
Go to Dashboard >> Testimonials >> Add new


Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article.: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.

These groups are conditionally created from all of the accessible shortcodes:

The shortcodes listed below can be added to WordPress pages and widgets:
- Testimonials-[vw-landing-page-pro-testimonials]
- Team-[vw-landing-page-pro-team]
- Service-[vw-landing-page-pro-services]
- Projects-[vw-landing-page-pro-projects]
-

Custom Widgets