System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder.:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-laboratory-pro-zip" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard. then click on
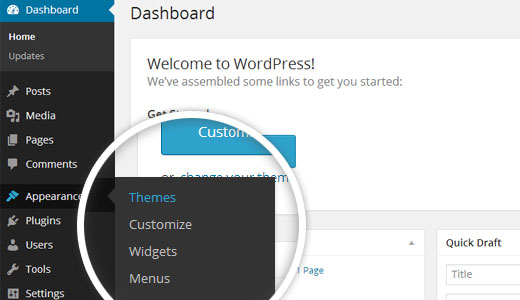
1.Go to the Dashboard > Appearance > Themes

2. Once you are on the themes page, click on the Add New button at the top.

3. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-laboratory-pro-zip)

4. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
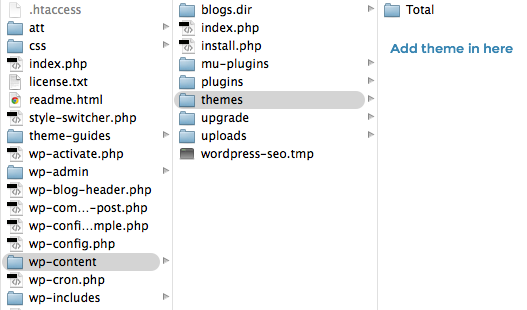
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
The functionality of WordPress can be increased and expanded by plugins.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
vw-laboratory-pro Posttype and Contact Form 7 Plugin
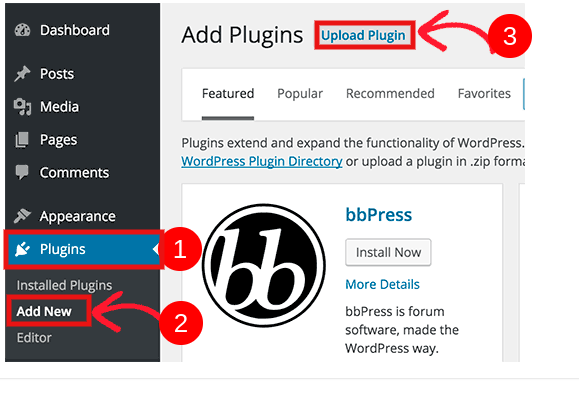
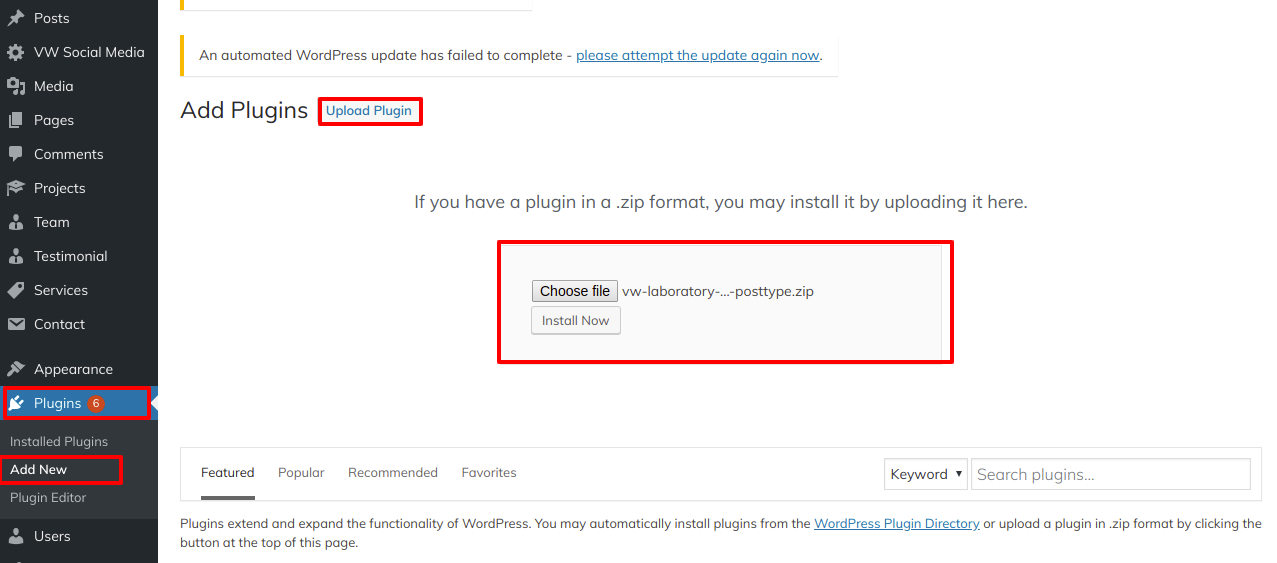
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Study the theme documentation and all plugin details to discover how to use plugins for further functionality.
You must first upload the posttype plugin's zip file (vw-laboratory-pro-posttype-zip). install the plugin now by clicking the button, then turn it on.

Demo Importer
To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
Go to Dashboard >> Appearance >> Get started
Before click on "Run Importer" first you need to install vw-laboratory-pro Theme.
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

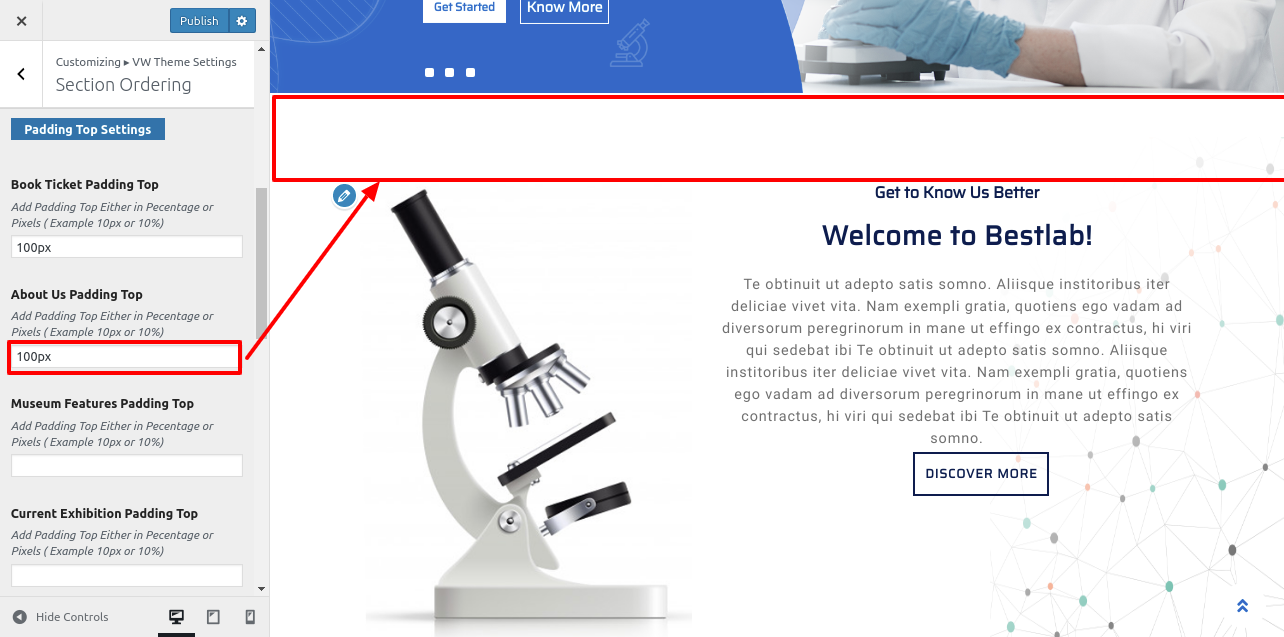
Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering

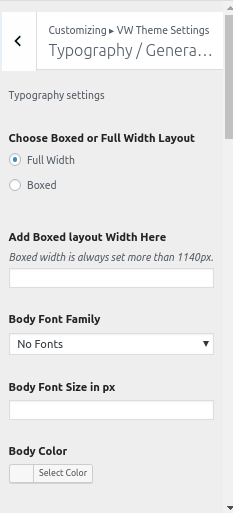
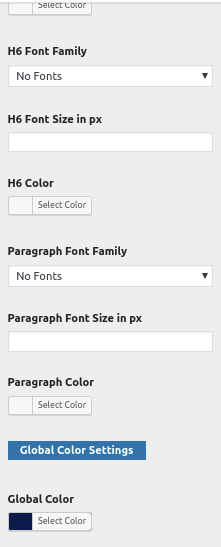
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
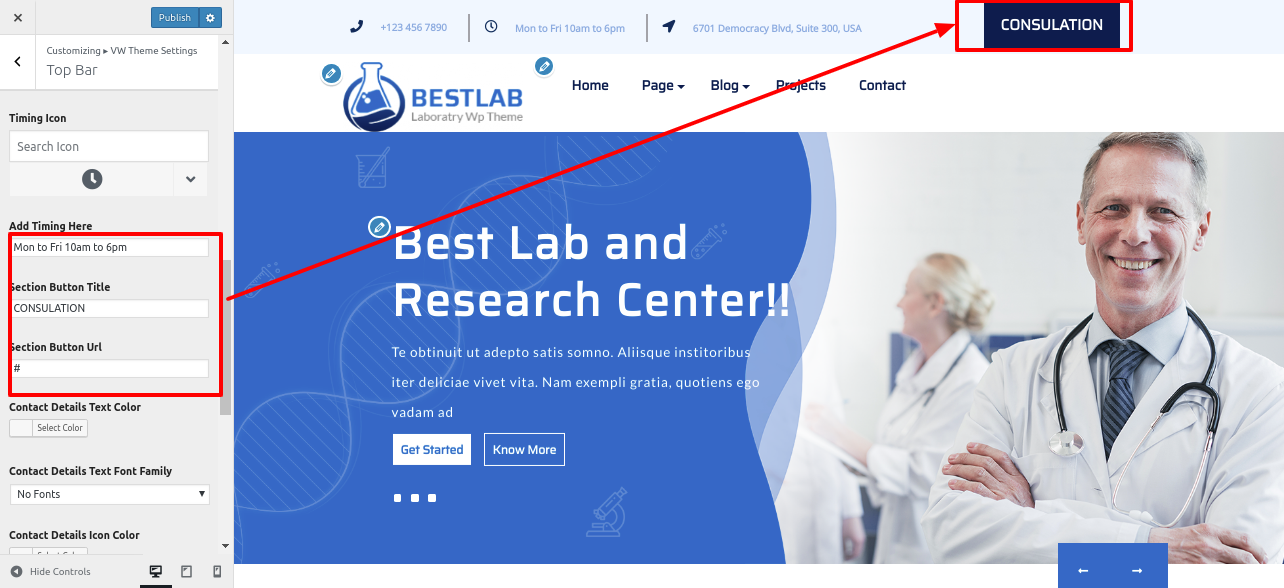
8.2 Setup Topbar Section
In order to setup Topbar, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Topbar


In this way you can setup Topbar Section.

8.3 Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

8.4 Setup Social Icons Section
In order to setup Social Icons Section follow these steps.
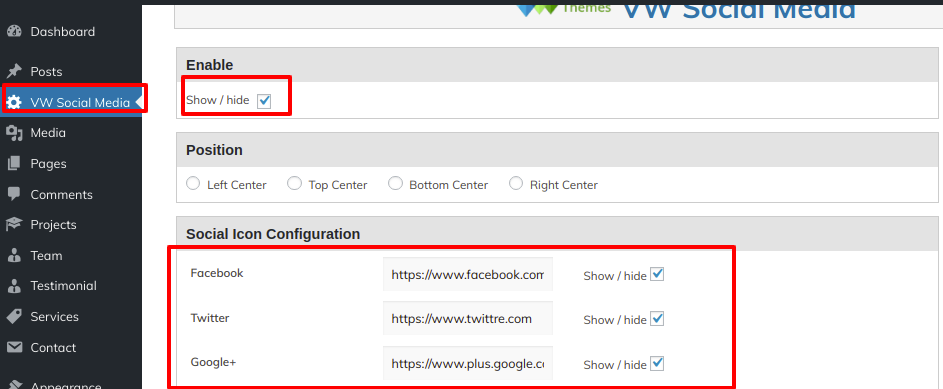
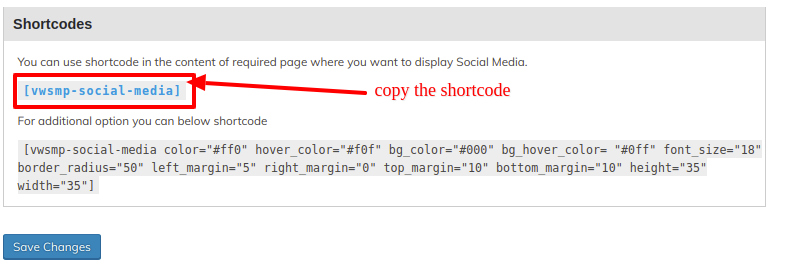
1. First you need to upload and activate VW Social media plugin.
Go to Dashboard >> VW Social media


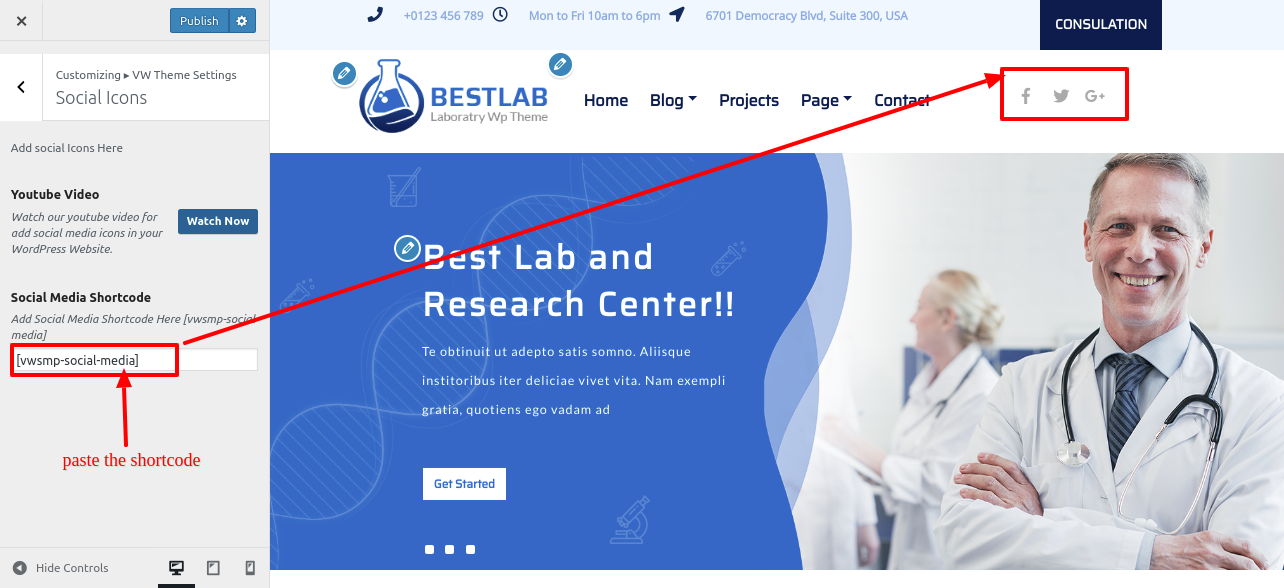
Go to Appearance >> Customize >> VW Theme Setting>> Social Icons

In this way you can setup Social icon Section

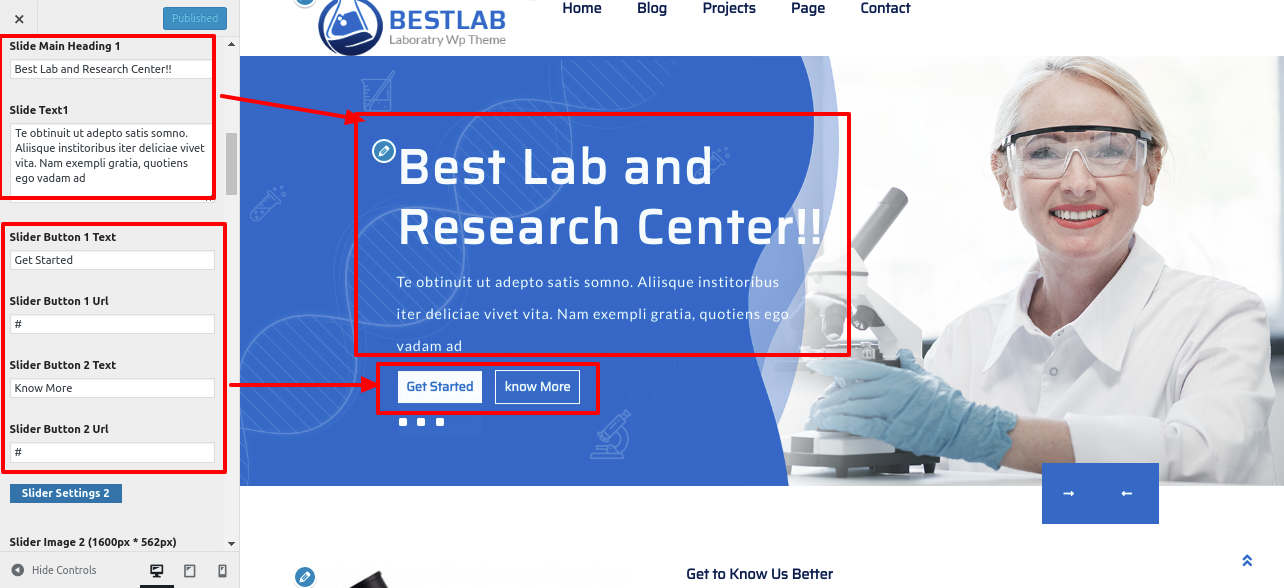
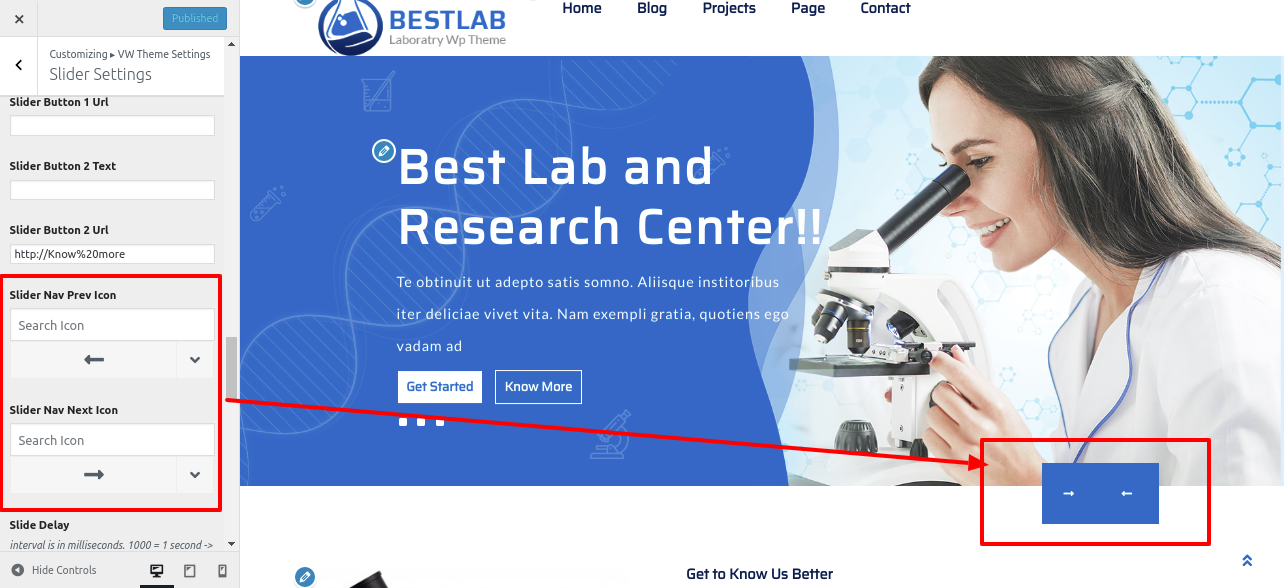
8.5 Setup Slider
In order to setup slider section. follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Slider



It will appear like this on the front end

8.6 Setup About Us Section
In order to setup About Us, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> About Us


In this way you can setup About Us Section.

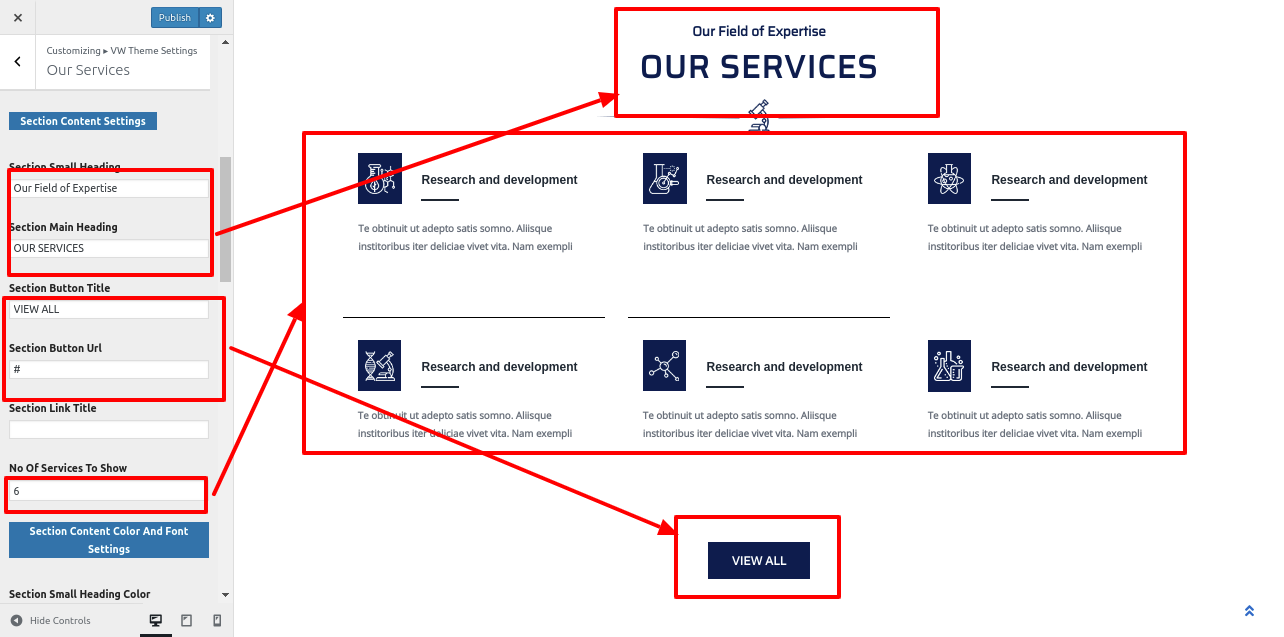
8.7 Setup Our Services Section
In order to proceed with Our Services Section
Installing and activating the vw-laboratory-pro Posttype Plugin is the first step. A post from the plugin's services was visible on your dashboard after activation.
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Services

It will appear like this on the front end.

8.8 Setup Our Records
In order to setup Our Record, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Our Record

In this way you can setup Our Record Section

8.9 Setup Devices and care Details
In order to setup Devices and care Details, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Devices and care


The Output will look like this.

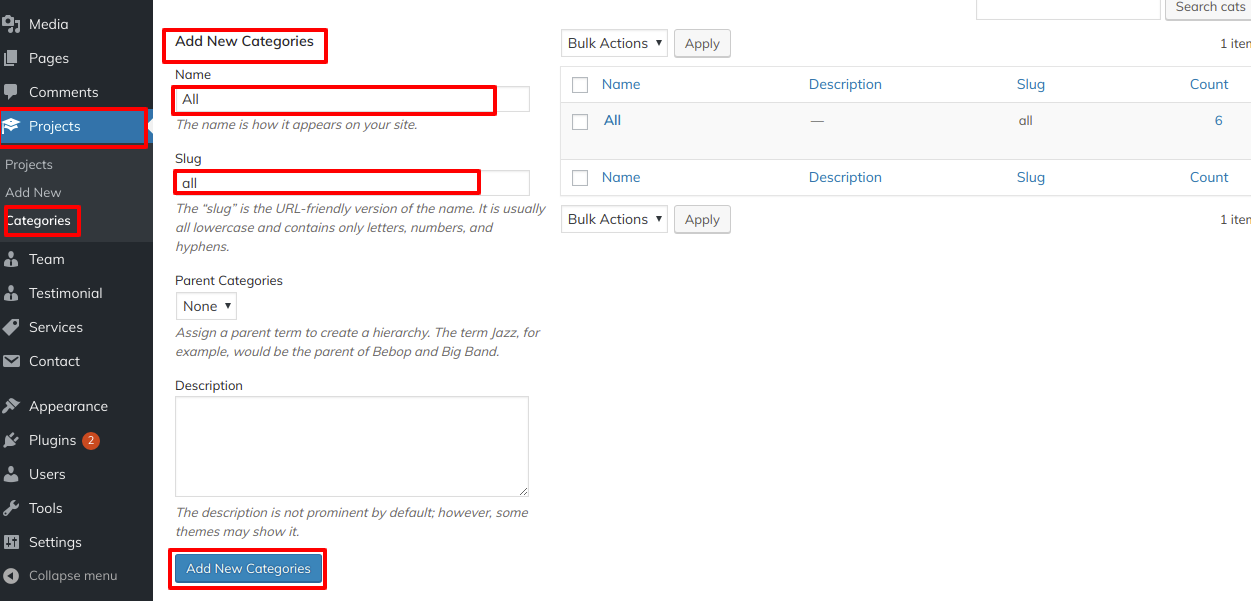
8.10 Setup Our Projects Section
In order to proceed with Our Projects Section
First you need to install and activate vw-laboratory-pro Posttype Plugin. After activating plugin Projects post appeared on your dashboard.
Go to Dashboard >> Project >> Categories >> Add New Categories

Go to Dashboard >> Project >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Projects.



It will appear like this on the front end.

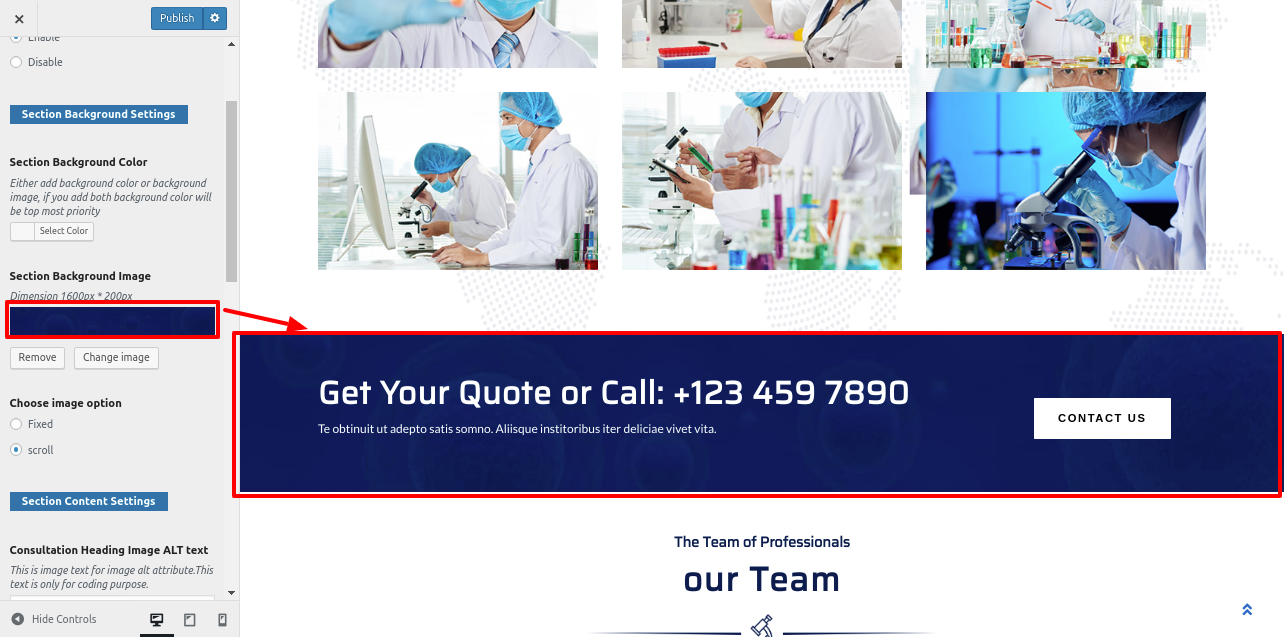
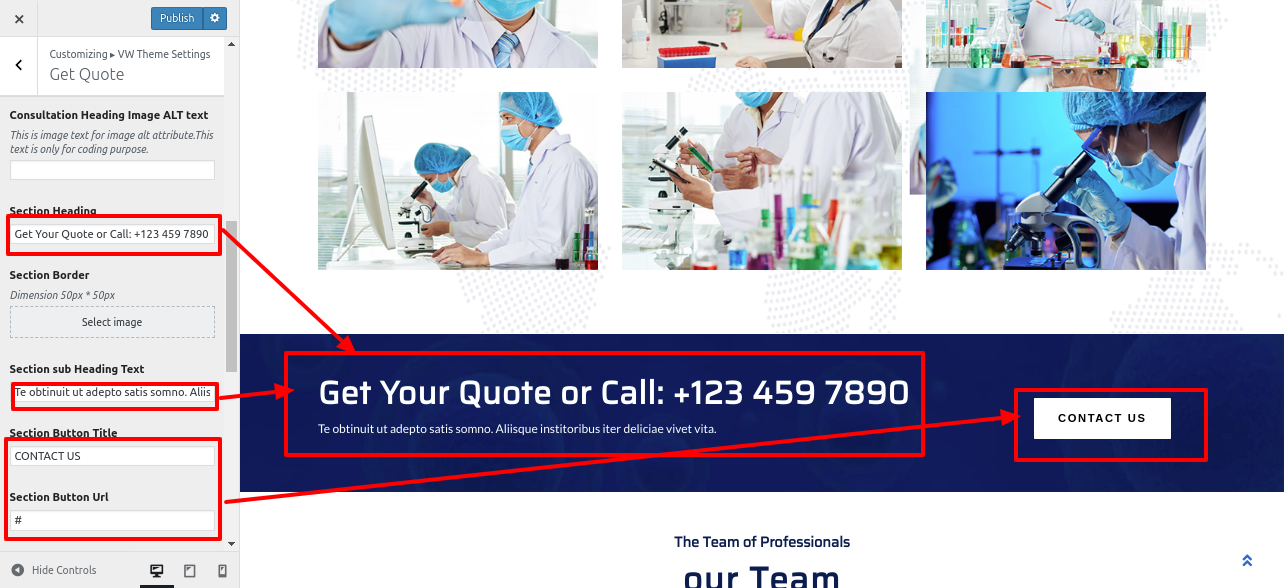
8.11 Setup Get Quote
In order to setup Get Quote, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Get Quote


The Output will look like this.

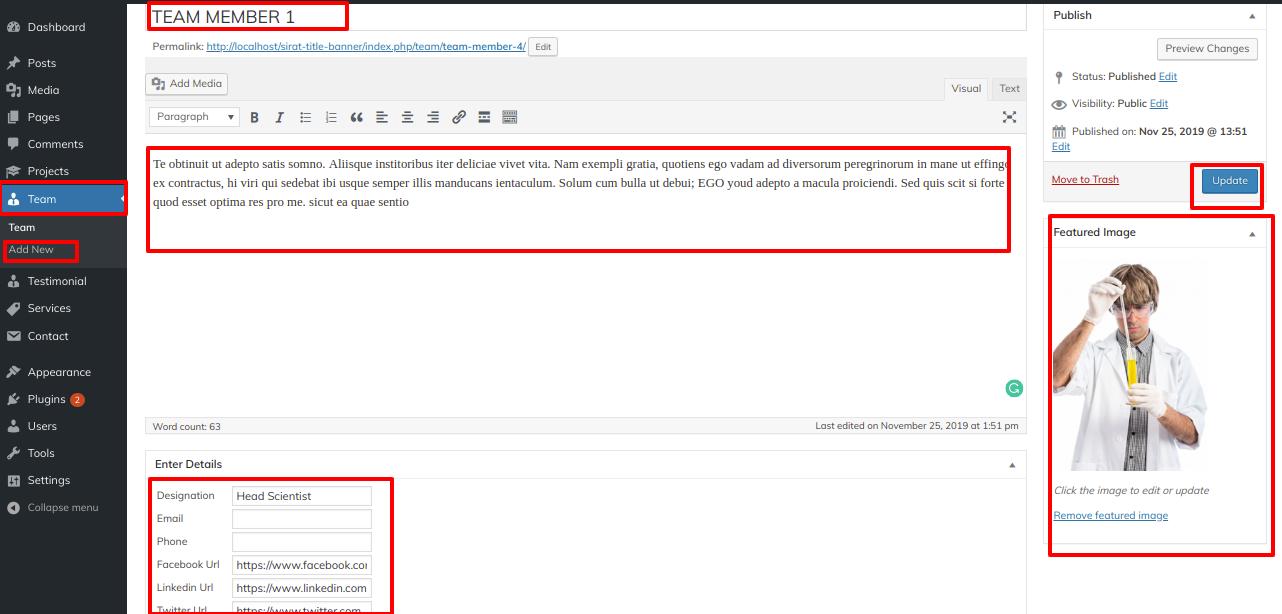
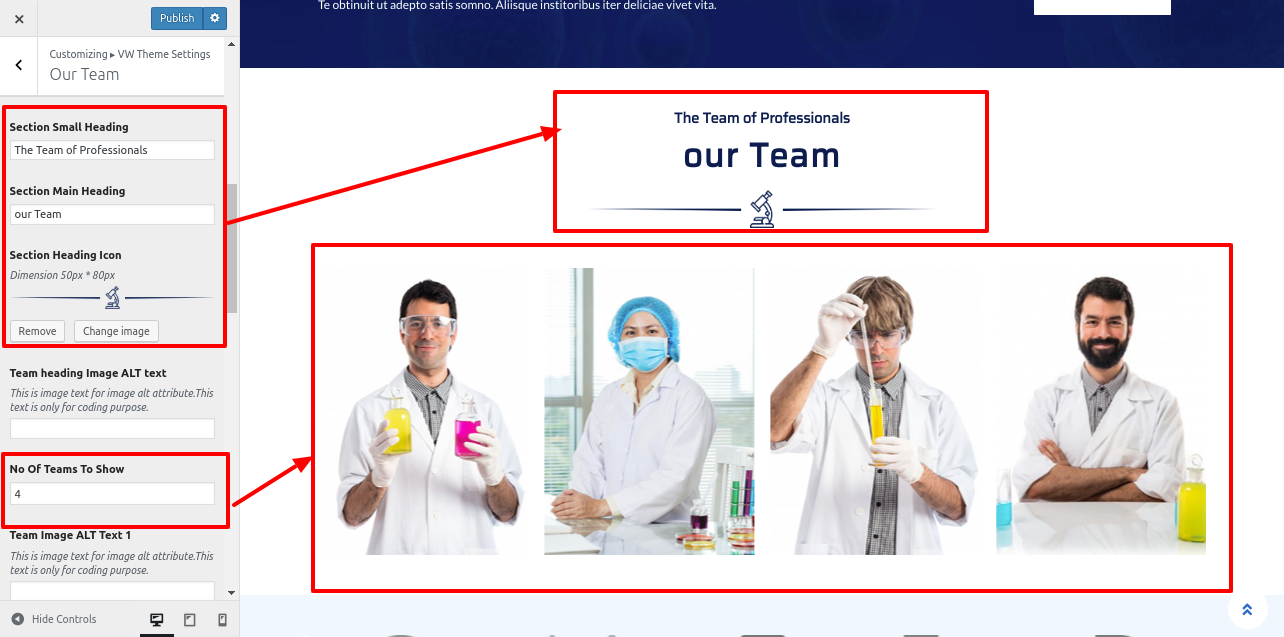
8.12 Setup Our Team Section
In order to proceed with Our Team Section, follow these steps.
First you need install and activate vw-laboratory-pro Posttype Plugin. After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Team

In this way you can setup Our Team section

8.13 Setup Our Partners
In order to setup Our Partners, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Our Partners

The Output will look like this.

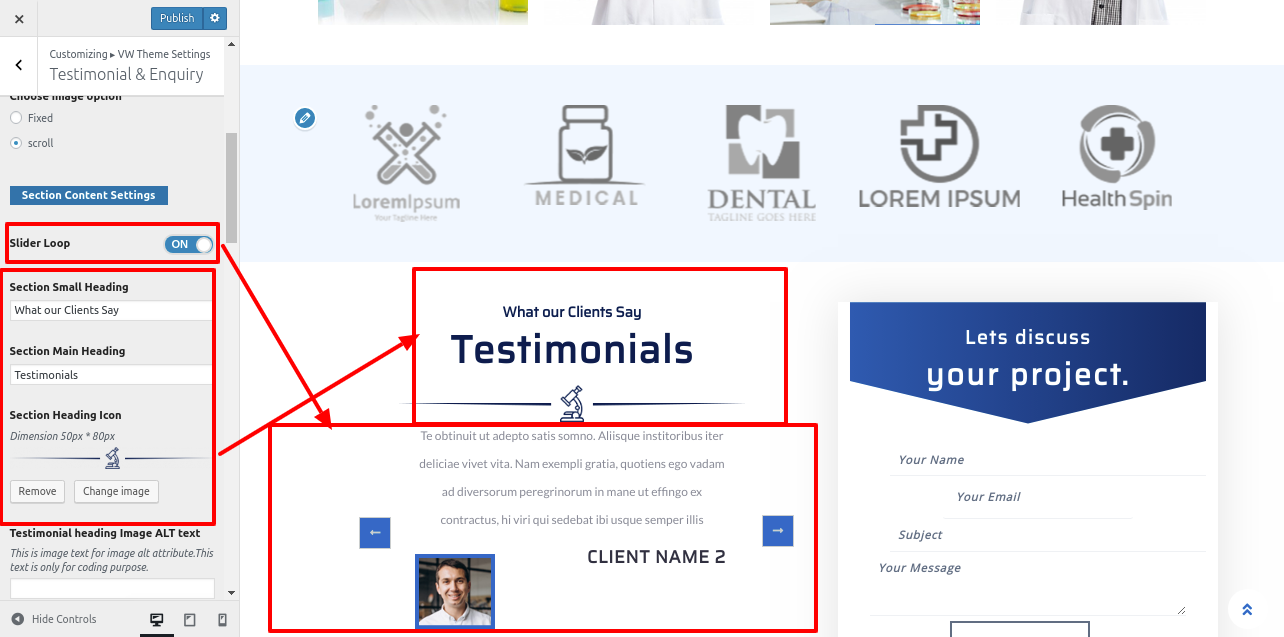
Setup Testimonial & Enquiry Section
In order to fetch the Testimonial & Enquiry section, follow these steps
First you need to install and activate vw-laboratory-pro Posttype Plugin. After activating plugin Testimonials post appeared on your dashboard.
Go to Dashboard >> Testimonial & Enquiry >> Add New.

Go to Appearance >> Customize >> VW Theme Settings >> Testimonial & Enquiry.


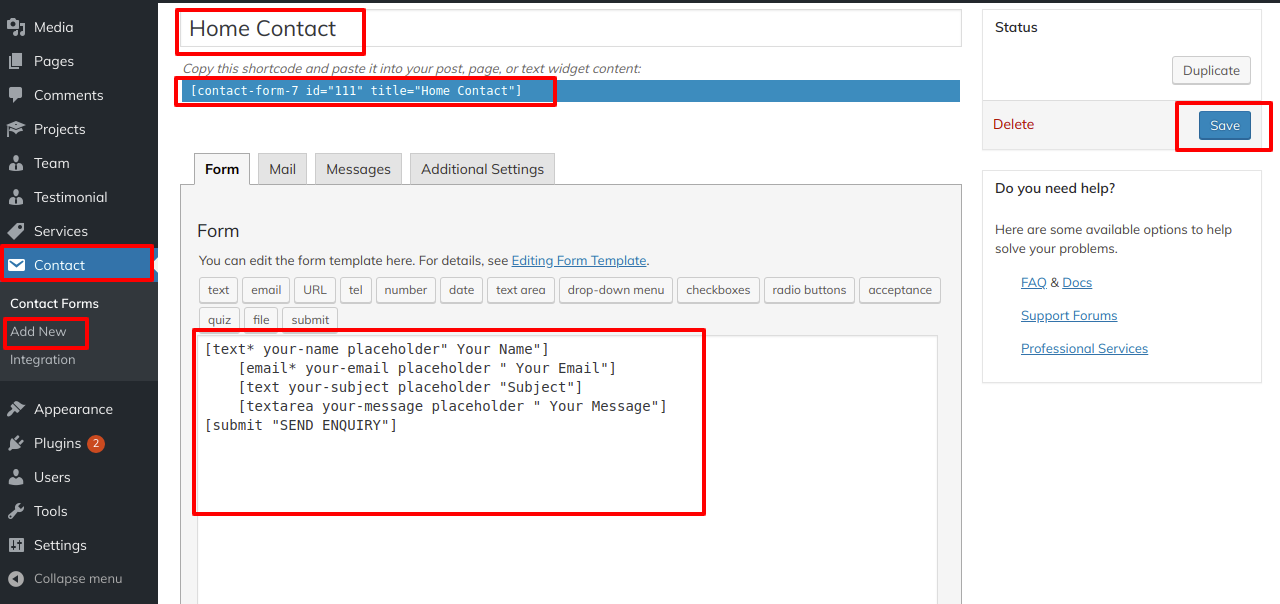
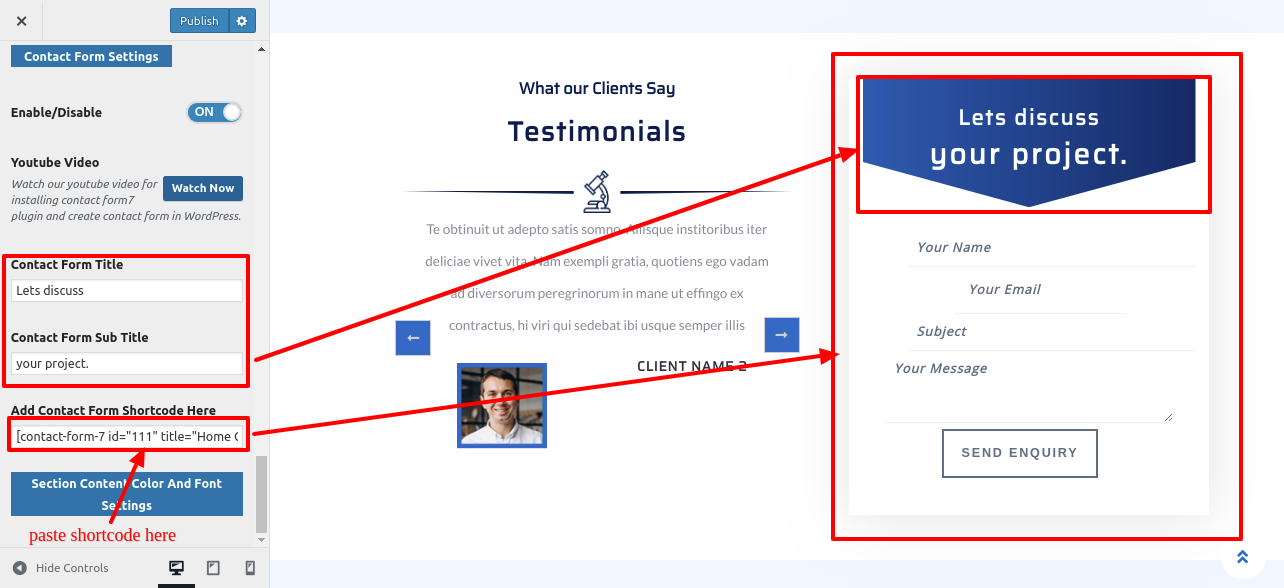
In order to fetch the Enquiry section, First you need to upload and activate Contact form 7
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> VW Theme Settings >> Testimonial & Enquiry.

In this way you can Setup Testimonial & Enquiry section.

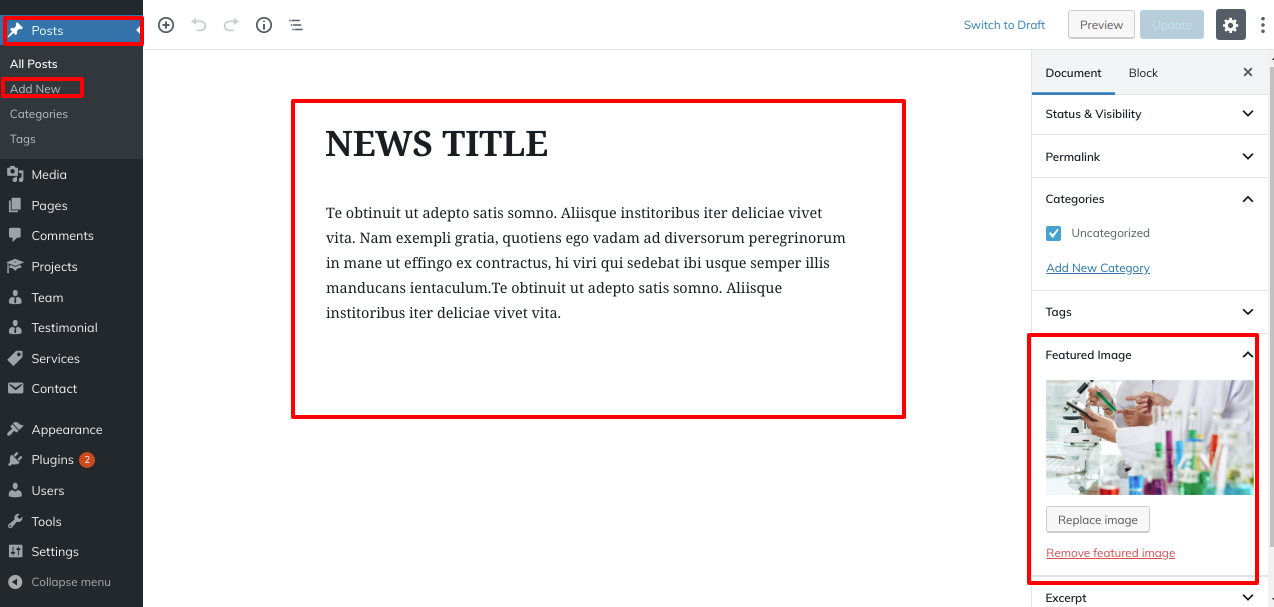
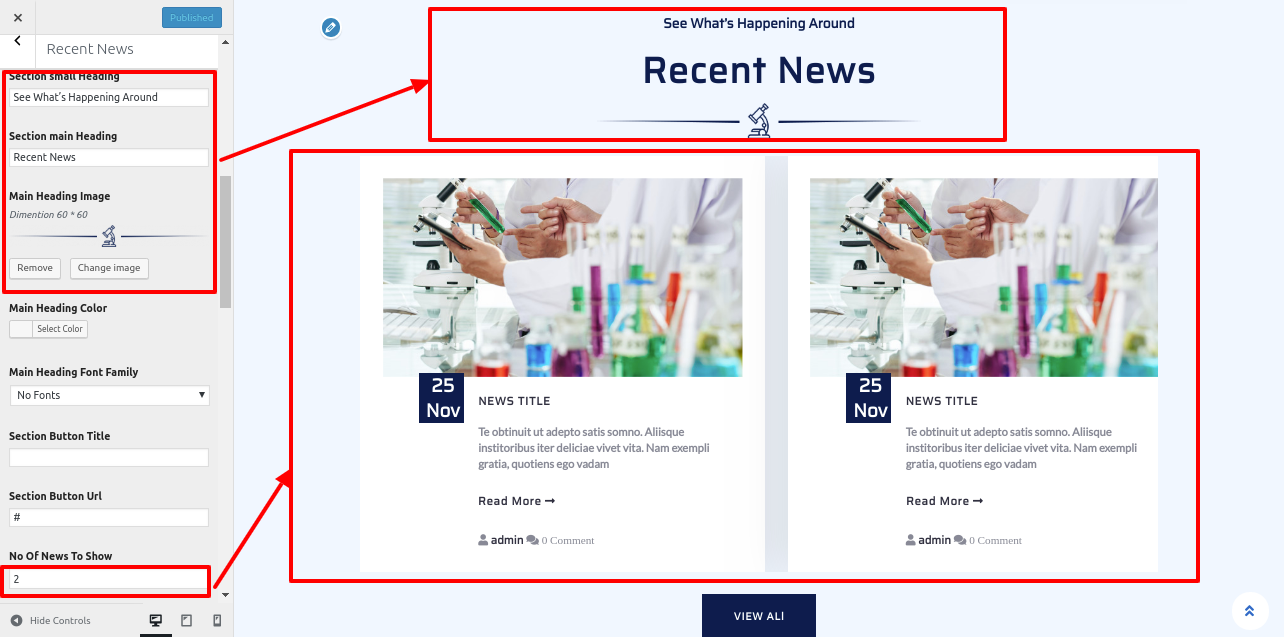
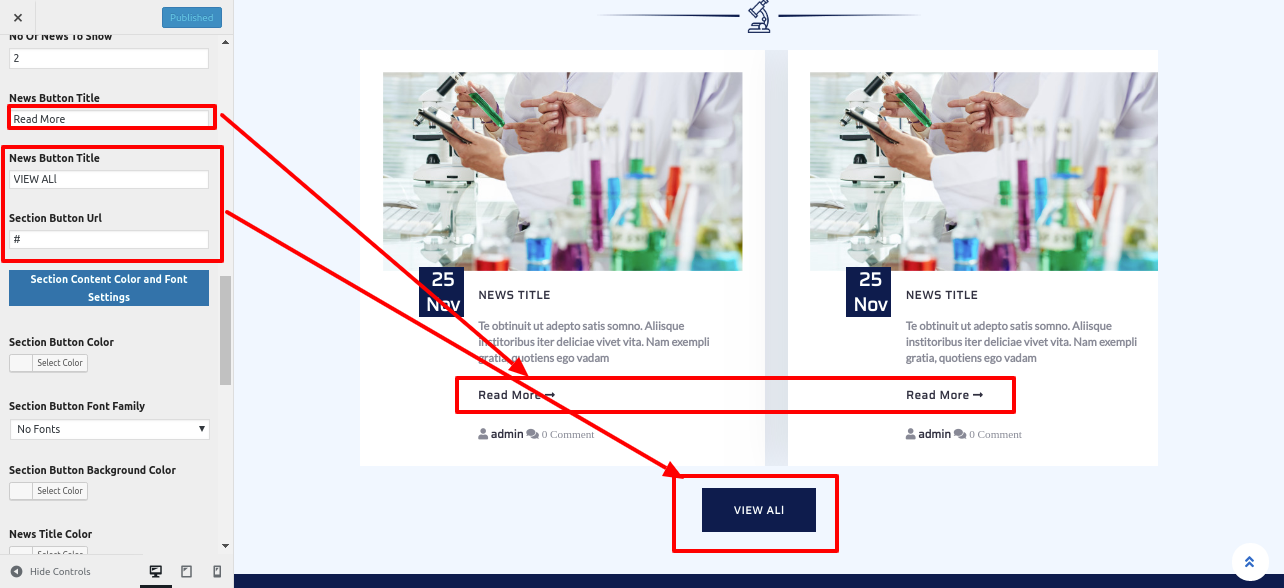
8.14 Setup Recent News Section
In order to setup Recent News Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Recent News


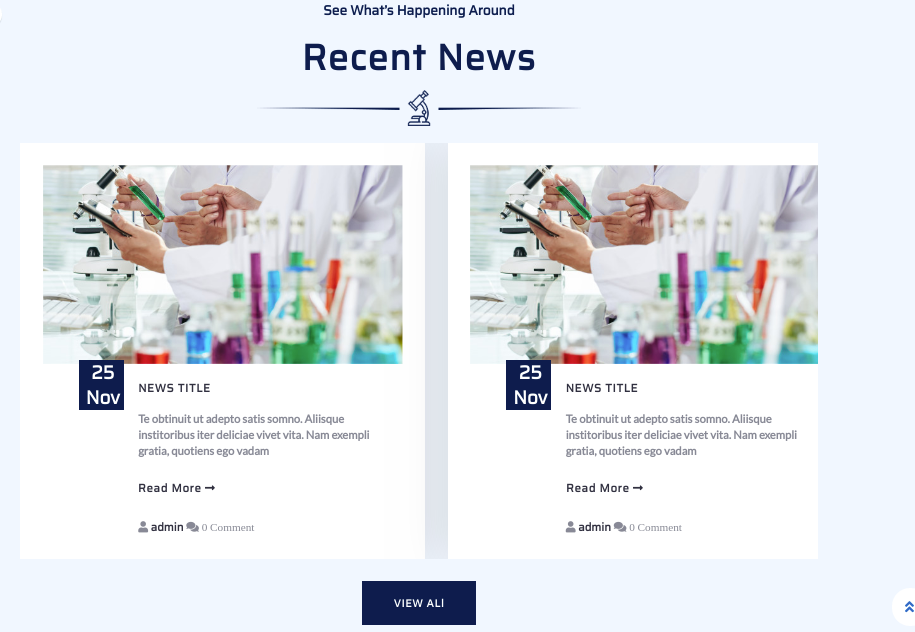
In this way you can setup Recent News section.

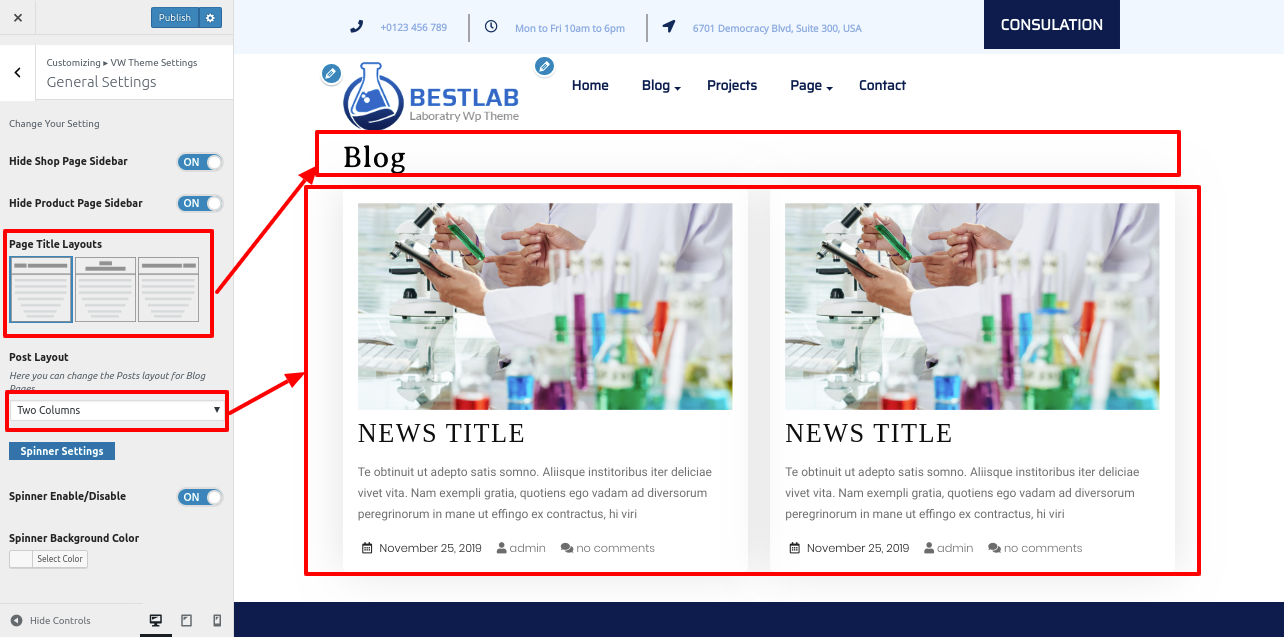
8.15 General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >> VW Theme Settings >>General Settings
Here you change page title in left,right and center.

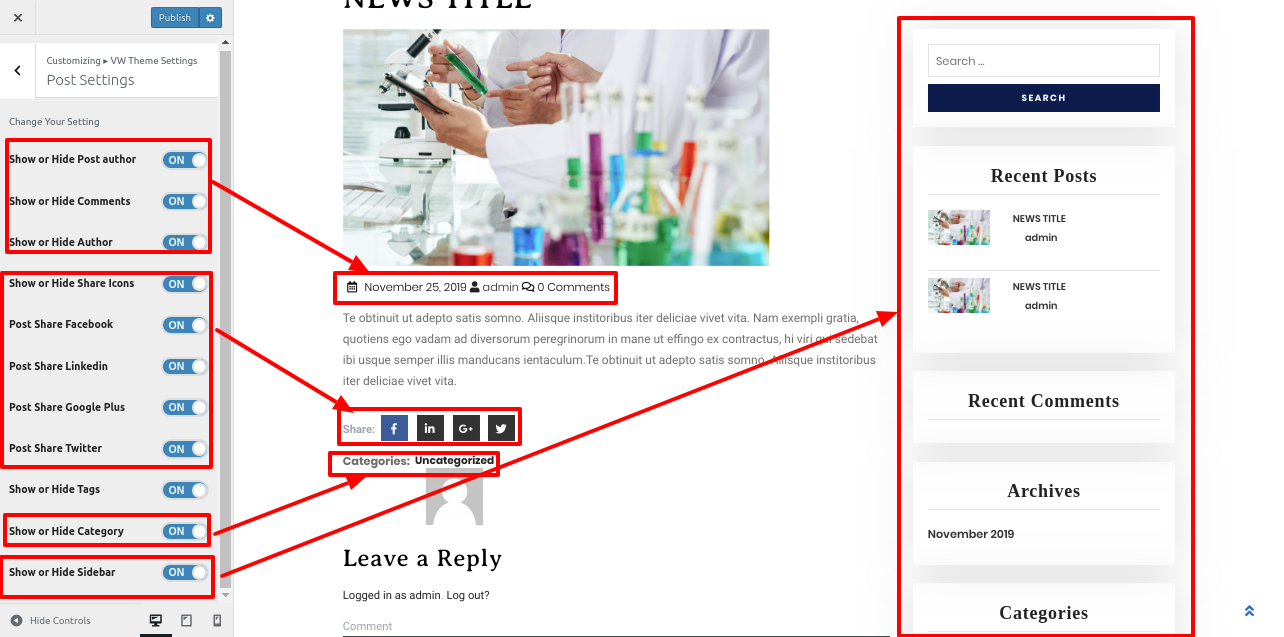
8.16 Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> VW Theme Settings >>Post Settings

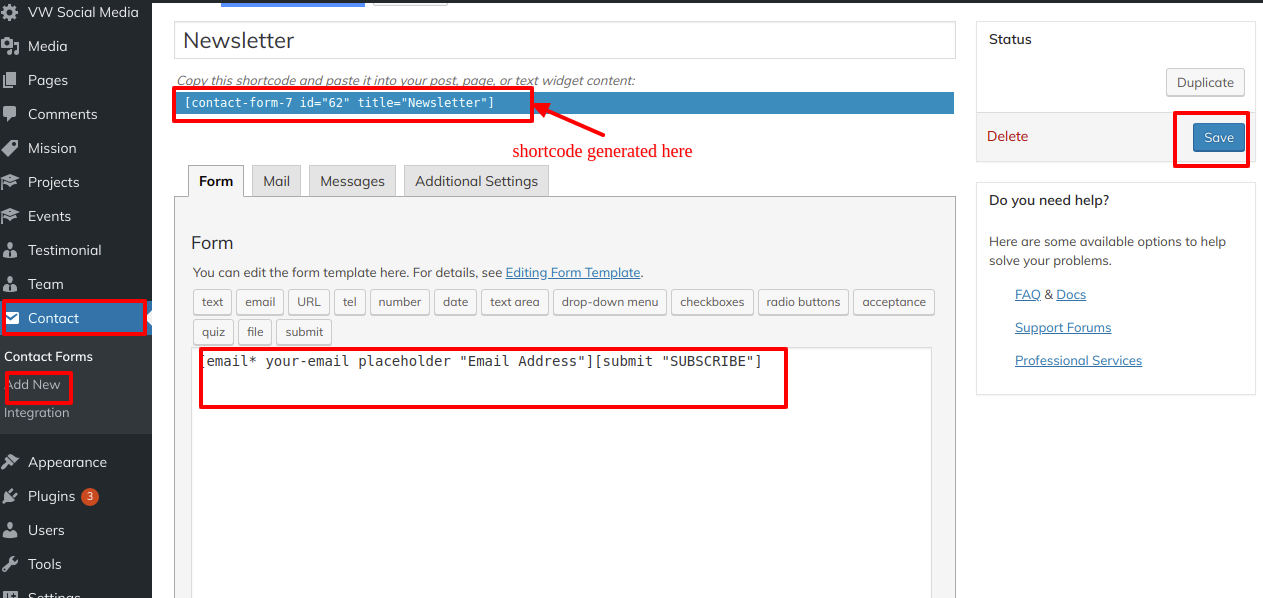
8.17 Setup Newsletter Section
In order to setup Newsletter Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact Form >> Add New

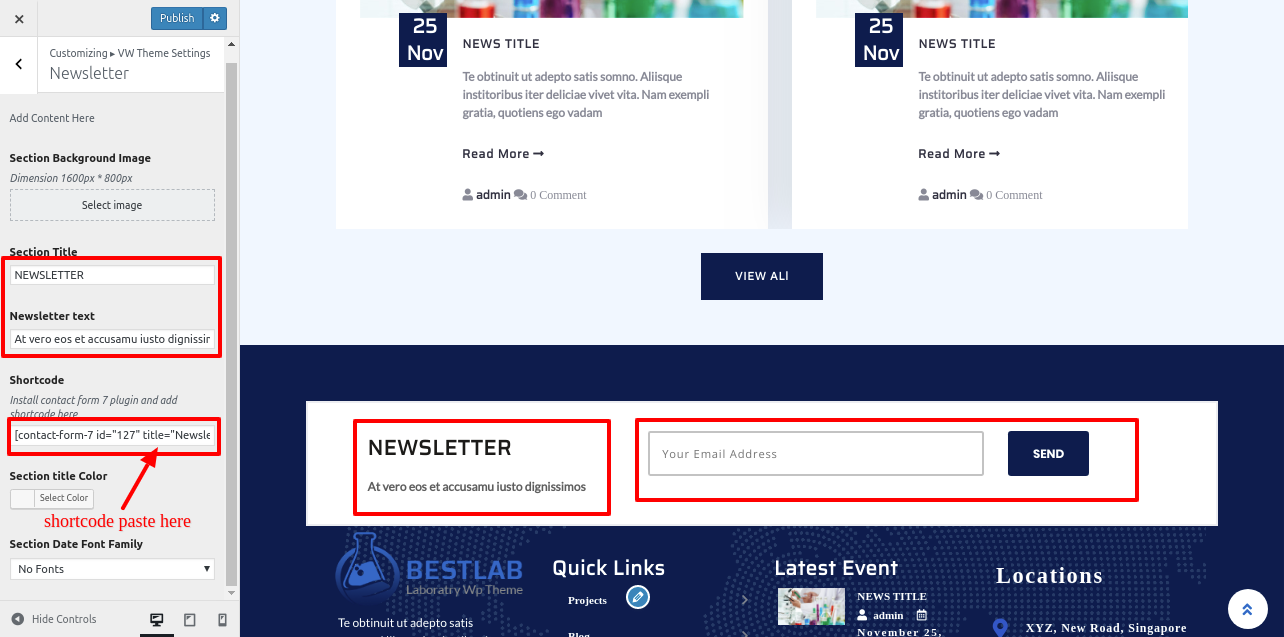
Add contact form shortcode
Go to Appearance >> Customize >> VW Theme Settings >> Newsletter

In this way you can setup Newsletter Section

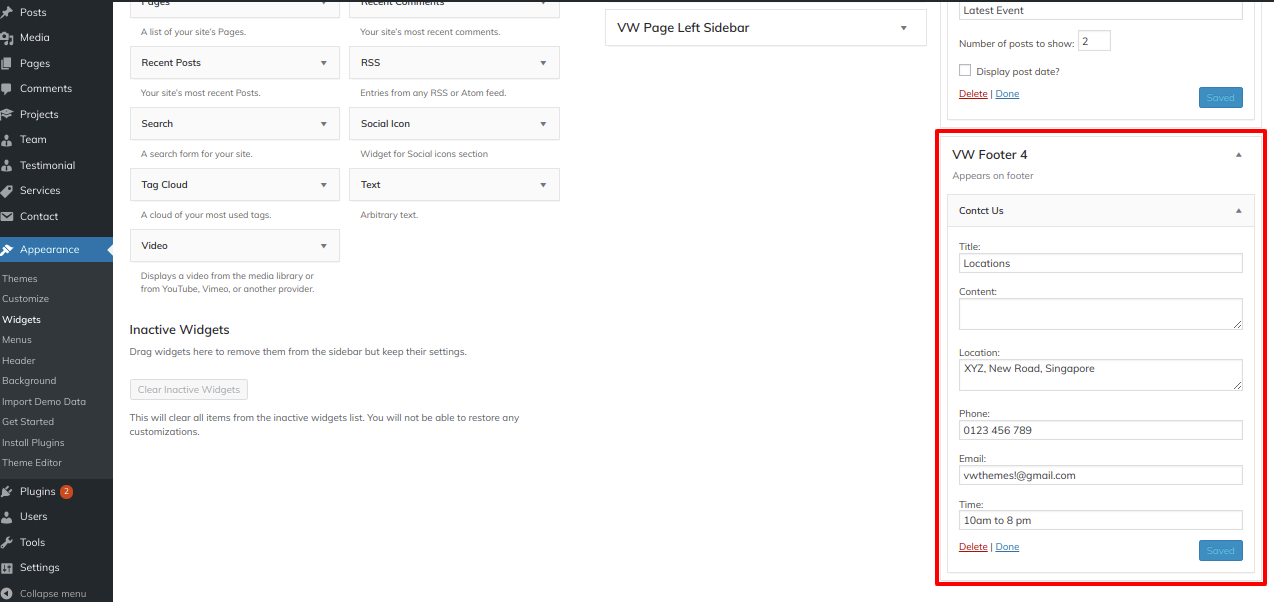
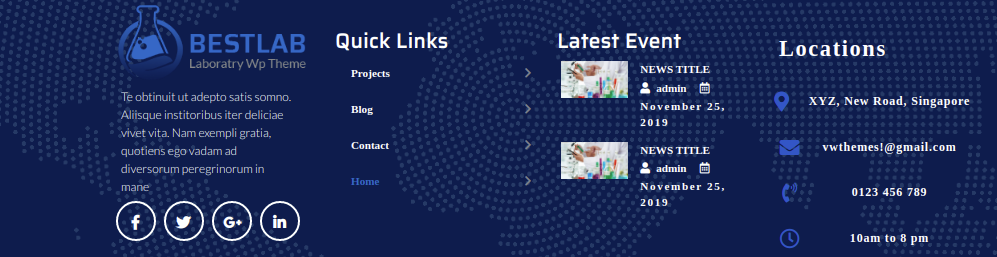
8.18 Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets



It will appear like this on the front end.

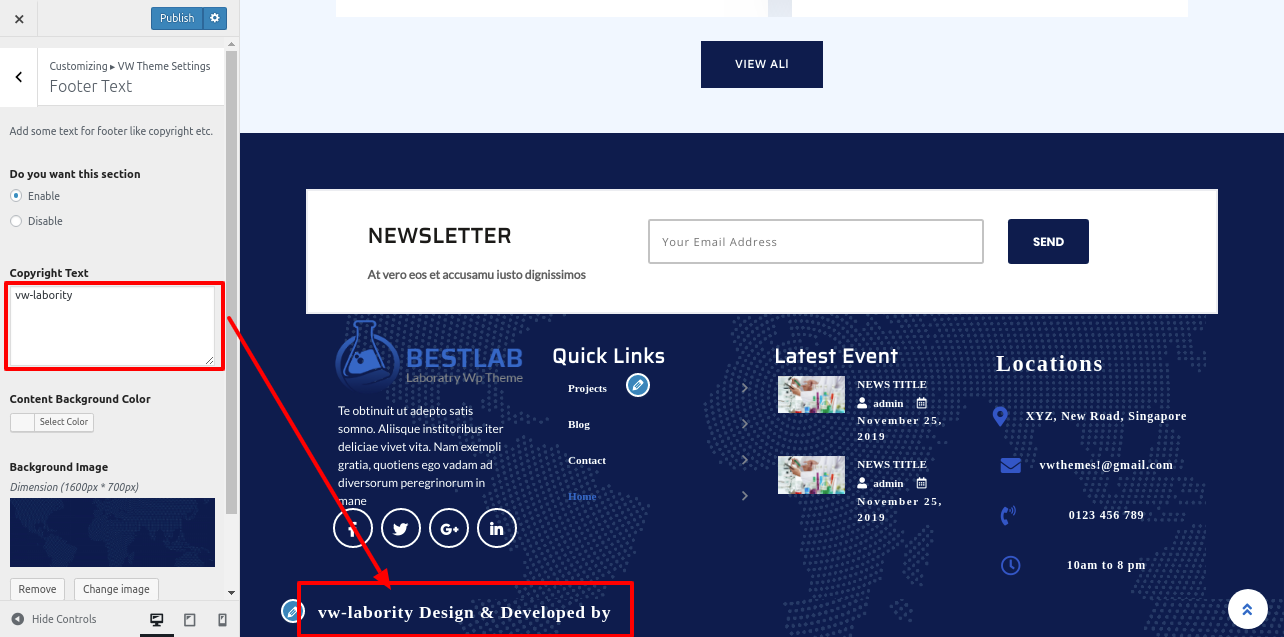
8.19 Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> VW Theme Settings >>Footer Text.

It will appear like this on the front end.

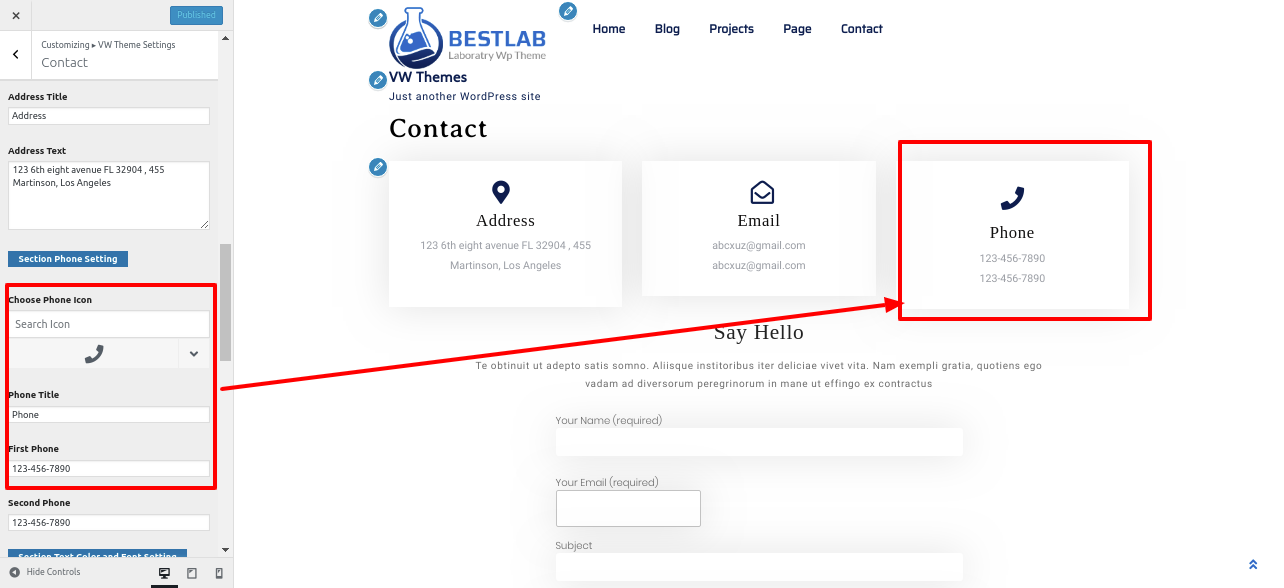
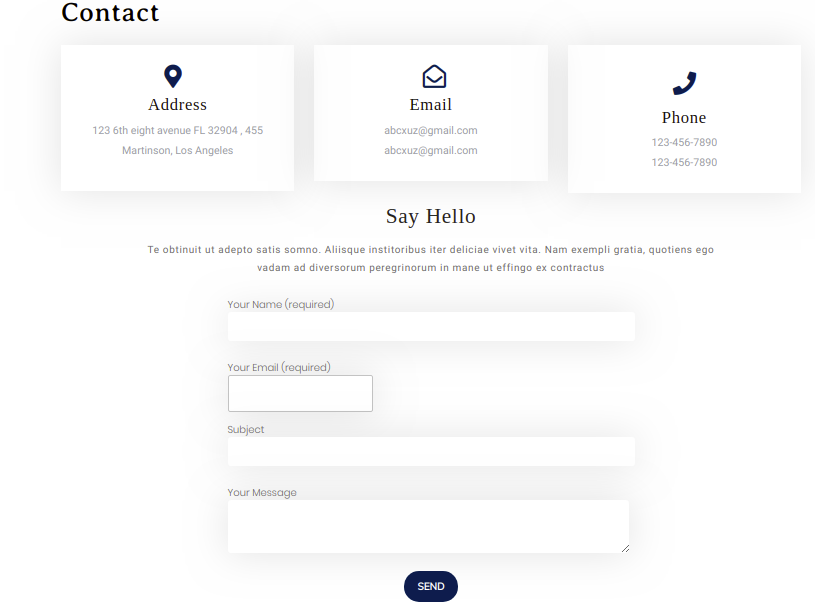
8.20 Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
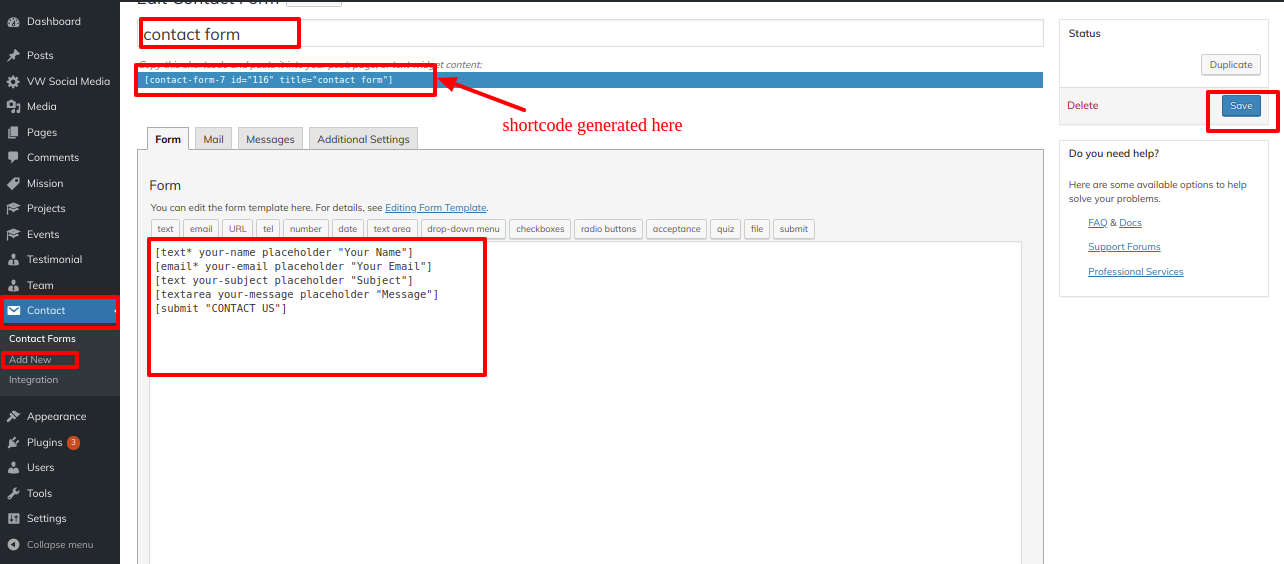
Create contact form
Go to Dashboard >> Contact >> Add New

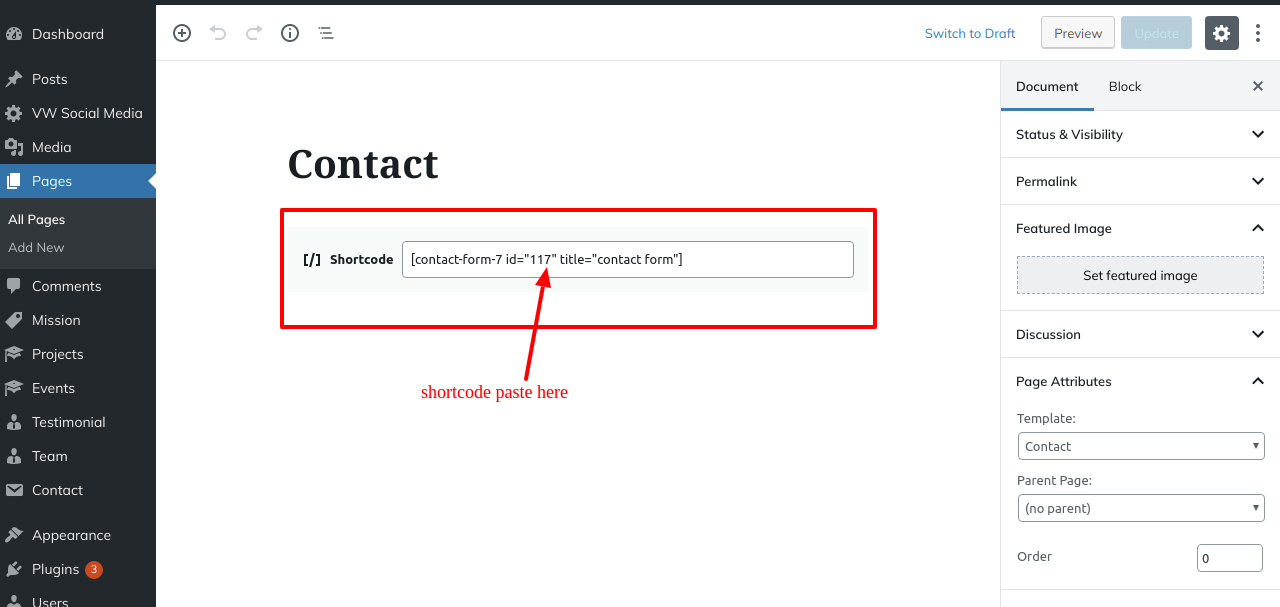
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

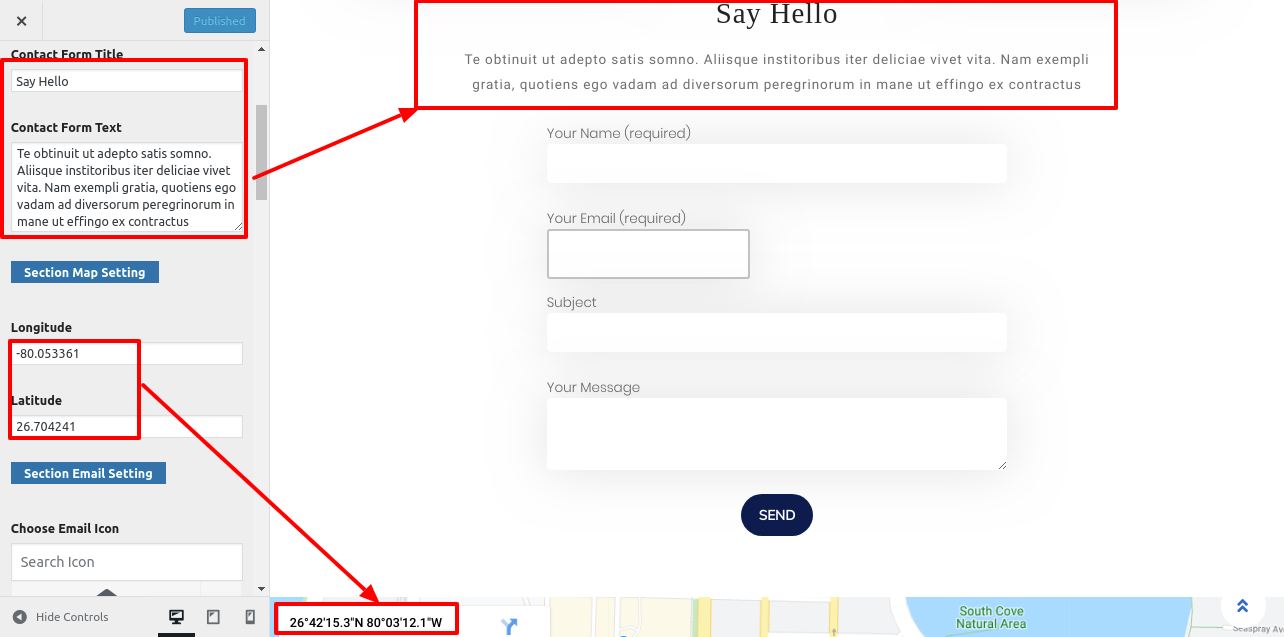
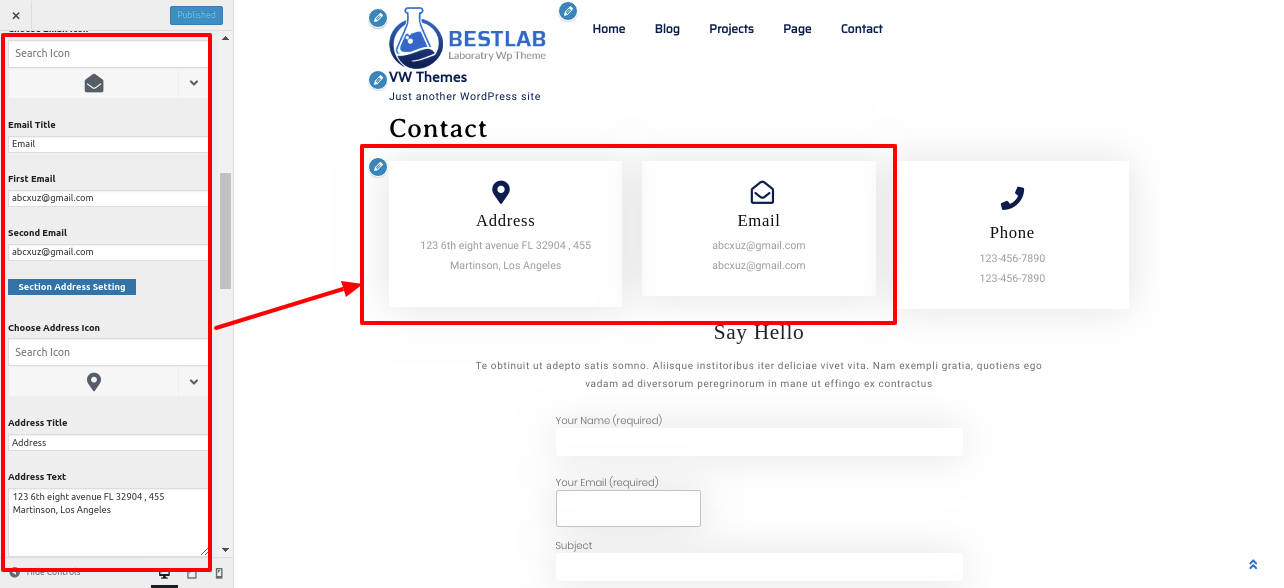
Go to Appearance >> Customize >> VW Theme Setting>> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/
Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/
Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org
/Shortcode.Using shortcodes is simple. Make sure the editing mode is first set to Visual.
All available shortcodes are conditionally divided into these groups:
- Services - [vw-laboratory-pro-services]
- Projects - [vw-laboratory-pro-projects]
- Testimonials - [vw-laboratory-pro-testimonials]
- Team - [vw-laboratory-pro-team]
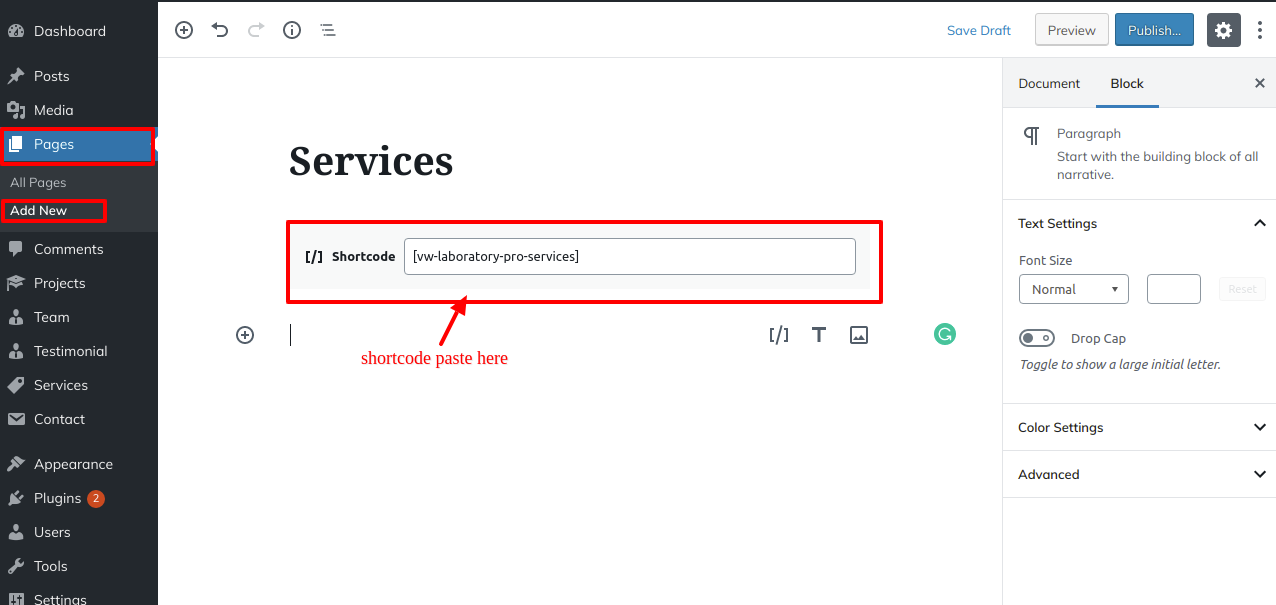
Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Project Shortcode
Go to Dashboard >> Pages >> Add New.

It will appear like this on the front end.

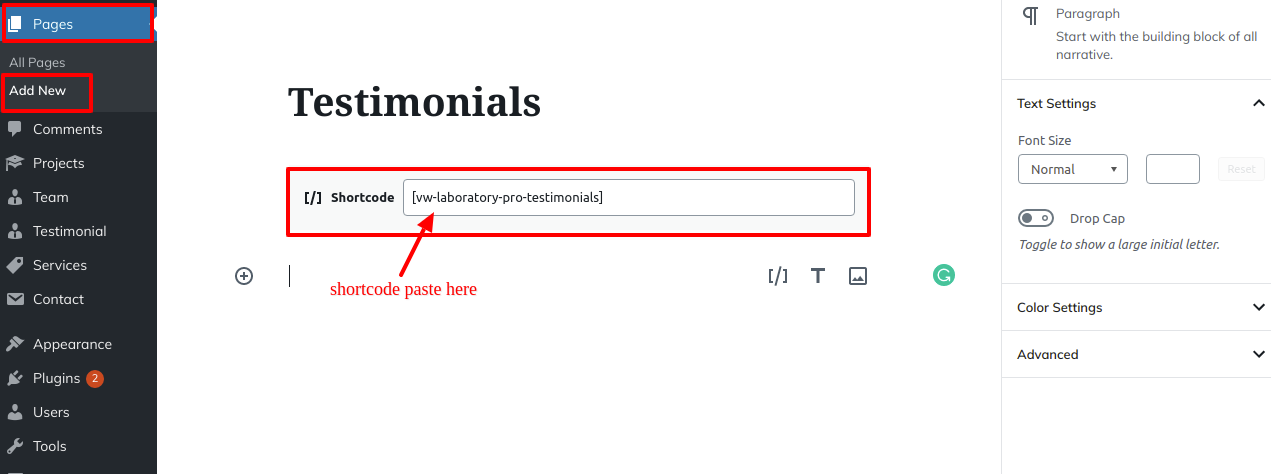
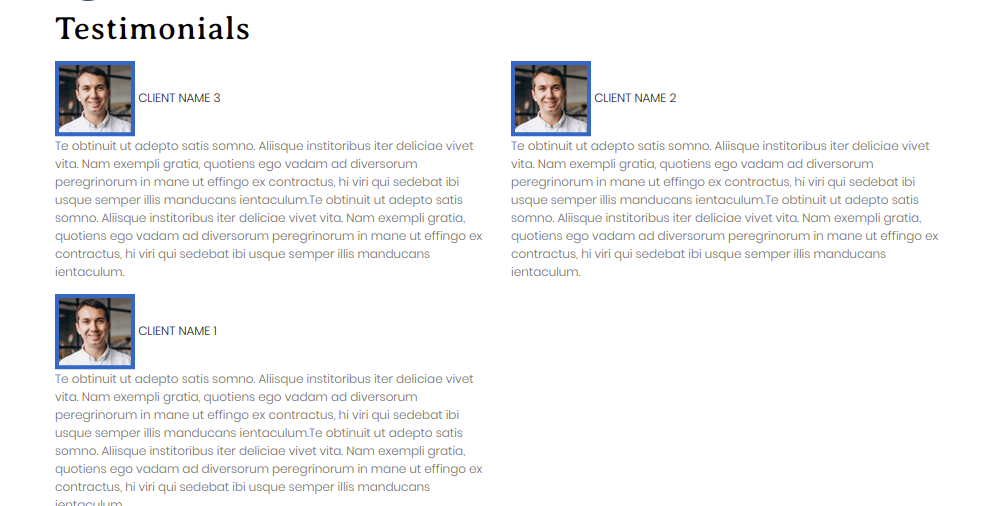
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

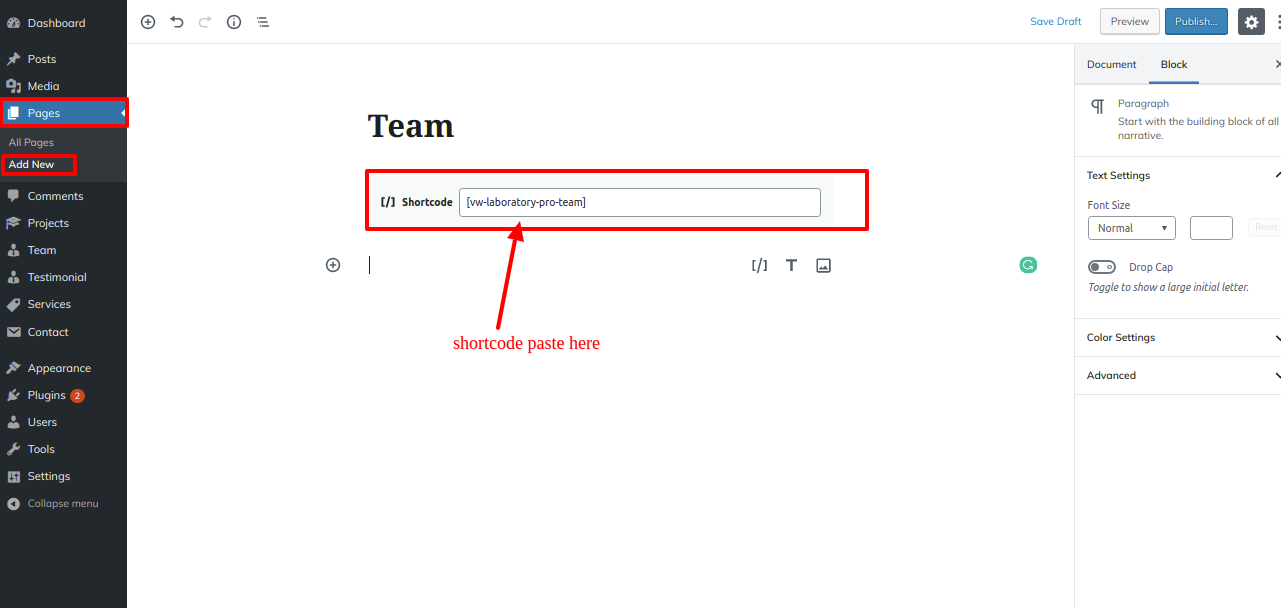
Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets