System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder.:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-knowledge-base-pro-zip" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the Dashboard > Appearance > Themes

2. After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

2. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-knowledge-base-pro-zip)

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live
Congratulations! Your theme has been successfully installed.
2-Theme installation using FTP
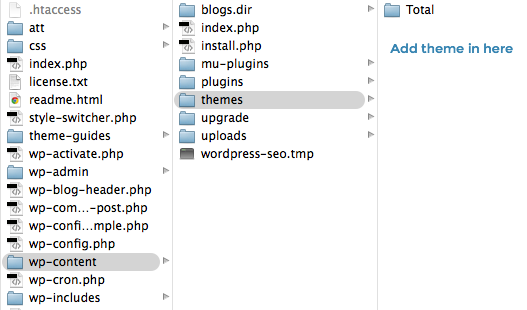
Theme upload through FTP is your second installation choice. With this procedure, you must first log into your website using FTP and browse to the themes folder at wp-content. Just the extracted Total folder should be uploaded to your server after unzipping the theme file you downloaded.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
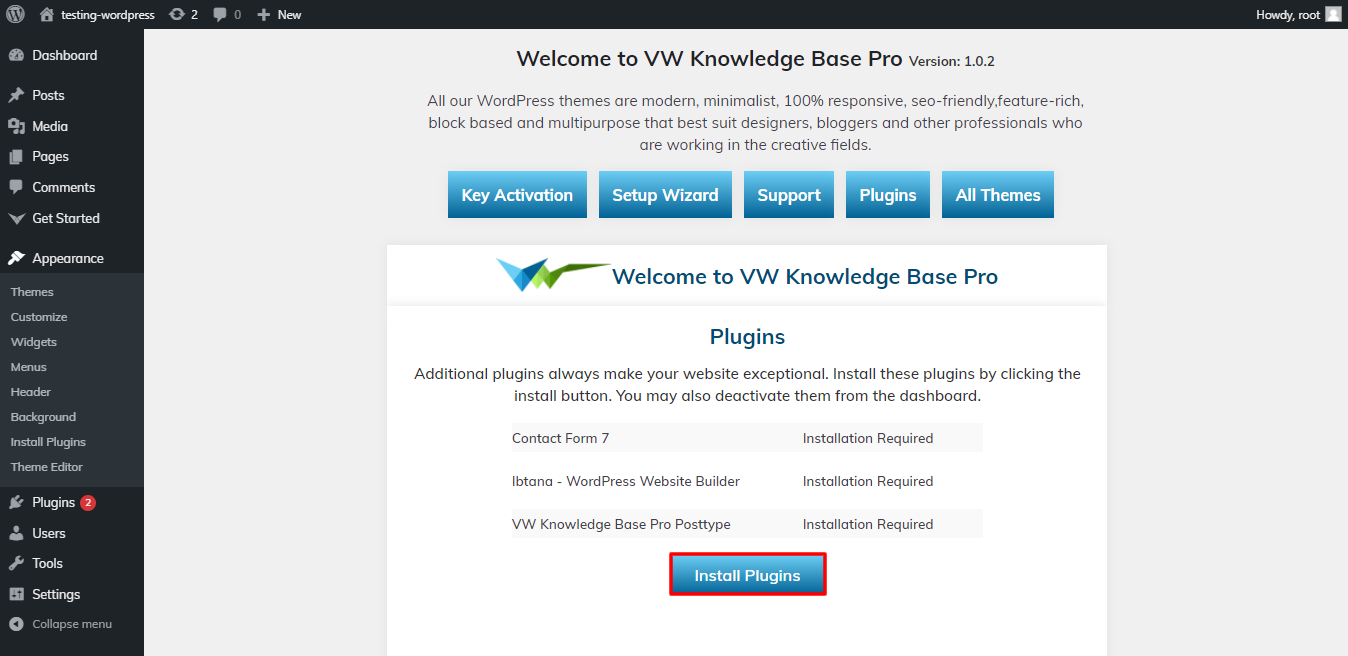
The top of the screen will display a notification informing you to install the necessary plugins after installing and activating the theme.

To begin installing the plugins required for the Volkswagen Knowledge Base Pro theme, click "Begin installing plugins."
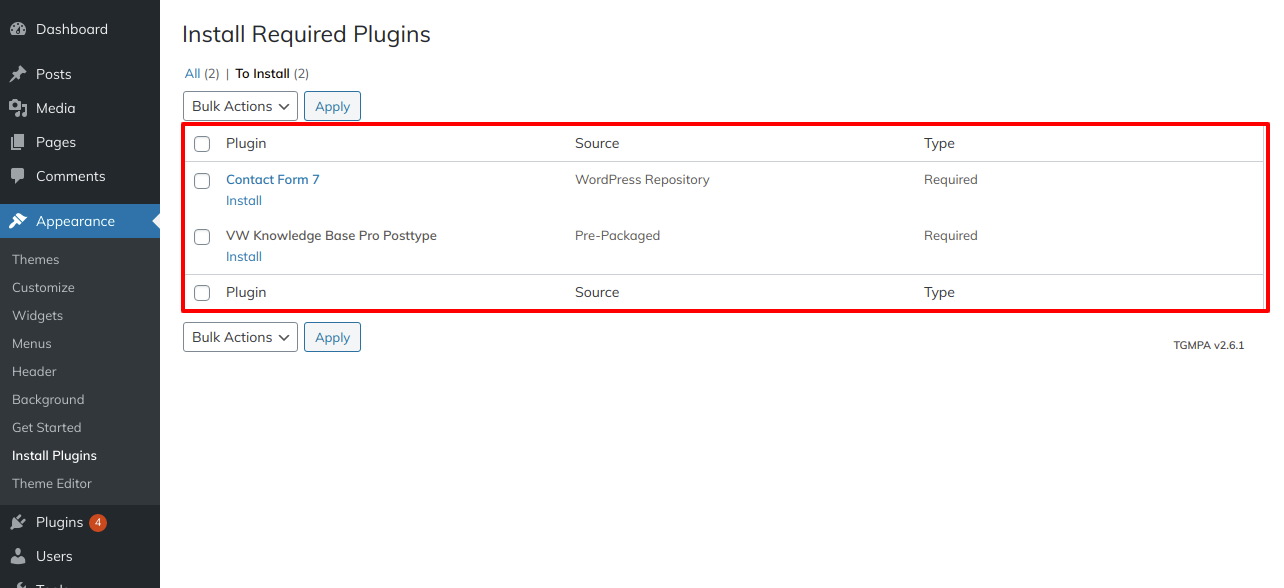
You will be taken to the "Install Needed Plugins" page, where you can locate all of the plugins needed for the theme.
You only need to choose every plugin, switch the "Bulk Actions" drop-down menu to "Install," and then click "Apply" to install these plugins.


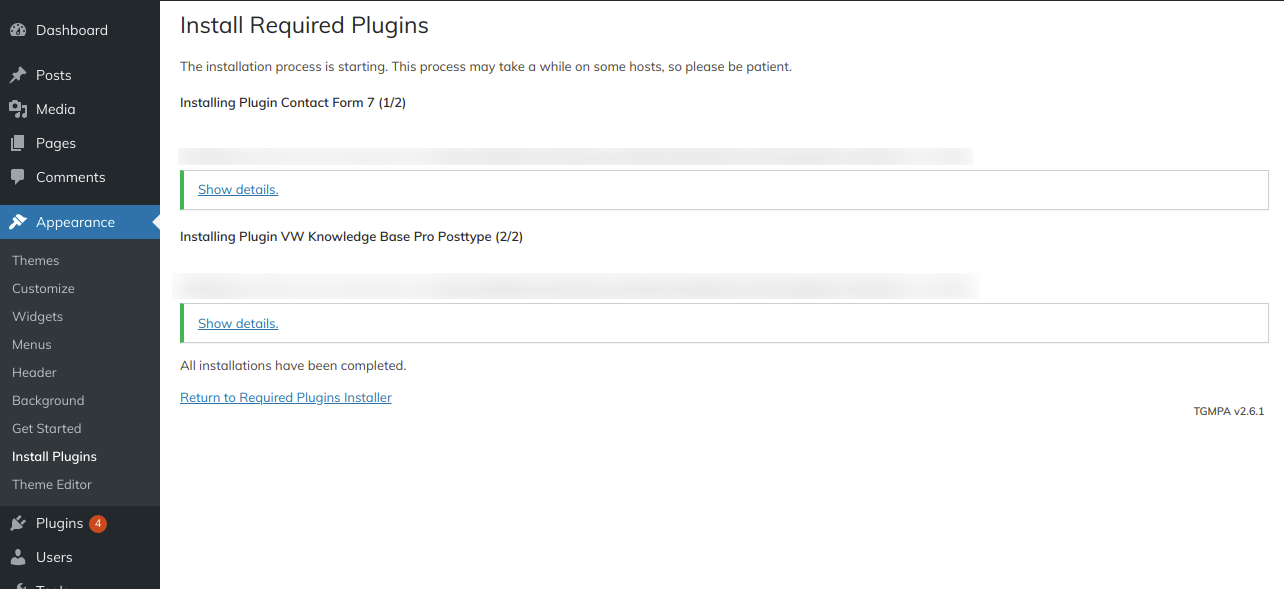
When the installation is complete, it ought to appear as shown.

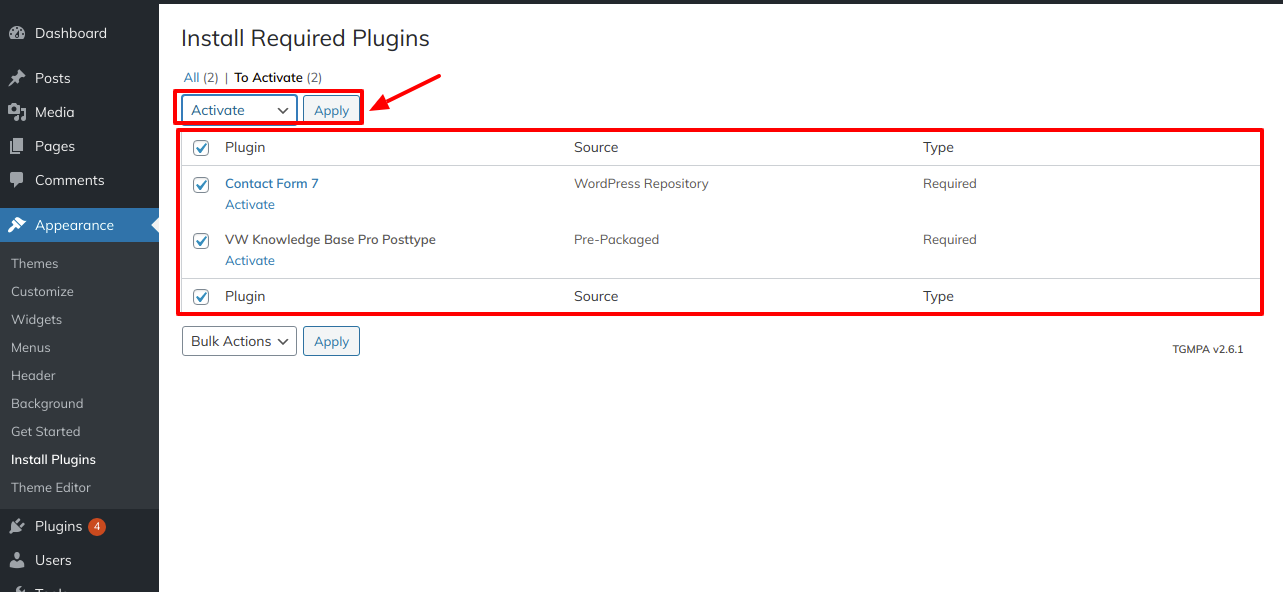
Next, go to Plugins >> Installed Plugins check all of them and from the drop-down select "Activate" and click on "Apply".

After activating all required plugins, you can see this notice.

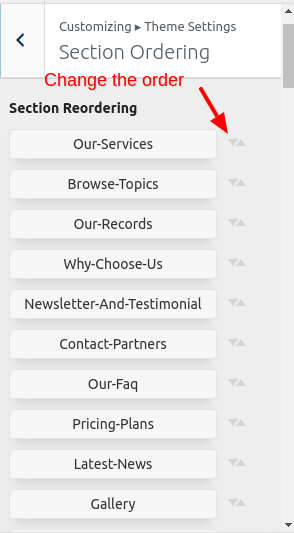
Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top and Bottom Settings
Bottom parts may overlap when you move the sections' positions; to prevent this issue, offer those sections padding at the top in either pixels or percentages.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering


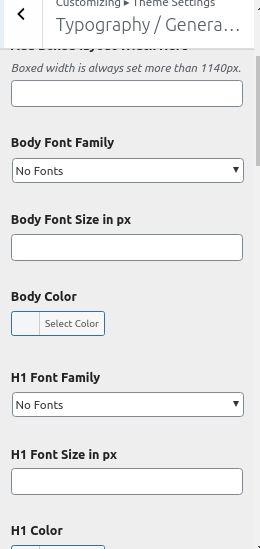
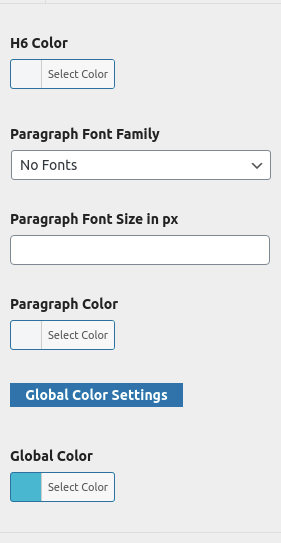
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.0.0)
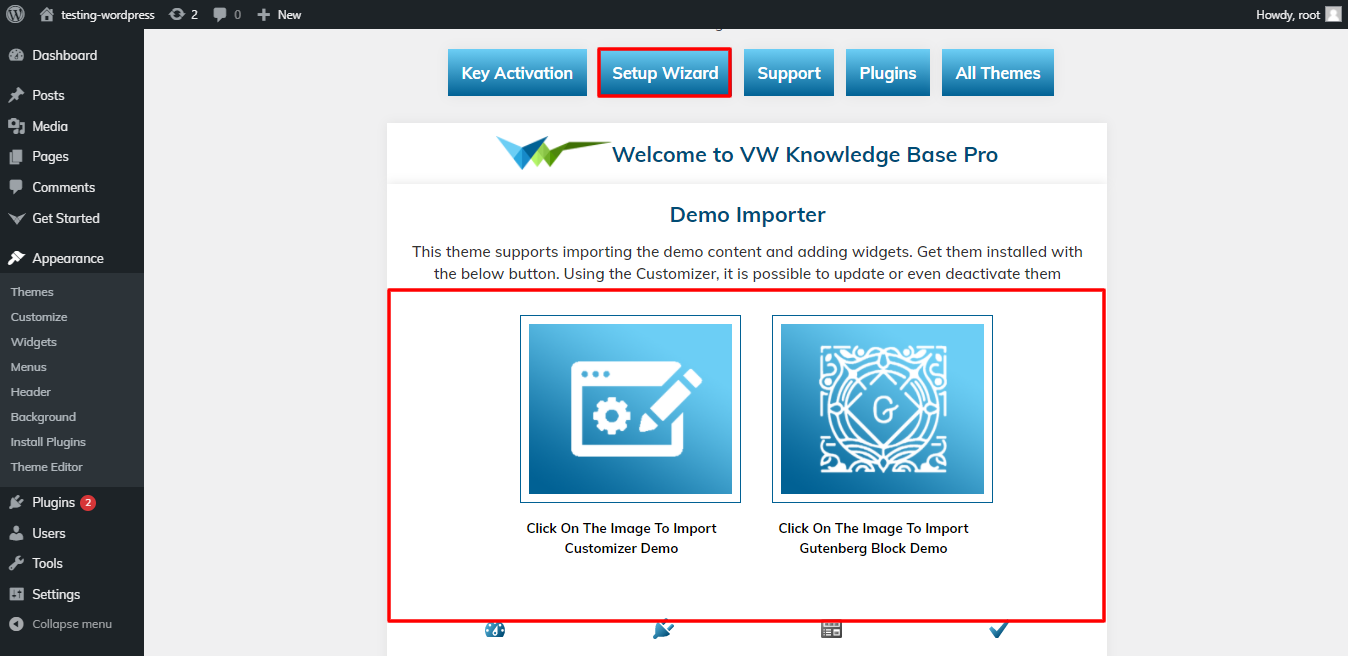
To import content using Theme Wizard, adhere to these procedures.
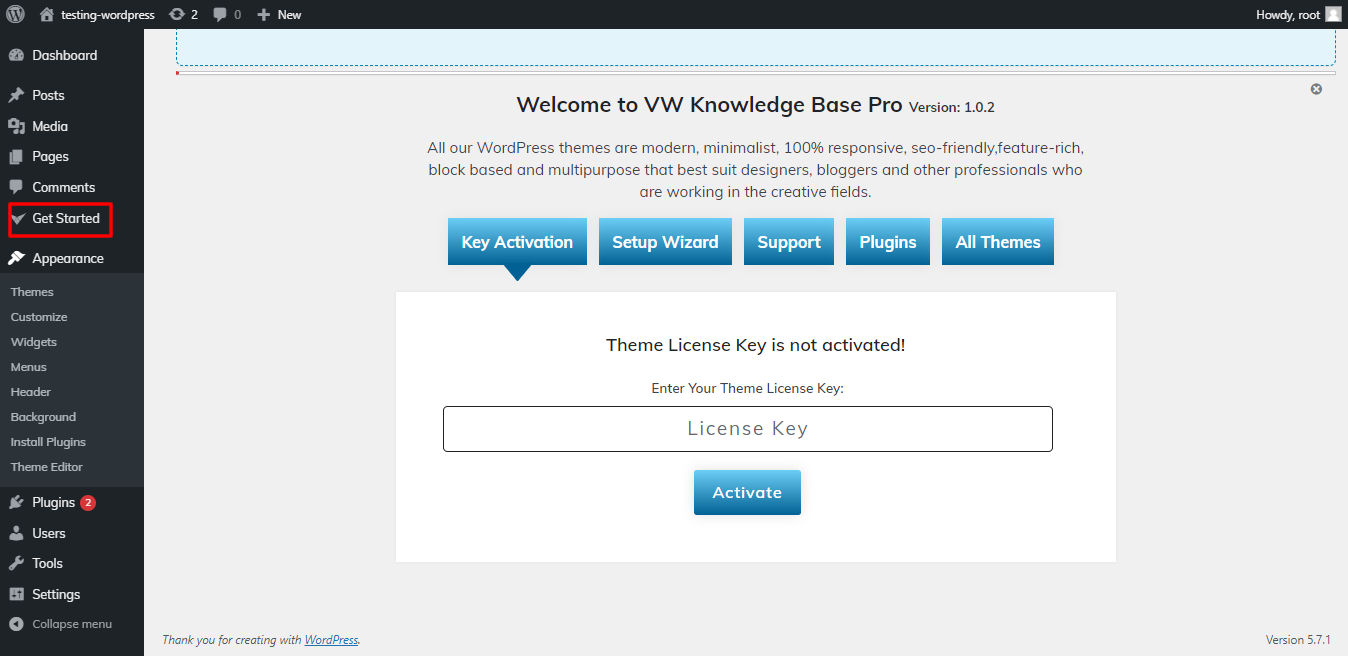
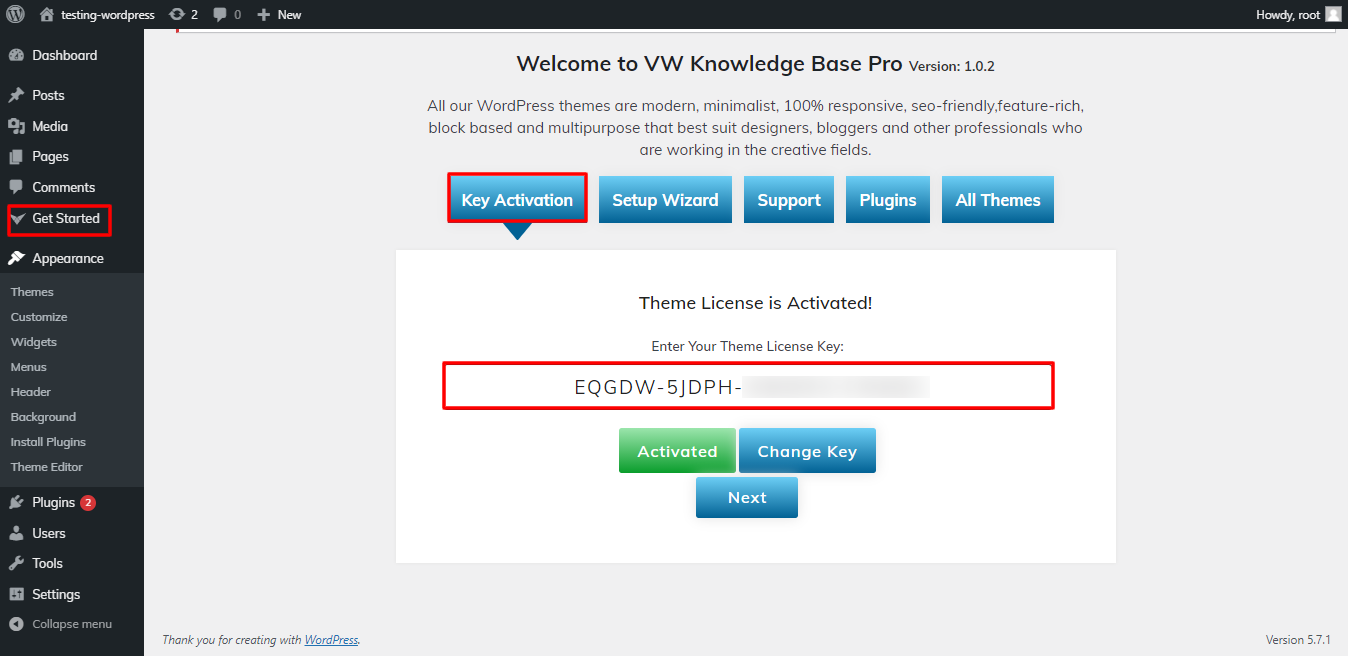
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

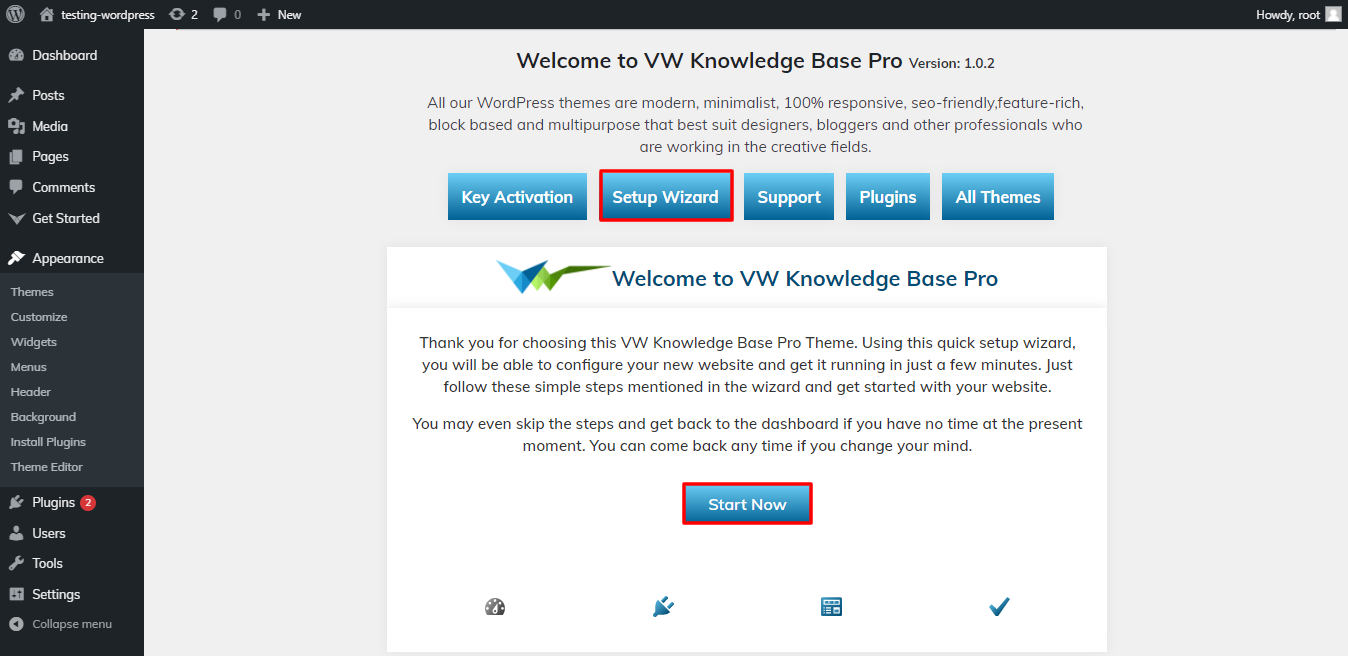
3) CLick on Wizard and then start now.

4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.


Once you are done with this, you can see all the demo content on front page.
8.2 Setup Header
To proceed with Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

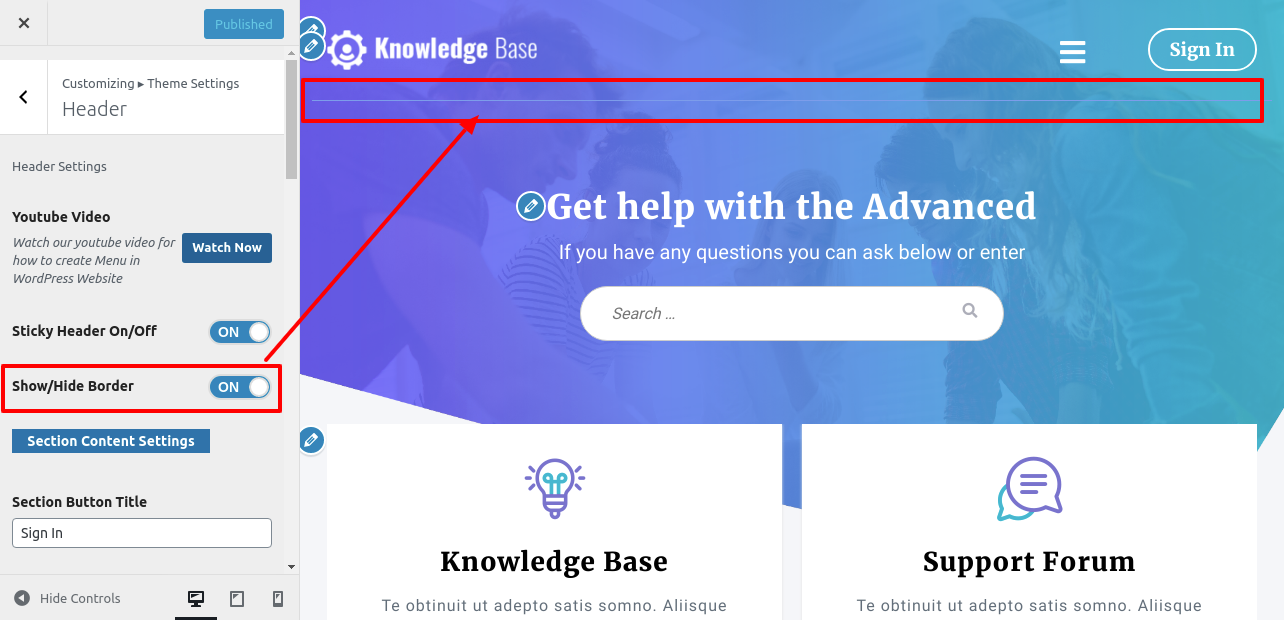
Go to Appearance >> Customize >> Theme Settings >> Header.


2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
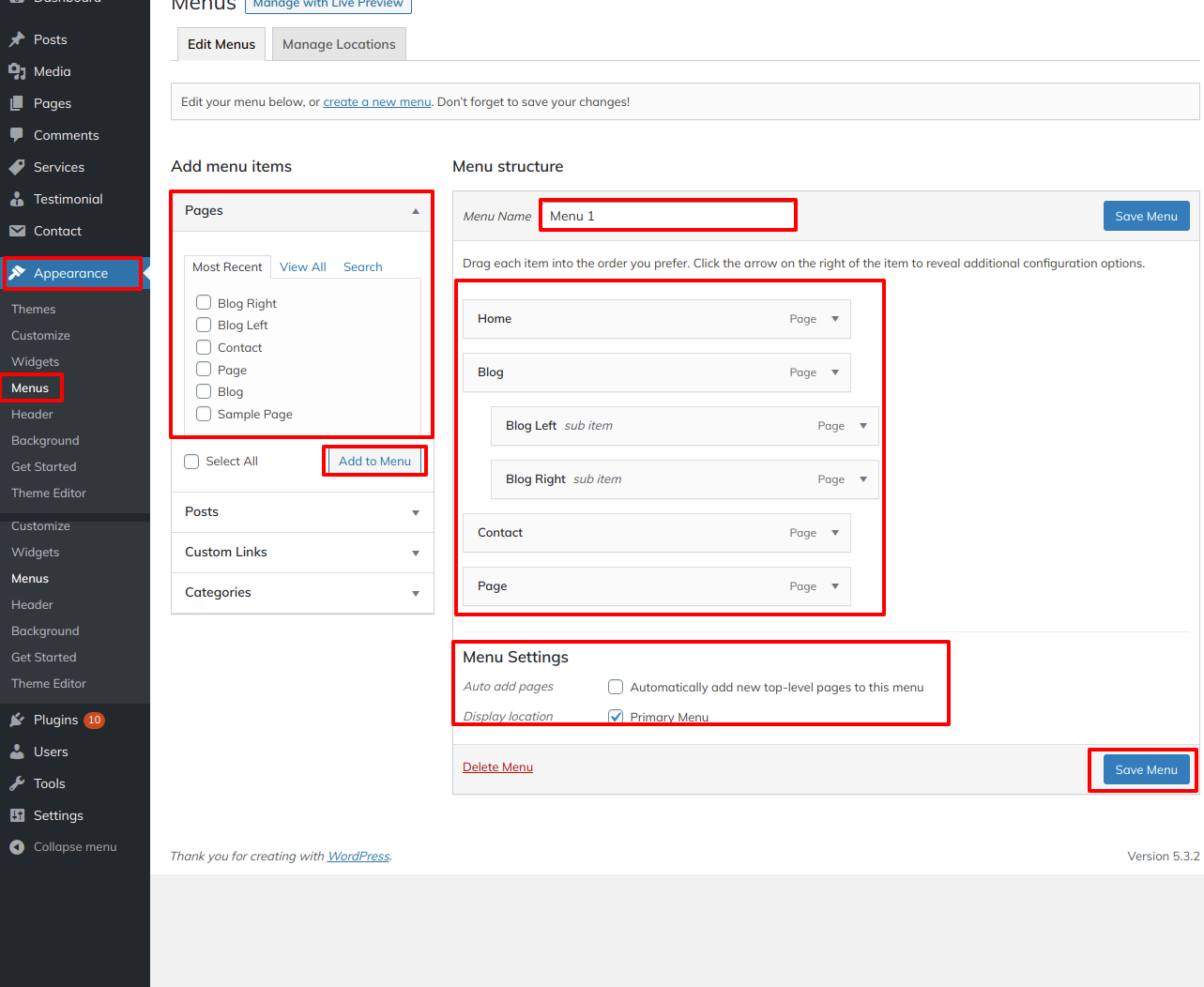
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

In this way you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then primary navigation go on the top and stick at top of page.

It will appear like this on the front end

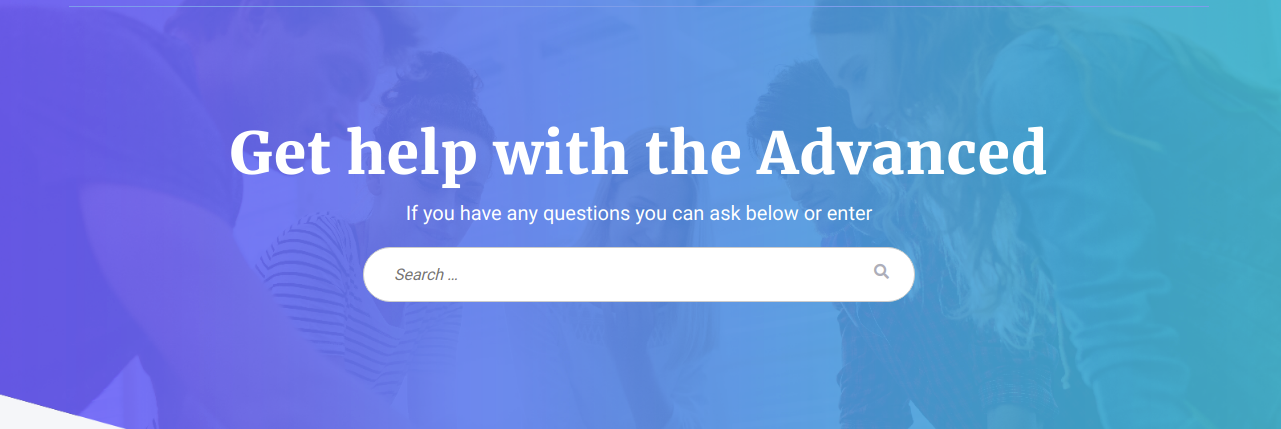
8.3 Setup Search Banner
To proceed with Search Banner section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Search Banner


It will appear like this on the front end

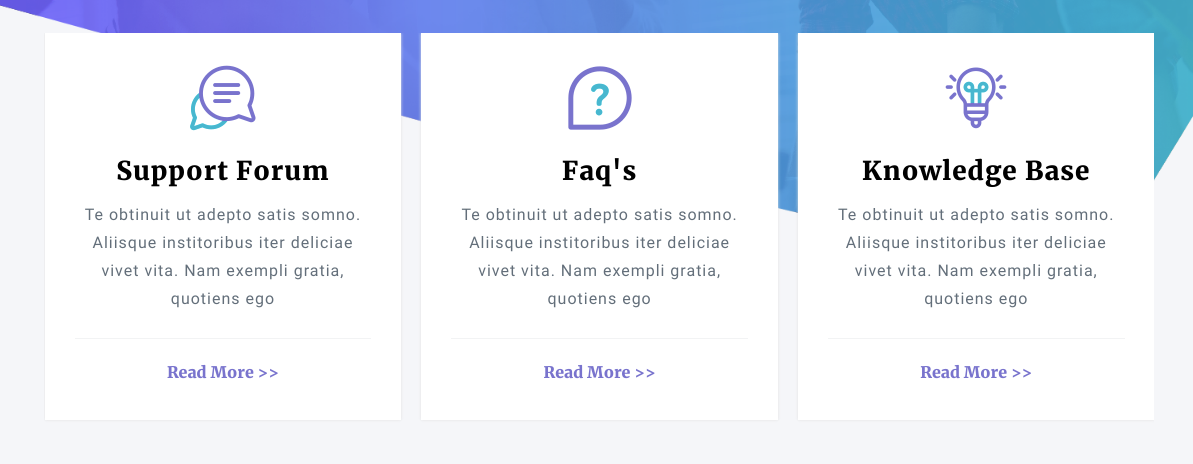
8.4 Setup Our Features
To proceed with Our Features, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Features

The Output will look like this.

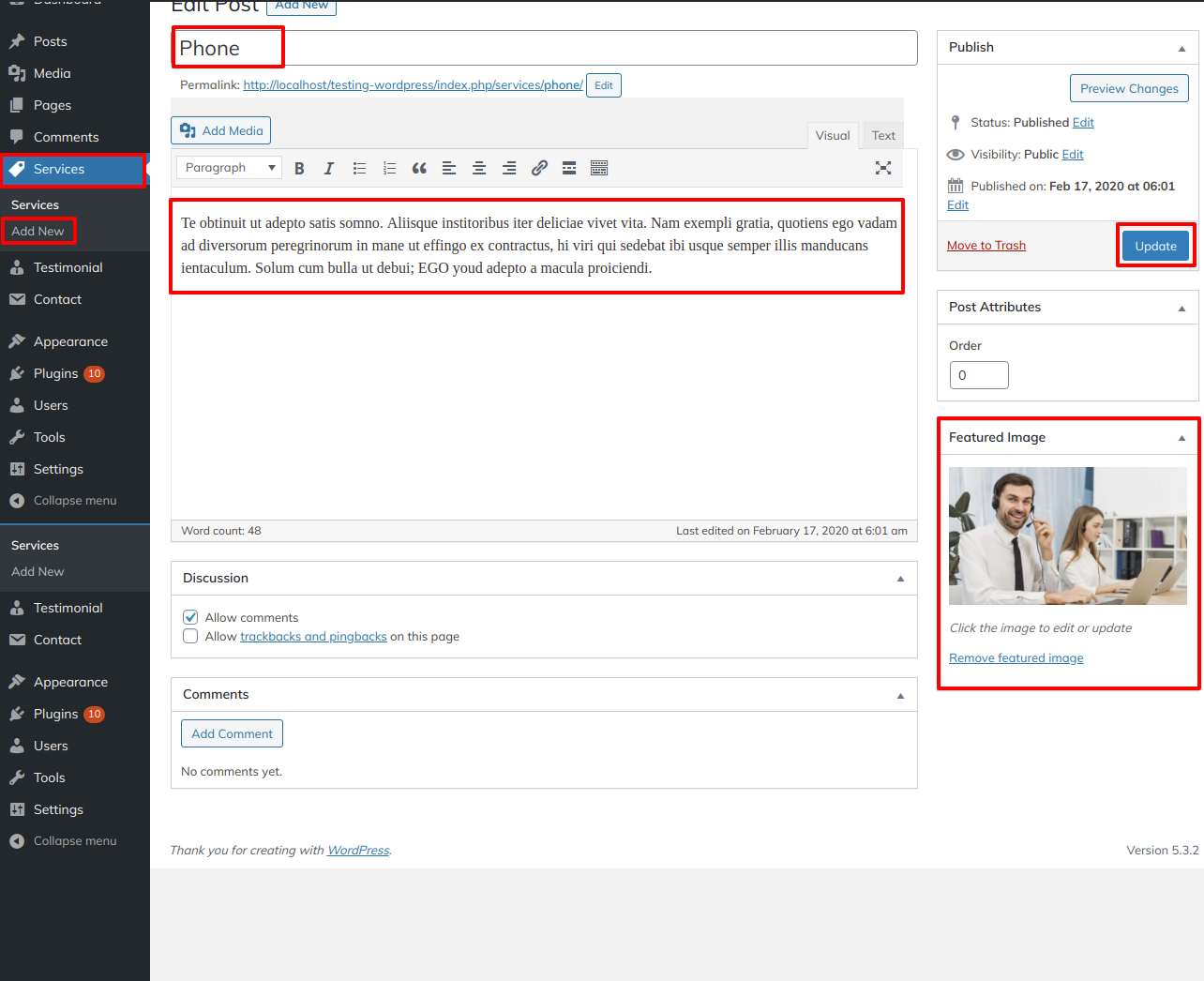
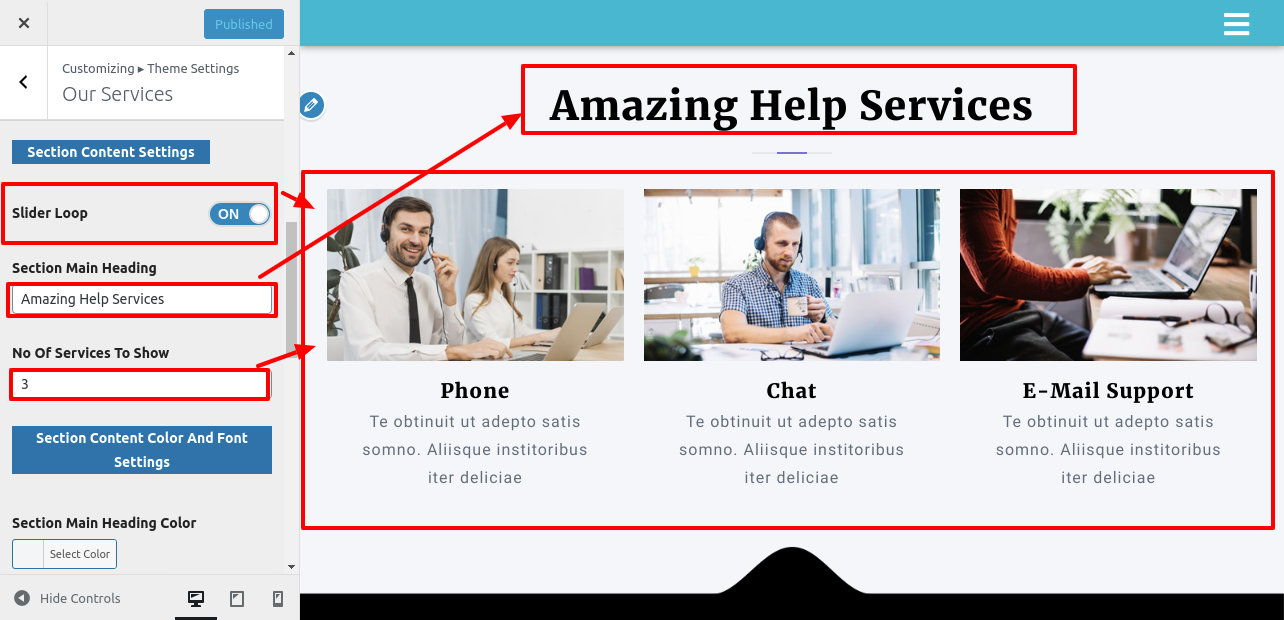
8.5 Setup Our Services Section
To proceed with Our Services, First you need to upload and activate "VW Knowledge Base Pro Posttype plugin", After activating plugin Services post appeared on your dashboard.
Go to Dashboard >> Service >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Services

In this way you can setup Our Services Section.

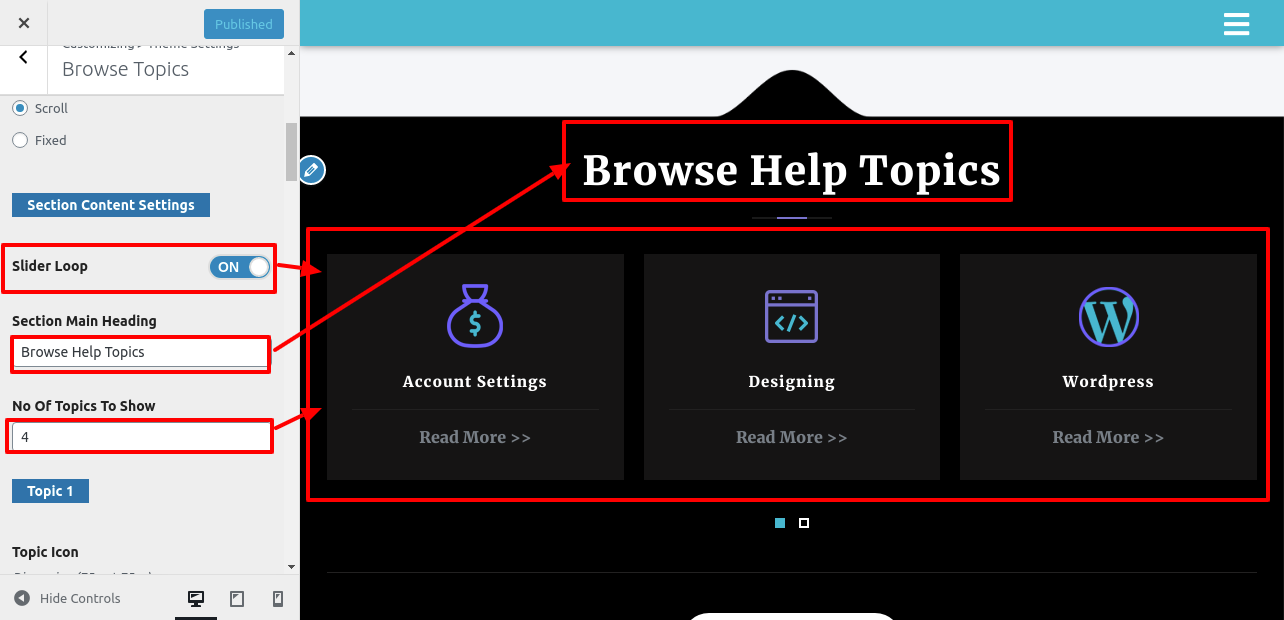
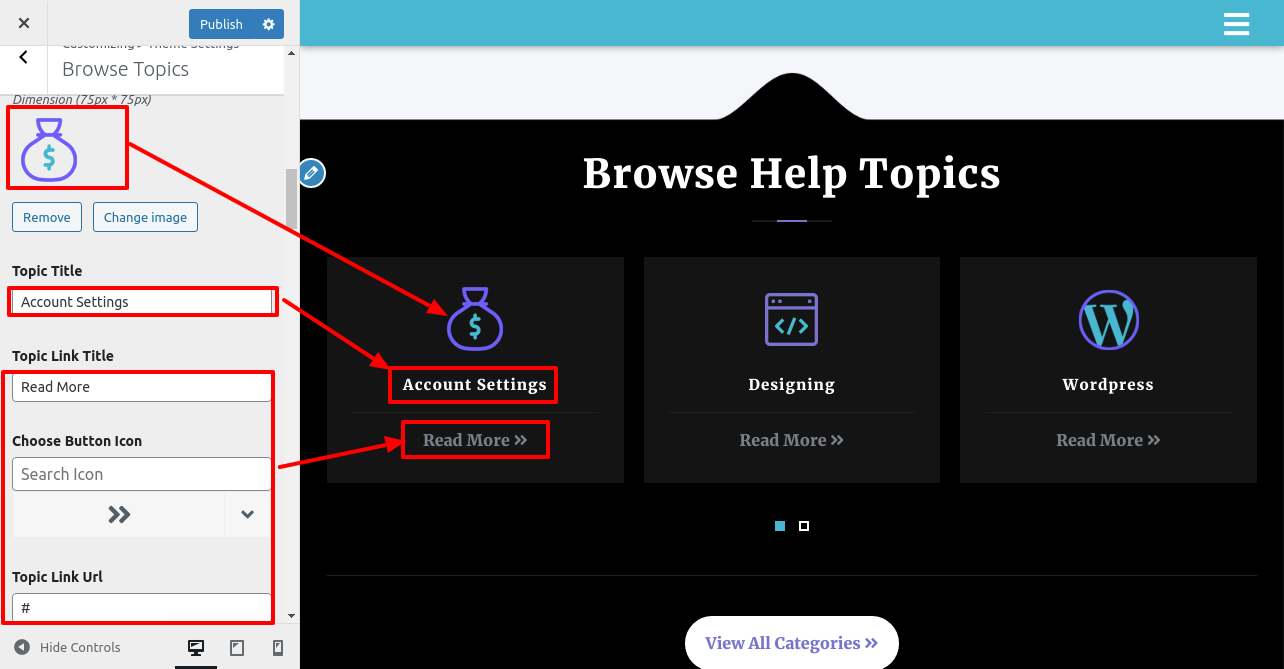
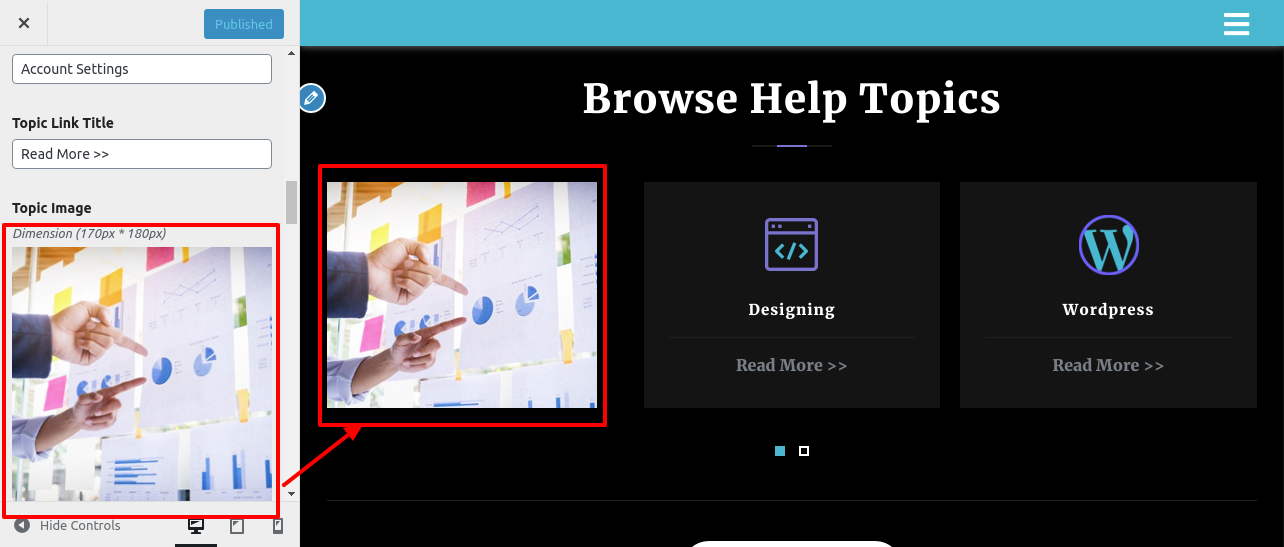
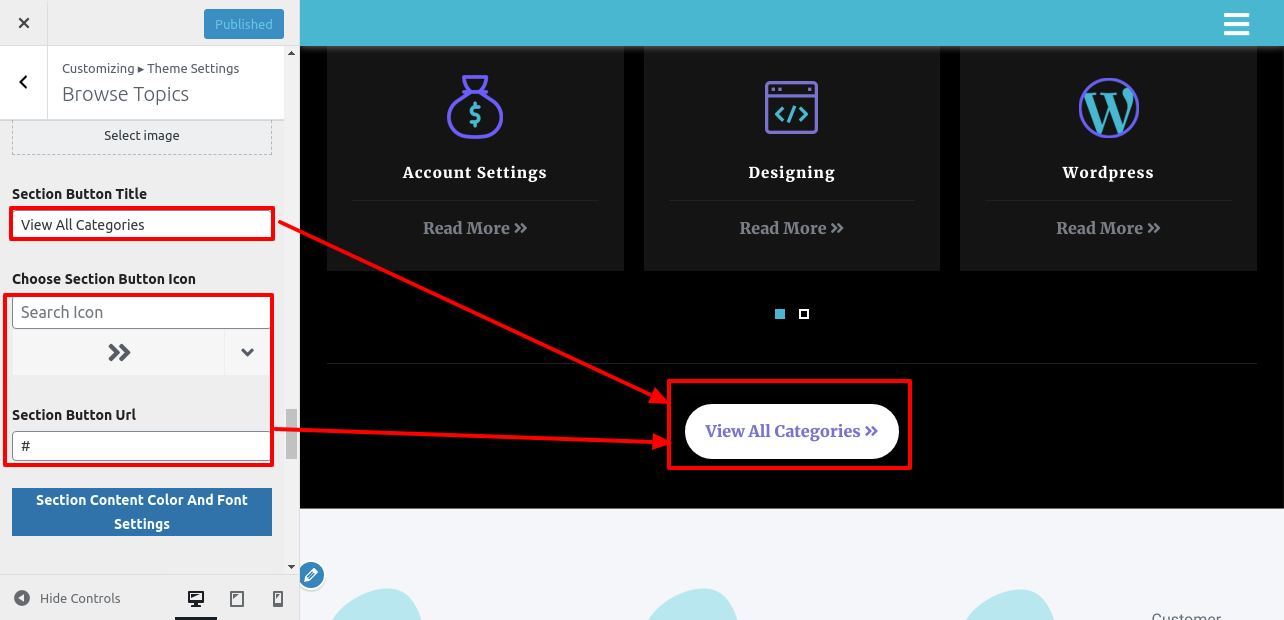
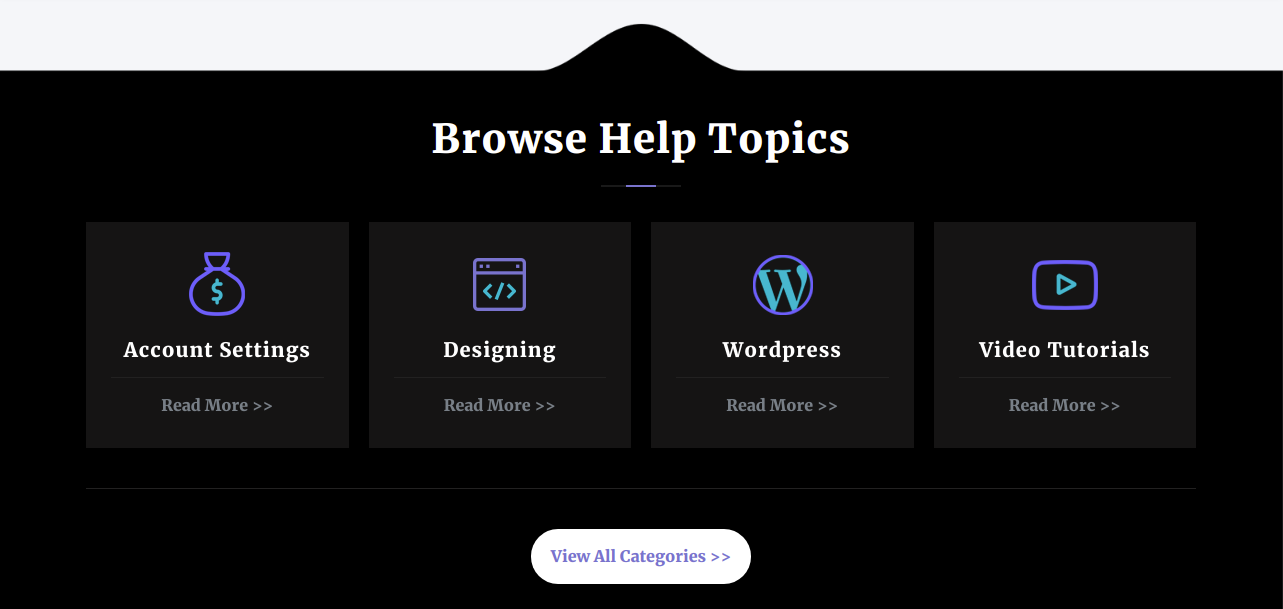
8.6 Setup Browse Topics Section
To proceed with Browse Topics, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Browse Topics




In this way you can setup Browse Topics Section.

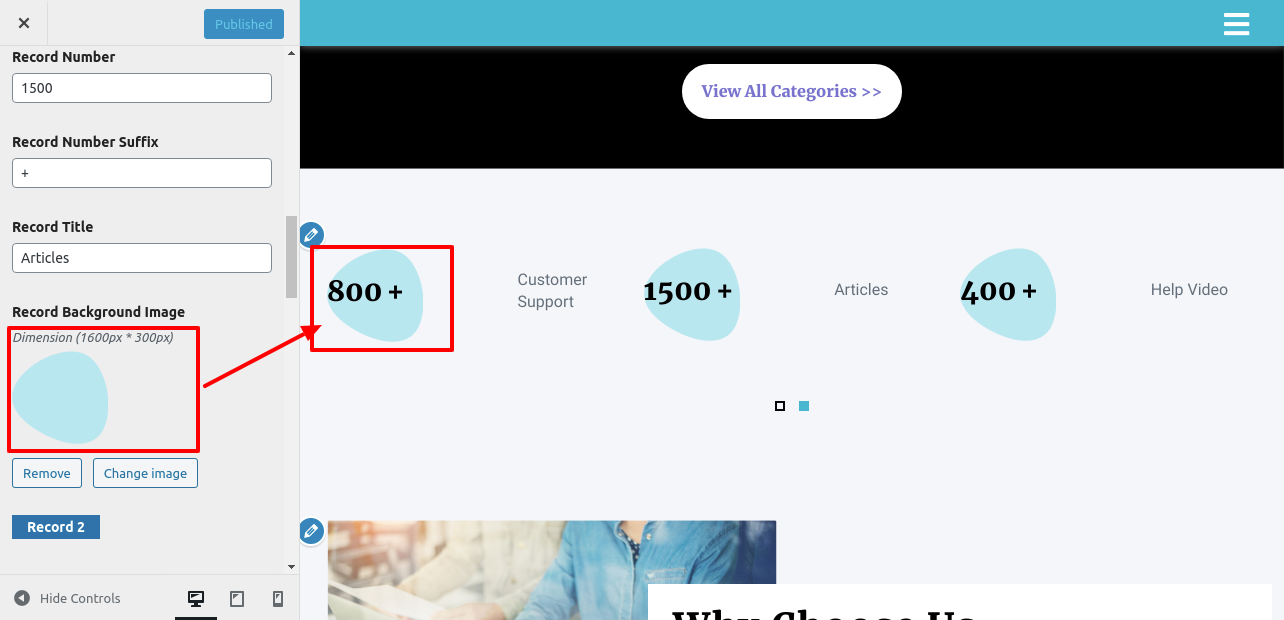
8.7 Setup Our Records Section
To proceed with Our Records
Go to Appearance >> Customize >> Theme Settings >> Our Records


In this way you can setup Our Records Section

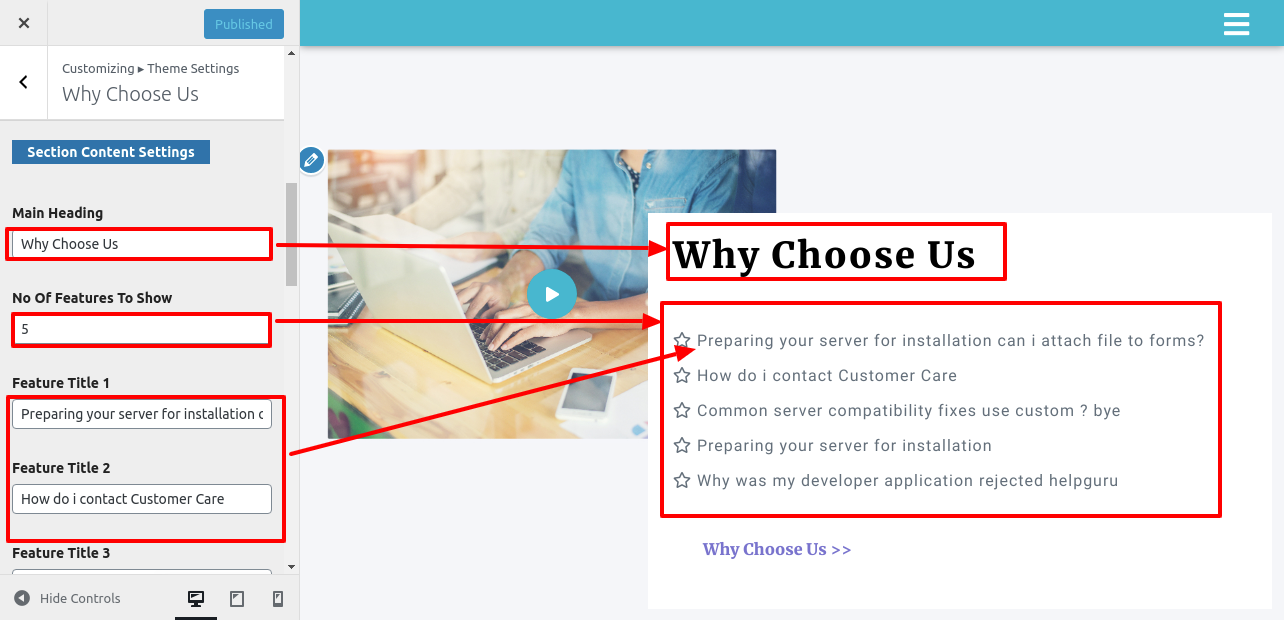
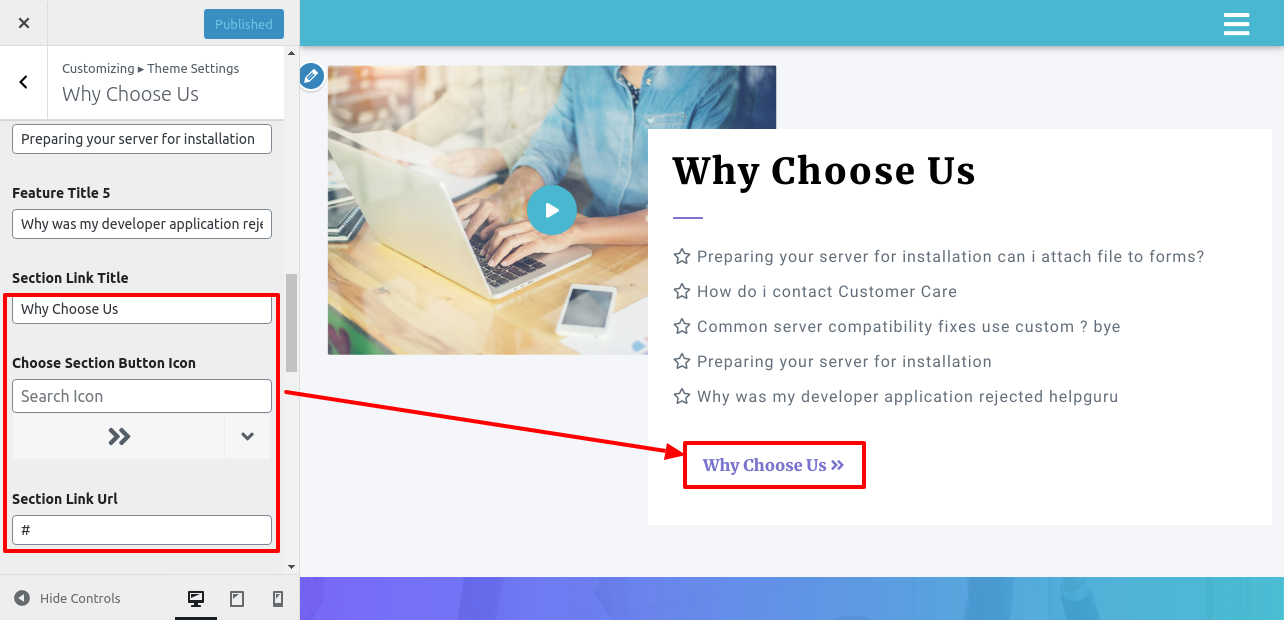
8.8 Setup Why Choose Us Section
To proceed with Why Choose Us
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us


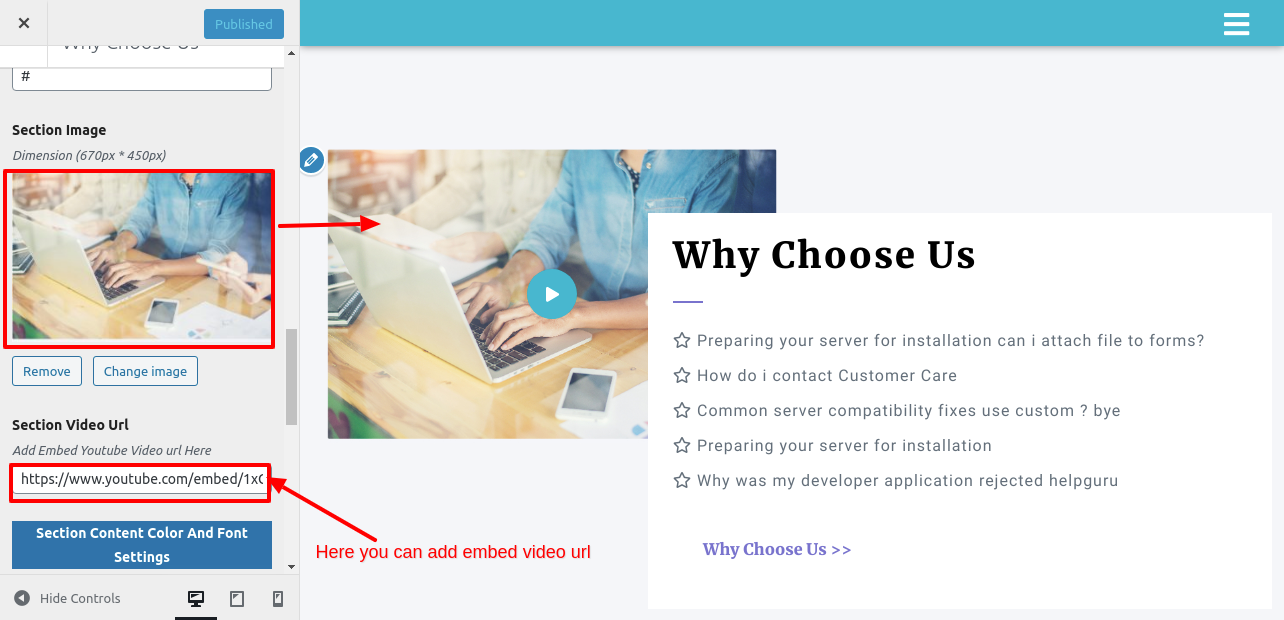
For the video
You have to copy source from embed code of youtube video.
You will need to replace the URL present in the video Section with your specific video.

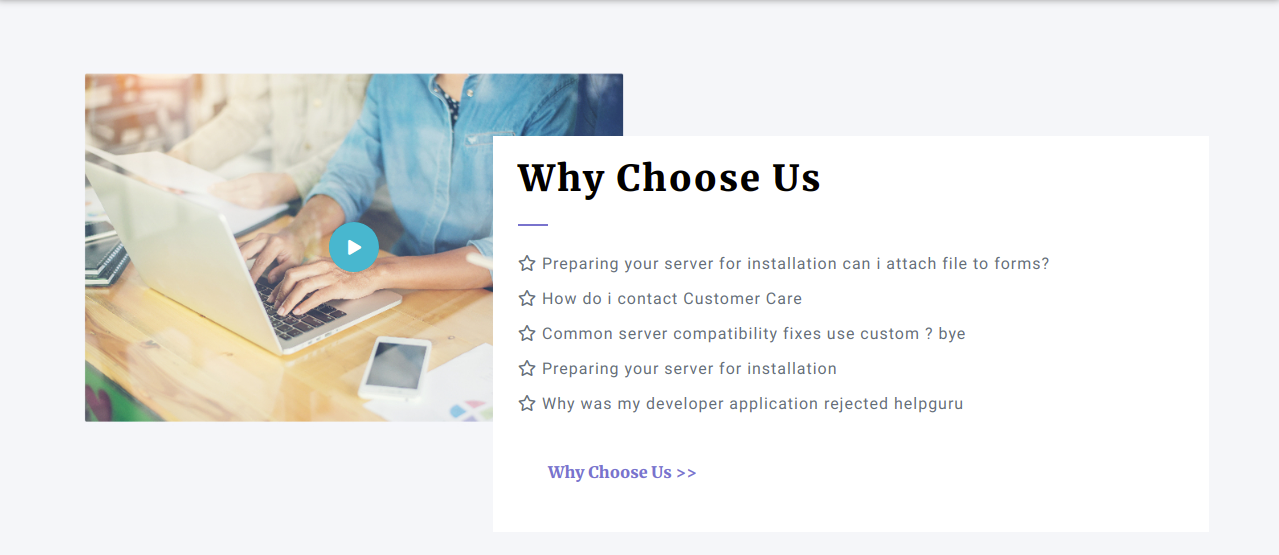
In this way you can setup Why Choose Us Section

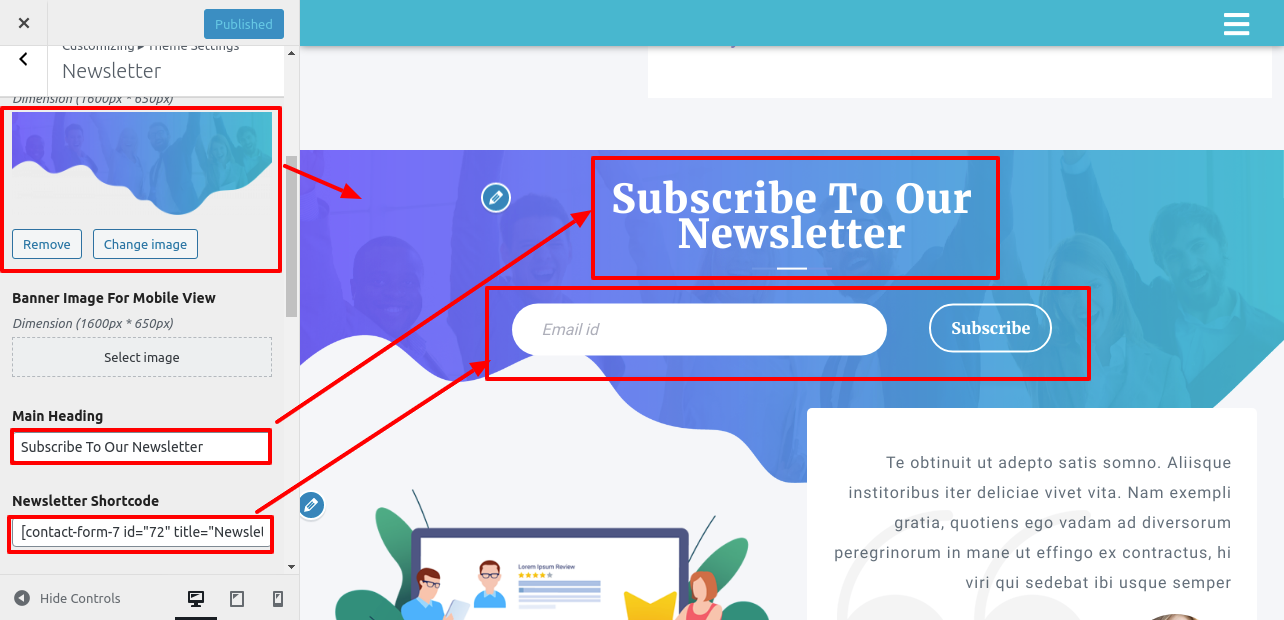
8.9 Setup Newsletter Section
To proceed with Newsletter Section follow these steps.
1. You need to follow some initial important steps.
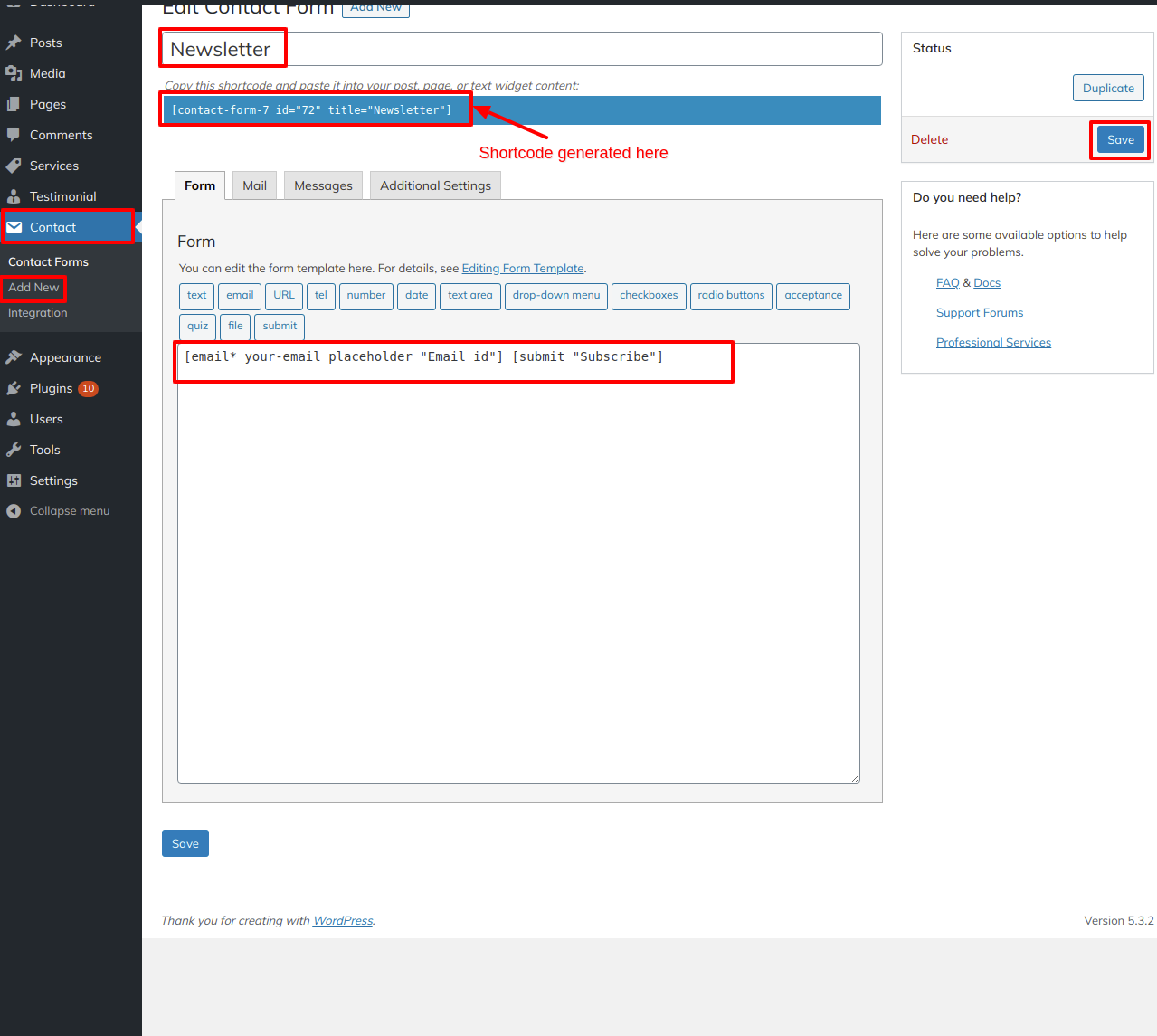
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Newsletter

In this way you can setup Newsletter Section

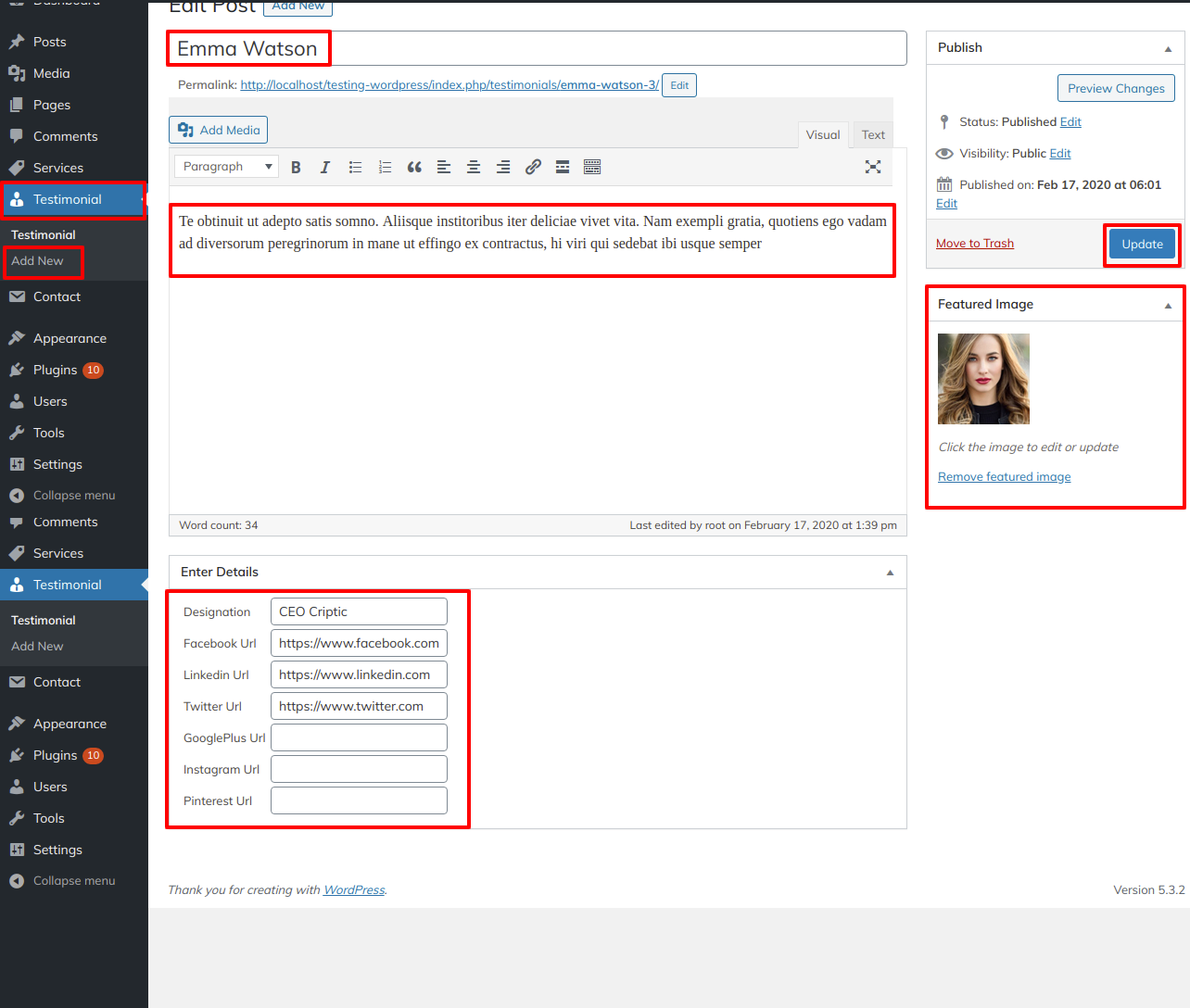
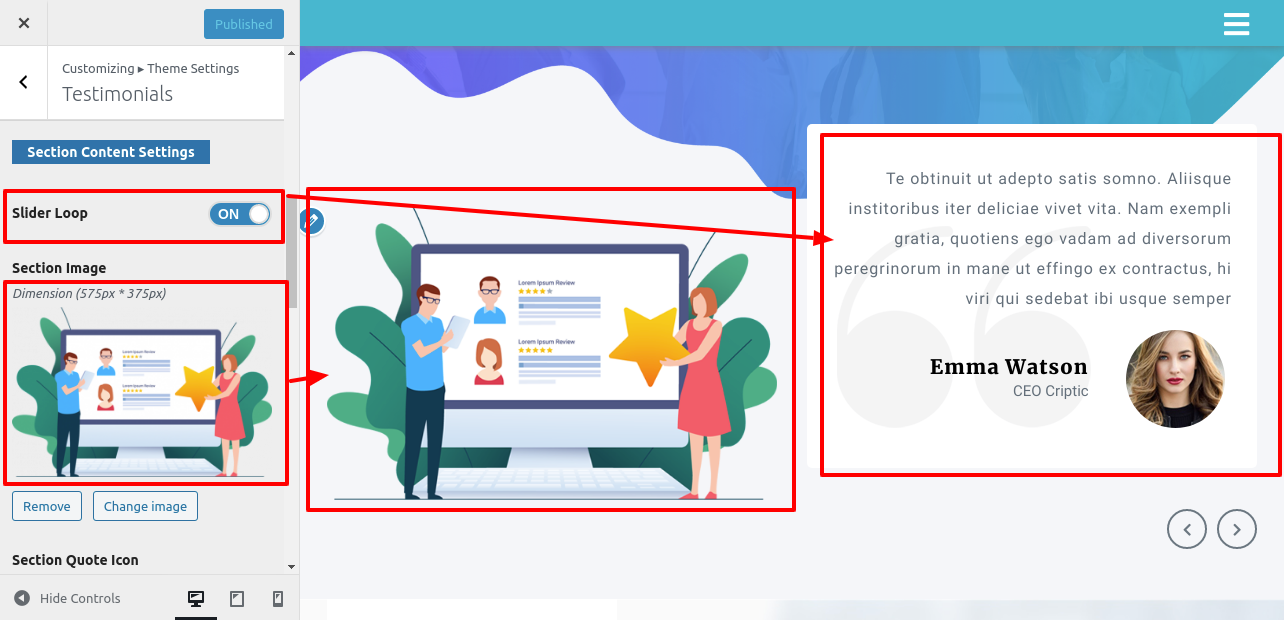
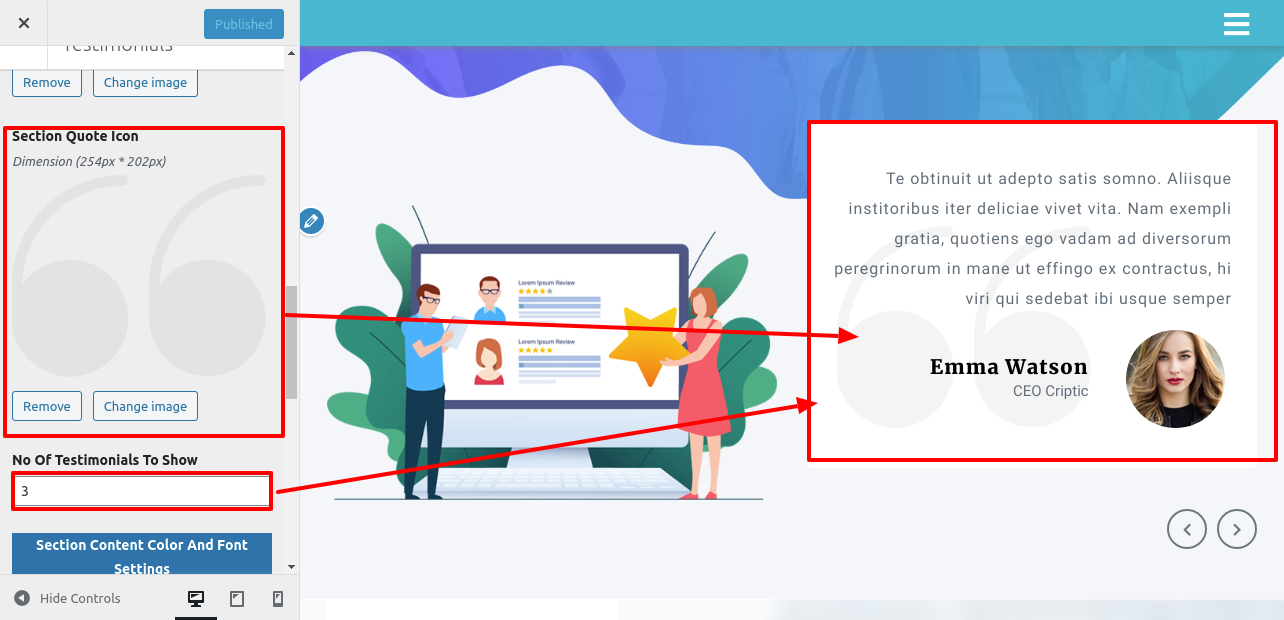
8.10 Setup Testimonial Section
To proceed with fetch the Testimonial section, follow these steps
First you need to install and activate "VW Knowledge Base Pro Posttype plugin", After activating plugin Testimonials post appeared on your dashboard.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonial.


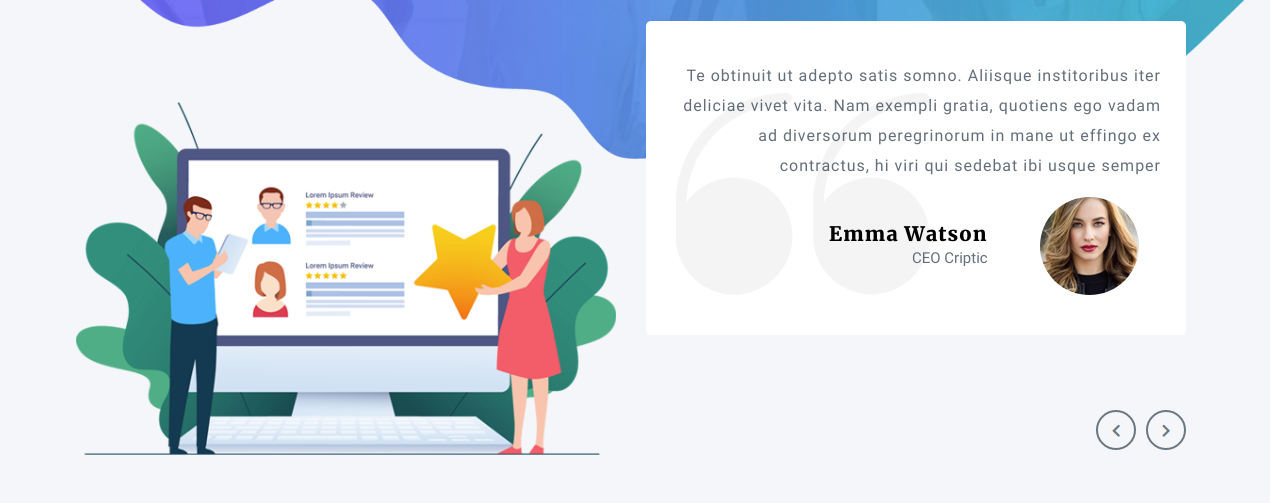
In this way you can Setup Testimonial section.

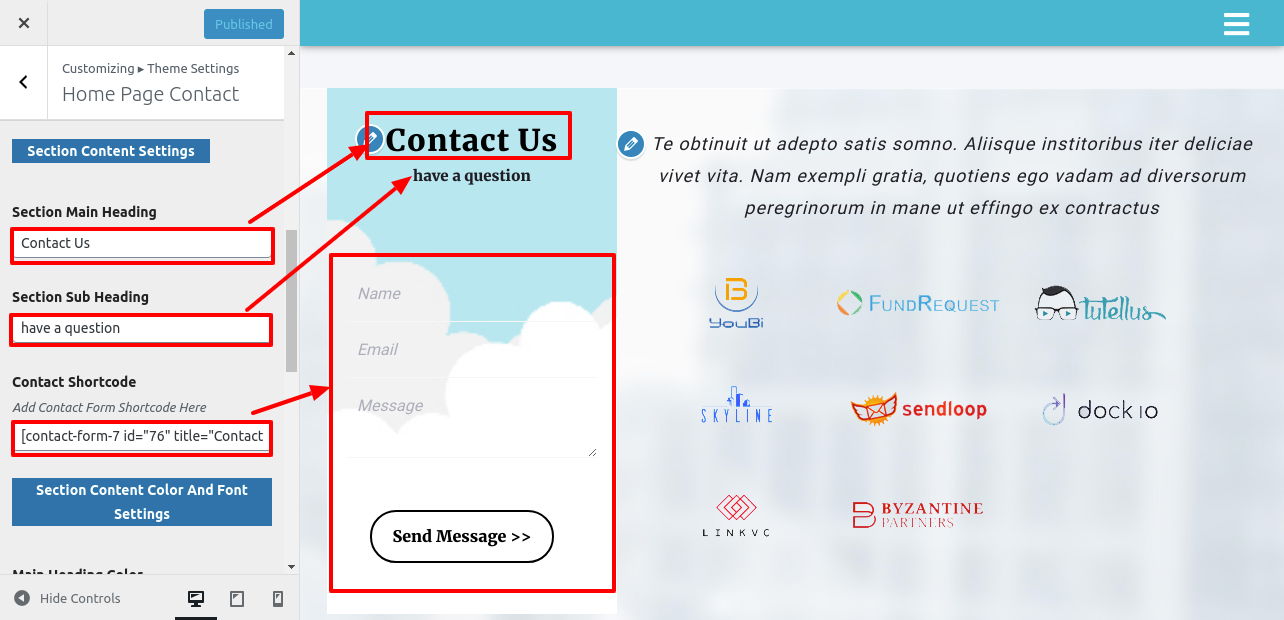
8.11 Setup Home Page Contact Section
To proceed with Home Page Contact, follow these steps.
For setup Contact Form
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Home Page Contact

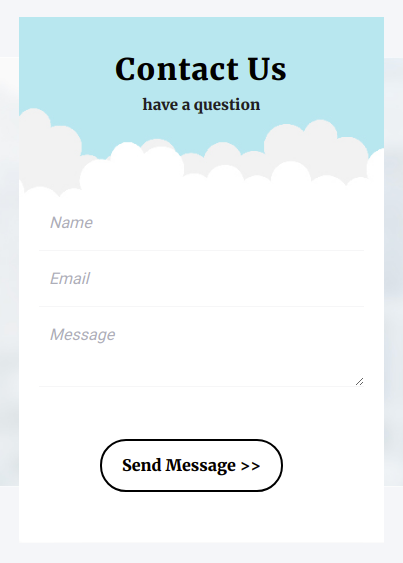
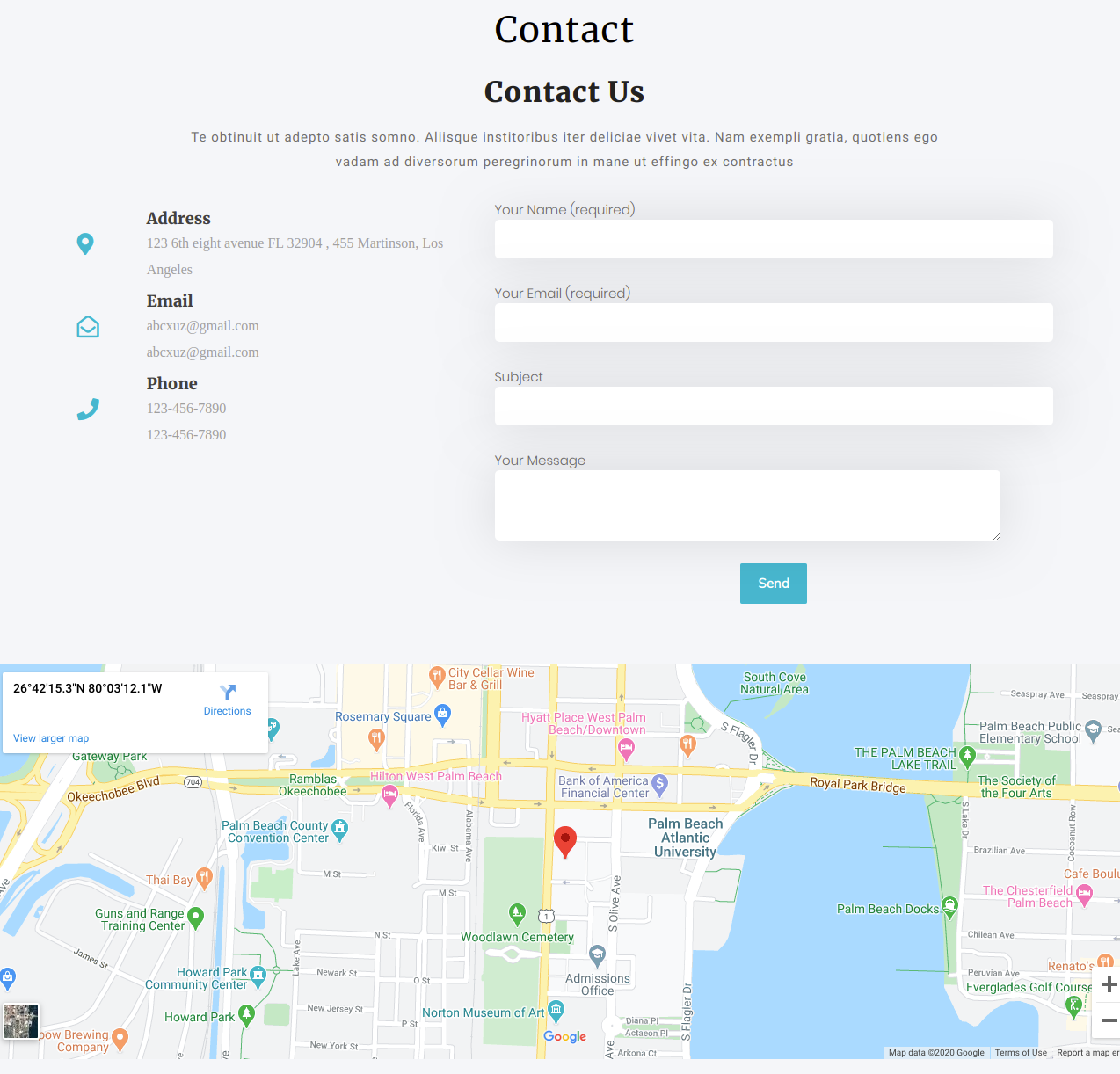
The Output will look like this.

8.12 Setup Our Partners Section
To proceed with Our Partners, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Partners

The Output will look like this.

8.13 Setup Our Faq Section
To proceed with Our Faq, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Faq


In this way you can setup Our Faq Section.

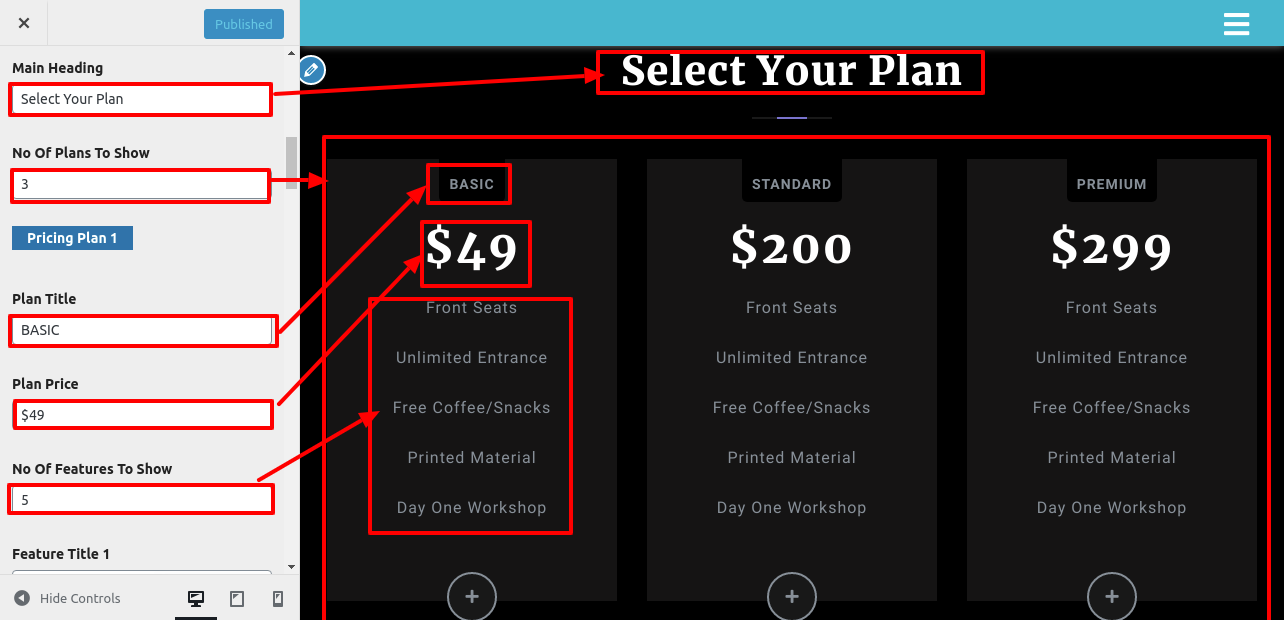
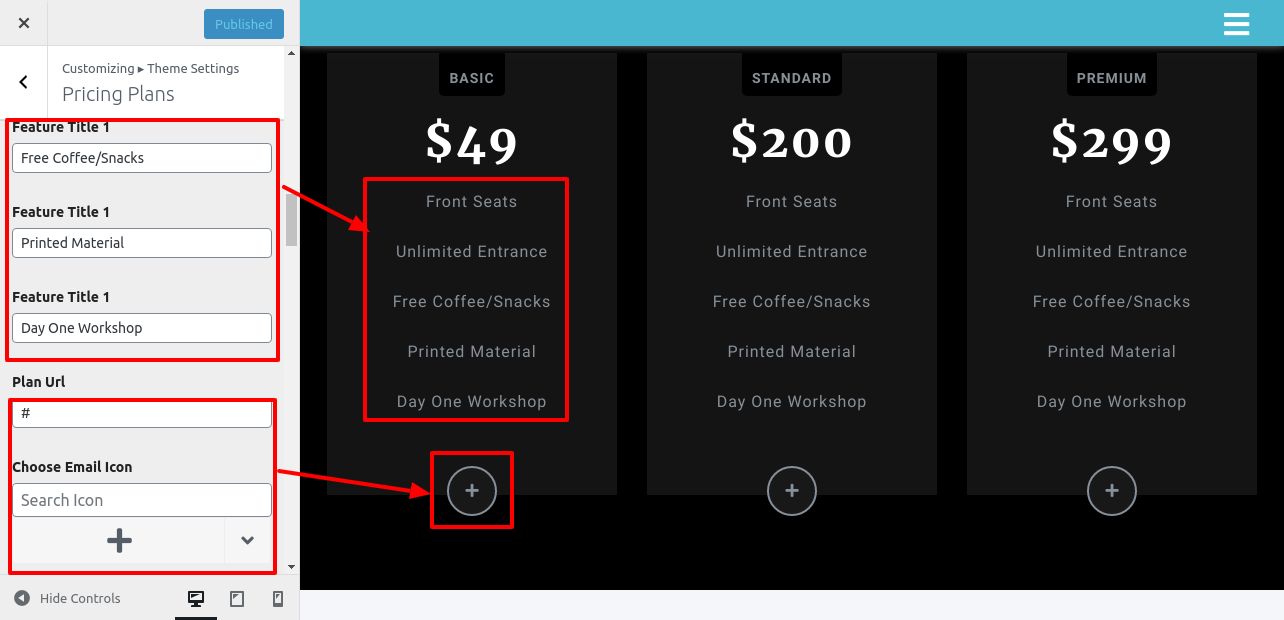
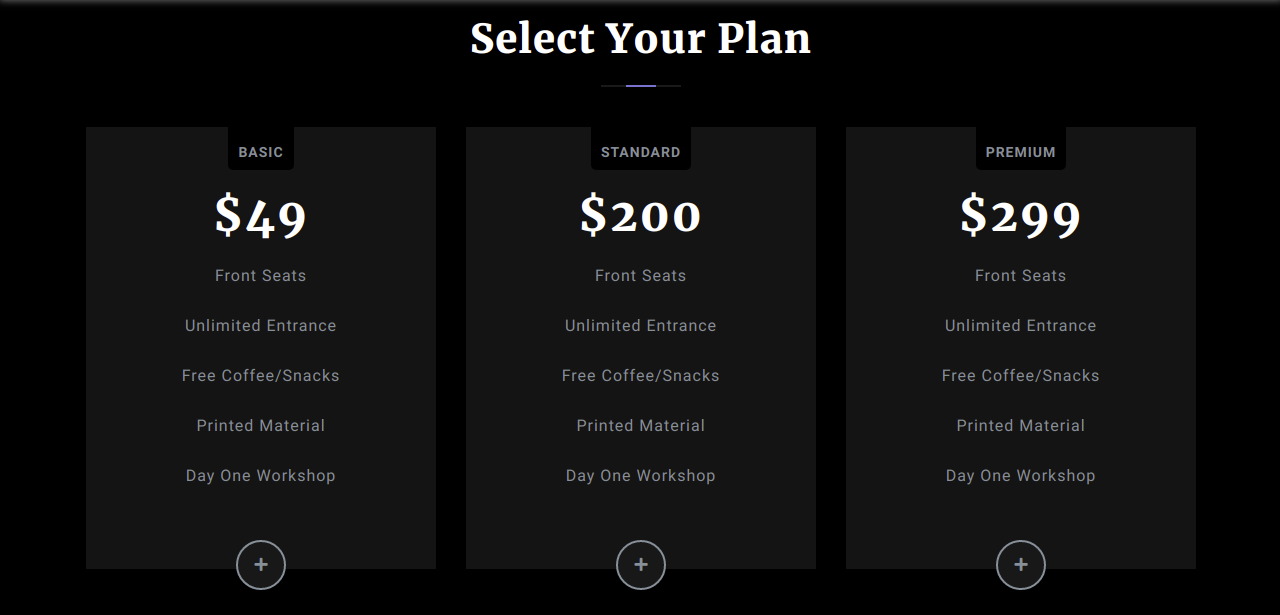
14. Setup Pricing Plans Section
To proceed with Pricing Plans, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Pricing Plans


The Output will look like this.

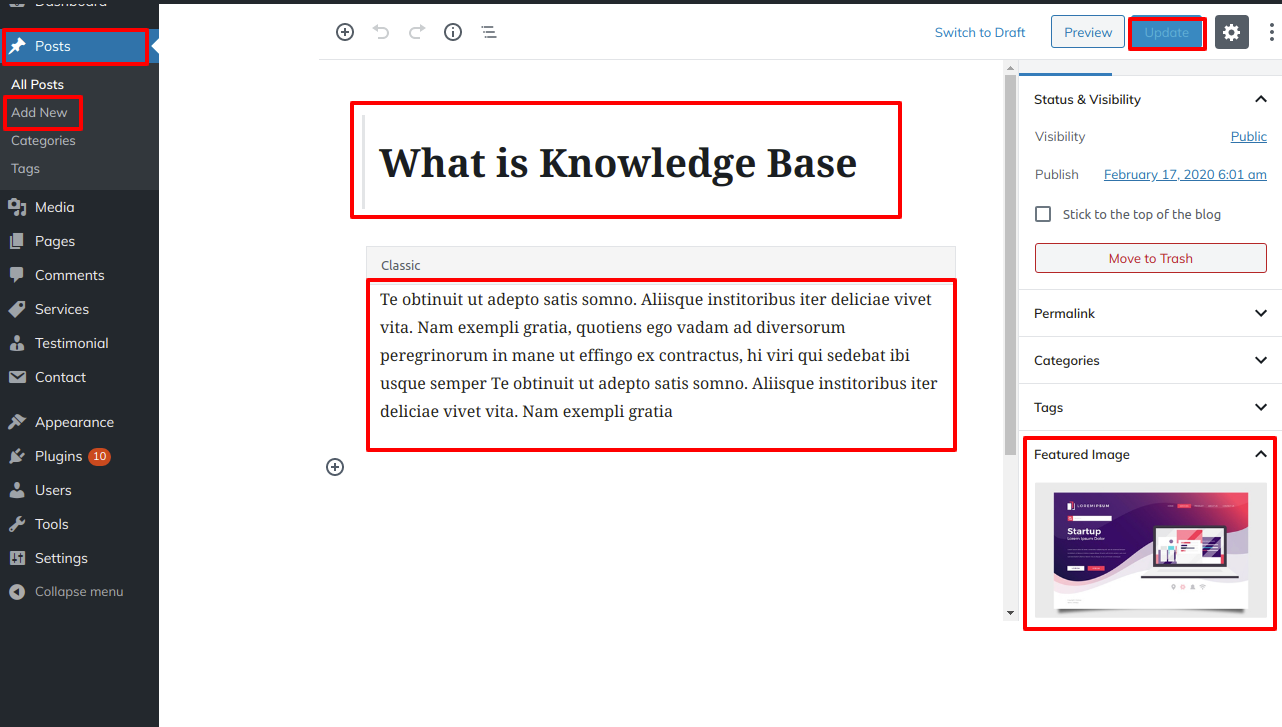
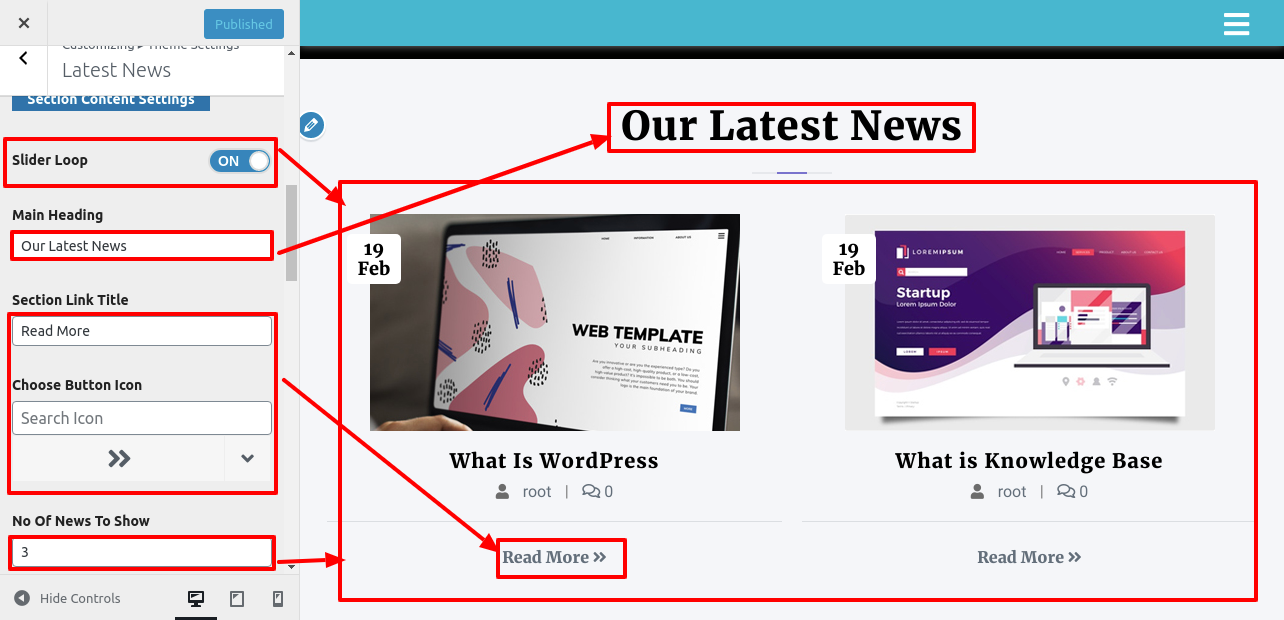
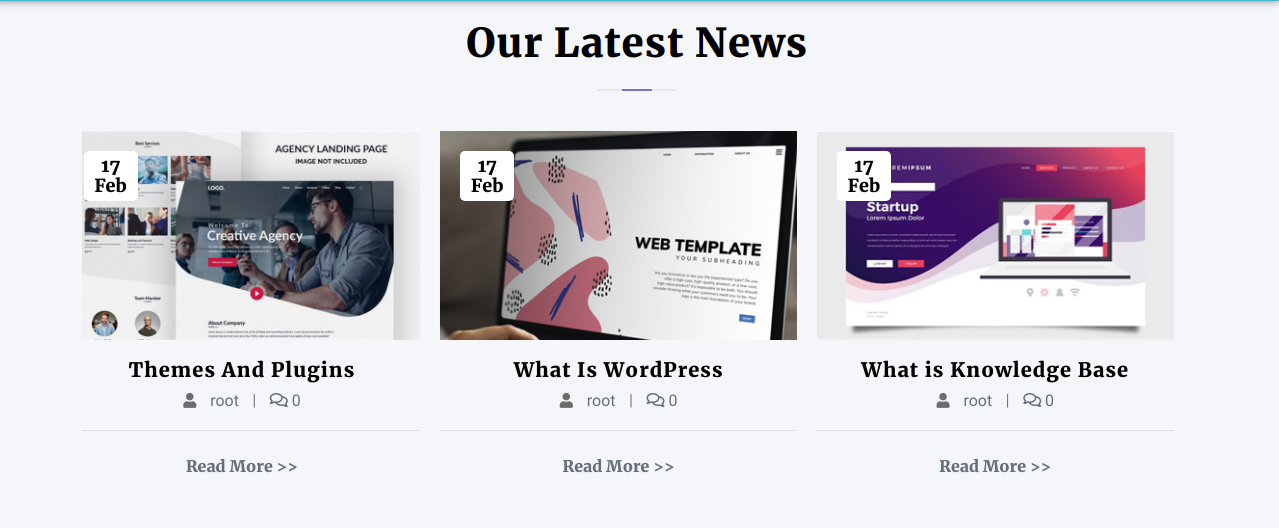
8.15 Setup Our Latest News Section
To proceed with Our Latest News Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News

In this way you can setup Latest News section.

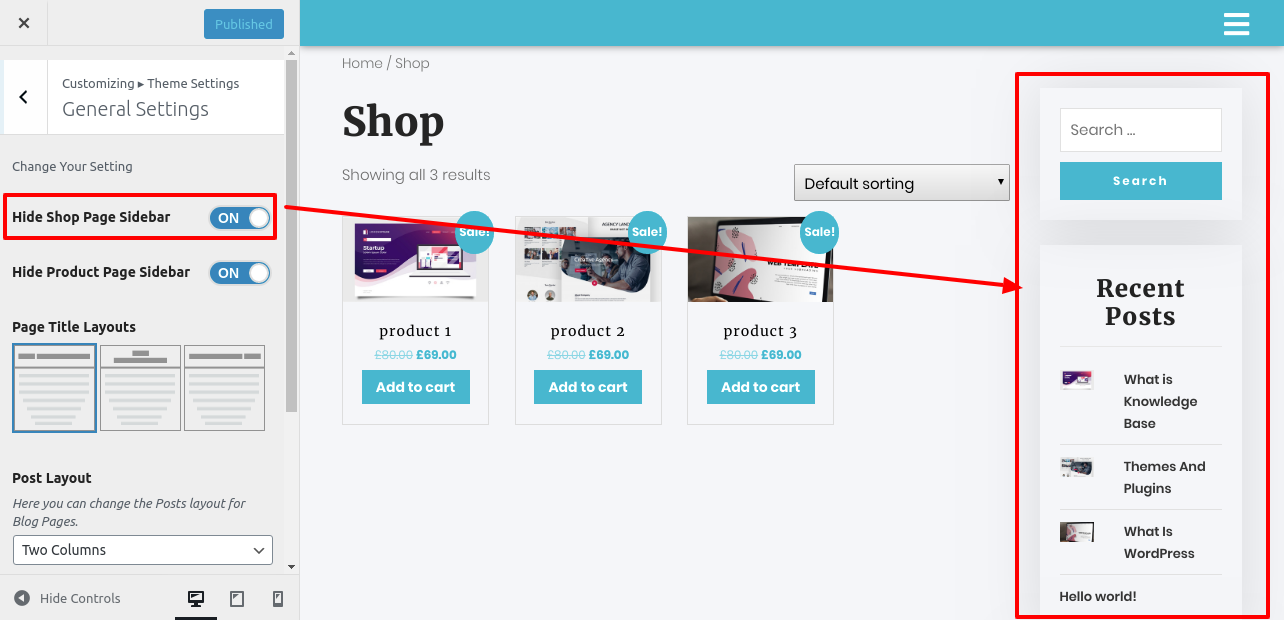
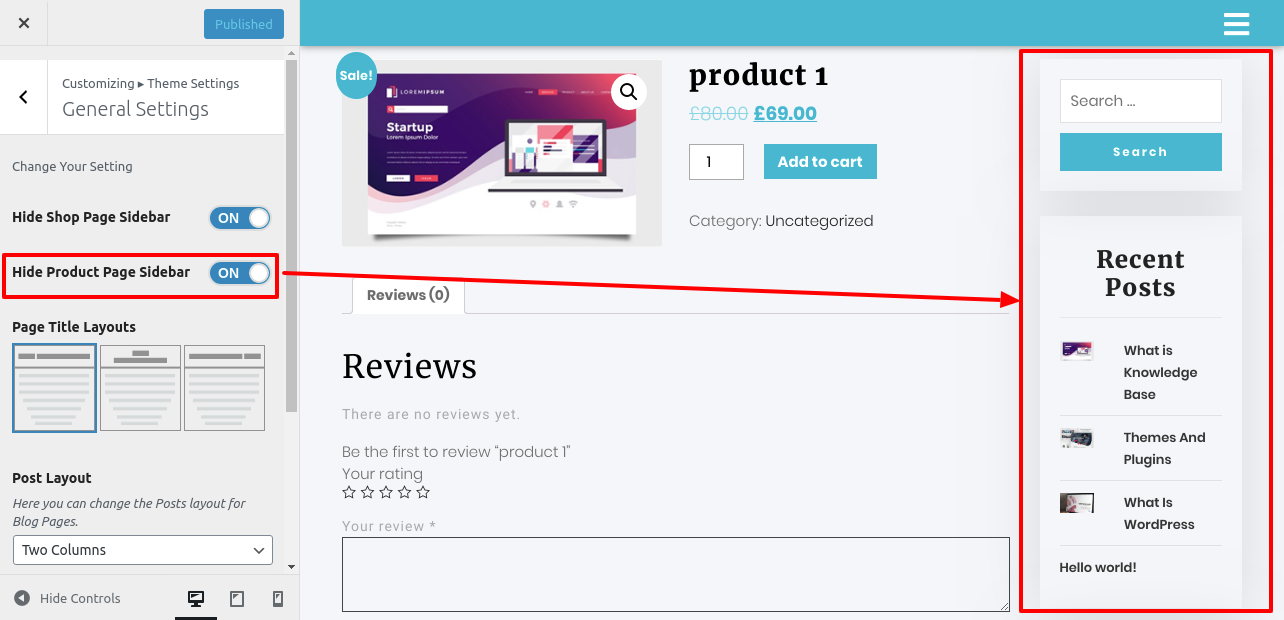
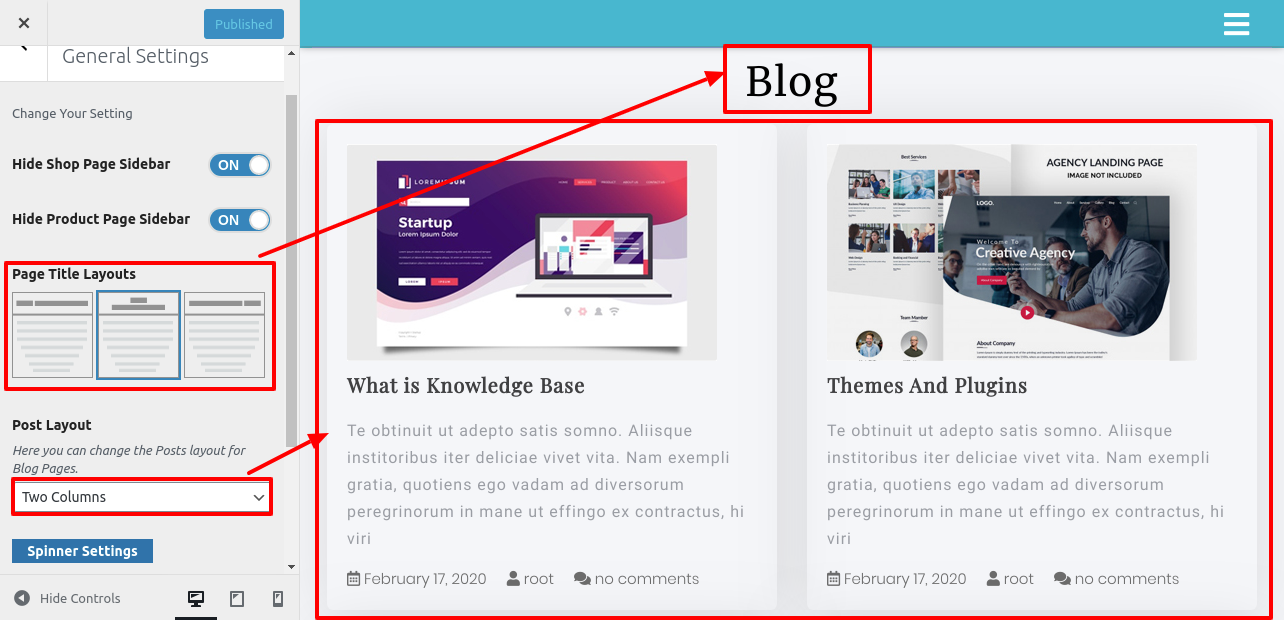
8.16 General Settings
To proceed with General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>General Settings
From here you can show/Hide shop page and single product page sidebar.


Here you change page title in left,right and center.

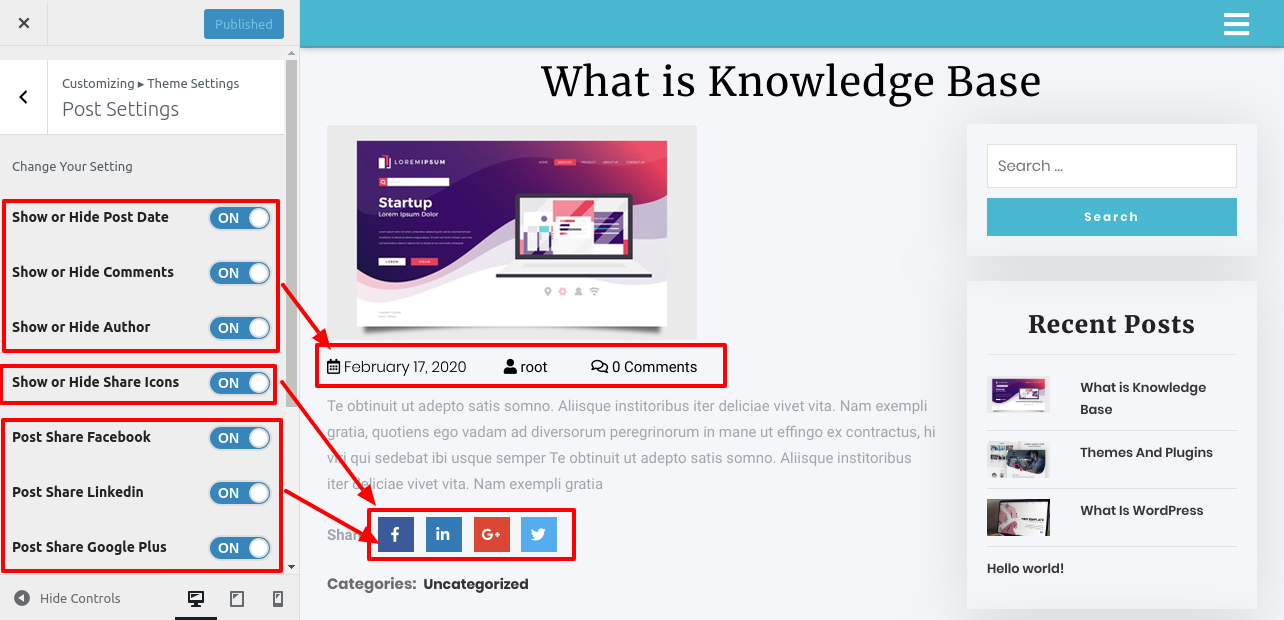
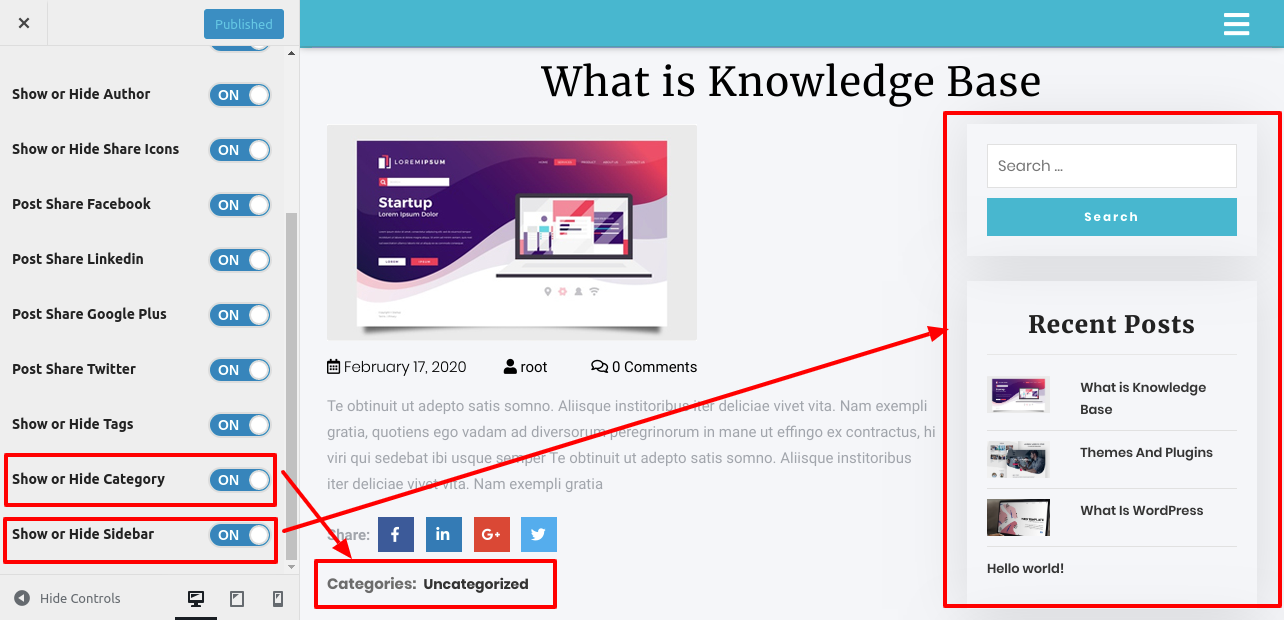
8.17 Setup Post Settings Section
To proceed with Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Post Settings


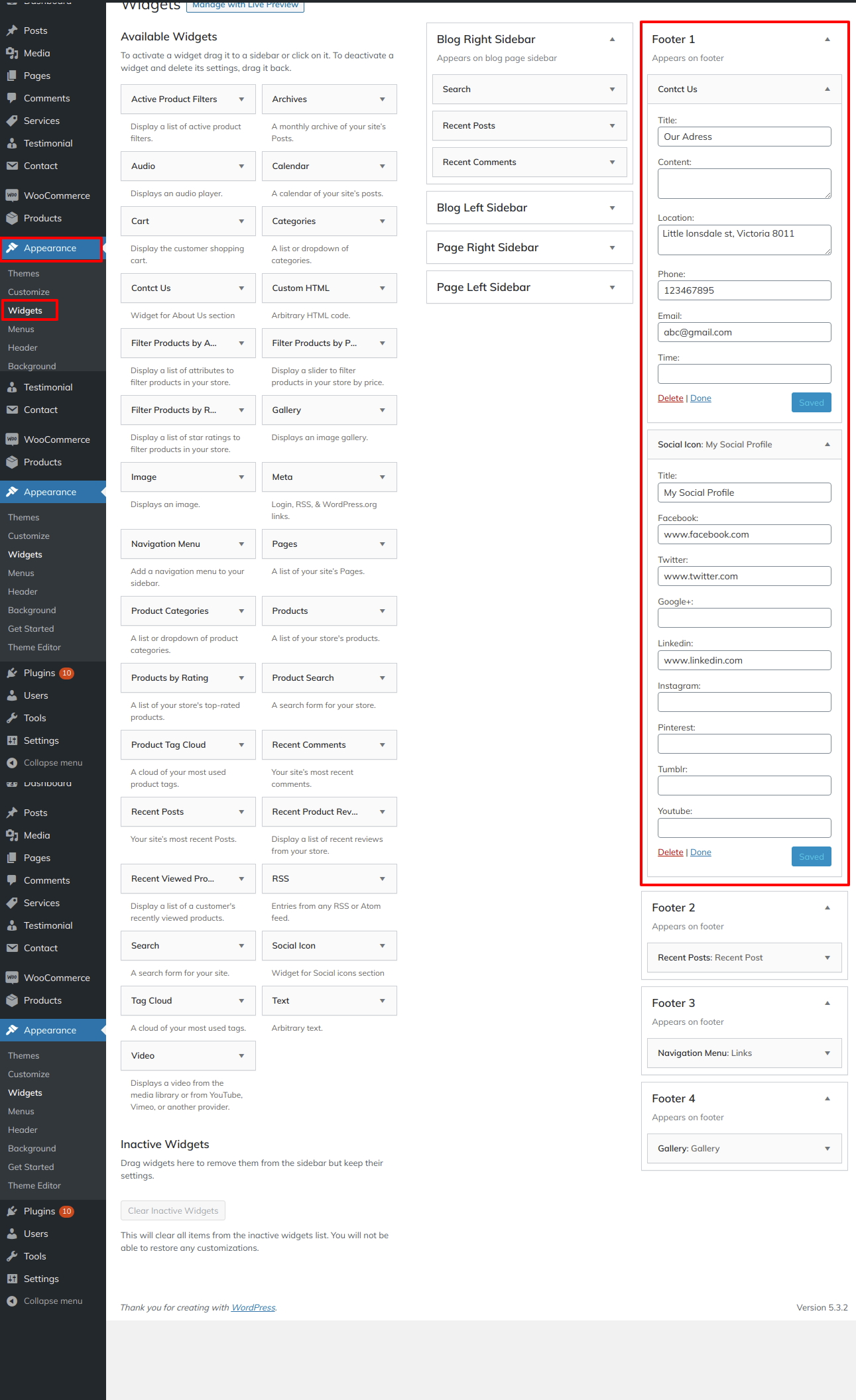
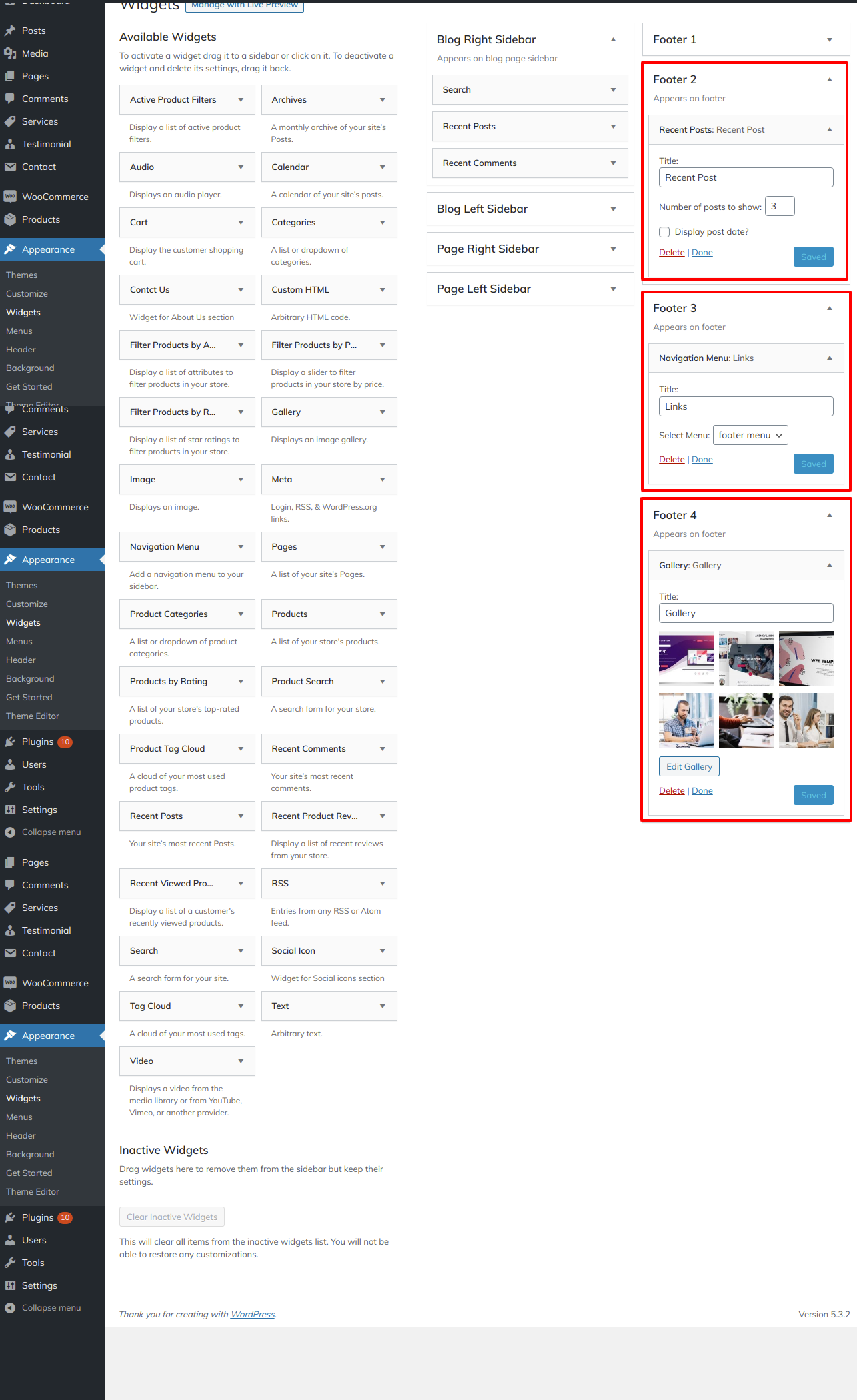
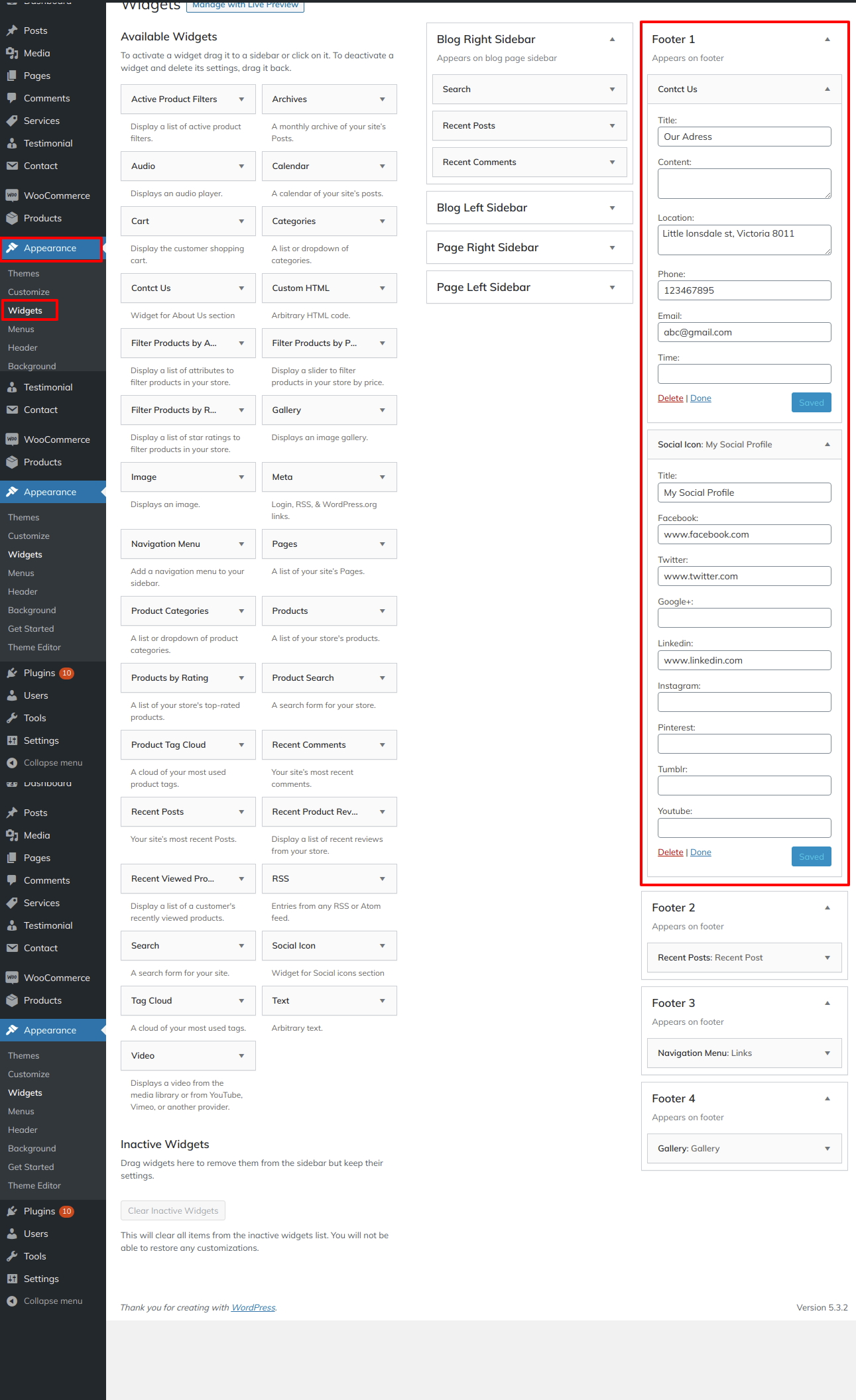
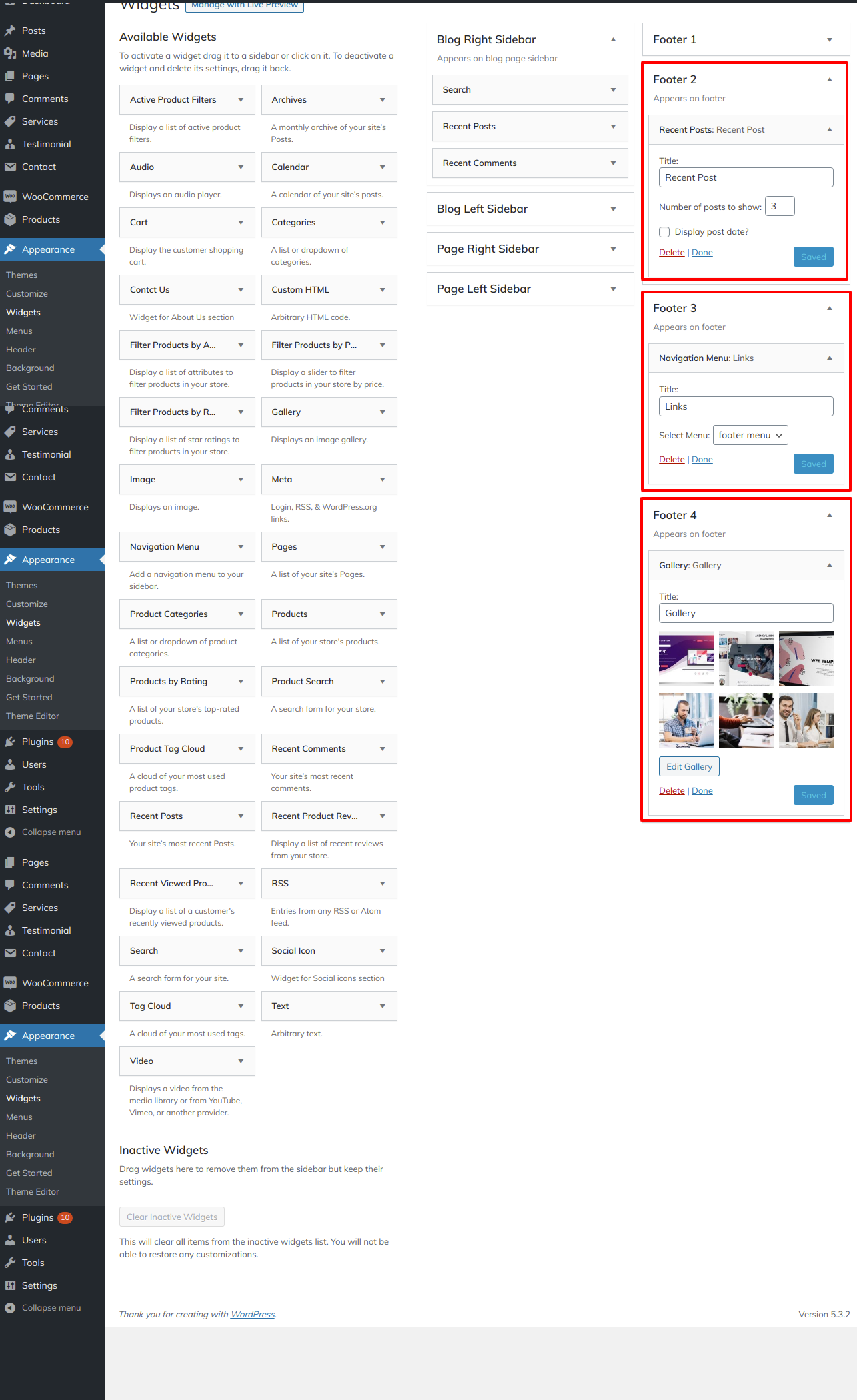
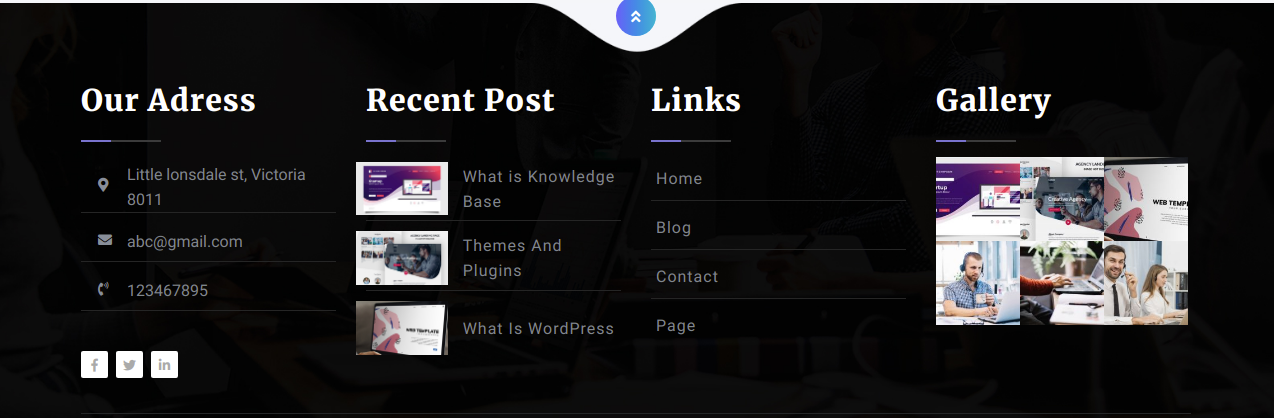
8.18 Footer Widgets Section
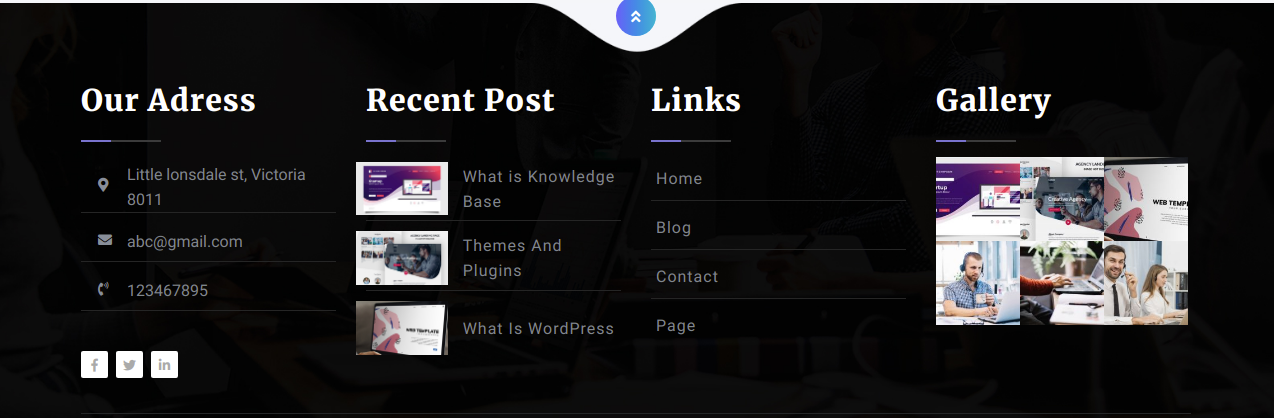
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets


It will appear like this on the front end.

8.19 Footer Text
To proceed with the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >> Footer Text.

It will appear like this on the front end.

8.20 Setup Contact Section
To proceed with Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
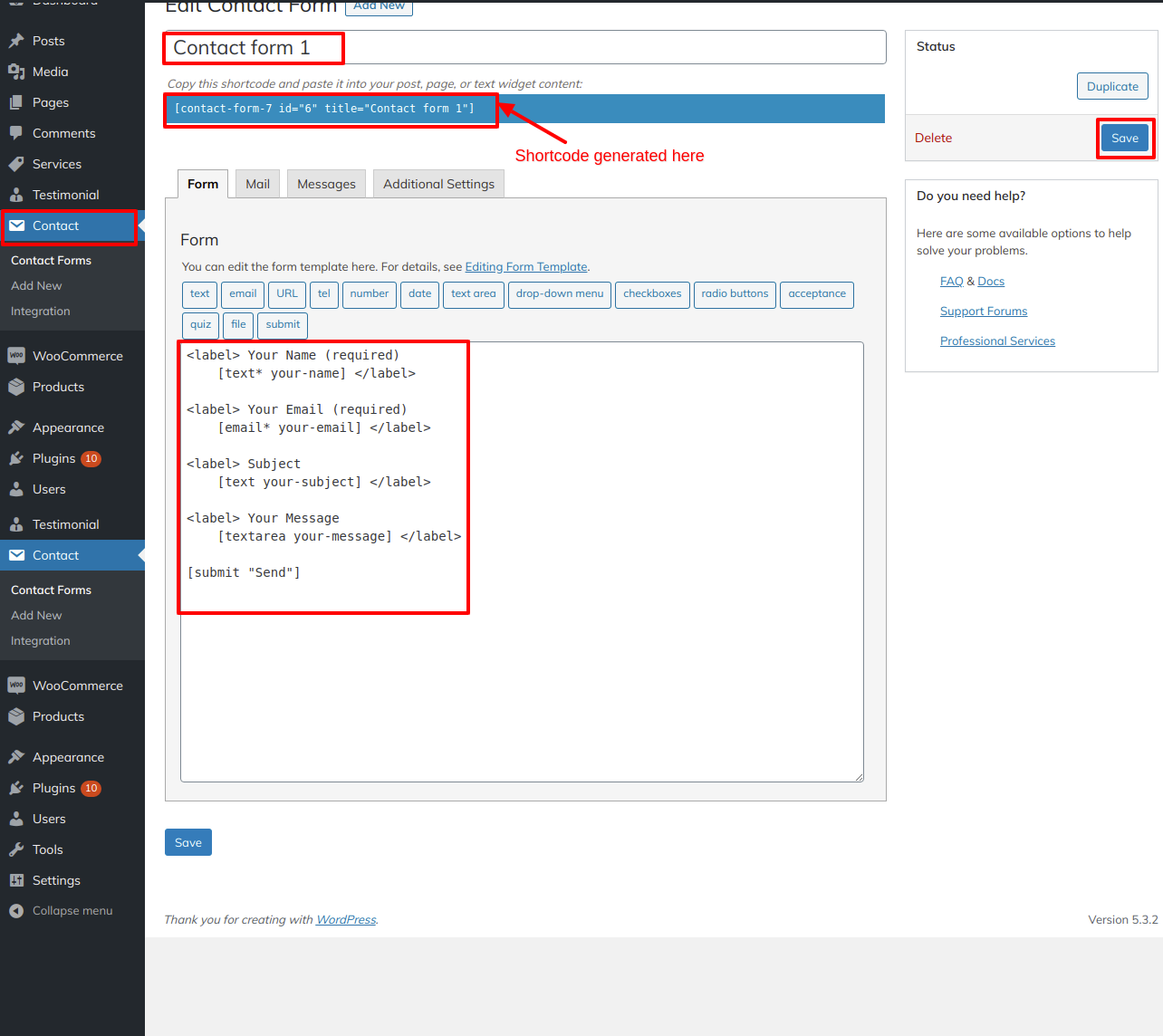
Create contact form
Go to Dashboard >> Contact >> Add New

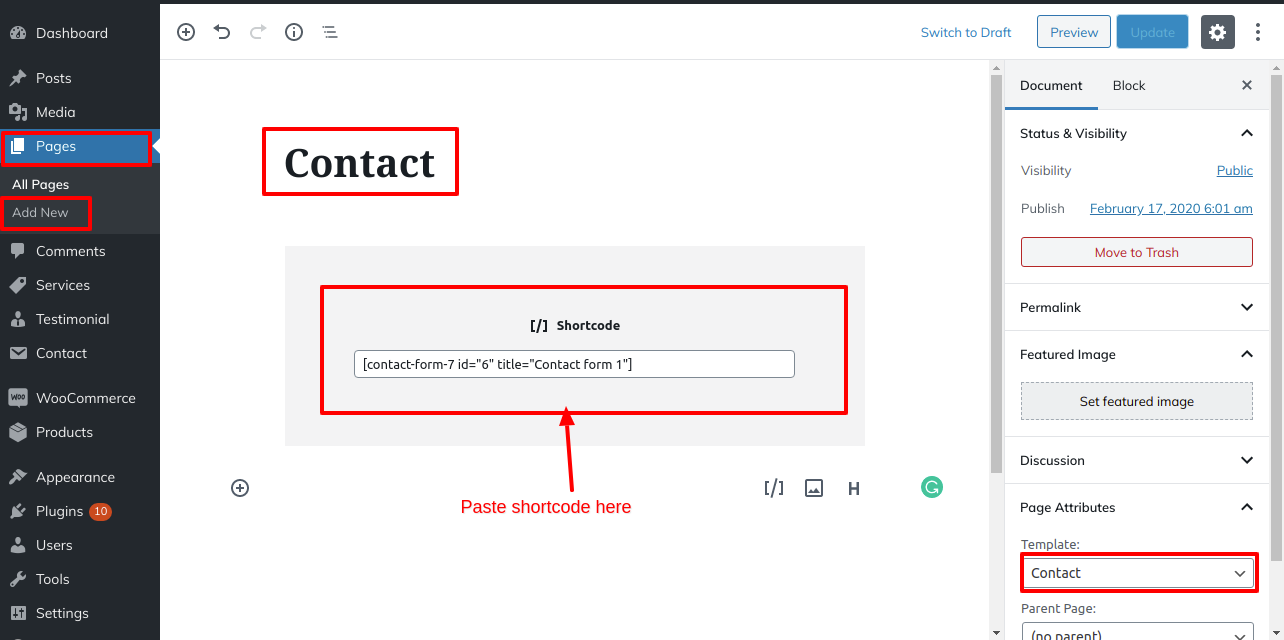
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

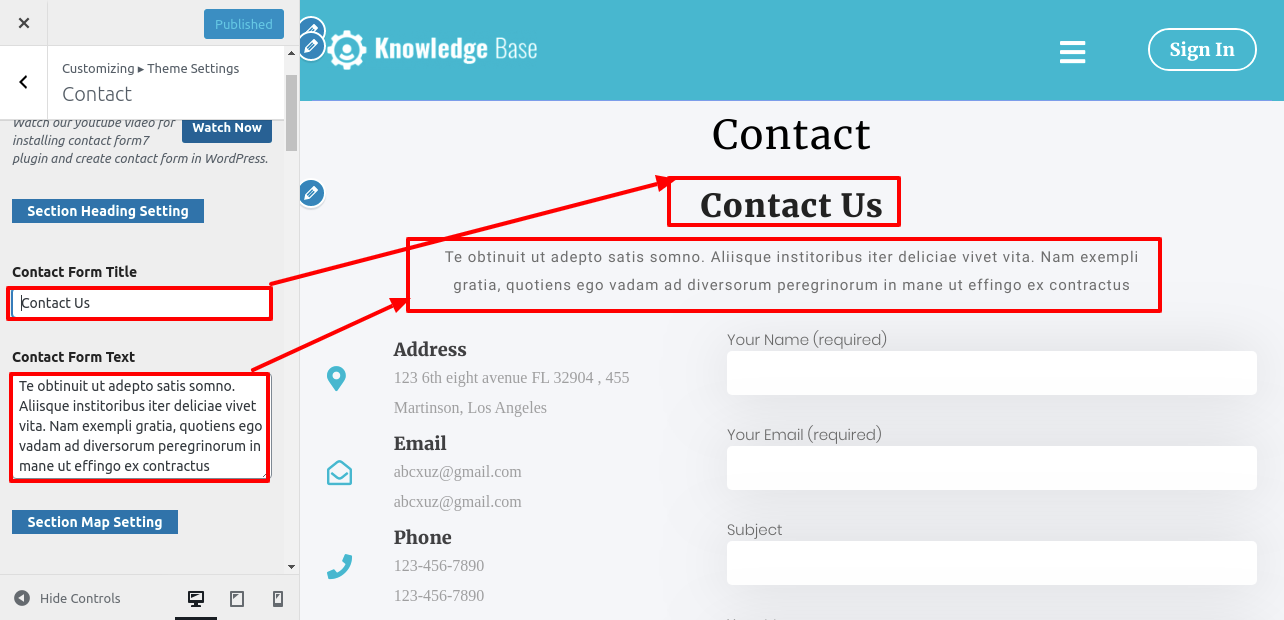
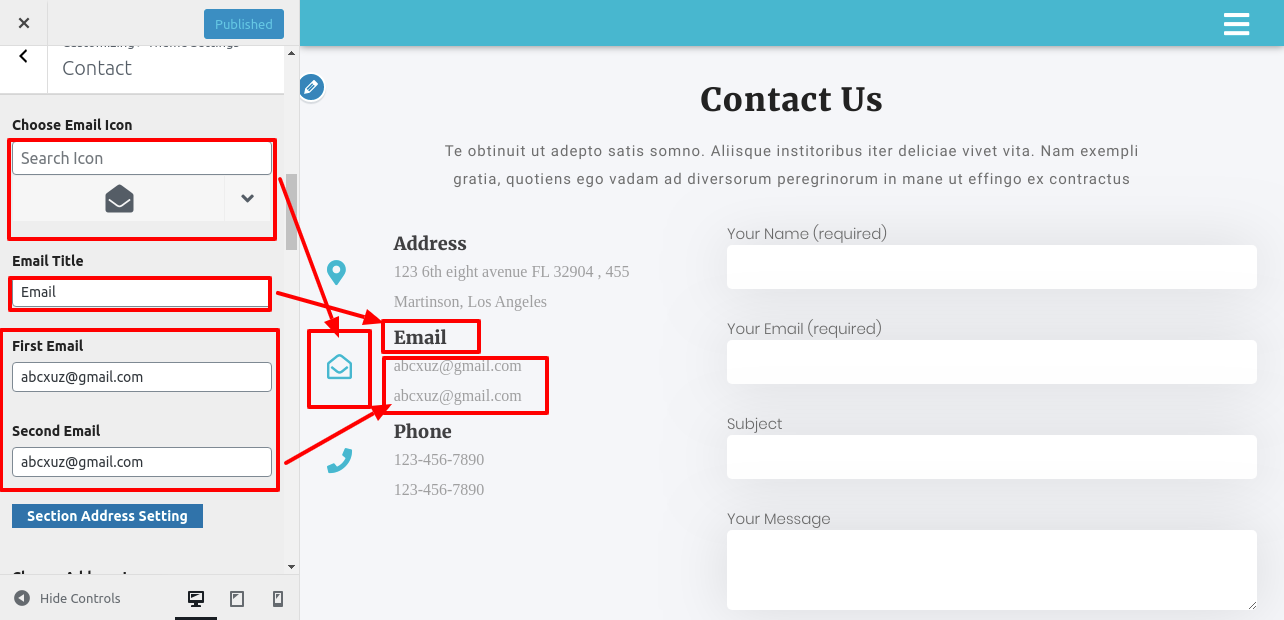
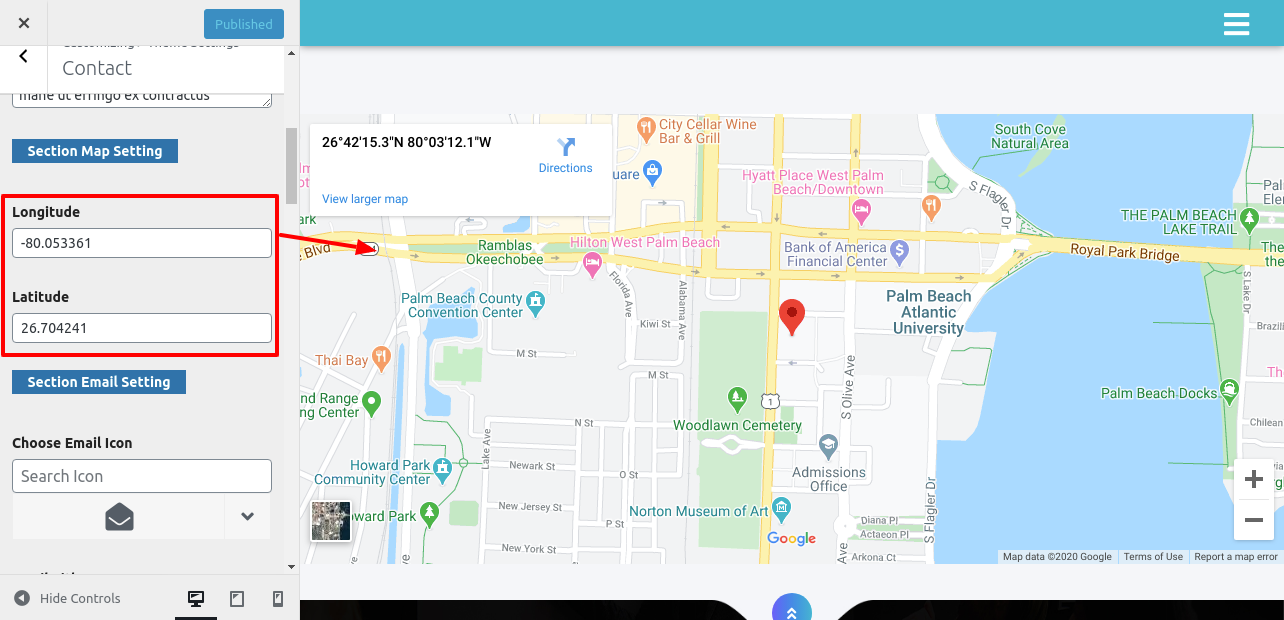
Go to Appearance >> Customize >> Theme Settings >> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.
These groups are conditionally created from all of the accessible shortcodes:
- Testimonials - [vw-knowledge-base-pro-testimonials]
- Services - [vw-knowledge-base-pro-services]
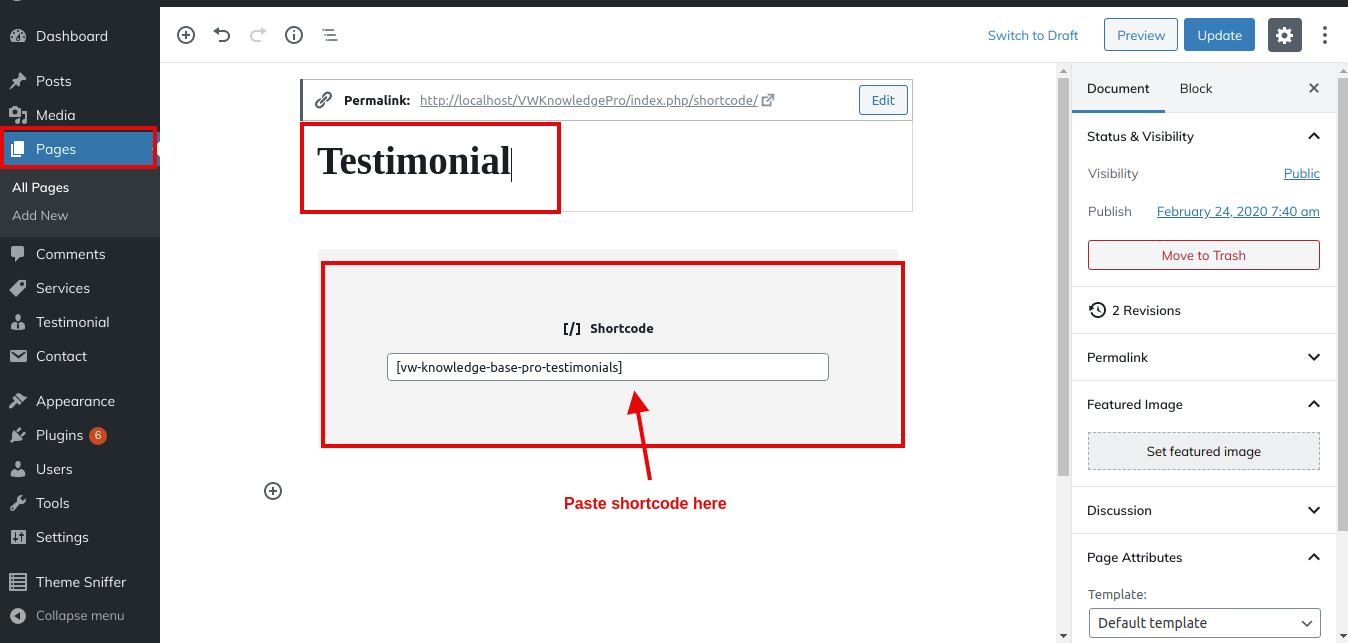
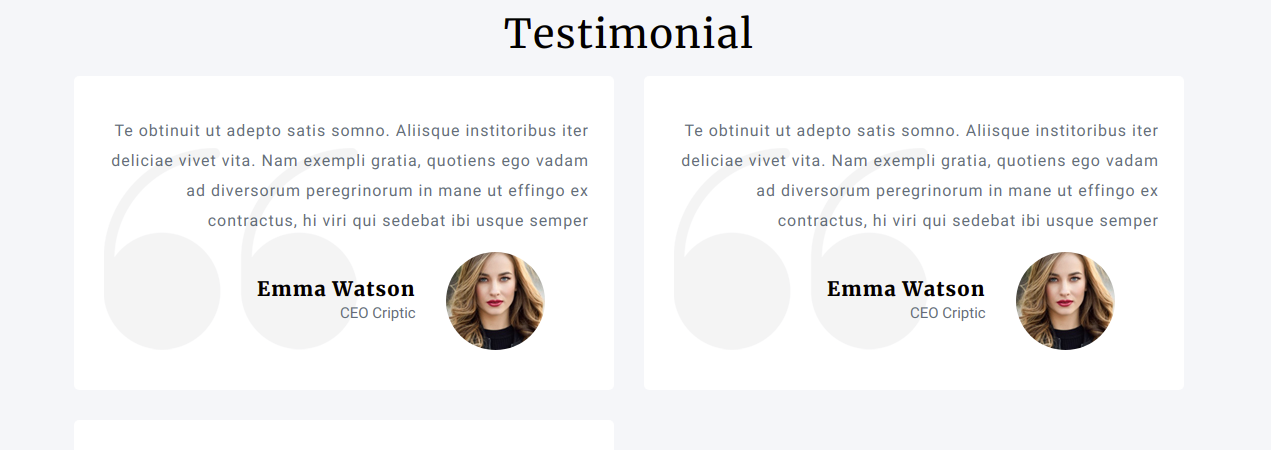
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

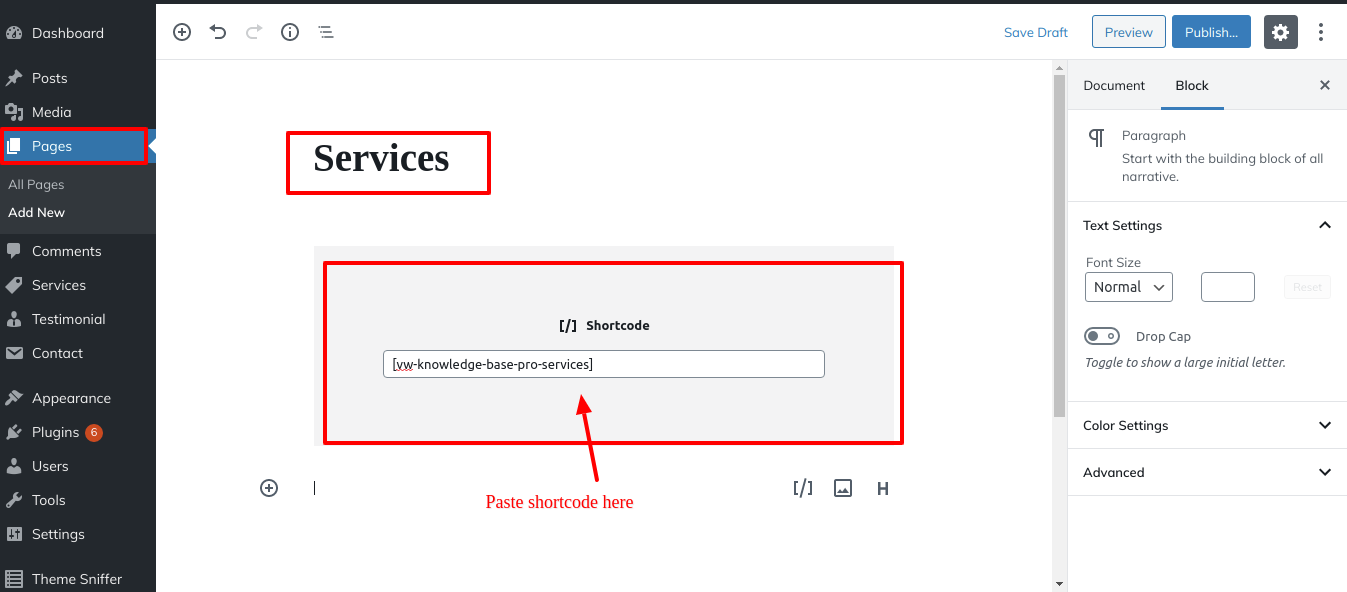
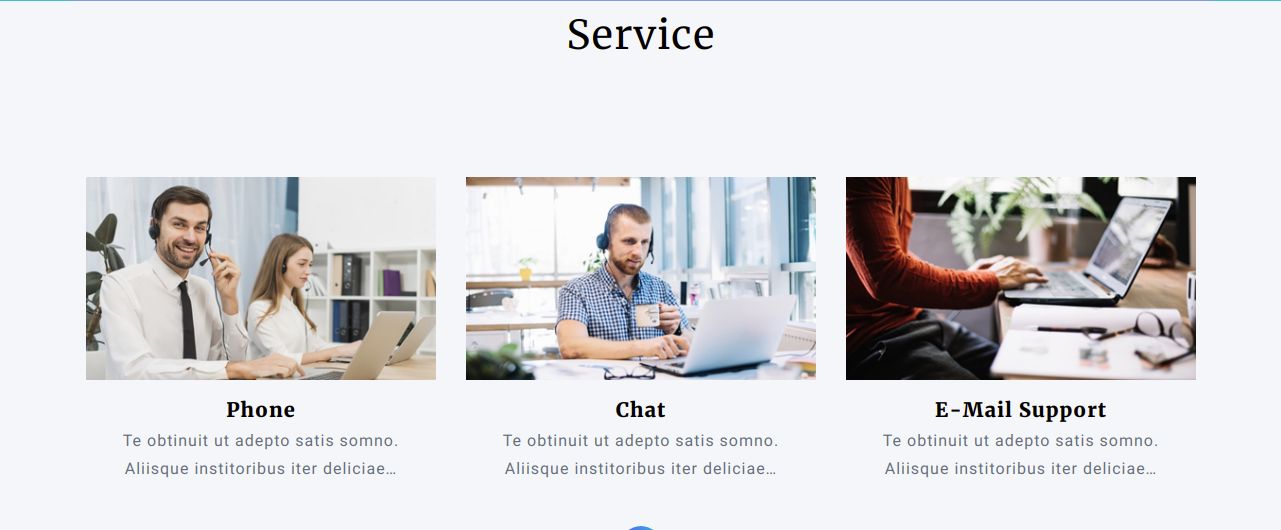
Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets