System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder.:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-kindergarten-pro" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide information about the theme's image paths, font use, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard. then click on
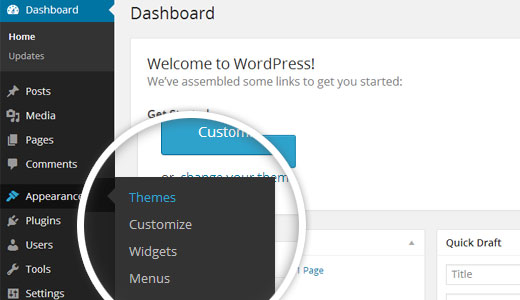
1.Go to the Dashboard > Appearance > Themes

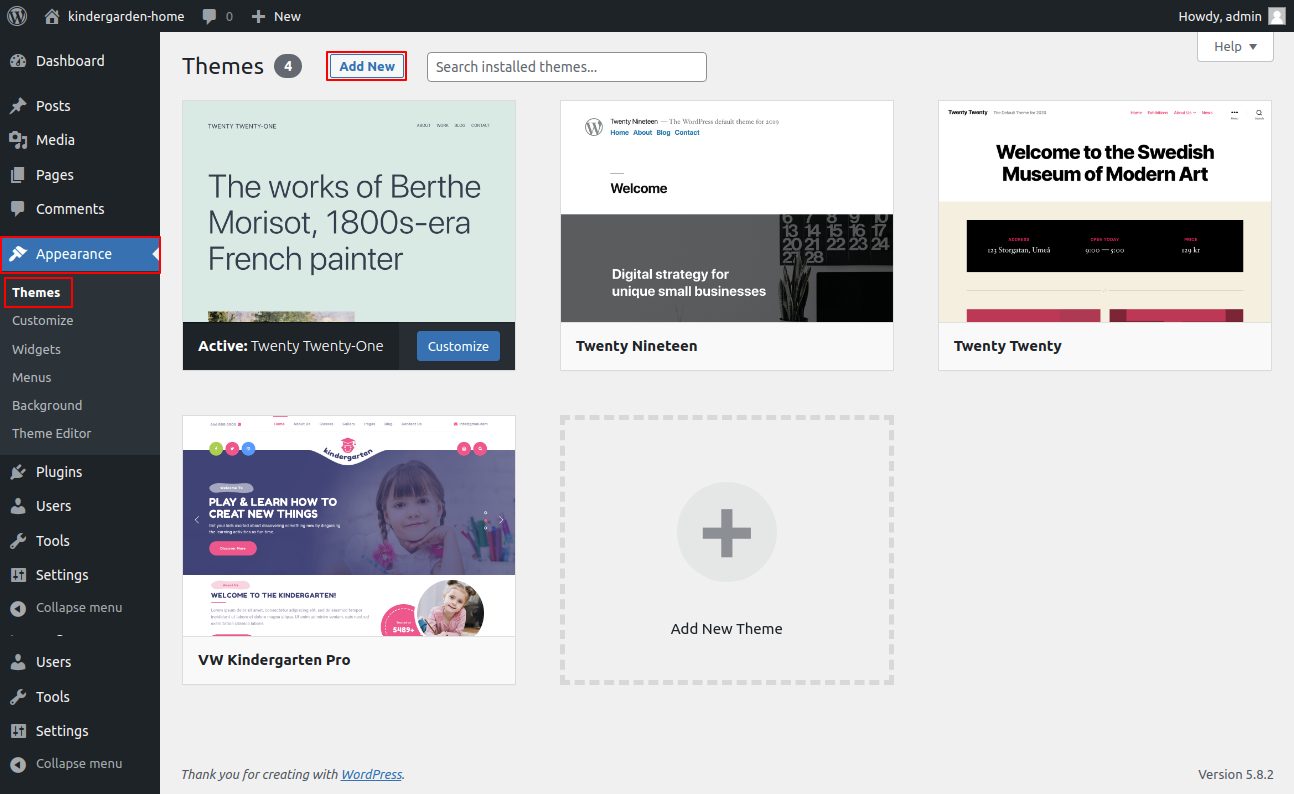
2.After navigating to the themes page, click on the "Add New" button located at the top of the page.

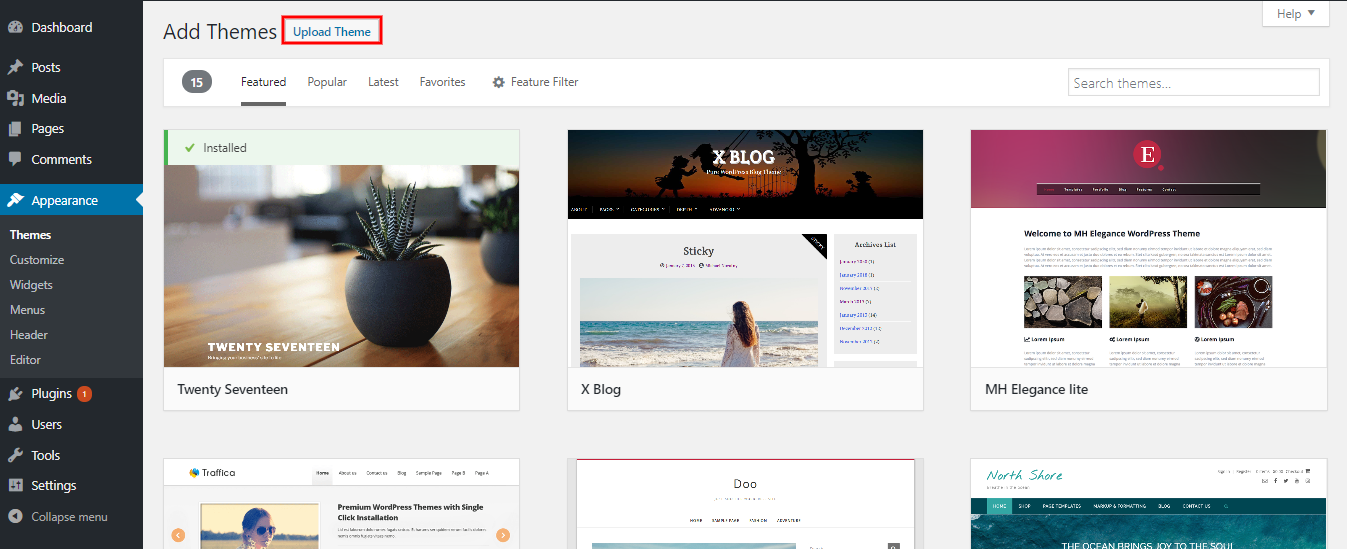
3. To upload a theme, click the button.

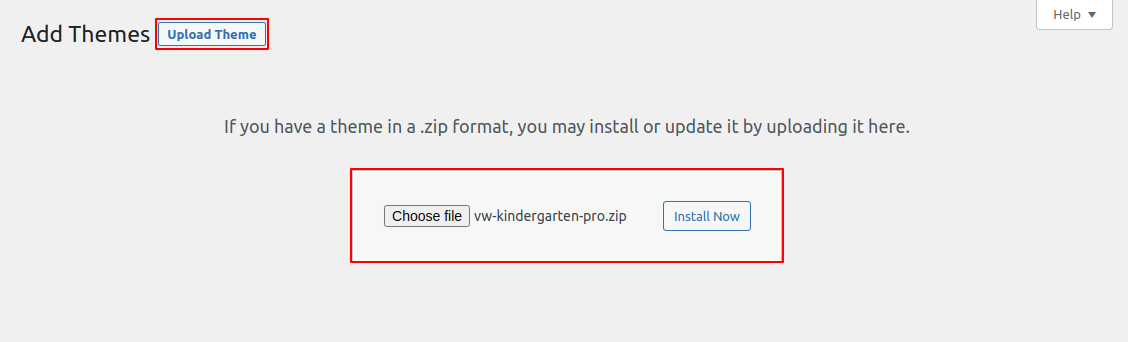
4.Choose your vw-kindergarten-pro.zip theme by clicking the Browse button, and then hit the Install Now button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live
Congratulations! Your theme has been successfully installed.
2-FTP Theme Installation
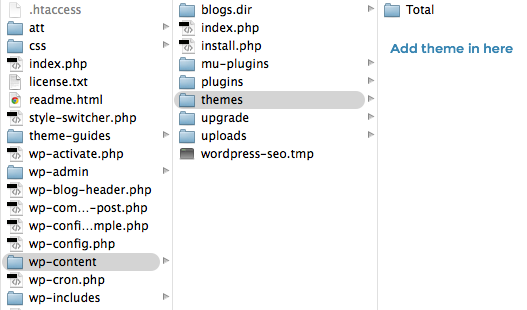
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
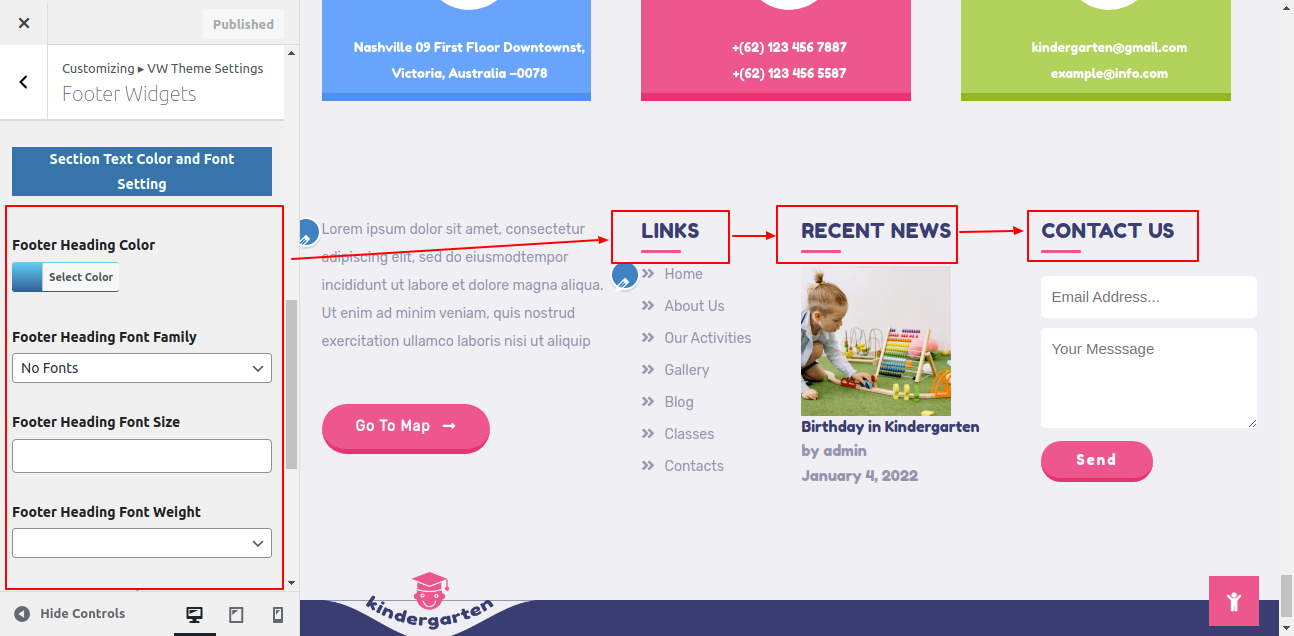
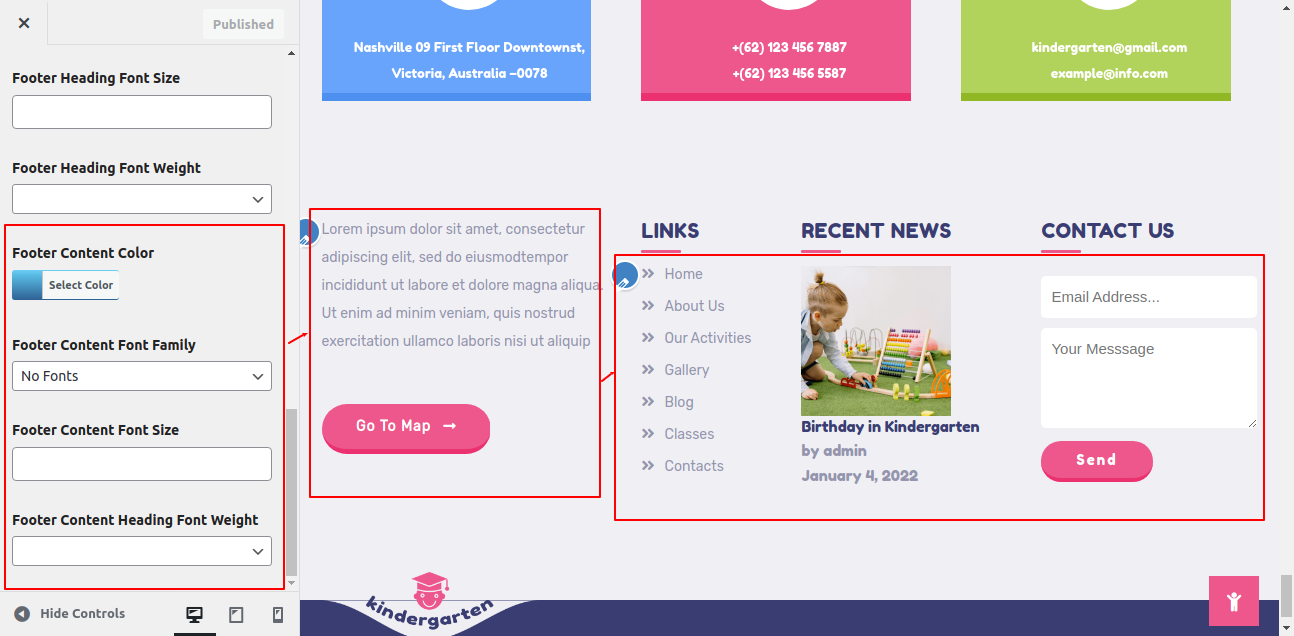
Section Color/Font Pallette
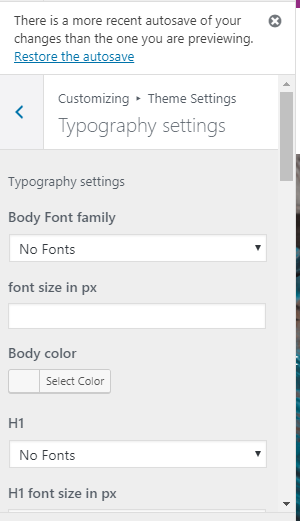
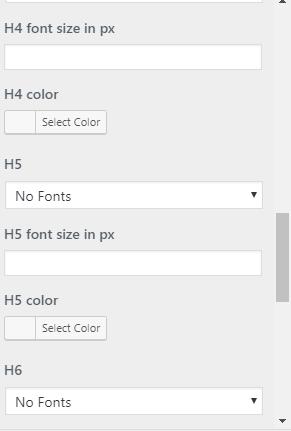
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
Follow the following steps to import content using Theme Wizard
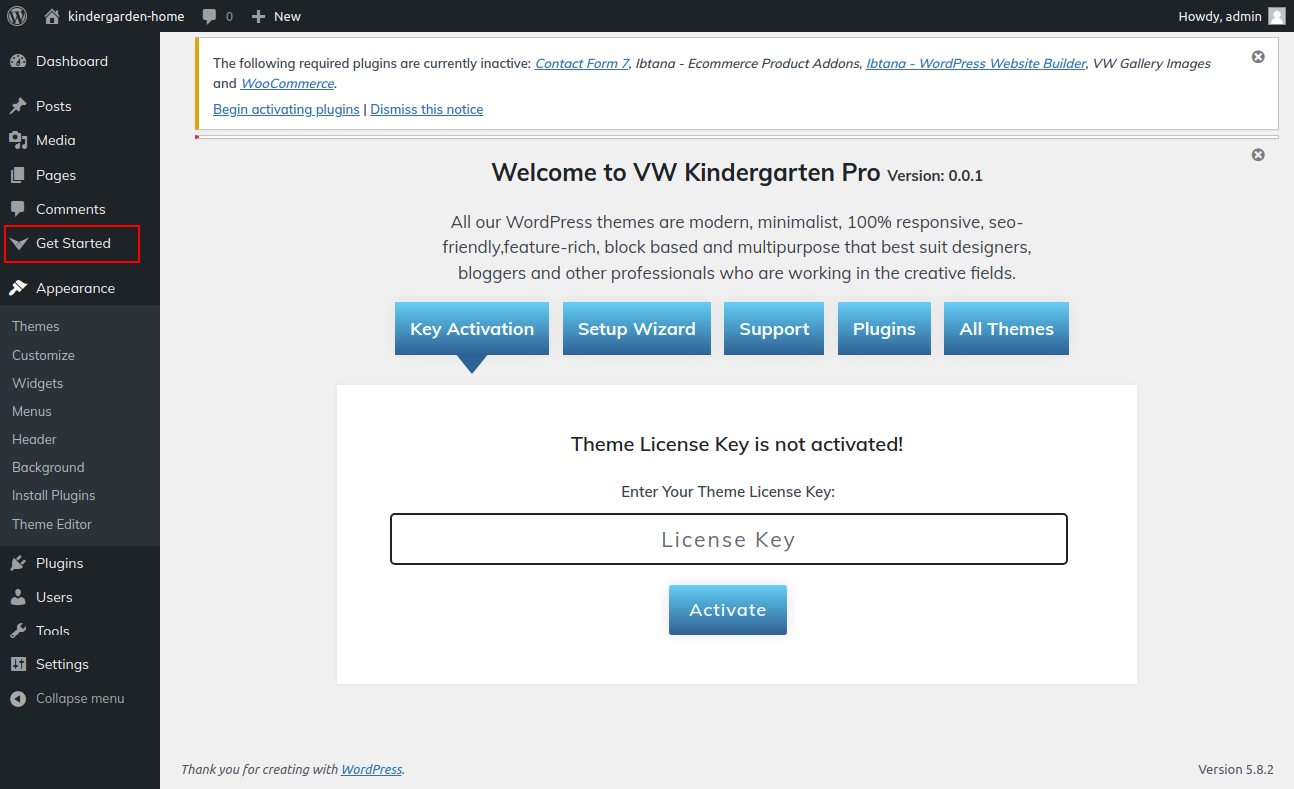
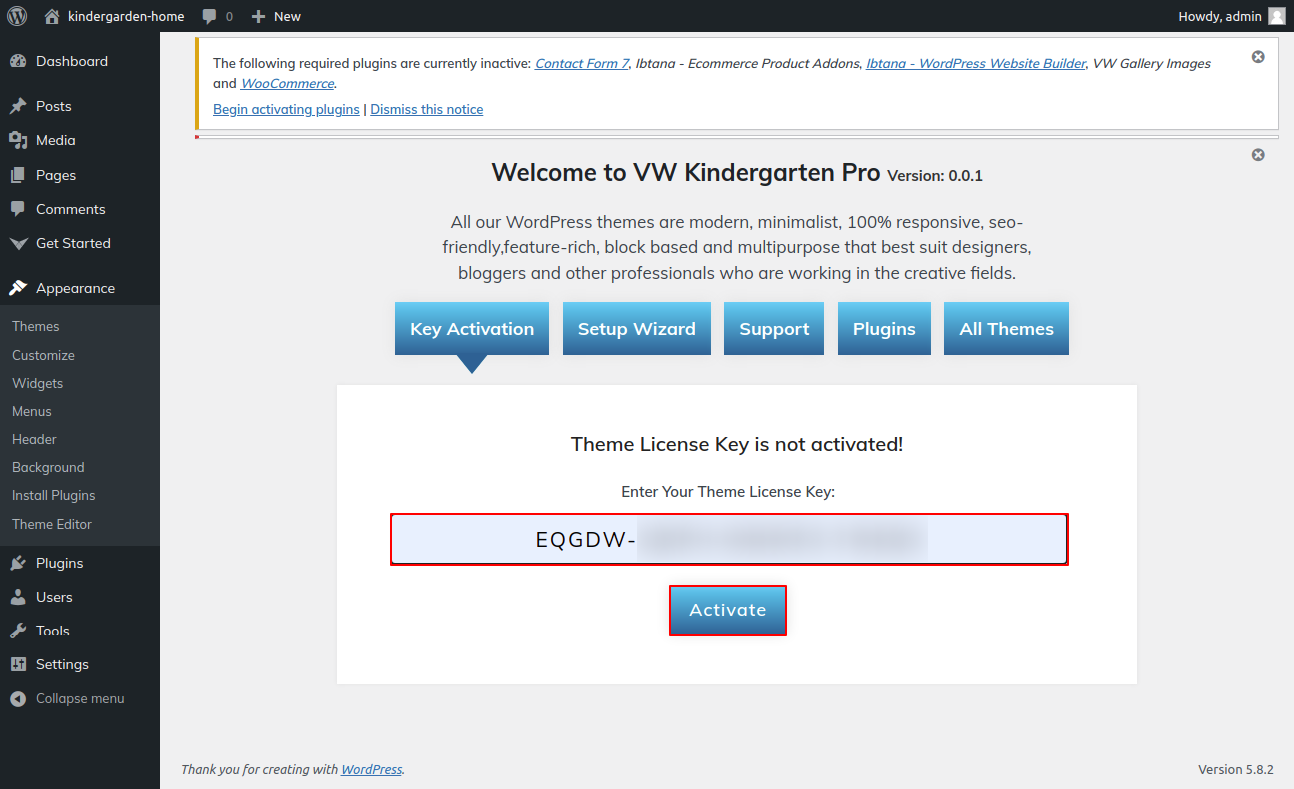
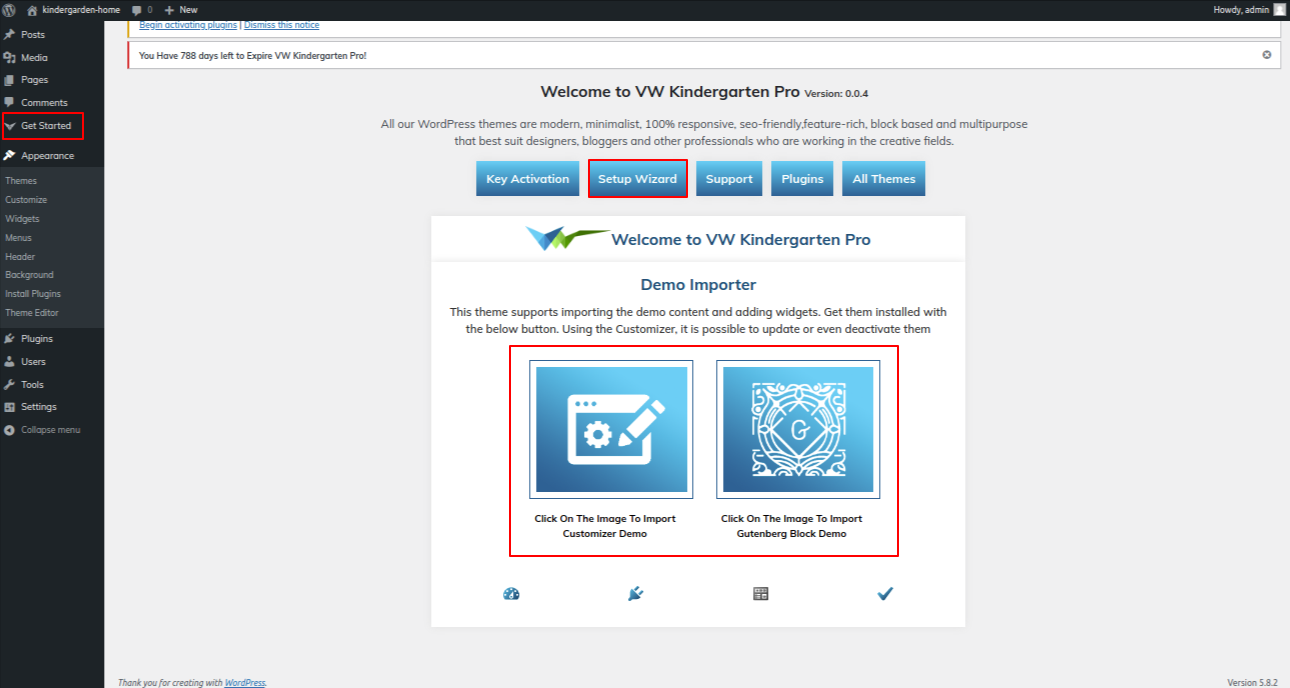
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

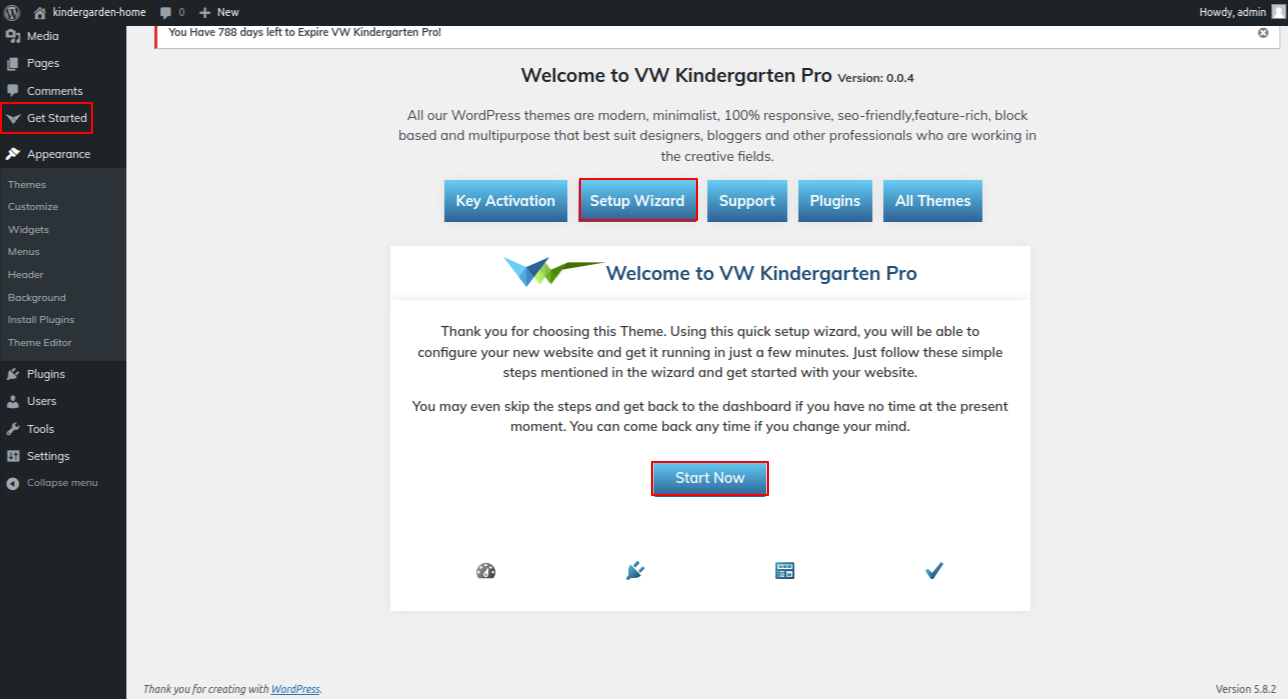
3) Click on Setup Wizard and then Start Now button.

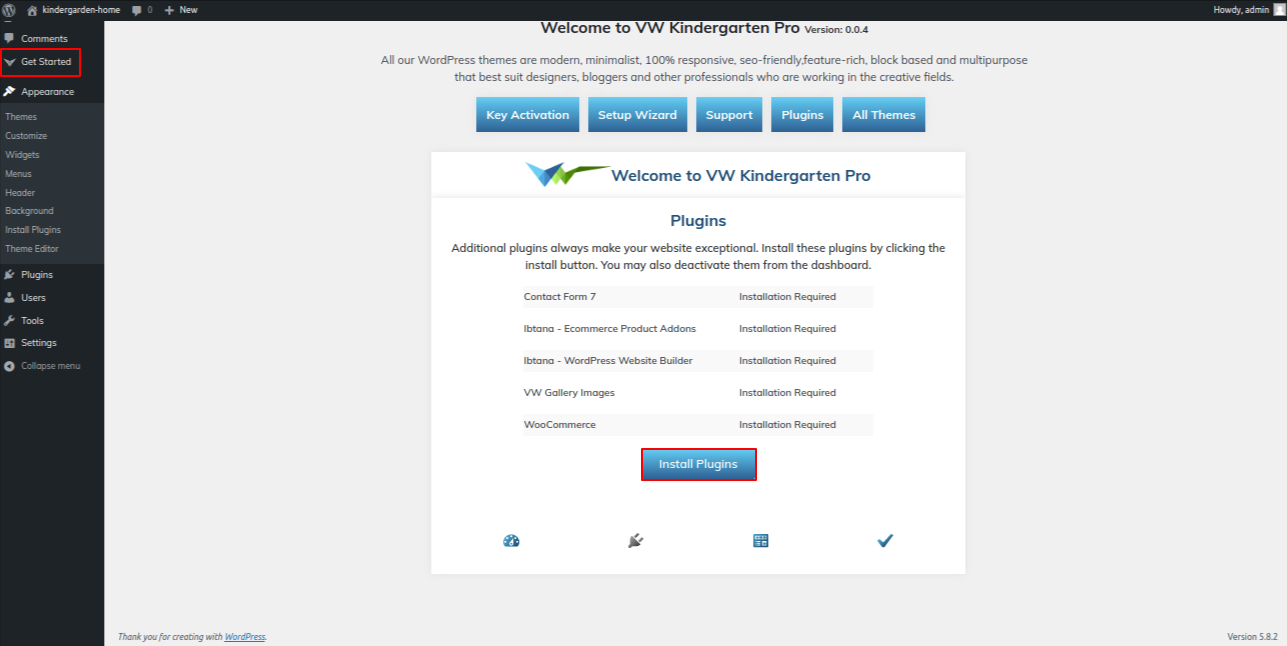
4) install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
6.1 Setup Home Page Template
Set up your home page by following these instructions.
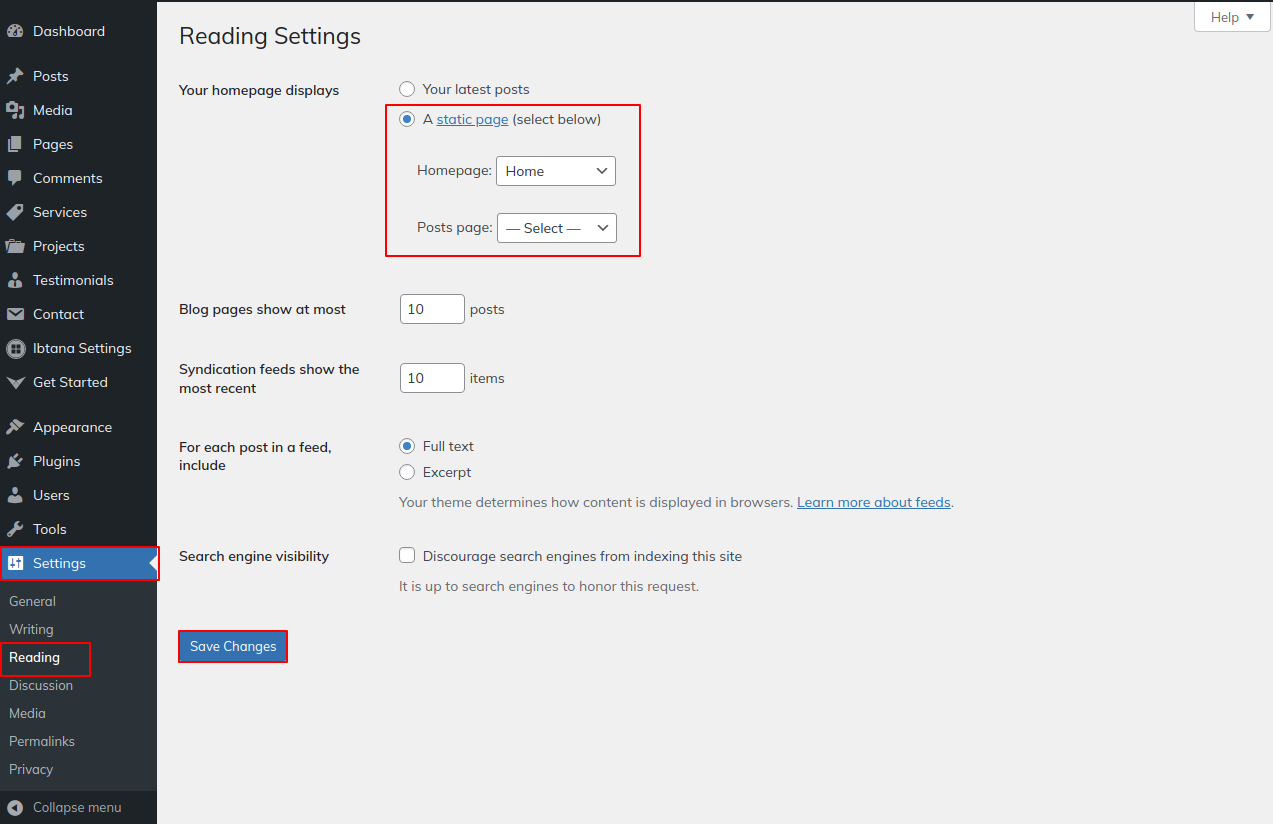
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page
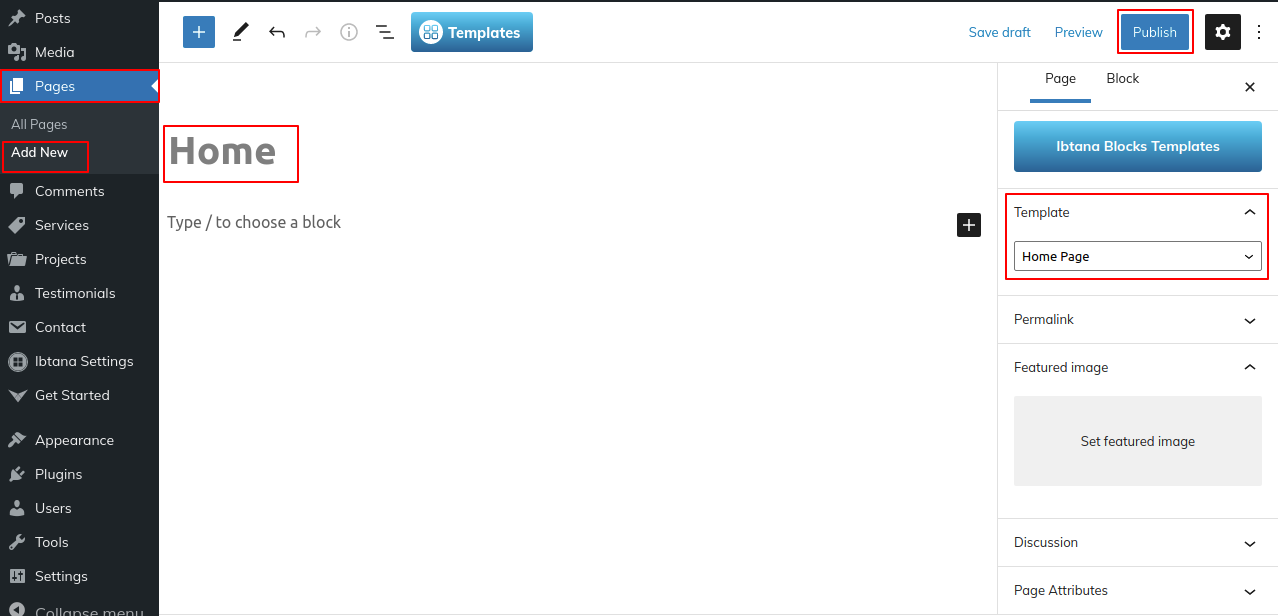
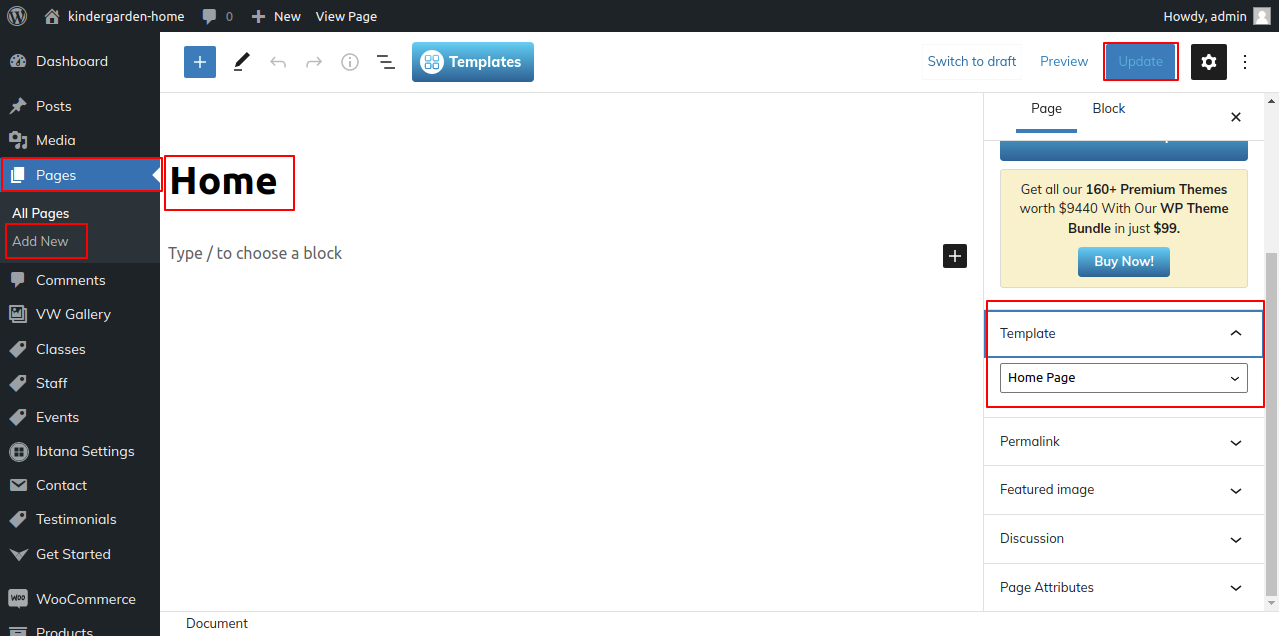
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.


When you're finished, you can view the entire demo collection on the top page.
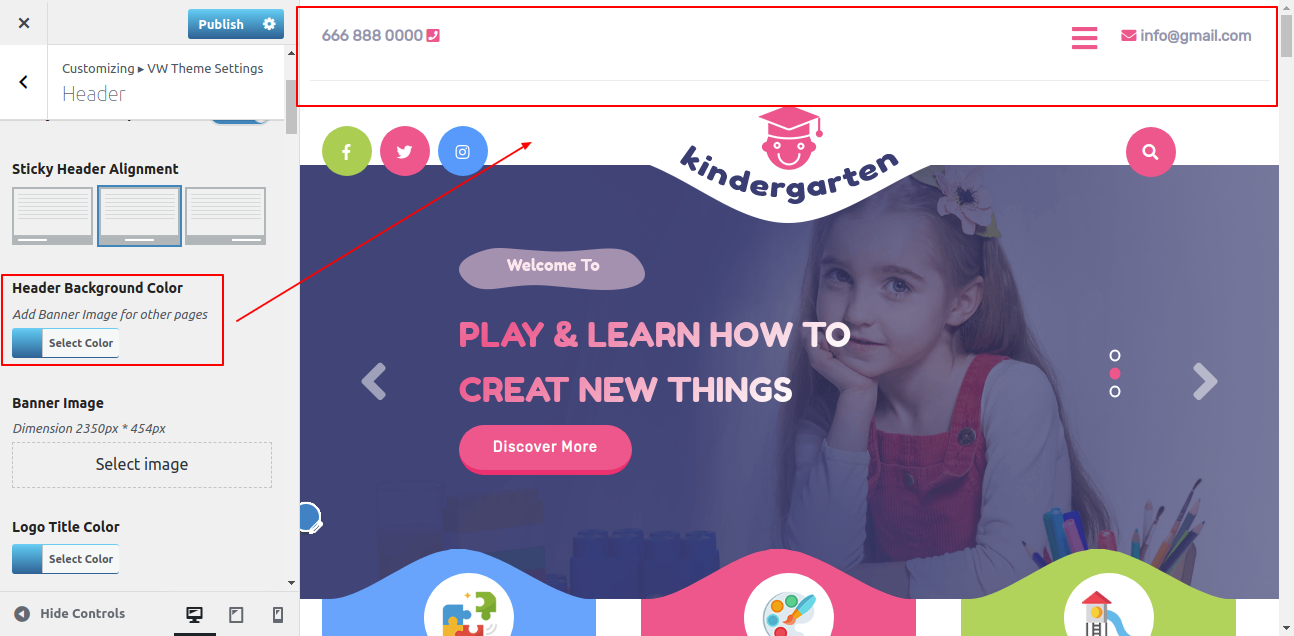
6.2 Setup Header
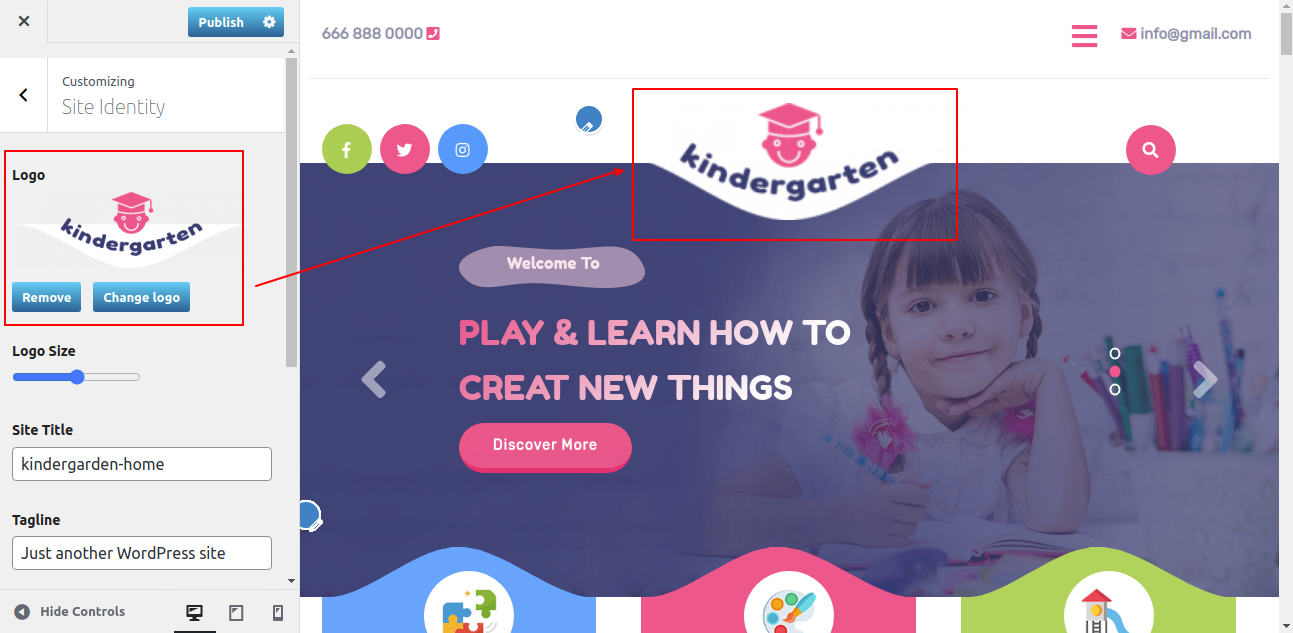
This section shows how to setup the header section. First step for is to add site logo.
Steps for adding site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

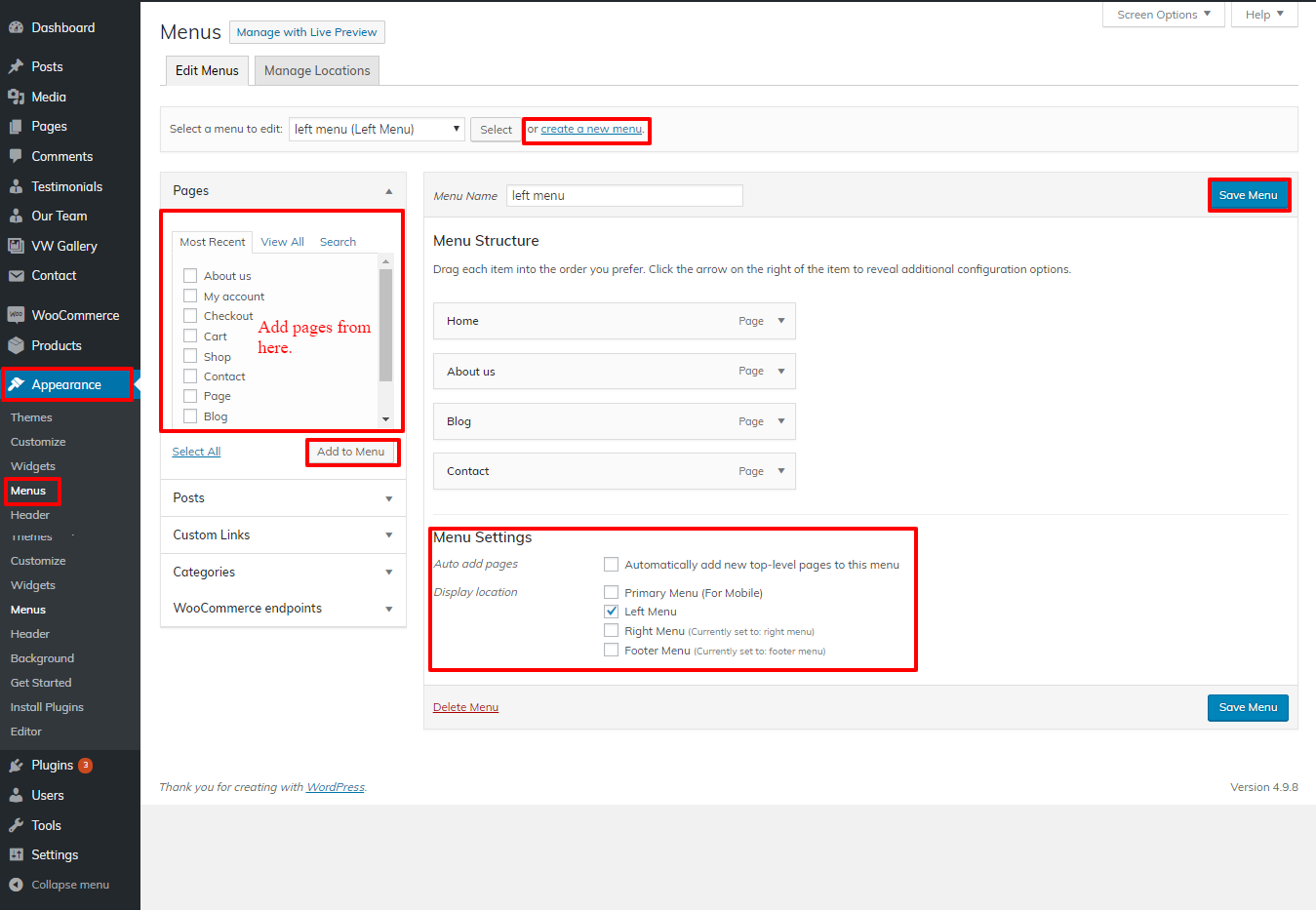
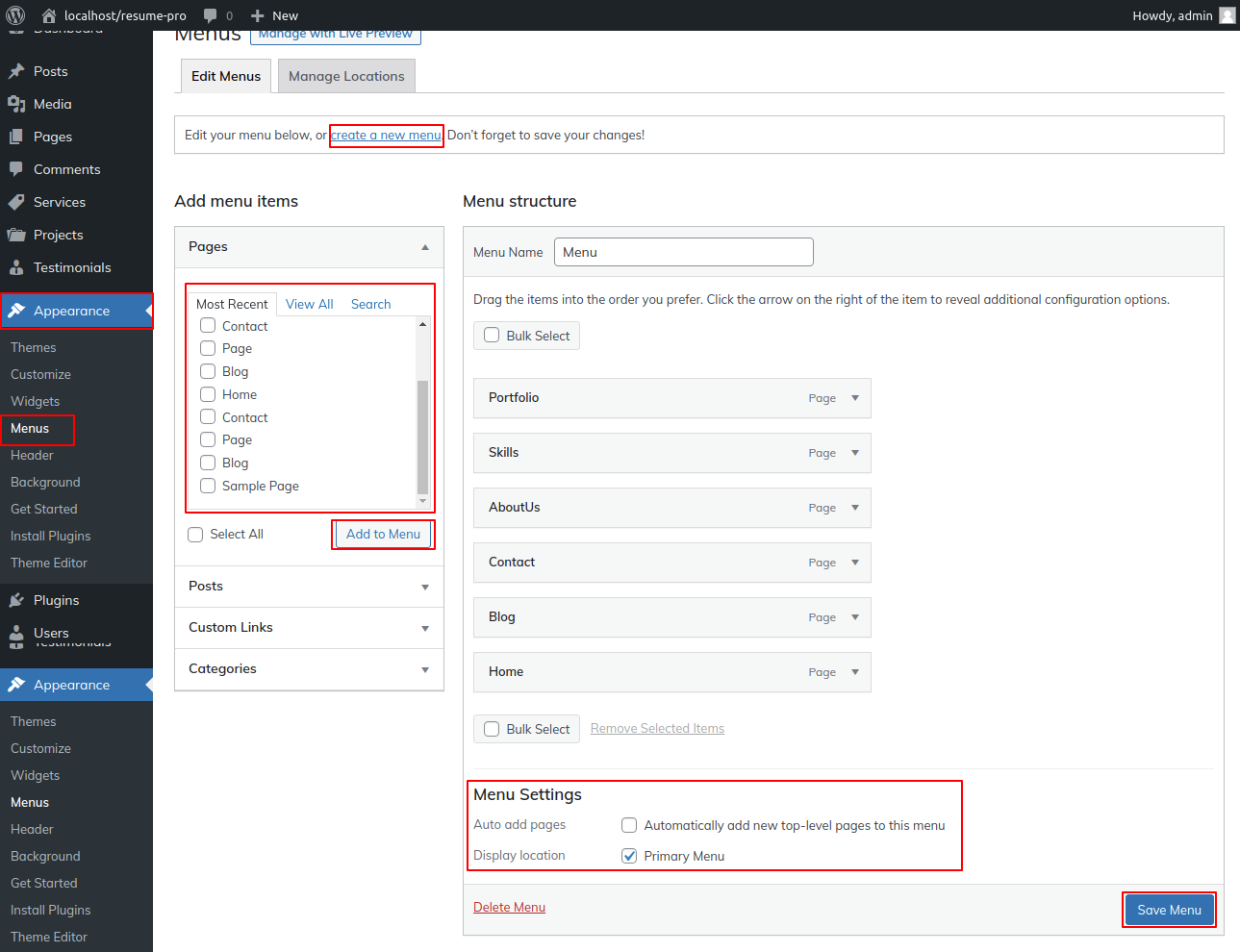
2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for the more pages.
Go to Dashboard >> Appearance >> Menu.

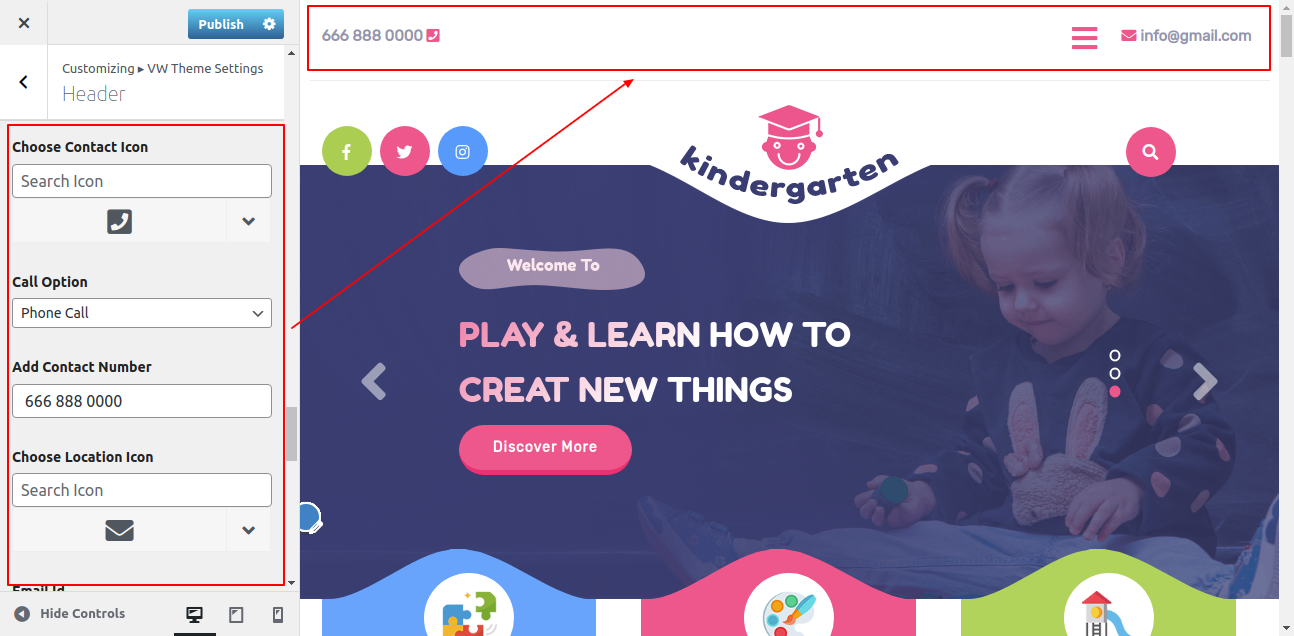
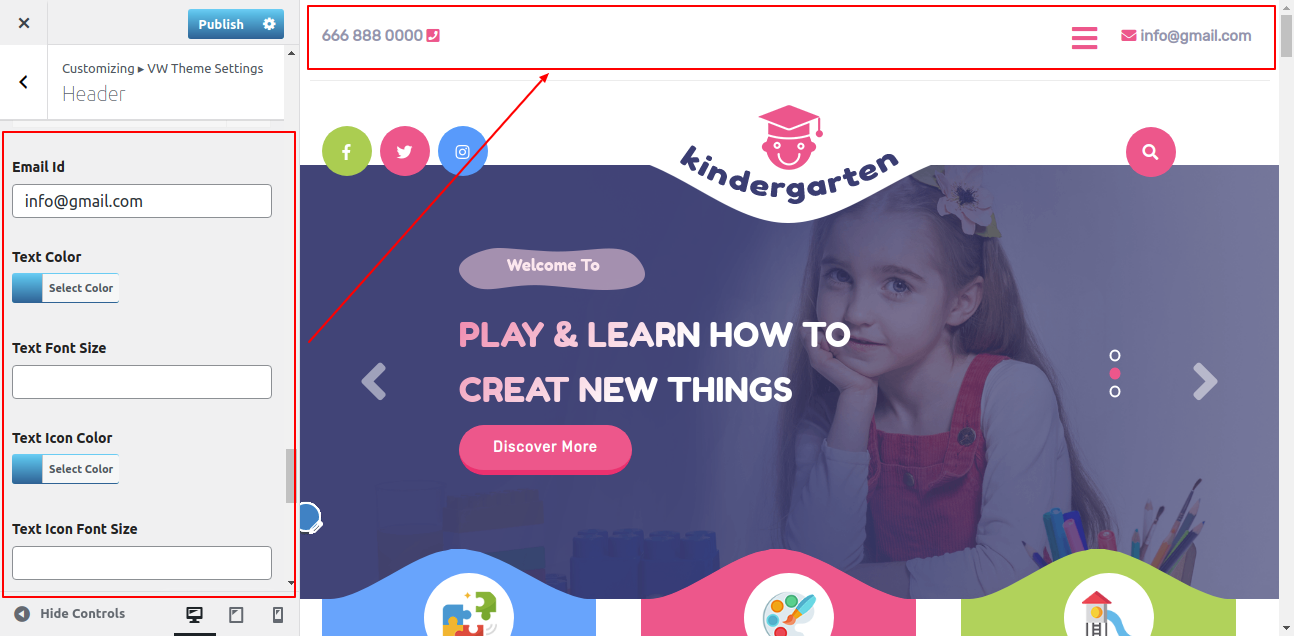
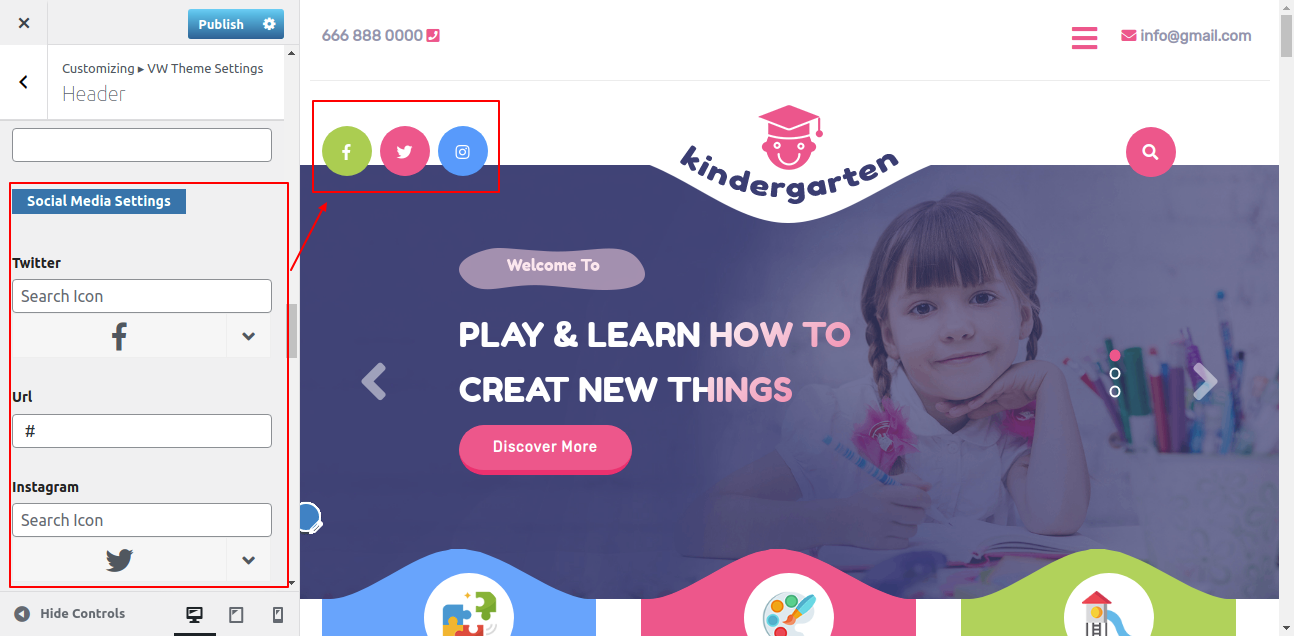
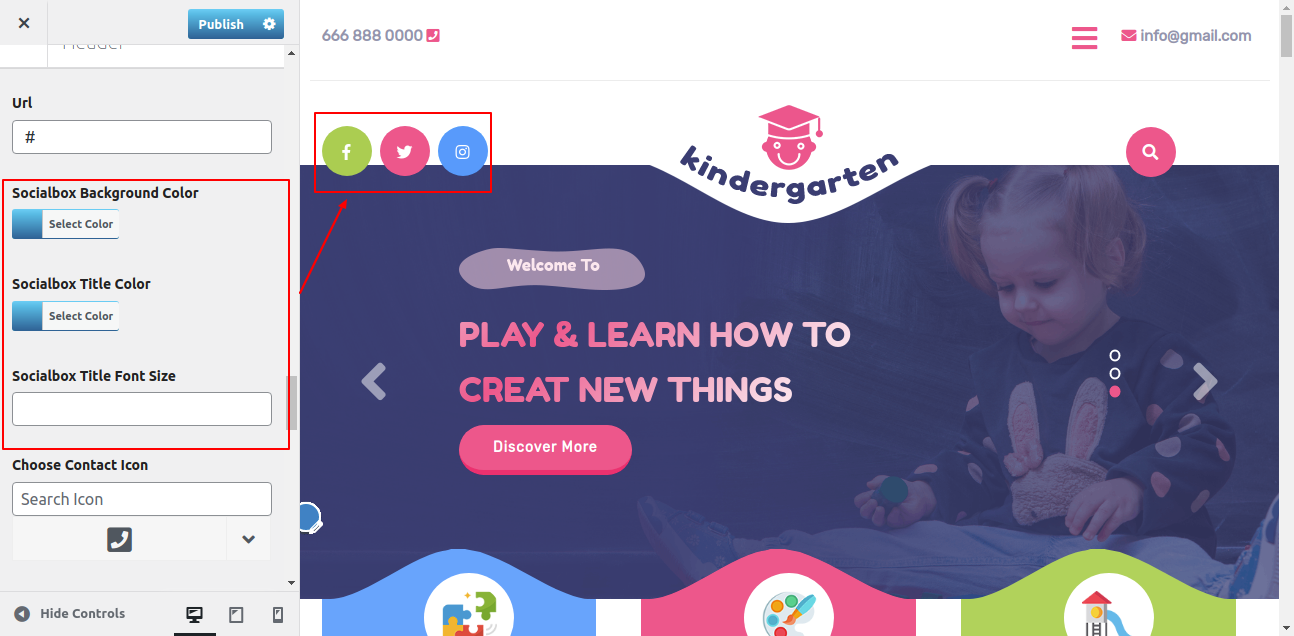
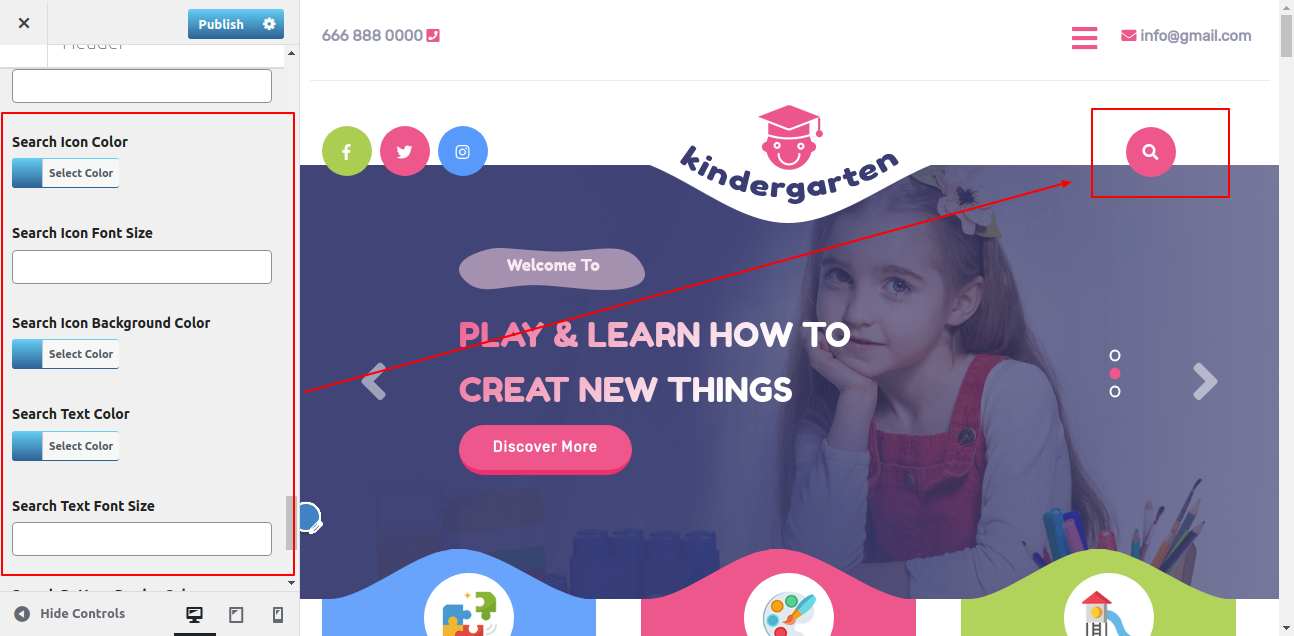
3. For Icon Section, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Header.






The output will look like this.

Refer video for create and setup menu:

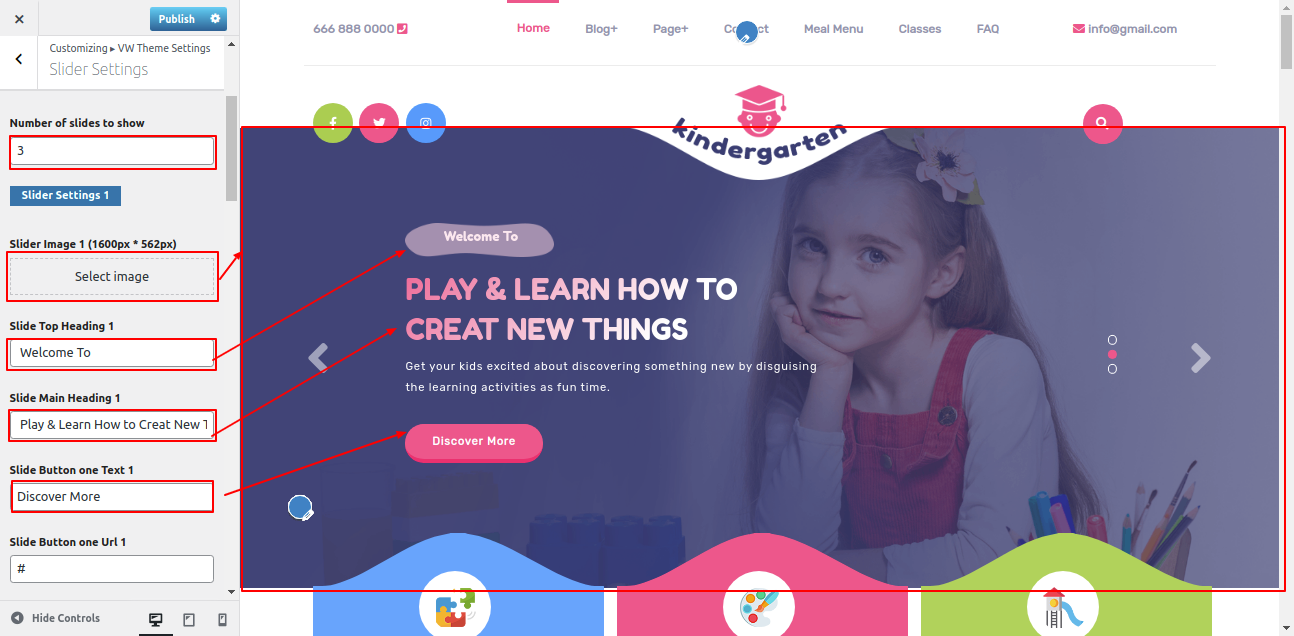
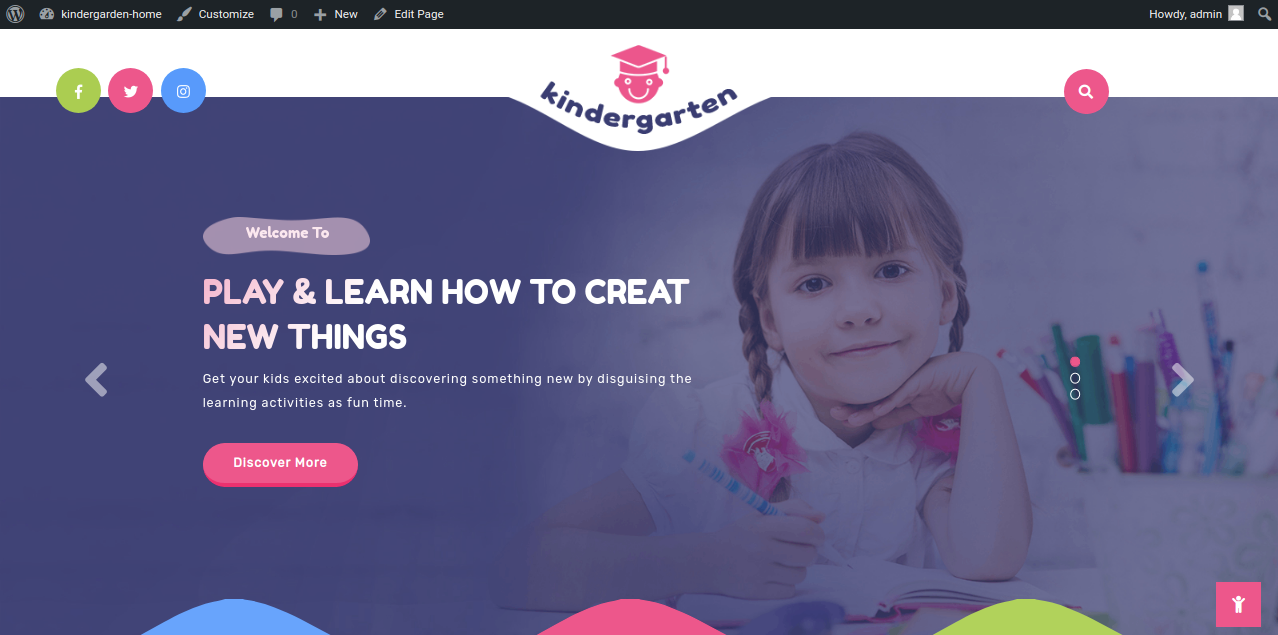
6.3 Setup Slider
To proceed with setup slider section.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.

The output will look like this.

For setup slider, see the video:

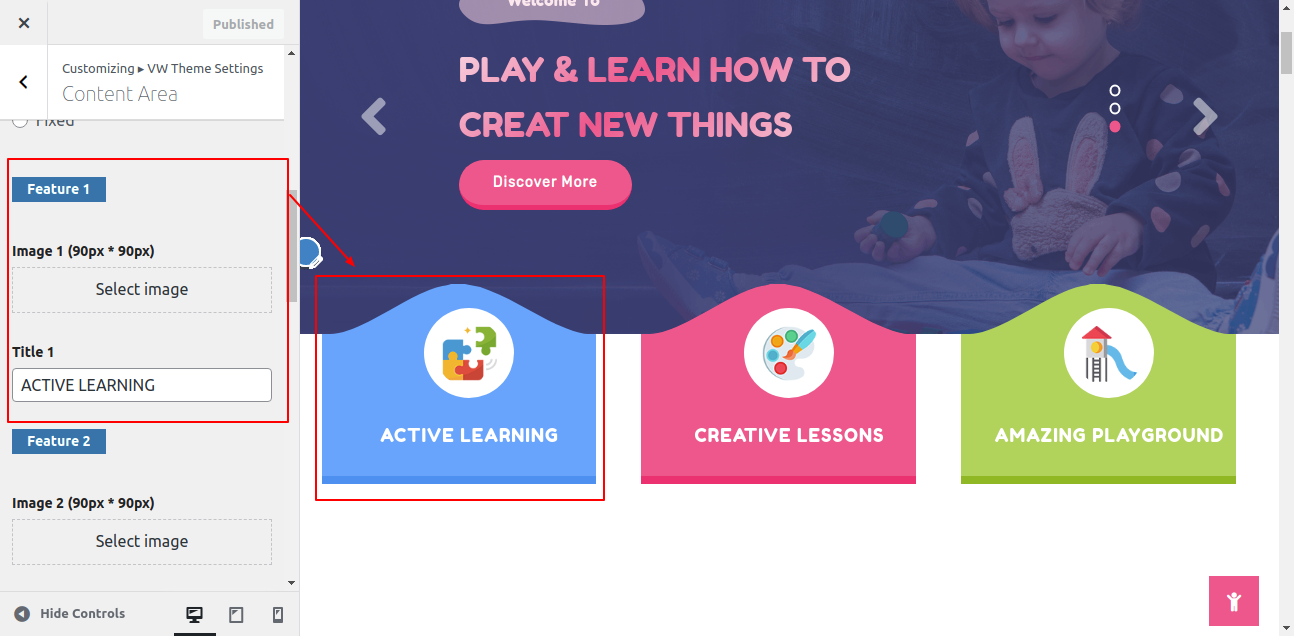
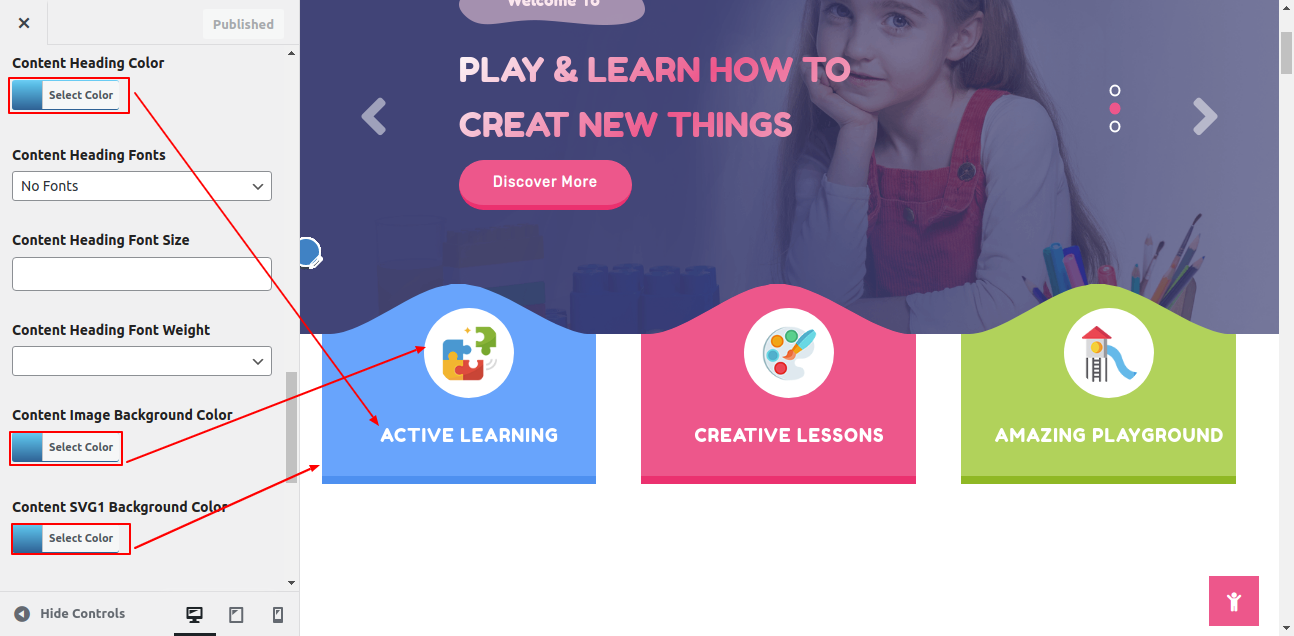
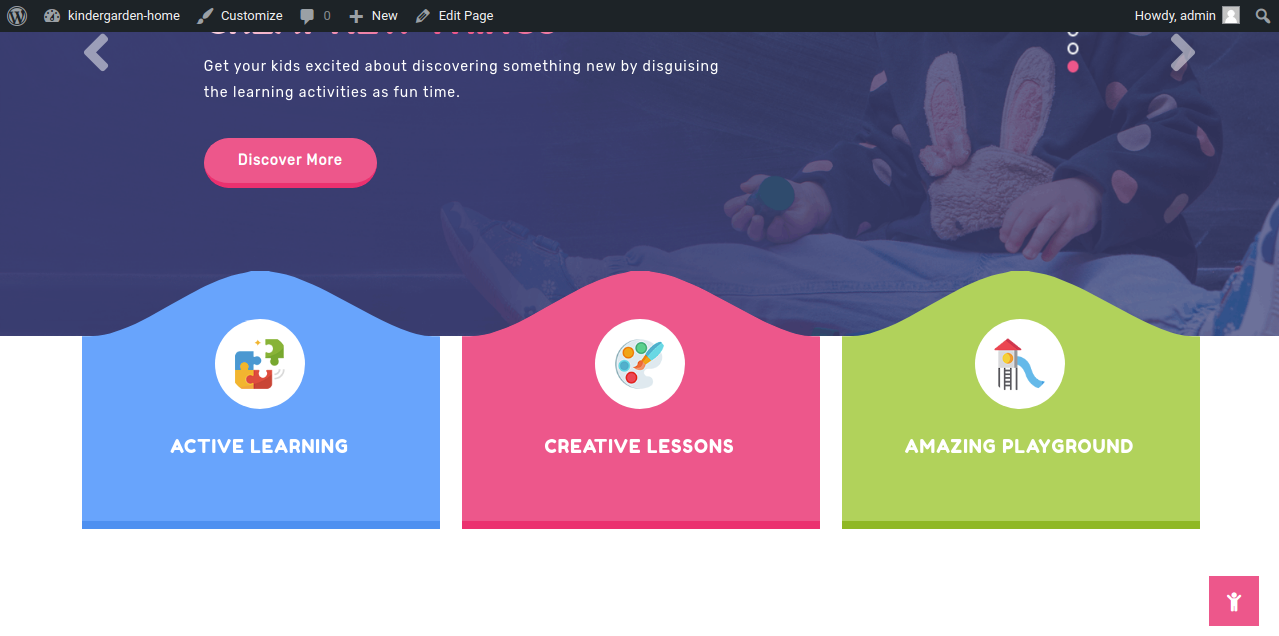
6.4 Content Area Section
To proceed with Content Area section.
Go to Appearance >> Customize >> Theme Settings >> Content Area Settings.


The output will look like this.

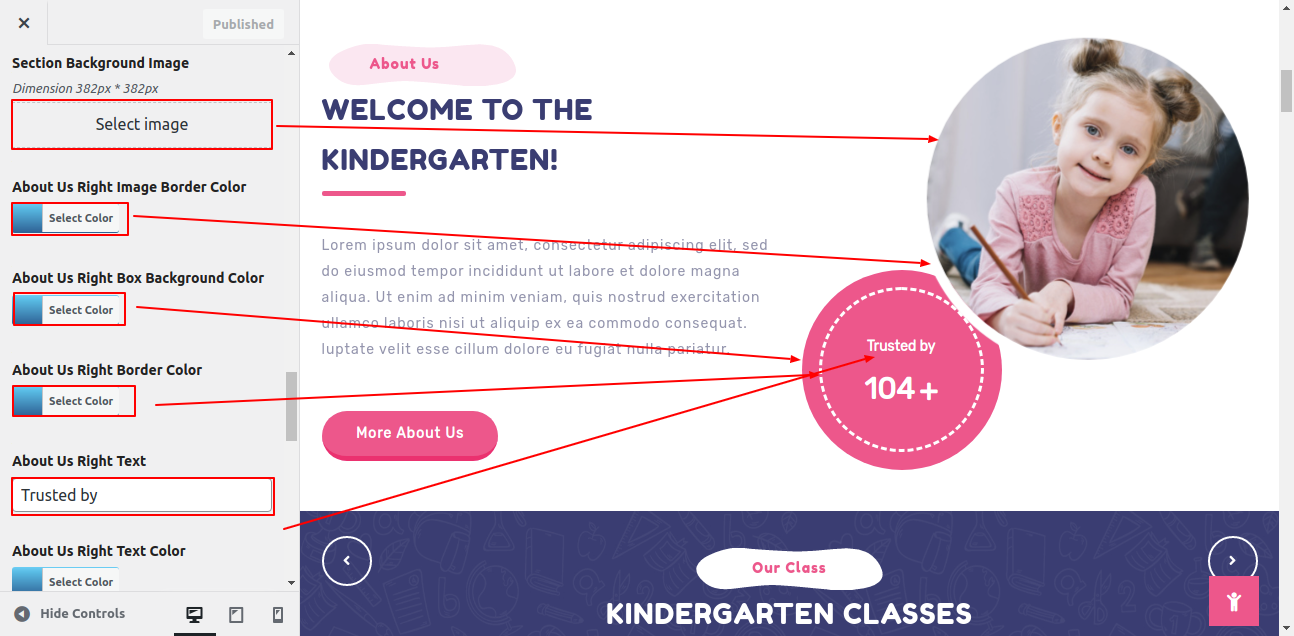
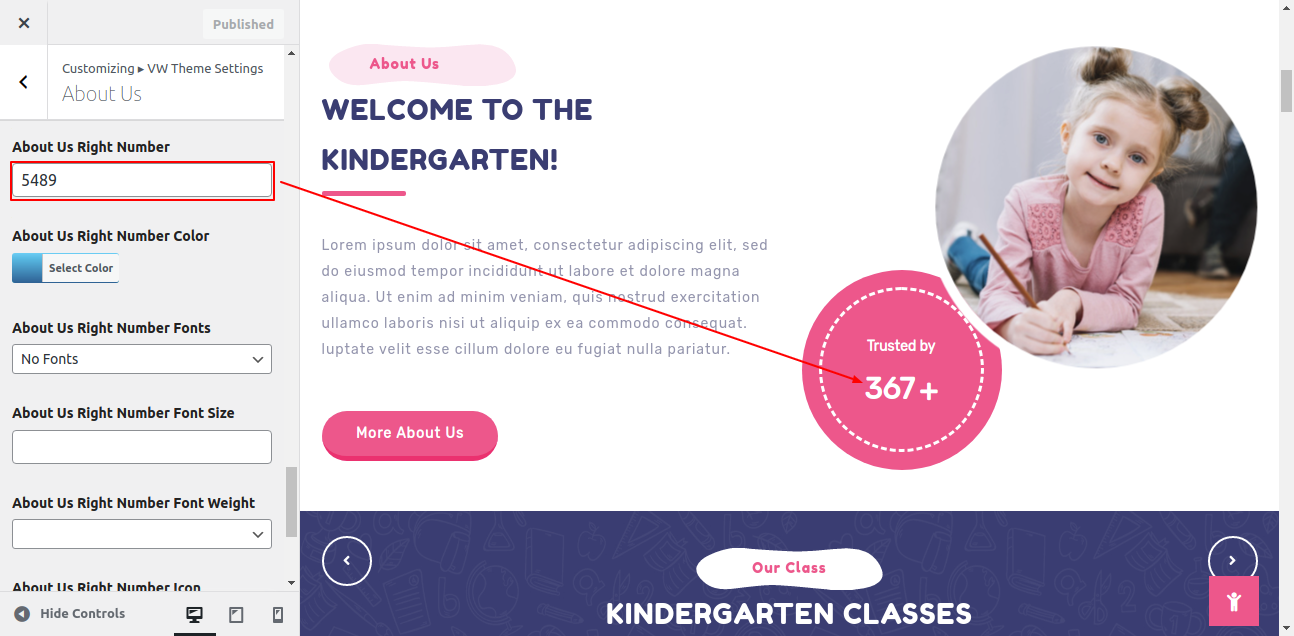
6.5 Setup About Us Section
To proceed with about us section,
Go to Appearance >> Customize >> Theme Settings >> About Us.



The output will look like this.

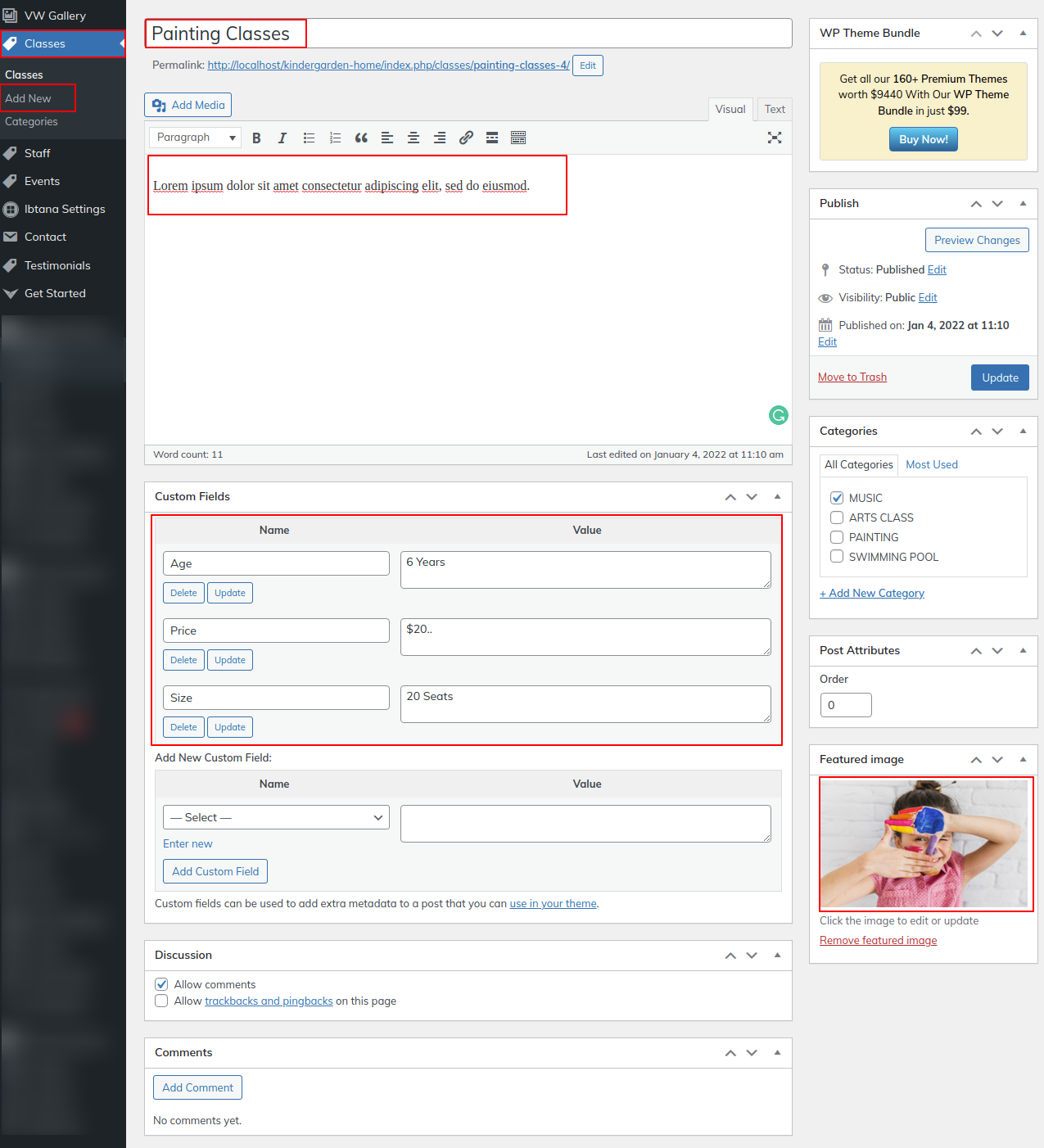
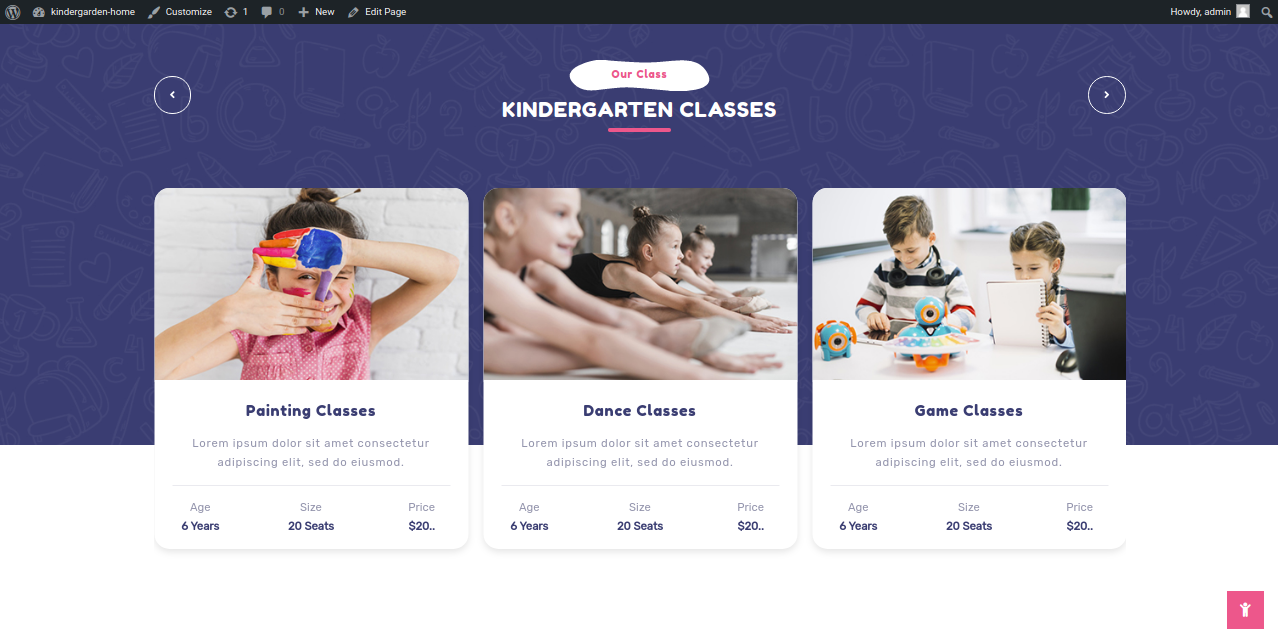
6.6 Kindergarten Classes Section
The VW Kindergarten Pro Posttype plugin must be uploaded and activated in order for the my portfolio part to be fetched.
See the plugin section for more information.
See the plugin section for more information.
Go to Dashboard >> Classes >> Add New.

Repeat these instructions for the additional postings.
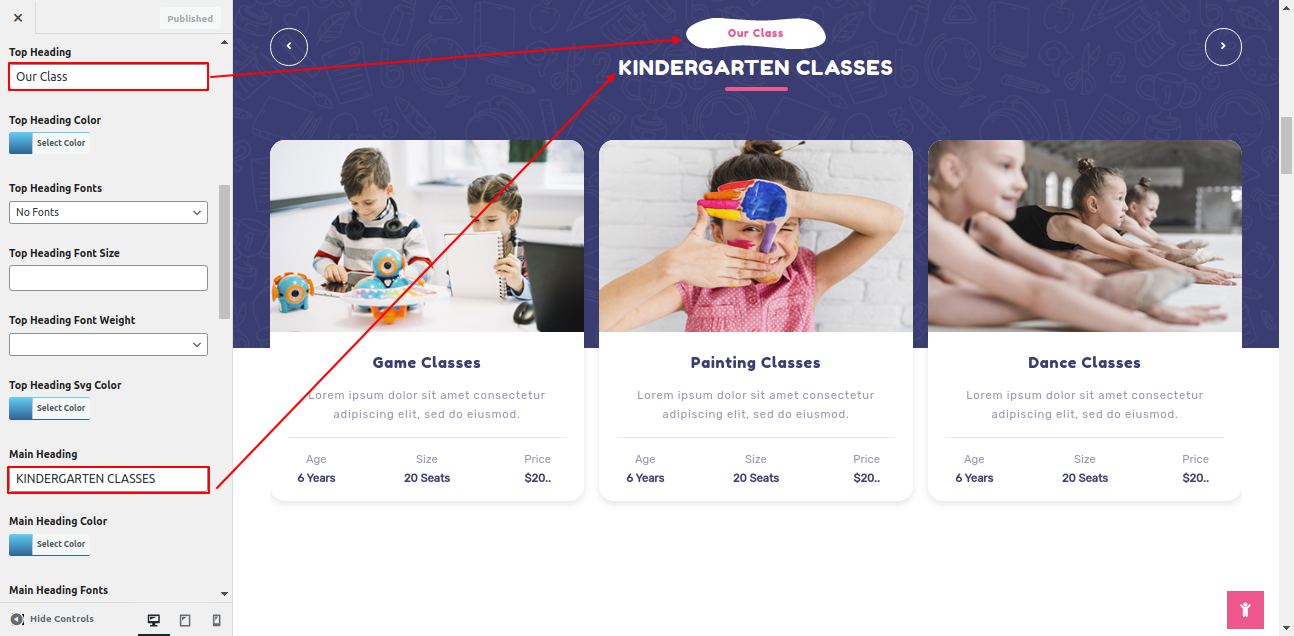
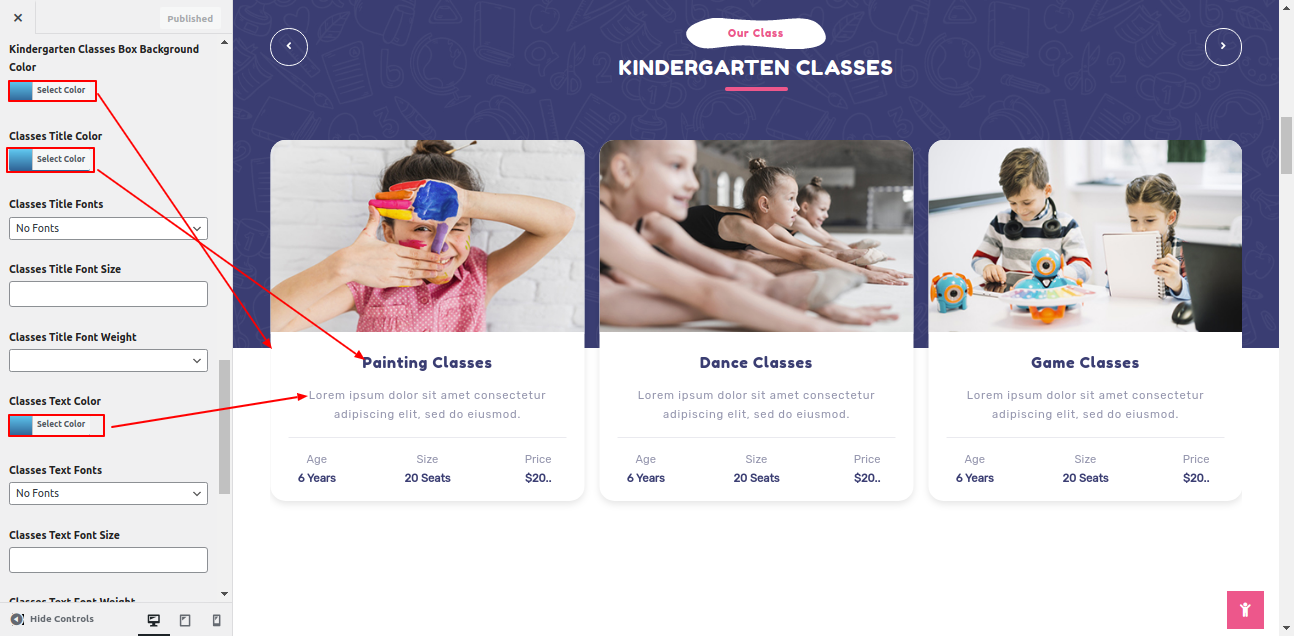
To proceed with Kindergarten Classes section.
Go to Appearance >> Customize >> Theme Settings >> Kindergarten Classes.


The output will look like this.

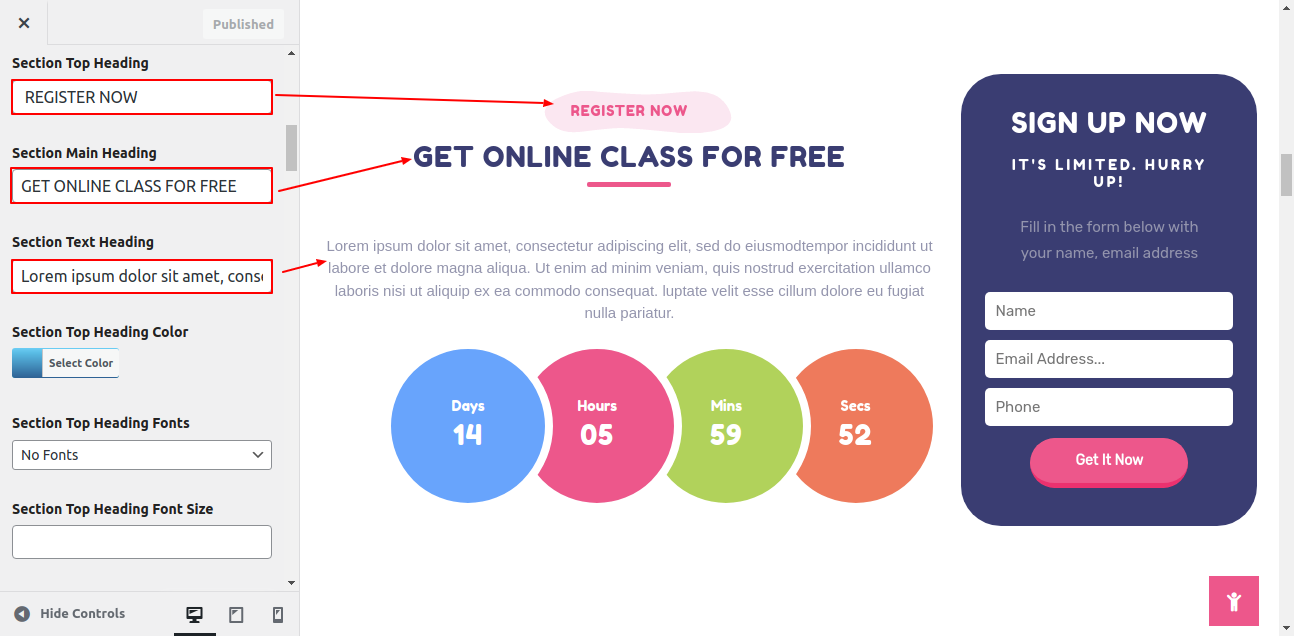
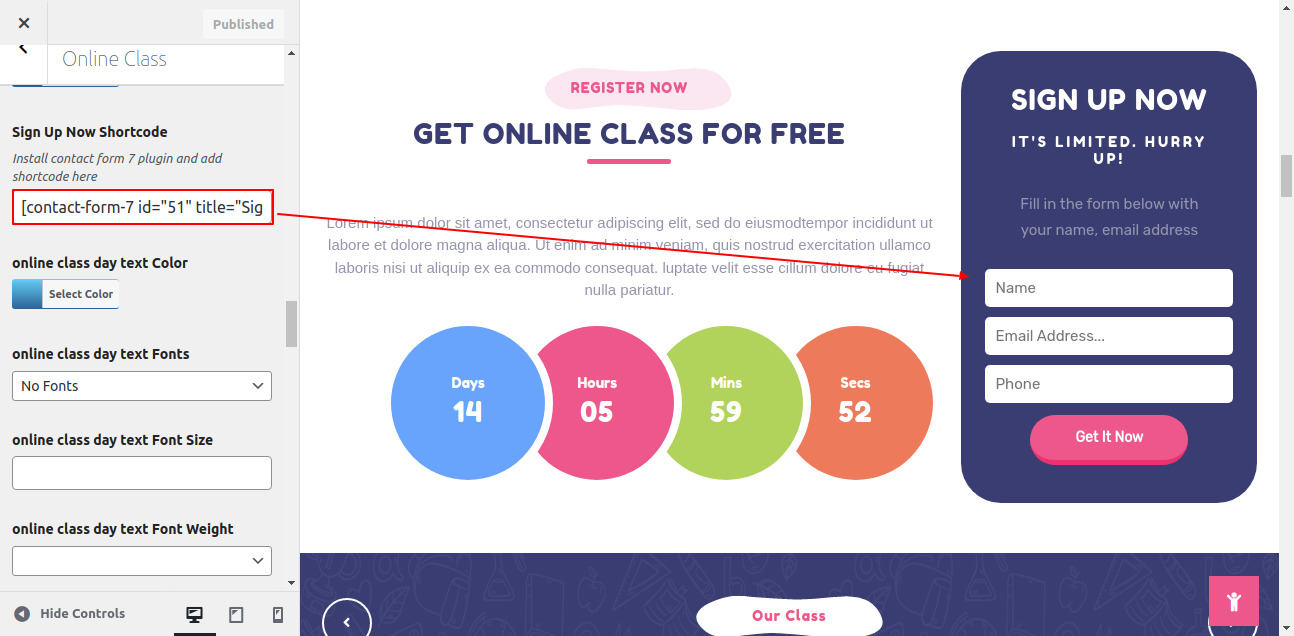
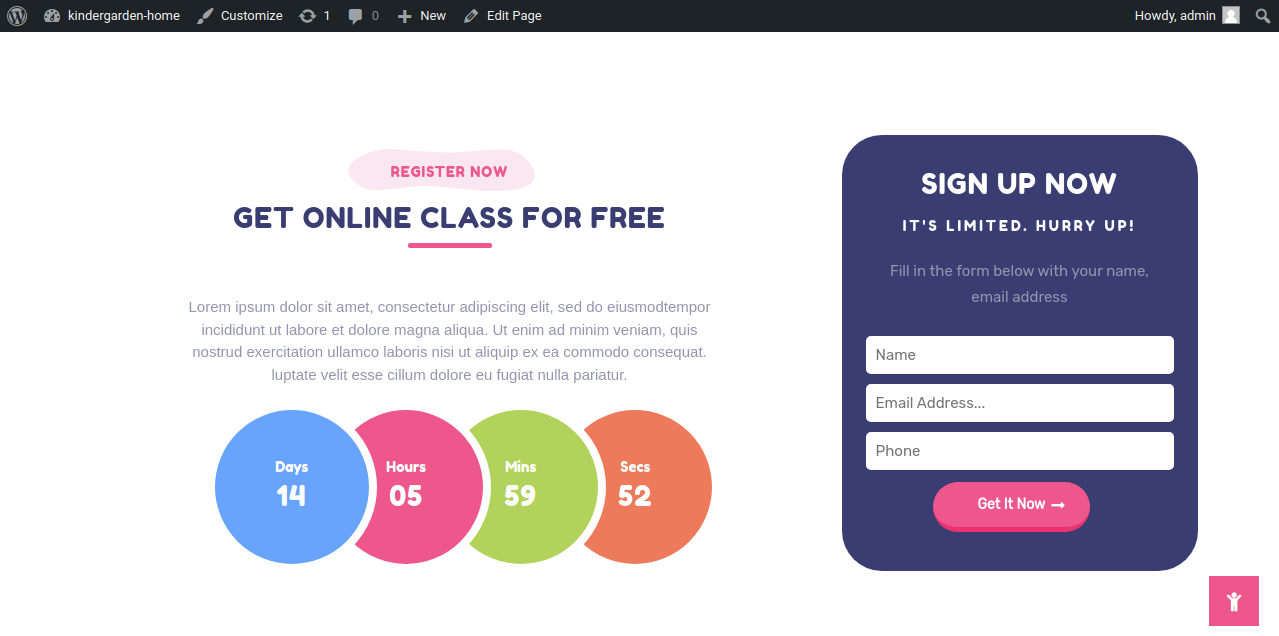
6.7 Setup Online Class Section
To proceed with Online Class section.
Go to Appearance >> Customize >> Theme Settings >> Online Class




The output will look like this.

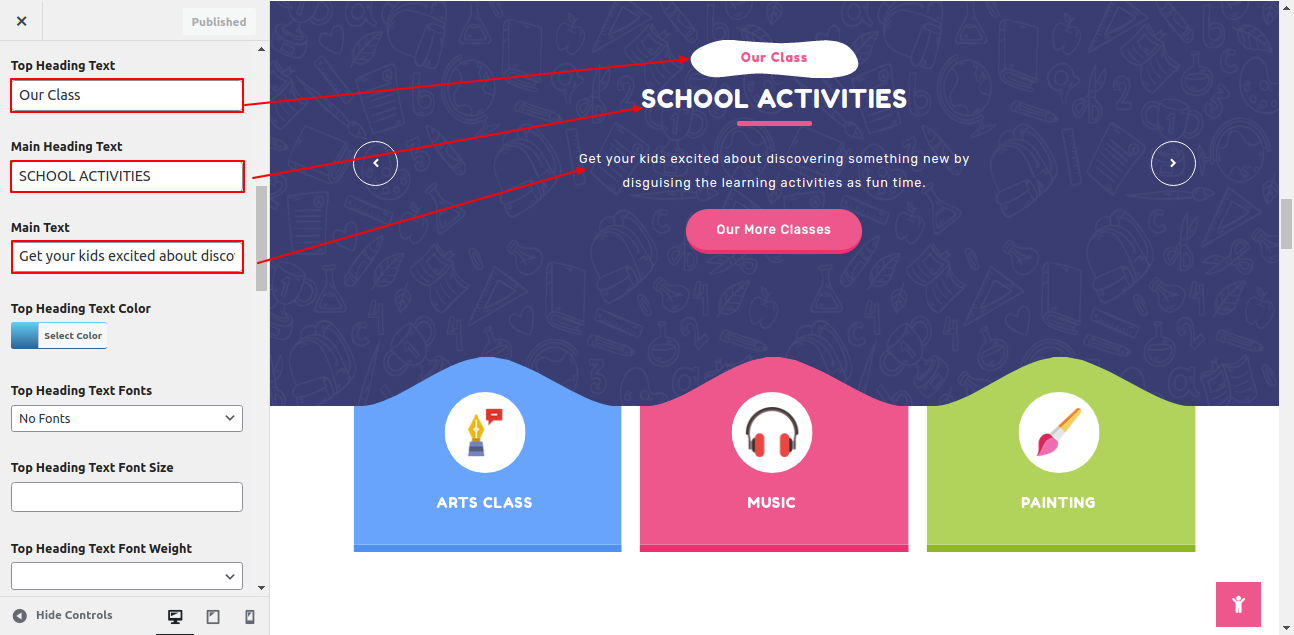
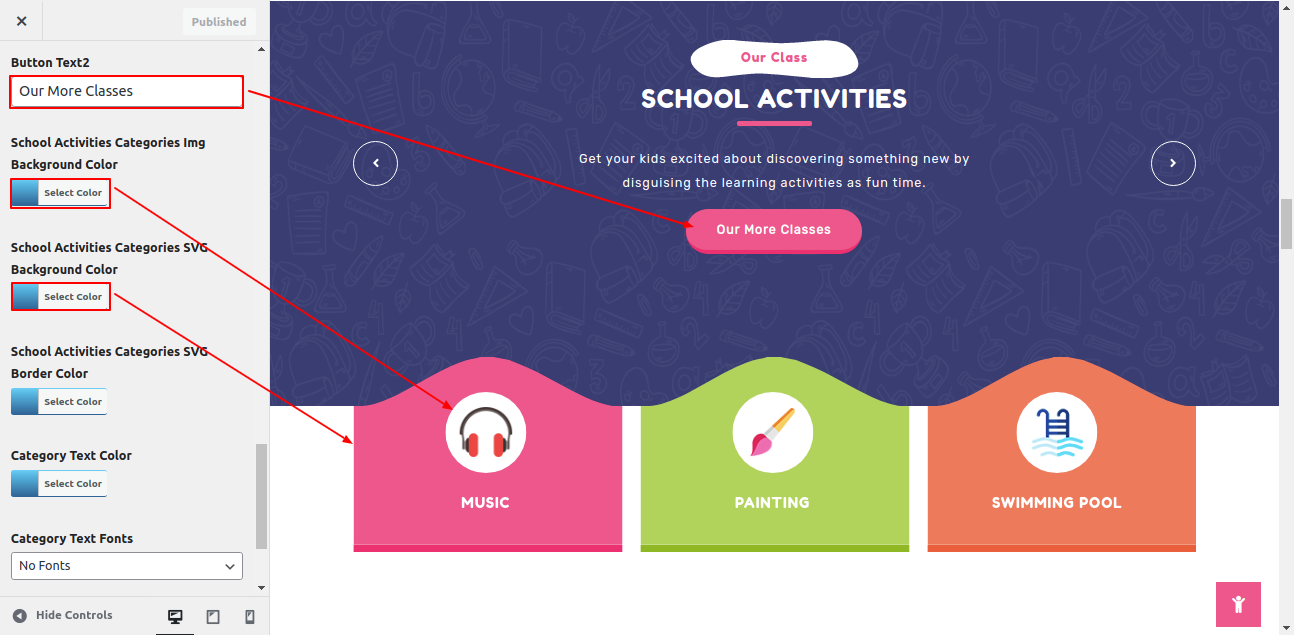
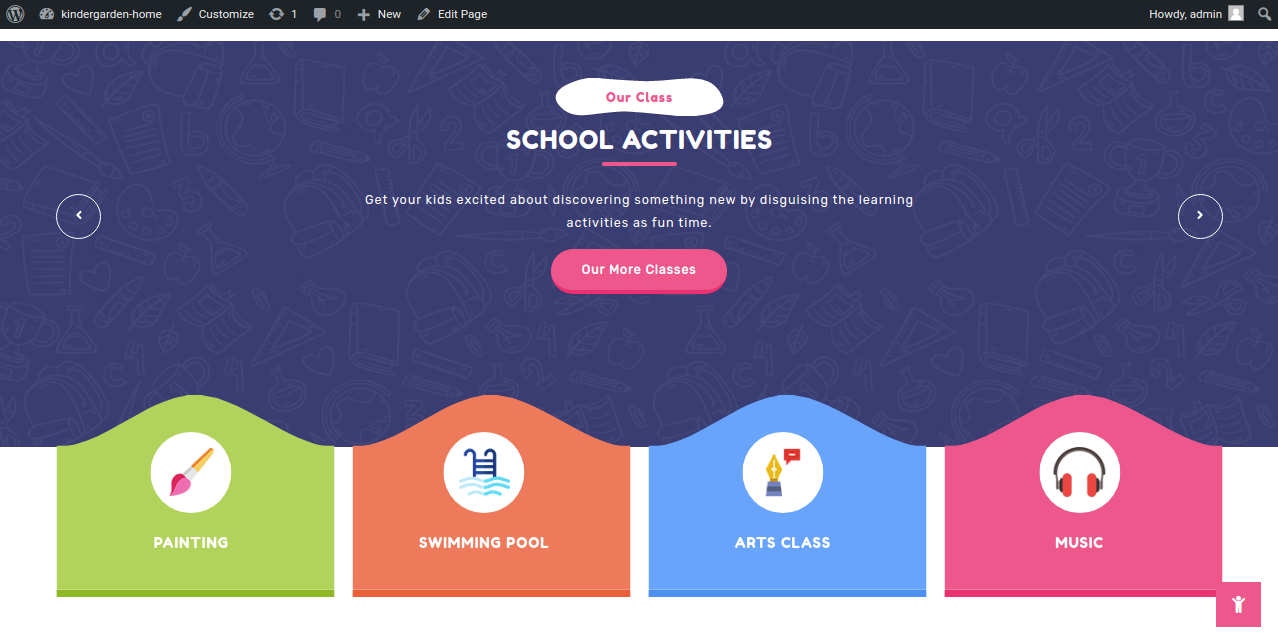
6.8 Setup School Activities Section
To proceed with School Activities section.
Go to Appearance >> Customize >> Theme Settings >> School Activities


The output will look like this.

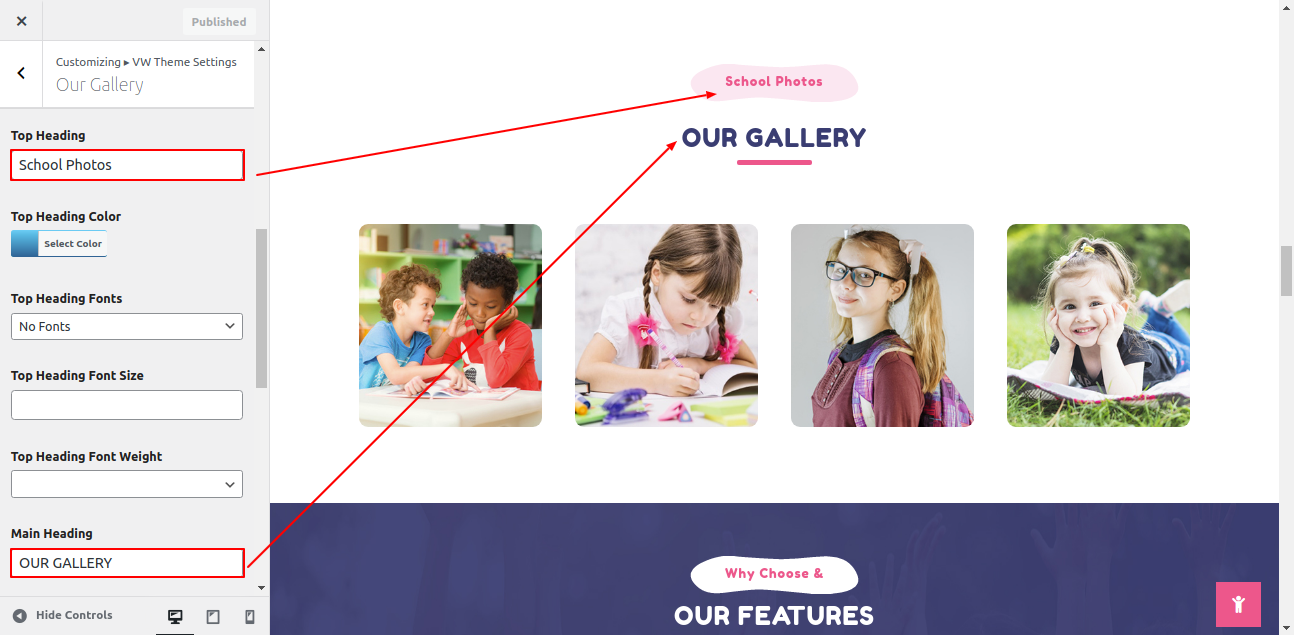
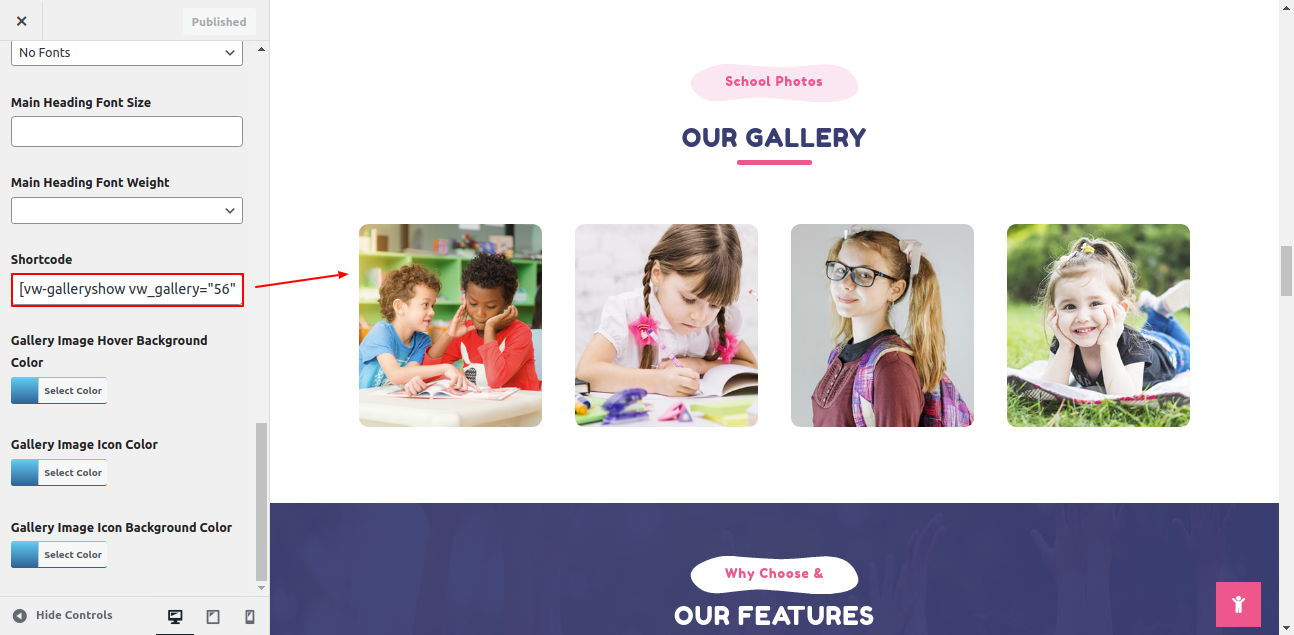
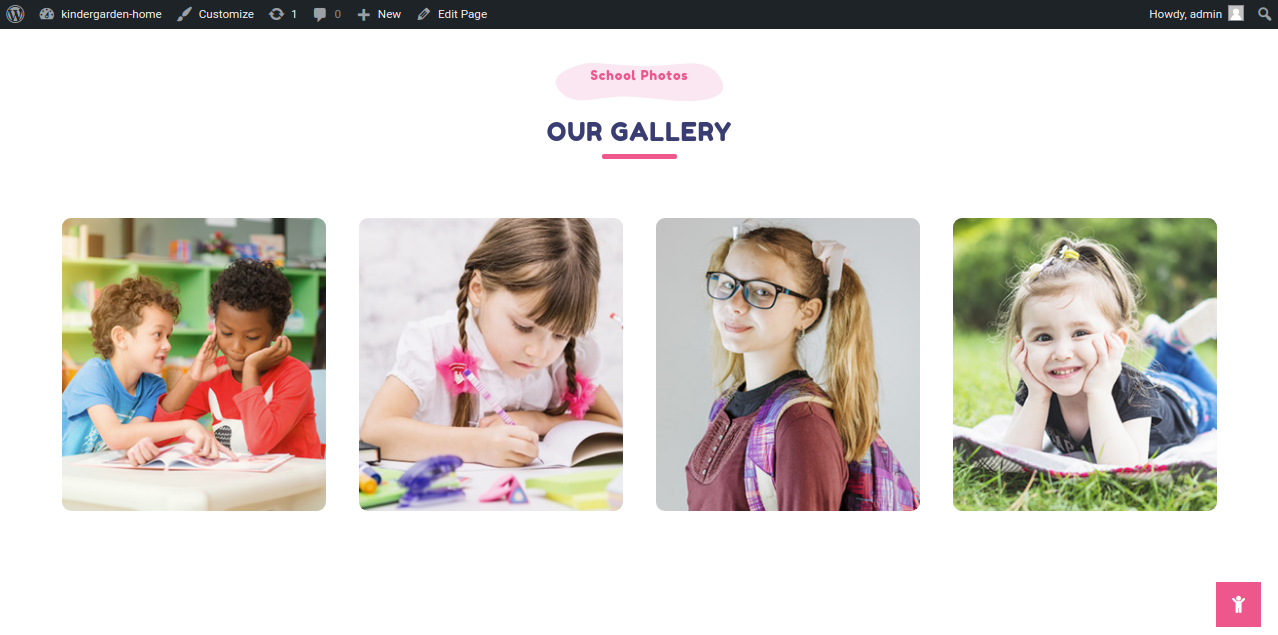
6.9 Our Gallery Section
To proceed with Our Gallery section.
Go to Appearance >> Customize >> Theme Settings >> Our Gallery


The output will look like this.

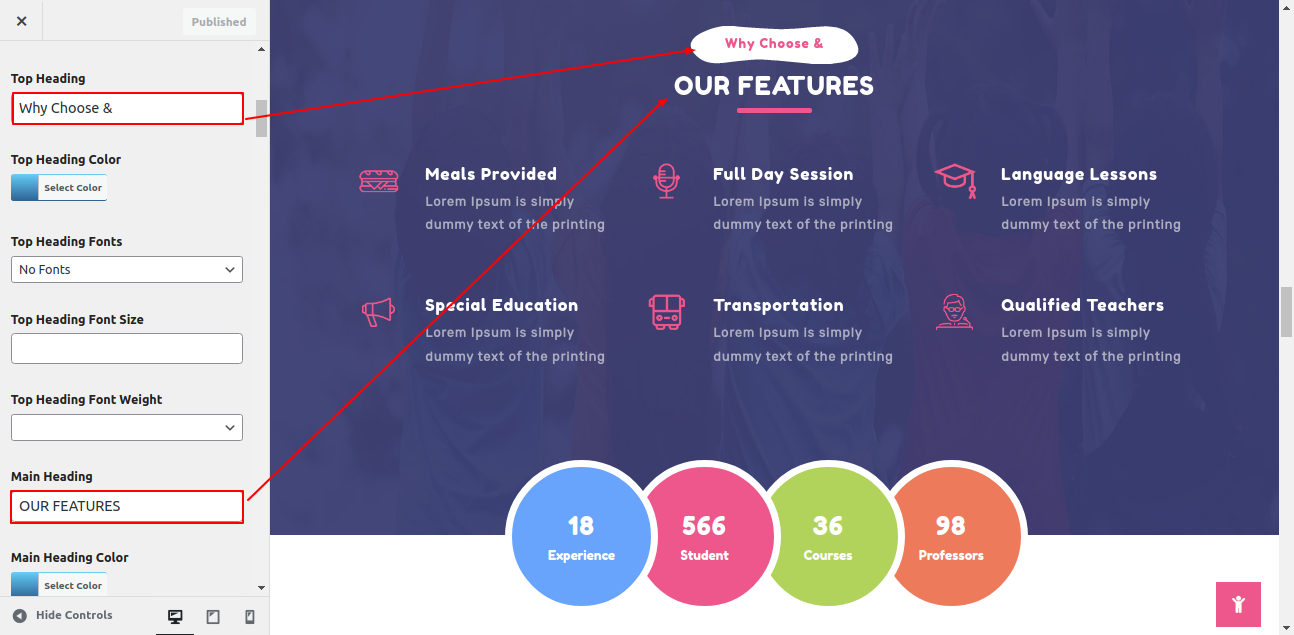
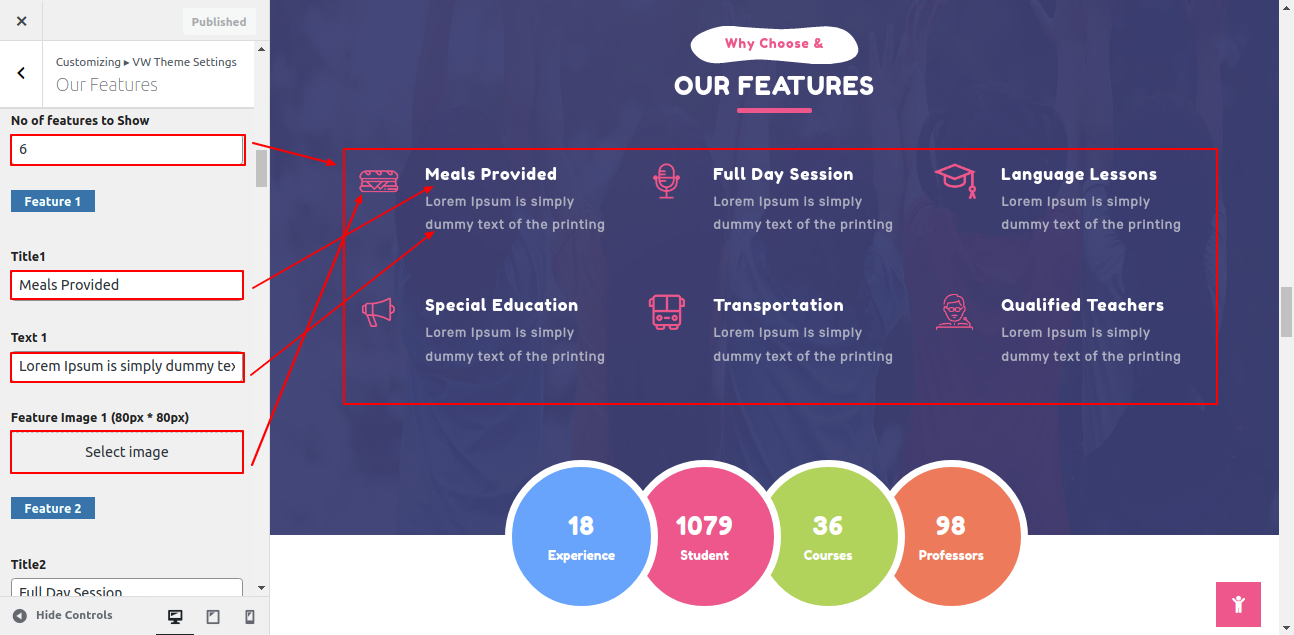
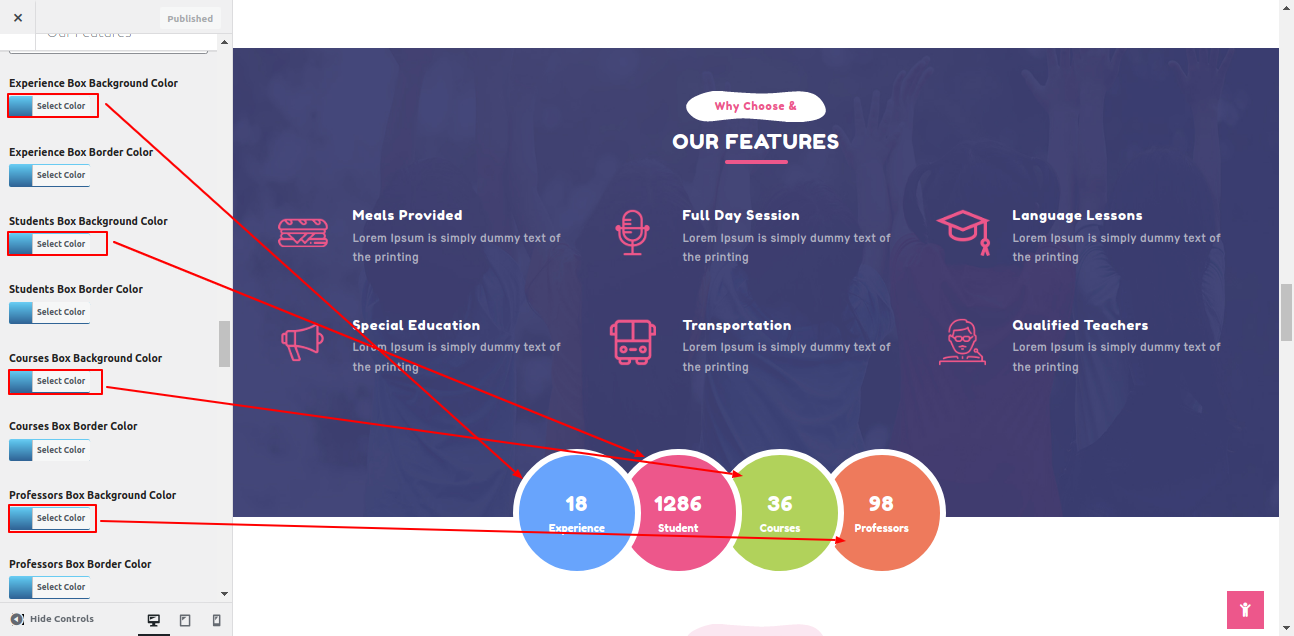
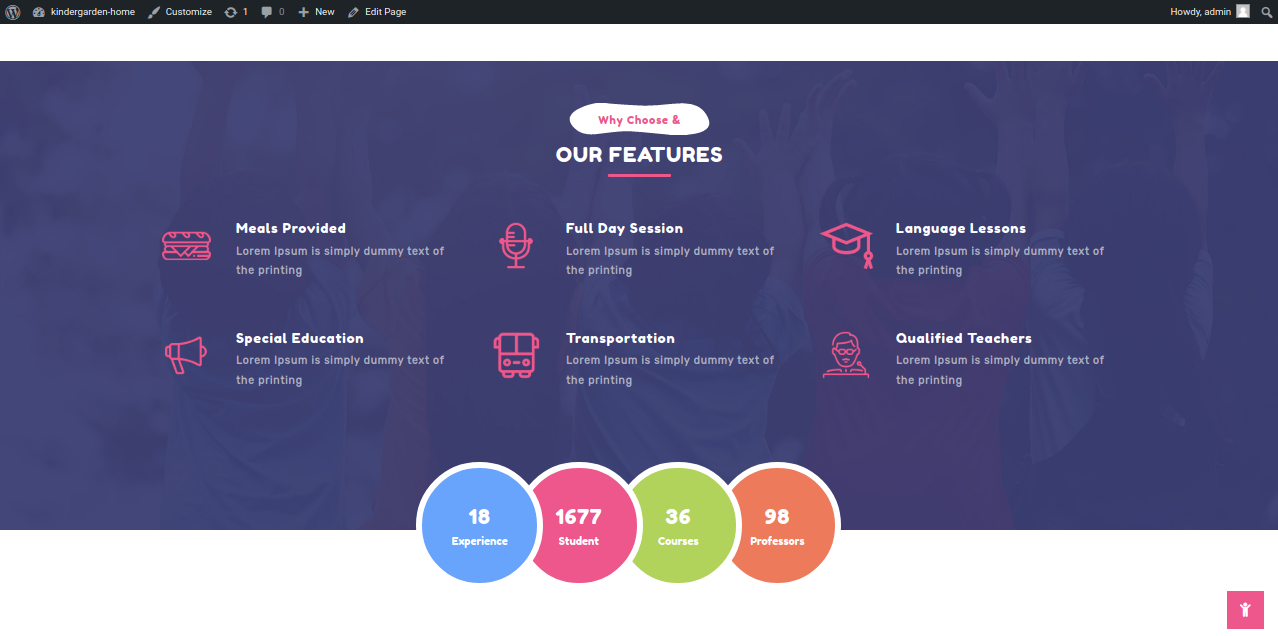
6.10 Setup Our Features
To proceed with Our Features section.
Go to Appearance >> Customize >> Theme Settings >> Our Features.



The output will look like this.

6.11 Our Staff Section
You must first upload and activate the VW Kindergarten Pro Posttype plugin To proceed with access the Our Staff section.
See the plugin section for more information.
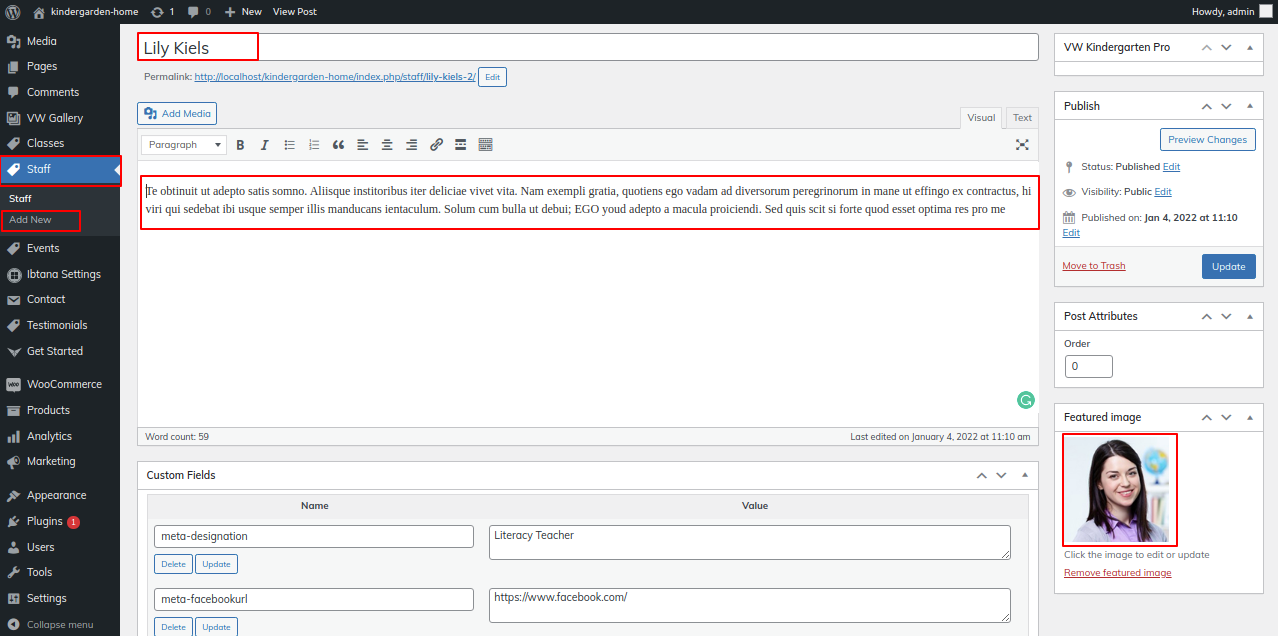
On the dashboard following installation, there will be a Staff option.
Go to Dashboard >> Staff >> Add New.

Repeat these instructions for the additional postings.
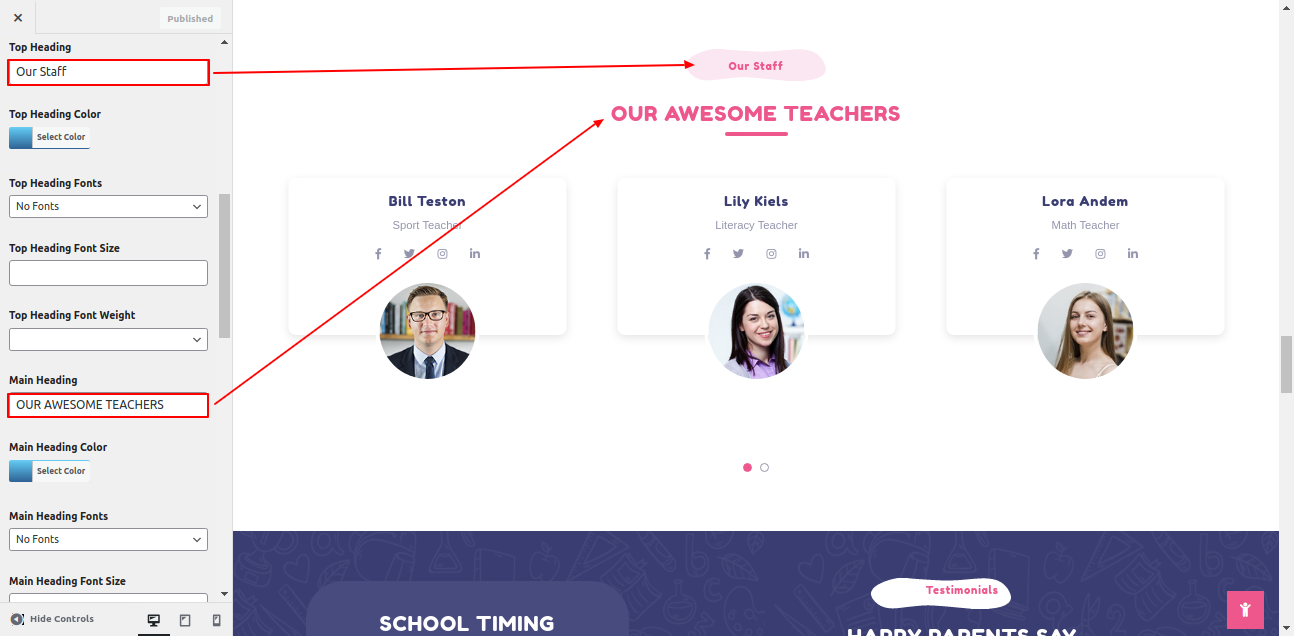
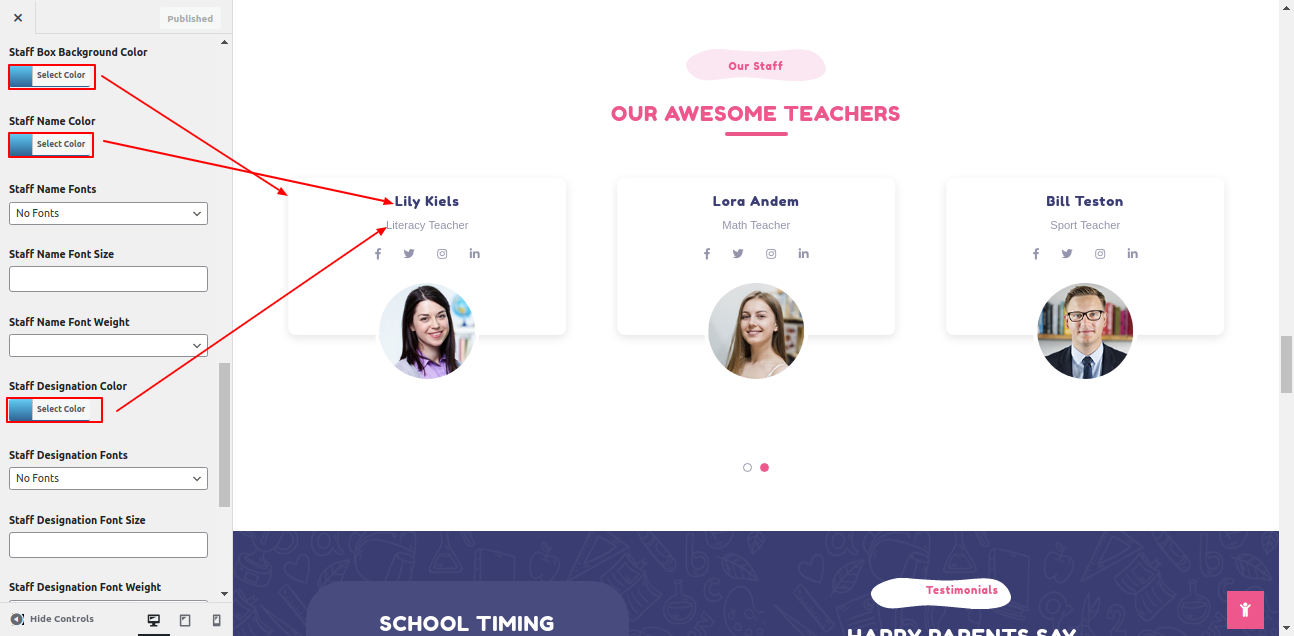
To proceed with Our Staff section.
Go to Appearance >> Customize >> Theme Settings >> Our Staff.


The output will look like this.

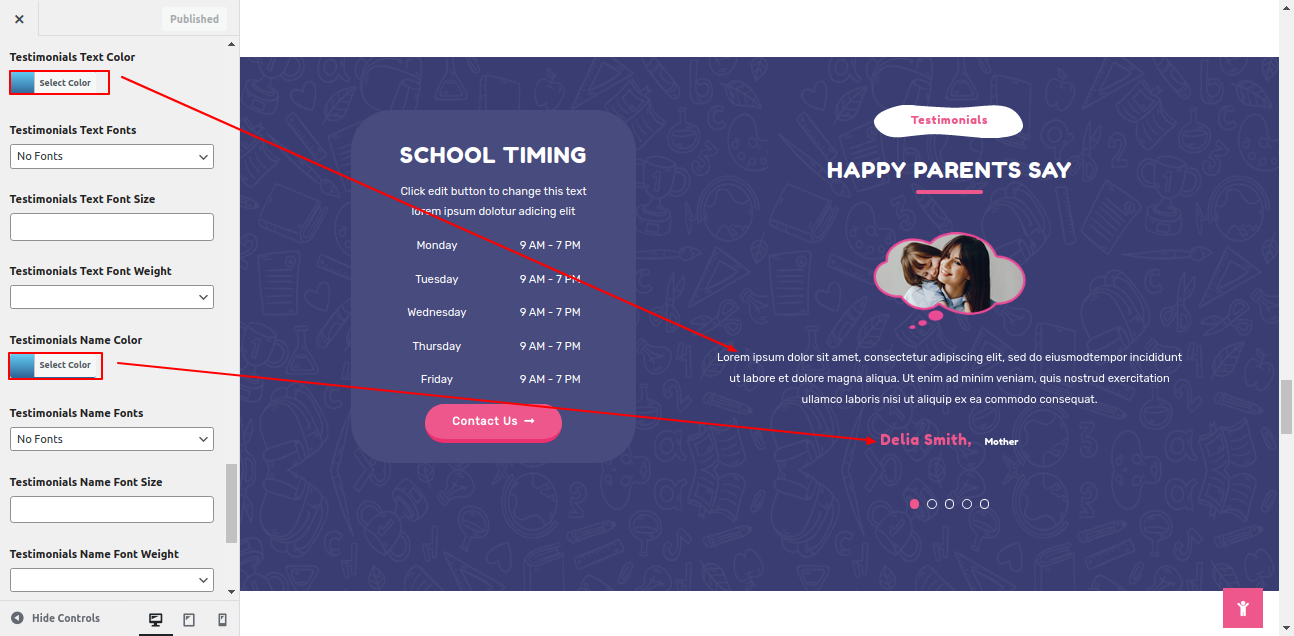
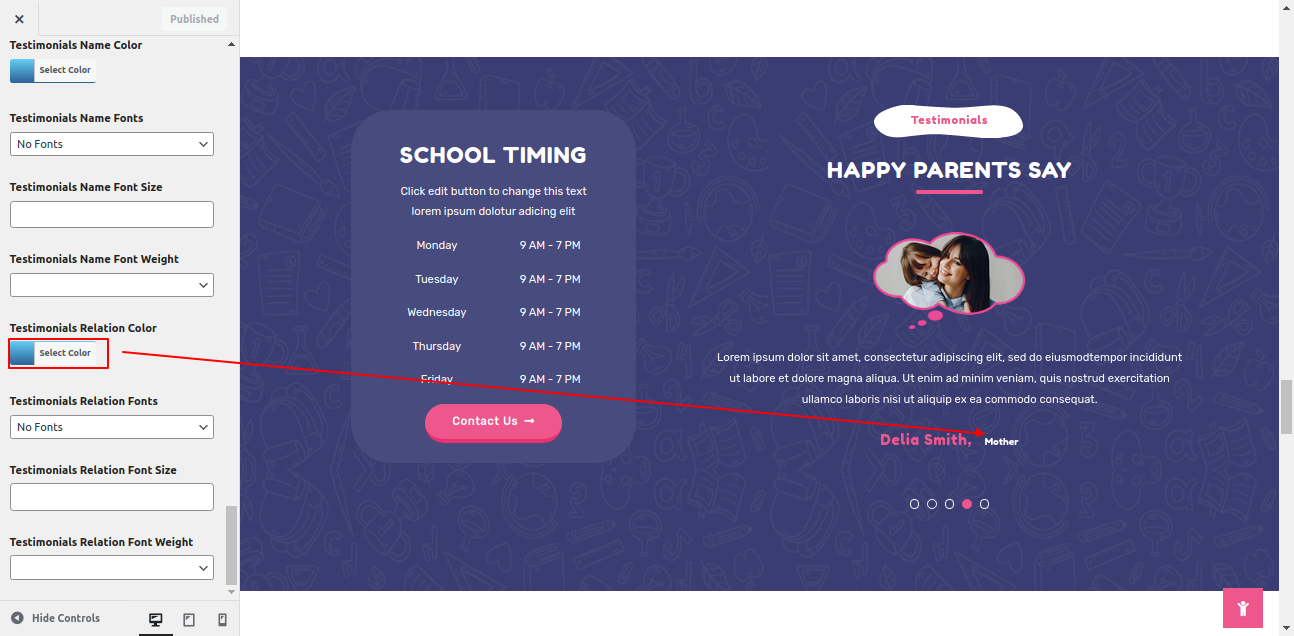
6.12 Testimonial Section
The Vw Kindergarten Pro Posttype plugin must be uploaded and activated To proceed with collect the testimonial section.
For better reference see plugin section.
Testimonial option will show up on the dashboard following installation.
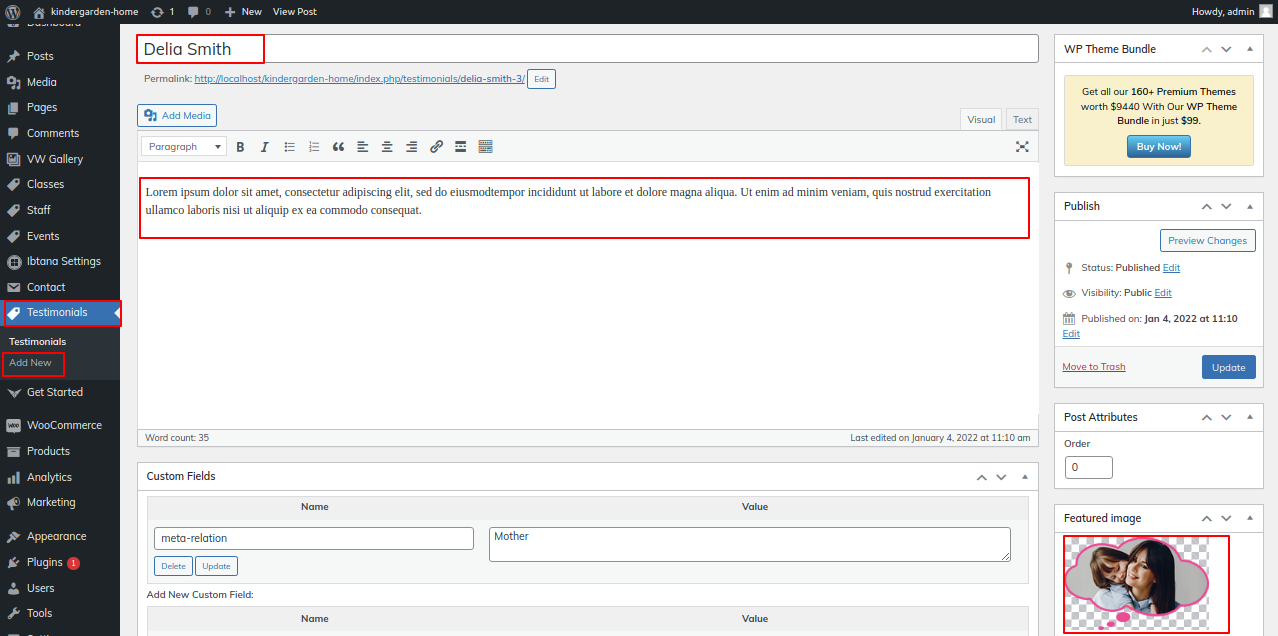
Go to Dashboard >> Testimonials >> Add New.

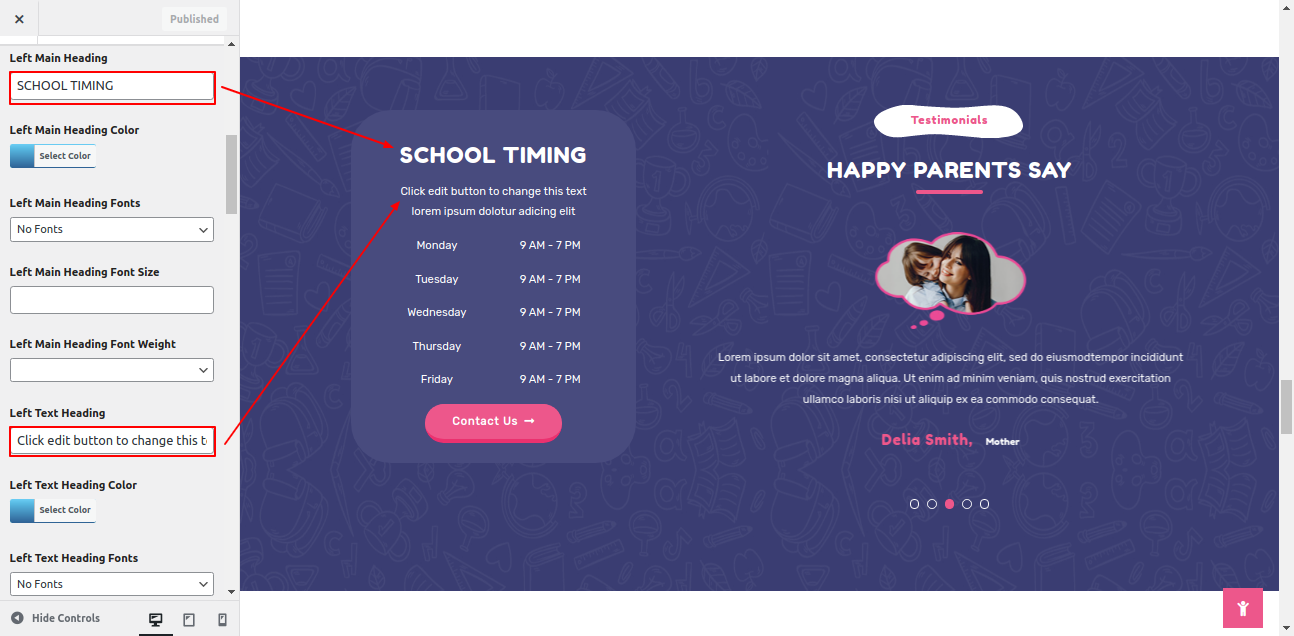
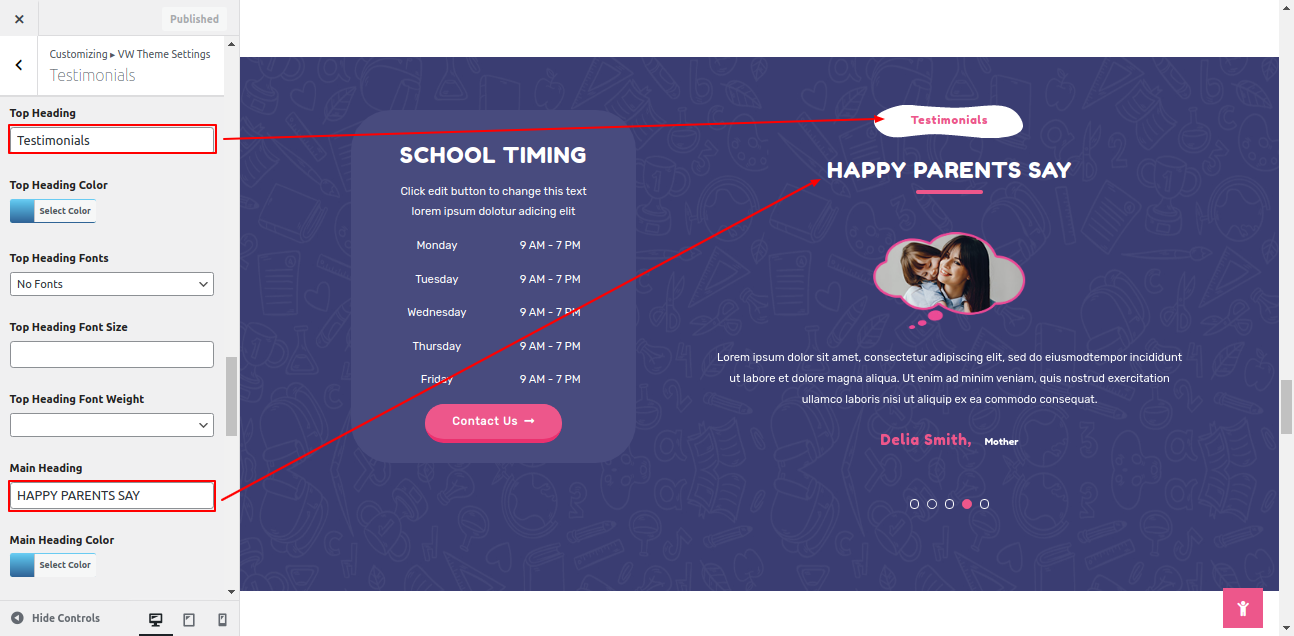
To proceed with testimonial section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial.




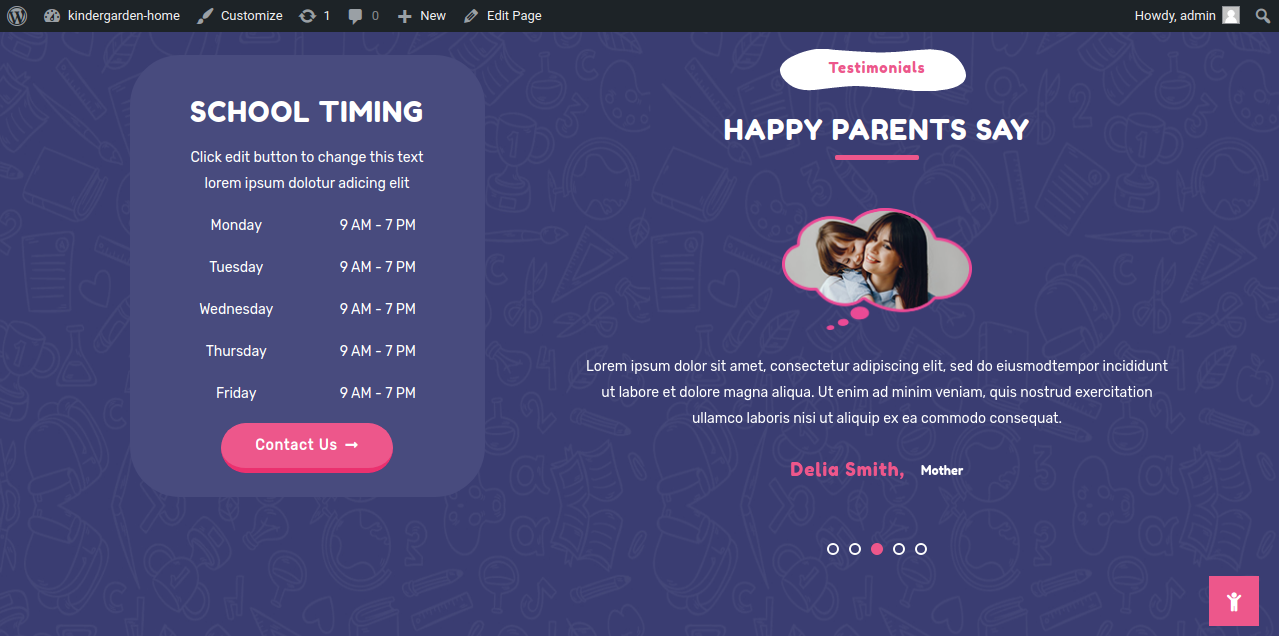
The output will look like this.

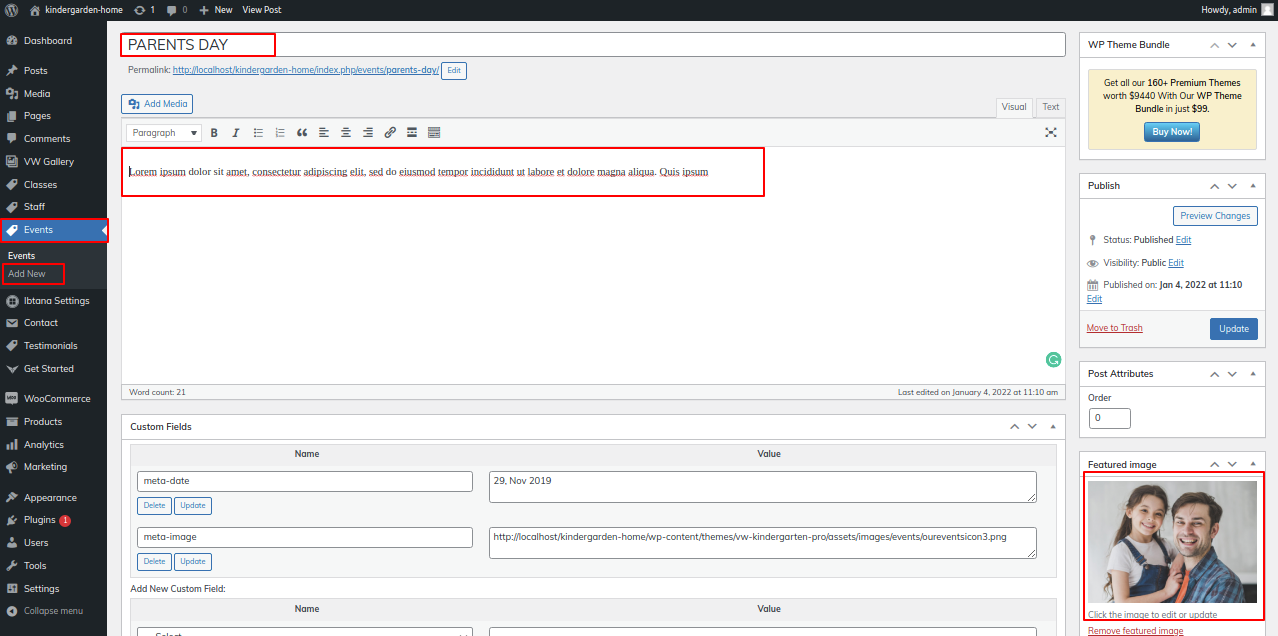
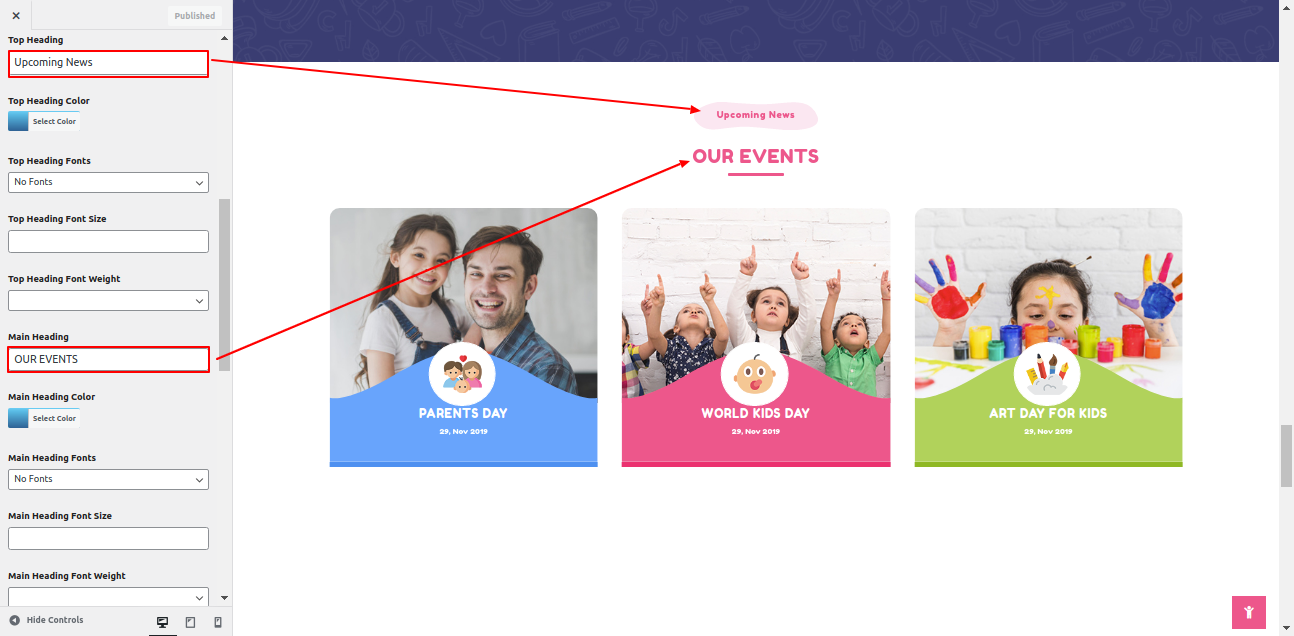
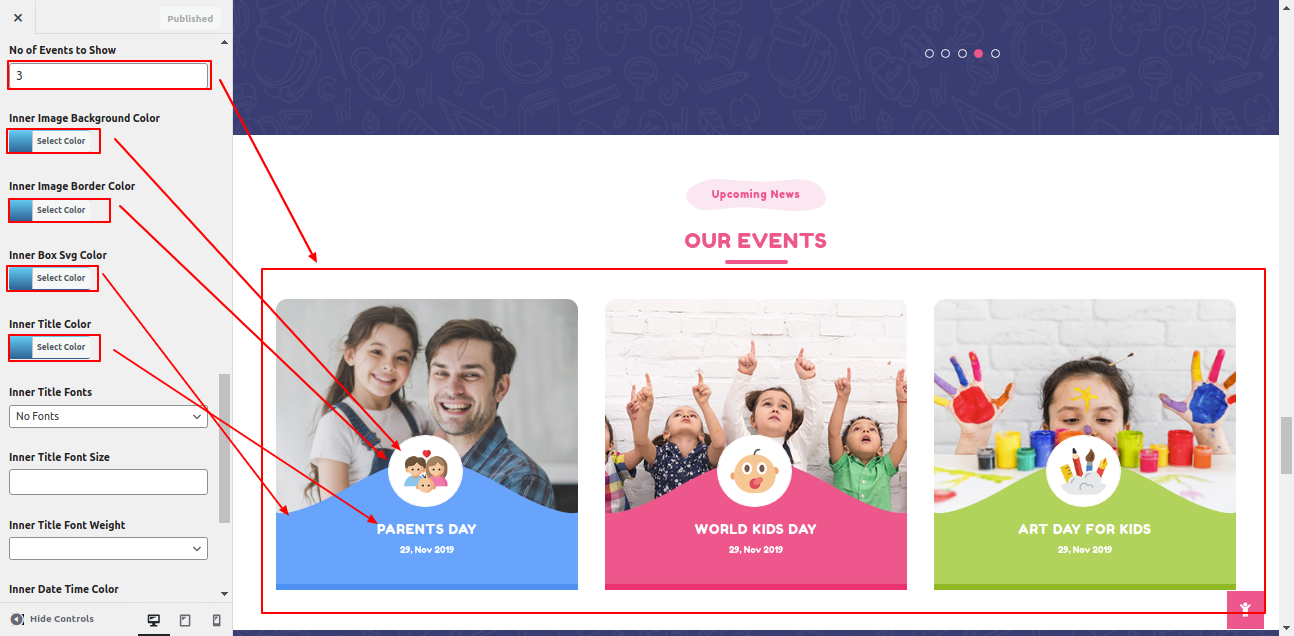
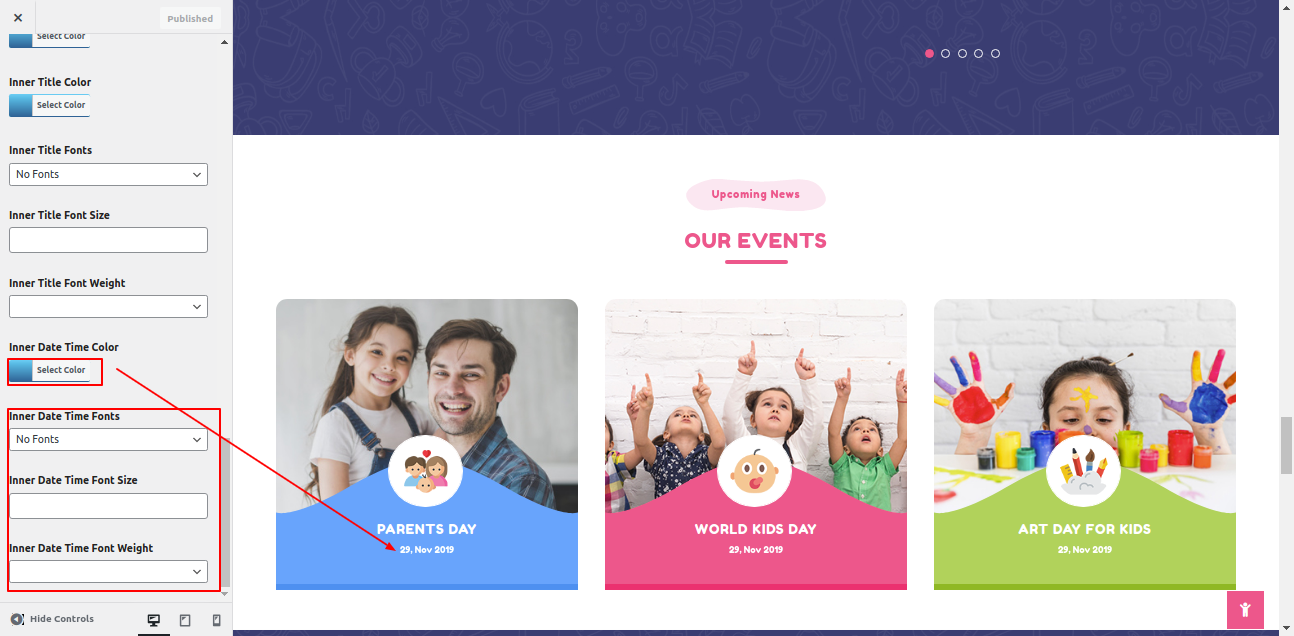
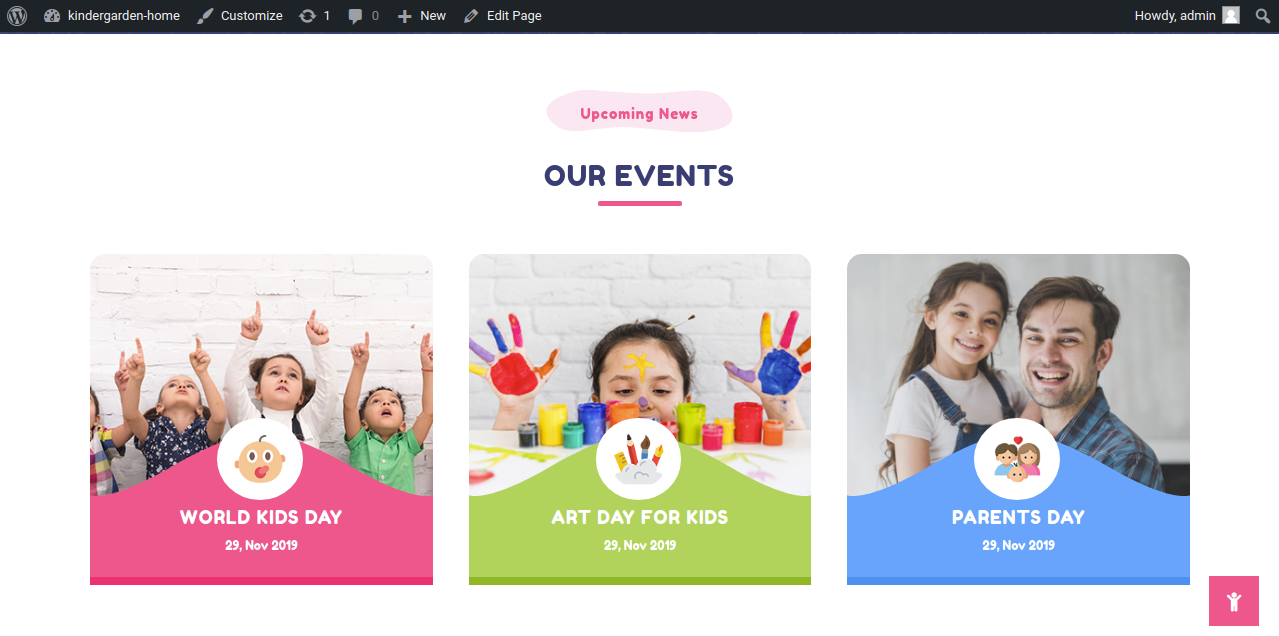
6.13 Our Events Section
You must first upload and activate the VW Kindergarten Pro Posttype plugin To proceed with access the Our Events section.
For better reference see plugin section.
After installation Events option will appear on the dashboard.
Go to Dashboard >> Events >> Add New.

To proceed with Events section.
Go to Appearance >> Customize >> Theme Settings >> Events.



The output will look like this.

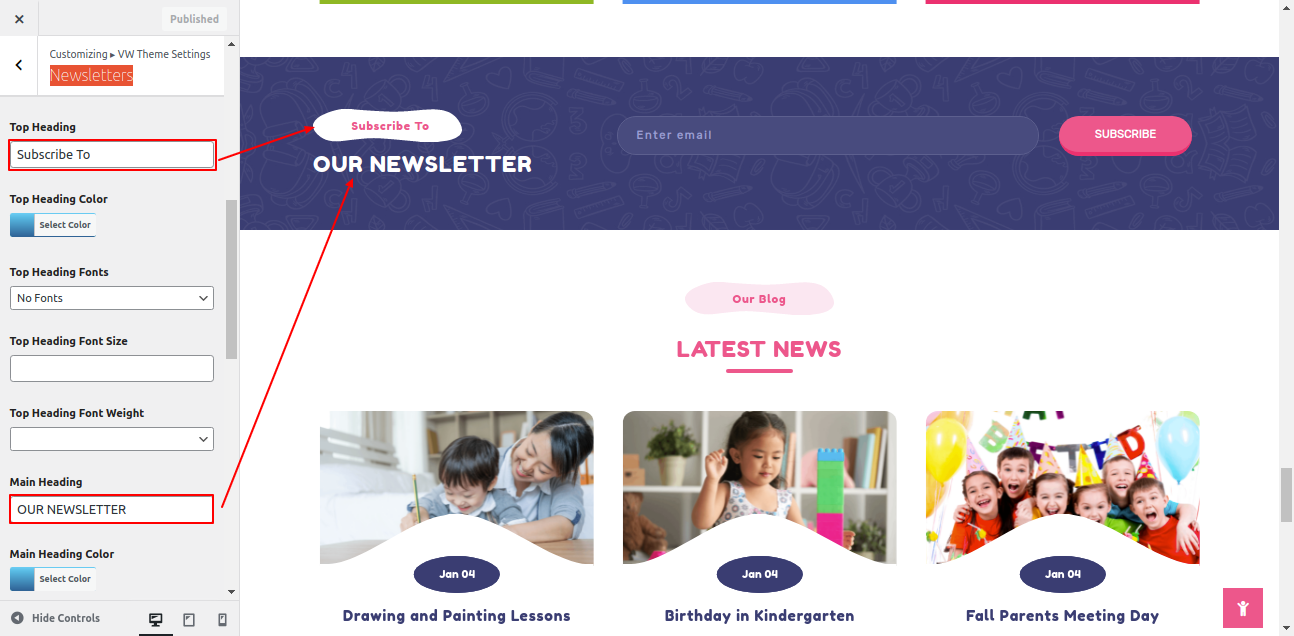
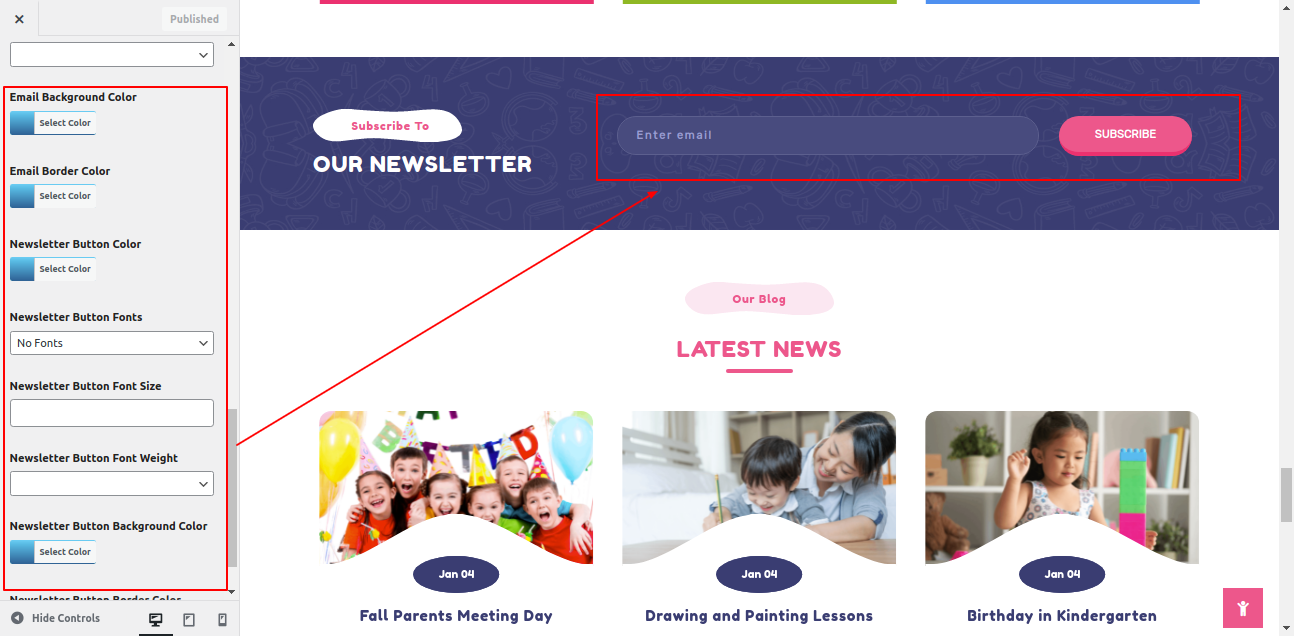
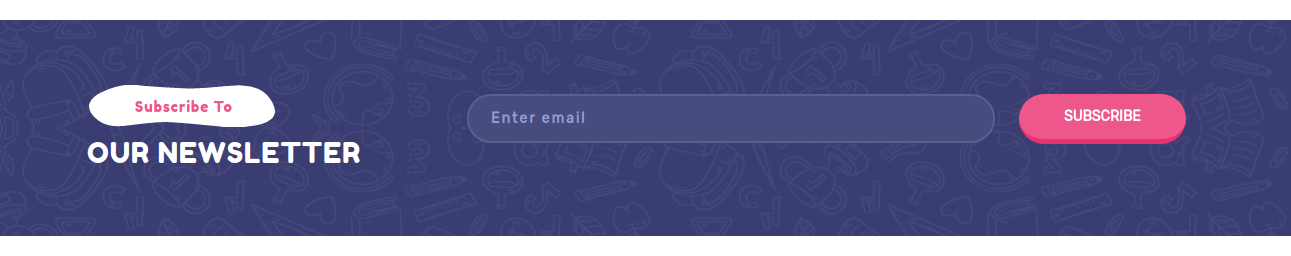
6.14 Setup Newsletters Section
To proceed with Newsletters section.
Go to Appearance >> Customize >> Theme Settings >> Newsletters.


The output will look like this

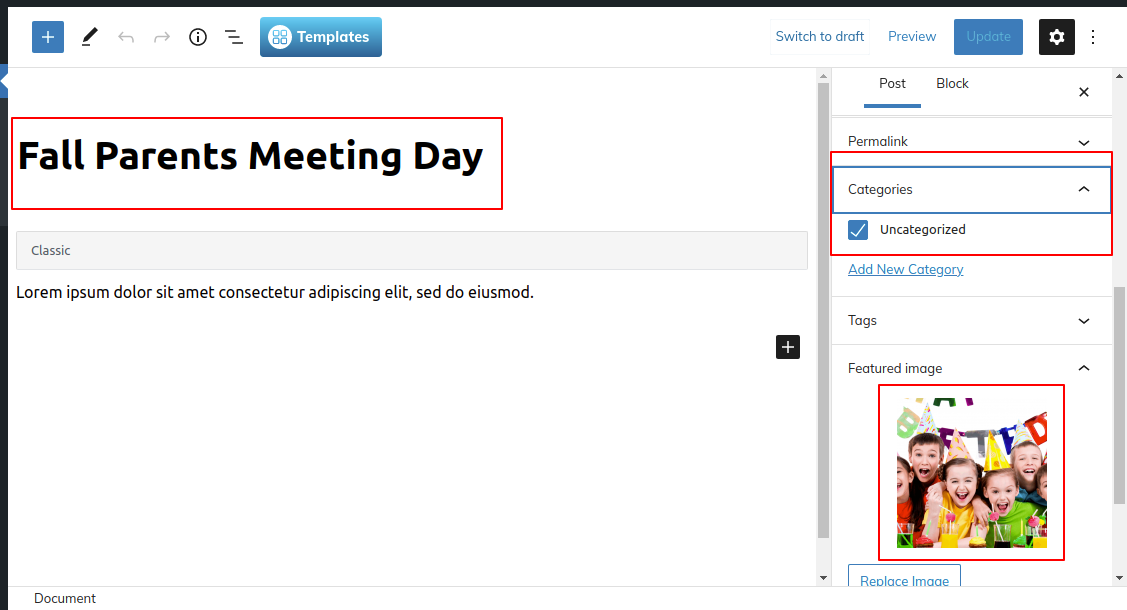
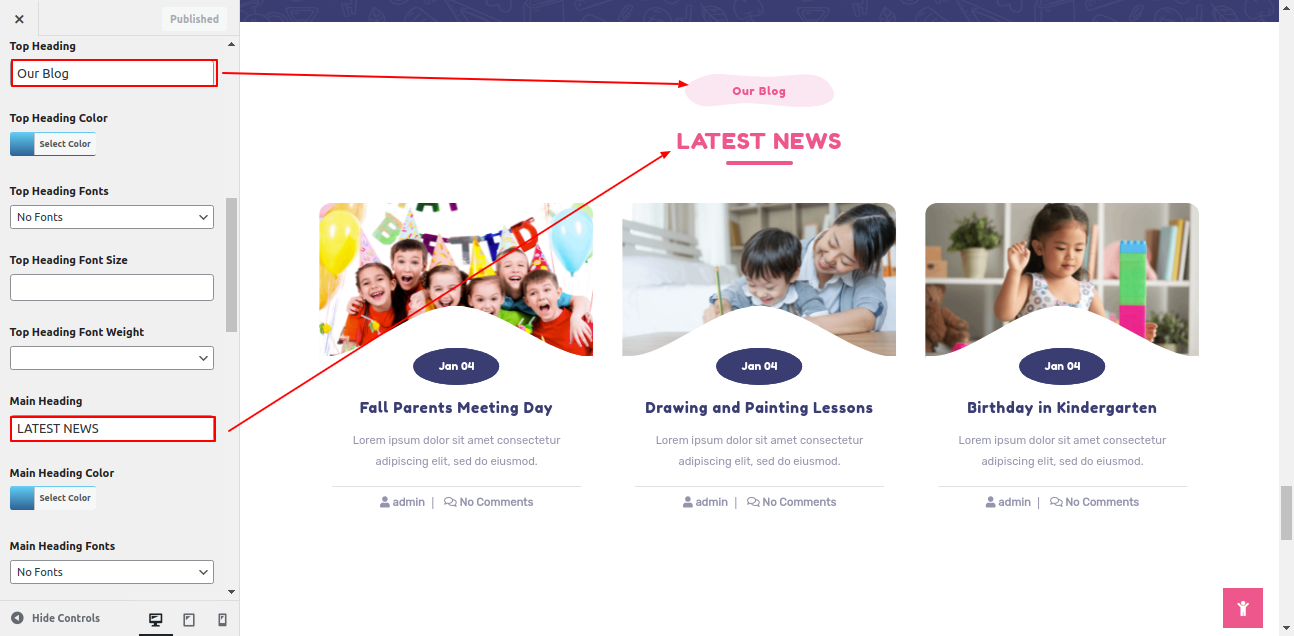
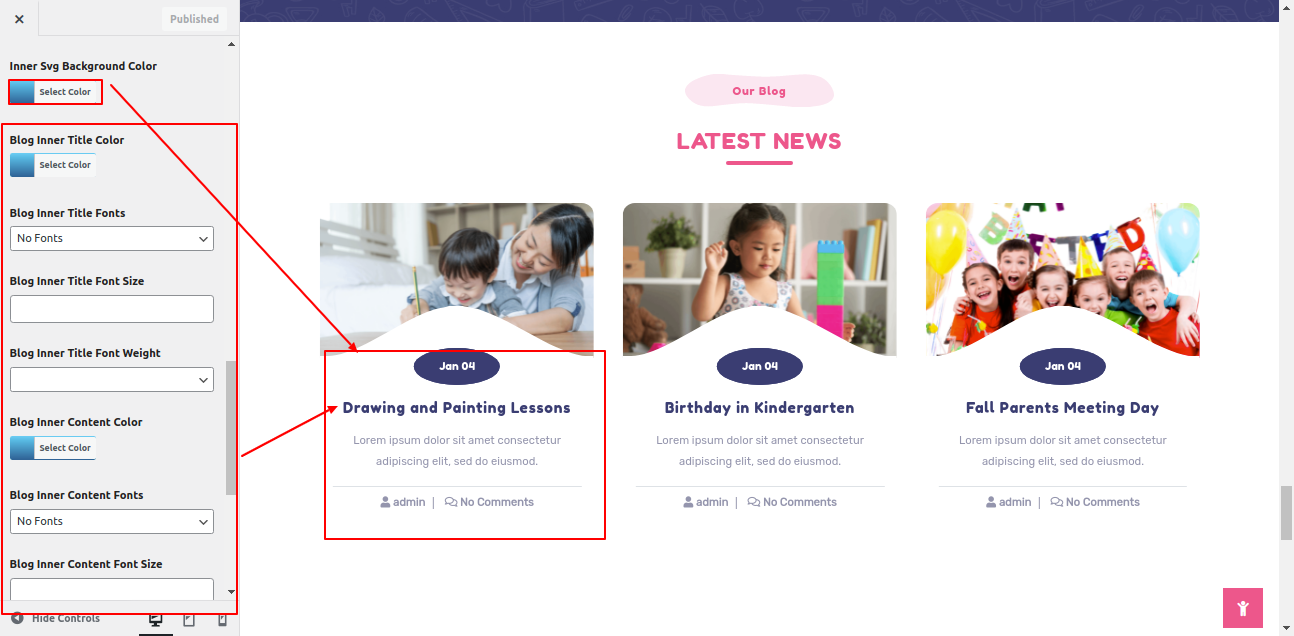
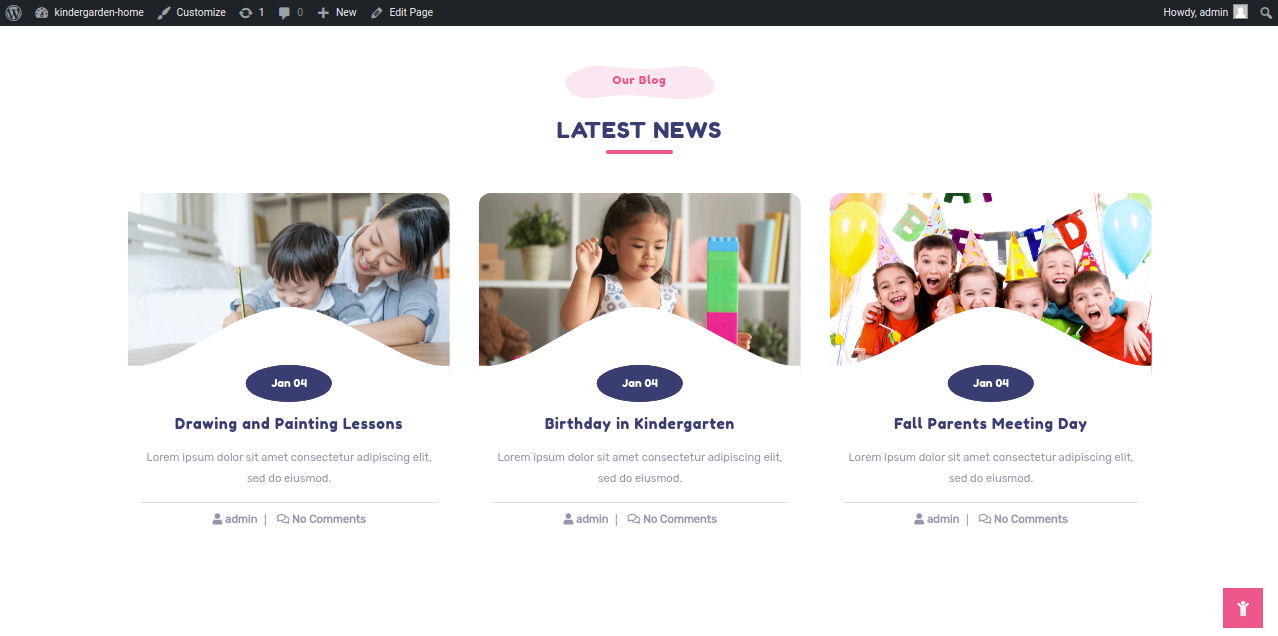
6.15 Latest Post Section
To proceed with showcase Latest Post Section.
Go to Dashboard >> Posts >> Add News

Go to Appearance >> Customize >> Theme Settings >> Latest Post


In this way you can add latest Post section.

See the video to build the most recent Post section.:

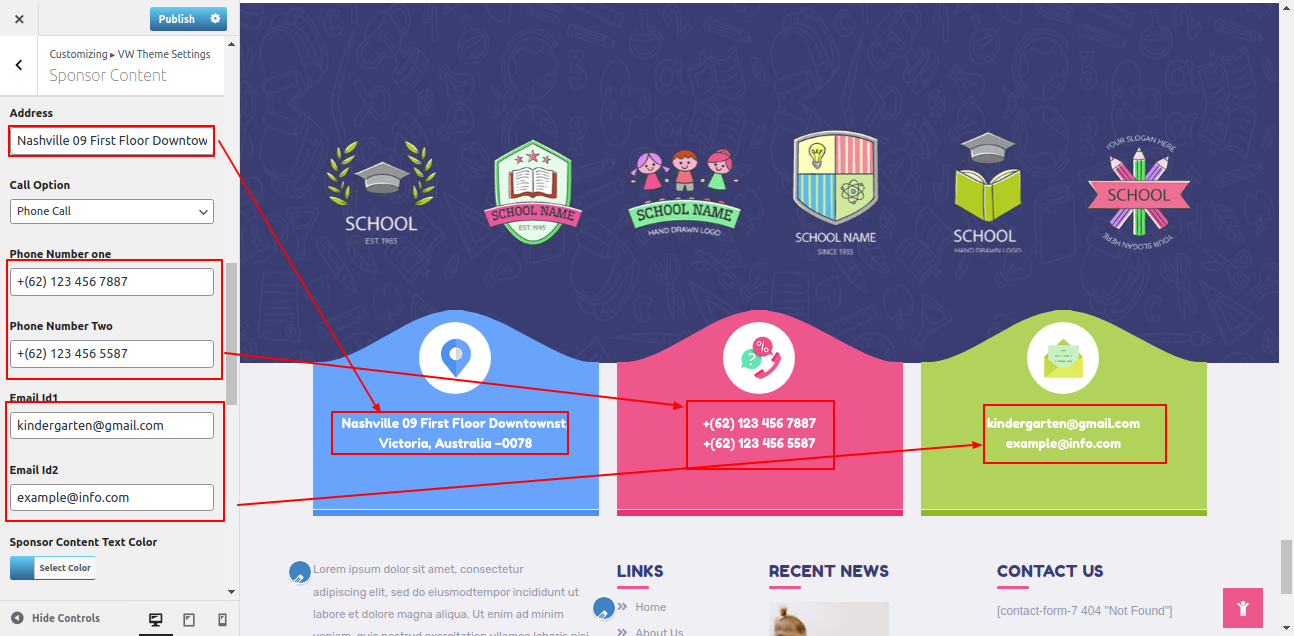
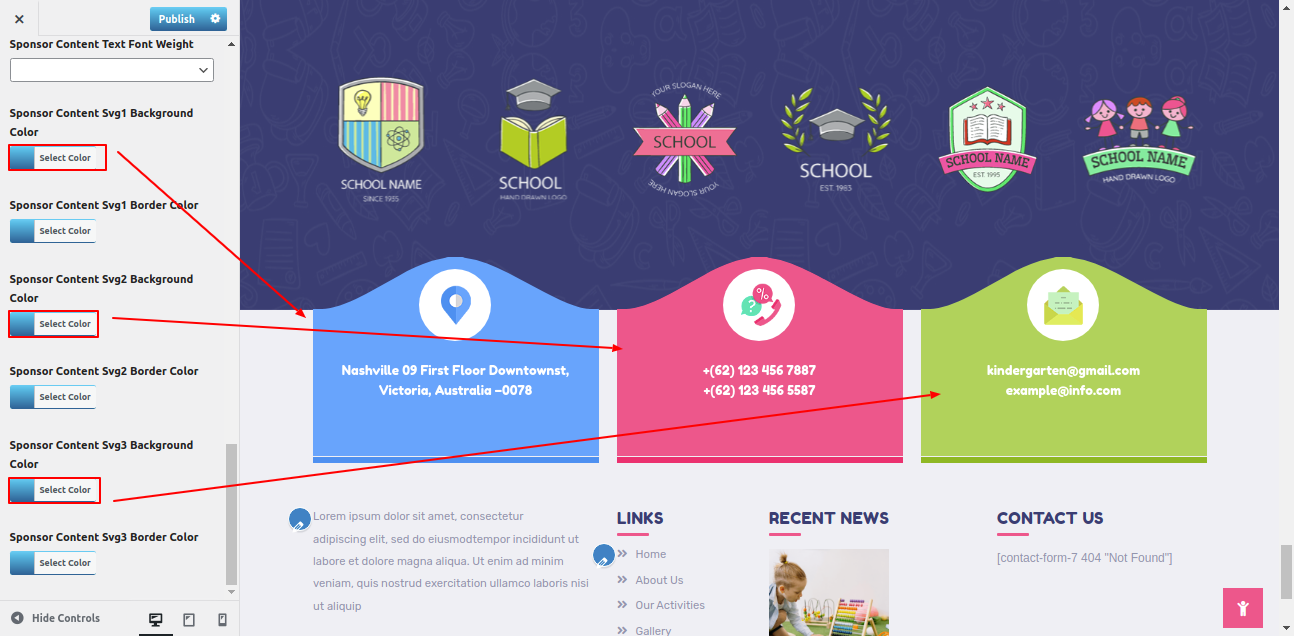
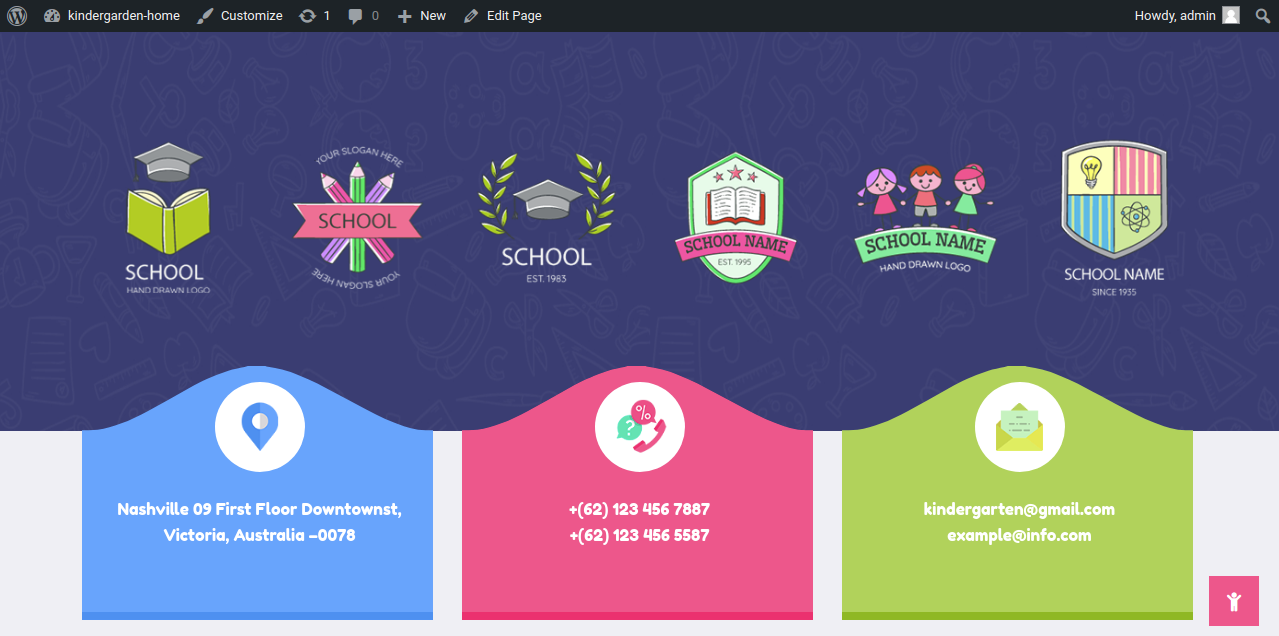
6.16 Setup Sponsor Section
To proceed with Sponsor section.
Go to Appearance >> Customize >> Theme Settings >> Sponsor.



The output will look like this

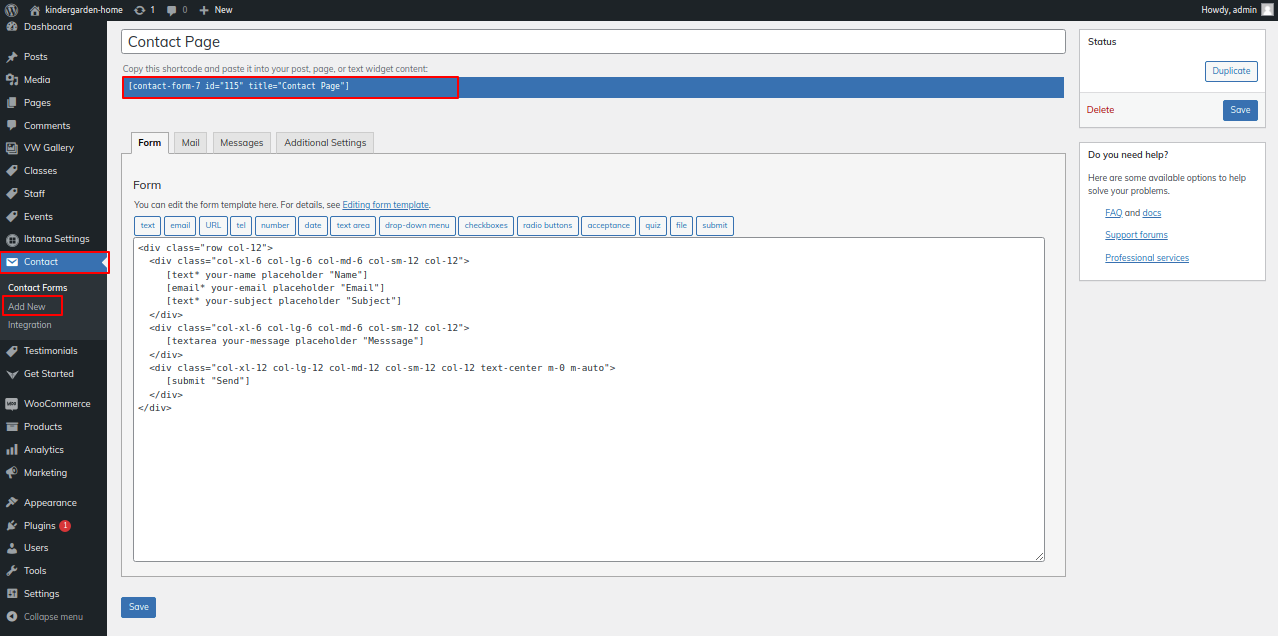
6.17 Setup Contact Page
To proceed with Contact Page Section.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Footer Widgets


Refer video for installation of Contact form 7 Plugin:

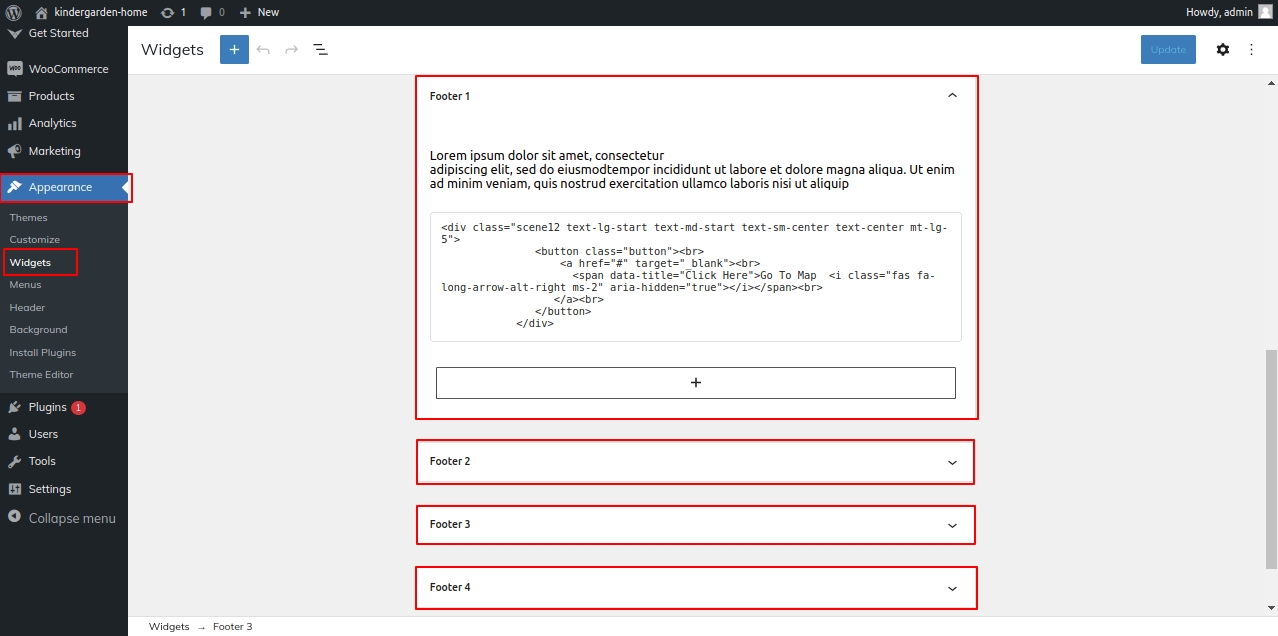
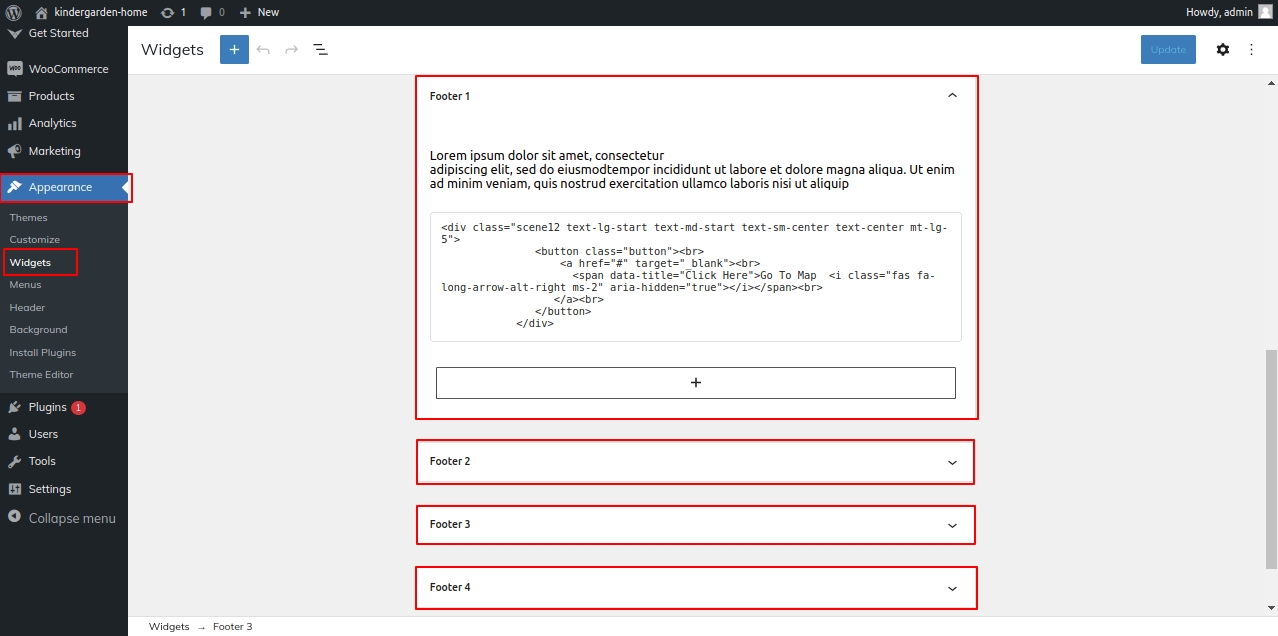
6.18 Footer Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

In this way you can add footer section.

Refer video for Create a Footer Widget:

6.19 Footer Text
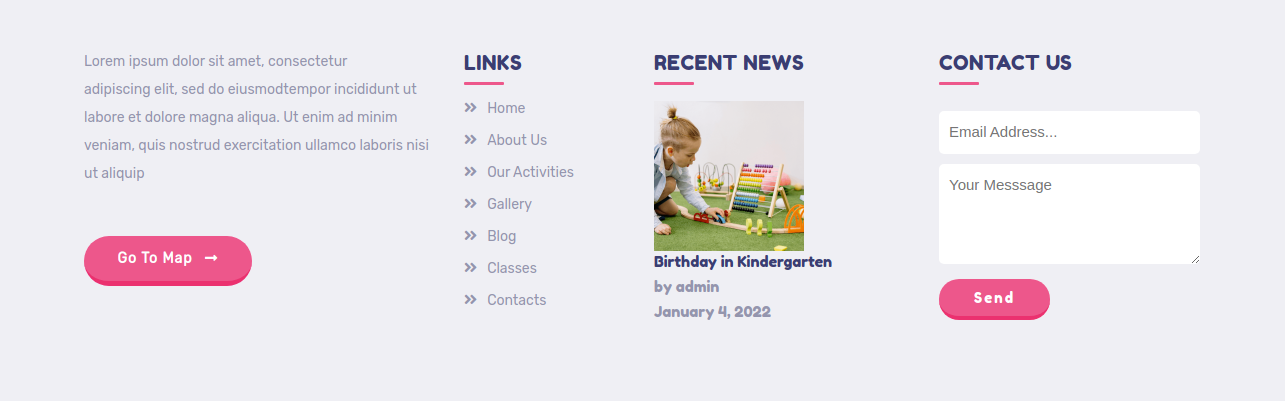
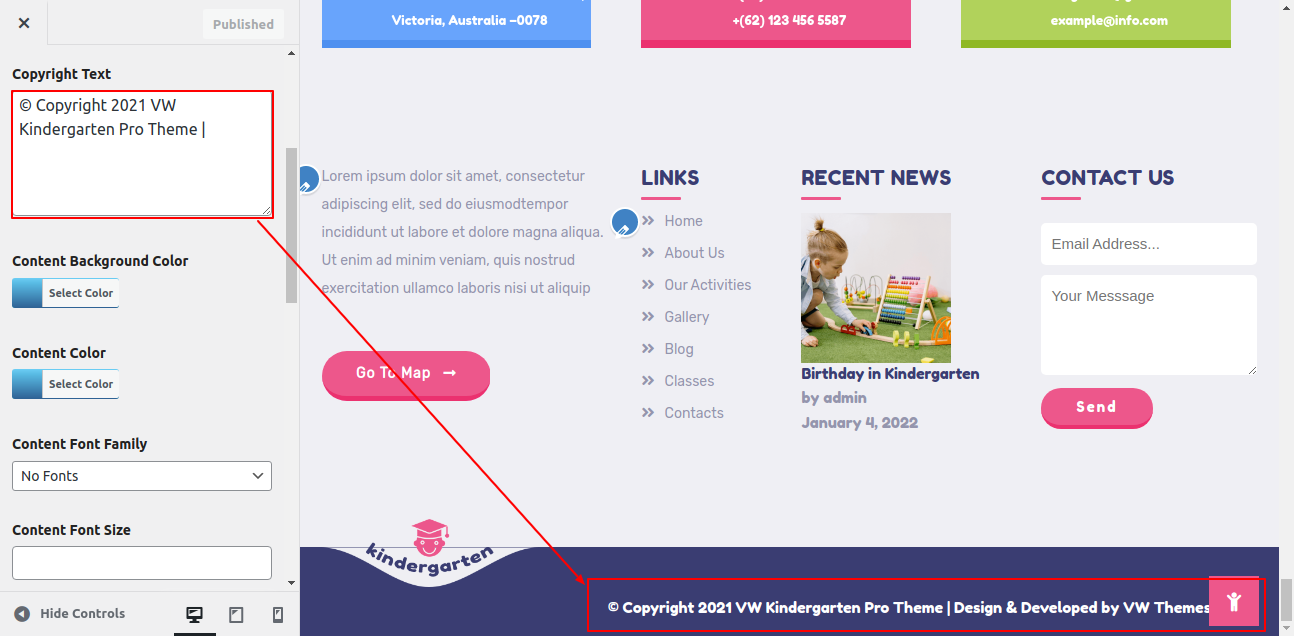
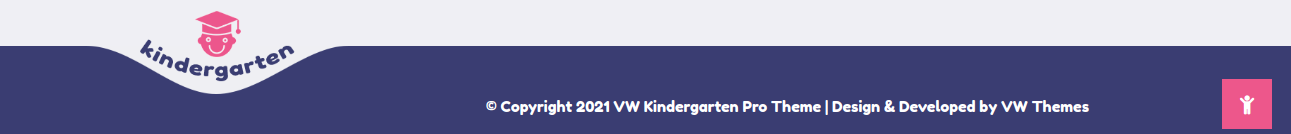
To proceed with showcase Footer Text on home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

In this way you can add footer Text.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets