System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-job-board-pro" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. To upload a theme, click the button.

4.Choose your vw-job-board-pro.zip theme by clicking the Browse button, and then click the Install Now button..

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2)Put in your key.

Refer video for Licence key activation:

3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
6.1 Setup Home Page Template
Set up your home page by following these instructions.
-
1.To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 6.2 Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
6.2 Setup Top Bar
The upper part's setup is demonstrated in this section.
1. Go to Dashboard >> Appearance >> Customize >> Top Bar.


The result will appear as shown.

6.3 Setup Header
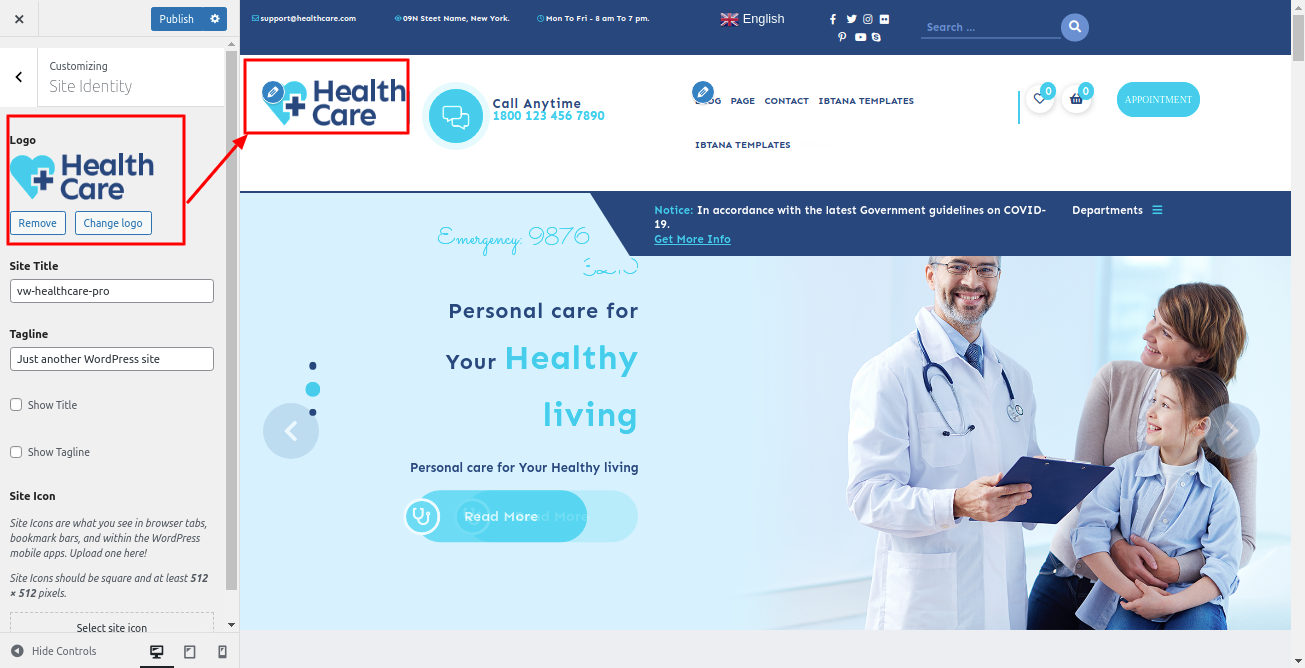
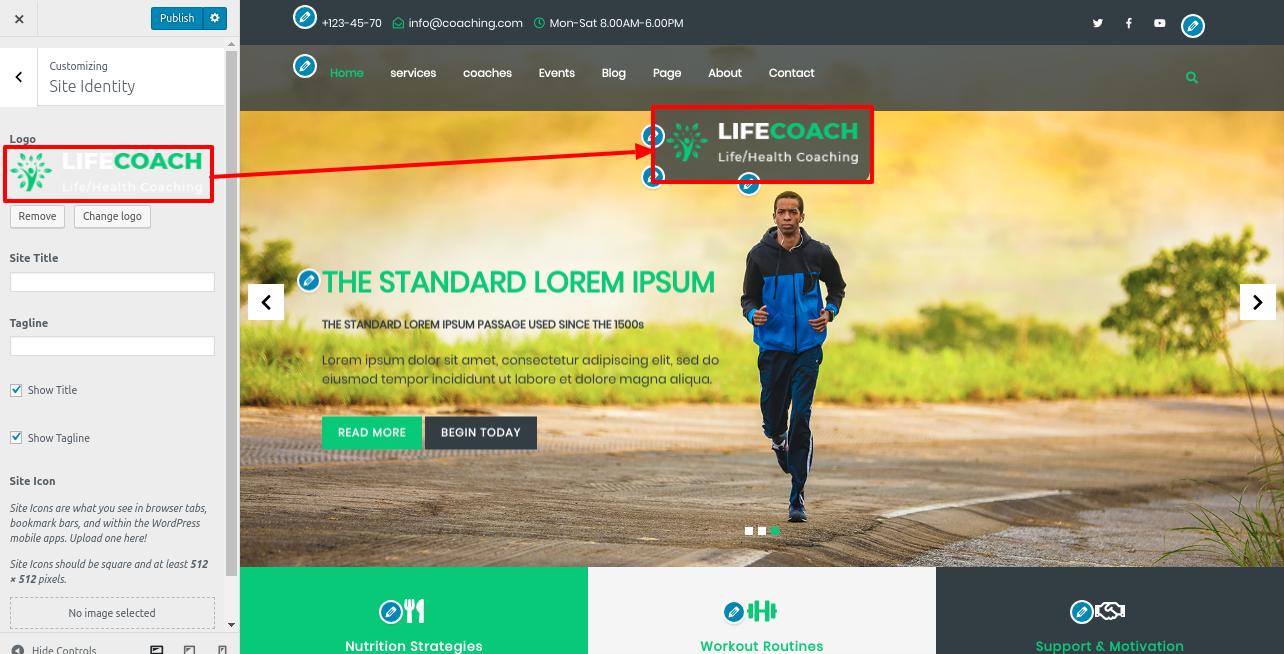
The header section's setup is demonstrated in this section. Adding the site logo is the first step.
How to add a site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2.Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
Go to Dashboard >> Appearance >> Menu.

3. Observe these steps for the Icon Section.
Go to Appearance >> Customize >> Theme Settings >> Header.

The result will appear as shown.

Refer video for create and setup menu:

6.4 Setup Banner Section
to set up the banner section.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.

The result will appear as shown.

Refer video for Setup slider:

6.5 Setup Product category section
In order to setup Category section.
Go to Appearance >> Customize >> Theme Settings >> category.


This is how the result will seem.

6.6 Setup How It Work Section
To set up the section on how it works.
In order to setup this section,
Go to Appearance >> Customize >> Theme Settings >> How It Work.

Step 1


Step 2


Step 3


The result will appear as shown.

6.7 Setup upload resume section
to set up the upload area.
Go to Appearance >> Customize >> Theme Settings >> Upload Resume.


The result will appear as shown.

6.8 Setup Feature Job Section
To prepare for this section,
Testimonial Section
For more information, visit the plugin section.
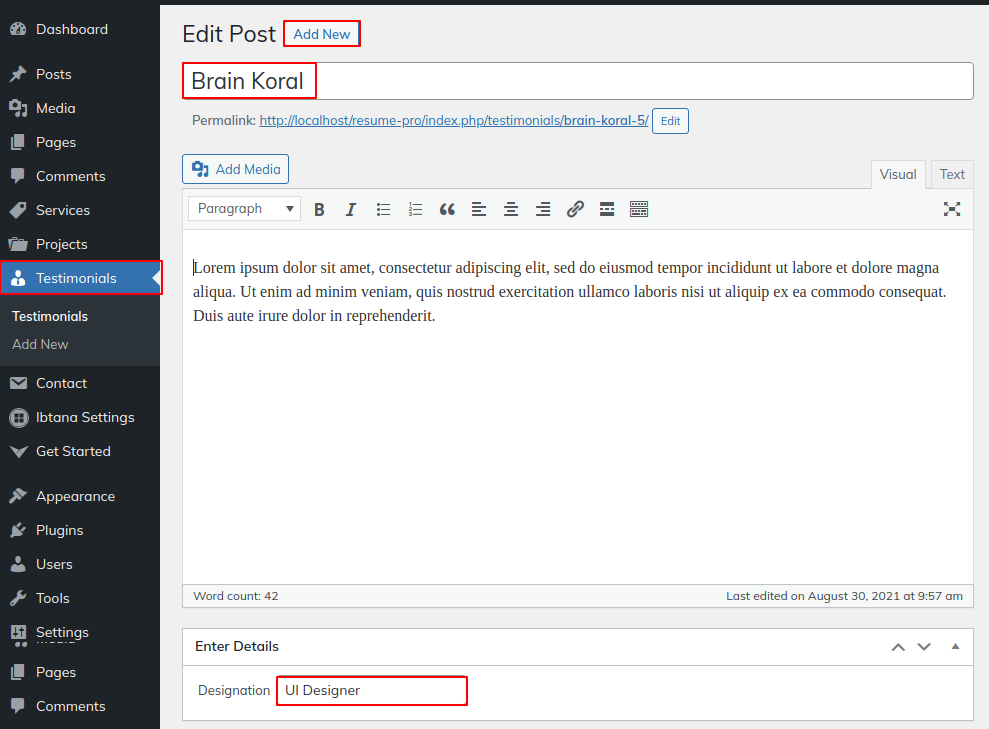
Testimonial option will show up on the dashboard following installation.
Go to Dashboard >> Testimonial >> Add New.

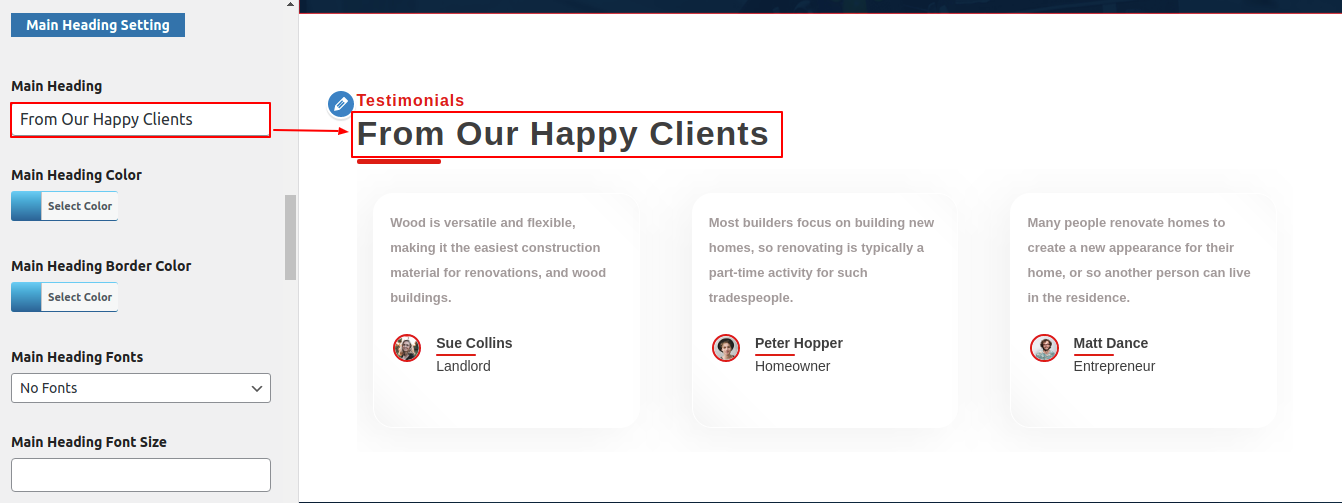
To configure the testimonials section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial Section.


The result will appear as shown.

6.9 Setup brand partner section
Setting up the brand partner area.
Go to Appearance >> Customize >> Theme Settings >> Brand Partner.


The result will appear as shown.

6.10 Setup Record Section
Setting up the record section
Go to Appearance >> Customize >> Theme Settings >> Record Section.


The result will appear as shown.

6.11 Setup news article section
Setting up the news article section
Go to Appearance >> Customize >> Theme Settings >>News Article Section


The result will appear as shown.

Setup App Download Section
Setting up the app download section.
Go to Appearance >> Customize >> Theme Settings >> App Download

The result will appear as shown.

7.12 Pricing Plan Section
Setting up the pricing plan section.
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan.


The result will appear as shown.

6.13 Setup "FAQ Page" Section
In order to proceed with faq page section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the FAQ option.


The result will appear as shown.

Setup Registration Section
Setting up the registration section.
Go to Appearance >> Customize >> Theme Settings >> Registration.


The result will appear as shown.

6.14 Latest News Section
Setting up the latest news section.
Go to Dashboard >> Latest News >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Newsletter Section.

The result will appear as shown.

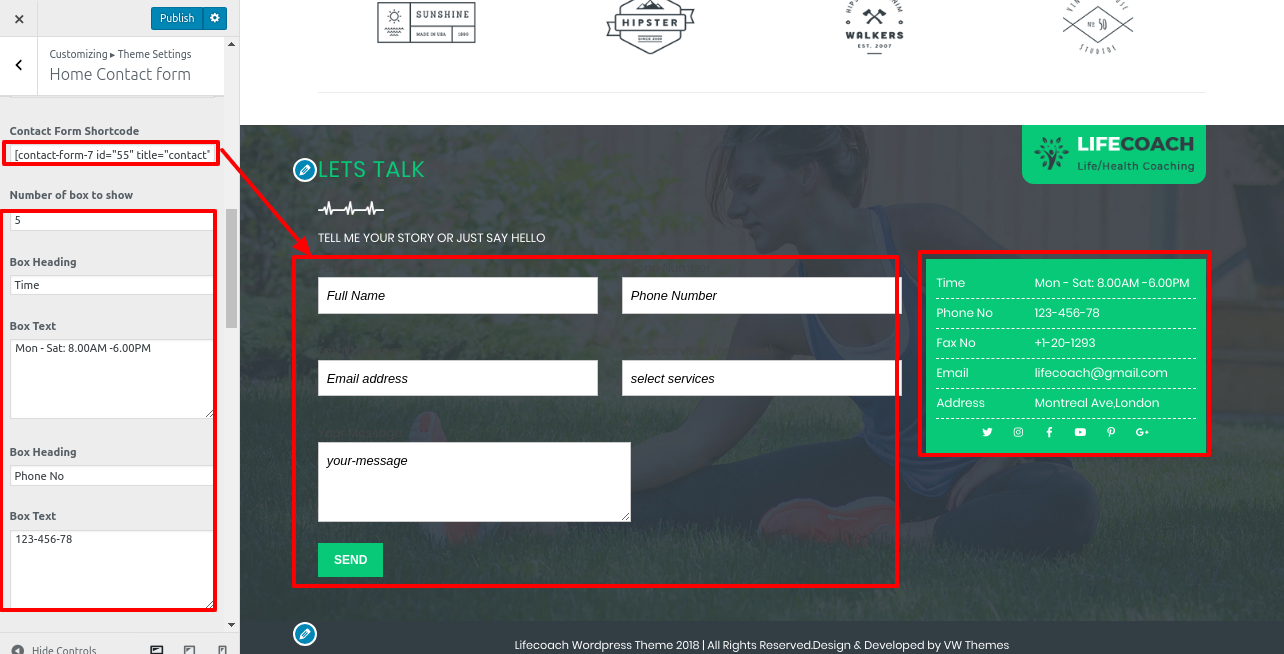
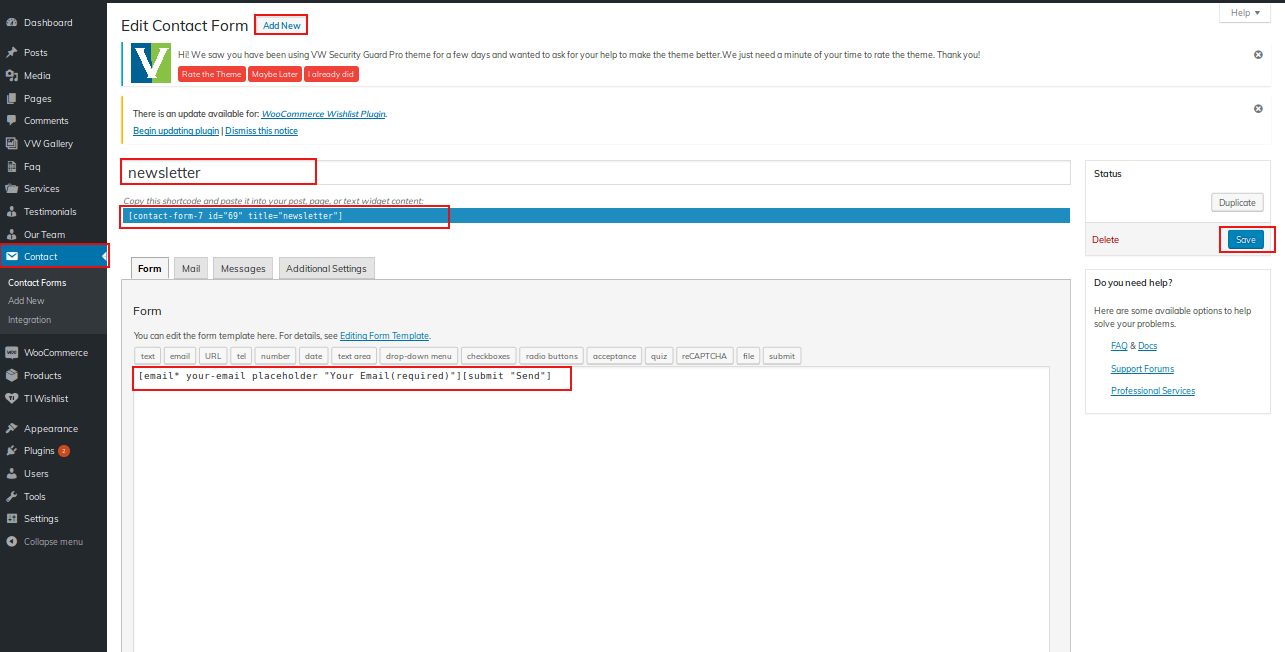
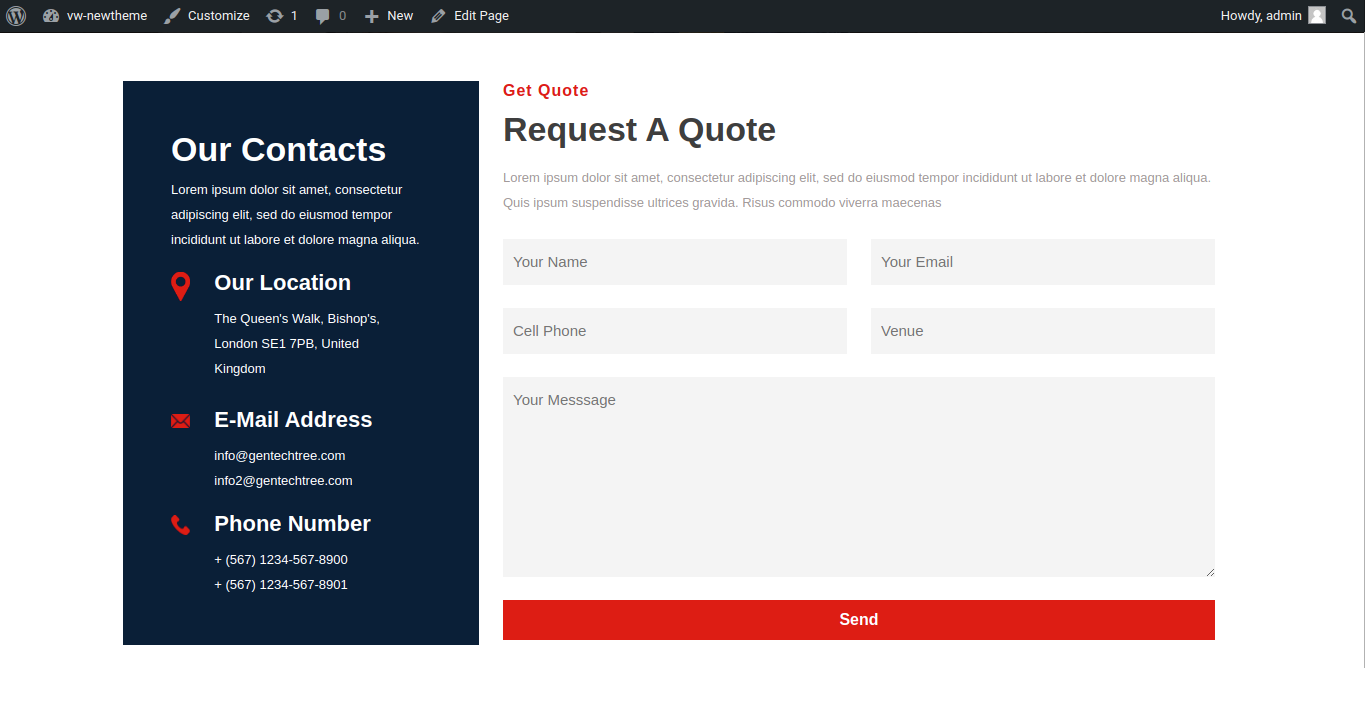
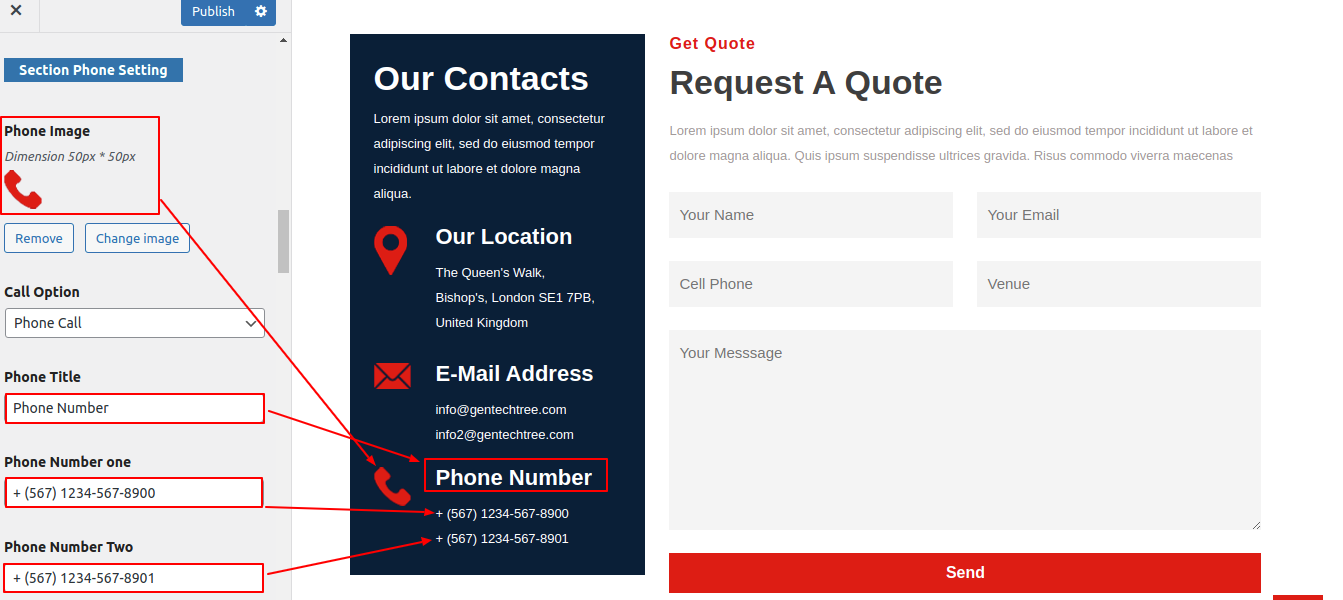
Setup Contact Page
Setting up the Contact Page Section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
making a contact form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact page




You can add footer text in this fashion.

Refer to the following video to install the Contact form 7 plugin:

Setup "404 Page" Section
To continue with the 404 page section,
Go to Appearance >> Customize >> Themes Settings>> 404 page

The result will appear as shown.

6.15 Footer Section
Install and activate the plugins for classic widgets.
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

Go to Customizer >> Theme Setting >> Footer Widgets

You can include a footer section in this fashion.

Refer video for Create a Footer Widget:

Footer Text
To display Footer Text on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can add footer text in this fashion.

Setup "Page With No Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Page With Left Sidebar" Section
Moving on to the inner page portion,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Page With Right Sidebar" Section
The inner page part shall now be completed,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Blog With No Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Blog With left Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Setup "Blog With Right Sidebar" Section
To continue with the inner page section,
Go to Dashbord >> Pages >> Add new

The result will appear as shown.

Theme Plugins
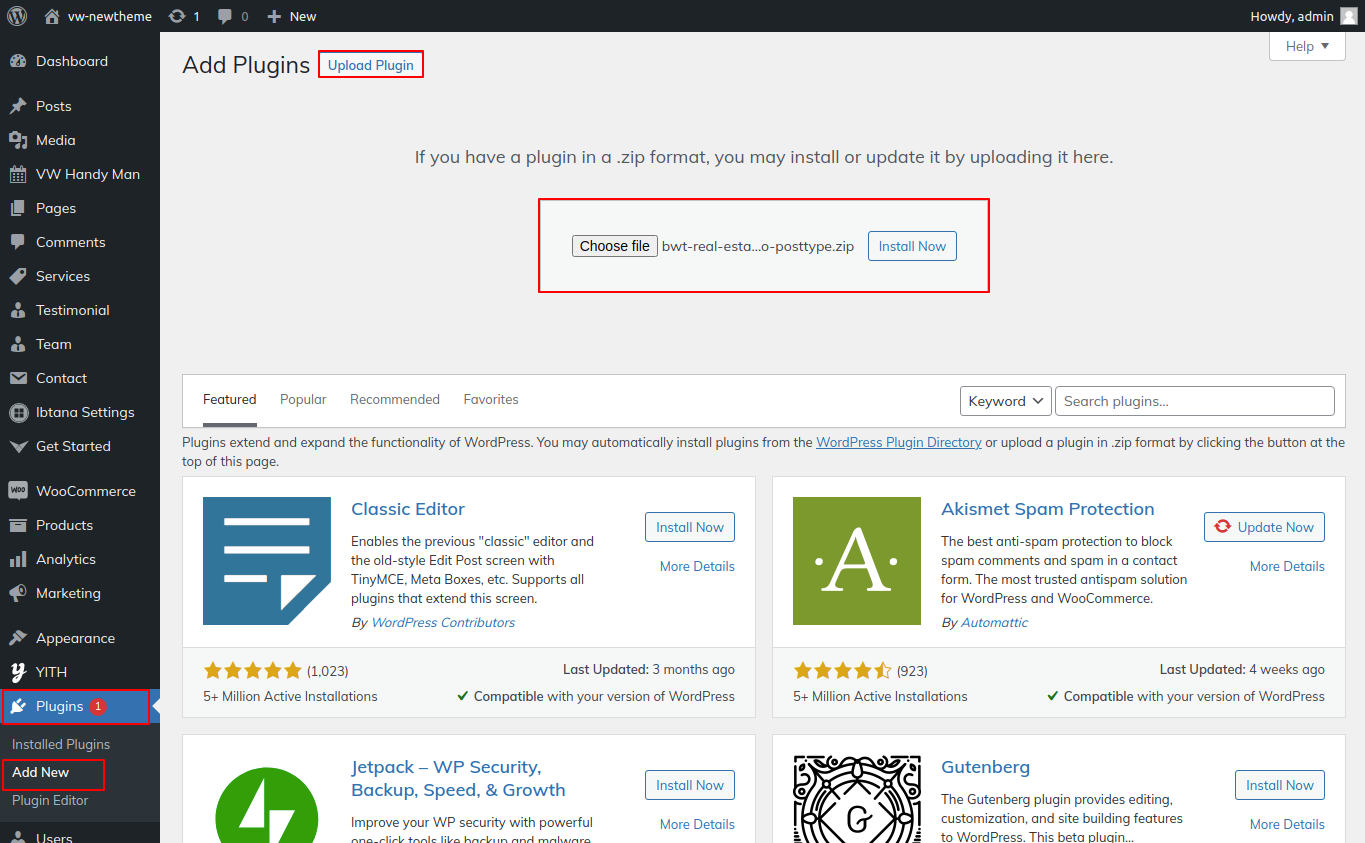
The vw-audio-podcast-pro-player plugin must first be downloaded from the source, which will be a zip file. You must then access WordPress admin.and visit Plugin >> Add new.

After installation is complete, a notice like this will appear. To use the plugin after installation, click the link that says "Activate Plugin."
Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
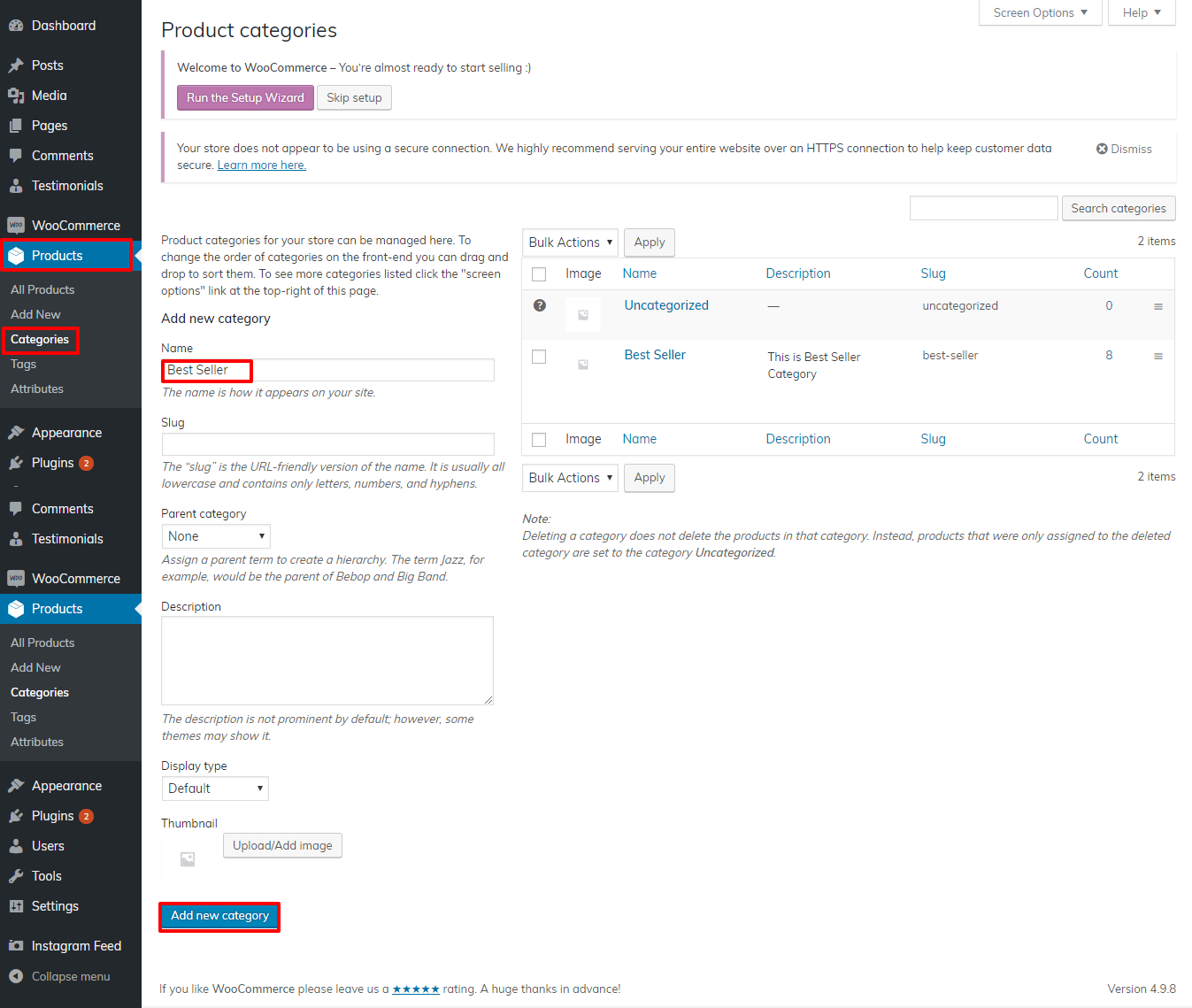
Adding category
For further details on adding categories, look at the following article:http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- After that, click.Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Refer video for Cre ate Pages Using Shortcode:

Custom Widgets






















