System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress Plugin. This manual demonstrates the entire process to set up and administer a WordPress website from scratch in several sections.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-jewellery-pro" -All the files required for the Plugin are in this folder.
Template Installation
IThe process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
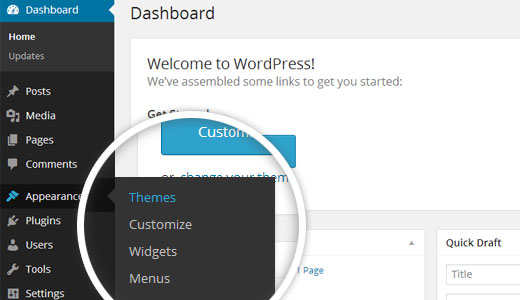
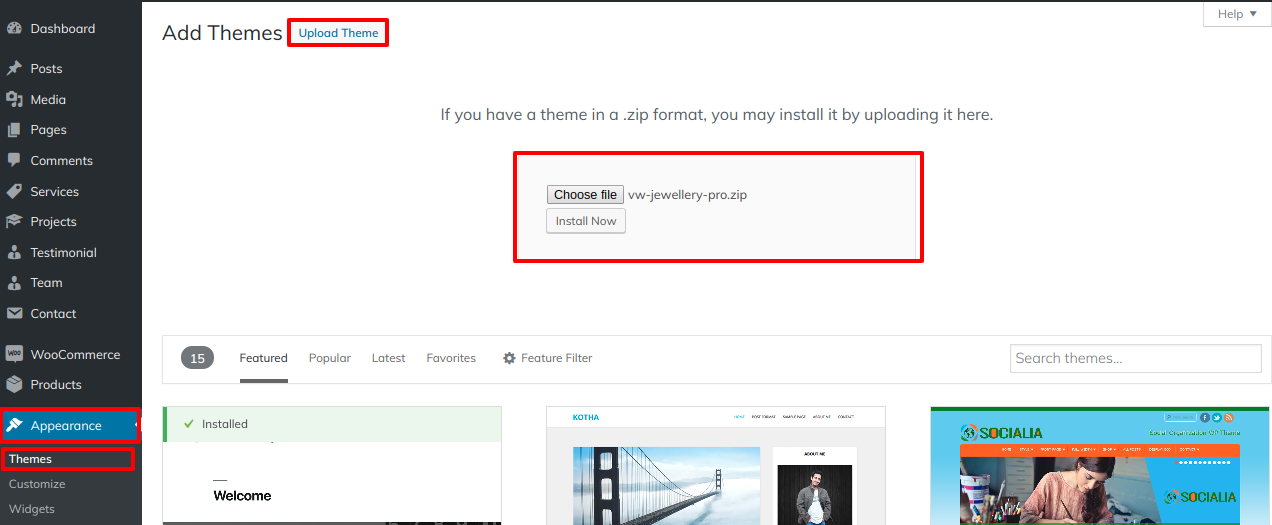
1.Next, navigate to the "Appearance" menu and select "Themes."


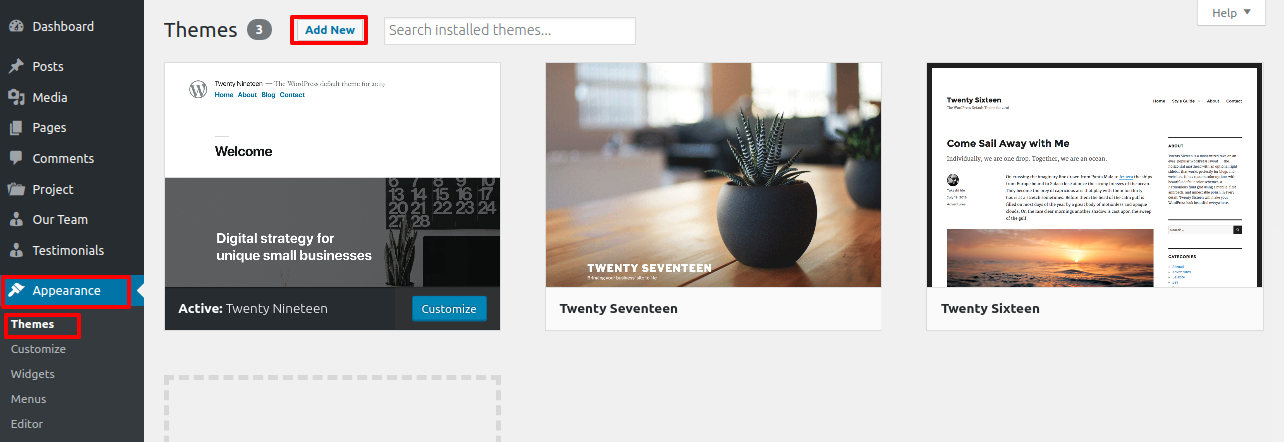
2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

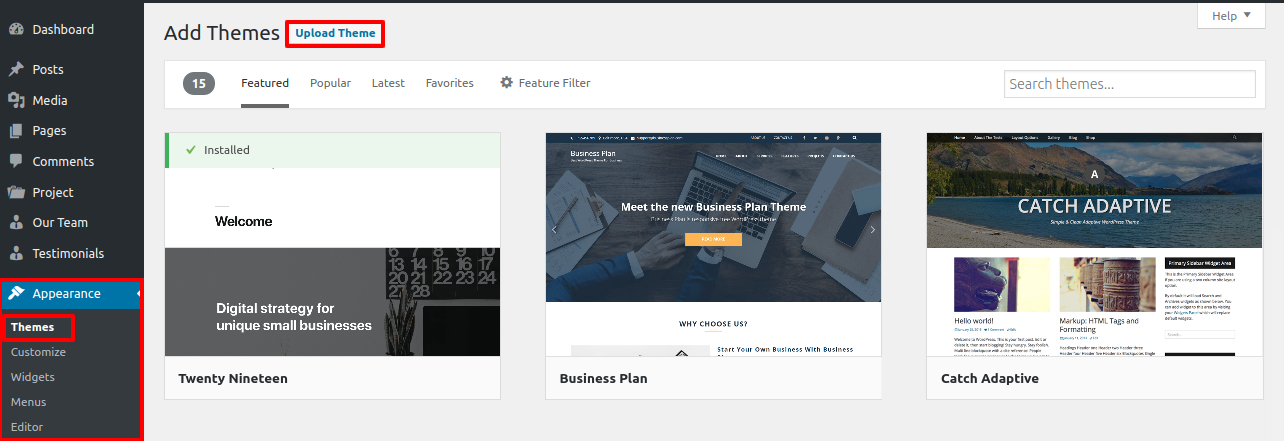
3. To upload a theme, click the button.

4.Choose your vw-jewellery-pro theme by clicking the Browse button, and then click the Install Now button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
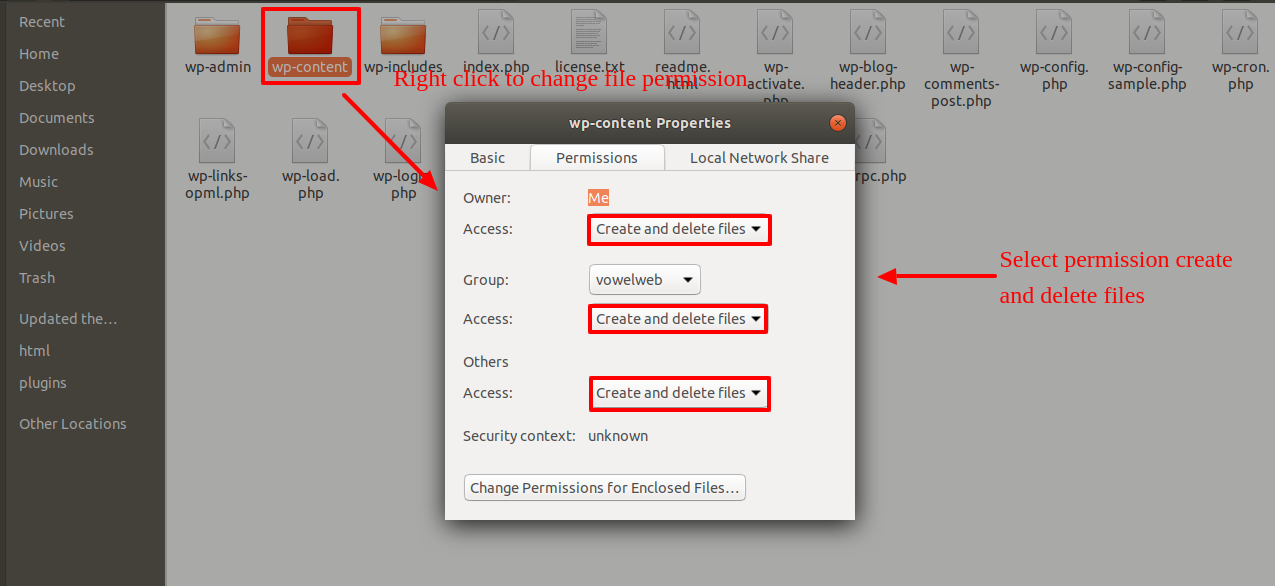
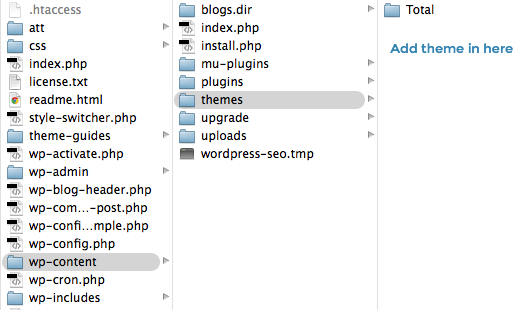
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin..
Install Required Plugins:
VW Jewellery Pro Posttype Plugin
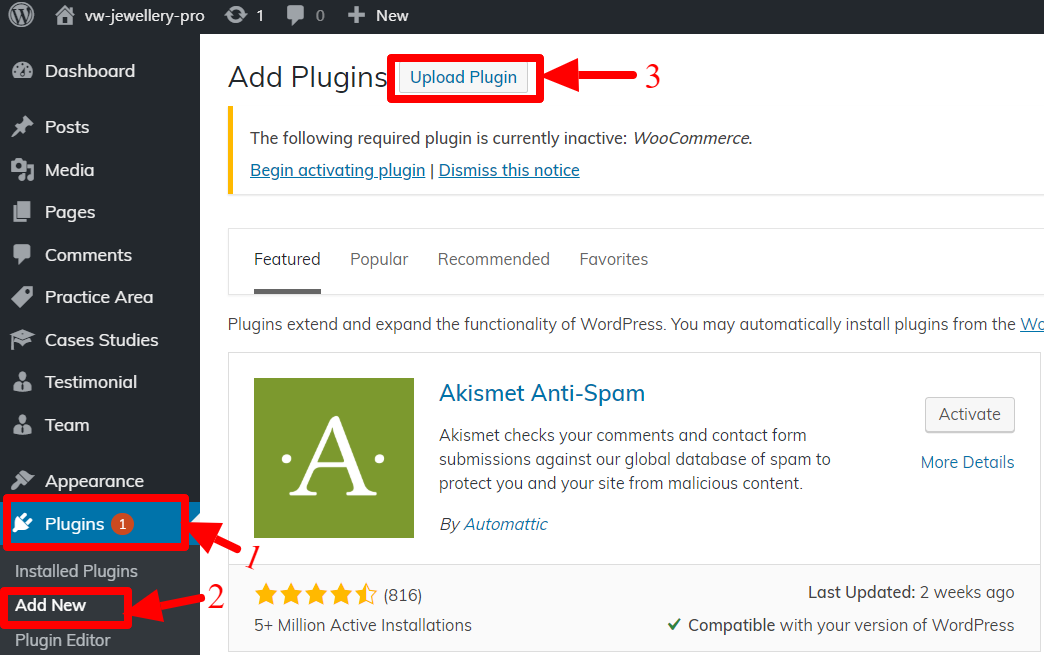
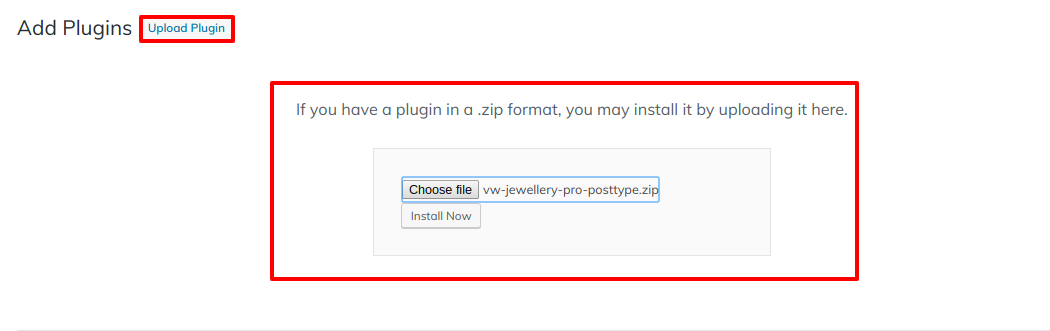
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

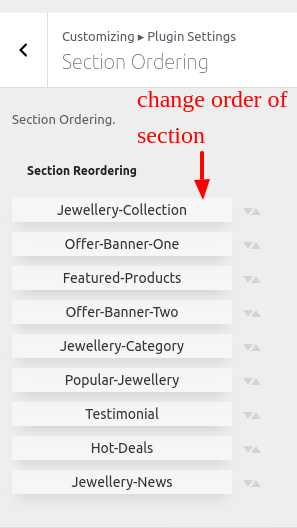
Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Then select "Run Importer" after selecting "Demo Content Importer.".

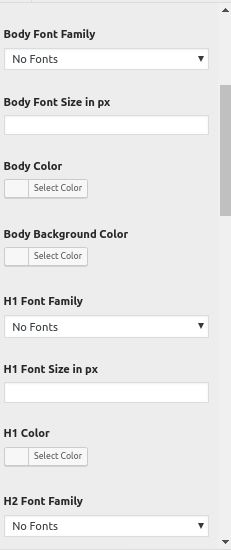
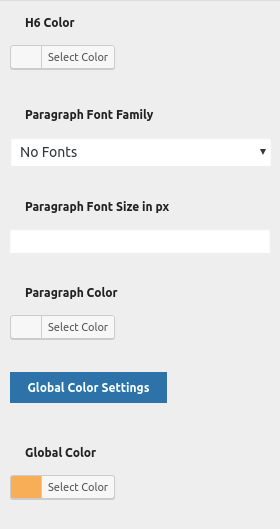
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


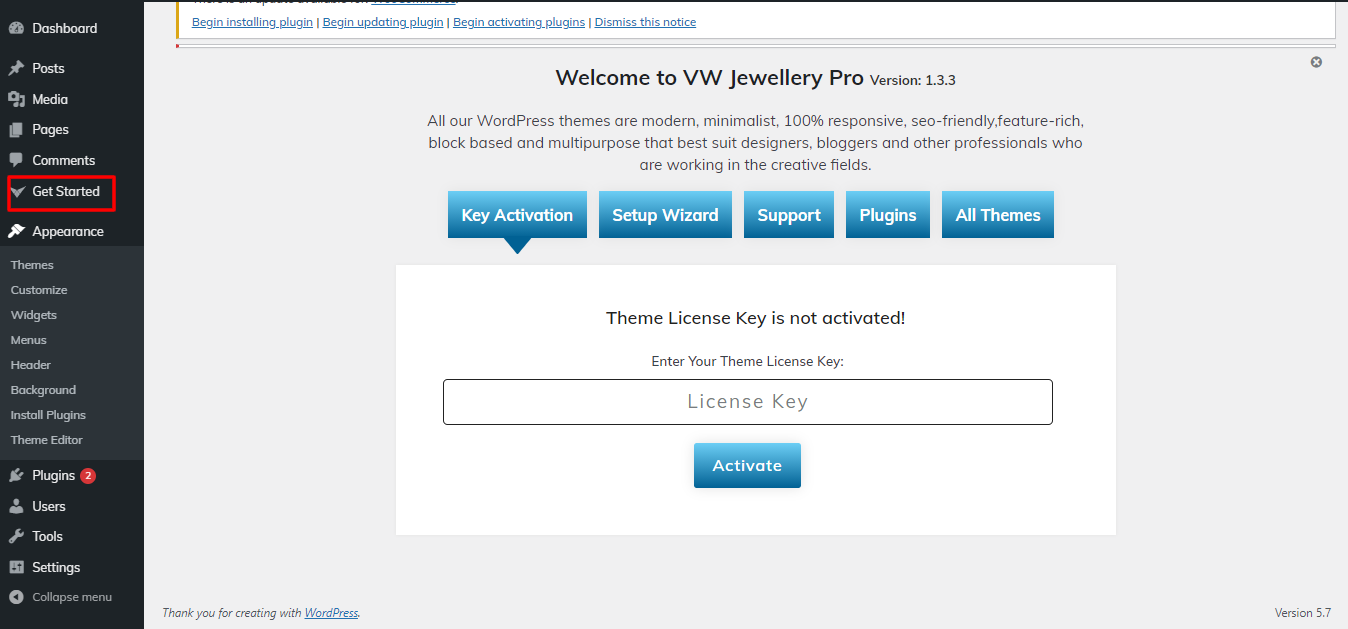
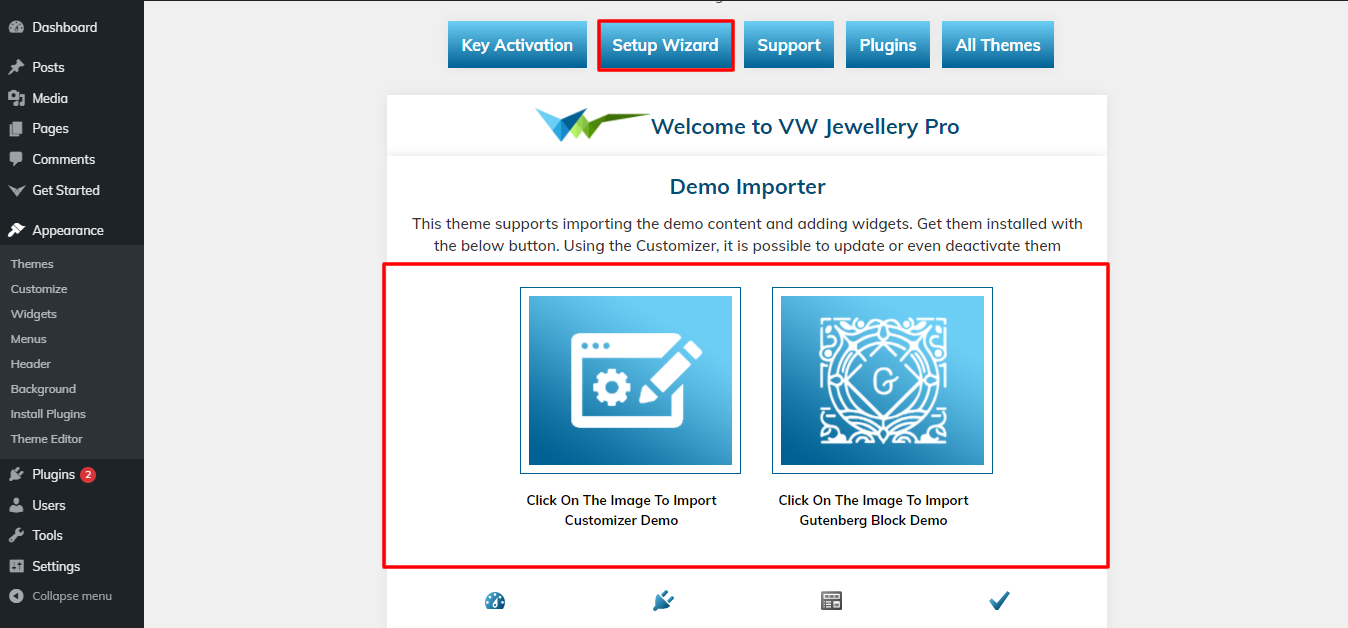
Theme Wizard
* This is new feature added in the version (1.3.1)
To import content using Theme Wizard, adhere to these procedures.
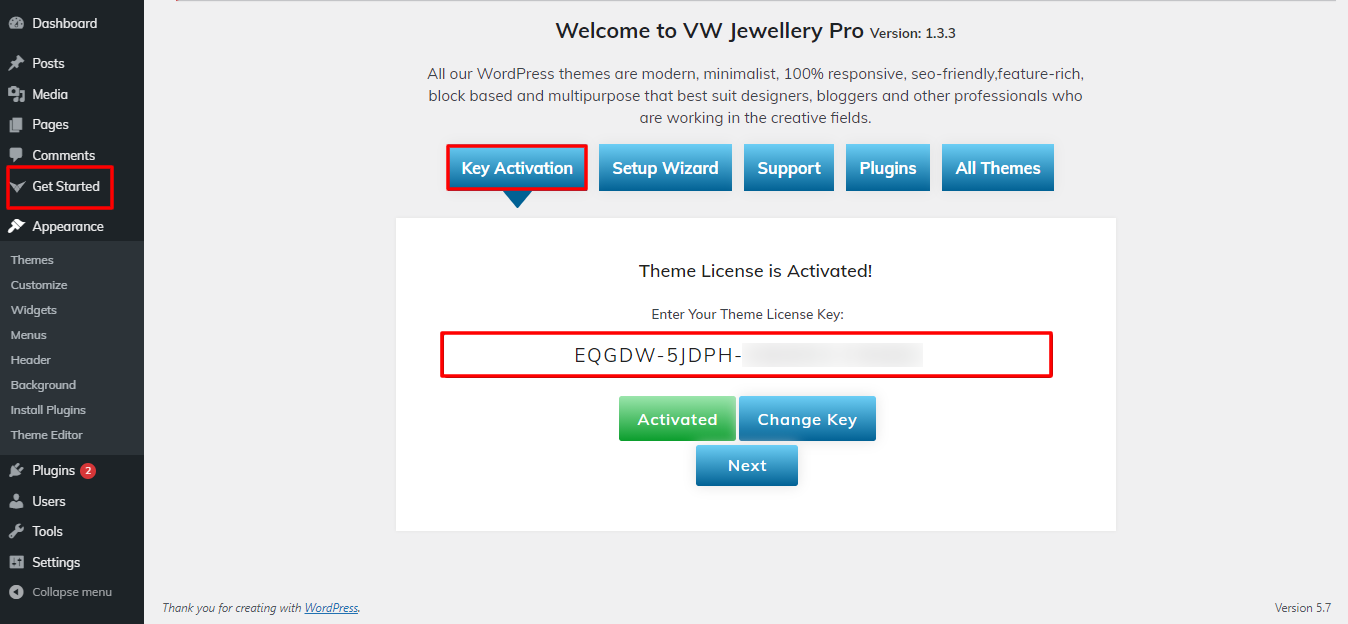
1) Go to Dashboard >> Getstarted

2)Put in your key.

Refer video for Licence key activation:

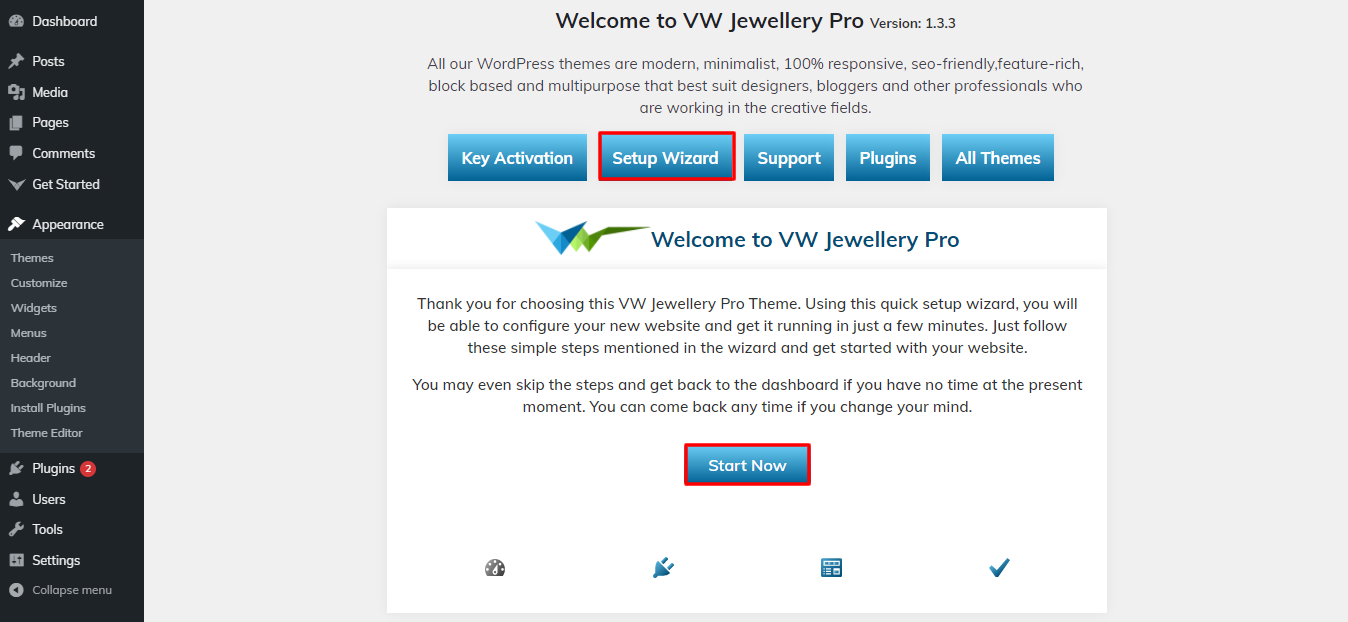
3)Click Wizard to get going right away.

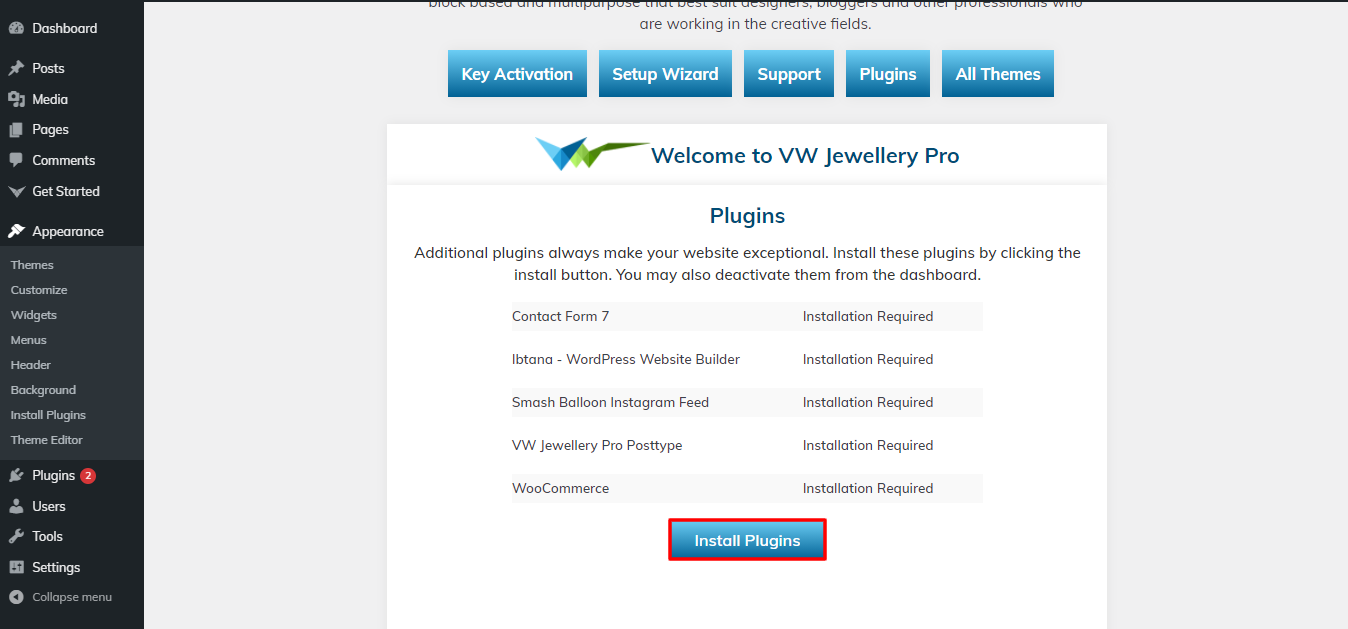
4) Install Plugins.

5)Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
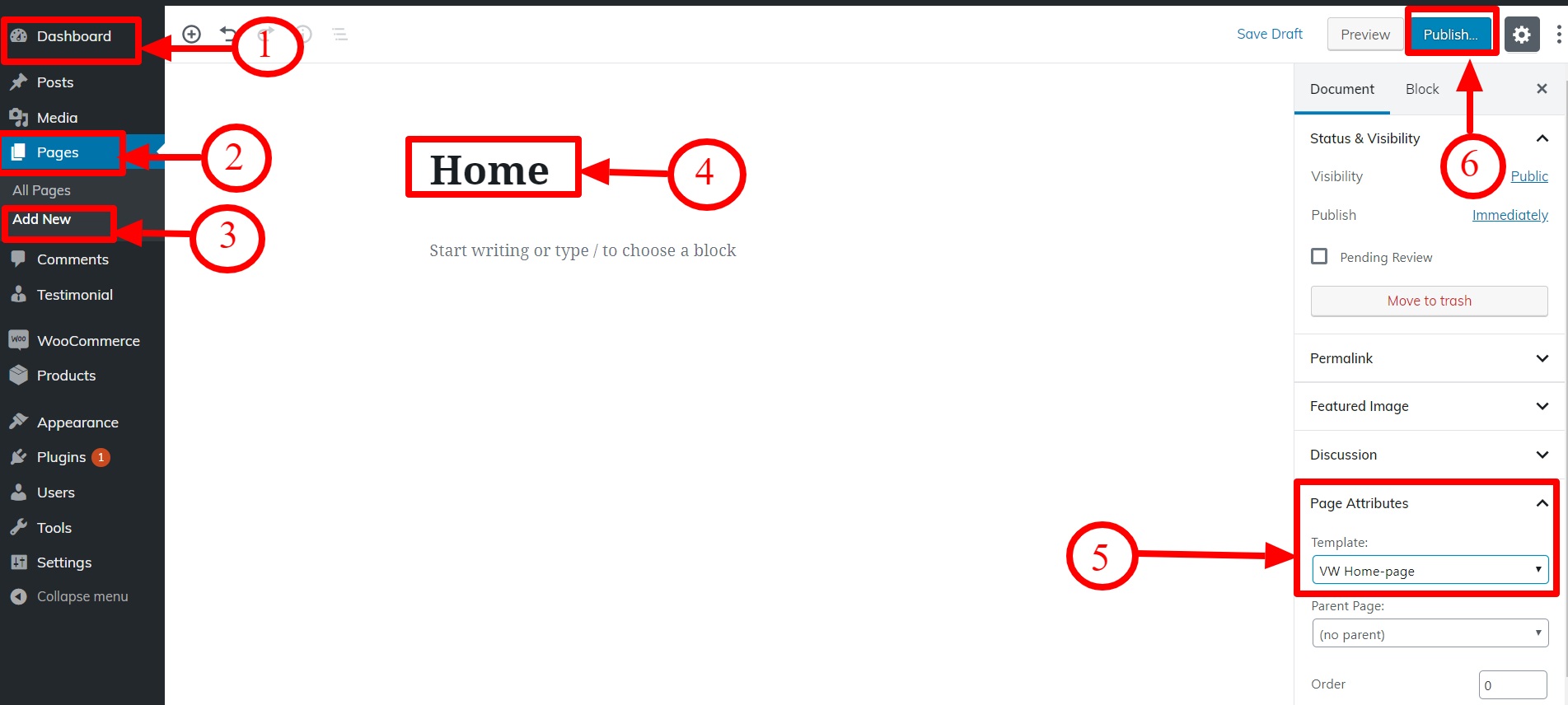
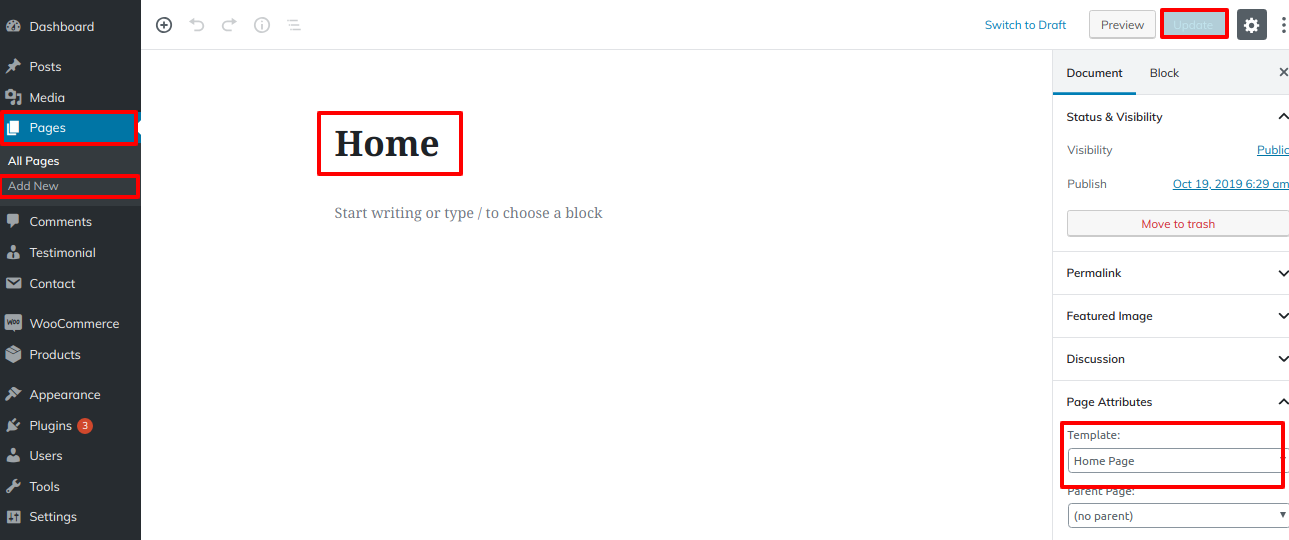
8.1 Setup Home Page Template
Set up your home page by following these instructions.
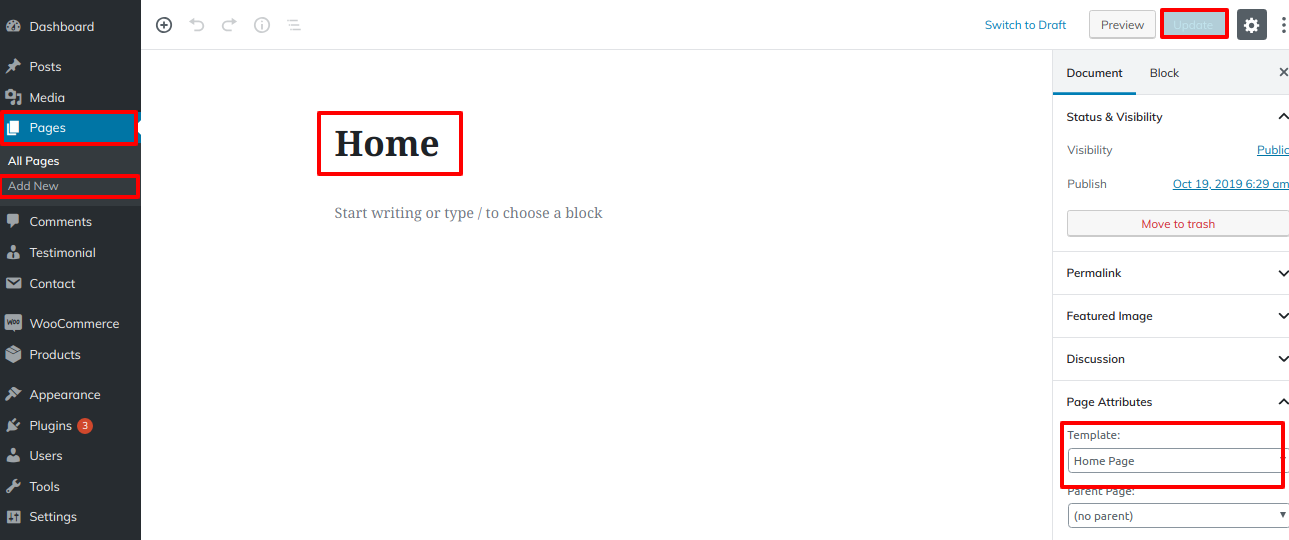
- 1.To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

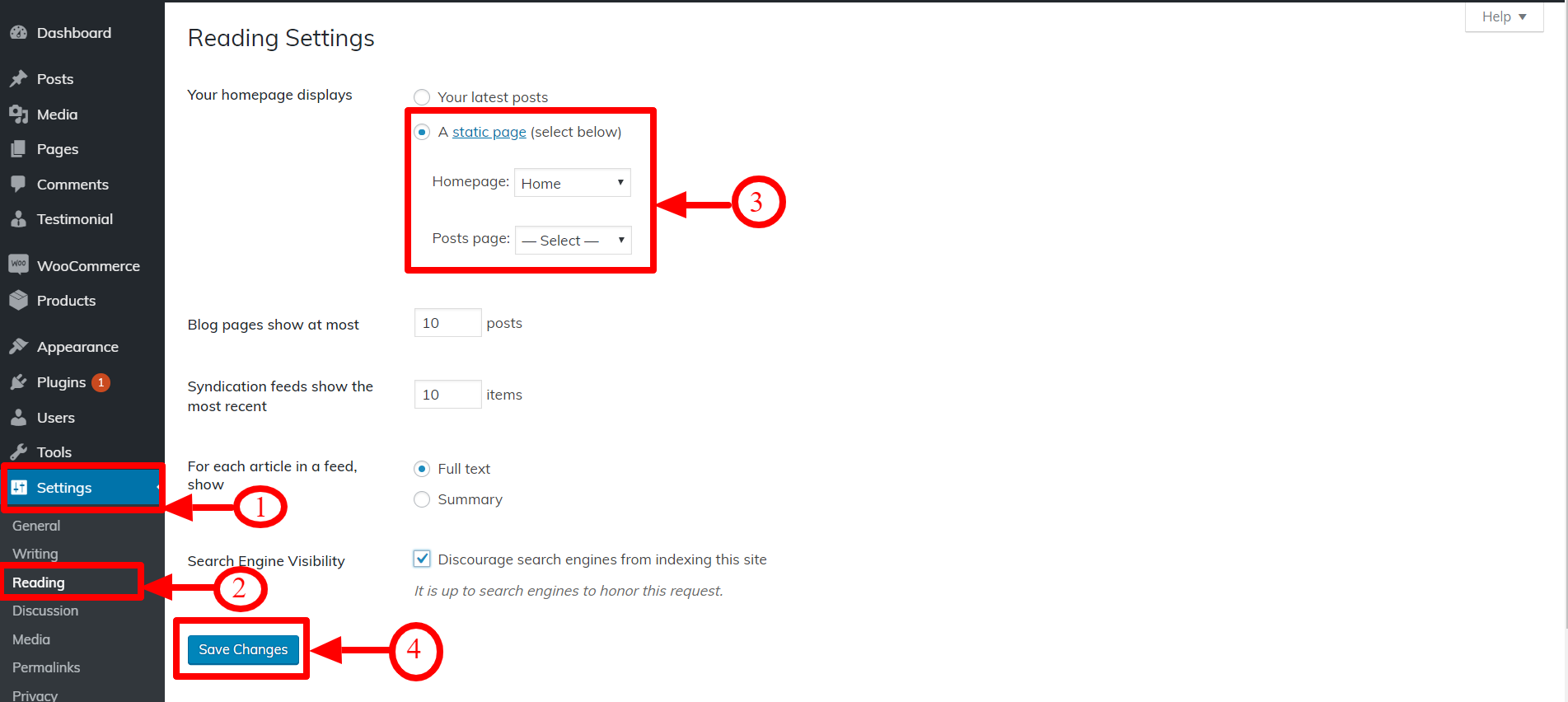
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the top page.
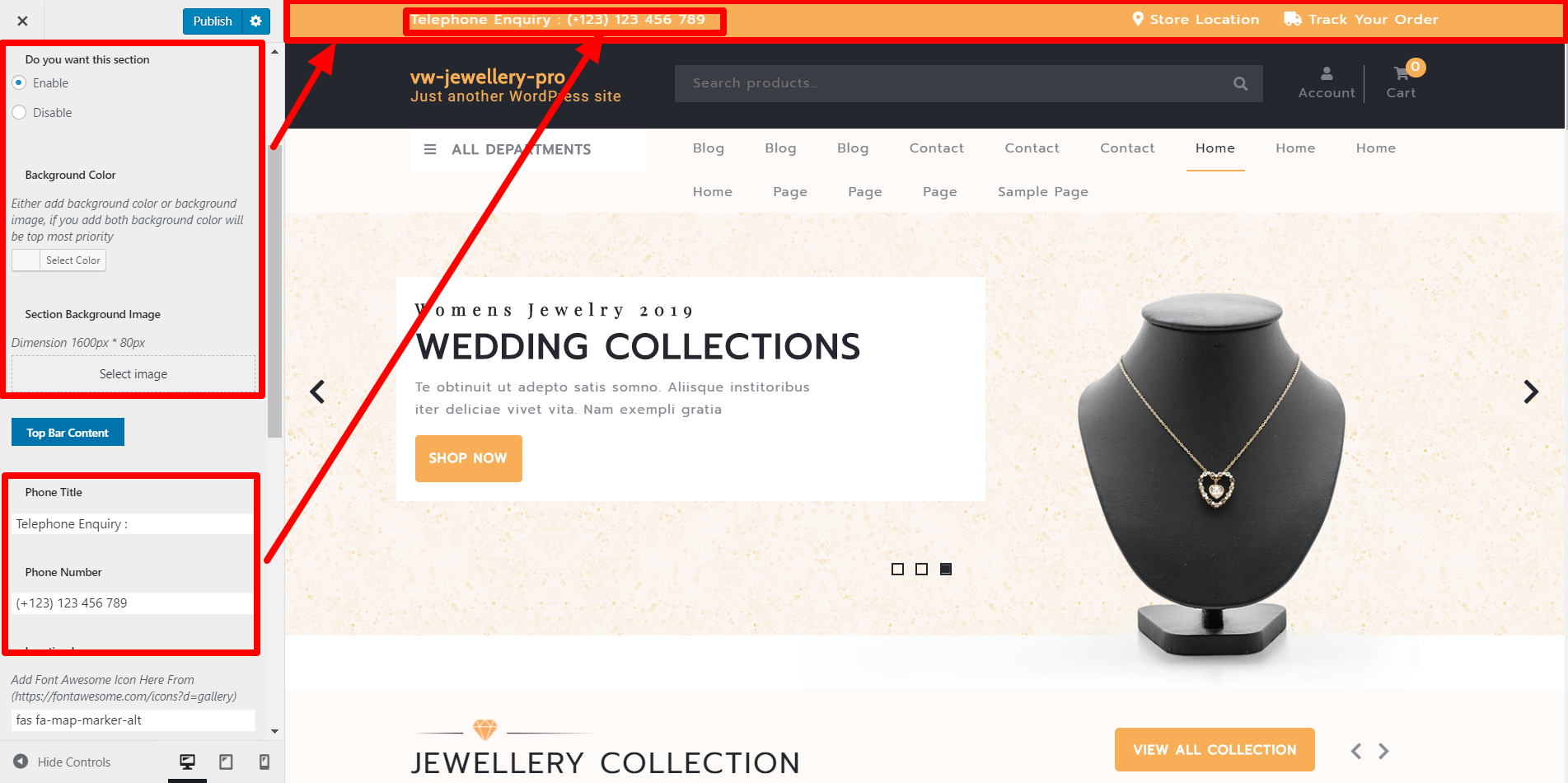
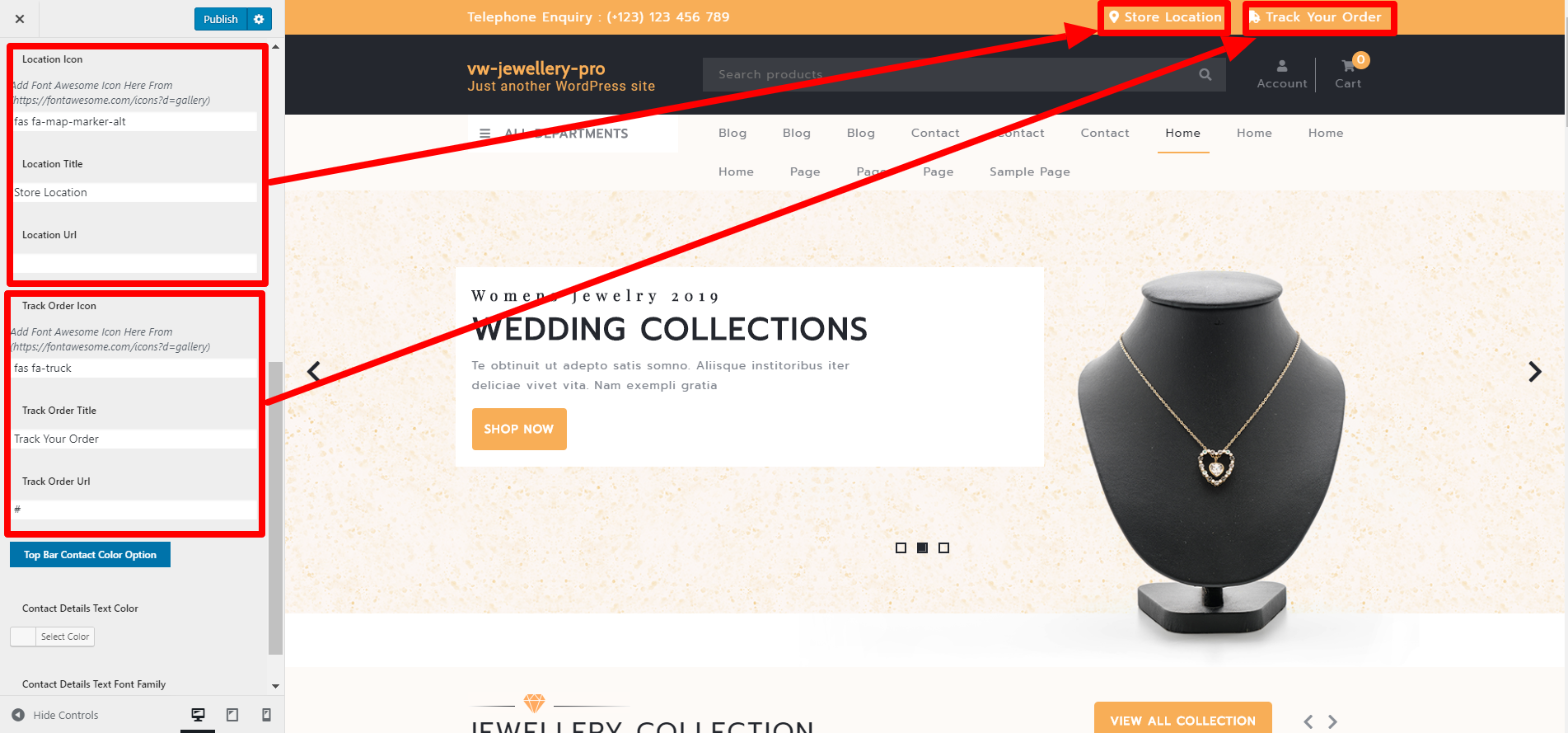
8.2 Setup Topbar
Follow the instructions below to set up the topbar section.
Go to Appearance >> Customize >> Theme Settings >> Top Bar.


We can put up the Topbar section in this fashion.

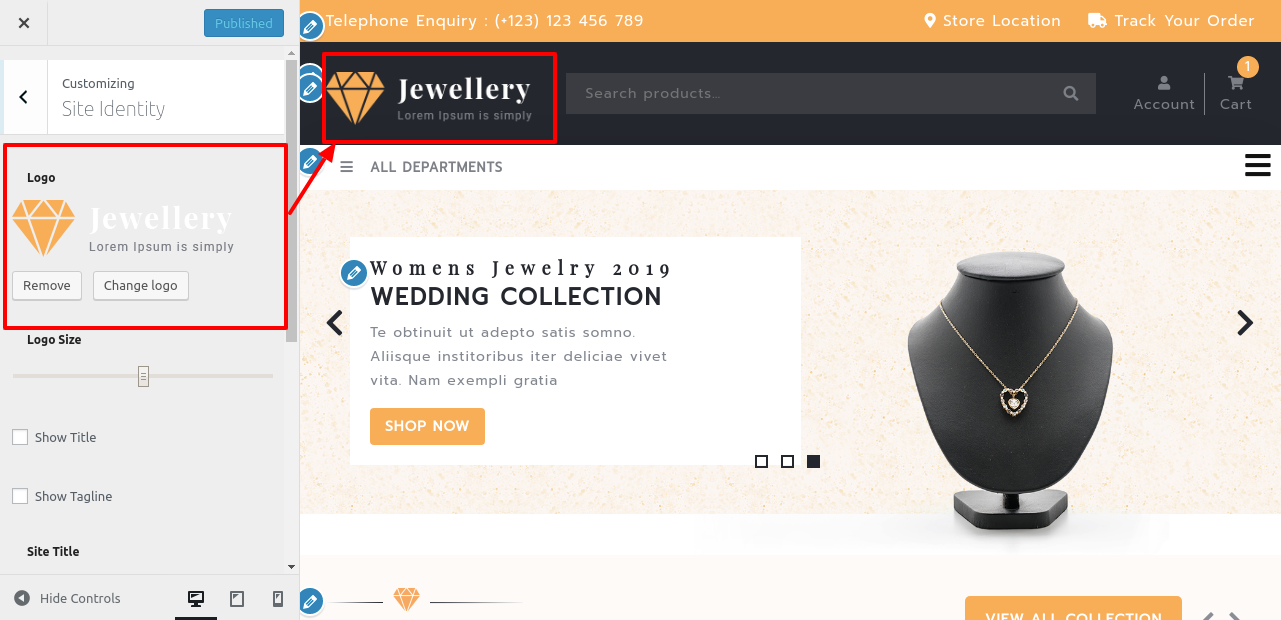
8.3 Setup Header
The header section's setup is demonstrated in this section. Adding the site logo is the first step.
Setup Site Identity.
Follow the procedures listed below to set your site identity.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2.Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
To make a menu...
Go to Dashboard >> Appearance >> Menu.
Add pages, create a menu, and choose a header menu.

You can configure the menu section in this manner.

3. build up header Section, then do this.
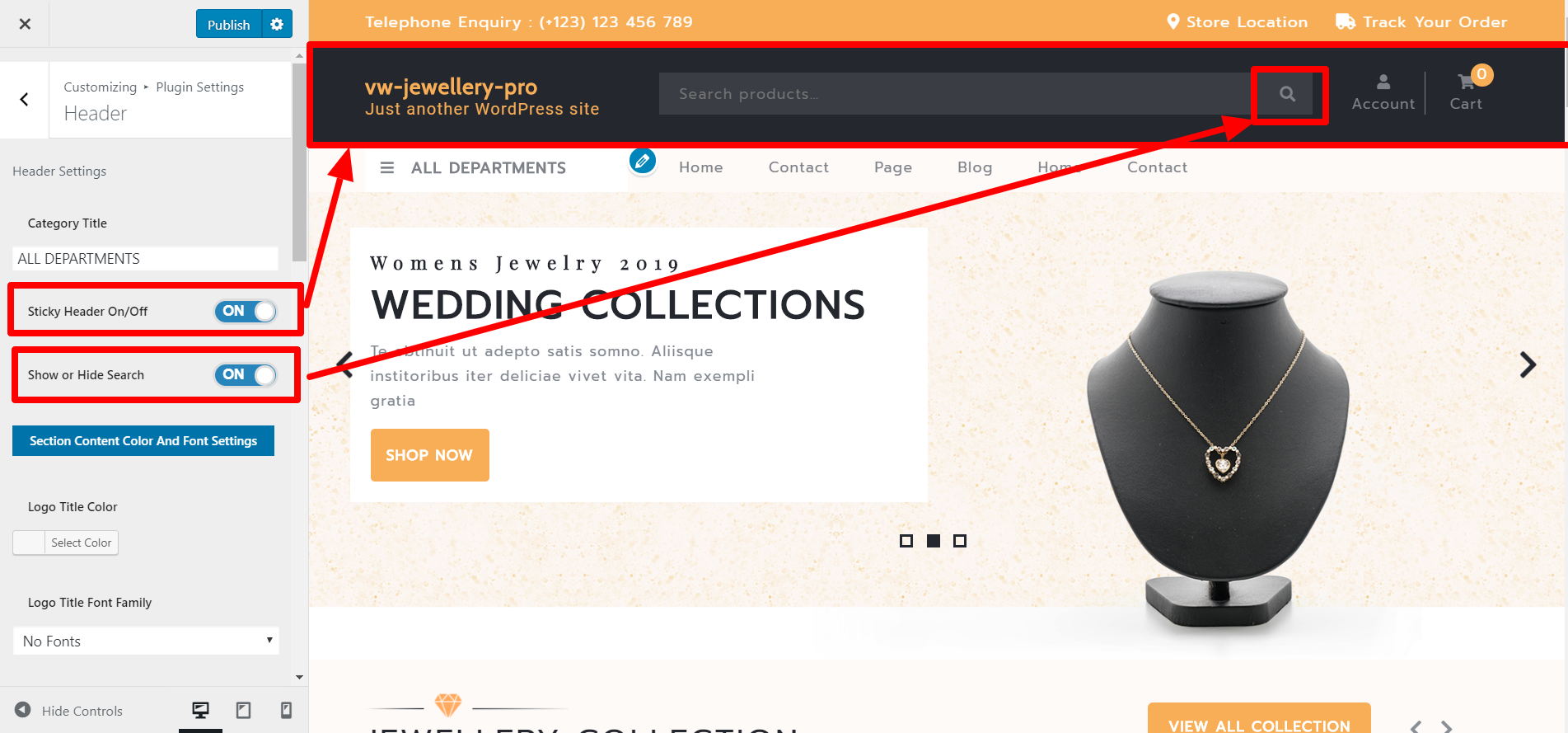
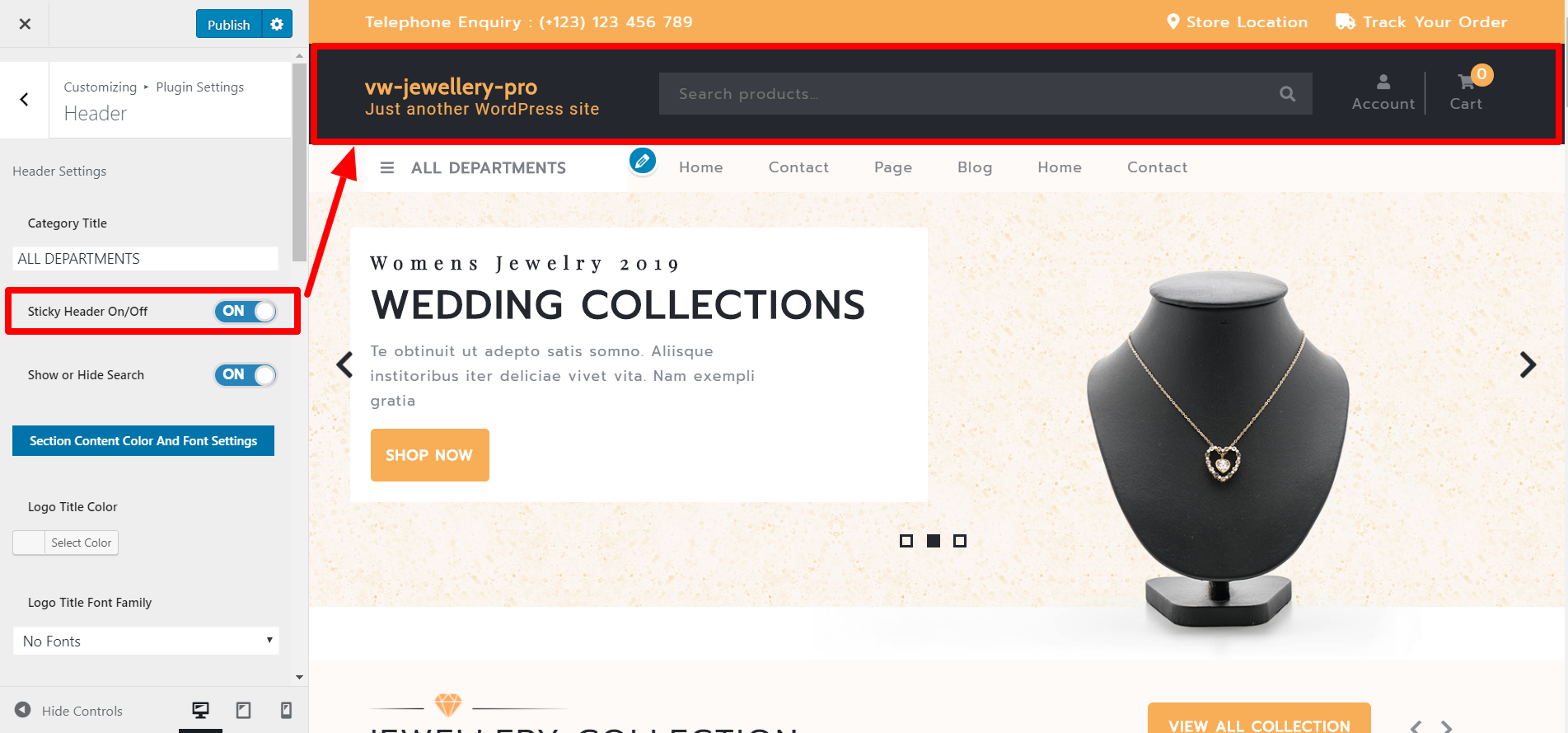
1. Go to Dashboard >> Appearance >> Customize >> Header.

Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

You can build up the final Header in this manner.

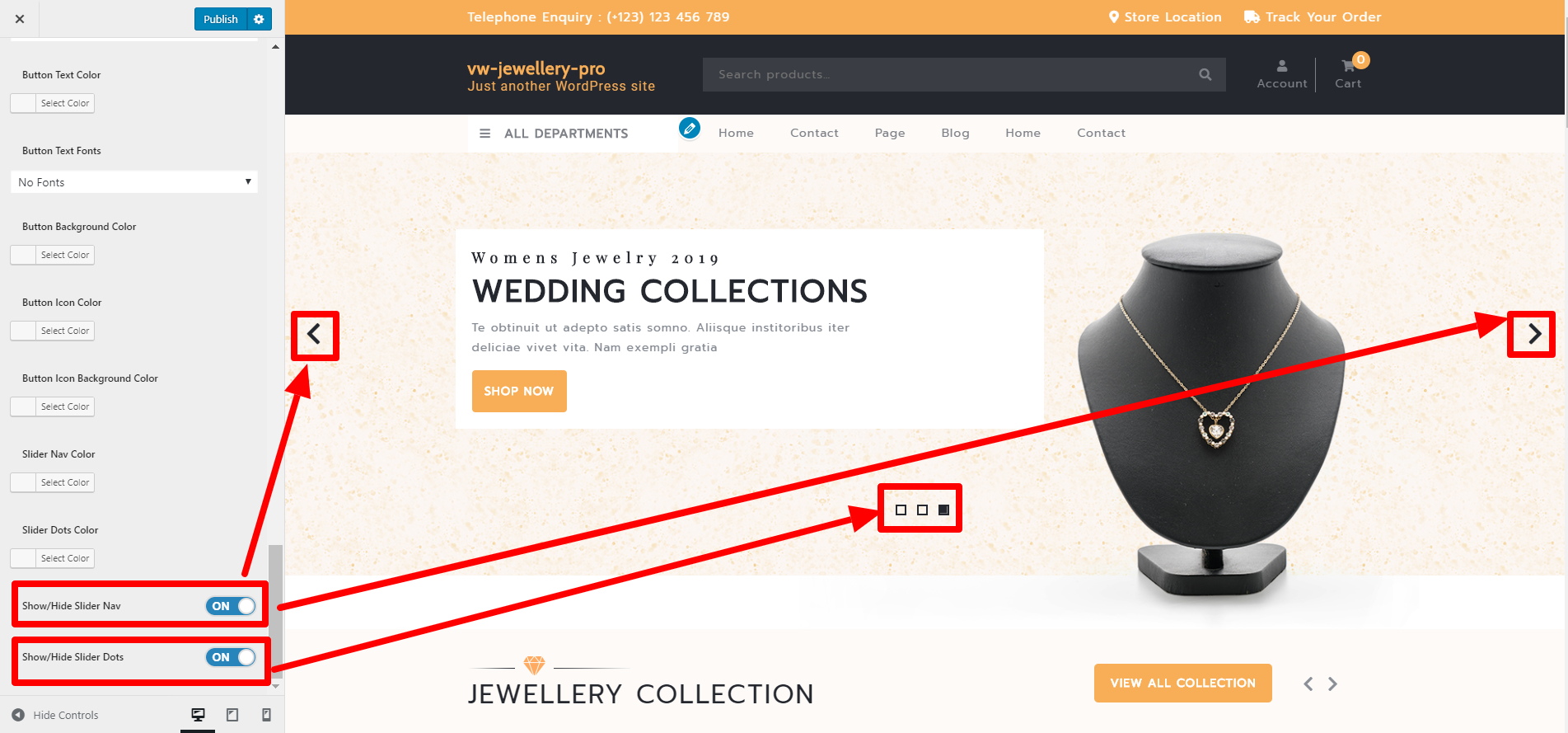
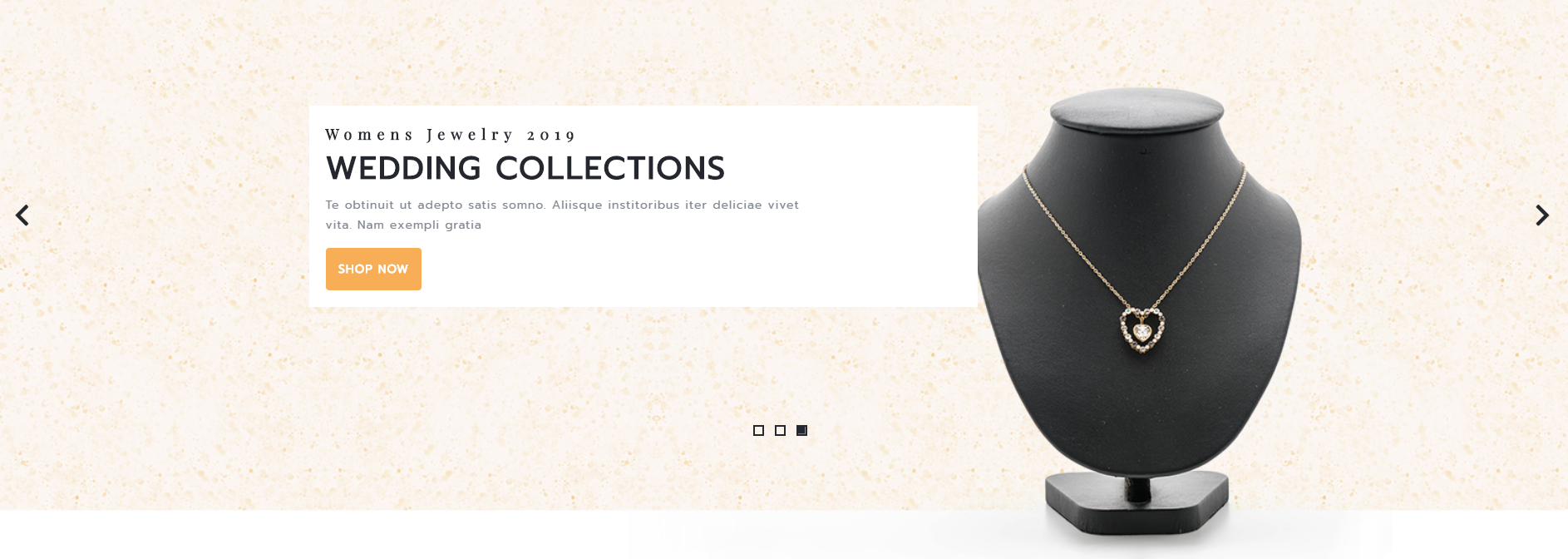
8.4 Setup Slider
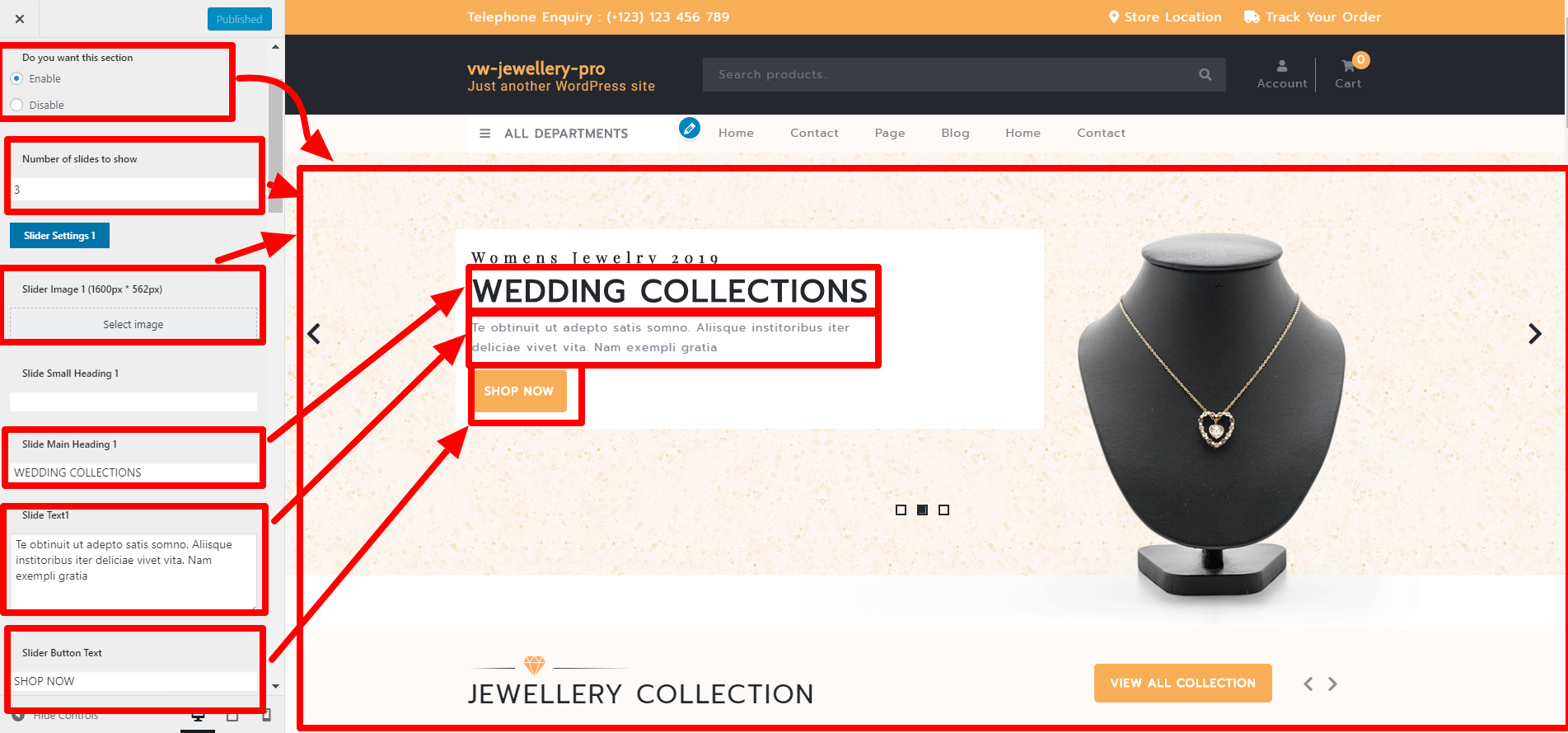
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.
Add the details.


You can configure the final Slider Section in this fashion.

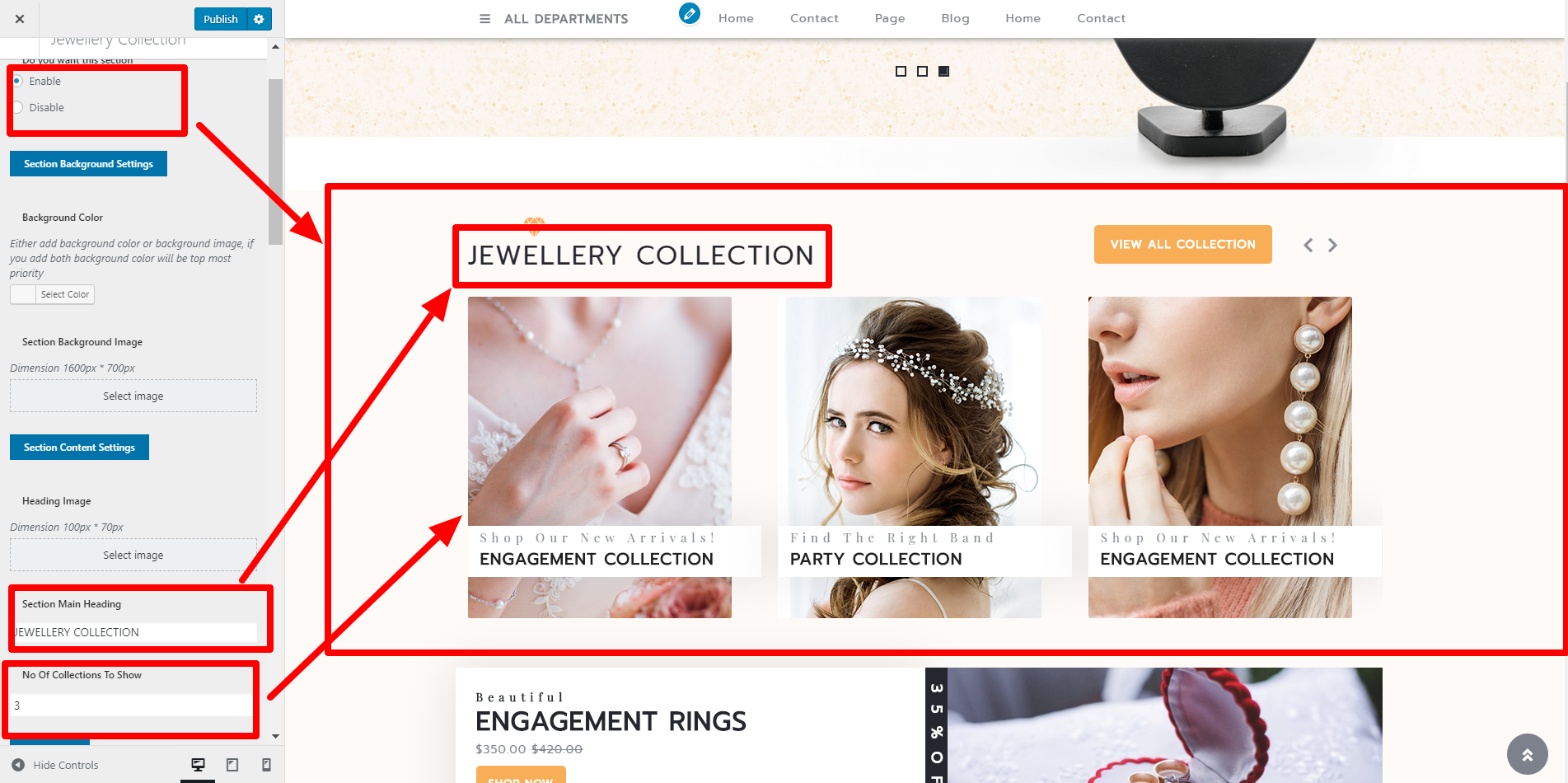
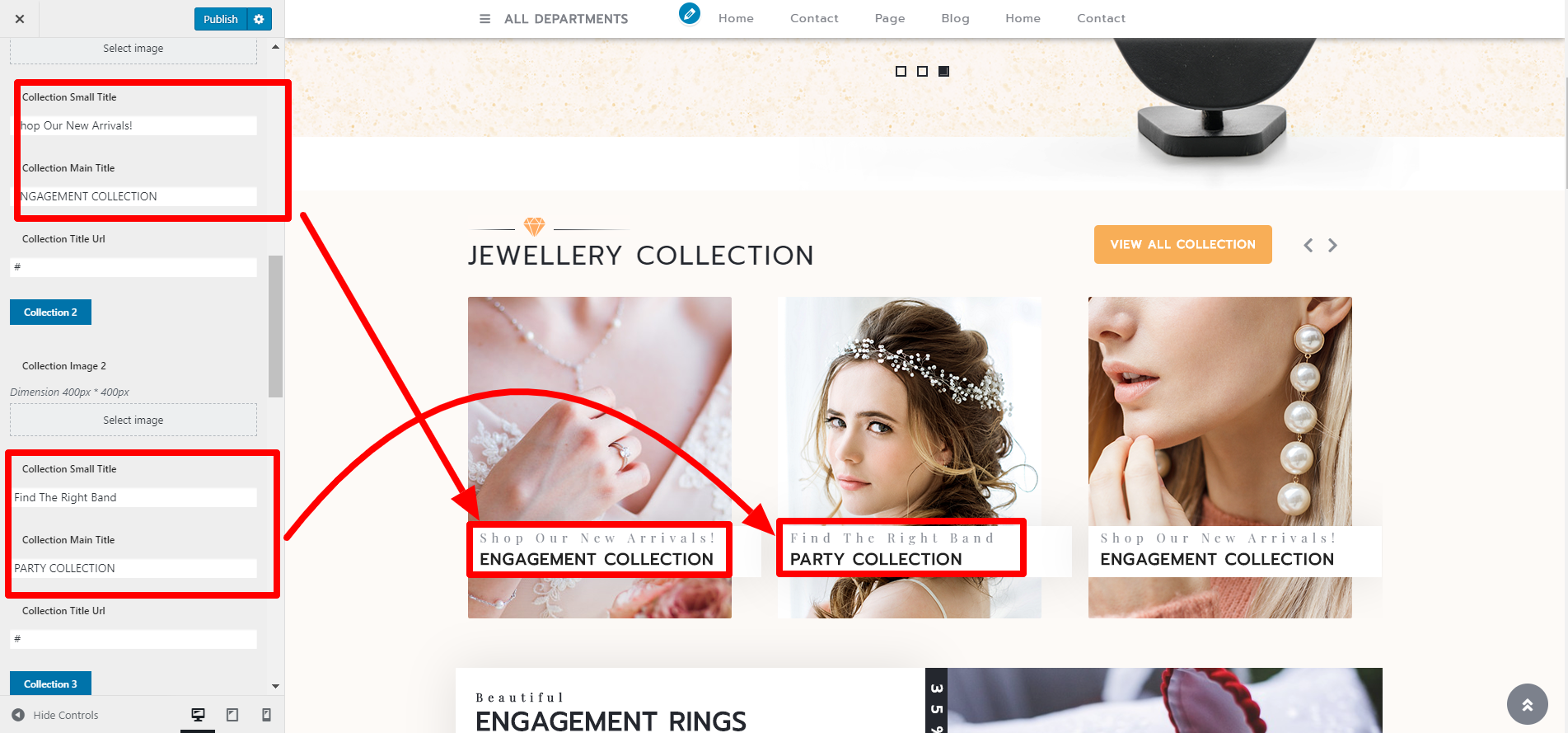
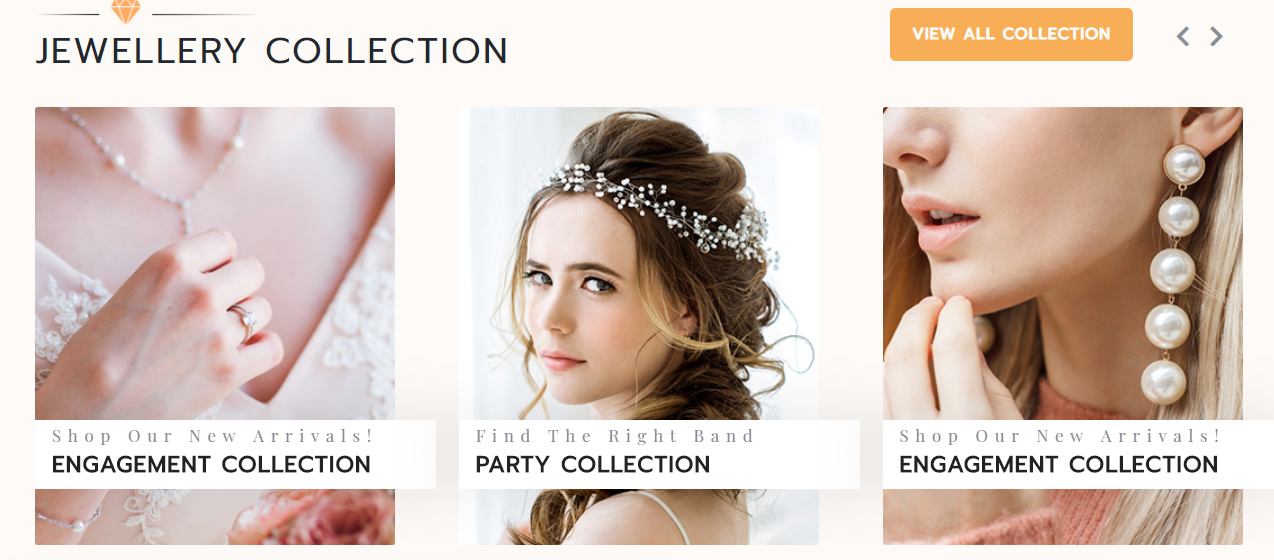
8.5 Setup Jewellery Collection
Follow these instructions to set up Jewellery Collection.
Go to Appearance >> Customize >> Theme Settings >> Jewellery Collection


You can build up the final Jewelry Collection Section in this fashion.

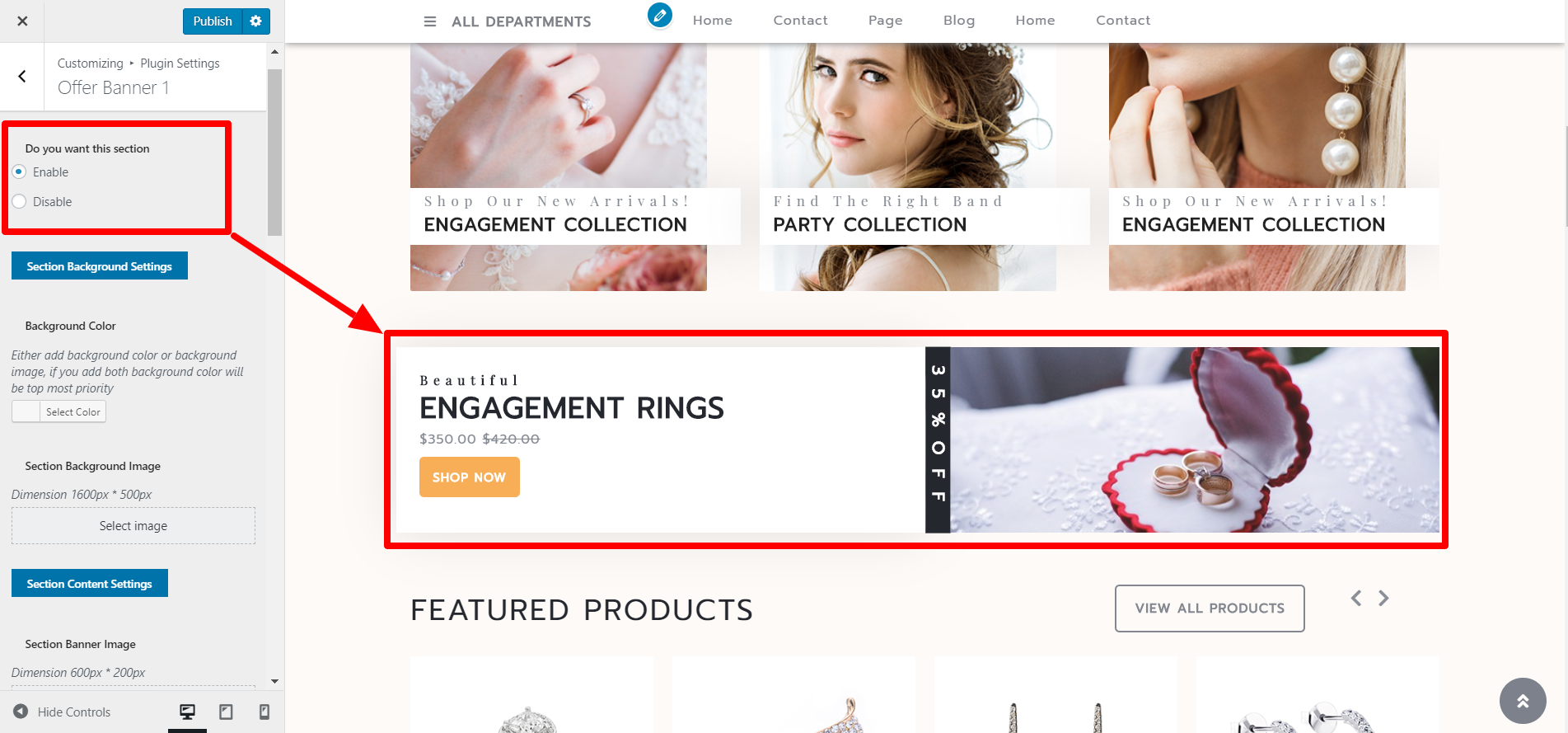
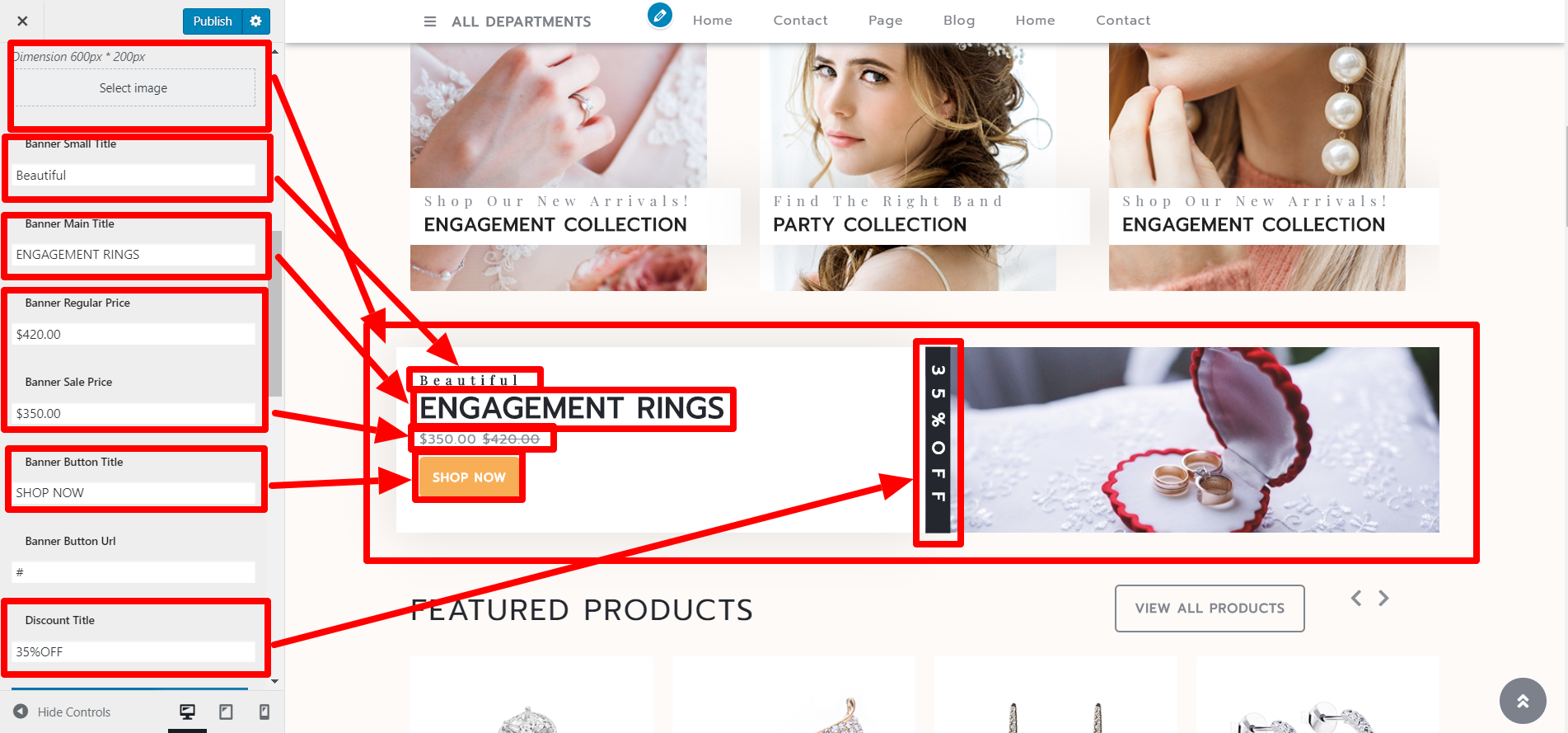
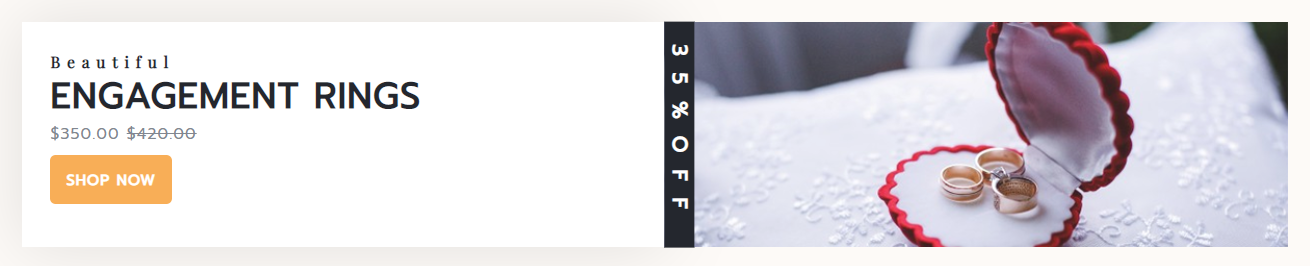
8.6 Setup Offer Banner 1
Follow these steps to set up Offer Banner 1.
Go to Appearance >> Customize >> Theme Settings >> Offer Banner 1


You can configure the final Offer Banner 1 Section in this manner.

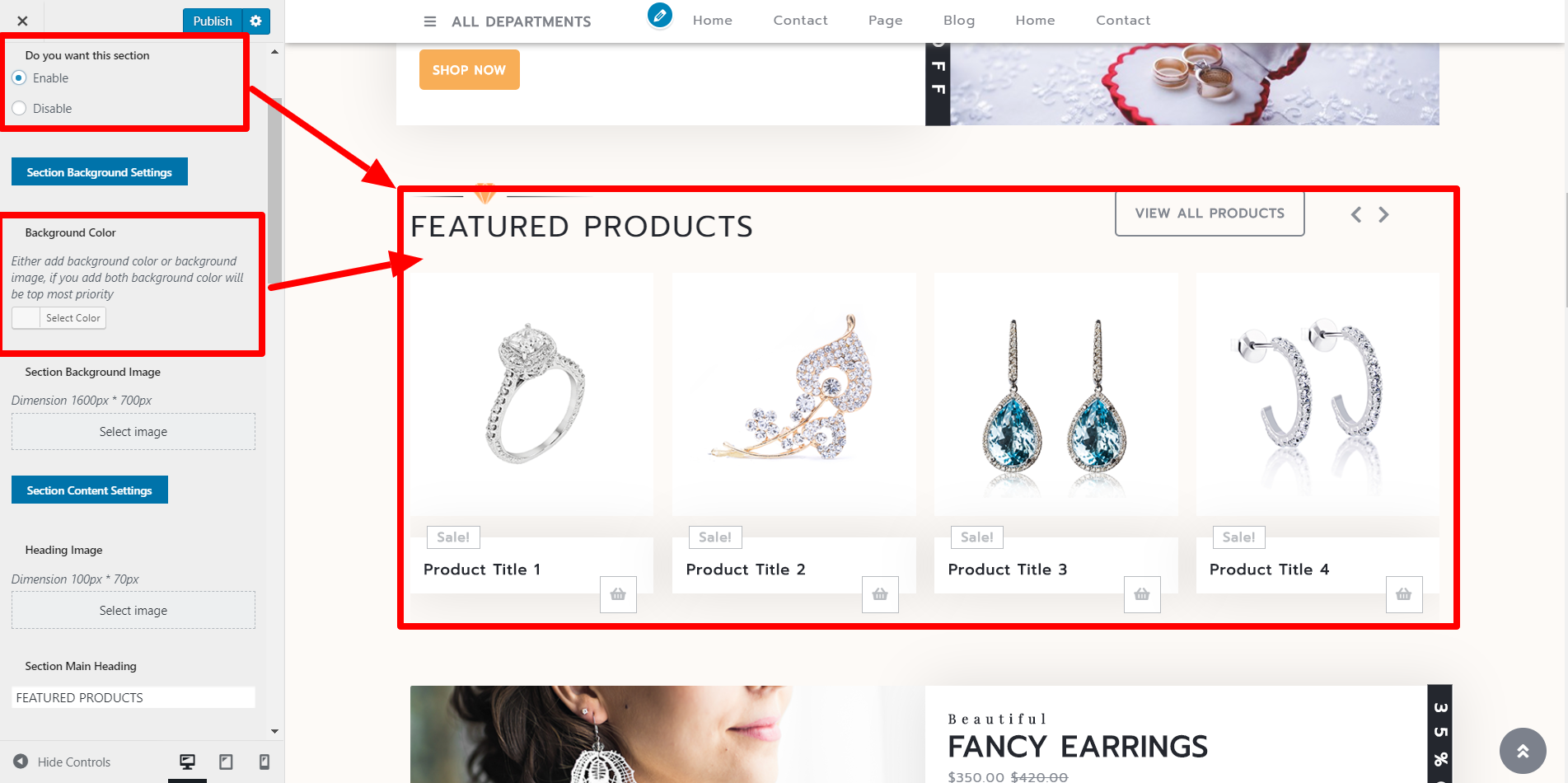
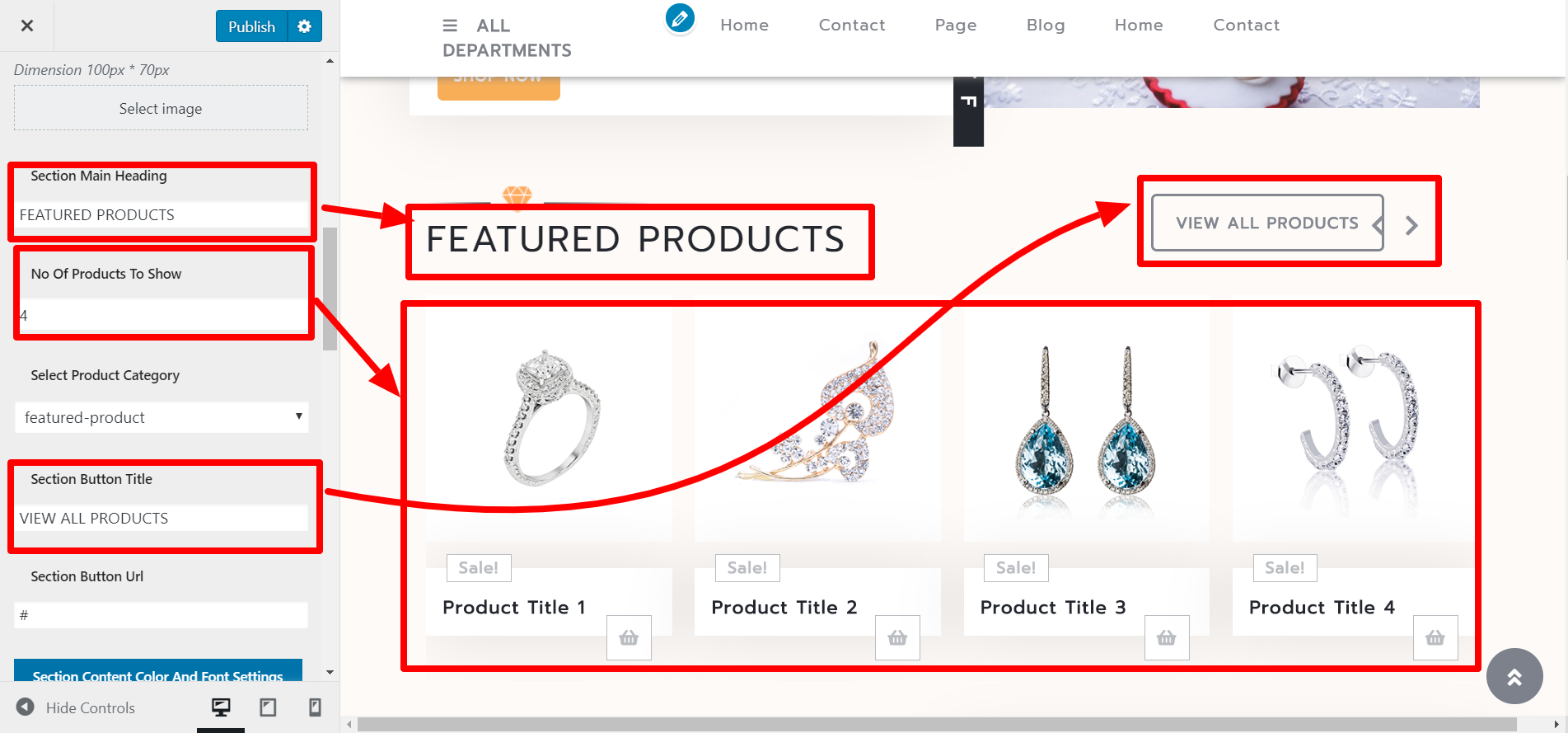
8.7 Setup Featured Products
Follow these steps to set up Featured Items.
Go to Appearance >> Customize >> Theme Settings >> Featured Products


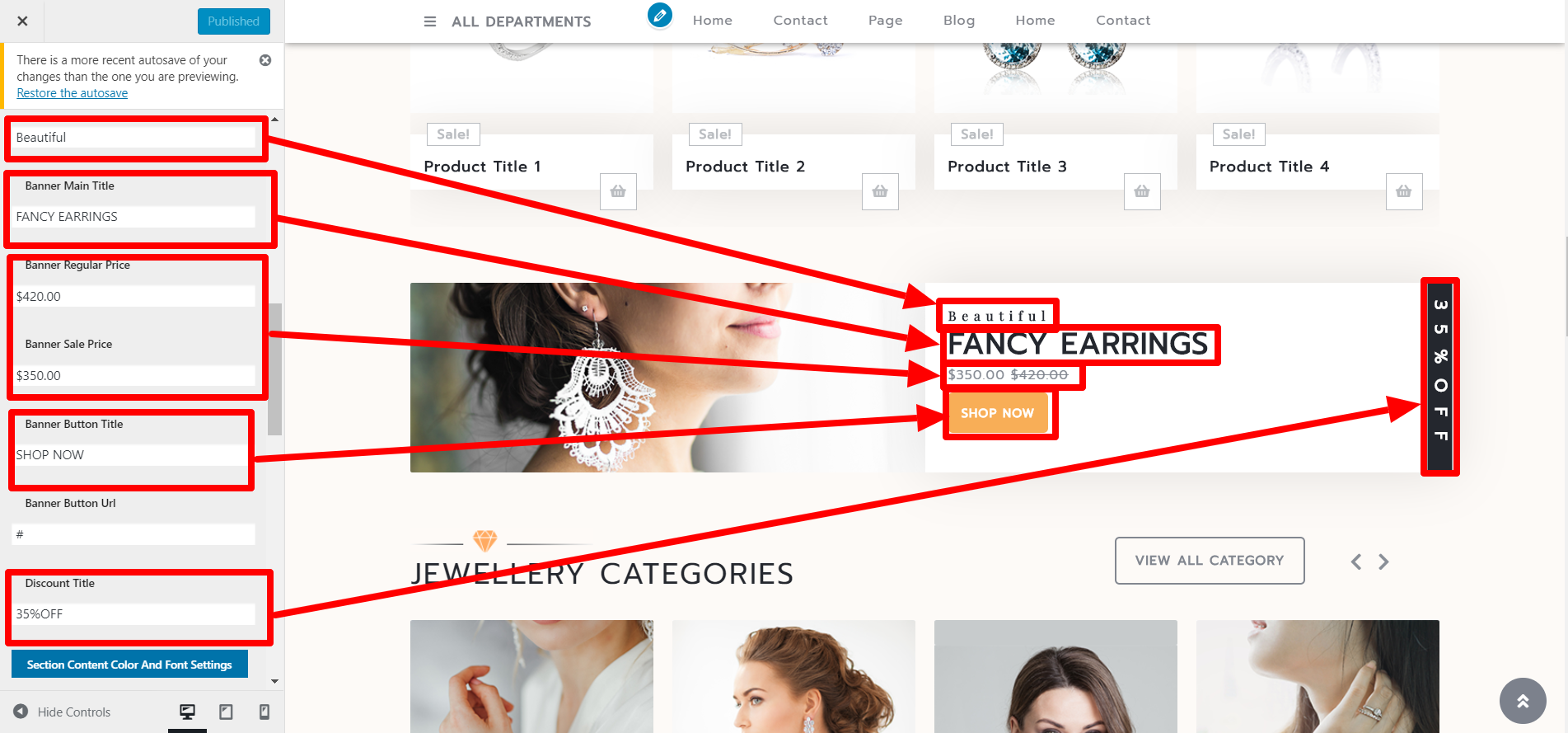
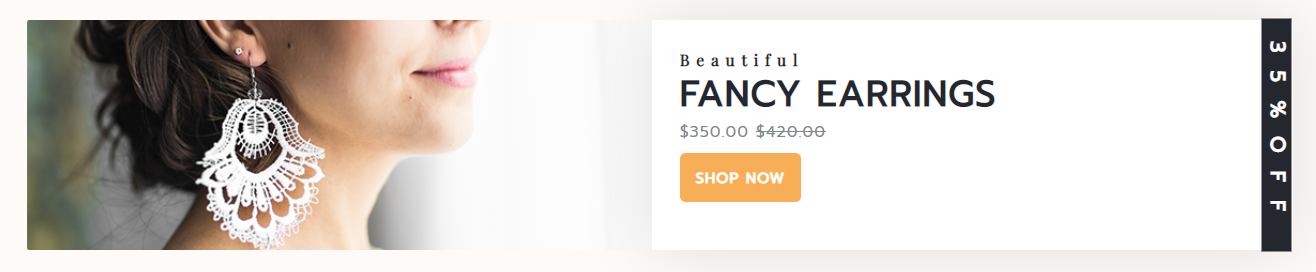
8.8 Setup Offer Banner 2
Follow these steps to set up Offer Banner 2.
Go to Appearance >> Customize >> Theme Settings >> Offer Banner 2


You can set up final offer Banner 2 in this manner.

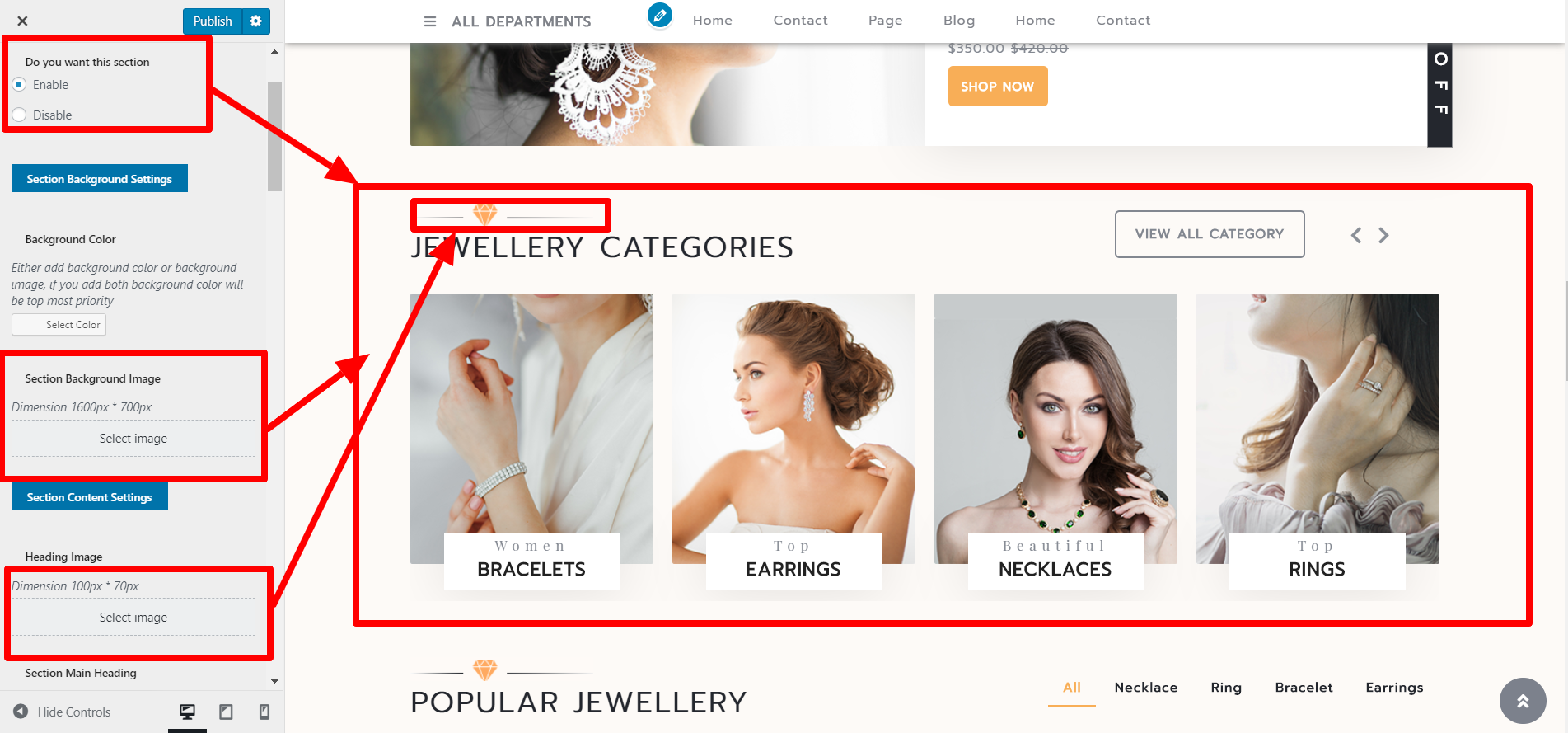
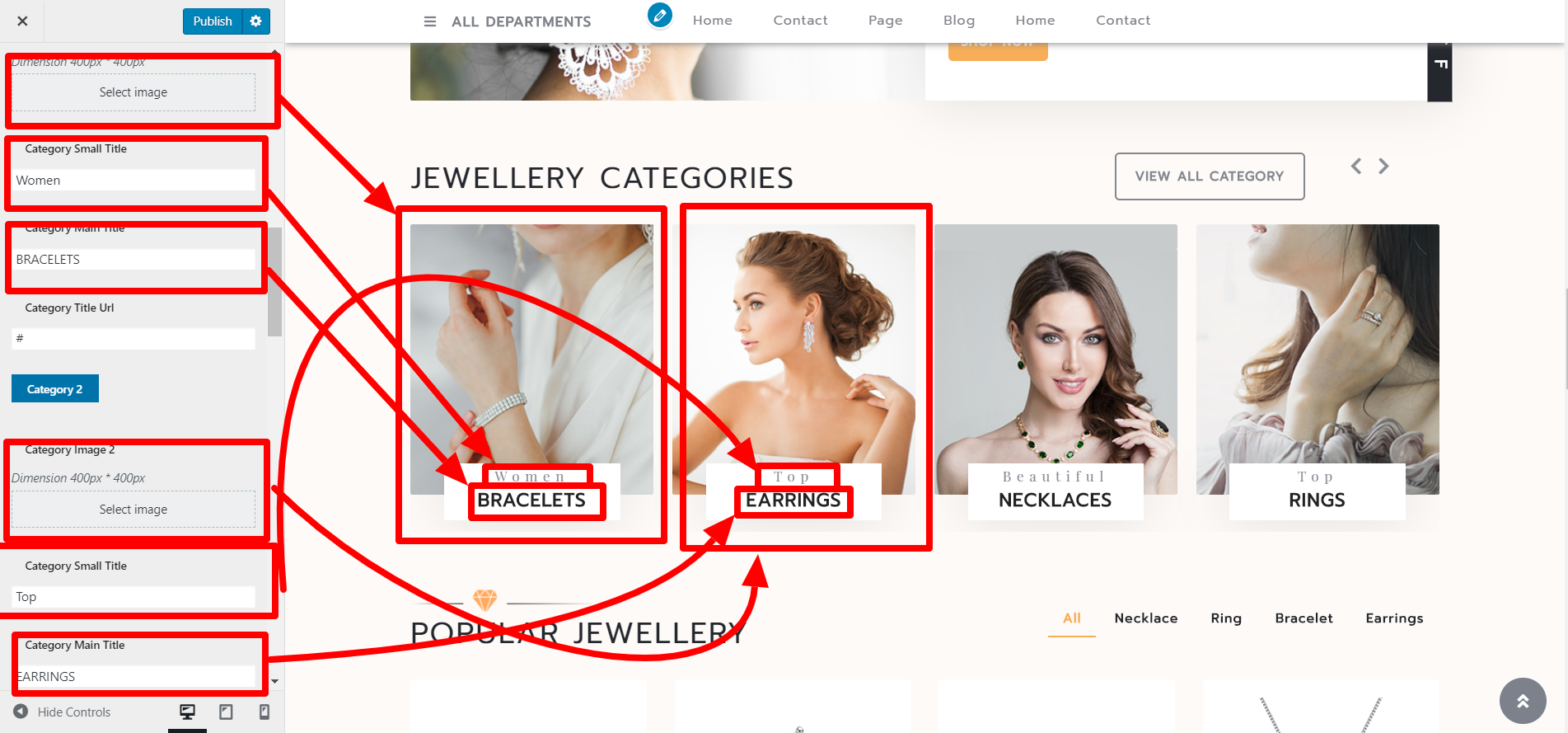
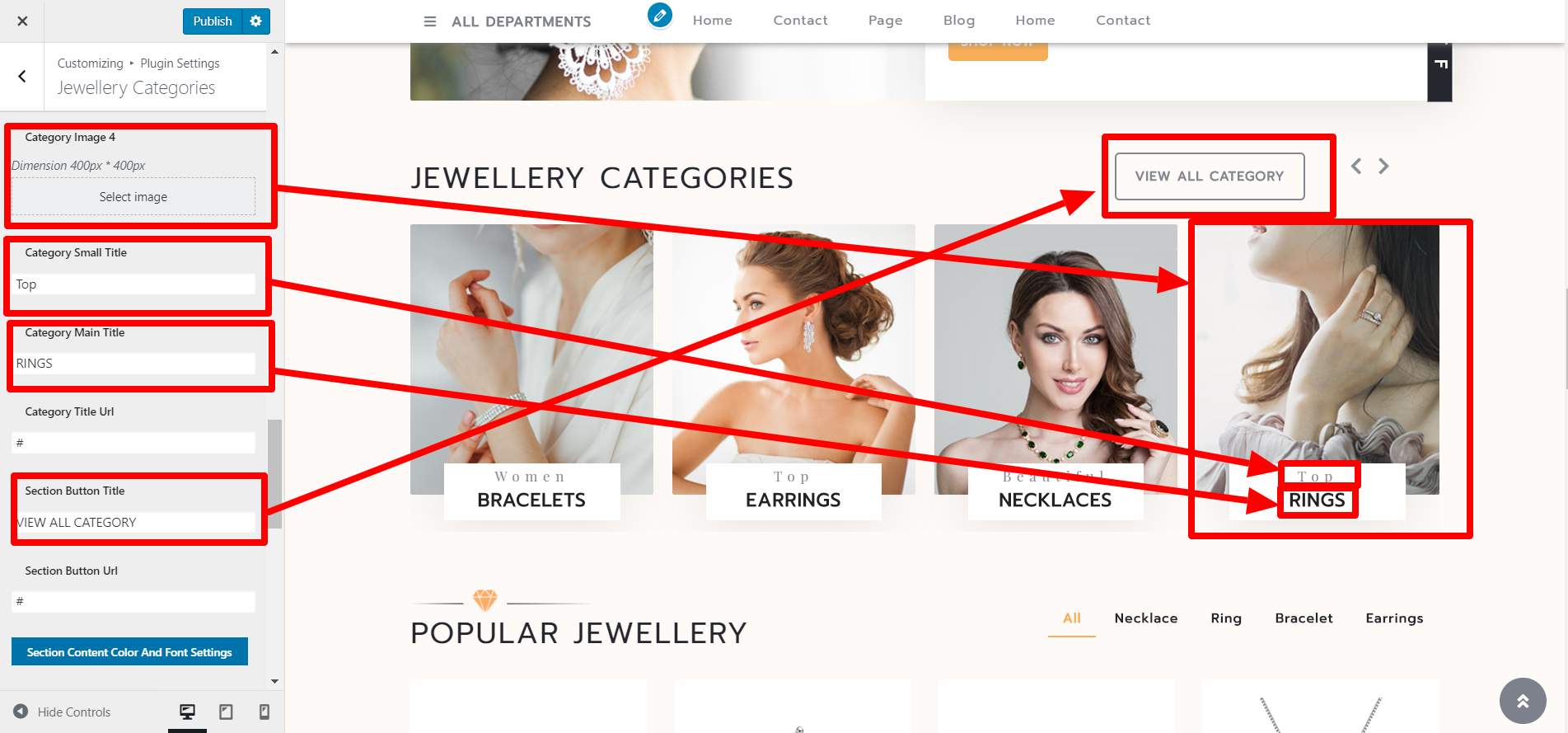
8.9 Setup Jewellery Categories
Follow these instructions to set up Jewellery Category.
Go to Appearance >> Customize >> Theme Settings >> Jewellery Categories



You can create final Jewelry Category in this method.

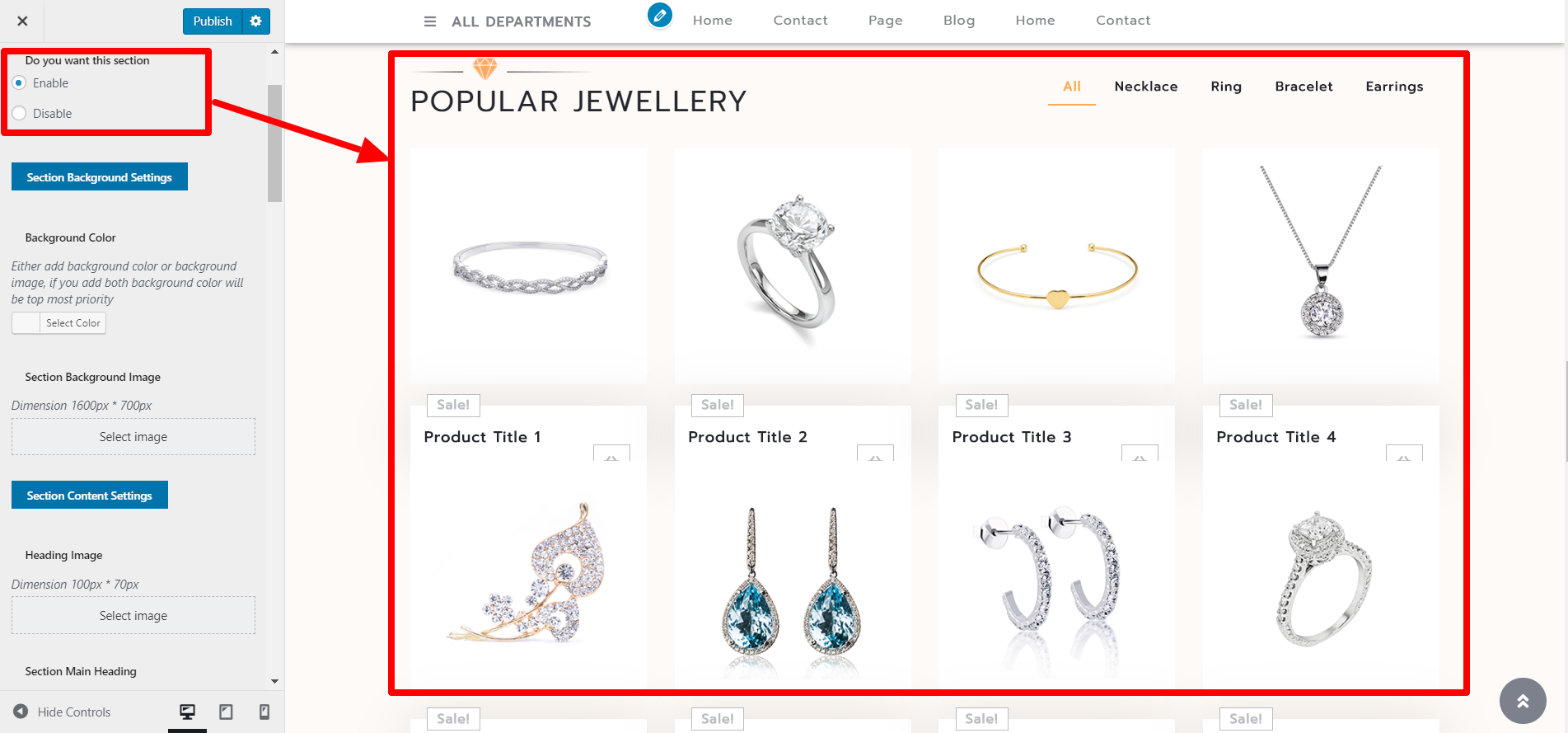
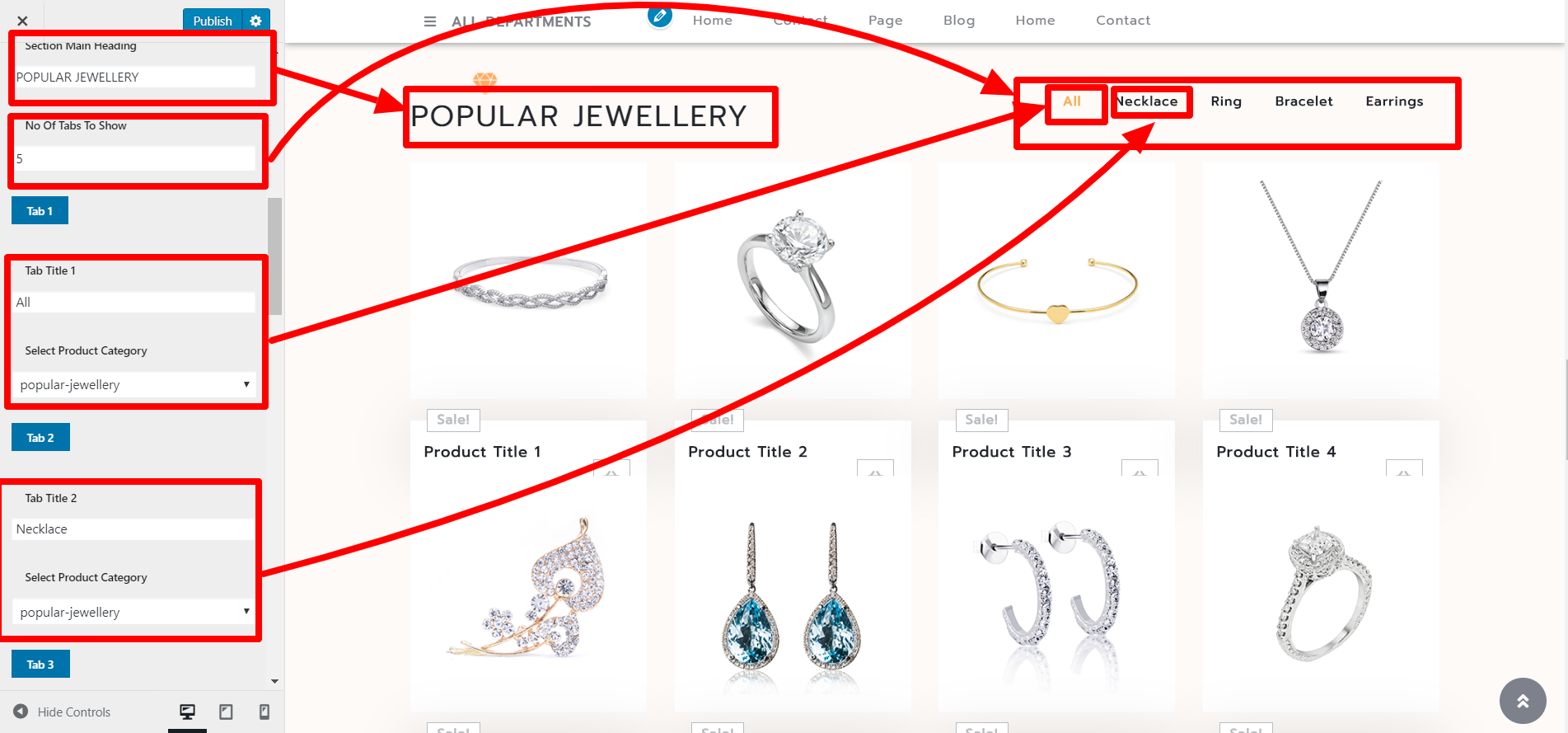
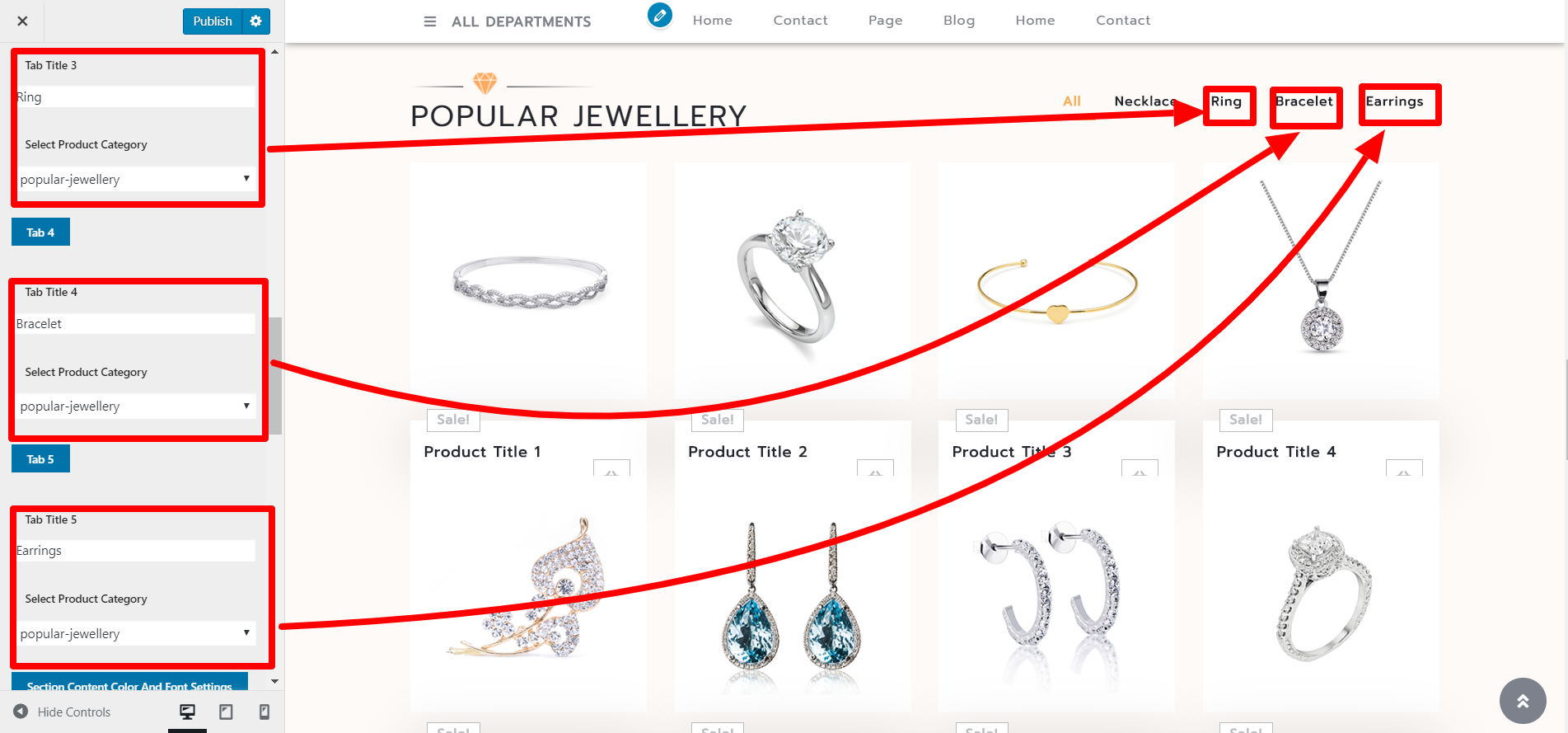
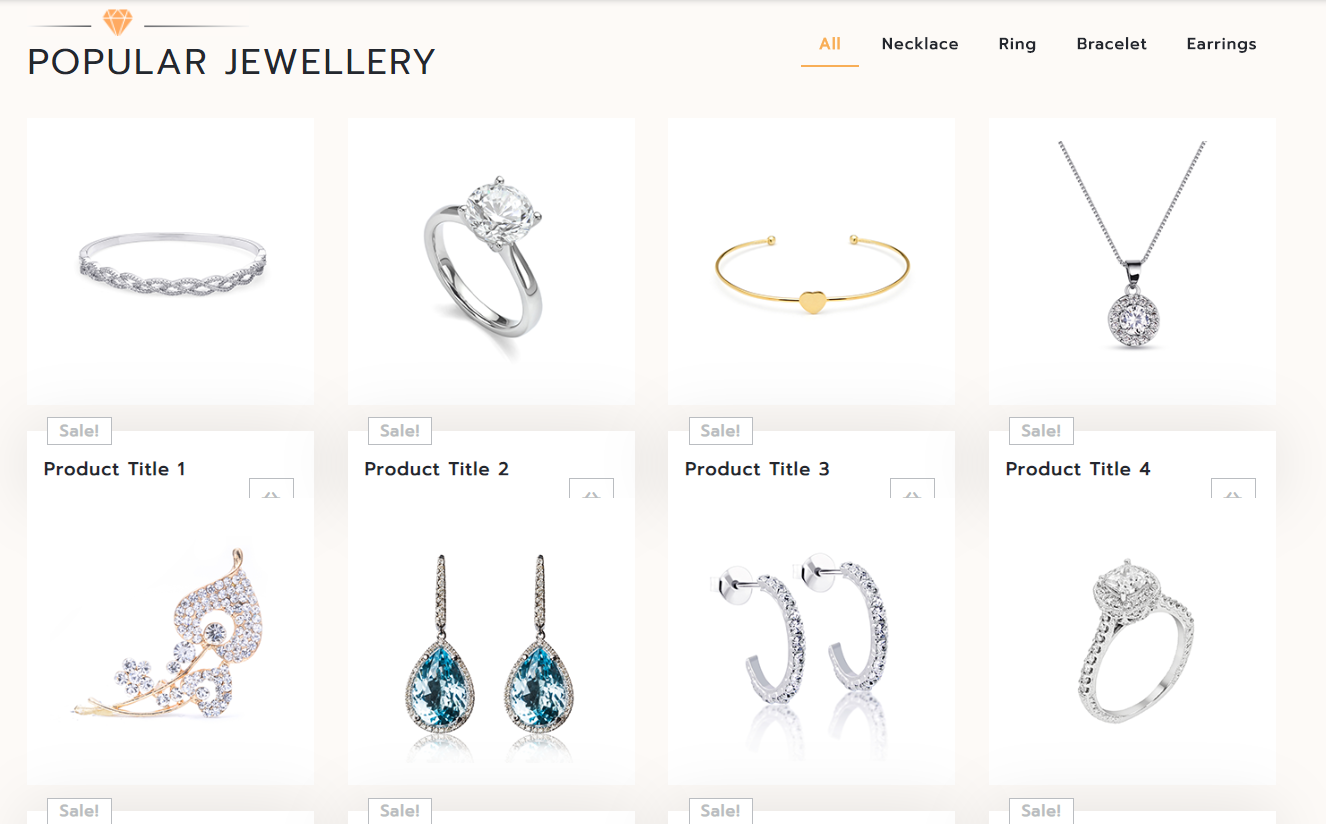
8.10 Setup Popular Jewellery
Follow these steps to set up Popular Jewellery.
Go to Appearance >> Customize >> Theme Settings >> Popular Jewellery



You can set up your final Popular Jewellery in this manner.

8.11 Setup Testimonial Section
You must upload and activate the vw-jewellery-pro-posttype in order to collect the Testimonial section first.
The Testimonial option will show on the dashboard after installation; proceed as directed.
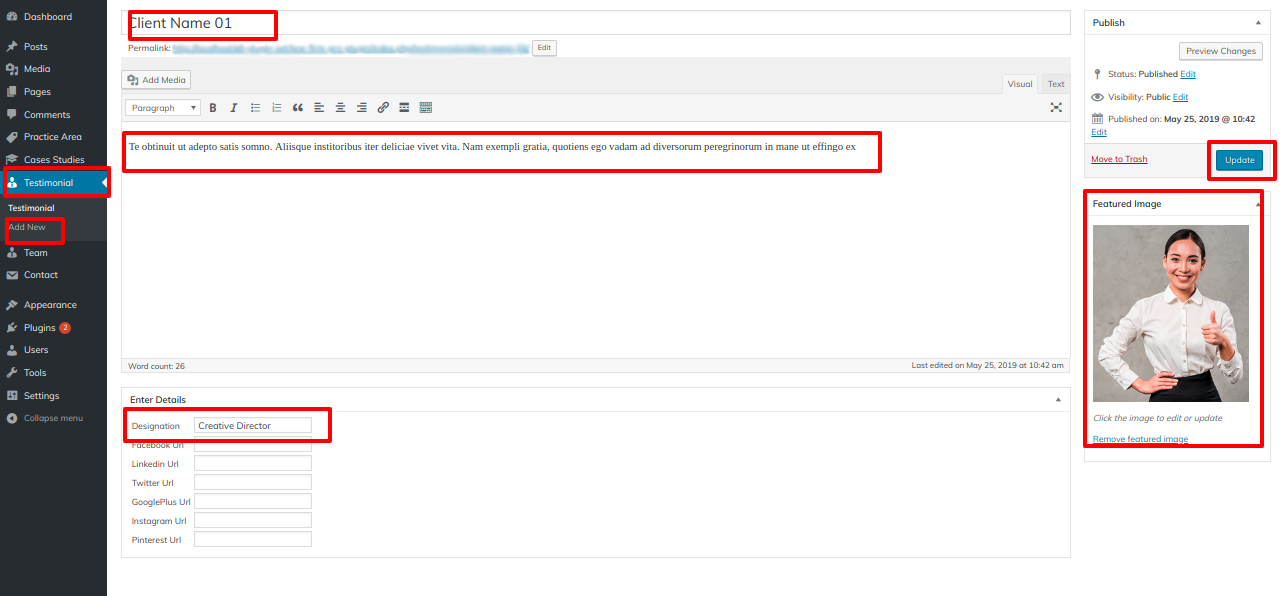
Go to Dashboard >> Testimonials >> Add New.
Add all the information.

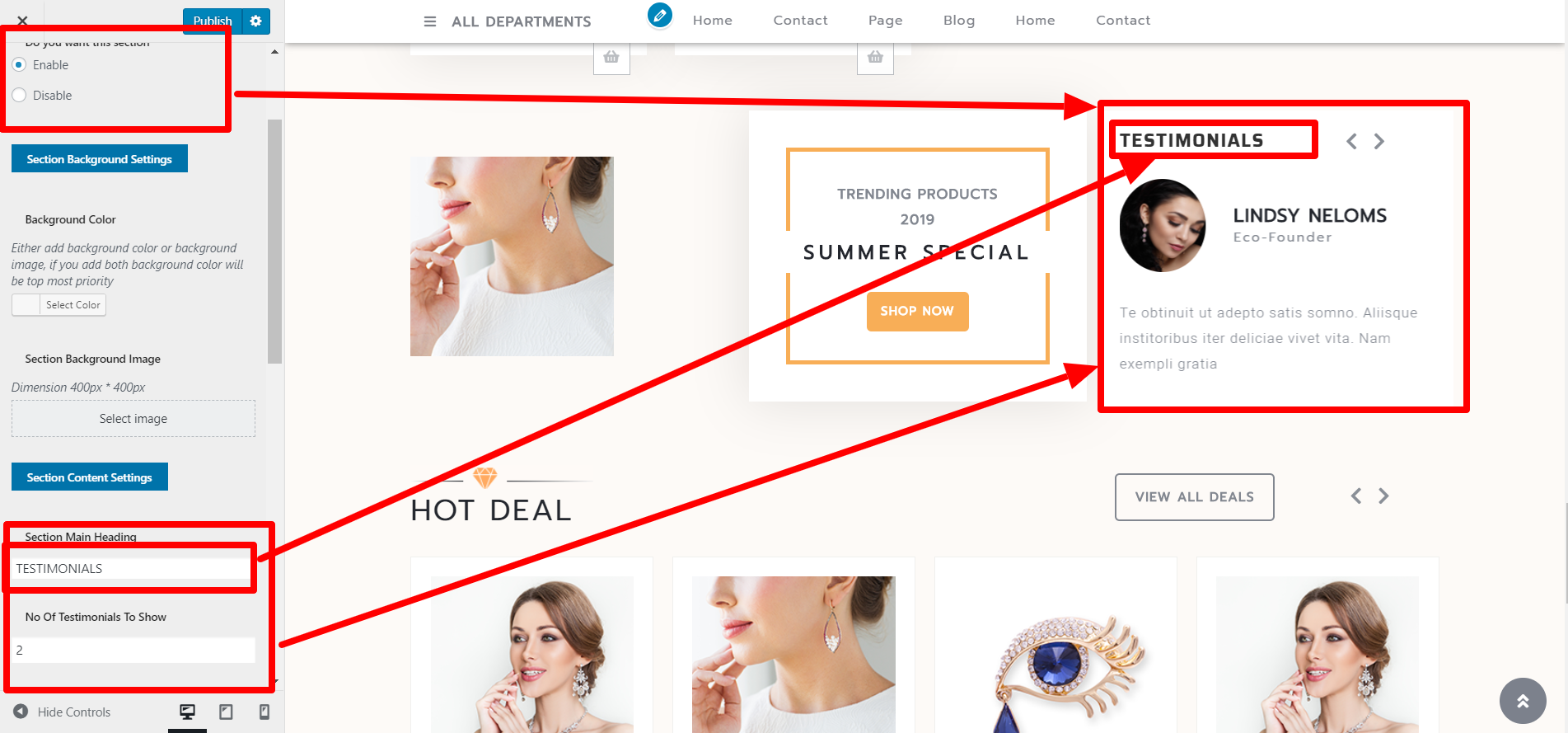
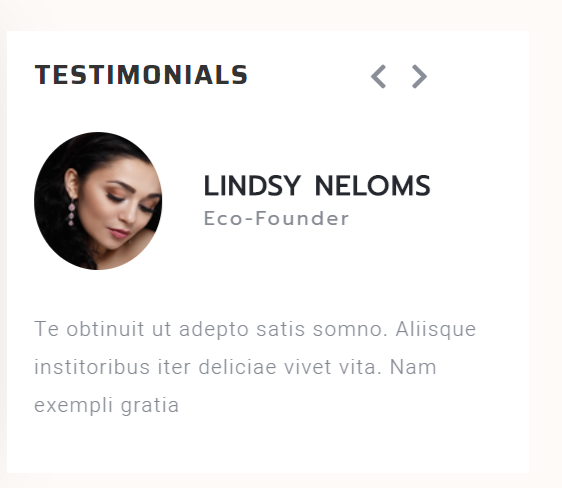
Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can setup the testimonials section in this fashion.

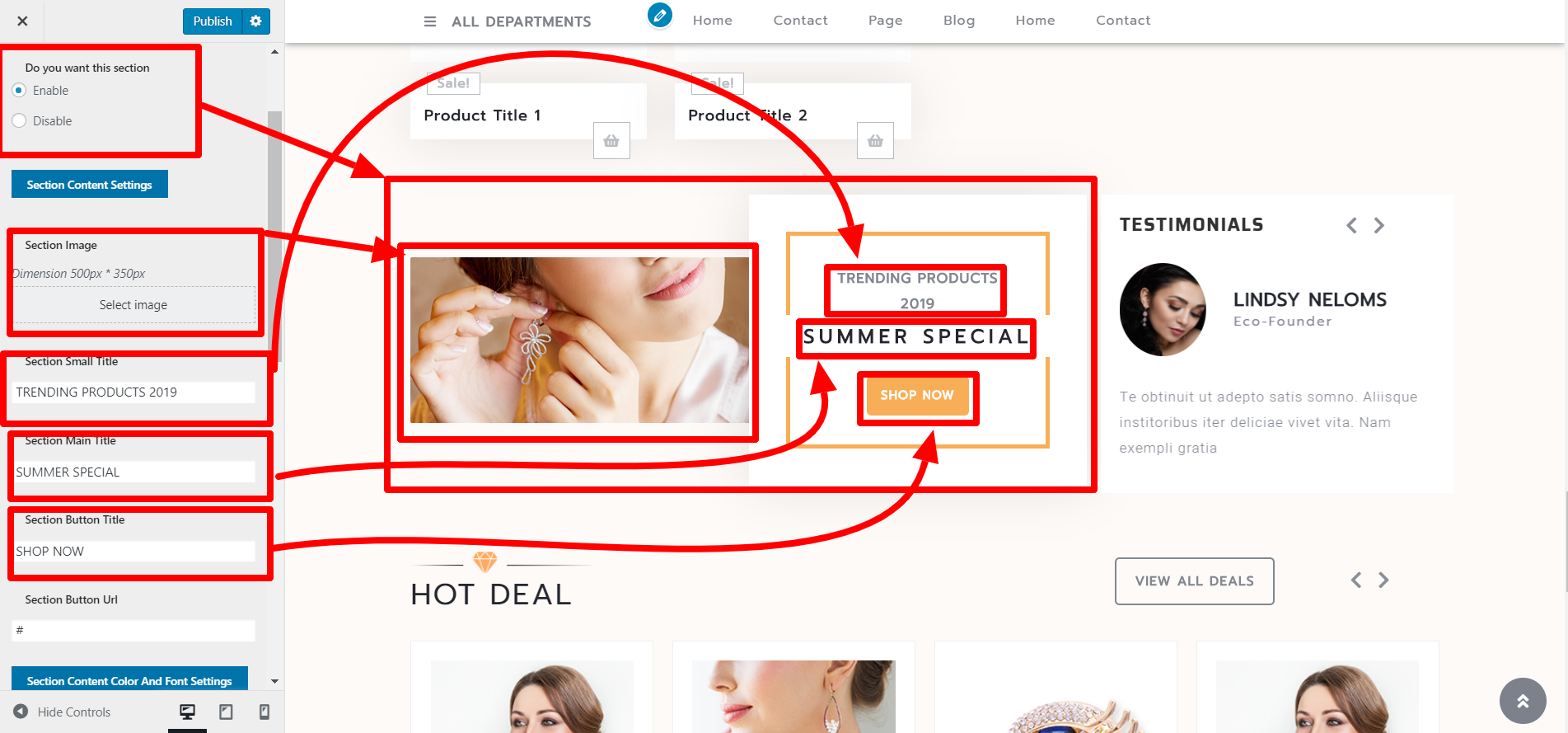
8.12 Setup Summer Special
Follow these steps to set up Summer Special.
Go to Appearance >> Customize >> Theme Settings >> Summer Special

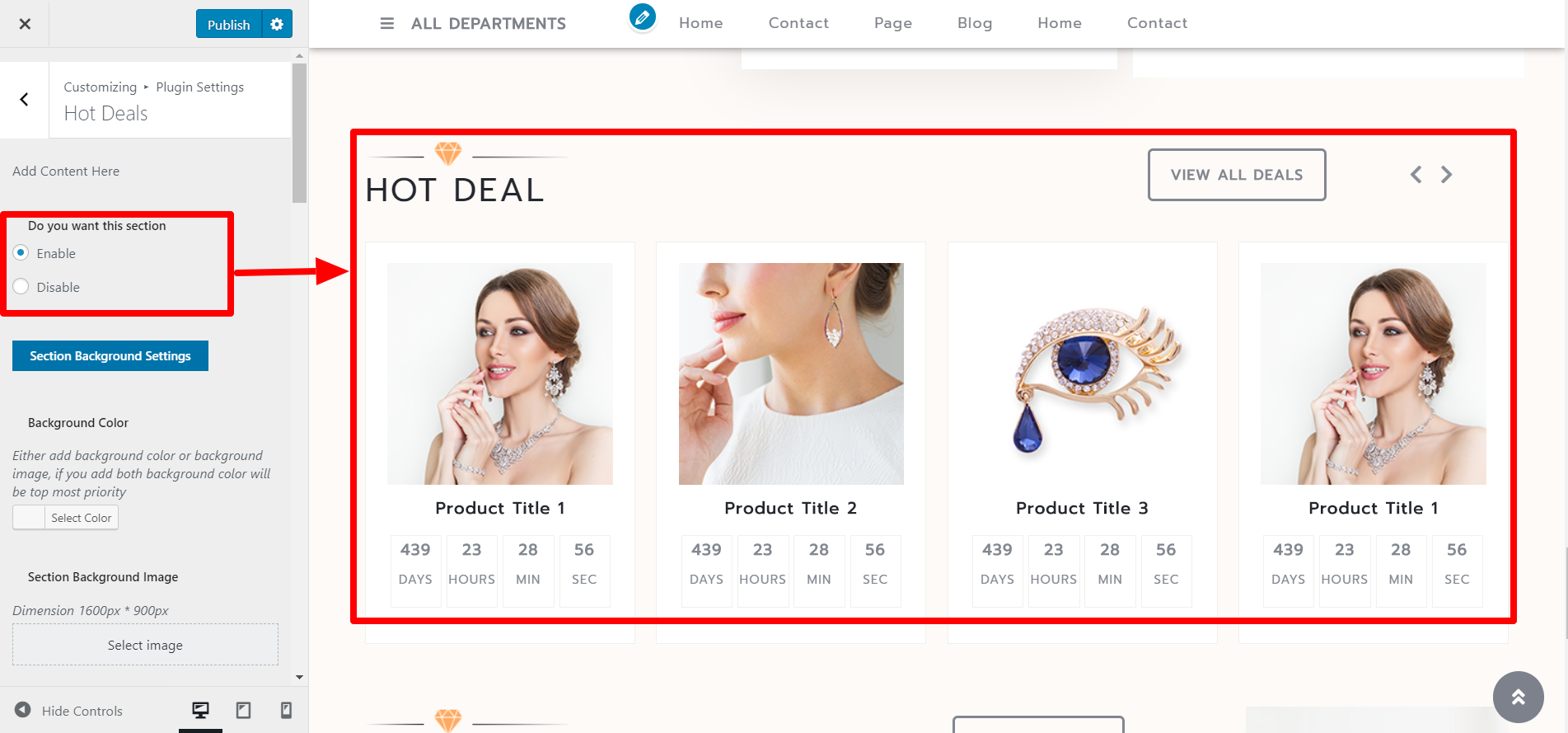
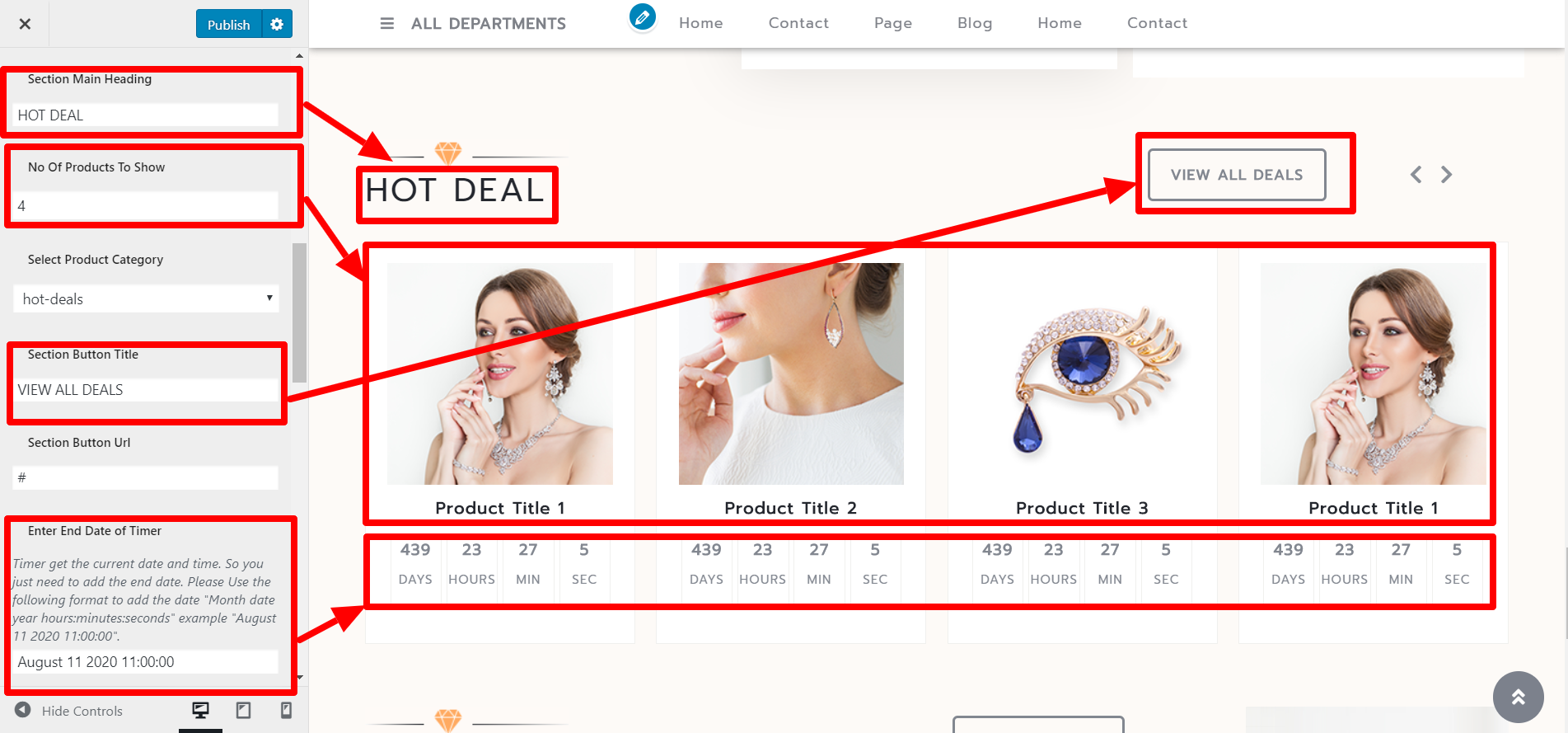
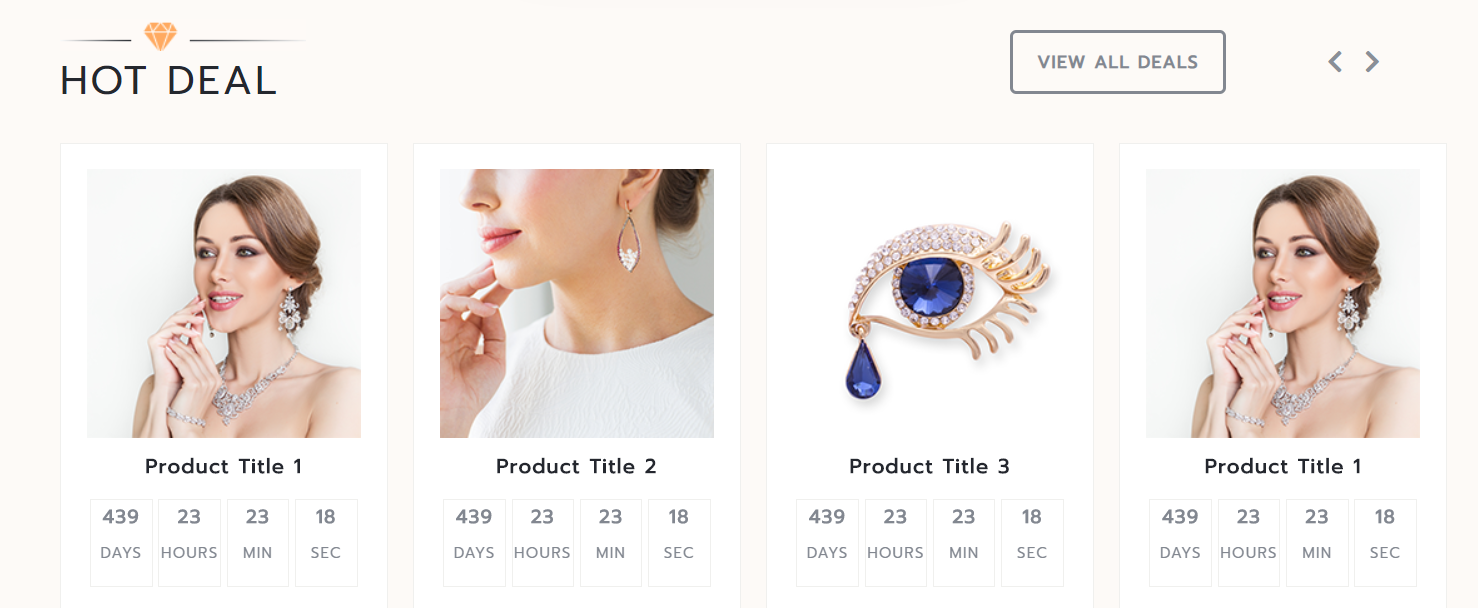
8.13 Setup Hot Deals
Observe these instructions to set up Hot Offers.
Go to Appearance >> Customize >> Theme Settings >> Hot Deals


You can set up final Hot Offers in this manner.

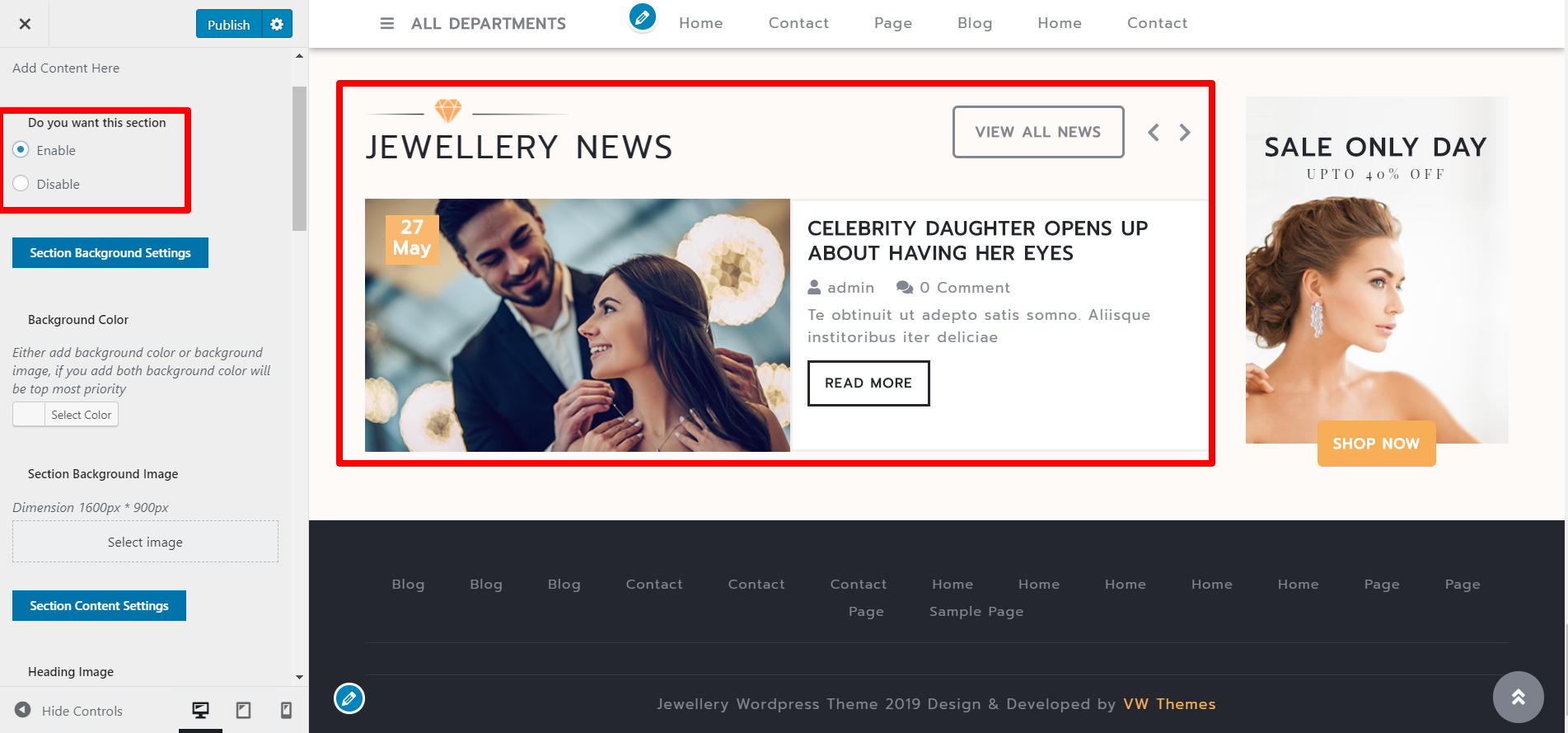
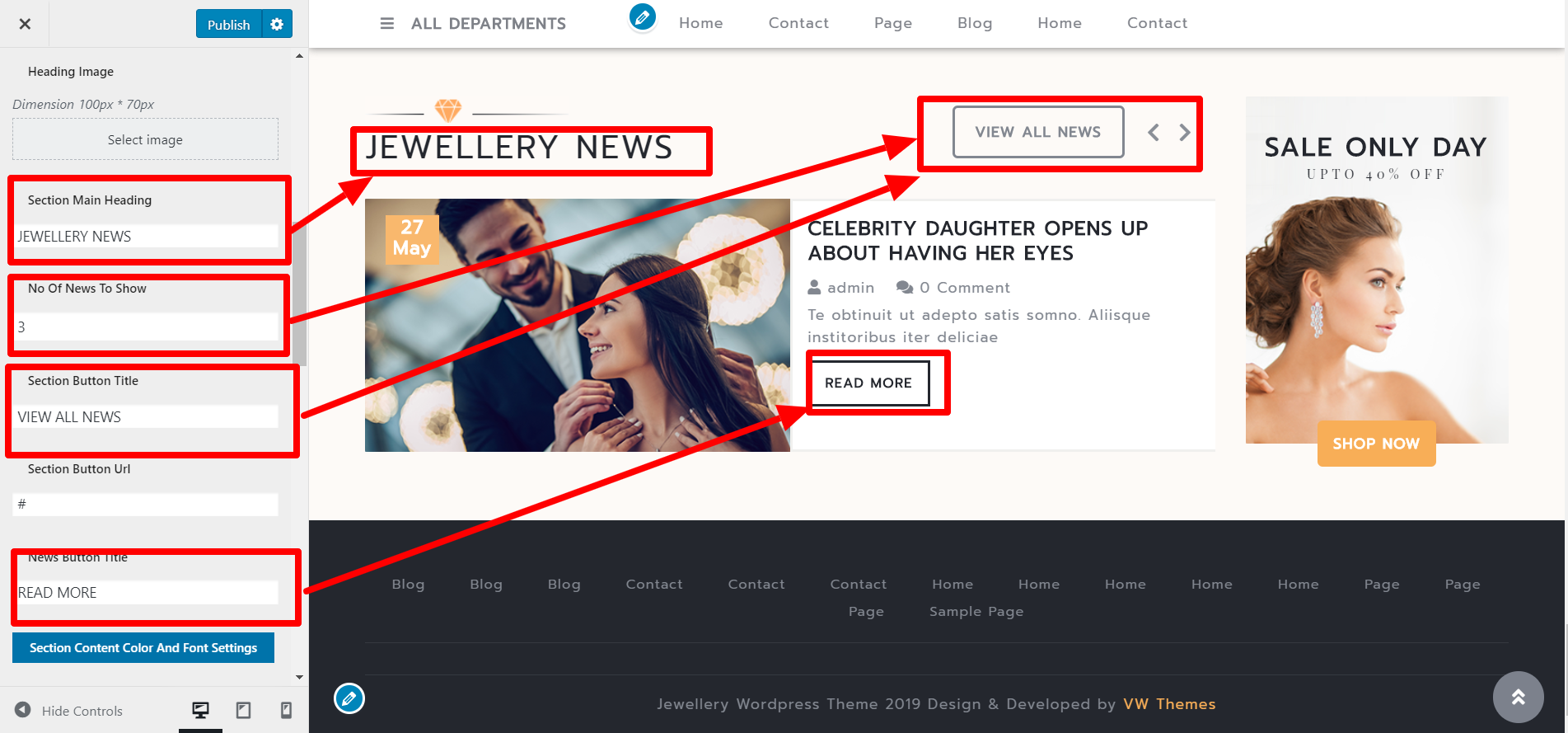
8.14 setup jewellery News
The procedures below should be followed in order to set up jewellery News.
Go to Appearance >> Customize >> Theme Settings >> jewellery News


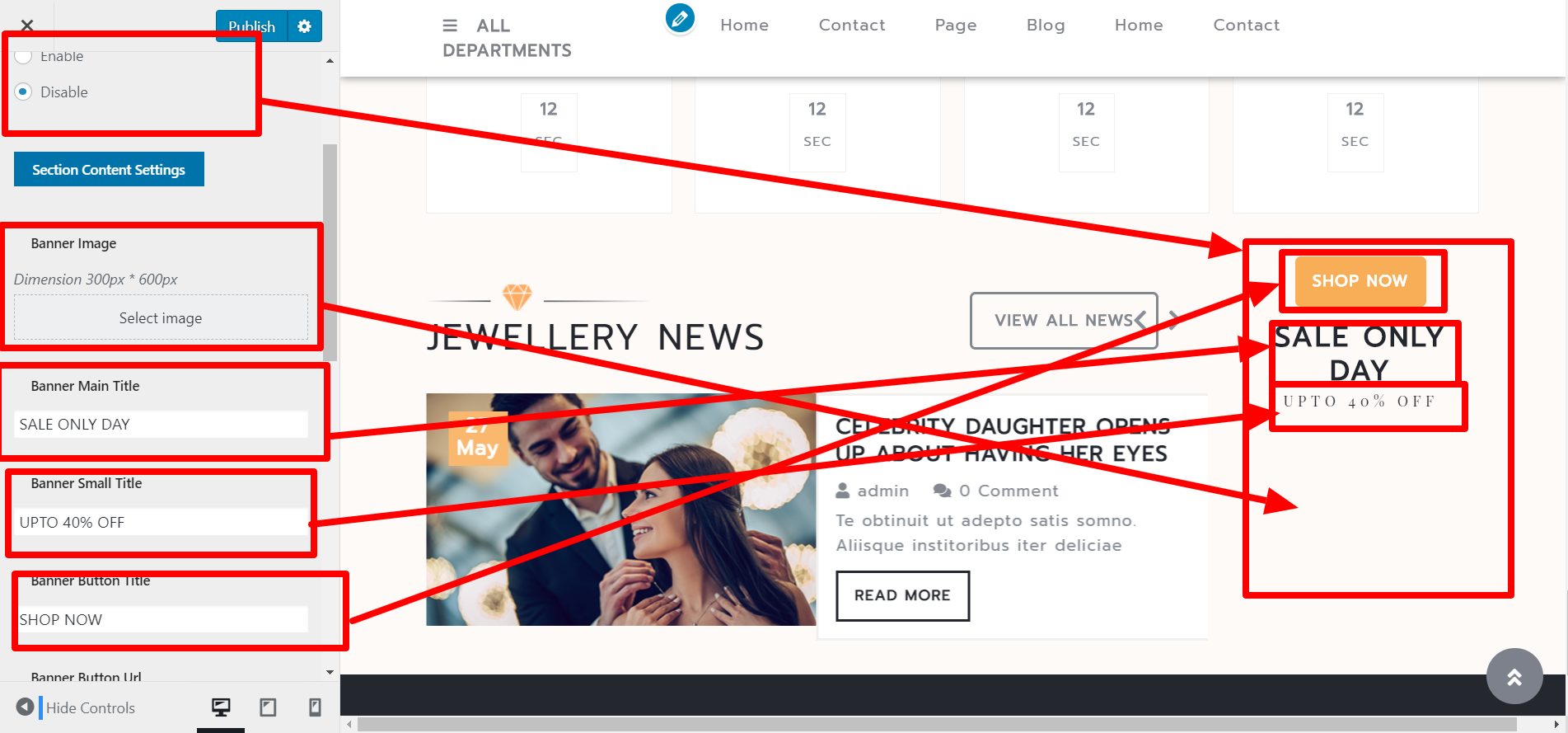
8.15 Setup Sale Banner
Observe these procedures to set up a sale banner.
Go to Appearance >> Customize >> Theme Settings >> Sale Banner

You can set up the final Sale Banner in this manner.

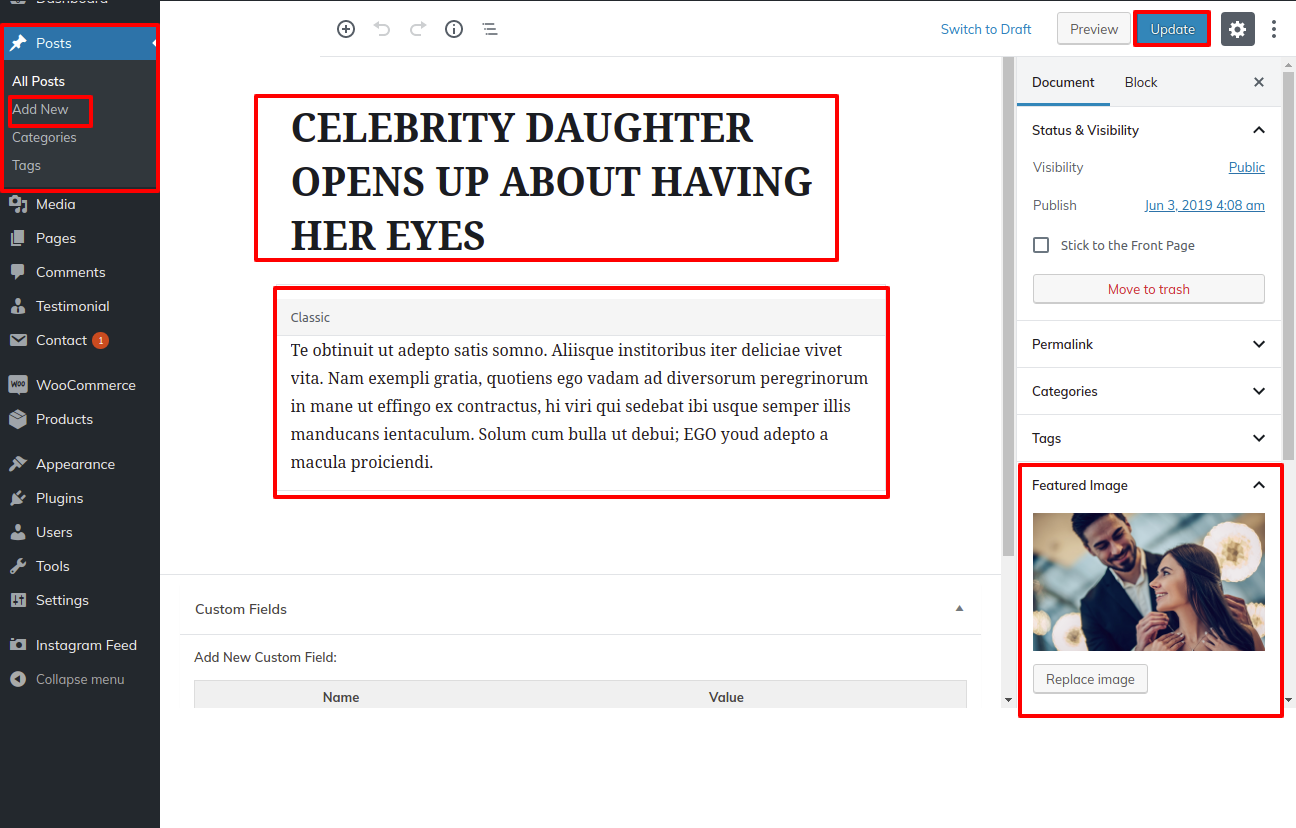
8.16 Setup Our Blog Section
Create posts first, then construct Our Blog Section by following these instructions.
Go to Dashboard >> Posts >> Add New
Add all the information.

Go to Appearance >> Customize >> Theme Settings >> Our Blog
You can put up the Our Blog section in this manner.

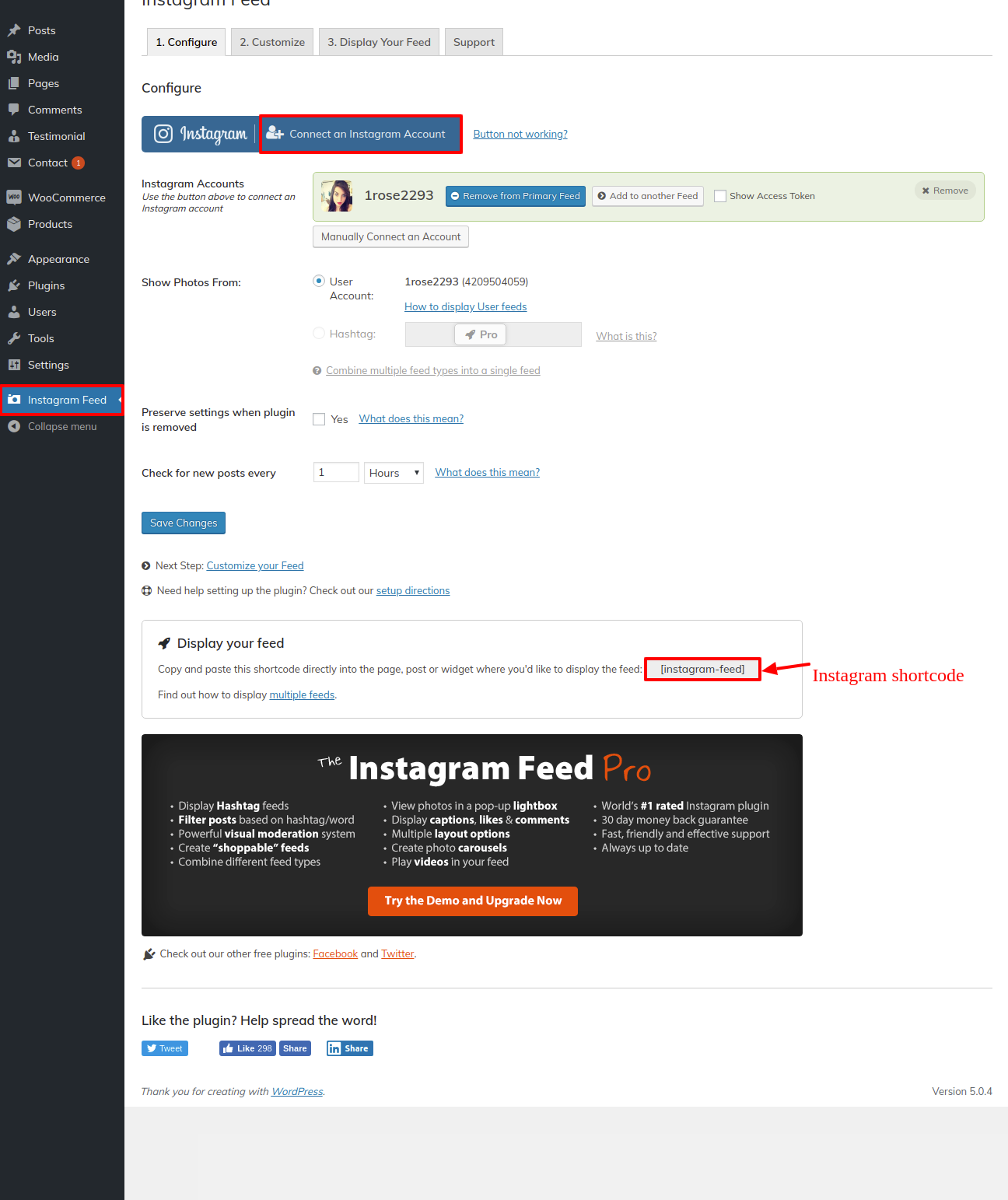
8.17 Setup Instagram Section
Add the Instagram Feed plugin first before setting up the Instagram section.
Create posts first, then construct Instagram Section by following these instructions.
Go to Dashboard >> Instagram Feed >> Connected on Instagram Account
Add all the information.

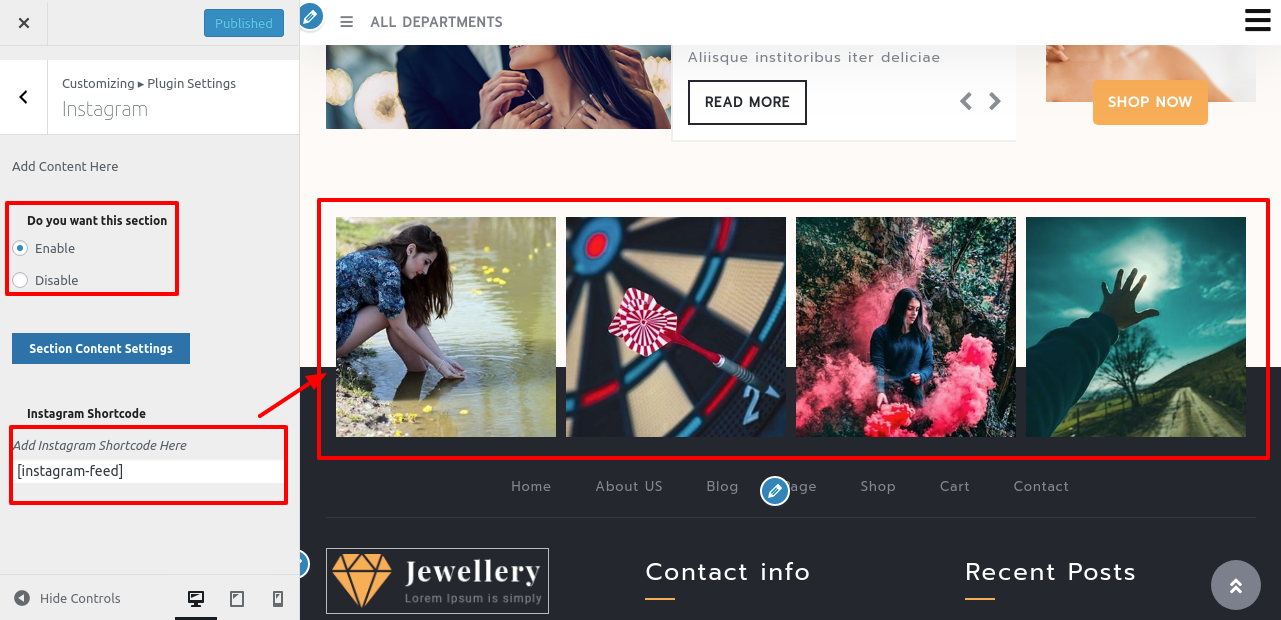
Go to Appearance >> Customize >> Instagram >> Instagram Shortcode

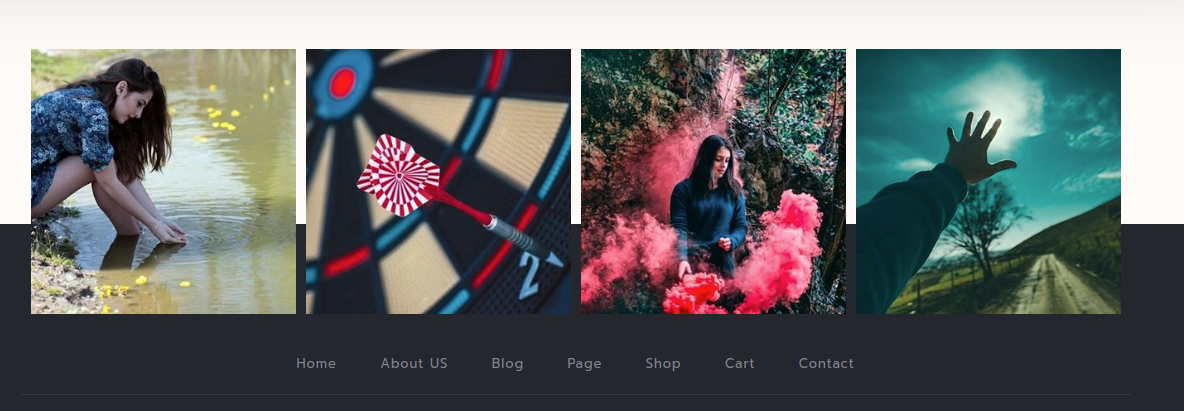
You can set up the Instagram section in this manner.

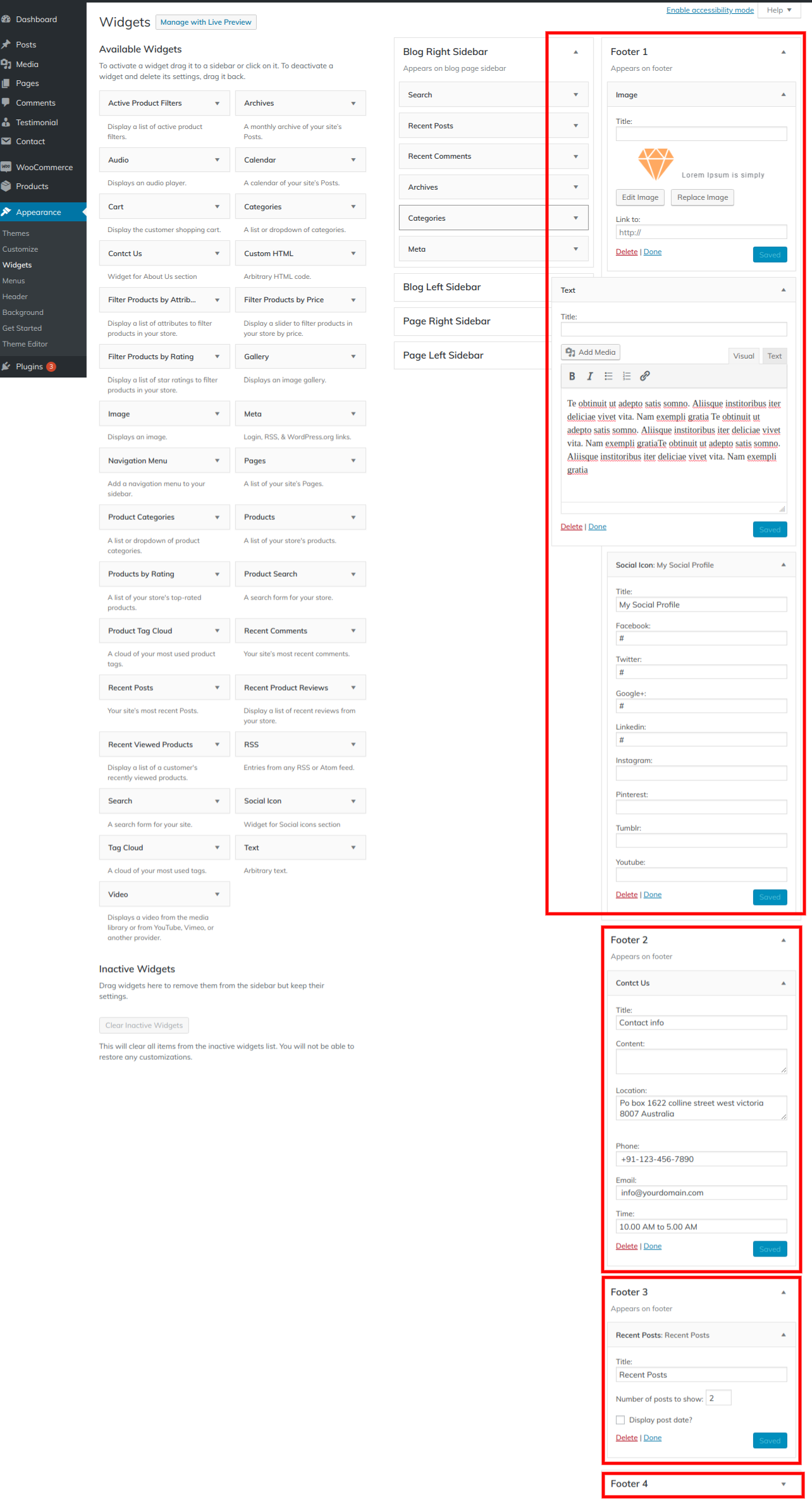
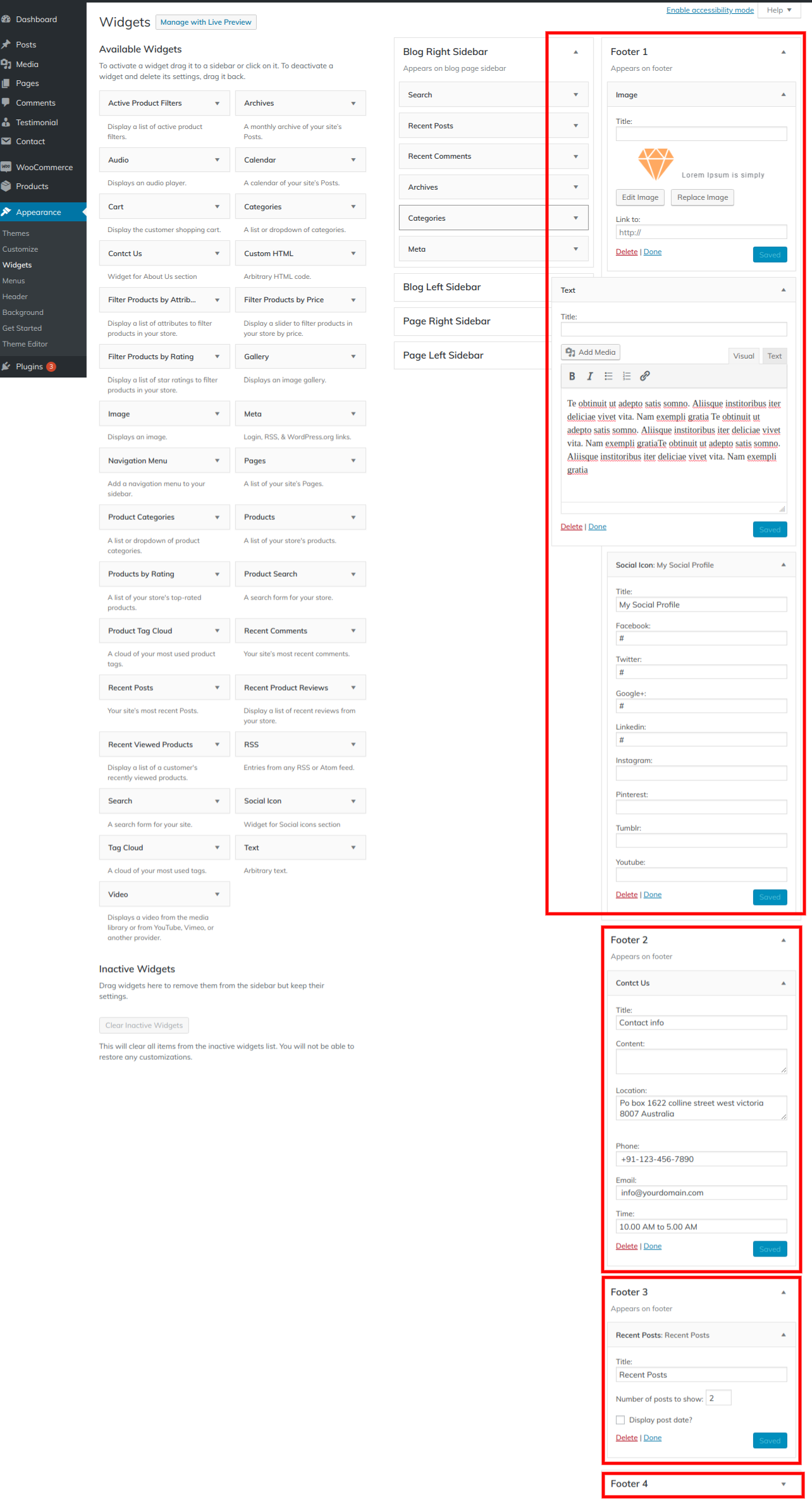
8.18 Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

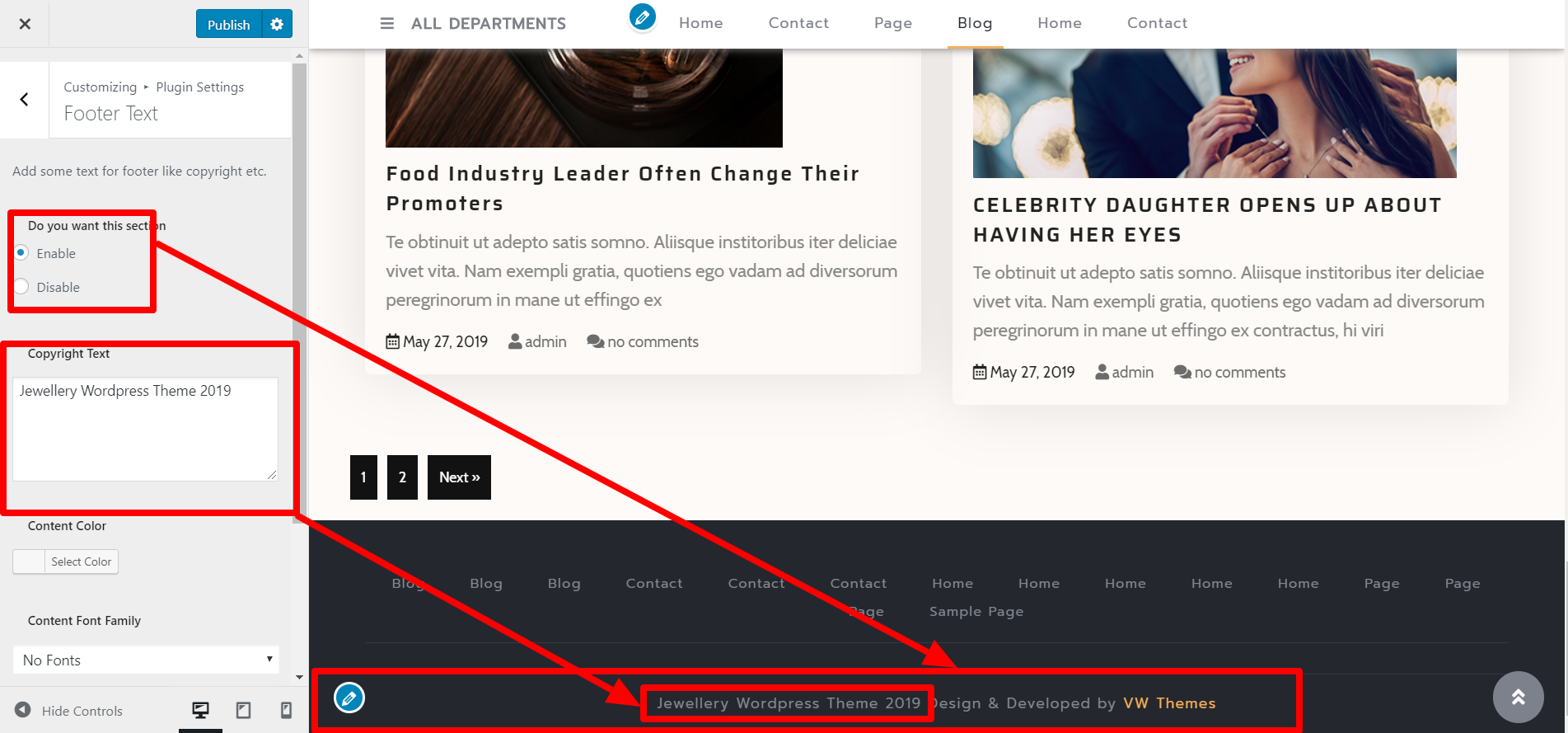
8.18 Footer Text
To display Footer Text on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can put up footer text in this way.

Setup Footer Menu
The instructions in this section will show you how to set up the footer menu.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
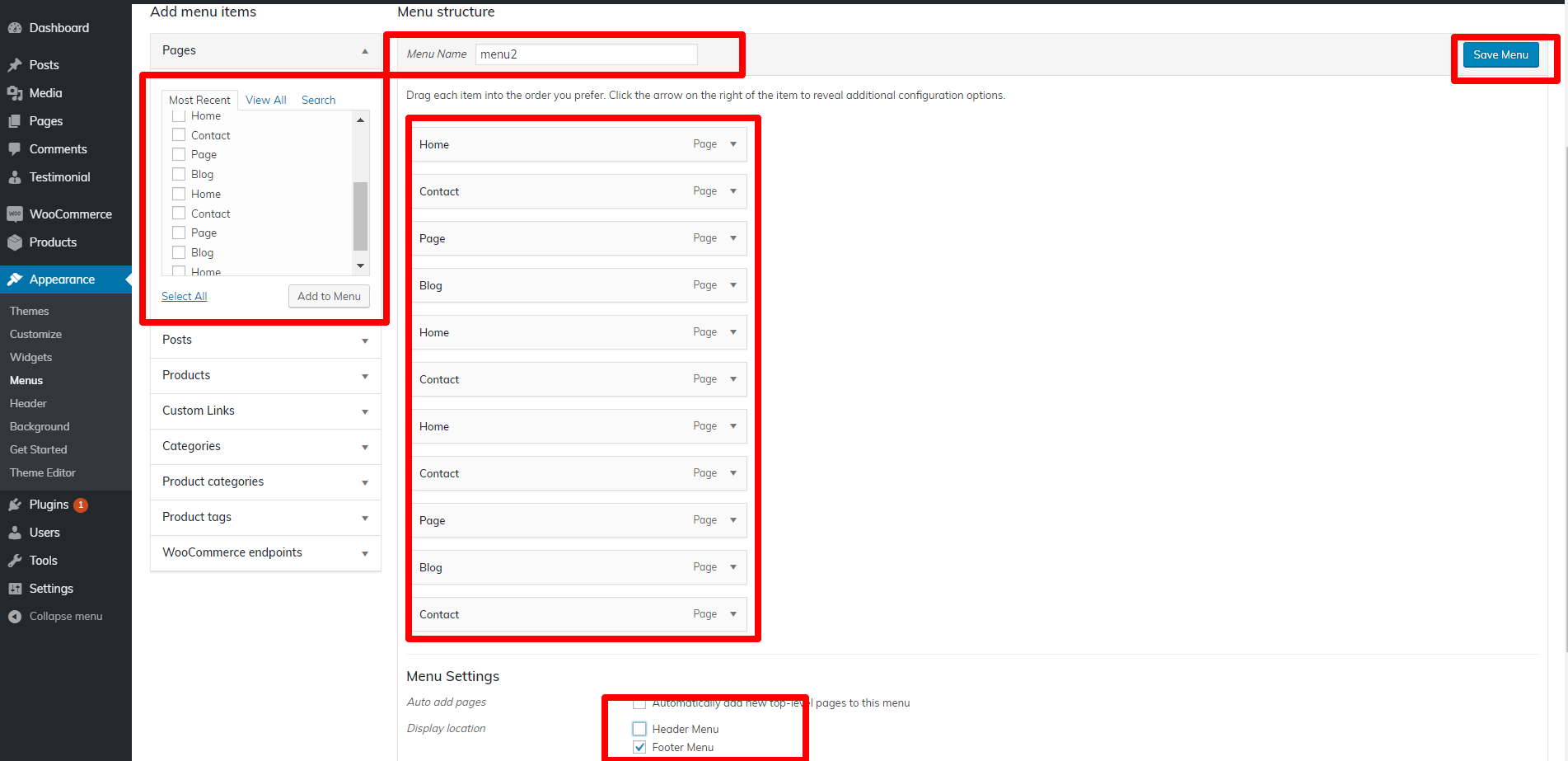
To make a menu...
Go to Dashboard >> Appearance >> Menu.
Choose Footer menu when creating a menu and adding pages.

You can build up the final Footer menu section in this manner.

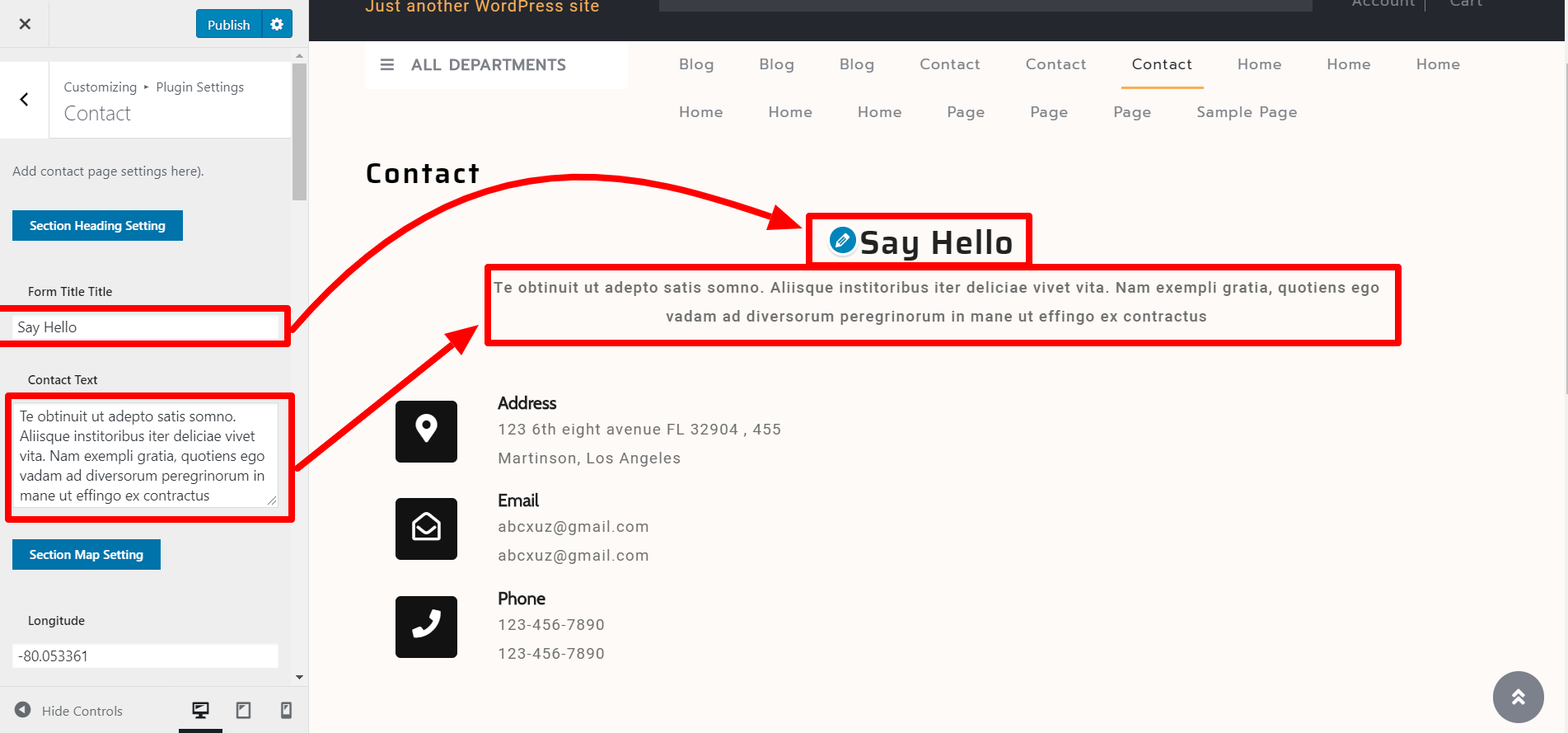
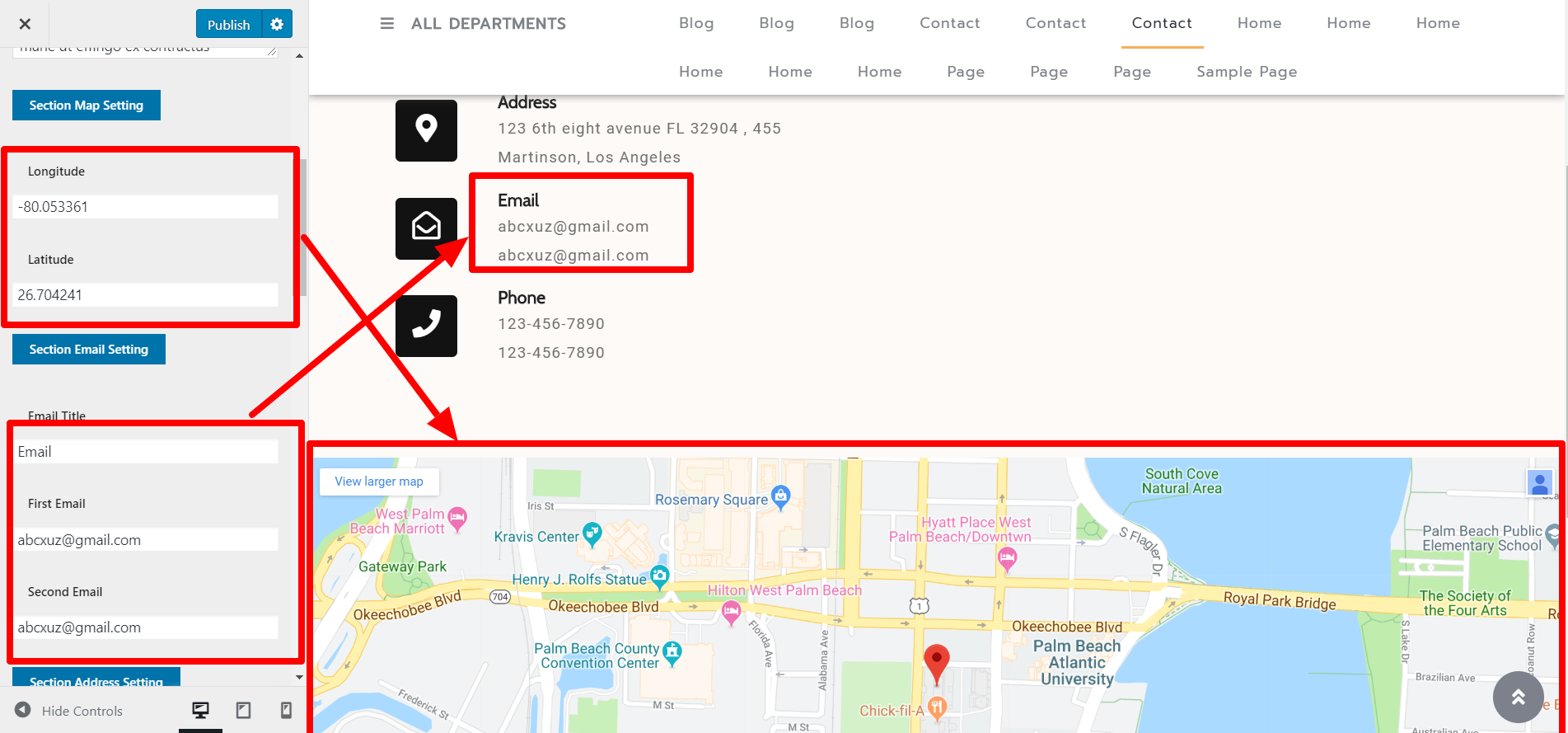
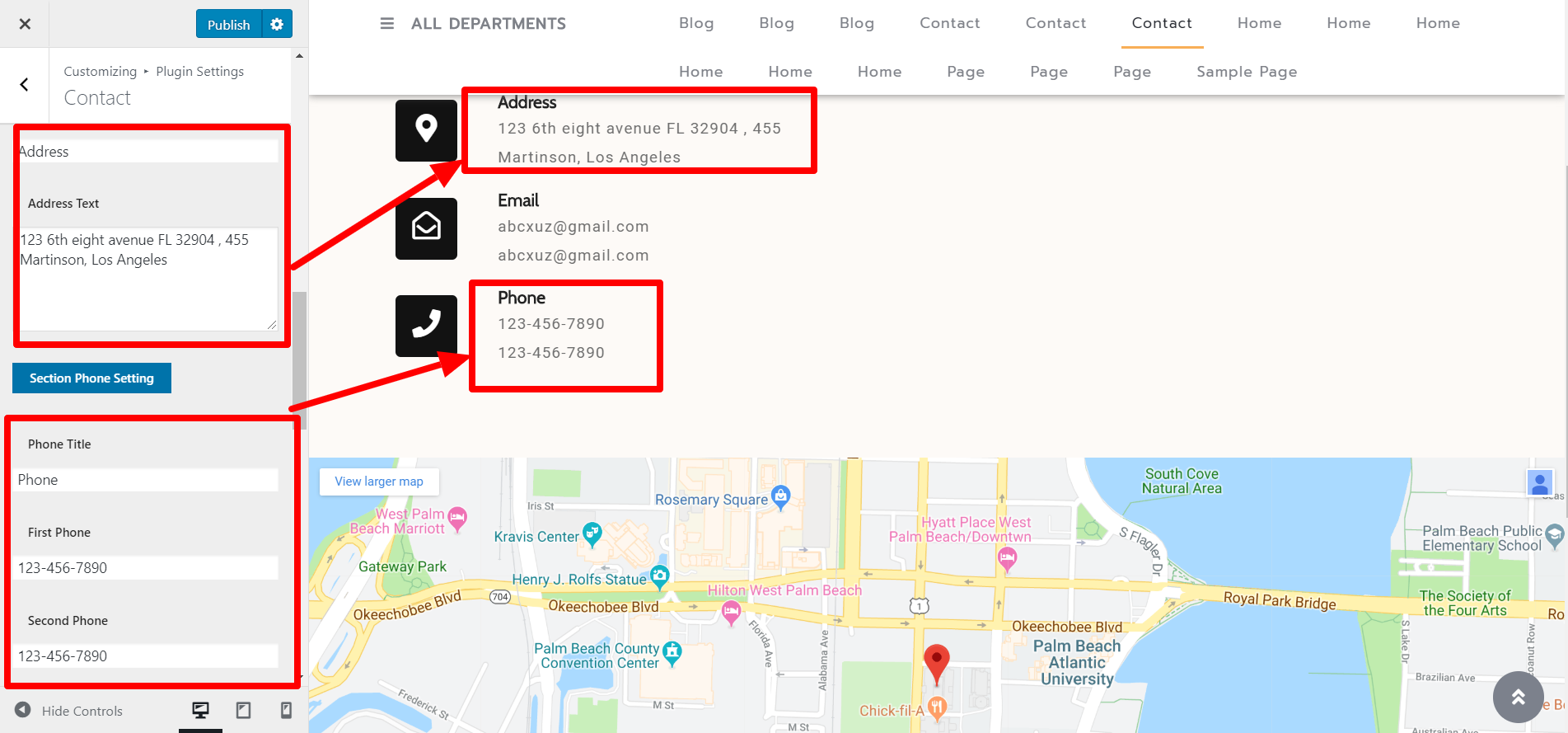
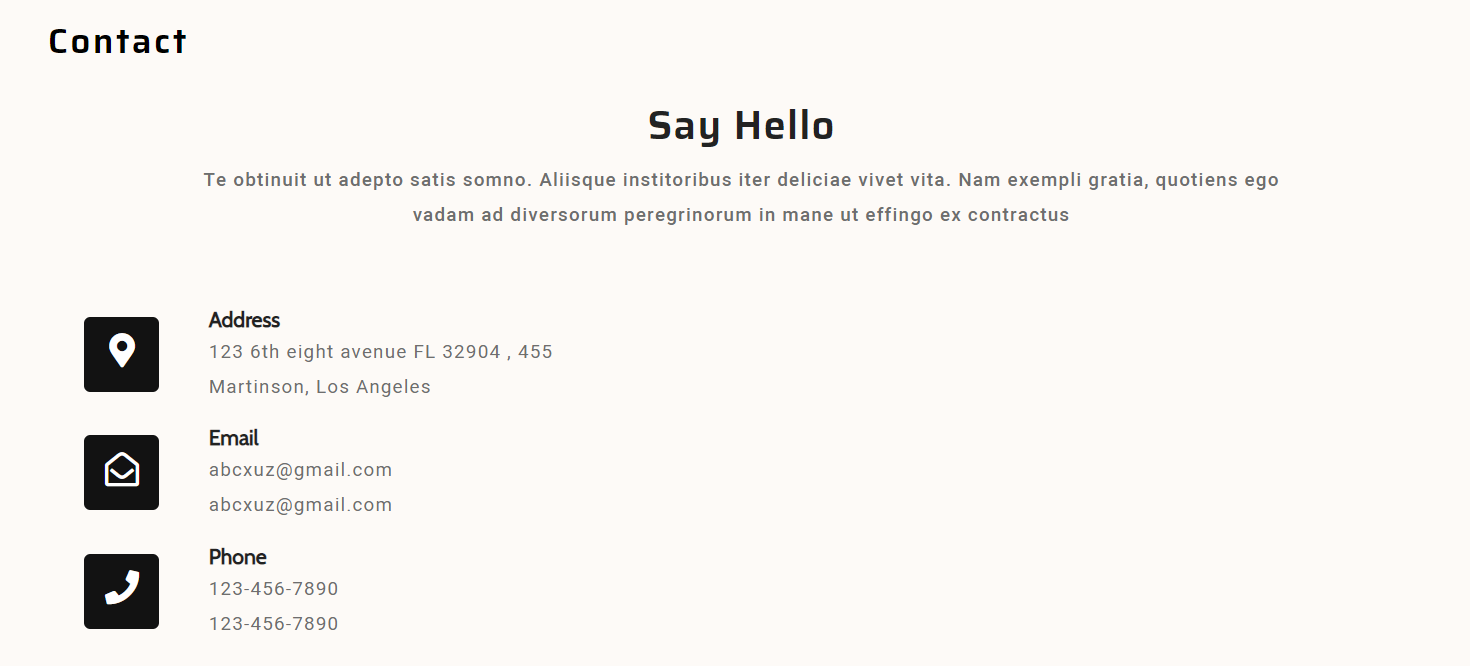
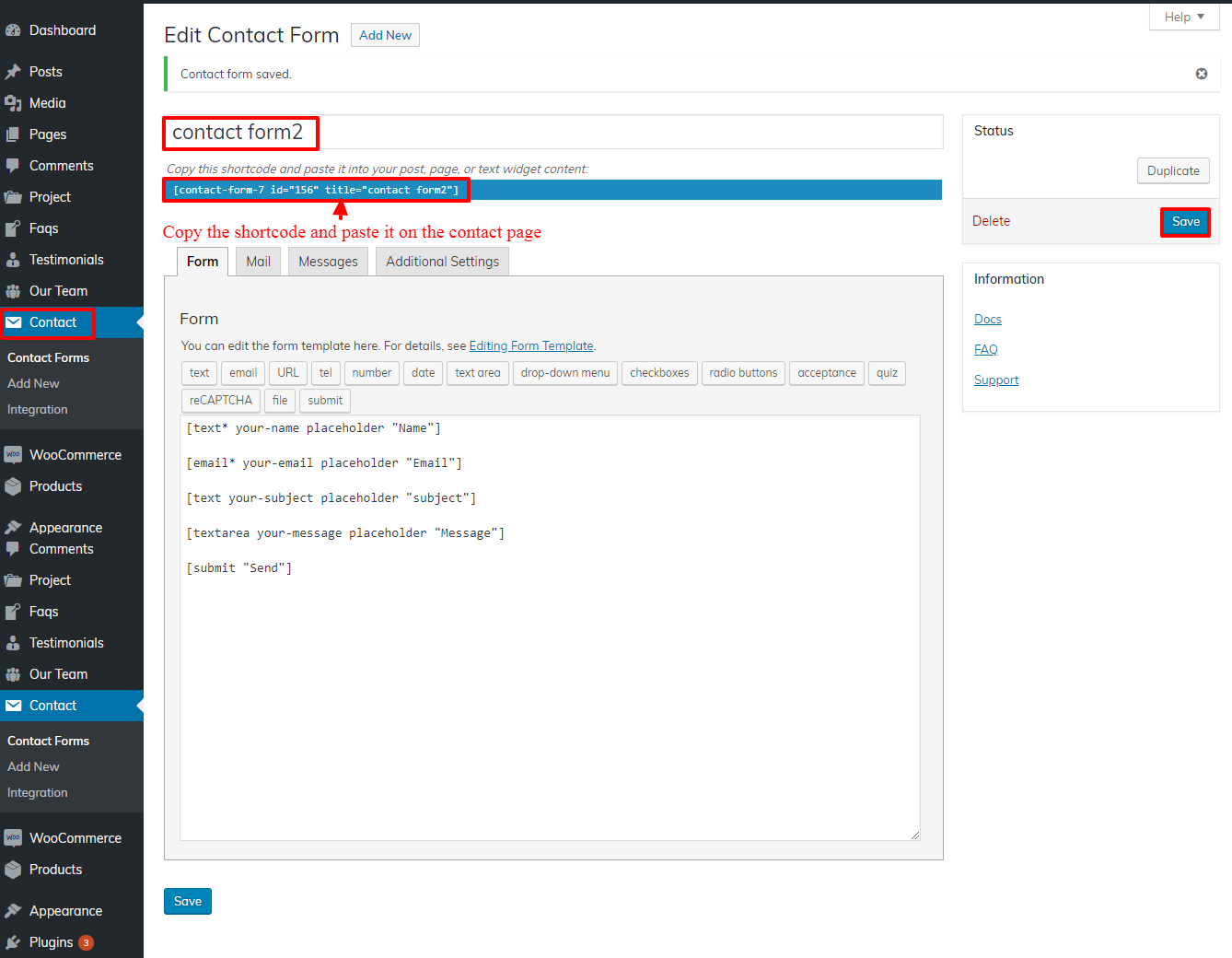
8.19 Setup Contact Page Section
Go to Appearance >> Customize >> Plugin Setting >> Contact



You can set up the Contact Page Section in this way.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
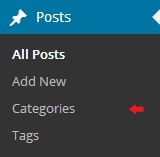
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
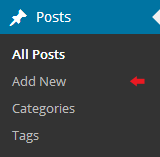
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

The following groups are conditionally created from all accessible shortcodes:
- Instagram - [instagram-feed]
- Testimonial- [vw-jewellery-testimonials]

Custom Widgets
Widgets in the footer have four columns. How to add widgets to the footer...
Go to Appearance >> Widgets.
Add the field to the footer columns by dragging it there. Check the screenshot below for additional information.