System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "it-solution-wordpress-theme-zip" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."


2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

3.To upload a theme, click the button.

4. Choose the it-solution-wordpress-theme by clicking on Browse, then click Install Now.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
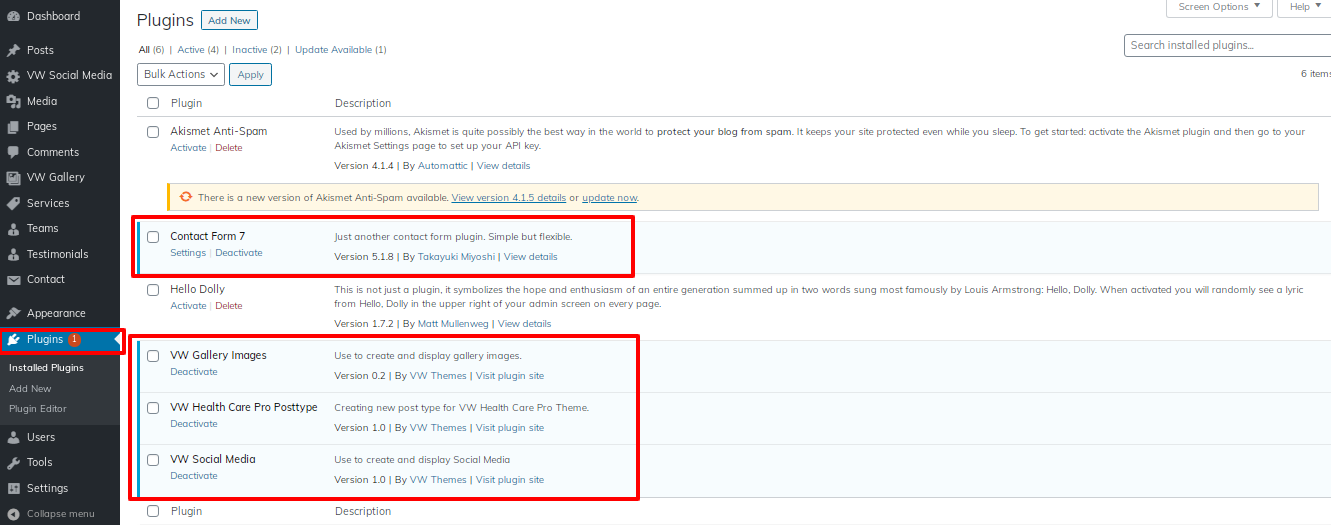
To manually install a WordPress Plugin using a.zip package, follow the procedures below for Uploading Plugins..
Install Required Plugins:
VW FEMININE Posttype , Vw Social Media, IT Solution Wordpress Theme Plugin and Contact Form 7.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
You must first upload the posttype plugin's zip file (it-solution-wordpress-theme-posttype.zip). install the plugin now by clicking the button, then turn it on.
activate after clicking the "install now" button.

Set Up Wizard
To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
Go to Dashboard >> VW Option
Click on "Start Now".
Step 1

Step 2

Step 3

Step 4

Section Color / Font Pallette
Font and colour selection is fairly simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color / Font settings


Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >> Section Ordering
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Homepage Template
Set up your home page by following these instructions.
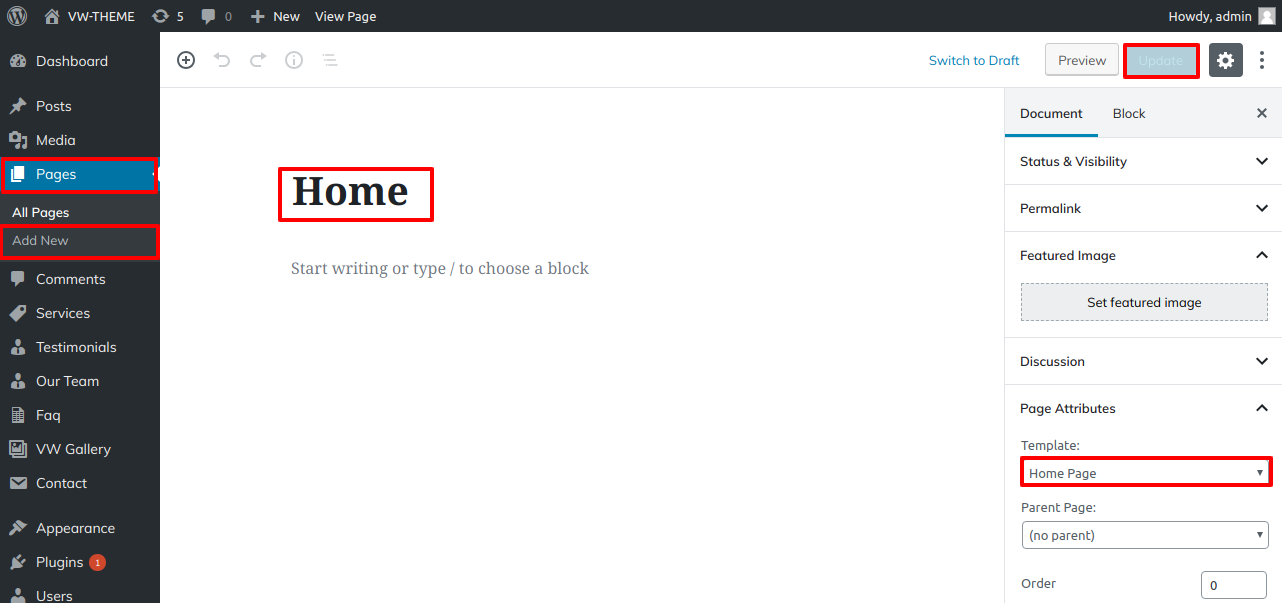
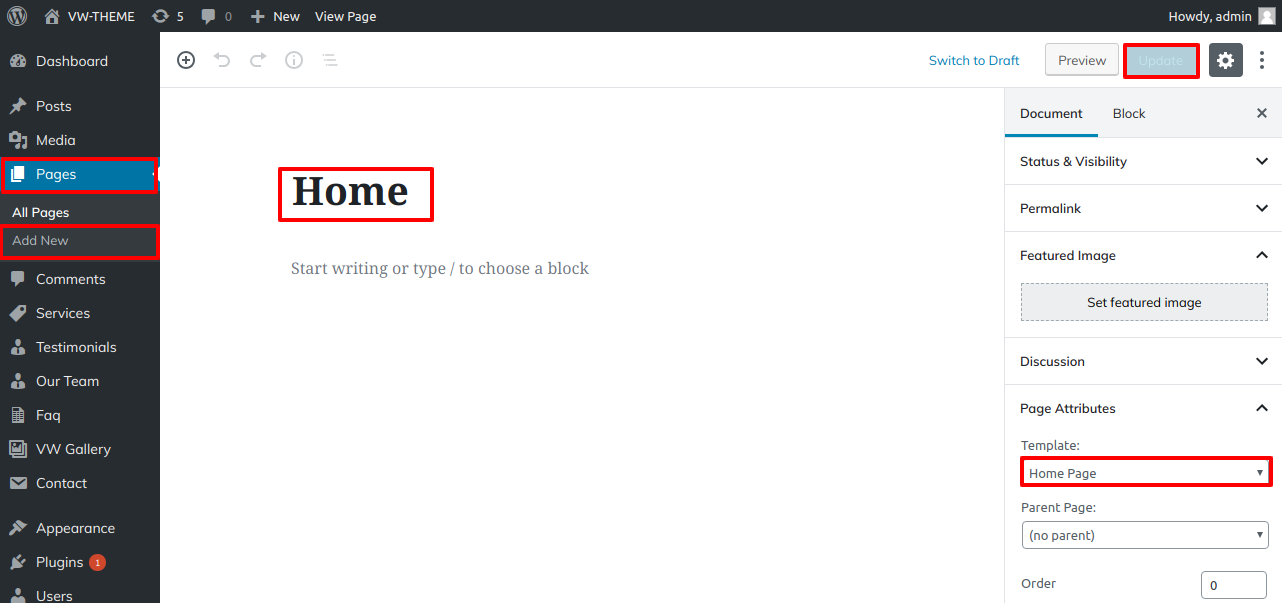
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page..
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
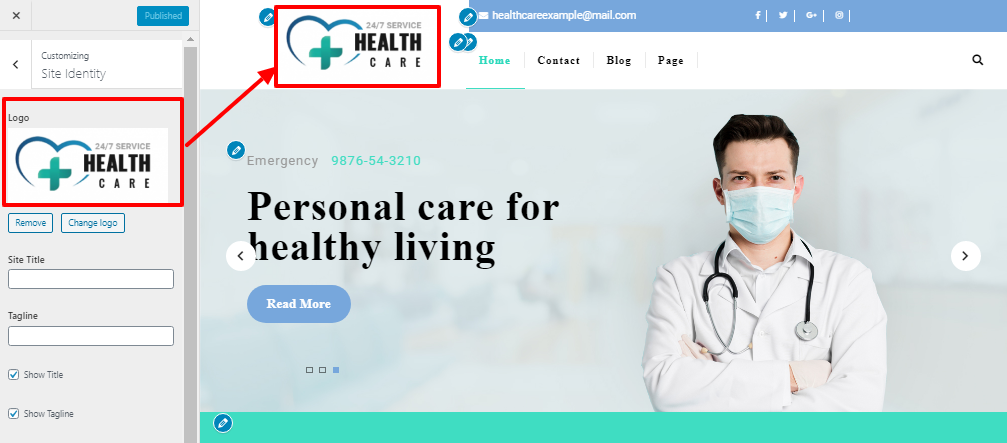
8.1.1 Setup Site Identity
So as to continue with Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

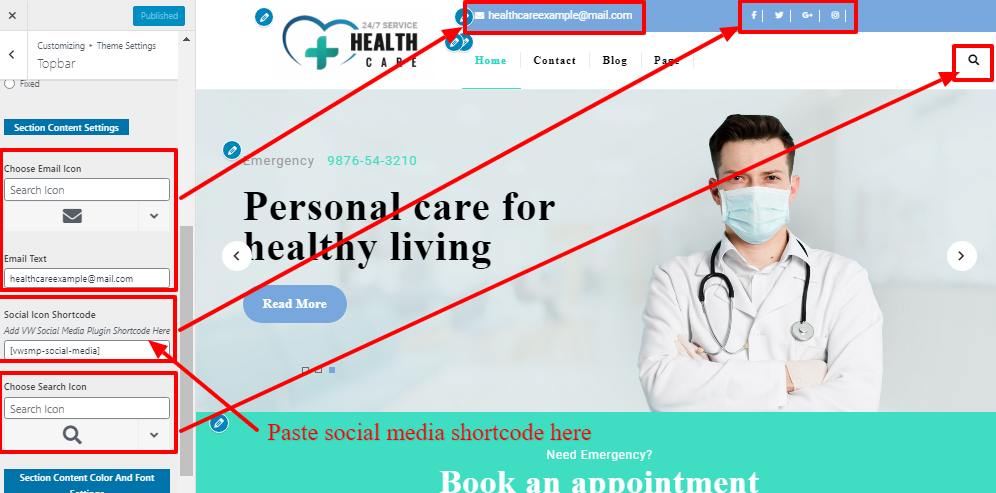
8.2. Setup Topbar Section
if you want to continue with Topbar.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Topbar.

8.3. Setup Header Section
Follow the instructions below to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Header.

2. Go to Dashboard >> Pages >> add new page if you want to add and assign the page to that area, with the insertion of an image. To allocate numerous pages to the same part, repeat this process several times.

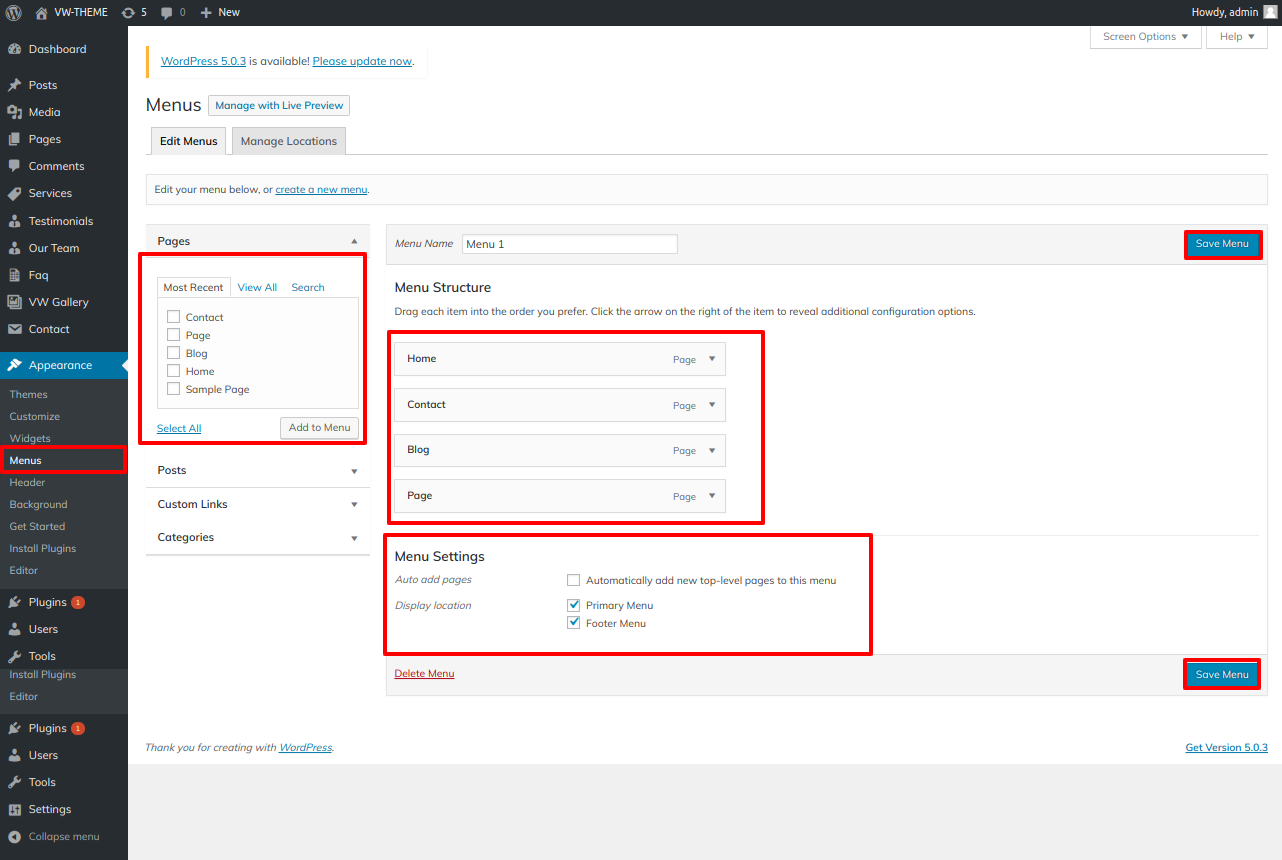
You must add pages to the menu before
Go to >> Appearance >> Menus >> Add menu

If you wish to add more pages, follow the same procedures again.
You can add the menu section in this method.

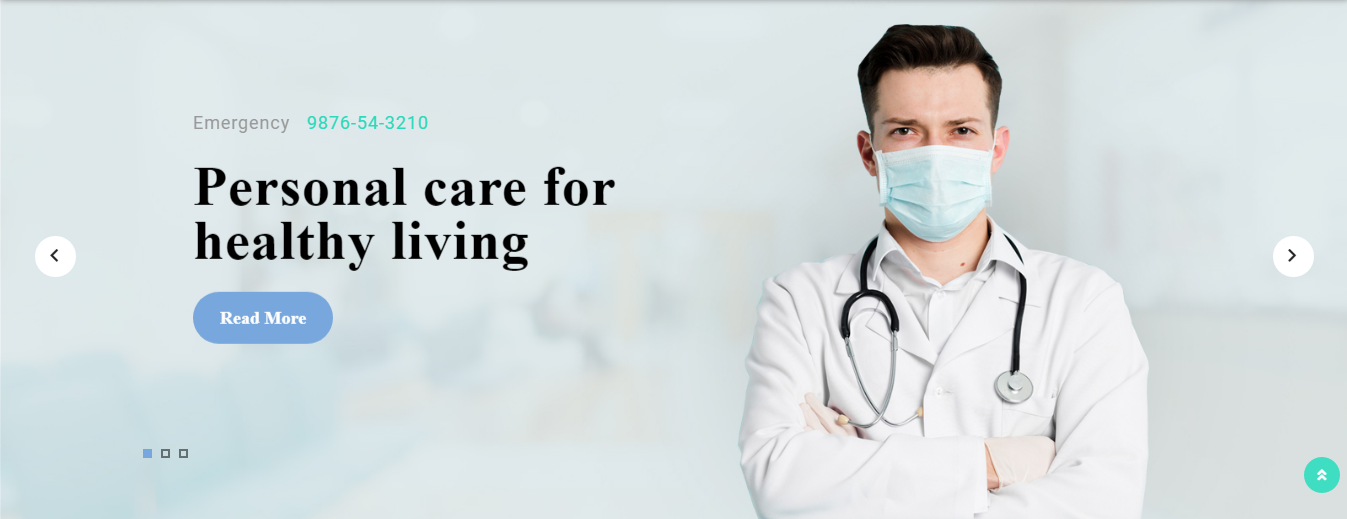
8.4. Setup Slider Section
To move the slider, please.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings



You can add the Slider Settings in this manner.

8.5. Setup Our Work Section
Go to Appearance >> Customize >> Theme Settings >> Our Work Section

You can then include the Our Work Section in this fashion.

8.6. Setup About Us Section
To continue with the "About Us" section,
Go to Appearance >> Customizer >> Theme Settings >> About Us.




You can then include the About Us Section in this fashion.

8.7. Setup Our Blog Section
To set up Our Blog Area, simply follow the steps below.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Latest News .

Go to Appearance >> Customize >> Theme Settings >> Latest News >> Select Category .

You can add the Our Blog Section in this way.

8.8. Setup Our Project Section
Go to Dashboard >> Project >> Project category >> Add New.

Go to Dashboard >> Project >> Add New.

Then, as stated below, you must take the following actions:
Go to Customiser >> Theme settings >> Our Project Section

You can then include the Our Project Section in this way.

8.9. Setup Newsletter Section
To continue with the newsletter section,
You must take a few crucial first steps.
Add the Contact Form 7 plugin, please.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

You can include the Newsletter section in this fashion.

8.10. Setup Our Steps Section
To continue with the Our Steps Section
Go to Customiser >> Theme Settings >> Our Steps Section

You can include the Our Steps section in this way.

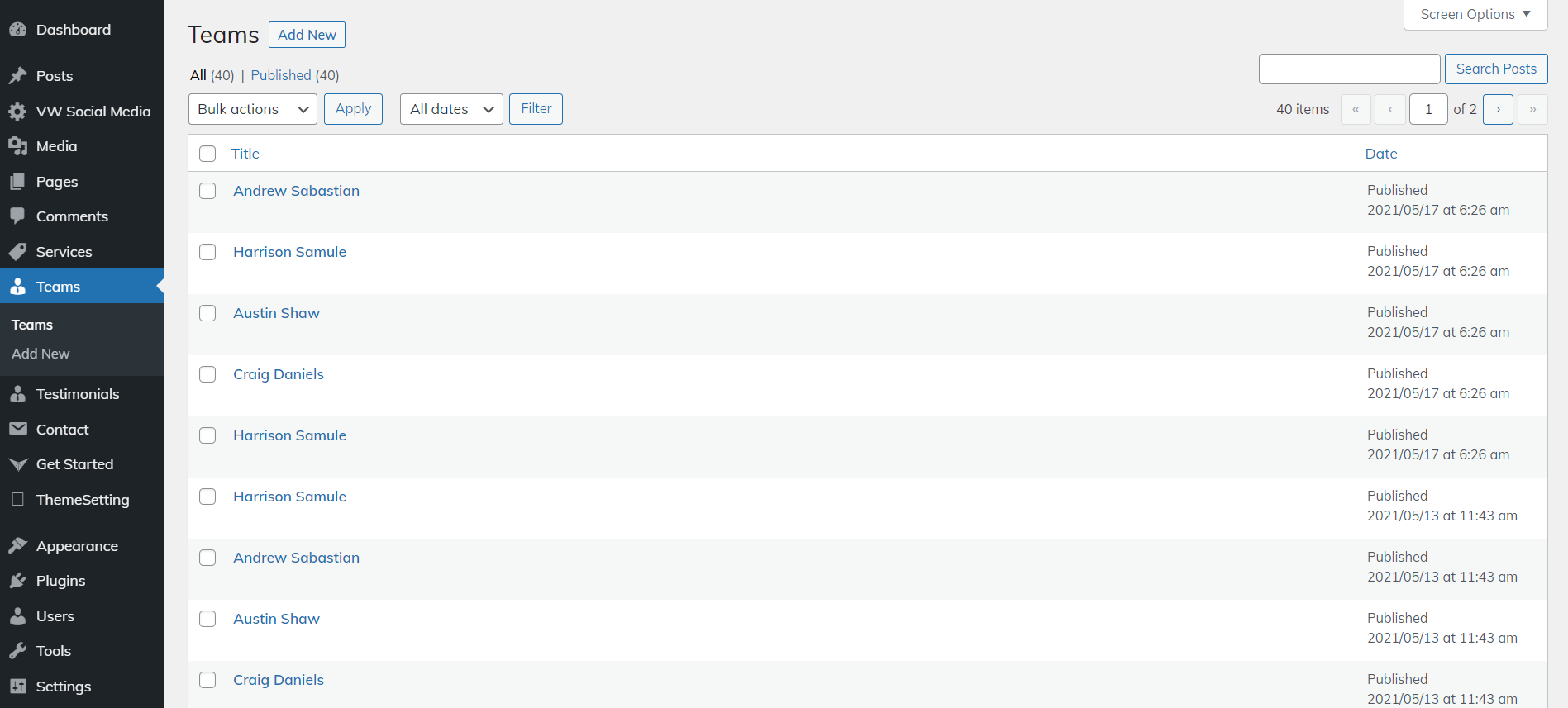
8.11. Setup Our Team Section
Installing the it solution wordpress theme posttype is necessary before moving on to the "Our Team" section, as illustrated below:
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customise >> Theme Setting >>Our Team Section

You can include the Our Team section in this fashion.

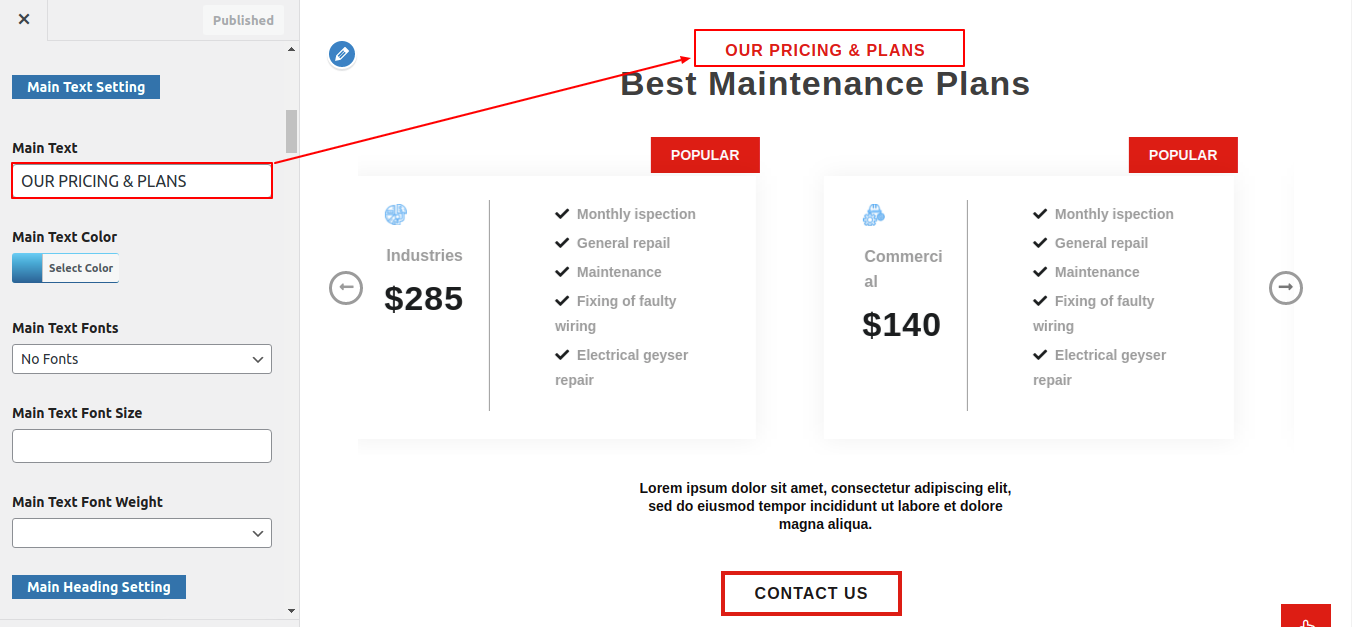
8.12. Set Plans and Pricing
to continue with the Planning and Prices Section.
Go to Customiser >> Theme Setting >> Plans and Pricing

You can add the Our plans and Prices Section in this way.

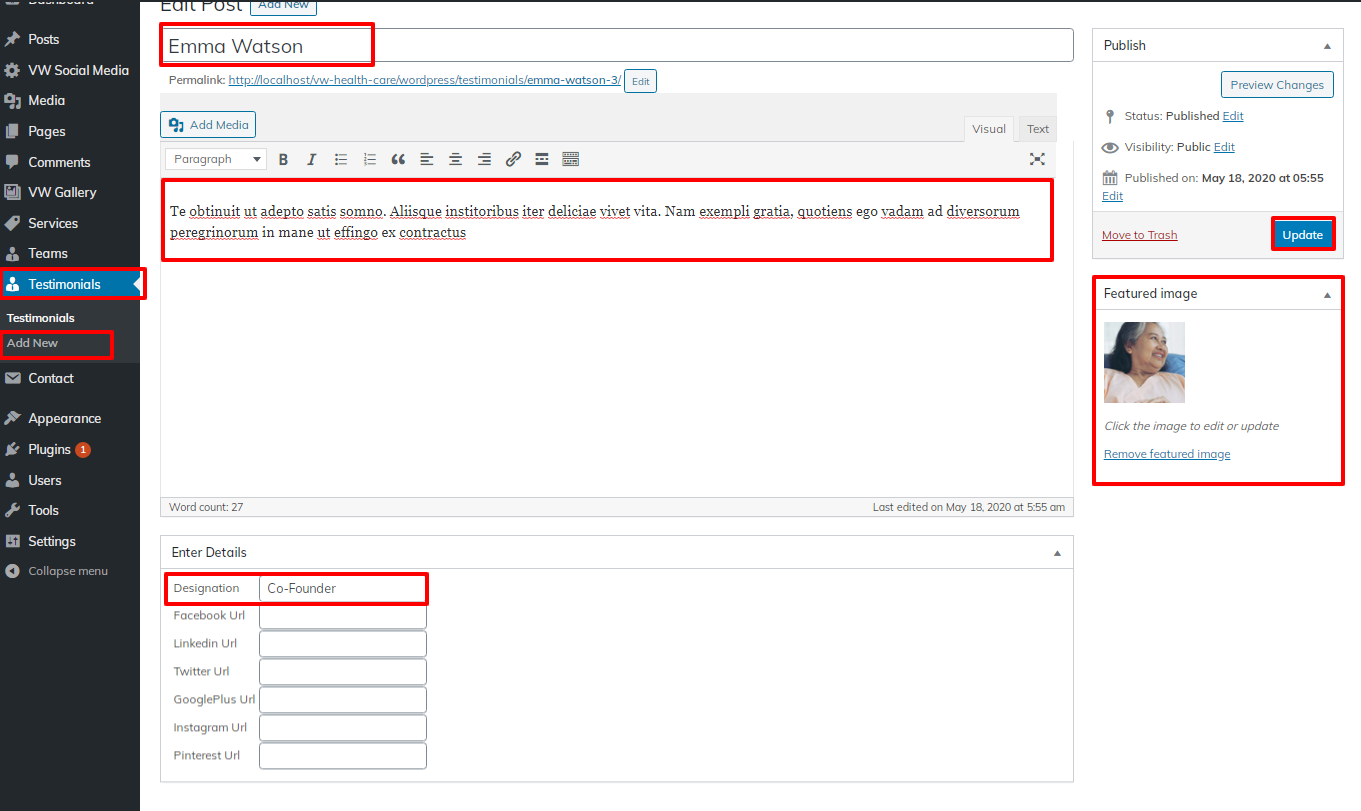
8.13. Setup Our Testimonial Section
You must first upload and activate the "IT Solution Wordpress Theme Posttype" plugin before you can continue with the Our Team Section.
The dashboard will display the Team option after installation.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Testimonial Section

This will enable you to include the Our Testimonials section.

8.14. Setup Our Records Section
to continue reading the Our Records Section.
Go to Customiser >> Our Records

You can include the Our Records section in this fashion.

8.15. Setup Our Partners Section
To proceed with the "Our Partners" section,
Go to Customiser >> Theme Setting >> Our Partners

You can add the Our Partners section in this fashion.

8.16 General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings >> General Settings
Here, you can adjust the blog and page layouts to the left, centre, and right.

The scroll top settings can be modified here.

8.17 Responsive Media Settings
Follow these instructions to set up the Responsive Media Settings area.
Go to Appearance >> Customize >> Theme Settings >> Responsive Media Settings
You can toggle the slider here for responsive media.

You can toggle the metabox here for responsive media.

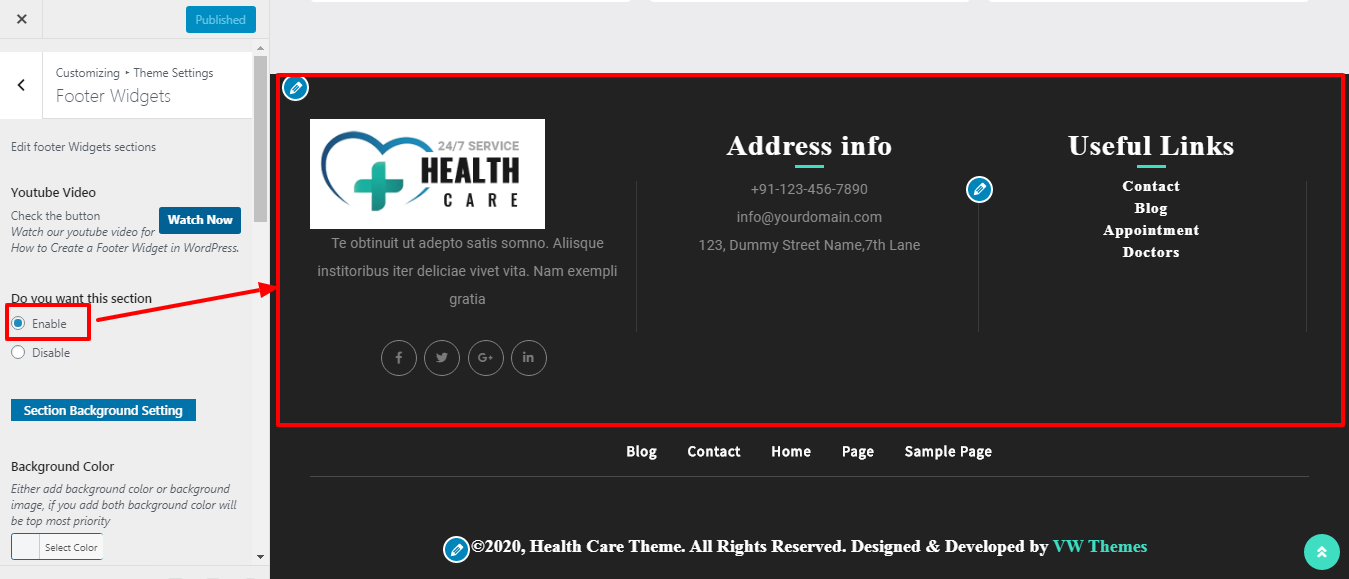
8.18 Footer Widgets Section
Configure the Footer Widgets Section
Please follow the instructions and turn on the footer widget if you want to add widgets to the footer.
Go to Appearance >> Customize >> Theme Settings>>Footer Widgets

The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets




It will initially seem like this..

8.19 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.


This is how it will initially seem.

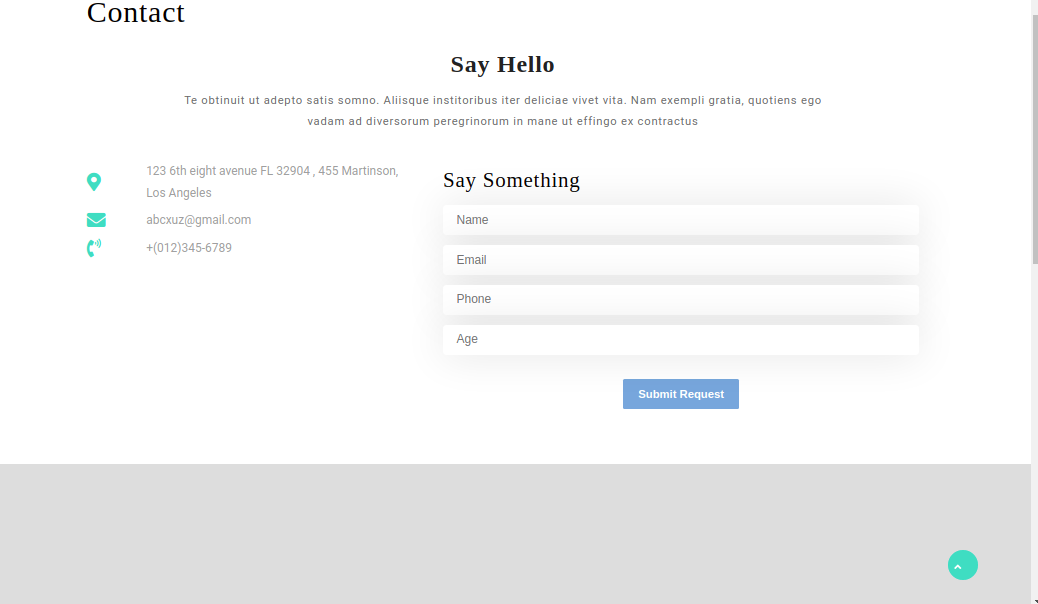
8.20 Setup Contact Page
Observe these instructions to set up your contact page.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
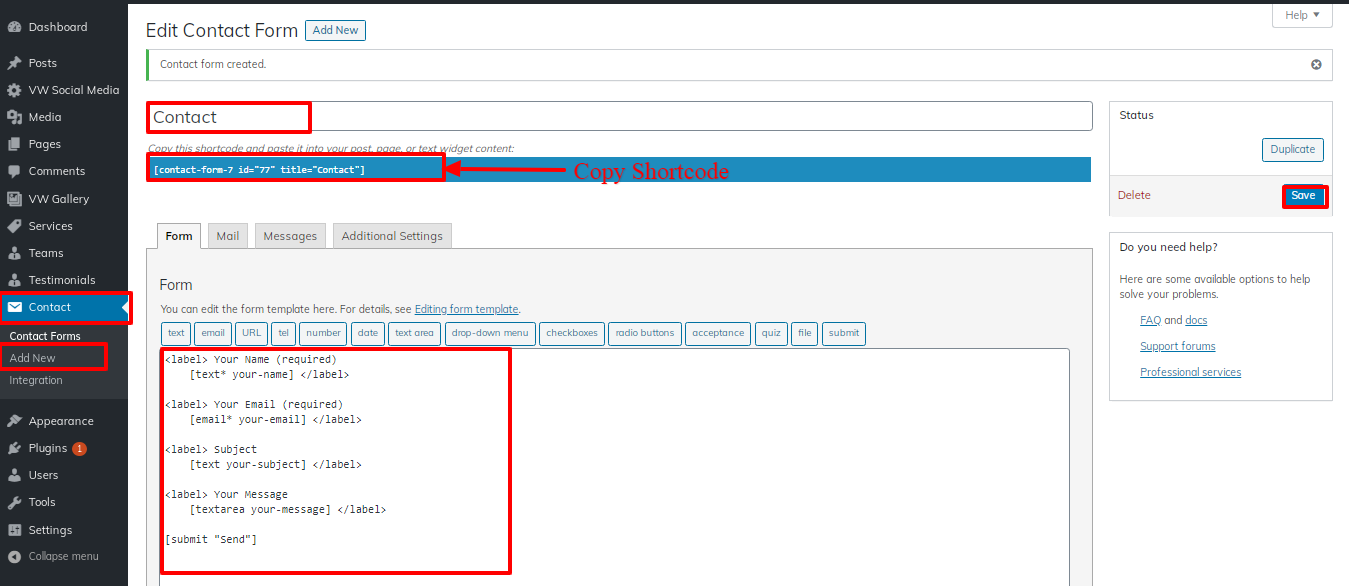
making a contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add a shortcode for the contact form.

Go to Appearance >> Customize >> Theme Setting >> Contact

You can set up a contact page in this manner.

Theme Plugins
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions. The "it-solution-wordpress-theme-posttype-posttype" plugin must first be downloaded from the source, which will be a.zip file.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article:http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in.(Dashboard).
- Click the Posts tab.
- After that, click.Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Testimonials - [it-solution-wordpress-theme-testimonials]
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Custom Widgets









