System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-it-company-pro" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
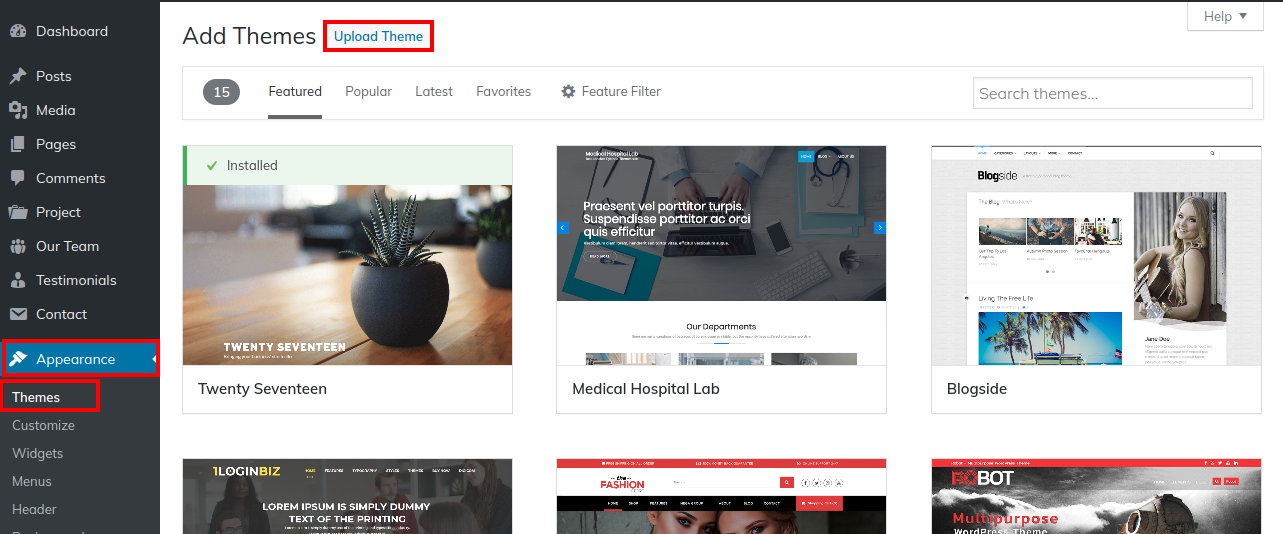
1.Next, navigate to the "Appearance" menu and select "Themes."

2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

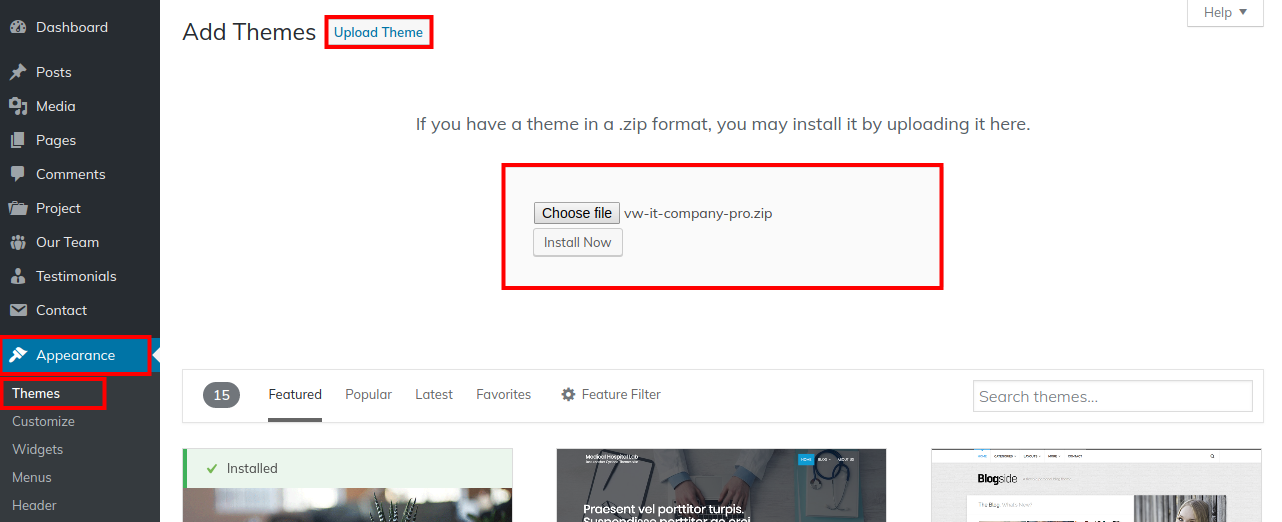
3. To upload a theme, click the button.

4. Choose your VW IT Company Pro theme by clicking the Browse button, and then hit the Install Now button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
vw-it-company-pro-posttype plugin ,contact-form-7 plugin
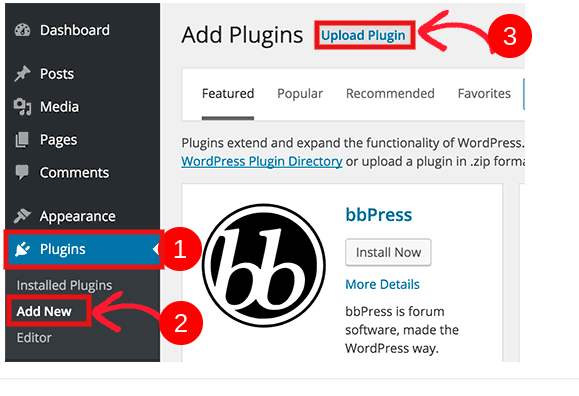
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" button.

Demo Content Importer
To set up your theme, simply click to import sample content. You can use this information to help you develop a website for website creation.
1.Run the demo importer after installing and activating the VW It Company pro Posttype and Contact Form 7 plugins to see the contents of the demo.
Go to Dashboard >> Appearance >> Get Started
After selecting "Demo Content Importer," click "Run Importer."

Watch this referencing video for a better understanding.
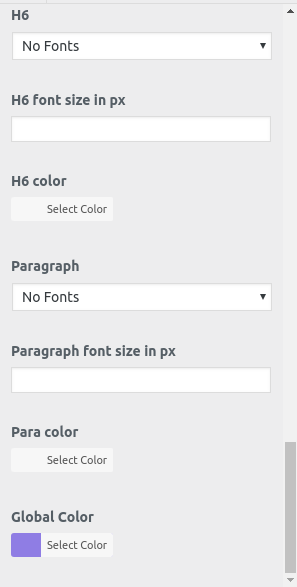
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Setup Homepage Template
Setup Home Page Template
Set up your home page by following these instructions.
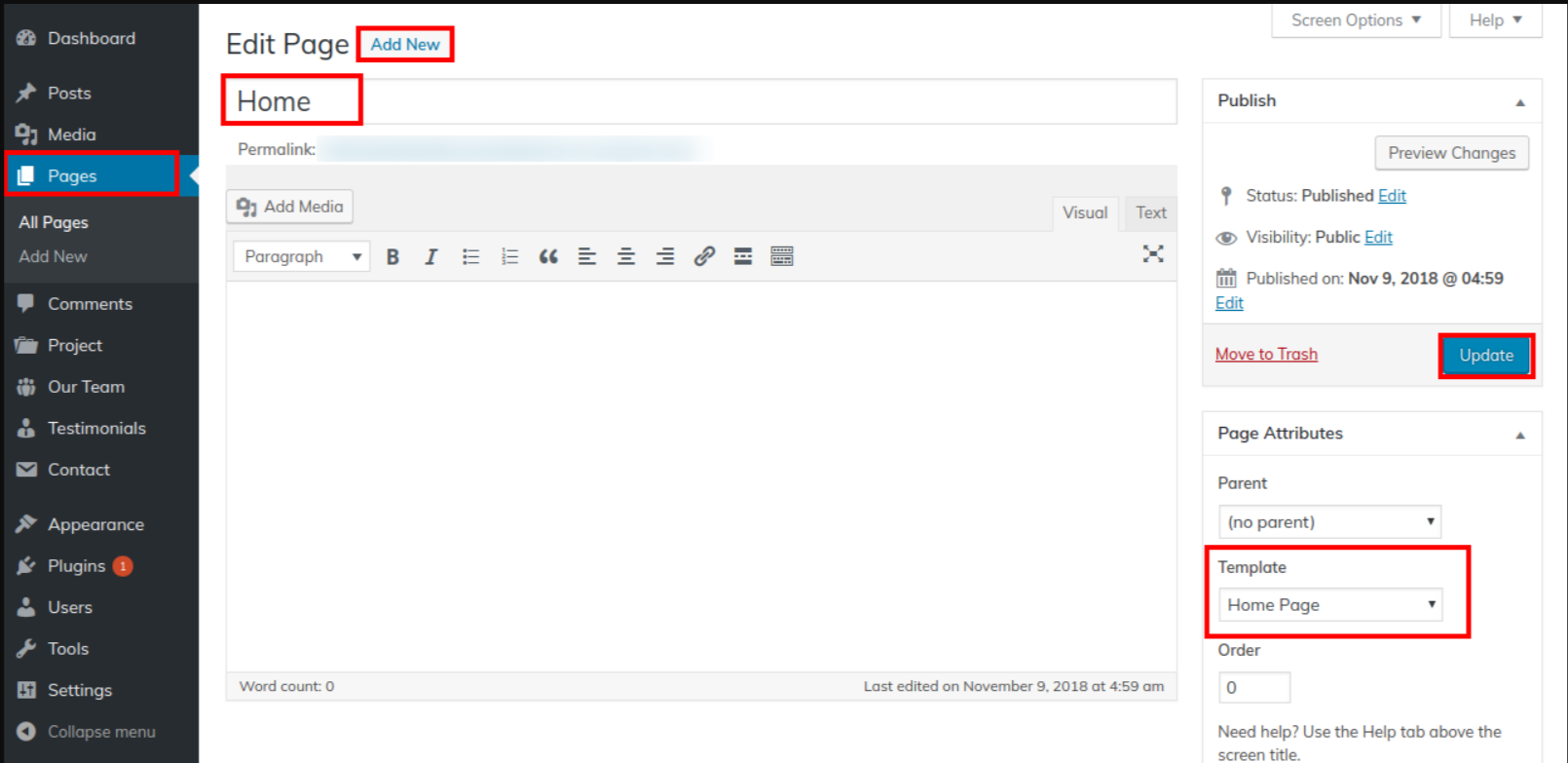
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
-

- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page
-

-
When you're finished, you can view the entire demo collection on the top page.
Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1. TOP BAR SECTION
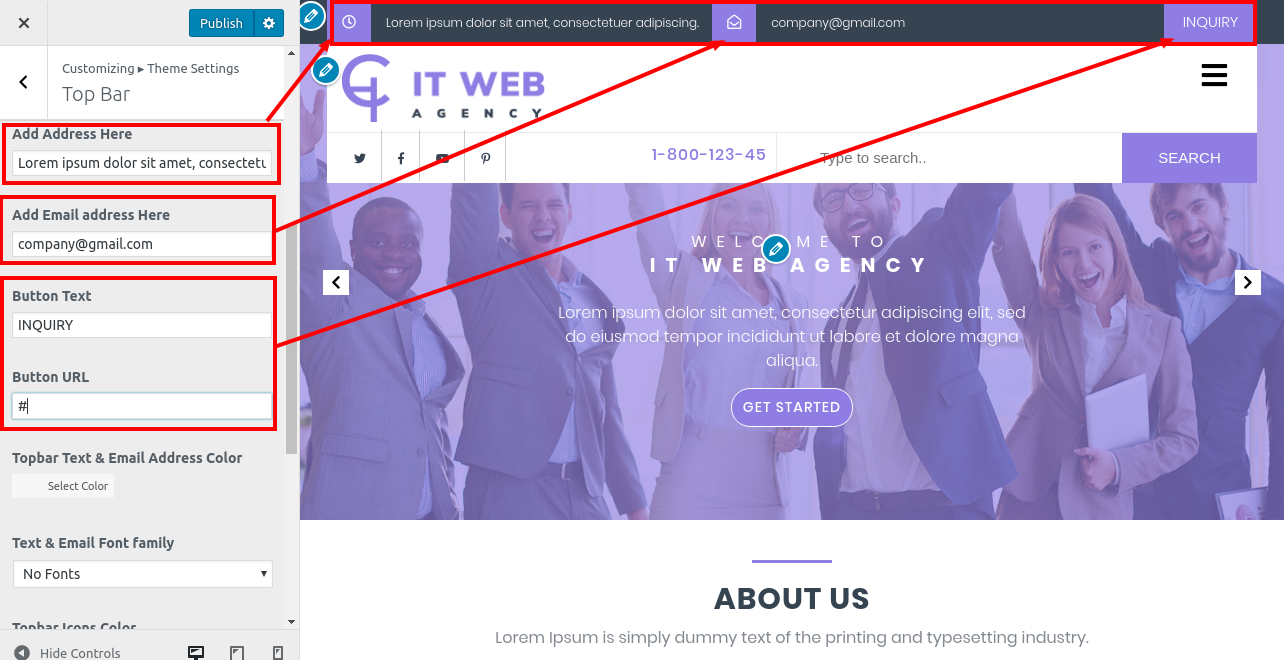
The steps listed below should be followed to set up the Topbar.
Go to Appearance >> Customize >> Theme Settings >>Topbar Section

2. This is how it will initially seem.

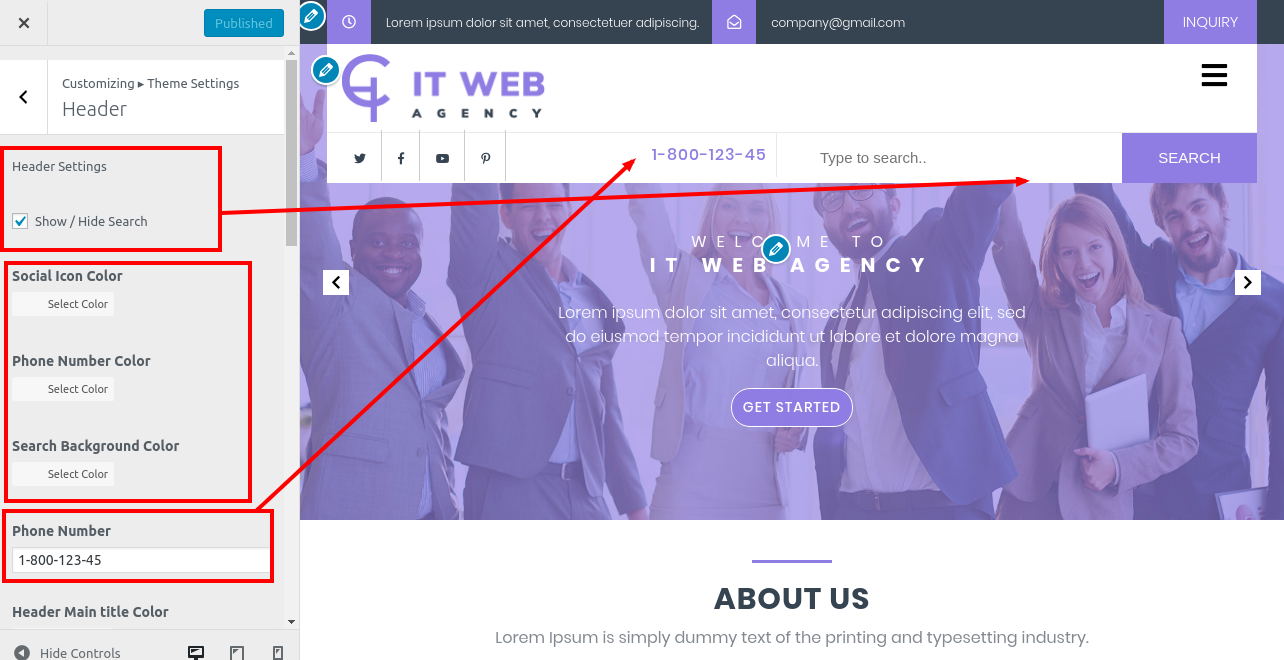
8.1.1. Setup Header Section
Follow the instructions below to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Site Identity.

2. Go to Dashboard >> Pages >> add new page with Add an image if you'd like, and dedicate a page to that part. To allocate numerous pages to the same part, repeat this process several times..

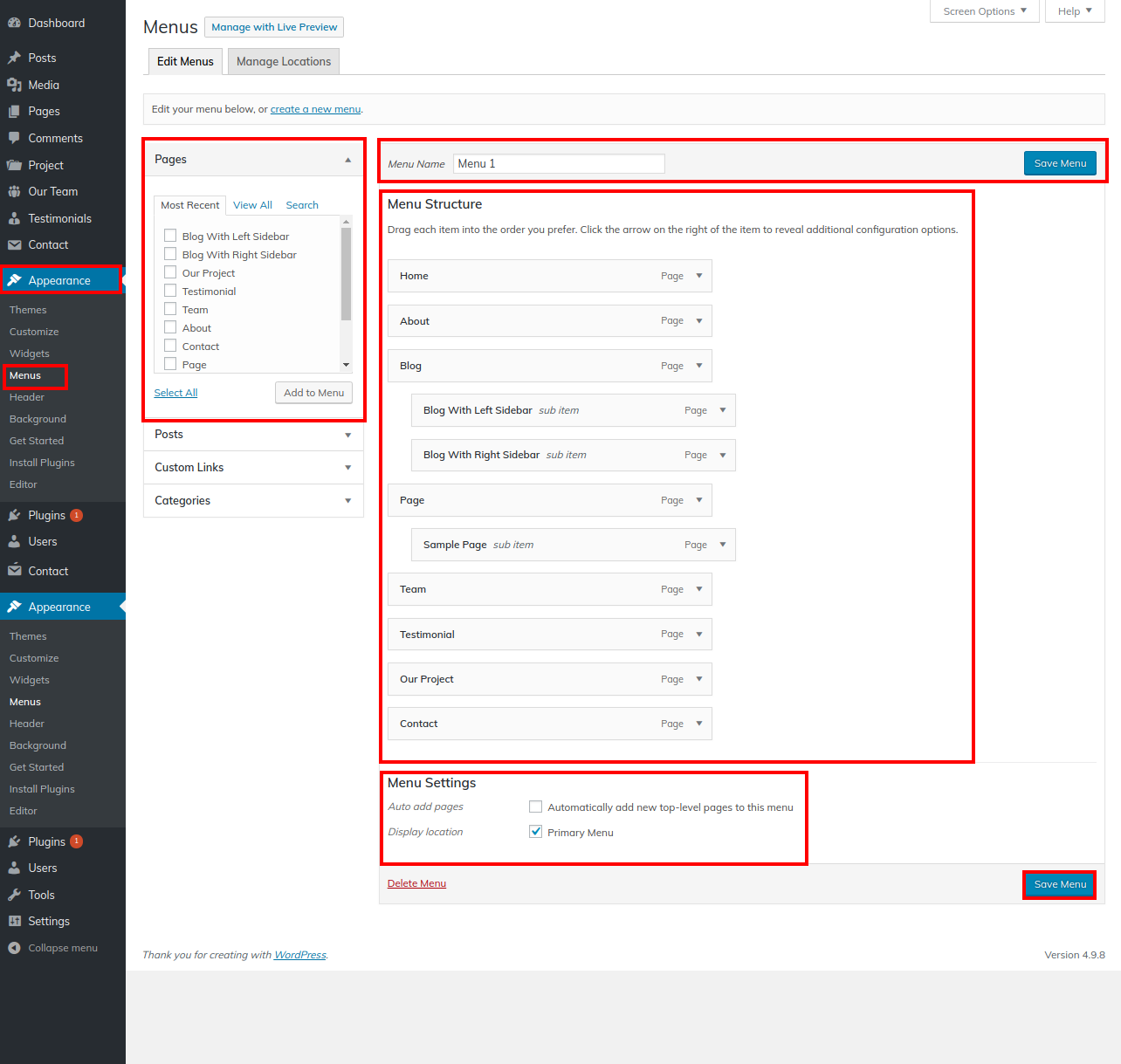
For menus you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

If you wish to add more pages, follow the same procedures again.
Go to Appearance >> Customize >> Theme Settings >>Header

You can include the Header section in this fashion.

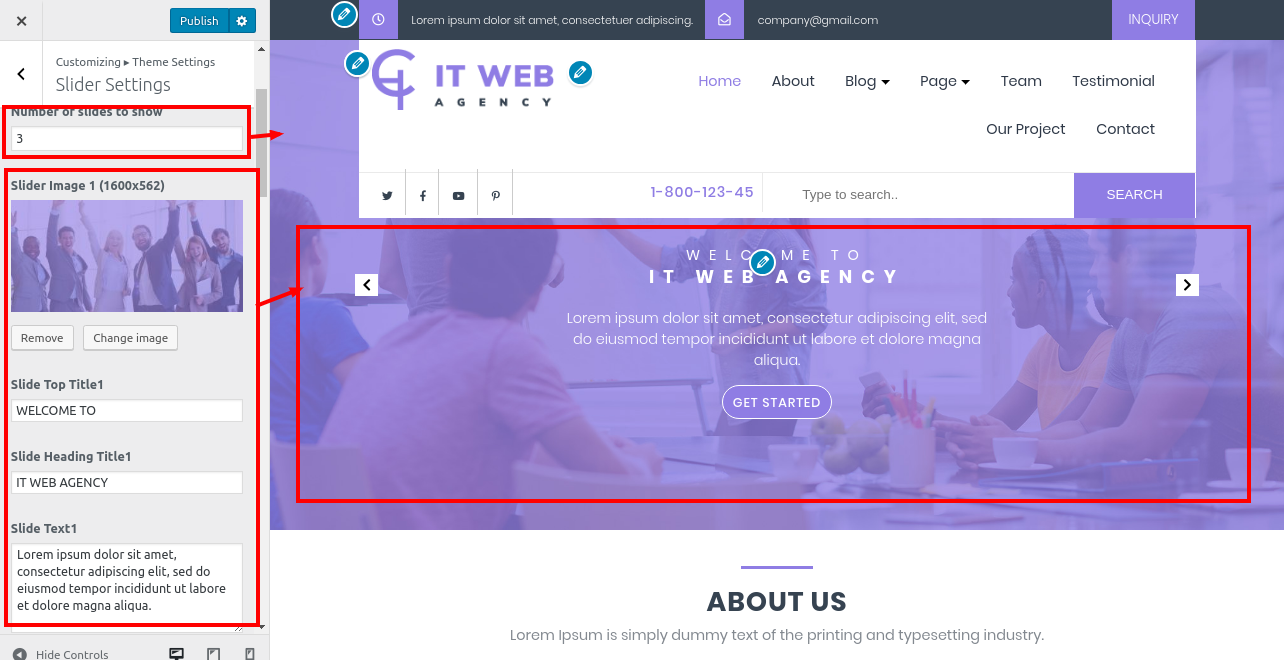
8.2. Setup Slider Section
To move the slider, please.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

You can include the slider part in this fashion.

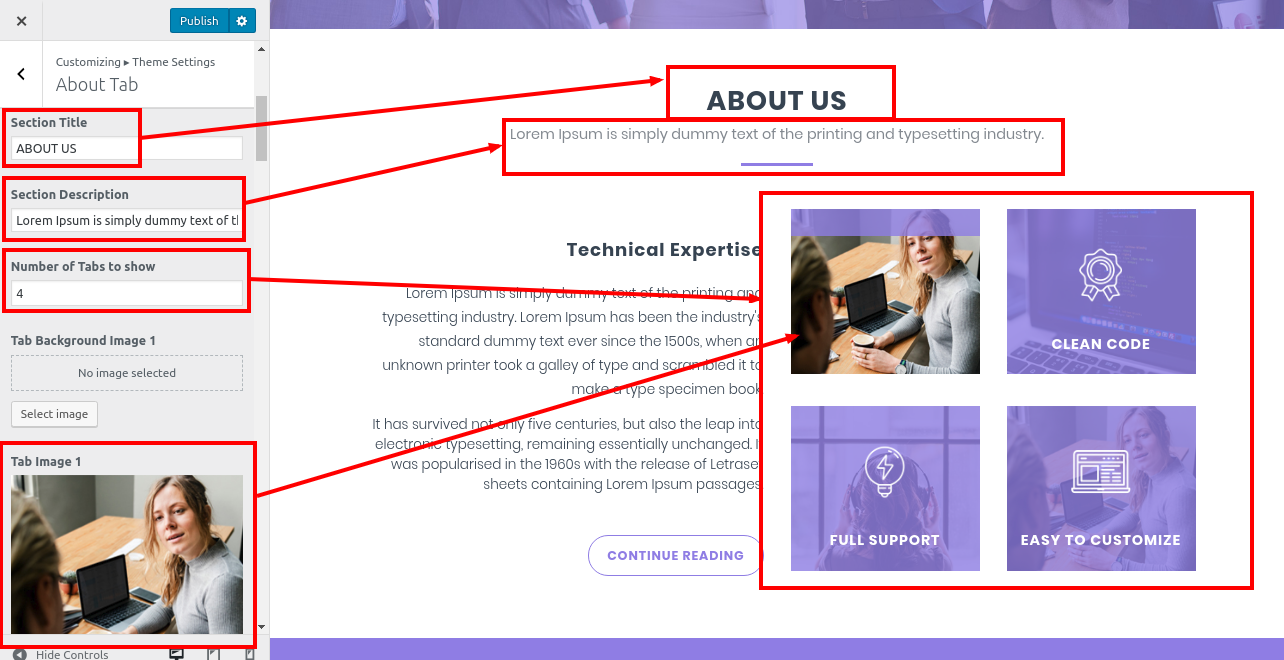
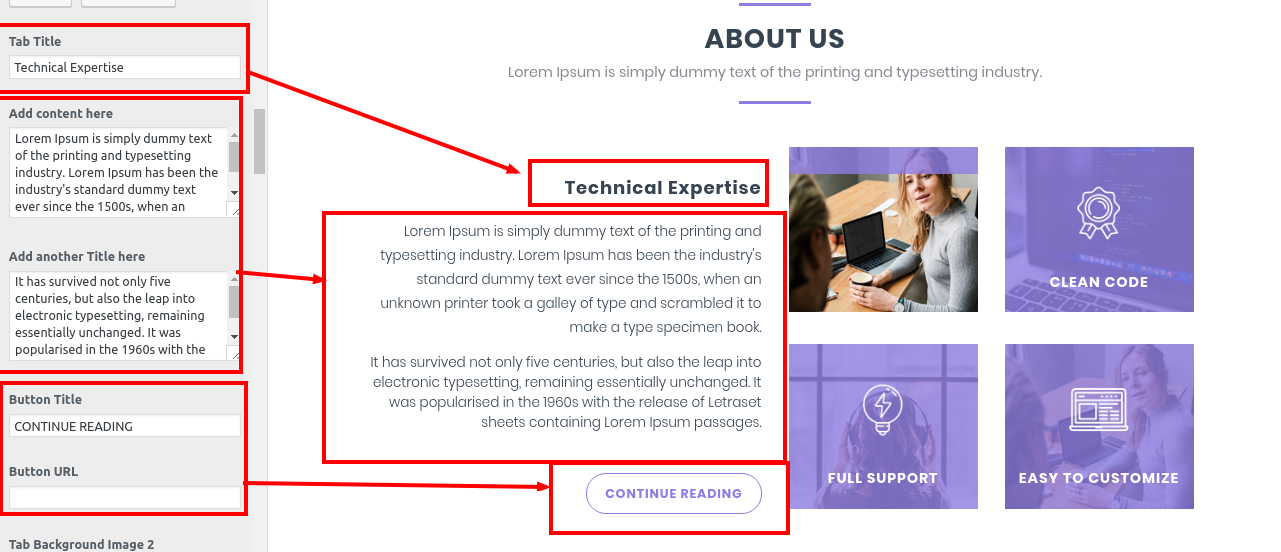
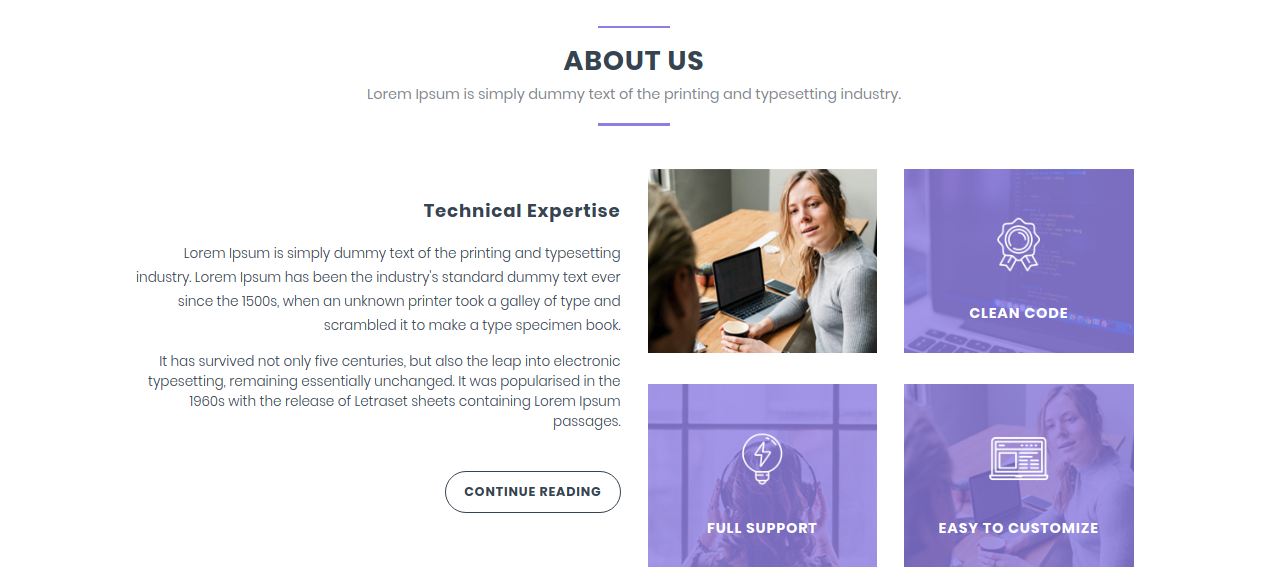
8.3. Setup About Section
To continue with the About Section,
Go to Customizer >> Theme Settings >> About Tab Section.


You can include the About Section in this fashion.

8.4. Setup Our Work Section
To move on to the next section,
Go to Appearance >> Customize >> Theme Settings >> Our Work Section .

You can then include the Our Work Section in this fashion.

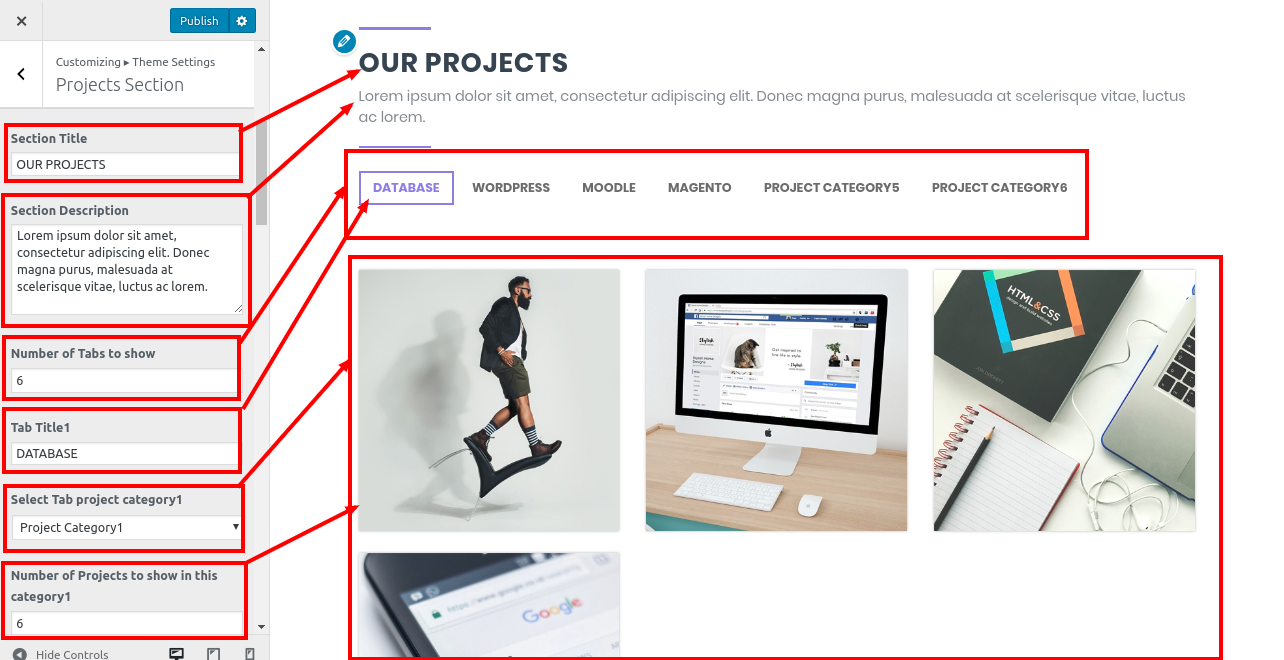
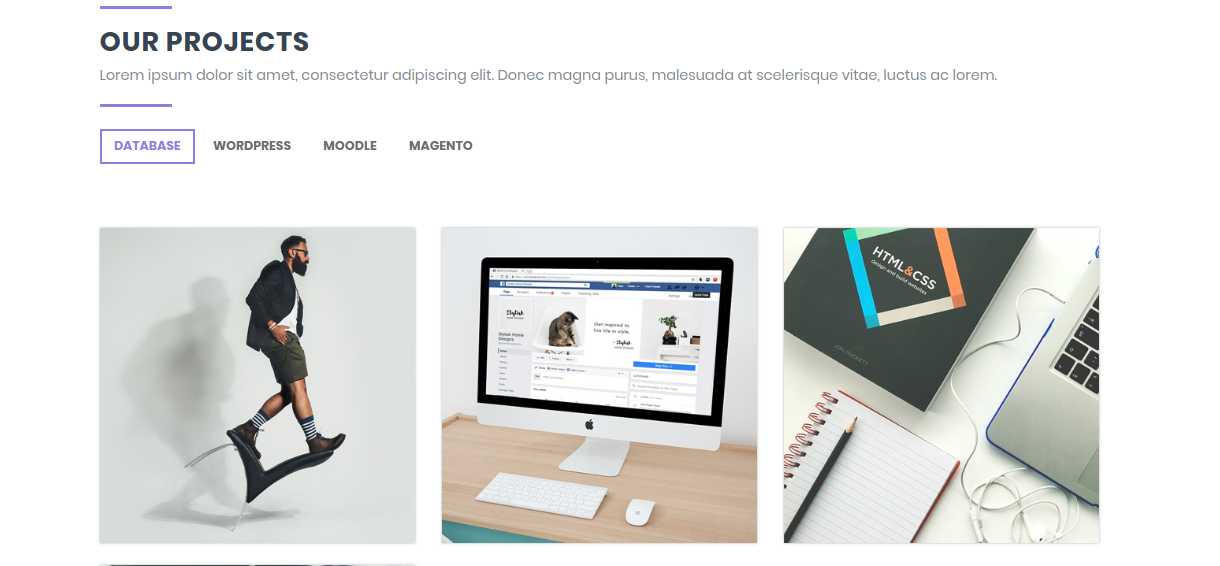
8.5. Setup Our Projects Section
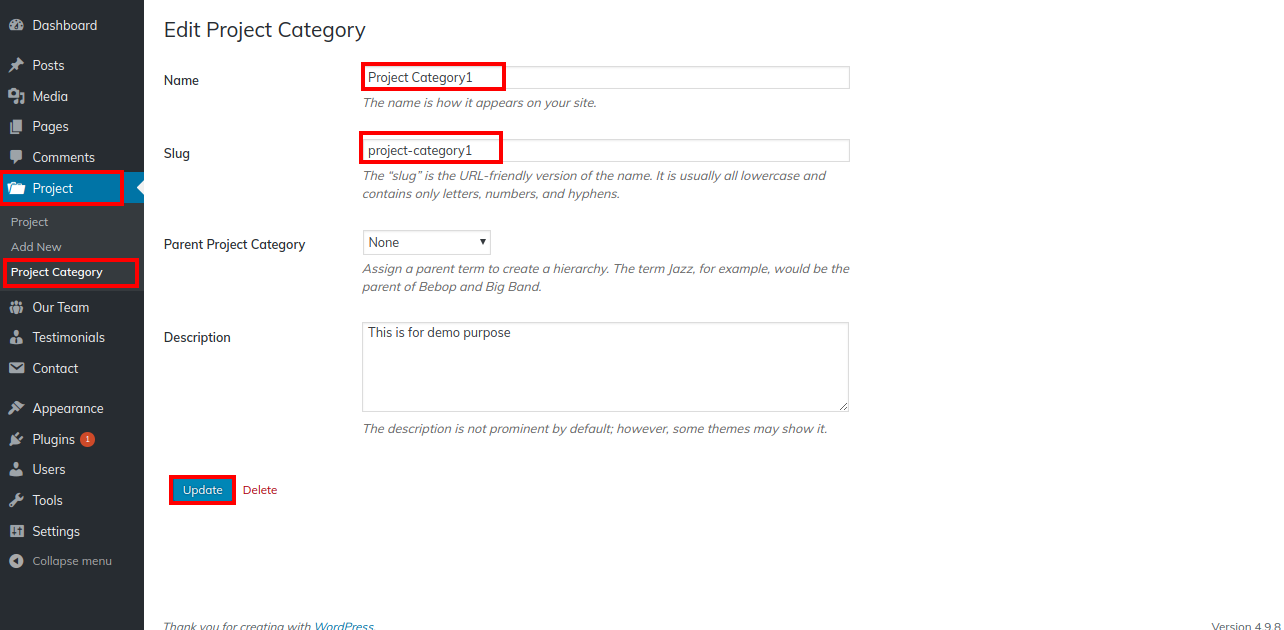
You must upload and activate the VW IT Company Pro posttype in order to go on to the top category Section.
Go to Dashboard >> Project >>Project Category >> Add New

Go to Dashboard >> Project >>Add New

Then, as stated below, you must take the following actions:
Go to Customizer >> Theme Settings >>Projects Section

To set up this part, adhere to following directions.
-

- Do you want this section : If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You may choose the background colour for this section using this option..
- Background Image:If you wish to set a background image instead of a background colour, you can do it with the aid of this option.
- Section Title: The title of this section may be customised using this option.
You can build up Project Section in this manner.

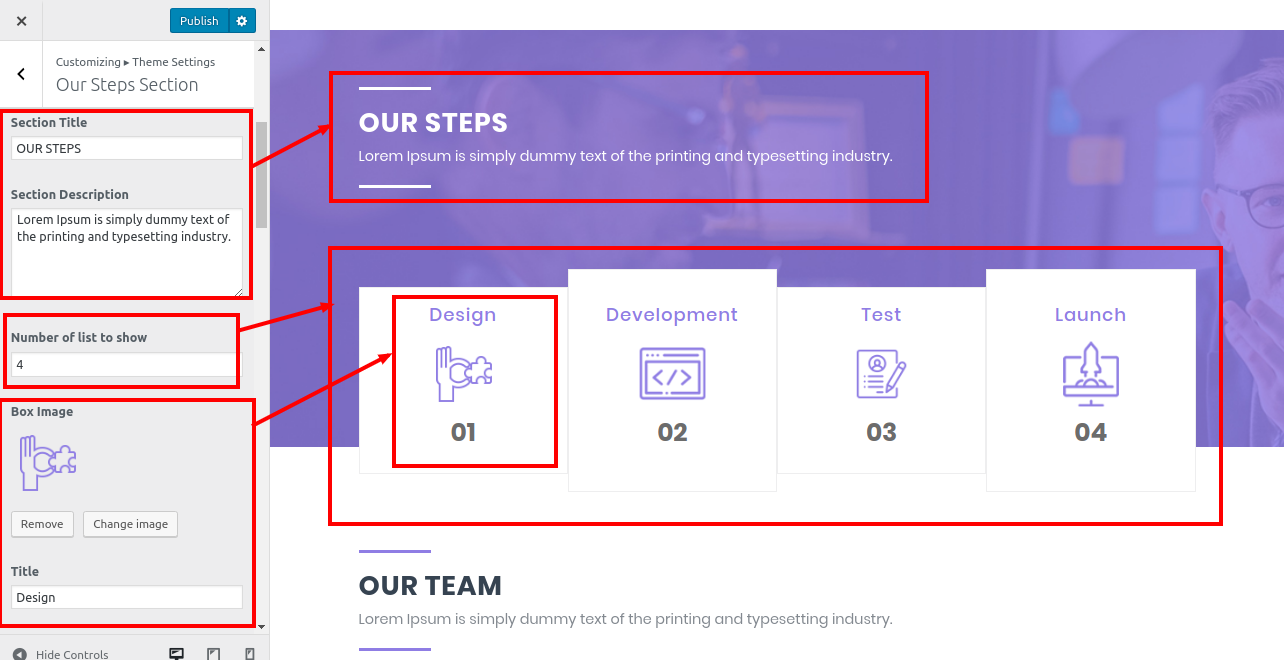
8.6. Setup Our Steps Section
To continue with the Our Steps Section
Go to Customizer >> Theme Settings >> Our Steps Section

You can put up the Our Steps Section in this manner.

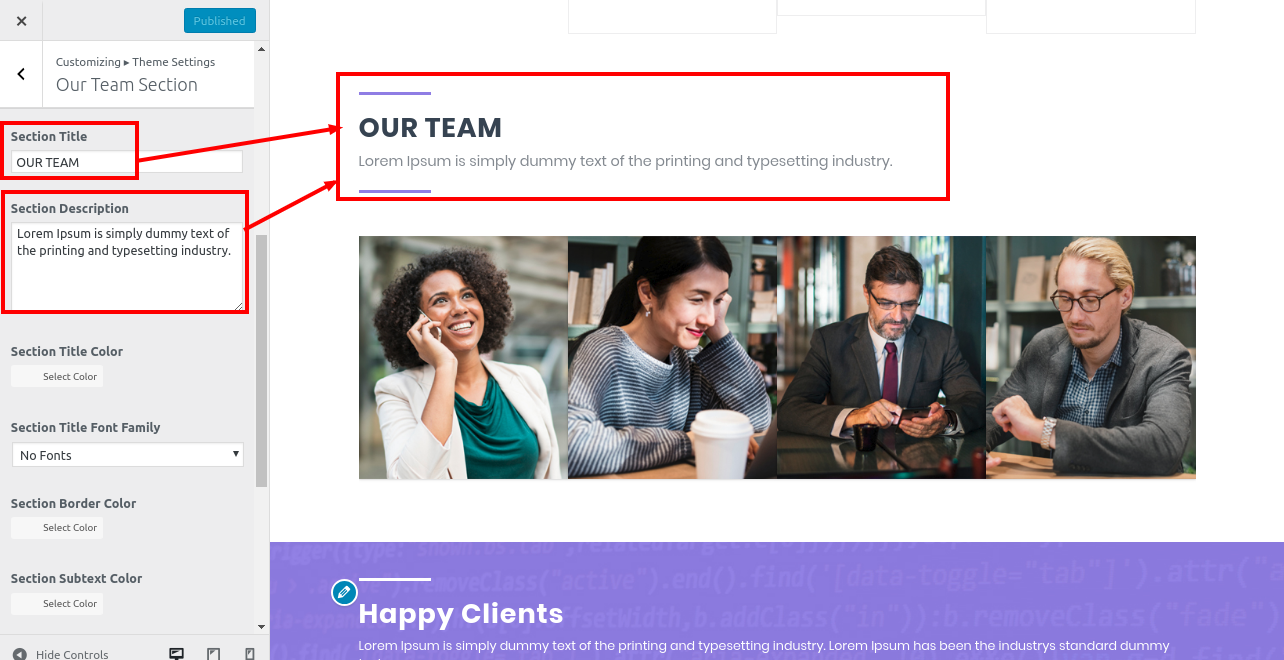
8.7. Setup Our Team Section
Installing the VW IT Company Pro Posttype is required before moving on to the "Our Team" section, as seen below:
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team Section

You can set up the Team Section in this manner.

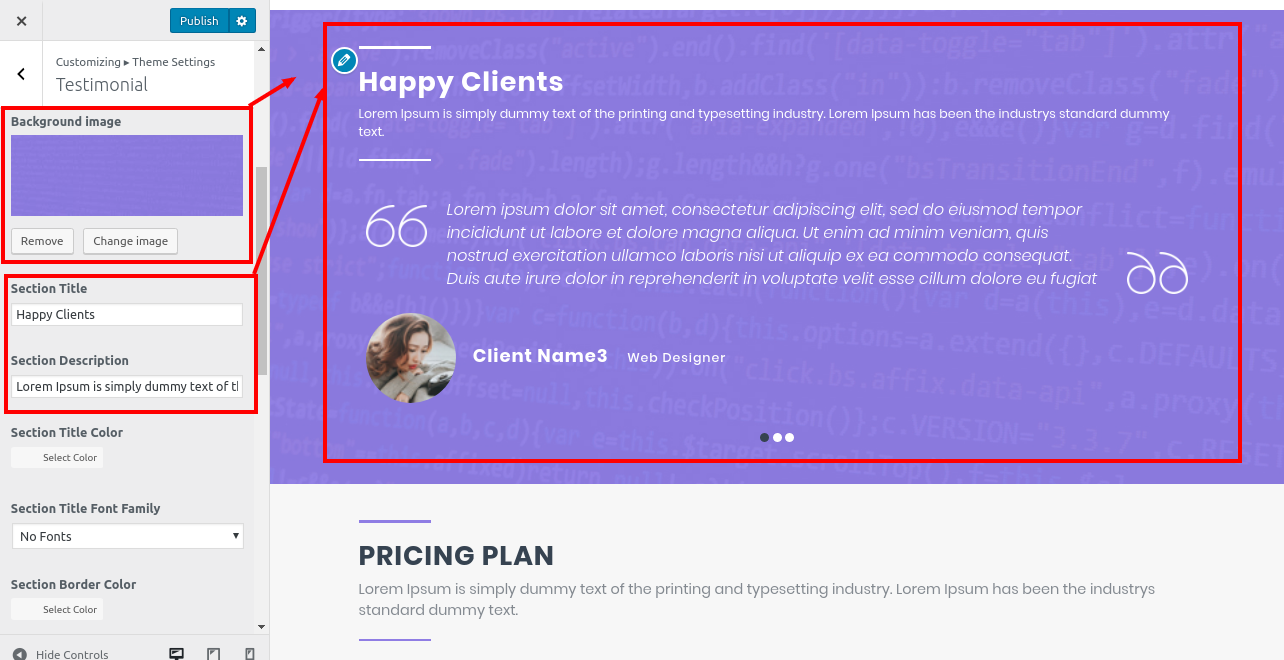
8.8. Testimonial Section
The vw it company pro posttype plugin must be uploaded and activated in order to pull up the Testimonials section. It will make your WordPress navigation panel's posttype section active..
to display Testimonials on the home page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can add a Testimonials section in this way.

8.9. Set Plans and Pricing
To continue with the Planning and Prices Section.
Go to Customizer >> Theme Setting >> Plans and Pricing

You can include the Planning and Prices Section in this fashion.

8.10. Set Our Records
To continue reading the Our Records Section.
Go to Customizer >> Our Records

You can include the Our Records Section in this fashion.

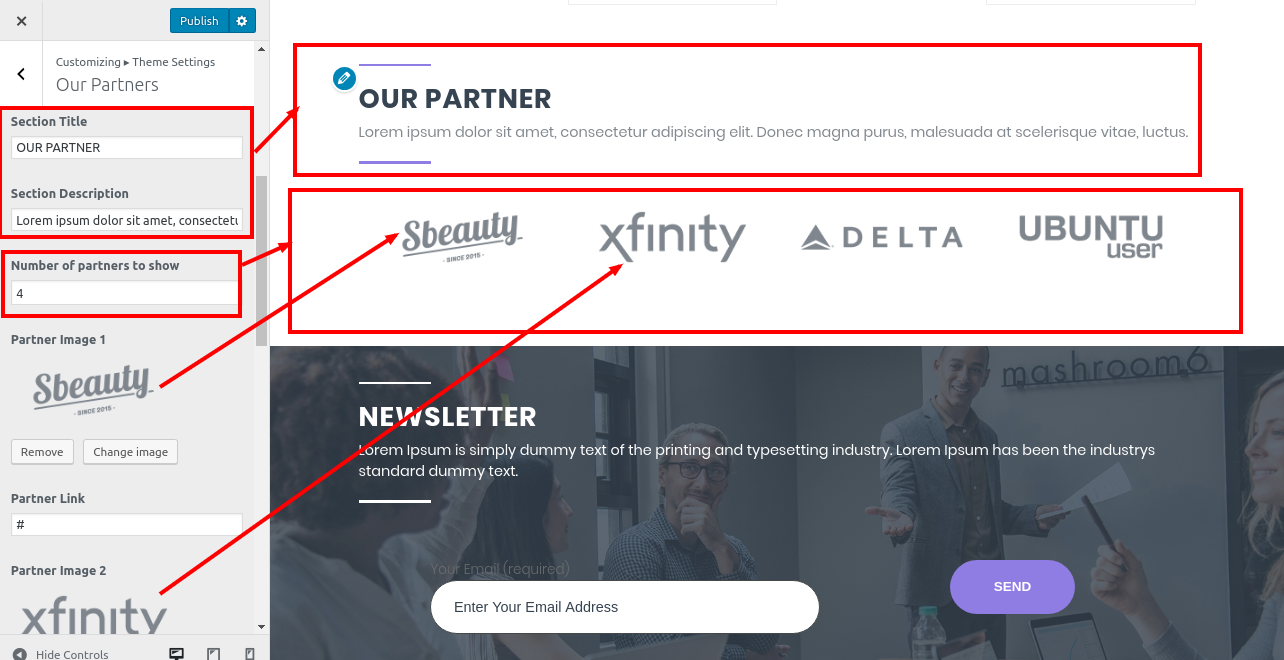
8.11. Our Partners Section
The vw it company pro posttype plugin must be uploaded and activated before you can move on to the Partners Section.
Go to Customizer >> Theme Settings >> Our Partners

You can add the Our Partners section in this fashion.

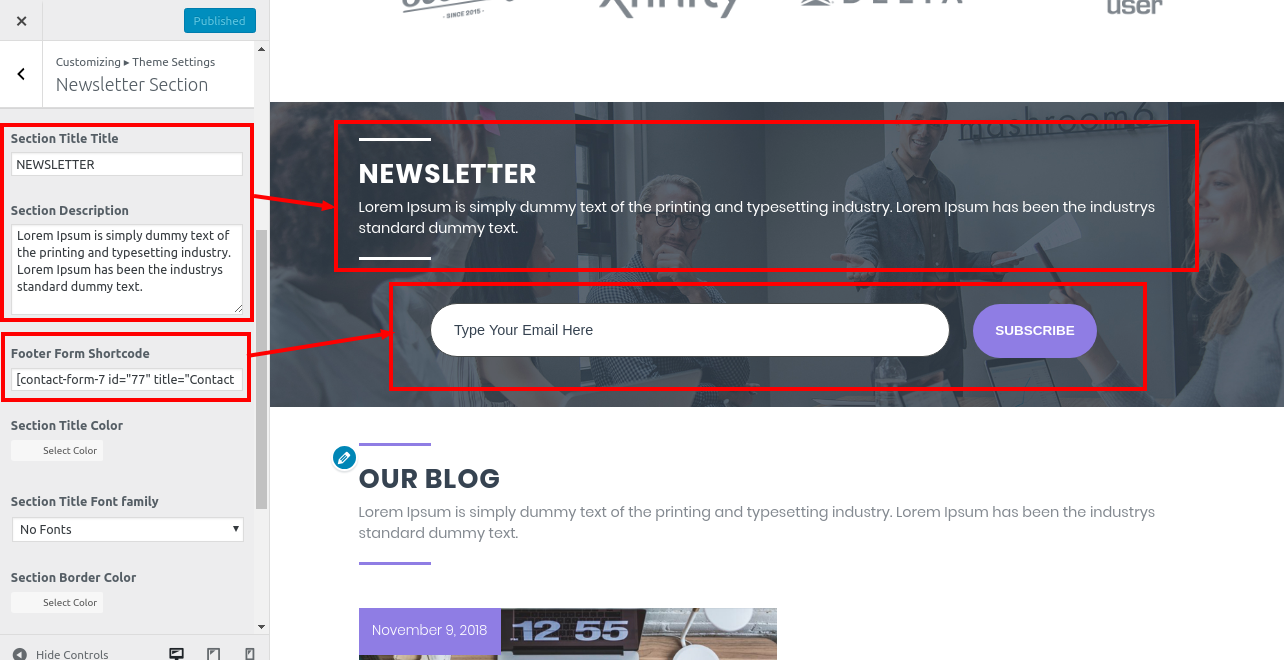
8.12. Setup Newsletter Section
to continue with the Newsletter Section. You must first activate Contact Form 7 plugging.
Go to Dashboard >> contact >> Add New

Go to Customizer >> Theme Settings >>Newsletter

You can add the Setup Newsletter Section in this manner.

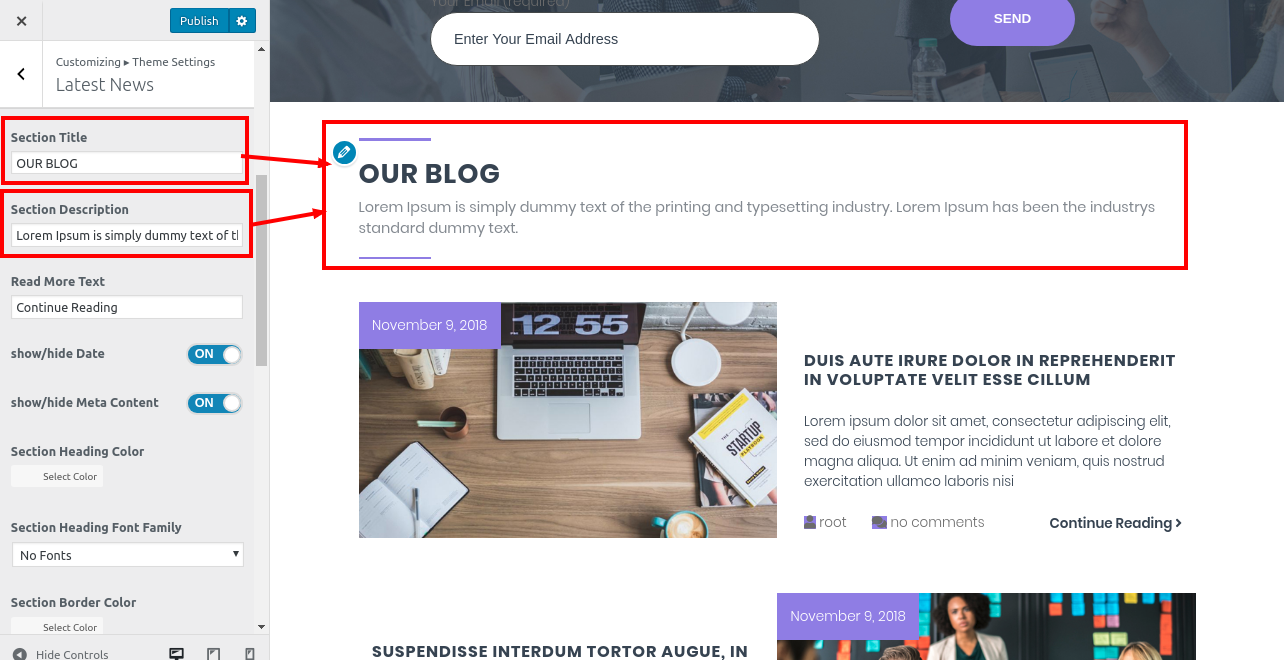
8.13. Latest News Section
To highlight the Newest News Section the steps outlined below
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >> Latest News

You can add the most recent News section in this method.

8.14. Setup Blog Page
To continue with the Post Page.
Go to Dashboard >> Post >> Add New

Appearance >> Customize >>Theme Setting>> Blog Page.

You can add the blog page in this method.

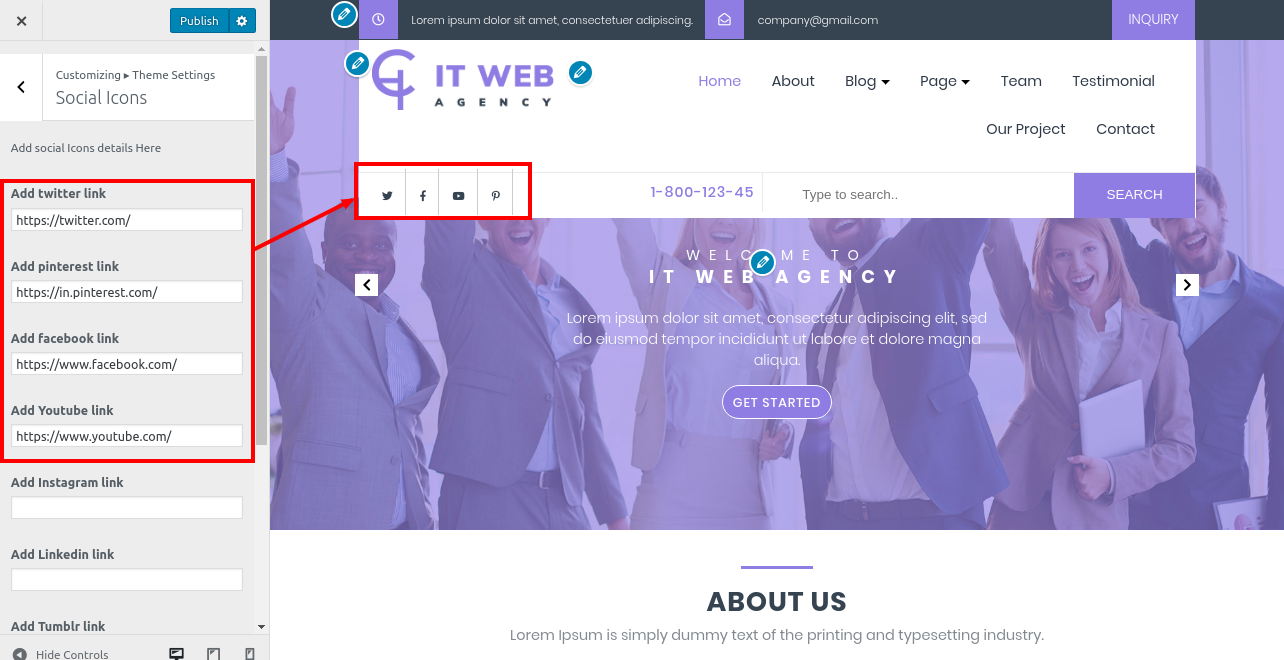
8.15. Setup Social Icons
So as to continue with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

You can add the social icons in this method.

8.16. Setup Footer
To set up the footer section, follow these steps:

You can then include the Footer Section in this fashion.

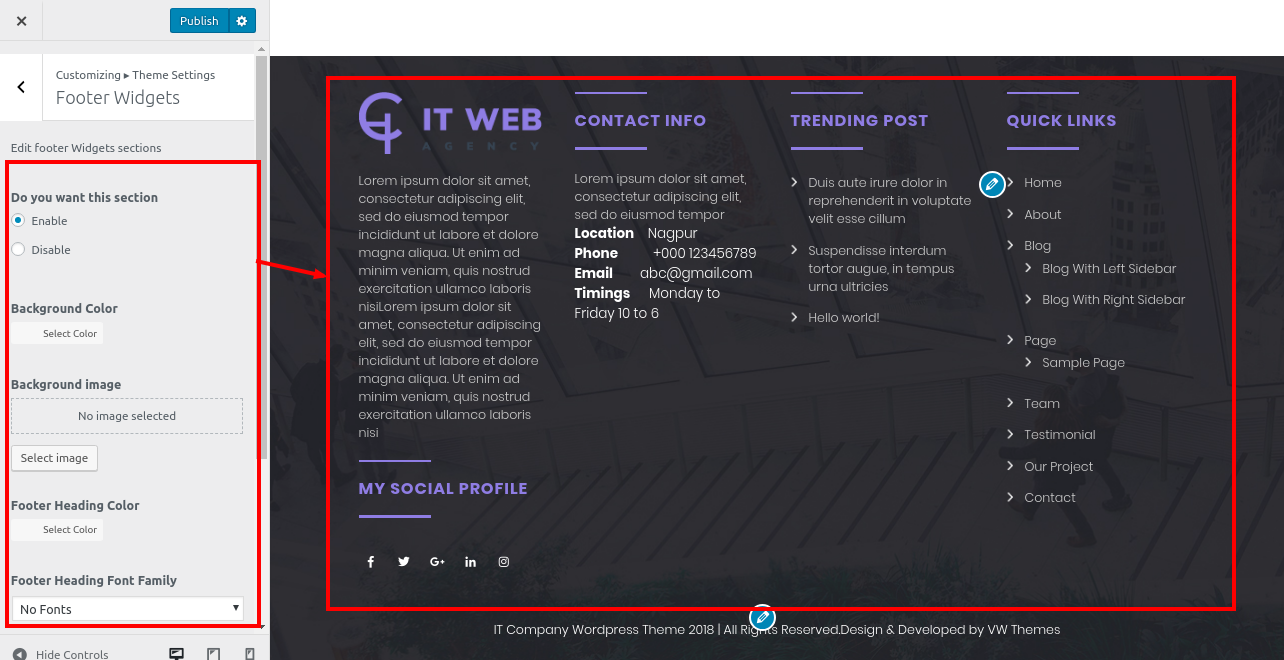
8.17. Setup Footer Widget
to move on to the footer section.
Appearance >> Customize >>Theme Setting>>Custom Footer.

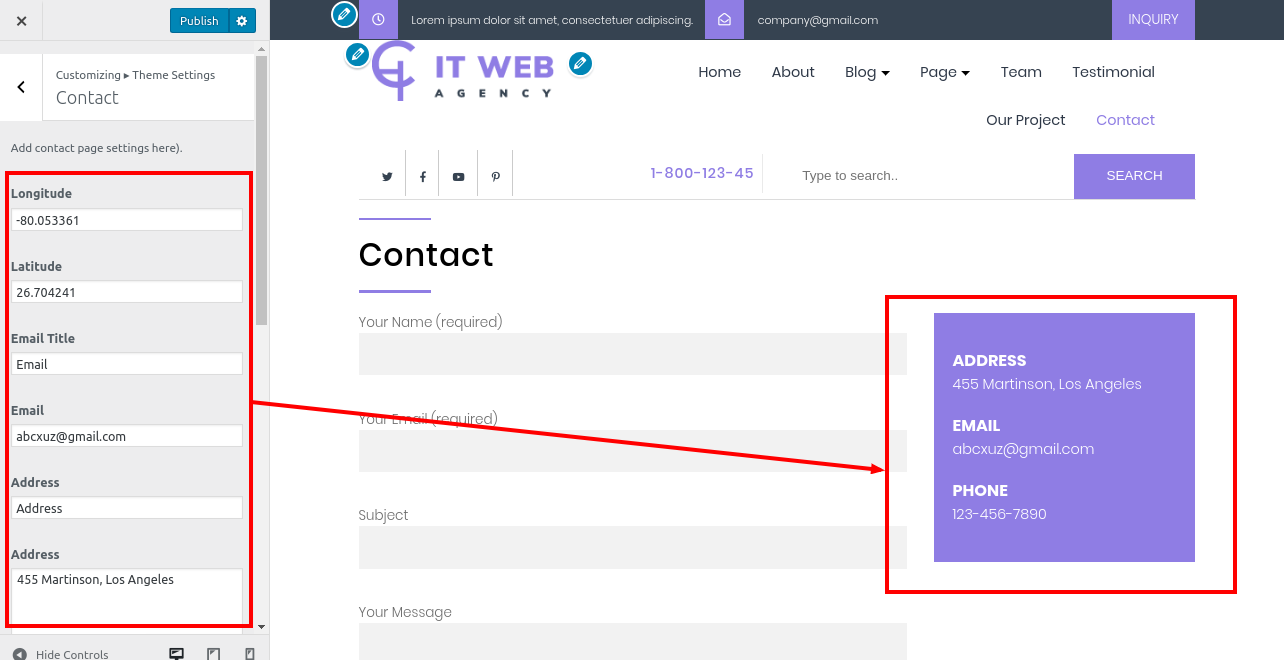
8.18. Setup Contact
Go to Appearance >> Theme setting >> Contact

You can add the contact-page Section in this method.

Page Templates and sidebars
Page Templates
- Home Page (Template to show home page content)
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in.(Dashboard).
- Click the Posts tab.
- After that, click.Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in.(Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visual editing mode is selected first.

Examine the list of shortcodes included with the themes:
- [vw-it-company-pro-testimonials]
- [vw-it-company-pro-project]
- [vw-it-company-pro-team]
Testimonials
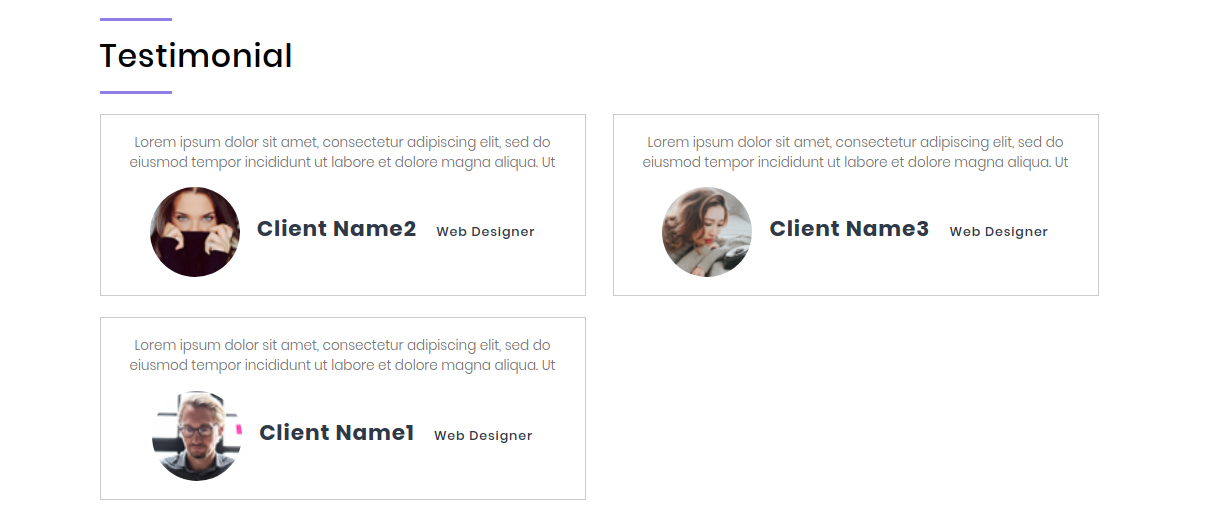
to continue to the Testimonial Page.
1. To set a template, create a page: Go to Dashboard >> Pages >> Add New Page.Mark it as "Testimonial." The next step is to add a shortcode to the page.

You can add the Testimonial Page in this method.

Team
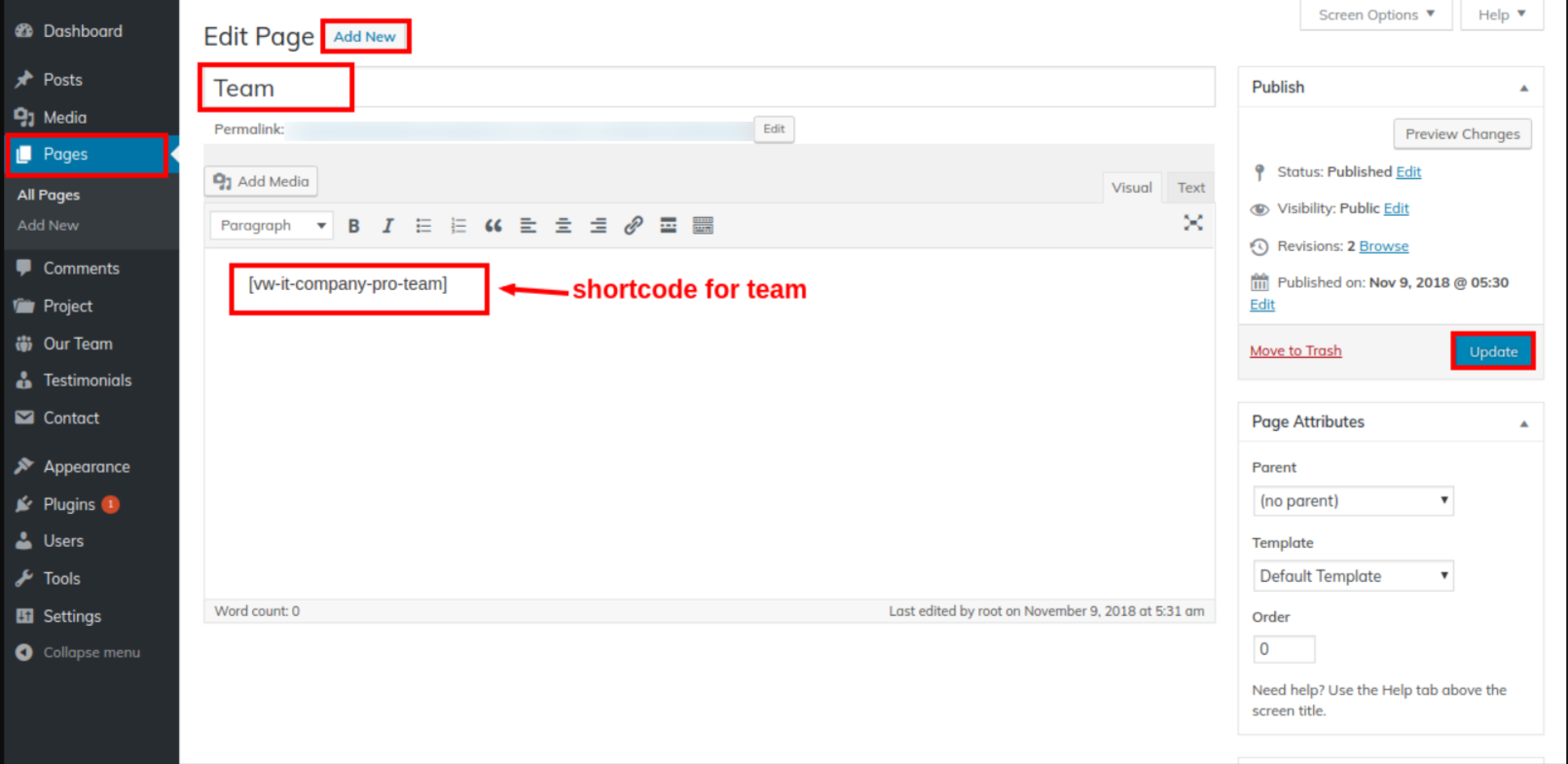
Moving on with Team Page.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Mark it "Team." The next step is to add a shortcode to the page.
-

-
You can include the Team Page in this way.
-

Project
if you want to continue with Project Page.
- 1.To set a template, create a page: Go to Dashboard >> Pages >> Add New Page.
Write "Project" on it. The next step is to add a shortcode to the page.
-

-
You can add the Project Page in this manner.
-