System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-islamic-pro-zip" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

2. When arriving at the themes page, click on the Upload Theme button at the top and upload zip file (vw-islamic-pro-zip)

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
The top of the screen will display a notification informing you to install the necessary plugins after installing and activating the theme.

To begin installing the vw Islamic pro theme's required plugins, click "Begin installing plugins."
You will be taken to the "Install Needed Plugins" page, where you can locate all of the plugins needed for the theme.
You only need to choose every plugin, switch the "Bulk Actions" drop-down menu to "Install," and then click "Apply" to install these plugins.


When the installation is complete, it ought to appear as shown.

Visit Plugins >> Installed Plugins next. Check every box, choose "Activate" from the drop-down menu, and then click "Apply."

This notification appears once all necessary plugins have been enabled.

One Click Demo Importer
To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
Ensure that you have correctly installed and enabled each plugin. [previous steps.]

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Set up your home page by following these instructions./p>
- 1.To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the top page.
8.1.1 Setup Topbar Section
Observe these procedures to set up Topbar.
Go to Appearance >> Customize >> Theme Settings>> Topbar

You can configure the Topbar Section in this fashion.

8.2 Setup Header
to configure the Header section. Follow these instructions to set up your site's identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.

Setup Social Icon Section
You must first download and activate the VW Social media plugin in order to set up the social symbol.
Go to Dashboard >> VW Social Media

2.Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
To make a menu...
Go to Dashboard >> Appearance >> Menu.
Make a menu, add pages, and choose the main menu.

You can configure the menu section in this manner.

Sticky Header:
The major navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.

It will initially seem like this.

8.3 Setup Slider
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Slider



It will initially seem like this.

8.4 Setup About Us Section
Follow these instructions to set up About Us.
Go to Appearance >> Customize >> Theme Settings>> About Us



You can put up the About Us Section in this fashion.

8.5 Setup Our Records Section
Observe these instructions to set up Our Records.
Go to Appearance >> Our Records
Go to Appearance >> Customize >> Theme Settings>> Our Records


In this way you can setup Our Records Section

8.6 Setup Prayer Timing
Follow these steps to set up Prayer Timing.
Go to Appearance >> Customize >> Theme Settings>> Prayer Timing



This is how the output will appear.

8.7 Setup Our Services Section
To continue with the Our Services Section
Installing and turning on the VW Islamic Pro Posttype Plugin is the first step.
Go to Dashboard >> Services >> Add new

Go to Appearance >> Customize >> Theme Settings>> Our Services

This is how it will initially seem.

8.8 Setup Islam Pillars Section
Observe these instructions to set up Islam Pillars.
Go to Appearance >> Customize >> Theme Settings>> Islam Pillars




You can build up the Islam's Pillars Section in this manner.

8.9 Setup Upcoming Events Section
Follow these procedures to set up upcoming events.
Go to Appearance >> Customize >> Theme Settings>> Upcoming Events .



You can put up the Upcoming Events Section in this manner.

8.10 Setup Our Team Section
Follow these procedures to get the Our Team section.
Installing and turning on the VW Islamic Pro Posttype Plugin is the first step. Your dashboard displayed Team post after enabling the plugin.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings>> Our Team.

You can configure the Our Team section in this way.

8.11 Setup Our Causes Section
To continue with the Our Causes Section
Installing and turning on the VW Islamic Pro Posttype Plugin is the first step. Upon plugin activation, posts started to appear on your dashboard.
Go to Dashboard >> Causes >> Add new

Go to Appearance >> Customize >> Theme Settings>> Our Causes.

This is how it will initially seem.

8.12 Setup Testimonial Section
Installing and turning on the VW Islamic Pro Posttype Plugin is the first step. Testimonial posts were visible on your dashboard when the plugin was activated.
Go to Dashboard >> Testimonial >> Add new
Go to Appearance >> Customize >> Theme Settings>> Testimonial.

Go to Appearance >> Customize >> Theme Settings>> Testimonial.

It will initially seem like this..

8.13 Setup Our Partners
Observe these procedures to set up Our Partners.
Go to Appearance >> Customize >> Theme Settings>> Our Partners

This is how the output will appear.

8.14 Setup Recent News Section
Create posts before setting up the recent news section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Recent News

You can put up the Recent News section in this manner.

8.15 Setup Our Products Section
You must first upload and activate the Woocommerce plugin before you can set up the Our Products section.
Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Products

You can put up the Our Products section in this fashion.

8.16 Setup Home Page Contact Section
Go to Appearance >> Customize >> Theme Setting>> Home Page Contact

This will enable you to set up Contact Information for the Home Page Contact Section

8.17 General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings>>General Settings
Change the page title here in the left, right, and centre.




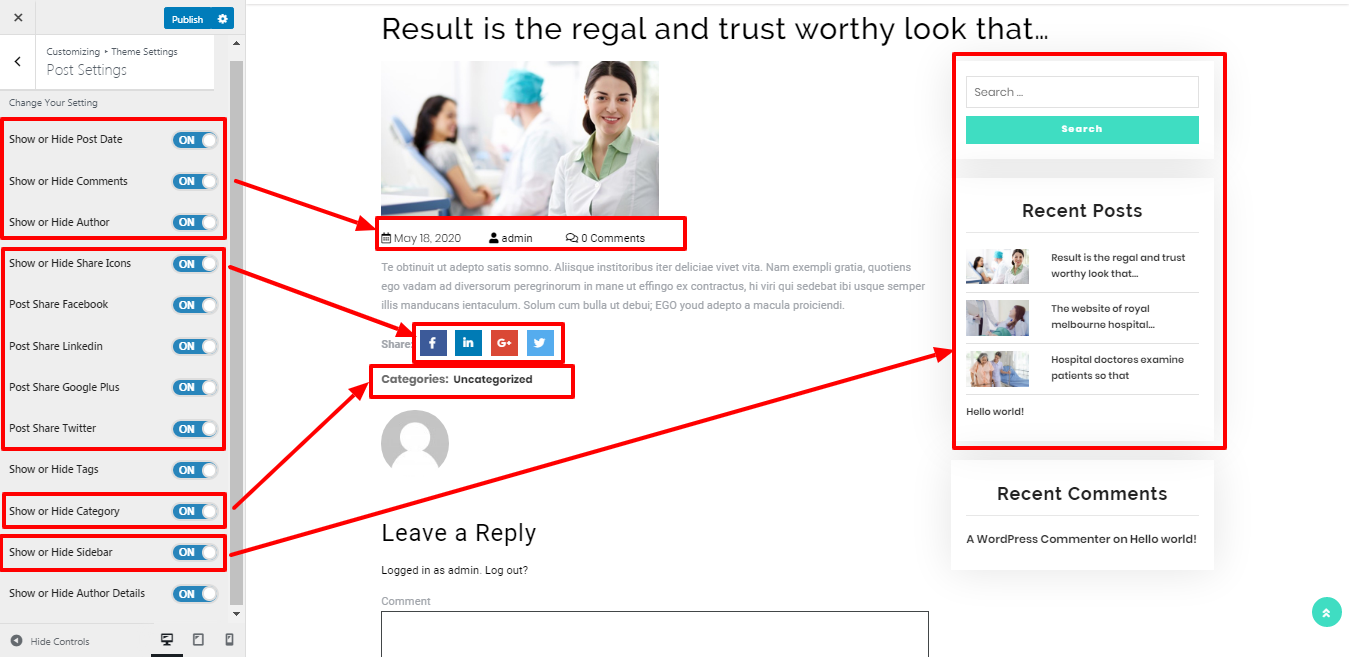
8.18 Setup Post Settings Section
Follow these instructions to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

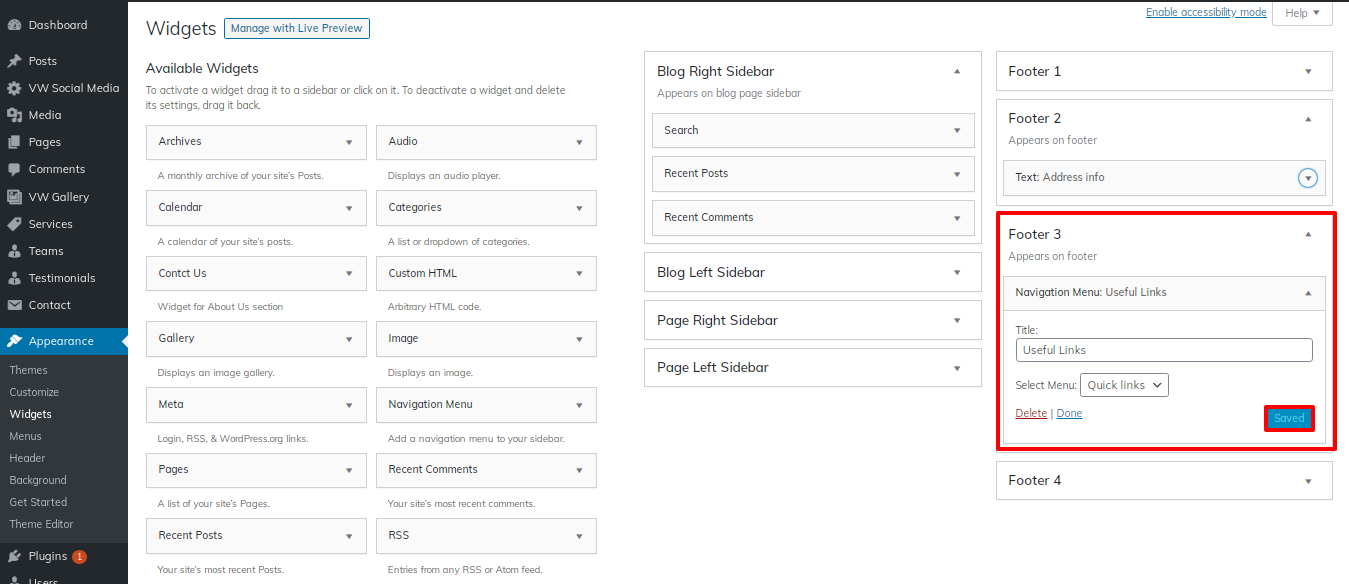
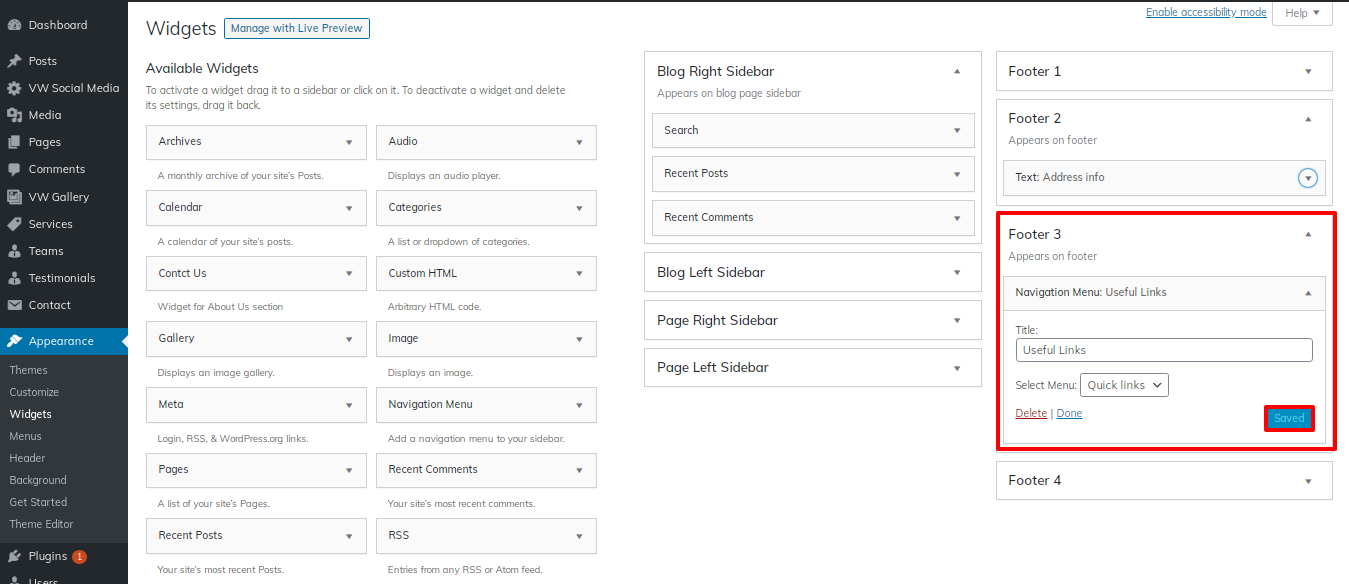
8.19 Footer Widgets Section
The footer is divided into four columns. Each column have various element to present. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets


Follow these steps to set up a newsletter.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
making a contact form
Go to Dashboard >> Contact Form >> Add New

Add a shortcode for the contact form.


This is how it will initially seem.

8.20 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

This is how it will initially seem.

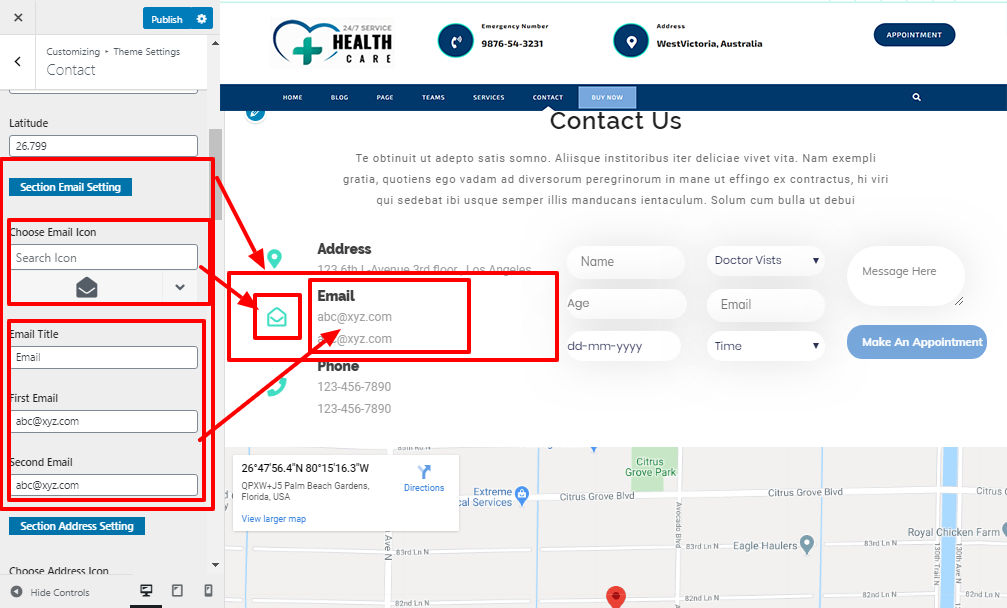
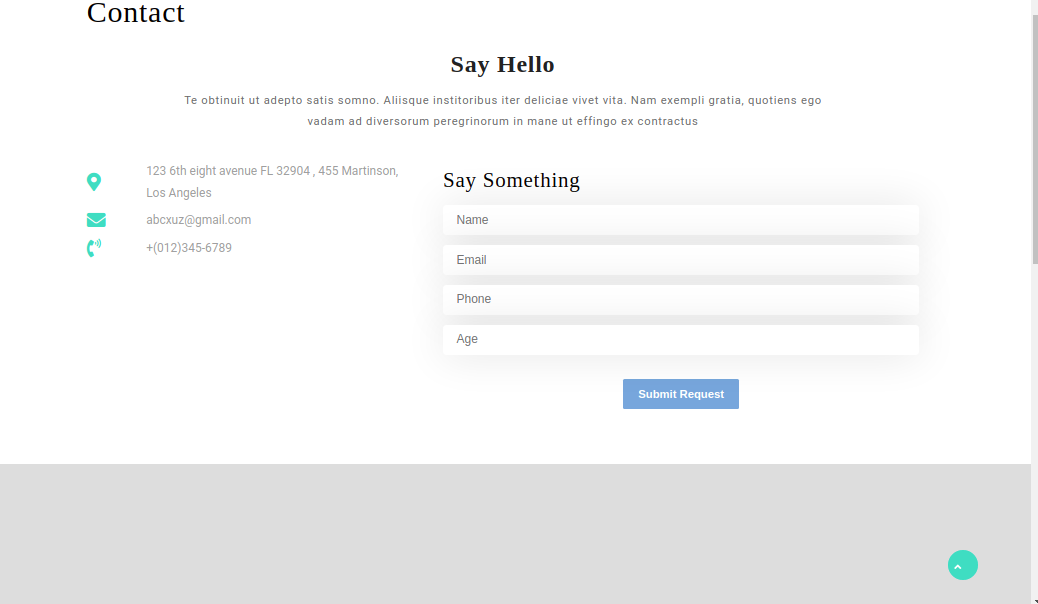
8.21 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first steps.
2.Add the Contact Form 7 plugin, please.
making a contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add a shortcode for the contact form.

Go to Appearance >> Customize >> VW Theme Setting>> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in.(Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Services - [vw-islamic-pro-services]
- Events - [vw-islamic-pro-events]
- Causes - [vw-islamic-pro-causes]
- Team - [vw-islamic-pro-team]
Services Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Events Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Causes Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

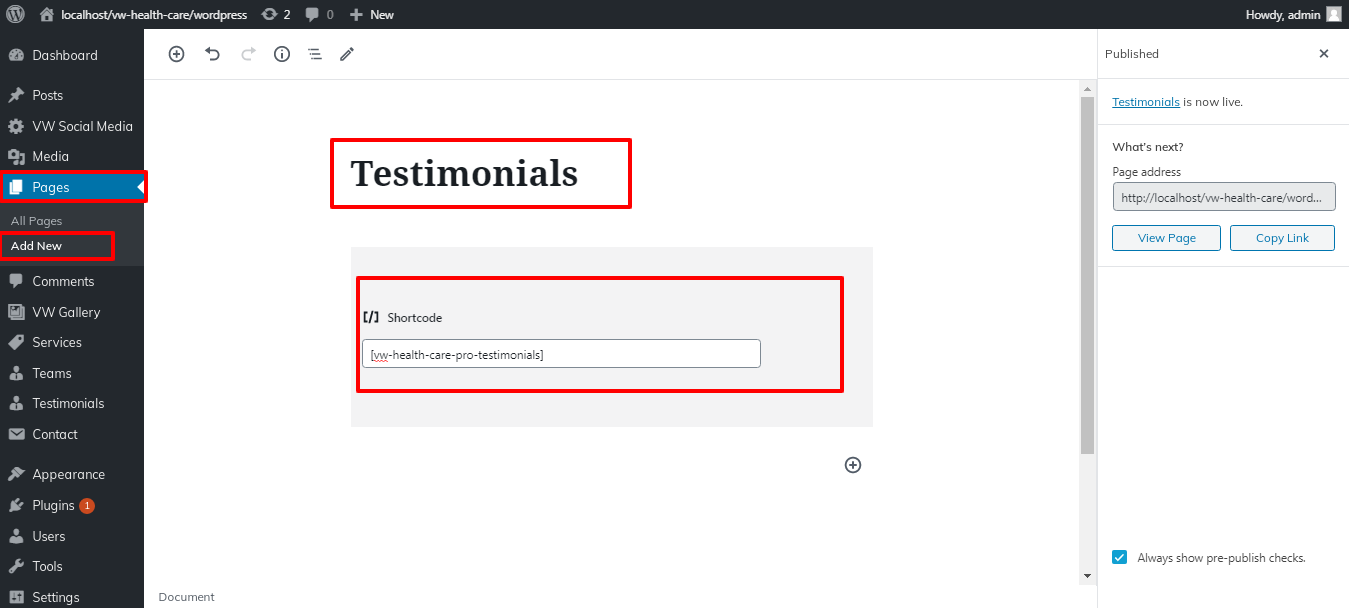
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

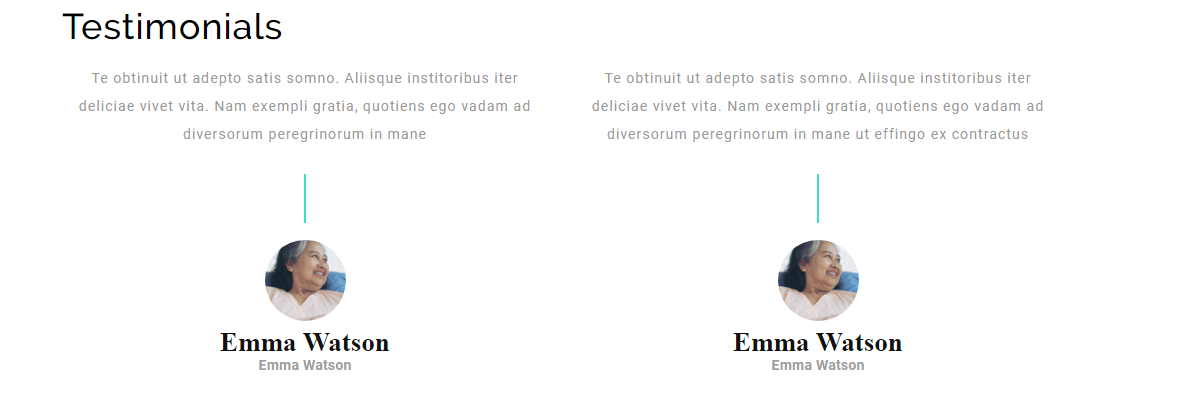
This is how it will initially seem.

Team Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Custom Widgets





VW Title Banner Image Plugin
1. The plugin must first be downloaded directly from the source. (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2. Then, select the Upload Plugin button located at the top of the page.
3. You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option.

4. After choosing the file, you must select the install now option.
5.The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
6. To use the plugin after installation, click the link that says "Activate Plugin."
7. After this plugin is activated, you will see the following choice on every page.

The result will appear as shown.









