System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-security-guard-pro" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It makes process comfortable and fast.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."


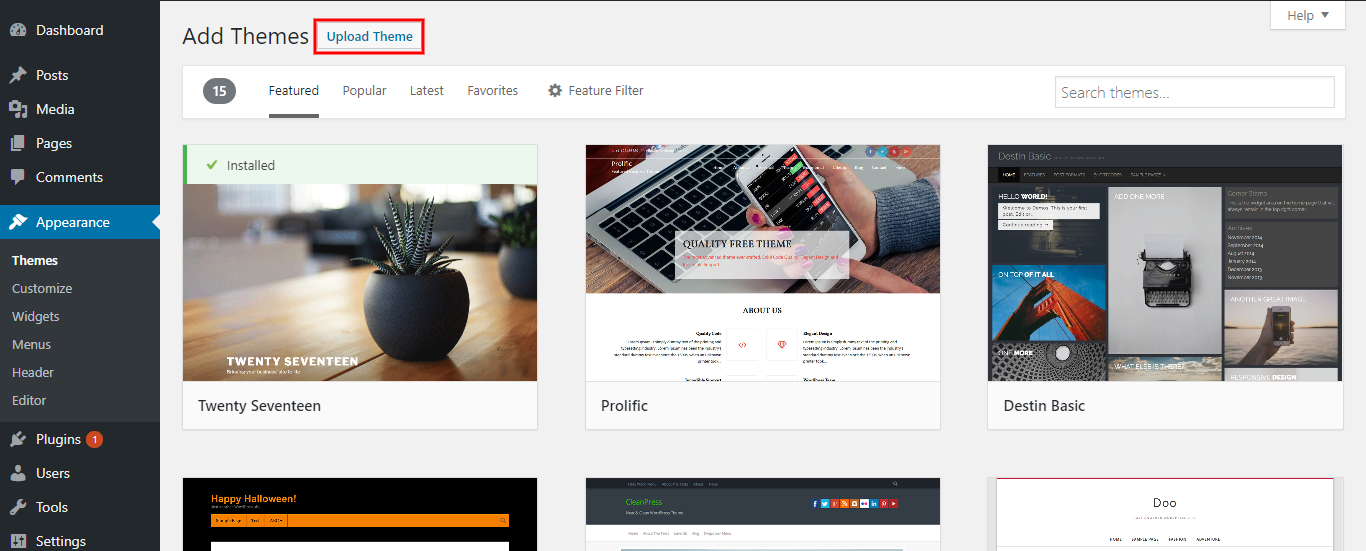
2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

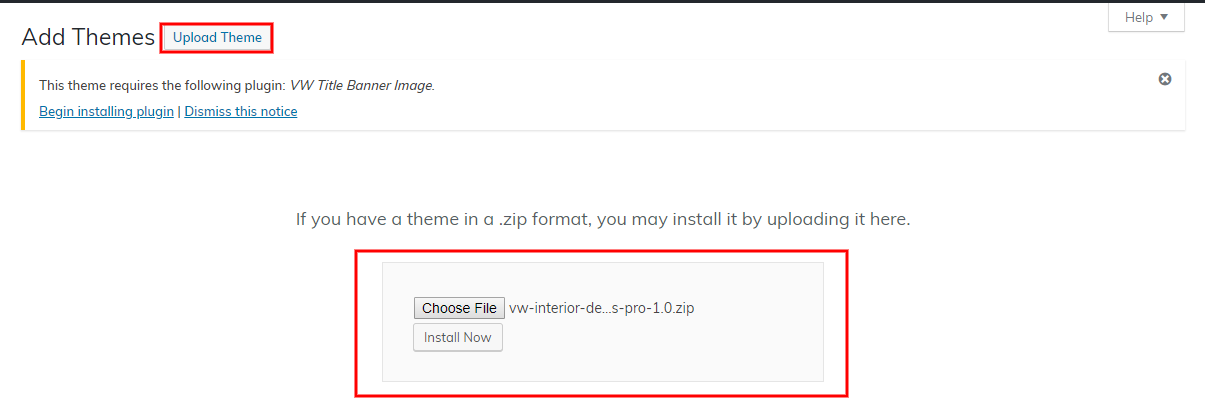
3. To upload a theme, click the button.

4.Choose your vw-interior-designs-pro.zip theme by clicking the Browse button, and then click the Install Now button.

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
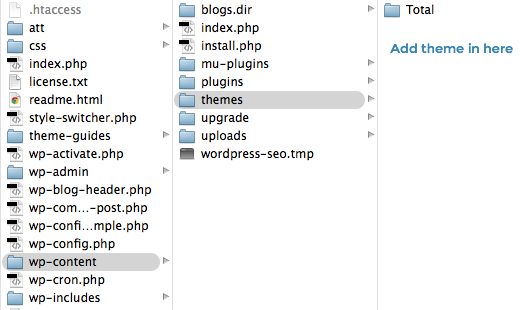
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go toAppearance >> Themes to activate Total.
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.3.0)
To import content using Theme Wizard, adhere to these procedures.
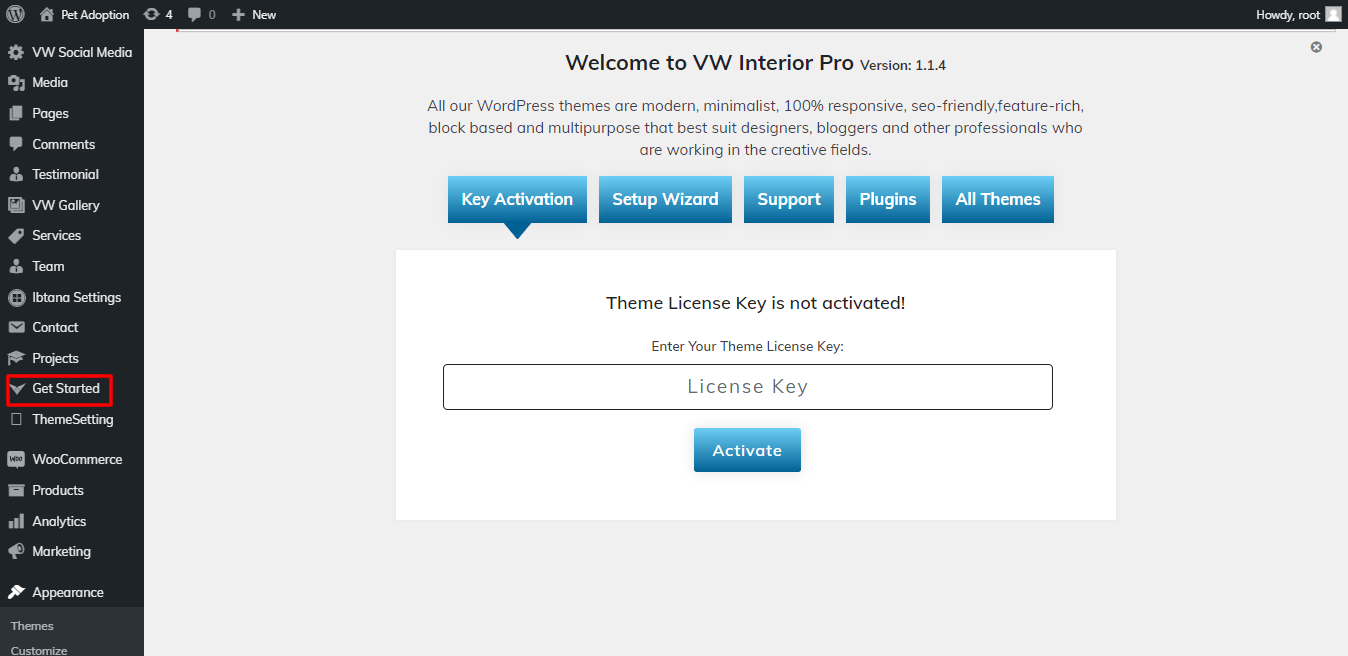
1) Go to Dashboard >> Getstarted

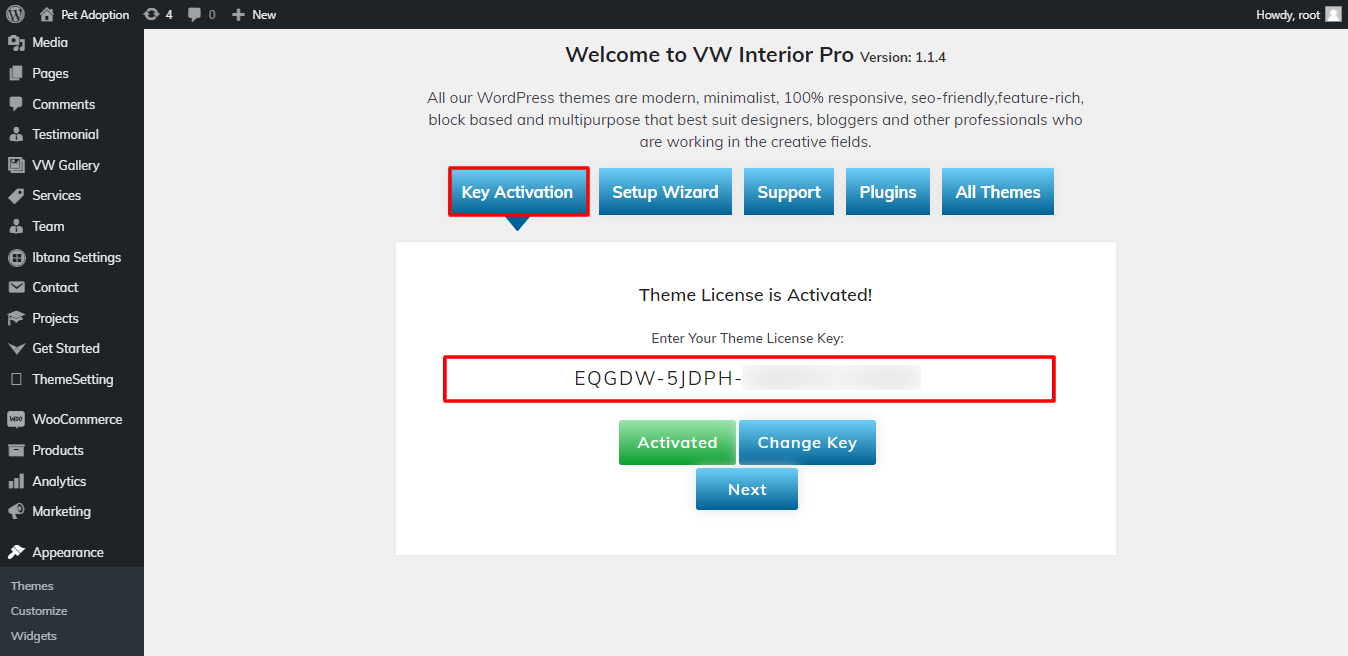
2) Insert your key.

Refer video for Licence key activation:

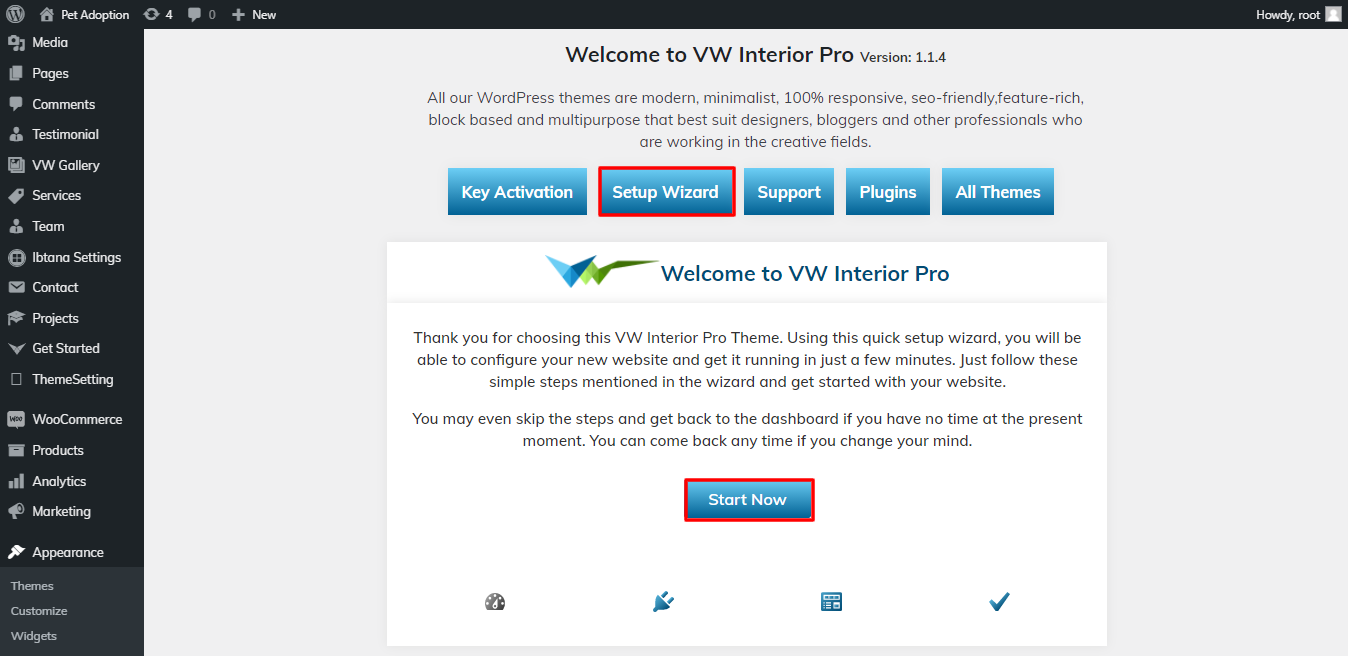
3) CLick on Wizard and then start now.

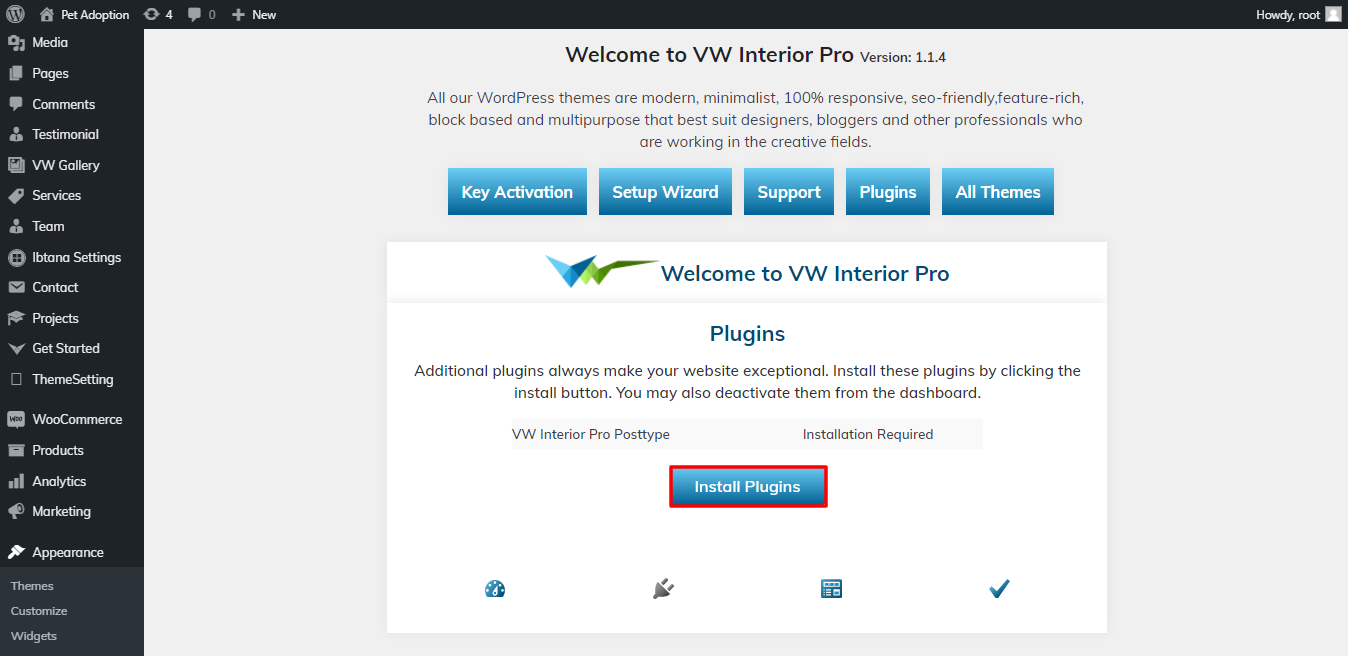
4) Install Plugins.

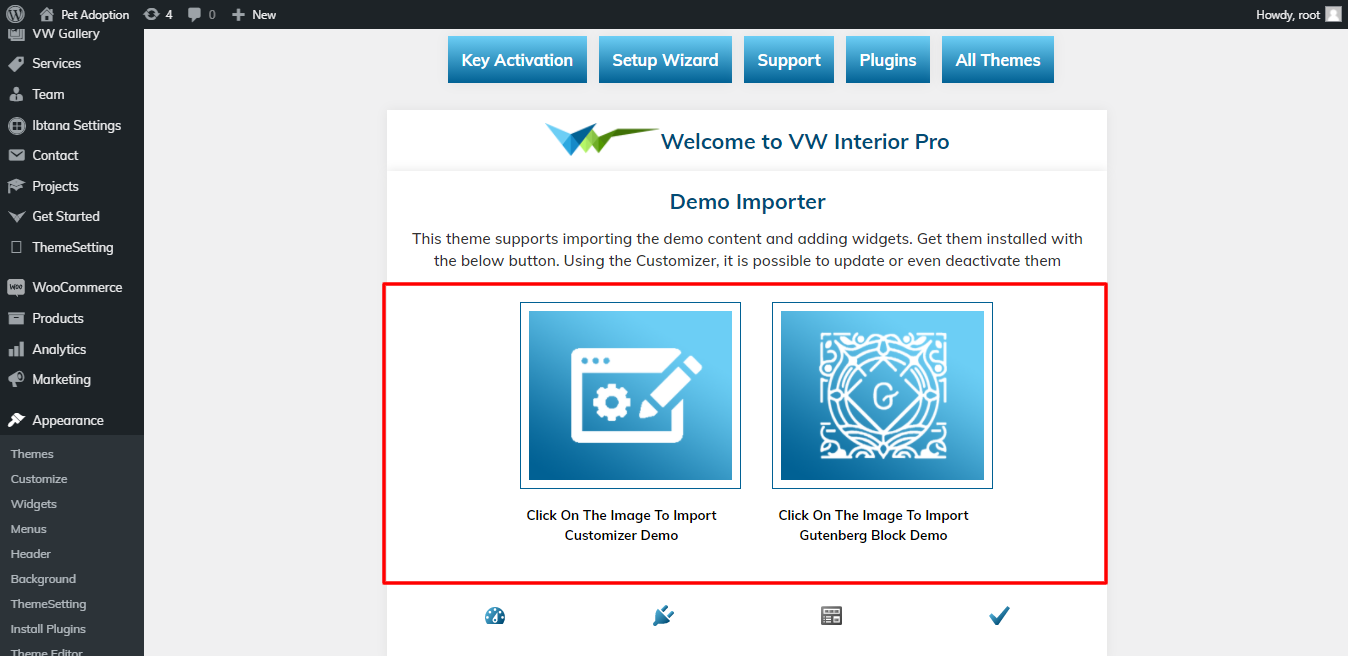
5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
6.1 Setup Home Page Template
Set up your home page by following these instructions.
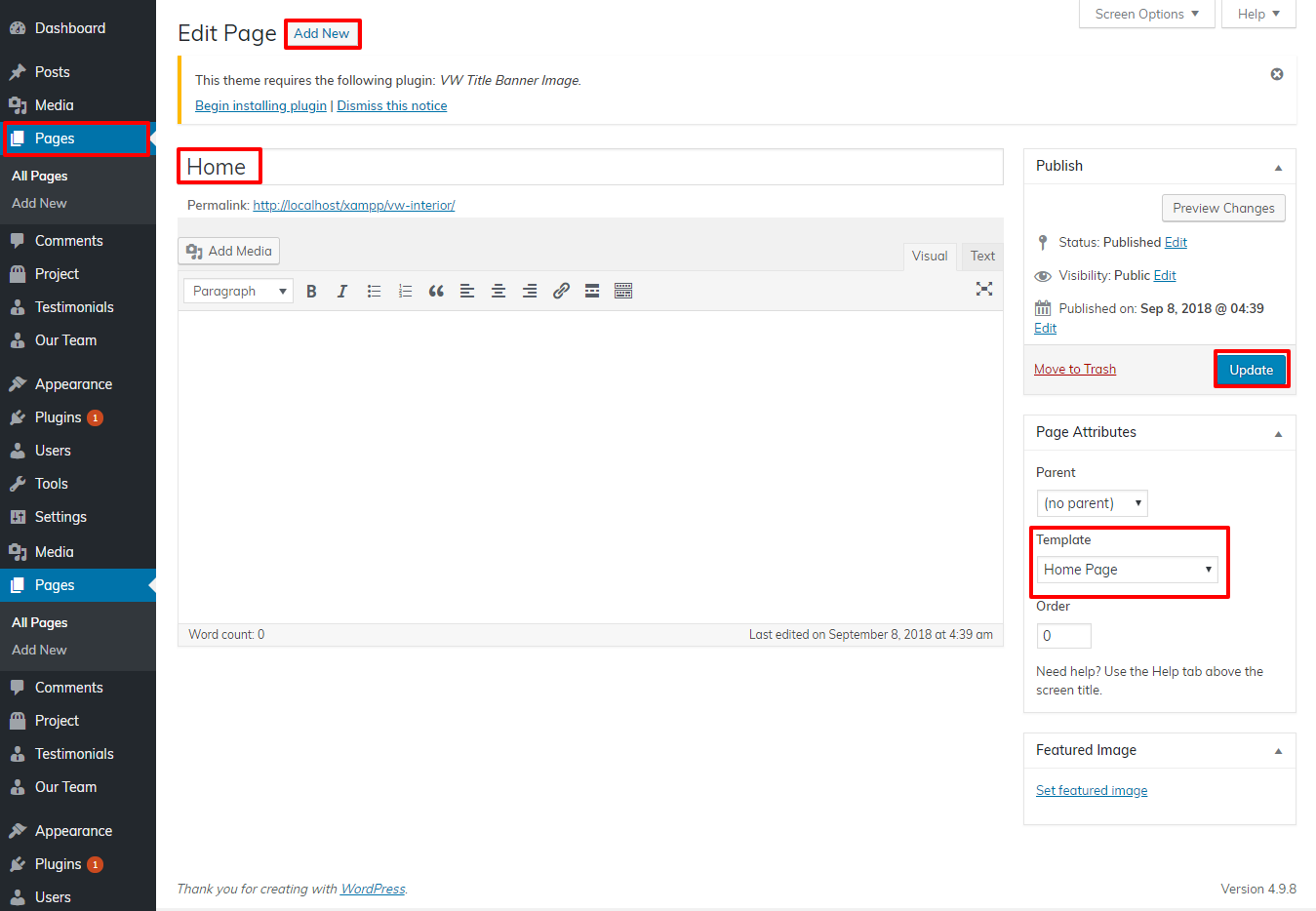
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
-

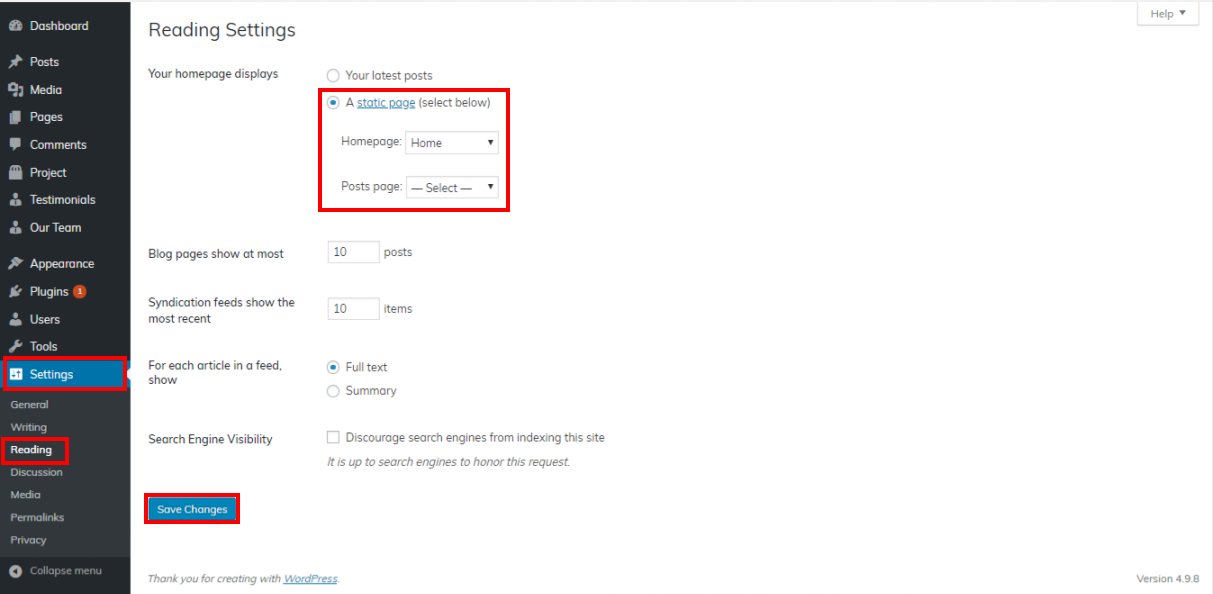
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page
-

-
When you're finished, you can view the entire demo collection on the top page.
6.1.1 Site Identity
Continue with this part after that.
Go to Appearance >> Customize >> Theme Settings >>Site Identity

6.2 Setup Header Section
In order to proceed with Header.
Go to Appearance >> Customize >> Theme Settings >>Header Settings

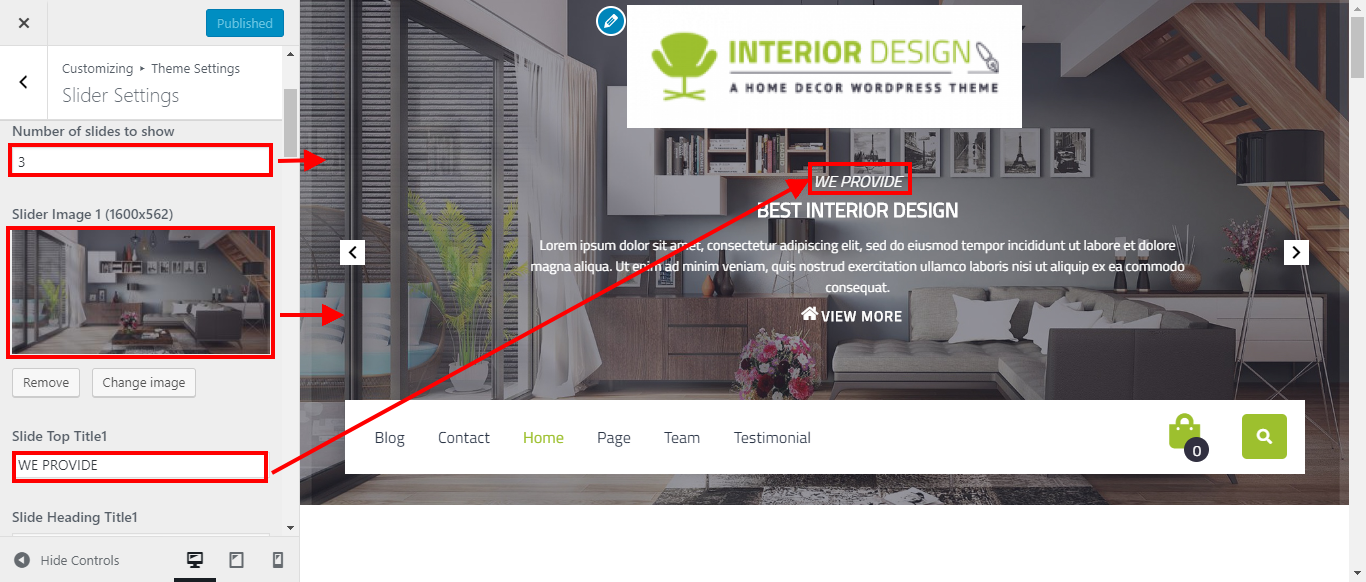
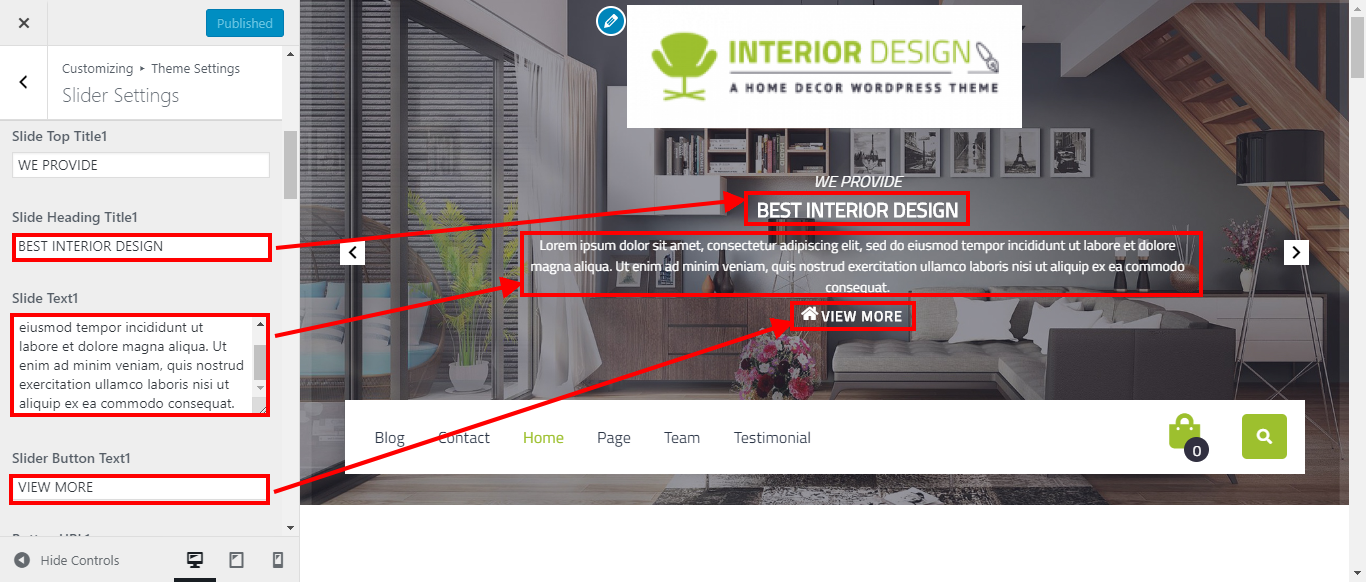
6.3 Setup Slider
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


The output will look like this.

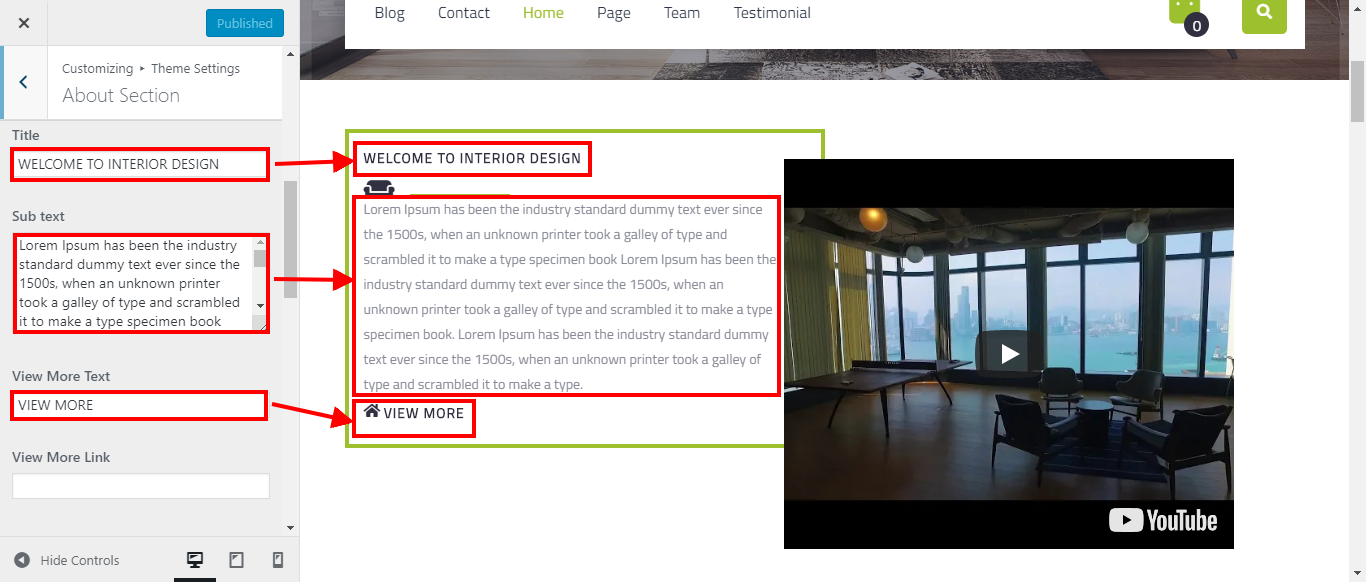
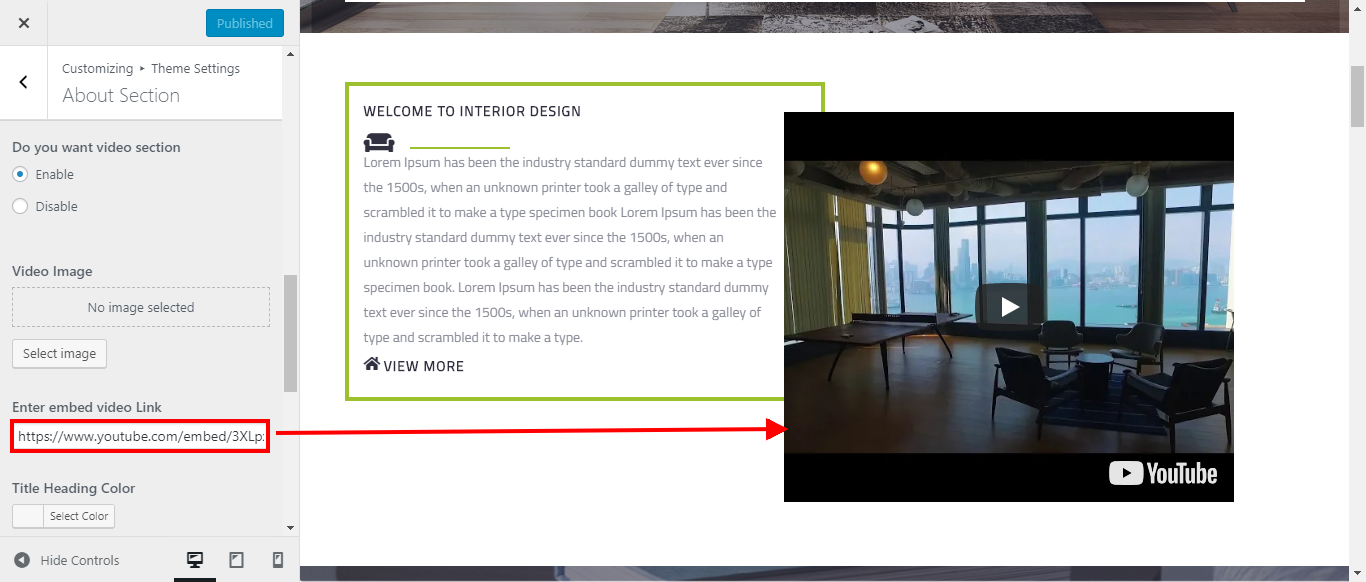
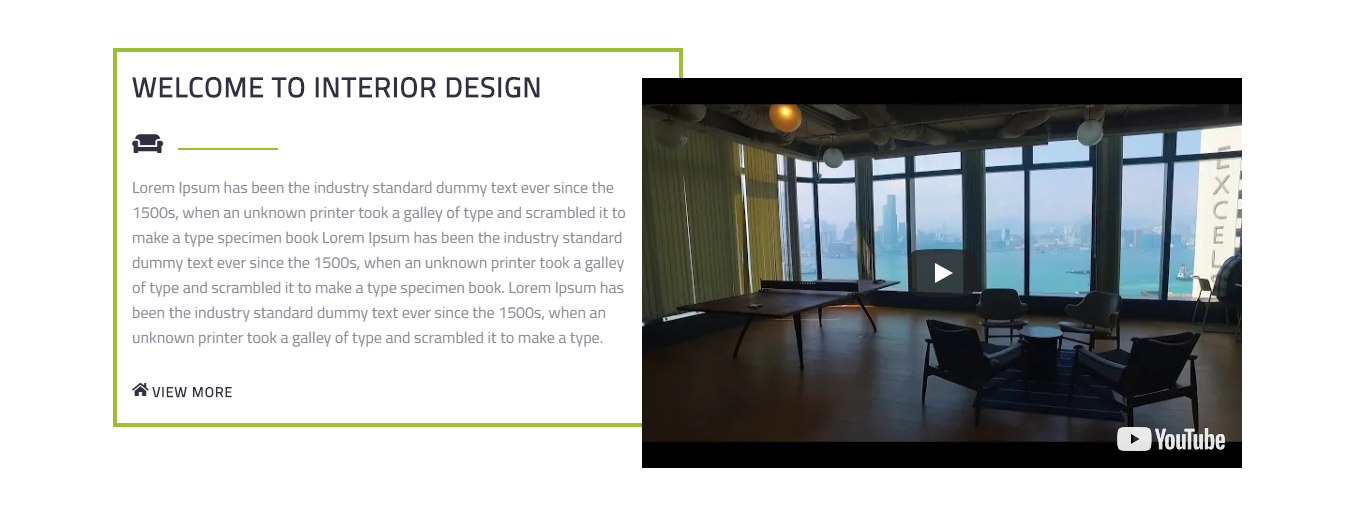
6.4 Setup About Section
In order to proceed with About section,
Go to Appearance >> Customize >> Theme Settings >> About Section


The result will appear as shown.

To set up this part, adhere to following directions..
-

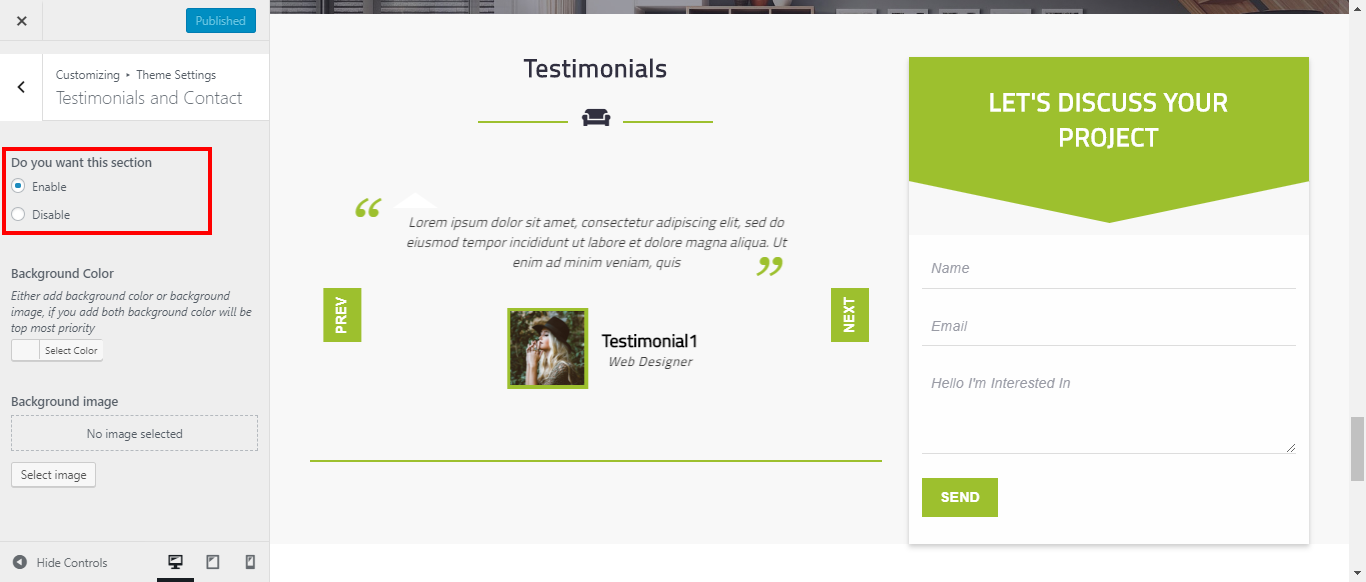
- Do you want this section : If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:If you wish to set a backdrop image instead of a background colour, you can do it with the aid of this option.
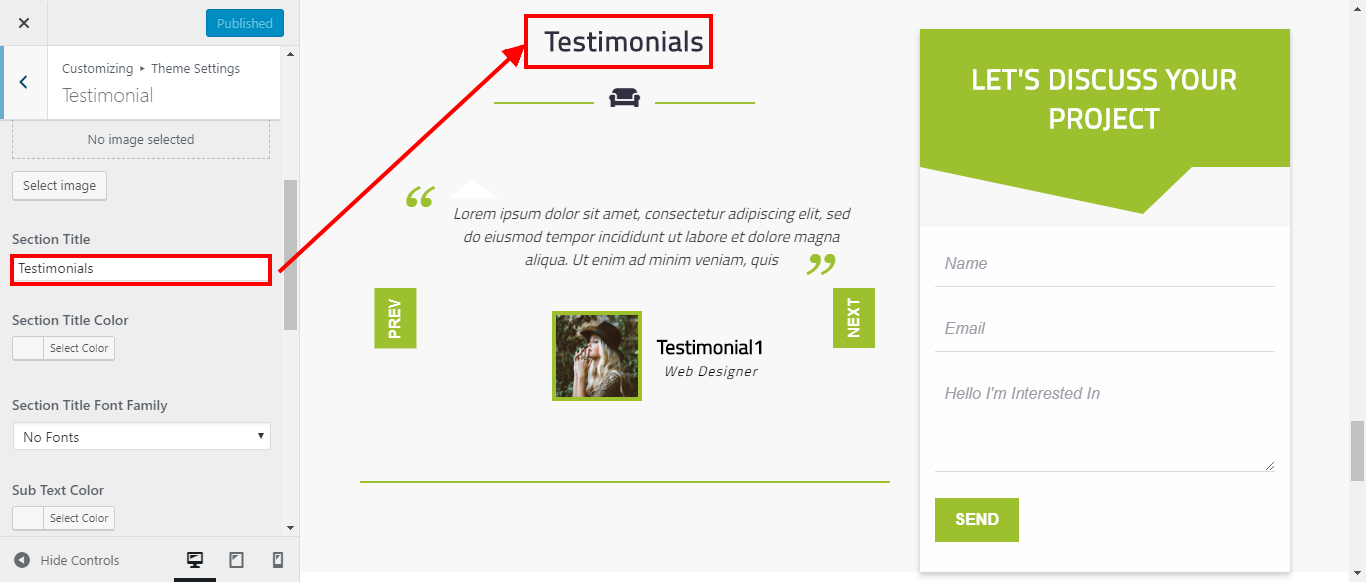
- Section Title: The title of this section may be customised using this option. For instance, as you can see in the screenshot, the title of this section is Our Attroneys.
6.5 Setup Our Services
In order to setup this section,
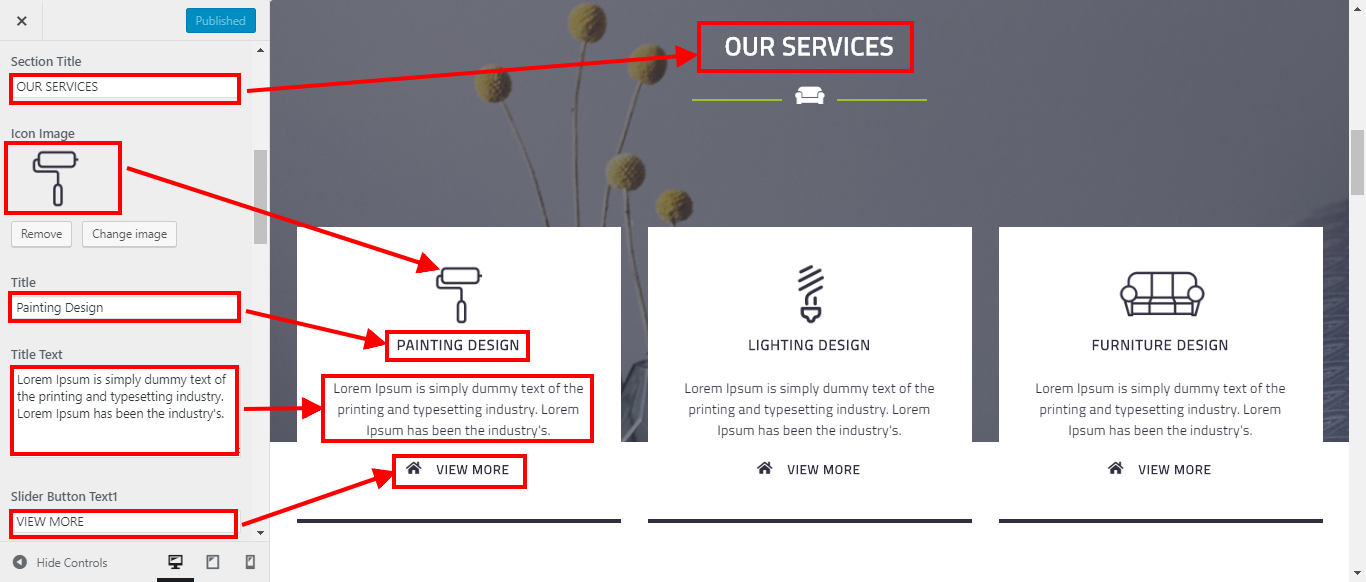
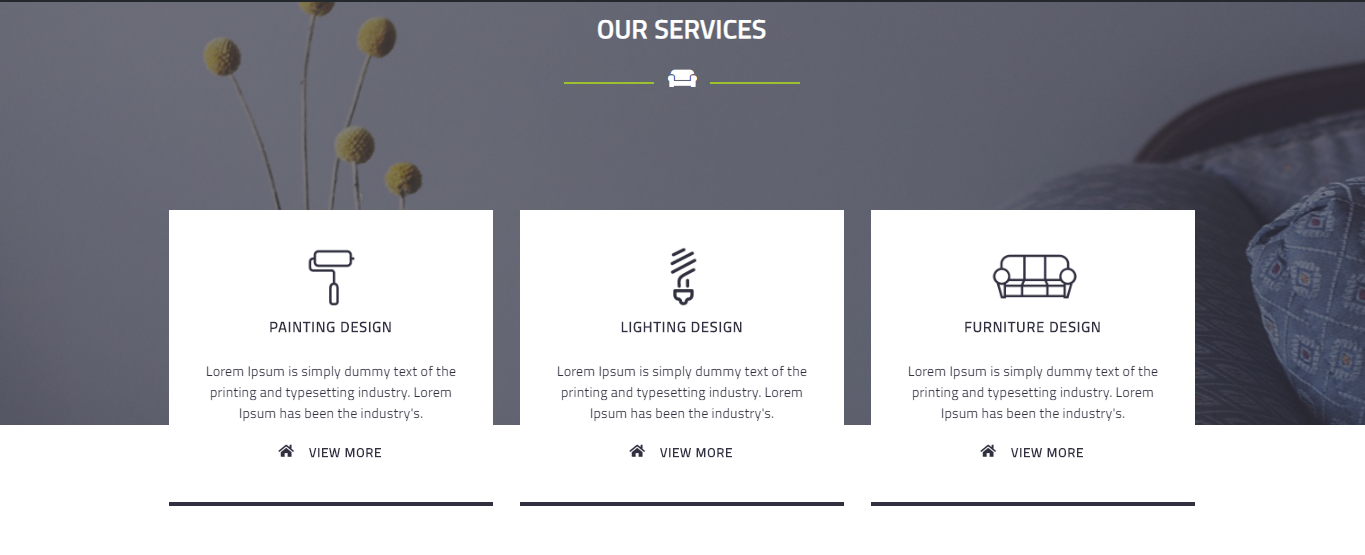
Go to Appearance >> Customize >> Theme Settings >> Our Services

The result will appear as shown.

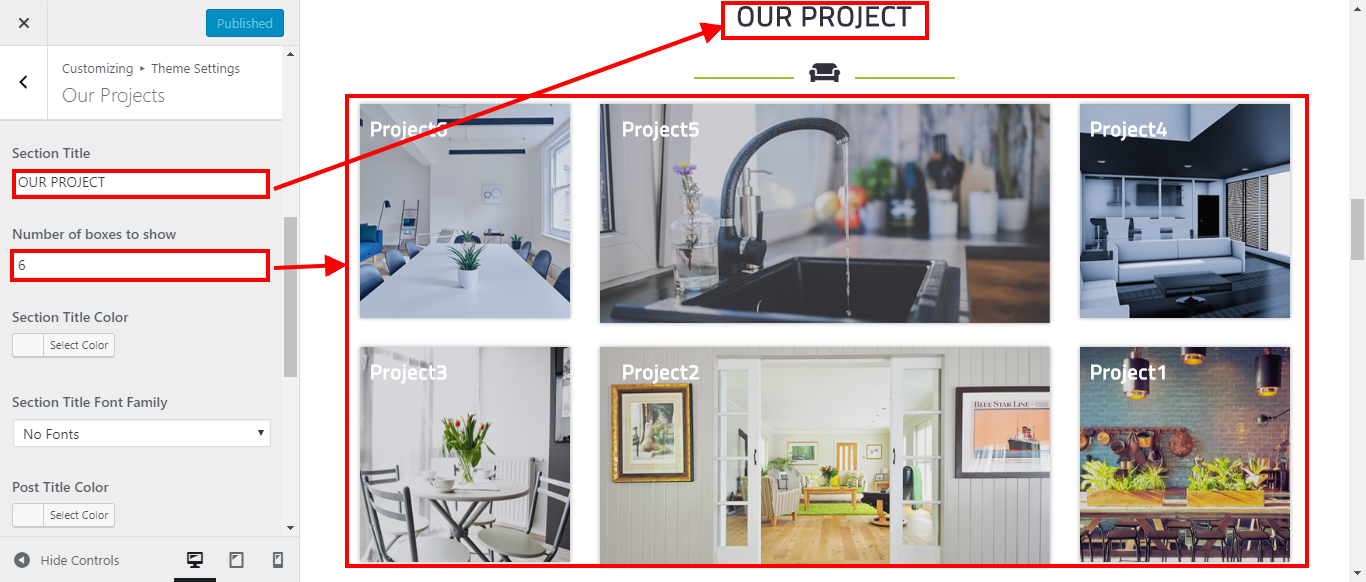
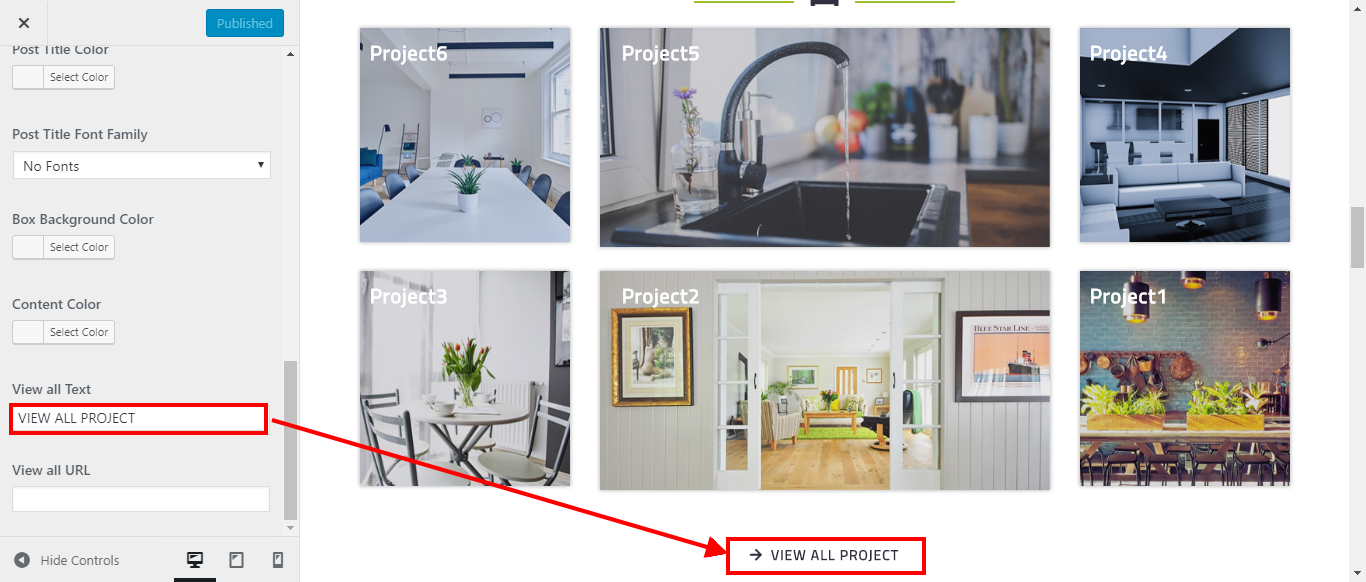
6.6 Setup Our Project Section
1.Install the VW Interior Pro Posttype plugin before setting up this area.
See the plugin section for more information.
On the dashboard following installation, a project choice will show up.
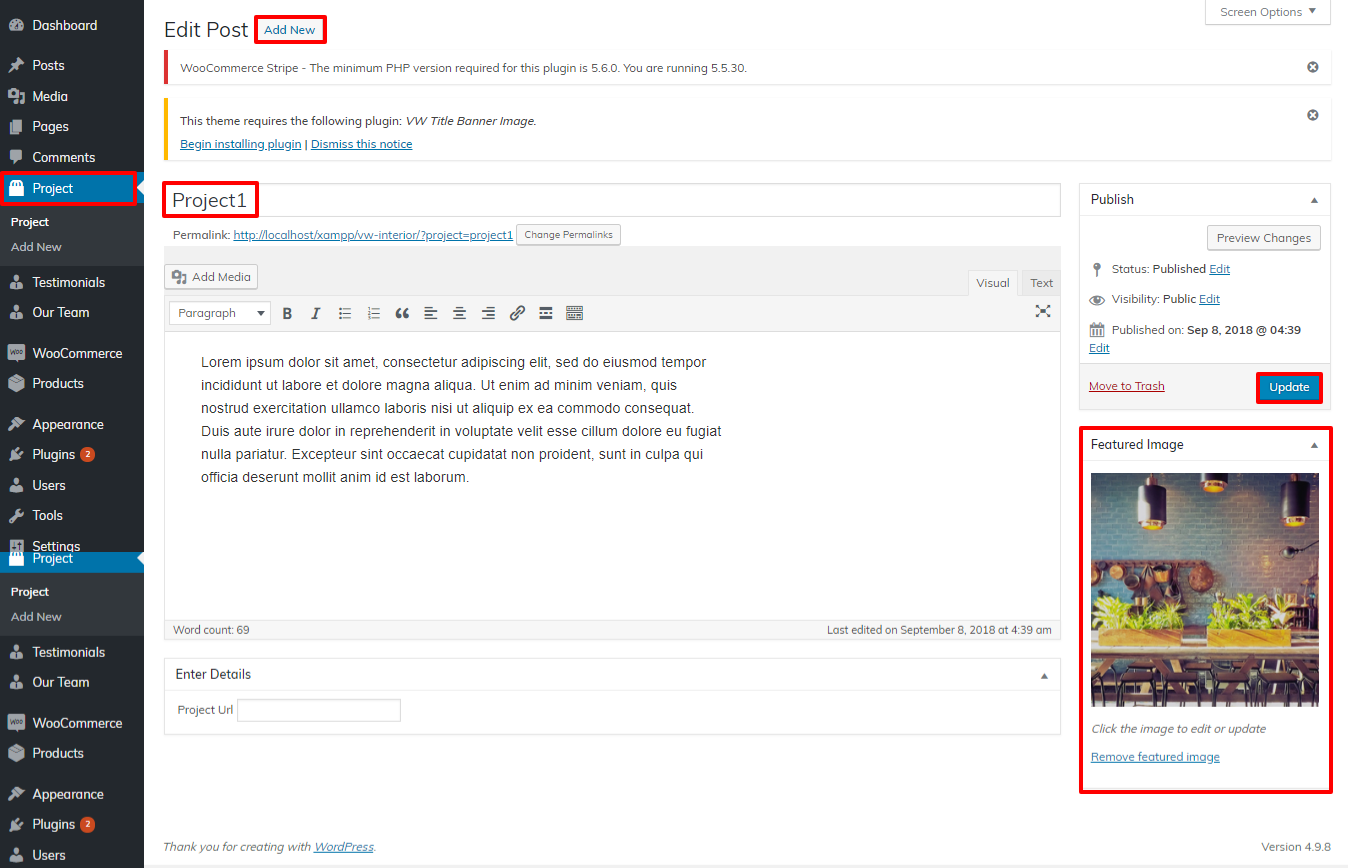
Make a New Post
Go to Dashboard >> Project >> Add New

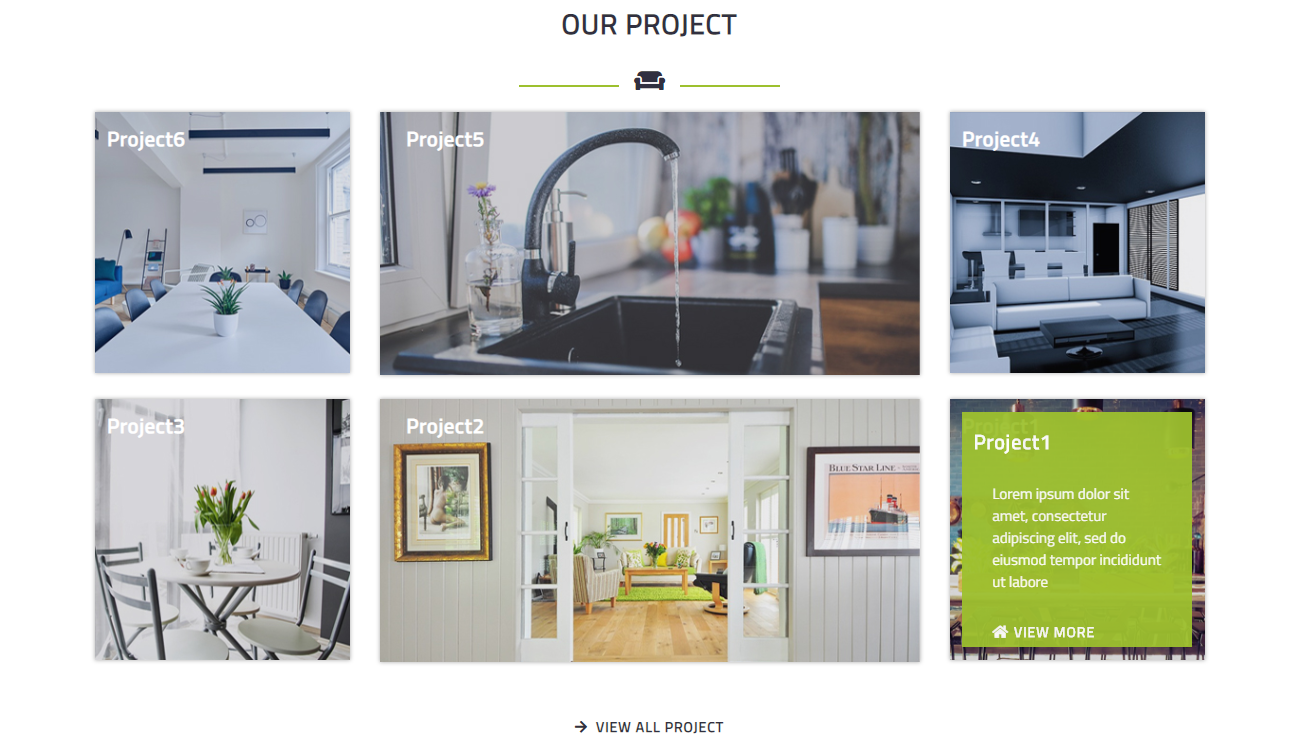
Go to Appearance >> Customize >> Theme Settings >> Our Project Section


The output will look like this.

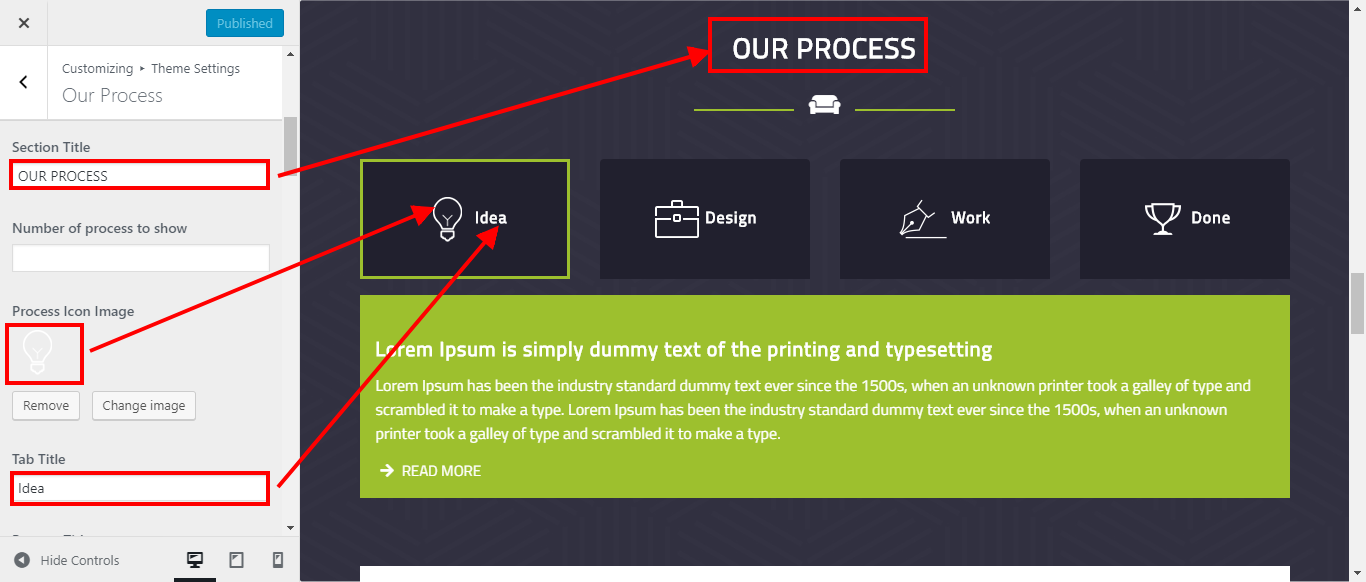
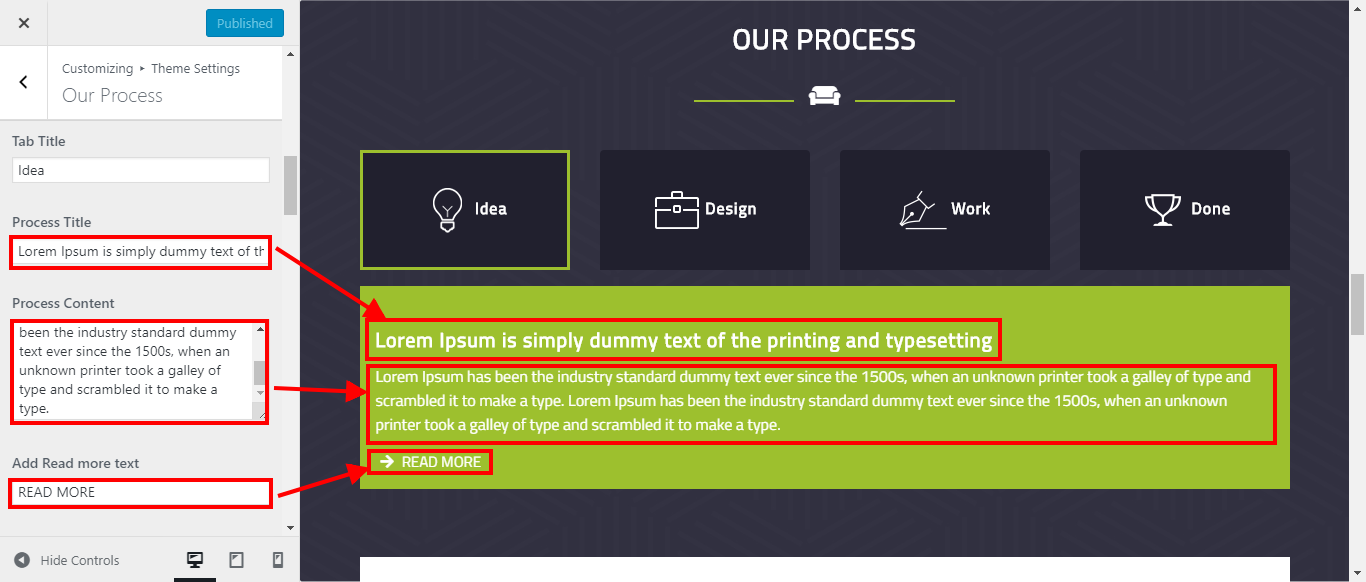
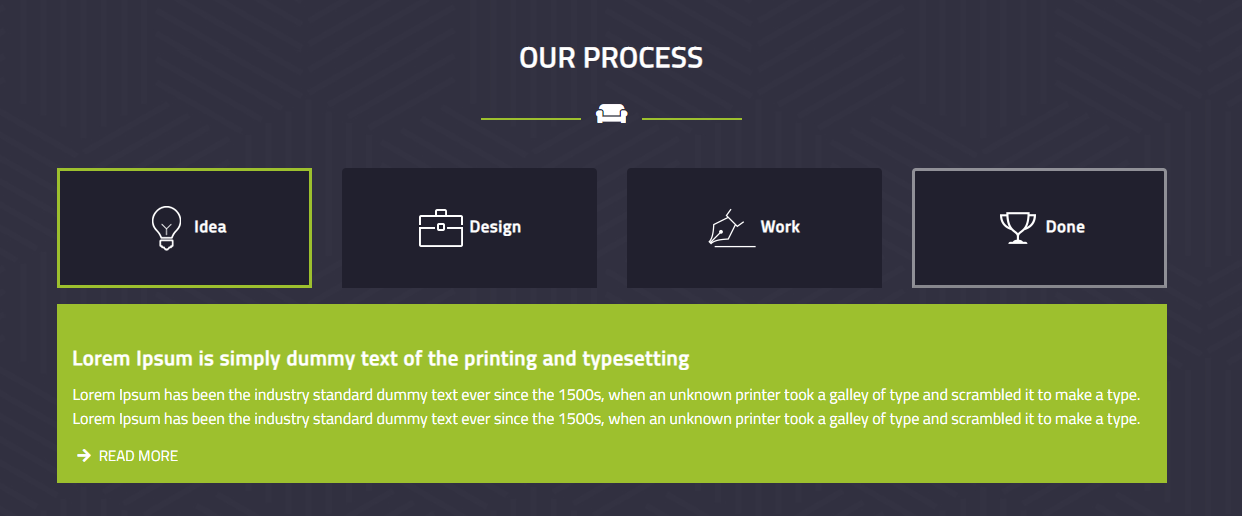
6.7 Setup Our Process
1.To prepare for this section,
Go to Appearance >> Customize >> Theme Settings >> Our Process


The result will resemble this..

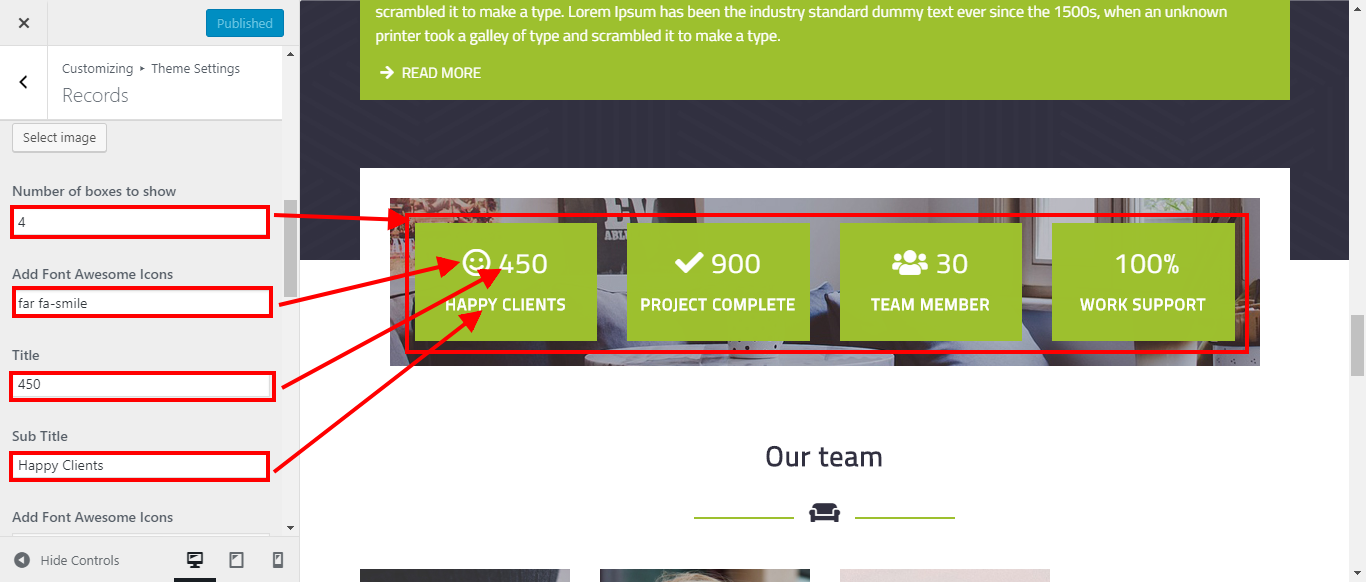
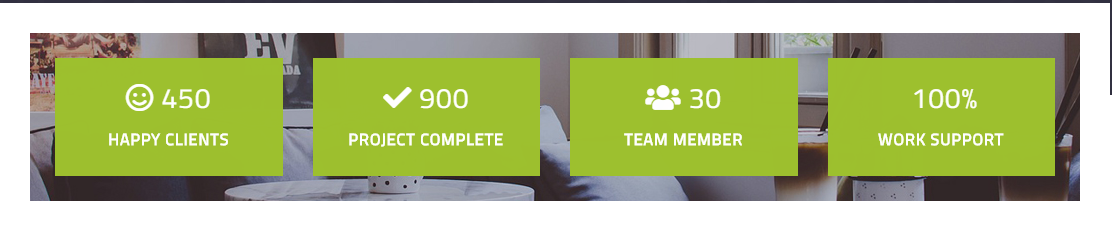
6.8 Setup Record Section
1. The next step in this section is to:
Go to Appearance >> Customize >> Theme Settings >> Record Section

The result will appear as shown.

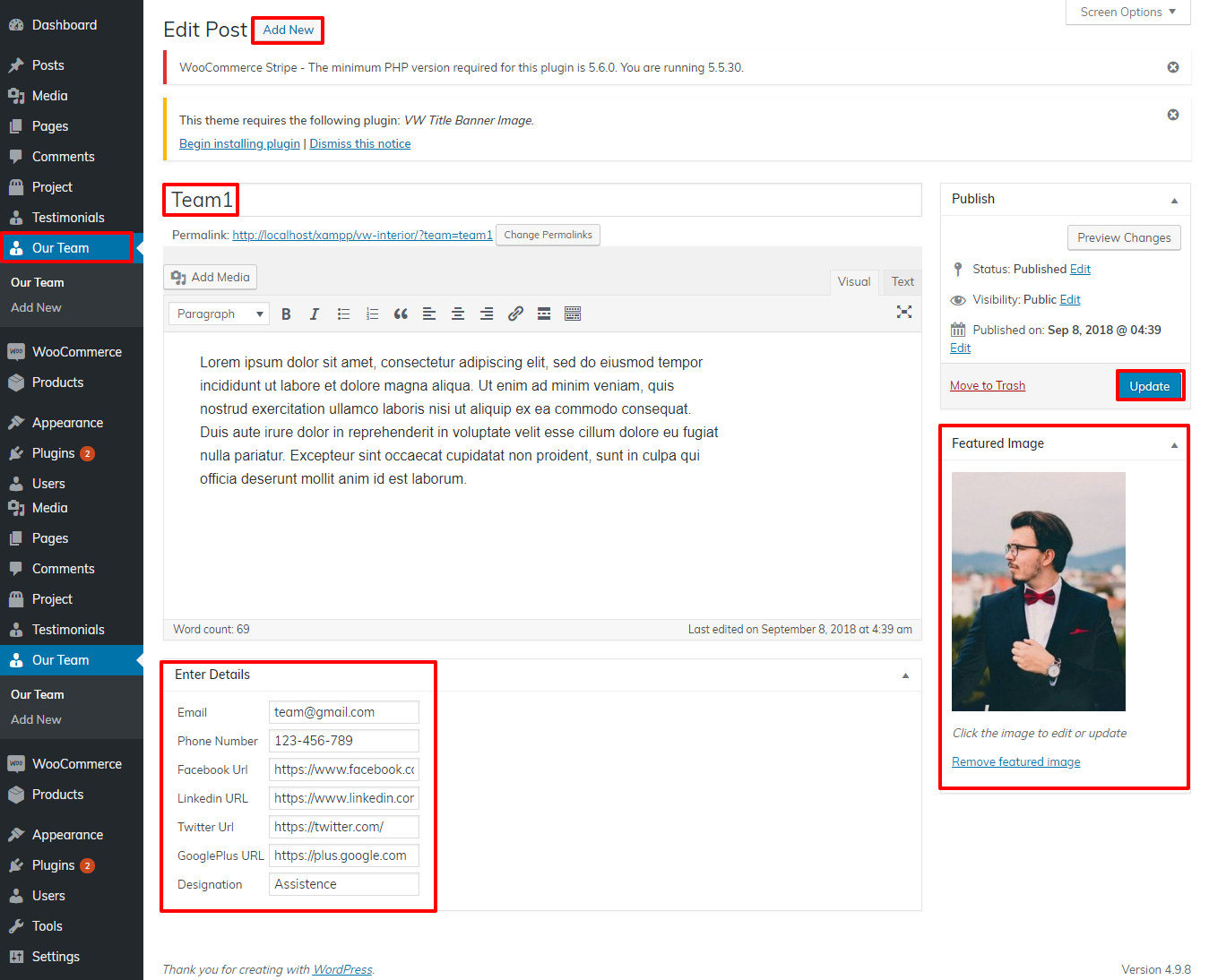
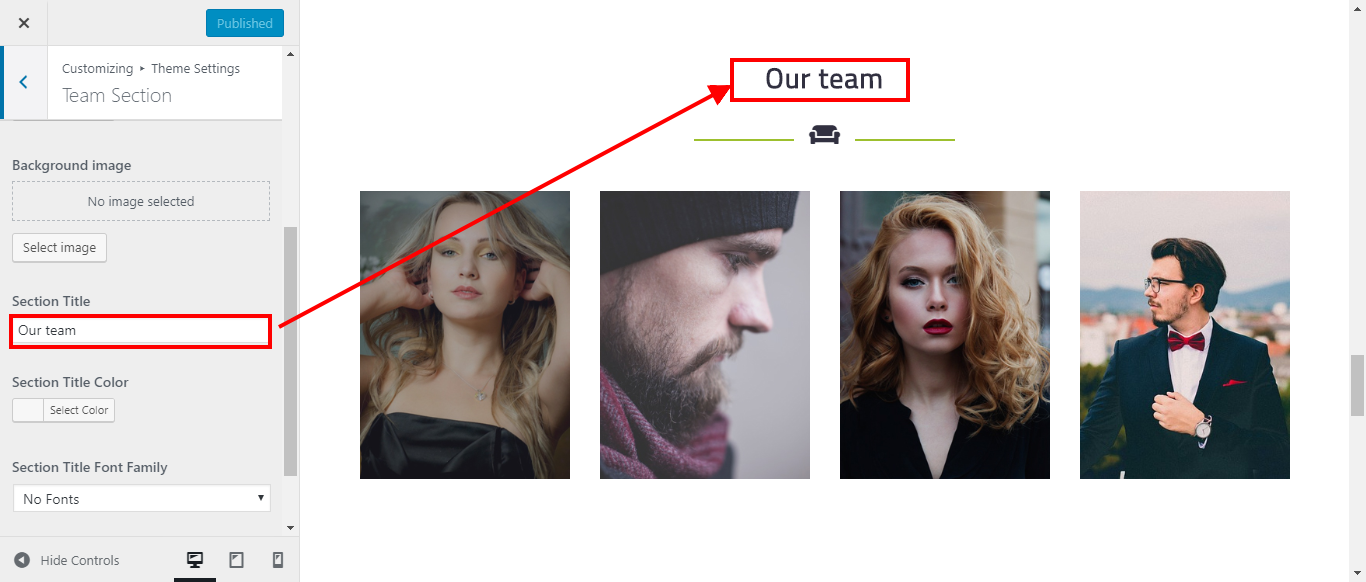
6.9 Setup Our Team Section
1. Install the VW Interior Pro Posttype plugin before setting up this area.
For more information, visit the plugin section..
The Our Team option will become available on the dashboard after installation.
Go to Dashboard >> Our Team >> Add New

Go to Appearance >> Customizer >> Theme Settings >> Team Section

You can add a Team section in this way.

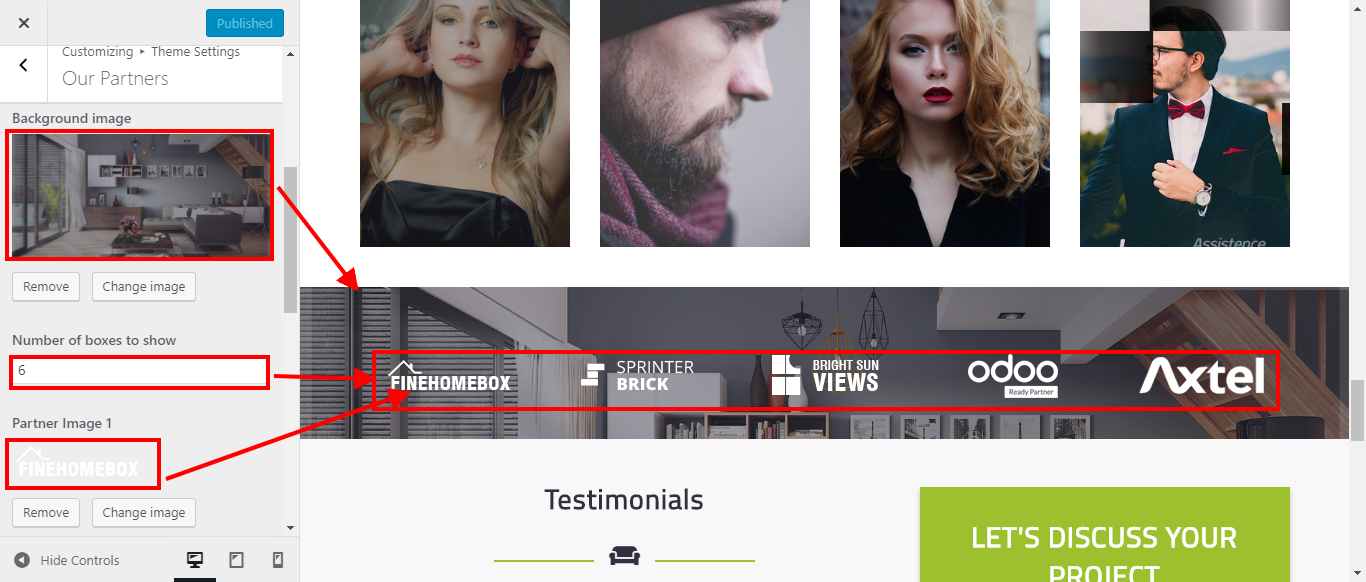
6.10 Setup Our Partner Section
1.This section needs to be setup.,
Go to Appearance >> Customizer >> Theme Settings >> Our Partners Section

You can add the Our Partner section in this fashion.

6.11 Setup Testimonial and Contact Section
1.This section needs to be setup.,
Go to Appearance >> Customizer >> Theme Settings >> Testimonial and contact Section

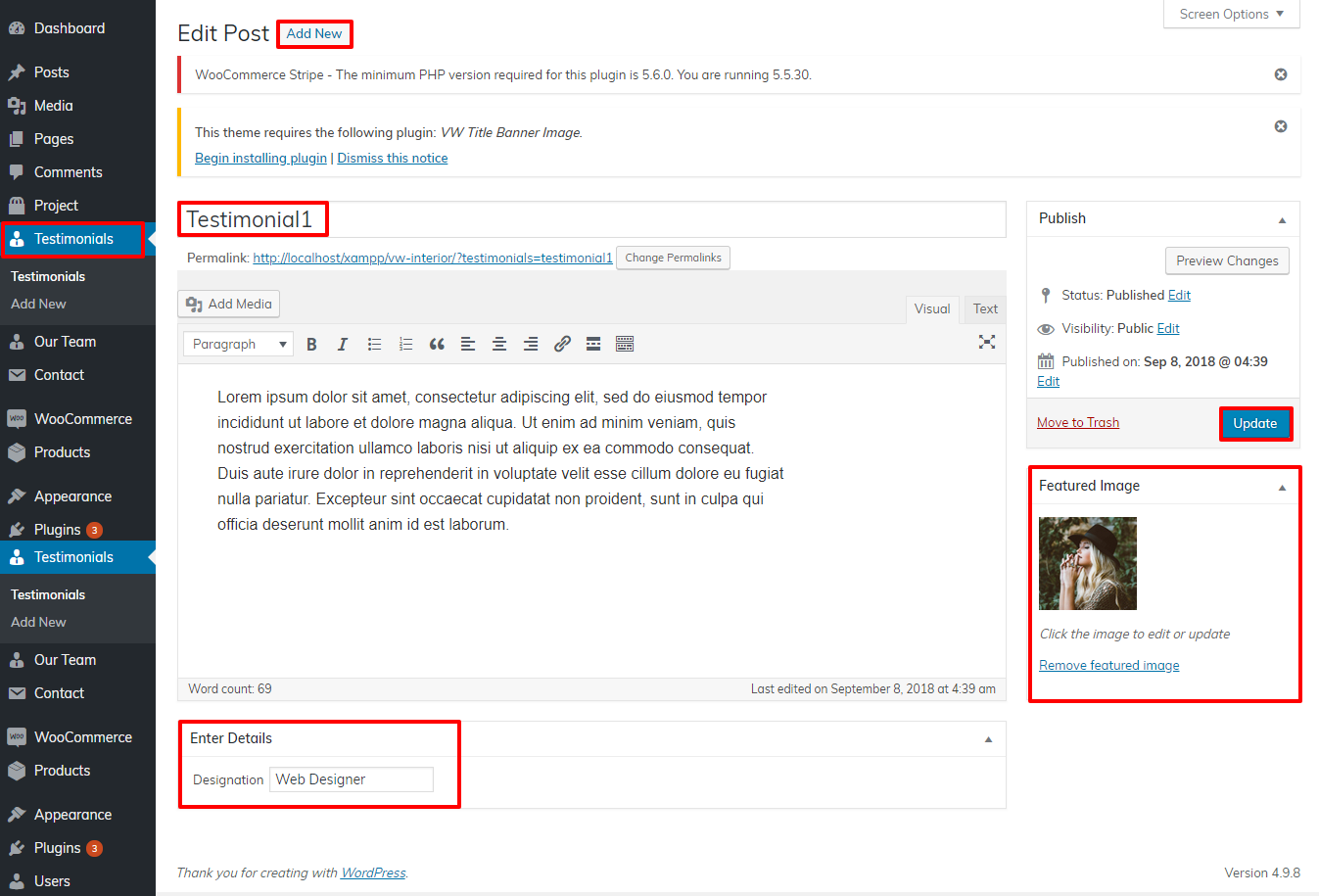
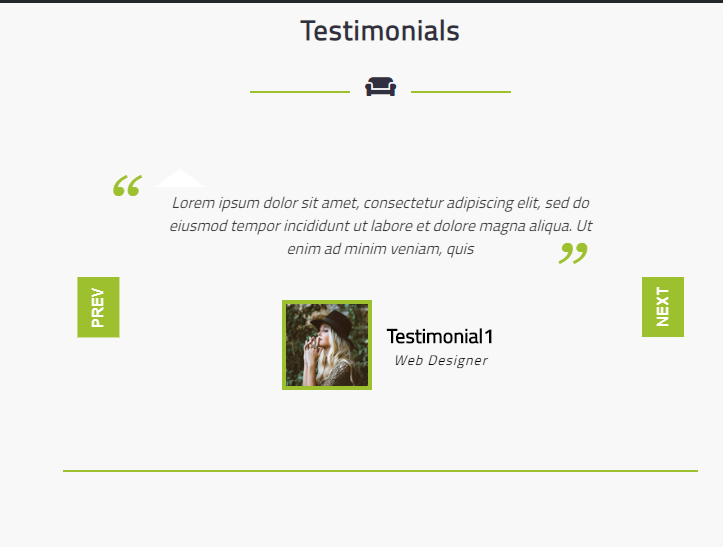
6.12 Testimonial Section
The VW Interior Pro Posttype plugin must be uploaded and activated in order to fetch the Testimonials section..
See the plugin section for more information.
Testimonial option will show up on the dashboard following installation.
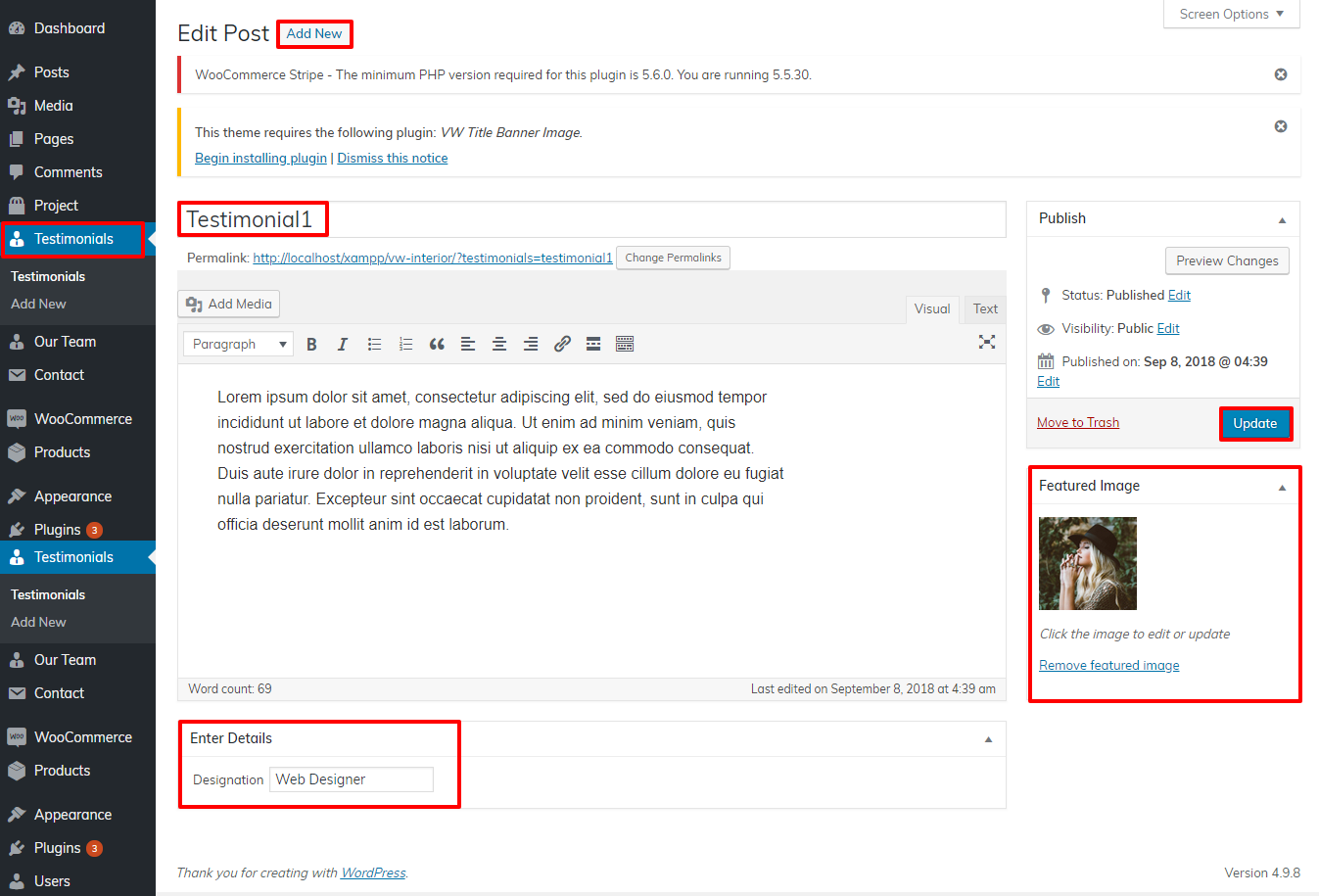
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

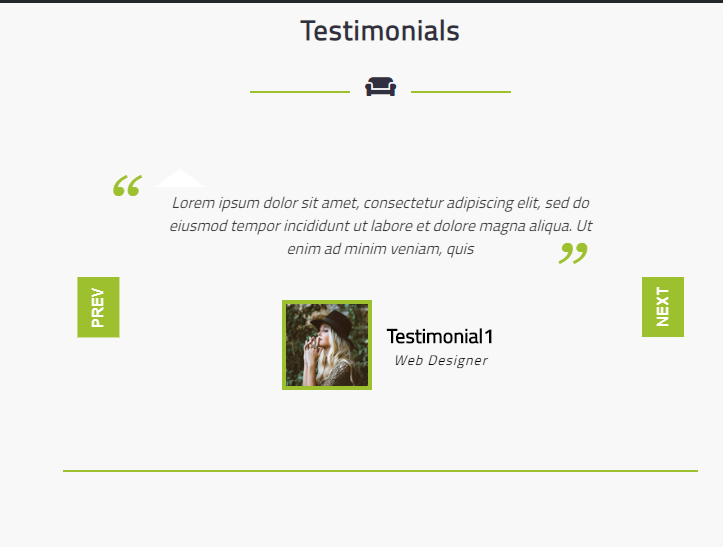
You can add a Testimonial section in this way.

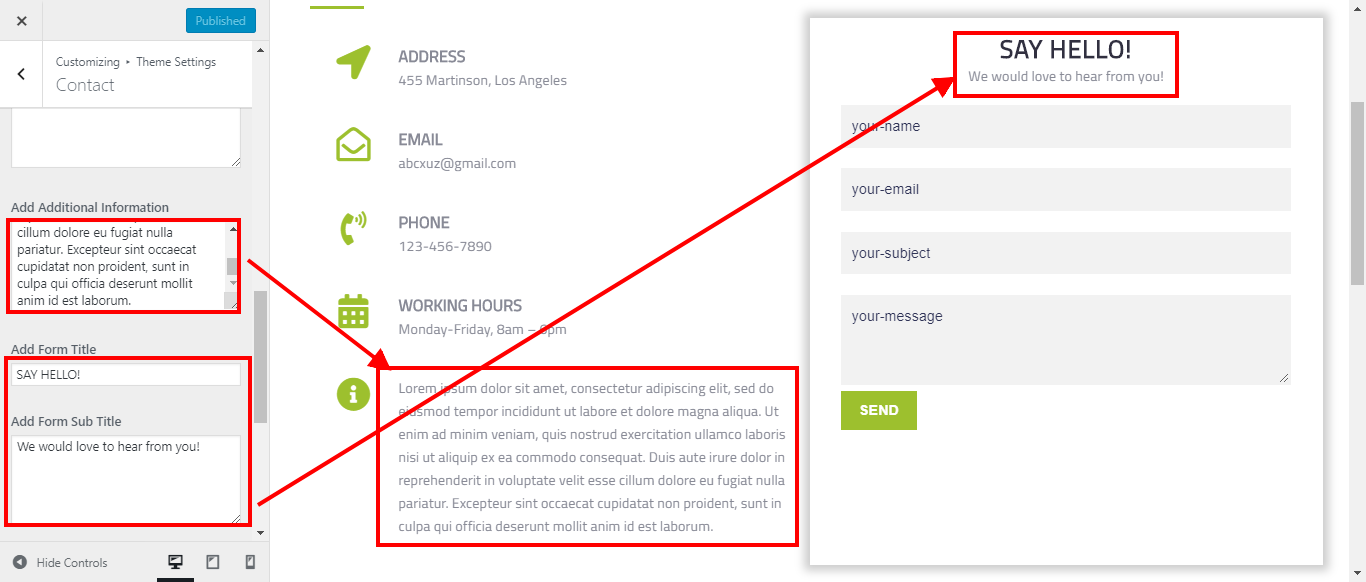
6.13 Setup Home Contact form
1.To continue with the Home Contact form Section,
2.You must take a few crucial first steps..
3.Add the Contact Form 7 plugin, please.
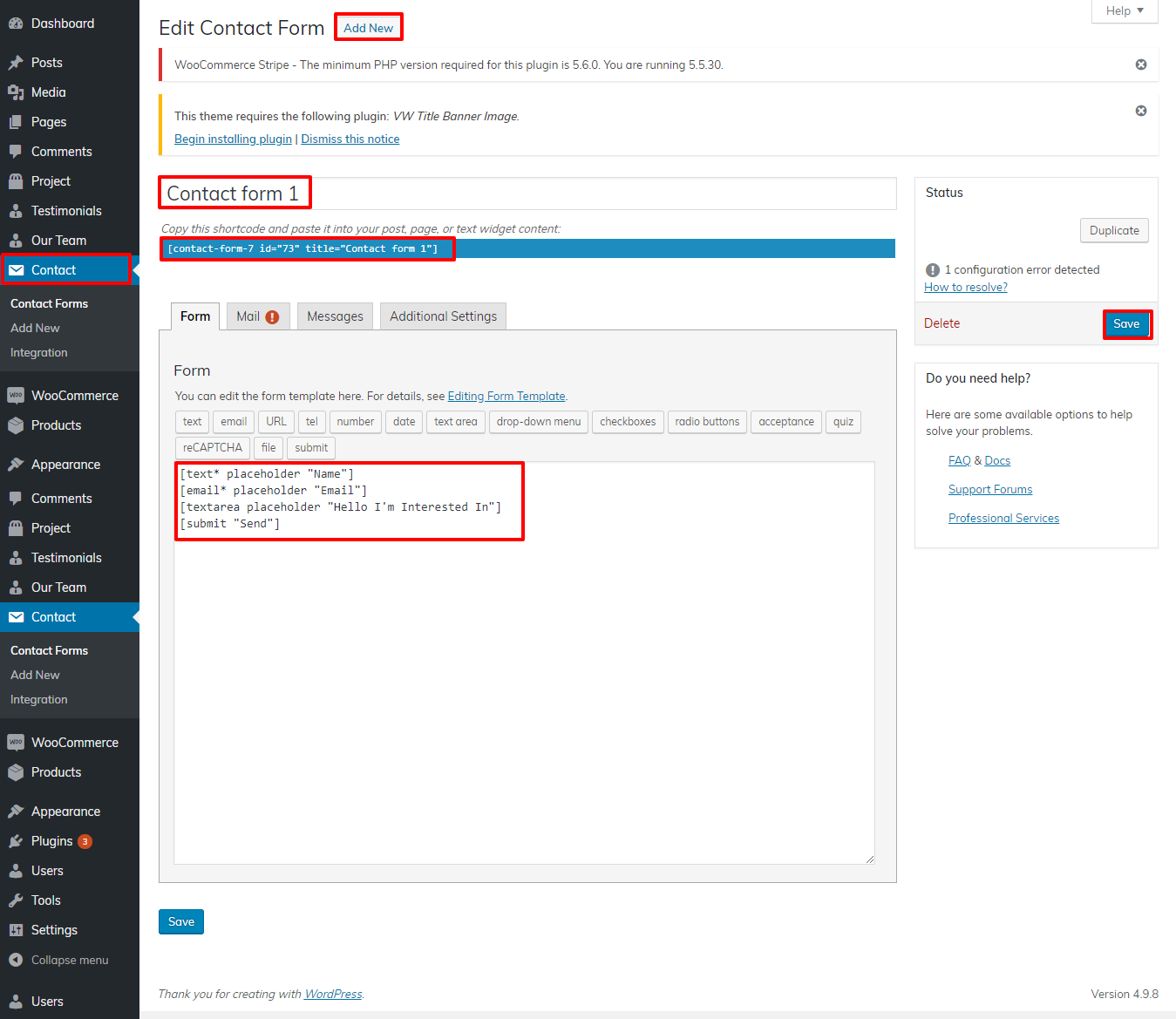
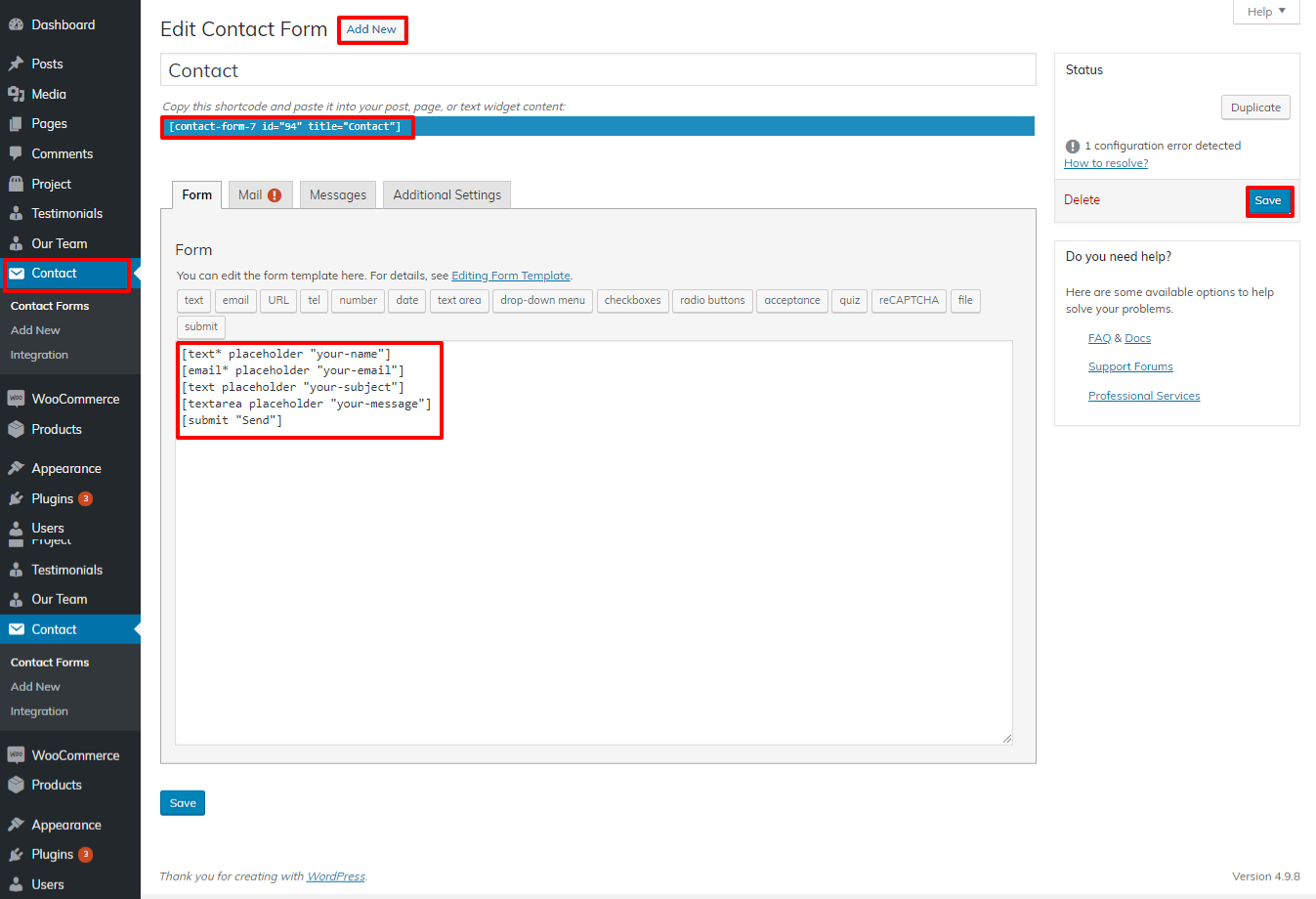
Create contact form
Go to Dashboard >> Contact >> Add New

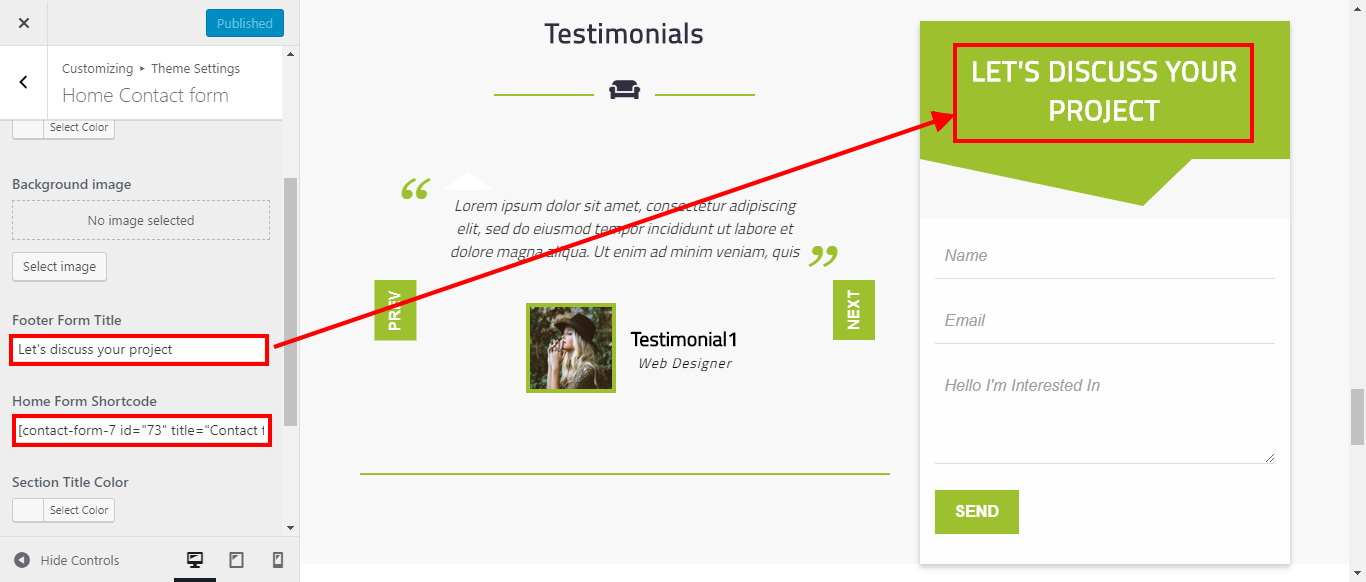
Appearance >> Customize >>Theme Setting>> Home Contact form Section


You can create a section for your home contact form in this way.
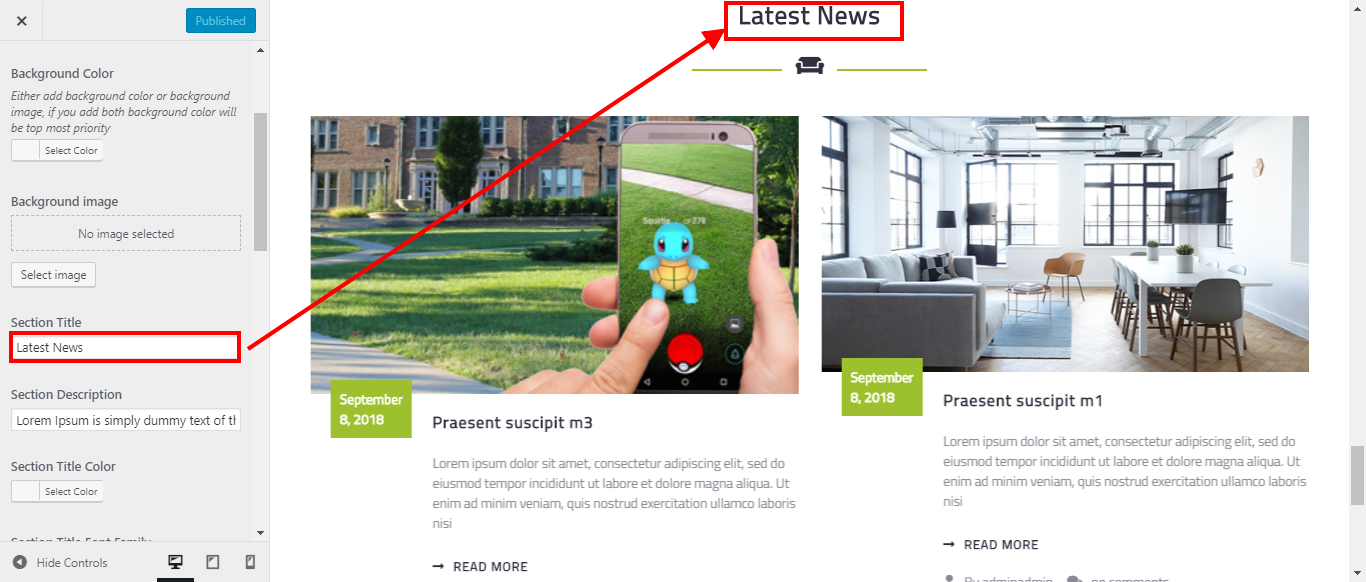
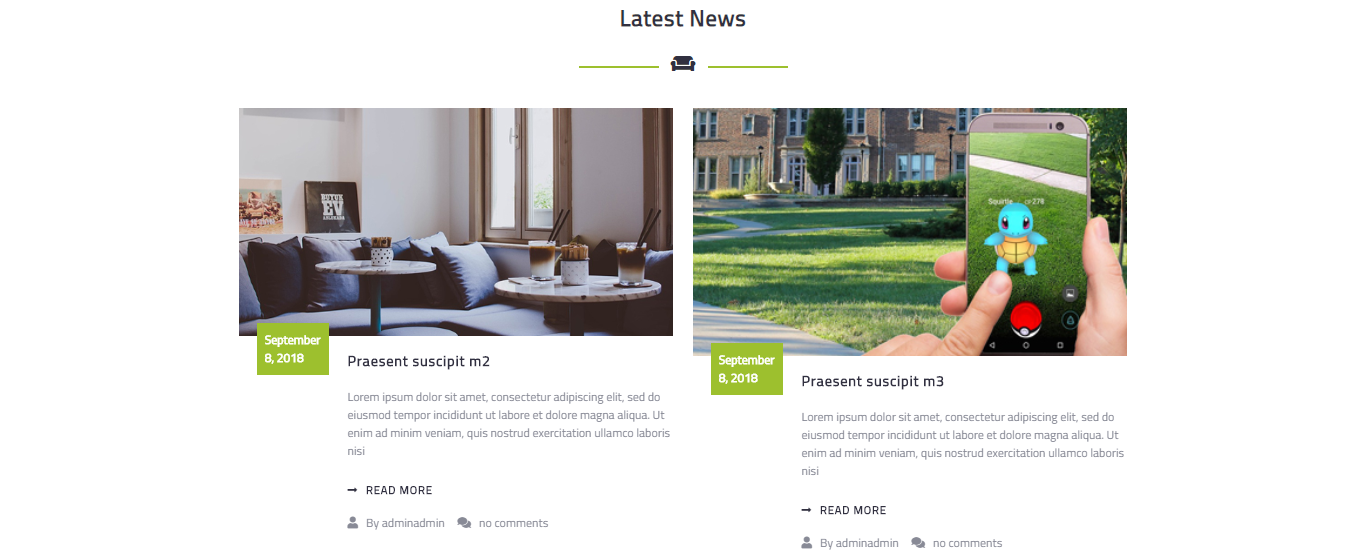
6.14 Latest News Section
to highlight the Newest News Section.
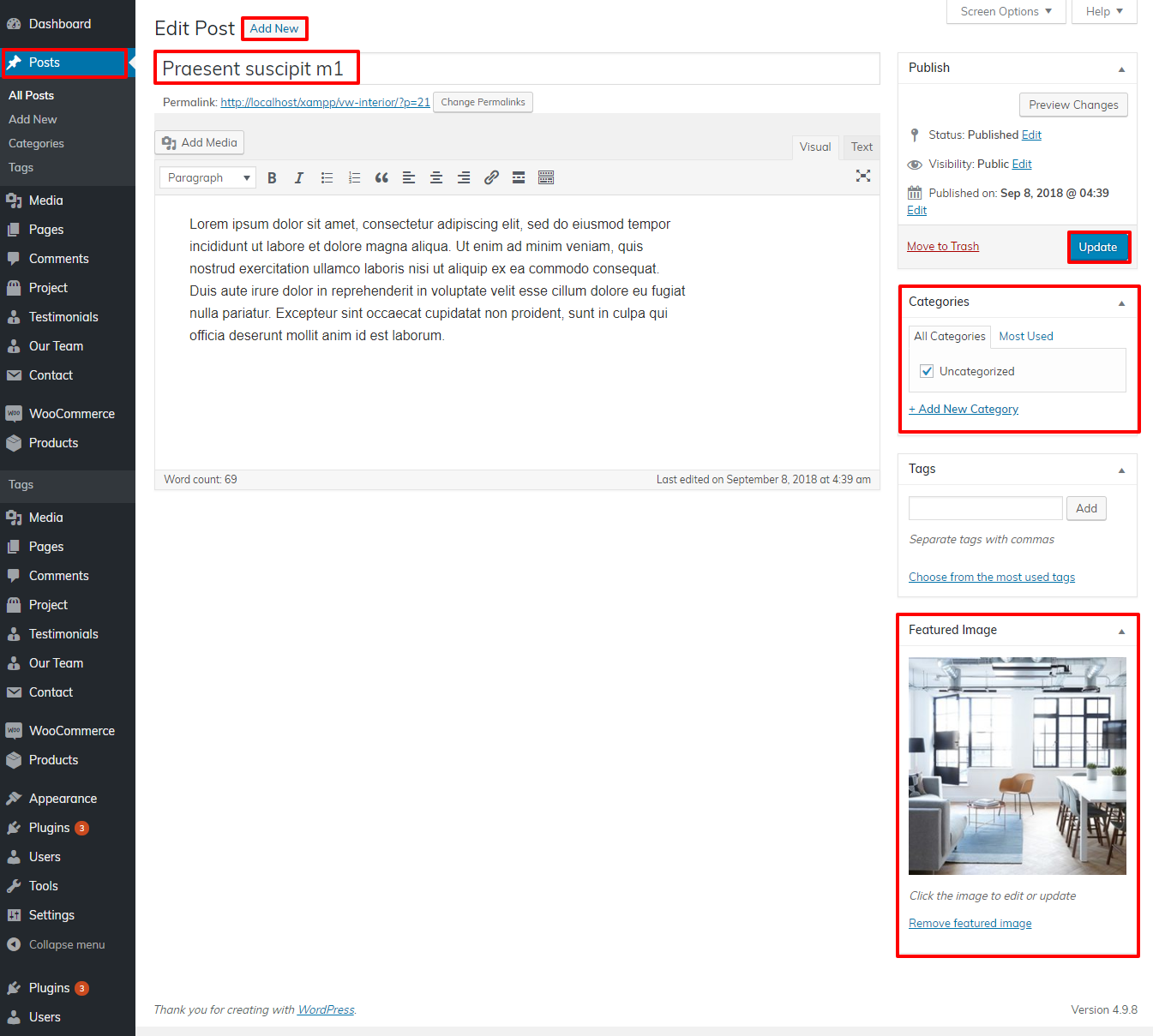
Go to Dashboard >> Posts >> Add News

Go to Appearance >> Customize >> Theme Settings >> Latest Post

You can add the "Latest Post" section in this fashion.

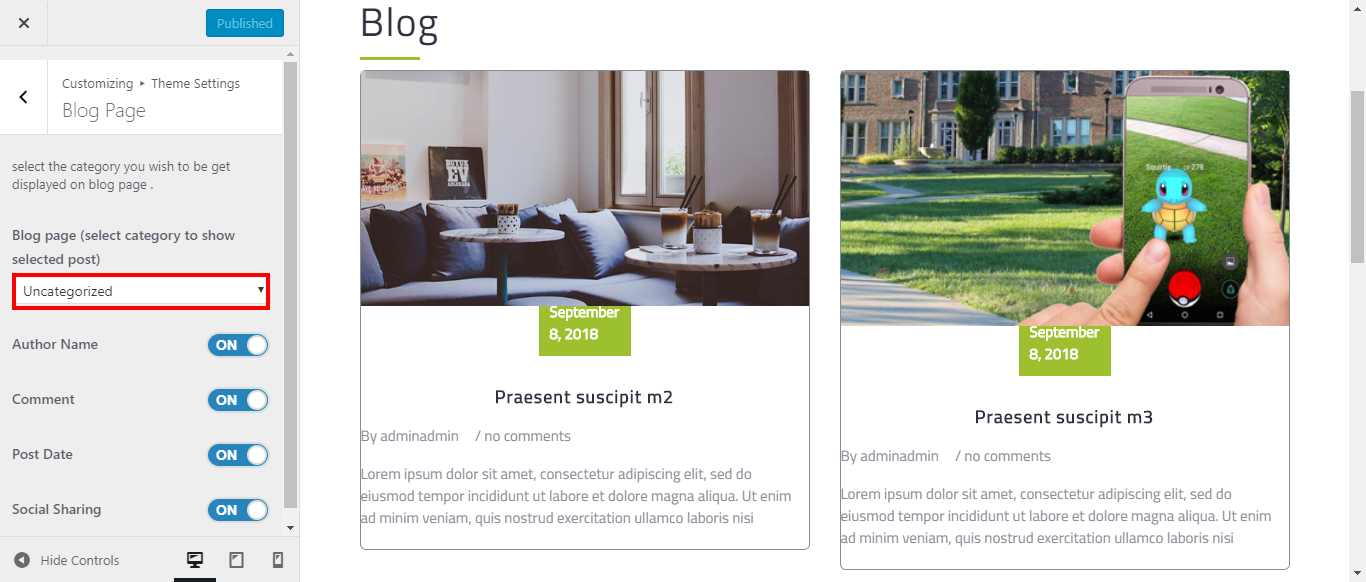
6.15 Blog Page Section
In order to demonstrate a blog page
Go to Appearance >> Customize >> Theme Settings >> Blog Page

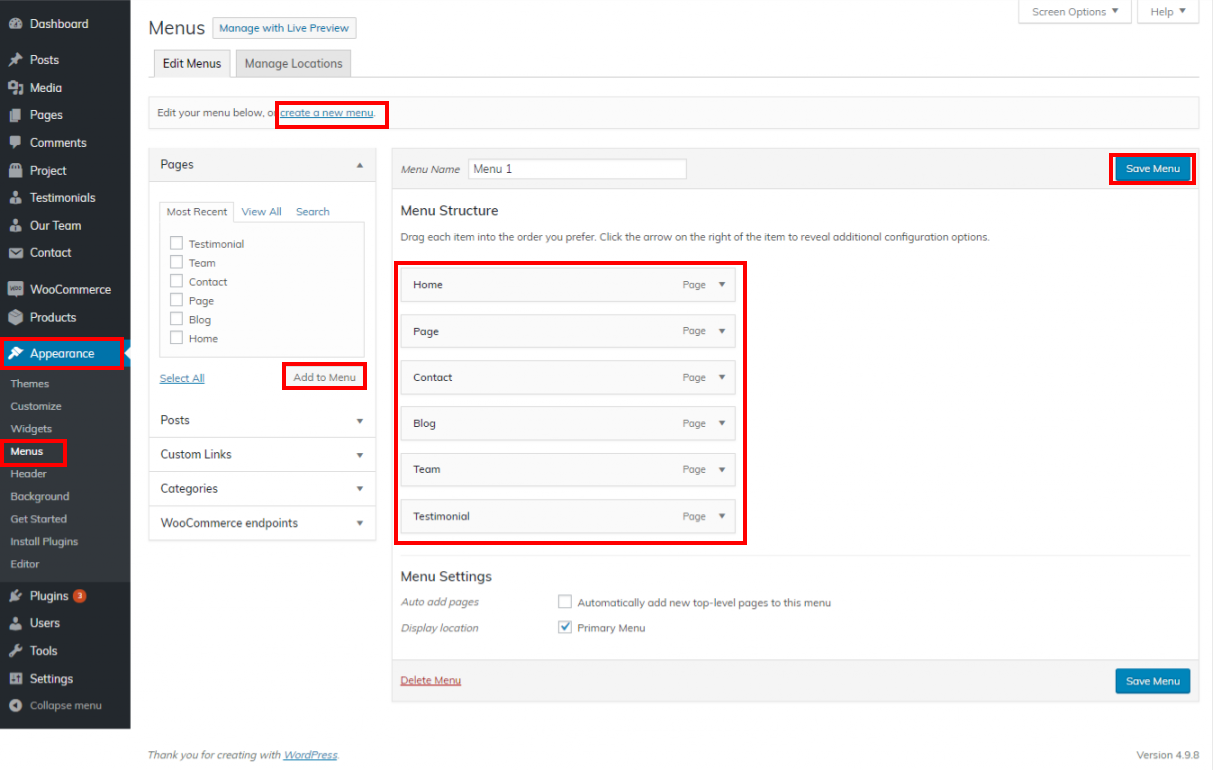
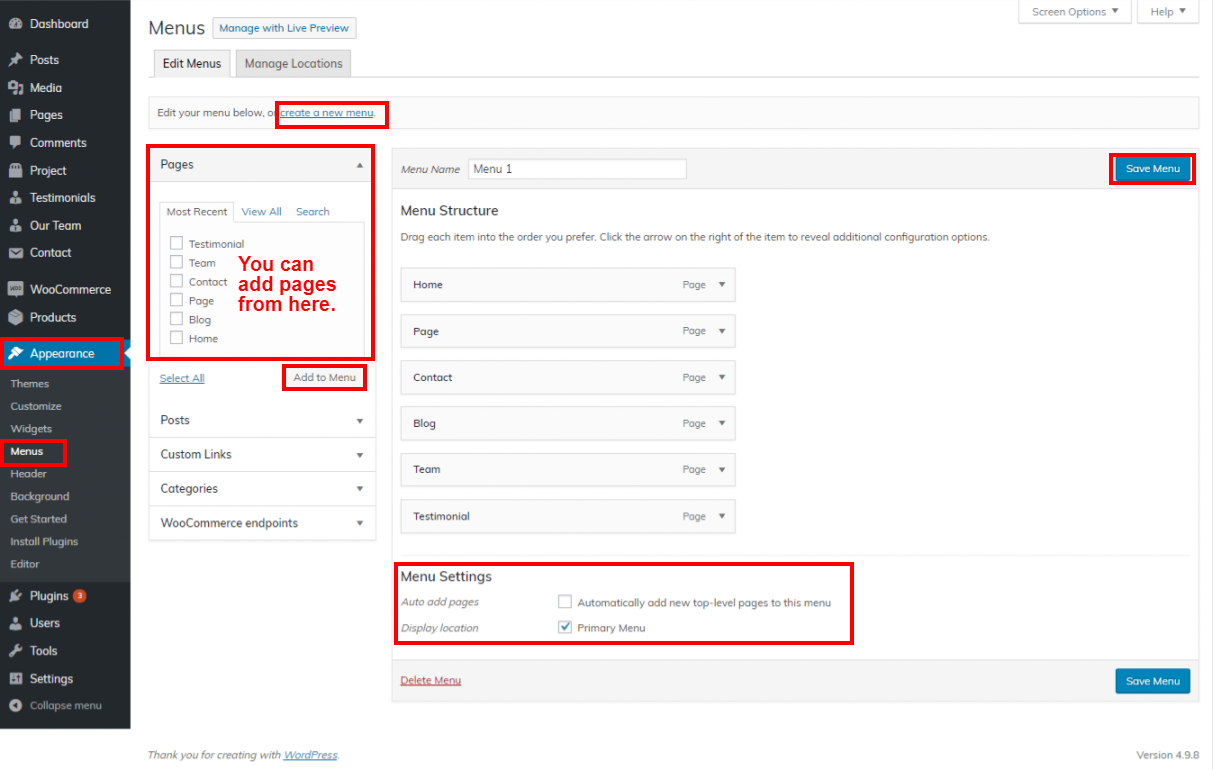
6.16 Menu Section
to continue with the Menu Section.
For menues you need to add pages from Pages -> Add new and then add them to the Appearance -> menues

If you wish to add more pages, follow the same procedures again.
Dashboard >> Appearance >> Menus.
The menu pages can be added here.

You can add the menu section in this method.

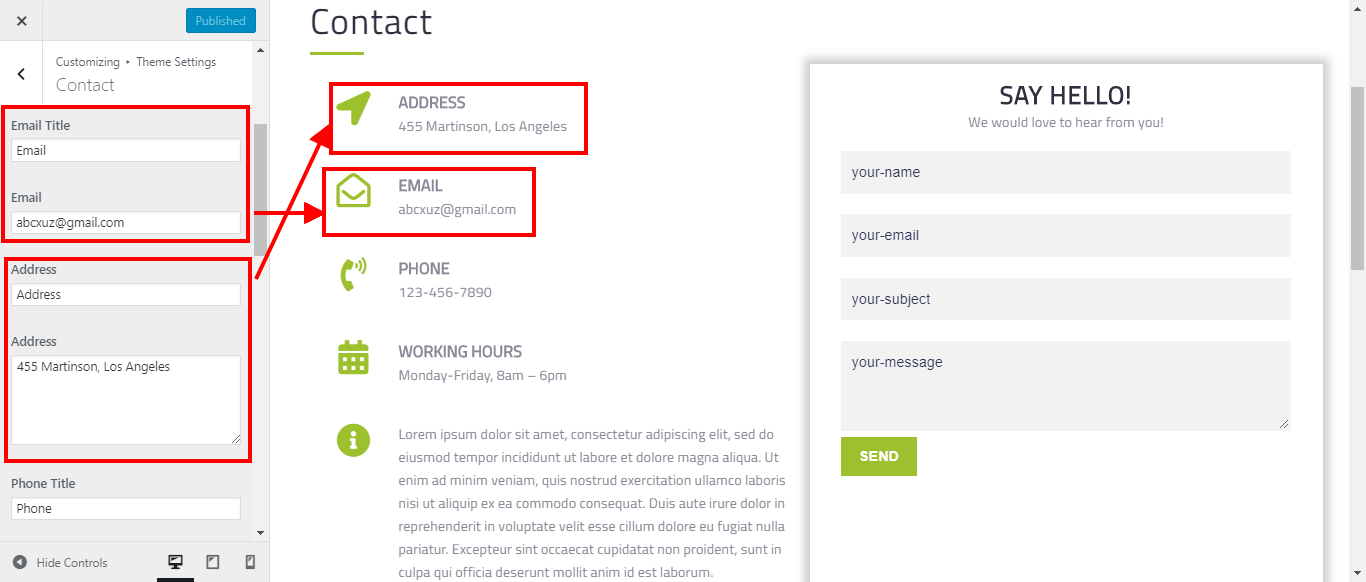
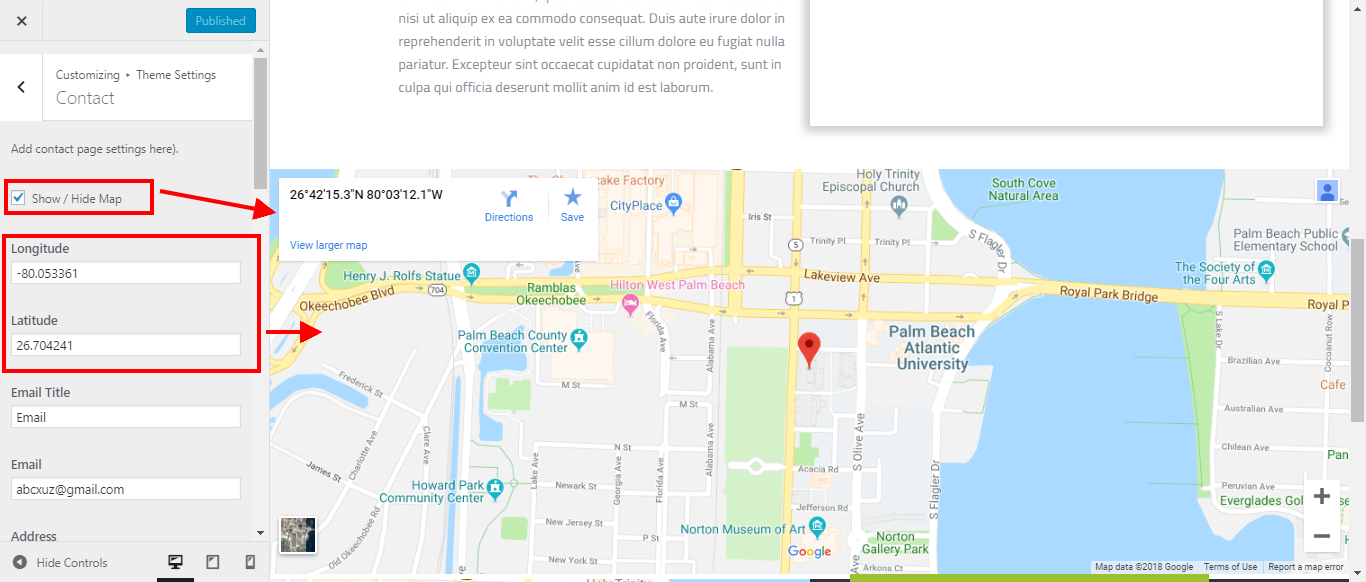
6.17 Setup Contact
1. To continue with the Contact Section,
2. You must take a few crucial first steps.
3. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact



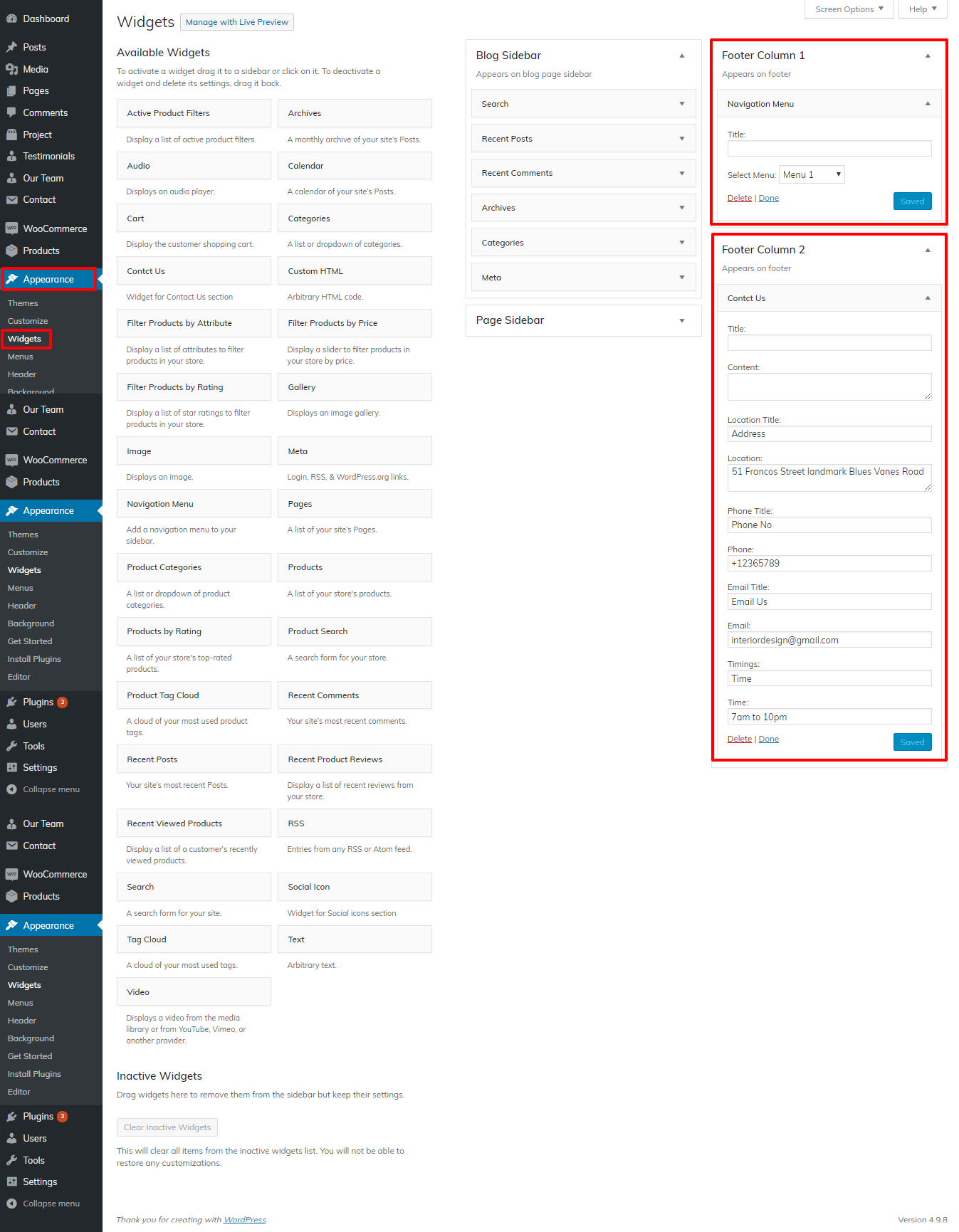
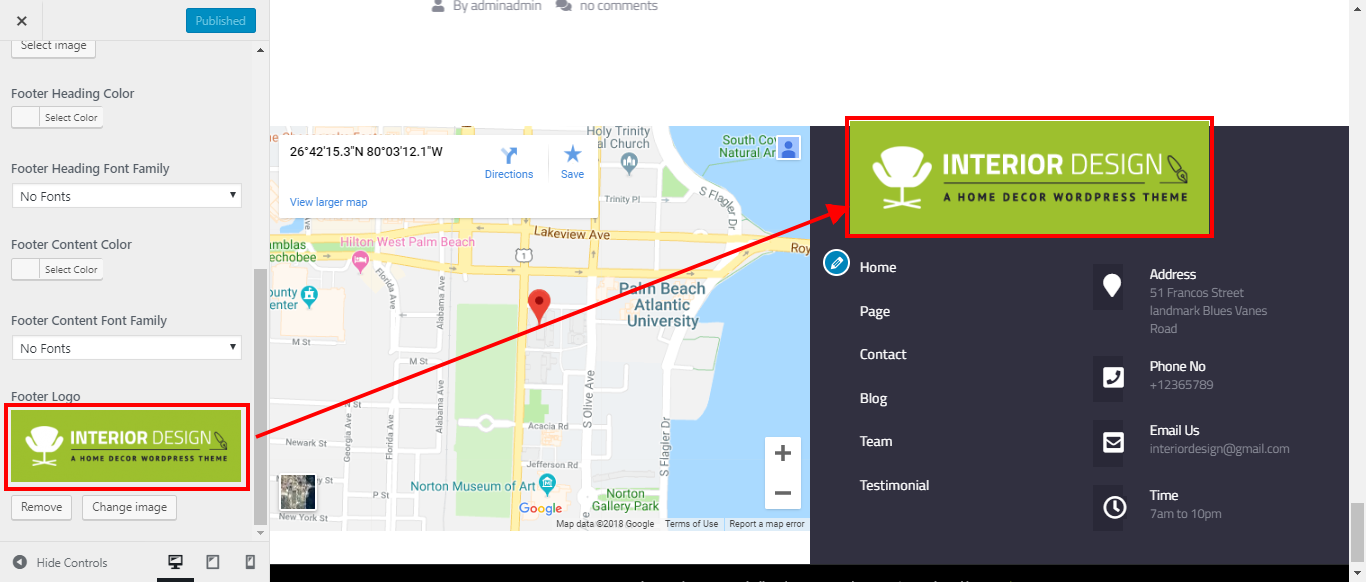
6.18 Footer Section
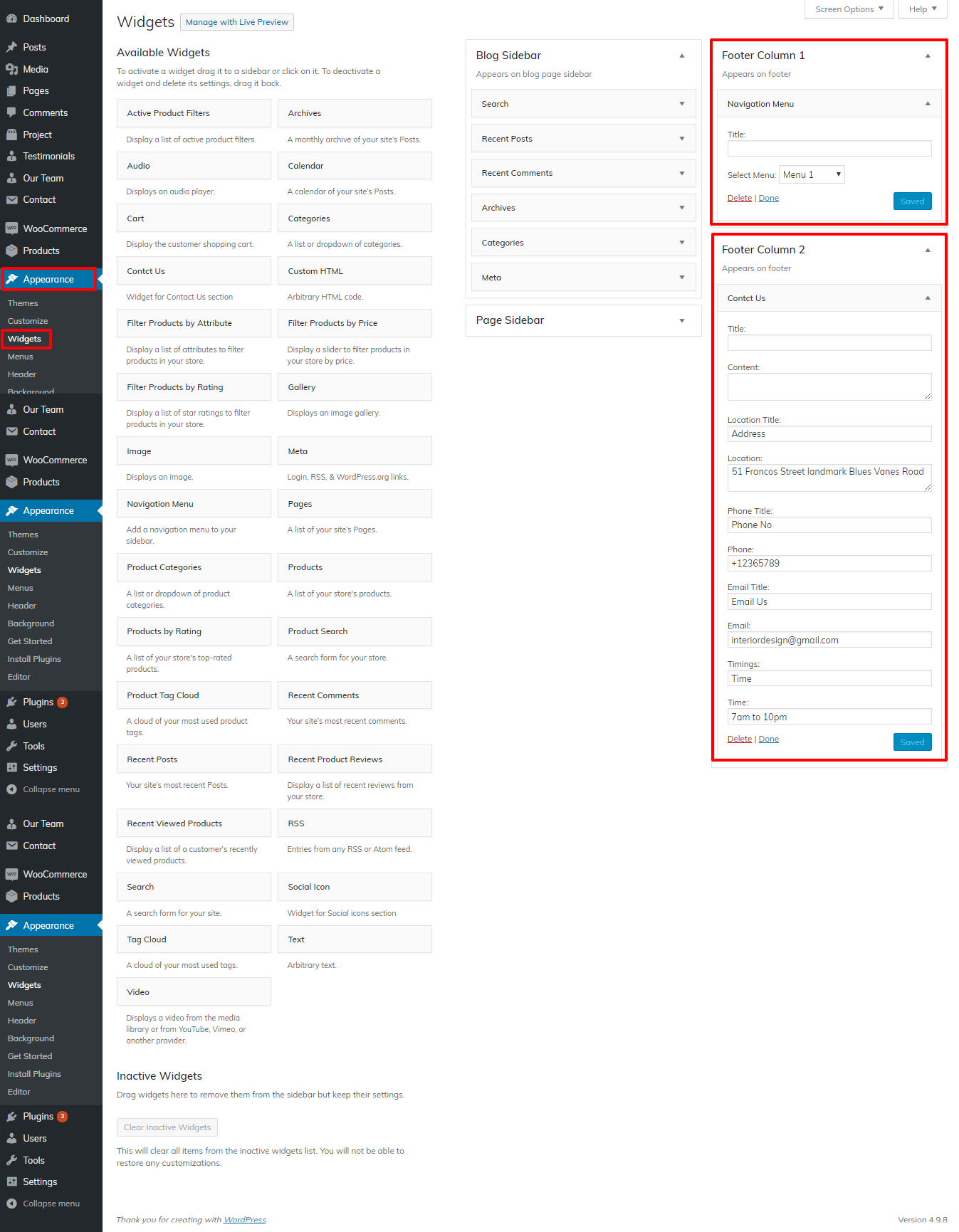
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

Go to Appearance >> Customize >> Theme Settings >> Footer Widgets Section .

You can add a footer section in this fashion.

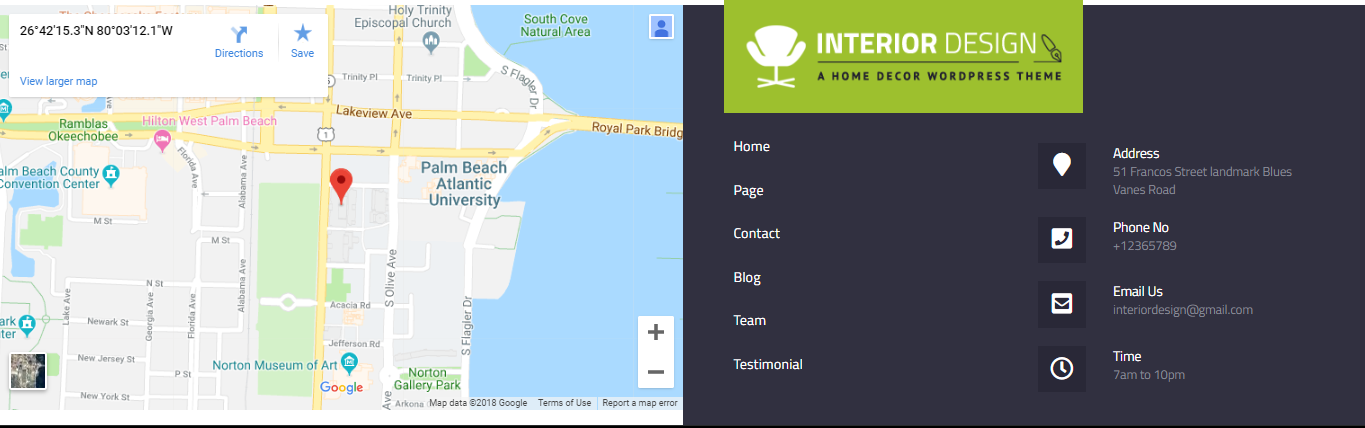
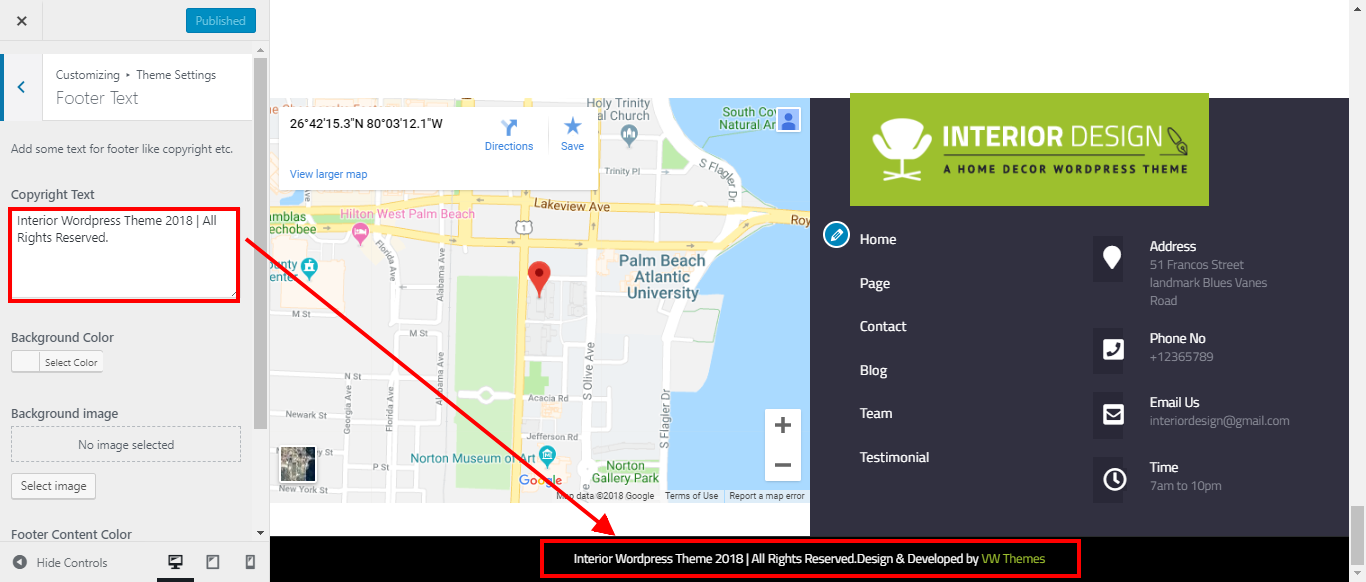
6.19 Footer Text
to display Footer Text on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can add footer text in this fashion.

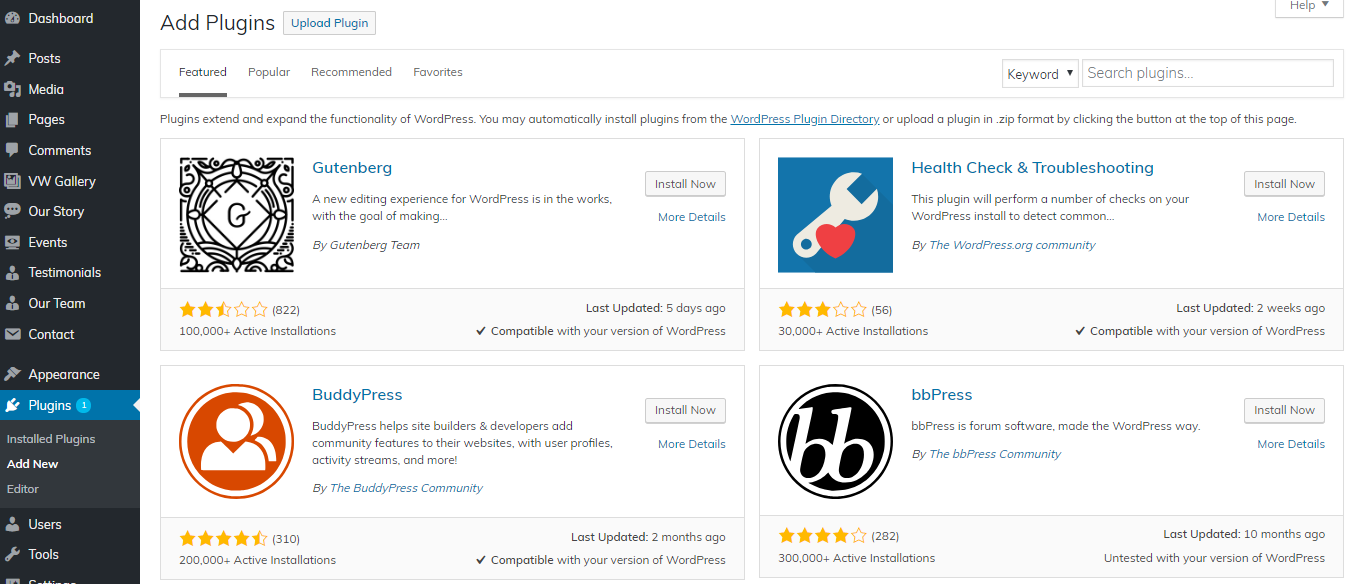
Theme Plugins
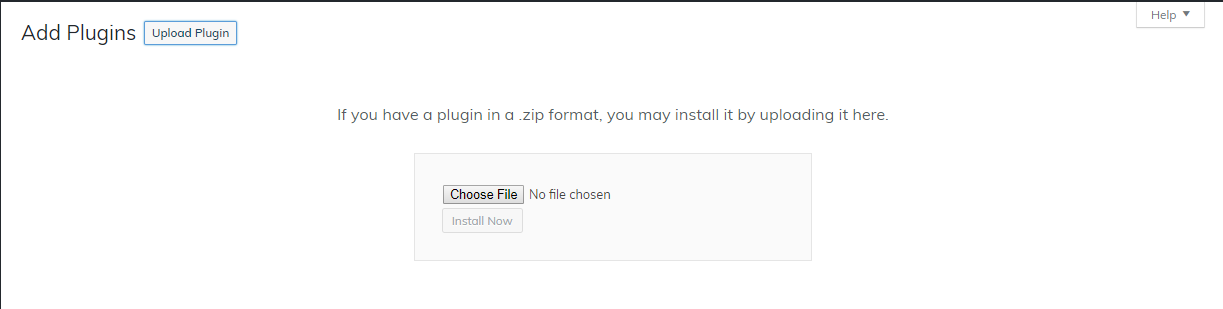
The VW Interior Pro Post Type plugin must first be downloaded from the source, which will be a zip file. The next step is to visit the Plugins page in the WordPress admin.>> Add new.
You will see a success message like this after installation is finished. To use the plugin after installation, click the link that says "Activate Plugin."


VW Interior Pro Posttype
Once this plugin is activated, you will see the following option inside all pages, posts, registered posts, etc.


Page Templates and sidebars
Page Templates
- Home Page Template (Demo stuff on the home page).
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article:

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set toVisual.

The following groups are conditionally created from all accessible shortcodes:
- Team Section-[vw-interior-pro-team]-used for team output
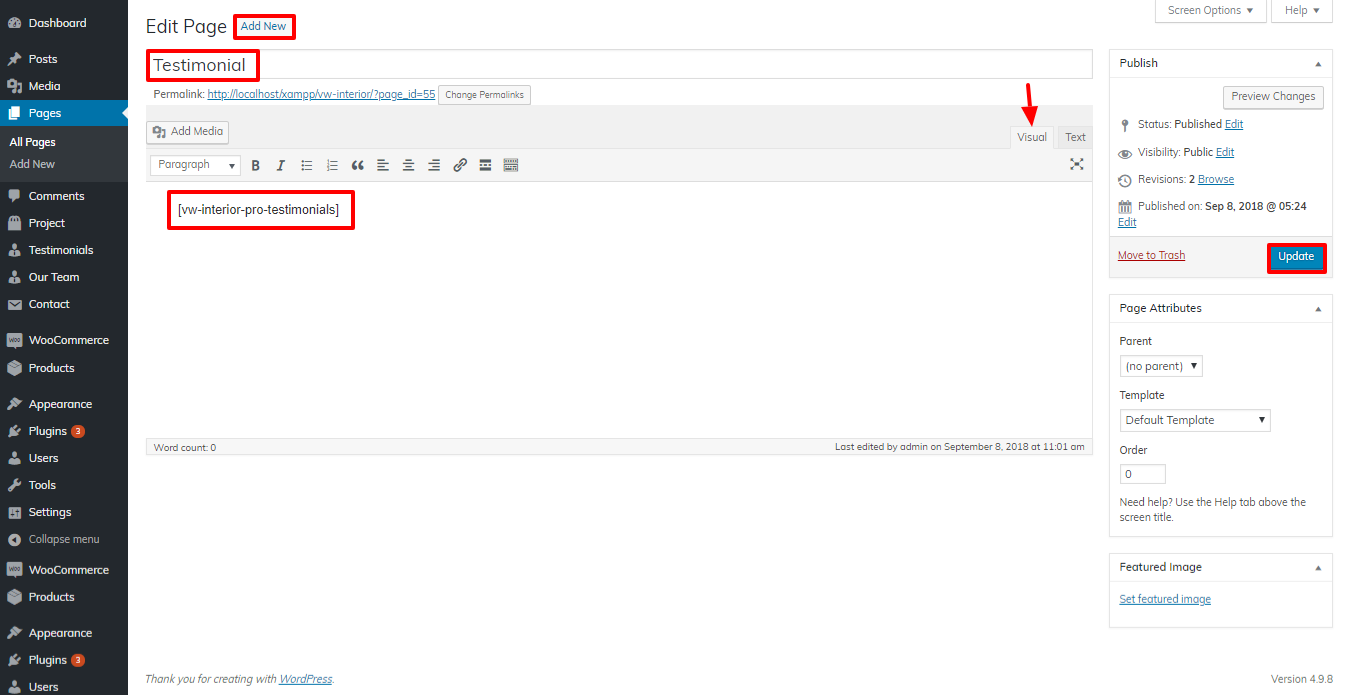
- Testimonial-[vw-interior-pro-testimonials] - used for Testimonial output.
- Project-[vw-interior-pro-project]
Custom Widgets