System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress Plugin. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacture.
- theme -files for the WordPress theme
- "vw-industrial-pro" -All the files required for the Plugin are in this folder.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
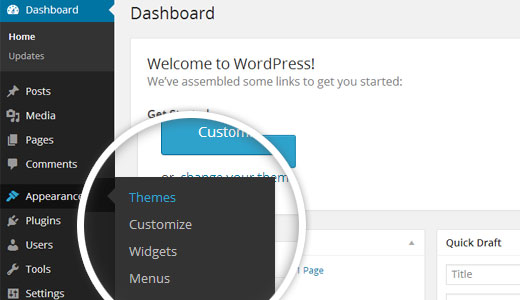
1.Next, navigate to the "Appearance" menu and select "Themes."

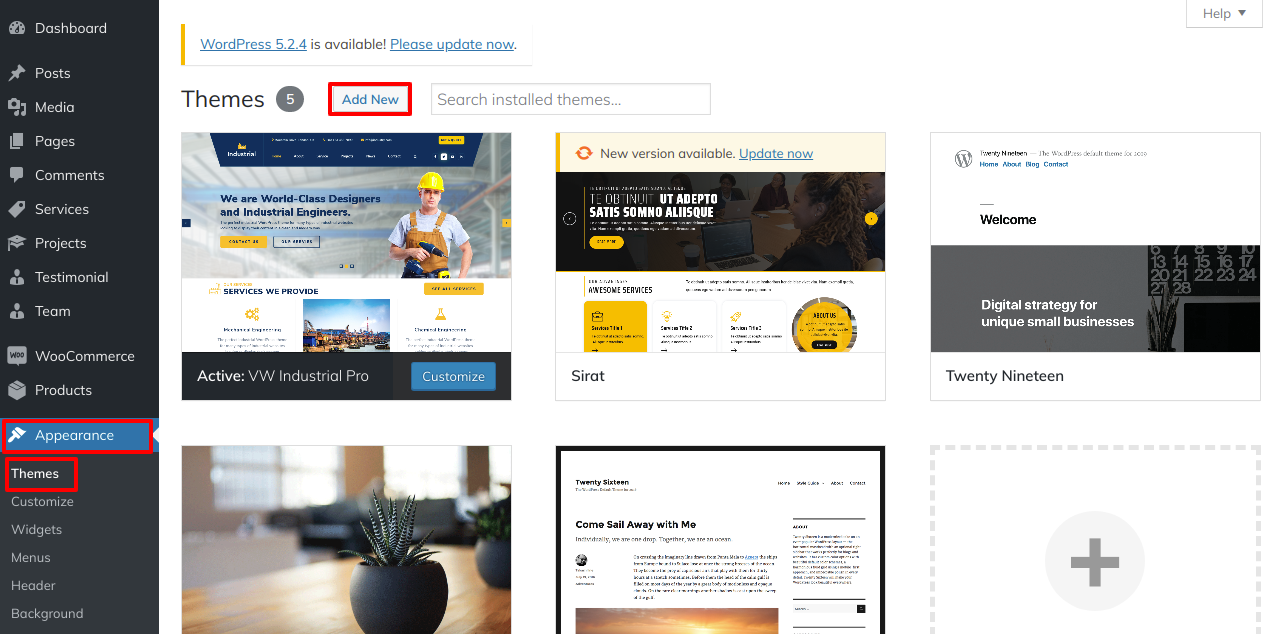
2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

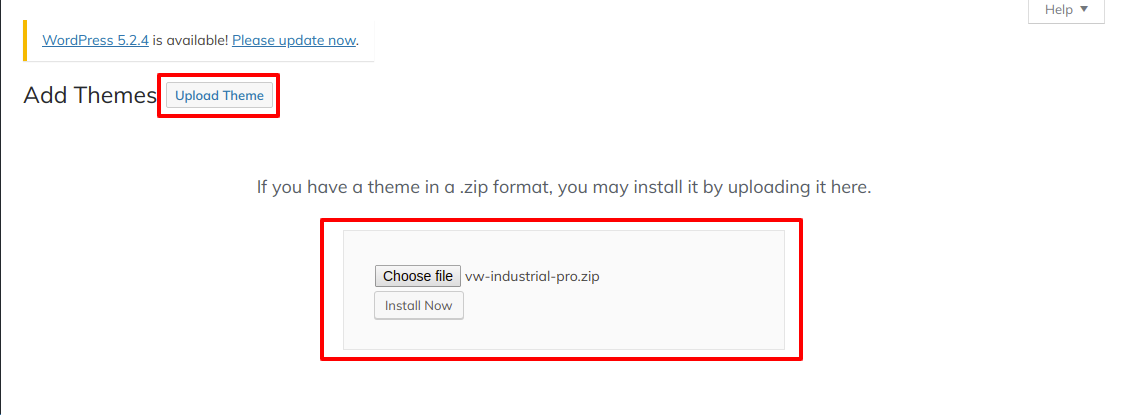
3.When you are in the themes page, select "Upload" and then "Upload Zip File" from the top menu. (vw-industrial-pro-zip).

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you desire these features, you must include them in your theme. turn on the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
Posttype, Woocommerce, and Contact Form 7 Plugin for VW Industrial Pro.
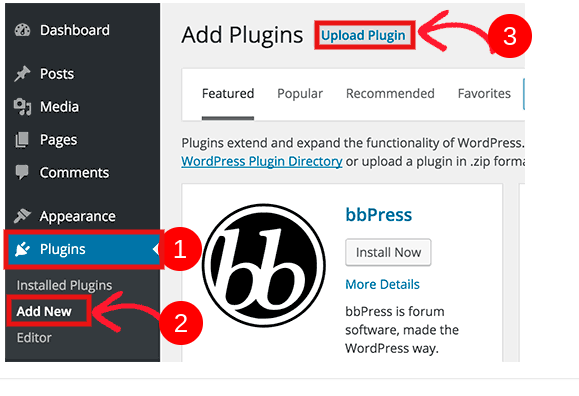
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
click on the install now button and activate.

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

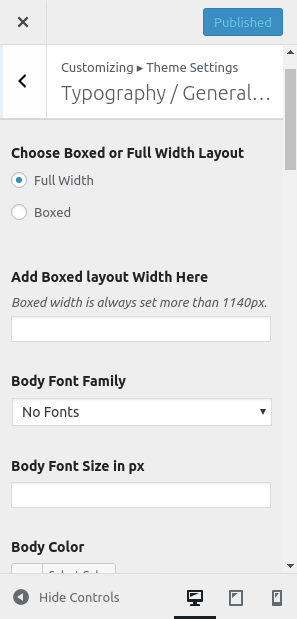
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.4)
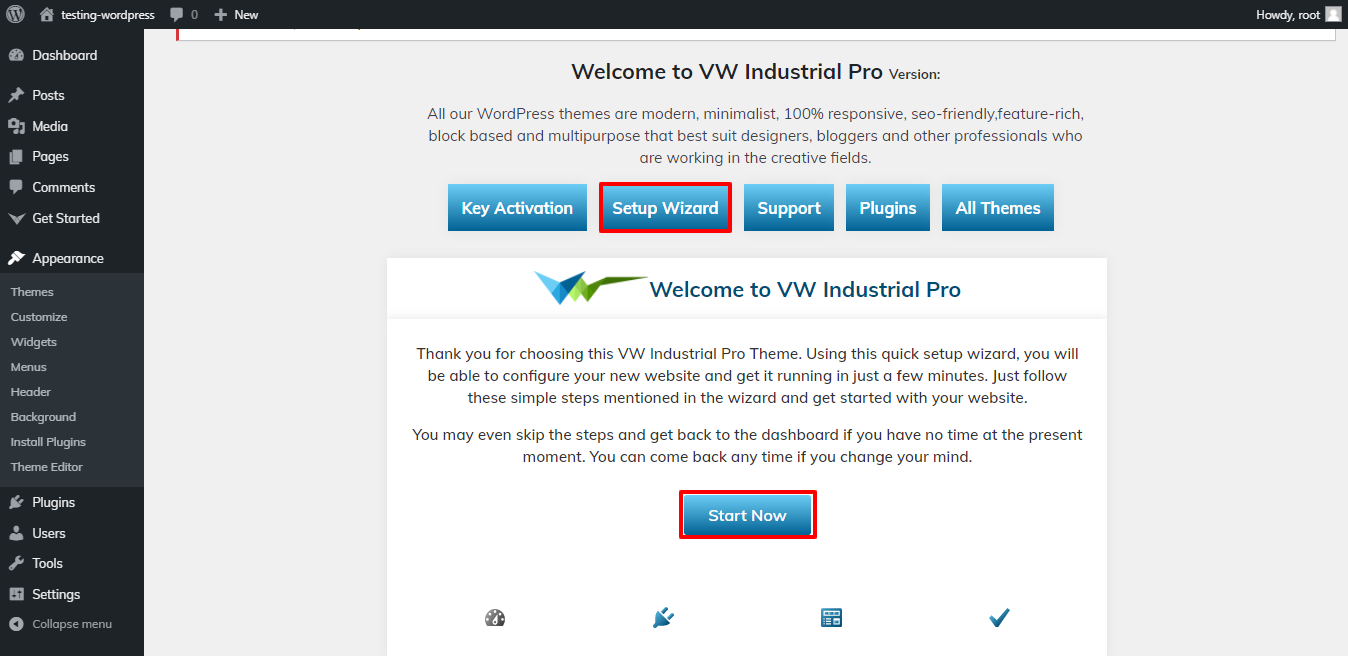
To import content using Theme Wizard, adhere to these procedures.
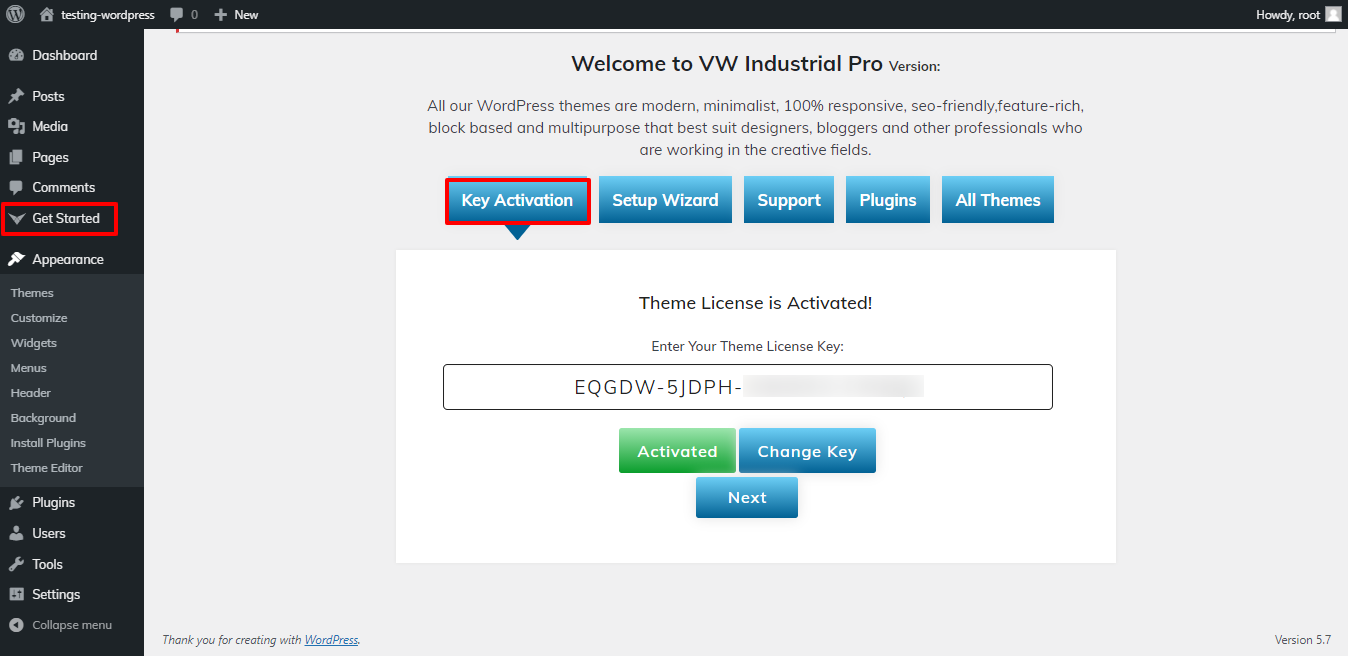
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) CLick on Wizard and then start now.

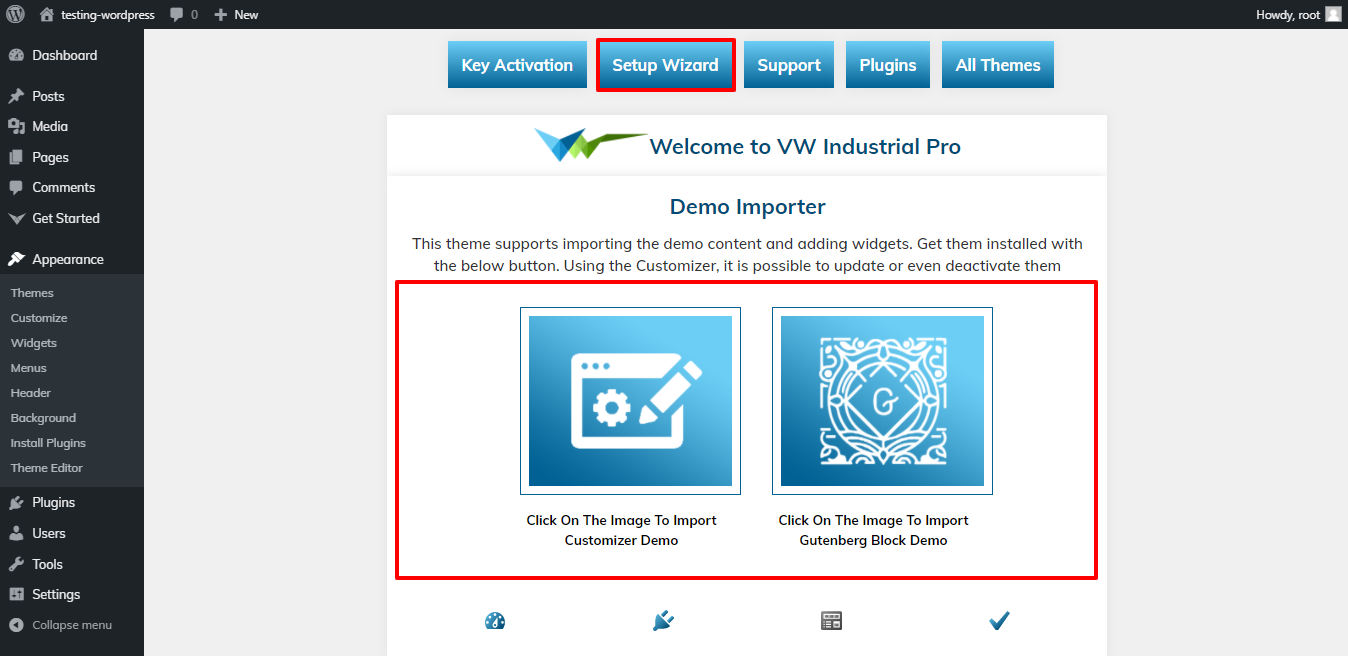
4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Set up your home page by following these instructions.
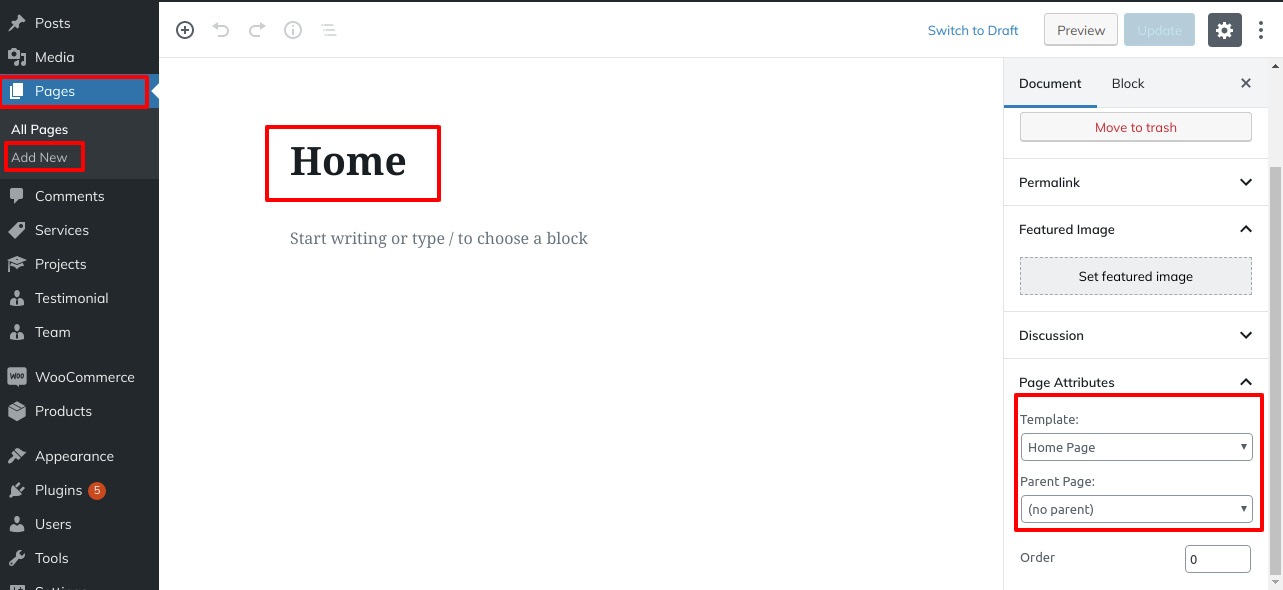
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
-

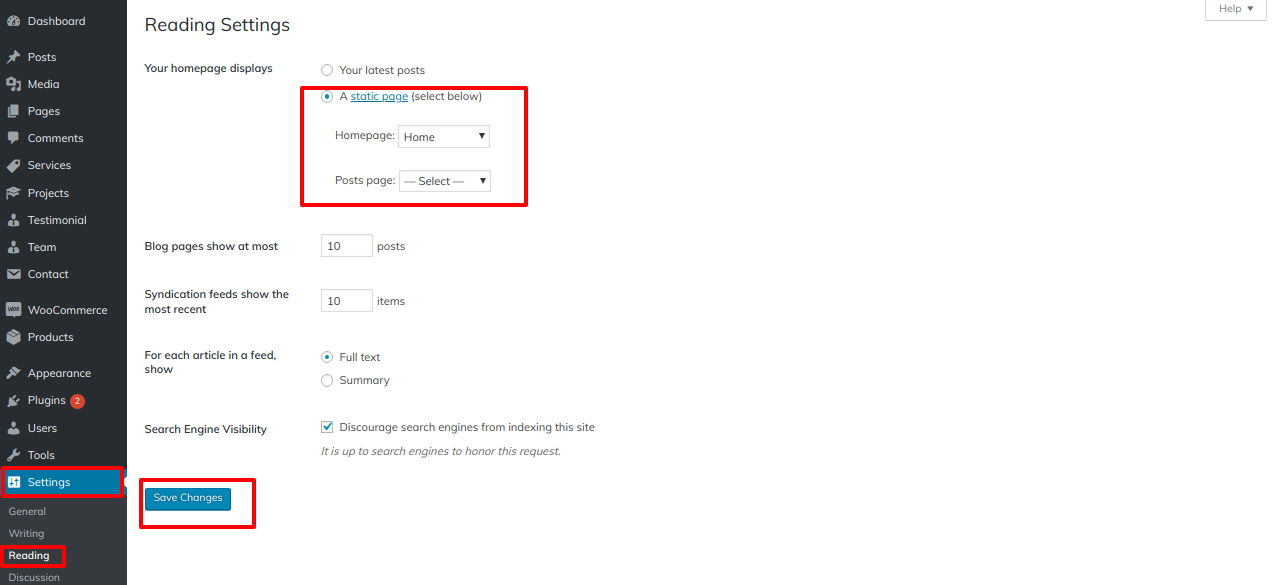
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page
-

When you're finished, you can view the entire demo collection on the top page.
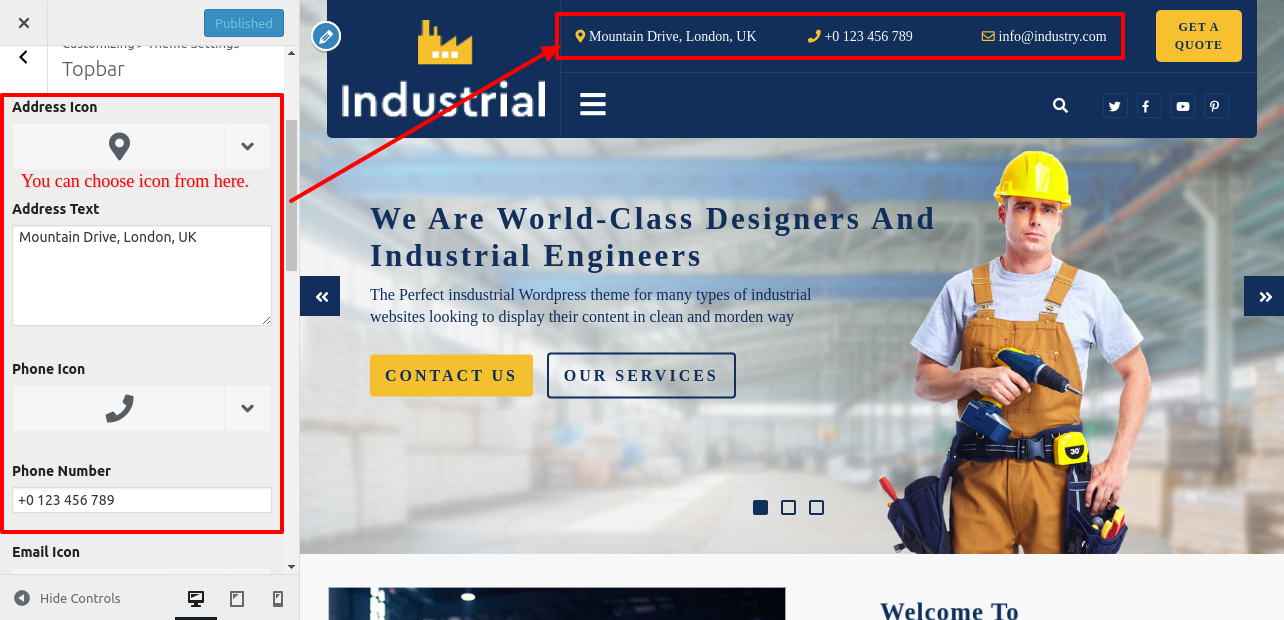
8.2 Setup Top Bar
The top bar section layout is demonstrated in this section. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Topbar.

In this way you can setup Topbar

8.3 Setup Header
The header section's setup is demonstrated in this section. Adding the site logo is the first step.
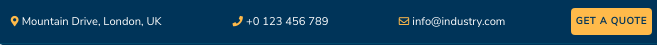
8.3.1 Setup Site Identity.
The actions listed below should be followed to set up site identity.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
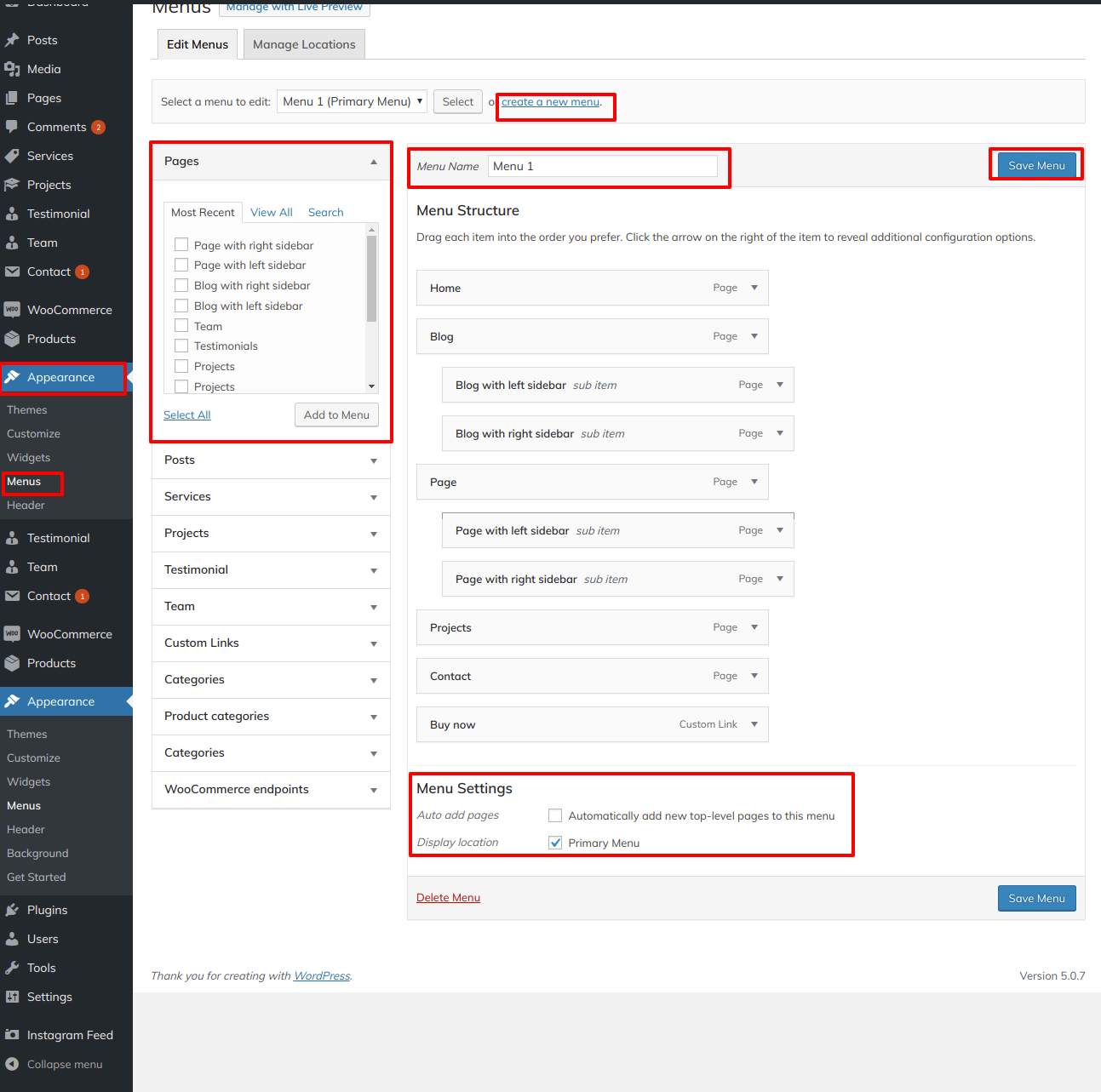
To make a menu...
Go to Dashboard >> Appearance >> Menu.
Add pages, create a menu, and choose a header menu.

You can configure the menu section in this manner.

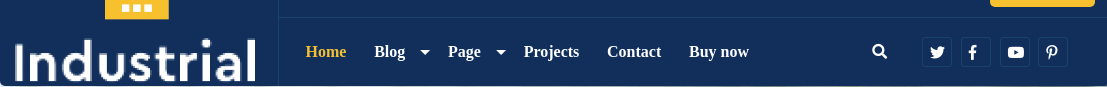
3. build up header Section, then do this.
1. Go to Dashboard >> Appearance >> Customize >> Header.

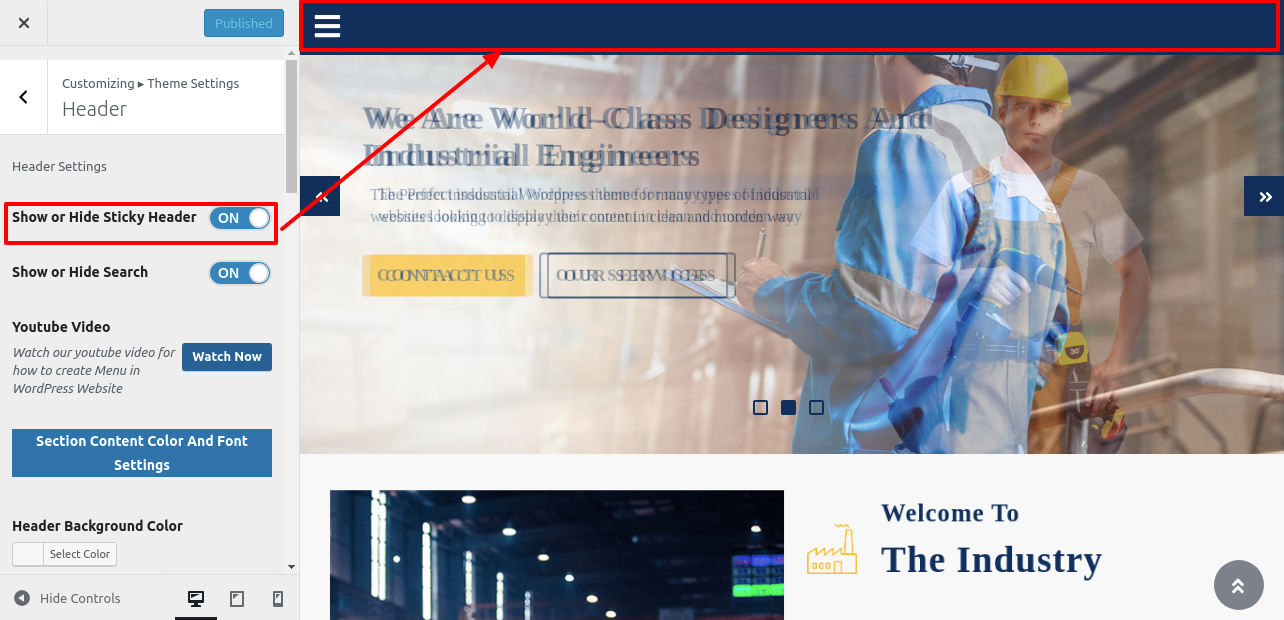
8.3.2. Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

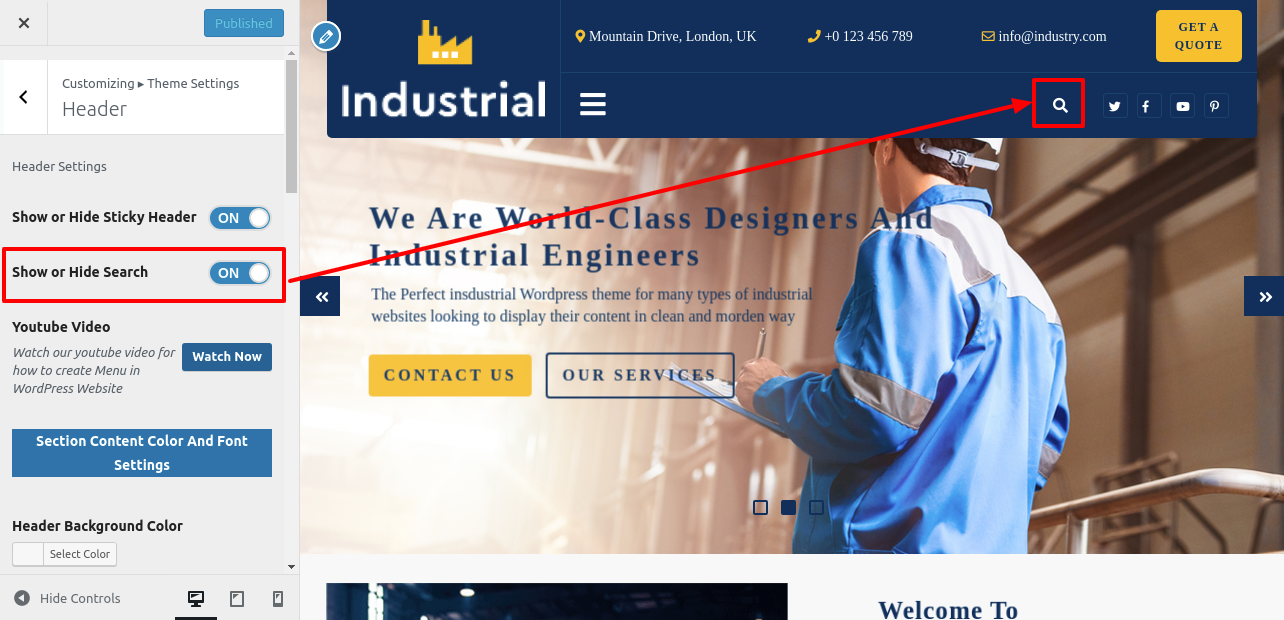
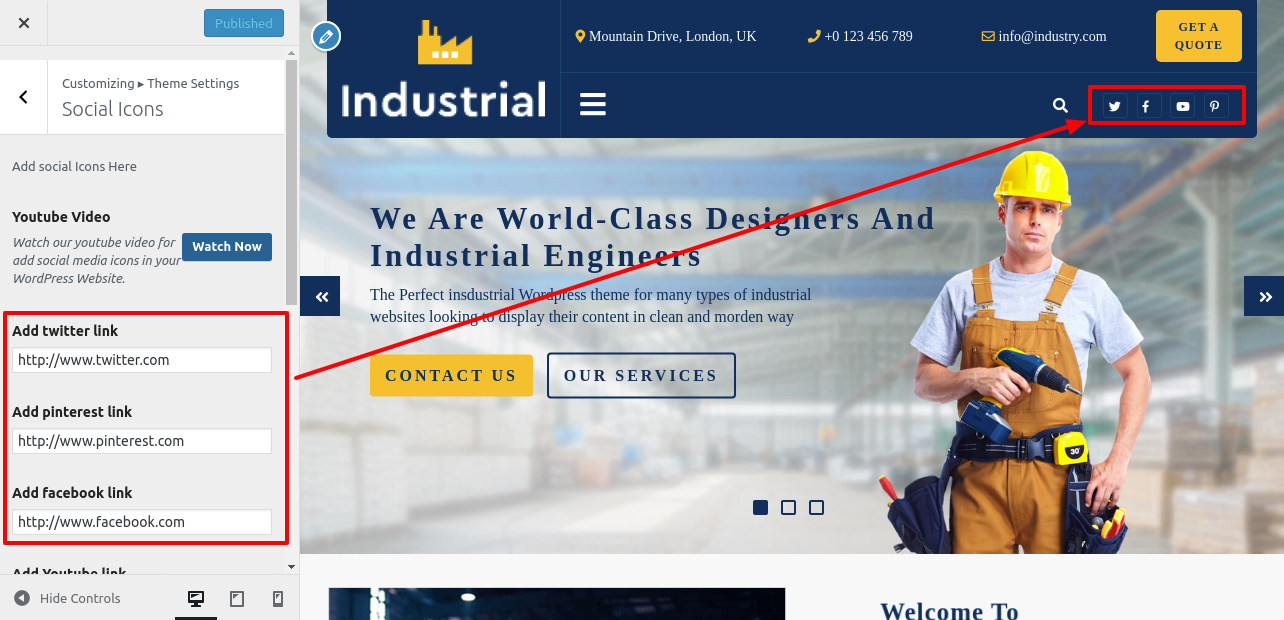
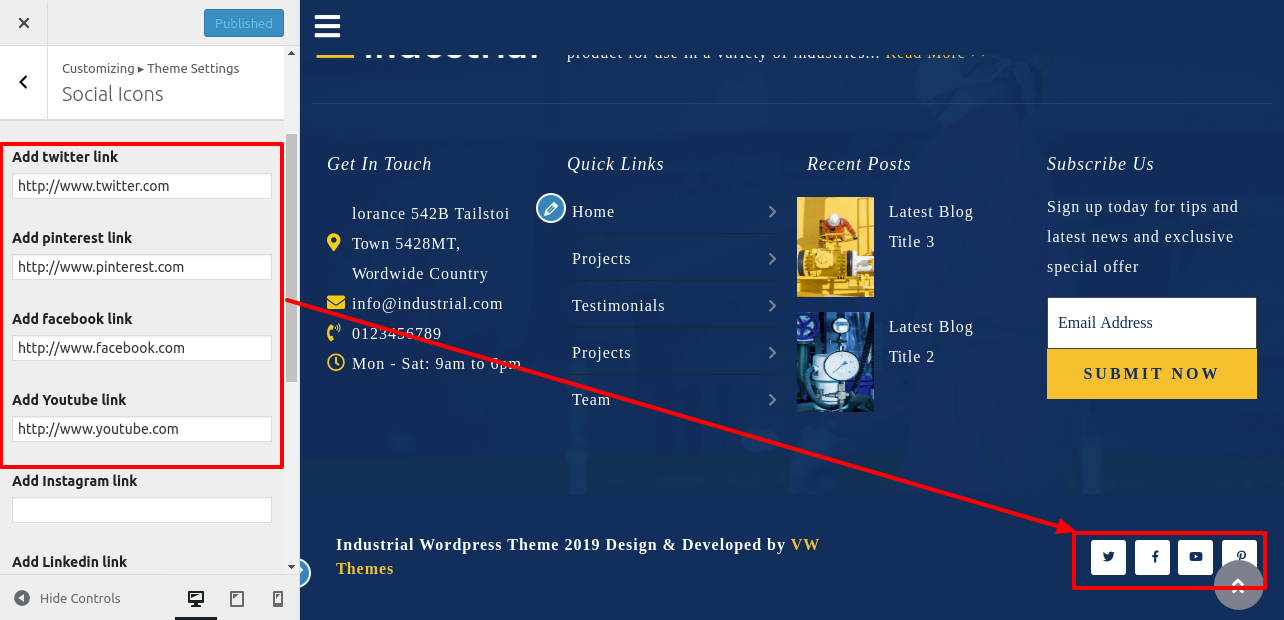
Setup Social icons.
4. Follow these instructions for the Social Icons Section.
Go to Appearance >> Customize >> Theme Settings >> Social Icons.

This will allow you to set up a header.

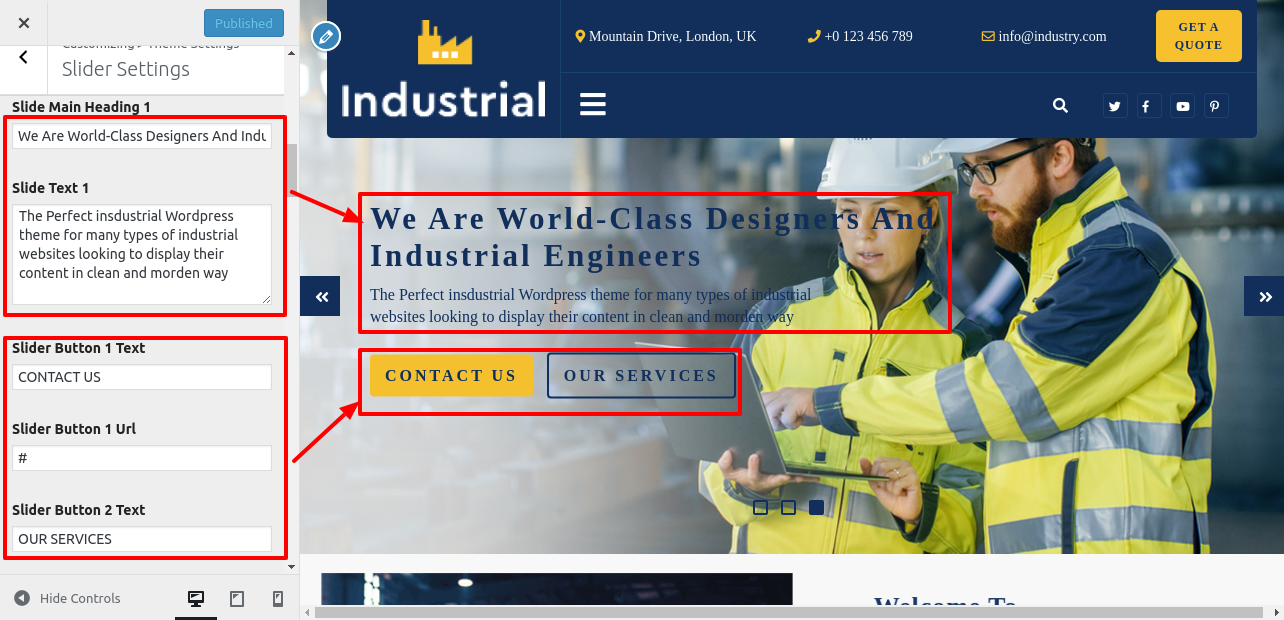
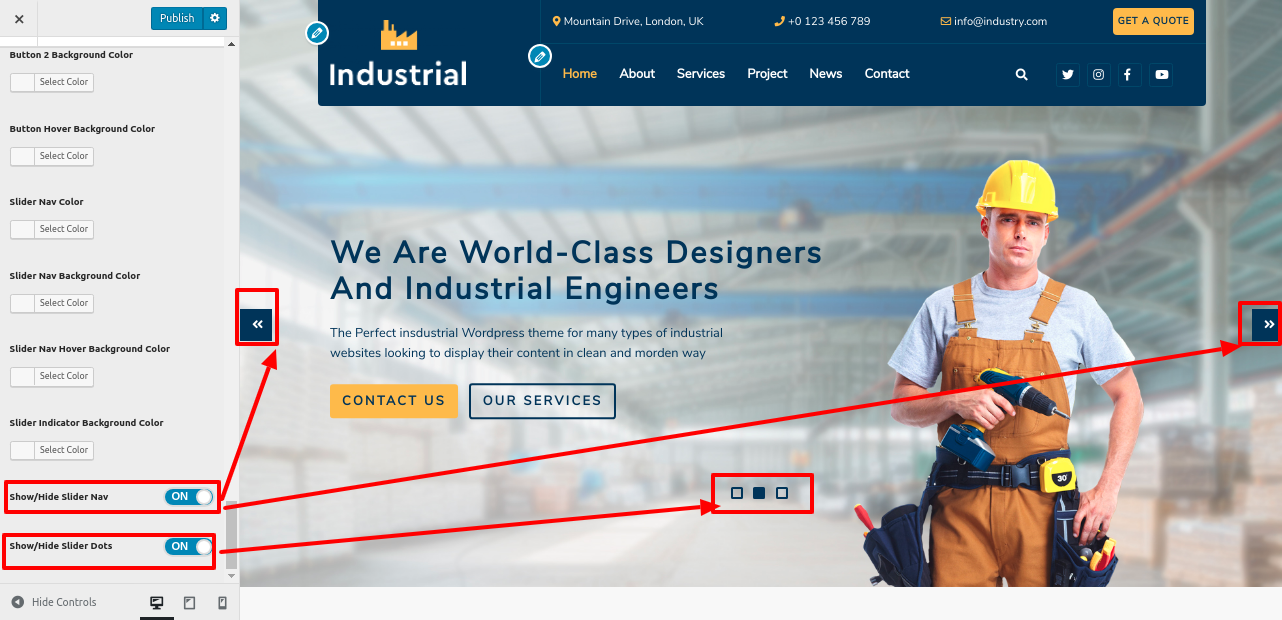
8.4 Setup Slider
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.



In this way you can setup Slider Section

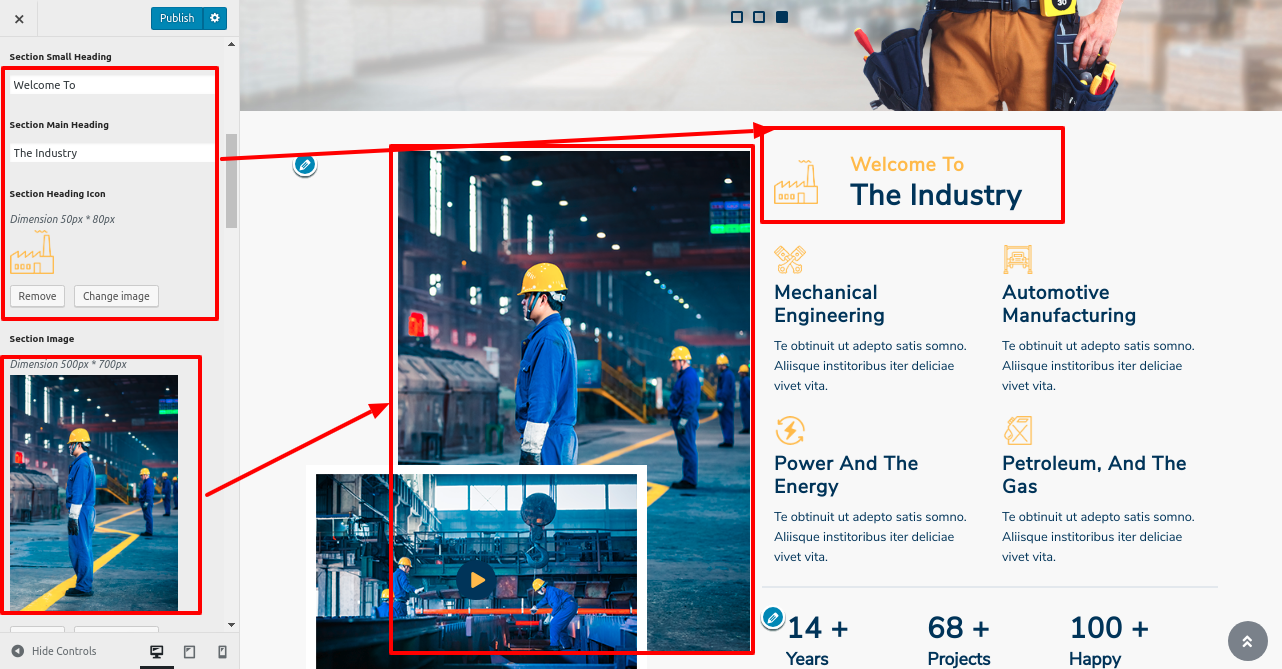
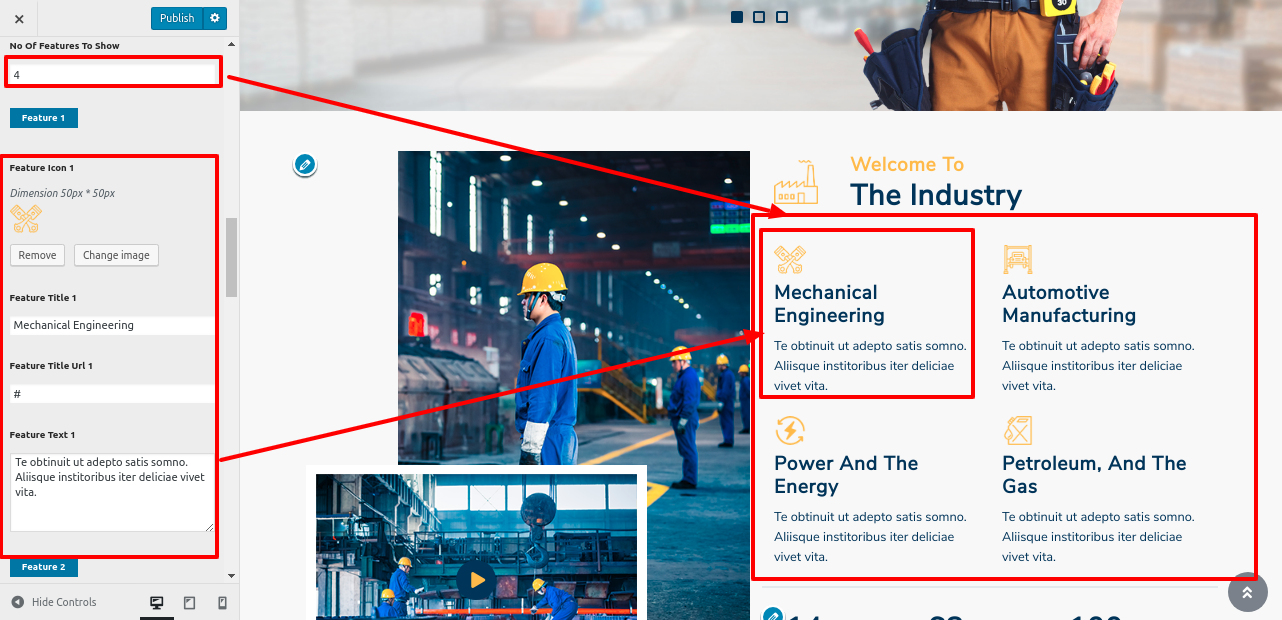
8.5 Setup About Us
to build up the "About Us" section. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> About Us


You can set up the "About Us" section in this way.

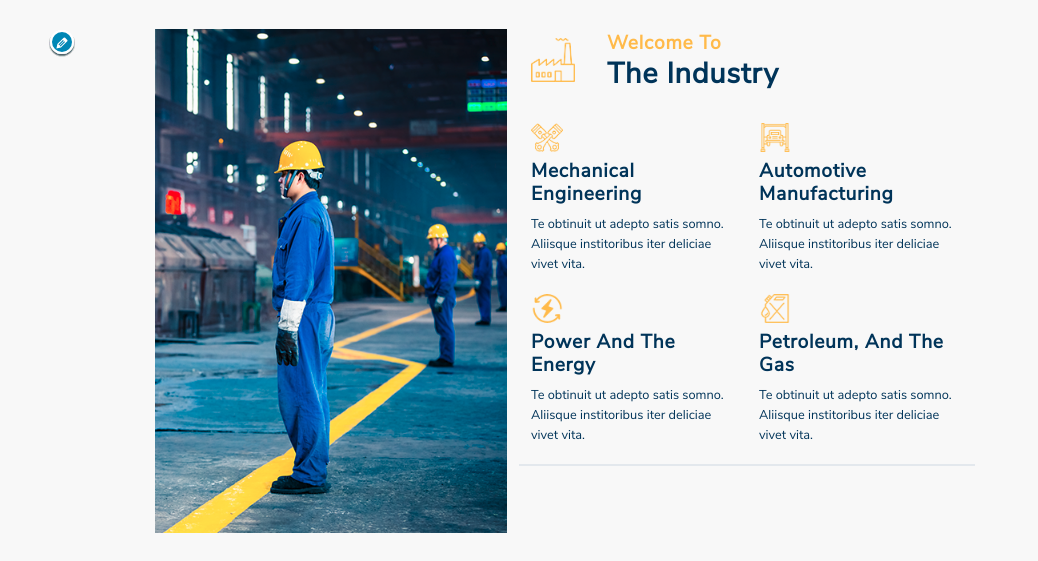
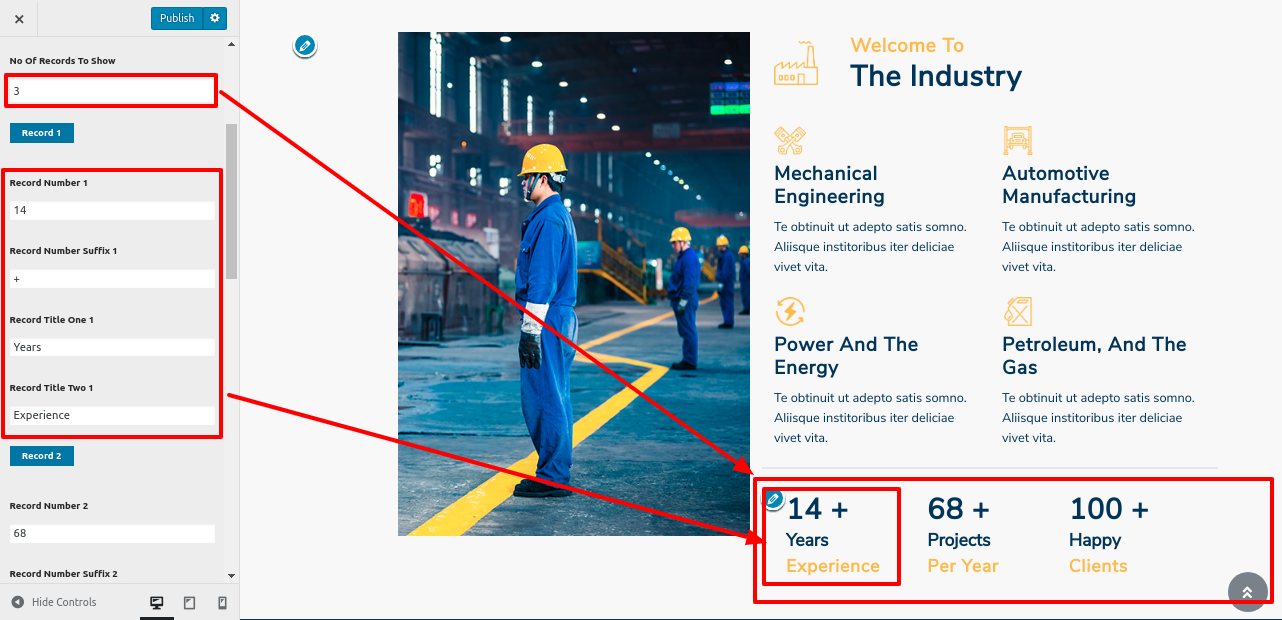
8.6 Setup Our Records
Observe these instructions to set up Our Records.
Go to Appearance >> Customize >> Theme Settings >> Our Records

You can set up the Our Records Section in this manner.

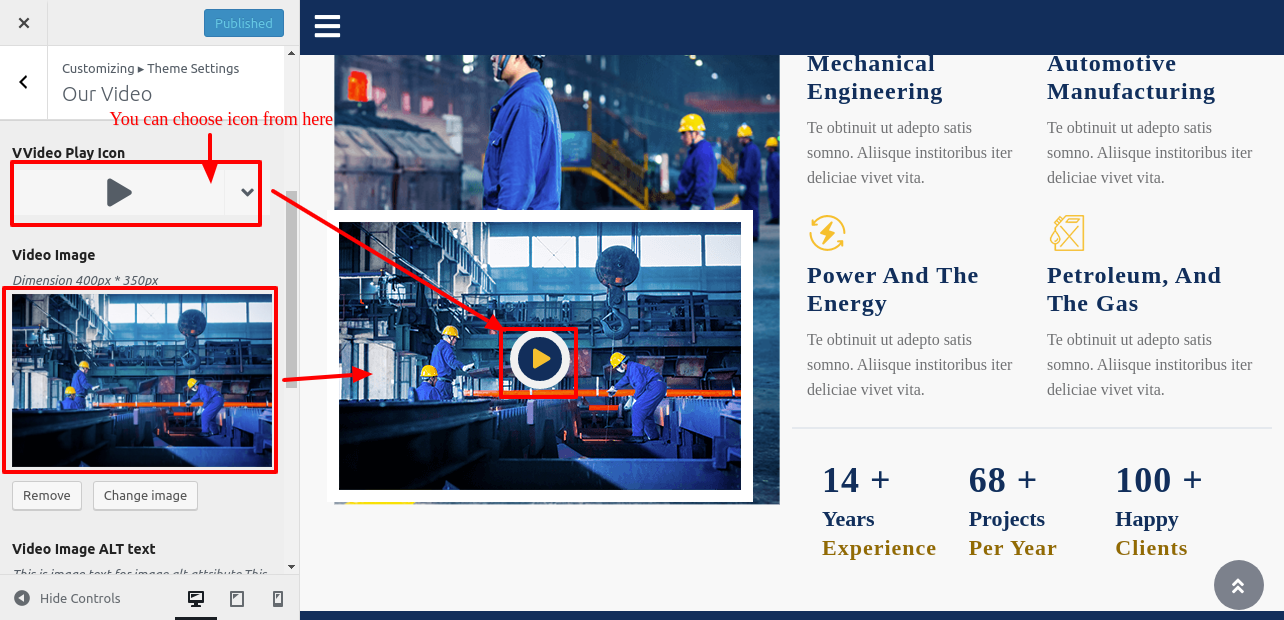
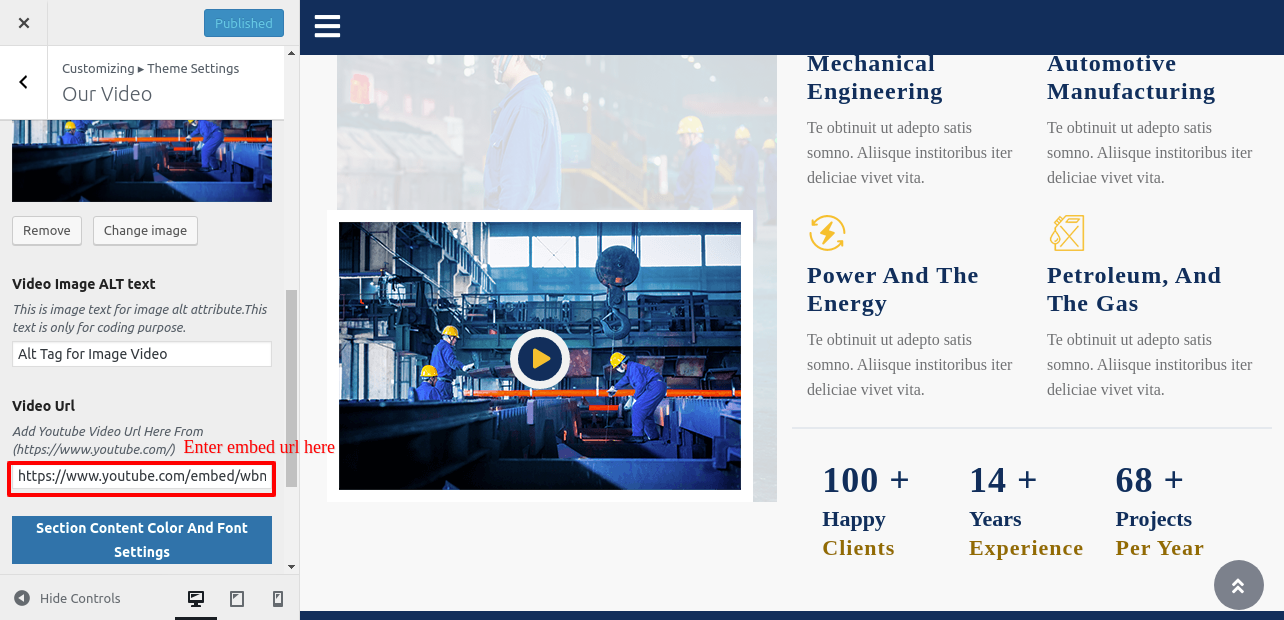
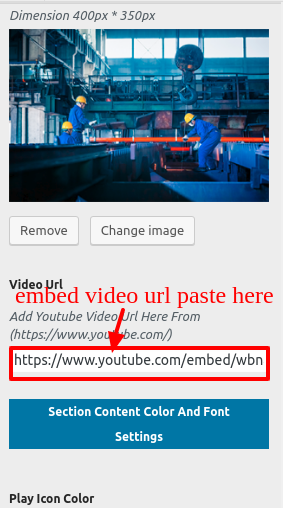
8.7 Setup Our Video
Setup Our Video by following these instructions.
Go to Appearance >> Customize >> Theme Settings >> Our Video


For the video
You must copy the source from the YouTube video's embed code.
You must substitute the URL for your particular video in the video Section.

You can configure Our Video Section in this way.

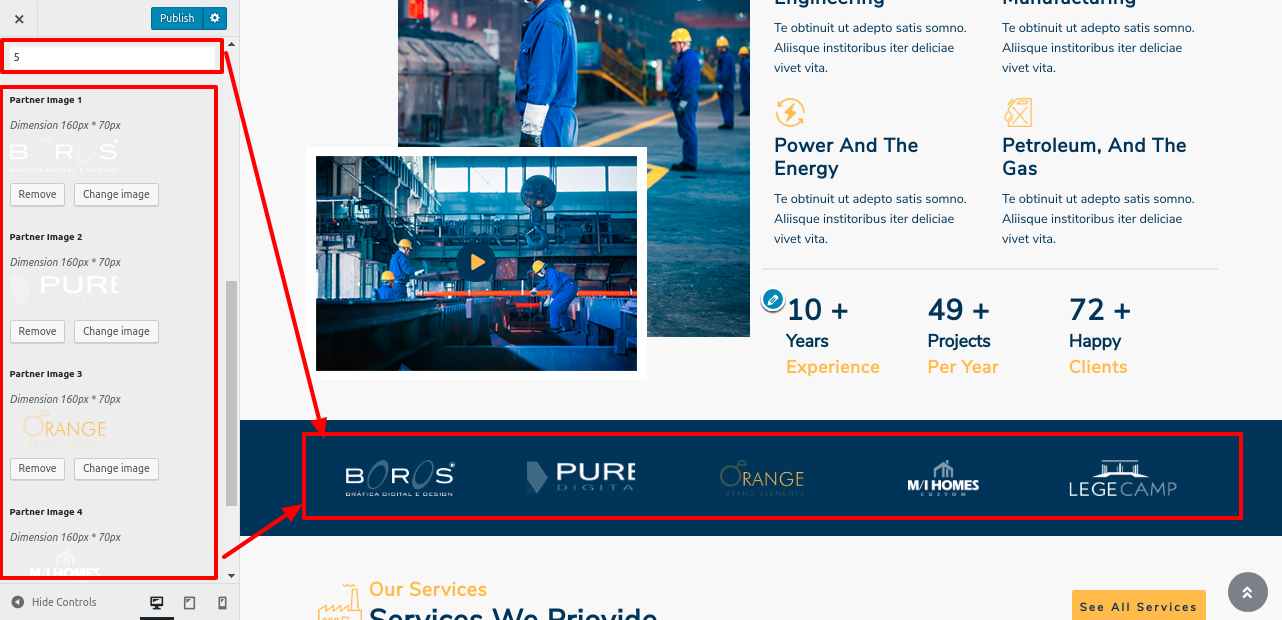
8.8 Setup Our Partners Section
Follow these instructions to set up the Our Partners section.
Go to Appearance >> Customize >> Theme Settings >>Our Partners Section.
Add all the details.

You can create the Our Partners section in this fashion.

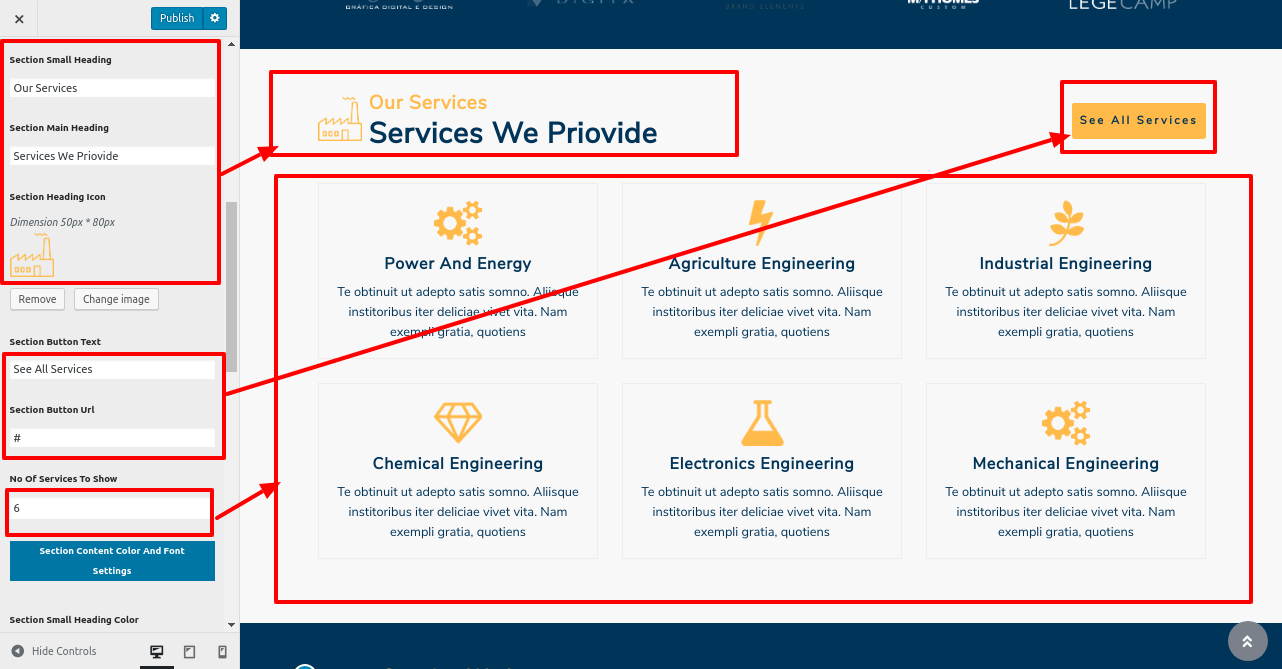
8.9 Setup Our Services Section
Do these actions to go on to the Our Services Section.
Installing and activating the VW Industrial Pro Posttype Plugin is the first step. Services were visible on your dashboard after the plugin was activated.
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Services.

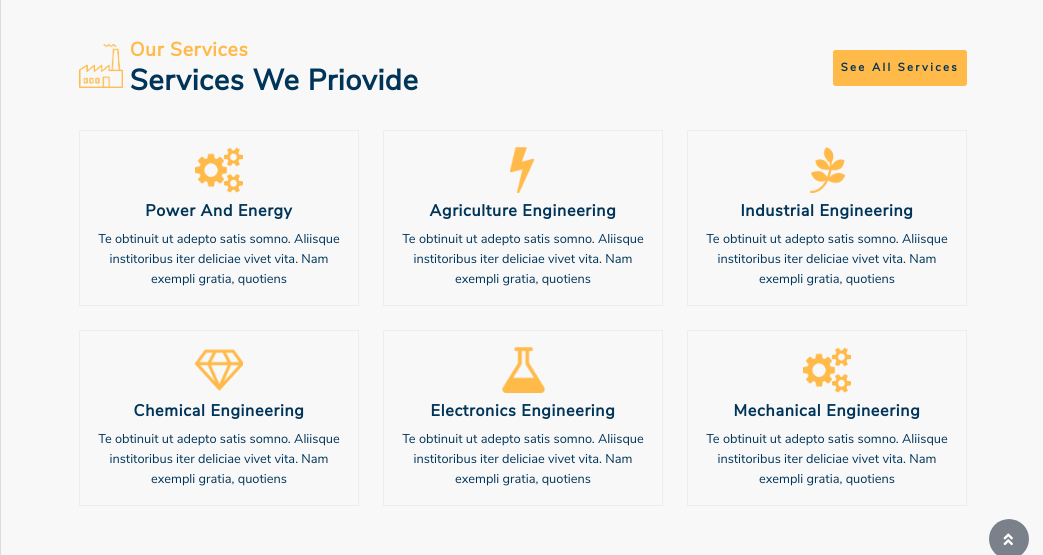
You can put up the Our Services Section in this fashion.

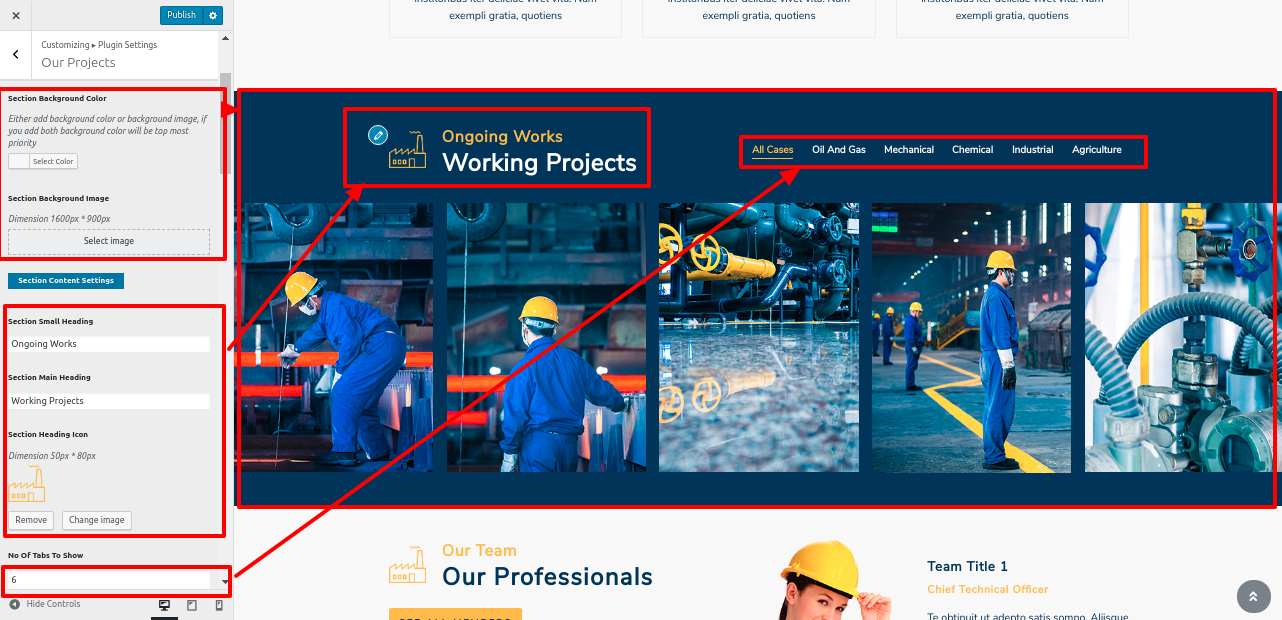
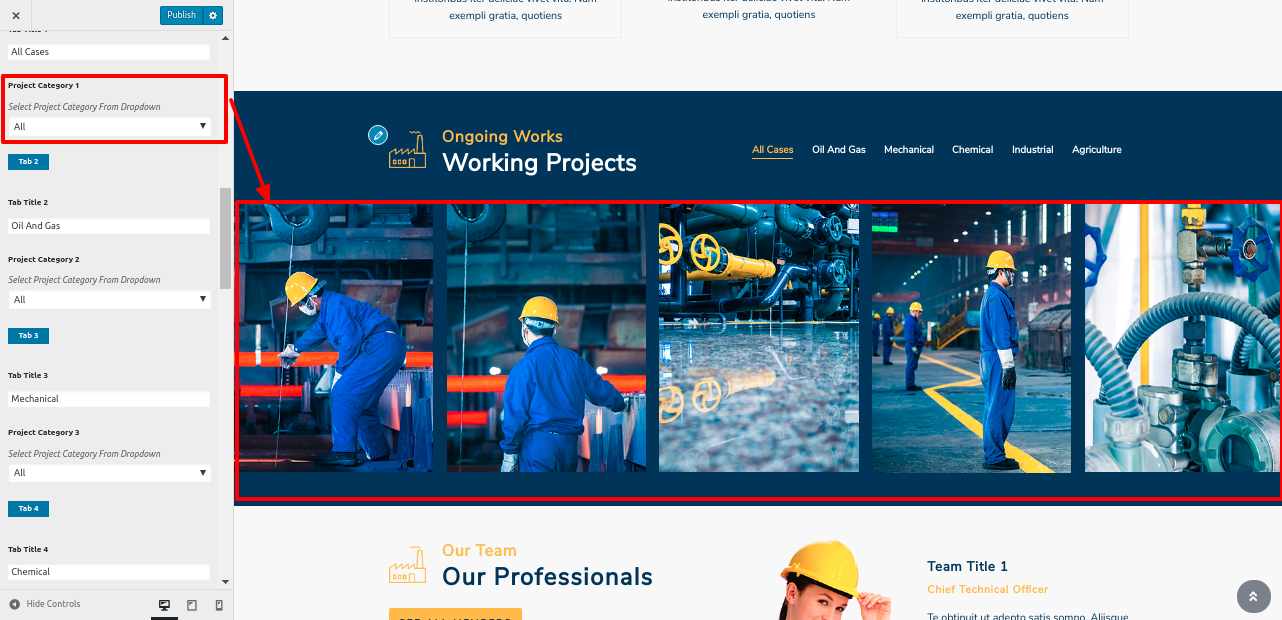
8.10 Setup Our Projects Section
To continue with the Our Projects Section
Installing and activating the VW Industrial Pro Posttype Plugin is the first step. Projects showed on your dashboard after the plugin was activated.
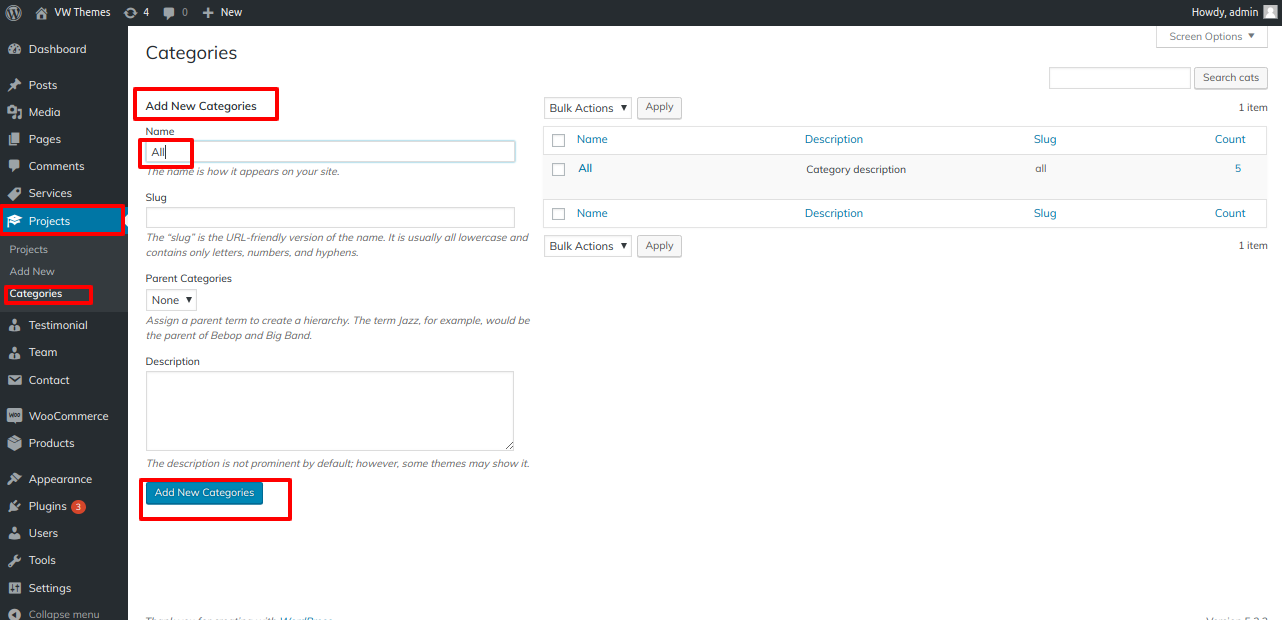
To create a category, follow these instructions.
Go to Dashboard >> Project >> categories >> Add new categories

Following category creation, add the category to the project post by following these steps.
Go to Dashboard >> Project >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Projects


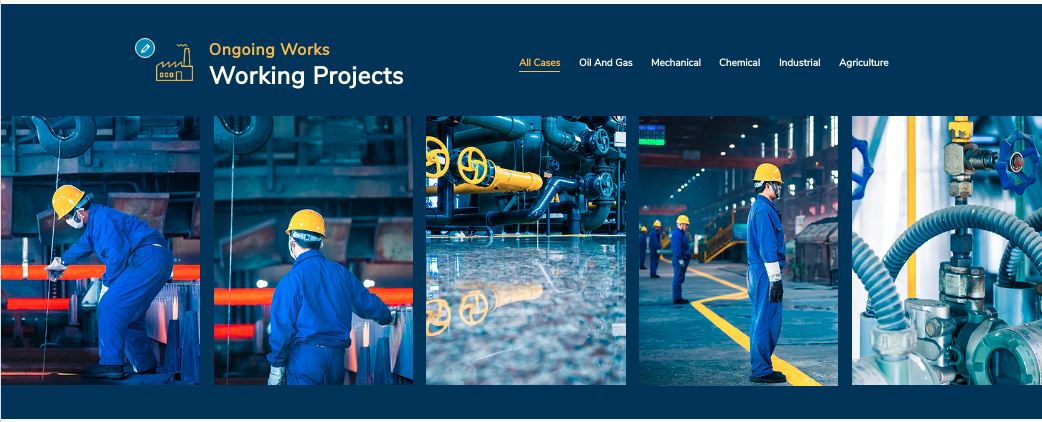
You can set up the Our Projects section in this fashion.

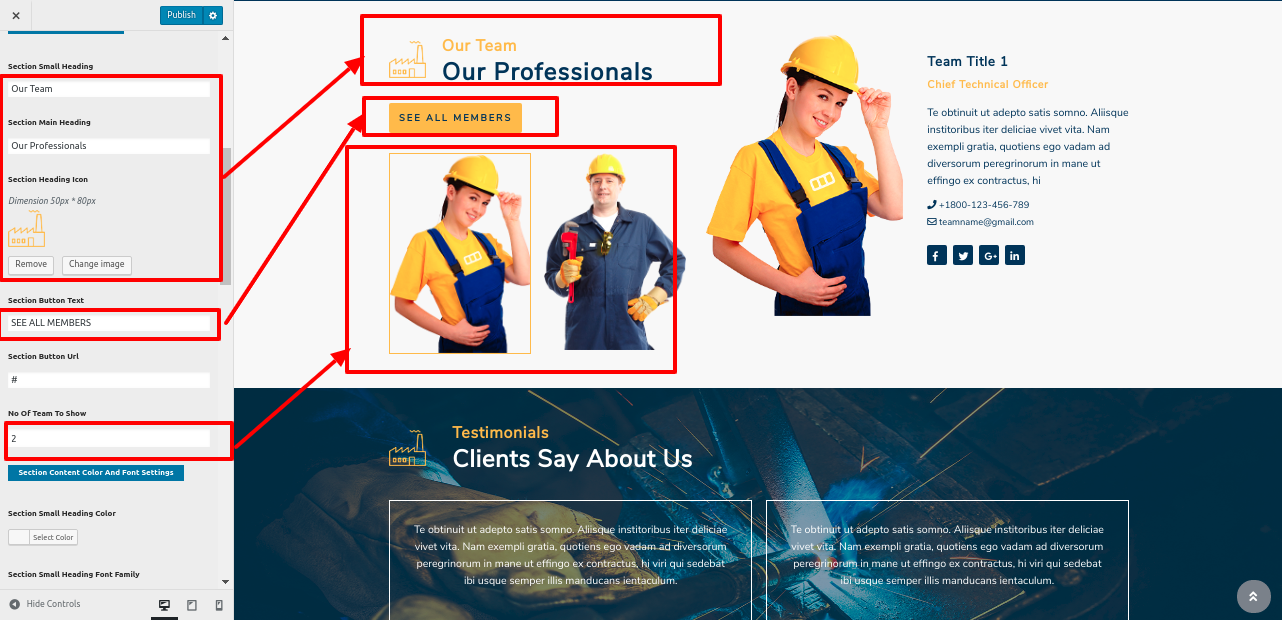
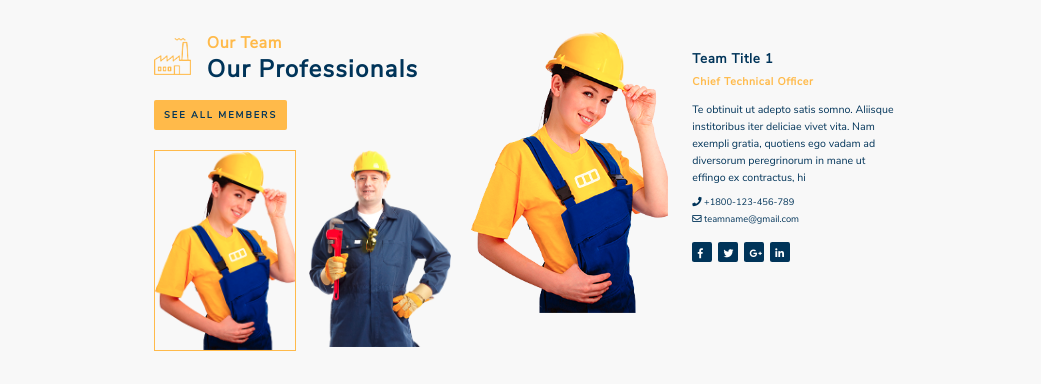
8.11 Setup Our Team Section
Do these actions to go on to the Our Team Section.
Do these actions to go on to the Our Team Section. Installing and activating the VW Industrial Pro Posttype Plugin is the first step. Team showed up on your dashboard after the plugin was activated.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team

In this way you can setup Our Team section

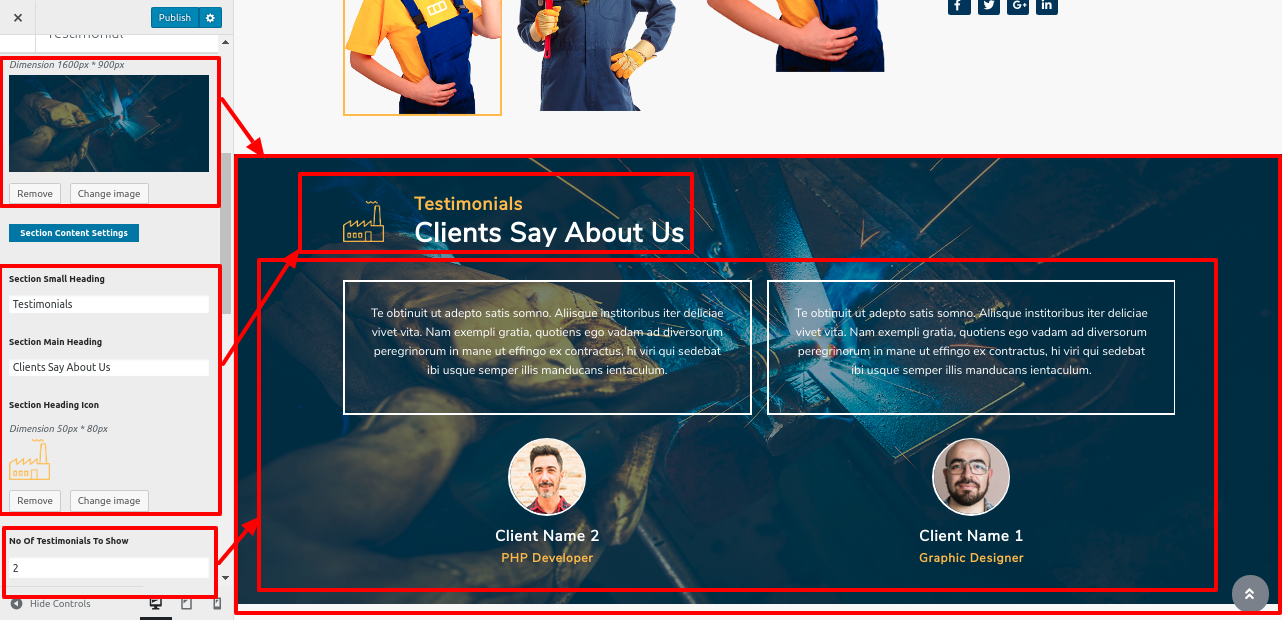
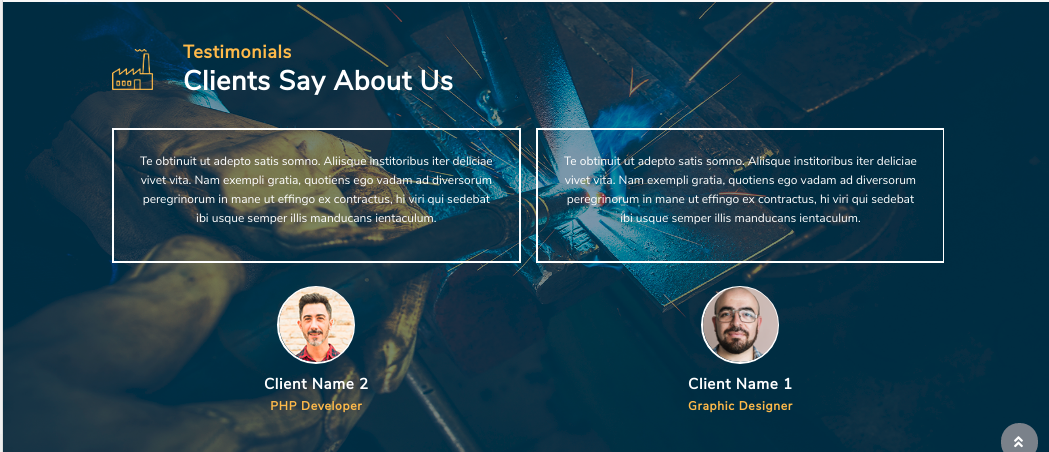
8.12 Setup Testimonial Section
These steps should be followed in order to obtain the Testimonial section.
Installing and activating the VW Industrial Pro Posttype Plugin is the first step. Testimonials for the plugin showed on your dashboard when it was activated.
Go to Dashboard >> Testimonials >> Add New.
Add all the information.

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can setup the testimonials section in this fashion.

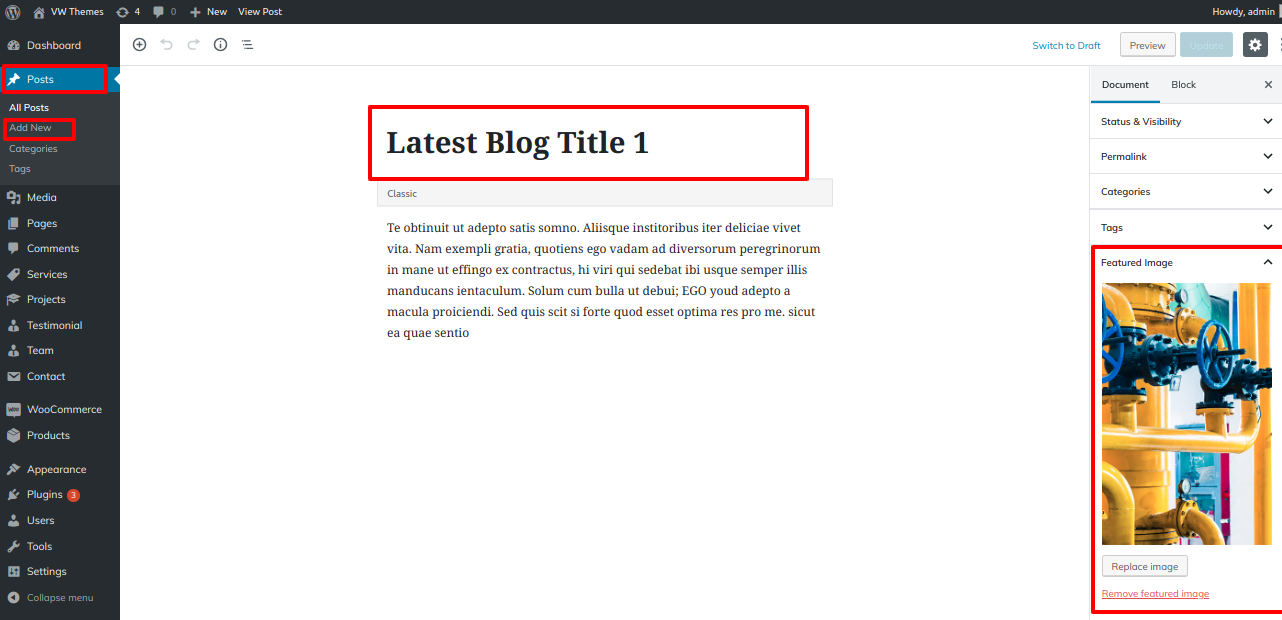
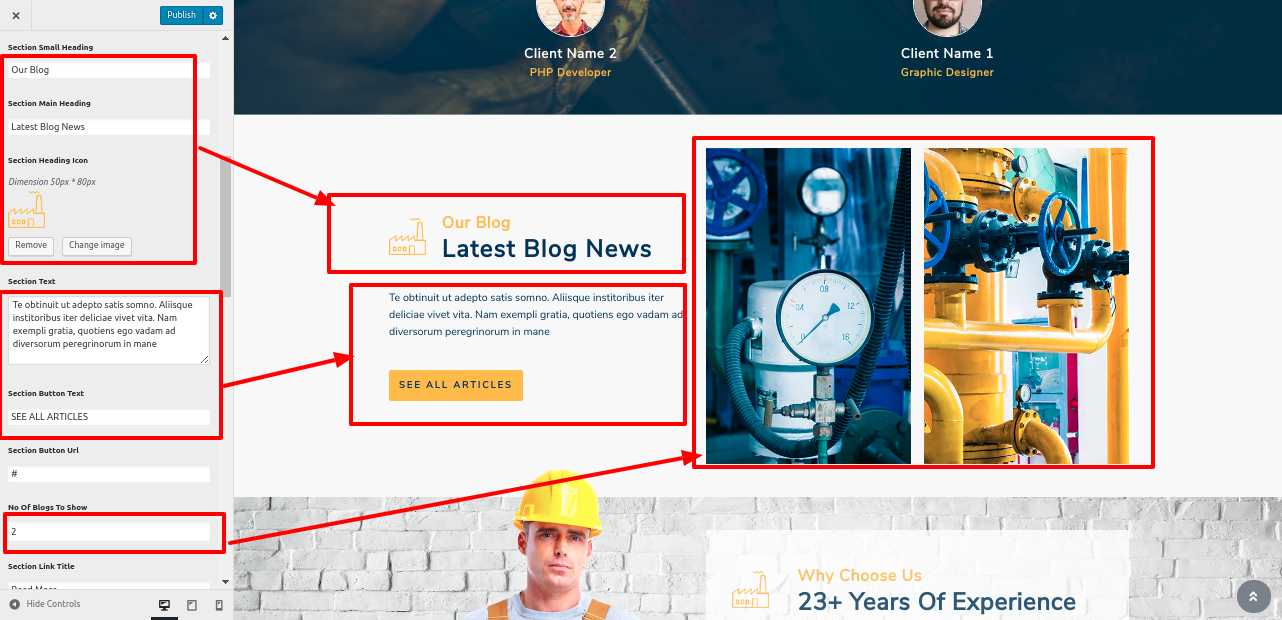
8.13 Setup Our Blog Section
Create posts first, then construct Our Blog Section by following these instructions.
Go to Dashboard >> Posts >> Add New
Add all the information.

Go to Appearance >> Customize >> Theme Settings >> Our Blog

You can put up the Our Blog section in this manner.

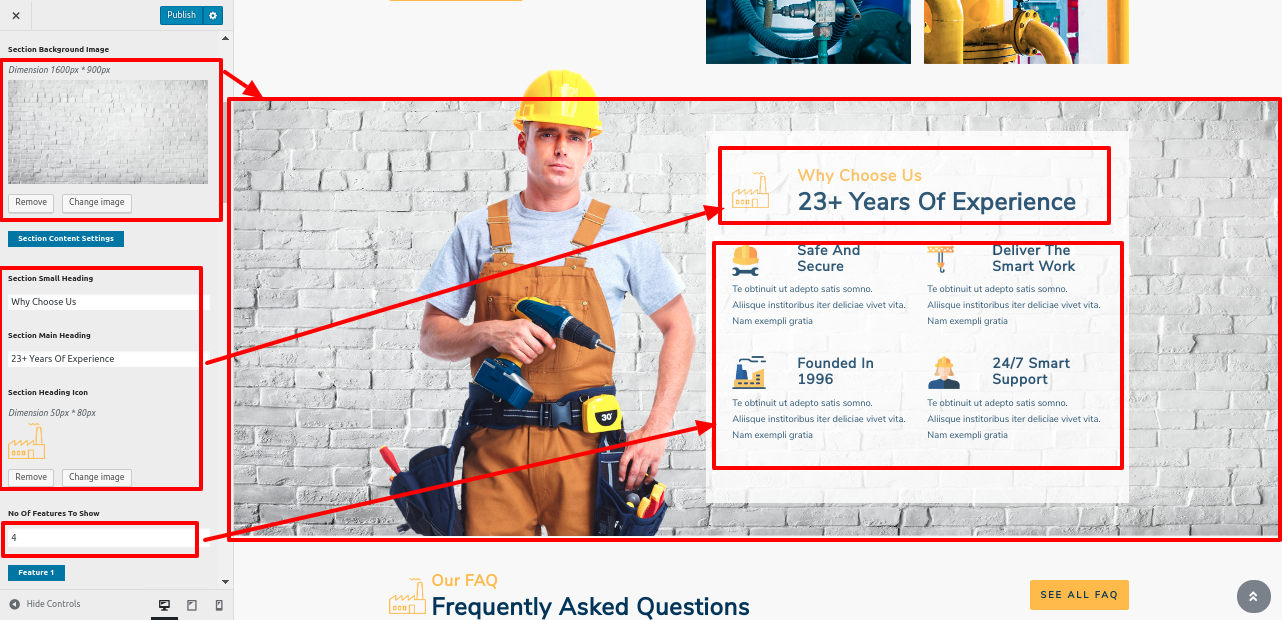
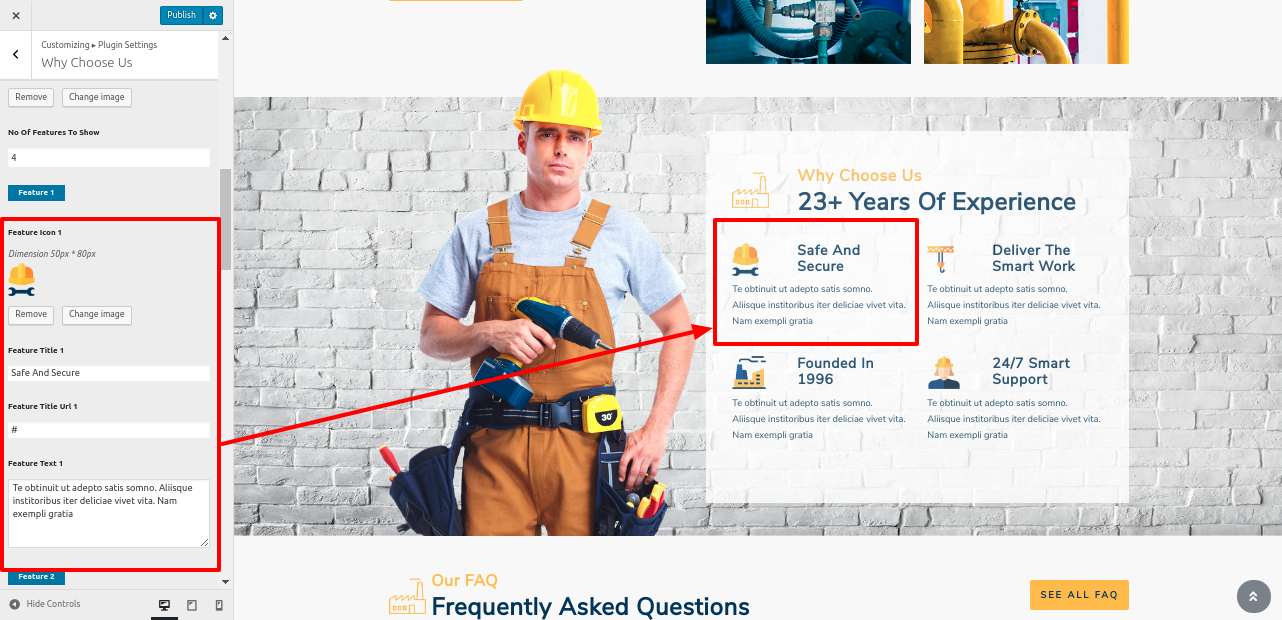
8.14 Setup Why Choose Us Section
Follow these instructions to put up the Why Chose Us section.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section.
Add all the information.


You can set up the Why Chose Us section in this fashion.

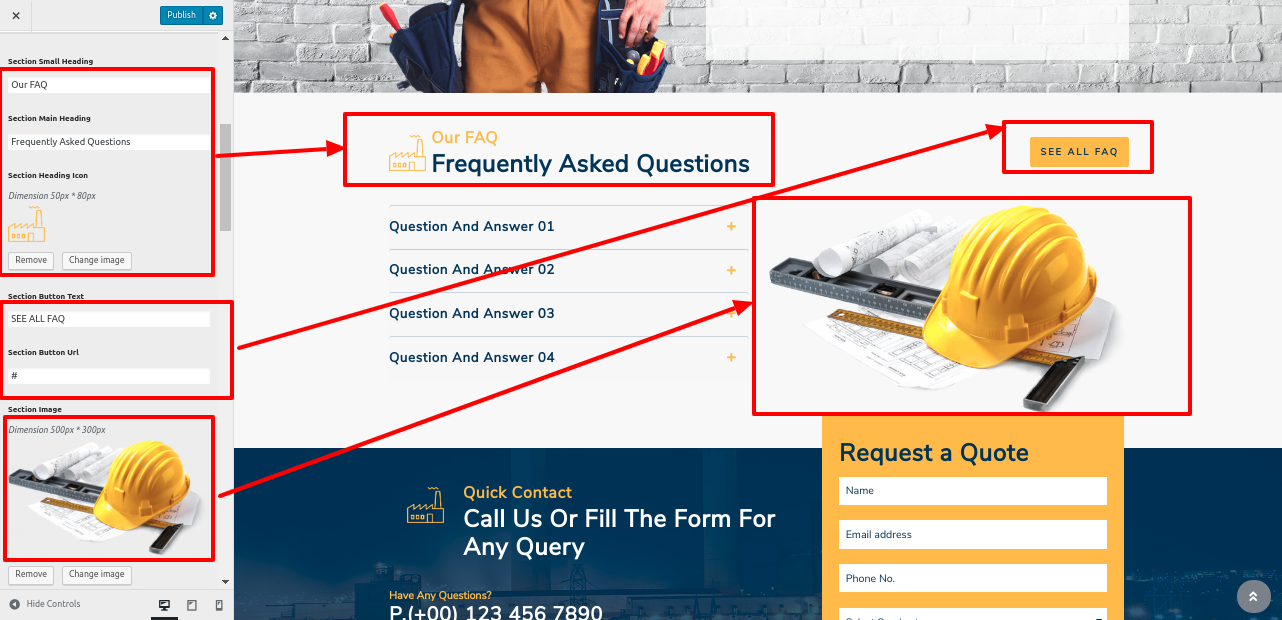
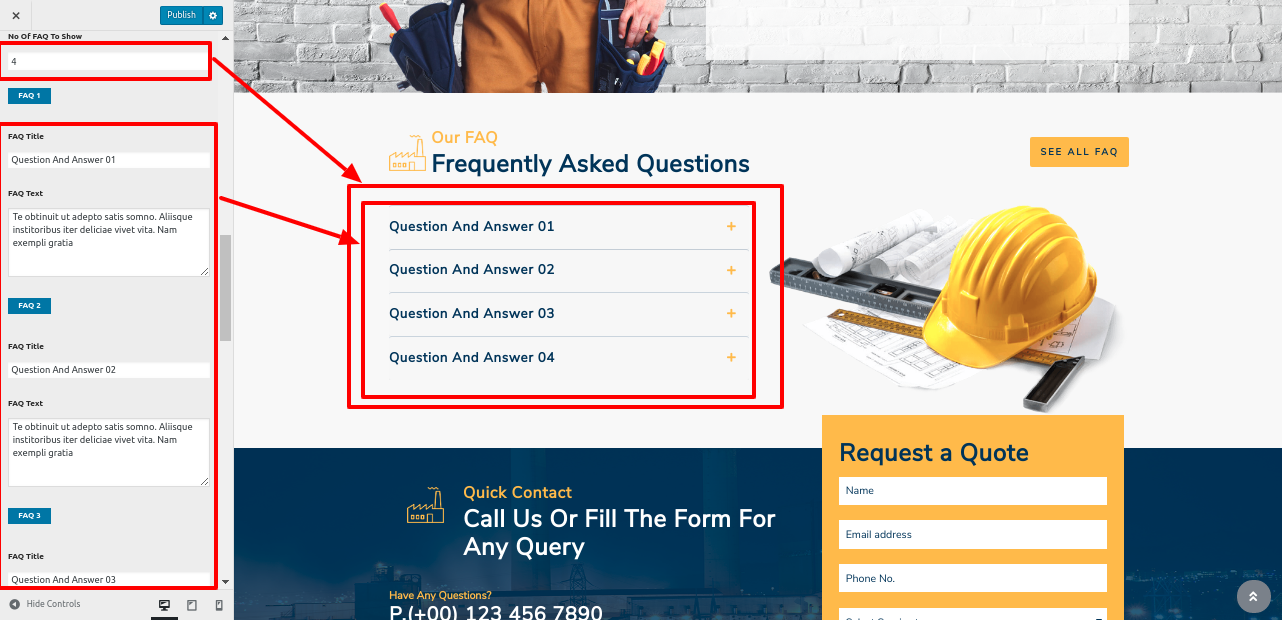
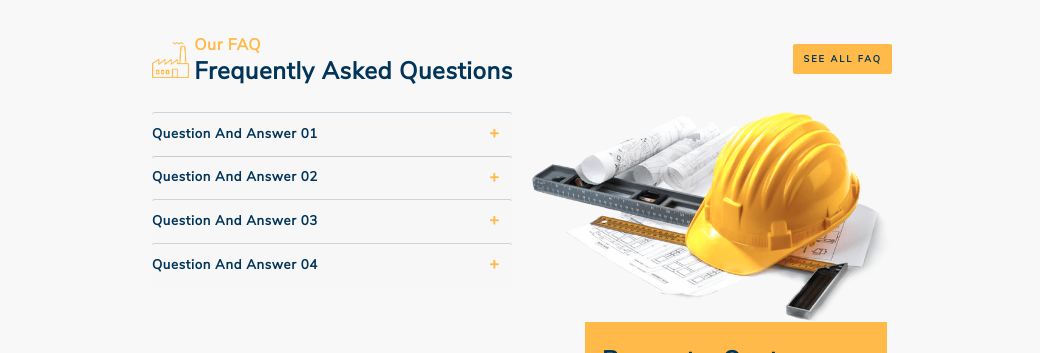
8.15 Our Faq Section
Follow these instructions to set up the Our FAQ area.
Go to Appearance >> Customize >> Theme Settings >> Our Faq Section.
Add all the details.


You can create our FAQ section in this way.

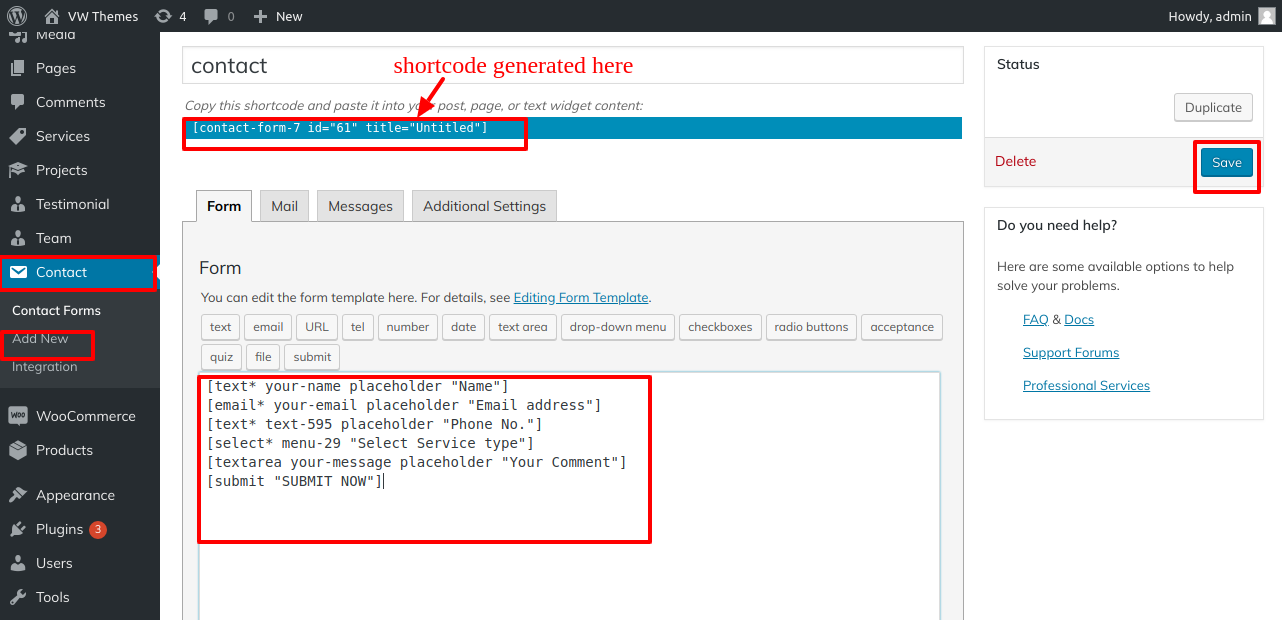
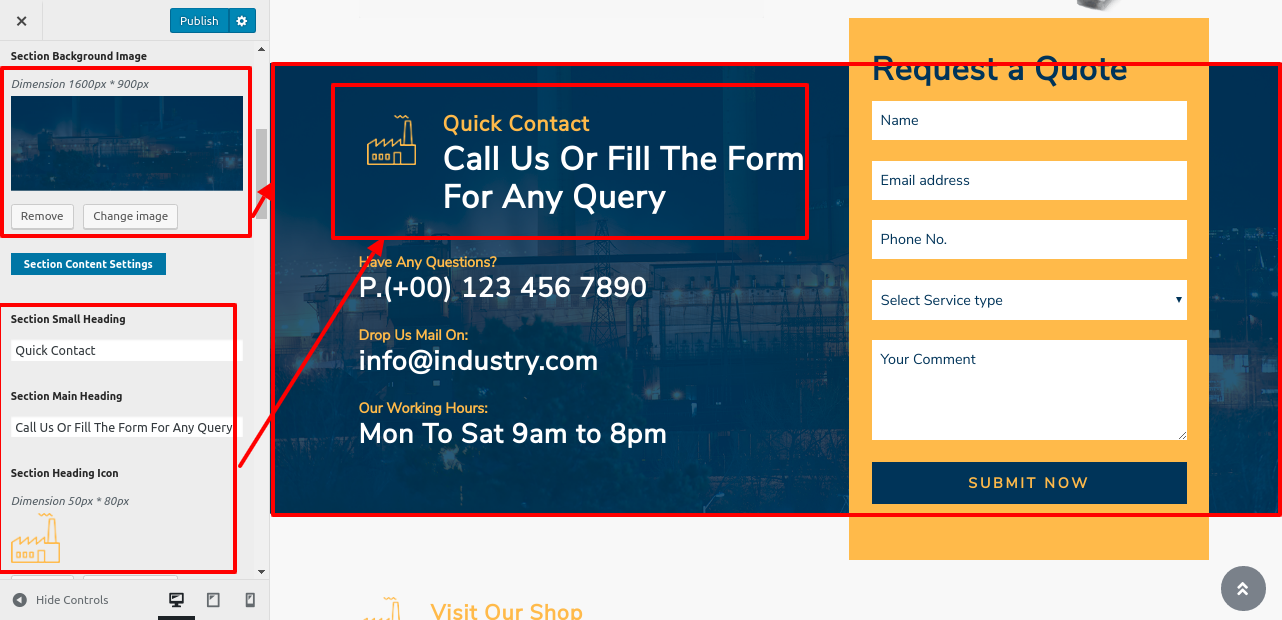
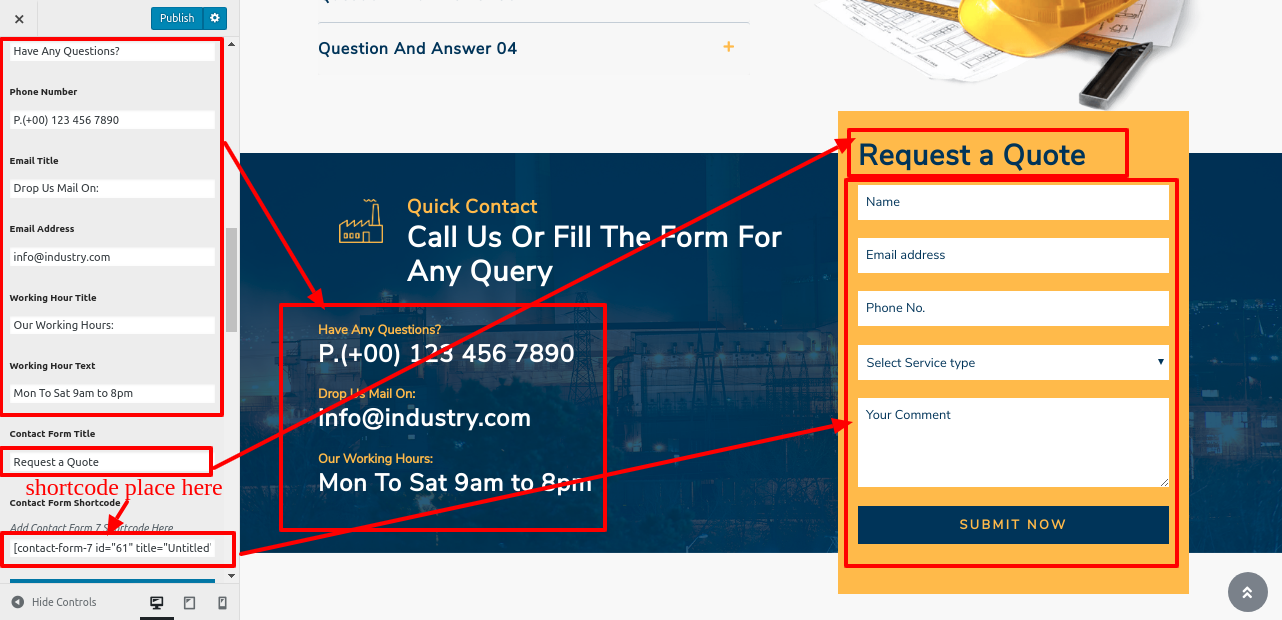
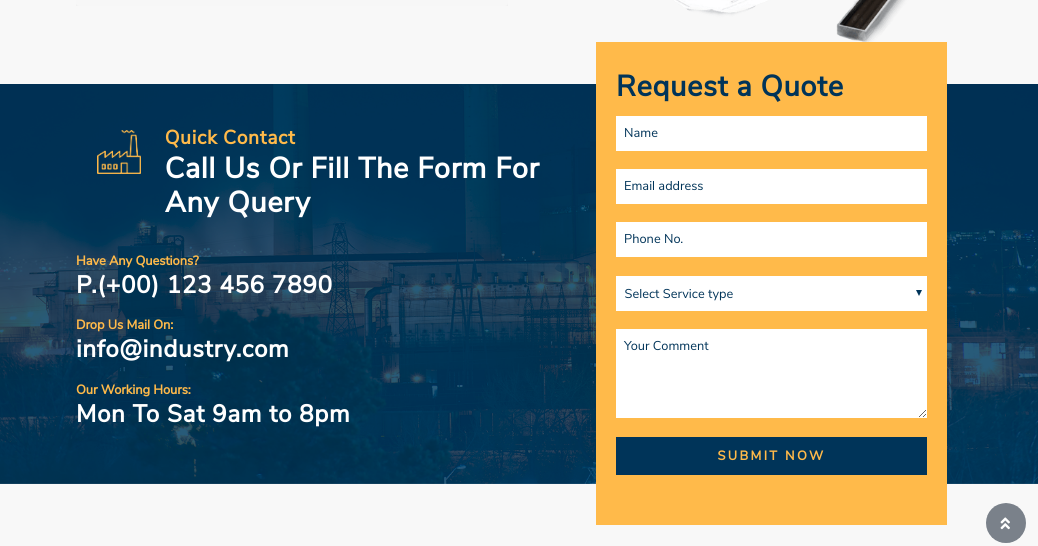
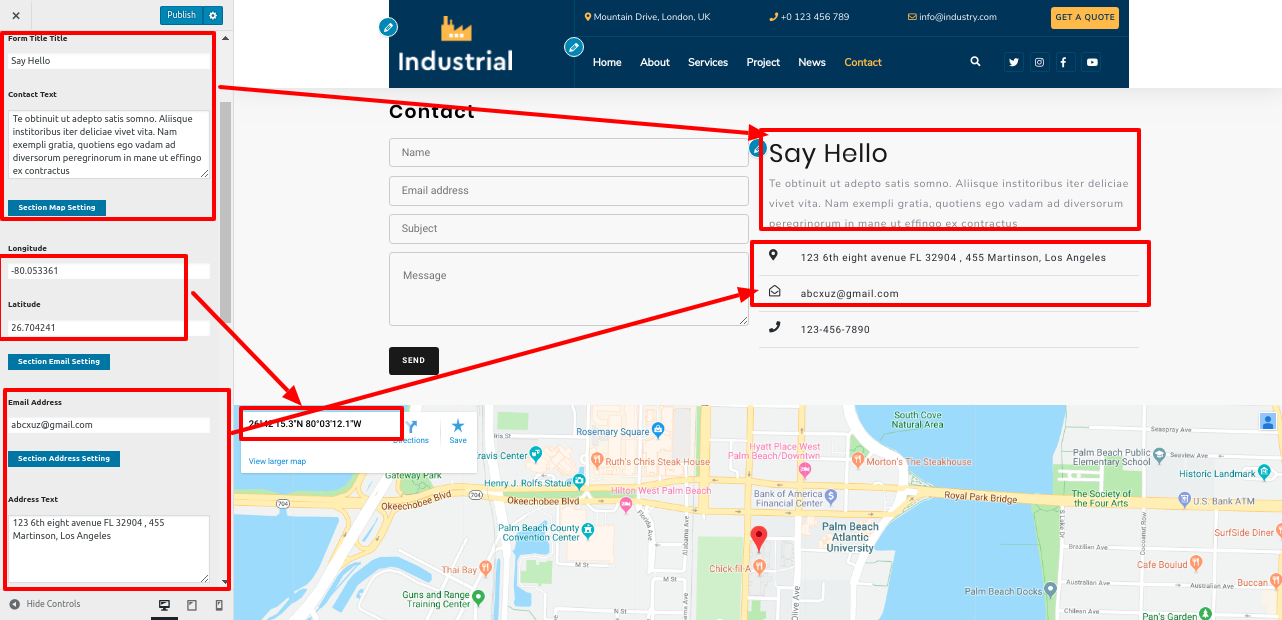
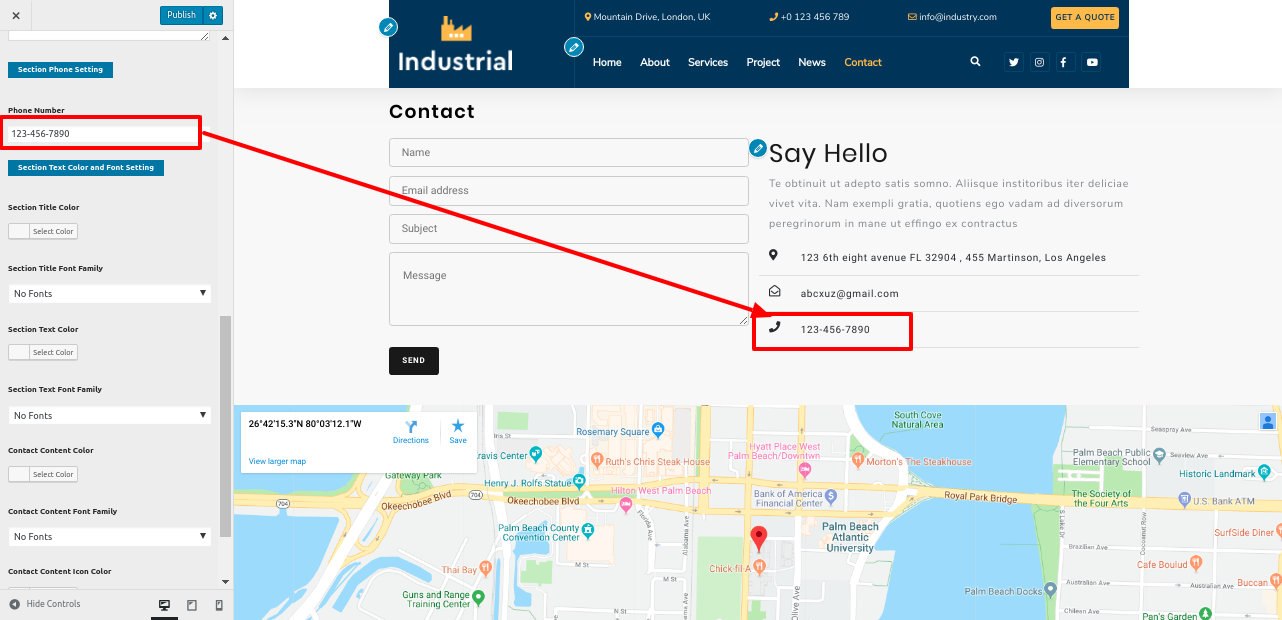
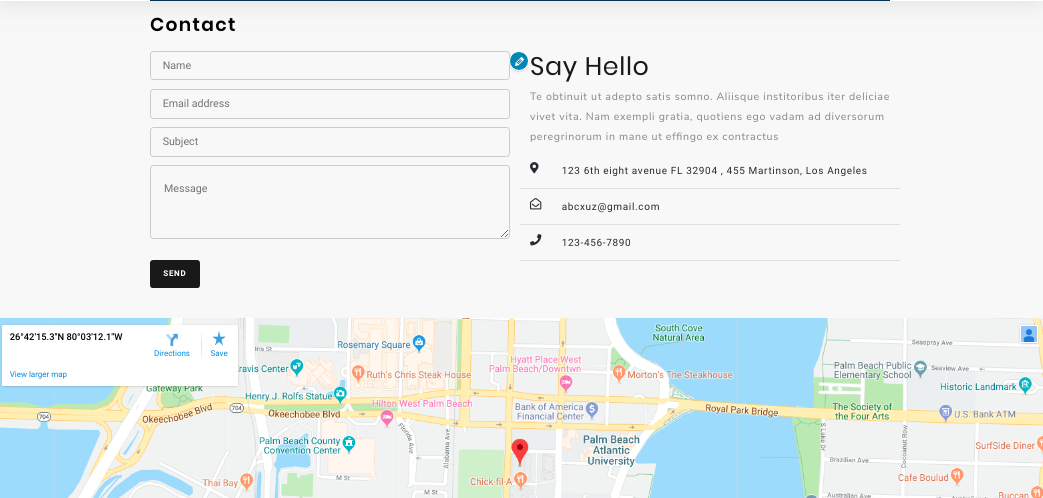
8.16 Setup Home Page Contact Section
Follow these instructions to set up the contact section on your home page.
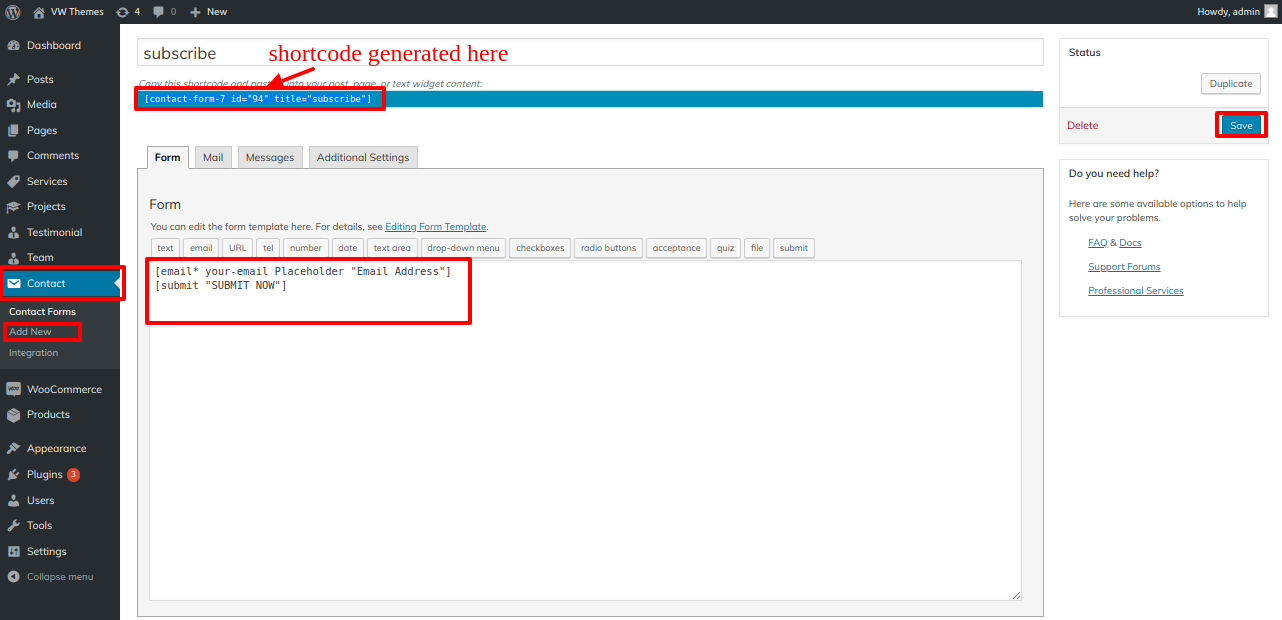
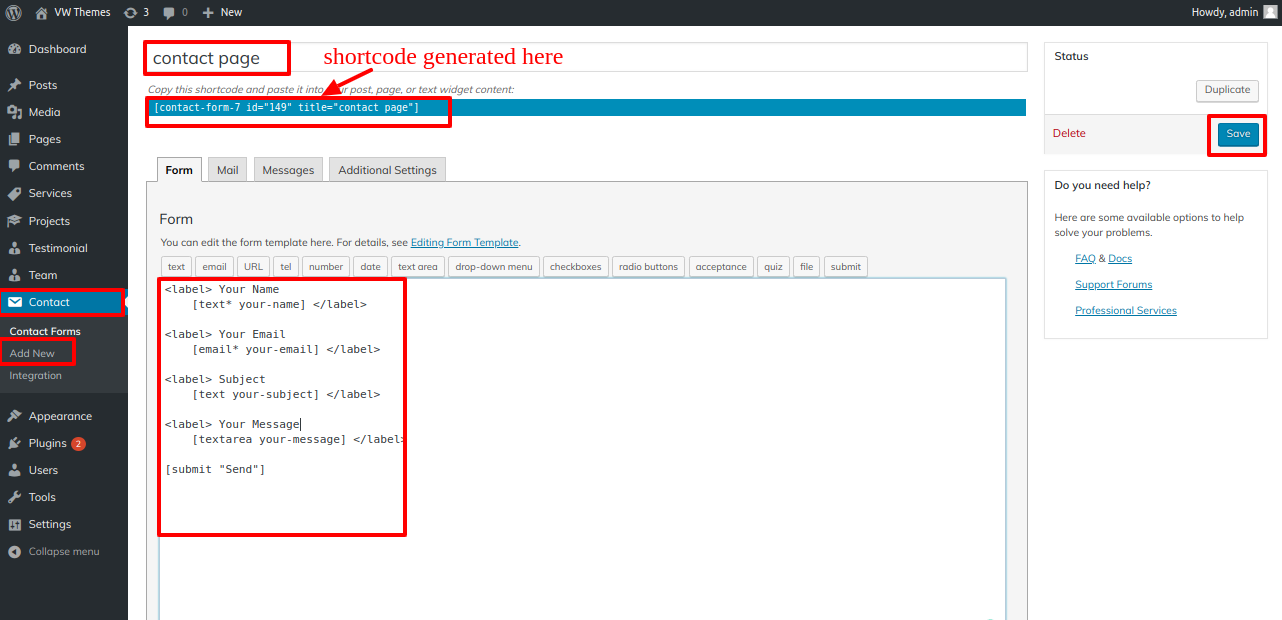
1.Installing and activating the Contact Form 7 plugin is the first step.
2. making a contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Theme Settings >>Home Page Contact Section.


In this way you can Setup Home Page Contact Section section.

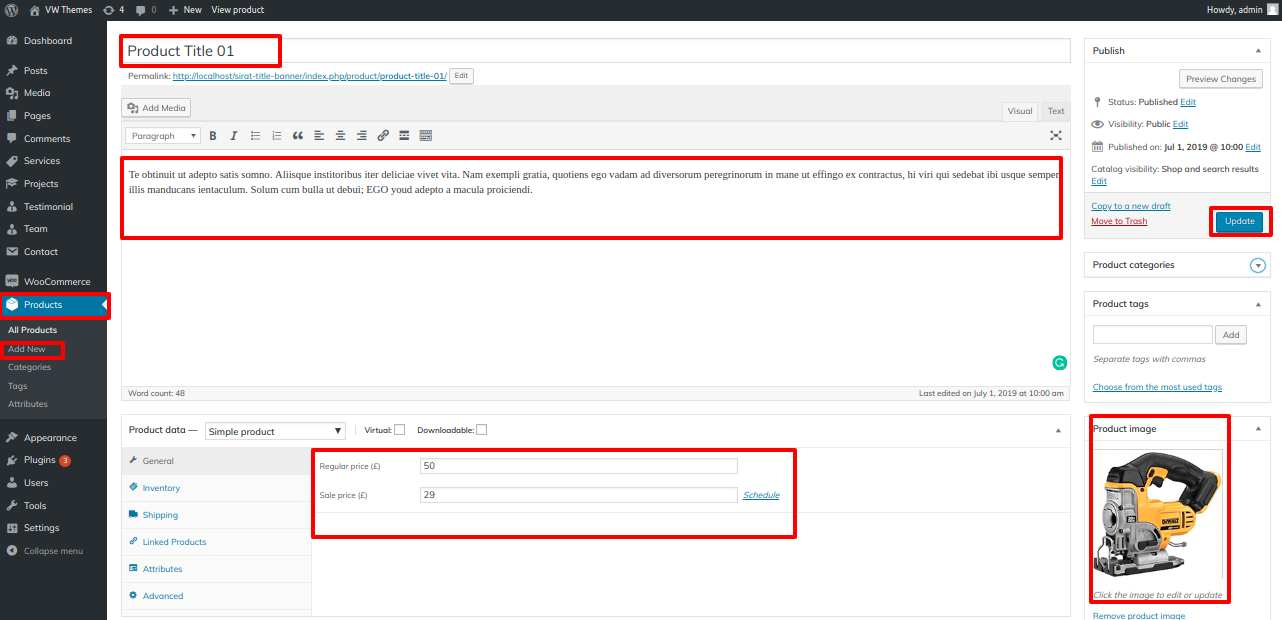
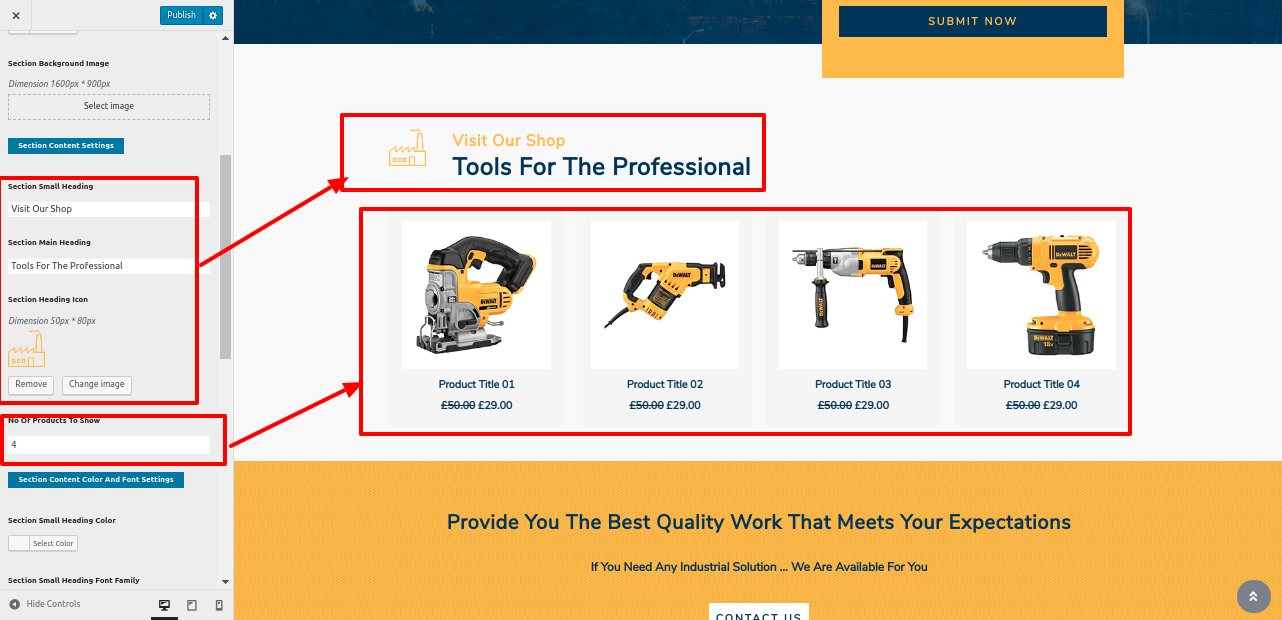
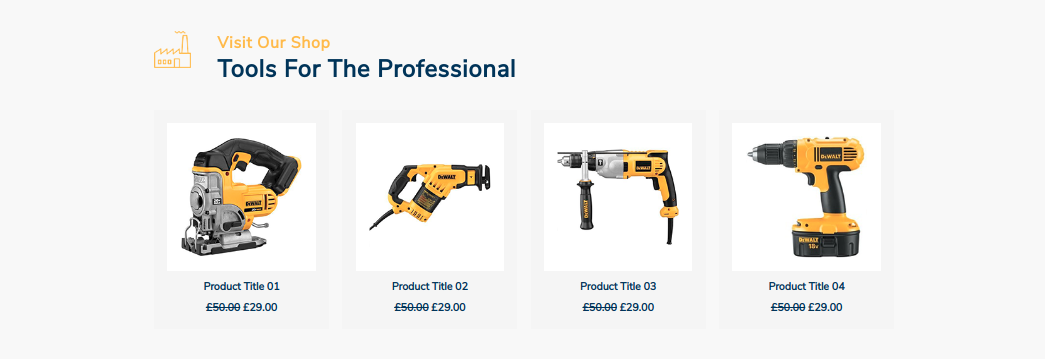
8.17 Setup Our Shop Section
Follow these steps to move on to Our Store Section
The WooCommerce plugin needs to be uploaded and activated first.
Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Shop

You can put up the Our Store section in this way.

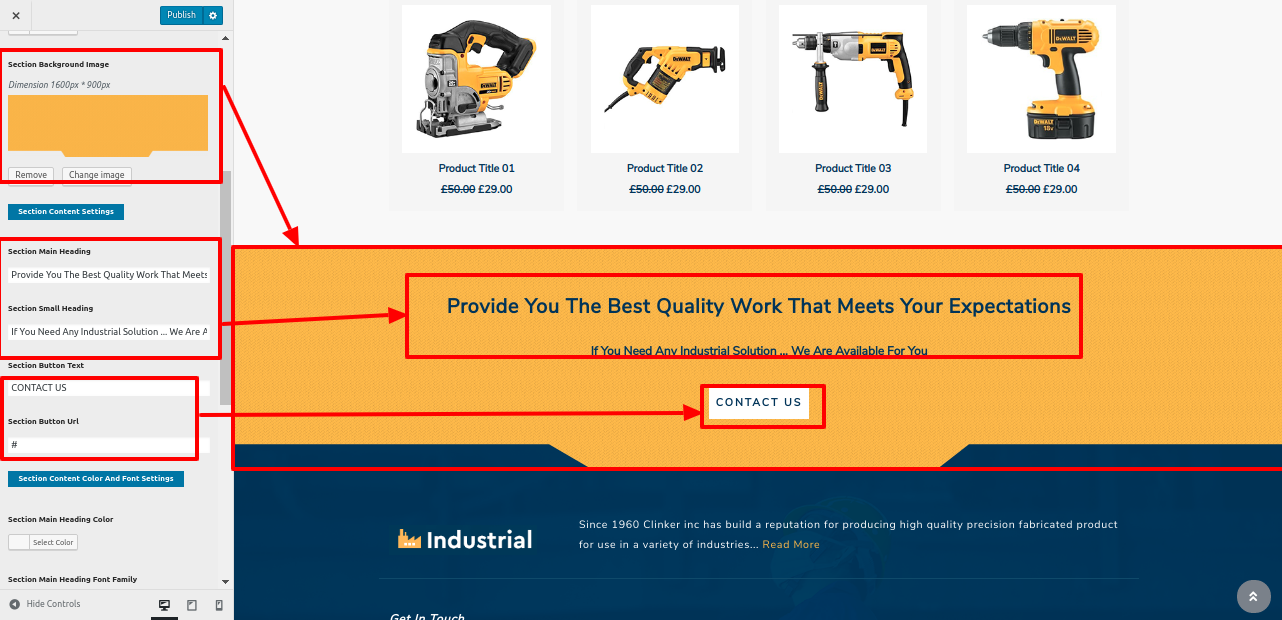
8.18 Connect Us Section
Follow these instructions to set up the Connect Us area.
Go to Appearance >> Customize >> Theme Settings >> Connect Us Section.
Add all the information.

You can create the Connect Us Section in this fashion.

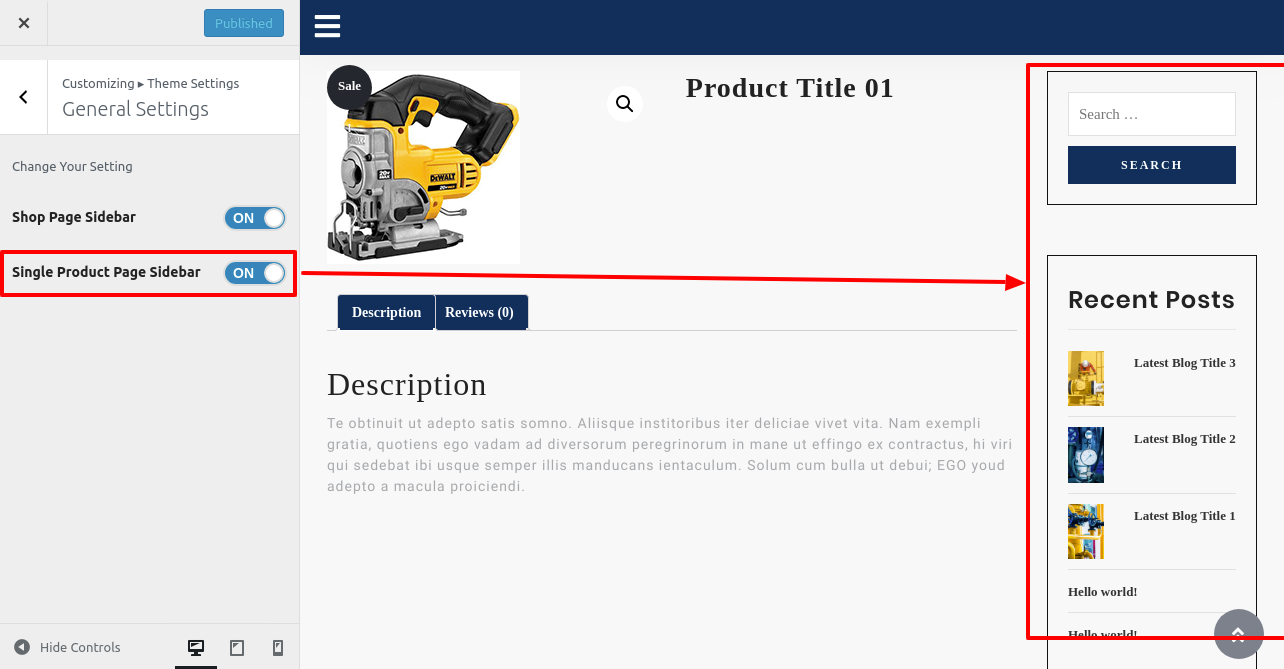
8.19 Setup General Settings Section
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings >>General Settings Section.


8.19.1 Setup Post Settings Section
Follow these instructions to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings >>Post Settings Section.


You can modify the blog layout and page title layout from here.
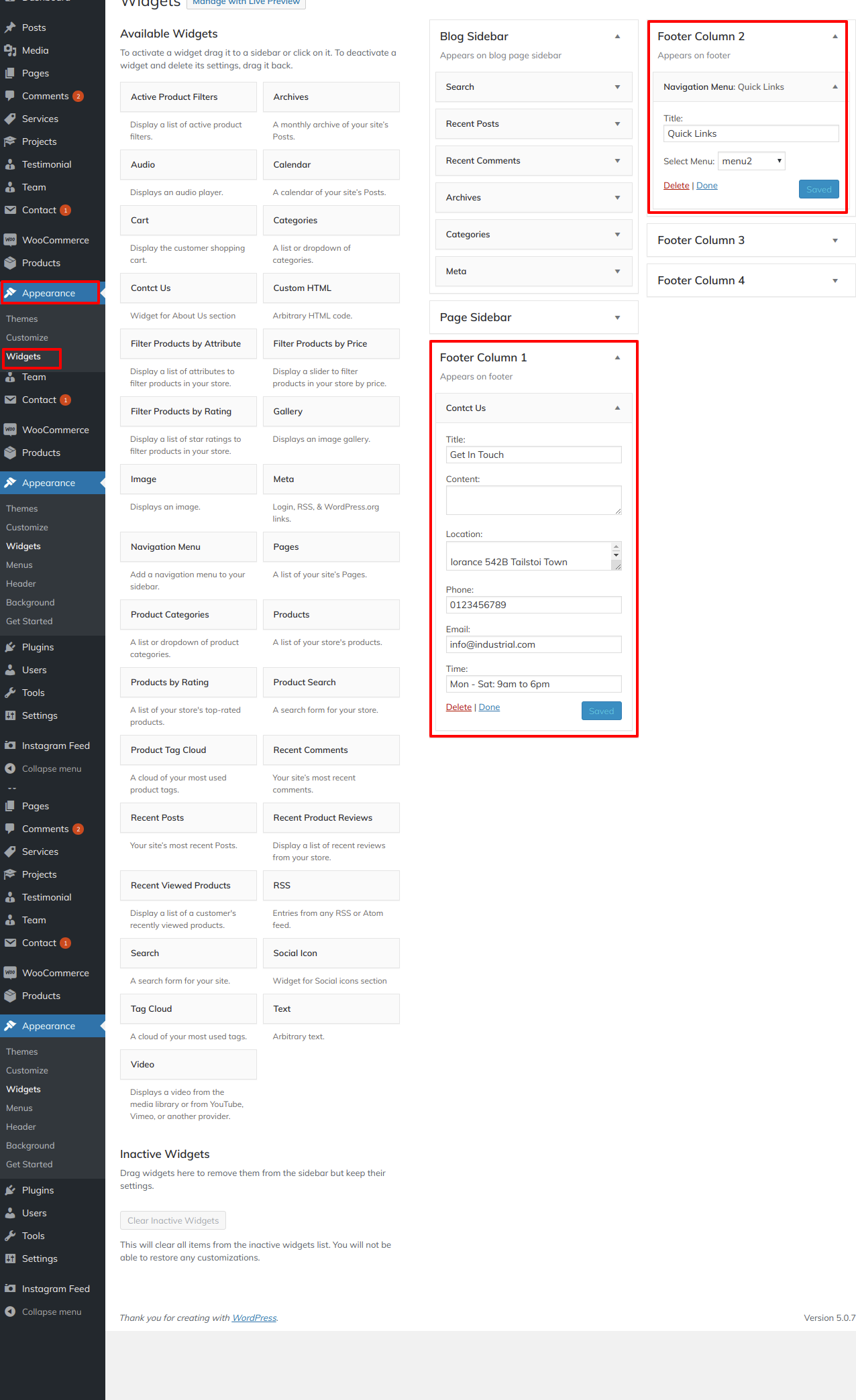
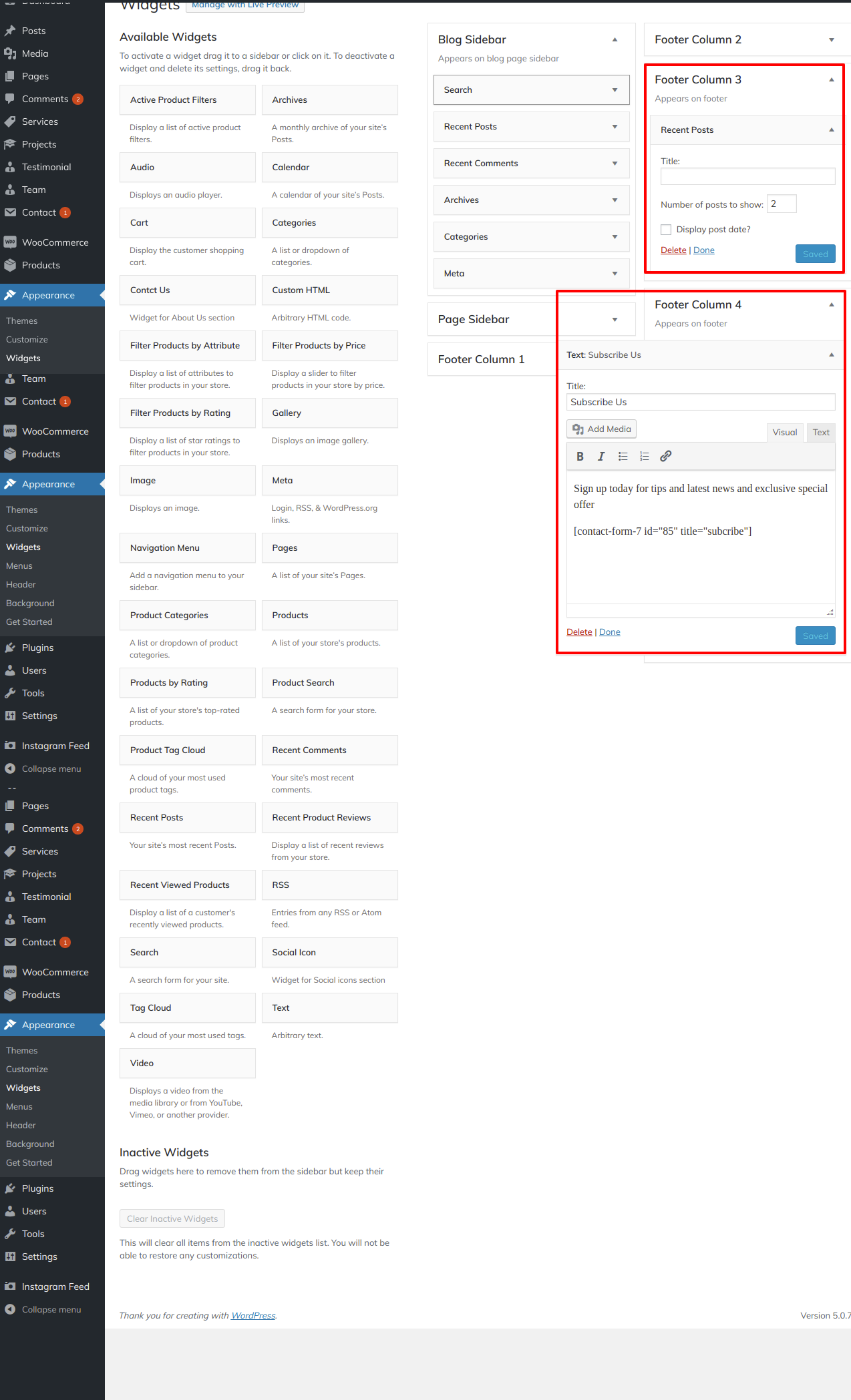
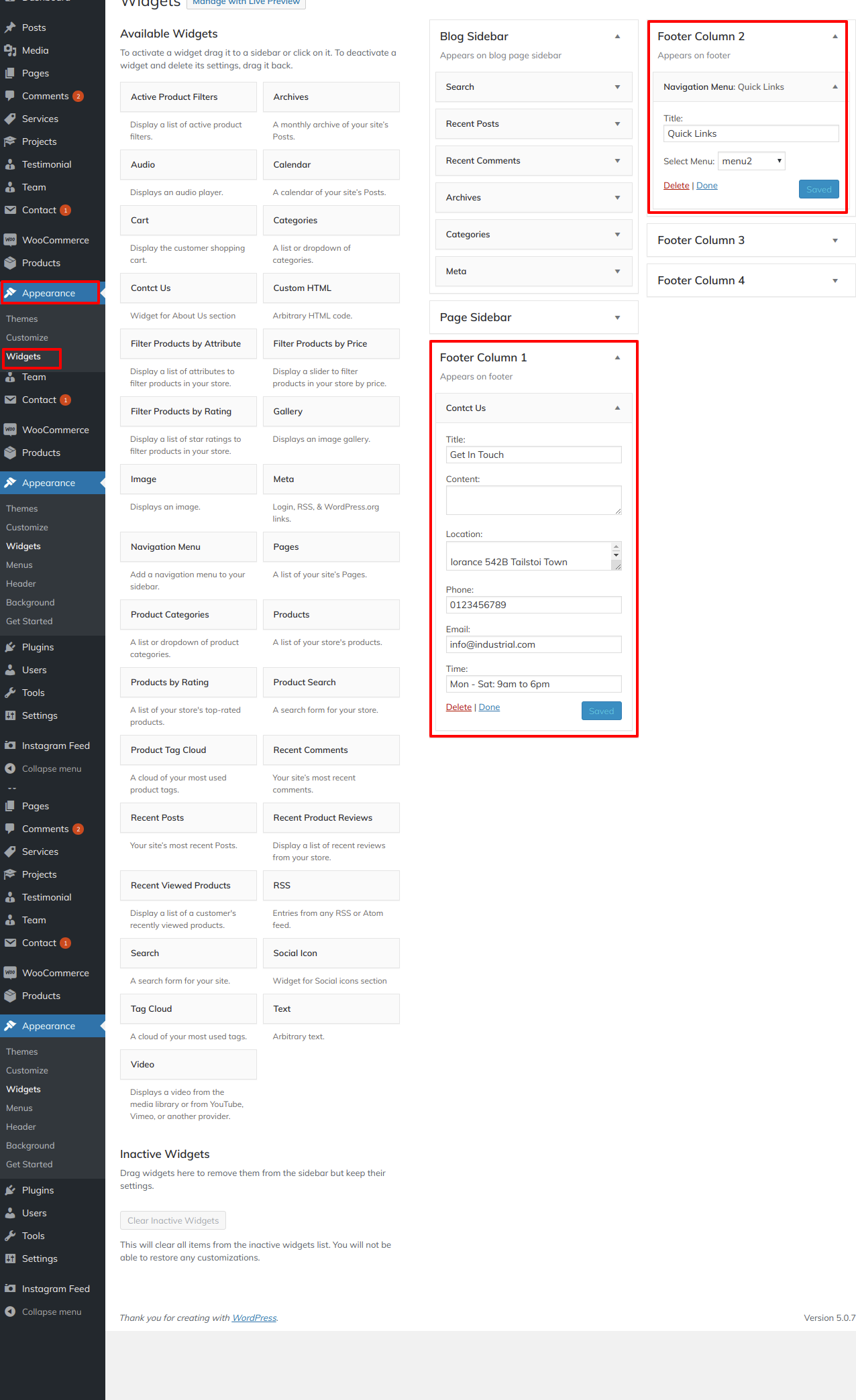
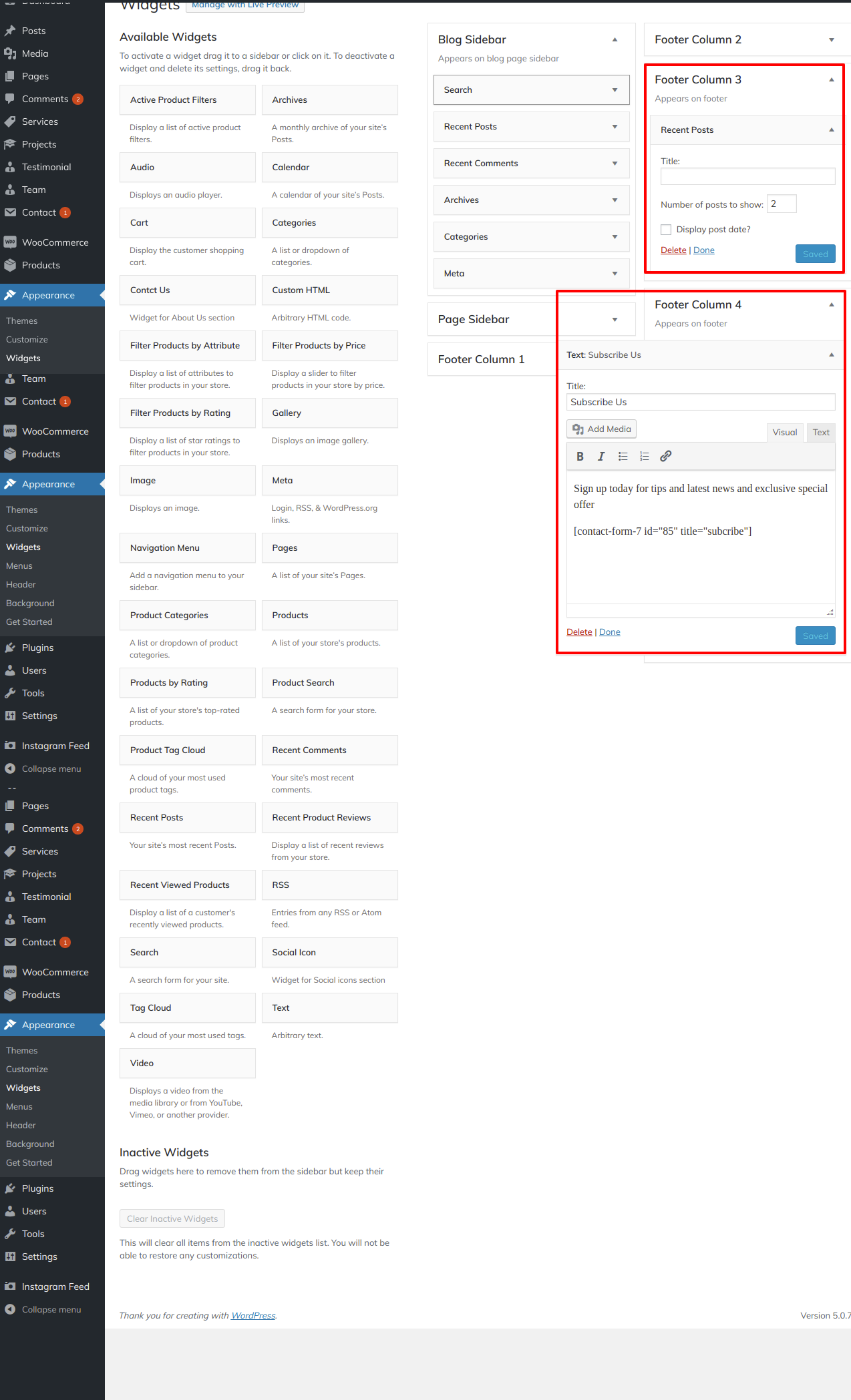
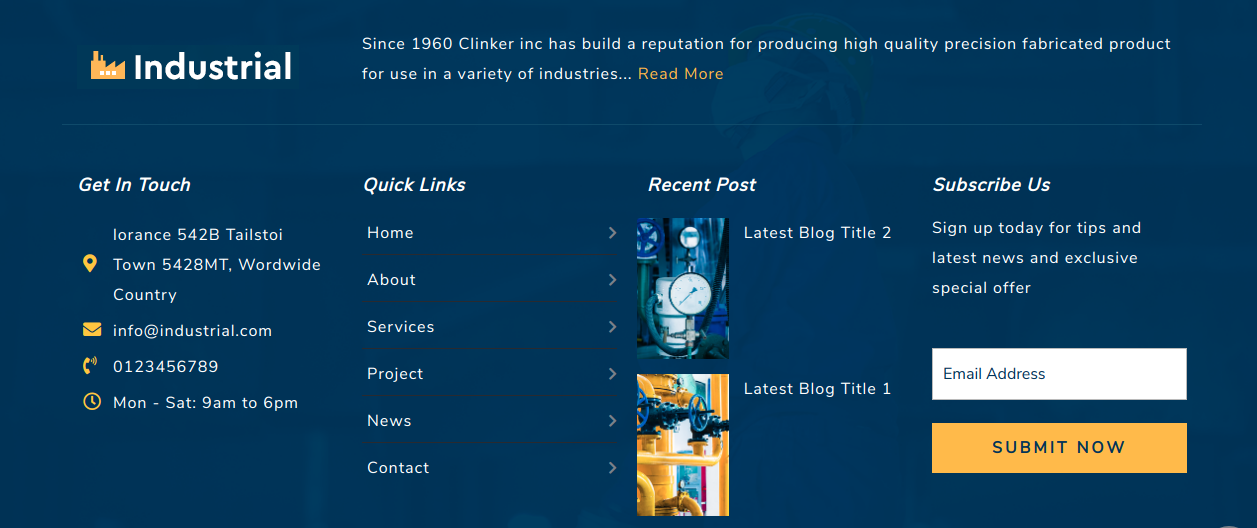
8.20 Footer Widgets Section
Follow these instructions to set up the Footer Widgets area.
Go to Appearance >> Customize >> Theme Settings >> Footer Widgets Section.

The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets


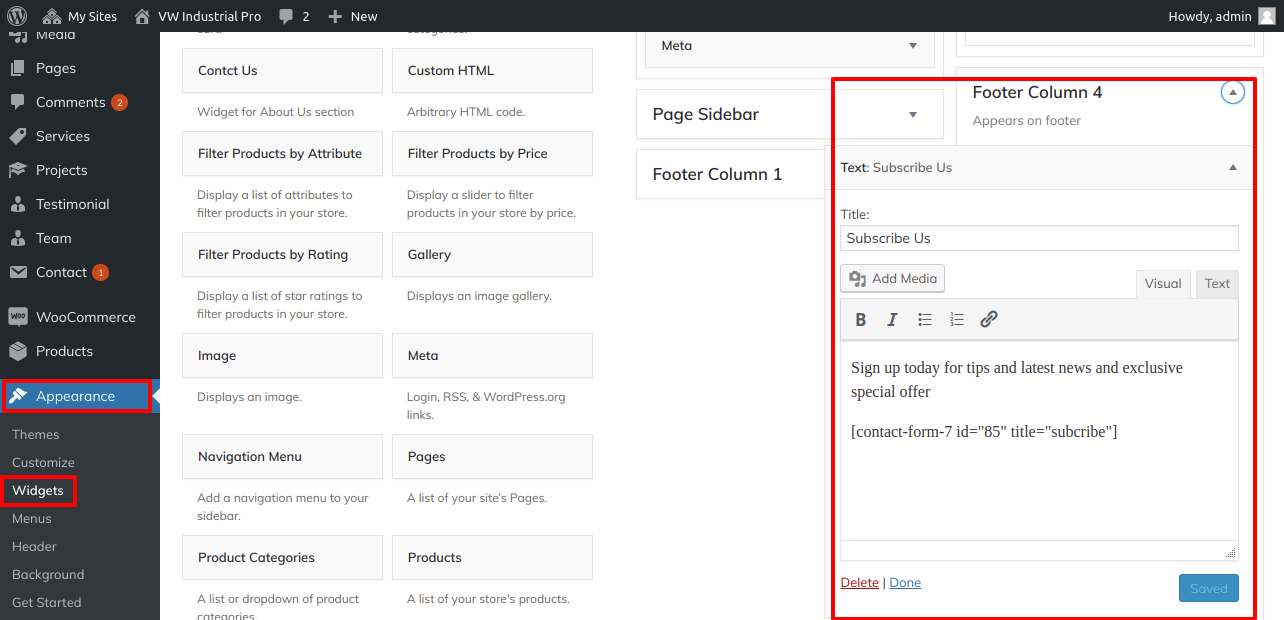
Setup Newsletter Section
Follow these instructions to set up the newsletter section.
1. Installing and turning on the Contact Form 7 plugin is required.
2.making a contact form
Go to Dashboard >> Contact >> Add New.

Go to Dashboard >> Appearance >> Widgets

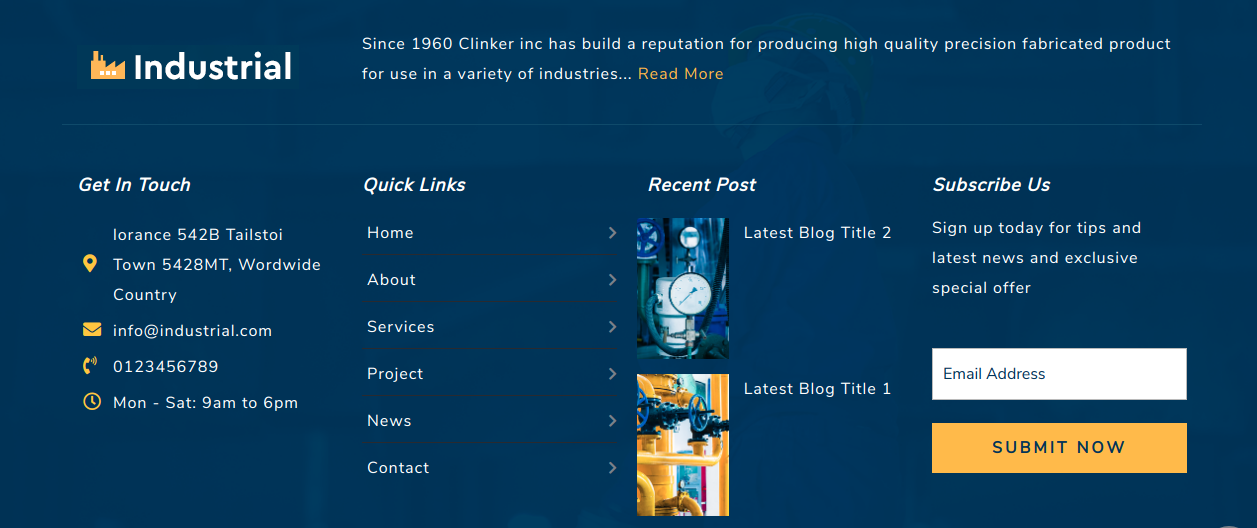
You can configure the footer widgets section in this fashion.

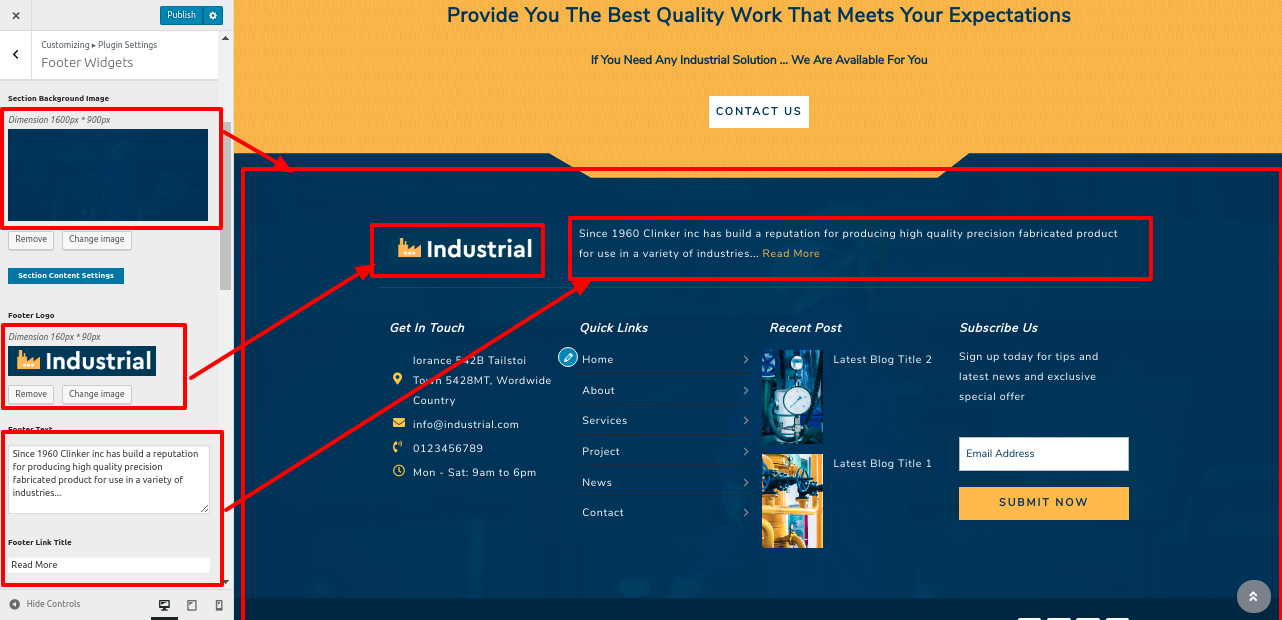
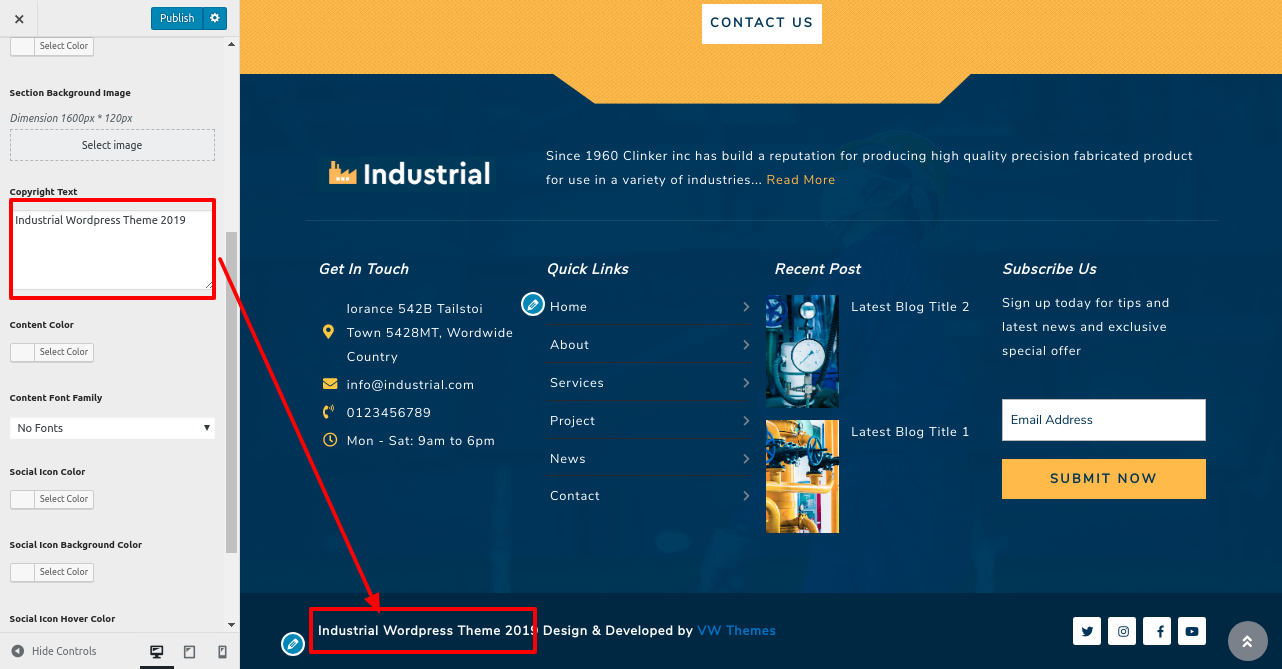
8.21 Footer Text
to display Footer Text on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

Follow these steps to display social media icons in footer text.
Go to Appearance >> Customize >> Theme Settings >>Social Icons.

You can put up footer text in this way.

8.22 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. Installing and turning on the Contact Form 7 plugin is required.
2.making a contact form
Go to Dashboard >> Contact >> Add New

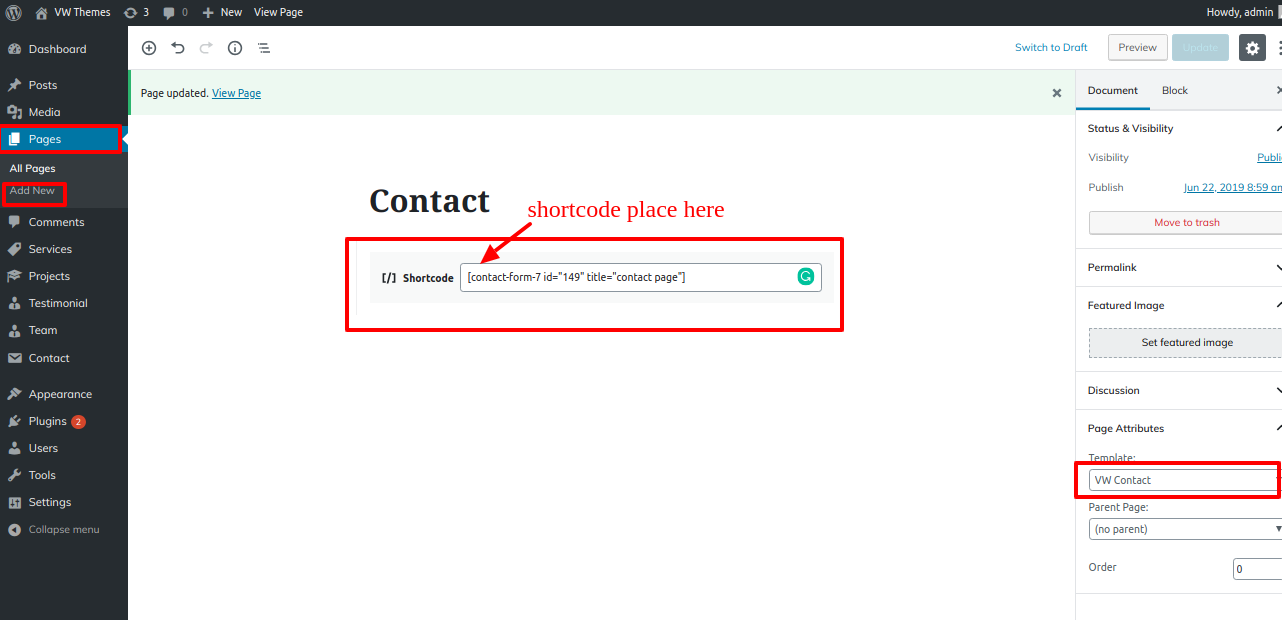
Go to Dashboard >> Pages >> Contact
Add a shortcode for the contact form.

Go to Appearance >> Customize >> Plugin Setting >> Contact


You can set up the Contact Section in this way.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article:http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set toVisual.
The following groups are conditionally created from all accessible shortcodes:
- VW Industrial Pro Services - [vw-industrial-pro-services]
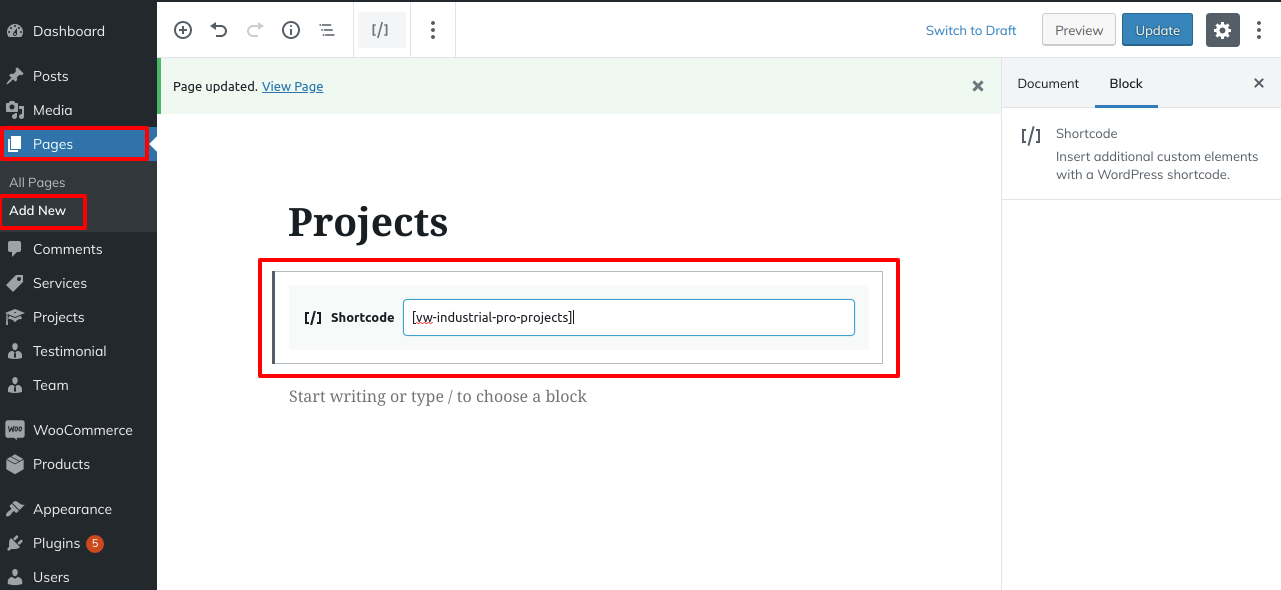
- VW Industrial Pro-Projects - [vw-industrial-pro-projects]
- VW Industrial Pro-testimonials - [vw-industrial-pro-testimonials]
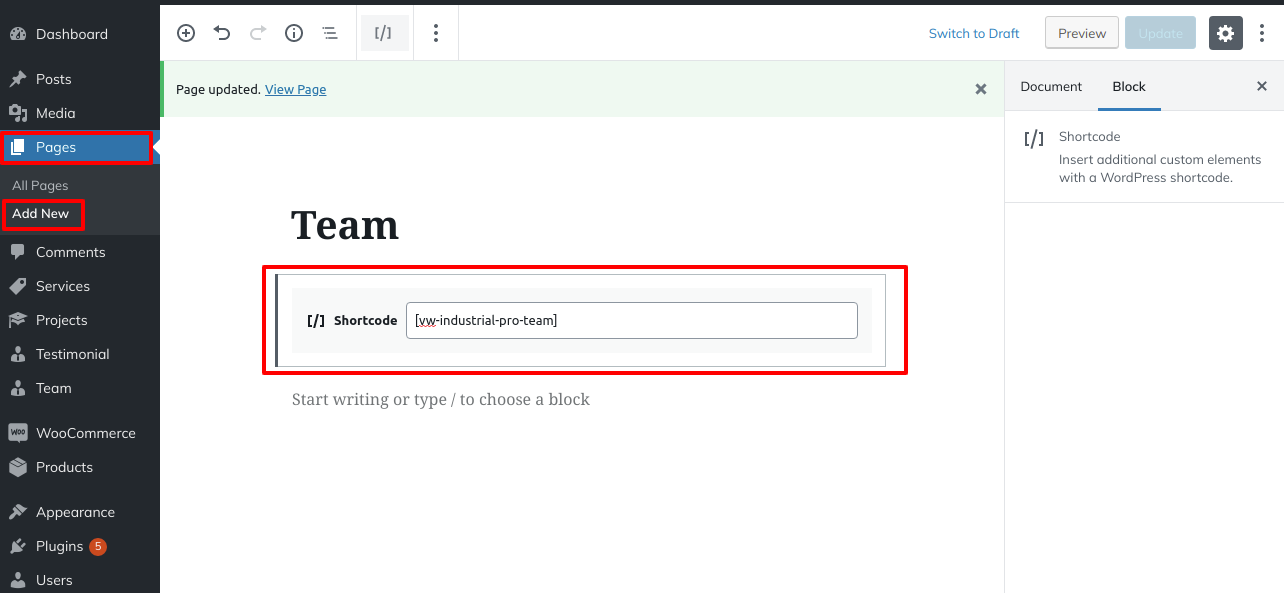
- VW Industrial Pro-team - [vw-industrial-pro-team]
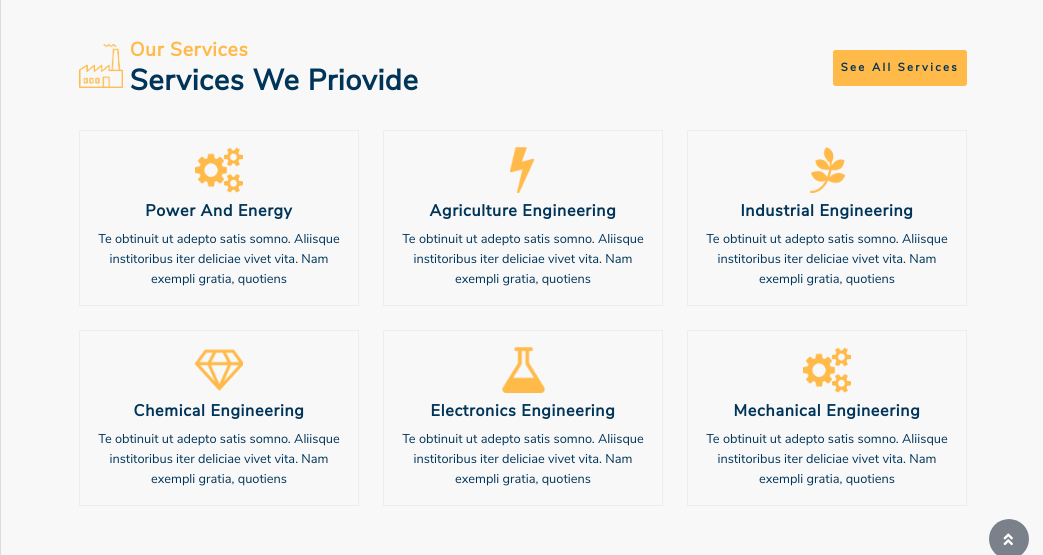
Our Services Shortcode

When shortcode is added, Our Services appear

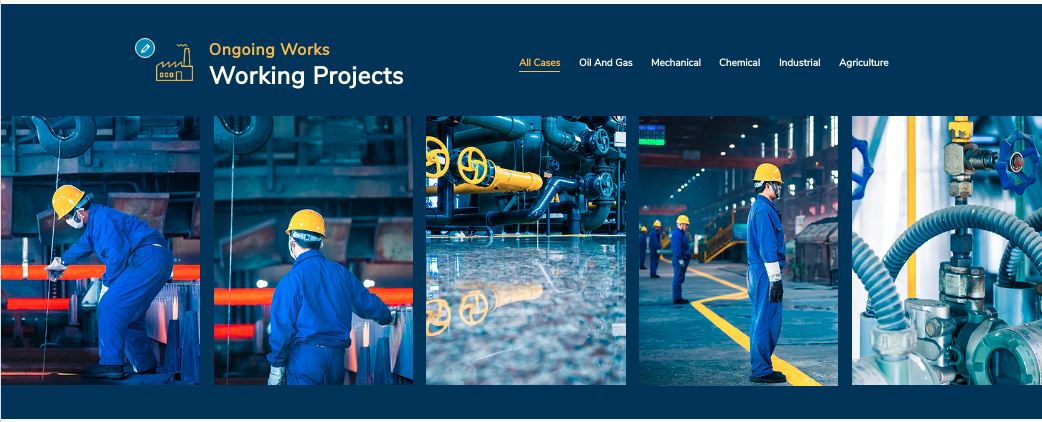
Our Projects Shortcode

Shortcode added, Project page looks

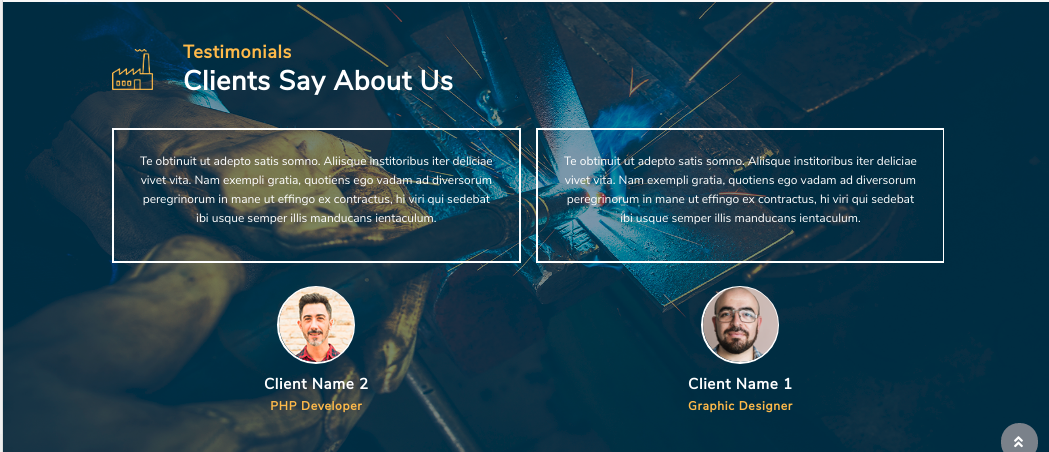
Testimonial Shortcode

Testimonials page looks different after inserting a shortcode.

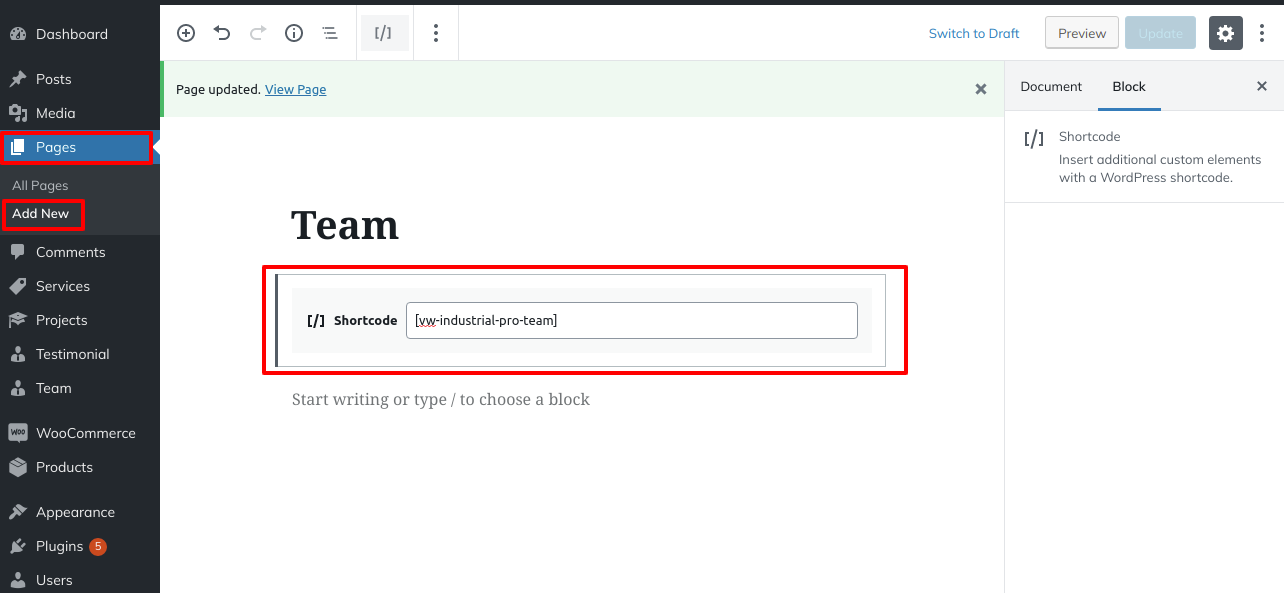
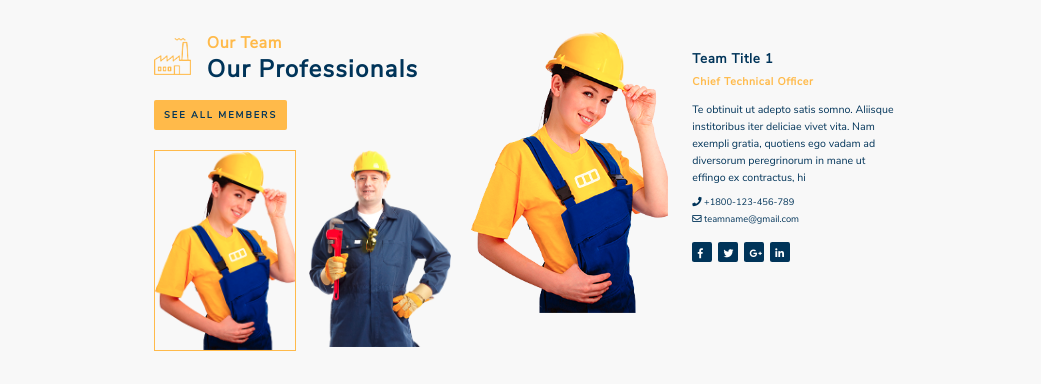
Our Team Shortcode

When a shortcode is added, the Our Team page appears

Custom Widgets
Widgets in the footer have four columns. How to add widgets to the footer...
Go to Appearance >> Widgets.
Add the field to the footer columns by dragging it there. Check the screenshot below for additional information.