System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We are grateful that you purchased our WordPress theme. Throughout this documentation, many steps detailing the full configuration and management process for a WordPress website are provided.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -files for the WordPress theme
- "vw-hotel-pro.zip" -All of the files required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
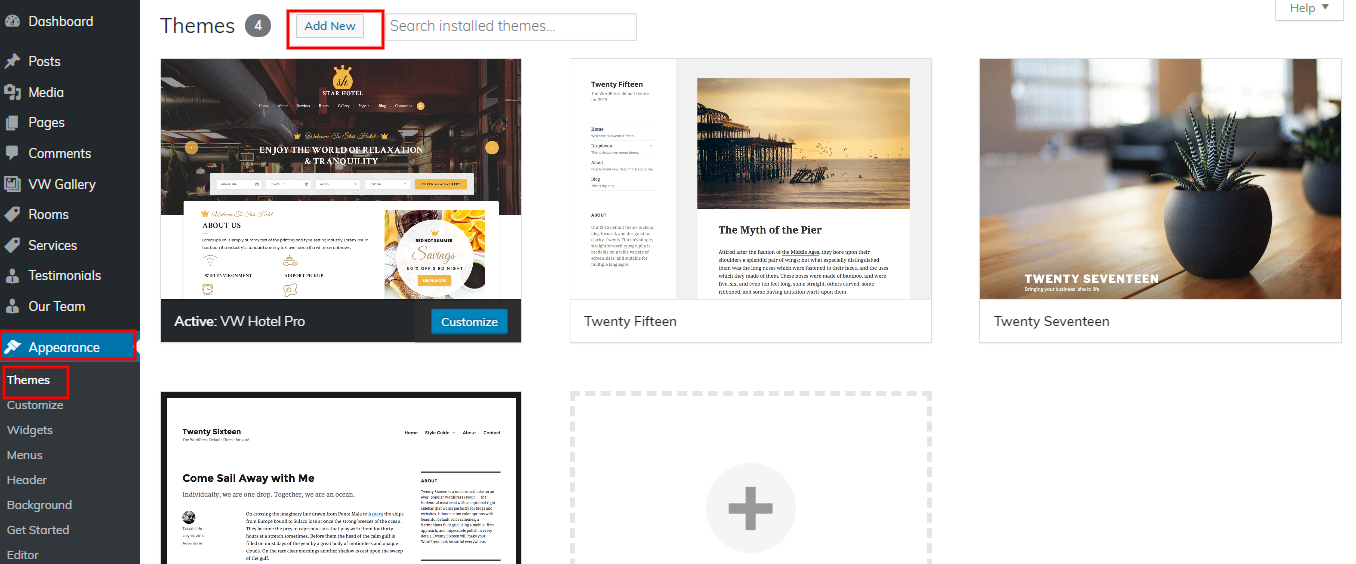
1.Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

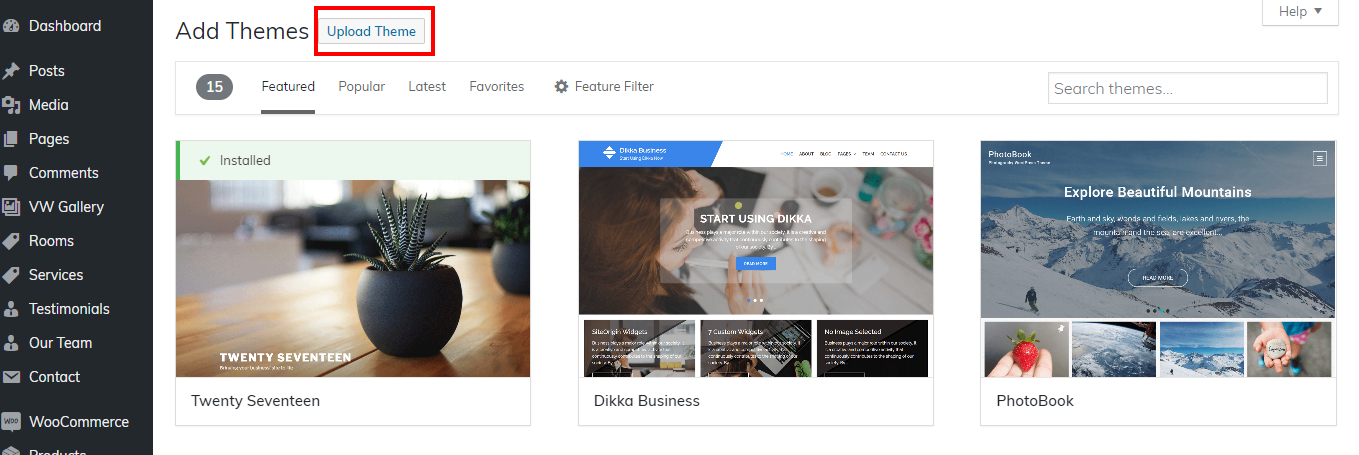
3. To upload a theme, click the button.

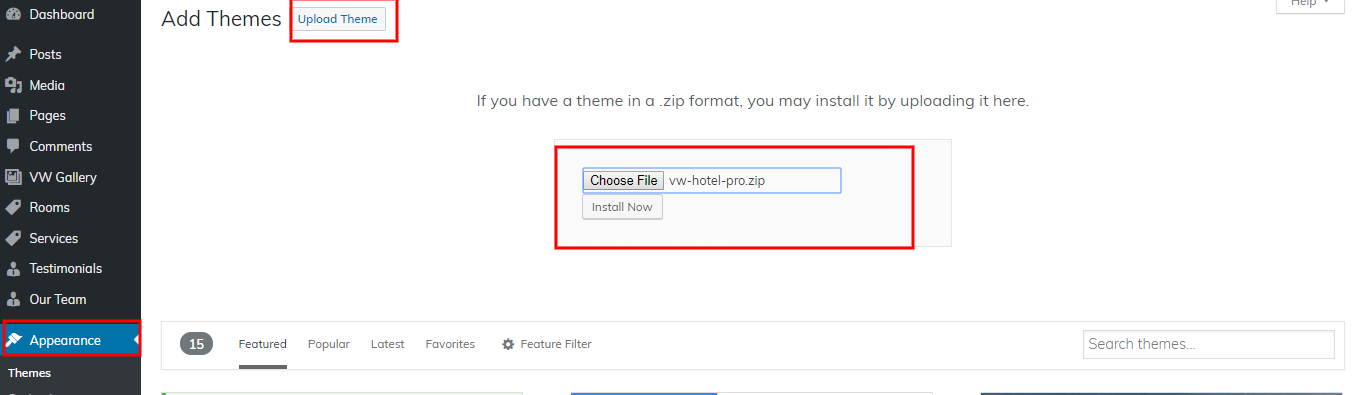
4. Choose your vw-hotel-pro.zip theme by clicking the Browse button, and then hit the Install Now button.

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
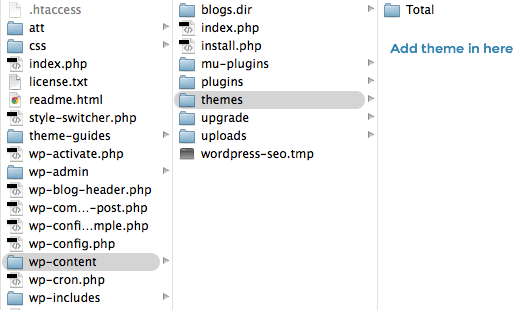
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Section Color/Font Pallette
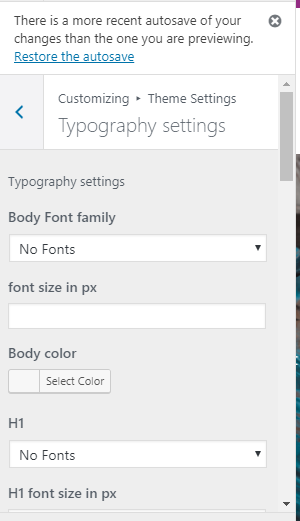
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
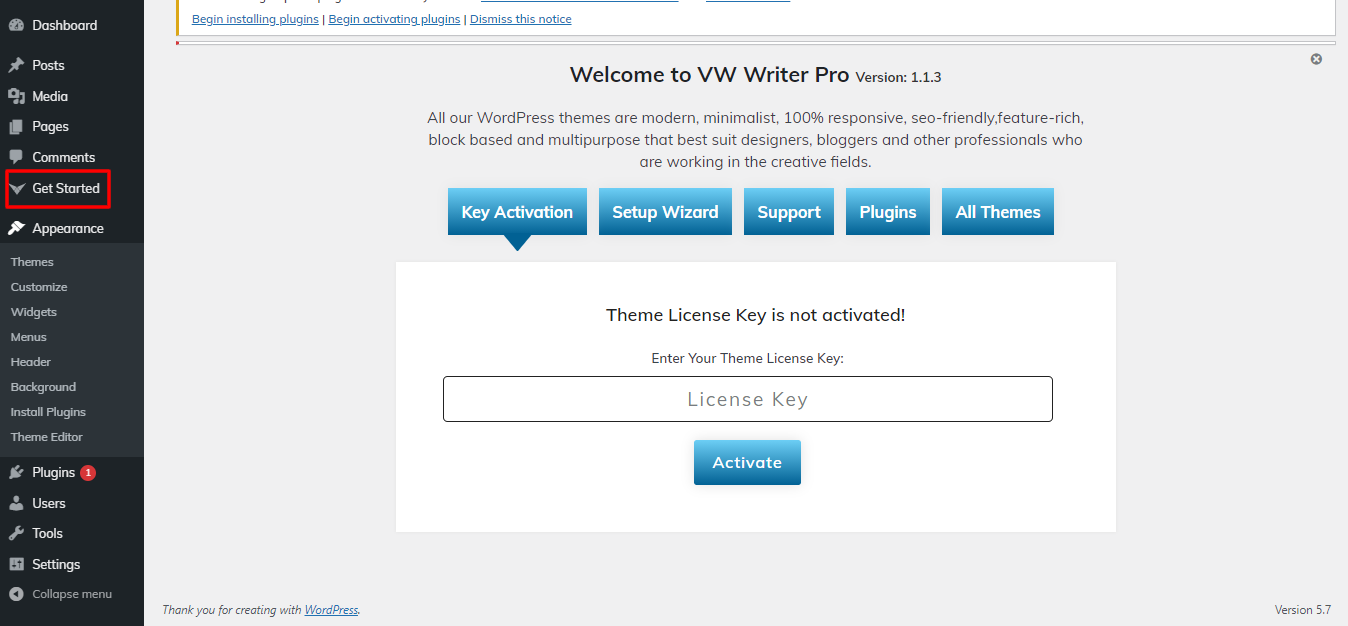
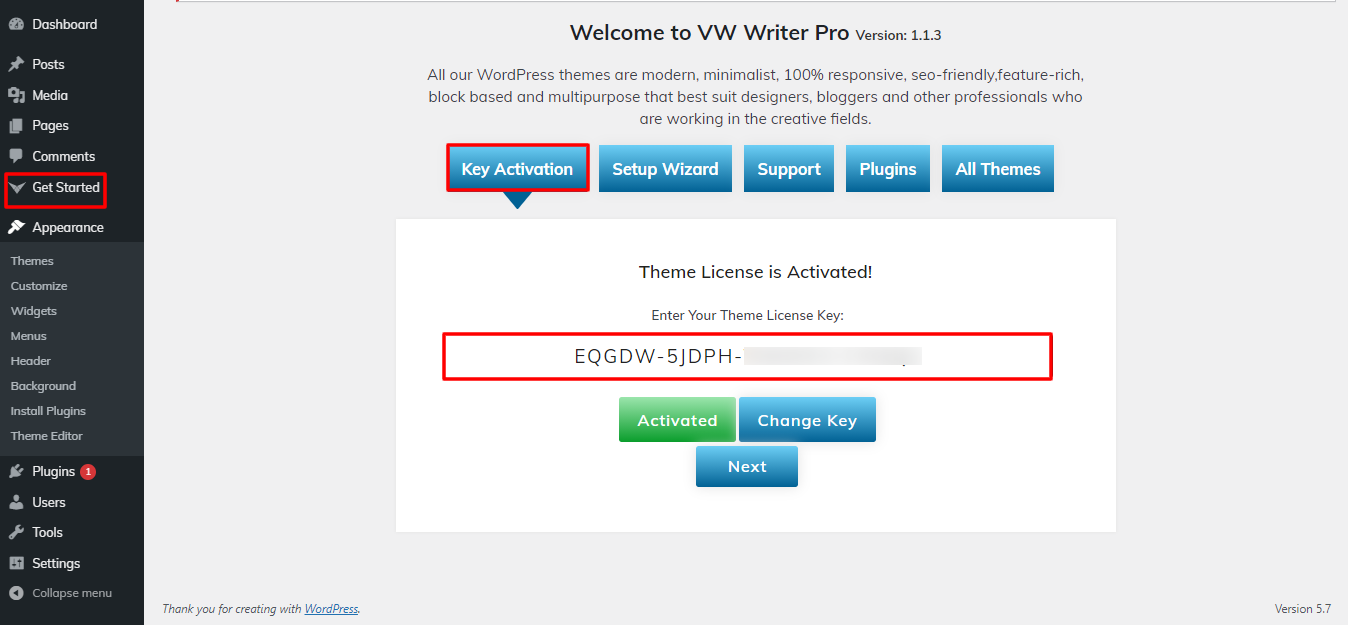
1) Go to Dashboard >> Getstarted

2) Add your key..

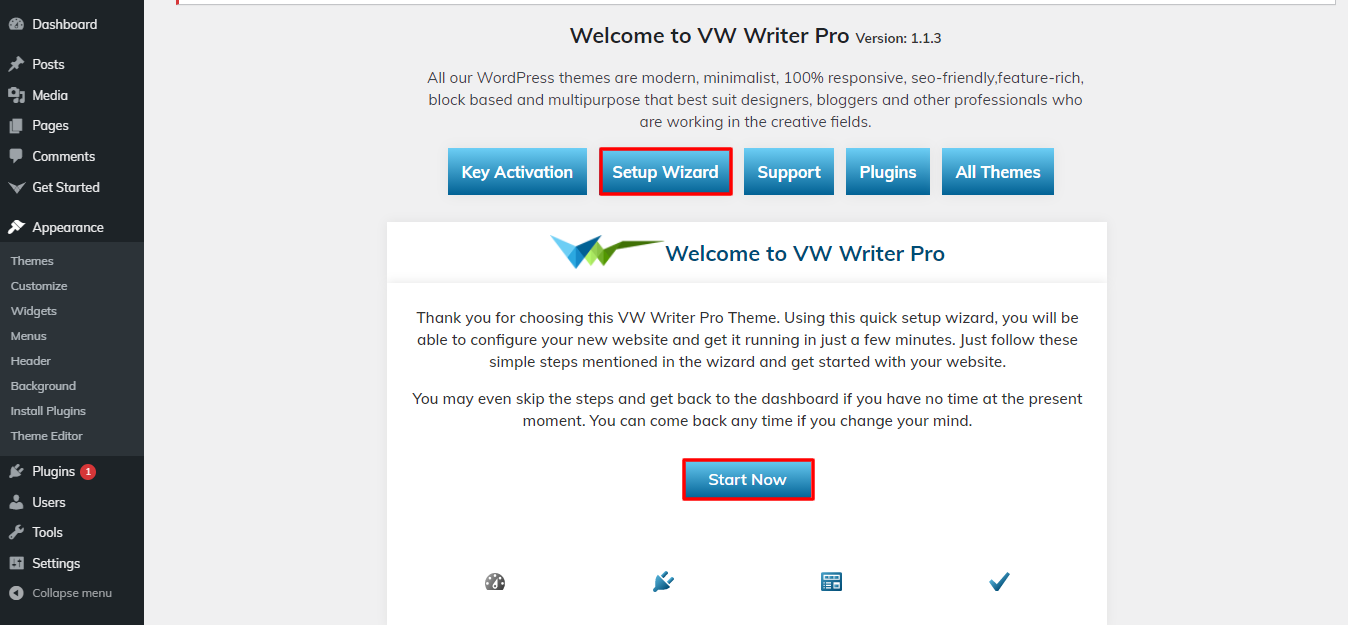
3) Click Wizard, then click "start now".

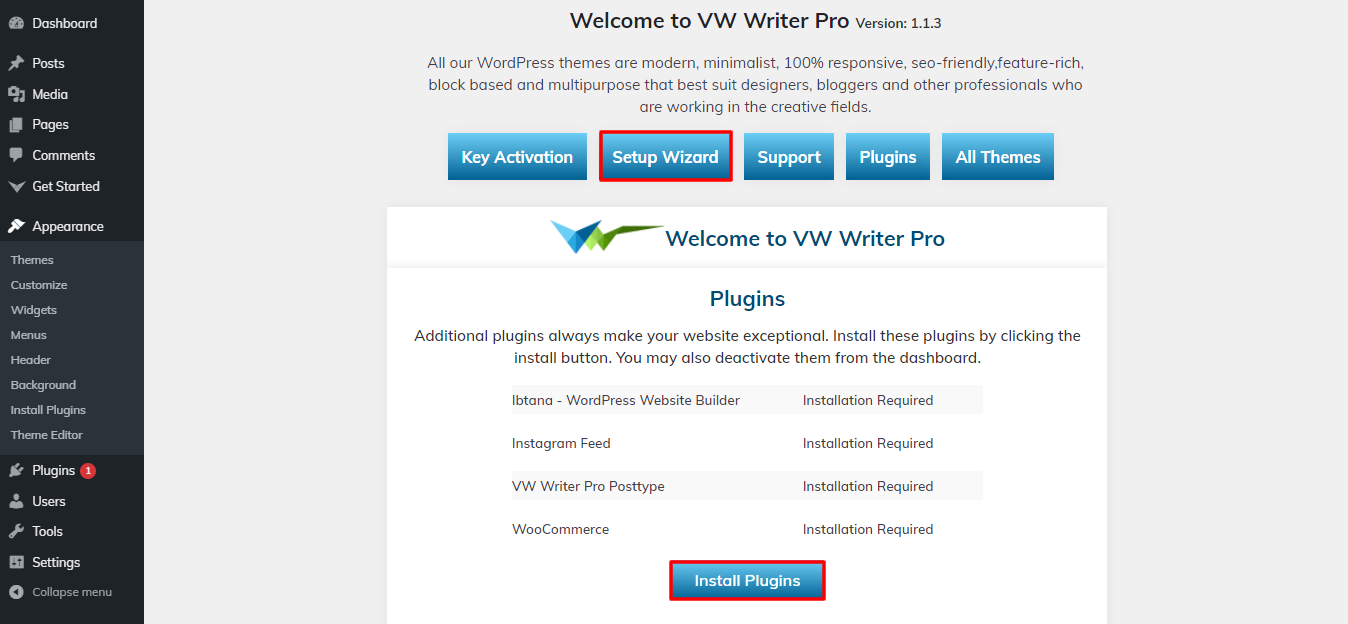
4) Install Plugins.

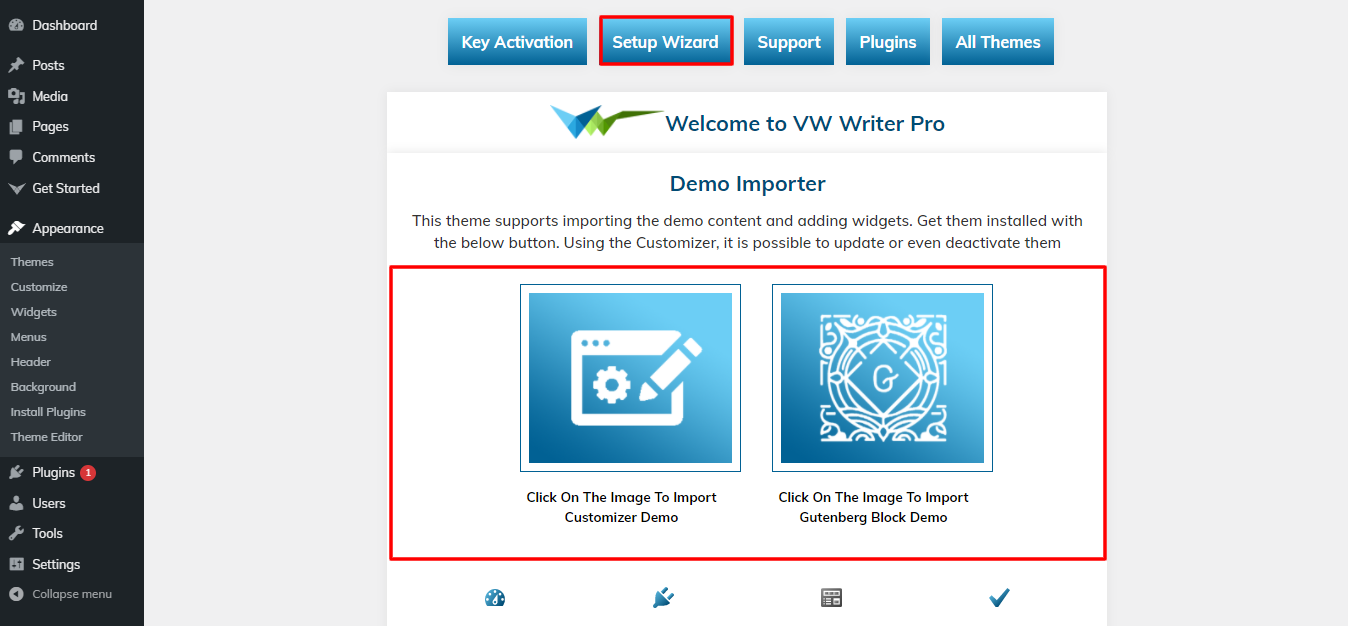
5)Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
6.1 Setup Home Page Template
Set up your home page by following these instructions.
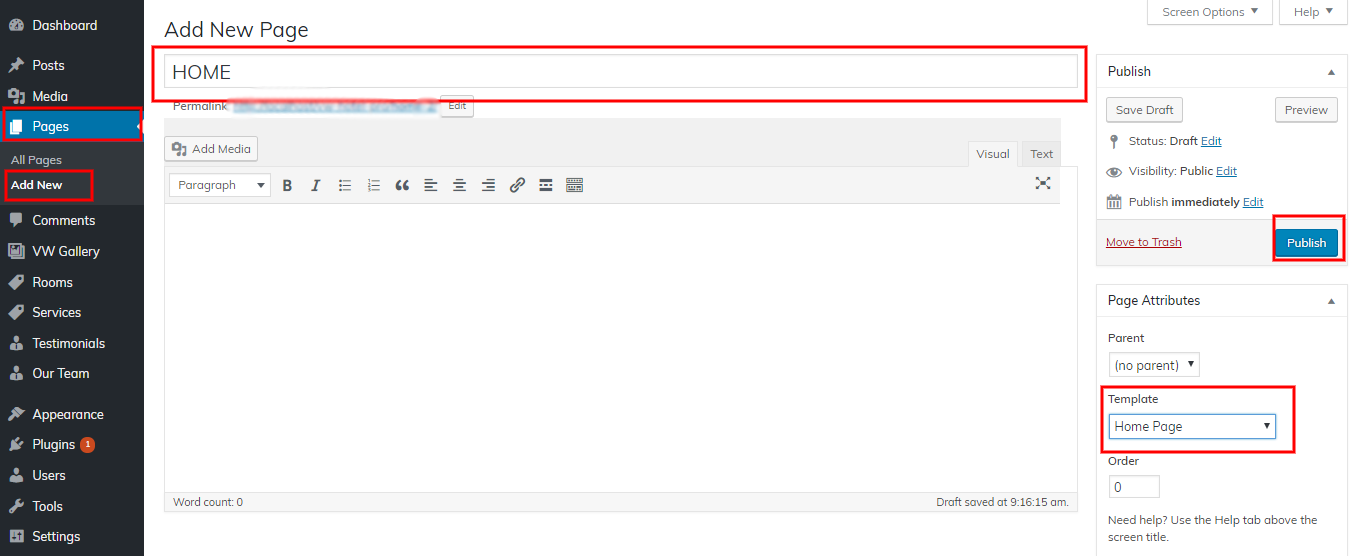
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

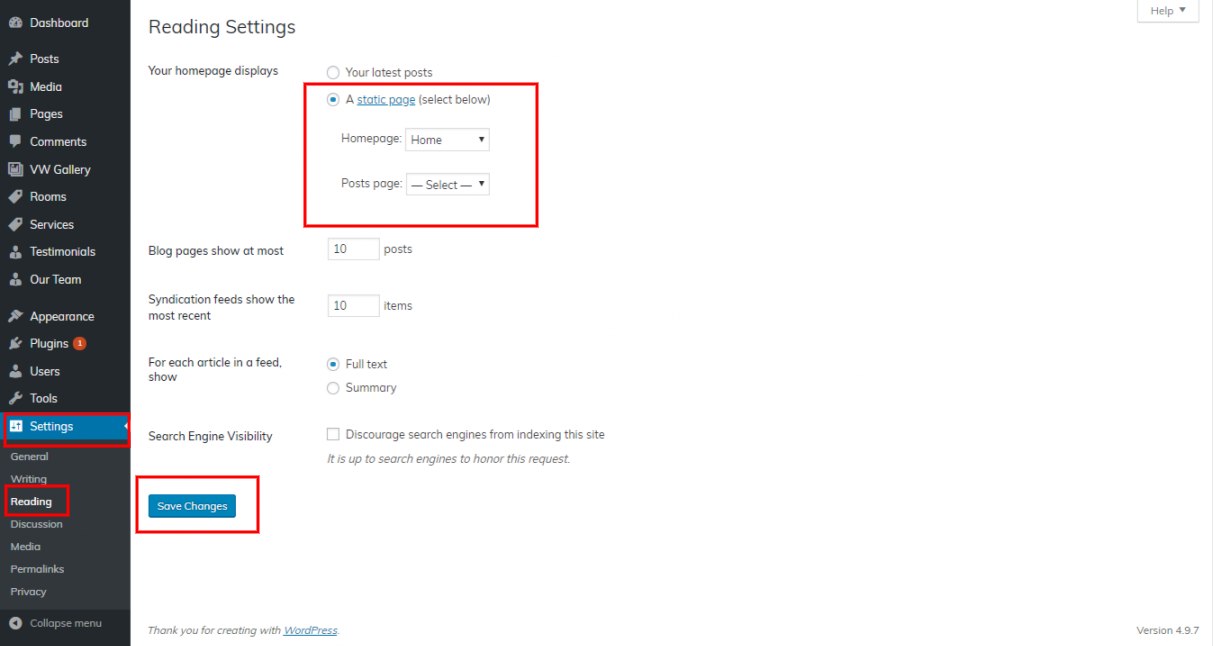
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page.

When you're finished, you can view the entire demo collection on the top page.
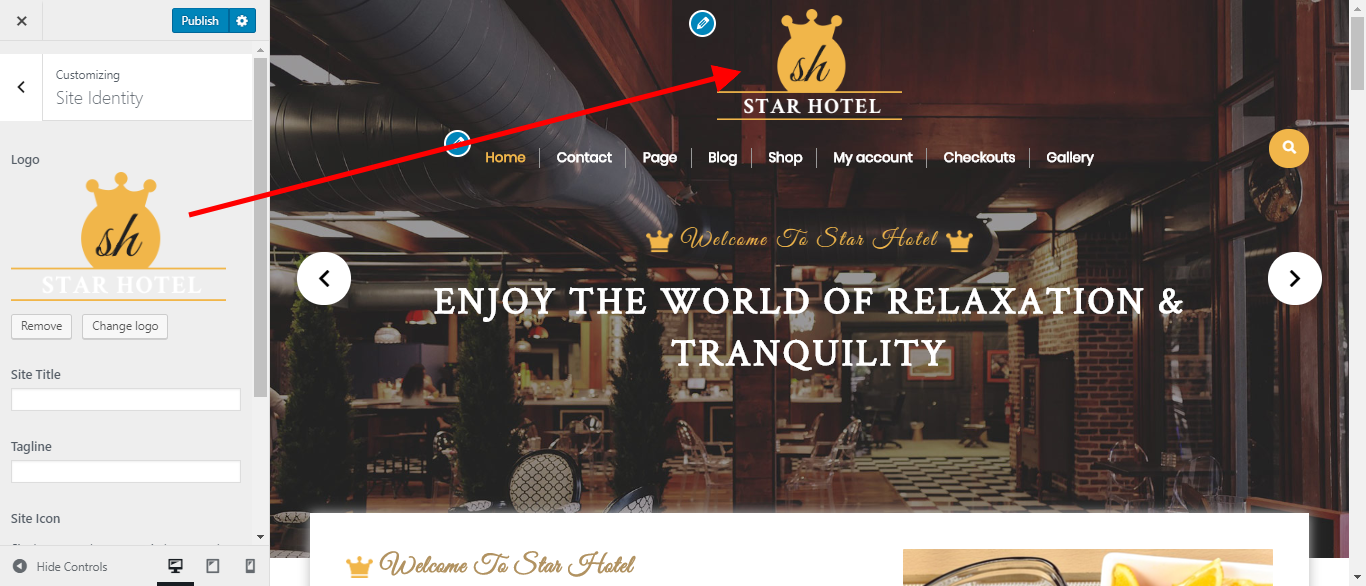
6.2 Setup Logo
To configure the Logo, adhere to these instructions.
Go to Appearance >> Customize >> Theme Settings >>Slider Identity

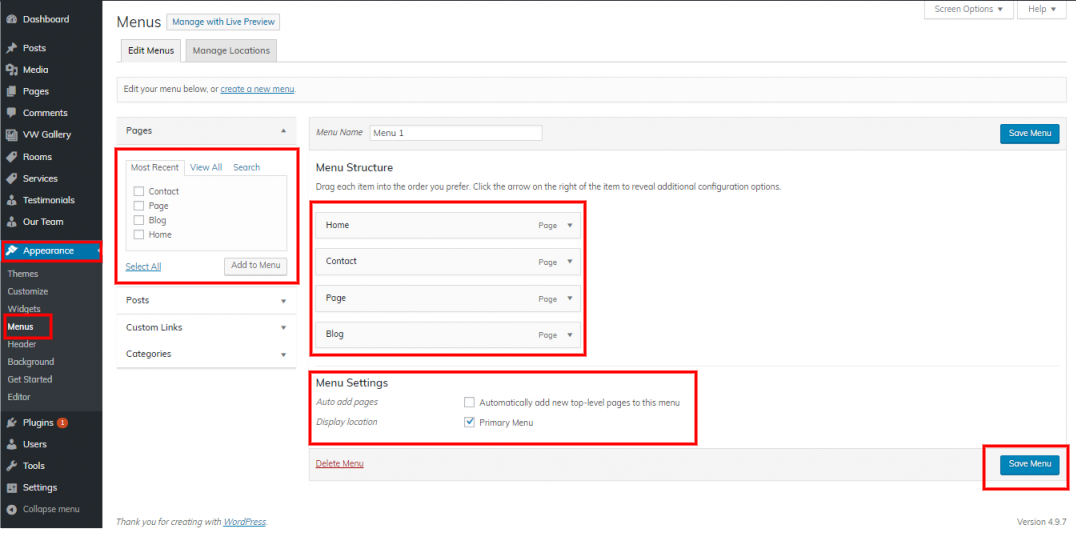
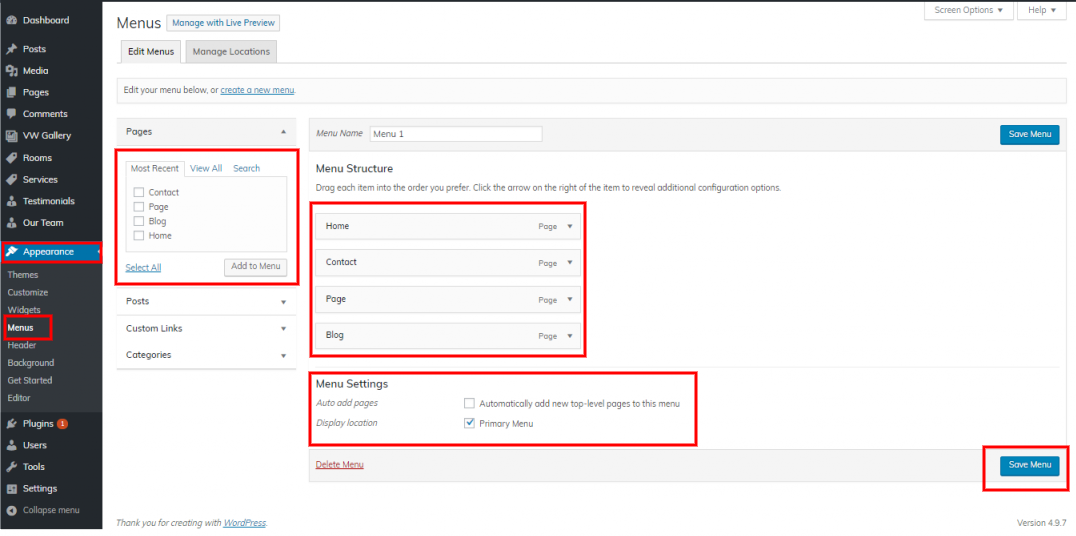
6.3 Menu Section
To continue with the menu section,
For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

If you wish to add more pages, follow the same procedures again.
You can add the menu section in this method.

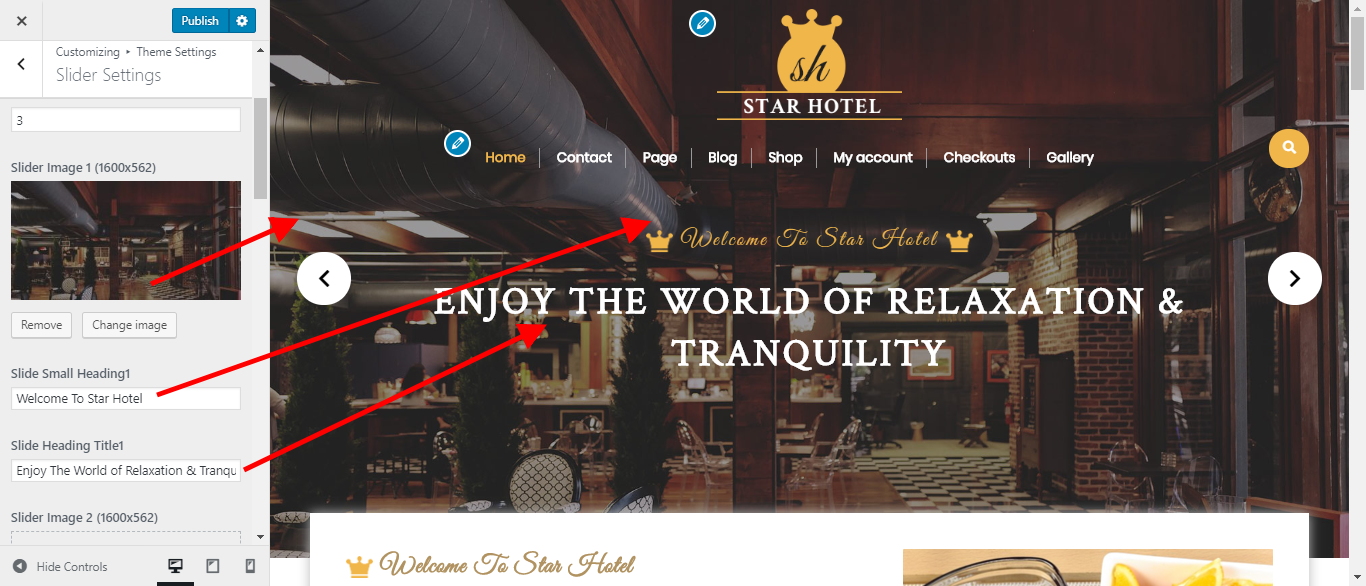
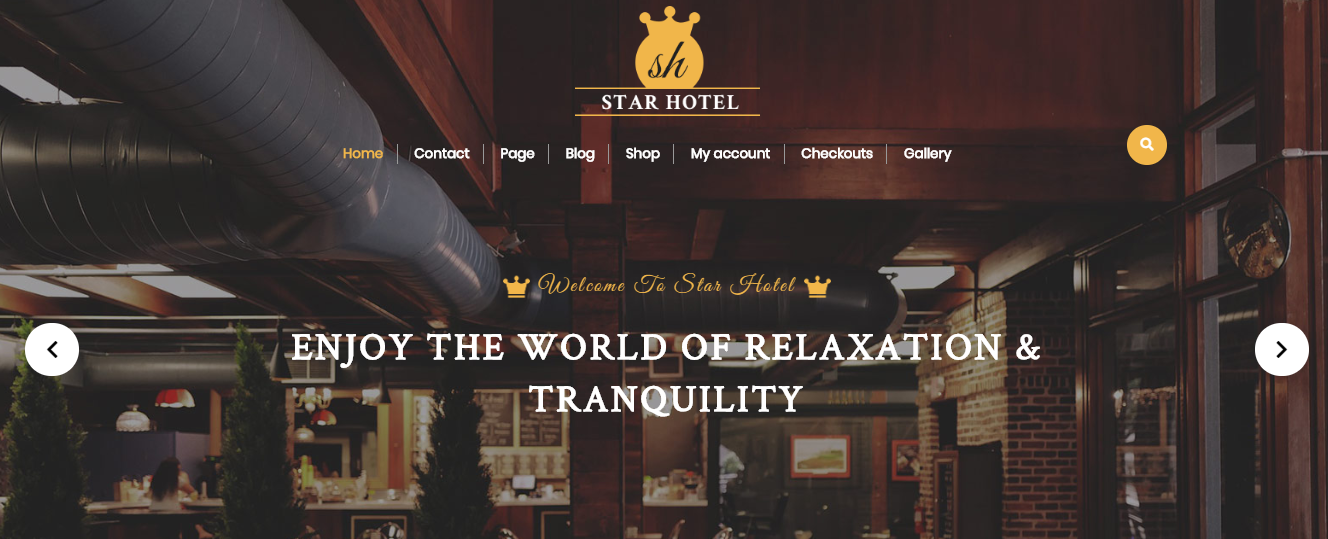
6.4 Setup Slider
To move the slider, please.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

You can include the slider part in this fashion.

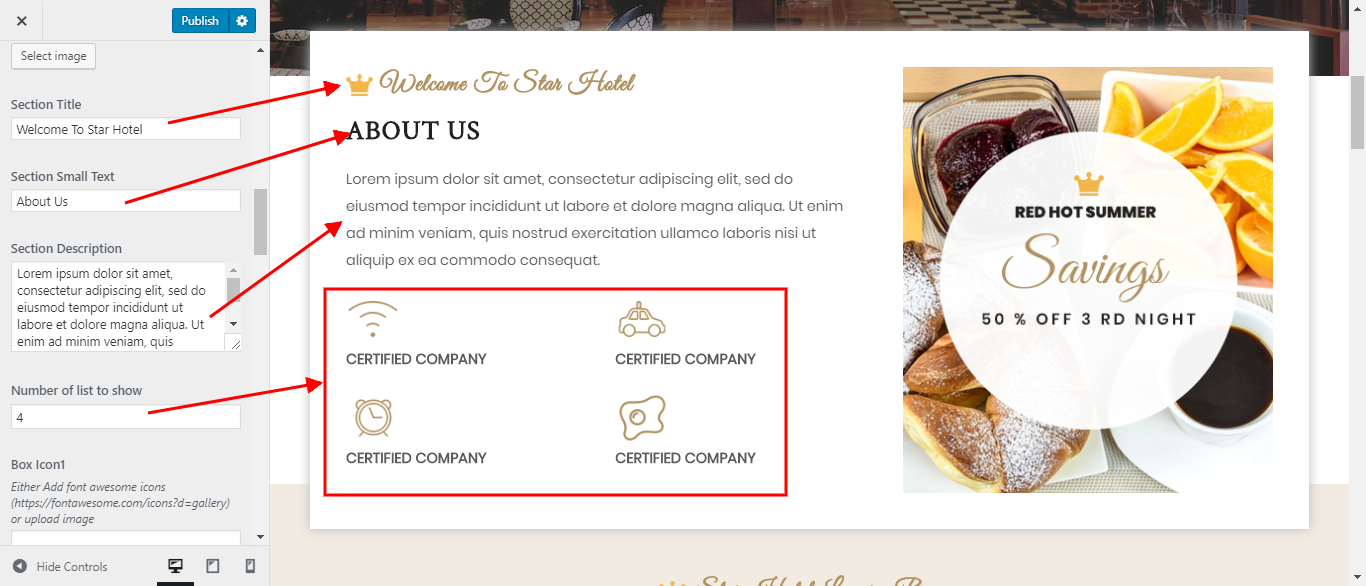
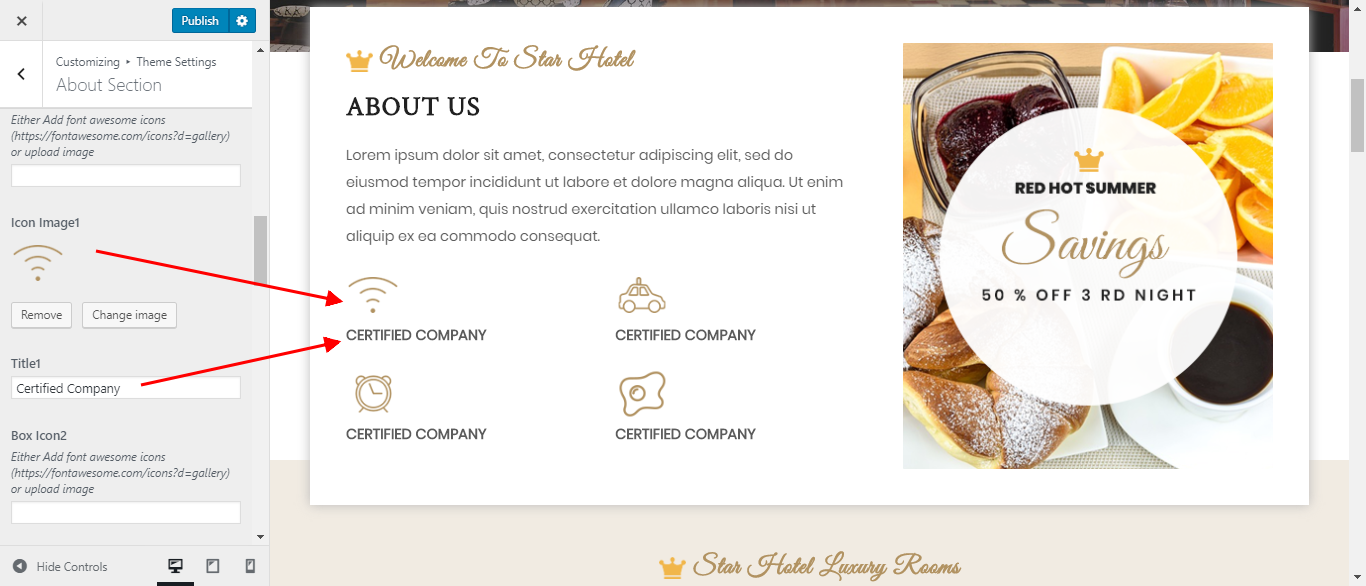
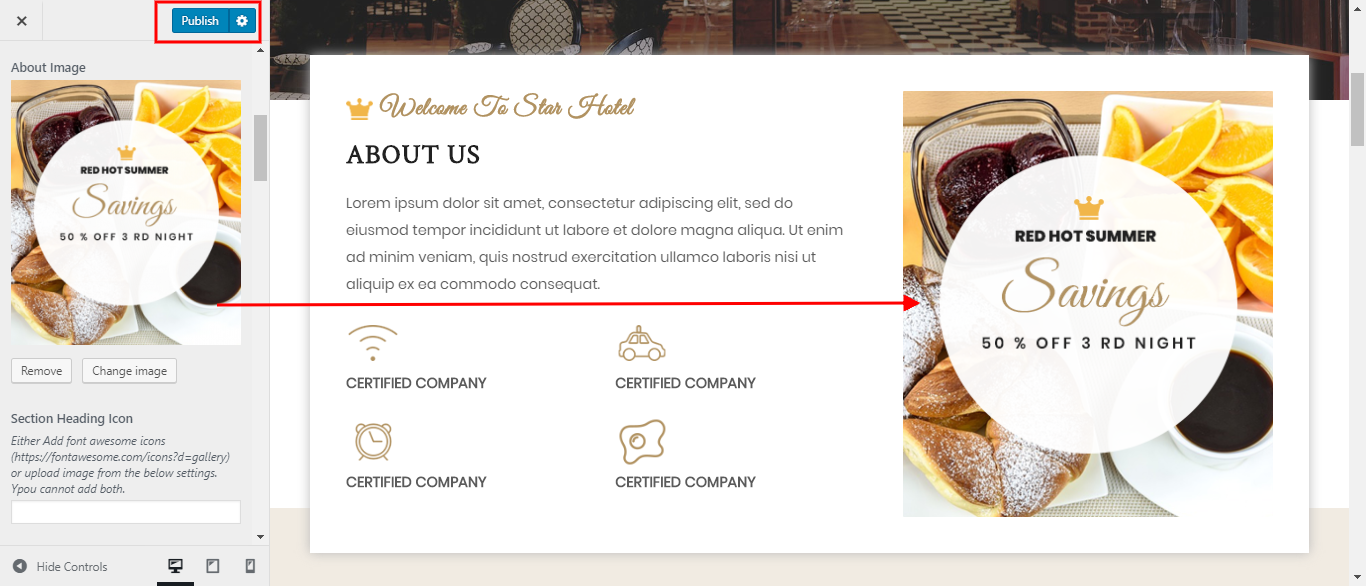
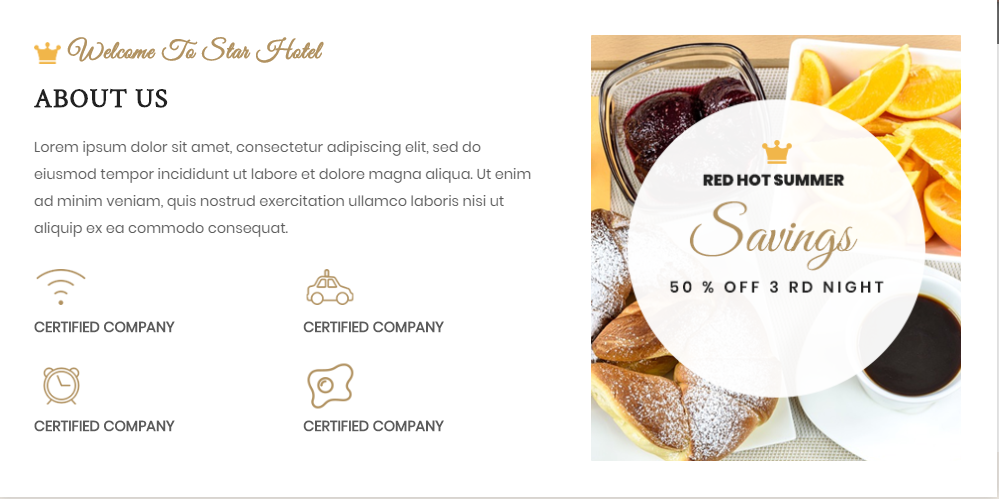
6.4.1 Setup About Section
To continue with the About Section,
Go to Customizer >> Theme Settings >> About Section.



This will allow you to include the About Us section.

6.5 Setup Hotel Rooms Section
You must first upload and activate the VW Hotel Pro Posttype plugin before you can continue with the hotel rooms section. It will make your WordPress navigation panel's posttype section accessible.
Go to Dashboard >> Plugins >> Add New

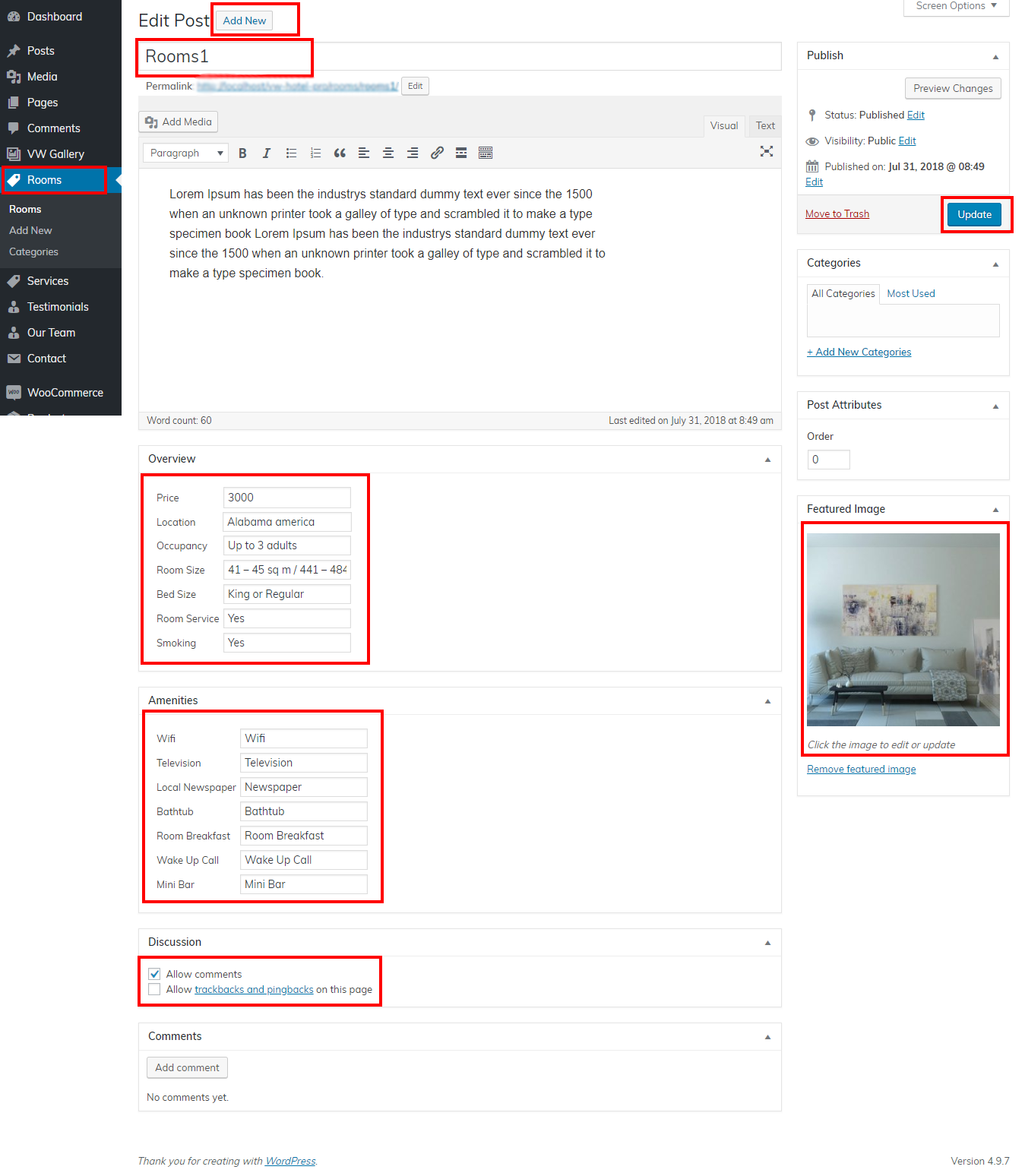
Go to Dashboard >> Rooms >> Add New

Then, as stated below, you must take the following actions:
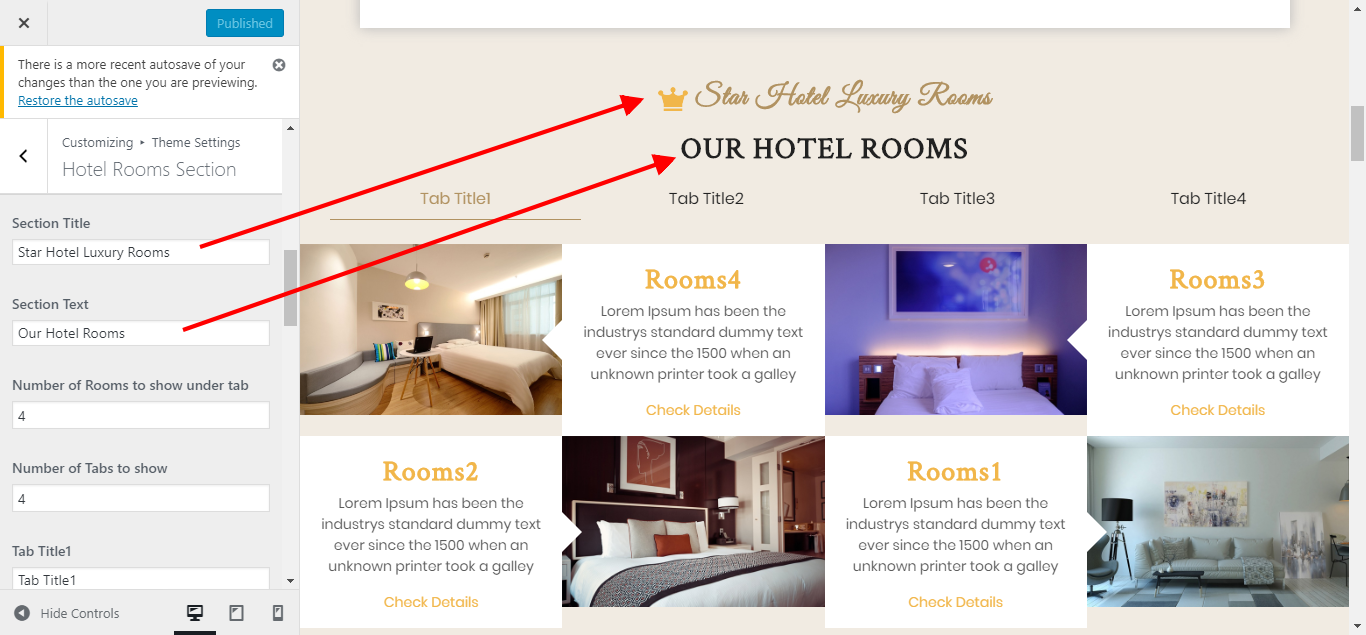
Go to Customizer >> Theme Settings >>Hotel Rooms Section

To set up this part, adhere to following directions.

- Do you want this section : If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:With the use of this option, you can set a backdrop image rather than just a background colour.
- Section Title:The title of this section may be customised using this option. For instance, as you can see in the screenshot, the title of this section is Our Attroneys.
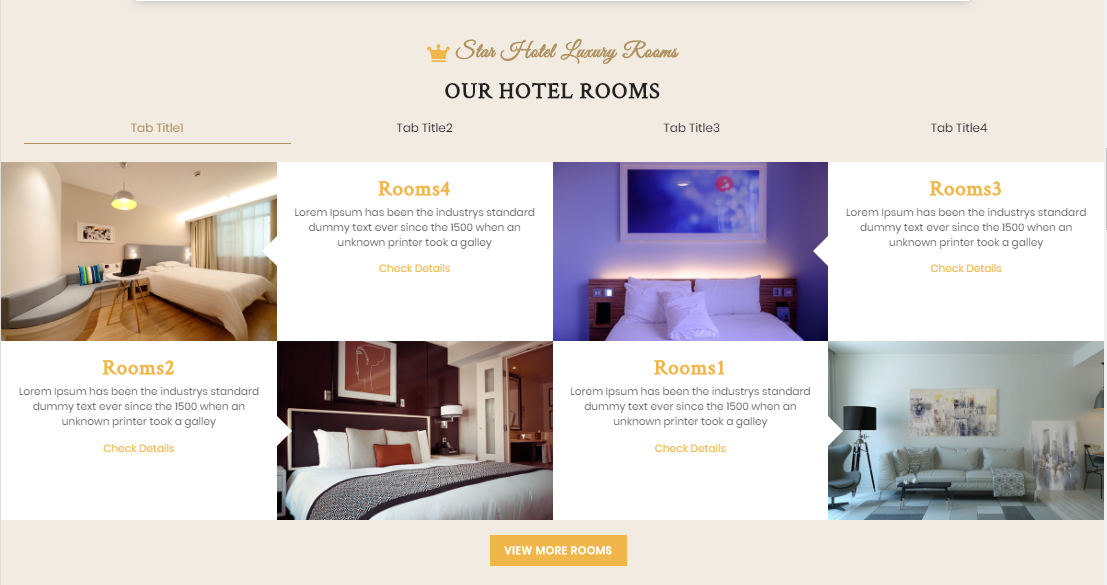
The hotel rooms section can be set up in this way.

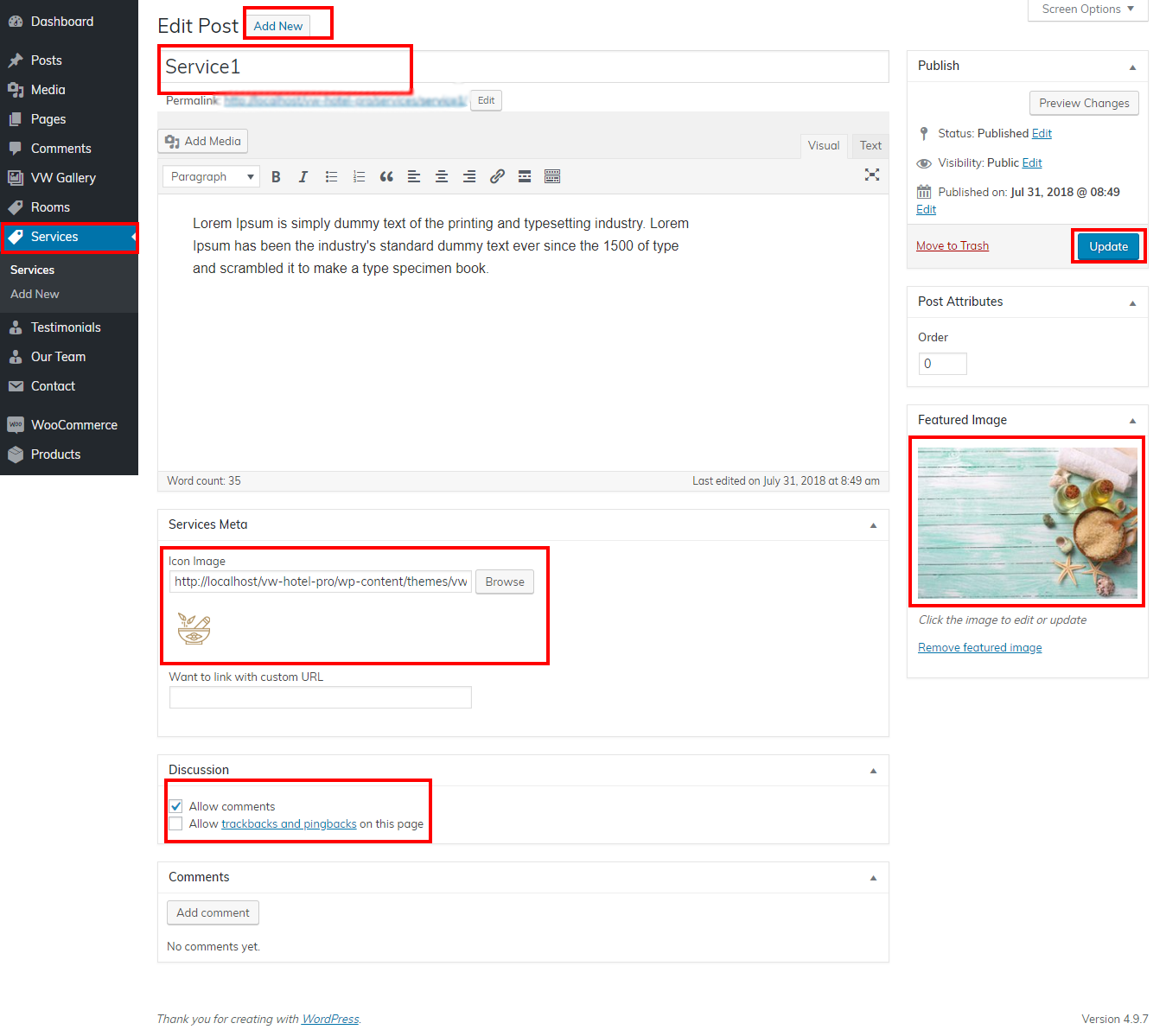
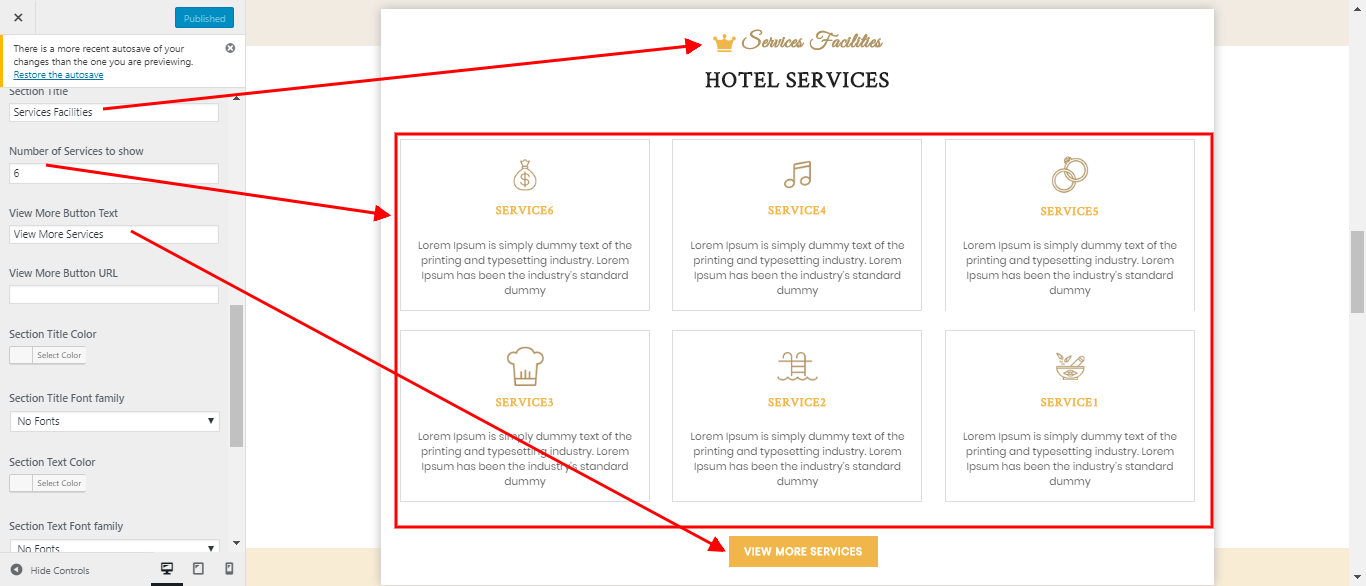
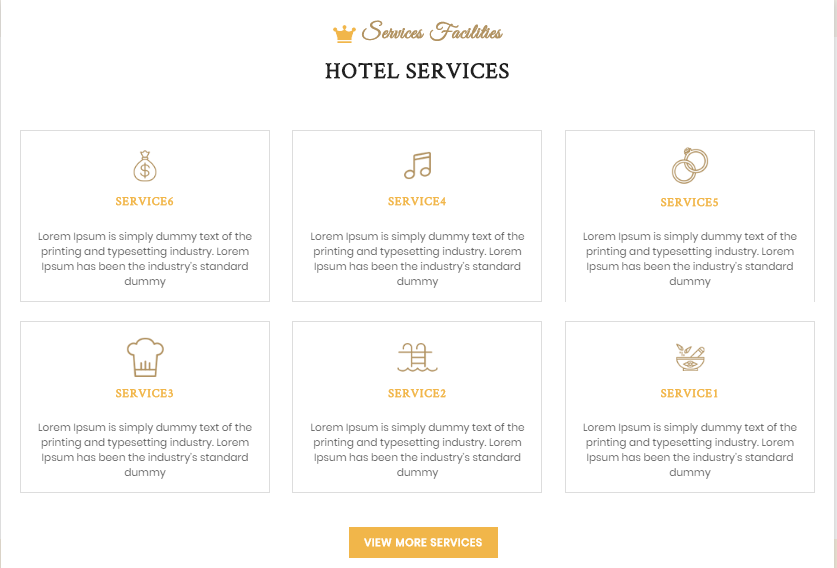
6.6 Setup Services Section
The VW Hotel Pro Posttype plugin must be uploaded and activated before you can move on to the Services Section. You must add services as stated below to enable the posttype section of your WordPress navigation panel:
Go to Dashboard >> Services >> Add New

Go to Customizer >> Theme Settings >> Services Section

You can set up the Services Section in this manner.

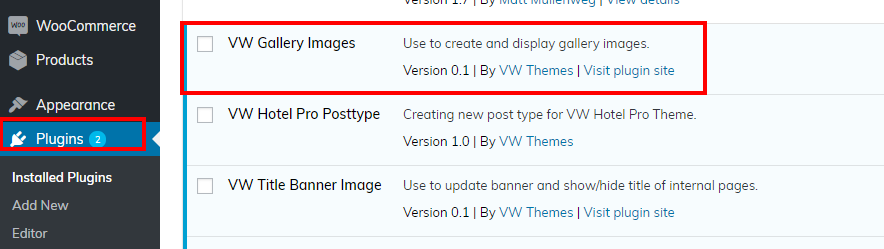
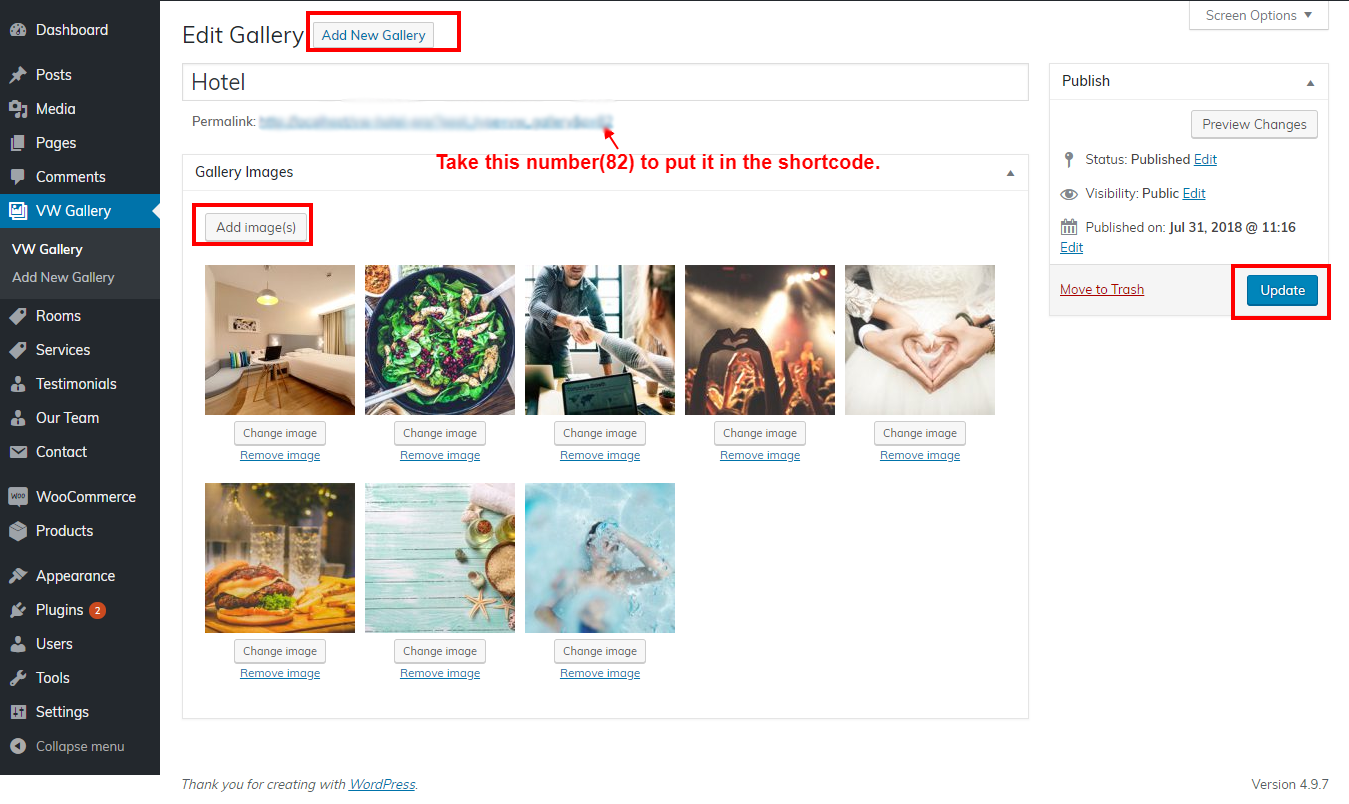
You must upload and activate the VW Gallery Images plugin before you can move on to the Gallery Section. It will make your WordPress navigation panel's Gallery section accessible.
Go to Dashboard >> Plugins >> Add New

Go to Dashboard >> VW Gallery >> Add New Gallery


You can include the Gallery Section in this fashion.

6.8 Setup Products Section
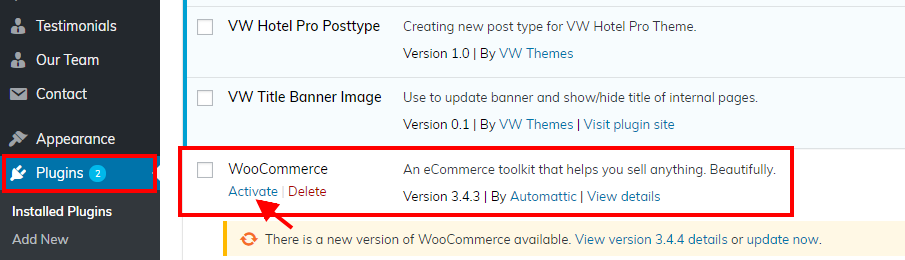
Install the Woocommerse Plugin first in order to go on to the Products Section, as illustrated below:
Go to Dashboard >> Plugins >> Installed Plugins.

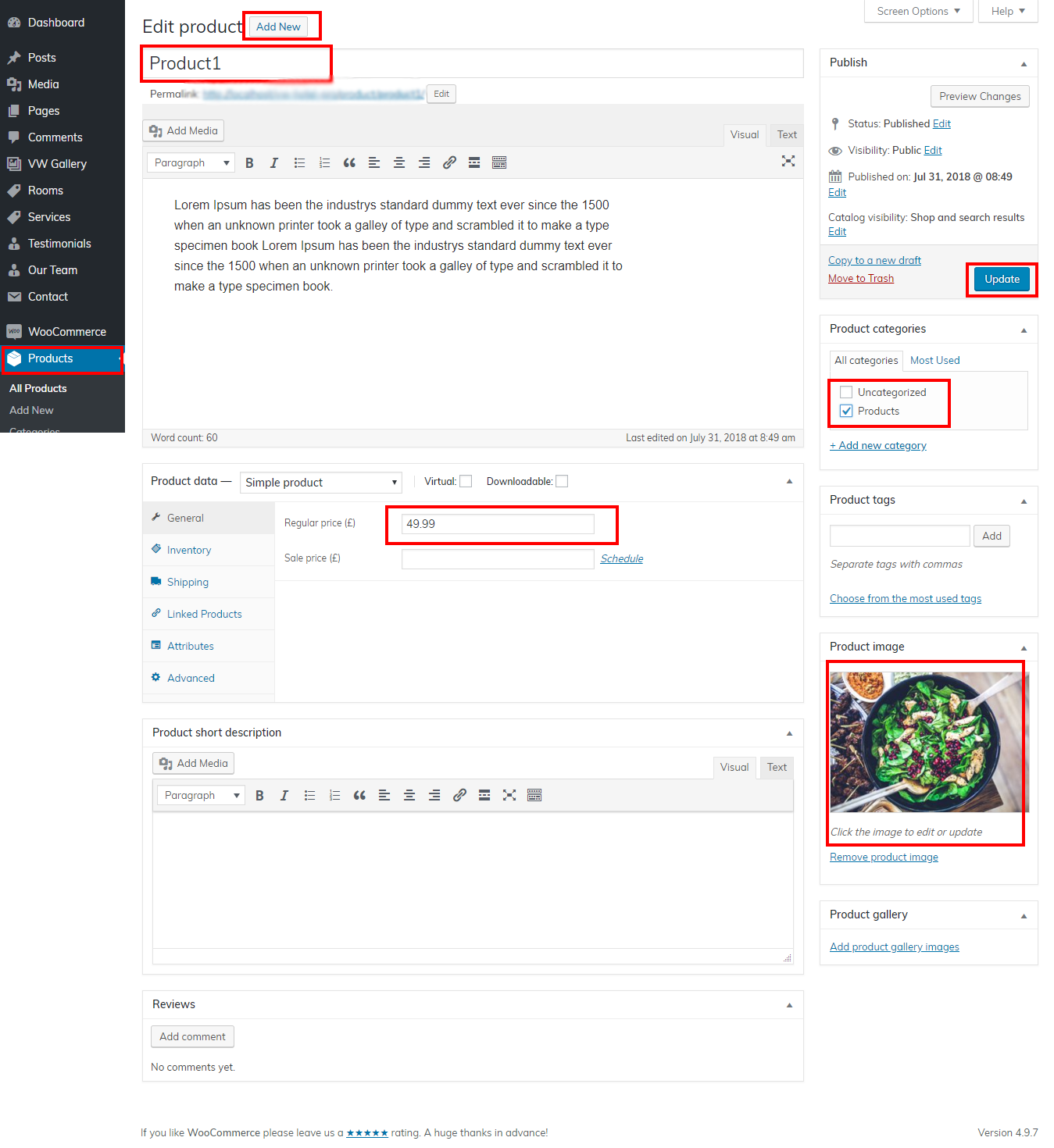
Then, create the products as indicated in the following screen shot:
Go to Dashboard >> Products >> Add New

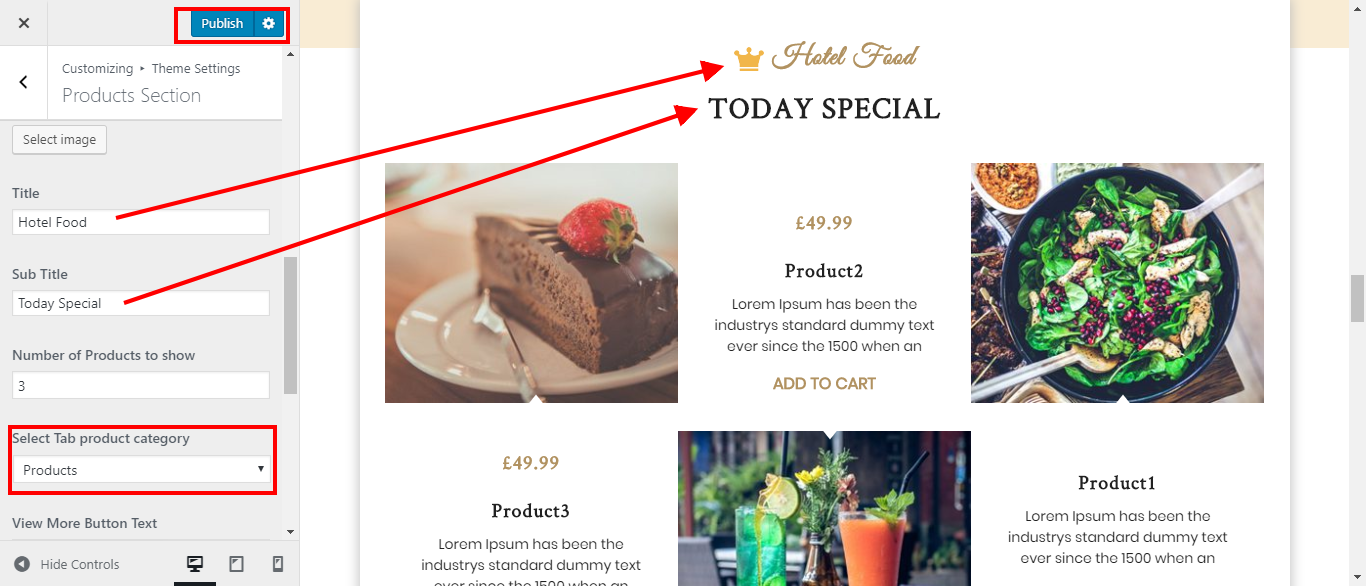
Afterwards, as illustrated below, you must take the appropriate action.
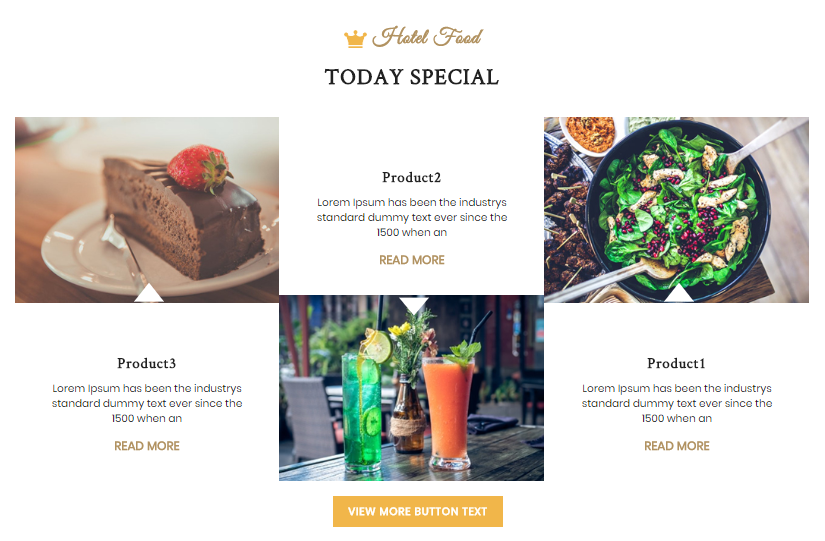
Go to Appearance >> Customize >> Theme Settings >> Products Section

You can put up the Product Section in this manner.

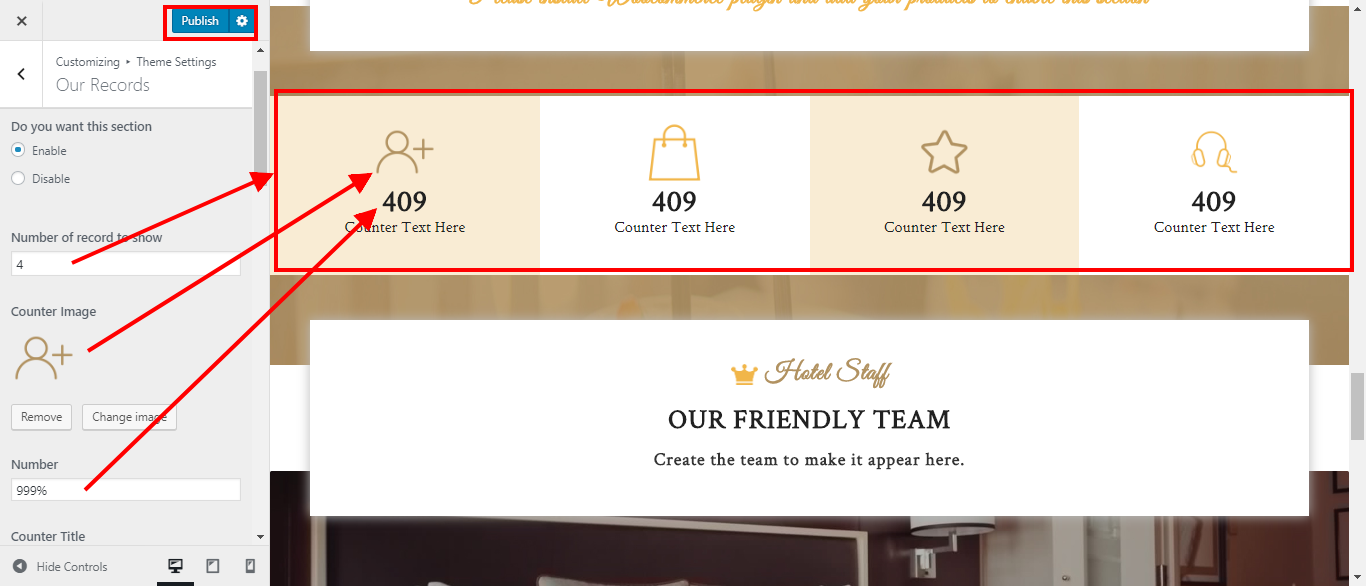
6.9 Setup Our Records
Go to Appearance >> Customize >> Theme Settings >> Our Records

You can add the Our Record section in this fashion.

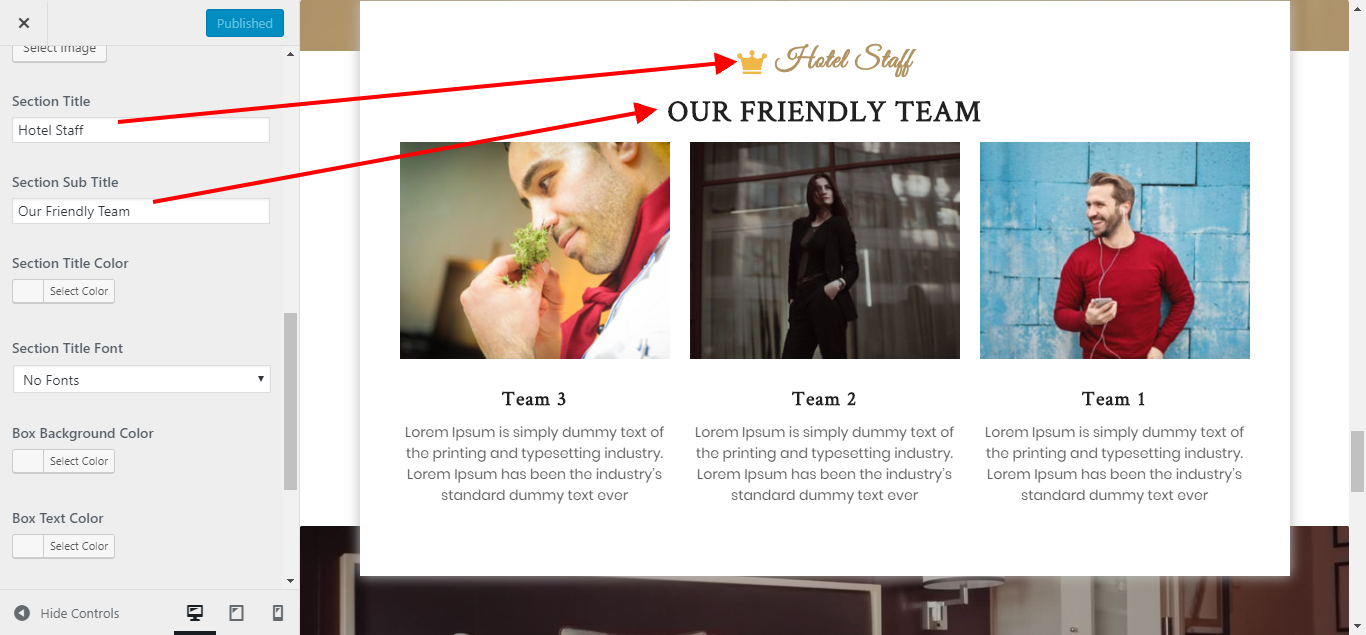
6.10 Setup Team Section
You must first upload and activate the VW Hotel Pro Posttype plugin before moving on to Team Section. It will make your WordPress navigation panel's posttype section accessible.
Go to Dashboard >> Our Team >> Add New

Go to Customizer >> Theme Settings >> Team

You can then include Meet Our Team.

6.11 Testimonial Section
The VW Hotel Pro Posttype plugin must be uploaded and activated initially in order to collect the Testimonials section. It will make your WordPress navigation panel's posttype section accessible.
to display Testimonials on the home page.
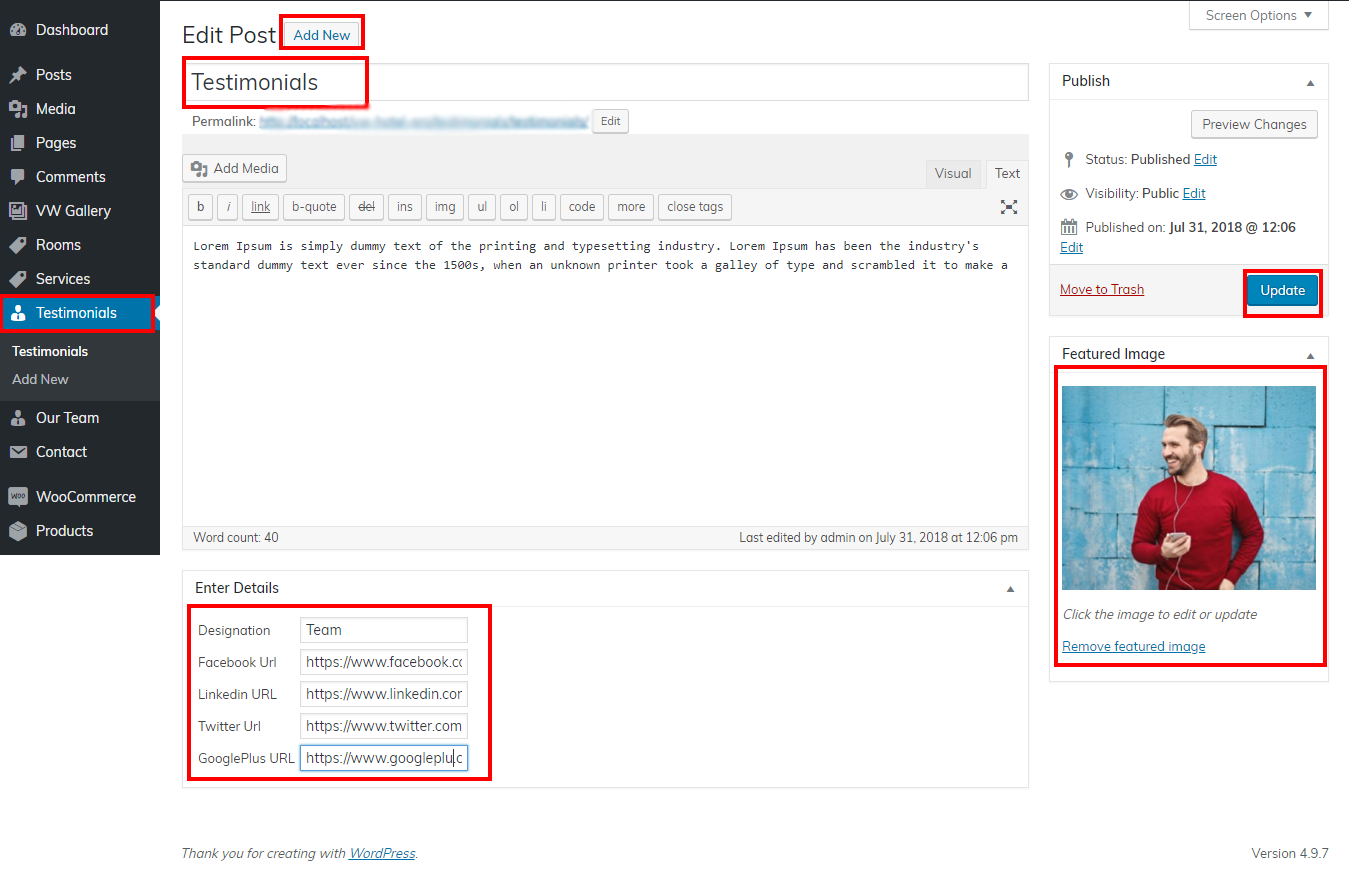
Go to Dashboard >> Testimonials >> Add New

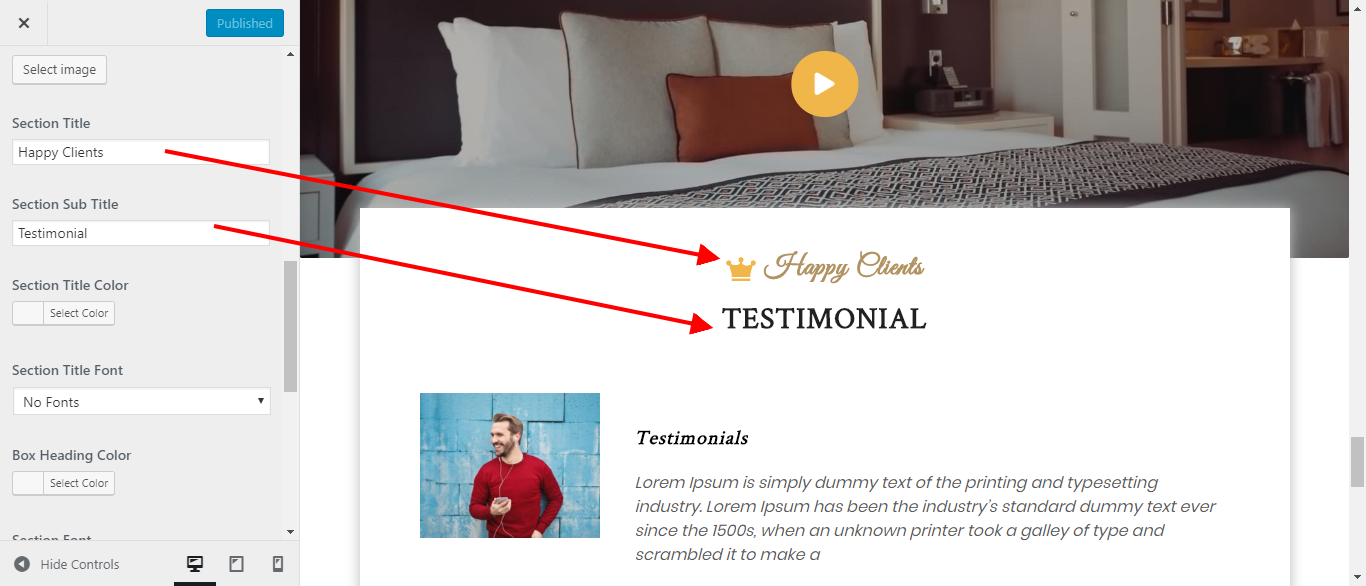
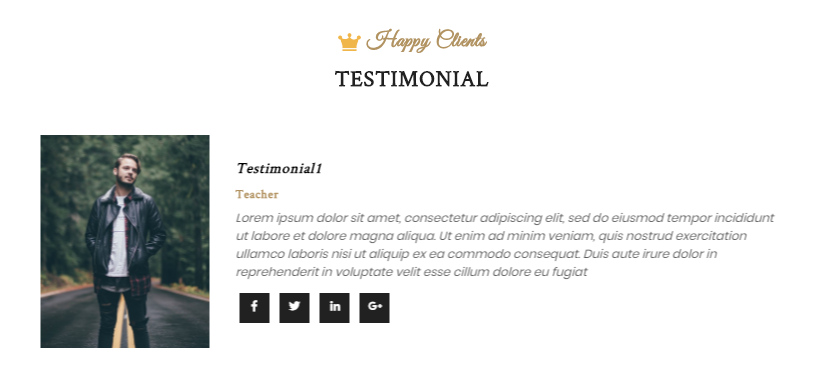
Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can add a Testimonials section in this way.

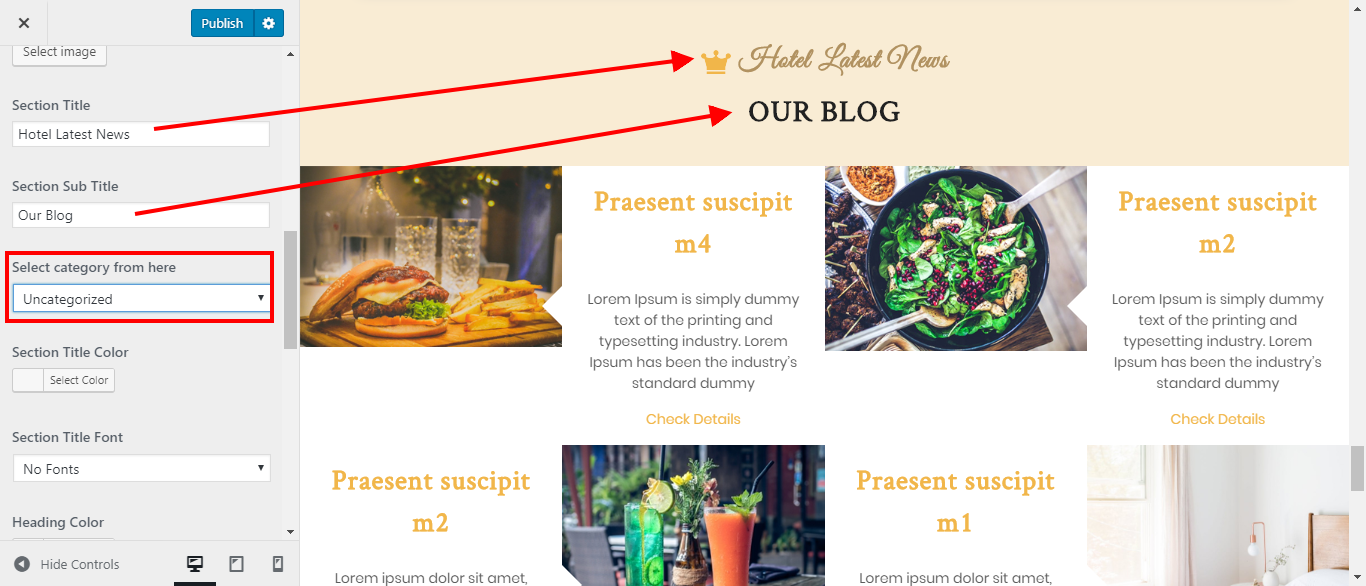
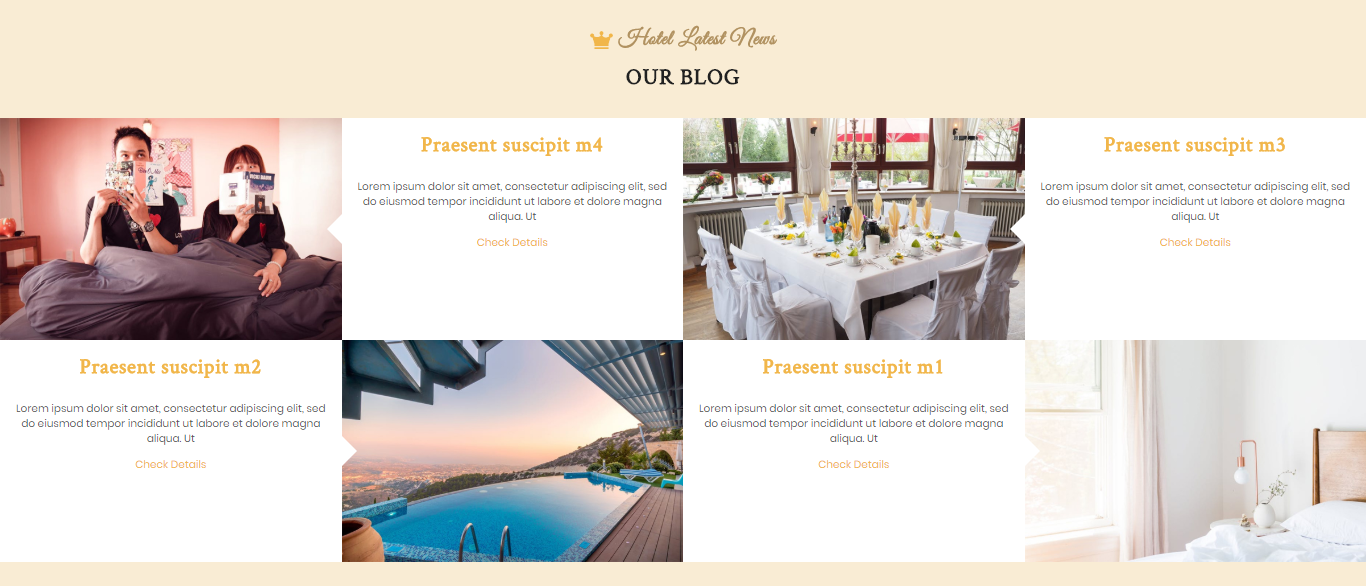
6.12 Latest Post Section
to highlight the Latest Post Section.
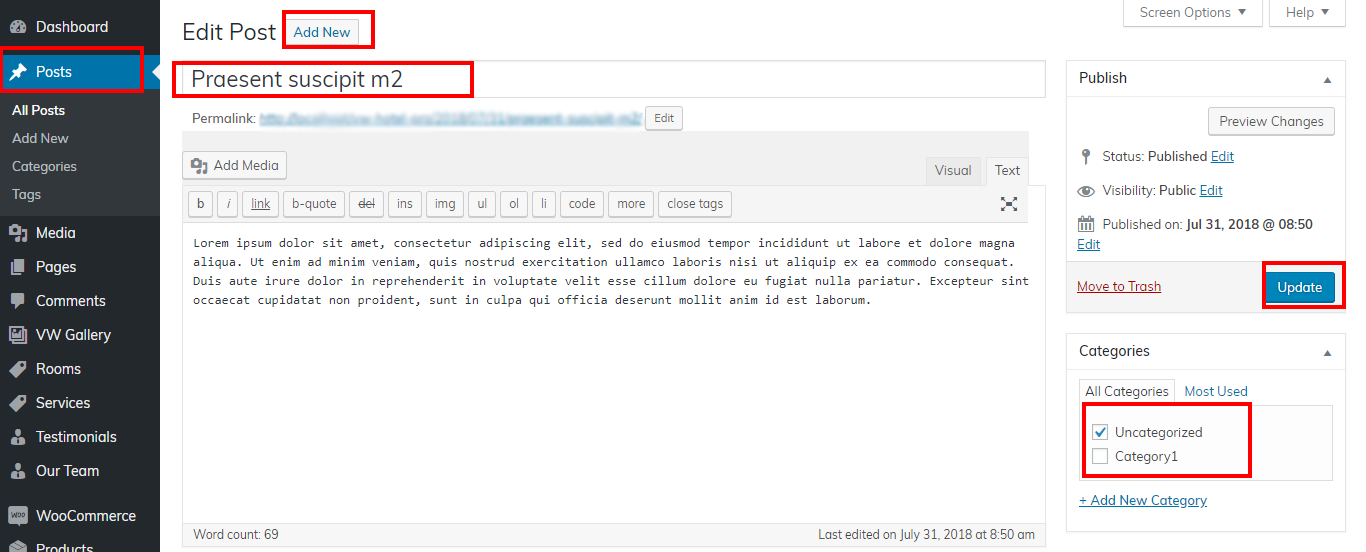
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >> Latest Post

You can add the Latest Post section in this fashion.

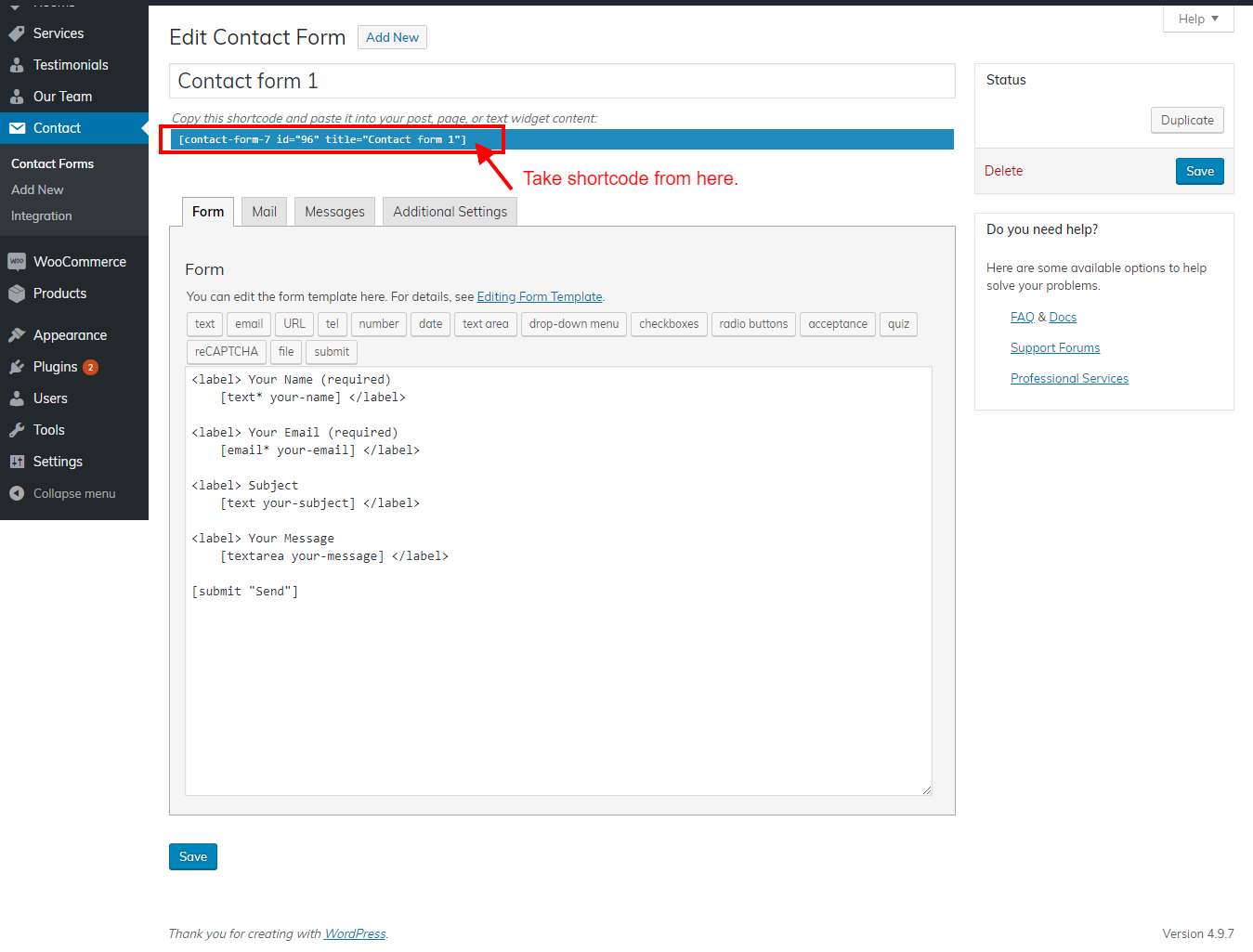
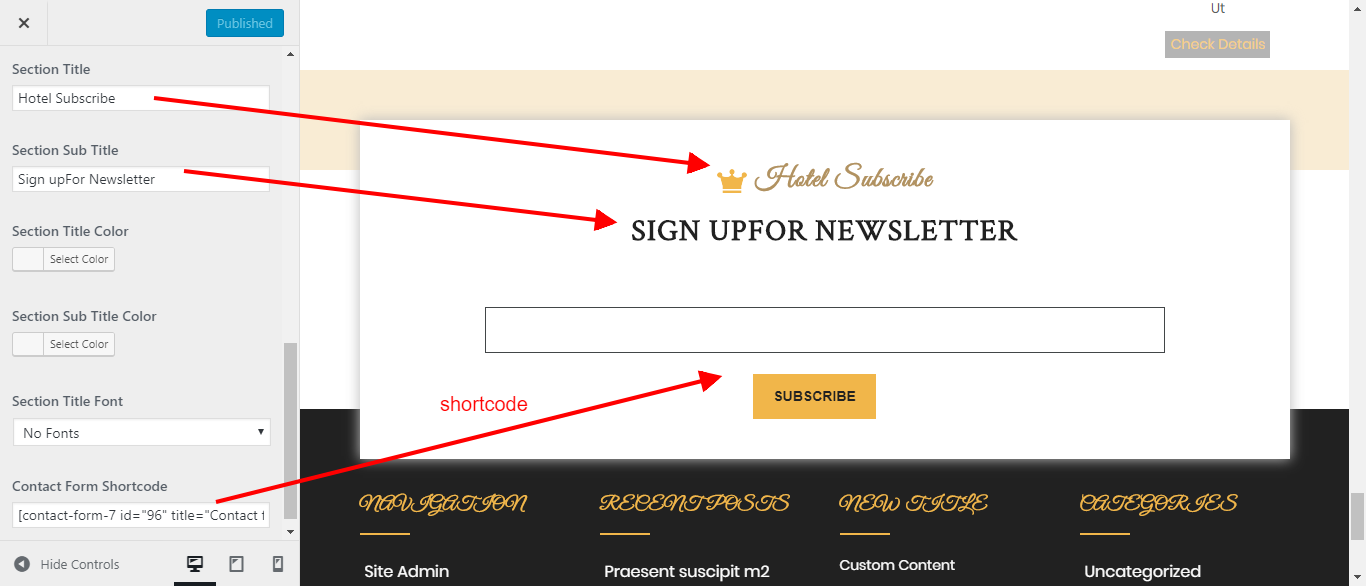
6.13 Setup Newsletter Section
To continue with the Newsletter Section
Go to Dashboard >> Contact >>Add New

Go to Customizer >> Theme Settings >>Newsletter

You can add the Setup Our Newsletter in this manner.

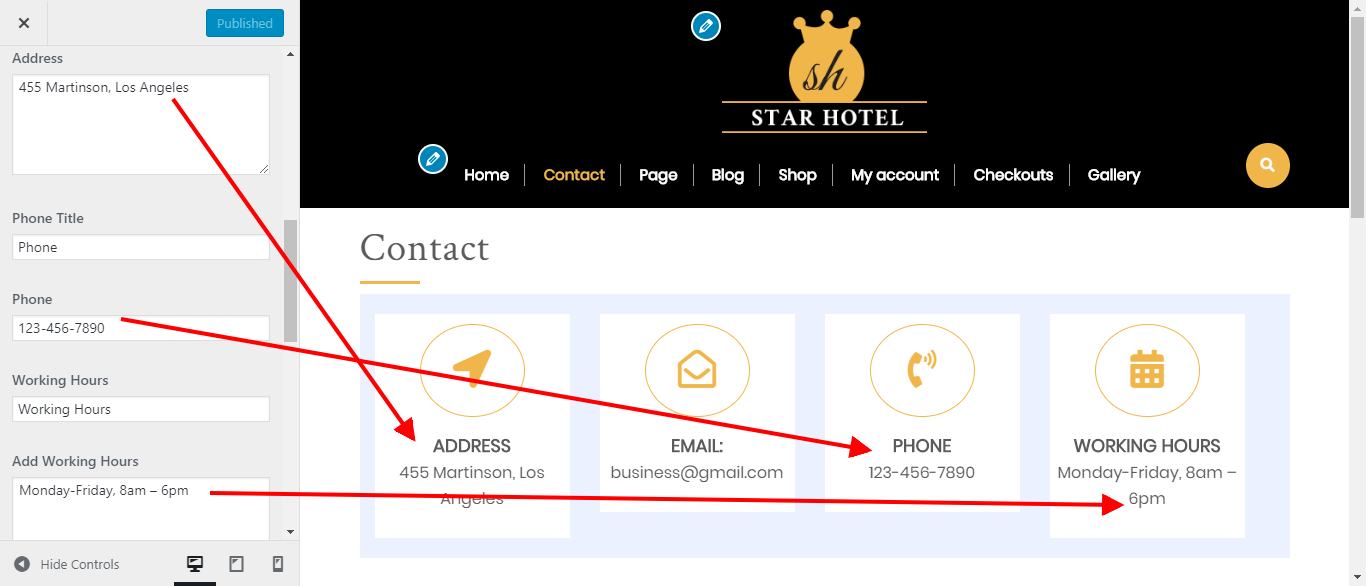
6.14 Setup Contact
Appearance >> Customize >>Theme Setting>> Contact.

In this way you can add the Contact.

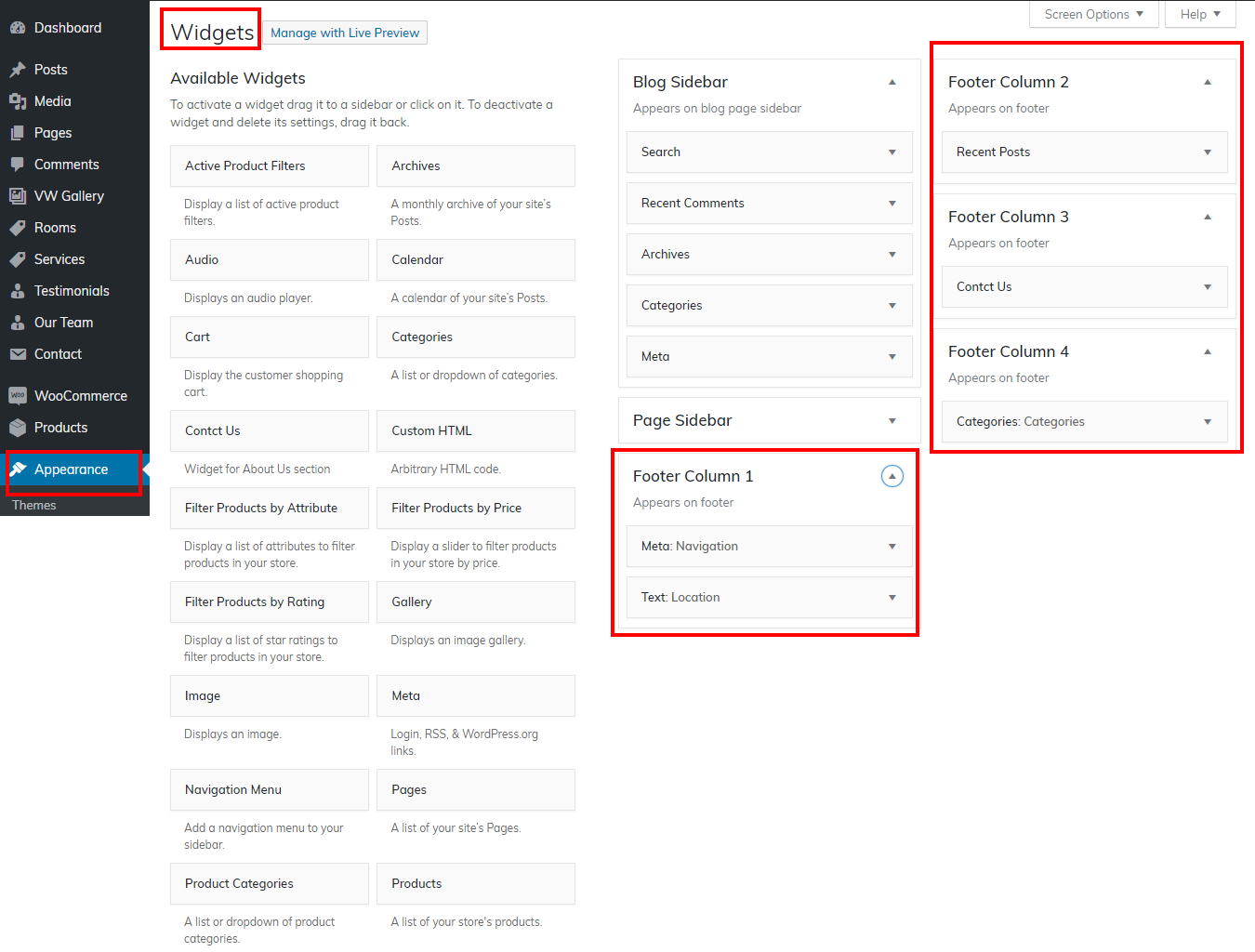
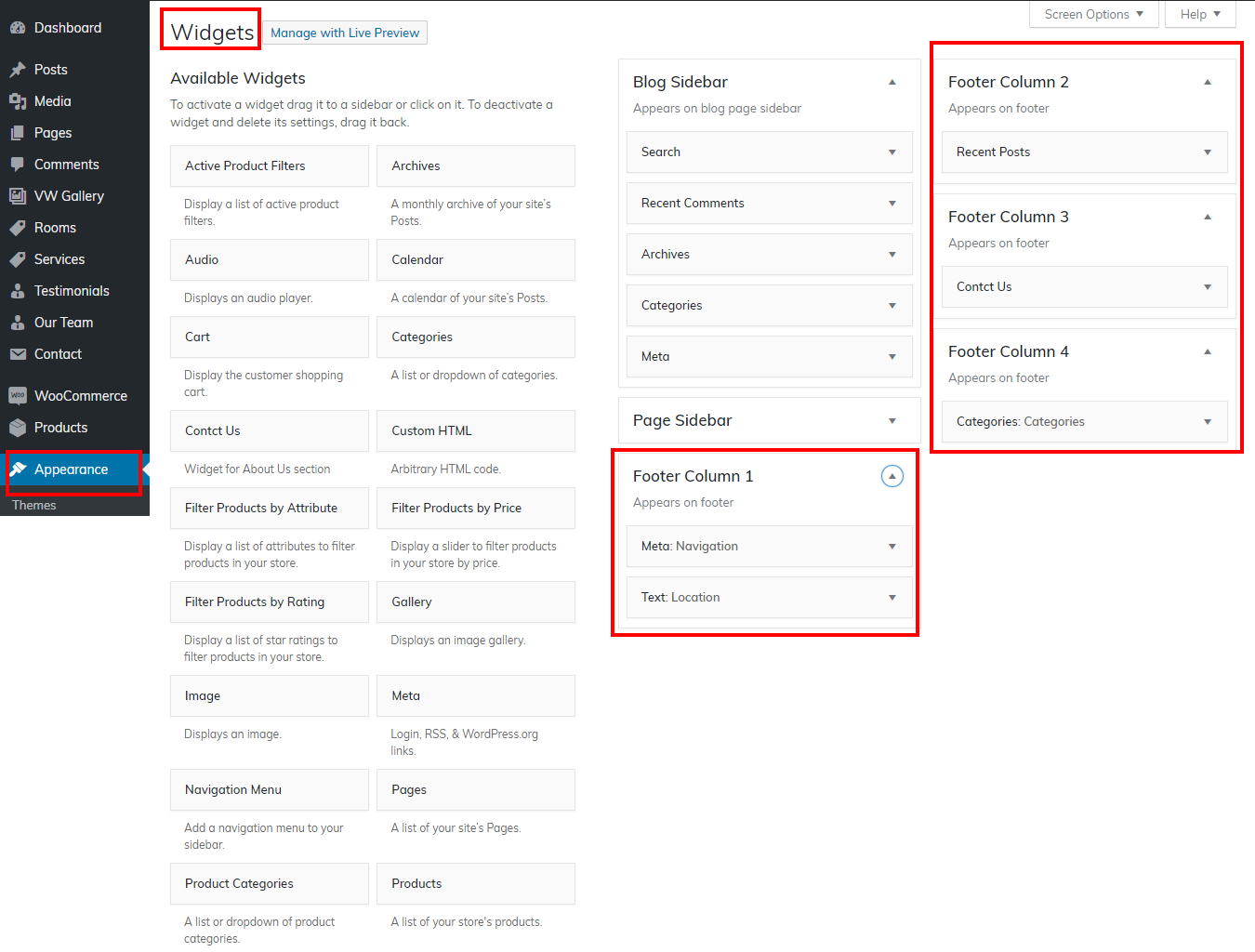
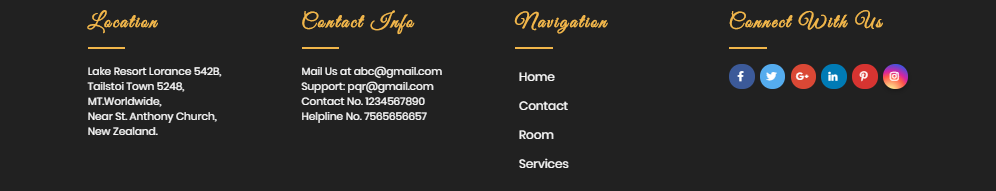
6.15 Setup Footer
Appearance >> Widgets >> Footer.

In this way you can add the Footer tab.

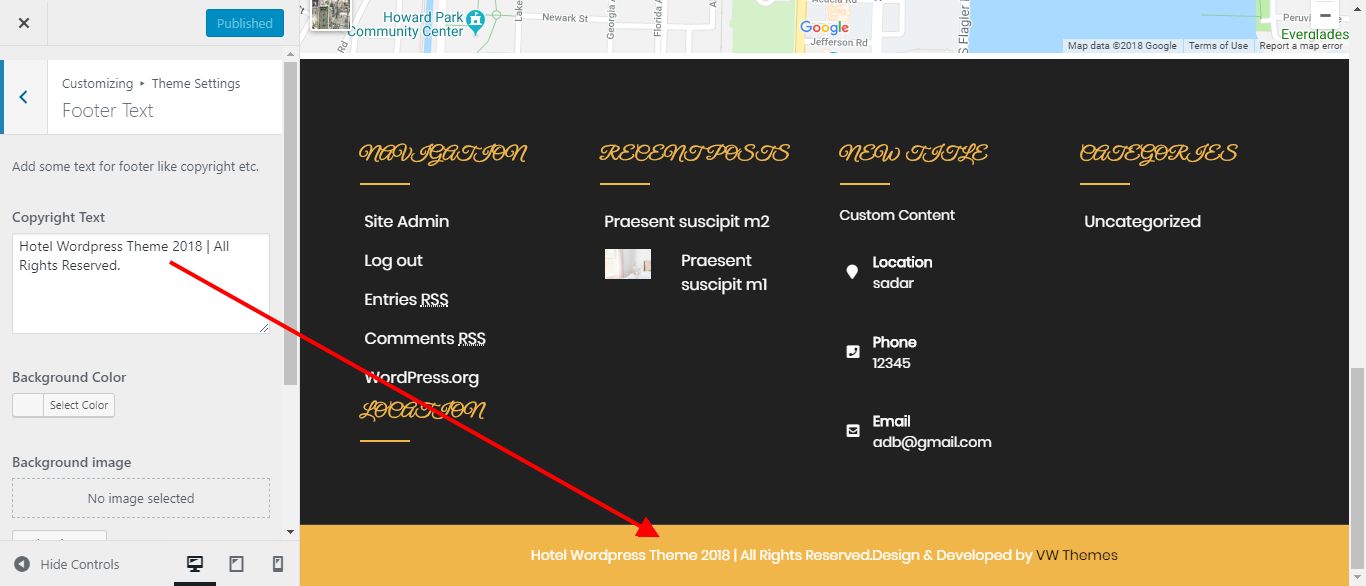
6.16 Setup Footer Text Section
1.Go to Appearance >>Theme setting>> Footer Text.

You can add a footer section in this fashion.

Page Templates and sidebars
Page Templates
- Default Template (the standard page layout with the right sidebar)
- Page (Left Sidebar) (templates for a page that have a left sidebar)
- Page (Right Sidebar) (a page template with the sidebar in the right place)
- Blog (Full Width) (a sidebar-free, single-column blog template)
- Blog (Left Sidebar) (a template for a blog with a left sidebar)
- Blog (Right Sidebar) (a sidebar-positioned right blog template)
- Contact Template (the standard Contact template without a sidebar)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article:http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in.(Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets