System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This documentation's several sections each demonstrate how to configure and maintain a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may very easily change the appearance of your WordPress website with the aid of a newly installed template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -provides a template screenshot. Not for production.
- theme -files for the WordPress theme
- "vw-hospital-pro.zip" -All the files required for the theme are contained in this folder.
- "license.txt" -includes licence information
- "readme.txt" -a description of the theme's graphics' path, a script's use of fonts, and other information
Template Installation
The process of installing a template is very straightforward and easy.
All installation steps can be done within WordPress interface. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. To upload a theme, click the button.

4. Choose the vw-hospital-pro.zip theme you want to use by clicking the Browse button, and then click the Install Now button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder where your themes are stored. Just the extracted Total folder should be uploaded to your server after unzipping the theme file you downloaded.

then sign in to your WordPress website and go toAppearance >> Themes to activate Total.
Theme Wizard
* This is new feature added in the version (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Put in your key.

3) Click Wizard to get going right away.

4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New

To add more pages, repeat the process..
To make a menu...
Go to Appearance >> Menus
Choose the VW major menu, add pages, and create a menu.

This will enable menu setup.

Theme Setup
5.1 Setup Home Page Template
Use these guidelines to set up your home page..
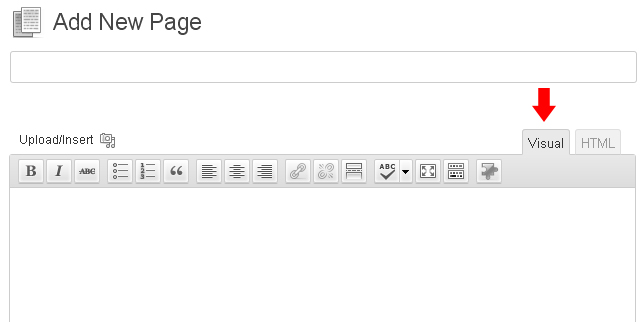
1.To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
.png)
2. Set the front page:Go to Setting -> Reading --> Set the home page as the front page display static page.

When you're finished, you can view the entire demo collection on the top page.
5.2 Setup Top Bar

To set up the top bar section,
Go to Appearance >> Customize >> VW Settings >> Top Bar.

The Title can be changed in this section &Courses' search results content. You may search the courses here:
5.3 Setup Slider

Use these guidelines to configure header.
- For Slider: Go to Appearance >> Customize >> VW Settings >> Slider Settings >> Upload image,Add Title, Description & Link to Learn More.
- For Site Name/Logo:Go to Appearance to change the site name.>> Customize >> Site Identity >> Here you can set Logo,Site Title,Tagline & Site Icon for your site. For more information, please refer to the theme option tab in this guide.
- For Navigation:Check this documentation's Setup Navigation tab.
5.4 Setup Book An Appointment Section
Go to "Theme plugin" tab to read more about it."Setup About Us Section

to continue with the About Us Section.
Go to Appearance >> Customize >> VW Settings >> About Us

You can customise the Title & Content of Search Courses in this area. You may search the courses here:

- Setting Options : contains options for "About Us" Option to enable or disable section display.
- Background Color Option: contains settings for the backdrop colour of specific section layouts..
- Background Image Option:contains options for backdrop images for custom section layouts.
- Number of Days to show: Provide you the option to choose how many working days and what hours to display.
5.5 Setup Our Services Section

To continue with the section on Our Services,
Go to Appearance >> Customize >> VW Settings>> Our Services.


- Setting Options : Contains options for the Our Services section provide the choice to enable or disable.
- Background Color Option:contains settings for the background colour of specific section layouts.
- Background Image Option:contains options for background images for custom section layouts.
- Number of Days to show: Provide you the option to choose how many working days and what hours to display.
5.6 Setup Our Gallery Section

To access Our Gallery Section, click here.
Go to Appearance >> Customize >> VW Settings >> Our Gallery

You can customise the image of our gallery supplied in this part to match your website. Here, options are further described in accordance with the sections to which they belong:

- Setting Options : includes options to allow or prevent the display of Our Gallery section.
- Background Color Option: contains settings for the backdrop colour of specific section layouts.
- Background Image Option: contains options for backdrop images for custom section layouts.
- Number of Box section: Allow you to select no. of Service Box you would like to display .
5.7 Setup What Our Client Say Section
The "Theme Plugin" tab has further information about it.Setup Facility Section

To continue with the Facilities section,
Go to Appearance >> Customize >> VW Settings>> Facility.

You can adjust the colour, number, and title of the colours offered in this section to match your website. Here, options are further described in accordance with the sections to which they belong:

- Setting Options :includes options to enable or disable Facilities section showing..
- Background Color Option: contains settings for the background colour of specific section layouts.
- Background Image Option: Features options for background images for a certain section layout..
- Number of Box per Section: Let you to choose how many service boxes you want to display..
5.8 Setup Latest News and Events Section

To access the section containing the most recent news and events,
Go to Dashboard >> Post >> Category

You have to include the new category in this area..
Go to Dashboard >> Post.

You can add new posts in this section, You can include the post's title, content, and image. &choose the category you added to the list of the most recent events and news on your website. Here, options are further described in accordance with the sections to which they belong:
Go to Appearance >> Customize >> VW Settings>> Latest News And Events.


- Setting Options : includes options to enable or disable the What Client Say Section display.
- Background Color Option:contains options for backdrop colours for different section layouts.
- Background Image Option: contains options for backdrop images for a certain section layout.
- Number of box per section:Provide you the option to choose how many service boxes to display.
5.9 Setup Tip from Our Doctors Section

To continue with the section under "Tip From Our Doctors,"
Go to Appearance >> Customize >> VW Settings>> Tip From Our Doctors.

You can change the colour and number in this area. & According to your website, tittle of Color is offered. Here, options are further described in accordance with the sections to which they belong:

- Setting Options : includes options to enable or disable the service display.
- Background Color Option: contains settings for the backdrop colour of specific section layouts.
- Background Image Option: contains options for backdrop images for custom section layouts.
- Box count per sectionProvide you the option to choose how many service boxes to display.
5.10 Setup About Hospital Section

To continue with the section about hospitals,
Go to Appearance >> Customize >> VW Settings>> About Hospital.

You can modify the pages that were made on the dashboard and the title of the About Hospital page given on your site in this part. Here, options are further described in accordance with the sections to which they belong:

- Setting Options : includes options to enable or disable the About Hospital section display.
- Background Color Option: contains settings for the background colour of different section layouts..
- Background Image Option:contains options for background images for a certain section layout.
- Box count per section Provide you the option to choose how many service boxes to display.
5.11 Setup Footer

To go on to the footer section,
Go to Appearance >> Customize >> VW Settings>> Footer.
You can customise your background image and title in this section. Here, options are further described in accordance with the sections to which they belong:


- Setting Options : includes options to enable or deactivate the display of the footer area.
- Background Color Option:contains settings for the backdrop colour of specific section layouts.
- Background ImageImage choices for a specific section arrangement are provided.
- Section Title Let you to choose the title.
- Section Description Please let you control the description.
- ShortcodeTHe provides a shortcode for the newsletter section.
- News section Here, you can use the drop-down list to access the news page.
- Address titleThe title for the address section can be entered here. .
- Our AddressHere, you can provide a detailed address for future correspondence.
- Contact no.You can include your phone number below for further communication.
- Email AddressThe email address is displayed here.
- Website AddressThe website url can be seen here.
Theme Plugins
How to setup Hospital Post Types Plugin
- The plugin must first be downloaded directly from the source. (which will be a zip file (hospital post types.zip). You must then access the WordPress admin area. Plugins » Add New page.

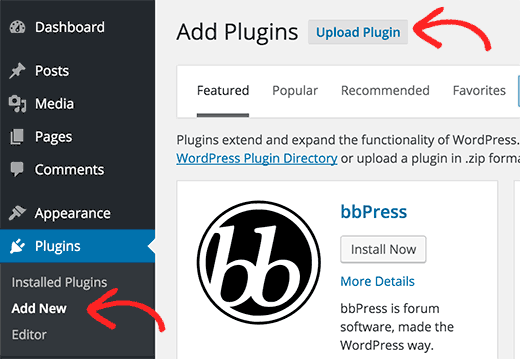
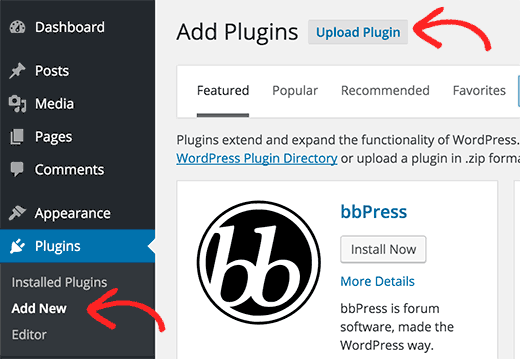
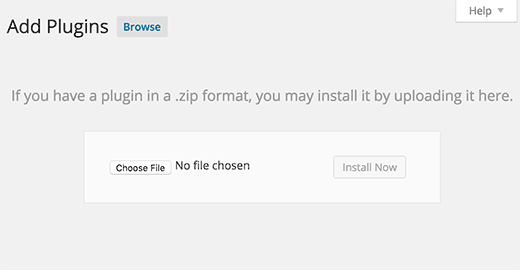
- After that, click on the Upload Plugin button on top of the page.
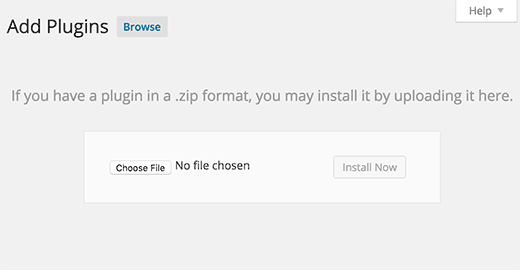
- You'll arrive at the plugin upload page after doing this. The plugin file that you downloaded earlier to your computer must be selected by clicking the Select file button in this area.

- After choosing the file, you must select the install now option.
- The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
- To use the plugin after installation, click the link that says "Activate Plugin."
Plugin Configuration
After the plugin is activated, it will add two post types to the Dashboard: Doctors, Appointment, and Testimonials. You may set up the Book An Appointment Section with the aid of this plugin.
1.Doctors
To highlight the "Doctors" section of your homepage
Go to Dashboard >> Doctors >> Doctors category
You can make a variety of categories for doctors here.

After finishing the categories, go to Doctors >> Add New Doctor.

As shown in the screenshot above, the option comprises two fields: "Working shift" and "Available from" when you scroll to the bottom. Complete the two fields. then choose the appropriate category from the section on doctors in the right sidebar by clicking on it.
After doing this, access the "practise area" section of your website to view the doctor categories. Whatever category you choose will display the doctors who specialise in it in the doctors drop-down menu.
Select any physician from there. This will automatically set the doctor's shift and working hours.
When you send an appointment by including your name and email in the fields above, it is saved in the "Appointment" area of your dashboard.


2.VW Testimonials
Similar to that, you only need to follow the steps below to display your testimonials in the "WHAT CUSTOMERS SAY" area of the homepage.
Go to Dashboard >> Testimonials >> Add New Post
Add the following to your testimonial post: Title, Description, Social Icon Links, and Featured Image. Then click Publish.
Next, as a carousel, this post will show on the homepage under the "WHAT OUR CLIENT SAYS" section.


You can add different meta custom-fields here to show additional alternatives for your testimonials.
Shortcode([vw-testimonial])

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in.(Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- following that, click theAdd New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode.Using shortcodes is simple. Make sure the editing mode is first set to Visual.

The following groups are conditionally created from all accessible shortcodes:
- Testimonials[vw-testimonial] - used for testimonials output.
- Gallery[vw_gallery] - used for Gallery images output.
Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
- The plugin must first be downloaded directly from the source.(which will be a zip file (VW-title-banner-image.zip)). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

- Then, select the Upload Plugin button located at the top of the page.
- You'll arrive at the plugin upload page after doing this. Here, you must click the Choose File button and choose the plugin file you already downloaded to your computer.

- After choosing the file, you must select the install now option.
- The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
- To use the plugin after installation, click the link that says "Activate Plugin."
VW-Title-Banner-Image
The following option will be available inside every page, post, registered post, and so forth when you activate this plugin.

- You must first decide the banner image you want to use on your post or page.
- By default, the title will be shown above the banner image when uploading any file.

- With the use of this plugin, you can easily hide the title if you don't want it to appear on the banner by selecting the "Hide Title above banner" option.
- When the "Display Title below banner" option is selected, you can even display the title below the banner image.

- When neither a file nor an option is selected, the title will be shown in its default format.
VW-Gallery-Images
By activating this plugin, the VW-Gallery will appear on the Dashboard.
On the Add new gallery button, click. the title, too. The number of pictures to display in a gallery is added.

as soon as you've finished adding gallery images. Simply by changing the gallery post id in the Gallery shortcode, you can use the following shortcode to make your gallery appear on whatever page you like.



That's All! You can now view your page to see the photo gallery.


























