System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a powerful blogging platform and a completely free content management system (CMS). You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. All of the necessary source files are included with a WordPress template, and you can freely edit and expand on them as you see fit.
Help and Support
Click here for support:
File Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots
-contains template screenshot. Not for use in production.
- theme -contains wordpress theme files
- "vw-herbal-pro-zip" -this folder contains all of the files required for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and faster.
There are two methods for installing the system.
1-Install a theme using wordpress admin
The first step is to log into your WordPress admin area. Then, click on
1.Go to the Dashboard > Appearance > Themes


2. Once you've arrived at the themes page, click the Add New button at the top.

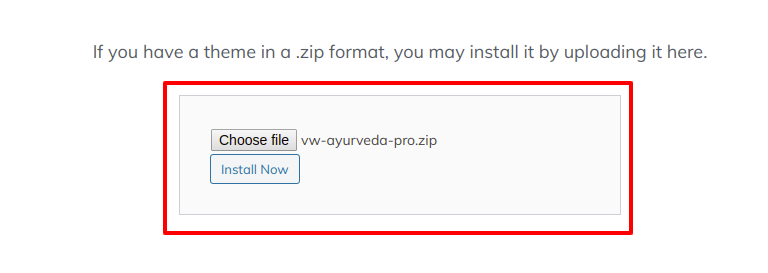
2. Once you've arrived at the themes page, click the Upload Theme button at the top and upload zip file (vw-herbal-pro-zip)

5. WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go to Appearance >> Themes to activate Total.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
VW Herbal Pro Posttype Plugin, Woocommerce Plugin, VW Social Media Plugin, and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read all plugin details and the plugin documentation to learn how to use plugins for extra functionality.
click on the install now button and activate.

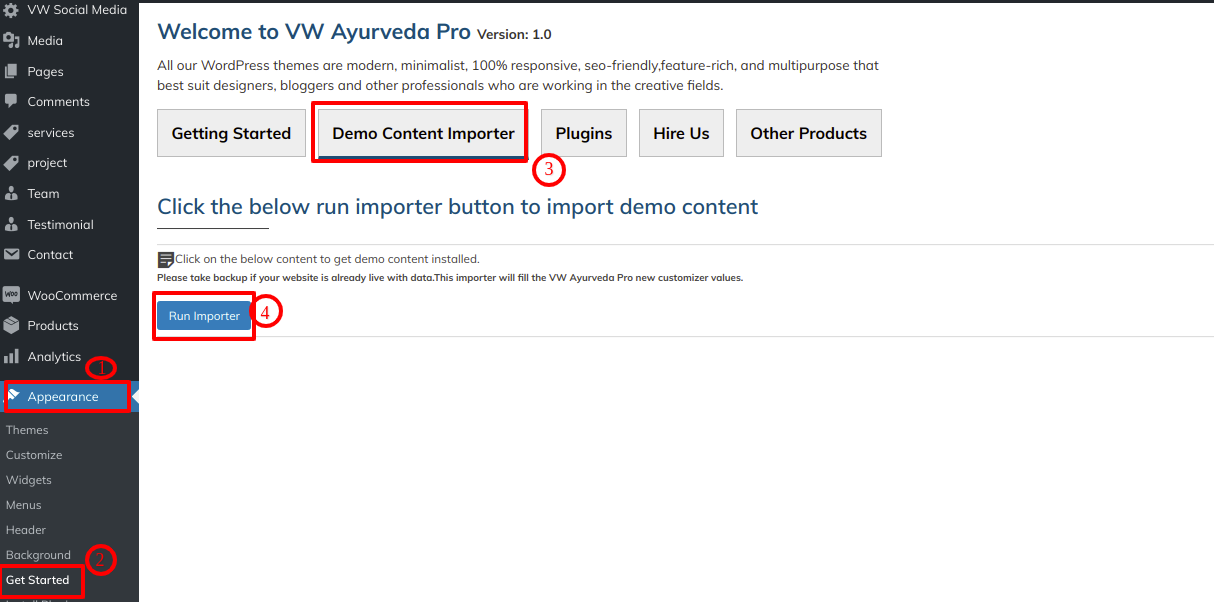
Demo Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go to Dashboard >> Appearance >> Get started
Before you can click "Run Importer," you must first install the VW Herbal Pro Posttype Plugin.
Then, select "Demo Content Importer" and then "Run Importer."

Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, your front view will change according to the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

Padding Top Settings
When you change the position of the sections, the top and bottom sections may overlap. To avoid this, give padding top in pixels or percentage for those sections.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the color and font palette. You can change the color and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the color palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color/Font settings


Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page Template
To configure the Home page, follow these steps.
- 1. Create Page to set template: Go to Dashboard >> Pages
>> Add New Page.
Label it "home" or whatever you want. Then, from the template dropdown, select "Home page."
- 2. Set the front page: Go to Setting -> Reading --> Select Static Page, then choose the page you created to be the homepage and another page to be your default page.


When you're finished, you'll be able to see all of the demo content on the front page.
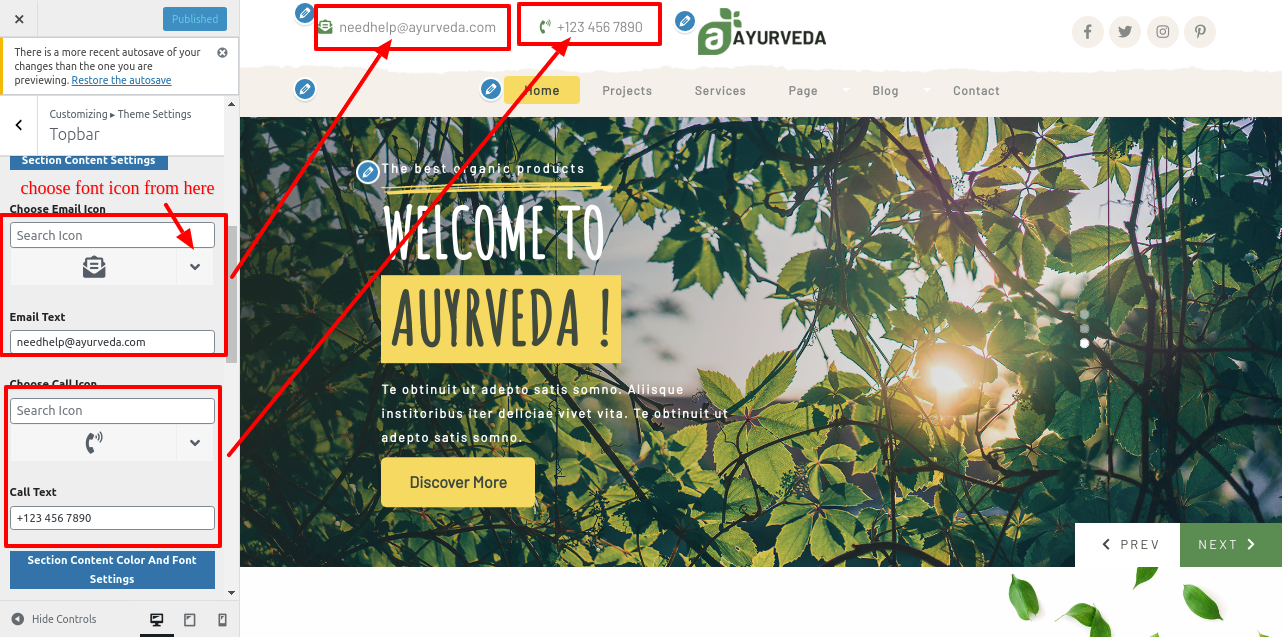
Theme Topbar Section
In order to configure the topbar section. Take the following steps.
Go to Appearance >> Customize >> Theme Settings>> Topbar

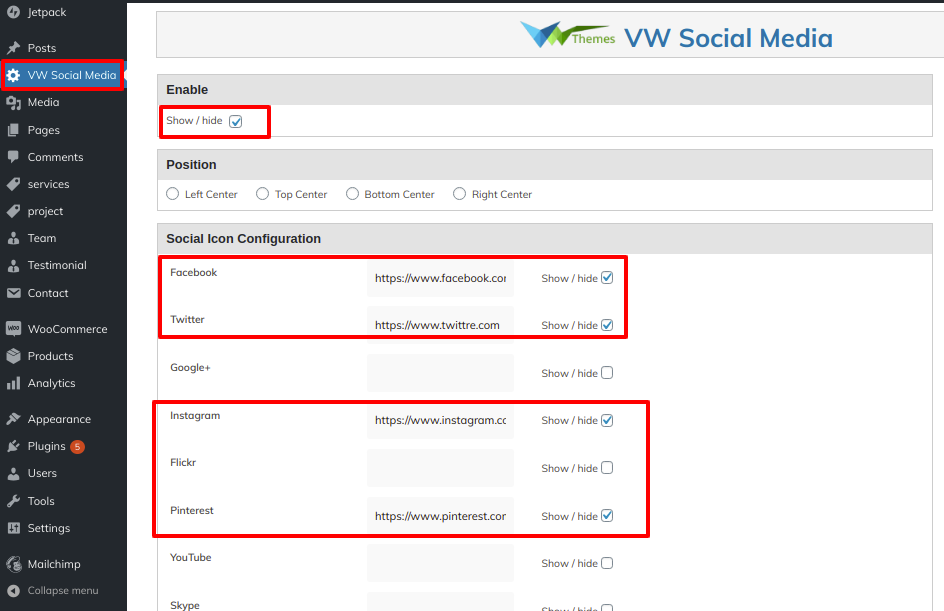
9.1 Setup Social Icon Section
To create a social icon, first upload and activate the VW Social media plugin, then follow these steps.
Go to Dashboard >> VW Social Media

Topbar Section can be configured in this manner.

9.2 Setup Header
In order to configure the Header section. Follow these steps to set up site Identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.
1. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
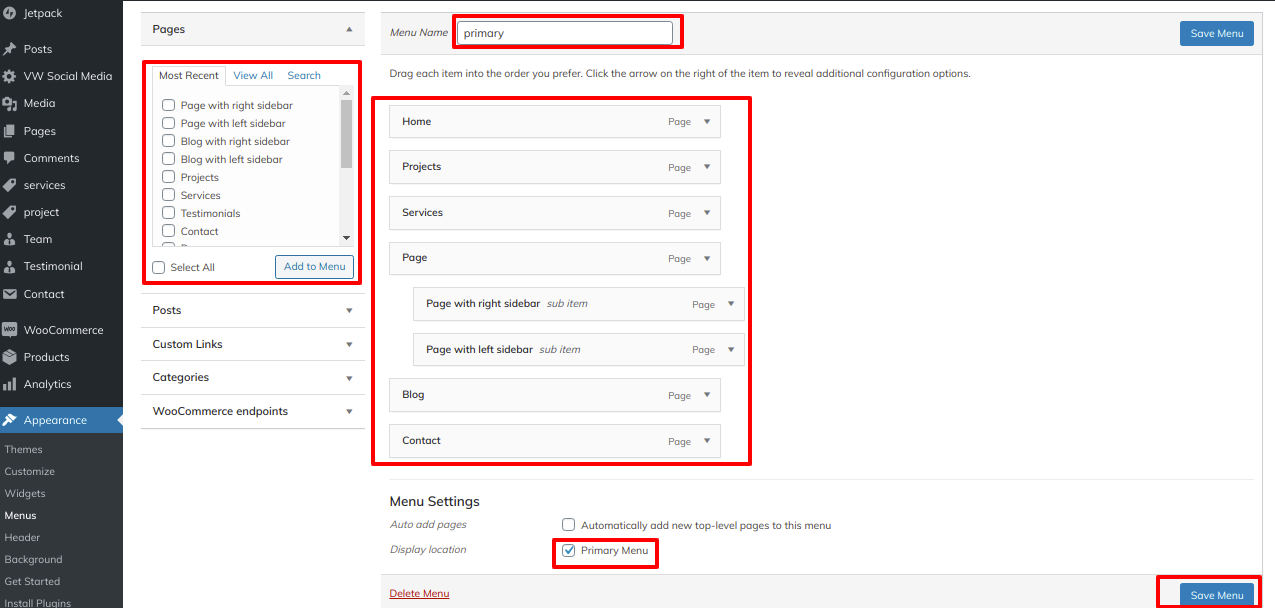
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

You can configure the menu section in this manner.

Sticky Header:
When you click the Sticky Header button and scroll down the page, the primary navigation moves to the top and stays there.

The front end will look like this.

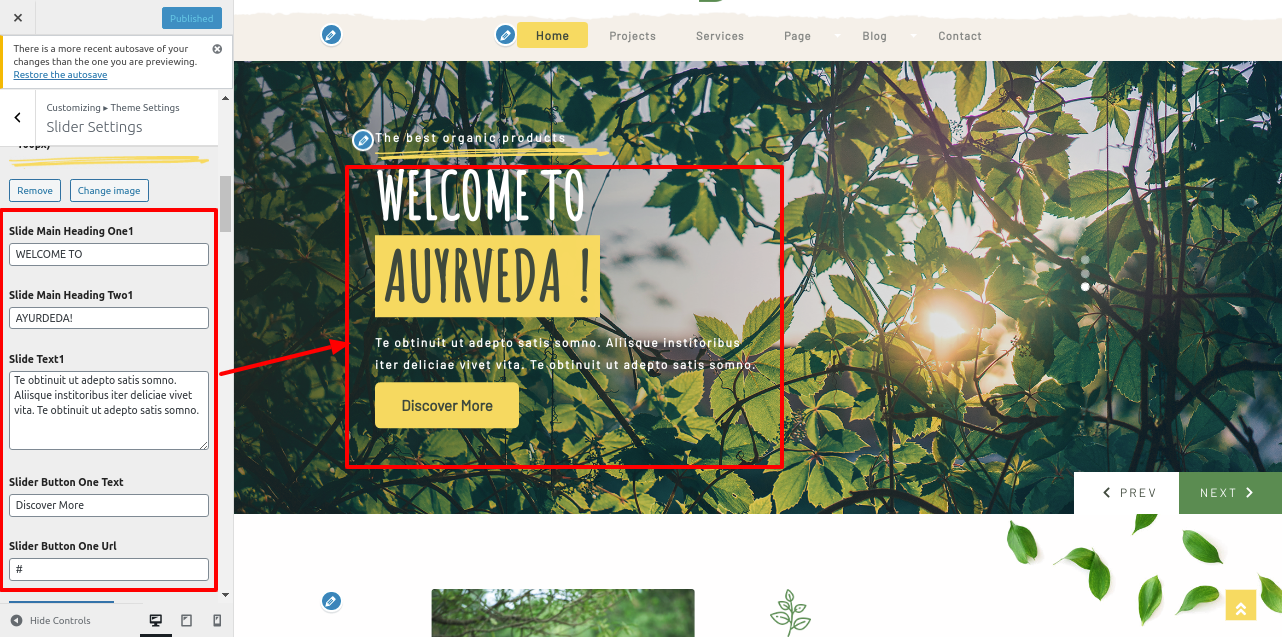
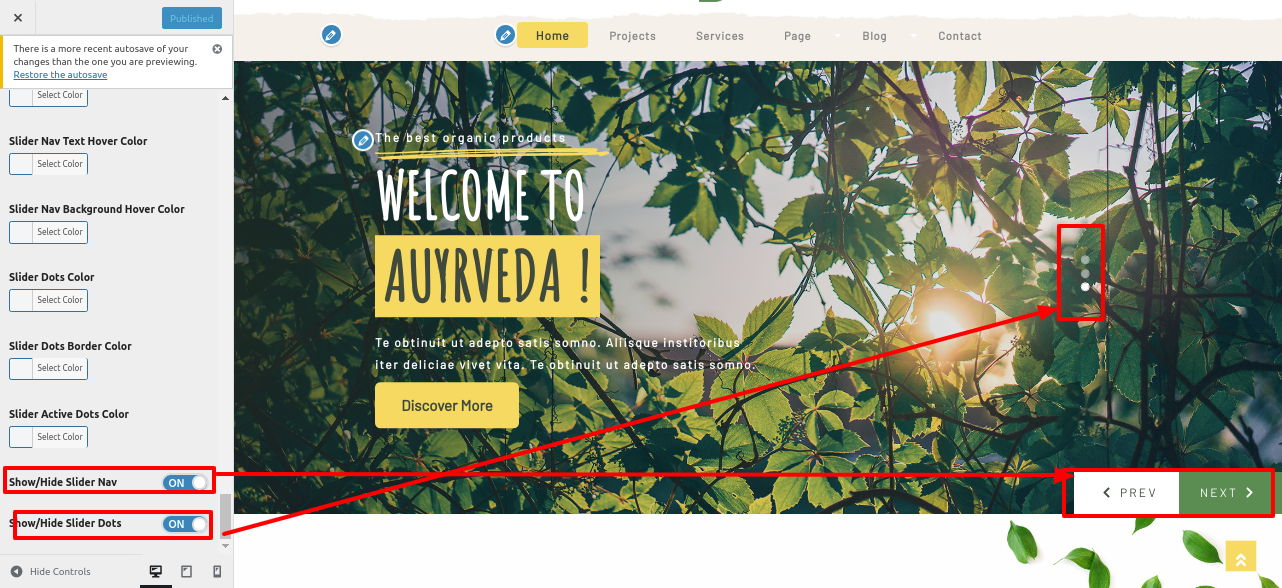
9.3 Setup Slider
In order to configure the slider section. Take the following steps.
Go to Appearance >> Customize >> Theme Settings>> Slider



The front end will look like this.

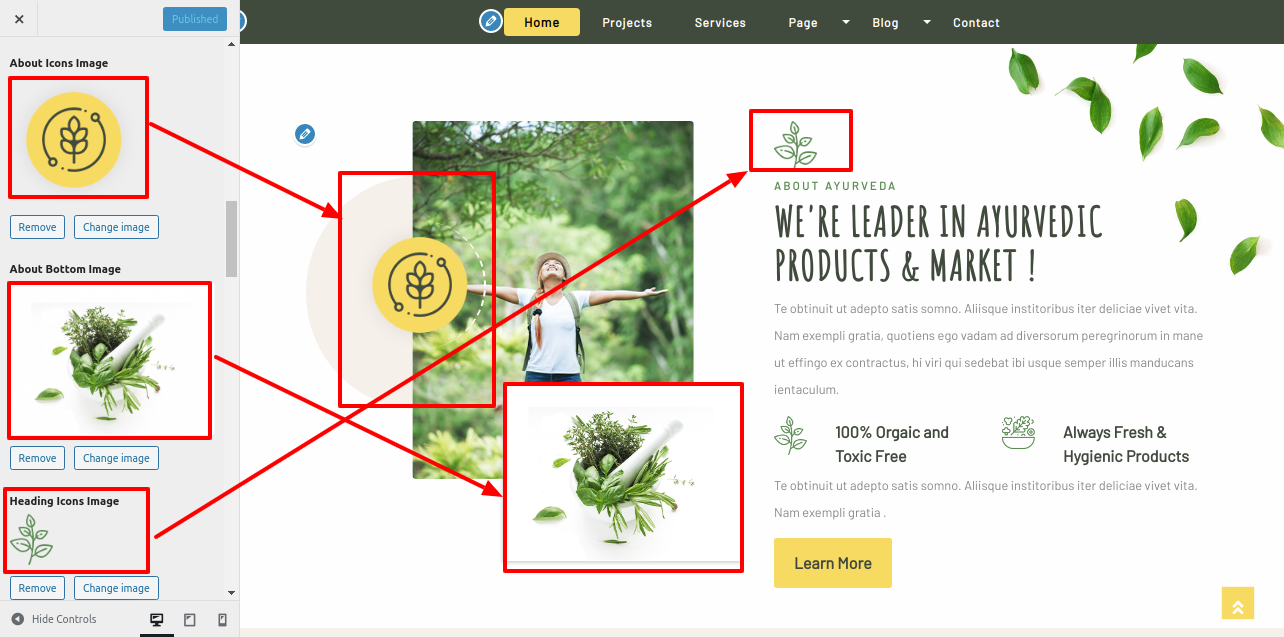
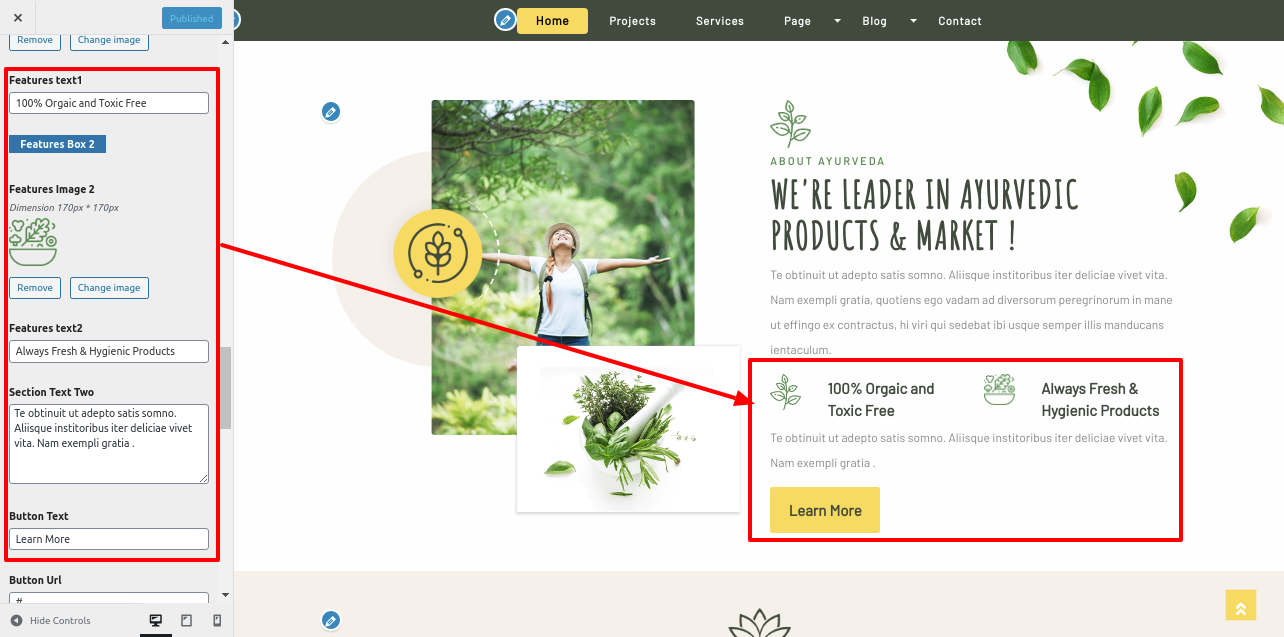
9.4 Setup About Us Section
To create the About Us section. Take the following steps.
Go to Appearance >> Customize >> Theme Settings>> About Us




In this way you can setup About Us Section.

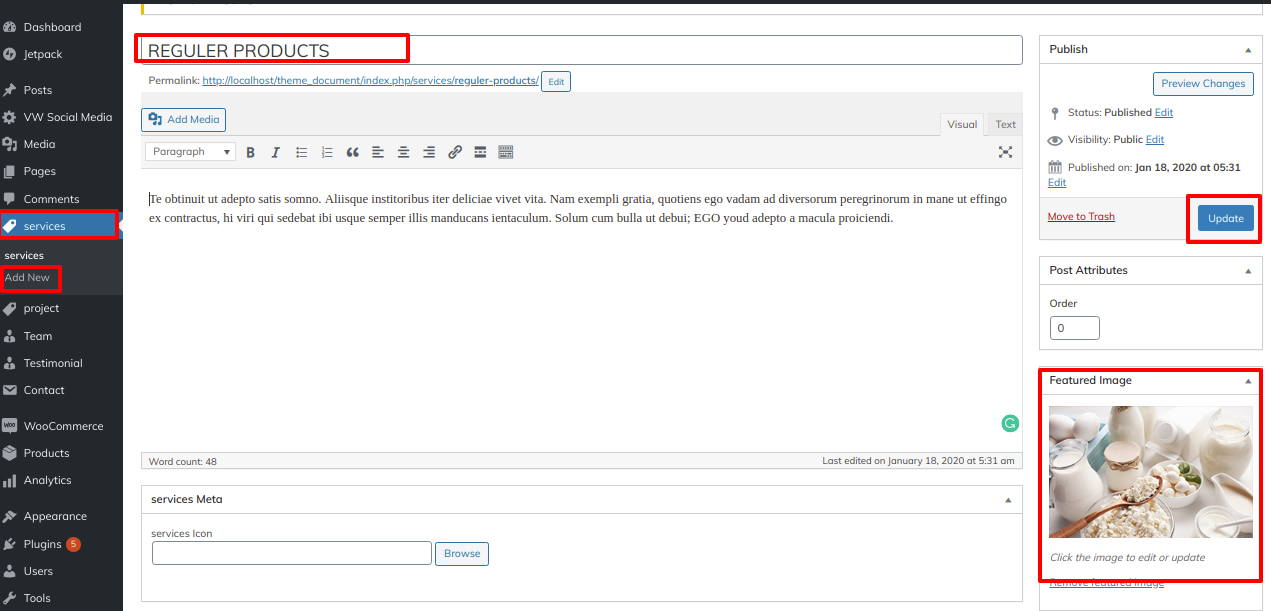
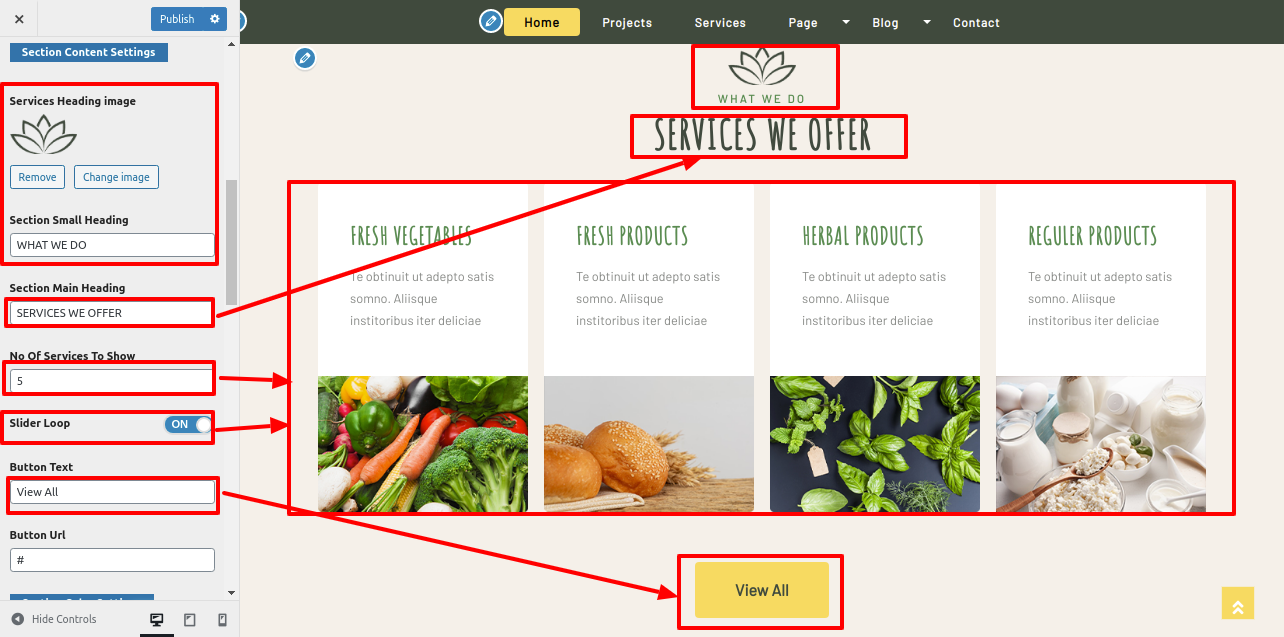
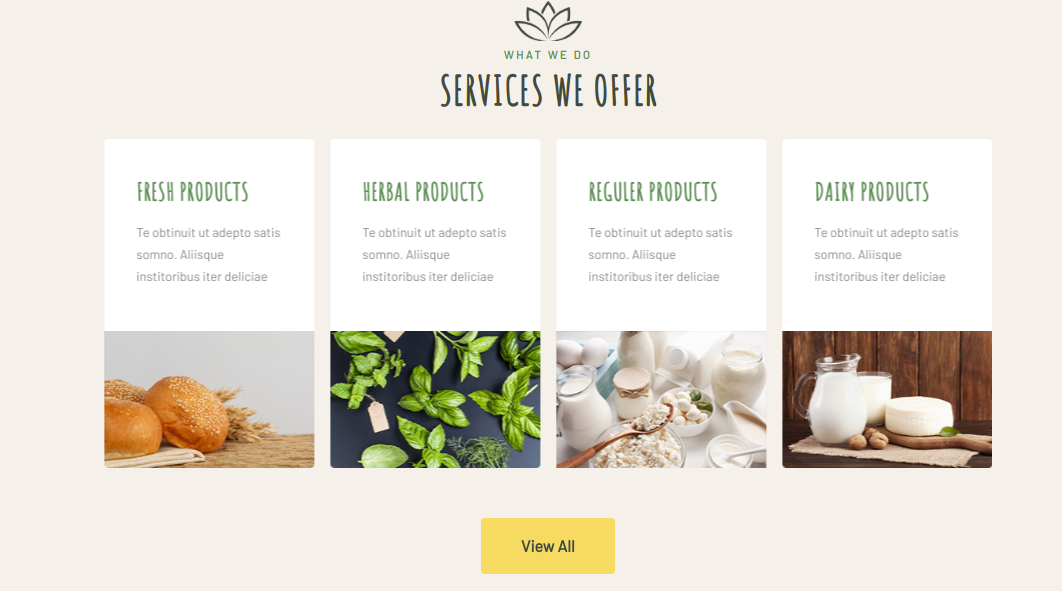
9.5 Setup What We Do Section
To proceed to the What We Do Section
First, install and activate the VW Herbal Pro Posttype Plugin.
Go to Dashboard >> Services >> Add new

Go to Appearance >> Customize >> Theme Settings>> What We Do

On the front end, it will look like this.

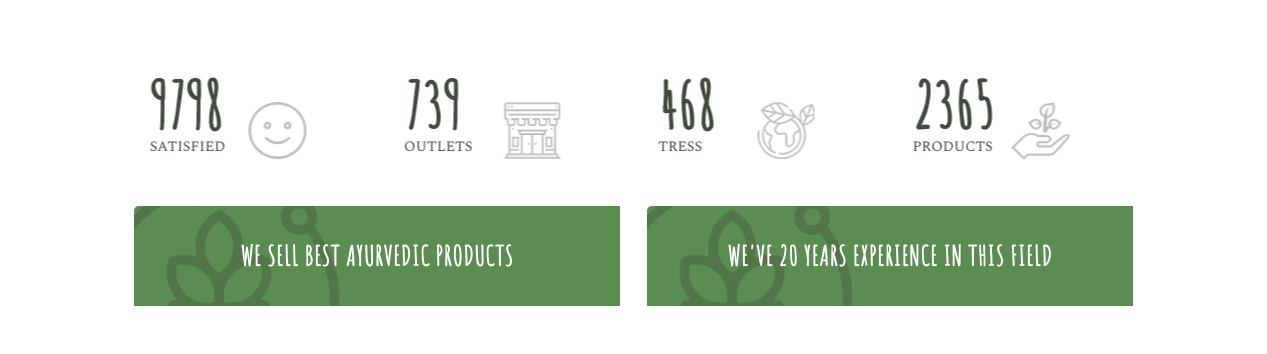
9.6 Setup Our Records Section
Follow these steps to configure Our Records.
Go to Appearance >> Customize >> Theme Settings>> Our Records



You can set up Our Records Section in this manner.

9.7 Setup Video Section
To personalize the Video section. Follow the steps below.
Go to Appearance >> Customize >> Theme Settings>> Video


This is how you make a Video Section.

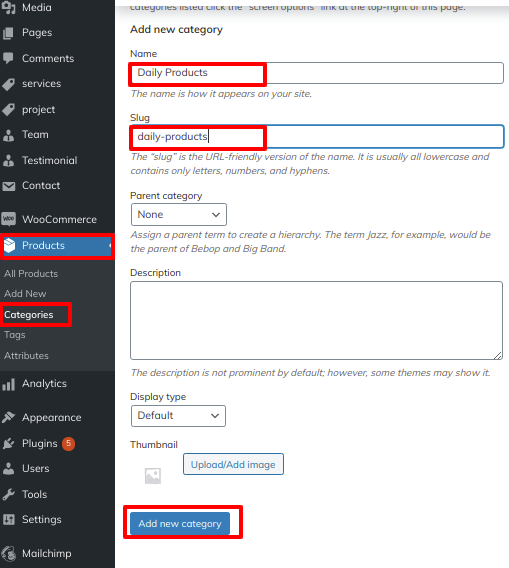
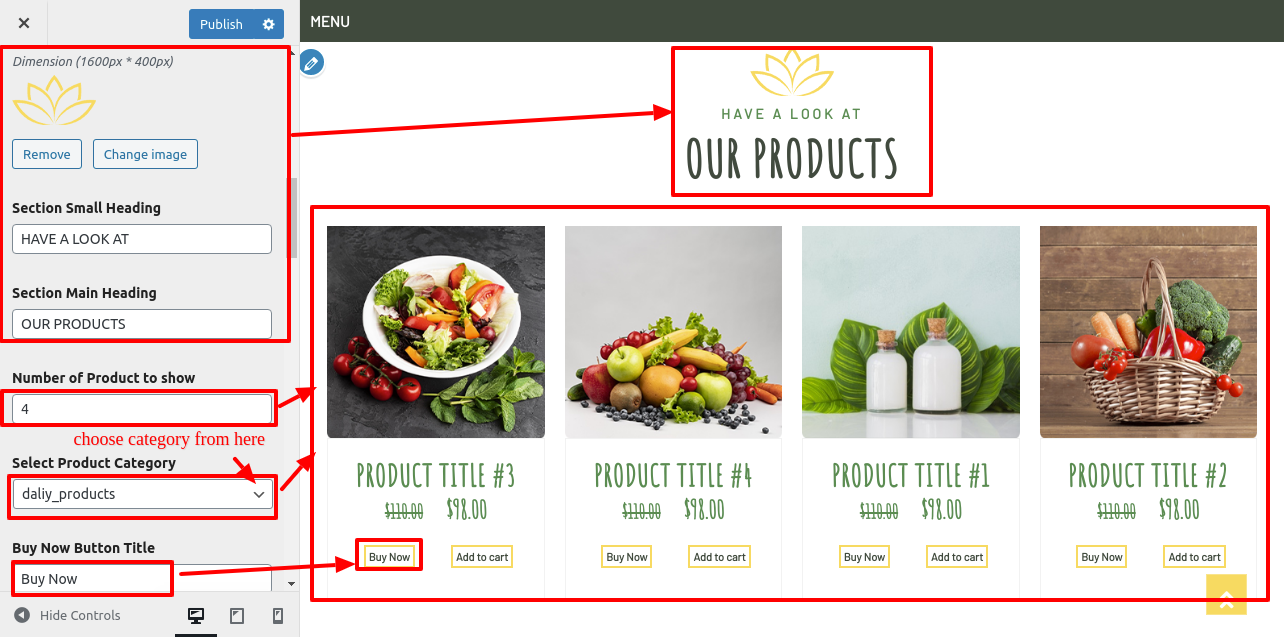
9.8 Setup Our Products Section
You must first upload and activate the Woocommerce plugin before you can begin configuring Our Products Section.
You must first create a product category.
Go to Dashboard >> Products >> categories >> Add new category

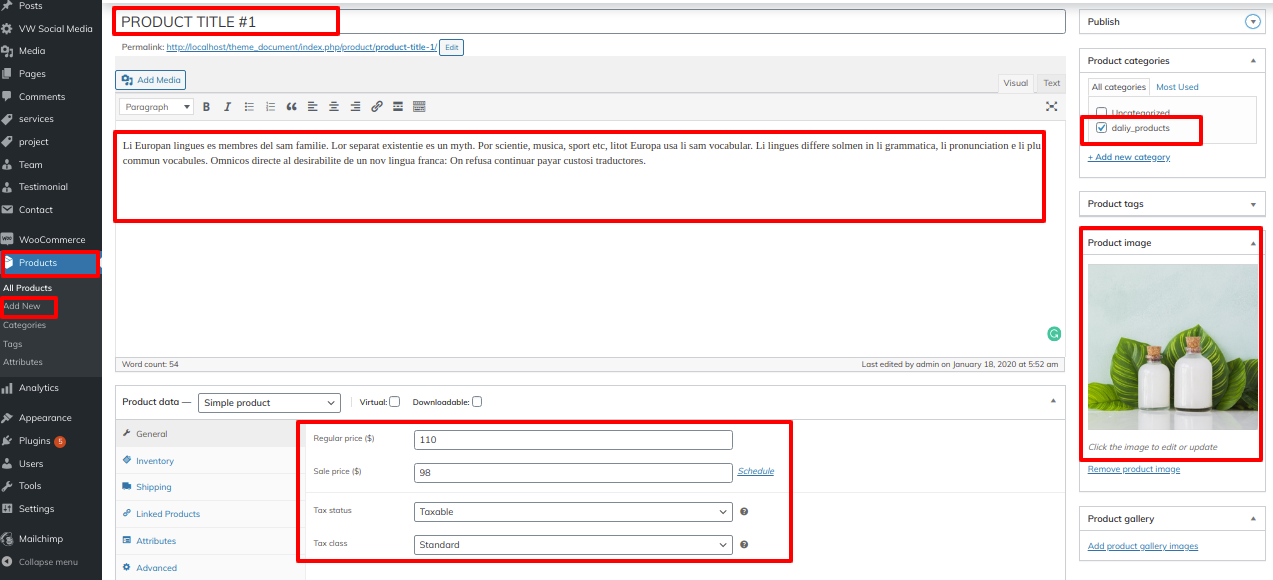
Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Products


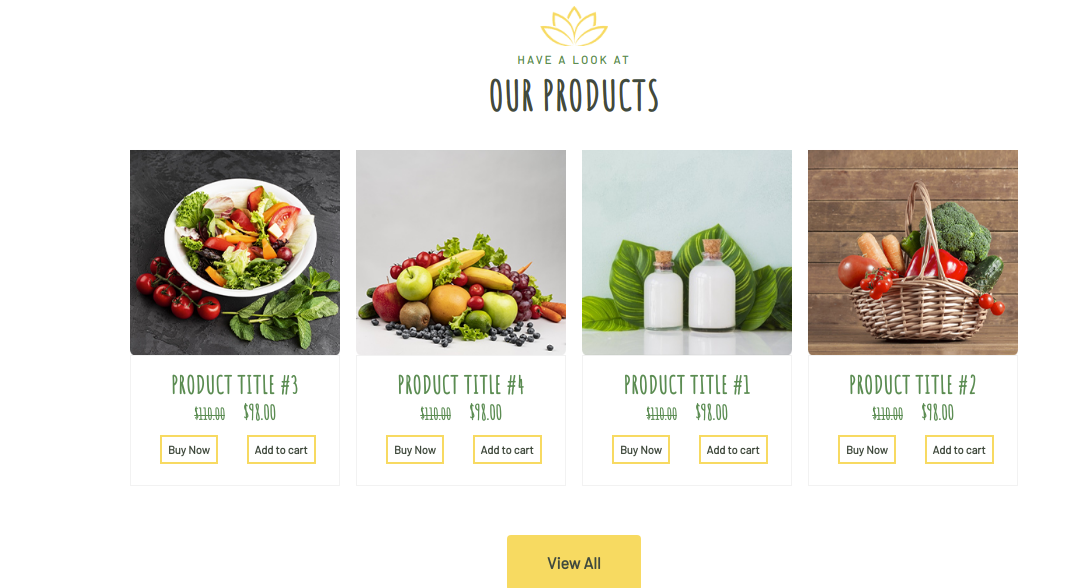
This is how you can set up the Our Products section.

9.9 Setup Our Projects Section
To proceed with Our Projects Section,
Install and activate the VW Herbal Pro Posttype Plugin first.
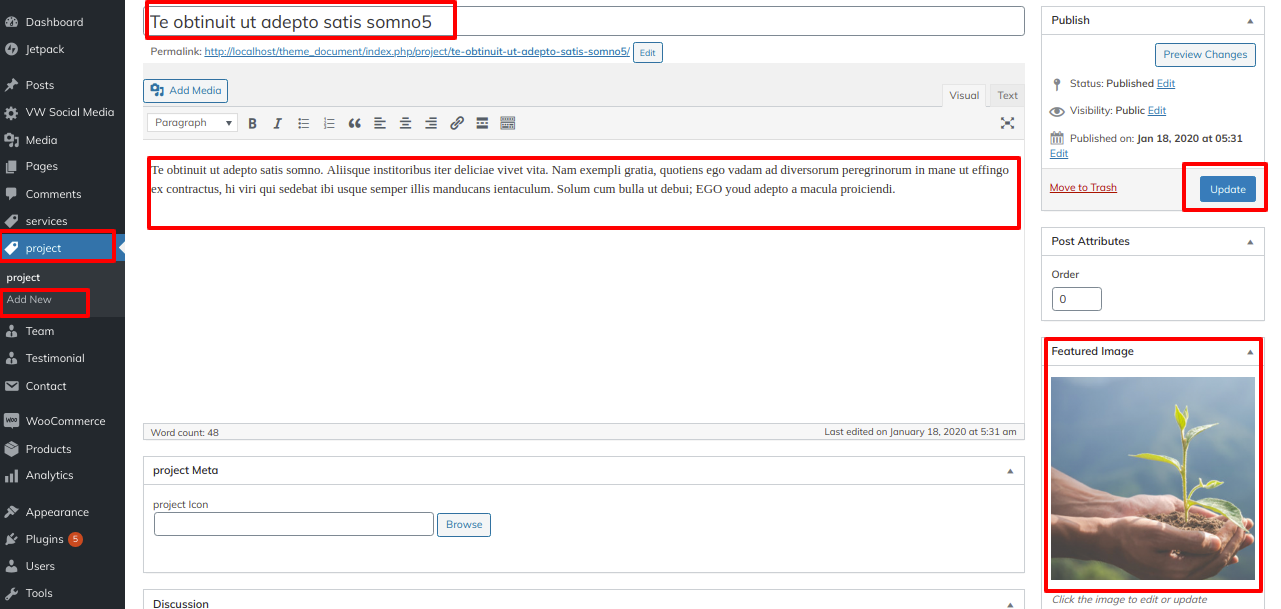
Go to Dashboard >> Projects >> Add new

Go to Appearance >> Customize >> Theme Settings>> Our Projects

On the front end, it will look like this.

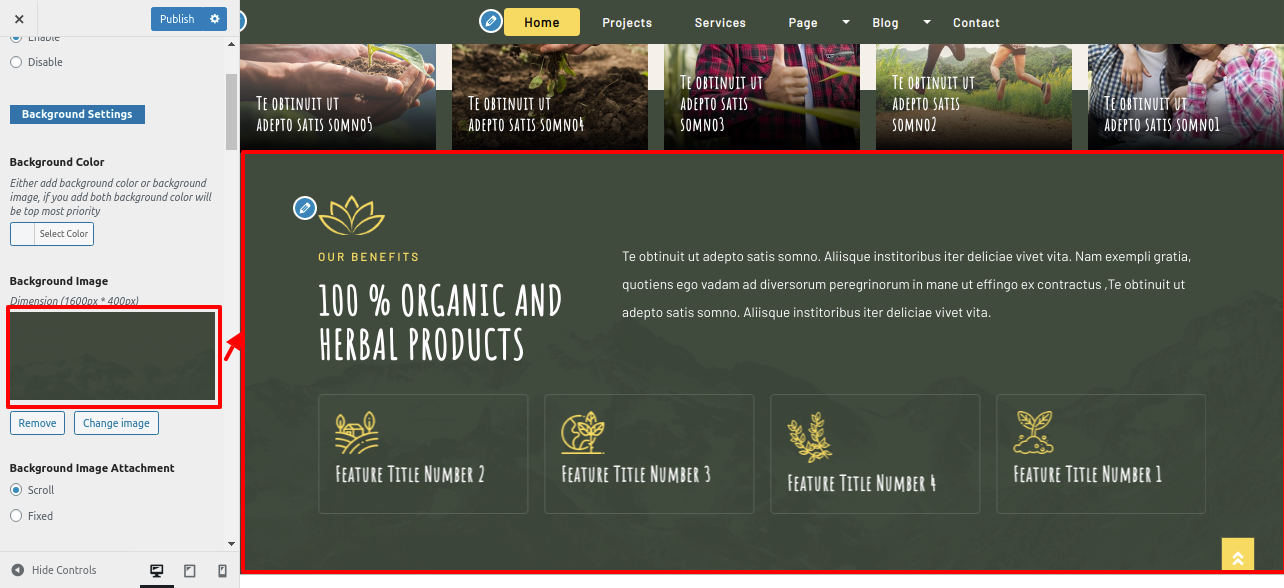
9.10 Setup Our Benifits Section
Set up Our Benefits by following these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Benifits



You can set up Our Benefits Section in this manner.

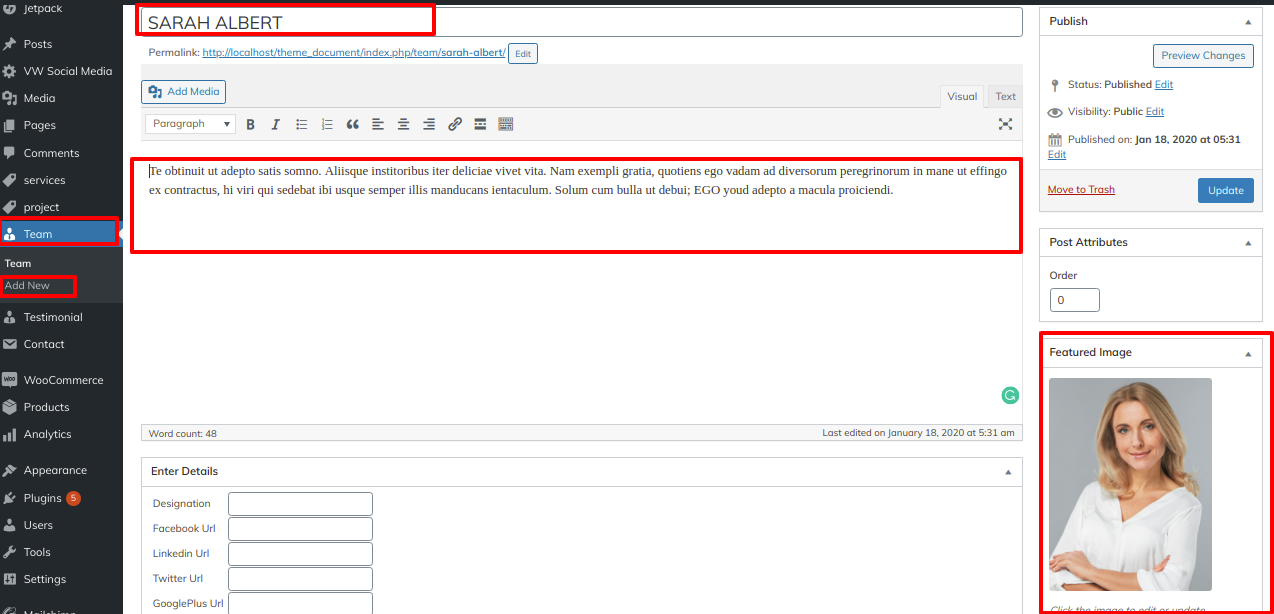
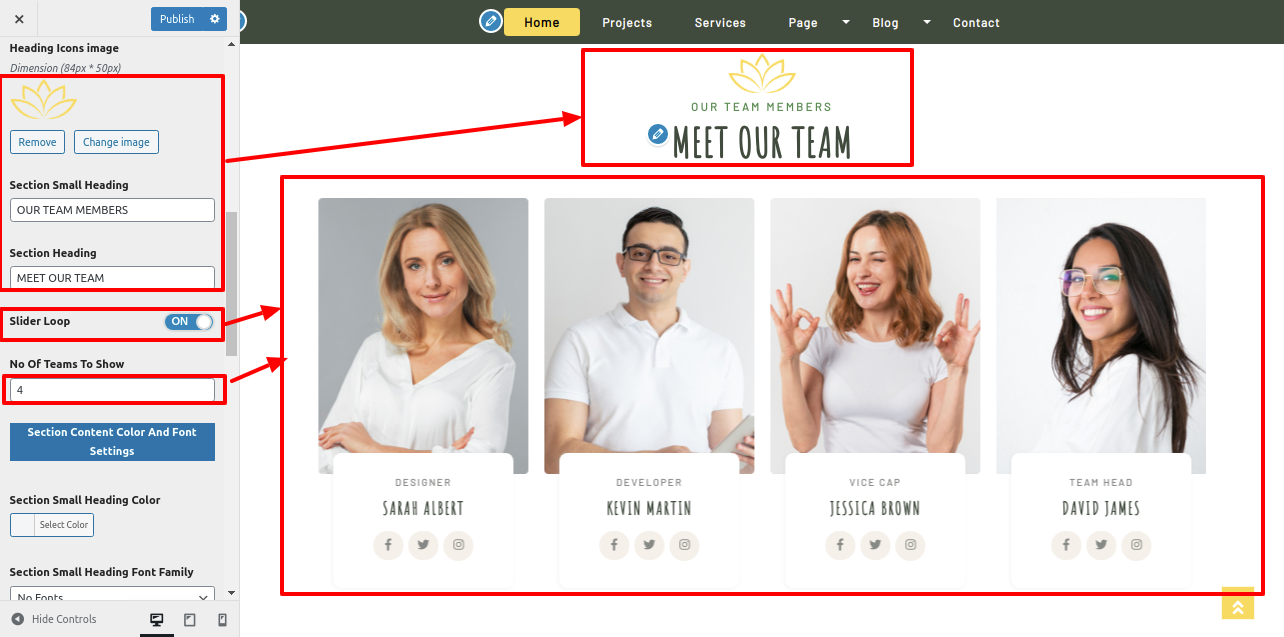
9.11 Setup Our Team Section
To access the Our Team section, follow these steps.
Install and activate the VW Herbal Pro Posttype Plugin first. After you activated the plugin, a team post appeared on your dashboard.
Go to Dashboard >> Team >> Add New.

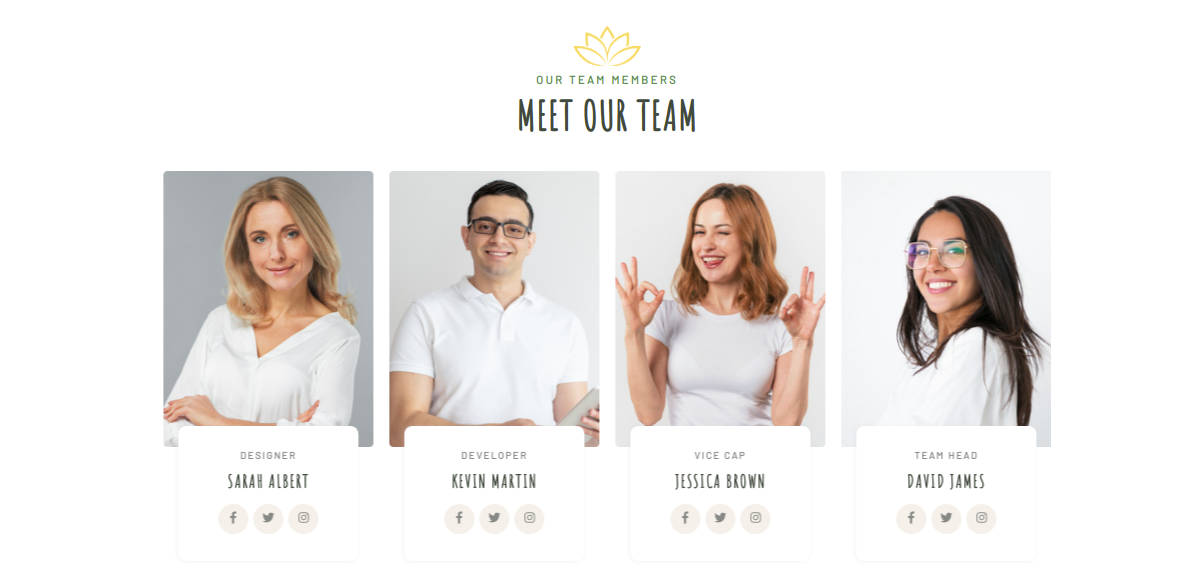
Go to Appearance >> Customize >> Theme Settings>> Our Team.

This is how the Our Team section is configured.

9.12 Setup Testimonial Section
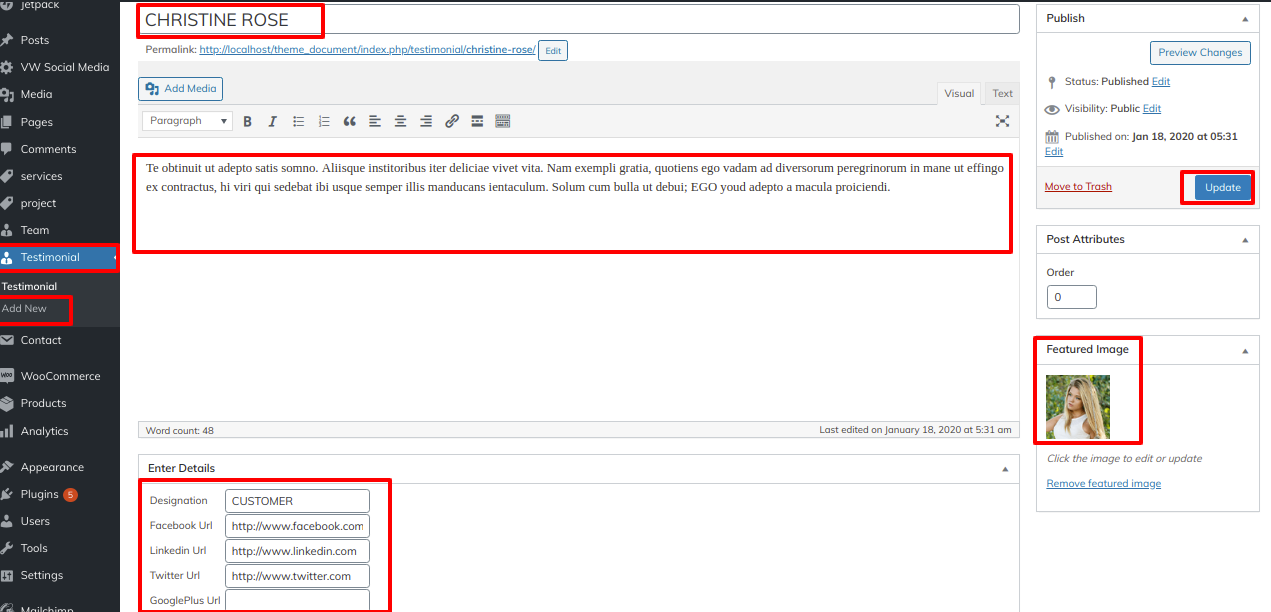
Install and activate the VW Herbal Pro Posttype Plugin first. After you activated the plugin, a testimonial post appeared on your dashboard.
Go to Dashboard >> Testimonial >> Add new


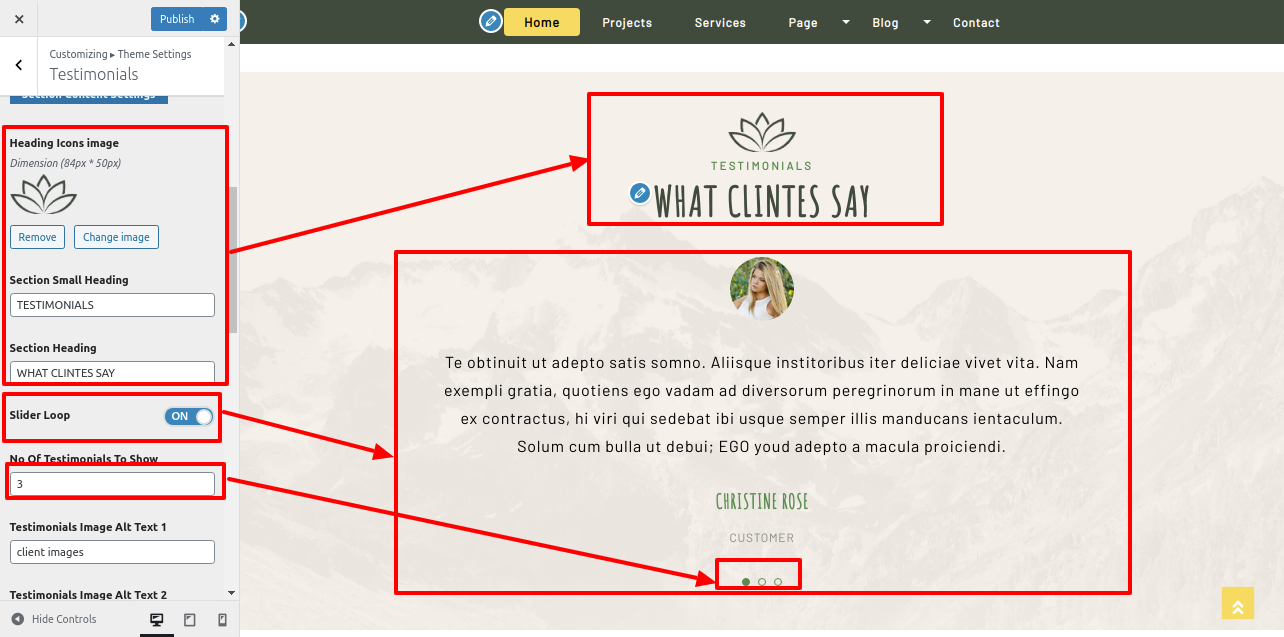
Go to Appearance >> Customize >> Theme Settings>> Testimonial.

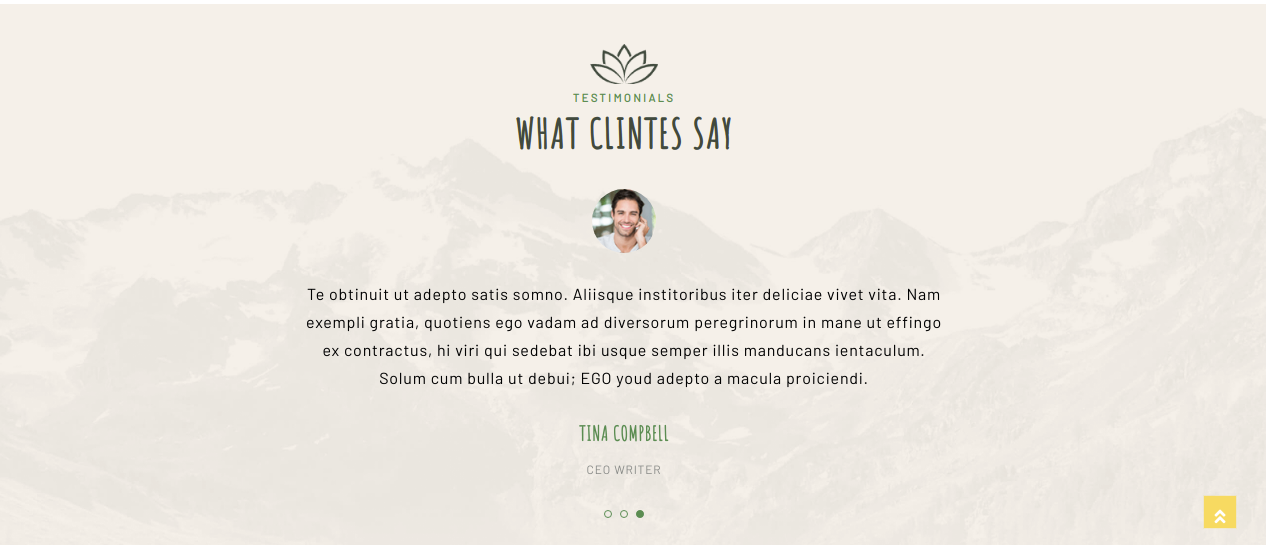
On the front end, it will look like this.

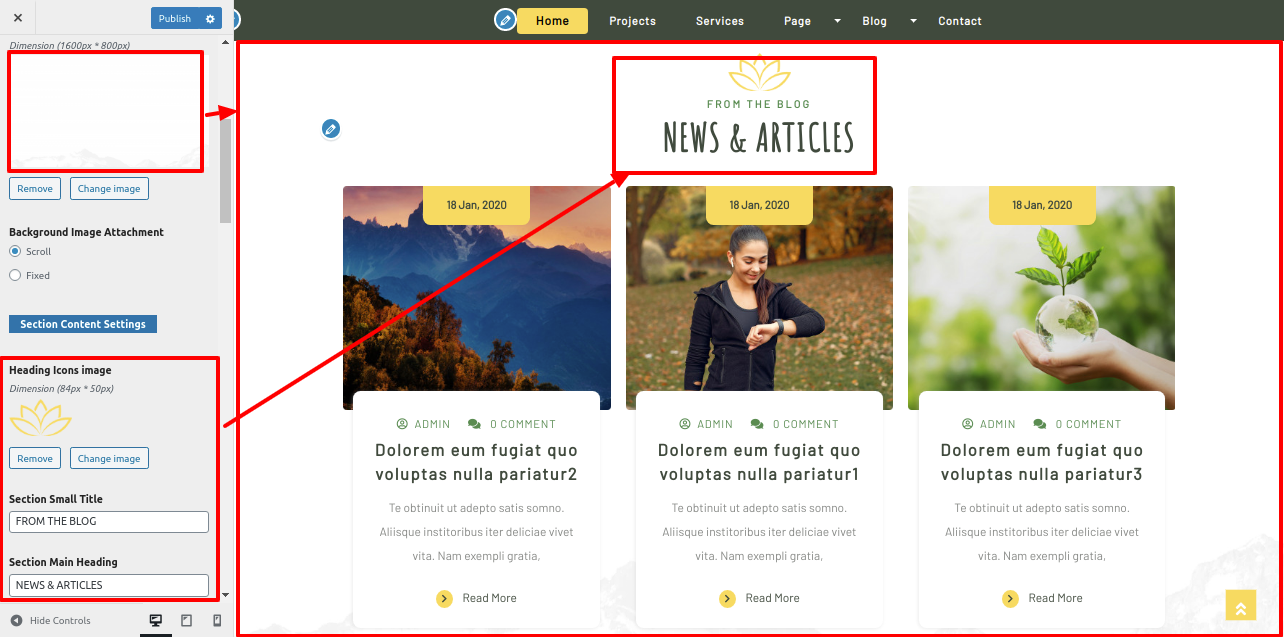
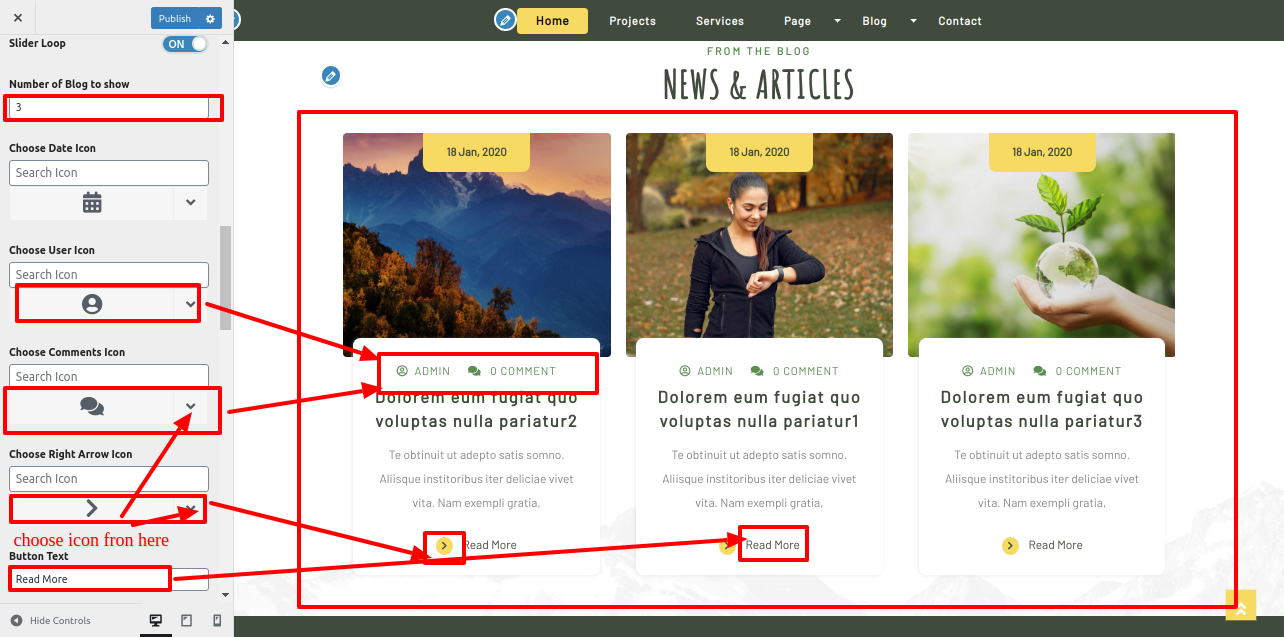
9.13 Setup Our Blogs Section
In order to set up Our Blogs Section, you must first create posts.
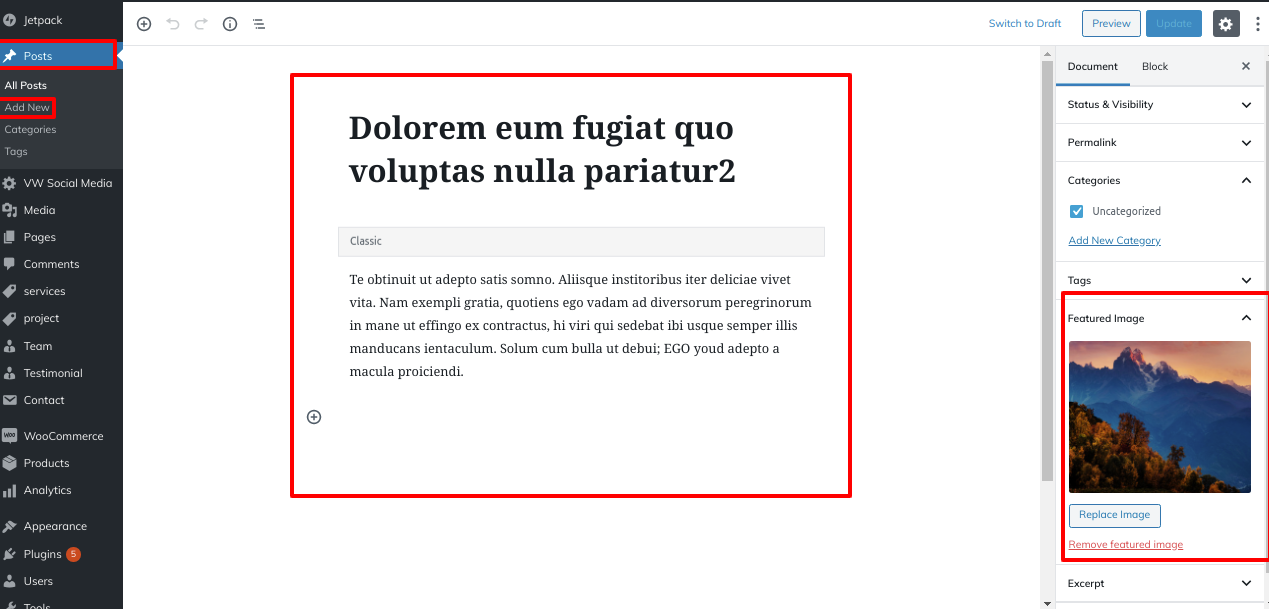
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Blogs


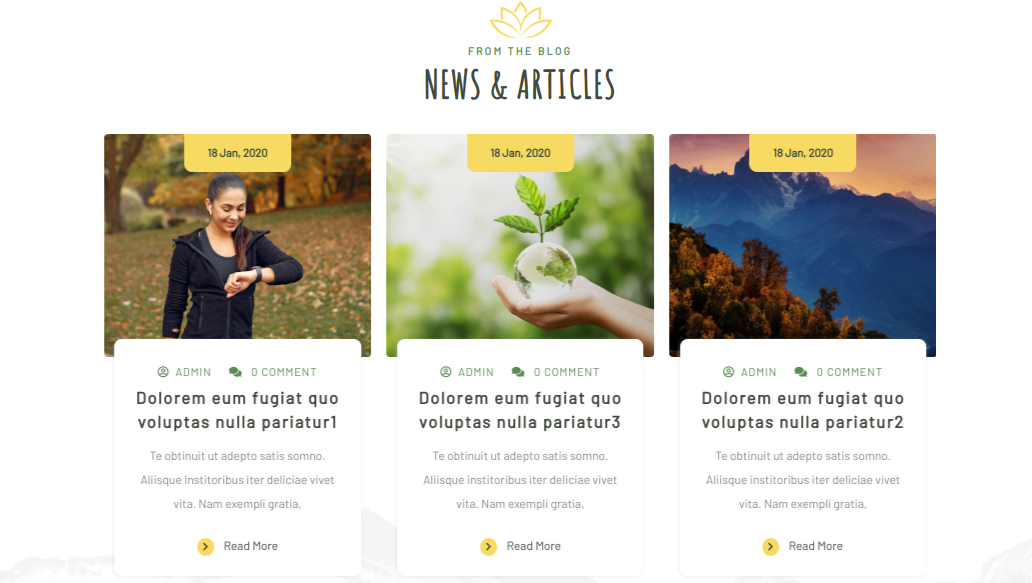
This is how the Our Blogs section is configured.

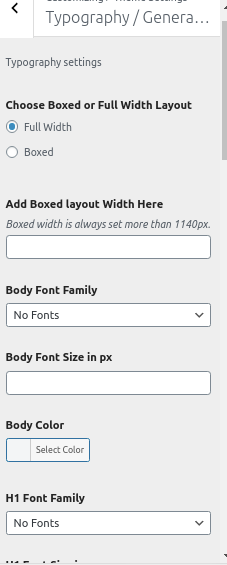
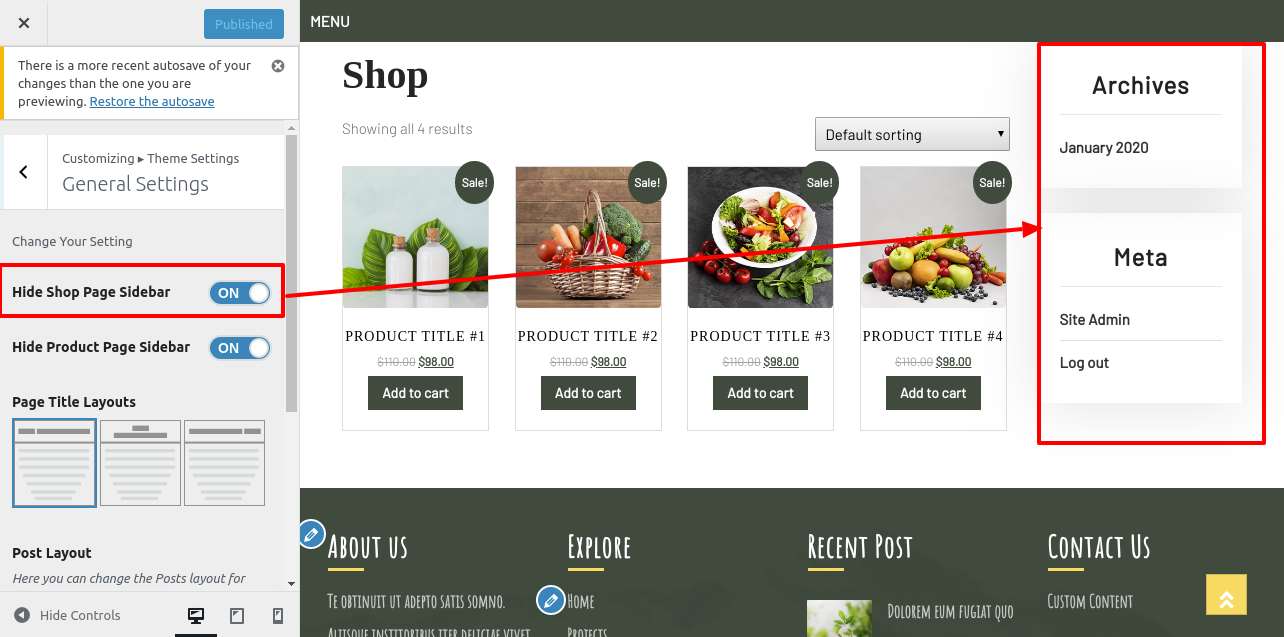
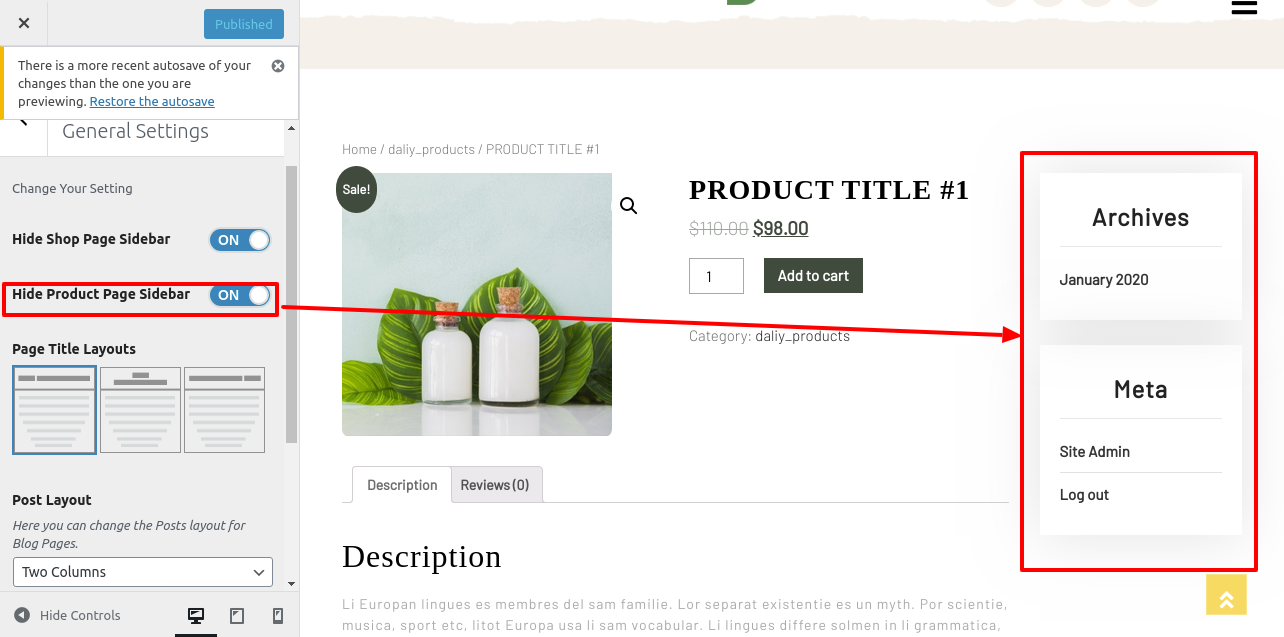
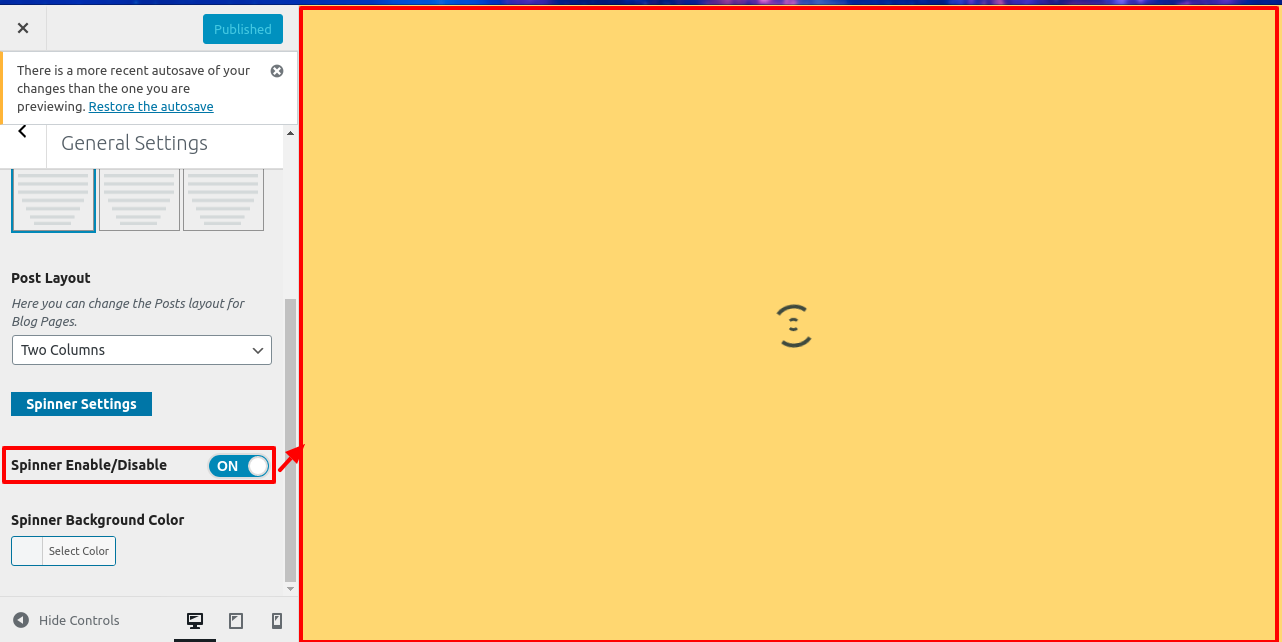
9.14 General Settings
To configure the General Settings section, follow these steps.
Go to Appearance >> Customize >> Theme Settings>>General Settings
The page title can be changed on the left, right, or center.




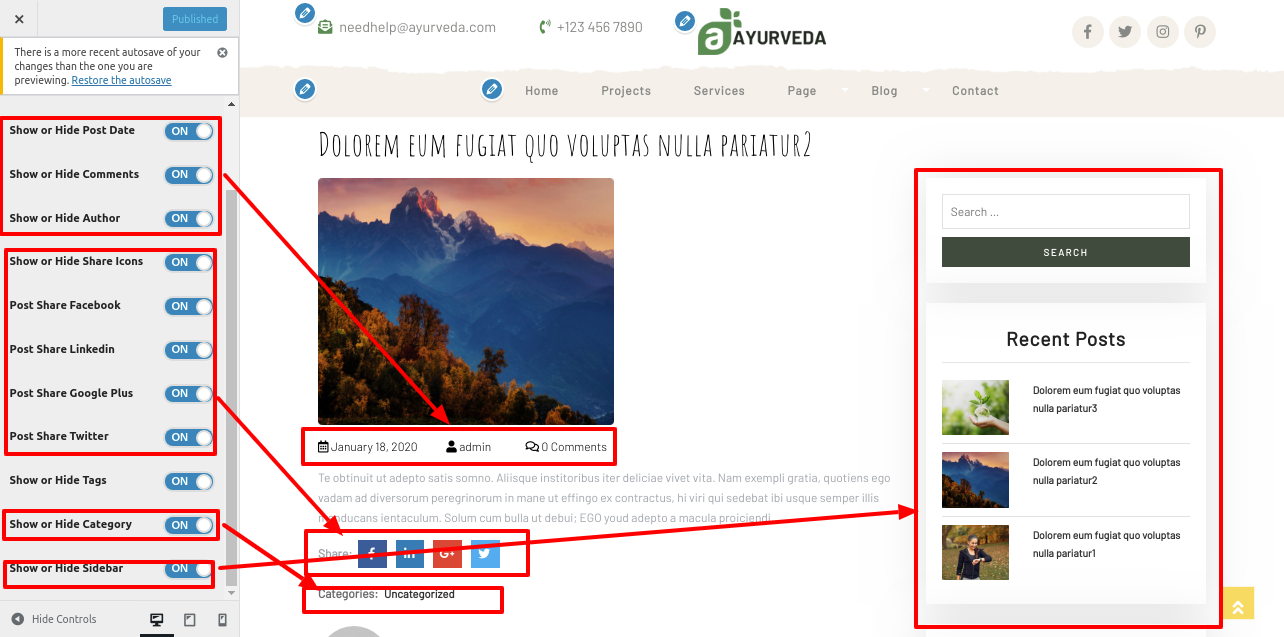
9.15 Setup Post Settings Section
To configure the Post Settings section, follow these steps.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

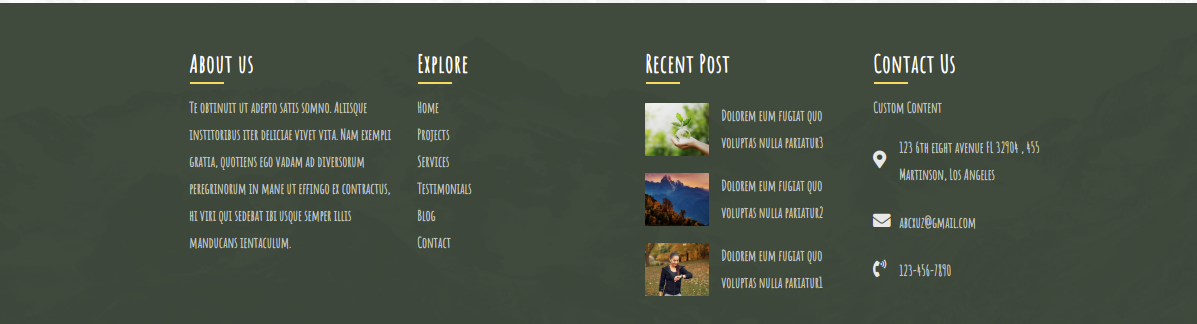
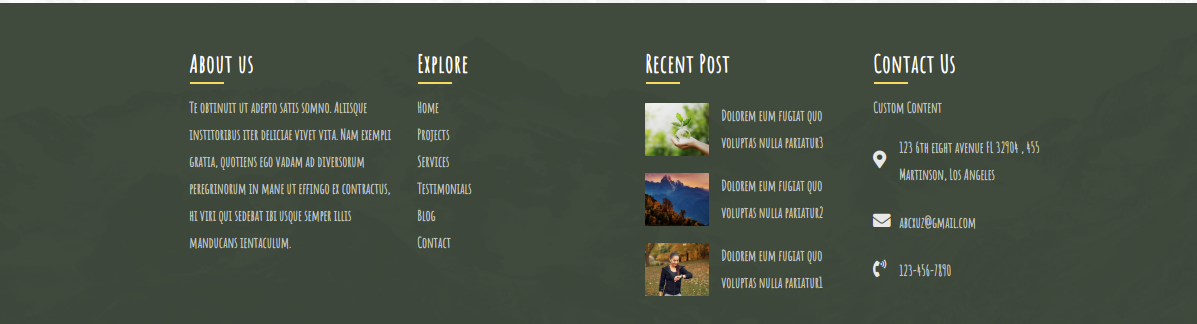
9.16 Footer Widgets Section
There are four columns in the footer. Each column represents a different element. These sections will be configured using the admin pannel widget section. You can insert any widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets



On the front end, it will look like this.

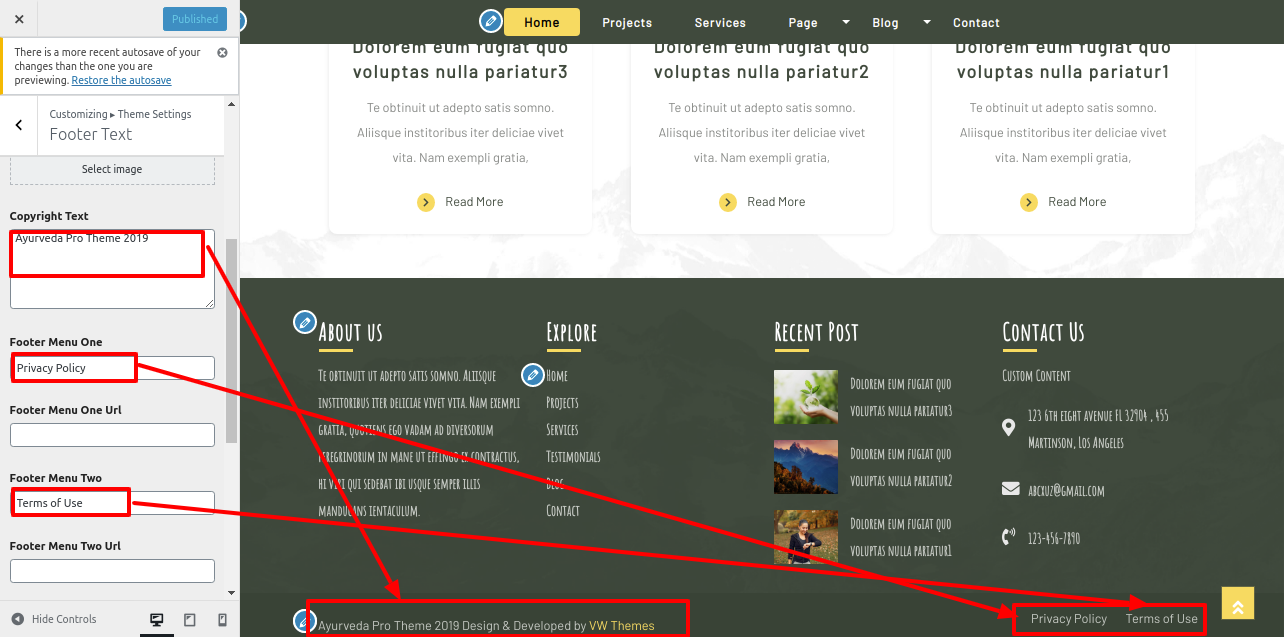
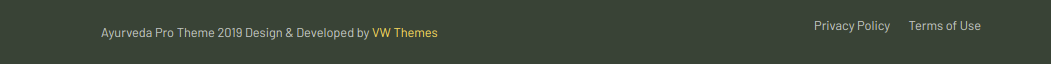
9.17 Footer Text
To configure the Footer Text Section, follow the steps below.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

On the front end, it will look like this.

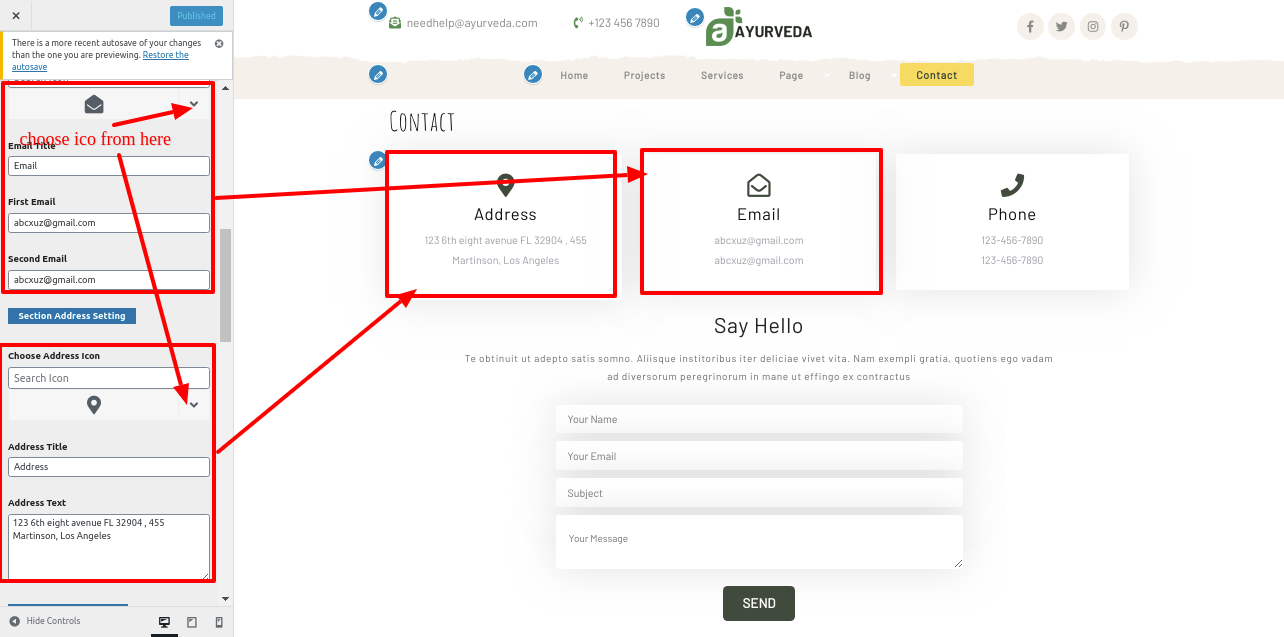
9.18 Setup Contact Section
Follow these steps to configure the Contact Section.
1. You must first take some critical steps.
2. You must install the Contact Form 7 plugin.
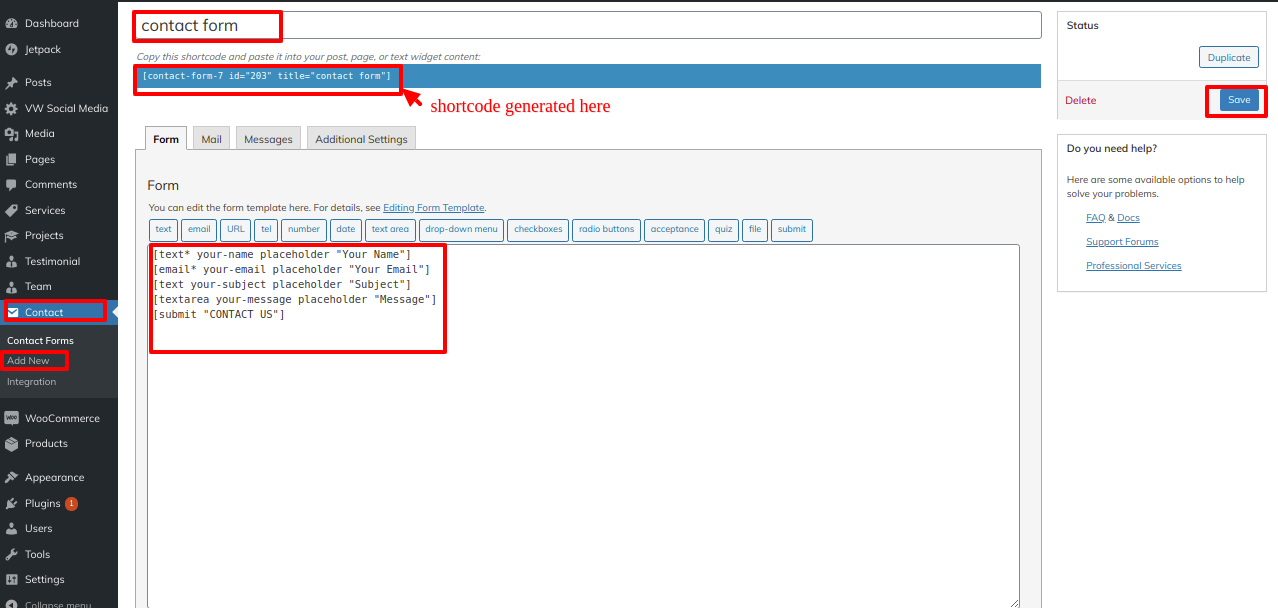
Create contact form
Go to Dashboard >> Contact >> Add New

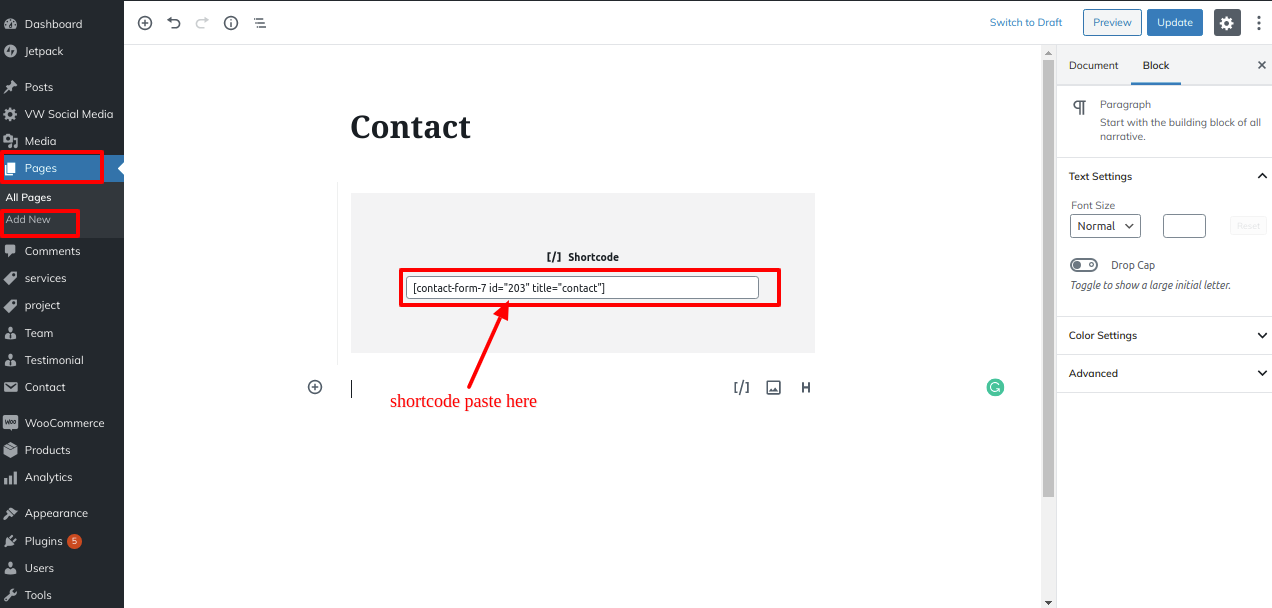
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> VW Theme Setting>> Contact


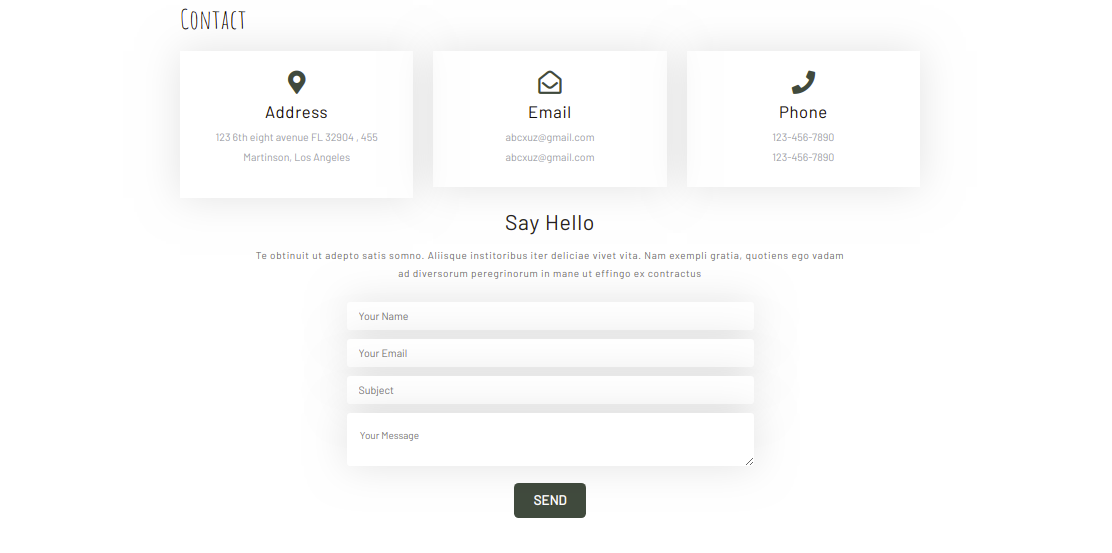
This is how you set up the Contact Section.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to
- Testimonials - [vw-herbal-pro-testimonials]
- Services - [vw-herbal-pro-services]
- Projects - [vw-herbal-pro-project]
- Team - [vw-herbal-pro-team]
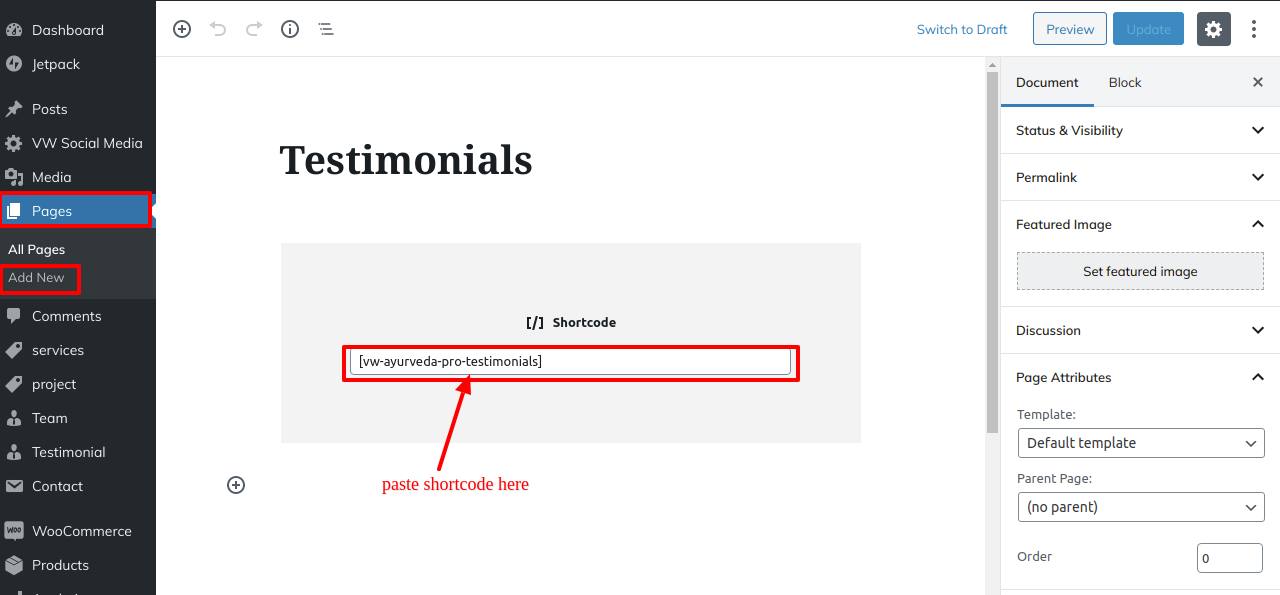
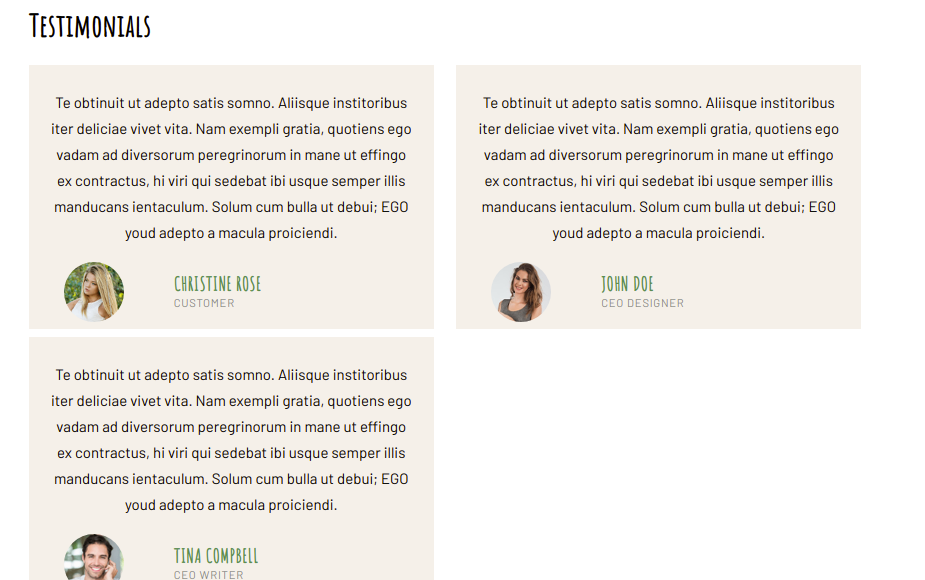
Testimonilas Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

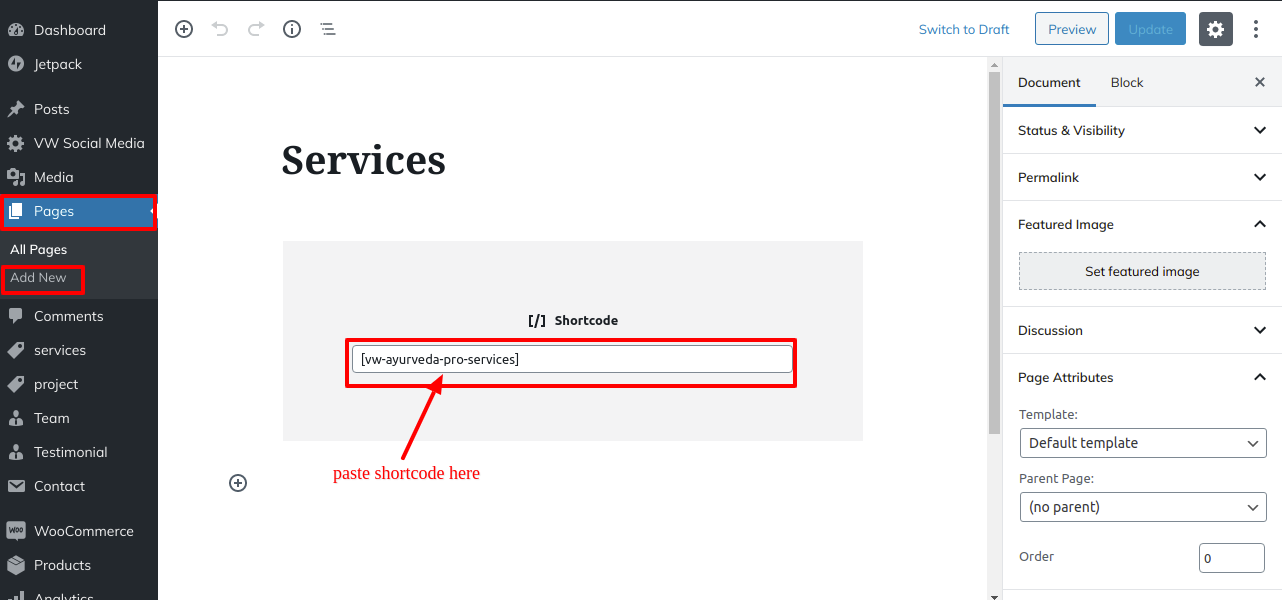
Services Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

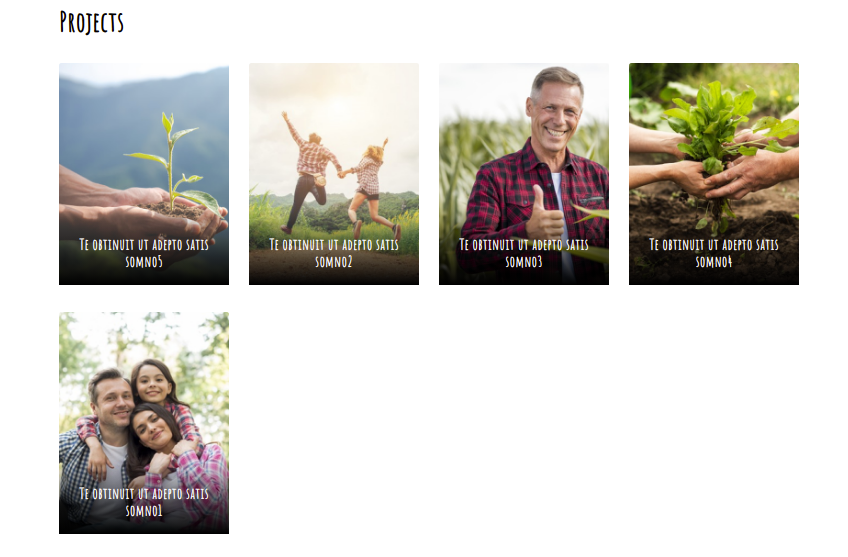
Project Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

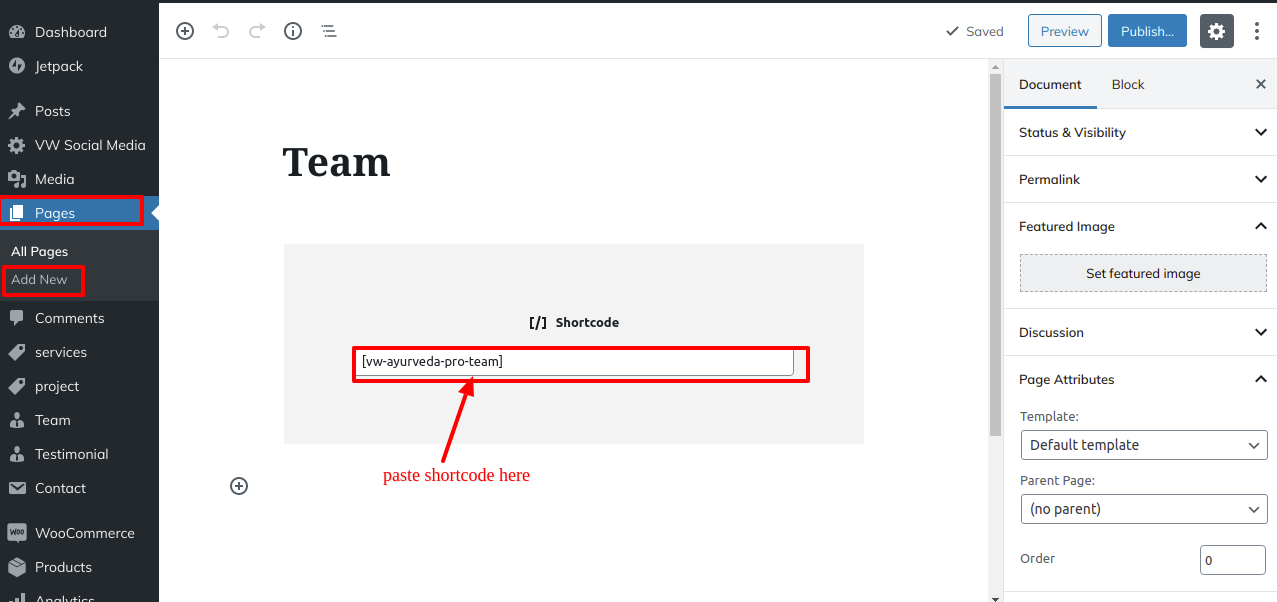
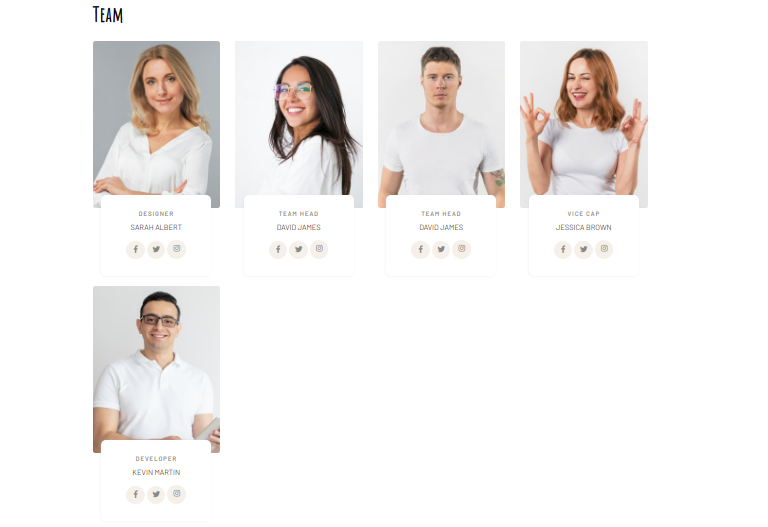
Team Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

Custom Widgets




VW Title Banner Image Plugin
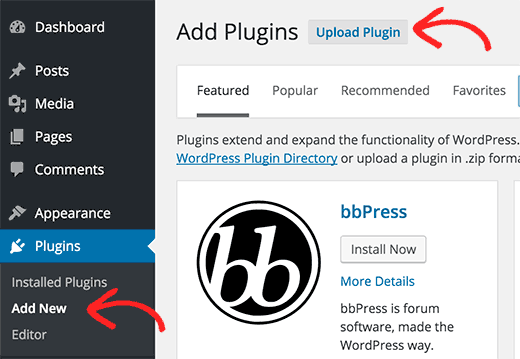
1. First, download the plugin from the source (it will be a zip file). Next, navigate to the WordPress admin area and select Plugins >> Add New.

2. Then, at the top of the page, click the Upload Plugin button.
3. This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4. After you've chosen the file, you must click the install now button.
5. WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6. Once installed, click the Activate Plugin link to begin using the plugin.
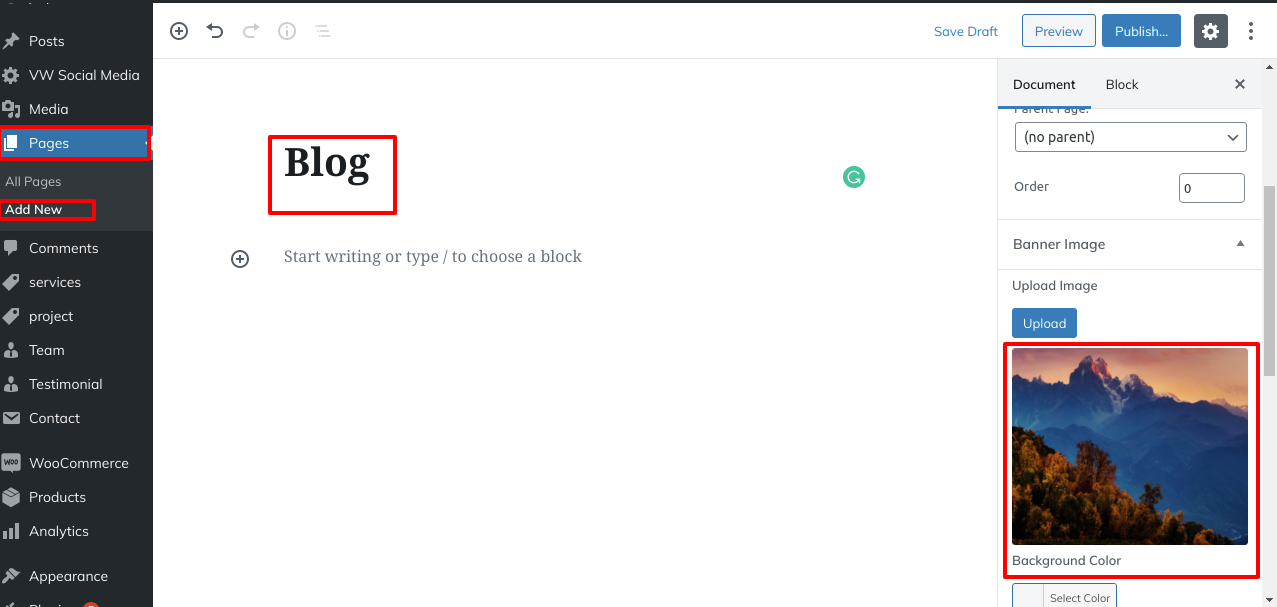
7. When you activate this plugin, you will see the following option on each page.

The output will look like this.