System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you downloaded includes several folders. Let's take a look at what's in each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-health-care-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy..
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and efficient.
There are two methods for installing the system.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
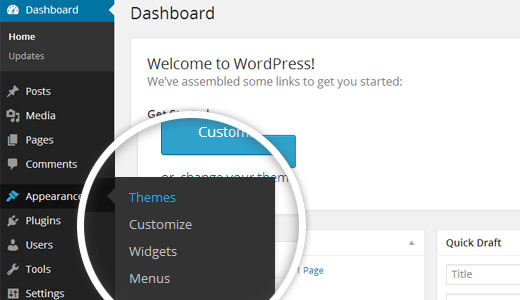
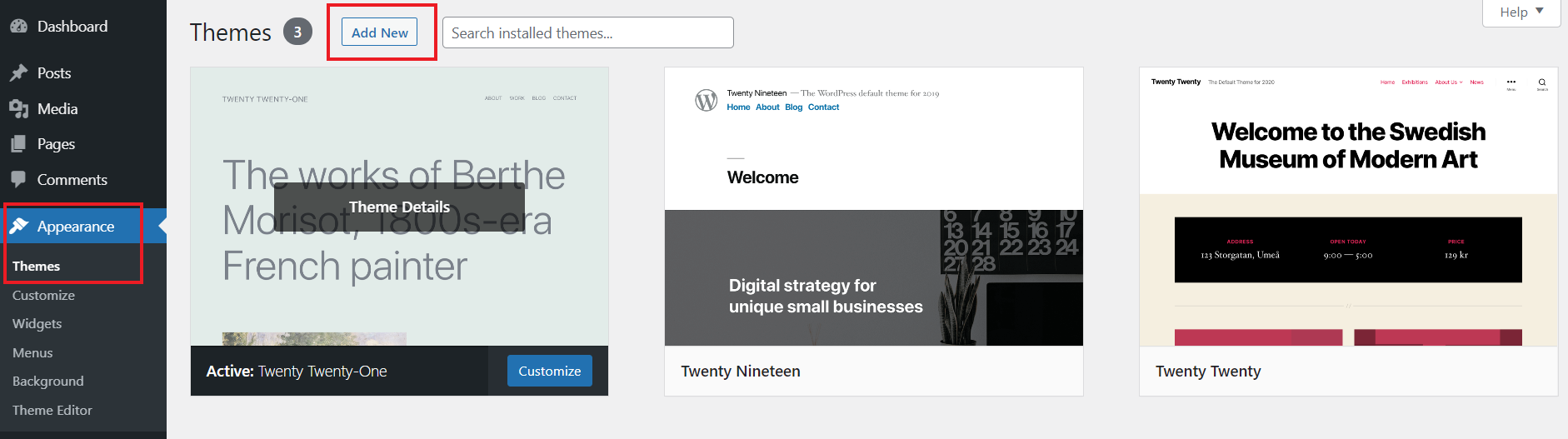
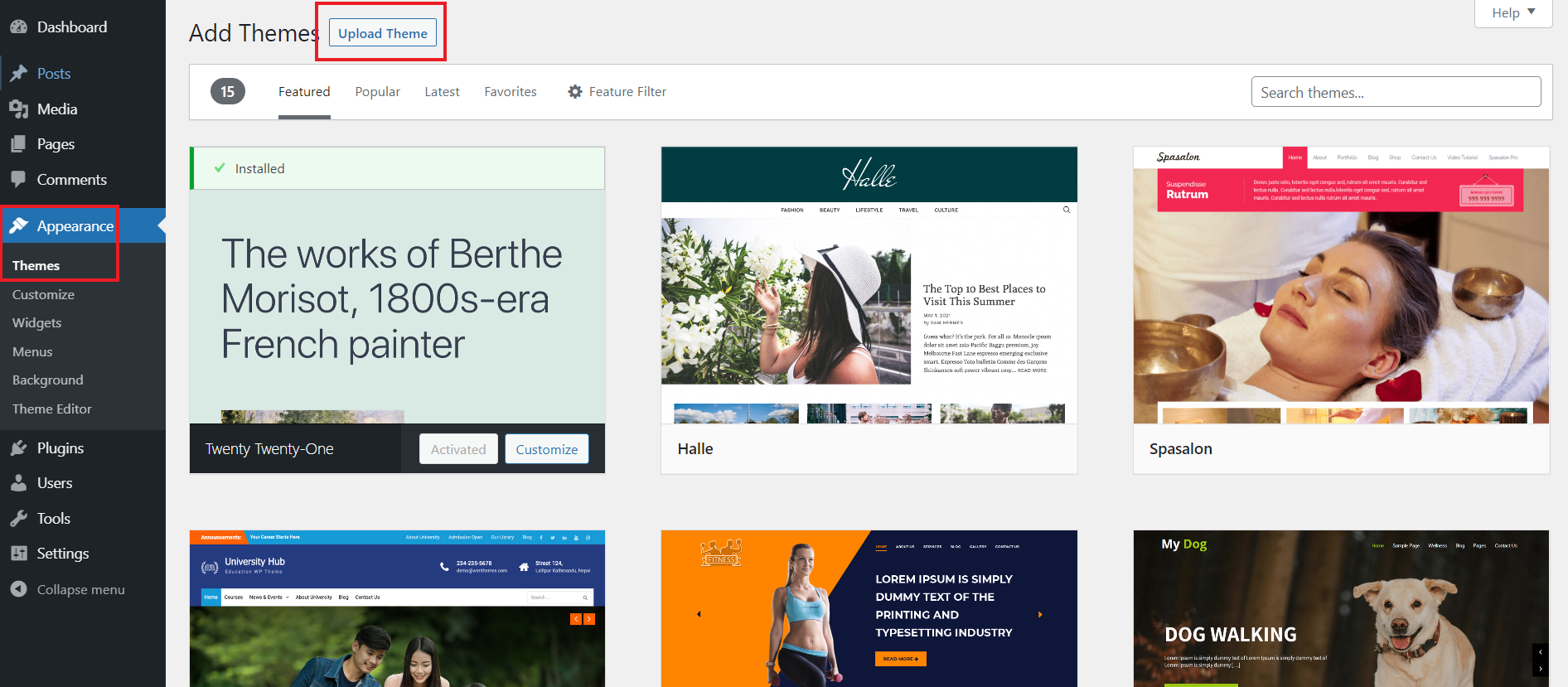
1.Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

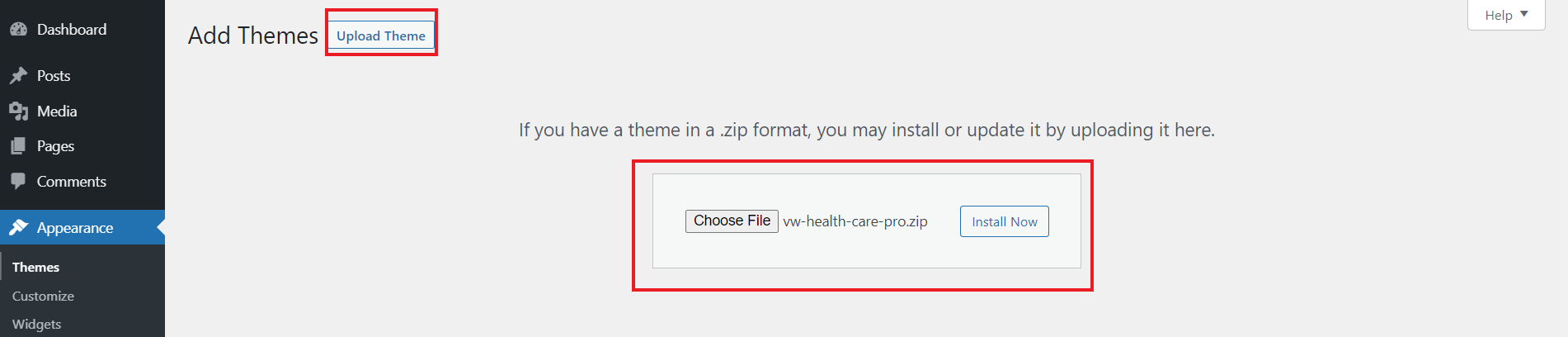
4.Click the "Browse" button, select the vw-health-care-pro and then click the "Install Now" button.

WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live. Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
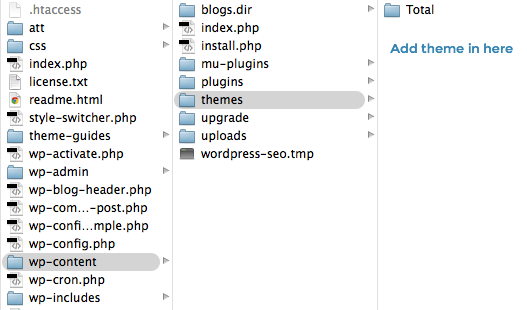
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to your themes folder, which is located at wp-content/themes. Unzip the downloaded theme file and upload only the Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
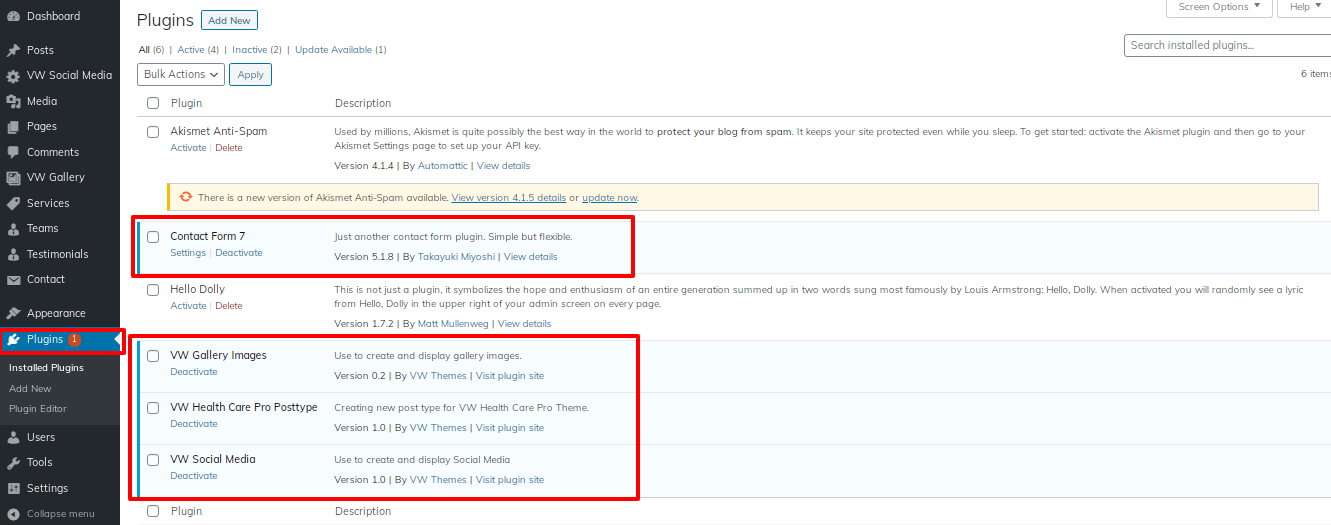
Install Required Plugins:
vw-health-care-pro-posttype plugin, vw-gallery-images-plugin, vw-social-media-plugin, contact-form-7 plugin
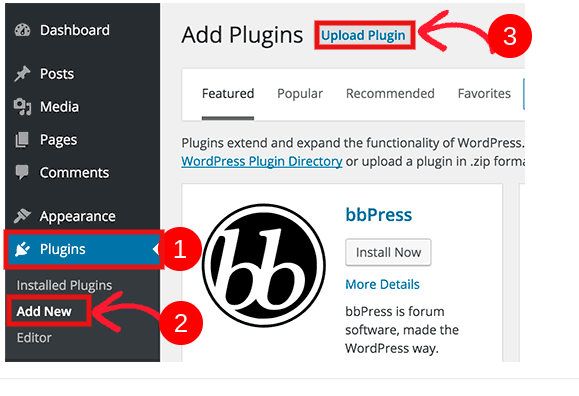
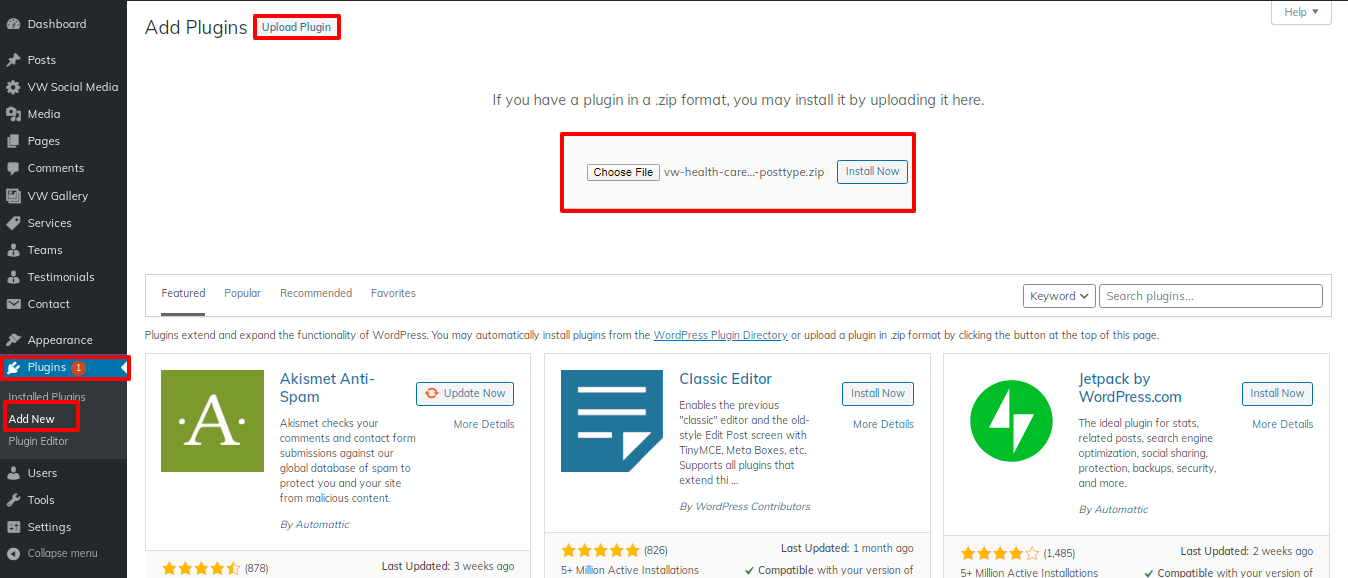
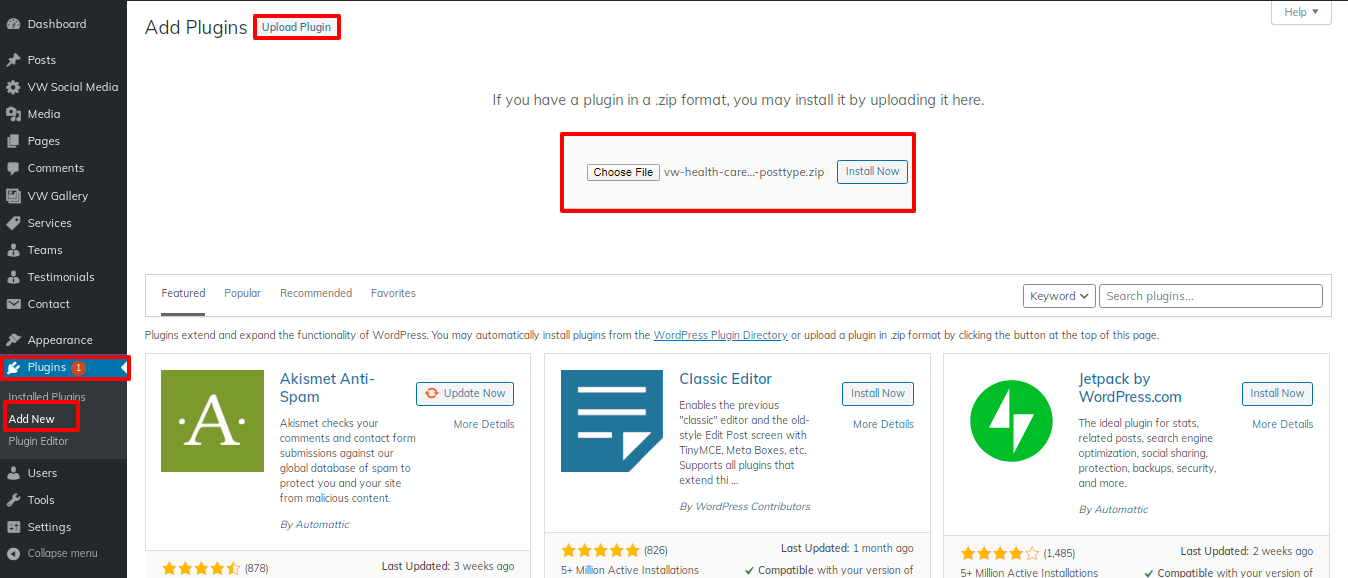
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
You must first upload the zip file (vw-health-care-pro-posttype.zip) containing the posttype plugin. Install and activate the plugin by clicking the install now button.
Install and activate by clicking the Install Now button.

Theme Wizard
* This is new feature added in the version (0.0.6)
Follow the following steps to import content using Theme Wizard
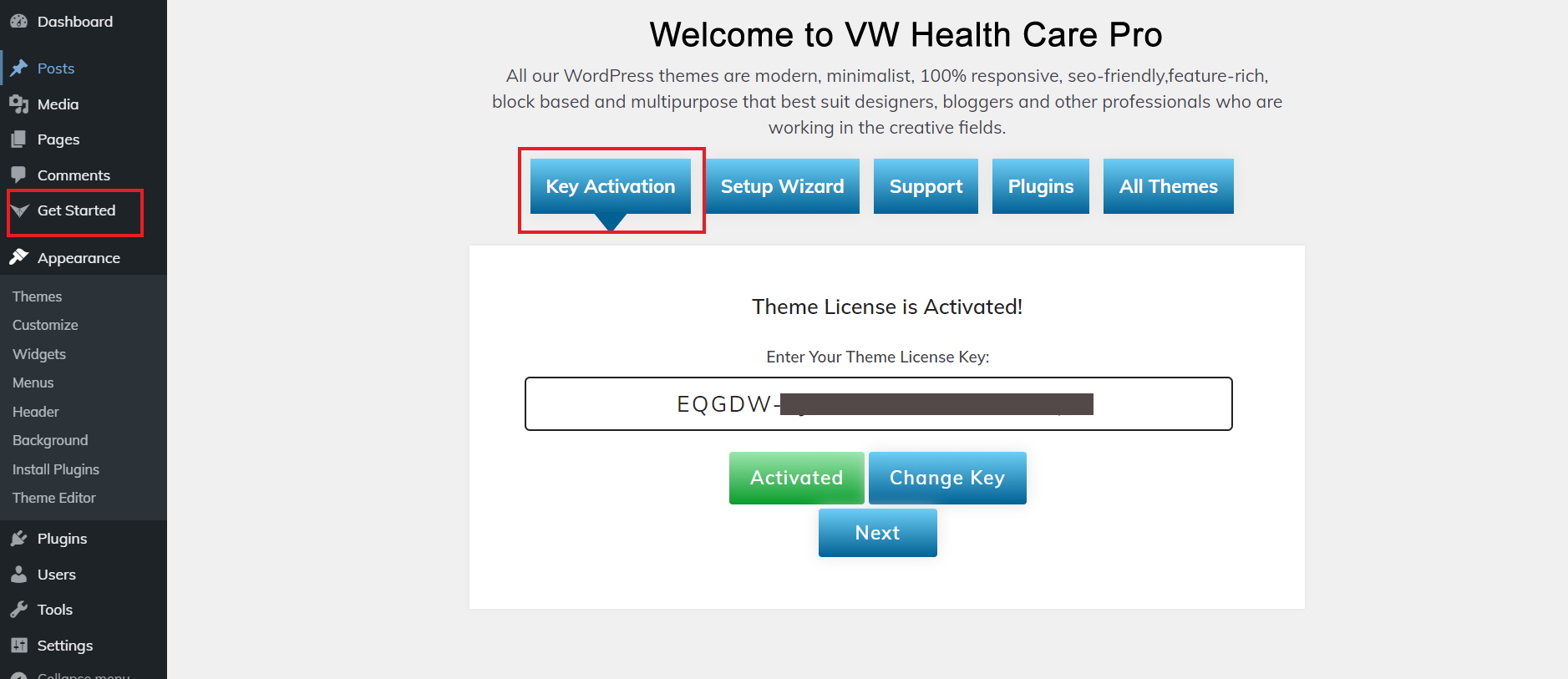
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

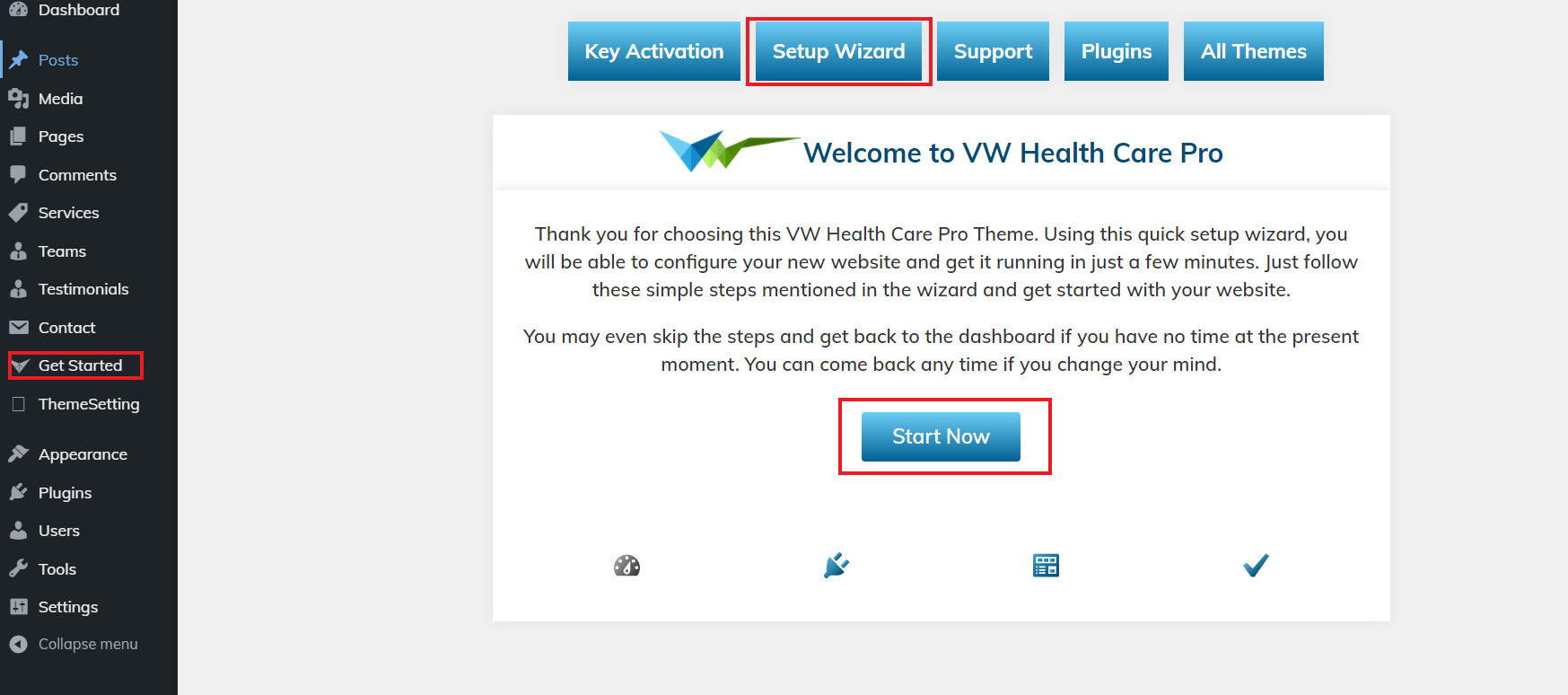
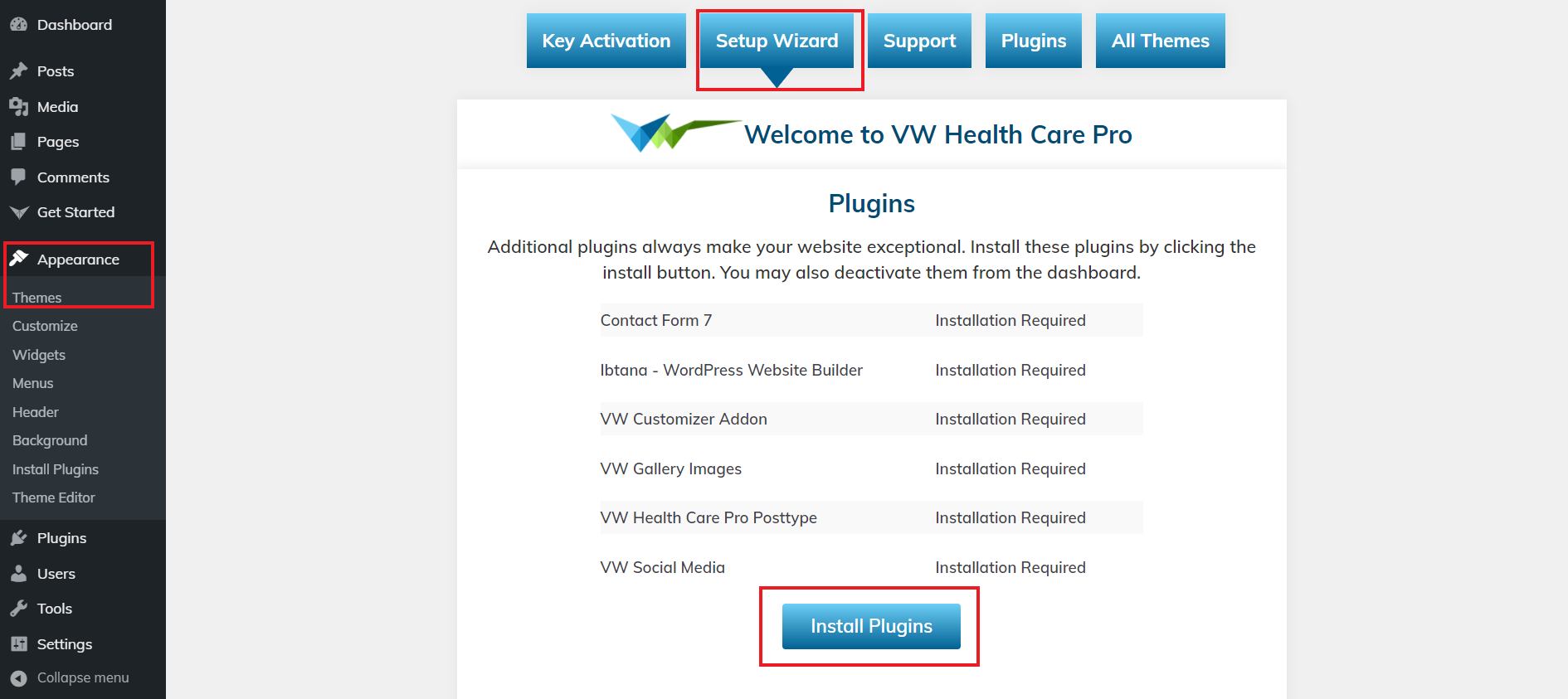
3) Setup Wizard should be selected, followed by the Start Now button.

4) install Plugins.

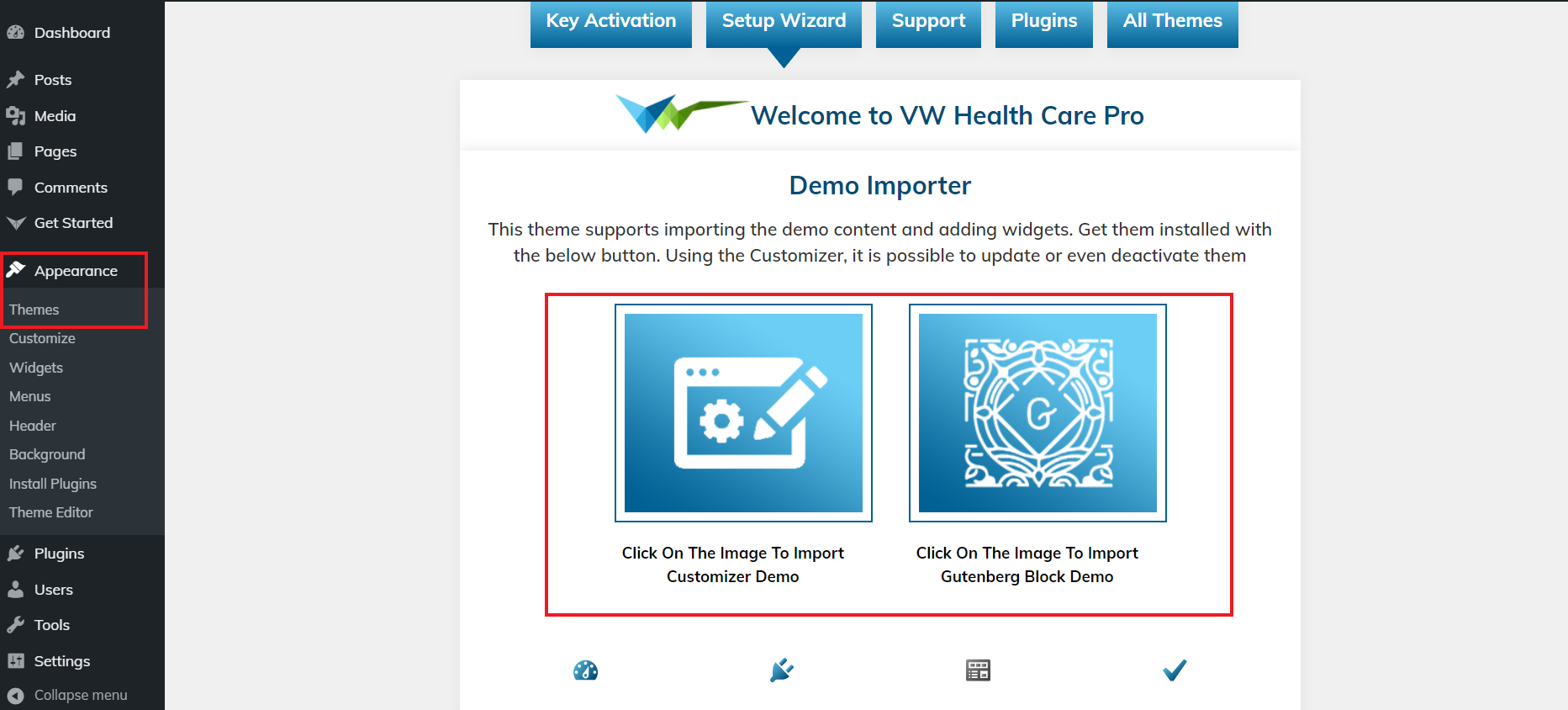
5) Import your Customizer, Gutenberg-based demo content.

You can use this video to configure your demo content.
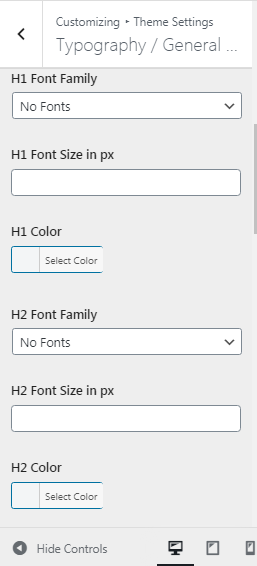
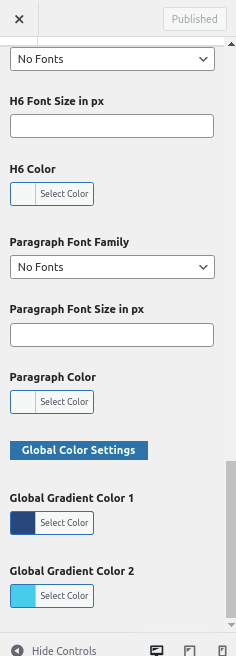
Section Color / Font Pallette
Color and font selection is a simple process. All sections of the customizer have these options. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the ability to customise the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color / Font settings


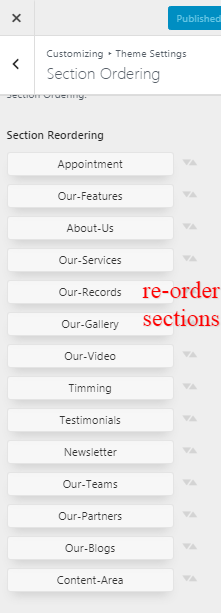
Section Ordering
Section Arrangement and Reorganization
Section reordering essentially means rearranging the section to meet our needs. To move on with this section, drag it to the top or bottom of the page. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into the desired order.
In order to move on to Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Theme Setup
When you visit your site after activating the theme, you will see the index page with the most recent post. Now you must configure the home page template so that all of the demo sections appear on your front page.
8.1 Setup Homepage Template
To configure the Home page, follow these steps.
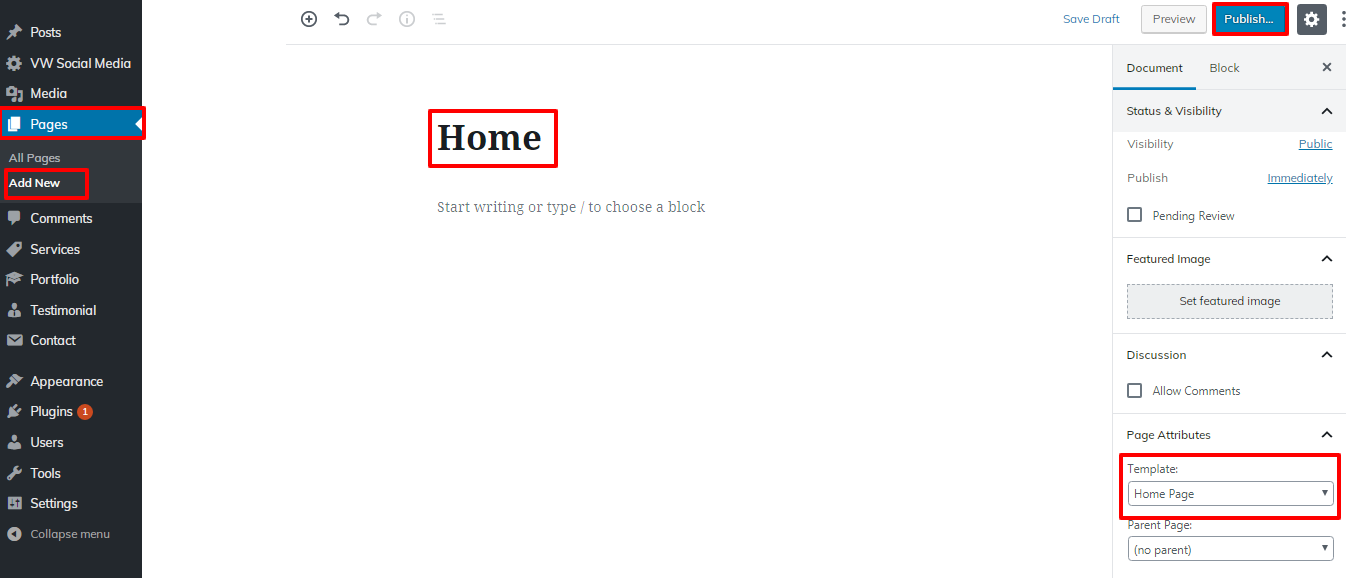
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
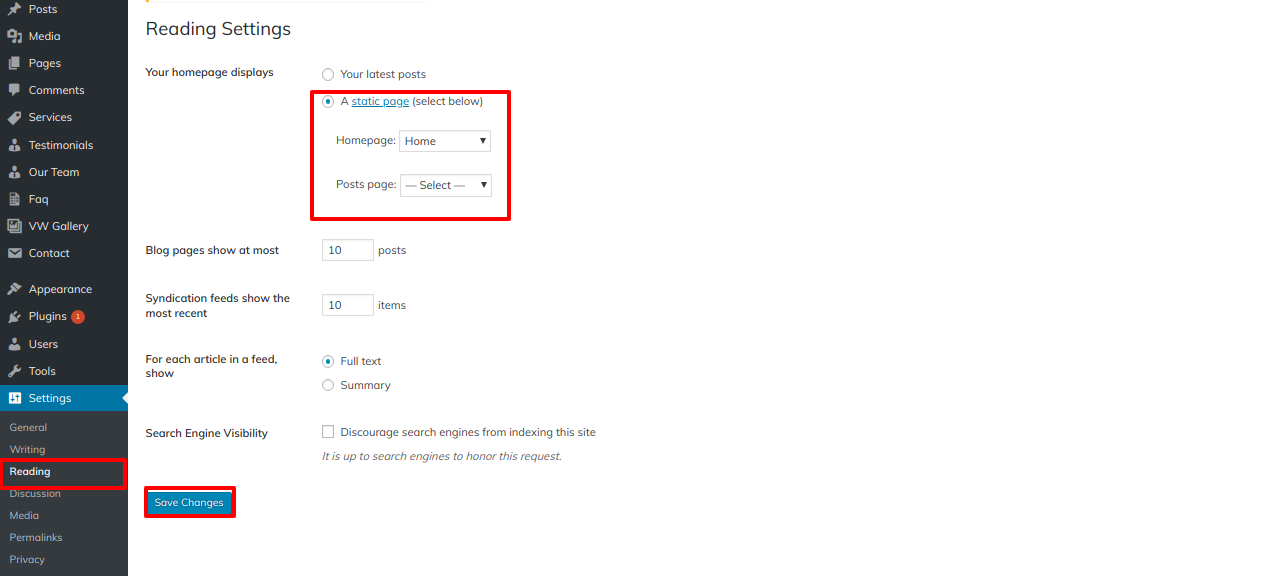
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you'll see all of the demo content on the front page.
8.1.1. Step-by-Step : Building Your Site with Ibtana Blocks
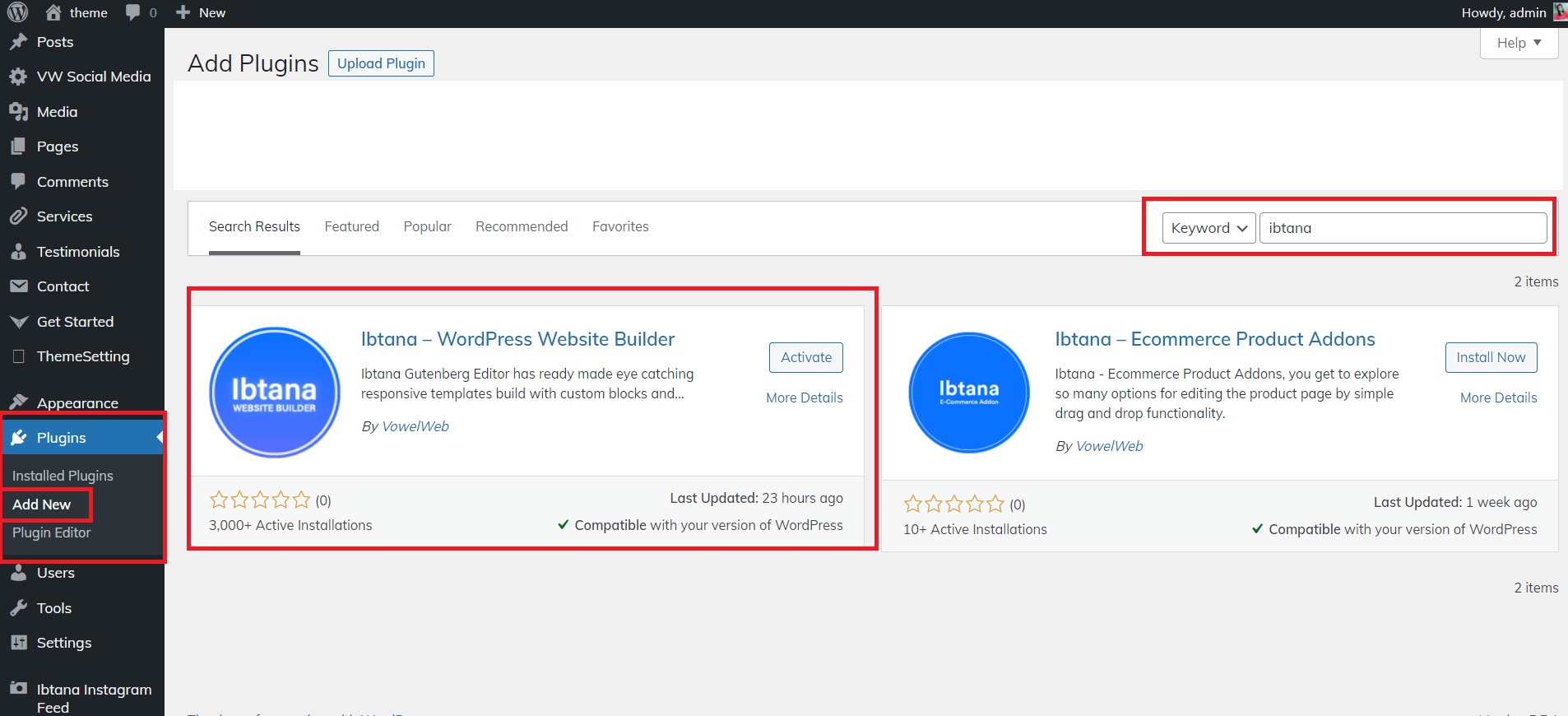
1. Install Ibtana
Make sure your WordPress installation is ready before installing Ibtana. In the WordPress dashboard, navigate to 'Plugins' > 'Add new' and type 'Ibtana' into the search bar. Then click the 'Install' and then 'Activate' buttons.

2. Edit a new page with Ibtana Blocks
Go to ‘Pages’ > ‘Add new’. Then, click the ‘Edit with Ibtana Blocks button.

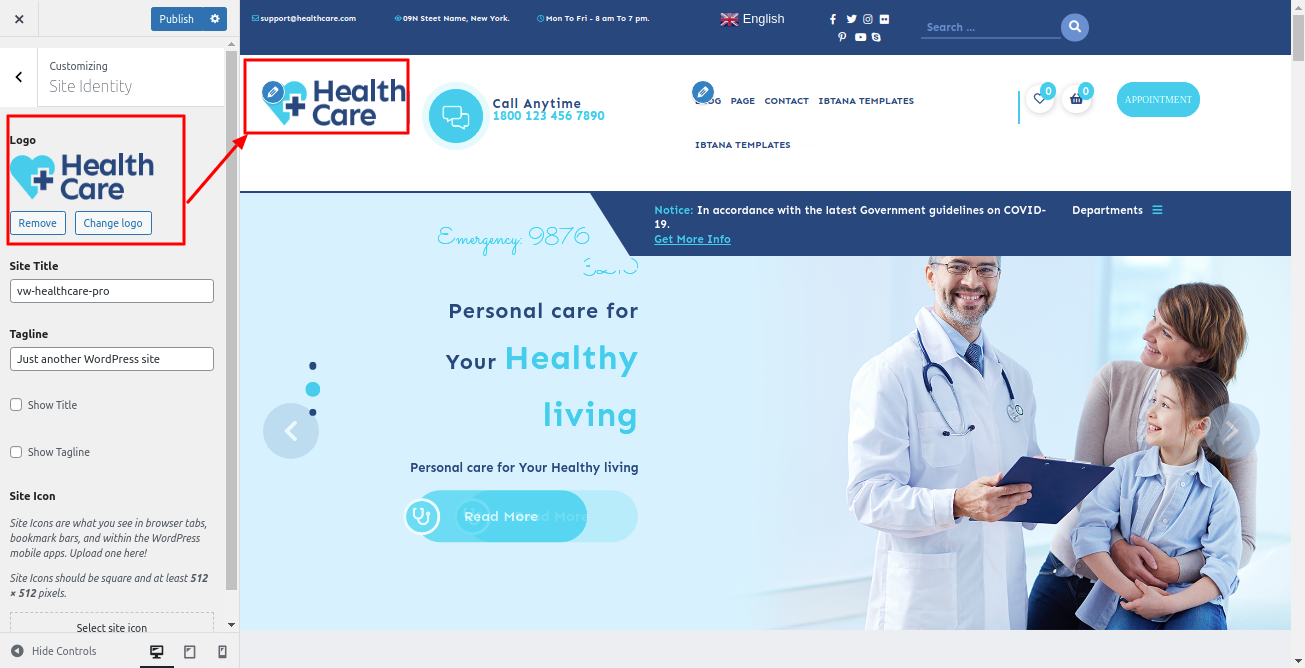
8.1.2. Setup Site Identity
In order to proceed, Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

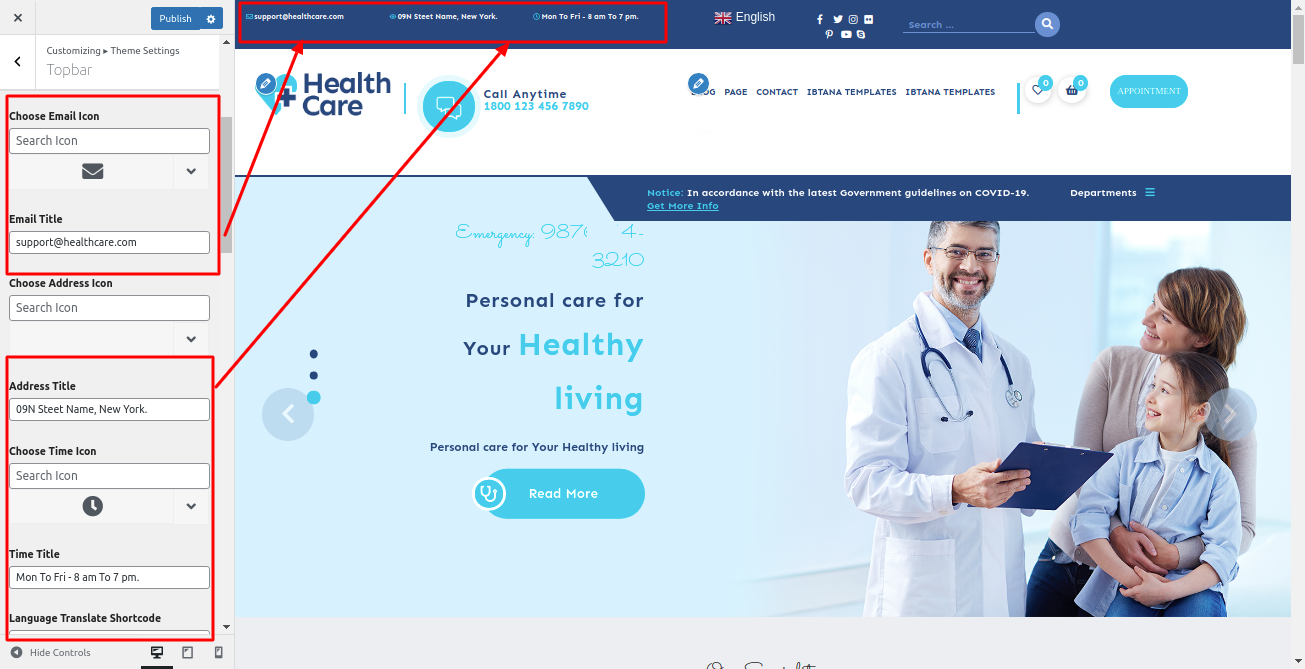
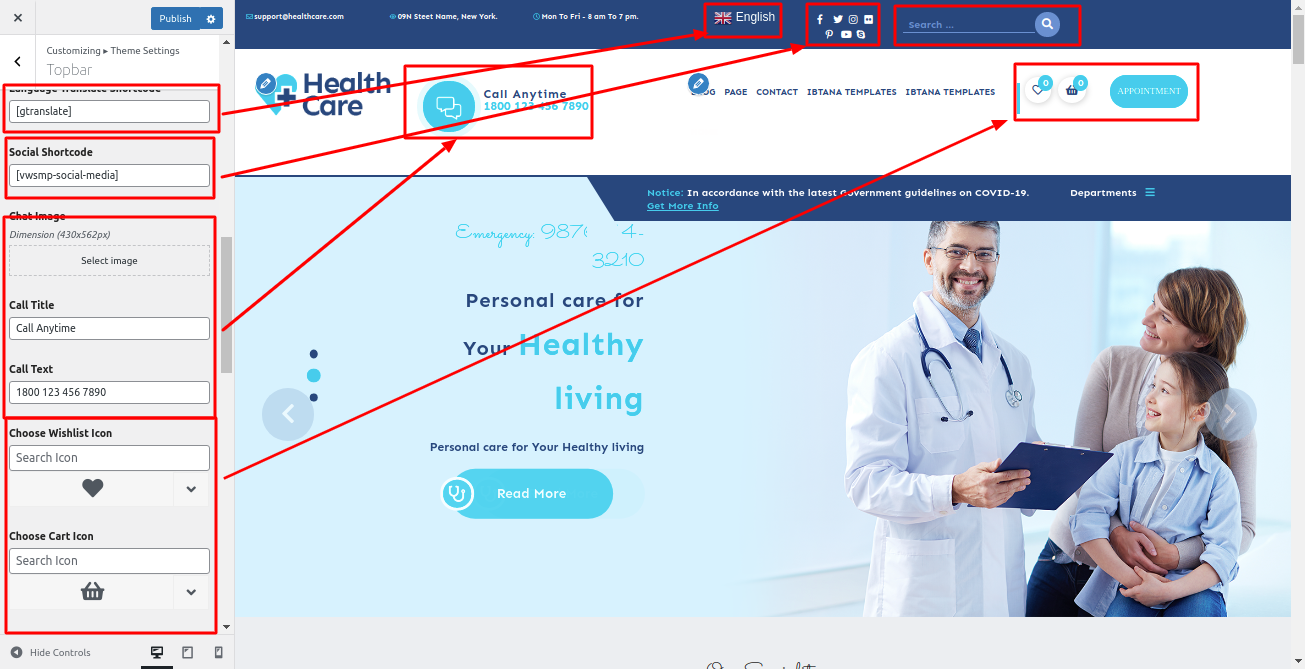
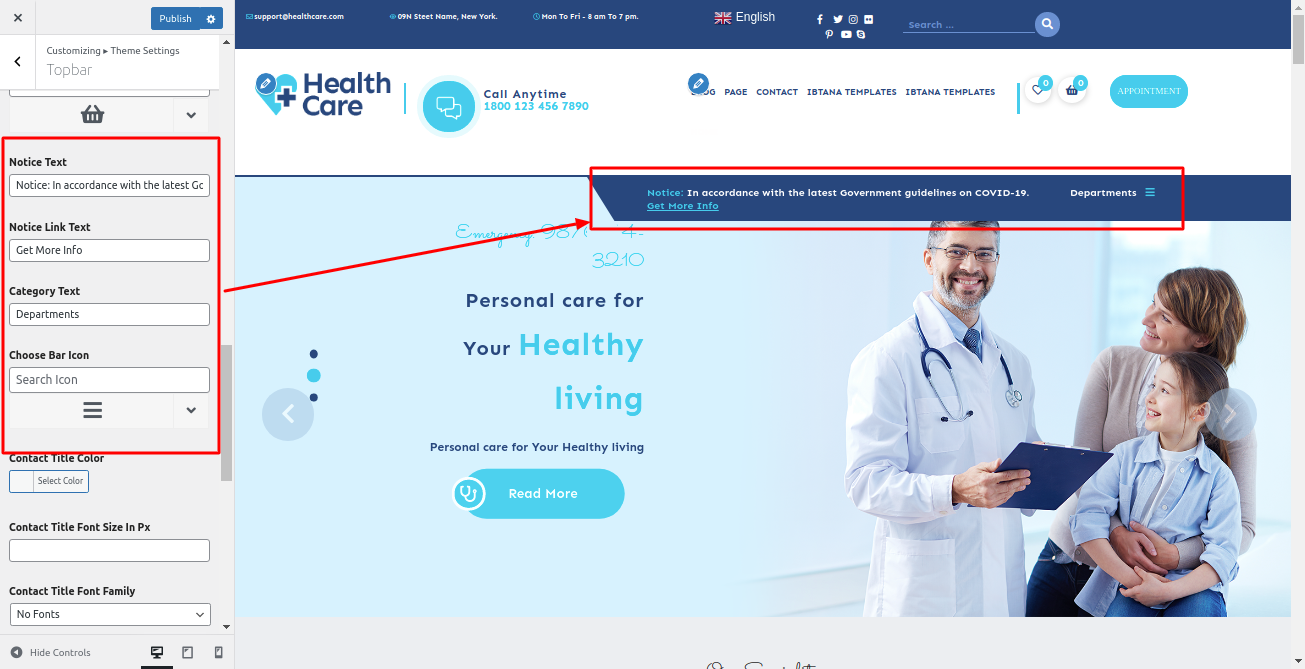
8.2. Setup Topbar Section
In order to proceed, Topbar.
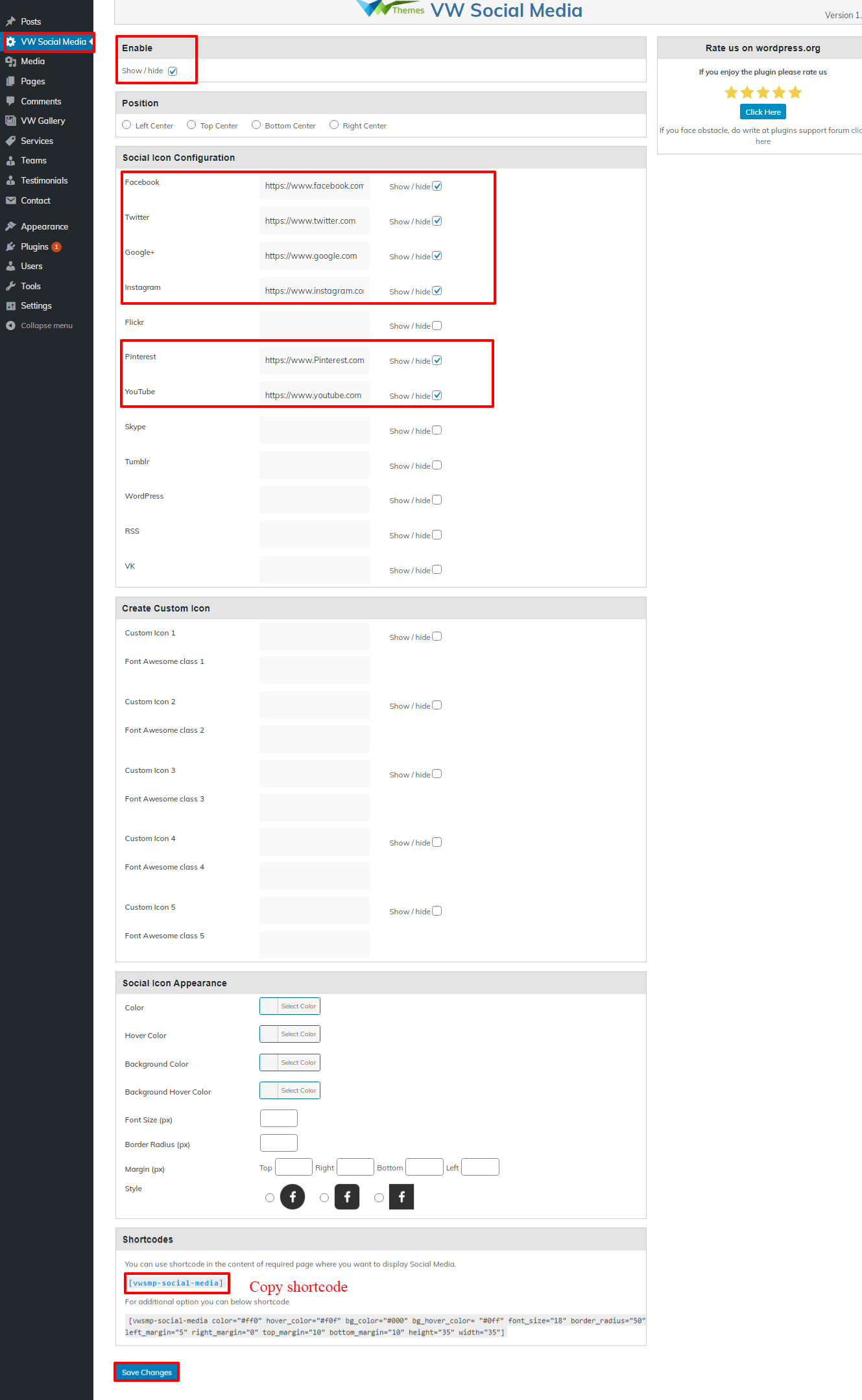
Setup Social Media Icon
Follow these steps to create Social Media Icons.
First you need to upload and activate VW Social media plugin.Dashboard >> VW Social Media

1. Go to >> Appearance >> Customize >> Theme setting >> Topbar.

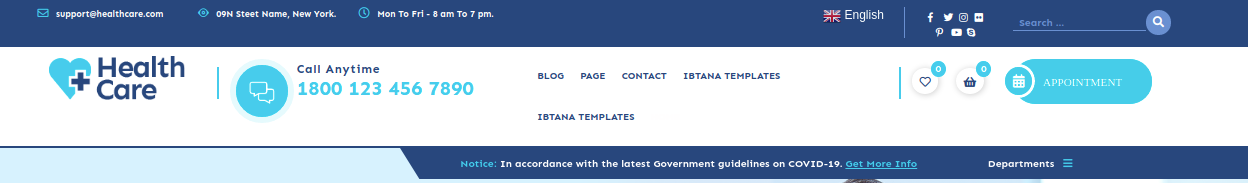
8.3. Setup Header Section
In order to configure theHeader Section, Follow the steps outlined below.
1. Go to >> Appearance >> Customize >> Theme setting >> Header.


2. Go to Dashboard >> Pages >> add new page with addition of\s image\s if you want to add and allot the page to that section. You can repeat this process several times to create multiple pages to allot in the same section.

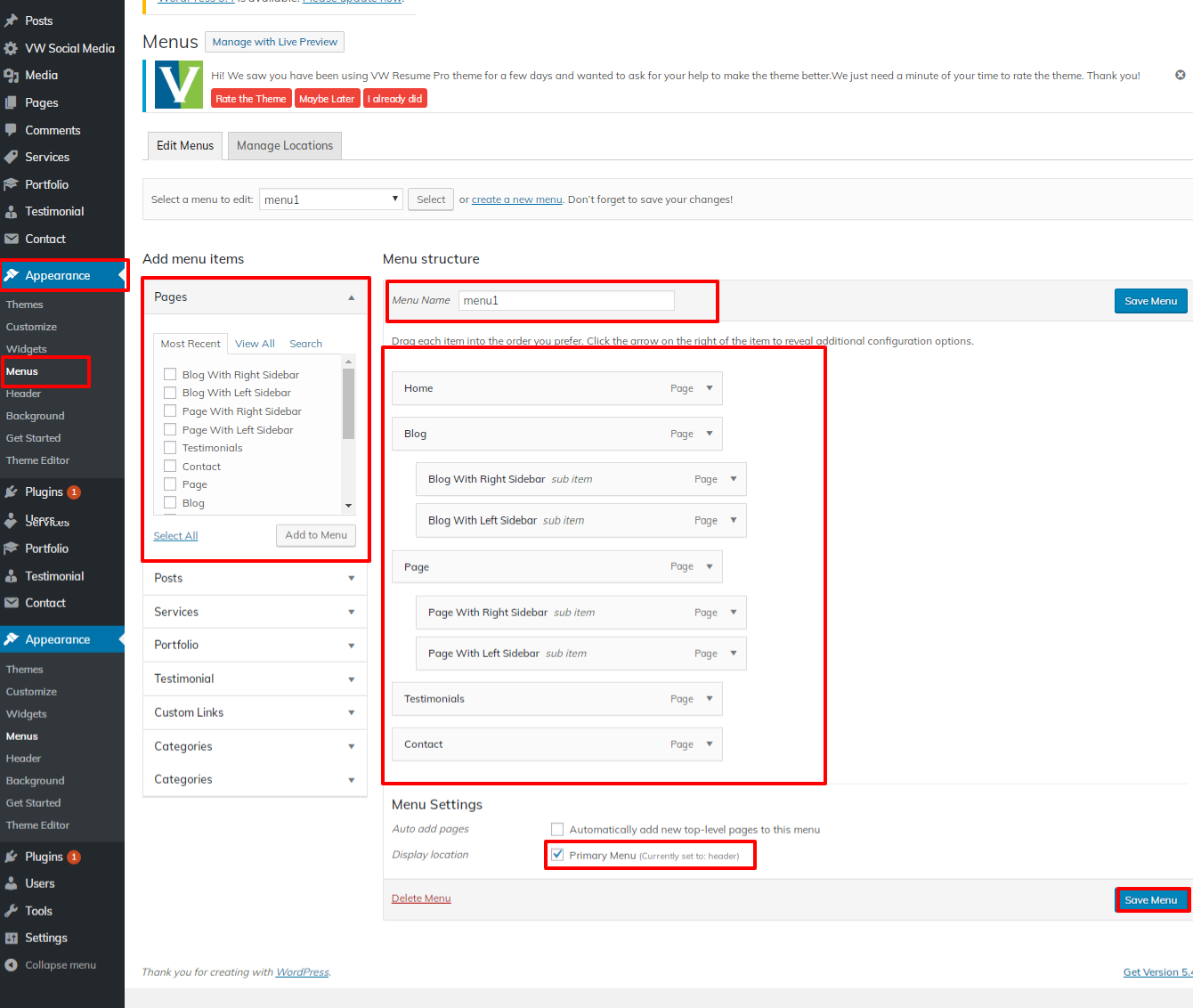
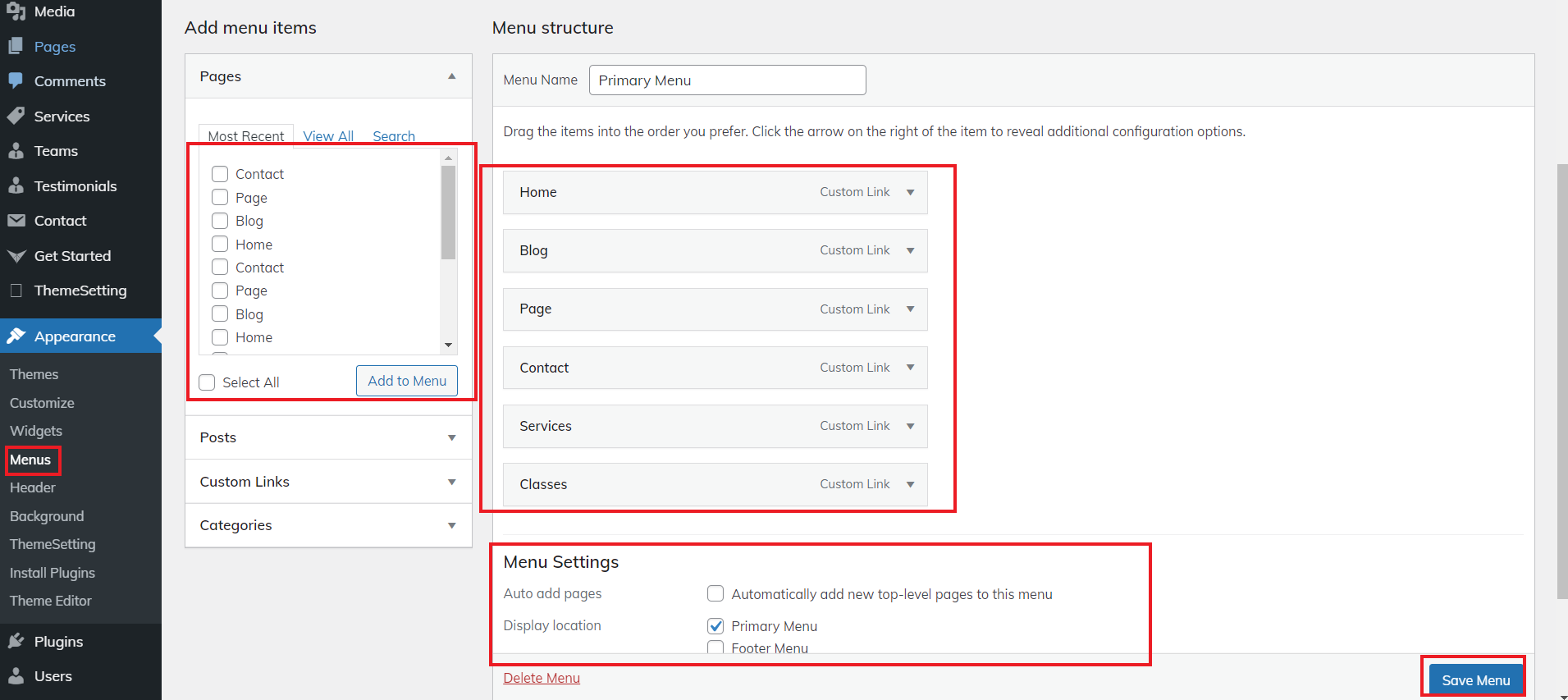
You must first add pages to the menu.
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedure.
You can add the menu section this way.

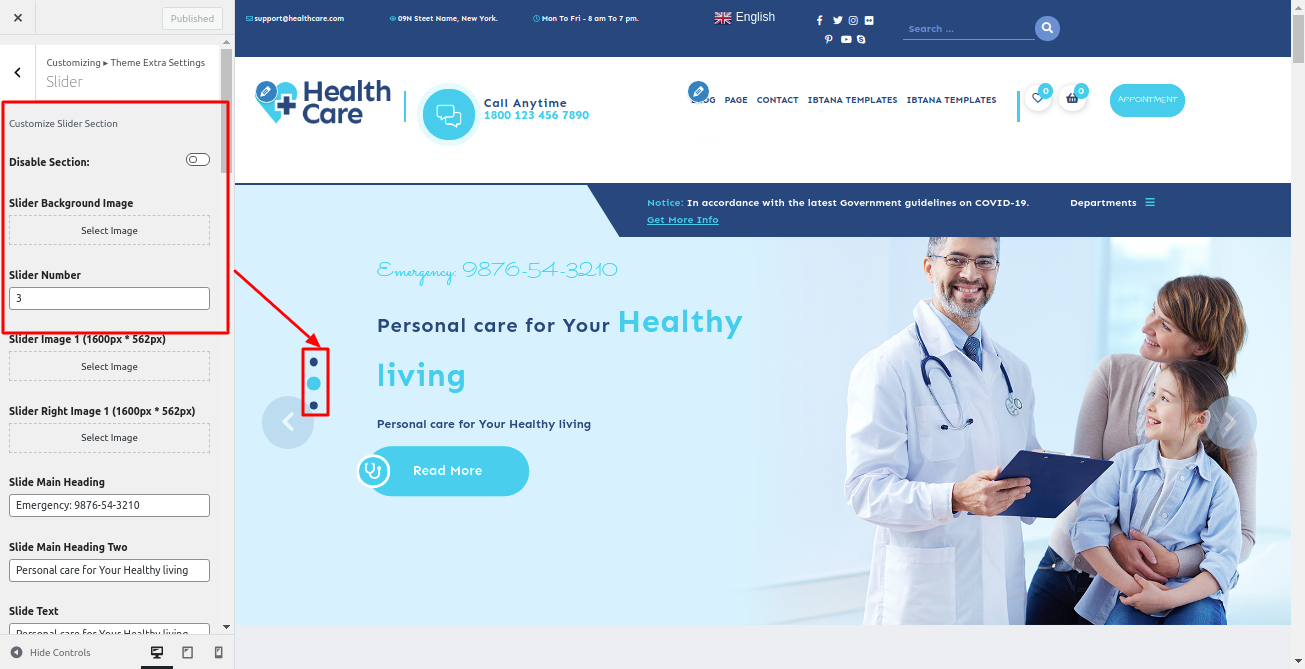
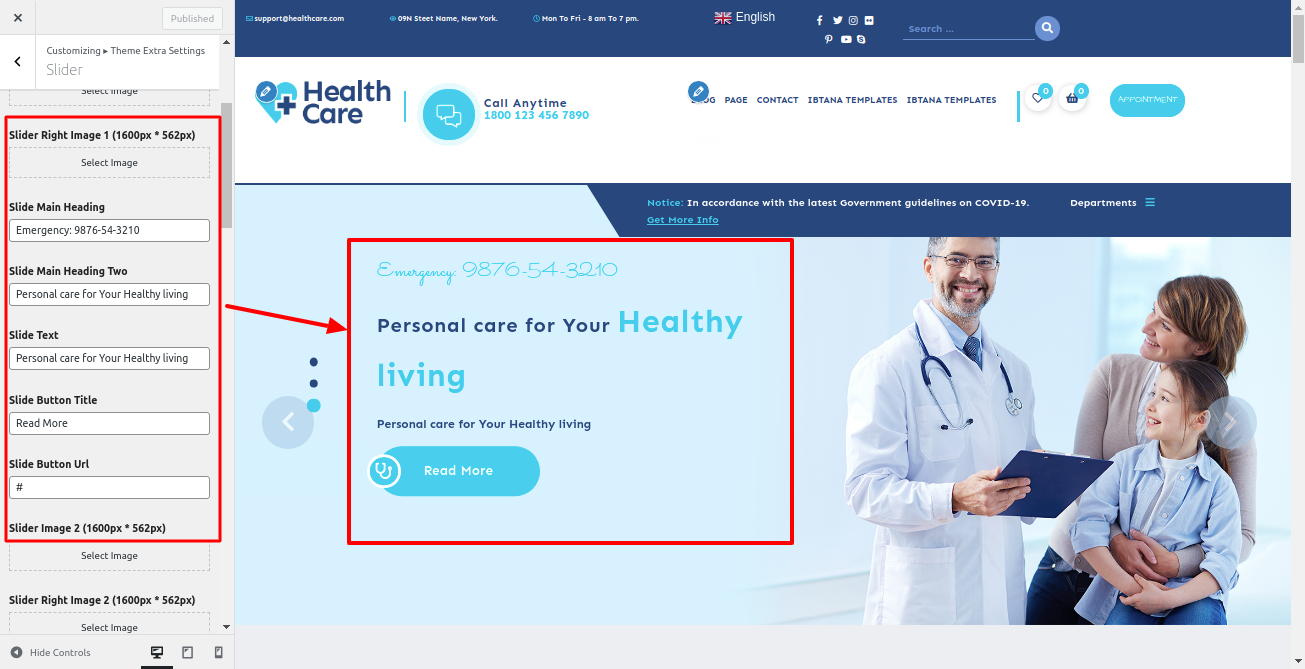
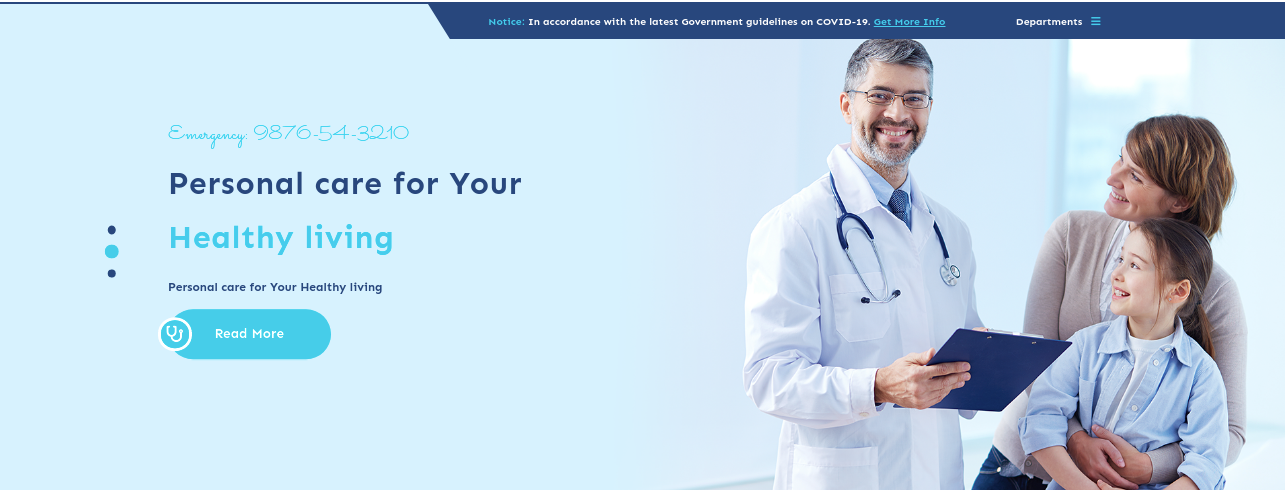
8.4. Setup Slider Section
In order to proceed, slider.
Go to Appearance >> Customize >> Theme Extra Settings >>Slider Settings


This way, you can include theSlider Settings.

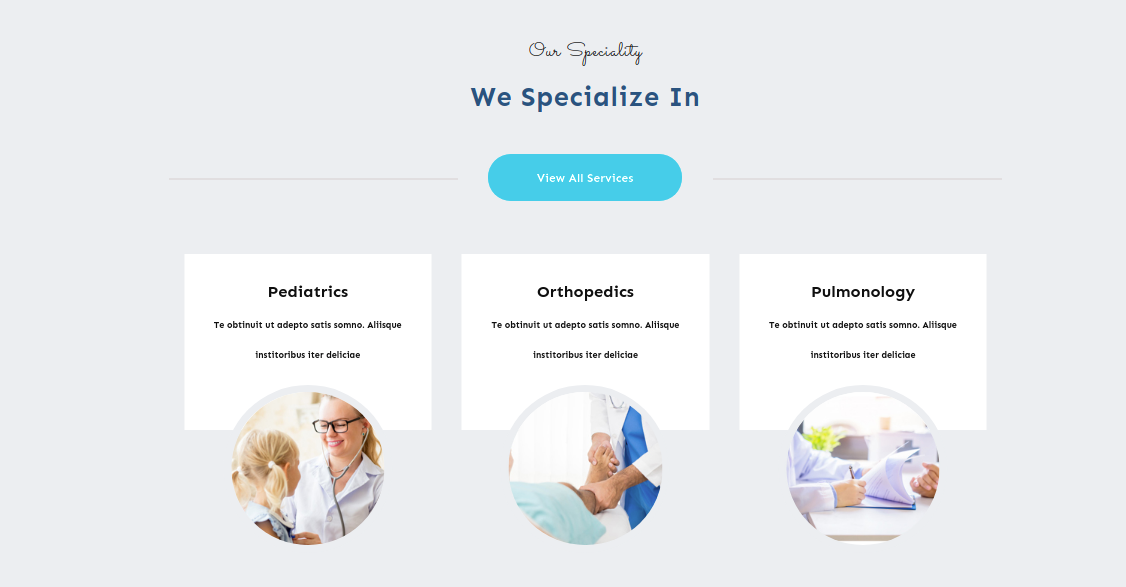
8.5. Setup Our Services Section
To get started, follow the steps below. Our Services Section.
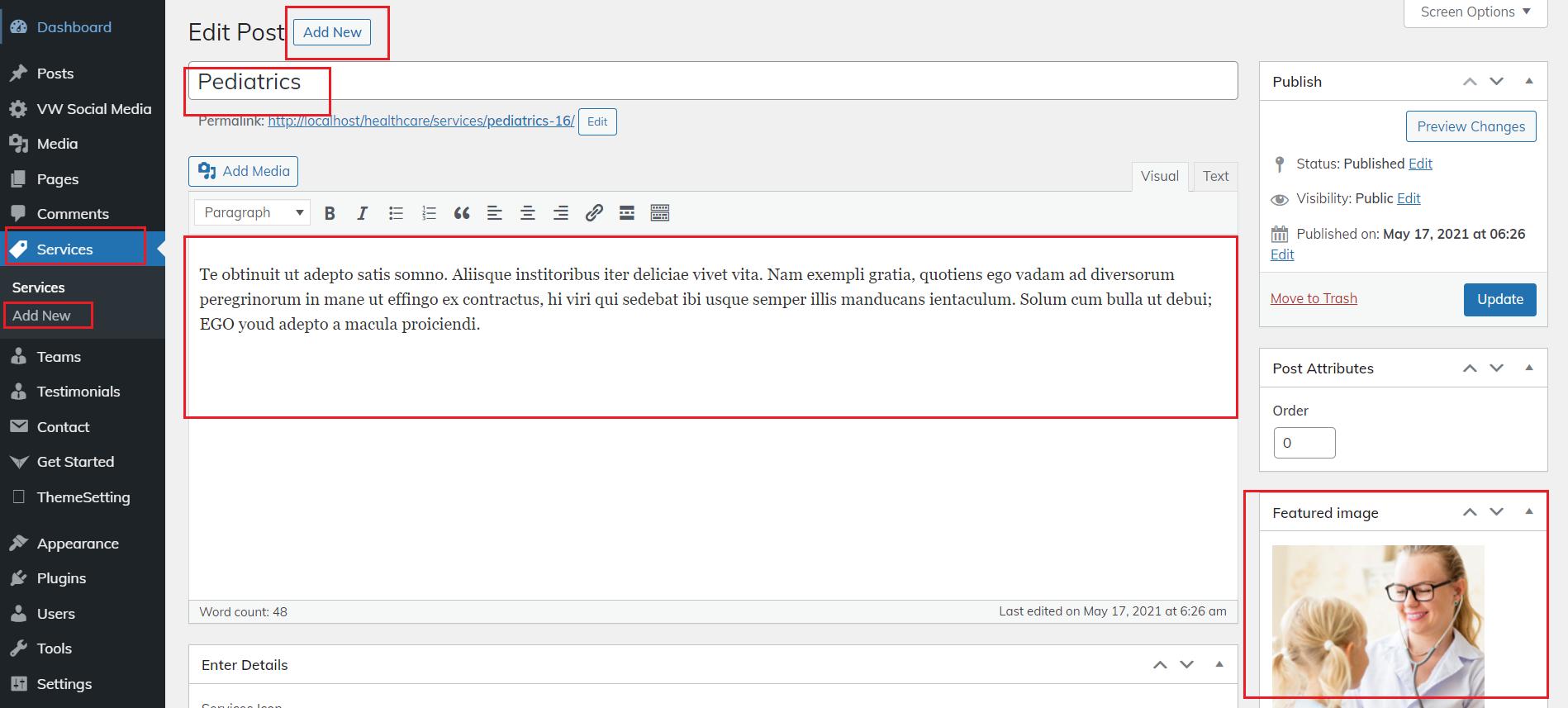
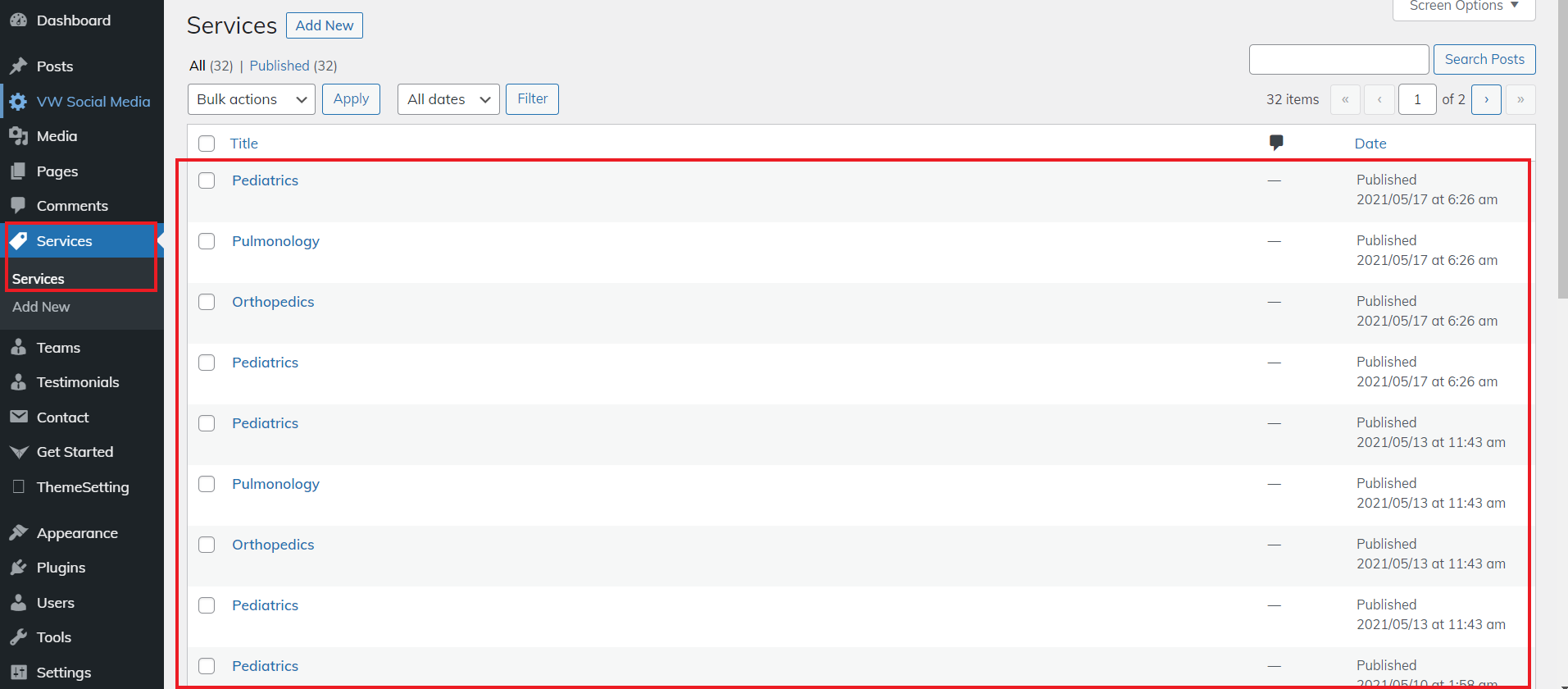
You must first install in order to configure this section. " vw-health-care-pro-posttype " plugin.
The Services option will appear on the dashboard after the plugin has been installed.
Go to Dashboard >> Services >> Add New.


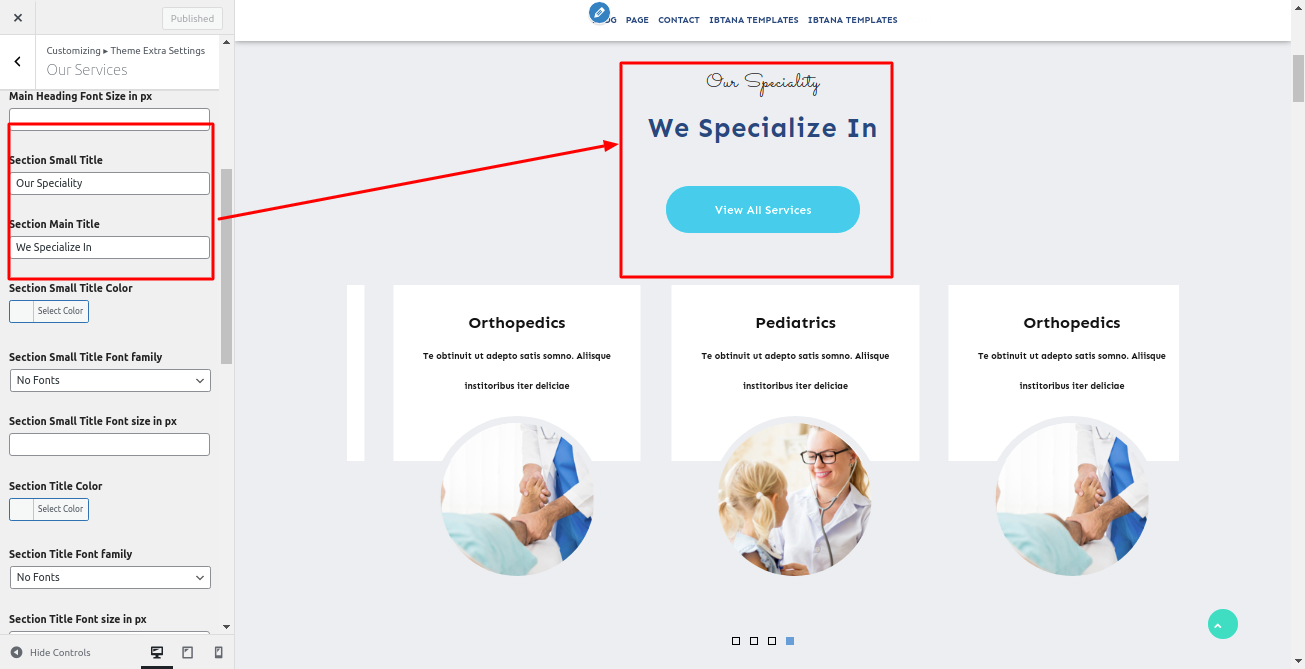
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Our Services option. Section .

This way, you can include theOur Services Section.

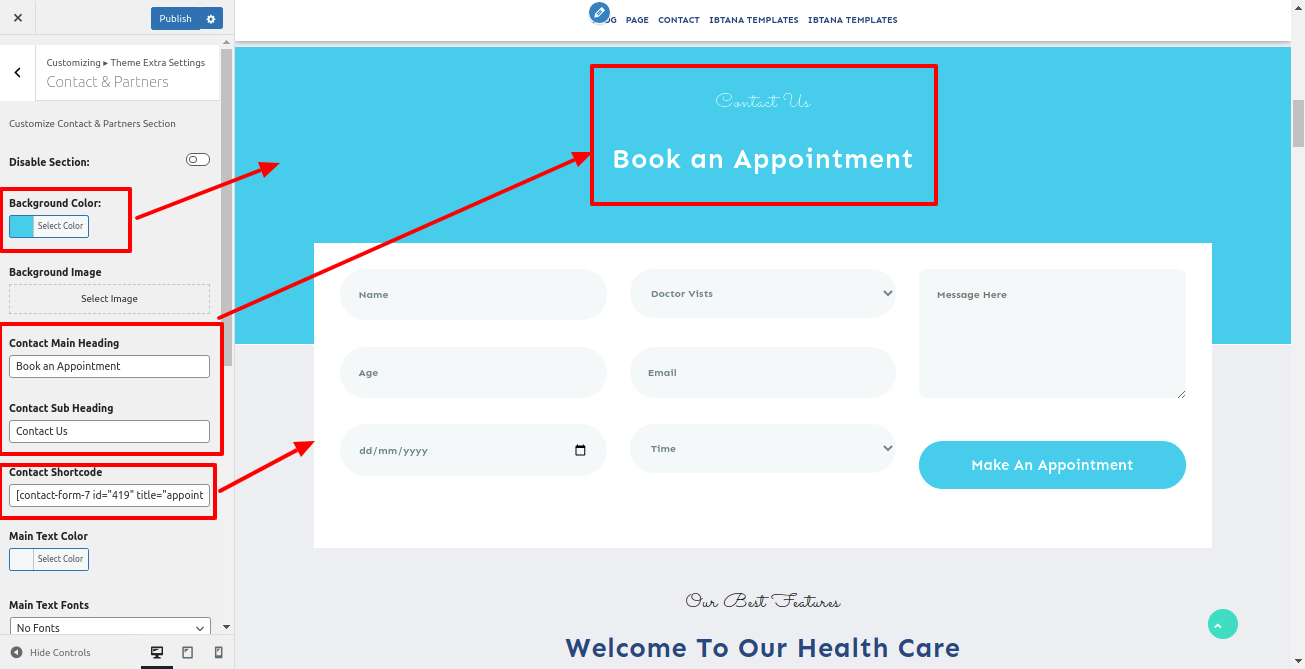
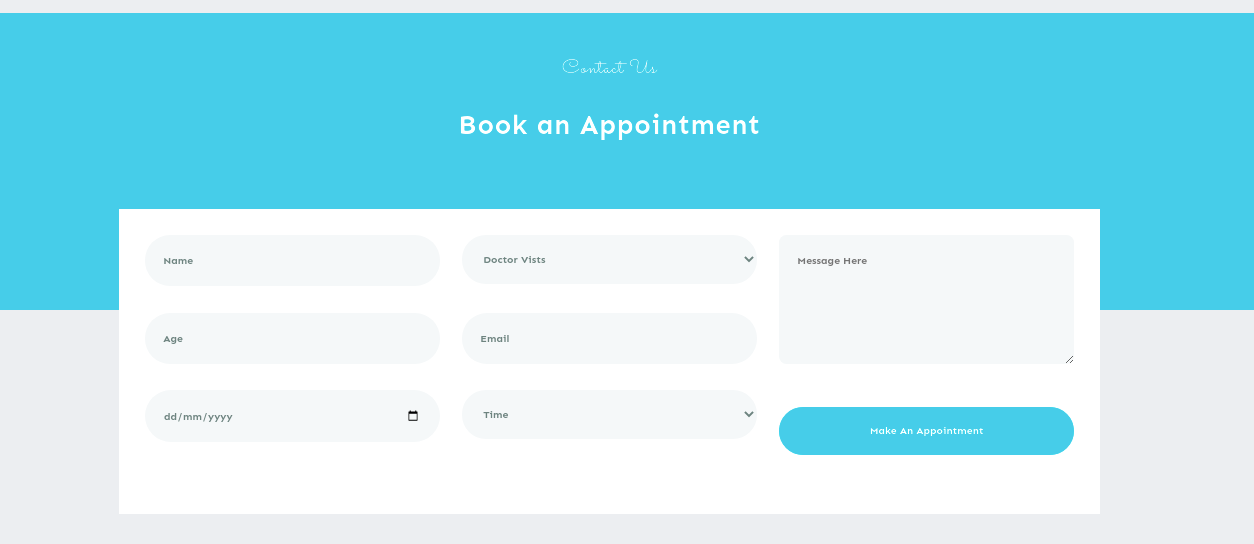
8.6. Setup an Appointment Section.
In order to proceed, an Appointment Section,
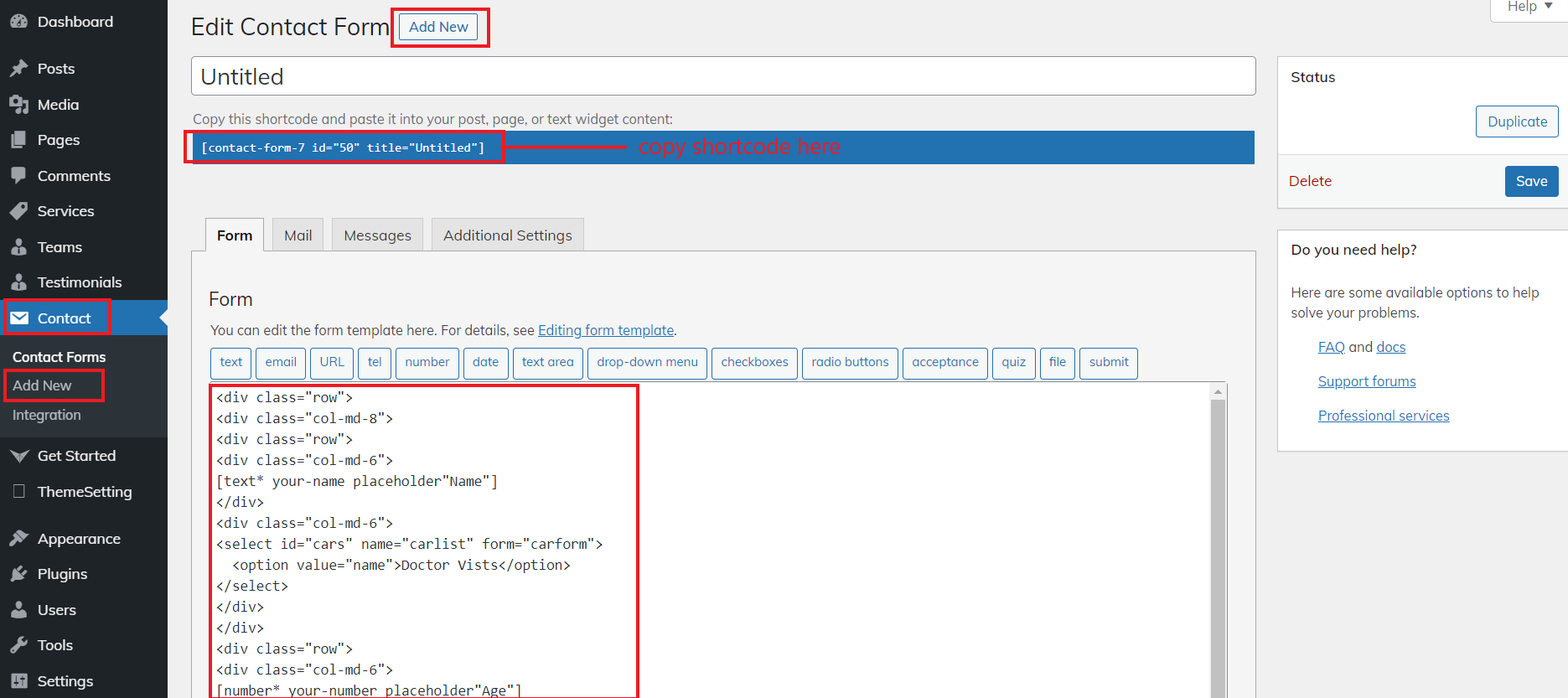
Setup Contact Form
In order to setup Contact Form. follow these steps.
First you need to upload and activate Contact Form 7 plugin.Go to Dashboard >> Contact >>Add New

Go to Appearance >> Customizer >> Theme Extra Settings >> Appointment.

This is how you add the Appointment Section.

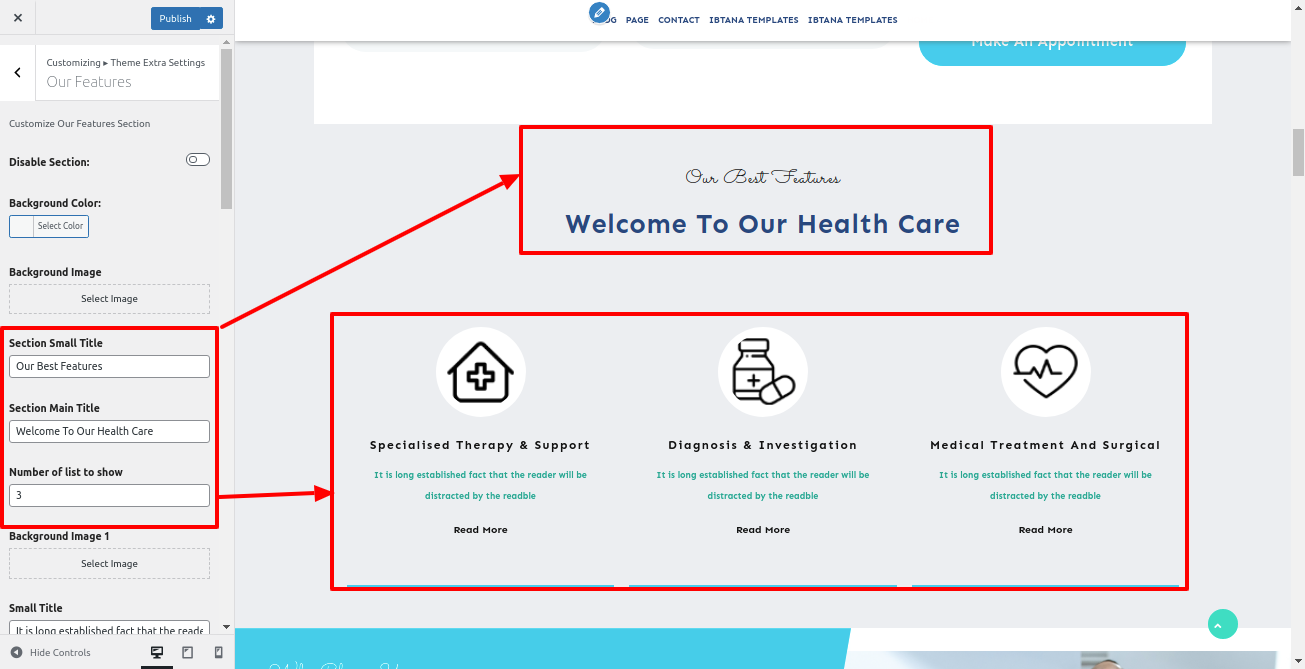
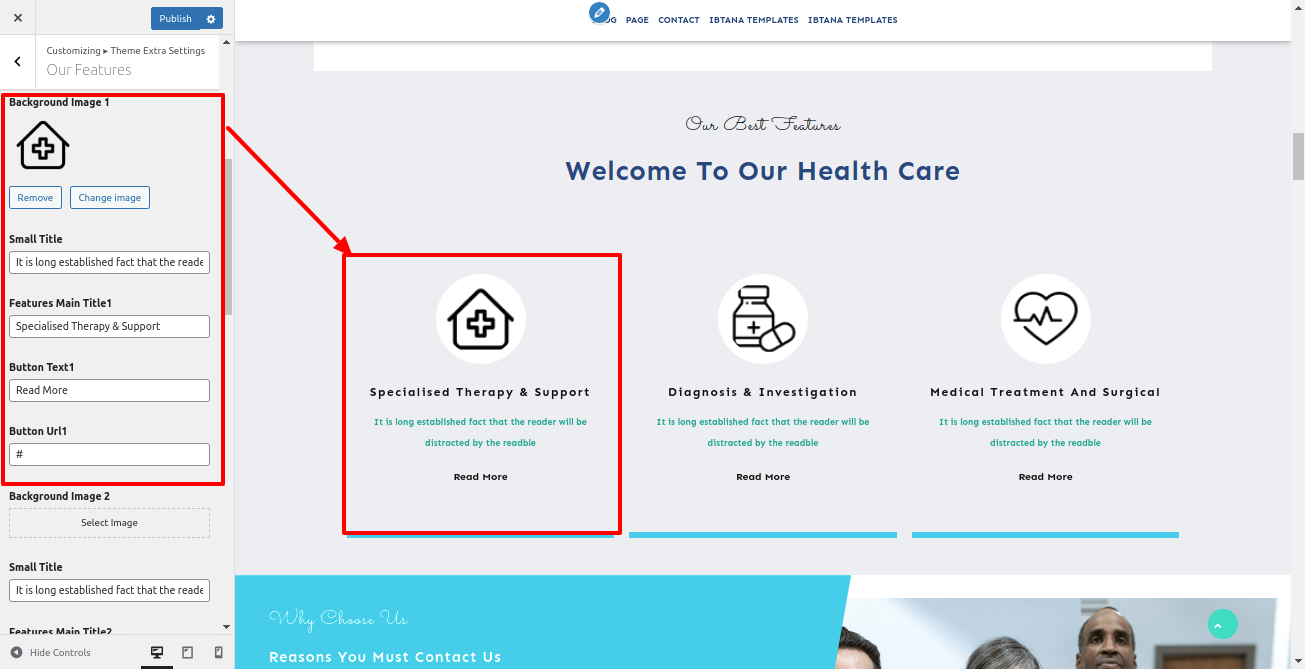
8.7. Setup Our Features Section
In order to proceed, Our Features.
Go to Appearance >> Customize >> Theme Settings >>Our Features


This way, you can include theOur Features.

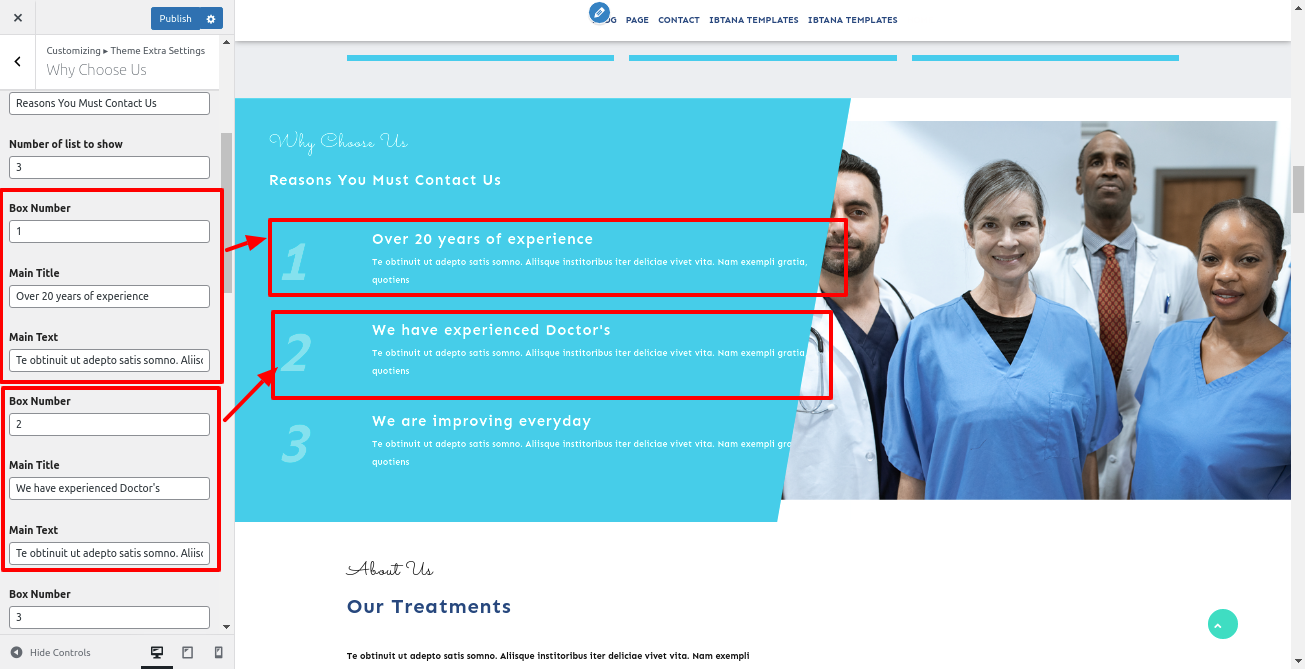
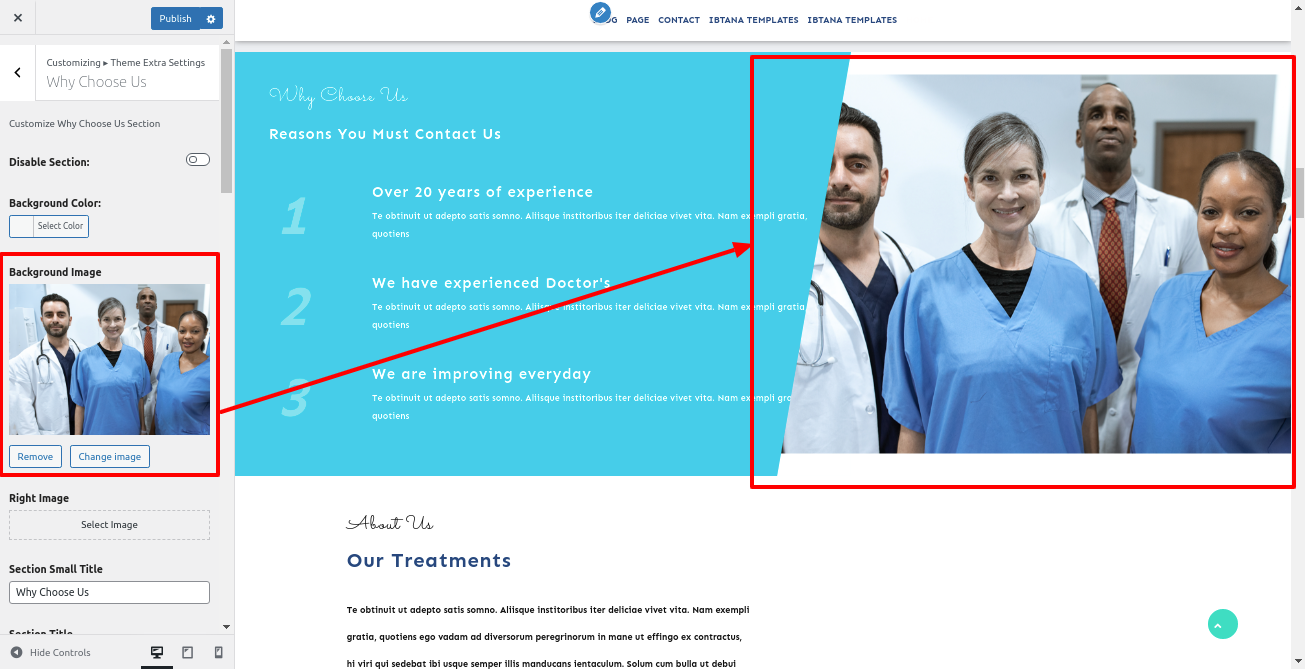
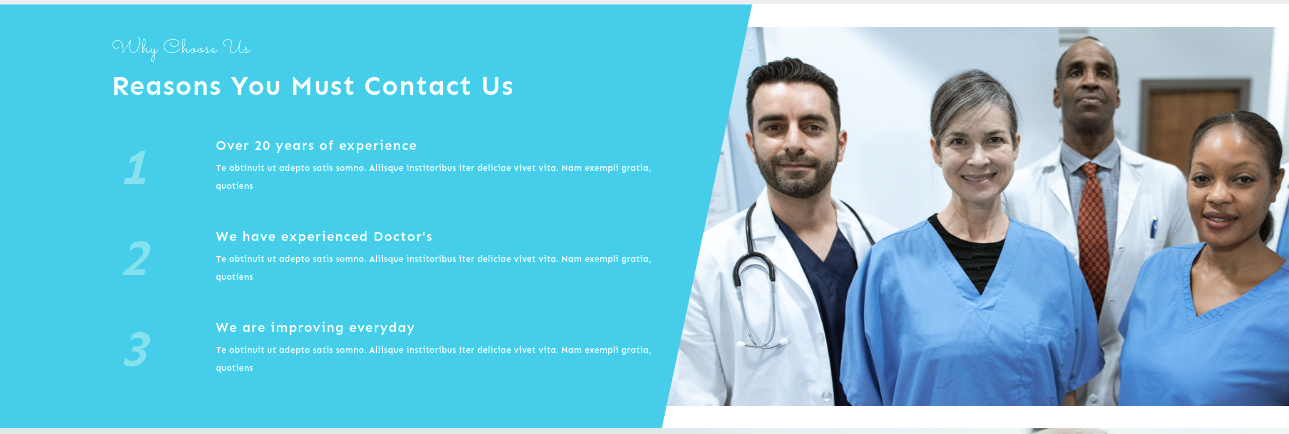
8.8. Setup Why Choose Us Section
In order to proceed, Why Choose Us.
Go to Appearance >> Customize >> Theme Settings >>Why Choose Us



This way, you can include theAbout Us section.

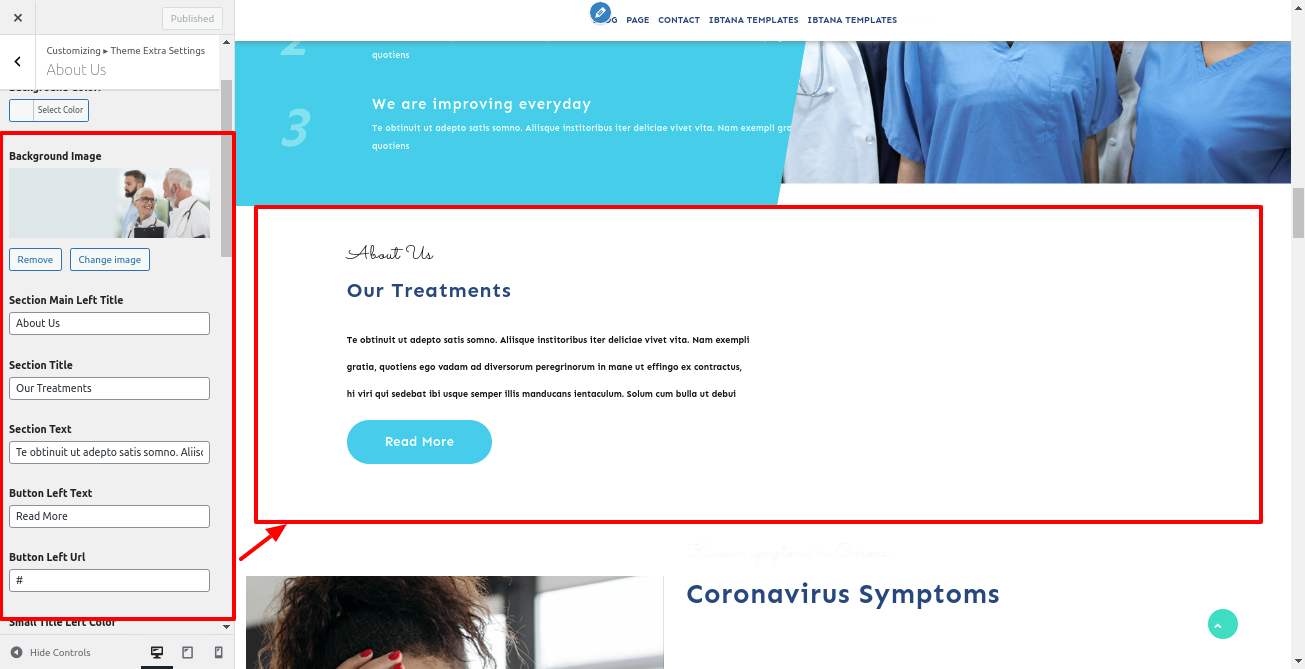
8.9. Setup About Us Section
In order to proceed, About Us.
Go to Appearance >> Customize >> Theme Settings >>About Us

This way, you can include theAbout Us section.

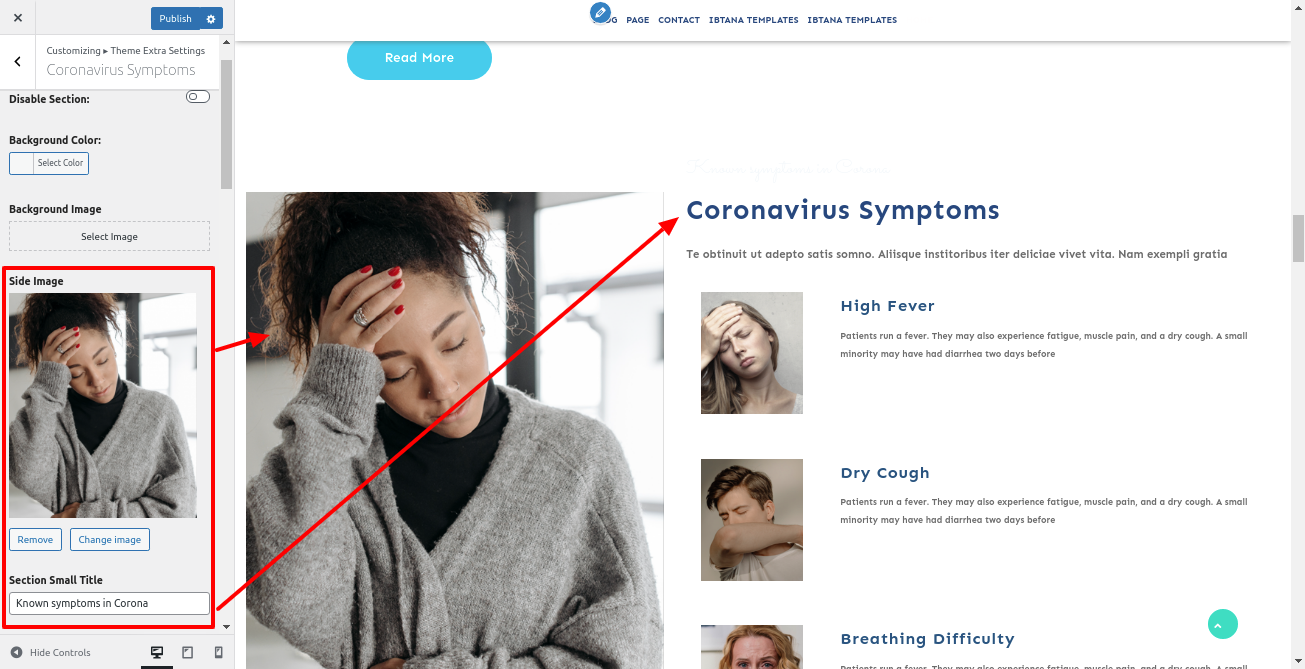
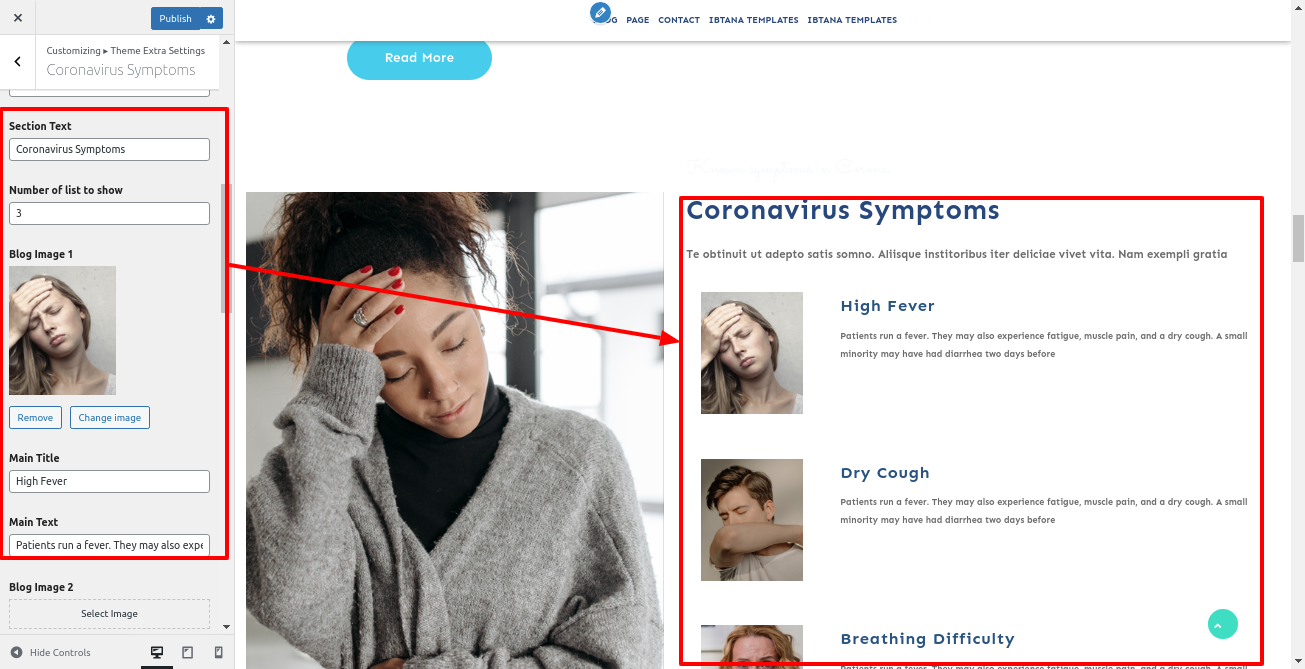
8.10. Setup Coronavirus Symptoms Section
In order to proceed, Coronavirus Symptoms.
Go to Appearance >> Customize >> Theme Settings >>Coronavirus Symptoms


This way, you can include theCoronavirus Symptoms section.

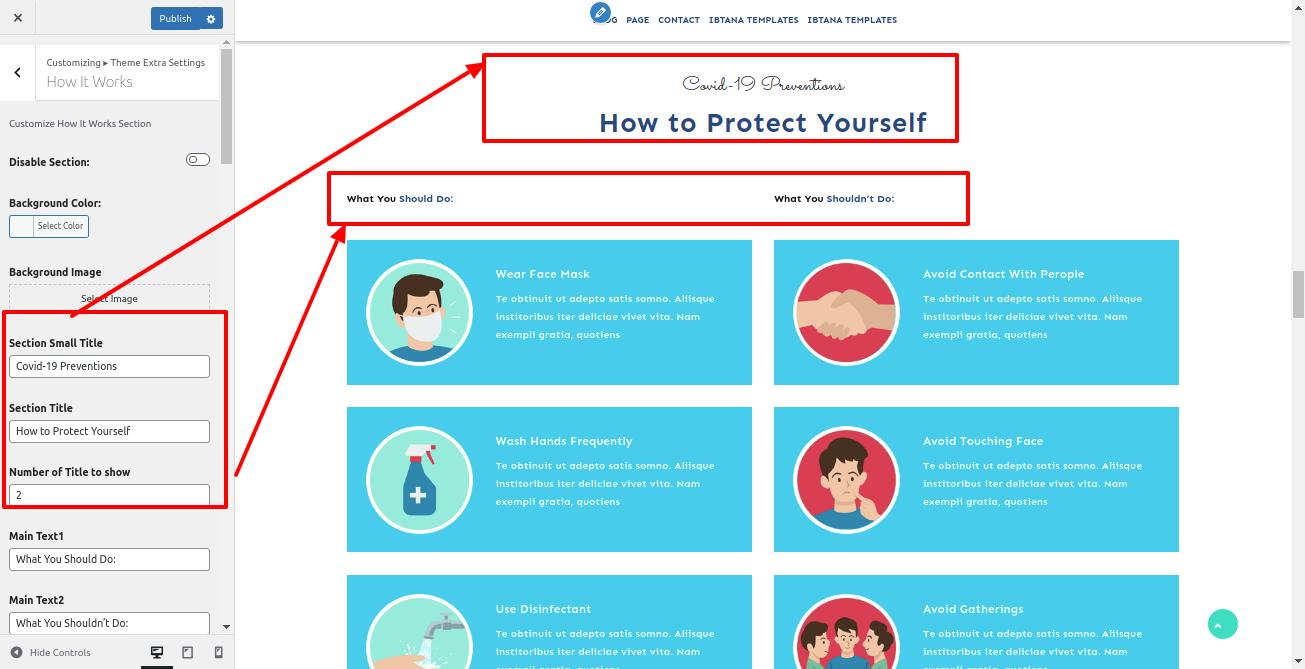
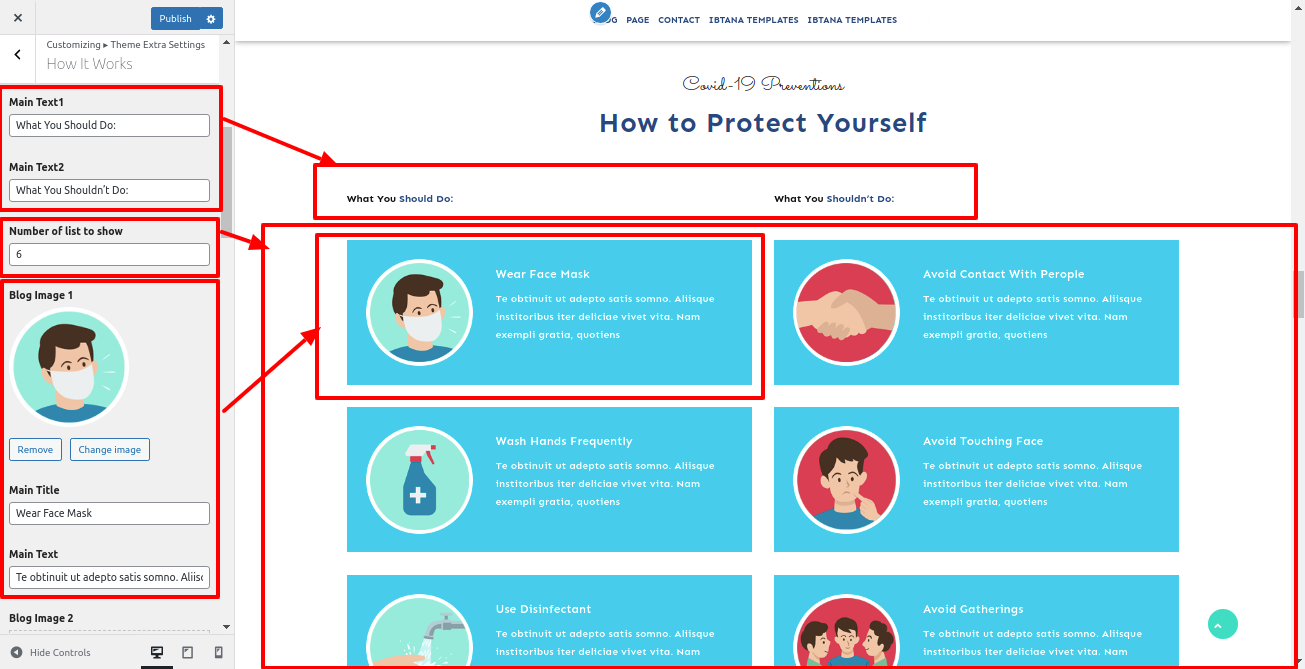
8.11. Setup How It Works Section
In order to proceed, How It Works.
Go to Appearance >> Customize >> Theme Settings >>How It Works


This way, you can include theHow to Protect Yourself section.

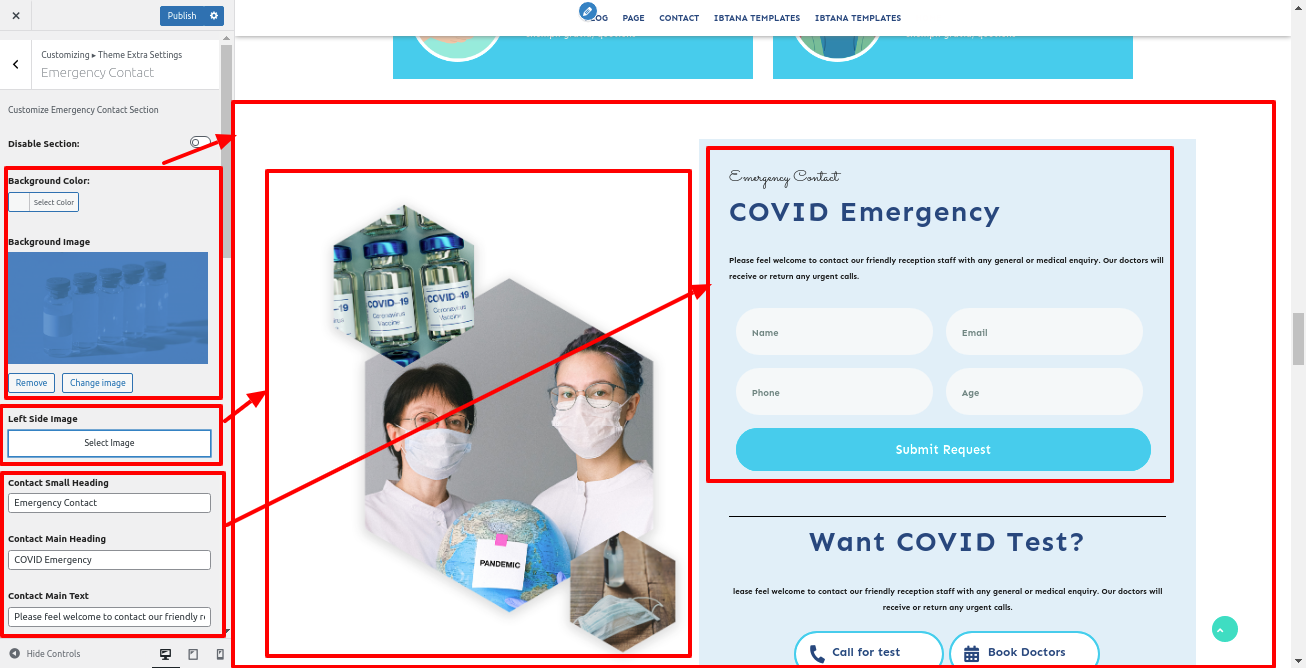
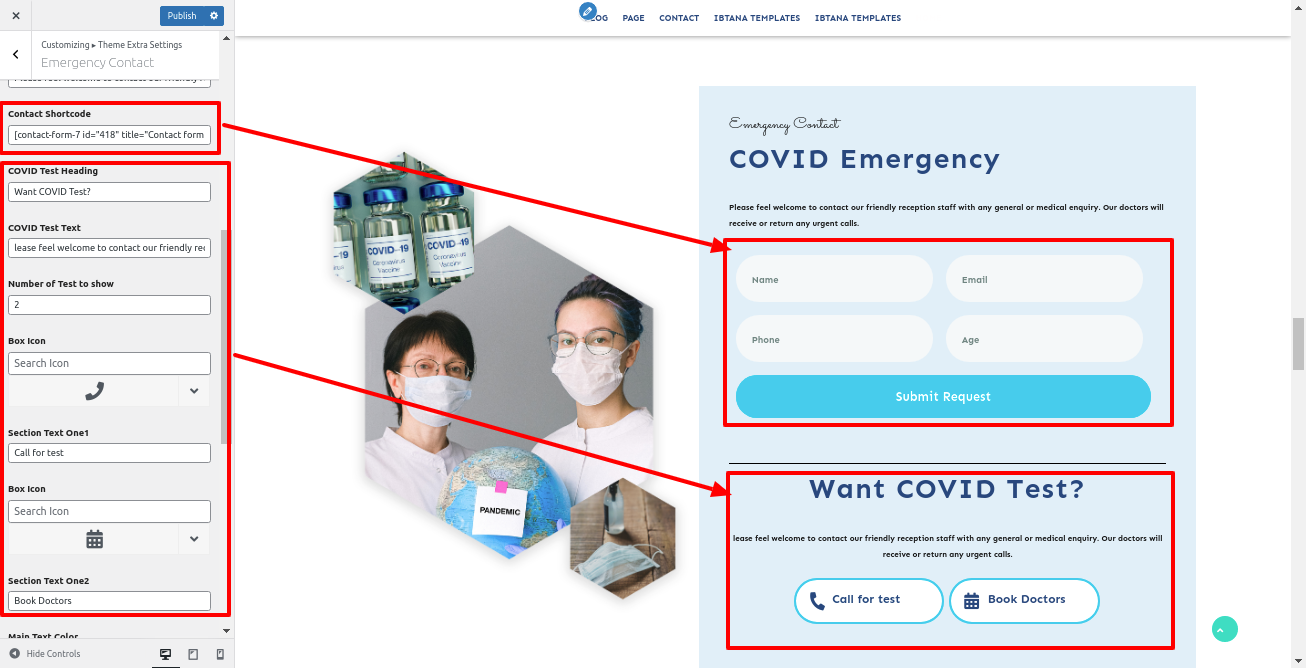
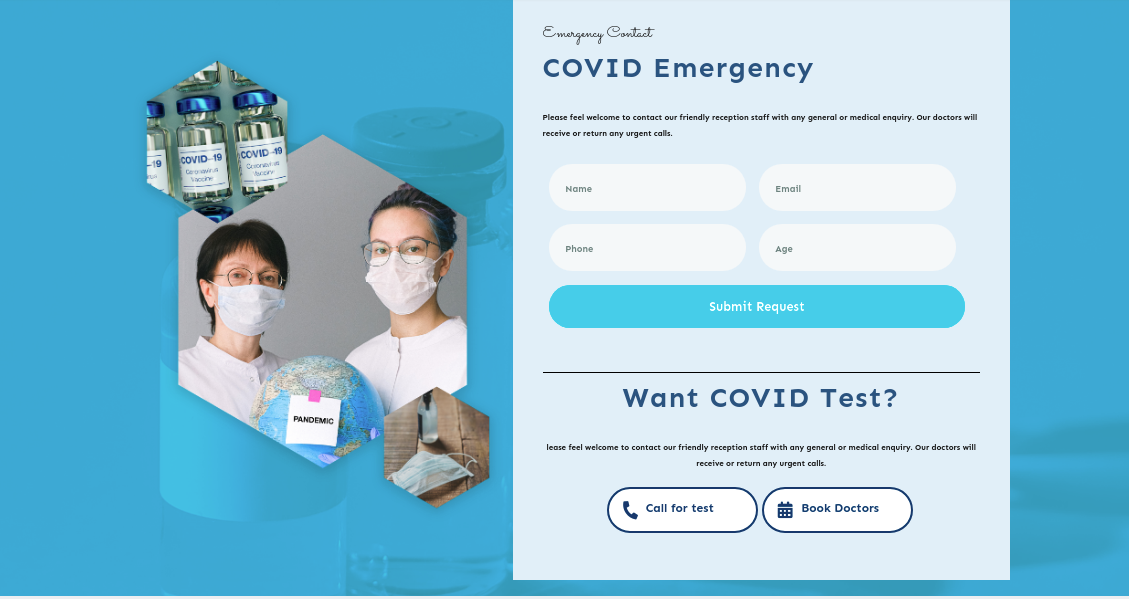
8.12. Setup Emergency Contact Section
In order to proceed, Emergency Contact.
Go to Appearance >> Customize >> Theme Settings >>Emergency Contact


This way, you can include theEmergency Contact section.

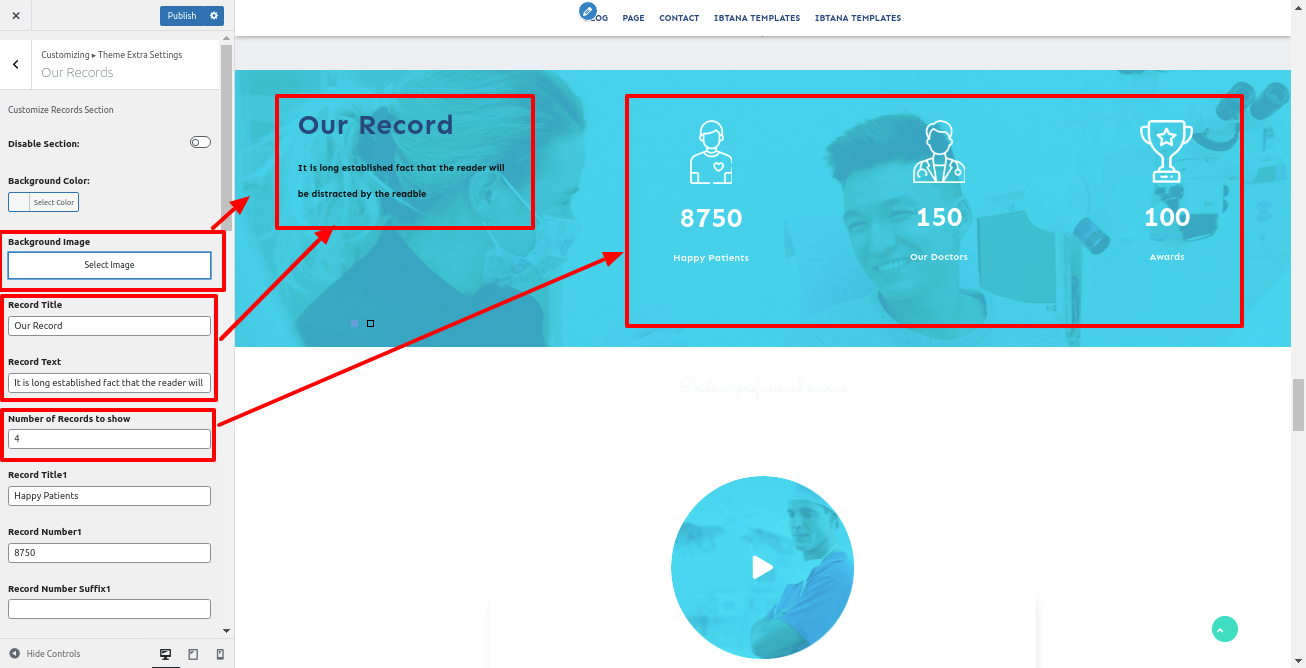
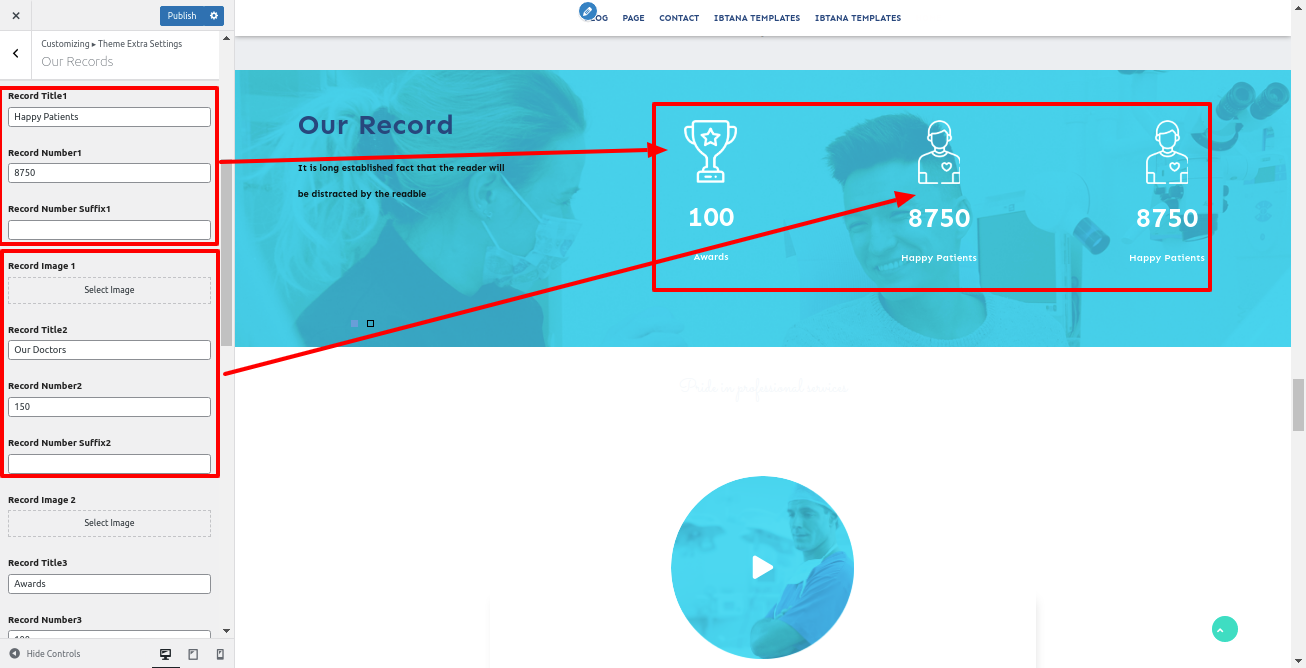
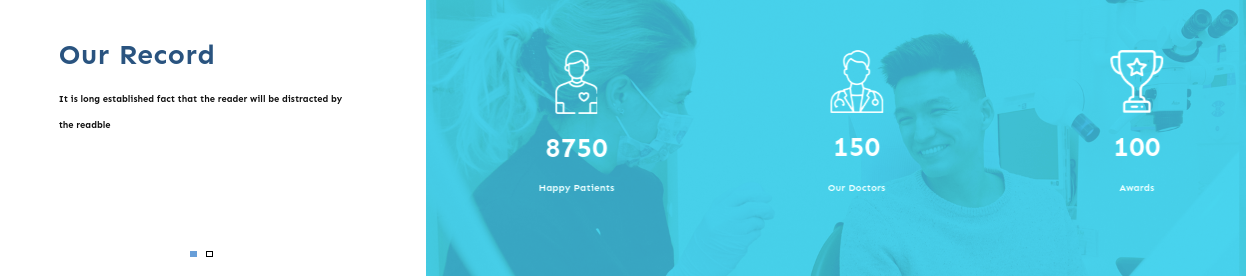
8.13. Setup Our Records Section.
In order to proceed, Our Records Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Records Section.


This way, you can include theOur Records Section.

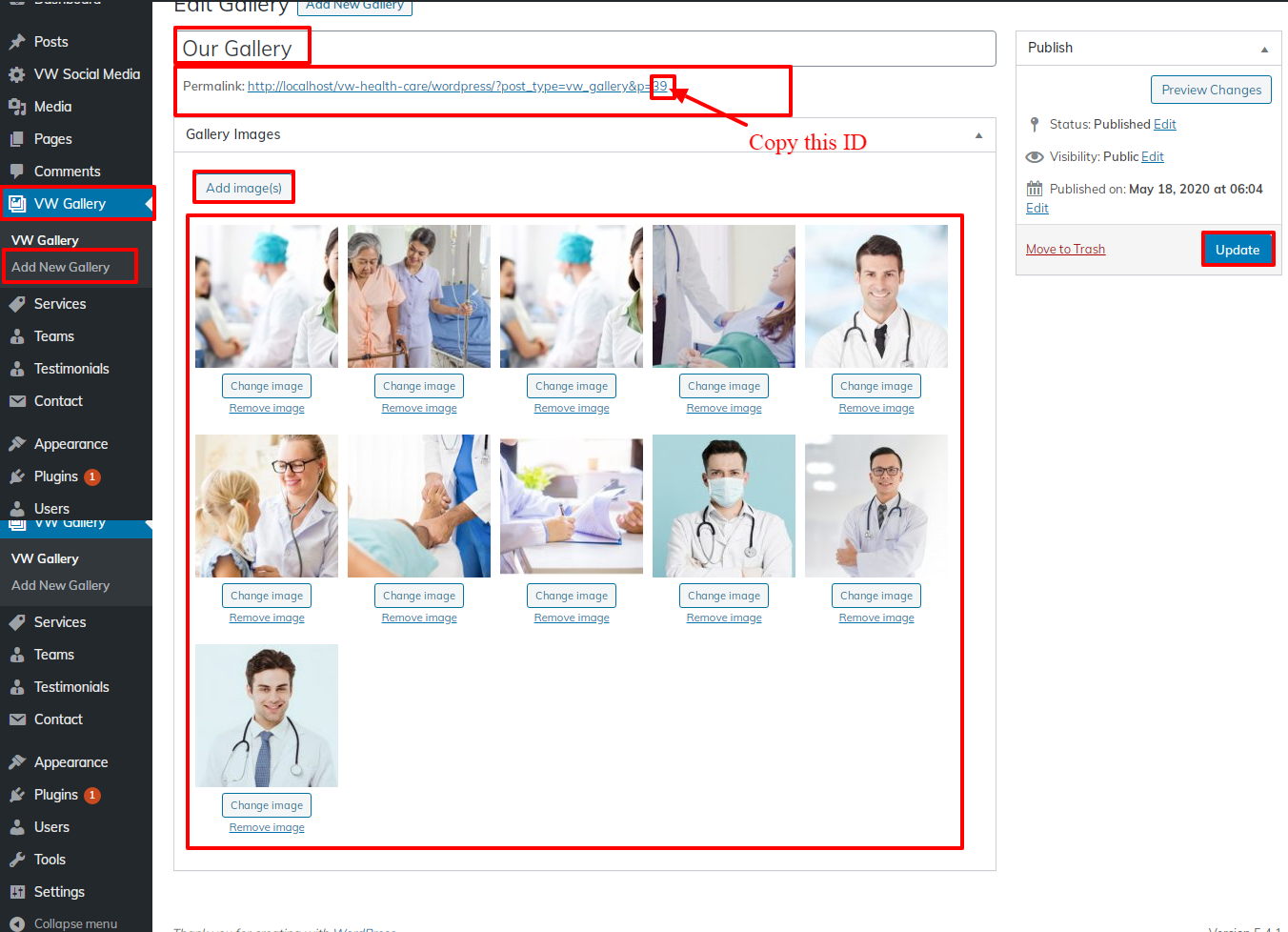
8.14. Setup Our Gallery Section.
To get started, follow the steps below. Our Gallery Section.
You must first install in order to configure this section. " vw-gallery-images-plugin " plugin.
After installation of the vw-gallery-images-plugin VW Gallery option will appear on the dashboard.
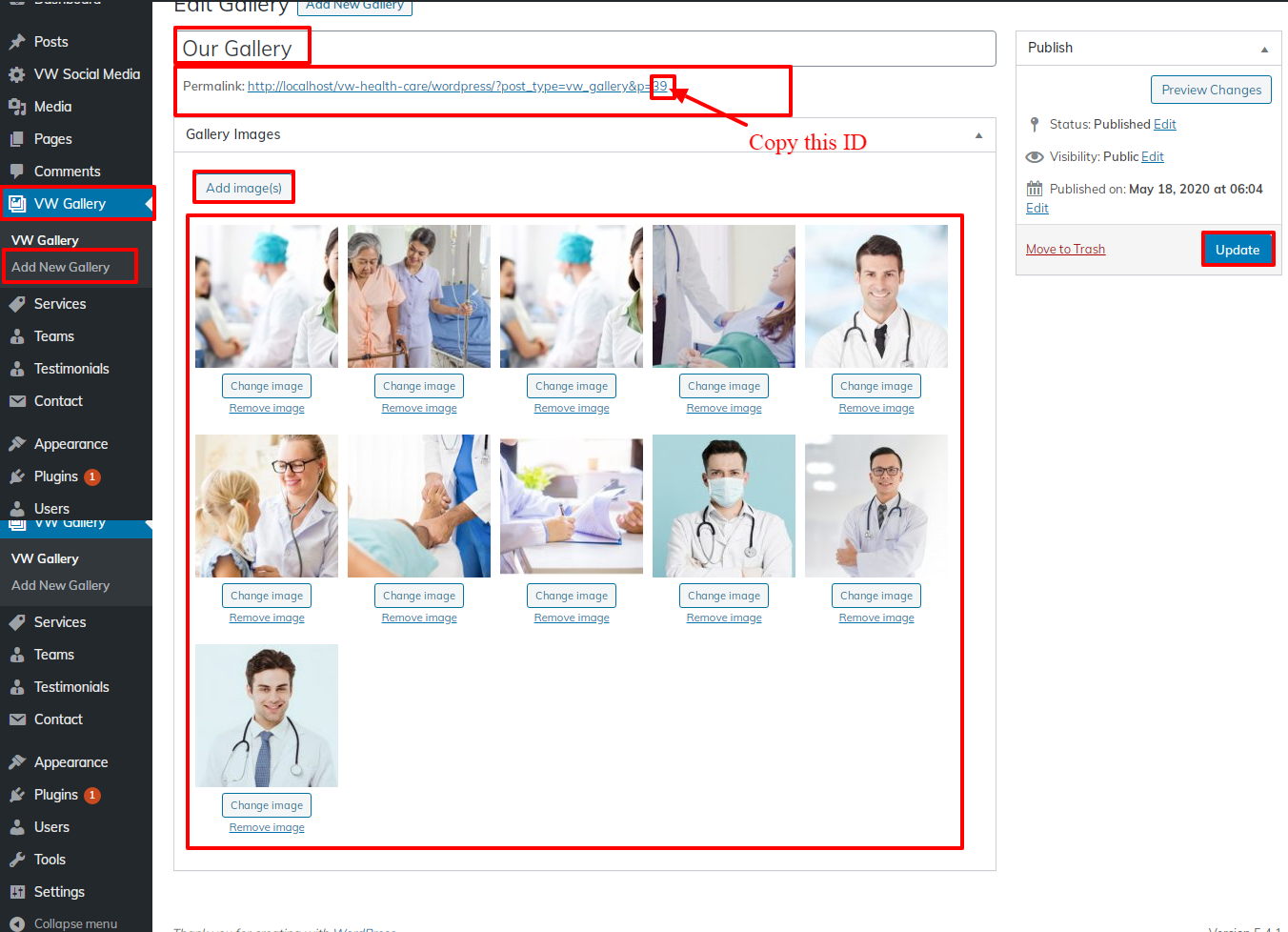
Go to Dashboard >> VW Gallery >> Add New Gallery.

Go to Appearance >> Customizer >> Theme Settings >> Our Gallery Section.

This way, you can include theOur Gallery Section.

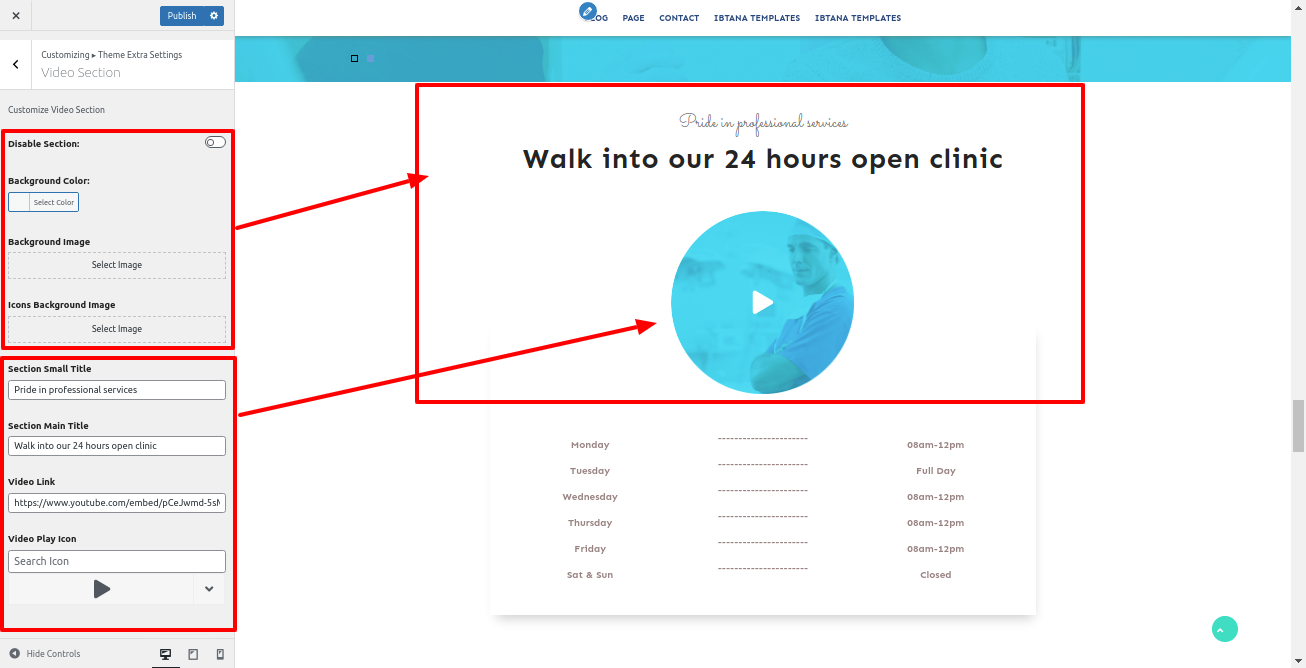
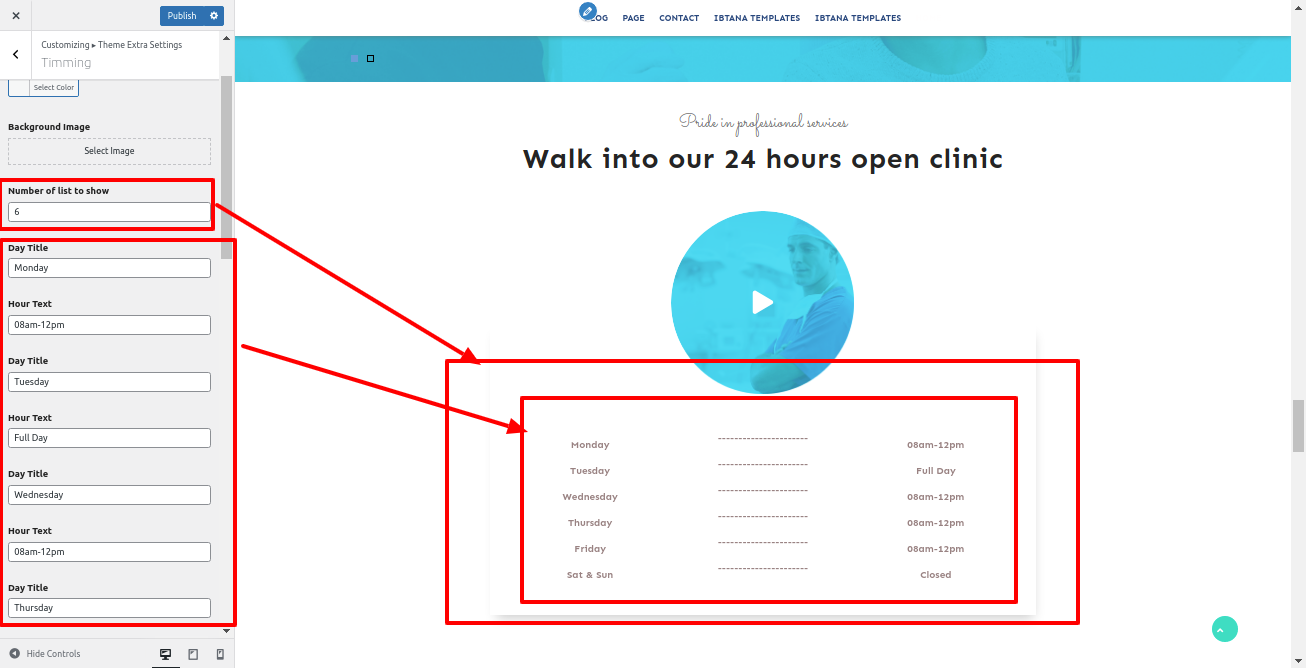
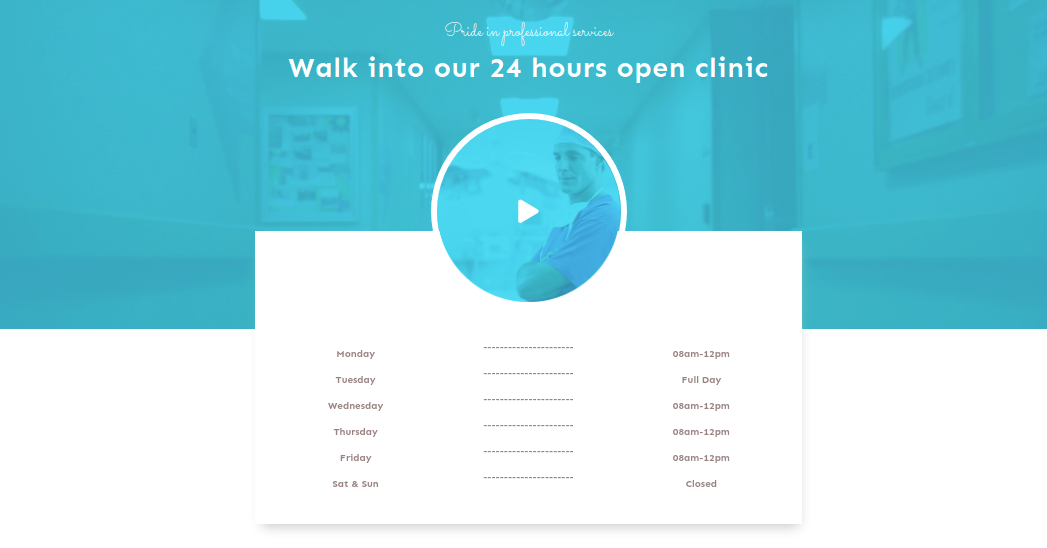
8.15 Setup Our Video Section.
In order to proceed, Our Video Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Video Section.


This way, you can include theOur Video Section.

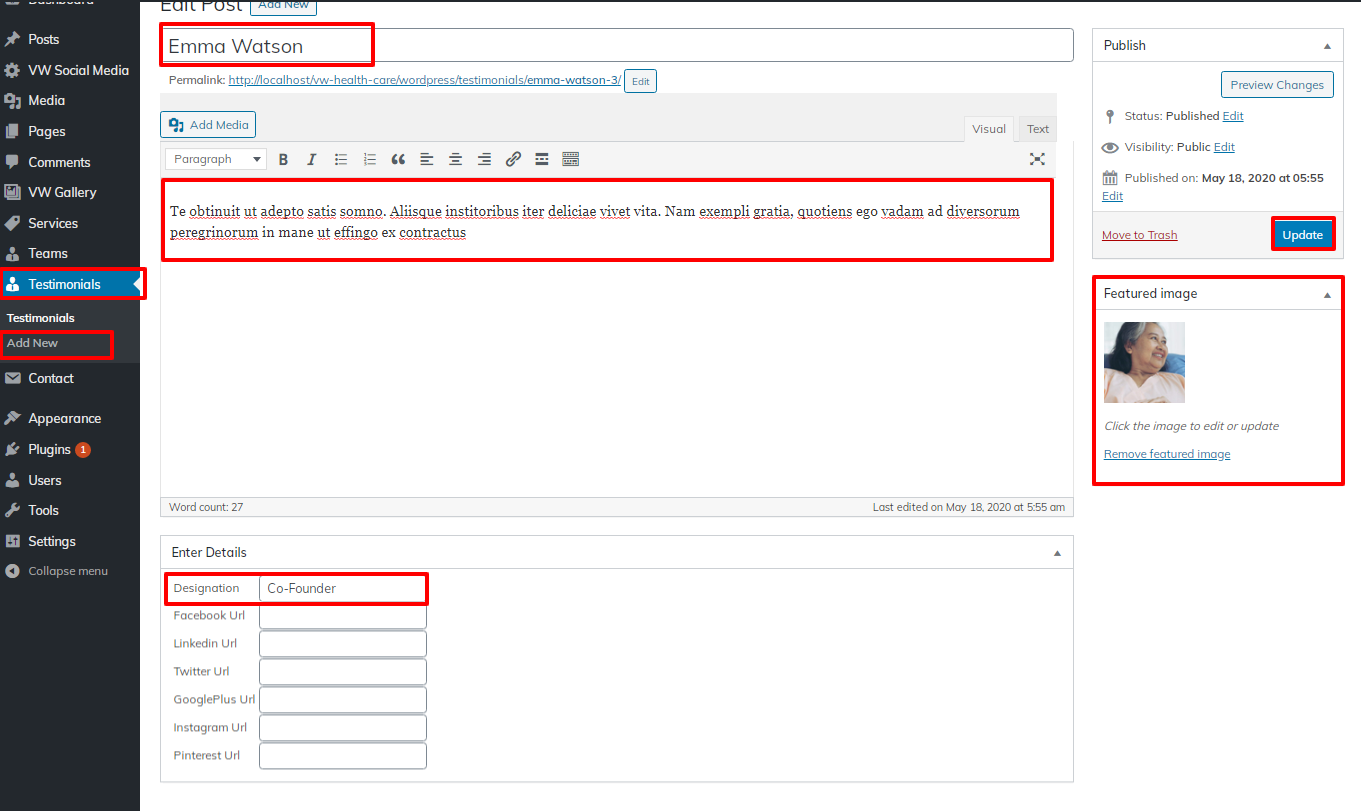
8.16. Setup Testimonial Section
In order to proceed, Testimonial Section,first you need to upload and activate the "VW Health Care Pro Posttype" plugin.
After installation Testimonials option will appear on the dashboard.
Go to Dashboard >> Testimonial >> Add New

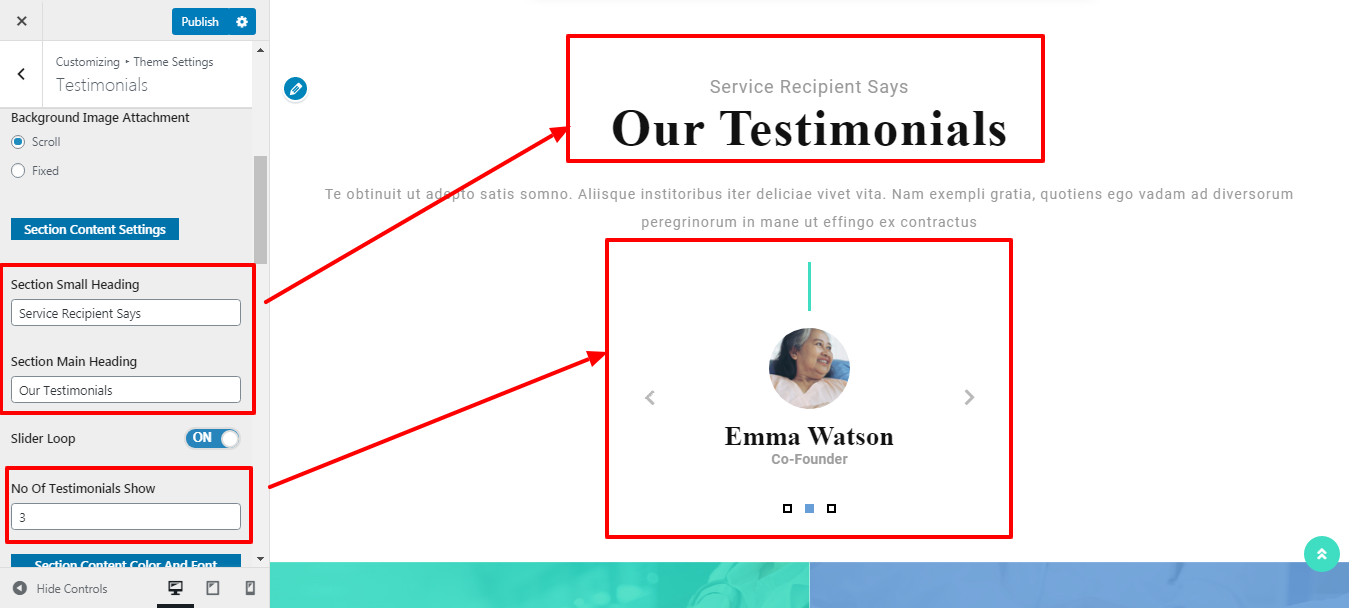
Go to Appearance >> Customize >> Theme Settings >> Testimonial Section

In this way you can add Testimonial section.

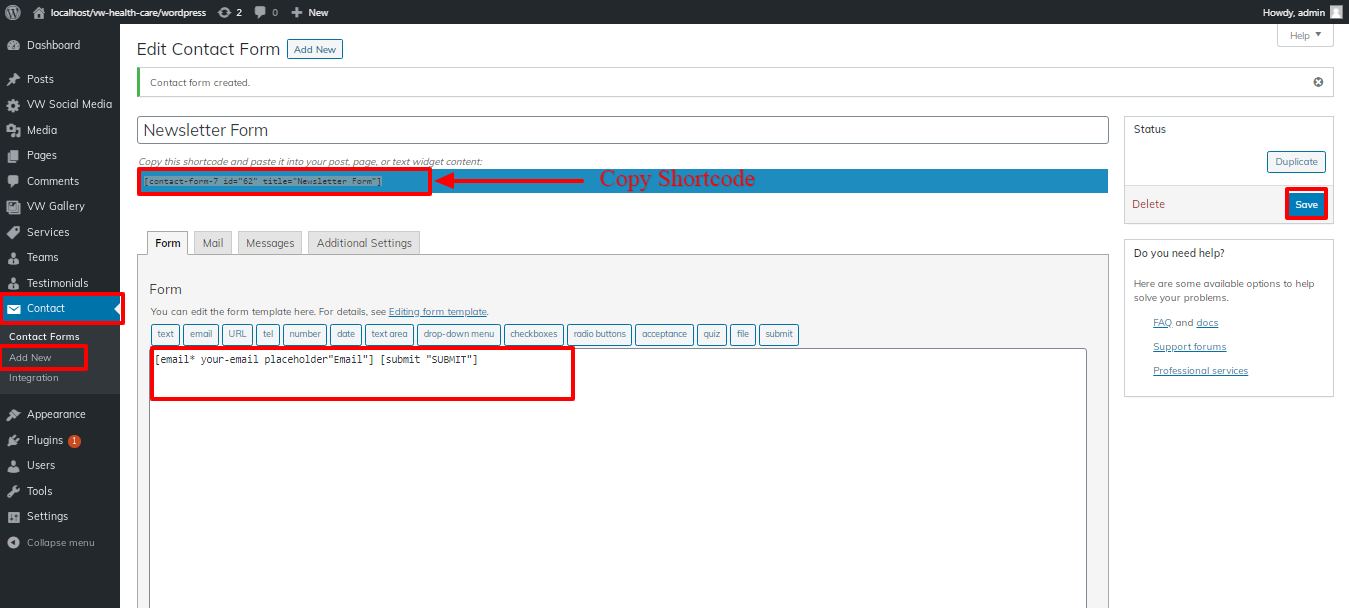
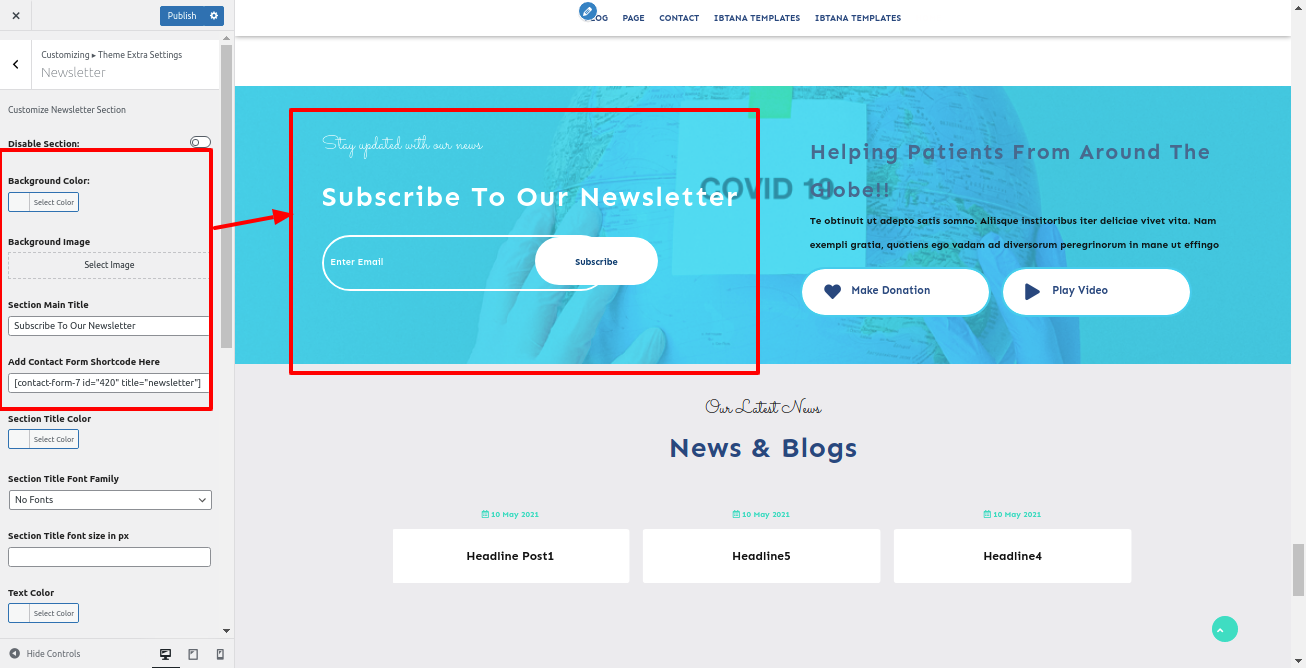
8.17. Setup Newsletter Section.
In order to proceed, Newsletter Section, First you need to upload and activate Contact Form 7 plugin.
Go to Dashboard >> Contact >>Add New

Go to Appearance >> Customizer >> Theme Settings >> Newsletter.

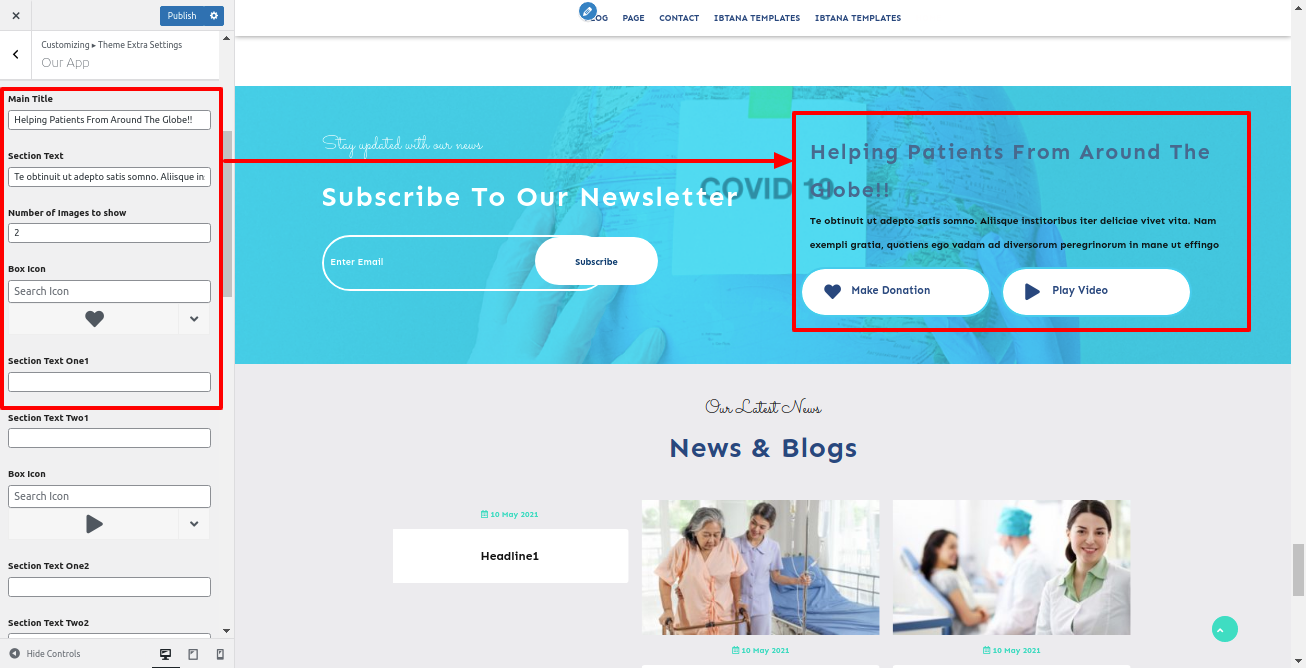
Go to Appearance >> Customizer >> Theme Settings >> our app.

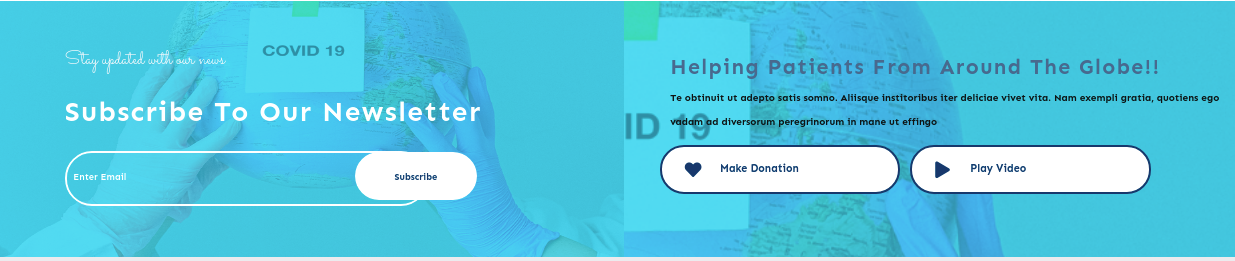
This way, you can include theNewsletter Section.

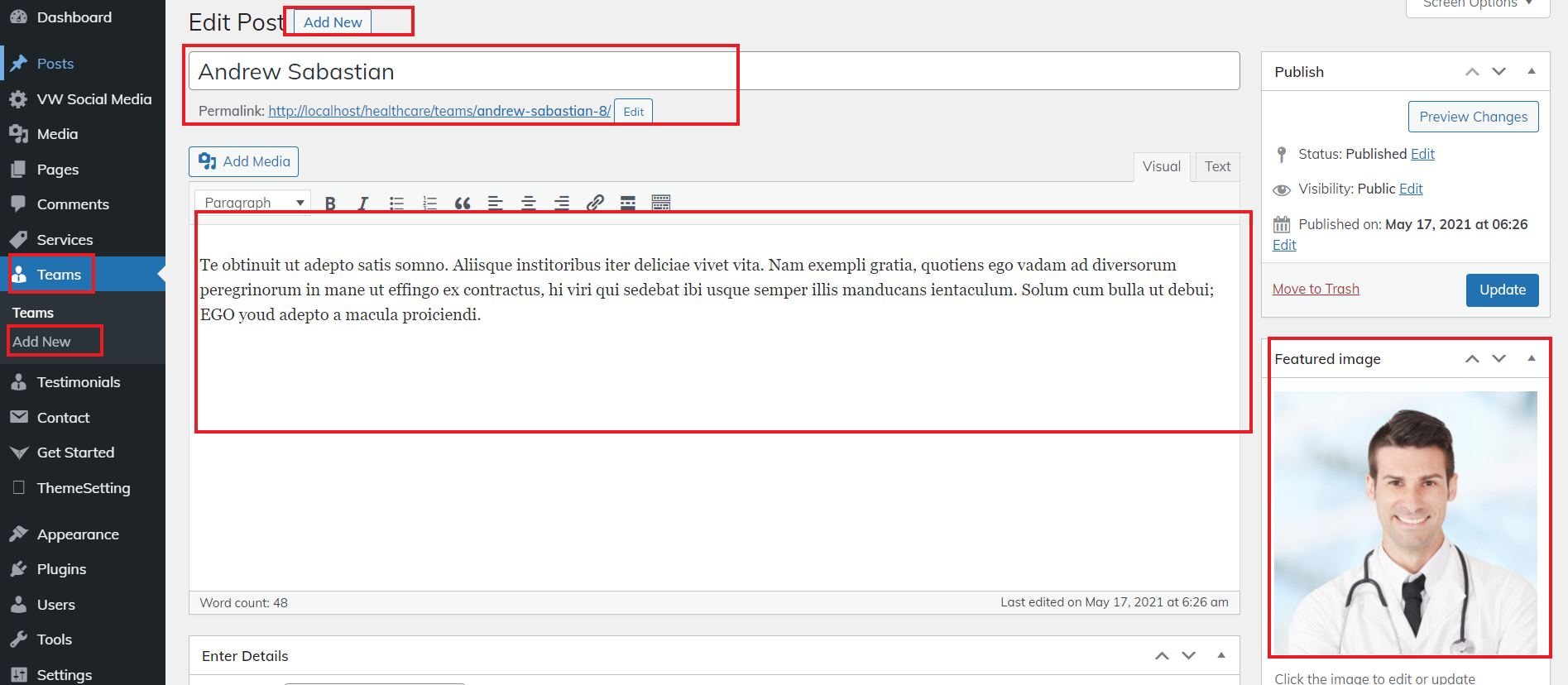
8.18. Setup Our Team Section
To get started, follow the steps below. Our Team Section.
You must first install in order to configure this section. " vw-health-care-pro-posttype " plugin.
The Teams option will appear on the dashboard after installing the plugin.
Go to Dashboard >> Teams >> Add New.


This way, you can include theOur Team Section.

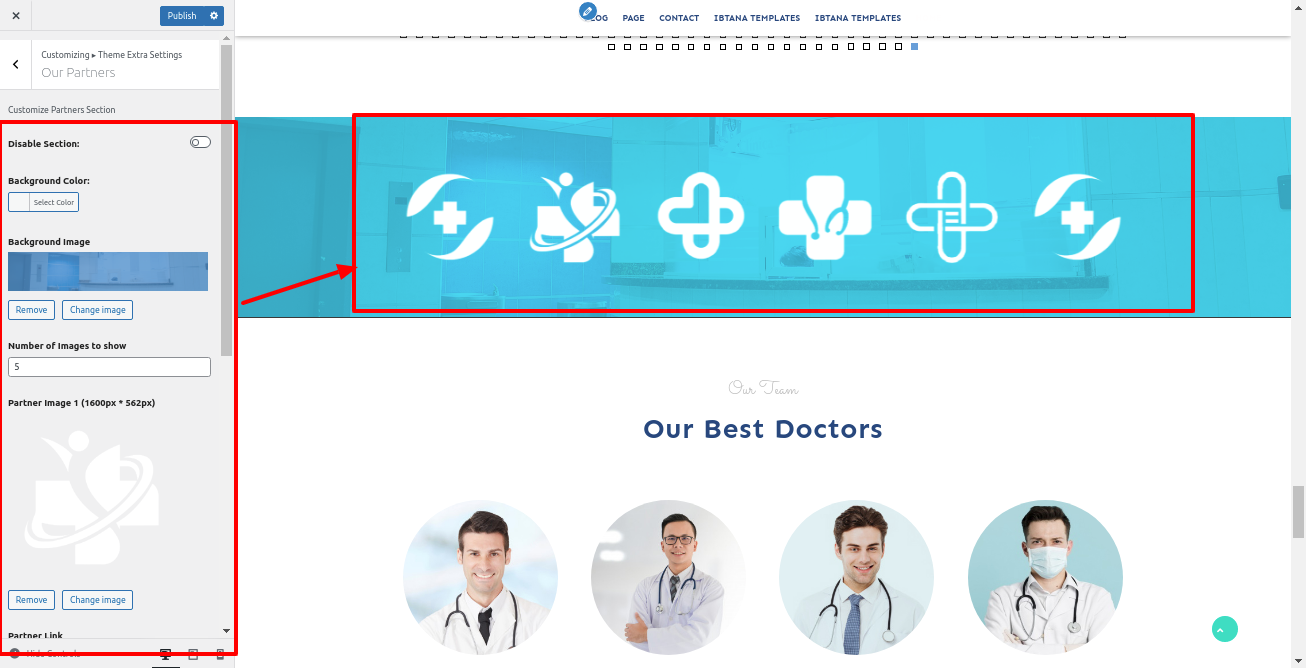
8.19. Setup Our Partners Section
Go to Appearance >> Customize >> Theme Settings >> Our Partners Section

In this way you can add Our Partners Section.

8.20 Footer Widgets Section
Setup Footer Widgets Section
Please follow the steps below to add widgets to the footer and enable the footer widget.
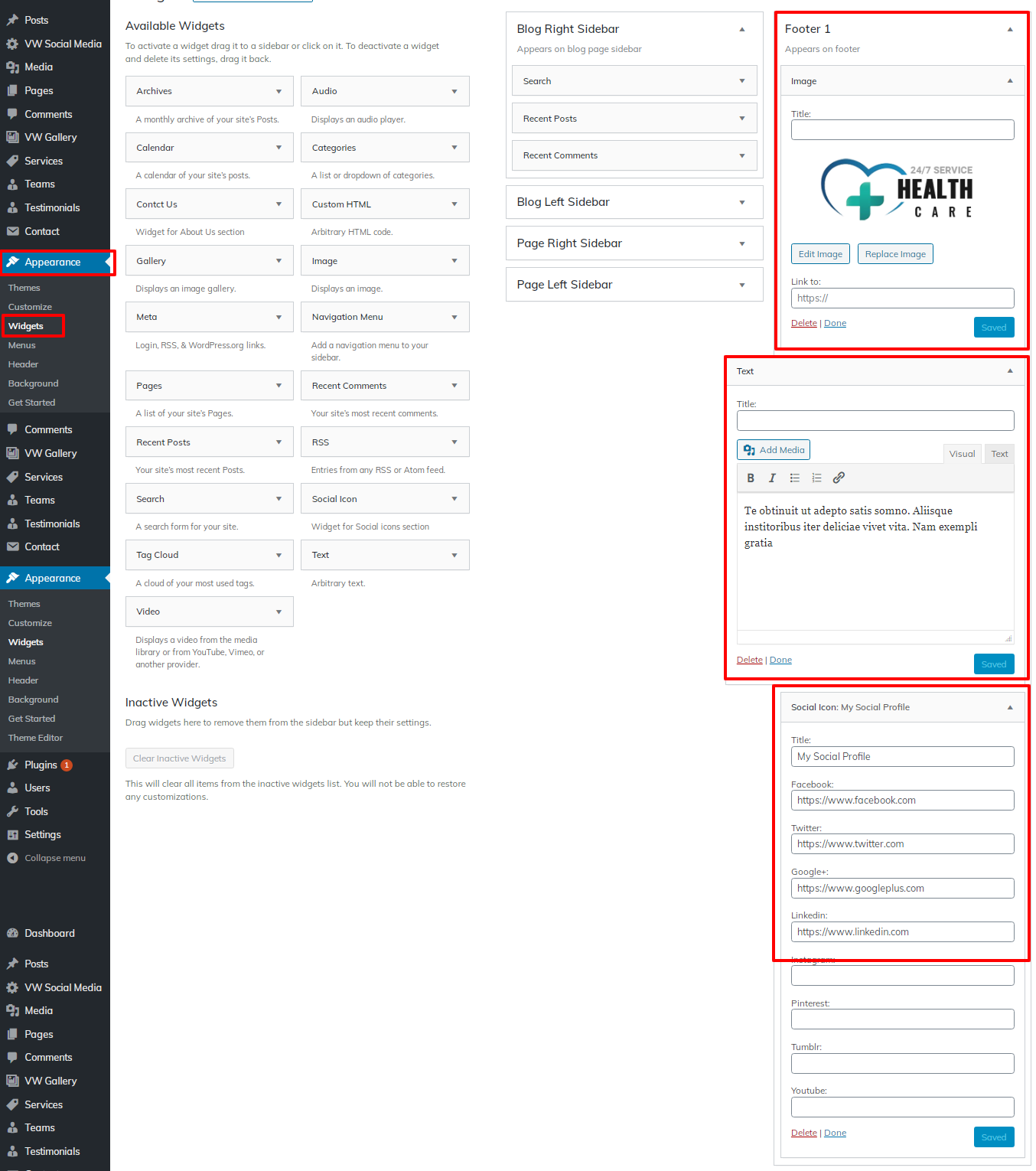
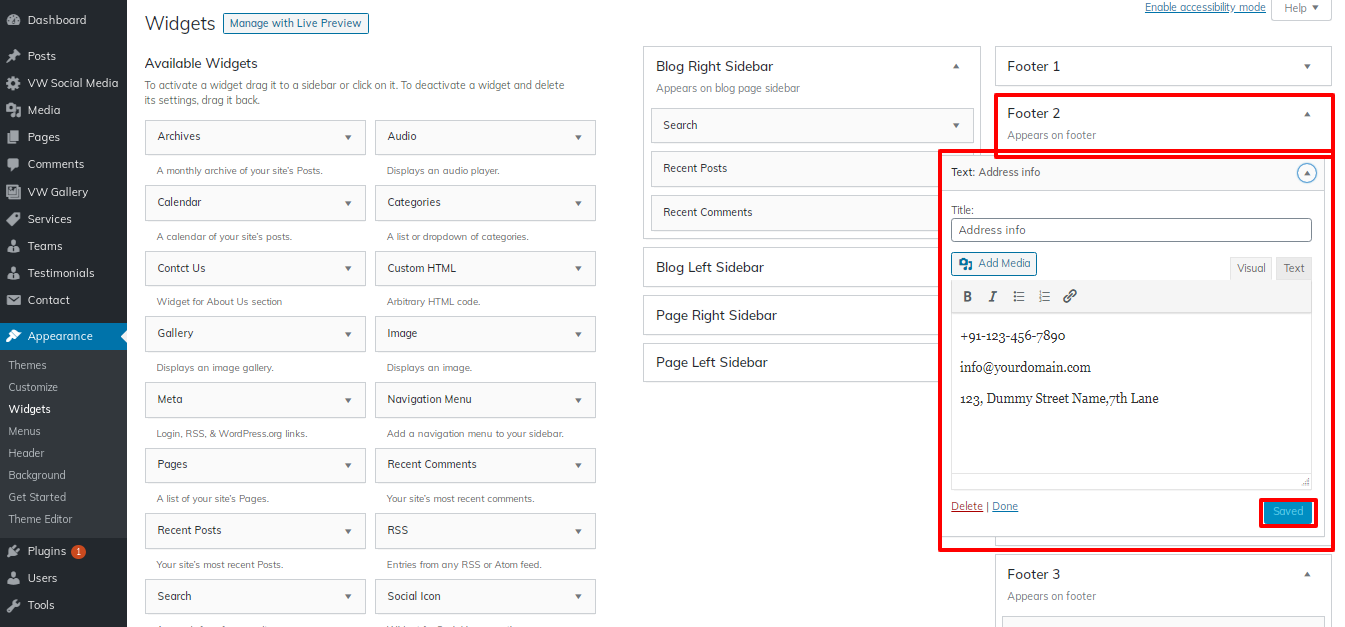
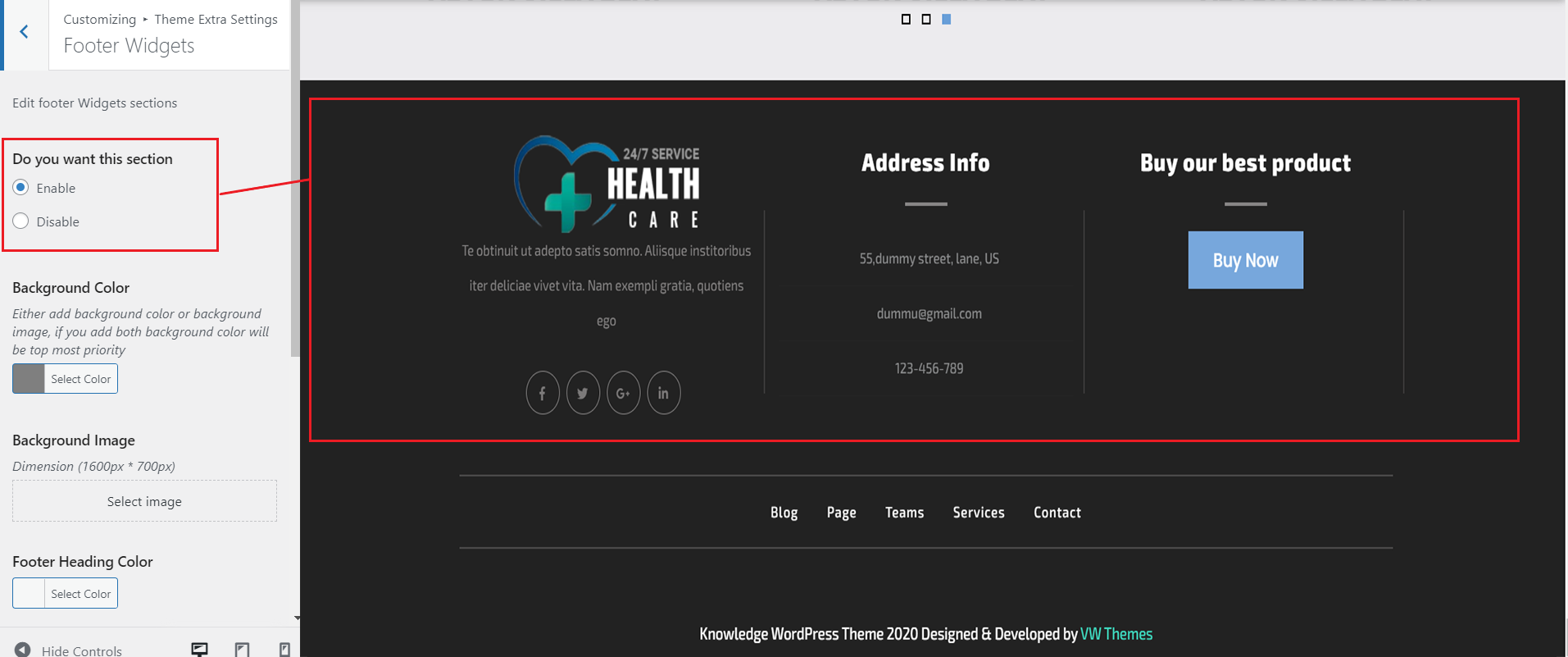
Go to Appearance >> Customize >> Theme Settings>>Footer Widgets

There are three columns in the footer; you can add up to four columns in the footer. Each column displays a different element. These sections will be configured from the admin pannel widget section. You can add whatever widget you want and then update the widget.
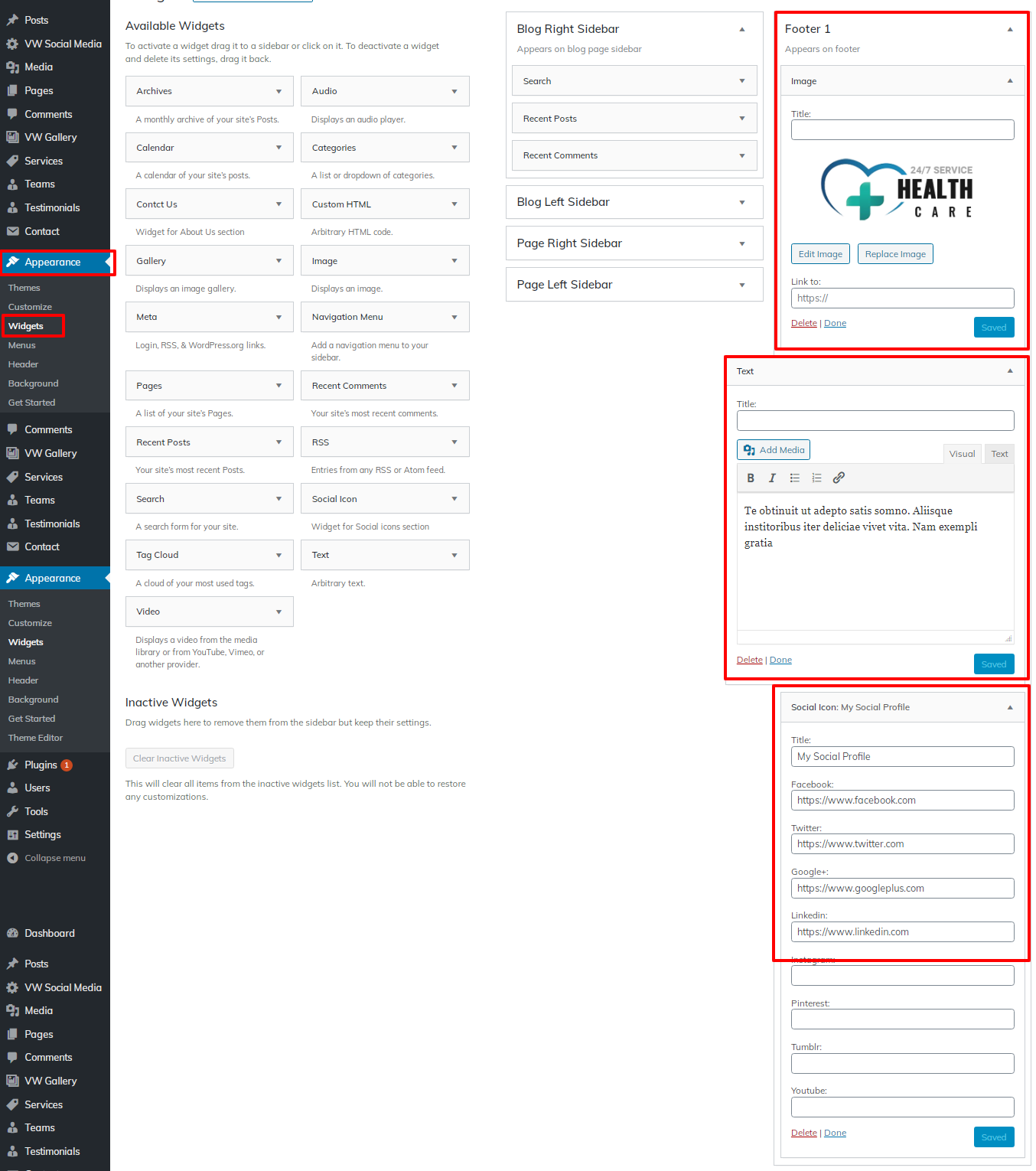
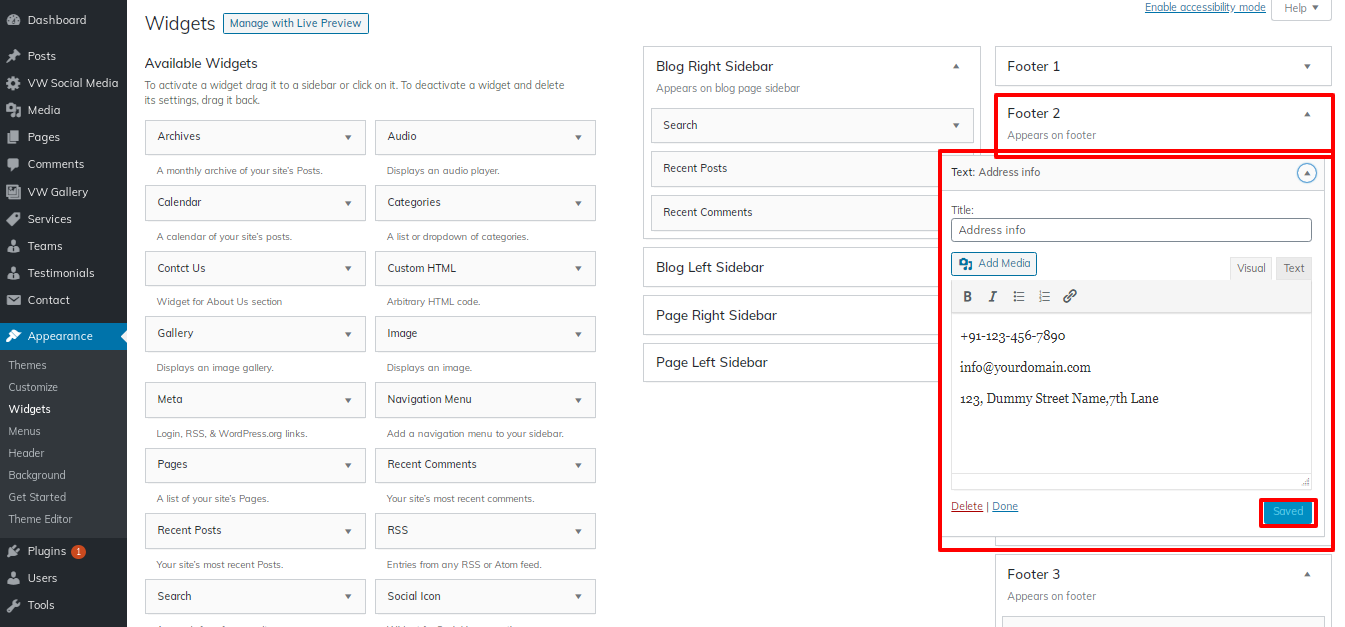
Go to Dashboard >> Appearance >> Widgets


On the front end, it will look like this.

8.21. Footer Text
In order to configure theFooter Text Section, Follow the steps outlined below.
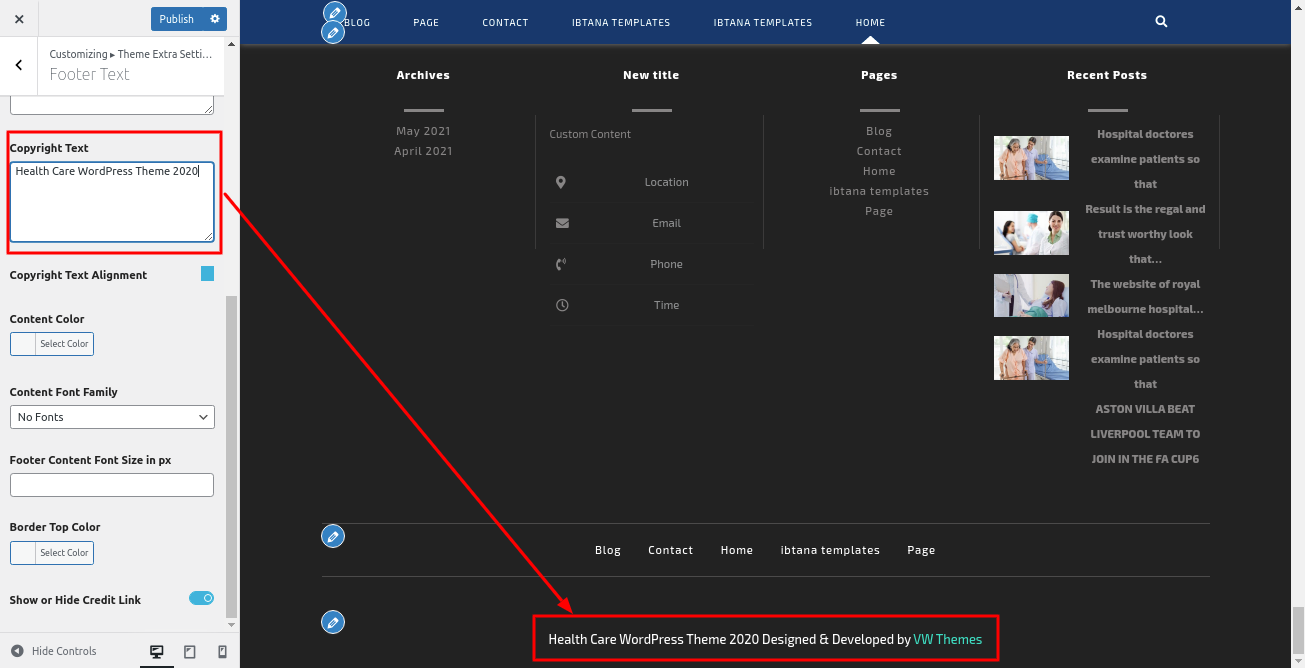
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

On the front end, it will look like this.

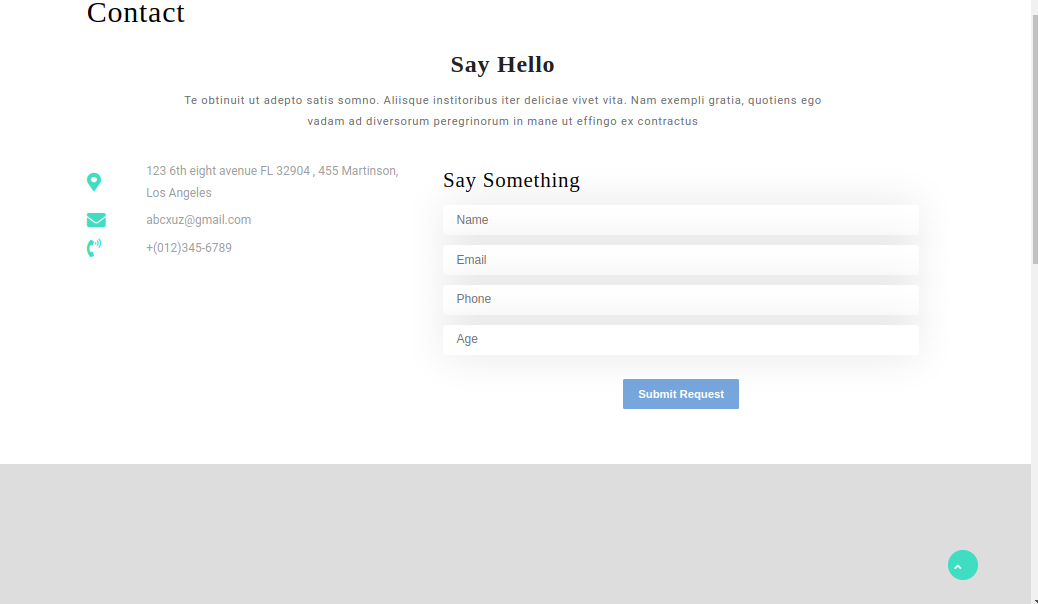
8.22. Setup Contact Section
Follow these steps to configure the Contact Section.
1. You must first take some critical steps.
2. You must install the Contact Form 7 plugin.
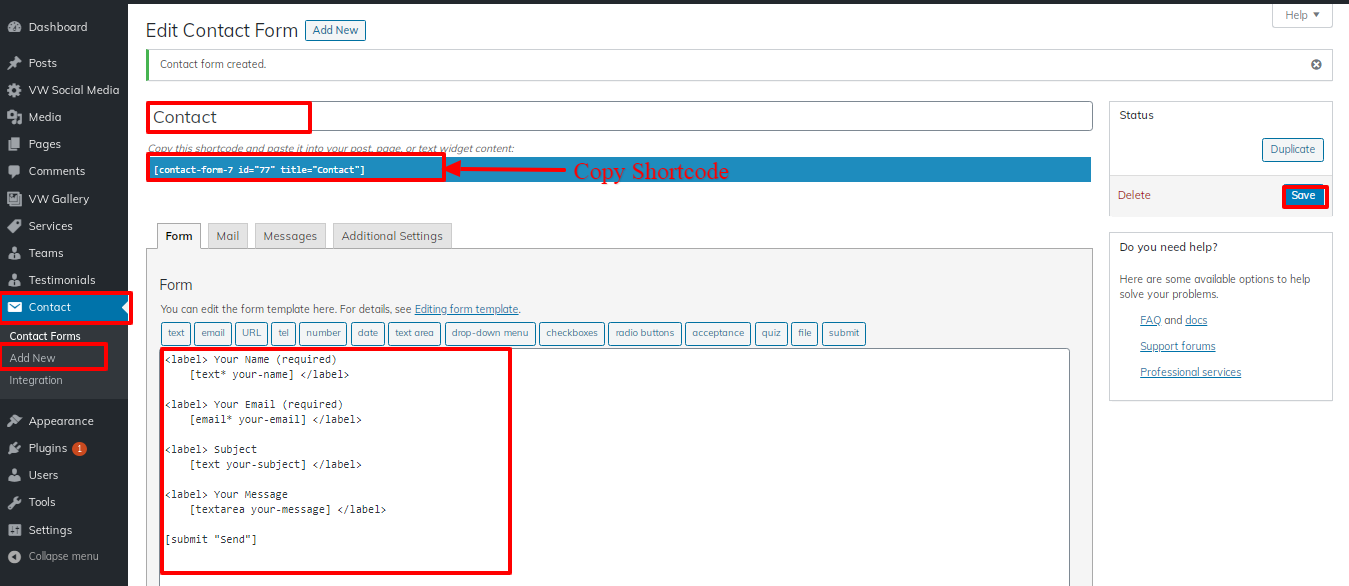
Create contact form
Go to Dashboard >> Contact >> Add New

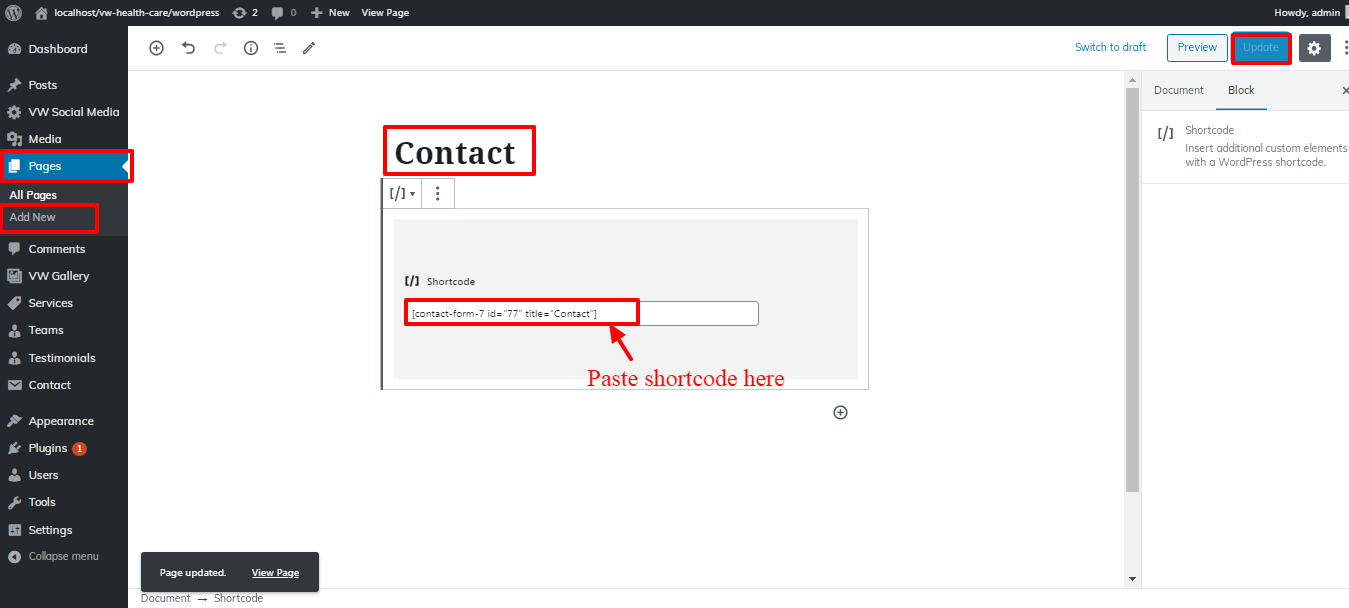
Go to Dashboard >> Pages >> Contact
Insert a contact form shortcode

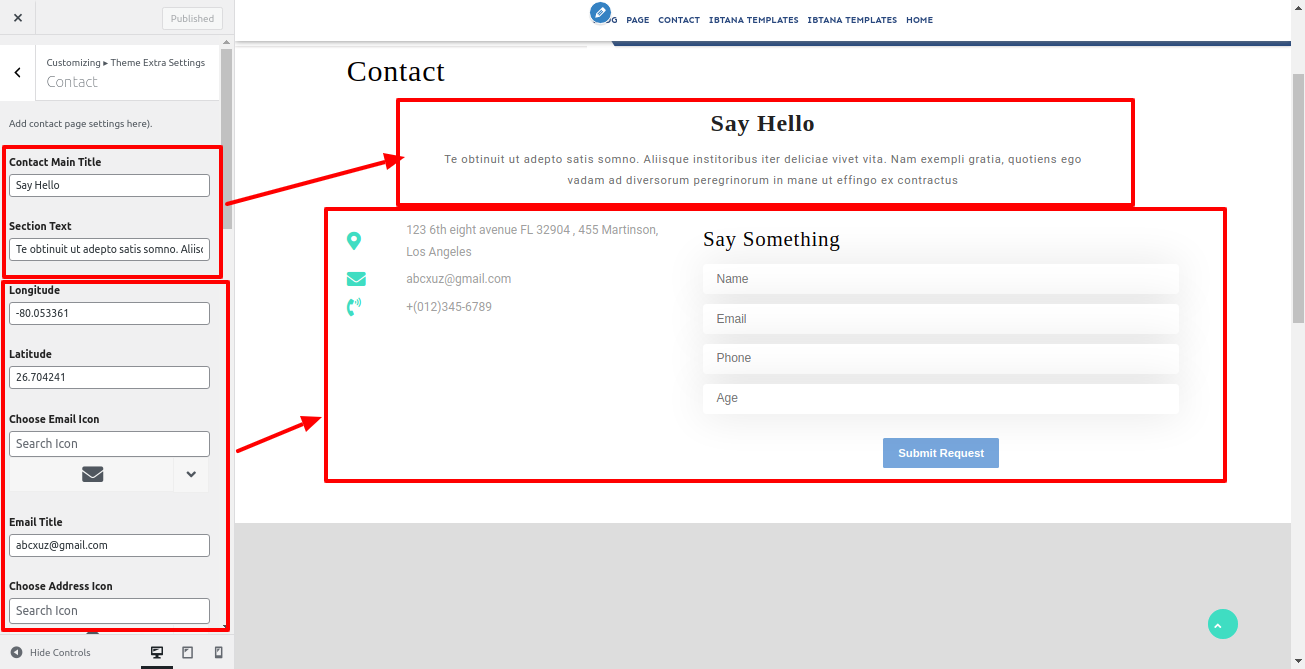
Go to Appearance >> Customize >> Theme Setting >> Contact

In this way you can setup Contact Section

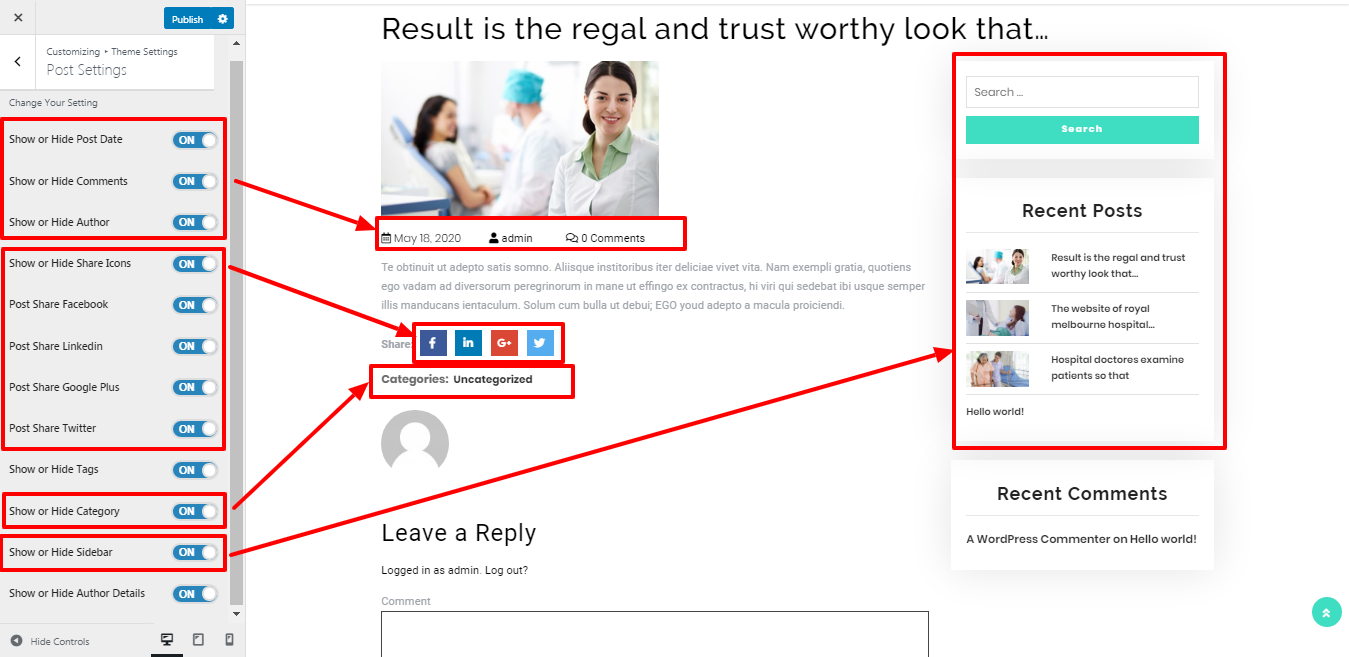
8.23. Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>Post Settings

Theme Plugins
Plugins are ways to extend and add to the functionality that
already
exists in WordPress.
How to Enable Plugins If you want to include these features in your theme, you must first activate the plugin. To activate the plugin in your theme, follow the instructions below. To begin, obtain the "vw-health-care-pro-posttype" plugin.zip file from the source.


Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
- Services - [vw-health-care-pro-services]
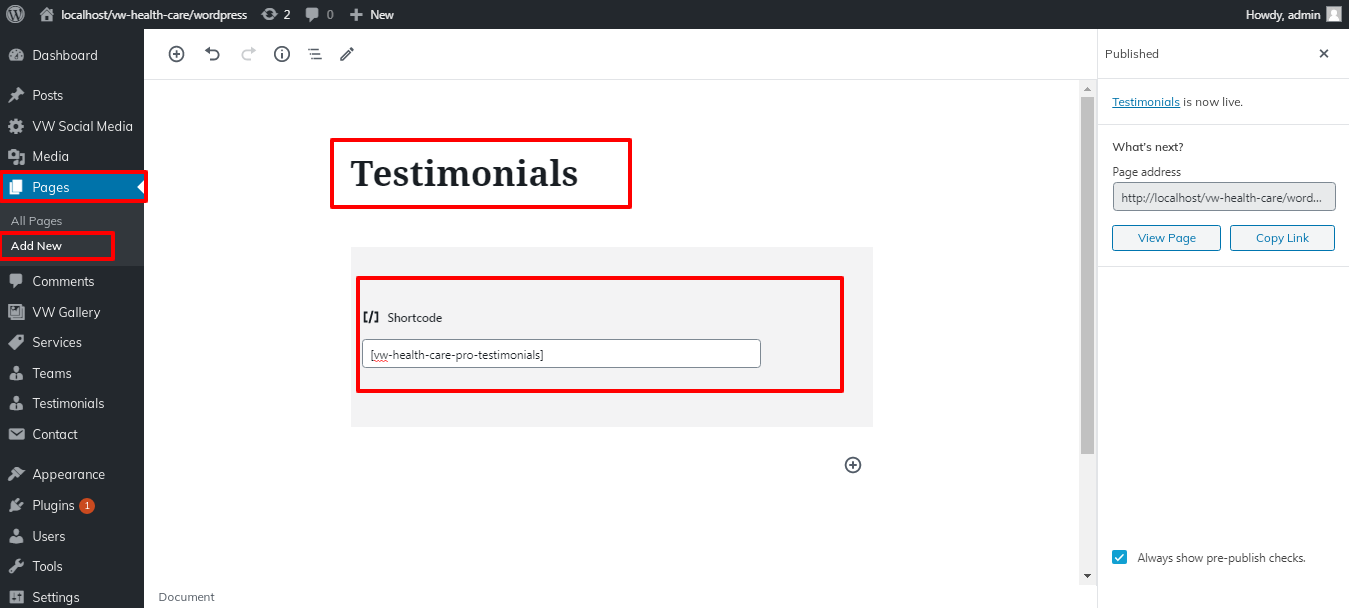
- Testimonials - [vw-health-care-pro-testimonials]
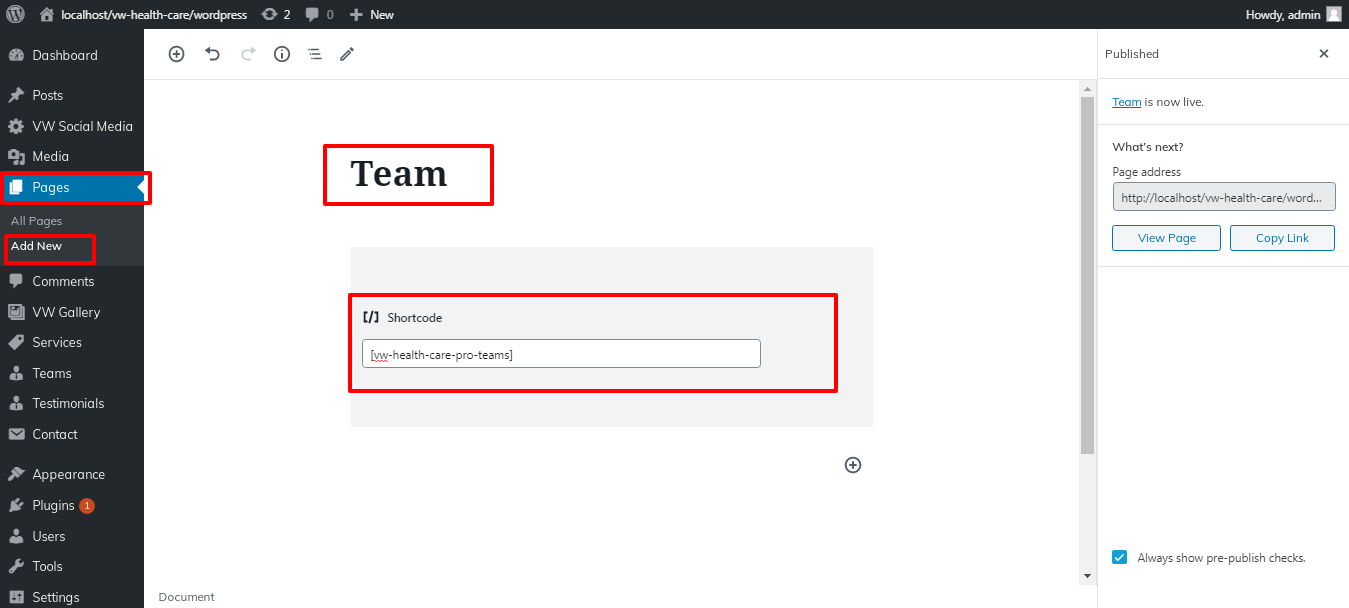
- Teams - [vw-health-care-pro-teams]
- Gallery -[vw-galleryshow vw_gallery="80" numberofitem="8" bootstraponecolsize="3"]
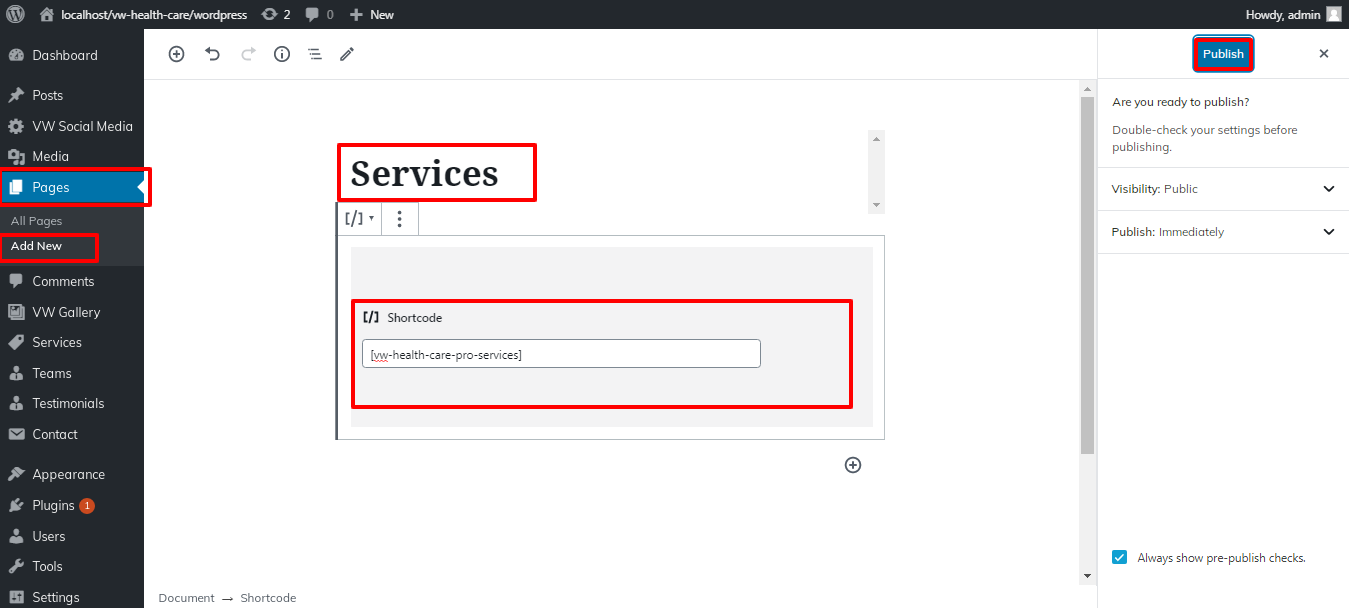
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

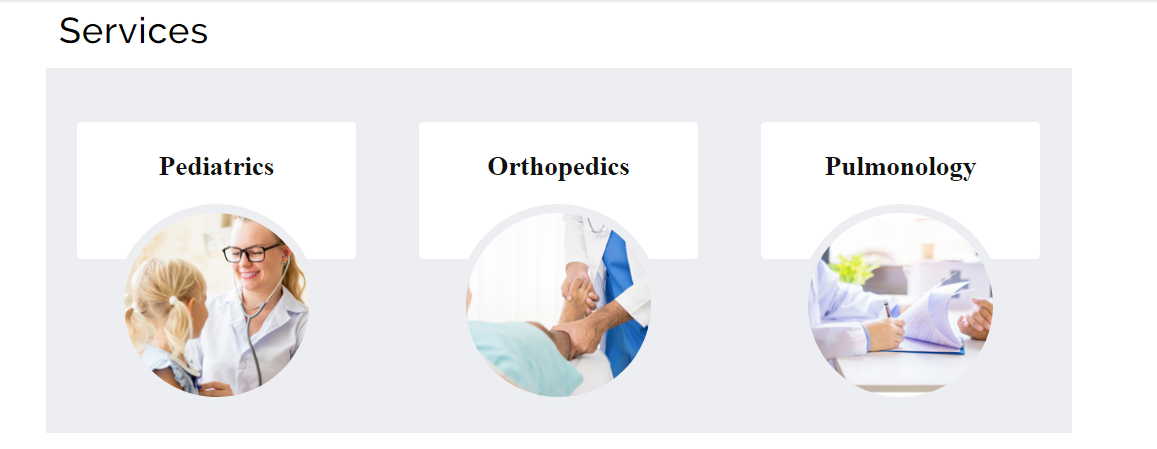
On the front end, it will look like this.

Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

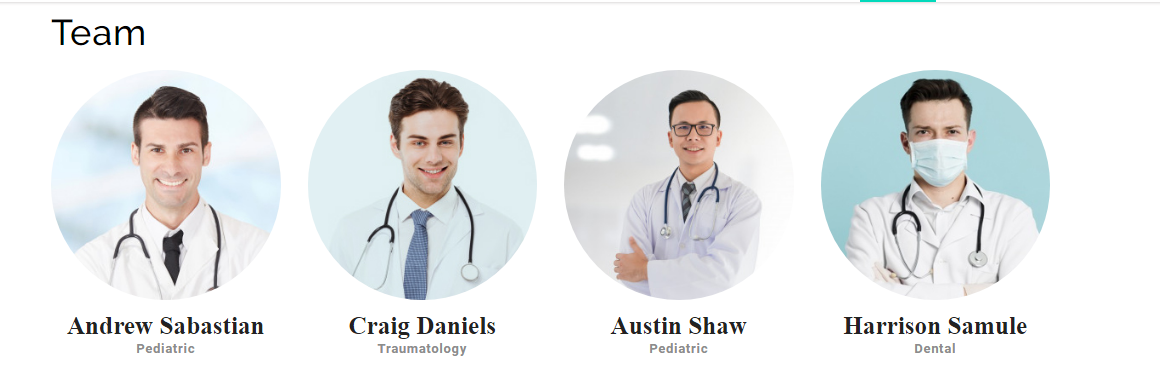
Our Team Shortcode
Go to Dashboard >> Pages >> Add New

On the front end, it will look like this.

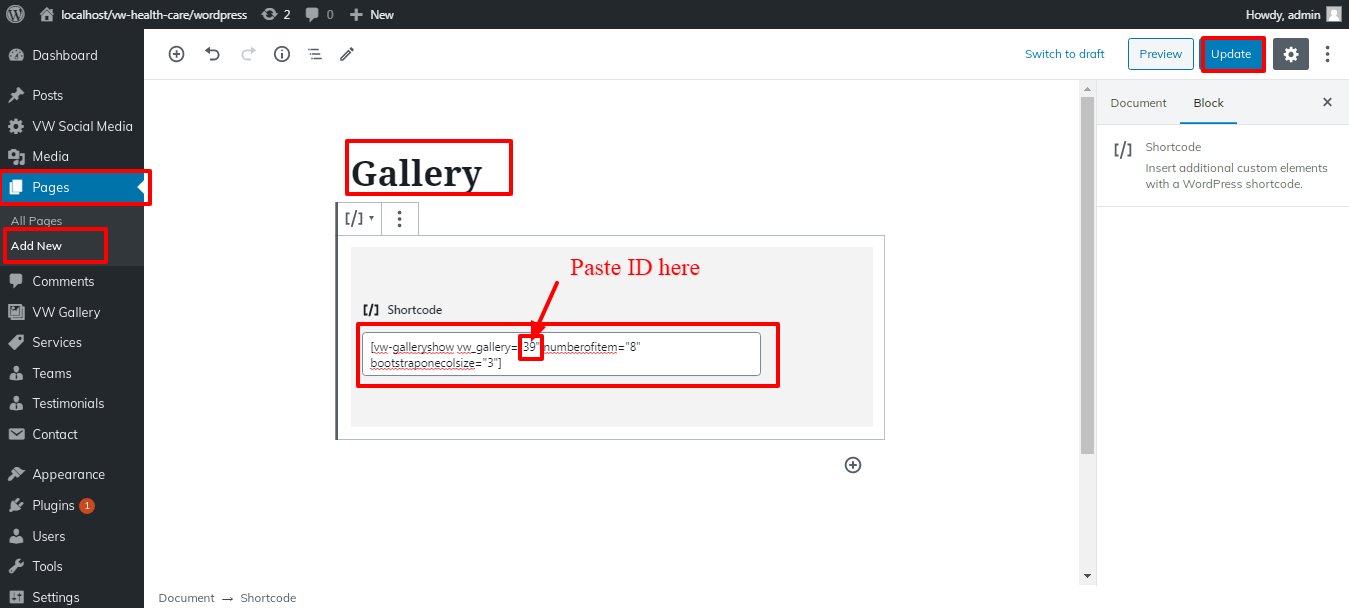
VW Gallery Shortcode
Go to Dashboard >> Pages >> Add New


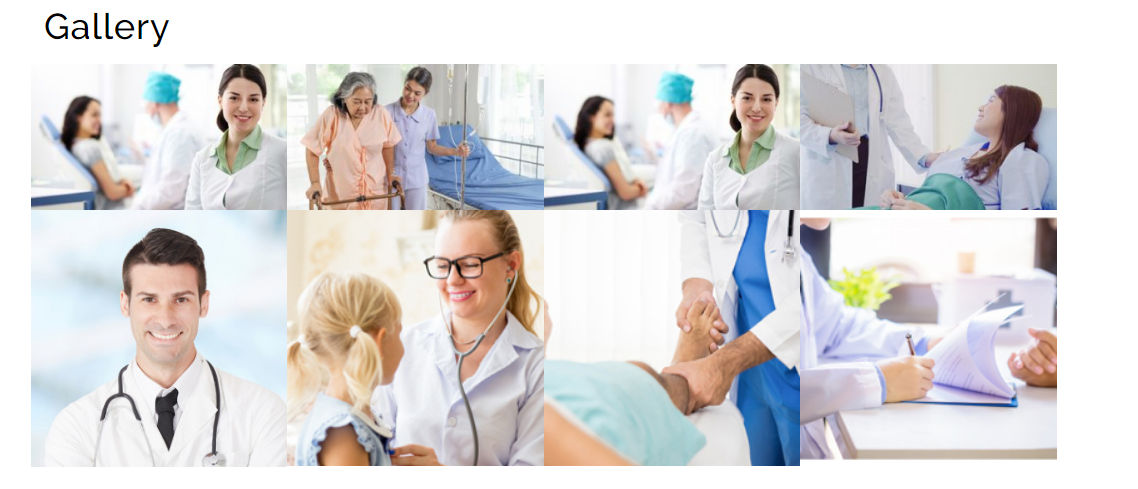
On the front end, it will look like this.

Custom Widgets