System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-Handyman-Services-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and faster.
There are two methods for installing the system.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
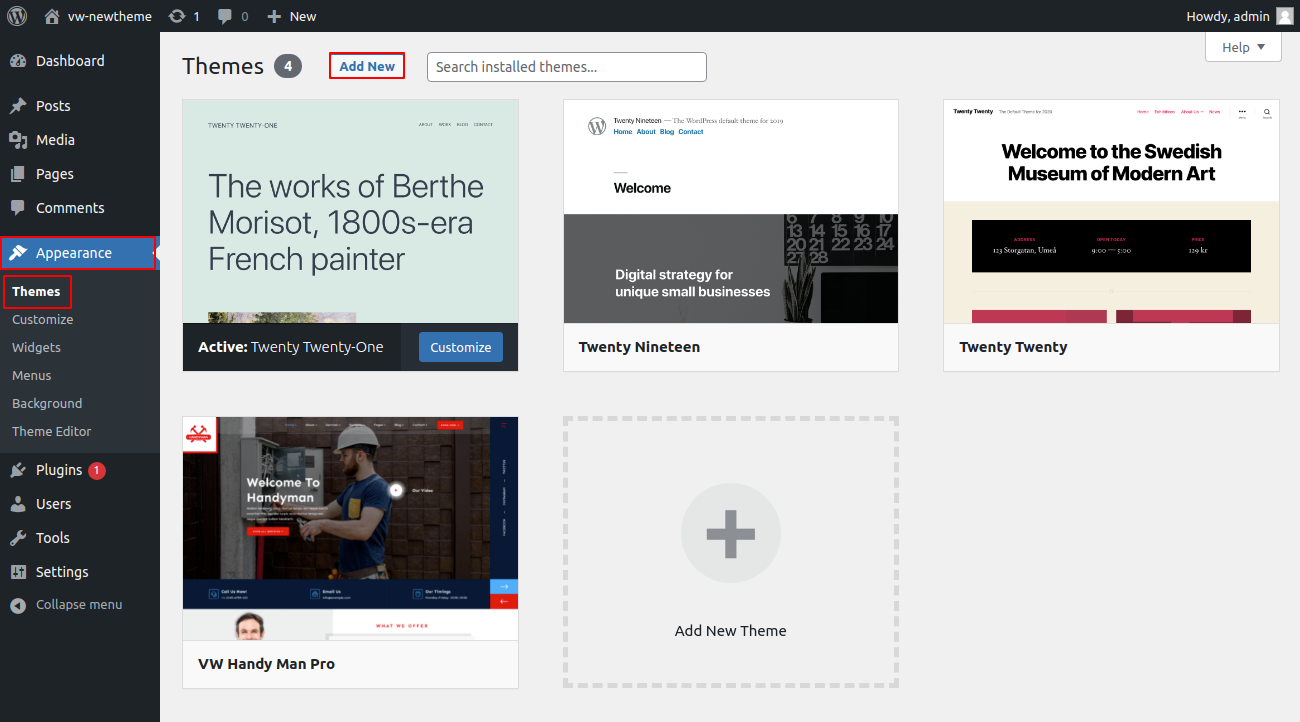
1.Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the "Add New" button located at the top of the page..

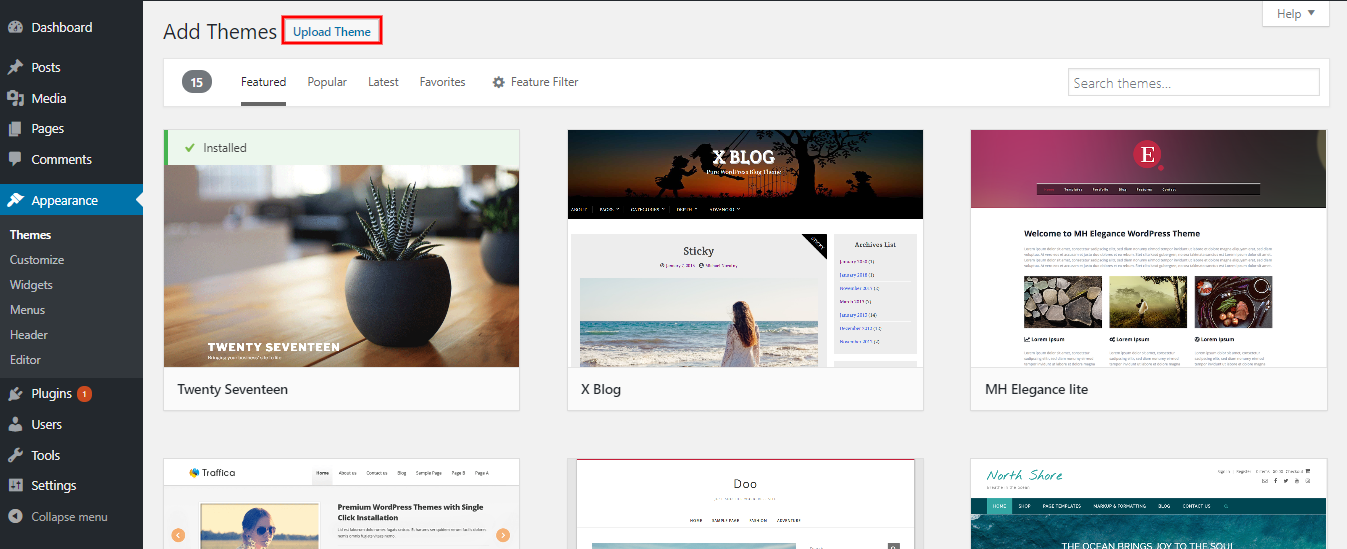
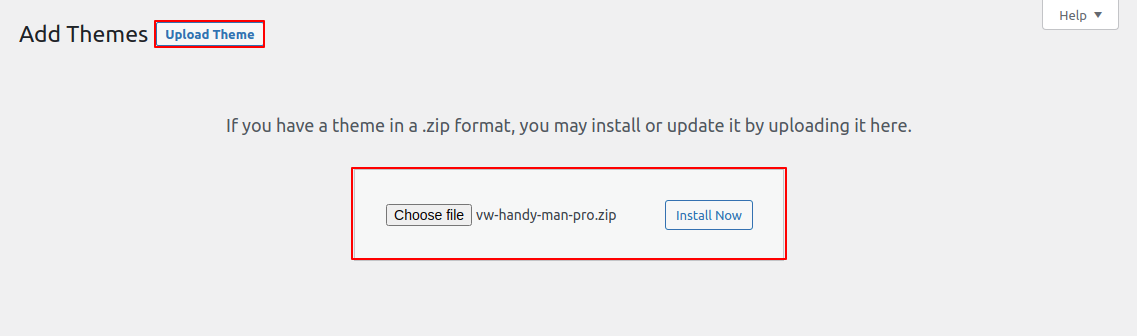
3. Click on upload theme button.

4. Click the "Browse" button, select the vw-Handyman-Services-pro.zip and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live. Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
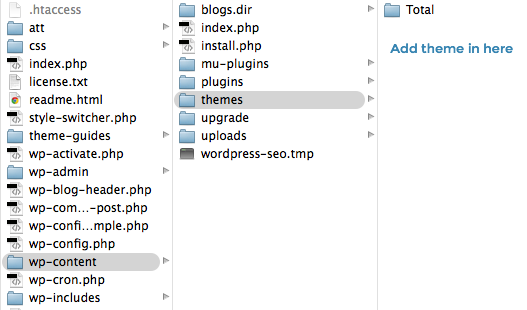
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Section Color/Font Pallette
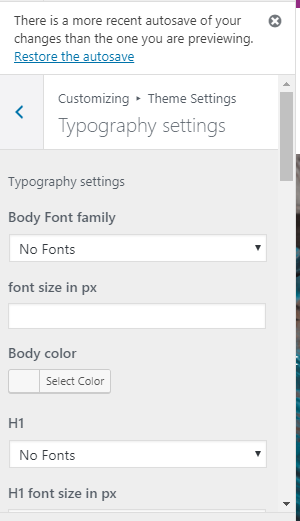
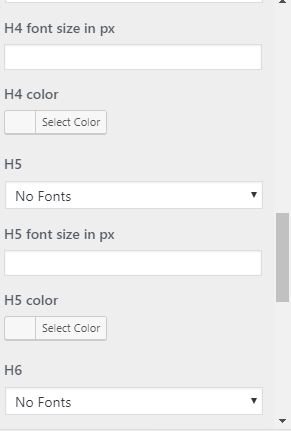
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.1)
Follow the following steps to import content using Theme Wizard
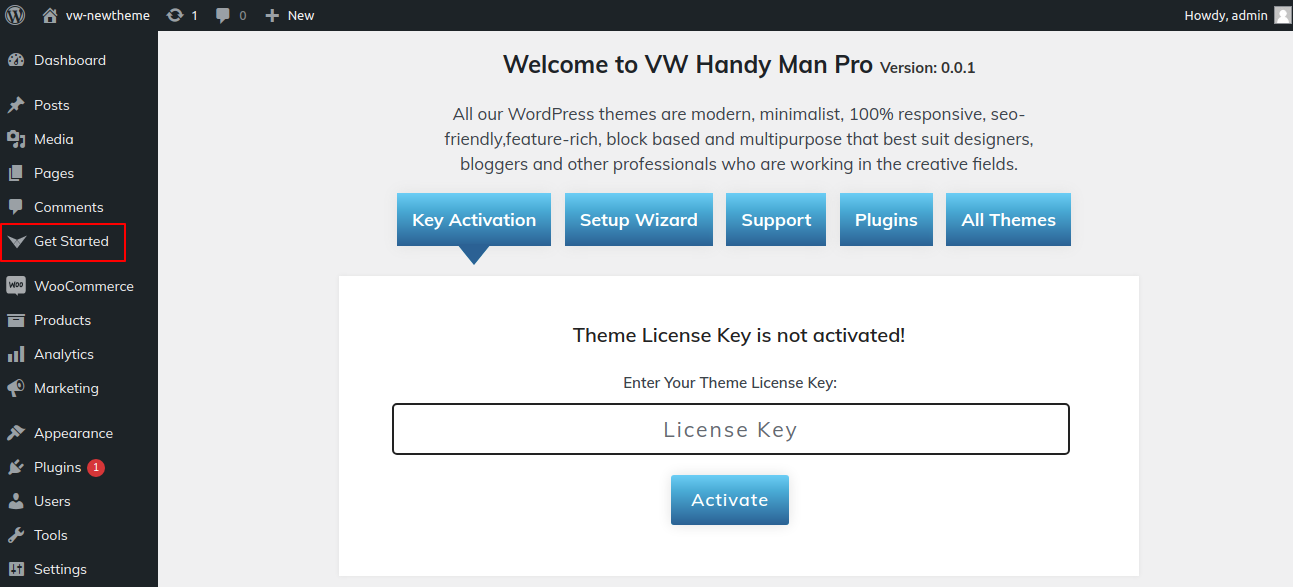
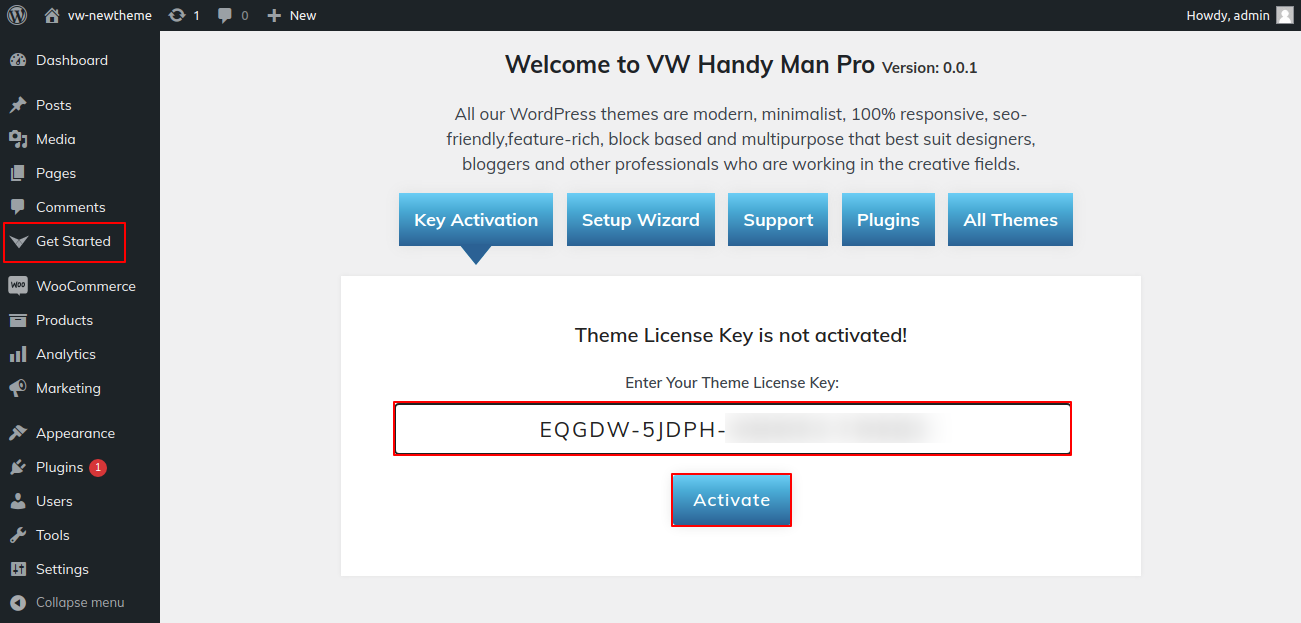
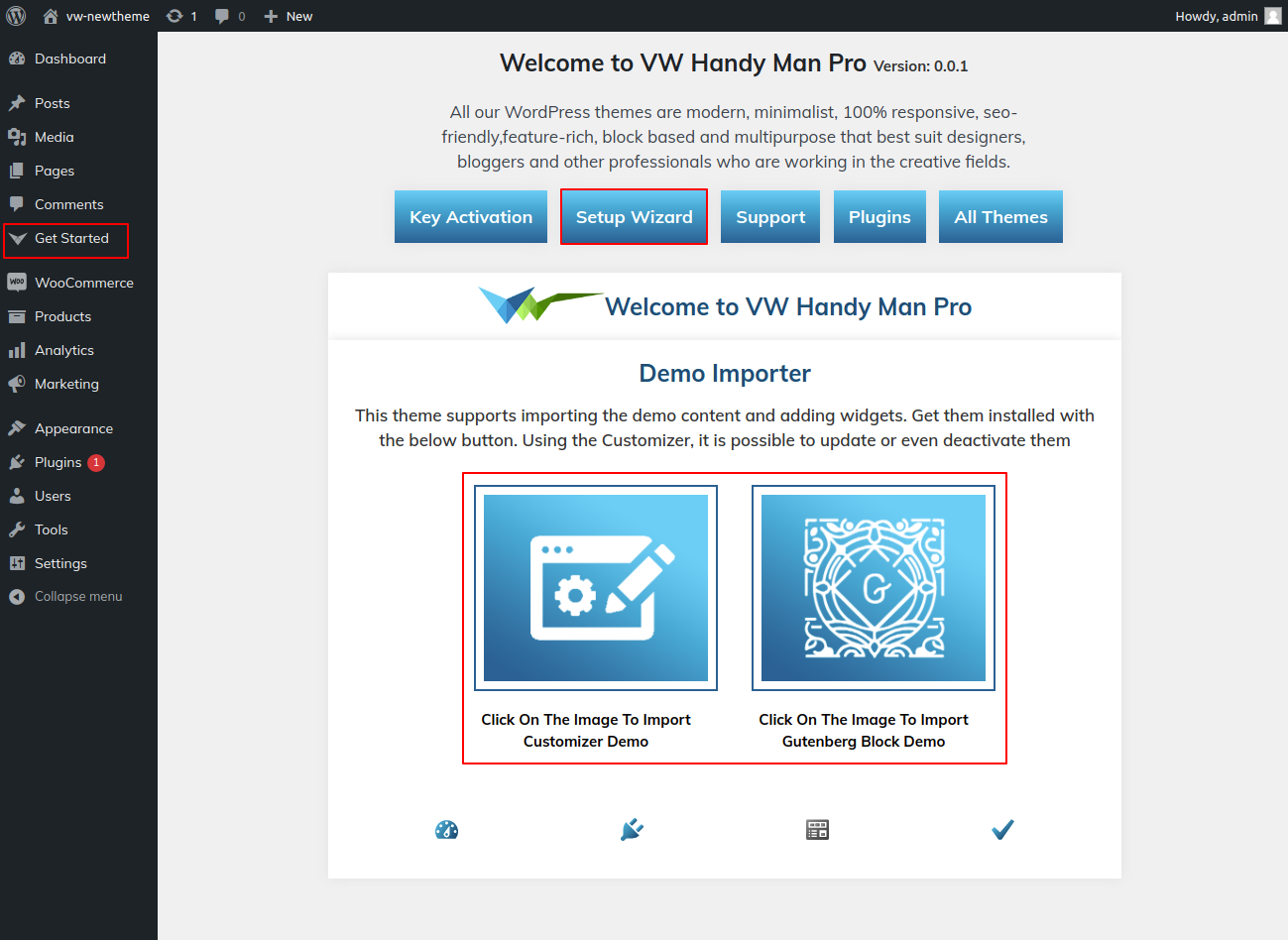
1) Go to Dashboard >> Getstarted

2) Insert your key.

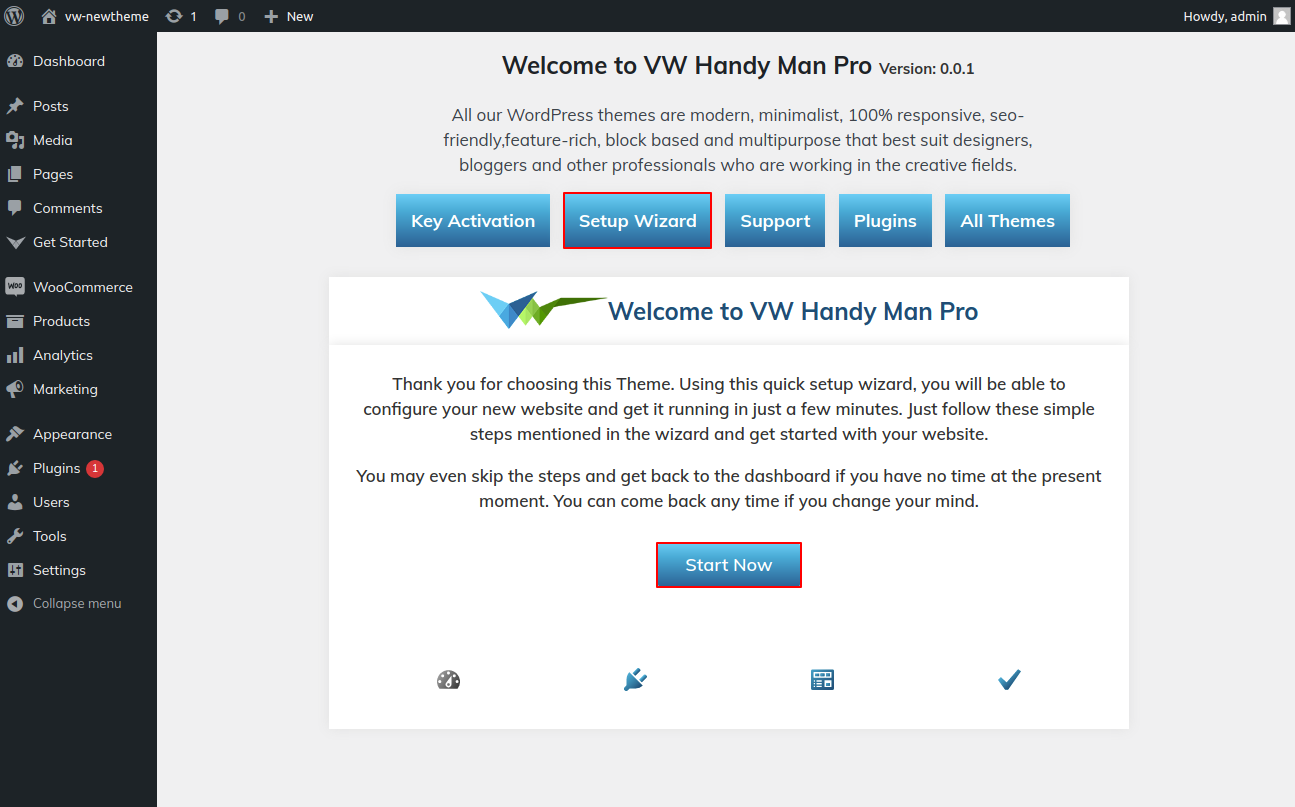
3) CLick on Wizard and then start now.

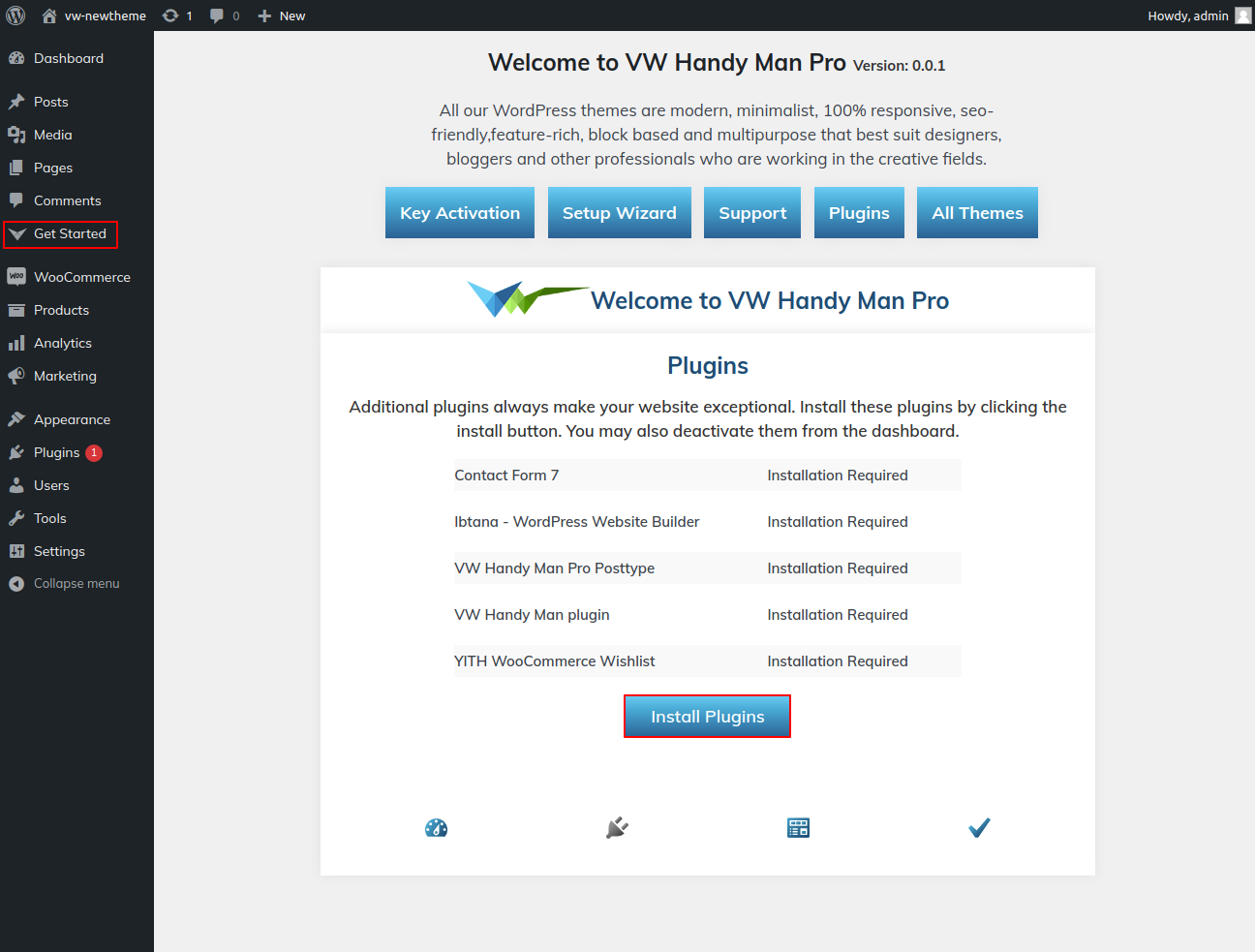
4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
6.1 Setup Home Page Template
To configure the Home page, follow these steps.
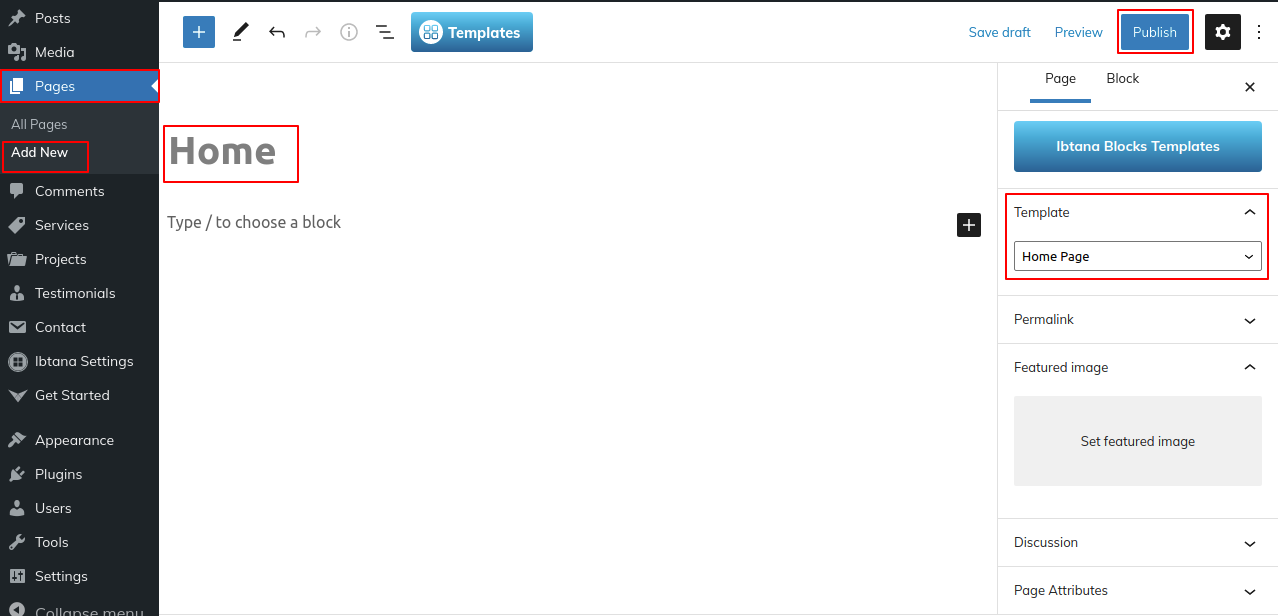
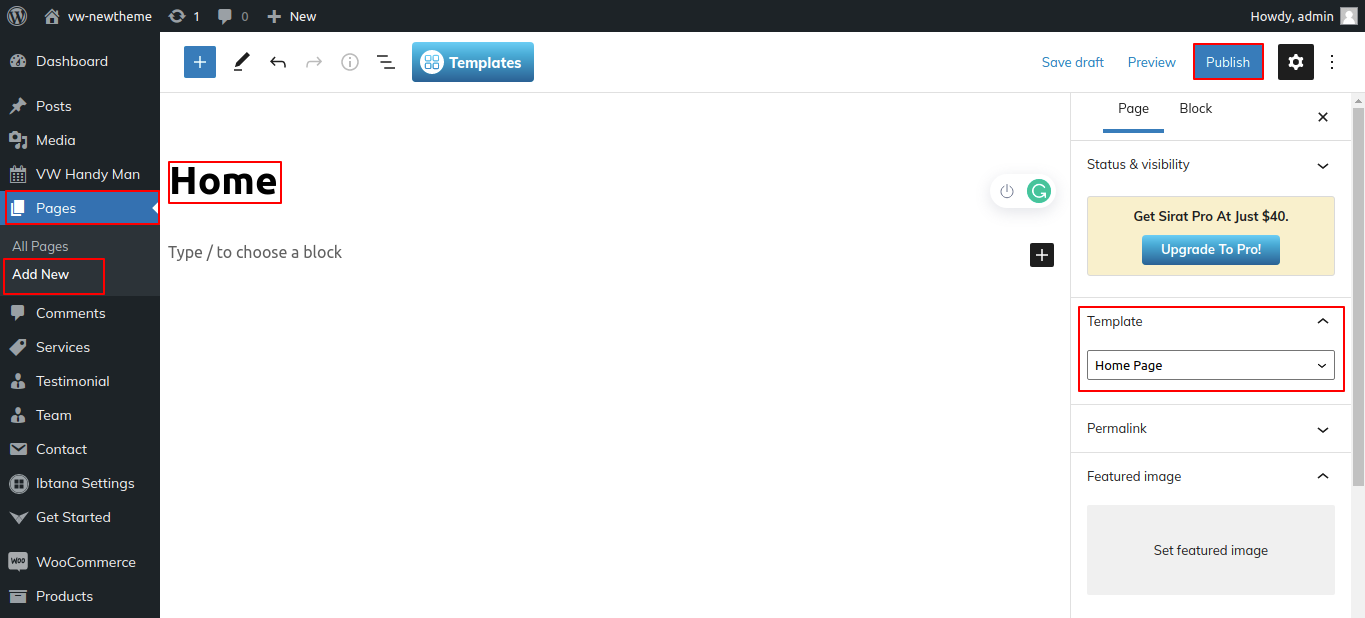
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

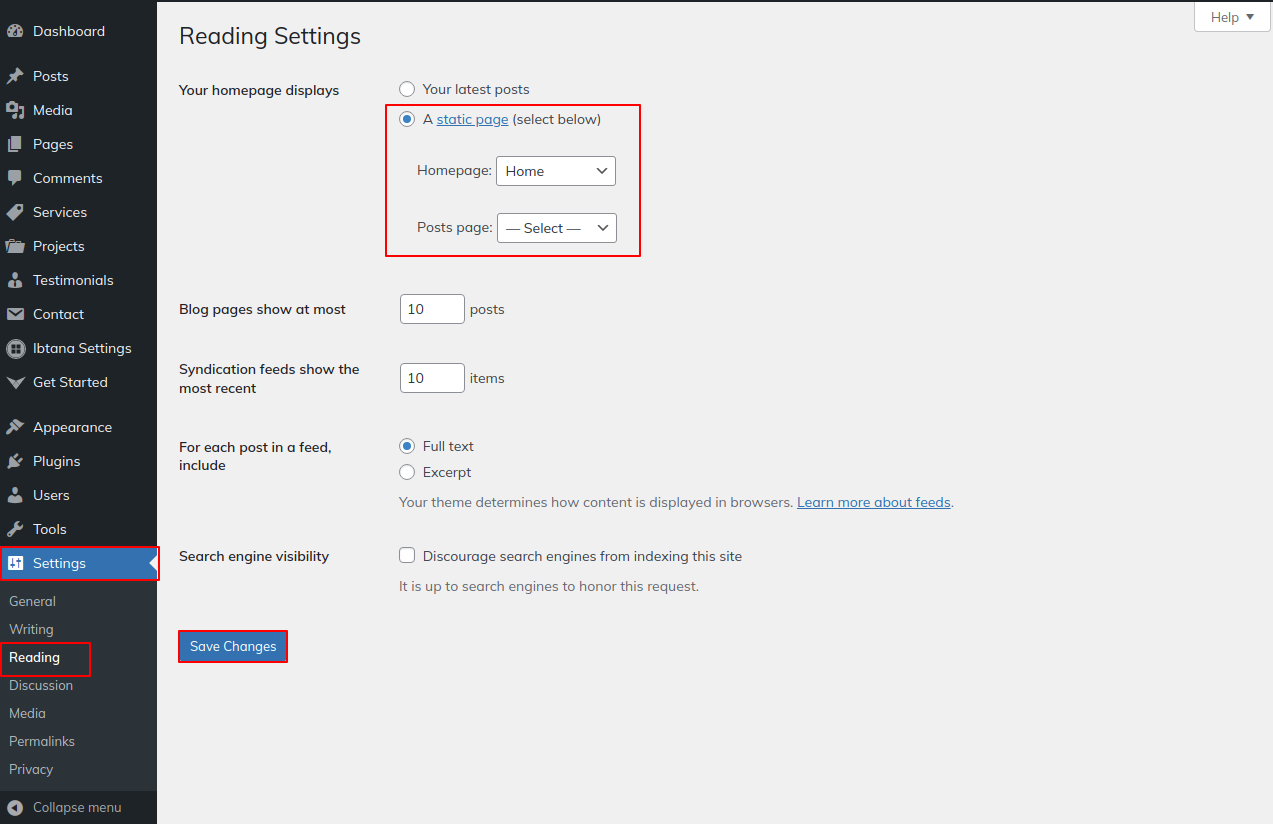
2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you'll be able to see all of the demo content on the front page.
6.2 Setup Header
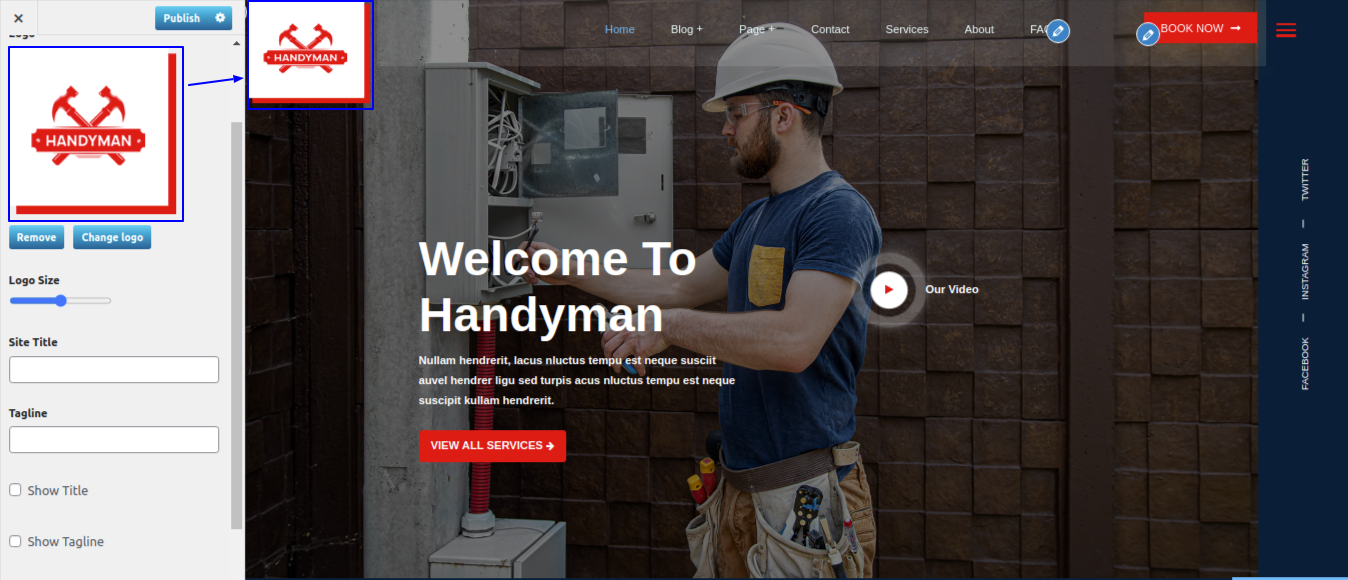
This section explains how to create the header section. The first step is to include a site logo.
Steps for adding a logo to your website.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

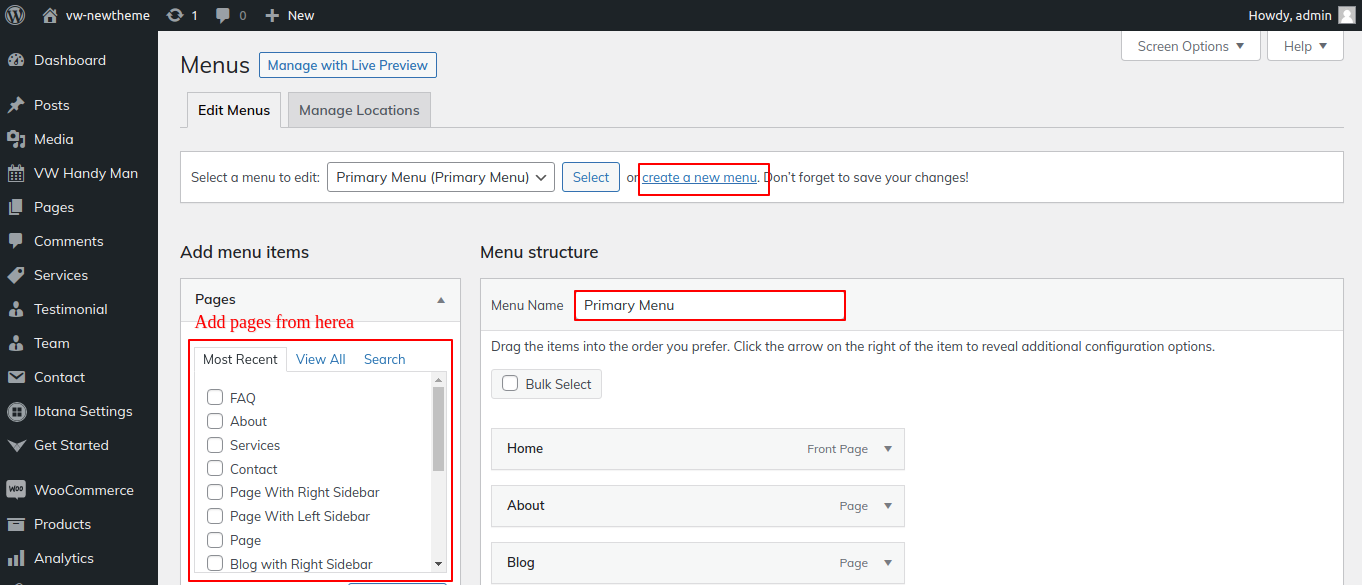
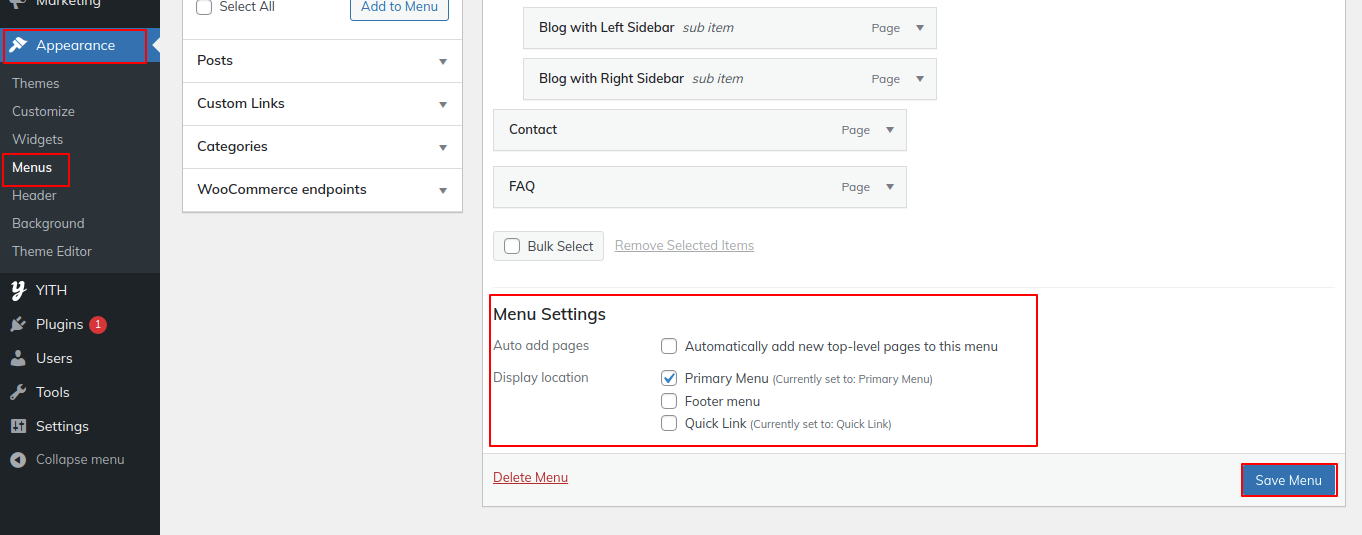
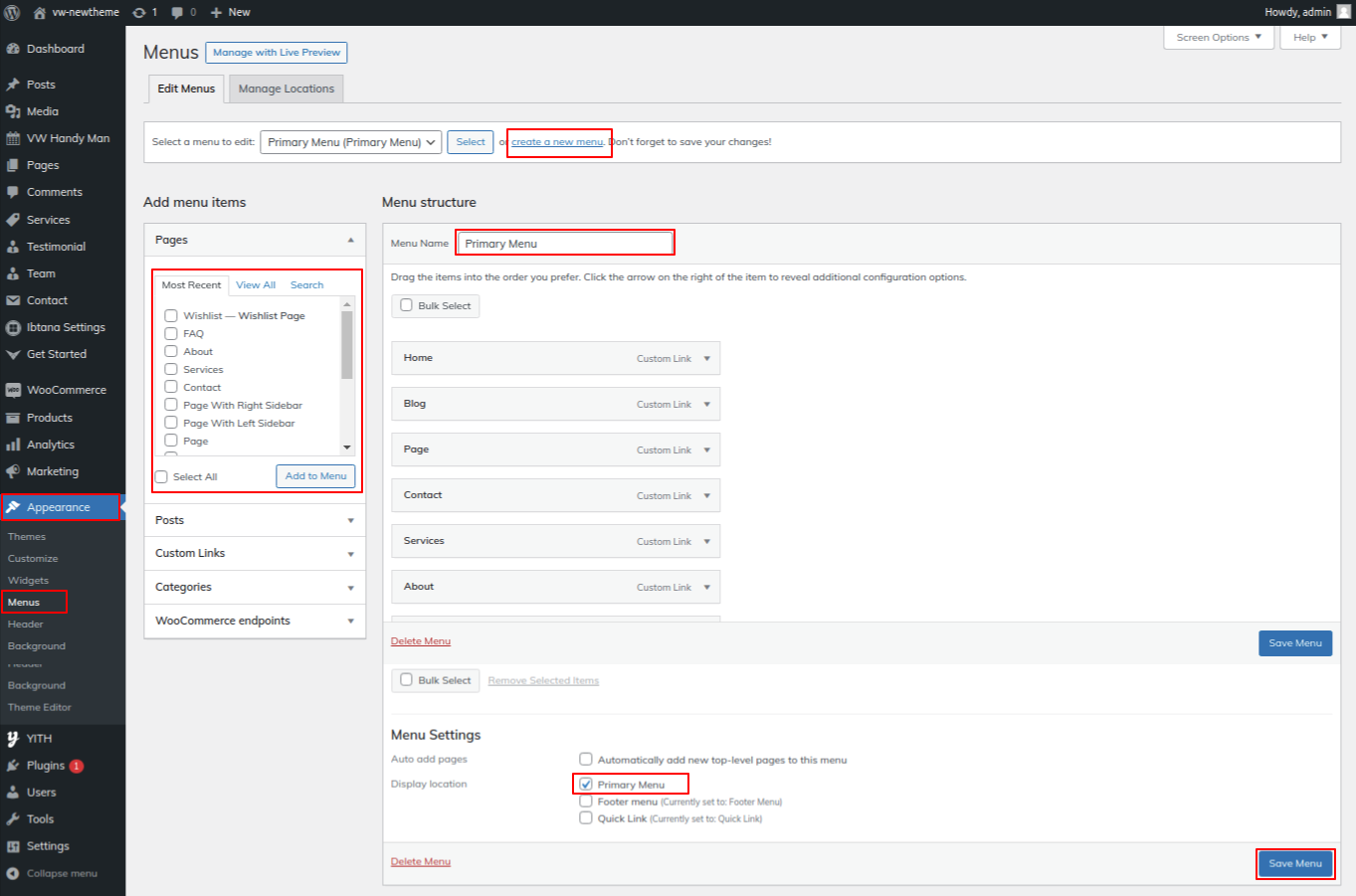
2. Follow these steps to create a Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat the process for the remaining pages.
Go to Dashboard >> Appearance >> Menu.

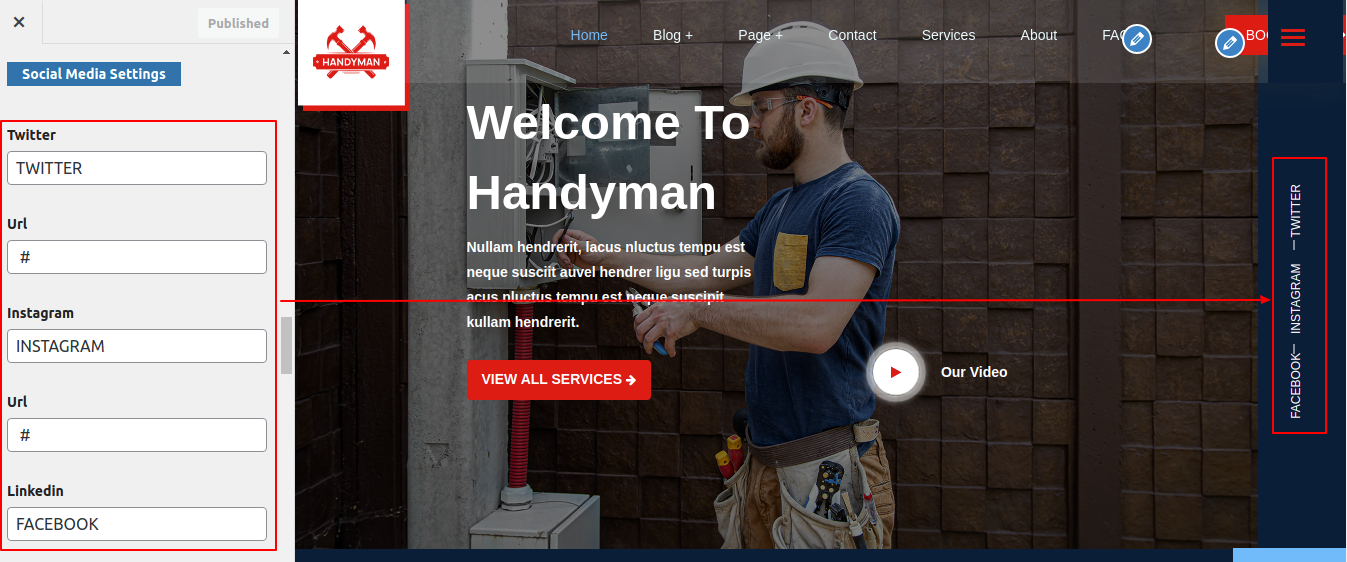
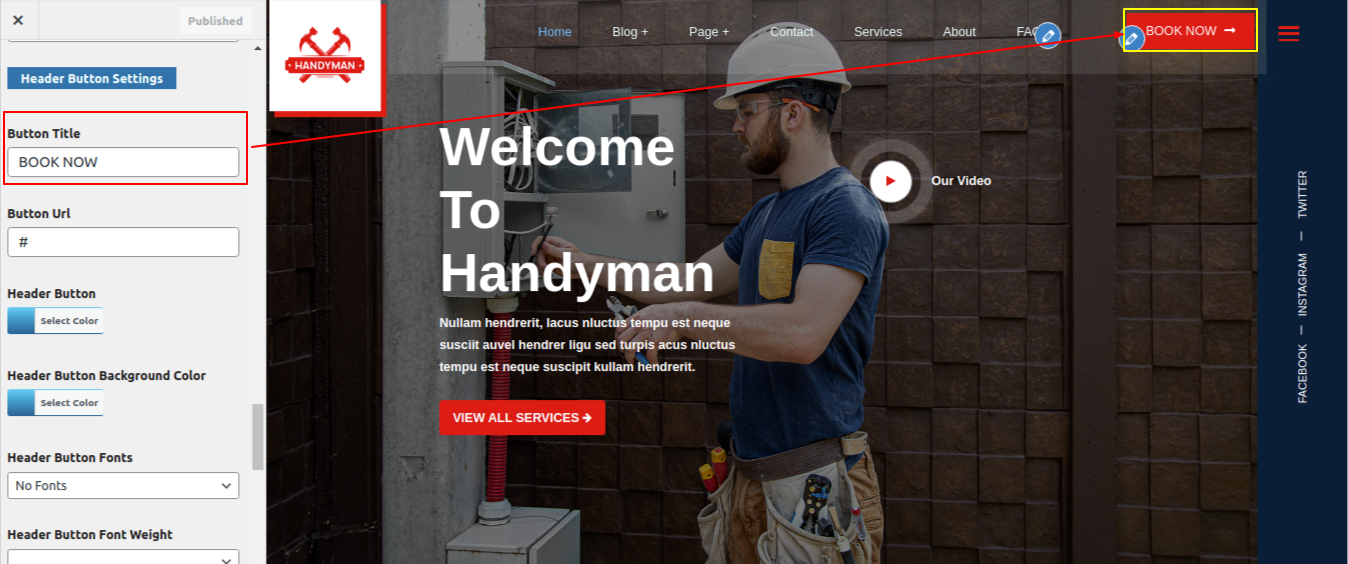
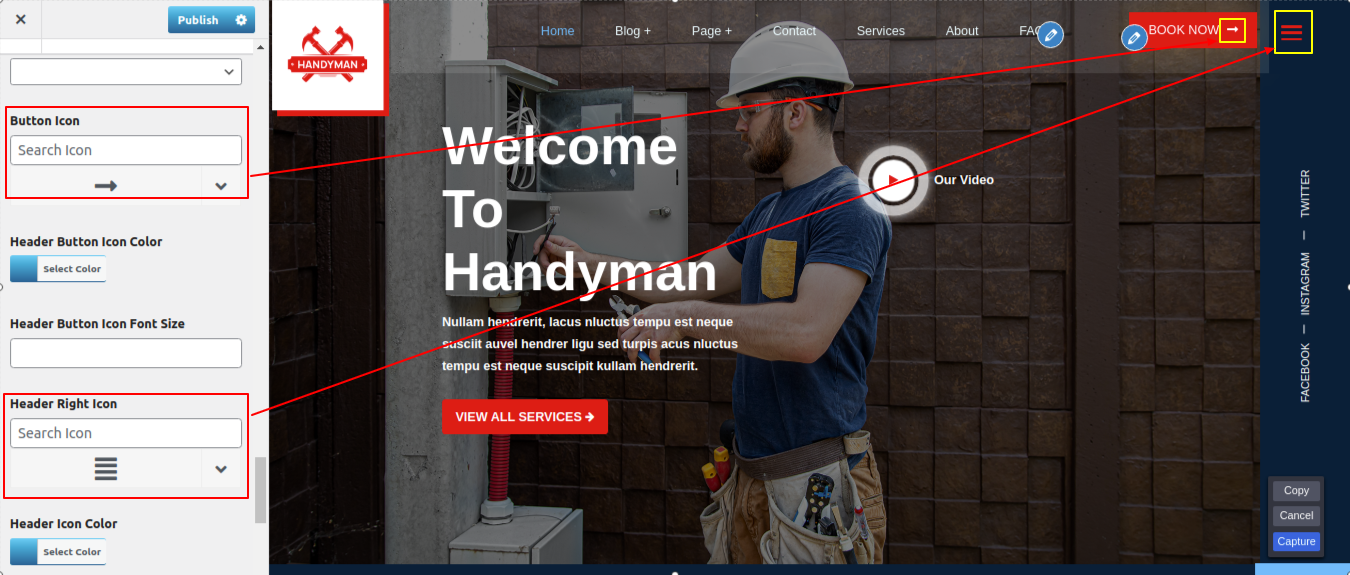
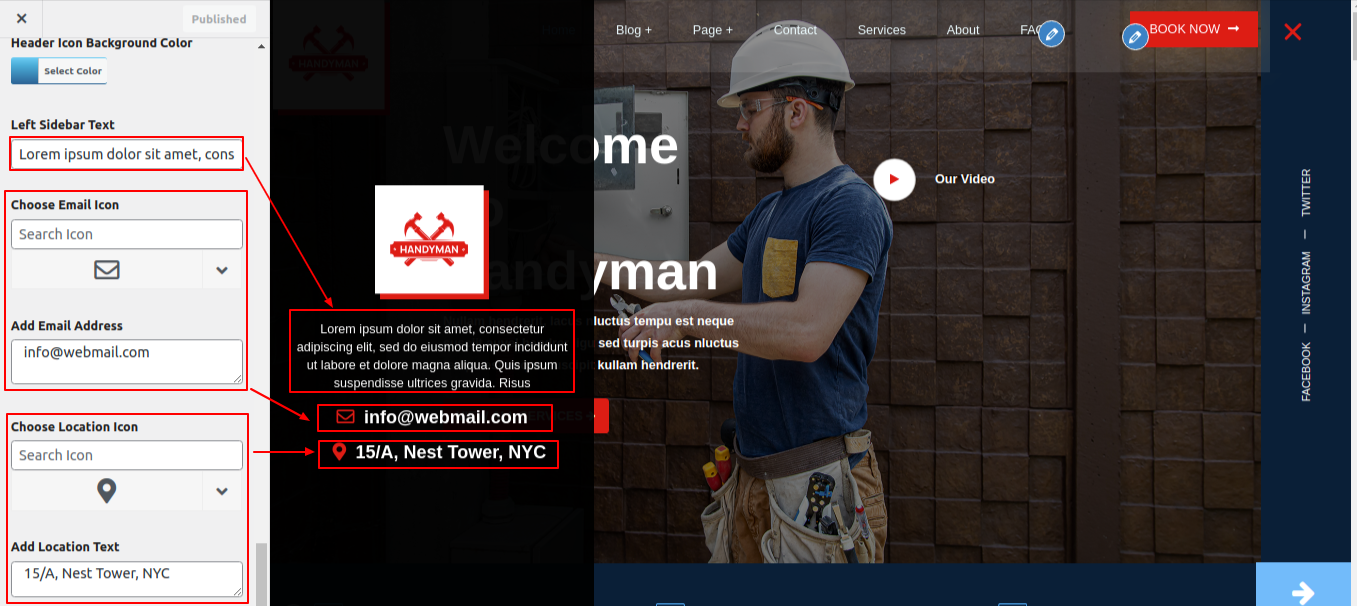
3. Follow these steps to create an icon section.
Go to Appearance >> Customize >> VW Theme Settings >> Header.




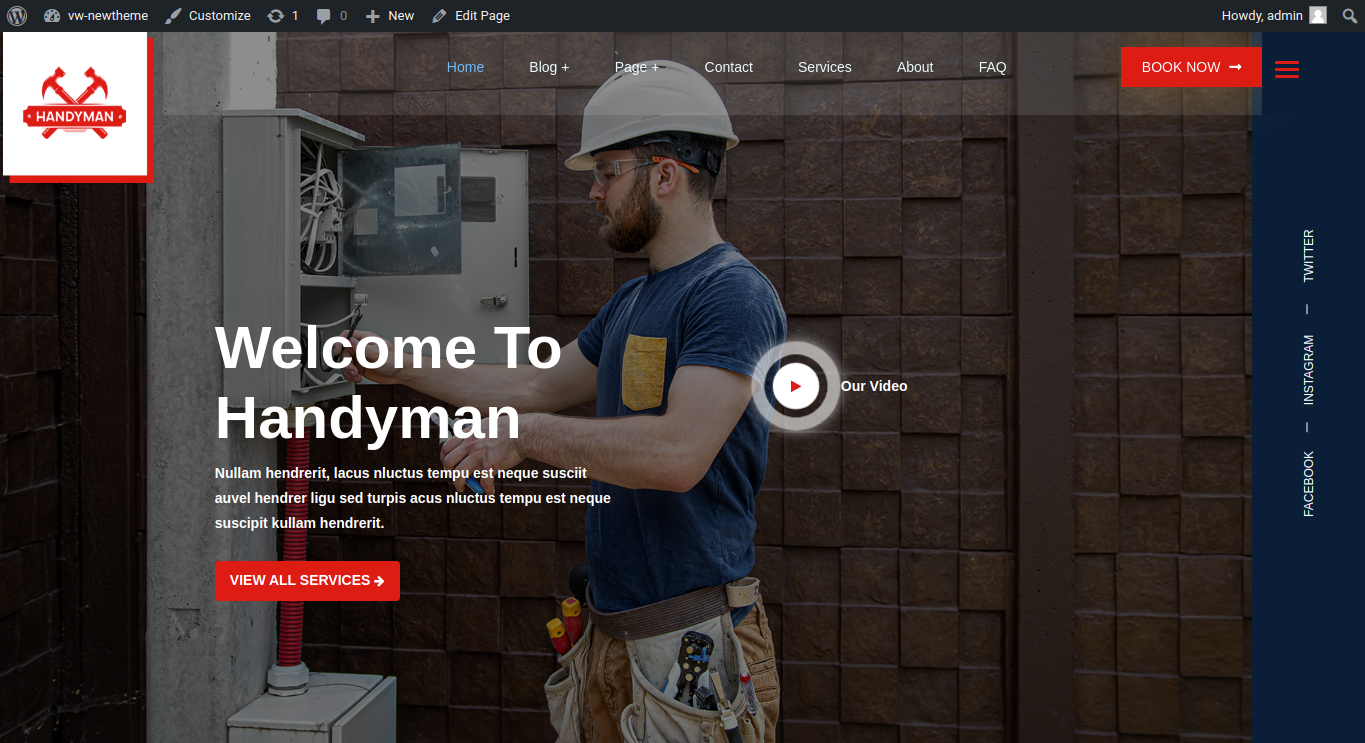
This is what the output will look like.

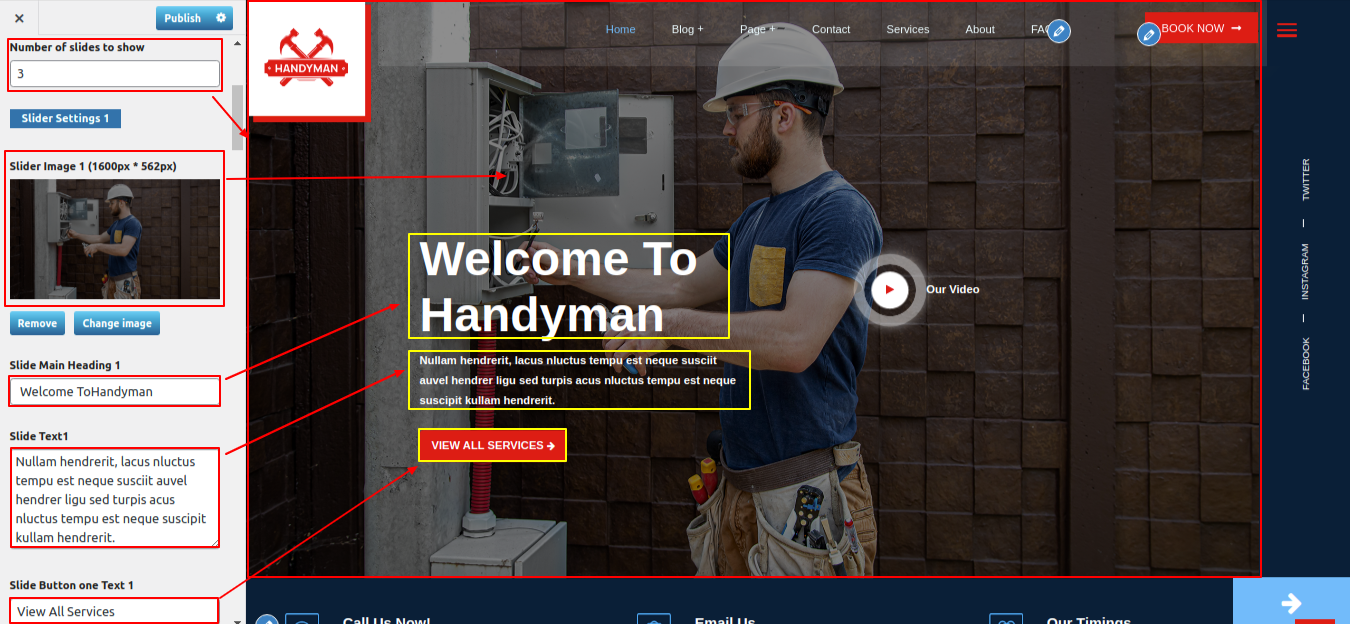
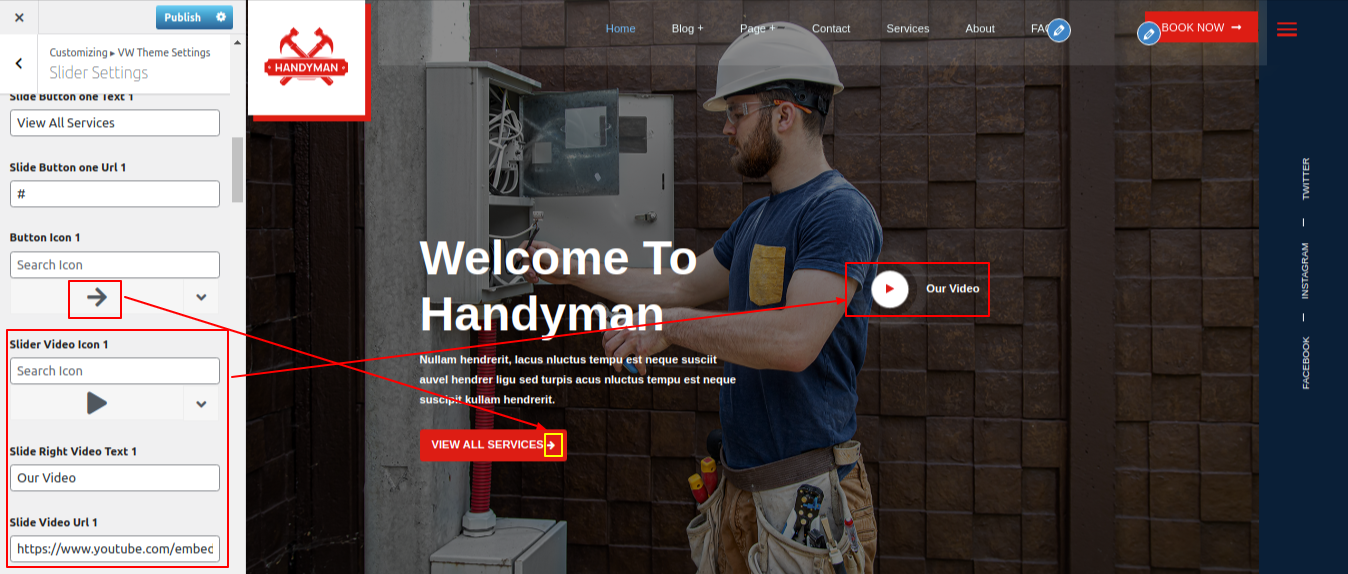
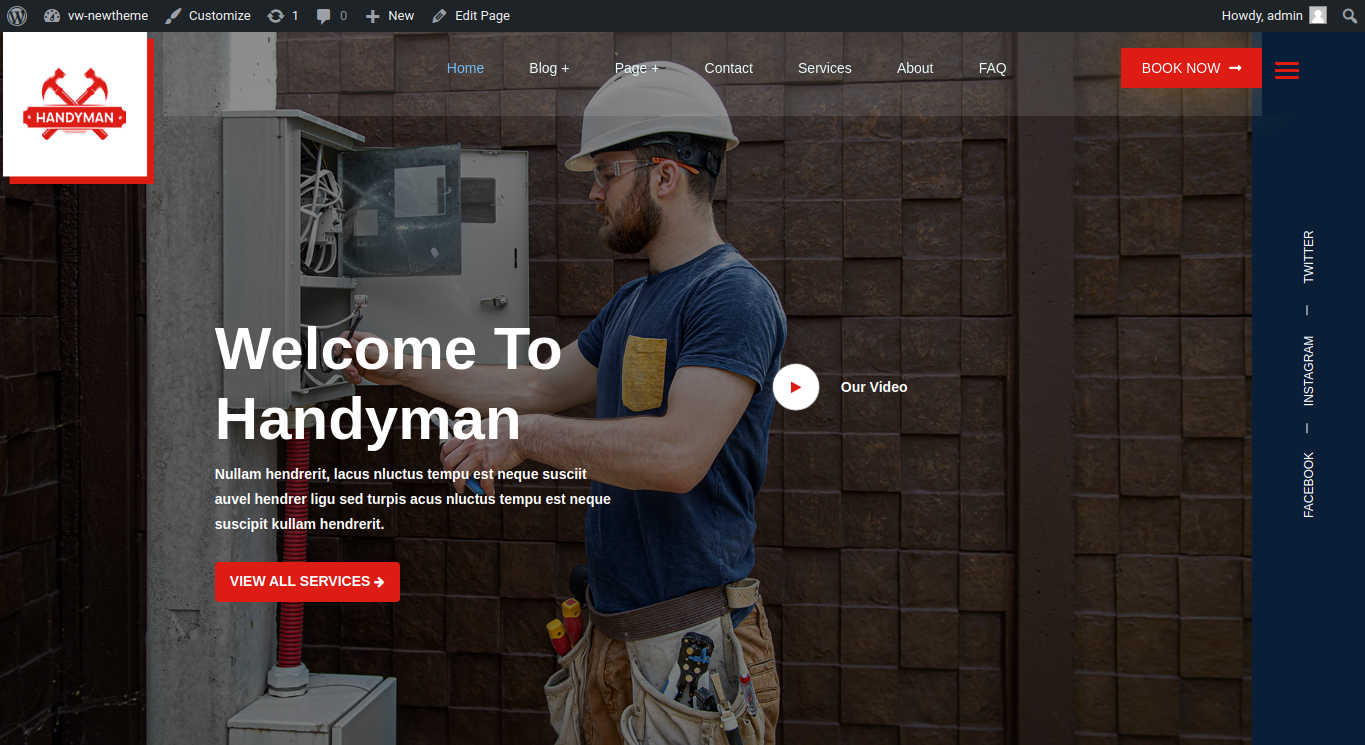
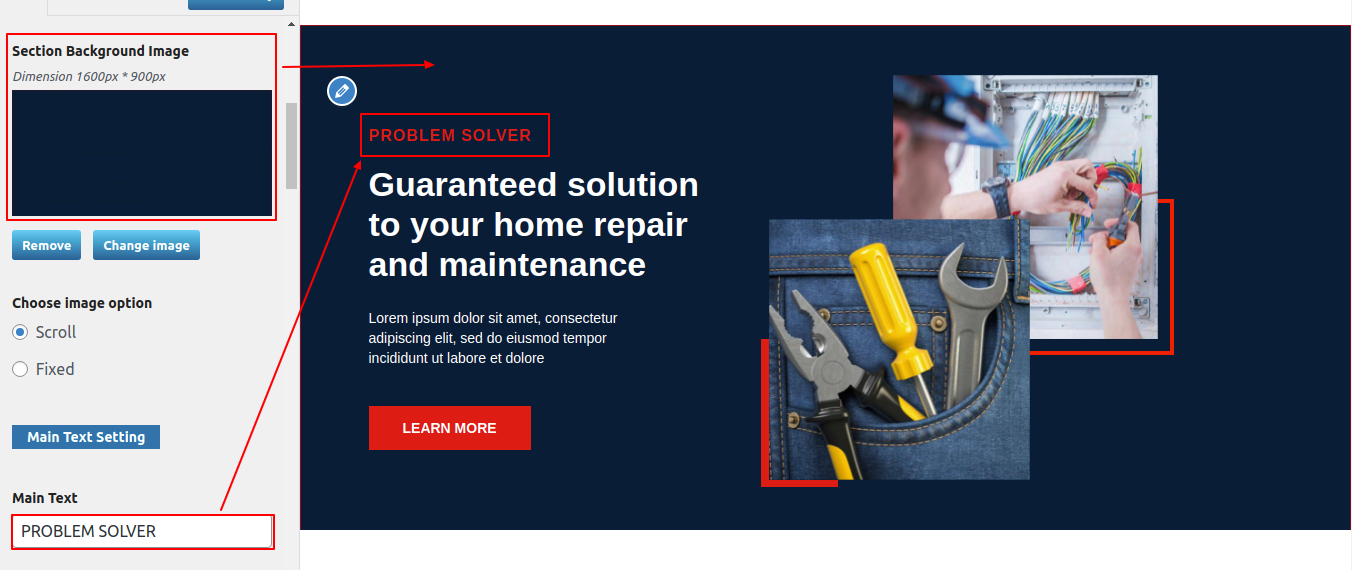
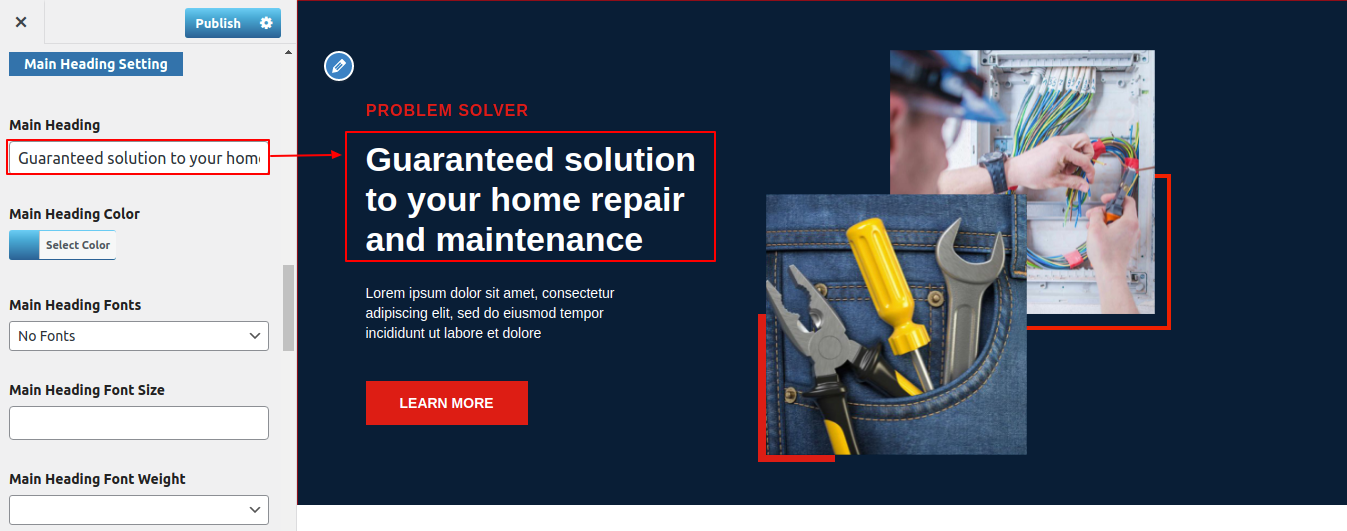
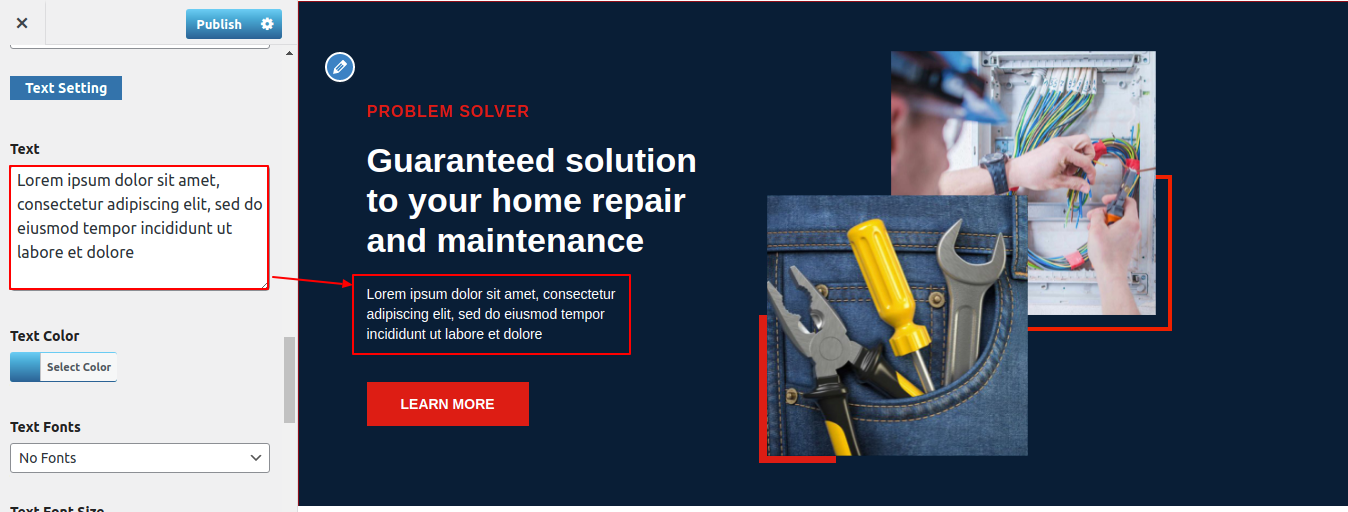
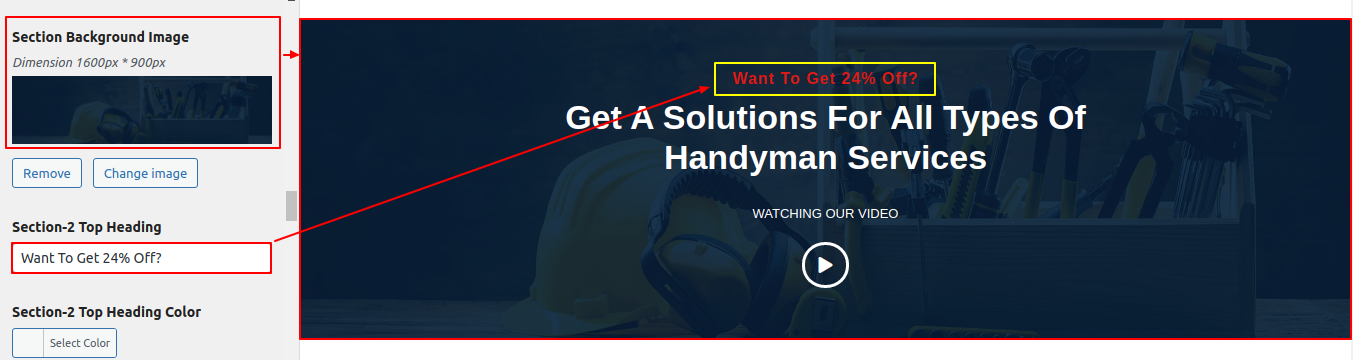
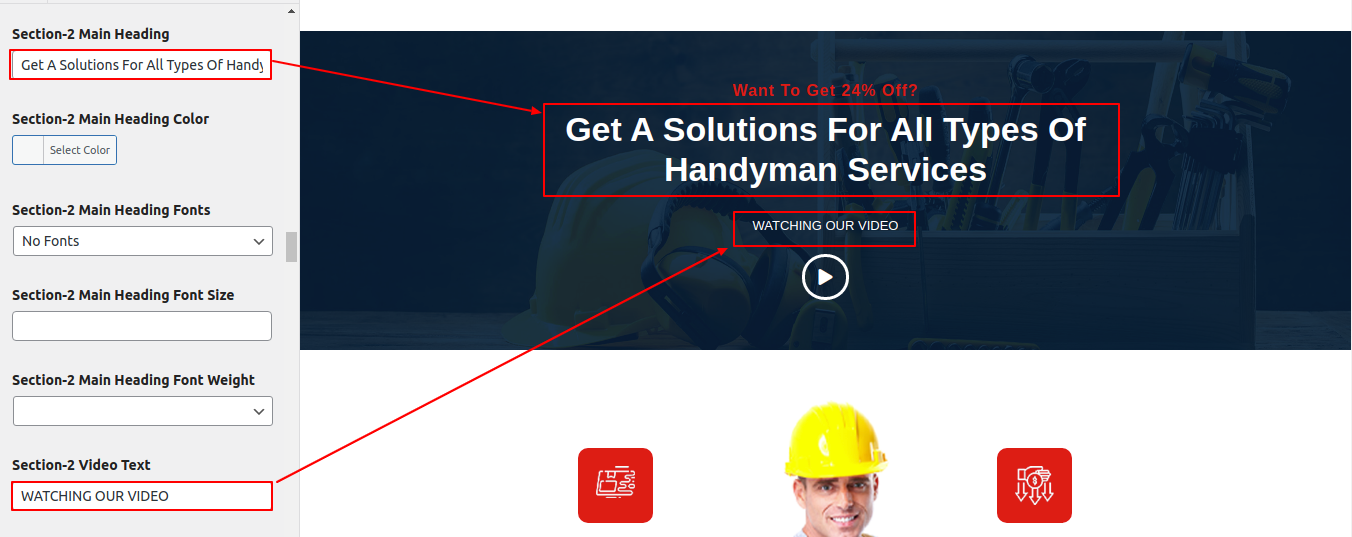
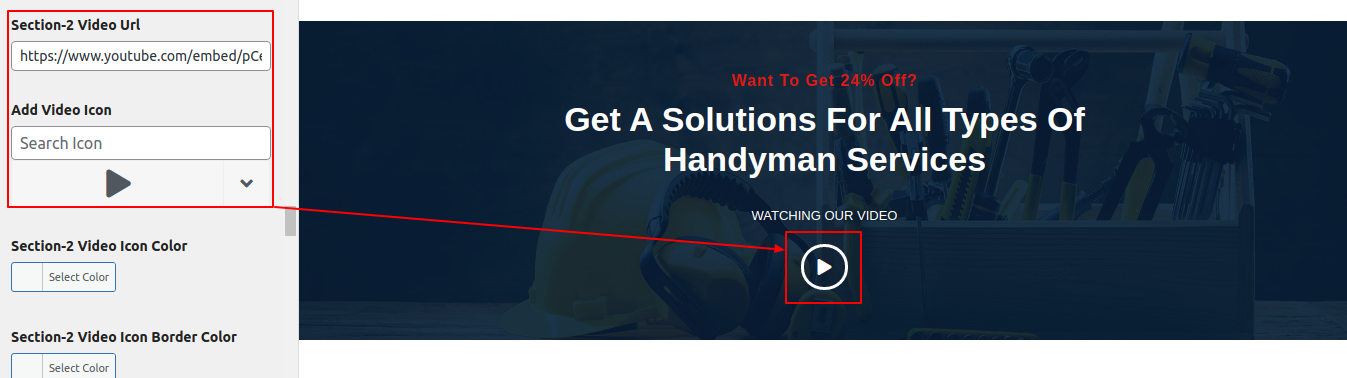
6.3 Setup Slider
In order to configure the slider section.
Go to Appearance >> Customize >> VW Theme Settings >> Slider Settings.


This is what the output will look like.

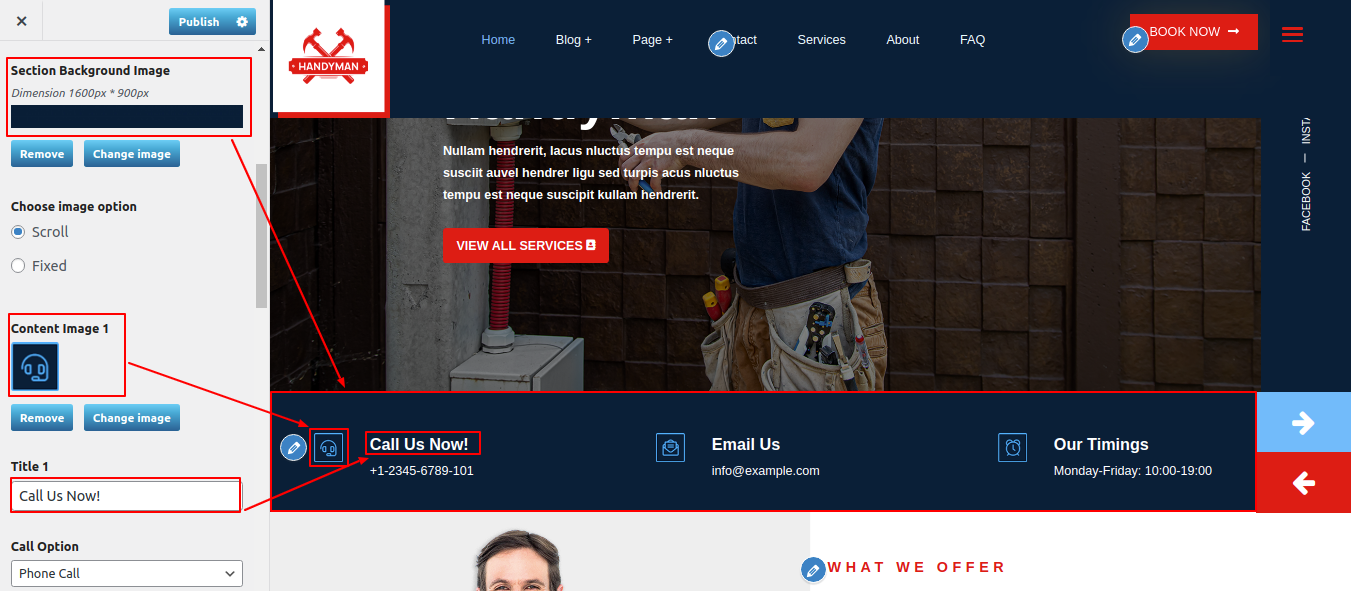
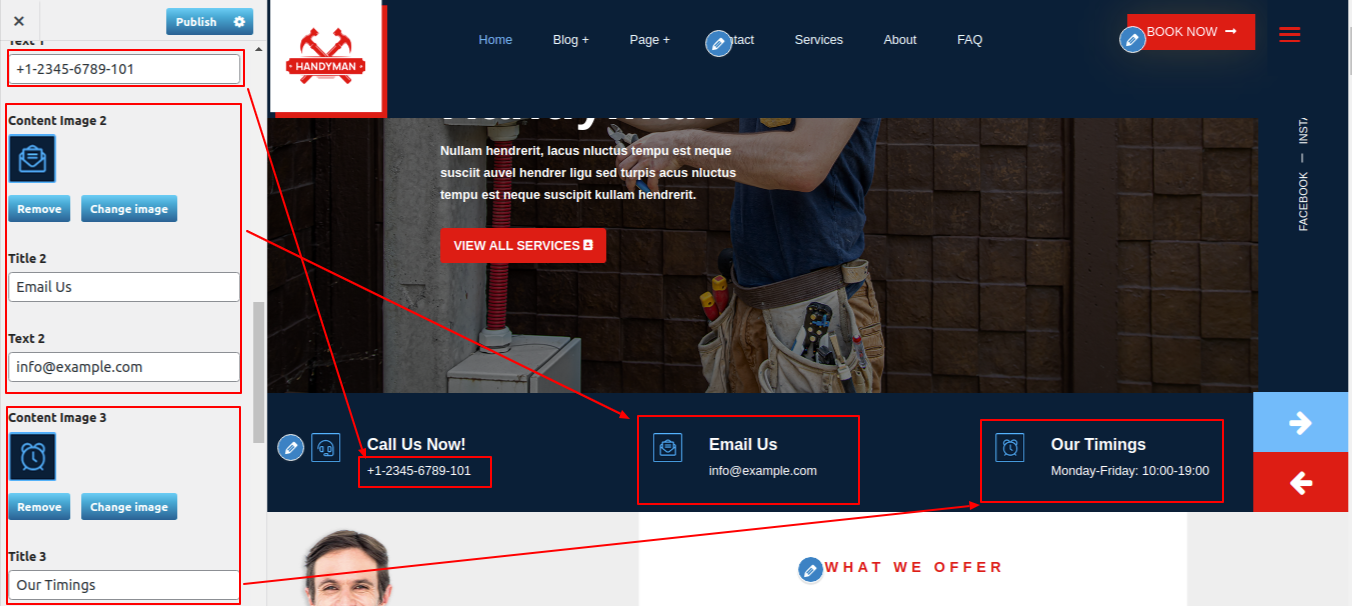
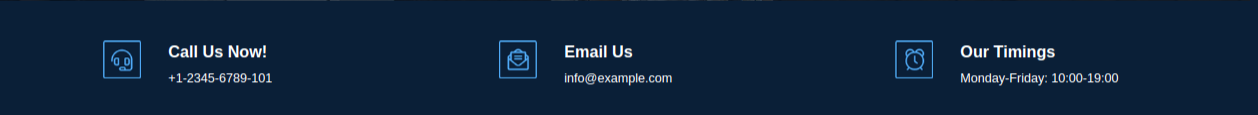
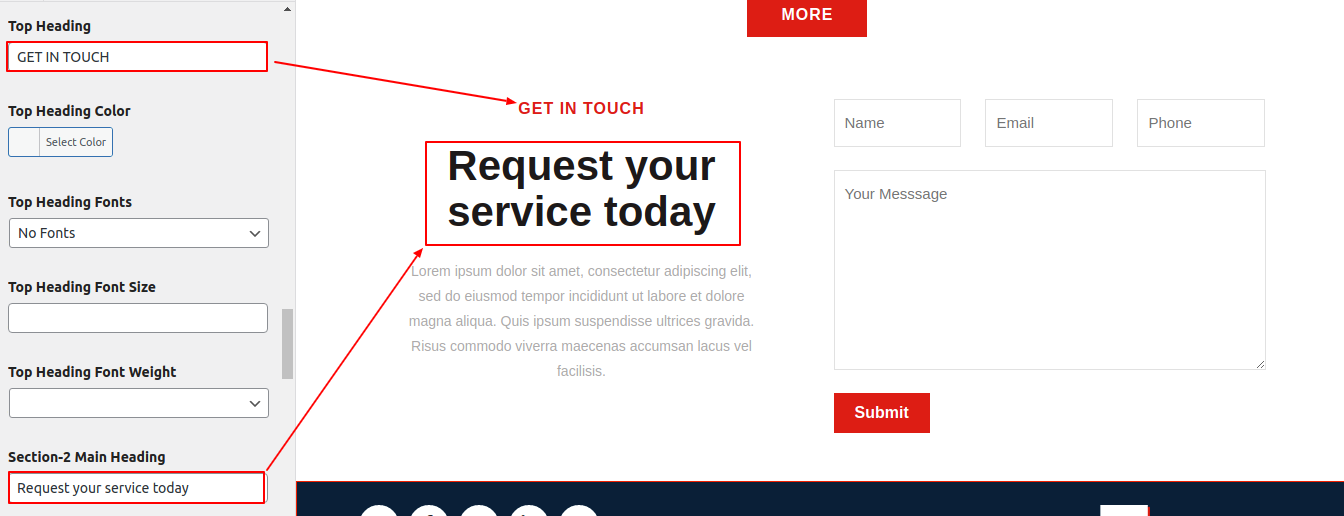
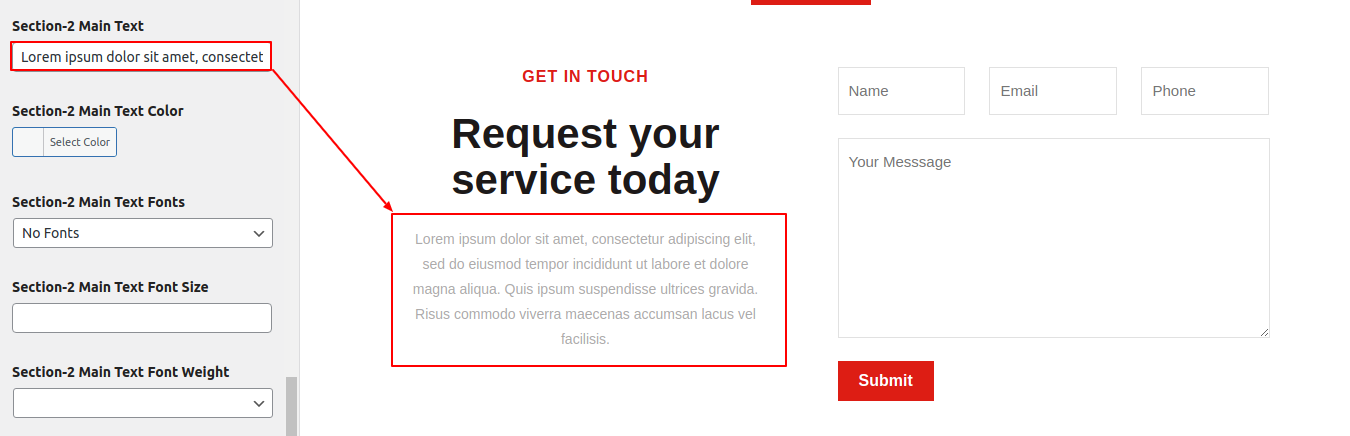
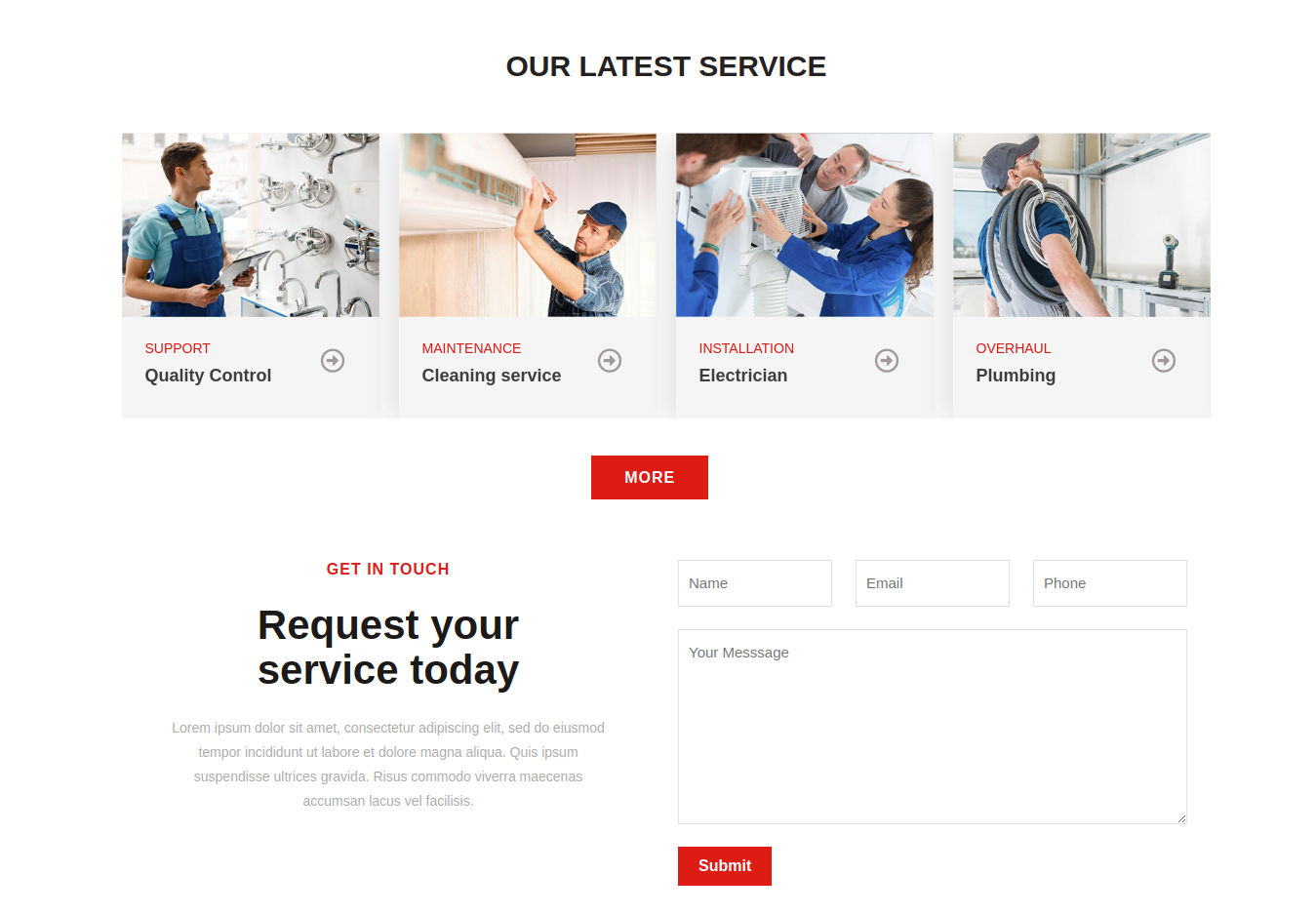
6.4 Setup Home Contact
In order to configure the contact section.
Go to Appearance >> Customize >> VW Theme Settings >> Content Area


This is what the output will look like.

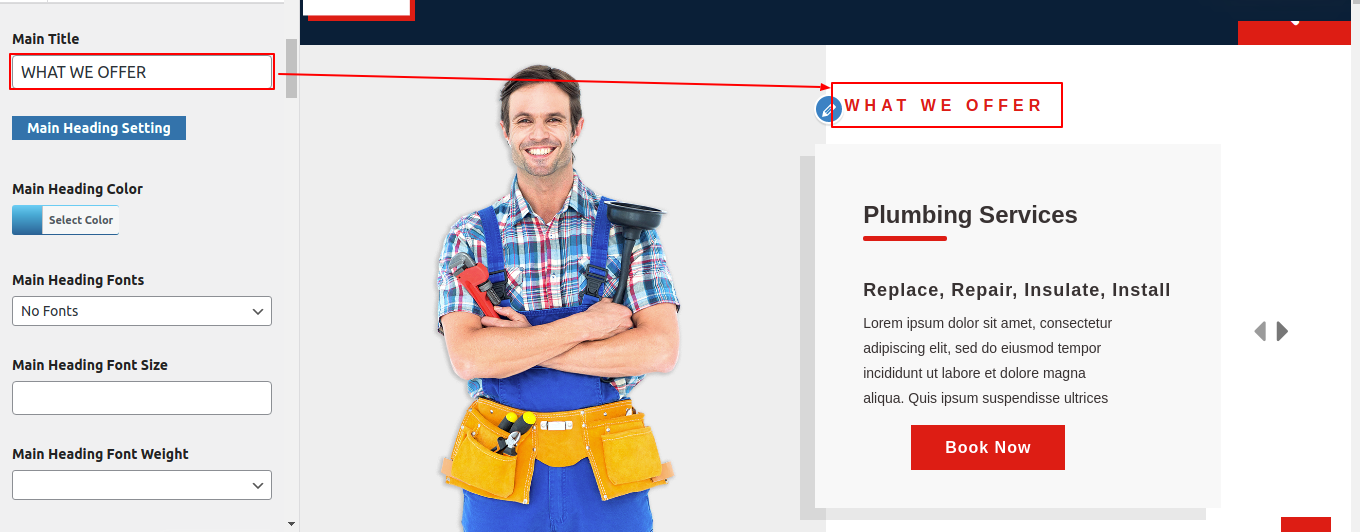
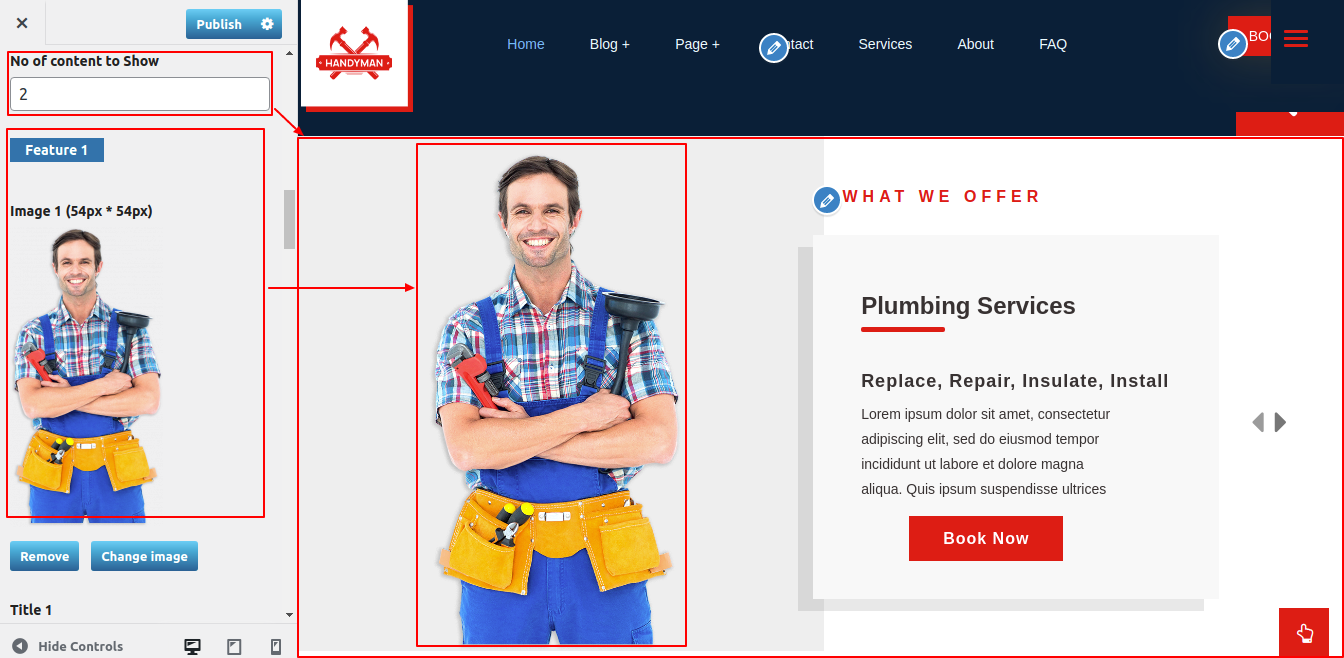
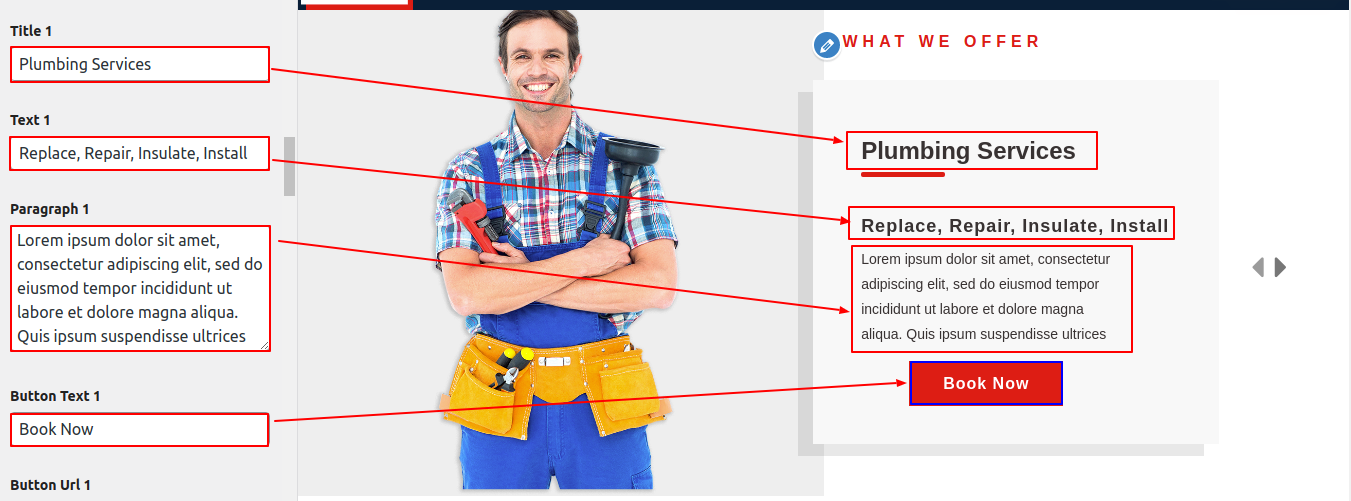
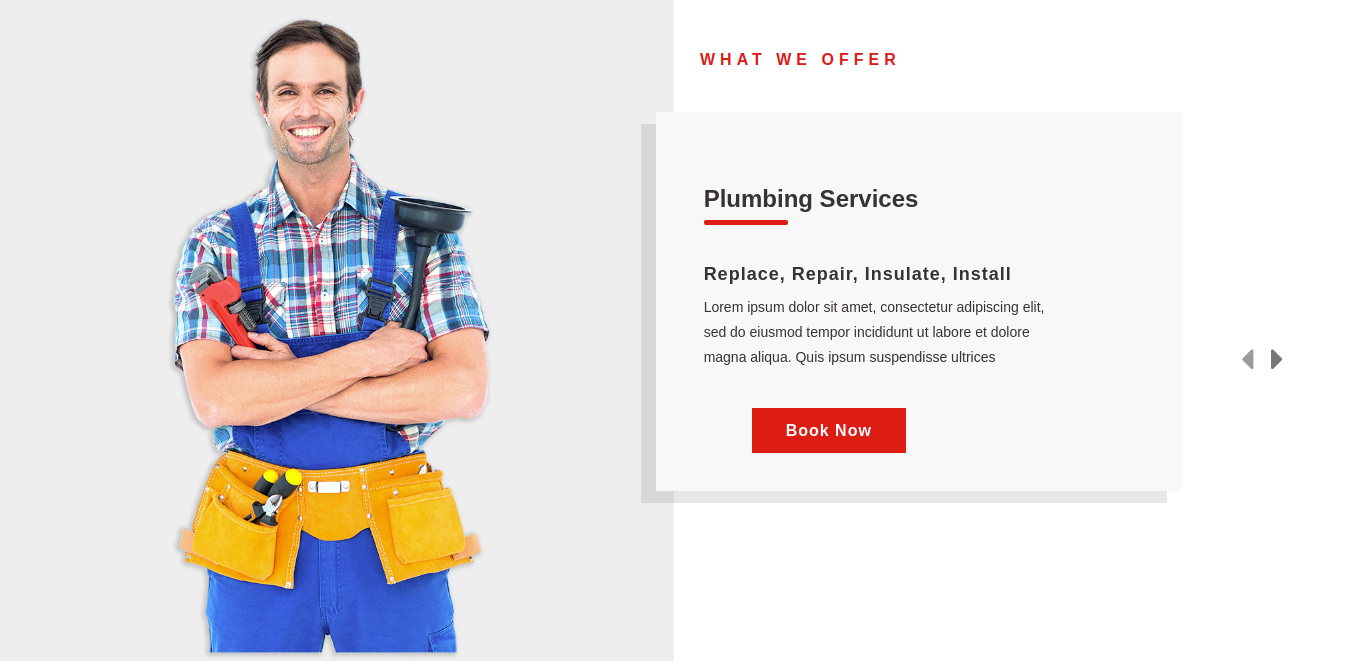
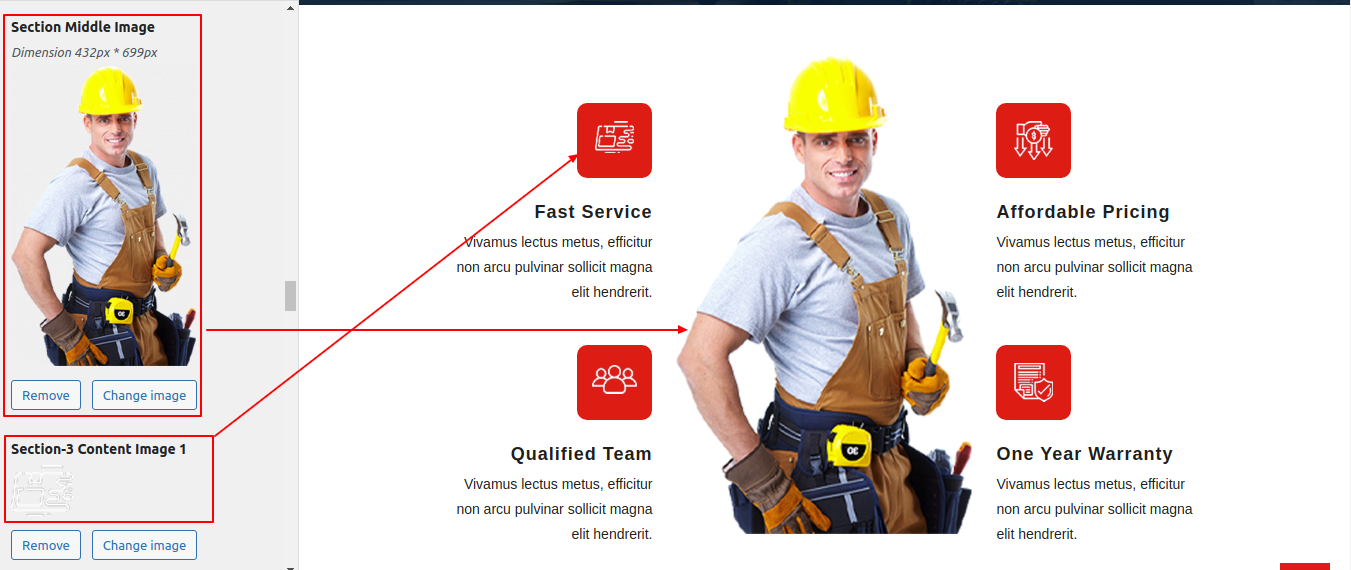
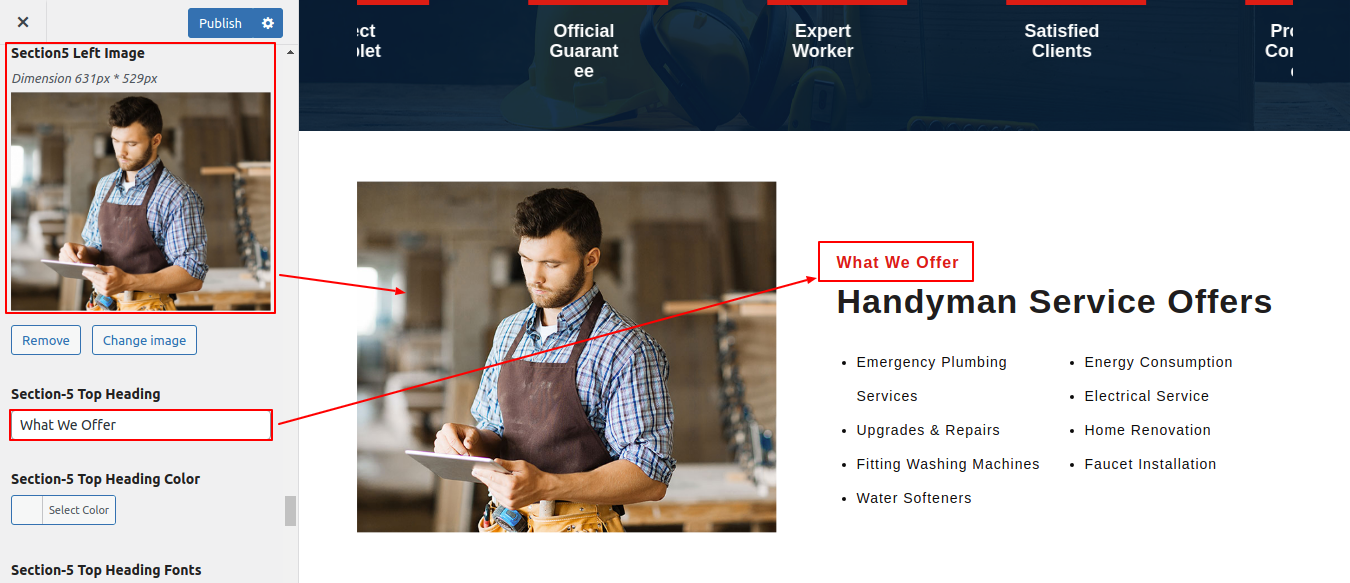
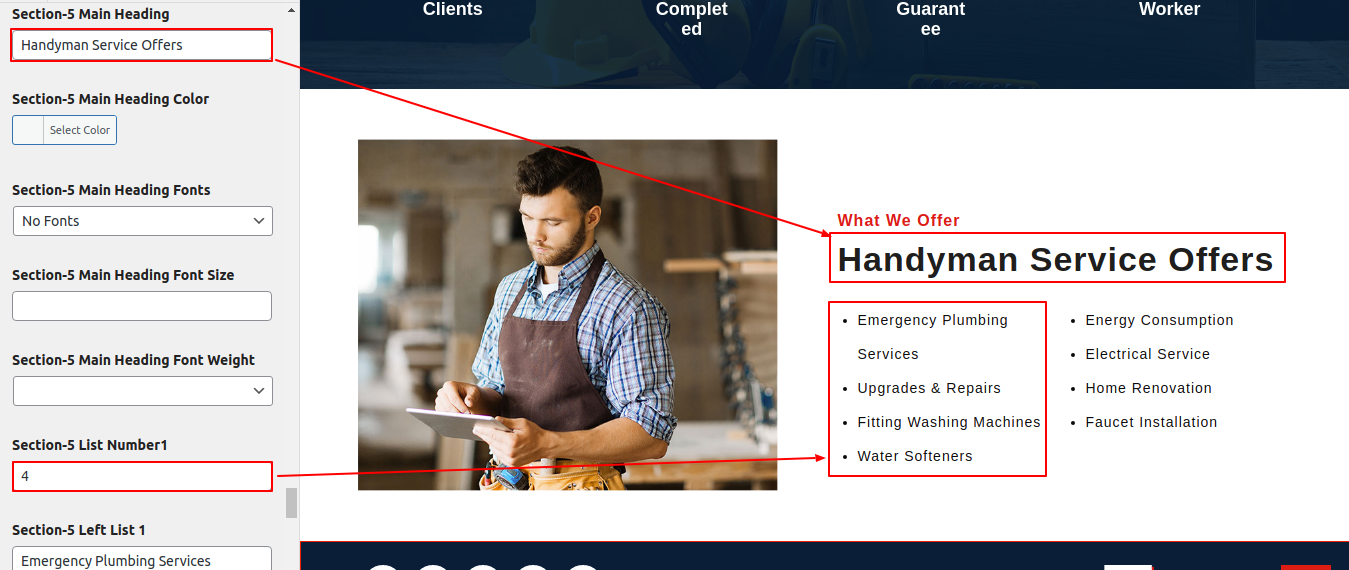
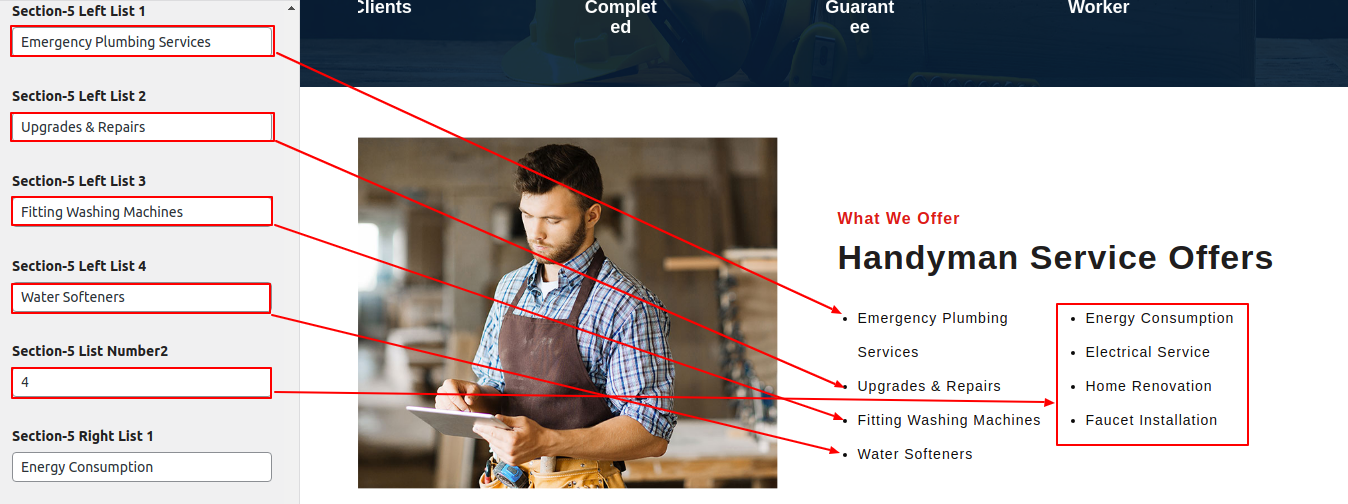
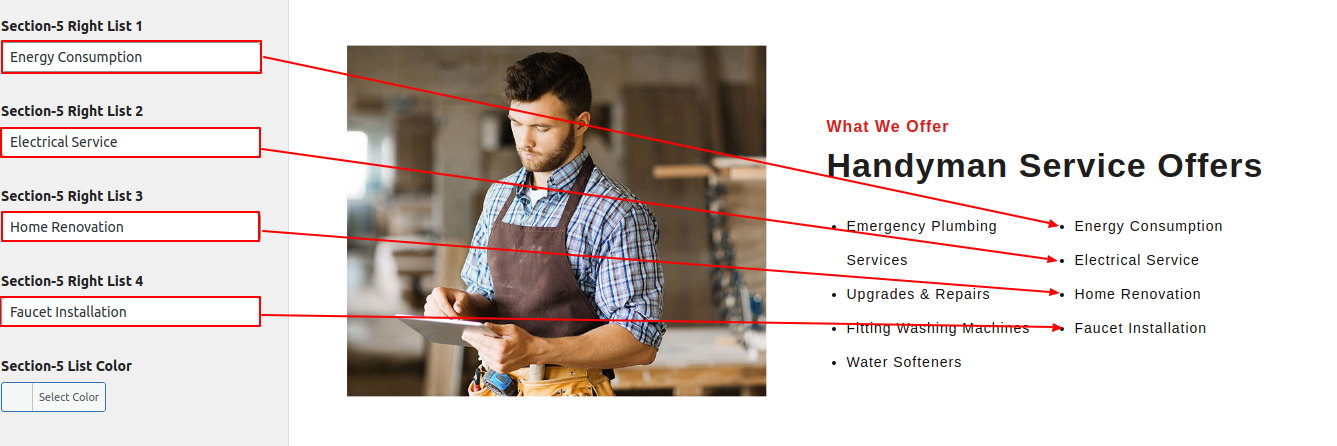
6.5 Setup What We Offer
To set up the what we offer section.
Go to Appearance >> Customize >> VW Theme Settings >> What We Offers



This is what the output will look like.

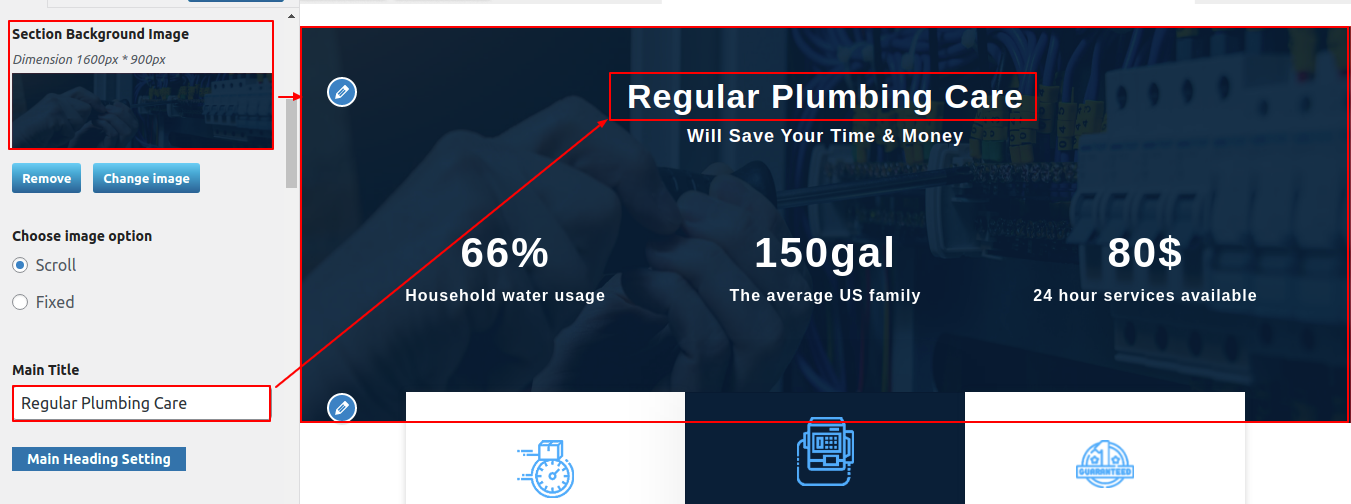
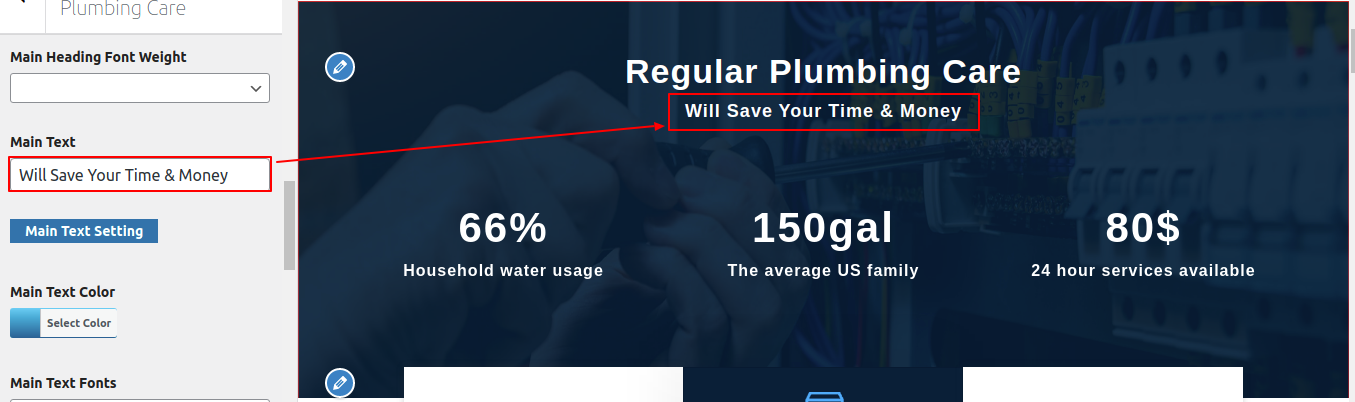
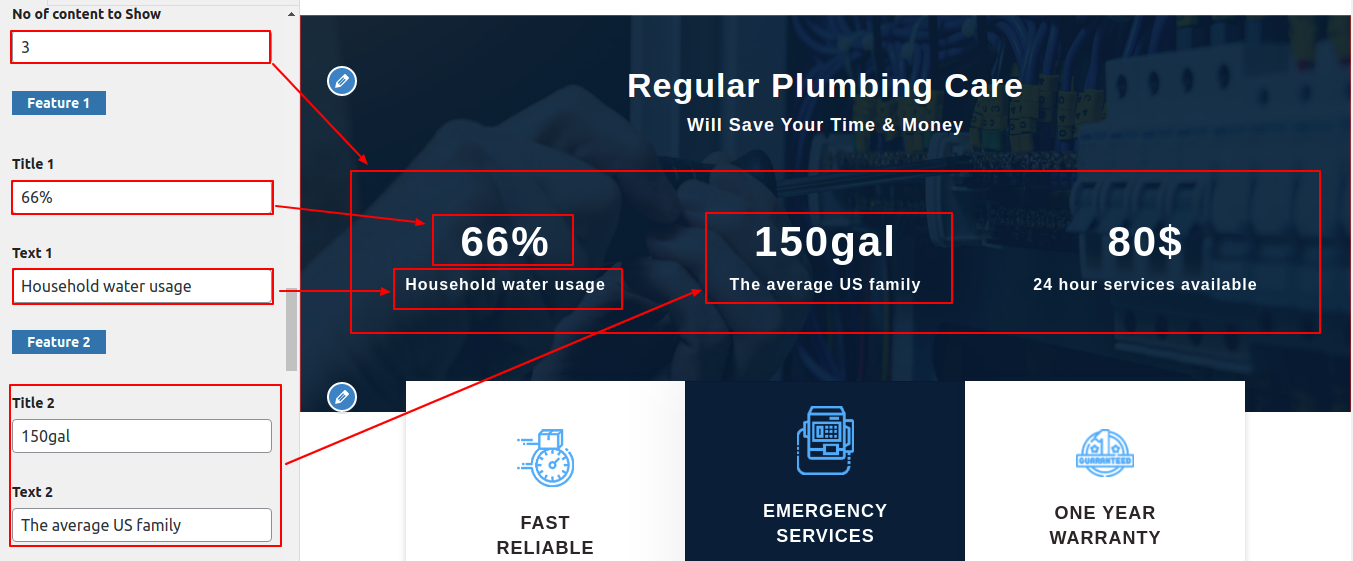
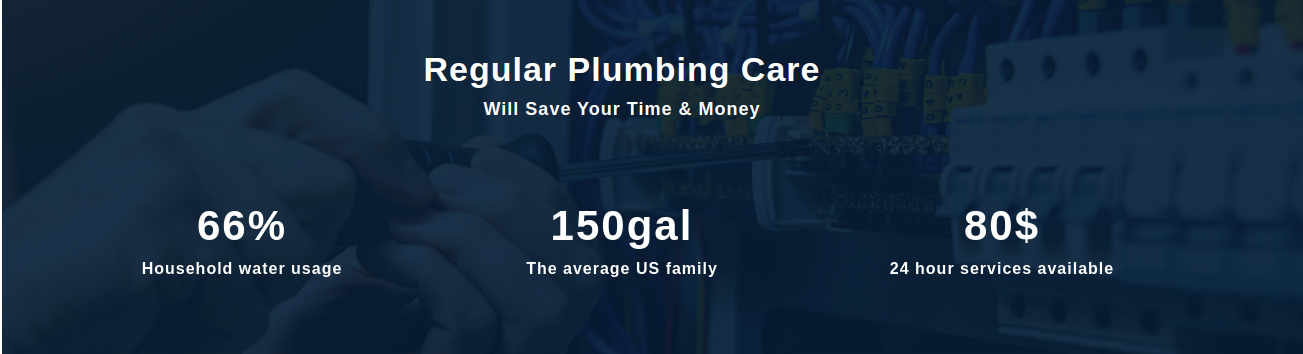
6.6 Setup Regular Plumbing Care
To get started, regular plumbing care section.
Go to Appearance >> Customize >> VW Theme Settings >> Plumbing Care



This is what the output will look like.

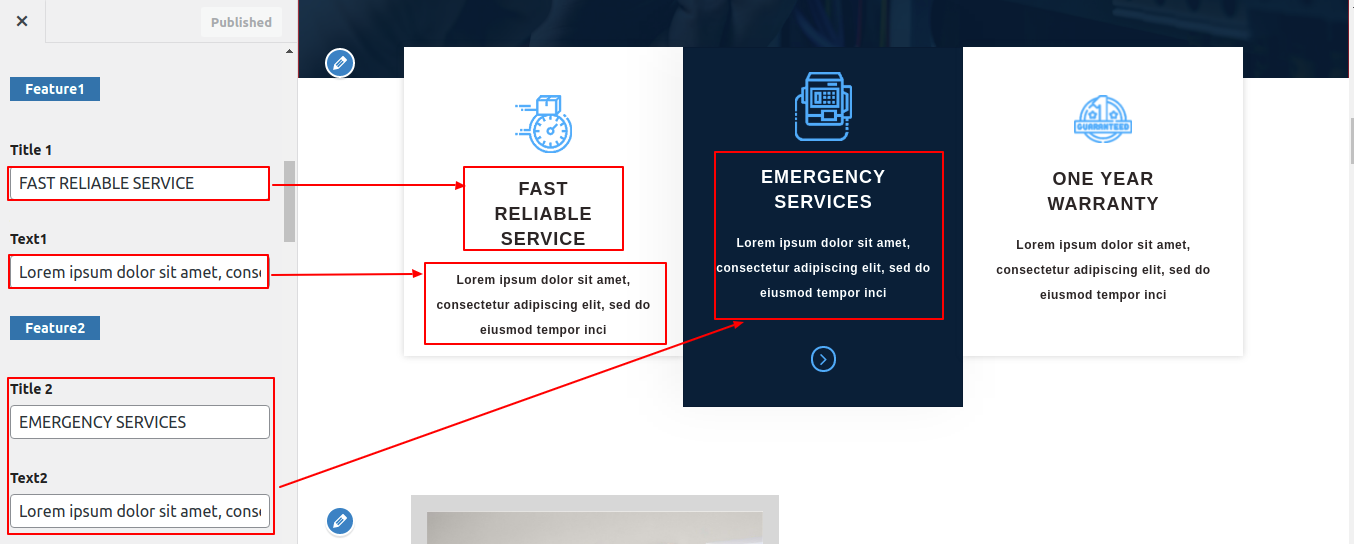
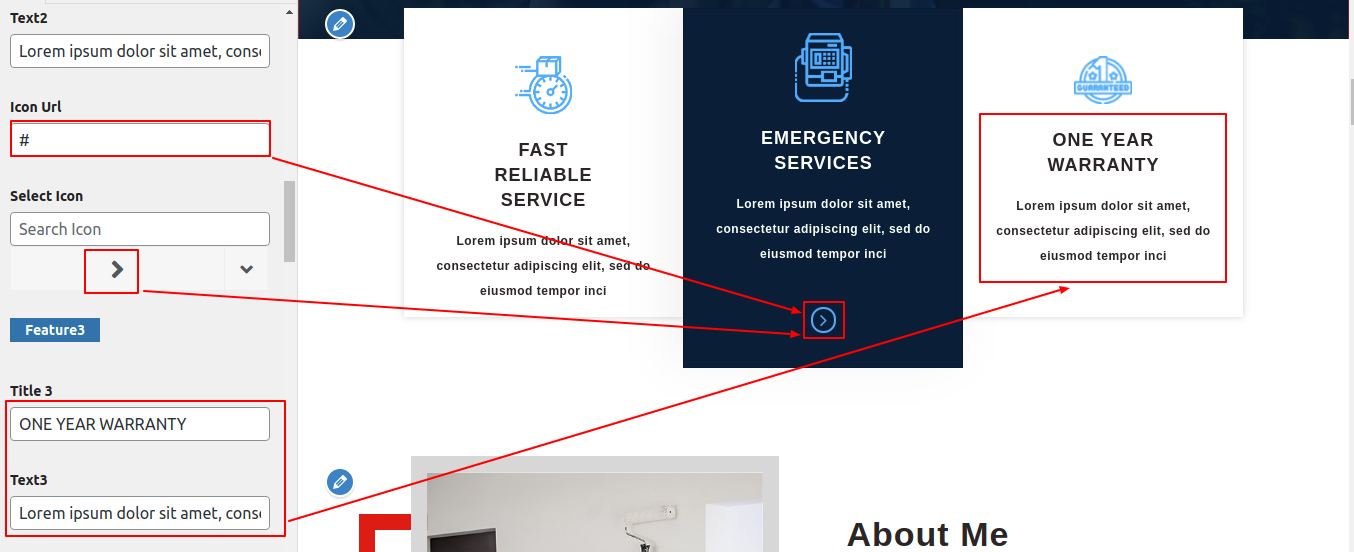
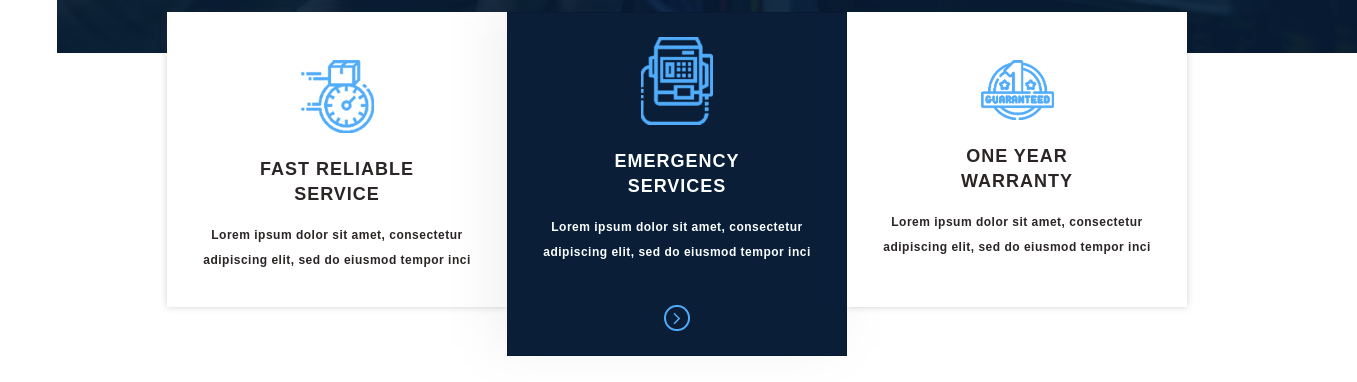
6.7 Setup Plumbing Care Services
To get started, plumbing care services section.
Go to Appearance >> Customize >> VW Theme Settings >> Plumbing Care Services


This is what the output will look like.

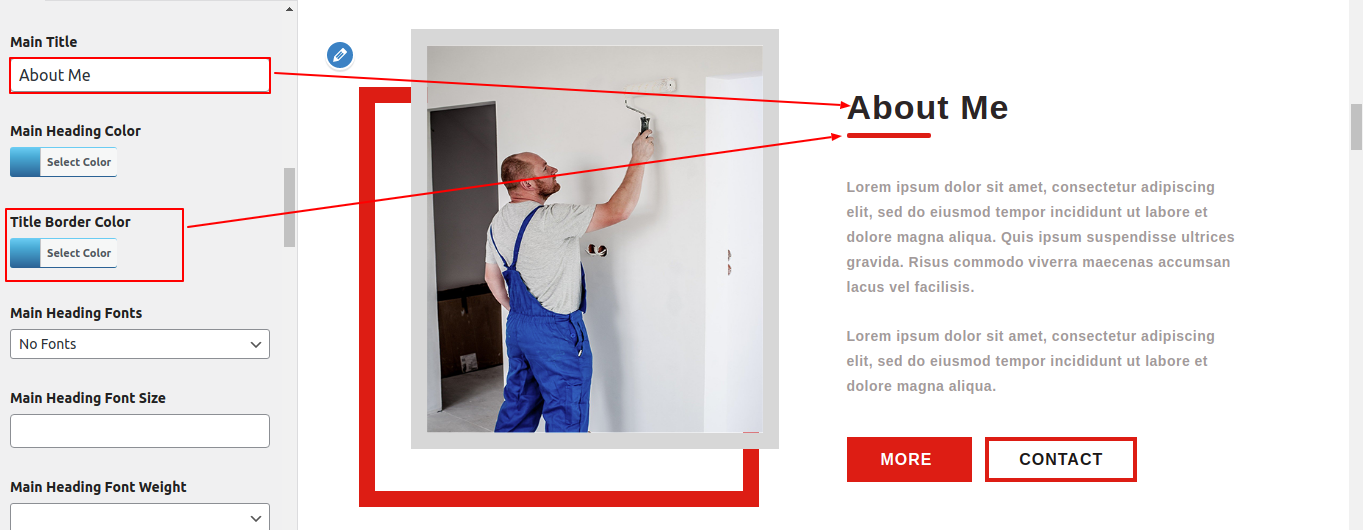
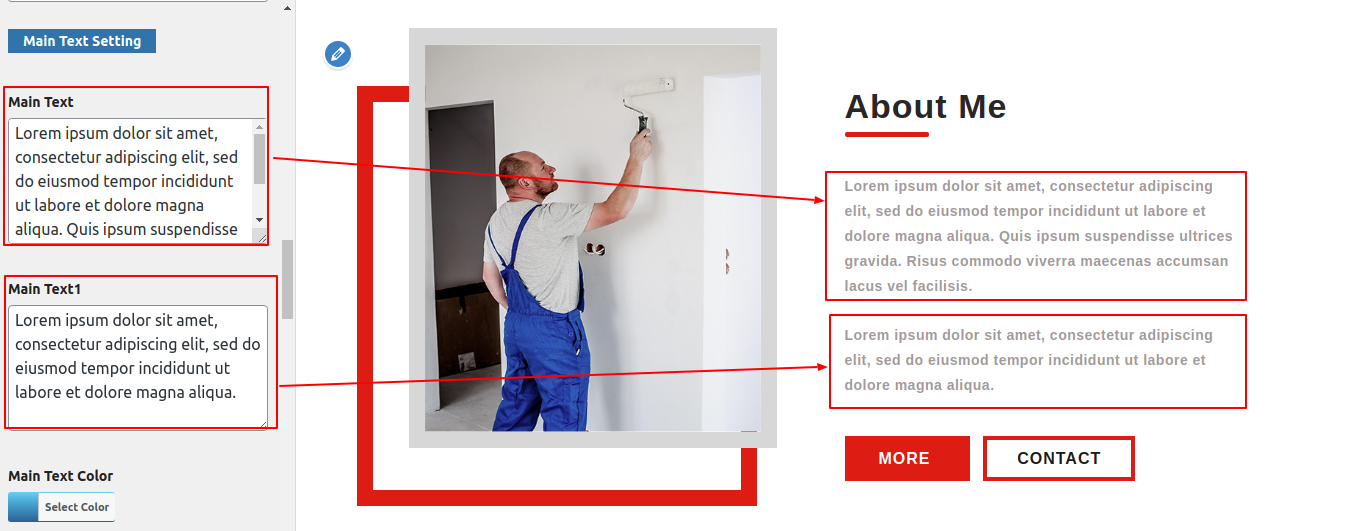
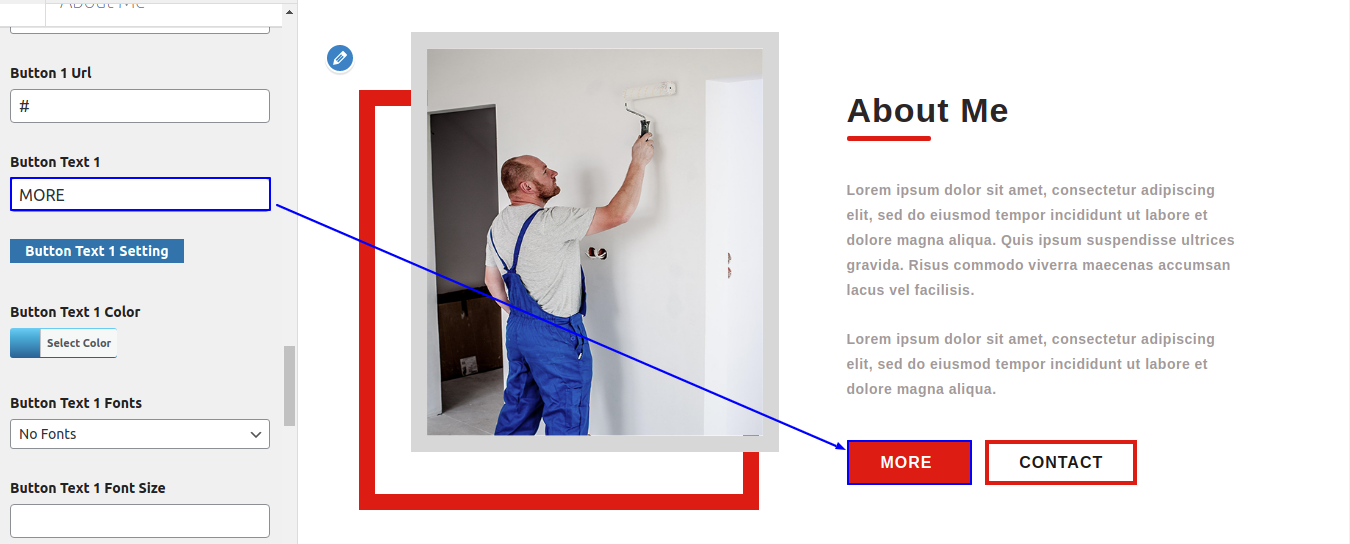
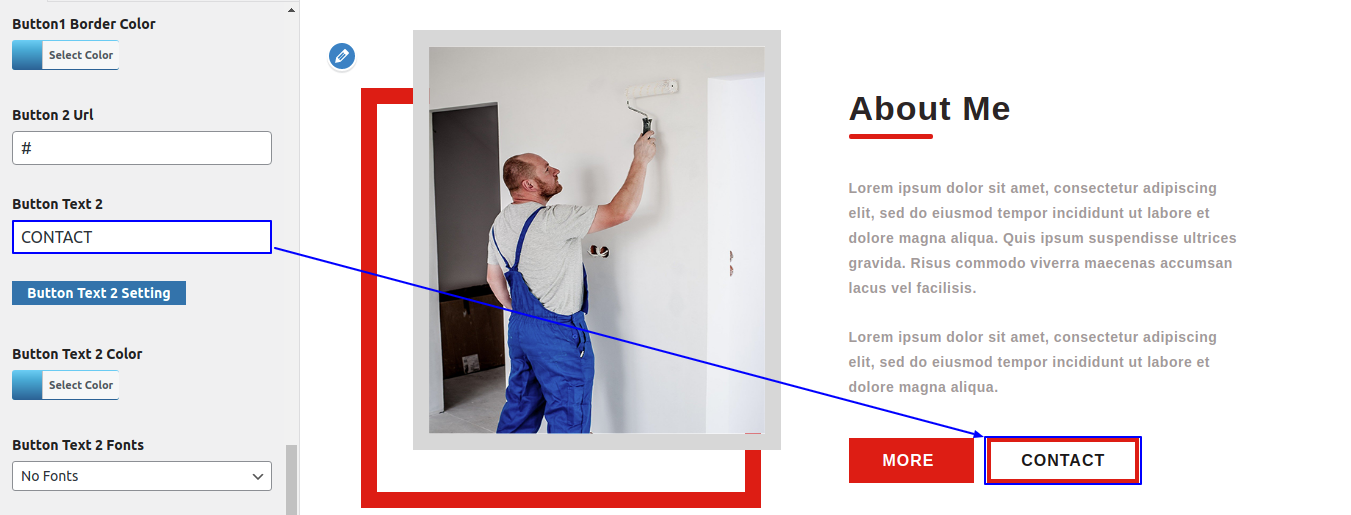
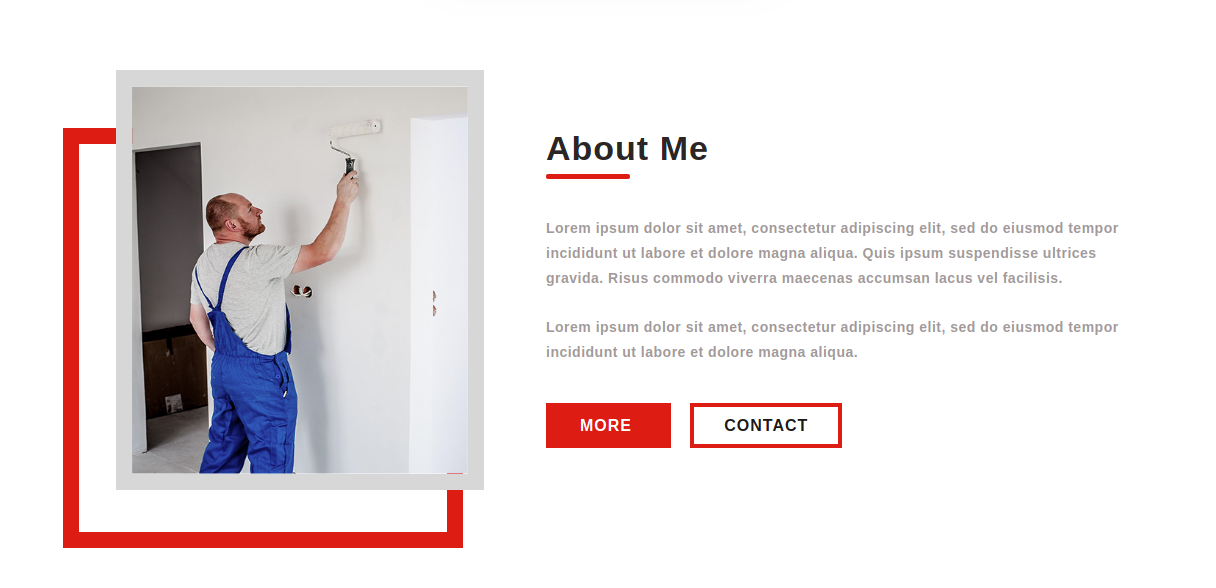
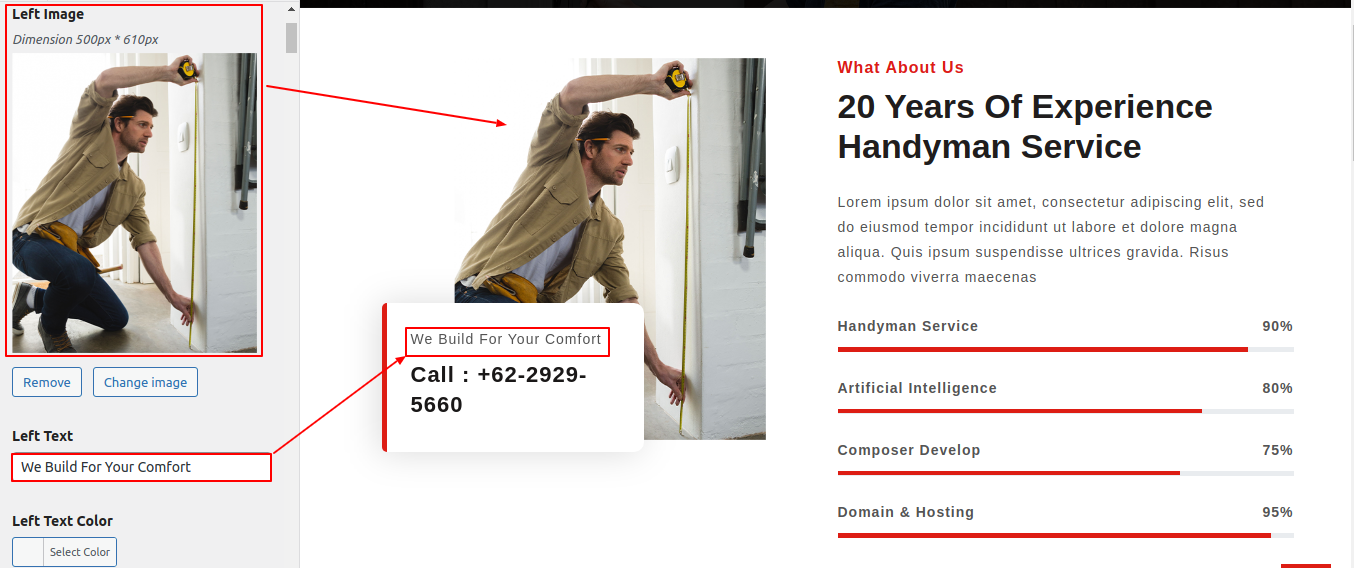
6.8 Setup About Me Section
To get started, about me section,
Go to Appearance >> Customize >> VW Theme Settings >> About Me.




This is what the output will look like.

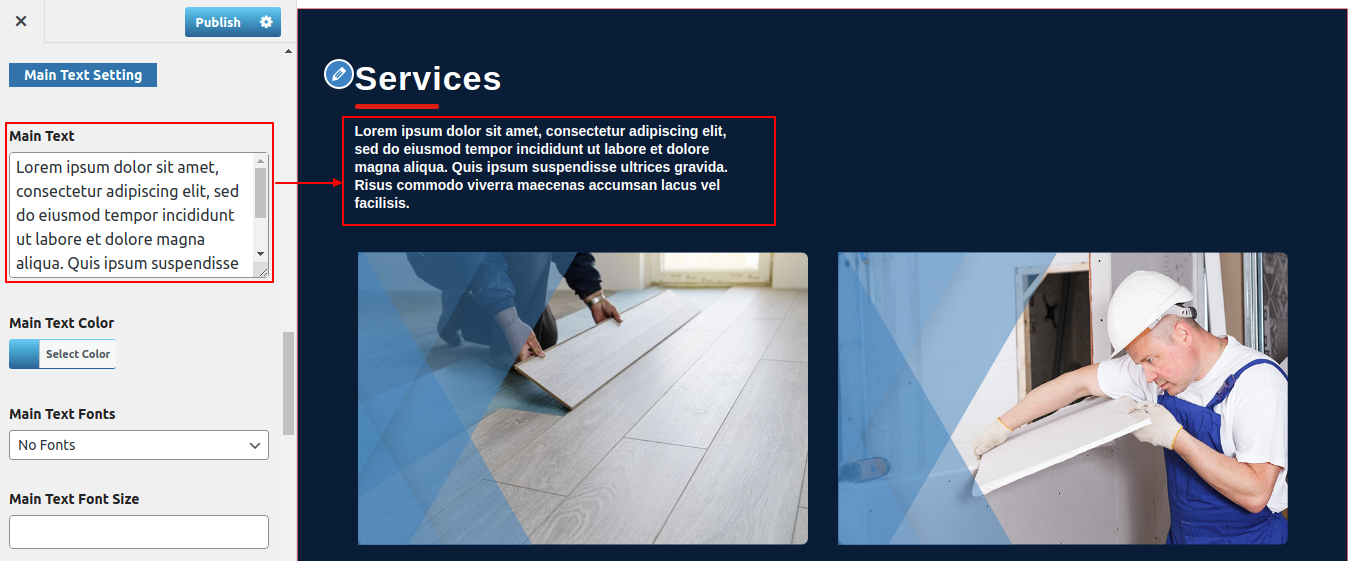
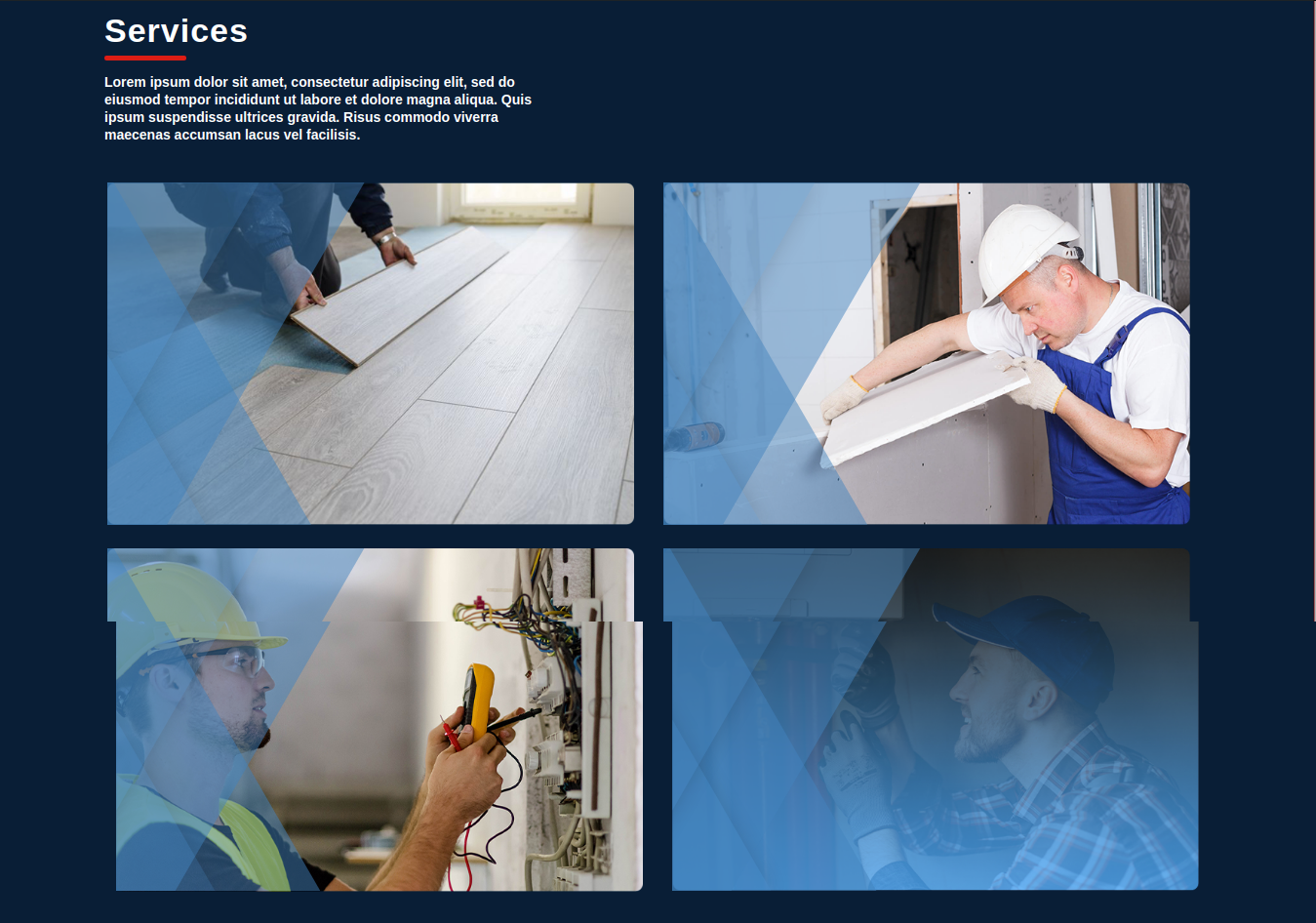
6.9 Services Section
To get the service section, you must first upload and activate the VW Handyman Pro Posttype plugin.
More information can be found in the plugin section.
The Services option will appear on the dashboard Following installation.
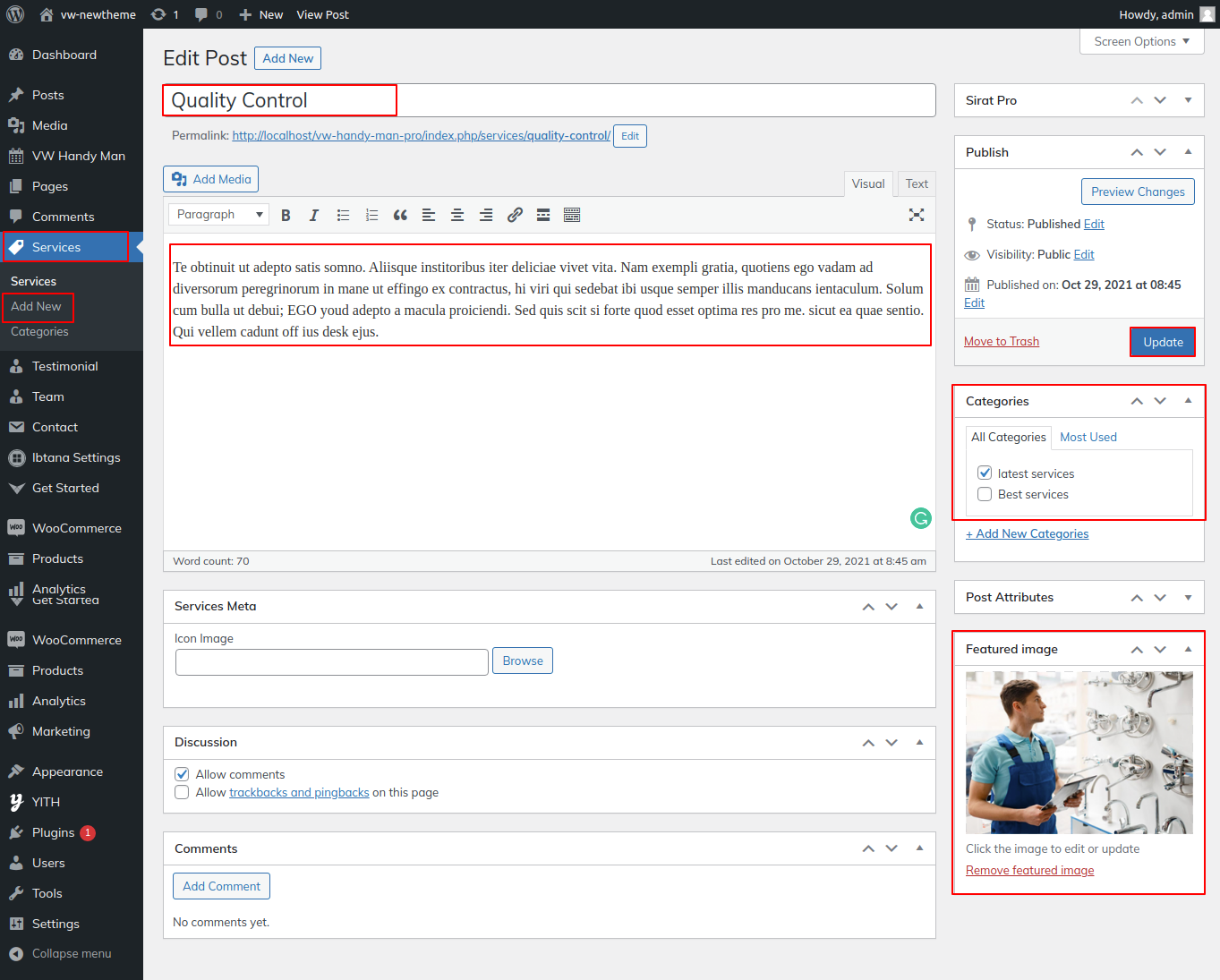
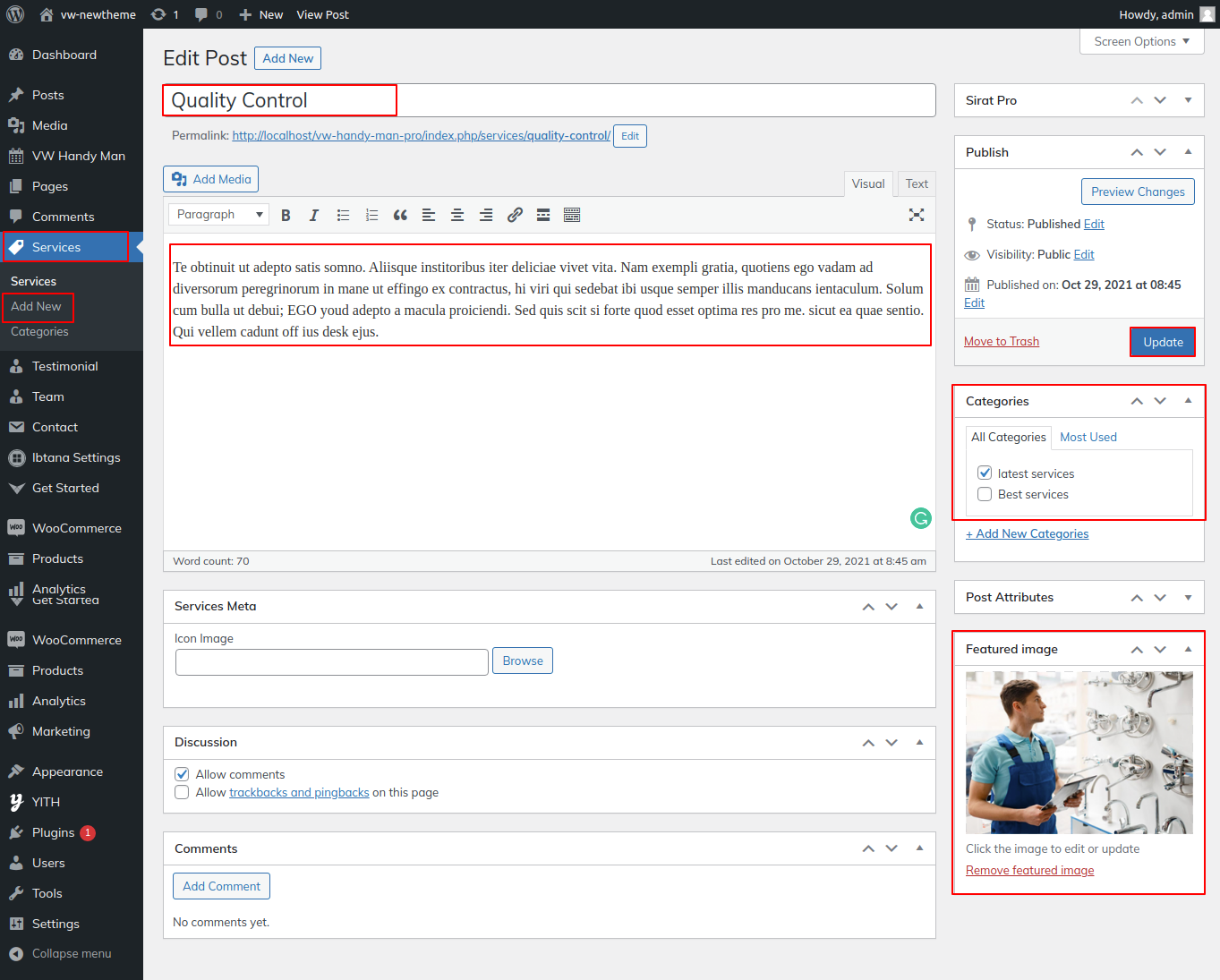
Go to Dashboard >> Services >> Add New.

Repeat the process for the remaining posts.
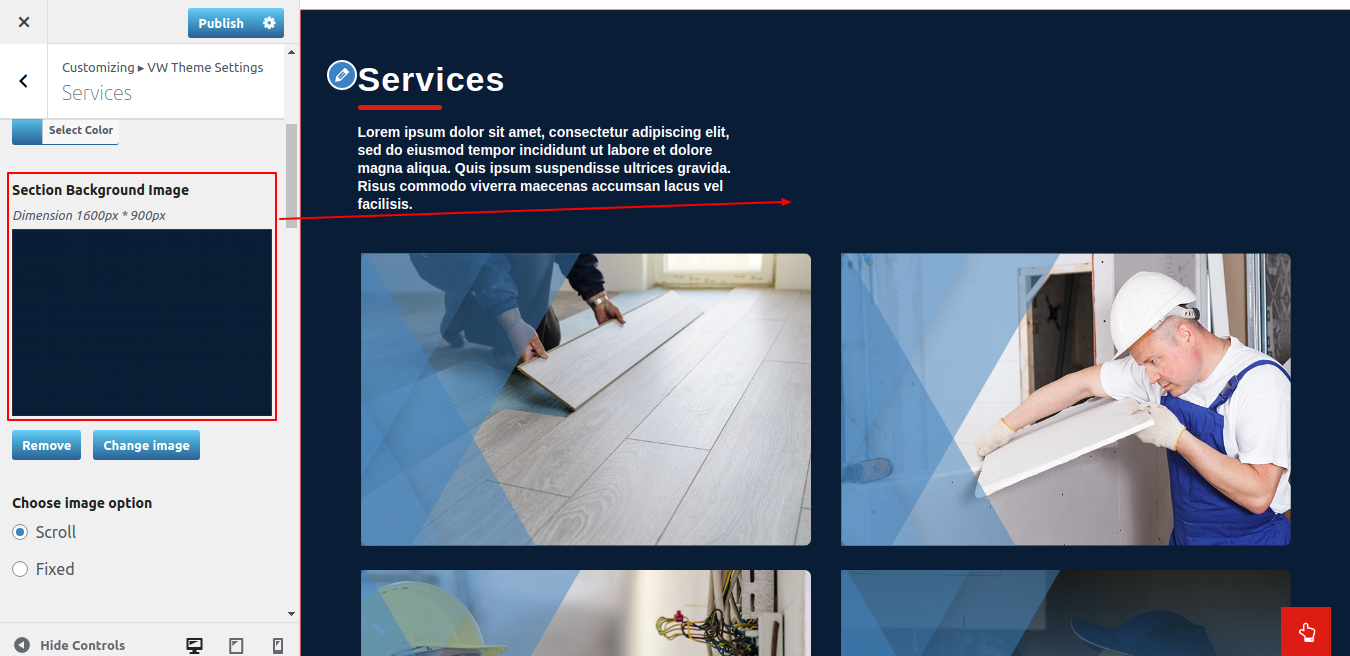
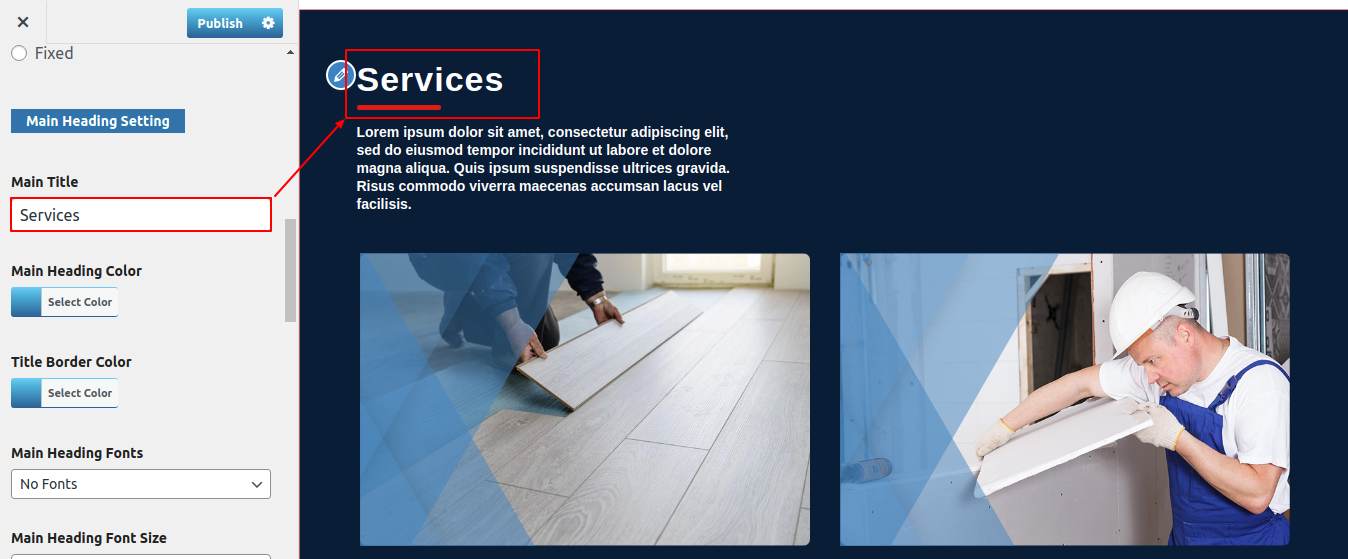
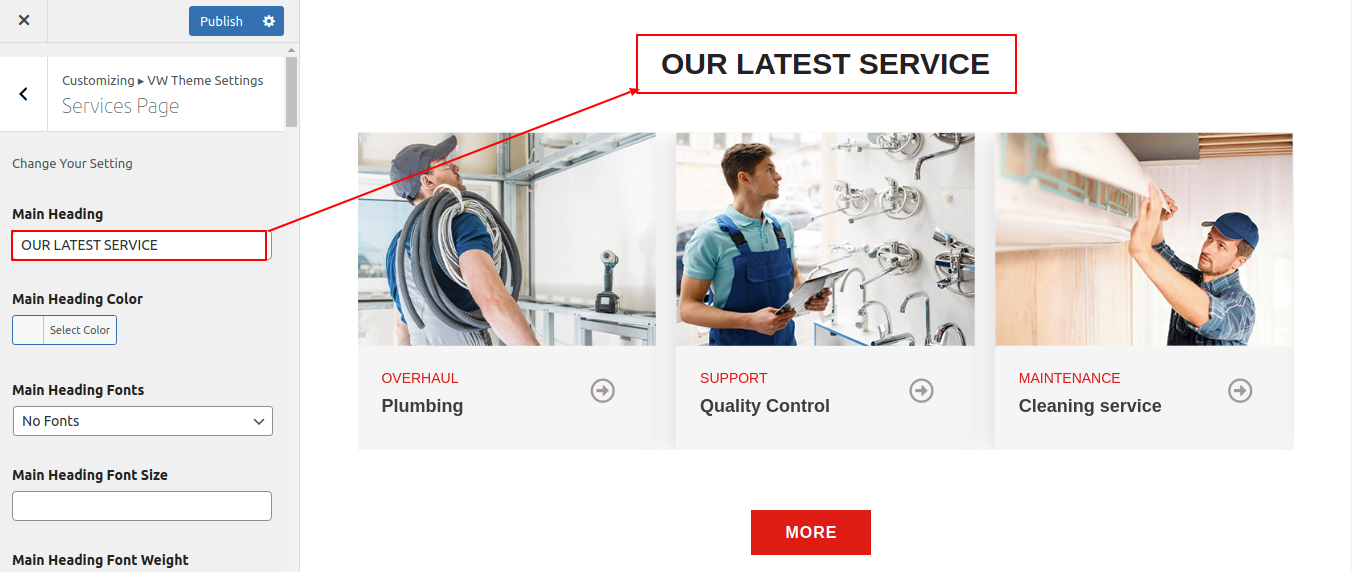
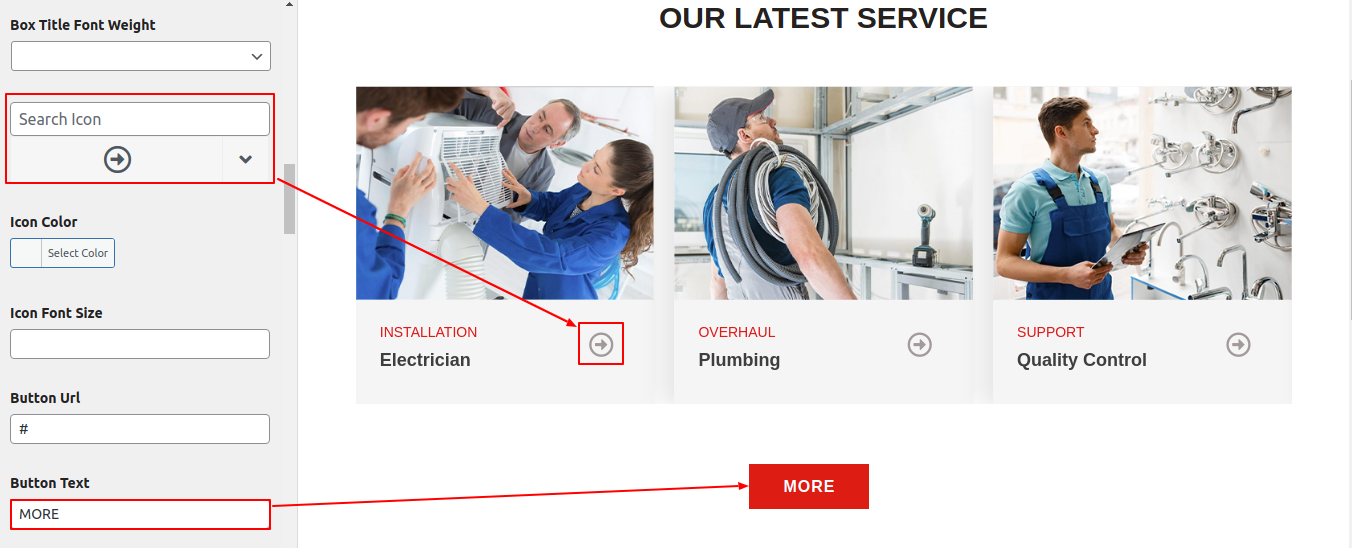
To get started, this section.
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Services option..



This is what the output will look like.

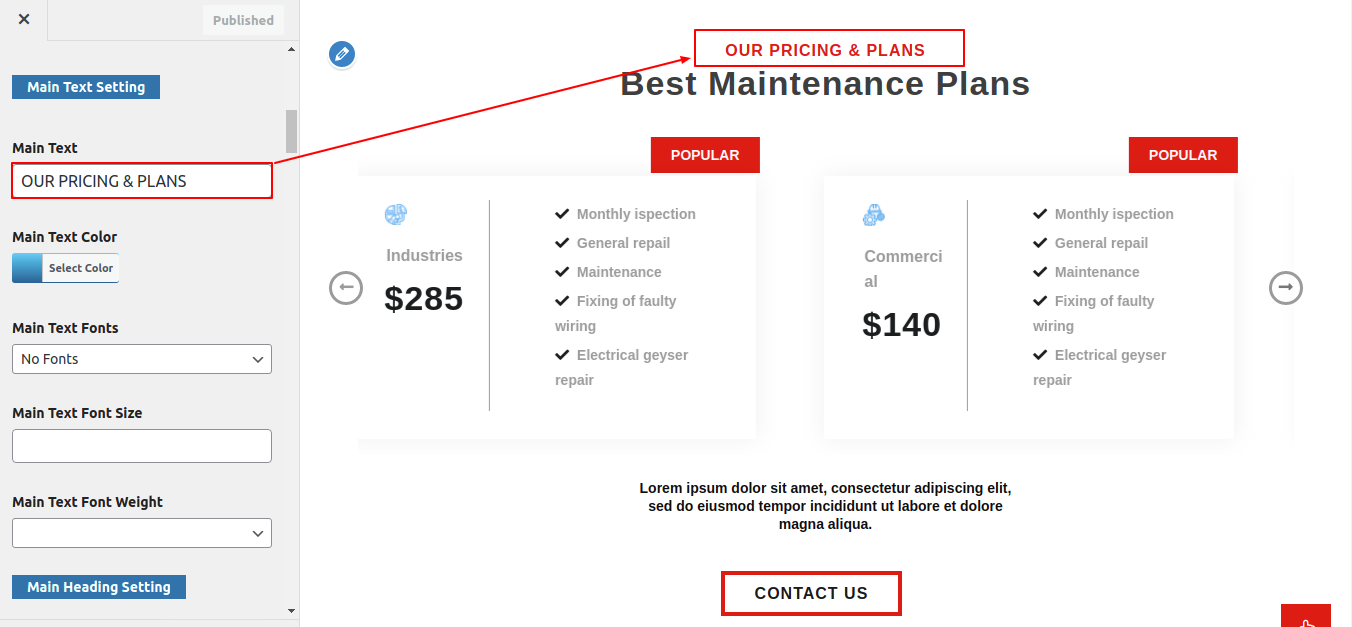
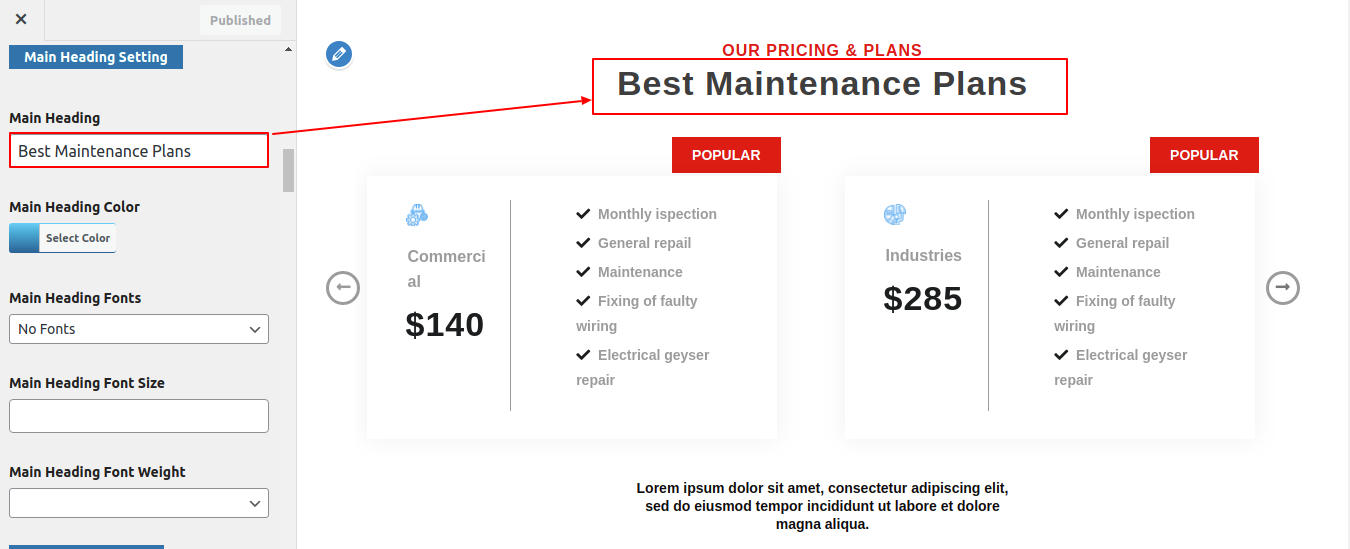
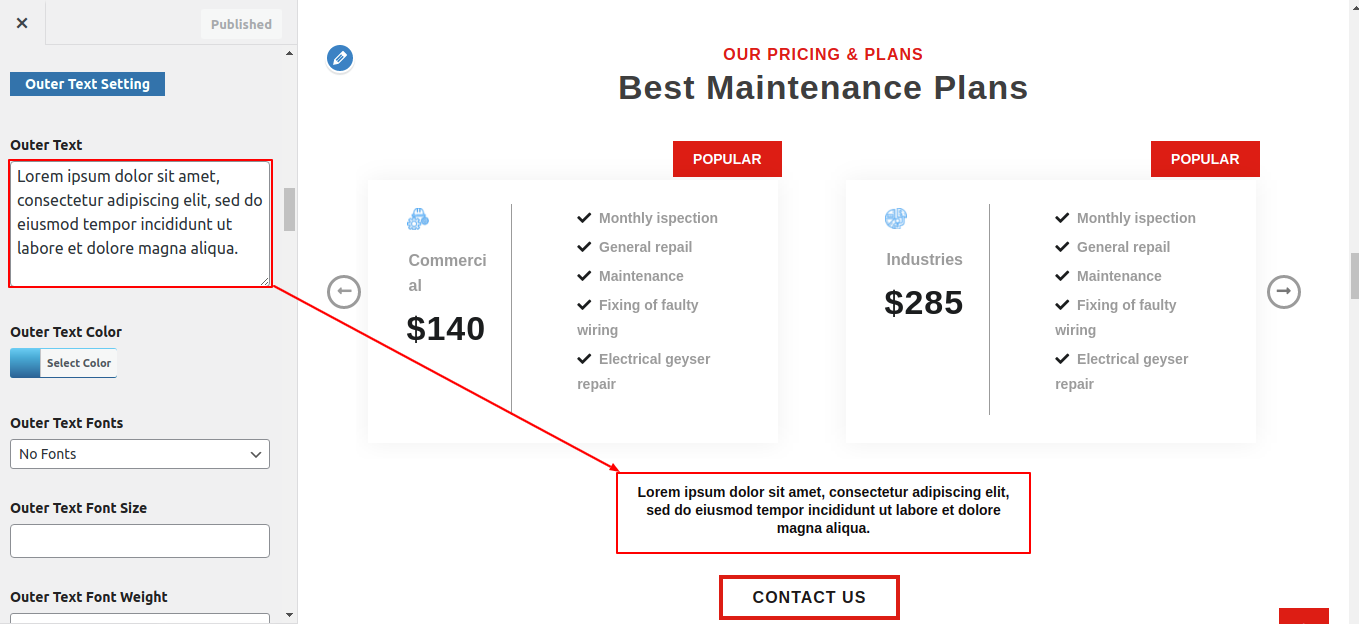
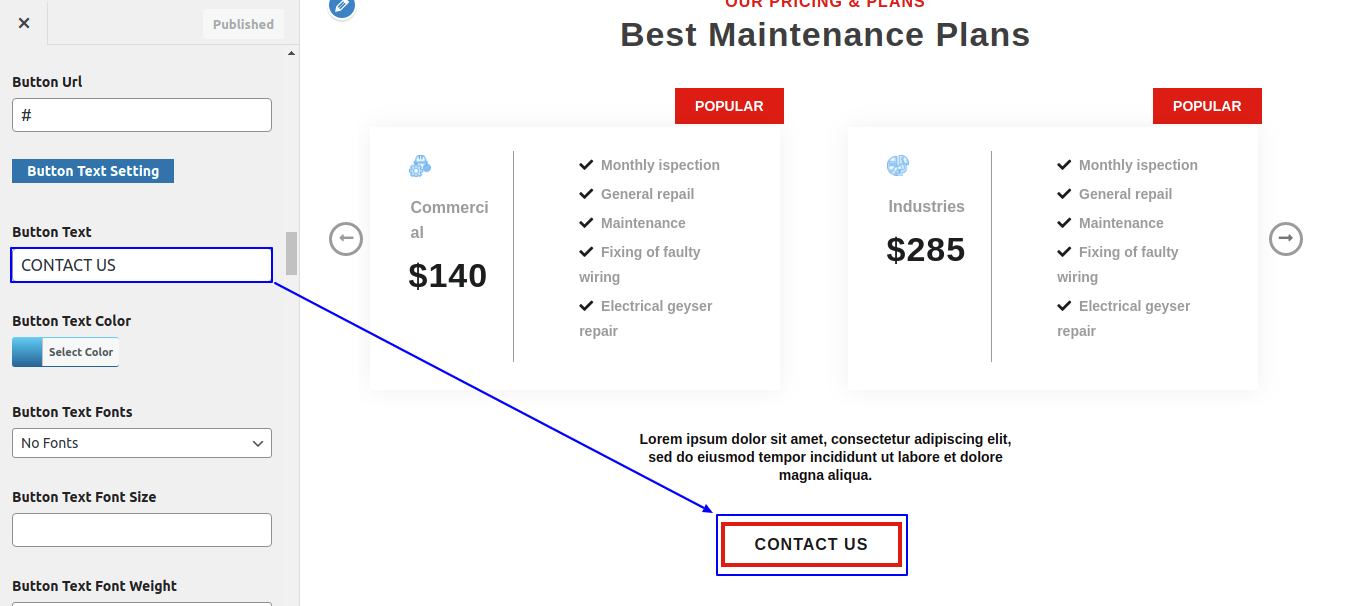
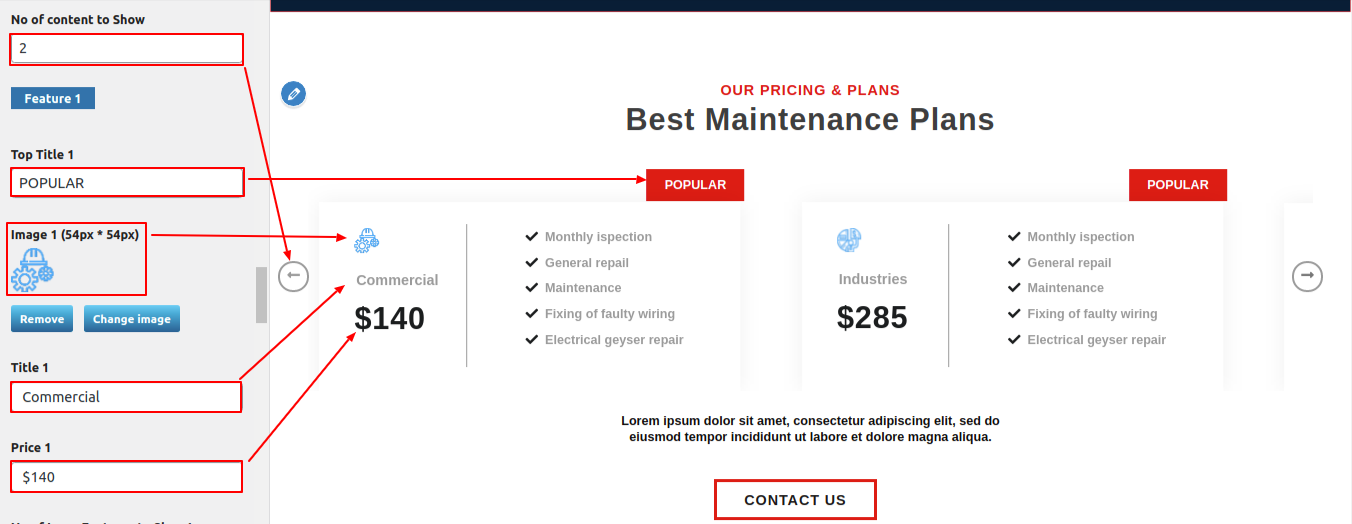
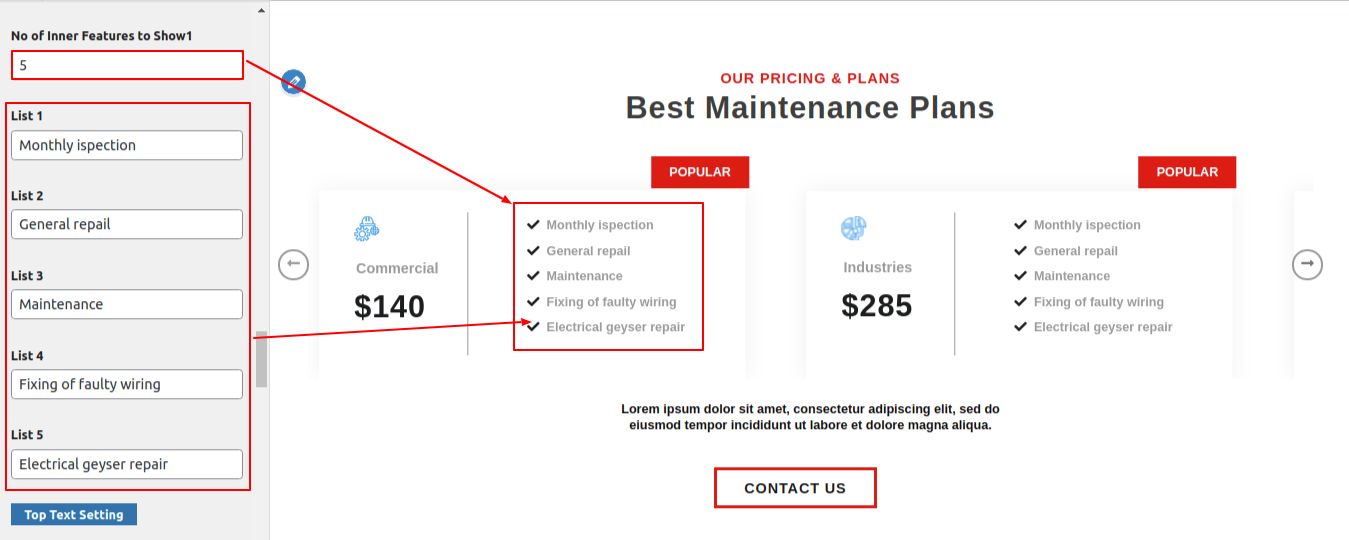
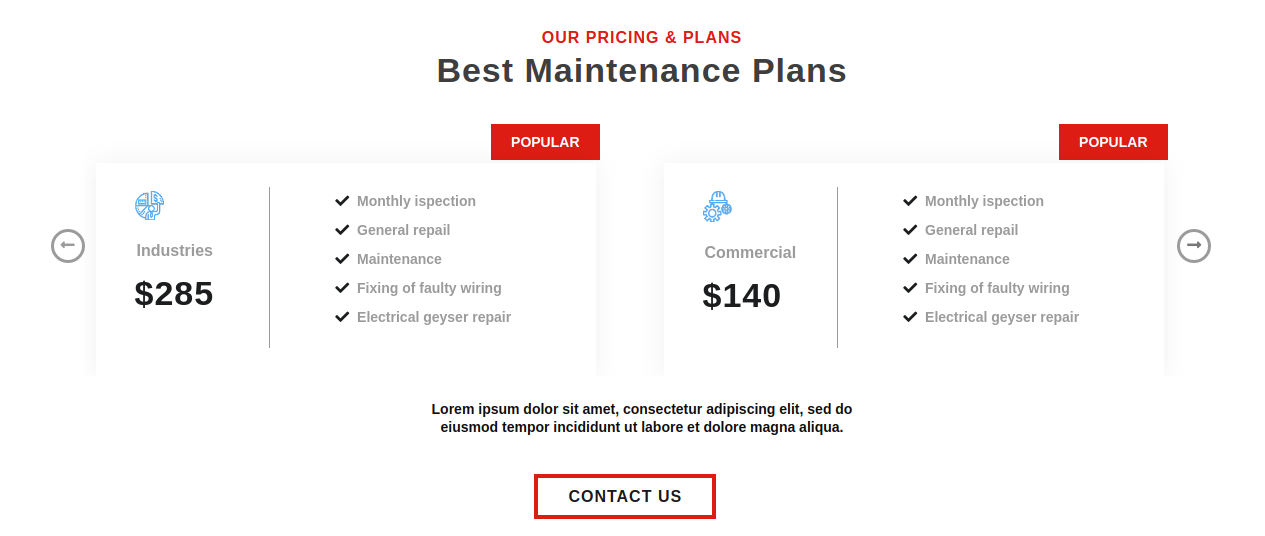
6.10 Setup Our Pricing Section
To get started, Our Pricing section.
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Pricing Plan option.






This is what the output will look like.

6.11 Setup Repair & Maintenance Section
To get started, Repair & Maintenance section.
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Repair & Maintenance option.





This is what the output will look like.

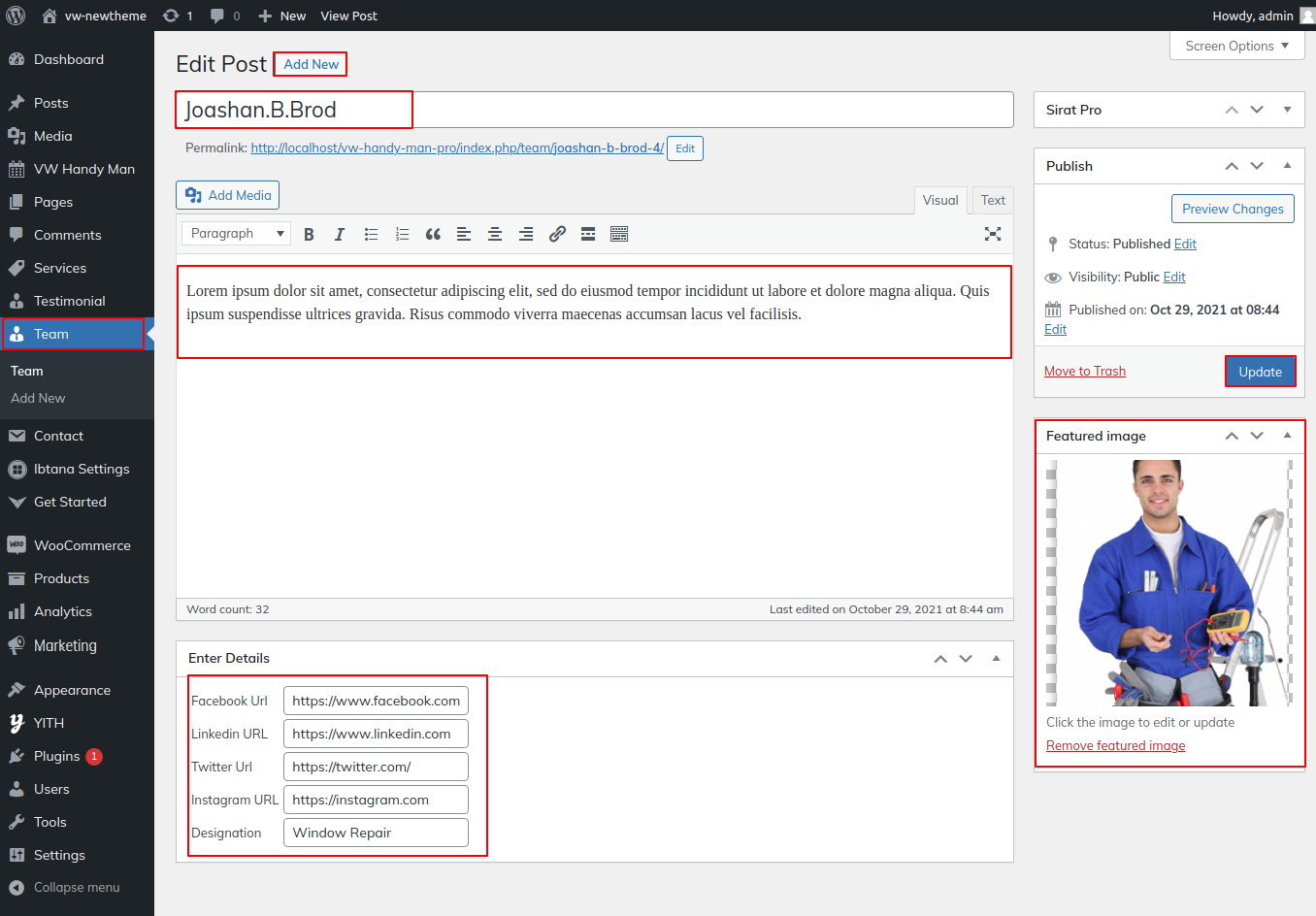
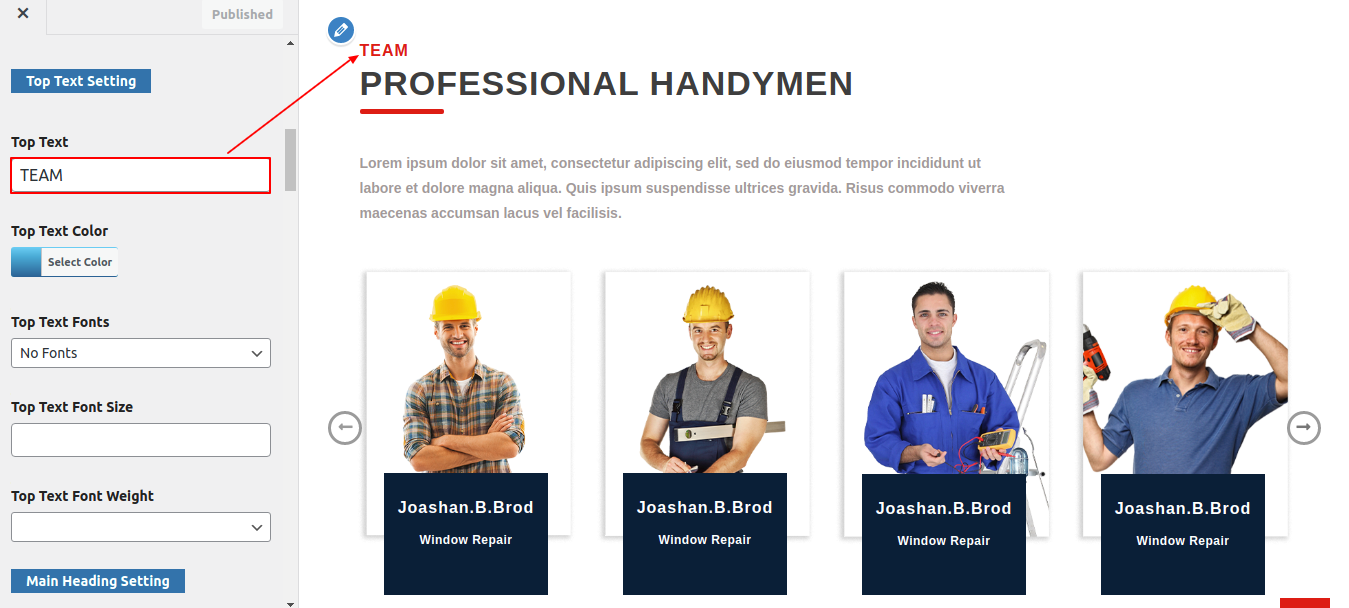
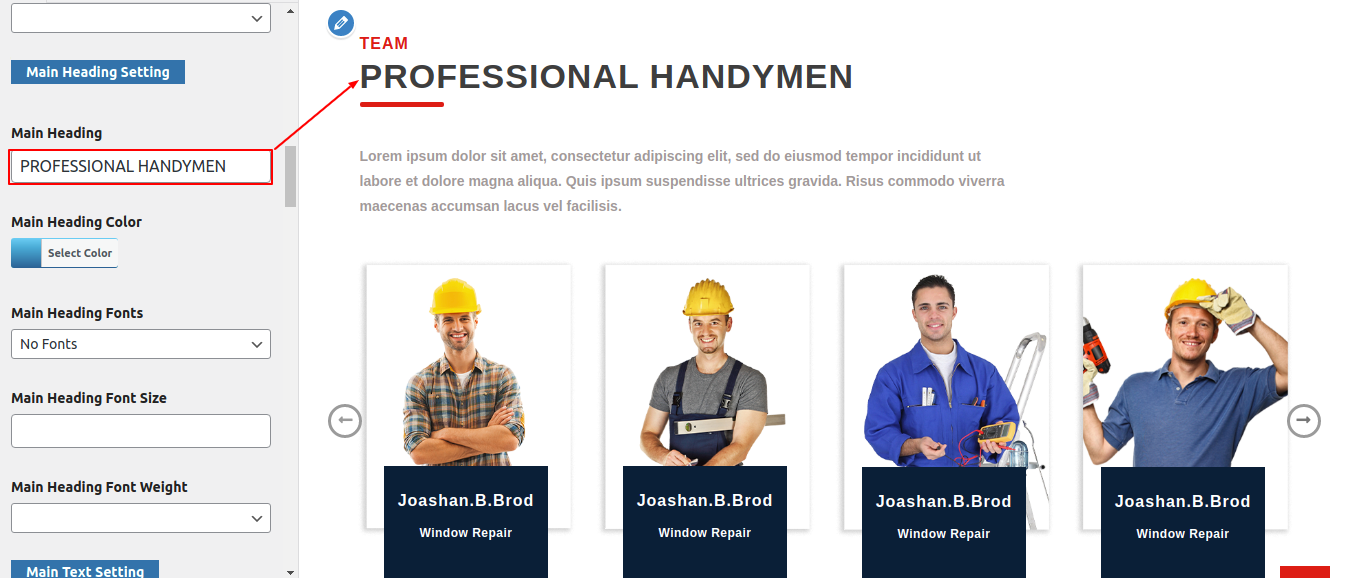
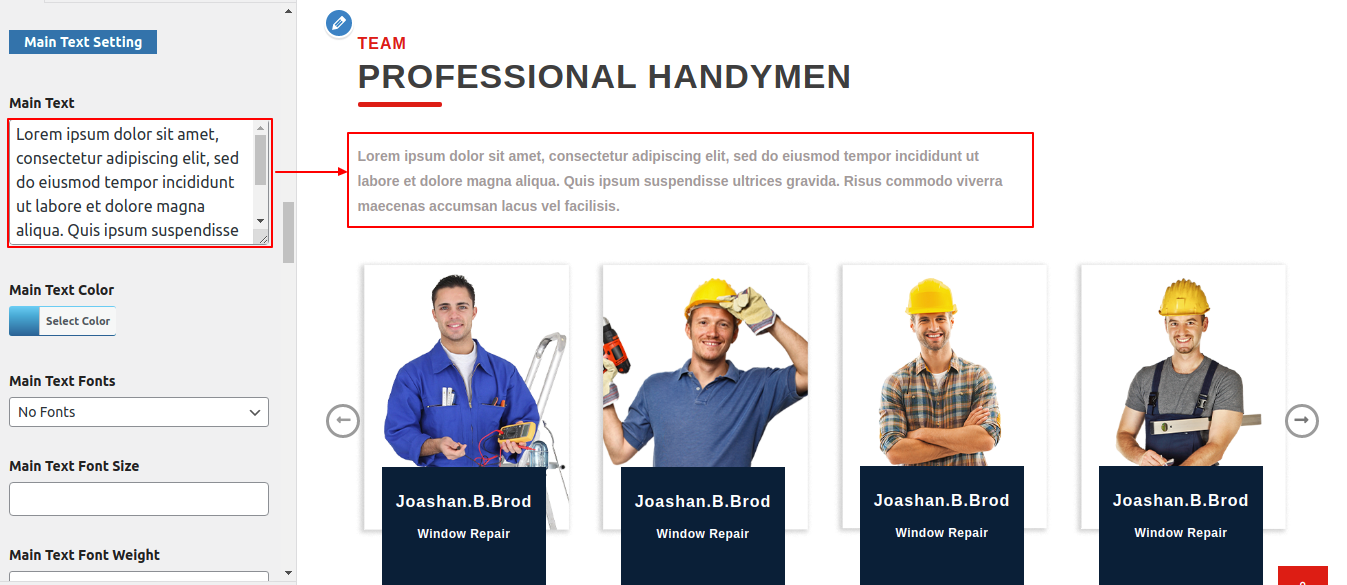
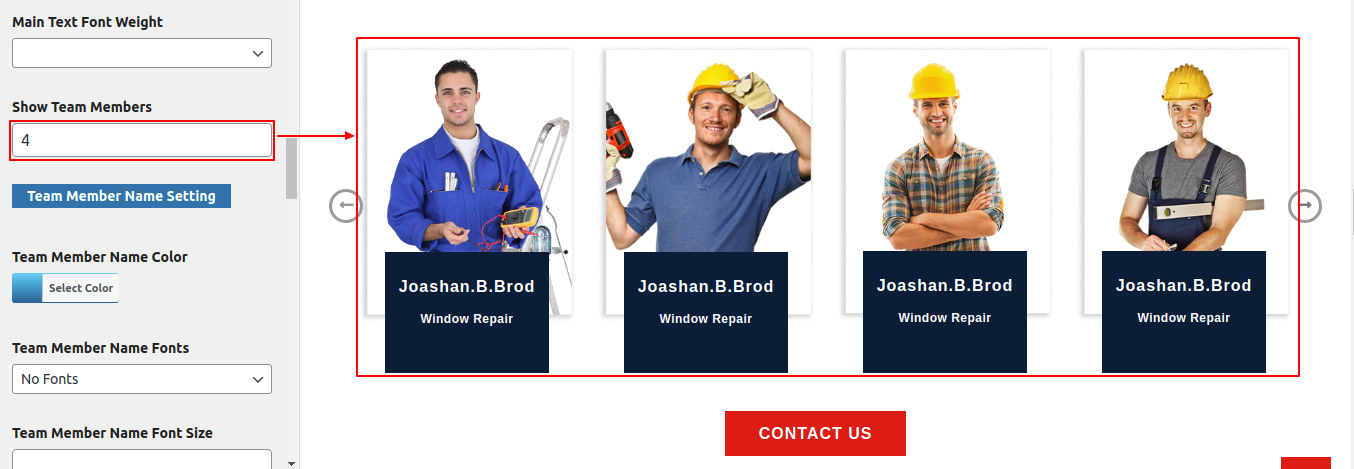
6.12 Teams Section
In order to obtain the team section First, download and install the VW Handy Man Pro Posttype plugin..
More information can be found in the plugin section.
Following installation Team The option will be displayed on the dashboard.
Go to Dashboard >> Team >> Add New.

Repeat the process for the remaining posts.
To get started, portfolio section.
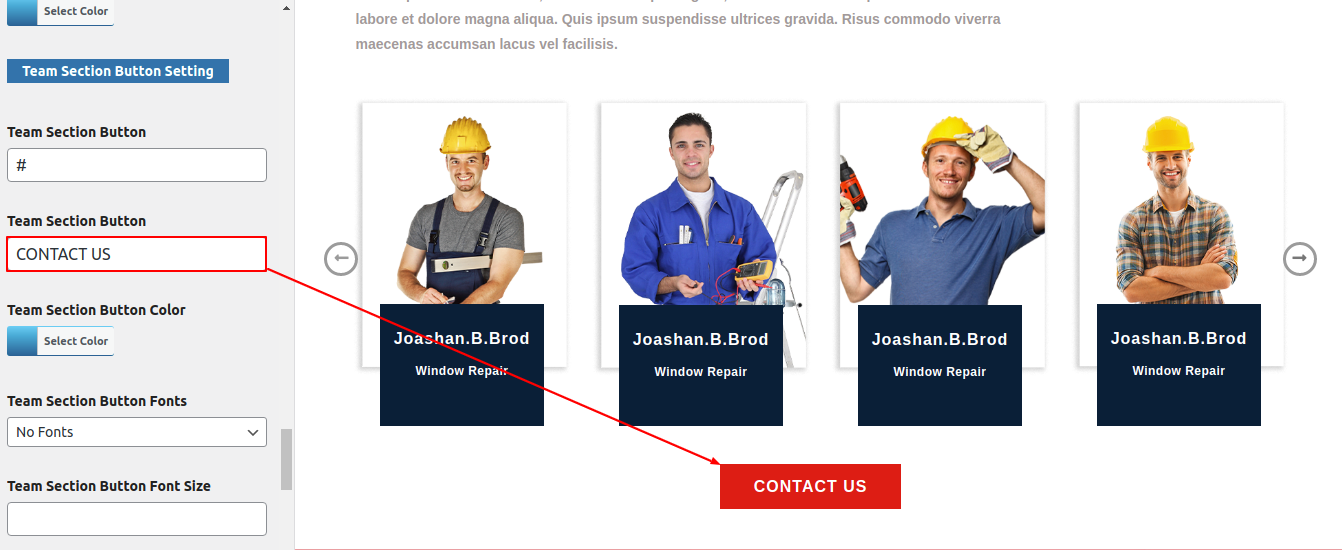
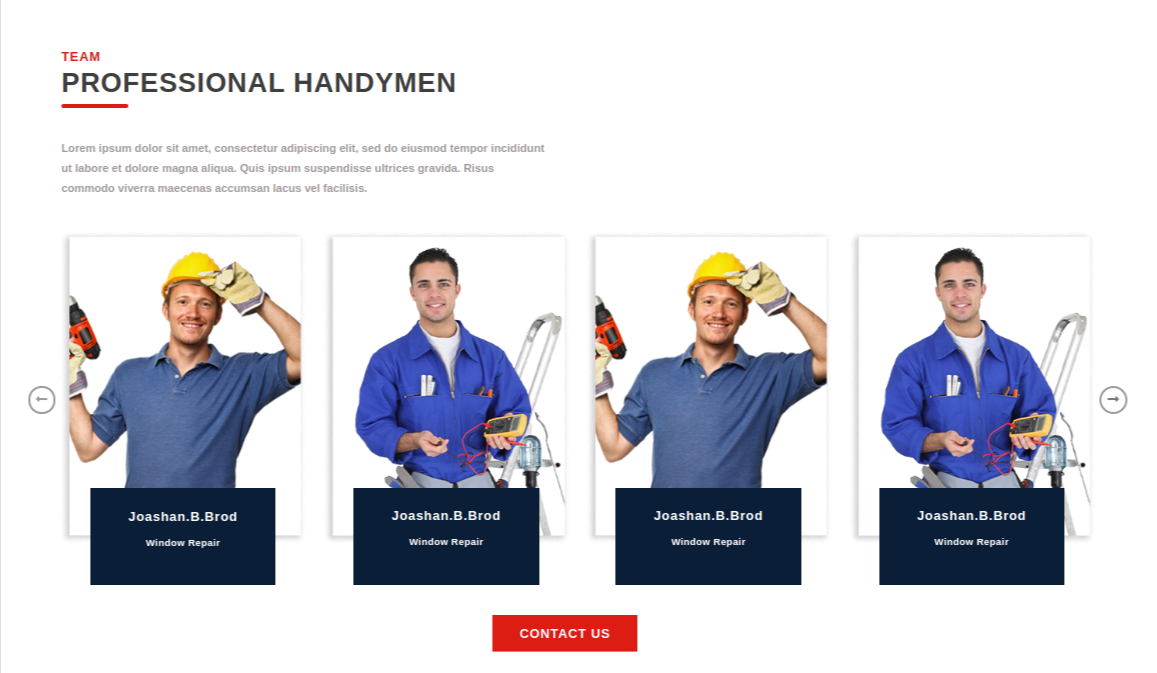
Go to Appearance >> Customize >> VW Theme Settings >> Team.





This is what the output will look like.

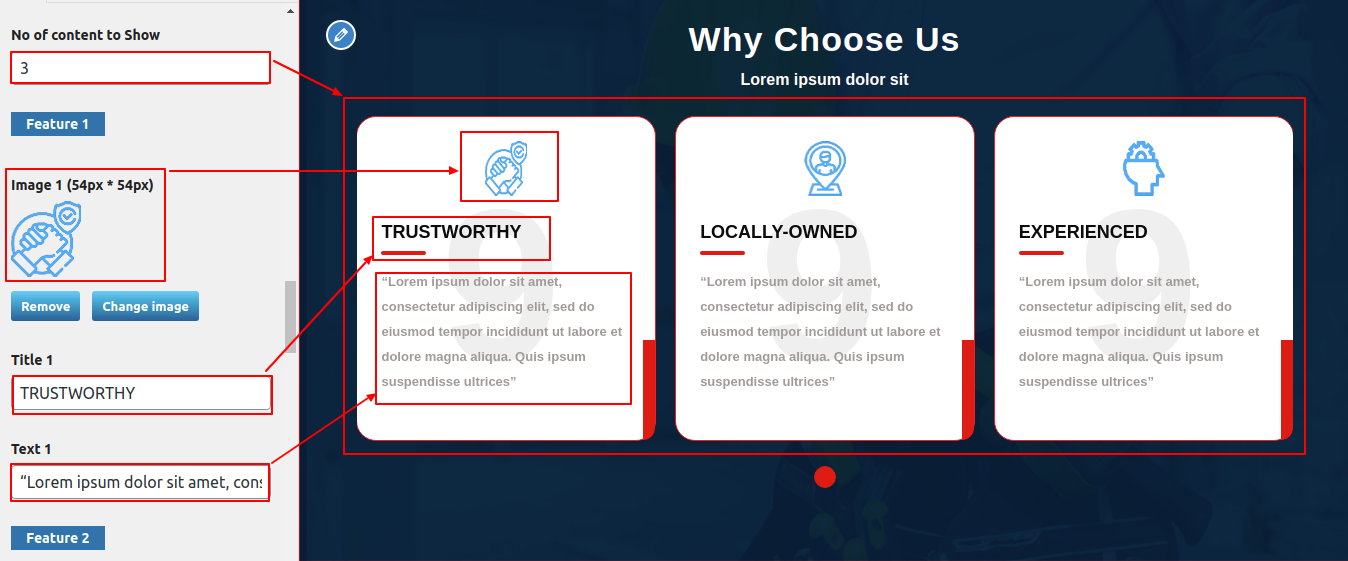
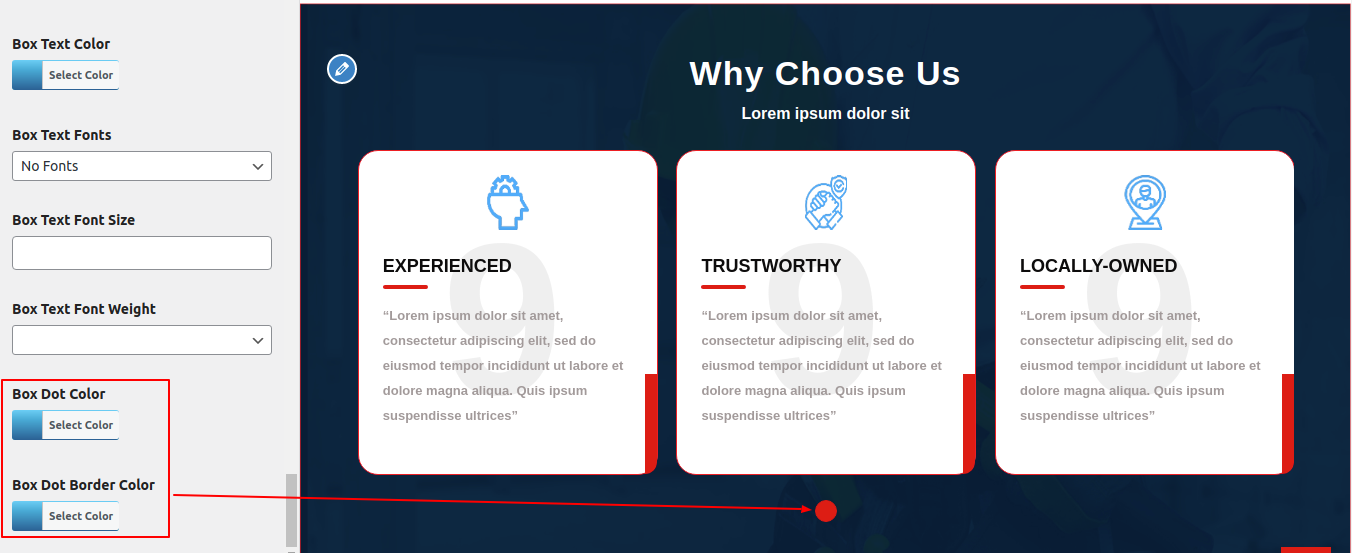
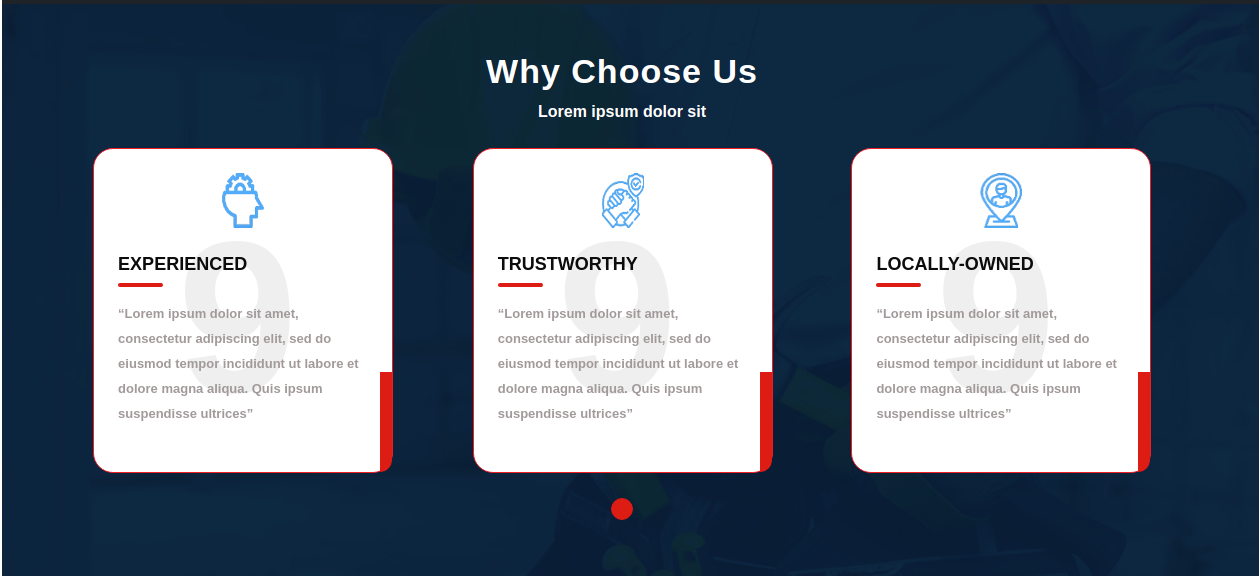
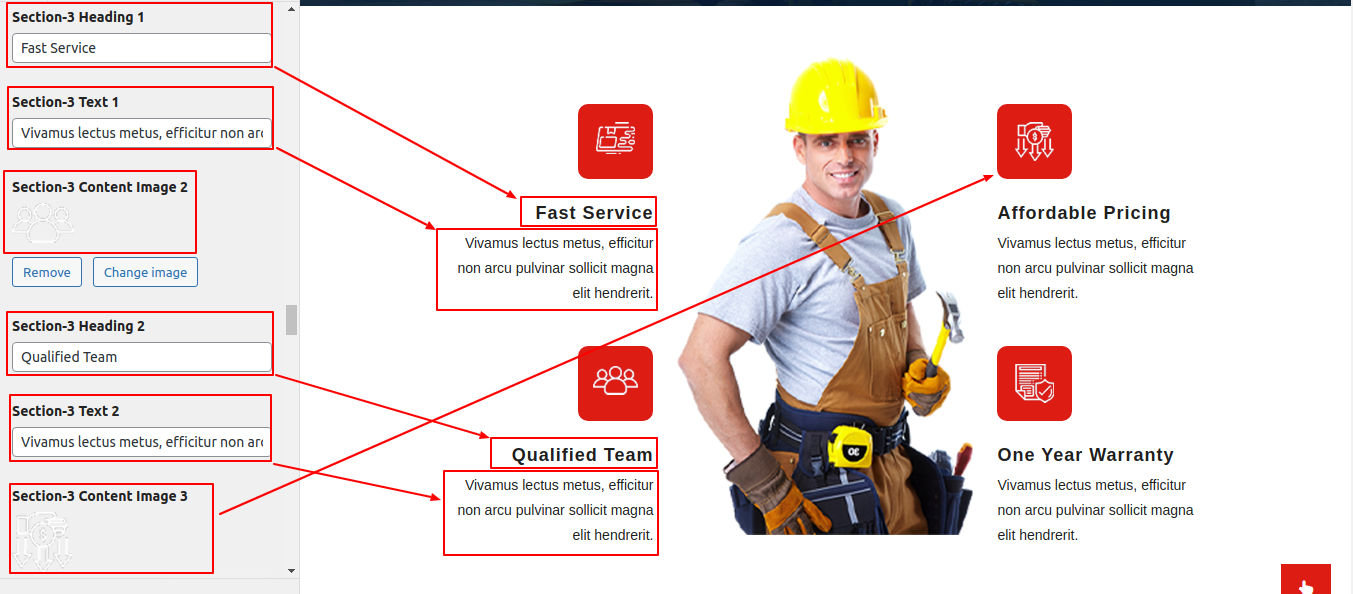
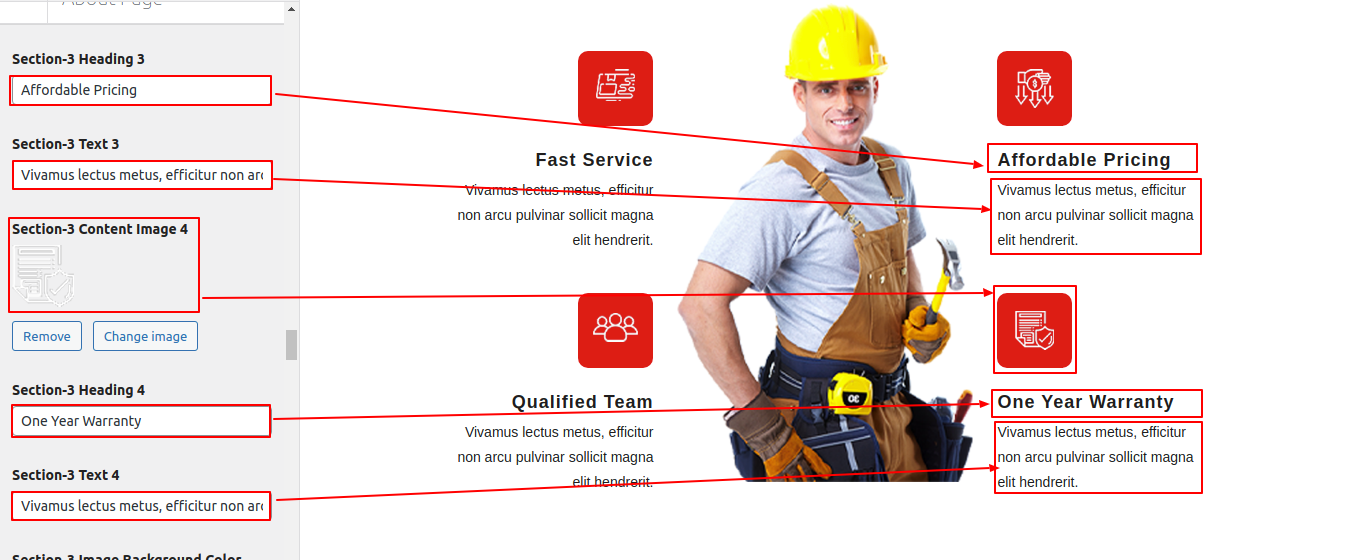
6.13 Why Choose Us Section
To get started, Why Choose Us section.
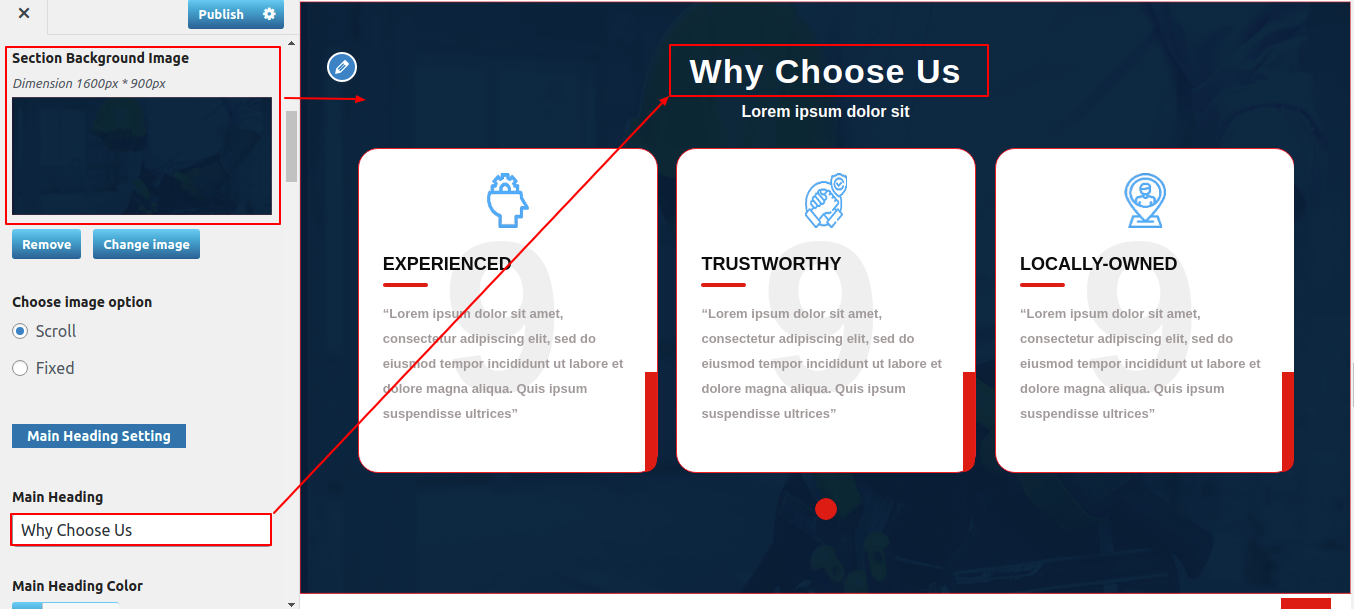
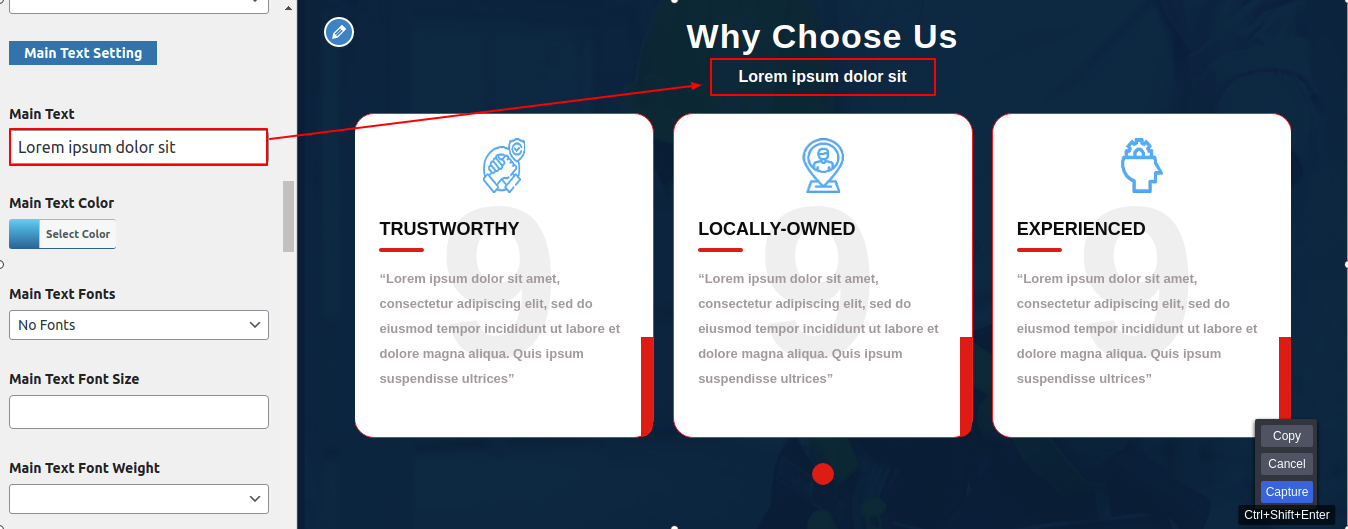
Go to Appearance >> Customize >> VW Theme Settings >> Why Choose Us.




This is what the output will look like.

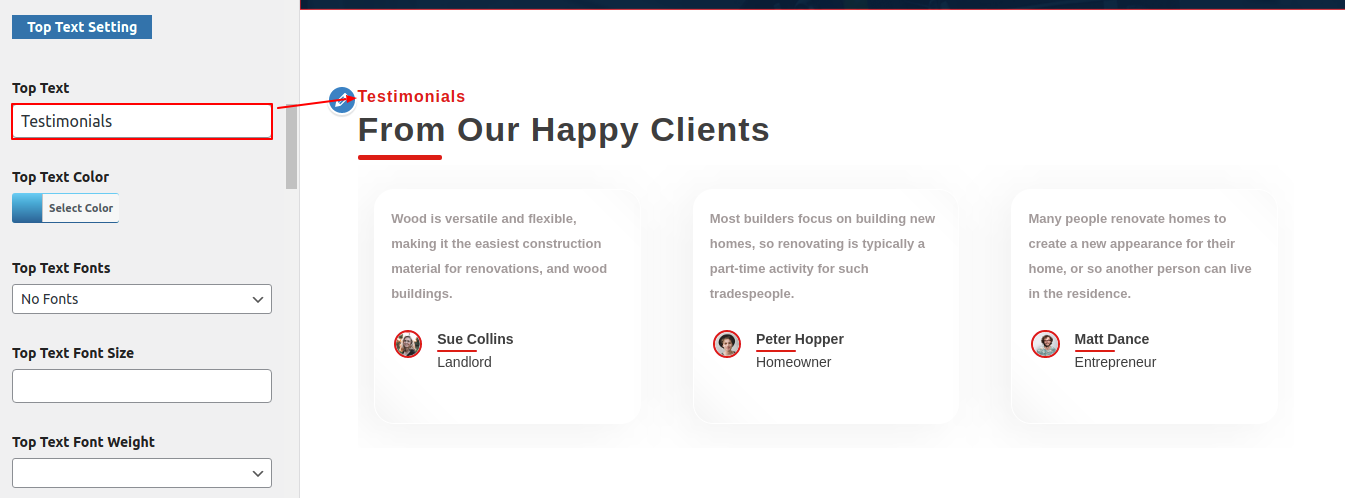
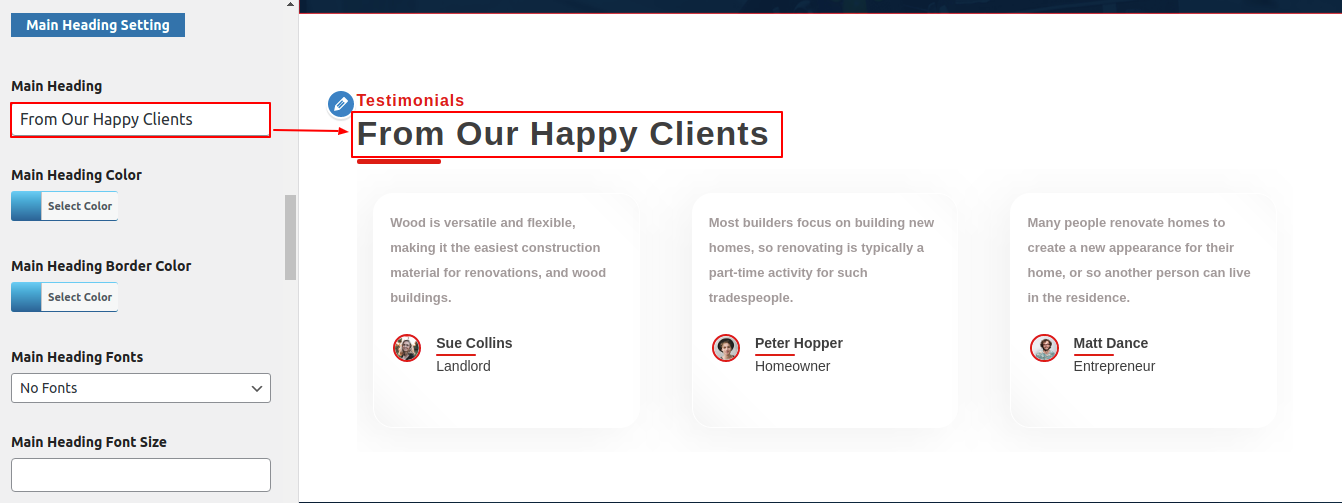
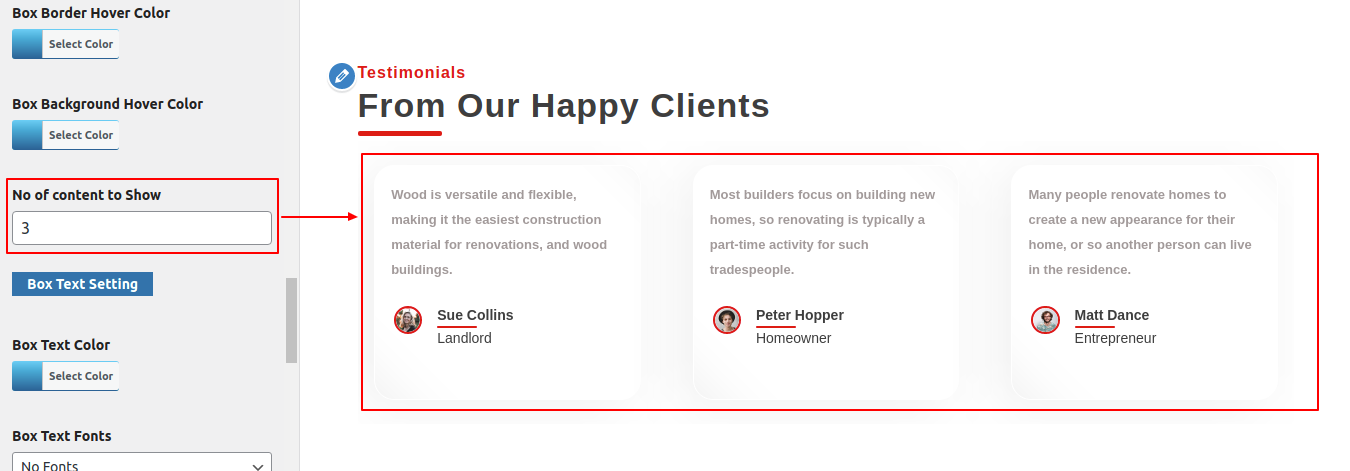
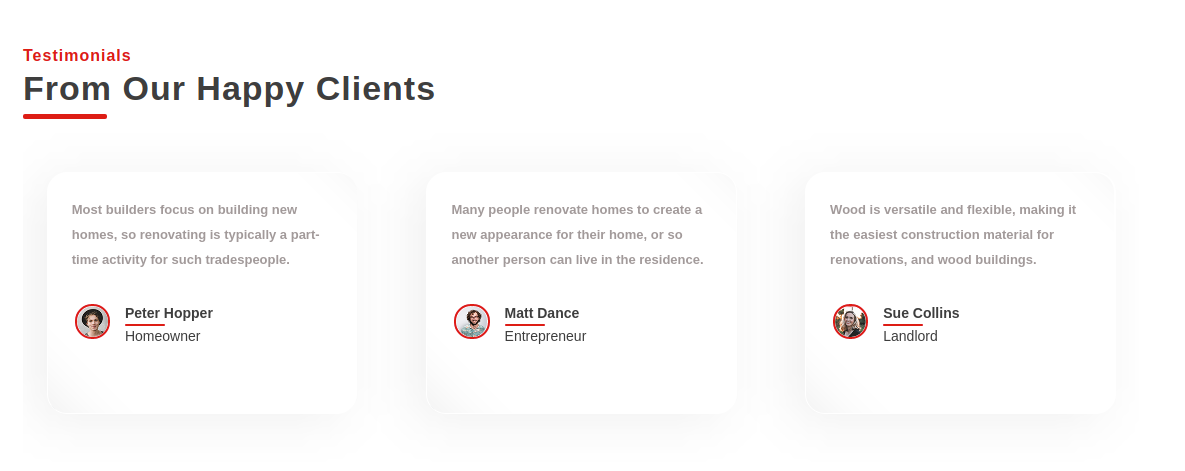
Testimonial Section
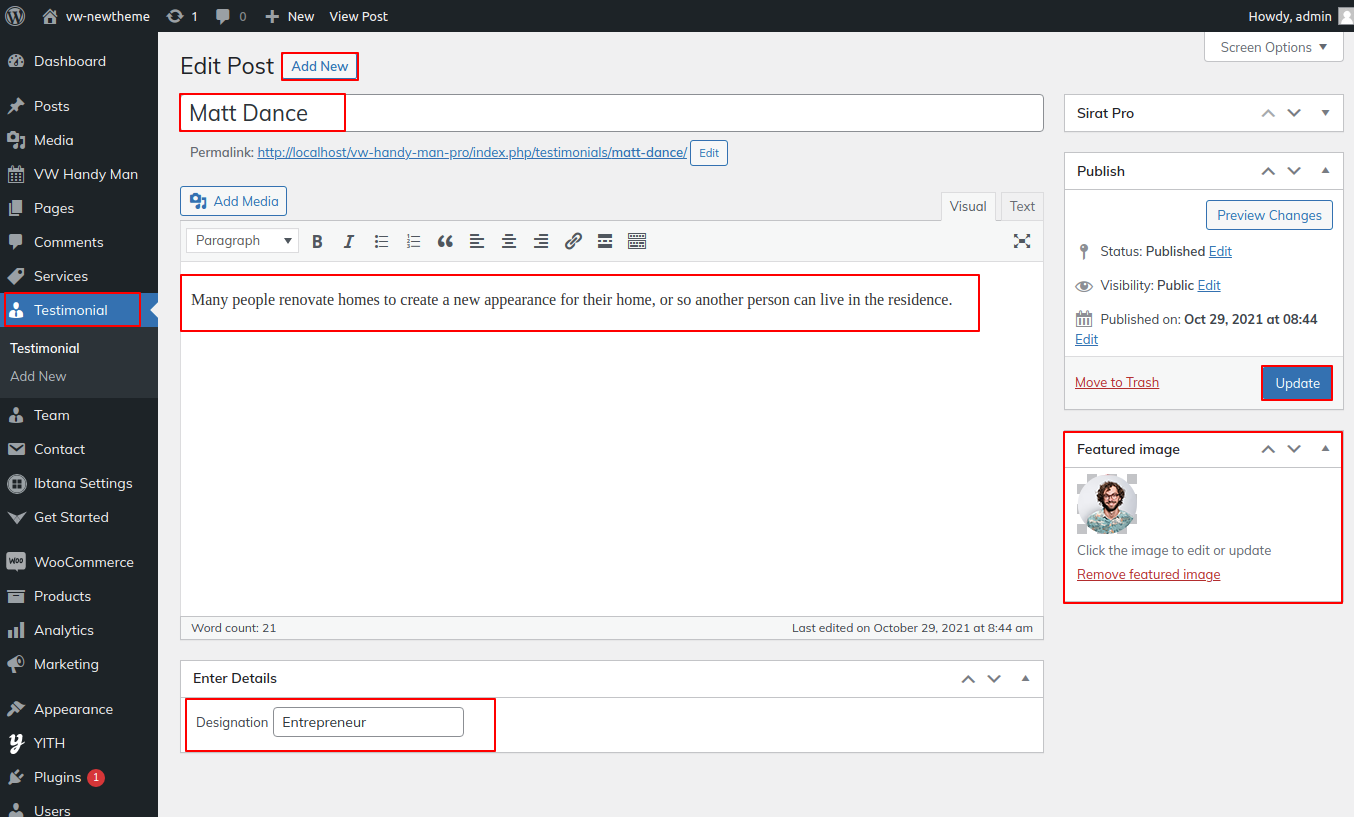
6.14 In order to obtain the testimonial section First, download and install the VW Handy Man Pro Posttype plugin..
More information can be found in the plugin section.
Following installation Testimonial The option will be displayed on the dashboard.
Go to Dashboard >> Testimonials >> Add New.

To get started, testimonial section.
Go to Appearance >> Customize >> VW Theme Settings >> Testimonials.



This is what the output will look like.

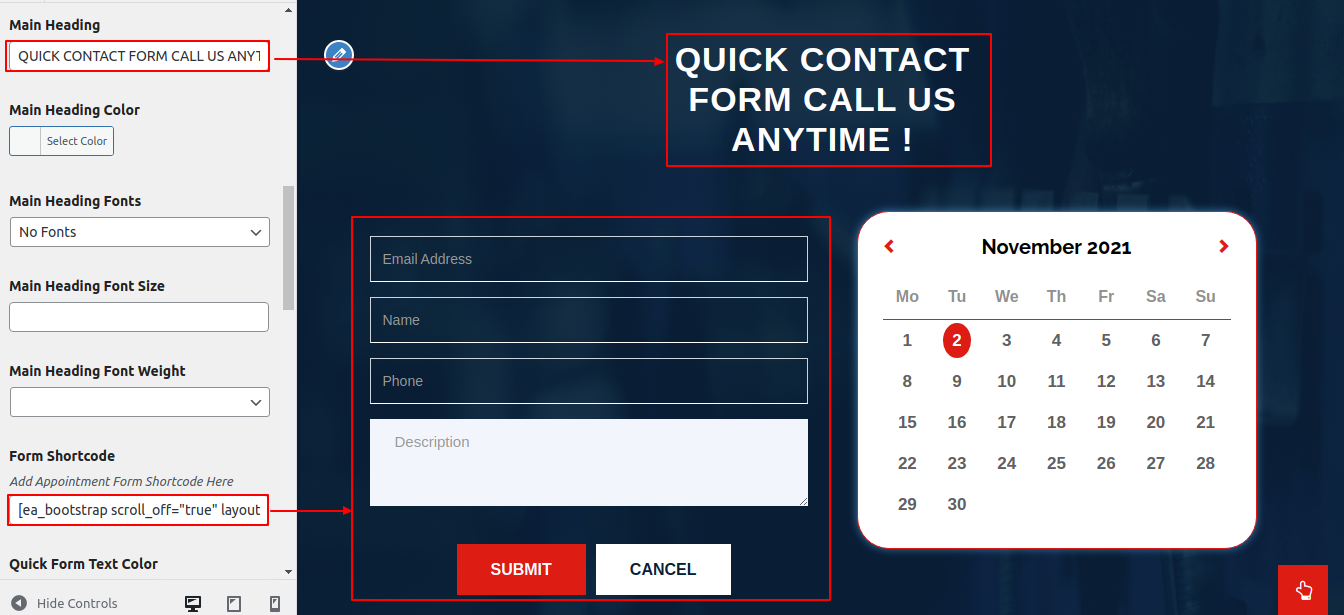
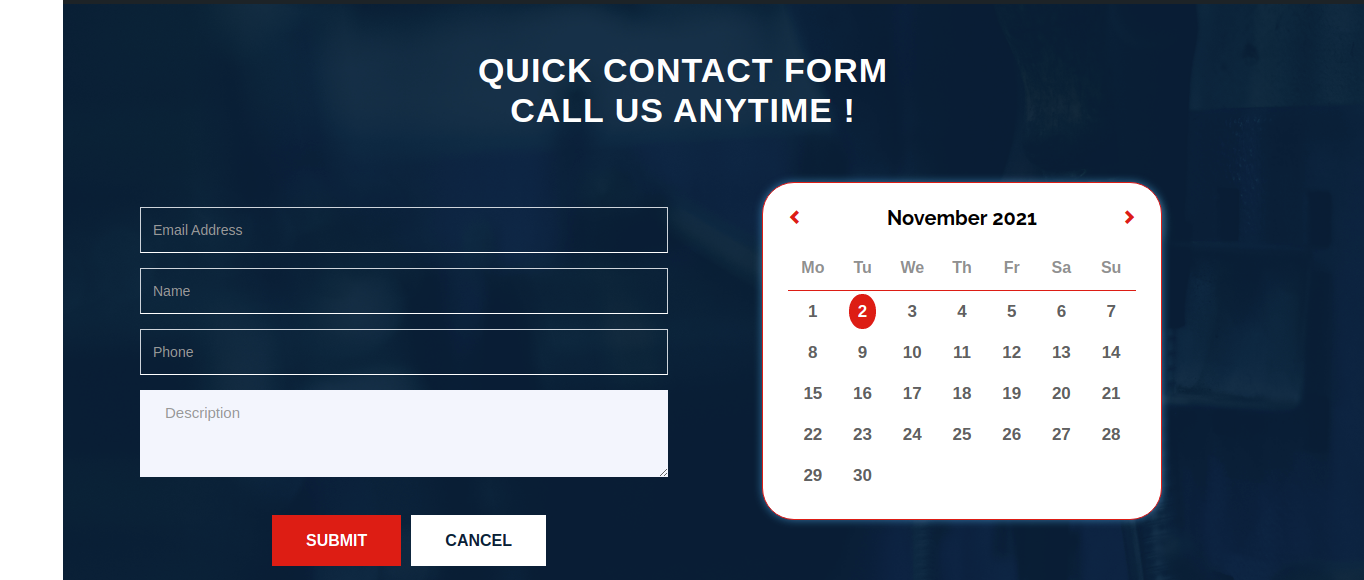
6.15 Quick Contact Section
To get started, Quick Contact section.
Go to Appearance >> Customize >> VW Theme Settings >> Quick Contact.

This is what the output will look like.

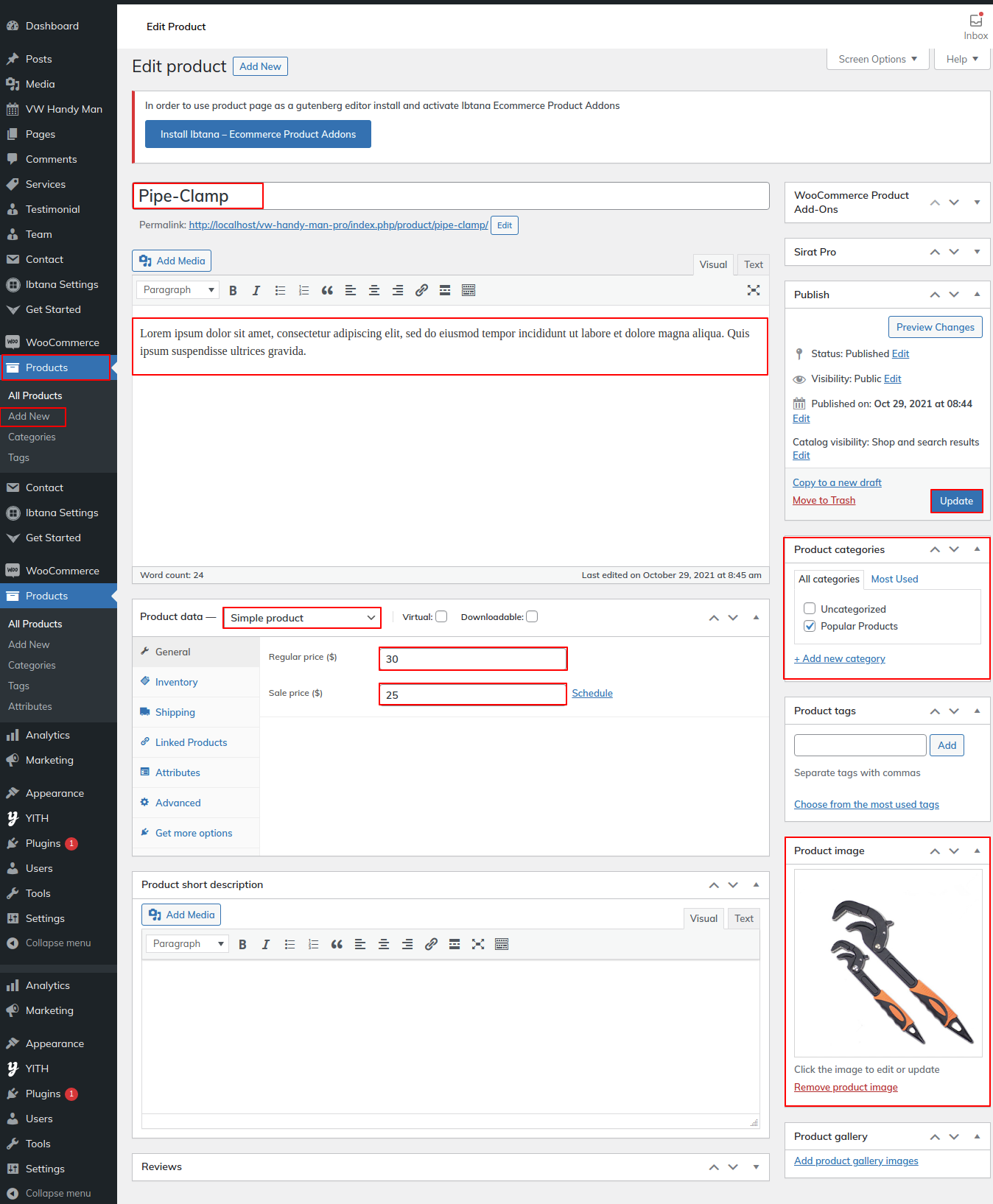
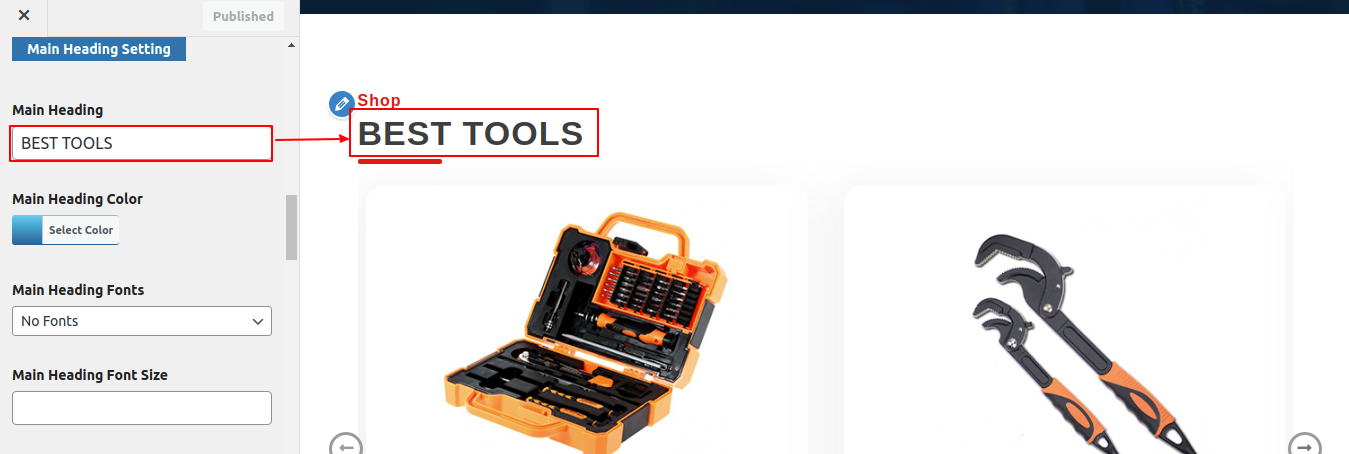
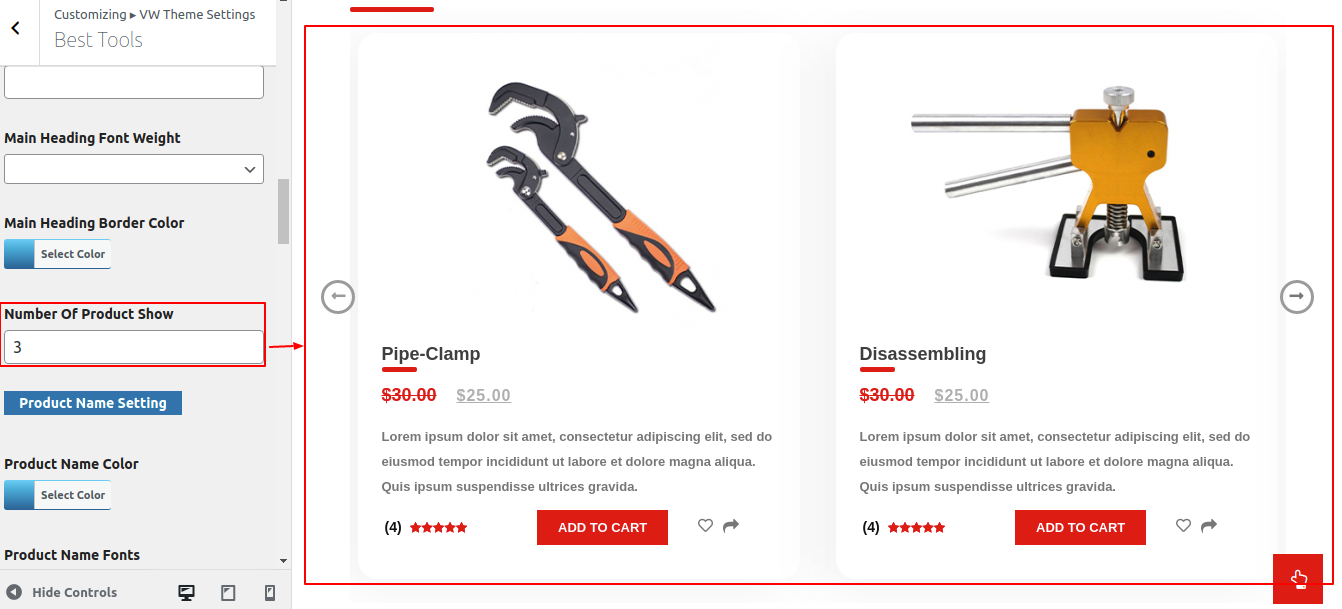
6.16 Setup Best Tools
More information can be found in the plugin section.
In order to obtain the Best Tools section First, download and install the VW Handy Man Pro Posttype plugin..
Following installation Products The option will be displayed on the dashboard.
Go to Dashboard >> Products >> Add New.

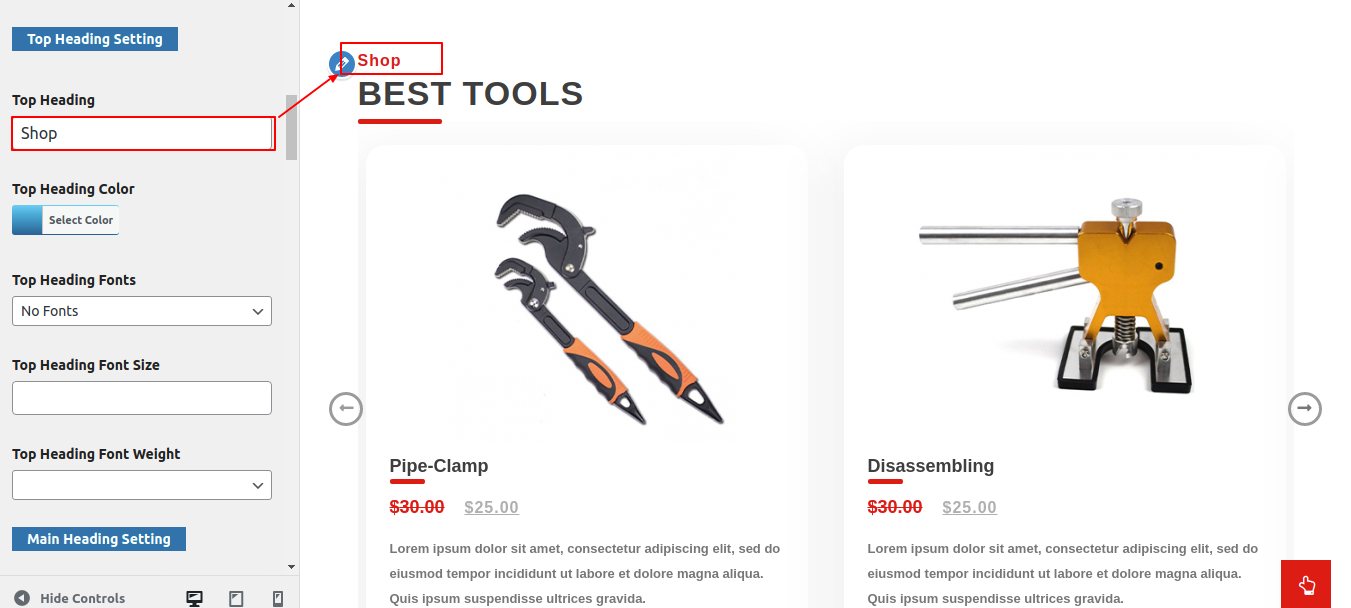
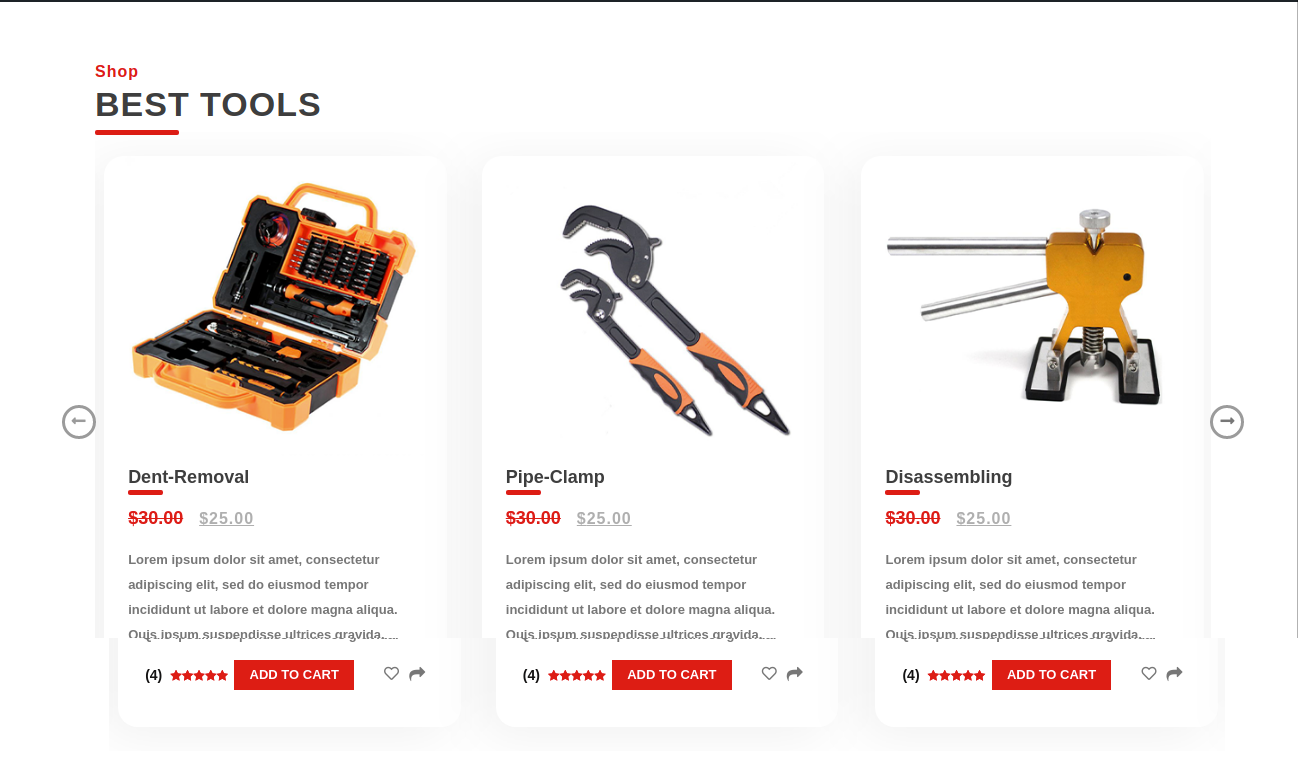
To get started, Best Tools section.
Go to Appearance >> Customize >> VW Theme Settings >> Best Tools.



This is what the output will look like.

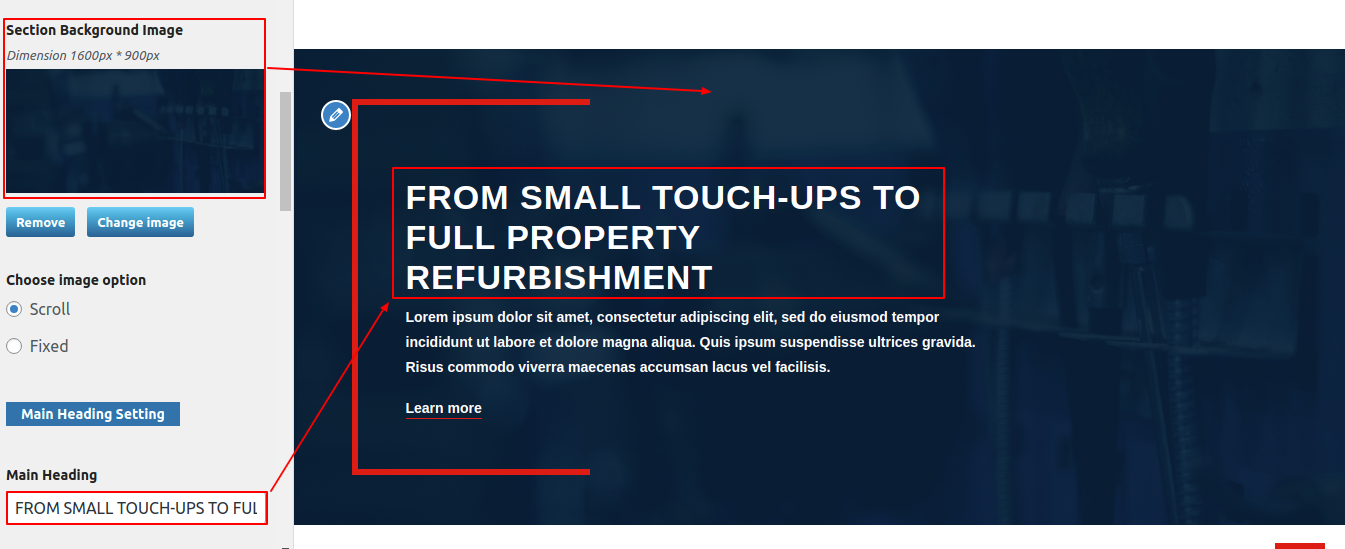
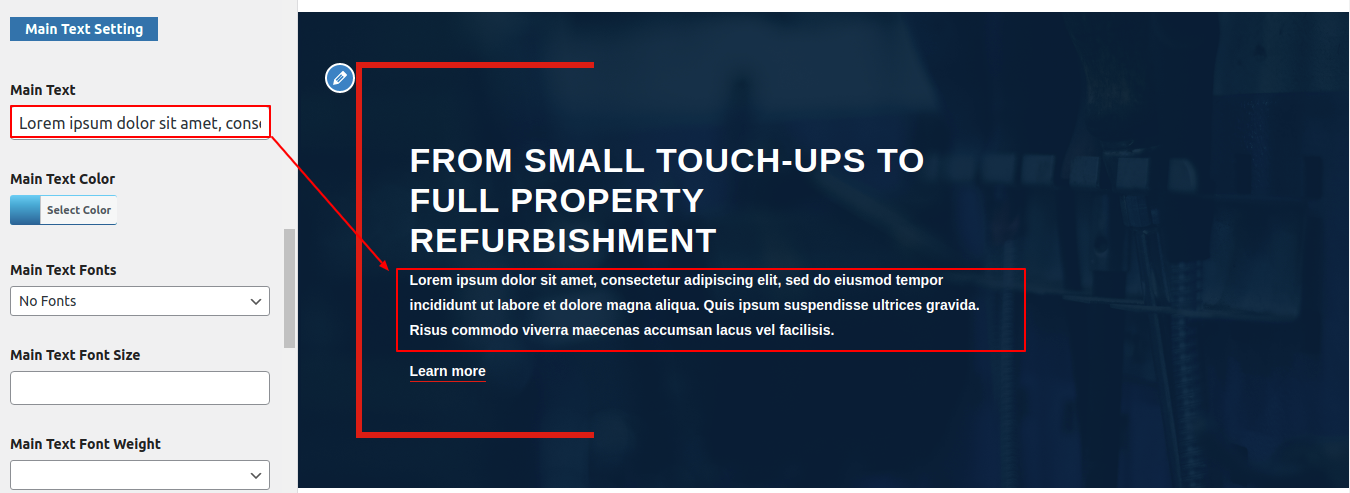
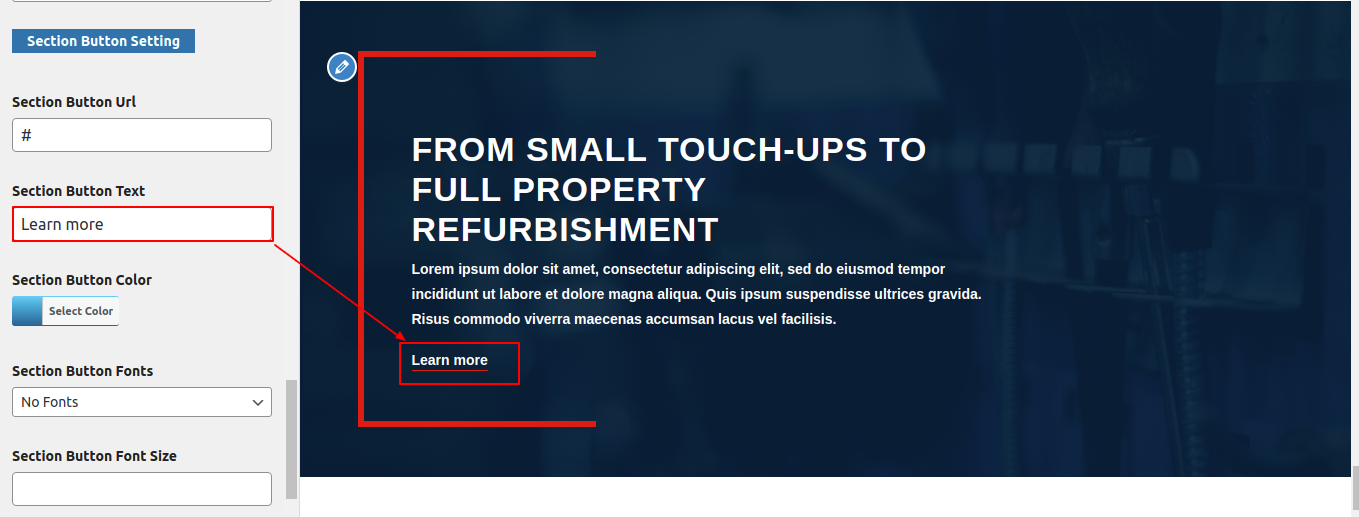
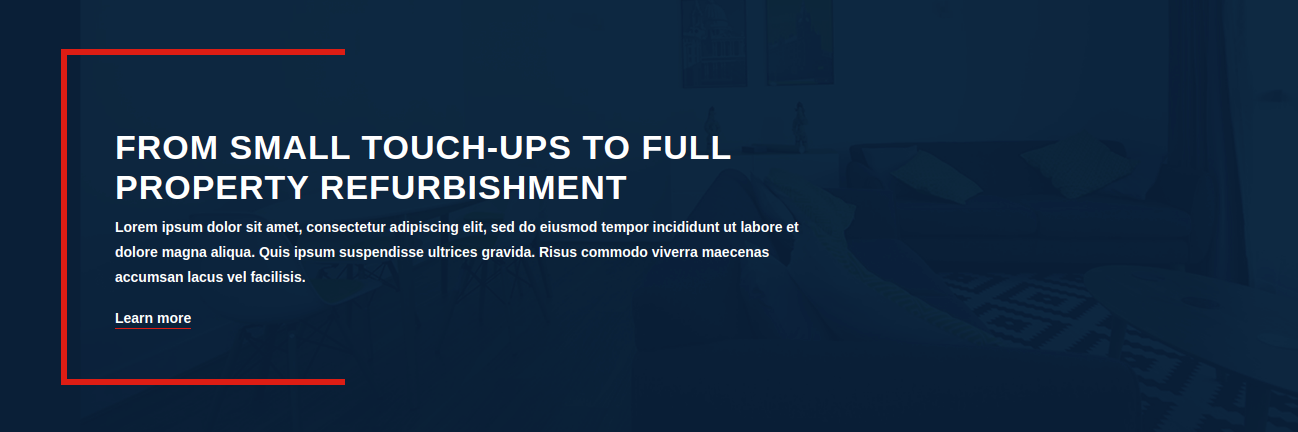
6.17 Small Touchup Section
To get started, Small Touchup section.
Go to Appearance >> Customize >> VW Theme Settings >> Small Touchup.



This is what the output will look like.

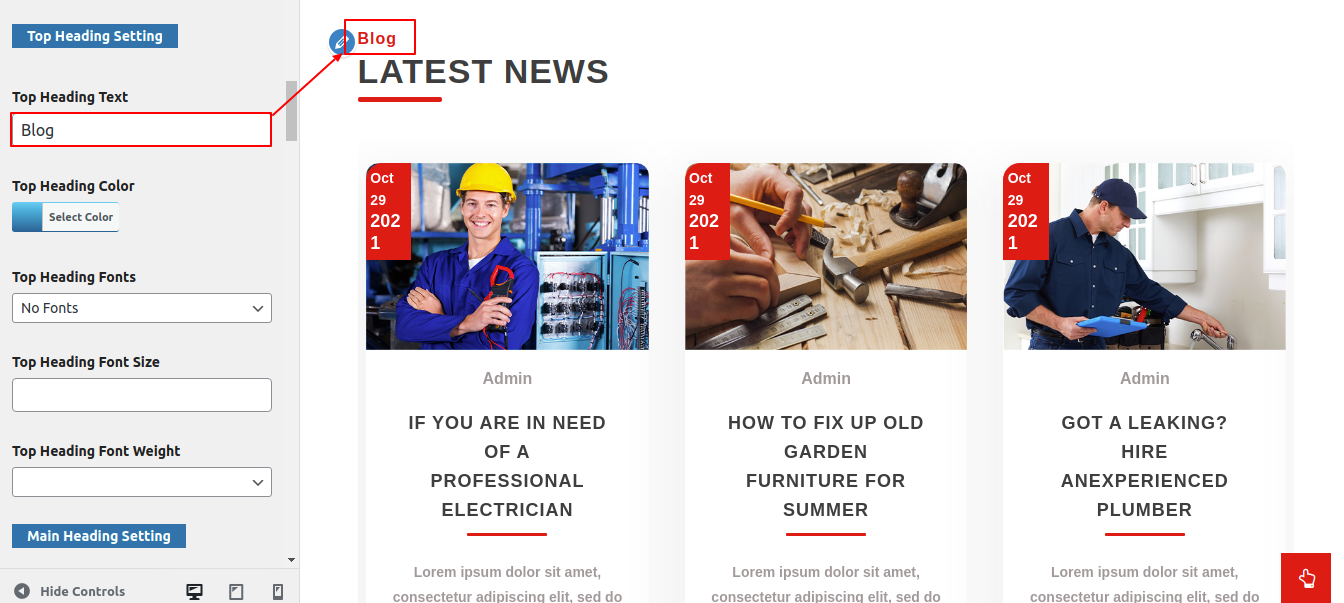
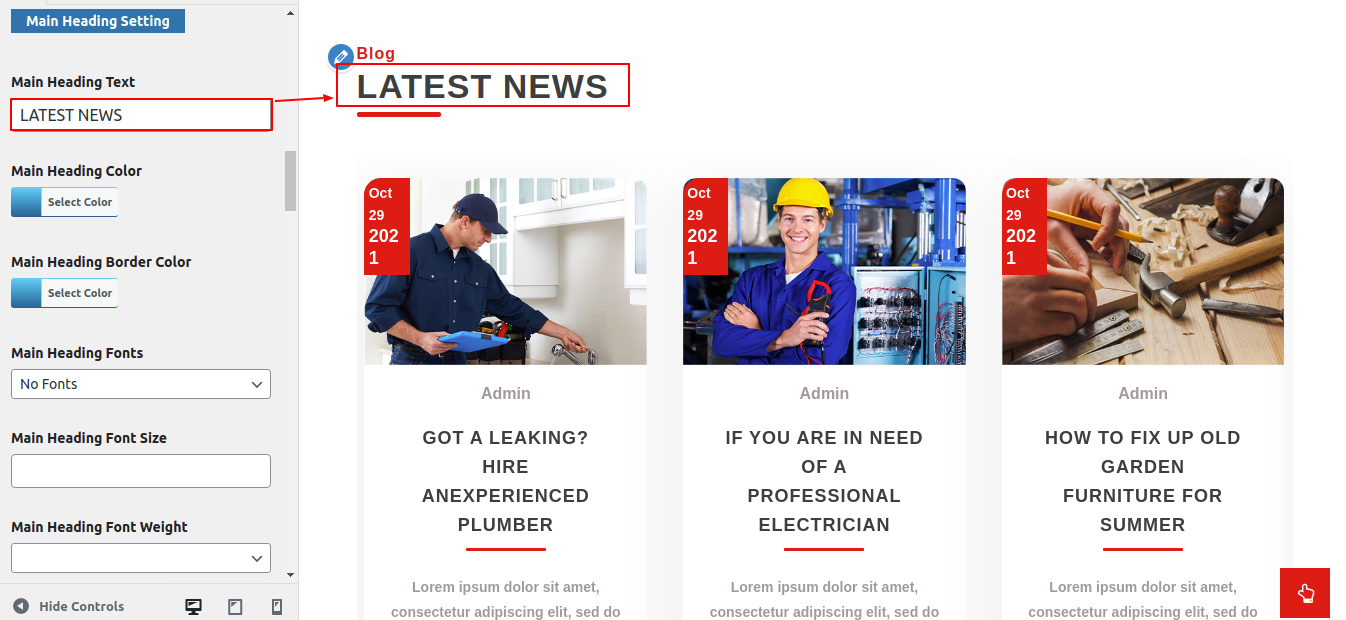
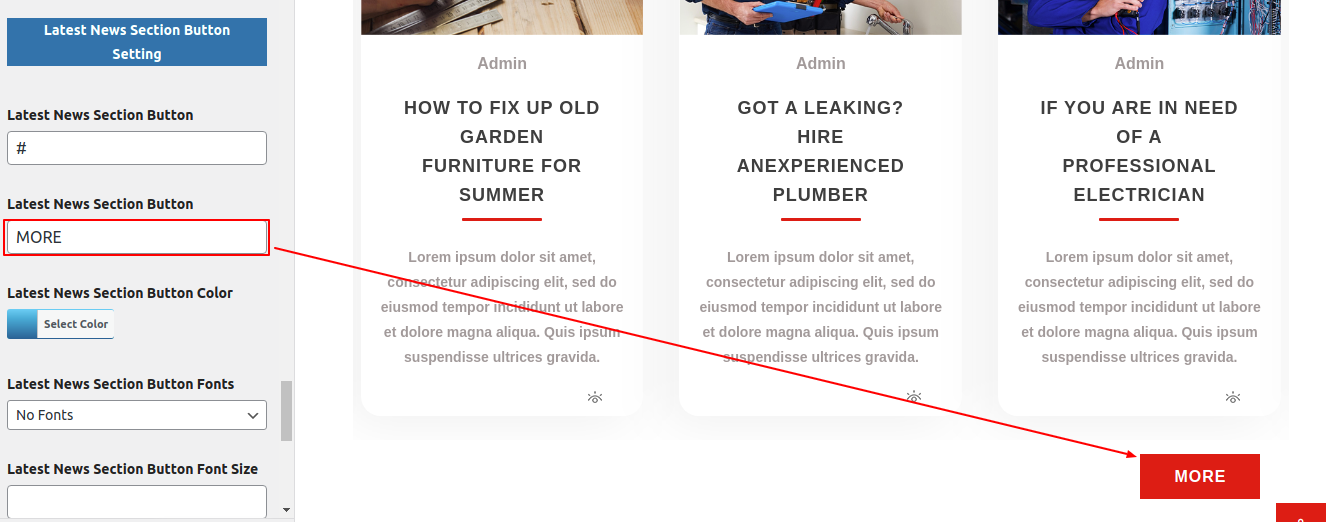
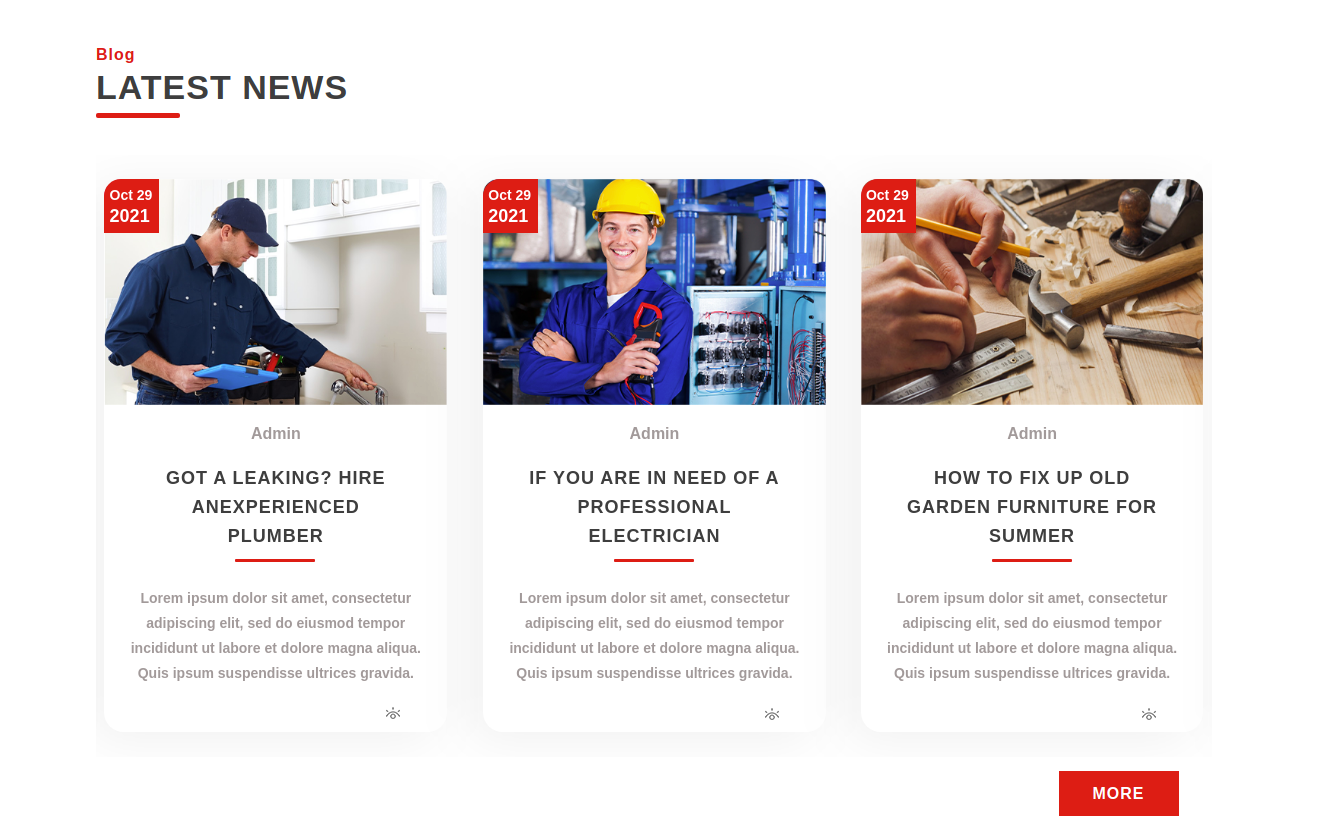
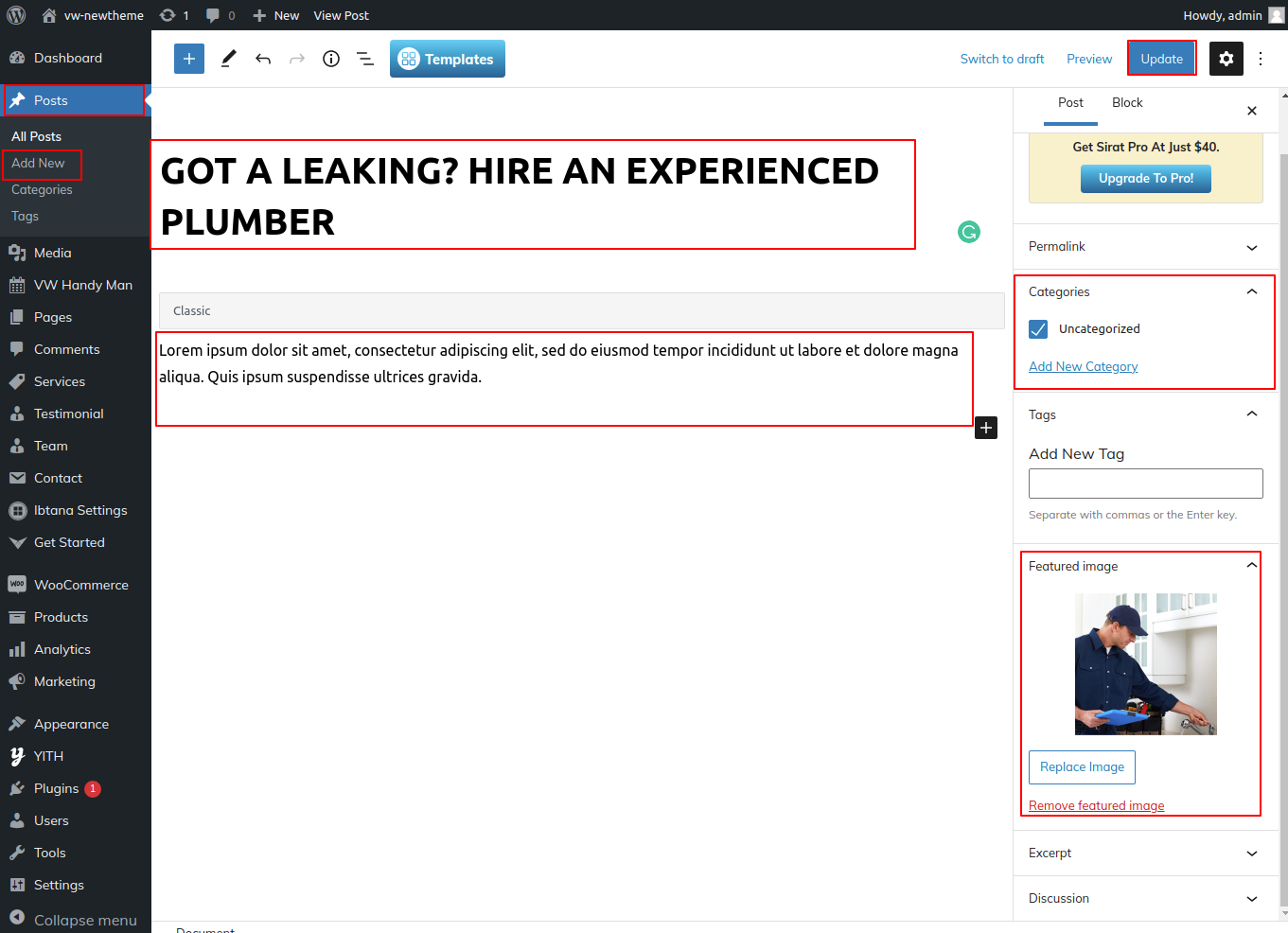
6.18 Latest News Section
In order to show Latest News Section.
Go to Dashboard >> Posts >> Add New

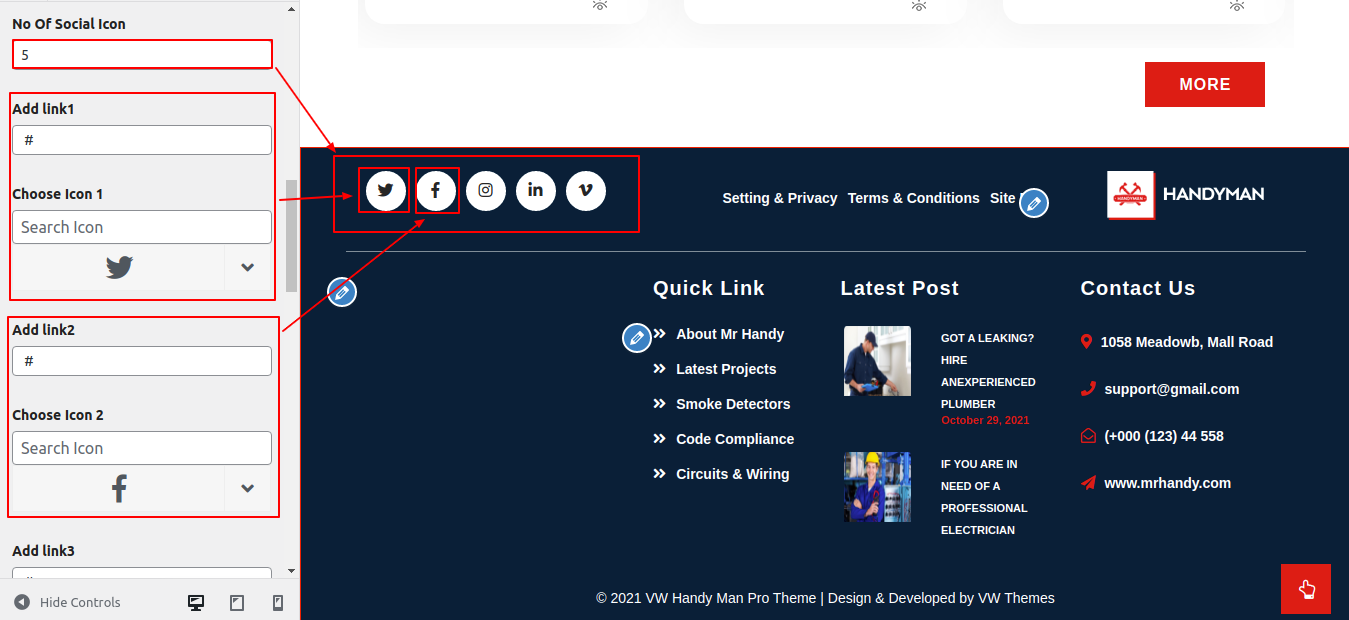
6.18.1 Setup Footer Social Icon
To get started, footer social icon.
Go to Appearance >> Customize >> VW Theme Settings >> Footer Widgets.

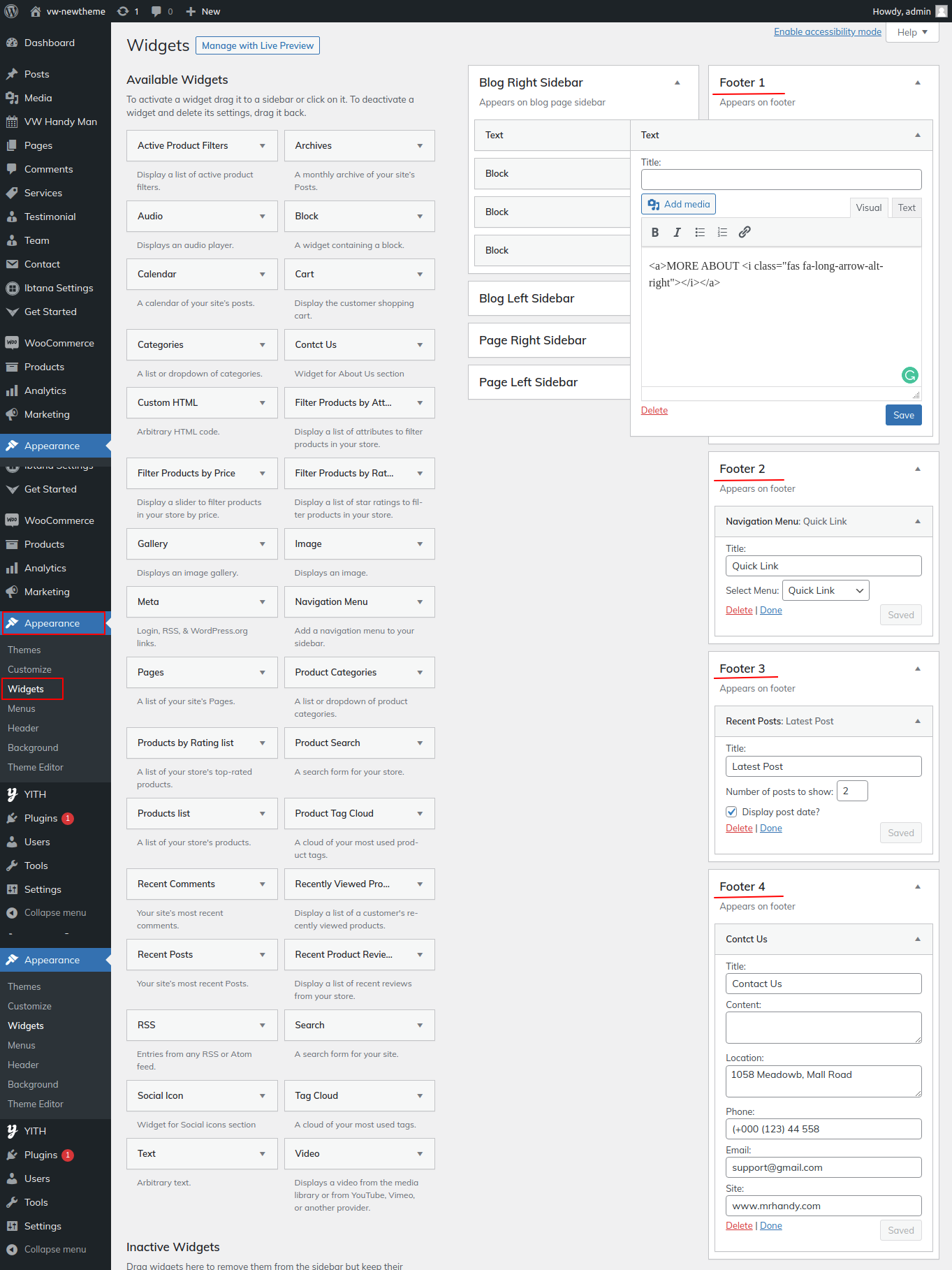
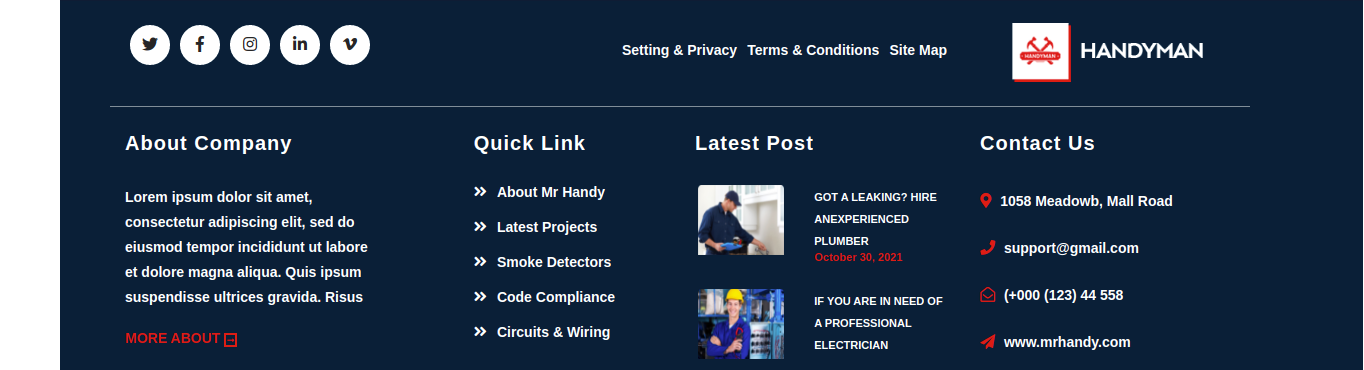
6.19 Footer Section
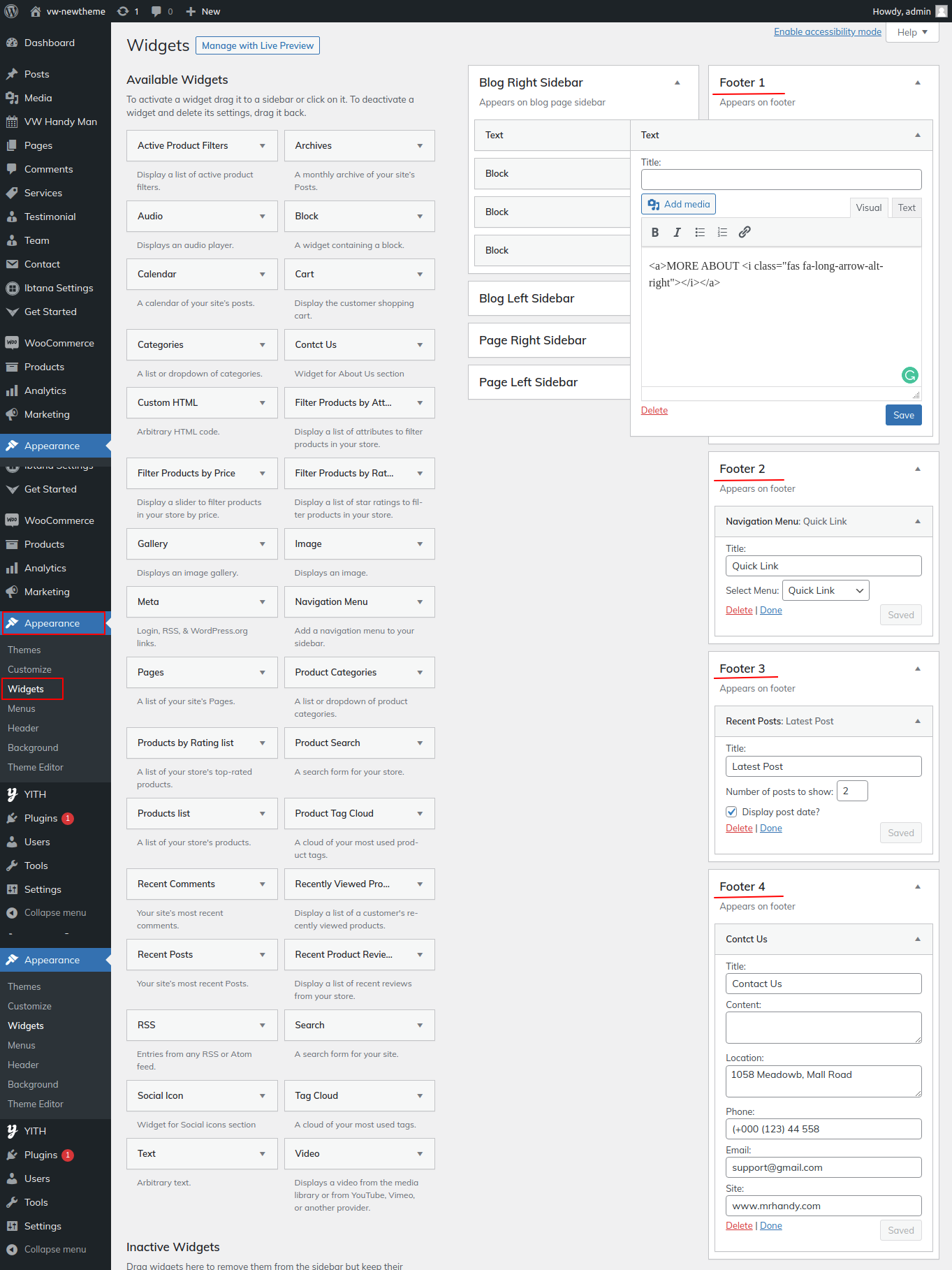
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets

In this way you can add footer section.

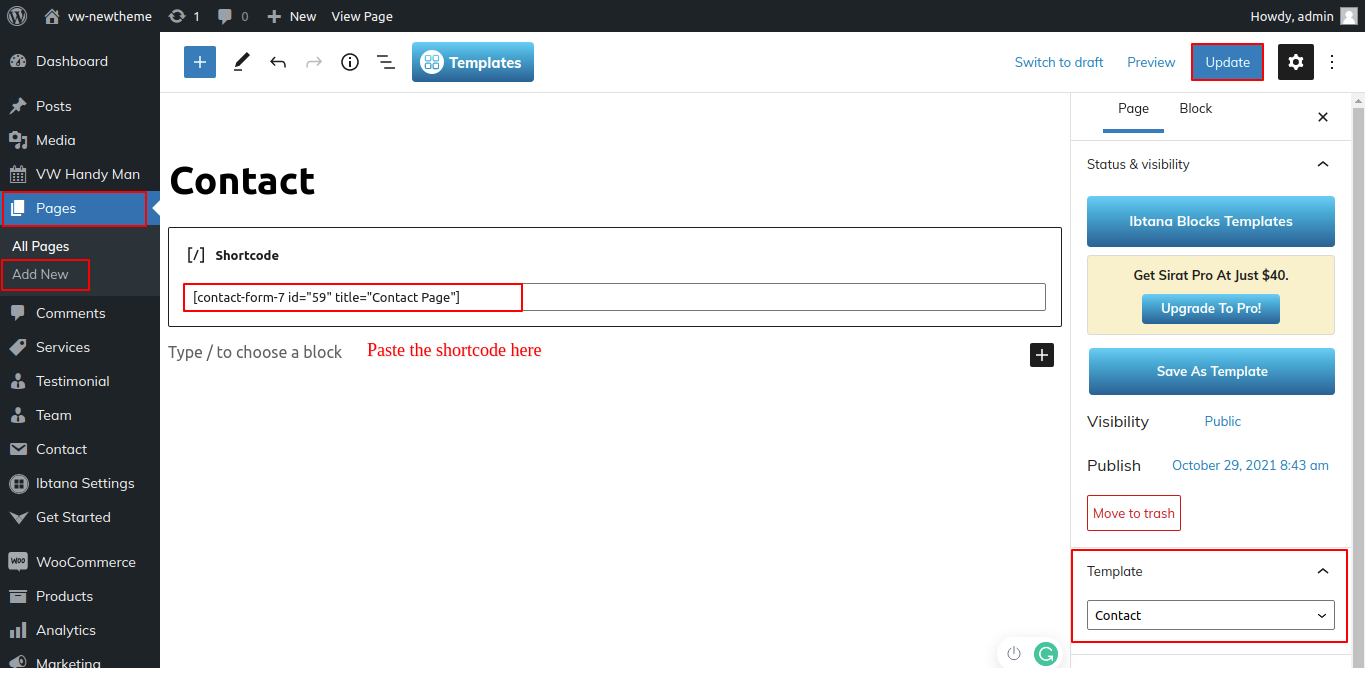
6.20 Setup Contact Page
To get started, Contact Page Section.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
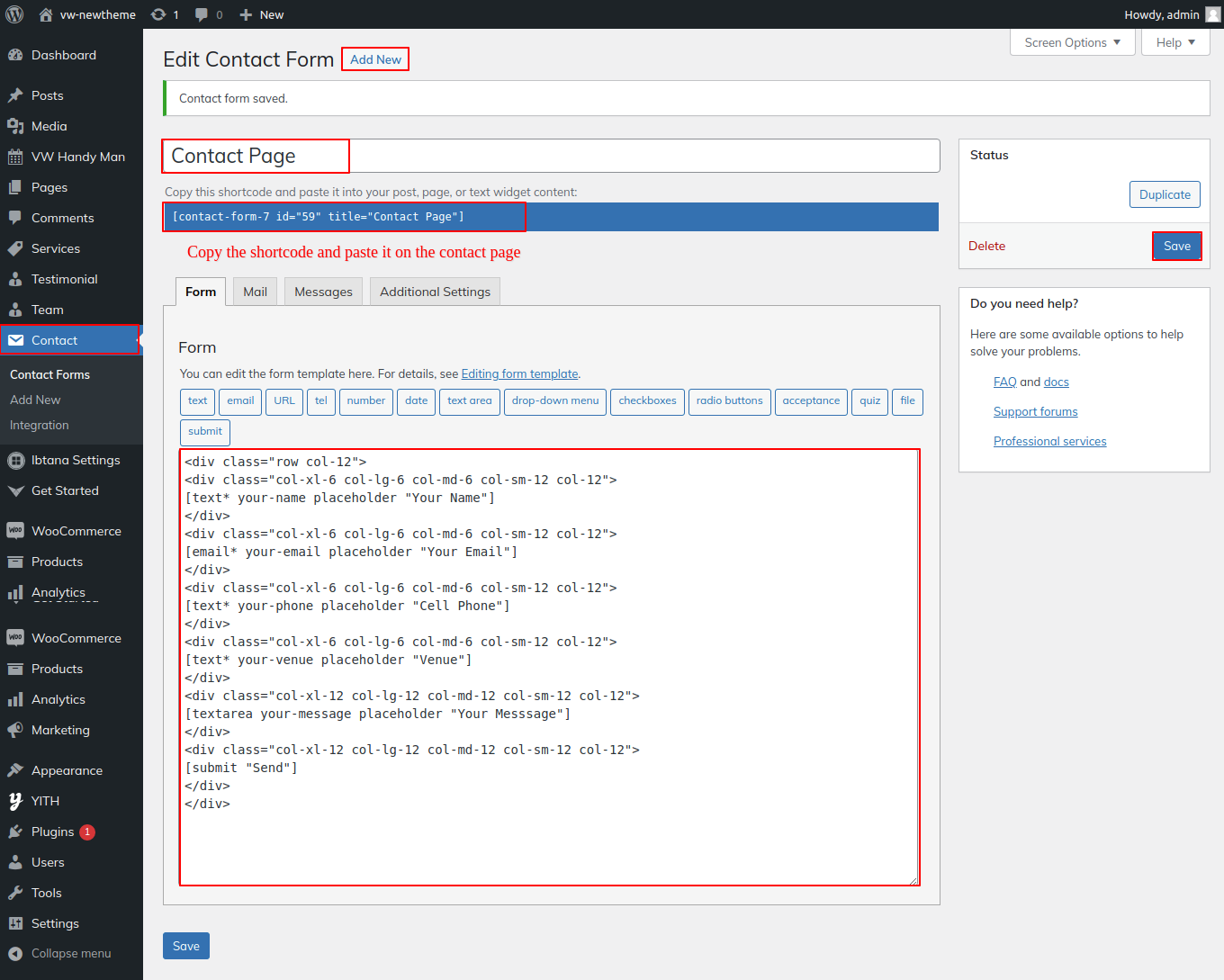
Create contact form
Go to Dashboard >> Contact >> Add New


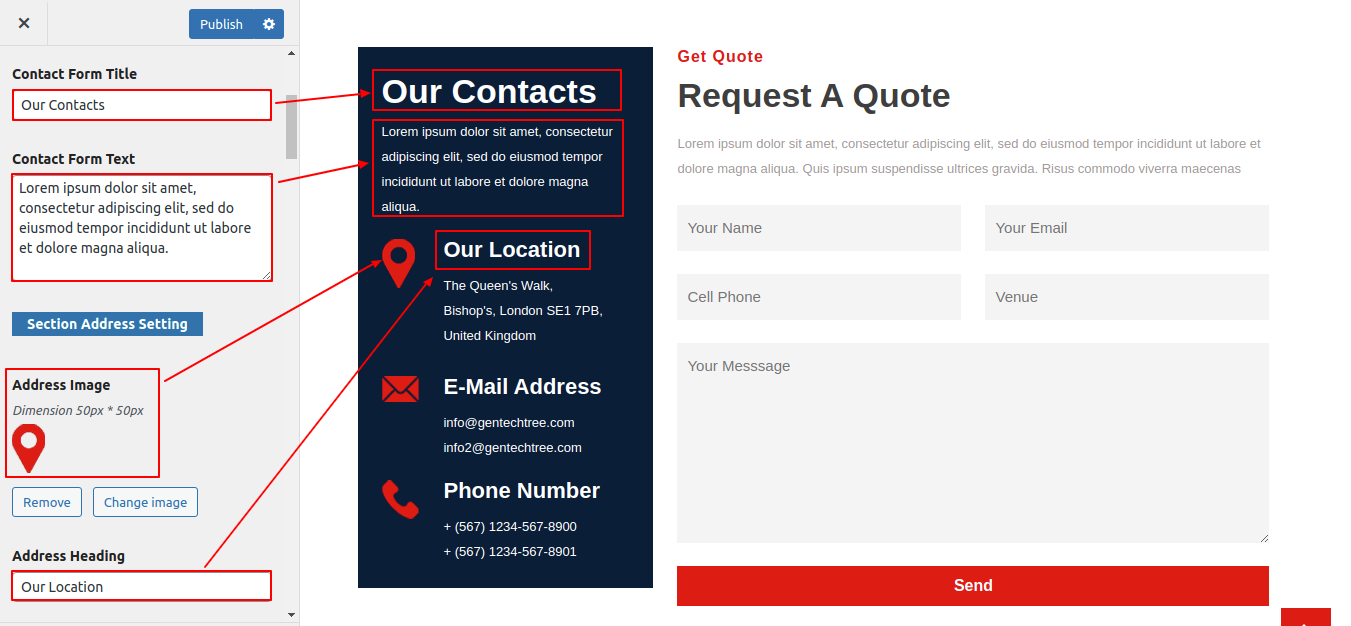
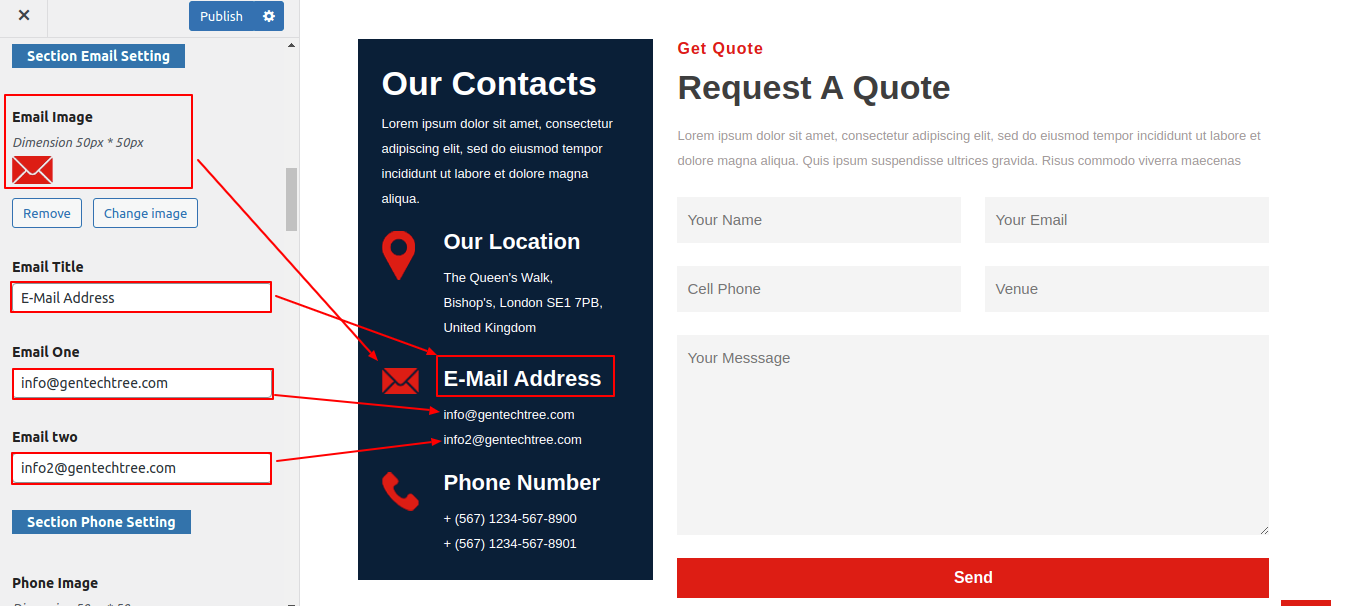
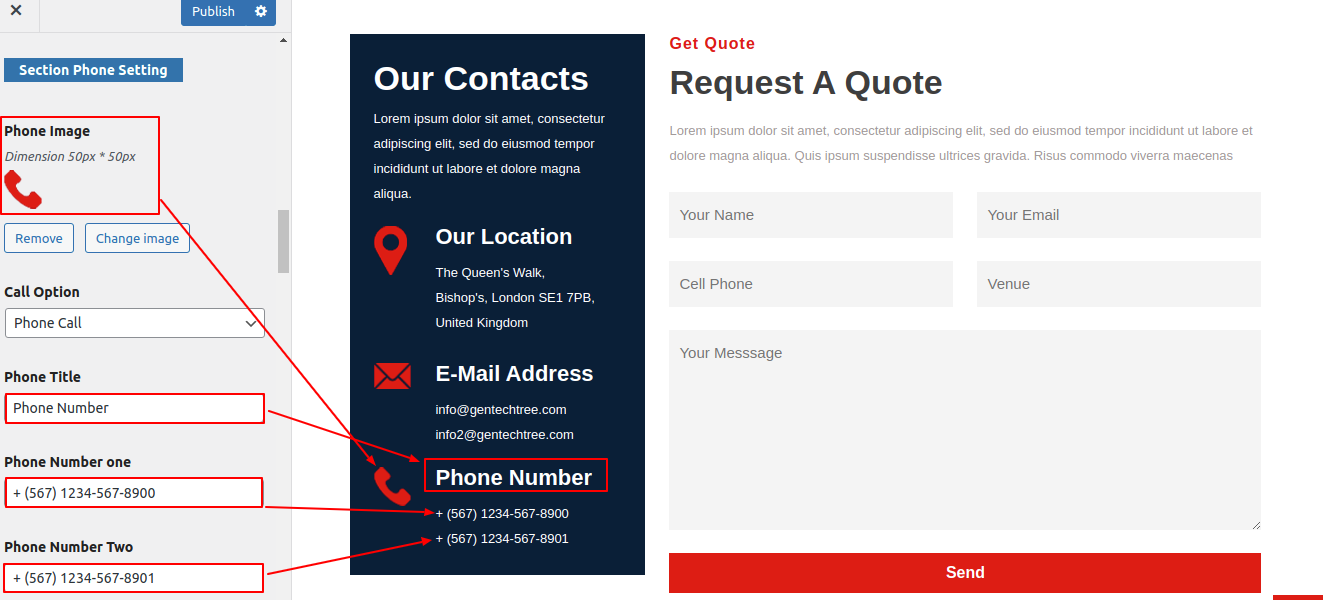
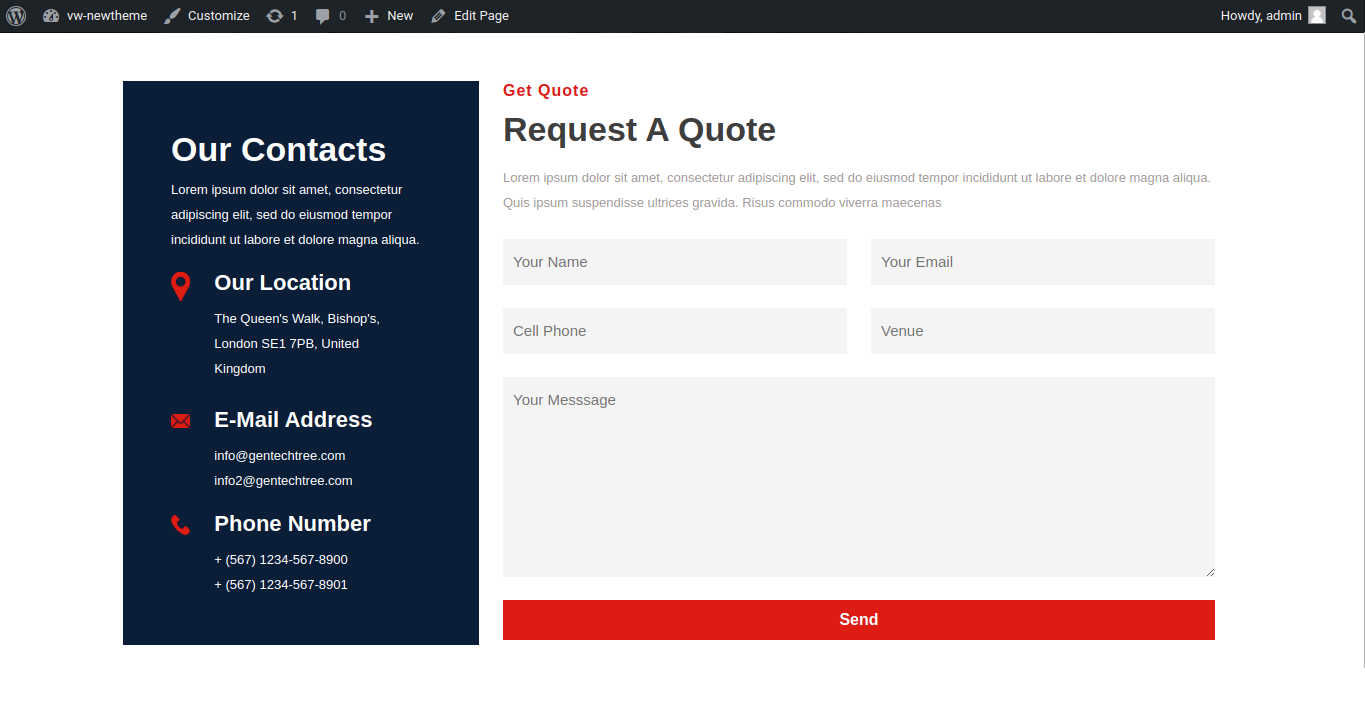
To get started, contact page.
Appearance >> Customize >>VW Theme Setting >> Contact



This is what the output will look like.

6.21 Setup Services Page
In order to obtain the Service Page First, download and install the VW Handy Man Pro Posttype plugin..
More information can be found in the plugin section.
The Services option will appear on the dashboard Following installation.
Go to Dashboard >> Services >> Add New.

To get started, service page.
Appearance >> Customize >>VW Theme Setting >> Services Page




To get started, contact section in service page. You need to add contact form as you have added in the contact page. Add the contact form and paste it on the service page.
This is what the output will look like.

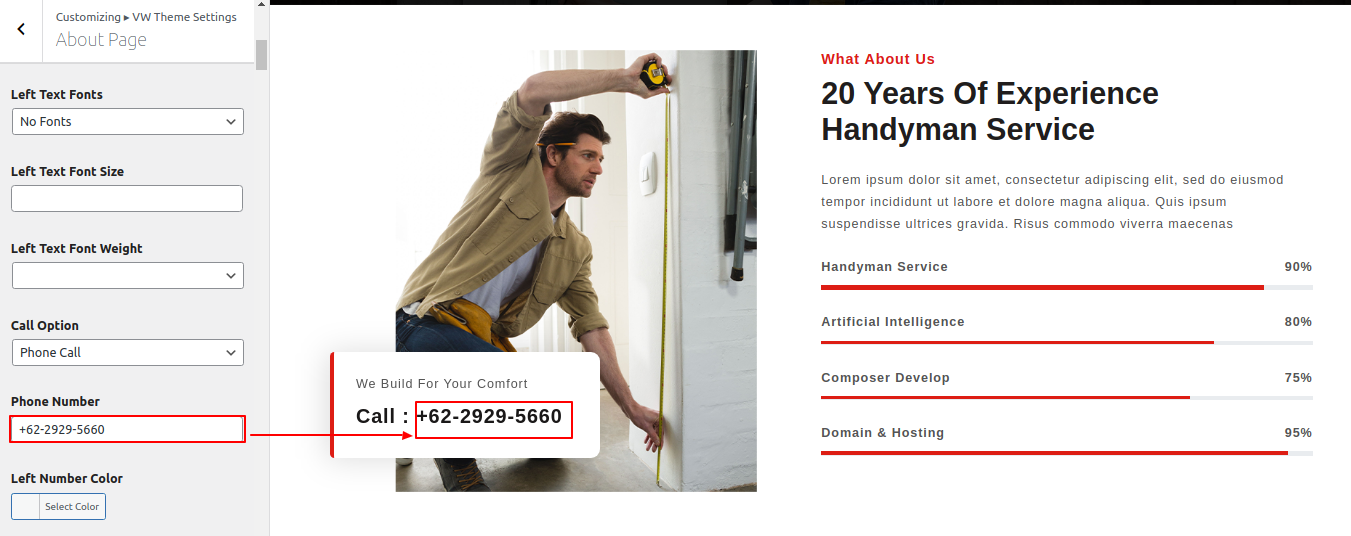
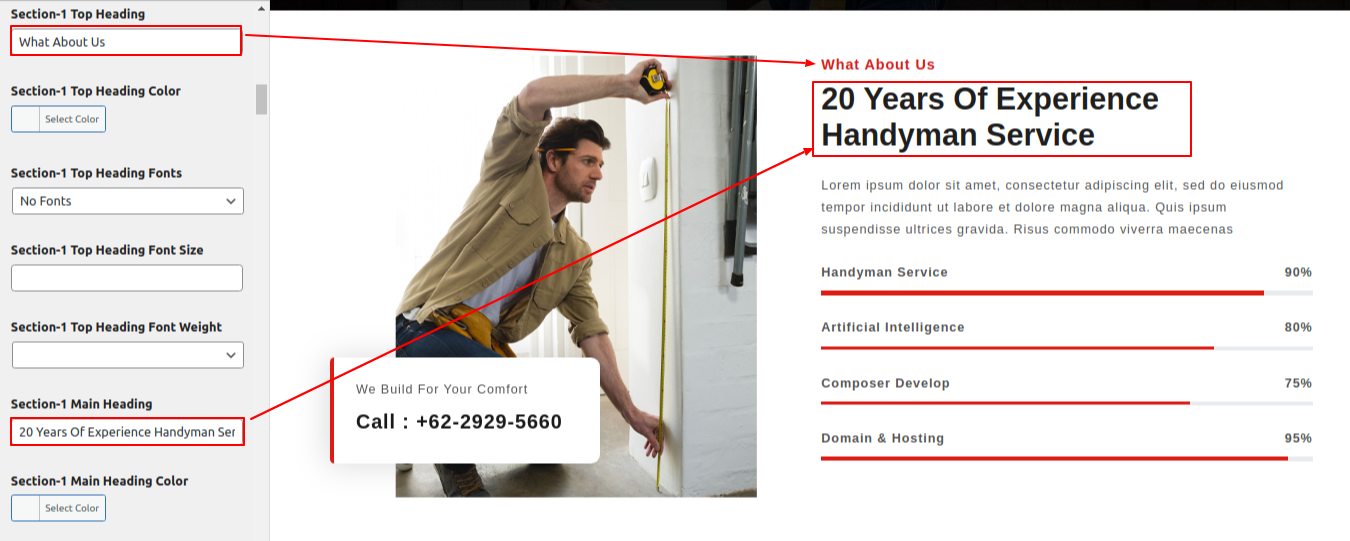
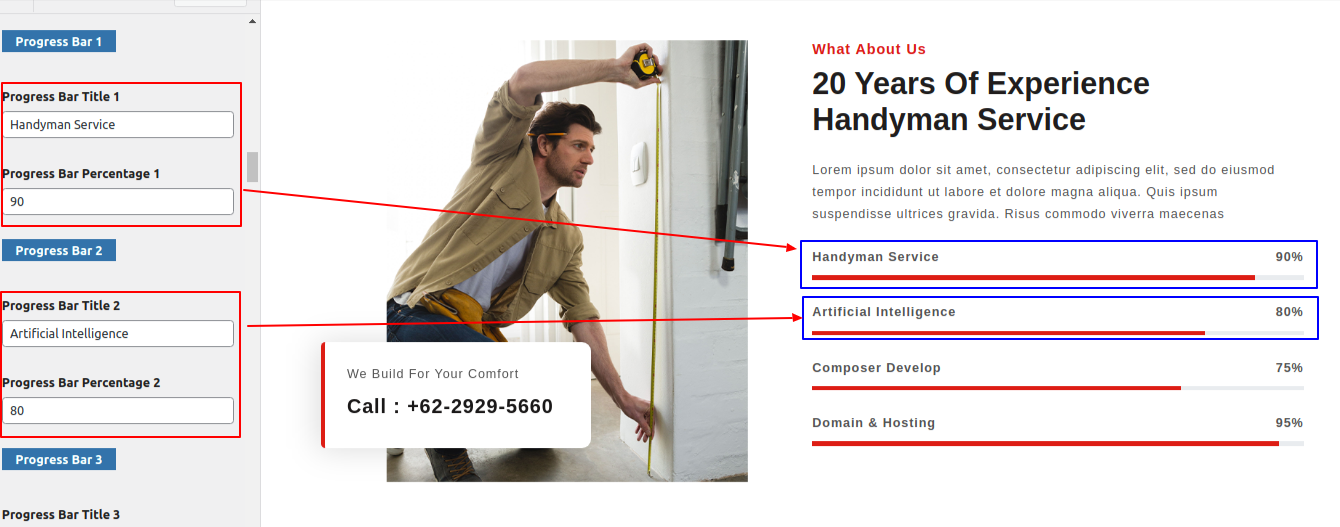
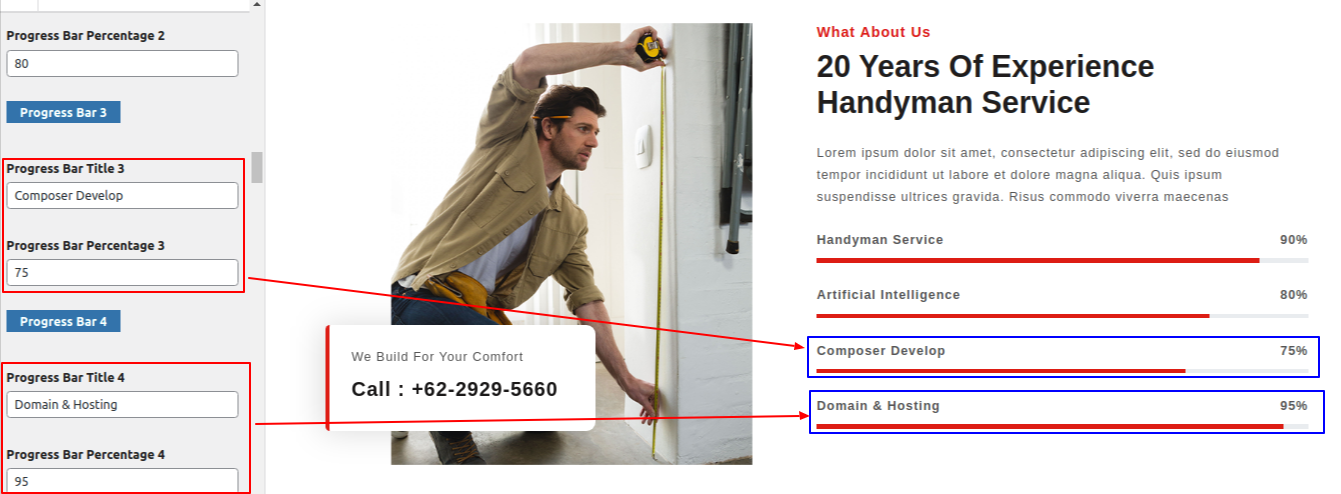
6.22 About Page
To get started, About Page.
Go to Appearance >> Customize >> VW Theme Settings >> About Page.

















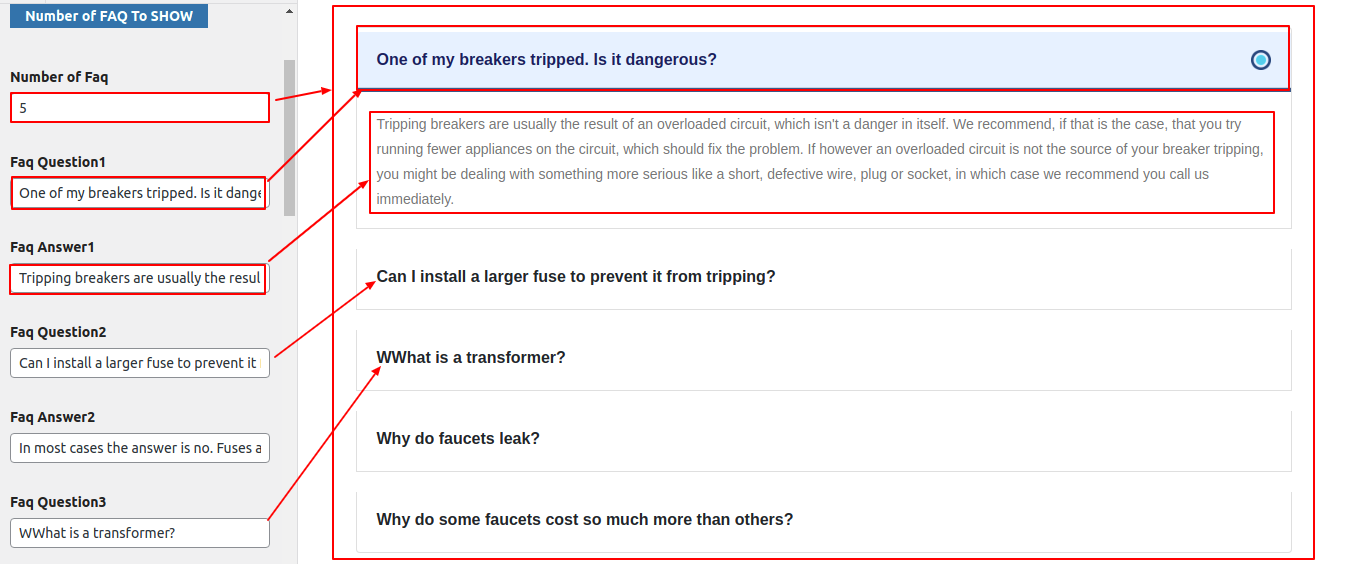
6.23 Setup FAQ Page
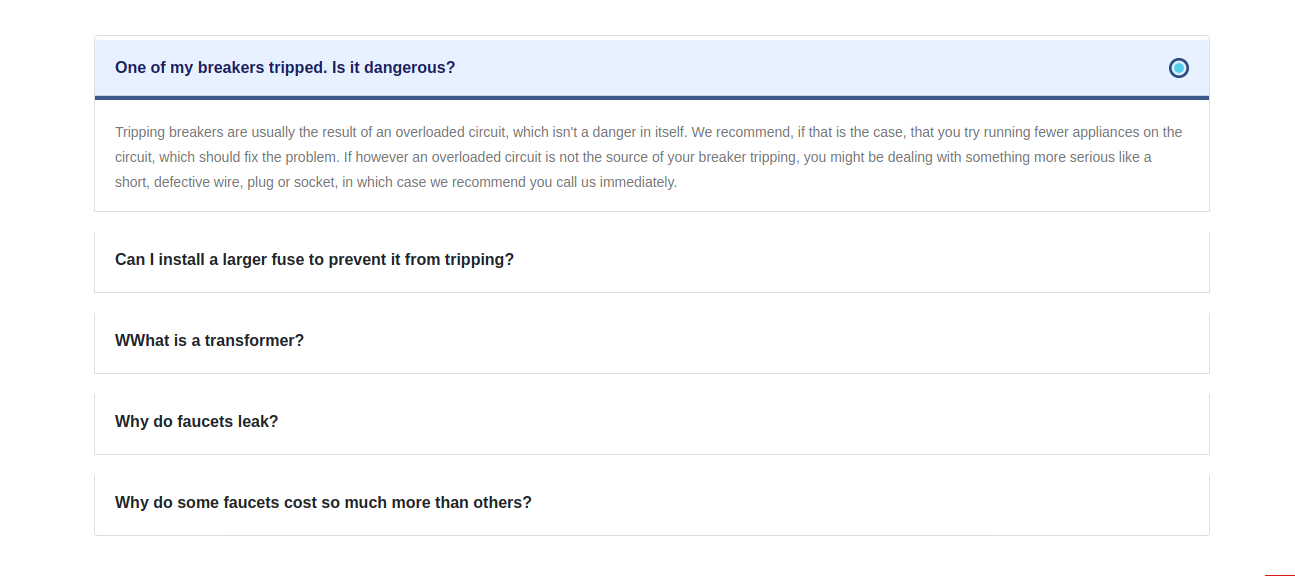
To get started, FAQ Page.
Go to Appearance >> Customize >> VW Theme Settings >> FAQ Template.

The output will look like this

6.24 Setup 404 Page
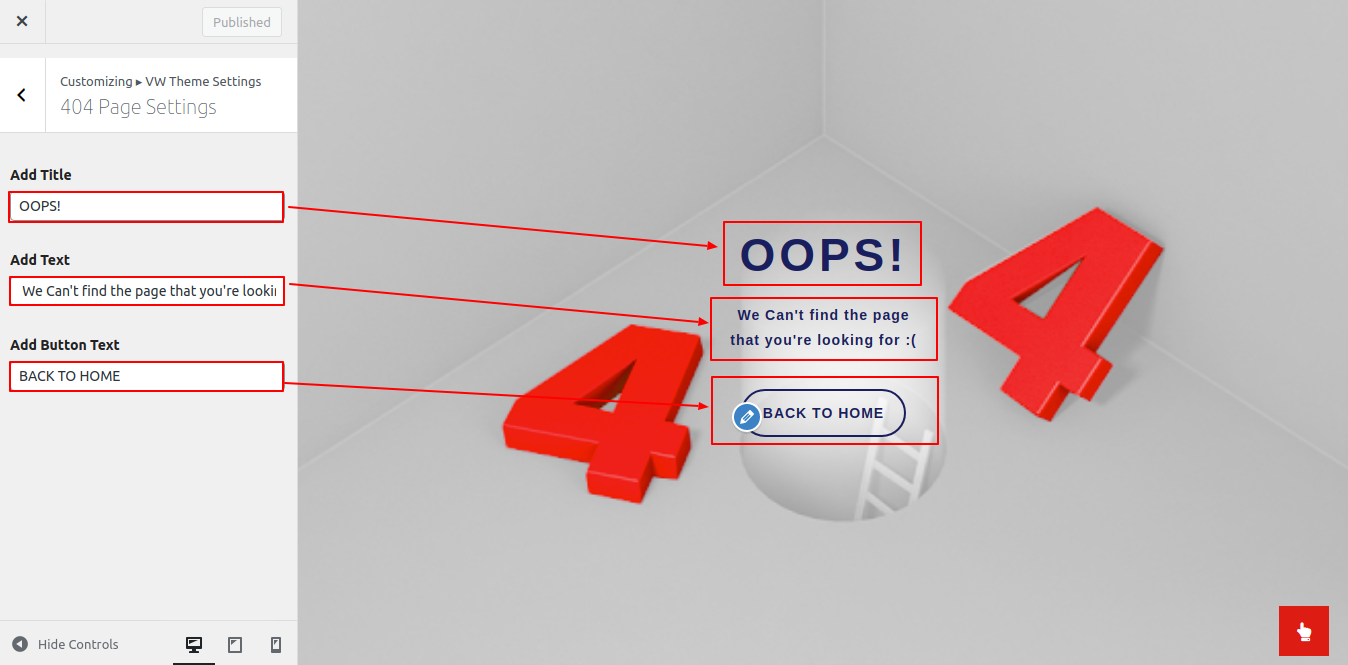
To get started, 404 Page.
Go to Appearance >> Customize >> VW Theme Settings >> 404 Page Settings.

6.25 Footer Text
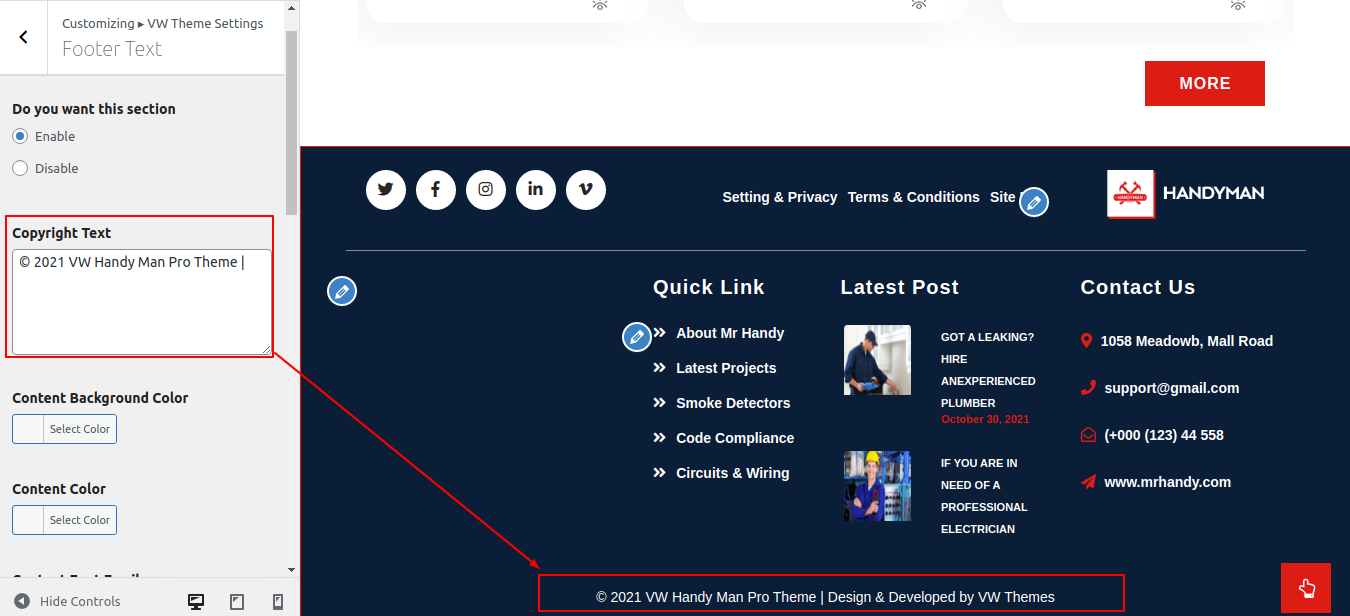
In order to showcase Footer Text on home page.
Go to Appearance >> Customize >> VW Theme Settings >>Footer Text.

In this way you can add footer Text.

Theme Plugins
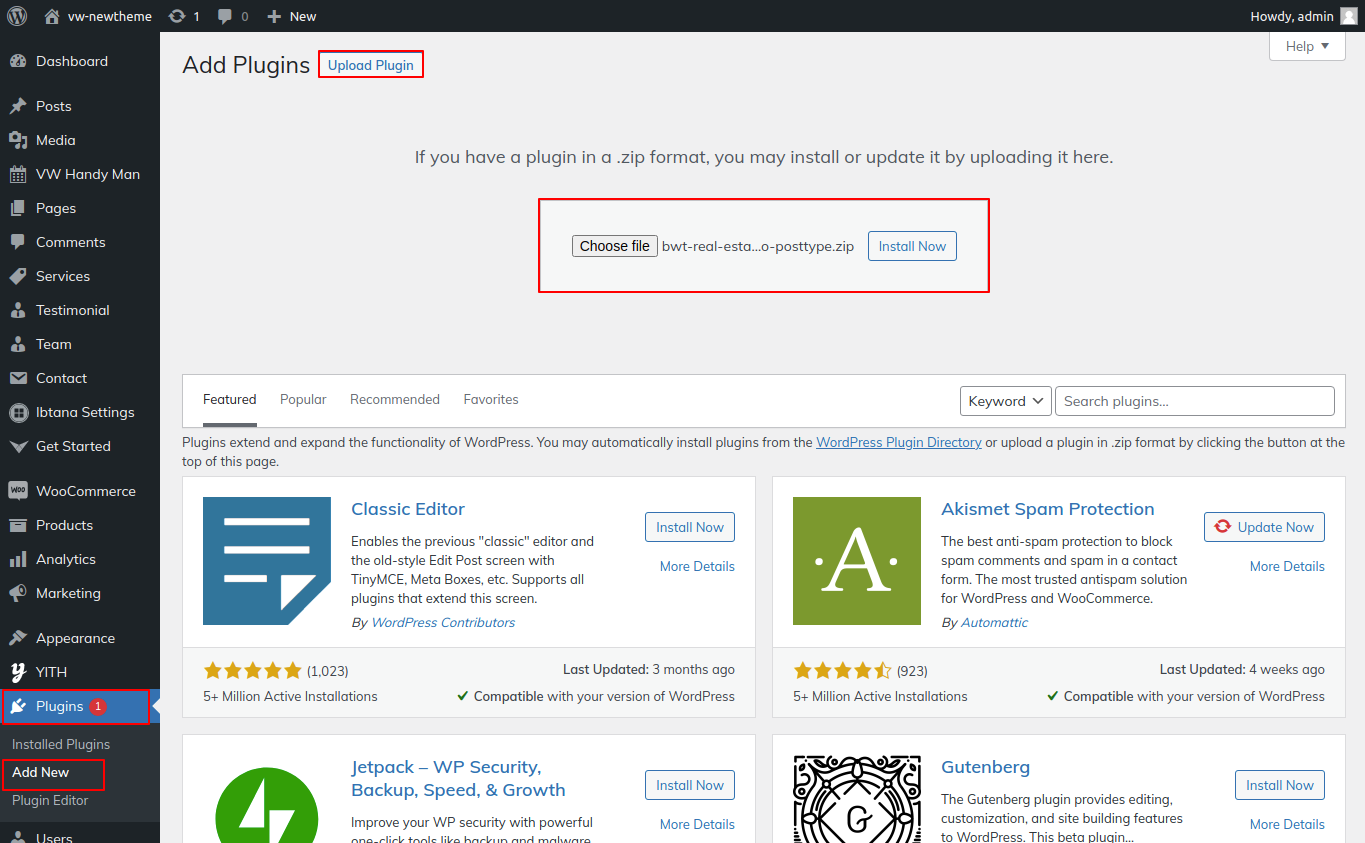
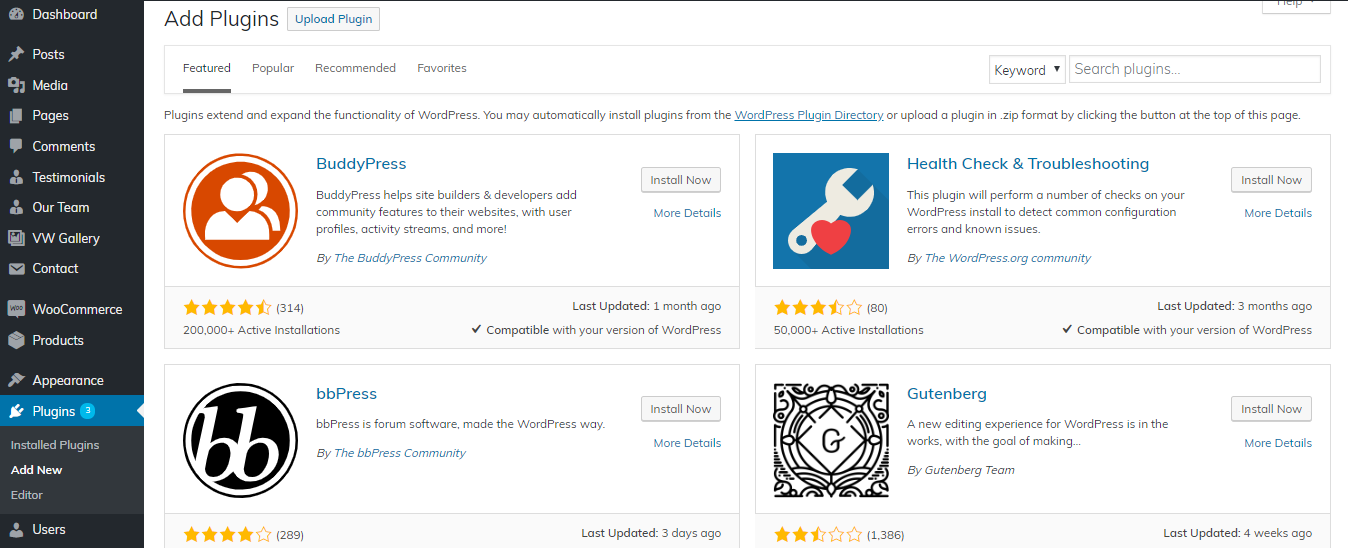
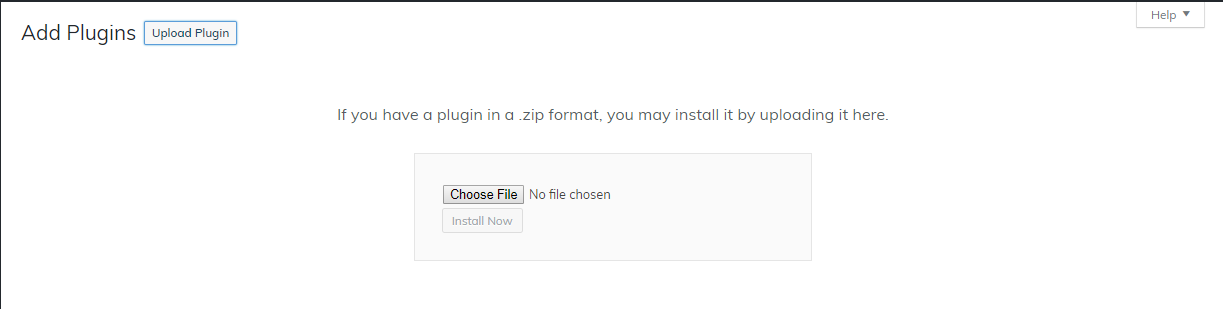
First, you need to download Vw Vcard Cv Resume Pro Posttype plugin from the source which will be a zip file. Next, you need to go to WordPress admin and visit Plugin >> Add new.

You will see a success message like this Following installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.


Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

- Projects- [vw-handy-man-pro-projects]
Refer video for Create Pages Using Shortcode:
Custom Widgets