System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-hair-salon-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
All installation steps can be completed through the WordPress interface. It facilitates and expedites the process..
There are two methods for installing the system.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Once you are on the themes page, click on the "Add New" button located at the top of the page.


2. Once you are on the themes page, click on the Add New button at the top.

3. Click the Upload Theme button.

4. Click the "Browse" button, select the vw-hair-salon-pro, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live. Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Section Color/Font Pallette
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.1)To import content using Theme Wizard, follow the steps below.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) CLick on Wizard and then start now.

4) Install Plugins.

5) Import your Customizer and Gutenberg-based demo content.

You can use this video to configure your demo content.
Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
6.1 Setup Home Page Template
To configure the Home page, follow these steps.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you'll be able to see all of the demo content on the front page.
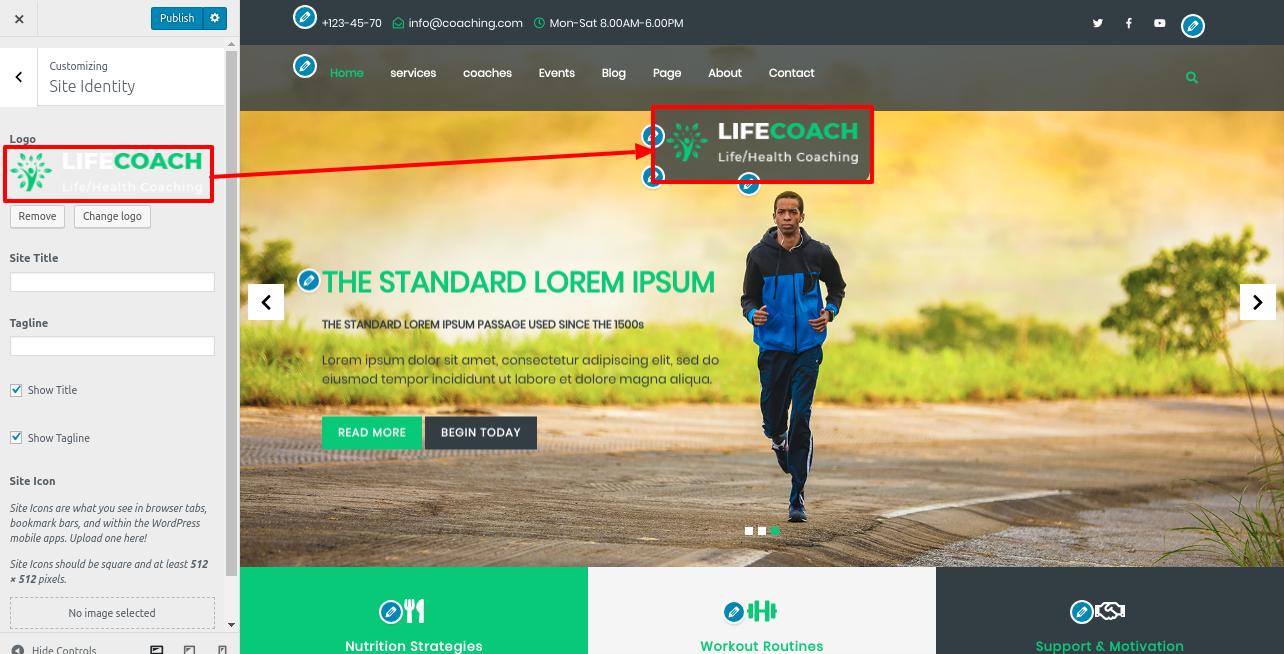
6.2 Setup Header Section
Follow these instruction to set up header.
1. Go to Appearance >> Customize >> Site Identity.

Go to Appearance >> Customize >> Theme Settings >>Header Section



You can create a header section in this manner.
6.2.1 Setup Social Icon Section
In order to continue with Social Icon,
Go To Navigate to the Theme Settings section within the Appearance customization options, and then select Social Icon Section option.


You can create a social icon section in this manner.
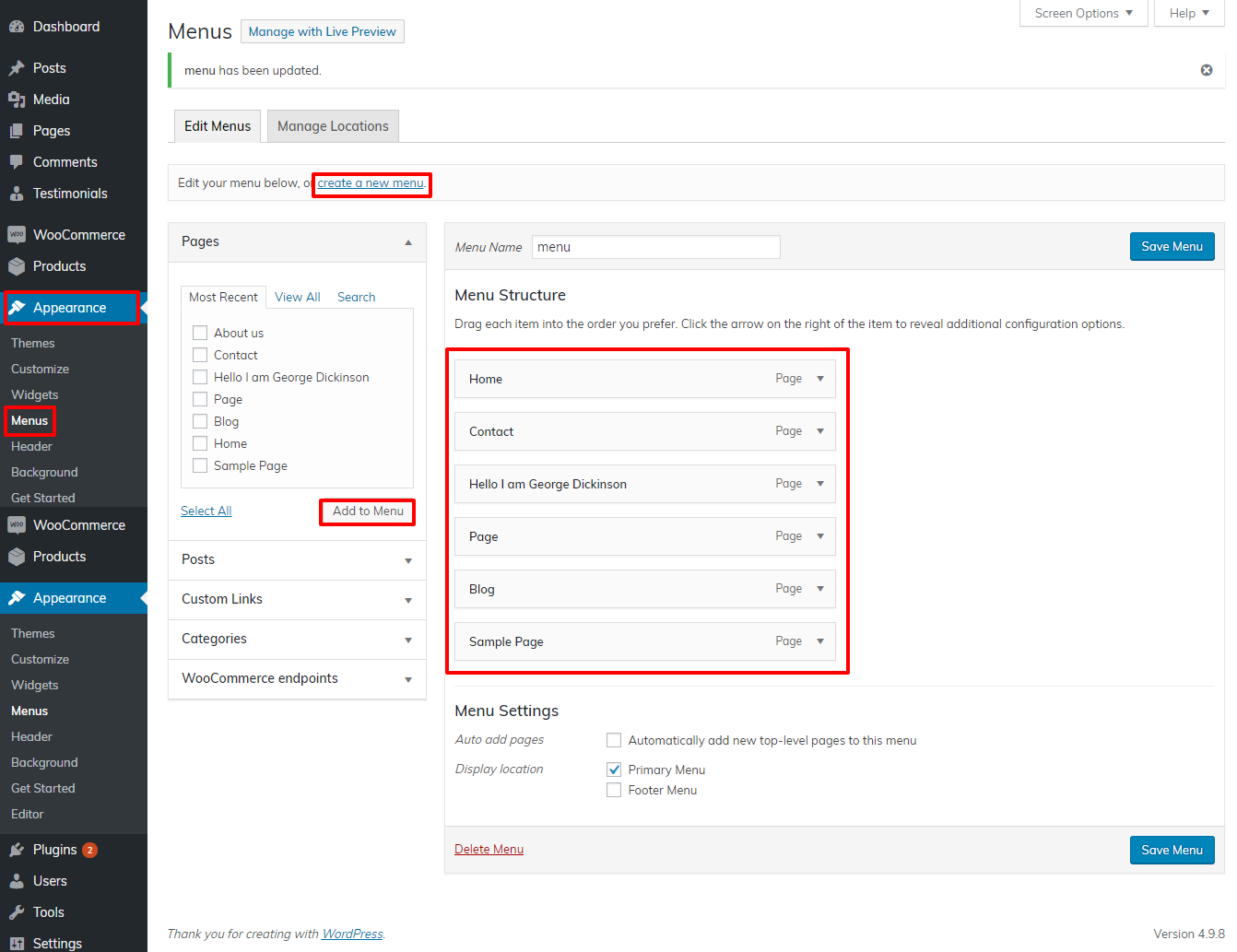
6.2.2 Menu Section
In order to proceed with Menu Section.
First of all create pages from Go to Dashboard >> Pages >> Add New

If you want to add more pages, follow the same procedure.
Dashboard >> Appearance >> Menus.
You can add pages to the menu here.

You can add the menu section this way.

6.3 Setup Slider
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings



Slider can be configured in this manner.

We have the option to enable or disable this section.
6.3.1 Setup Link Boxes Section
To proceed with the link boxes Section,
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Link Boxes option. Link Boxes



We have the option to enable or disable this section.
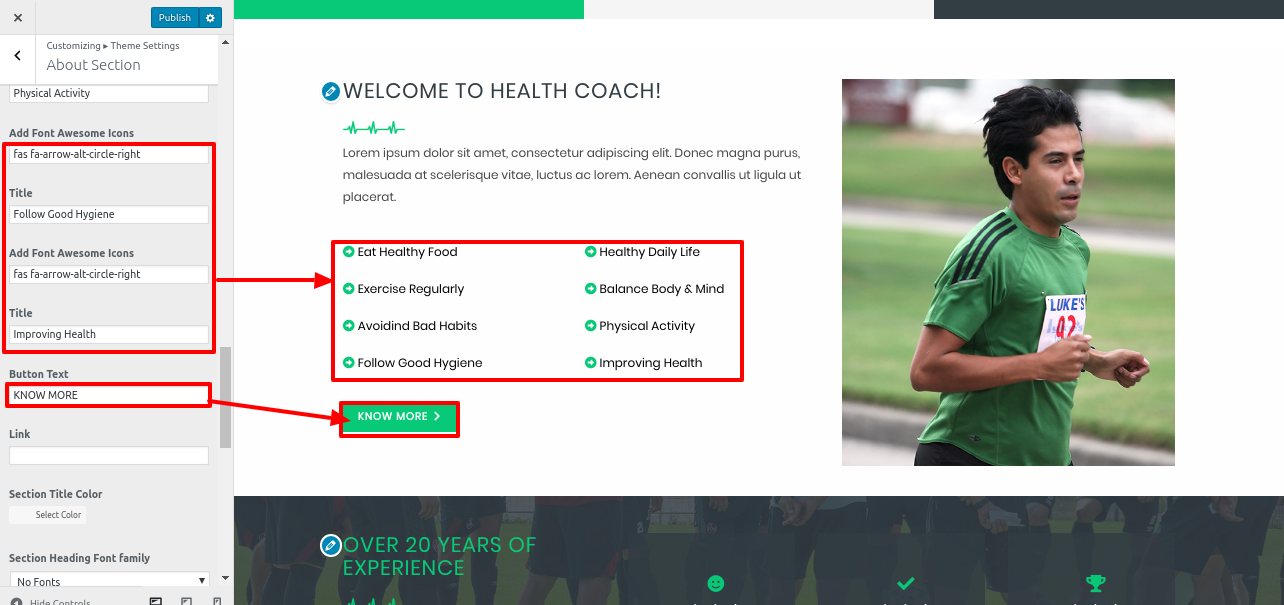
6.3.2 Setup About Section
To proceed with the welcome section,
Go To Navigate to the Theme Settings section within the Appearance customization options, and then select About Section option.



The result will look like this.

We have the option to enable or disable this section.
6.3.3 Services
In order to setup this section first you have to install VW Hair Salon Pro Post Types plugin.
For better reference see plugin section
After installation speciality option will appear on the dashboard.
You must first create a category.
Go to Dashboard >> Services >> Categories

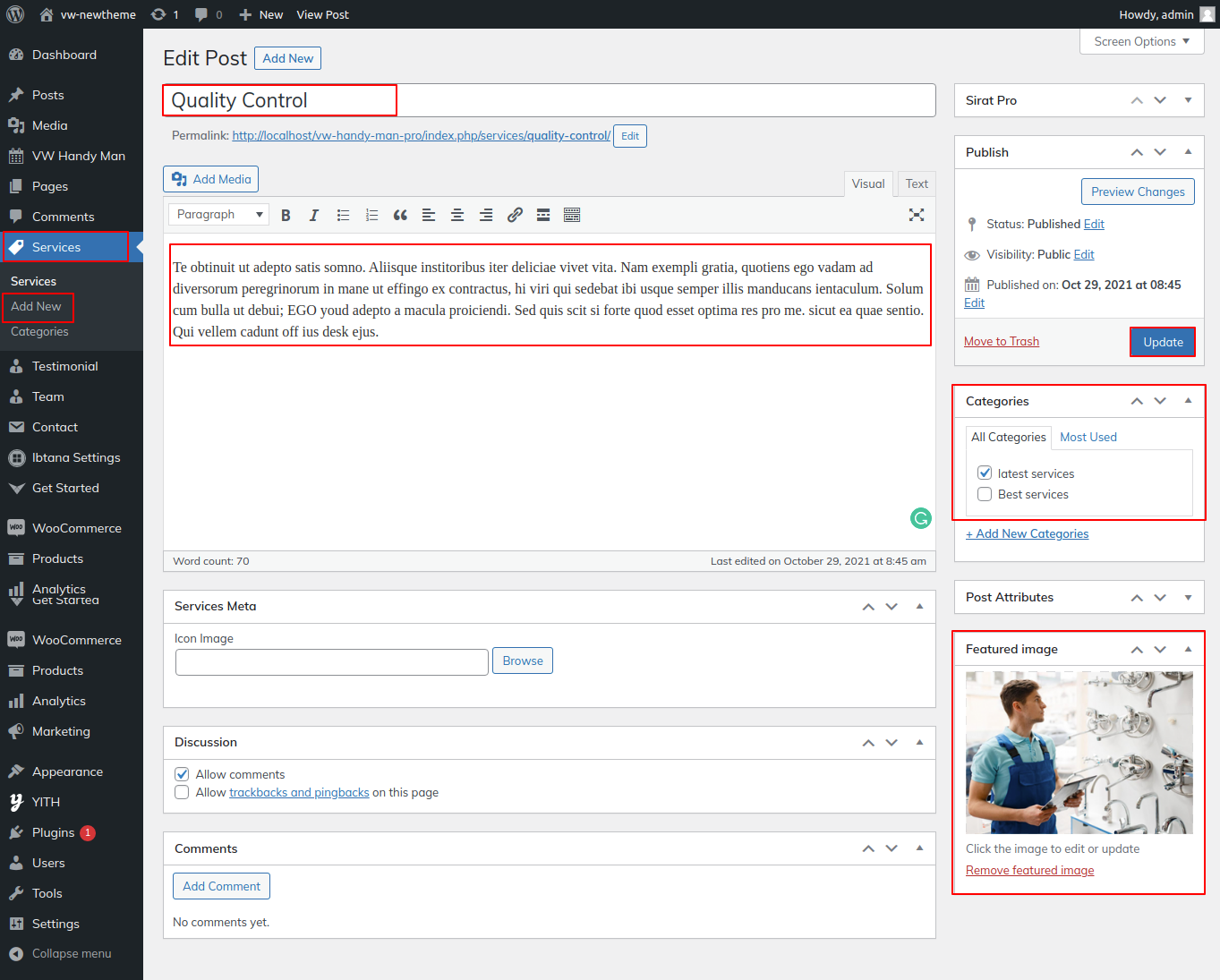
Create new post.
Go To Dashboard >> Services >> Add New

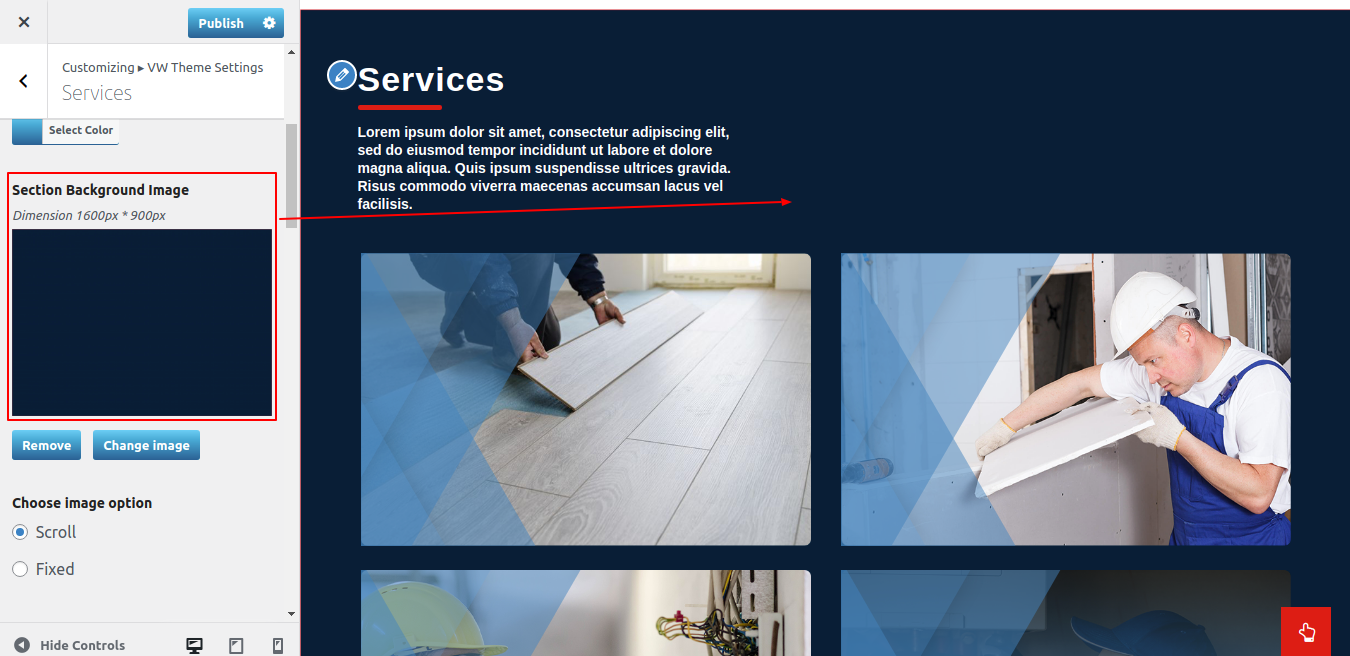
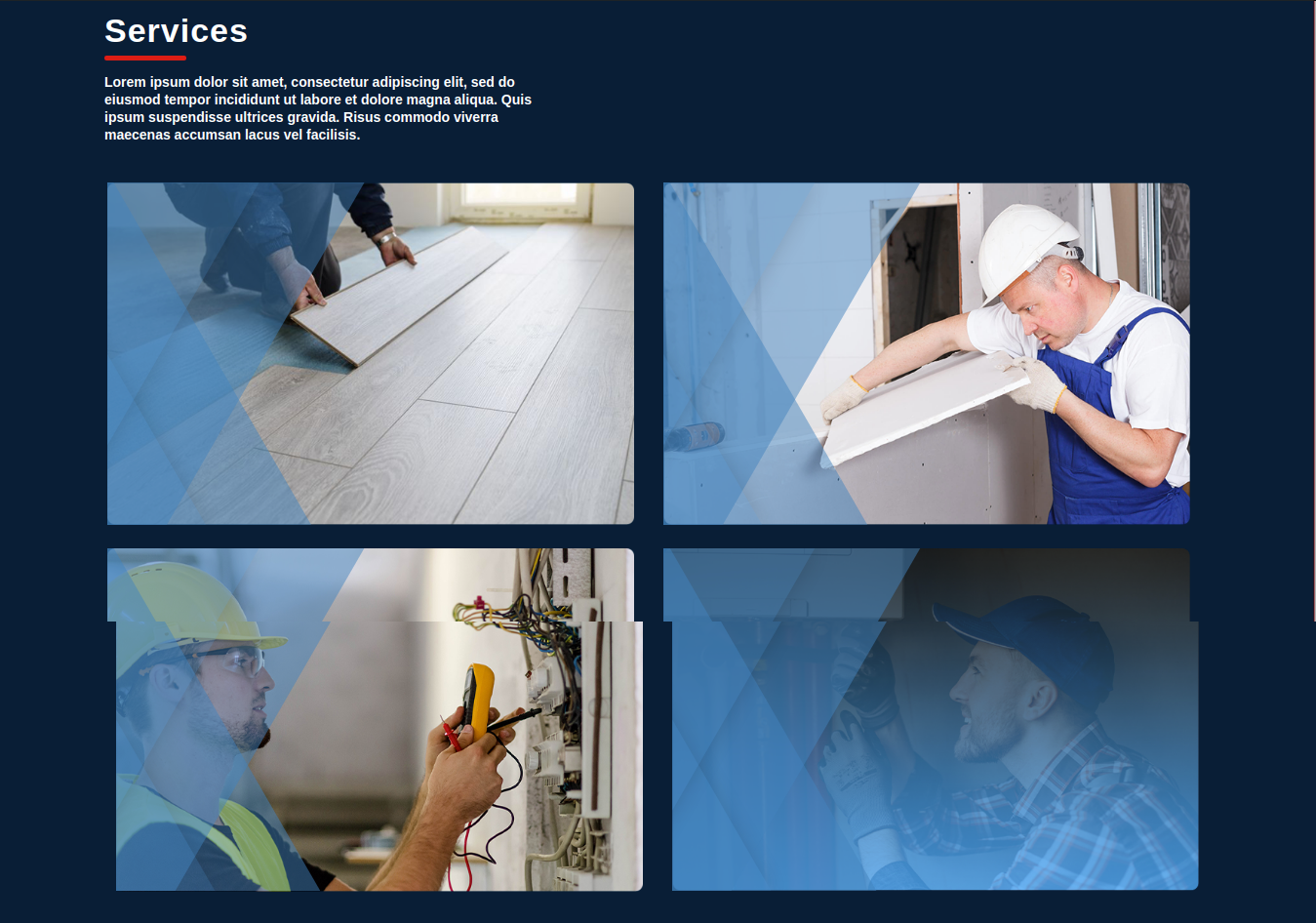
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Service Tab option.



The result will look like this.

We have the option to enable or disable this section.
6.3.4. Setup Record Section
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Our Record option.


The result will look like this.

We have the option to enable or disable this section.
6.4 Setup Team Section
In order to setup this section first you have to install VW Hair Salon Pro Post Types plugin.
For better reference see plugin section.
After installation team option will appear on the dashboard.
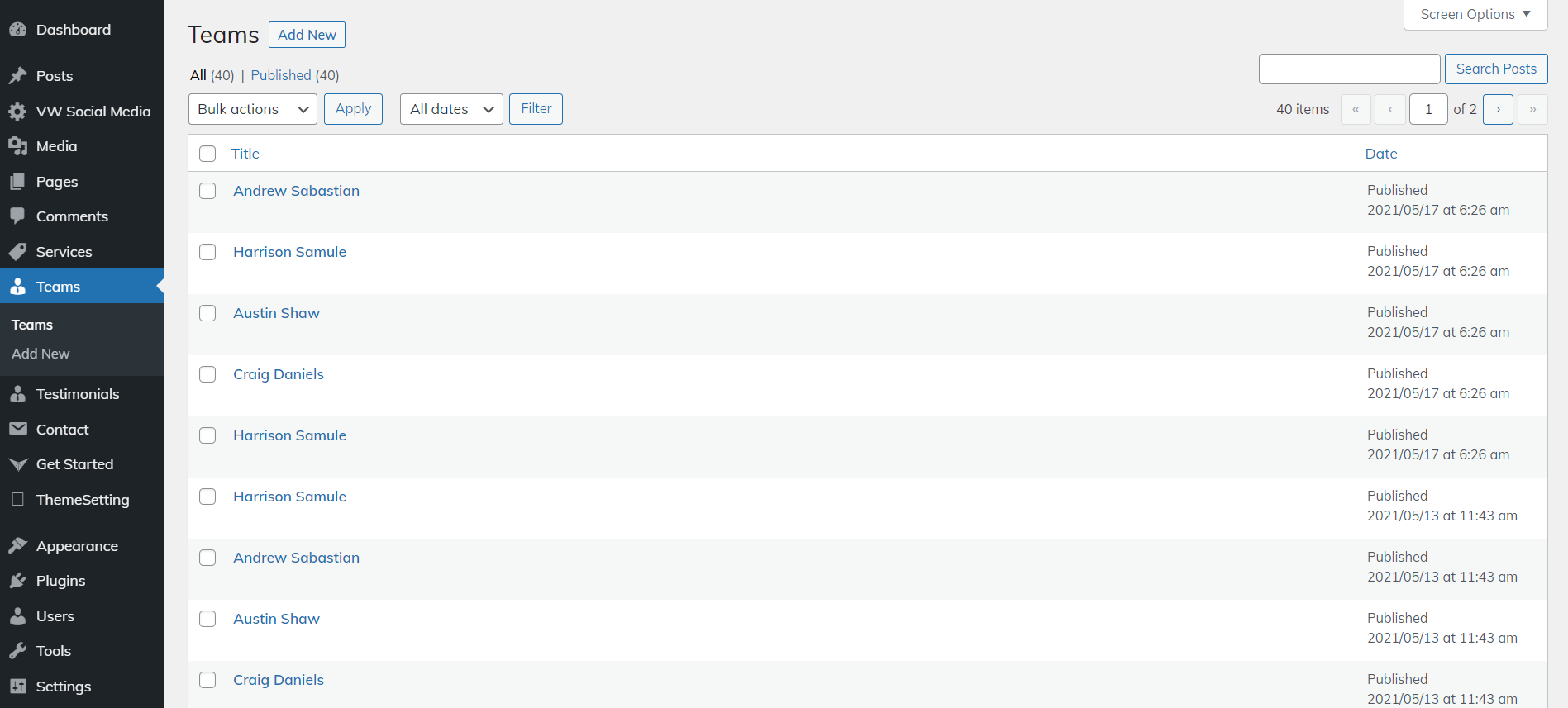
Create new post
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize>> Theme Settings >> Team


Follow these instructions in order to set up this section.

- Do you want this section : Here, Enable and Disable options are provided so that If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:This option allows you to set background color of this section.
- Background Image:Instead of setting background color, if you want to set background image, you can set it with the help of this option.
- Section Title: With this option, you can set the title of this section. For example, Our Attroneys is the title of this section as you can see in screenshot.
6.5 Setup Gallery
In order to setup this section first you have to install VW Gallery Images plugin.
For better reference see plugin section.
After installation VW Gallery option will appear on the dashboard.
Create new gallery.
Go to Dashboard >> VW Gallery >> Add New

Go to Navigate to the Theme Settings section within the Appearance customization options, and then select Gallery option.


The result will look like this.

We have the option to enable or disable this section.
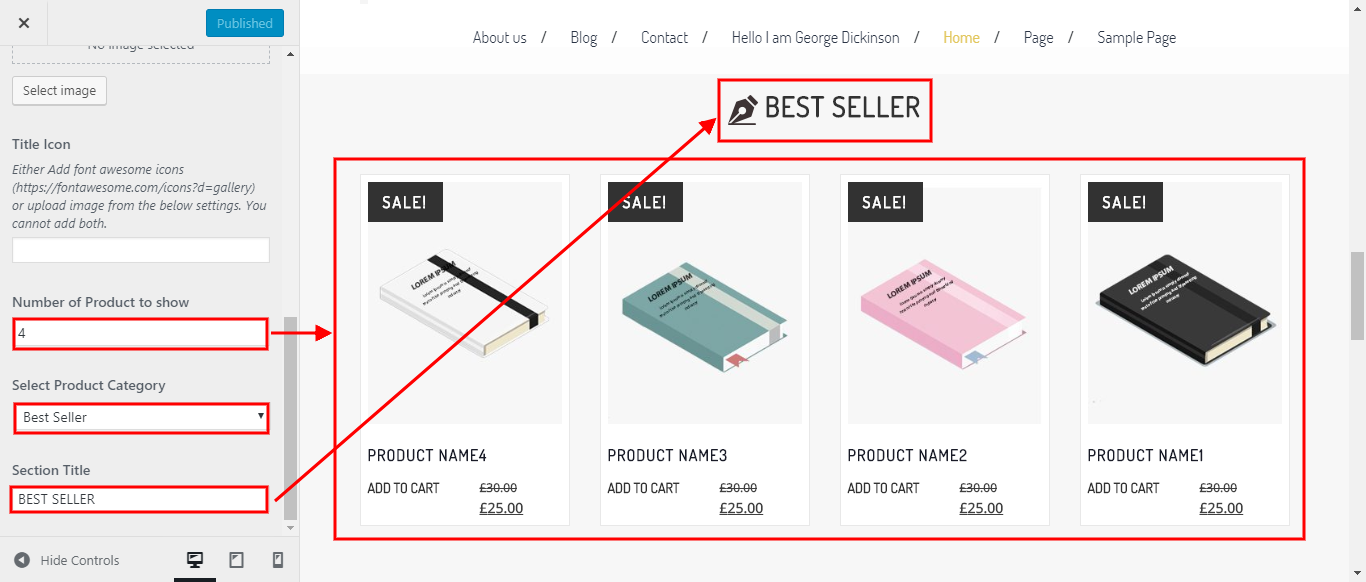
6.6 Setup Product Section
To create a product section,
First you have to install woocommerce plugin for products.
For better reference see plugin section.
After this you have to create the categories in which you want to assign products.
Make a Category.
Go To Dashboard >> Product >> Category >> Add New

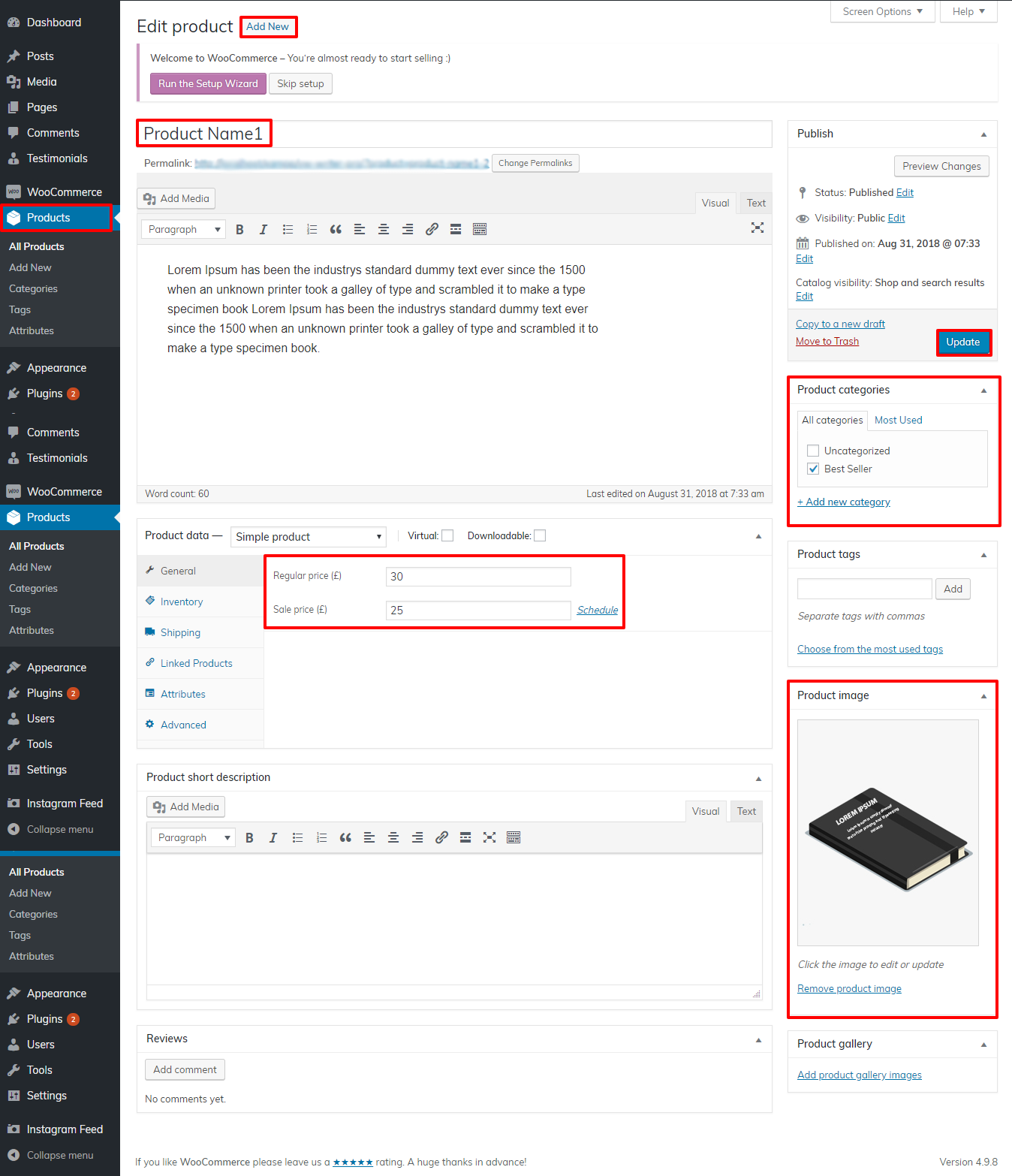
Go to Dashboard >> Product >> Add new



The result will look like this.

We have the option to enable or disable this section.
6.7 Plans and Pricing Section
To proceed with the Plans and Pricing Section,
Go to Appearance >> Customize >> Theme Settings >> Plans and Pricing



The output will be look like this.

We have the option to enable or disable this section.
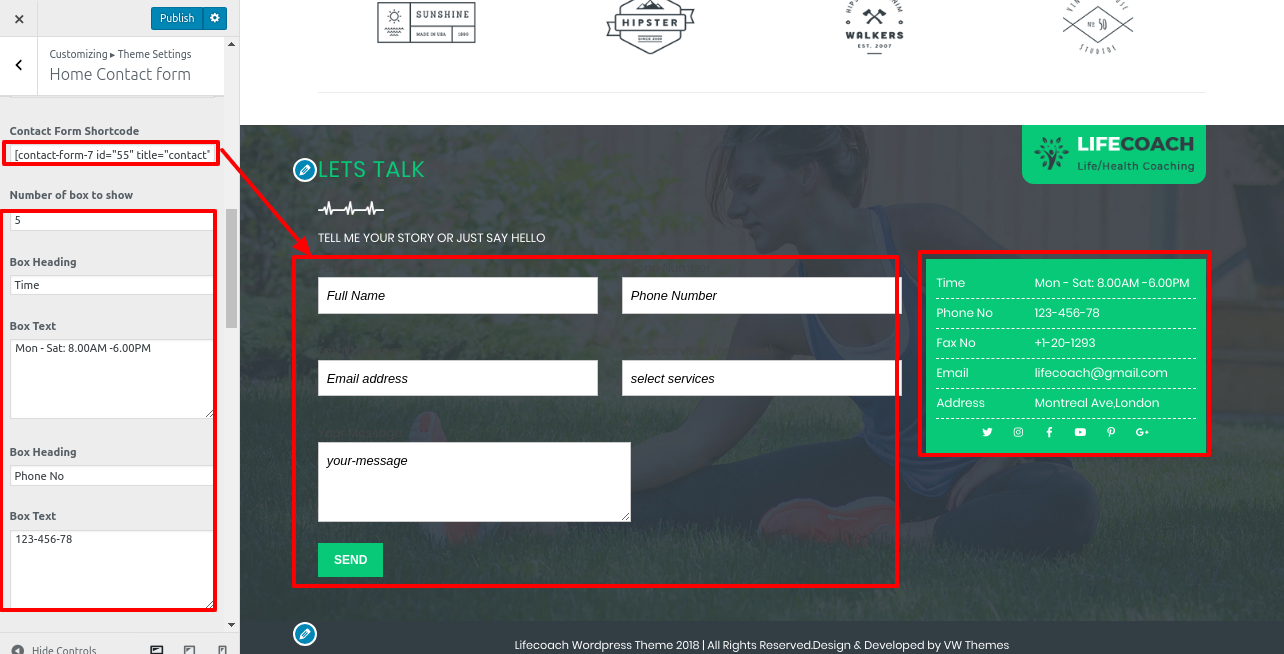
6.8 Get Appointment
To proceed to the Get Appointment Section,
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Get Appoinment



The result will look like this.

We have the option to enable or disable this section.
6.9 Testimonial Section
To access the Testimonials section, you must first install and activate the VW Hair Salon Pro PostTypes plugin. It will activate the posttype section in your WordPress navigation panel.
In order to showcase Testimonials on home page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials

6.10 Setup Our Partner Section
To proceed with the partner Section,
Go to Appearance >>Customize >> Theme Settings >> Our Partner


The result will look like this.

We have the option to enable or disable this section.
6.11 Latest Post Section
In order to showcase Latest Post Section.
You must first create a category.
Go to Dashboard >> Posts >> Category

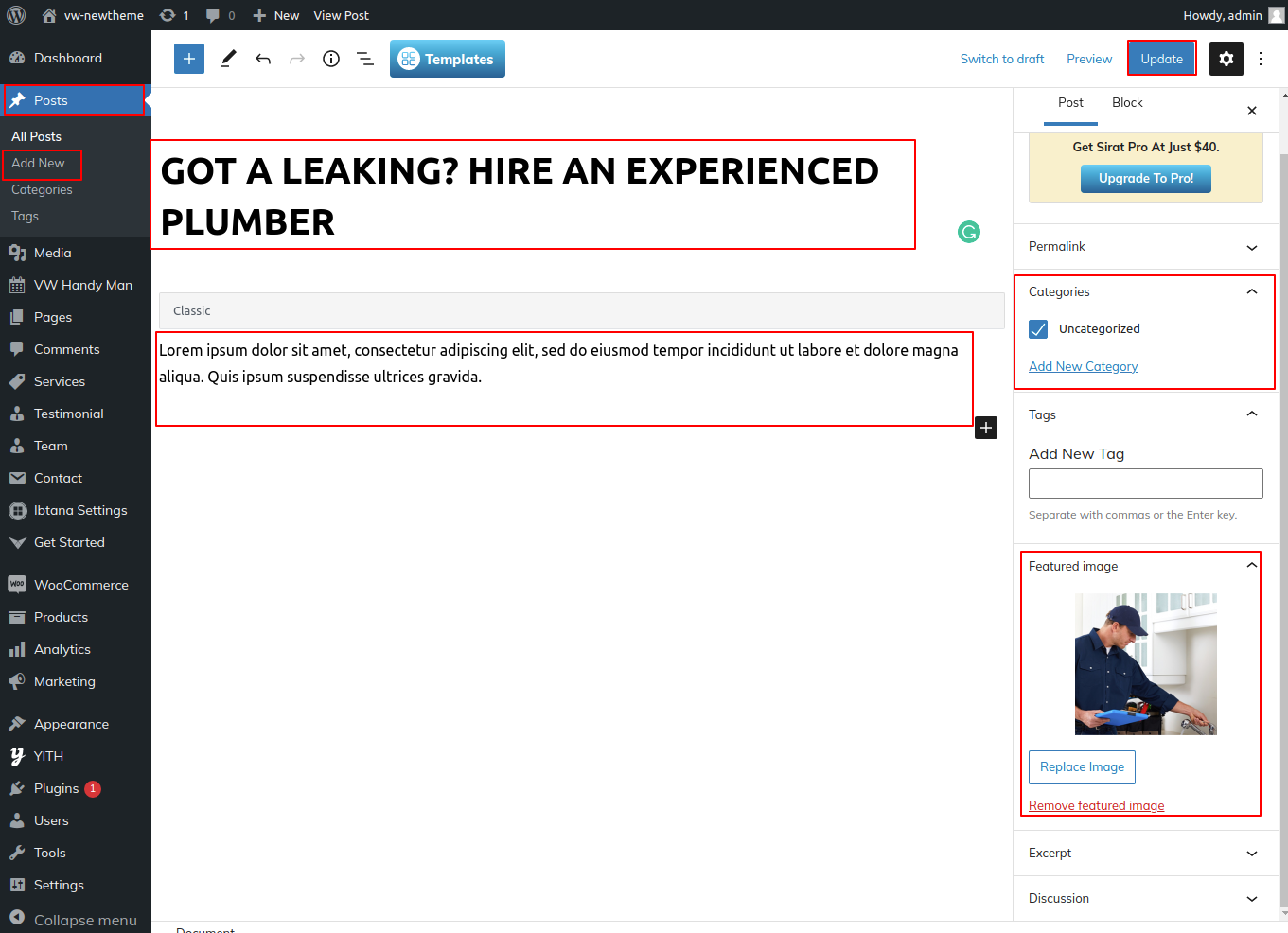
Go to Dashboard >> Posts >> Add New

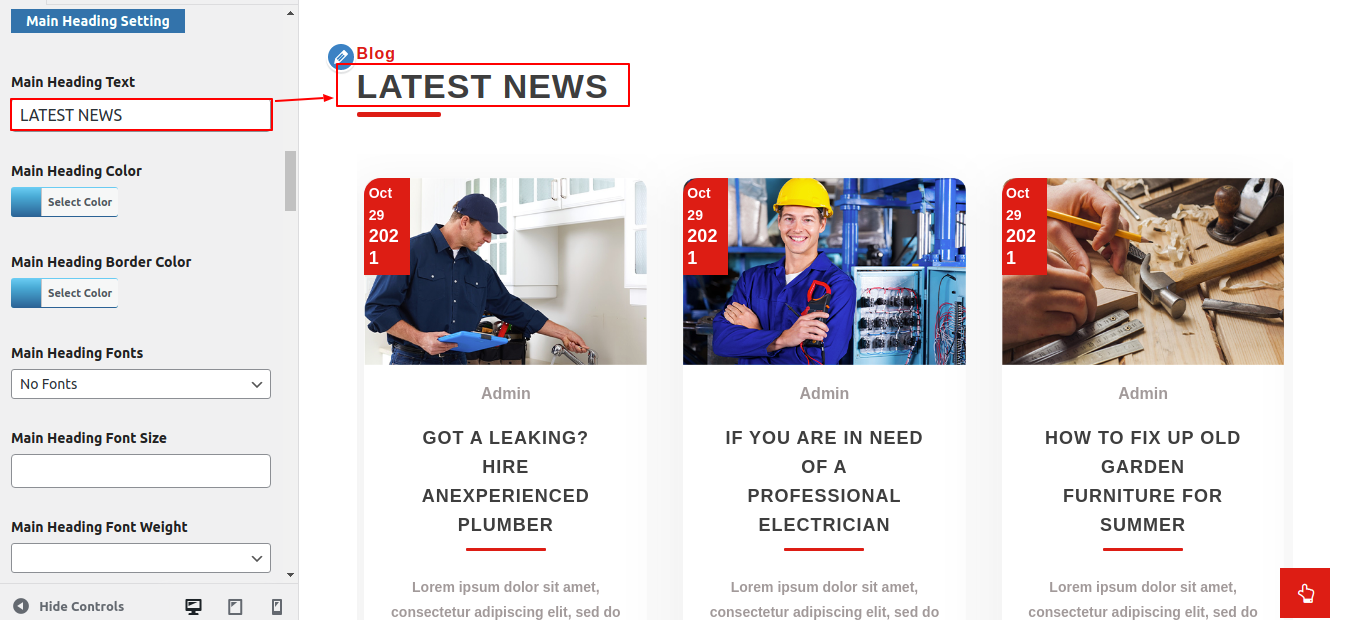
Go to Appearance >> Customize >> Theme Settings >> Latest Post


The result will look like this.
6.12 Blog Page Section
In order to showcase Blog Page
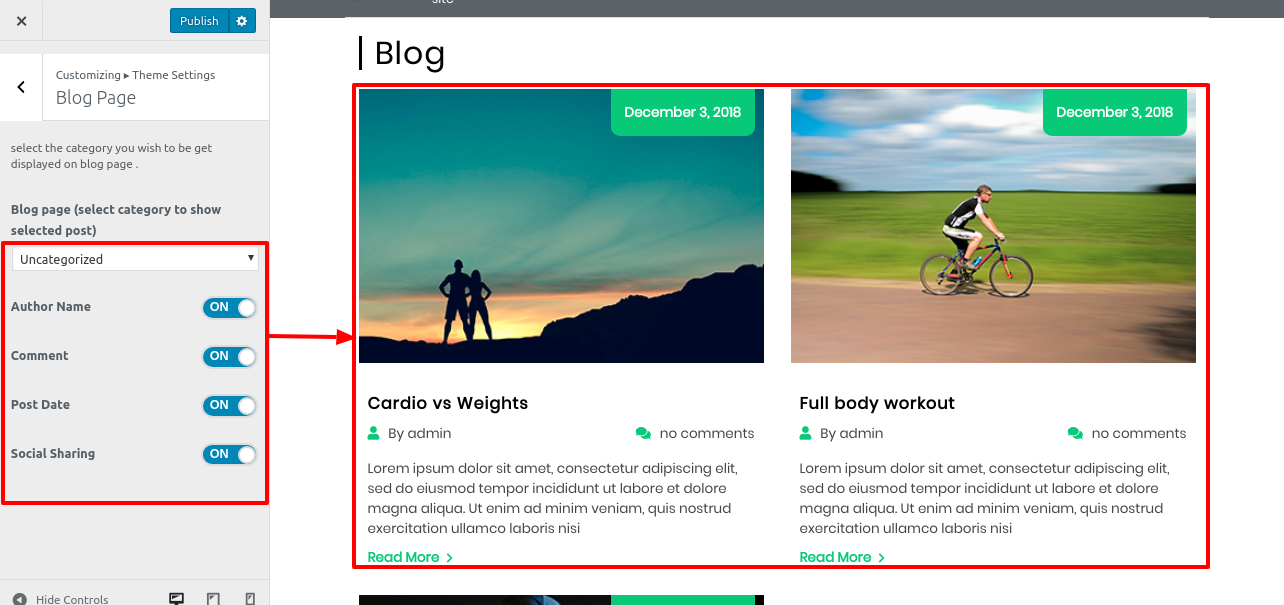
Go to Appearance >> Customize >> Theme Settings >> Blog Page

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.





















