Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-gaming-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."

2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

2.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-gaming-pro-zip)

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live. Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
Plugins are ways to extend and add to the functionality that already exists in WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
vw-gaming-pro Posttype and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
You must first upload the posttype plugin's zip file (vw-gaming-pro-posttype-zip). install the plugin now by clicking the button, then turn it on.

Demo Importer
To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Get started option.Template installation
Installing VW Boat Rental Pro Theme is required prior to clicking "Run Importer."
Click "Run Importer" after selecting "Demo Content Importer."

Section Ordering
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color/Font Pallette
Color/Font is very easy process. We have given these options in all sections of customizer. It is a complete image to show you about color and font pallete. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these instructions.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the top page.
Setup Header
for setting up the Header section. Follow these steps to first establish up your site's identity.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> VW Theme Settings >> Header.

2. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create a menu, select a header menu, and add pages.

Here is one way to set up the menu section.

Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

It will appear like this on the front end

Setup Slider section
Follow these instructions to put up the Slider section.
Go to Appearance >> Customize >> VW Theme Settings >> Slider section

IYou can configure the Slider section in this fashion.

Setup Our Gaming Category
Please follow these instructions to configure Our Gaming Category.
Go to Appearance >> Customize >> VW Theme Settings >> Our Gaming Category


This is how the output will appear.

Setup Offer Banner
Observe these instructions to set up an offer banner.
Go to Appearance >> Customize >> VW Theme Settings >> Offer Banner

This is how the output will appear.

Setup Our Latest Games Section
To access Our Newest Gaming Section, click here.
Installing and activating the Woocommerce Plugin is the first step. Product Options will show up on your dashboard once the plugin has been activated.
The second step is to make a category.
Go to Dashboard >>Product >> Categories >> Add New

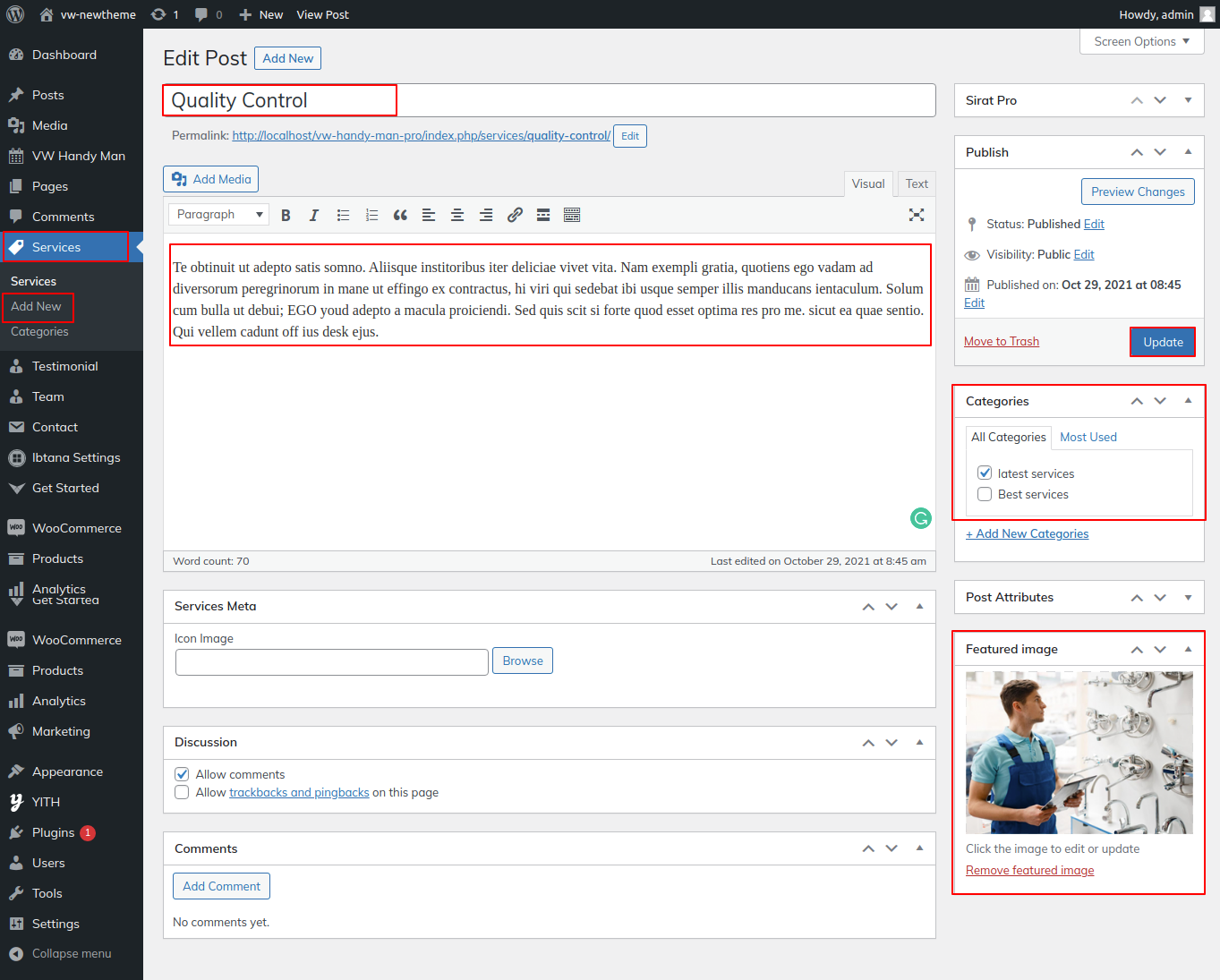
Go to Dashboard >> Our Latest Games >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Latest Games.

This is how it will initially seem.

Setup About Us
Follow these instructions to set up About Us.
Go to Appearance >> Customize >> VW Theme Settings >> About Us

This is how the output will appear.

Setup Popular Games Section
Moving on to the Popular Games Section
Installing and activating the vw-gaming-pro Posttype Plugin is the first step. Games post was shown on your dashboard when the plugin was activated.
The second step is to make a category.
Go to Dashboard >> Categories >> Add New

Go to Dashboard >> Popular Games >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Popular Games.

This is how it will initially seem.

Setup Video Slider
Follow these instructions to set up Video Slider..
Go to Appearance >> Customize >> VW Theme Settings >> Video Slider

This is how the output will appear.

Setup Games product Section
To continue with the Games product Segment
Installing and activating the Woocommerce Plugin is the first step. Product was visible on your dashboard when the plugin was activated.
The second step is to make a category.
Go to Dashboard >> Categories >> Add New

Go to Dashboard >> Project >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Games product.
This is how it will initially seem.

Setup Gaming Video Section
ITo continue with the gaming video section
Installing and activating the vw-gaming-pro Posttype Plugin is the first step. Your dashboard showed a Game post after enabling the plugin.
The second step is to make a category.
Go to Dashboard >> Categories >> Add New

Go to Dashboard >> Game >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Gaming Video.

This is how it will initially seem.

Setup Latest News Section
Create posts first, then configure Newest News Section.
Go to Dashboard >> Posts >> Add New

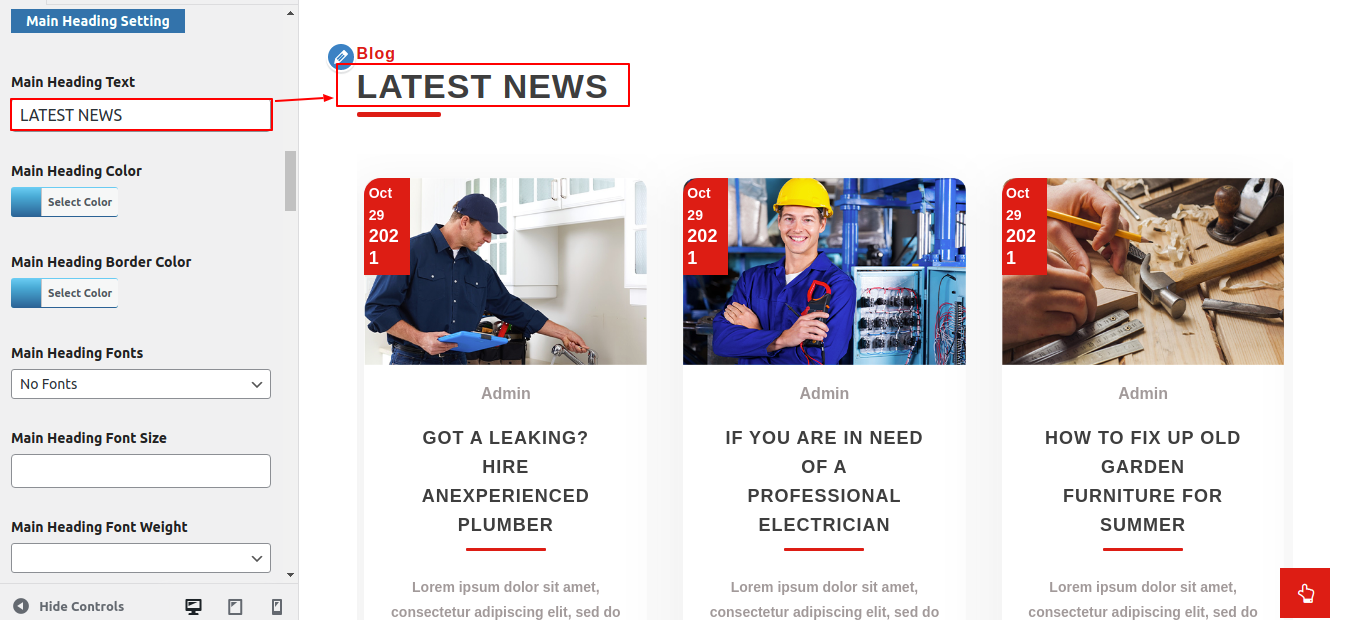
Go to Appearance >> Customize >> VW Theme Settings >> Latest News

You can put up the Latest News section in this manner.

Setup Newsletter
Observe these instructions to put up a newsletter.
Go to Appearance >> Customize >> VW Theme Settings >> Newsletter

This is how the output will appear.

Setup Our Partners
Observe these procedures to set up Our Partners.
Go to Appearance >> Customize >> VW Theme Settings >> Our Partners

In this way you can setup Our Partners Section

General Settings
Follow these instructions to set up the General Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>General Settings
Here you change page title in left,right and center.

Setup Post Settings Section
Follow these instructions to configure the Post Settings section.
Go to Appearance >> Customize >> VW Theme Settings >>Post Settings

Setup Footer Contact Section
Follow these steps to set up Home Page Contact.
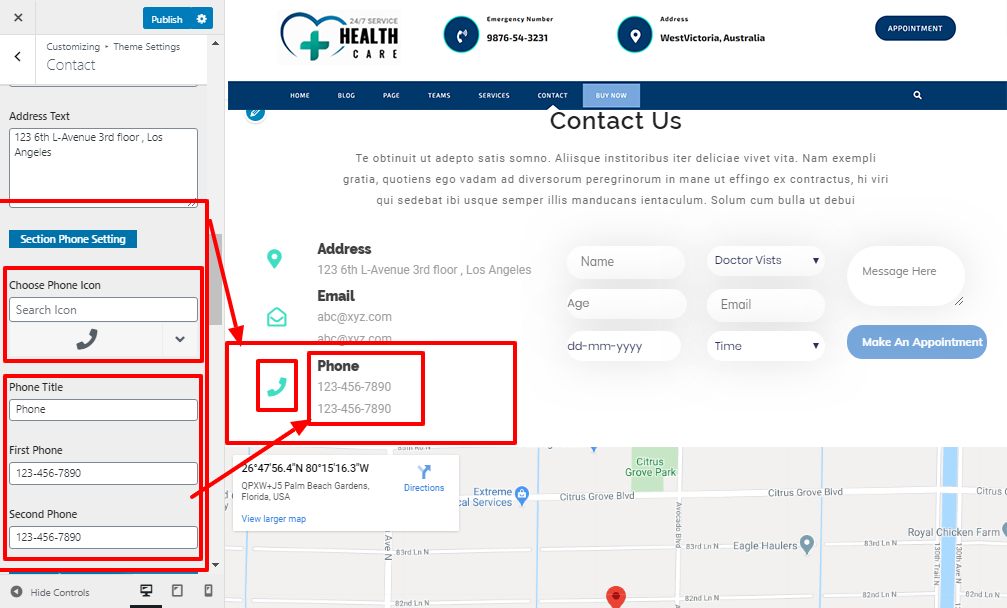
Go to Appearance >> Customize >> VW Theme Settings >> Footer Contact


In this way you can setup Phone Details Section.

Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets


This is how it will initially seem.

Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> VW Theme Settings >>Footer Text.

This is how it will initially seem.

Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

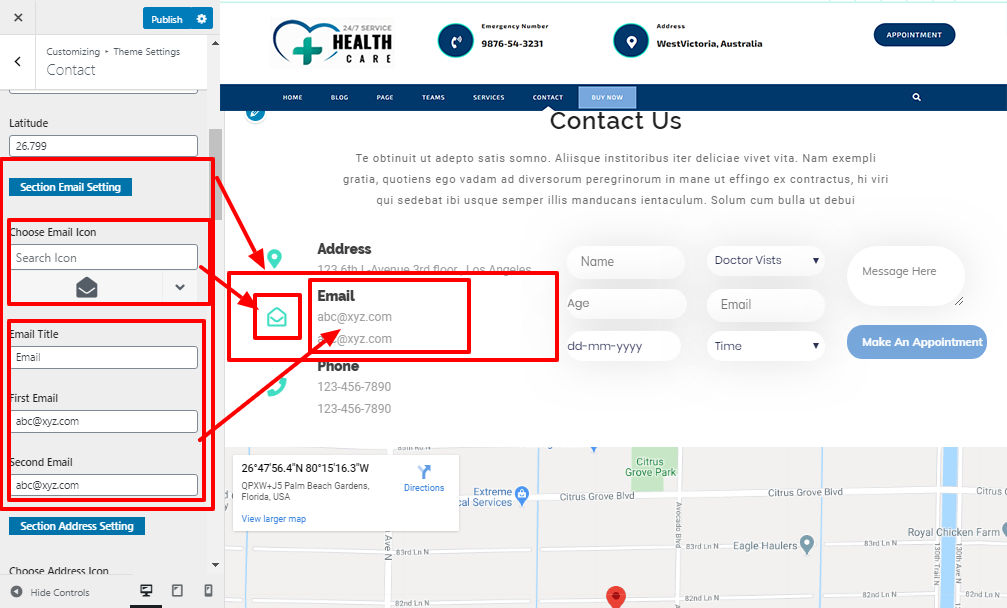
Go to Appearance >> Customize >> VW Theme Setting>> Contact




You can set up the Contact Section in this way.

Setup Social Icons
Follow these instructions to set up Social Icons.
Uploading and activating the Volkswagen Social Media Plugin is the first step.
Go to Dashboard >> VW Social Media


Go to Appearance >> Customize >> VW Theme Setting>> Social Icons

You can set up the Contact Section in this way.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Popular Games - [popular-games]
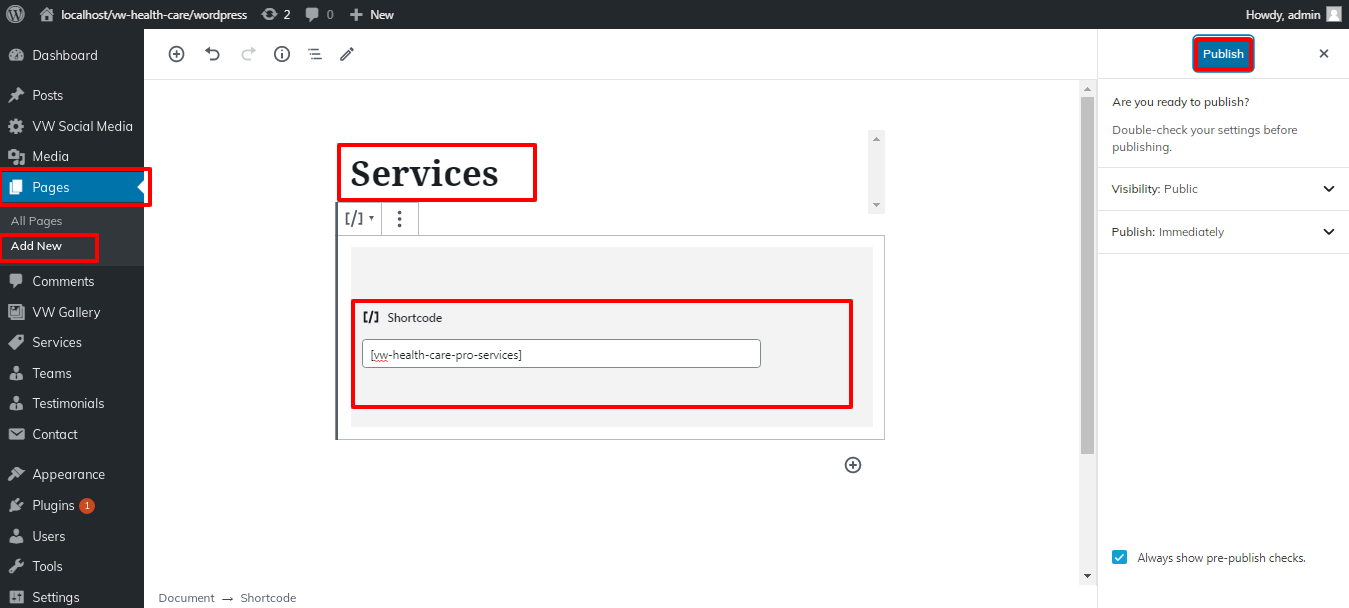
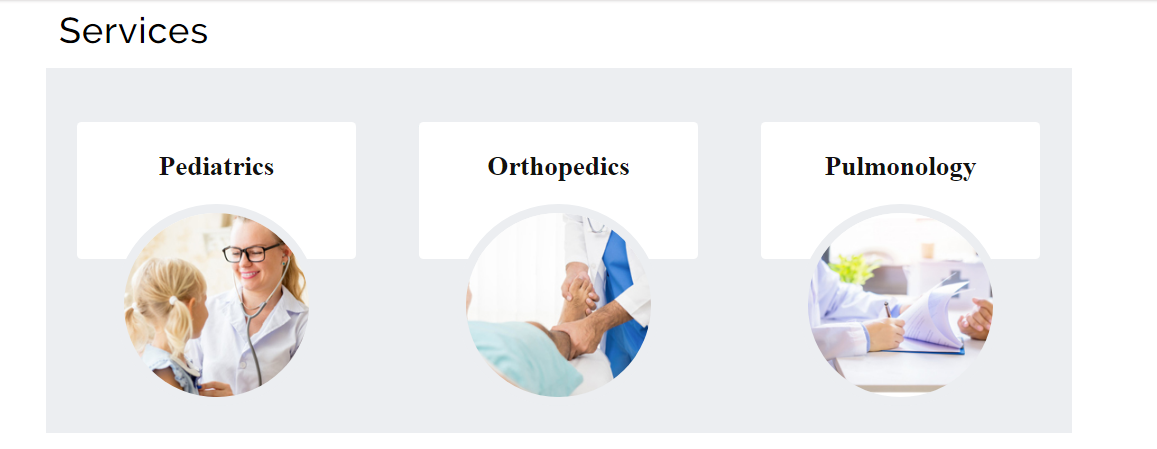
Popular Games Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Custom Widgets










