System Requirements
We advise you have the following minimum system configuration in your web server in order to have the best experience of the VW Furniture Pro theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "VW-furniture-pro 0.0.1.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
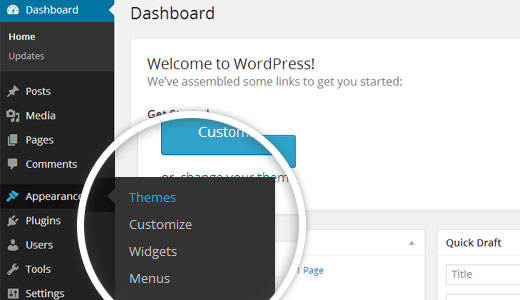
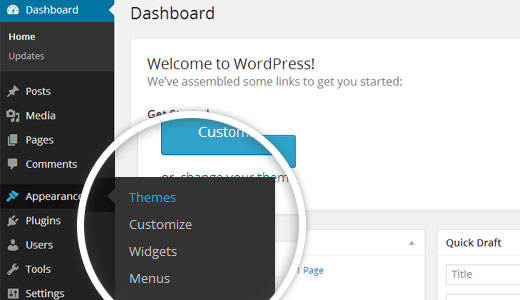
Next, navigate to the "Appearance" menu and select "Themes."


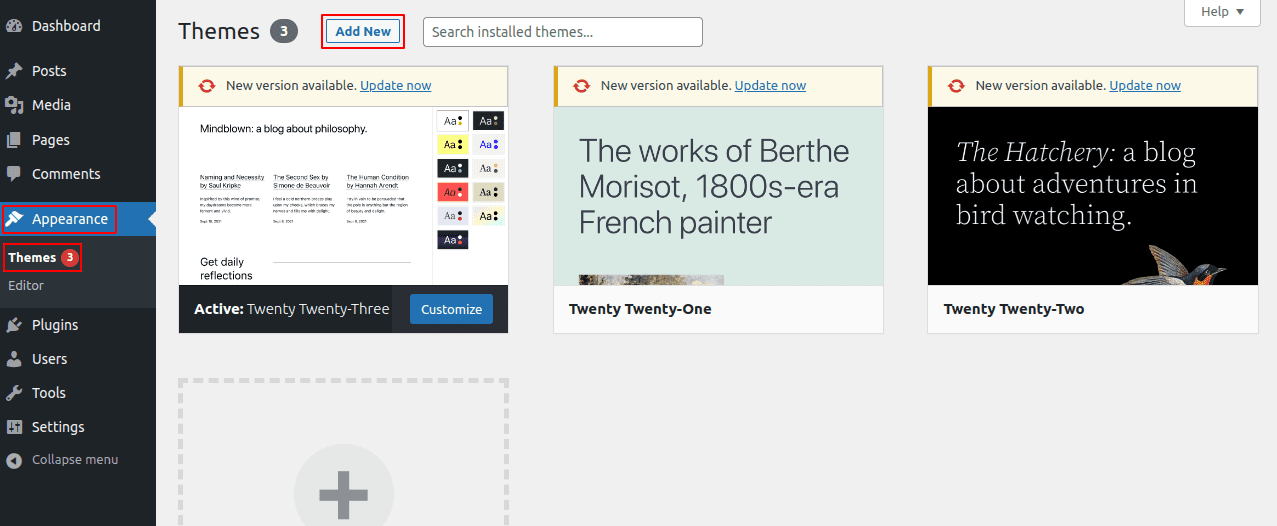
2. Once you are on the themes page, click on the Add New button located at the top of the page.

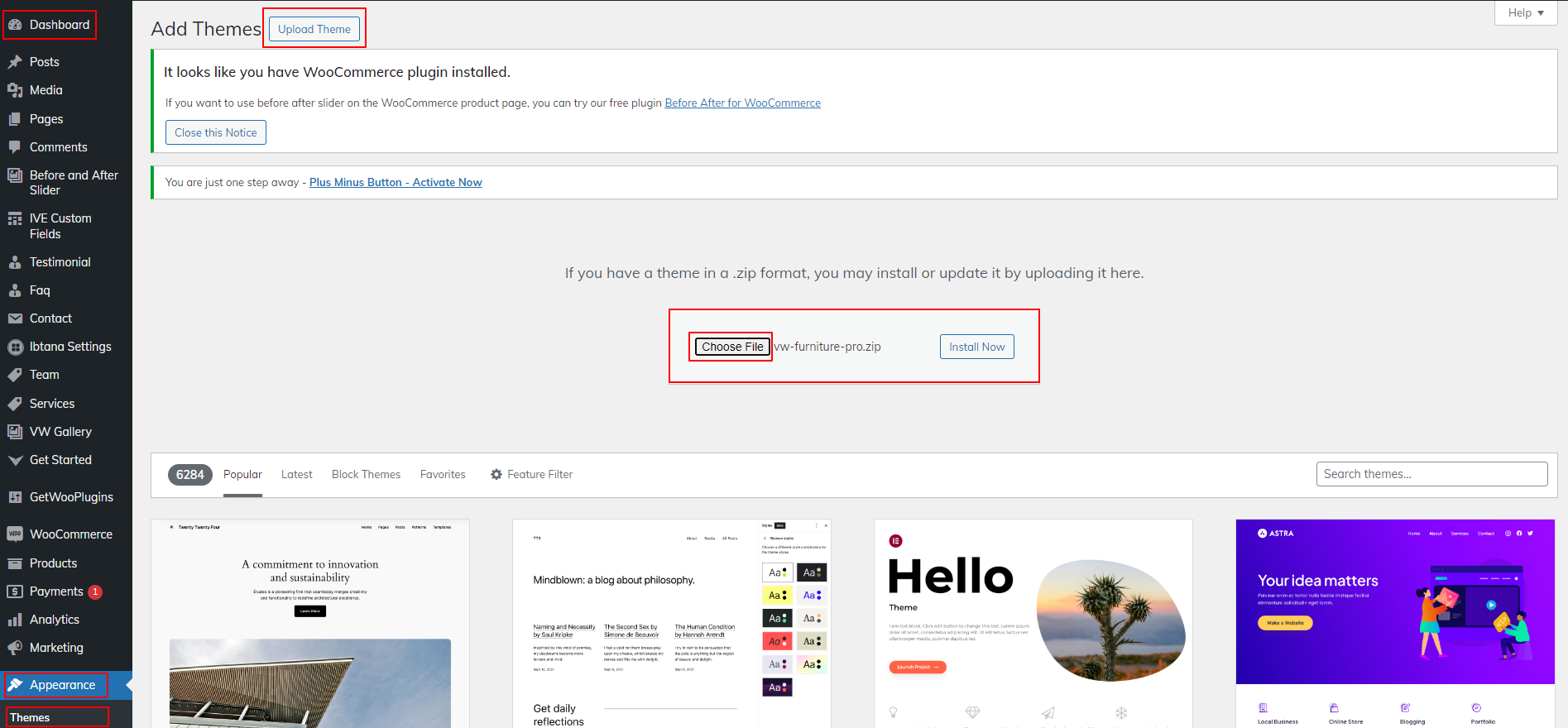
3. When arriving at the themes page, click on the Upload Theme button at the top and upload zip file (vw-logistic-services-pro.zip)

4. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.

2-Theme installation using FTP
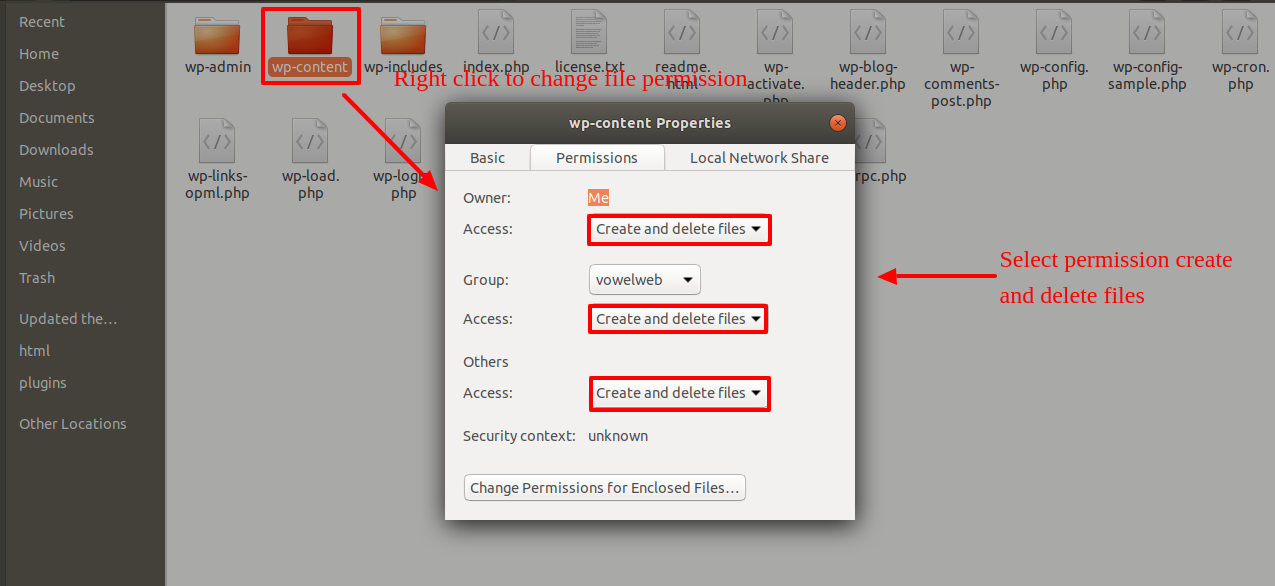
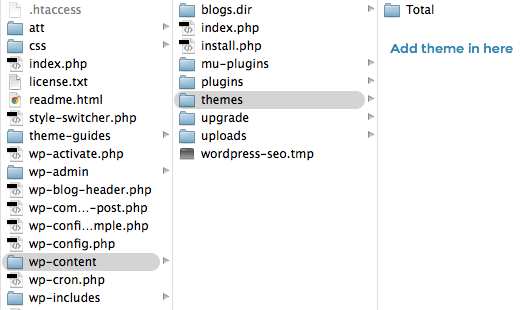
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
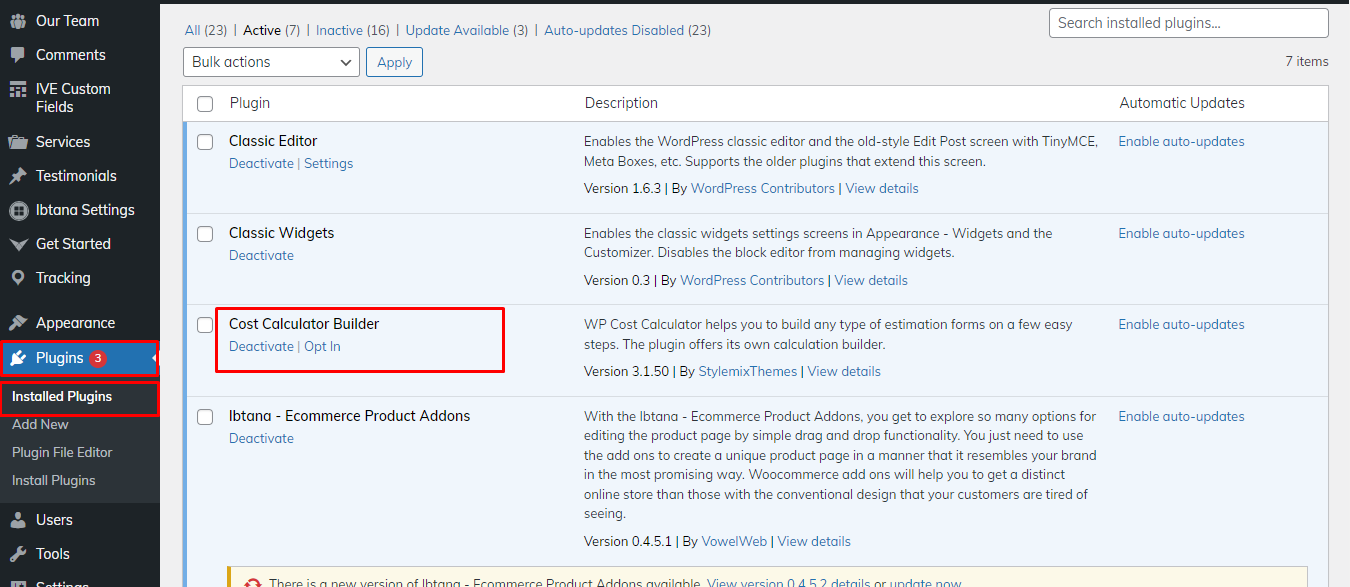
Install Required Plugins:
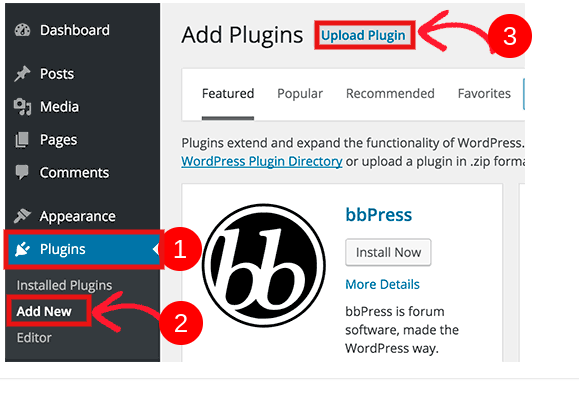
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Section Ordering
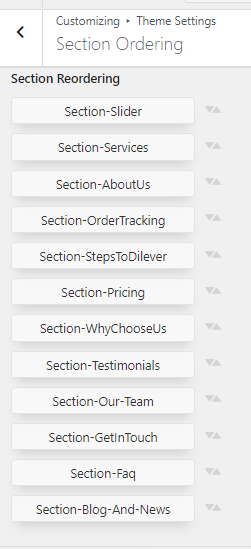
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

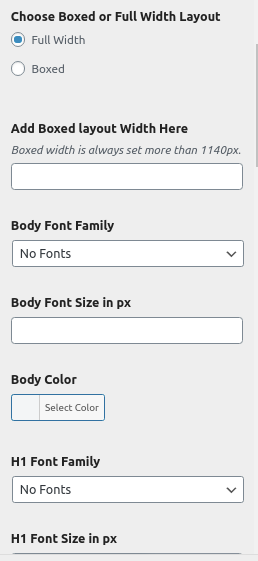
Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.0.5)
To import content using Theme Wizard, ad here to these procedures.
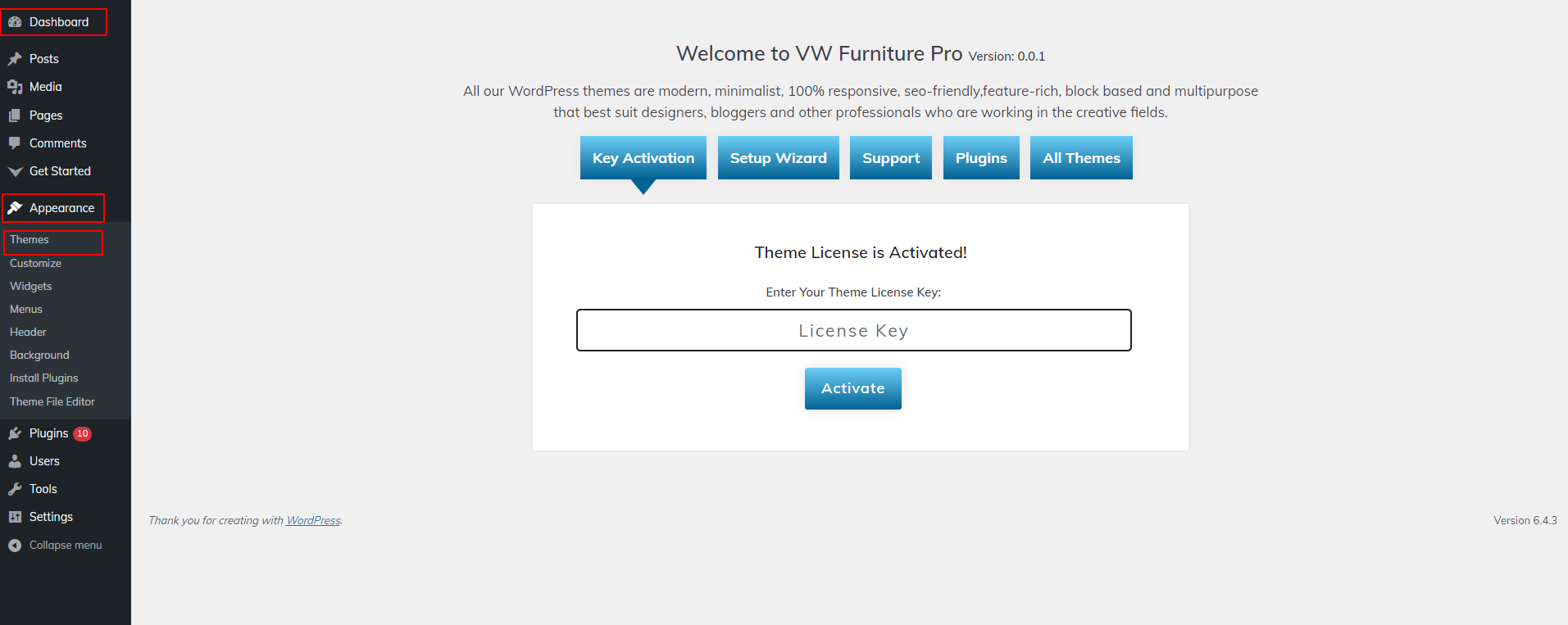
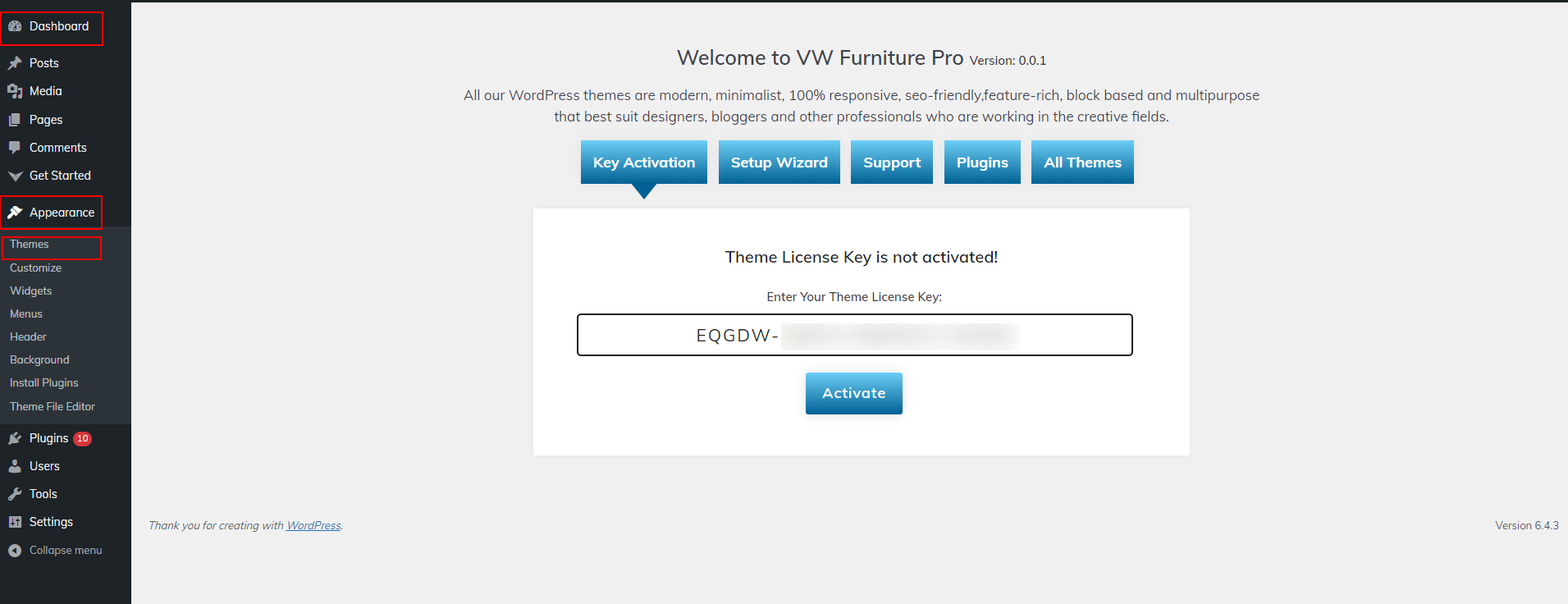
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

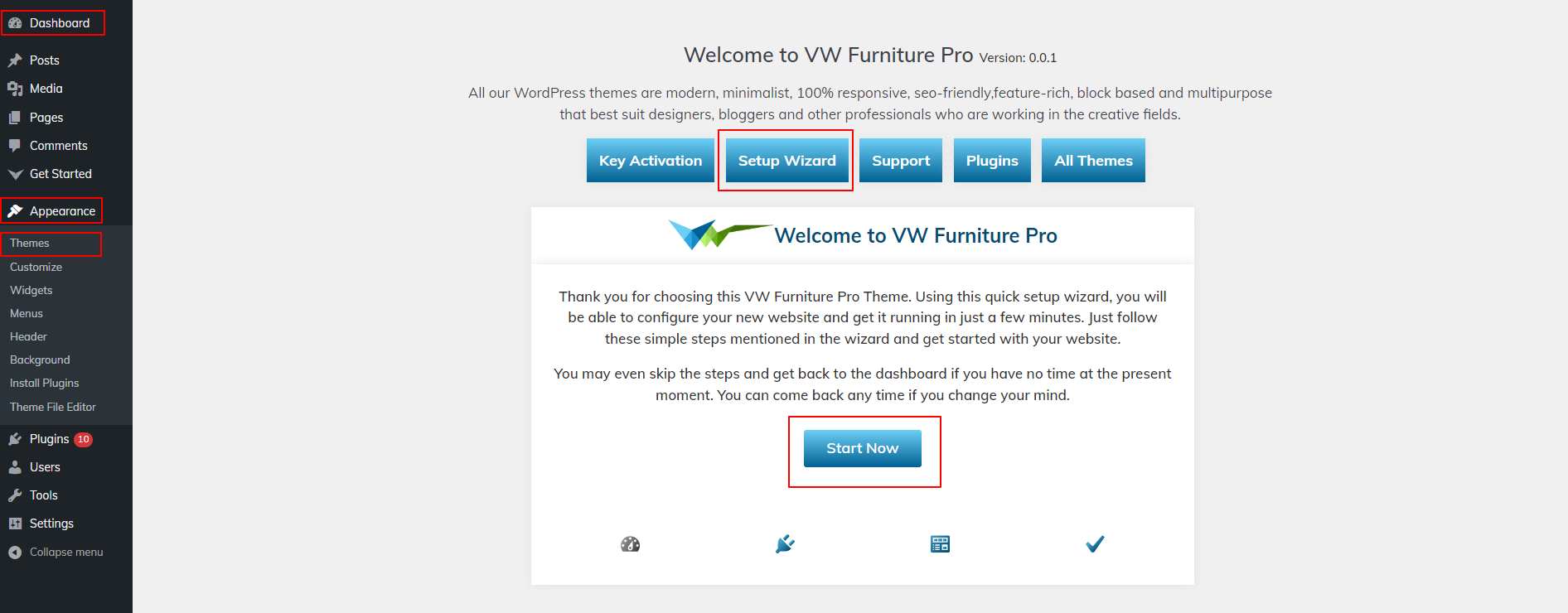
3) After selecting Setup Wizard, click Start Now.

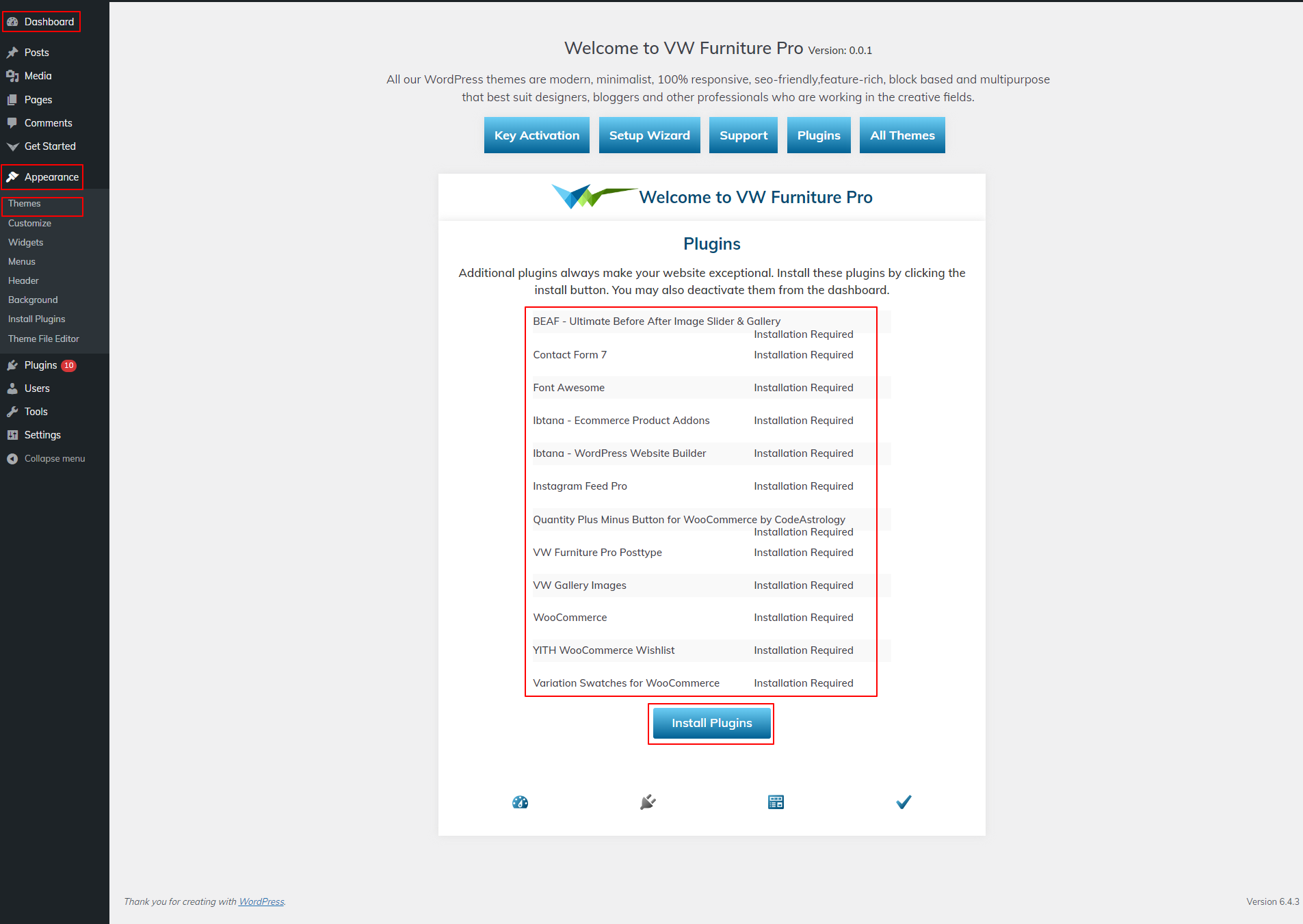
4) install Plugins.

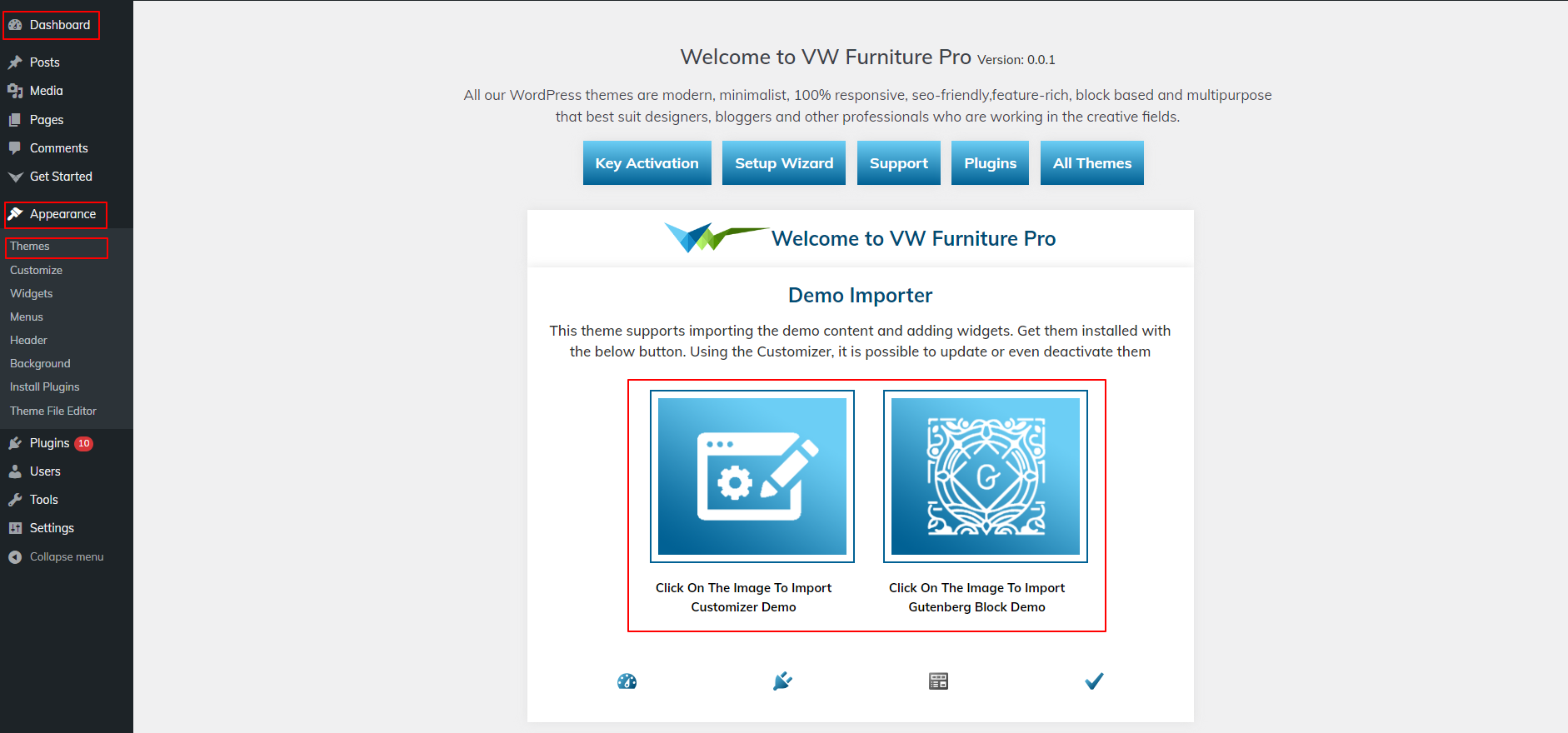
5) Import the material from your Customizer, Gutenberg, and Elementor-based demo.

For setting up your demo content based on, you can refer to this video.
Configure a homepage template
Configure the home page template
Set up your home page by following these instructions.
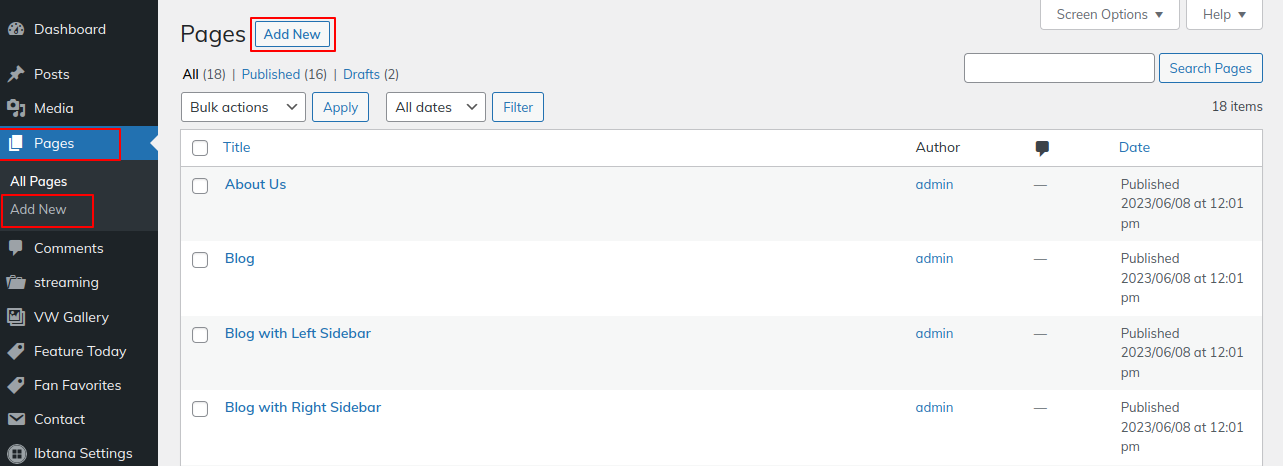
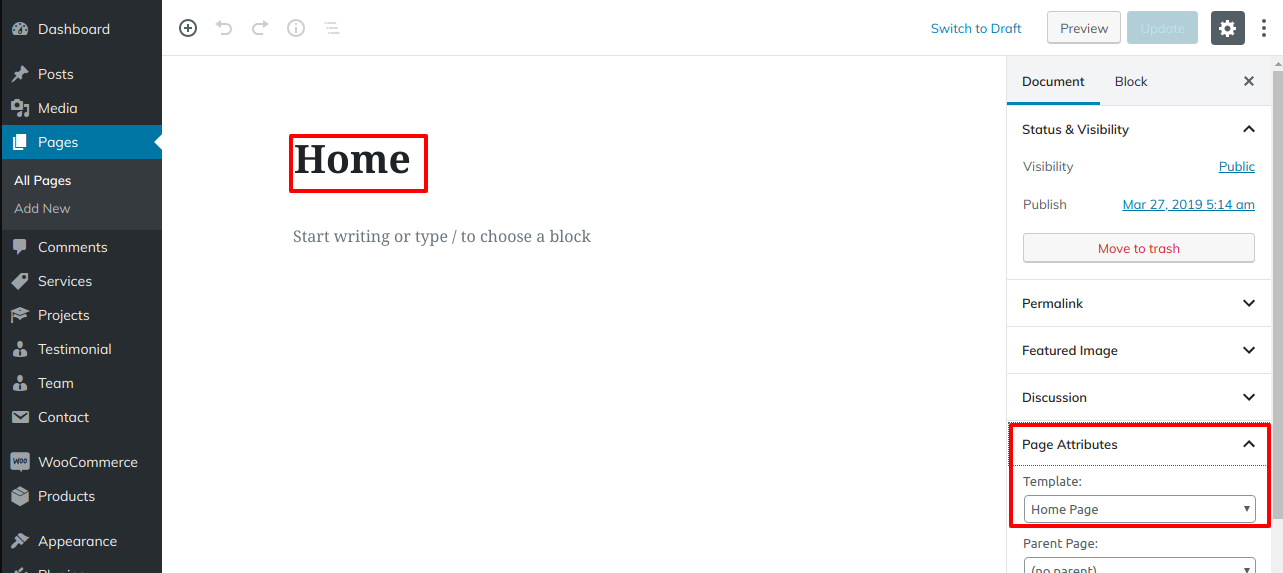
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
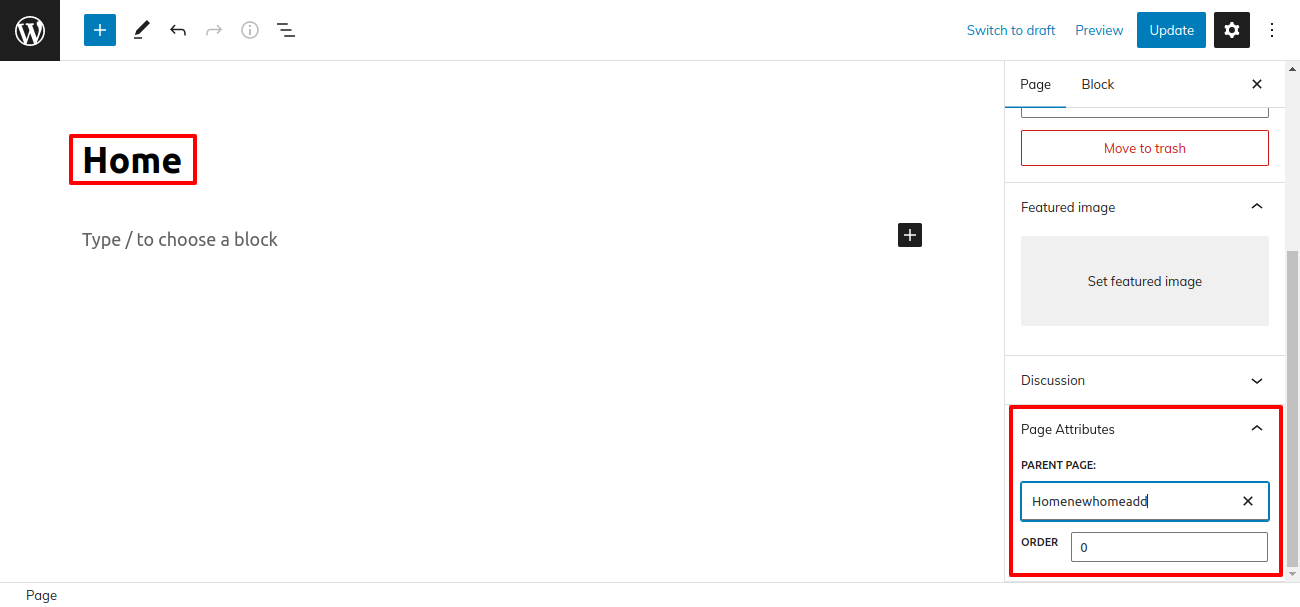
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
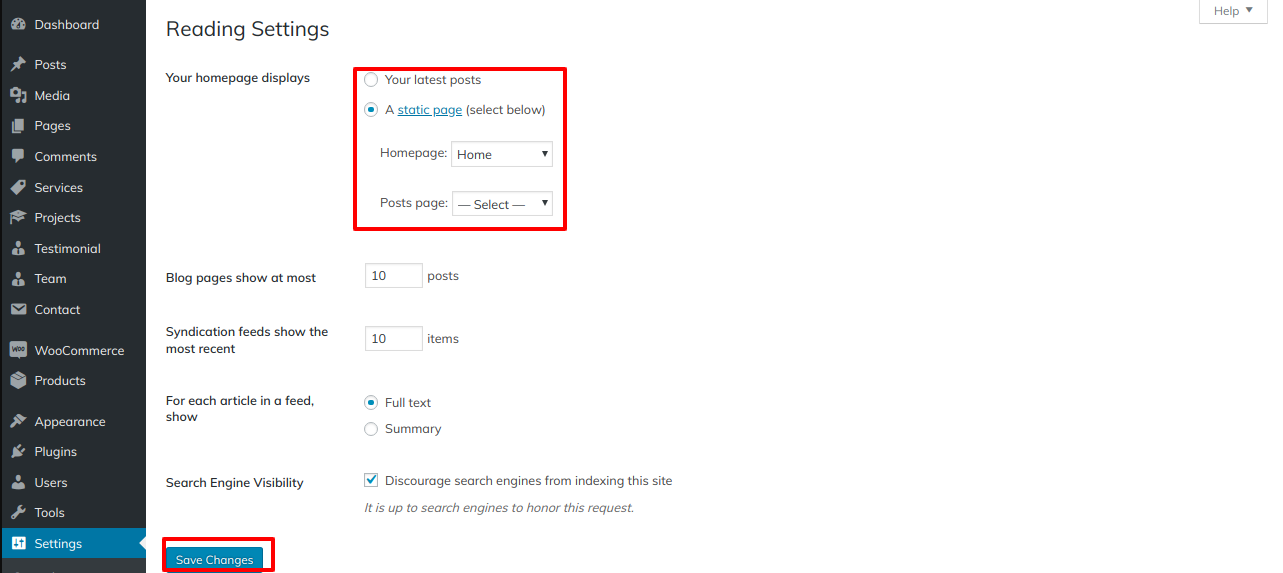
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
Theme Configuration
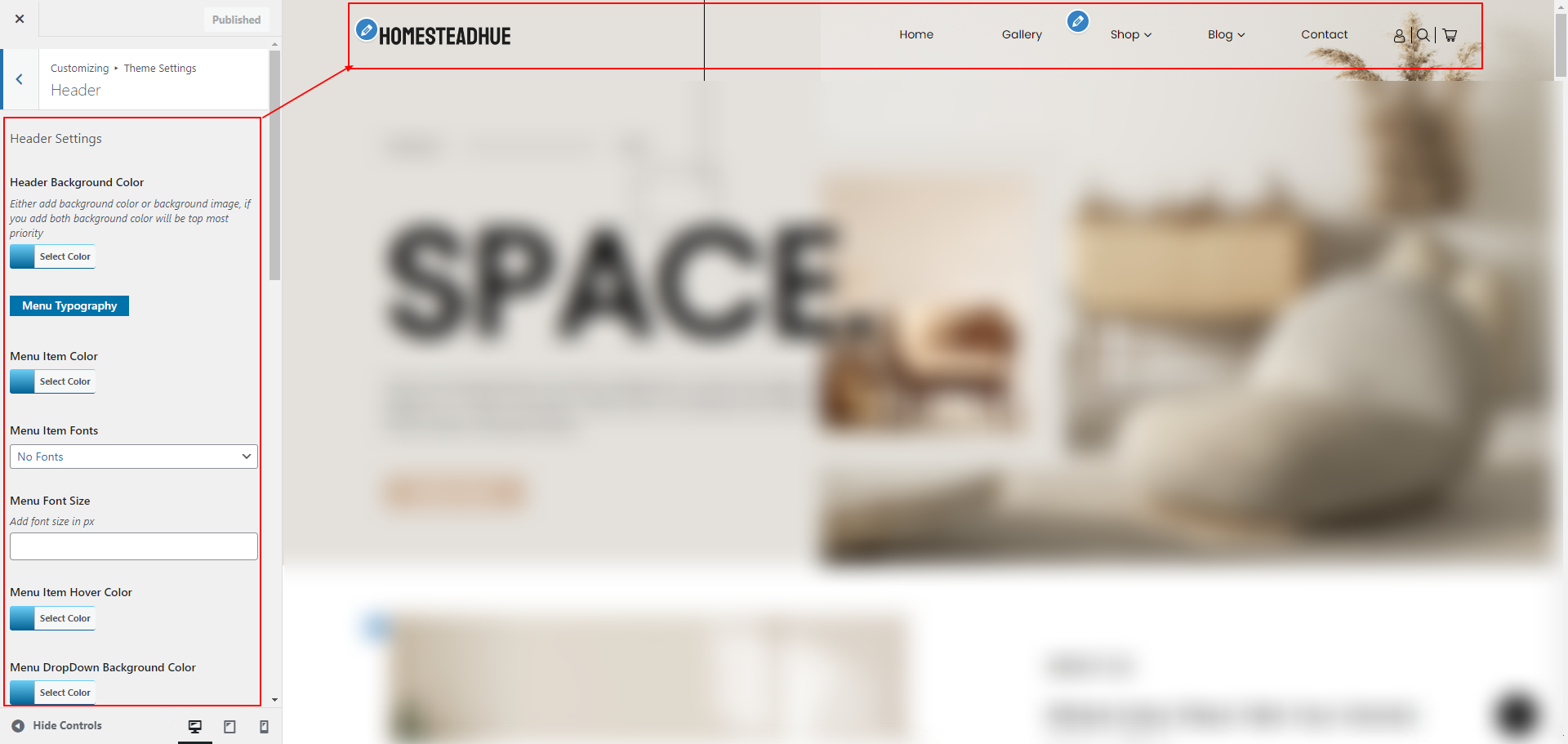
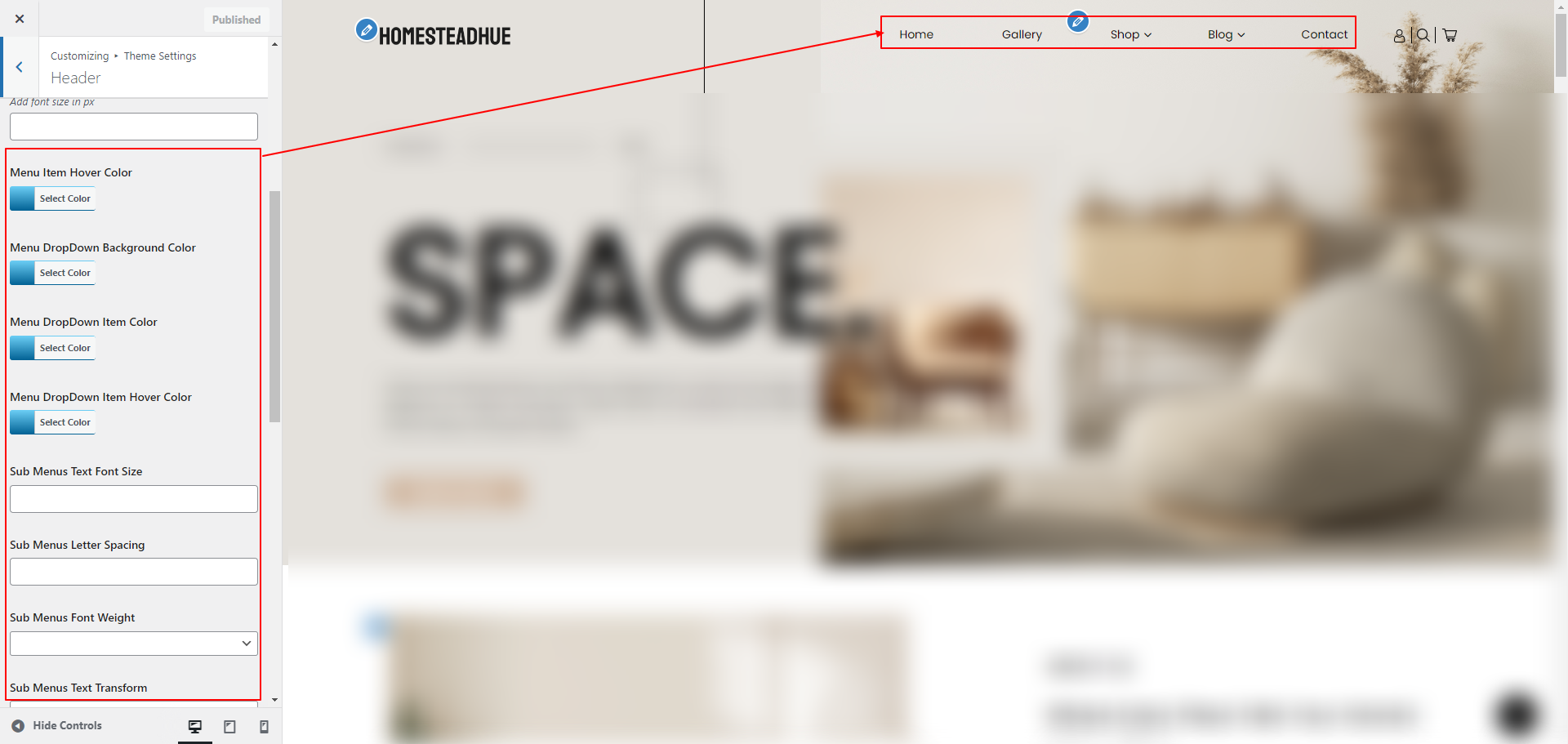
9.1. Setup Header
Follow the procedures listed below to set up the Header Section.
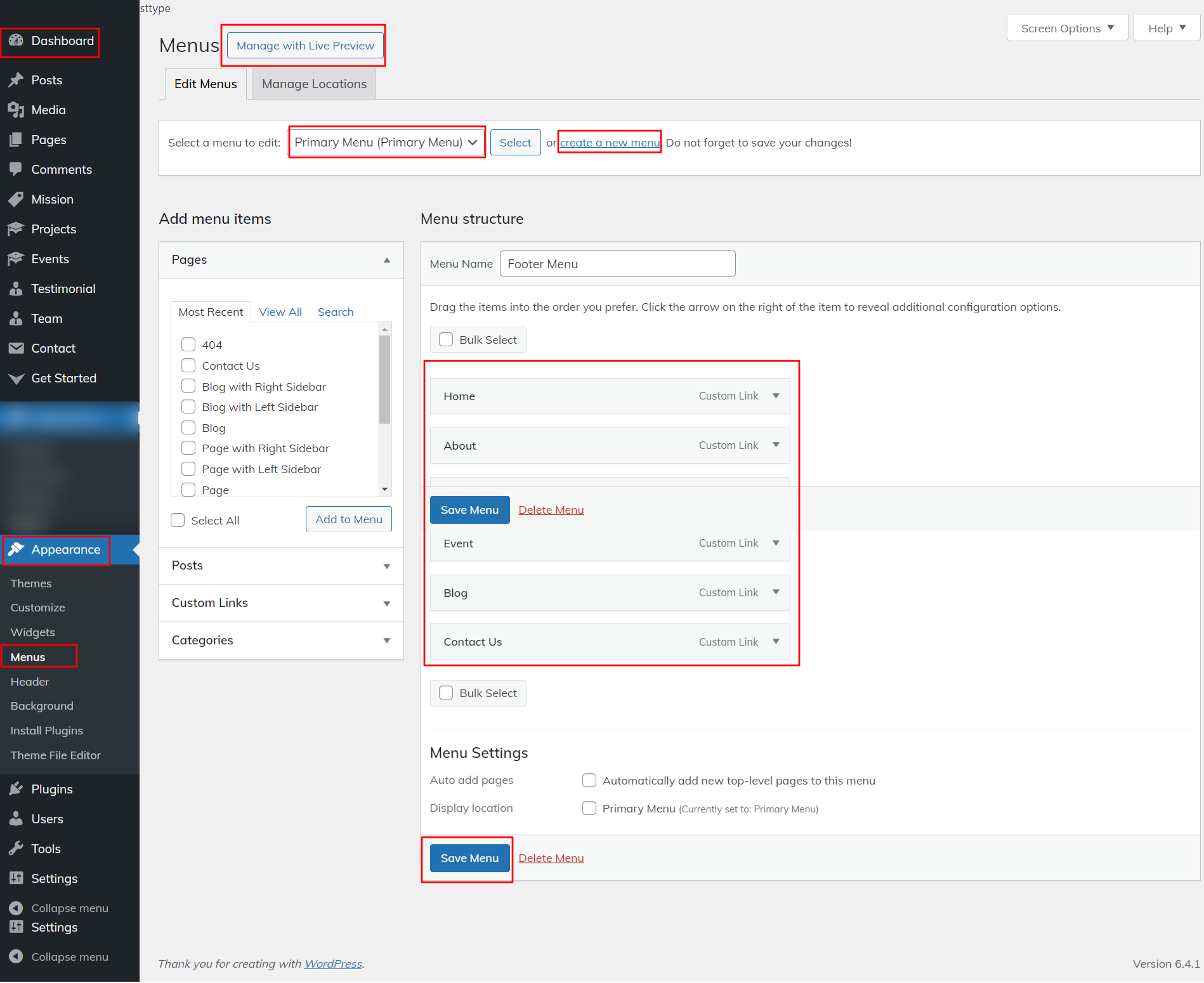
1) Go to Memberships >> Dashboard >> Appearance >> Menu

2)Follow the procedures listed below to set up the Header Section.
Go to Appearance >> Customize >> Theme Settings >> Header Section.



3) Final Image of Header Section

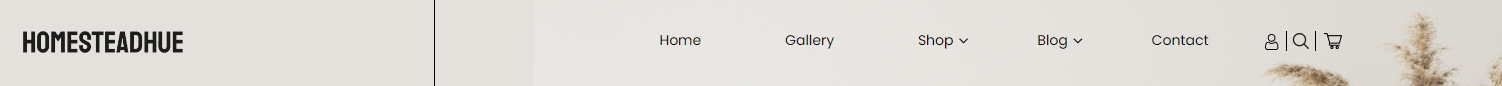
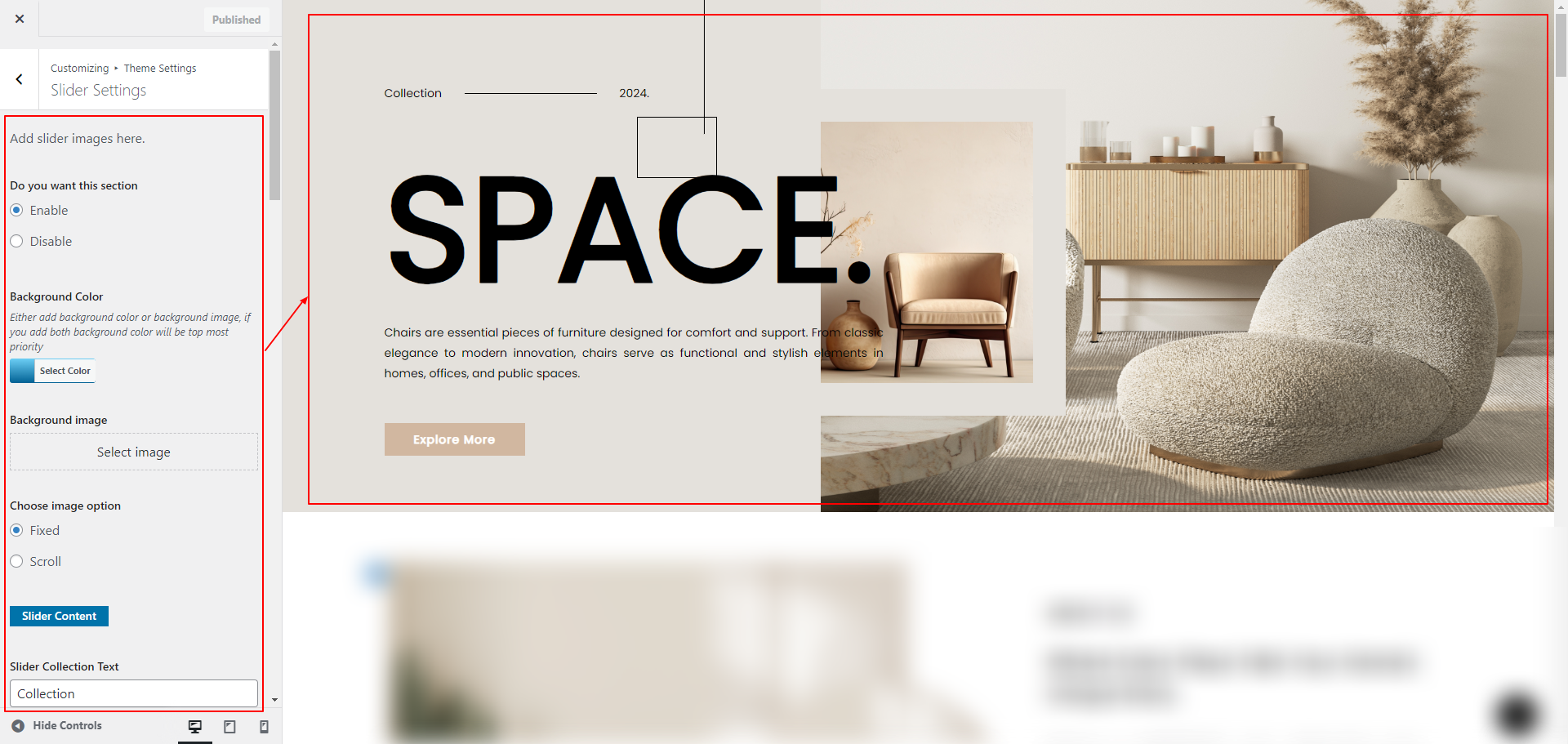
9.2. Slider Settings
1)Follow the procedures listed below to set up the Slider Section.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.


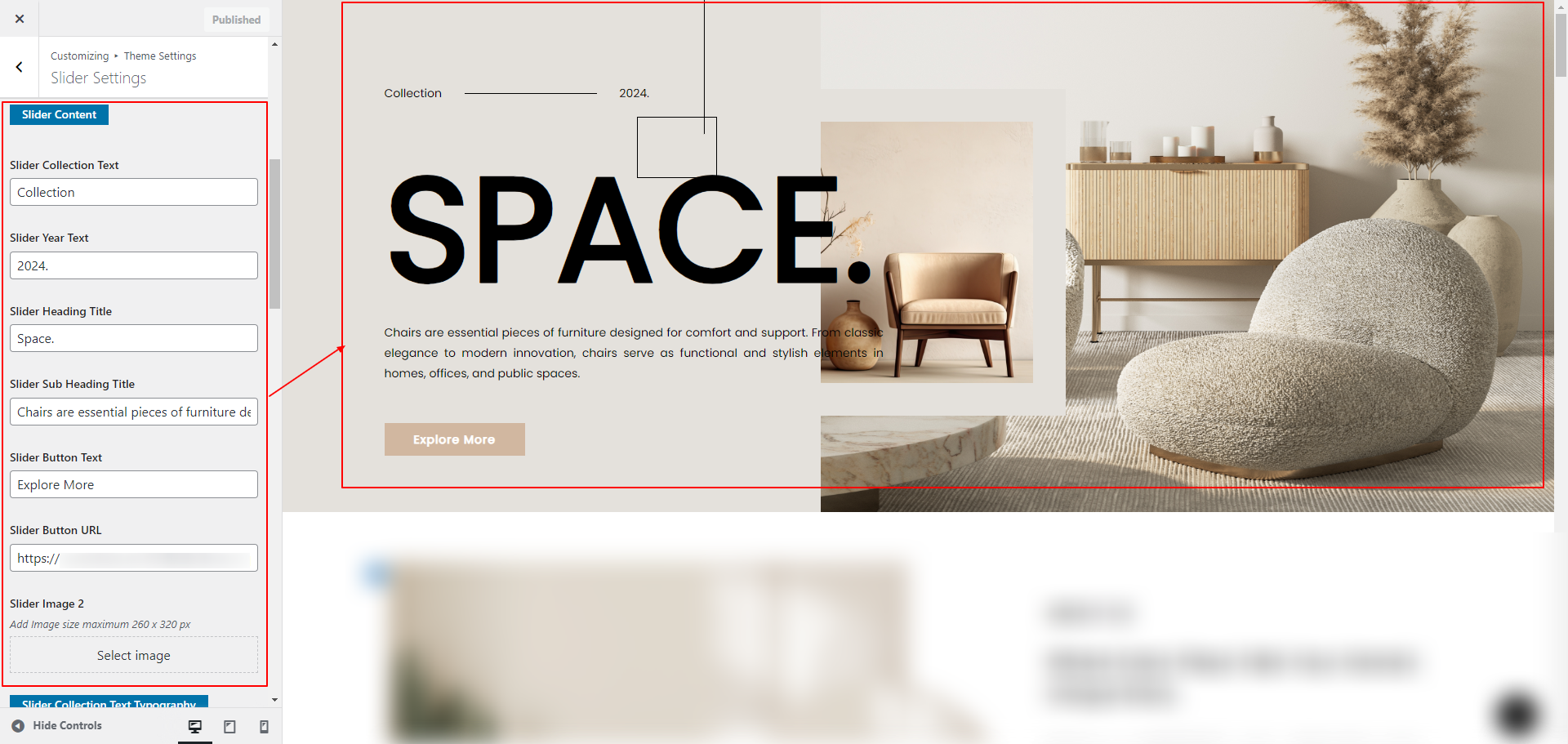
2) Final Image of Slider Section

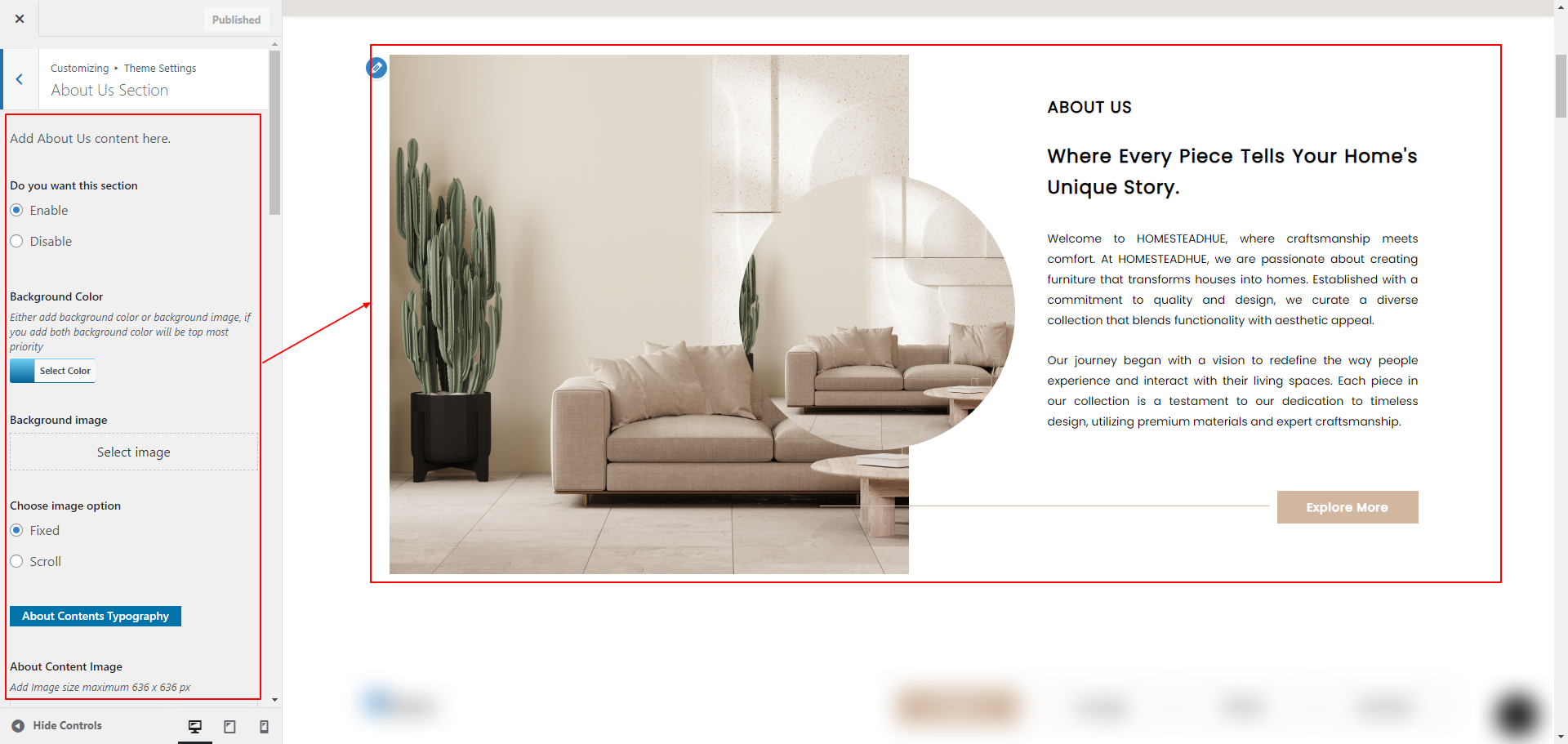
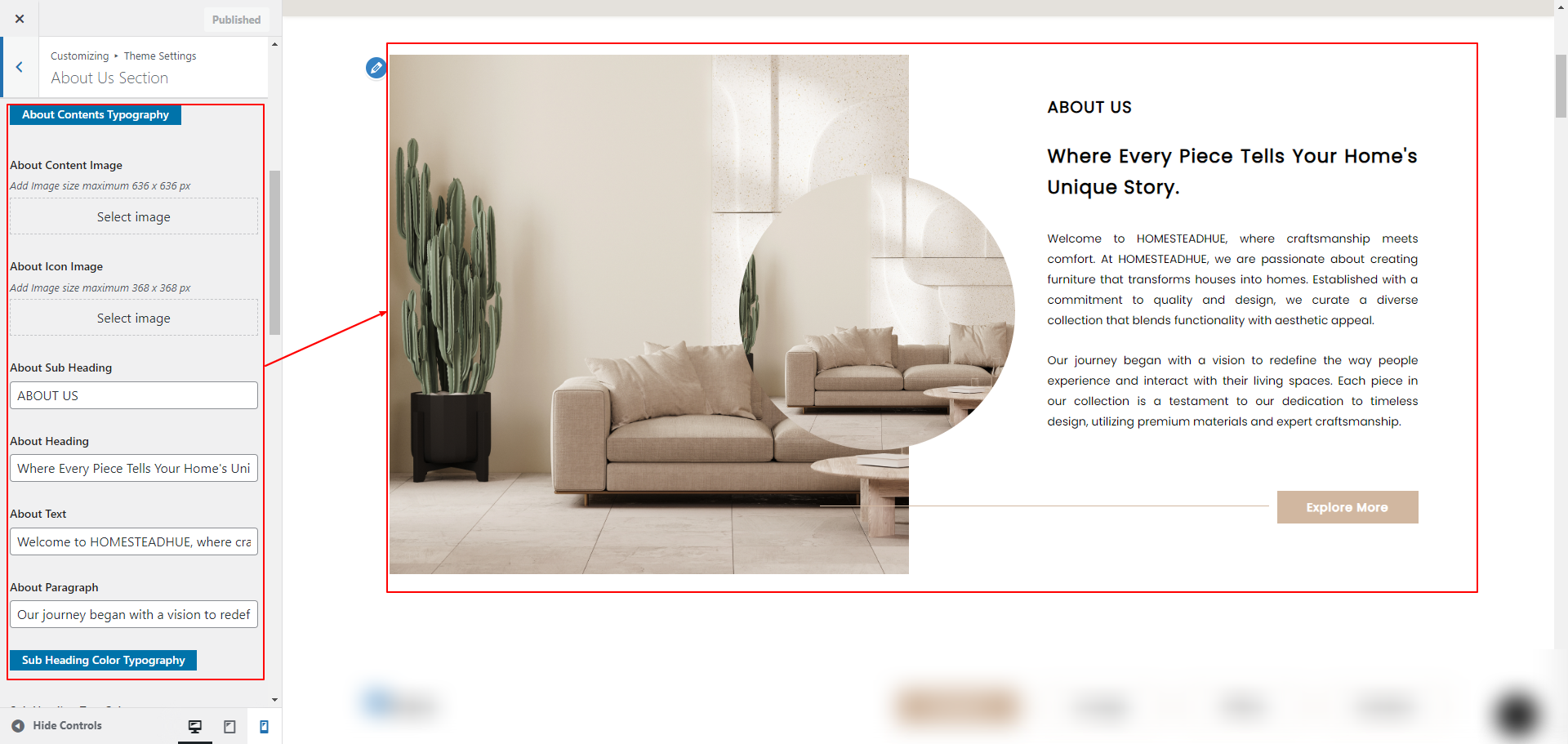
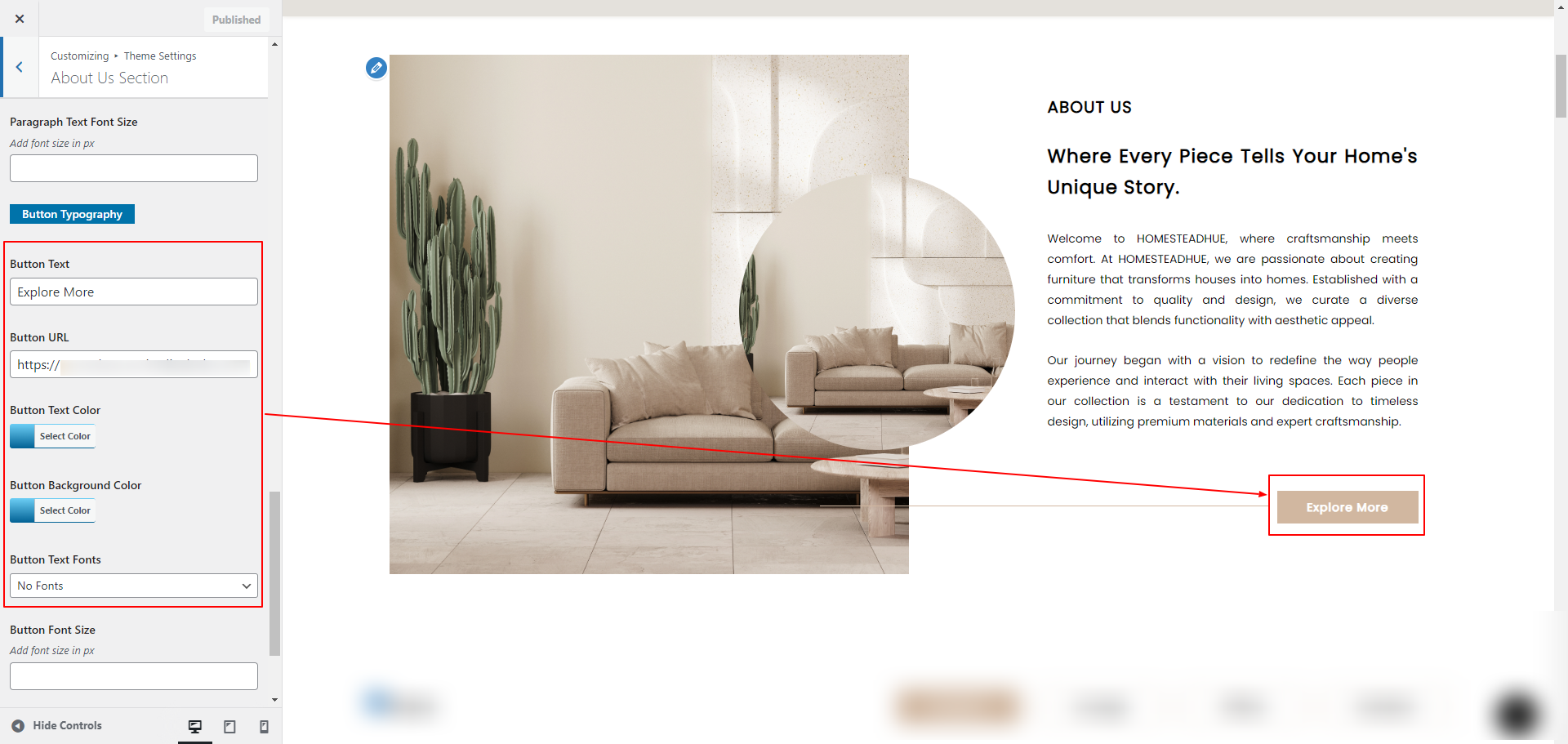
9.3. Setup About Us Section
1)Follow the procedures listed below to set up the About Us Section.
Go to Appearance >> Customize >> Theme Settings >> About Us Section.



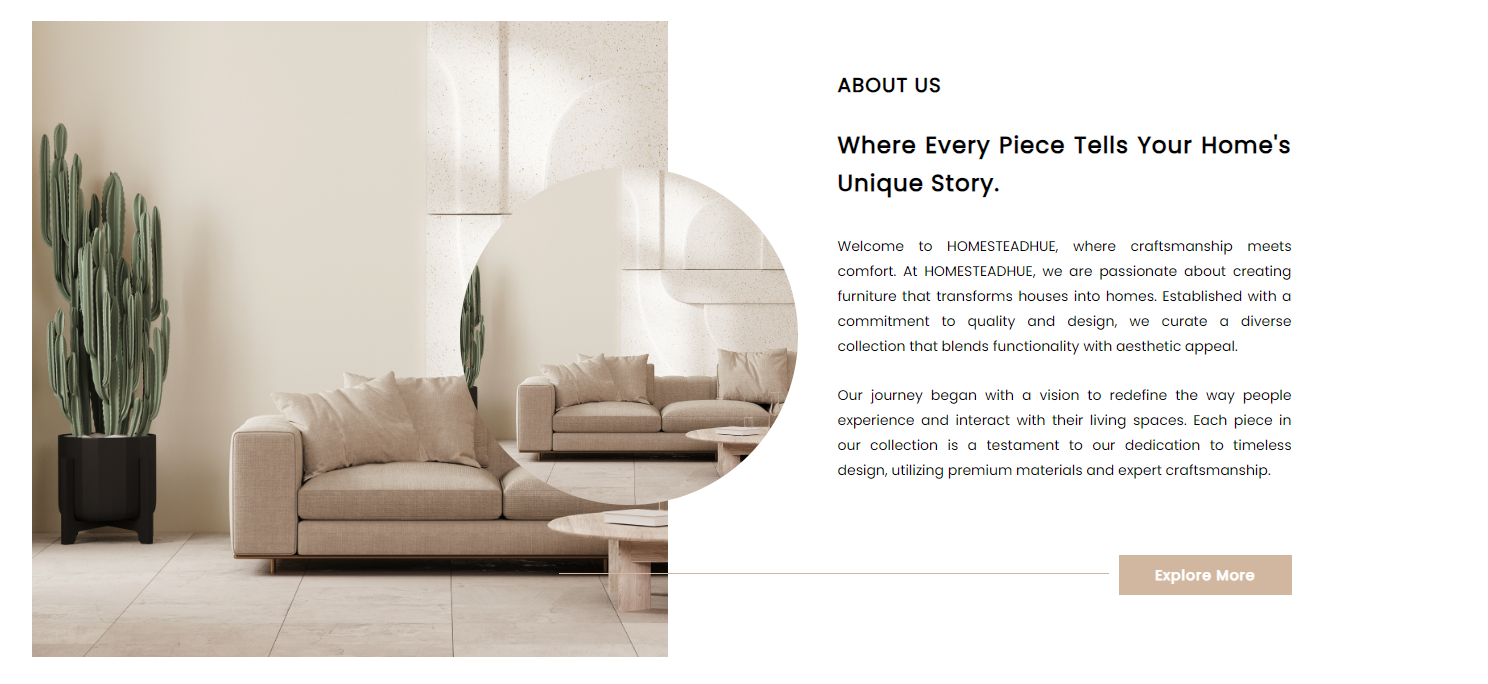
2) Final Image of About Us Section.

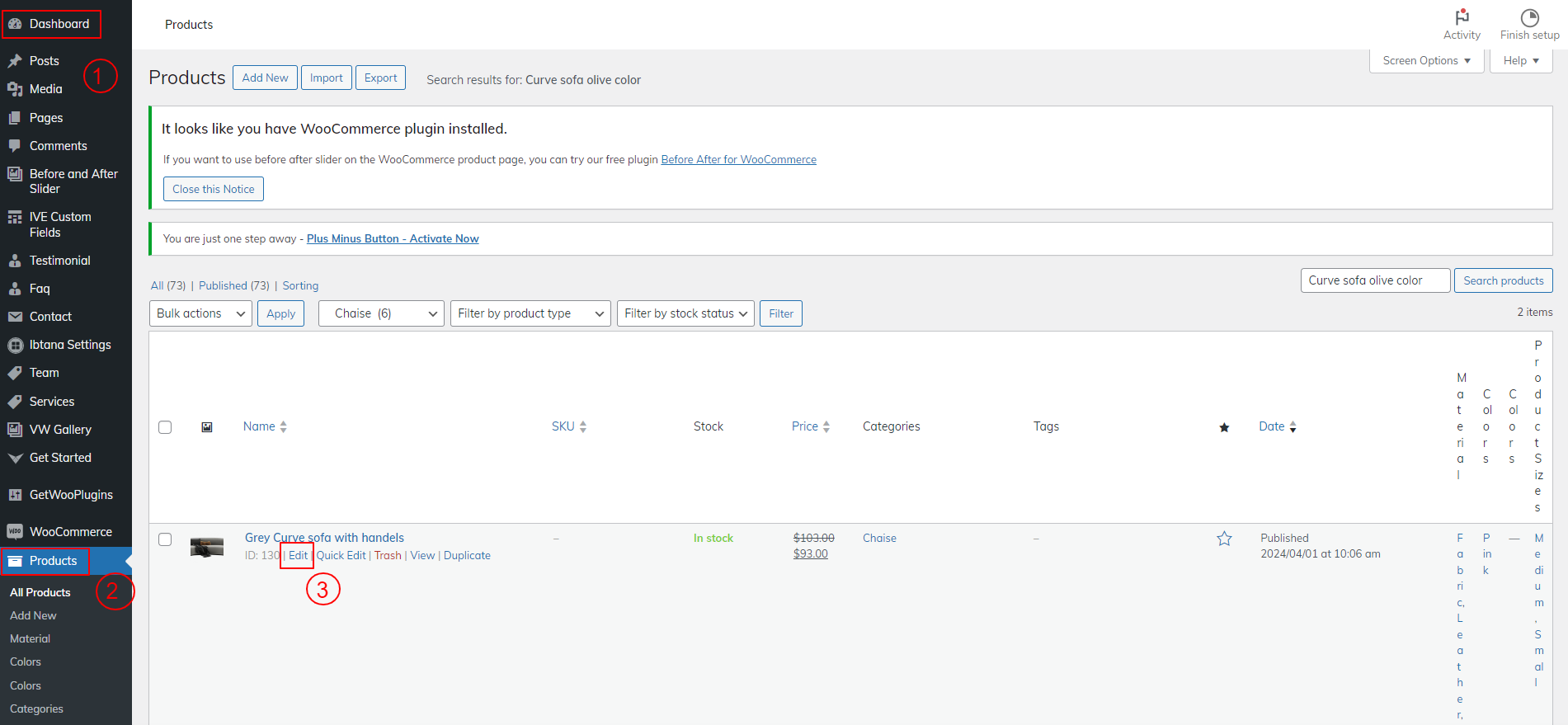
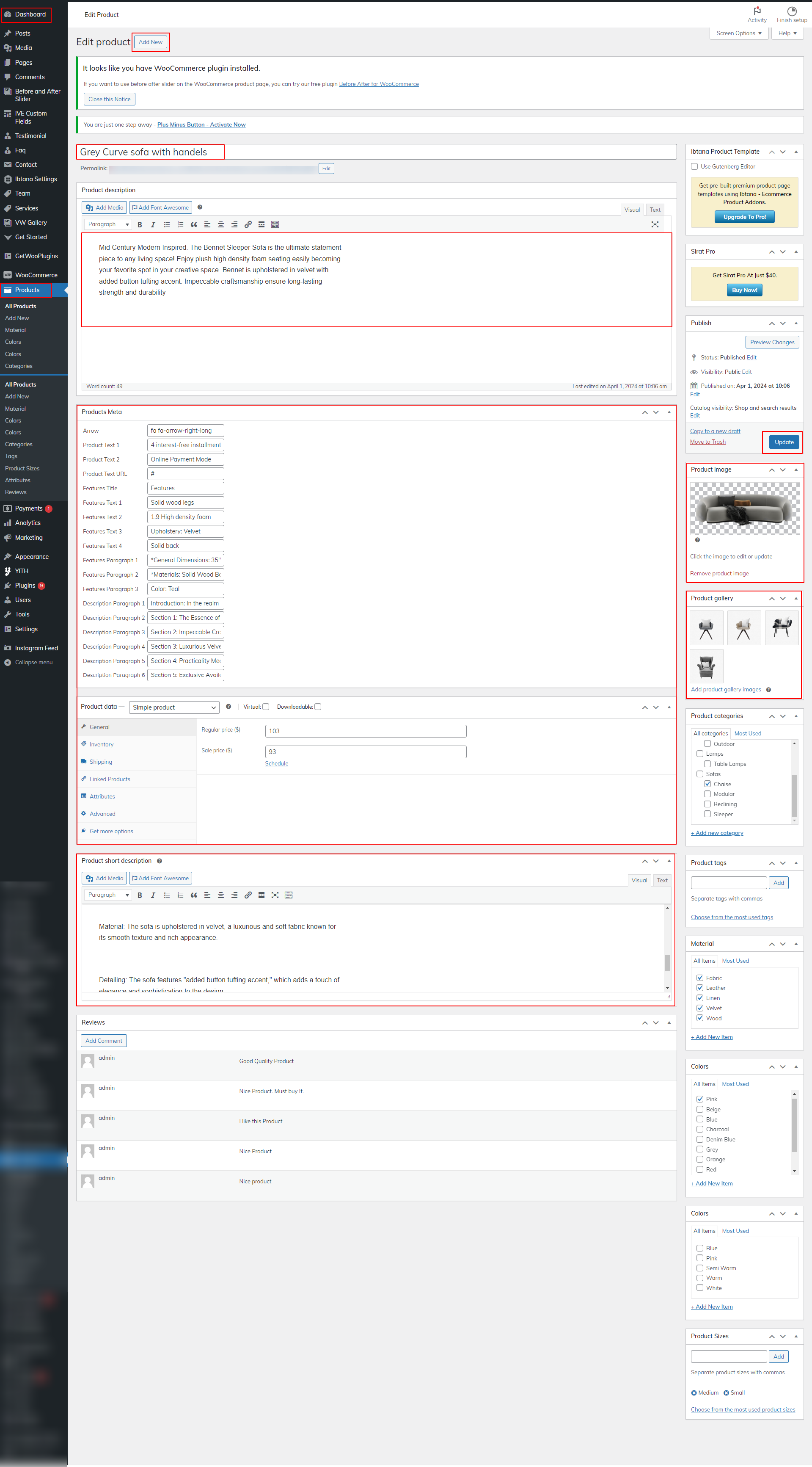
9.4. Setup Our Store Section
Follow the procedures listed below to set up the Our Store Section.
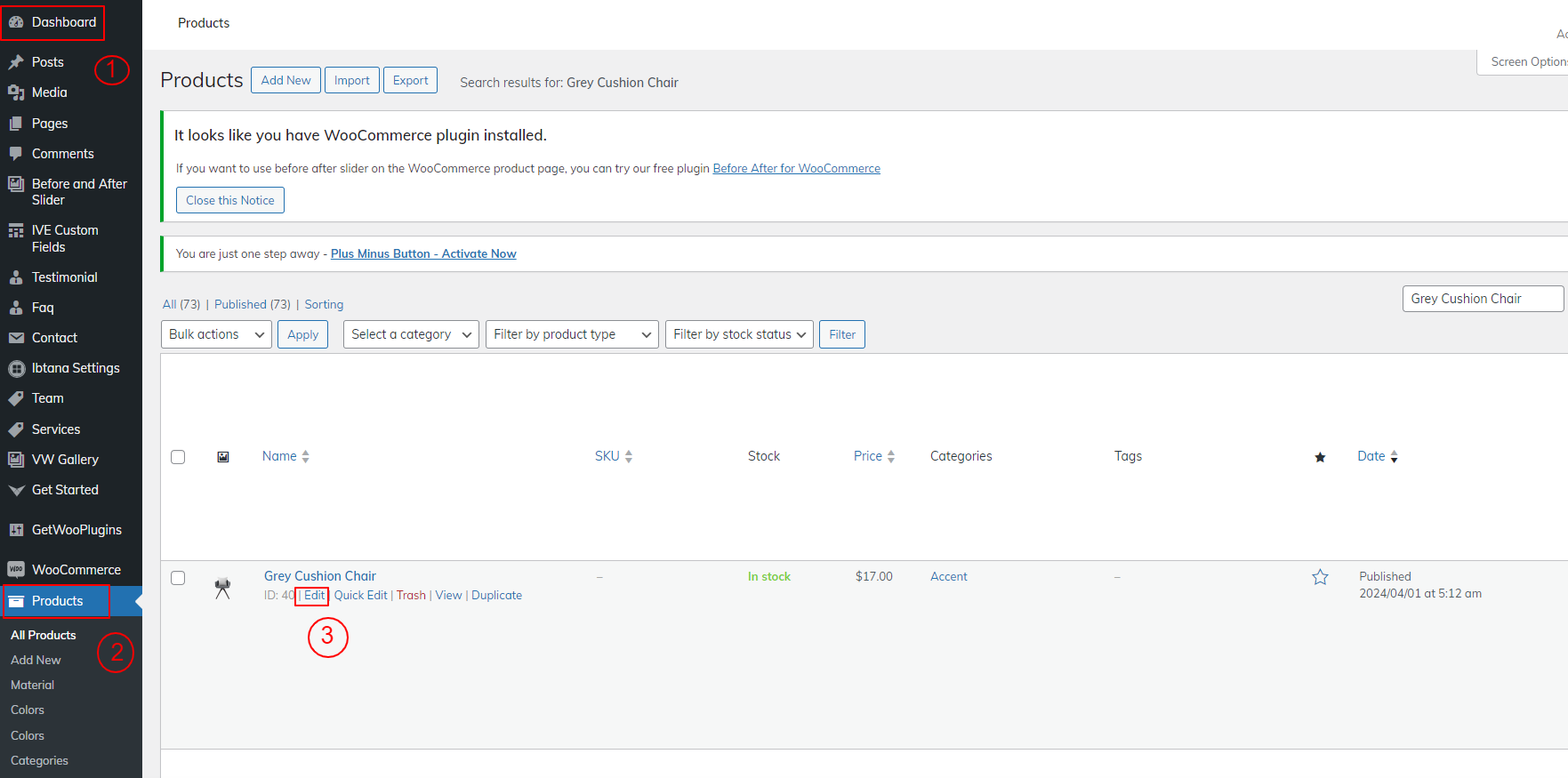
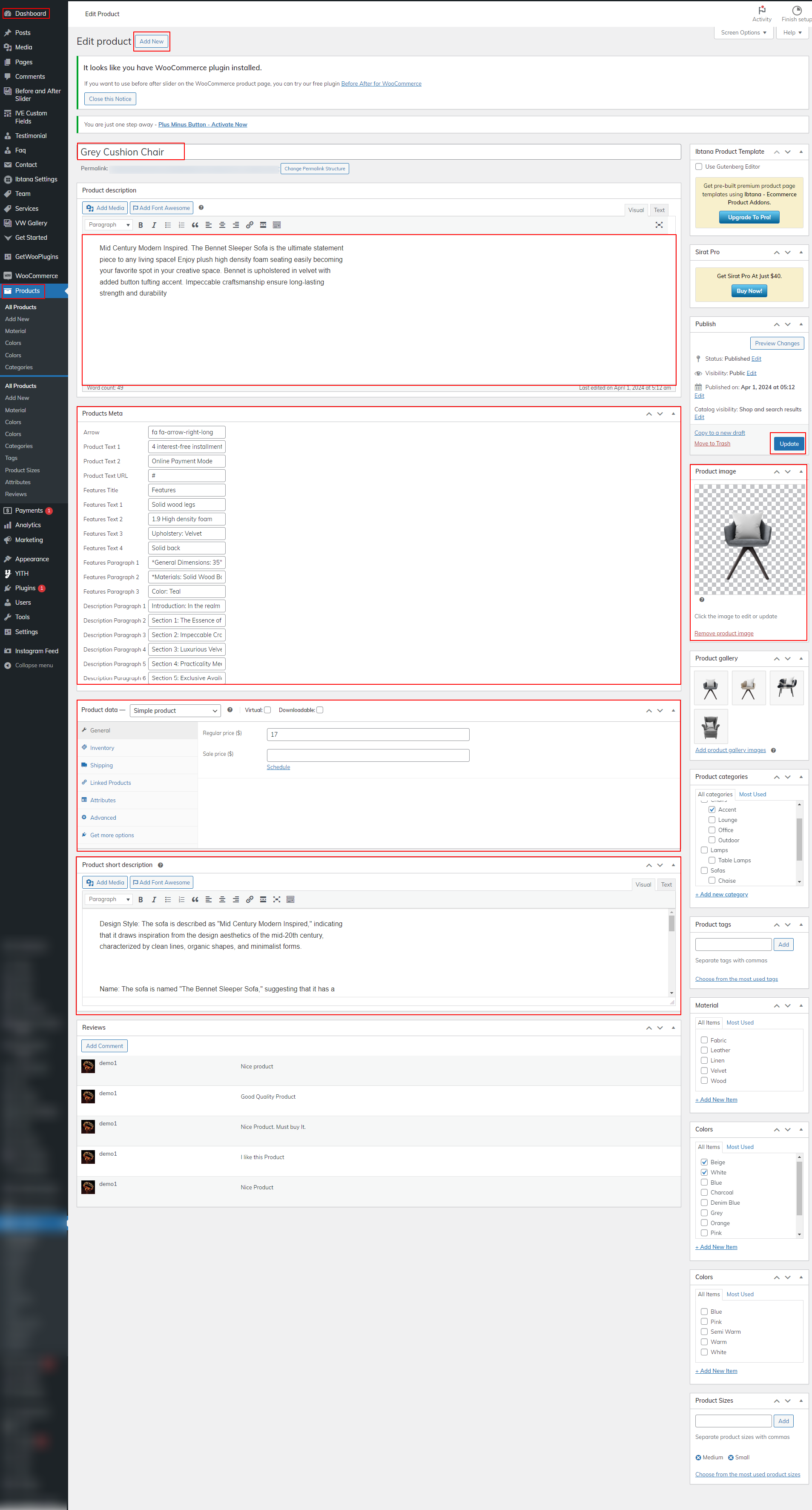
1) Go to Dashboard >> Product >> Edit


To proceed with the Our Store Section.
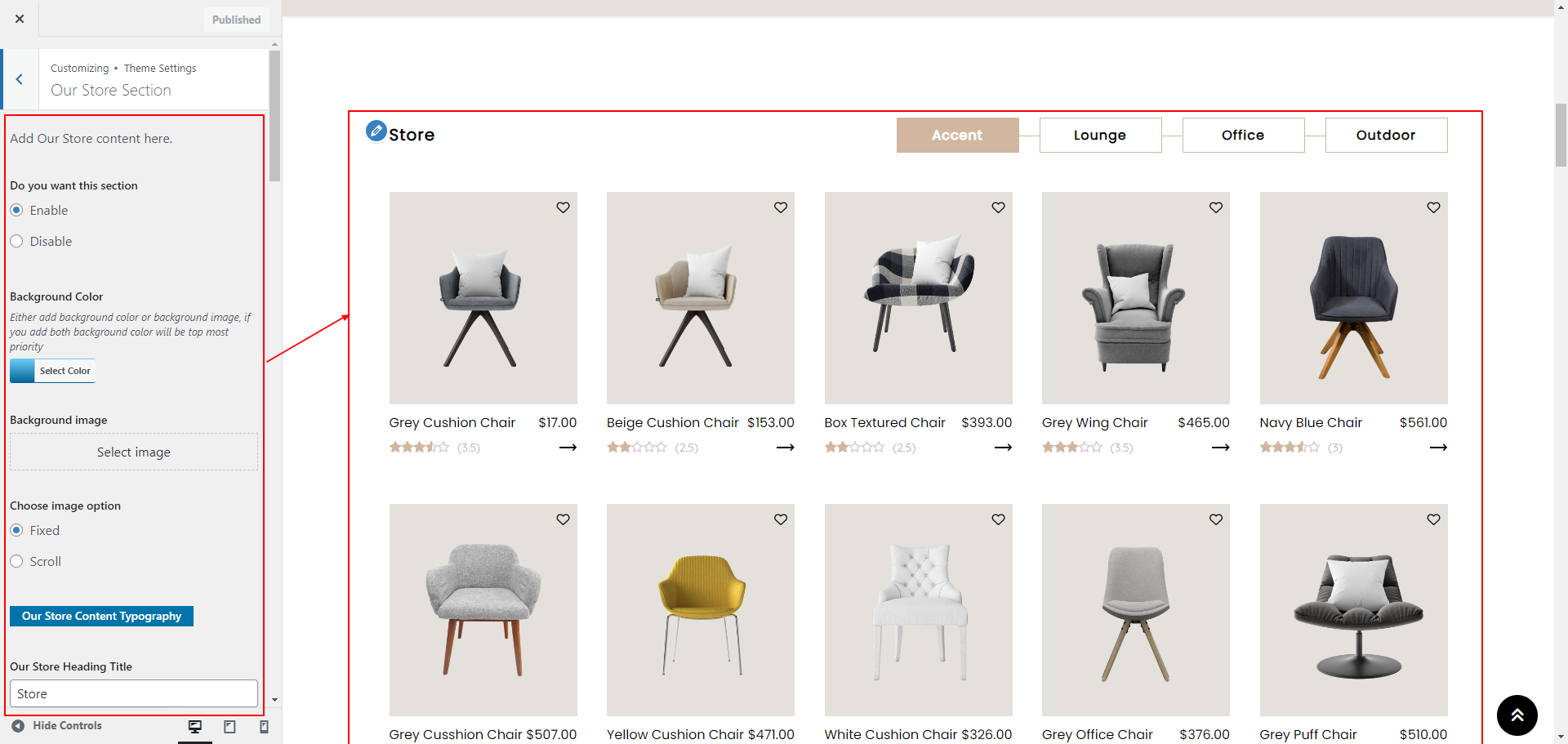
2) Go to Appearance >> Customize >> Theme Settings >> Our Store Section

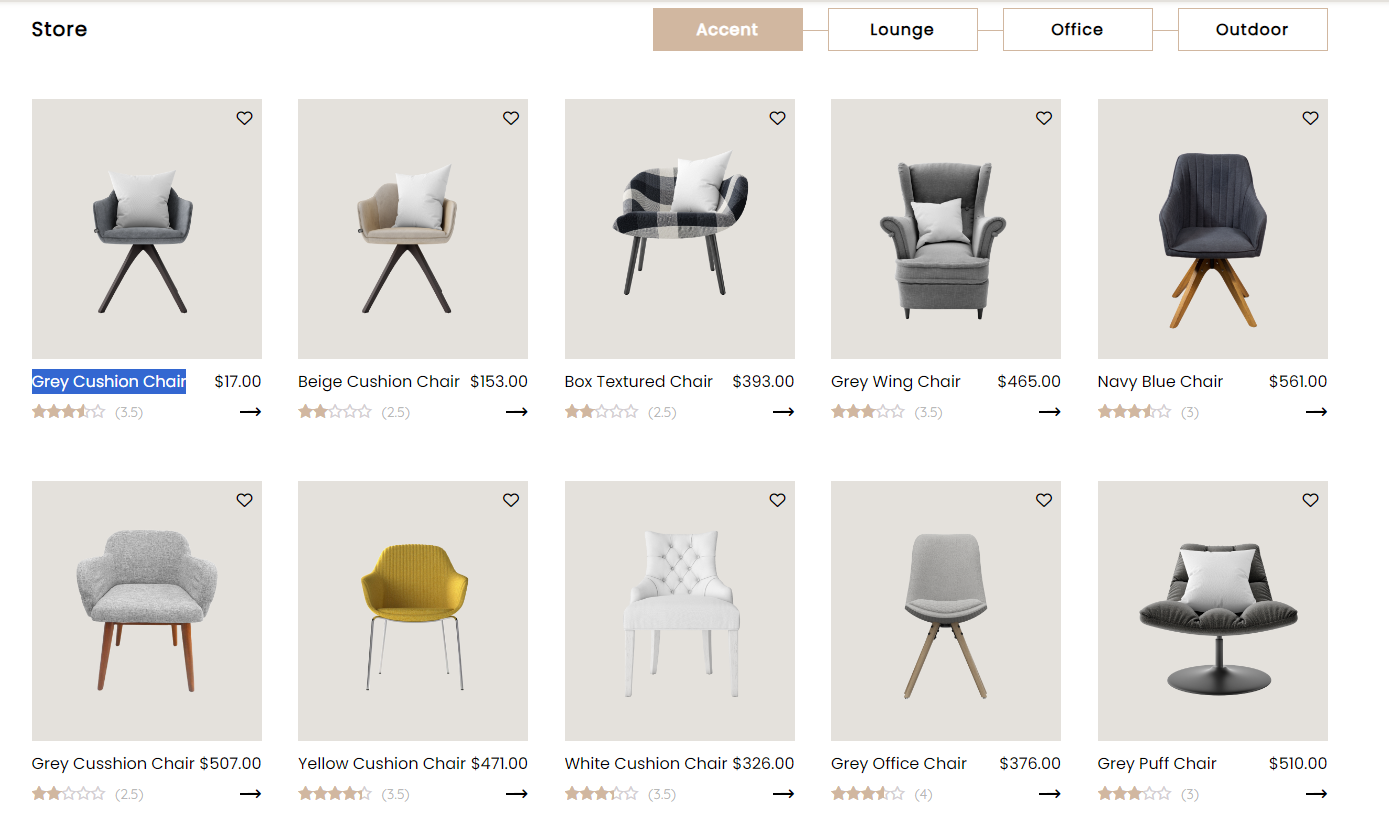
3) Final Image of Our Store Section.

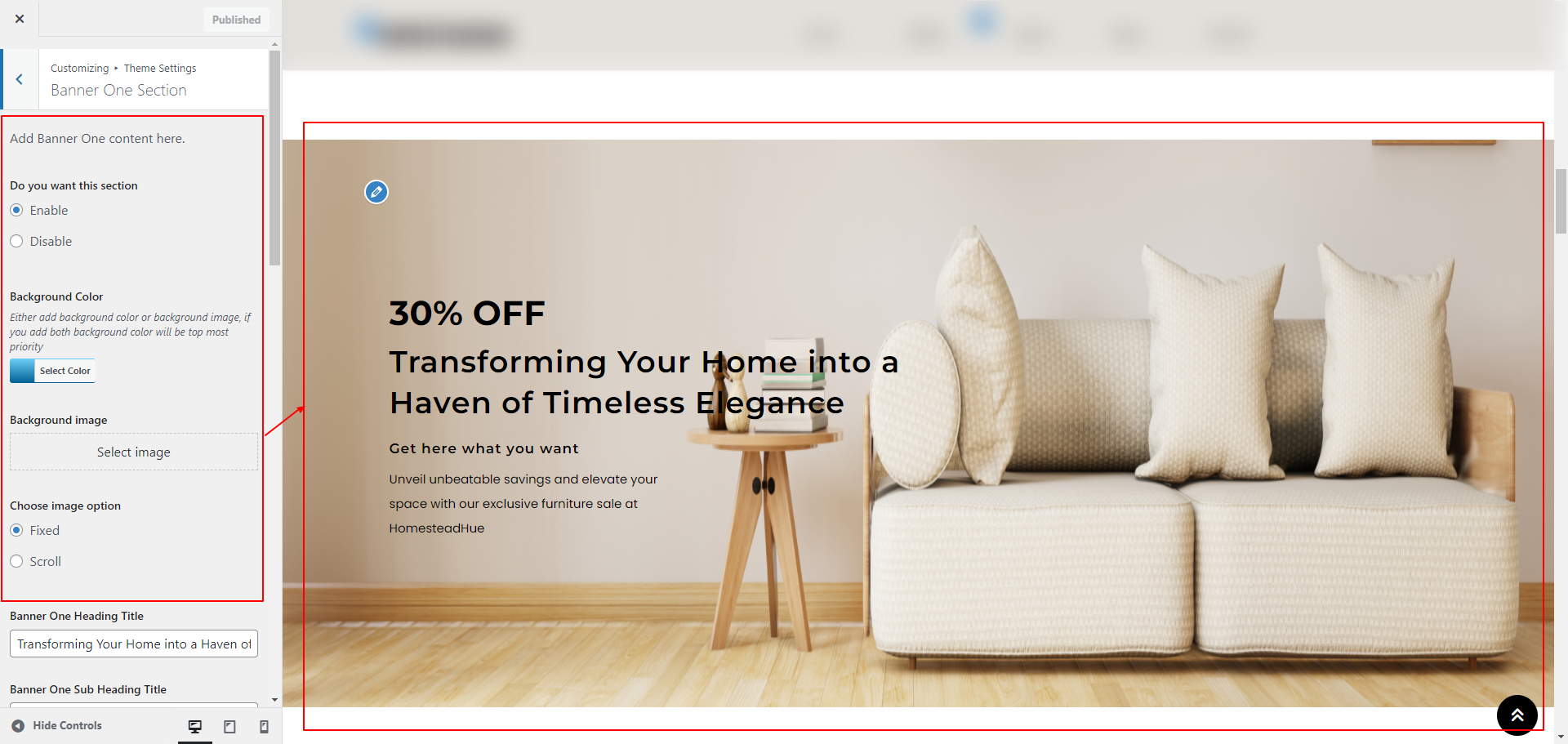
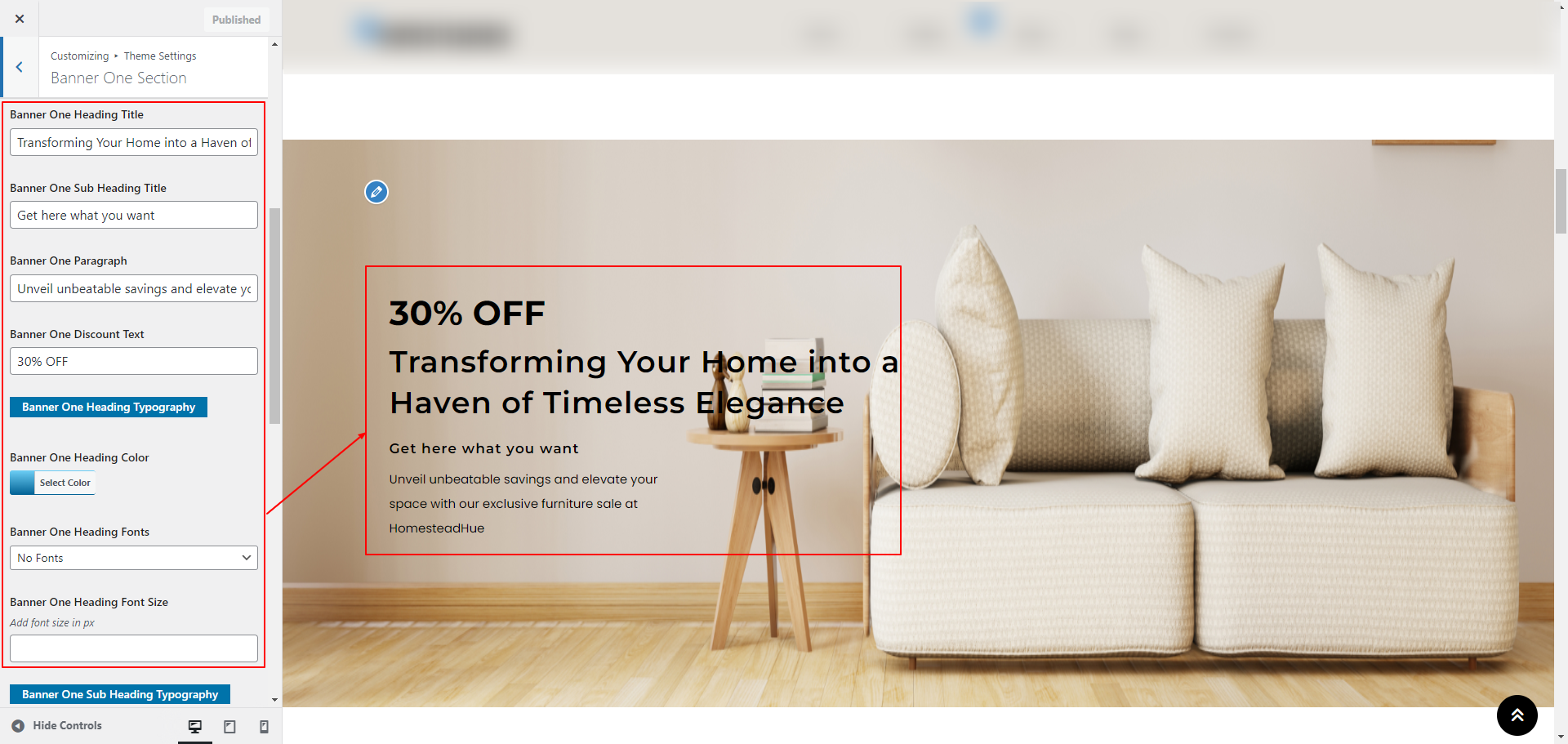
9.5. Setup Banner One Section
To Setup Banner One Section.
1)Go to Appearance >> Customize >> Theme Settings >> Banner One Section


2) Final Image Banner One Section.

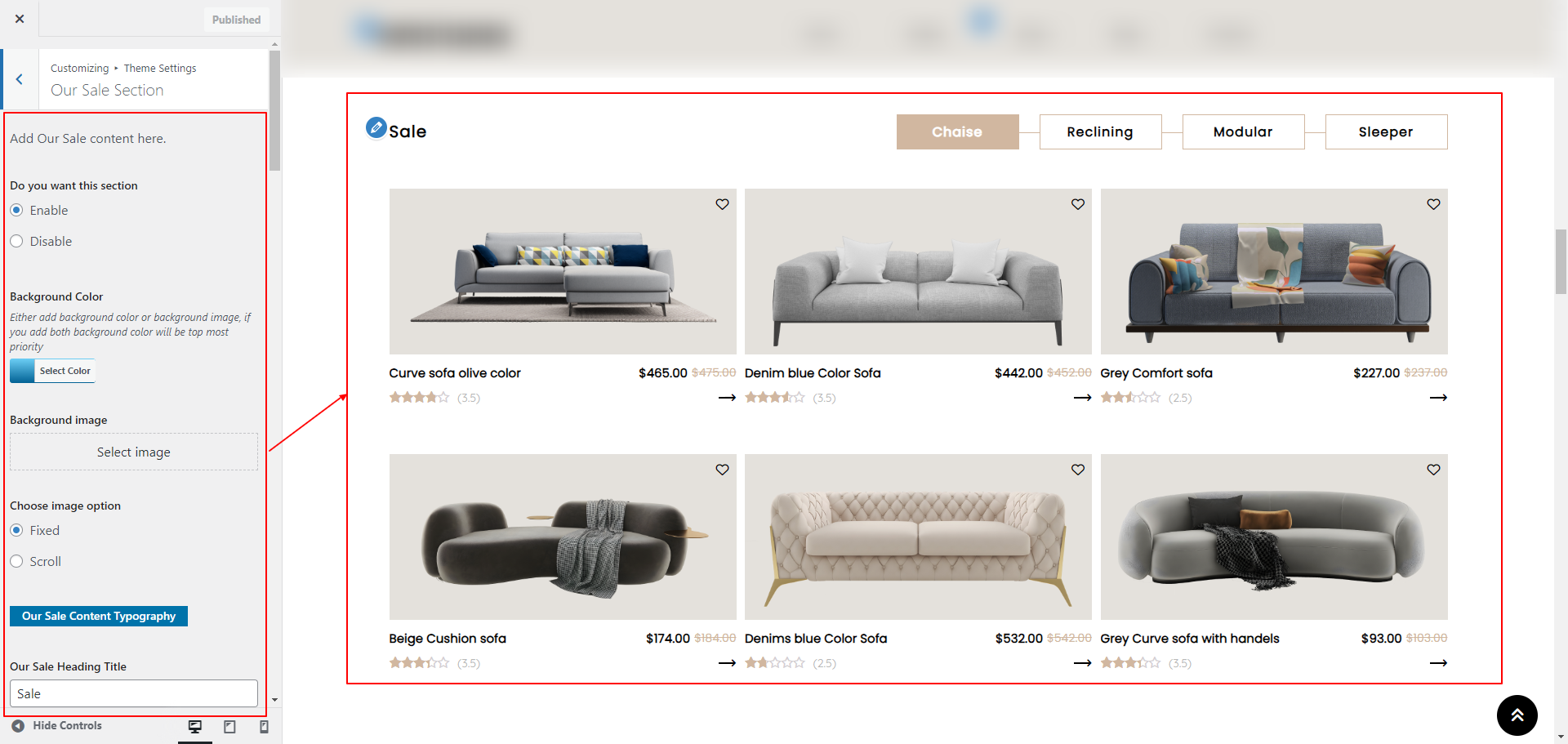
9.6. Setup Our Sale Section
Follow the procedures listed below to set up the Our Sale Section.
1) Go to Dashboard >> Product >> Edit


To proceed with the Our Sale Section.
2)Go to Appearance >> Customize >> Theme Settings >> Our Sale Section

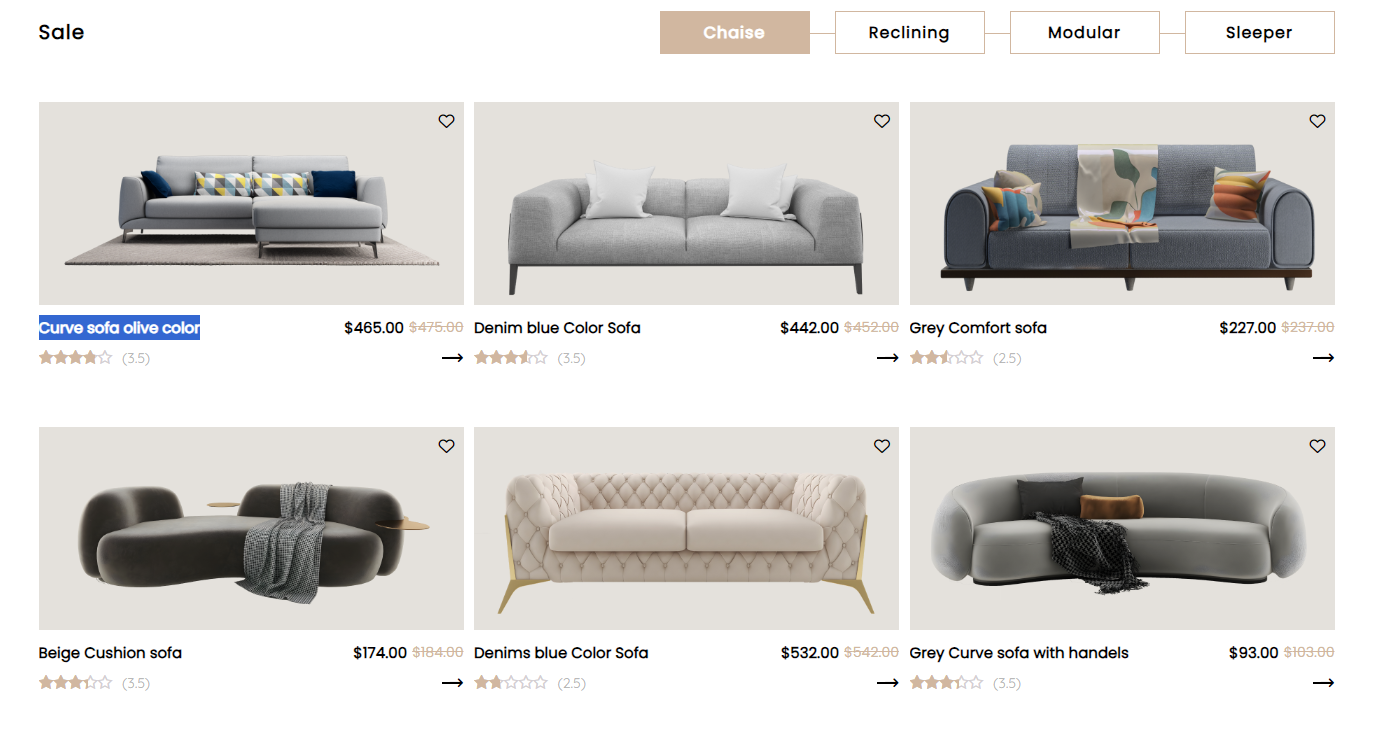
3) Final Image Our Sale Section.

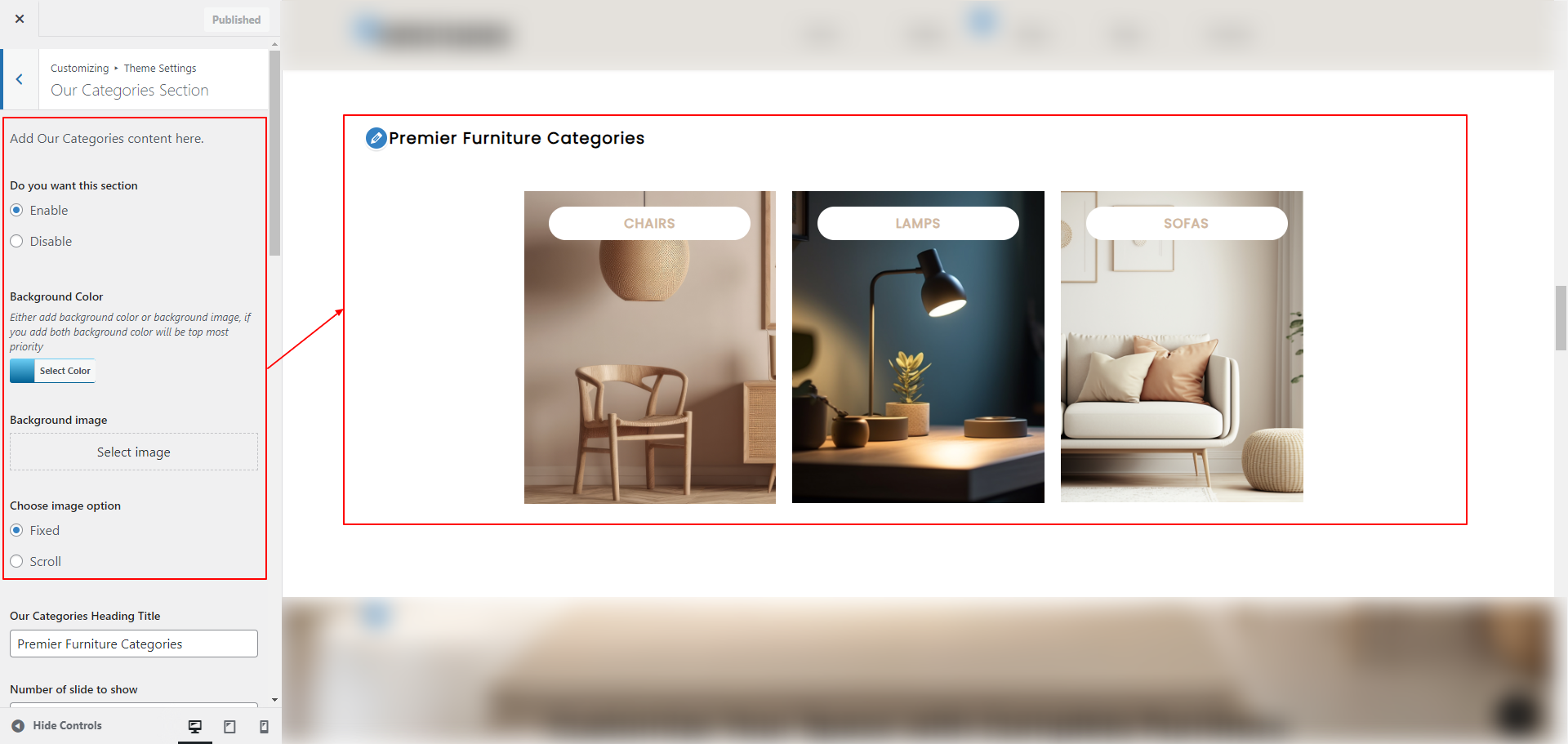
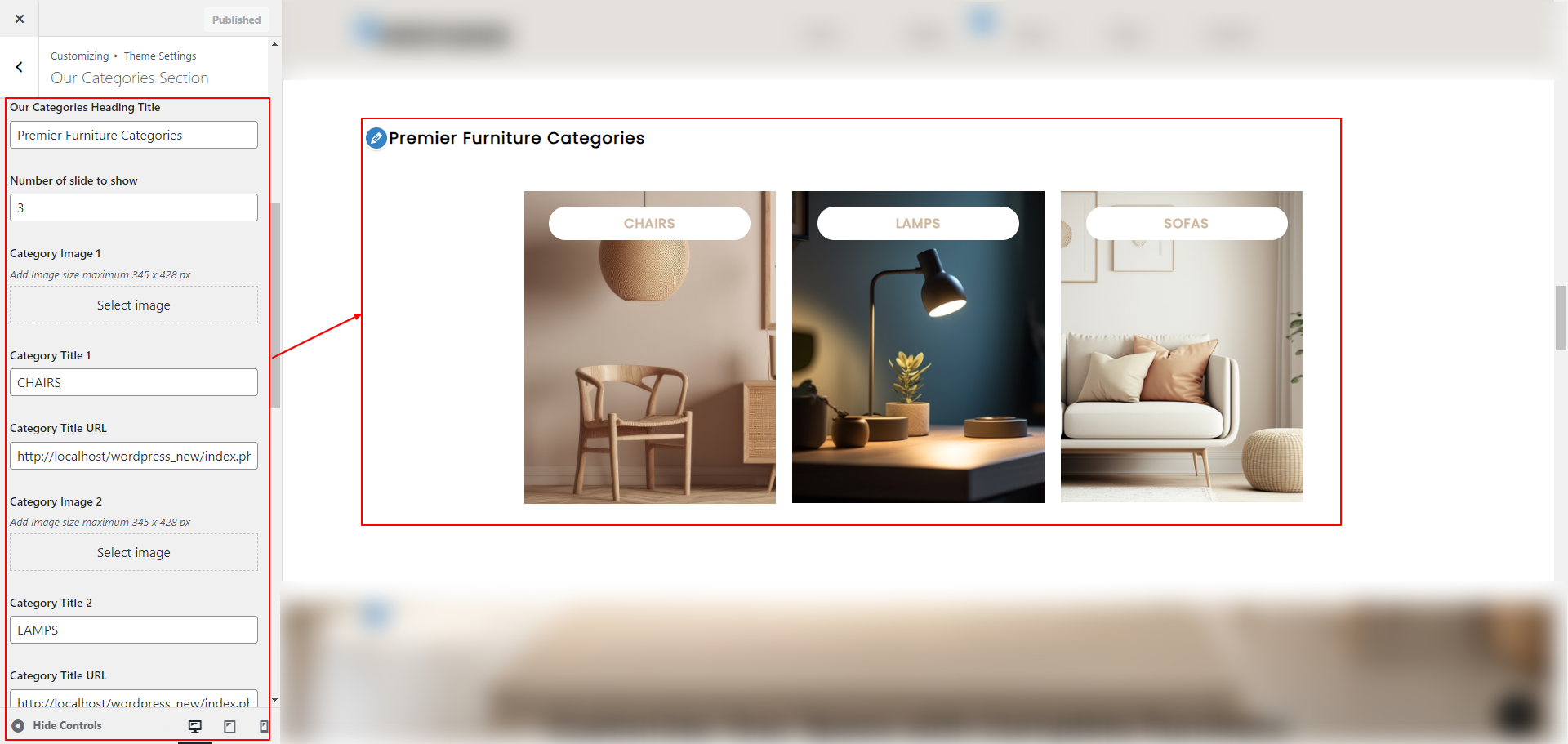
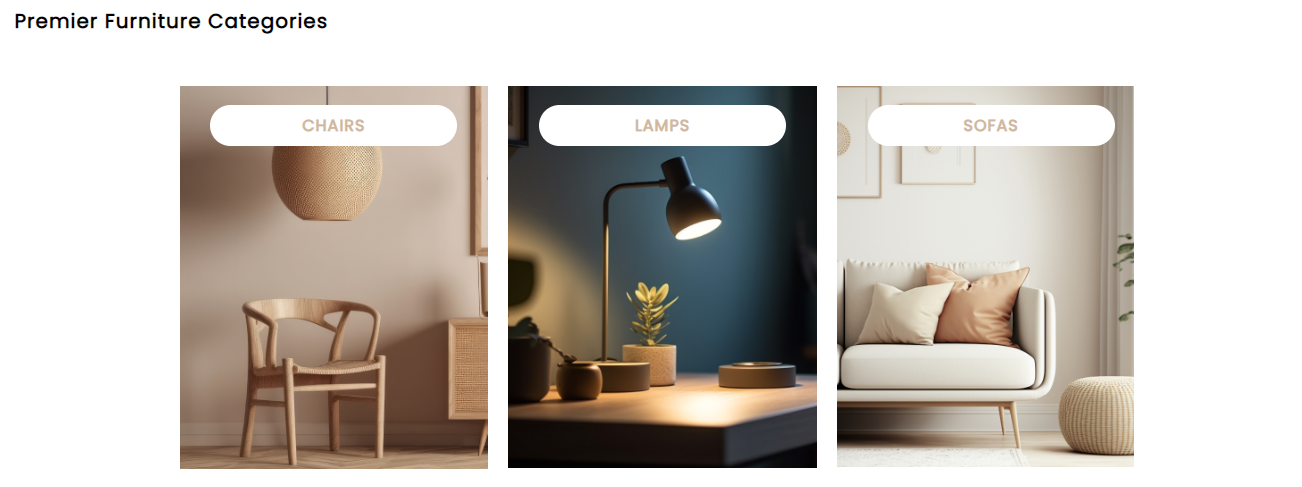
9.7. Setup Our Categories Section
To Setup Our Categories Section Settings.
1)Go to Appearance >> Customize >> Theme Settings >> Our Categories Section


2) Final Image of Your Our Categories Section.

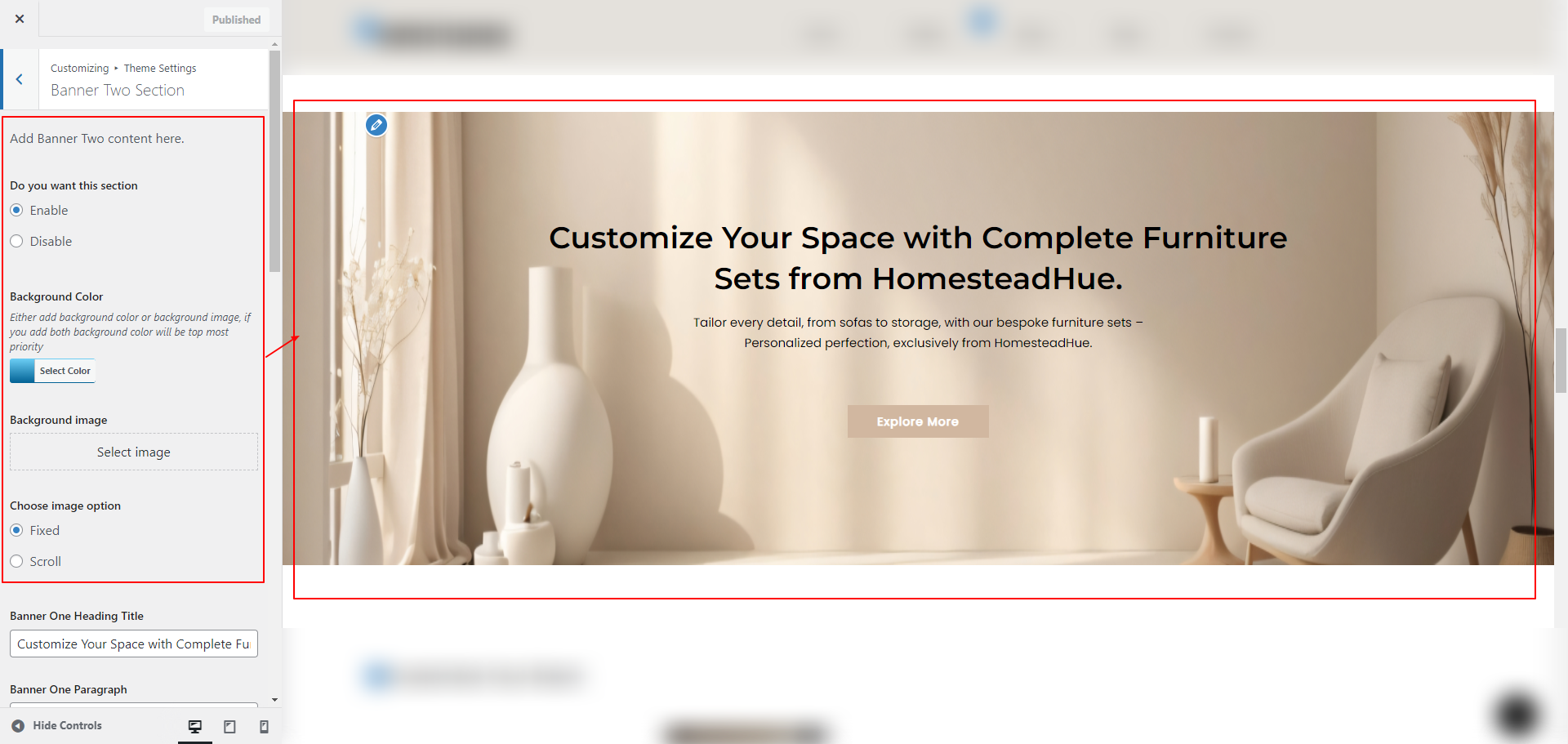
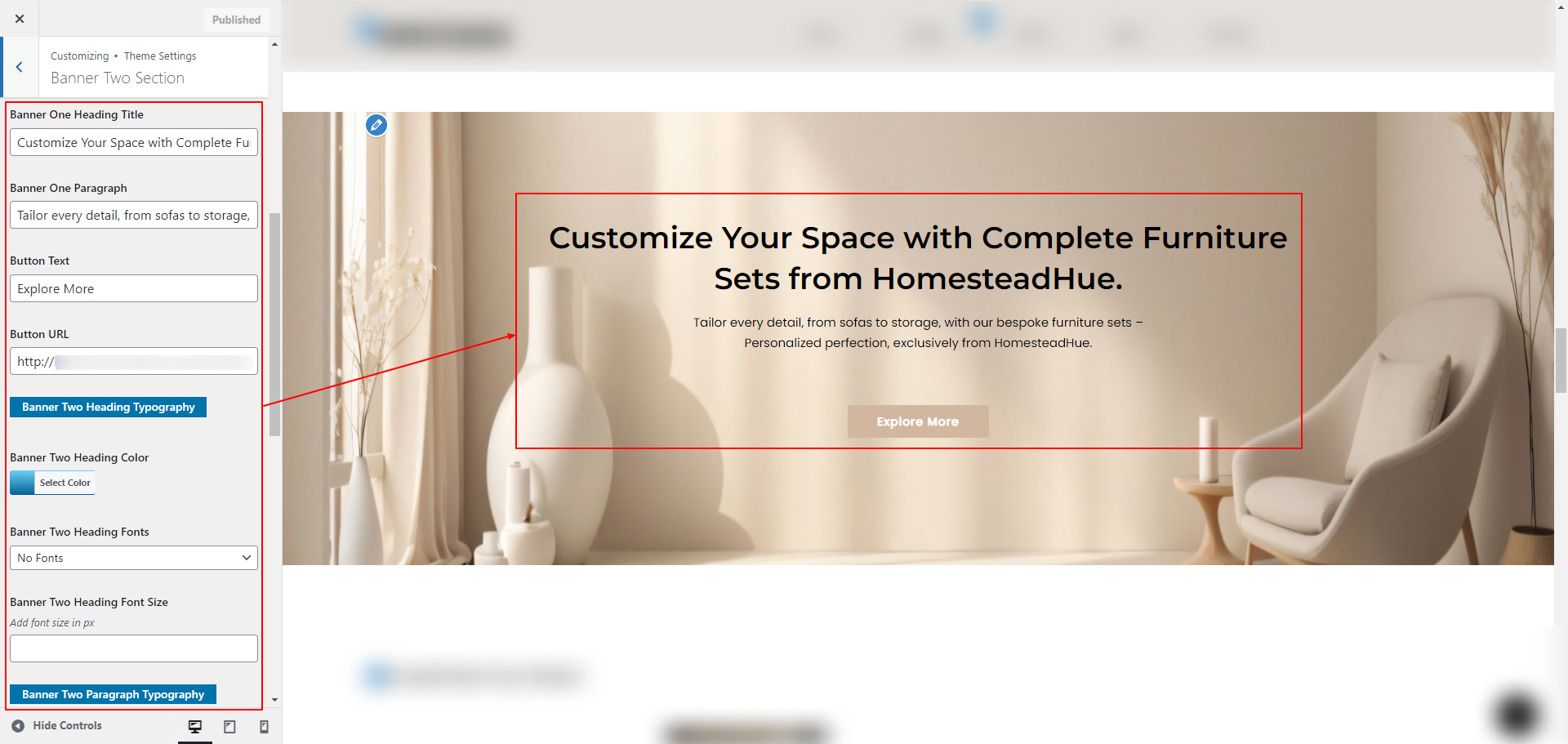
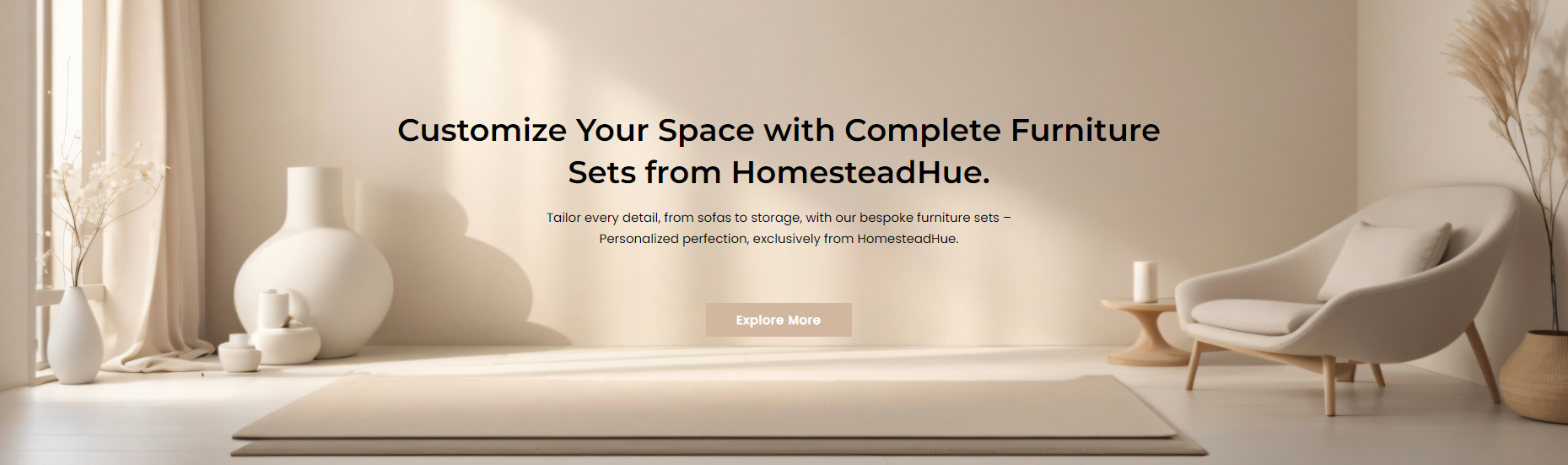
9.8. Setup Banner Two Section
To Setup Banner Two Section.
1)Go to Appearance >> Customize >> Theme Settings >> Banner Two Section


2) Final Image of Your Banner Two Section.

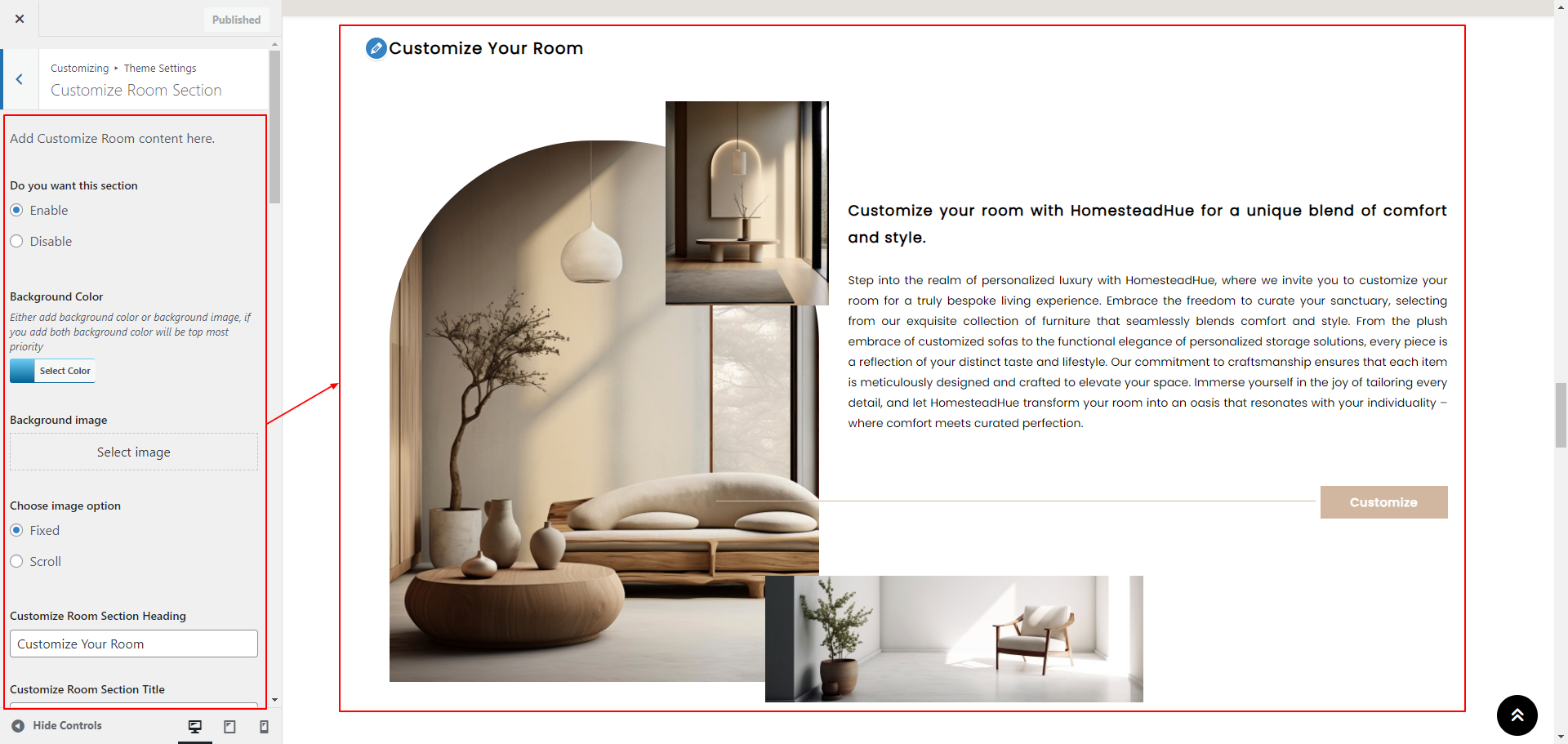
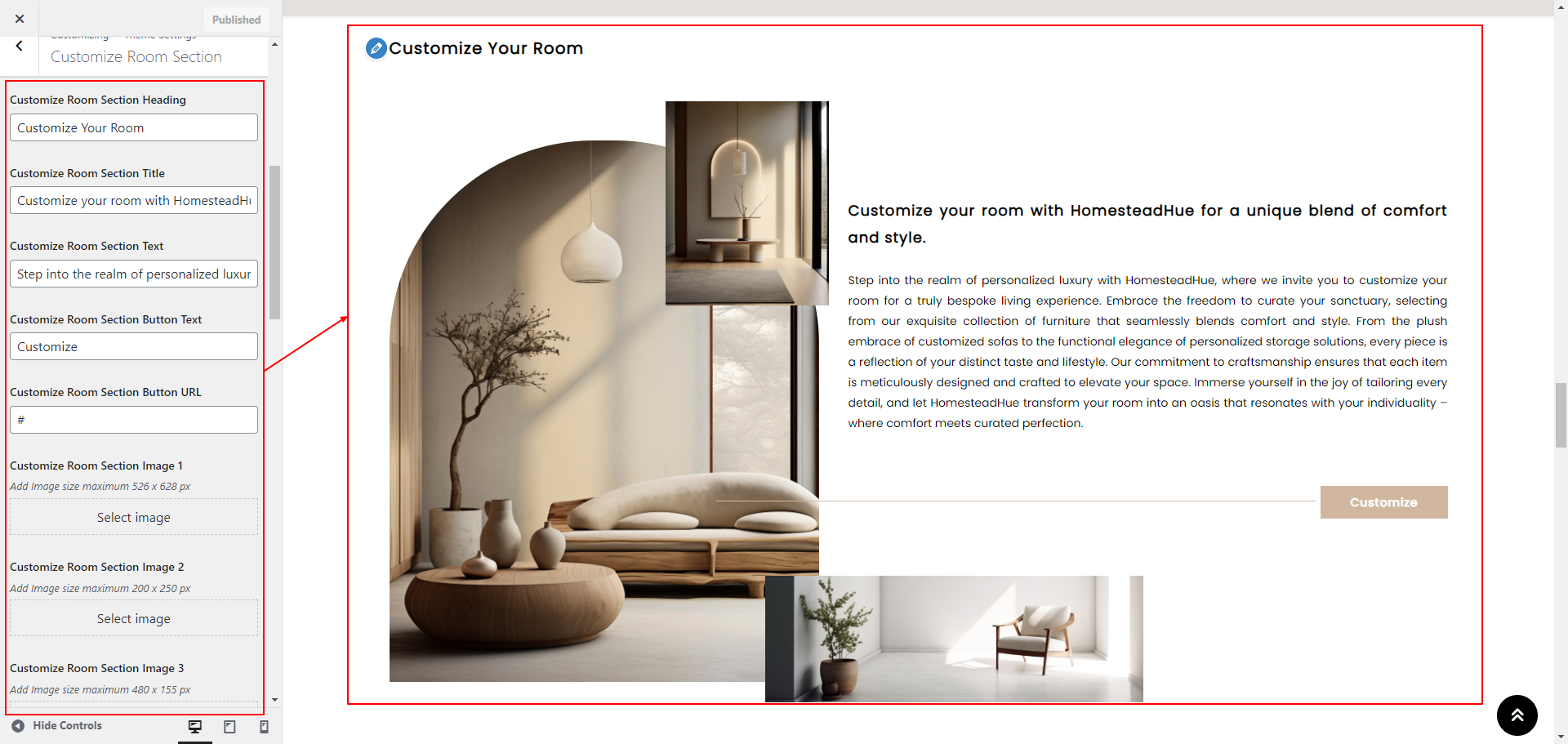
9.9. Setup Customize Room Section
To Setup Customize Room.
1)Go to Appearance >> Customize >> Theme Settings >> Customize Room Section


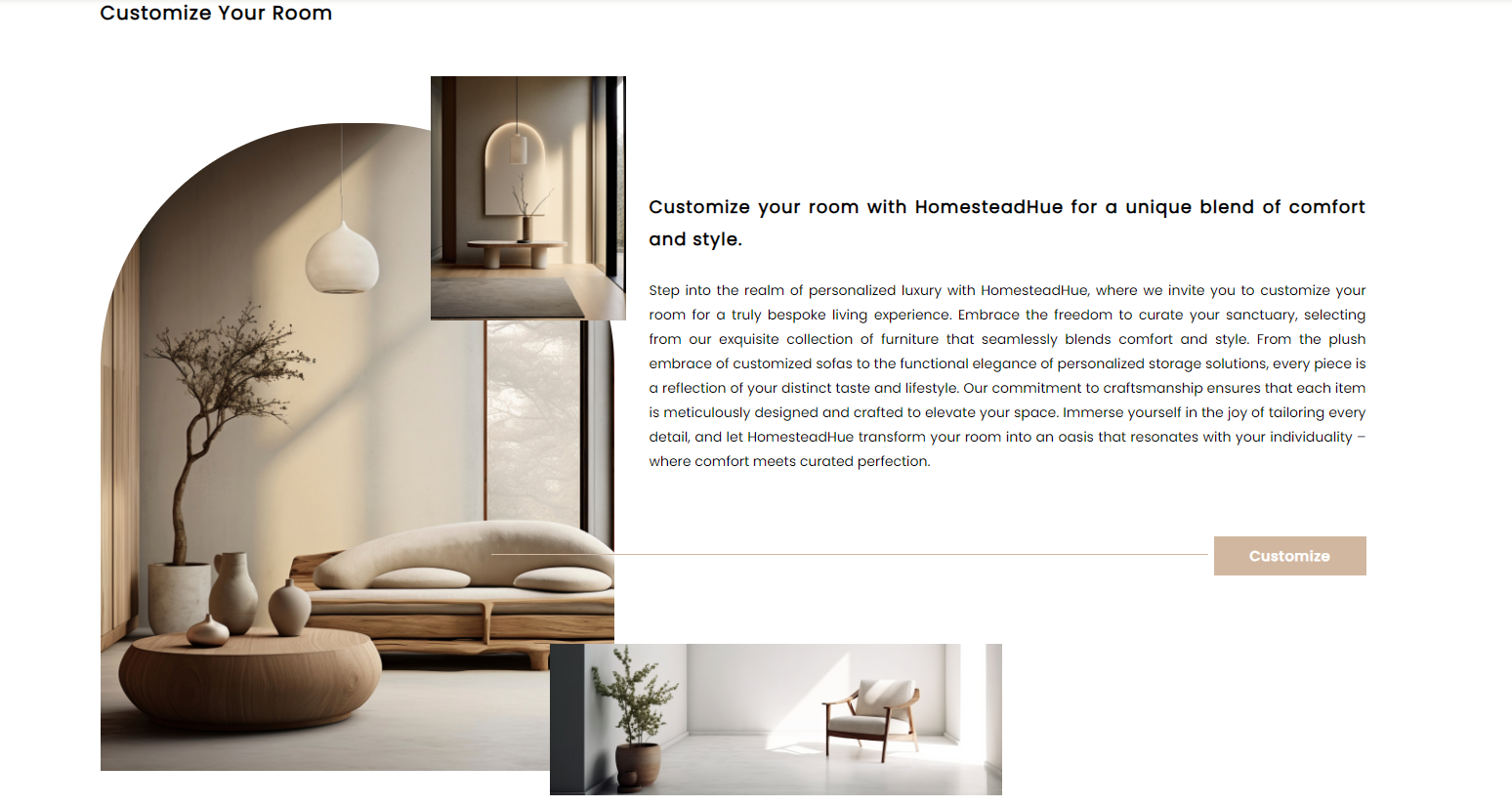
2) Final Image of Customize Room Section.

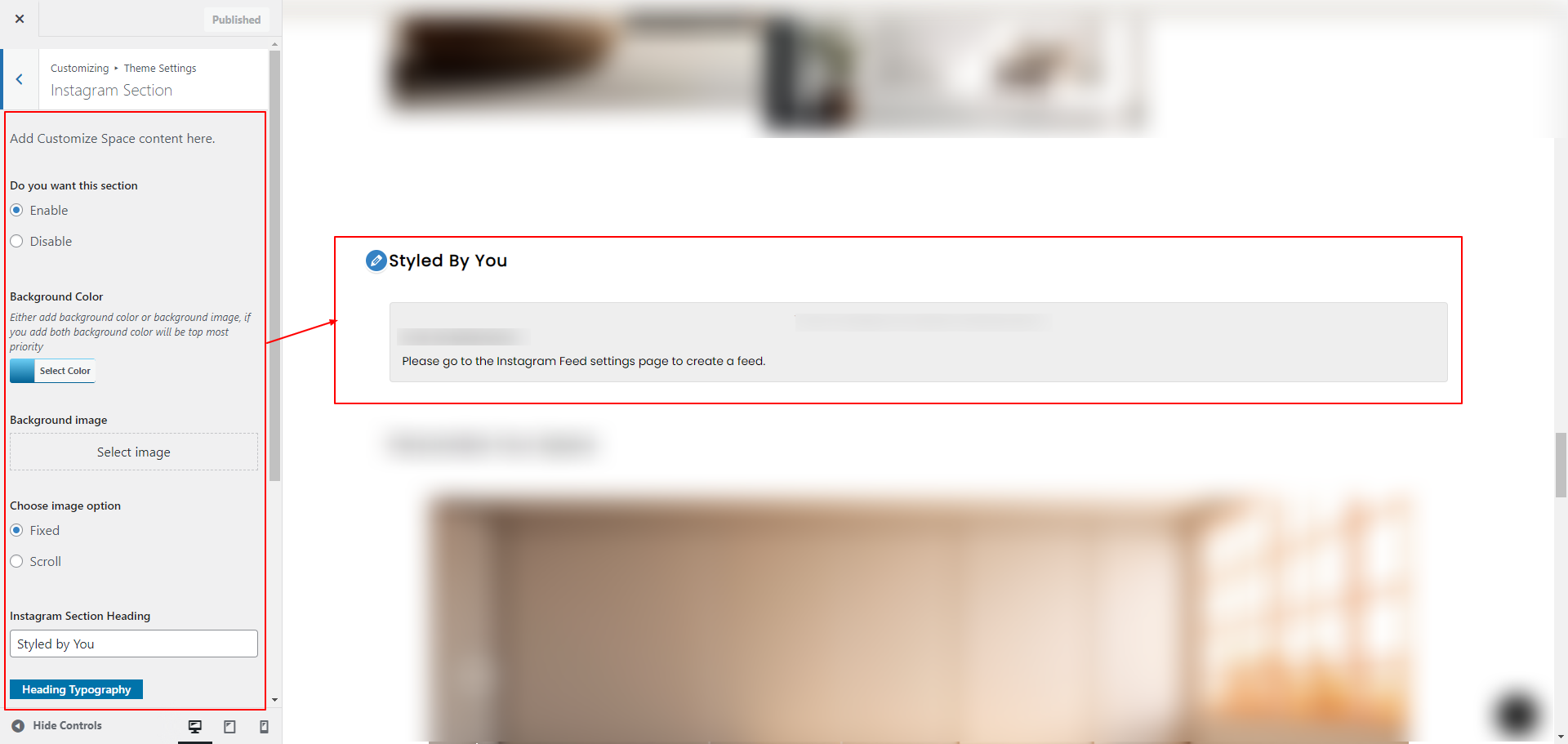
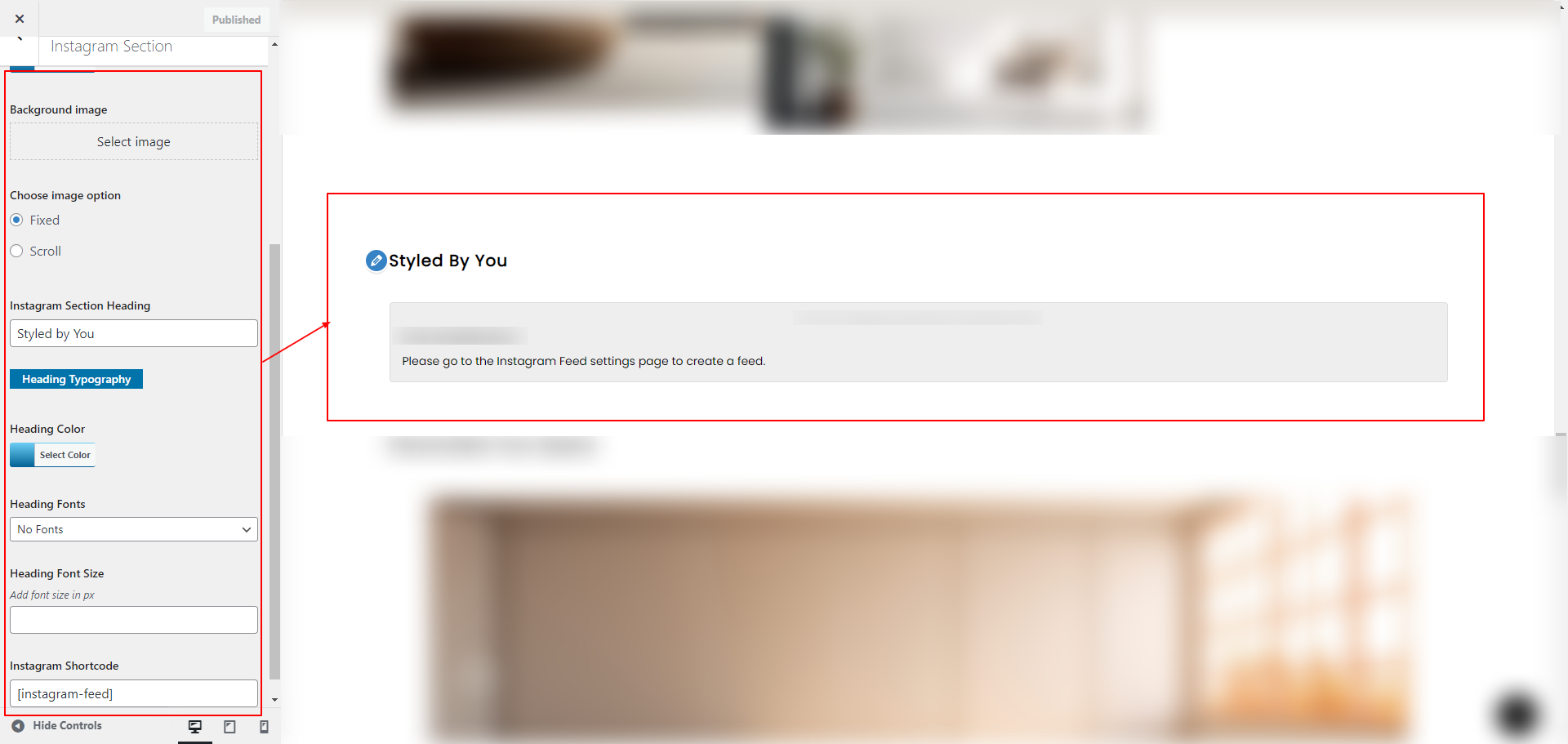
9.10. Setup Instagram Section
To Setup Radio Section Settings.
1)Go to Appearance >> Customize >> Theme Settings >> Instagram Section


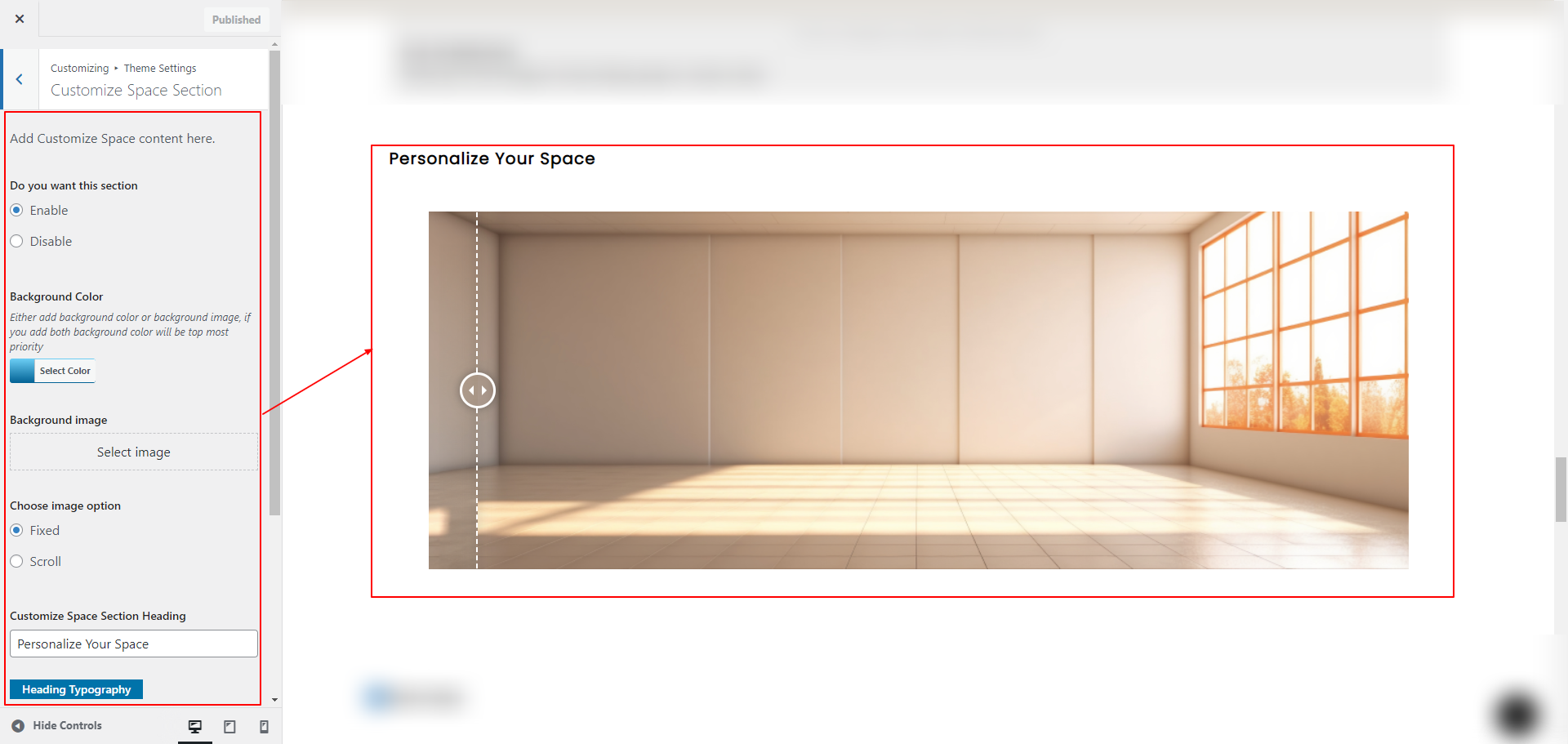
9.11. Setup Customize Space Section
To Setup Customize Space Section.
1)Go to Appearance >> Customize >> Theme Settings >> Customize Space Section

2) Final Image of Customize Space Section.

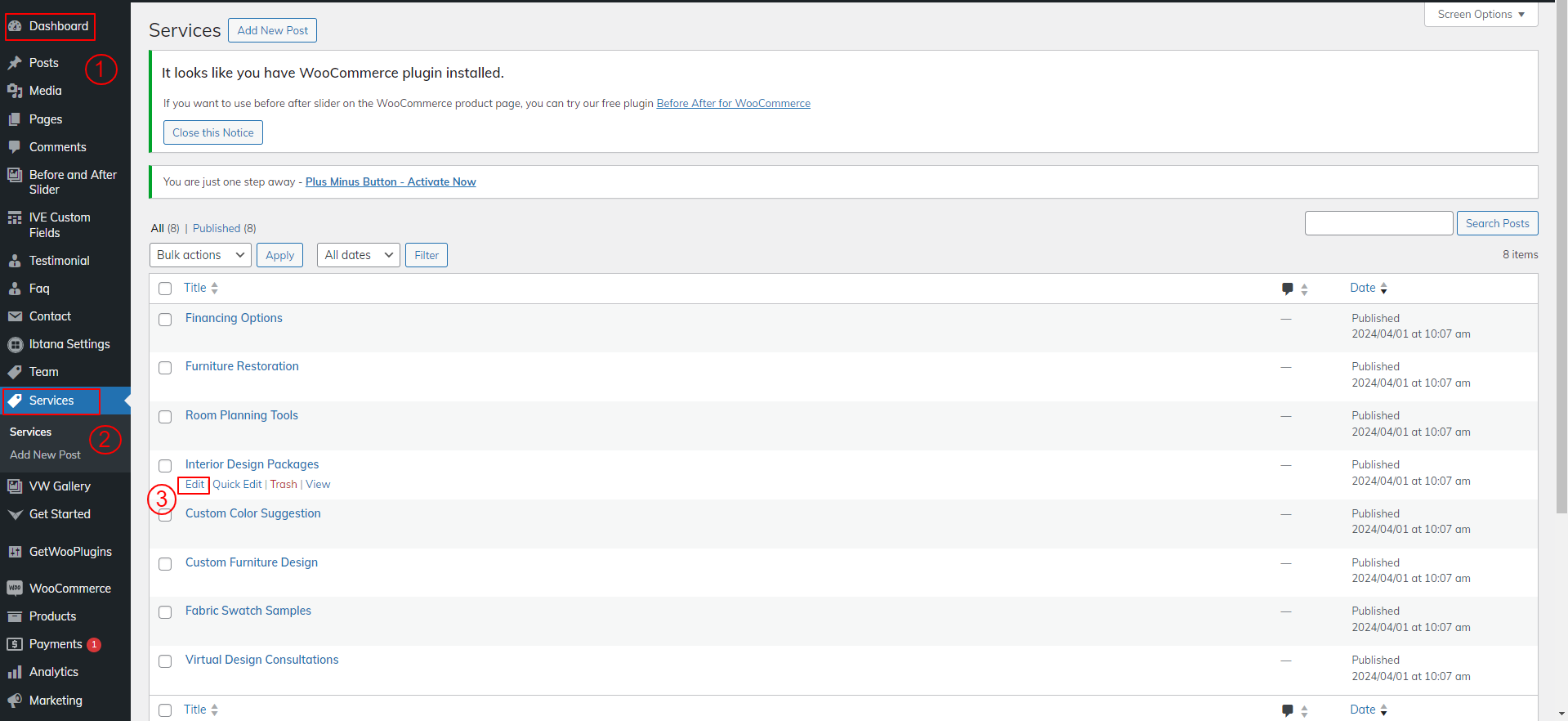
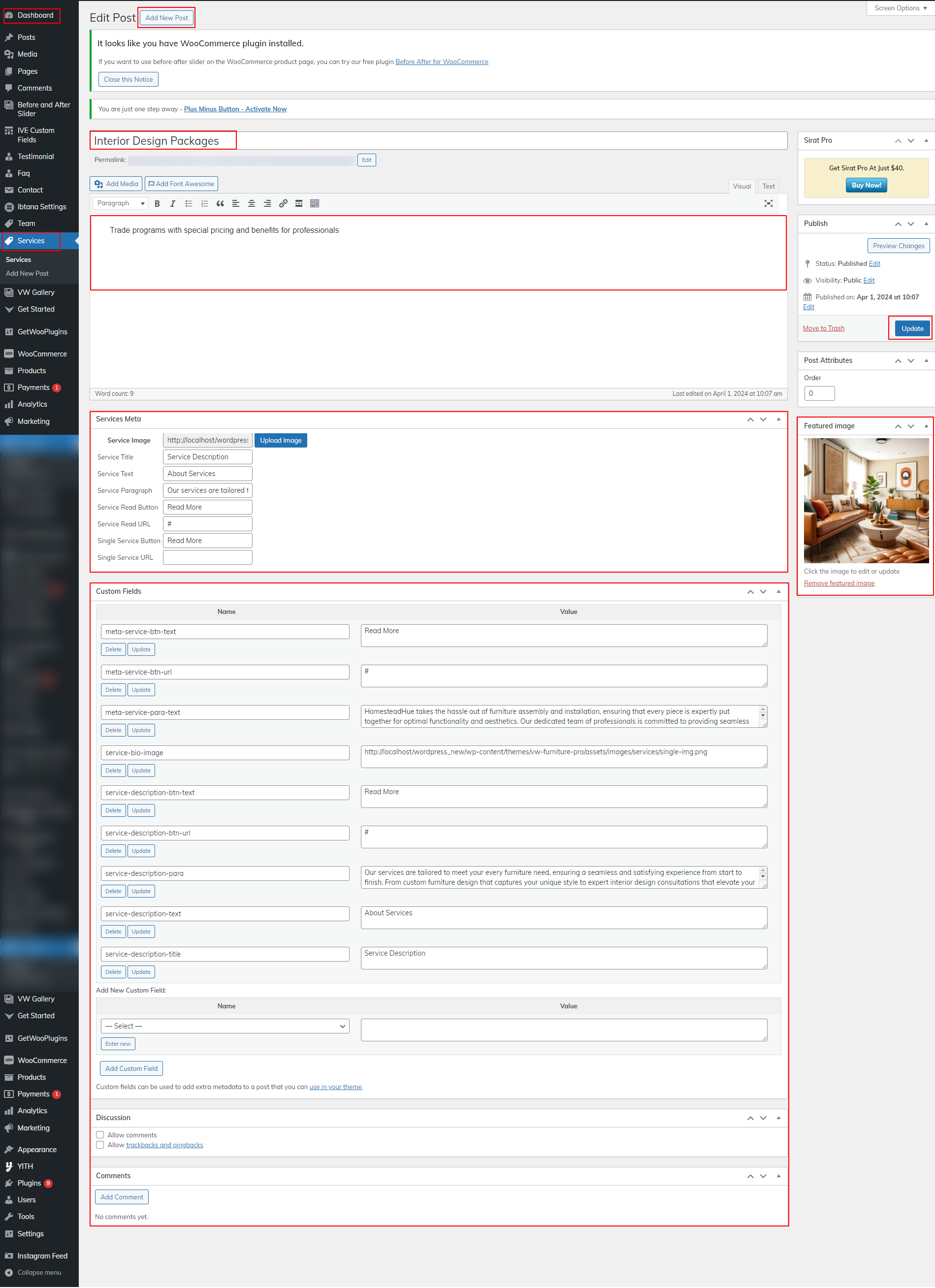
9.12. Setup Our Services Section
To proceed with the Our Services Section.
1) Go to Dashboard >> Services >> Edit


To Setup Our Services Section.
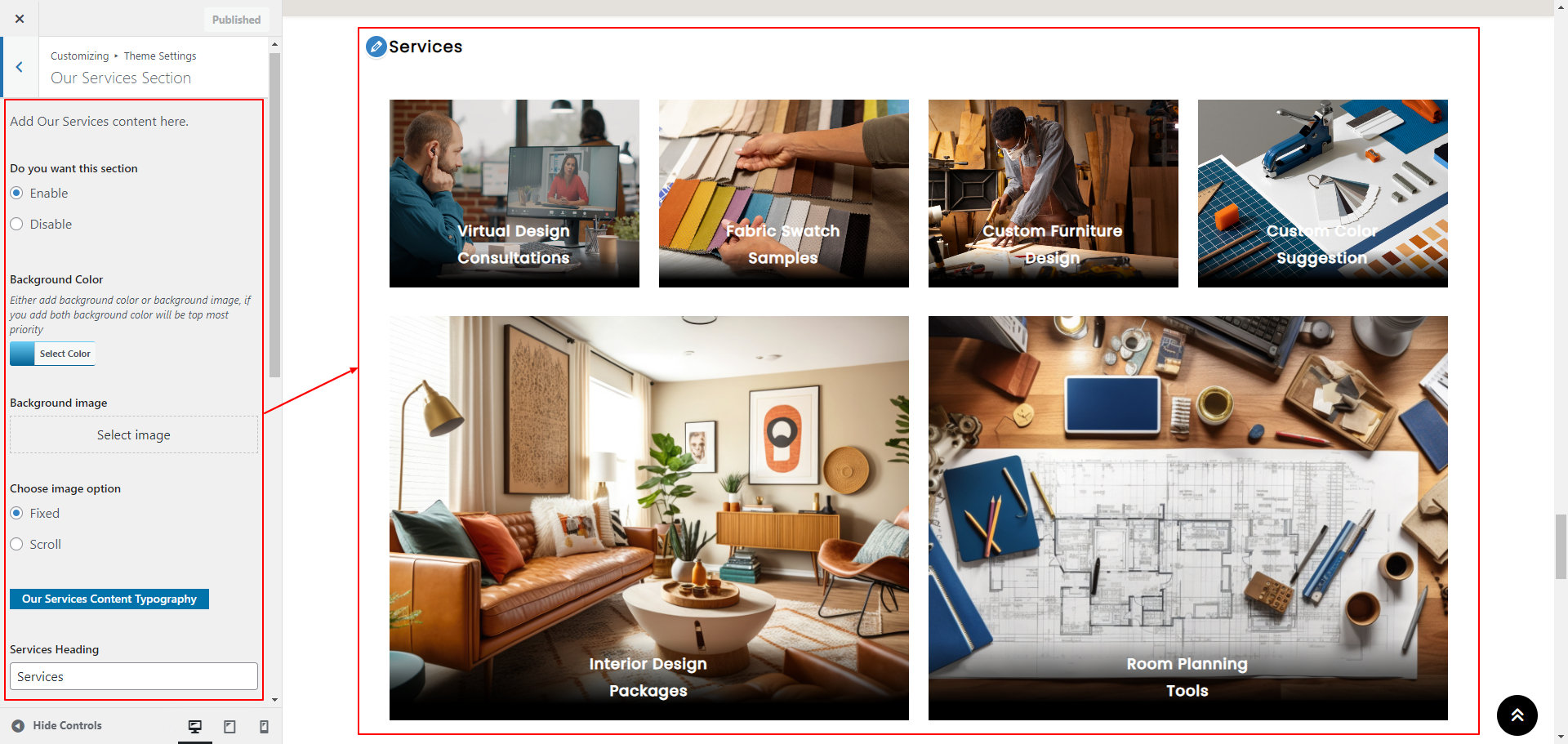
2)Go to Appearance >> Customize >> Theme Settings >> Our Services Section

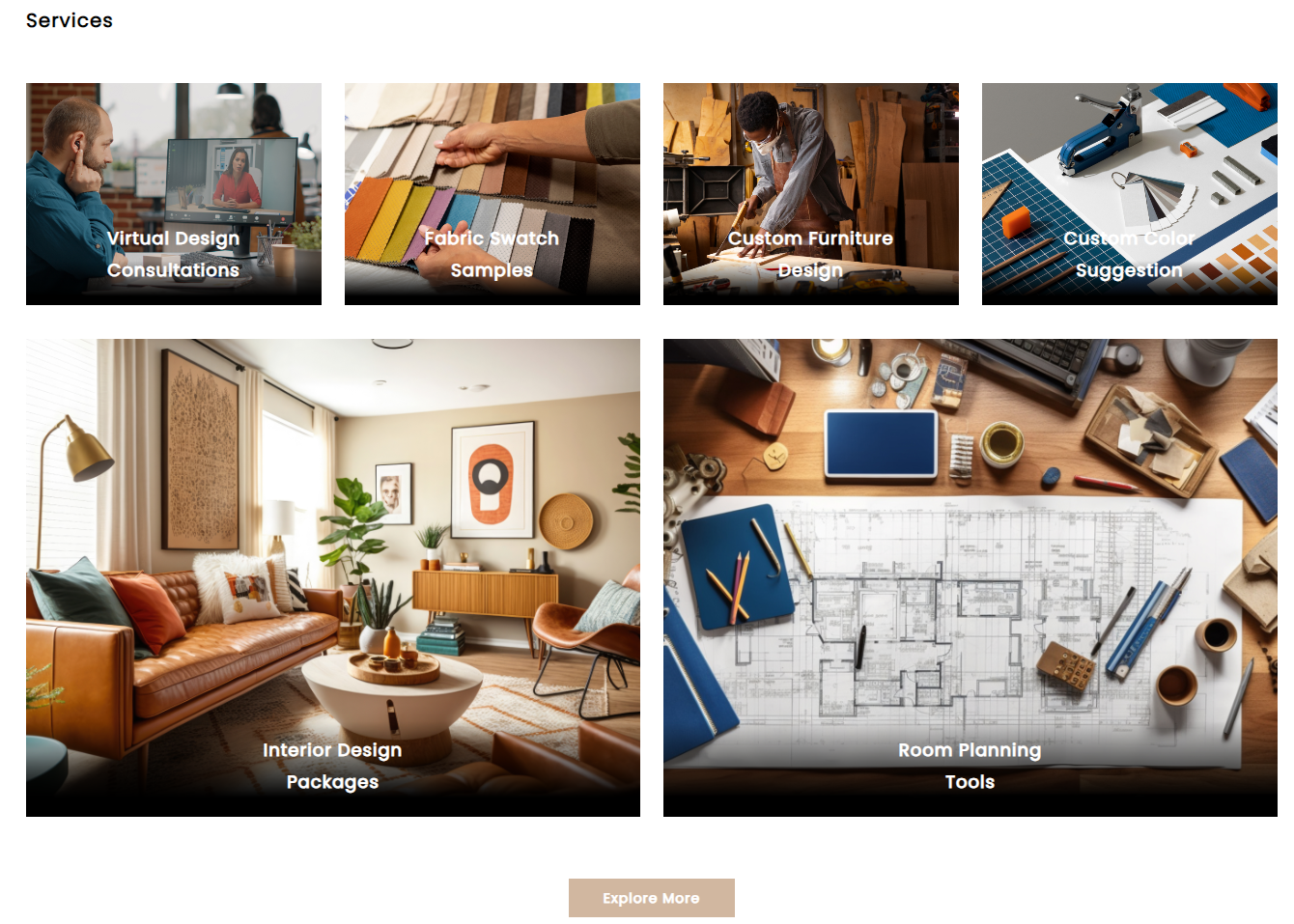
3) Final Image of Our Services Section.

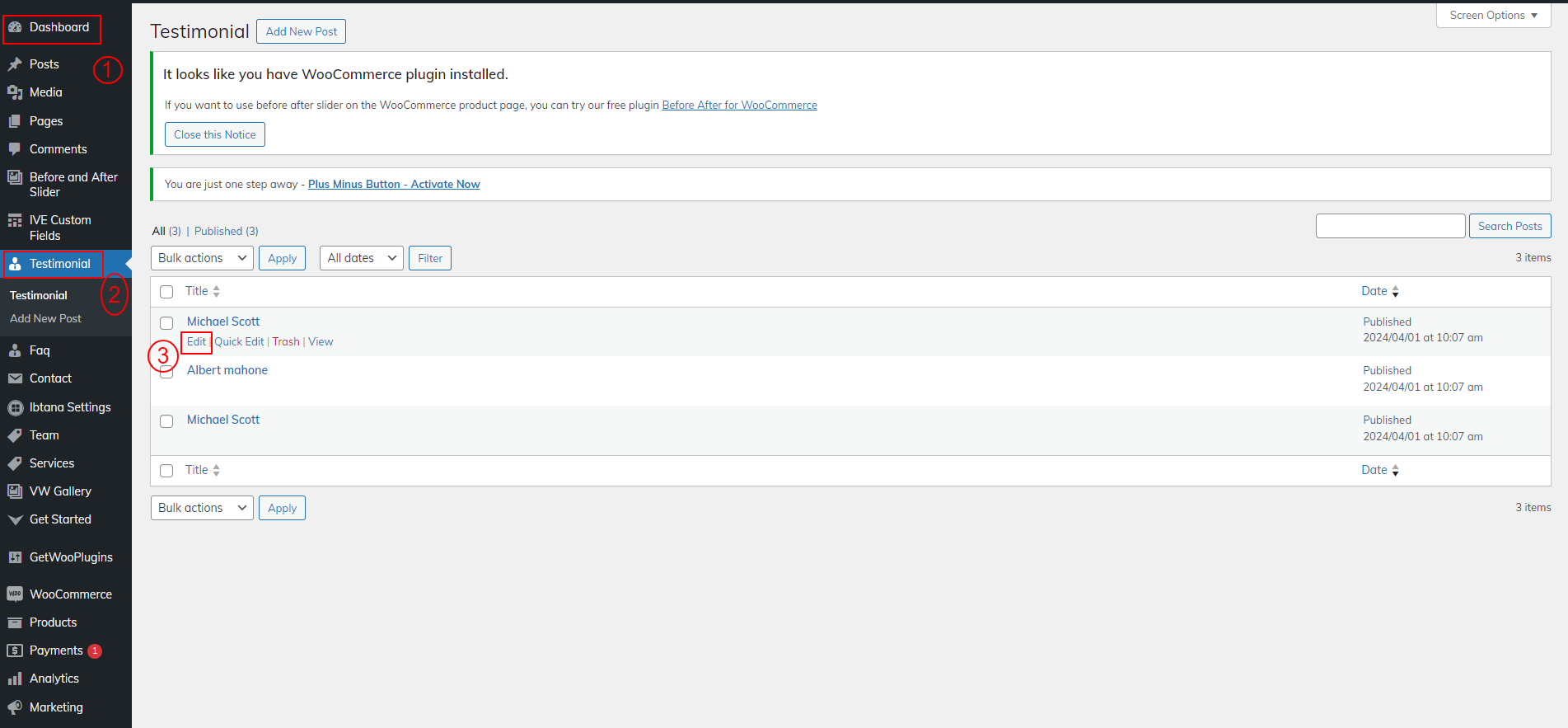
9.13. Setup Our Testimonial Section
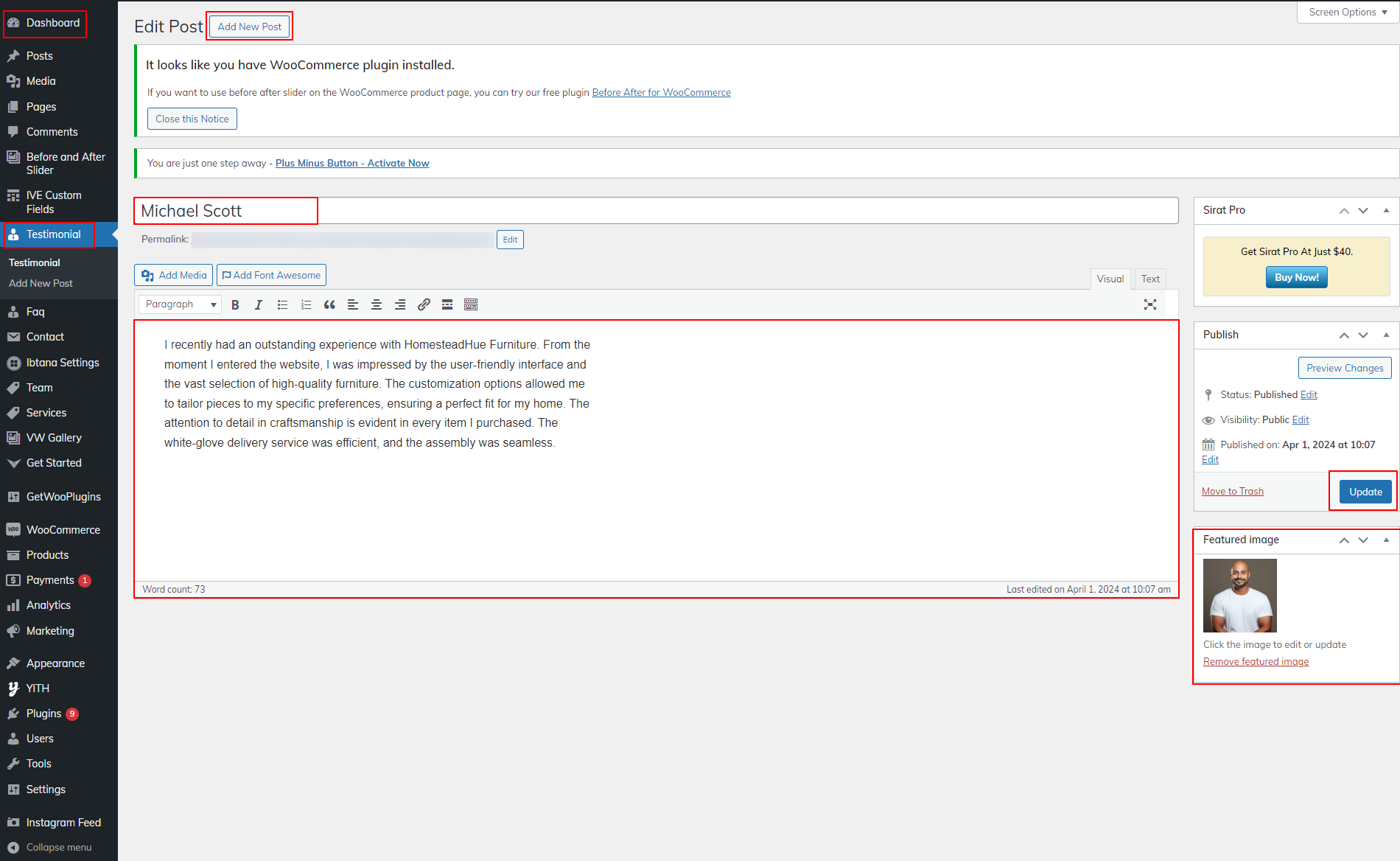
To proceed with the Our Testimonial Section.
1) Go to Dashboard >> Testimonial >> Edit


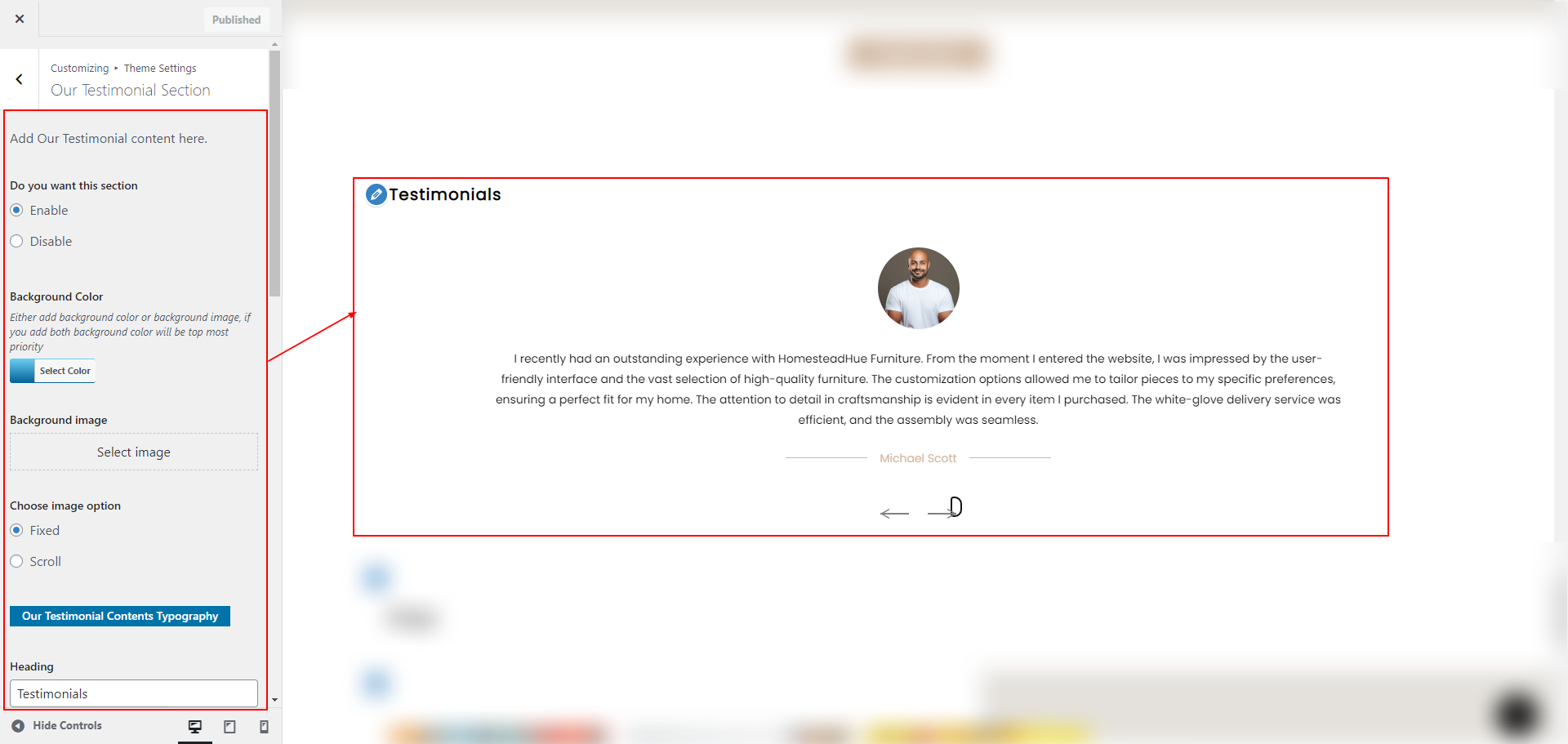
To Setup Our Testimonial Sections.
2)Go to Appearance >> Customize >> Theme Settings >> Our Testimonial Section
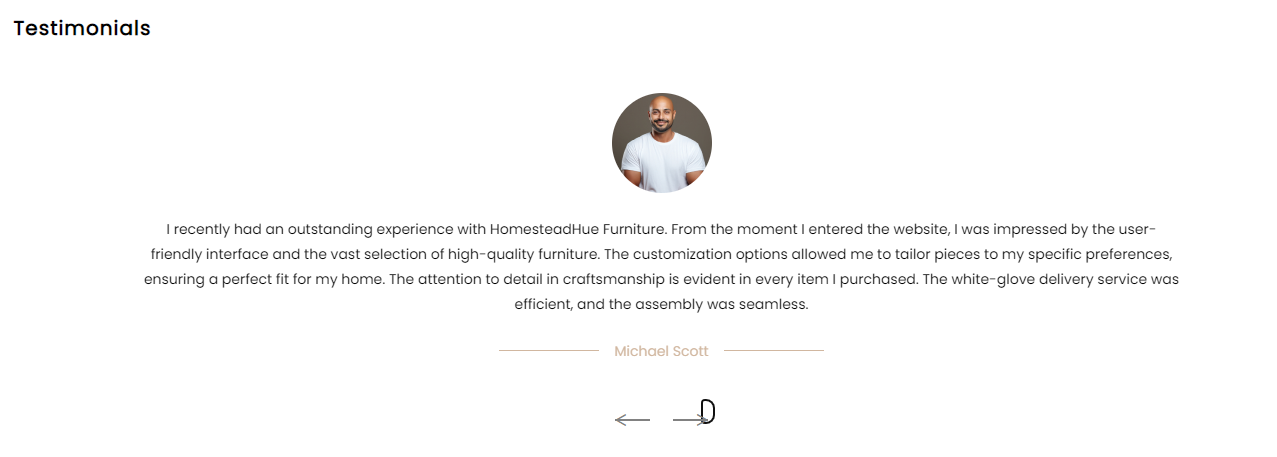
3) Final Image of Our Testimonial Section.

9.14. Setup Our Blog Section
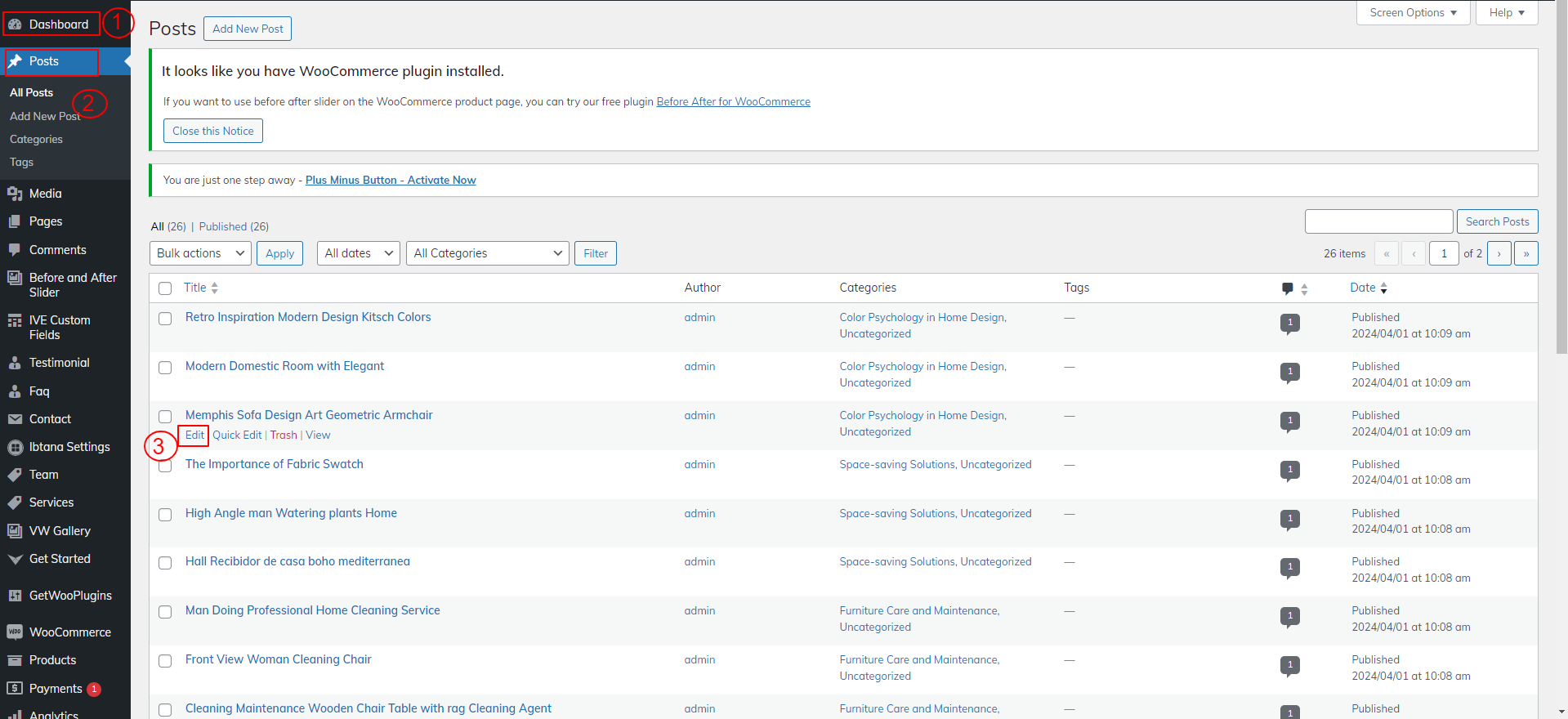
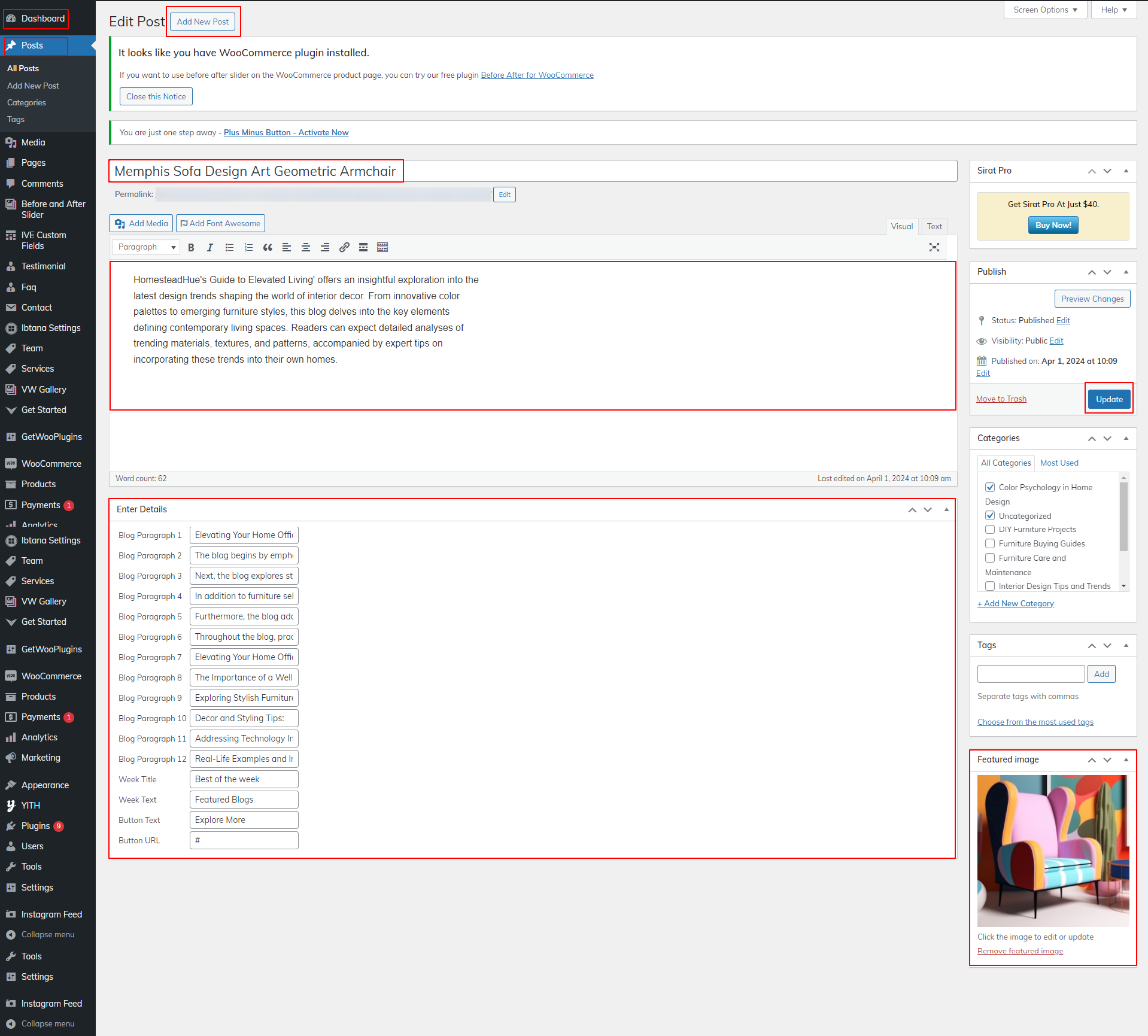
To proceed with the Our Blog Section.
1) Go to Dashboard >> Post >> Edit


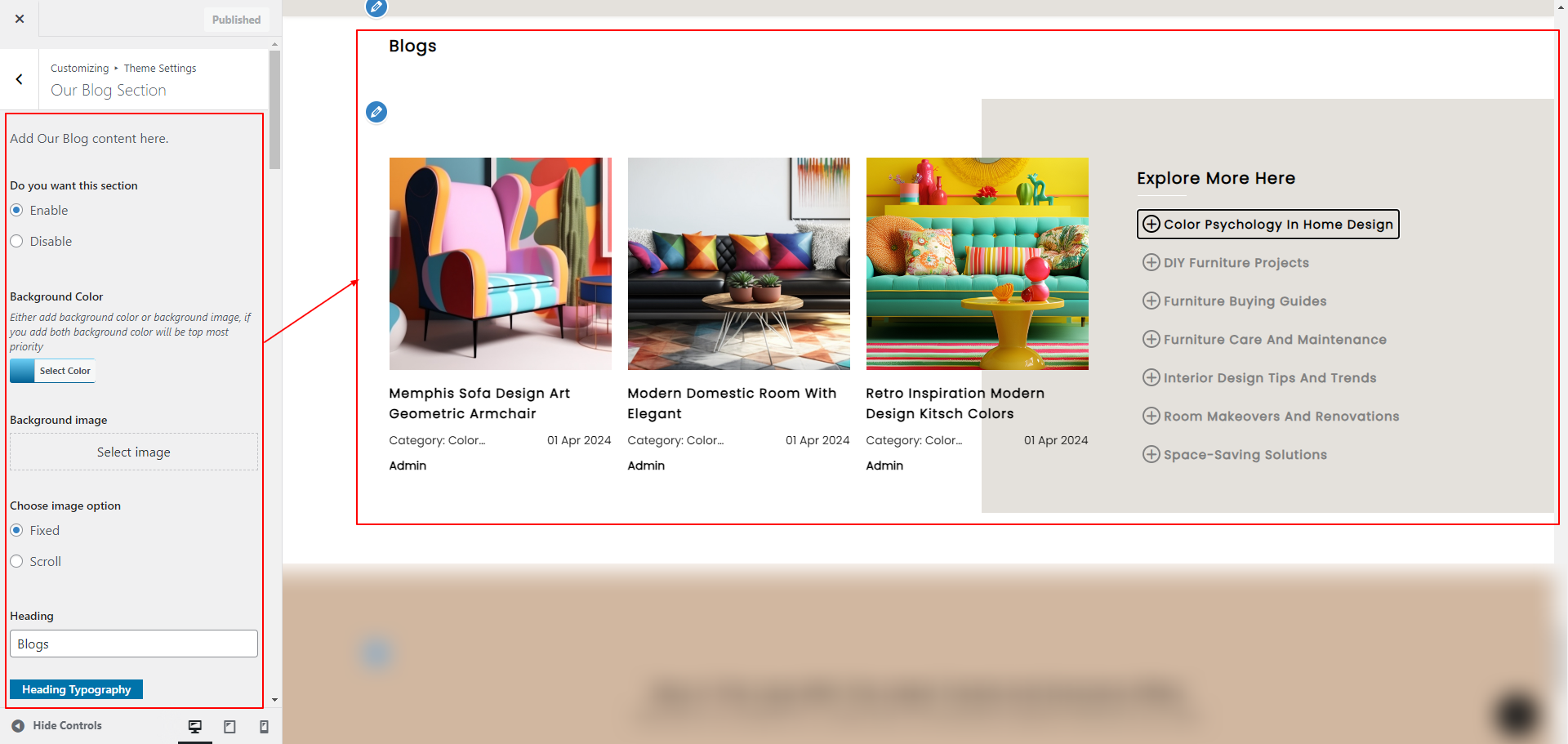
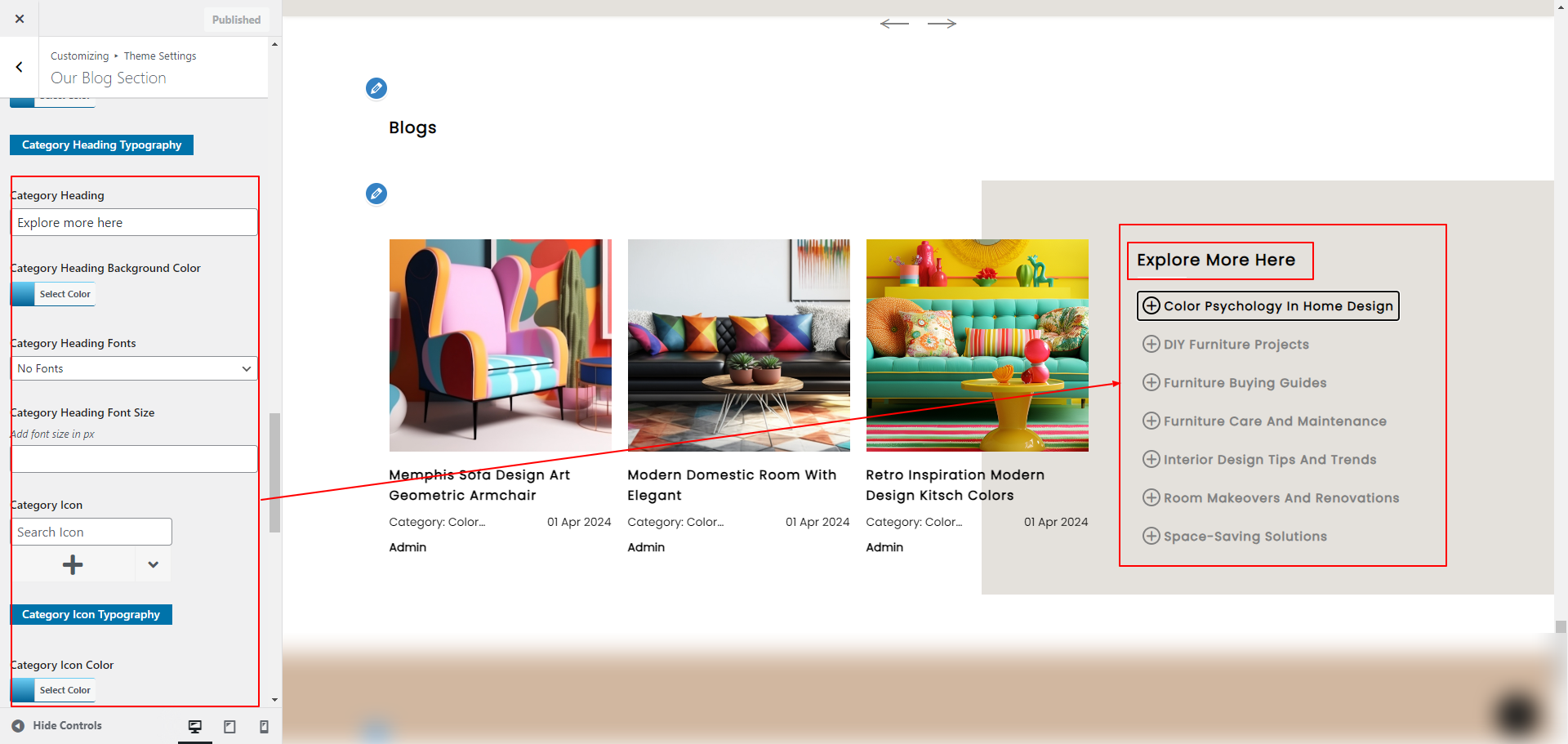
2)Go to Appearance >> Customize >> Theme Settings >> Our Blog Section


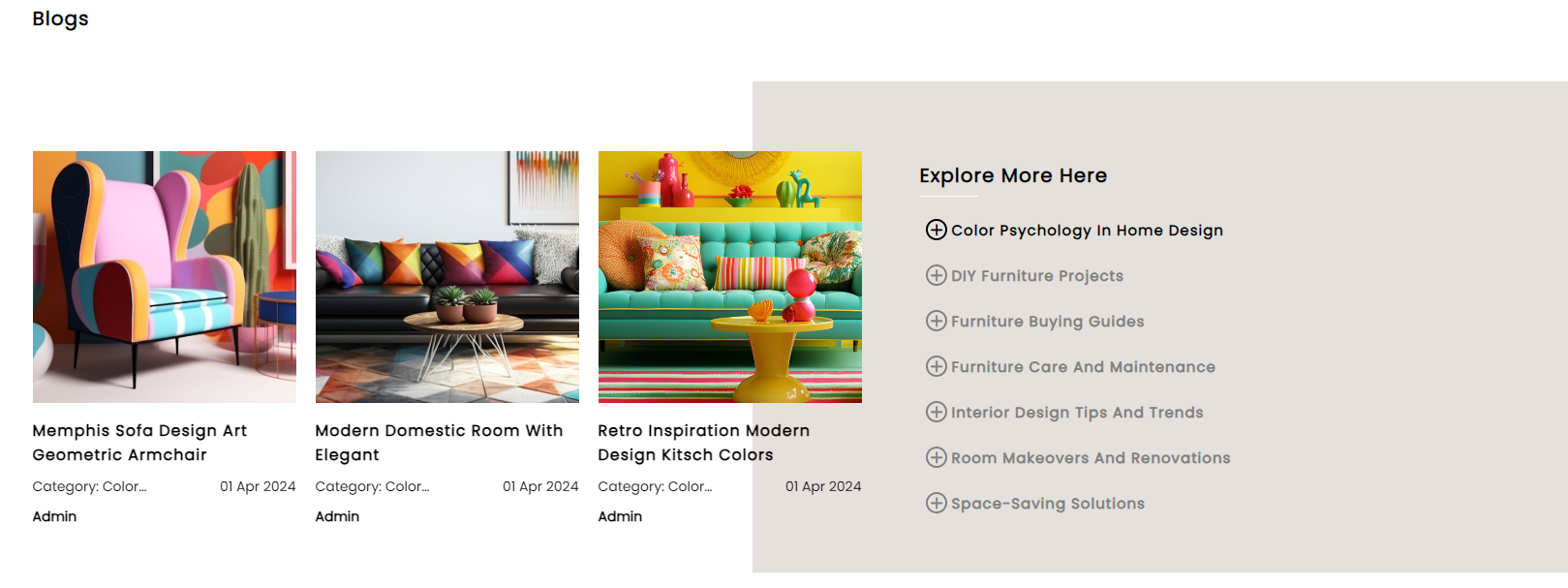
3) Final Image of Our Blog Section.

9.15. Setup Newsletter
To proceed with the Newsletter Section.
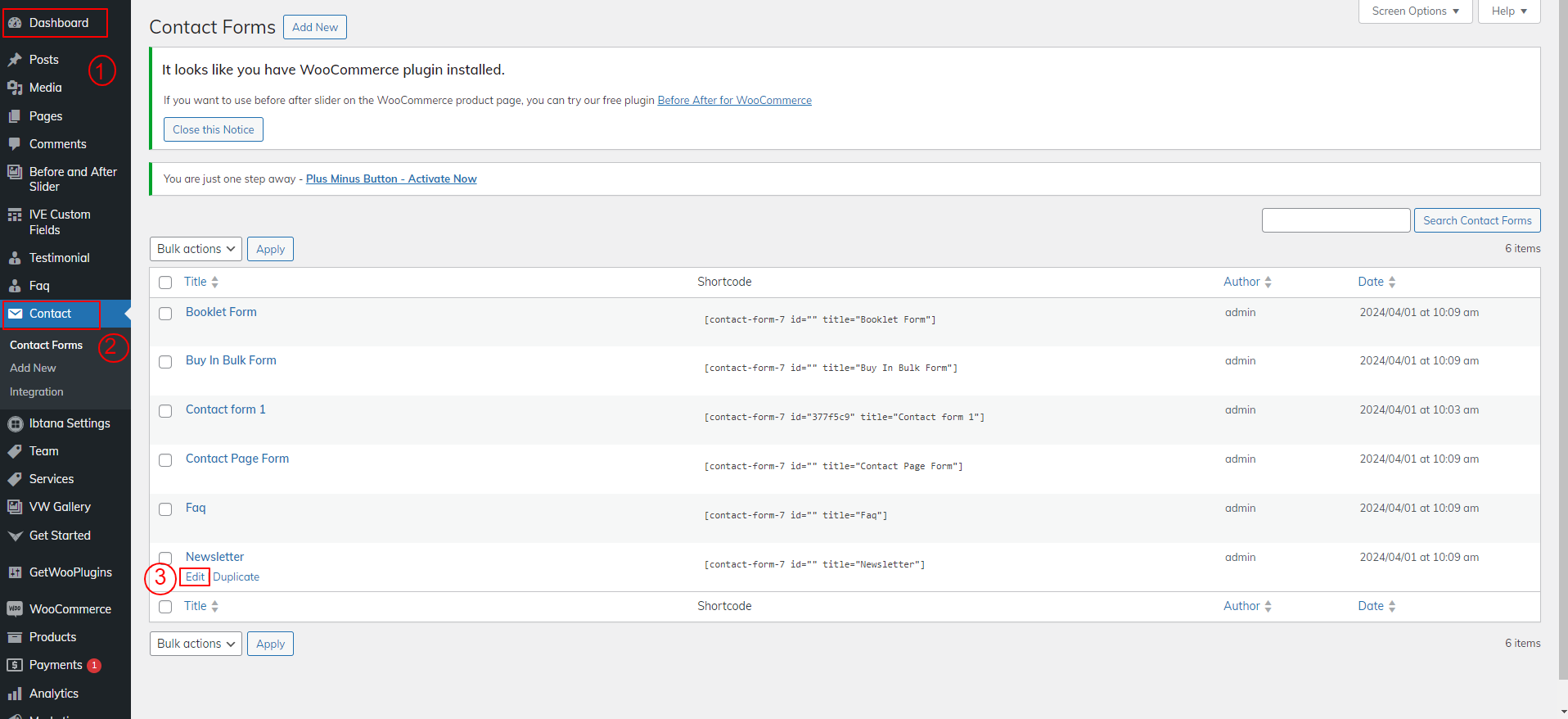
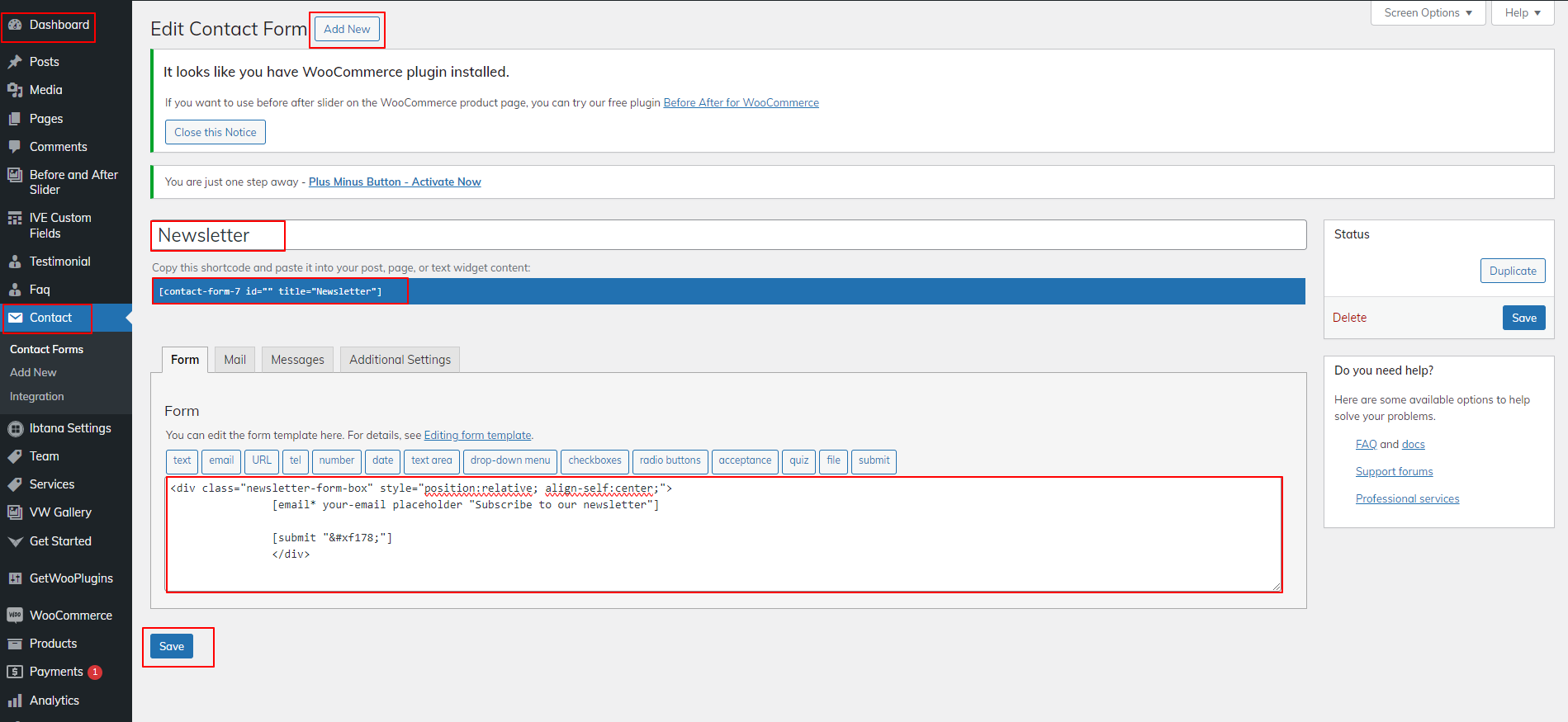
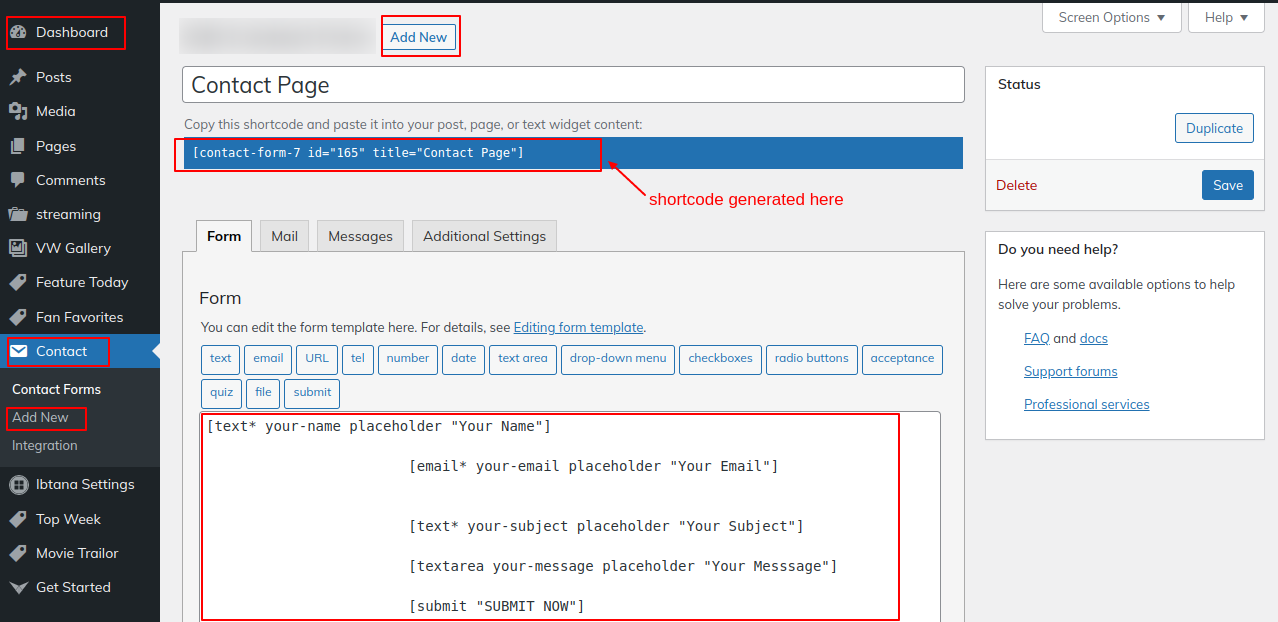
1) Go to Dashboard >> Contact >> Edit


To Setup Newsletter.
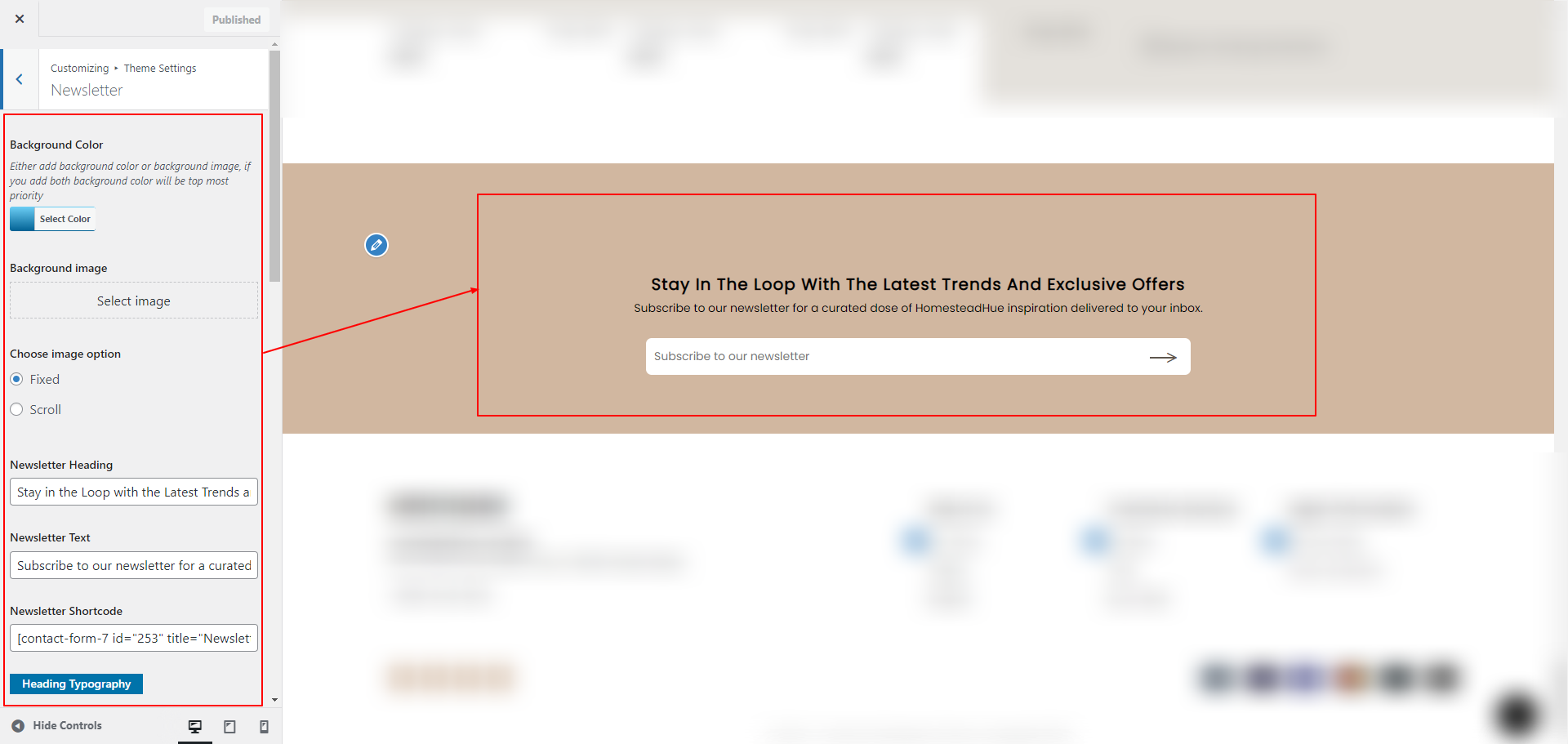
2)Go to Appearance >> Customize >> Theme Settings >> Newsletter

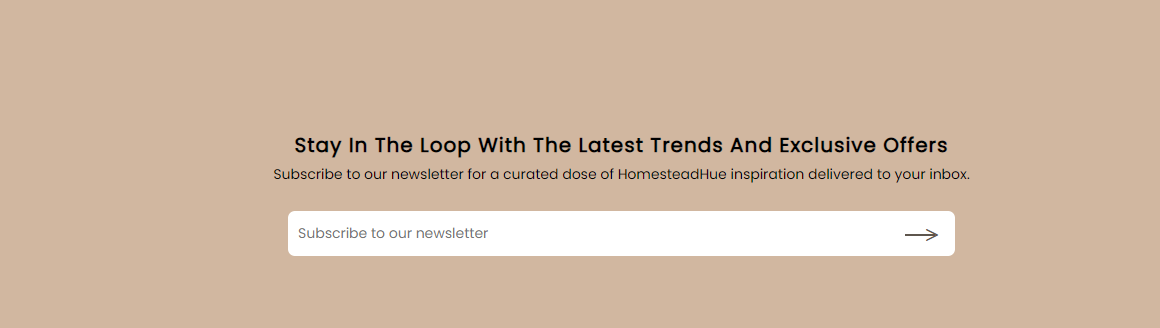
3) Final Image of Newsletter.

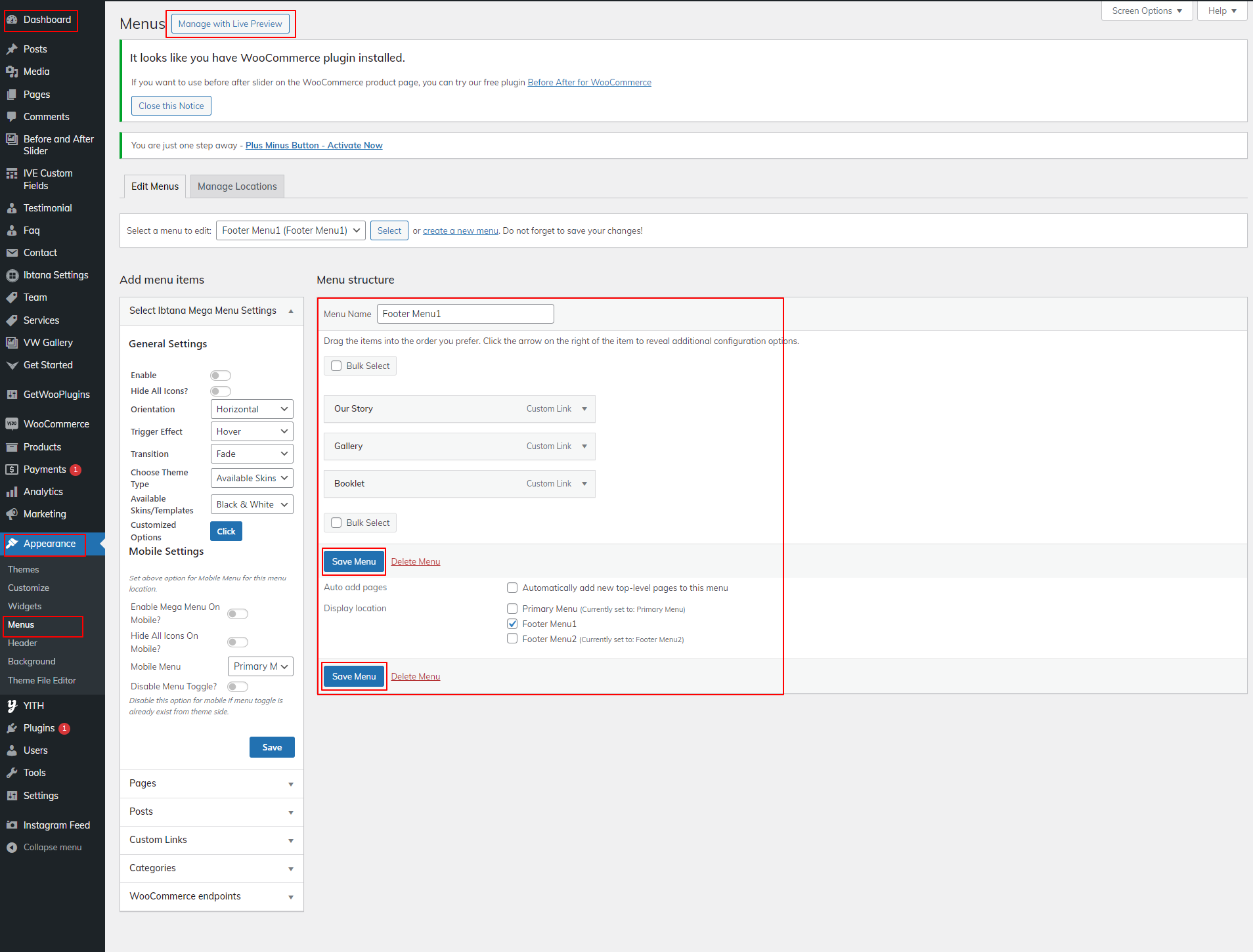
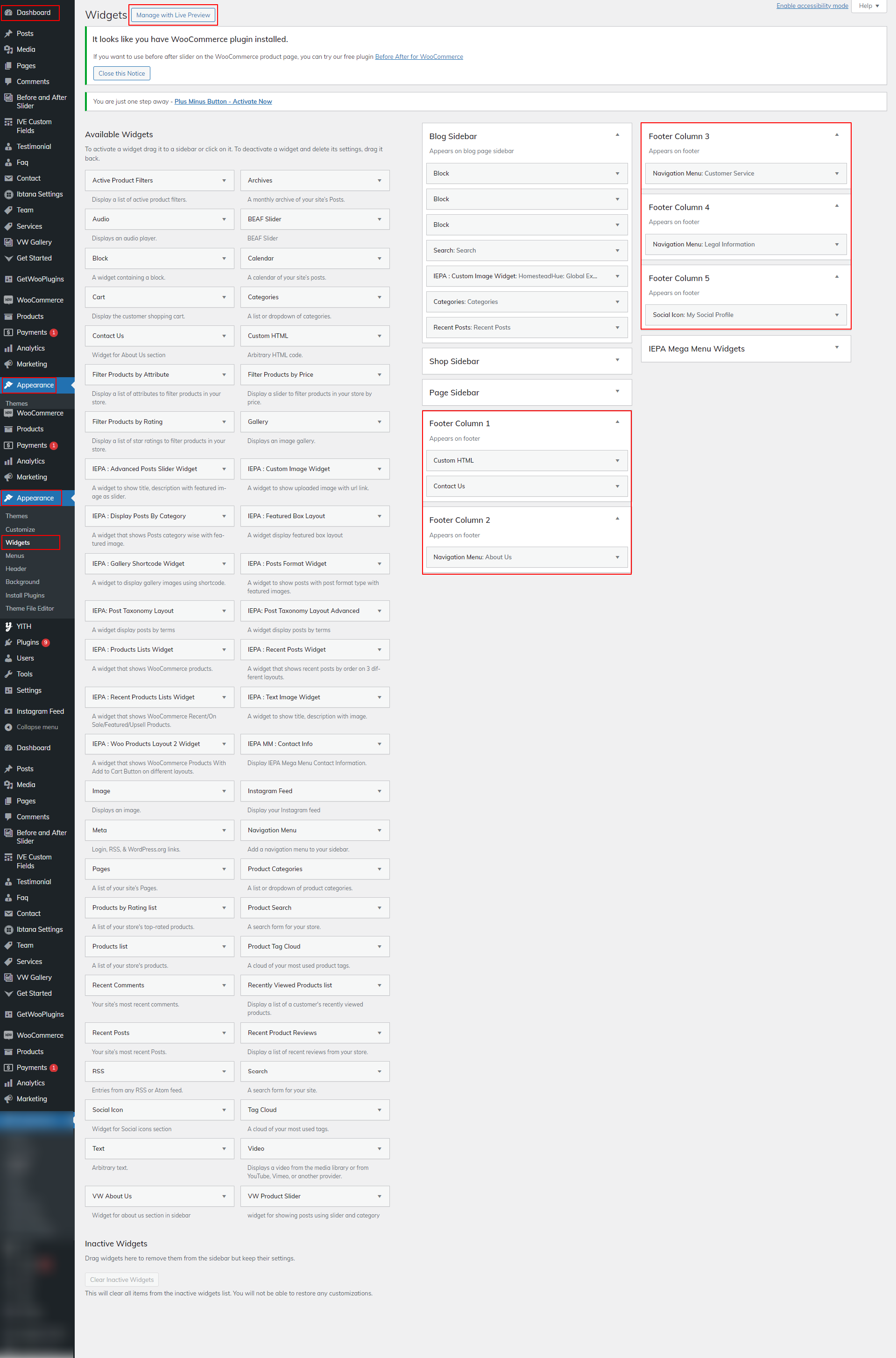
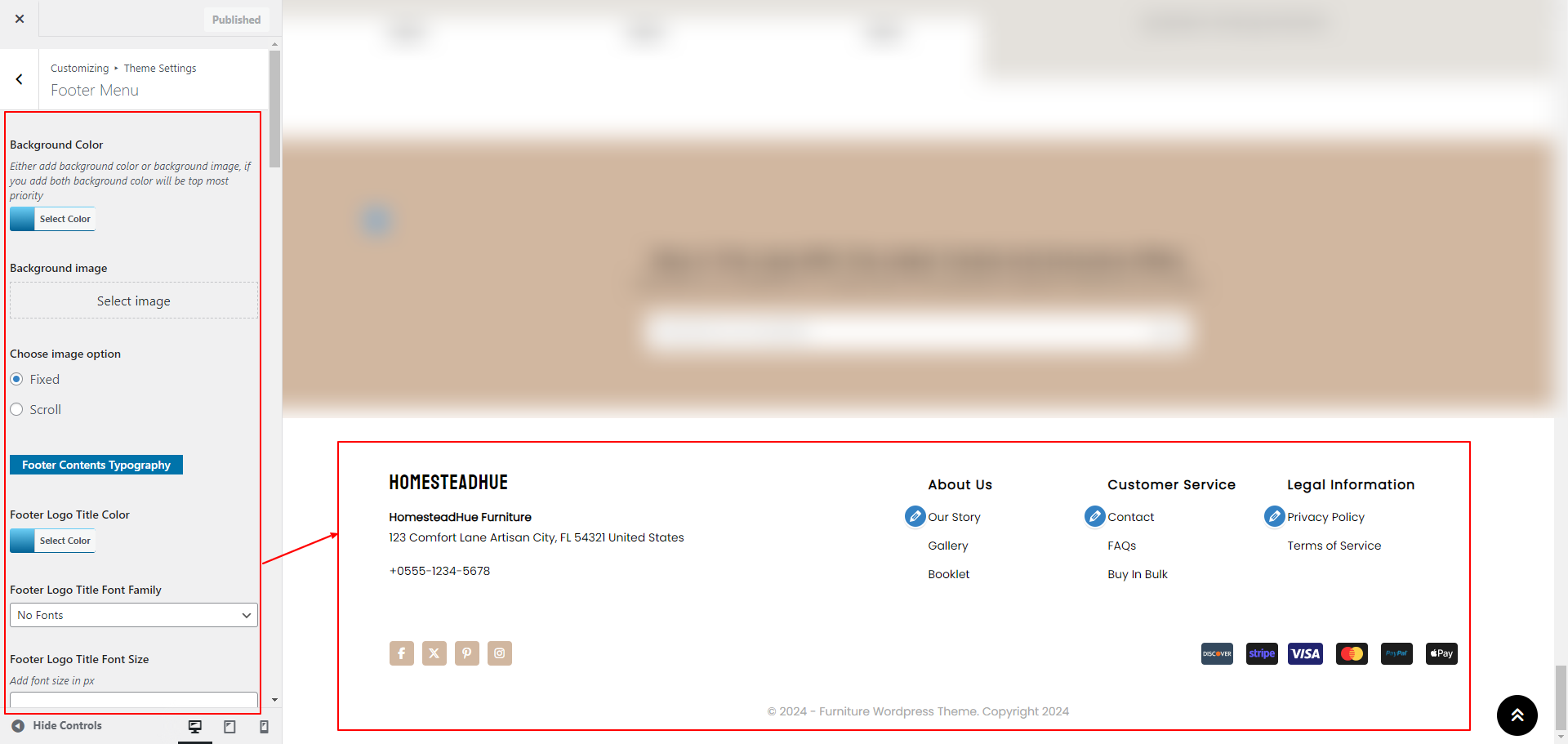
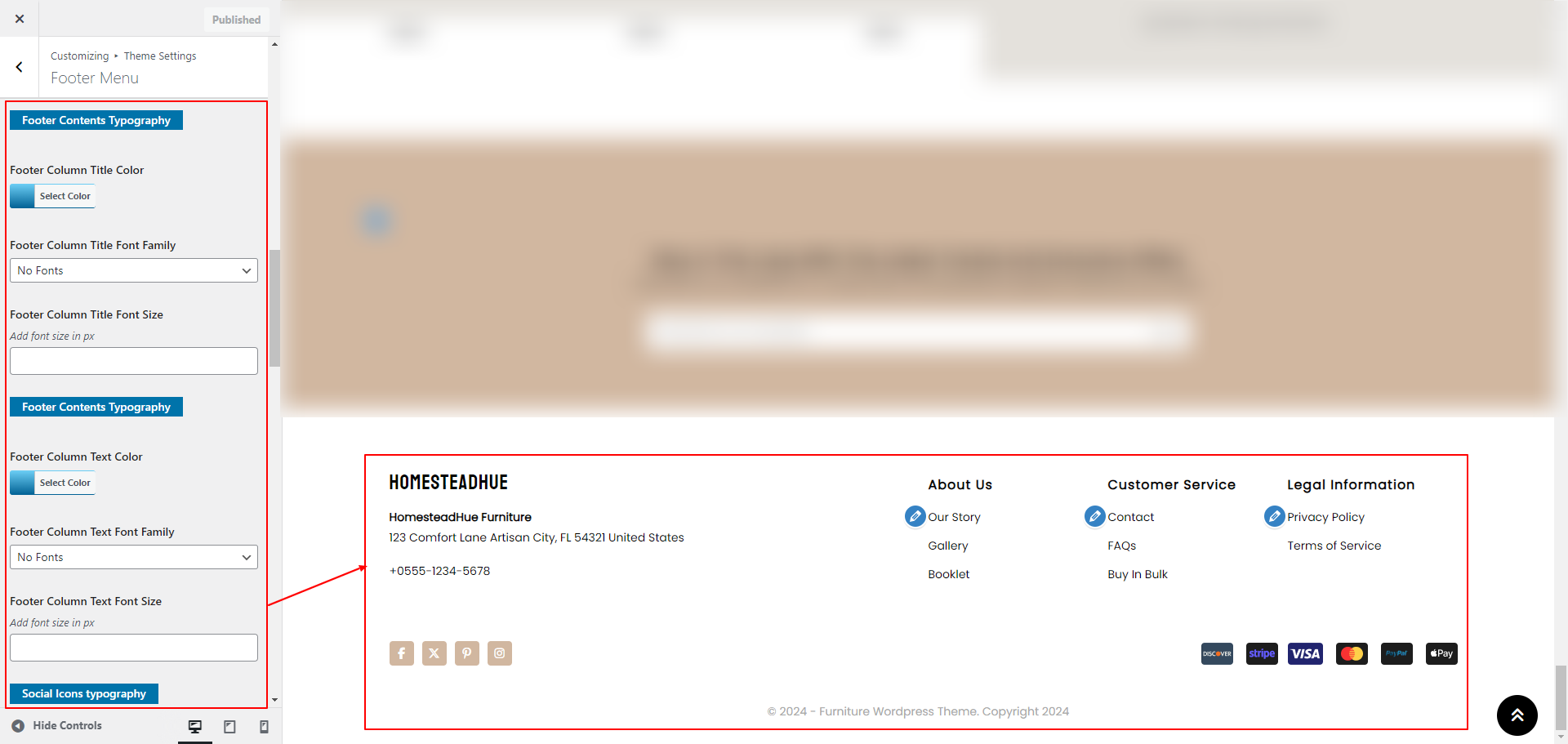
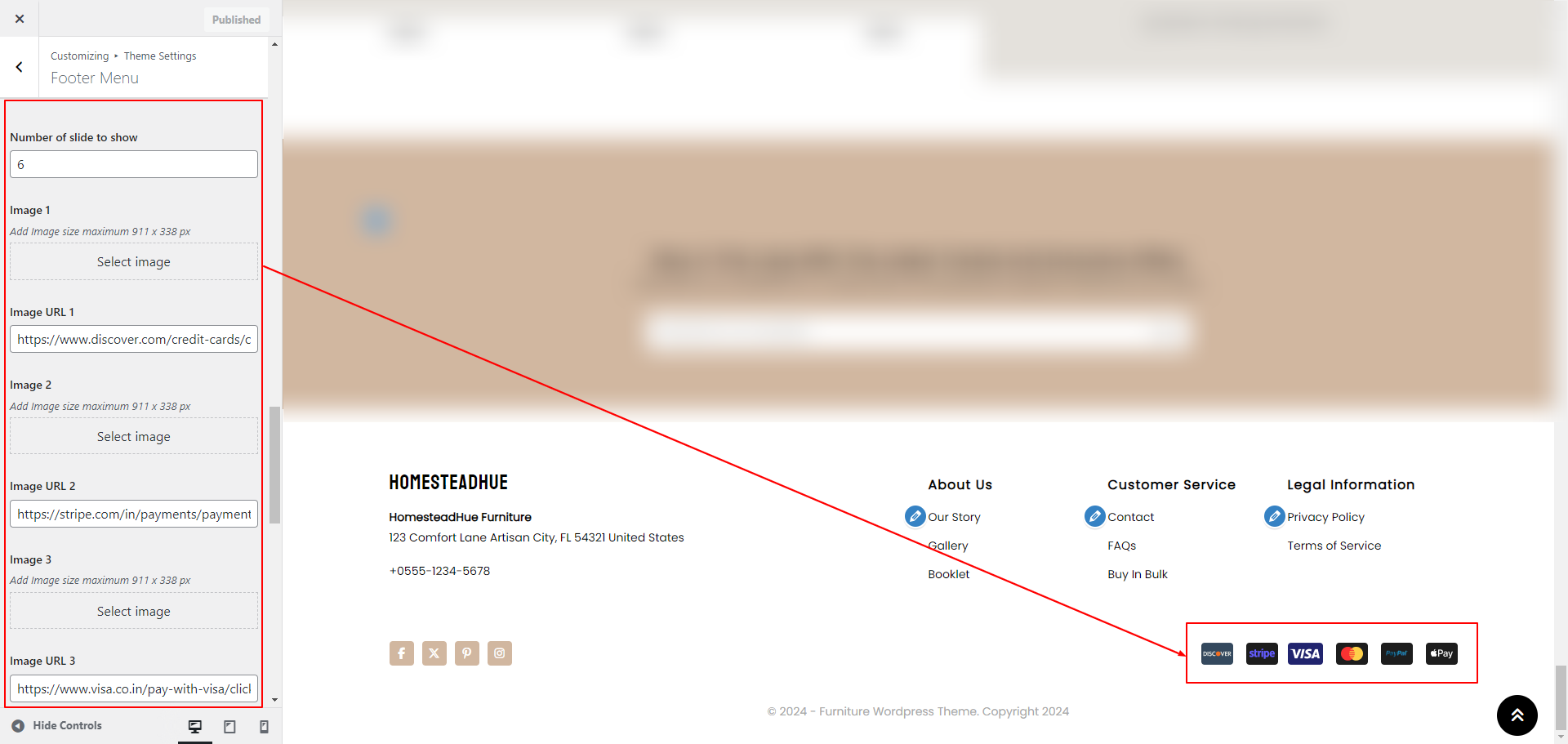
9.16. Setup Footer Menu
To proceed with the Footer Section.
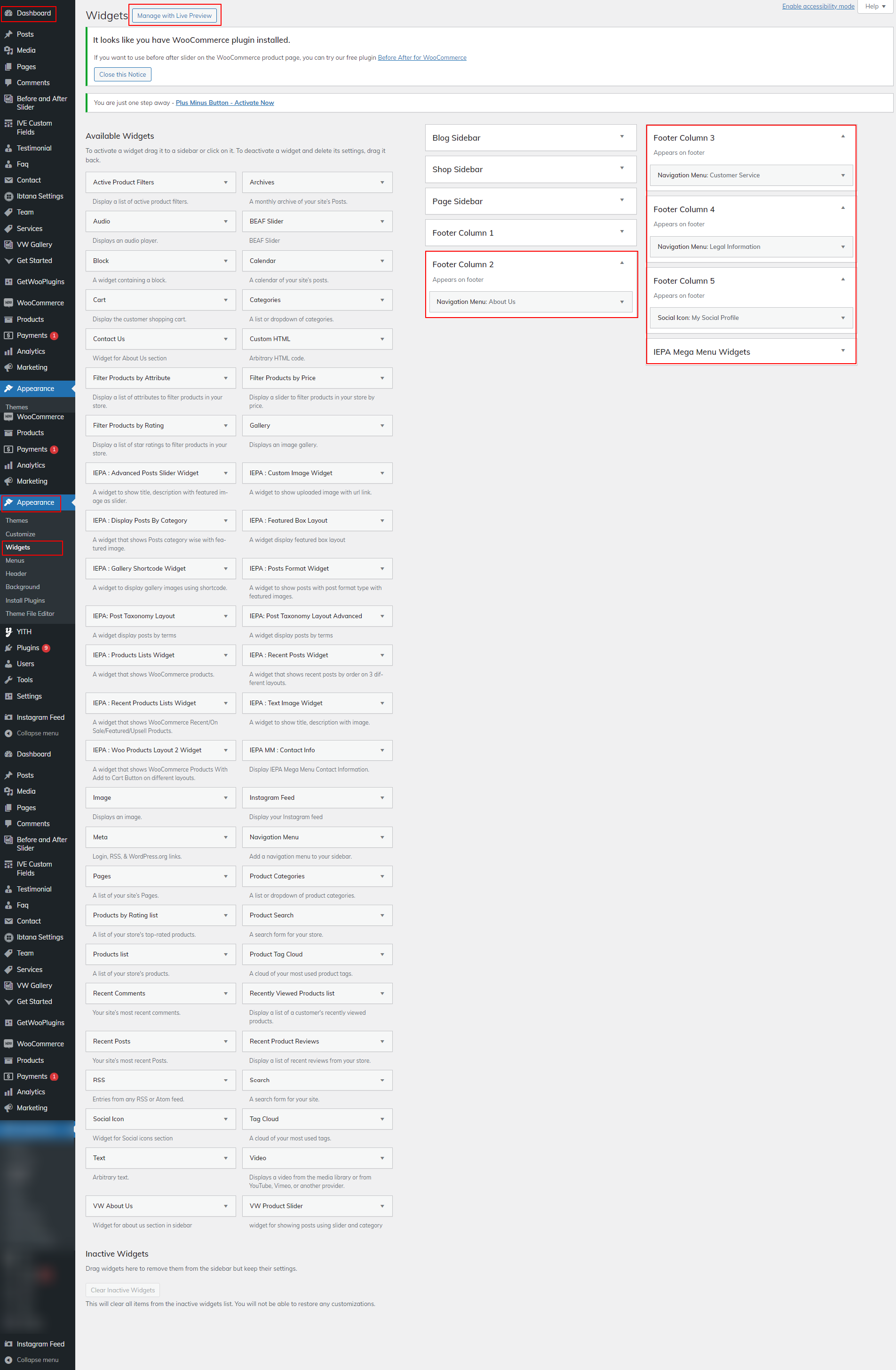
1) Go to Dashboard >> Appereance >> Widgets

To Setup Footer Menun Settings.
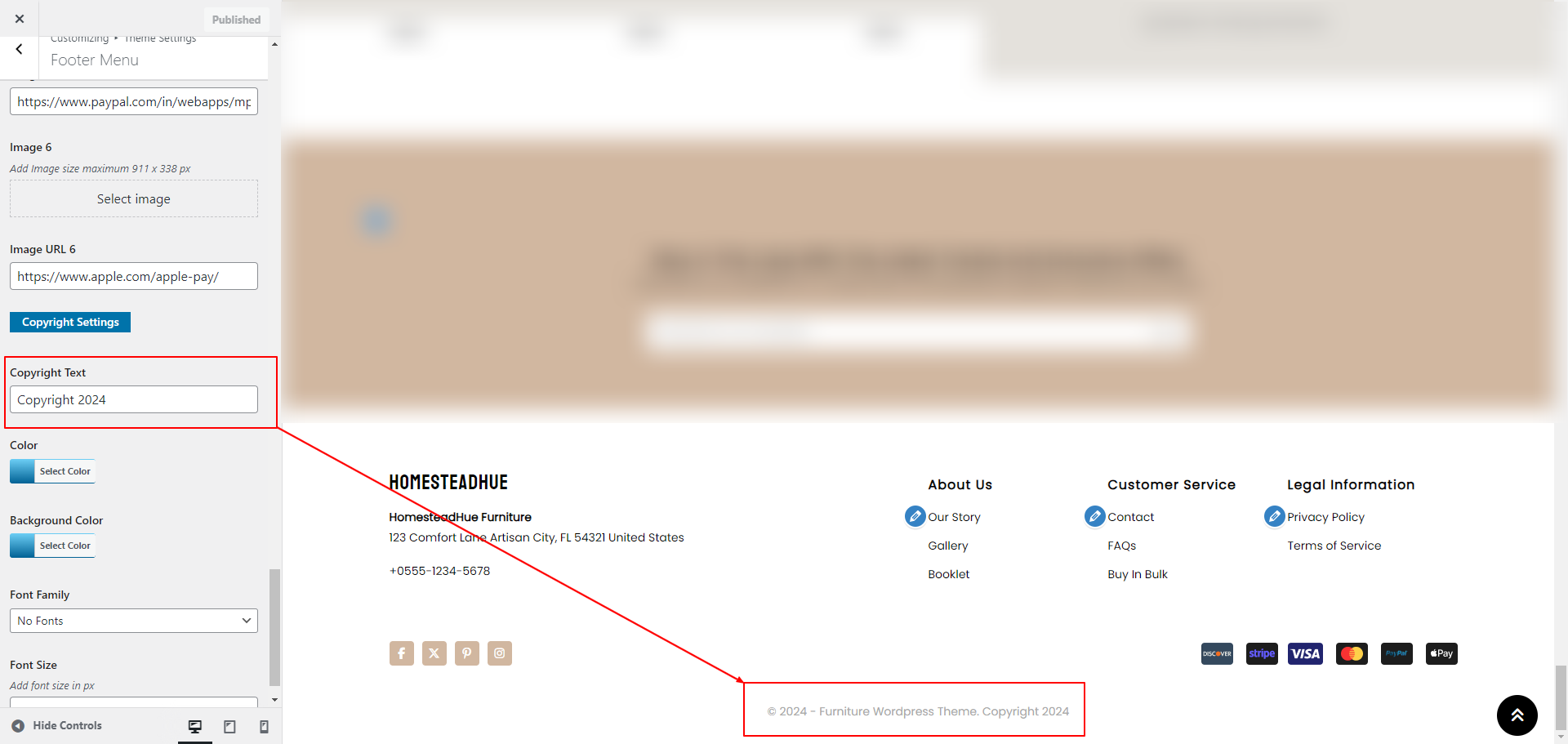
2)Go to Appearance >> Customize >> Theme Settings >>Footer Menu




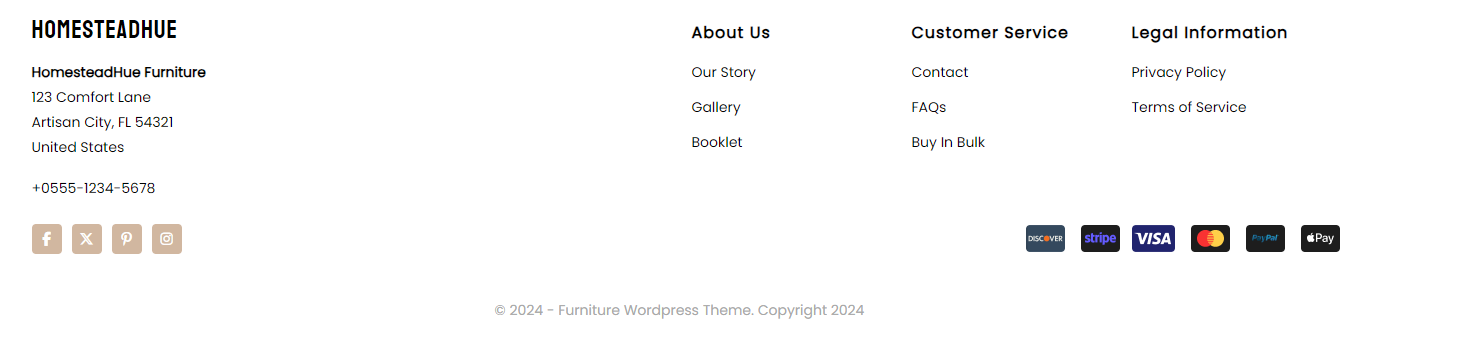
3) Final Image of Footer Menu.

All Inner pages
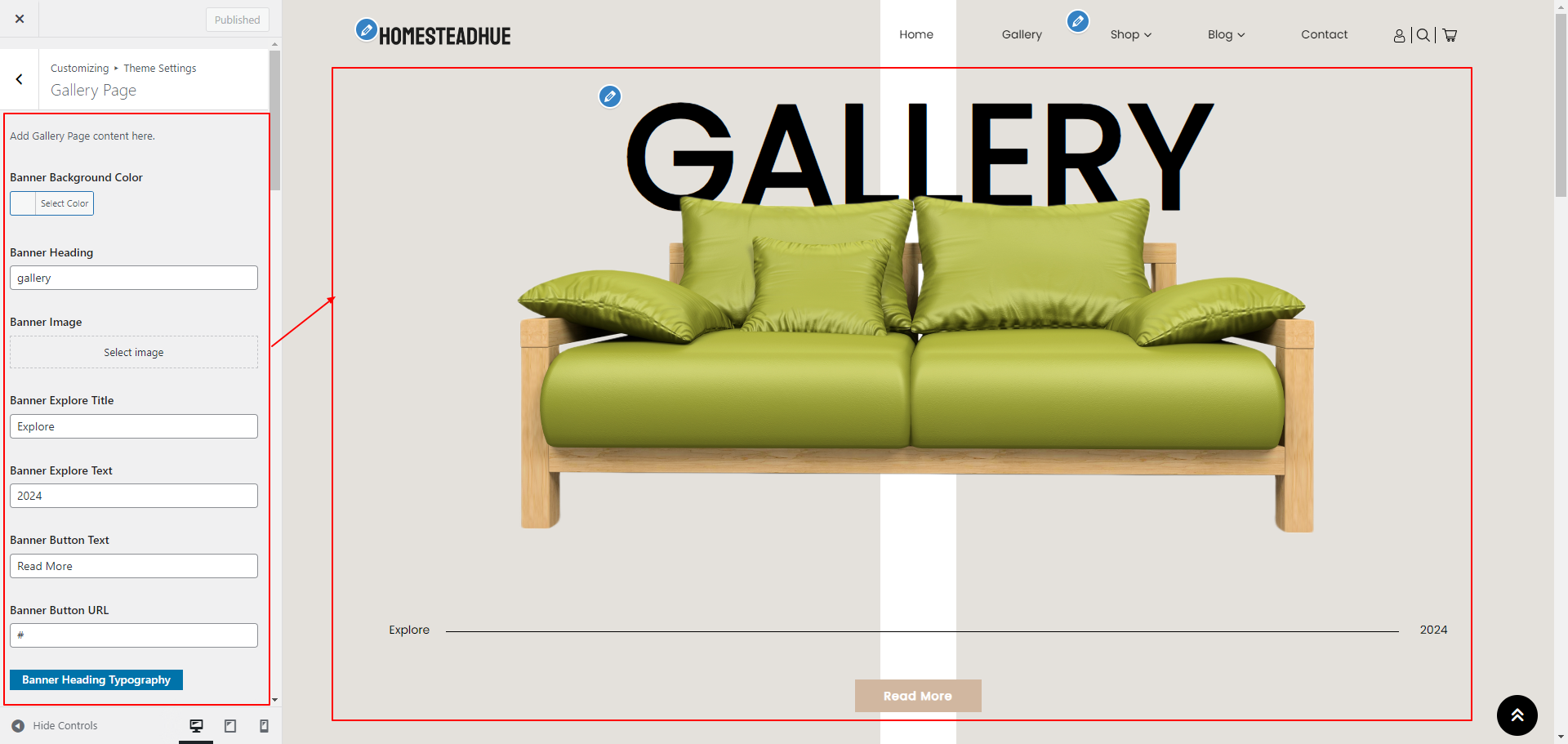
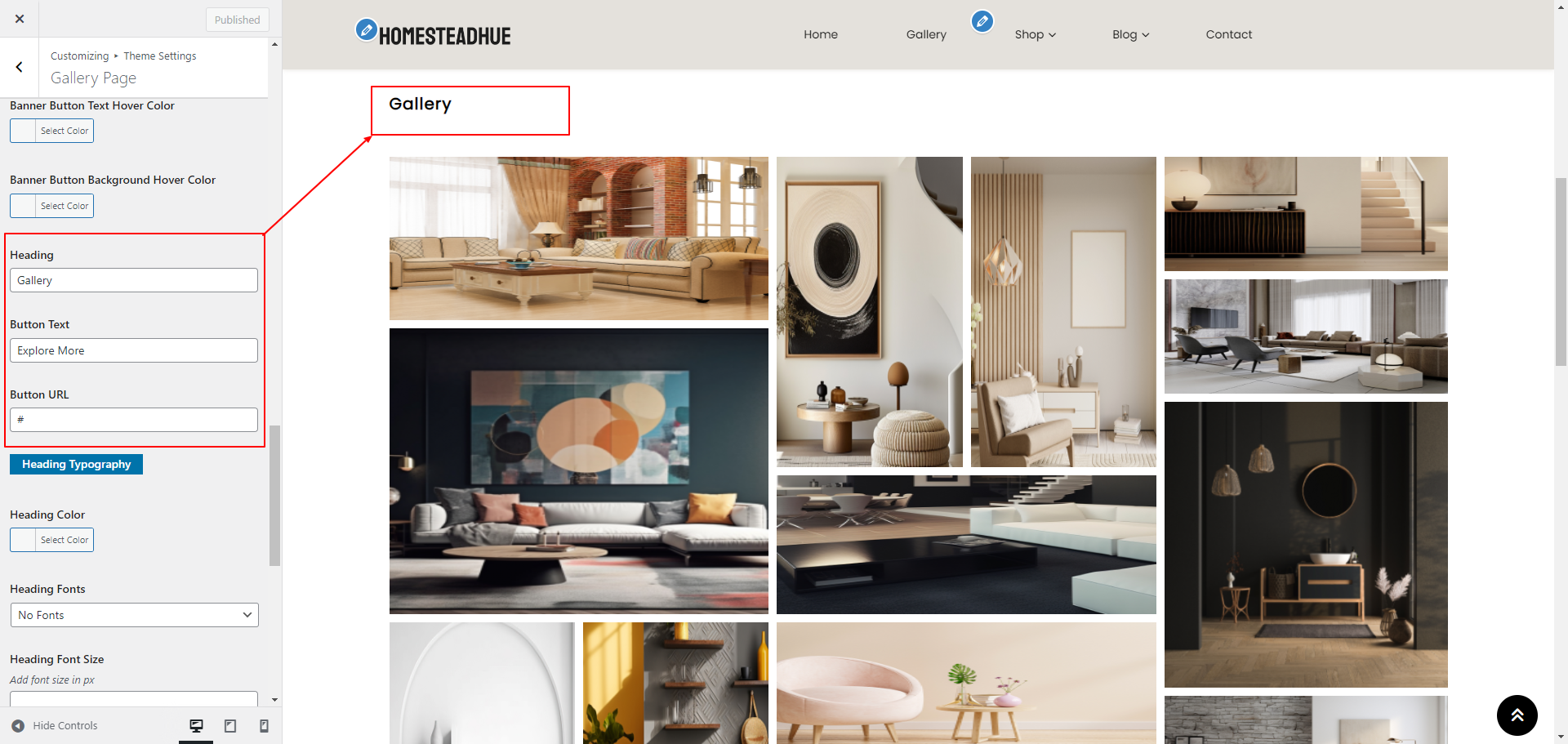
9.17. Setup Gallery Page
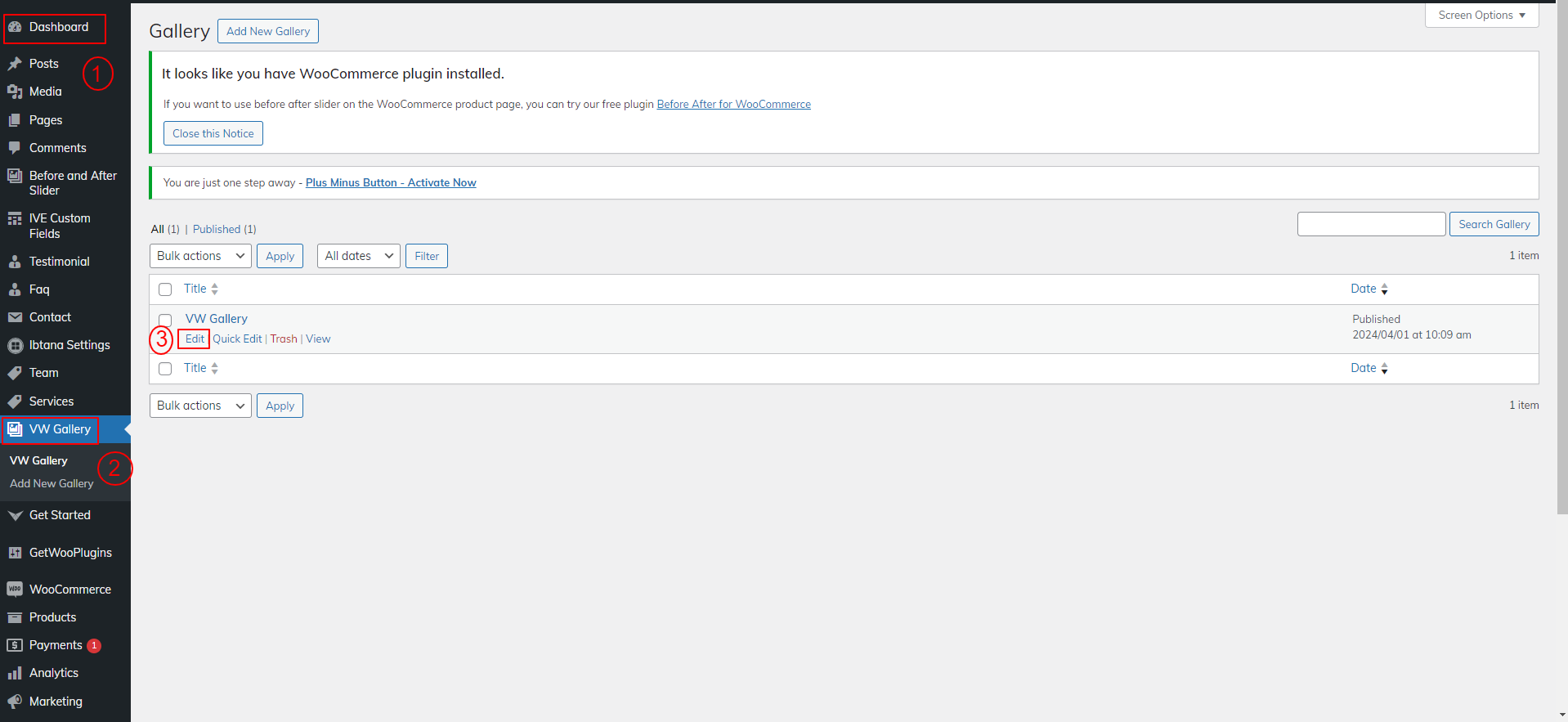
To Setup Gallery Page.
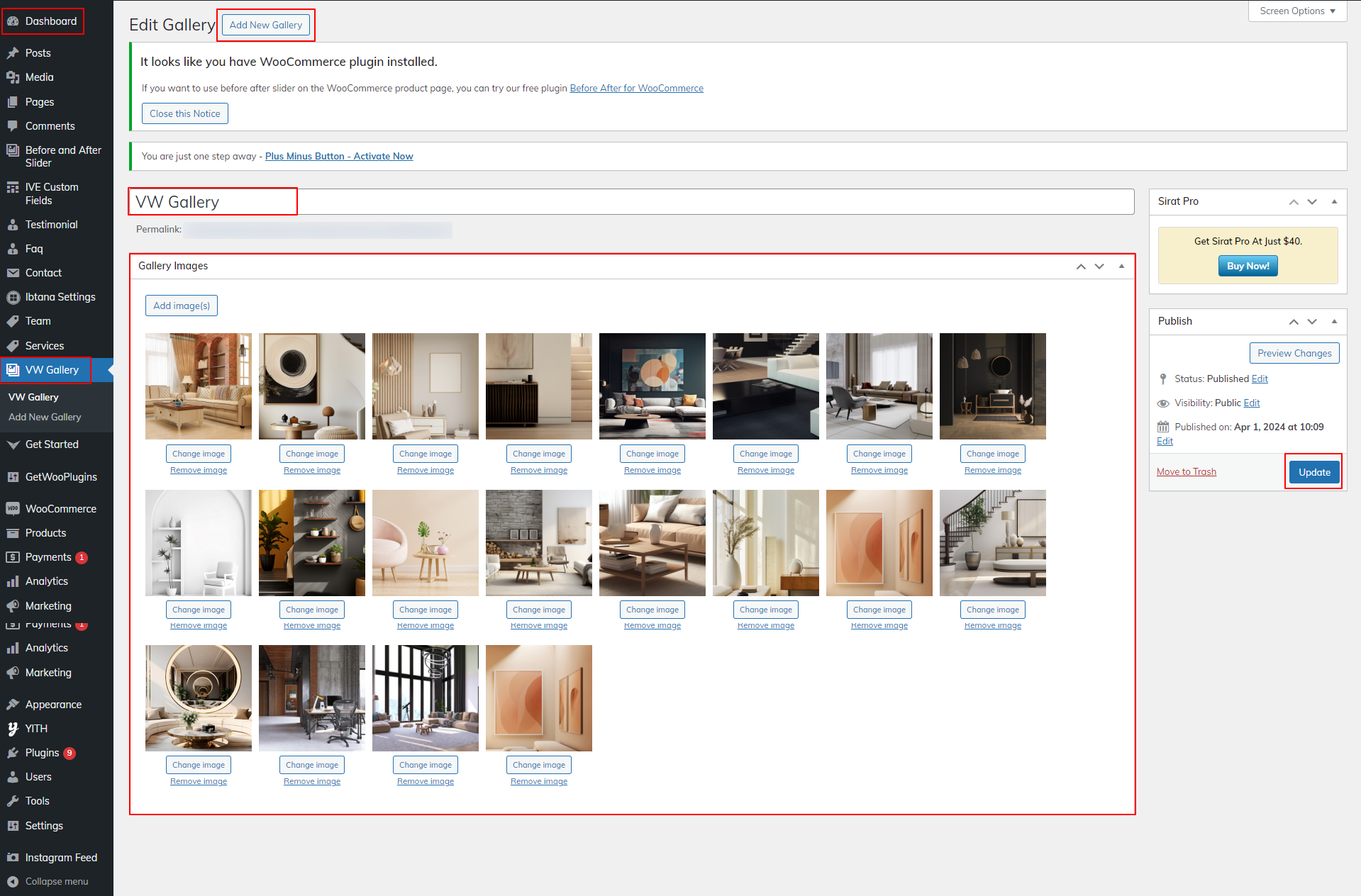
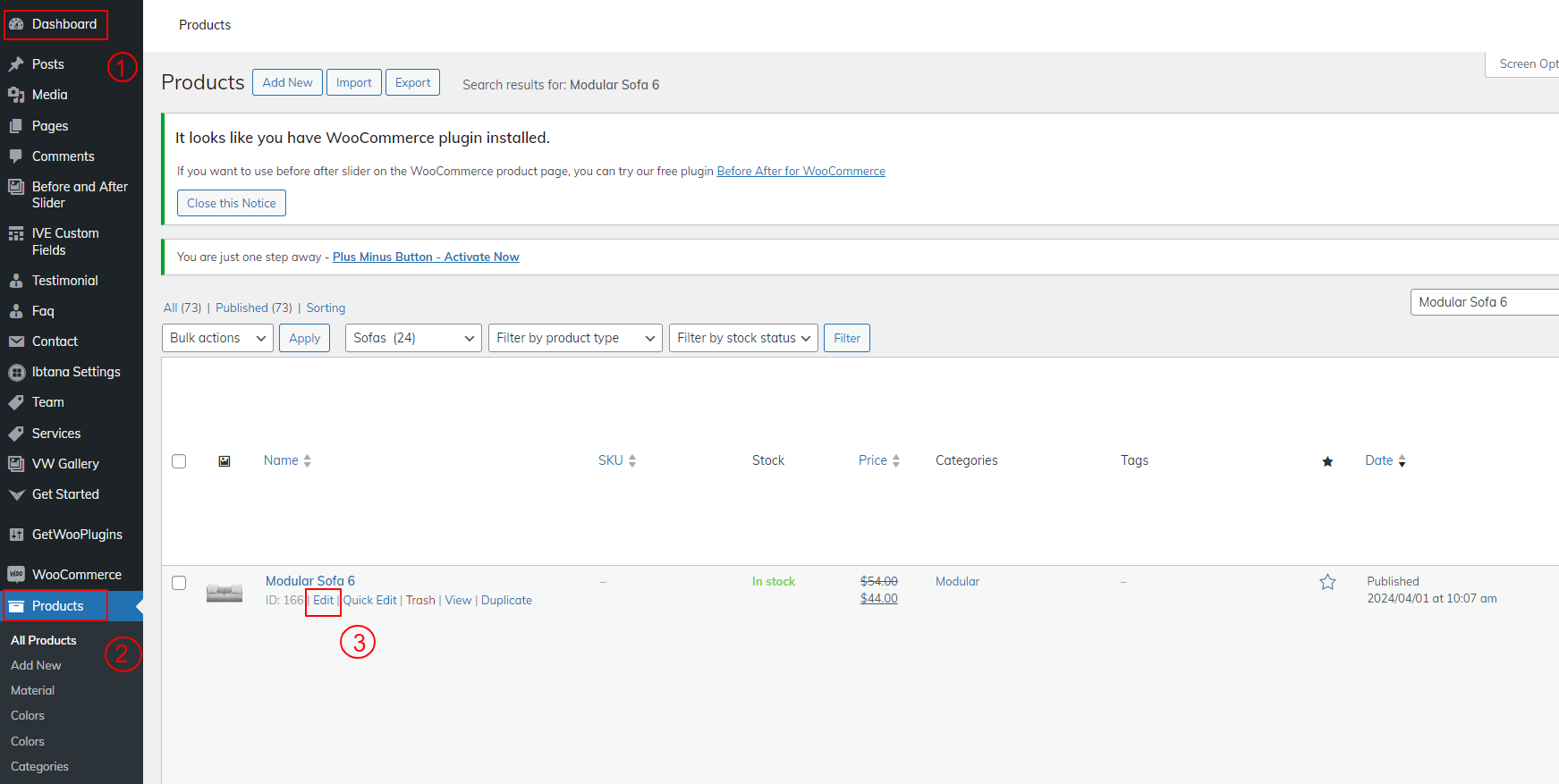
1) Go to Dashboard >> VW Gallery >> Edit


To proceed with the Gallery Page Click on.
2)Go to Appearance >> Customize >> Theme Settings >> Gallery Page


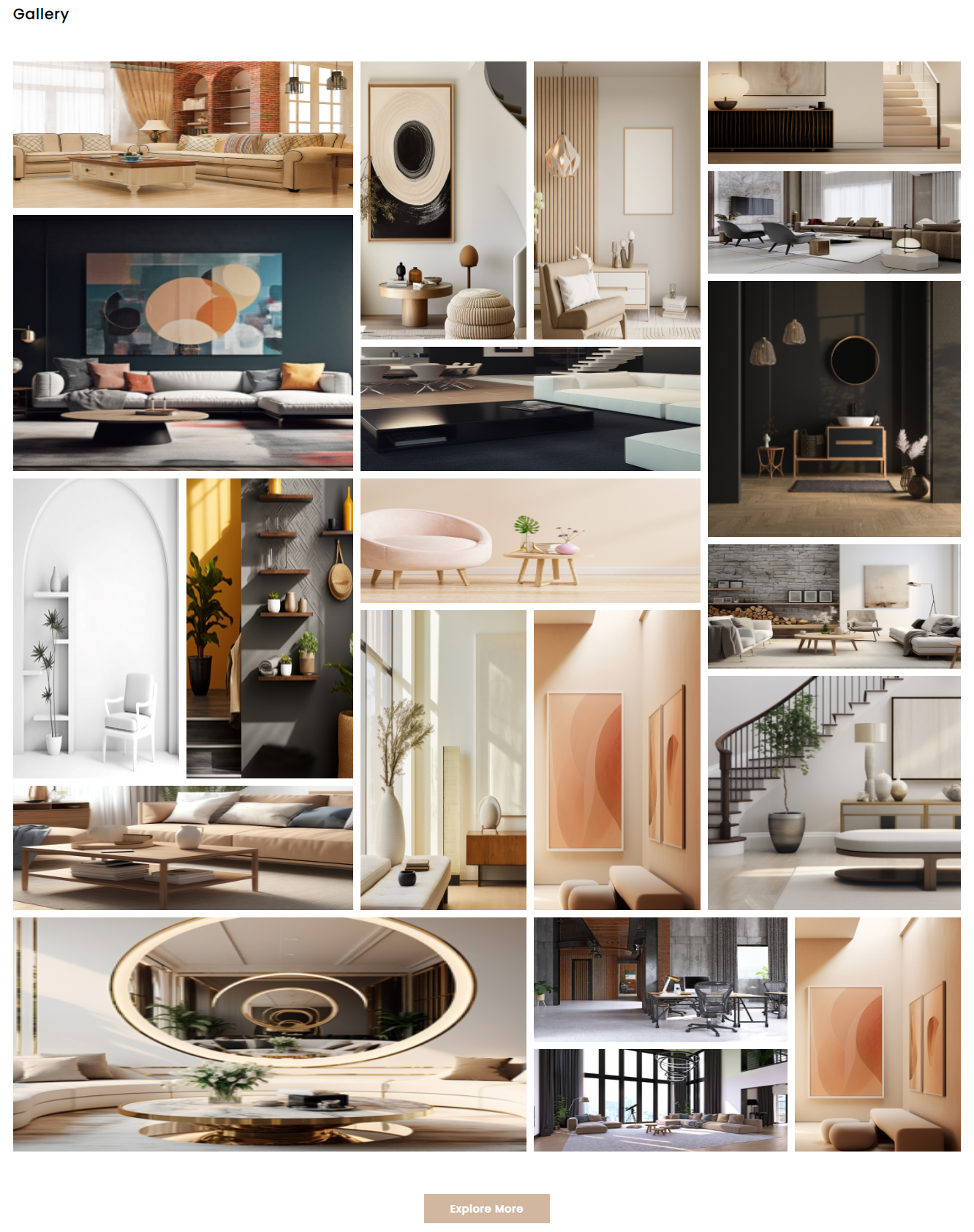
3) Final Image of Gallery Page.

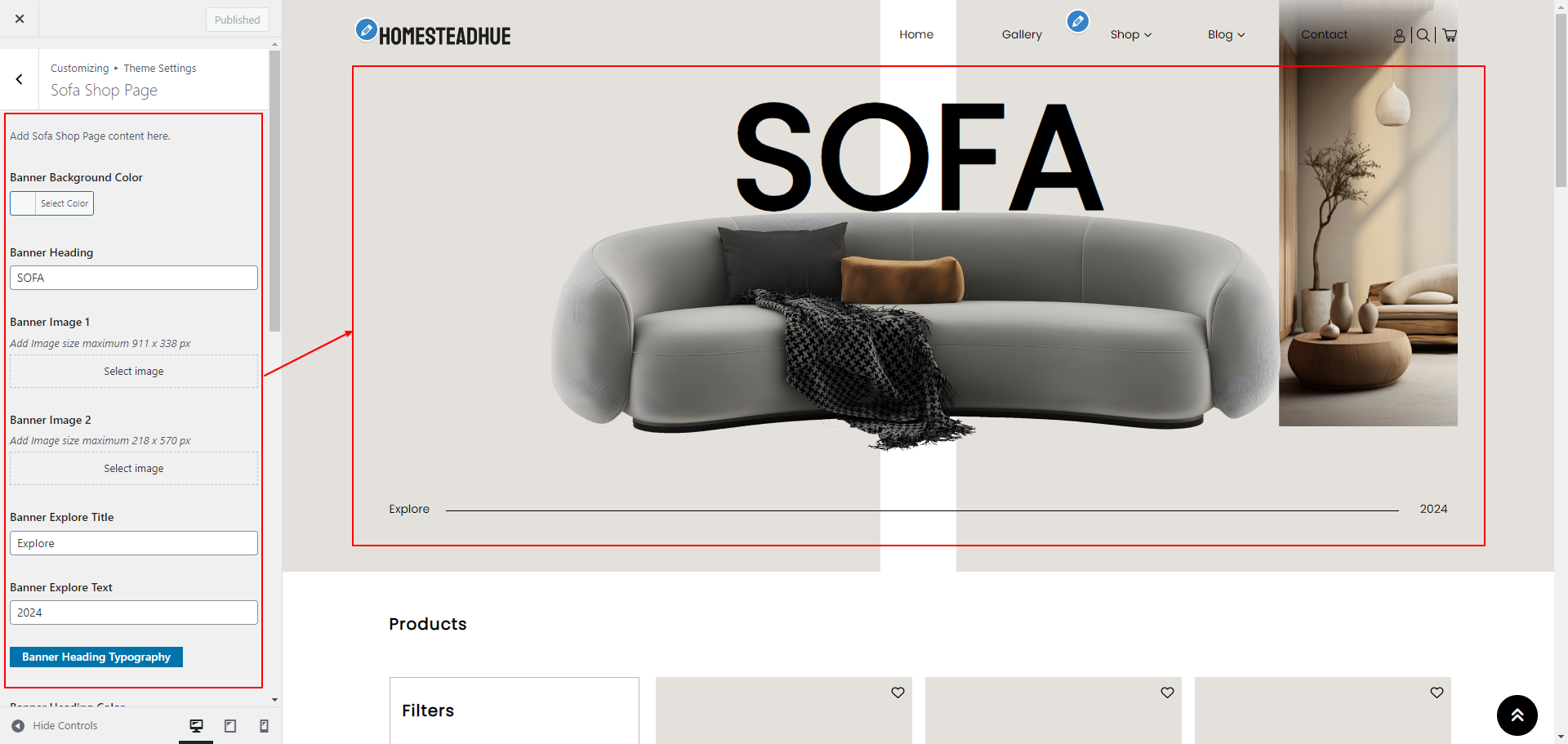
9.18. Setup Sofa Shop Page
To proceed with the Footer Settings Section.
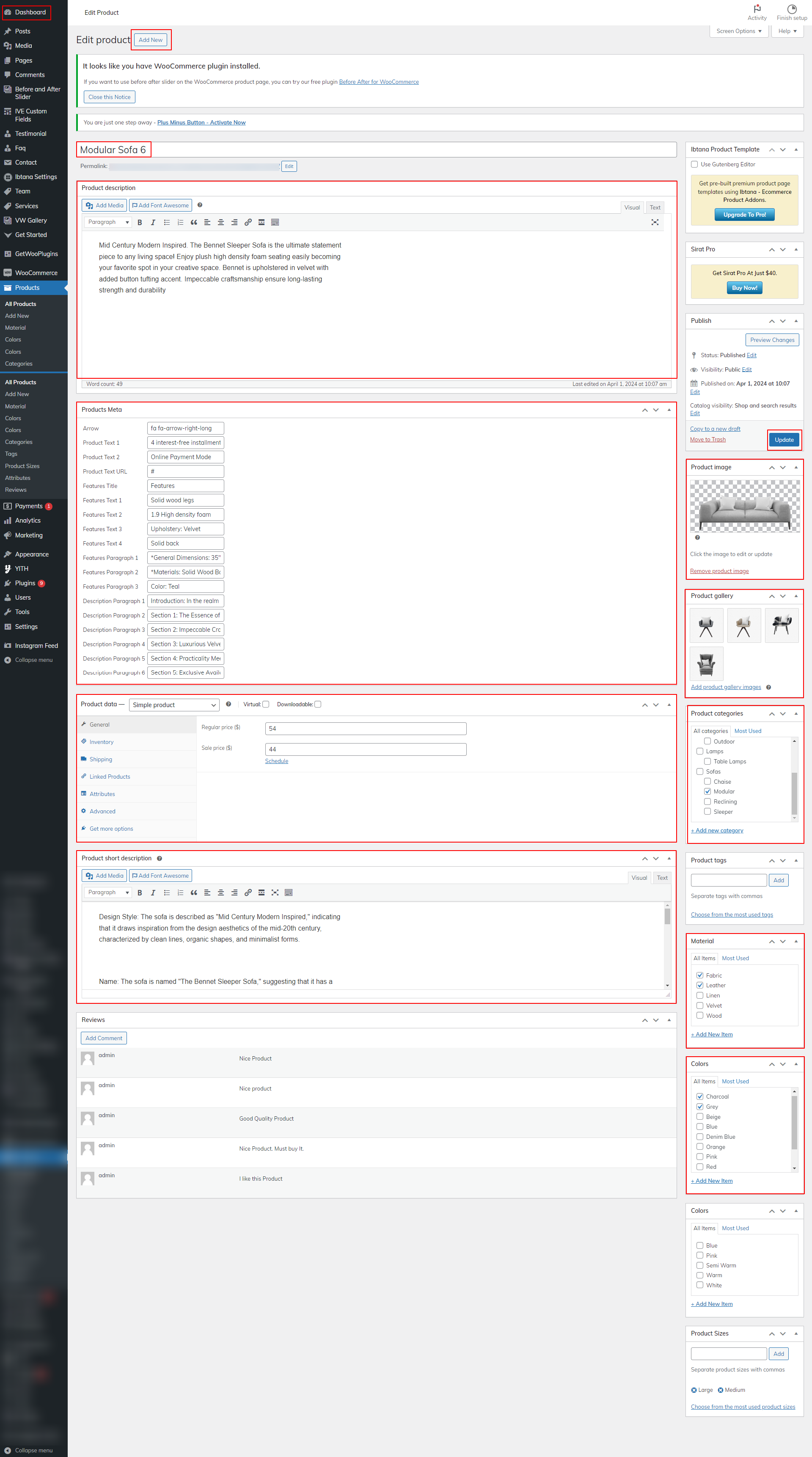
1) Go to Dashboard >> Product >> Edit


To proceed with the Gallery Page Click on.
2)Go to Appearance >> Customize >> Theme Settings >> Gallery Page

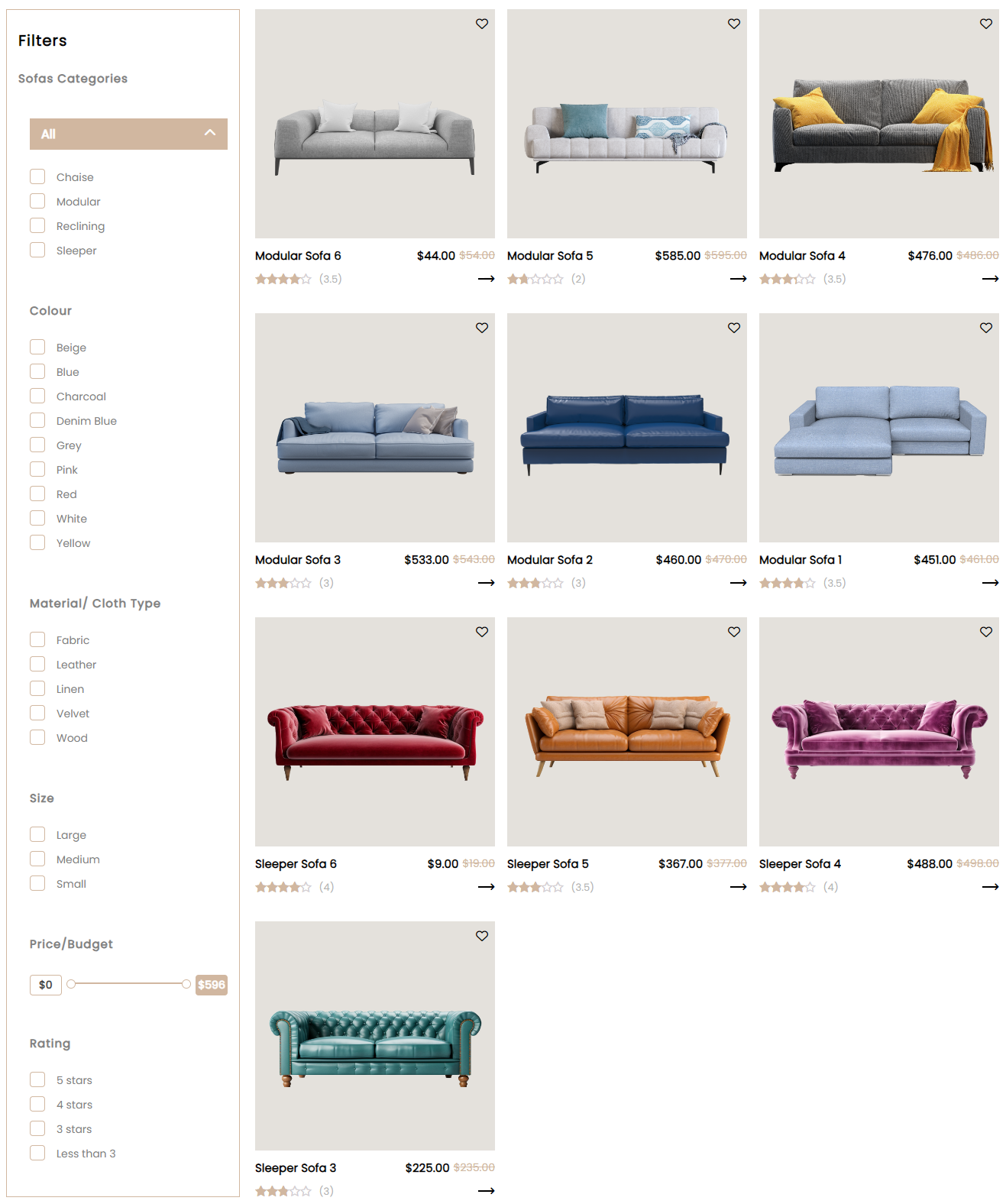
3) Final Image of Sofa Shop Page Settings.

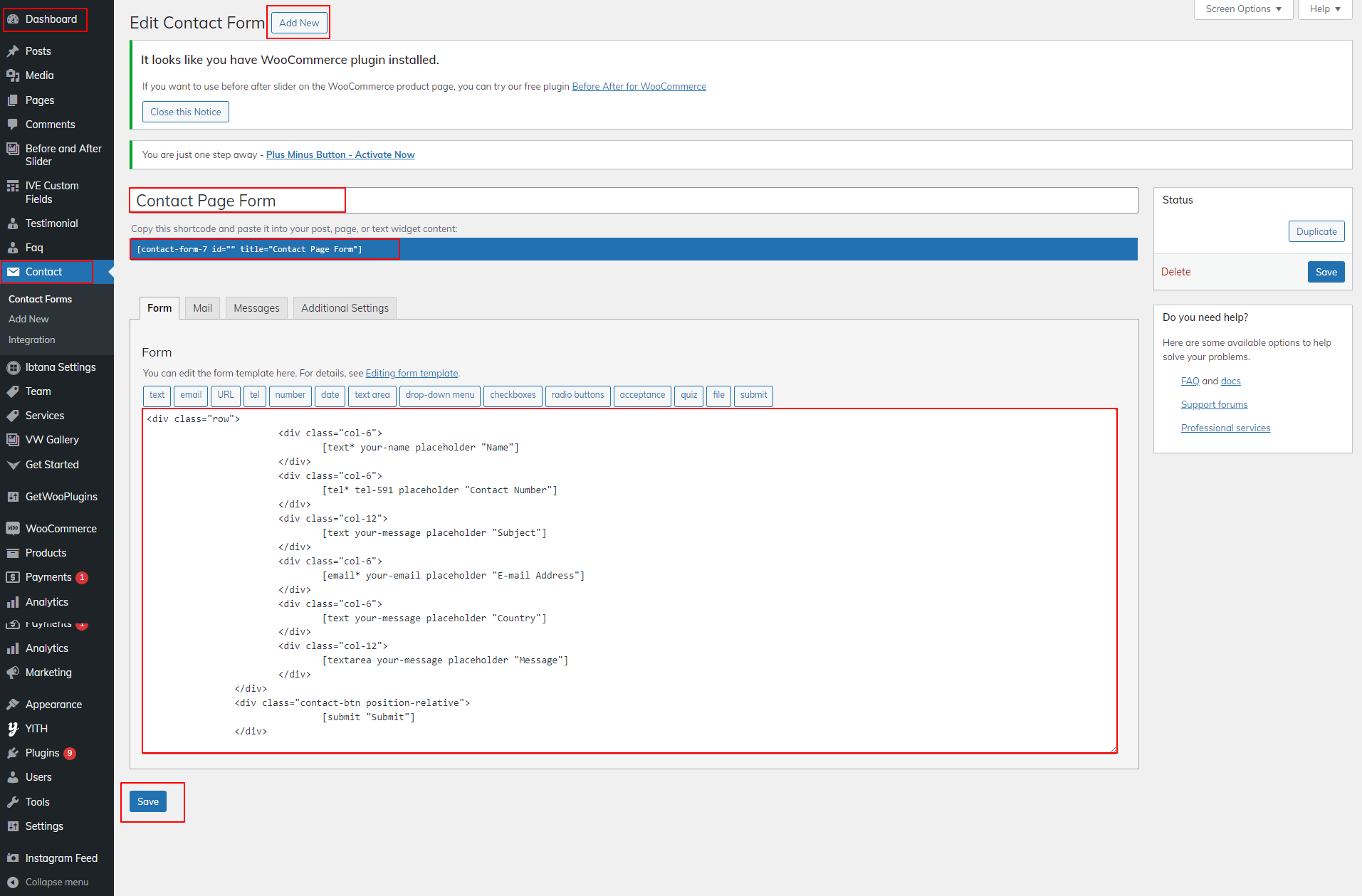
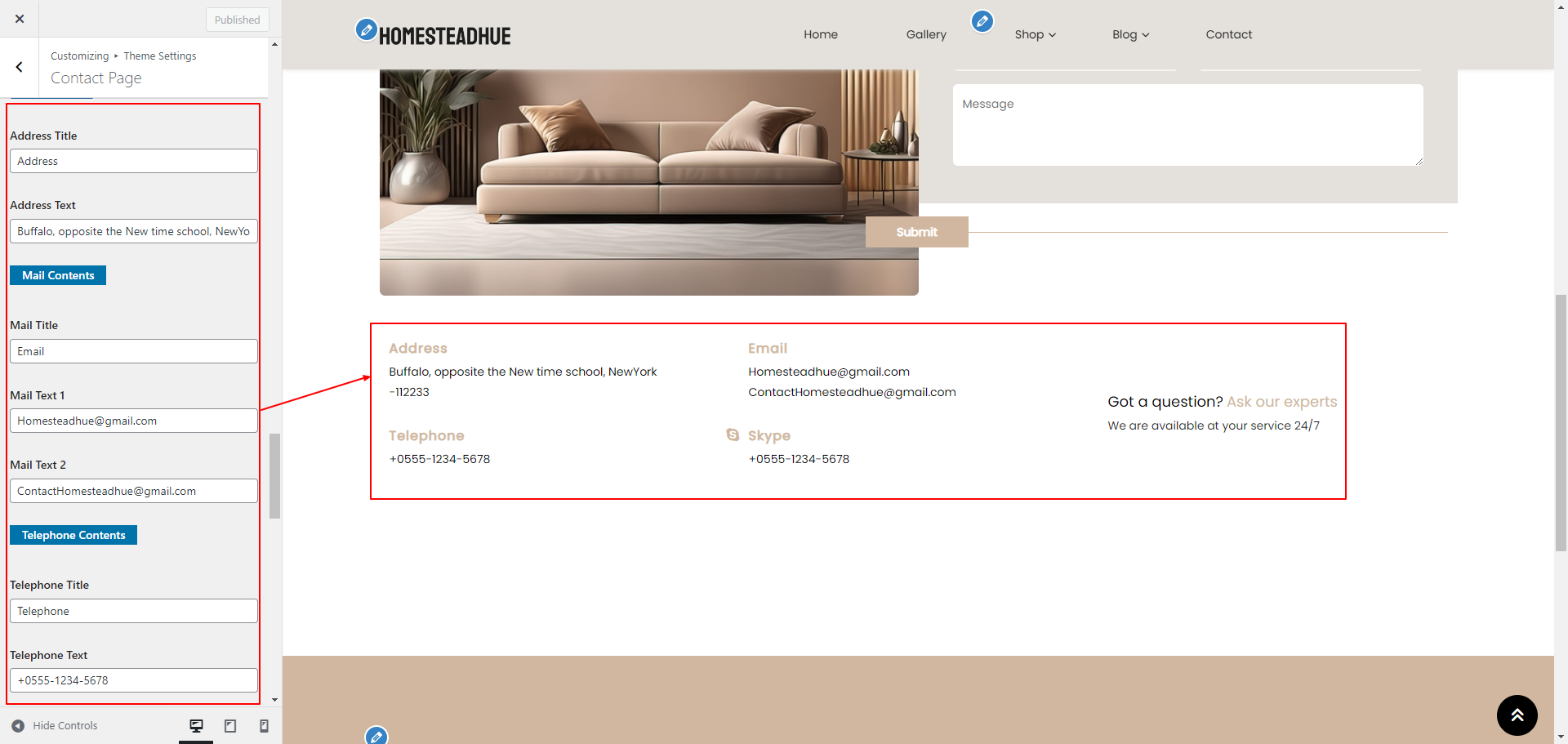
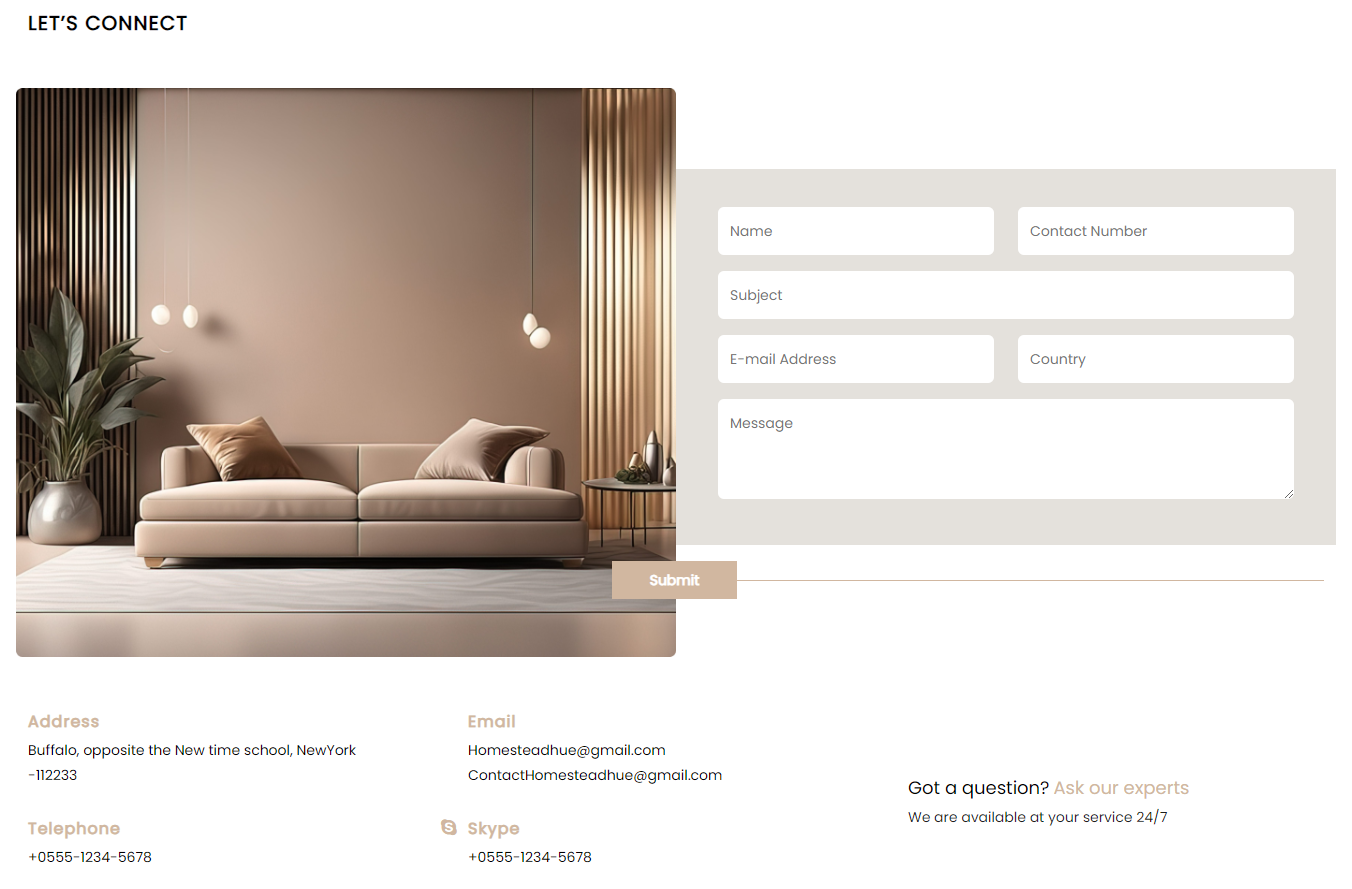
9.19. Setup Contact Page
To proceed with the Contact Page.
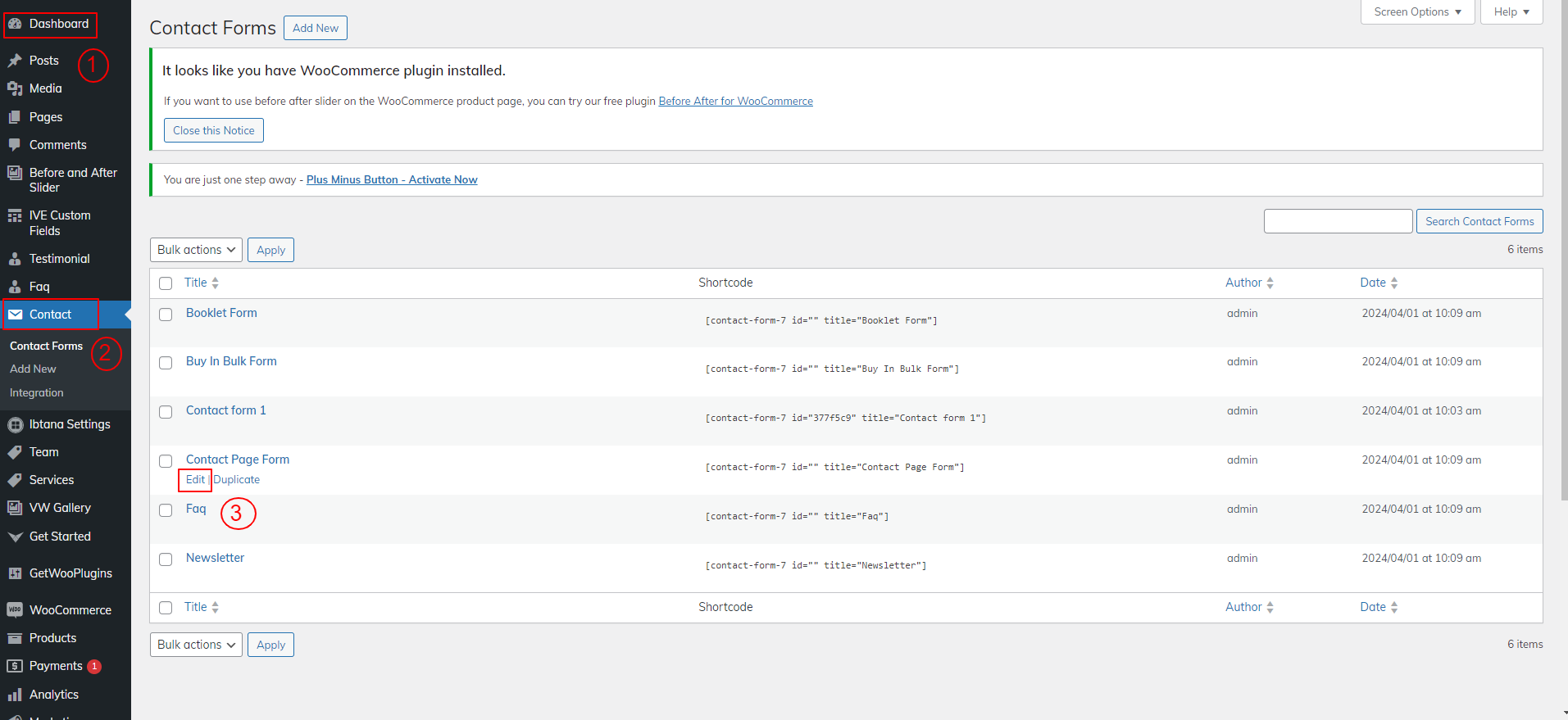
1) Go to Dashboard >> Contact >> Edit


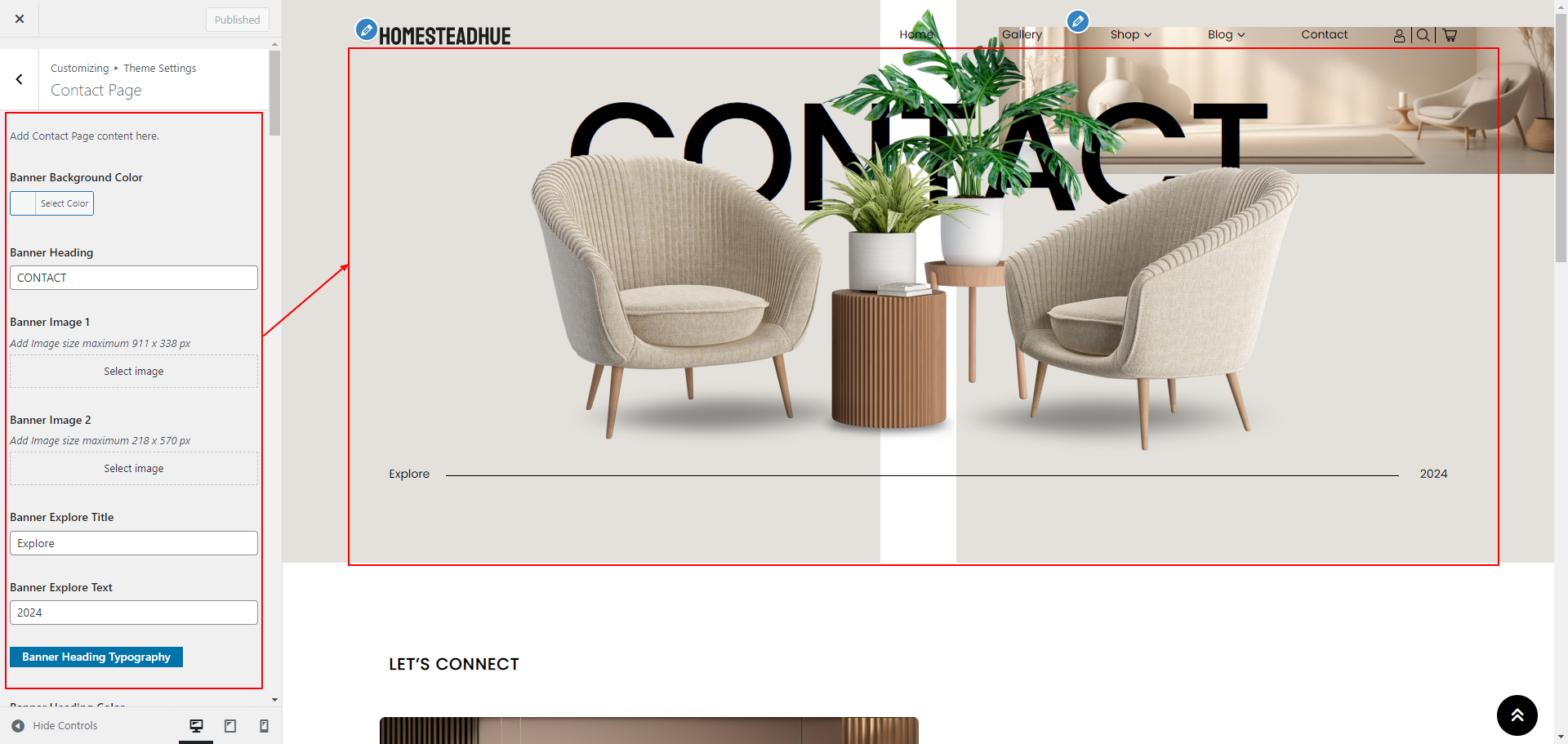
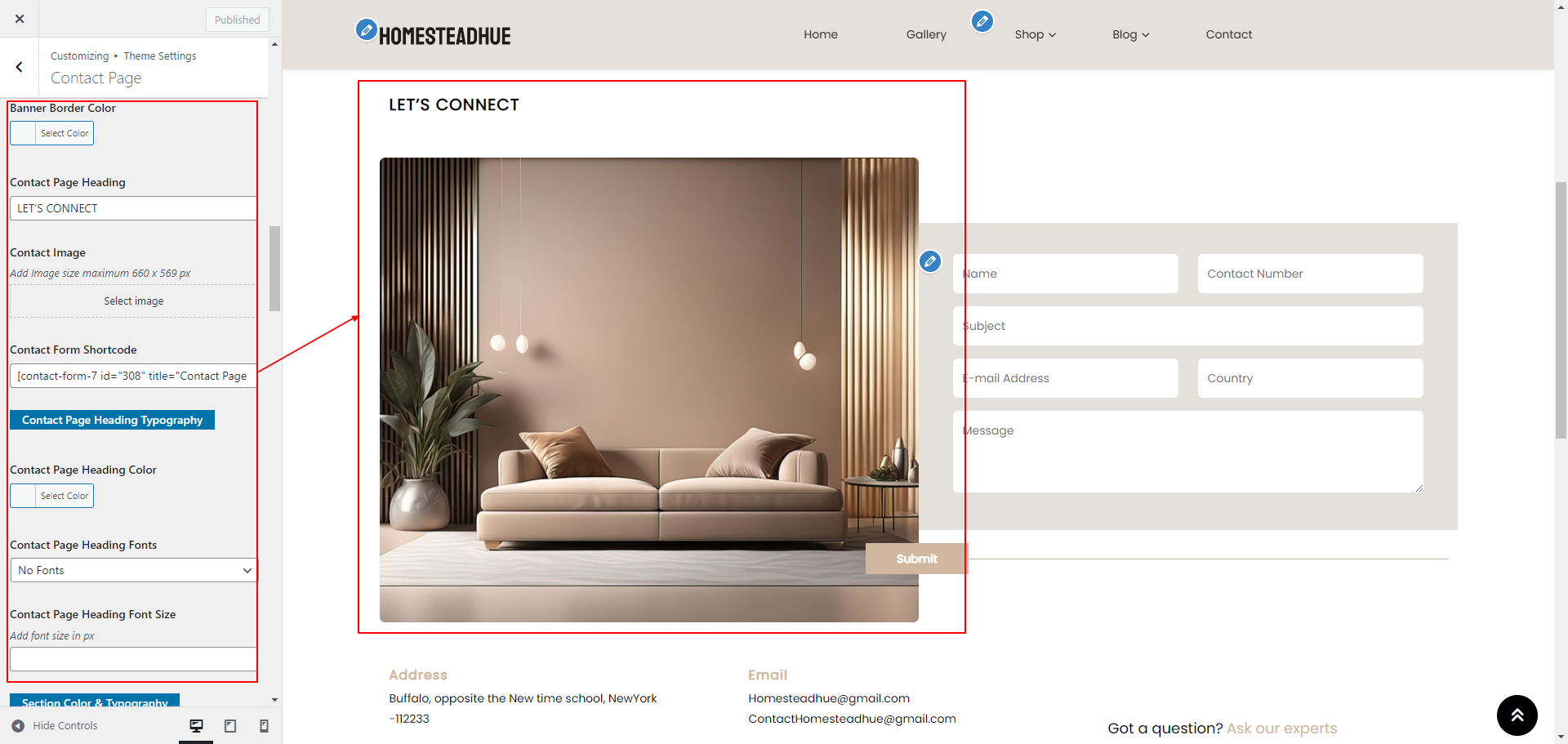
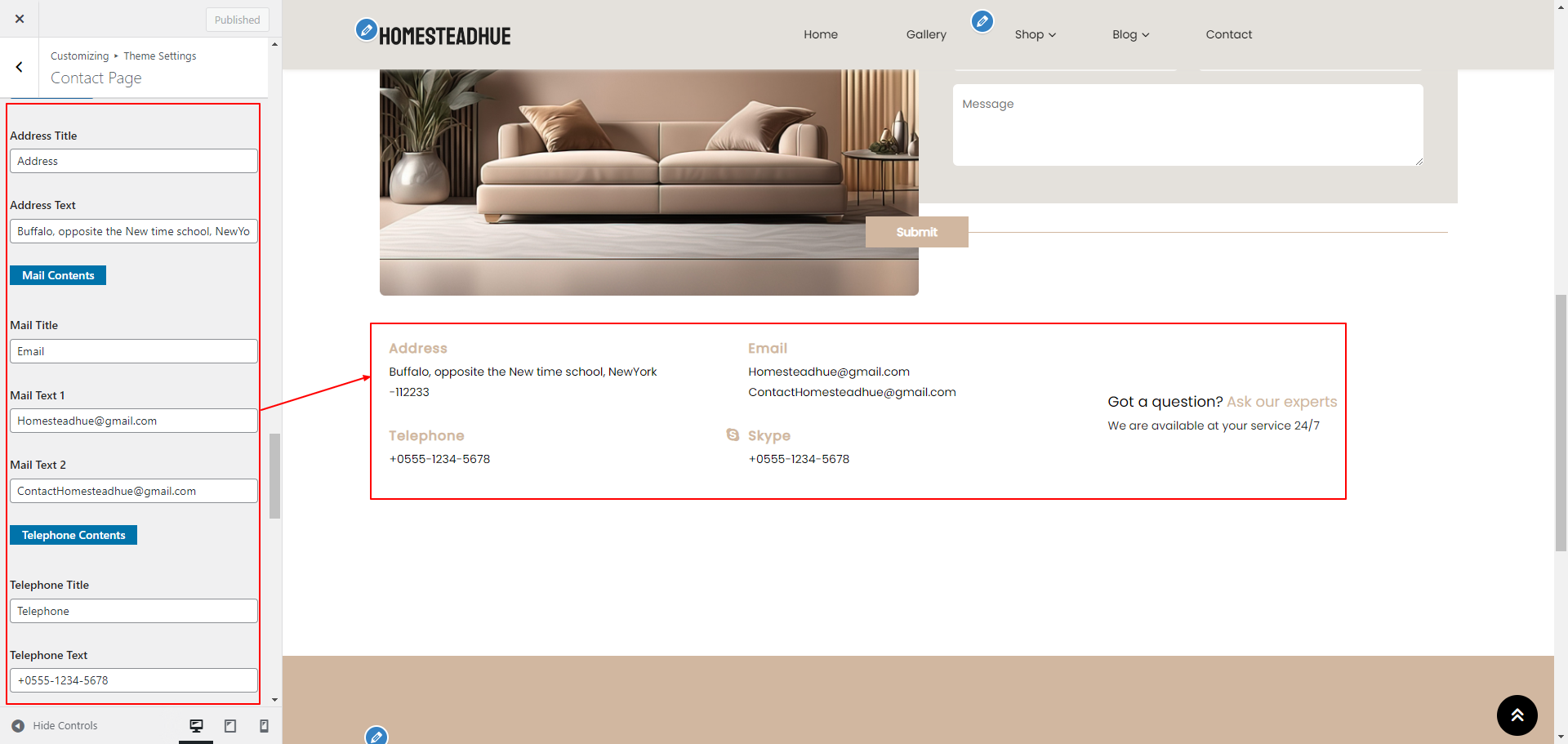
To proceed with the Gallery Page Click on.
2)Go to Appearance >> Customize >> Theme Settings >> Gallery Page




3) Final Image of Contact Page.

Refer video for Setup Footer Widgets:

Refer video for installation of Contact form 7 Plugin:

Refer video for Setup Social Icons:
Refer video for plugin activation:

Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
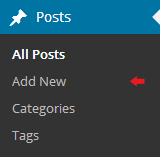
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Refer video for Create Pages Using Shortcode:

Custom Widgets


Refer video for Setup Footer: