System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-food-farm-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways
1-Install a theme using wordpress admin
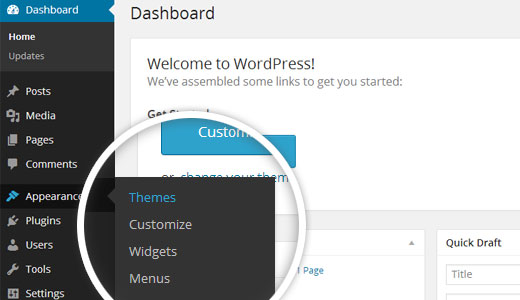
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the Dashboard > Appearance > Themes


2. Once you are on the themes page, click on the Add New button at the top.

3. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-food-farm-pro-zip)

4. WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
Plugins are ways to extend and add to the functionality that already exists in WordPress.
How to activate plugins If you want these functionalities in your theme for which you need to activate plugin. Follow these instructions to activate plugin in your theme.
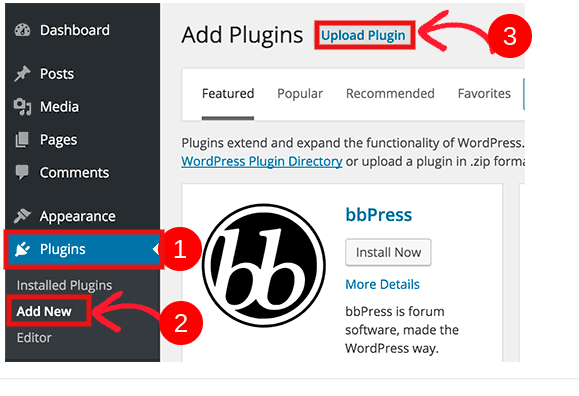
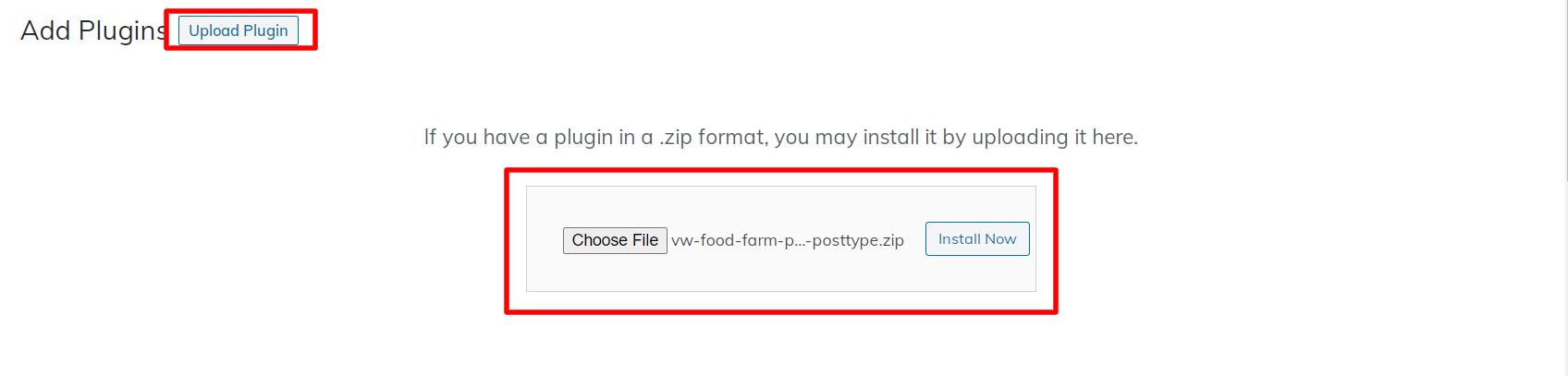
To install a WordPress Plugin manually by .zip archive and follow the below steps for Upload plugin .
Install Required Plugins:
VW Food Farm Pro Posttype,VW Social Media,Safe SVG,Smash Balloon Instagram Feed,Woocommerce and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
click on the install now button and activate.

Demo Importer
Import demonstration content with one click to get your theme setup. This content will guide you through building your website for website creation.
Go to Dashboard >> Appearance >> Get started
Before click on "Run Importer" first you need to install VW Food Farm Pro Posttype Plugin.
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
Section reordering basically means to arranage the section as per our requirement. in order to proceed with this section you need to drag section on top or bottom where you need it. when you will drap any section top or bottom your front view will change according customizer values.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Padding Top Settings
when you change the position of the sections top or bottom sections may overlap to avoid this problem you have to give padding top either in pixel or percentage for those sections.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
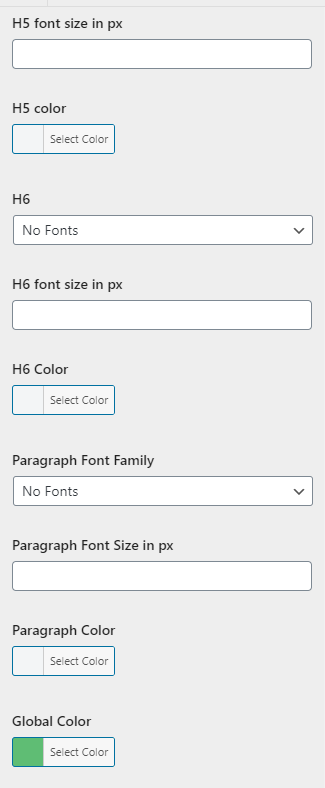
Color/Font is very easy process. We have given these options in all sections of customizer. It is a complete image to show you about color and font pallete. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Every individual section have an option to set the color pallete for Headings, Title/Text, Paragraph, Button Text and Button Background depending upon the number of option that are available in that respective section.
Default Color/Font settings


Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
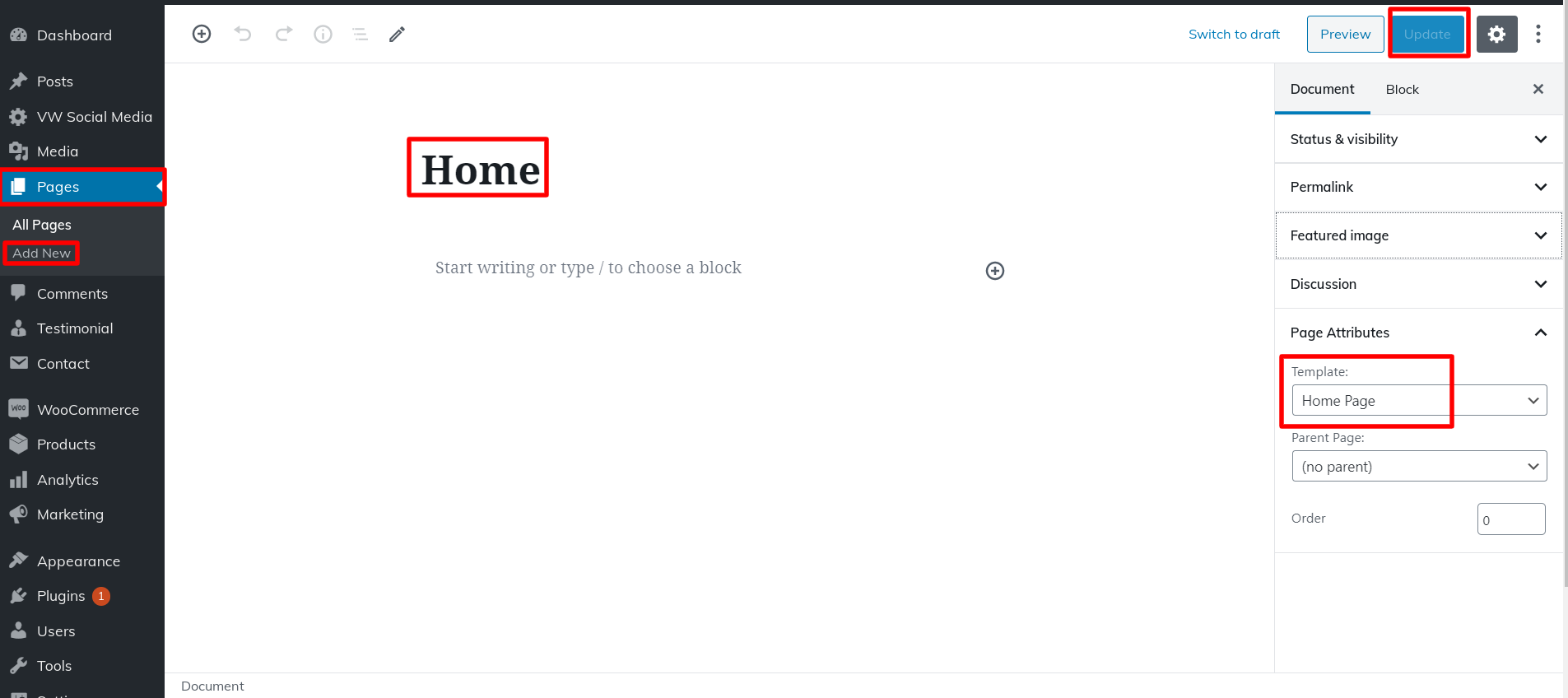
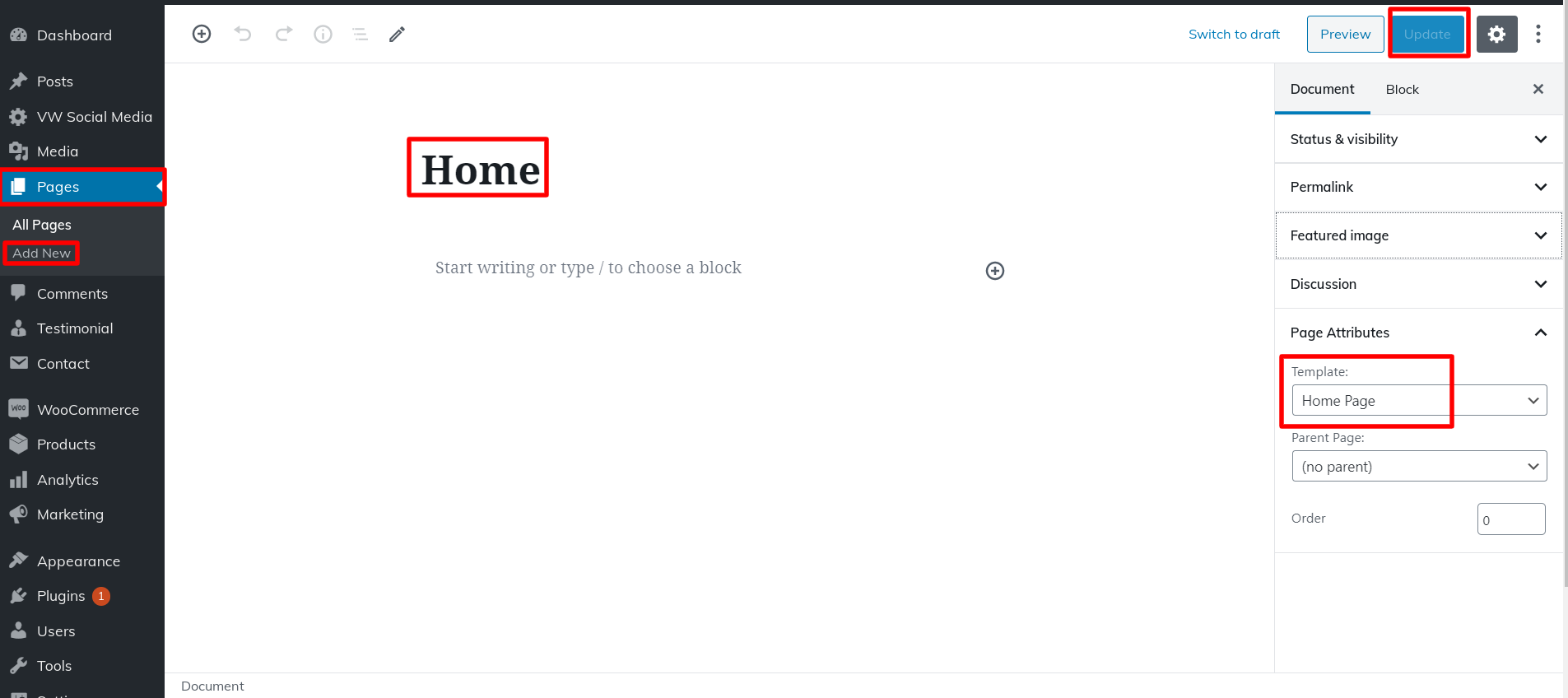
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
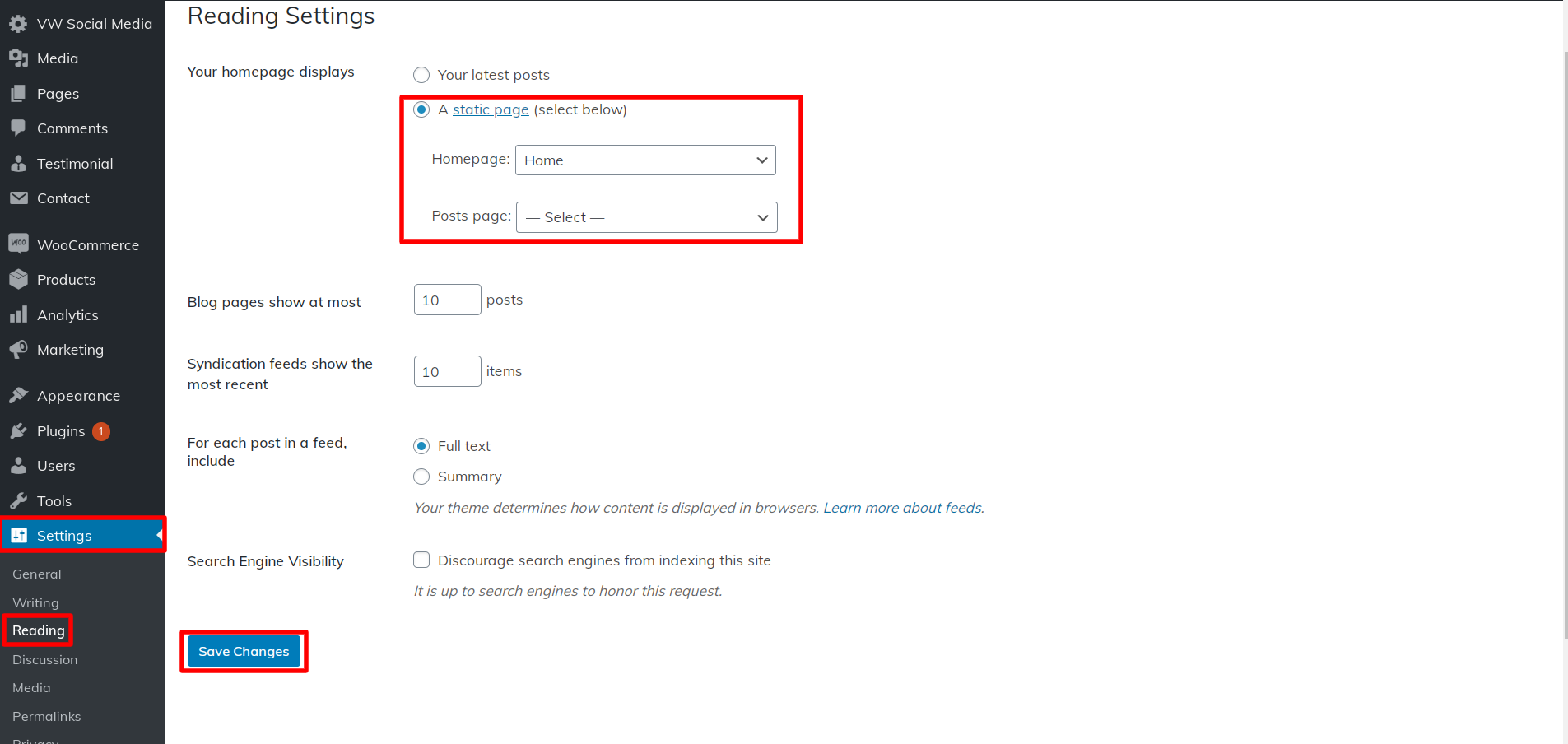
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
8.2 Setup Header
In order to setup Header section
Setup MenusIn order to setup the Menus, follow the below steps.
Go to Dashboard >> Pages >> Add New Page.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

In this way you can setup the menu section.

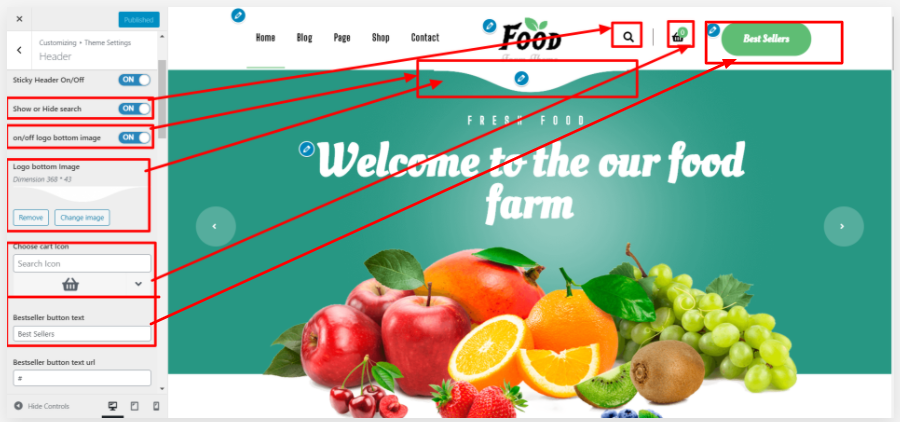
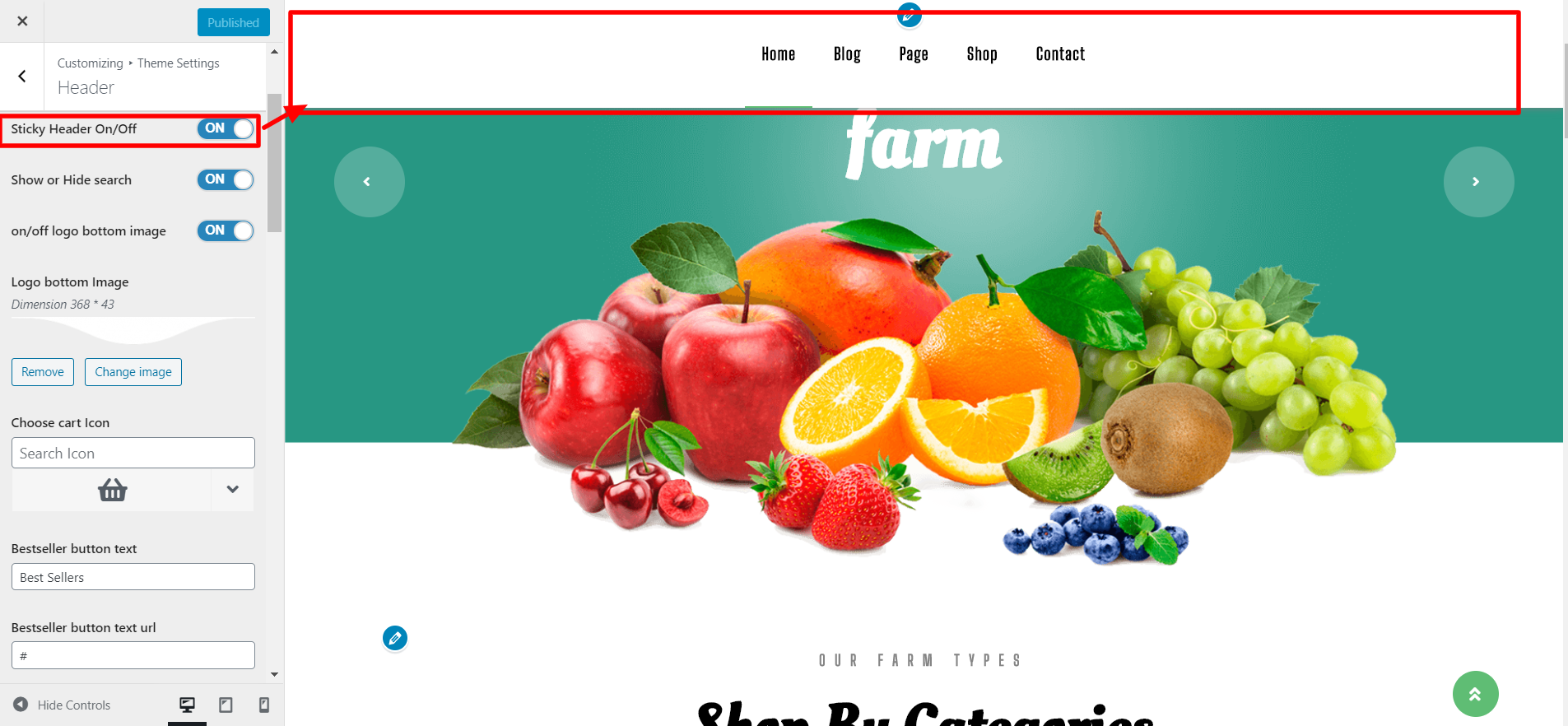
Sticky Header:
When you on Sticky Header button and scroll the page then primary navigation go on the top and stick at top of page.
Go to Appearance >> Customize >> Header Section


It will appear like this on the front end

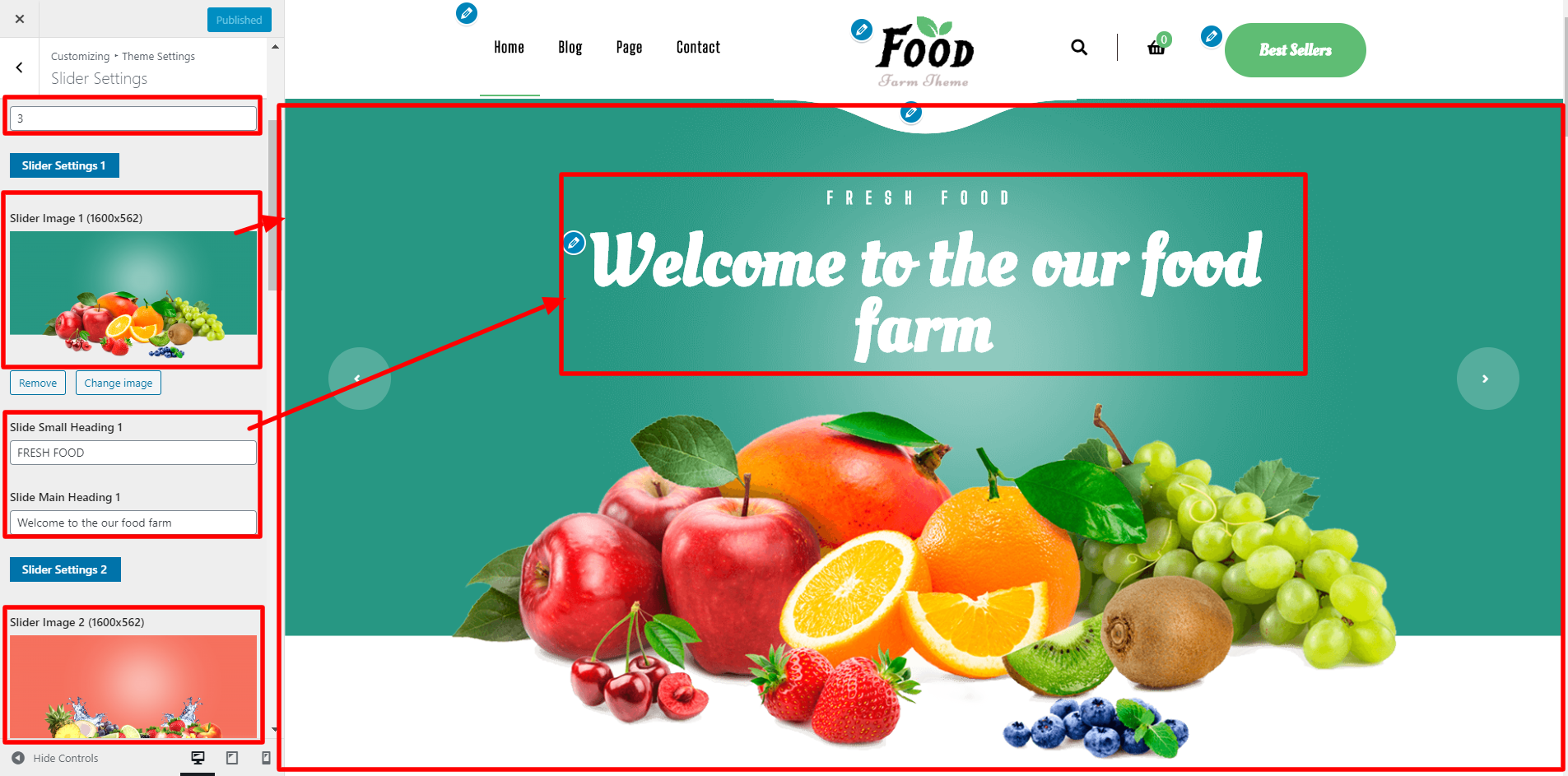
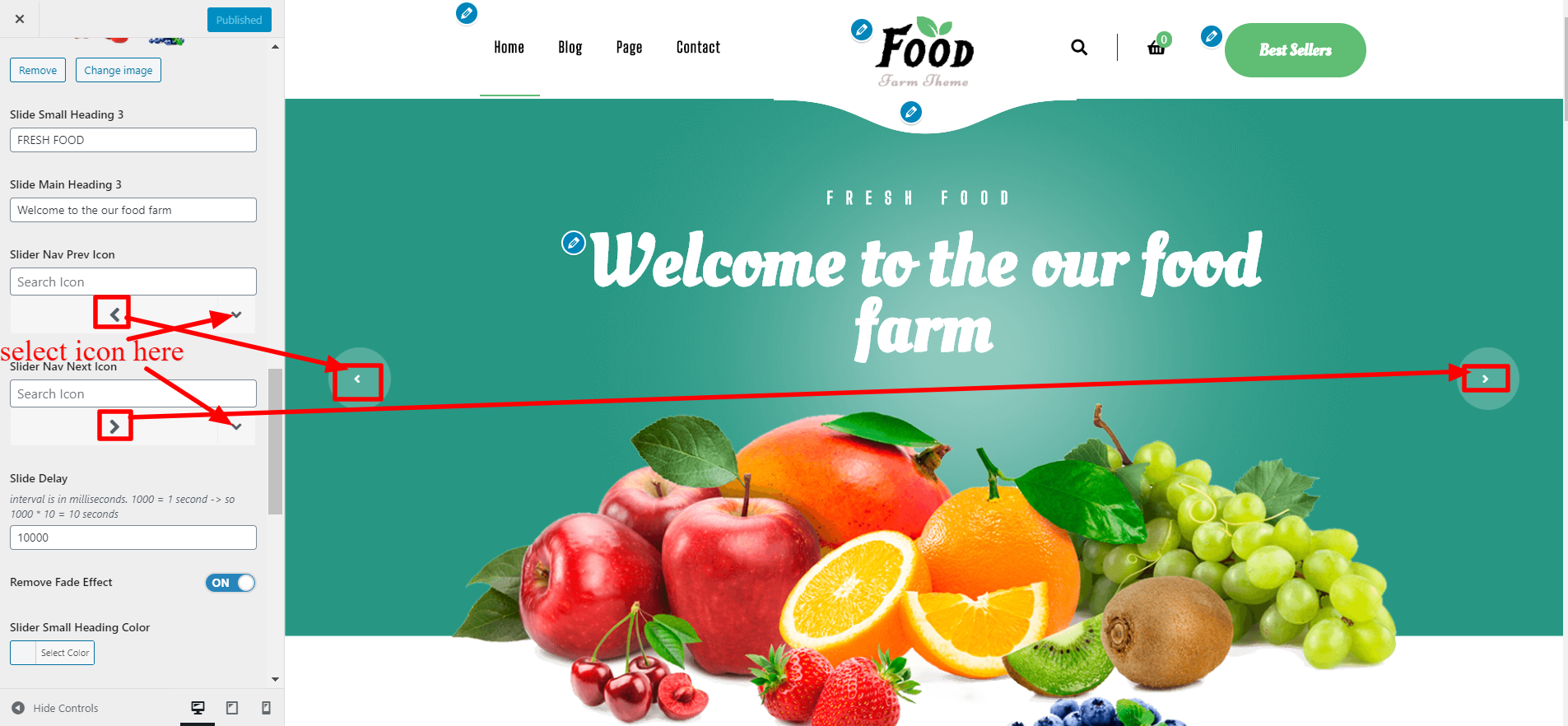
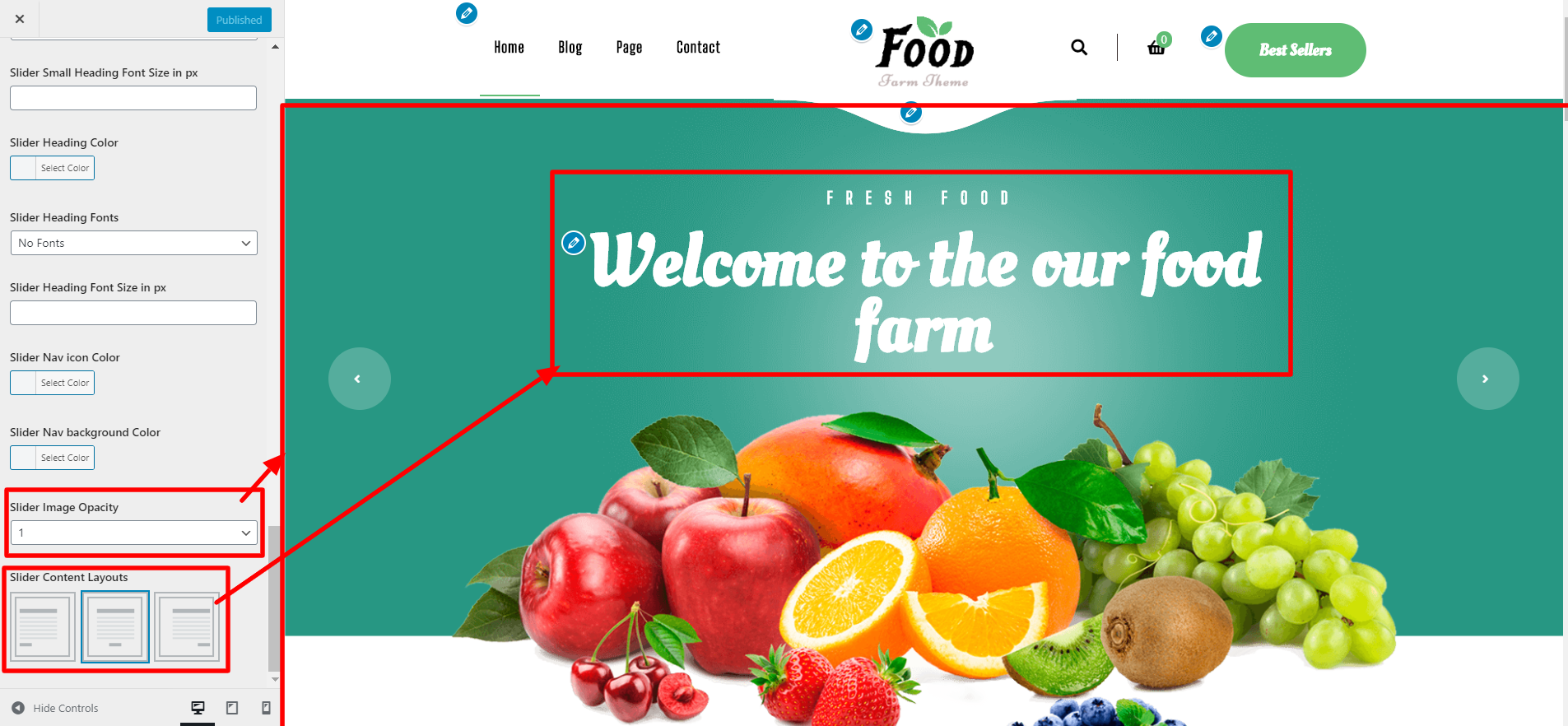
8.3 Setup Slider Settings Section
In order to proceed with Slider Settings.
Go to Appearance >> Customize >> Theme Settings>> Slider Settings



It will appear like this on the front end

8.4 Setup Shop by Categories Section
In order to proceed with Shop by Categories Section.
Go to Appearance >> Customize >> Theme Settings >> Shop by Categories


It will appear like this on the front end.

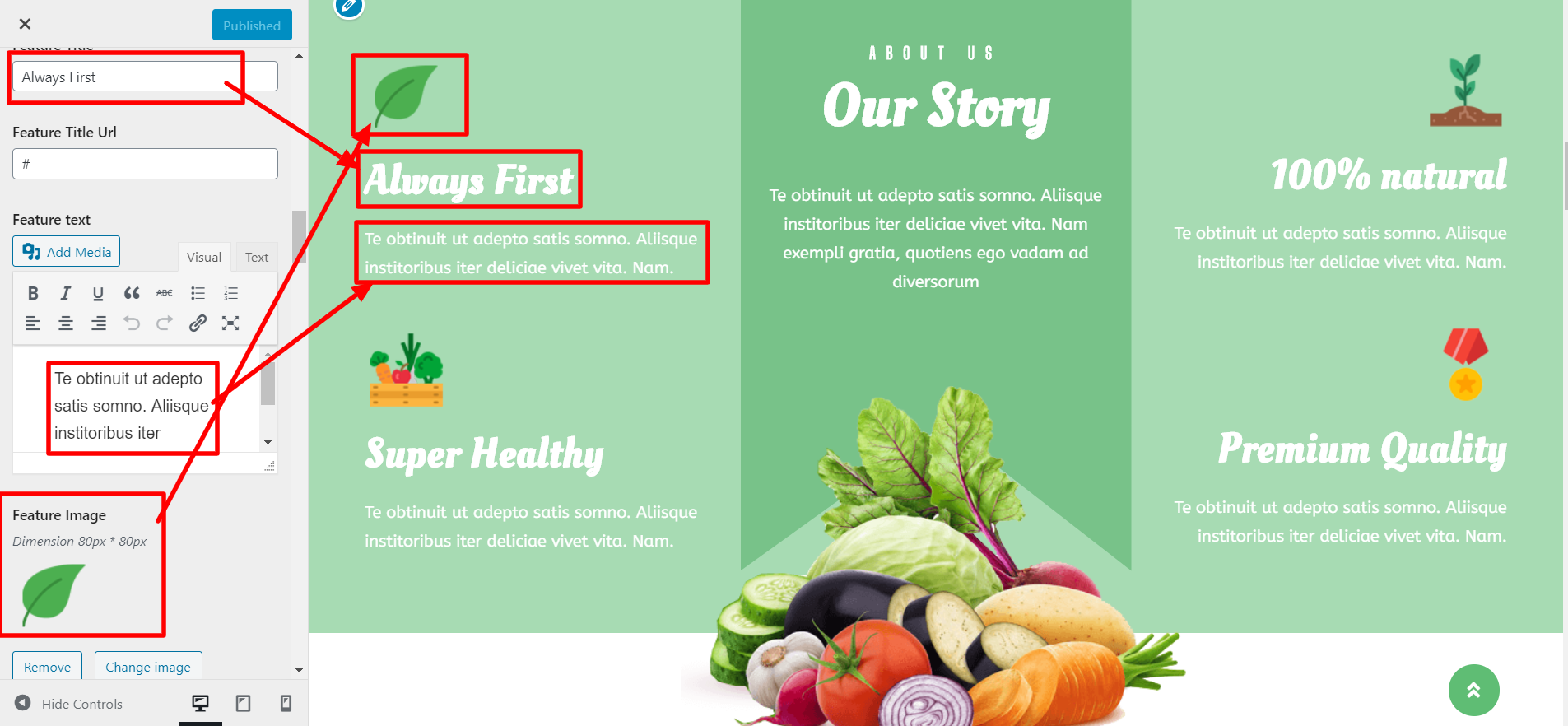
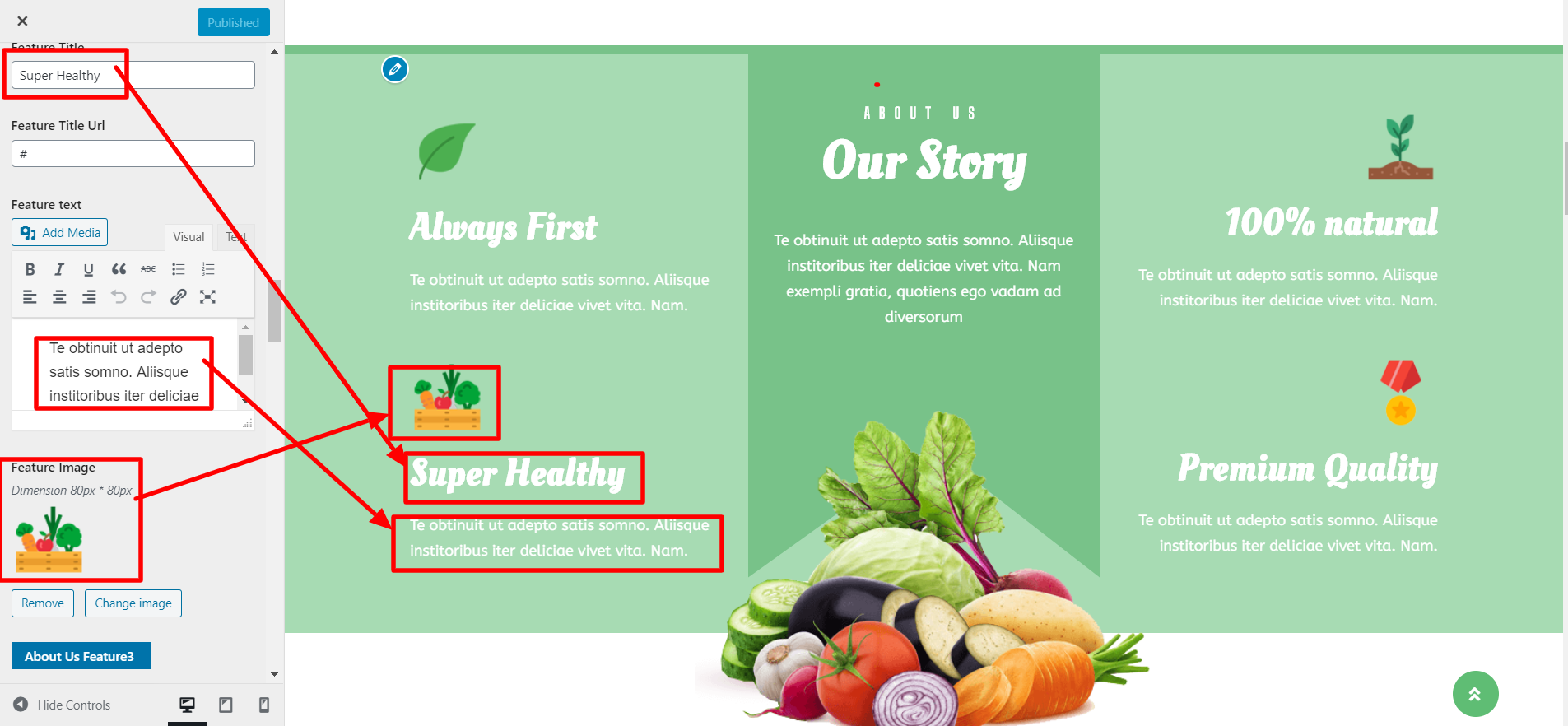
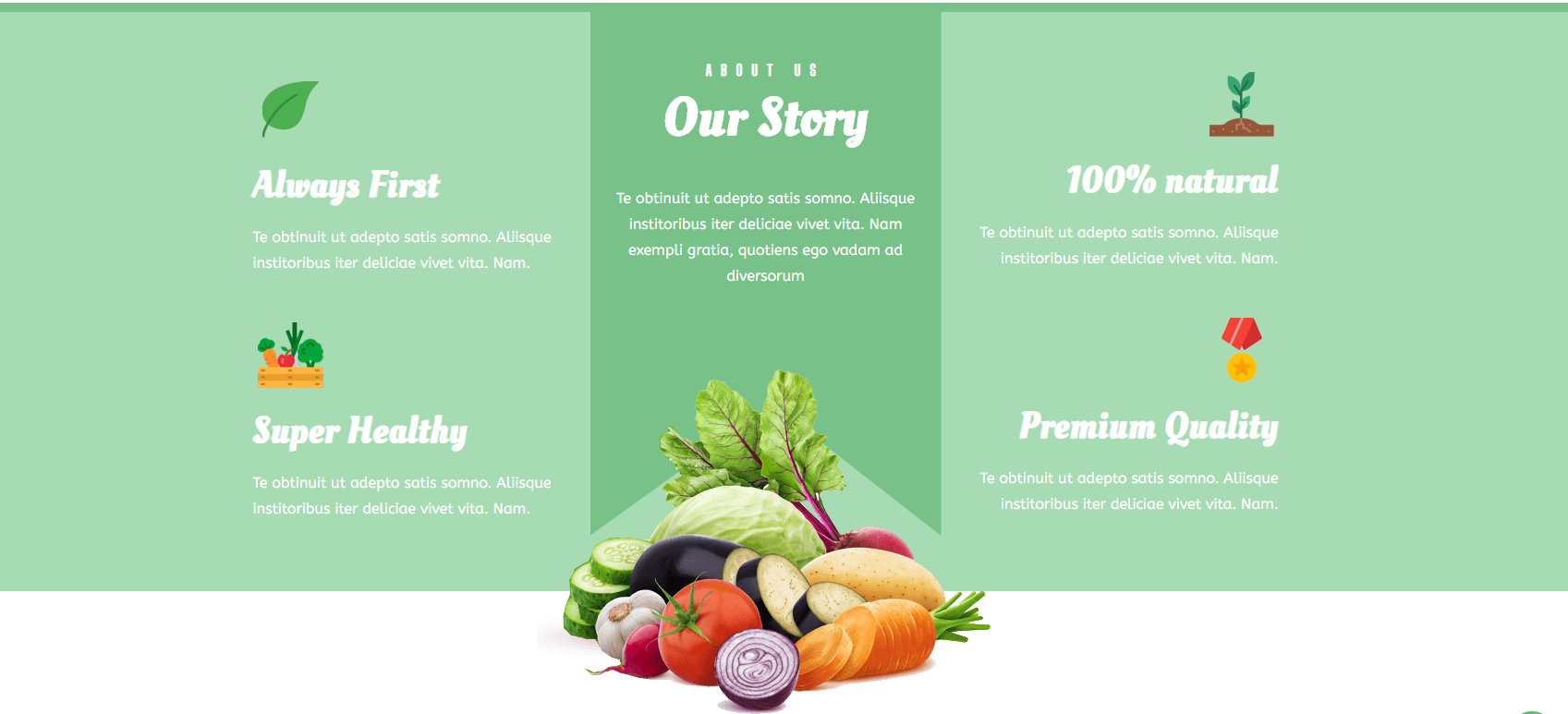
8.5 Setup About Us Section
In order to proceed with About Us Section
Go to Appearance >> Customize >> Theme Settings >> About Us



It will appear like this on the front end.

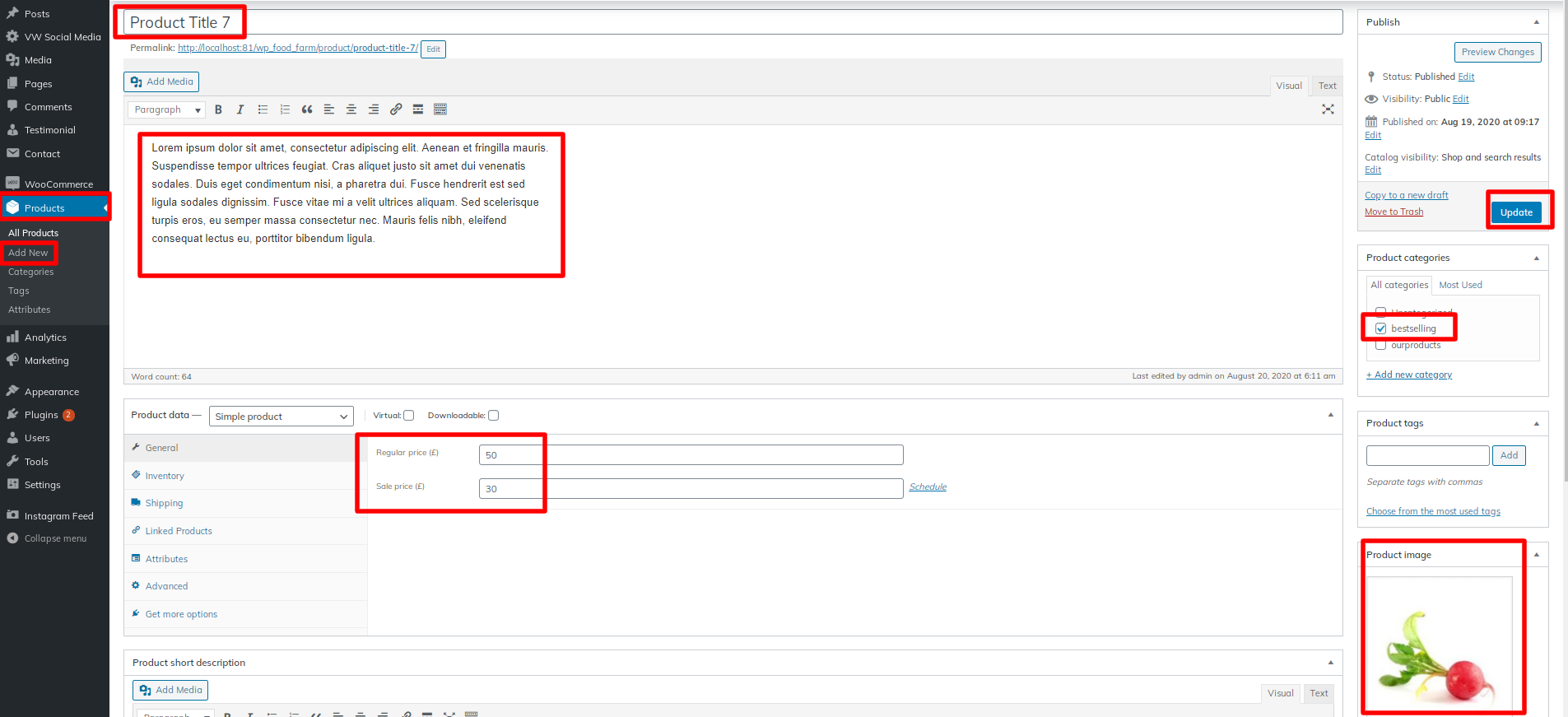
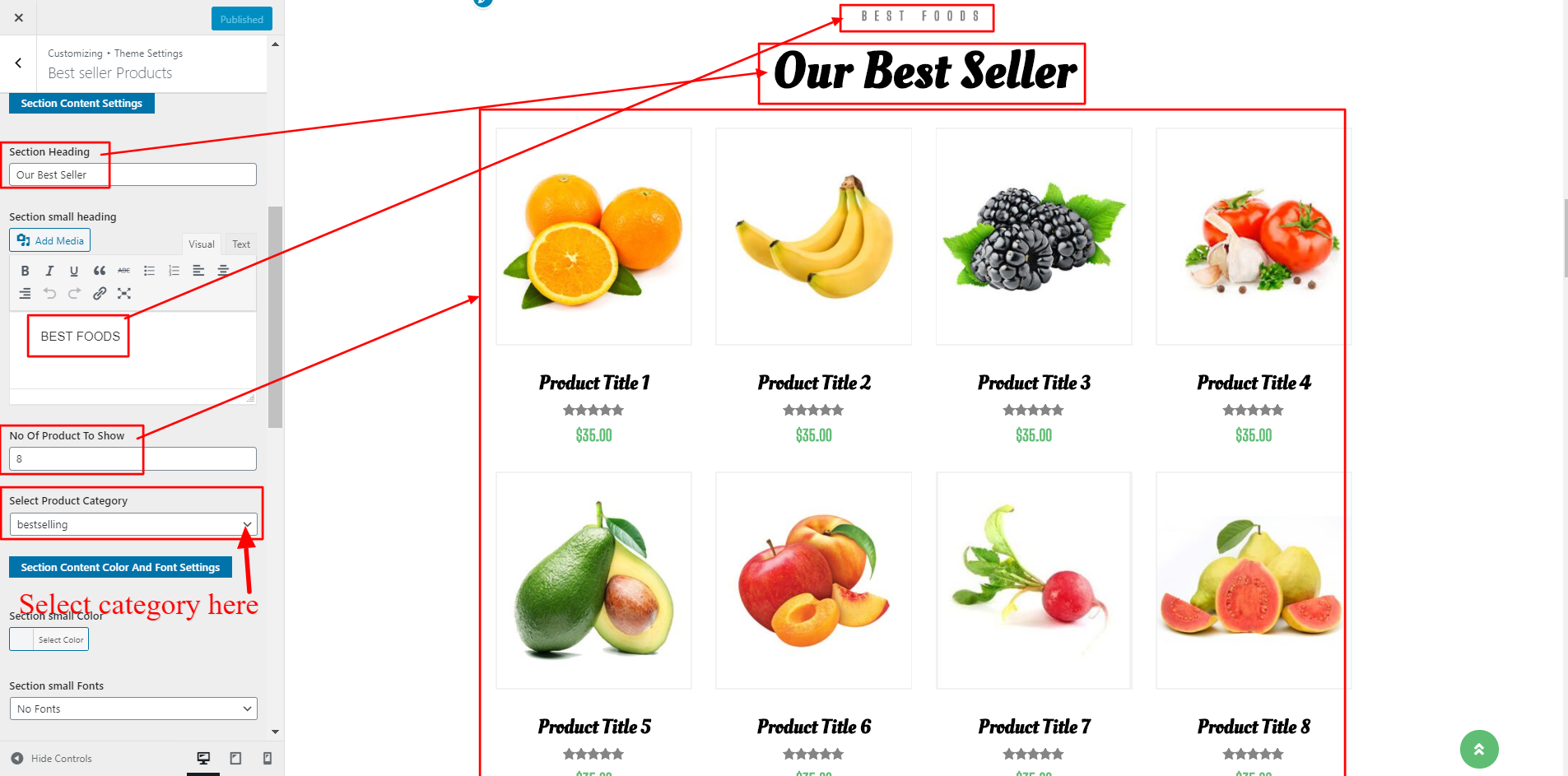
8.6 Setup Best seller Products Section
In order to setup Best seller Products Section, First you need to upload and activate Woocommerce plugin.
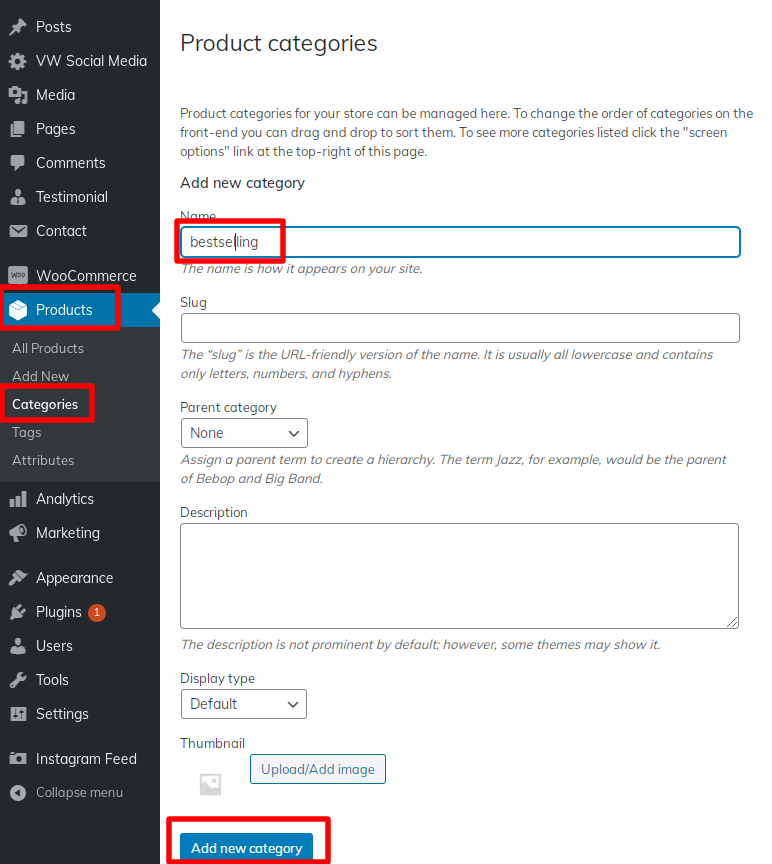
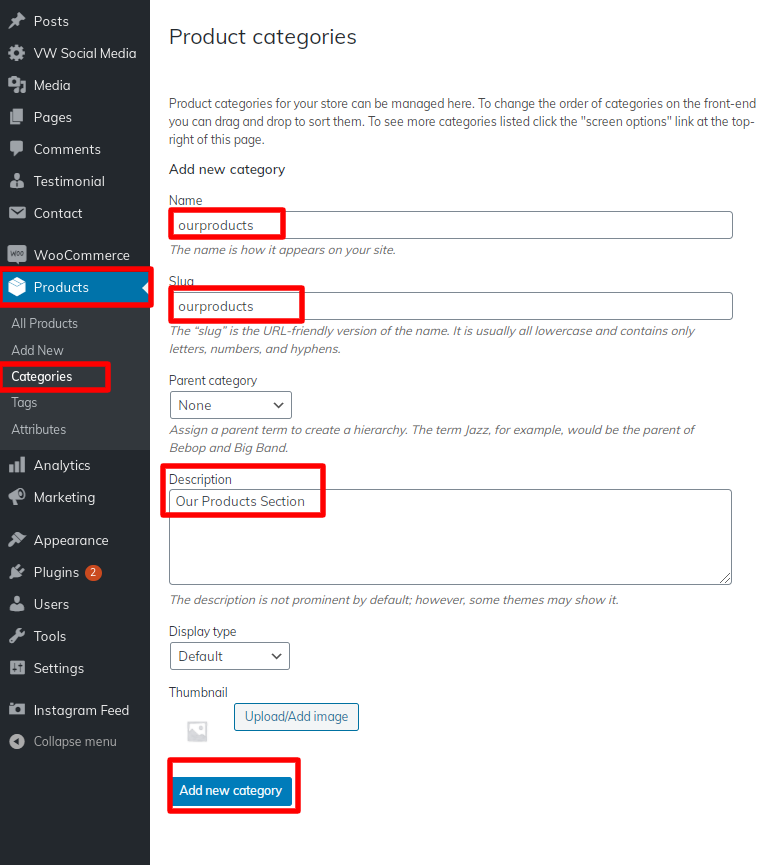
First you need to create category for the product
Go to Dashboard >> Product >> Categories >> Add New Categories

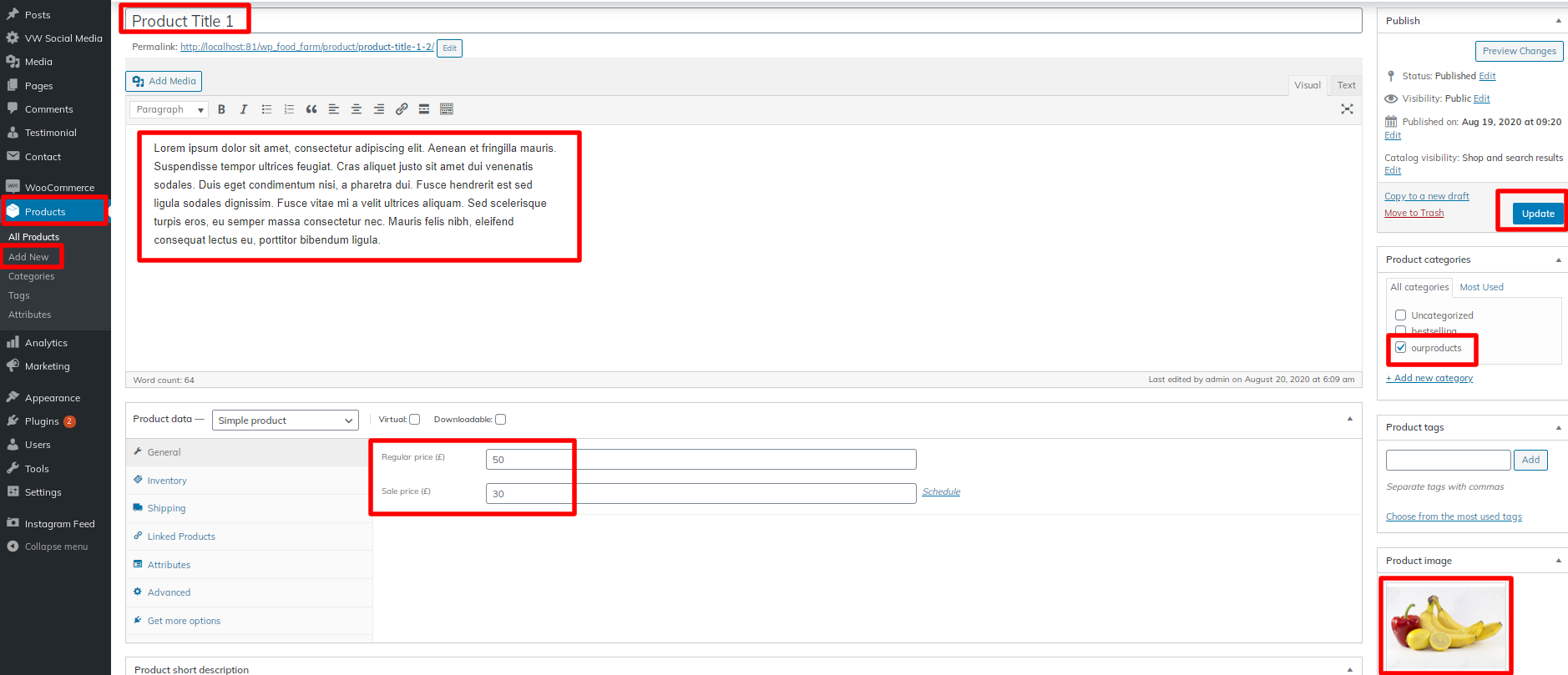
When we add new product we need to select categories
Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings>> Best seller Products

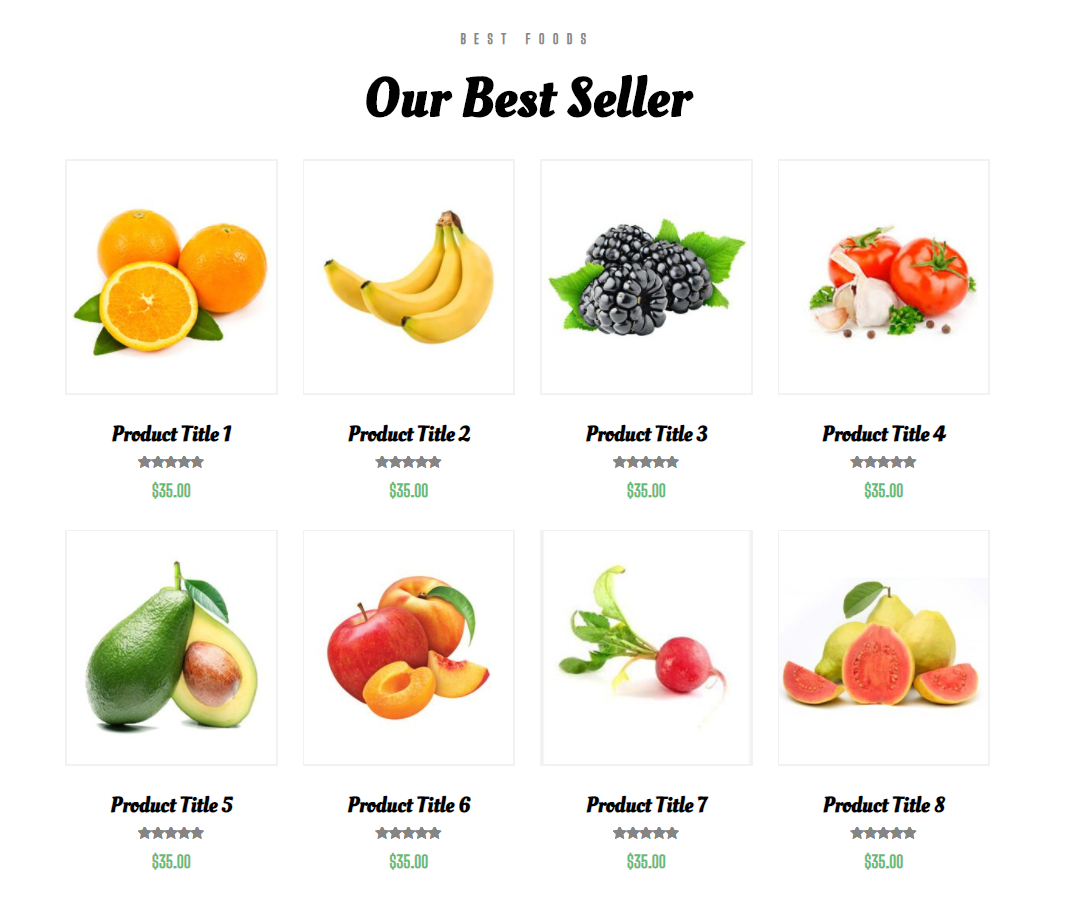
In this way you can setup Best seller Products section.

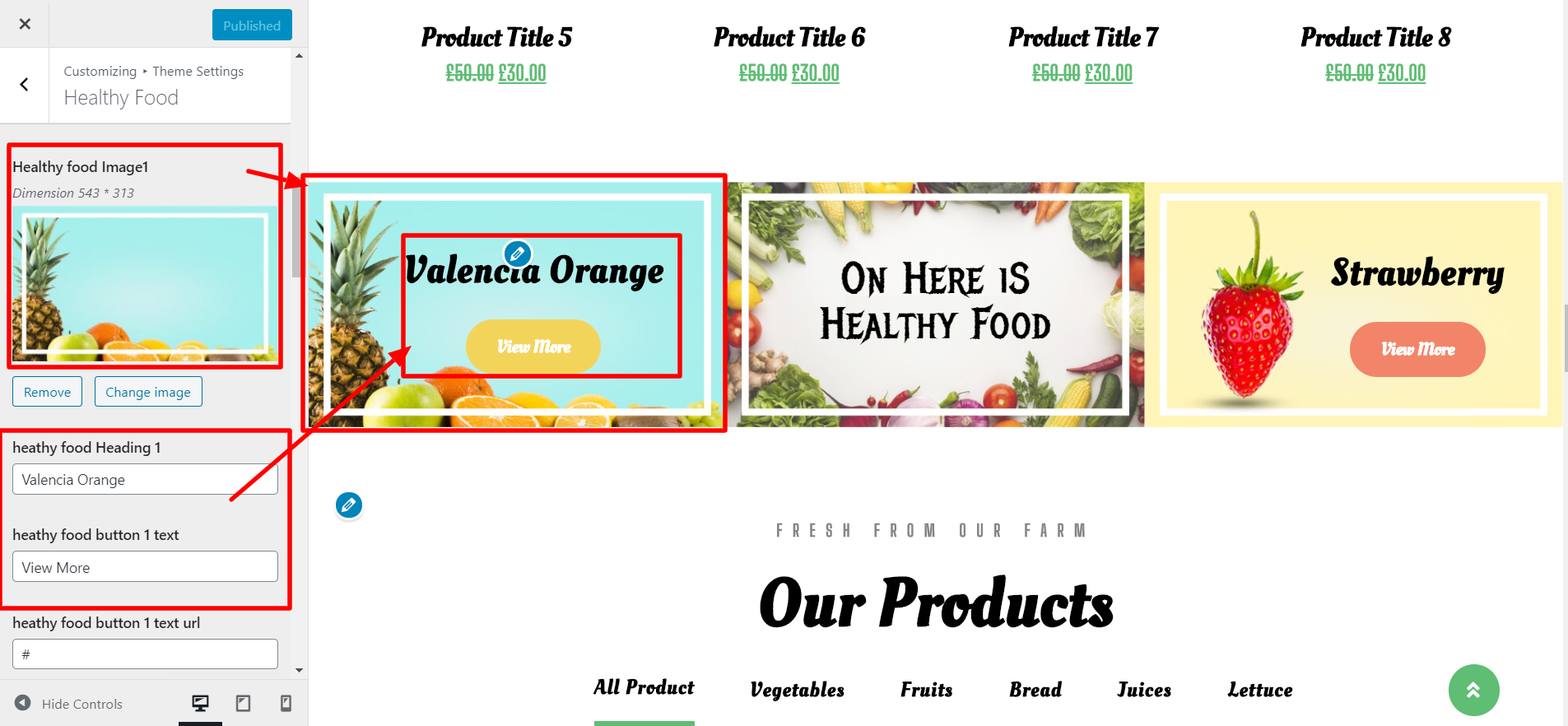
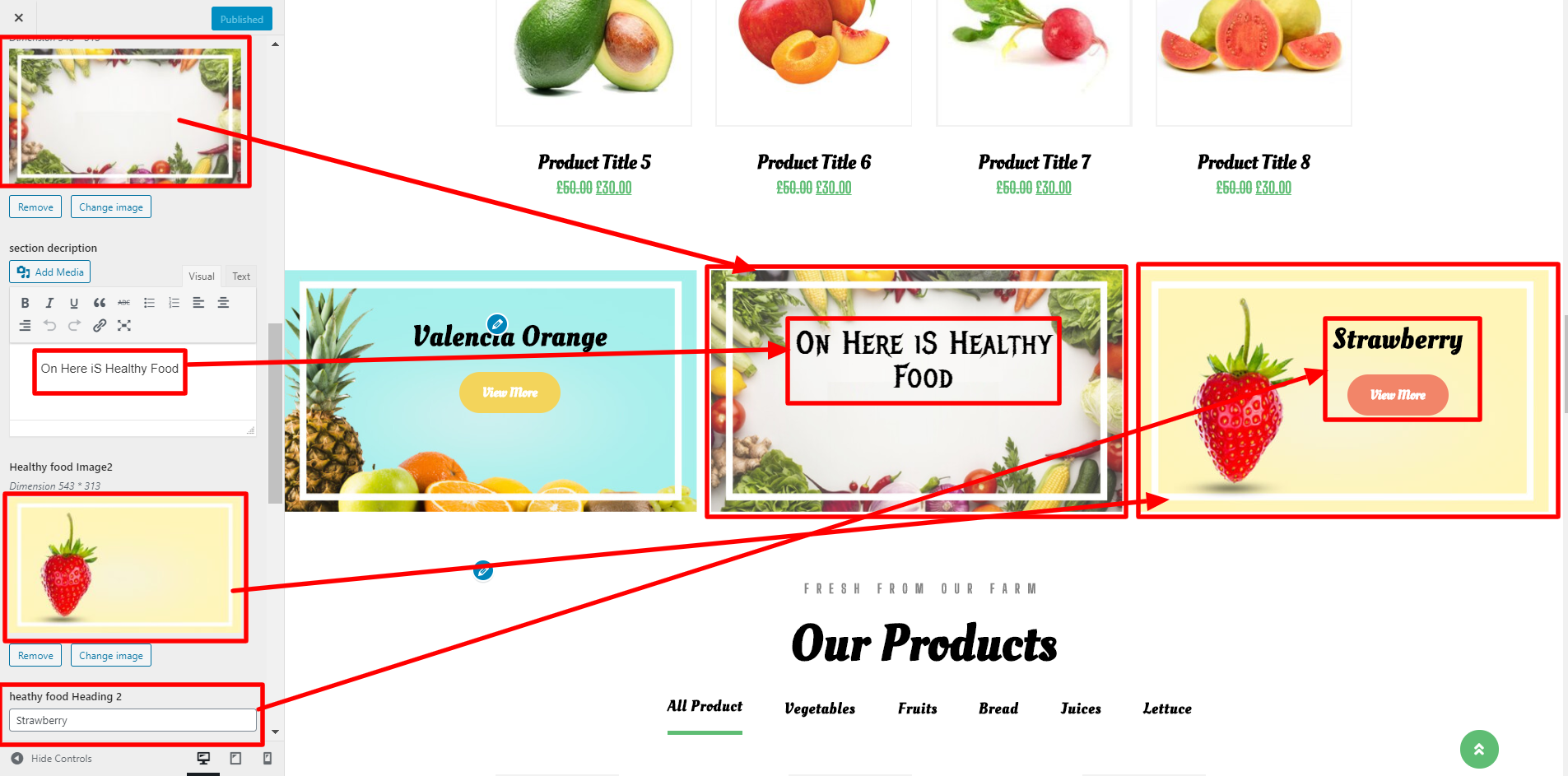
8.7 Setup Healthy Food Section
In order to setup Healthy Food section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Healthy Food


In this way you can setup Healthy Food section.

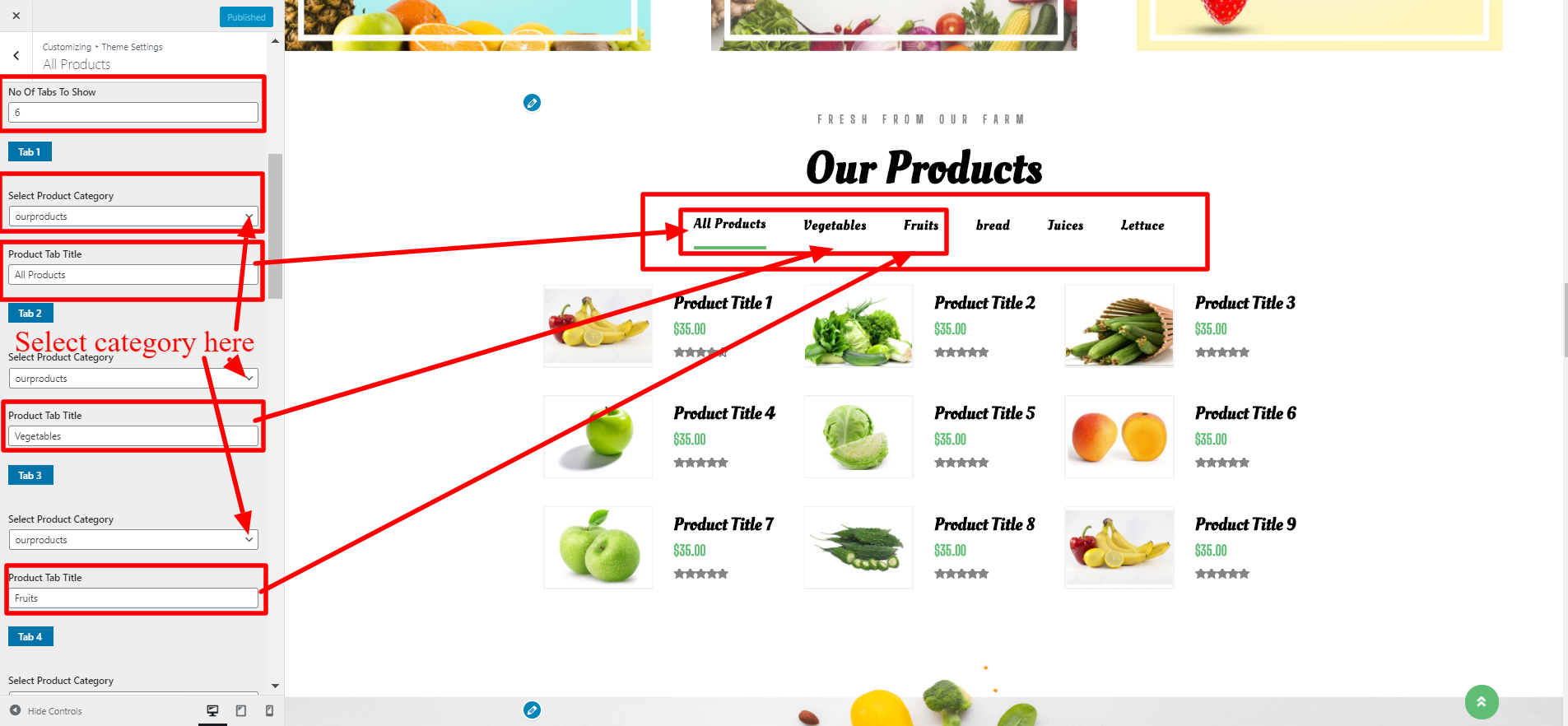
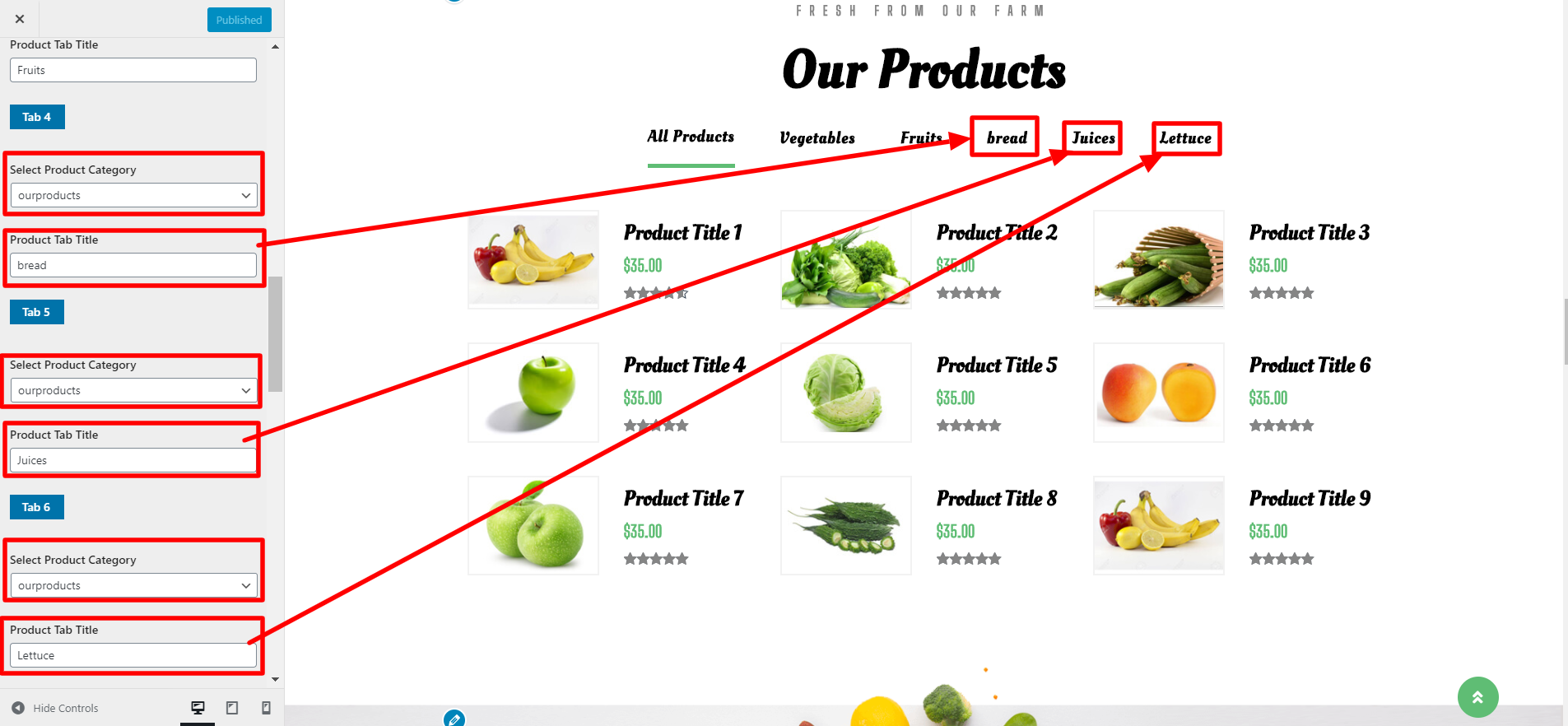
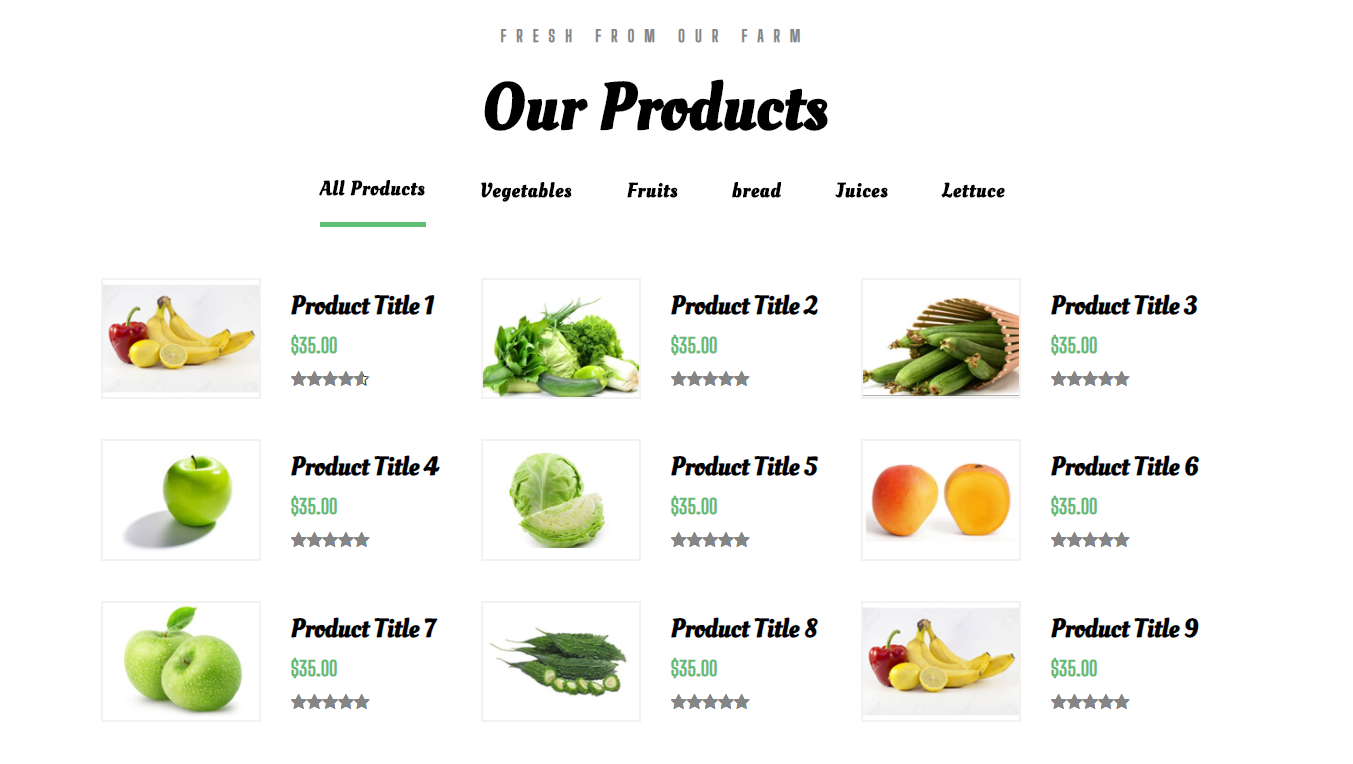
8.8 Setup All Products Section
In order to setup All Products Section, First you need to upload and activate Woocommerce plugin.
First you need to create category for the product
Go to Dashboard >> Product >> Categories >> Add New Categories

When we add new product we need to select categories
Go to Dashboard >> Product >> Add New

Go to Appearance >> Customize >> Theme Settings >> All Products.


In this way you can Setup All Products section.

8.9 Setup Our Record Section
In order to proceed with Our Record Section
Go to Appearance >> Customize >> Theme Settings >> Our Record


In this way you can Setup Our Record section.

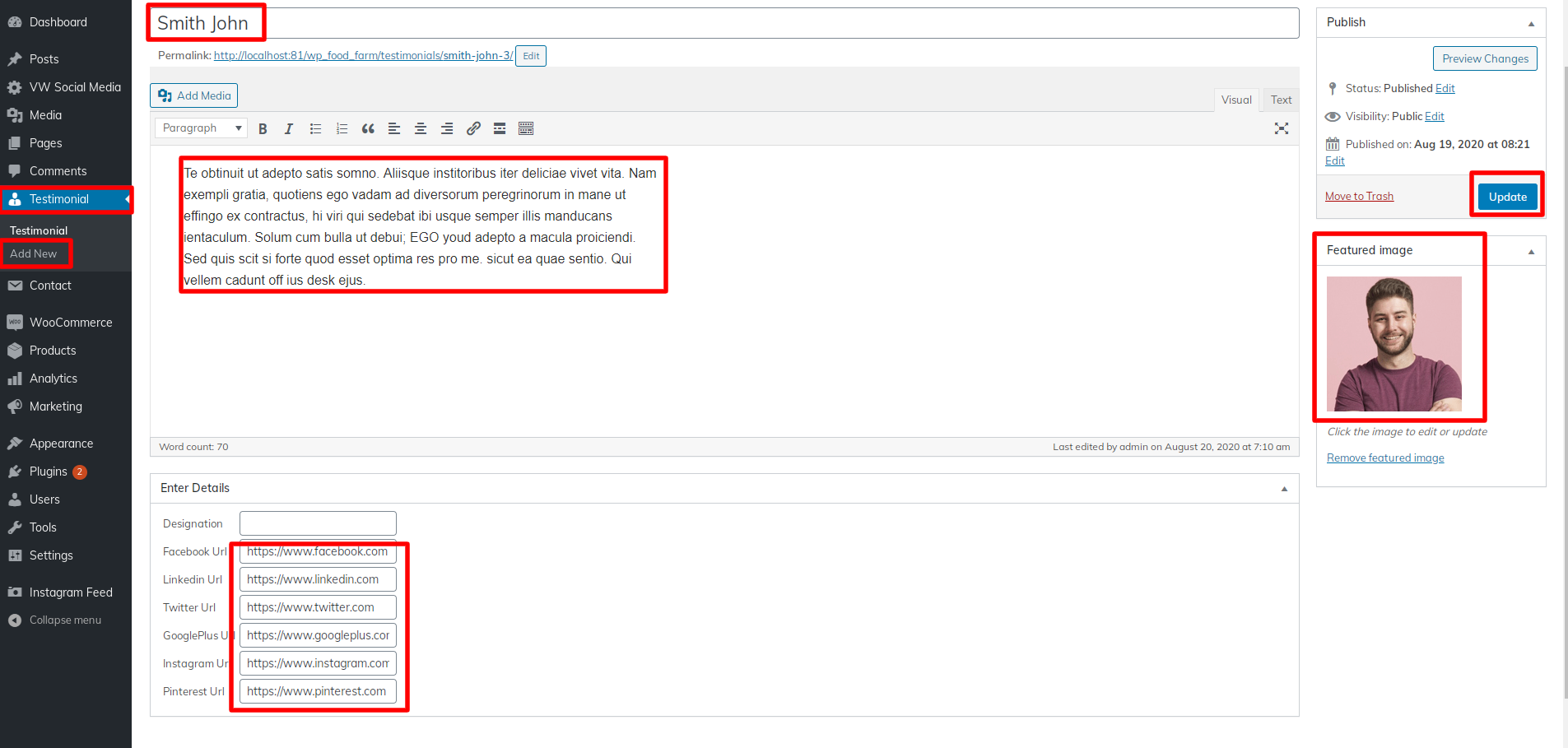
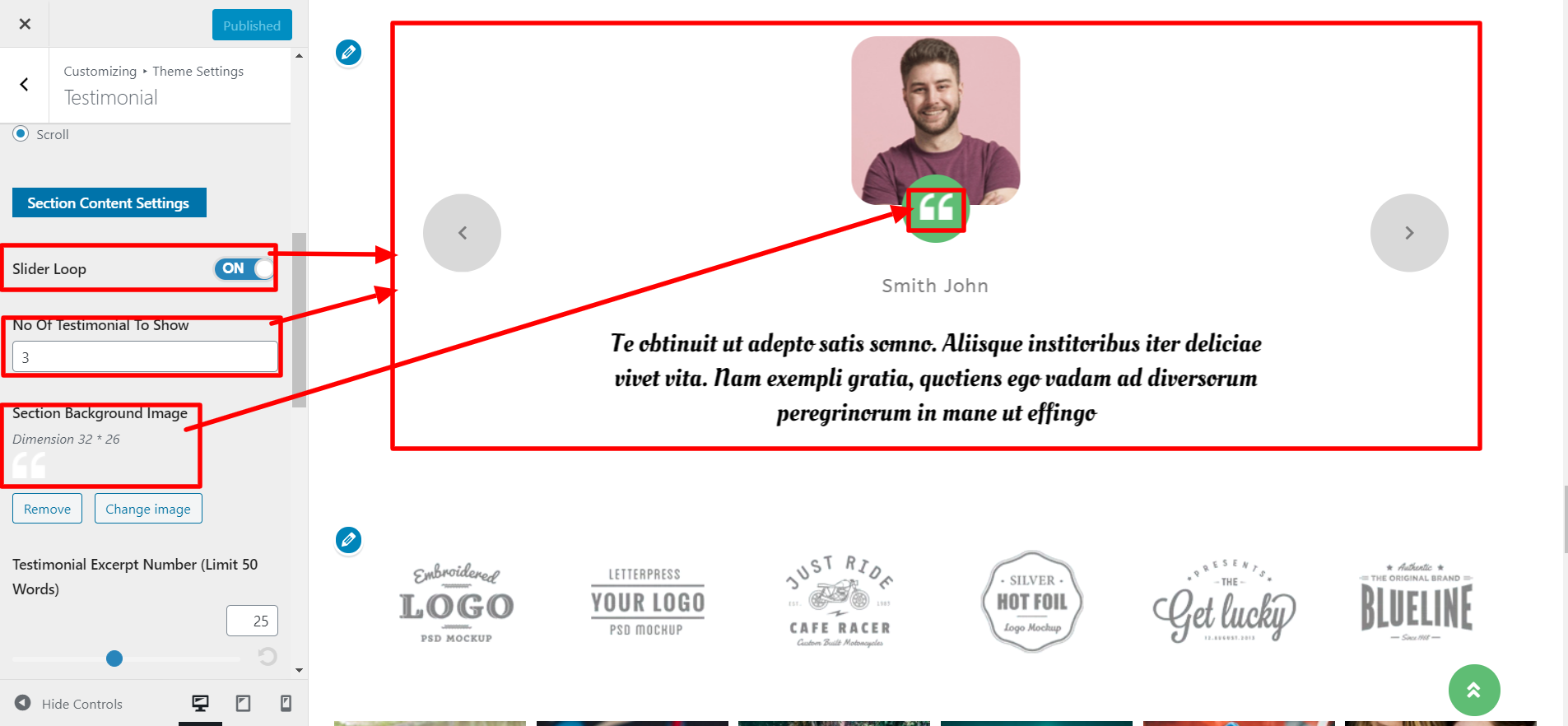
8.10 Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
First you need to install and activate VW Food Farm Pro Posttype Plugin. After activating plugin Testimonial post appeared on your dashboard.
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonial.

In this way you can Setup Testimonial section.

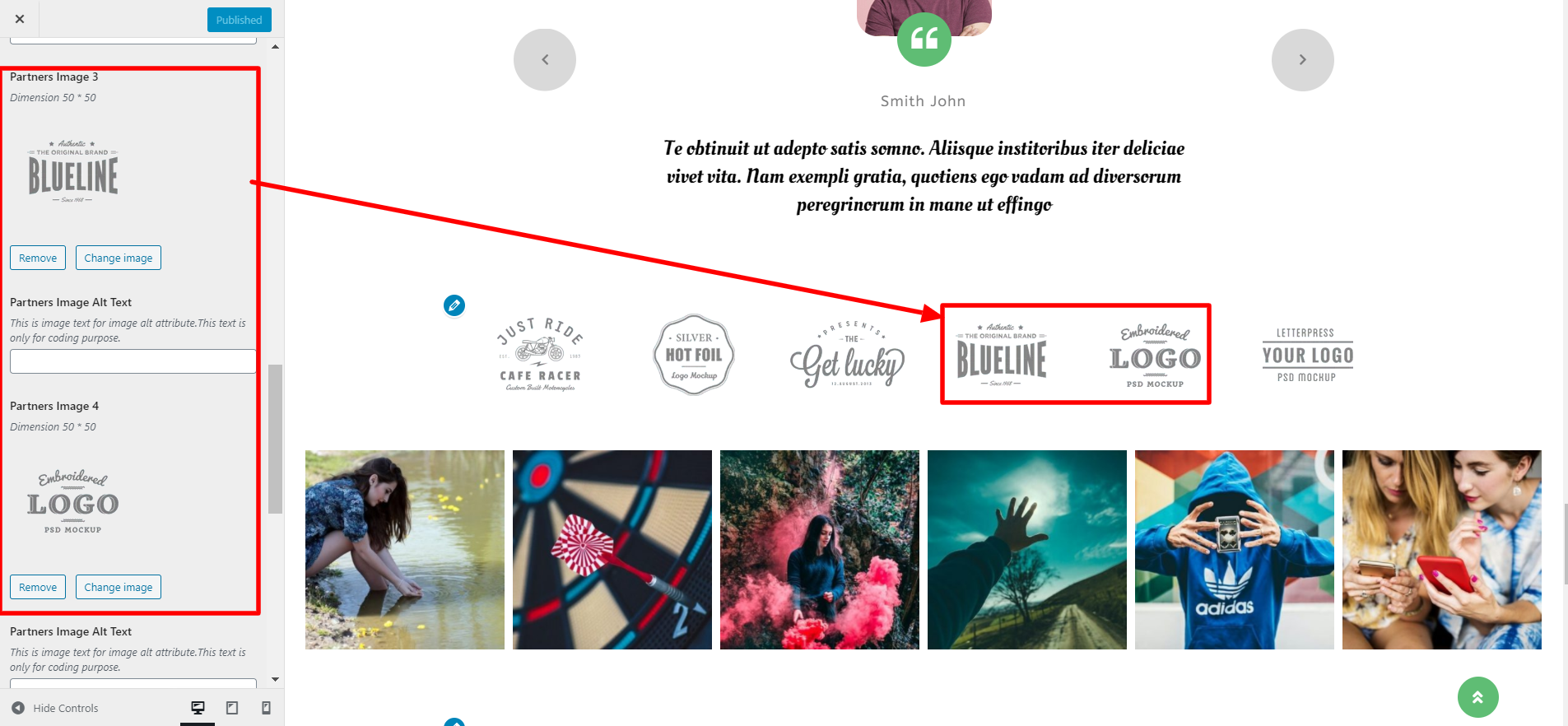
8.11 Setup Our sponsors Section
In order to proceed with Our sponsors Section
Go to Appearance >> Customize >> Theme Settings >> Our sponsors.



It will appear like this on the front end.

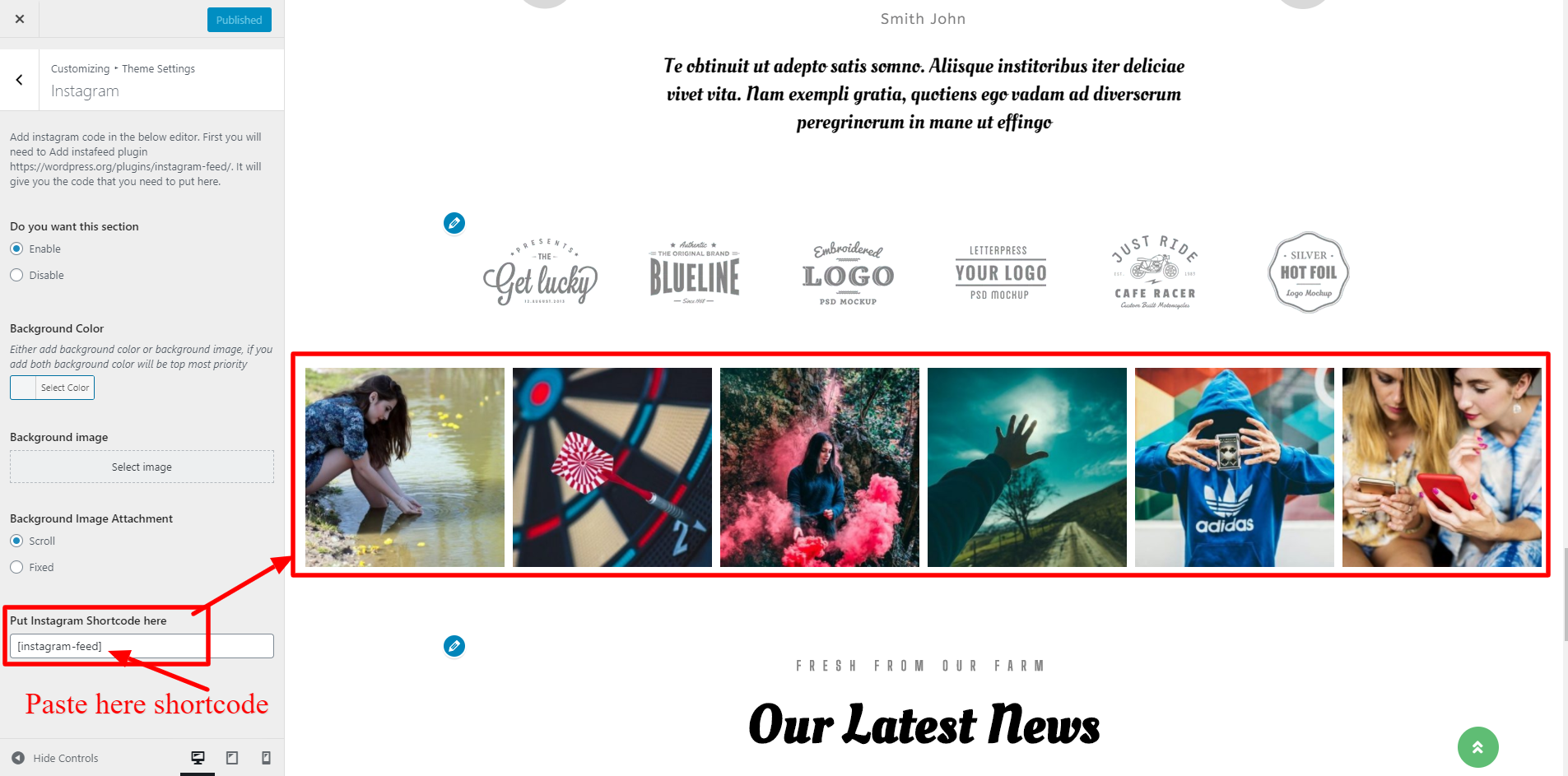
8.12 Setup Instagram Section
In order to fetch the Instagram section, follow these steps
First you need to install and activate Instagram feed Plugin.
Go to Dashboard >> Instagram Feed

Go to Appearance >> Customize >> Theme Settings>> Instagram

In this way you can Setup Instagram section.

8.13 Setup Our Blogs Section
In order to setup Our Blogs Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Blogs

In this way you can setup Our Blogs section.

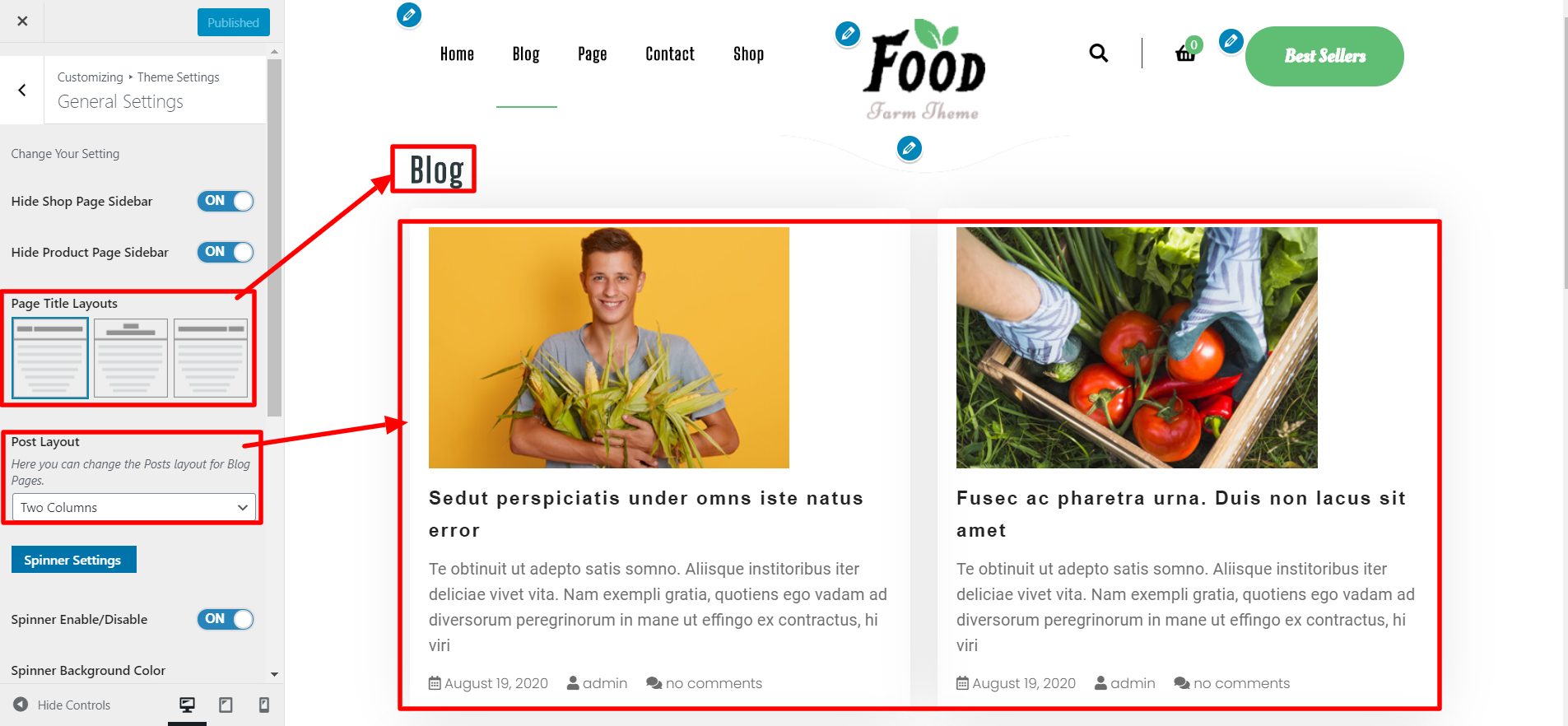
8.14 Setup General Settings Section
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>> General Settings
Here you change page title in left,right and center.





8.15 Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>Post Settings

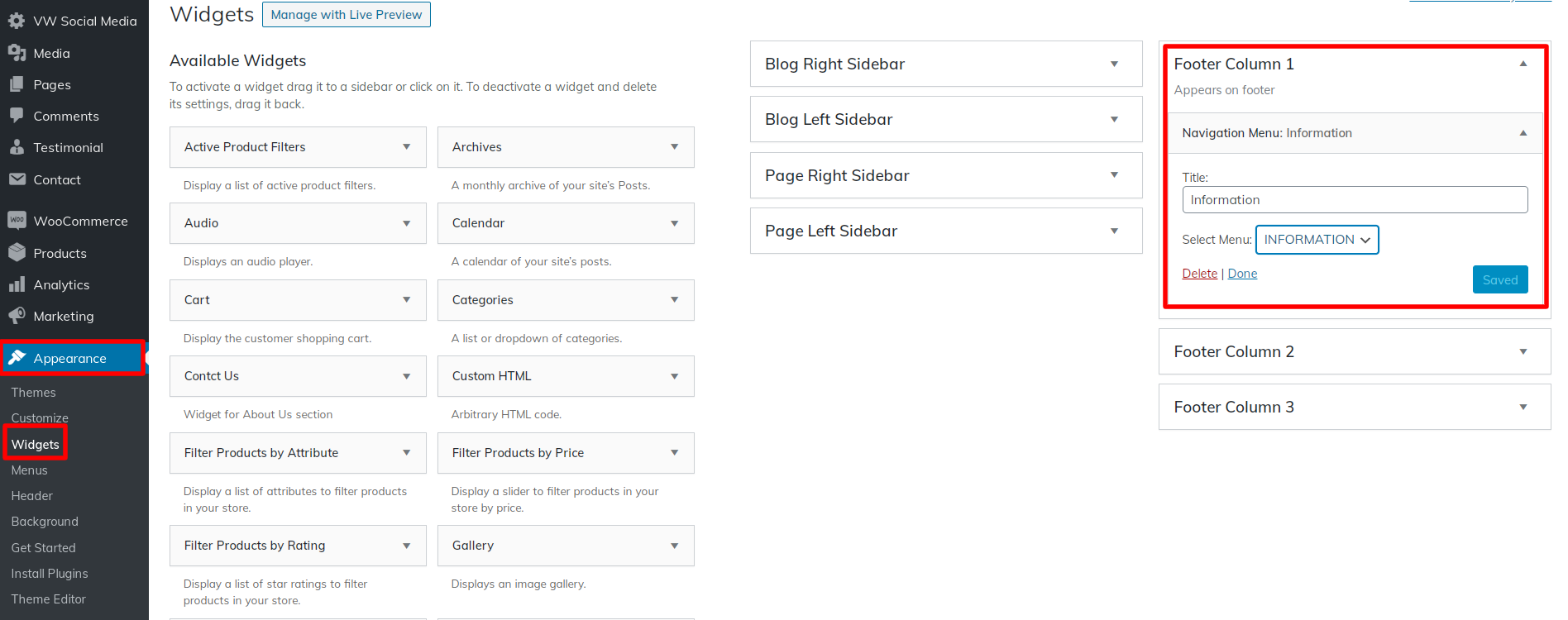
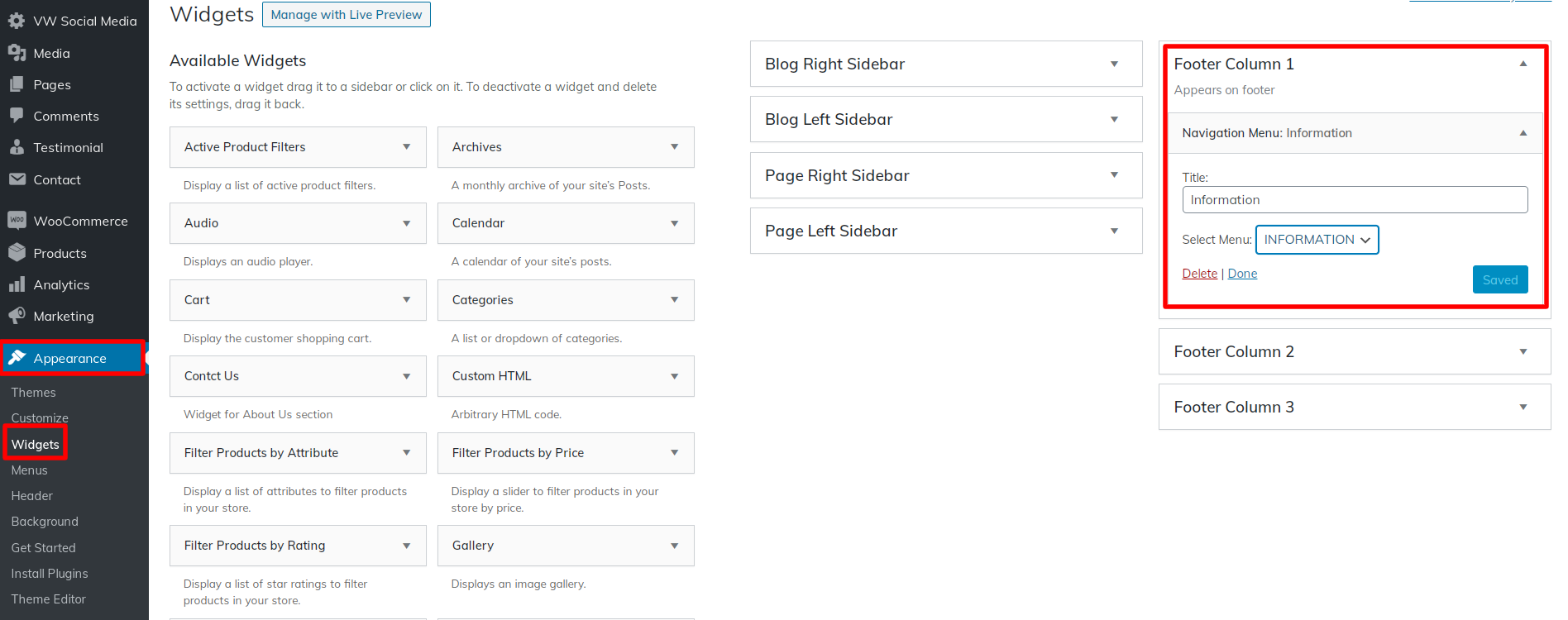
8.16 Footer Widgets Section
There are Four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets


Go to Appearance >> Customize >> Theme Settings>> Footer Widgets

Setup Social Icon Section
Setup Social Icon Section. follow these steps.First you need to upload and activate VW Social media plugin.
Go to Dashboard >> VW Social Media



It will appear like this on the front end.

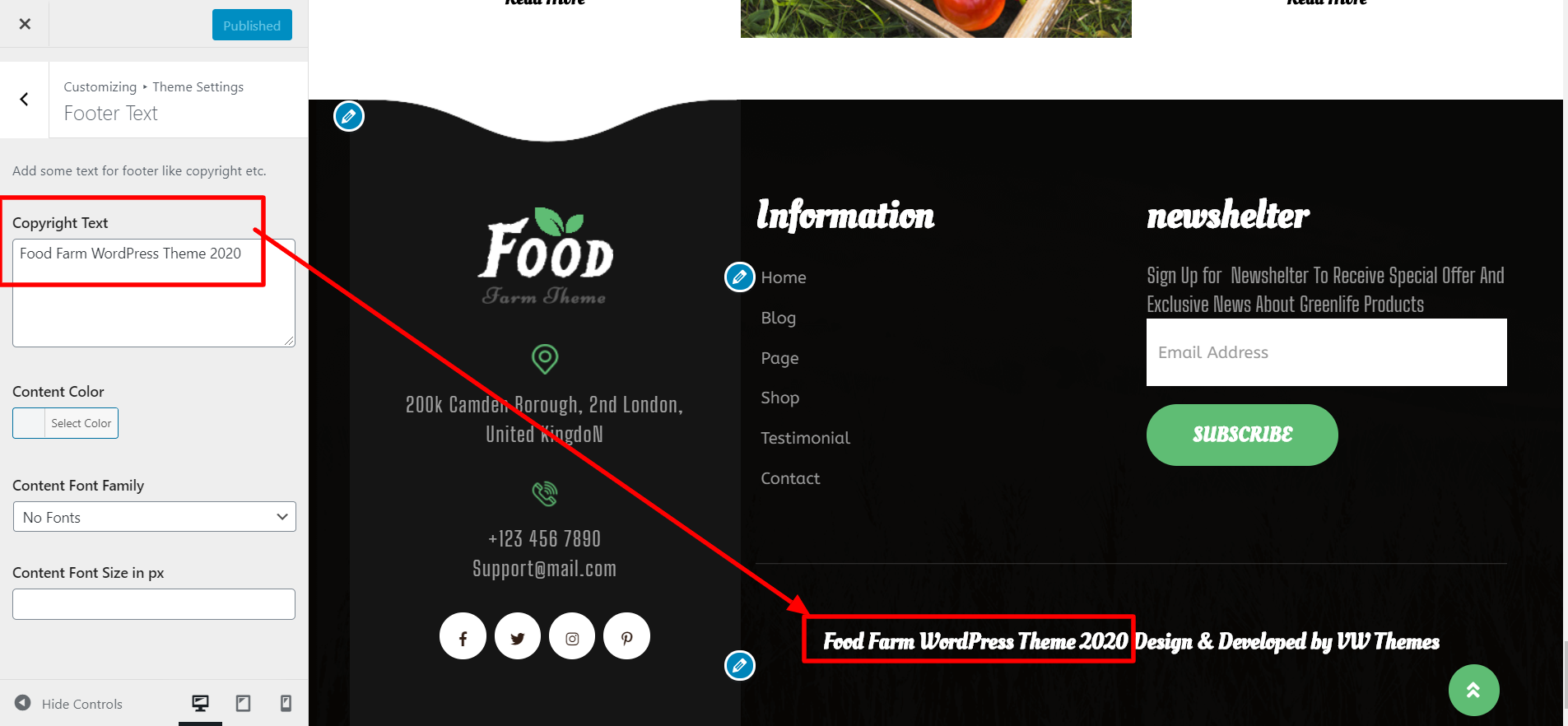
8.17 Setup Footer Text Section
In order to Setup Footer Text Section Follow the steps given below
Go to Appearance >> Customize >> Theme Settings>>Footer Text

It will appear like this on the front end.

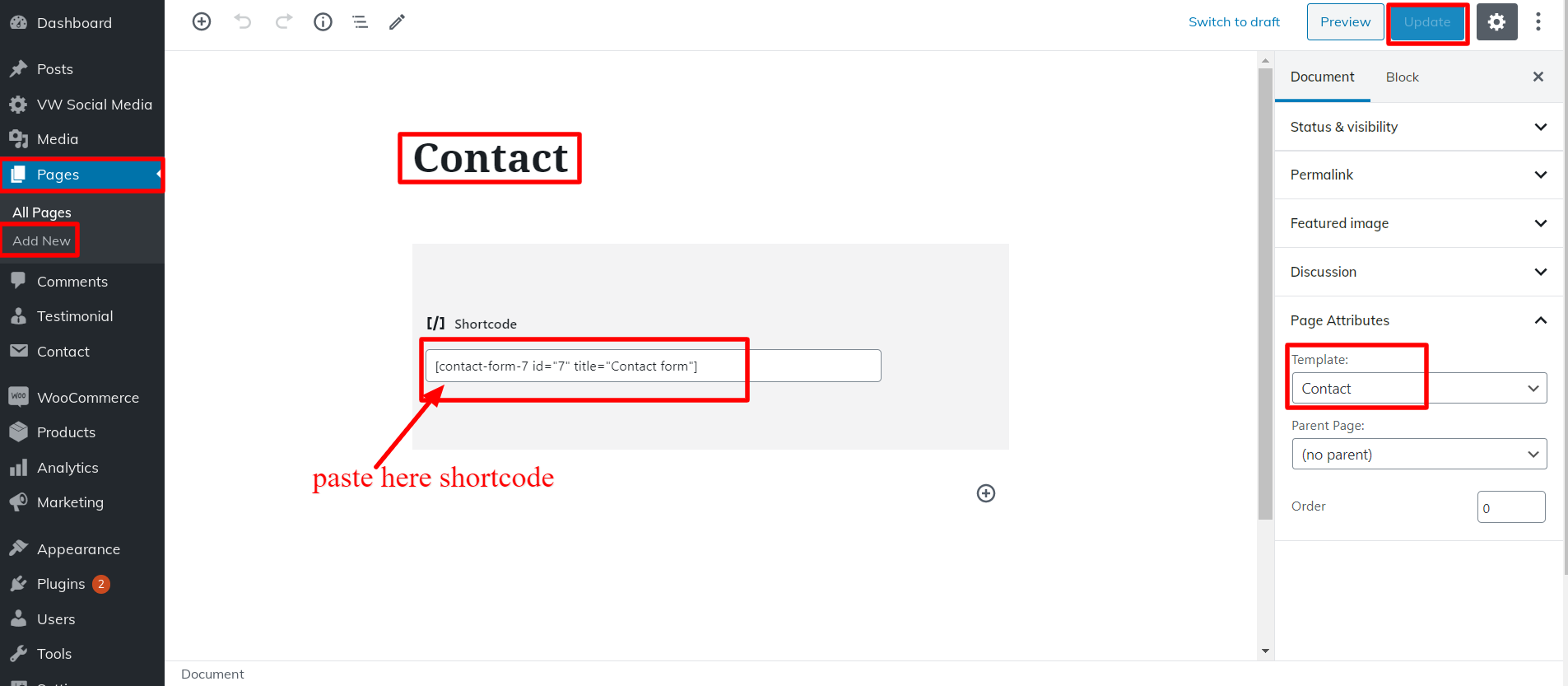
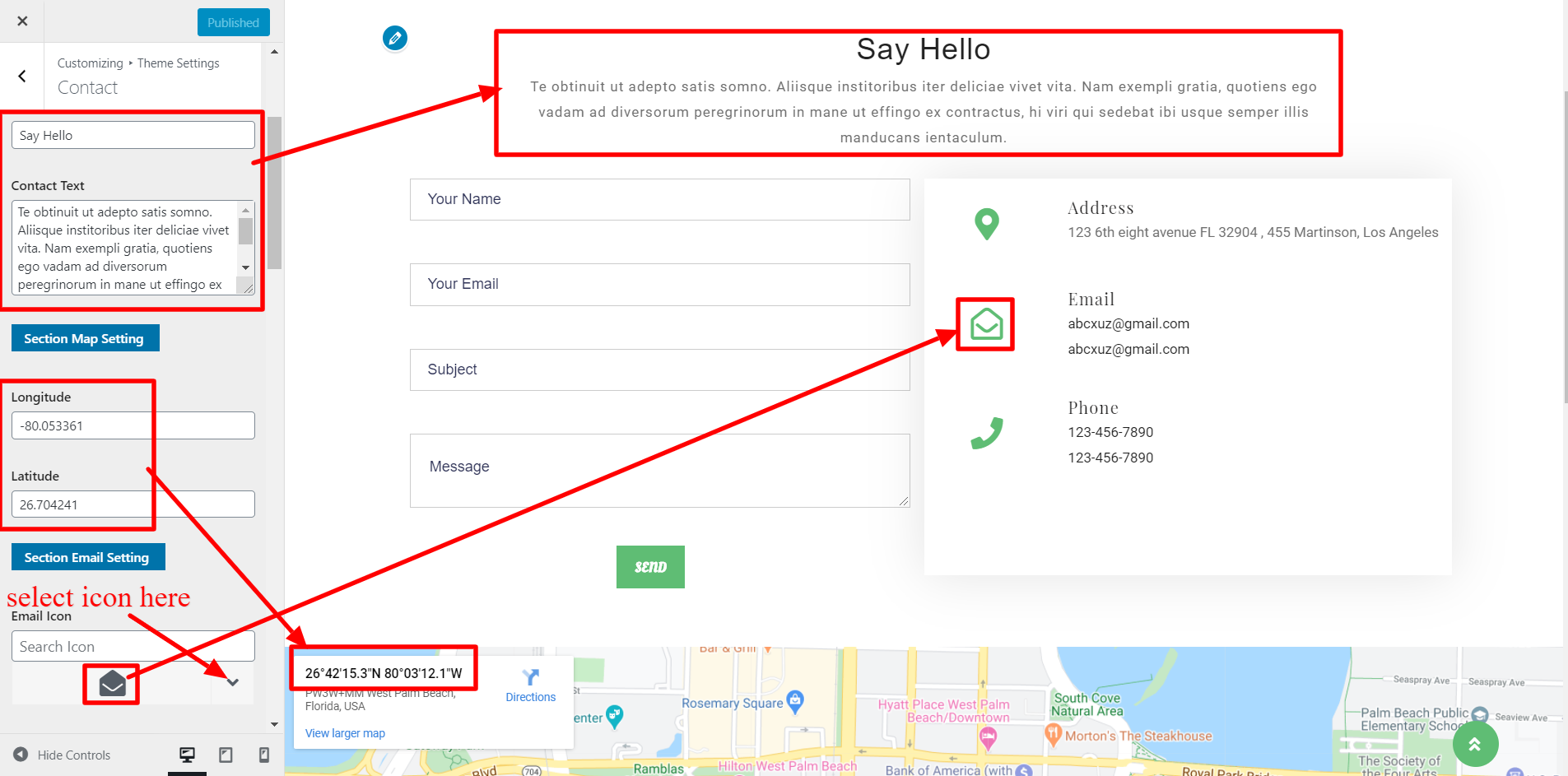
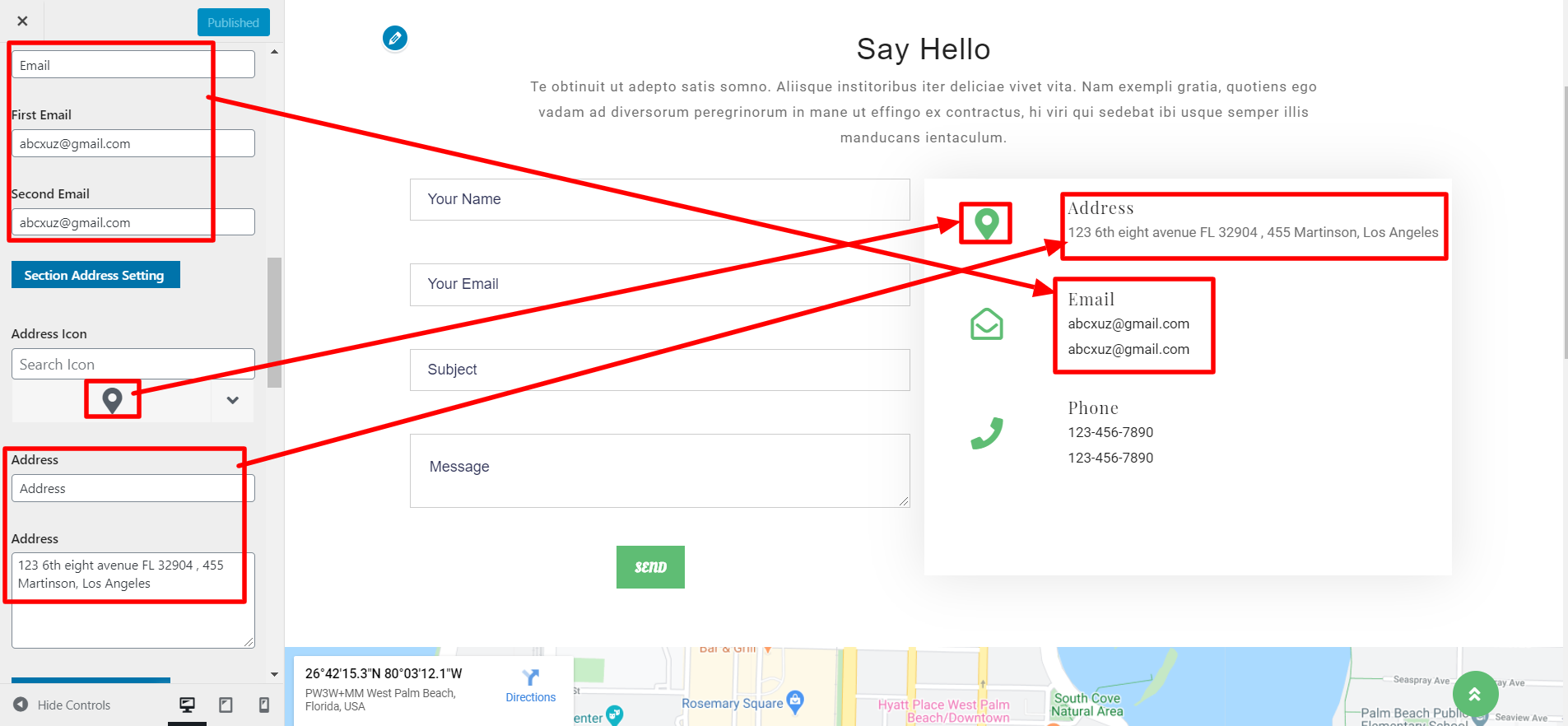
8.18 Contact
In order to setup the Contact Section, follow the below steps.
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Add New

Go to Appearance >> Customize >> Theme Settings >> Contact



It will appear like this on the front end.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
Available shortcodes are
> Testimonials-[vw-food-farm-pro-testimonials]
Testimonials Shortcodes
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets