System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots
- -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-flower-shop-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the Dashboard > Appearance > Themes

2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

4. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-flower-shop-pro-zip)

5. WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
After installing and activating the theme you can see notice about installing required plugins at the top of the screen.

Click "Begin installing plugins" in order to install needed plugins for vw flower shop pro theme.
You will be redirected to "Install Required Plugins" page, here you will find all of the theme required plugins.
In order to install these plugins, you just need to select all the plugin, change "Bulk Actions" drop to "Install" then click "Apply".


When the installation process is done, it should look like this.

Next, go to Plugins >> Installed Plugins check all of them and from the drop-down select "Activate" and click on "Apply".

After activating all required plugins, you can see this notice.

Theme Wizard
* This is new feature added in the version (0.0.6)
Follow the following steps to import content using Theme Wizard
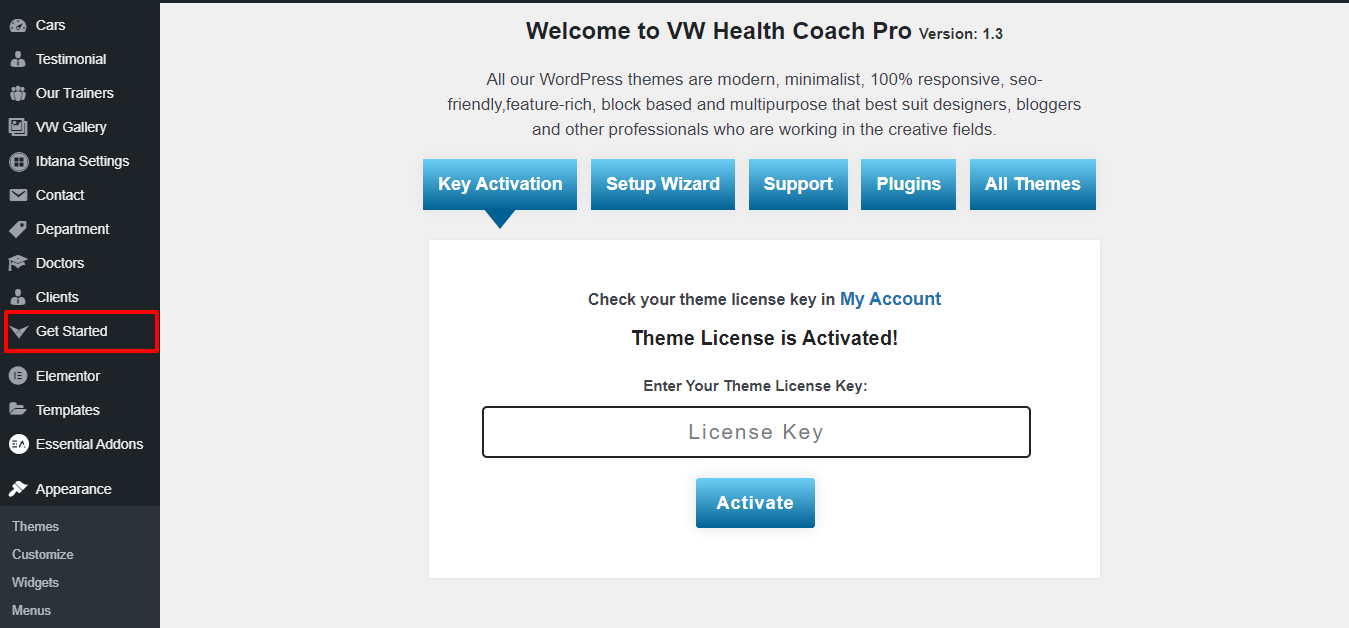
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) Click on Setup Wizard and then Start Now button.

4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg.

6) Done All Process Get Started

You can refer this video for setup your demo content based on
Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
6.1 Setup Home Page Template
Follow these instructions to setup Home page.
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.

2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.

Once you are done with this, you can see all the demo content on front page.
6.1.1. Step-by-Step : Building Your Site with Ibtana Blocks
1. Install Ibtana
In order to install Ibtana, make sure you have your WordPress installation ready. In the WordPress dashboard, go to ‘Plugins’ > ‘Add new’, and enter ‘Ibtana’ in the search bar. Then click the ‘Install’ button, and then the ‘activate’ button.

2. Edit a new page with Ibtana Blocks
Go to ‘Pages’ > ‘Add new’. Then, click the ‘Edit with Ibtana Blocks button.

6.2 Setup Topbar Section
In order to setup Topbar, follow these steps.
Go to Dashboard >> VW Theme extra Settings >> Topbar

Setup contact Section
In order to setup contact button,Follow these step
Go to Dashboard >>VW Theme extra Settings >> Header

Setup Header
6.3 In order to setup Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Dashboard >> VW Theme extra Settings >> Site Identity
For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

In this way you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then primary navigation go on the top and stick at top of page.

It will appear like this on the front end

6.4 Setup Slider
In order to setup slider section. follow these steps.
Go to Dashboard >> VW Theme extra Settings >> Slider

It will appear like this on the front end

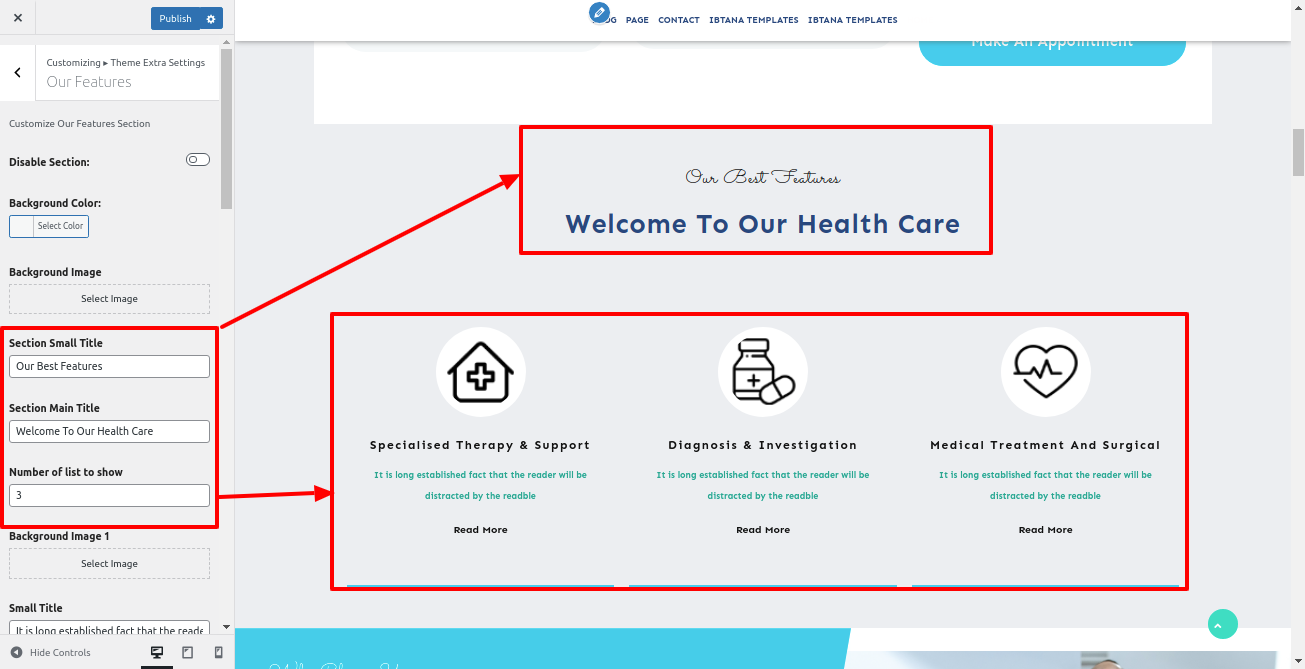
6.5 Setup Our Features
In order to setup Our Features, follow these steps.
Go to Dashboard >> VW Theme extra Settings >> Our Features



The Output will look like this.

6.6 Setup Services Section
In order to setup Services, follow these steps.
Go to Dasboard >> Services



In this way you can setup Services Section.

6.7 Setup About Us Section
In order to setup About Us, follow these steps.
Go to Dashboard >> VW Theme extra Settings >> About Us

In this way you can setup About Us Section.

6.8 Setup Best Seller Section
In order to proceed with Best Seller Section
First you need to install and activate Woocommerce Plugin.
First you need to crate category,Follow these step
Go to Dashboard >> VW Theme extra Settings >> Best Seller

Go to Dashboard >> Product >> Add new



In this way you can setup Our Process Section.

6.9 Setup Home content section
In order to setup Flower Categories, follow these steps.
Go to Dashboard >> VW Theme extra Settings >> Home content

Setup Product section
In order to setup Product section, follow these steps.
Go to Dashboard >> VW Theme extra Settings>> Product



6.10 Setup Newsletter Section
In order to proceed with newsletter Section
Go to Dashboard >> VW Theme extra Settings >> Newsletter

6.11 Setup Pricing Plan Section
In order to proceed with Pricing Plan Section
Go to Dashboard >> VW Theme extra Settings >> Pricing Plan




6.12 Setup Testimonial Section
In order to setup Testimonial, create posts first.
Go to Dashboard >> Posts >> Testimonial


Go to Dashboard >> VW Theme extra Settings >> Testimonial

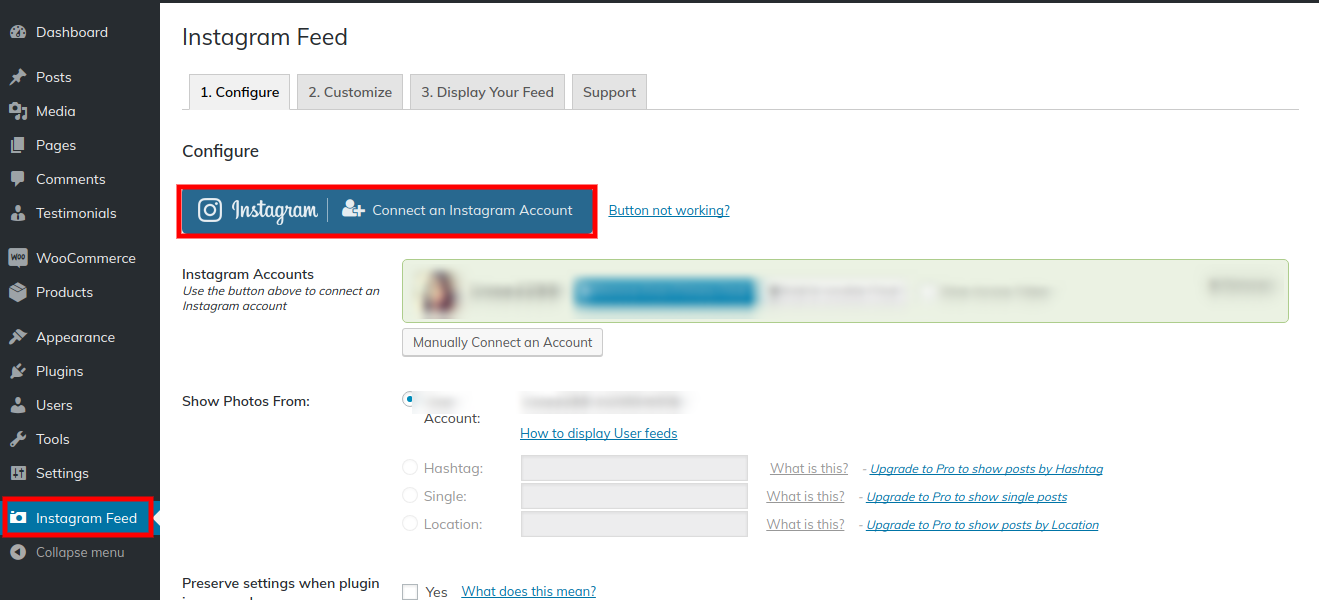
6.13 Setup Instagram Section
In order to proceed with Instagram Section
Go to Dashboard >> VW Theme extra Settings >>Instagram

In this way you can setup Our Process Section.

6.14 Setup Contact Section
In order to proceed with Contact Section
Go to Dashboard >> VW Theme extra Settings >> Contact

In this way you can setup Our Process Section.

6.15 Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets


It will appear like this on the front end.

6.16 Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Dashboard >> VW Theme extra Settings >>Footer Text.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Page (Left and Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Setup About Page
In order to proceed with About Page
Go to Dashboard >> pages >>About us




























