System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates in various sections the entire process of setting up and managing a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a powerful blogging tool and a totally free content management system (CMS). You can create reliable online applications and webpages with this CMS. You can handle it with hardly any technical expertise or knowledge required. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. An simple WordPress template installation process is available. You can very simply alter the appearance of your WordPress website with the aid of a newly installed template. With a WordPress template, all necessary source files are given, and you are free to edit and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-fitness-pro_1.0.4.zip and vw-fitness-child_1.0.zip " -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It speeds up the procedure and makes it comfortable.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
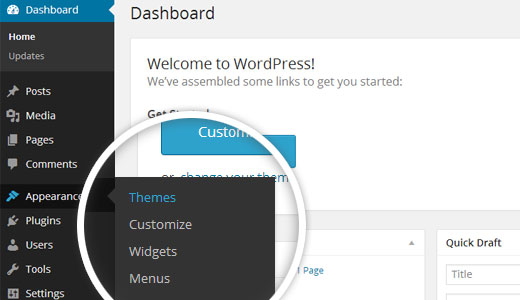
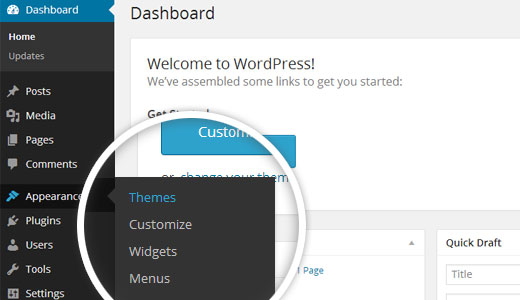
1.Next, navigate to the "Appearance" menu and select "Themes."


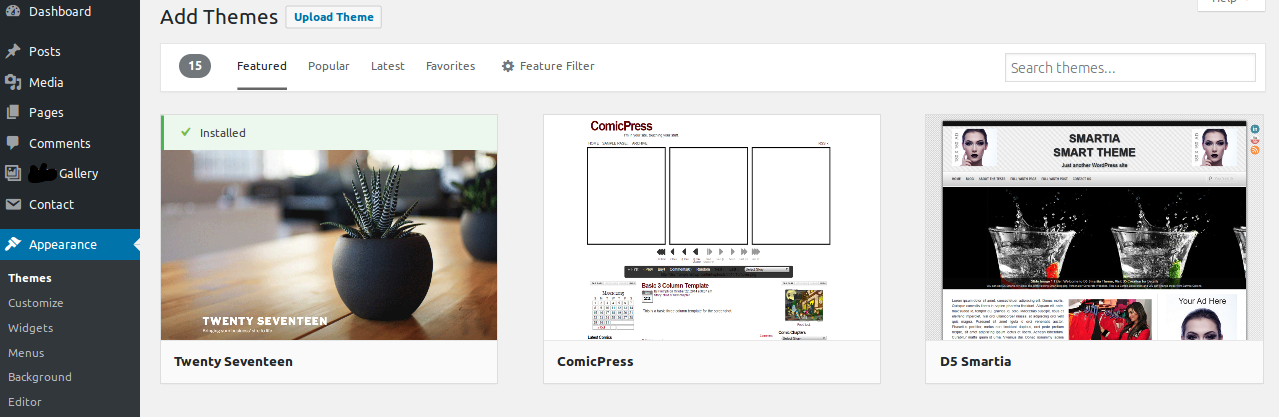
2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Select the option for theme upload.

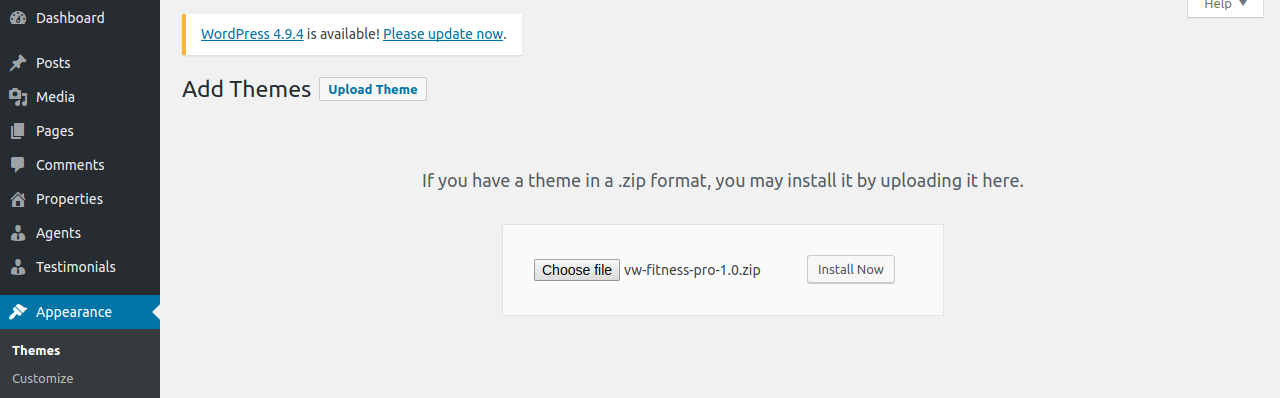
4. Click the "Browse" button, select the vw-fitness-pro_1.0.4.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
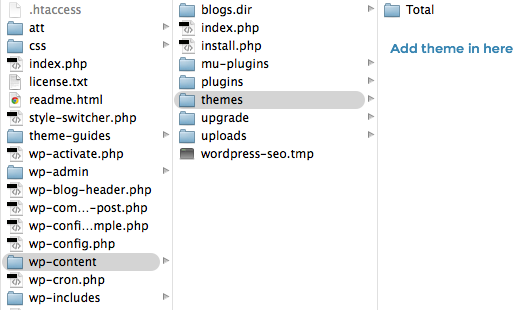
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Theme folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to activate the theme.
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a comprehensive picture that demonstrates the colour and font palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on how many options are accessible in a given section, each individual section has the option to customise the colour scheme for the headings, title and text, paragraphs, button text, and button background.
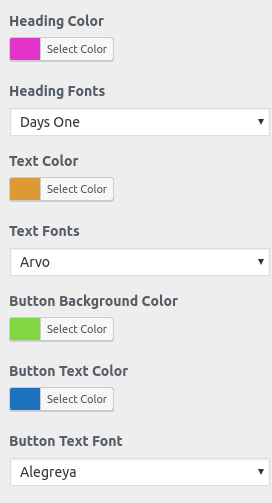
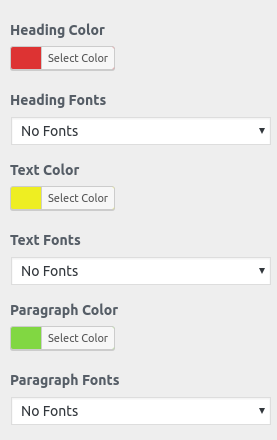
Default Color/Font settings


Theme Wizard
* The version just got this new function added.(1.4.0)
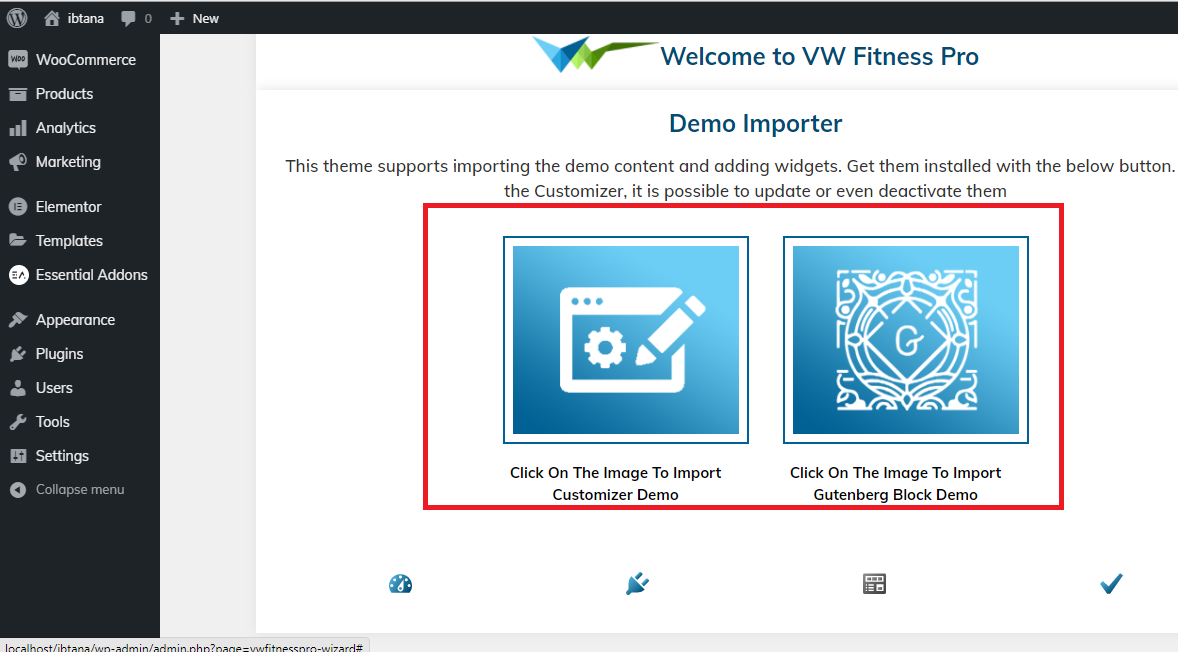
To import content using Theme Wizard, adhere to these procedures.
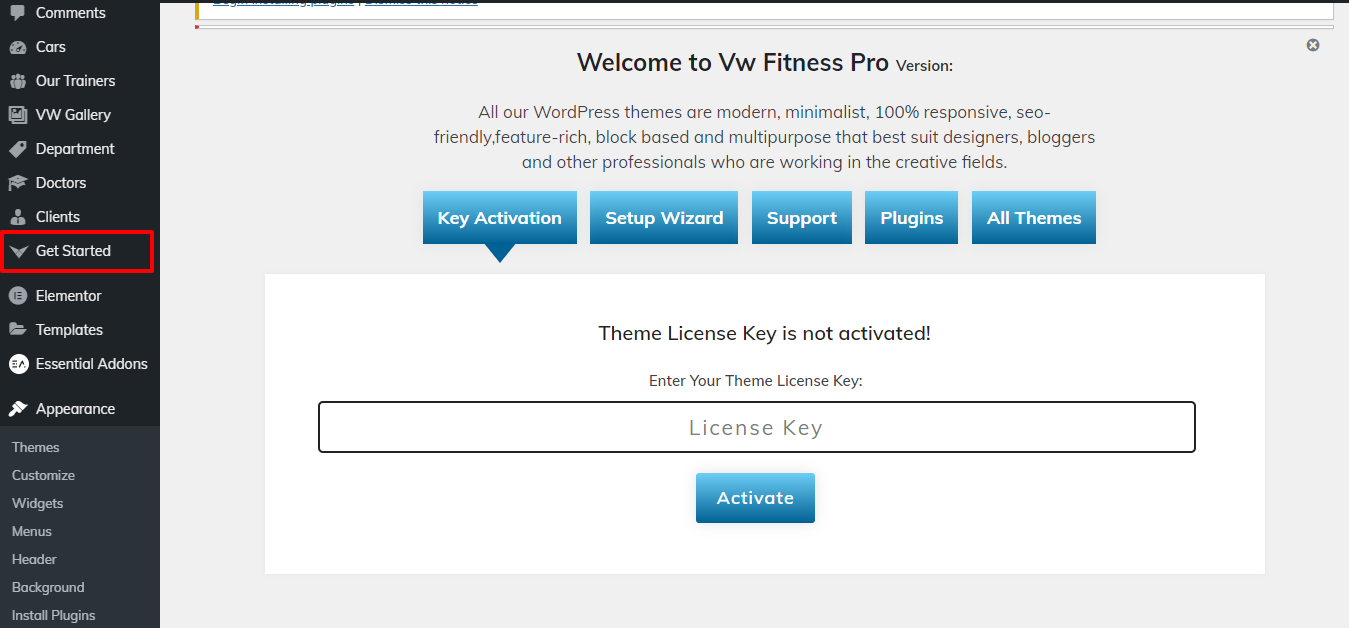
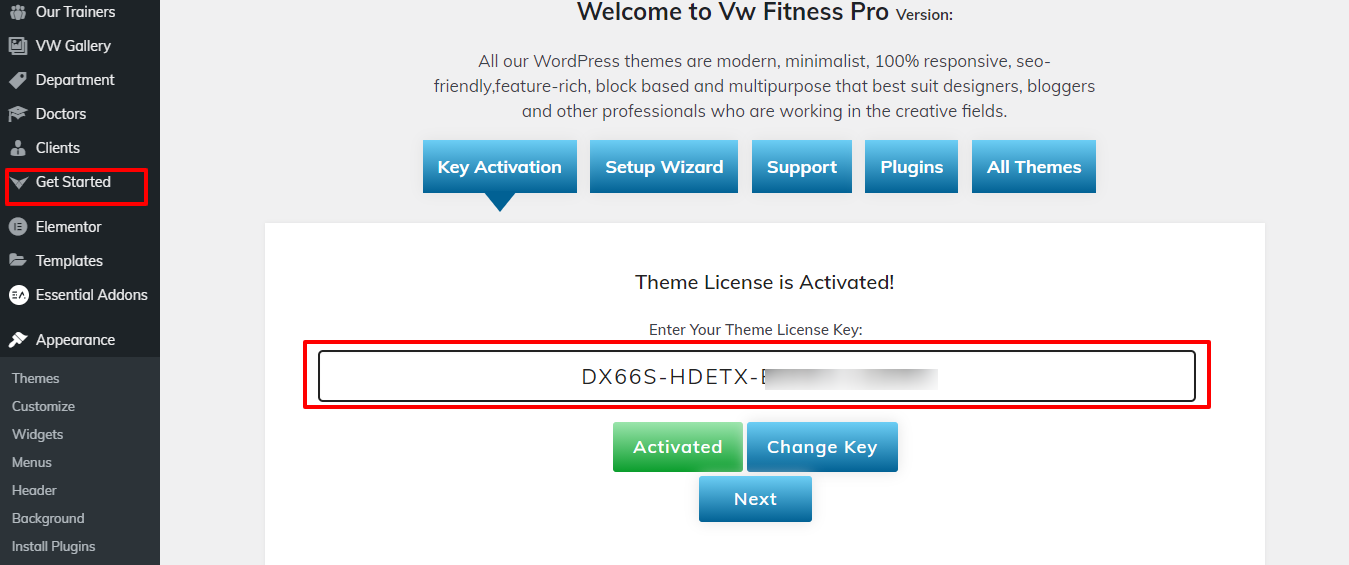
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

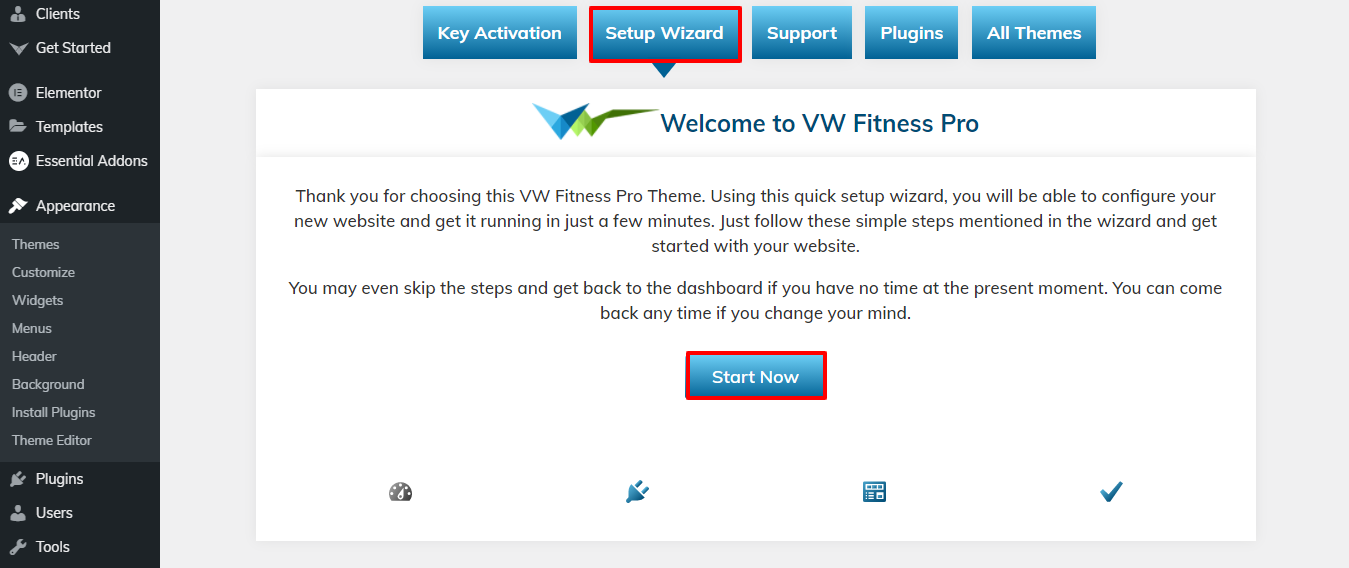
3) After selecting Setup Wizard, click Start Now.

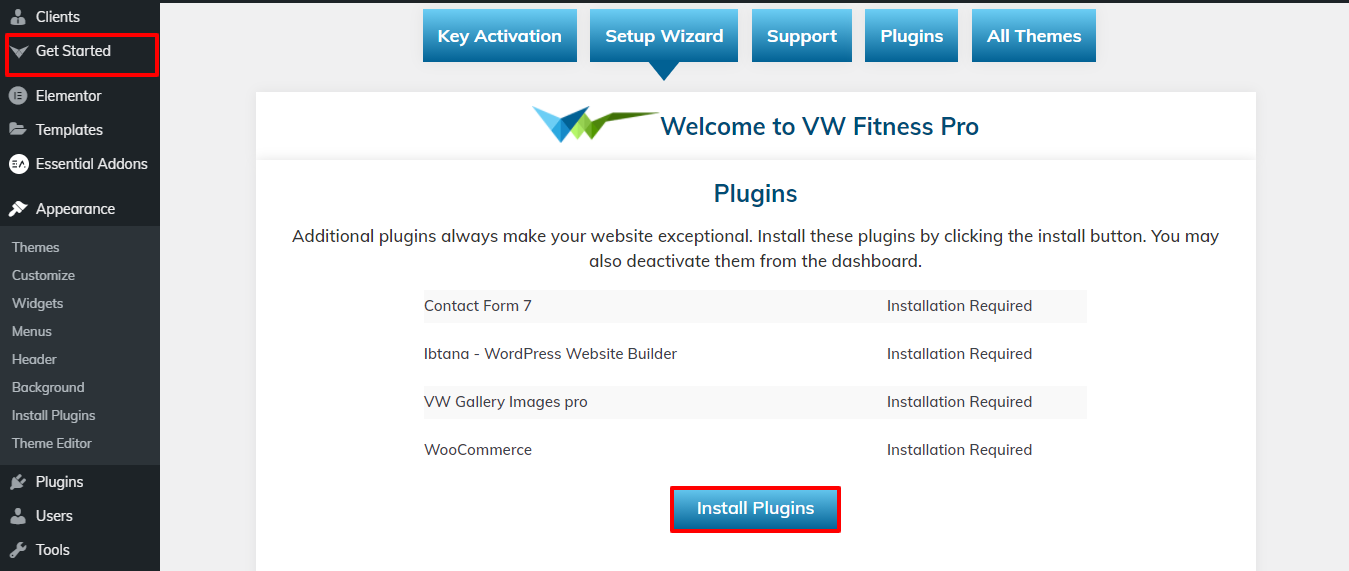
4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg.

You can refer this video for setup your demo content based on
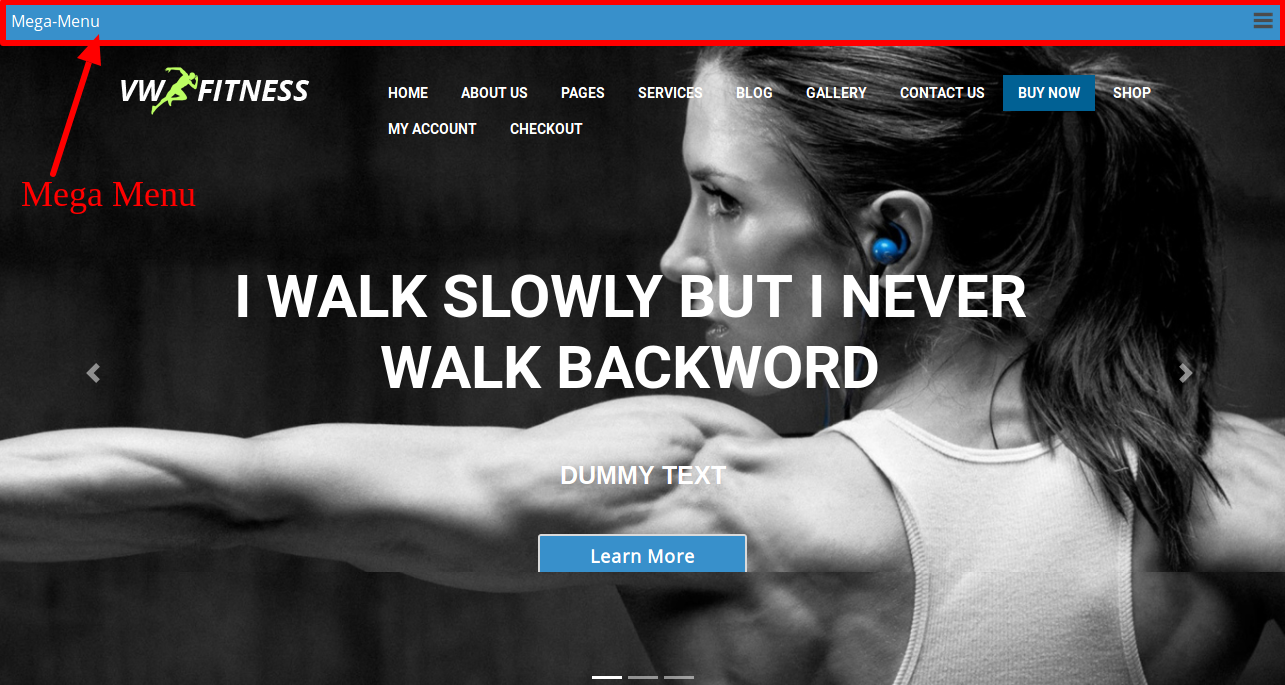
Mega Menu

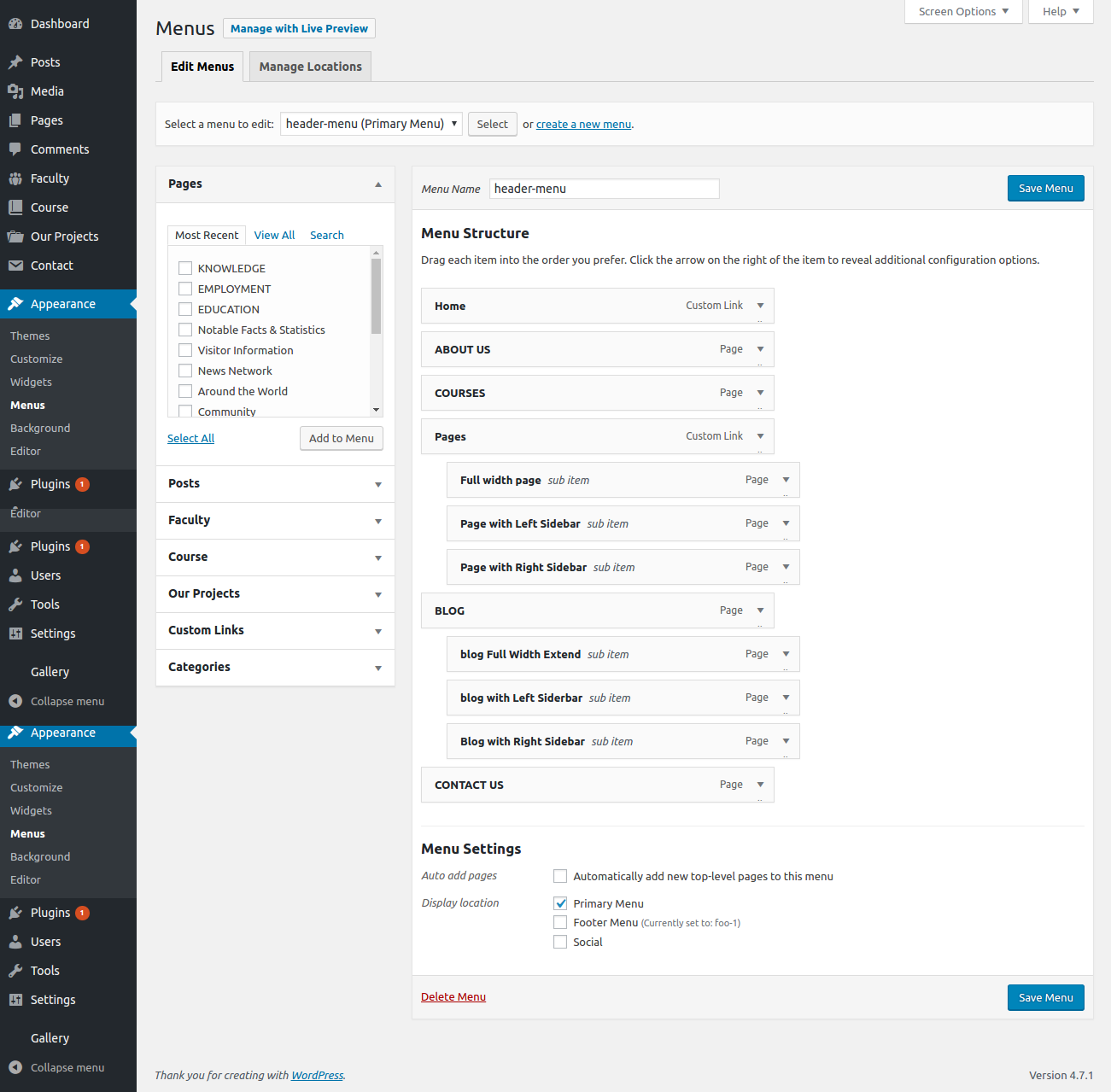
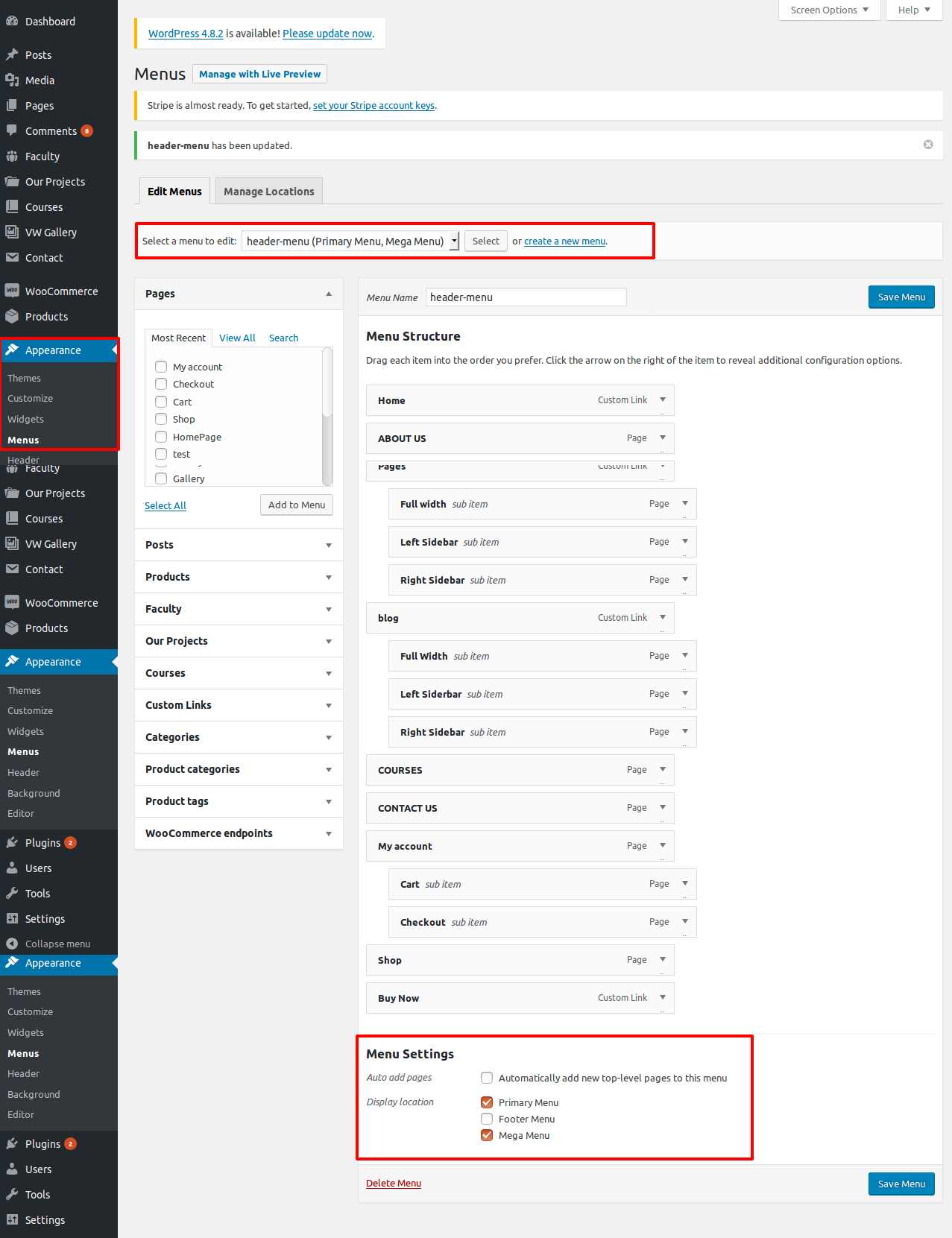
Go to Appearance >> Menus >> Primary Menu.

The choice for a Mega Menu is provided at the bottom of your Primary Menu. Prior to selecting "Save Menu," make sure the Mega Menu checkbox is selected. After selecting, you must uncheck the mega menu choice before selecting save menu. View the modifications by refreshing the home page.
Refer video for Create a Menu:

Theme Setup
7.1 Setup Home Page Template
Set up your home page by following these steps.
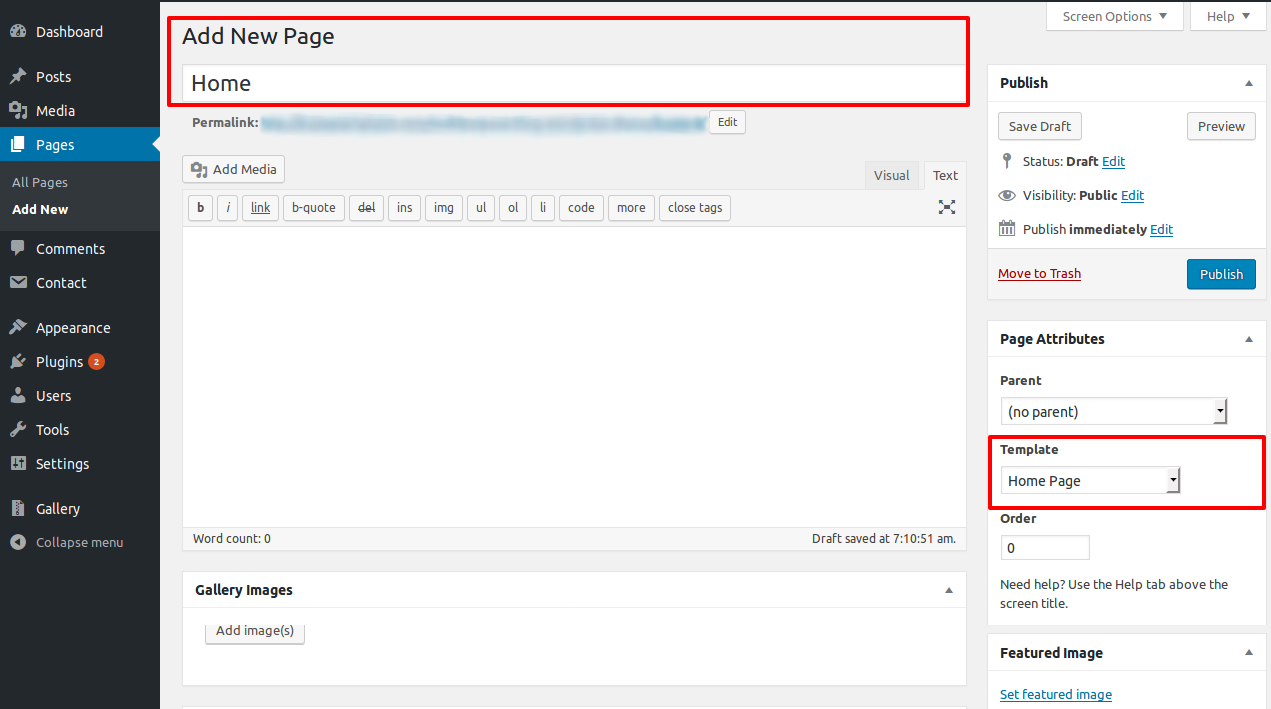
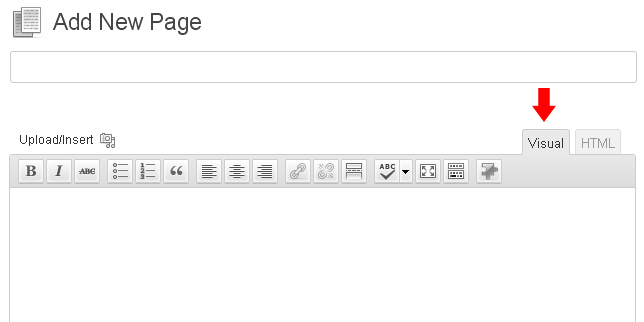
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

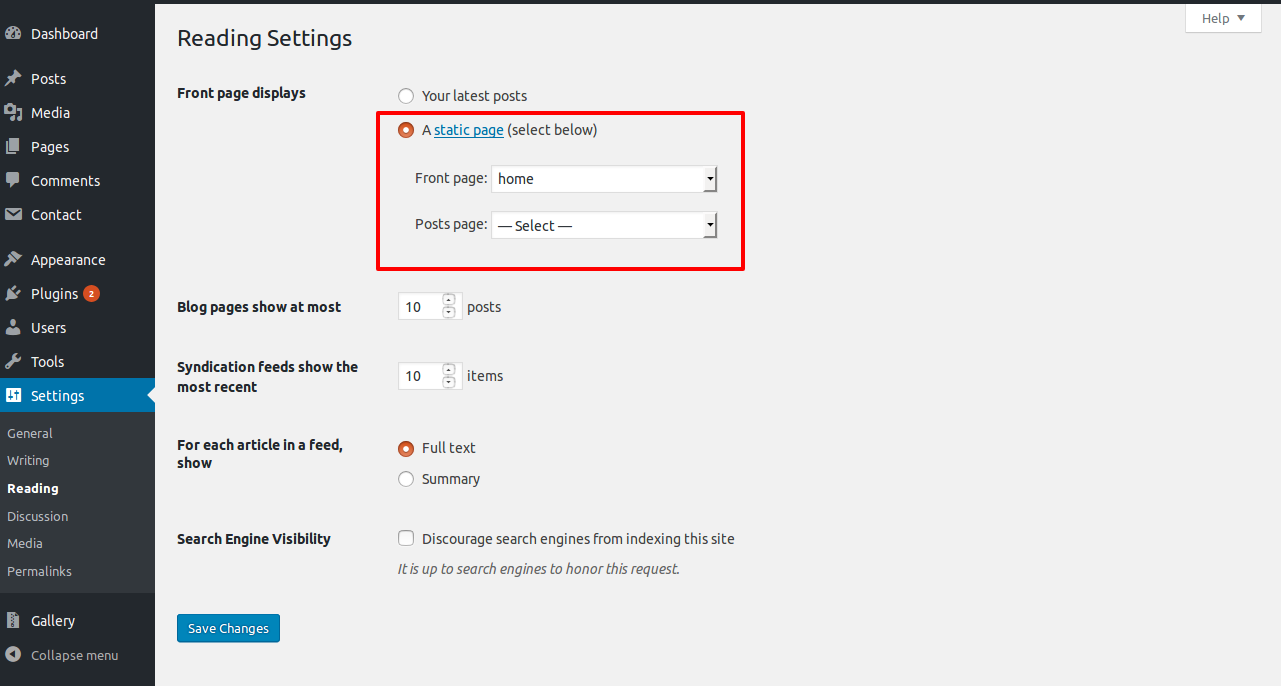
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the front screen.
Refer video for Create a home page:

7.2 Setup Header

Follow these instructions to setup header,
- For Slider :
- For Site Name/Logo: Navigate to Appearance >> Customize >> Site Identity to change the site moniker. For your website, you can establish a logo, site title, tagline, and icon here. For more information, please refer to the theme option page in this documentation.
- For Navigation: See the Setup Navigation tab of this documentation.
Navigate to the Theme Settings section within the Appearance customization, VW settings options, and then select the Header Settings
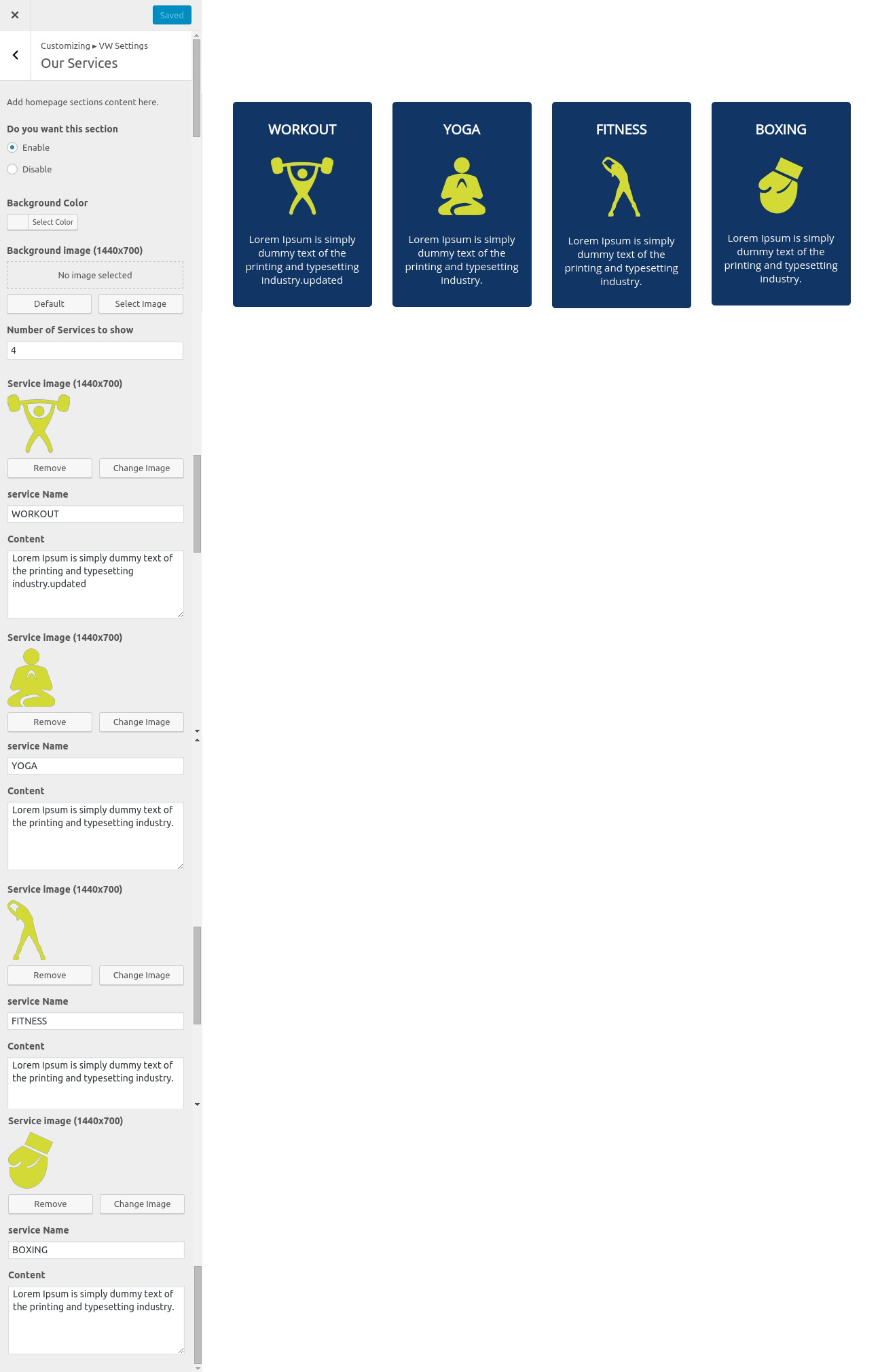
7.3 Setup Our Services Section

To continue with the section on our services,
Navigate to the Theme Settings section within the Appearance customization, VW settings options, and then select the Our Services

You can customise the image, title, and content of the services provided on your site in this section. Here, options are further explained in accordance with the sections to which they belong:

- Setting Options : Includes settings for Service display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Number of Box per Section: Allow you to select no. of Service Box you would like to display.
7.4 Setup About Us Section

to continue with the About Us Section.
See the subsequent stages for more customization.
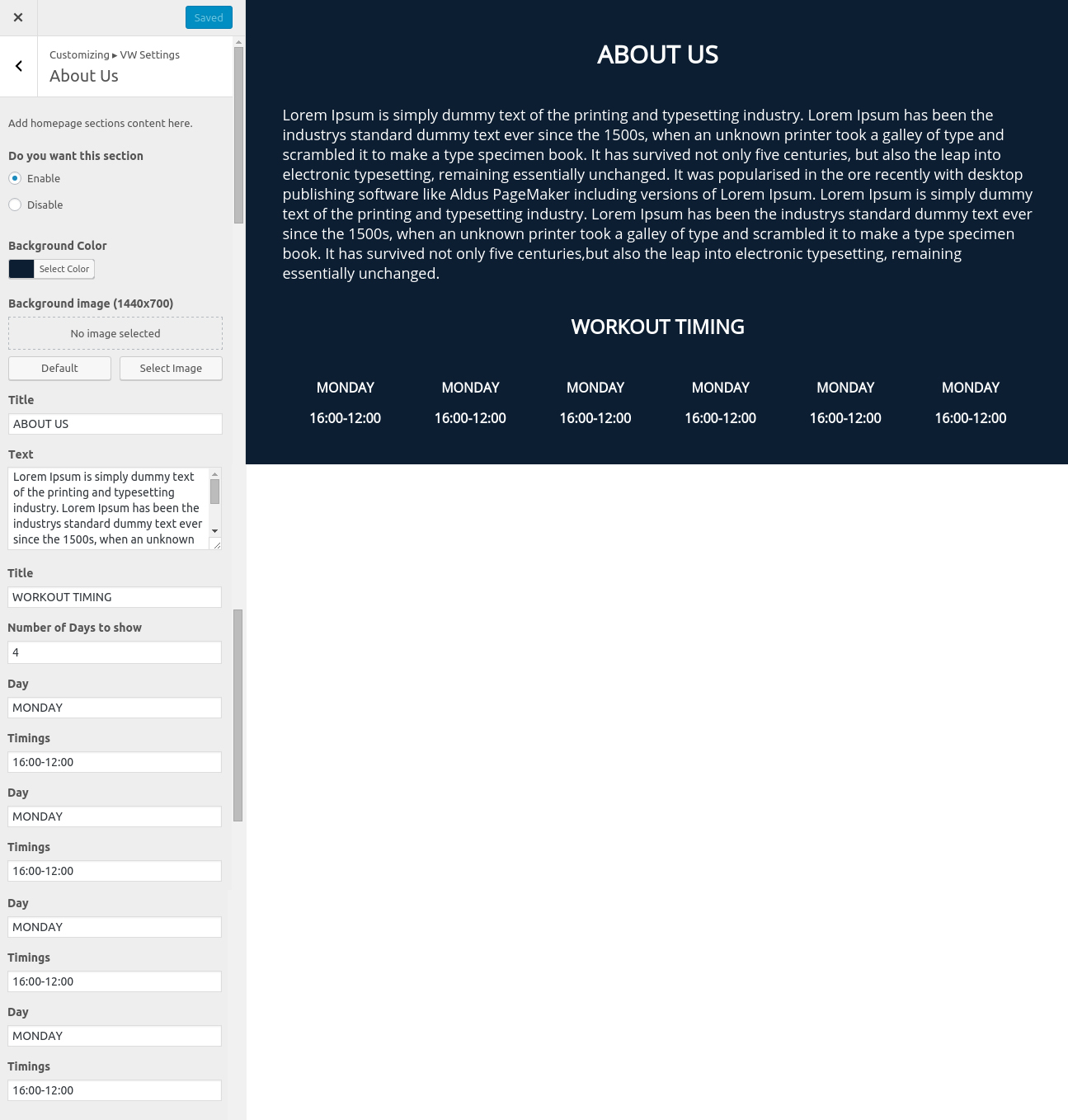
Navigate to the Theme Settings section within the Appearance customization, VW settings options, and then select the About Us

You can customise the About Us section's title and content here.The ability to customise the days and times of your workouts is provided. The following options are further explained in accordance with the sections to which they belong:

- Setting Options : Includes options for "About Us" Option to activate or disable section display.
- Background Color Option: Contains choices for the background colour of specific section layouts.
- Background Image Option: Contains choices for background images for custom section layouts.
- Number of Days to show: Permit you to choose the number of working days and the hours you want to show.
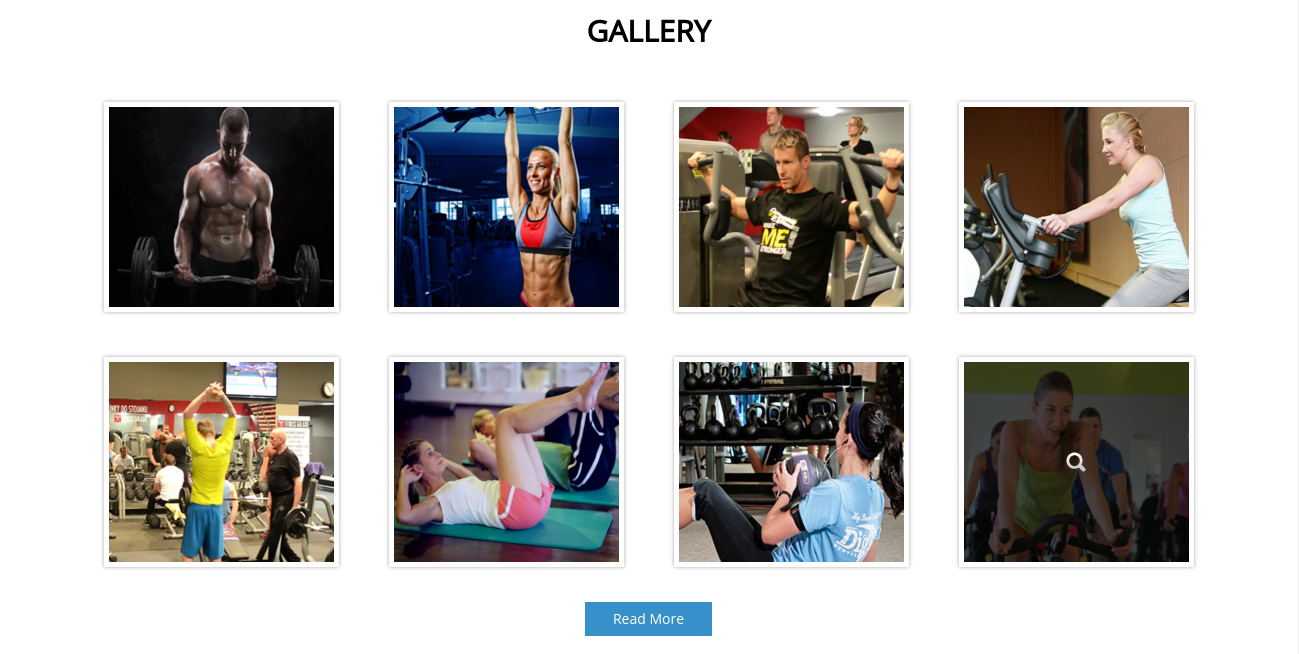
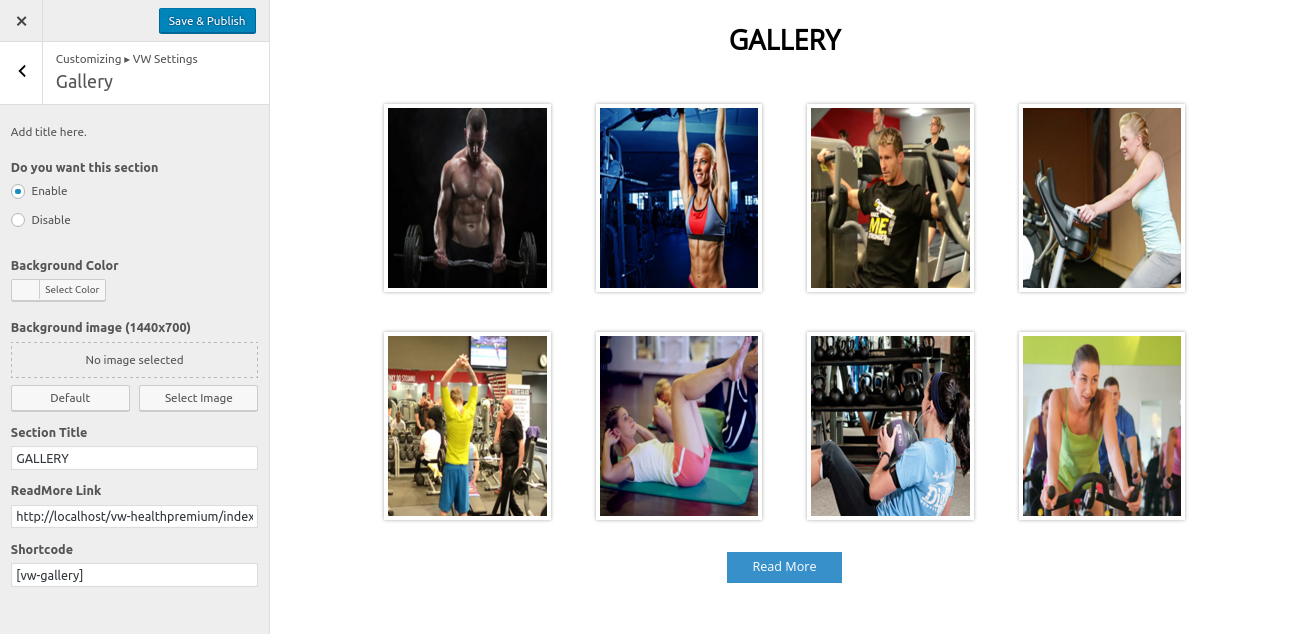
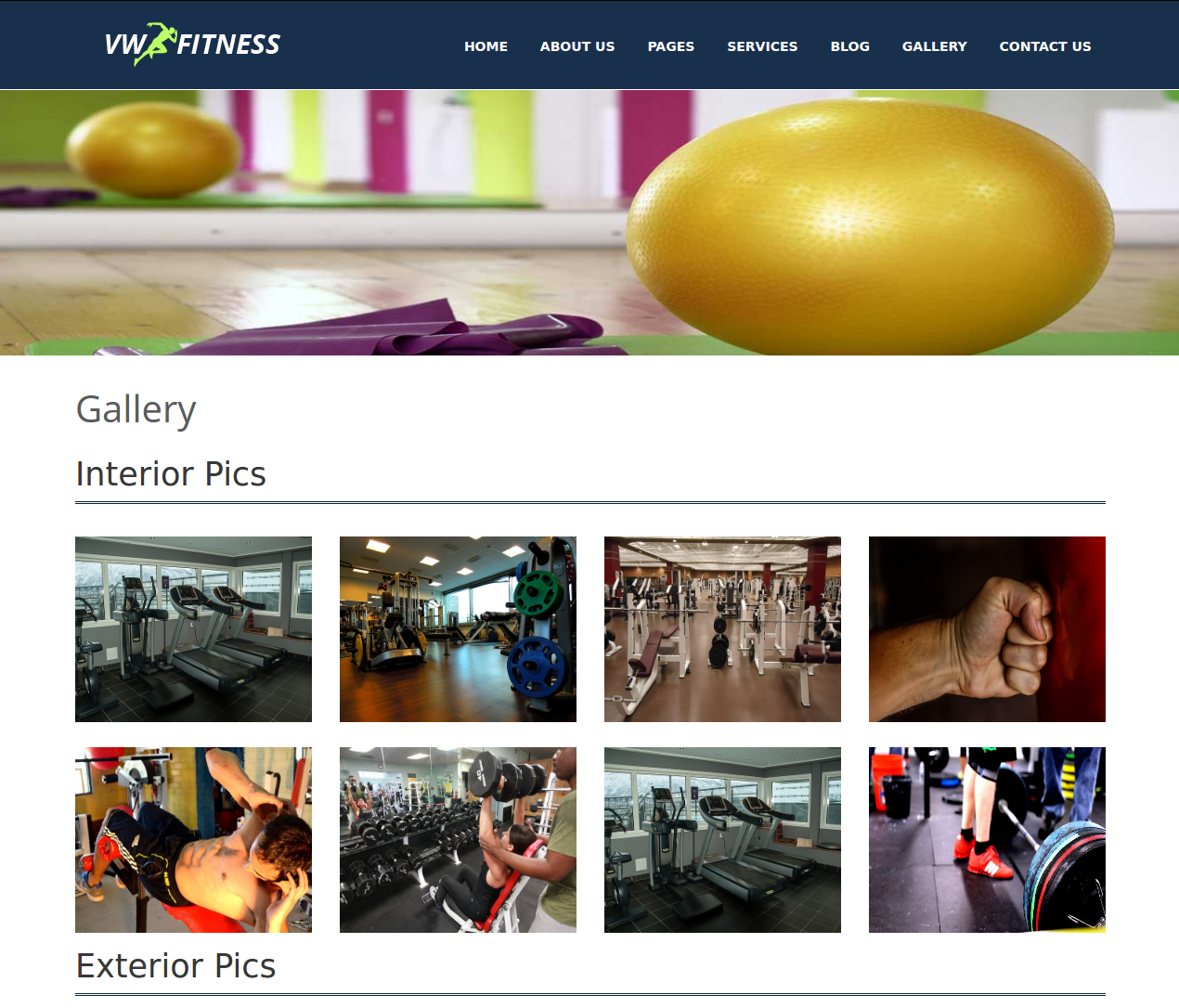
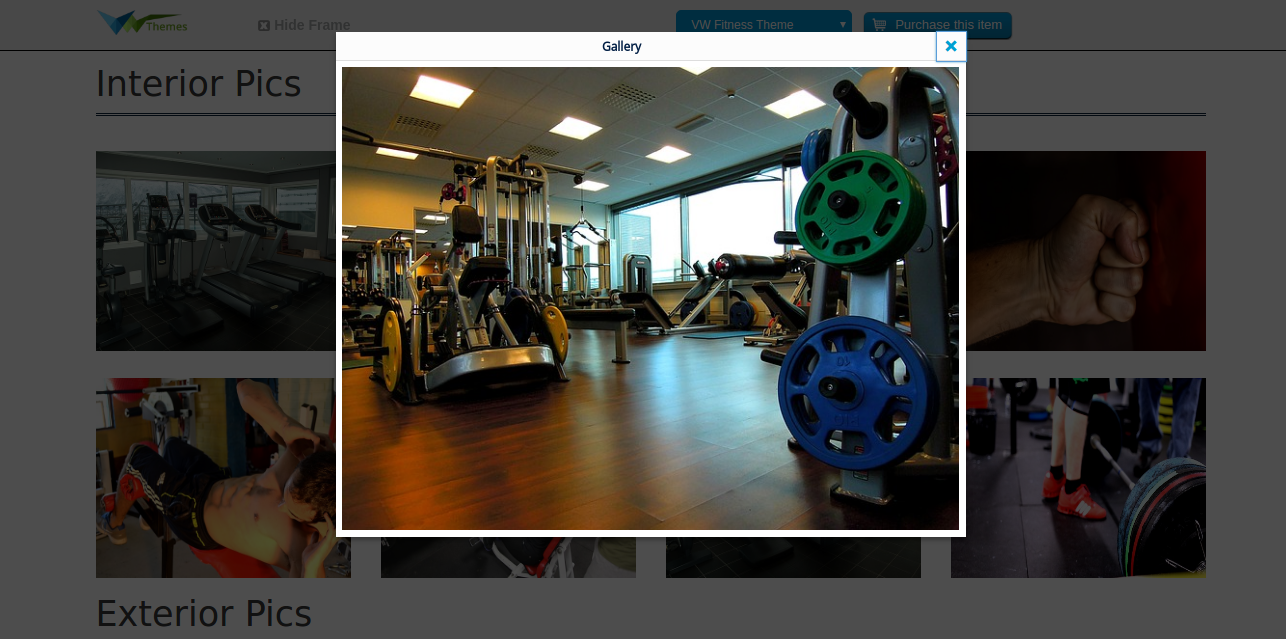
7.5 Setup Gallery Section

To continue with the part on Our Services,
Navigate to the Theme Settings section within the Appearance customization, VW settings options, and then select the Our Services.
You can set the Title & add a link to ReadMore button.

You can customise the image of our services provided in this section to match the design of your website. The following options are further explained in accordance with the sections to which they belong:
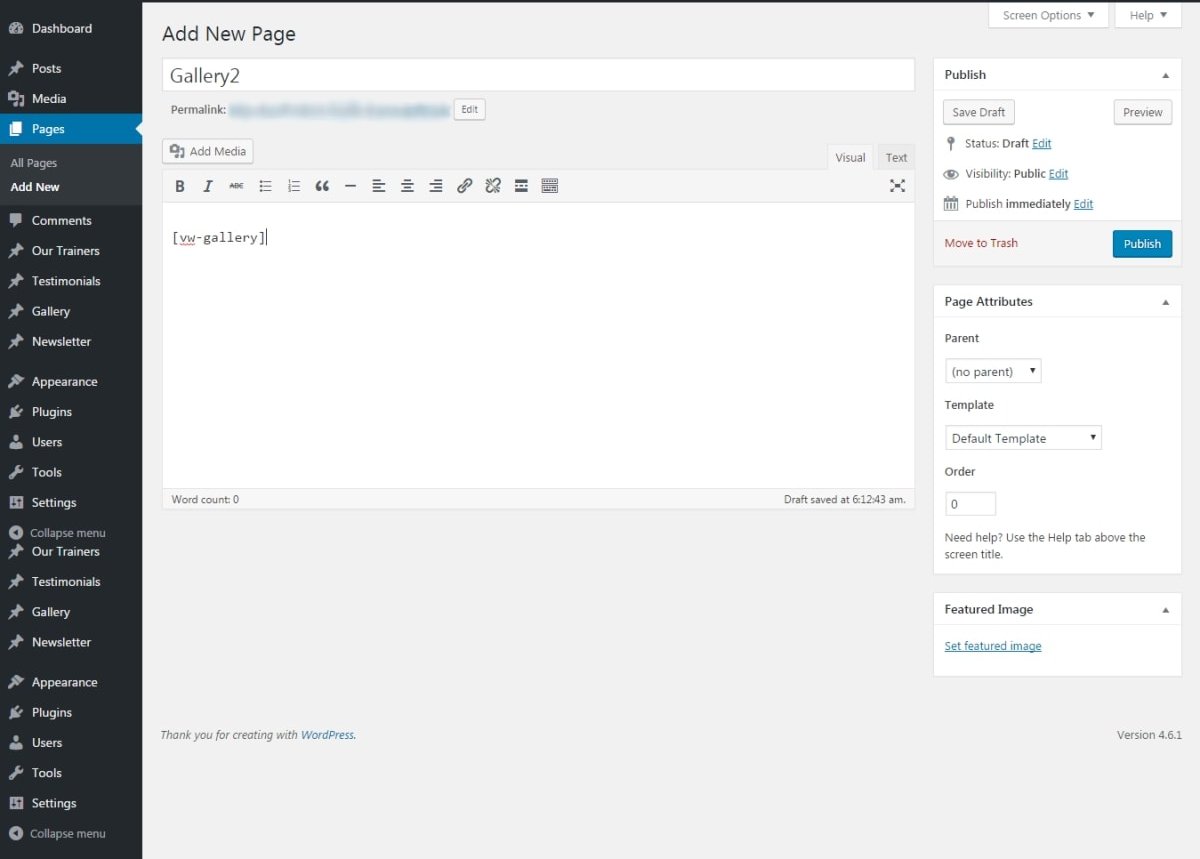
Gallery Section Shortcode:
By inserting the shortcode into the page, you can summon your gallery section from anywhere on the page. This feature is available in the gallery.
look at the image.
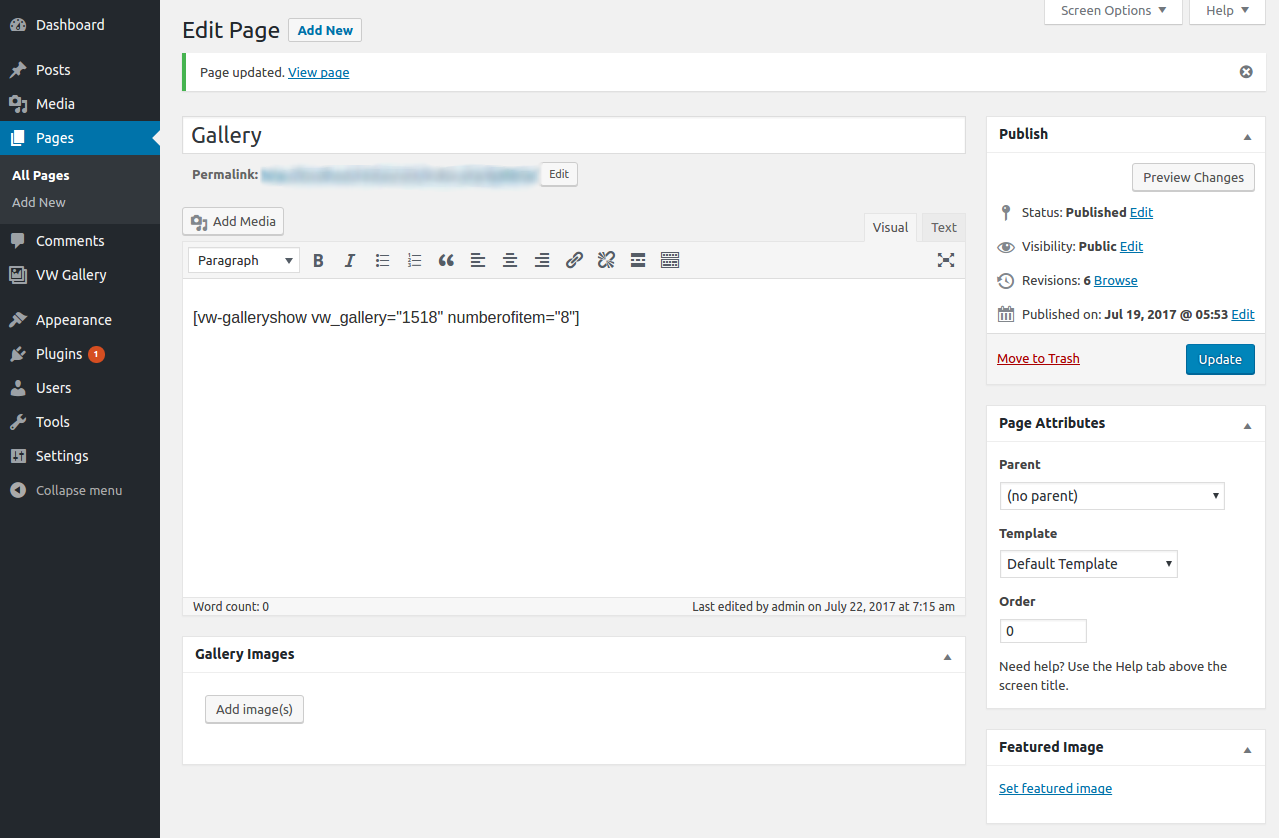
[vw_gallery]

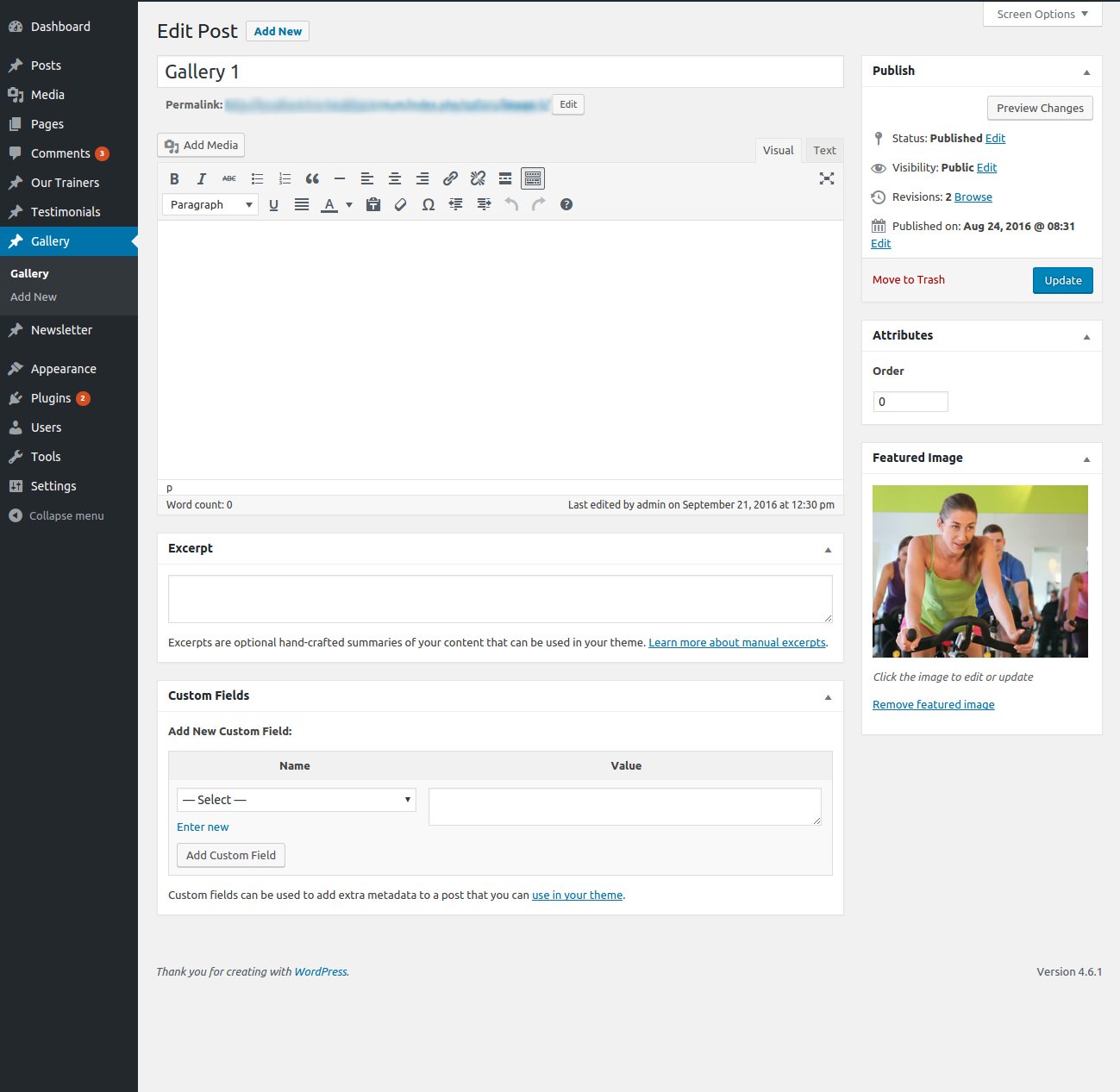
You must first submit images using Gallery Post in order to configure the Gallery section's images. To submit posts, follow the instructions below.
Go to Dashboard >> Gallery >> Add New.

Once you've added an entry to the gallery, you can continue adding as many as you like before you're finished.
Refer video for Create Gallery:

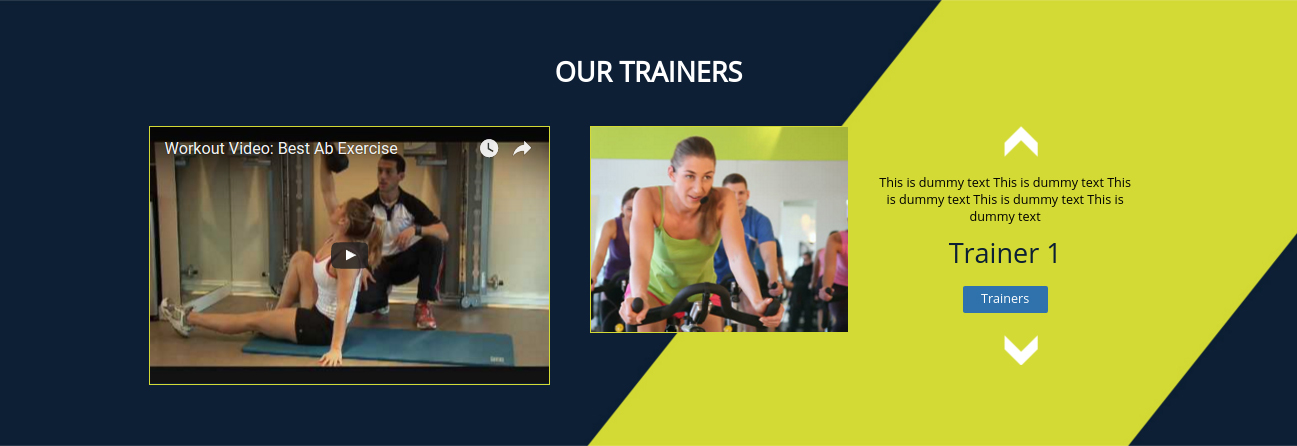
7.6 Setup Our Trainers Section

To continue with the Trainers Section,
Navigate to the Theme Settings section within the Appearance customization, VW settings options, and then select the Our Trainers option.
You can choose the section title and the video that will be shown here based on the topic. Here, options are further explained in accordance with the sections to which they belong:

- Setting Options : includes options for trainers' area display settings, such as allow and disable.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Embed video Link: Please feel free to provide the embedded link for the video you want to see in this area.

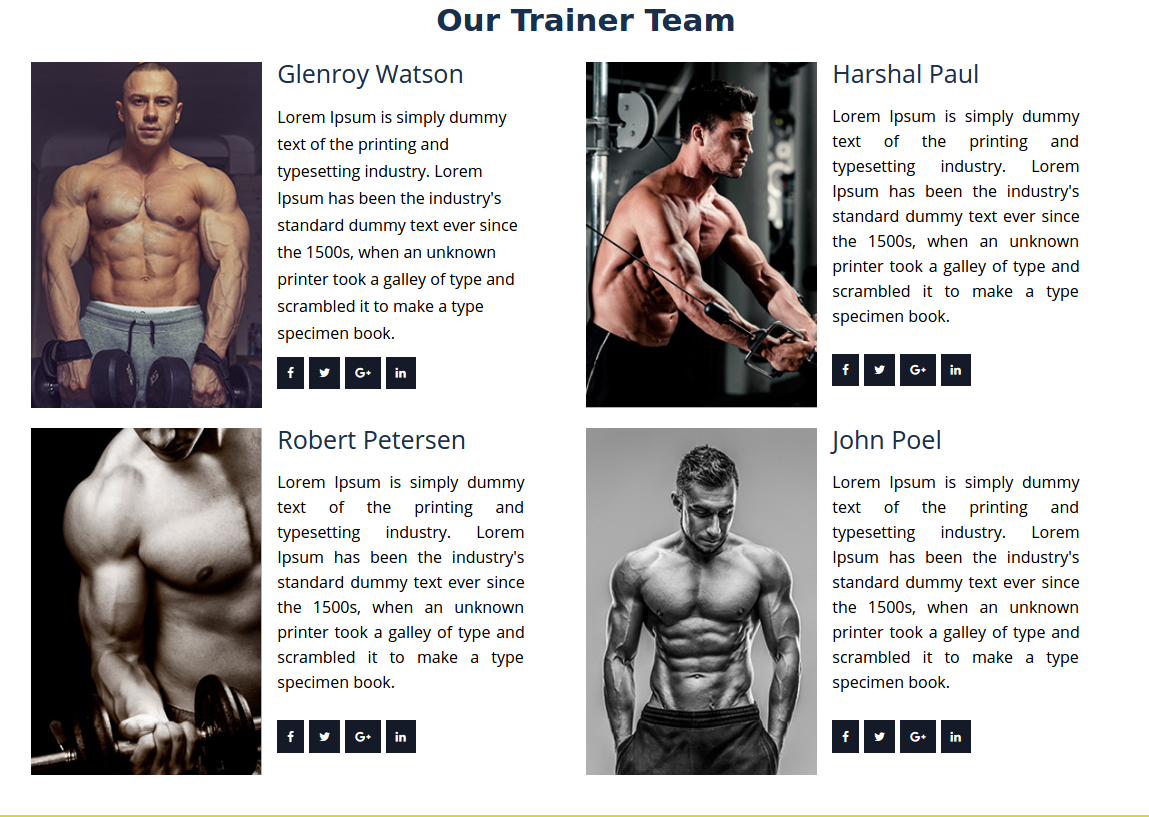
Trainers section Shortcode:
By inserting the shortcode into the page, the Trainers' shortcode enables you to summon your trainer section from anywhere on the page.
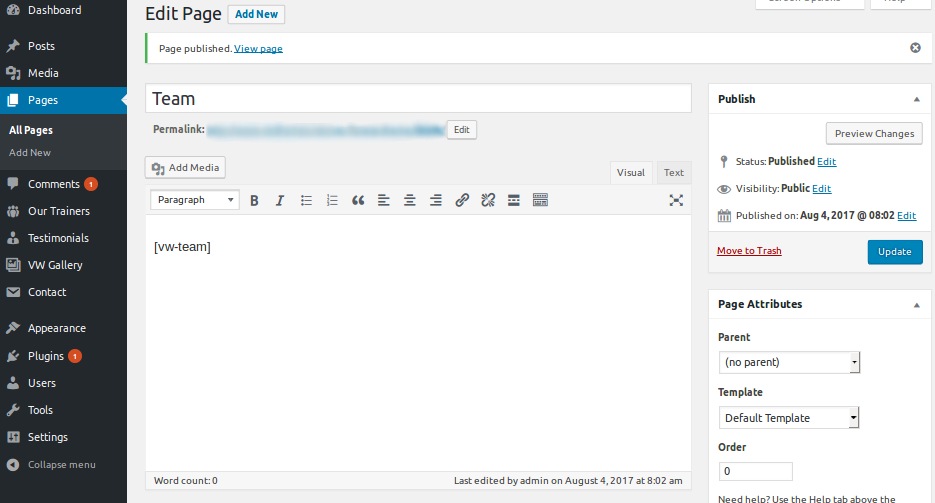
look at the image.
[vw-team]

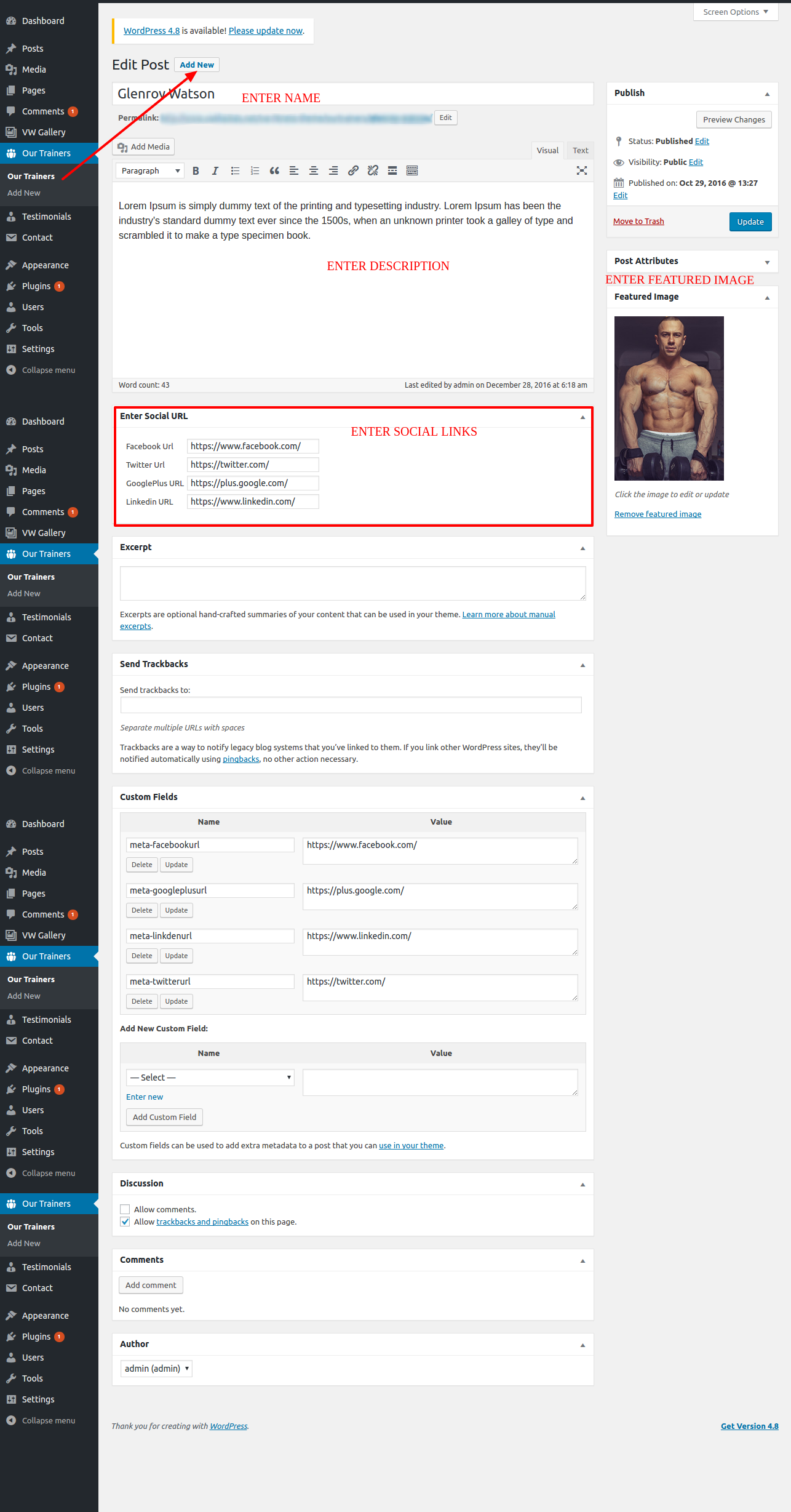
You must follow the instructions below to add new trainers when setting up new teachers.
Go to Dashboard >> Our Trainers >> Add New.

Once you added posts in Our Trainers ,you can add more post as many you want,and you'r done.
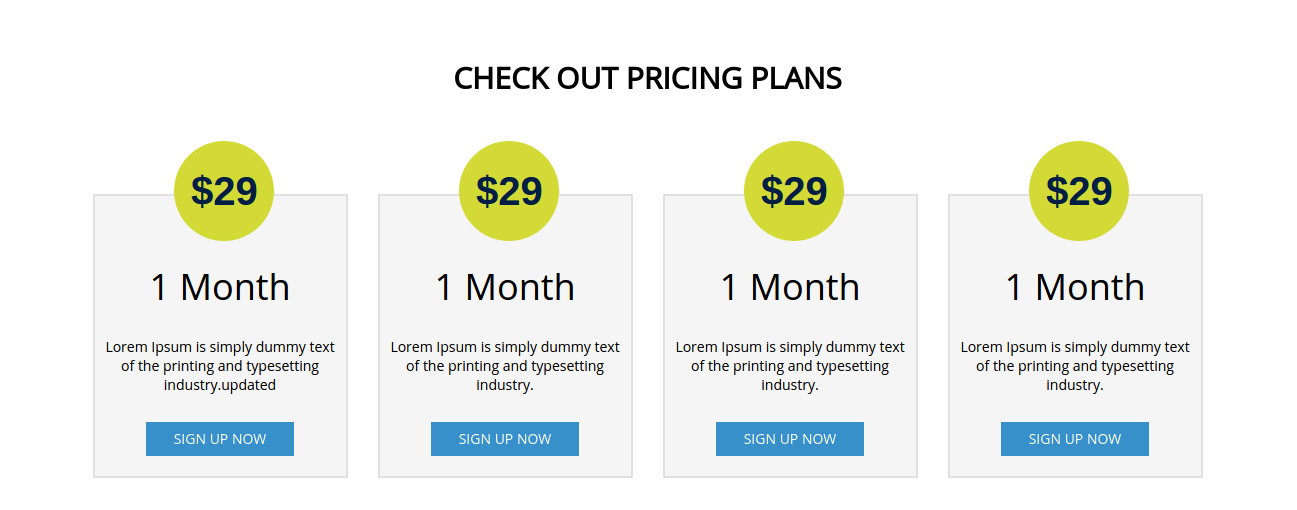
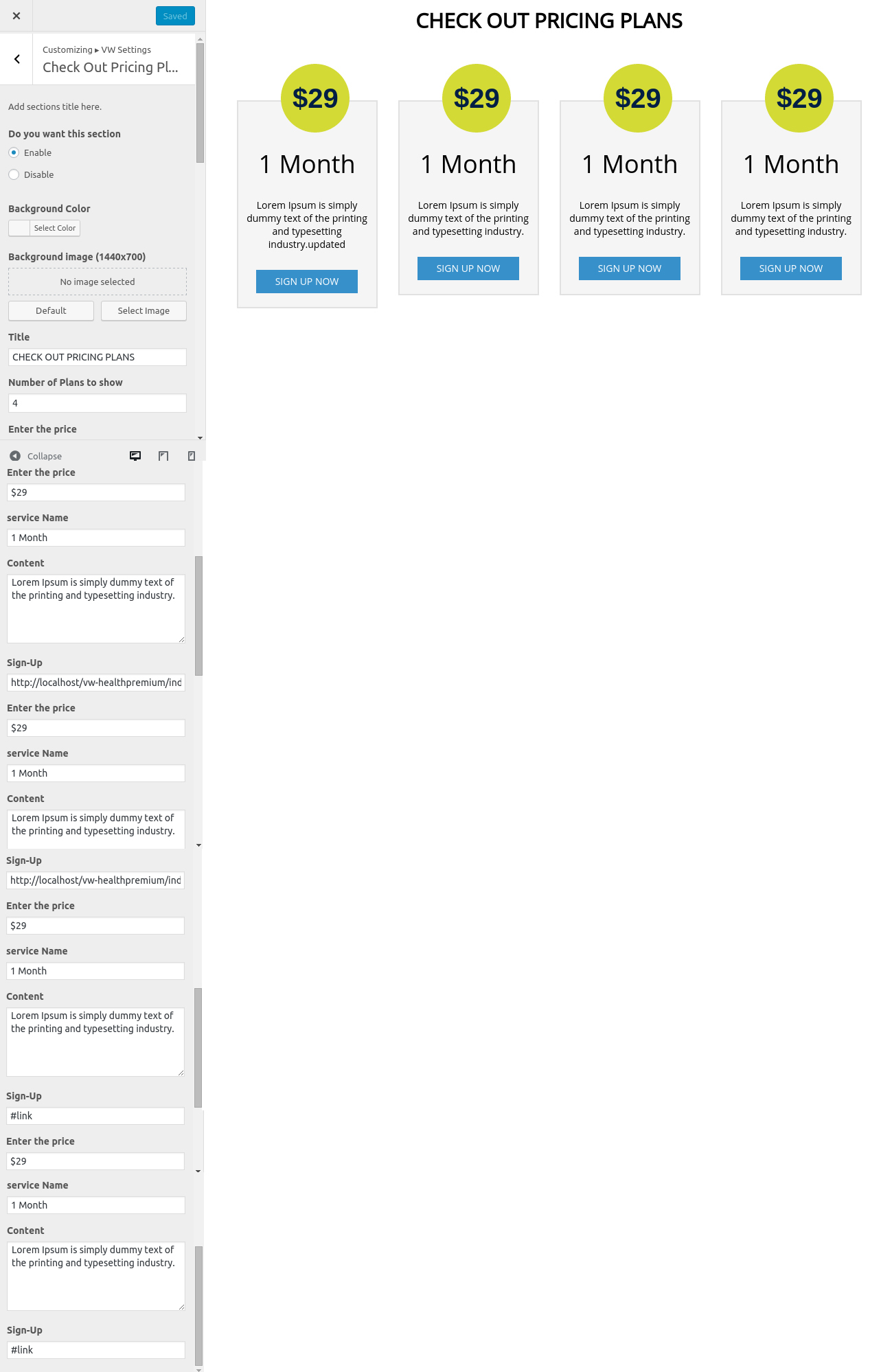
7.7 Setup Check Out Pricing Plans Section

To access the part titled "Check Out Pricing Plans,"
Navigate to the Theme Settings section within the Appearance customization , VW Settings options, and then select the Check Out Pricing Plans.

You can select the section title, plan name, plan price, and the content that will be provided in this section to match the theme. The following options are further explained in accordance with the sections to which they belong:

- Setting Options : Includes settings for the Pricing Plans section show enable/disable option.
- Background Color Option: Contains choices for the background colour of specific section layouts.
- Background Image Option: Contains choices for background images for custom section layouts.
- Number of Plans to show: Allow you to choose how many plans to give and display.
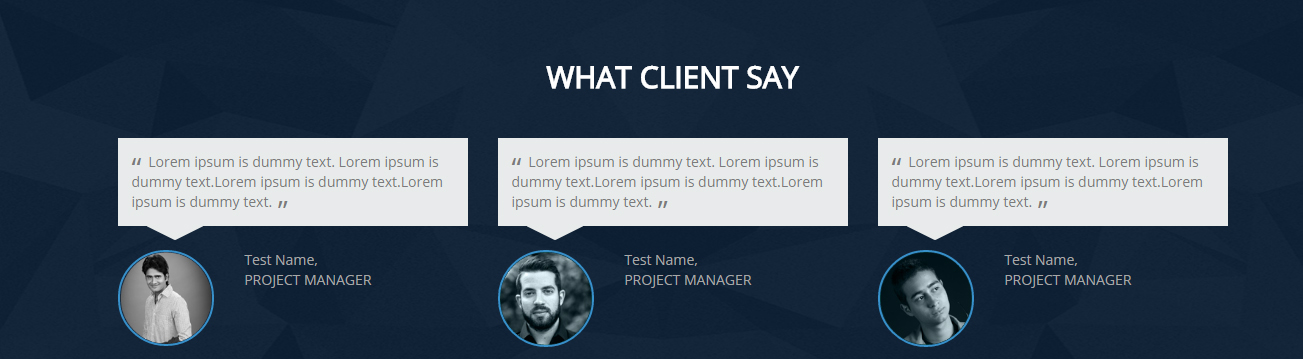
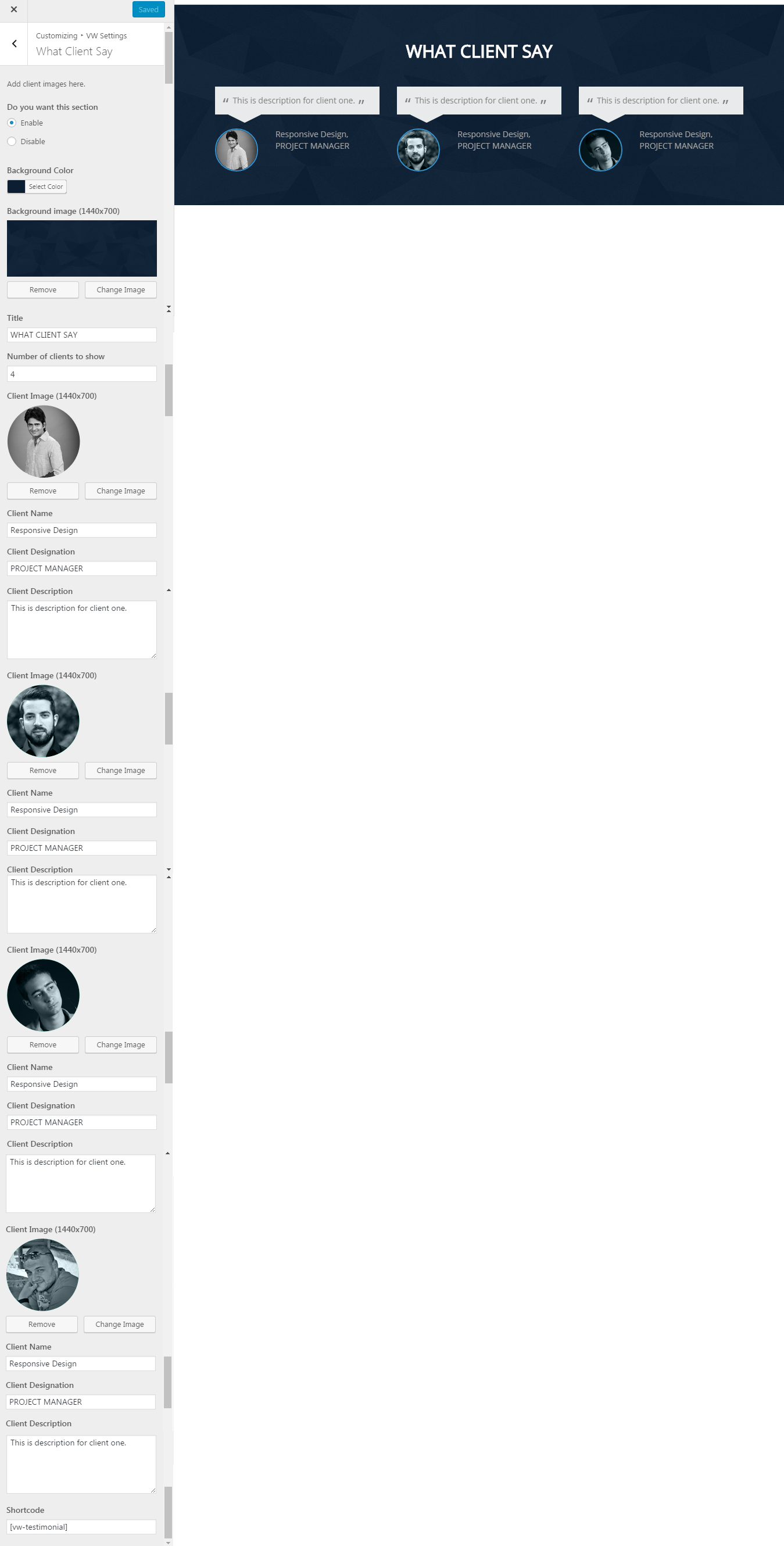
7.8 Setup What Clients Say Section

To continue with the What Client Say Section,
Navigate to the Theme Settings section within the Appearance customization, VW settings options, and then select the What Client Say.

You can select your client's image, name, designation, and description in this section. The following options are further explained in accordance with the sections to which they belong:

- Setting Options : Contains options for the What Client Say Section display enable/disable feature.
- Background Color Option: Contains choices for background colours for different section layouts.
- Background Image Option: Contains choices for background images for a particular section layout.
- Number of clients to show: Allow you to choose how many customers you want to see.
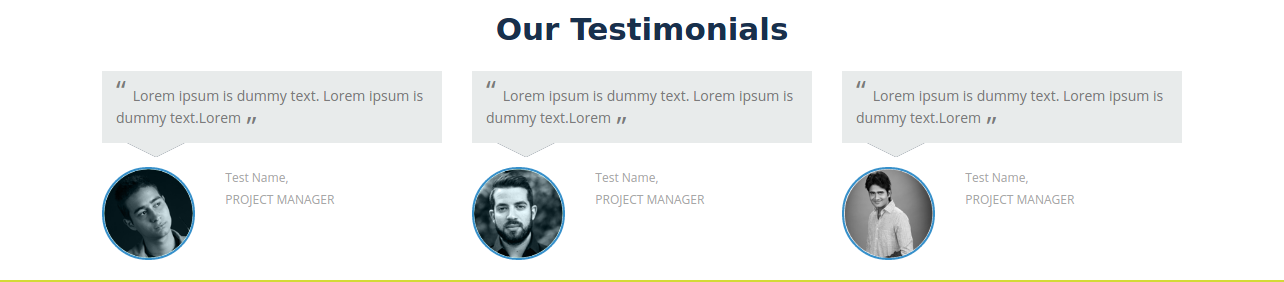
You can call your client section from any location on the sites you choose by inserting the shortcode, which is available in the What Client Say section.
look at the image.
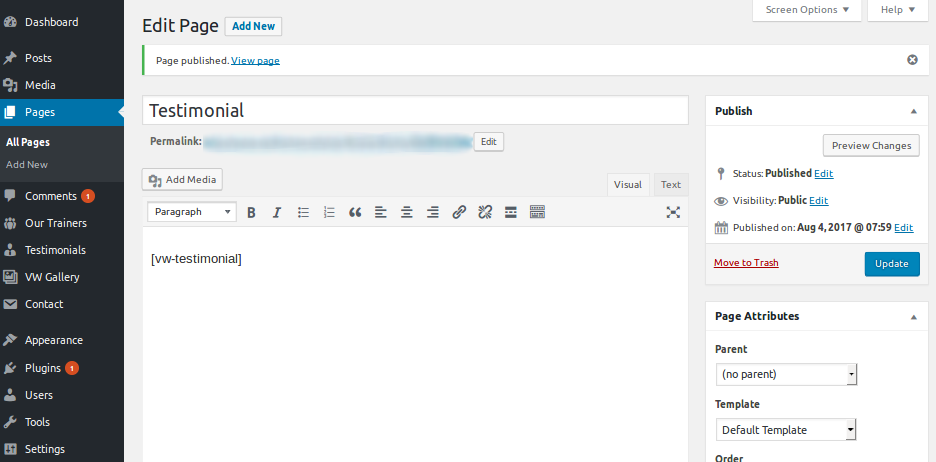
[vw-testimonial]

You must adhere to the instructions below if you want to show the number of clients on pages:
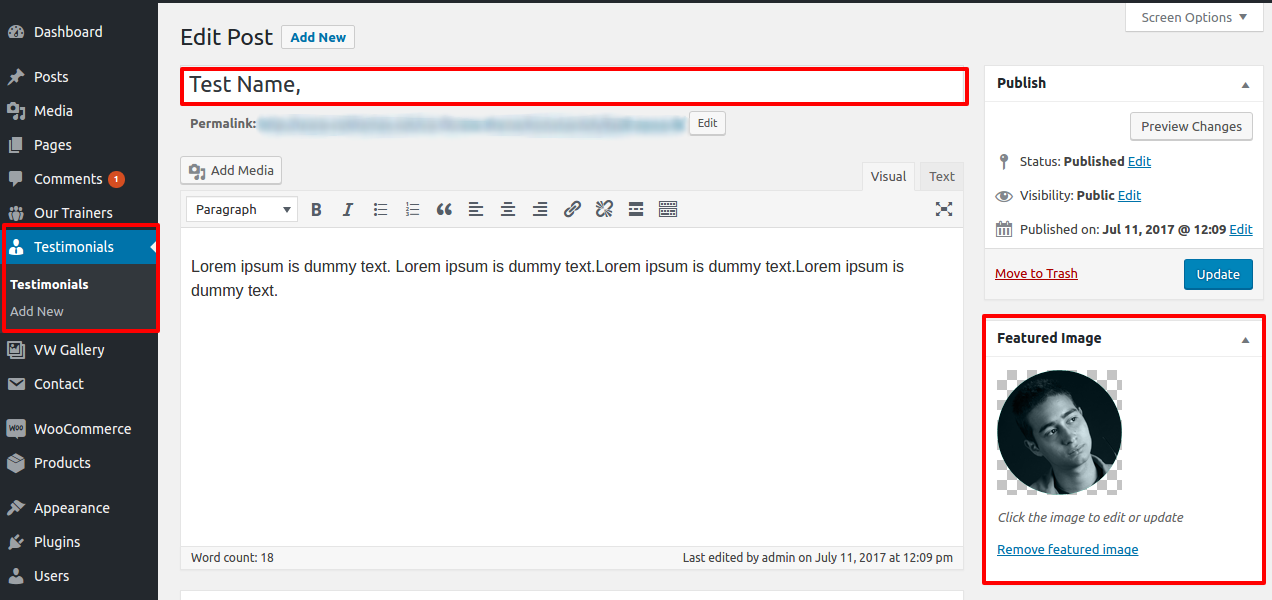
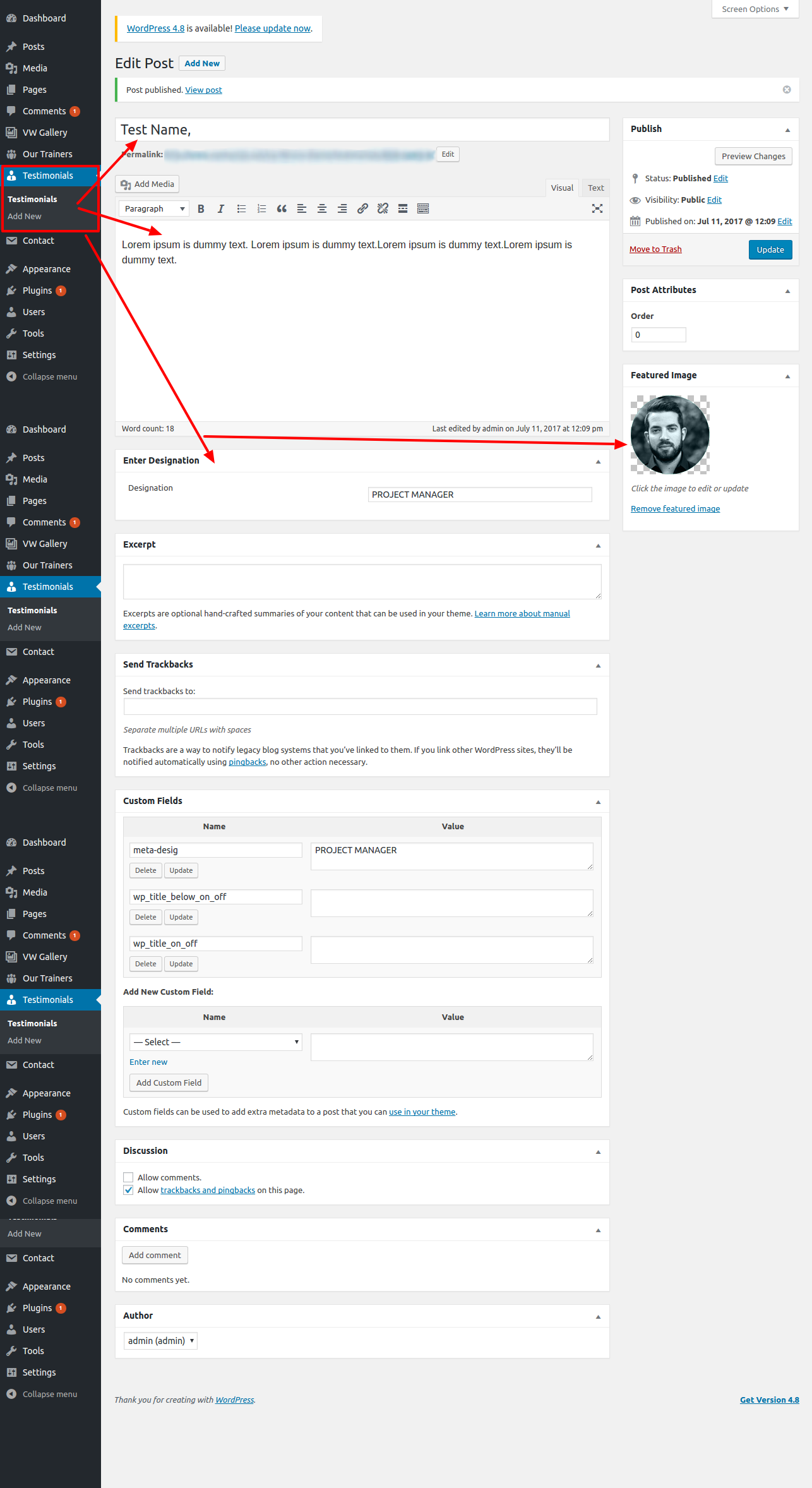
Go to Dashboard >> Testimonials >> Add New.
To set up the Clients section (Testimonials), you must first submit the Title (the client name), Description, Image, and its Designation using the Testimonial Post. To submit posts, simply follow the instructions below.

Once you've added a few testimonials, you can continue adding as many testimonials (customers) as you like and be finished.
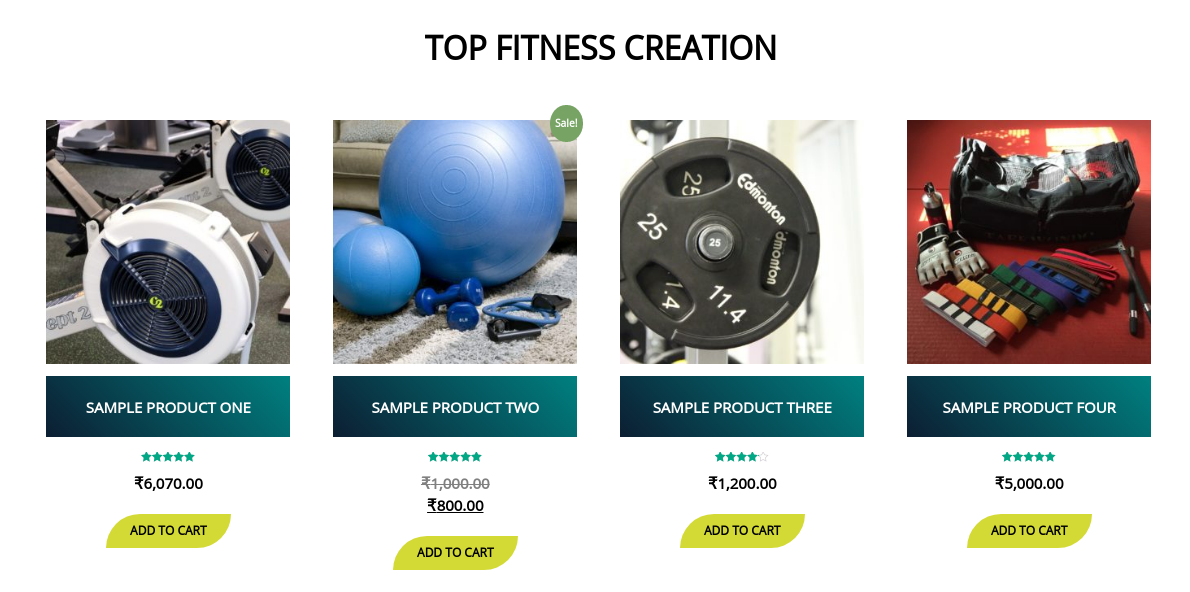
7.9 Setup Top Fitness Creation

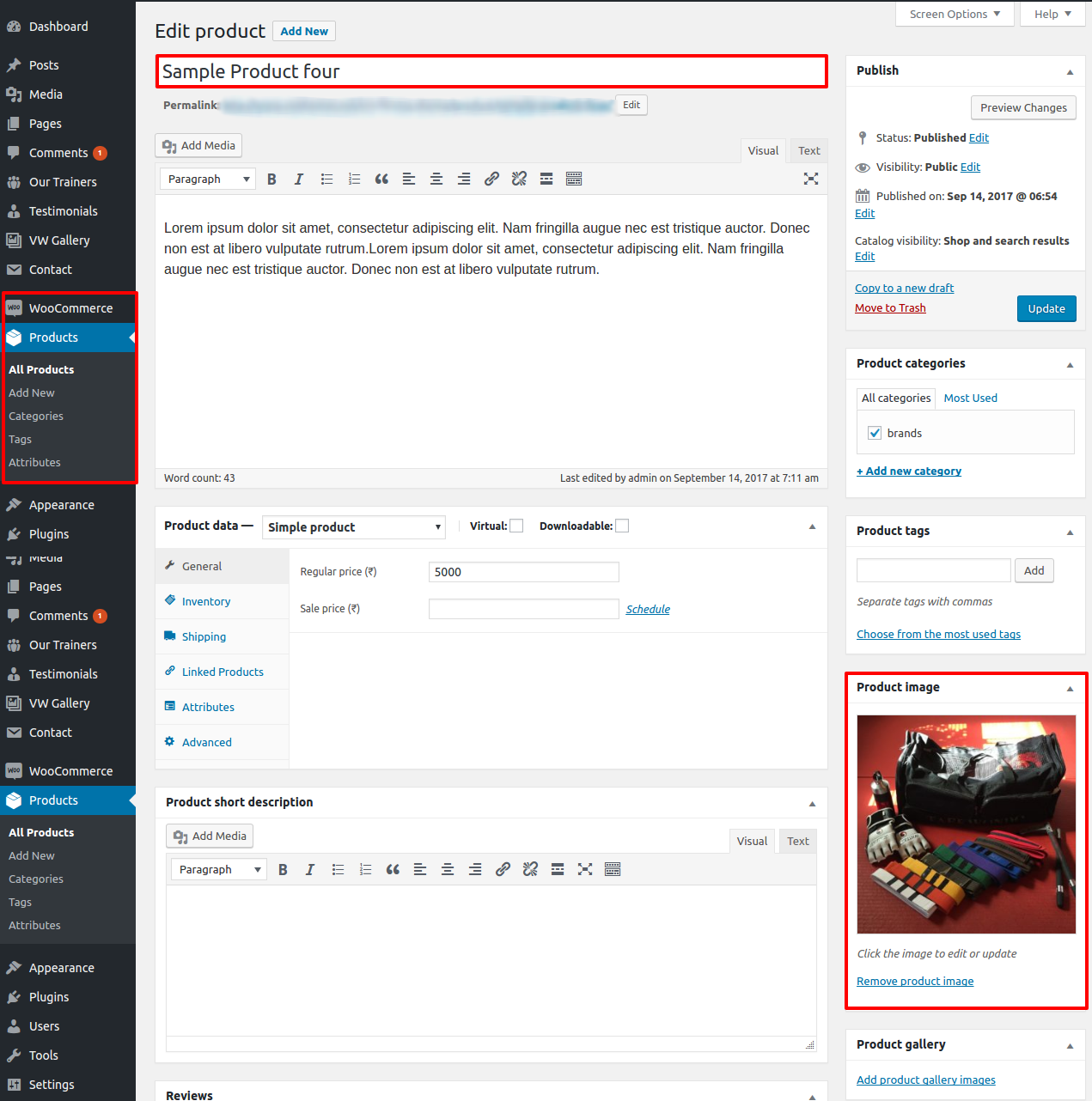
You must add and enable the "Woocommerce Plugin" before you can continue with the Top Fitness Creation Section. You can quickly add your goods with their Name, Image, Description, and Price after activating the plugin.
Go to Dashboard >> Products >> Add New.

You can define the section title in this section and display the woocommerce page by inserting the woocommerce short code. To retrieve the merchandise page, you can use any short code. For instance, in the customizer, we are using the brief code "[products per_page="4" columns="4" orderby="date" order="ASC"]".
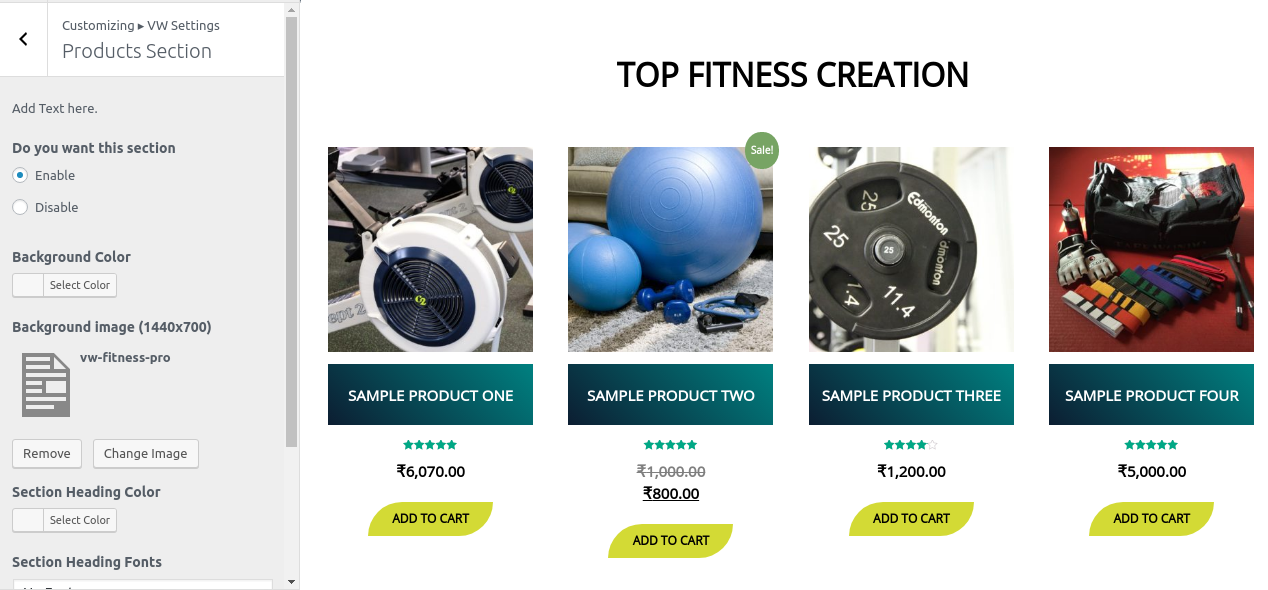
Navigate to the Theme Settings section within the Appearance customization, VW settings options, and then select the Product Section.

Through the customizer in this section, you can change the following parameters:

- Setting Options : incorporates settings for the What Client Say section show enable/disable choice.
- Background Color Option: Contains choices for the background colour of specific section layouts.
- Background Image Option: Contains choices for background images for custom section layouts.
- Heading Color & Font family Option: Contains choices for heading colour and font family.
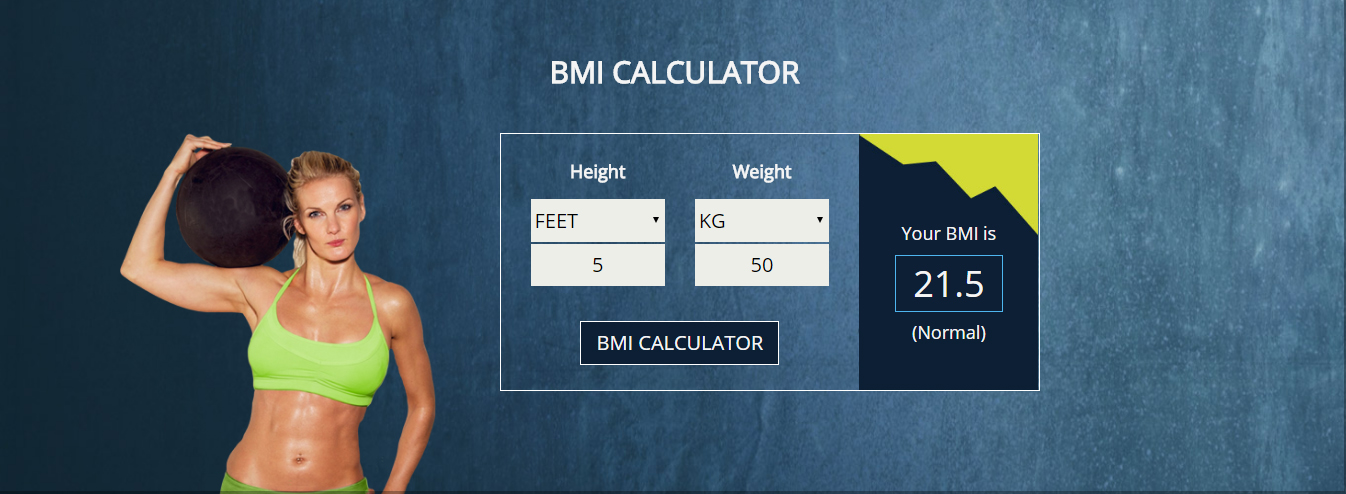
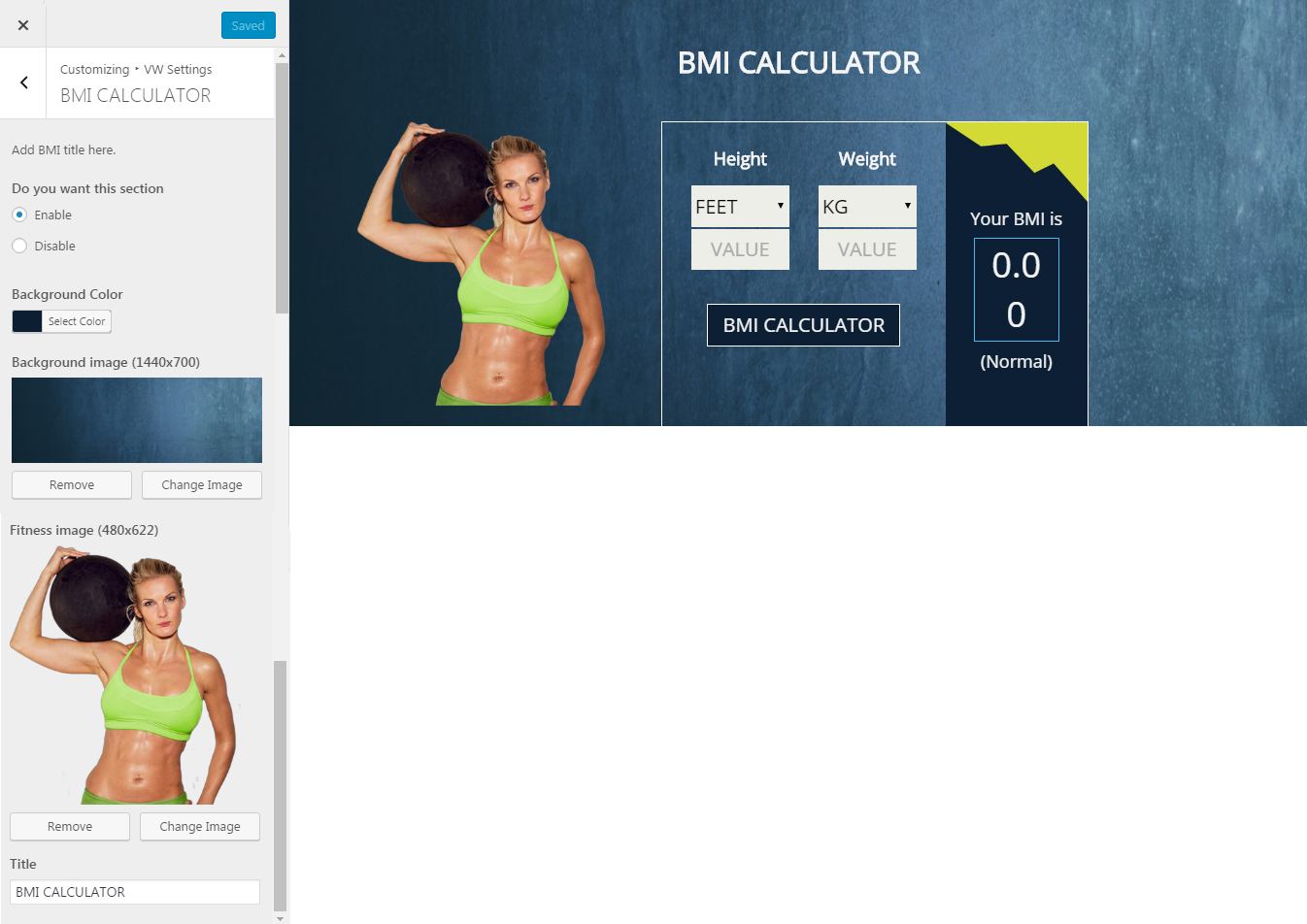
7.10 Setup BMI Calculator Section

Before moving on to the BMI Calculator Section,
Navigate to the Theme Settings section within the Appearance customization options VW settings, and then select the BMI Calculator.
The title, contact form shortcode to display the form, and timer expiration date can all be added here.

- Setting Options : Includes options for choosing whether to allow or disable the display of certain course sections.
- Background Color Option: Contains choices for background colours for different section layouts.
- Background Image Option: Contains choices for background images for a particular section layout.
- Number of Plans to show Make it possible for you to choose how many plans you want to give and display.

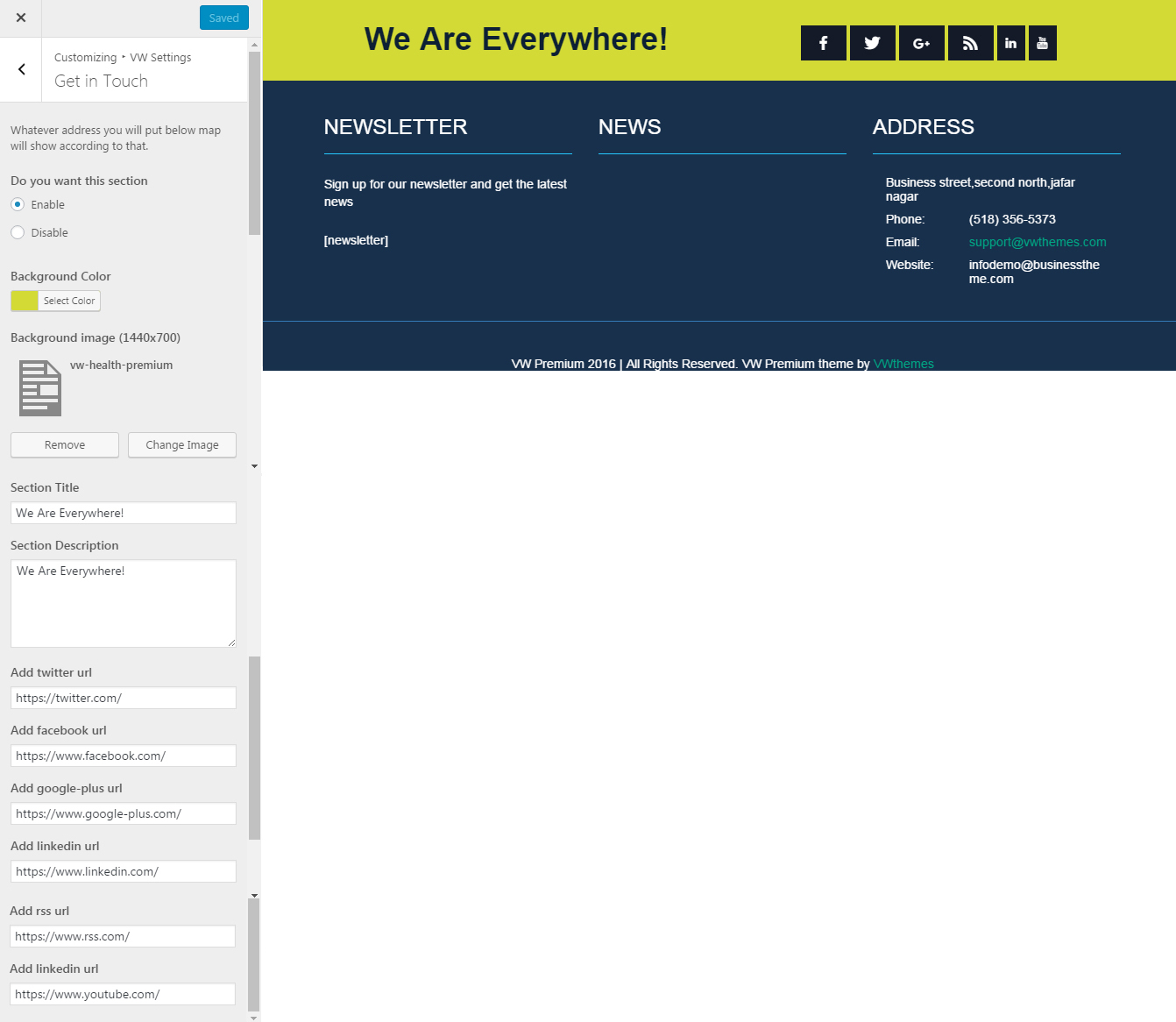
7.11 Setup We are Everywhere Section

To continue with the "We are Everywhere Section,"/p>
Navigate to the Theme Settings section within the Appearance customization options, and then select the Get in Touch option.
You put all of the Title & URL in this section. The following options are further explained in accordance with the sections to which they belong:

- Setting Options : Contains settings for the "Get in Touch" section's display enable/disable choice.
- Background Color Option: Contains choices for the background colour of specific section layouts.
- Add Url for different social-media Includes options for adding social network urls.
- Title Permit you to choose the description that will be displayed.

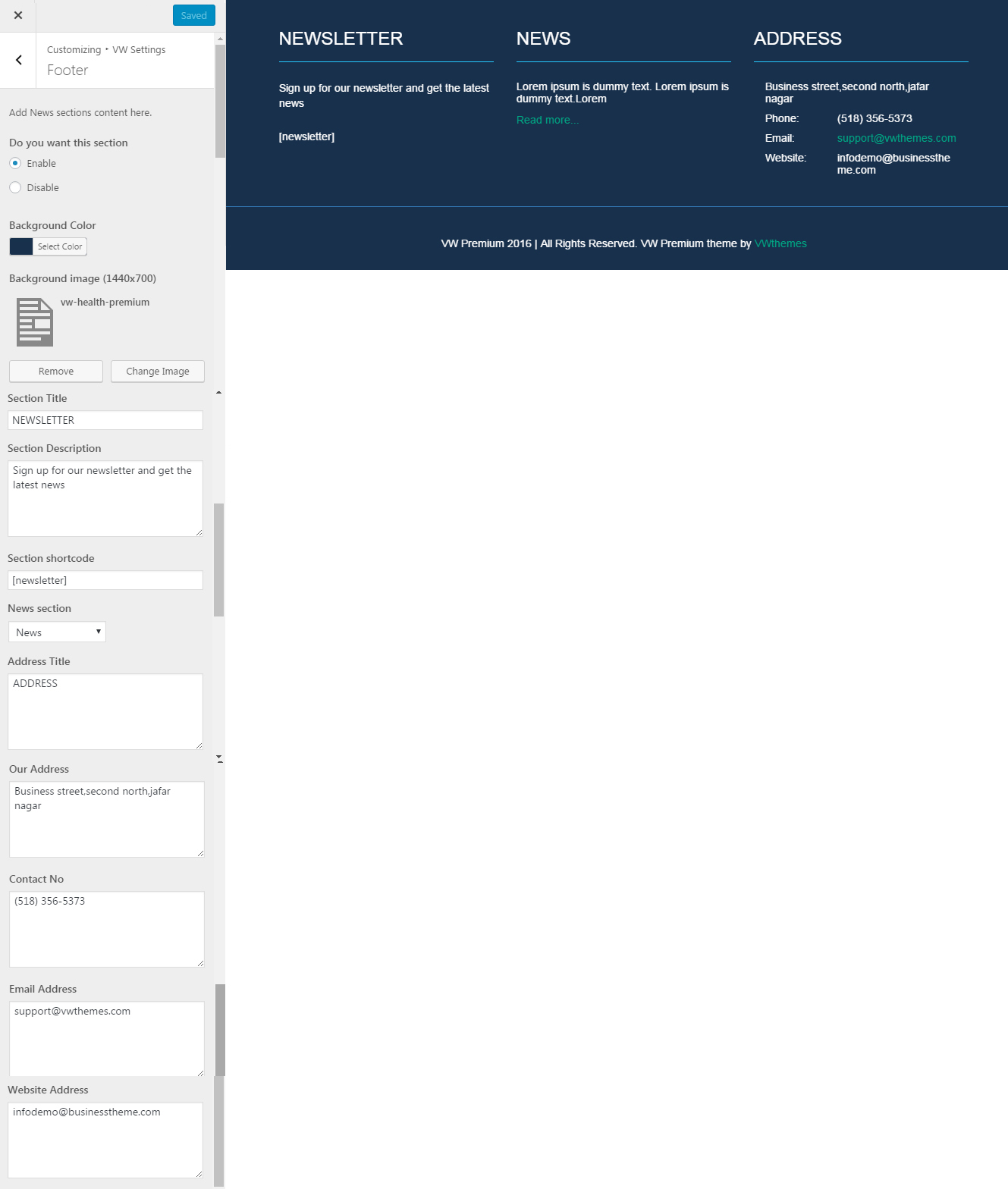
7.12 Setup Footer

To move on to the footer area,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer.
You can customise your background image and title in this area. The following options are further explained in accordance with the sections to which they belong:

- Setting Options : Includes settings for footer section display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Contains image options for specifix section layout.
- Section Title Allow you to set the title.
- Section Description Allow you to set the description.
- ShortcodeThis shortcode is given for the newsletter section.
- News section Here you can call the news page by using the drop-down list.
- Address titleHere you can give the title for the address section .
- Our AddressHere you can give the detail address for further communication.
- Contact no.Here you can give the contact number for further communication.
- Email AddressHere you can display the email-address.
- Website AddressHere you can display the website-url.

Refer video for Create a Footer Widget:

Child Themes and Hooks
Hook Code below Slider

Hook Code below Services

Hook Code below About Us

Hook Code below Gallery

Hook Code below Trainer

Hook Code below Pricing Plans

Hook Code below What Client Say

Hook Code below BMI Calculator

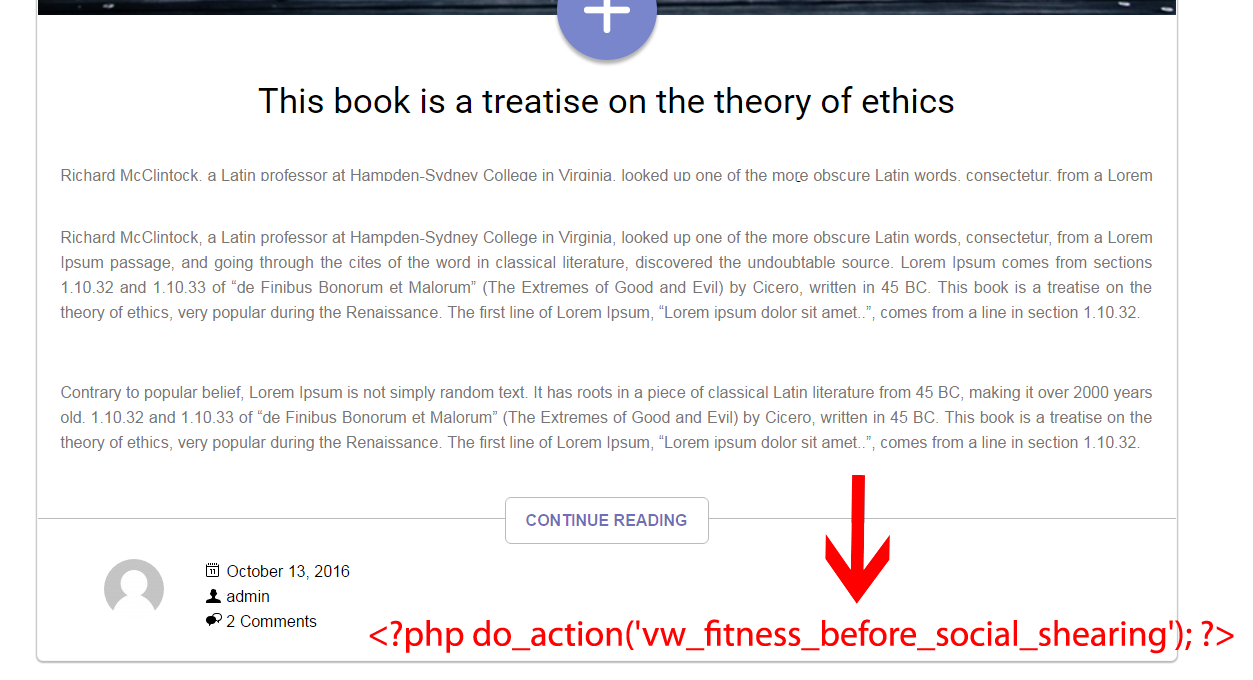
Hook Code below Blog Fullwidth Header

Hook Code below Fullwidth Blog Footer

Hook Code below Social Sharing

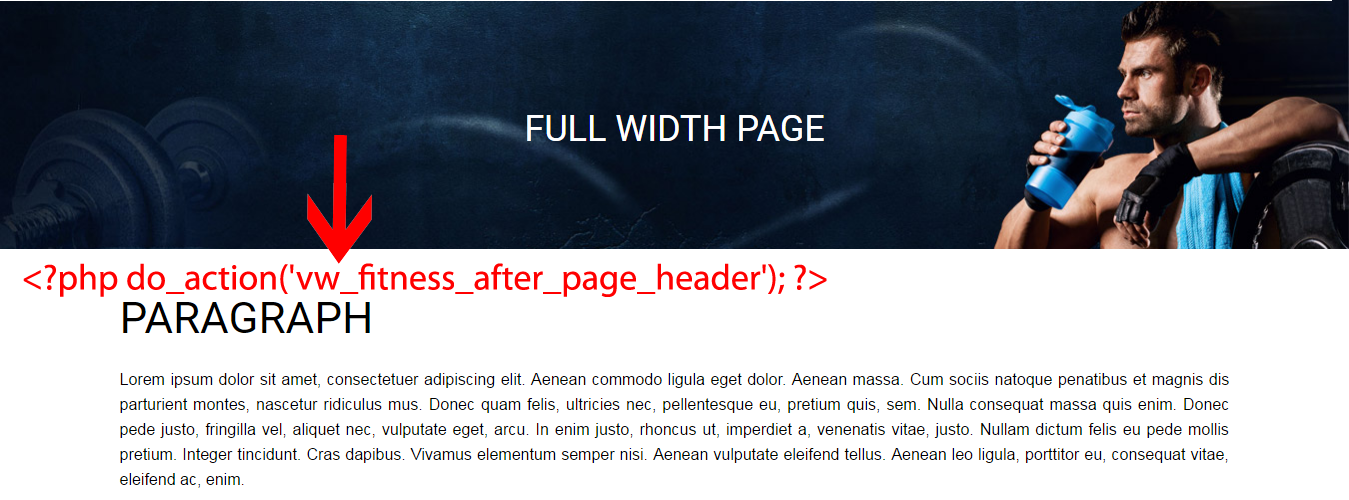
Hook Code below Page Header

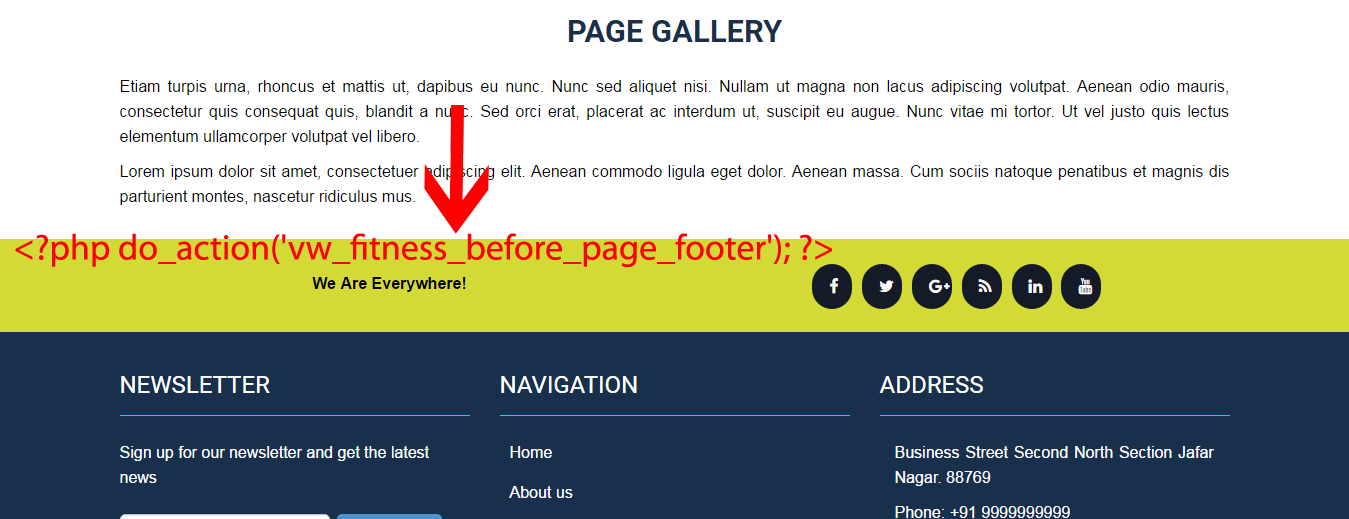
Hook Code below Page Footer

Setup VW-Fitness-Post Type Plugin
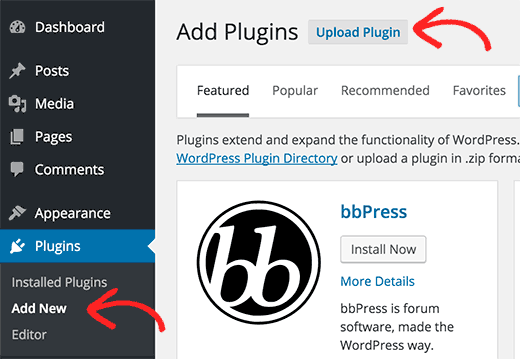
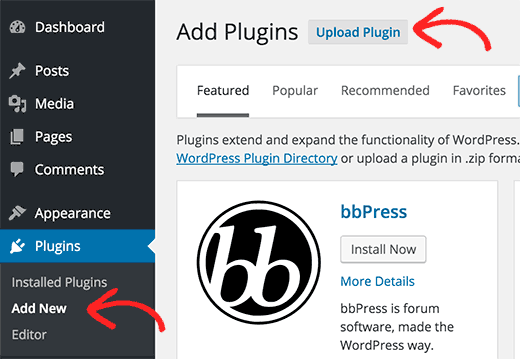
- The component must first be downloaded from the source (which will be a zip file). (vw-fitness-posttype.zip). Following that, you must access the WordPress admin area. Plugins » Add New page.

- After that, click on the Upload Plugin button on top of the page.
- TThis will take you to the page where you install plugins. Here, you must pick the plugin file you previously downloaded to your computer by clicking the choose file button.

- After choosing the file, you must pick the install now option.
- The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After the installation is complete, you will see a success notification similar to this.
- To use the plugin after installation, select the link that says "Activate Plugin."
Plugin Configuration
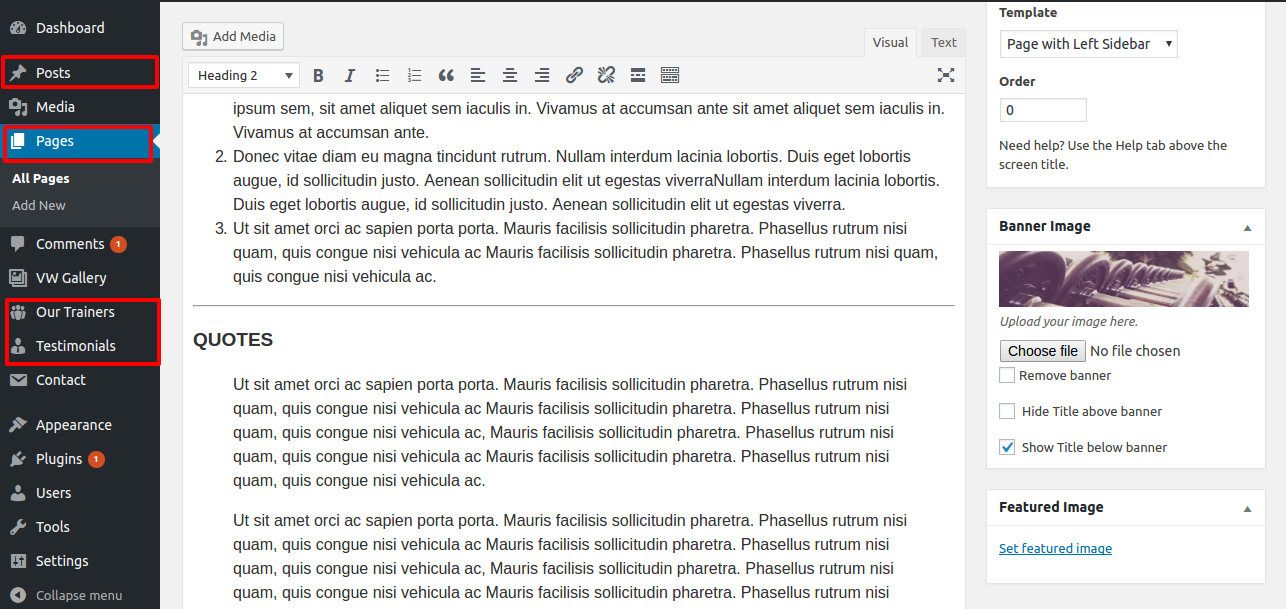
Our Trainers and Testimonials on the Dashboard are the two register posttypes that will be created once you enable the plugin.
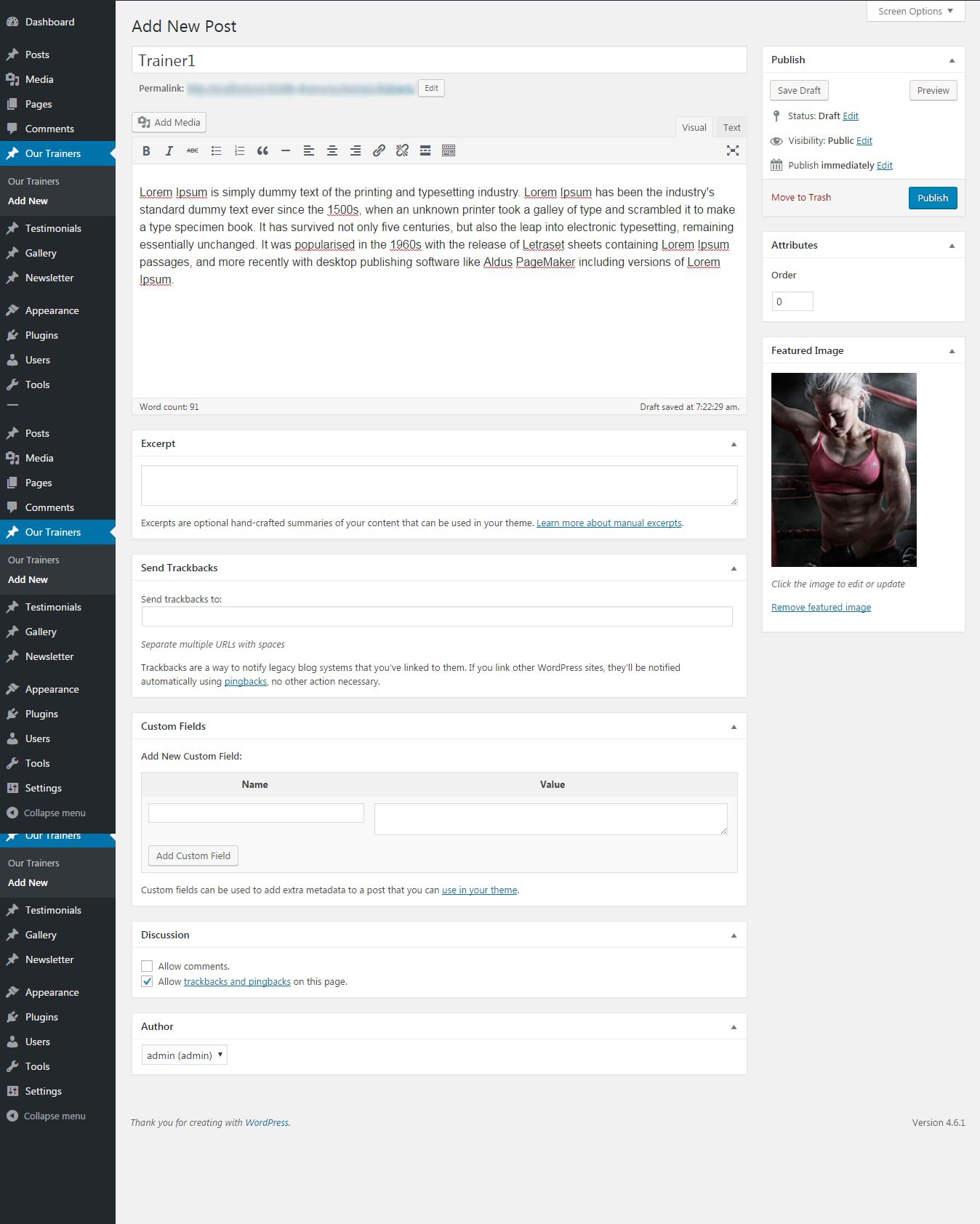
1.Trainers
You must setup and configure this plugin in order to display your trainers' posts in the "OUR TRAINERS" part of the homepage as well as to display them on posts and pages using a shortcode.
Go to Dashboard >> Our Trainers >> Add New Post

Add as many trainers as you desire
You can now watch your post as a slider on the homepage, but if you prefer, you can also showcase it on an inner page using a shortcode.

Shortcode([vw-team])

2.Testimonials
Similarly Simply follow the steps listed below to have your testimonials appear in posts and pages just like they do on the site.
Go to Dashboard >> Testimonials >> Add New Post
Click publish after adding a title, description, designation, and featured image to your testimonial article.
The page where you placed the shortcode for this article will then display it.

Shortcode([vw-testimonial])

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- About Template (the default About template with no sidebar position)
- Page (Full Width) (a page template with one column without a sidebar)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
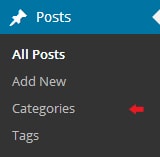
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials[vw-testimonial] - used for testimonials output.
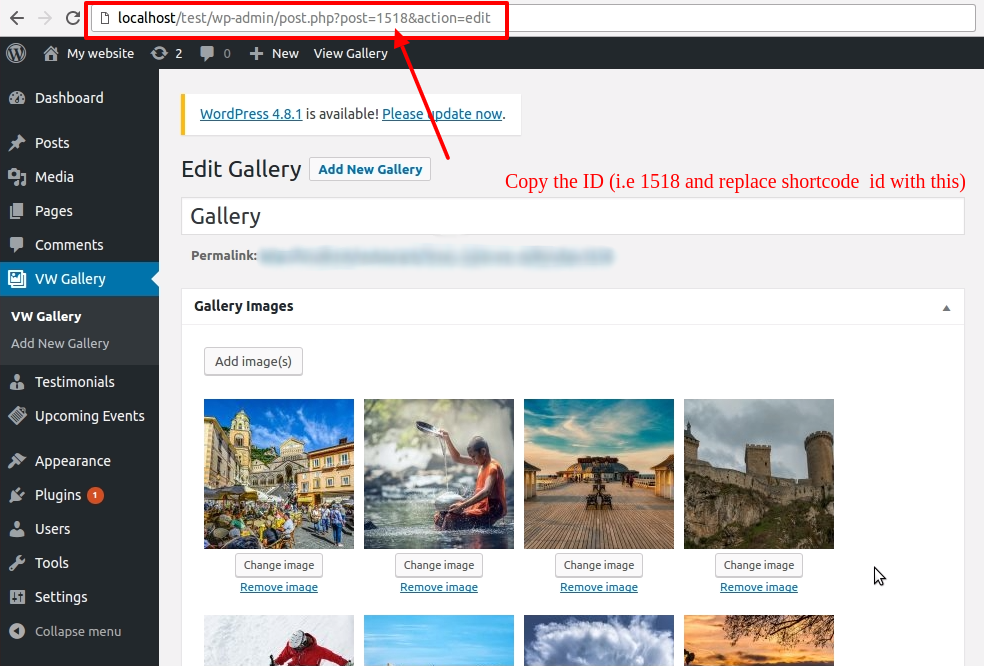
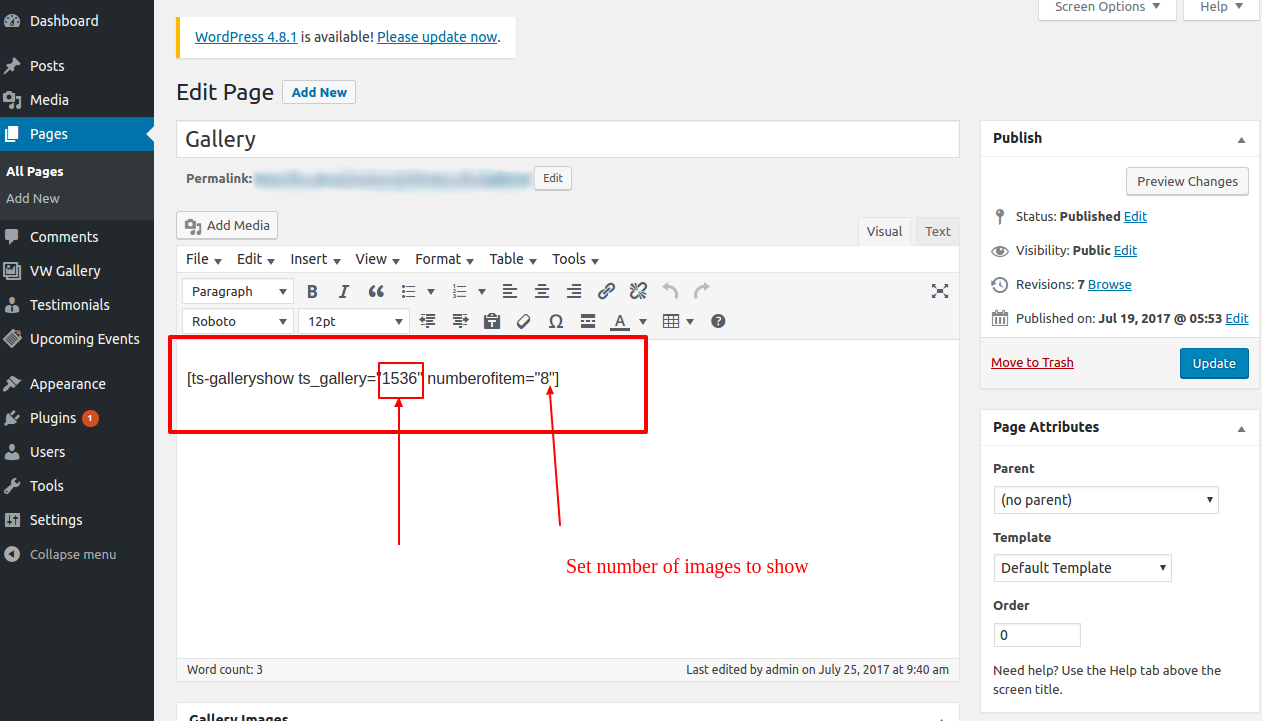
- Gallery[vw-galleryshow vw_gallery=4 numberofitem=12] - used for Gallery images output.
- Our Trainers[vw-team] - used to display Trainers.
Refer video for Create Pages Using Shortcode::

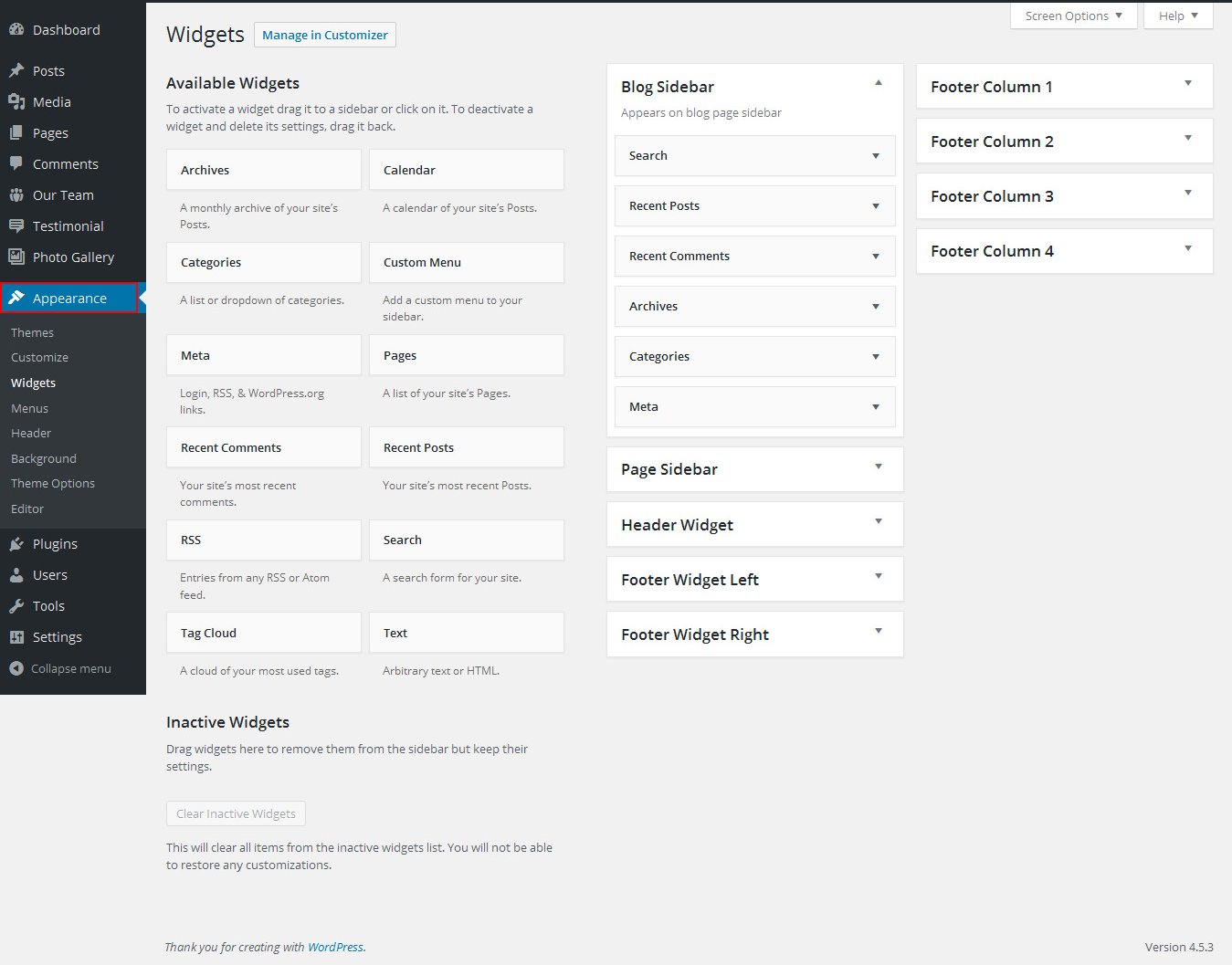
Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
- The component must first be downloaded from the source (which will be a zip file named vw-title-banner-image.zip and vw-gallery-images.zip). You must then access the WordPress admin area. Plugins » Add New page.

- Then, select the Upload Plugin button located at the top of the screen.
- You'll arrive at the plugin upload screen after doing this. Here, you must hit the Choose File button and choose the plugin file that you previously downloaded to your computer.

- After choosing the file, you must pick the install now option.
- The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After installation is complete, a notification like this will appear.
- When the plugin has been installed, you must select the Activate Plugin link in order to use it.
VW-Title-Banner-Image
You will find the following choice inside every page, post, registered post, and so forth after activating this plugin.

- Your first step should be to select the banner picture you want to use for your post or page.
- By default, the title will be displayed above the banner picture when uploading any file.

- With the aid of this plugin, you can easily conceal the title if you don't want it to appear on the banner by selecting the "Hide Title above banner" option.
- By selecting the "Show Title below banner" choice, you can even display the title below the banner image.

- When neither a file nor any of the available options are picked, the title will be shown in its default format.
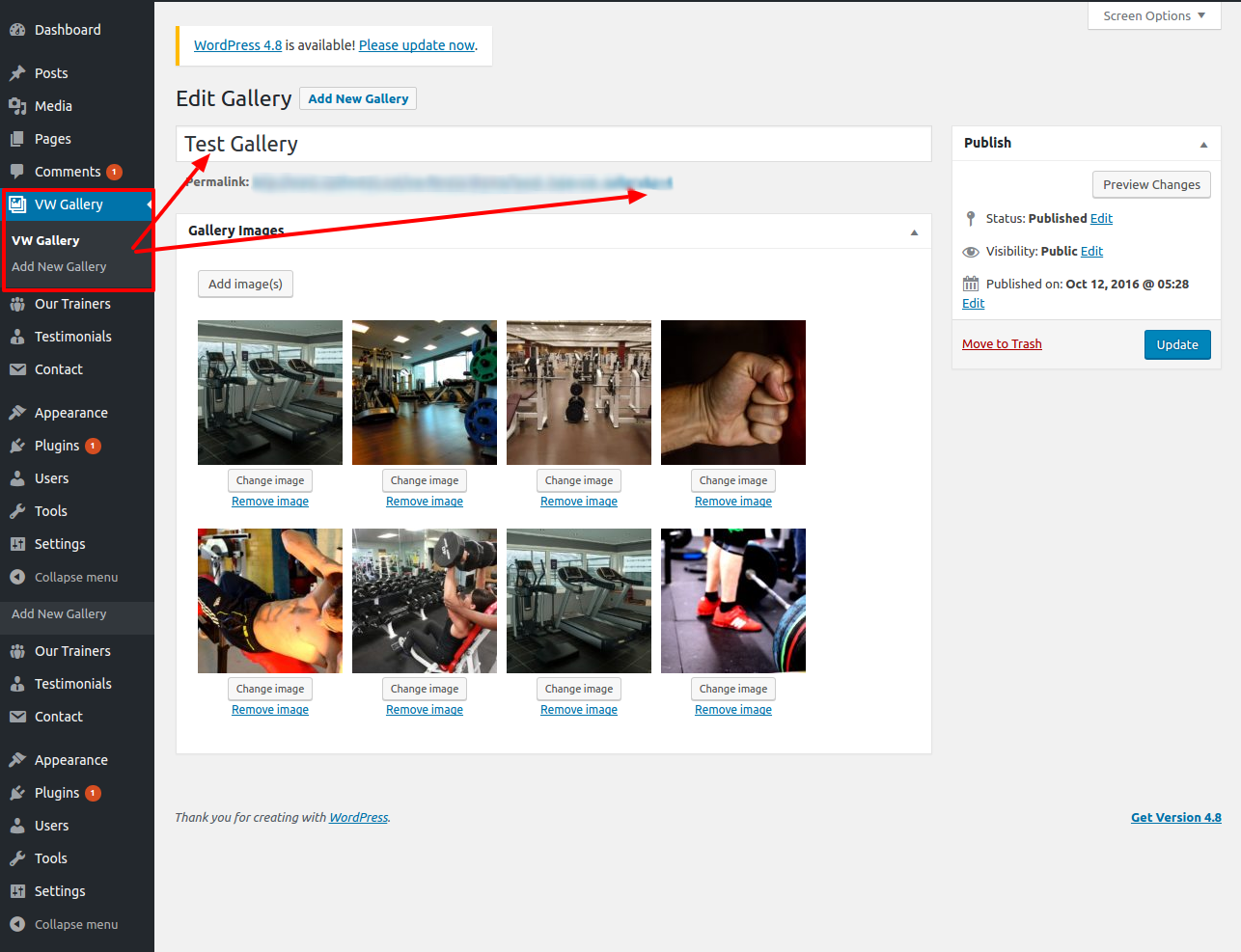
VW-Gallery-Images
Once you activate this plugins, you will find the VW-Gallery on the Dashboard.
On the Add new gallery icon, click. the title, too. The amount of images that will be displayed in a gallery is added.

As soon as you've finished adding gallery pictures. Simply by changing the gallery post_id in the Gallery shortcode, you can use the following shortcode to make your gallery show on any page you desire.



That's All! You can now access your page to examine the gallery pictures.


Refer video for Create Gallery: