System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates in various sections the entire process for configuring and managing a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation utility that is built on the PHP and MySQL programming languages. A robust blogging tool and a totally free content management system (CMS) are both features of this system. With the help of this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
For webpages built using the WordPress content management system, a WordPress template serves as the skin. A WordPress template is very simple to setup. You can very simply change the appearance of your WordPress website with the aid of a newly installed template. A WordPress template comes with all the necessary source files, and you are free to edit and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-Feminine-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
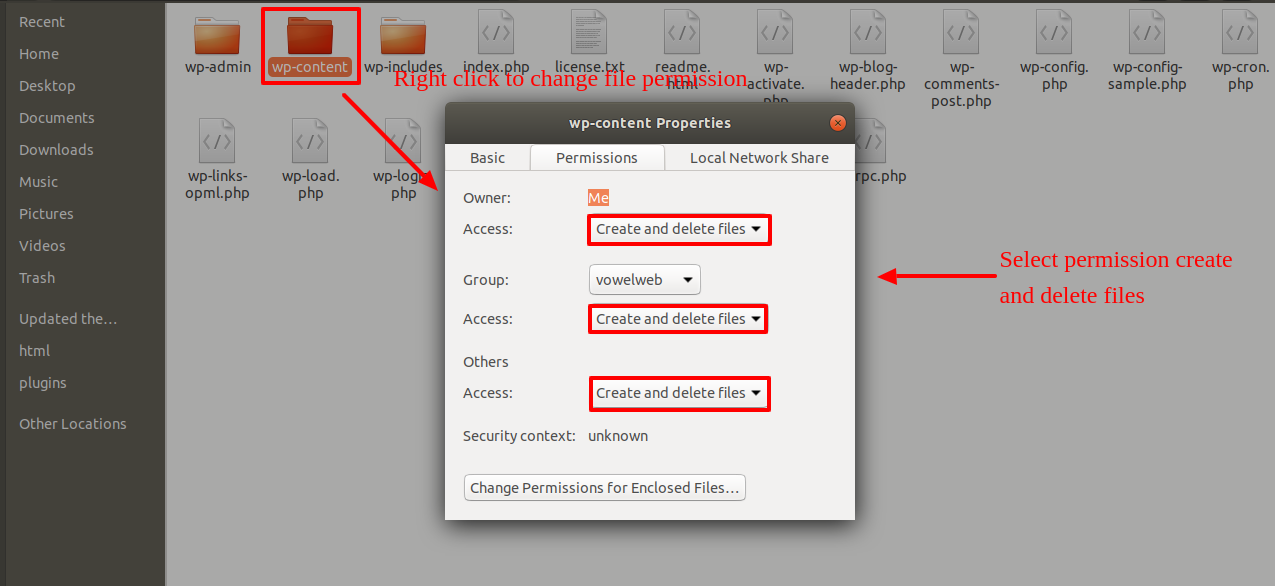
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create folders, submit images, or execute some scripts if file permissions are set incorrectly.
To manage files and make folders on the server, WordPress requires permissions.
- Next, choose "File Permissions" from the context menu when you right-click on all of the folders in the main directory.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- Repeat the same procedure for the wp-content subdirectory.


Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
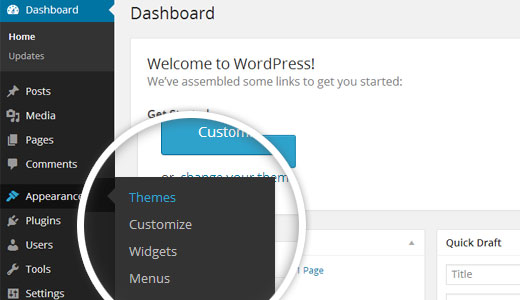
1.Next, navigate to the "Appearance" menu and select "Themes."


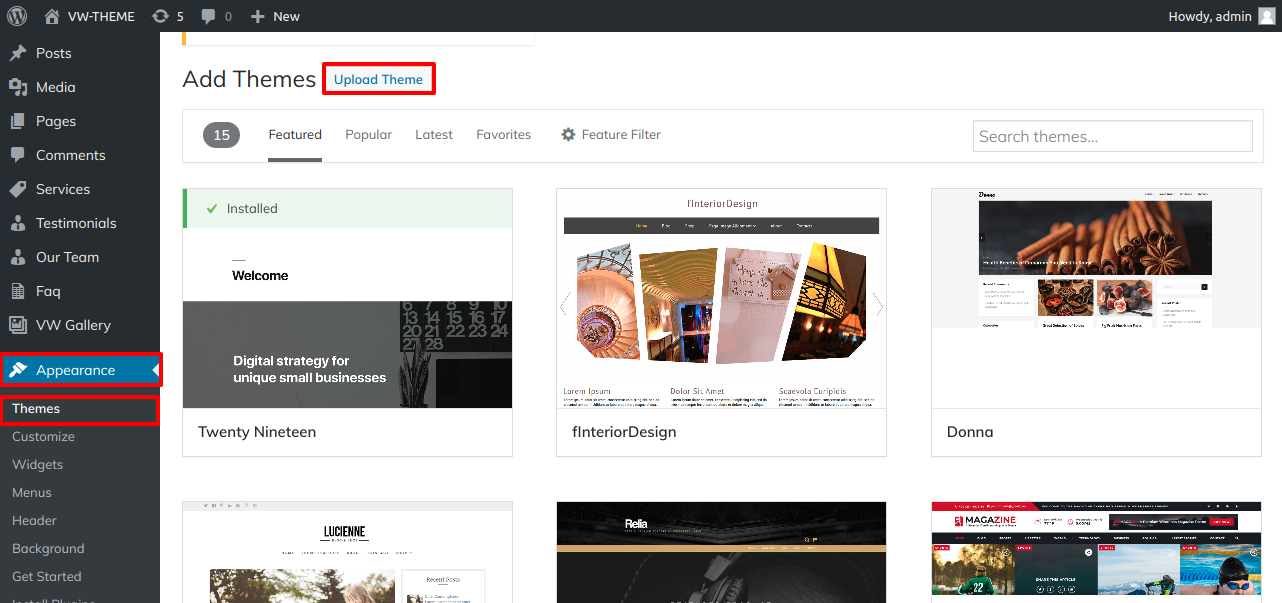
2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

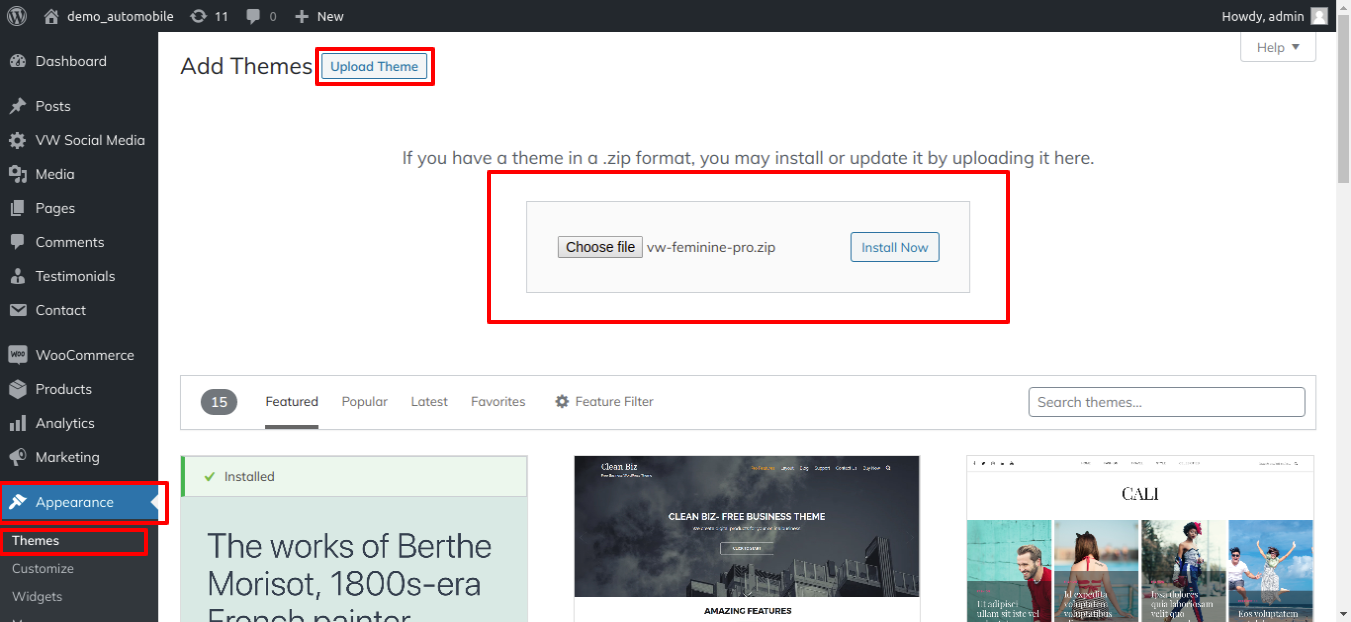
3. Click on upload theme button.

4. Click the "Browse" button, select the your vw-Feminine-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
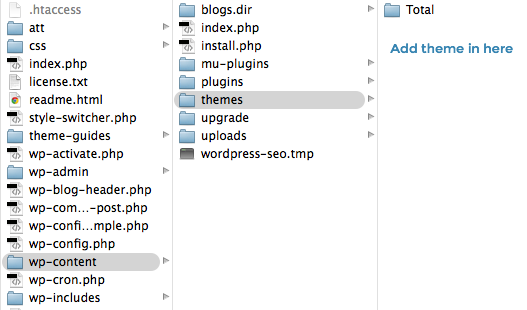
The second installation option you have is to submit the theme using FTP. The wp-content/themes subdirectory is where your themes are kept, so to use this method, you must first log into your website using FTP. To send the Total folder to your server, simply extract it from the theme file you received.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
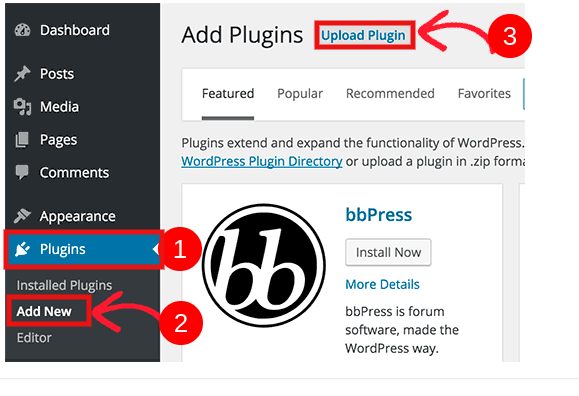
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
Install Required Plugins:
Contact Form 7, Woocommerce, and the VW Gallery Image plugin.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read the documentation for each plugin and all of its details to get a full understanding of how to use it for extra utility.
activate after clicking the "install now" option.

Theme Wizard
* This is a fresh addition to the edition. (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
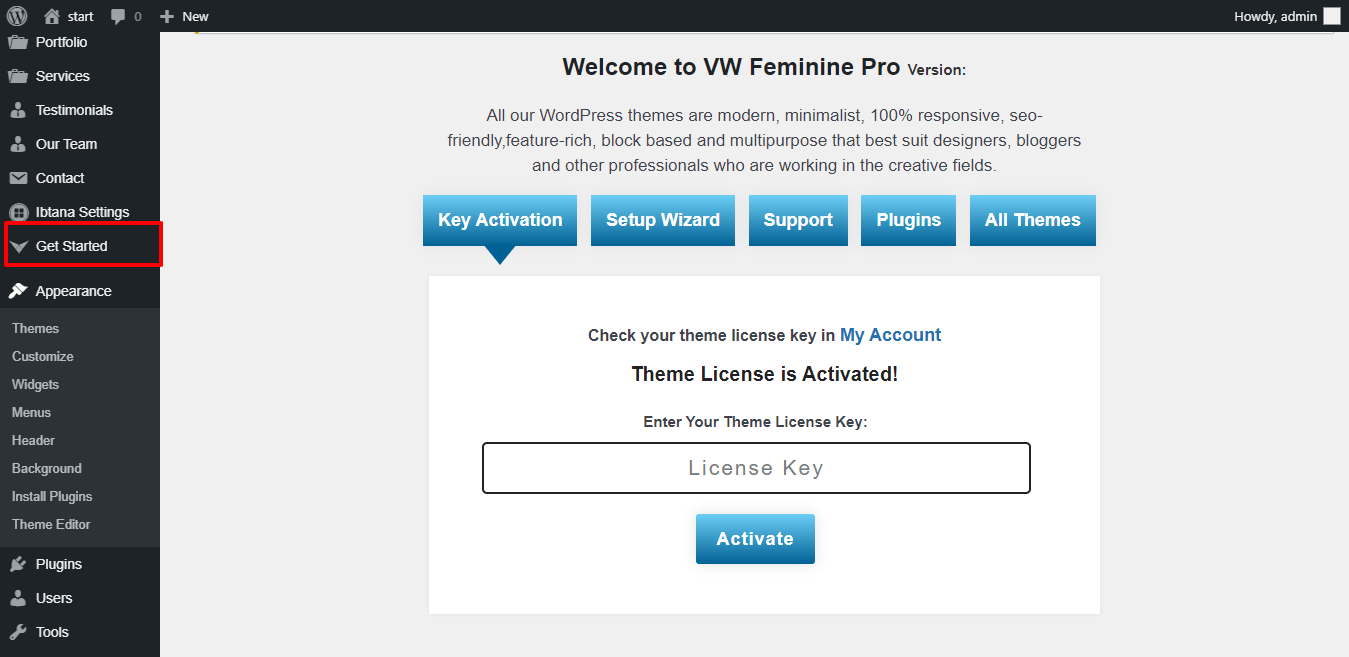
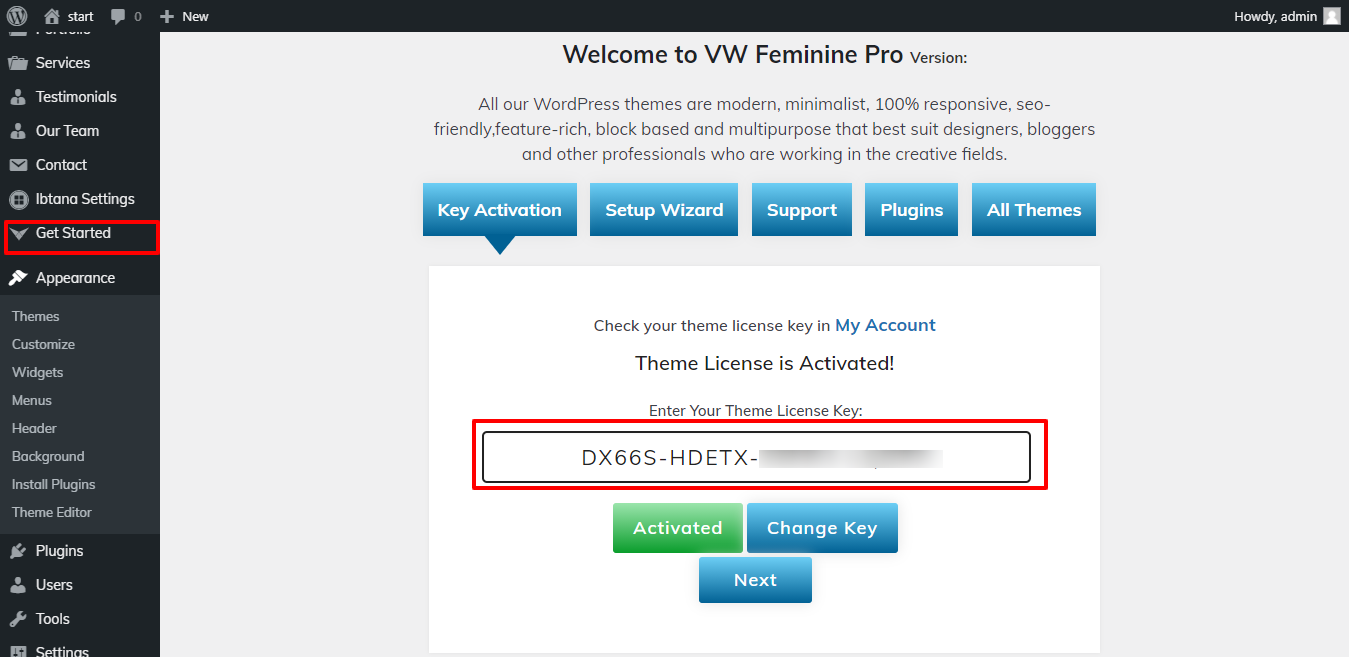
1) Go to Dashboard >> Getstarted

2) Insert your key.

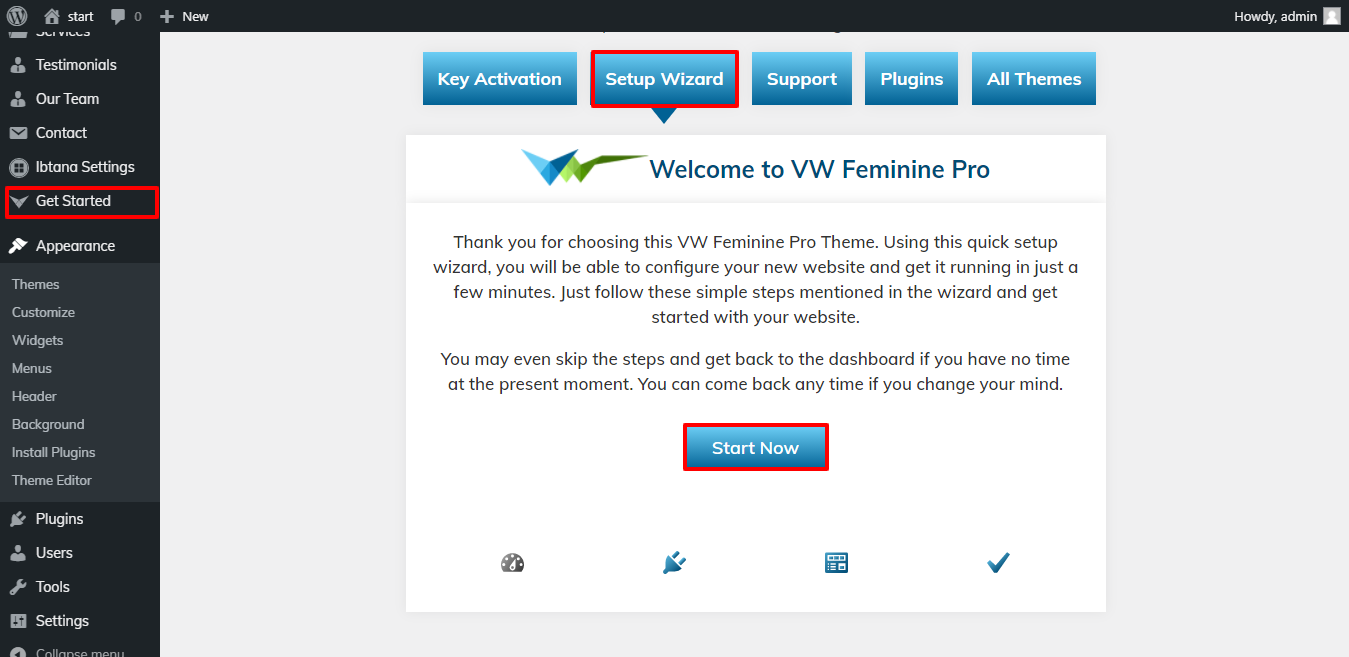
3) CLick on Wizard and then start now.

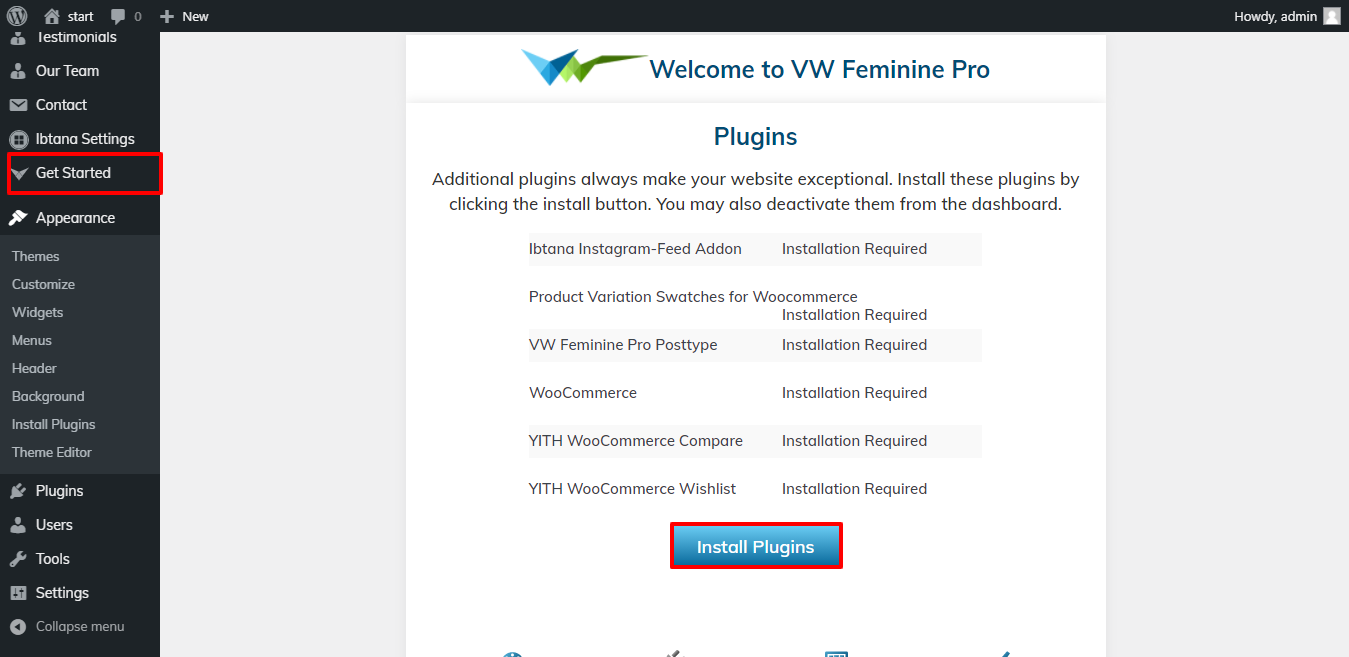
4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on how many options are accessible in each section, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >> Section Ordering

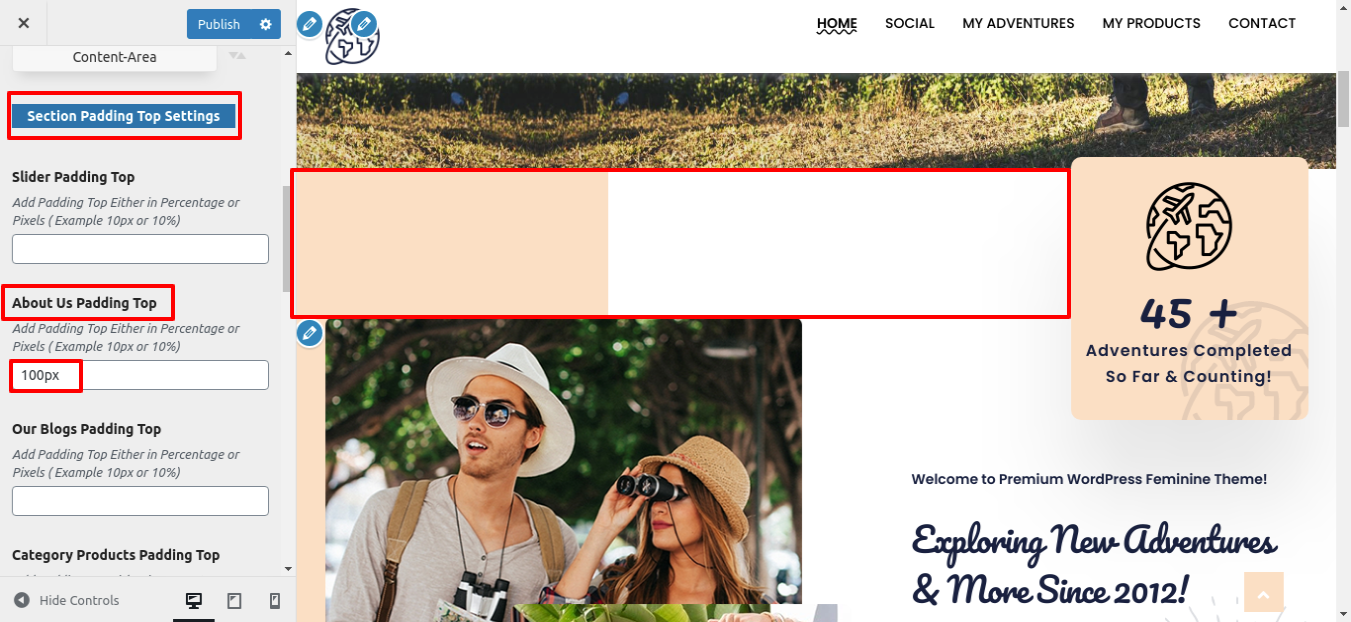
Padding Top Settings
In order to prevent top or bottom sections from overlapping when the location of the sections is changed, you must apply padding top to those sections in either pixels or percentage form.

Theme Setup
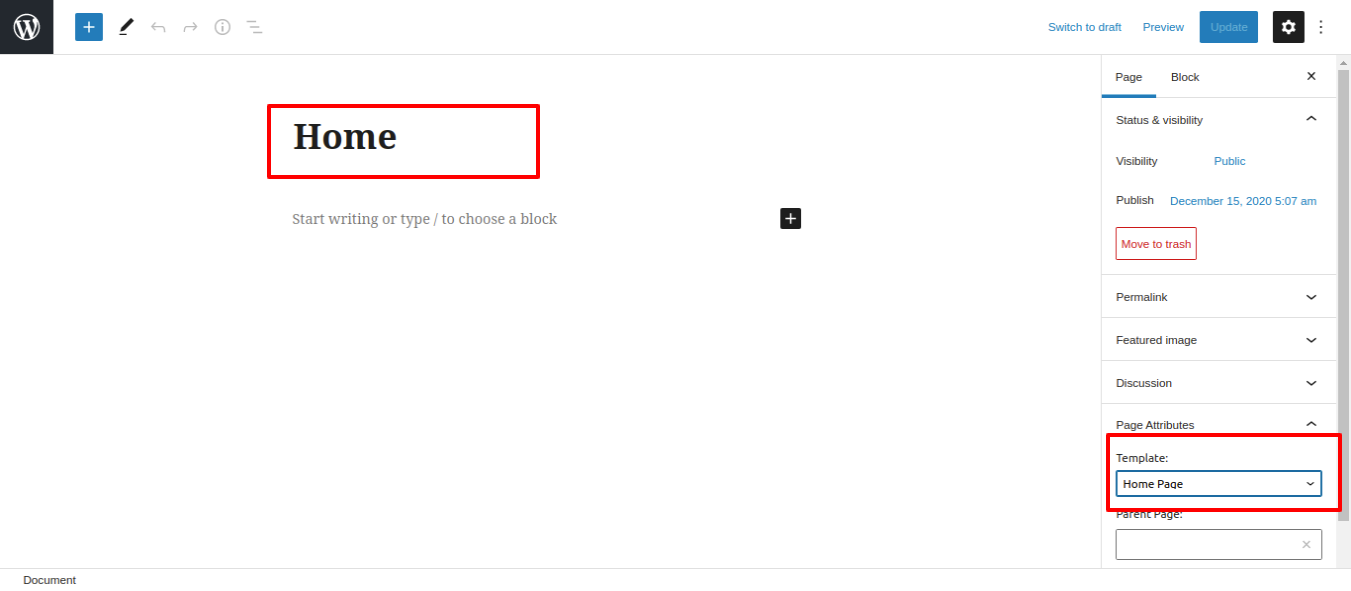
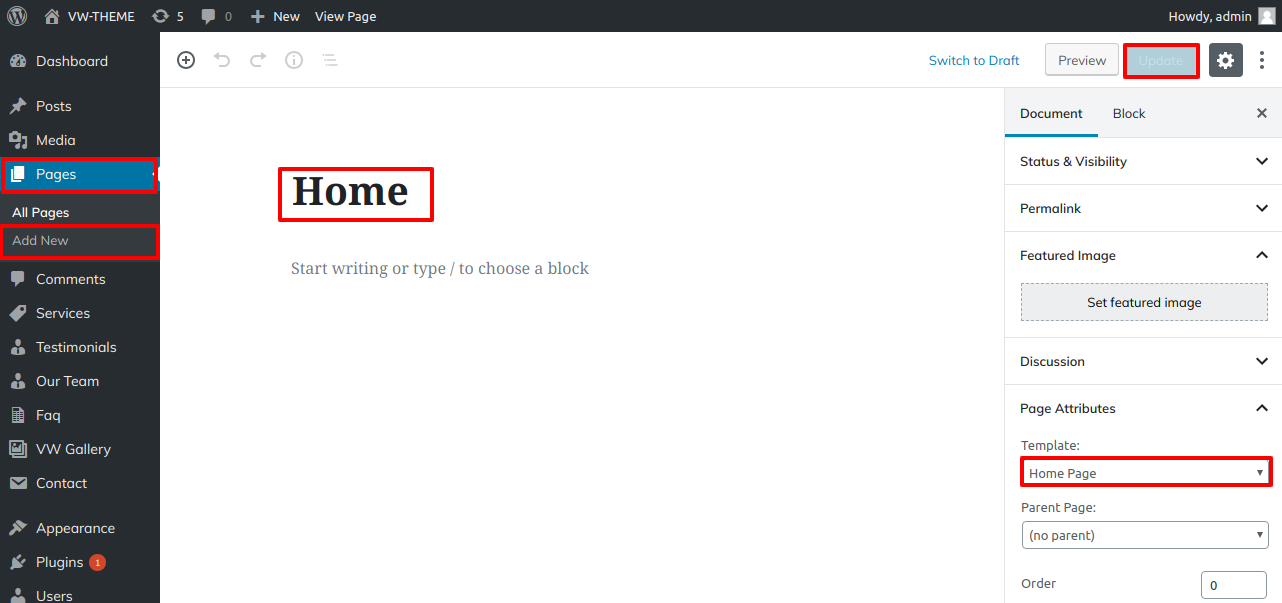
8.1 Setup Home Page Template
Set up your home page by following these steps.
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

2. Set the front page:Go to Setting -> Reading --> Set the front page display static page to home page

You can view the entire demo material on the front page once you're finished with this.
Refer video for Create a home page:
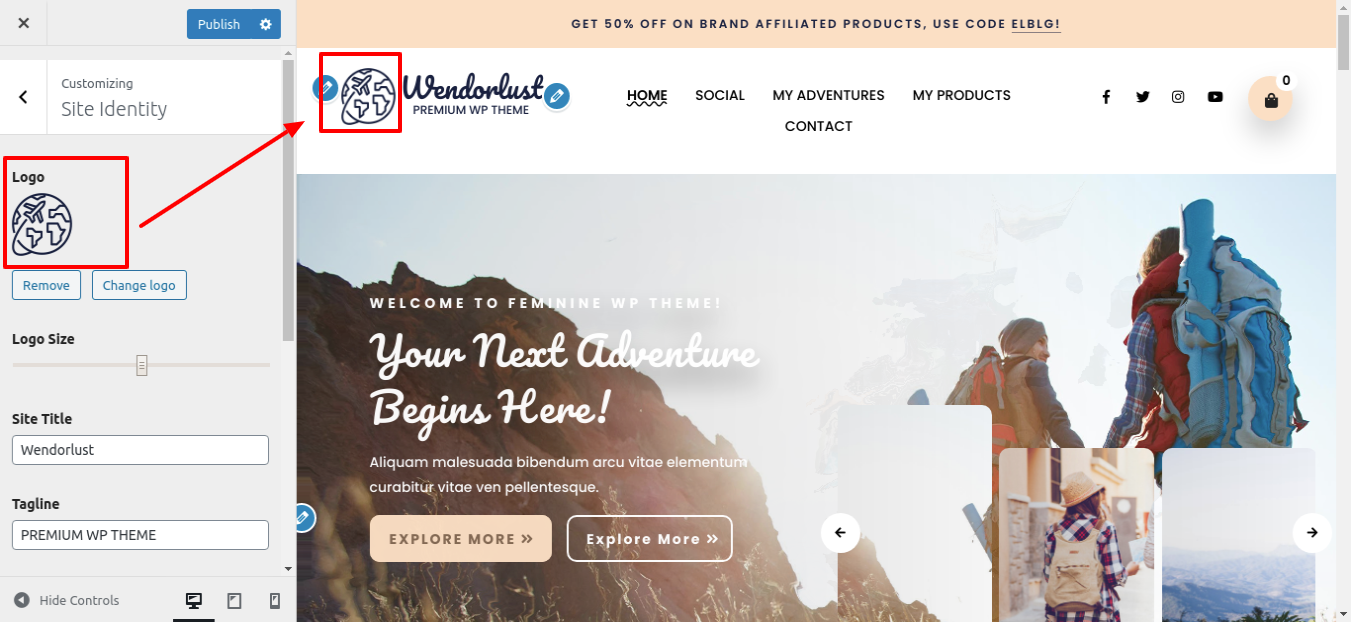
8.1.1 Setup Site Identity
So as to continue with Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

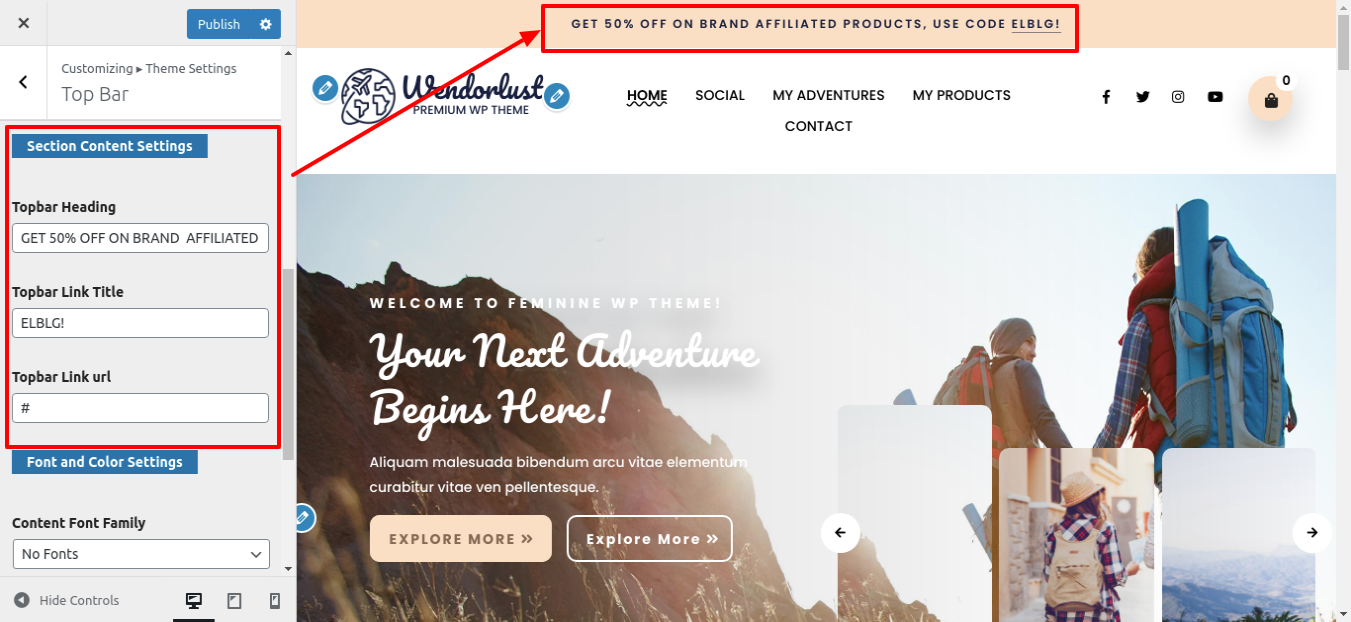
8.2. Setup Topbar Section
if you want to continue with Topbar.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Topbar.

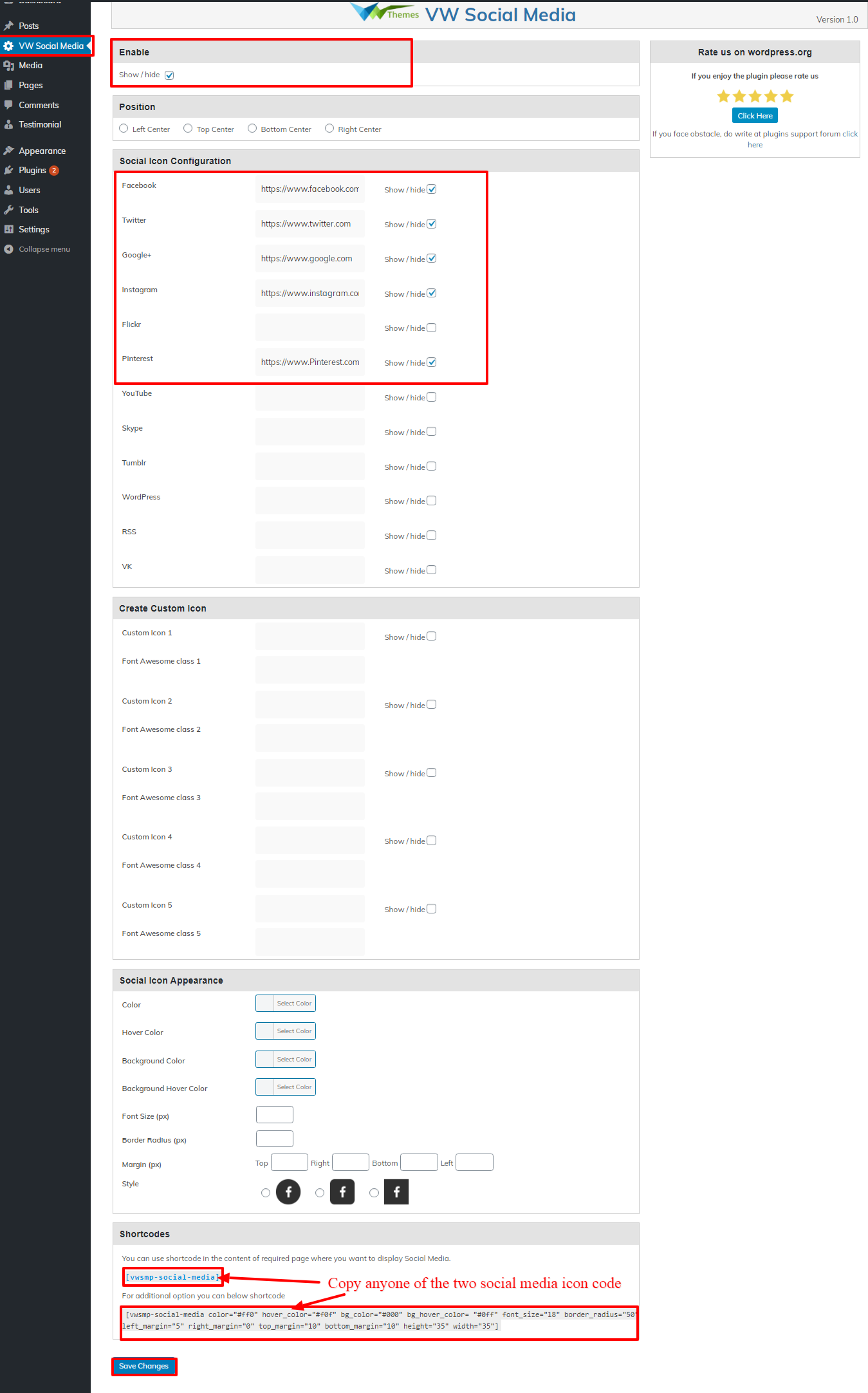
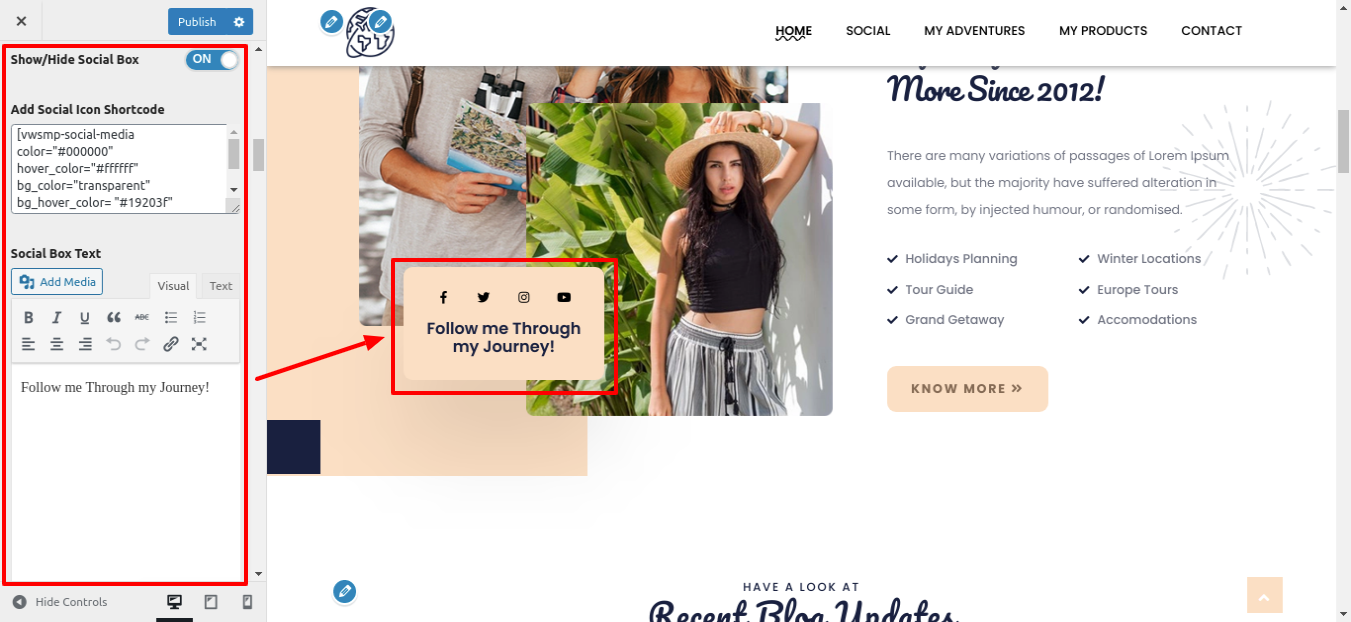
Setup Social Media Icon
Follow these instructions to create social media icons.
Uploading and activating the VW Social network plugin is the first step.Go to Dashboard >> VW Social Media

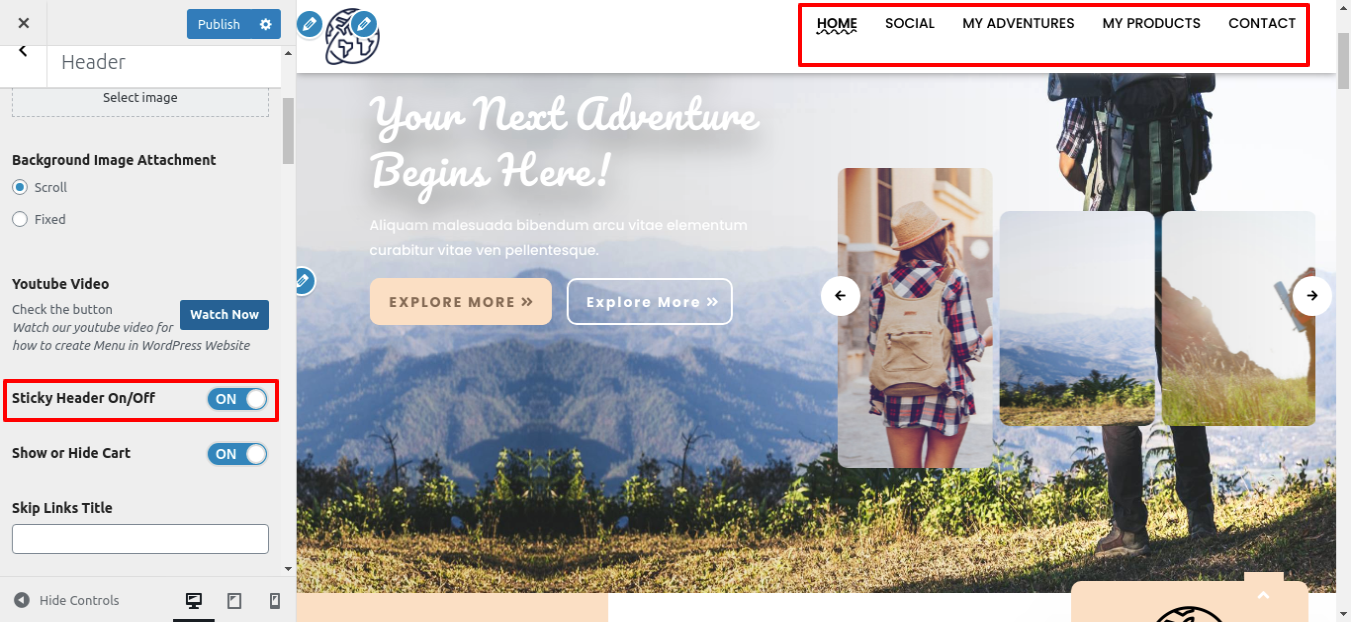
8.3. Setup Header Section
Follow the instructions below to set up the header section.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Header.

2. Go to Dashboard >> Pages >> add new page with addition of image if you want to add and allot the page to that section. You can do this several times for creating multiple pages to allot in same section.

You must add items to the menu before
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedures again.
Repeat the same steps if you want to add more pages.

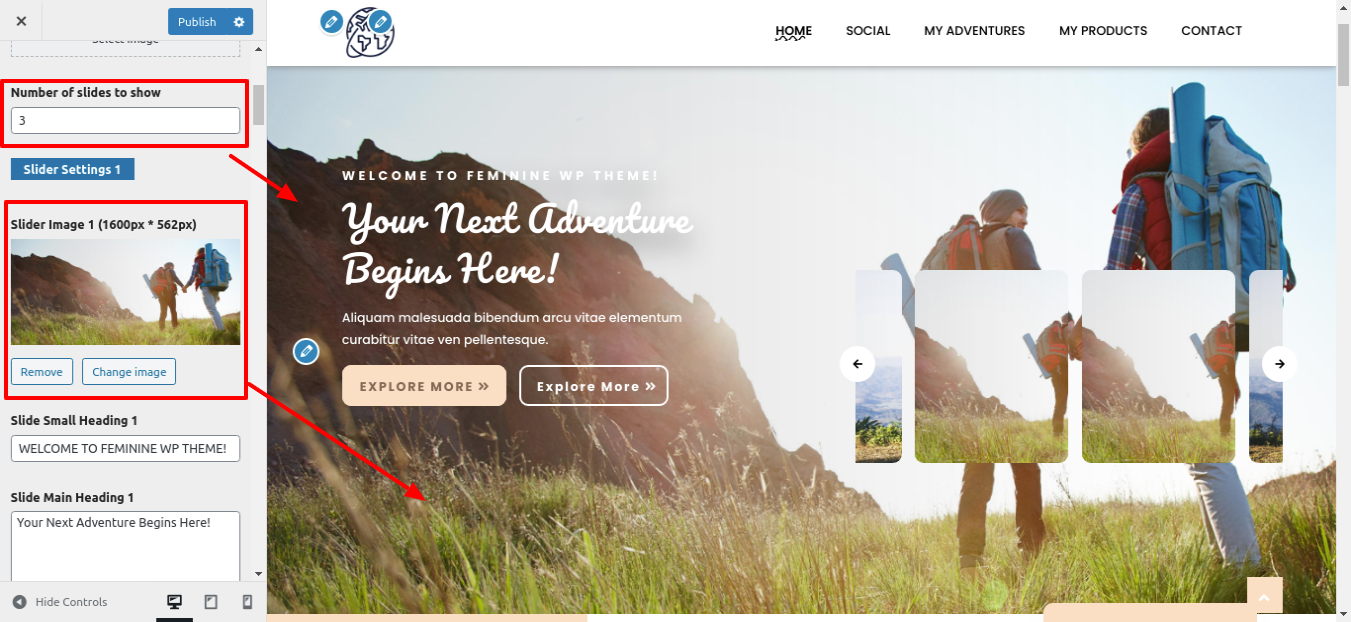
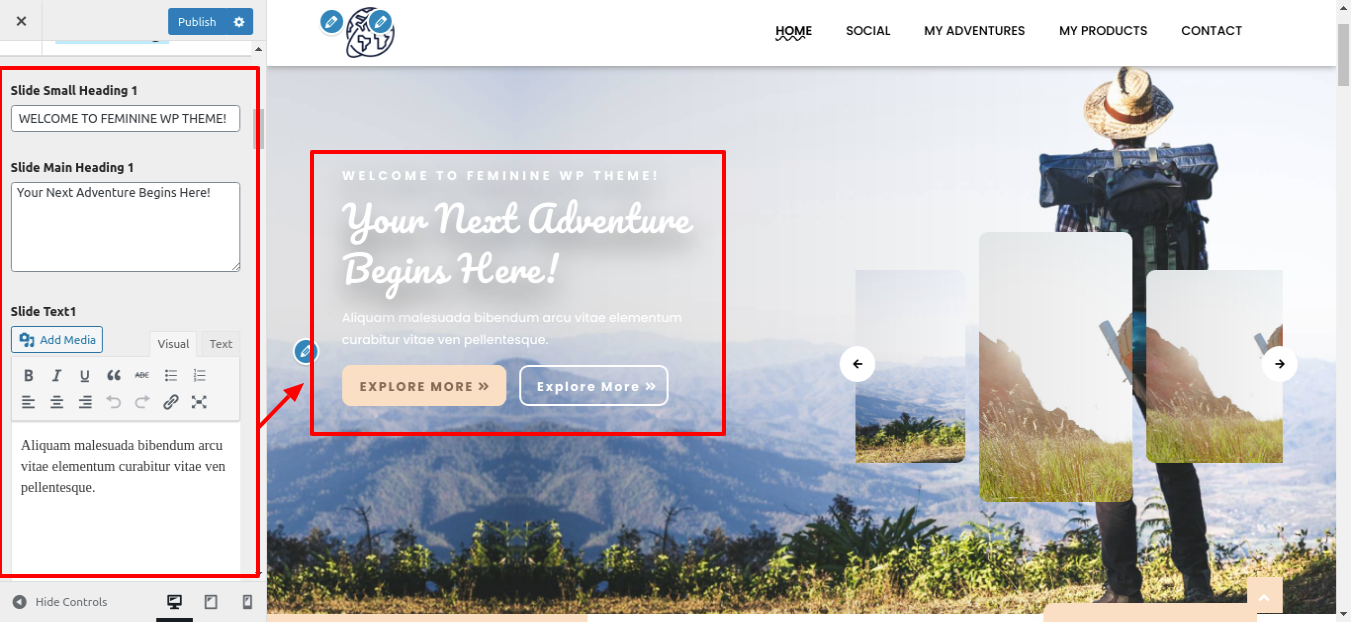
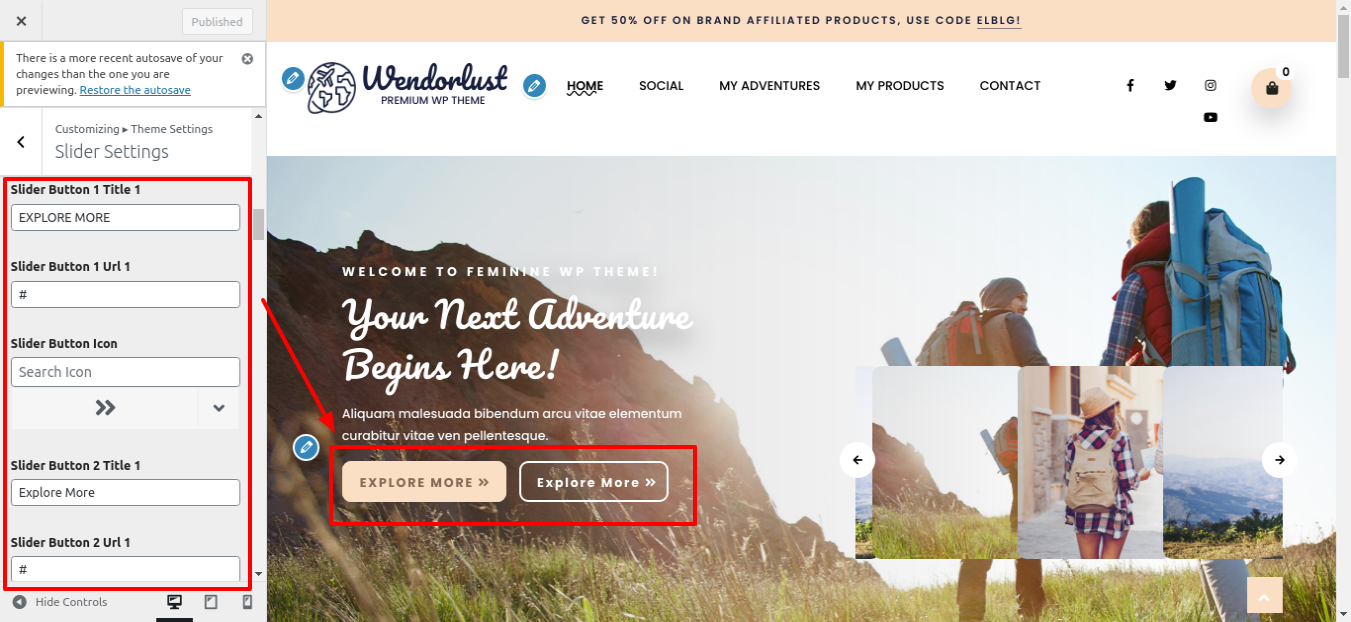
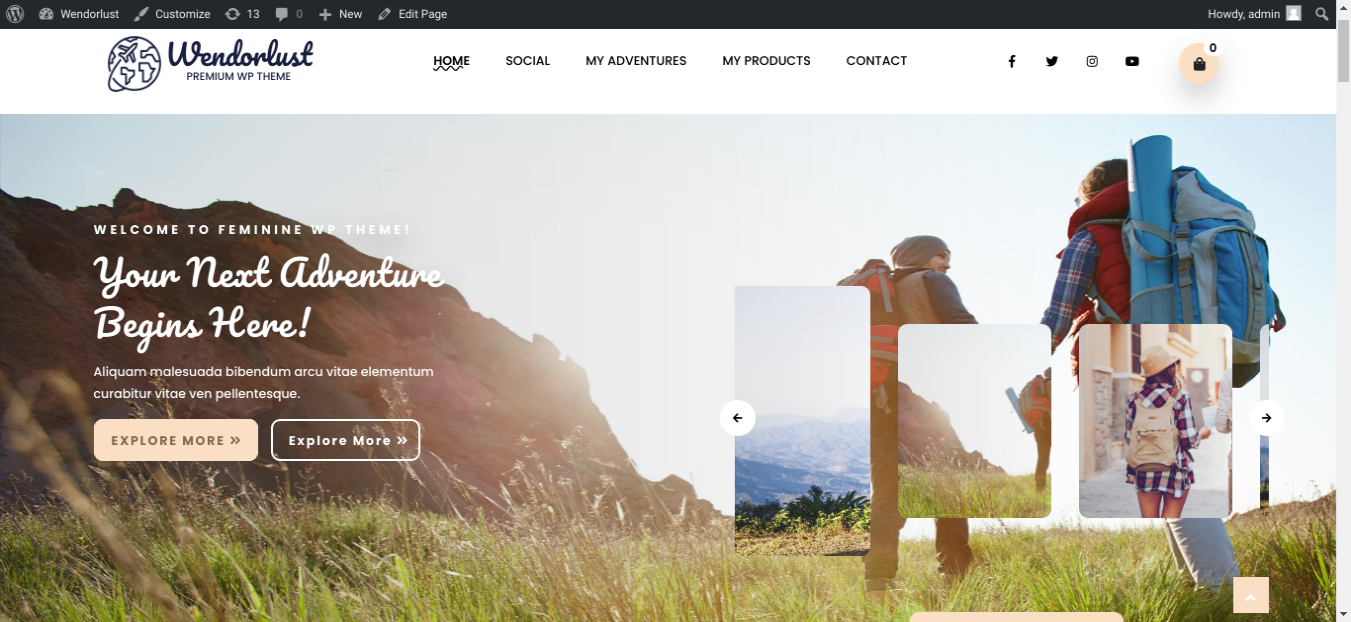
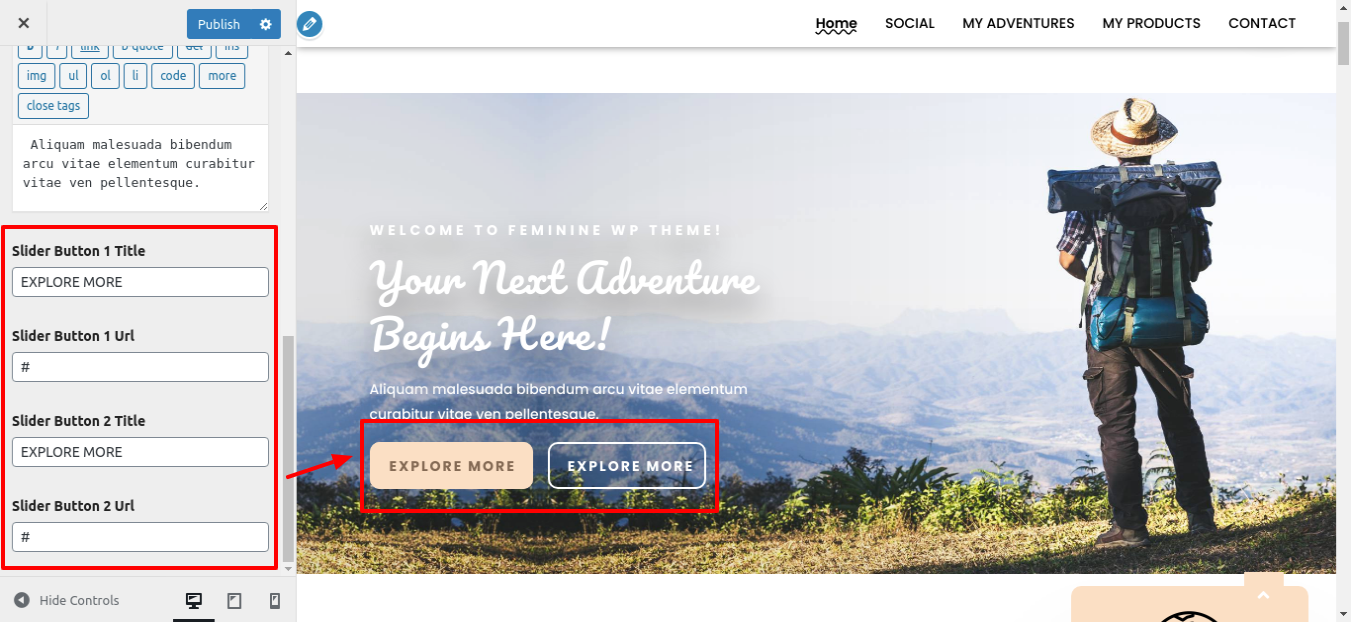
8.4. Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings



You can apply the Slider Settings in this manner.

8.5. Setup AMP Slider Section
In order to proceed with AMP slider.
Go to Appearance >> Customize >> Theme Settings >> AMP Slider Settings


You can add the AMP Slider Settings in this manner.

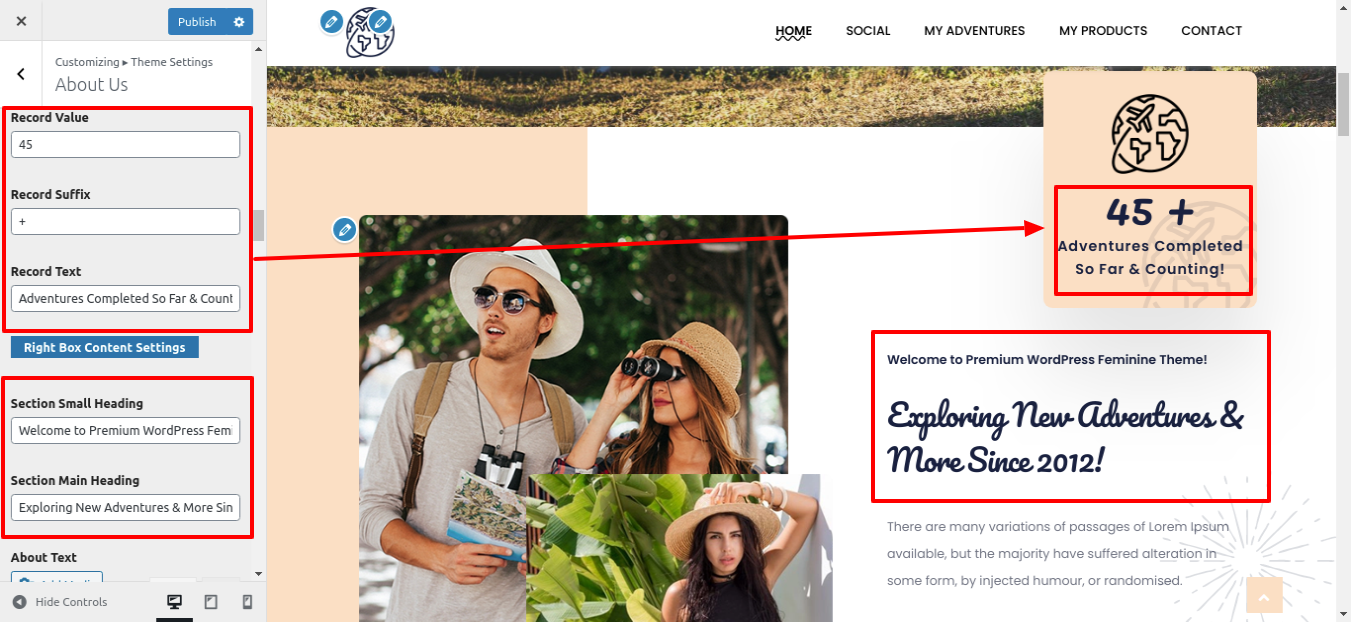
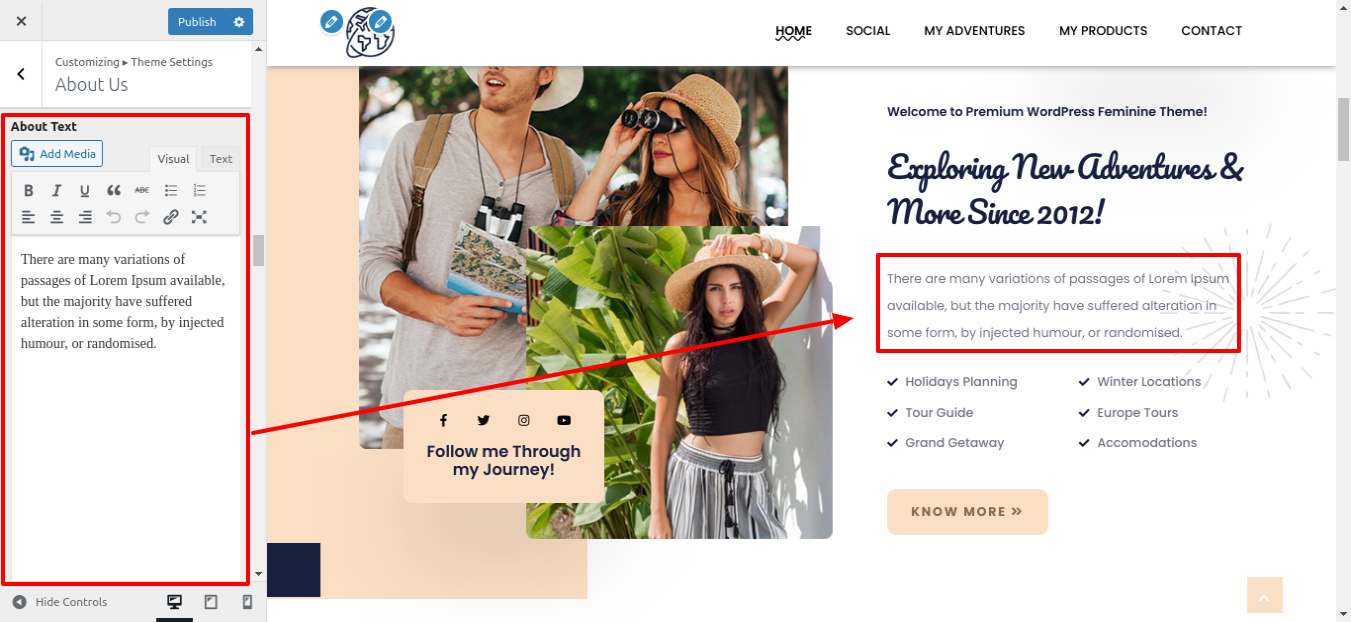
8.6. Setup About Us Section
In order to continue with About Us Section,
Go to Appearance >> Customizer >> Theme Settings >> About Us.








You can then include the About Us Section in this manner.

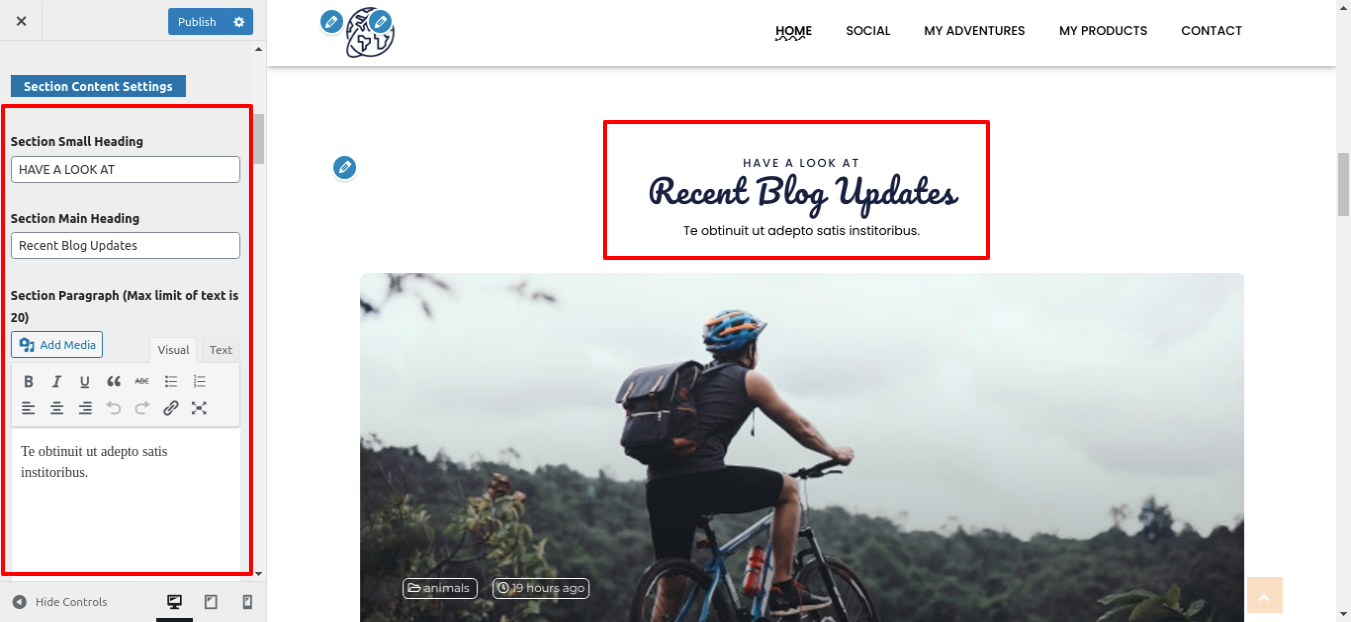
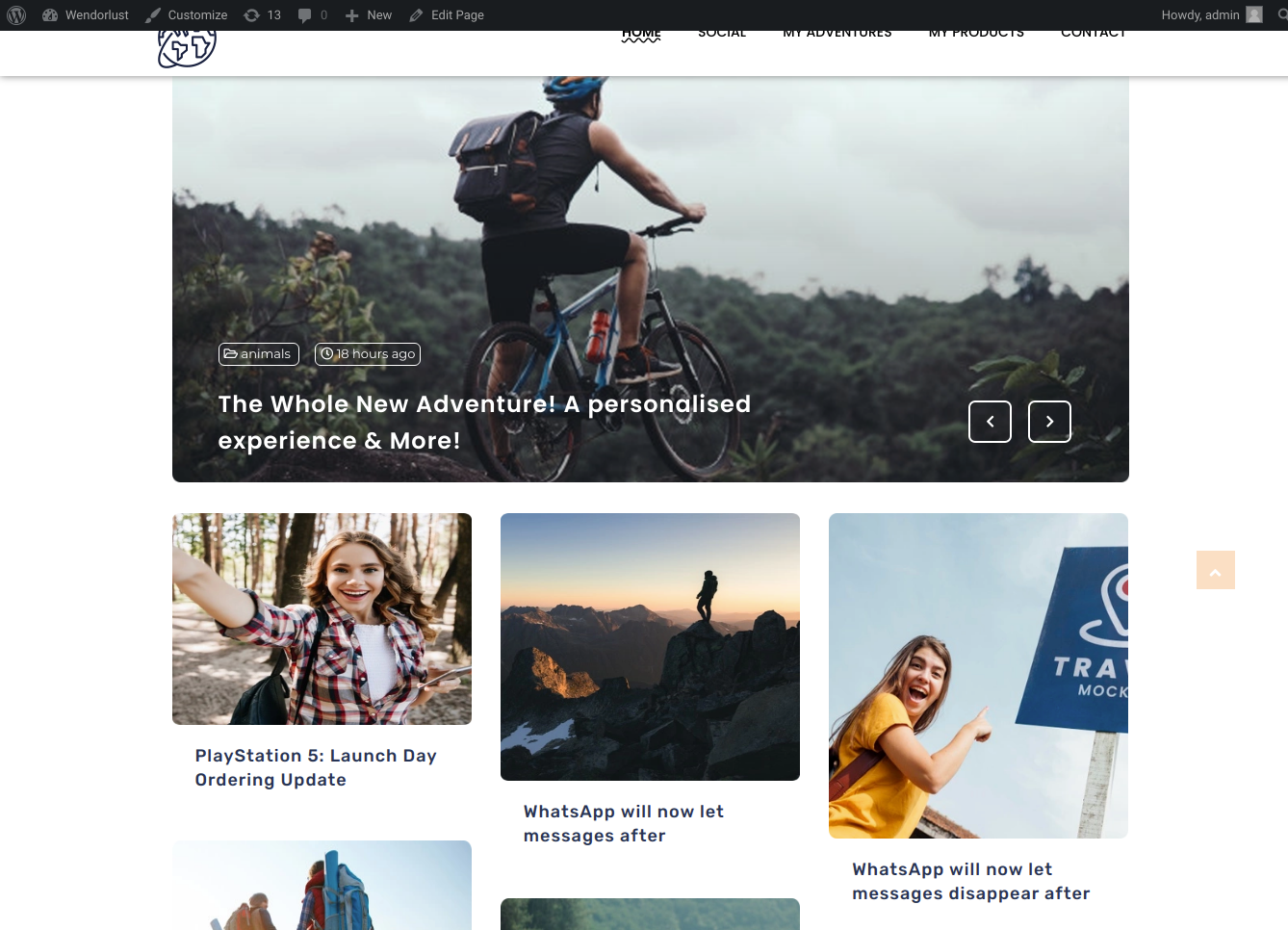
8.7. Setup Our Blog Section
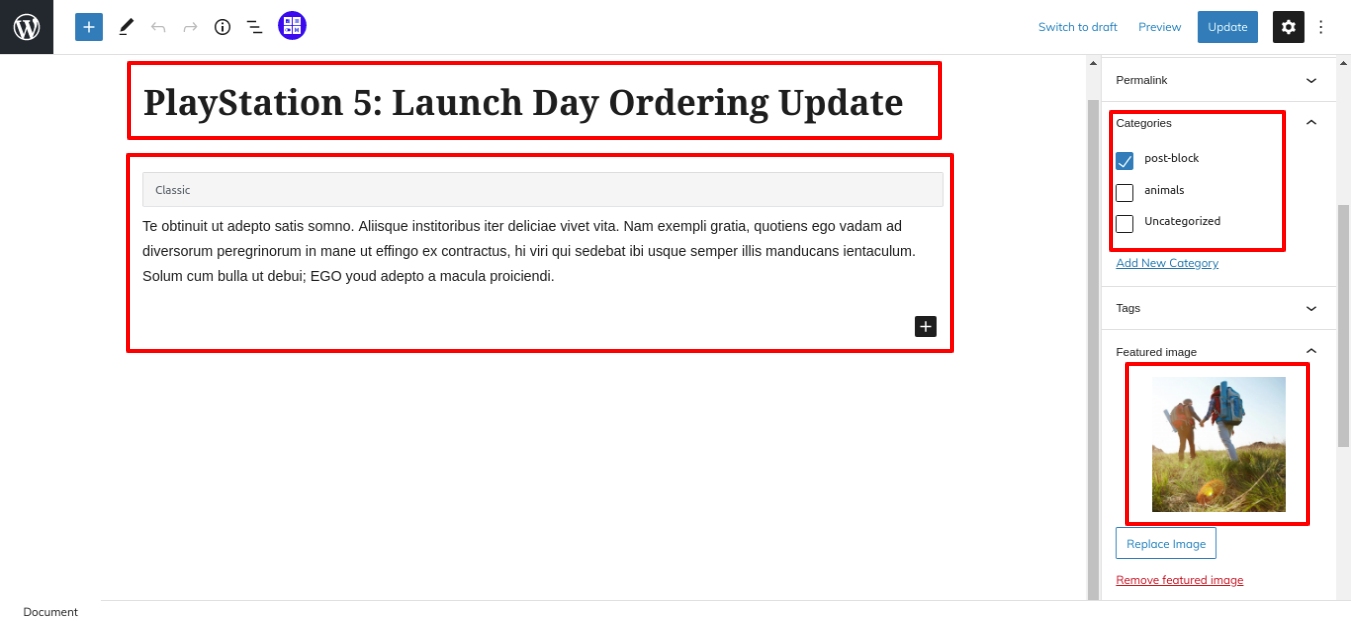
To set up Our Blog Section, simply follow the instructions below.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Blog Section .

Go to Appearance >> Customize >> Theme Settings >> Our Blog Section >> Select Category .

You can add the Our Blog Section in this manner.

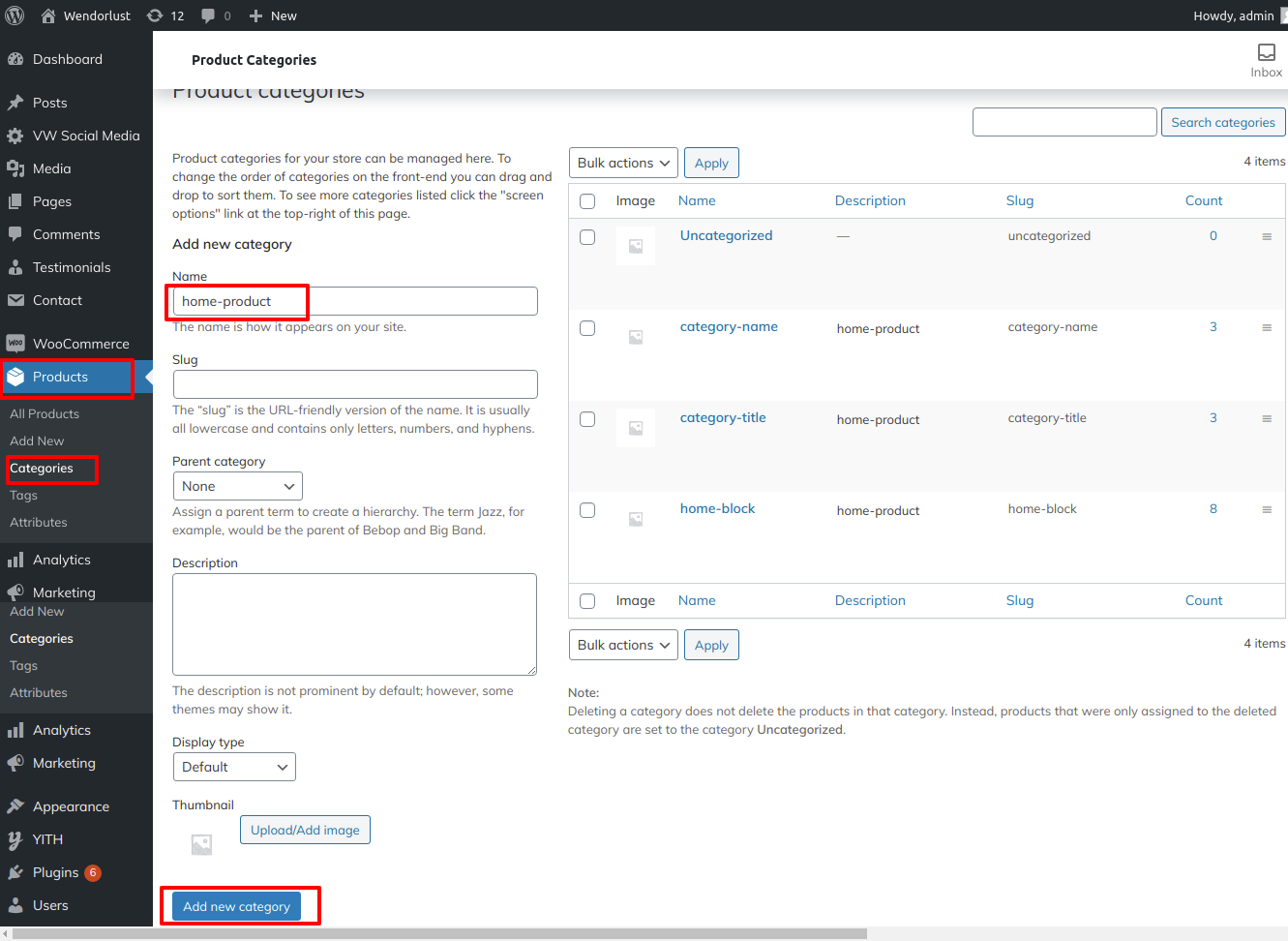
8.8. Setup Product Categories Section
To continue with the Product Category Section,
Go to Dashboard >> Products >> Categories >> Add New.

Create Products
Go to Appearance >> Customize >> Theme Settings >> Category Products .

You can include the Product Category section in this manner.

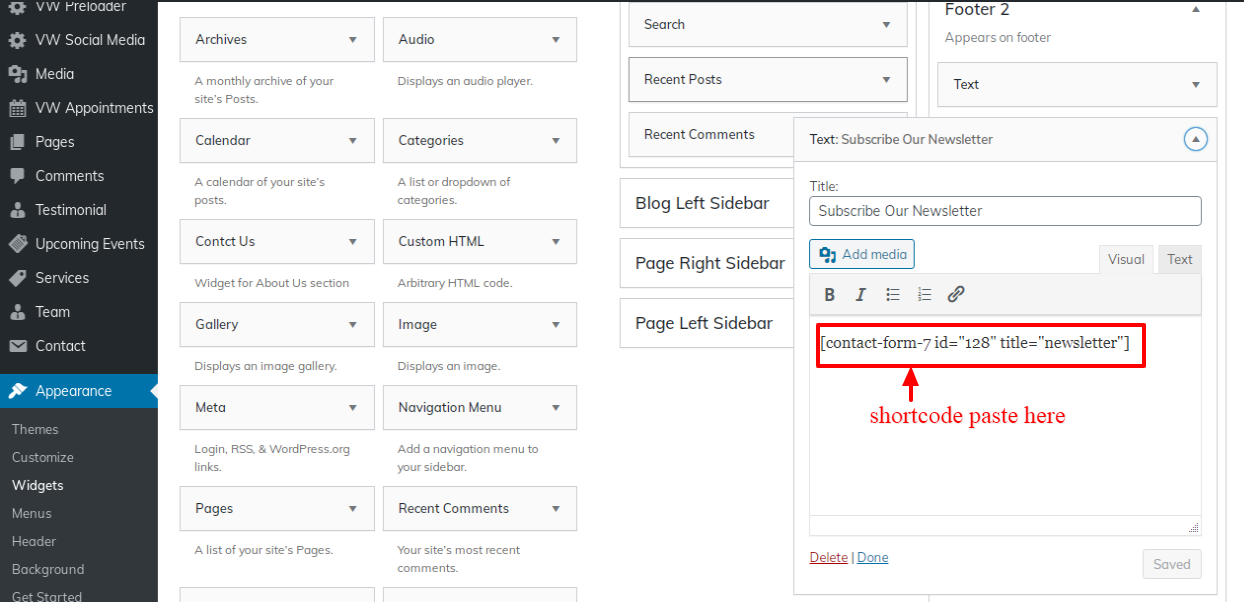
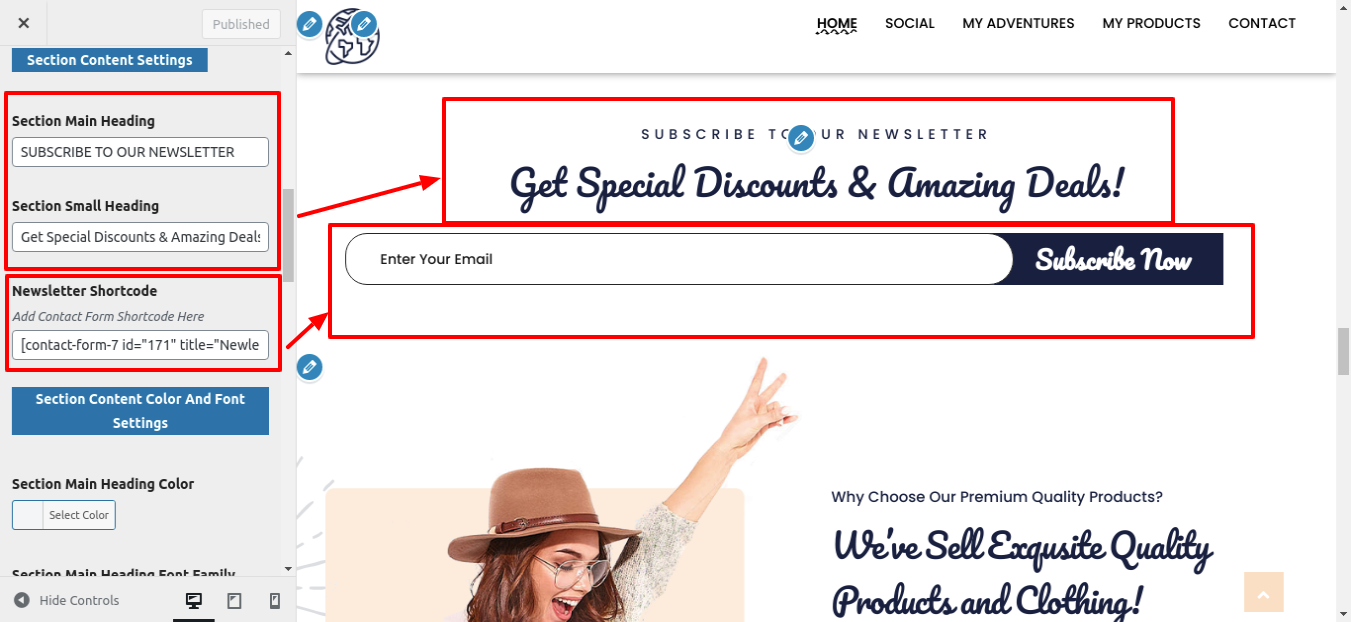
8.9. Setup Newsletter Section
To continue with the newsletter section,
You must take a few crucial first actions.
You need to add contact form 7 plugin.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

In this way you can add the Newsletter section.

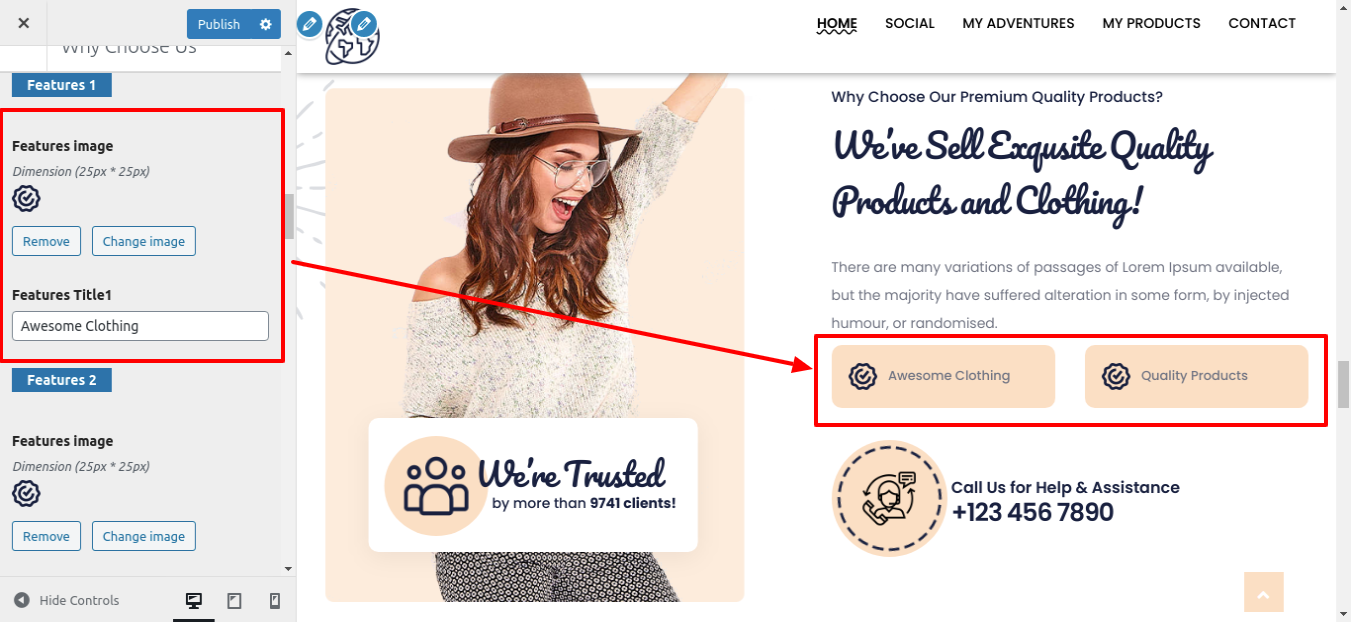
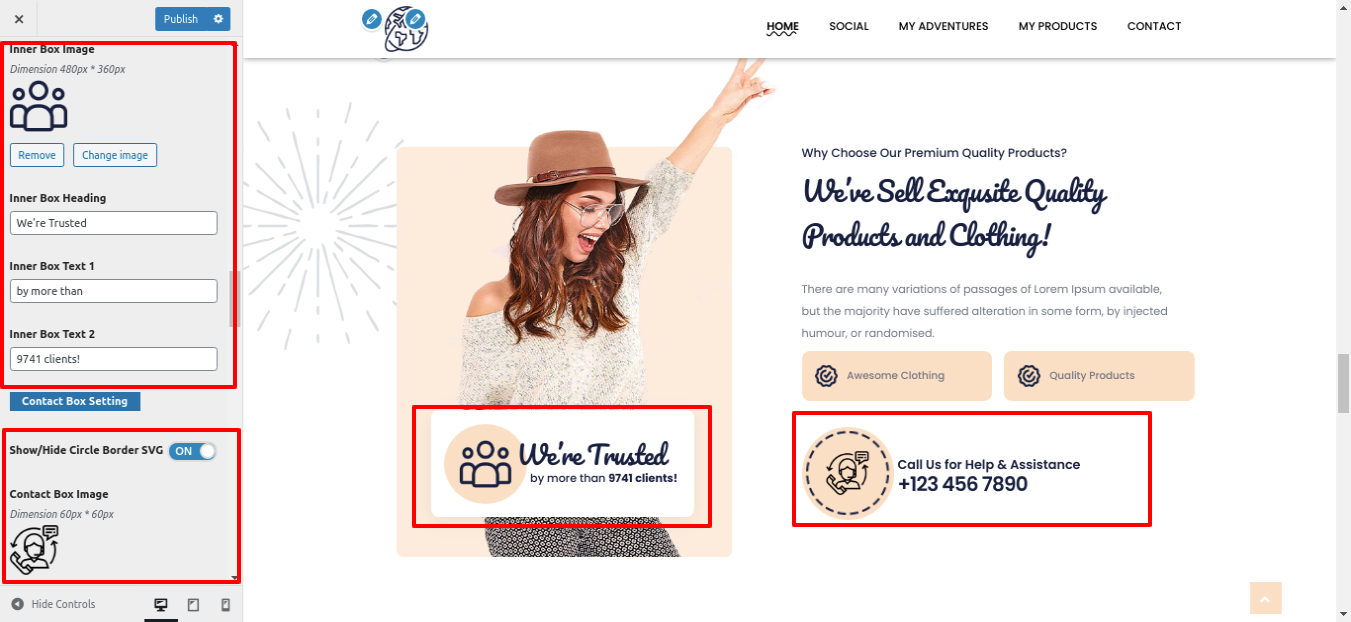
8.10. Setup Why Choose Us Section
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us




This will allow you to include the Why Choose Us part.

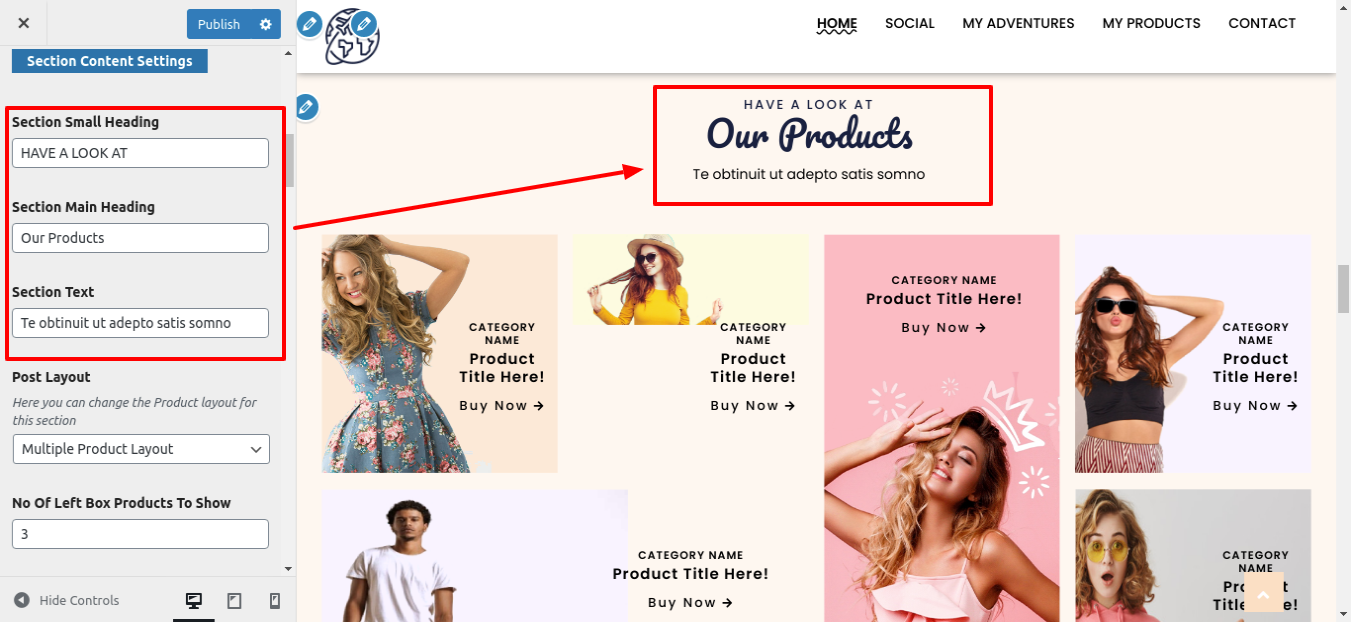
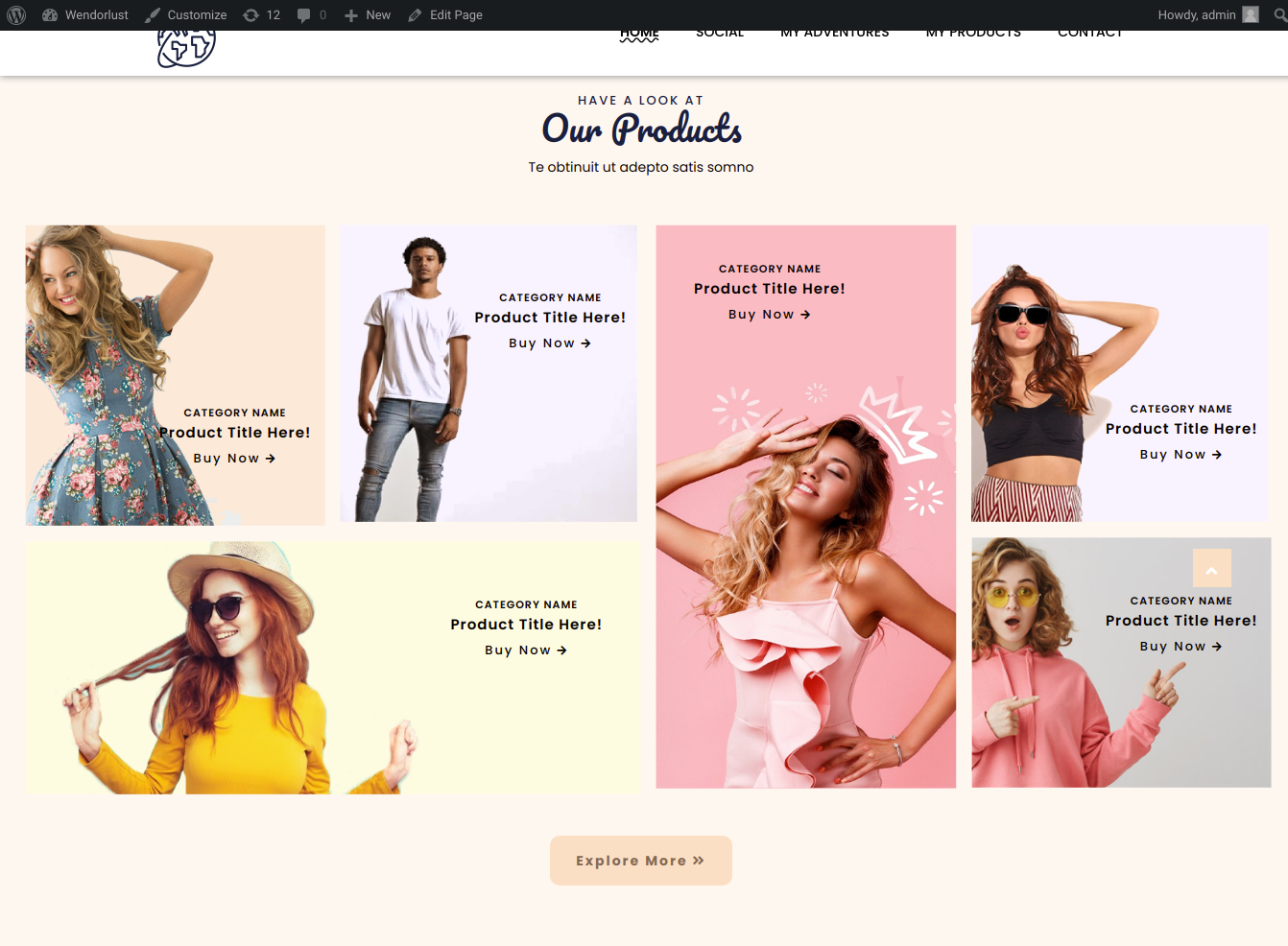
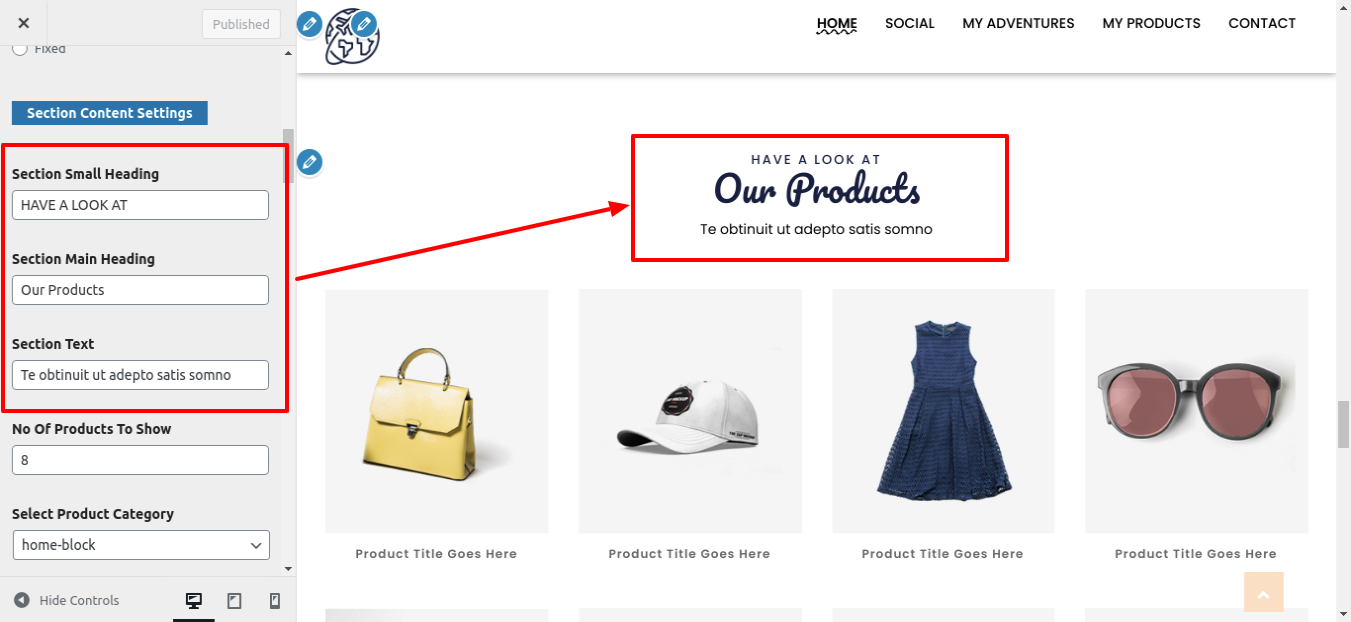
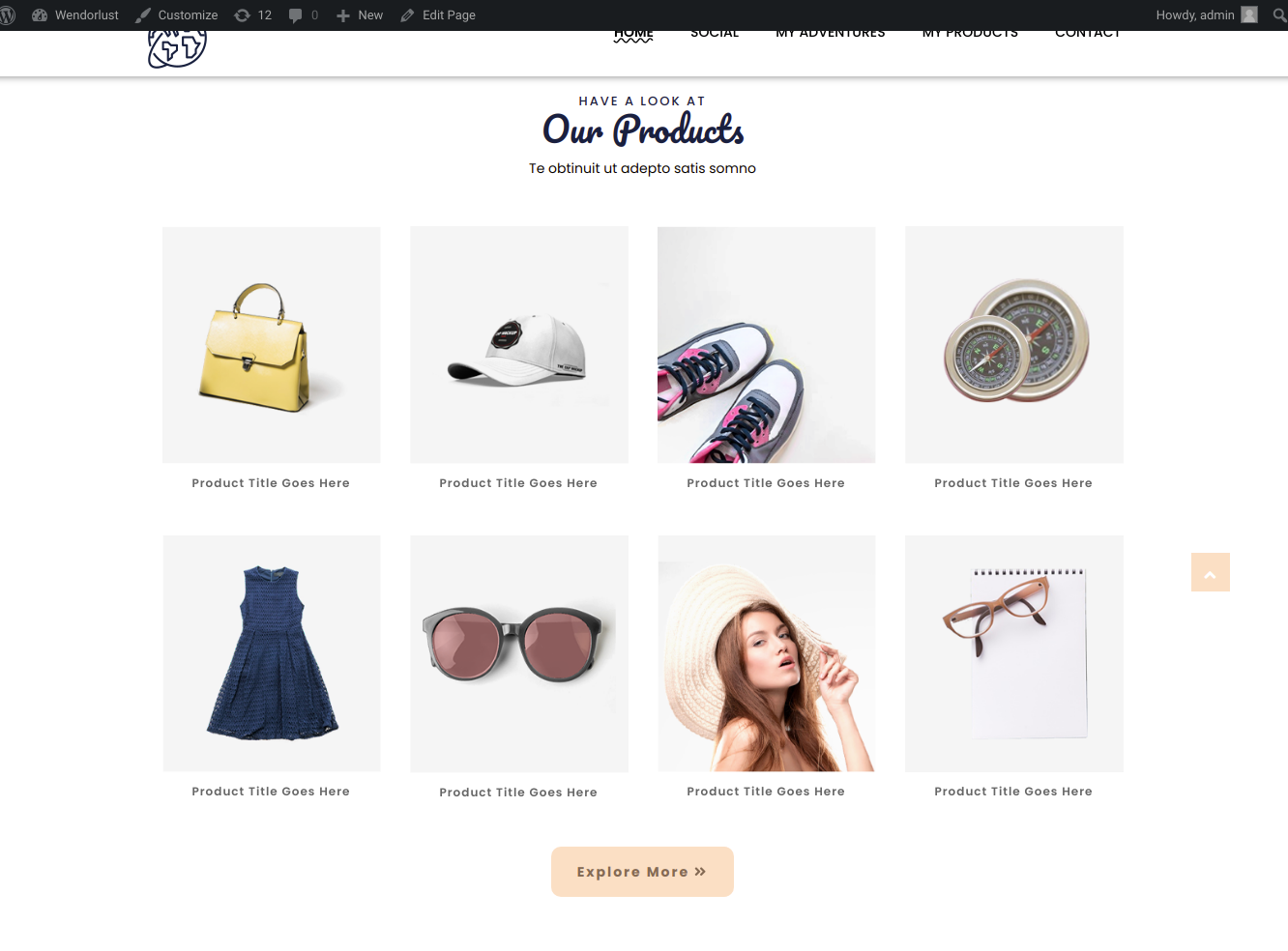
8.11. Setup Product Section
To continue with the Product Section,
Go to Dashboard >> Products >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Products .

You can include the Product section in this manner.

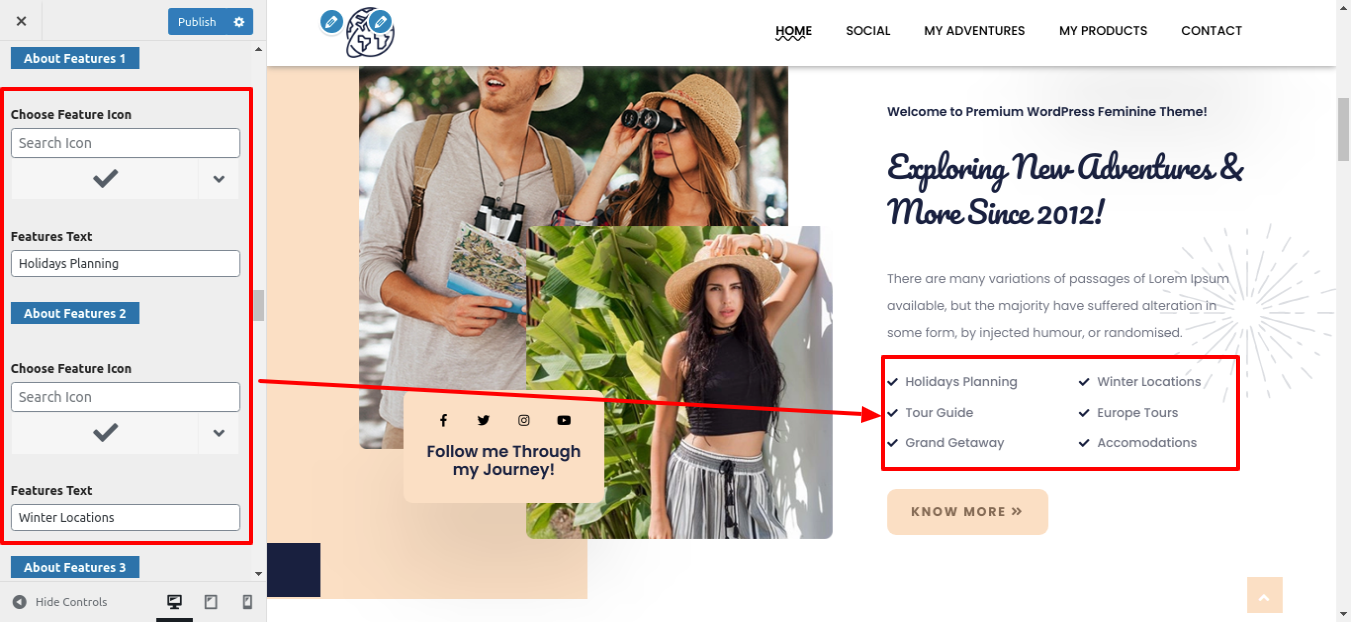
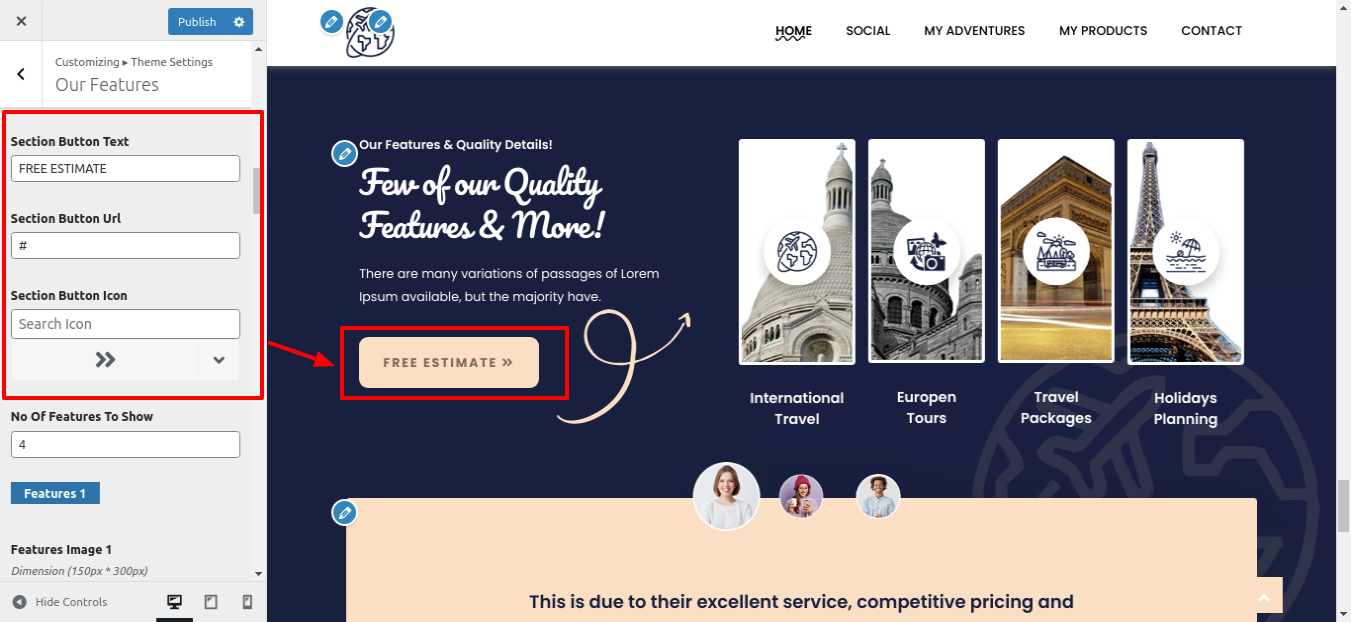
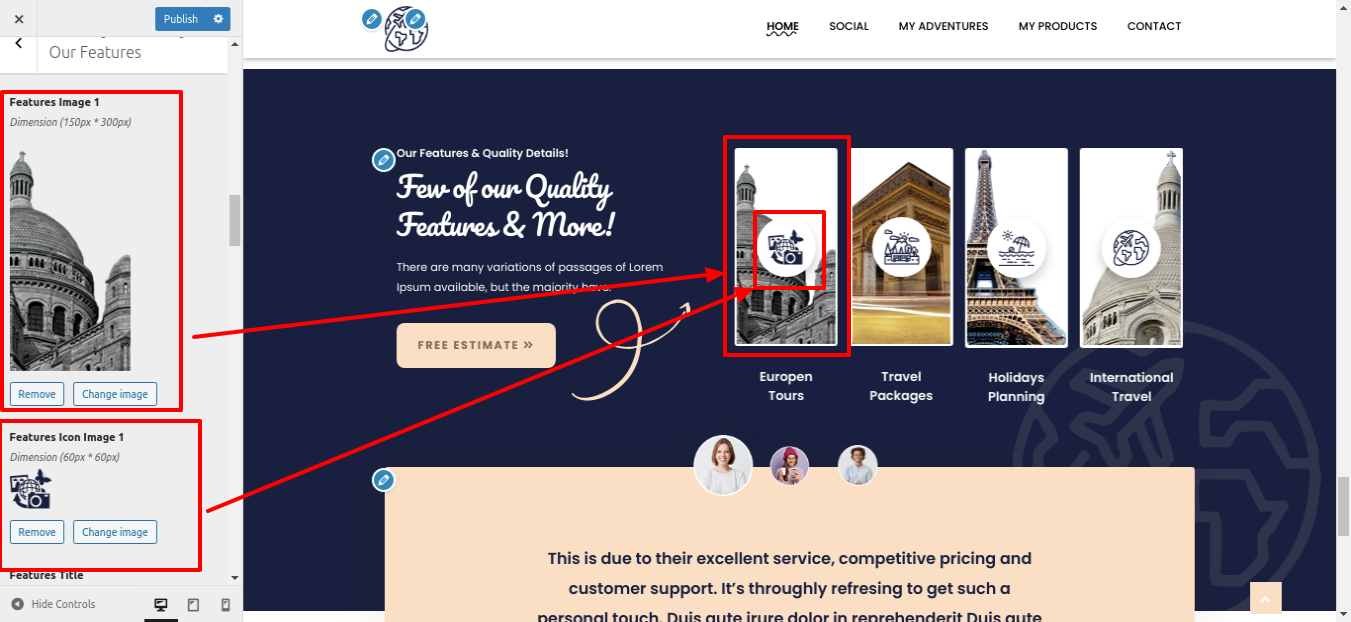
8.12. Setup Our Features Section
Go to Appearance >> Customize >> Theme Settings >> Our Features Section



You can include the Our Record section in this manner.

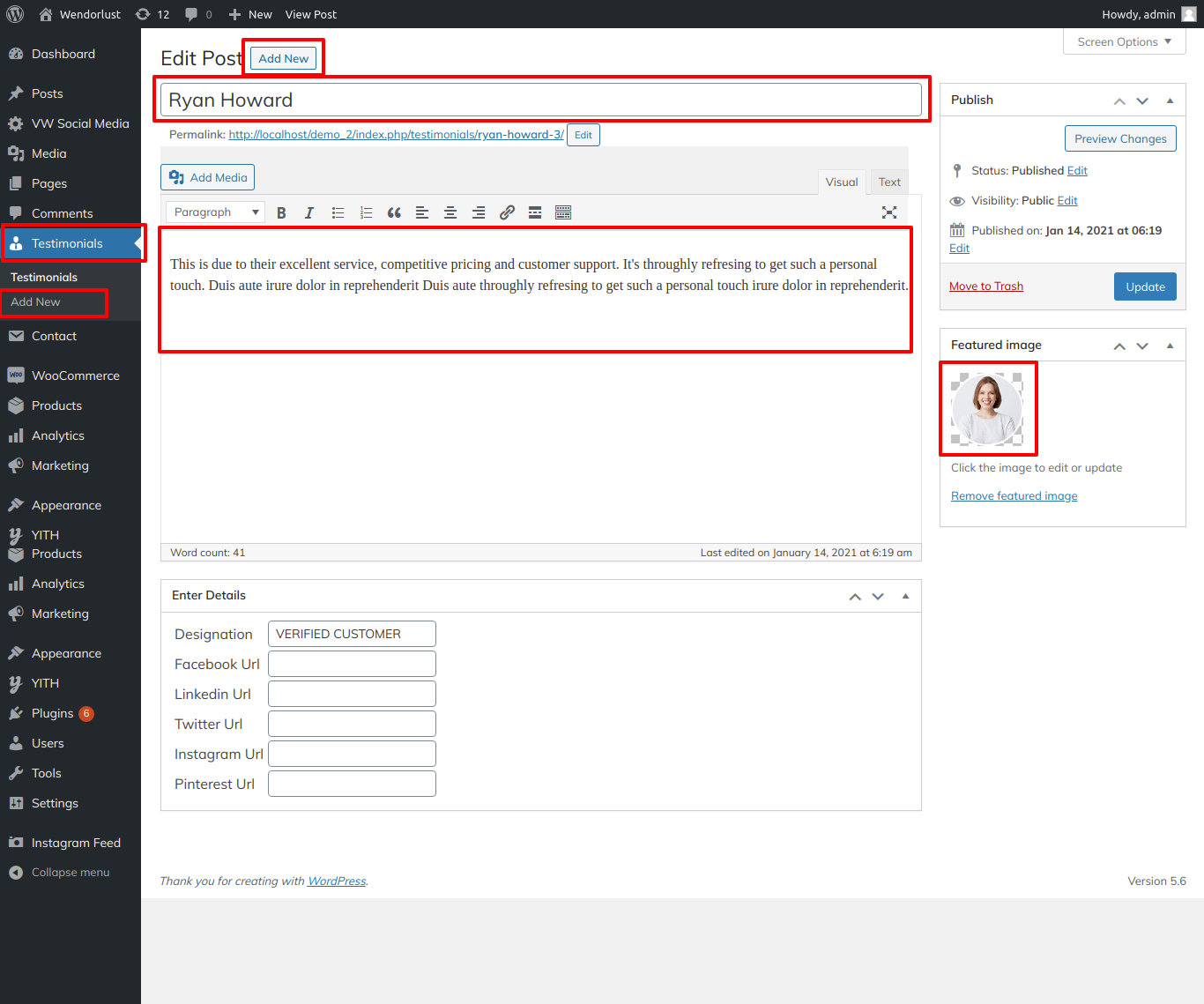
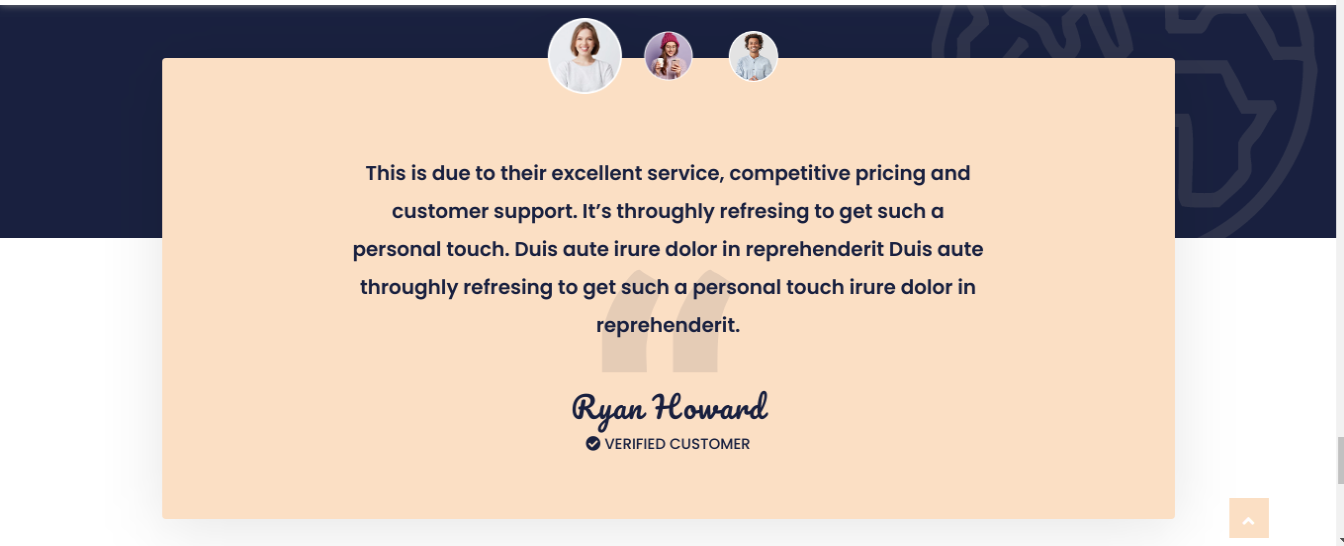
8.13. Setup Our Testimonial Section
You must first upload and enable the "VW FEMININE PRO Posttype" plugin before moving on to the Our Team Section.
The dashboard will display the Team choice after installation.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Testimonial Section
This will enable you to put the Our Testimonials section.

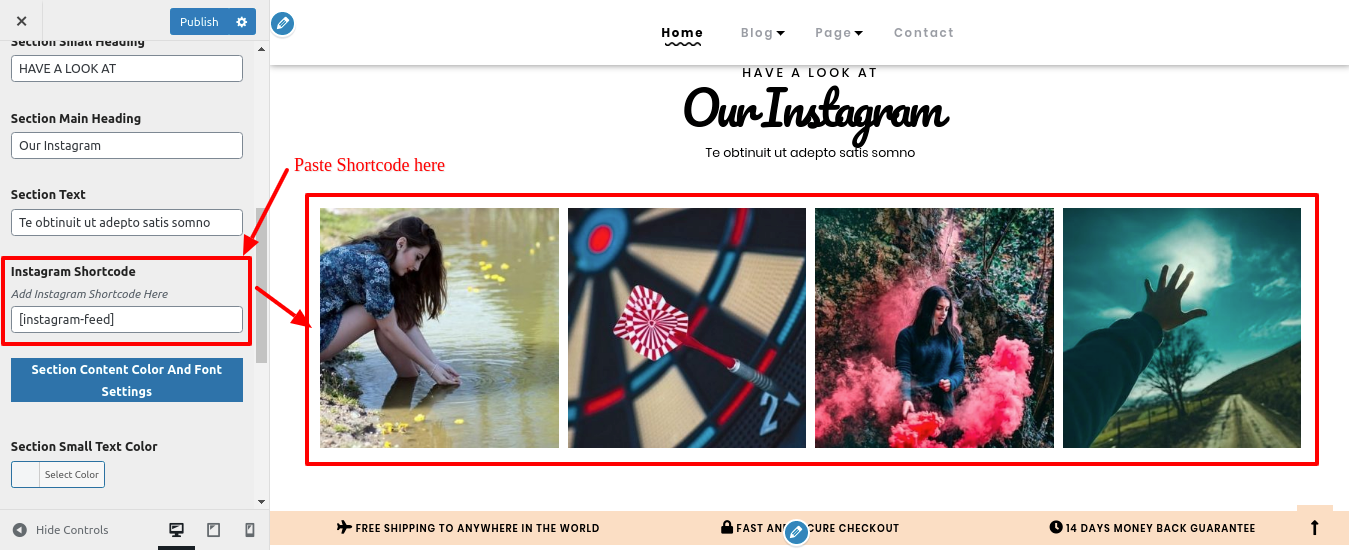
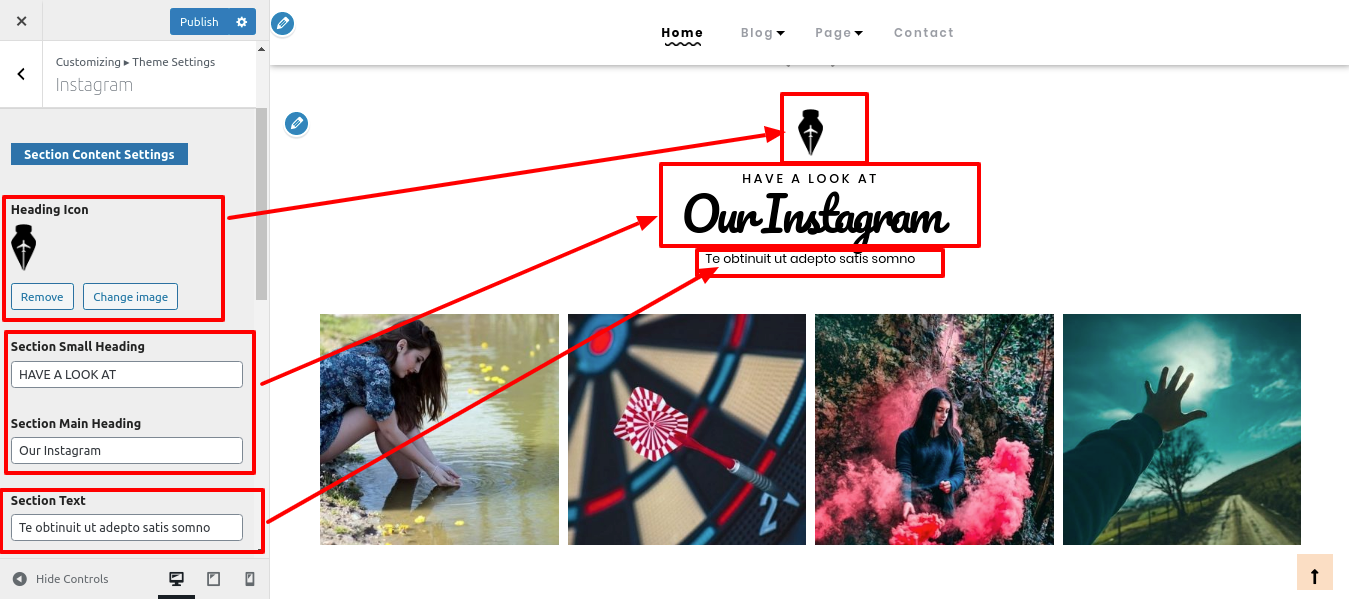
8.14. Setup Instagram Section
You must first upload and enable the "Instagram" plugin in order to continue with the Instagram Section.
The dashboard will display the Team choice after installation.
Go to Dashboard >> Instagram>> Add New

Go to Appearance >> Customize >> Theme Settings >> Instagram Section
You can include Our Instagram section in this manner.

8.15 General Settings
Follow these instructions to set up the General Settings area.
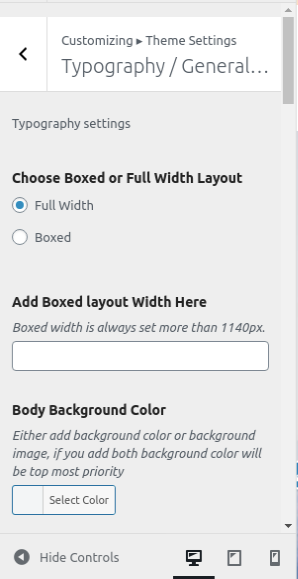
Go to Appearance >> Customize >> Theme Settings >> General Settings
Here, you can adjust the site and page layouts to the left, center, and right.

The scroll top options can be modified here.


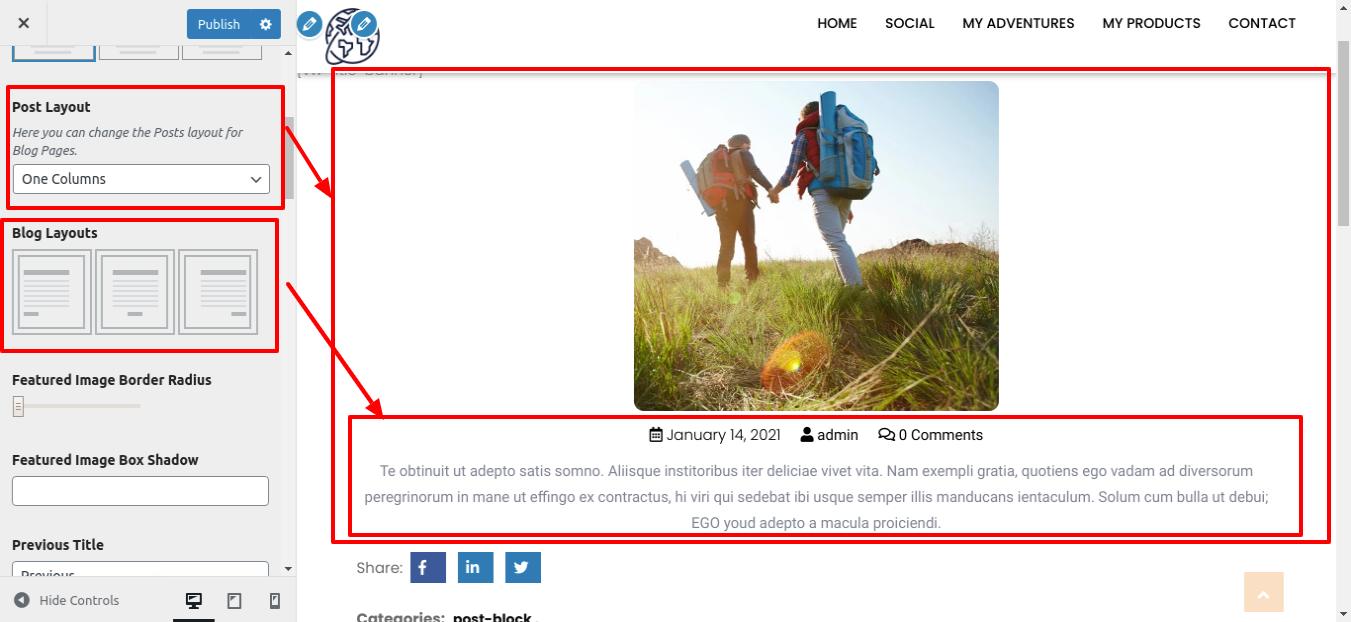
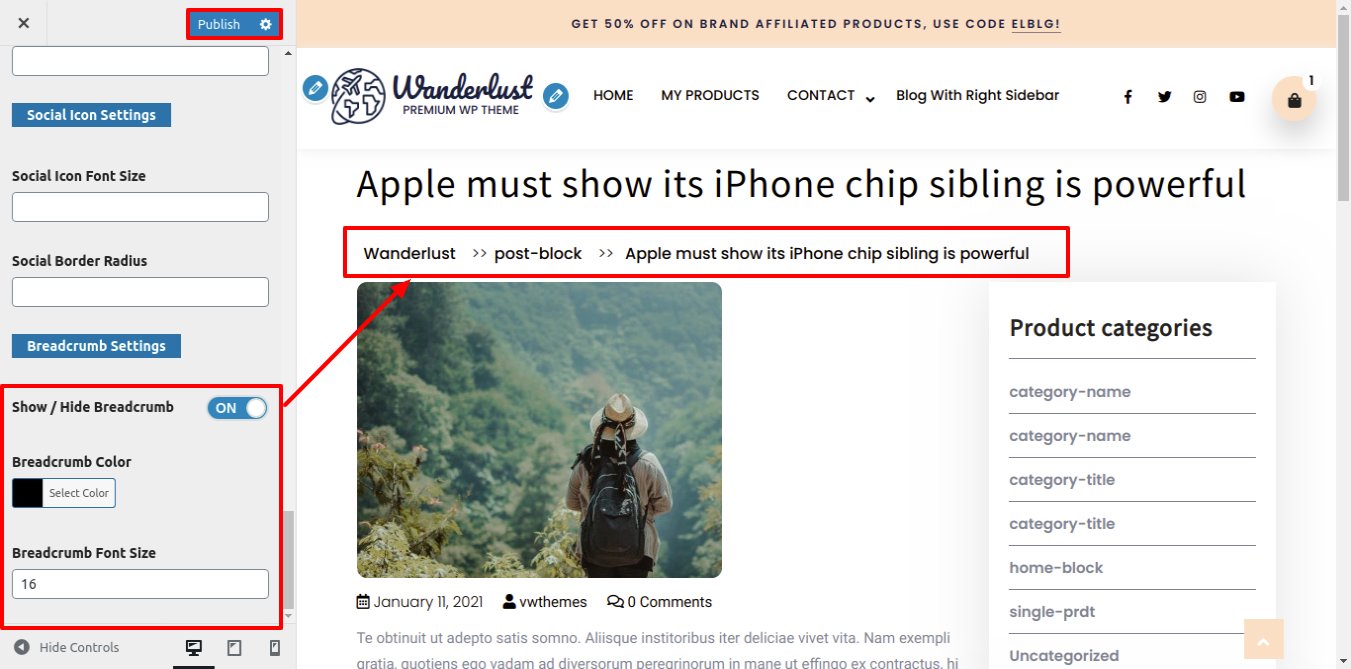
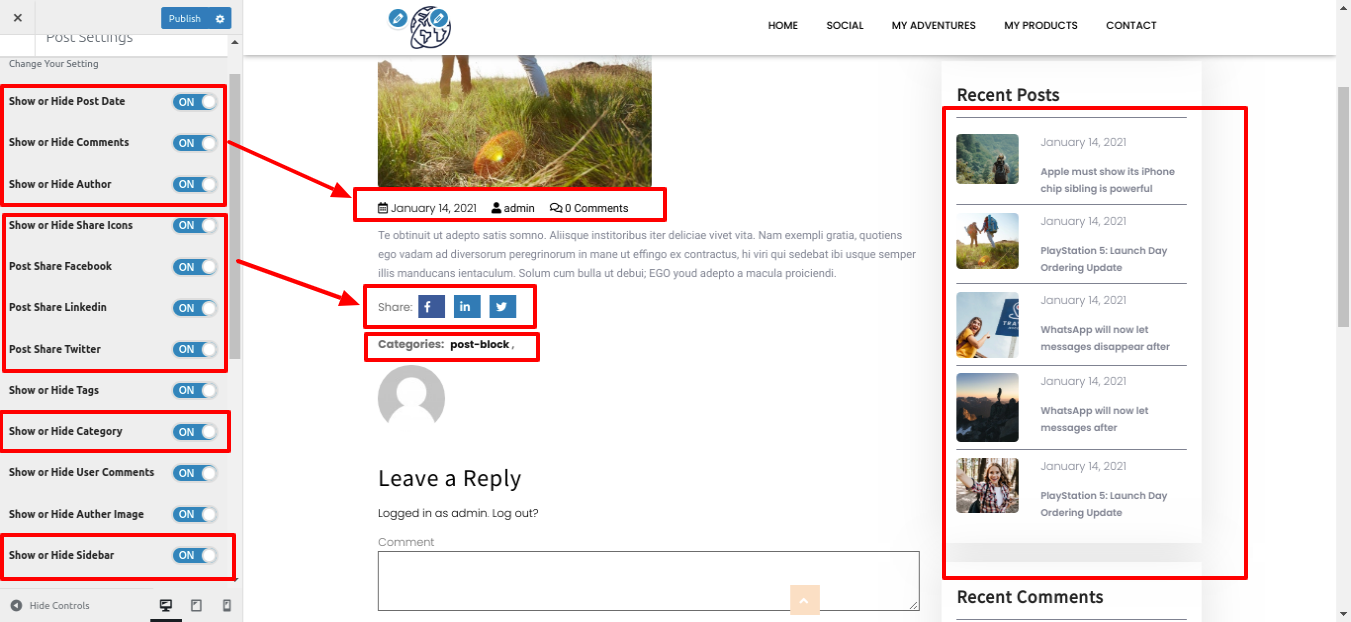
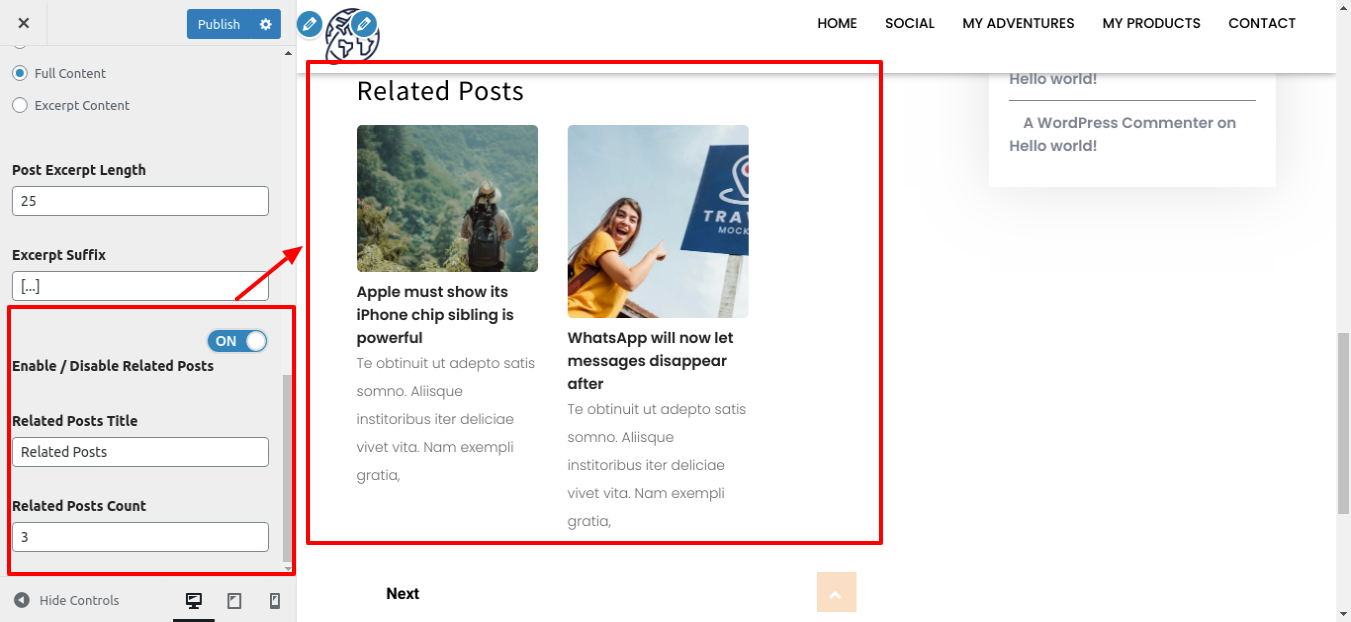
8.16 Setup Post Settings Section
Follow these instructions to set up the Post Settings section.
Go to Appearance >> Customize >> Theme Settings >> Post Settings



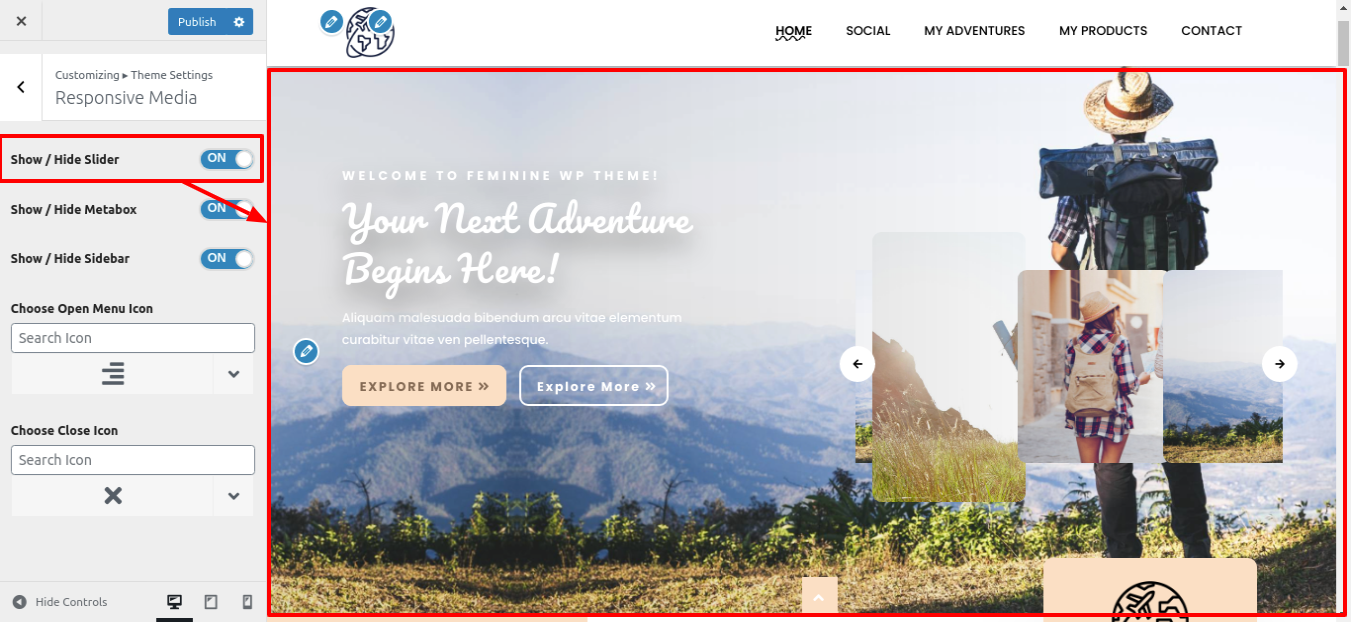
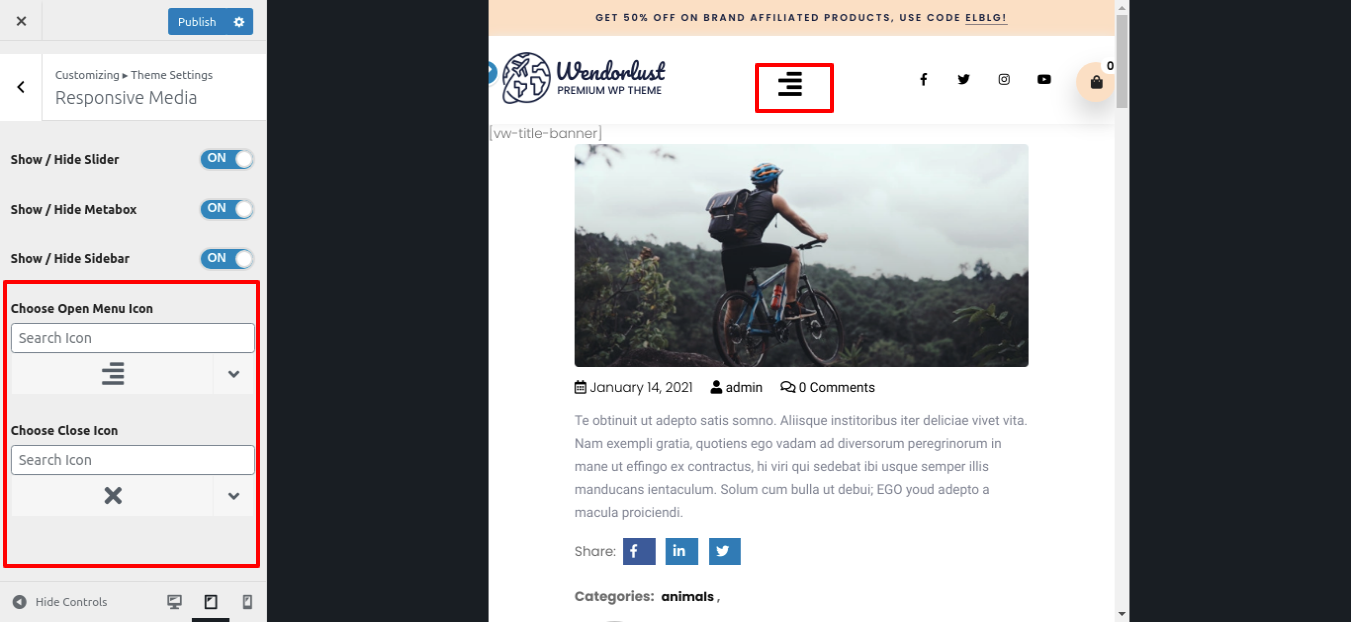
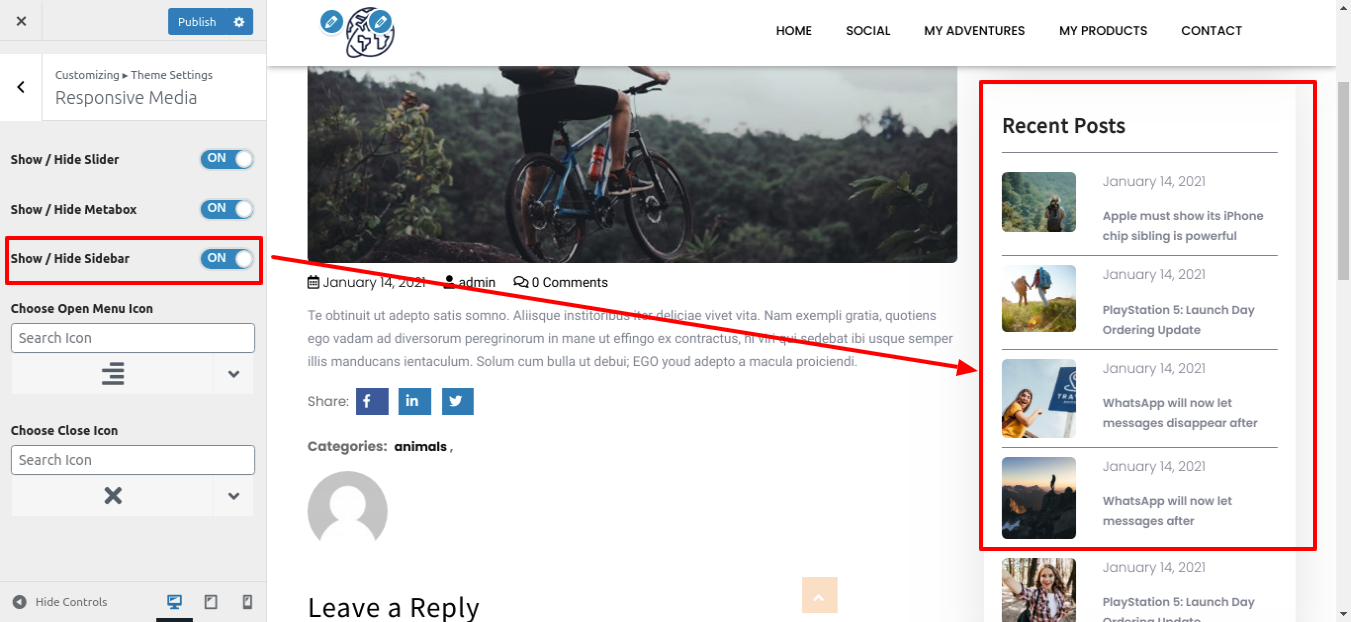
8.17 Responsive Media Settings
Follow these instructions to set up the Responsive Media Settings area..
Go to Appearance >> Customize >> Theme Settings >> Responsive Media Settings
You can toggle the slider here for mobile media.

You can toggle the metabox here for mobile media.

You can toggle the sidebar in mobile media here.

You can alter the navigation icons for opening and closing here.

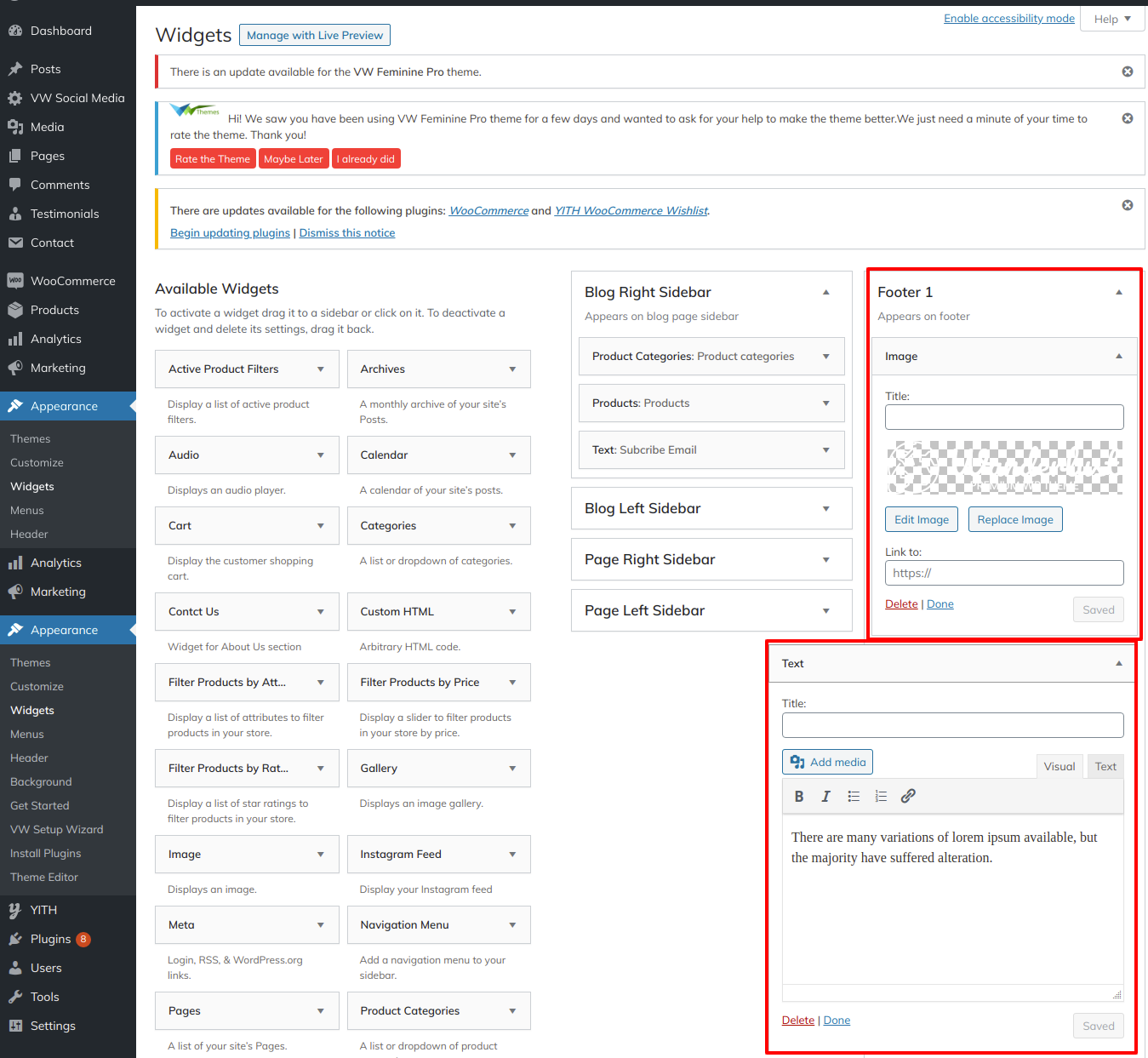
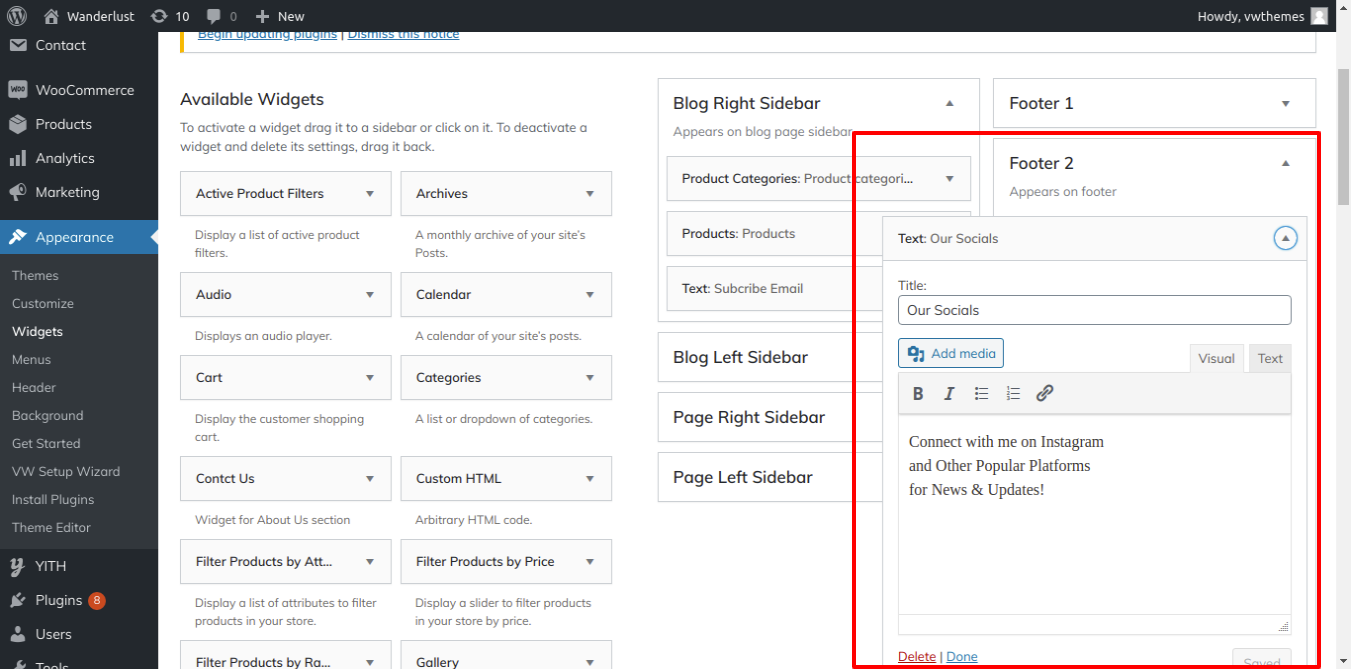
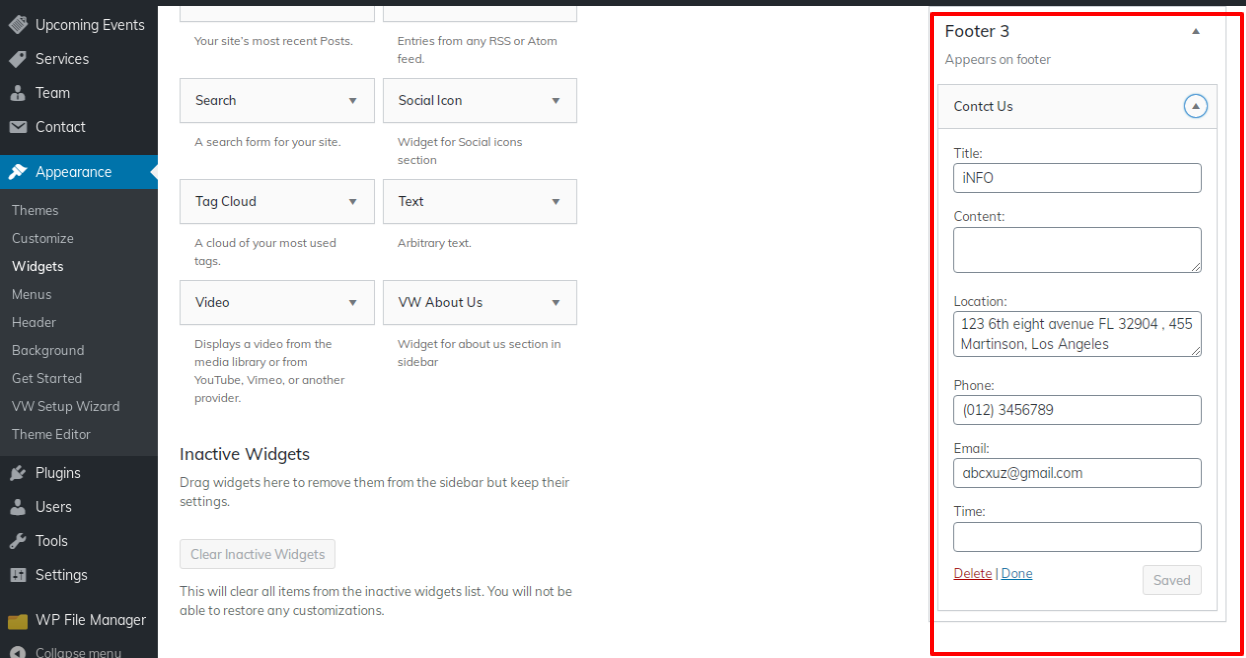
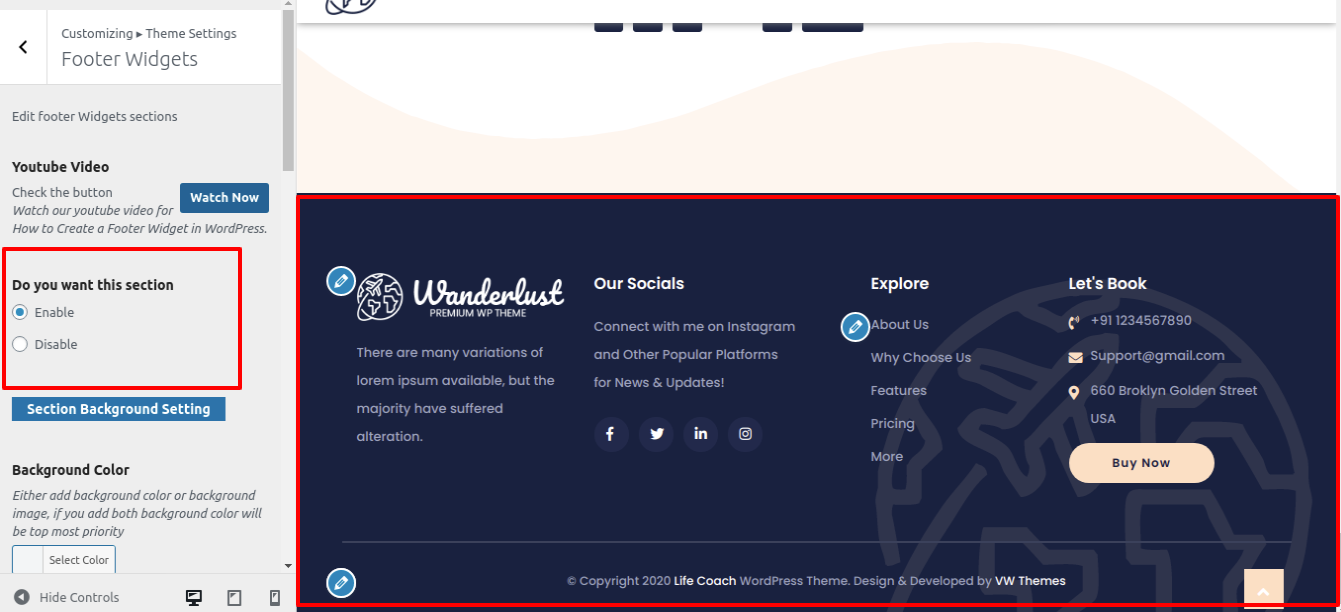
8.18 Footer Widgets Section
To set up the footer section, follow these steps:
The footer contains four columns, and you can add any widget to each column.
There are two ways to add widgets to the footer:
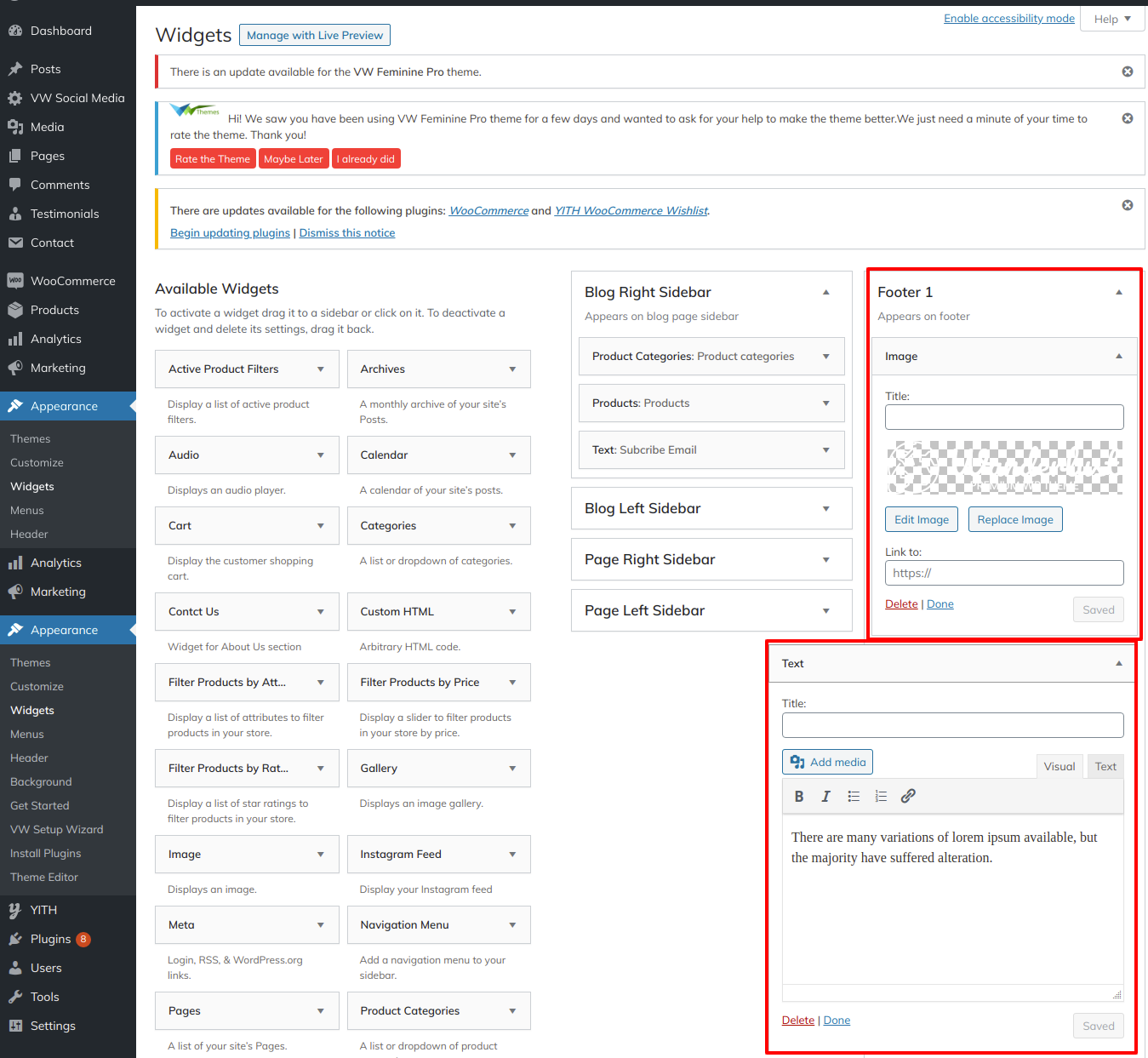
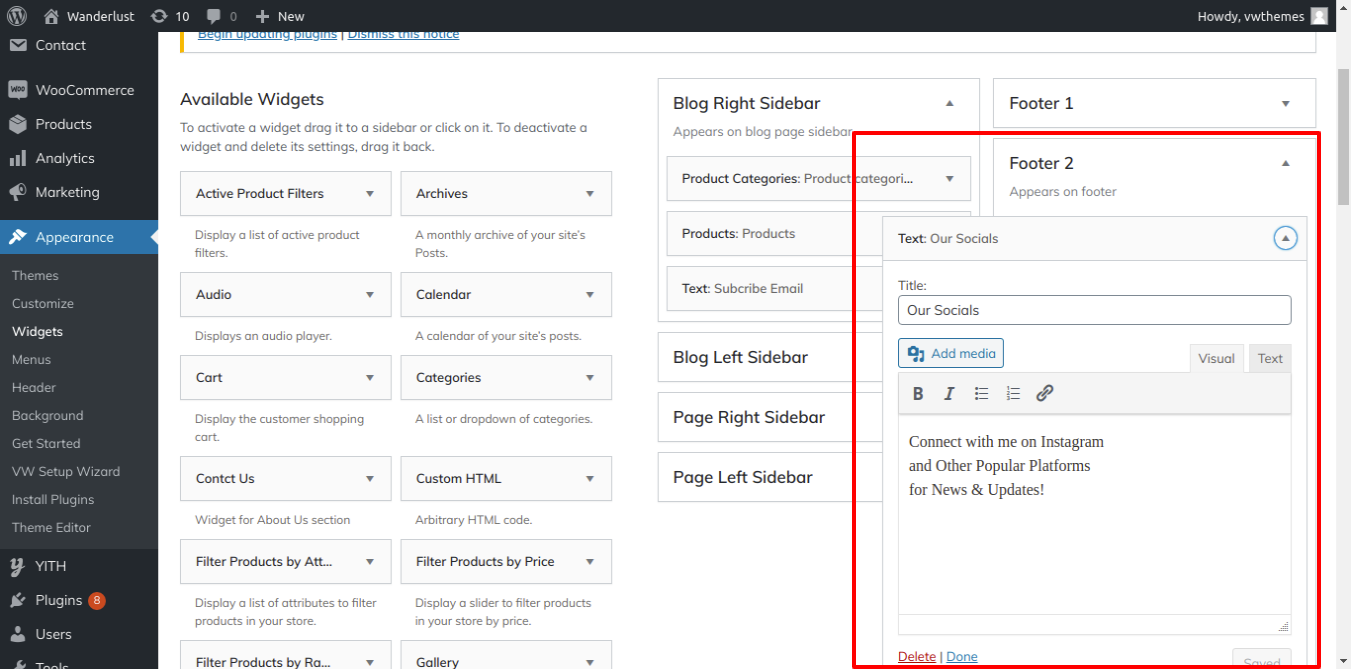
Go Go to Appearance >> Widgets.

To add footer columns, select widgets such as text, image, gallery, or others that allow you to easily add text or images of your choice. Once you have added widgets to the footer, it will appear as shown below: [Include an image or screenshot of the footer]
Go to Dashboard >> Appearance >> Widgets




This is how it will initially seem.

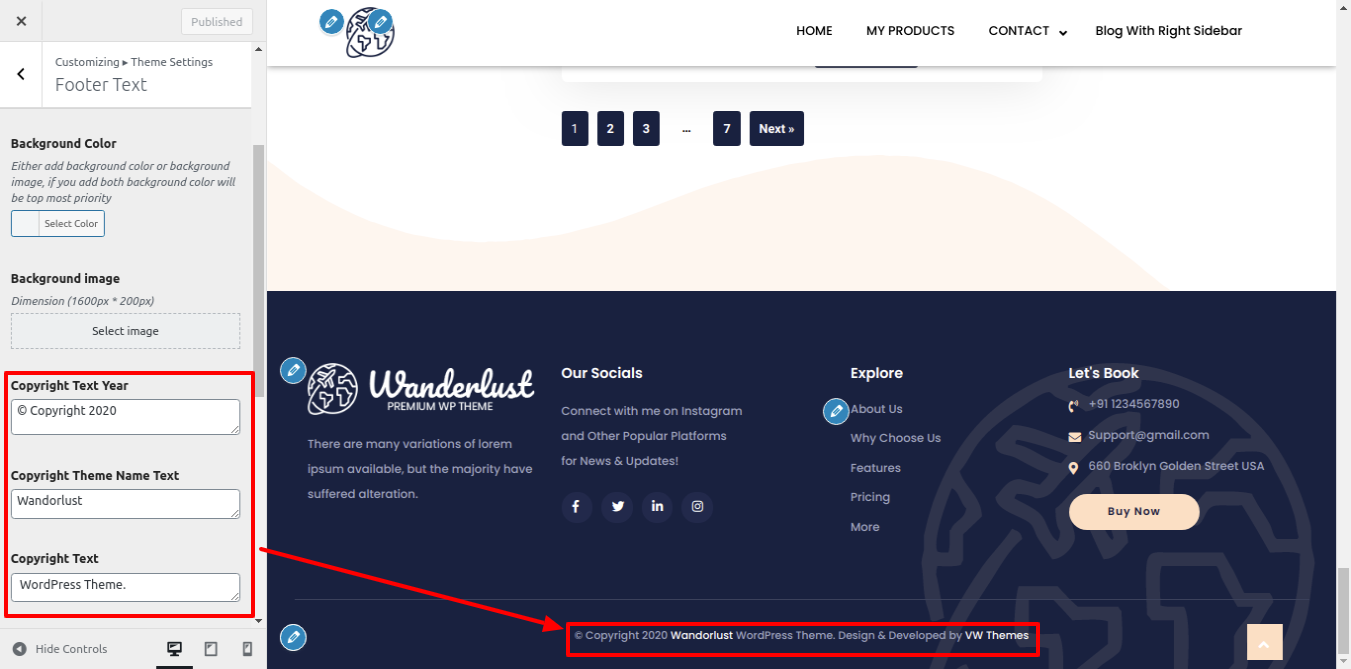
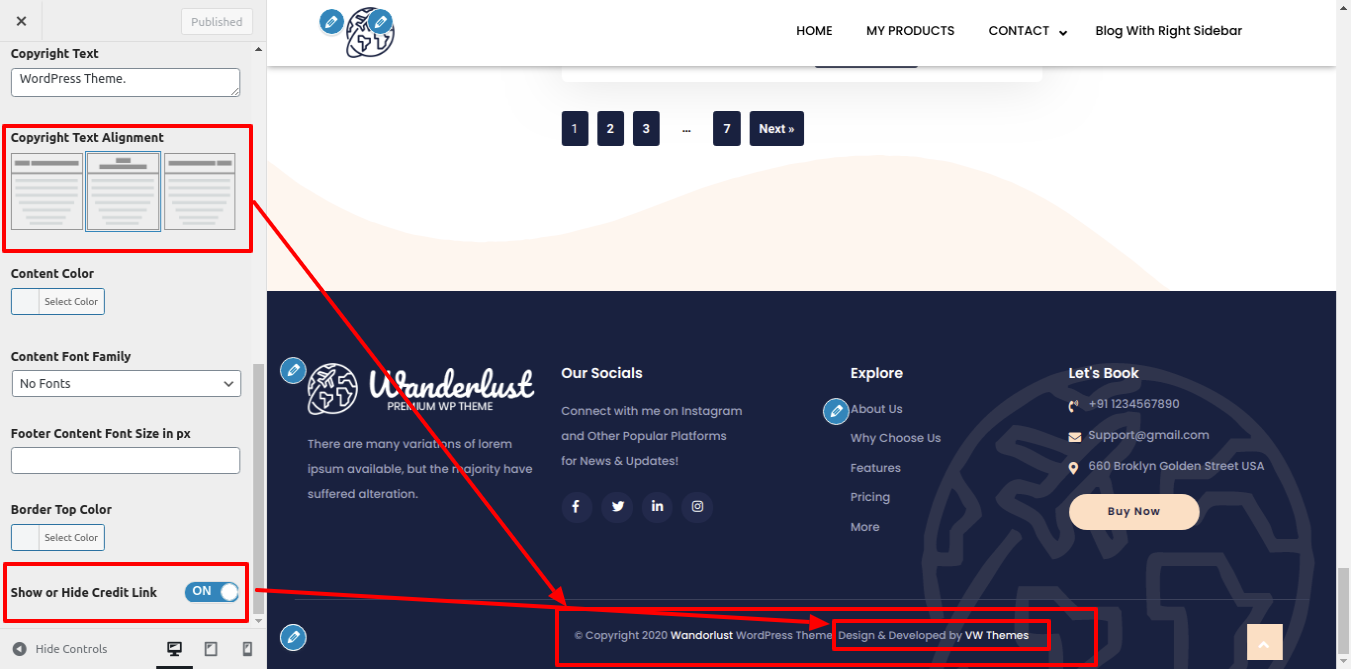
8.19 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.


This is how it will initially seem.

8.20 Setup Single Products page
Follow these instructions to setup a single product page.
You must take a few crucial first actions.
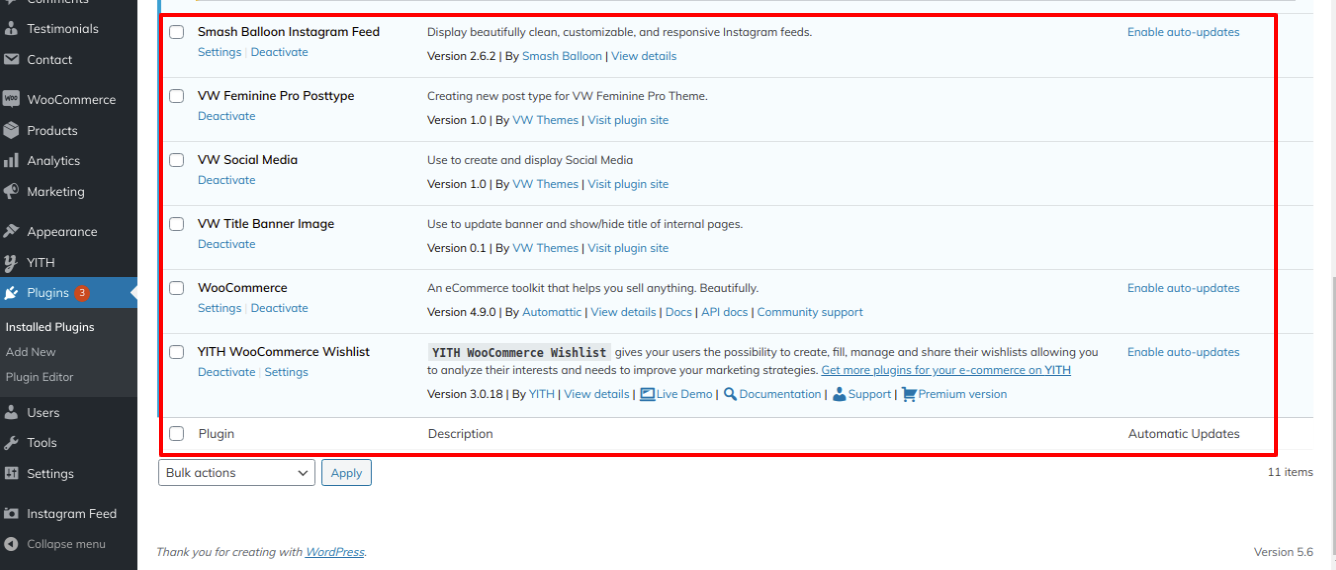
Install Required Plugins:
Product variation swatches for WooCommerce, YITH WooCommerce Compare, and YITH WooCommerce Wishlist.
Single Product Page Creation
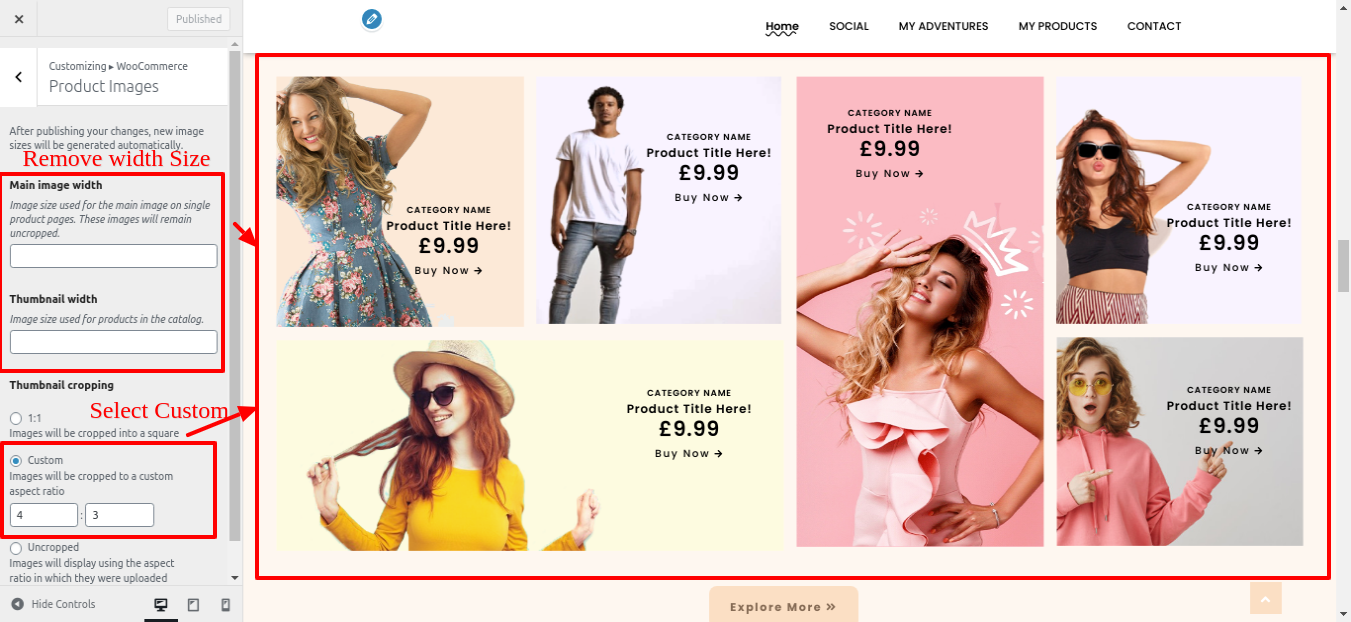
Go to Appearance >> Customize >> WooCommerce >> Products Images

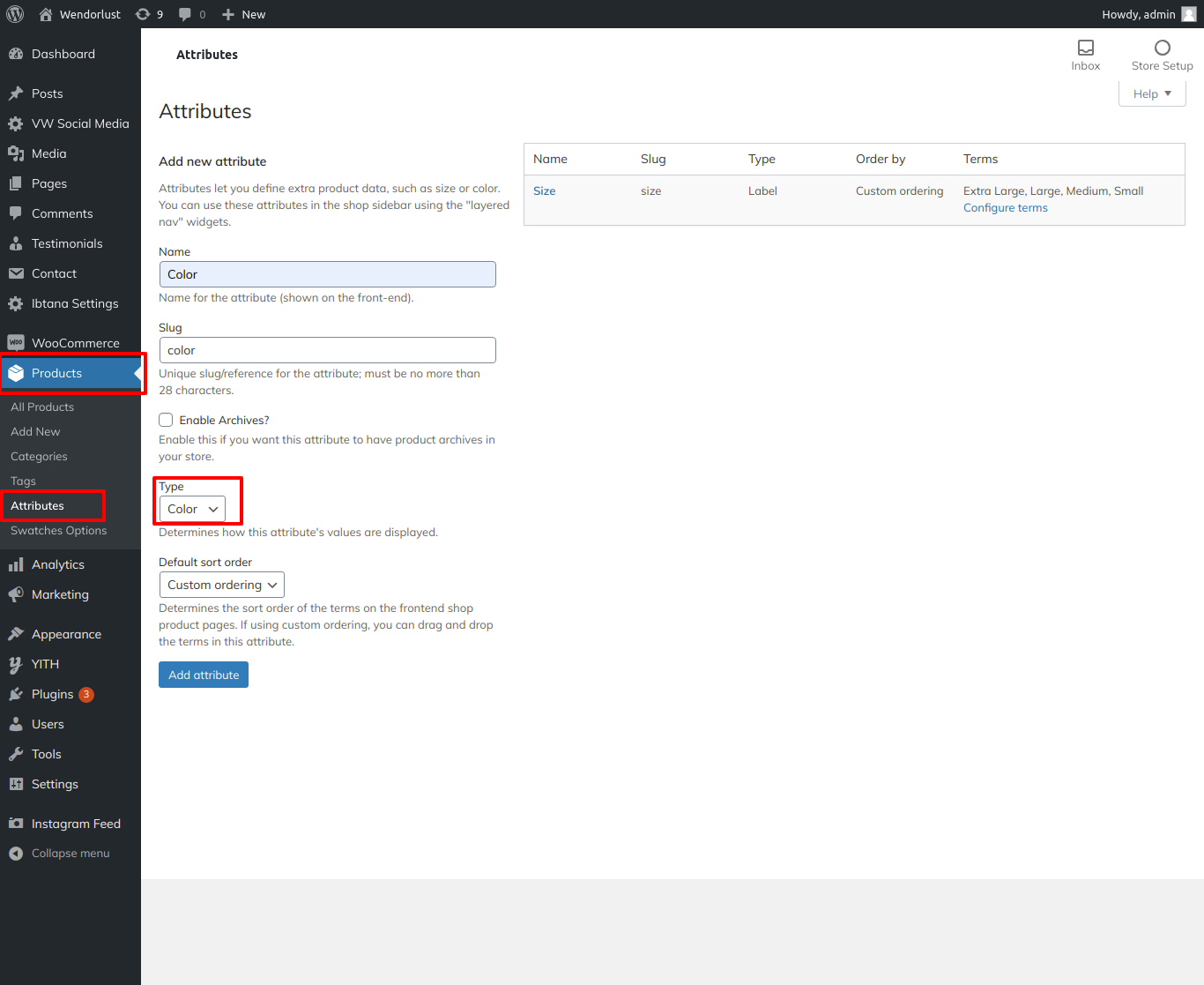
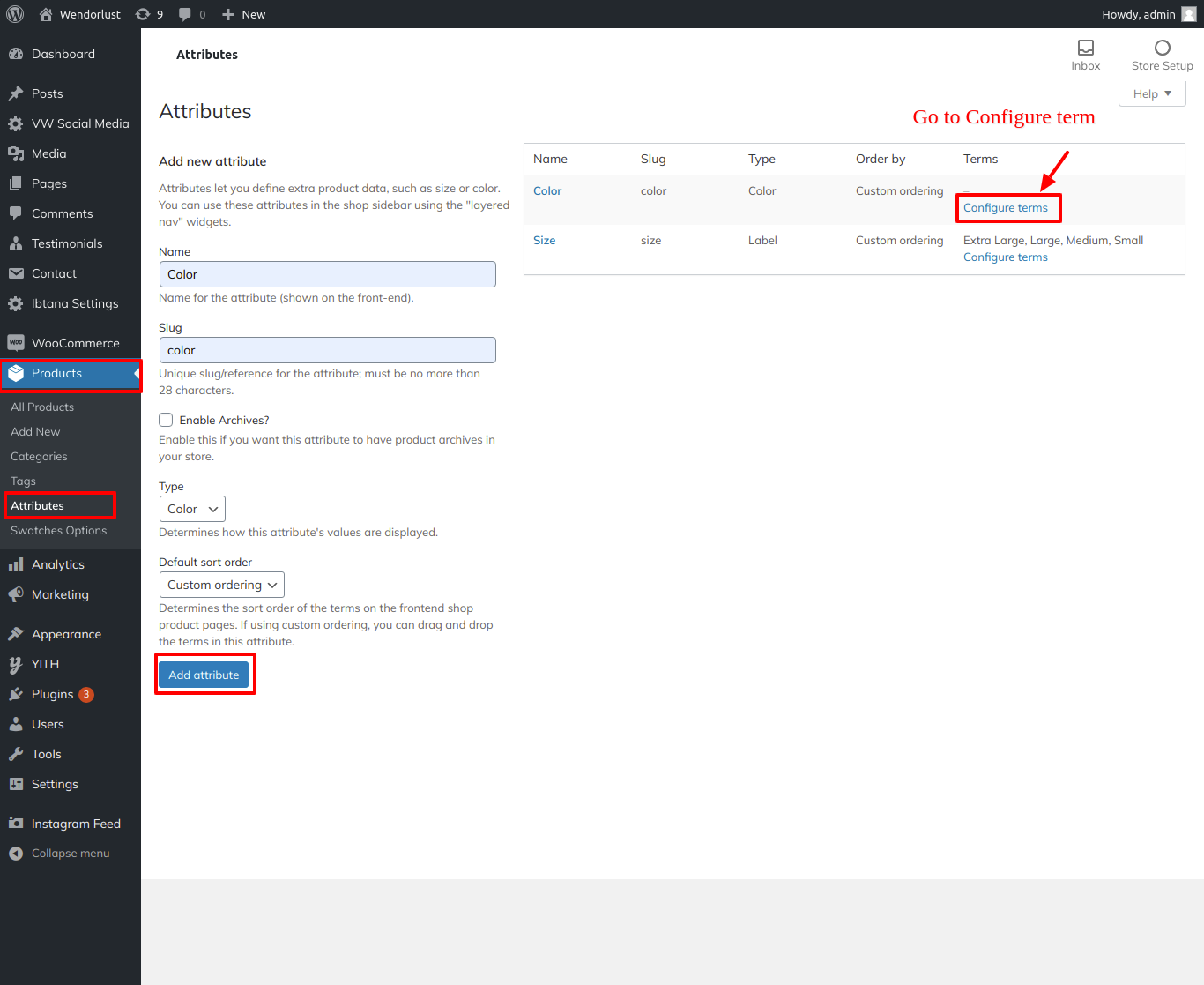
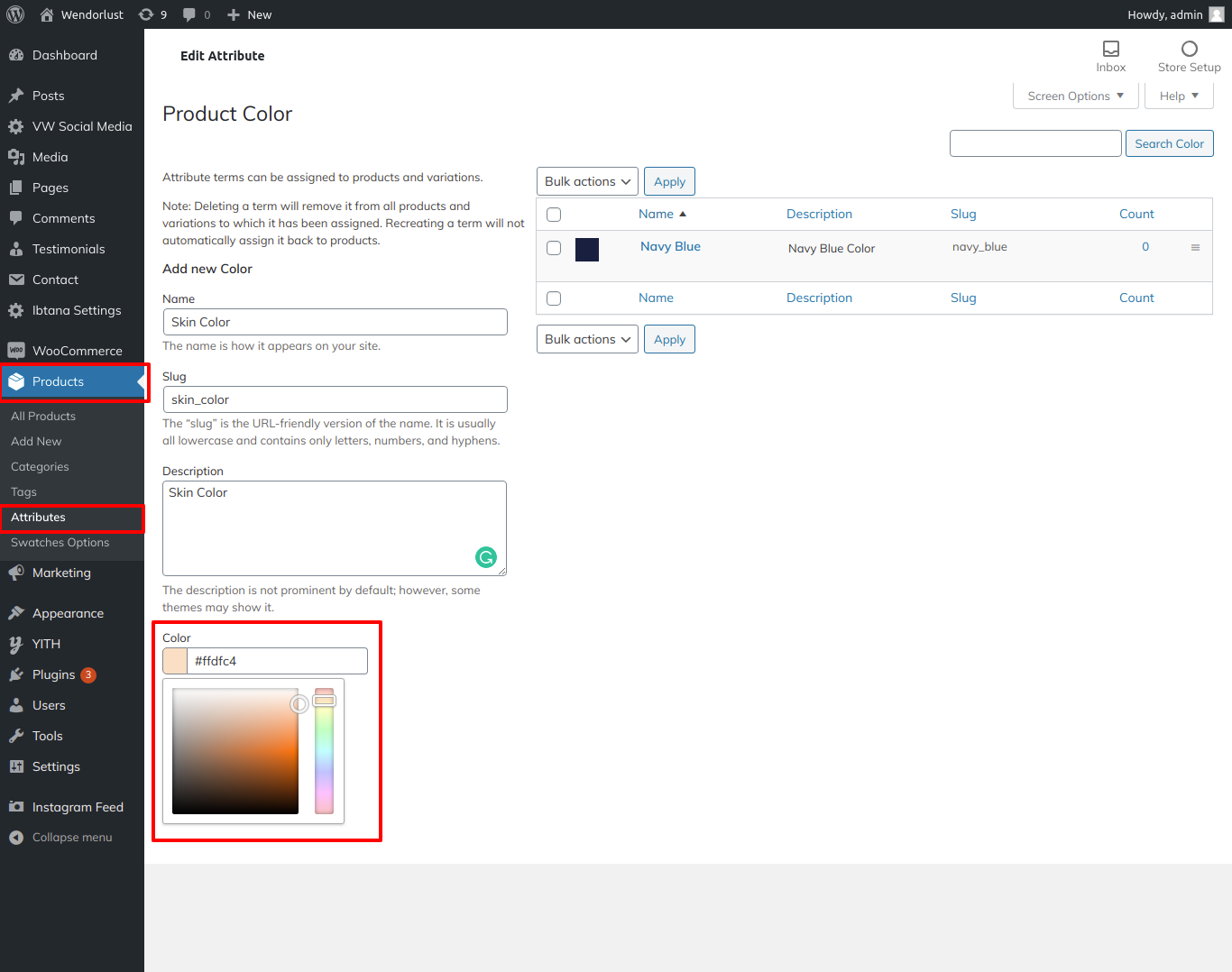
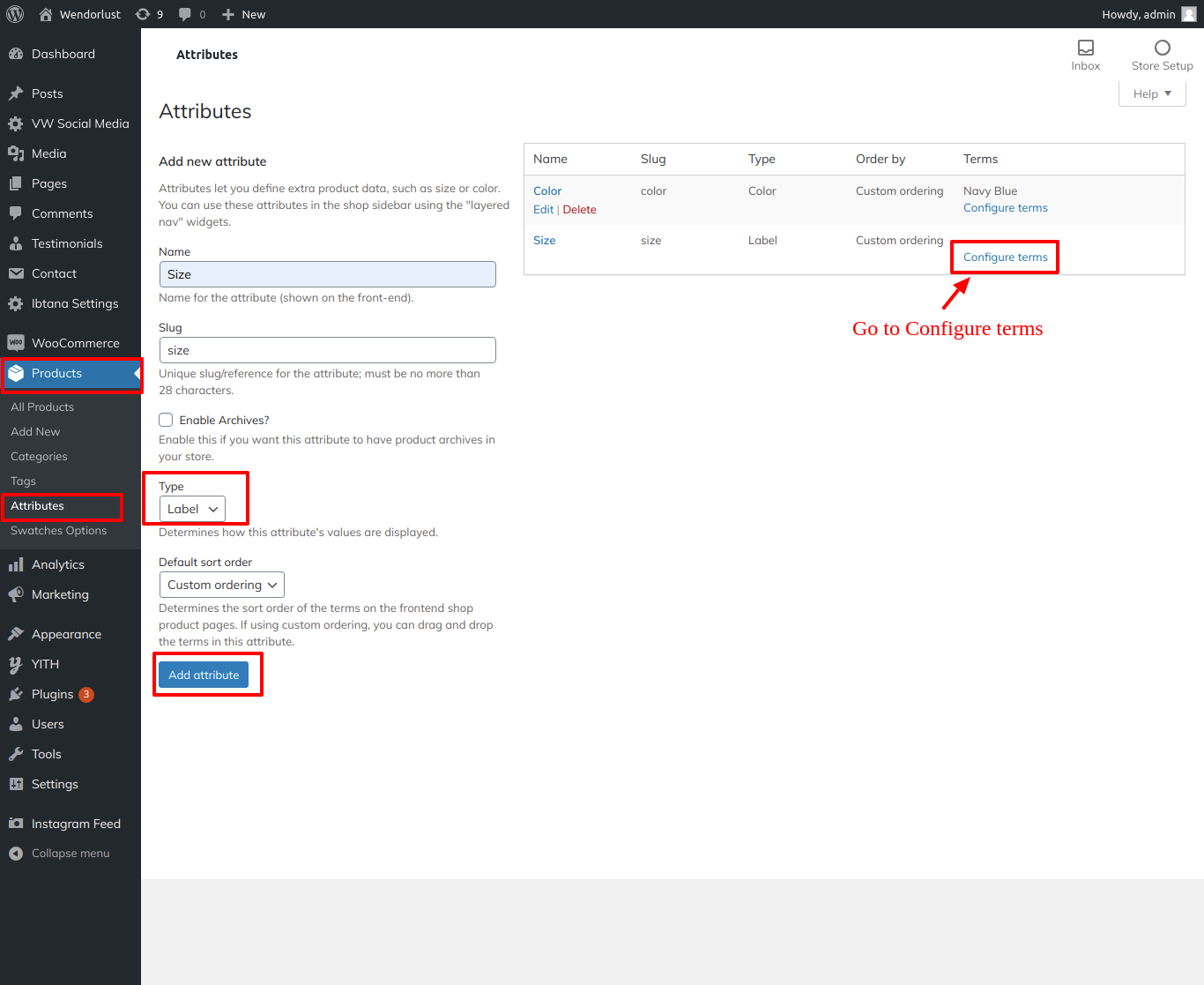
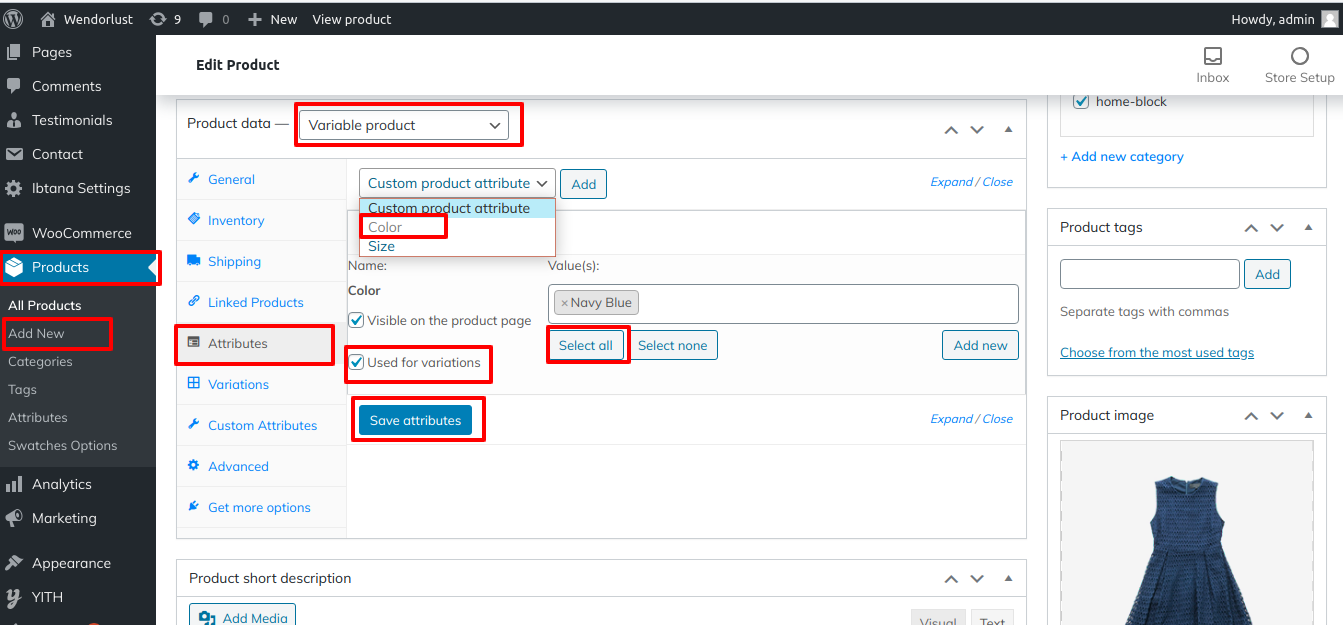
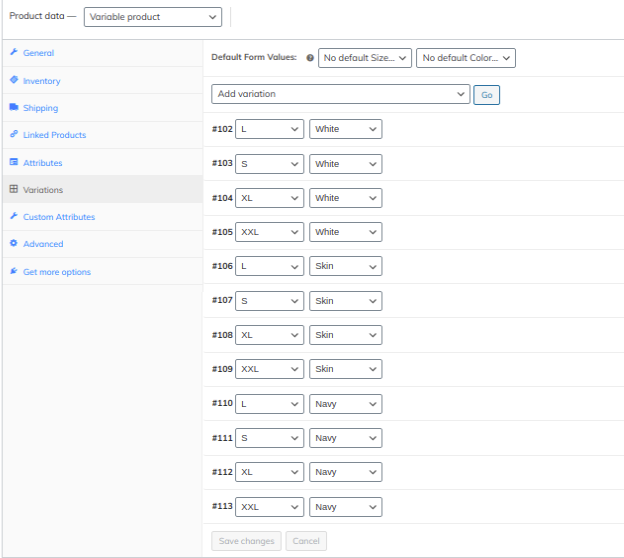
Go to Dashboard >> Products >> Attributes
Create Attribute





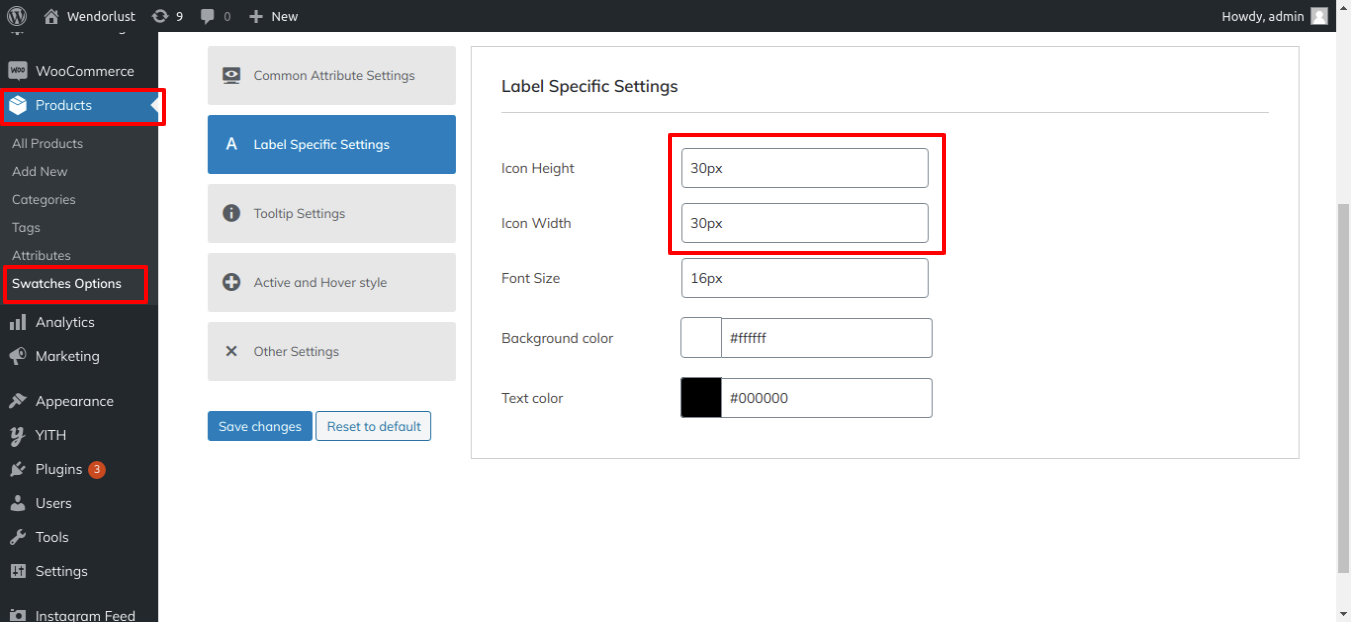
Go to Dashboard >> Products >> Swatches Option

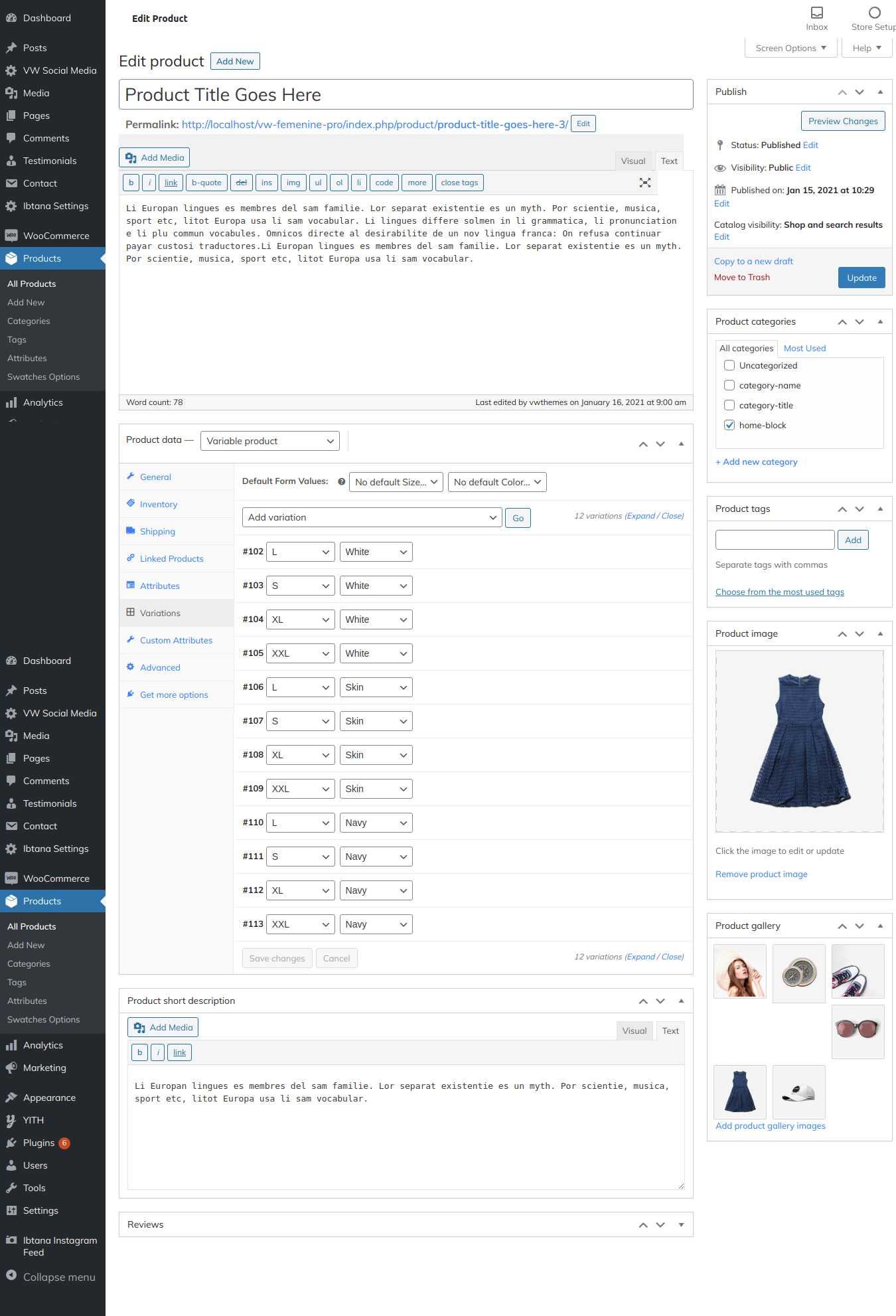
Go to Dashboard >> Products >> Add New
Follow Below Steps



You can configure the dashboard for a single product page in this manner.

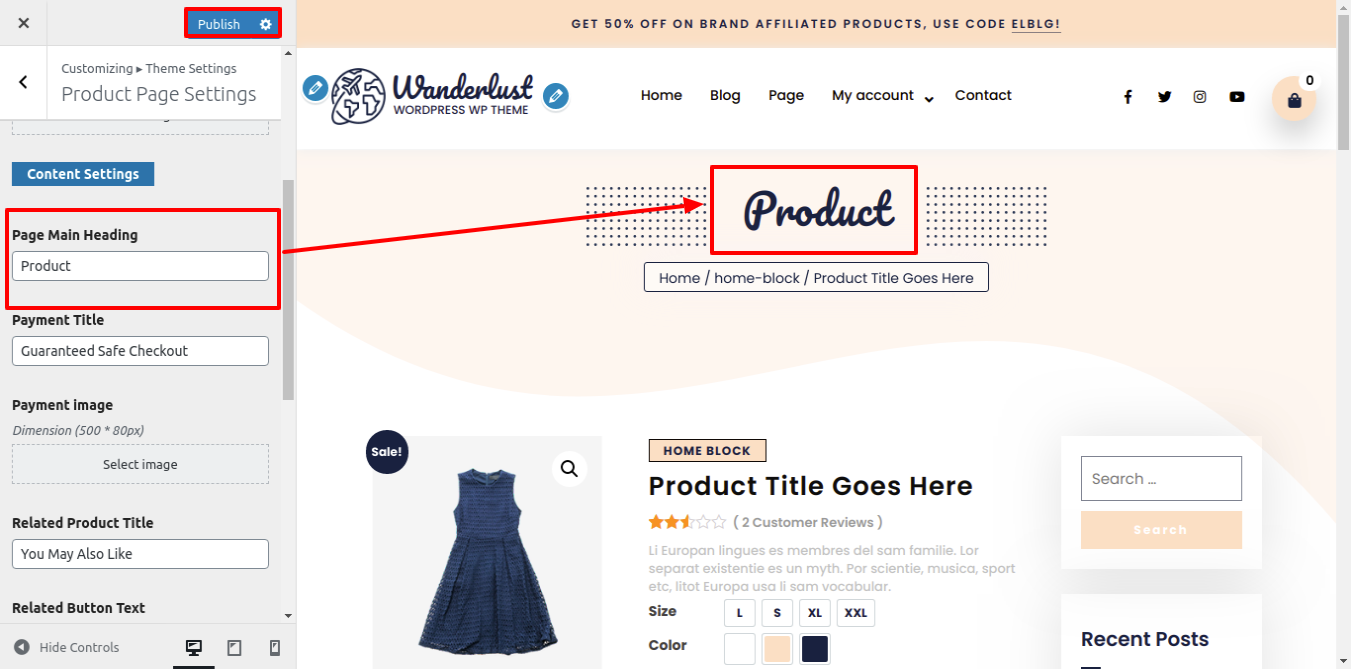
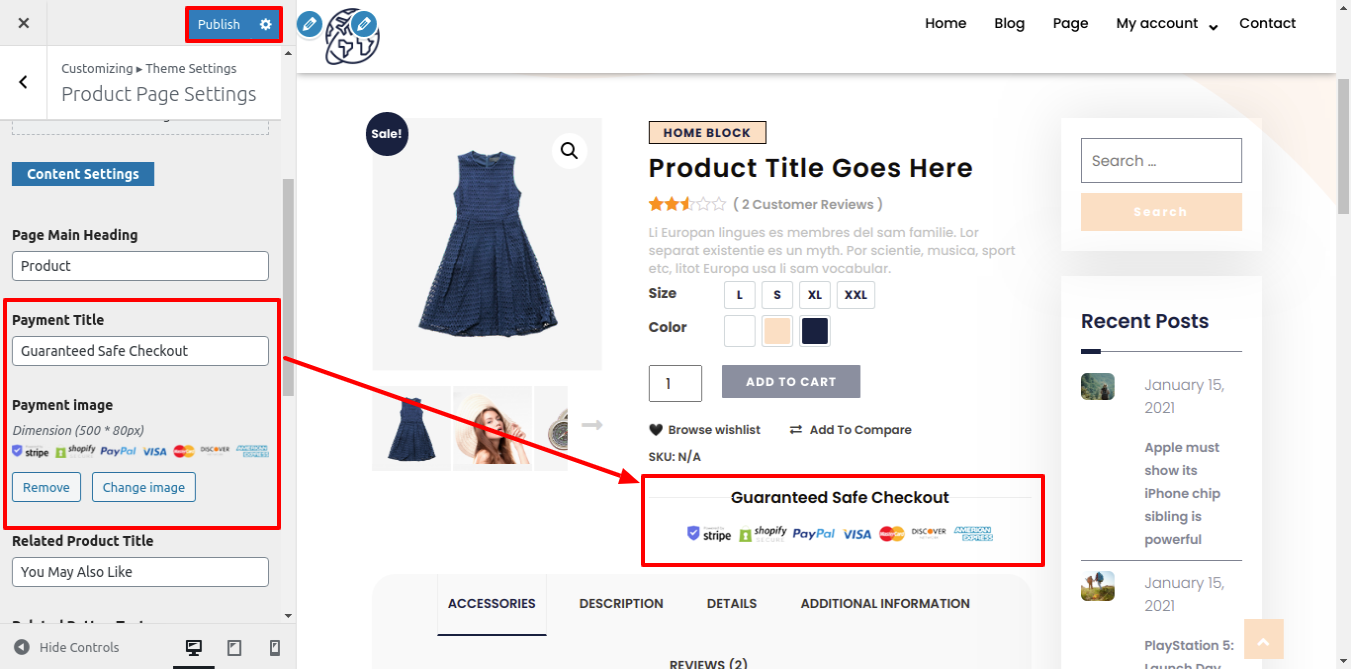
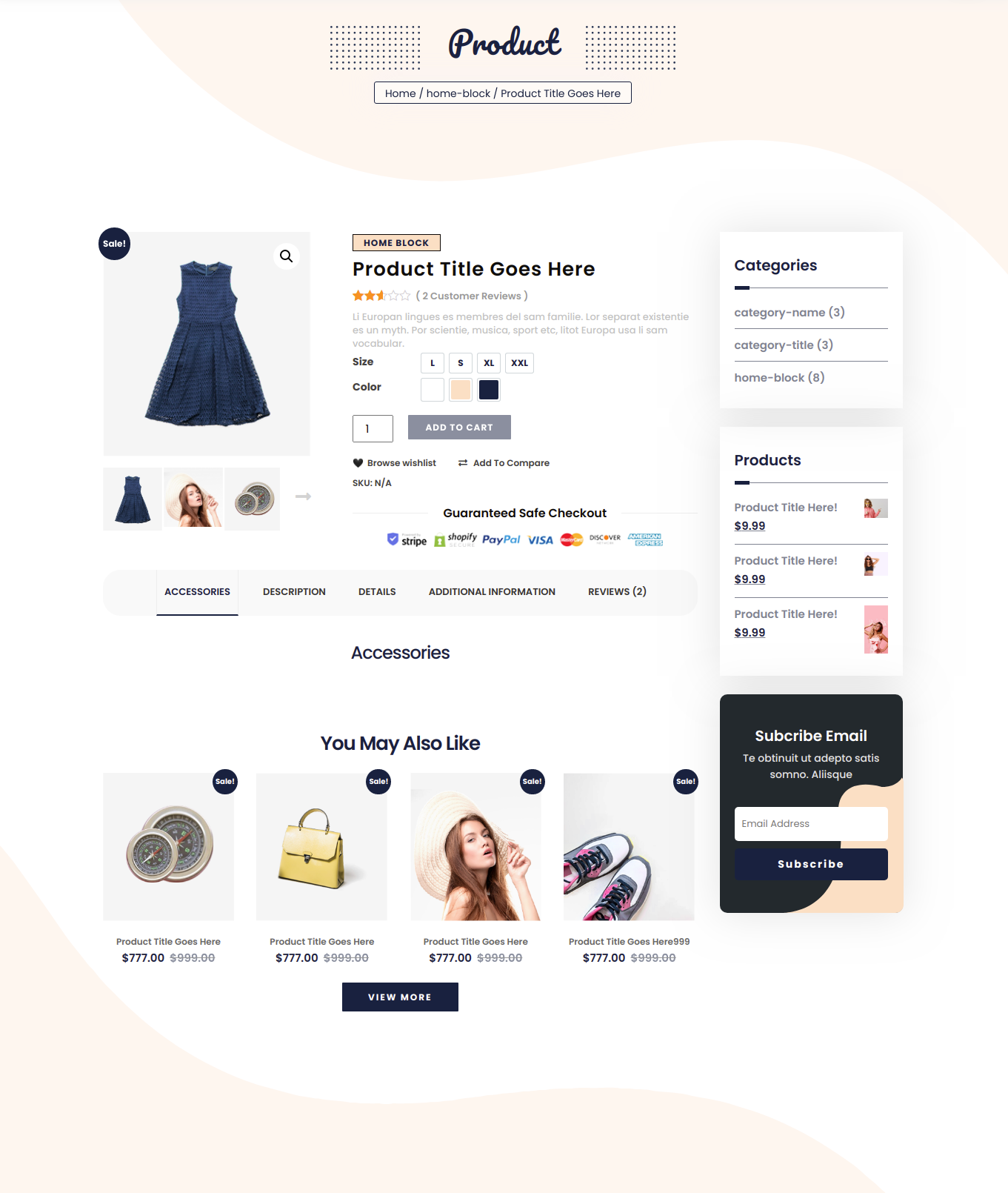
Go to Appearance >> Customize >> Theme Setting >> Product Page Settings



In this way you can Setup Single Products page

8.21 Setup Contact Page
Observe these steps to build up your contact page.
1. You must take a few crucial first actions.
2. A contact form 7 component must be added.
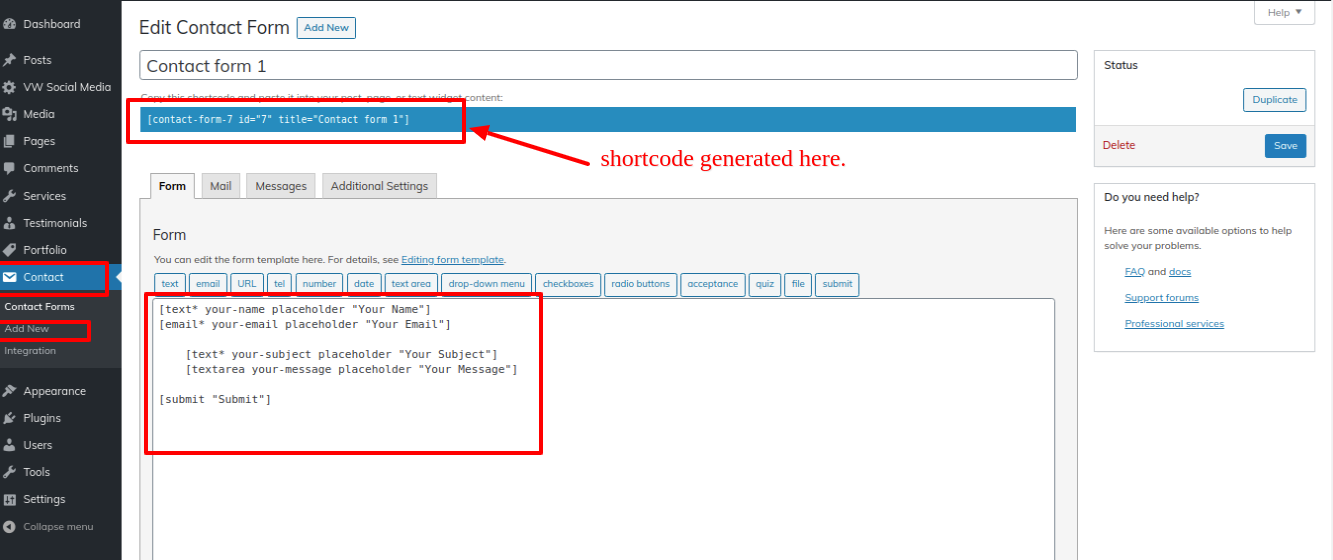
Create contact form
Go to Dashboard >> Contact >> Add New

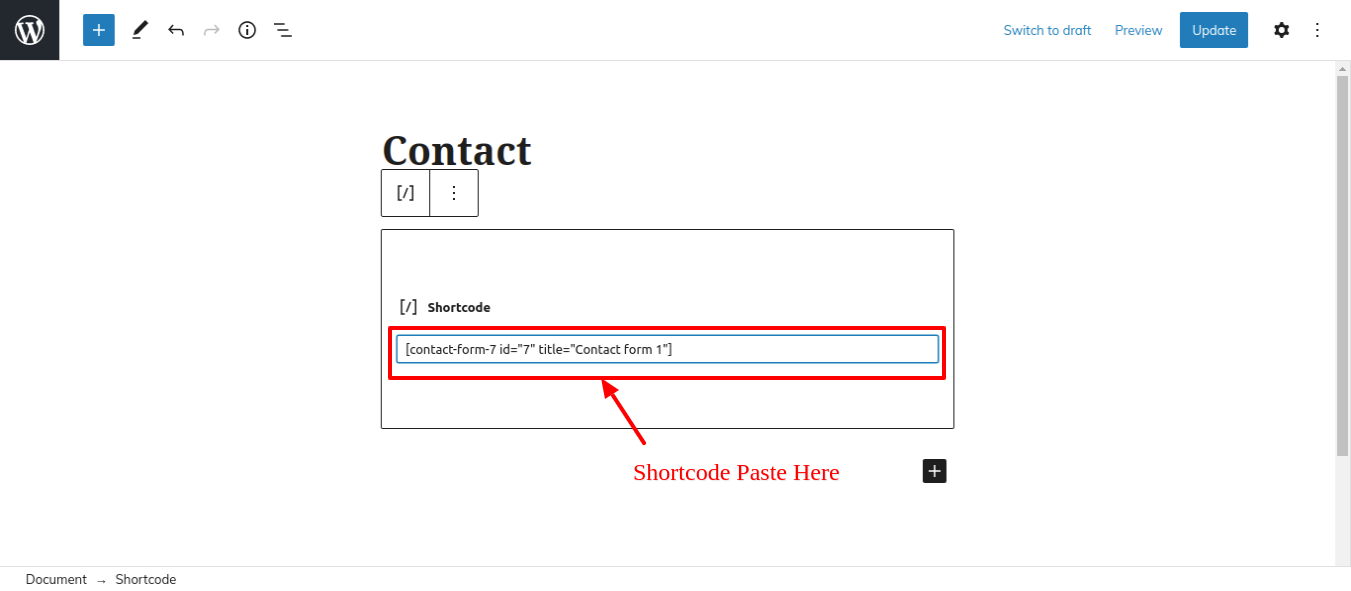
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

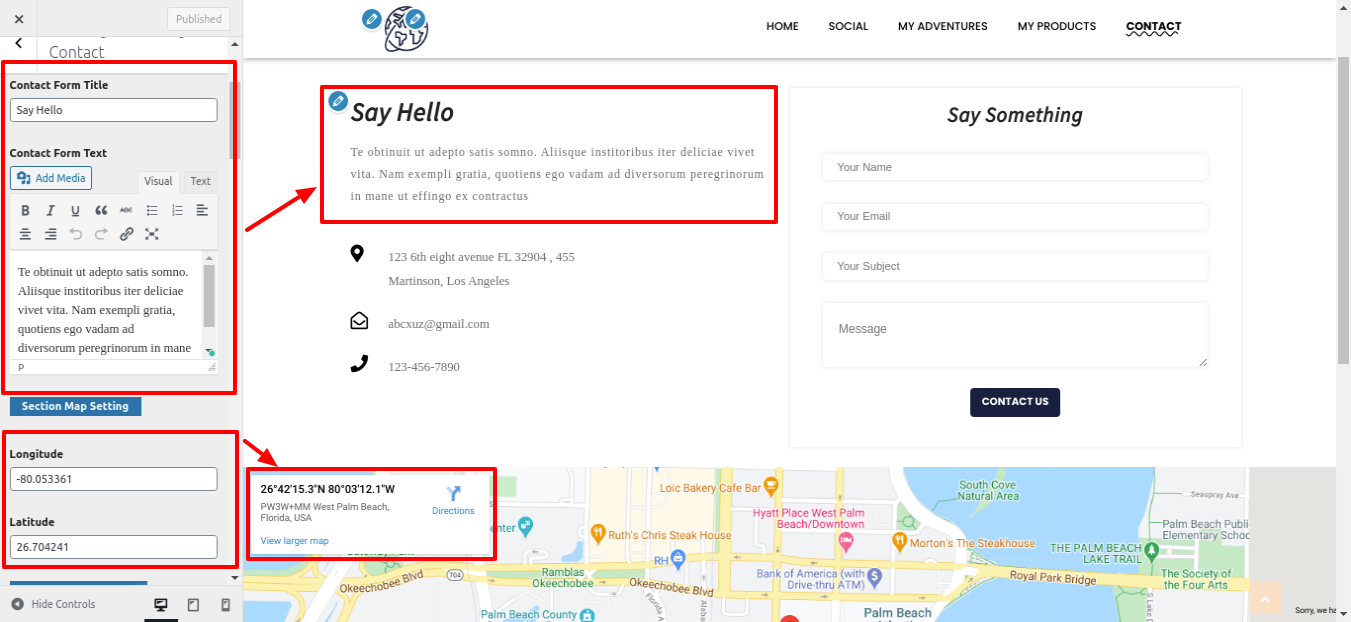
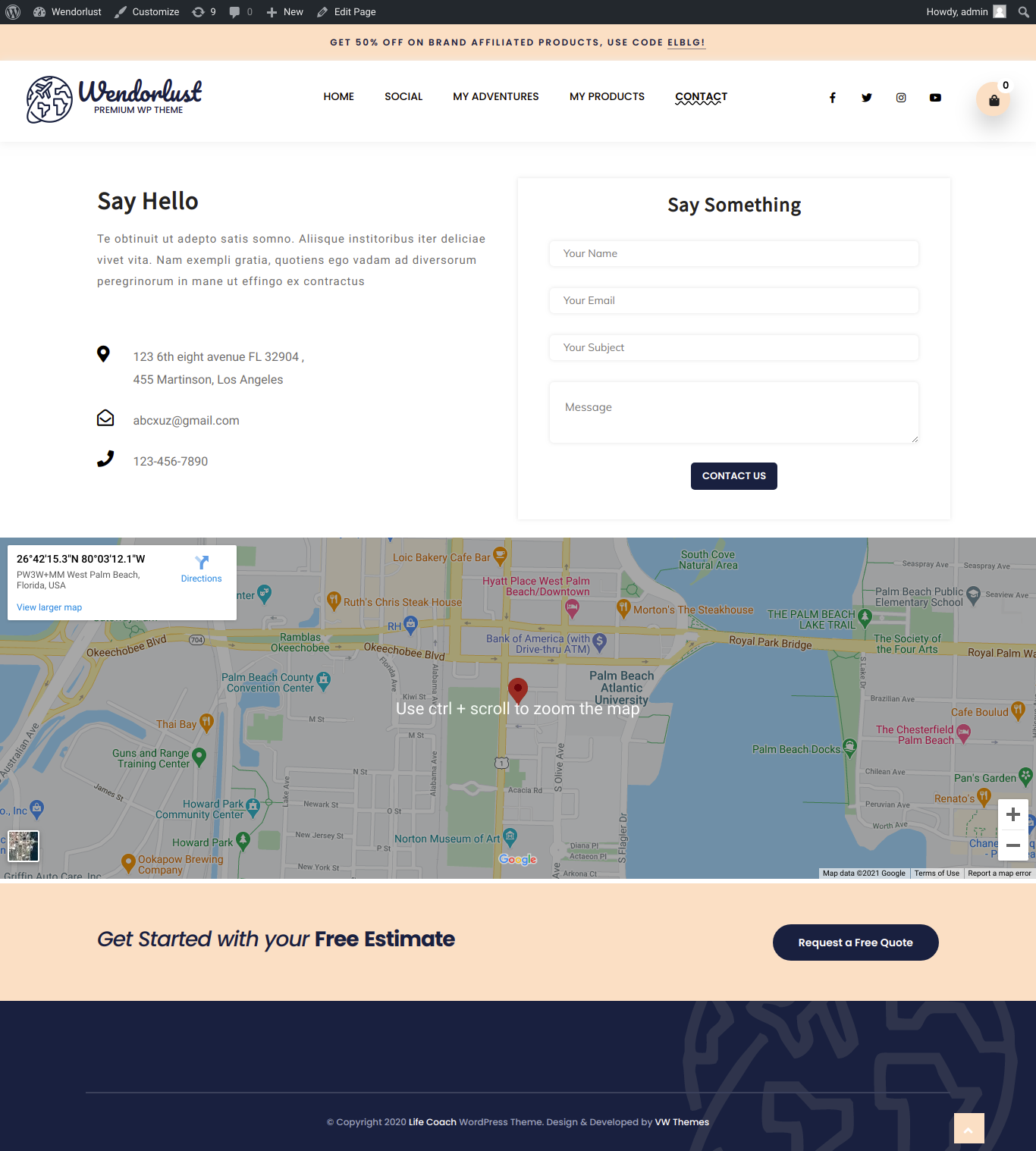
Go to Appearance >> Customize >> Theme Setting >> Contact

You can build up a contact page in this manner.

8.22 404 Page
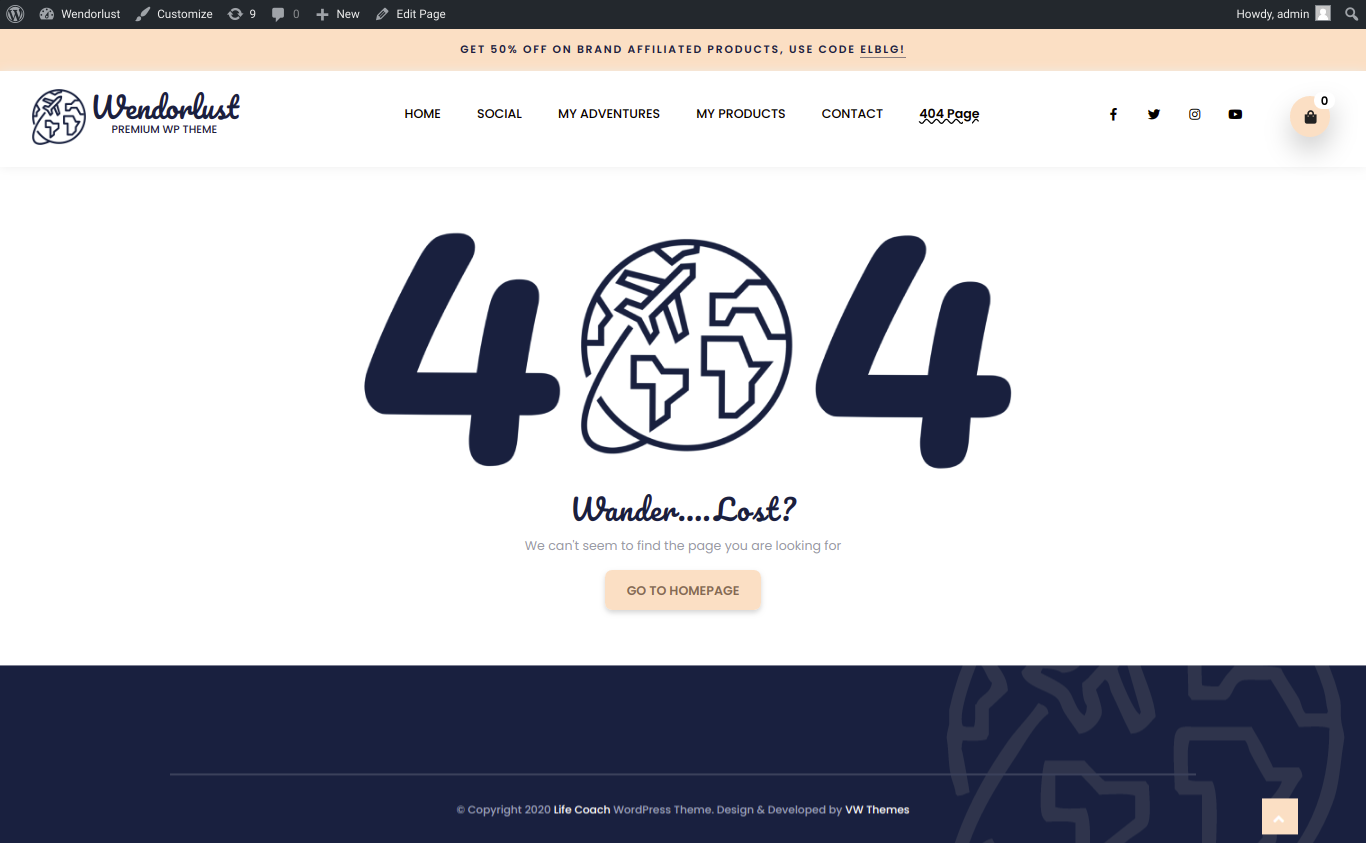
Follow these instructions to set up a 404 page.
Go to Appearance >> Customize >> Theme Setting >> 404 Page Settings

You can set up 404 Pages in this manner.

Theme Plugins
The capability that already exists in WordPress can be expanded and enhanced using plugins.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The "vw-feminine-pro-posttype" component must first be downloaded from the source, which will be a.zip file.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article:http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Testimonials - [vw-feminine-pro-testimonials]
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets