System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We are grateful that you chose to use our WordPress theme. The various steps of the entire configuration and management procedure for a WordPress website are illustrated in this guide.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
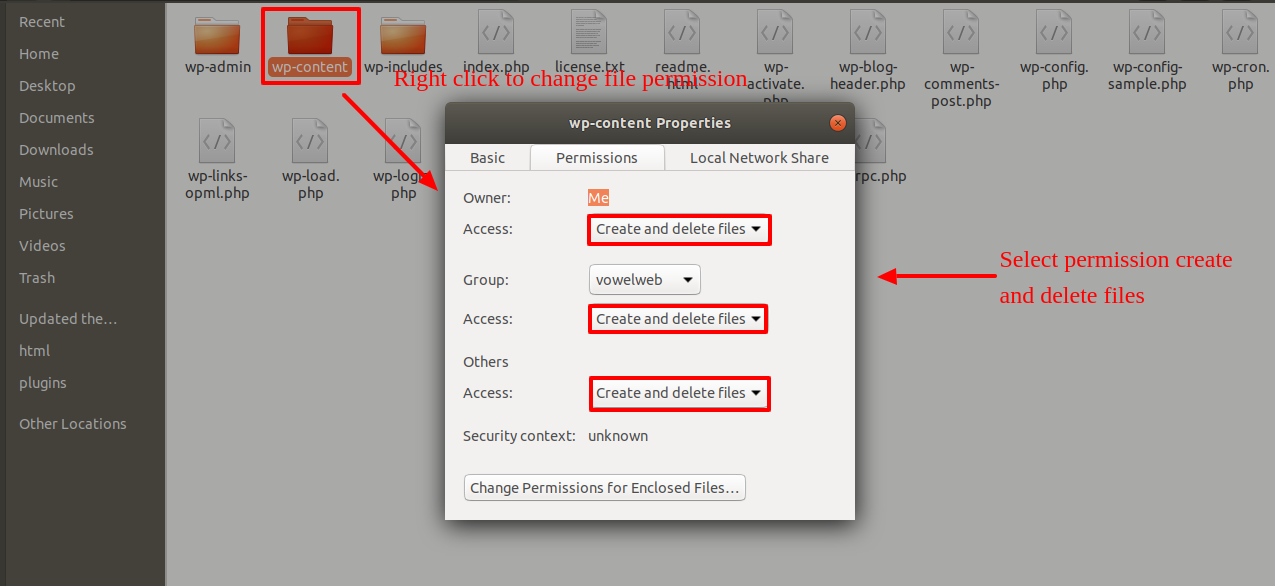
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-fashion-stylist-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
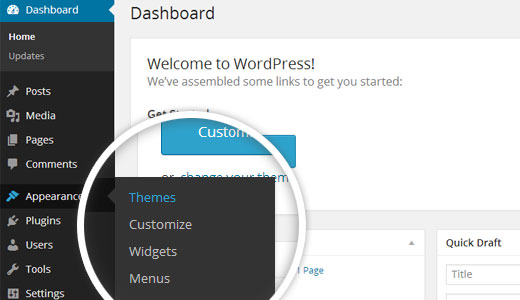
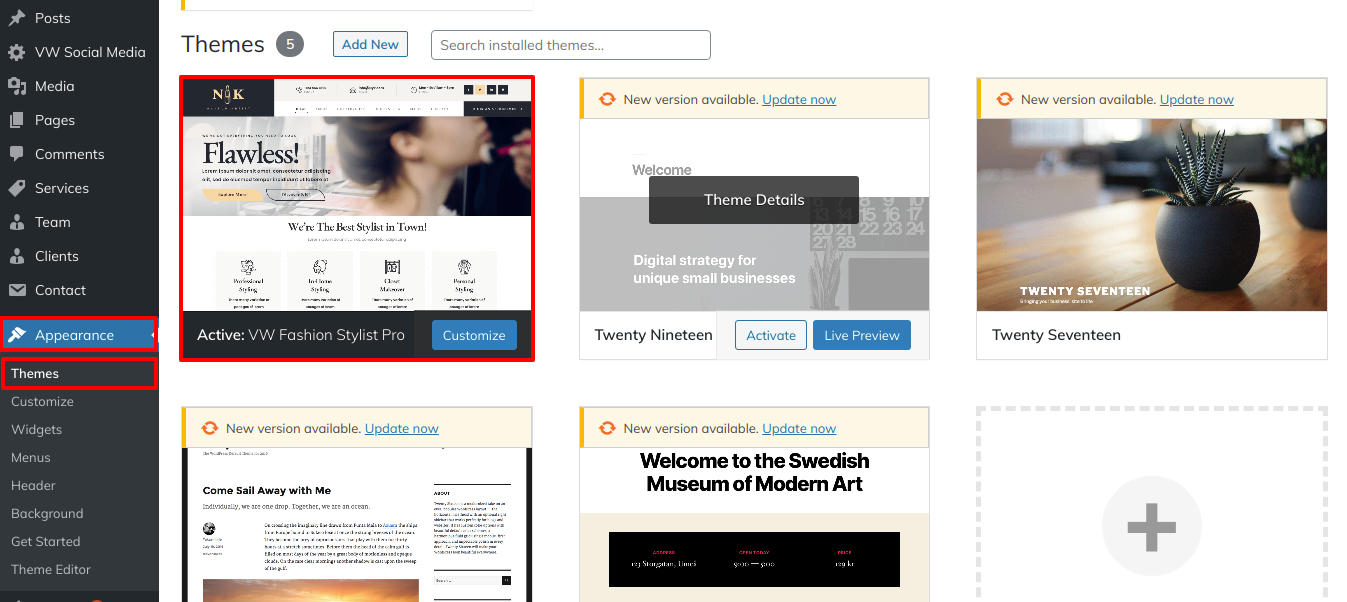
1.Next, navigate to the "Appearance" menu and select "Themes."


2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

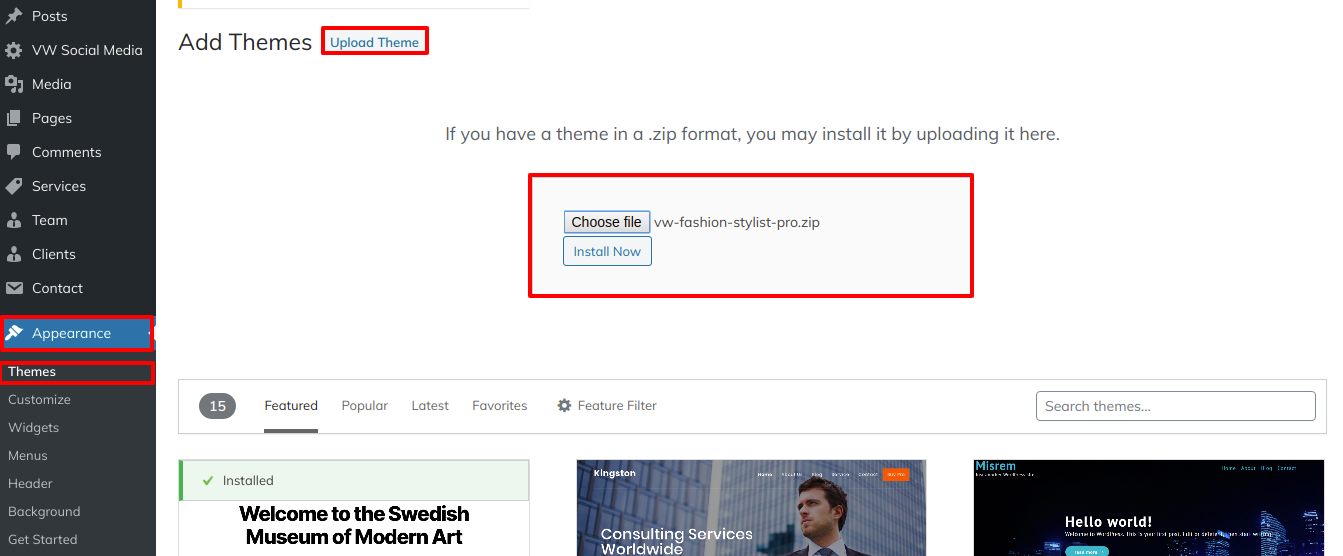
3.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-fashion-stylist-pro-zip)

4. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
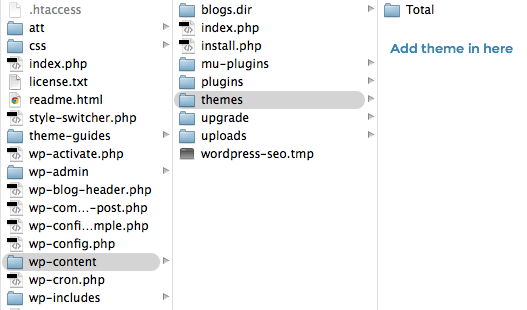
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
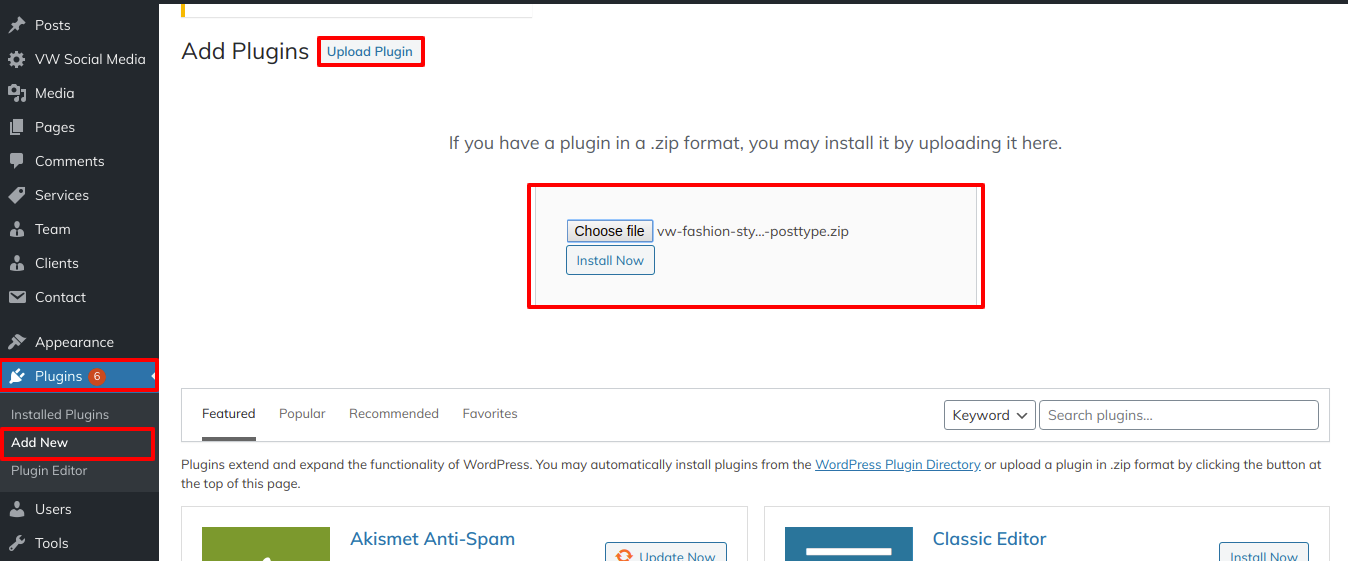
Install Required Plugins:
Plugins for Contact Form 7 and VW Social Media, as well as VW Fashion Stylist Pro Posttype
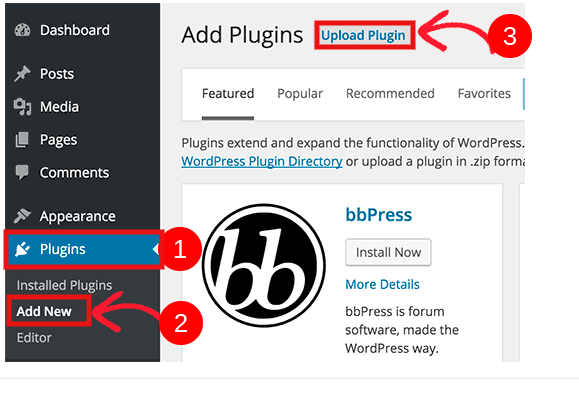
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read the theme documentation and all plugin details to learn how to use plugins for more utility.
You must first submit the posttype plugin's zip file (vw-fashion-stylist-pro-posttype-zip).install the application now by clicking the button, then turn it on.

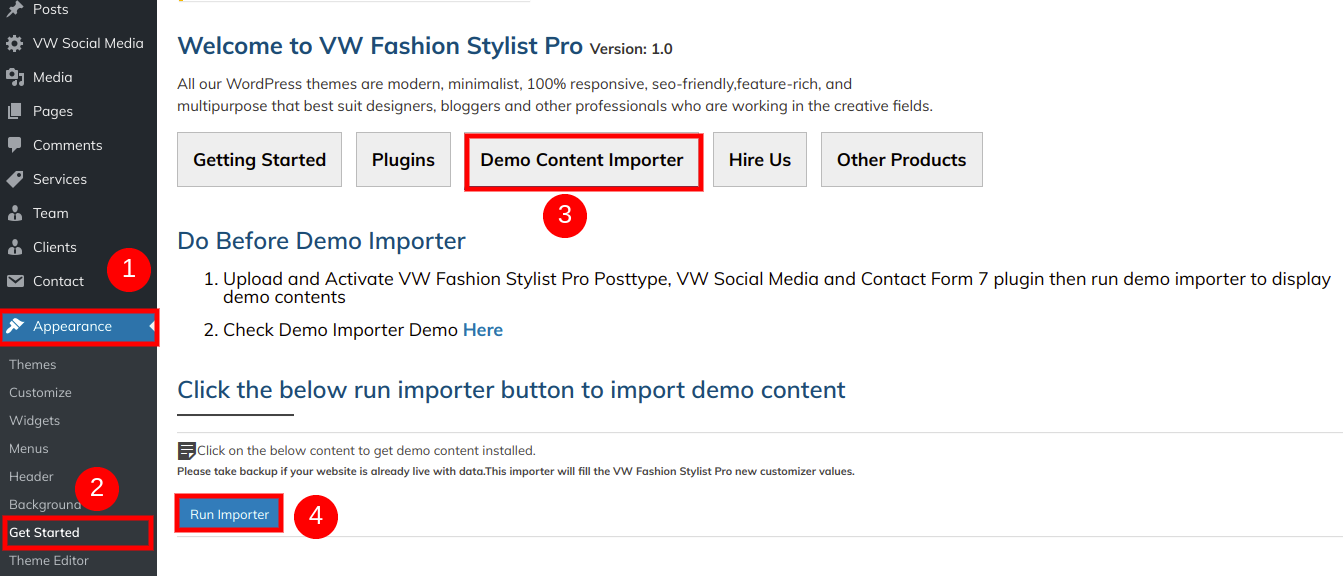
Demo Content Importer
To build up your theme, simply import demo content. You can use this information to help you create a website for website creation.
All necessary plugins must be installed before running Importer.- VW Social Media Plugin, VW Fashion Stylist Pro Posttype, and Contact Form 7
1. Go to Dashboard >> Appearance >> Get Started
2. Click on "Demo Content Importer" and then "Run Importer".

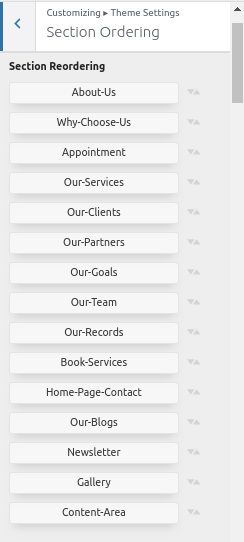
Section Ordering
How to Arrange and Reordering Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

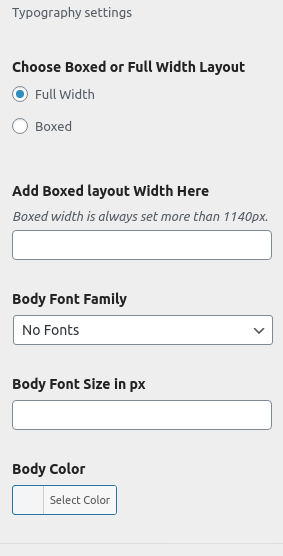
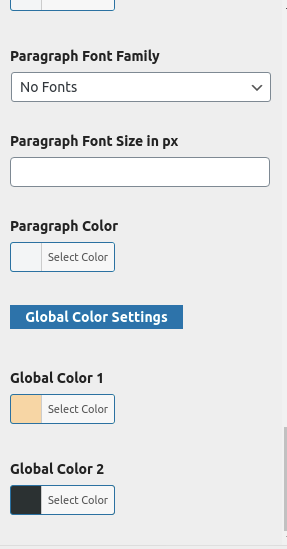
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Configuration
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
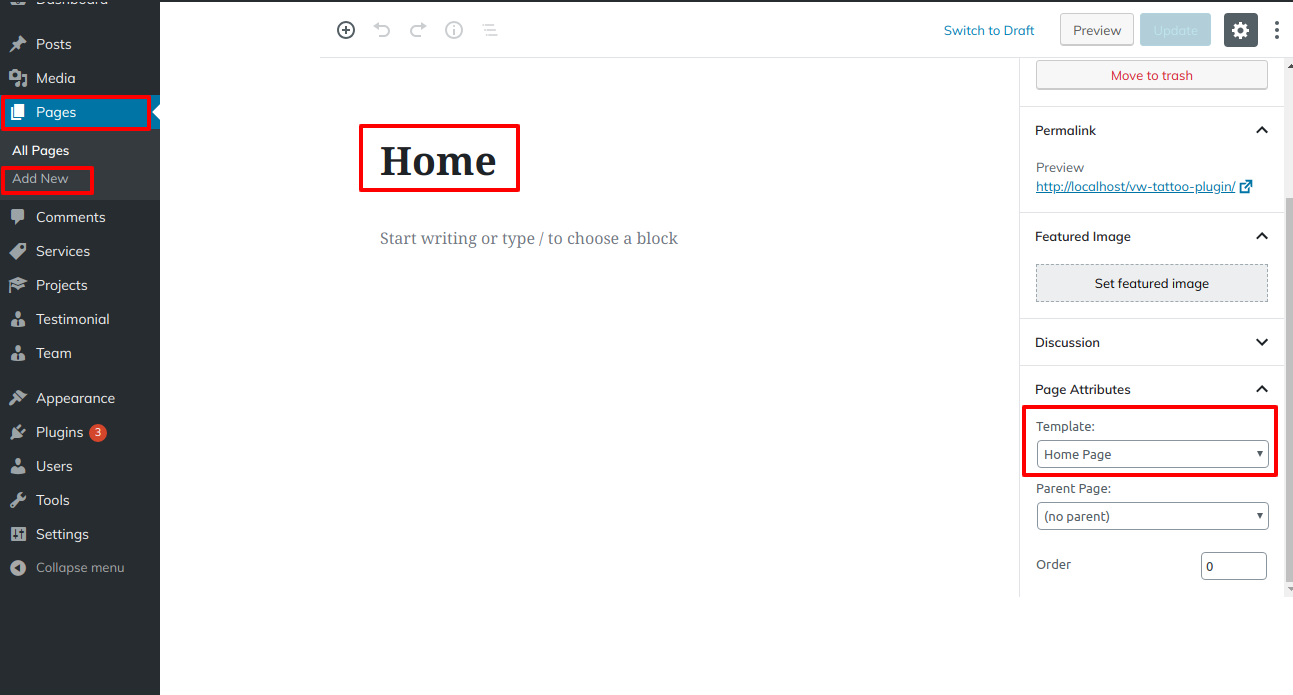
8.1 Setup Home Page Template
Implement your home page by using the methods below.
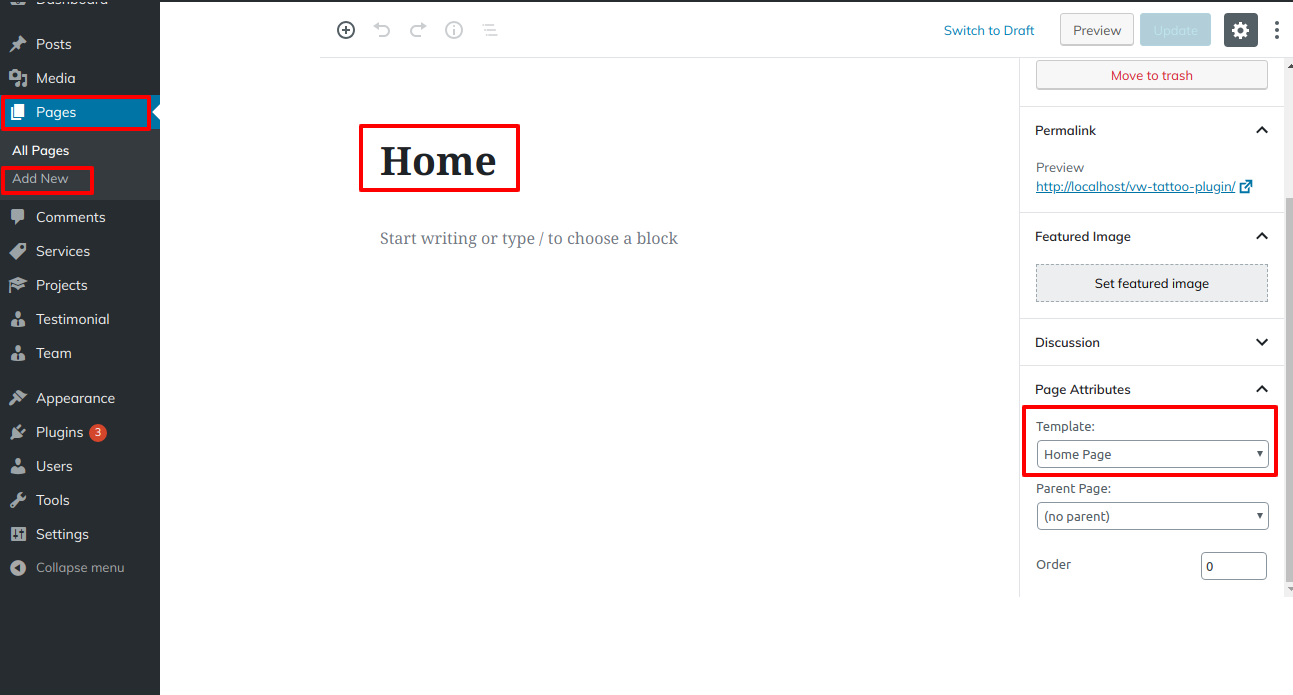
- 1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
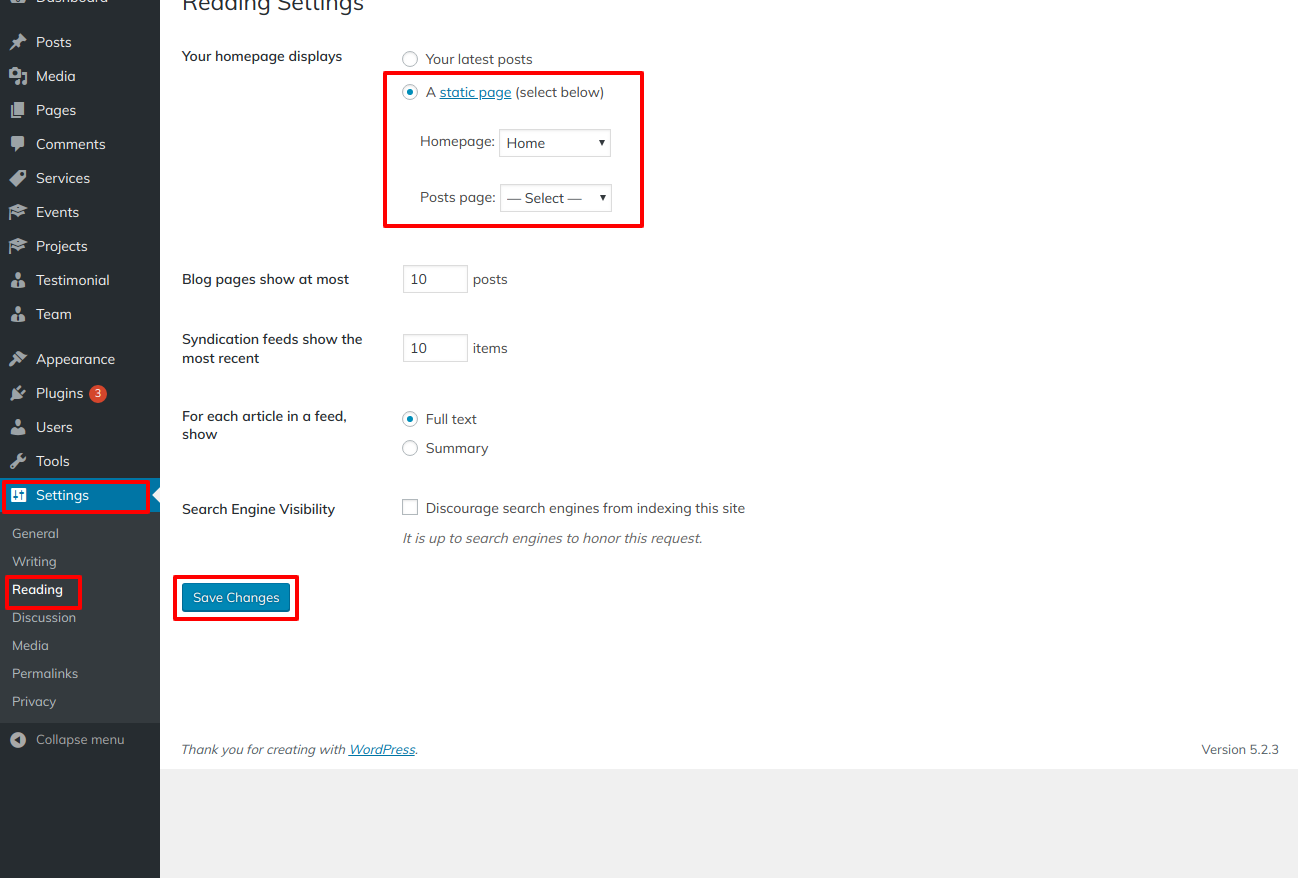
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


When you're finished, you can view the entire demo collection on the front screen.
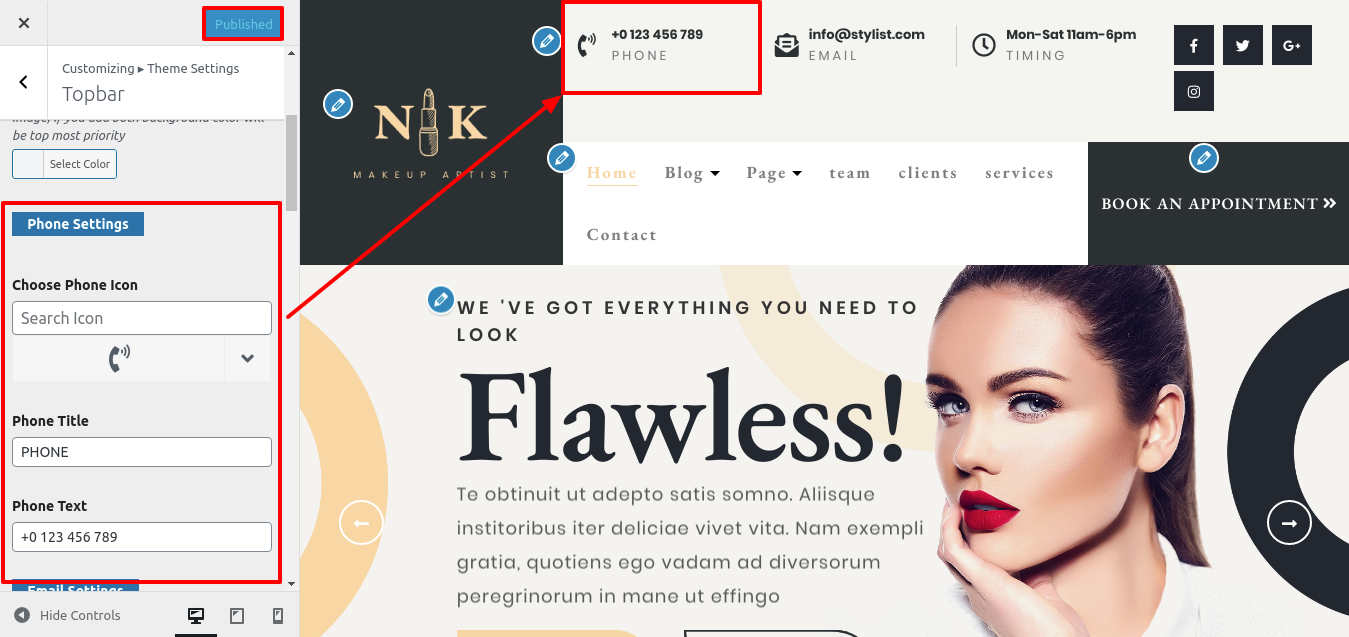
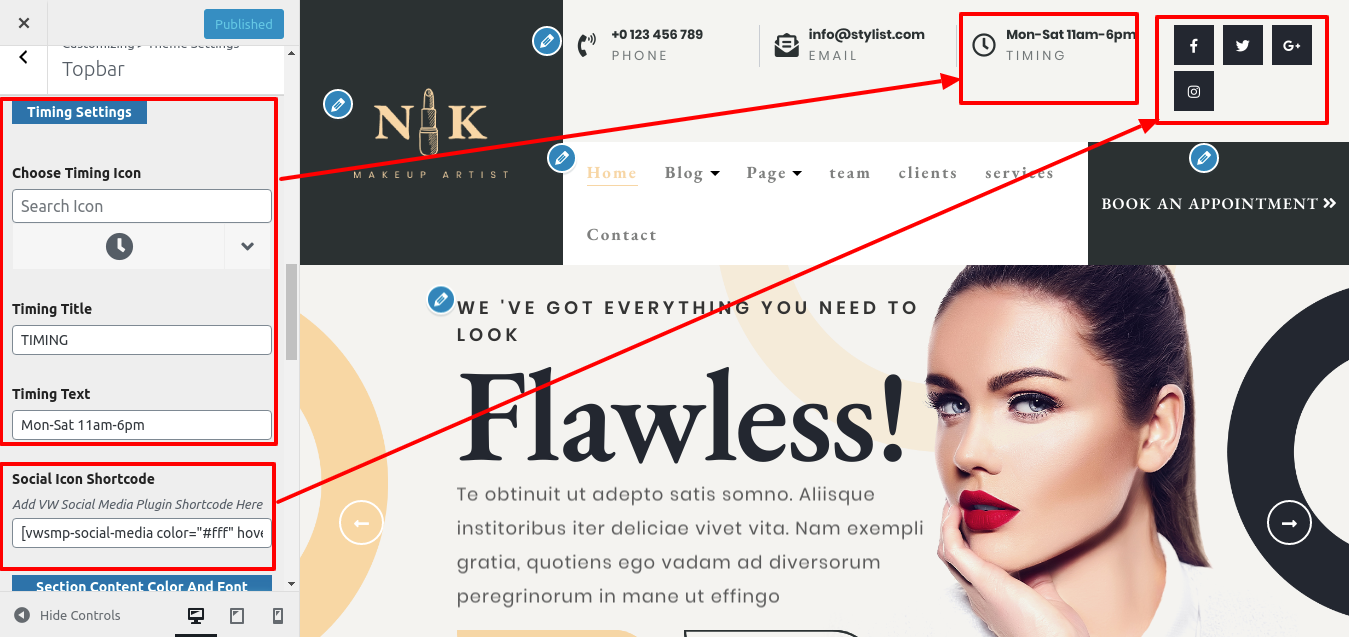
8.2 Setup Topbar Section
Observe these procedures to set up Topbar.
Go to Appearance >> Customize >> Theme Settings >> Topbar


You can configure the Topbar Section in this manner.

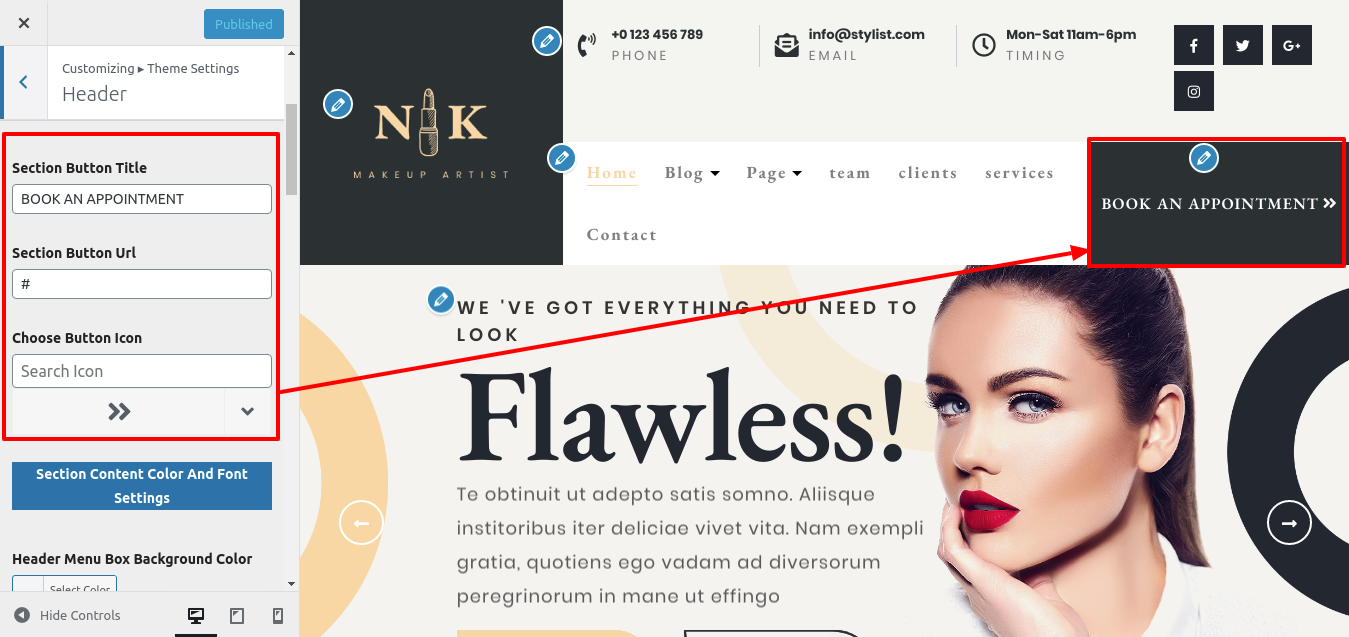
8.3 Setup Header
To configure the Header portion. Follow these instructions to build up your site's identity first.
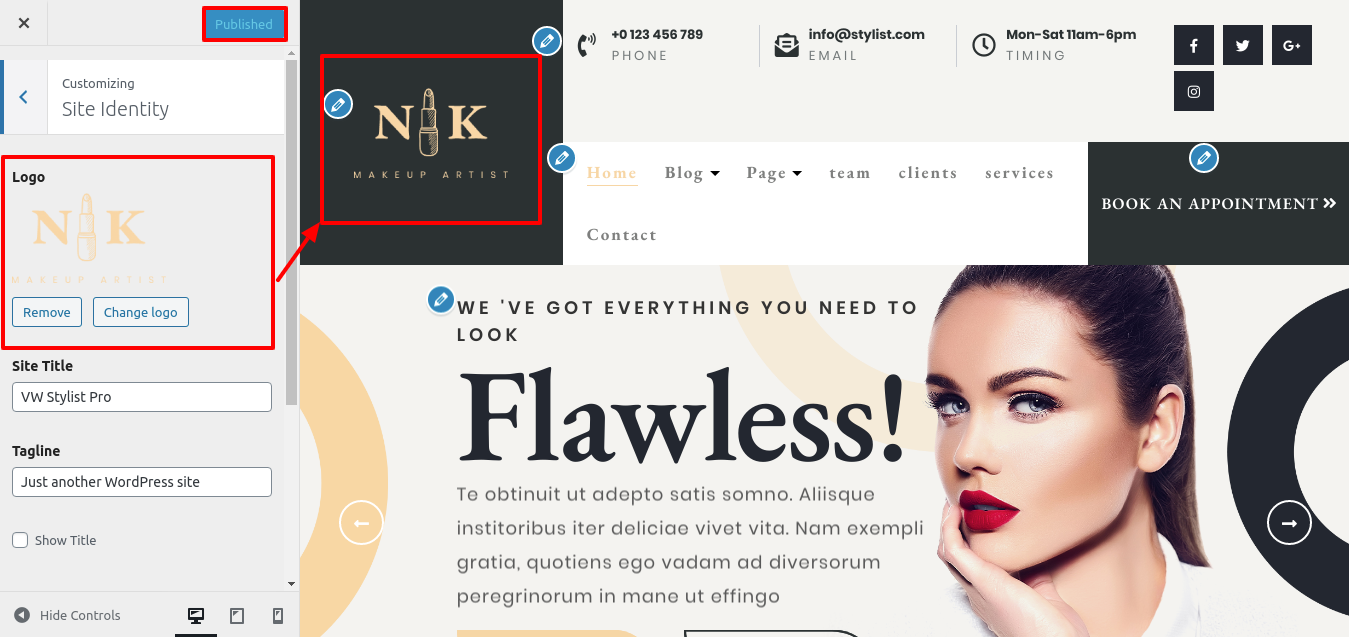
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. Complete the instructions below for the menu section.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
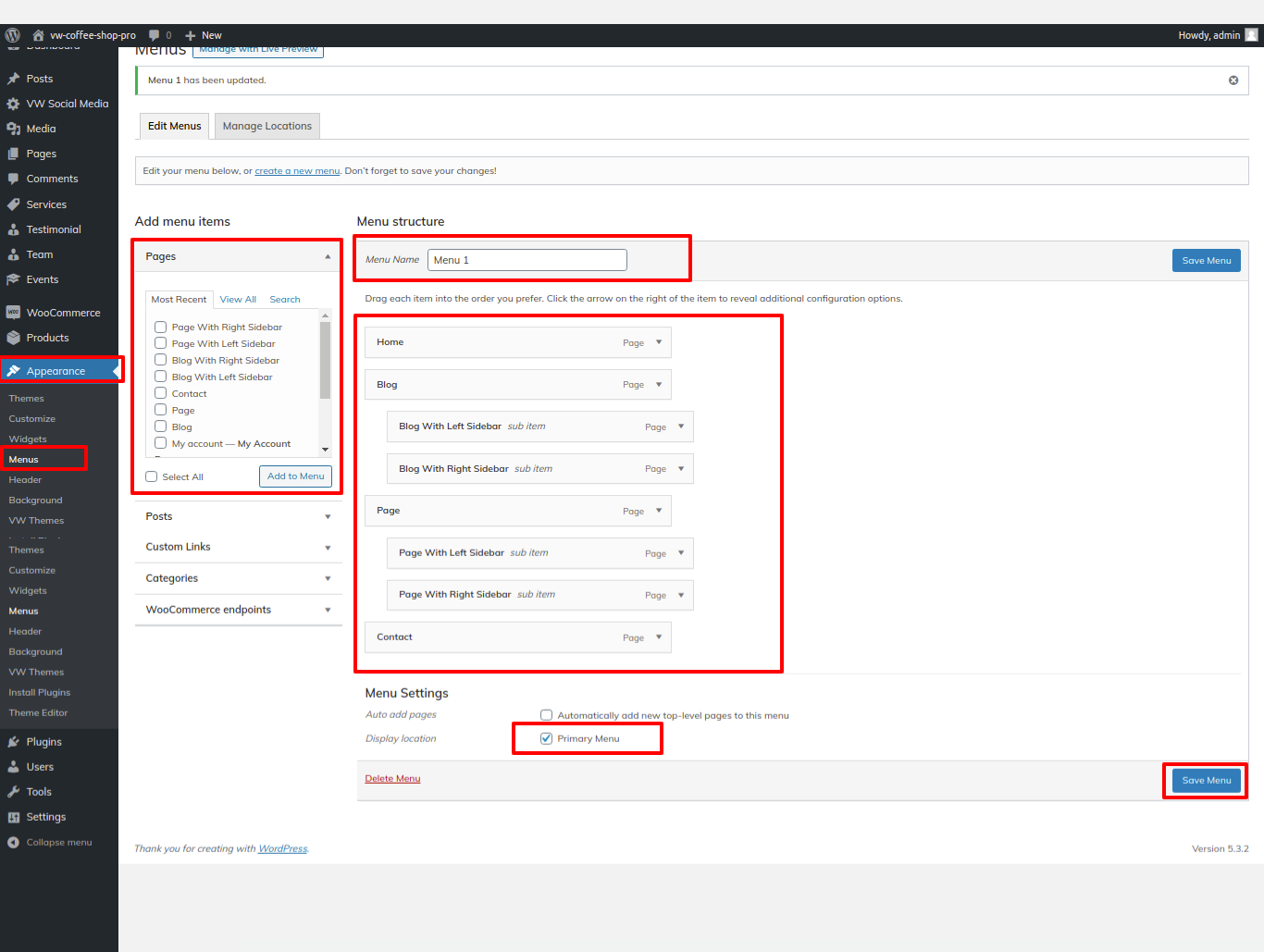
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Add sections, create a menu, and choose a header menu.

You can configure the menu area in this manner.

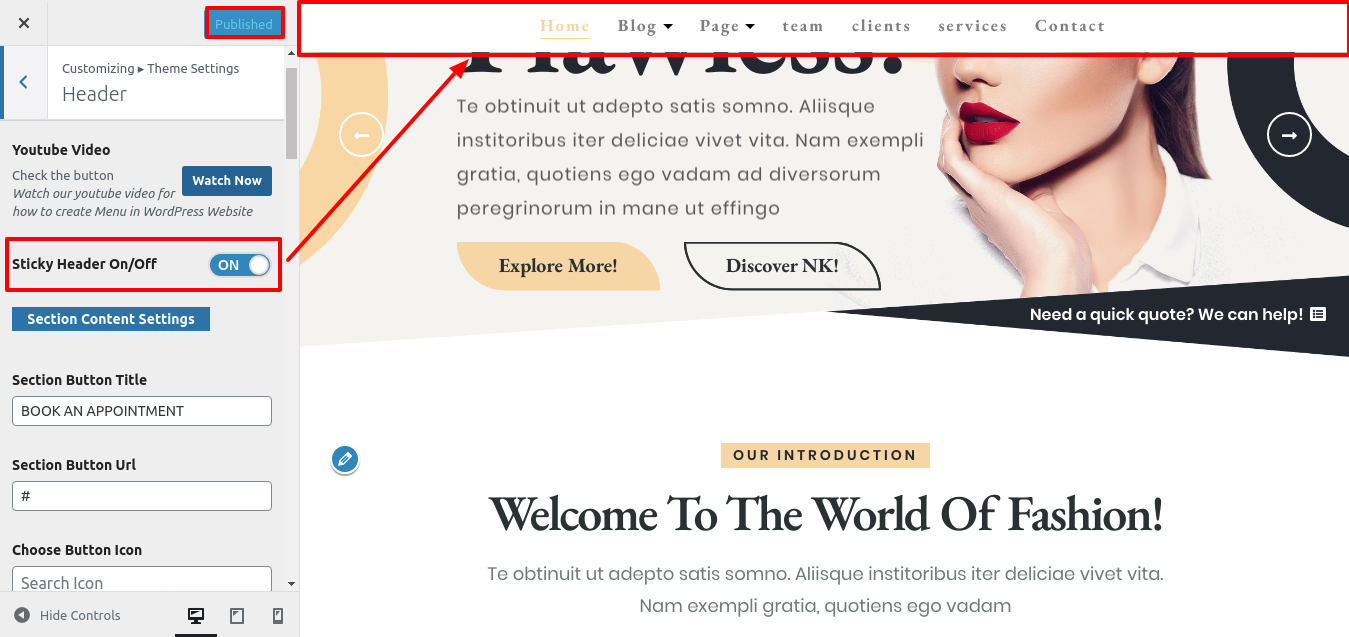
Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and scroll the website.

It will initially seem like this.

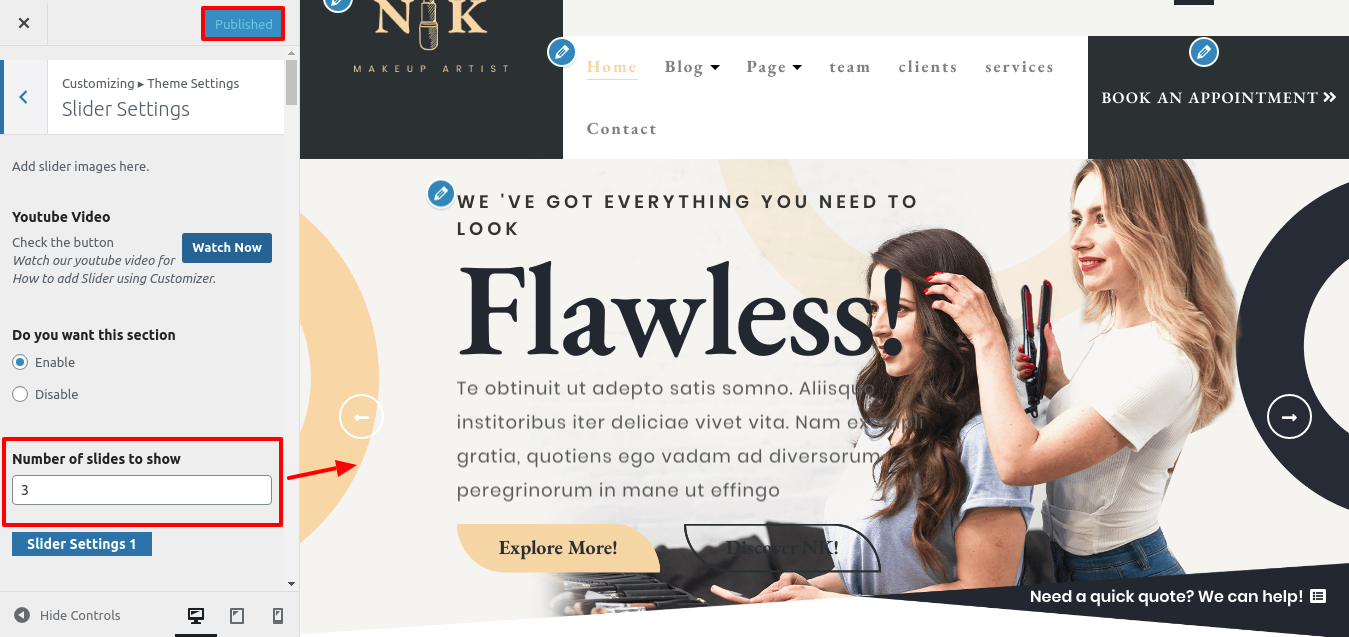
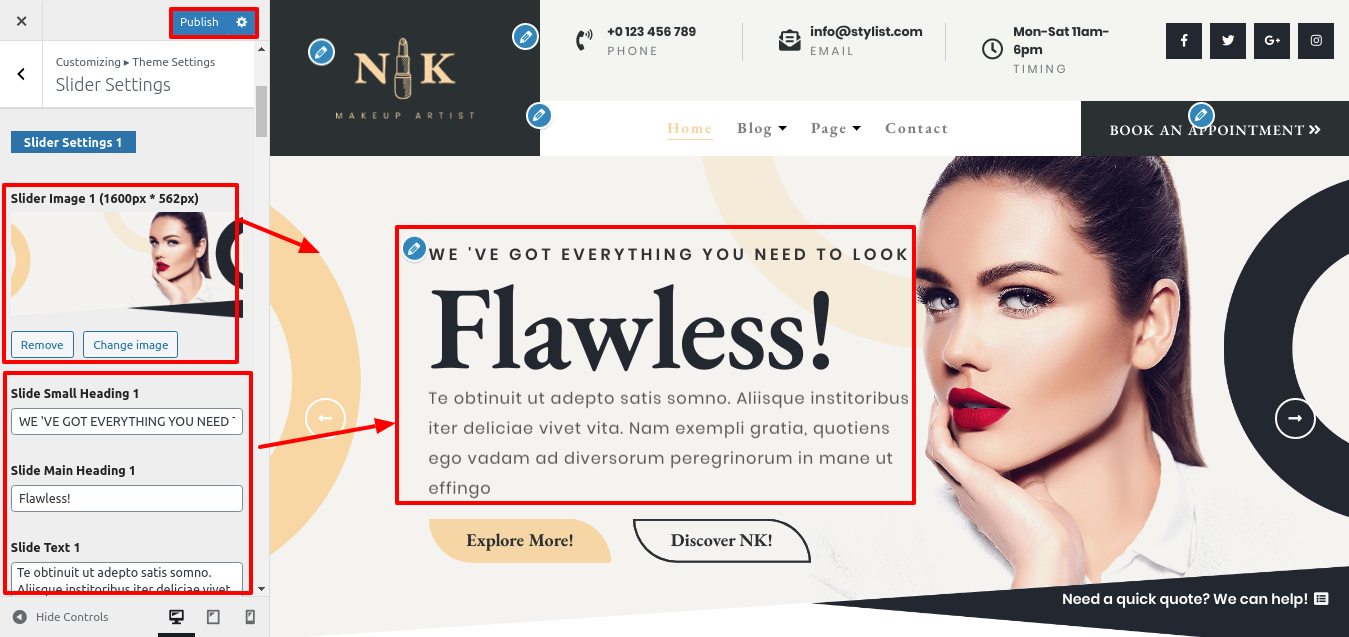
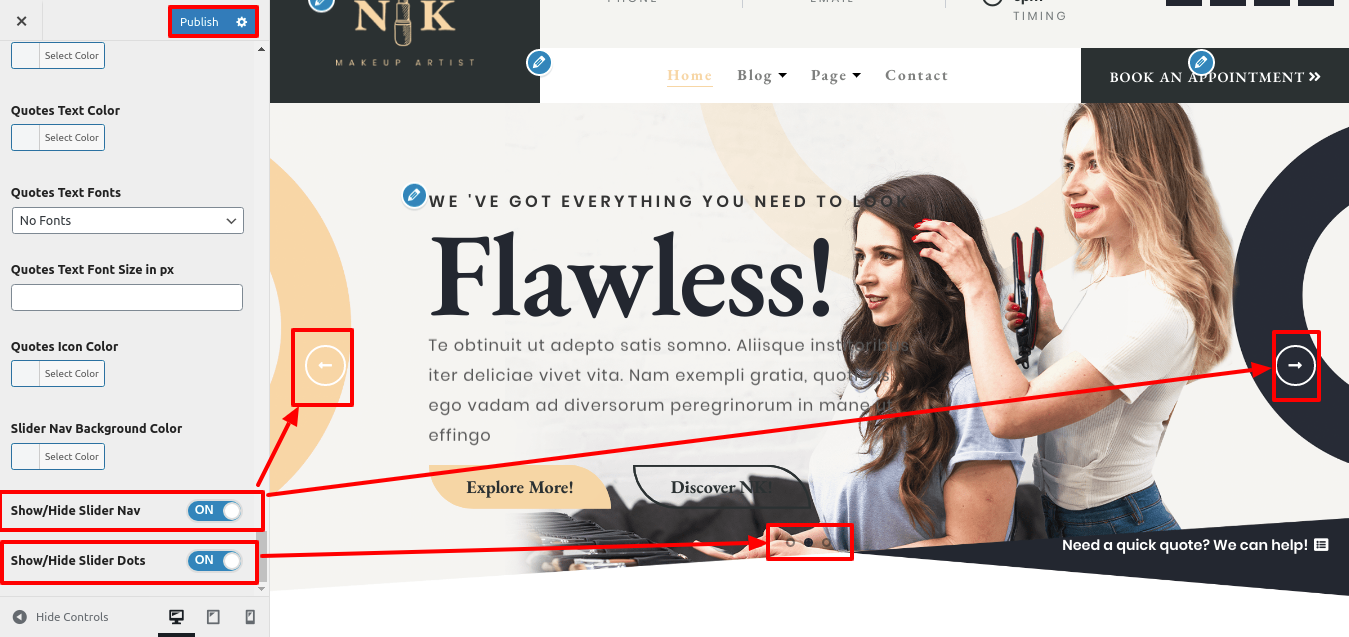
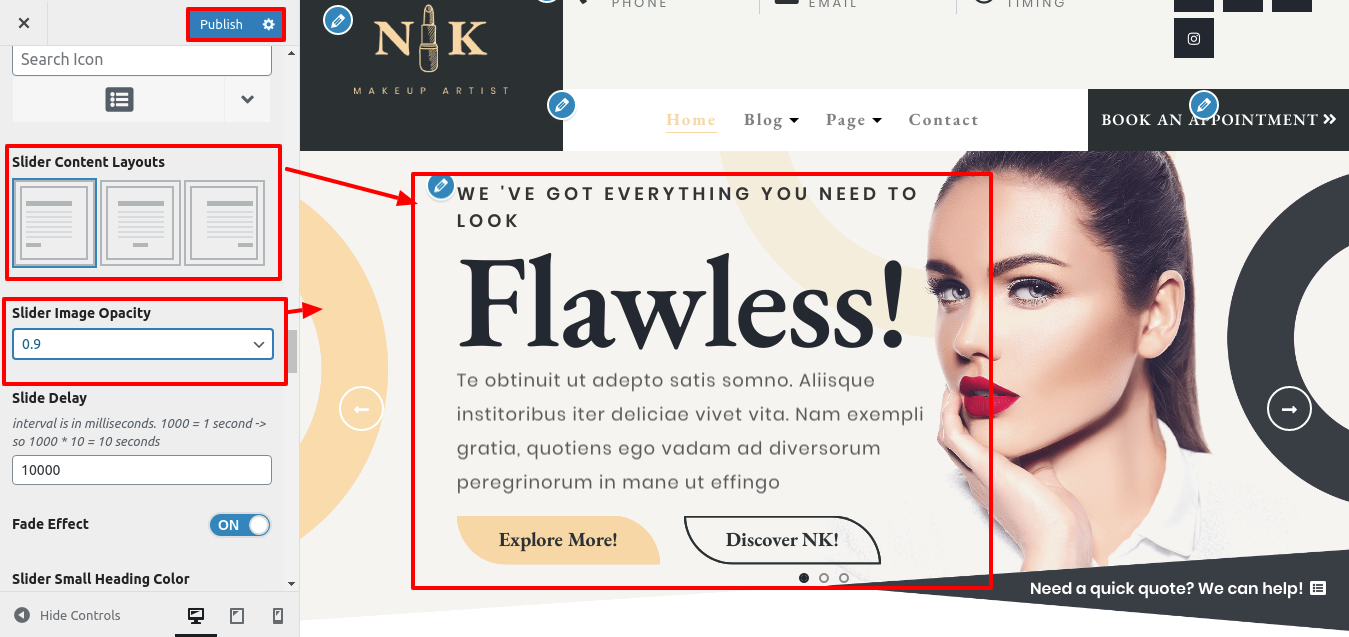
8.4 Setup Slider
To configure the slider portion. Adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Slider




It will initially seem like this.

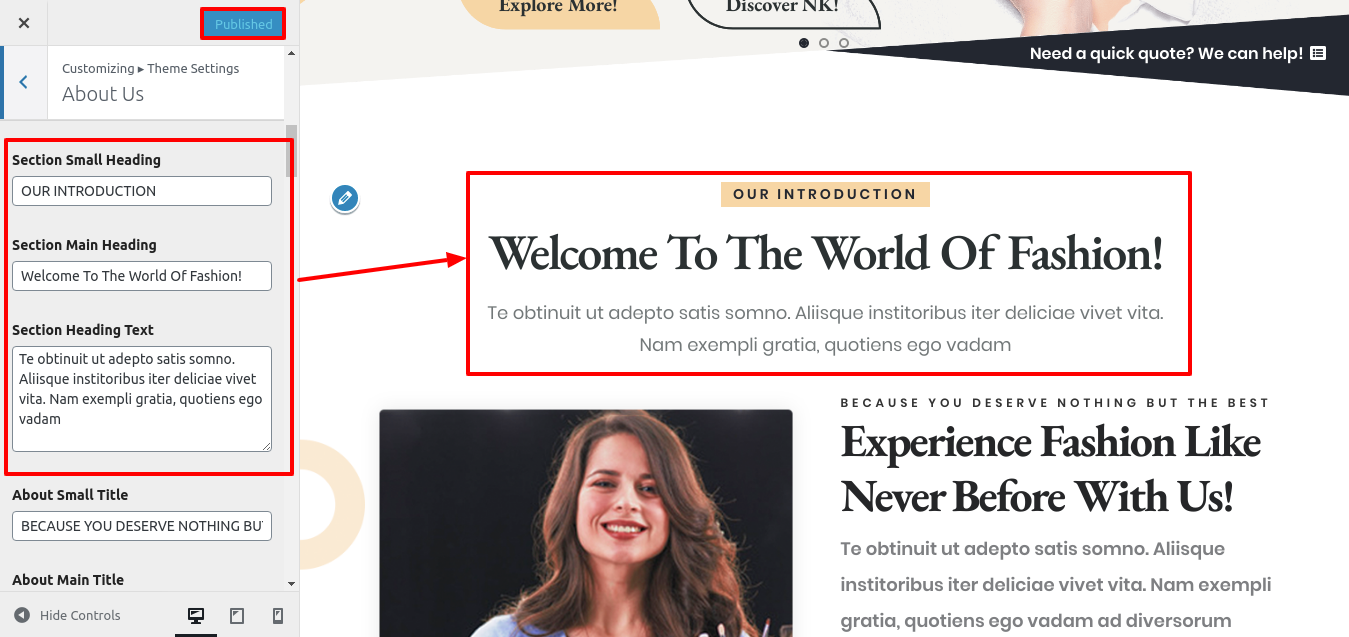
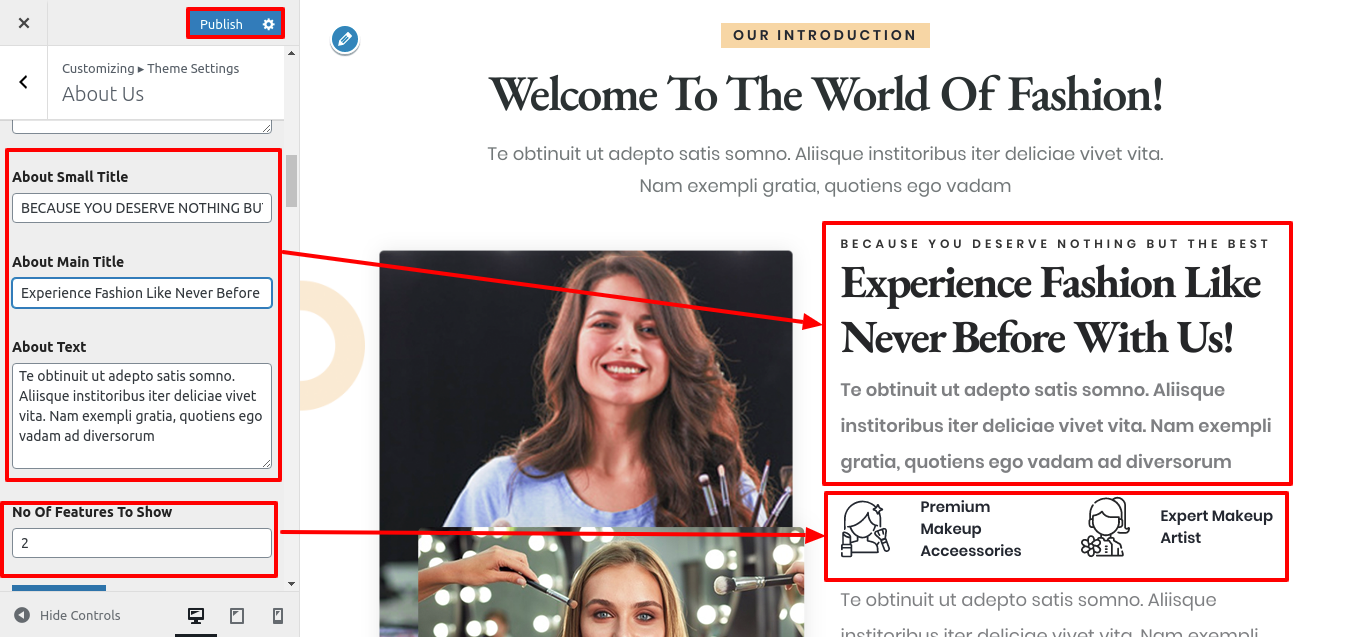
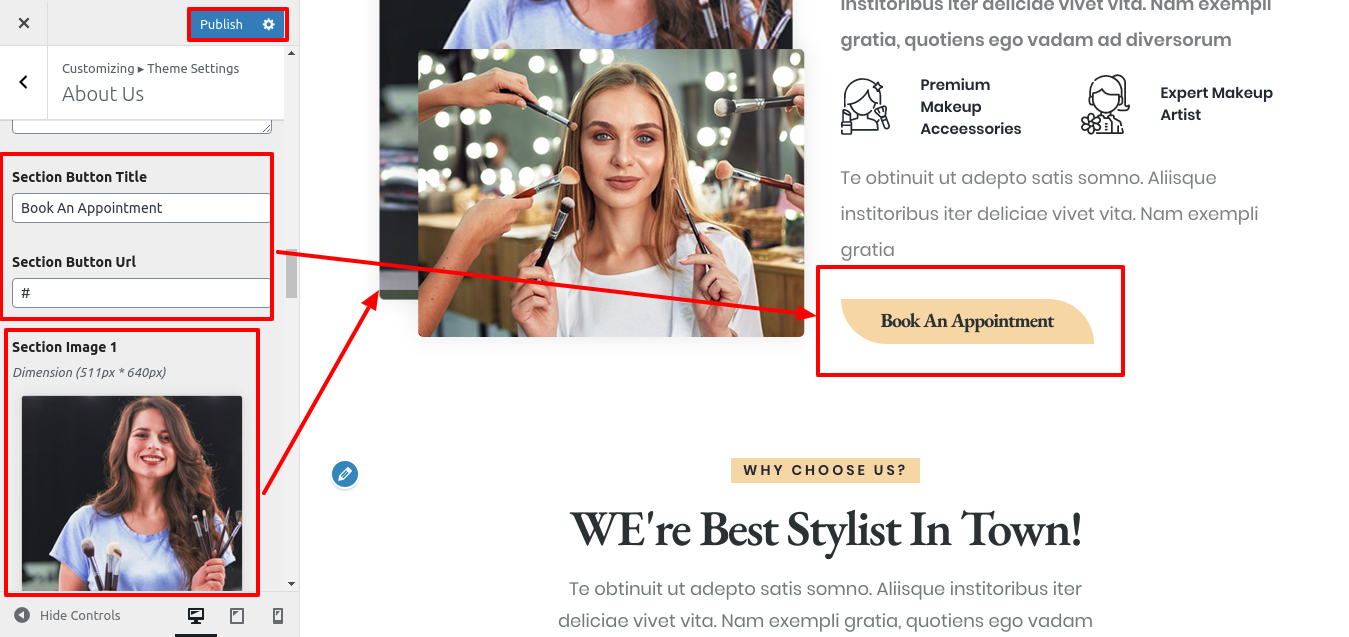
8.5 Setup About Us
Follow these instructions to build up About Us.
Go to Appearance >> Customize >> Theme Settings >> About Us



This is how the output will appear.

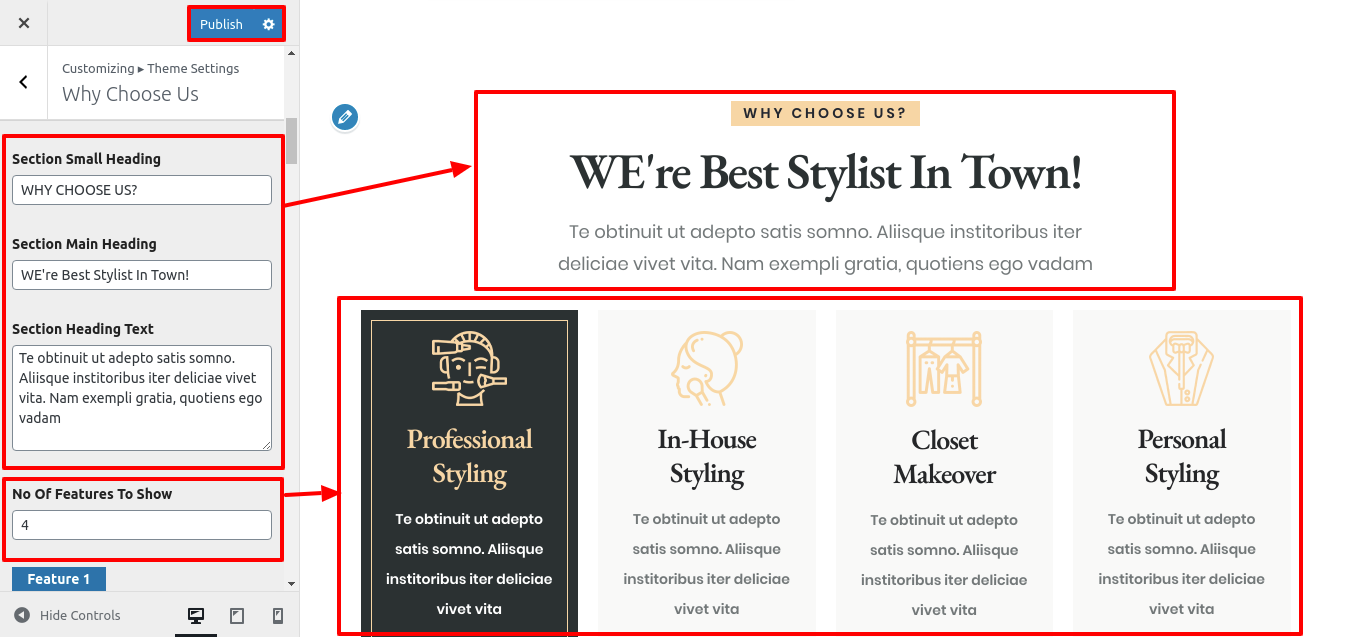
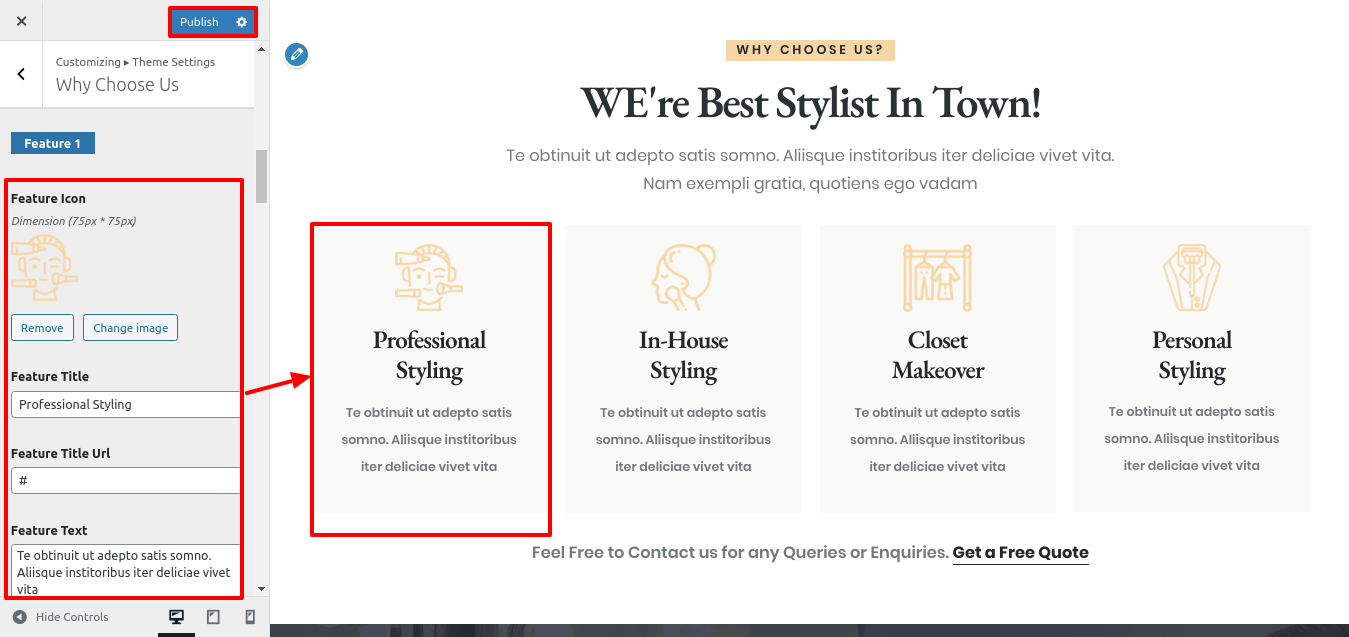
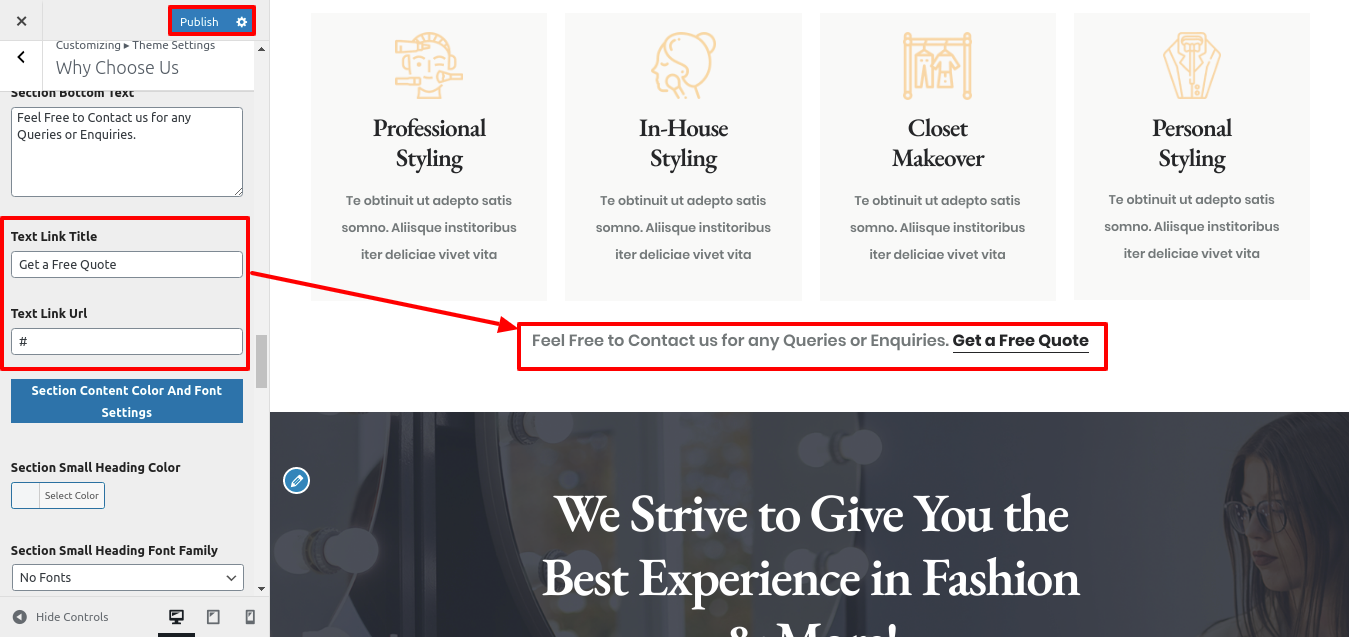
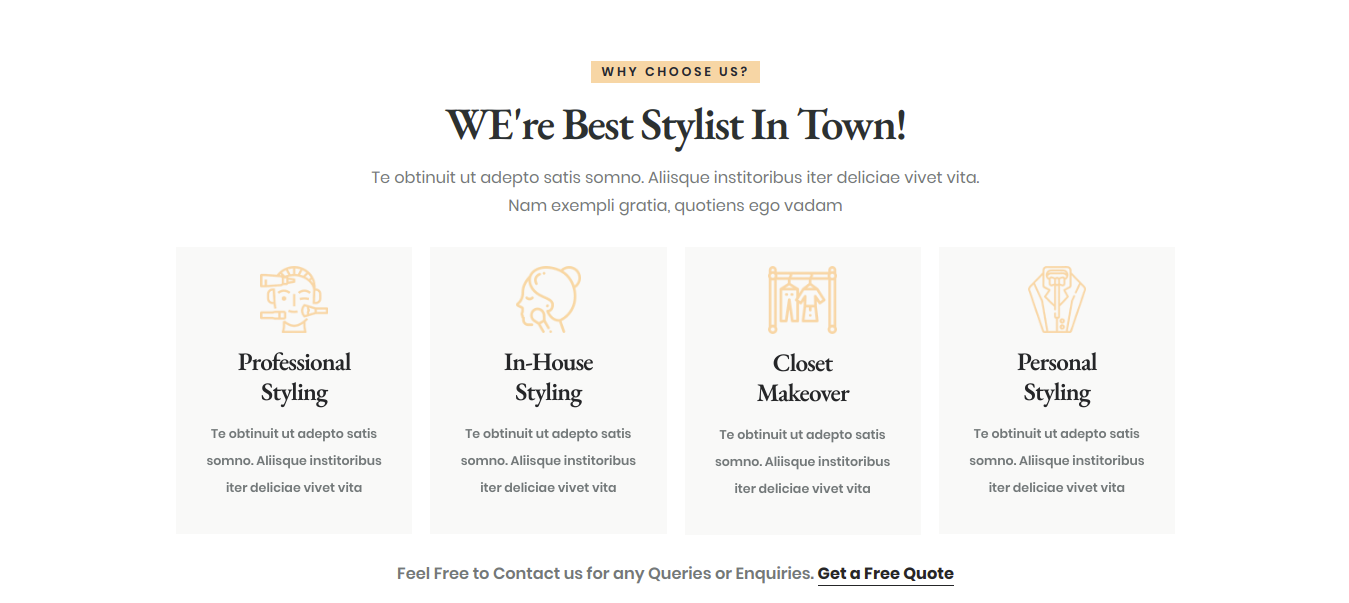
8.6 Setup Why Choose Us
Follow these procedures to set up Why Choose Us.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us



This is how the output will appear.

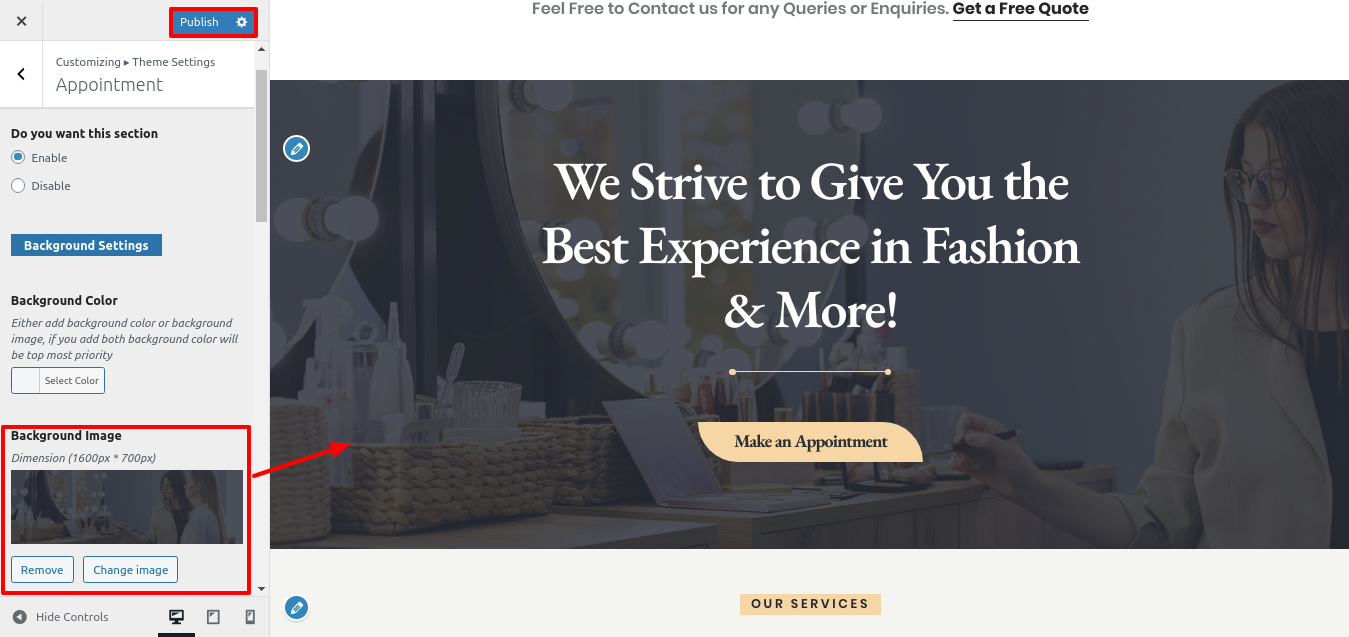
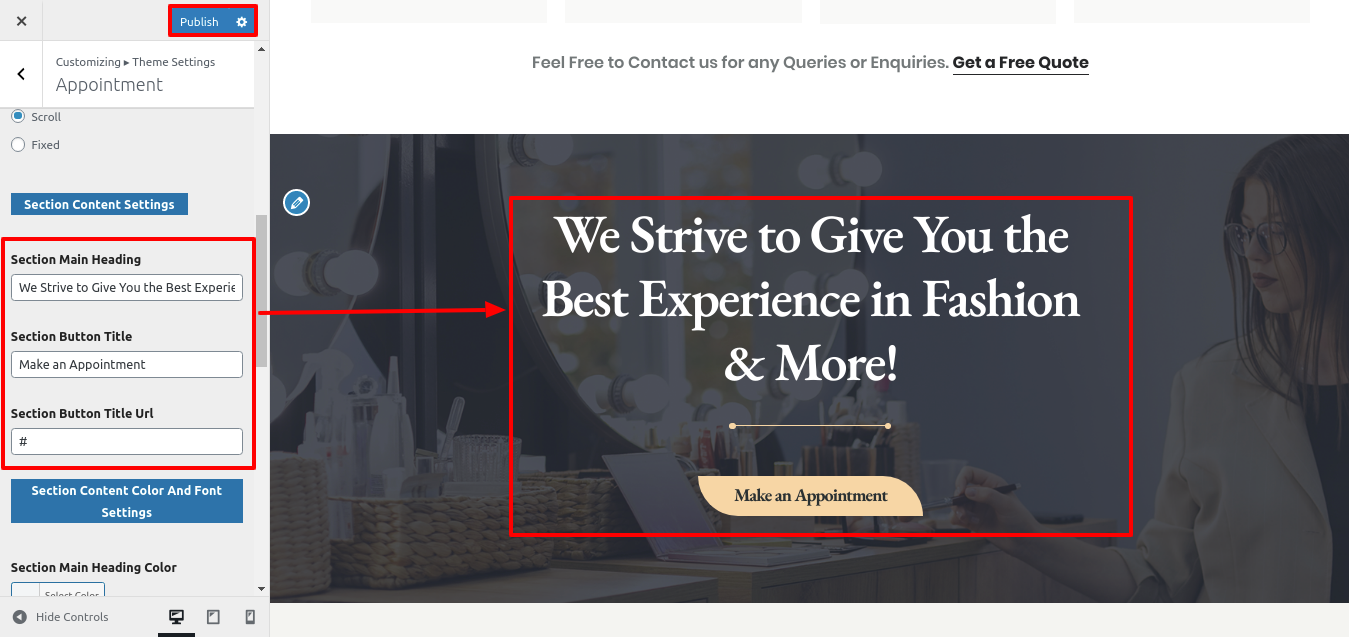
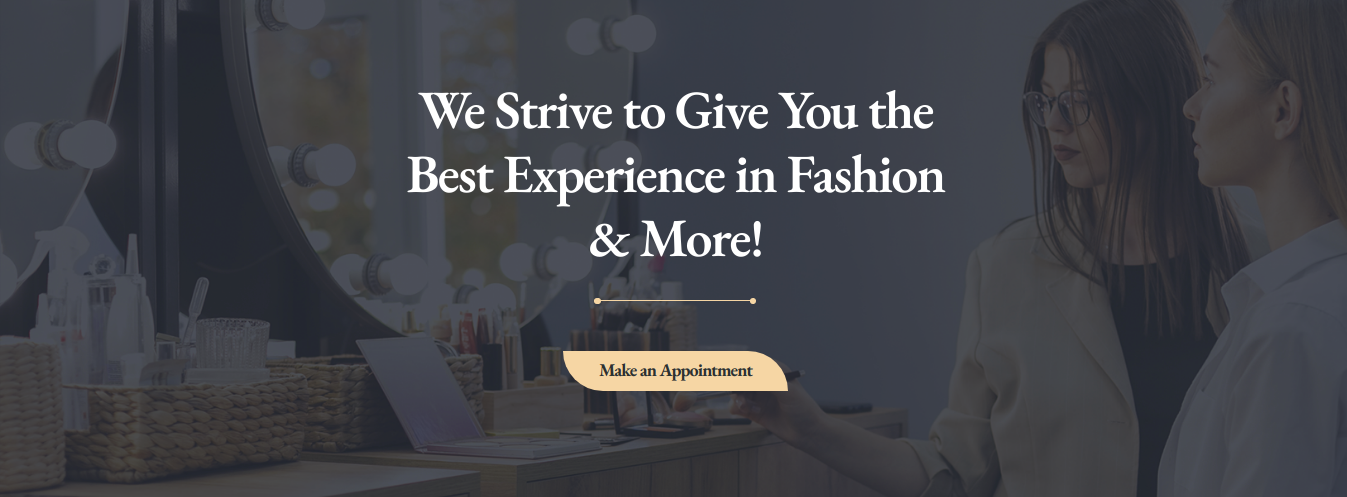
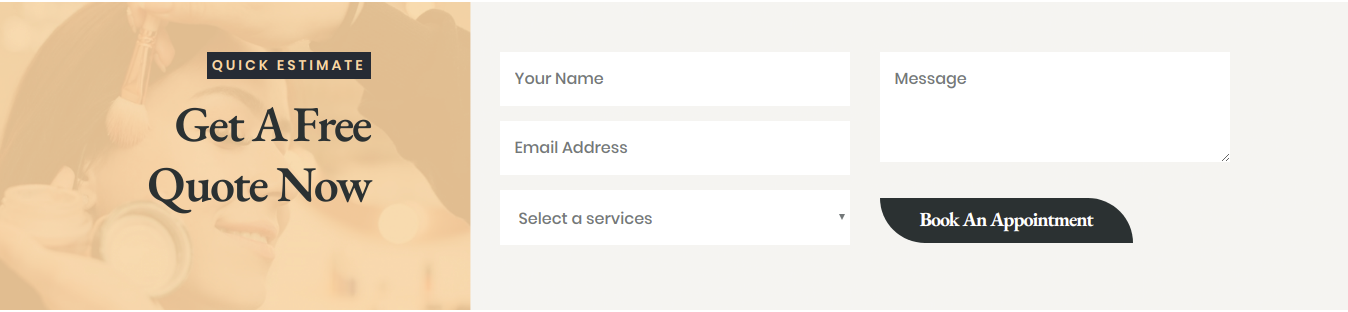
8.7 Setup Appointment
Use these procedures to set up an appointment.
Go to Appearance >> Customize >>Theme Settings >> Appointment


You can make up the appointment section in this manner.

8.8 Setup Our Services Section
Follow these procedures to retrieve the Our Services section.
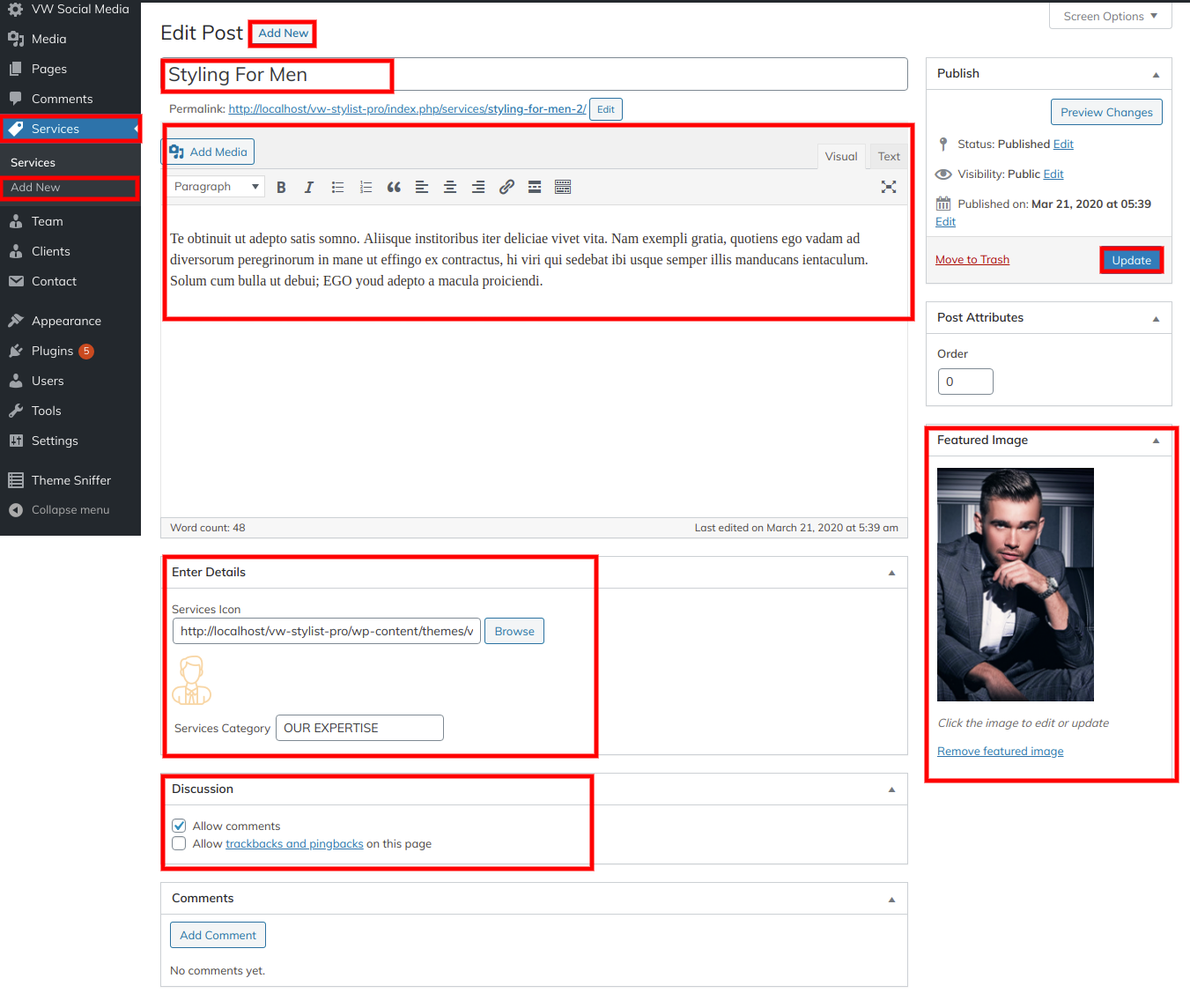
Installing and turning on the VW Fashion Stylist Pro Posttype Plugin is the first step.The Services article was visible on your dashboard after the plugin was activated.
Go to Dashboard >> Services >> Add New.

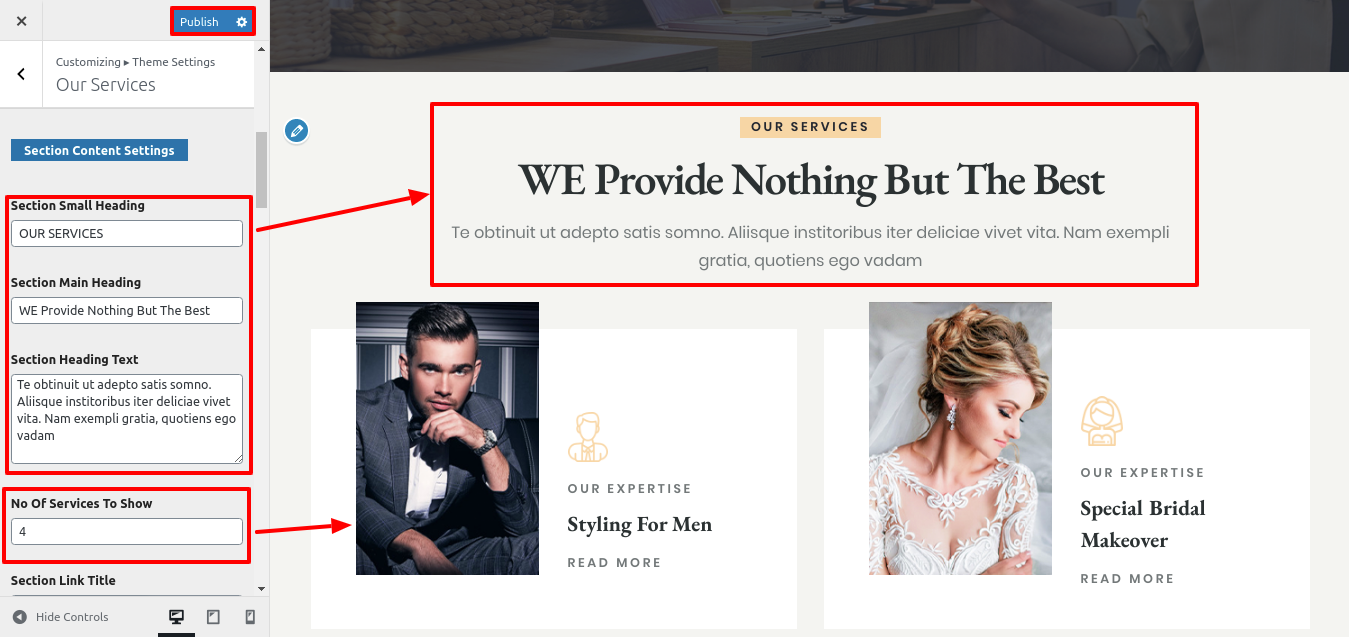
Go to Appearance >> Customize >>Theme Settings >> Our Services.

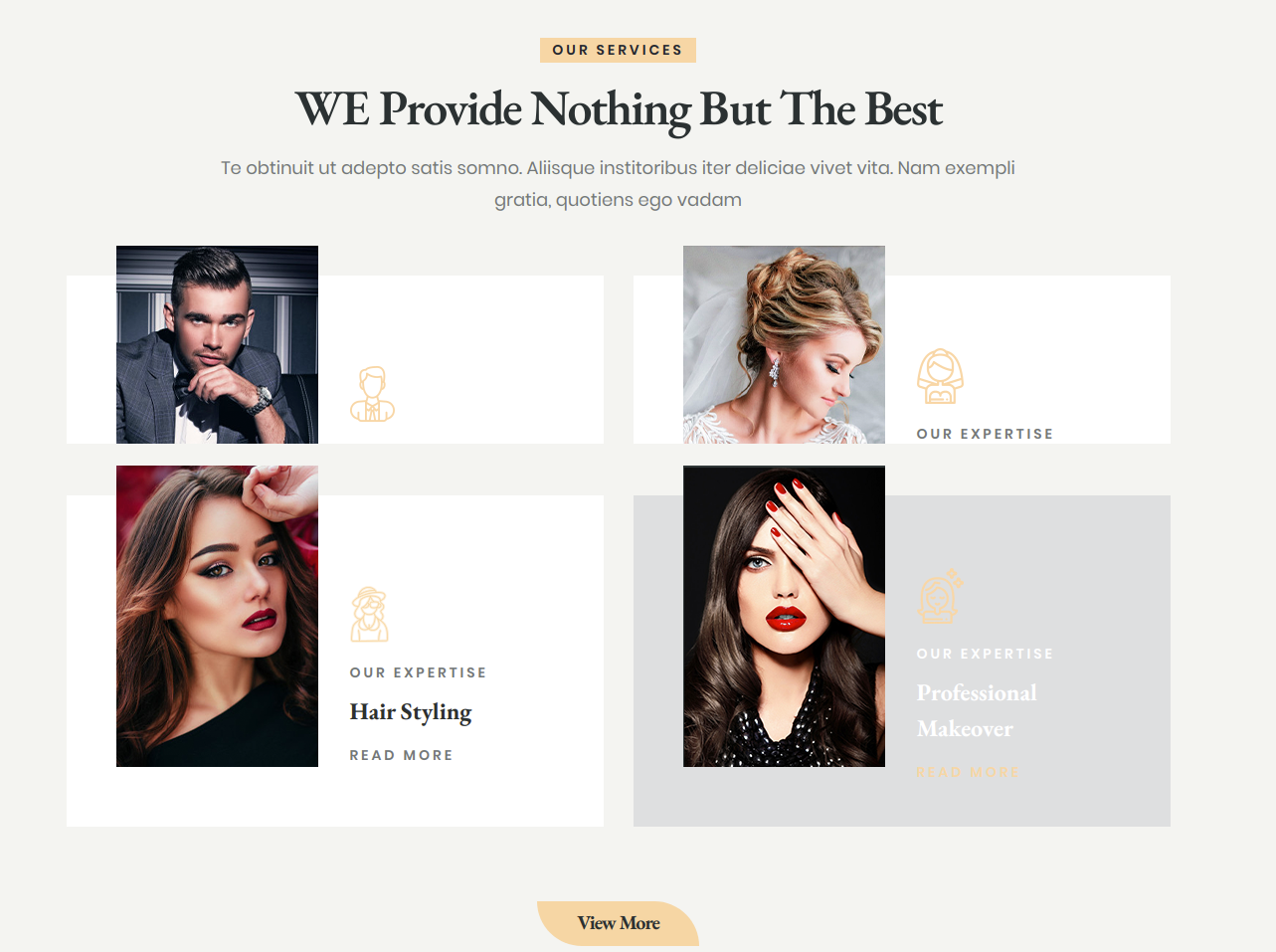
You can setup the Our Services section in this manner.

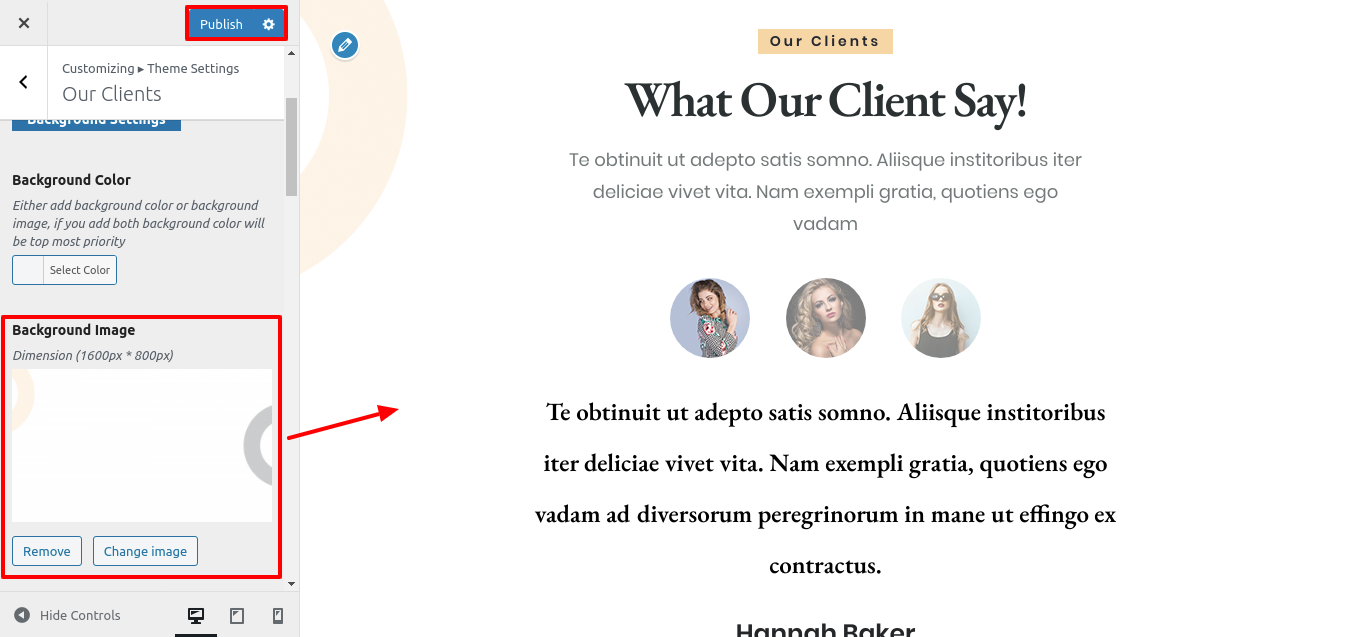
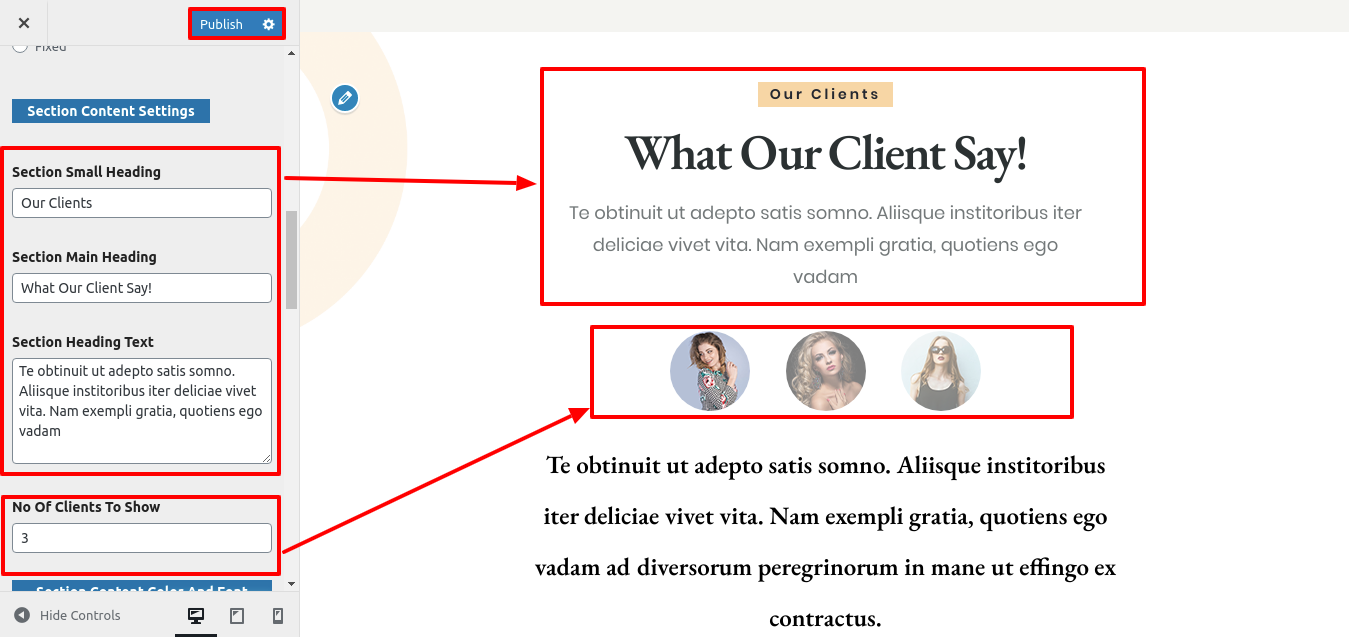
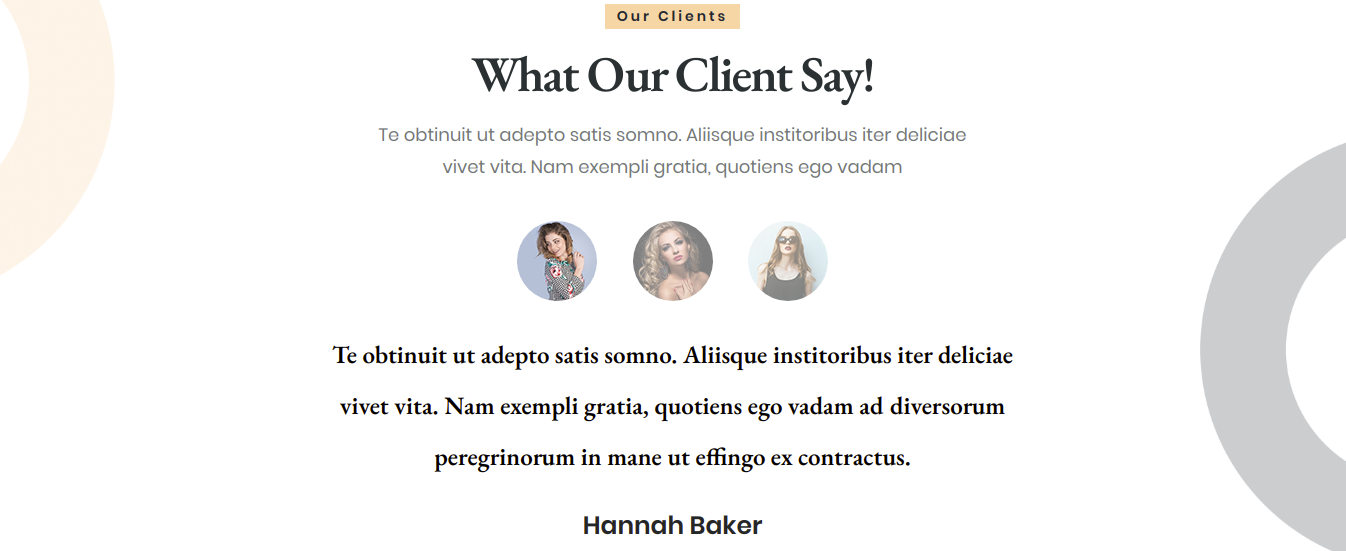
8.9 Setup Our Clients
Follow these instructions to build up Our Clients.
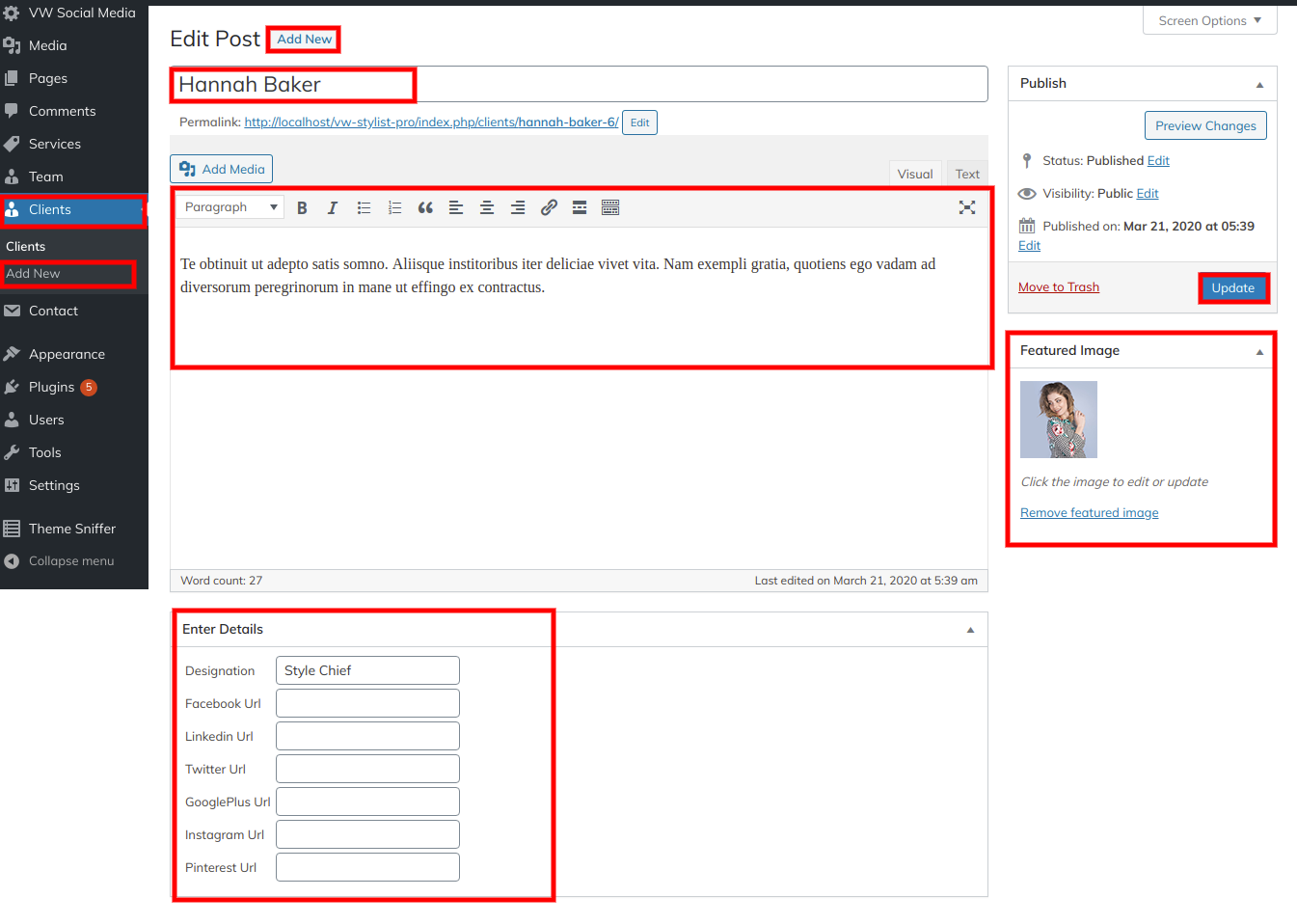
Installing and turning on the VW Fashion Stylist Pro Posttype Plugin is the first step.Your dashboard displayed Team post after enabling the plugin.
Go to Dashboard >> Client >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Clients


You can set up the Our Clients Section in this manner.

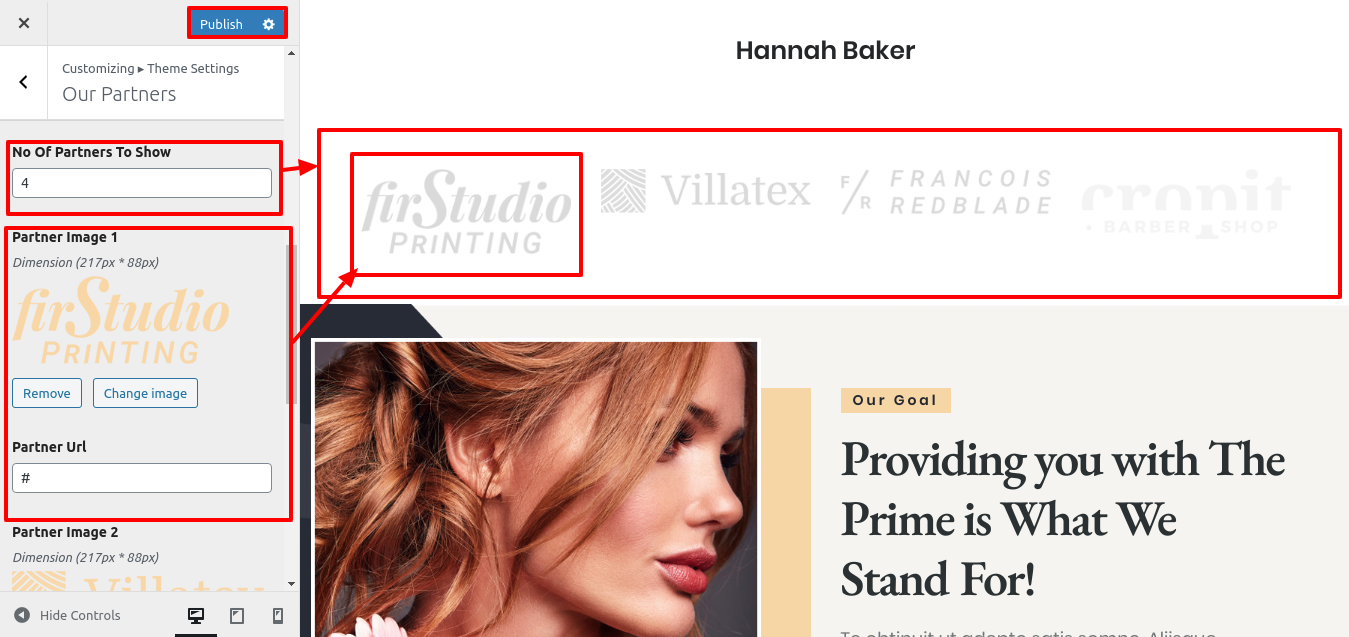
8.10 Setup Partner Section
To proceed with the "Our Partners" section,
Go to Appearance >> Customize >>Theme Settings >> Partner

You can build up the Partner Section in this manner.

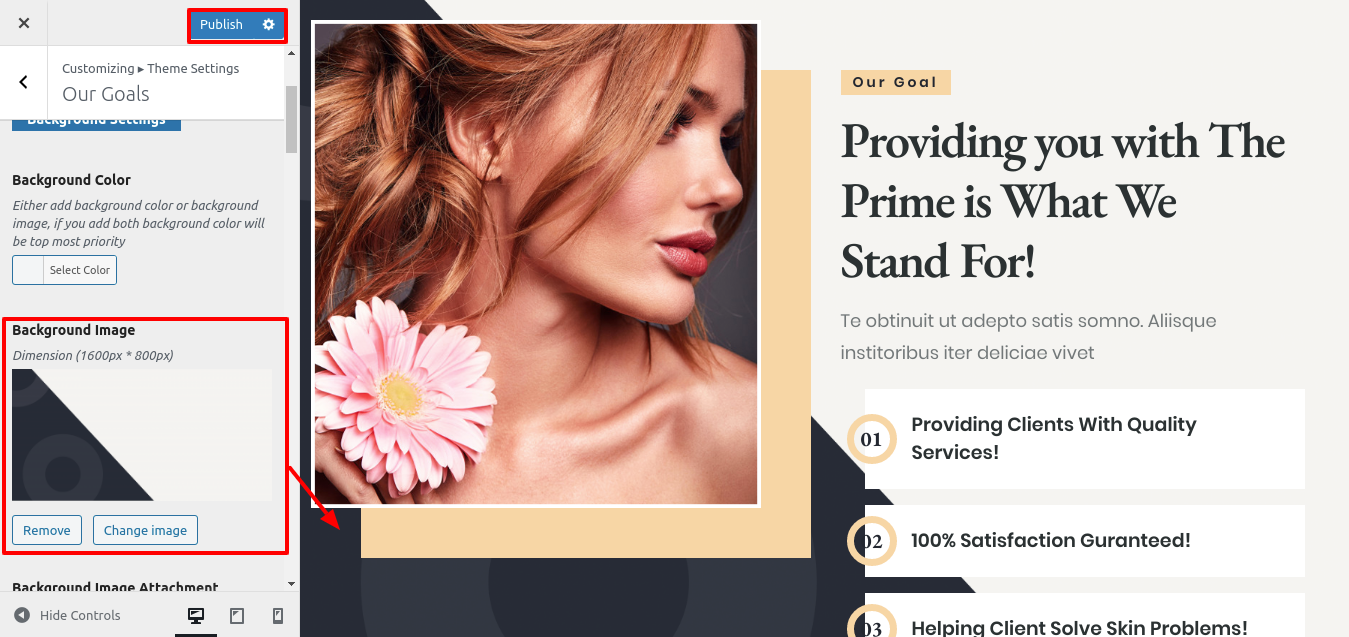
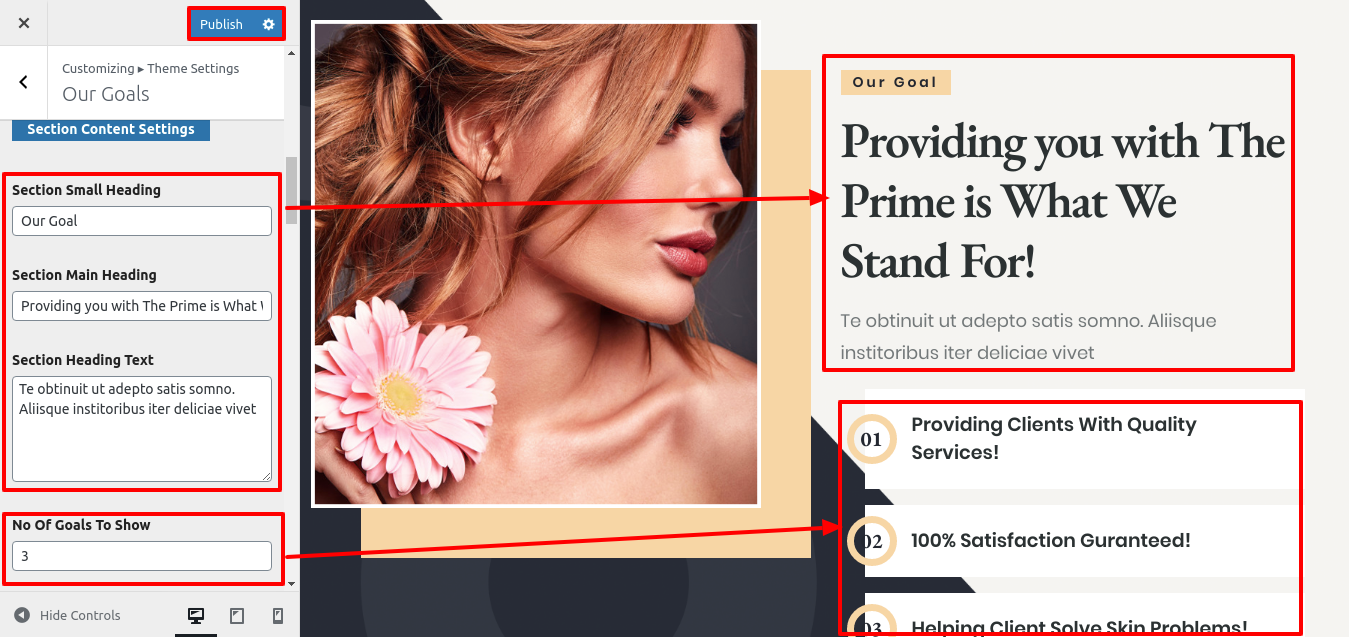
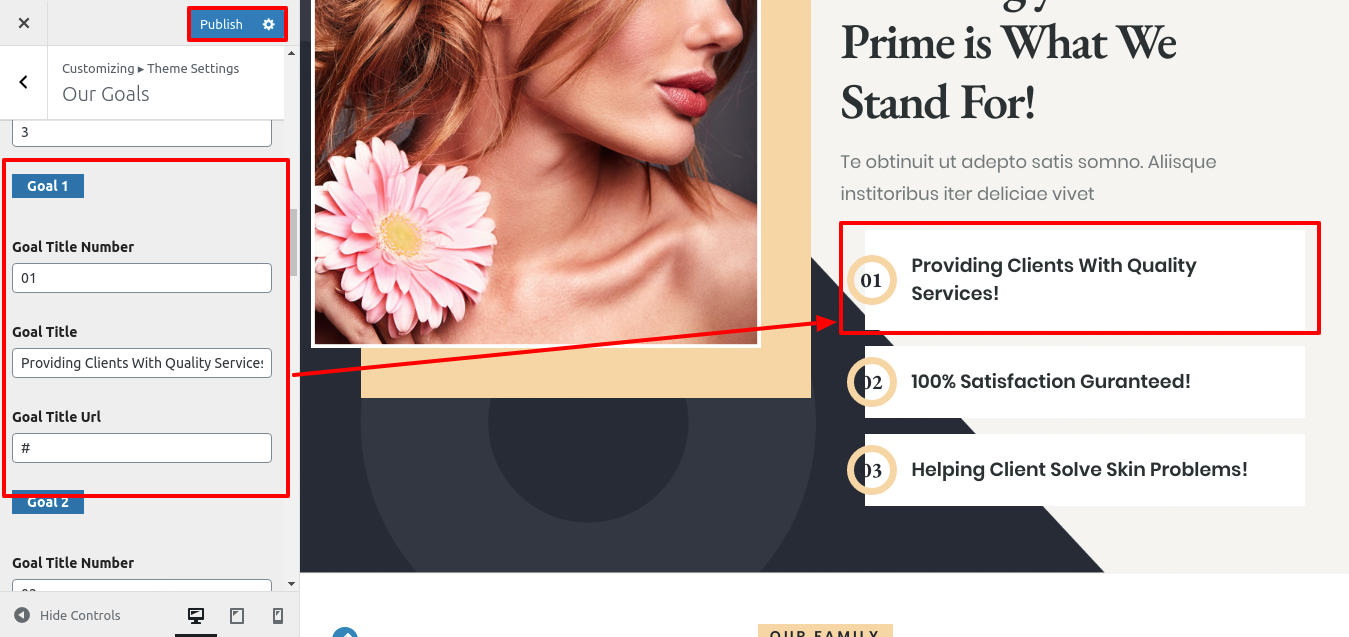
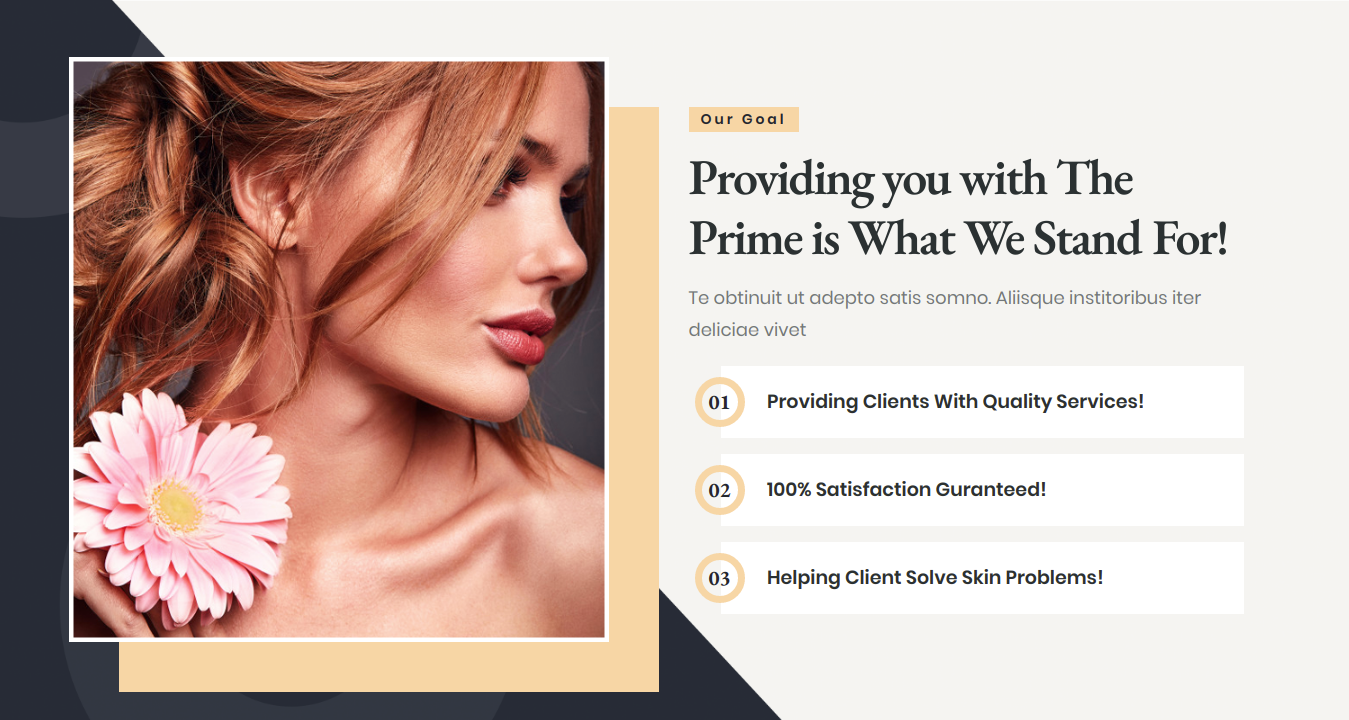
8.11 Setup Our Our Goal Section
Set up Our Goal by doing these things.
Go to Appearance >> Customize >>Theme Settings >> Our Goal



You can build up the Our Goal Section in this manner.

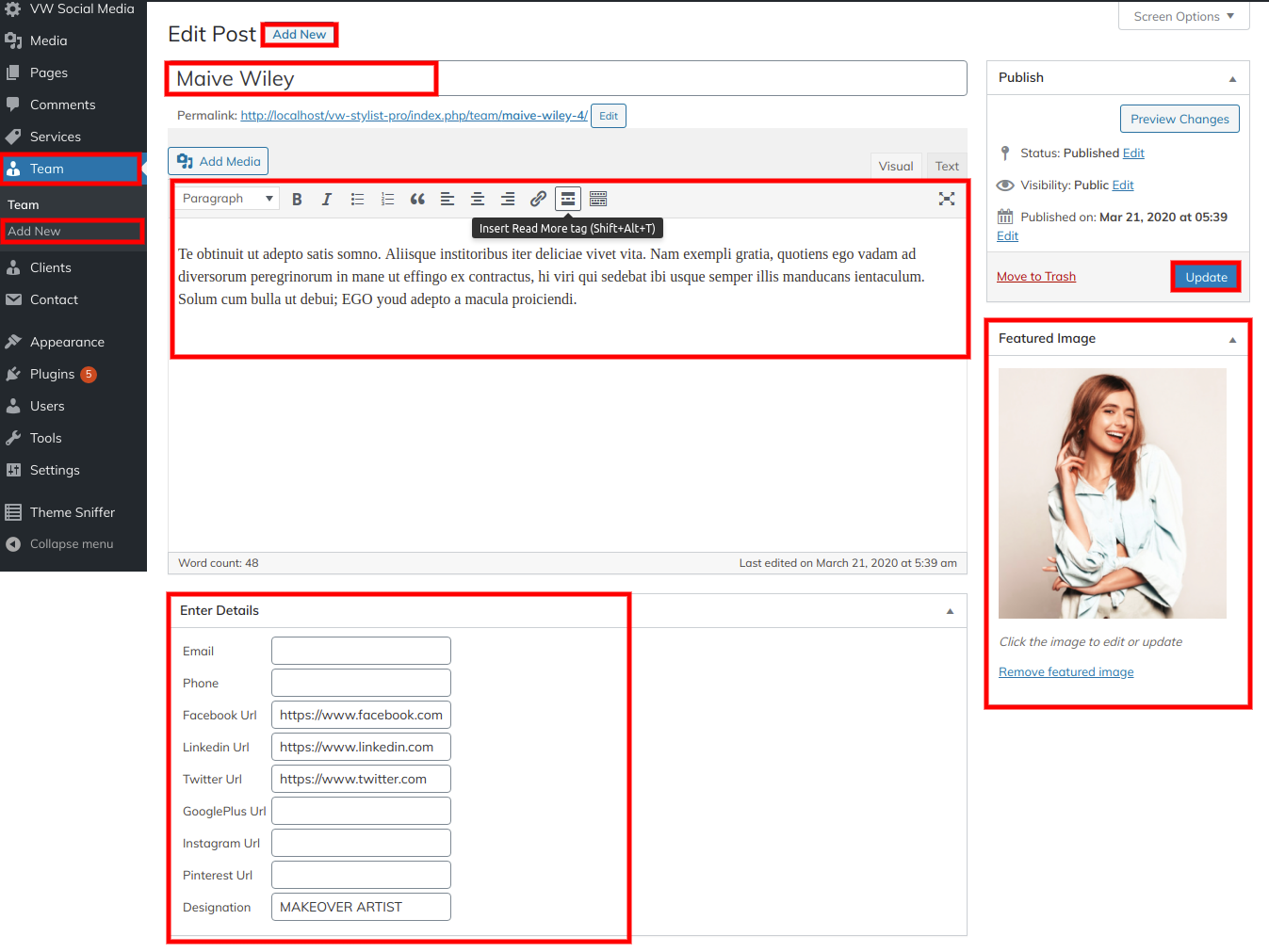
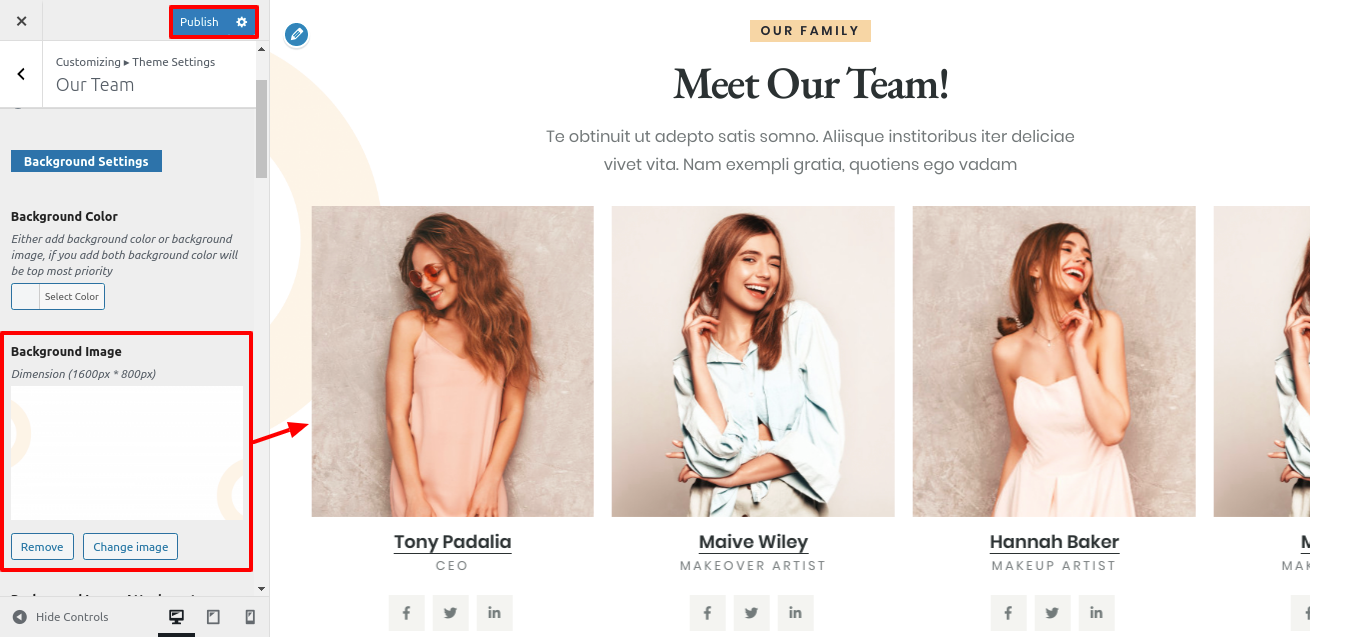
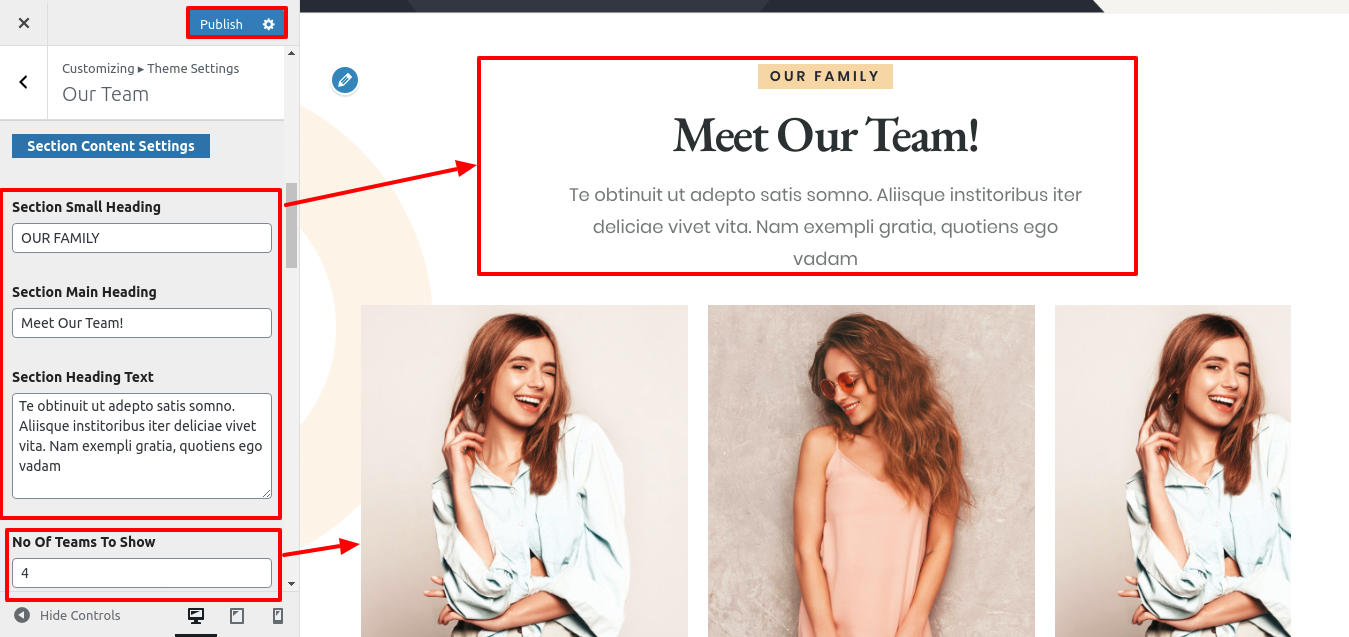
8.12 Setup Our Team
Follow these instructions to build up Our Team.
Installing and turning on the VW Fashion Stylist Pro Posttype Plugin is the first step.Your dashboard displayed Team post after enabling the plugin.
Go to Dashboard >> Client >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team


You can set up the Our Team Section in this manner.

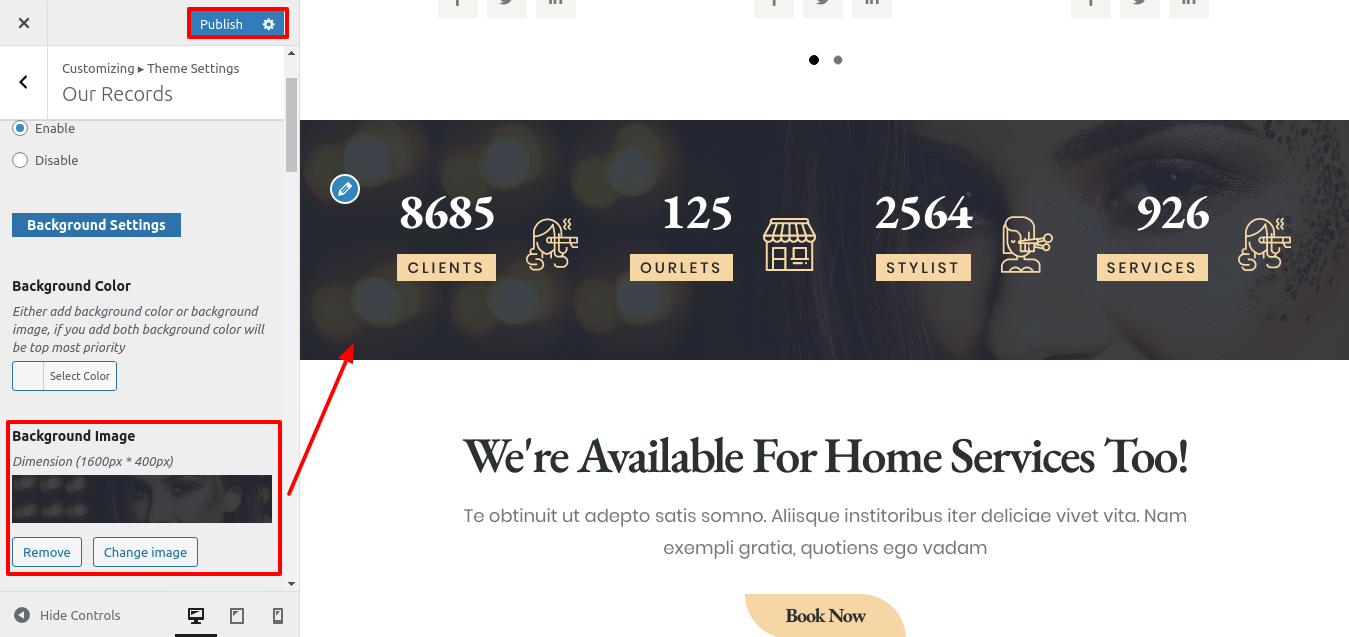
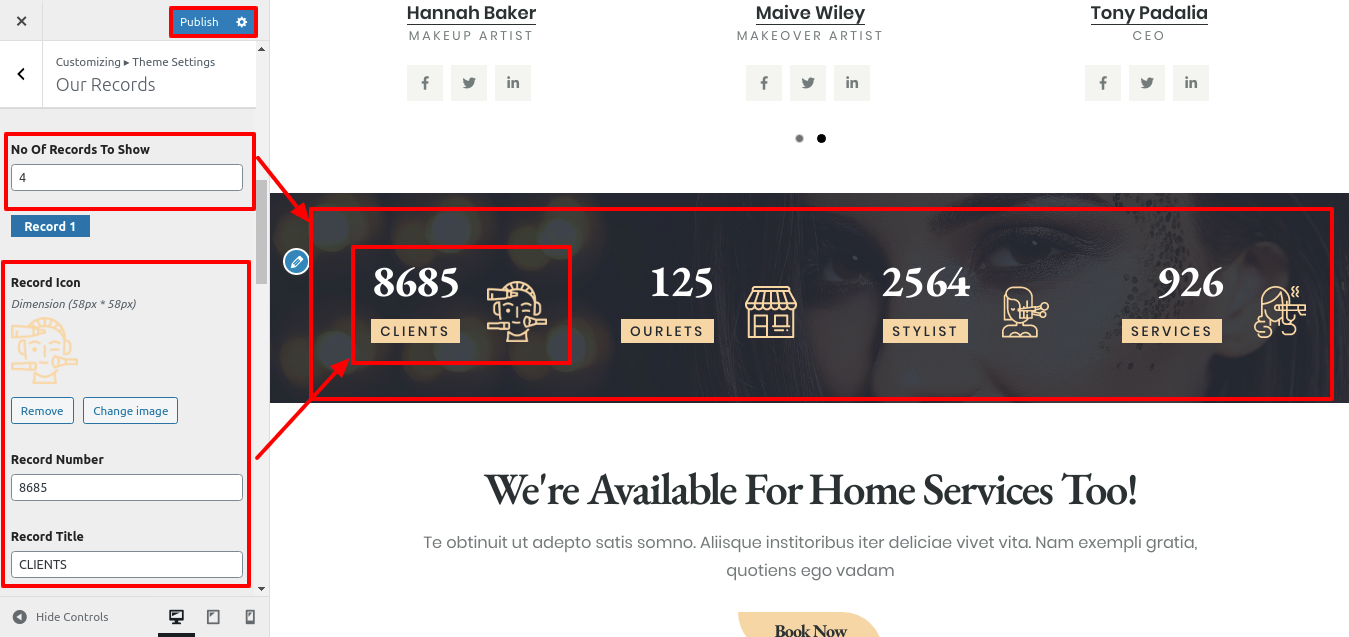
8.13 Setup Our Records Section
Observe these steps to build up Our Records.
Go to Appearance >> Customize >>Theme Settings >> Our Records


You can build up Our Records Section in this manner.

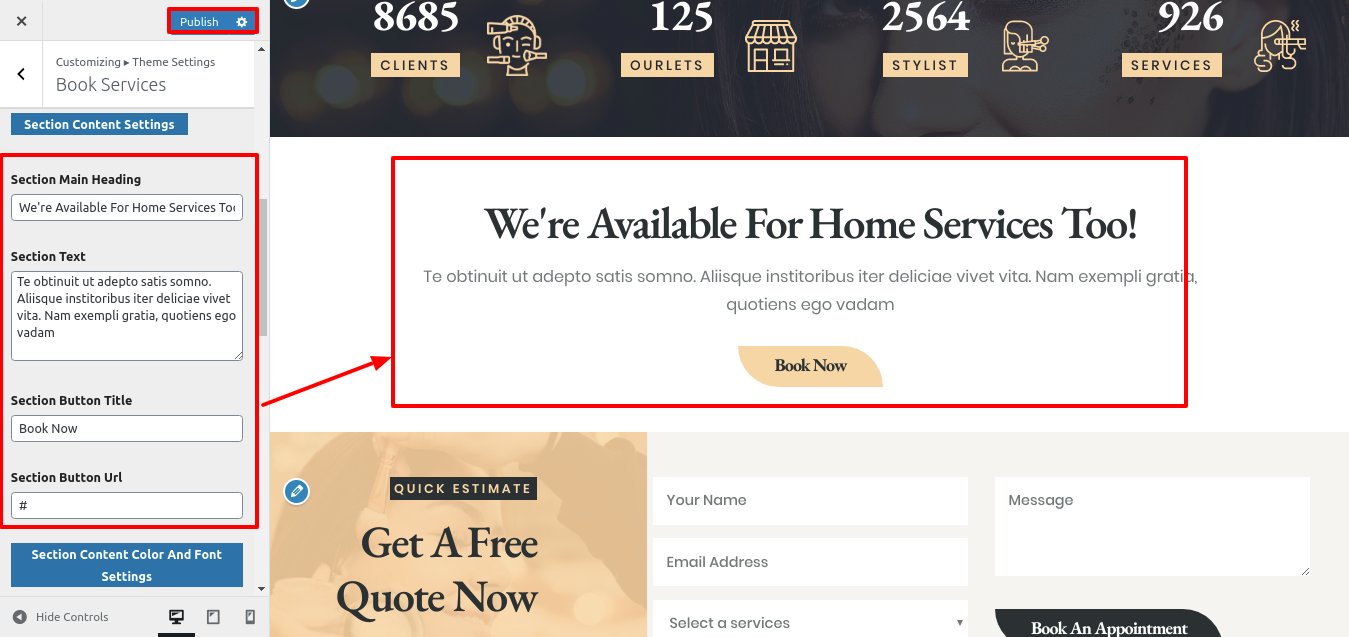
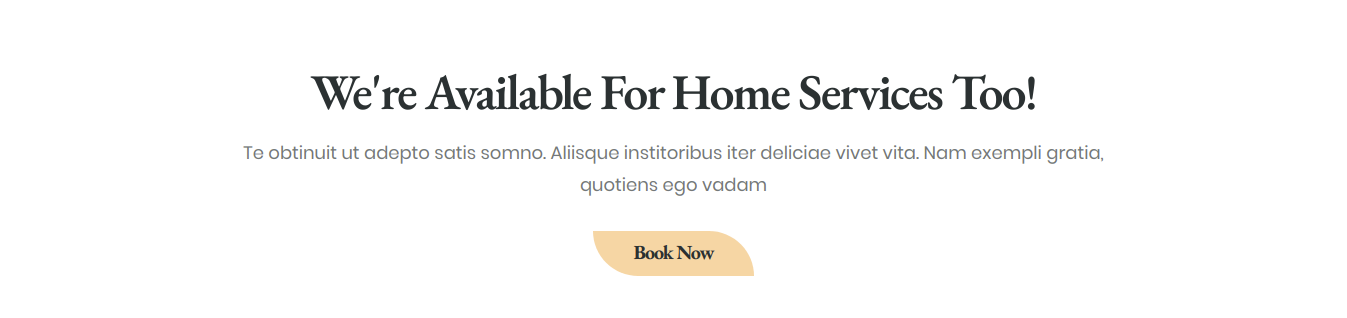
8.14 Setup Book Services Section
Follow these procedures to set up Book Services.
Go to Appearance >> Customize >>Theme Settings >> Book Services

You can build up the Book Services Section in this manner.

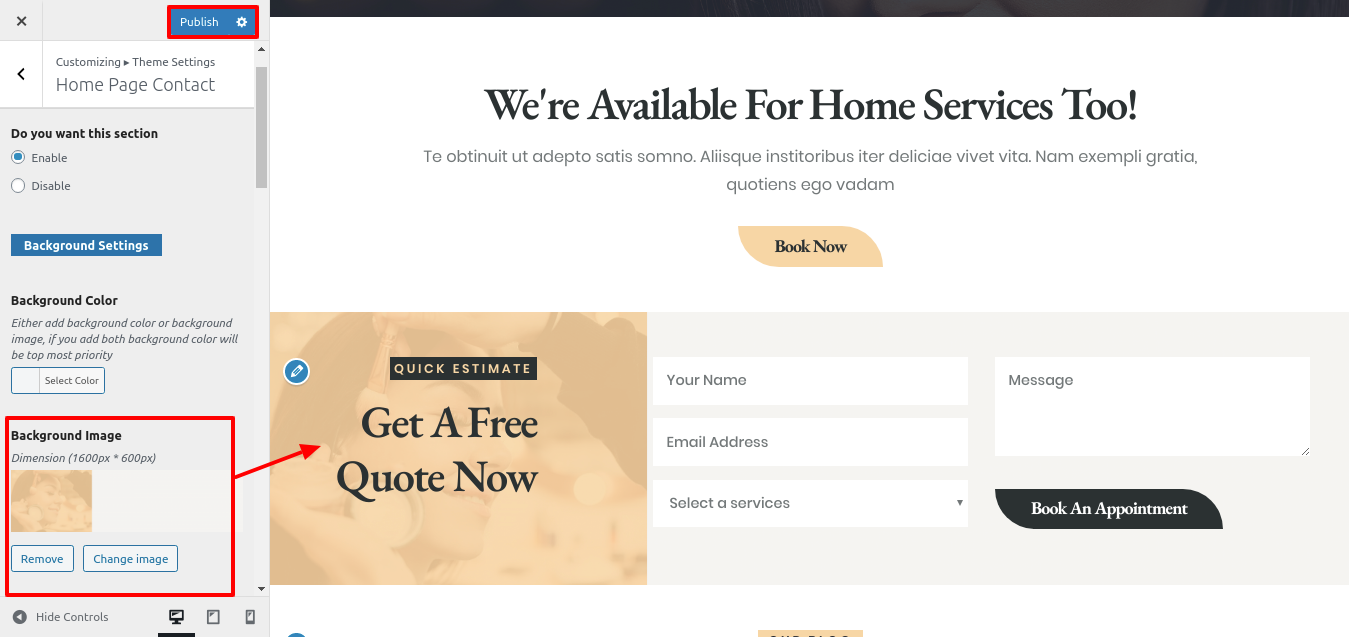
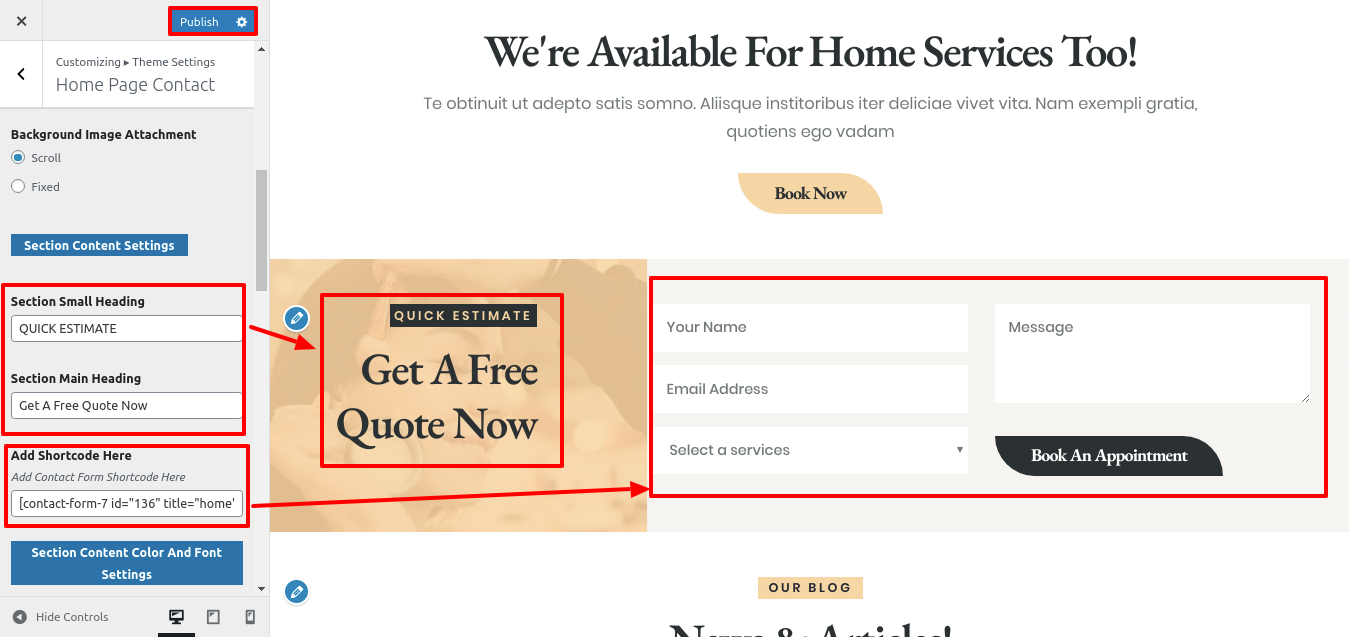
8.15 Setup Home Page Contact Section
Follow these procedures to set up Home Page Contact.
Go to Appearance >> Customize >>Theme Settings >> Home Page Contact


You can configure the Home Page Contact Section in this manner.

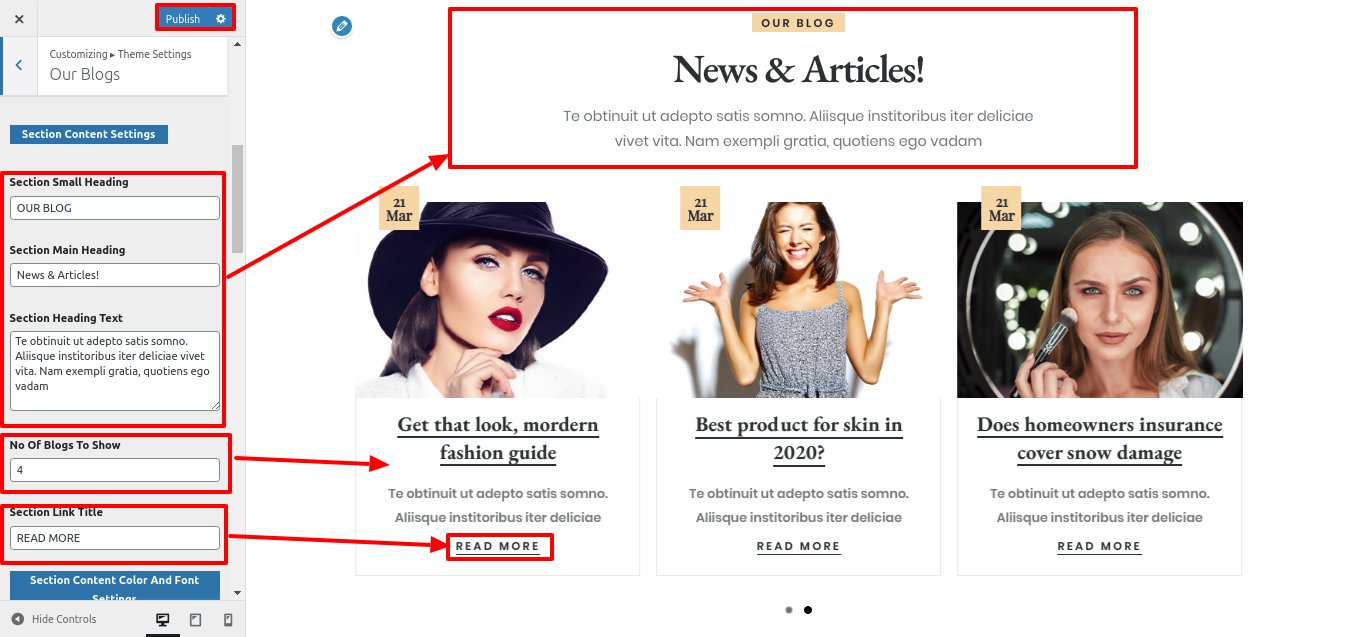
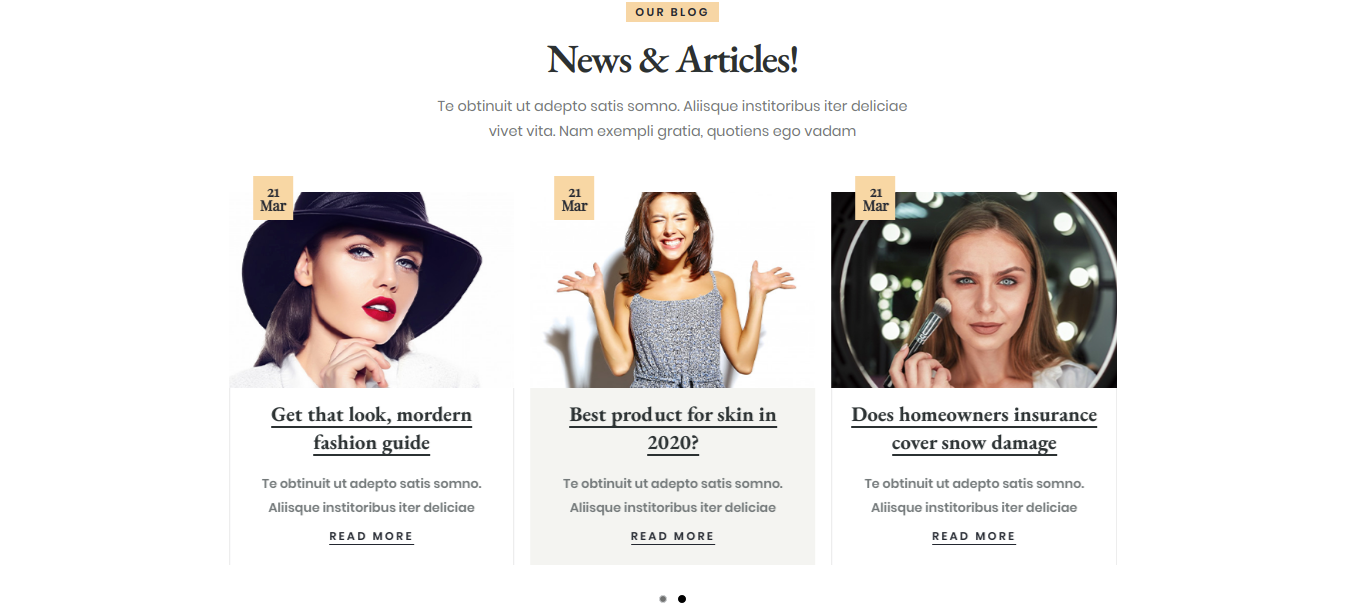
8.16 Setup Our Blog Section
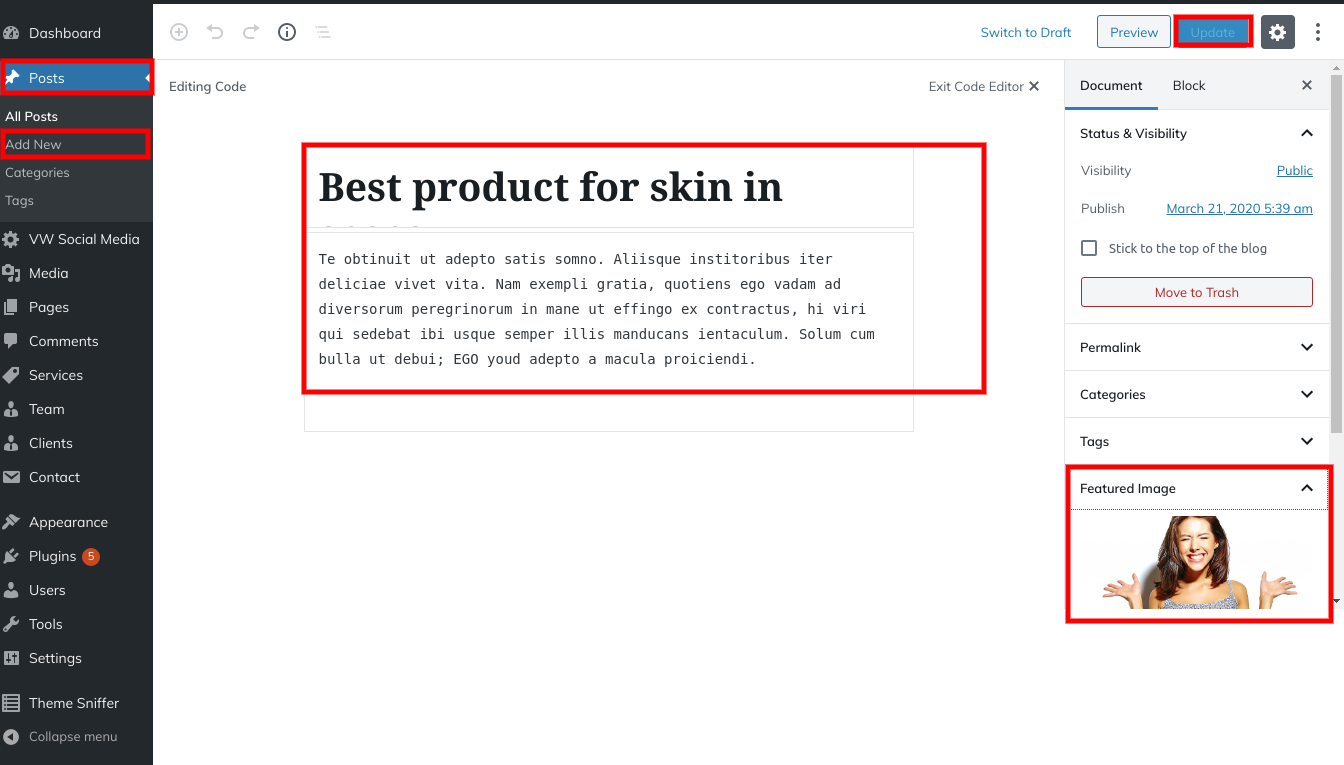
Create entries before setting up Our Blog Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Blog

You can build up the Our Blog section in this manner.

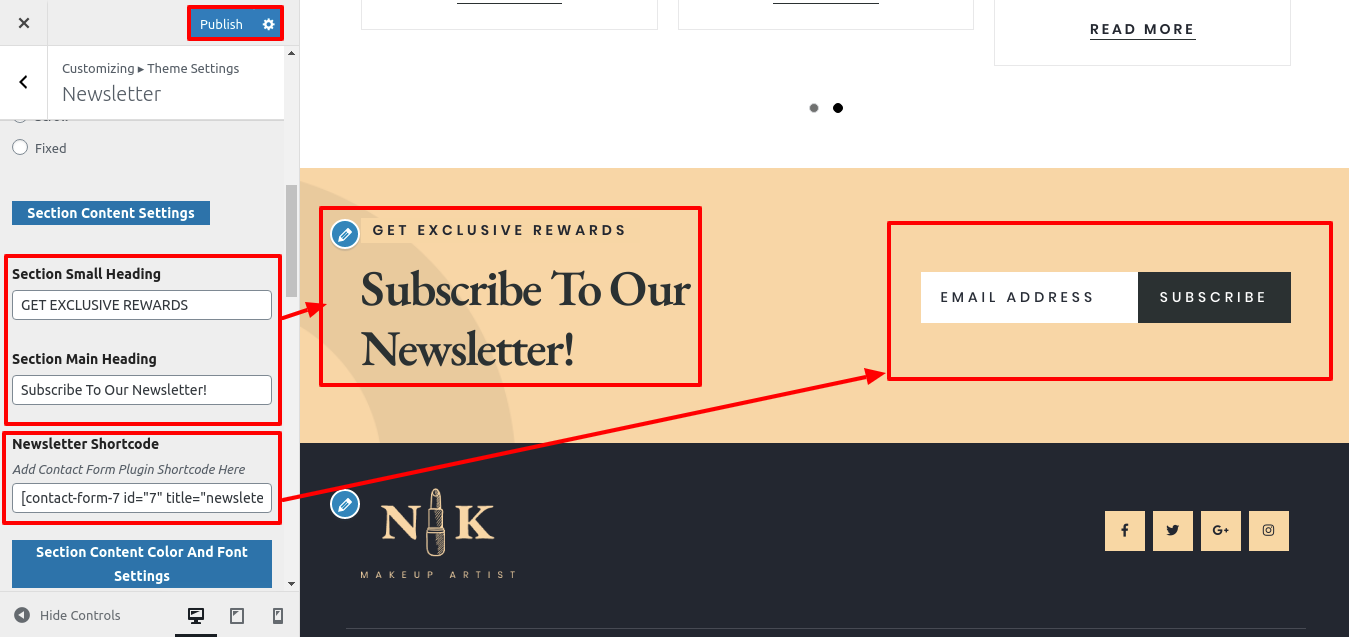
8.17 Setup Newsletter
Upload and activate the contact form component first.
Contact choice will show up on the dashboard after activation.
Go Contact >> Add New

Observe these steps to put up a newsletter.
Go to Appearance >> Customize >> Theme Settings >> Newsletter


The Output will look like this.

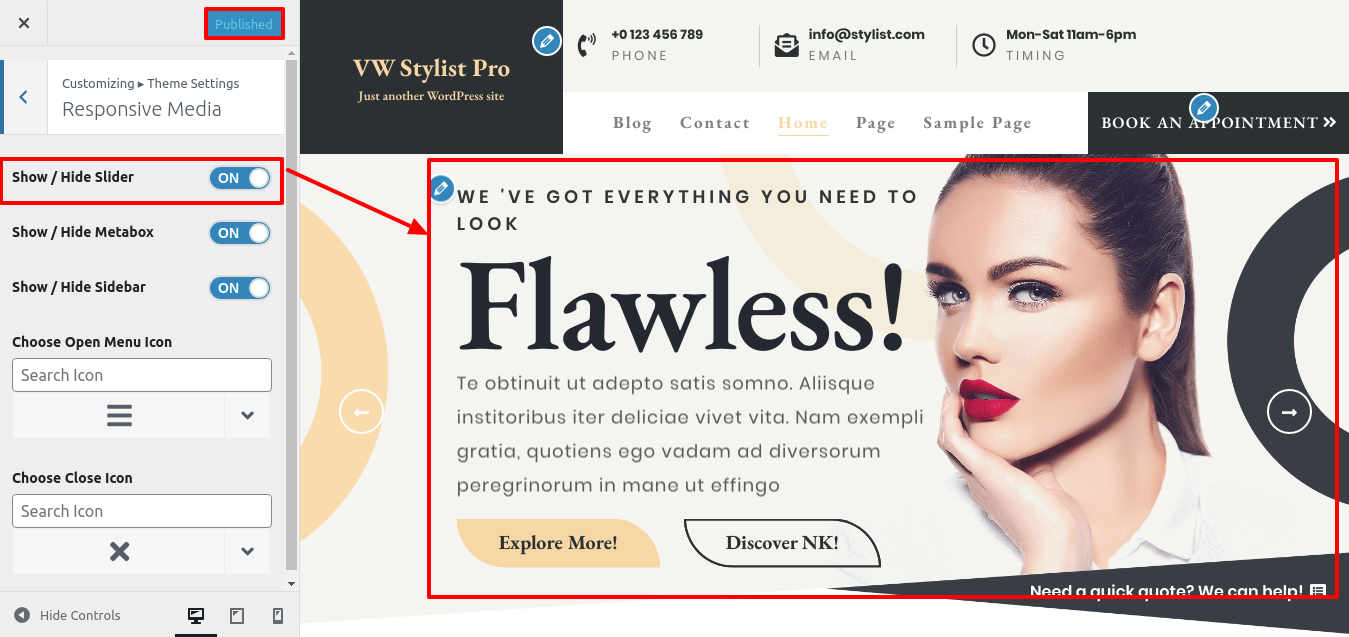
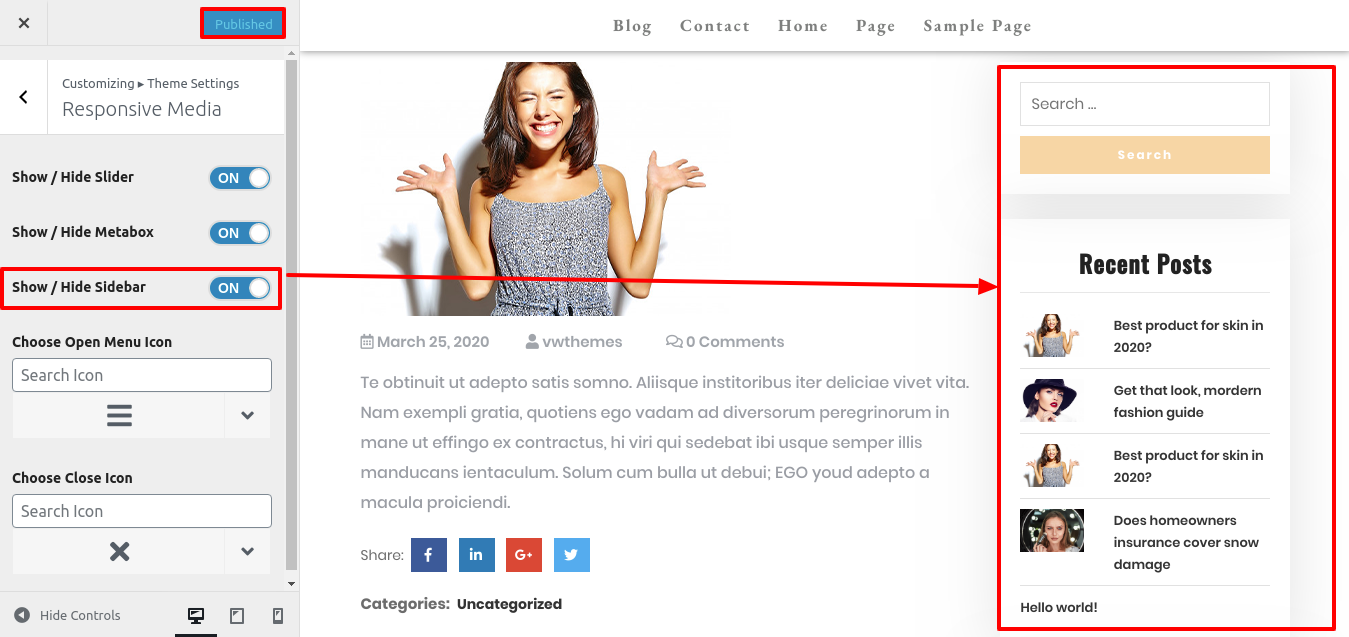
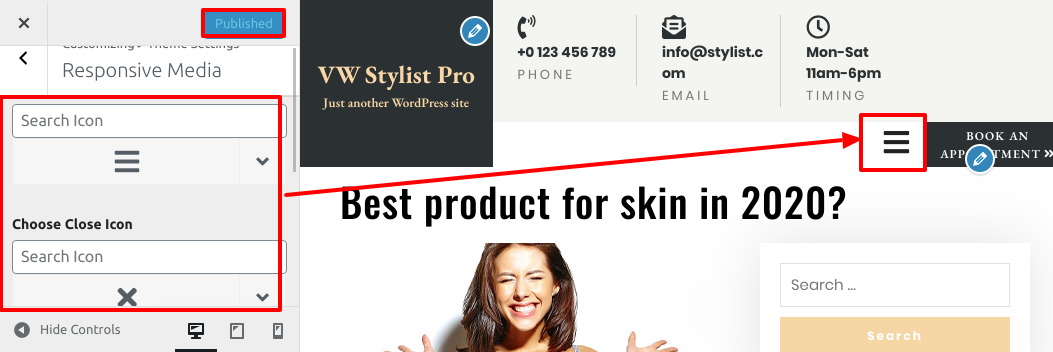
8.18 Responsive Media Settings
Follow these instructions to set up the Responsive Media Settings area.
Go to Appearance >> Customize >>Theme Settings >>Responsive Media Settings
You can toggle the slider here for mobile media.

You can toggle the metabox here for mobile media.

You can toggle the sidebar in mobile media here.

You can alter the navigation icons for opening and closing here.

8.19 General Settings
Follow these instructions to set up the General Settings area.
Go to Appearance >> Customize >>Theme Settings >>General Settings
Change the website title here in the left, right, and centre.

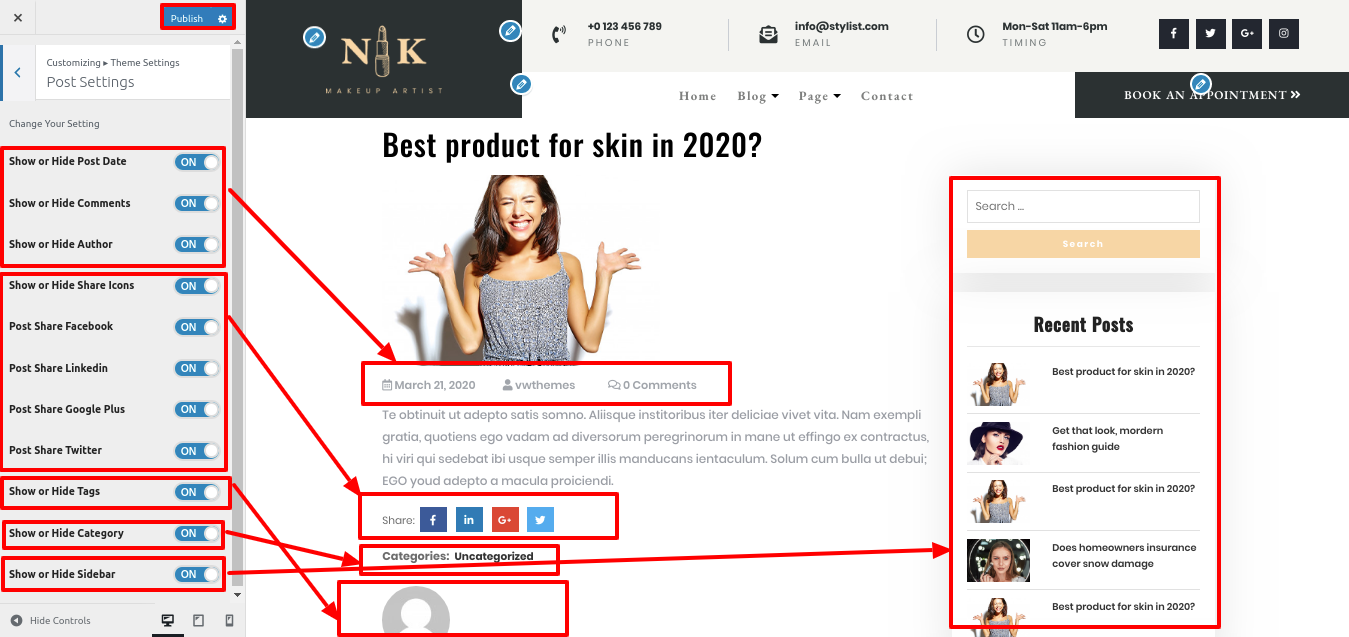
8.20 Setup Post Settings Section
Follow these instructions to configure the Post Settings area.
Go to Appearance >> Customize >>Theme Settings >>Post Settings

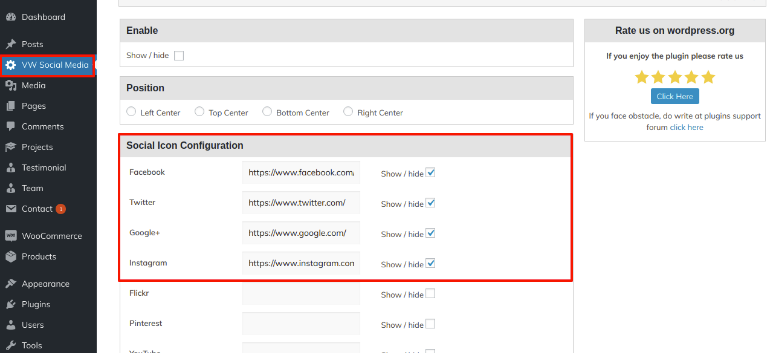
8.21 Setup Social icons
Follow these instructions to set up the Social Icon Section.
You must first download and enable the VW Social Media Plugin.
Go to Dashboard >> VW Social Media >>

You can configure the social icons section in this manner.

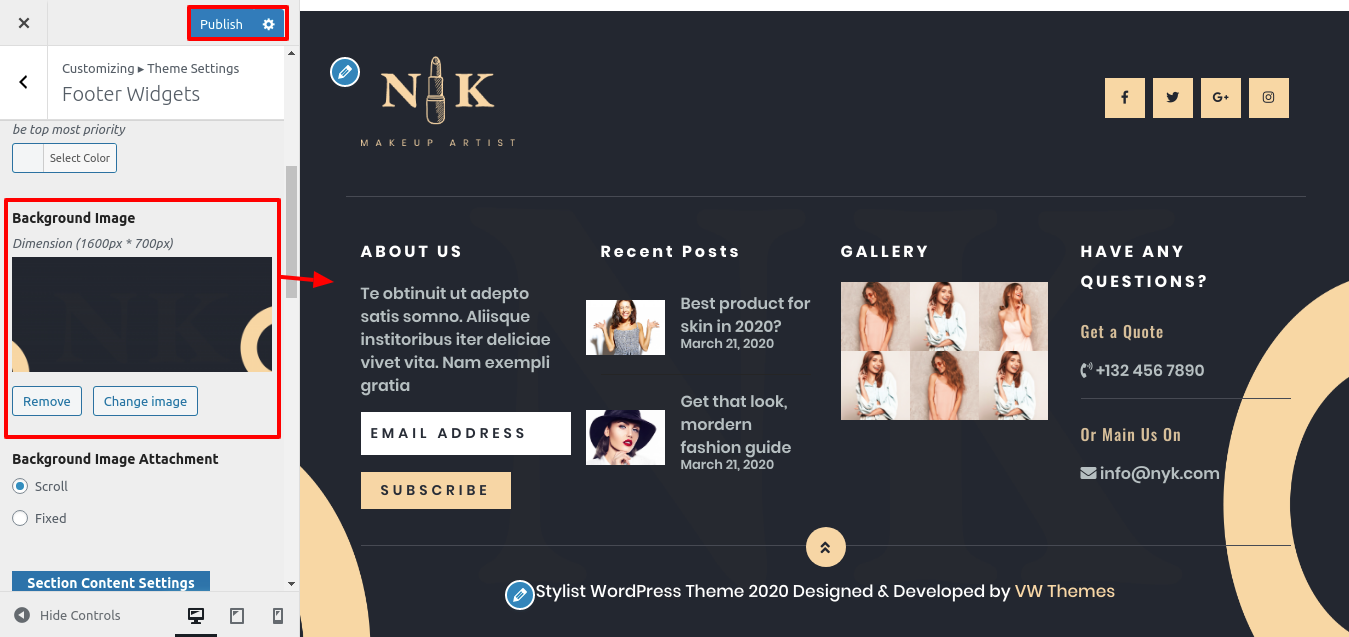
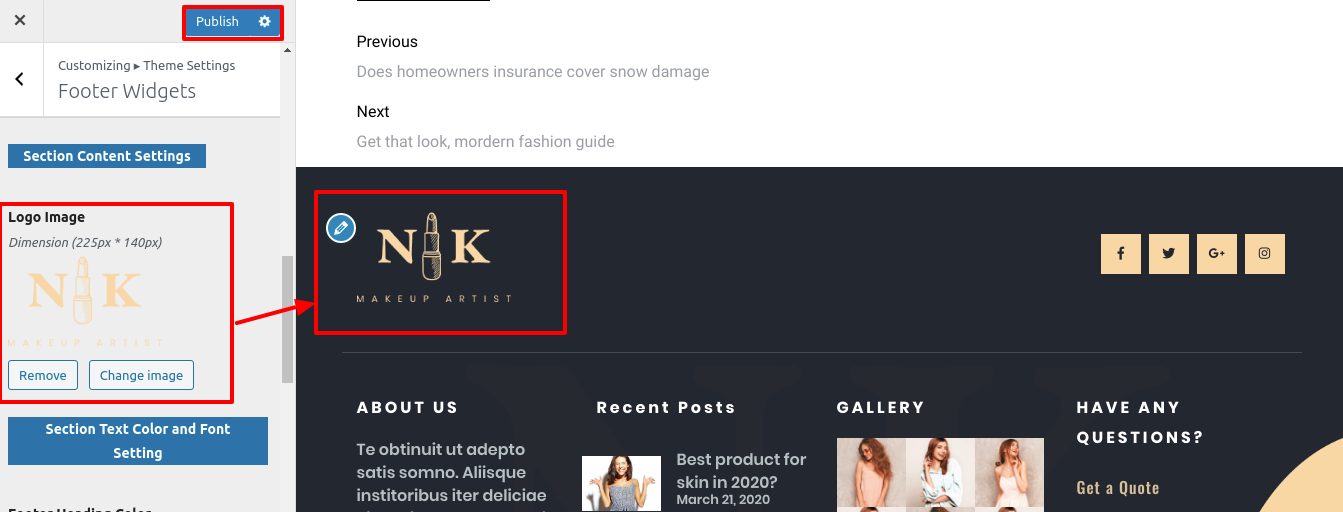
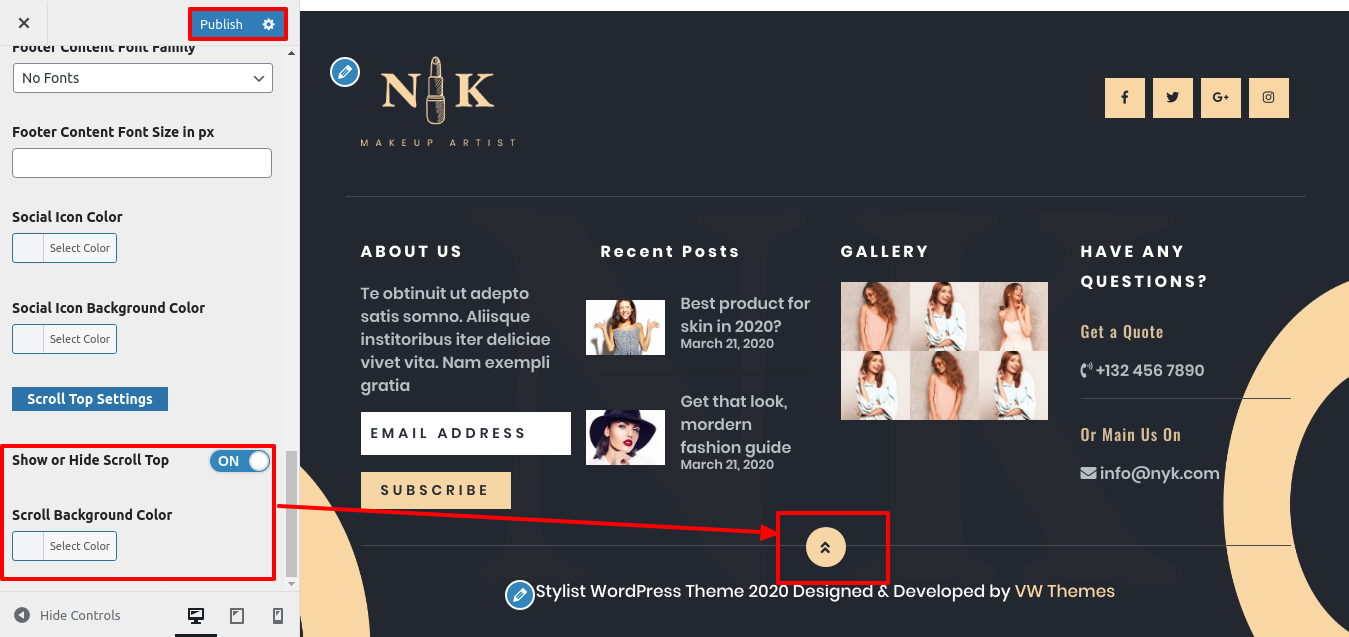
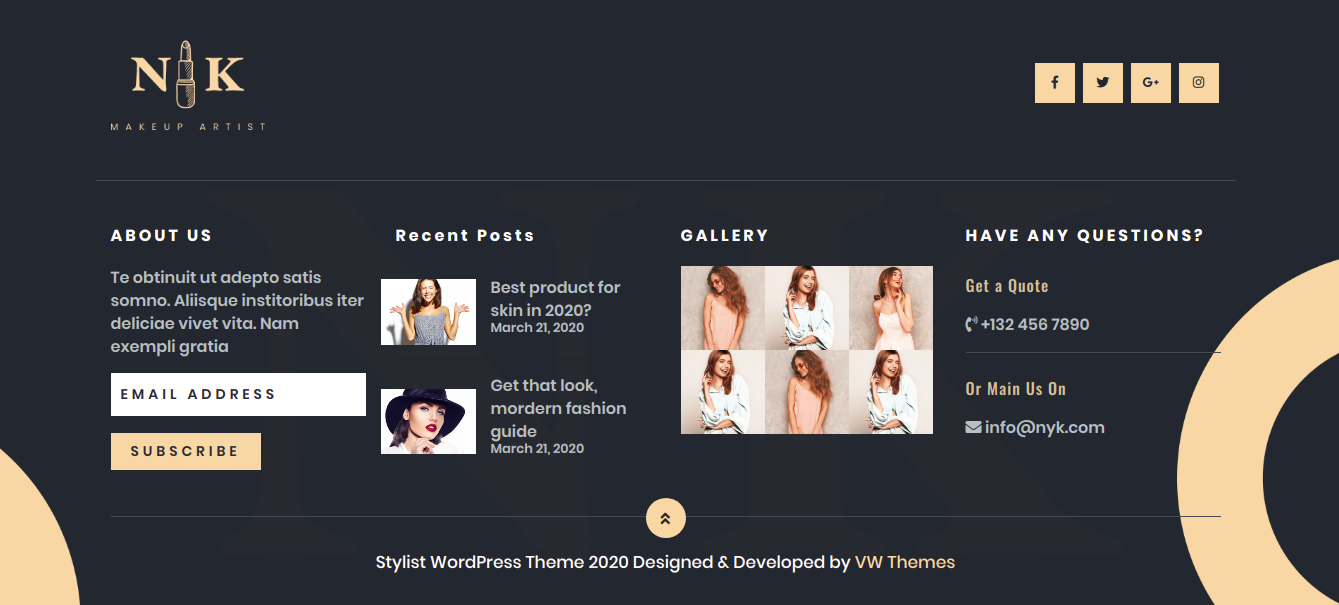
8.22 Footer Section
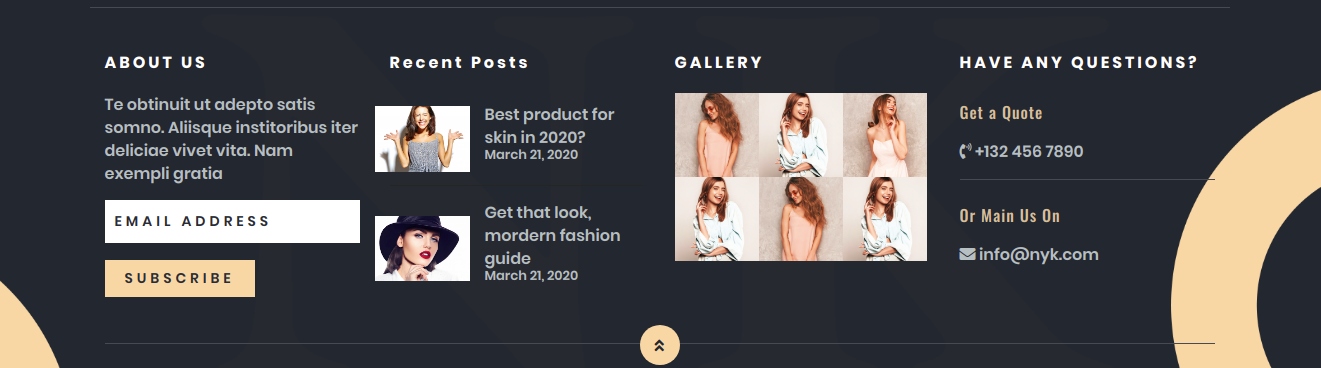
Follow the instructions below to set up the footer section.
Go to Dashboard >> Appearance >> Footer Widgets



It will appear like this on the front end.

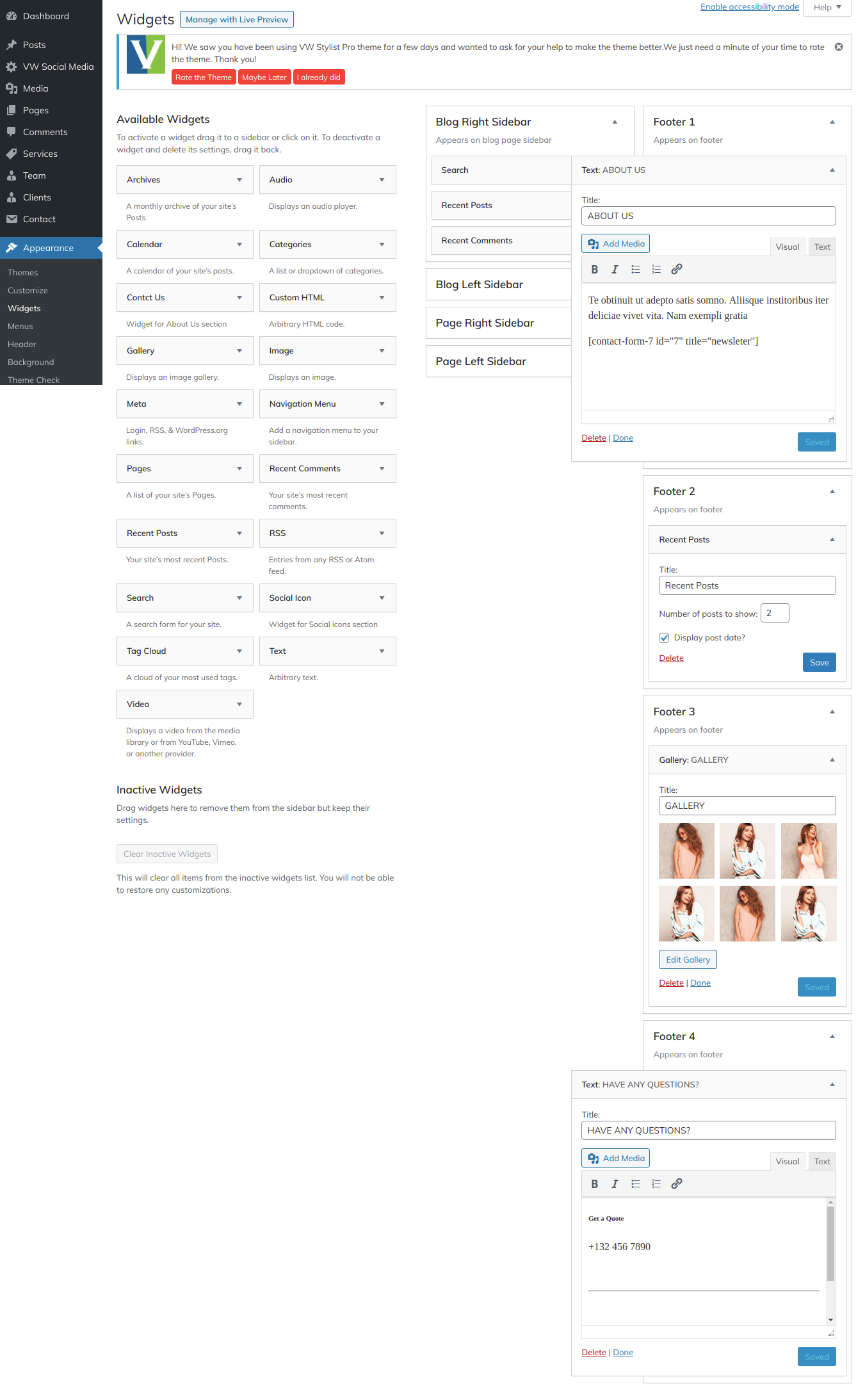
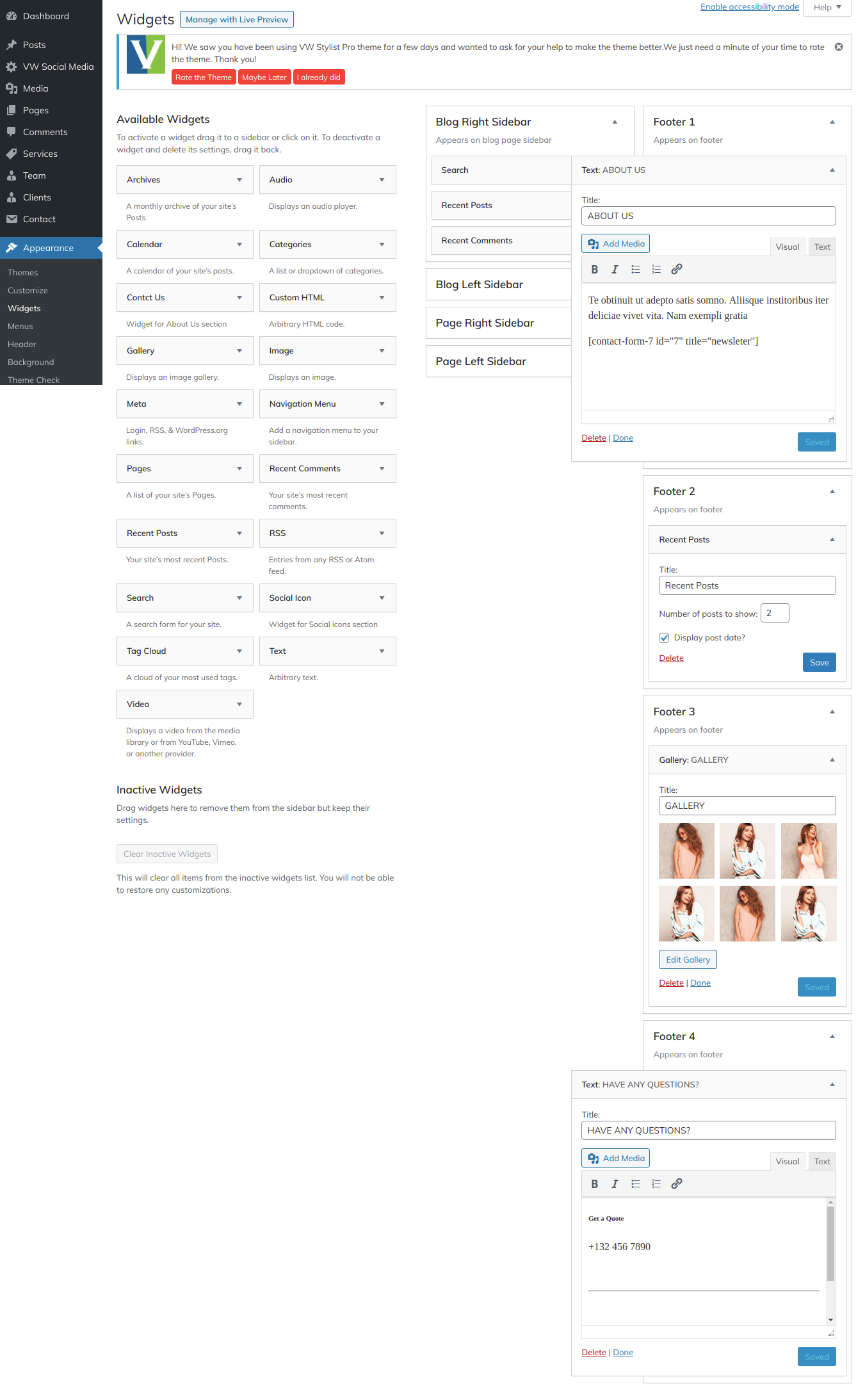
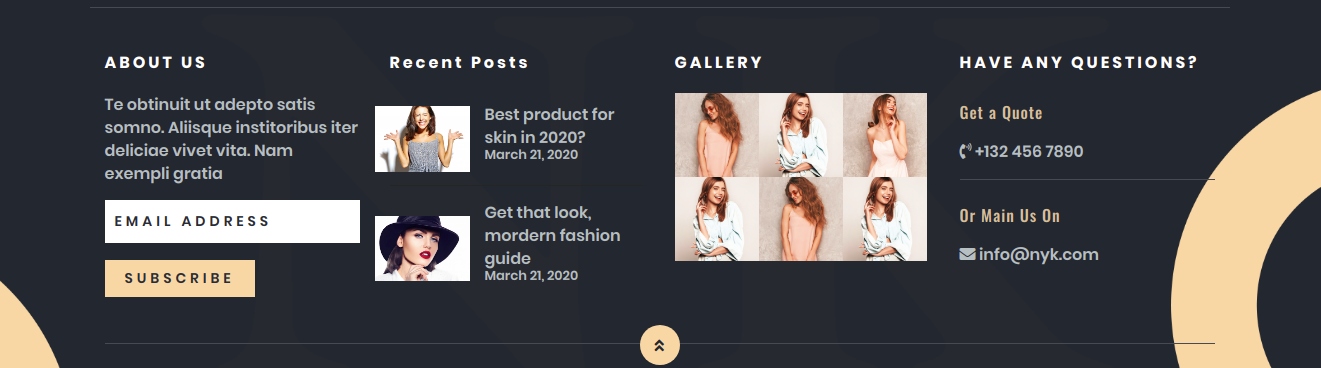
8.23 Footer Widgets Section
To set up the footer section, follow these steps:
The footer contains four columns, and you can add any widget to each column.
There are two ways to add widgets to the footer:
Go to Appearance >> Widgets.

See the screenshot below for adding widgets to the footer.

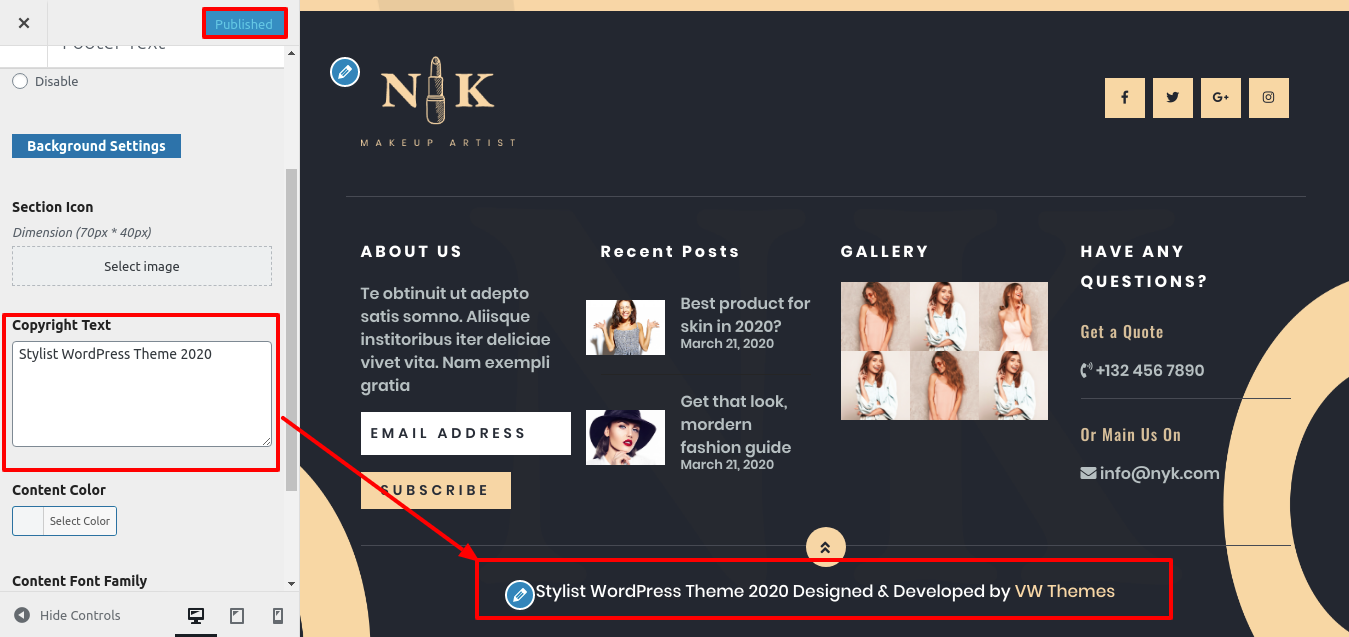
8.24 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

This is how it will initially seem.

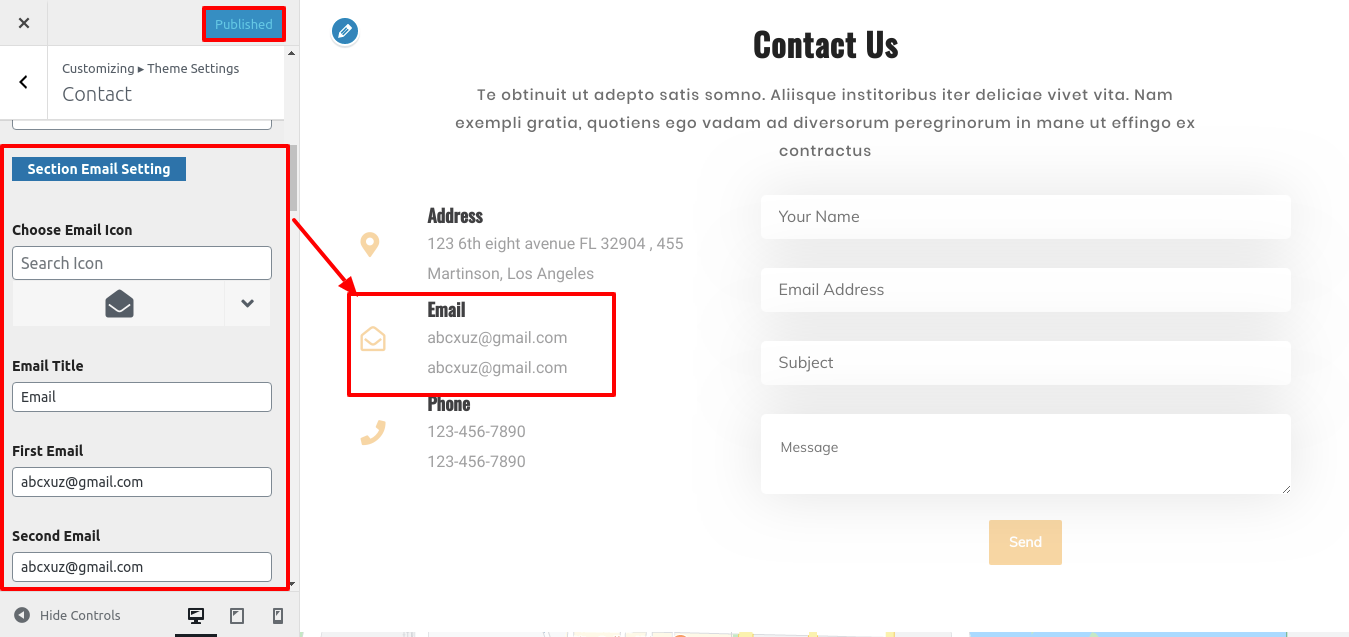
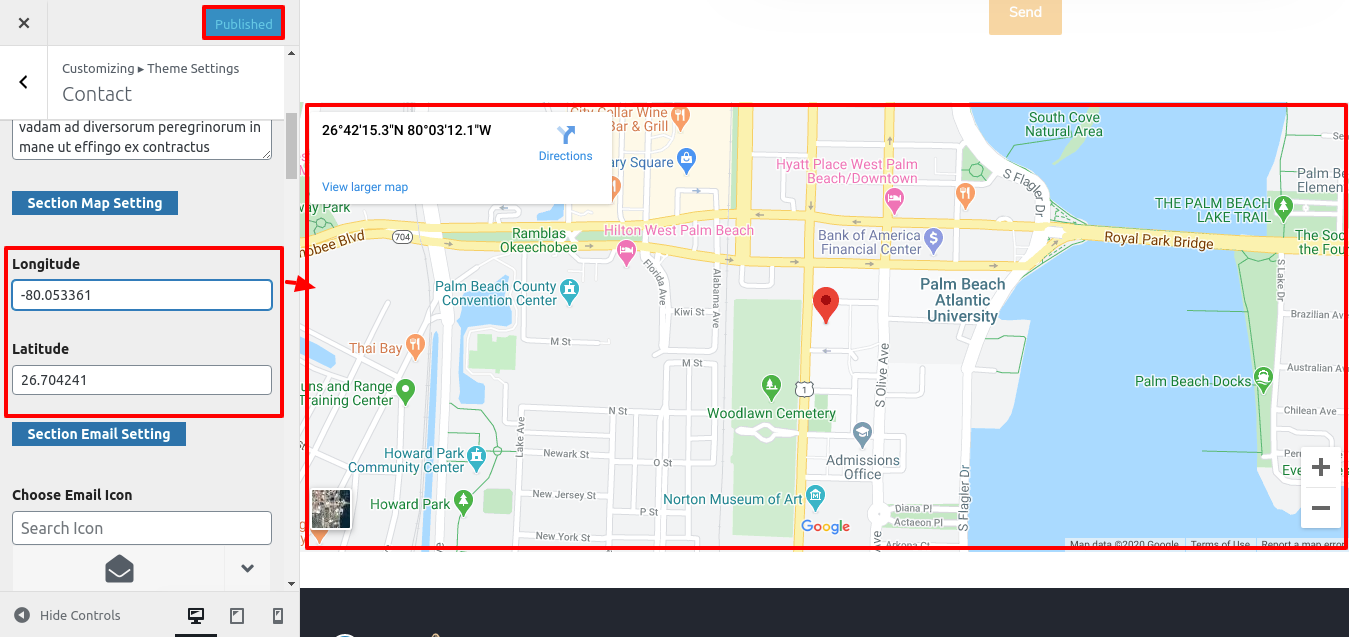
8.25 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first actions.
2. A contact form 7 component must be added.
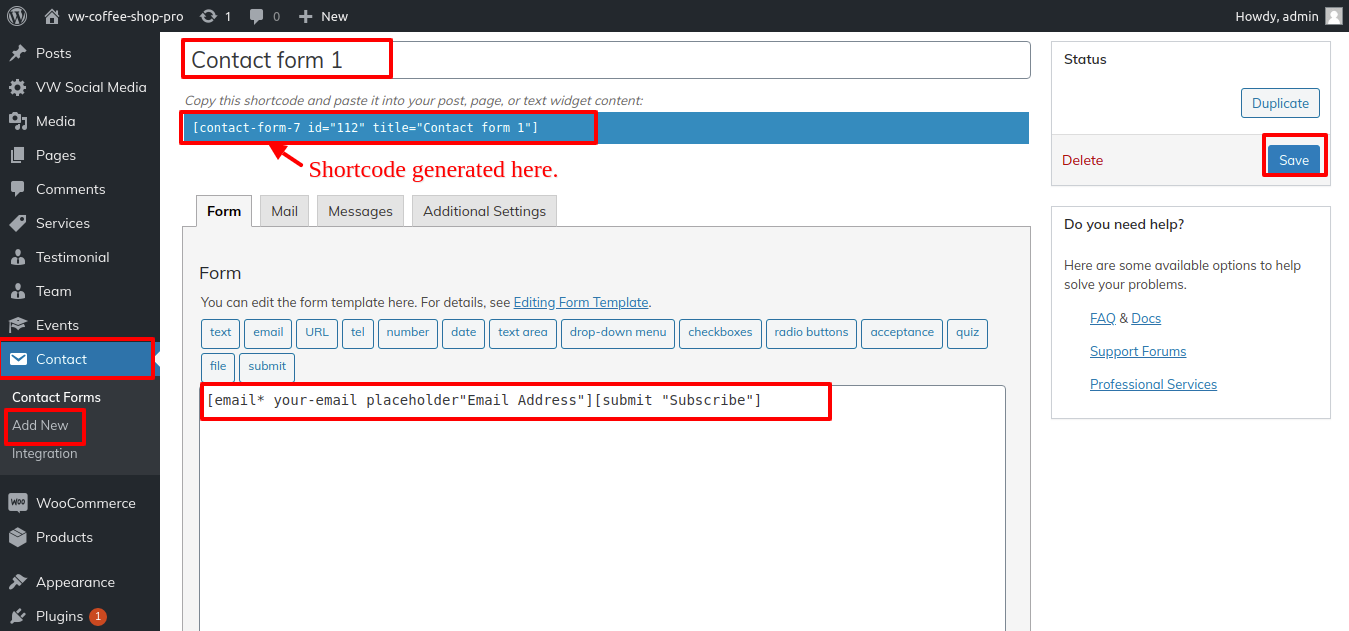
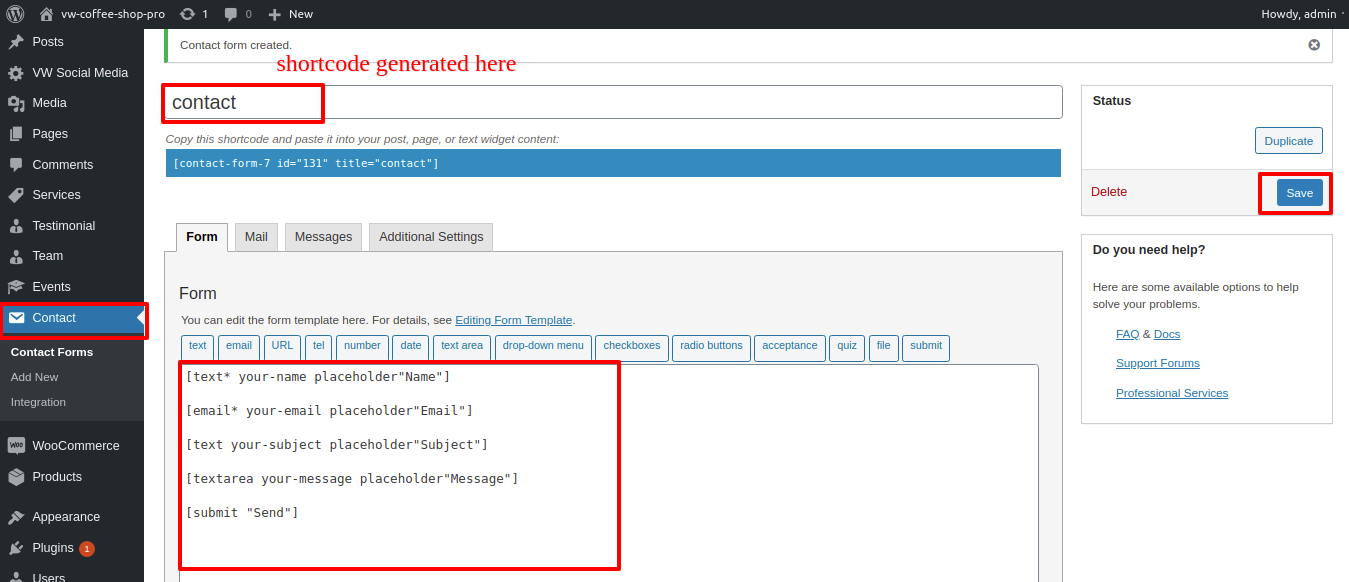
Create contact form
Go to Dashboard >> Contact >> Add New

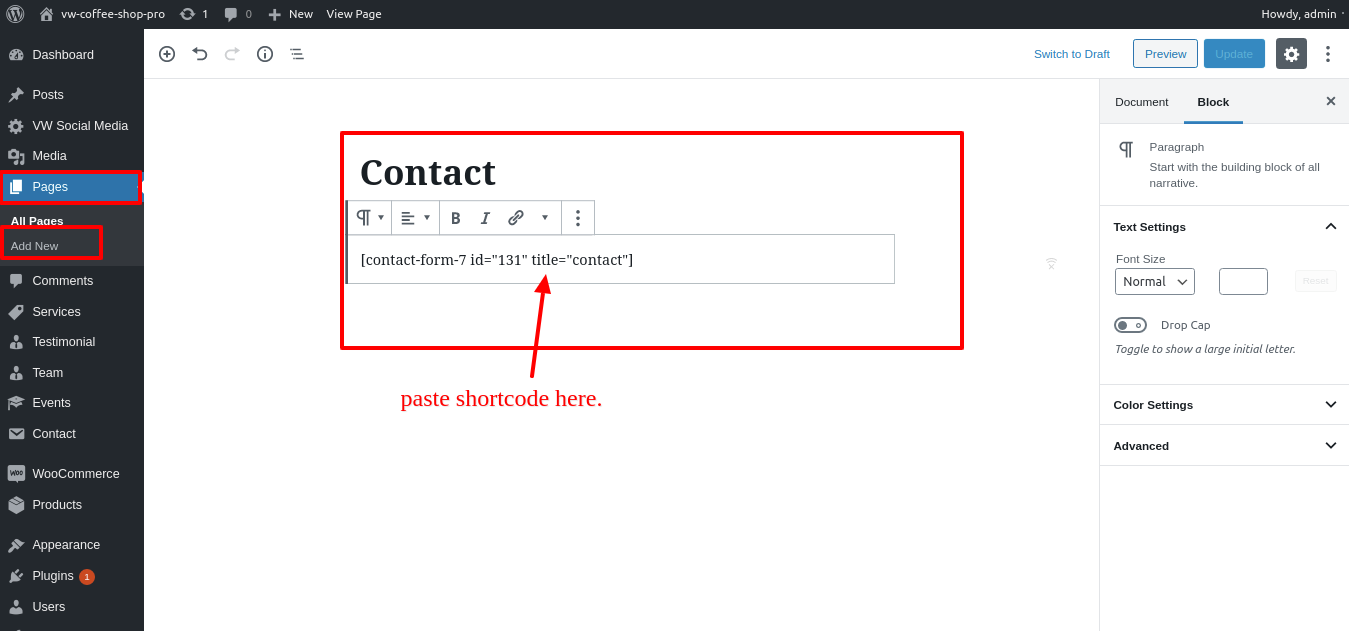
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

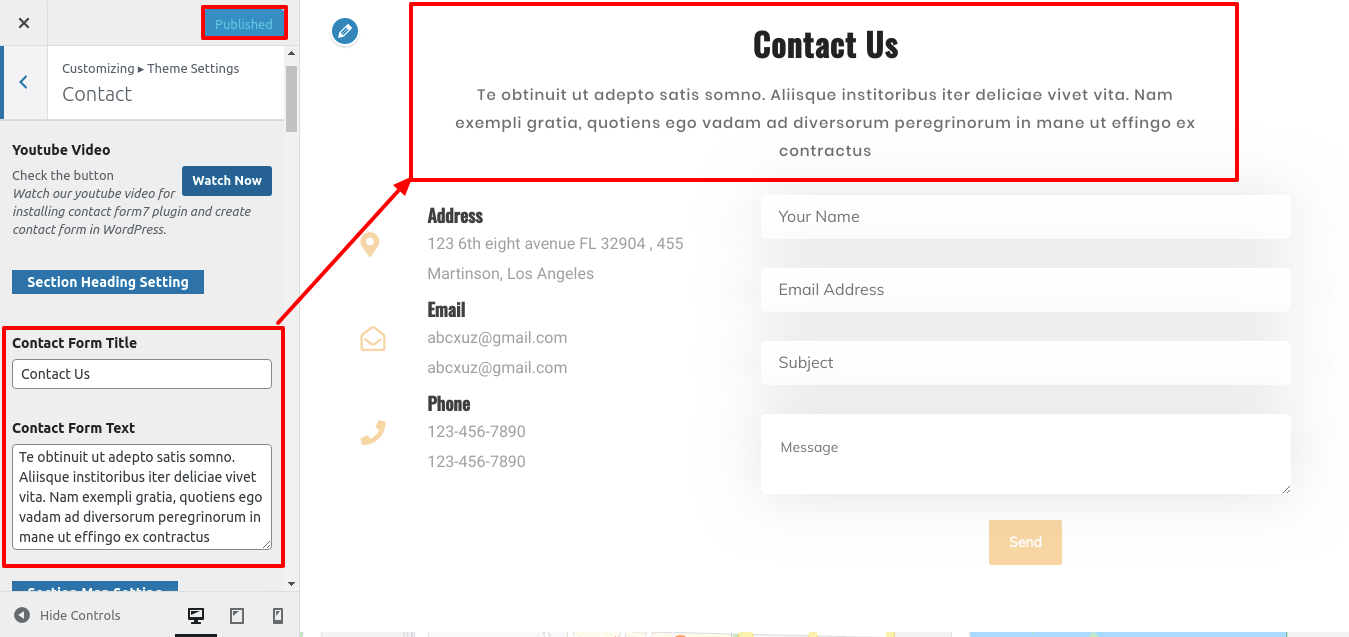
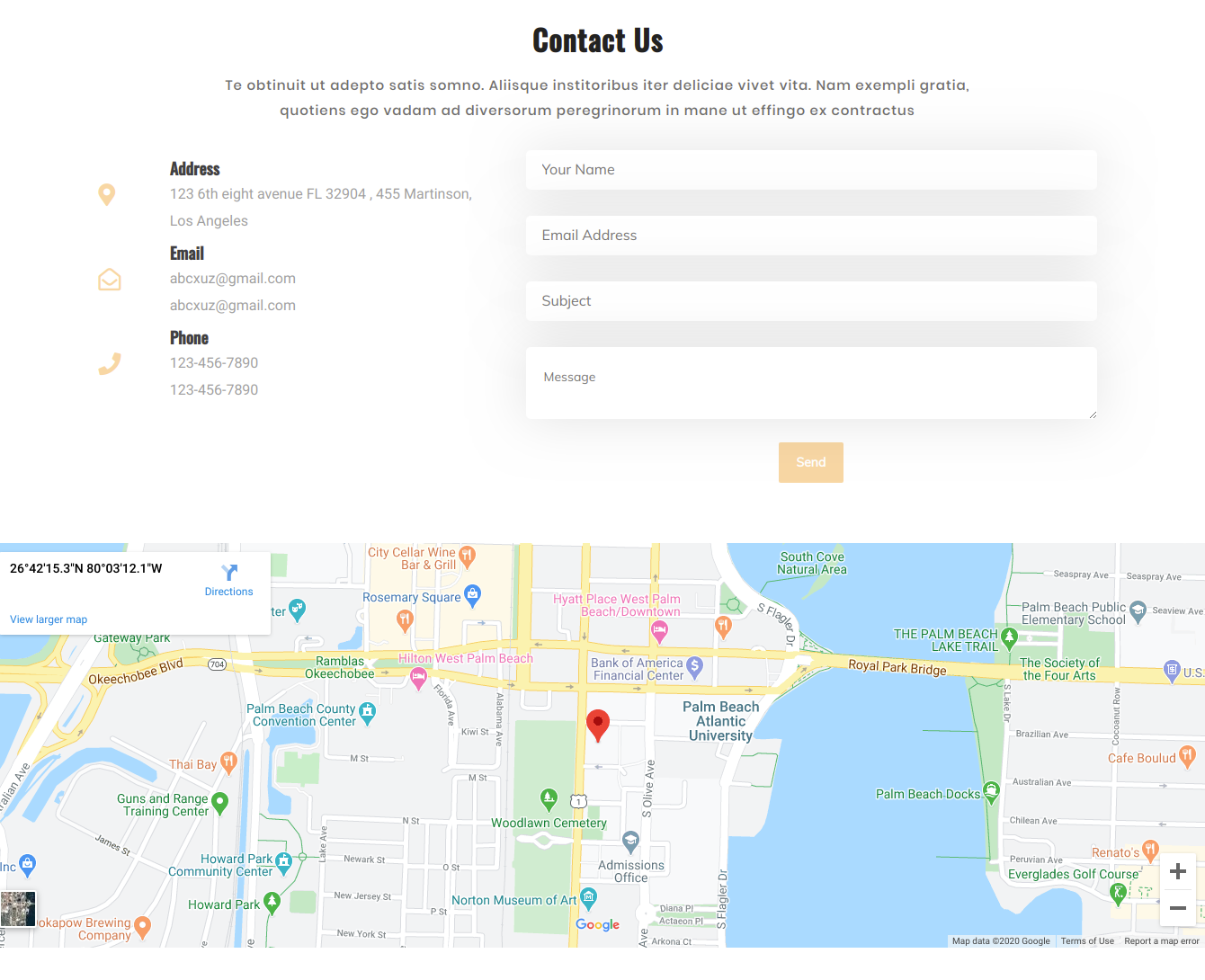
Go to Appearance >> Customize >> Theme Setting>> Contact



You can set up the Contact Section in this manner.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
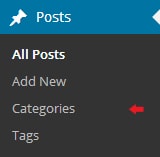
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
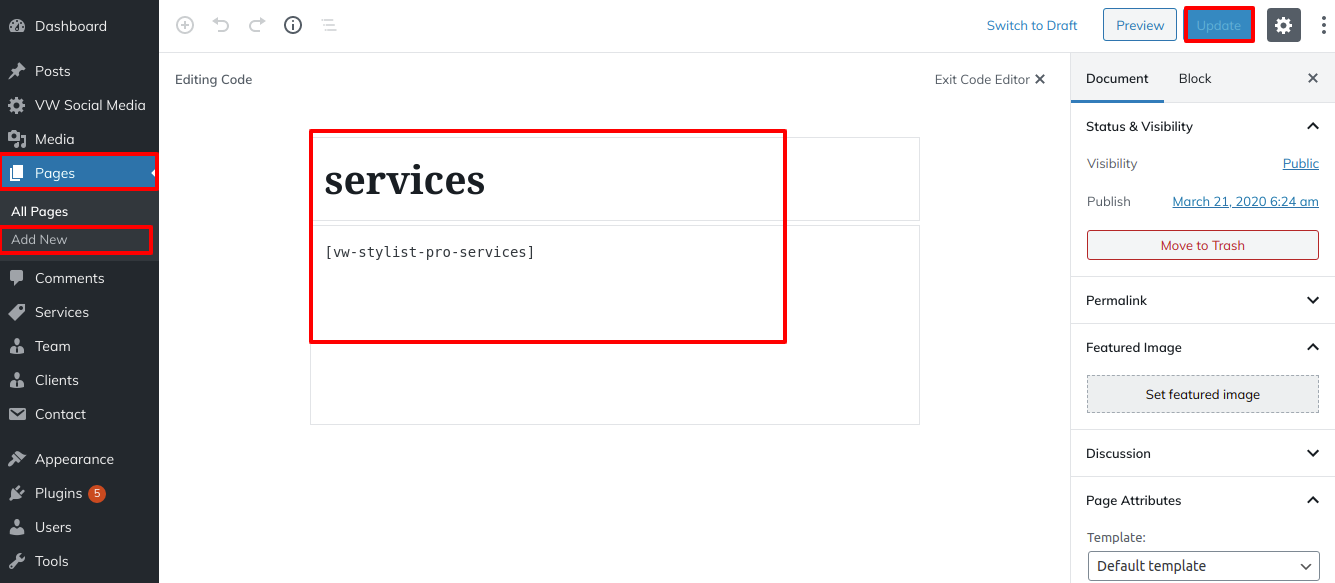
- Services - [vw-fashion-stylist-pro-services]
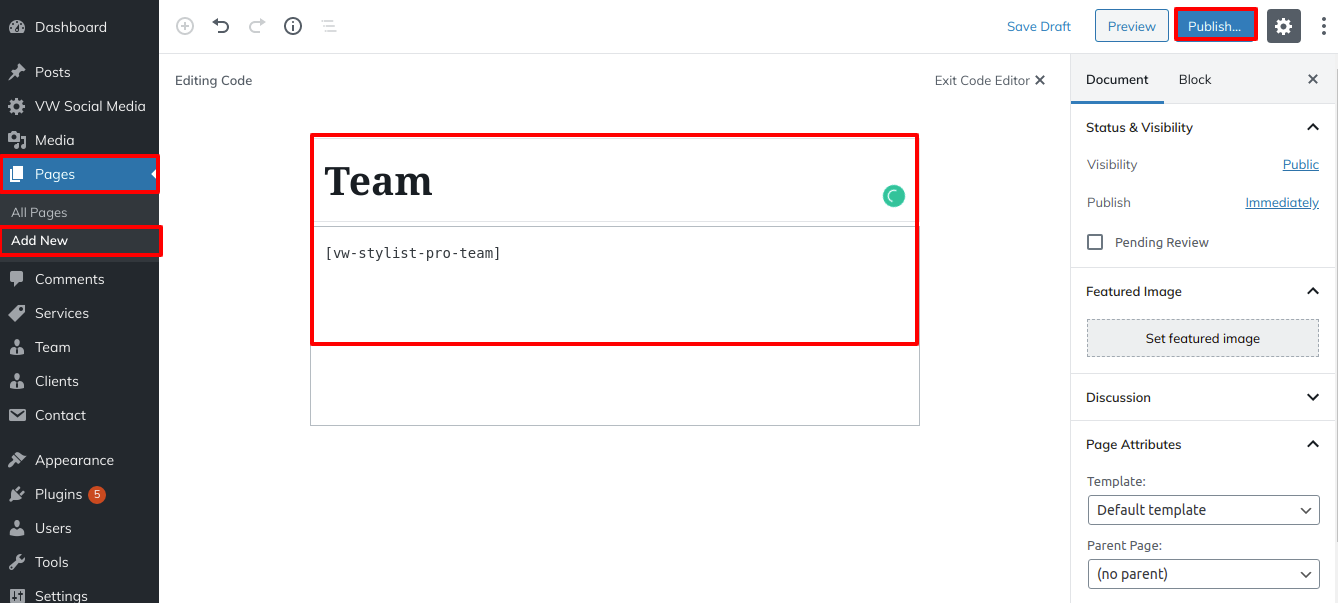
- Team - [vw-fashion-stylist-pro-team]
- Client - [vw-fashion-stylist-pro-clients]
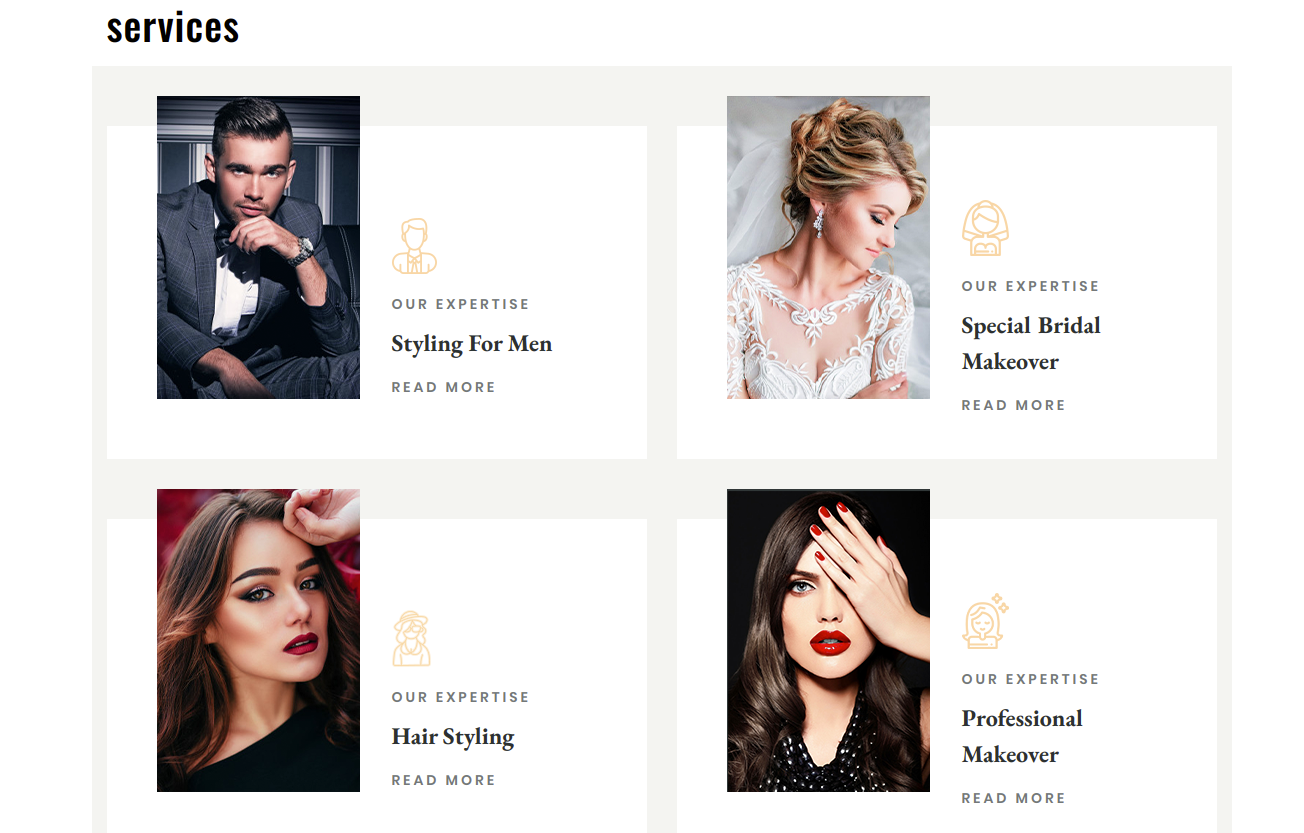
Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

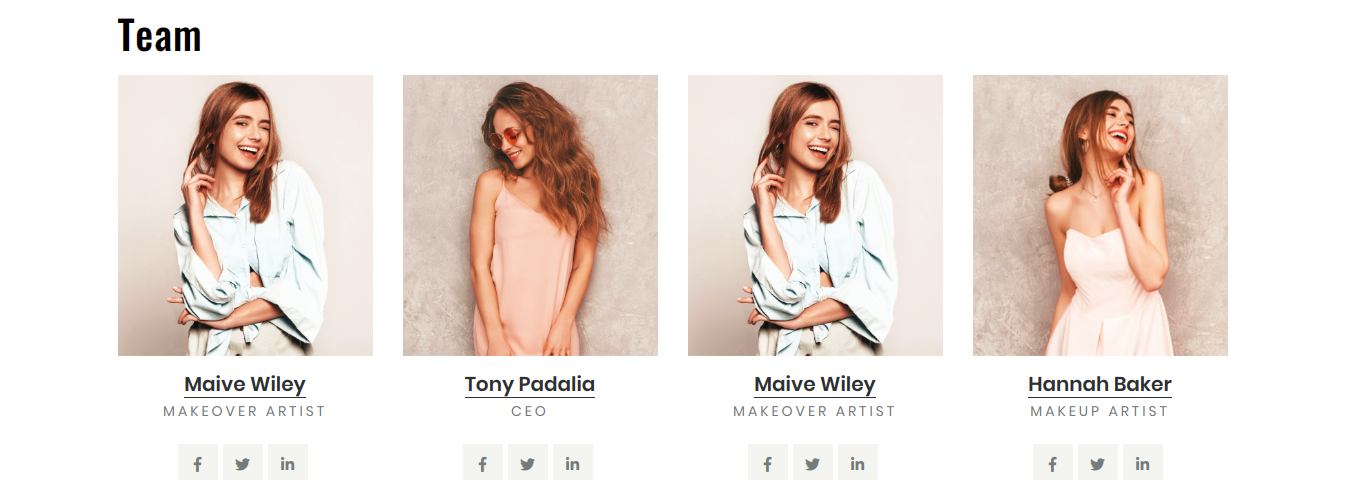
Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

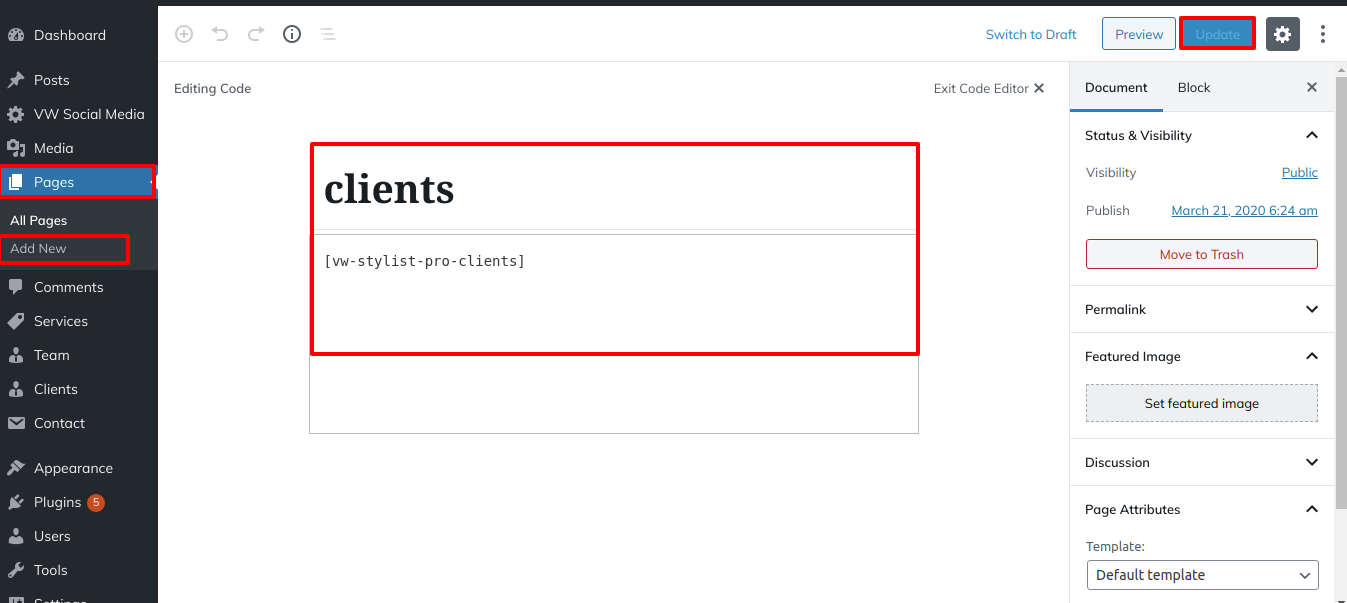
Client Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets