System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
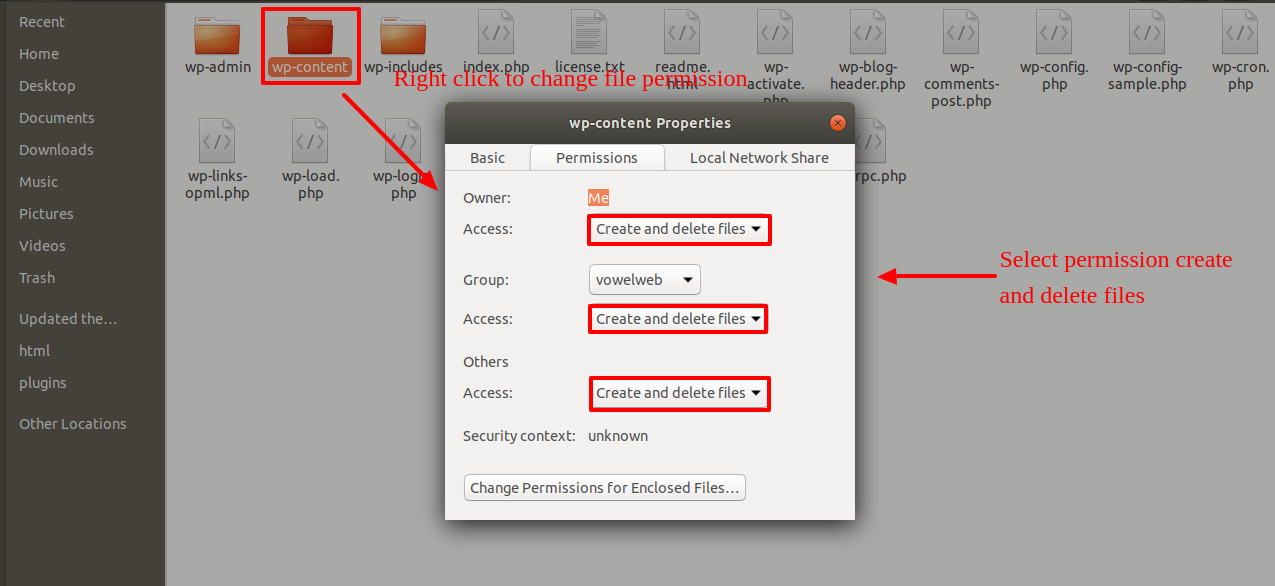
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress Plugin. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
For webpages built using the WordPress content management system, a WordPress template serves as the skin. A WordPress template can be set up with ease. You can very simply change the appearance of your WordPress website with the aid of a newly installed template. With a WordPress template, all necessary source files are given, and you are free to edit and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
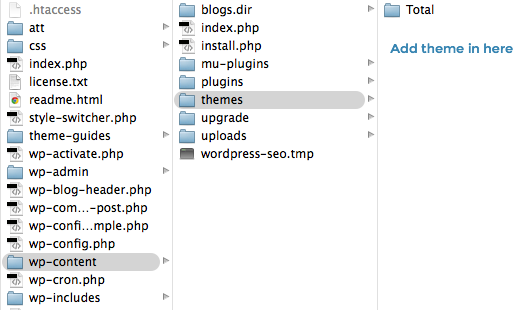
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-fashion-designer-pro-plugin" -this folder contains all the necessary files for the Plugin.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
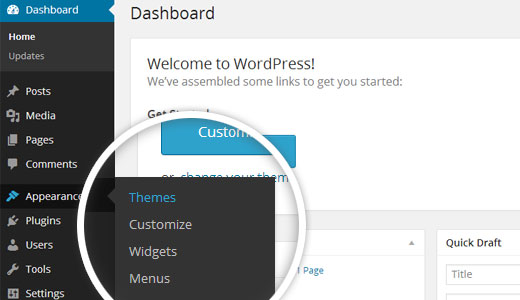
1.Next, navigate to the "Appearance" menu and select "Themes."

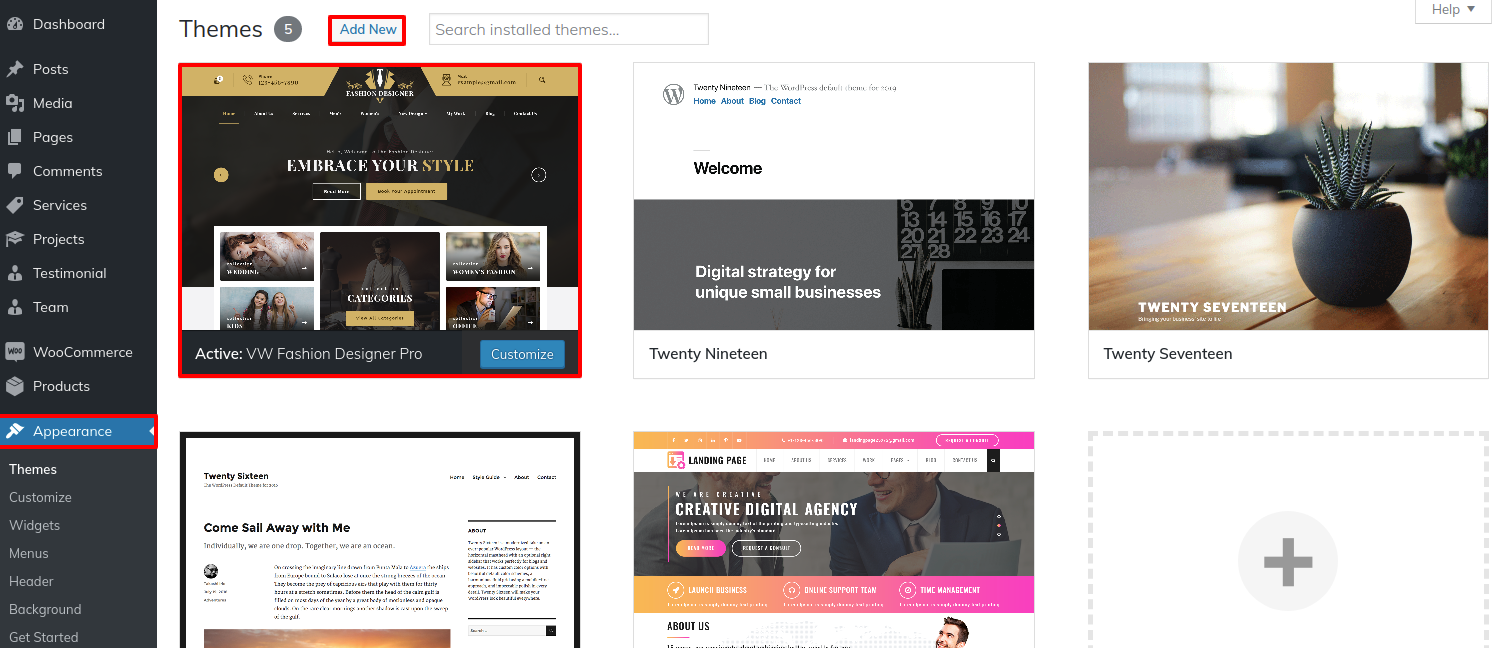
2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Select your fashion Designer Pro theme by clicking on Browse, then hit Install Now.

4. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations!! Your theme has been set up properly.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
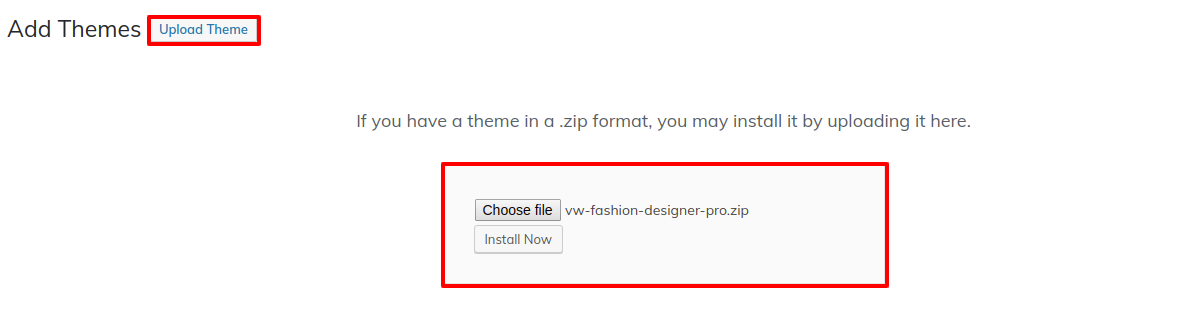
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive
Install Required Plugins:
vw-fashion-designer-pro-posttype plugin, Contact Form 7.
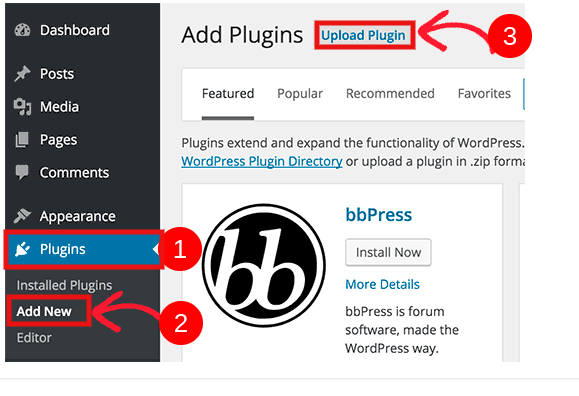
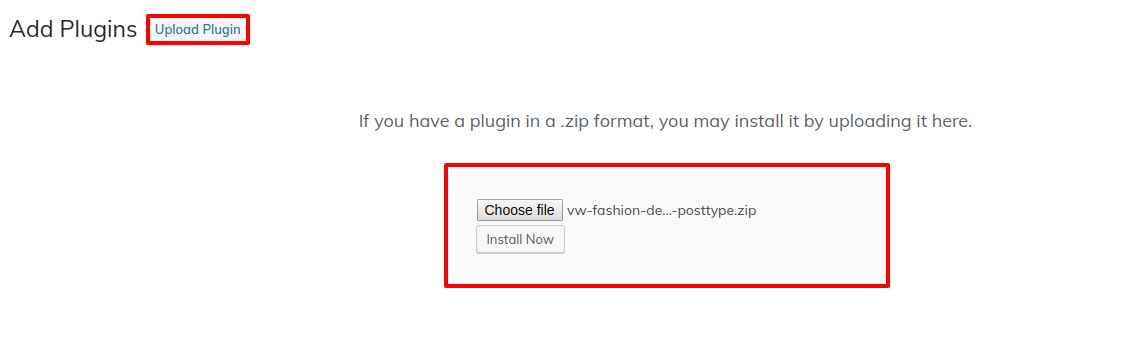
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" option.

Refer video for plugin activation:

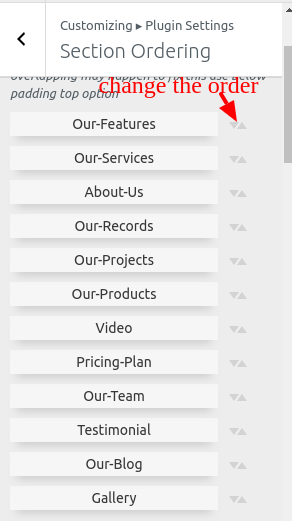
Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Setting >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

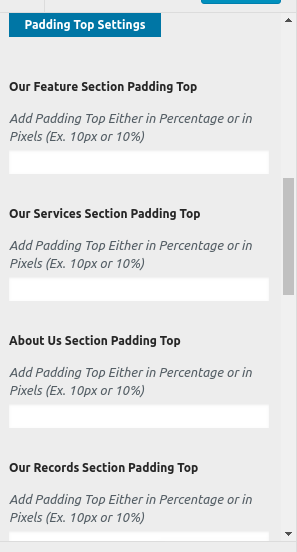
Padding Top Settings
In order to prevent top or bottom sections from overlapping when the location of the sections is changed, you must apply padding top to those sections in either pixels or percentage form.

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


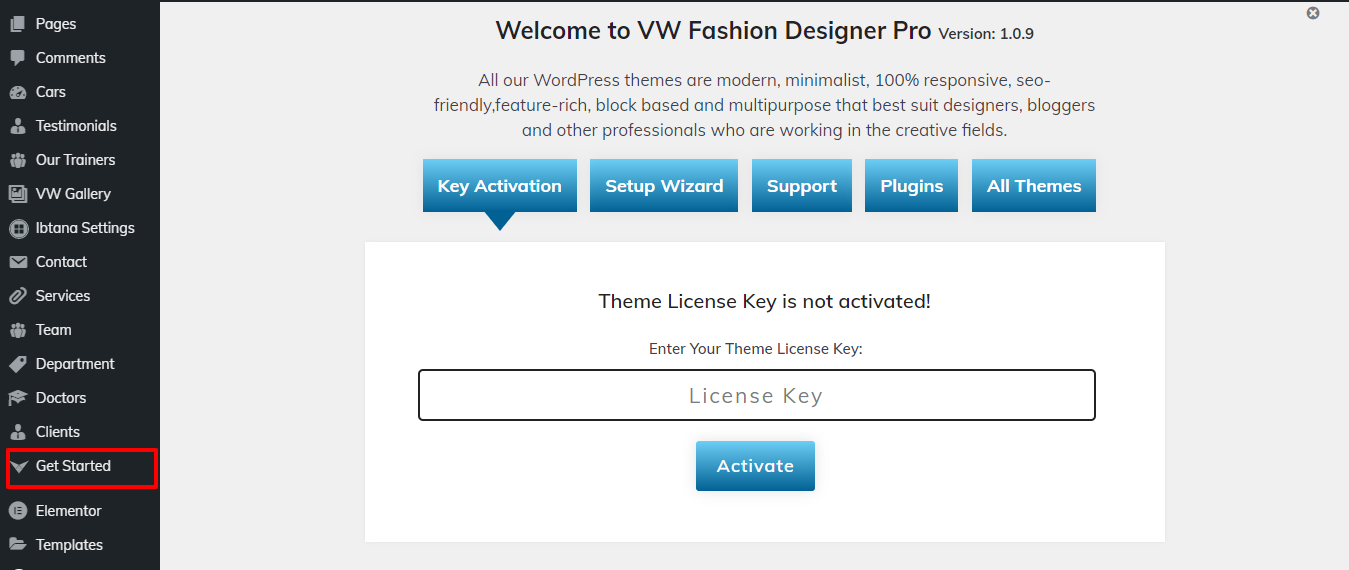
Theme Wizard
* The version just got this new function added. (1.0.7)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

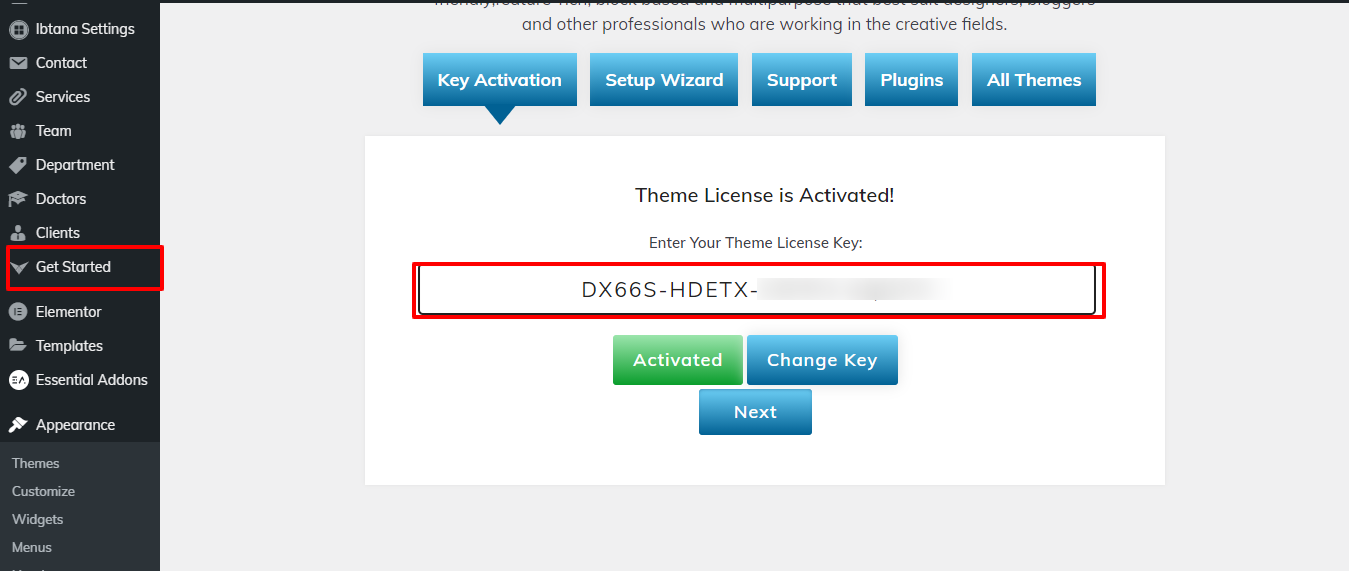
2) Insert your key.

Refer video for Licence key activation:

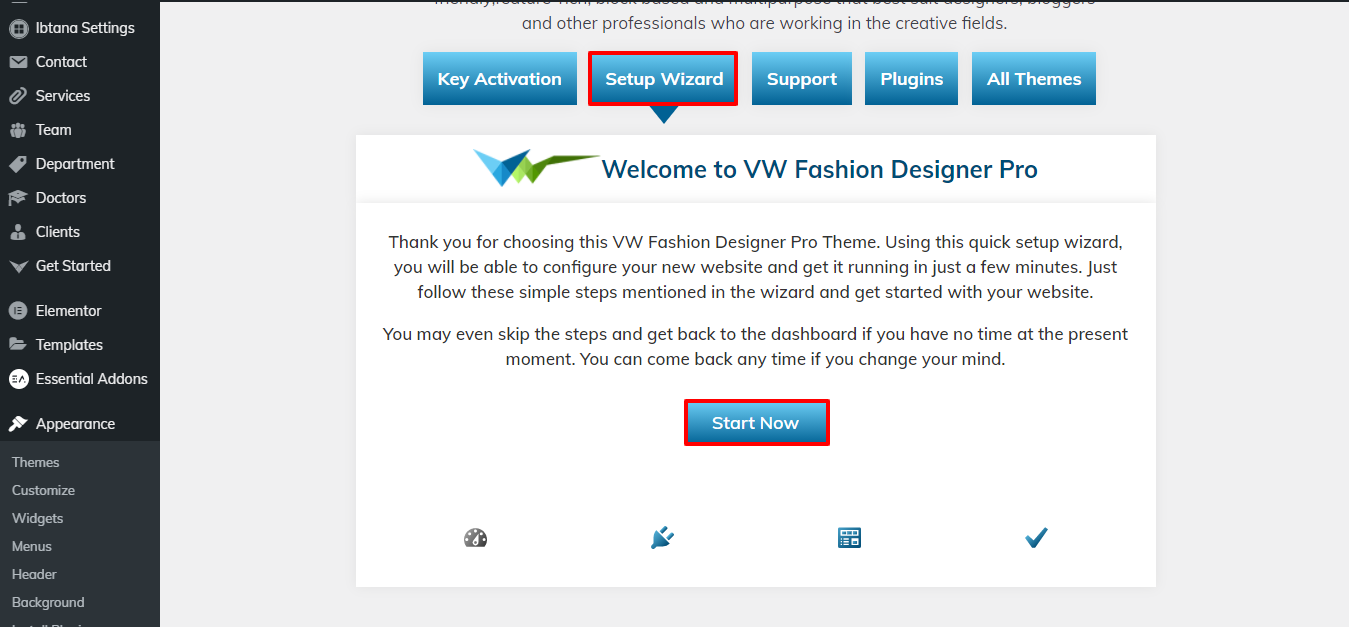
3) Click on Setup Wizard and then Start Now button.

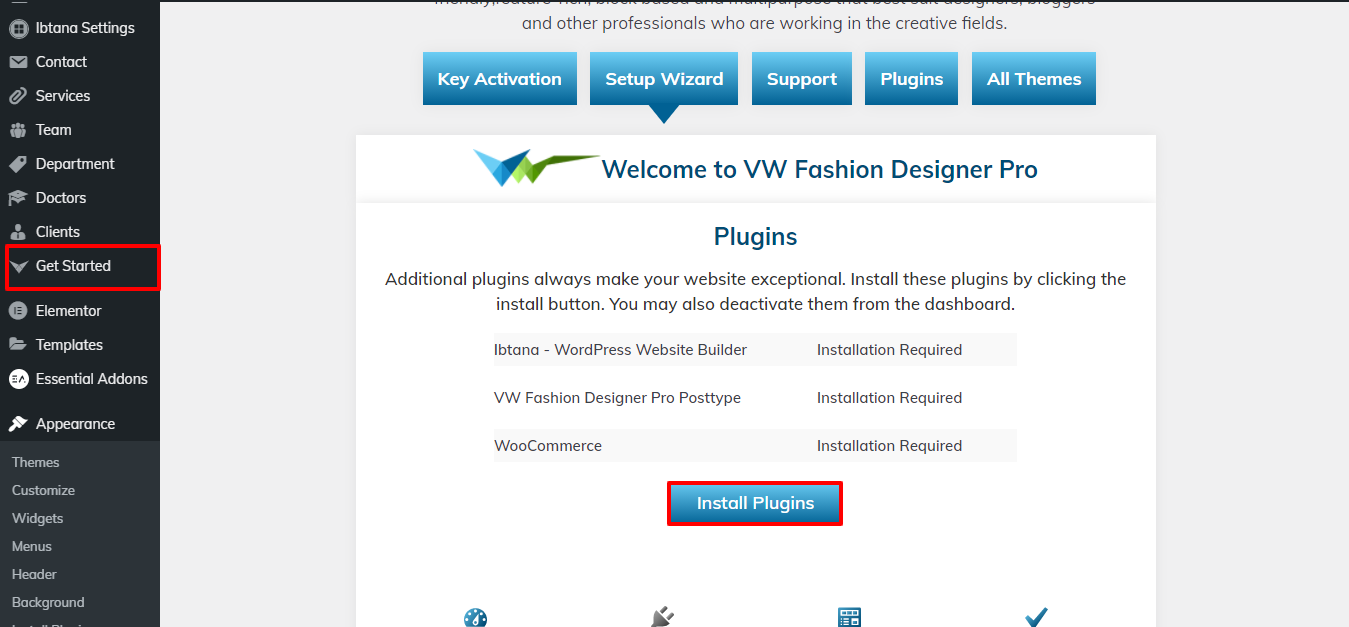
4) install Plugins.

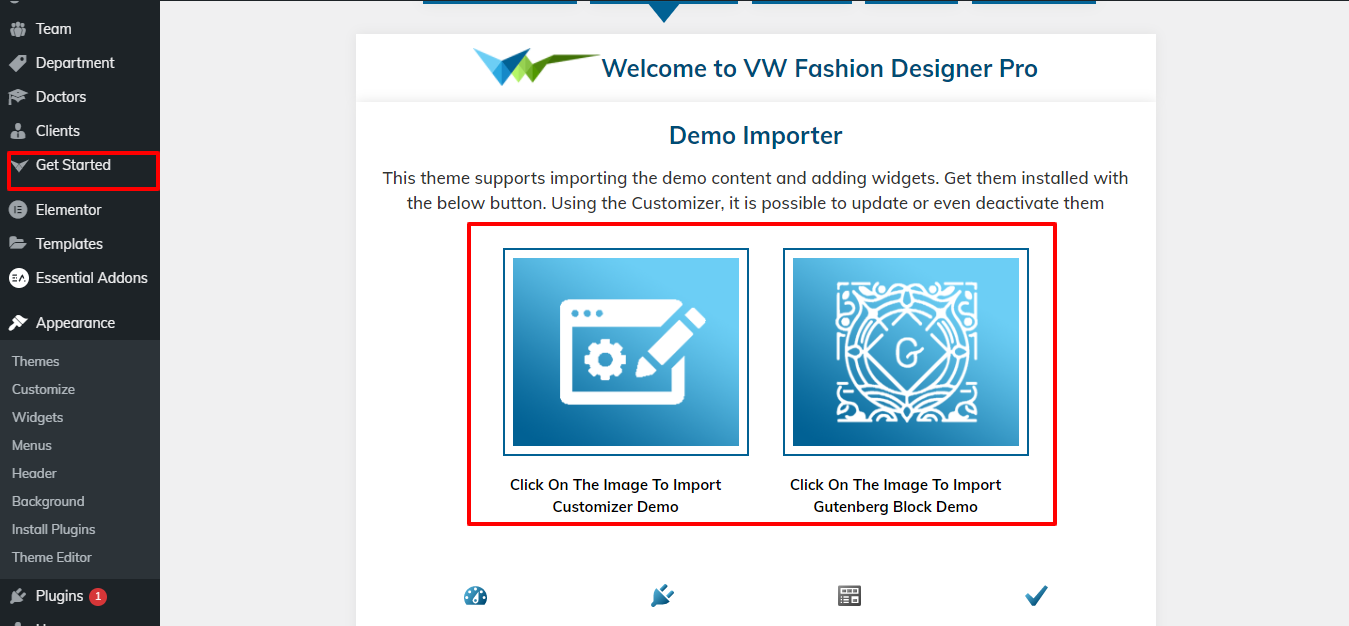
5) Import your demo content based on Customizer ,Gutenberg

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page..
8.1 Setup Home Page Template
Set up your home page by following these steps.
-
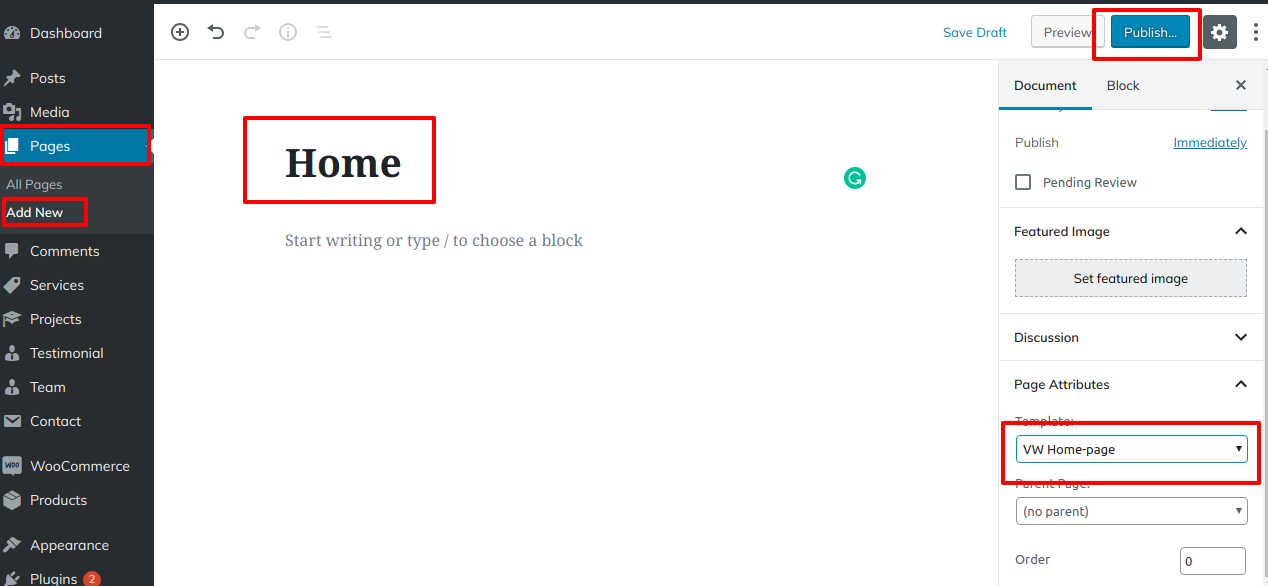
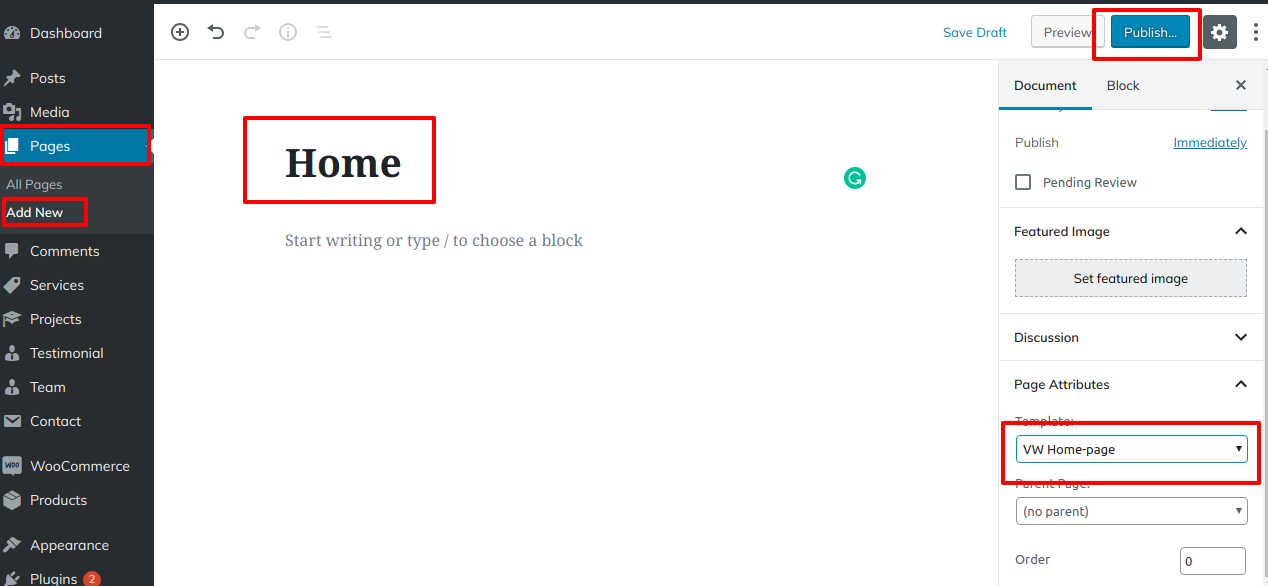
1. To set a template for a new page: Navigate to the Dashboard,click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

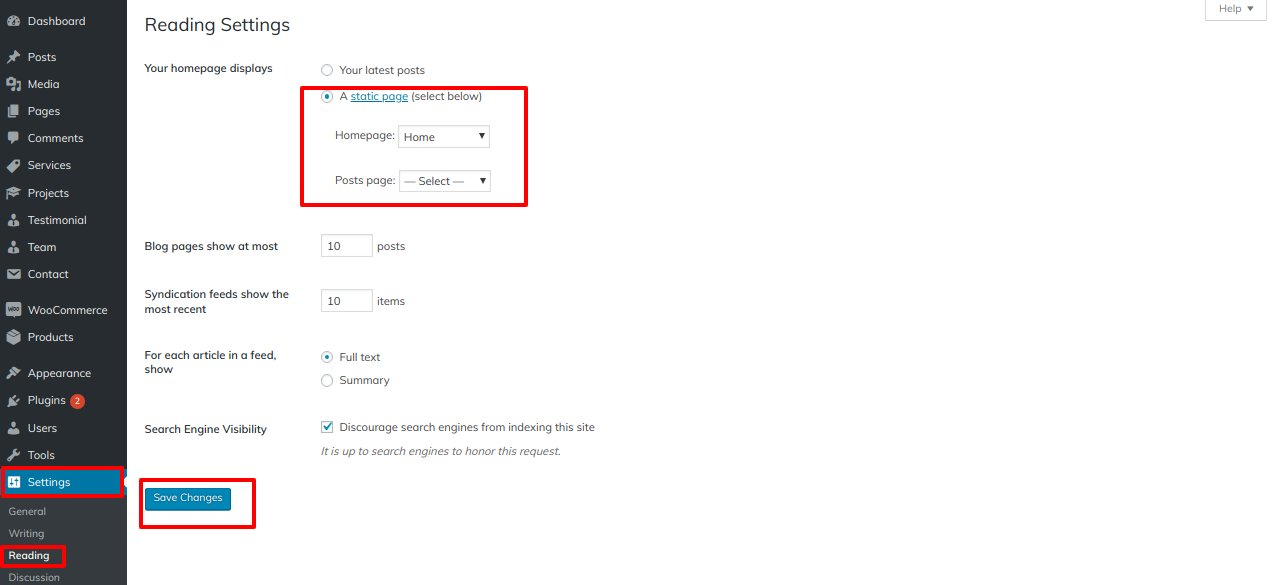
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the front screen.
Refer video for Create a home page:

8.2 Setup Top Bar
The top bar section setup is demonstrated in this part. adopt these actions.
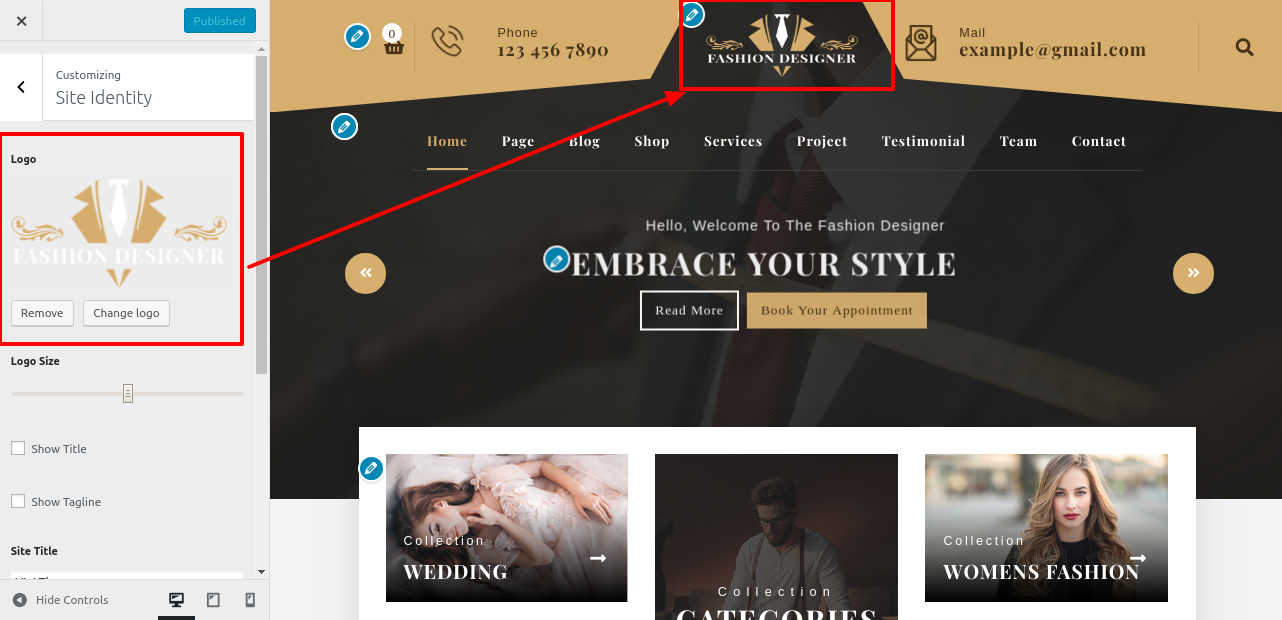
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Refer video for Setup Site Identity:

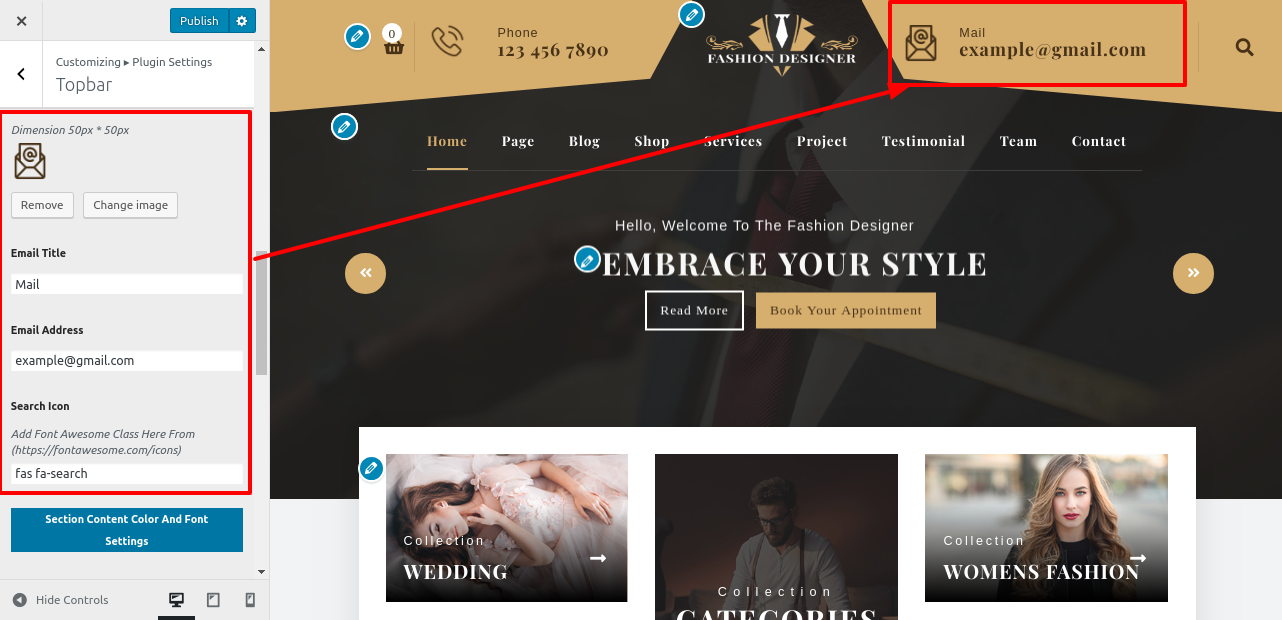
Go to Appearance >> Customize >> Theme Settings >> Topbar.


In this way you can setup final Topbar

Setup Header
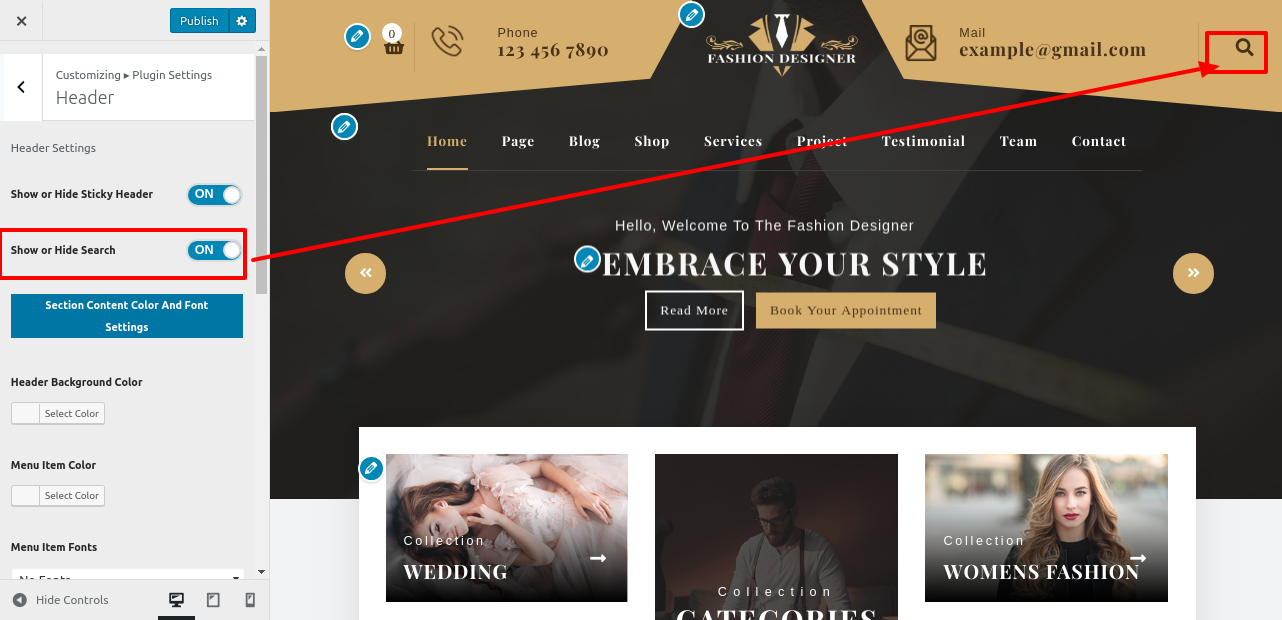
8.3 To configure the Header portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Header.

2. Complete the instructions below for the menu section.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
For creating menu...
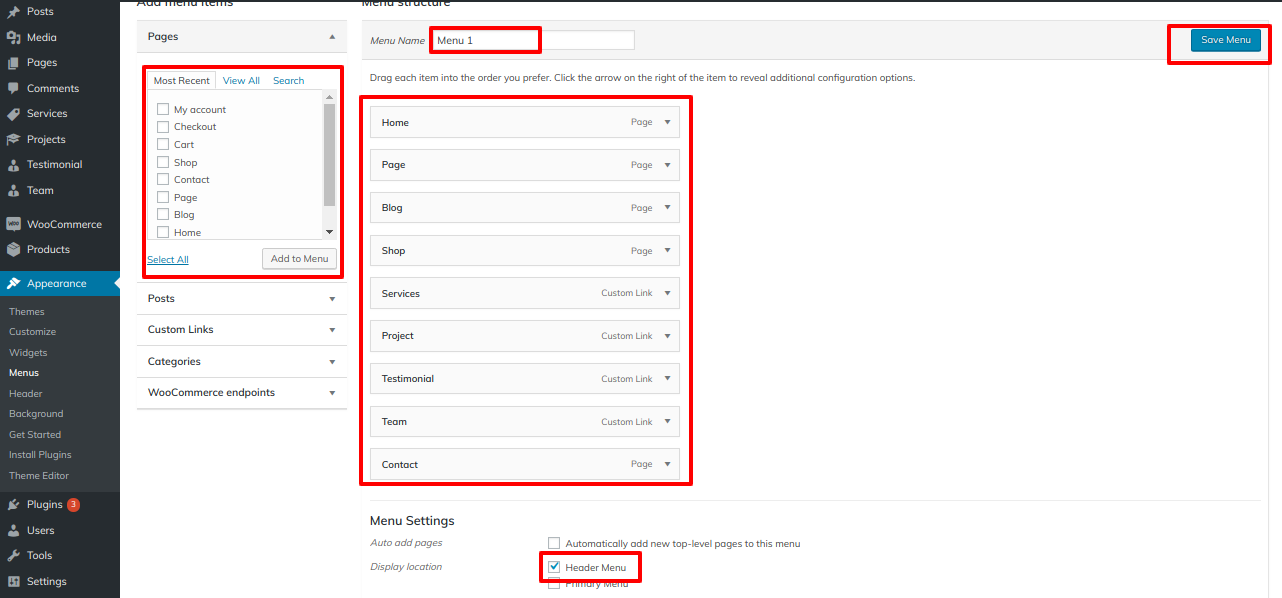
Go to Dashboard >> Appearance >> Menu.
Add sections, create a menu, and choose a header menu.

In this way you can setup the menu section.

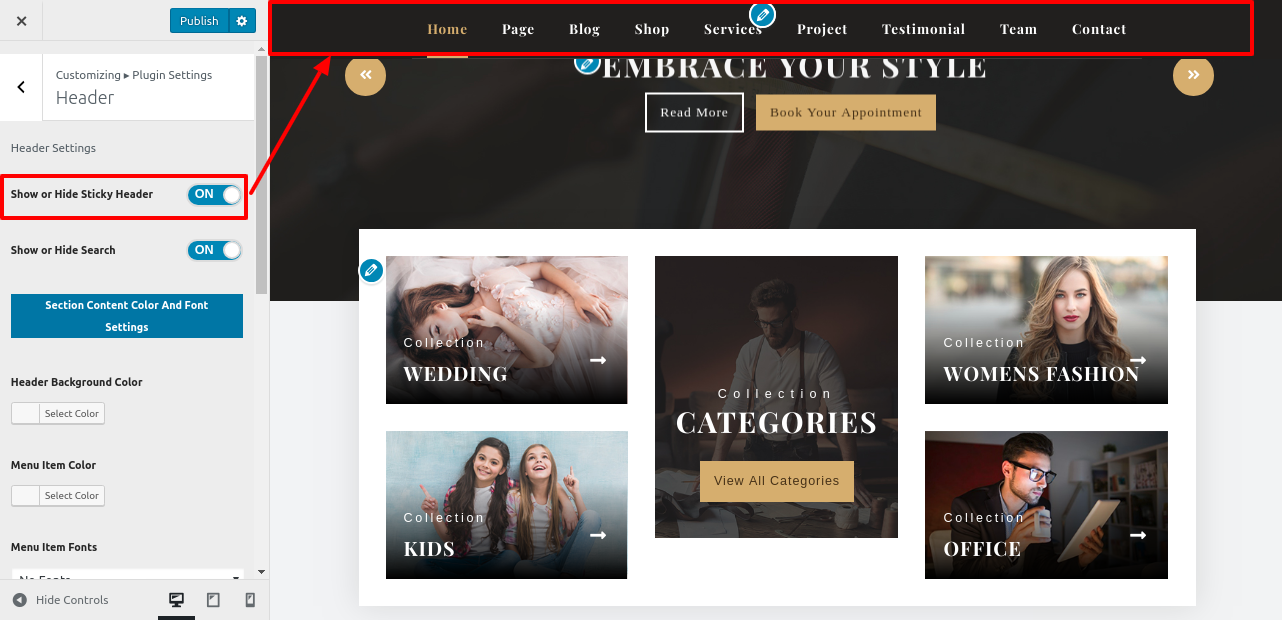
Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and scroll the website

In this way you can setup final Header

Refer video for Setup Navigation Menu:

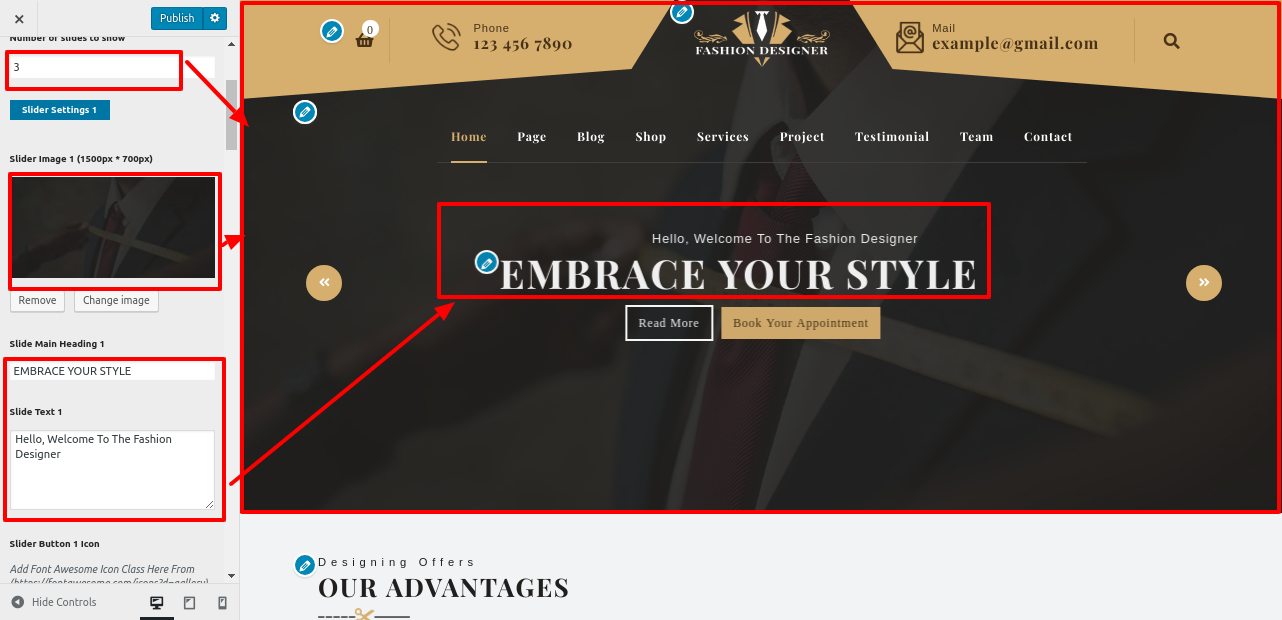
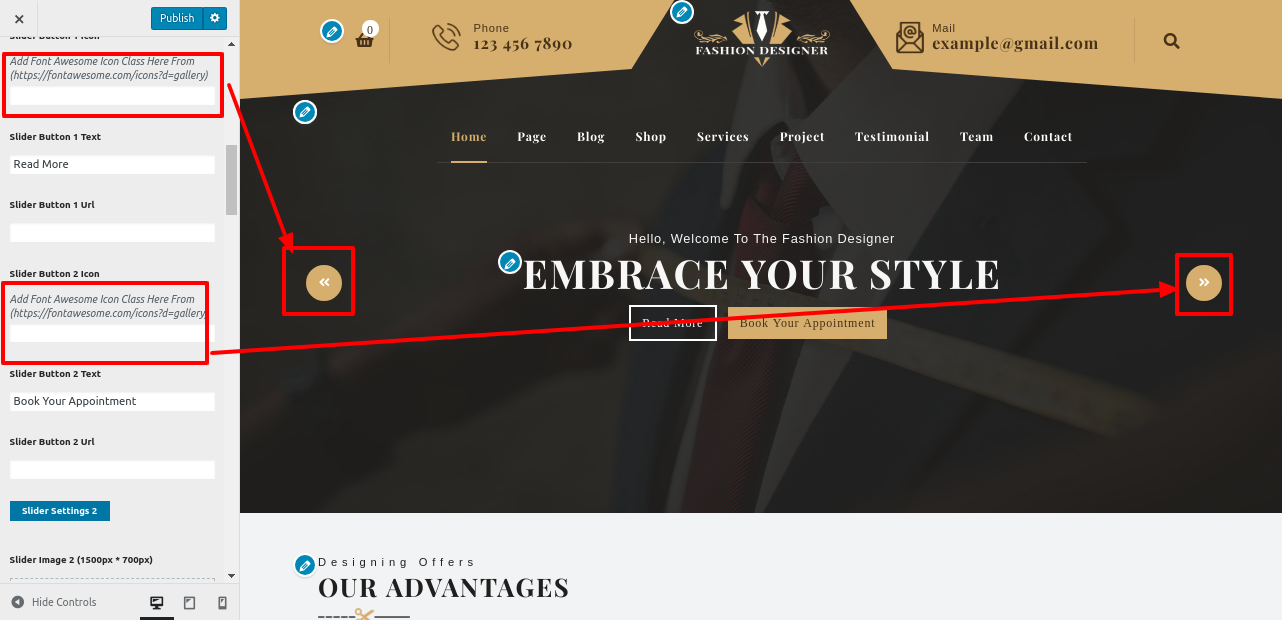
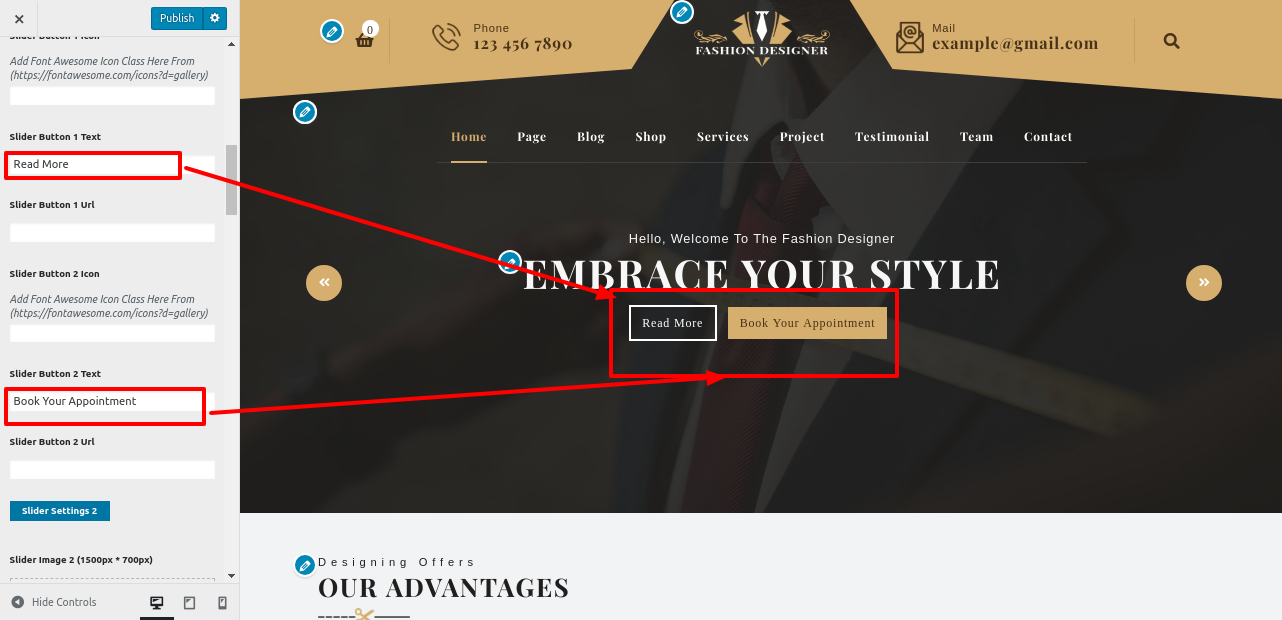
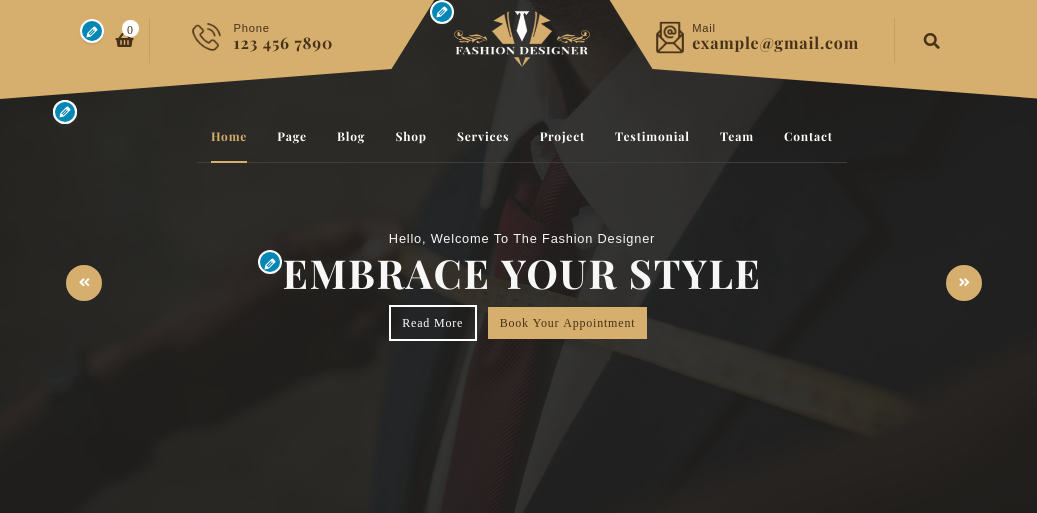
8.4 Setup Slider
To configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Slider



In this way you can setup final Slider Section

Refer video for Setup Slider:

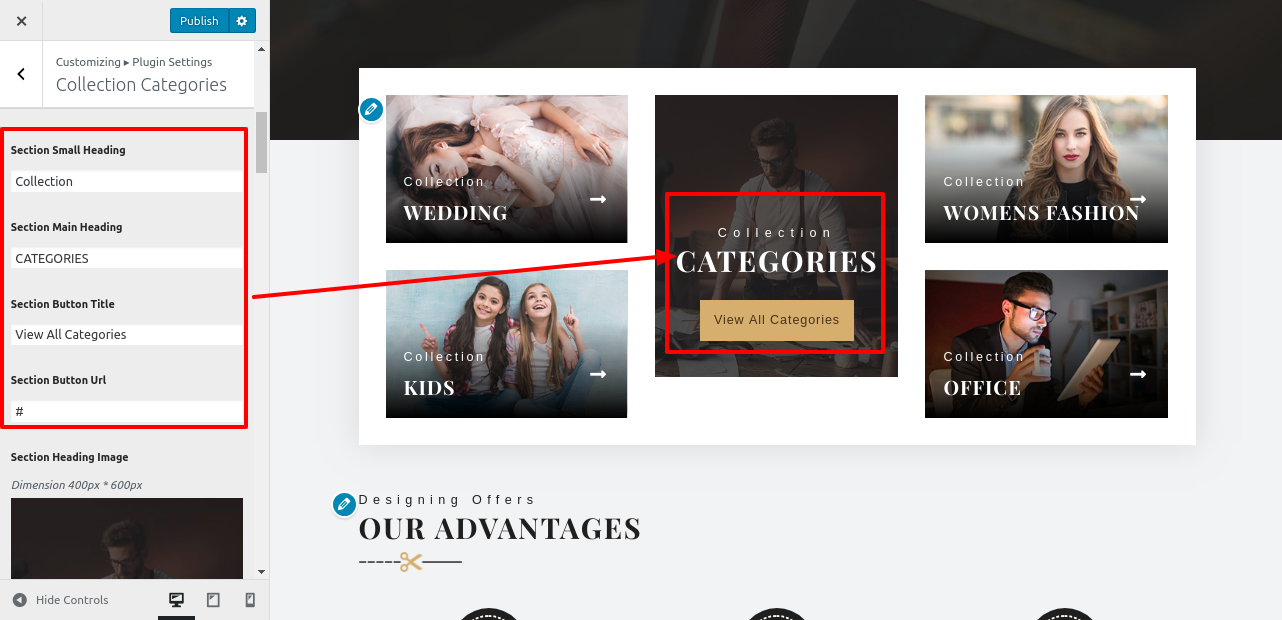
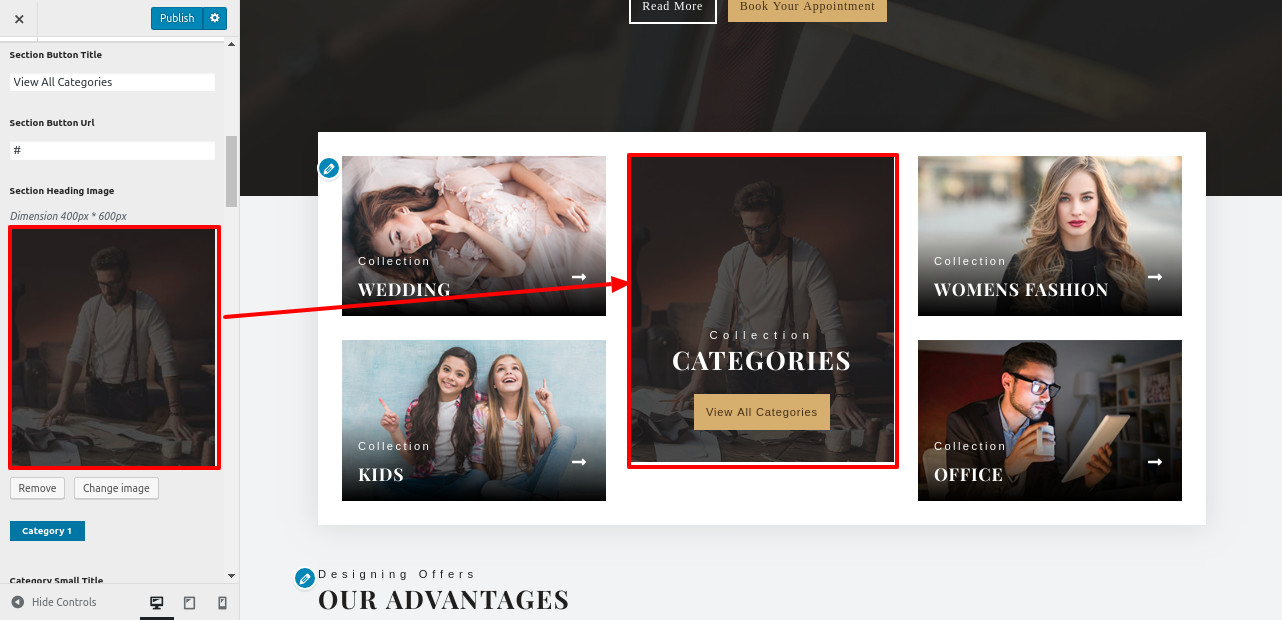
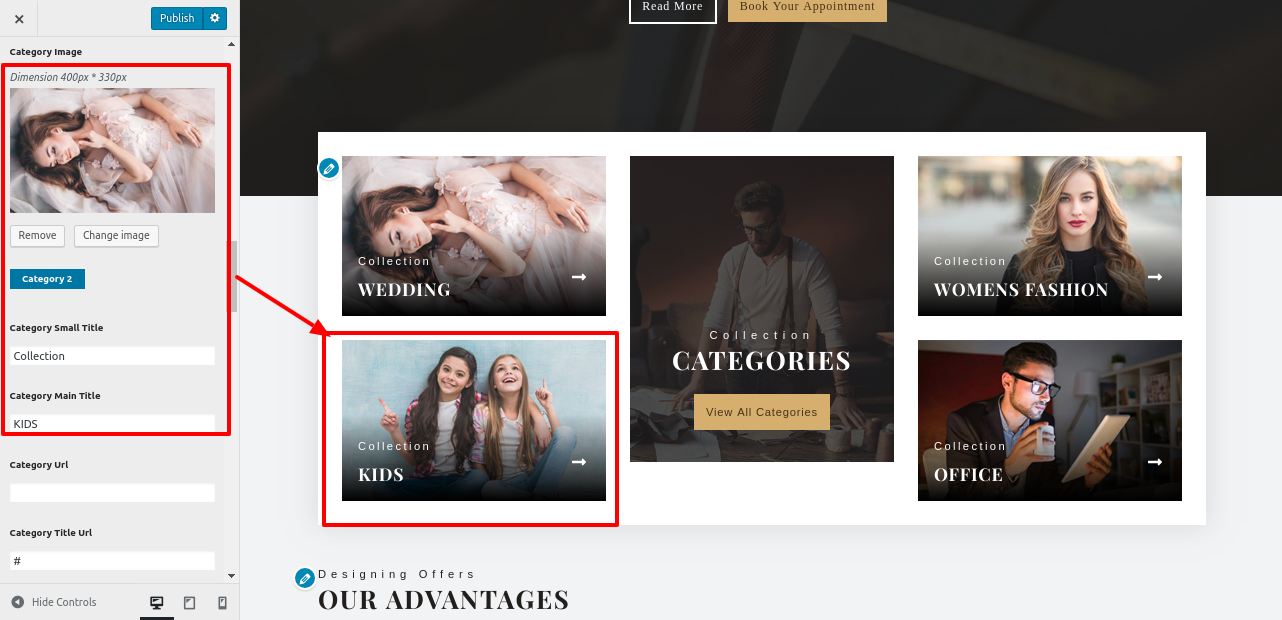
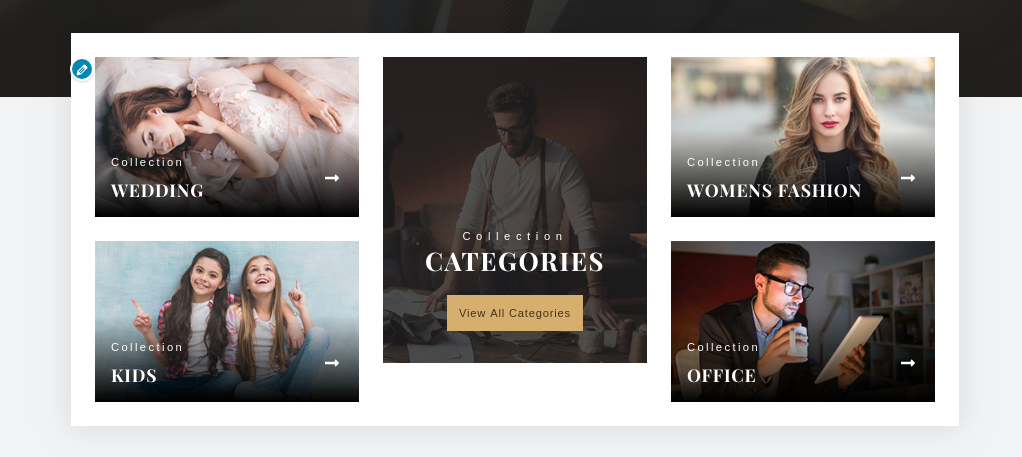
Setup Collection Categories
8.5 In order to setup Collection Categories section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Collection Categories.



In this way you can setup Collection Categories section

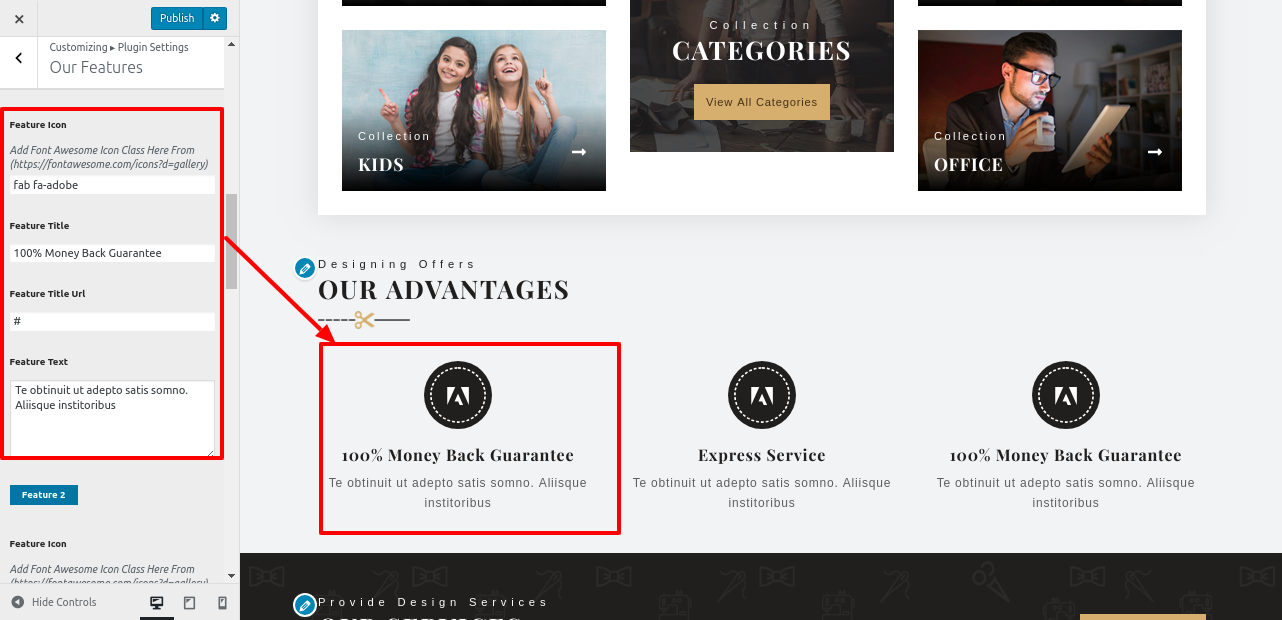
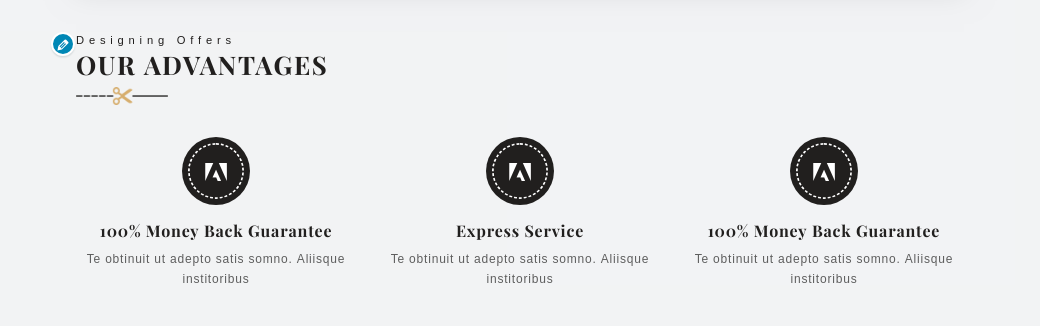
Setup Our Features
8.6 To configure the Our Features area. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Our Features.


You can set up the Our Features section in this manner.

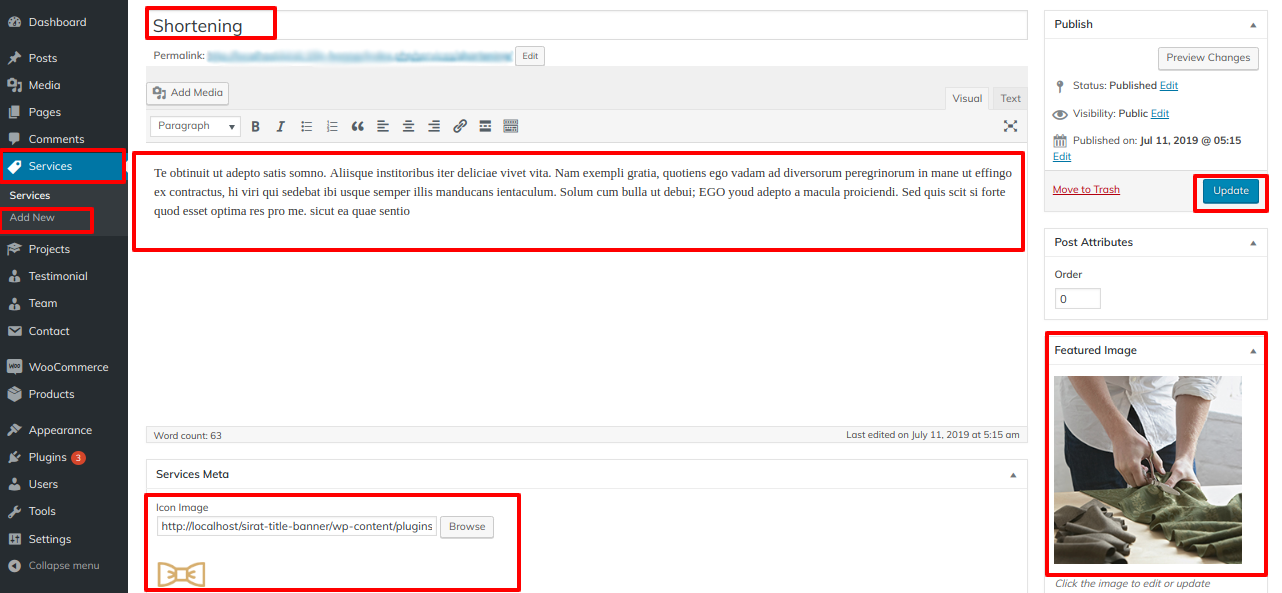
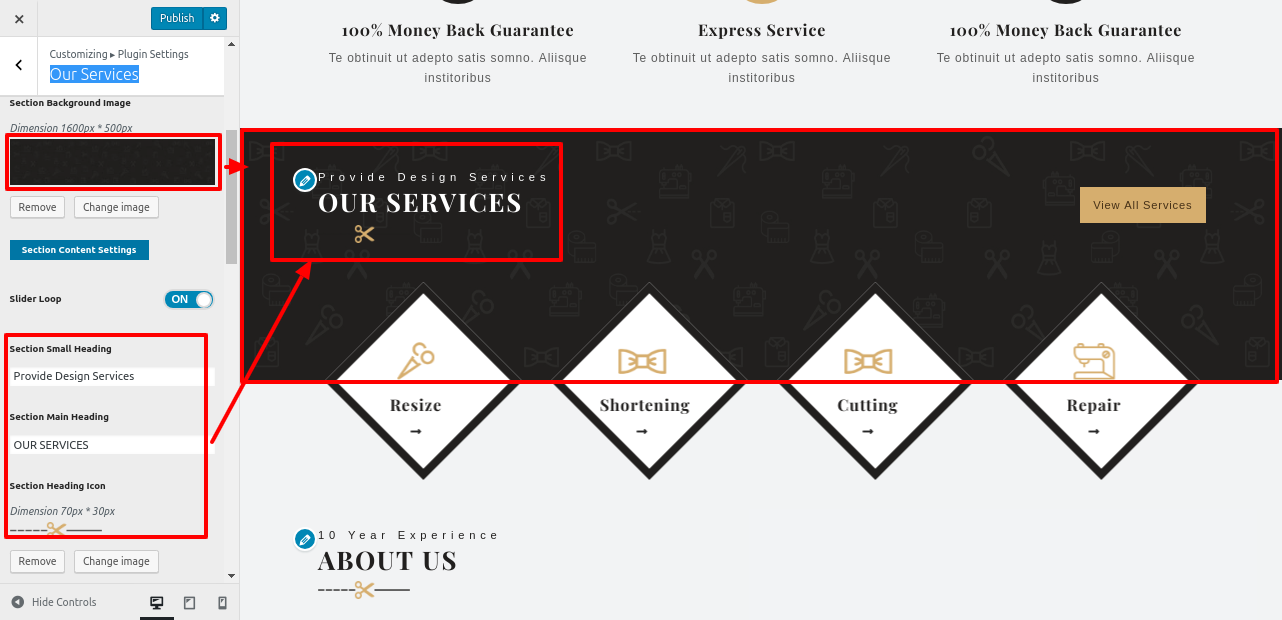
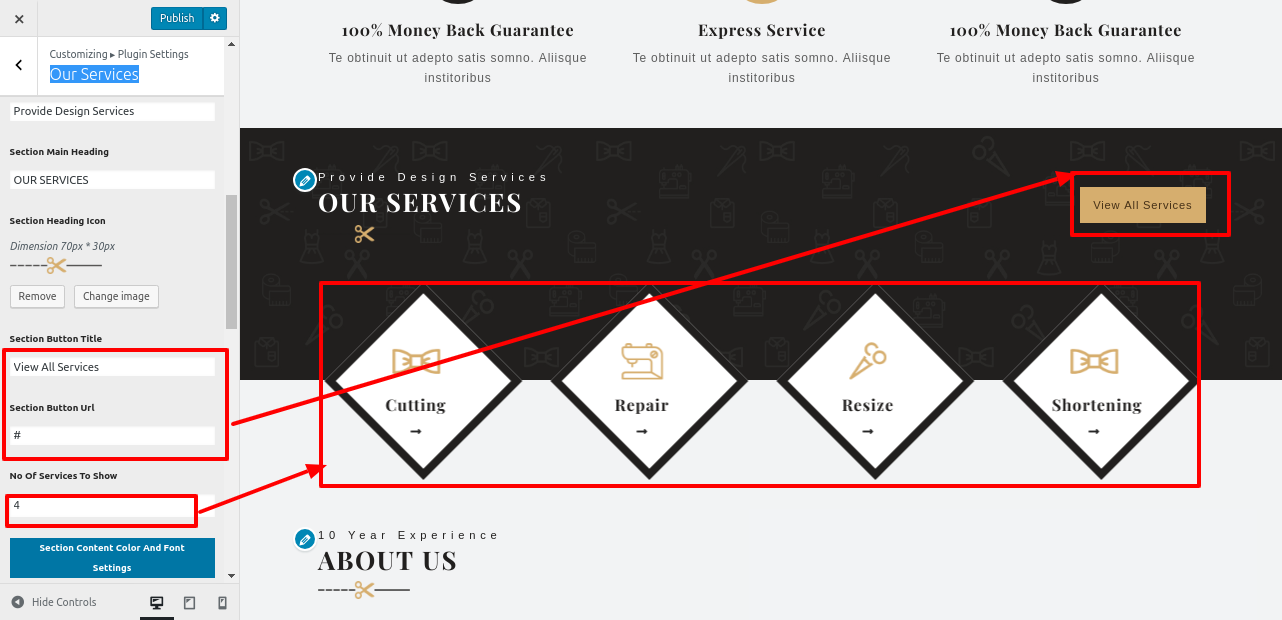
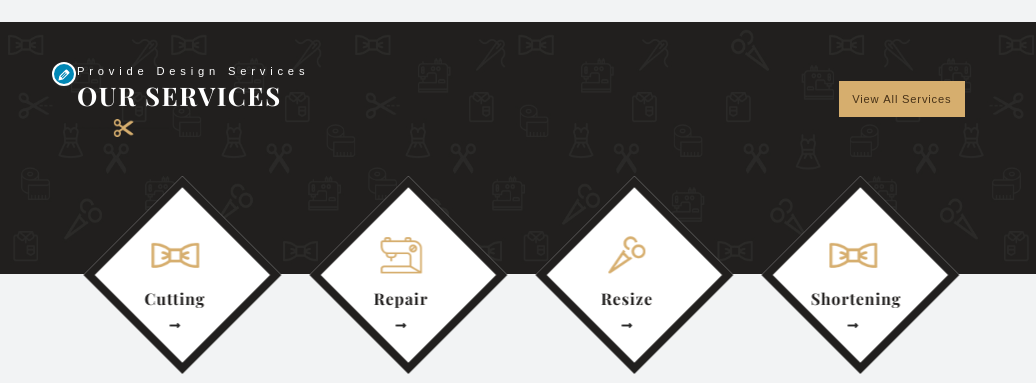
8.7 Setup Our Services Section
Take these actions to move on to the Our Services Section.
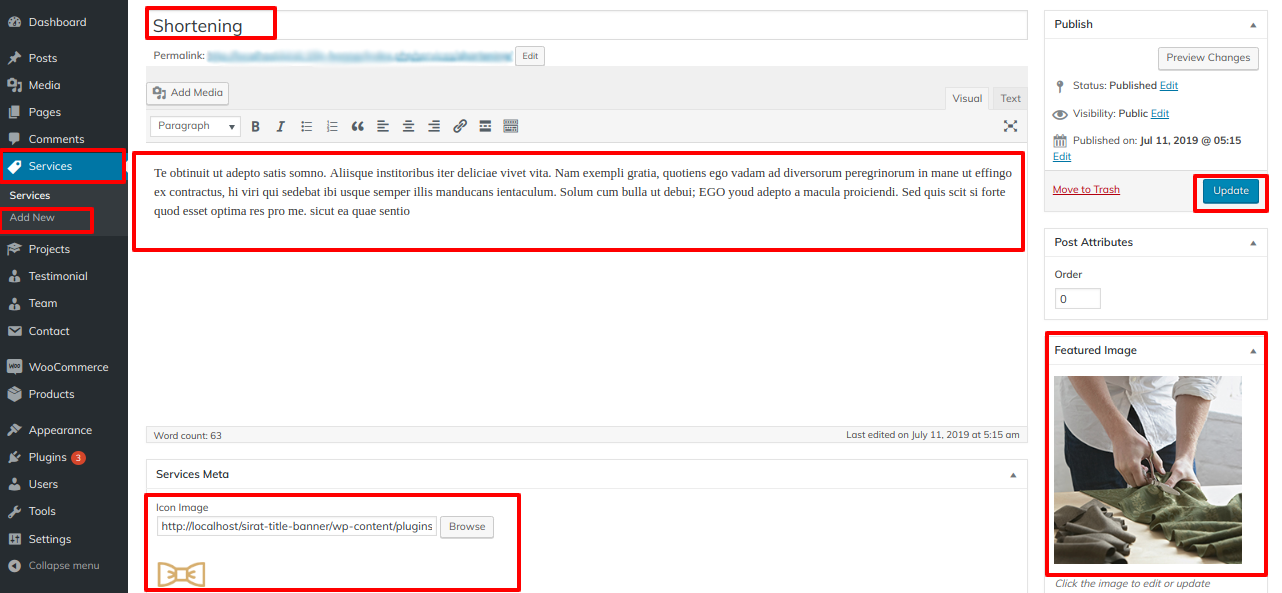
Go to Dashboard >> Services >> Add New

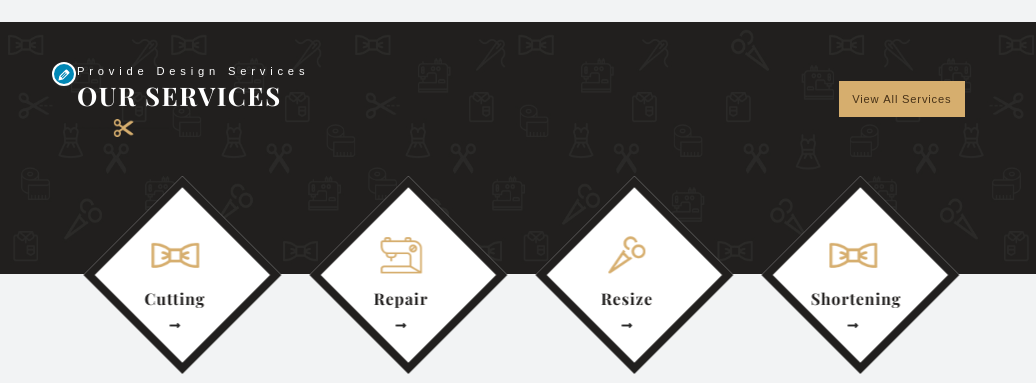
Go to Appearance >> Customize >> Theme Settings >> Our Services.


You can set up the Our Services Section in this manner.

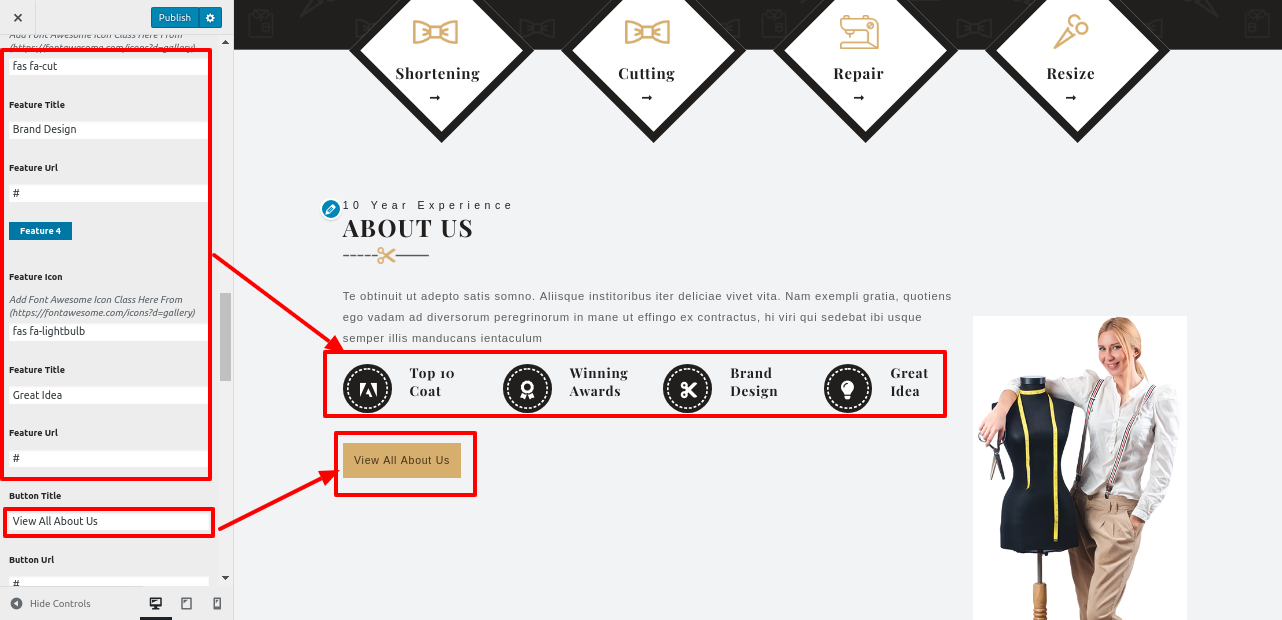
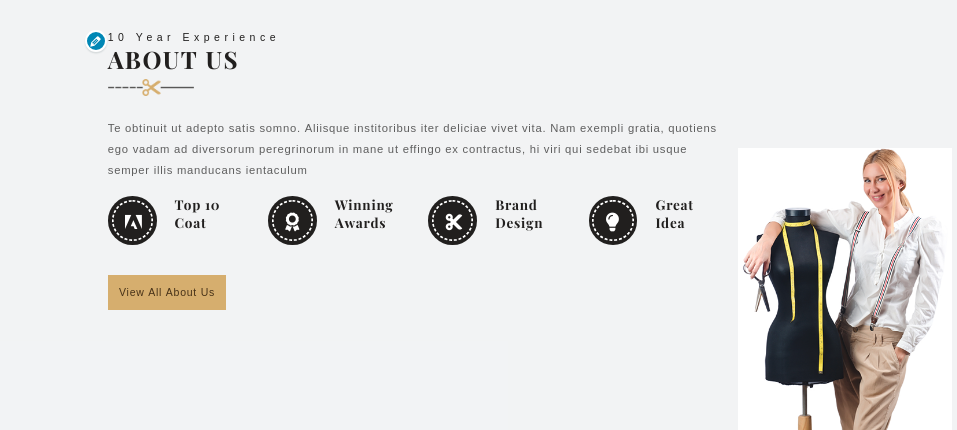
8.8 Setup About Us
Follow these instructions to build up About Us.
Go to Appearance >> Customize >> Theme Settings >> About Us


You can set up the "About Us" section in this manner.

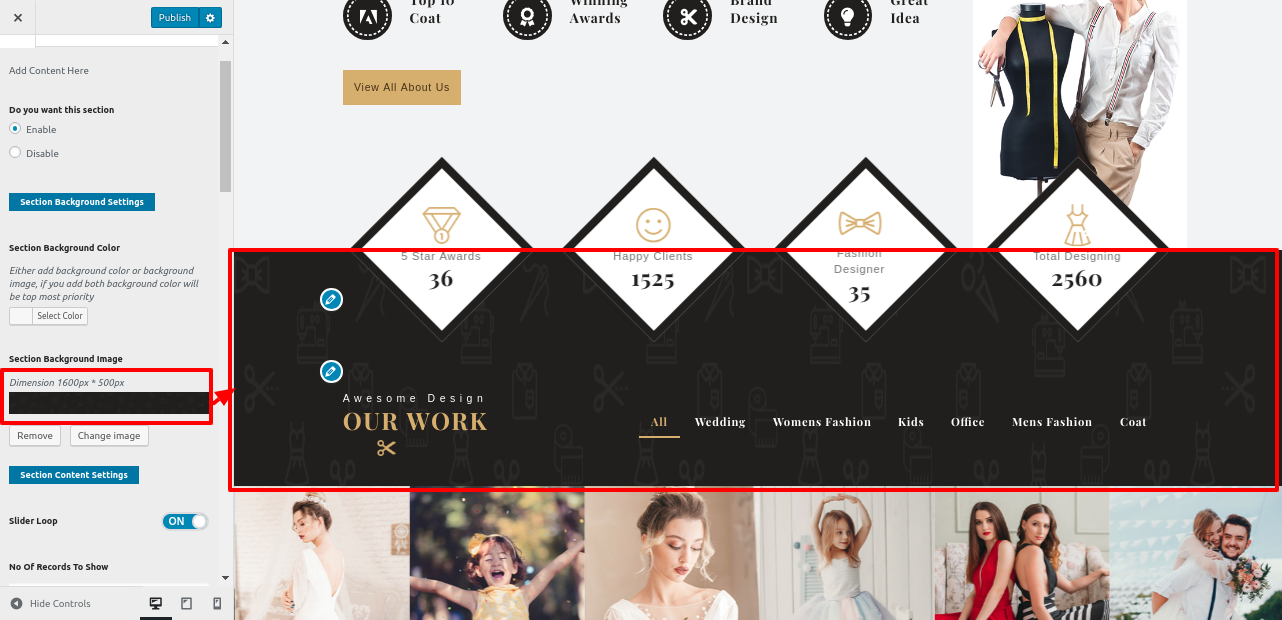
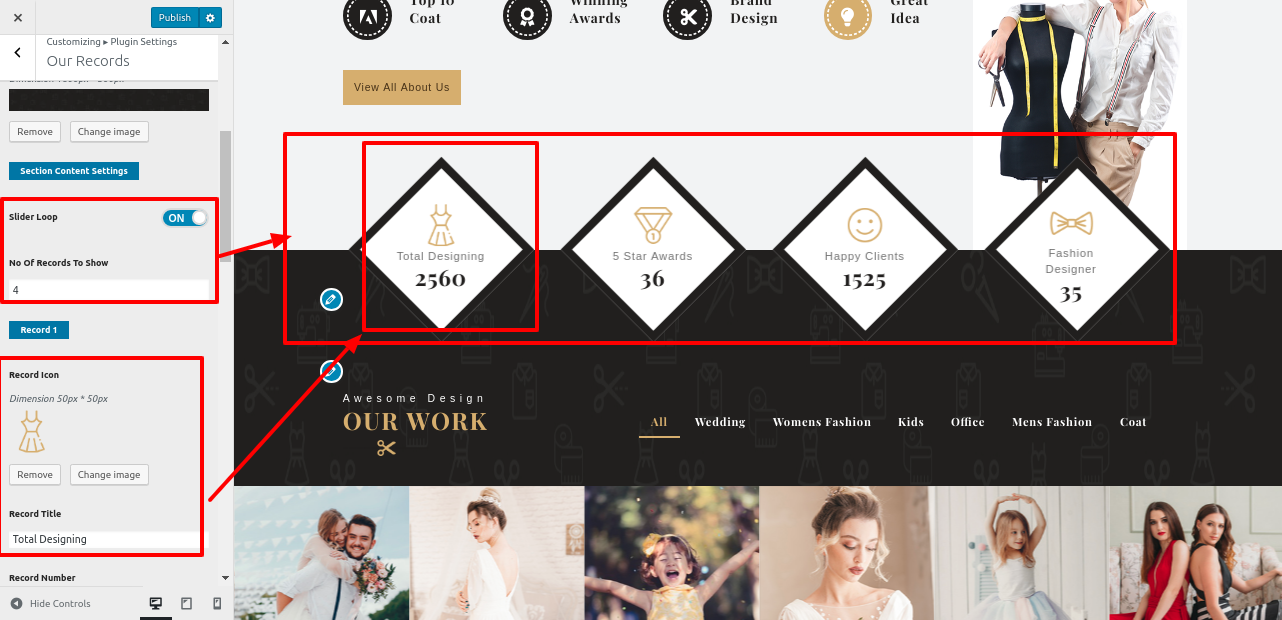
8.9 Setup Our Records
Observe these steps to build up Our Records.
Go to Appearance >> Customize >> Theme Settings >> Our Records


You can build up the Our Records Section in this manner.

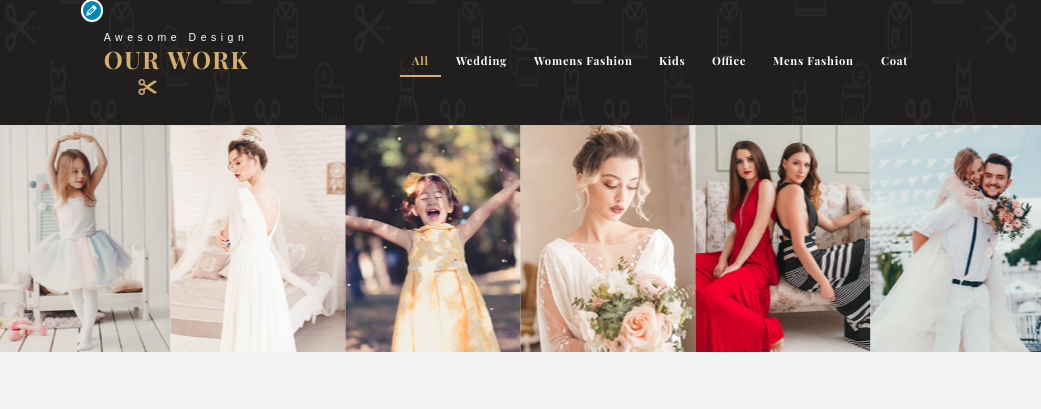
8.10 Setup Our Projects Section
To continue with the Our Projects Section
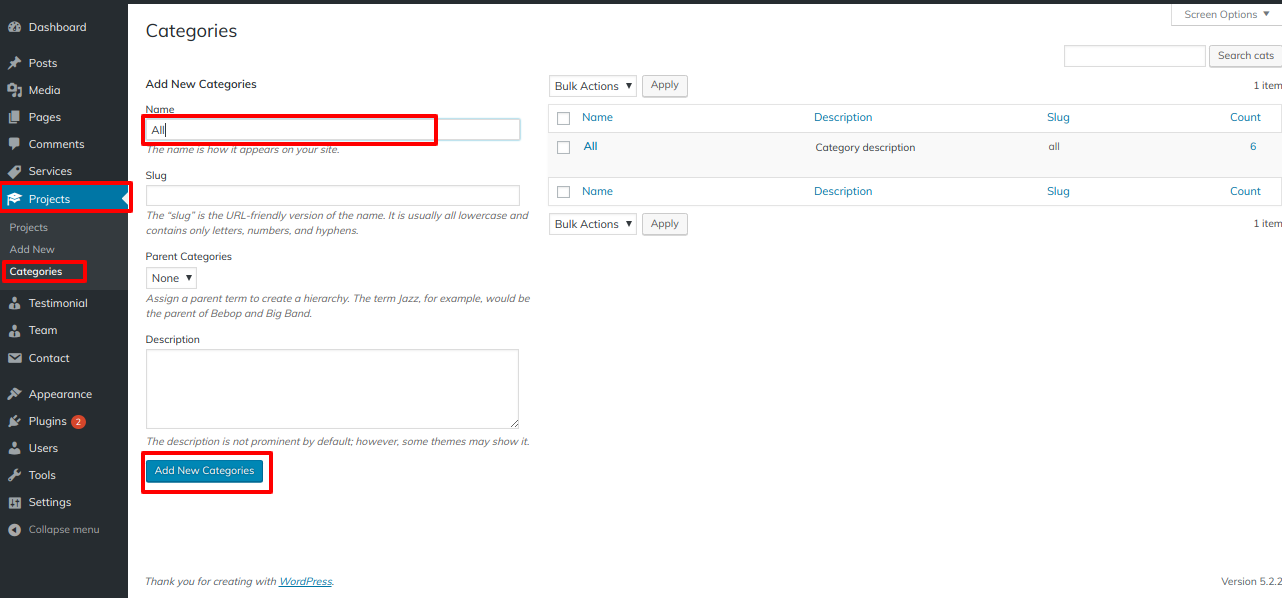
To start, establish a category by following these instructions.
Go to Dashboard >> Project >> categories >> Add new categories

Following category creation, add the category to the project article by following these steps.
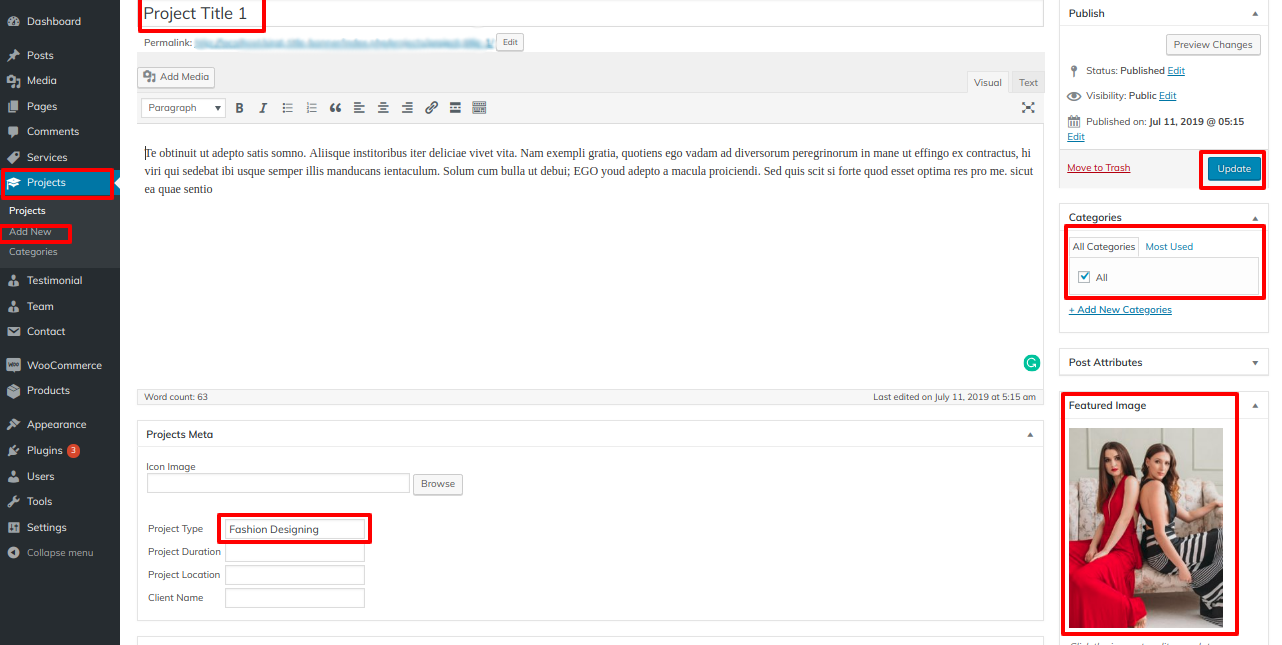
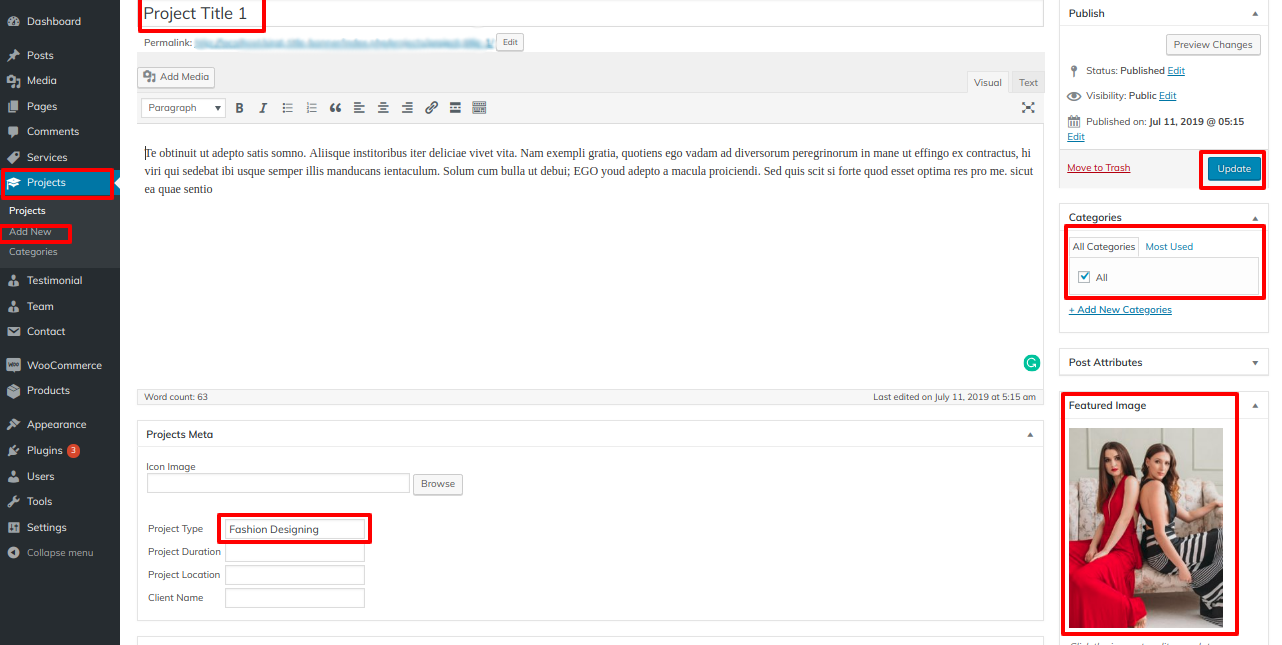
Go to Dashboard >> Project >> Add New

After creating all the Project post,
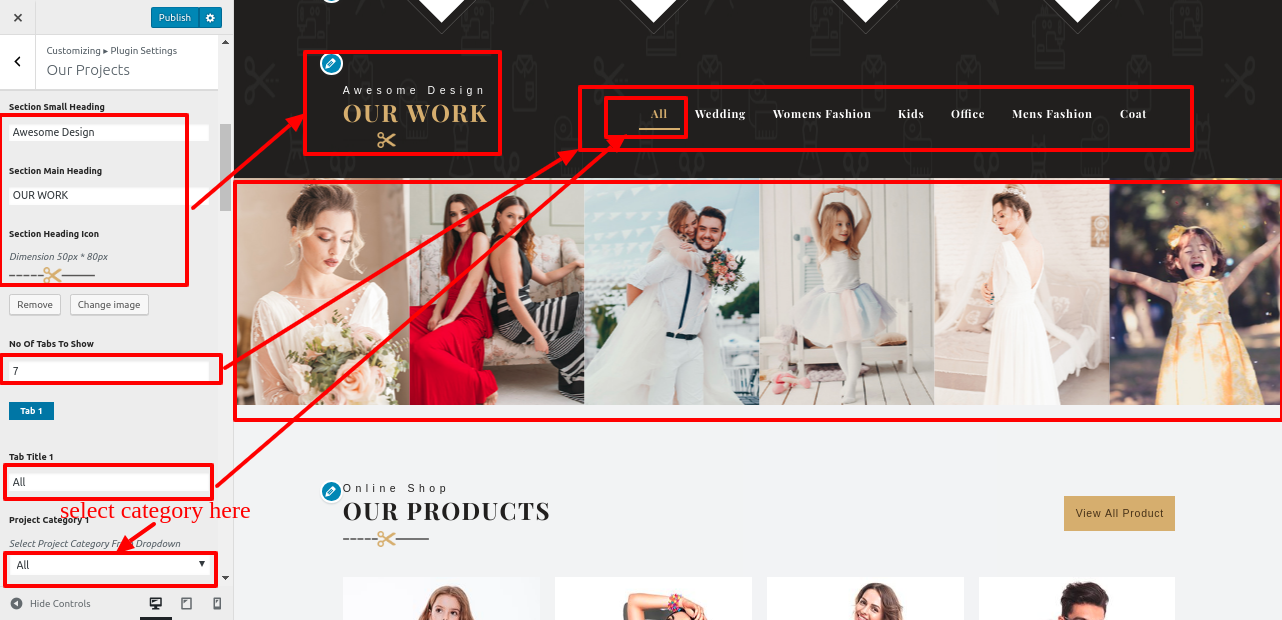
Go to Appearance >> Customize >> Theme Settings >> Our Projects

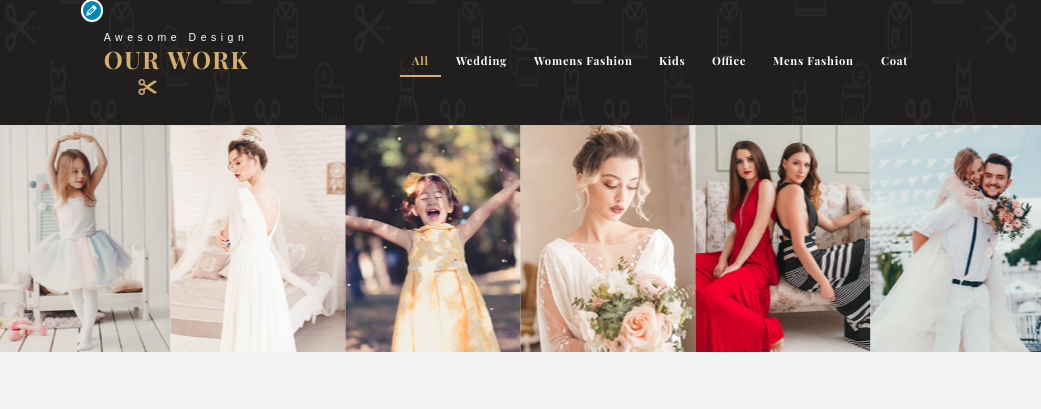
You can set up the Our Projects section in this manner.

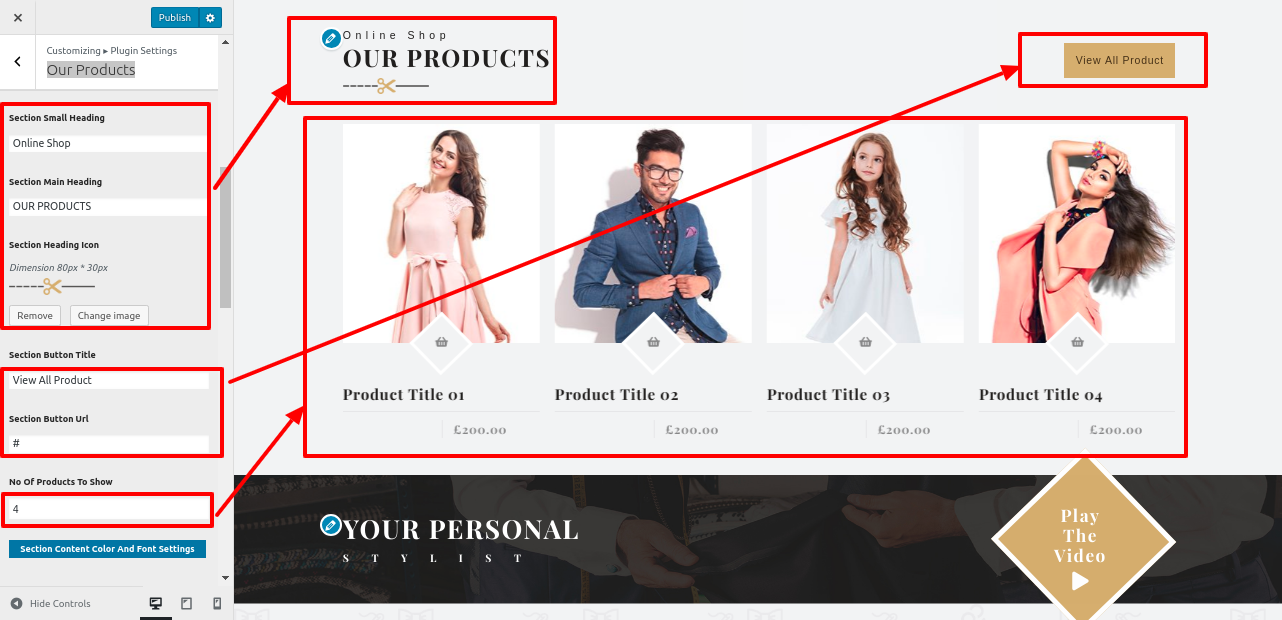
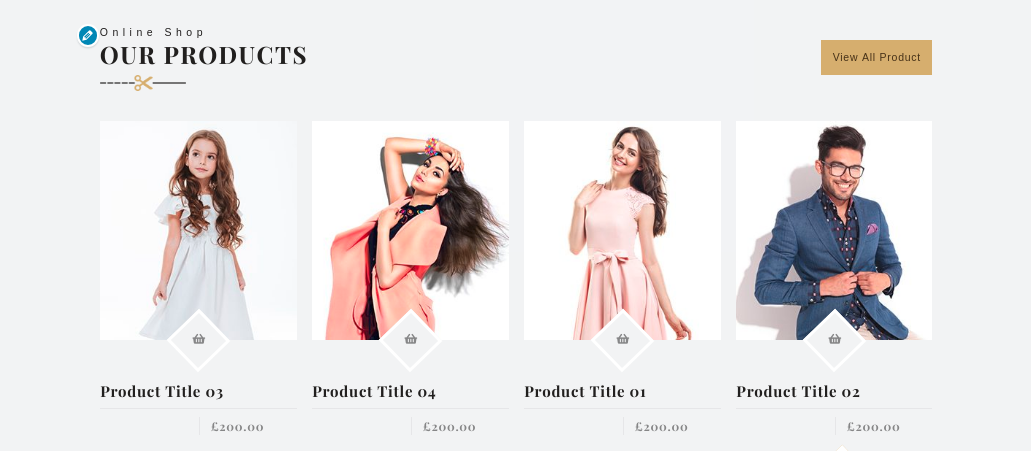
8.11Setup Our Products Section
The Woocommerce component needs to be uploaded and activated first.
Follow these instructions to continue to the Our Products Section.
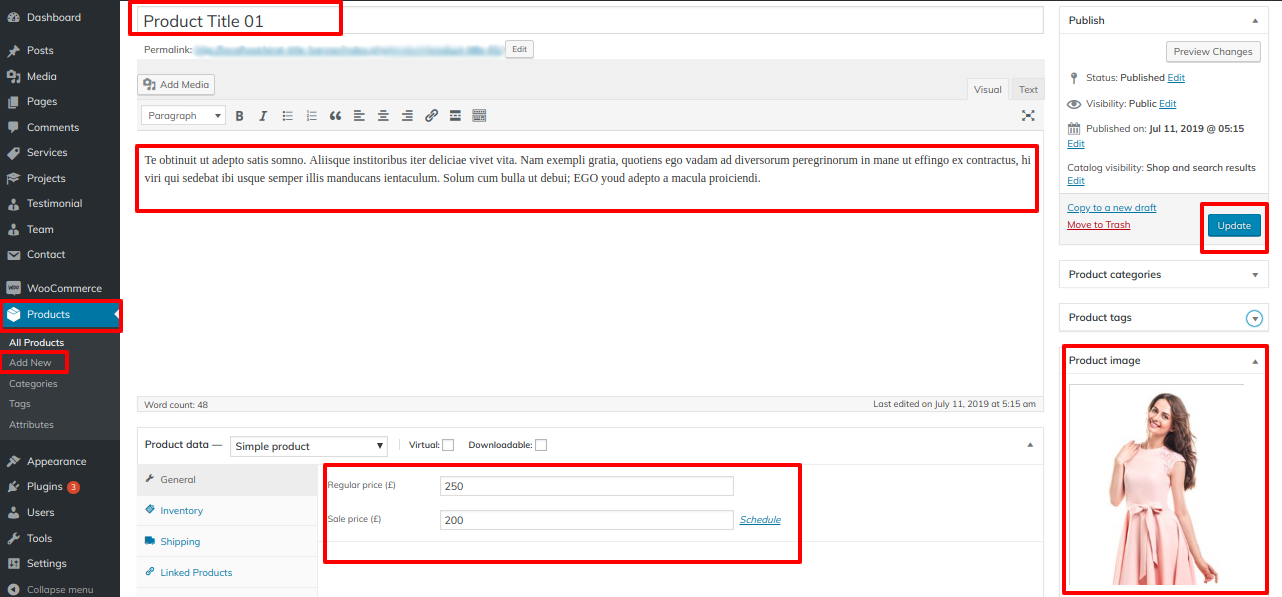
Go to Dashboard >> Products >> Add new

Following the creation of each Product,
Go to Appearance >> Customize >> Theme Settings >> Our Products

You can set up the Our Products section in this manner.

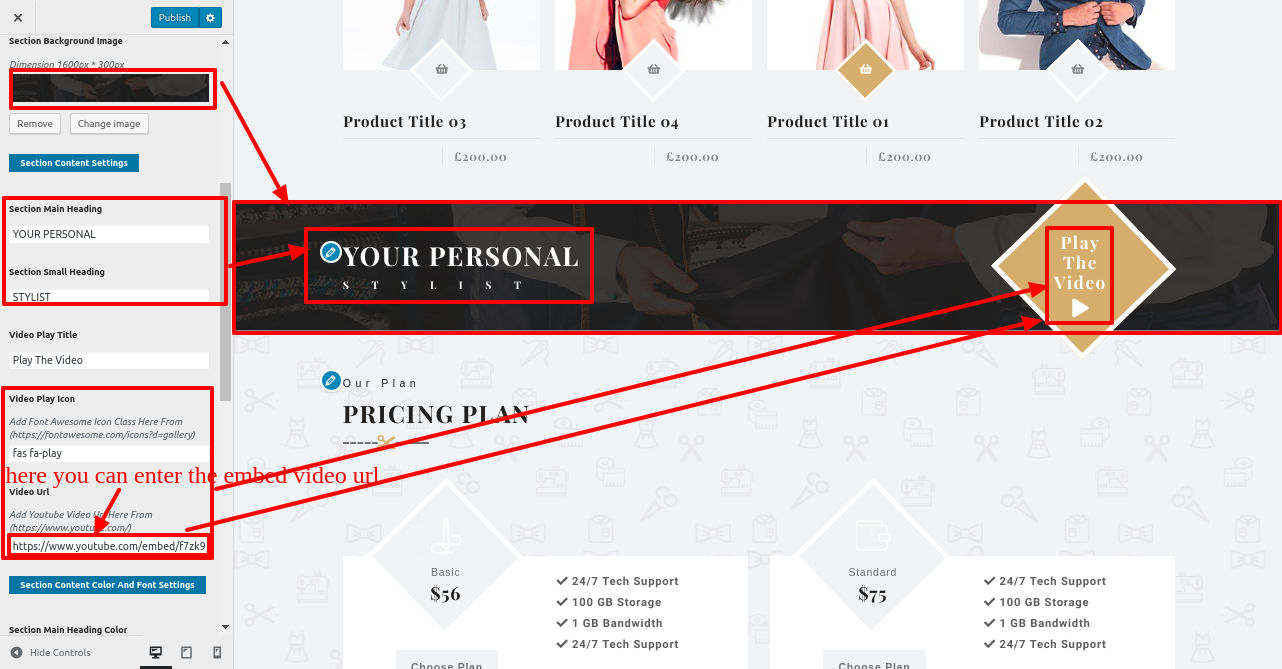
8.12 Setup Video Section
Follow these instructions to set up the video section.
Go to Appearance >> Customize >> Theme Settings >> Video Section.

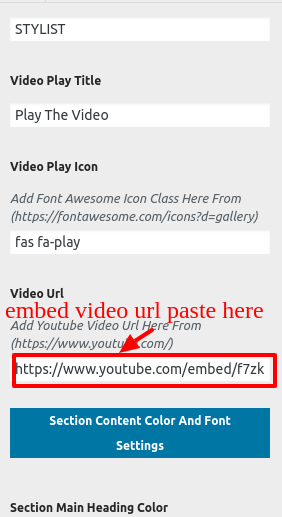
For the video
You must extract the source from the YouTube video's embed code.
You must substitute the URL for your particular video in the video Section.

You can set up the Video section in this manner.

Refer video for Setup Video Section

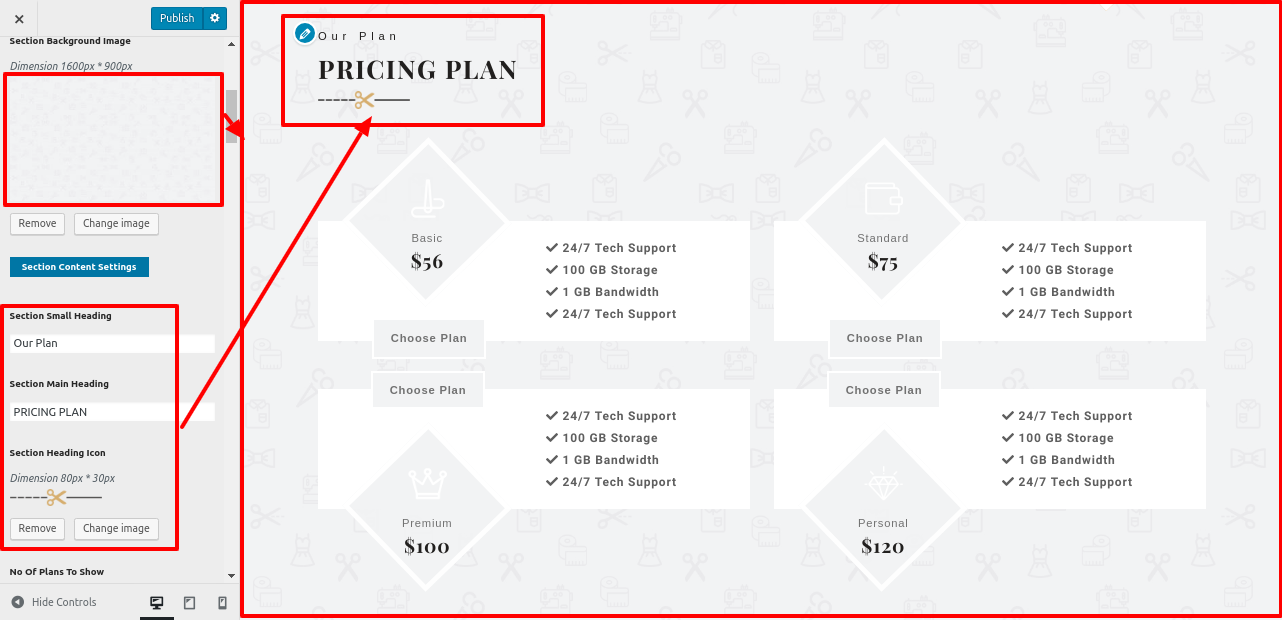
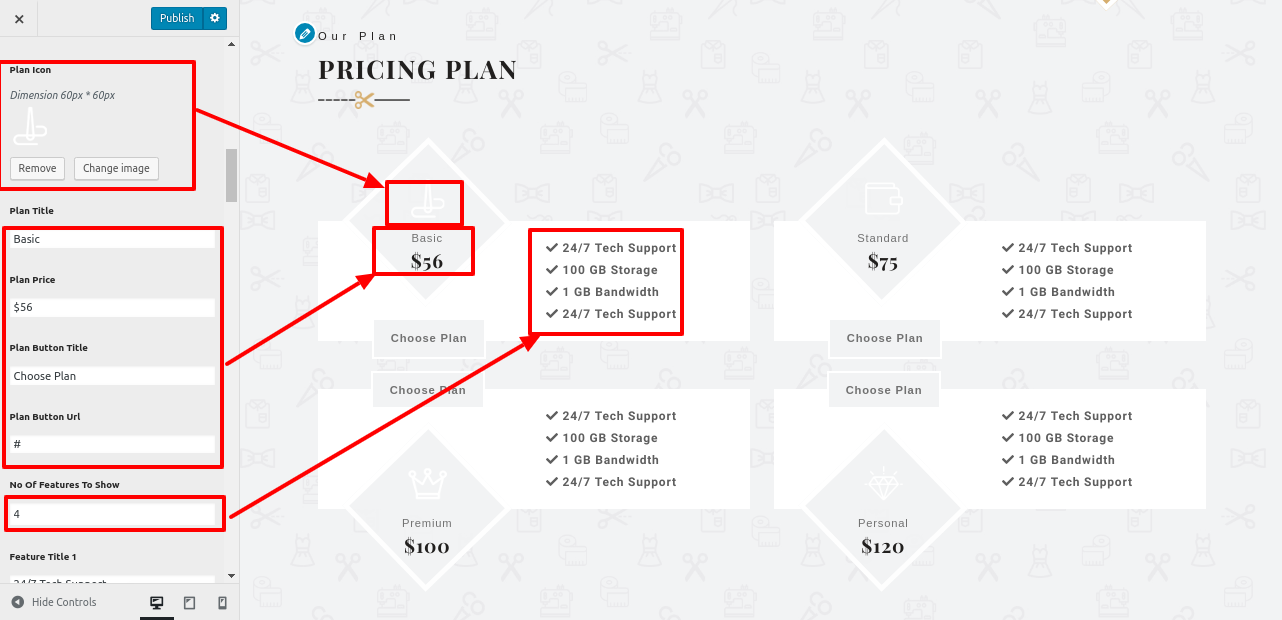
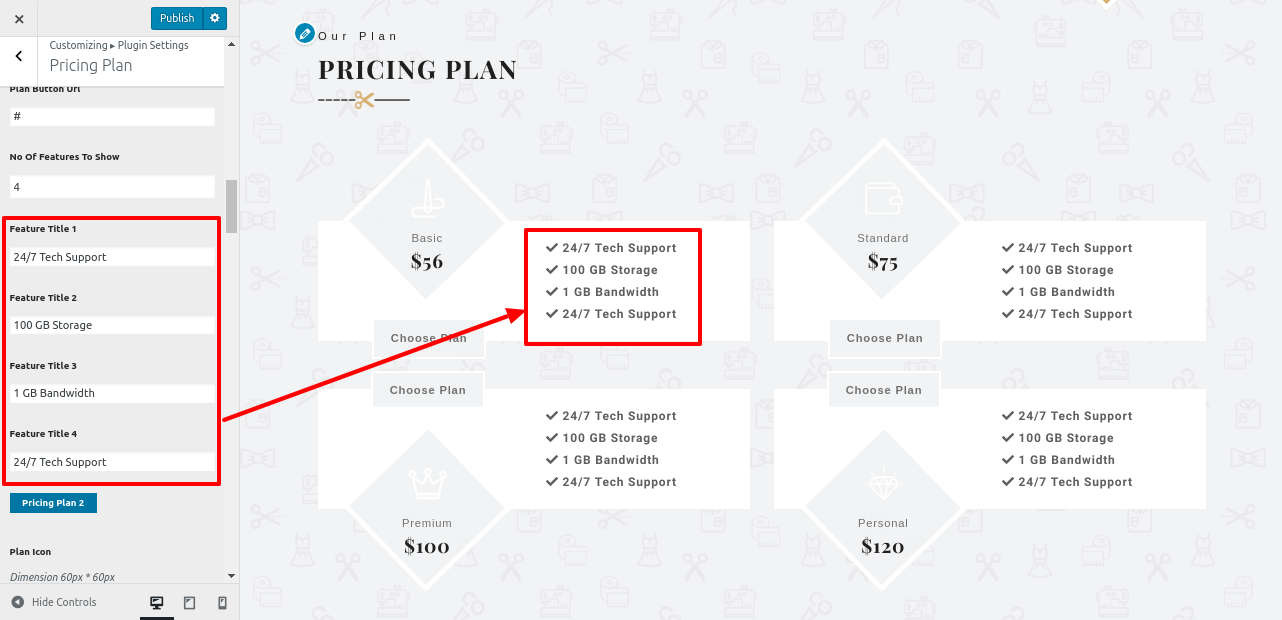
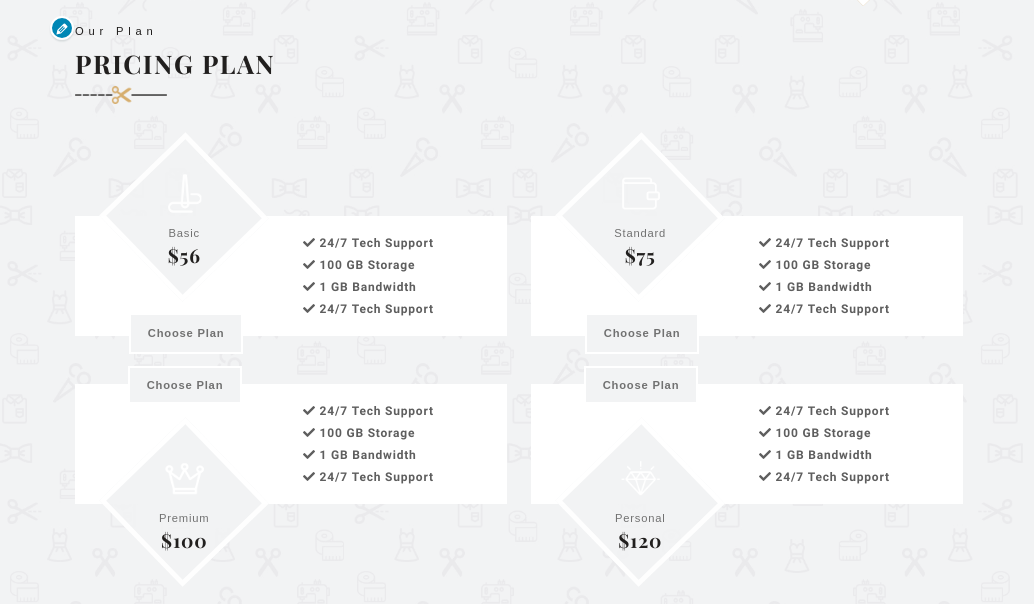
8.13 Pricing Plan Section
Follow these procedures to set up the Pricing Plan section.
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan



You can create a pricing plan section in this manner.

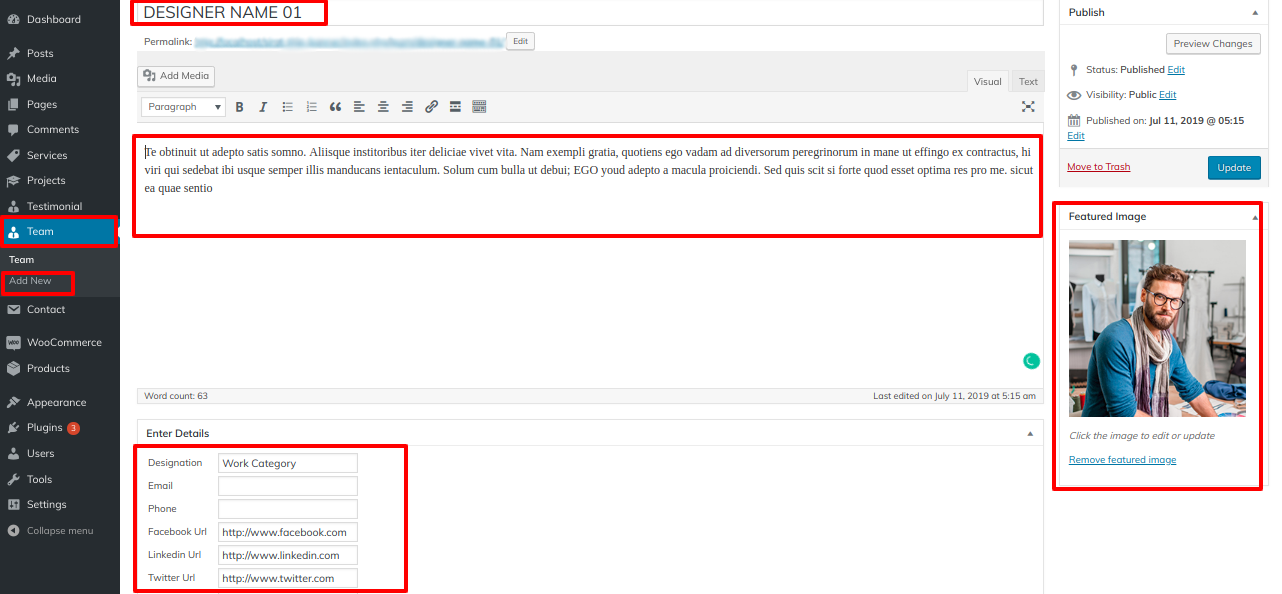
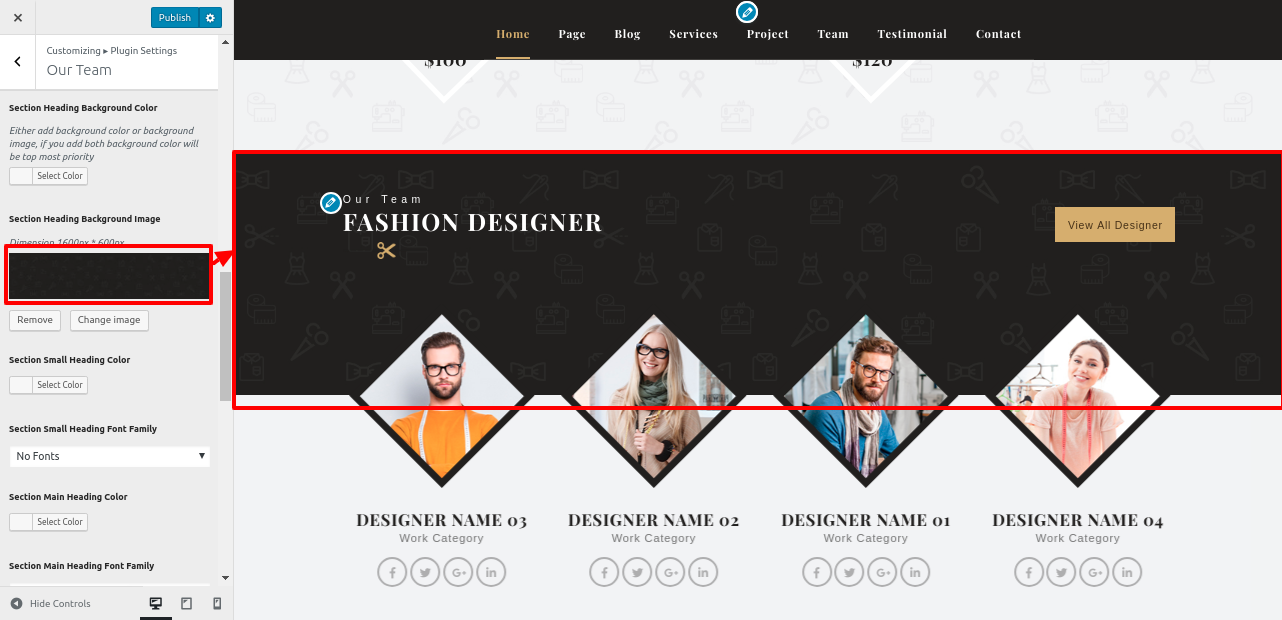
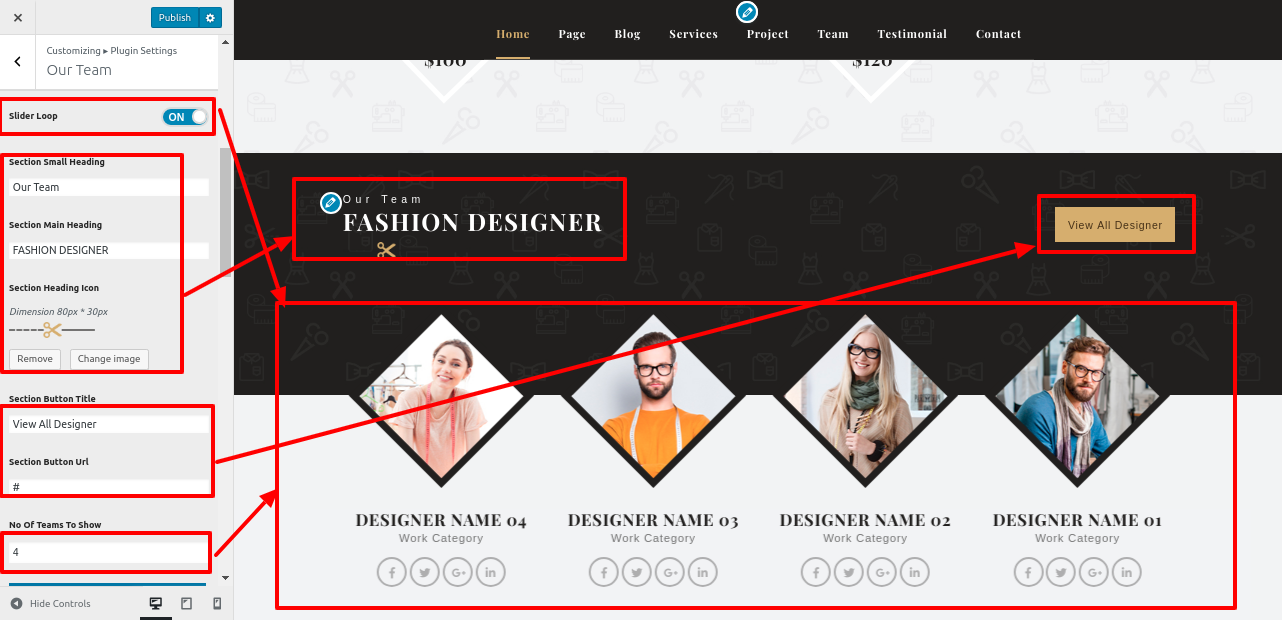
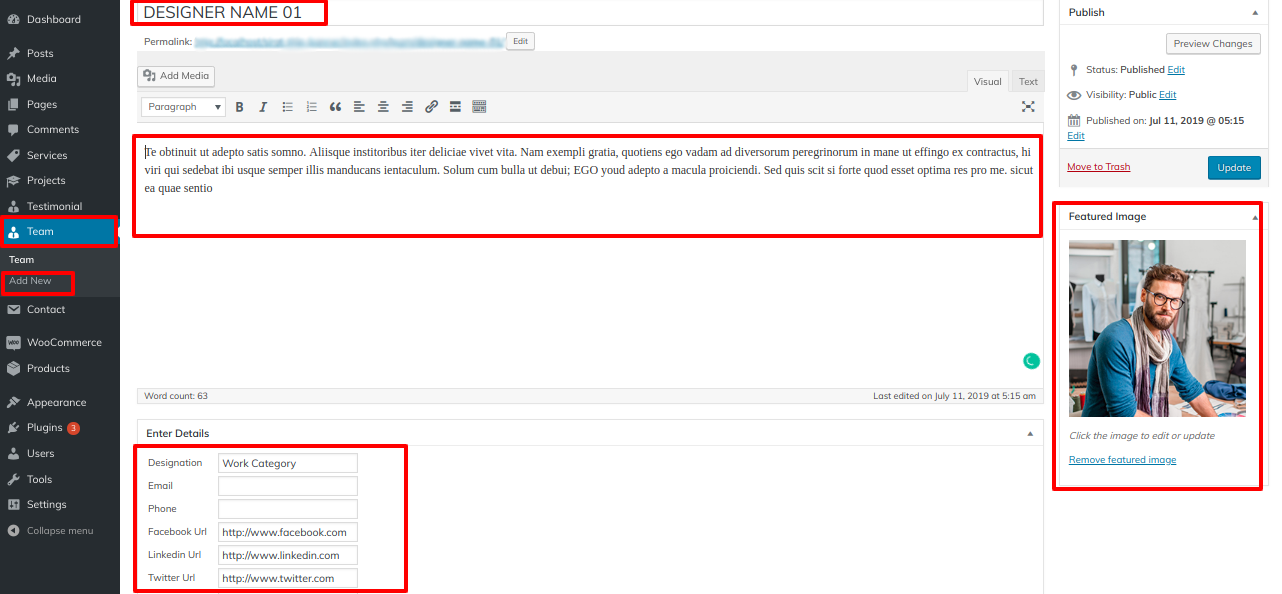
8.14 Setup Our Team Section
Take these actions to move on to the Our Team Section.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team


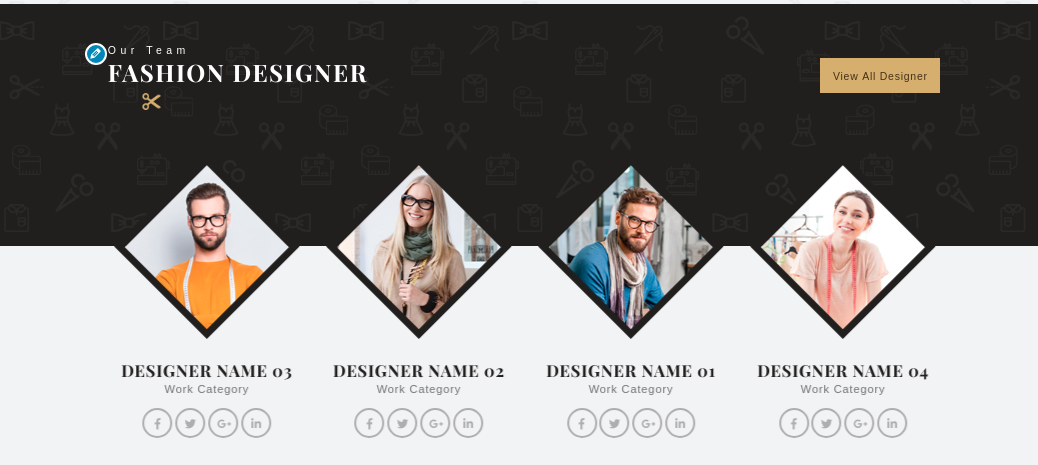
You can create Our Team section in this manner.

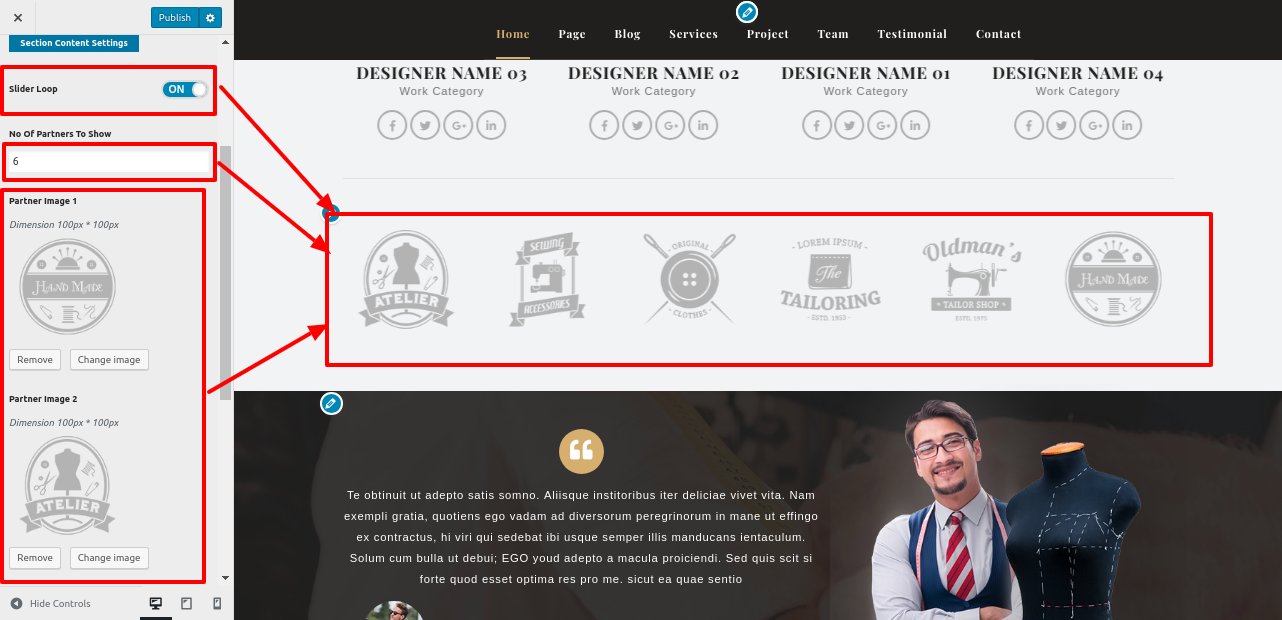
8.15 Setup Our Partners Section
To proceed with the "Our Partners" section,
Go to Appearance >> Customize >> Theme Settings >>Our Partners

You can create the Our Partners section in this manner.

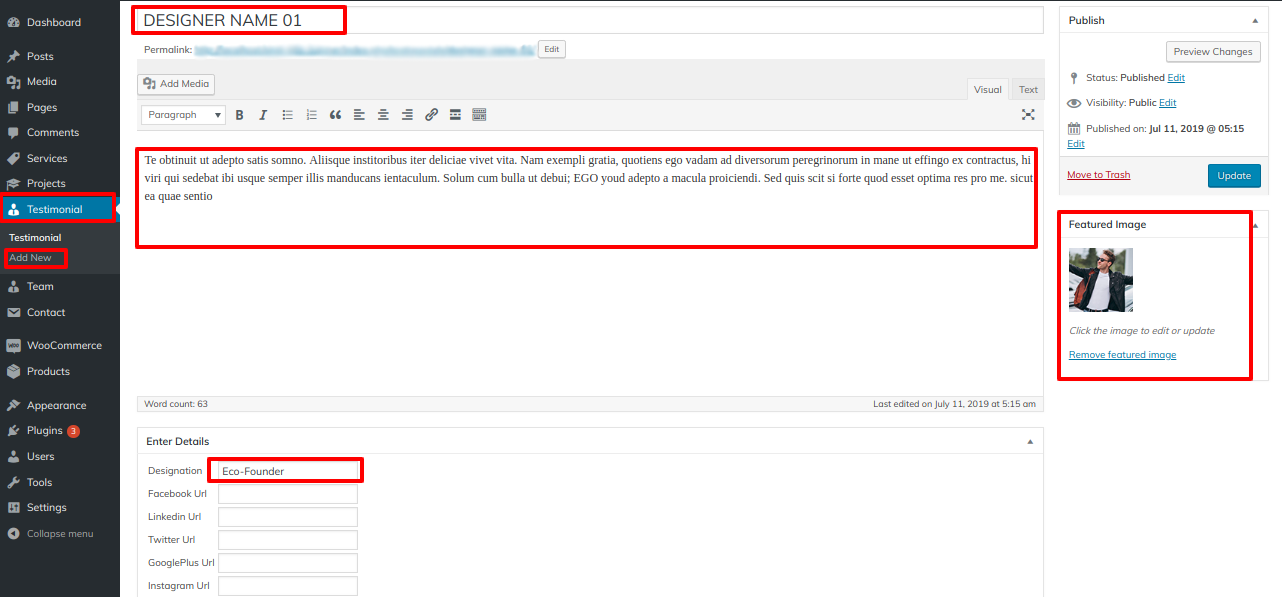
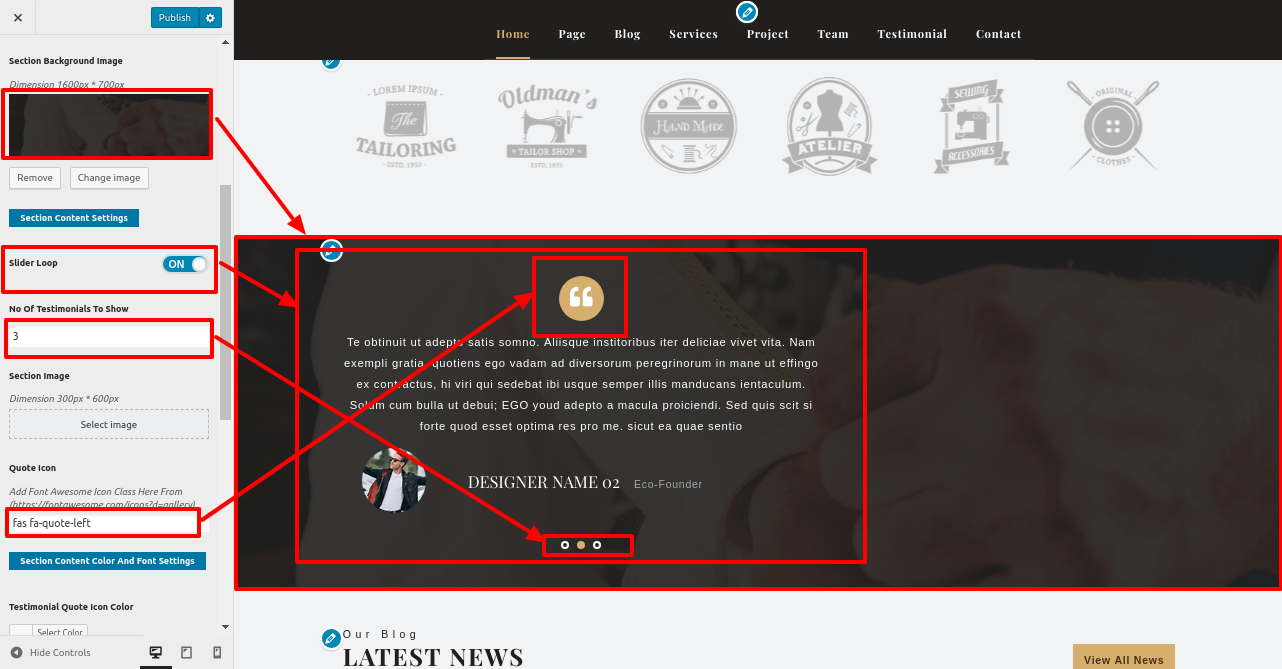
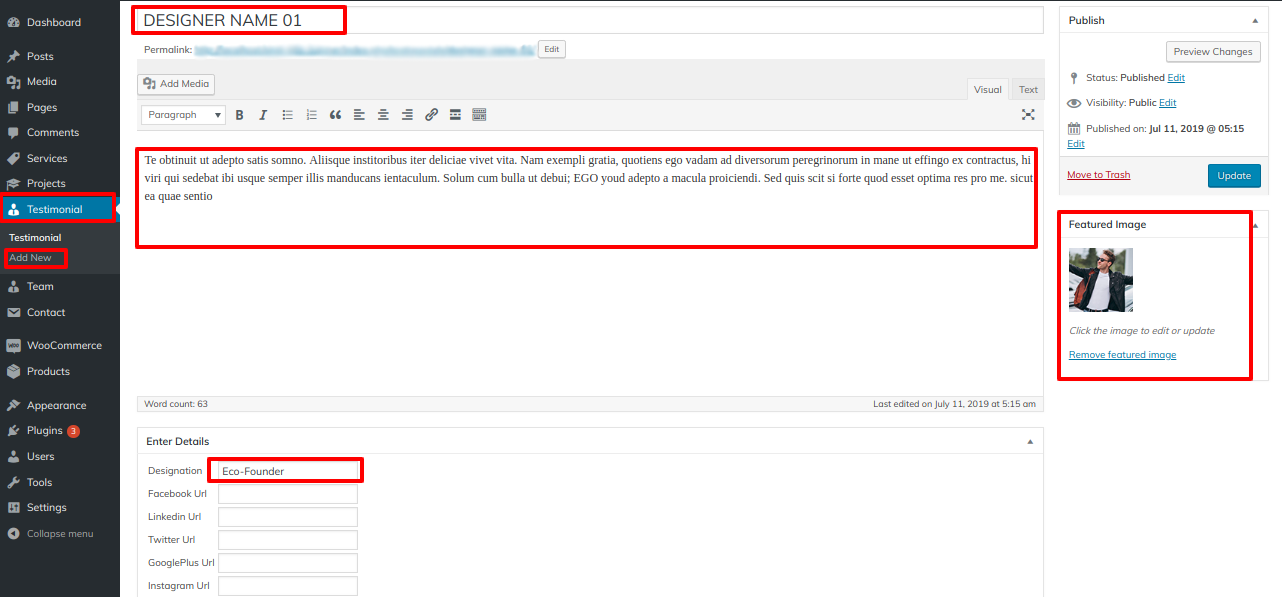
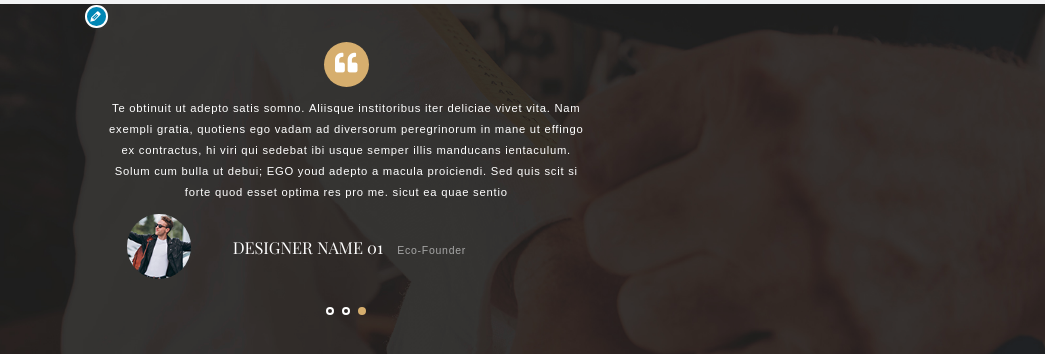
8.16 Setup Testimonial Section
These steps should be followed in order to obtain the Testimonial section.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can setup the testimonials section in this manner.

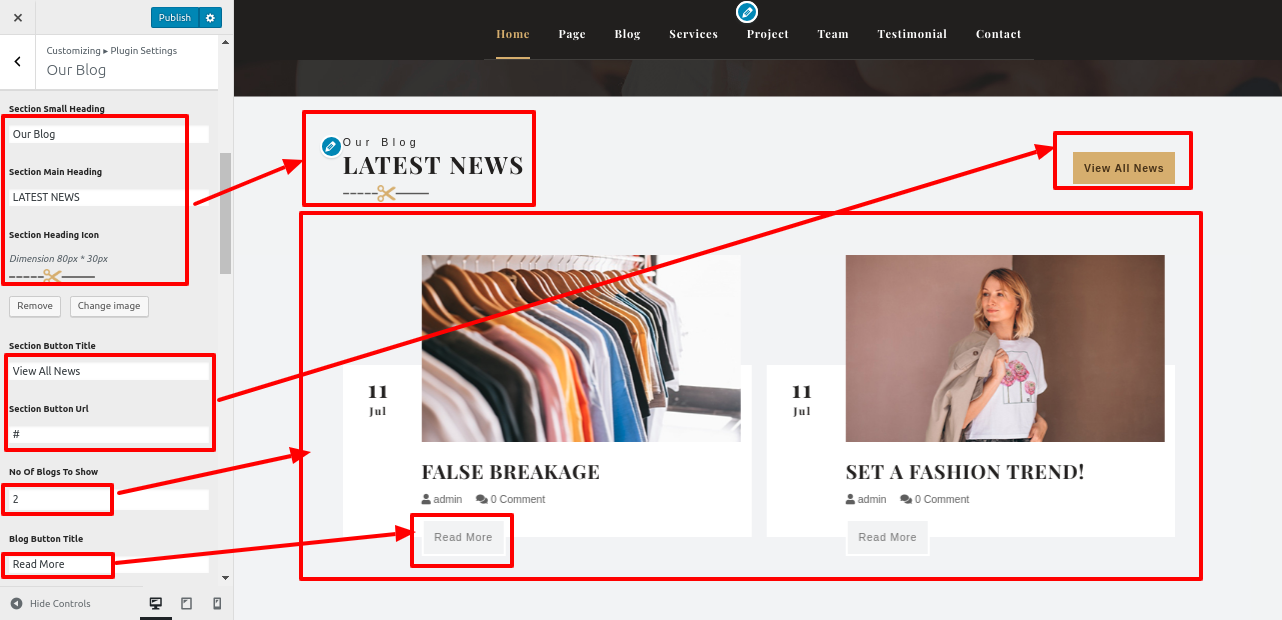
8.17 Setup Our blog Section
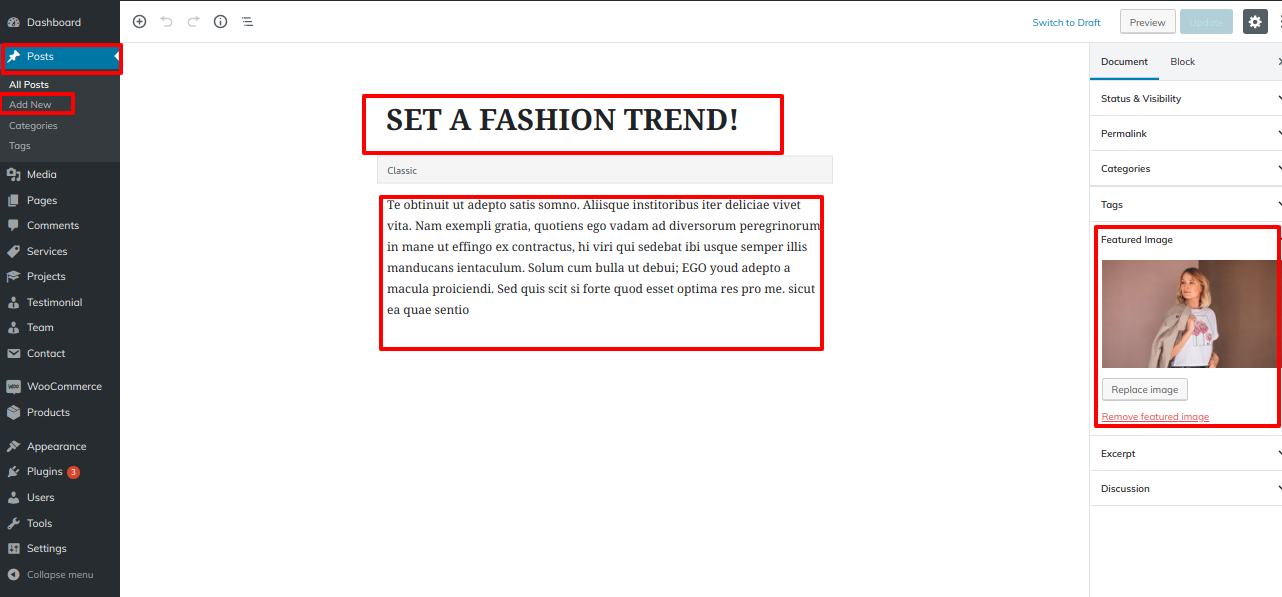
Follow these instructions to build up Our Blog Section by first creating posts.
Go to Dashboard >> Posts >> Add New

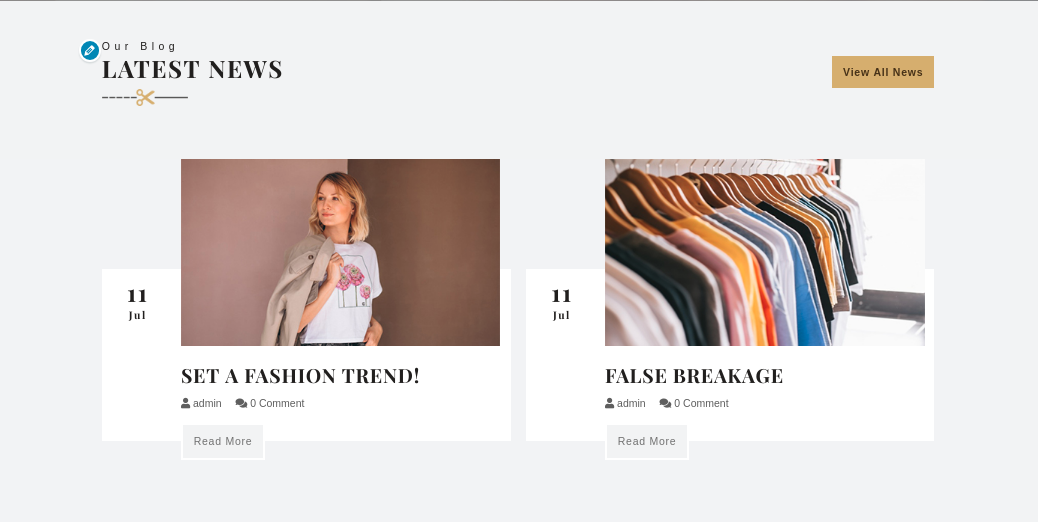
Go to Appearance >> Customize >> Theme Settings >> Our blog

You can build up Our blog section in this manner.

8.18 Setup Newsletter Section
Follow these instructions to set up the newsletter section.
1. You must take a few crucial first actions.
2. A contact form 7 component must be added.
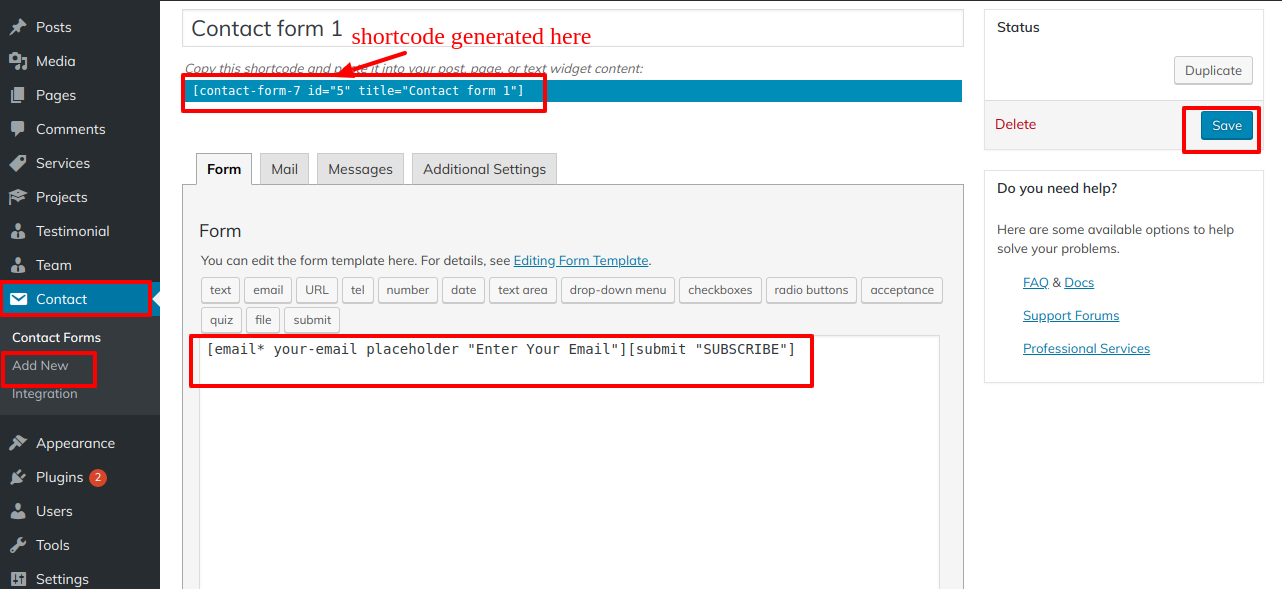
Create contact form
Go to Dashboard >> Contact >> Add New.

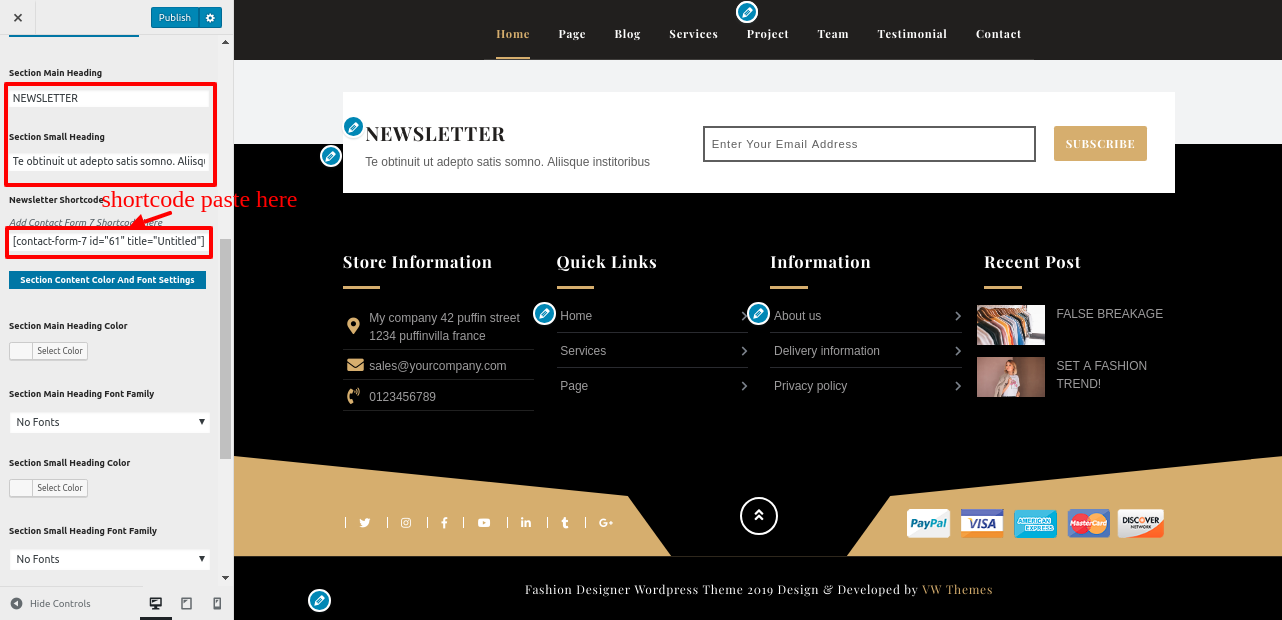
Go to Appearance >> Customize >> Theme Settings >>Newsletter

You can setup the newsletter section in this manner.

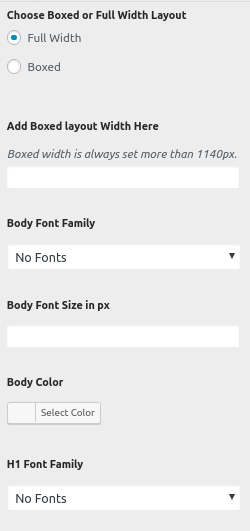
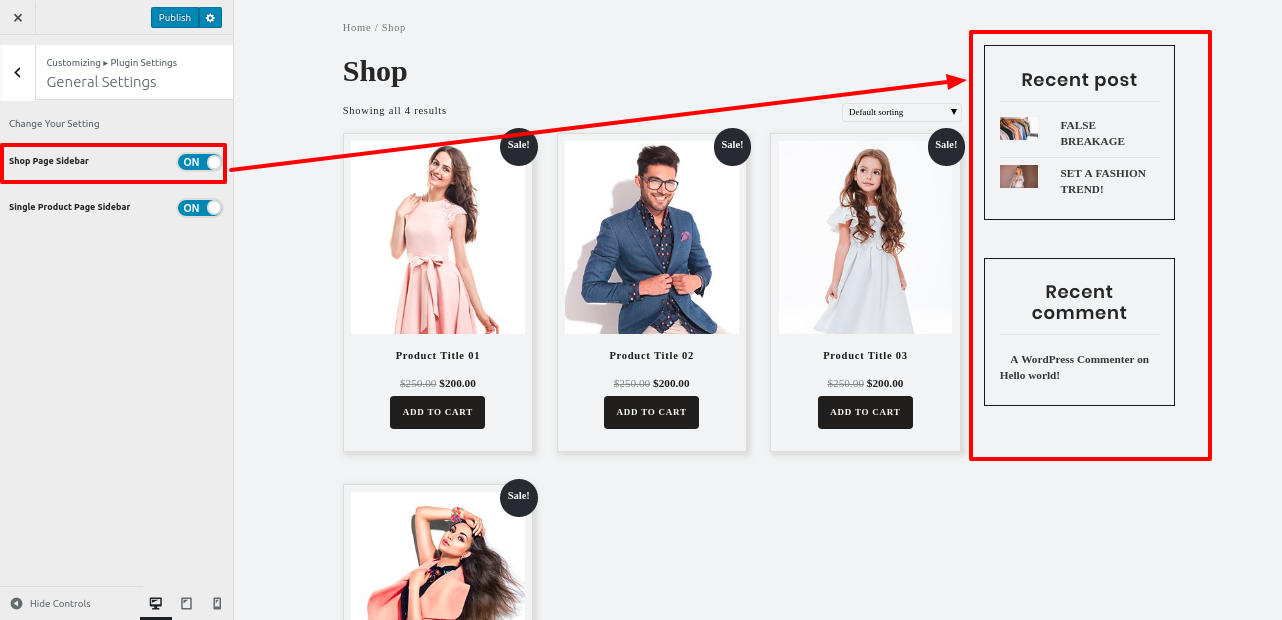
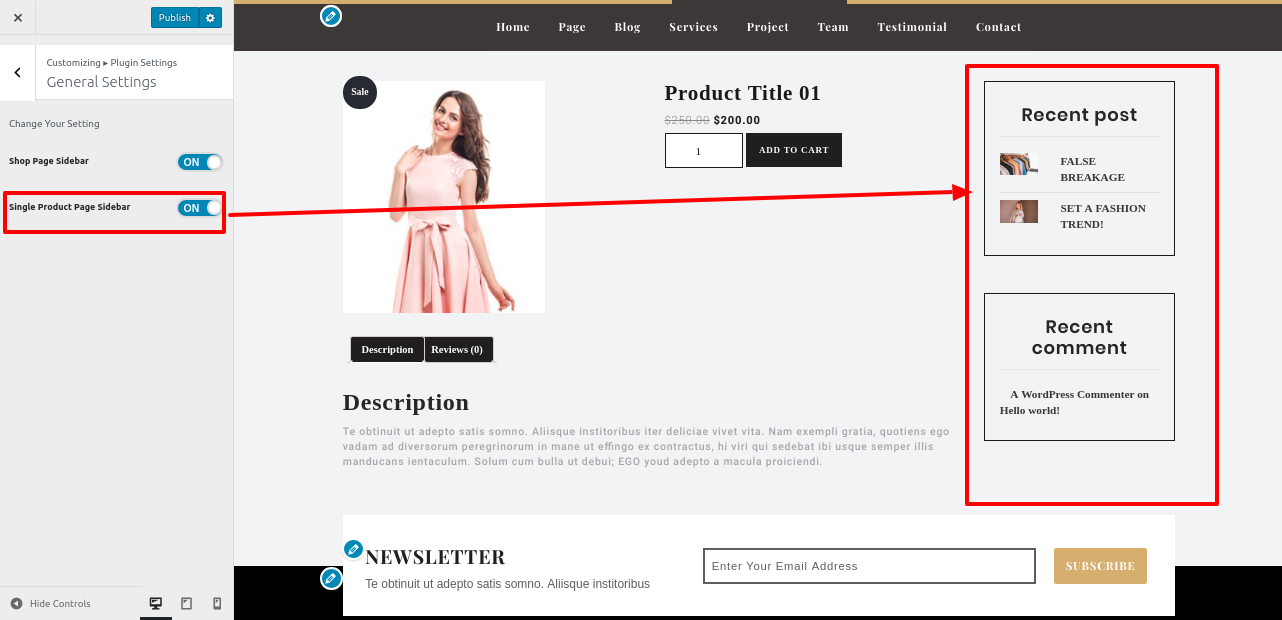
8.19 General Settings
Follow these instructions to set up the General Settings area.
Go to Appearance >> Customize >> Theme Settings >>General Settings


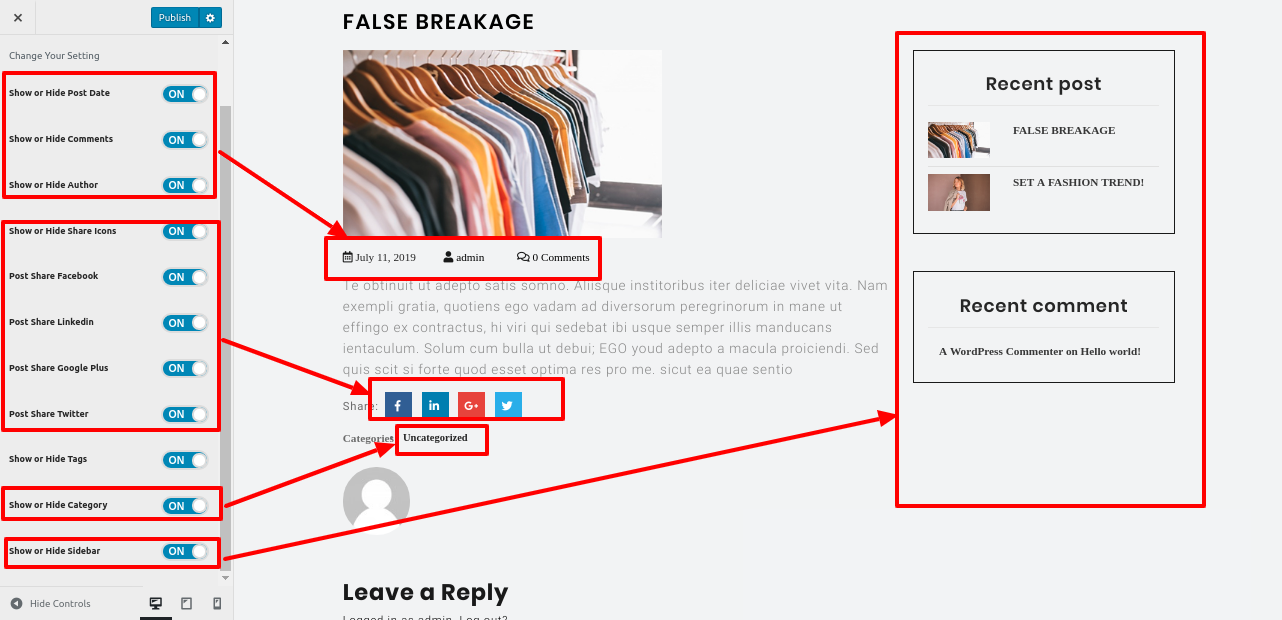
8.19.1 Setup Post Settings Section
Follow these instructions to configure the Post Settings area.
Go to Appearance >> Customize >> Theme Settings >>Post Settings

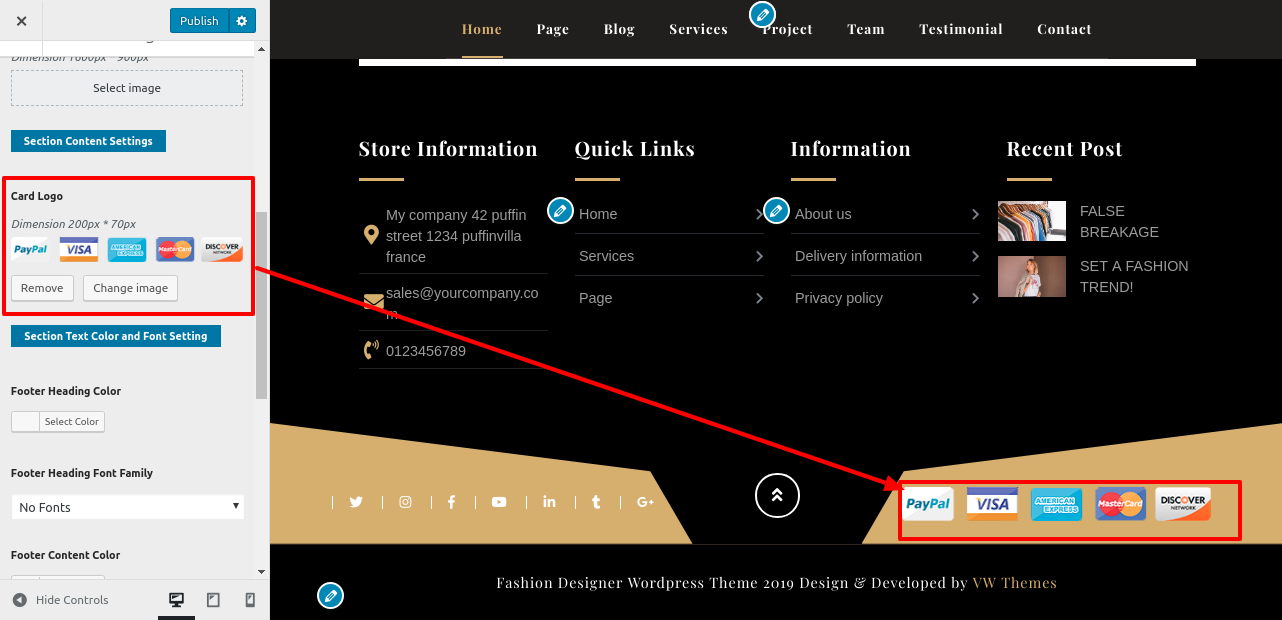
8.20 Footer Widgets Section
Follow these instructions to set up the Footer Widgets section.
Go to Appearance >> Customize >> Theme Settings >>Footer Widgets

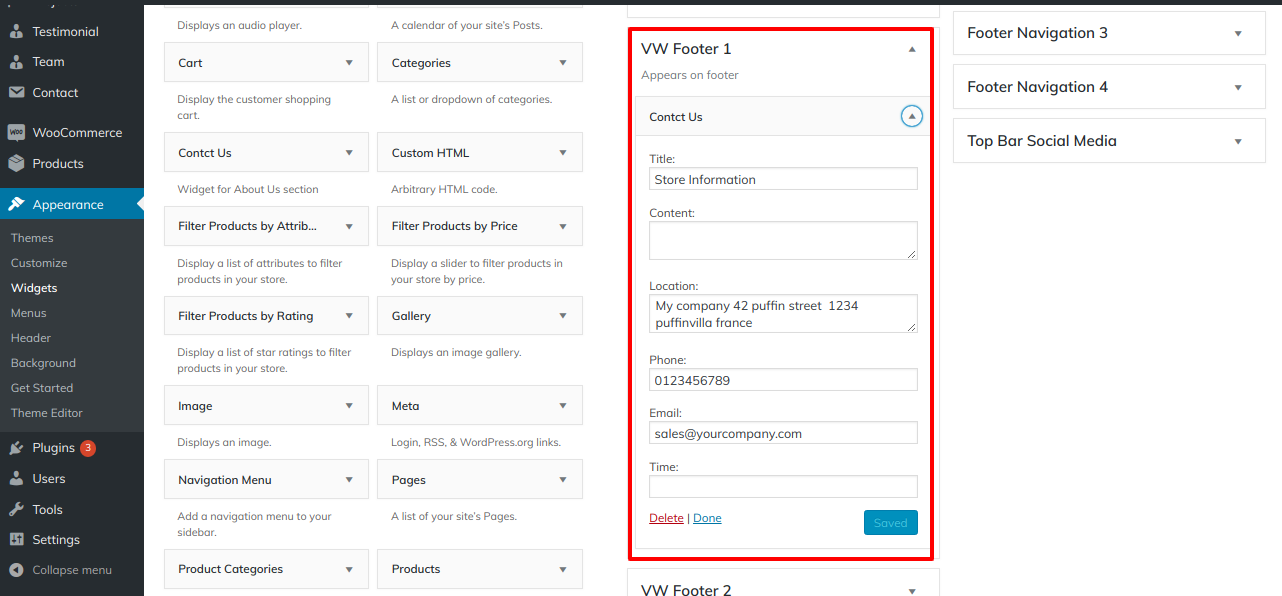
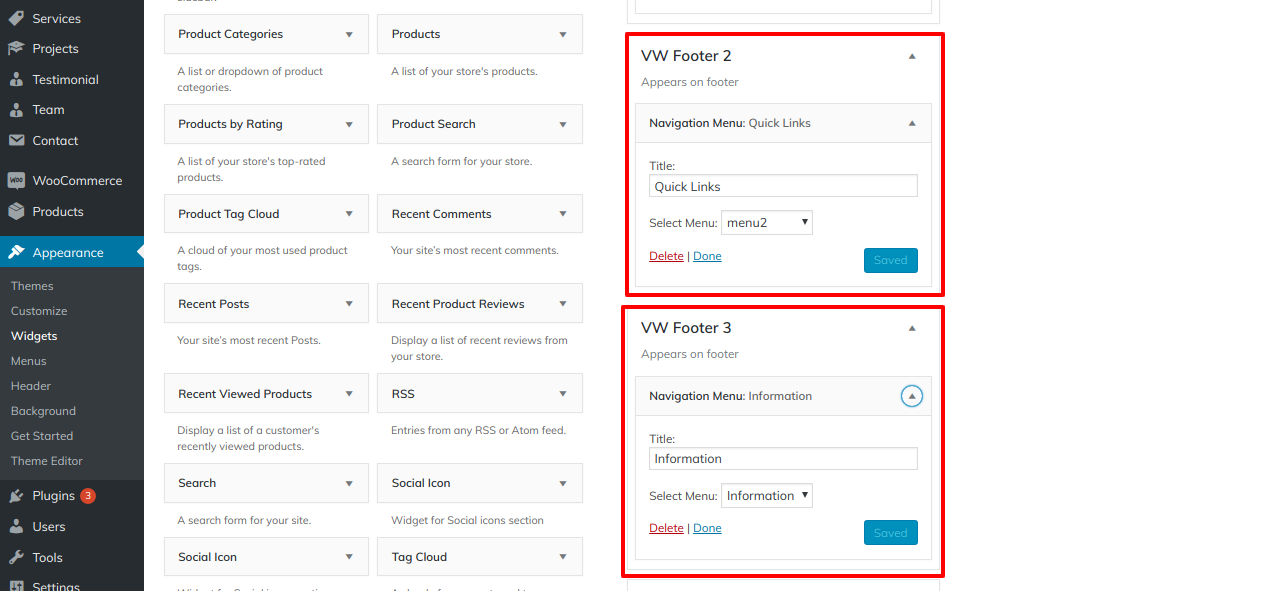
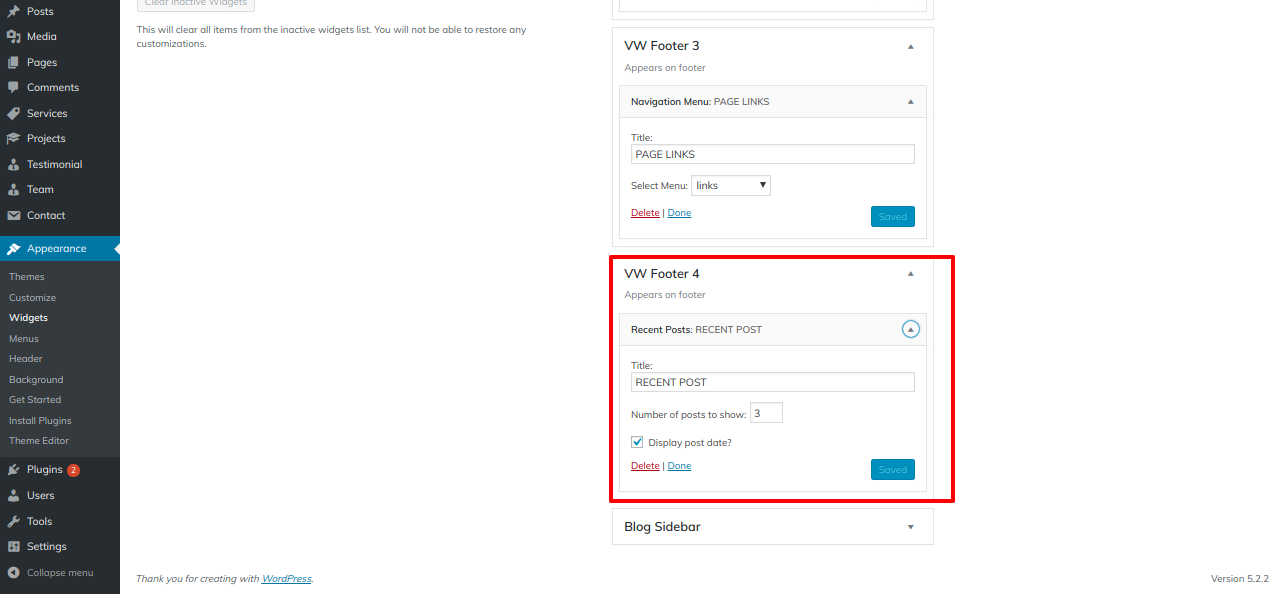
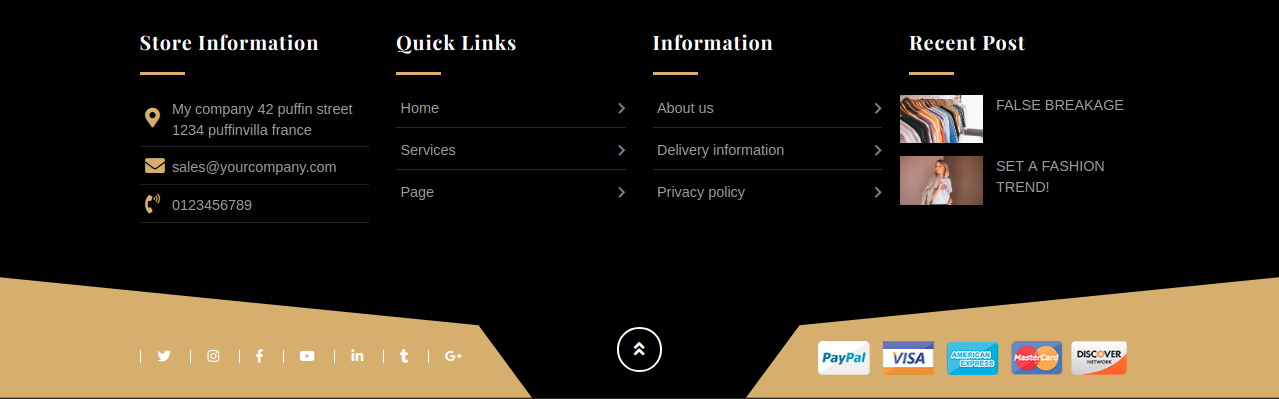
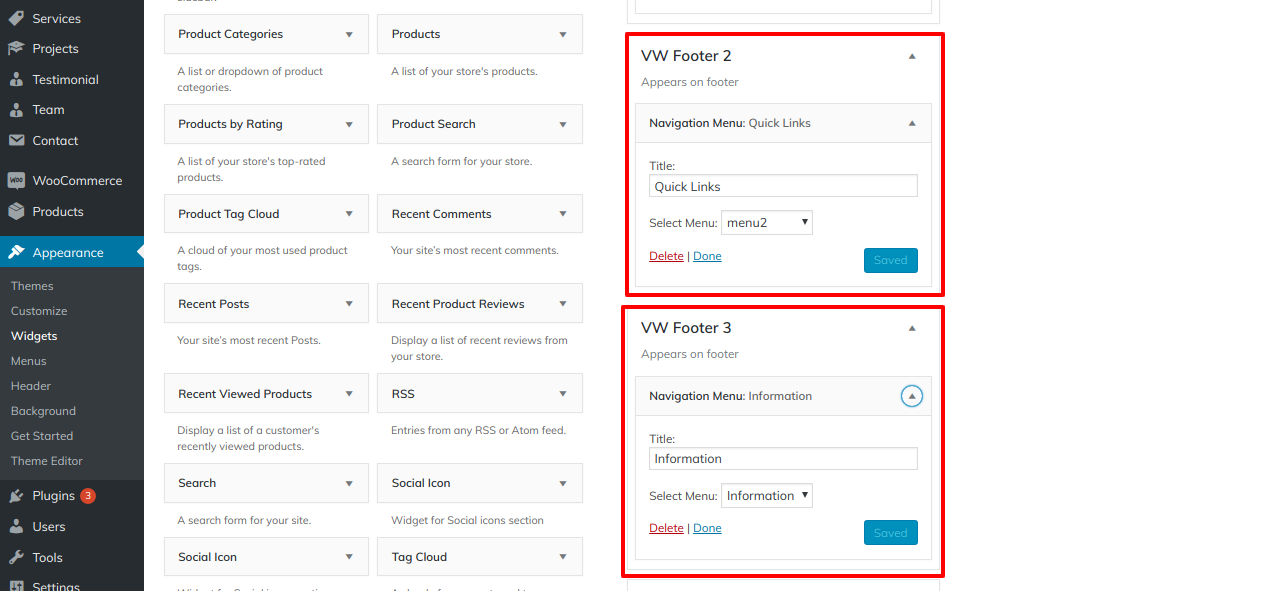
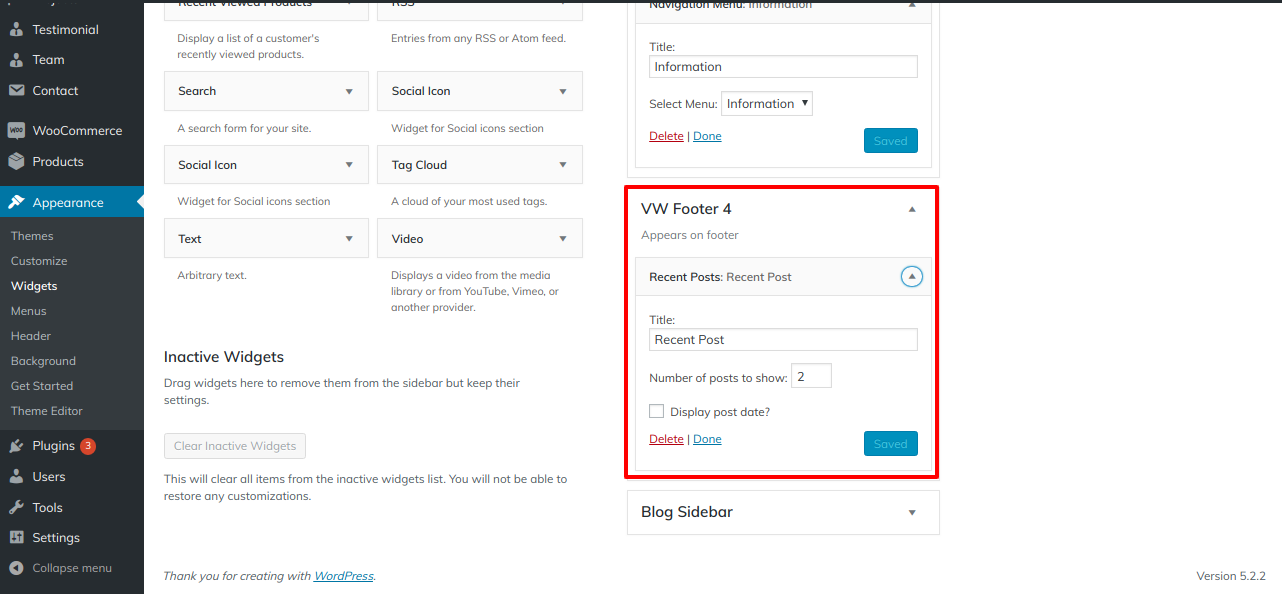
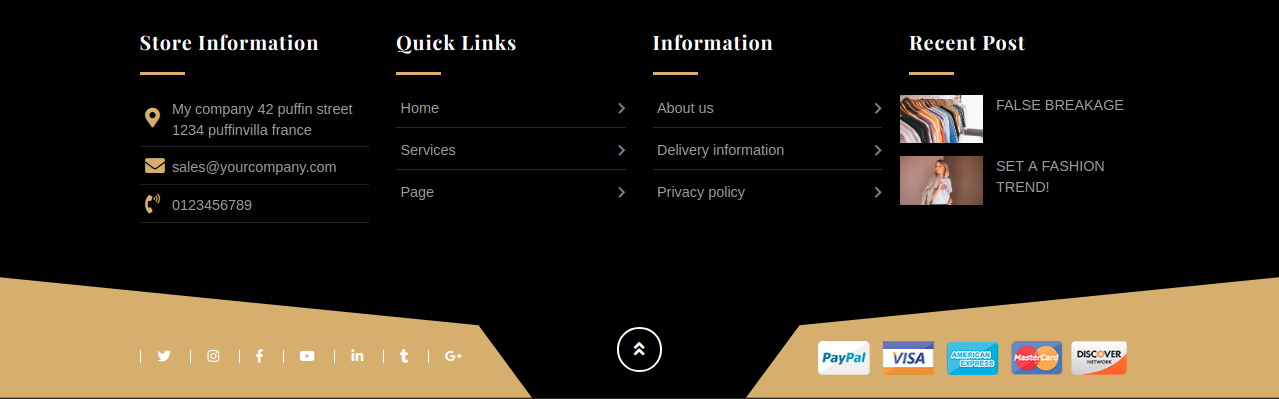
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets



You can configure the footer widgets section in this manner.

Refer video for Footer Widgets Section

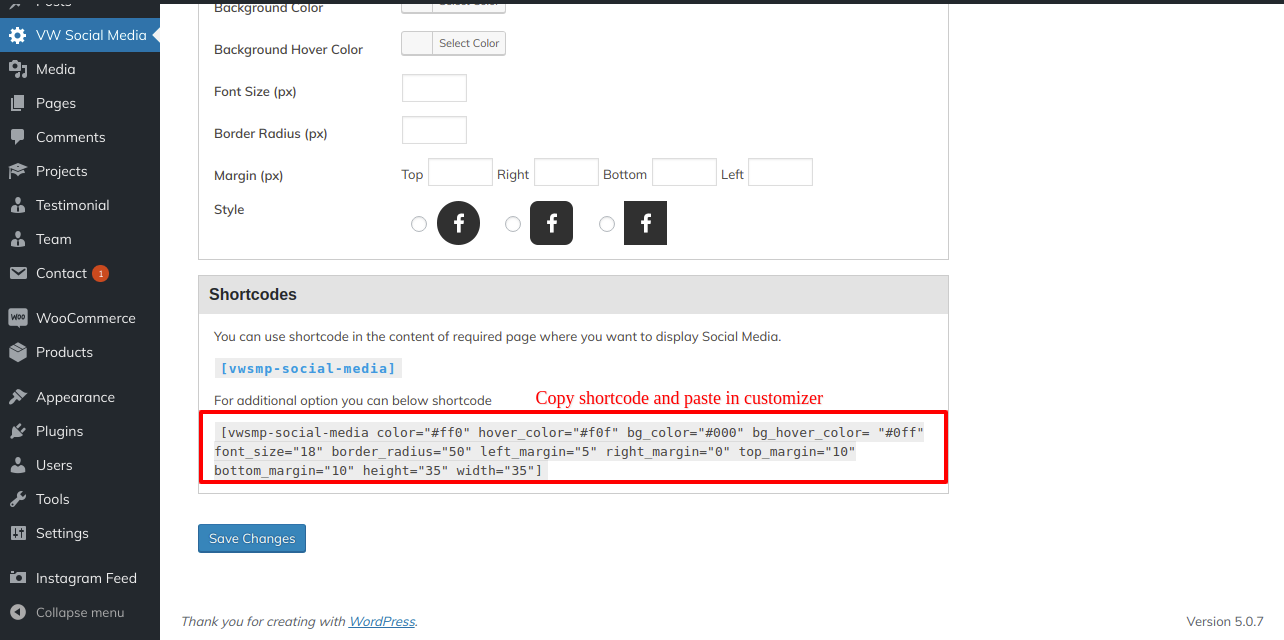
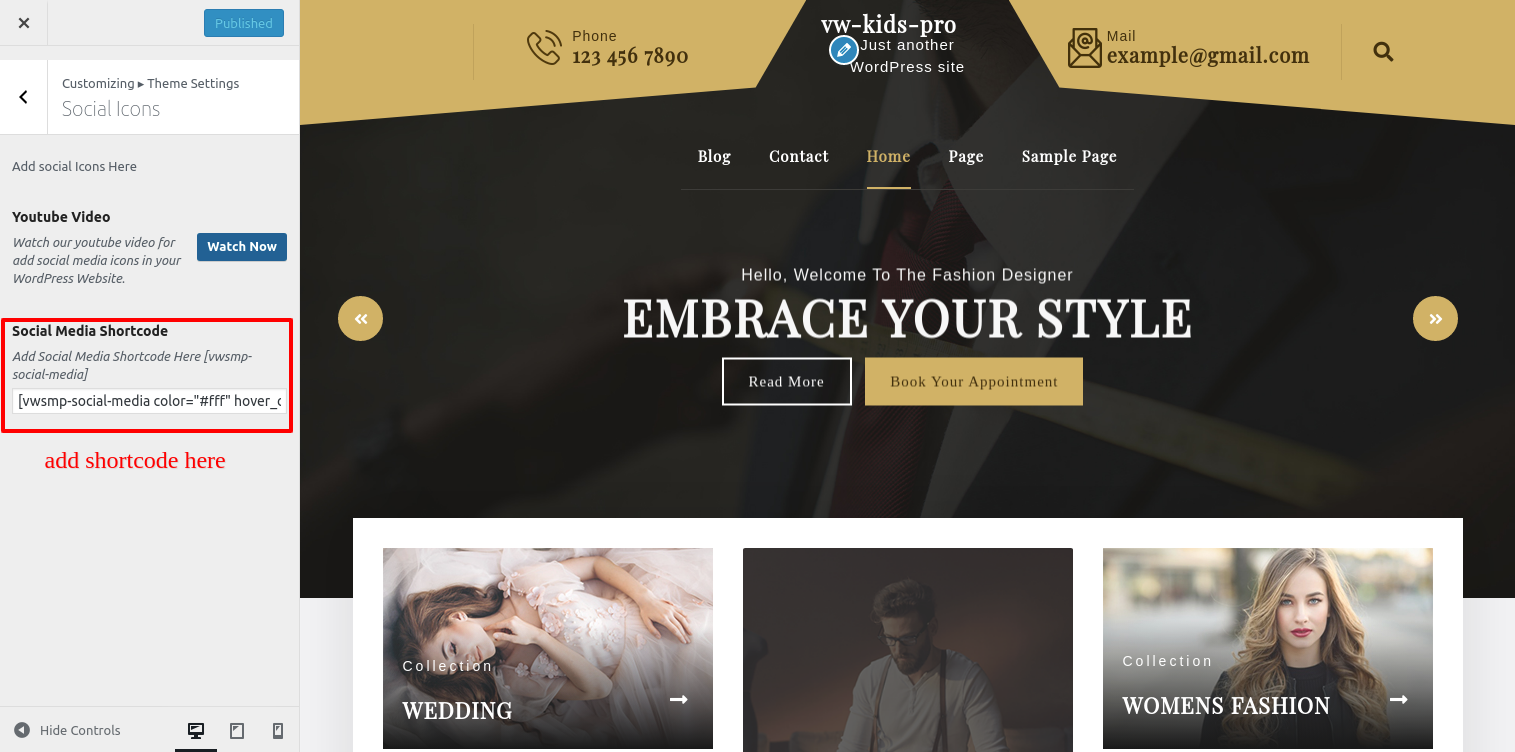
8.21 Setup Social icons
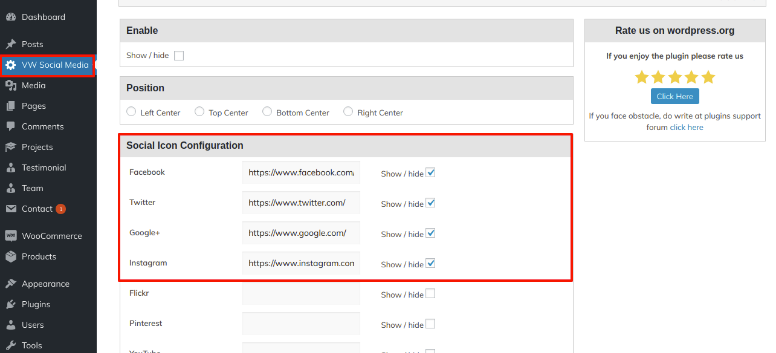
Follow these instructions to set up the Social Icon Section.
You must first download and enable the VW Social Media Plugin.
Go to Dashboard >> VW Social Media >>


Go to Appearance >> Customize >> Theme Settings >>Footer Widgets

You can configure the social icons section in this manner.

Refer video for Setup Social Icons:
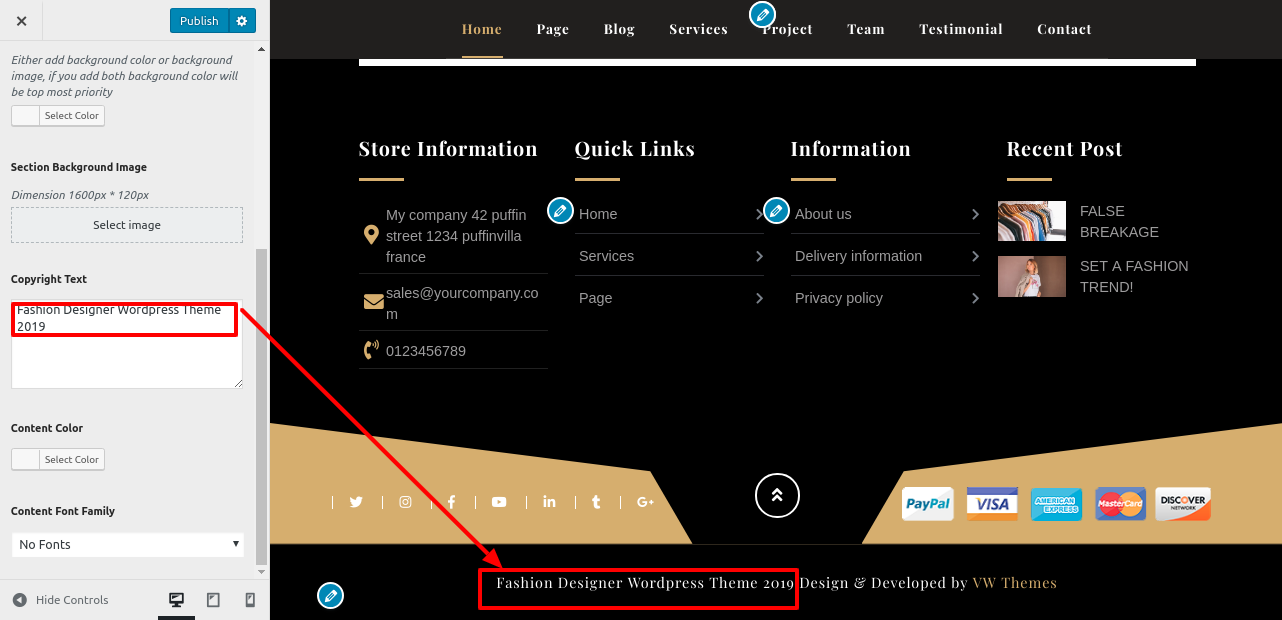
8.22 Footer Text
To display Footer Text on the home screen.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can set up footer text in this manner.

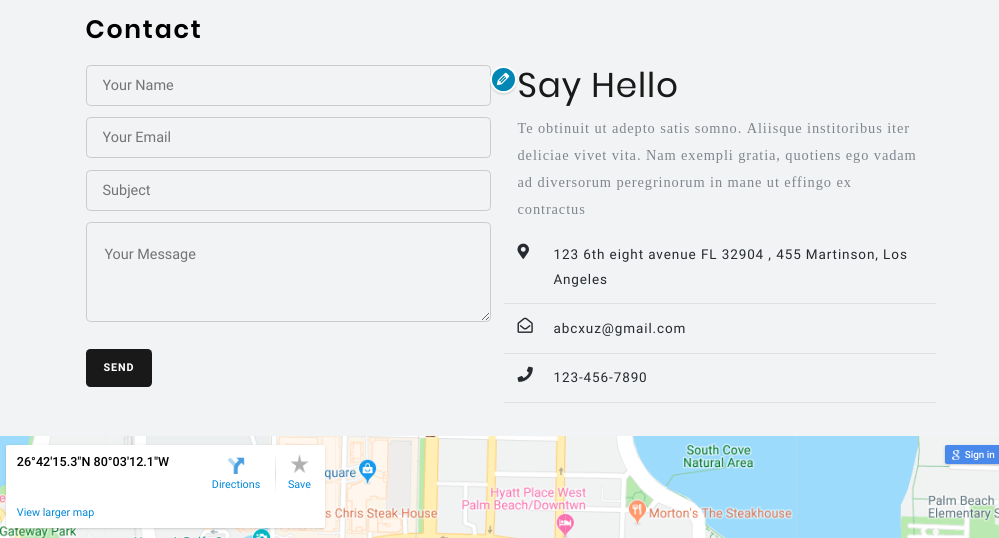
8.23 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first actions.
2. A contact form 7 component must be added.
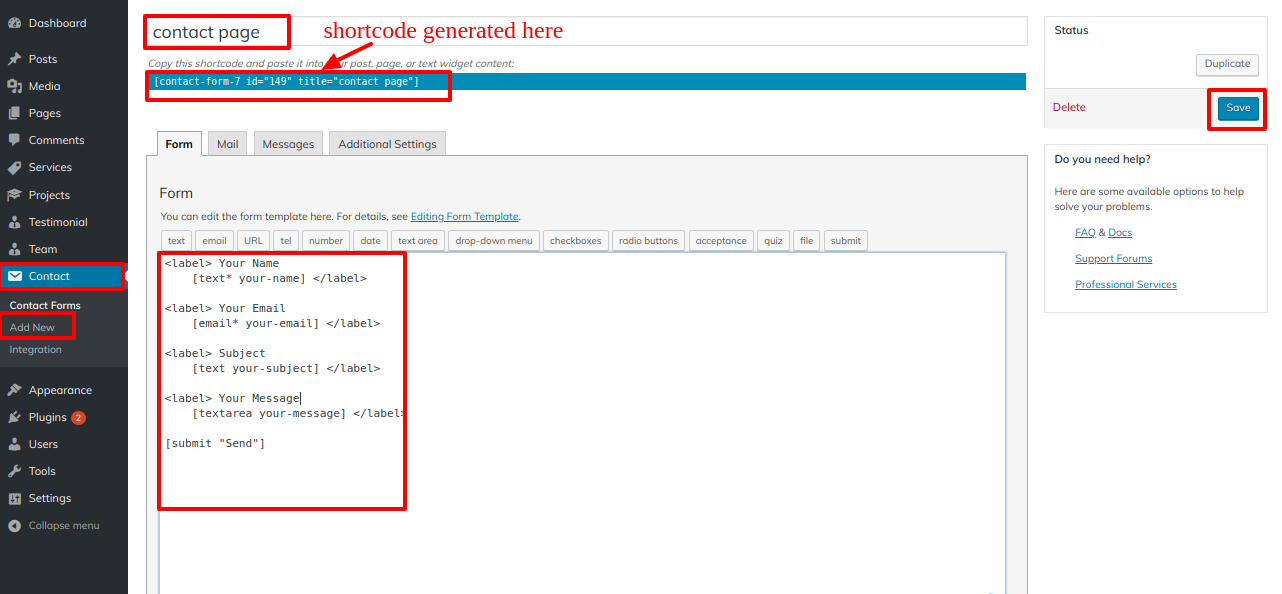
Create contact form
Go to Dashboard >> Contact >> Add New

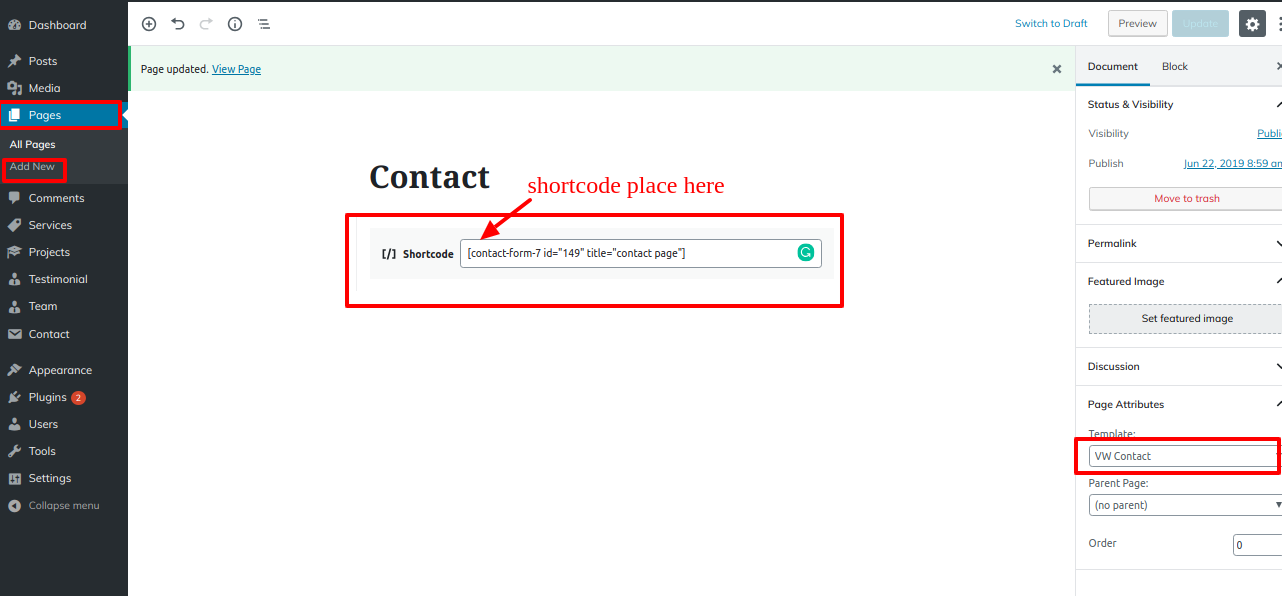
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

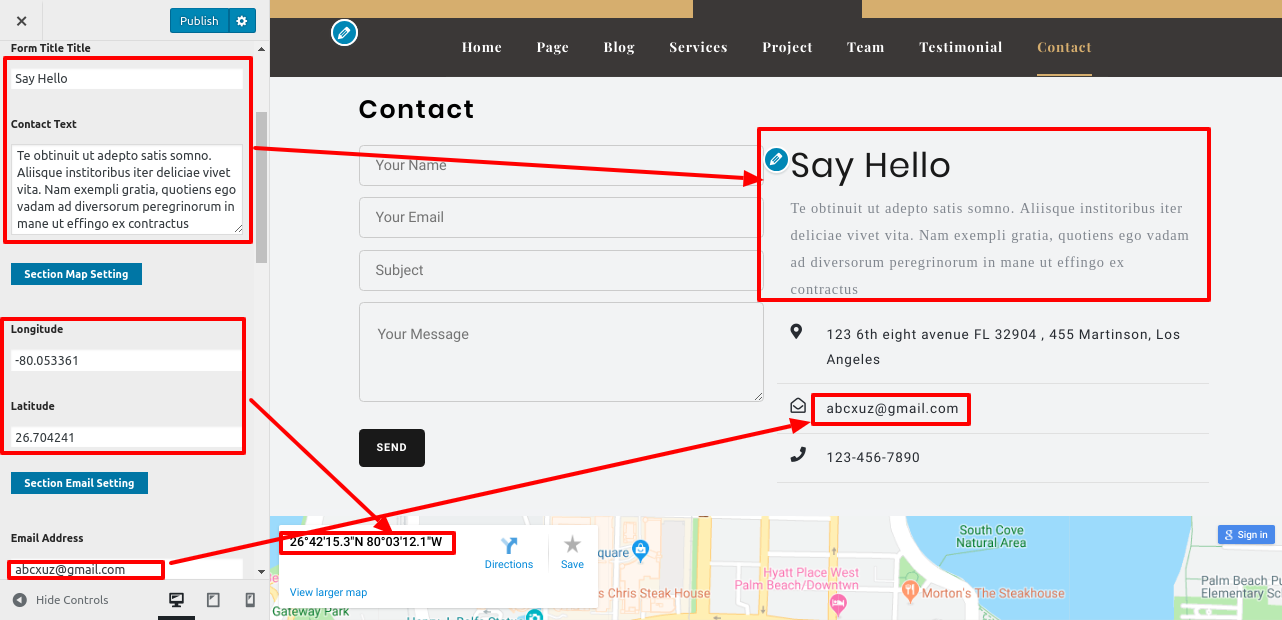
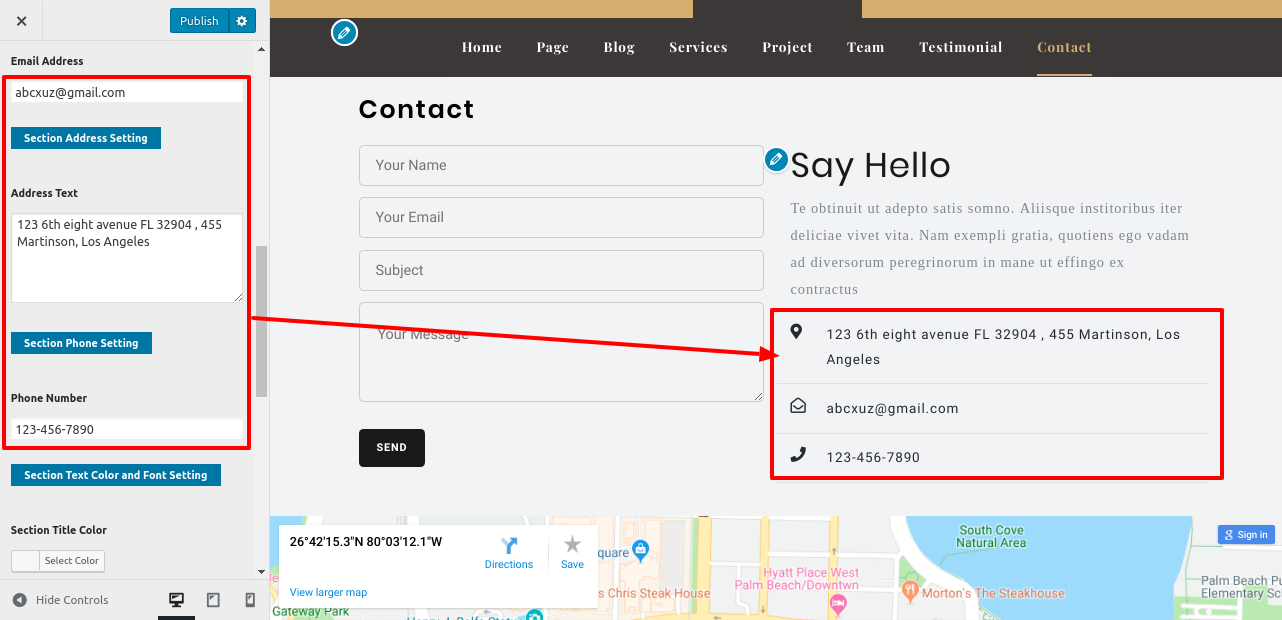
Go to Appearance >> Customize >> Theme Setting >> Contact


You can set up the Contact Section in this manner.

Refer video for installation of Contact form 7 Plugin:

Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- vw Page (Left Sidebar) (a page templates with left sidebar position)
- vw Page (Right Sidebar) (a page template with right sidebar position)
- vw Blog (Full Width) (a blog templates with one column without sidebar)
- vw Blog (Left Sidebar) (a blog templates with left sidebar position)
- vw Blog (Right Sidebar) (a blog template with right sidebar position)
- vw Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article:http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard). On the Posts page, click.
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content http://codex.wordpress.org/Shortcode. Utilizing shortcodes is simple. Make sure that Visual editing option is selected first.
The following groups are conditionally created from all accessible shortcodes:
- VW Fashion Designer Pro Plugin Services - [vw-fashion-designer-pro-plugin-services]
- VW Fashion Designer Pro Plugin-Projects - vw-fashion-designer-pro-plugin-projects]
- VW Fashion Designer Pro Plugin-testimonials - [vw-fashion-designer-pro-plugin-testimonials]
- VW Fashion Designer Pro Plugin-team - [vw-fashion-designer-pro-plugin-team]

Our Services Shortcode
Go to Dashboard >> Services >> Add New

When shortcode is added, Our Services appear

Our Projects Shortcode
Go to Dashboard >> Project >> Add New

Shortcode added, Project website looks like this

Testimonial Shortcode
Go to Dashboard >> Testimonials >> Add New.

Testimonials page looks different after inserting a shortcode.

Our Team Shortcode
Go to Dashboard >> Team >> Add New

After adding shortcode, Our Team page look

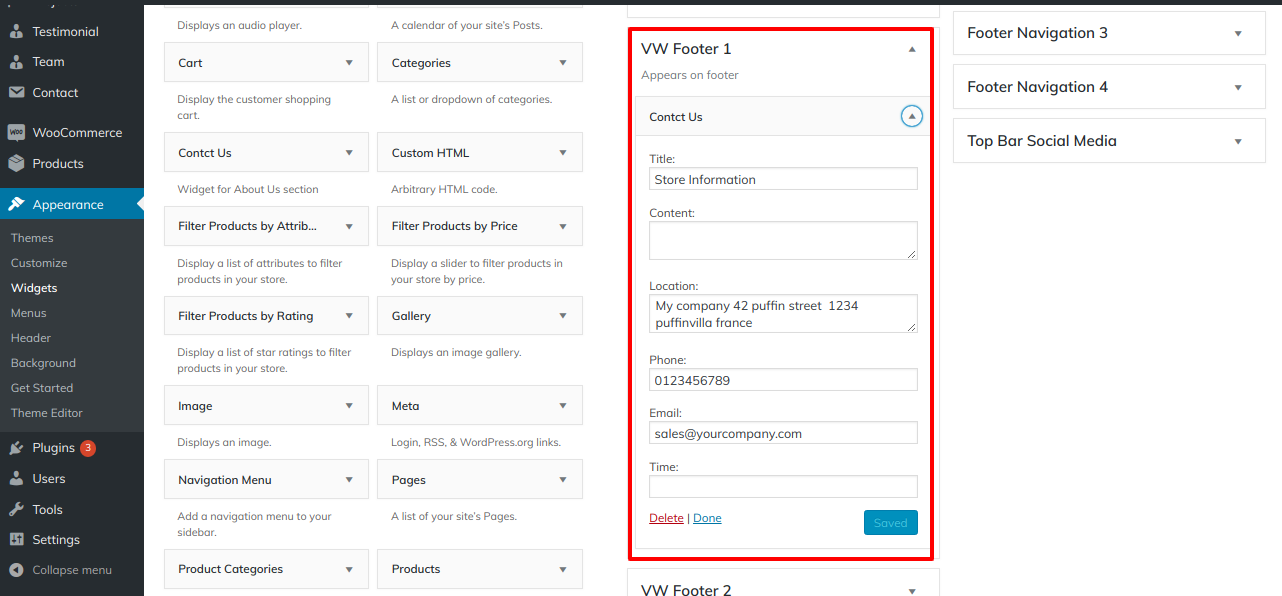
Custom Widgets
To set up the footer section, follow these steps:
The footer contains four columns, and you can add any widget to each column. There are two ways to add widgets to the footer:
Go to Appearance >> Widgets.
See the screenshot below for adding widgets to the footer.