System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Study More Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-event-planner-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
AlWithin the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-Install a theme using wordpress admin
The first step is to enter in to your WordPress admin dashboard. then select on
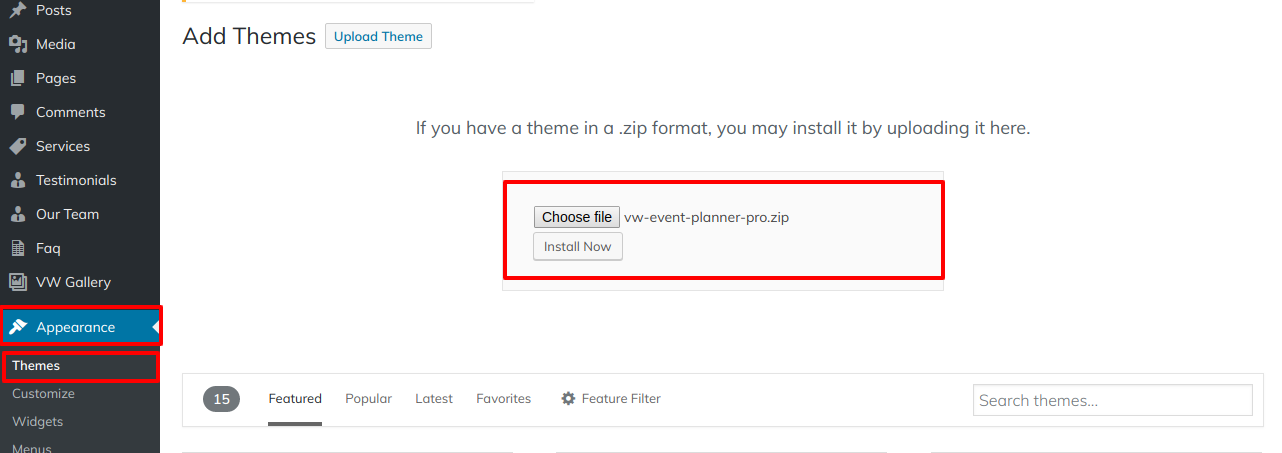
1. Select "Themes" from the options Appearance


2. After arriving at the themes screen, select Add New from the menu at the top.

3. Select the option for theme upload.

4. Click the "Browse" button, select the vw-event-planner-prozip and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

To enable Total, first log into your WordPress website and go to Appearance >> Themes.
Plugin Installation.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
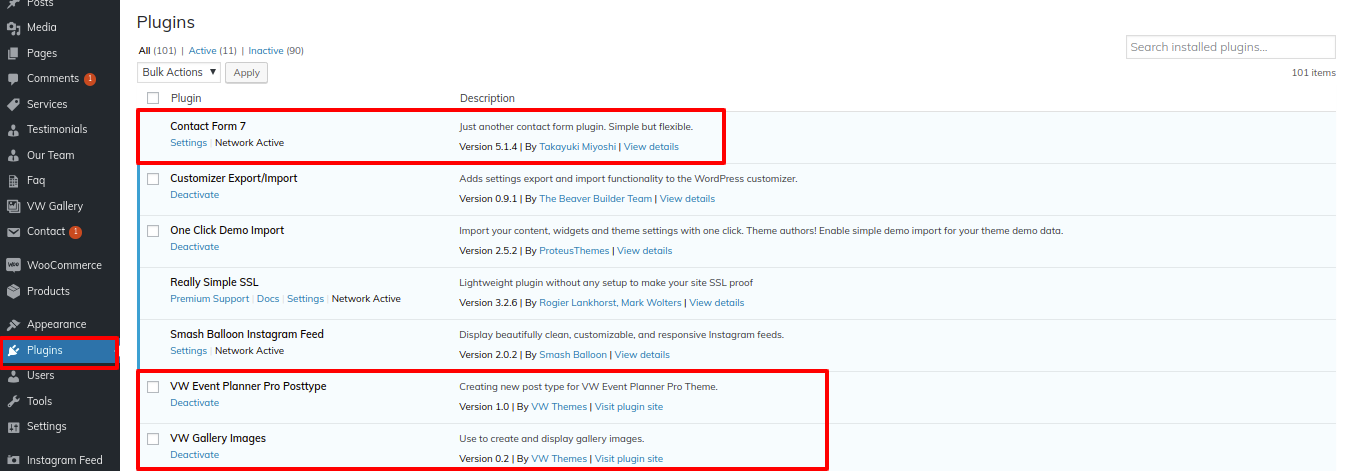
Install Required Plugins:
VW Event Planner Pro Posttype plugin , vw-gallery-images , contact-form-7 plugin
Posttype plugins for VW Event Planner Pro, vw-gallery-images, and contact-form-7

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
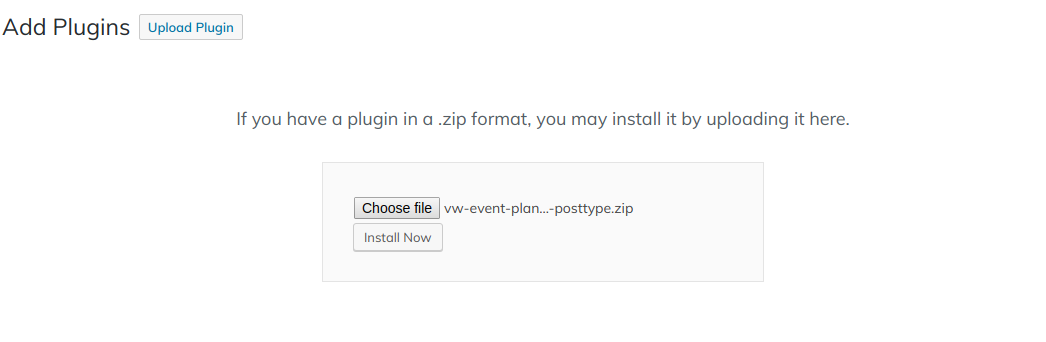
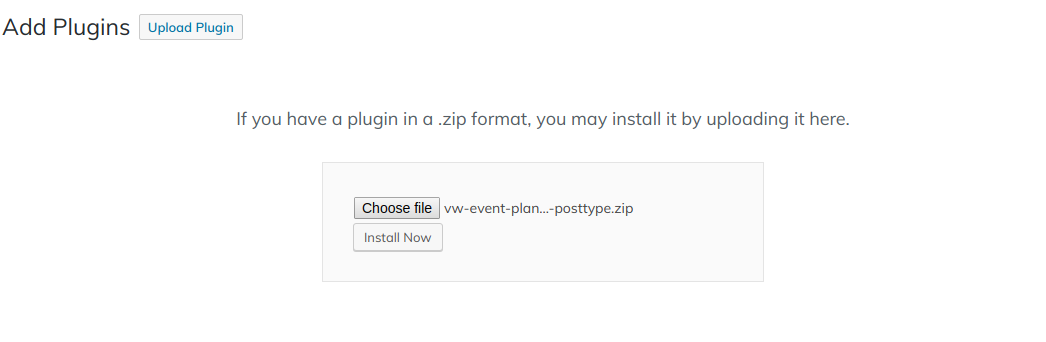
You must first submit the posttype plugin's zip file (vw-event-planner-pro-posttype.zip).install the application now by clicking the button, then turn it on.
activate after clicking the "install now" option.

Section Color / Font Pallette
Font and colour selection is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color / Font settings


Theme Wizard
* * The version just got this new function added. (1.0.6)
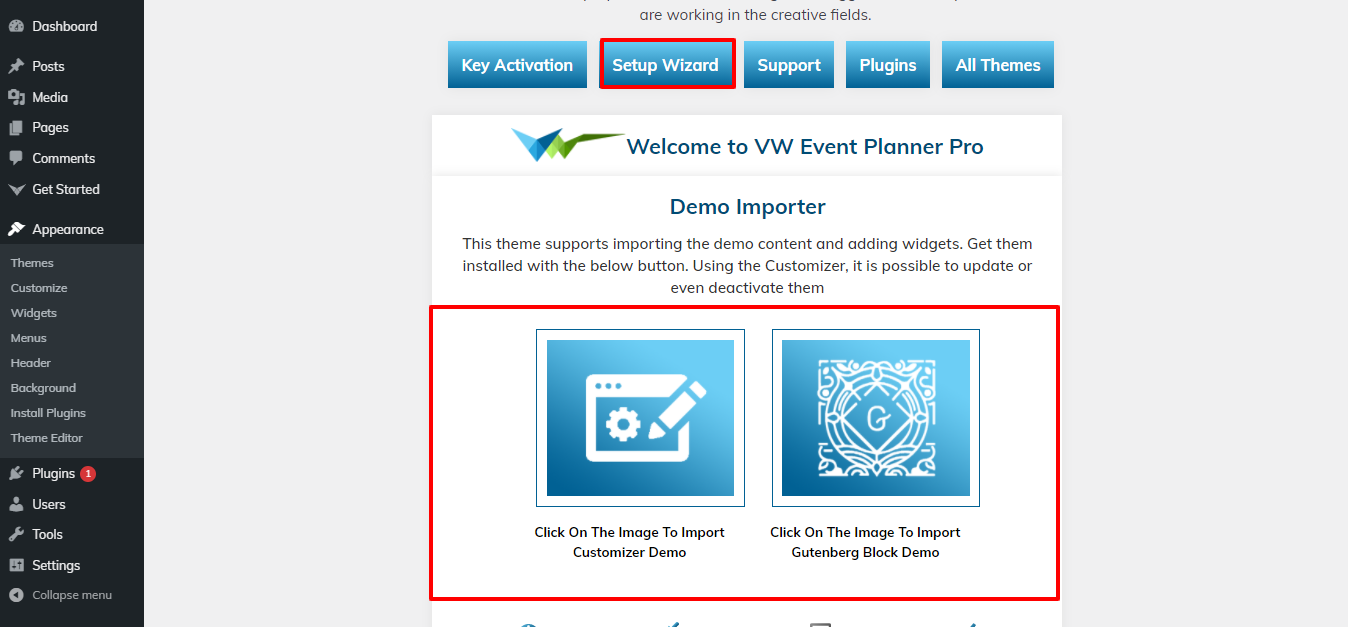
To import content using Theme Wizard, adhere to these procedures.
1) Access the Dashboard. Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) CLick on Wizard and then start now.

4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
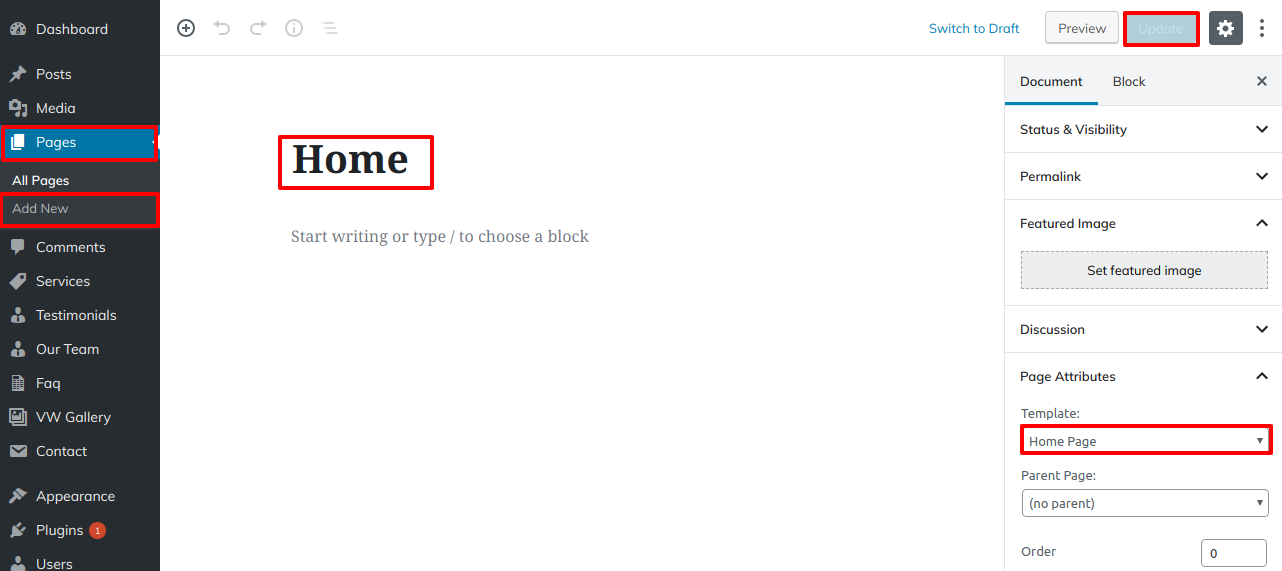
Setup Homepage Template
Set up your home page by following these steps.
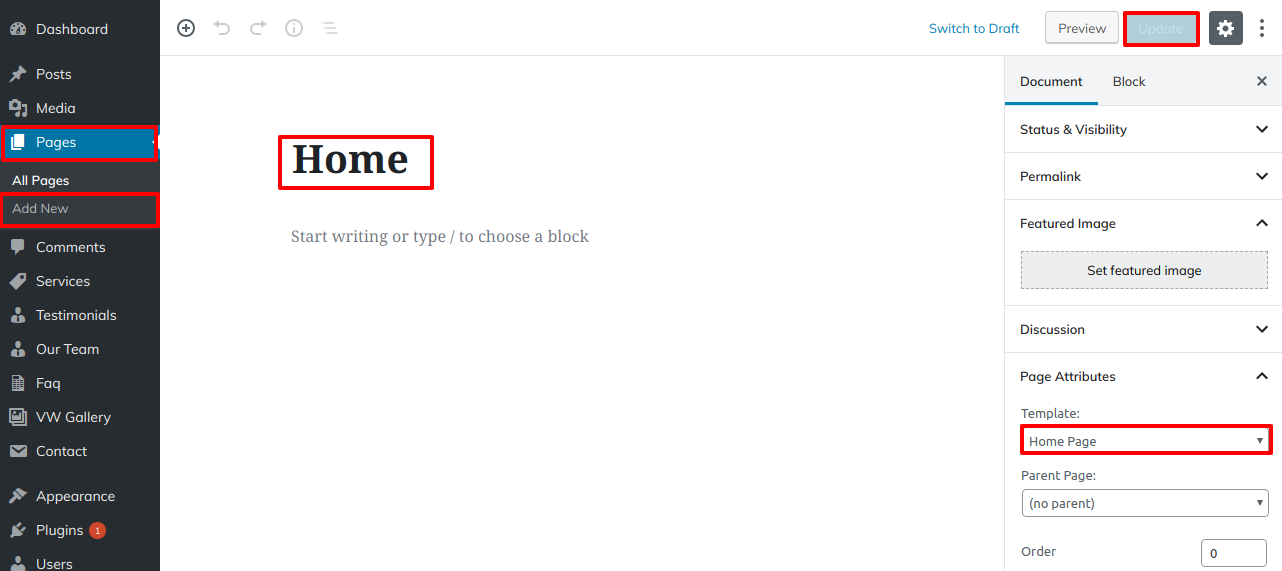
- Create a page to establish a template: Activate Dashboard >> Pages >> New Page, please. .
You can label it anything you like, such as "home." then pick the "home-page" design from the template dropdown.

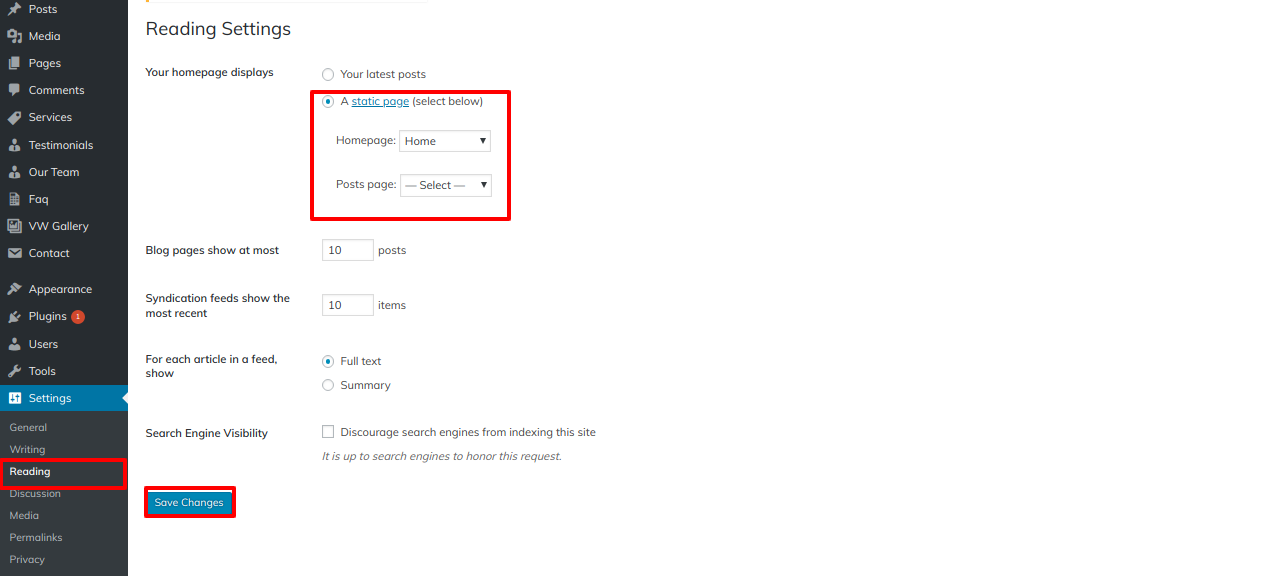
- 2. Establish the home page: Access Settings >> Read more Set the home page as the front page show static page.

When you're finished, you can view the entire demo collection on the front screen.
Theme Configuration
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
8.1 Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Select Section Ordering under Appearance >> Customize >> Theme Settings.

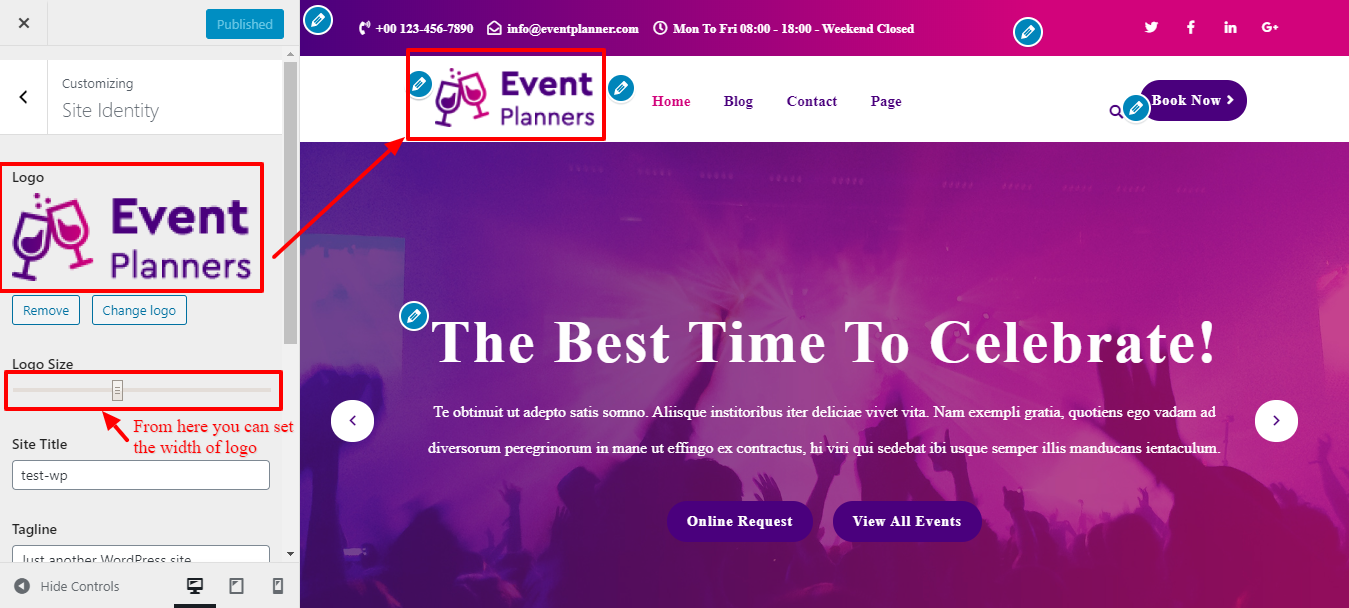
8.1.1 Setup Site Identity
So as to continue with Site Identity.
Select Customize from the Appearance menu. Site name in the theme settings

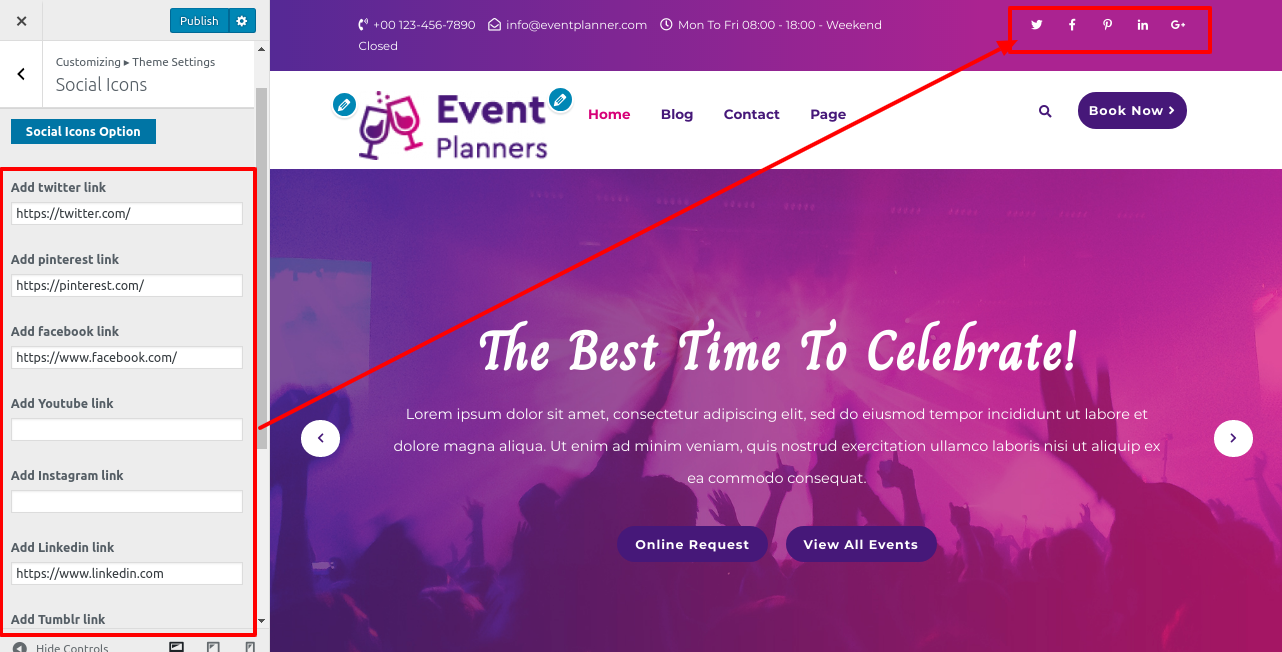
8.1.2 Setup Social Icons
for the purpose of setting up social icons.
Select Social Icons under Appearance >> Customize >> Theme Settings.

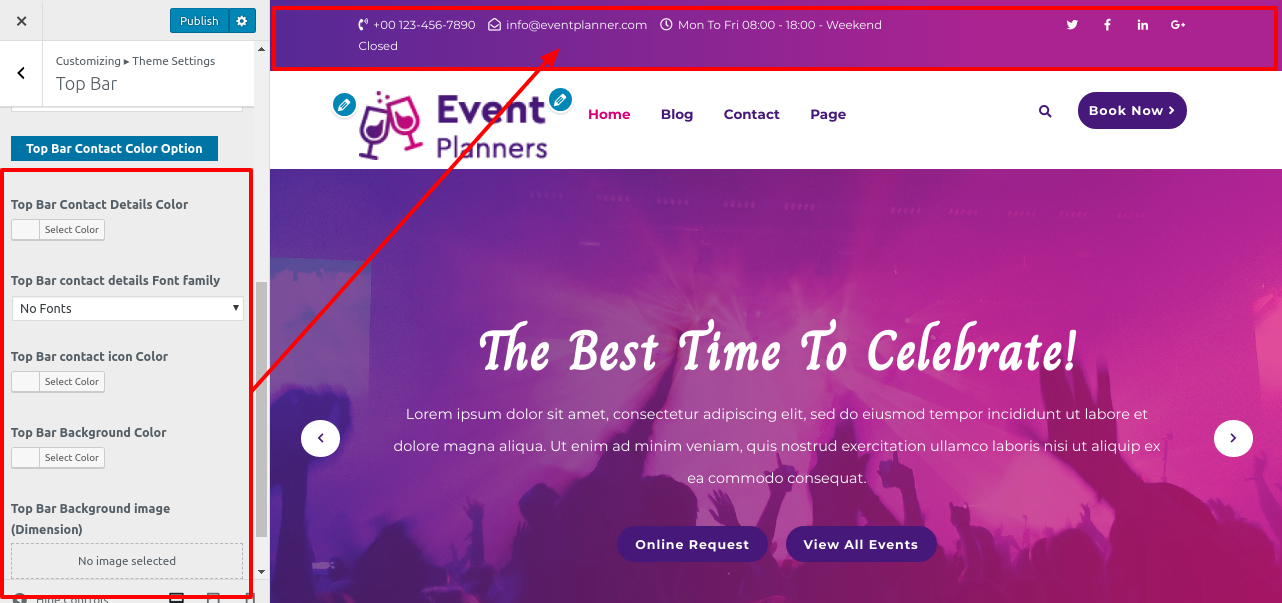
8.2. Setup Top Bar Section
Follow the procedures listed below to set up the Top Bar Section.
1. Open the Top Bar under Appearance >> Customize >> Theme option.


You can then include the Top Bar section in this manner.

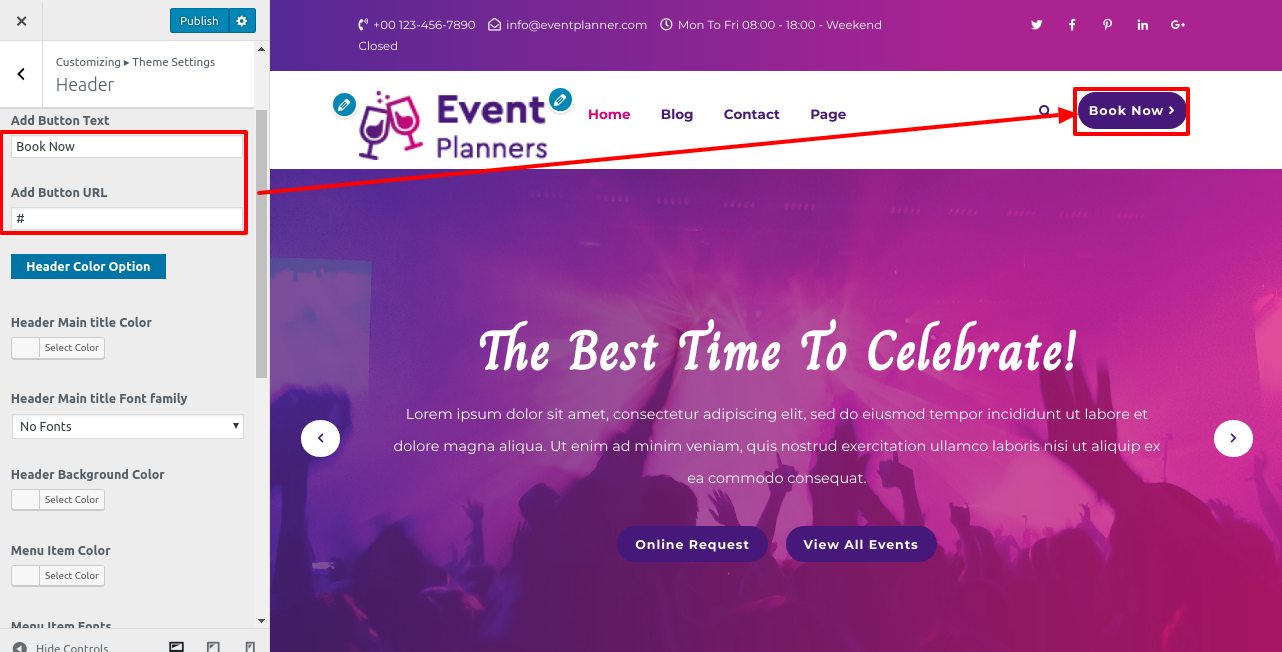
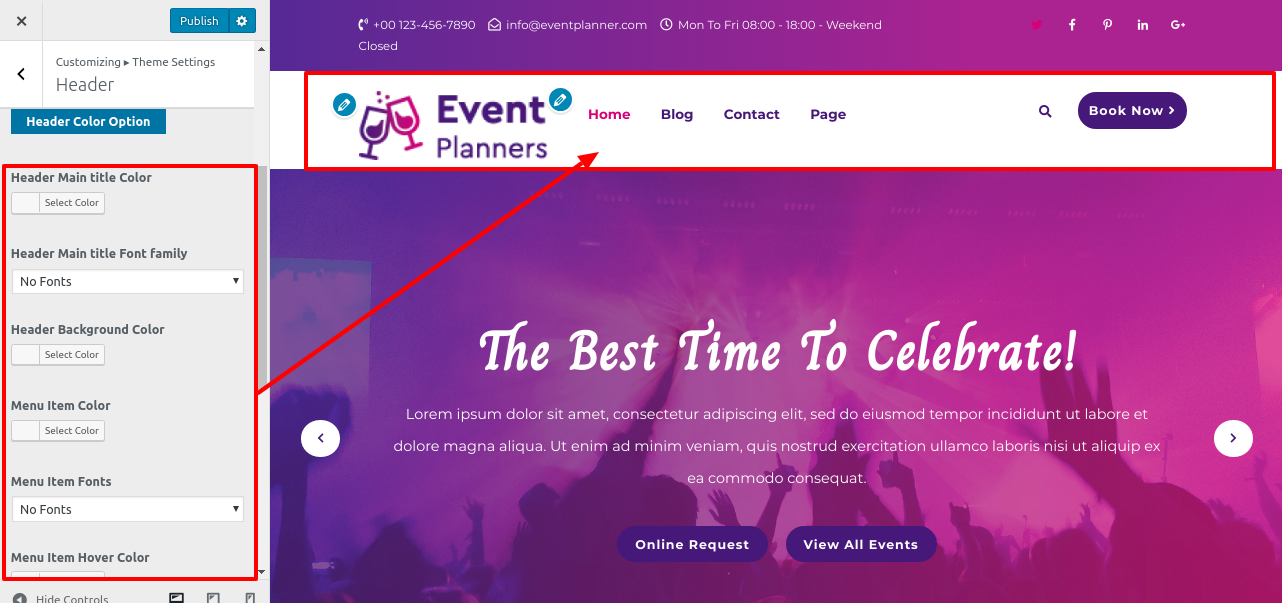
8.3. Setup Header Section
Follow the instructions below to set up the header section.
1. Select Header under Appearance >> Customize >> Theme option.


2. To set a template for a page, go to the Dashboard, click on Pages, and then select "Add New Page.".

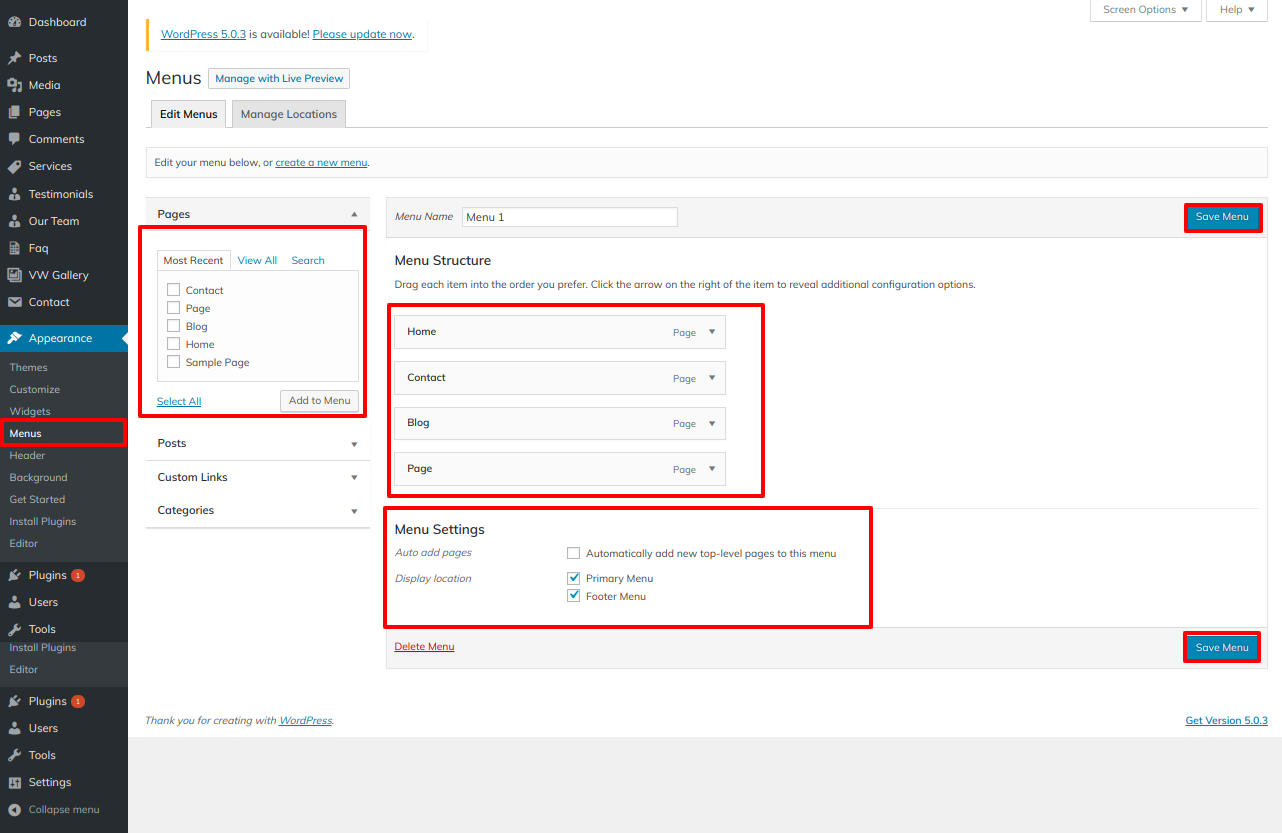
You must add items to the menu before
Access the menus under Appearance. the selection

If you want to add more pages, follow the same procedures again.
You can add the menu section in this manner.

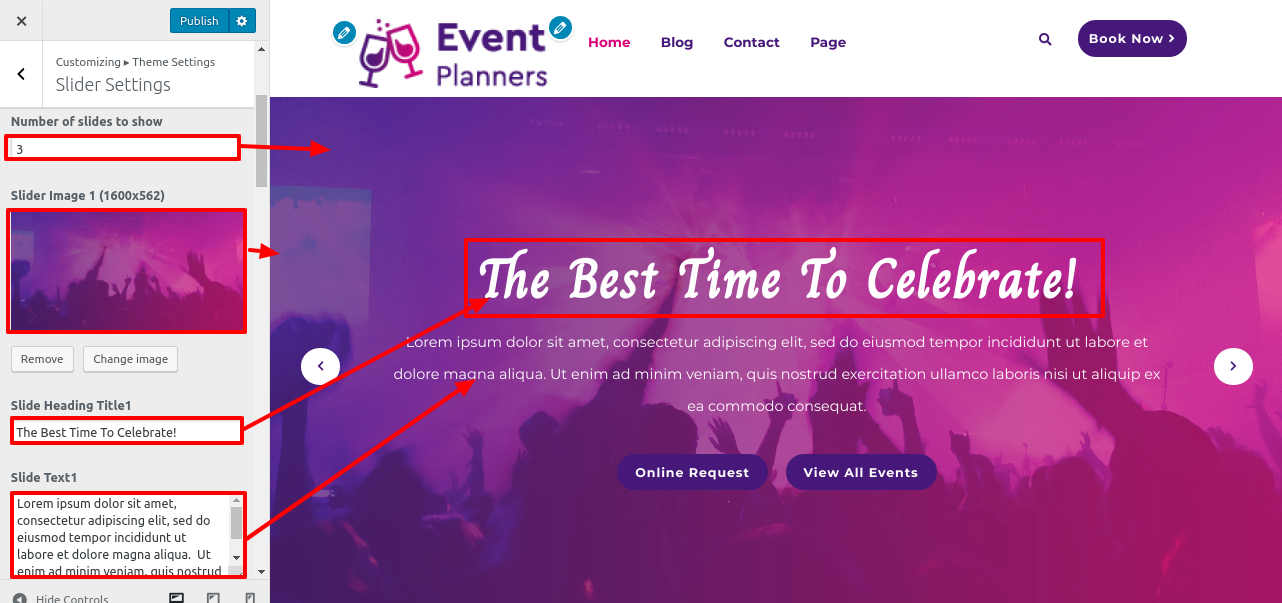
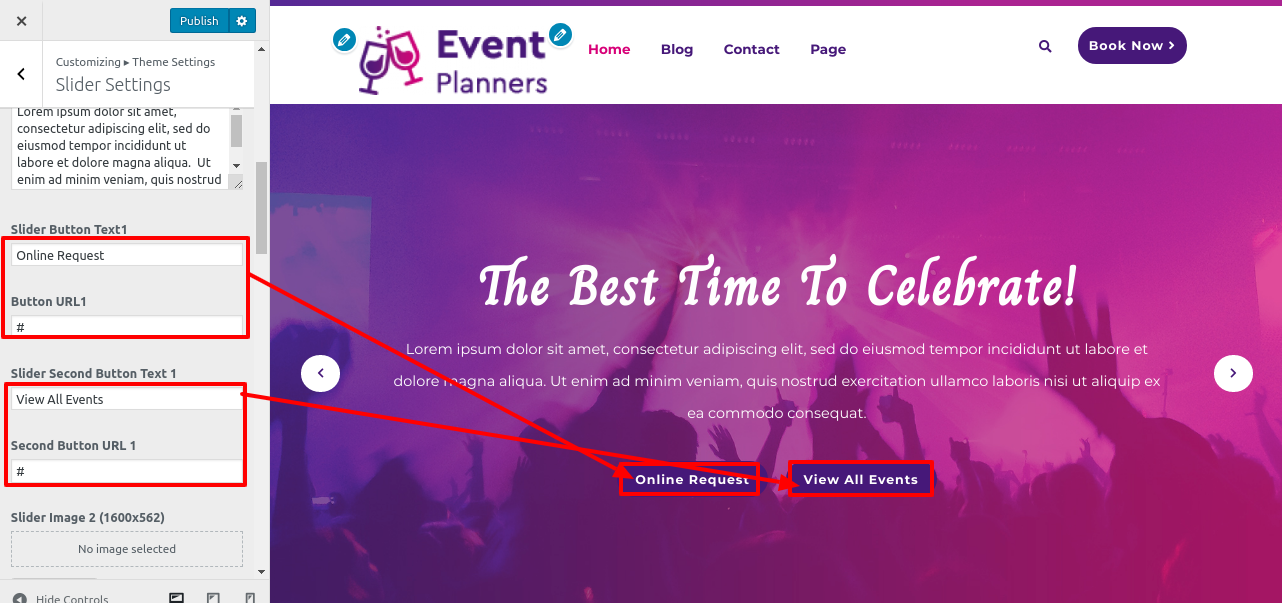
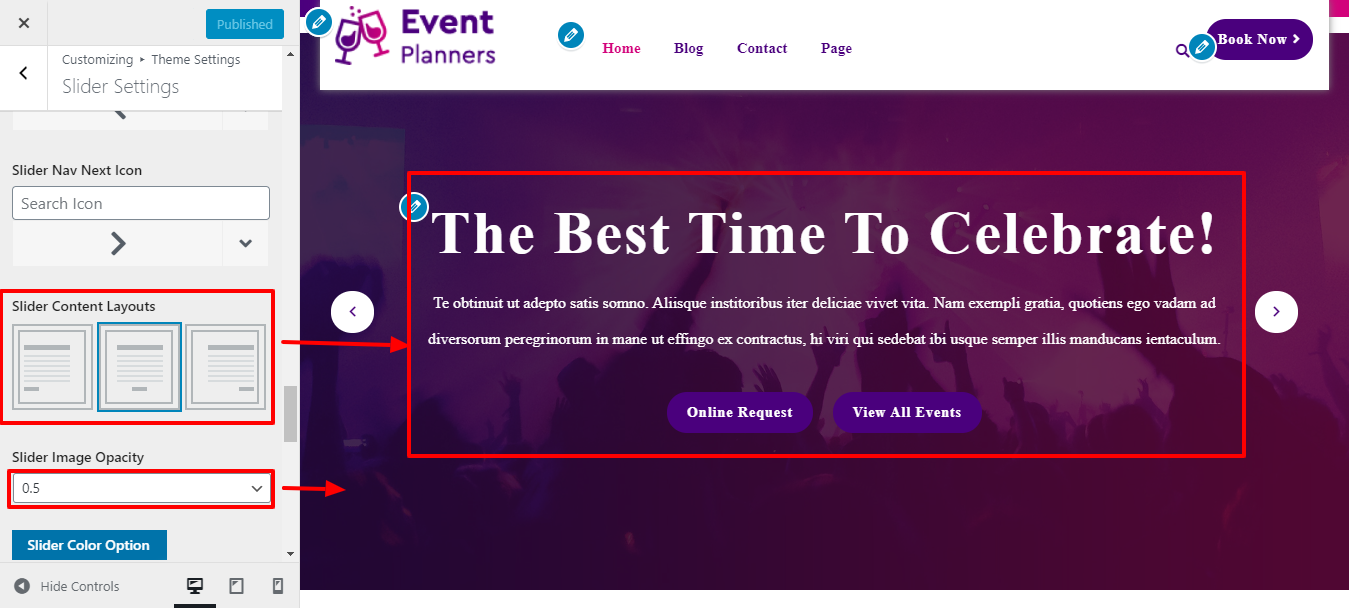
8.4. Setup Slider Settings
To proceed with the slider.
To change the slider settings, go to Appearance >> Customize >> Theme Settings.



In this way you can add the Slider Settings.

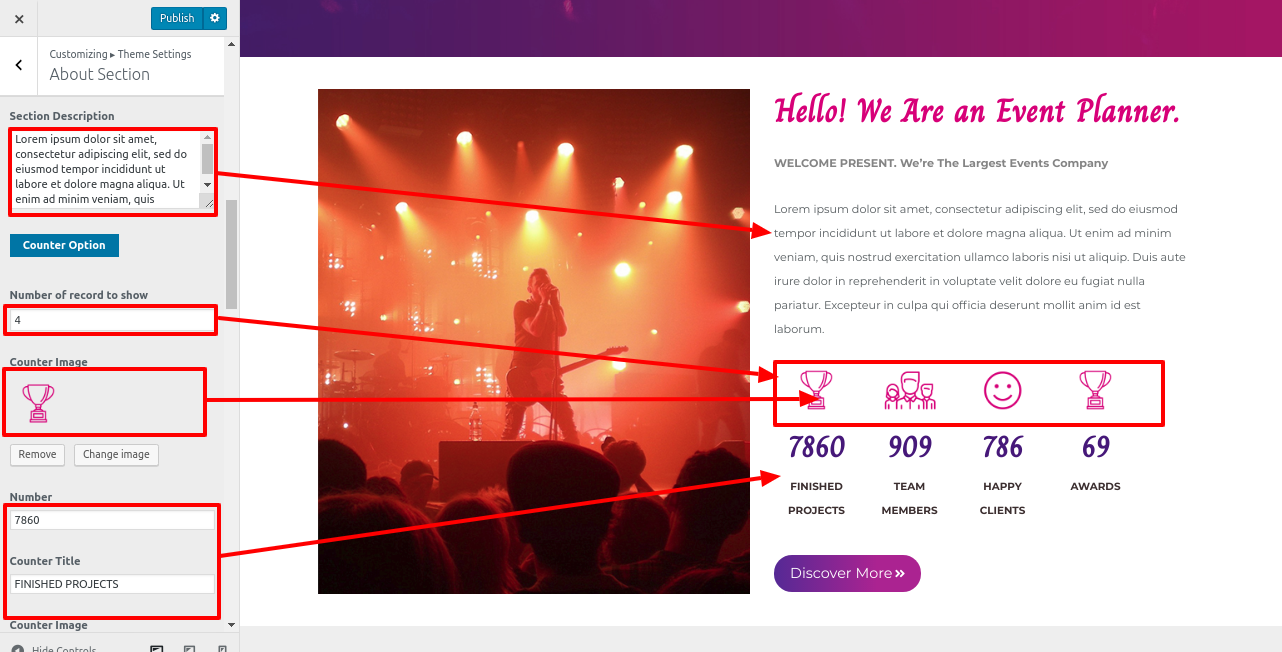
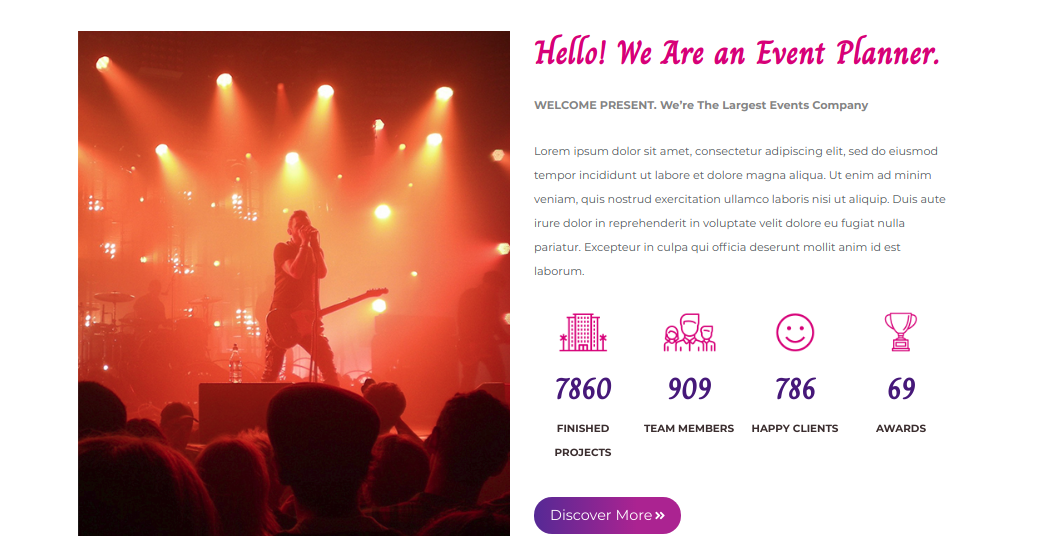
8.5. Setup About Section.
To continue with the About Section,
Access the About Section by going to Appearance >> Customizer >> Theme Settings.


In this way you can add the About Section.

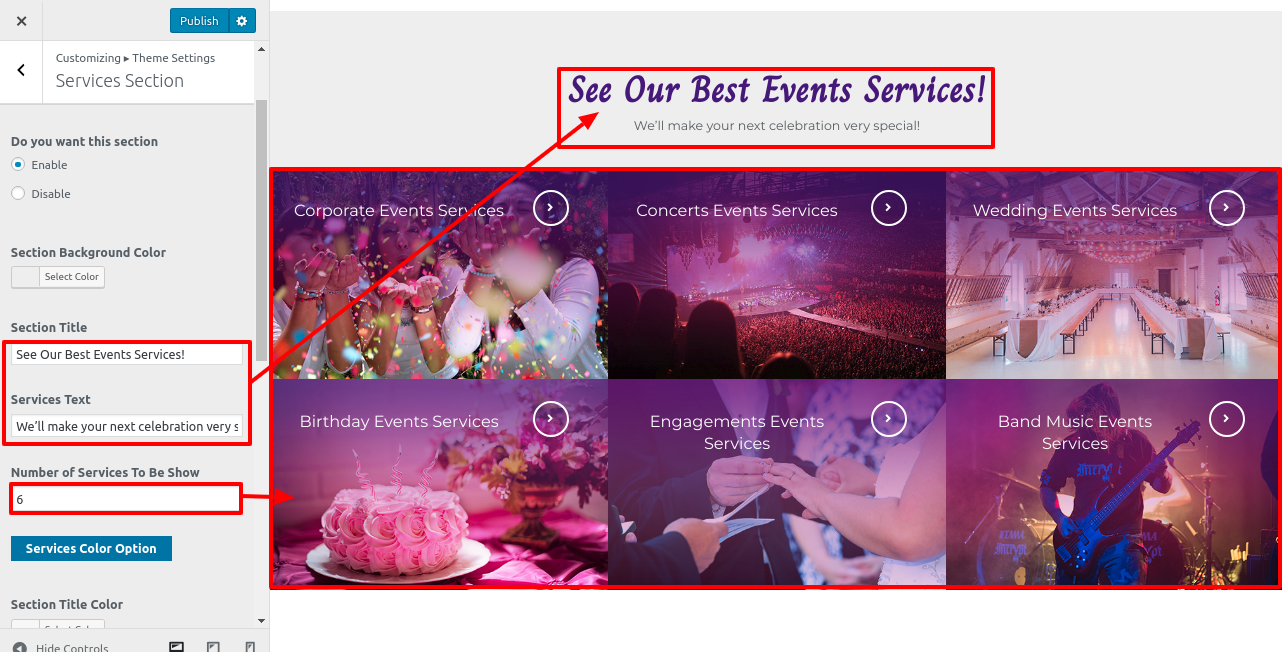
8.6. Setup Services Section
To build up the Services Section, follow the steps below.
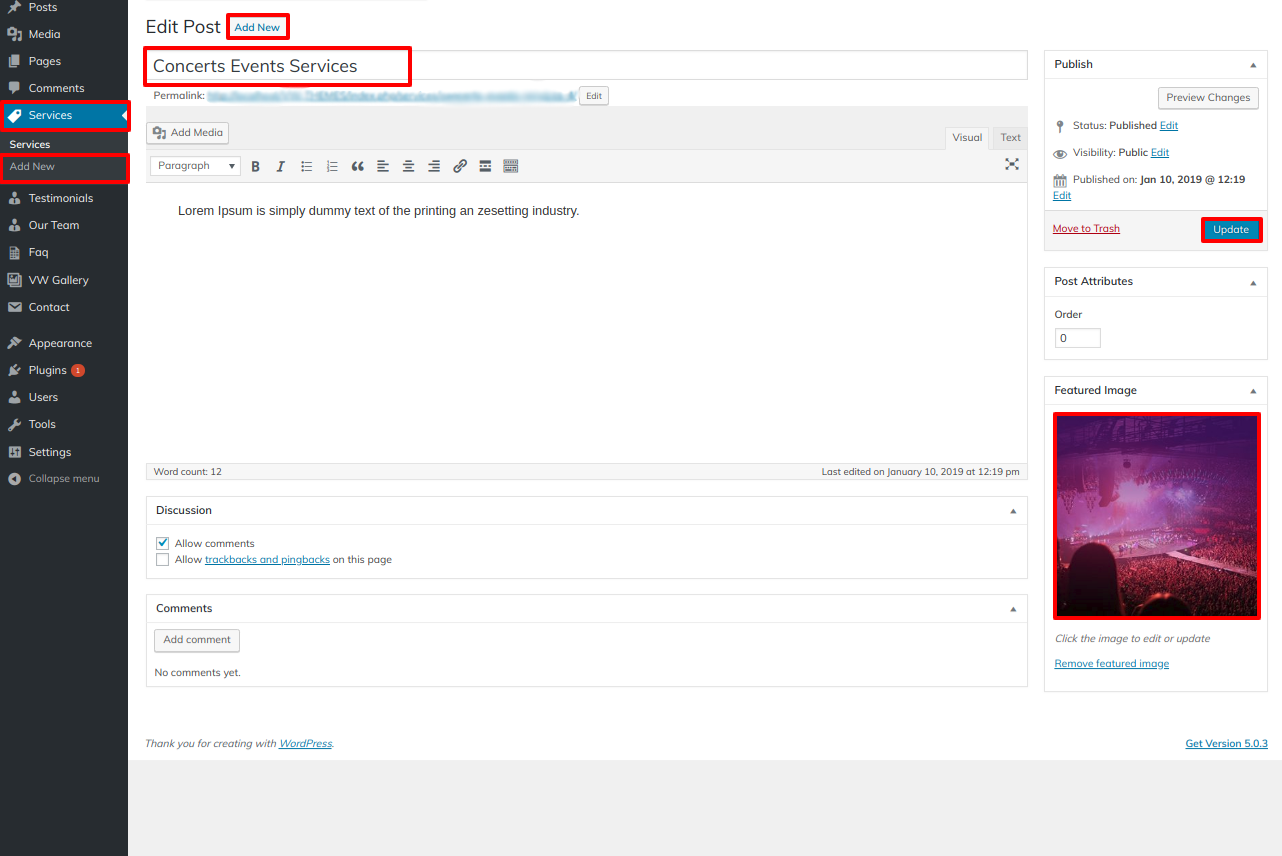
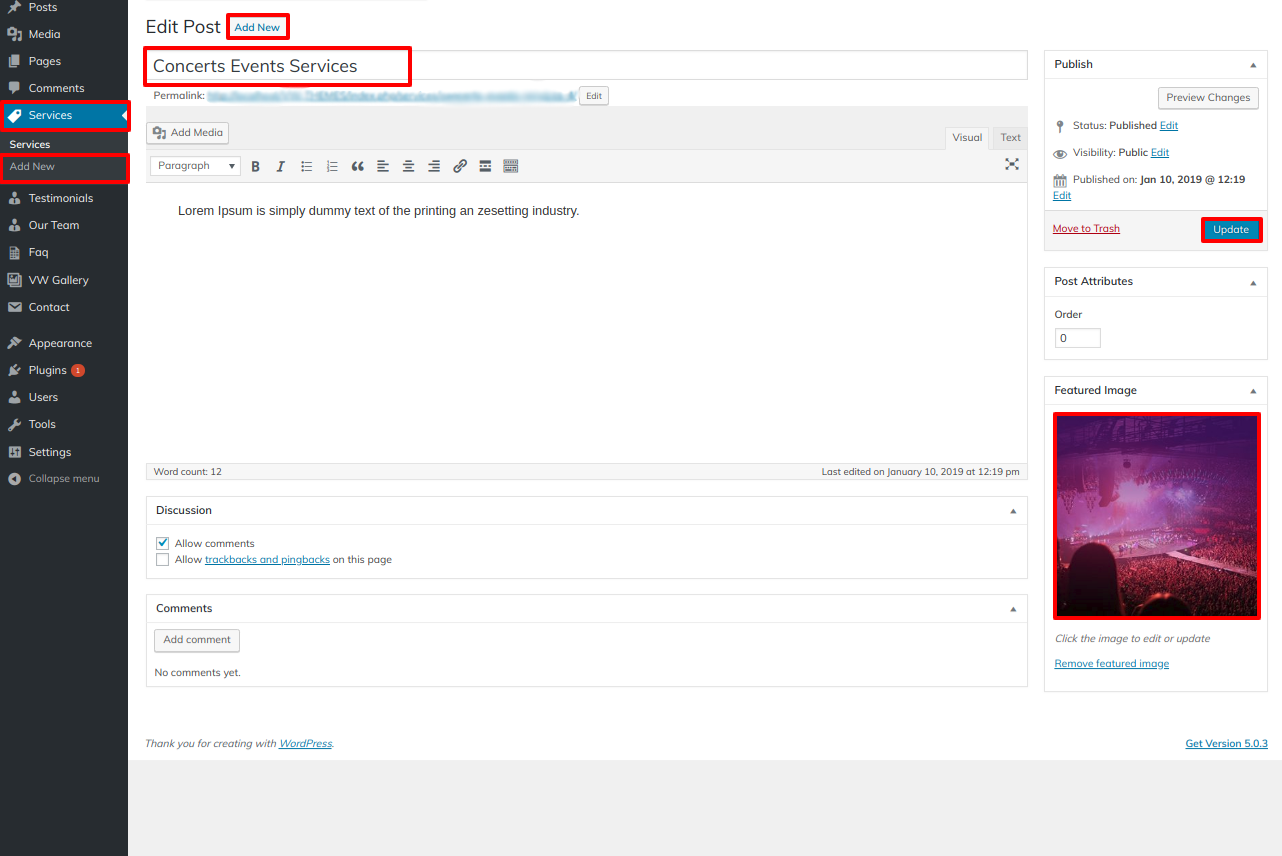
You must first install the "VW Event Planner Pro Posttype" plugin in order to make up this section.
The Services choice will show up on the dashboard after installation.
Go to Dashboard >> Services >> Add New.

Go to Navigate to the Theme Settings section within the Appearance customization options, and then select the Services option. .

In this way you can add the Services Section.

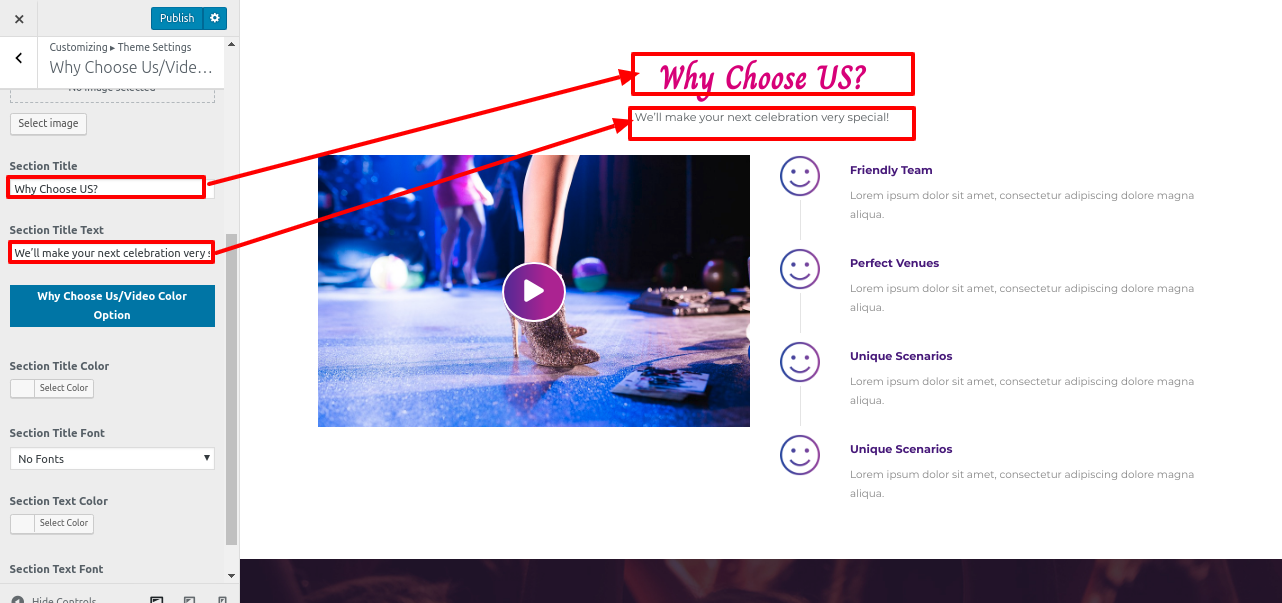
8.7.Why Choose Us/Video Section
Navigate to Customizer >> Theme Settings >> Why Us/Video Section.

In this way you can setup Why Choose Us / Video Section.

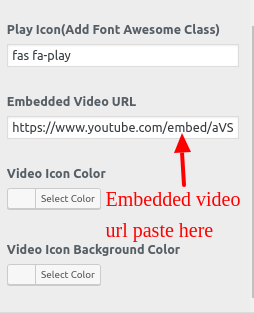
8.8.Setup Video Section
To continue with the Video Section
To build up the Video Section, follow these directions.
Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Video Section

You must copy the source from the YouTube movie's embed code for this video.
You must substitute the URL for your particular movie in the About Section.

In this way you can setup video Section.

8.9.Setup Why Choose Us
How to Continue with Why Choose Us
Set up the "Why Choose Us" section by following these steps.
Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Why Choose Us Section

You can set up the "Why Choose Us" section in this manner.

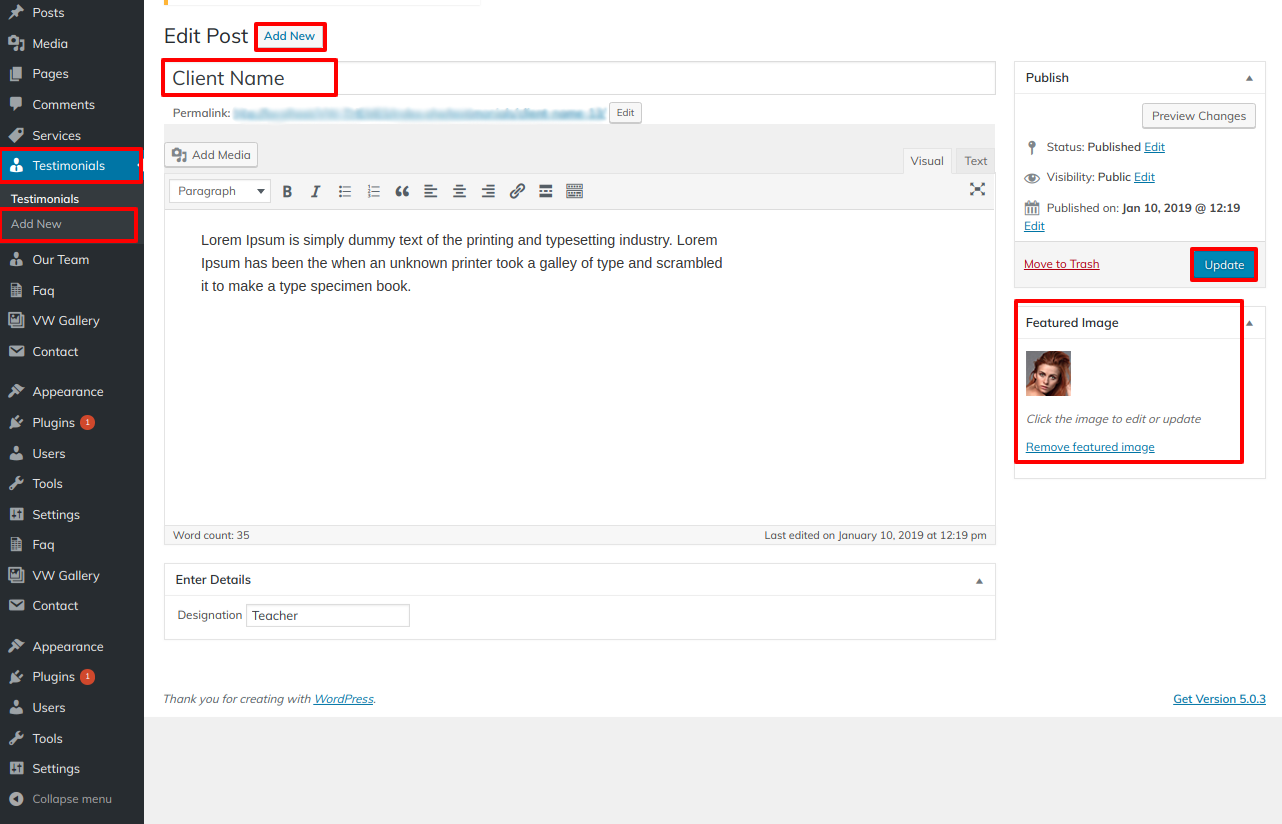
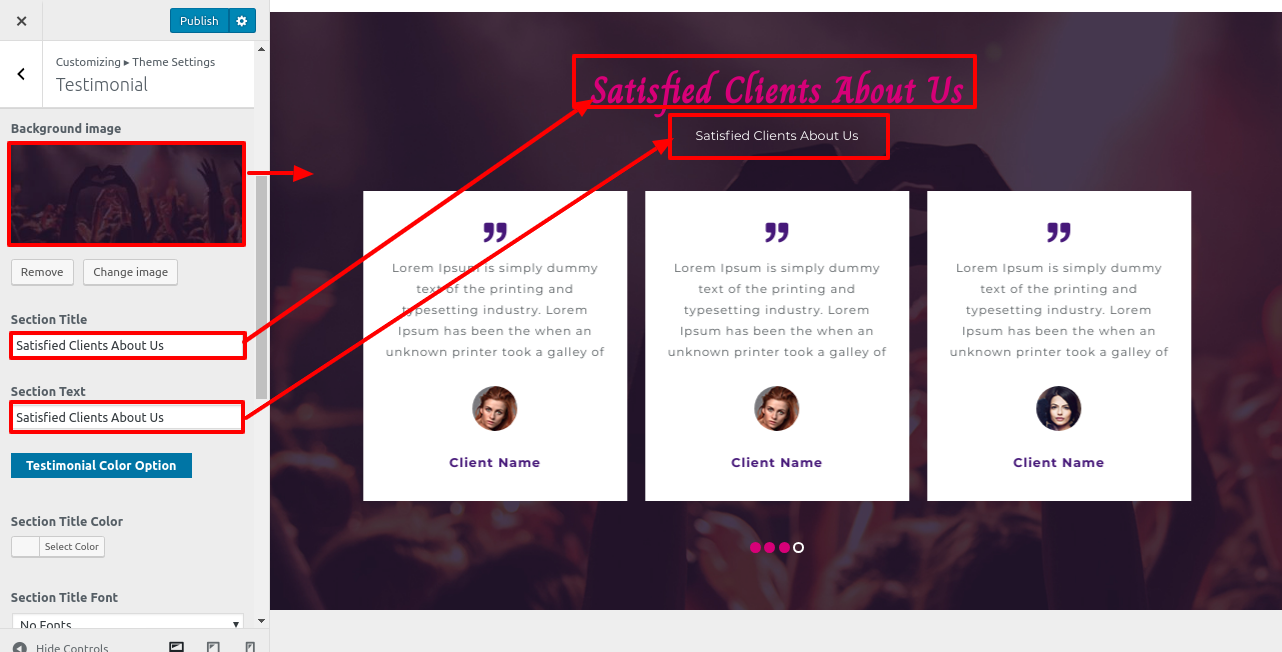
8.10. Setup Testimonial Section
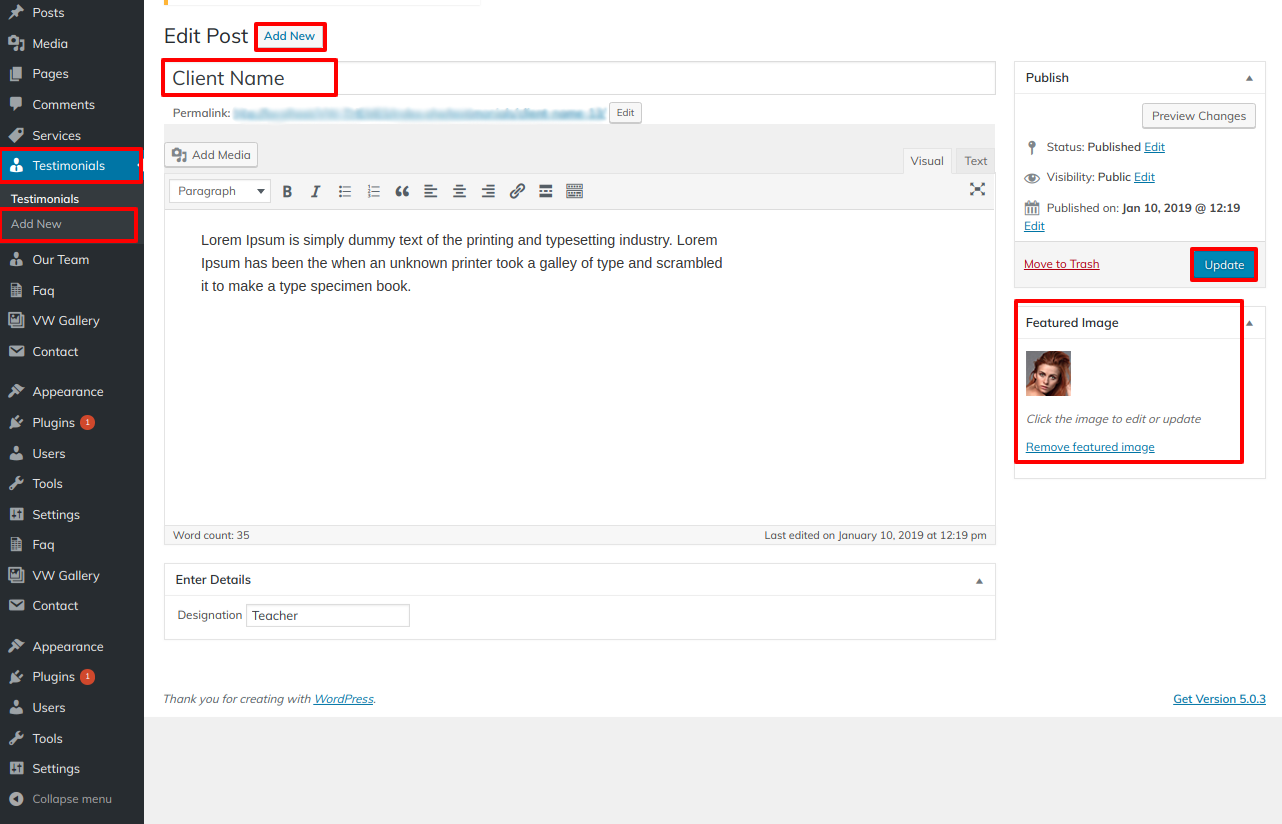
The "VW Event Planner Pro Posttype" component must be uploaded and activated before you can move on to the testimonial section. It will make your WordPress navigation panel's posttype area accessible.
Access the Dashboard, Testimonials, and Add New.

Select Customize from the Appearance menu. Testimonial Section in the theme settings

In this way you can add Testimonial section.

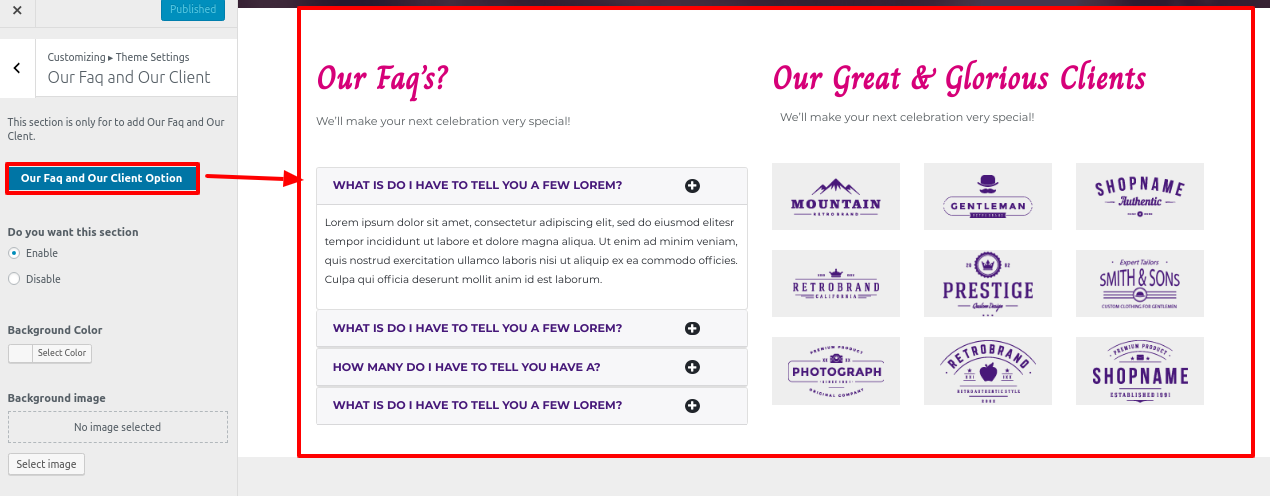
8.11. Setup Our Faq and Our Client Section
Go to Appearance >> Customize >> Theme Settings >> Our Faq and Our Client Section

In this way you can add Our Faq and Our Client Section.

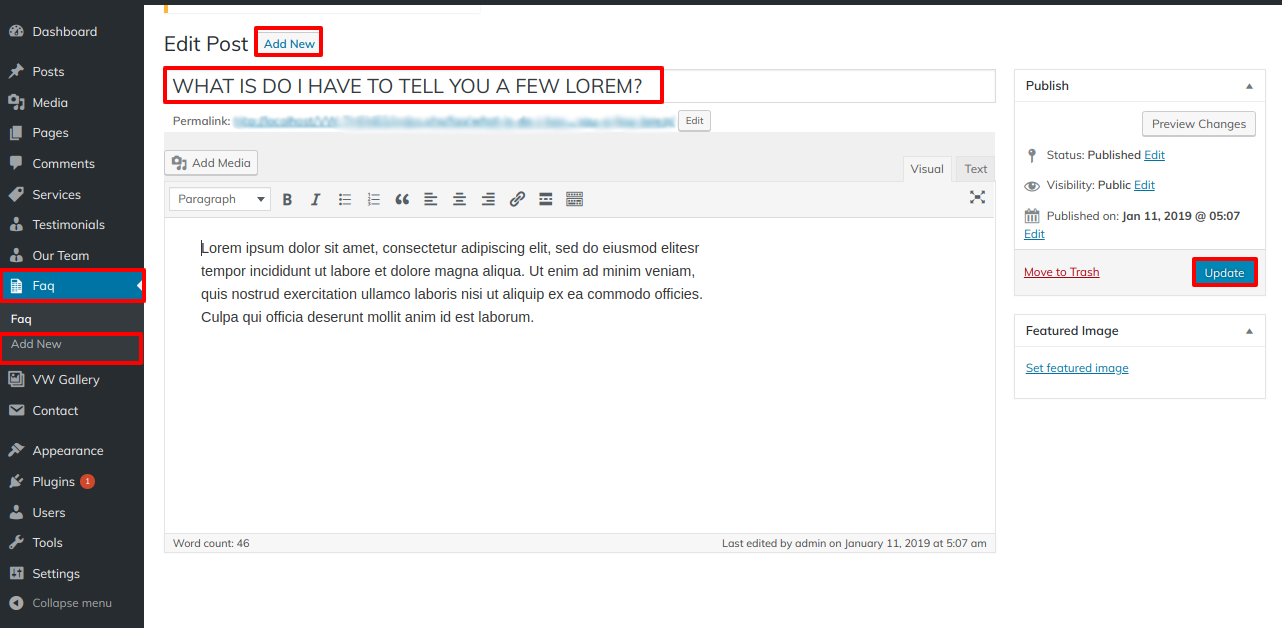
8.12. Setup Our Faq Section
You must first upload and enable the "VW Event Planner Pro Posttype" Plugin in order to continue with our FAQ section. It will make your WordPress navigation panel's posttype area accessible.
Access the Dashboard >> Faq >> Add New menu.

Navigate to Appearance. Personalize >> Setting a theme >> Visit Our FAQ Page

You can include Our FAQ Section in this manner.

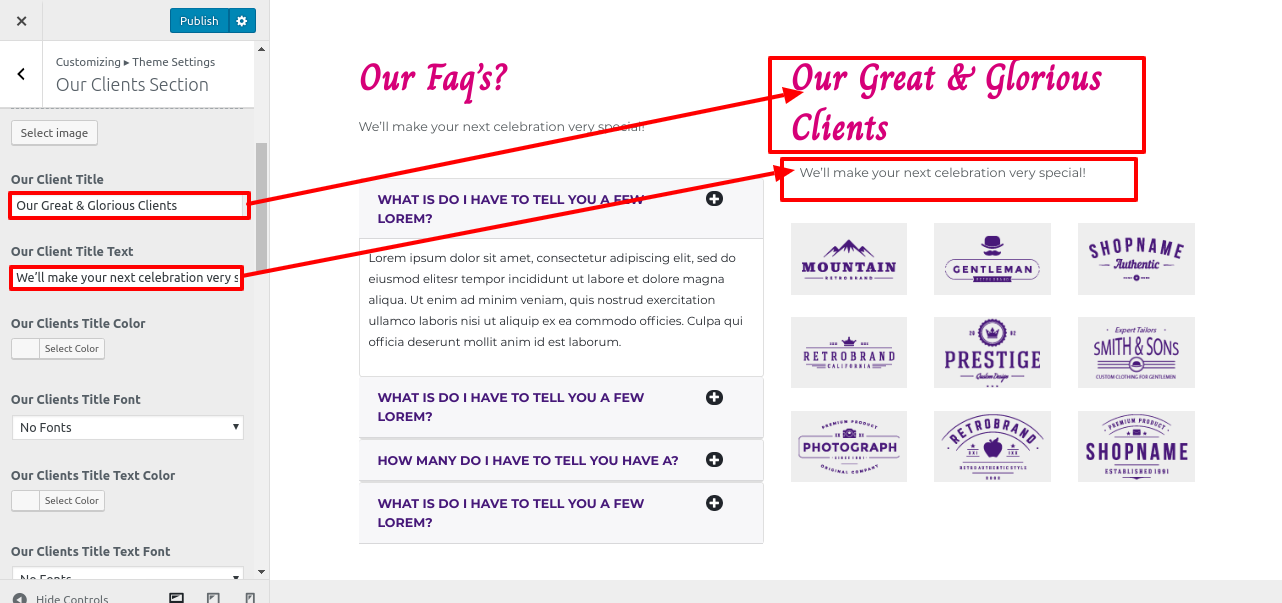
8.13. Setup Our Client Section
Navigate to Appearance. Personalize >> Setting a theme >> Sections on Our Clients and Our FAQs


You can add the Our Clients section in this manner.

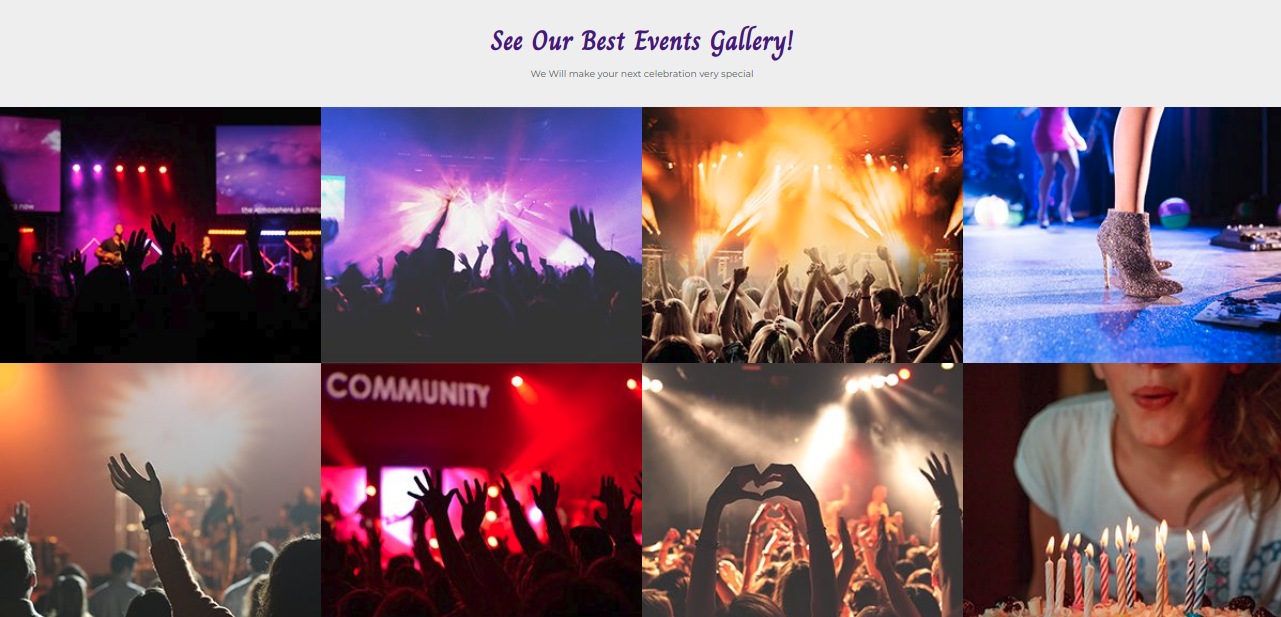
8.14. Set Gallery
The steps listed below should be followed to build up the Gallery Section.
Installing the "VW-gallery-images" plug-in is necessary before configuring this part.
Before setting this section, the "VW-gallery-images" plug-in must be installed.
to create a new gallery, go to Dashboard >> Gallery.
[vw-galleryshow vw_gallery="51" numberofitem="8" bootstraponecolsize="3"] is the shortcode for the gallery.

Select Customize from the Appearance menu. Setting a theme >>Picture Section

You can include the Gallery Section in this manner.

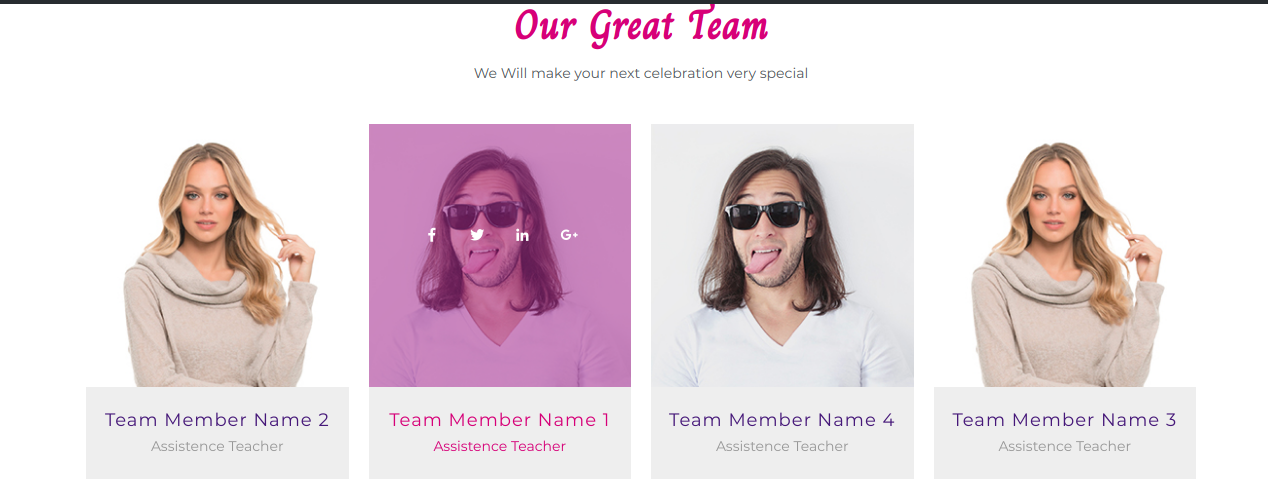
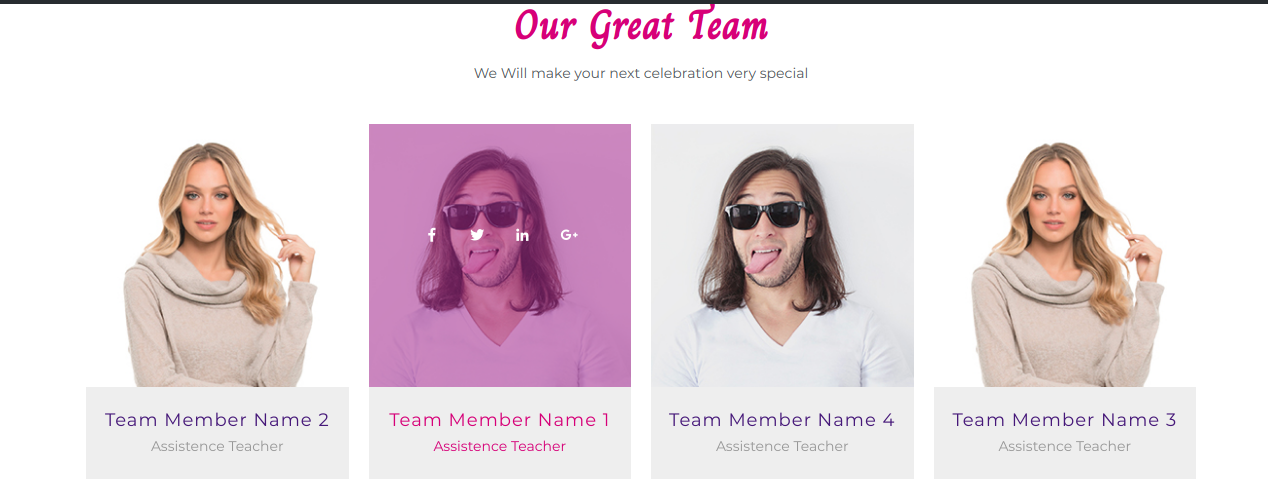
8.15. Setup Team Section
You must first enable the "VW Event Planner Pro Posttype" Plugin in order to use the Team Section:
Visit Dashboard, Our Team, and Add New.

Navigate to Appearance. Settings >> Customize >> Team

You can build up the Our Team Section in this manner.

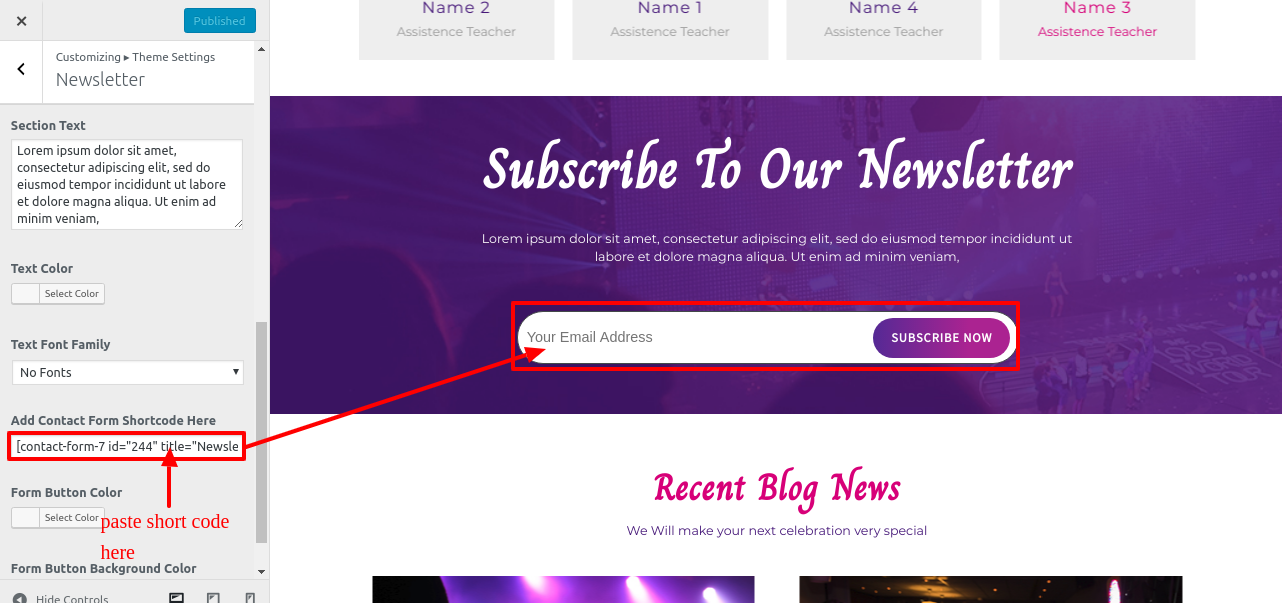
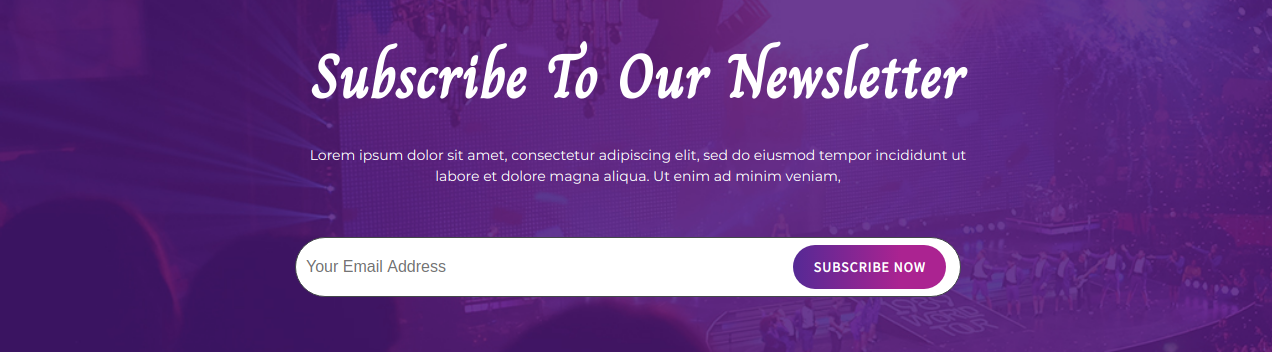
8.16. Newsletter Section
You must upload and enable the Contact form 7 plugin before you can retrieve the Newsletter section. It will make your WordPress navigation panel's contact area accessible.
to highlight the newsletter on the main page.
Visit Dashboard, then select Contact. and Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Newsletter option..


You can add a Newsletter section in this manner.

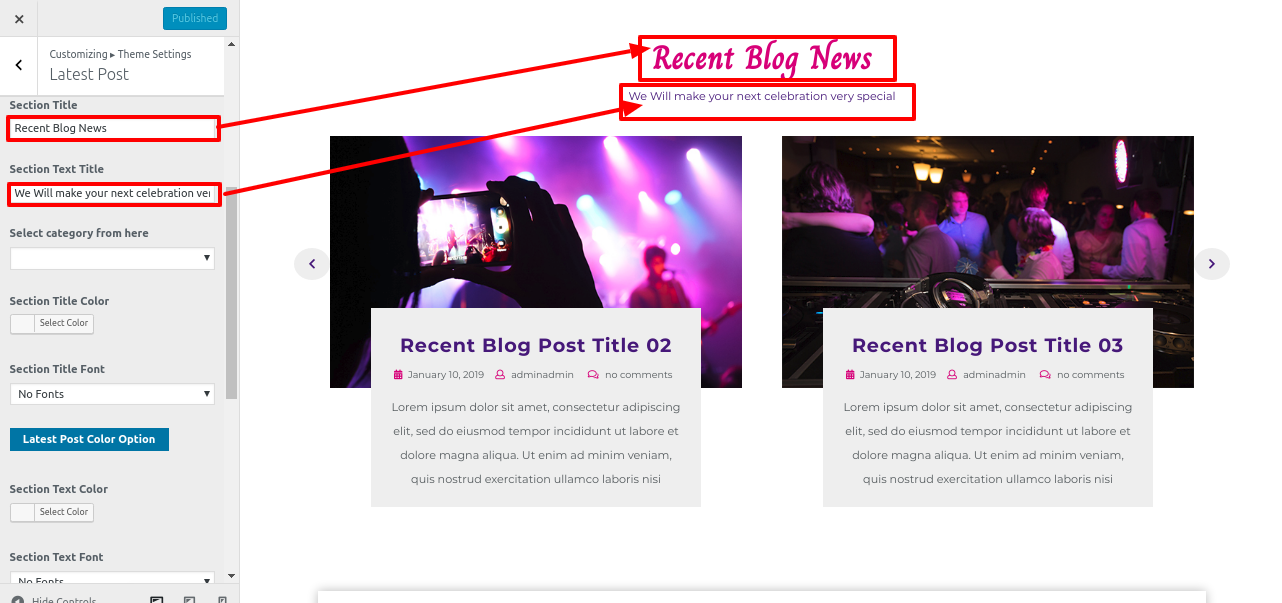
8.17. Setup Latest Post Sections
To continue with the Latest Post Section,
click "Dashboard," "Post," and "Add New."

Click "Appearance," "Customizer," "Theme Settings," and then click " Recent Post

You can add the Latest Post section in this manner.

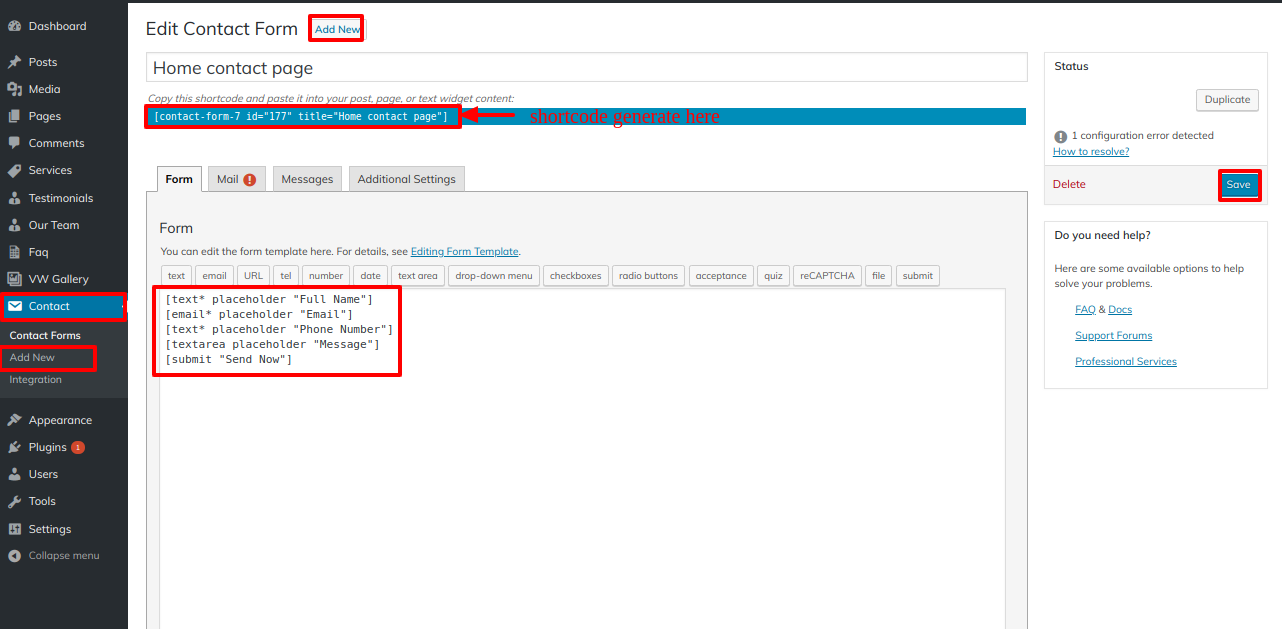
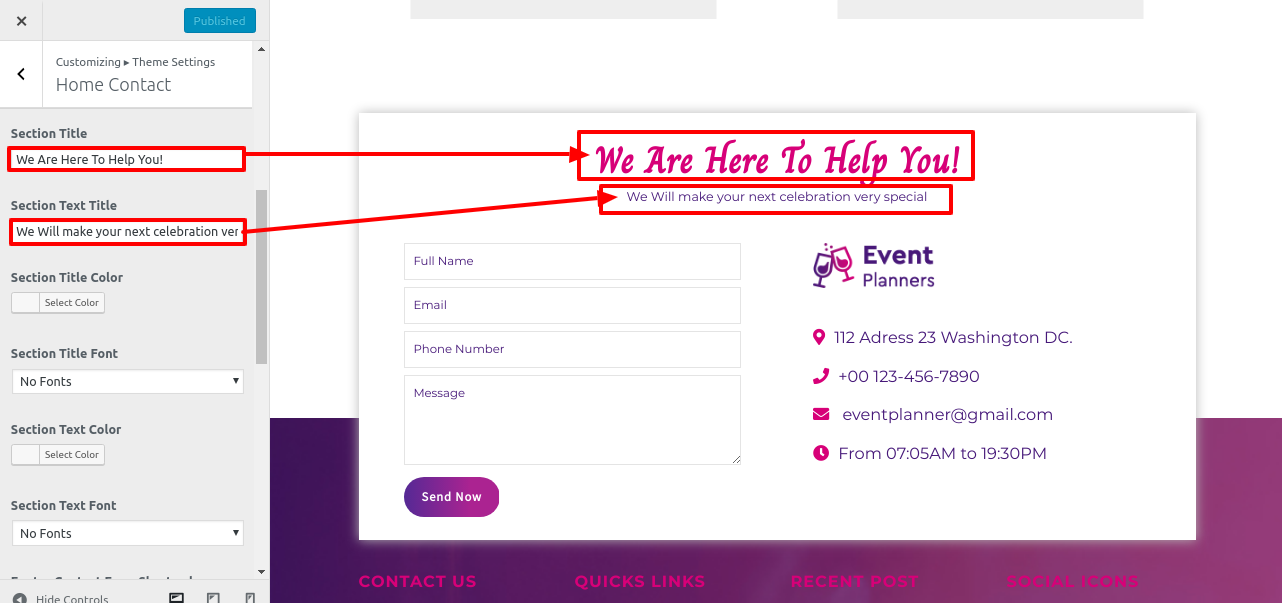
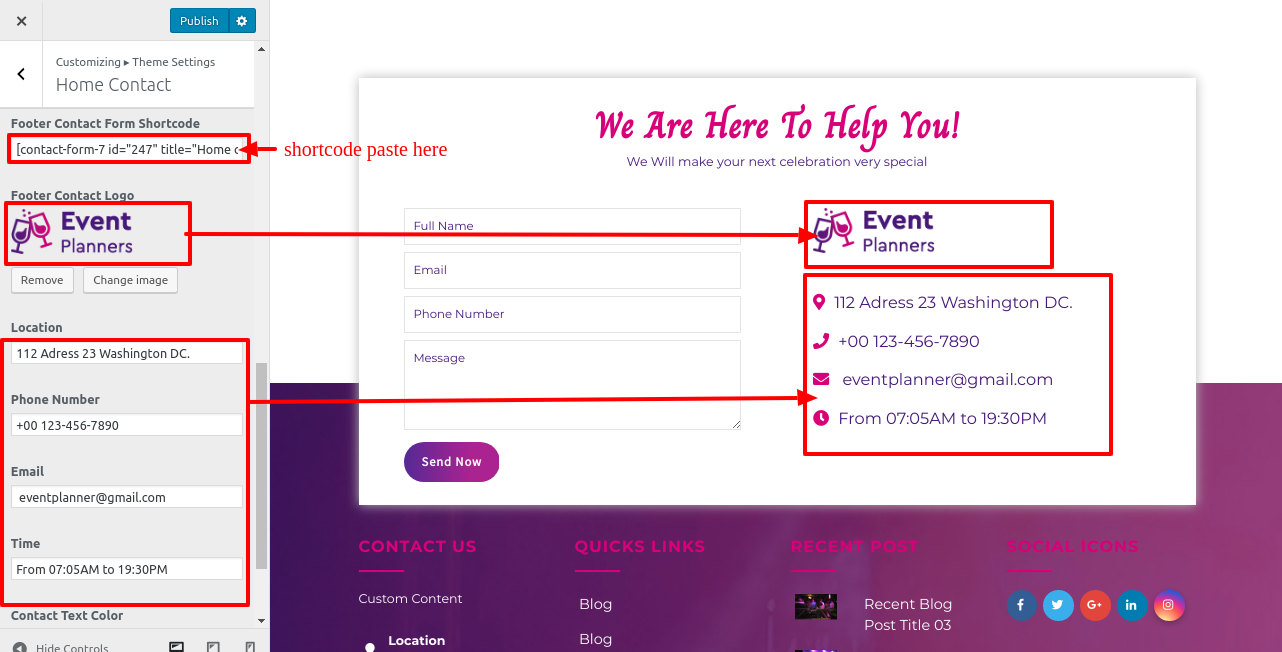
8.18. Setup Home Contact Section
To continue with the Home Contact Section. You must first enable Contact form 7 pluggin.
The contact choice will be visible on the dashboard following installation.
Visit Dashboard, then select Contact. Add New

Click "Appearance," "Customizer," "Theme Settings," and then click "Domestic Contact

Click "Appearance," "Customizer," "Theme Settings," and then click " Domestic Contact

You can put the Setup Home Contact Section in this manner.

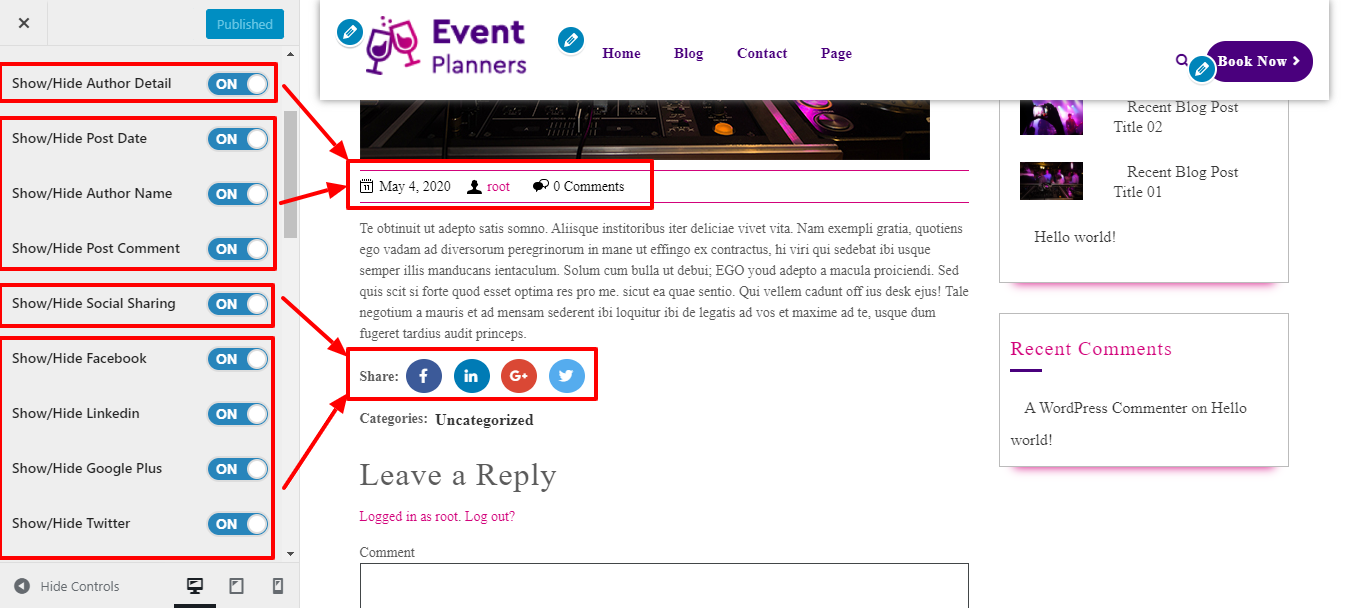
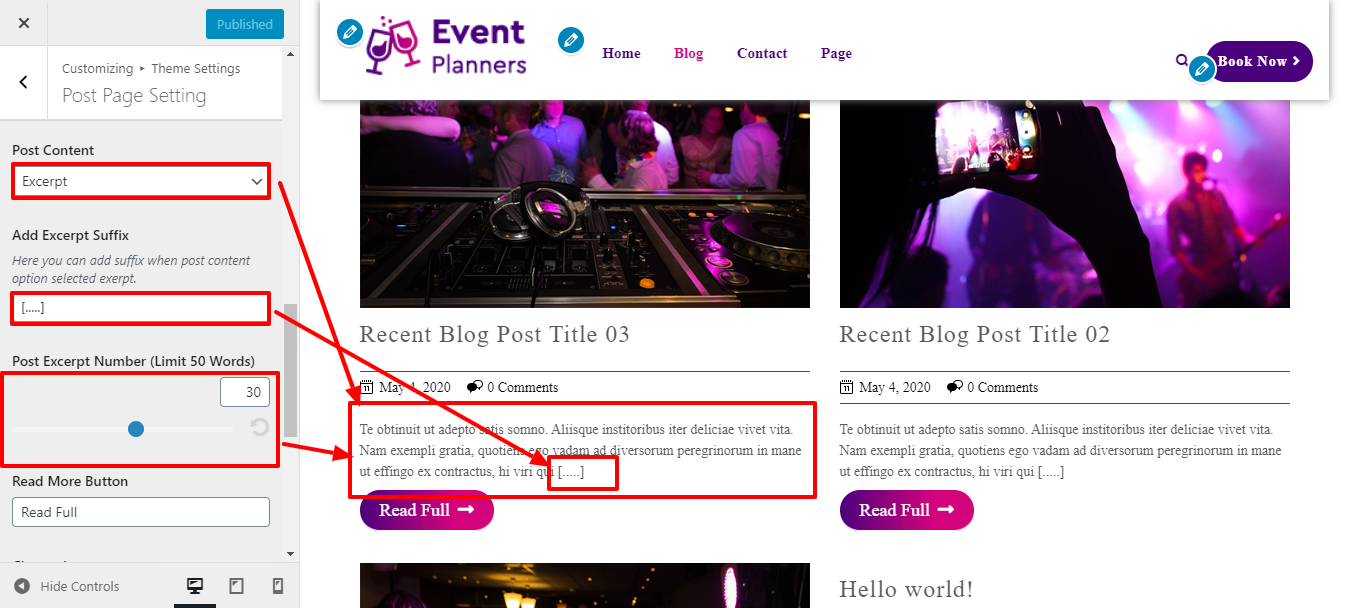
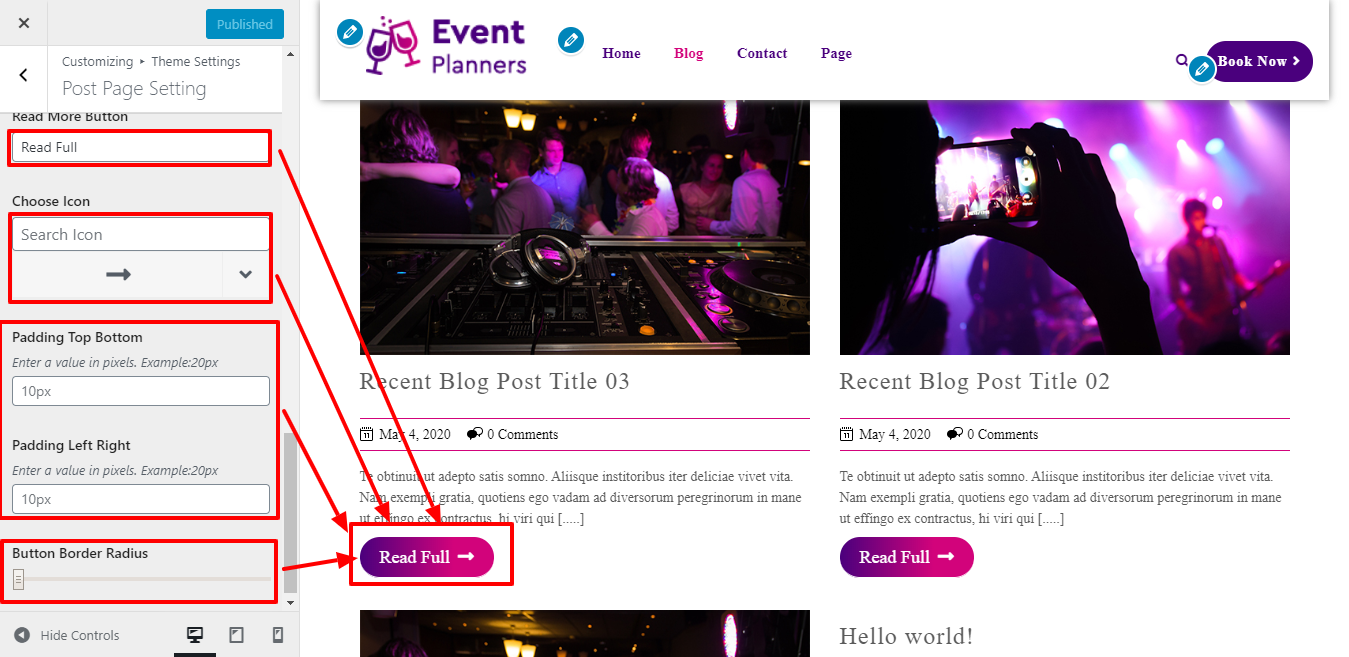
8.19. Post Page Setting
So that you can continue with Single Post Settings.
Single Post Settings are located in Appearance >> Customize >>Theme Setting.





8.20. General Settings
Follow these instructions to set up the General Settings area.
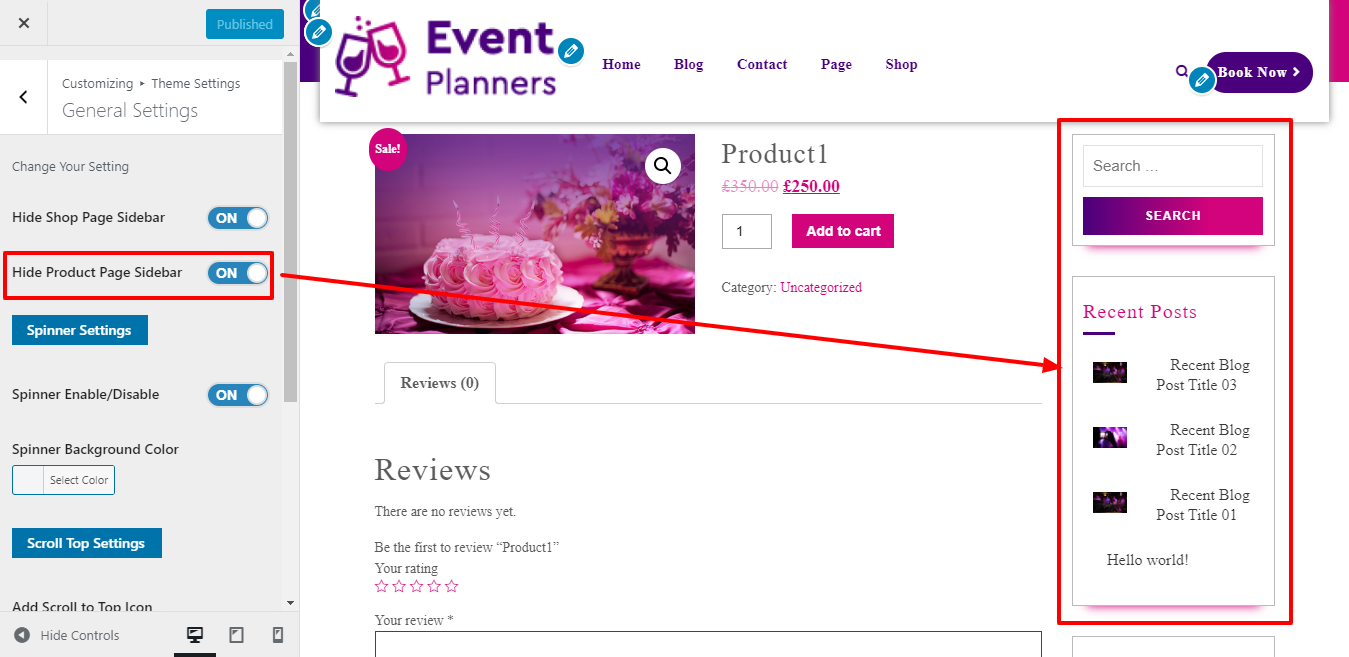
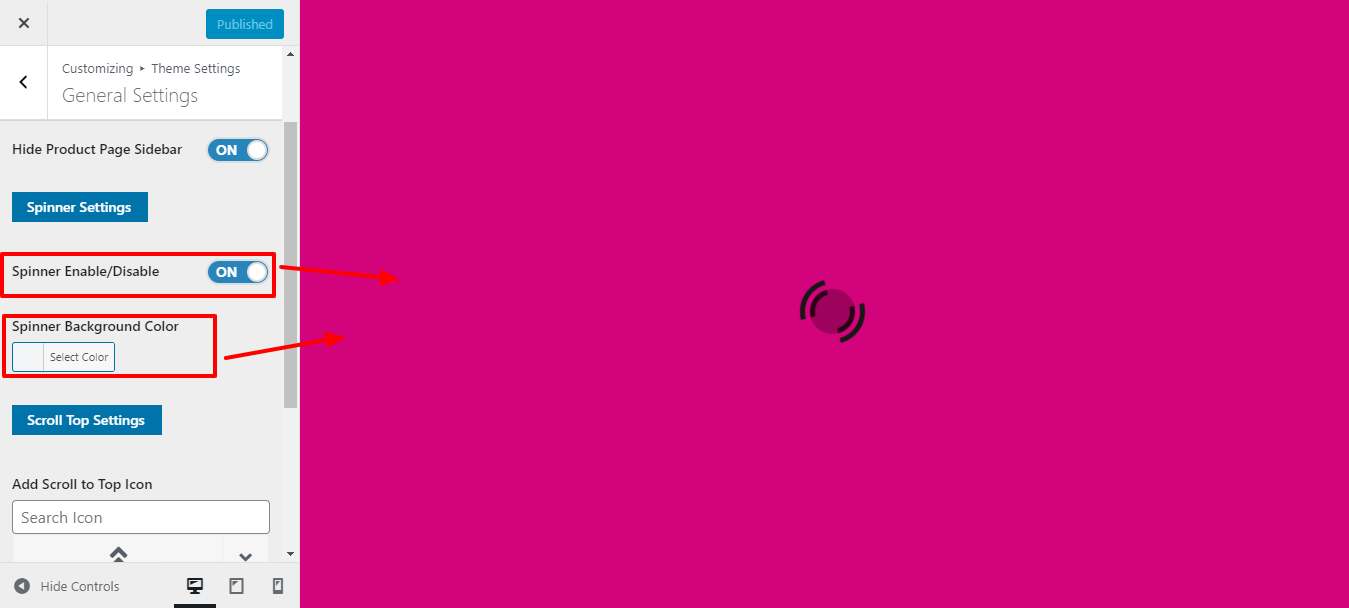
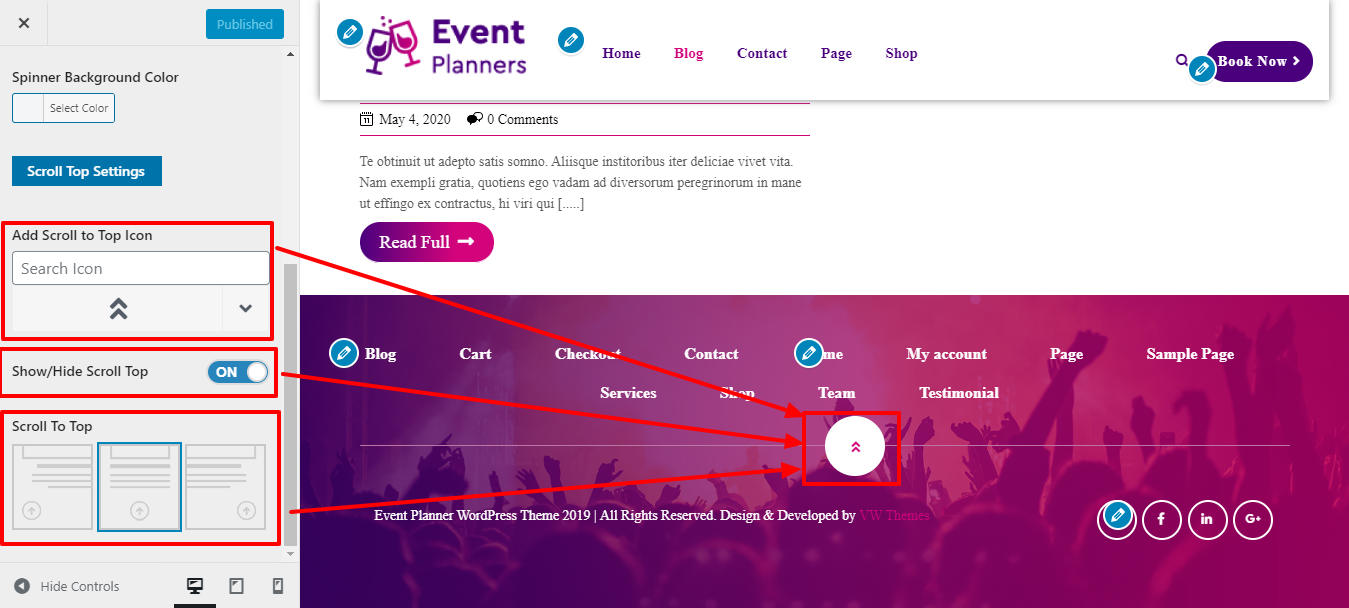
Access General Settings by going to Appearance >> Customize >> Theme Settings.
The shop page and specific product page sidebar can both be shown or hidden from here.




8.20.1. Setup Navigate to the Theme Settings section within the Appearance customization options, and then select the FAQ option.
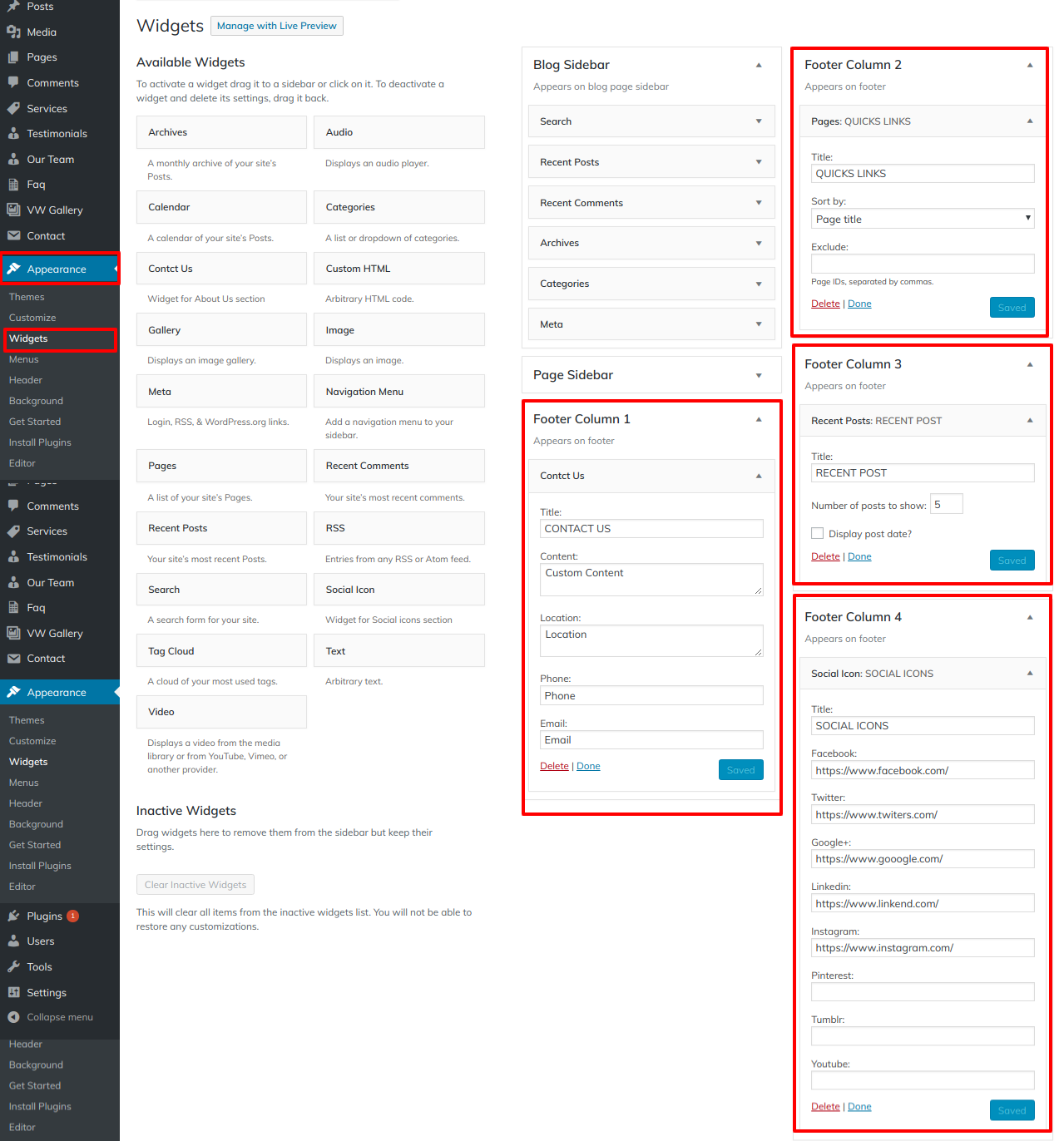
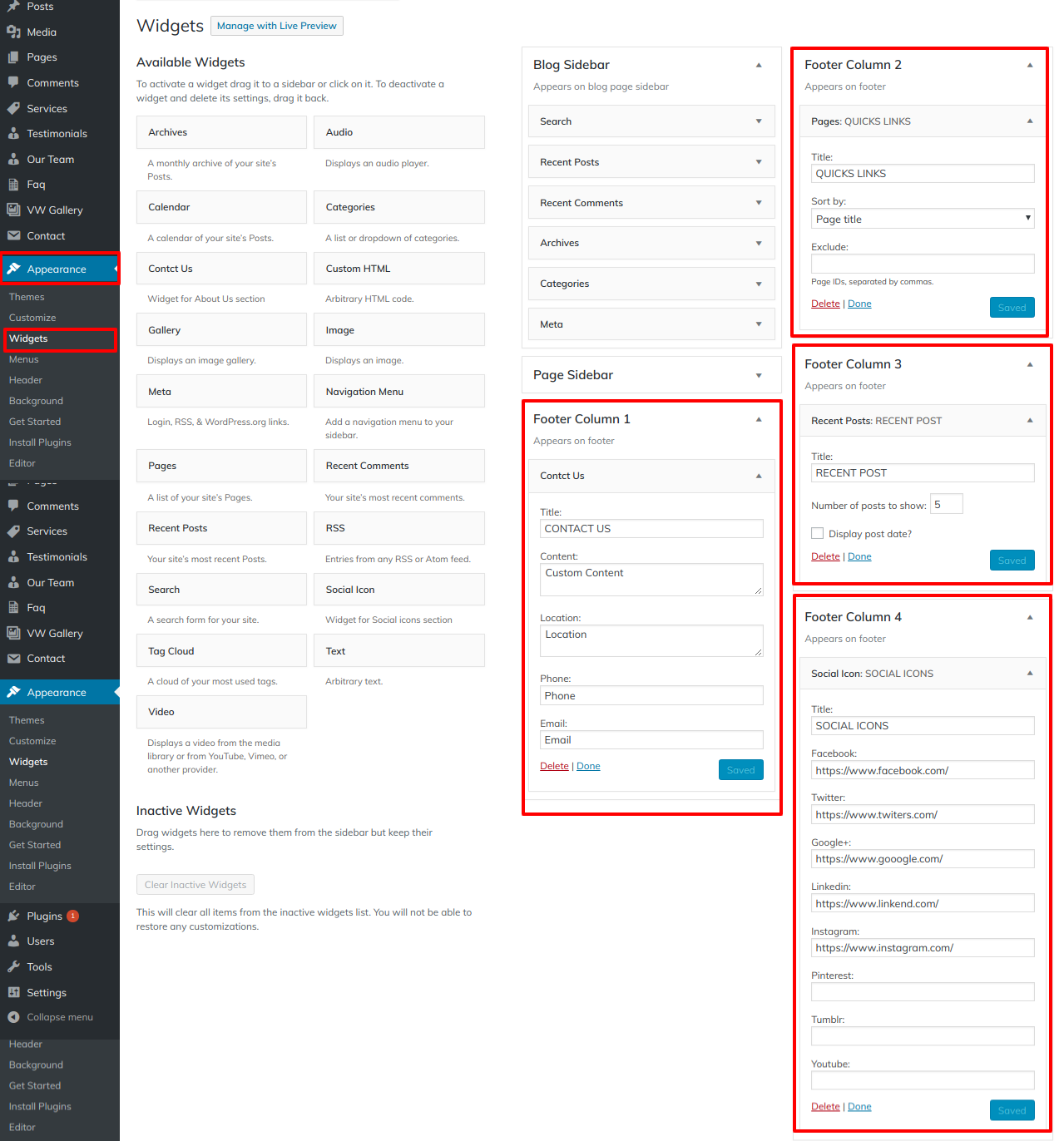
To move on to the footer section.
Access the Dashboard, Appearance, and Widgets.

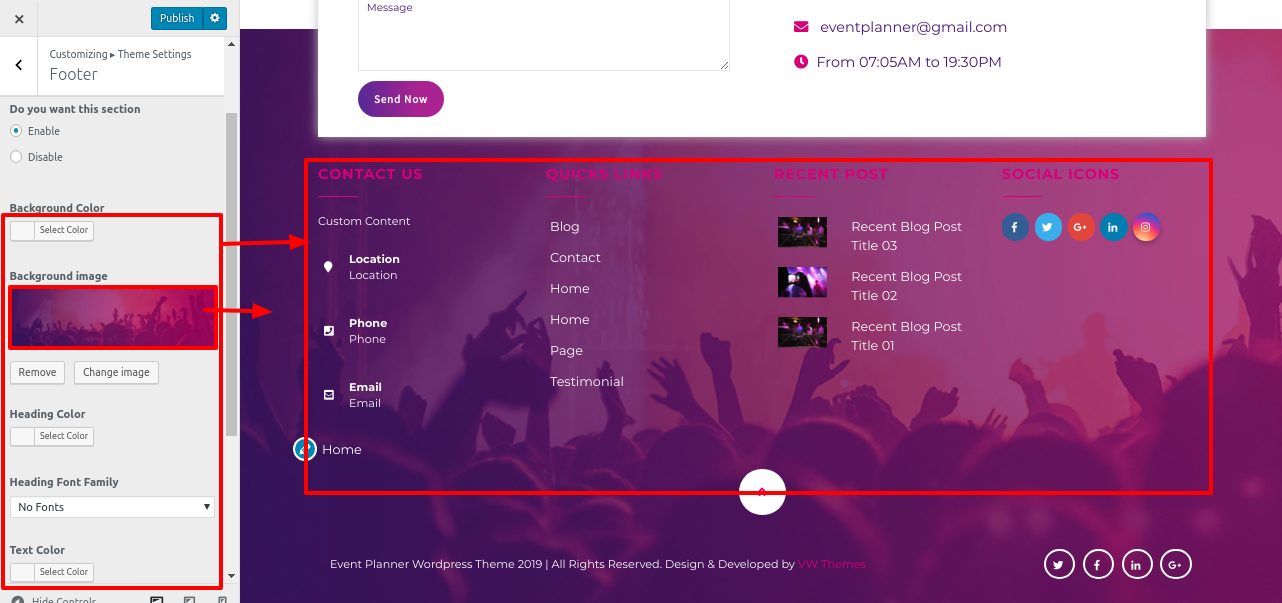
Navigate to the Theme Settings section within the Appearance customization options, and then select the footer option.

To build up this section, adhere to these directions.

- Do you want this section : If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Footer Heading Color: You can choose the colour of the title for this section using this choice.
- Footer Heading Font Family: You can choose the title font family for this section using this choice.
- Footer Content Color: You can choose the colour of this section's content using this choice.
- Footer Content Font Family:You can choose the font family for this section's content using this choice.
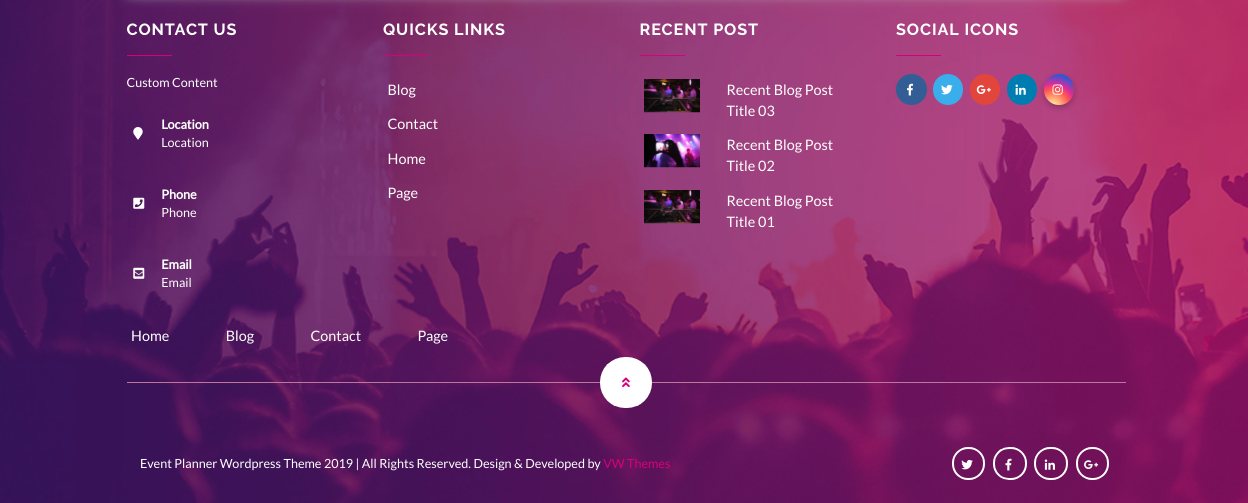
In this way you can add the Footers.

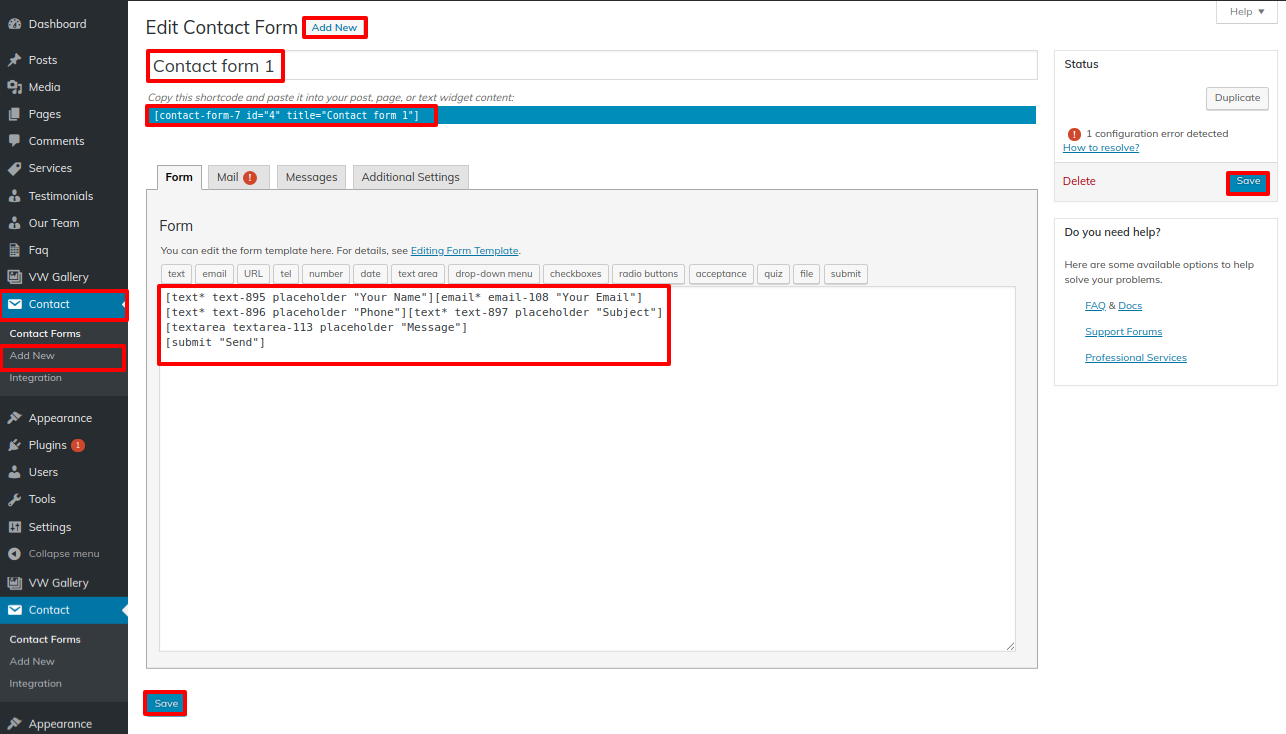
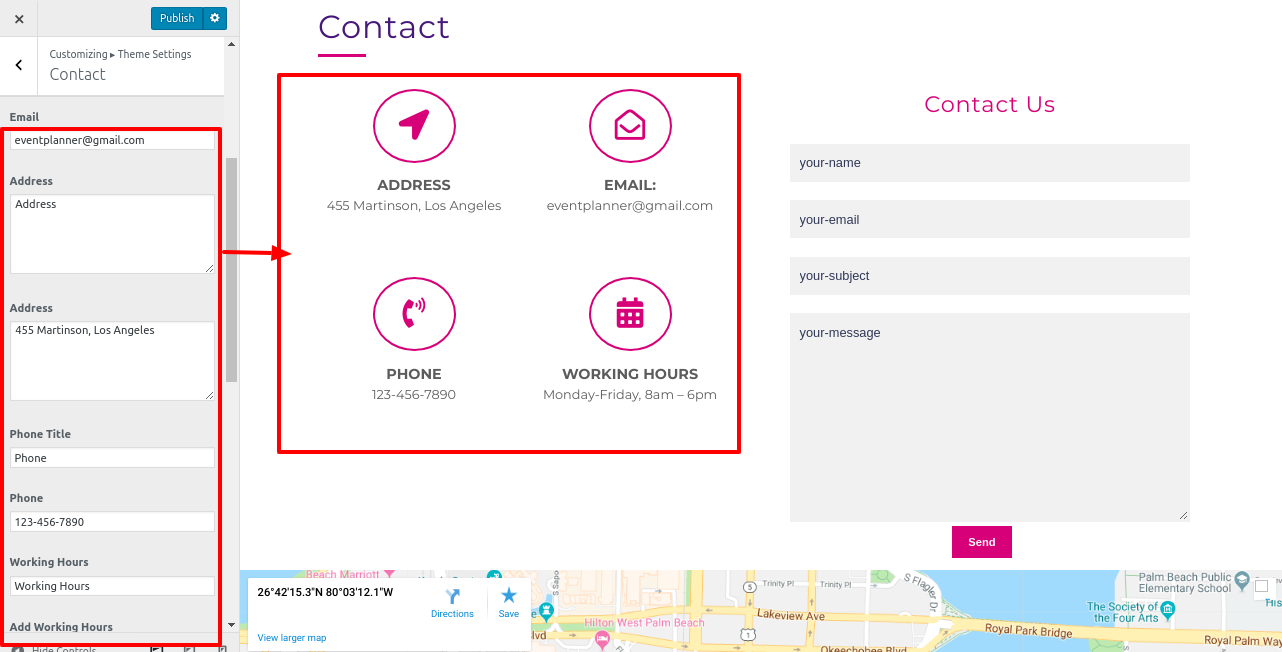
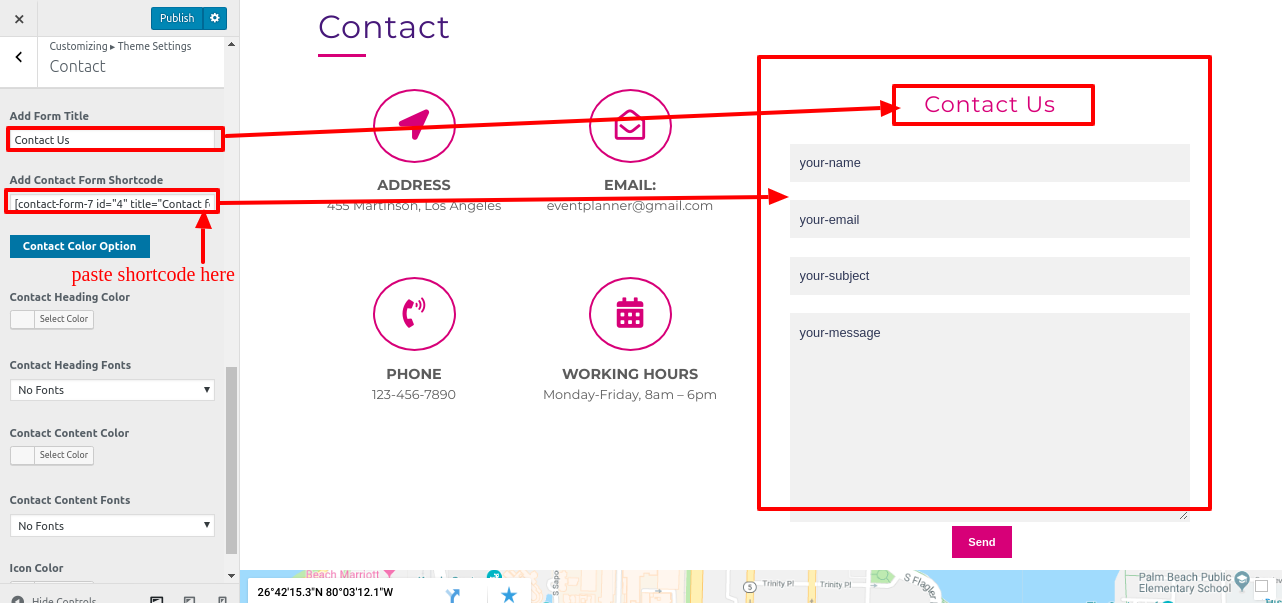
8.21.Setup Contact
You must first upload and enable the Contact Form 7 plugin in order to set up contact.
The contact form 7 plugin needs to be uploaded and activated before you can set up communication.
So that Contact setup can continue,
Visit Dashboard, then select Contact. Add New

Select Customize from the Appearance menu. Setting a theme >>Contact



In this way you can add Contact page.

Theme Plugins
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The "vw-event-planner-pro-posttype" component must first be downloaded from the source, which will be a.zip file.


Setup VW Event Planner Pro Posttype
Once this plugin is activated, you will see the following choice inside all pages, posts, registered posts, etc.
Setup services Section

Select Dashboard >> Services >> Add New from the menu.

Testimonial section
You will see the following choice on the page once you activate this plugin.

Access the Dashboard, Testimonials, and Add New.

Our Team section
You will see the following choice on the page once you activate this plugin.

Visit Dashboard, Our Team, and Add New.

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Page with Left Right Sidebar (a page template with left and right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Blog with Left Right Sidebar (a blog template with left and right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- On the Posts page, click.
- After completing that, select Categories for blog entries.
- Your new category's name should be typed in.
- Click the Add New Category option after that.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- On the Posts page, click.
- To add a new page, click it.
- Enter the text for your message. Please click the accompanying link for more details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
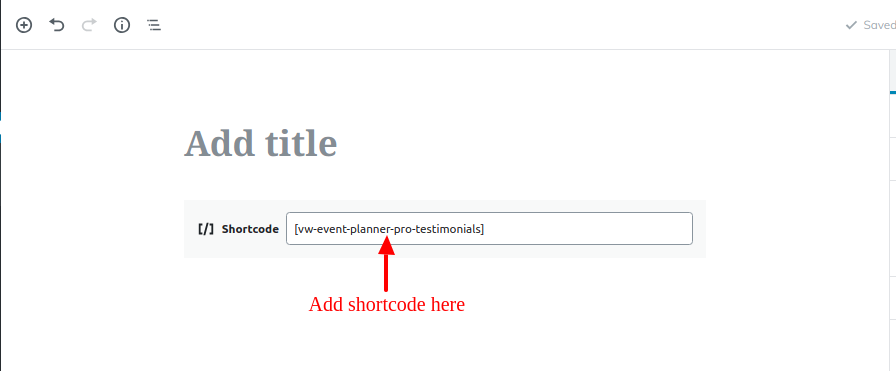
Shortcodes
A shortcode is an effective instrument for creating content. http://codex.wordpress.org/Shortcode. Utilizing shortcodes is simple. Make sure that Visual editing option is selected first.

The following groups are conditionally created from all accessible shortcodes:
- services- [list-services],
- testimonials-[list-testimonials],
- team-[list-team],
- team-[list-team],
- Gallery-[vw-galleryshow vw_gallery="51" numberofitem="8" bootstraponecolsize="3"],
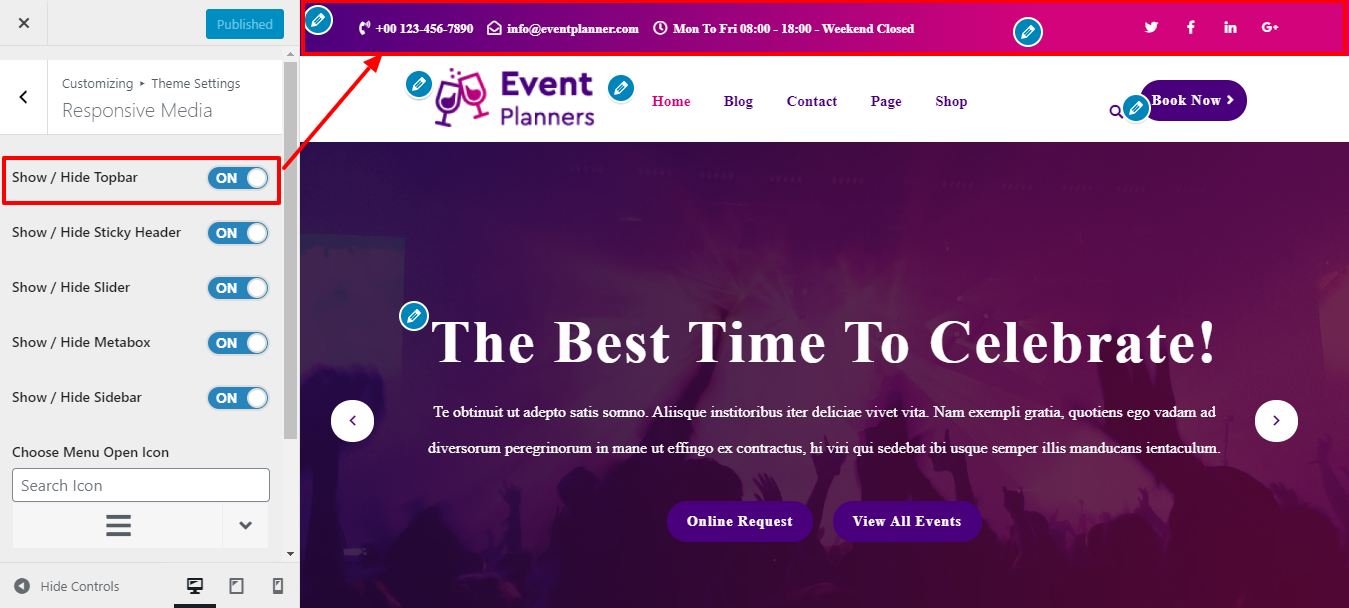
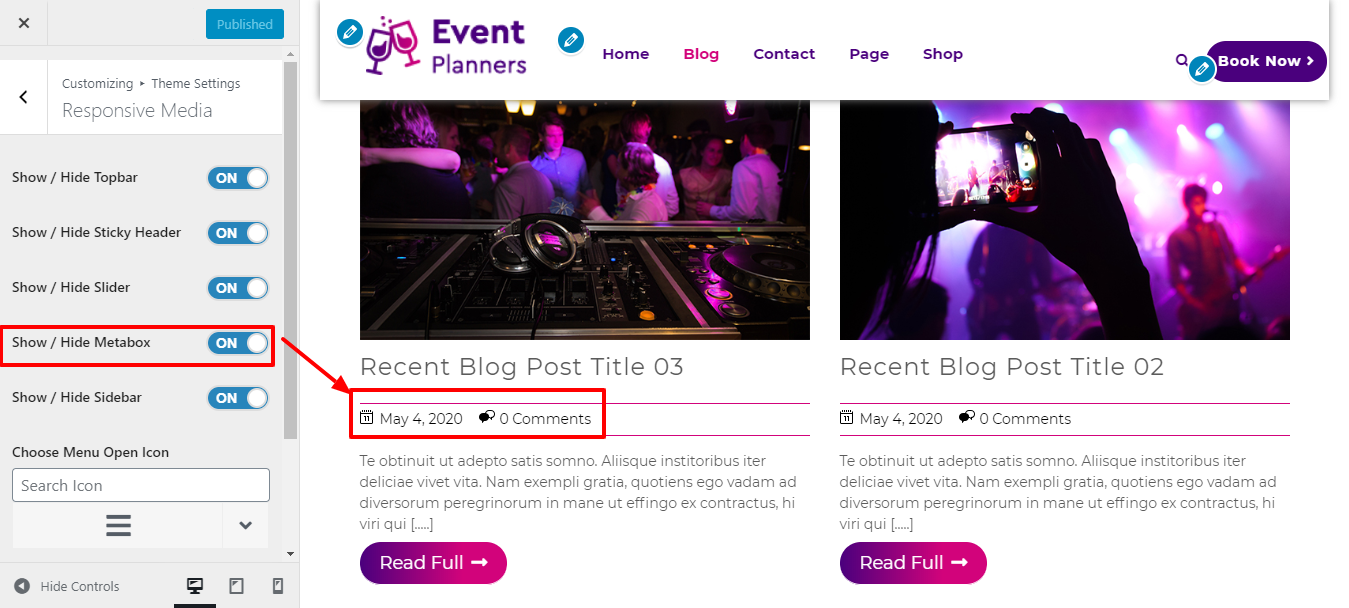
Responsive Media Settings
Follow these instructions to set up the Responsive Media Settings area.
Select Customize from the Appearance menu. Responsive Media Settings in Theme Settings
You can toggle the topbar here for mobile media.

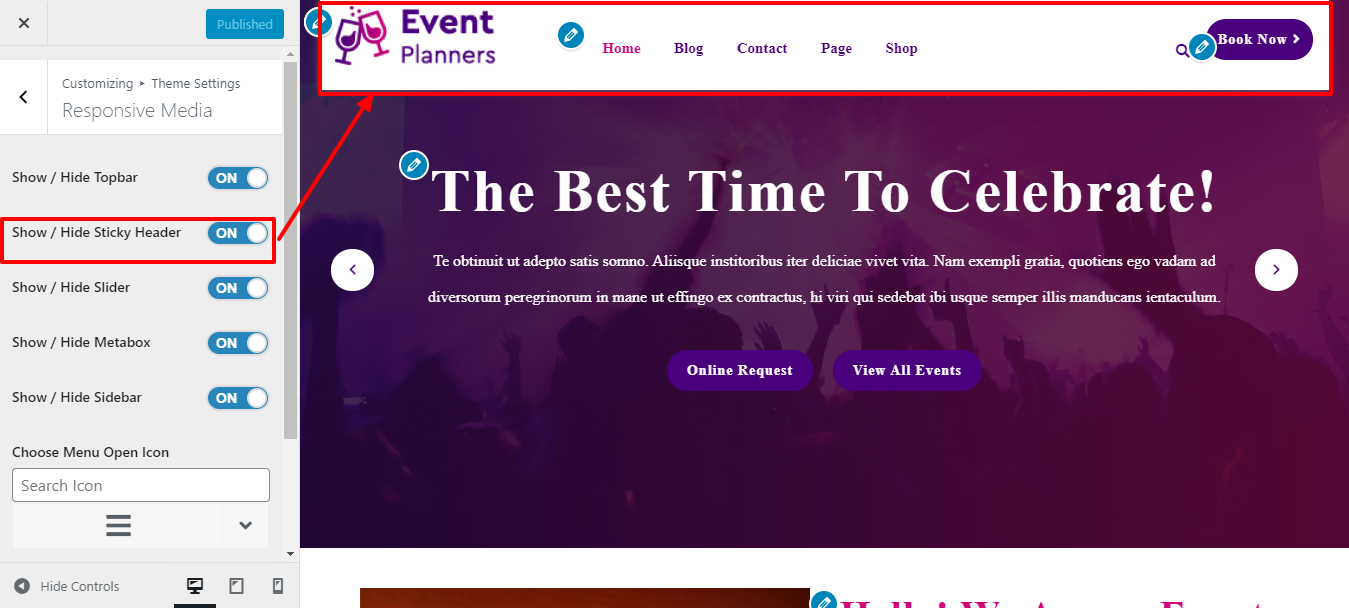
Here you Show / Hide SticKy Header in responsive media

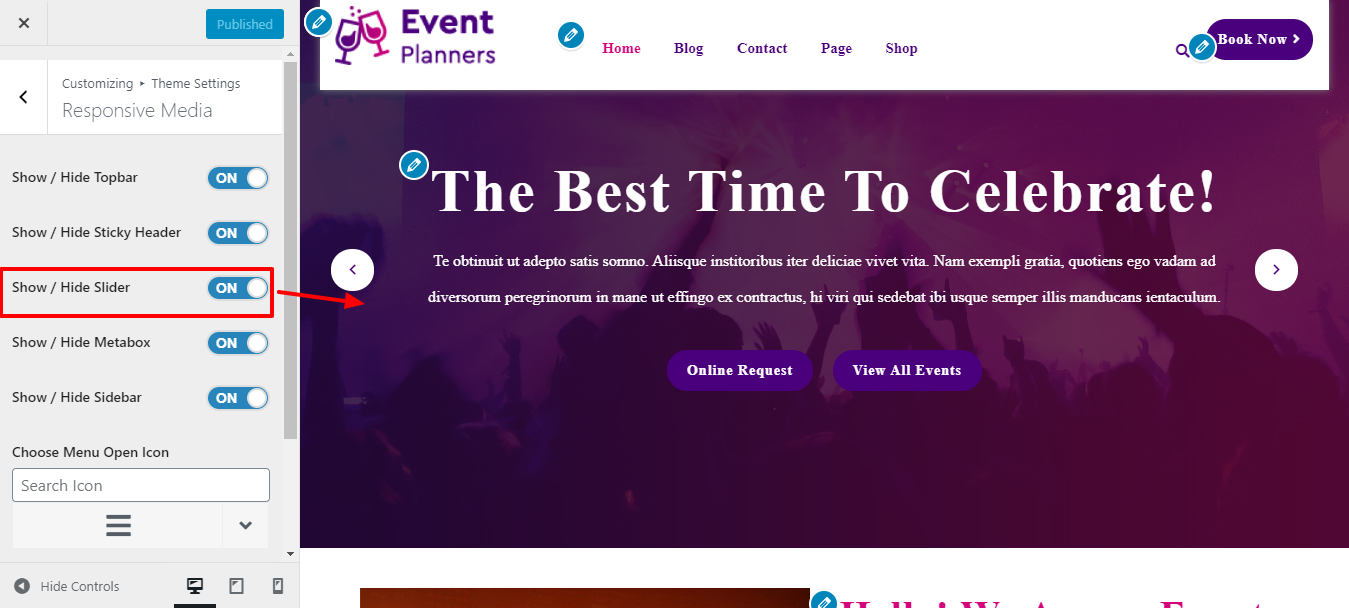
Here you Show / Hide Slider in responsive media

Here you Show / Hide Metabox in responsive media

Here you Show / Hide Sidebar in responsive media

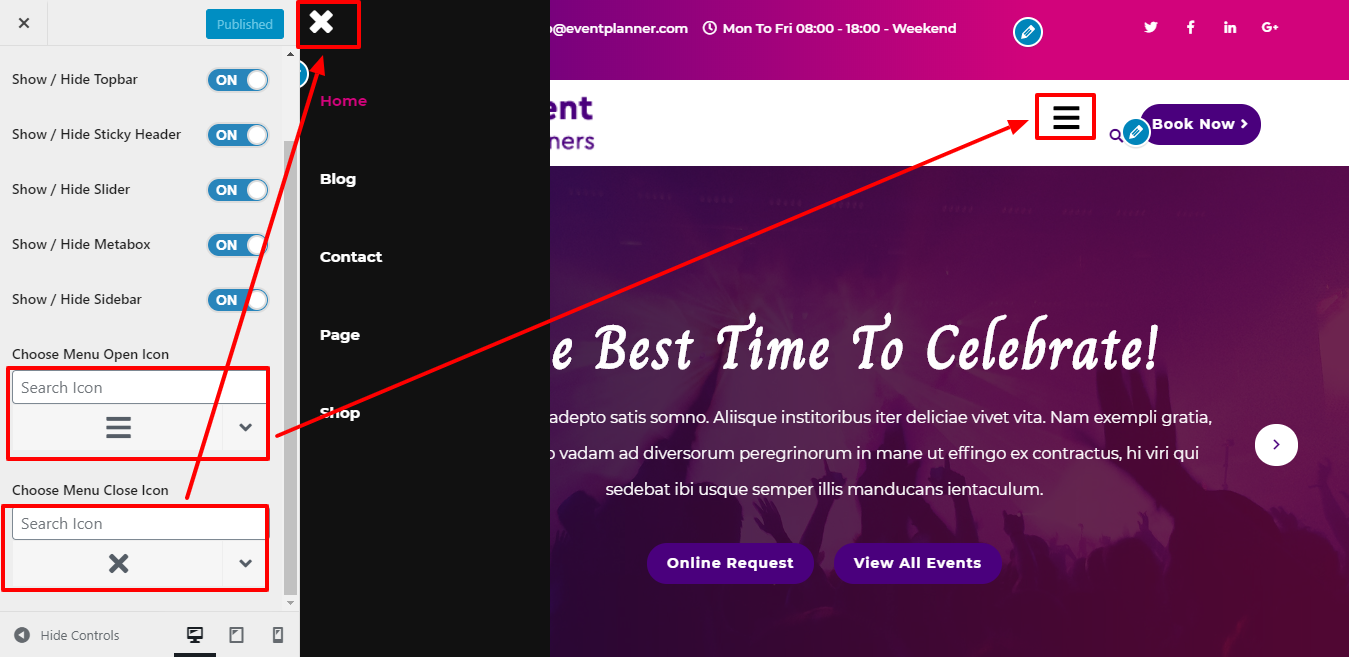
Here you cam change menu icon for open and close

Custom Widgets