System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-education_1.0.4.zip and vw-education-child_1.0.1.zip " -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps
First, log in to your WordPress admin dashboard.
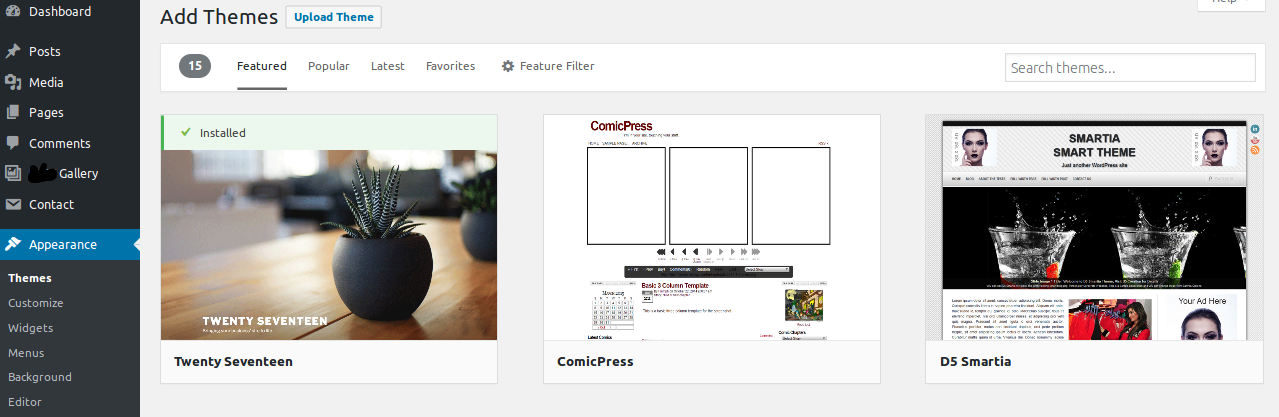
1.Next, navigate to the "Appearance" menu and select "Themes."


2. Click the "Browse" button, select the vw-construction-estate-pro.zip theme, and then click the "Install Now" button.

3. Select the option for theme upload.

4. Select your vw-education-pro_1.0.4.zip theme by clicking the Browse option, and then click the Install Now button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
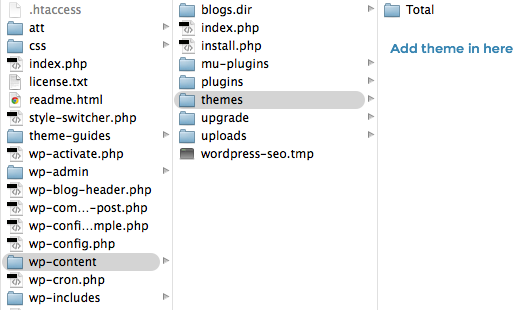
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Theme folder from the theme file you got and upload it to your server.

The theme can then be activated by logging into your WordPress site and going to Appearance >> Themes.
Plugin Installation.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
Install Required Plugins:
Contact-form-7 and vw-education-pro-posttype addon
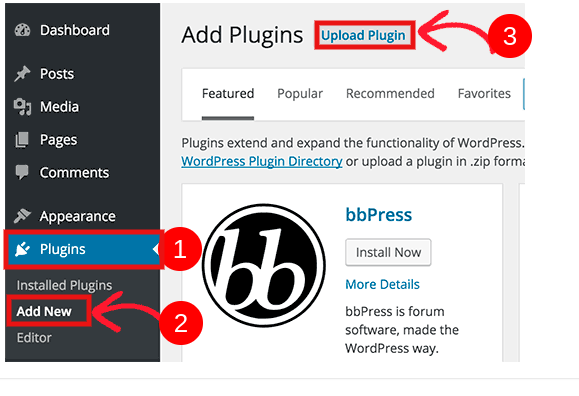
Select "Dashboard," "Plugins," "Add New," and "Upload Plugin."

activate after clicking the "install now" option.

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on how many options are accessible in each section, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* The version just got this new function added. (1.2.0)
When using Theme Wizard, adhere to these procedures to import content:
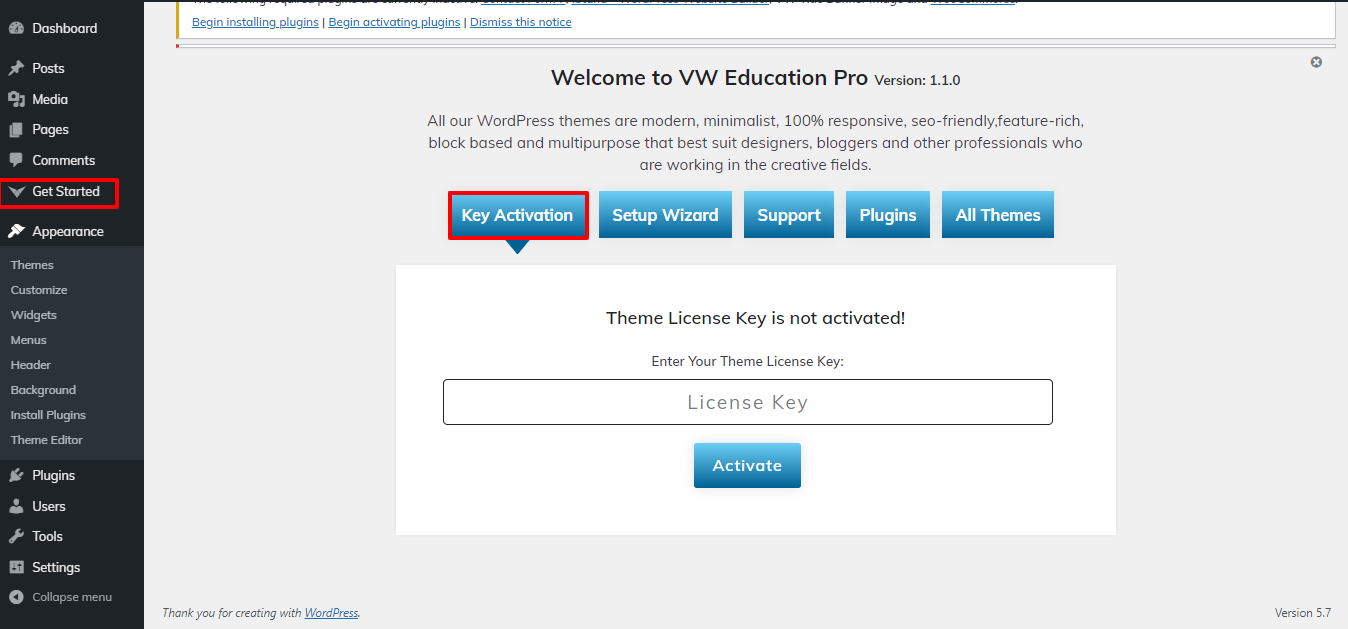
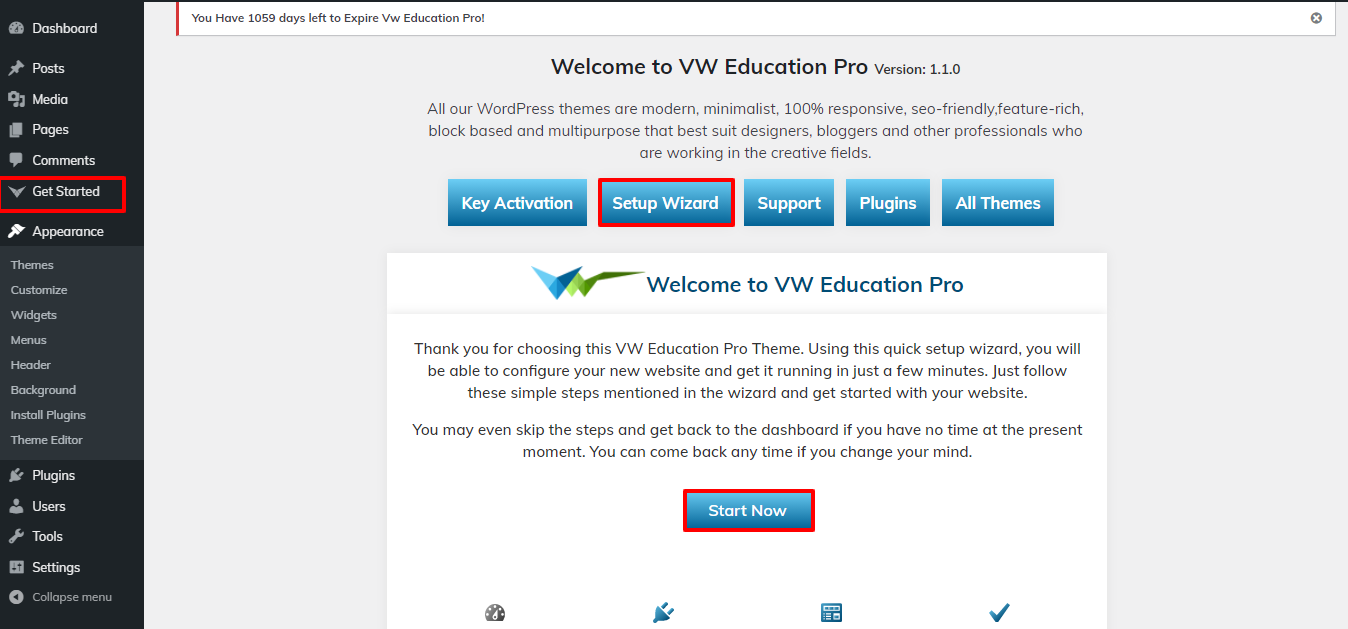
1) Access the Dashboard. Getstarted

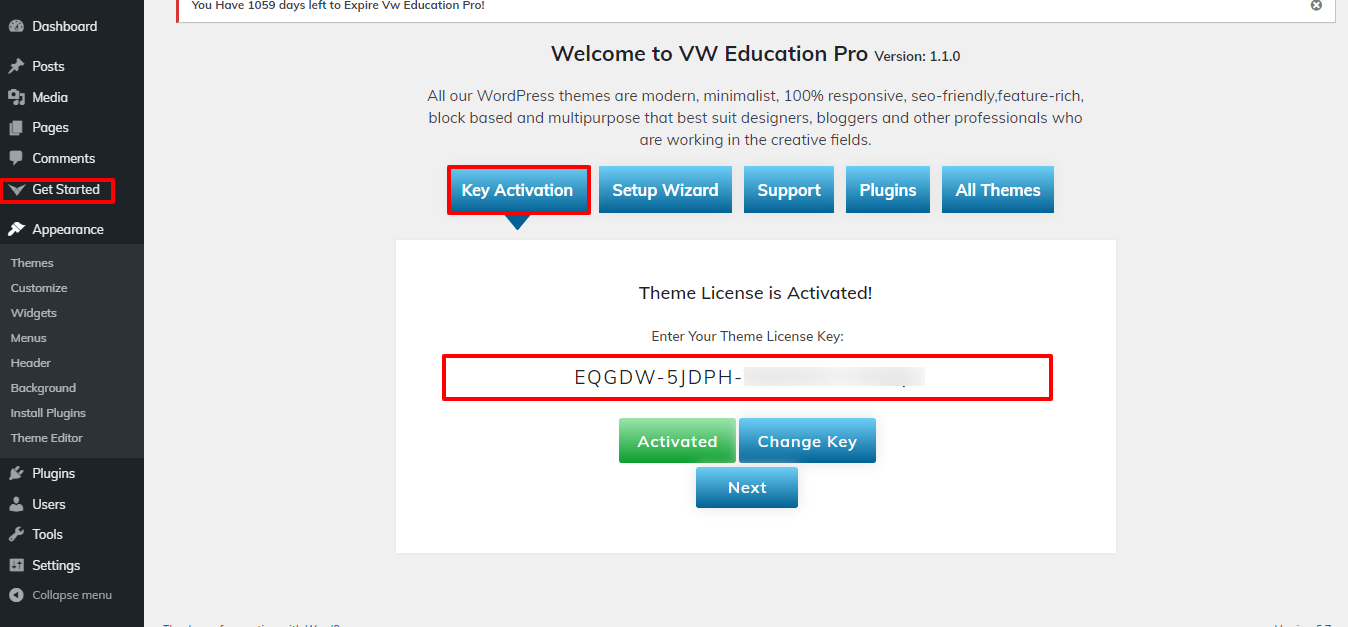
2) Insert your key.

Refer to the following movie to activate your licence key:

3) Select Wizard, and then click "Start Now."

4) Install Plugins.

5) 5) Import the material from your Customizer and Gutenberg-based demo.

You can refer this video for setup your demo content based on
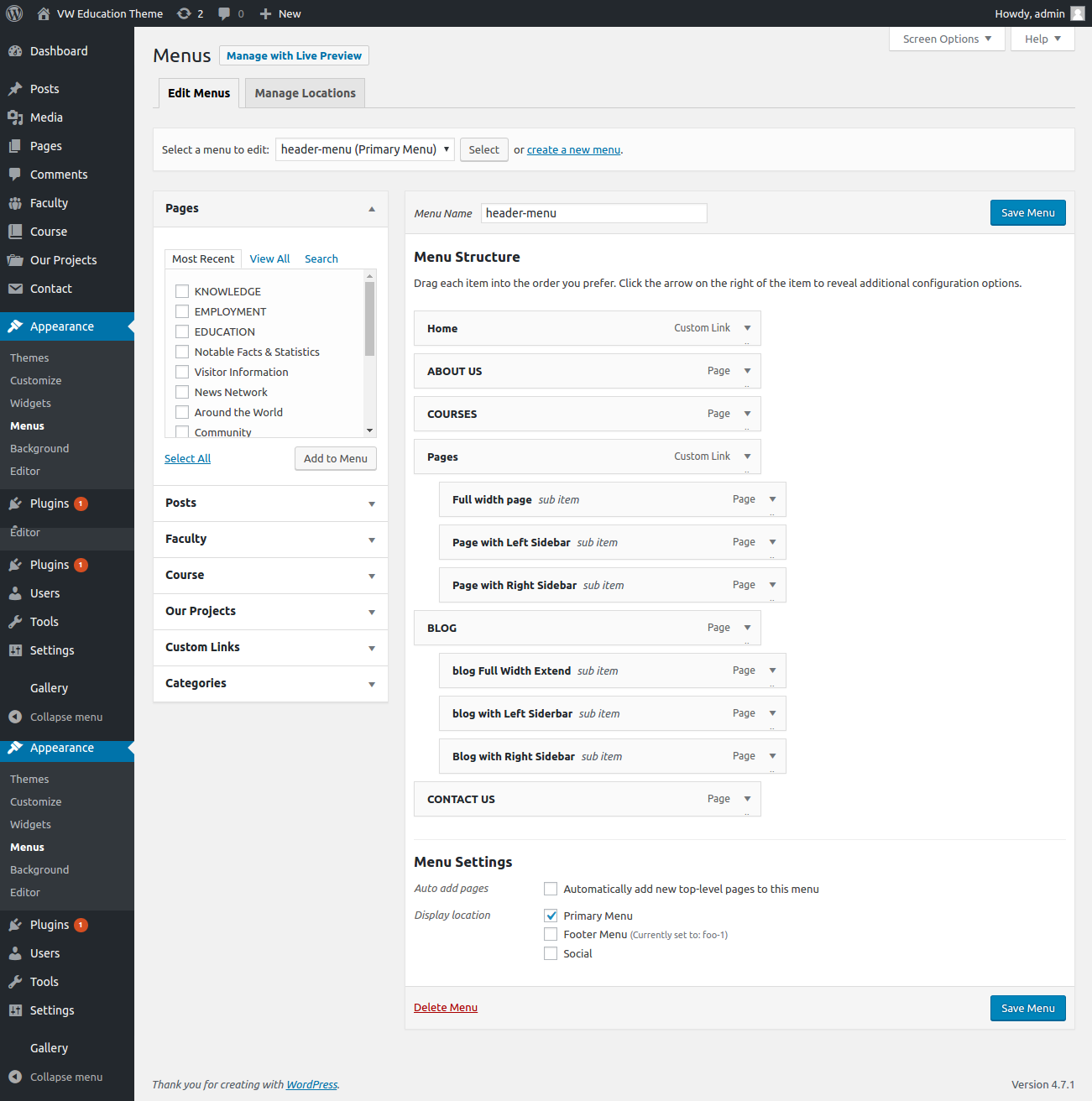
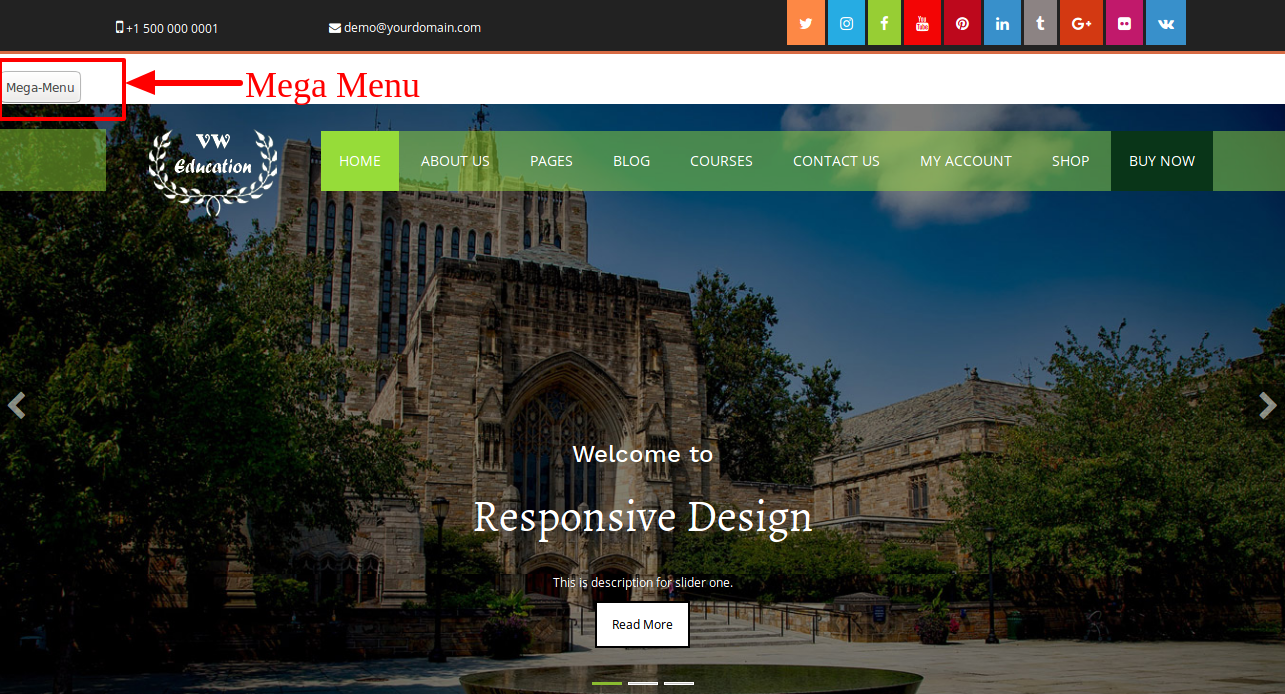
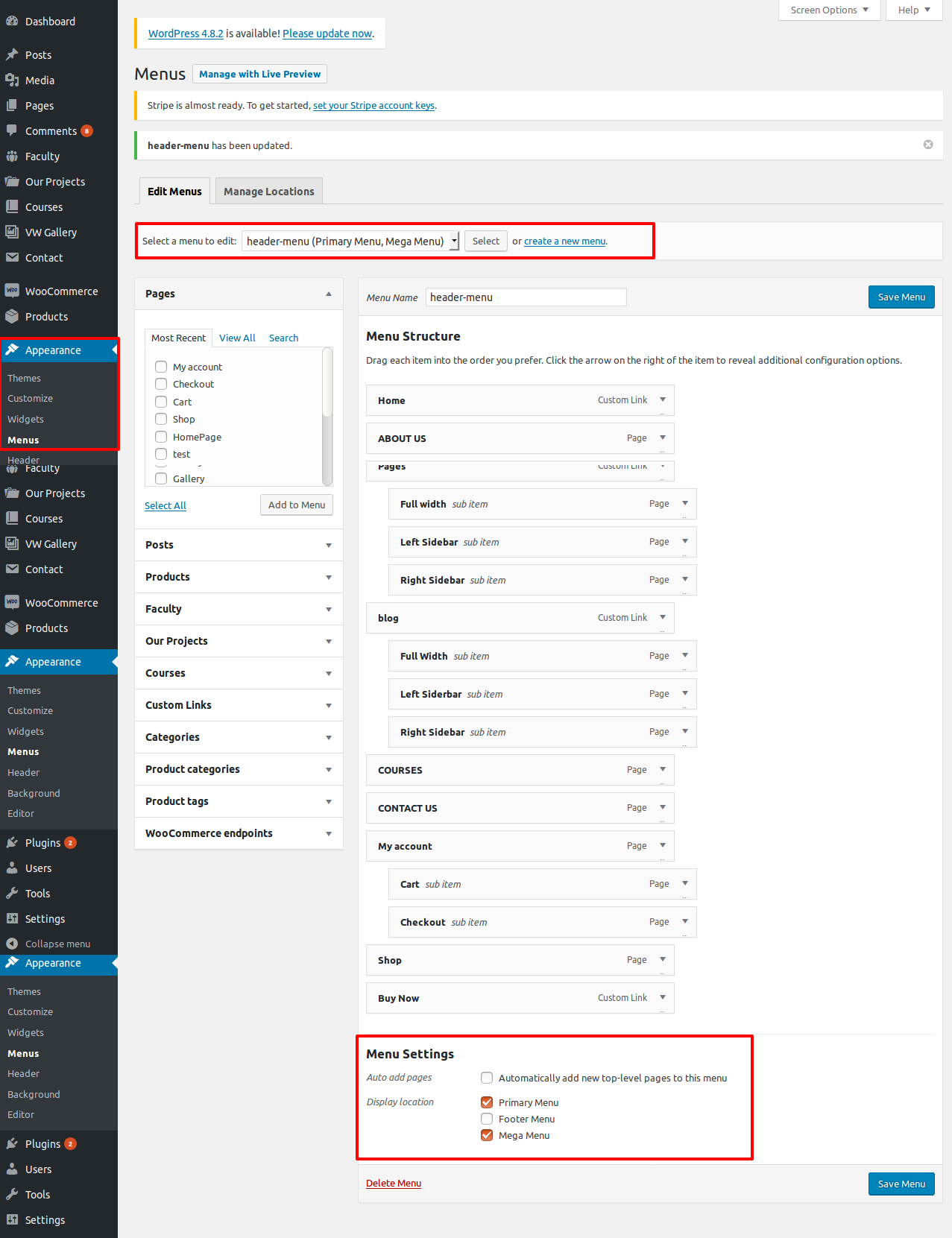
Mega Menu

Select Primary Menu under Appearance >> Menus.

The choice for a Mega Menu is provided at the bottom of your Primary Menu. Prior to selecting "Save Menu," you must first select "Mega Menu." After checking, you must uncheck the mega menu choice before selecting save menu. View the modifications by refreshing the home page.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Set up your home page by following these steps.
- Create a page to establish a template: select "Add New Page" under "Dashboard >> Pages."
You can label it anything you like, such as "home." then pick the "home-page" design from the template dropdown.
-

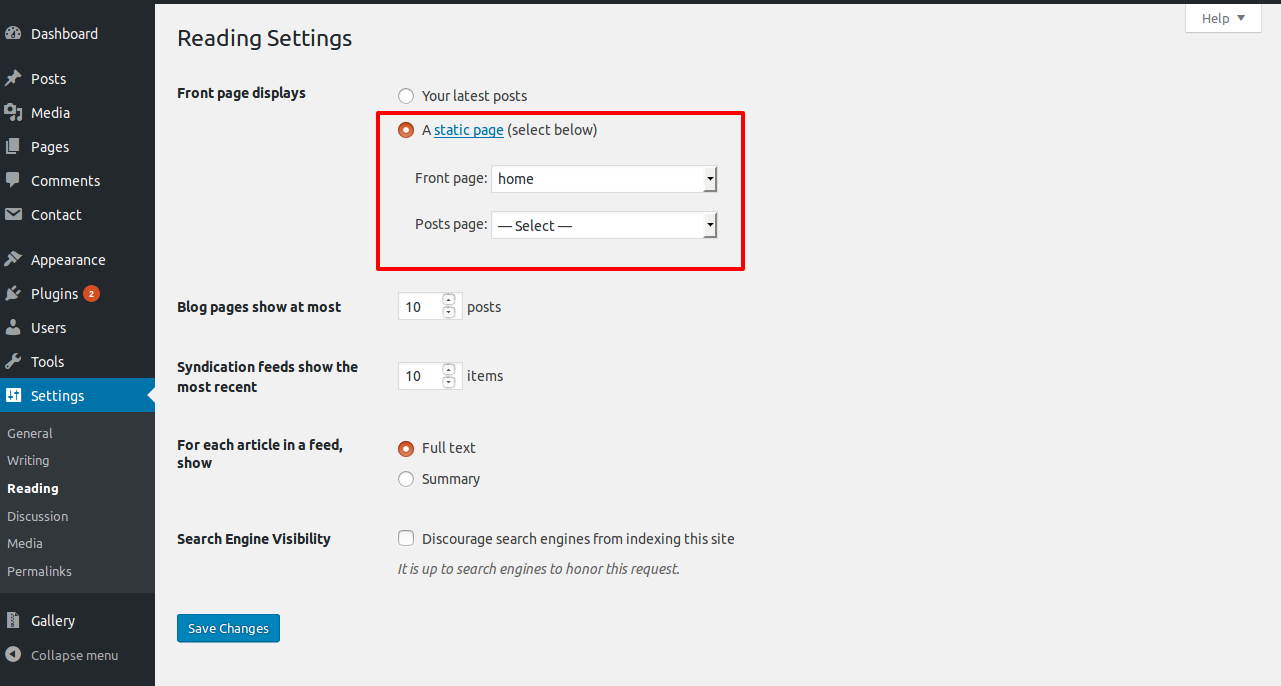
- 2. Establish the home page: Navigate to Setting > Reading > Set the home page as the front page show static page.
-

-
When you're finished, you can view the entire demo collection on the front screen.
8.2 Section Ordering
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Select Section Ordering under Appearance >> Customize >> Theme Settings.

8.3 Setup Header

Use these guidelines to build up header.
- For Slider : Go to Appearance >> Customize >> VW Settings >>Header Settings.
- For Site Name/Logo: Go to Appearance >> Customize >> Site Identity to change the site moniker. You can customise your site's logo, site title, tagline, and icon here. For more information, please refer to the theme option page in this documentation.
- For Navigation: See this documentation's Setup Navigation page.
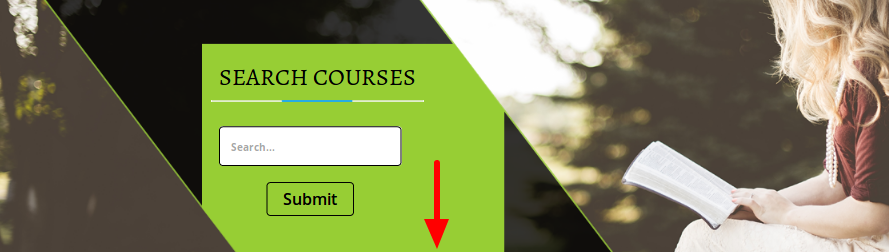
8.4 Setup Search Courses Section

To access our search area, click here.
Select Customize from the Appearance menu. VW Options >>Find Courses

In this section, you can modify the Title & Content of Search Courses.The courses are searchable here:
-

- Setting Options : includes options to activate or disable the About Us section display.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option:contains choices for background images for custom section layouts.
- Number of Days to show Give you the option to choose how many working days and what hours to show.
8.5 Setup Our Project Section

to continue with the "Our Project" Section. To begin, install and turn on the VW Education Posttype plugin.To customise this plugin, click here.
See the subsequent stages for more customization.
Select Customize from the Appearance menu. VW Options >>Our Initiative

-

- Setting Options : Contains options for Our Project display activate and disable.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Number of Box per section Give you the option to choose how many service boxes to show.
8.6 Setup Our Services Section

To proceed with the Our Services section,
To access our services, go to Appearance >> Customize >> VW Settings.

You can customise the image of our services provided in this section to match the design of your website. Here, options are further explained in accordance with the sections to which they belong:
-

- Setting Options : includes options to activate or disable the service display.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: Ccontains choices for background images for custom section layouts.
- Number of Box per section: Give you the option to choose how many service boxes to show.
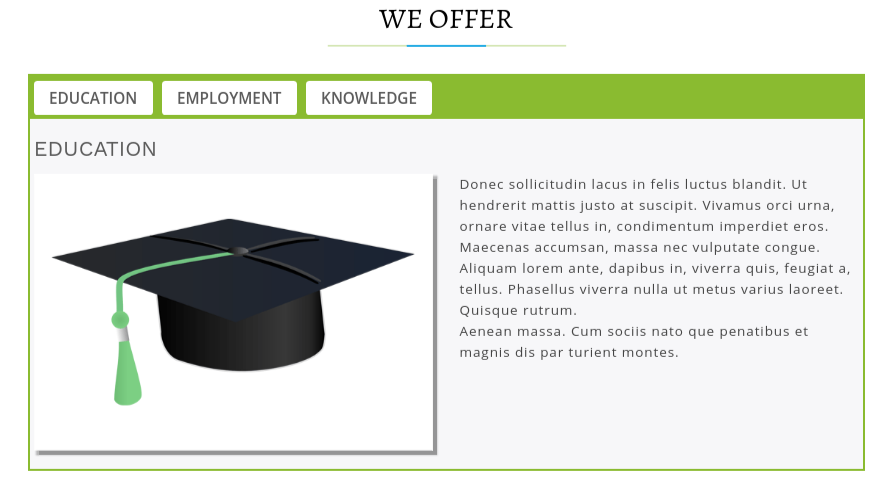
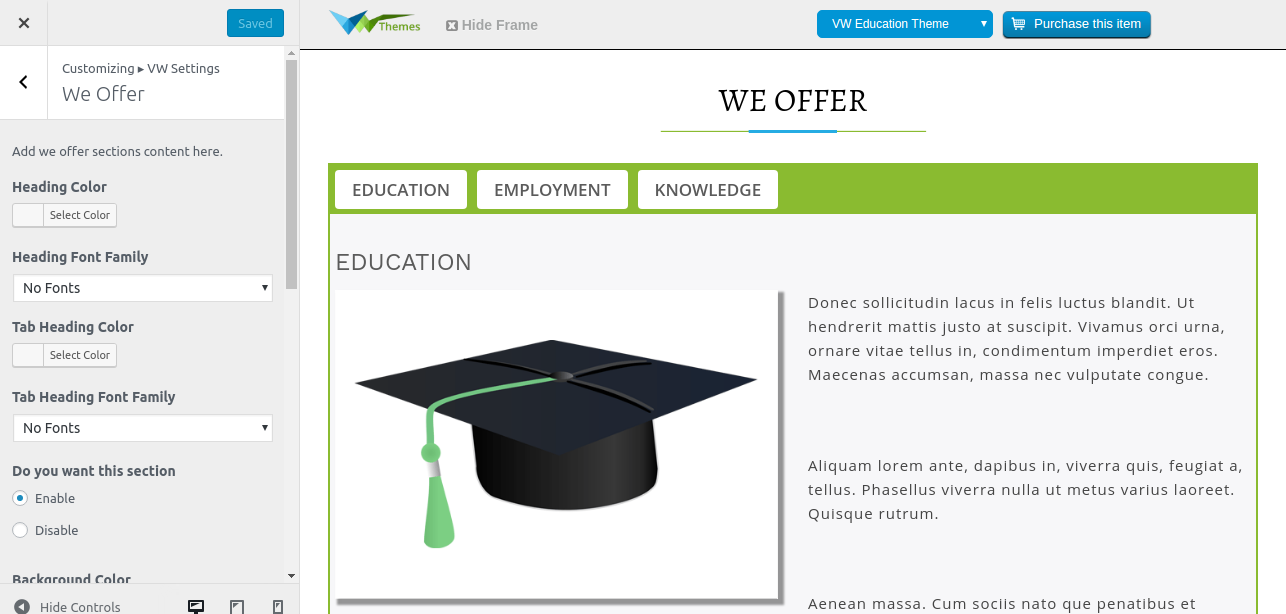
8.7 Setup We Offer Section

To continue with the "We Offer" section,
Click "Appearance," "Customize," "VW Settings," and then "We Offer."

You can select the Image in this section.
For each tab, you must choose the website. The page's featured image and text are displayed in the tab section. The read more tag can be added anywhere in your editor to truncate the text.
-

- Setting Options : includes options for turning on and off the We Offer notification.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Number of Box per section Give you the option to choose how many service boxes to show.
8.8 Setup Our Faculties Section

to continue with the "Faculties" Section. To begin, install and turn on the VW Education Posttype plugin.To customise this plugin, click here.
Visit Dashboard and select Faculty.

You can add new posts in this part. In the posts, you can include the titles, contents, and images of our faculties that are offered in accordance with your website. Here, options are further explained in accordance with the sections to which they belong:
Select Customize from the Appearance menu. VW Options >> Our Schools

-

- Setting Options : contains settings for the Our Faculties section display choice to activate or disable.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Number of Box per section: Allow you to select no. of Service Box you would like to display.
8.9 Setup Our Records Section

To continue with the colour portion,
Select Color from Appearance >> Customize >> VW Settings.

The HAPPY SMILES, YEARS OF EXPERIENCE, TEACHERS, COURSES, STUDENTS ENROLLED, and JOB PLACEMENT counts can all be added here along with the job's description.
-

- Setting Options : Contains options for Record display allow and disable.
- Background Color Option: contains choices for background colours for different section layouts.
- Background Image Option: contains choices for background images for a particular section layout.
- Number of Box per Section: Give you the option to choose how many service boxes to show.
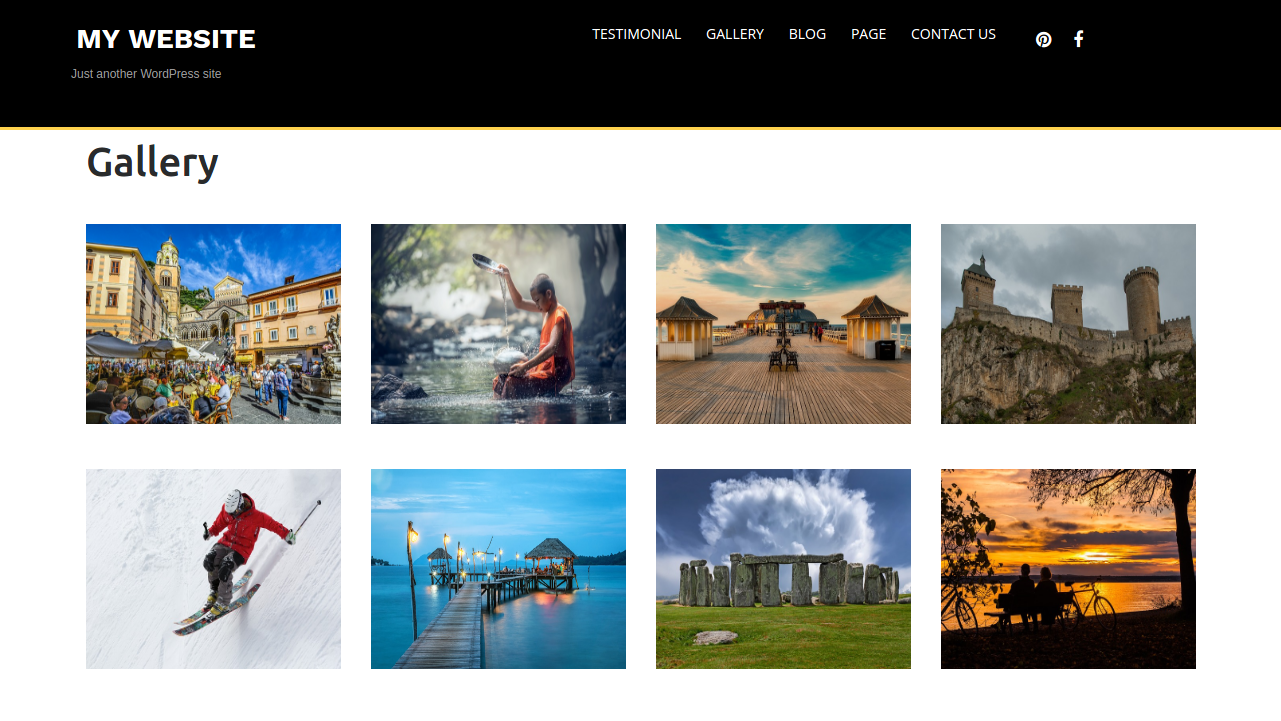
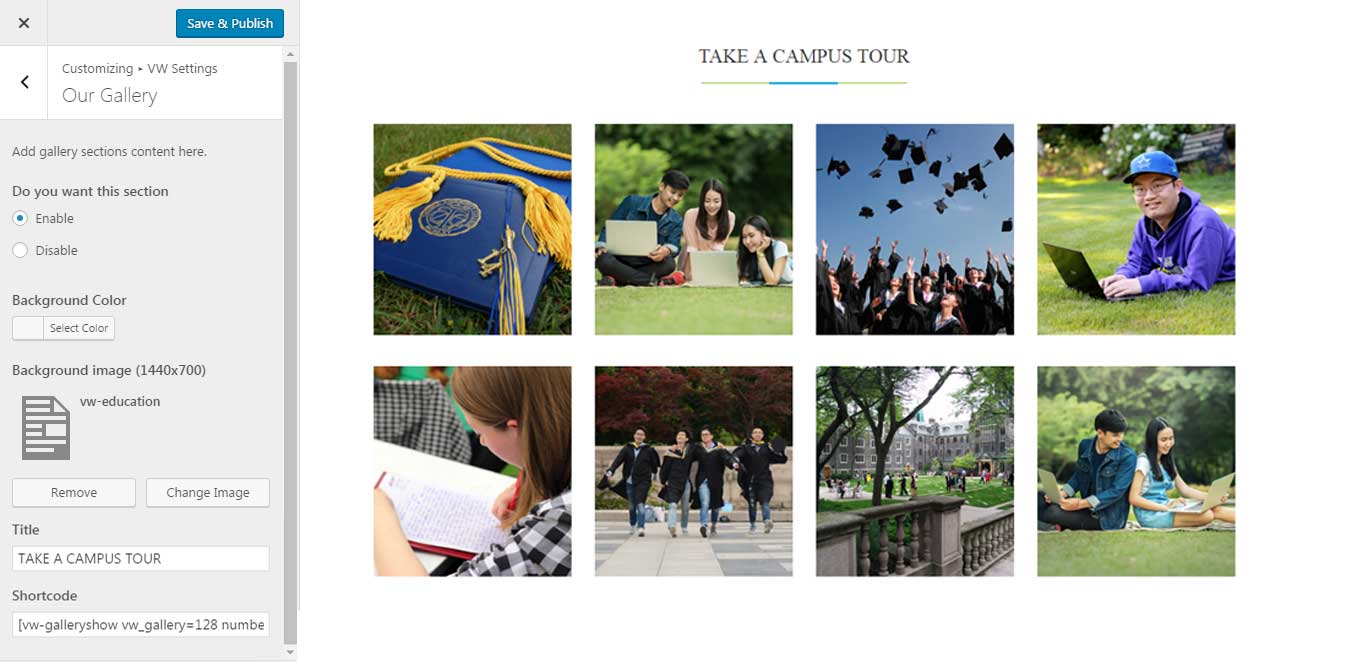
8.10 Setup Gallery Section

TThe VW gallery plugin was needed for this section. You must install and activate it first. More information about this is available here.To customise this plugin, click here.
From here, more modification will be made.
Go to VW Settings > Gallery under Appearance >> Customize.

if the gallery setting has been completed. Then duplicate the shortcode you inserted there and paste it in the shortcode field for the customizer gallery section as described above.
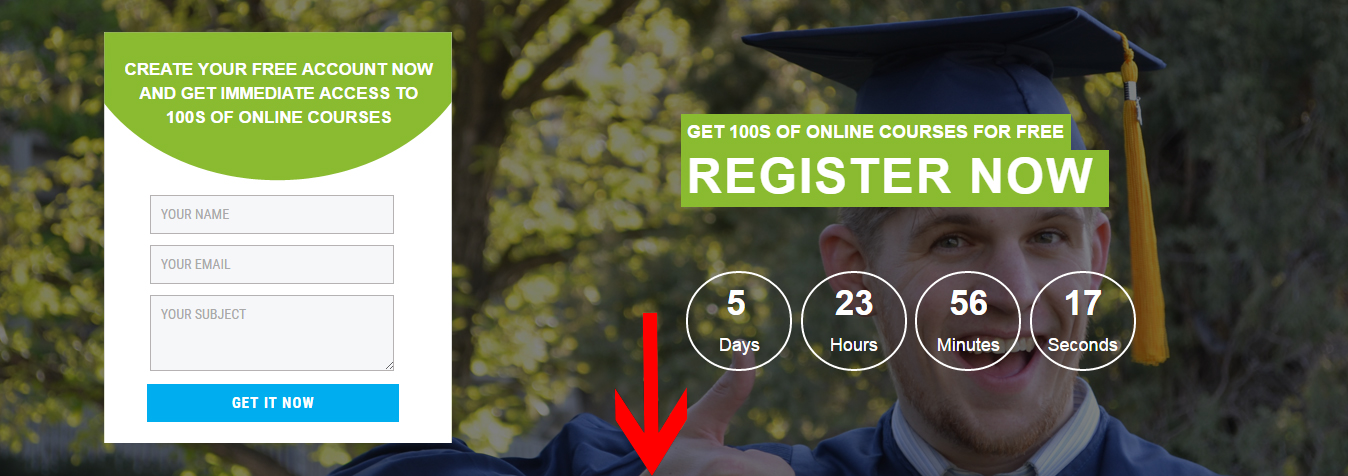
8.11 Setup Choose Course Section

To continue with the Choose Course Section,
Select Course under Appearance >> Customize >> VW Settings.

The title, contact form shortcode to display the form, and timer expiration date can all be added here.
-

- Setting Options : includes options for choosing whether to allow or disable the display of certain course sections.
- Background Color Option: contains choices for the background colour of different section layouts.
- Background Image Option: contains choices for background images for a particular section layout.
- Number of Plans to showallow you to choose the number of plans you'd like to give and display.
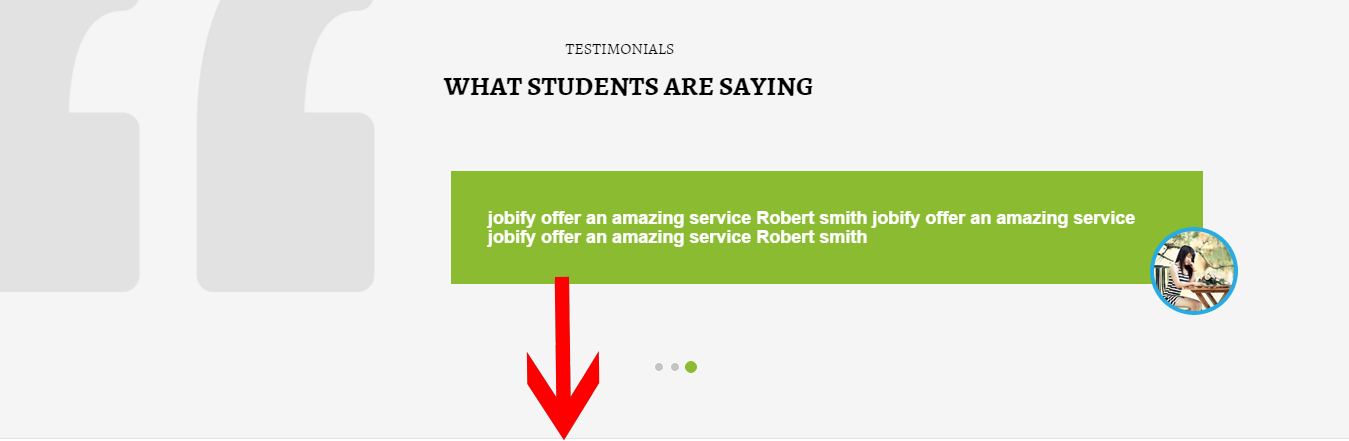
8.12 Setup Quote Section

To continue with the quote section,
Access the Quote Section by going to Appearance >> Customize >> VW Settings.

You can choose how many testimonies to display in this area. Include the author's name, picture, and quote from the testimonial in your text.
-

- Setting Options :includes settings for the Pricing Plans section show enable/disable option.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: Options for background images are provided for a specific section arrangement.
- Number of Plans to show allow you to choose the number of plans you'd like to give and display.
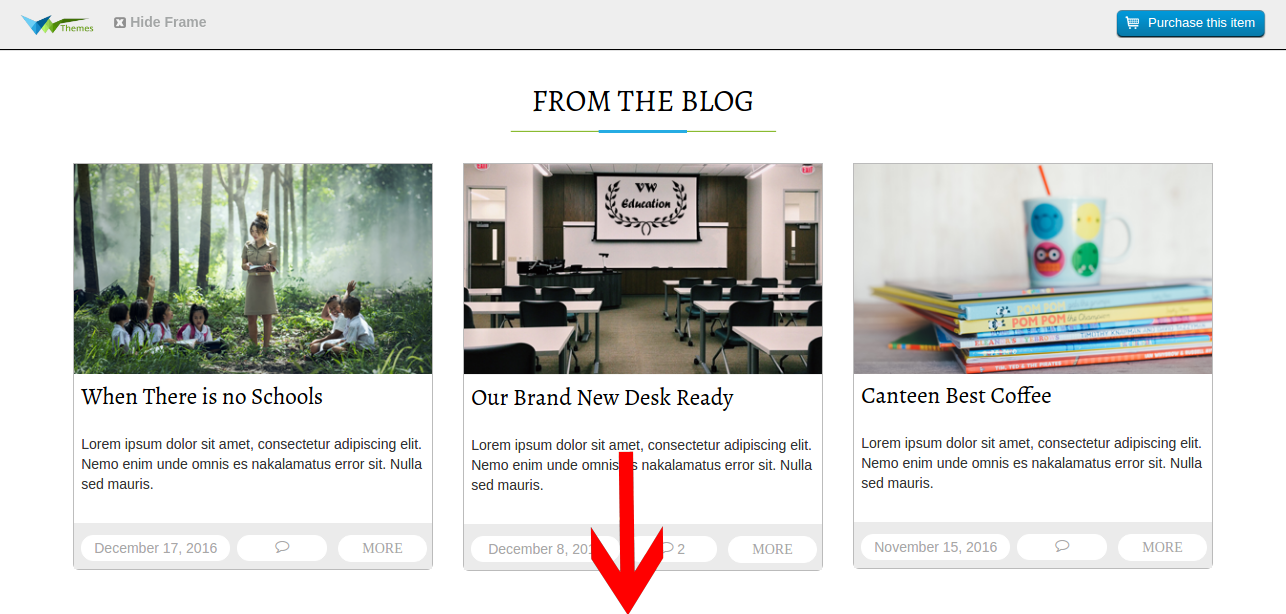
8.13 Setup From the Blog Section

To continue with the blog section,
From the Blog Section, select Appearance >> Customize >> VW Settings.

You can choose the category whose posts you want to see in the "From The Blog" area here, as well as the section title.
Simply make a post, give it a category, and then choose that category in VW Settings>> From The Blog.
-

- Setting Options : includes options to activate or disable the display of the Blog section.
- Add title Option: contains choices for adding titles to specific title sections.
- Heading color Option:Options for heading colours are provided for a specific section arrangement.
- Heading font family for specifix heading: Permit you to choose the font family for the heading you want to show.
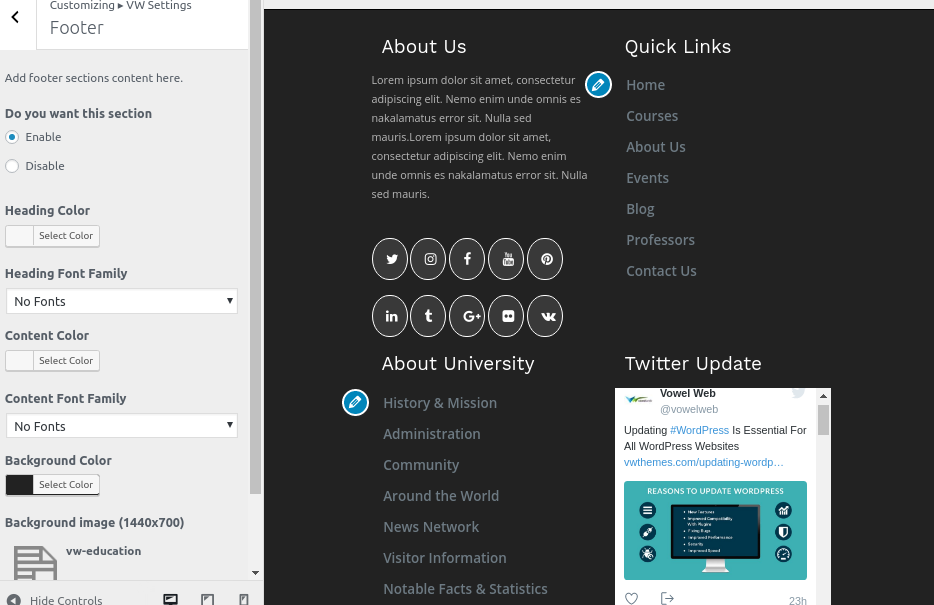
8.14 Setup Footer

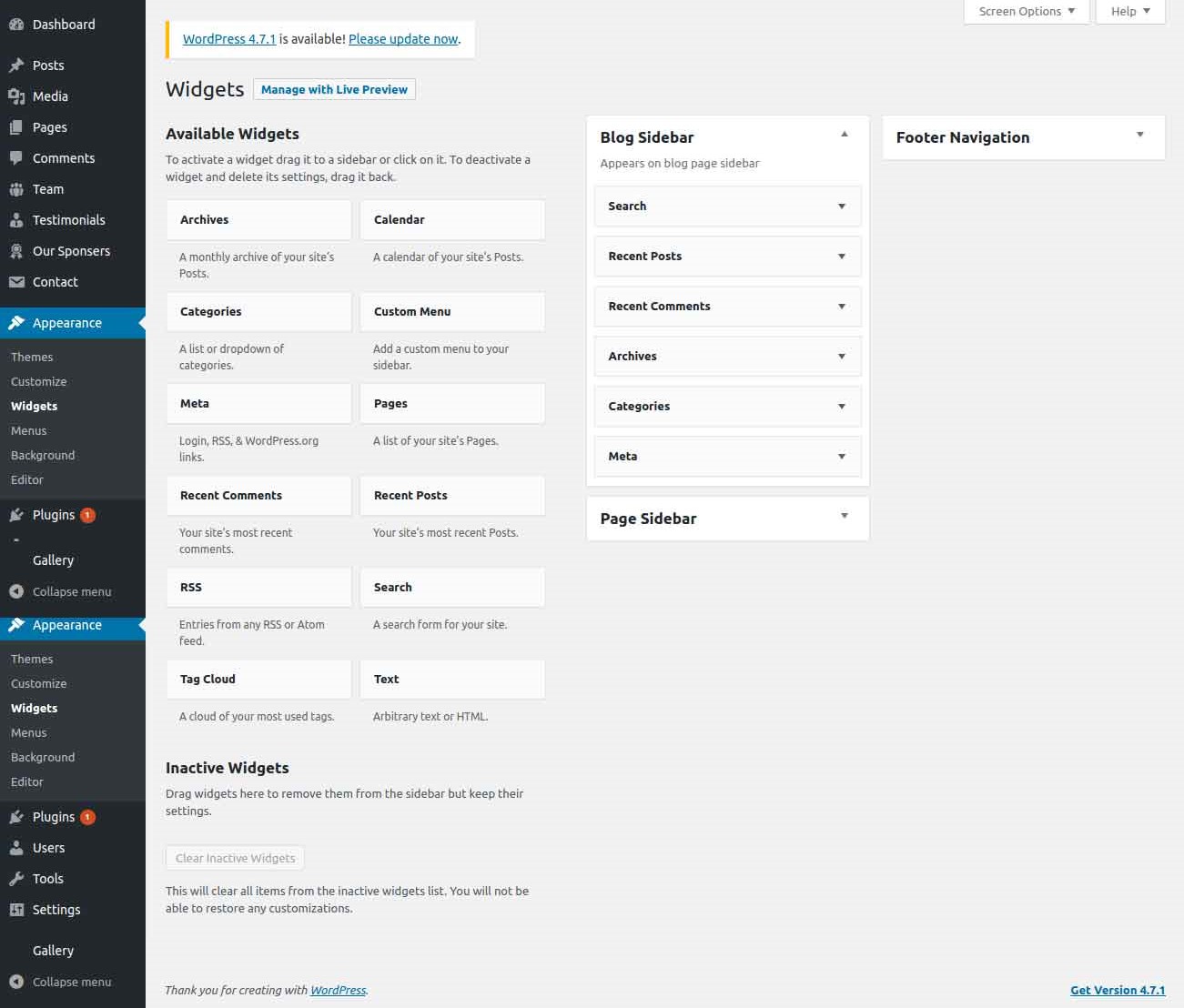
To move on to the footer area,
Navigate to Dashboard > Widgets > Footer1 > Footer2 > Footer3 > Footer > Footer4.
All you have to do in this case is configure the widget content appropriately.
The customizer's footer area allows for the setup of the social icon links.

You can change the copyright wording below by going to Appearance >>. Personalize >> Settings for VW Bottom line
-

- Setting Options : includes options for footer showing that can be enabled or disabled.
- Heading Color Option: contains choices for heading colours for a particular heading section.
- Content Color Option: contains choices for the colour of a specific section of content.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: Options for background images are provided for a specific section arrangement.
Setup Education Post Type Plugin
- The component must first be downloaded from the source; it will be available as a zip file (Education-post-type.zip). Then, access the Plugins » Add New page in the WordPress admin area.
-

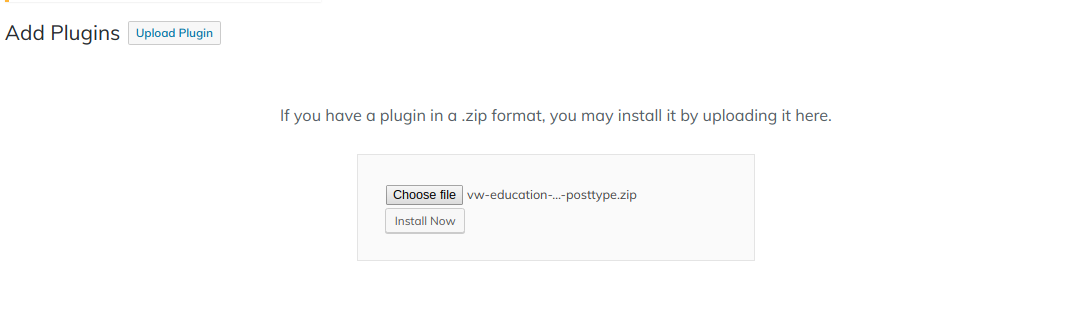
- Then, select the Upload Plugin button located at the top of the screen.
- You'll arrive at the plugin upload screen after doing this. Here, you must hit the Choose File button and choose the plugin file you previously downloaded to your computer.
-

- You must choose the install now choice after selecting the file.
- The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After the installation is complete, you will see a success notification similar to this.
- To use the plugin after installation, select the link that says "Activate Plugin."
Plugin Configuration
Once the component is activated, it will give you access to three registration posttypes, namely: Our projects, Faculty, and Courses on the Dashboard. You can build up sections for faculty, courses, and outside projects with the aid of this plugin.
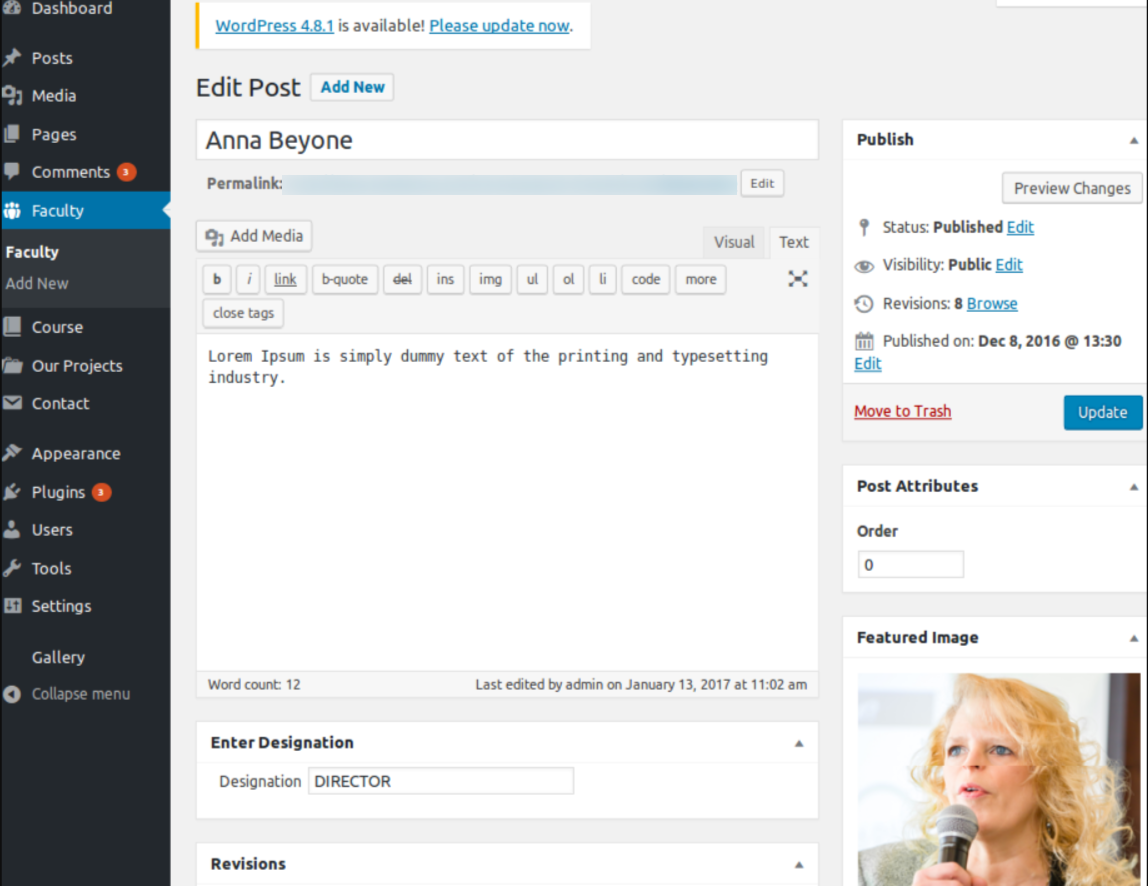
1.Faculty
to highlight the "faculty" portion of your home page.
Access the Dashboard, Faculty, and Add New Post.
To create a faculty post, add a title, a description, a featured image, and then hit publish.

Add the shortcode "[vw-faculty]" to the page using the editor's text mode if you want to display faculty on any other website or post. See the image below.

View the document that you produced. It will display teachers in this way.

2.Courses
Similarly Observe the procedures below to display your courses.
Access Courses >> New Post Add
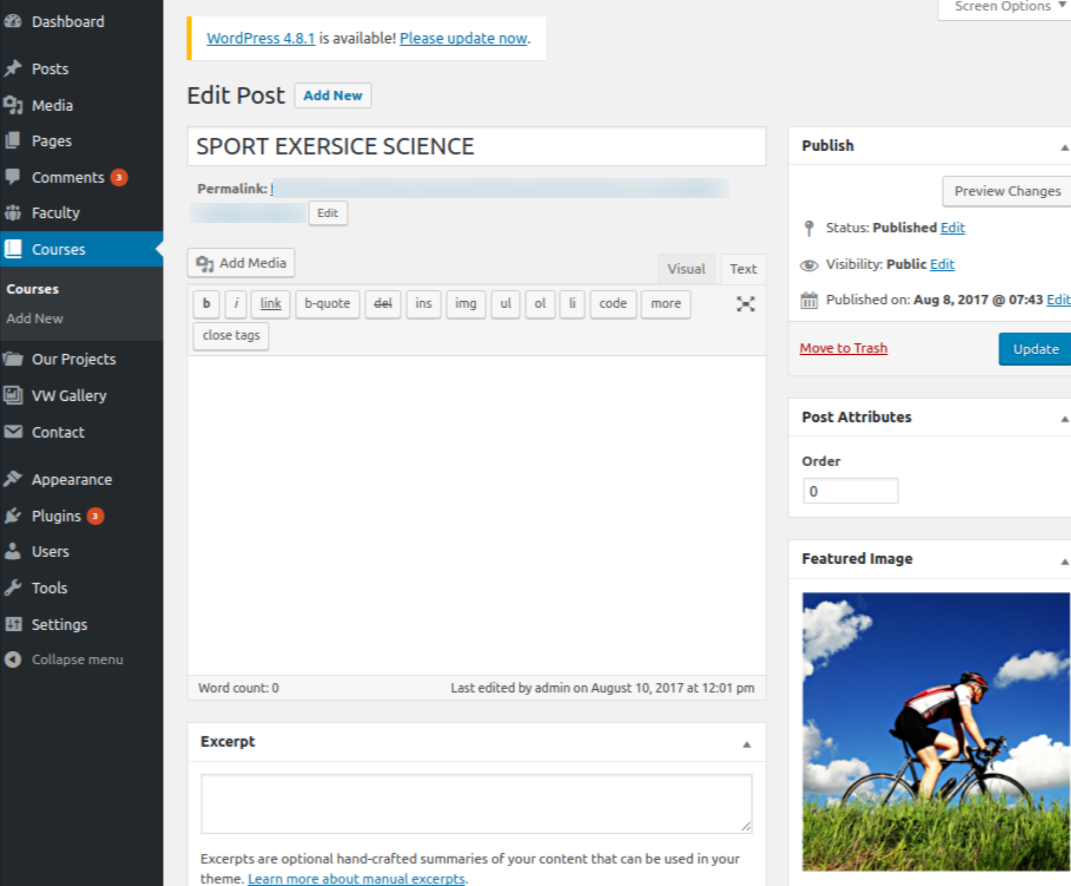
Add the following to your course post: Title, Description, Excerpt, and Featured Image. Then select Publish.

Add the shortcode "[vw-courses]" to the page using the editor's text mode if you want to display courses on any other website or post. See the image below.

Make sure the "Make it featured" option is selected.

View the document that you produced. It will display teachers in this way.

3.Projects
Similarly Please follow the instructions below to display your projects.
to add a new post, go to Our Projects.
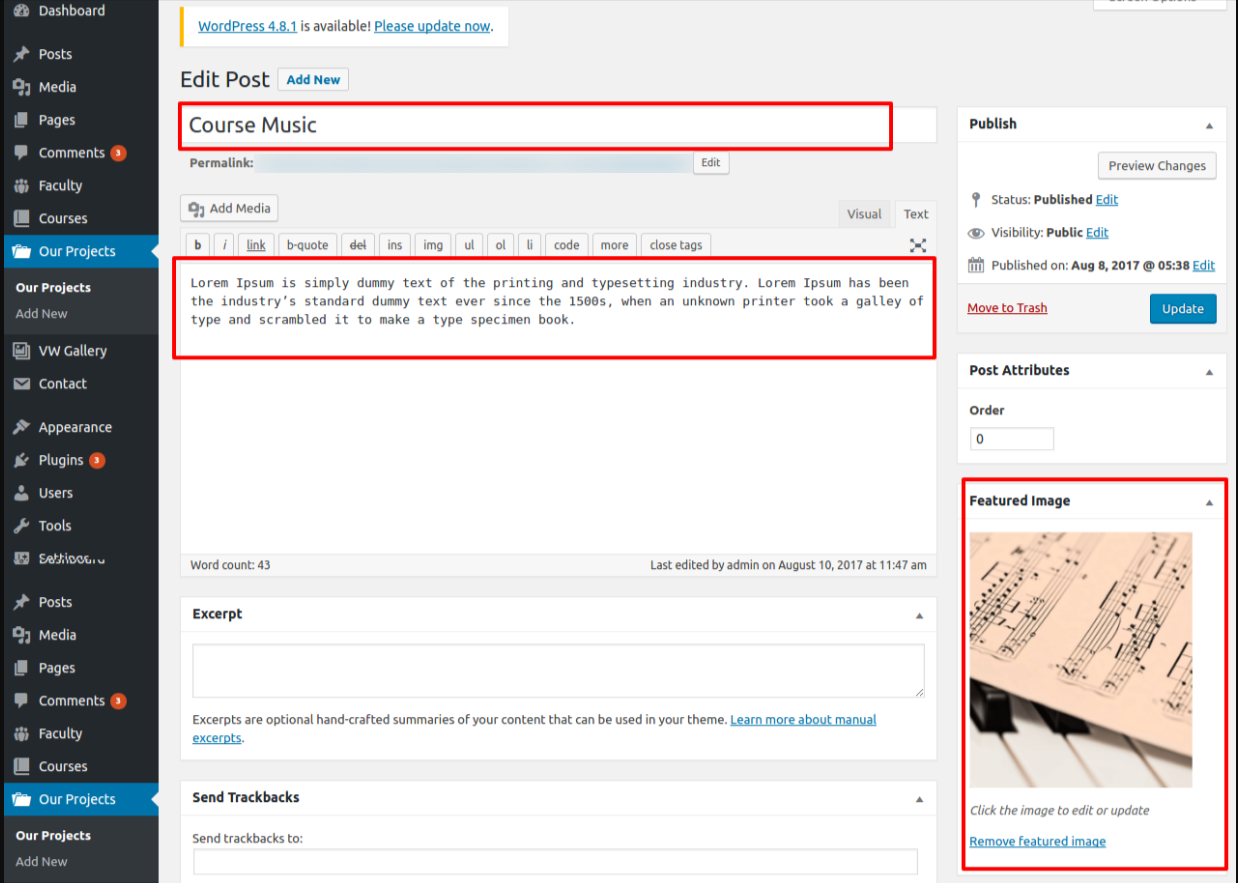
Add the following to your course post: Title, Description, Social Icon Links, and Featured Image. Then select Publish.

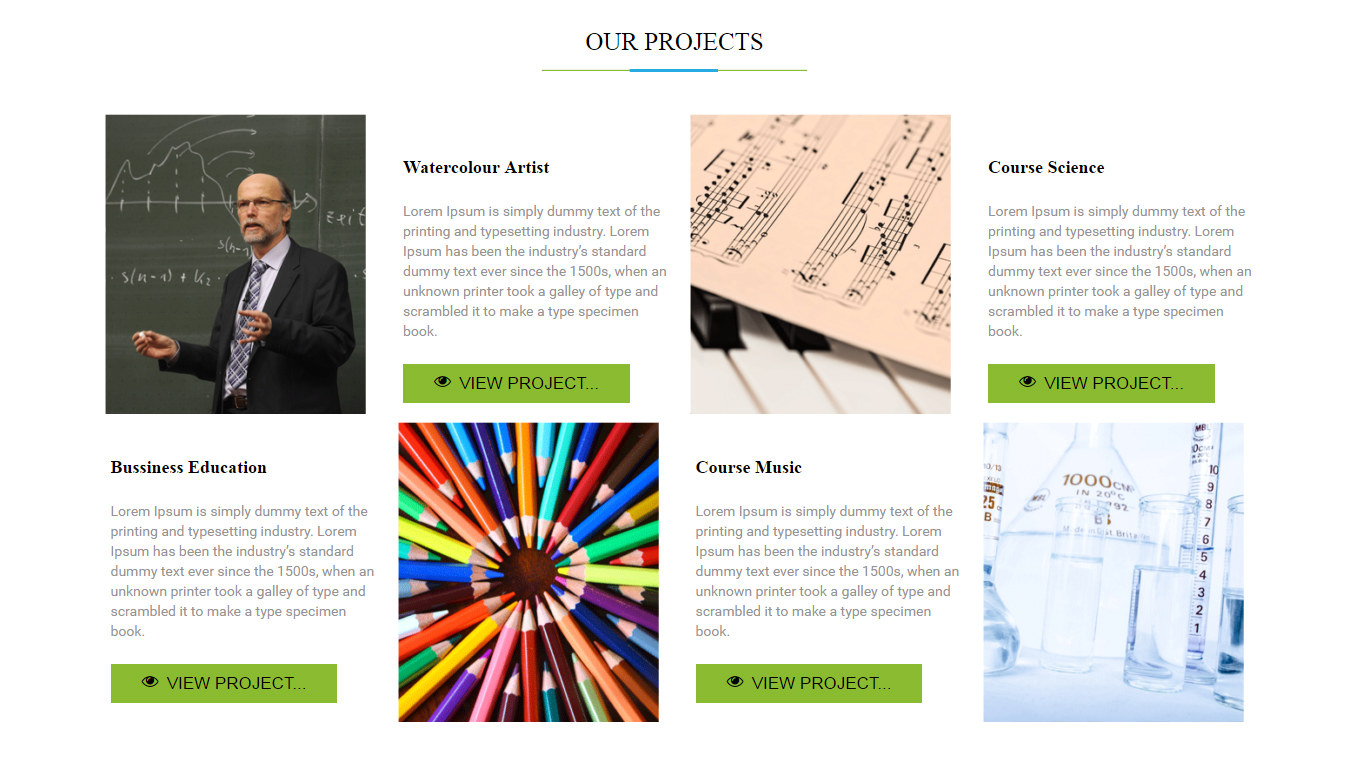
View the document that you produced. This is how the "Our projects" parts appear.

Child Themes and Hooks
Hook Code below Slider Section


Hook Code below Featured Courses Section


Hook Code below Search Courses Section


Hook Code below Our Project Section


Hook Code below Our Services Section


Hook Code below We Offer Section


Hook Code below Our Faculty Section


Hook Code below Our Records Section


Hook Code below Gallery Section


Hook Code below Choose Courses Section


Hook Code below Testimonial Section


Hook Code below Blog Section


Hook Code below Fullwidth Blog Header Section


Hook Code below Fullwidth Blog Footer Section


Hook Code below Social Sharing Section


Hook Code below Page Header Section


Hook Code below Page Footer Section


Hook Code below Contact Page Header Section


Hook Code below Contact Page Footer Section


Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- About Template (the default About template with no sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- On the Posts page, click.
- After completing that, select Categories for blog entries.
- Click the Add New Category option after that.
Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- On the Posts page, click.
- To add a new page, click it.
- Enter the text for your message. Please visit the following URL for more details on adding posts: http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
The potent content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Utilizing shortcodes is simple. Make sure that Visual editing option is selected first.

The following groups are conditionally created from all accessible shortcodes:
- Featured CoursesUsed to show feature courses is [vw-courses].
- GalleryFor the output of Gallery pictures, use [vw-galleryshow vw_gallery=128 numberofitem=8].
- Faculty[vw-faculty] is a show name for faculty.
When introducing a shortcode, the ID must be replaced.
Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
- The component must first be downloaded from the source (it will be a zip file named vw-gallery-images.zip and vw-title-banner-image.zip). Then, access the Plugins » Add New page in the WordPress admin area.
-

- Then, select the Upload Plugin button located at the top of the screen.
- You'll arrive at the plugin upload screen after doing this. Here, you must pick the plugin file you previously downloaded to your computer by clicking the choose file button.
-

- After choosing the file, you must pick the install now option.
- The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After installation is complete, a notification like this will appear.
- To use the plugin after installation, select the link that says "Activate Plugin."
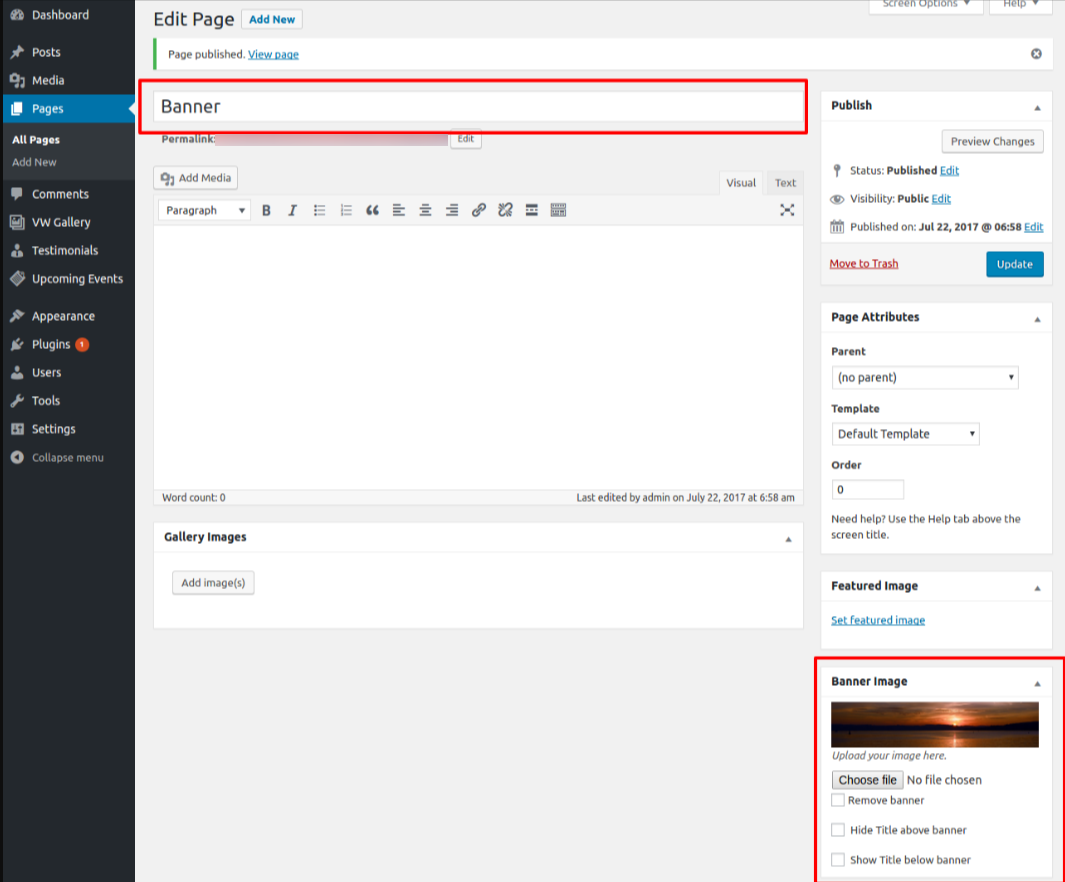
VW-Title-Banner-Image
Once this plugin is activated, you will see the following choice inside all pages, posts, registered posts, etc.

- You must first decide which banner picture you want to use on your post or page.
- By default, the title will be displayed above the banner picture when uploading any file.
-

- If you don't want the title to appear on the banner, you can use this plugin to conceal it by selecting the "Hide Title above banner" option.
- By selecting the "Show Title below banner" choice, you can even display the title below the banner image.
-

- When neither a file nor an option is picked, the title will be shown in its default format.
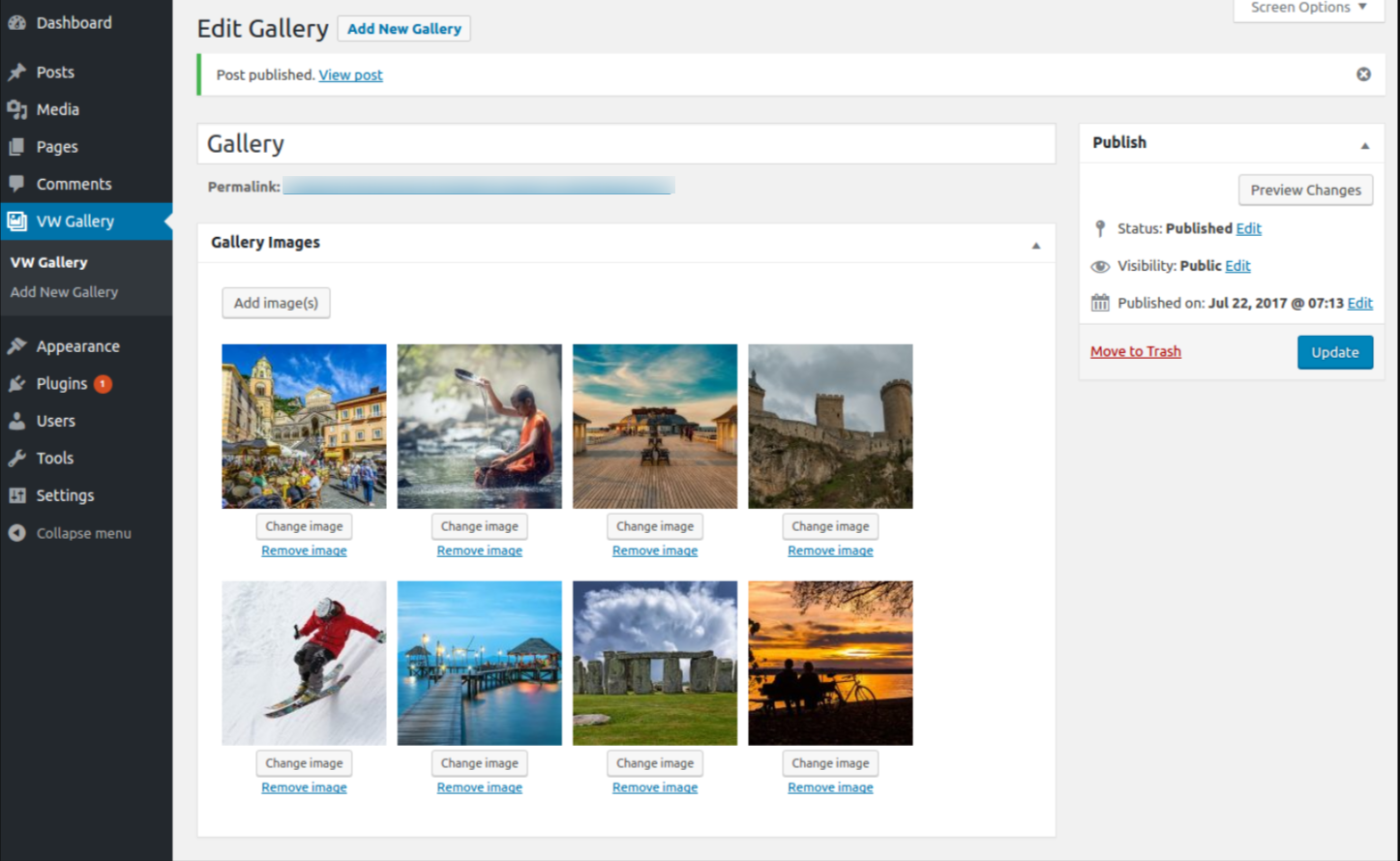
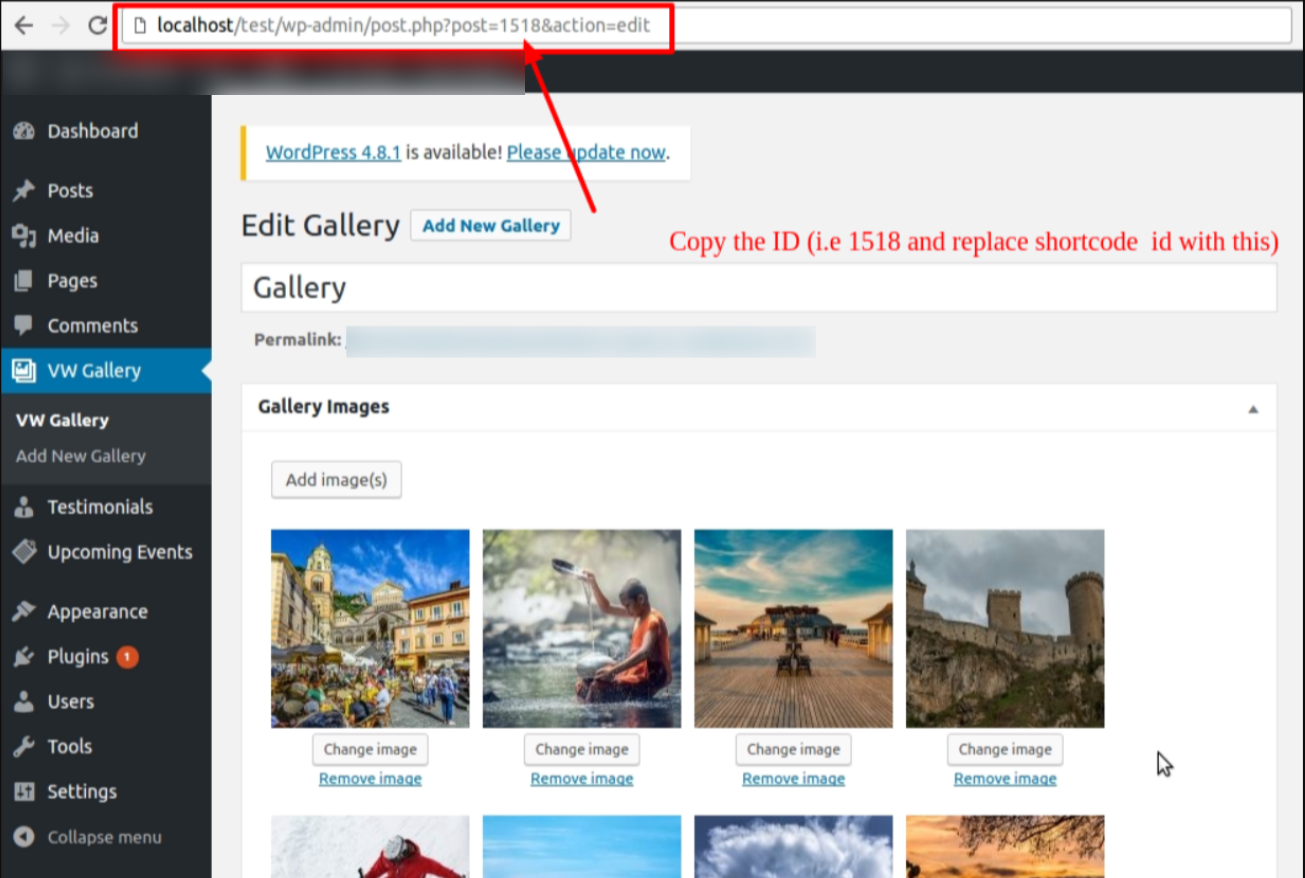
VW-Gallery-Images
After activating this application, the VW-Gallery will appear on the Dashboard.
On the Add new gallery icon, click. the title, too. The amount of pictures to display in a gallery is added.

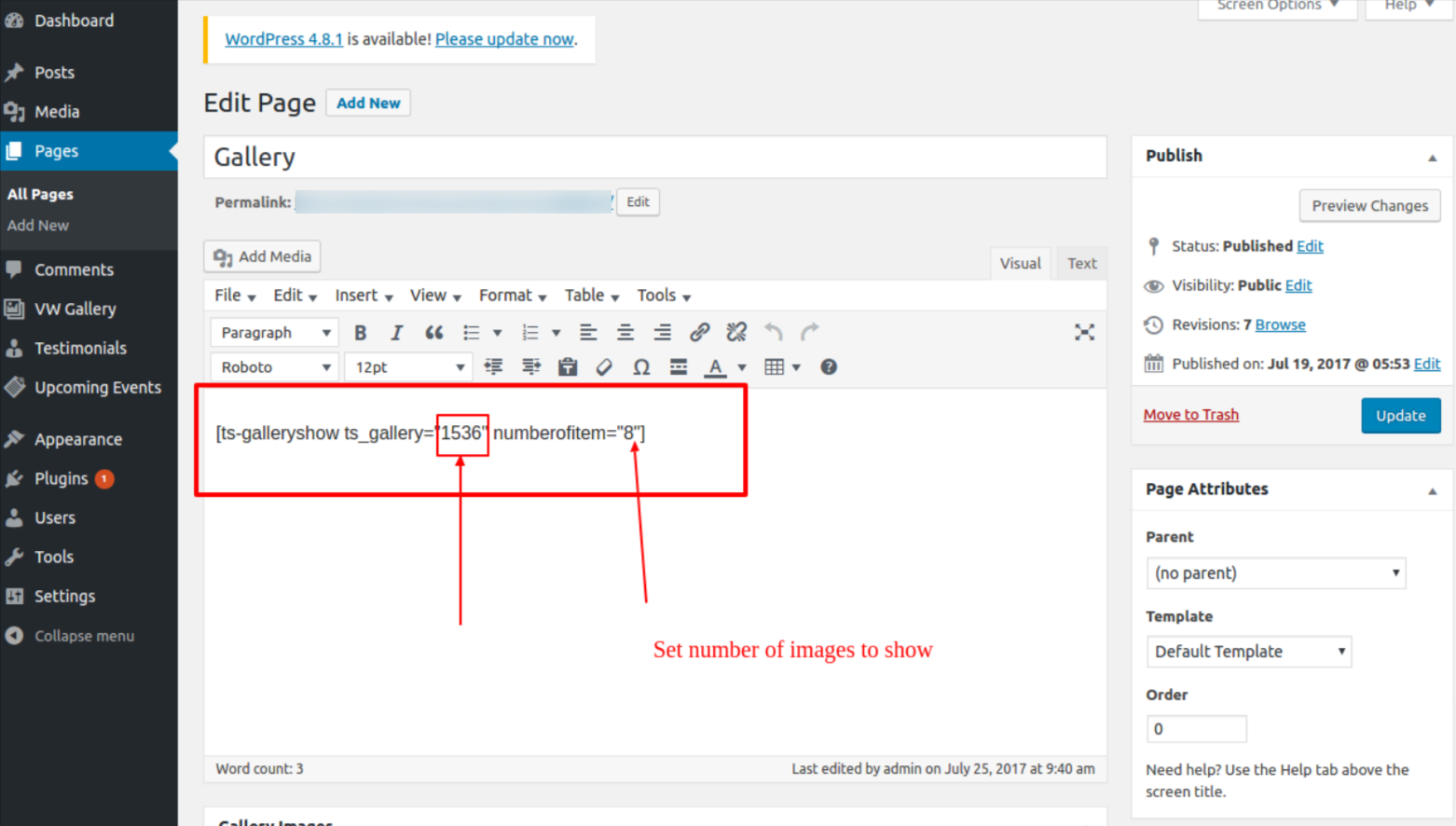
as soon as you've finished adding gallery pictures. Simply by changing the gallery post_id in the Gallery shortcode, you can use the following shortcode to make your gallery show on any page you desire.



Thats It! Now you can view your page to see the gallery images....