System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-ecommerce-pro and vw-ecommerce-child " -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways
Install a Theme by using Upload Method from WordPress Admin
The first method that we covered only allows you to install free themes that are available in the WordPress.org theme’s directory. But what if you want to install a commercial “premium” WordPress theme from companies like ThemeLab, StudioPress, iThemes, etc. Or what if you want to install a custom theme? Well in this case, you would need to install the theme using the upload method from your WordPress admin.
Start by downloading the .zip file of the theme that you purchased from a marketplace or a commercial theme provider.


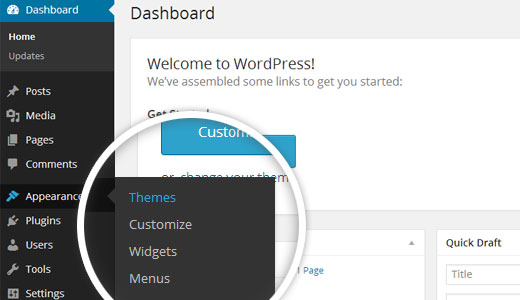
Once you are on the themes page, click on the Add New button at the top.

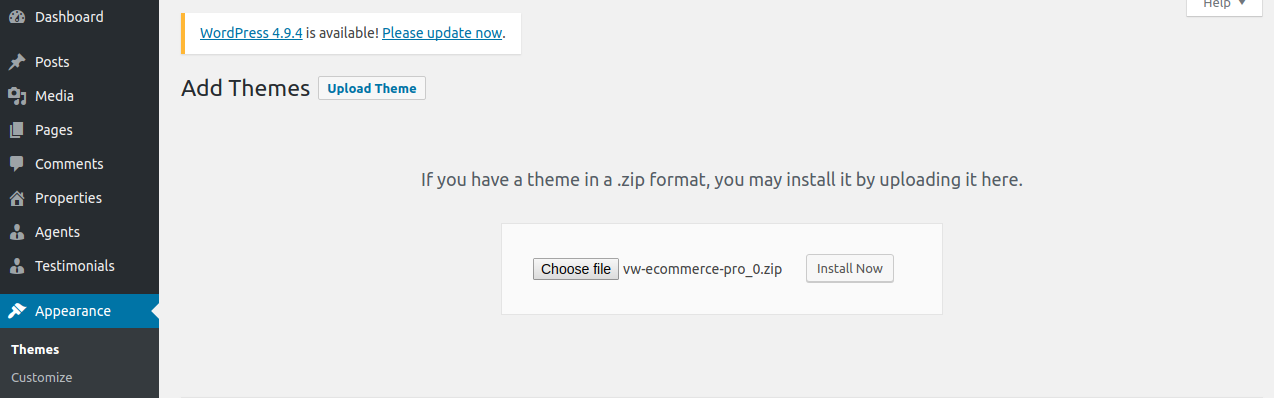
On the next screen, click on the Upload Theme button at the top.

You will be prompted to choose the zip file that you downloaded earlier. Select the file and click Install Now.

Once your theme is installed, you will see a success message along with the link to activate and preview the theme.

5.WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
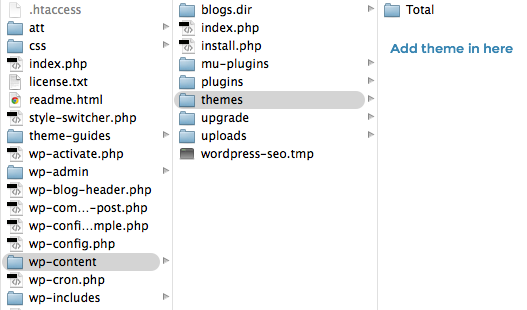
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
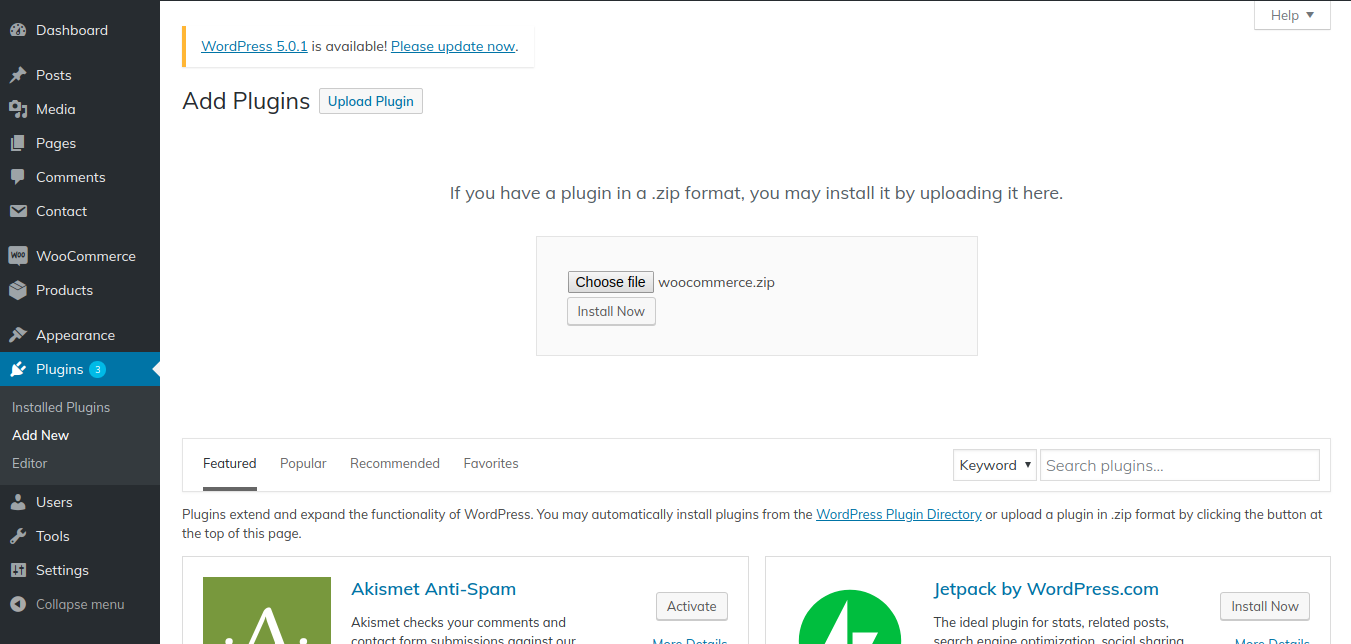
To install a WordPress Plugin manually by .zip archive and follow the below steps for Upload plugin .
Install Required Plugins:
woocommerce
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Demo Content Importer
Import demonstration content with one click to get your theme setup.This content will guide you through building your website for website creation
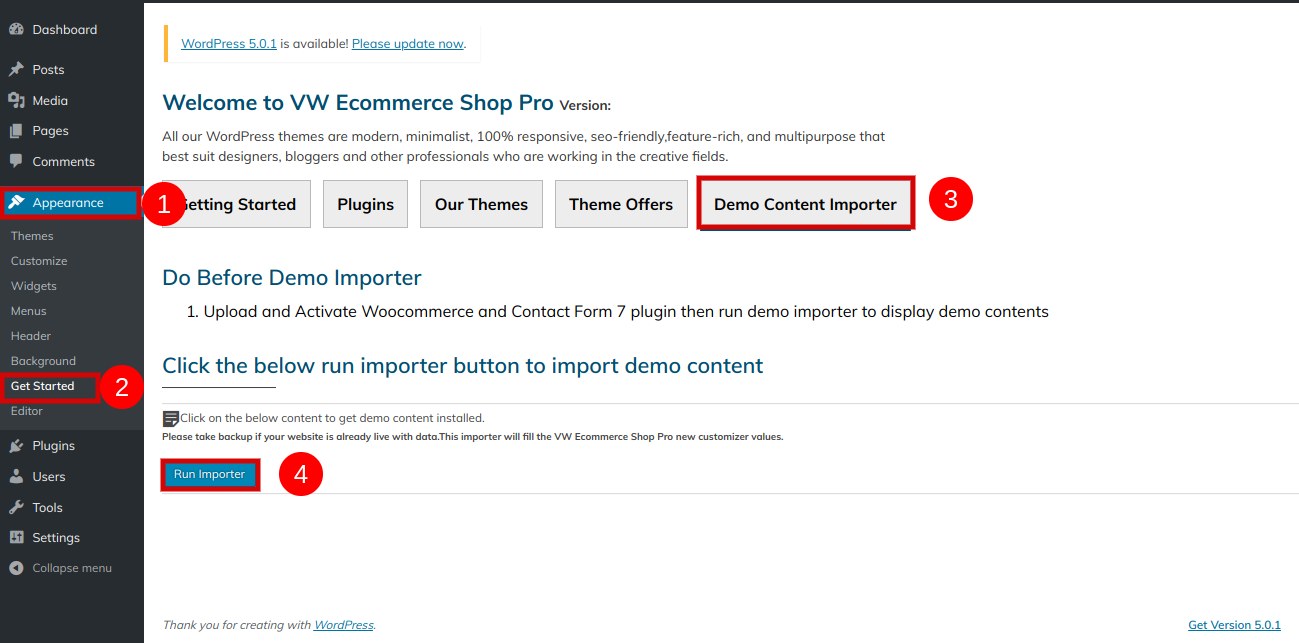
Before Run Importer you have to install all the required Plugins
Go to Dashboard >> Appearance >> Get Started
Click on "Demo Content Importer" and then "Run Importer".

Refer video for Demo Content Importer:

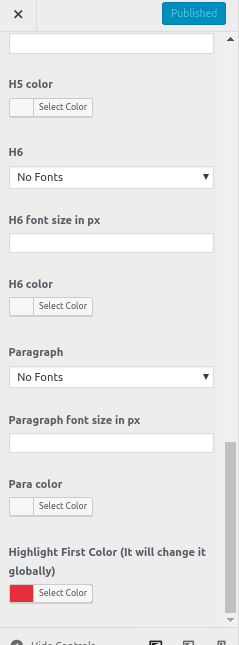
Section Color/Font Pallette
Color/Font is very easy process. We have given these options in all sections of customizer. It is a complete image to show you about color and font pallete. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Every individual section have an option to set the color pallete for Headings, Title/Text, Paragraph, Button Text and Button Background depending upon the number of option that are available in that respective section
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.2)
Follow the following steps to import content using Theme Wizard
1) Go to Dashboard >> Getstarted

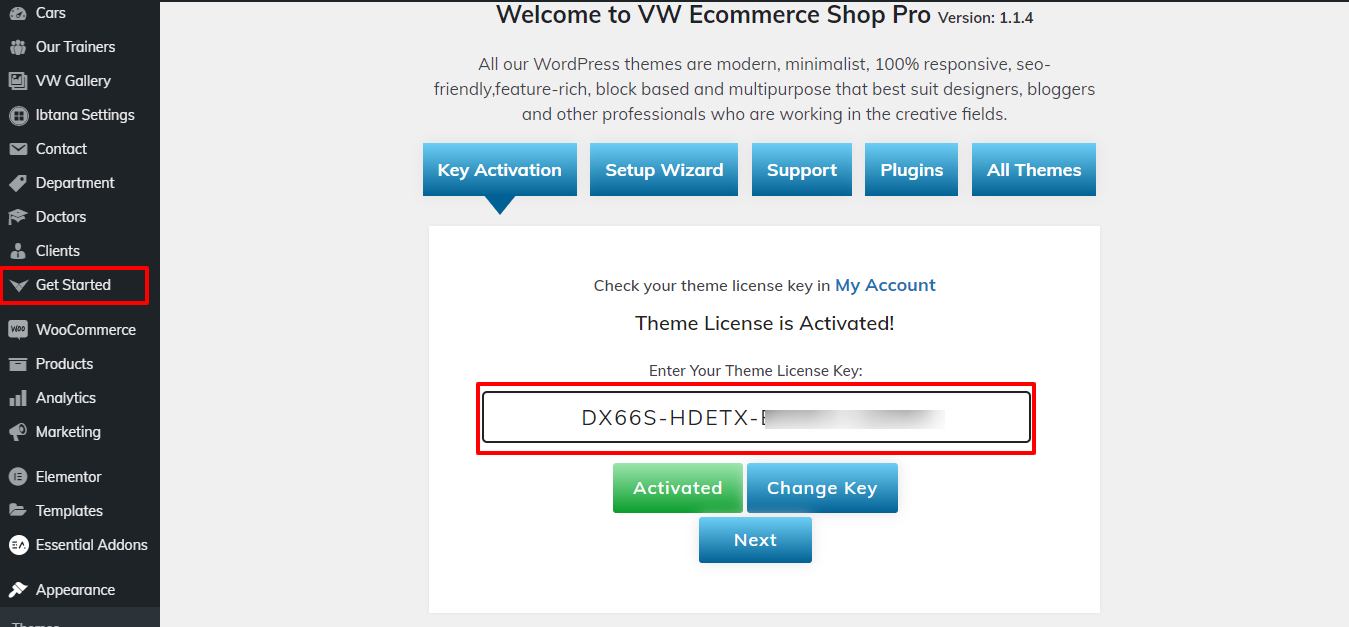
2) Insert your key.

Refer video for Licence key activation:

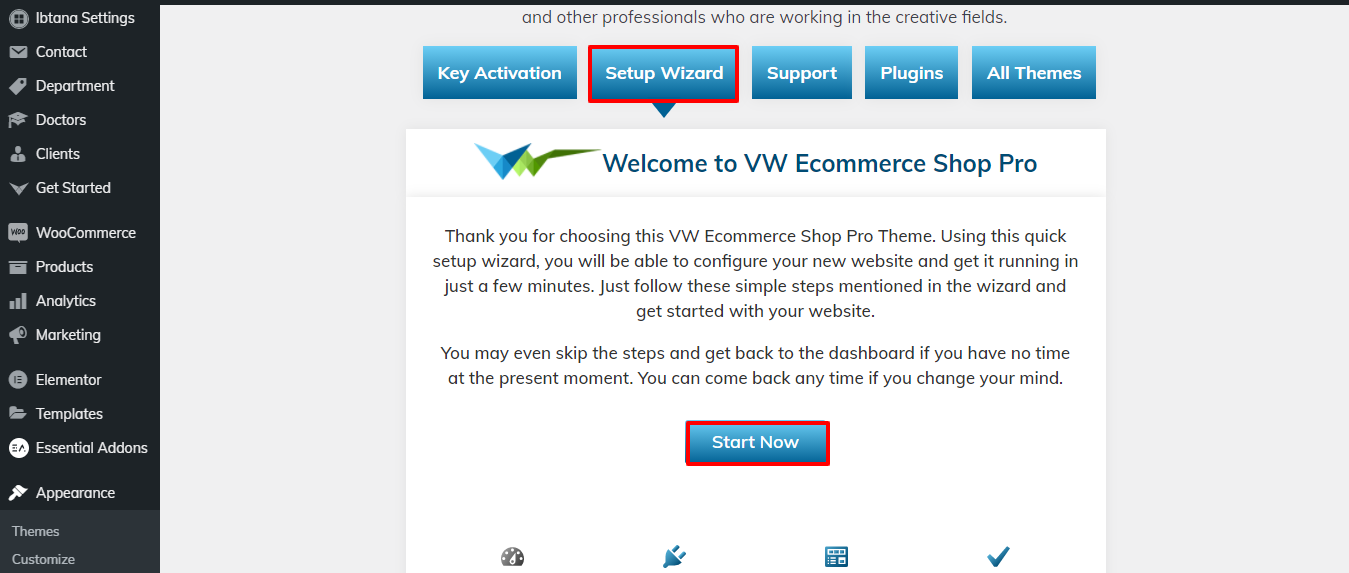
3) Click on Setup Wizard and then Start Now button.

4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg and Elementor.

You can refer this video for setup your demo content based on
Theme Setup
Setup Home Page Template
Follow these instructions to setup Home page.
-
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.

- 2. Set the front page:Go to Setting -> Reading --> Set the front page display static page to home page

Once you are done with this, you can see all the demo content on front page.
Refer video for Create a home page:

8.1. Setup Top Bar Section

In order to set up top bar section,
Go to Appearance >> Customize >> VW Settings>> Top Bar.

Steps for addition of site identity logo.
Go to >> Appearance >> Customize >> Site identity.

In this Section You can Change the background, font Color, font family, text, and your social url links which will appear at the top of your Website.
Refer video for Add logo:

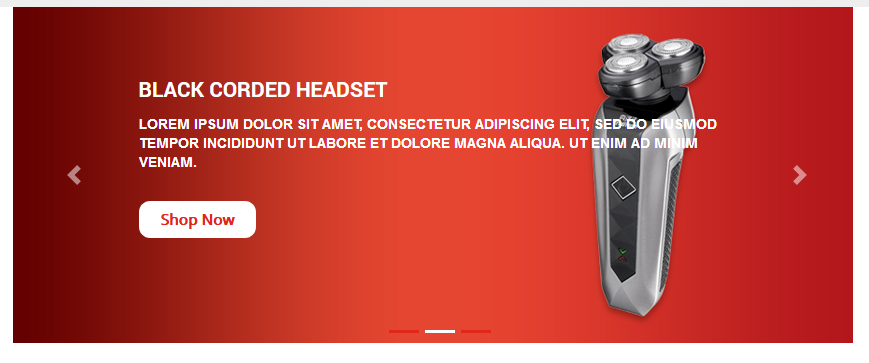
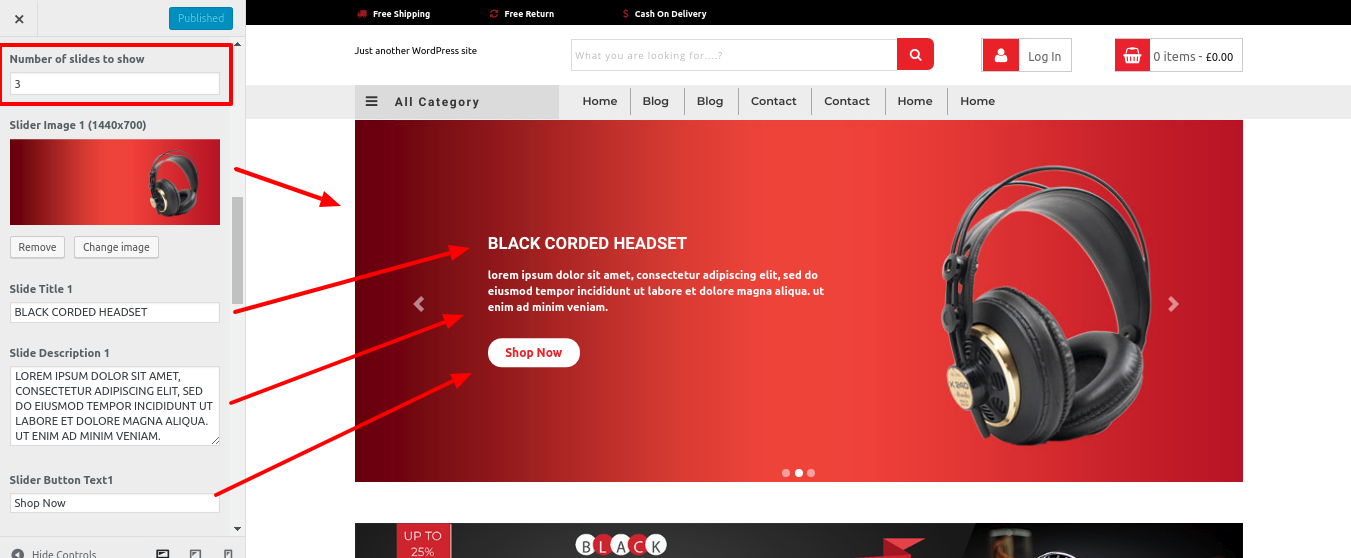
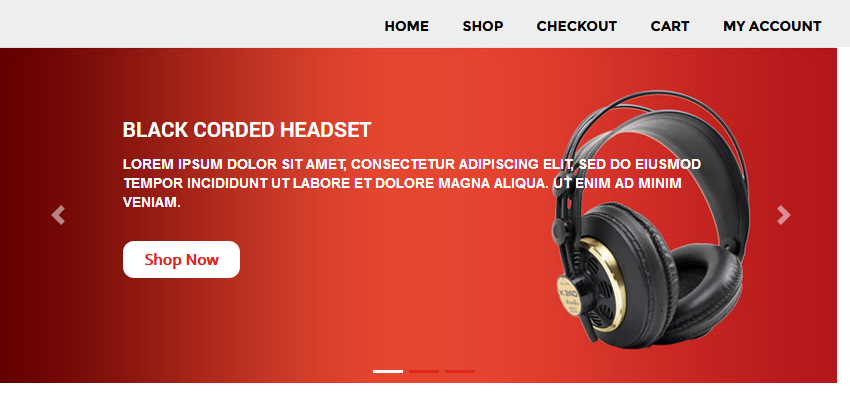
8.2. Setup Slider Section

In order to proceed with Slider Section,
Go to Appearance >> Customize >> VW Settings>> Slider Setting.

- You can set the number of images on your slider.
- You can even set the color font-style
- then, you need to add title, content and the image for respective Slider.
Refer video for Setup Slider:

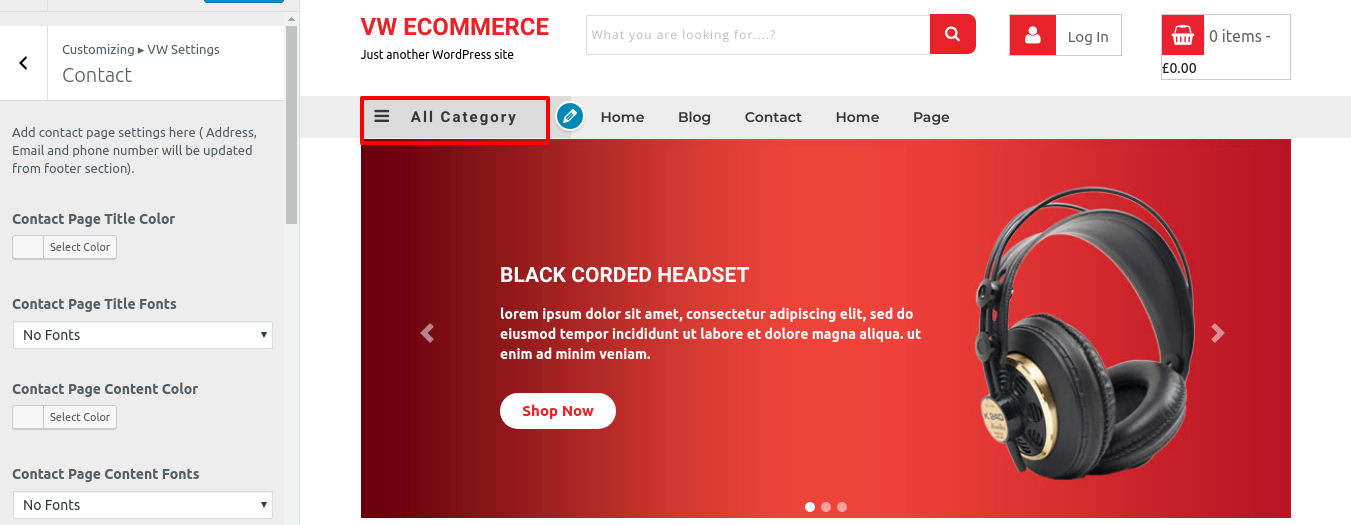
8.3. Setup Category Section

For category creation first you need to install and activate woocommerce plugin refer to the plugin section for better understanding.
After woocommerce plugin activation, woocommerce option will appeared on the dashboard.
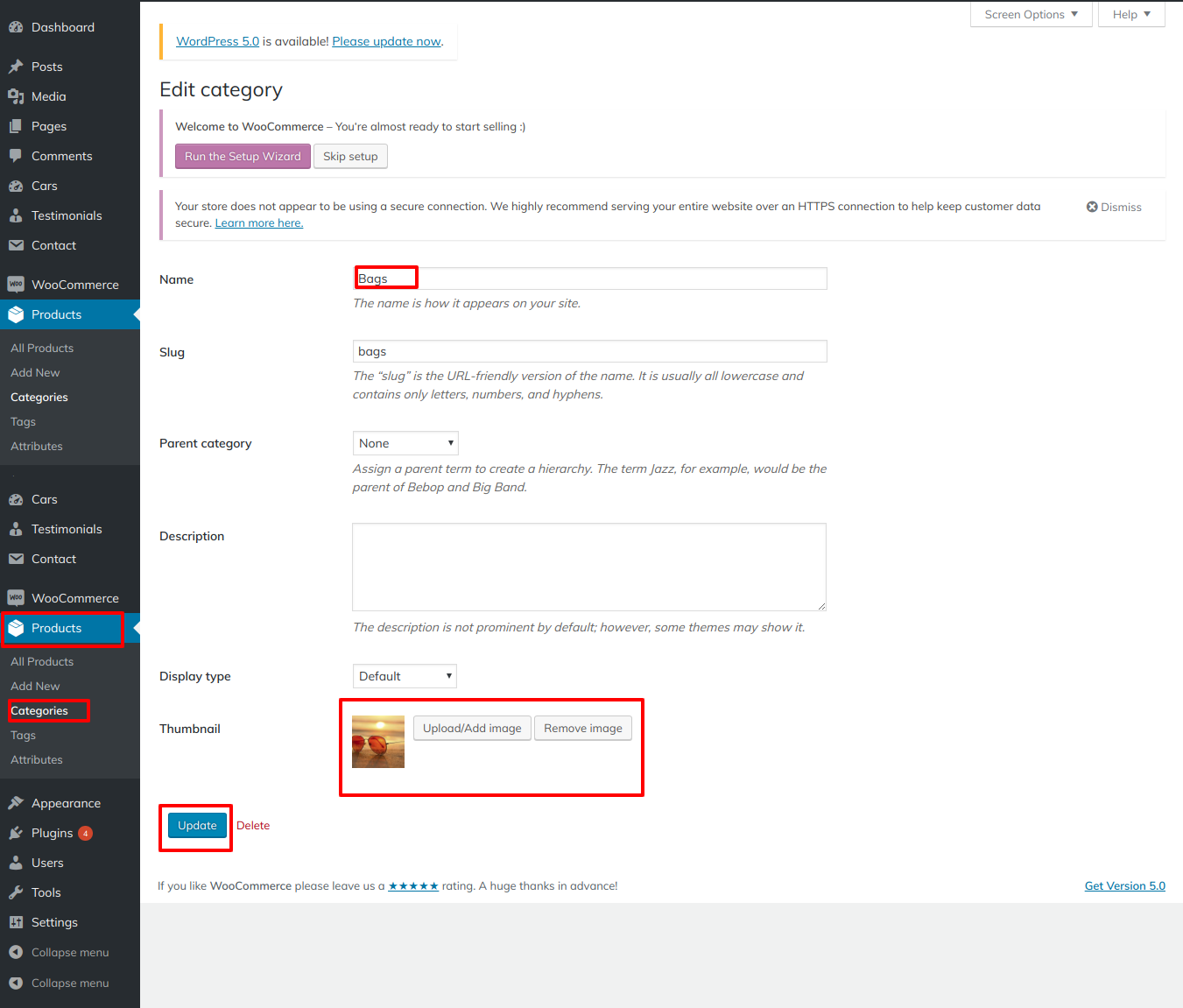
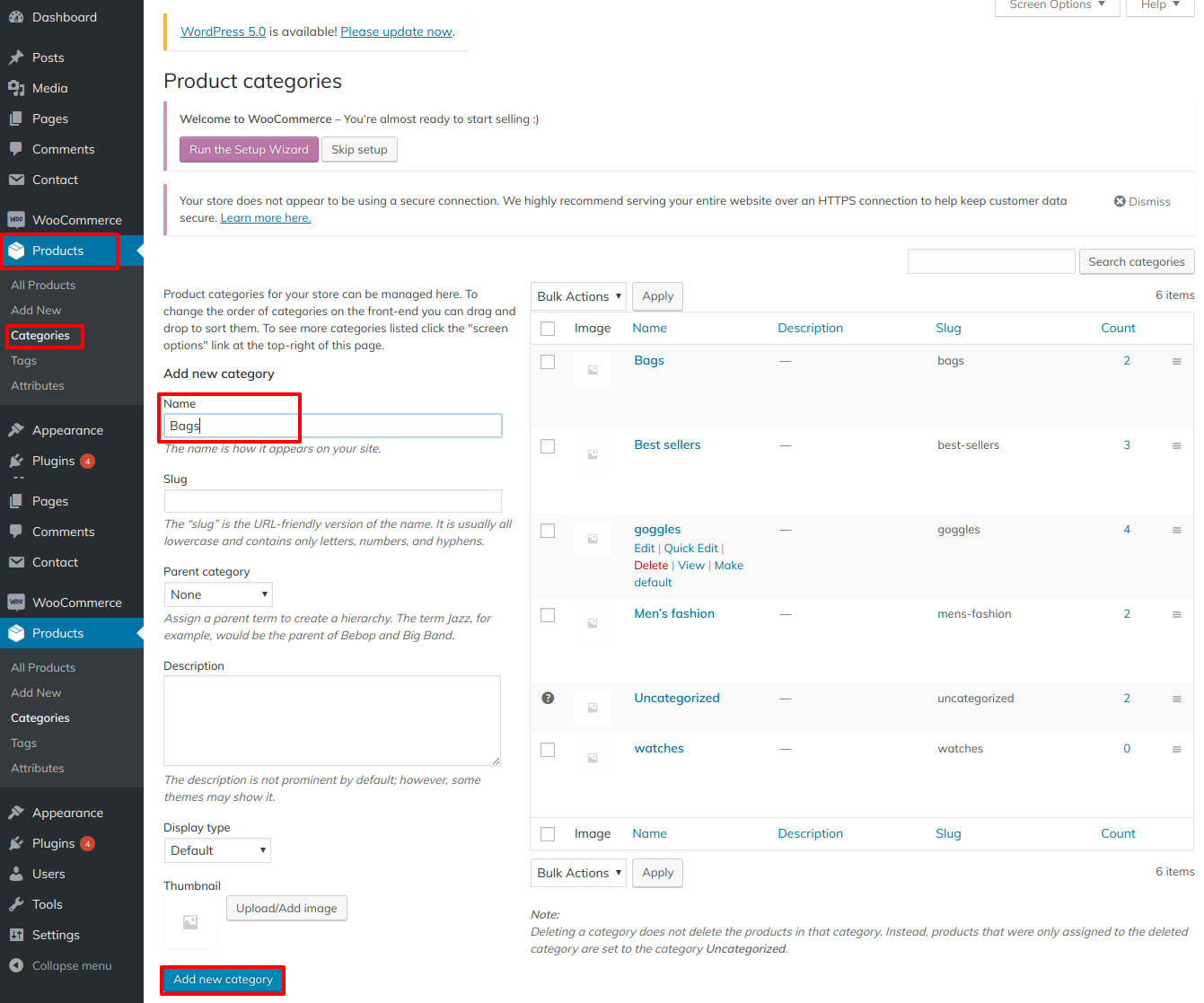
Go To >> Dashboard >> Product category >> Add new category.

Your output will look like this.
There is bar icon present you have click to it then it will shows the categories.
refer screenshot for better understanding.

In order to proceed with Category Section,
Go to Appearance >> Customize >> VW Settings>> Category.

- You can set the number of category you want to display beside the Slider.
- then, you need to add title and the image for your content.
- You can even set background color, font color, border color for your category.
8.4. Setup Super Sale Section

In order to proceed with Super Sale Section,
Go to Appearance >> Customize >> VW Settings >> Super Sale.

Here you can add the effects social icon button text, url, and the social media links for the sale.

- Setting Options : Includes settings for Super Sale display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
8.5. Setup Product Slide Section

In order to proceed with Product Slide Section,
First you need to install and activate woocommerce plugin for plugin installation refer to the plugin section.
First step is to create the category.
Go >> To >> Dashboard >> Woocommerce >> Category >> Add new.

Repeat the same step if you want to create more categories.
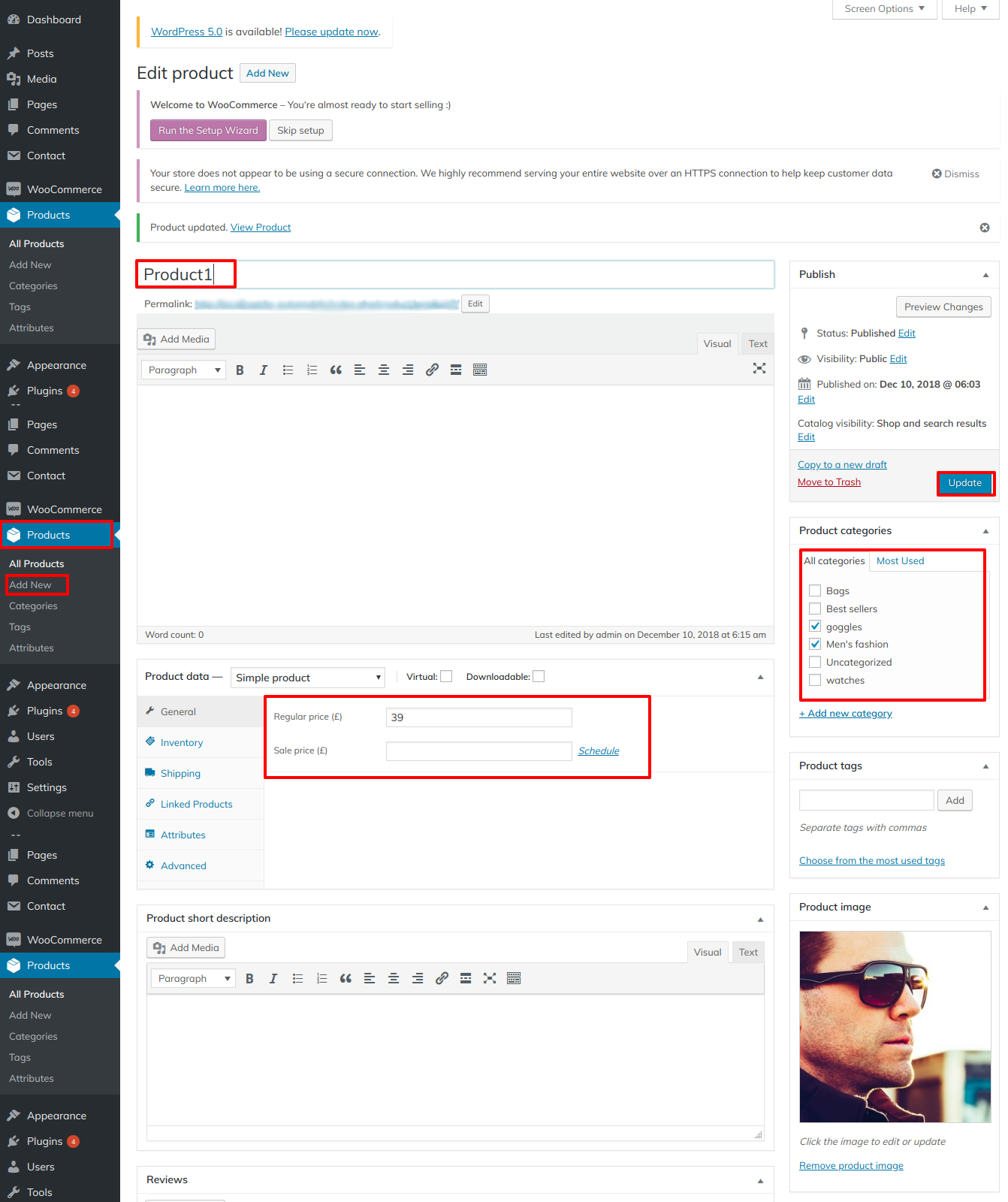
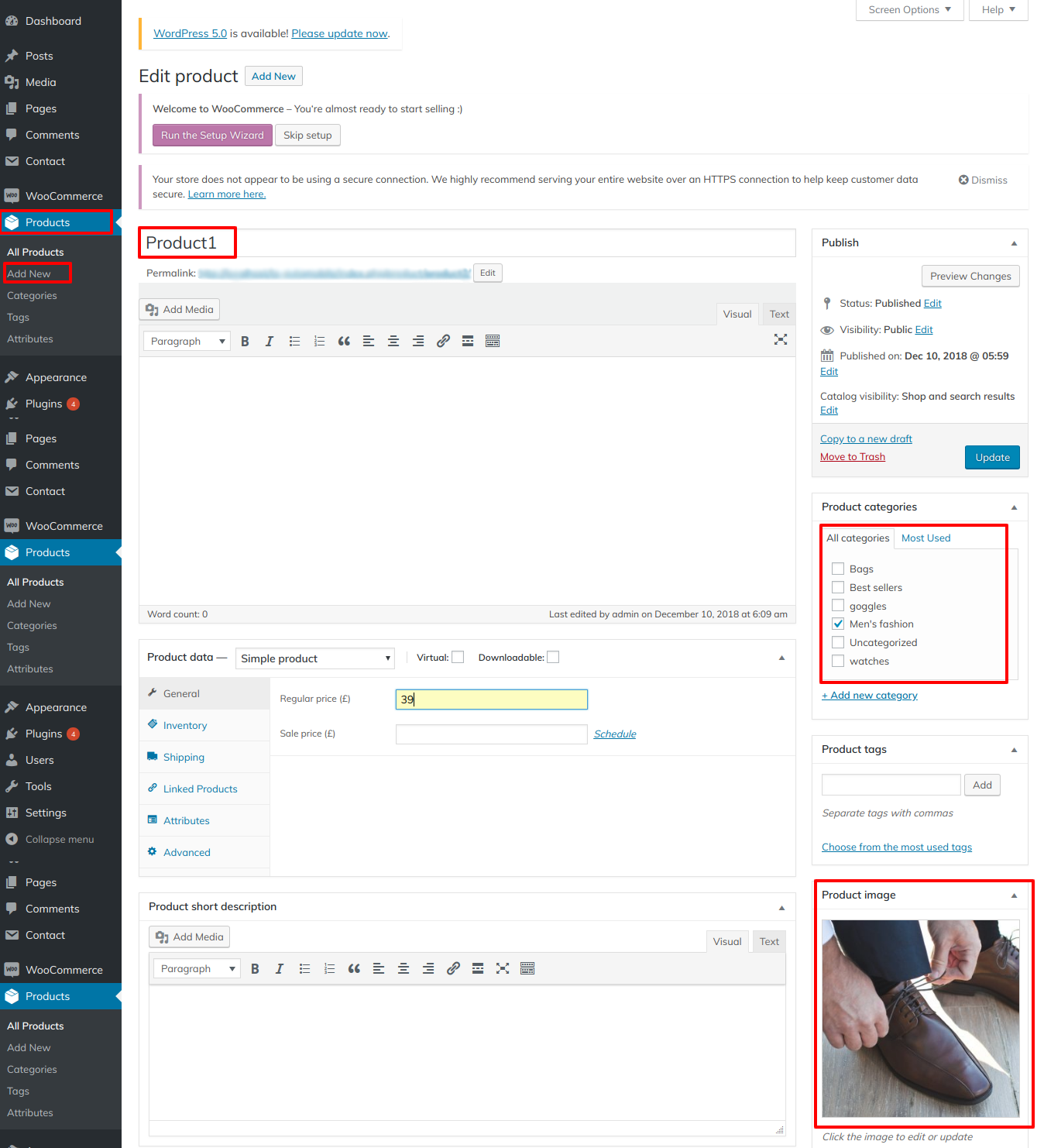
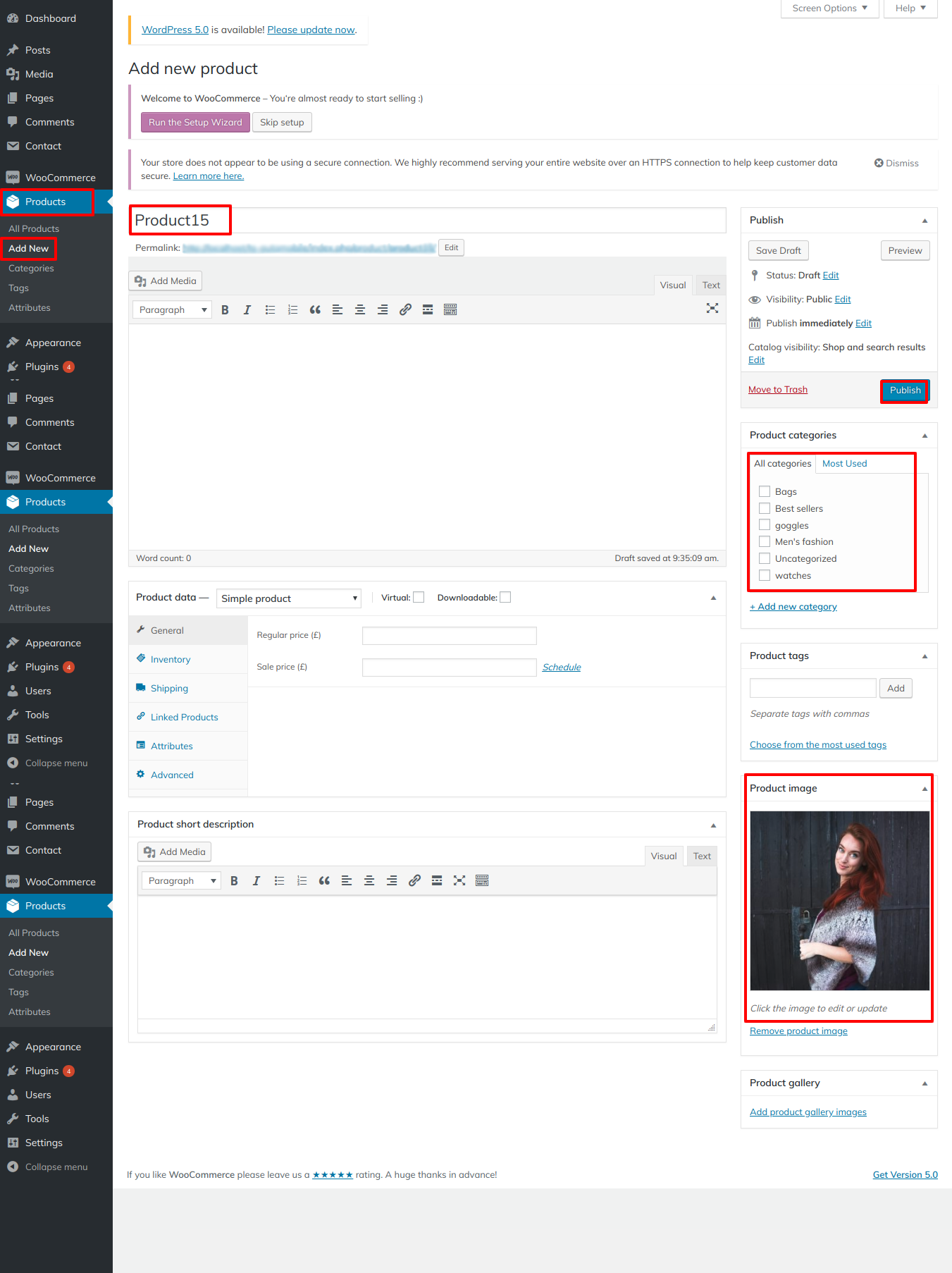
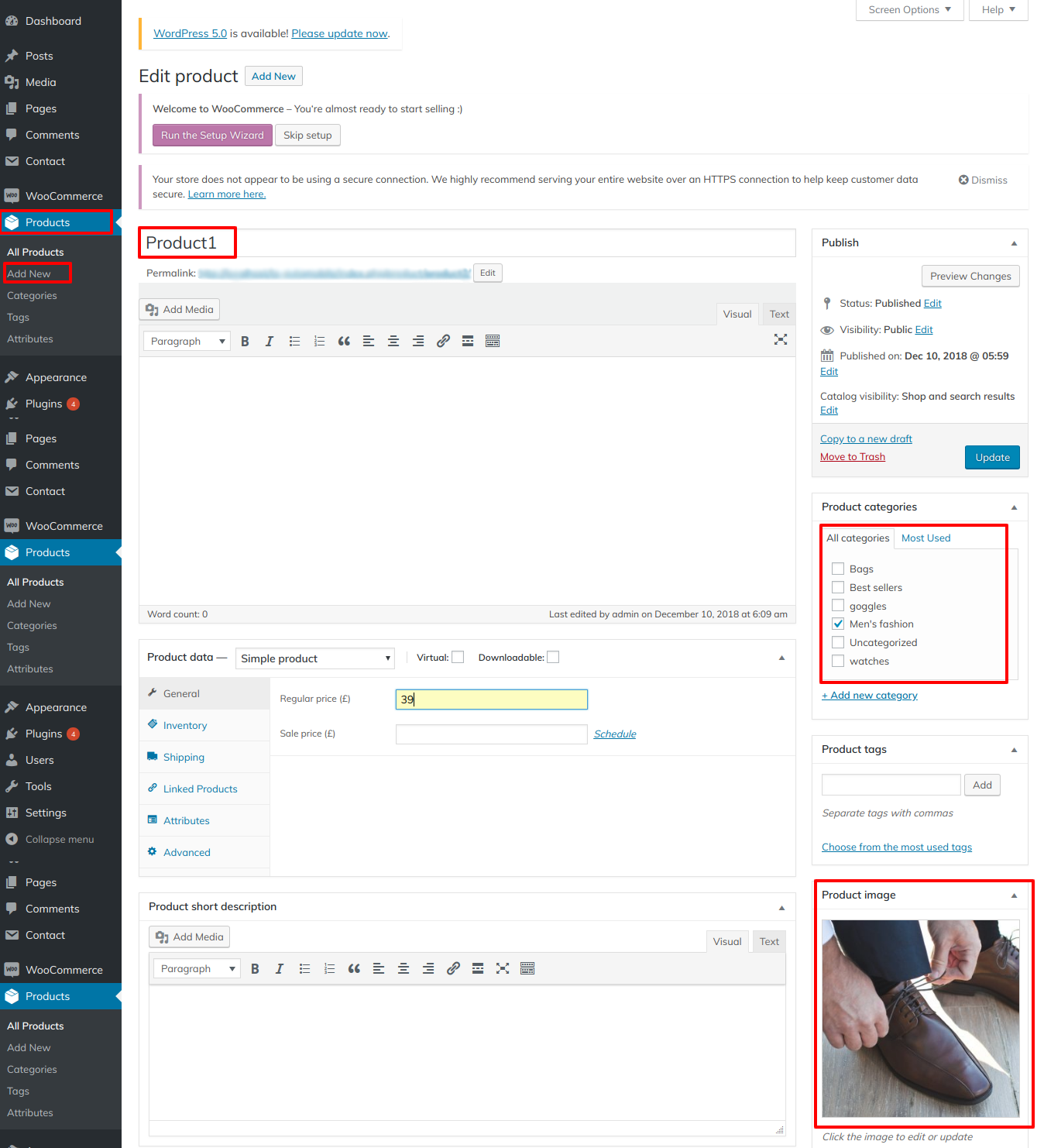
Second step is to create the products.
Go >> Dashboard >> Woocommerce >> Product >> Add new.

Assign the product to category in which category you want to assign.
Go to Appearance >> Customize >> VW Settings >> Product Slide
After that you need to select the category as given in customize option for better understanding see the below screenshot.

- Here You can Add the tab Color, Mouse Over Effects Background Color/Image.

- Setting Options : Includes settings for Product Slide section display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
Refer video for Add Product:

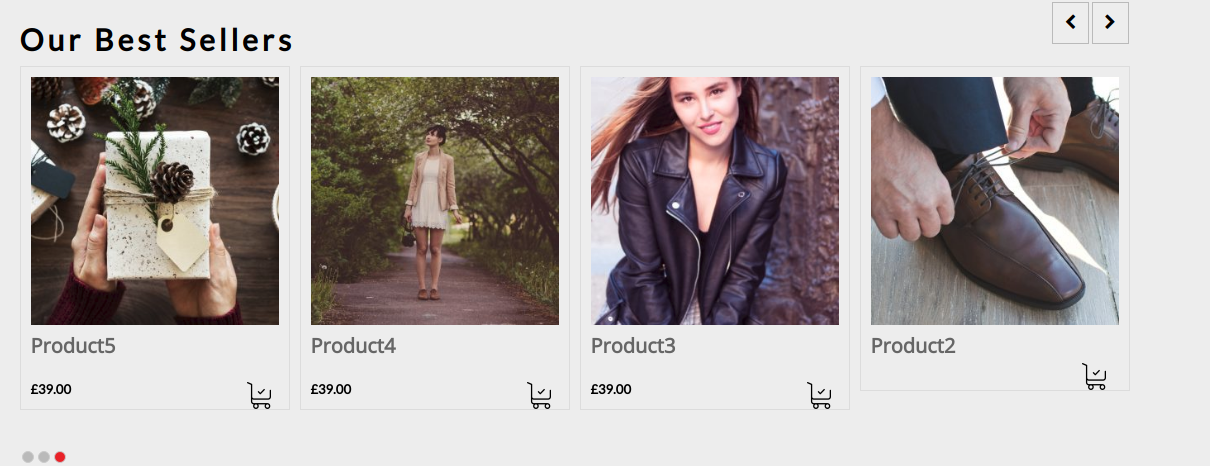
8.6. Setup Best Seller Section
In order to proceed with best seller section you need to install and activate the woocommerce plugin for better understanding refer to the plugin section first.
First you need to create the category for category creation refer to the Product slide section first.
For the next step.
Go To >> Dashboard >> Product >> Add new.

Go to Appearance >> Customize >> VW Settings>> Best Seller.
Here you need to select the category in which you had assigned the products.

Your output will look like this.

In this section you can set the Image,Title,Sub-Title & Content of Best Seller offered according to your site. Options here are further described according to the sections they belong to :

- Setting Options : Includes settings for Best Seller display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
- Title Color Option: Contains font color options for specifix section layout.
- Title Font Option: Contains font style options for specifix section layout.
- Price Color Option: Contains text color options for specifix section layout.
- Mouse Hover Effect Option: Contains the Color optin when you mouse over that text.
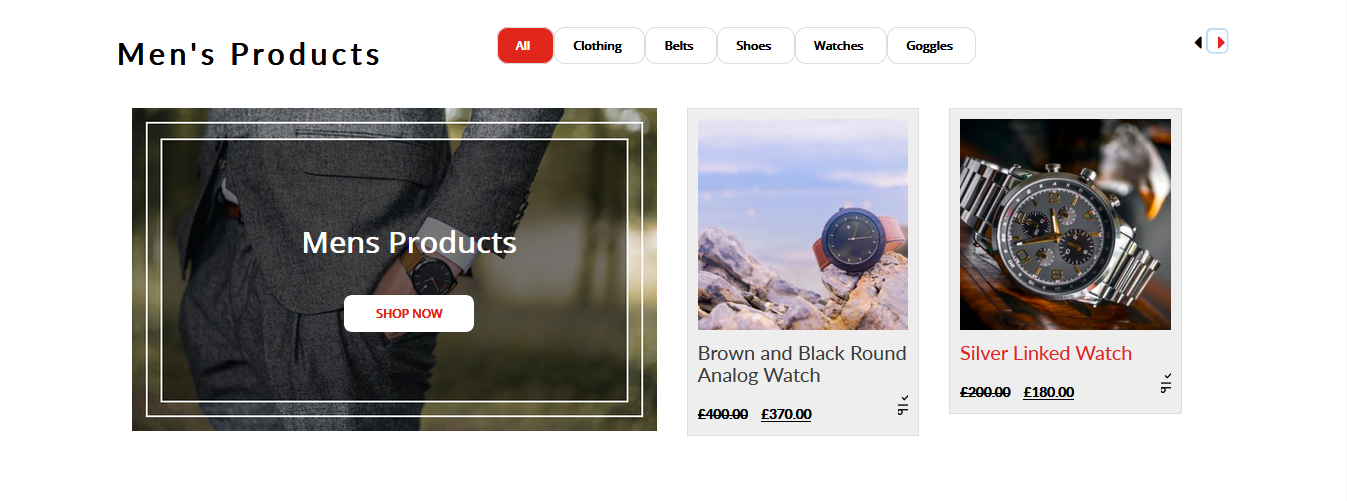
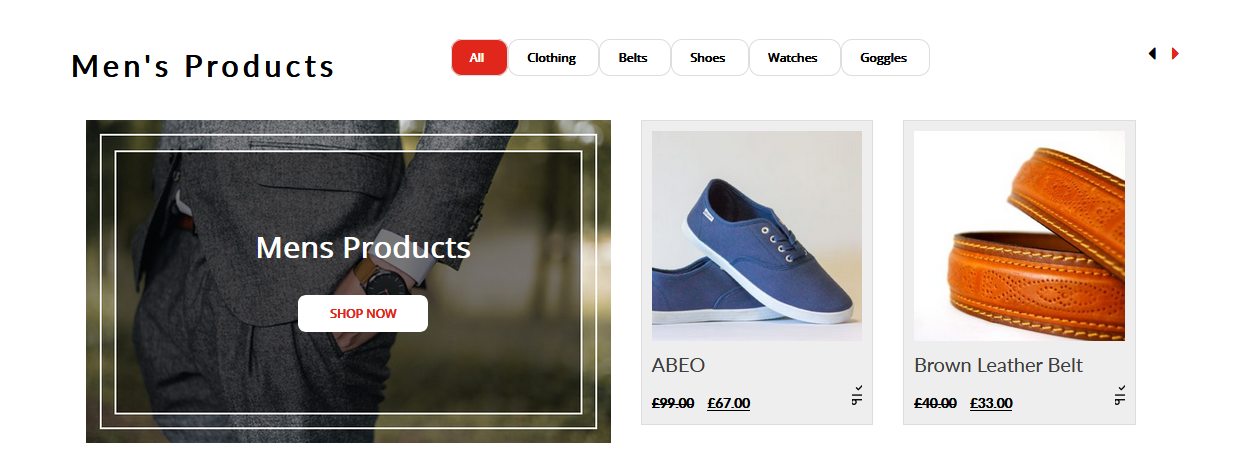
8.7. Setup Men's Product Section

In order to proceed with Men's Product Section,
First you need to install and activate woocommerce plugin for plugin installation refer to the plugin section first.
After plugin activation you need to create the category for category creation refer to the Product slide section first.
Then Go To >> Dashboard >> Product >> Add New.
When the product created then you need to assign the category to the product.

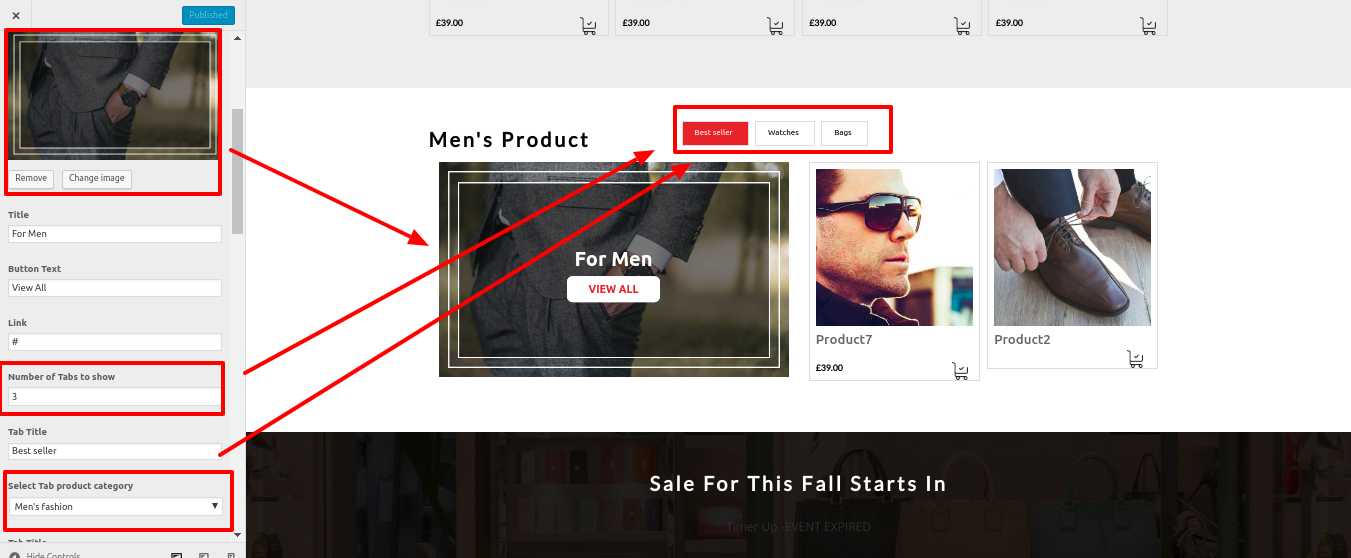
Go to Appearance >> Customize >> VW Settings>> Mens Product.
After this you need to select the category as option given in the customizer.

You can select the tab color and the tab mouse over color
We also got the background color for the arrow, color option and font-style for the title
Button color, button text style, link on to that Button, background color and the font style can be set.

- Setting Options : Includes settings for Men's Product display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
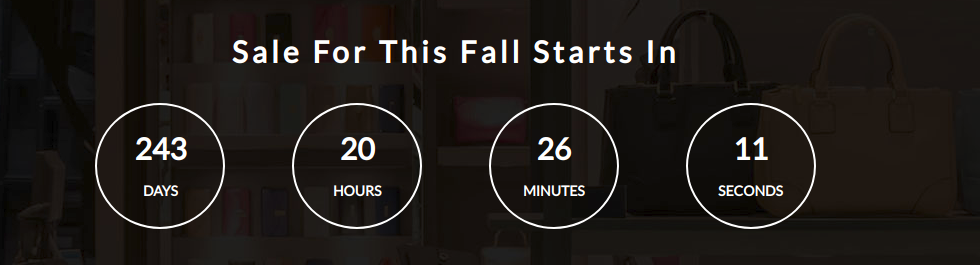
8.8. Setup Counter Sale Section

In order to proceed with Counter Sale Section,
Go to Appearance >> Customize >> VW Settings>> Counter Sale.

In this section you can set the Image, Title, and the time when you want your sale to start.
The Date and Time need to be in Dec 11 2018 11:00:00 Format.
You can also set the color, font-family, border-color, etc
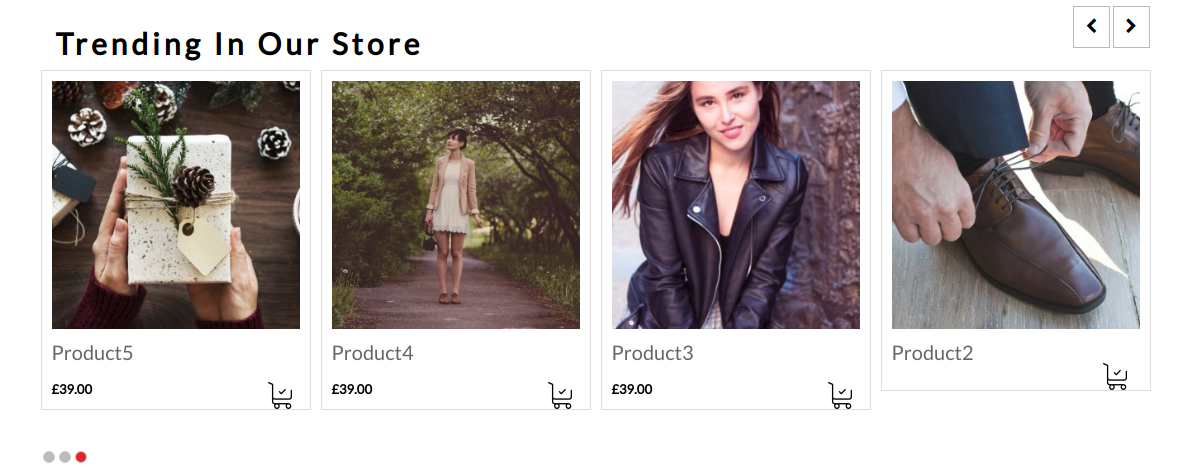
8.9. Setup Trending Srore Section

In order to proceed with Trending Store Section,
First you need to install and activate the woocommerce plugin refer to the plugin section of reference.
Then you need to create the category for category creation refer to the product slide section first.
For next step Go To >> Dashboard >> Product >> Add new.
You need to assign the category to the product.

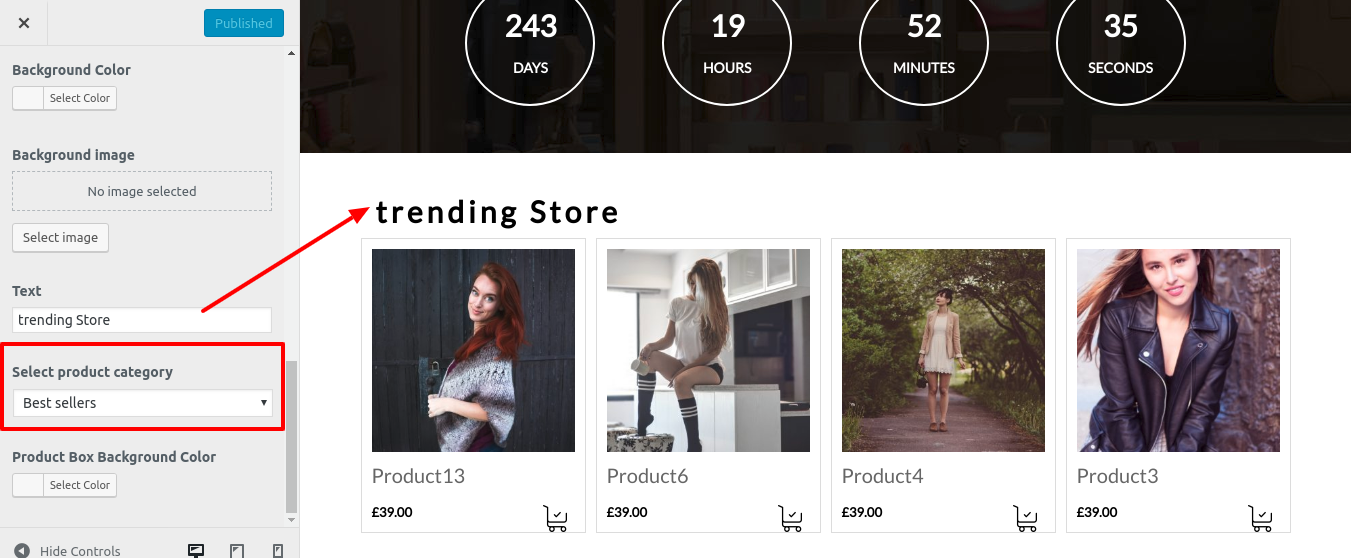
Go to Appearance >> Customize >> VW Settings>> Trending Store.
Select the category as option of category selection is given in customizer.

In this section you can set the Image,Title,Sub-Title & Content of Trending Store offered according to your site. Options here are further described according to the sections they belong to :

- Setting Options : Includes settings for Trending Store display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
- Text Option: Contains text options for specifix section layout.
- Title Color Option: Contains Font Color options for specifix section layout.
- Text Font Option: Contains Font Family options for specifix section layout.
- Product Title Color Option: Contains Font Color options for specifix section layout.
- Product Title Font Option: Contains Font Family options for specifix section layout.
- Product Price Color Option: Contains Color options options for specifix section layout.
- Product Details hover Option: Contains Color options for specifix section layout.
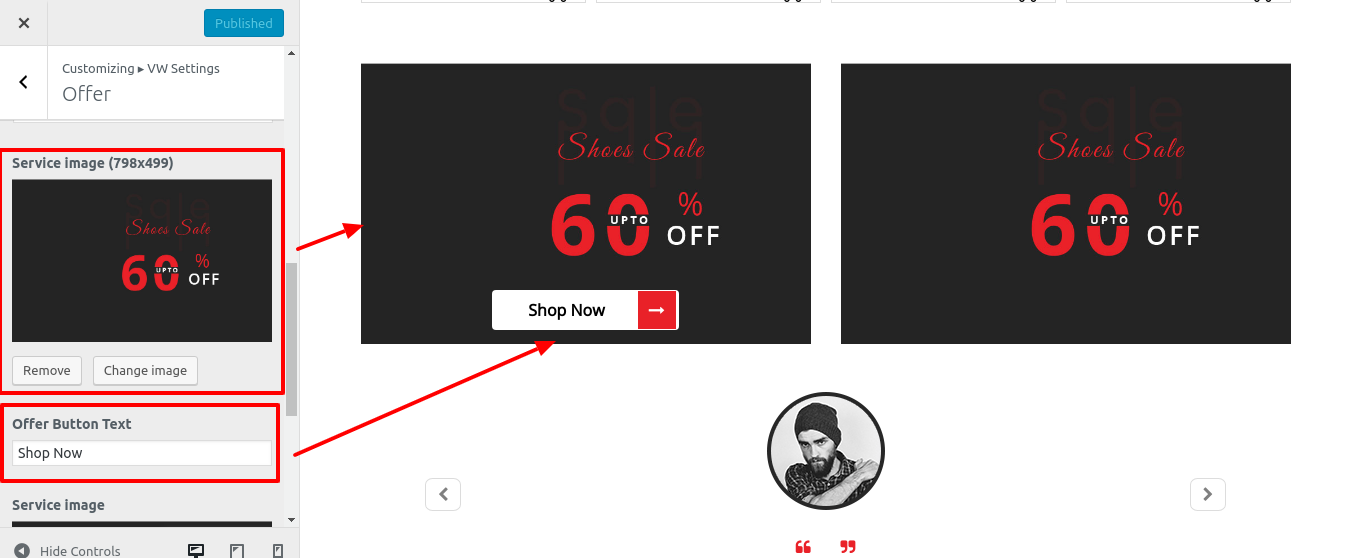
8.10. Setup Offer Section

In order to proceed with Offers,
Go to Appearance >> Customize >> VW Settings>> Offer.

In this section you can set the Image, Title for Offers according to your site. Options here are further described according to the sections they belong to :

- Setting Options : Includes settings for Offer Section display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Offer button text color Option: Contains font color options for specifix section layout.
- Offer Button Text Font Option: Contains Font Family options for specifix section layout.
- Offer Button Background color Option: Contains background color options for specifix section layout.
- Offer Button text Option: Contains text options for specifix section layout.
- Offer Button link Option: Contains url for which you want to redirect the page for specifix section layout.
- Service Image Option: Contains background image options for specifix section layout.
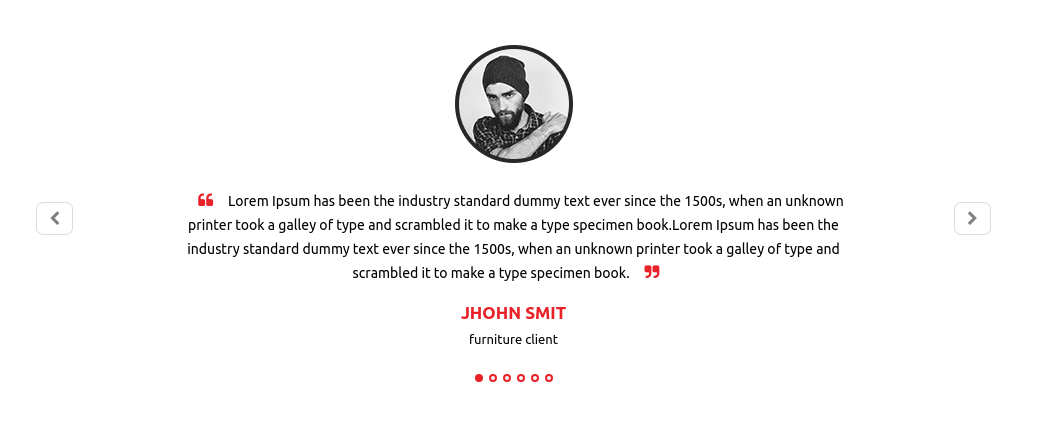
8.11 Setup Client Feedback Section

In order to proceed with Client Feedback Section,
Go to Dashboard >> Testimonial >> Add NewGo to Dashboard >> Customize >> VW Settings>> Client Feedback.
Go to Appearance >> Customize >> VW Settings>> Client Feedback.

In this section you can set the Image,Title,Sub-Title & Content of client Feedback according to your site. Options here are further described according to the sections they belong to :

- Setting Options : Includes settings for Client Feedback display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
- Client Paragraph Option: Contains Client Reviews options for specifix section layout.
- Client Paragraph Fonts Option: Contains Font-Family options for specifix section layout.
- Title Option: Contains Text options for specifix section layout.
- No. of Content To show Option: Contains numbered text box to display the number of feedback on the screen .
- Client Feedback Para Option: Contains Reviews from client for specifix section layout.
- Sponser Image Option: Contains Profile image of client options for specifix section layout.
- Client Name Option: Contains text options for specifix section layout.
- Client Detail Option: Contains Text options for specifix section layout.
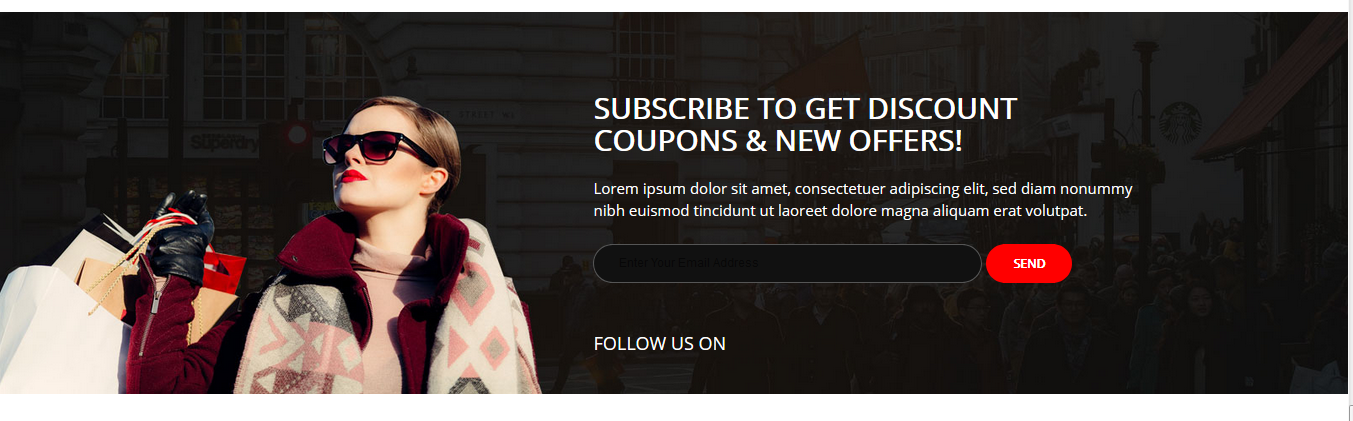
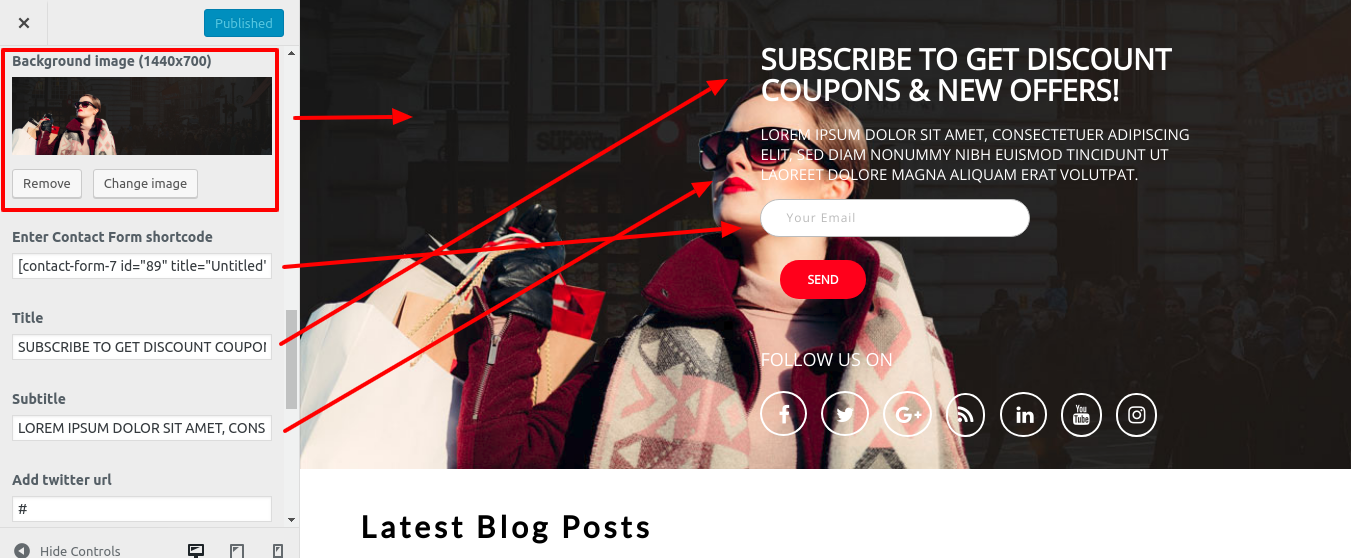
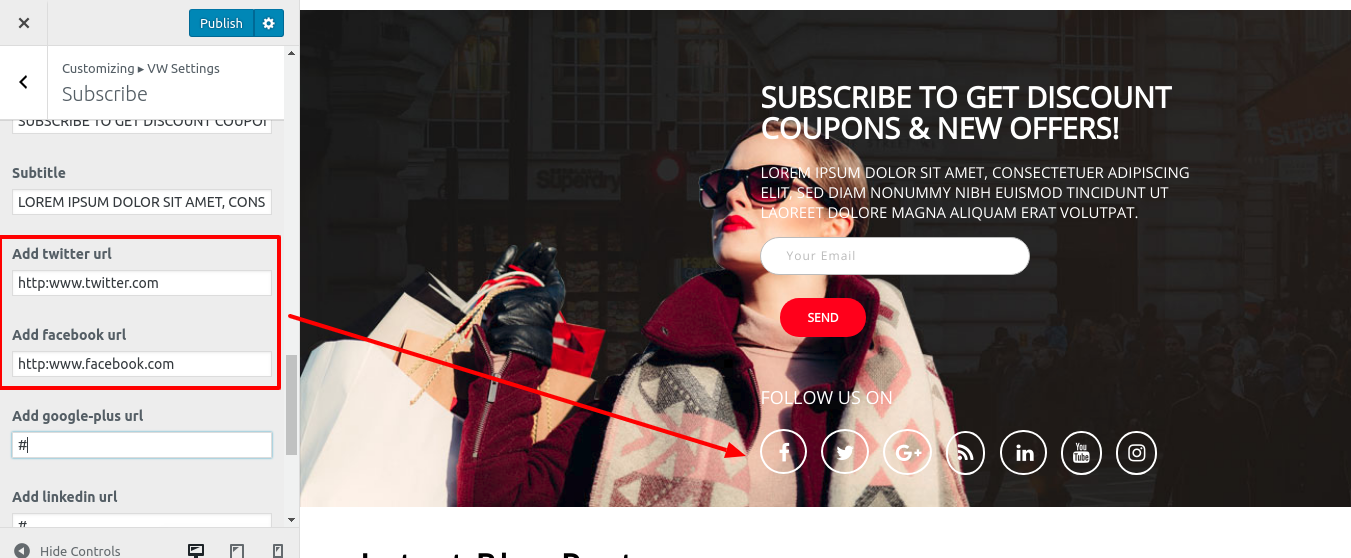
8.12. Setup Subscribe Section

In order to proceed with Subscribe Section,
You need to install and activate contact form 7.
After activation contact option will appear on you dashboard.
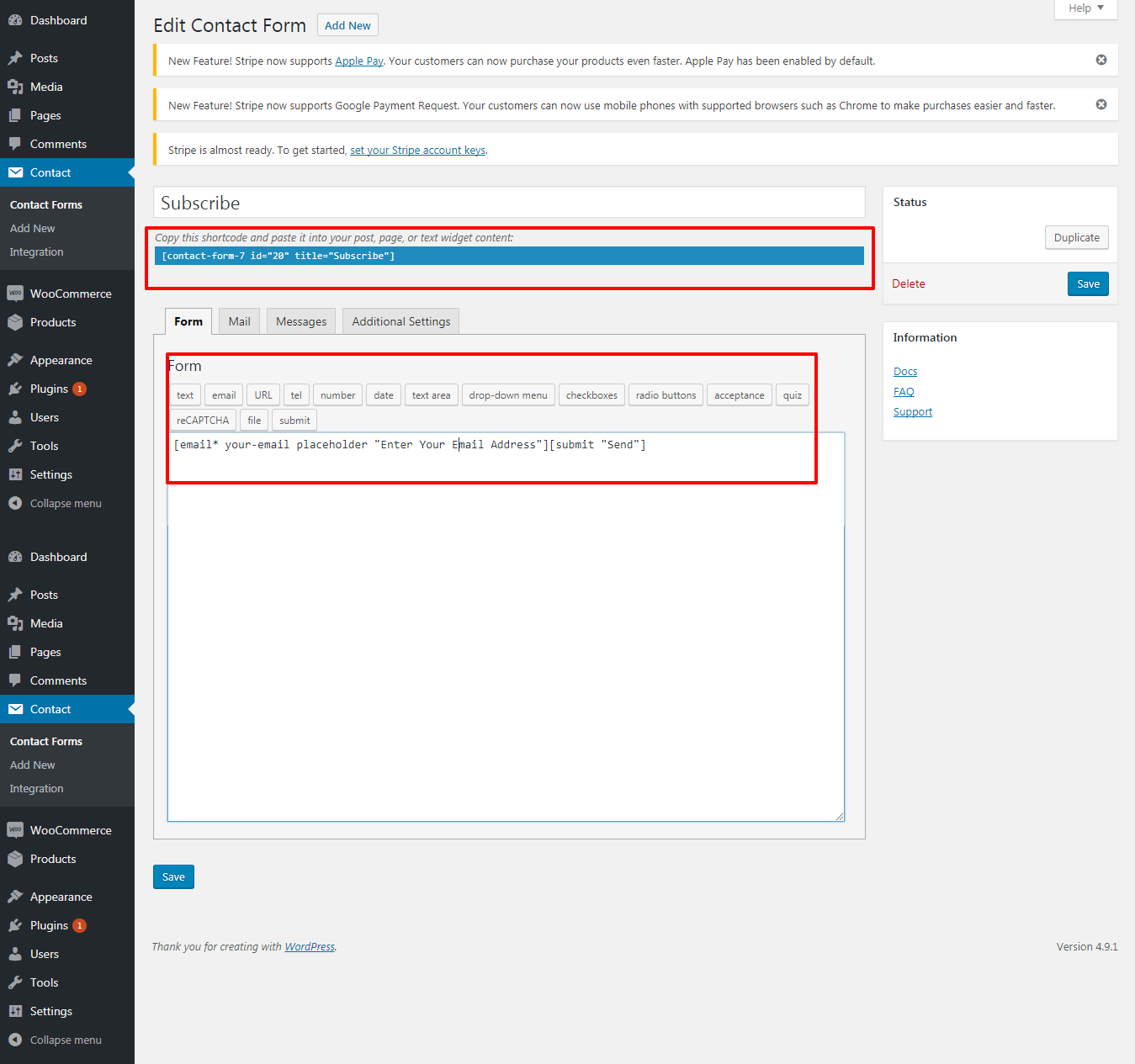
Go To >> Dashboard >> Contact >> Add new
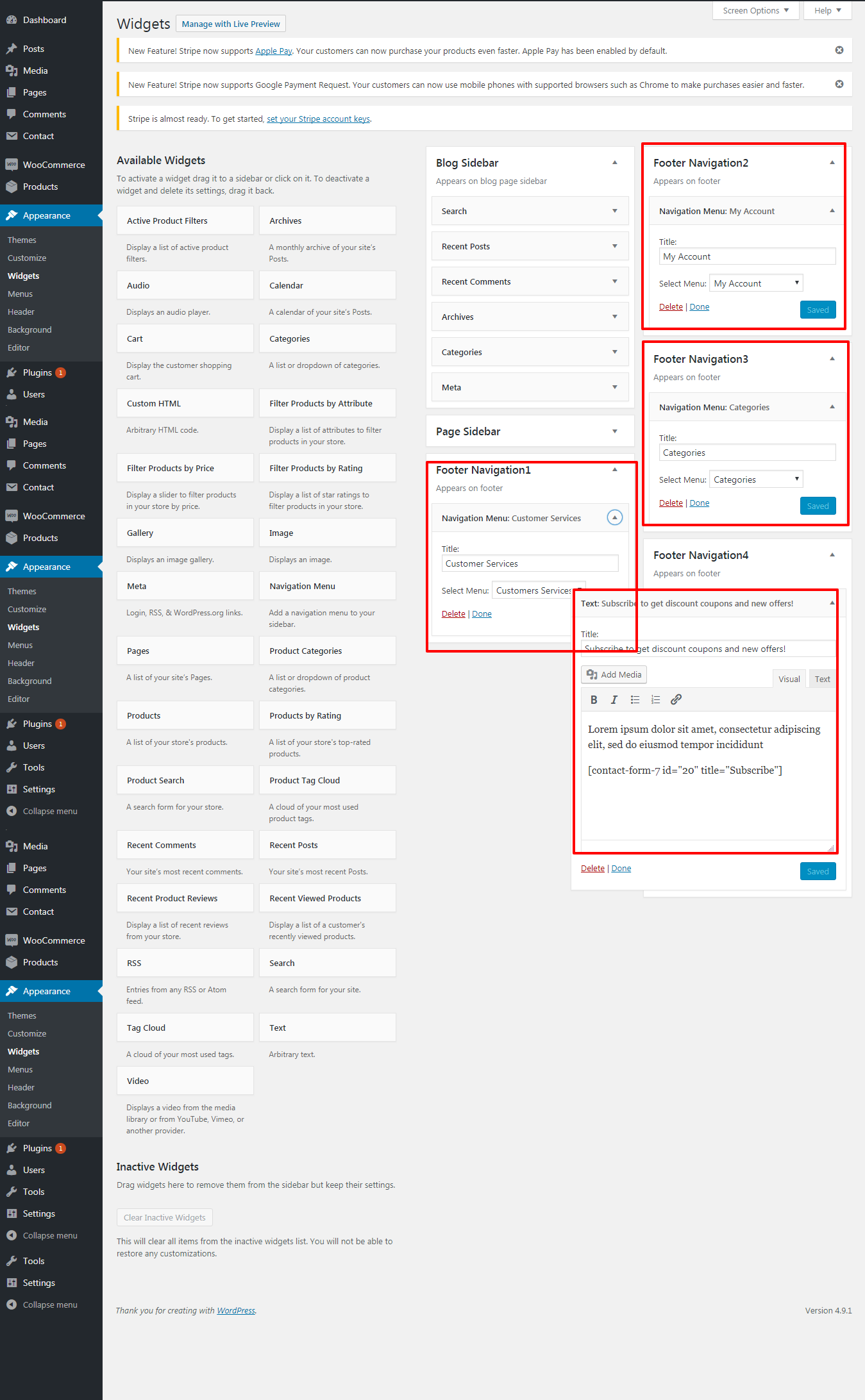
To Find out Shortcode for copying into contact Form Shortcode, go to Menu >> Contact >> Subscribe, you will Find

Go to Appearance >> Customize >> VW Settings>> Subsribe.


In this section you can set the Image, Title, Sub-Title for Subscribe according to your site. Options here are further described according to the sections they belong to :

- Setting Options : Includes settings for Subscribe Section display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
- Enter Contact Form Shortcode: Contains text for entering schort code.
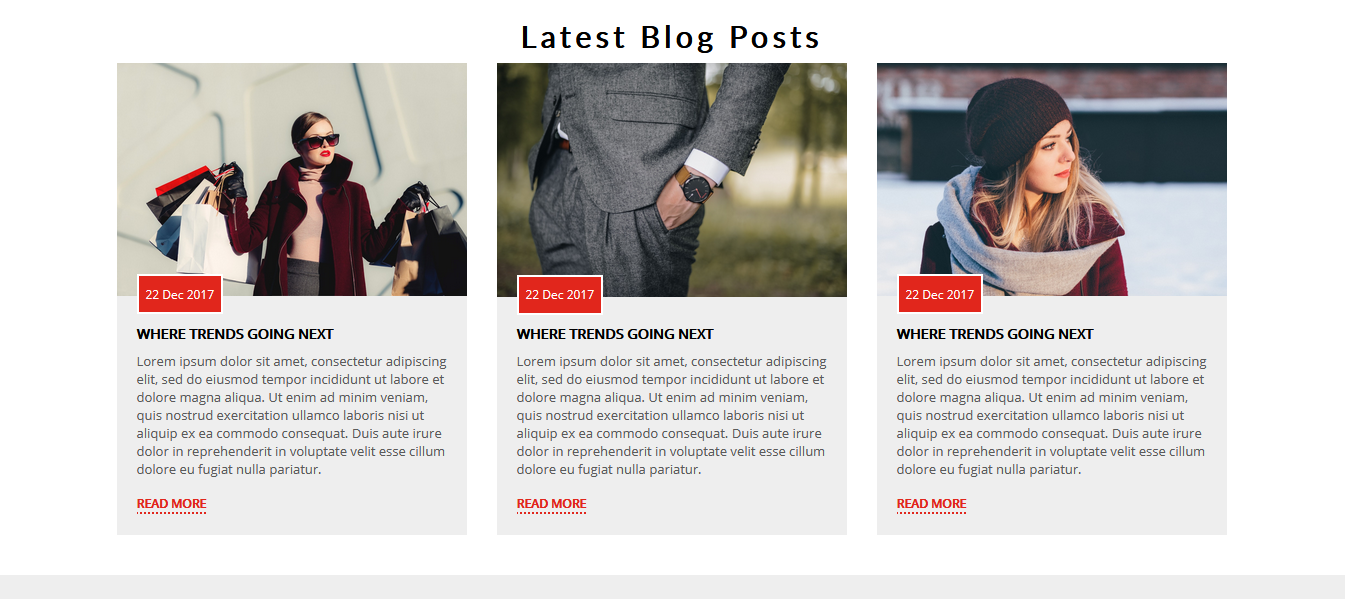
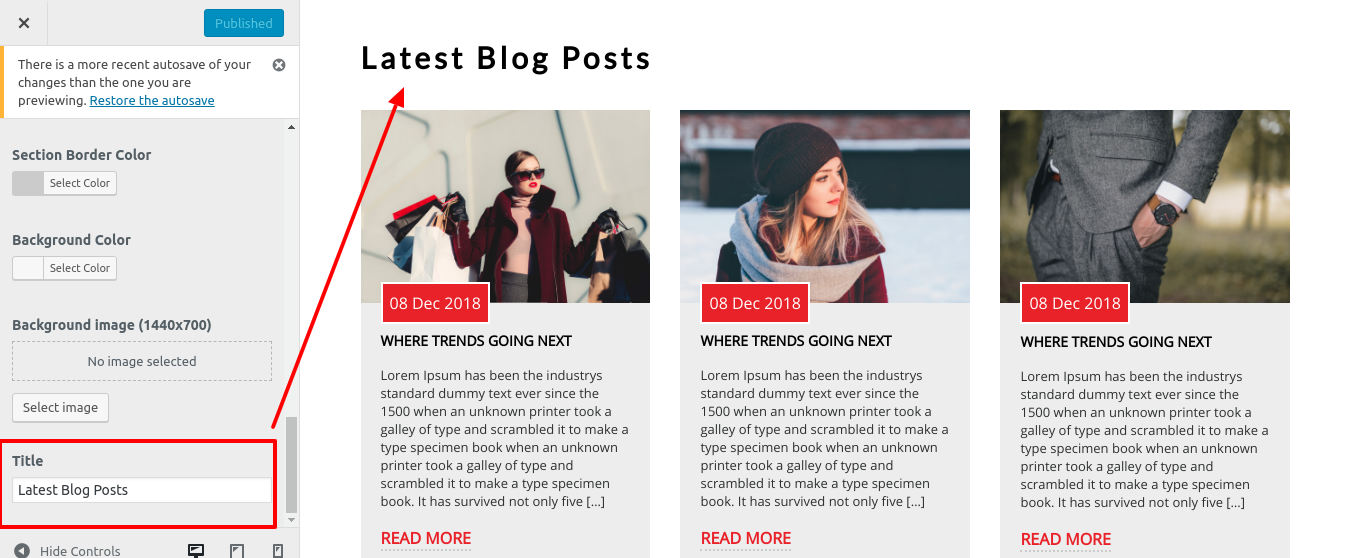
8.13. Setup Latest Blog Post Section

In order to proceed with Latest Blog Post,
Go to >> Dashboard >> Posts >> Add new.

Go to Appearance >> Customize >> VW Settings>> Latest Blog Post.

In this section you can set the Image, Title, Sub-Title, font-family, Date & Content of Subscribe according to your site. Options here are further described according to the sections they belong to :

- Setting Options : Includes settings for Latest Post Blog display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
Refer video for Latest Post:

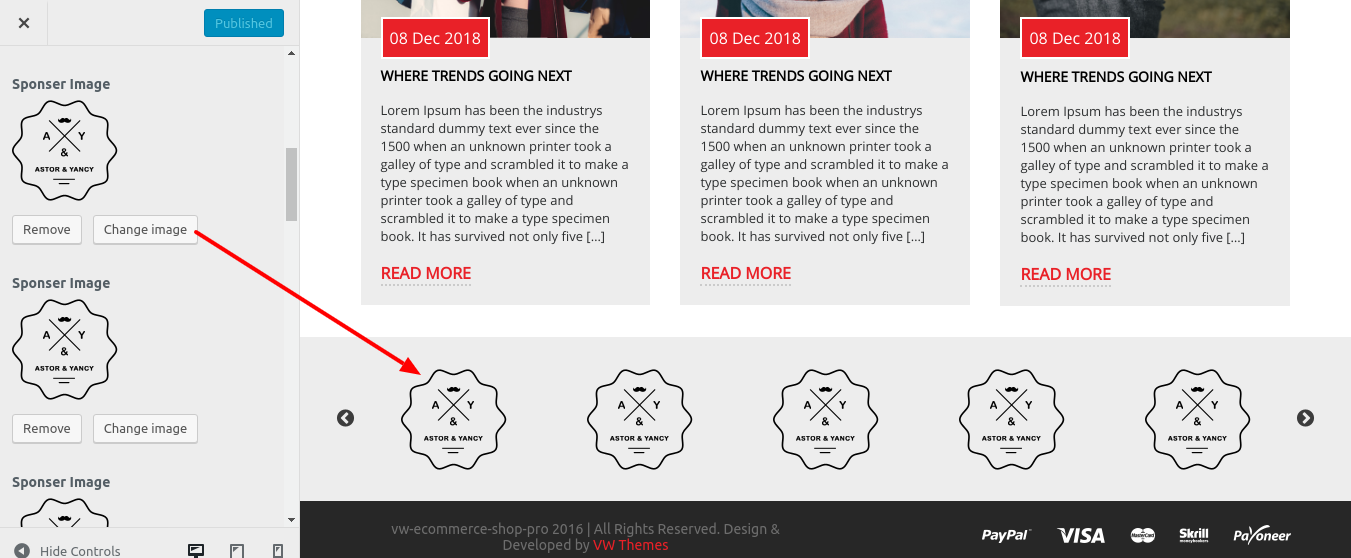
8.14. Setup Sponsor Section

In order to proceed with Sponsor Section,
Go to Appearance >> Customize >> VW Settings>> Sponsor.

In this section you can set the Image, Titleof Sponser according to your site. Options here are further described according to the sections they belong to :

- Setting Options : Includes settings for Sponsor Section display enable / disable option.
- Background Color Option: Contains background color options for specifix section layout.
- Background Image Option: Contains background image options for specifix section layout.
- Number Of Content To Show Option: In This Option You Can Set the number of Images to show for your sponser section .
- Sponser Image Option: Contains image options for specifix section layout.
8.15. Setup Contact Section

In order to proceed with Contact Section,
Go to Appearance >> Customize >> VW Settings>> Contact.

Your output will look like this.

In this section you can set the Title, Name of your Organization & Geo-Location in Terms Latitude And Longitude of Contact Section to your site. Options here are further described according to the sections they belong to :
Refer video for installation of Contact form 7 Plugin:

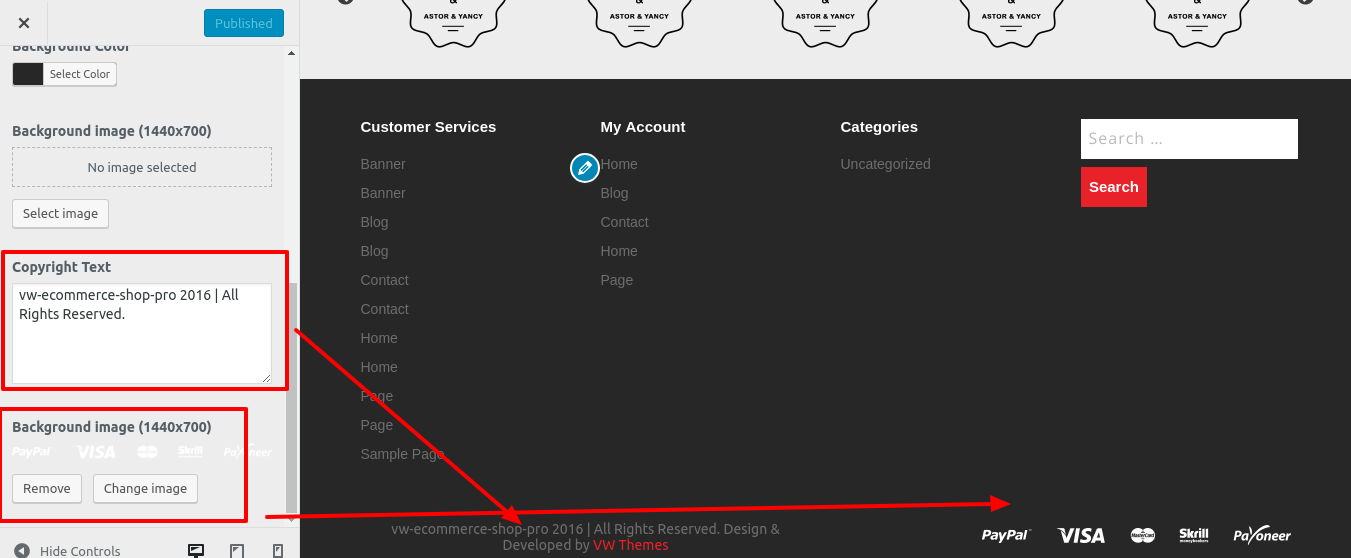
8.16. Setup Footer Text Section

In order to proceed with Footer Text,
Go to Appearance >> Customize >> VW Settings>> Footer Text.

In this section you can set the Content of Footer to your site.
Child Themes and Hooks
Hook Code below Slider


Hook Code below Super Sale


Hook Code below Product category Reservation


Hook Code below Best seller


Hook Code below Mens Product


Hook Code below Counter Sale


Hook Code below Trending Store


Hook Code below Offers


Hook Code below Testimonials


Hook Code below Subscribe


Hook Code above Blog


Hook Code below Sponsors


Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Home Page Template (Front page with the demo content)
- About Template (the default About template with no sidebar position)
- Page (Full Width) (a page template with one column without a sidebar)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Refer video for Create Pages Using Shortcode:

Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
- First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip and vw-gallery-images.zip)). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

- After that, click on the Upload Plugin button on top of the page.
- This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.

- After you have selected the file, you need to click on the install now button.
- WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
- Once installed, you need to click on the Activate Plugin link to start using the plugin.
Steps for woocommerce plugin activation.
First you have to download or install woocommerce plugin.

After activation woocommerce option will appear on the dashboard.
Go To >> Dashboard >> Products >> Add new.

Repeat the same step if you have to add more products.
Then assign the category to the products.
Refer video for woocommerce plugin activation:

VW-Title-Banner-Image
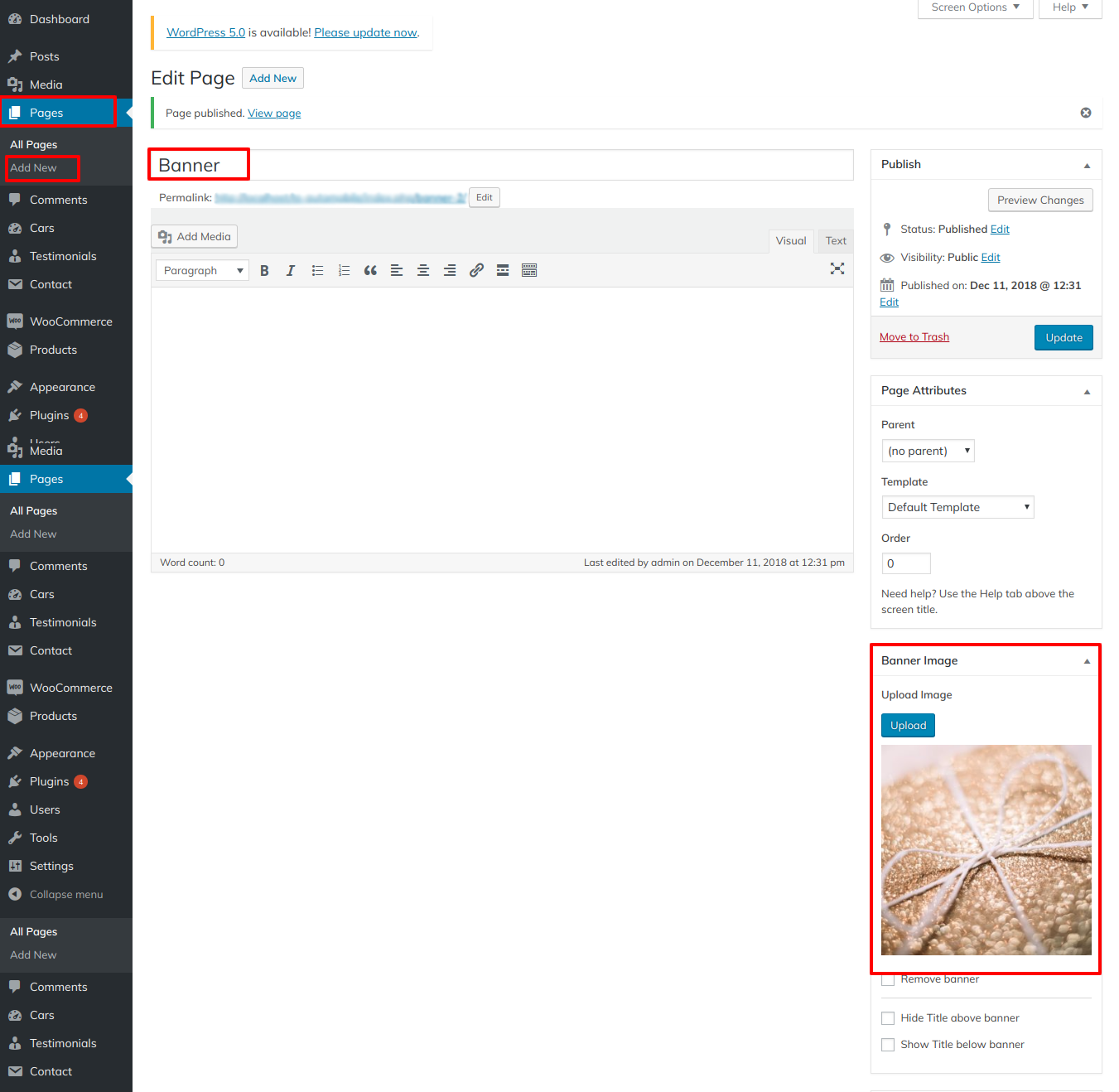
Once you activate this plugins, you will find the below option inside each and every page,post,registered posts etc.

- First, you need to choose the banner image that you would like to set on your post/page.
- On uploading any file, by default, the title will appear over the banner image.

- With the help of this plugin, you can hide the title if you do not want to display it on the banner simply by checking "Hide Title above banner" option.
- You can even show the title below the banner image by checking "Show Title below banner" option.

- When none of the options is selected and no file is chosen, then the title will be displayed in the default manner.