System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-book-store-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
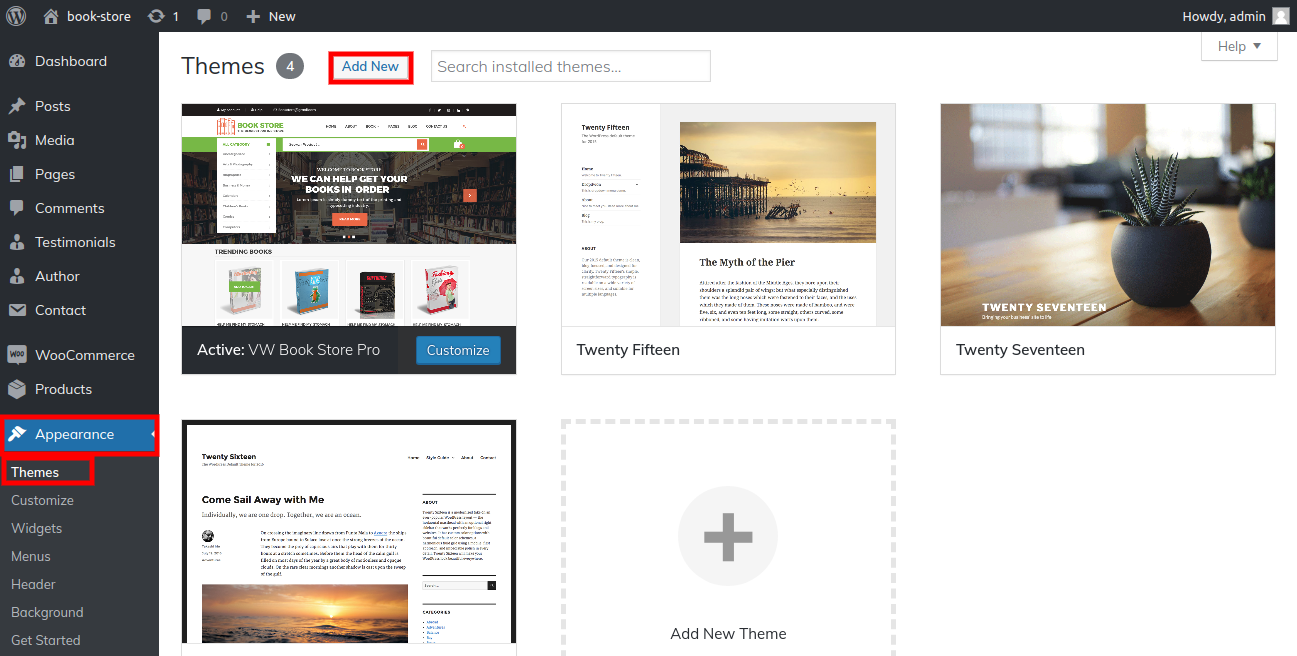
1.Go to the menu Appearance >> Themes

2. Once you are on the themes page, click on the Add New button at the top.

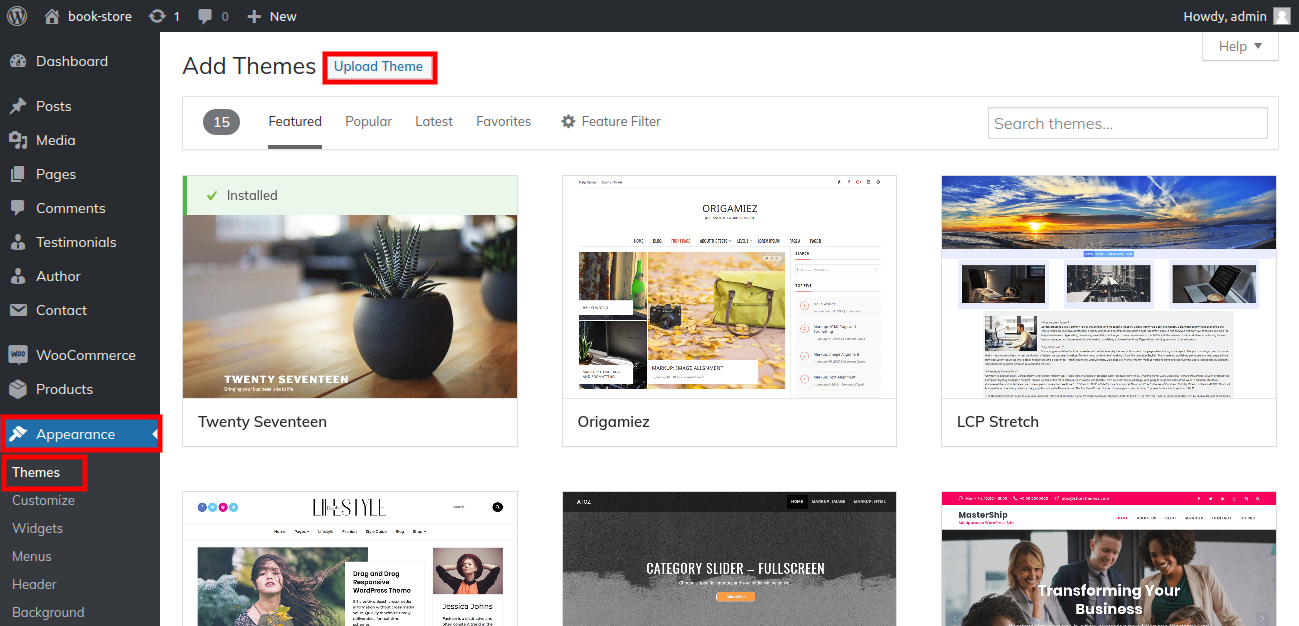
3. Click on upload theme button.

4. Click on Browse Button then select your vw-book-store-pro theme and click on install now button.

5.WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
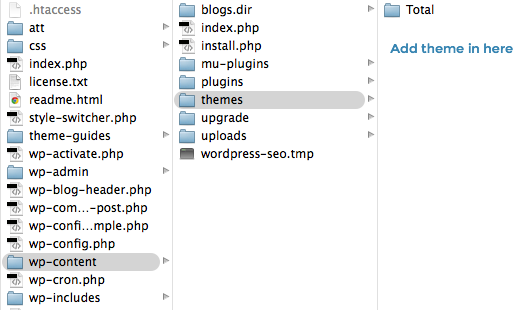
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
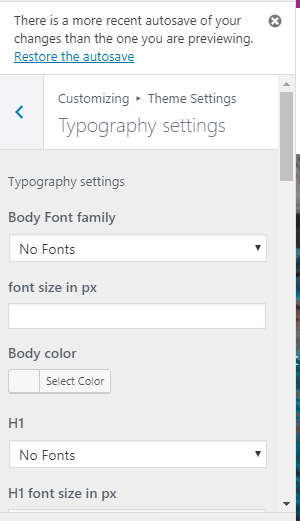
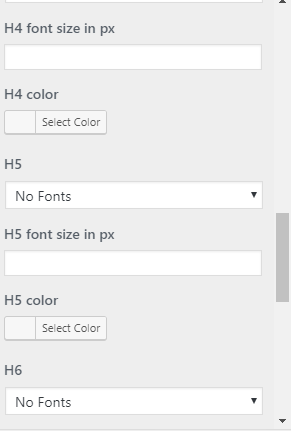
Section Color/Font Pallette
Color/Font is very easy process. We have given these options in all sections of customizer. It is a complete image to show you about color and font pallete. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Every individual section have an option to set the color pallete for Headings, Title/Text, Paragraph, Button Text and Button Background depending upon the number of option that are available in that respective section.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.5)
Follow the following steps to import content using Theme Wizard
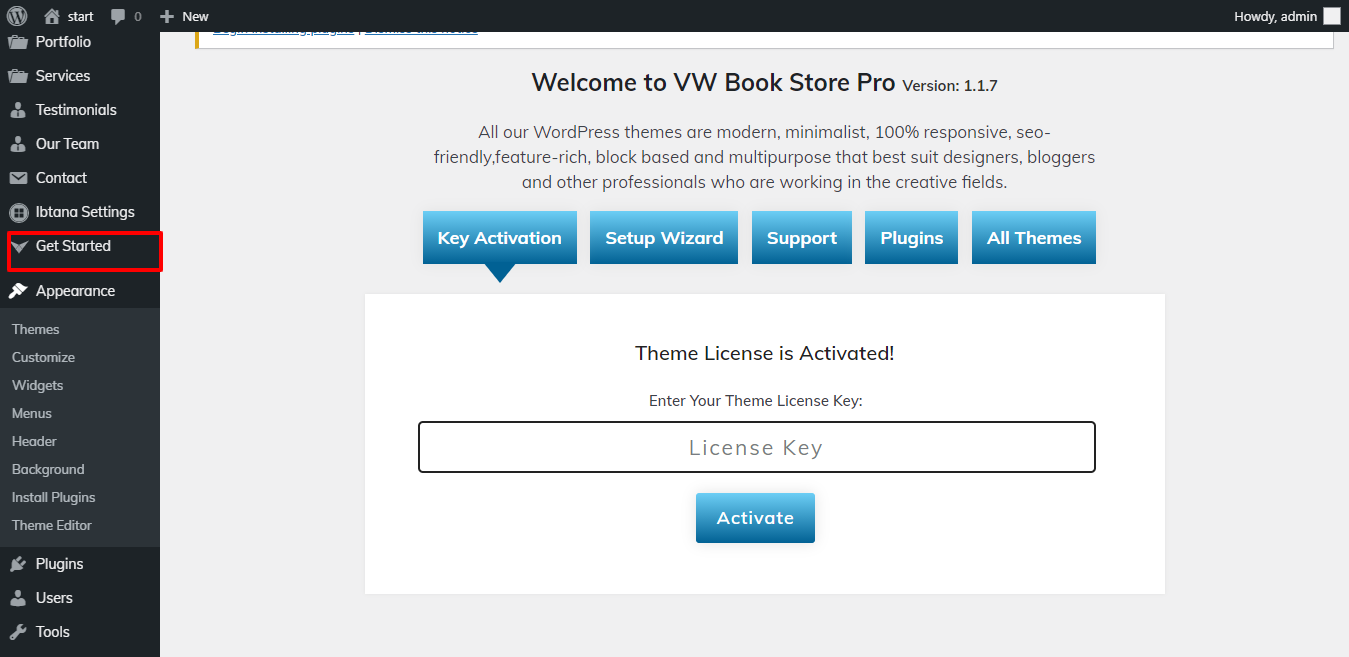
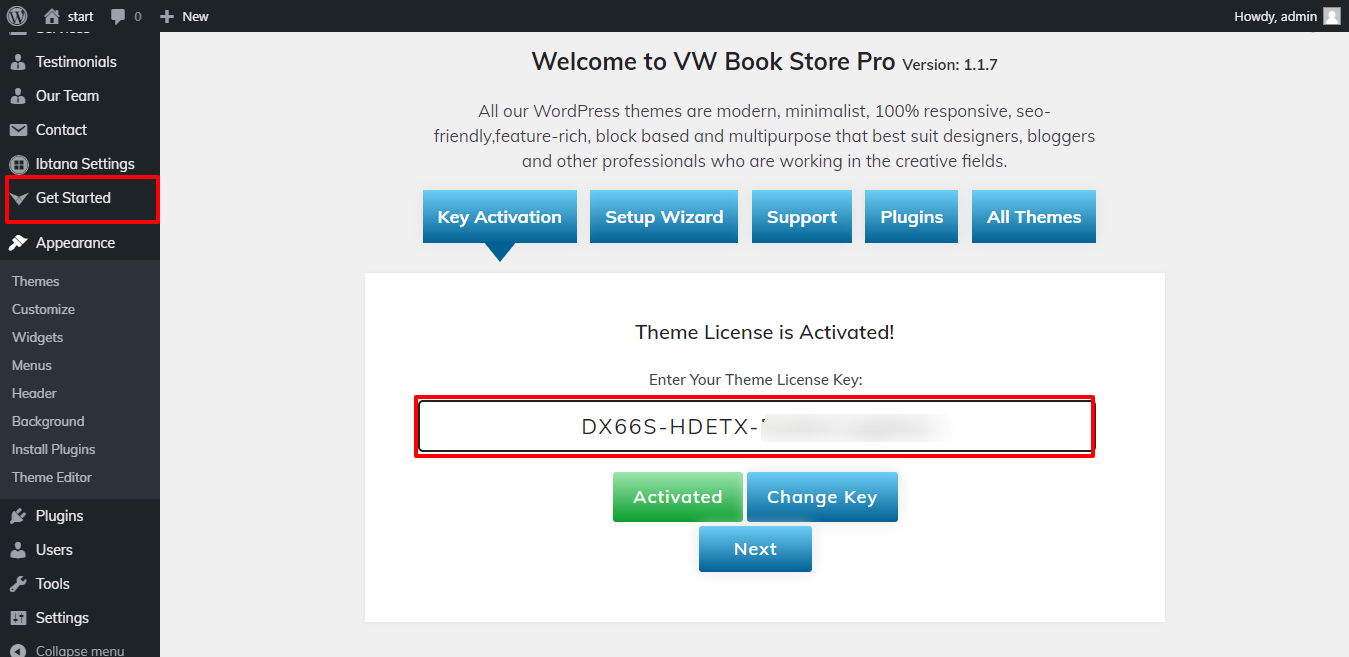
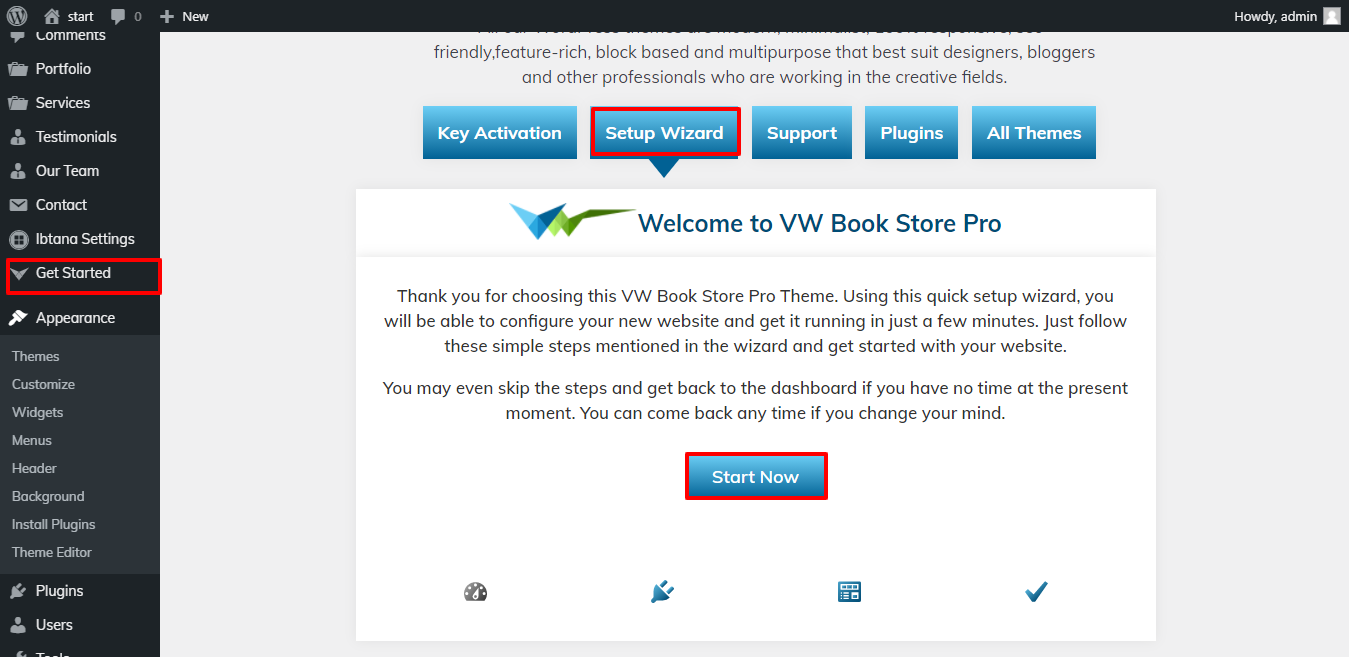
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) Click on Setup Wizard and then Start Now button.

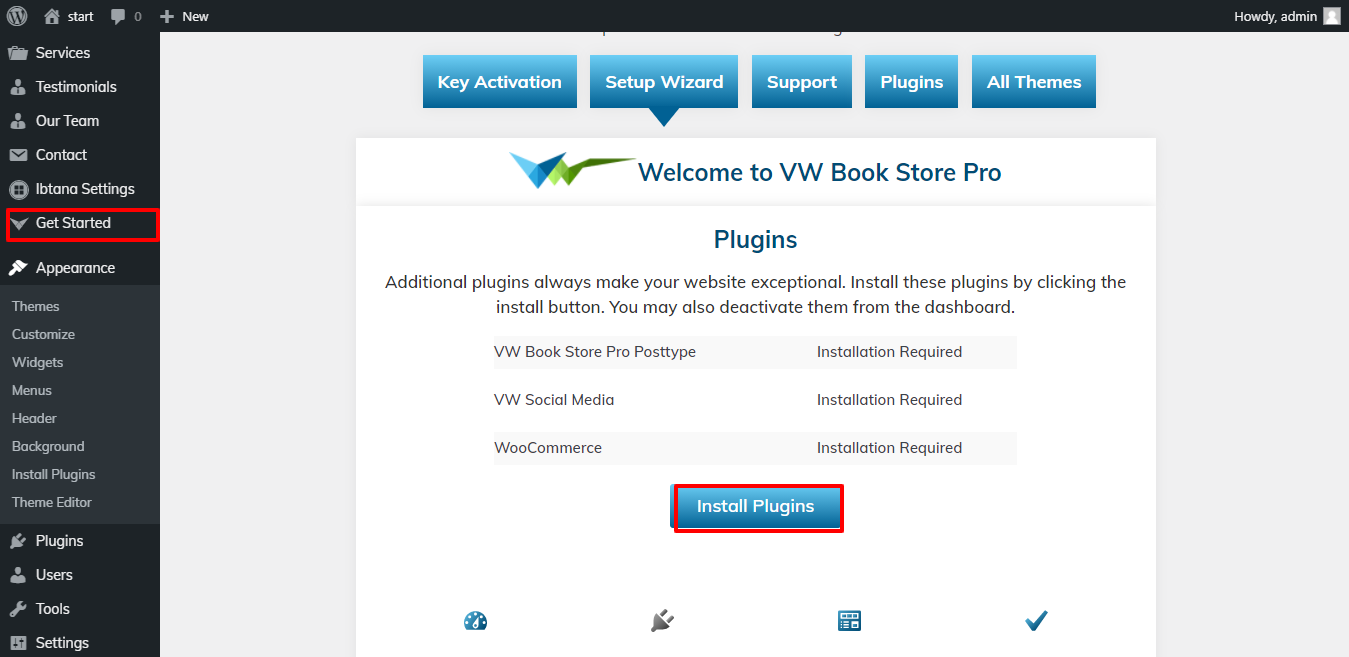
4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg and Elementor.

You can refer this video for setup your demo content based on
Setup Homepage Template
Setup Home Page Template
Follow these instructions to setup Home page.
-
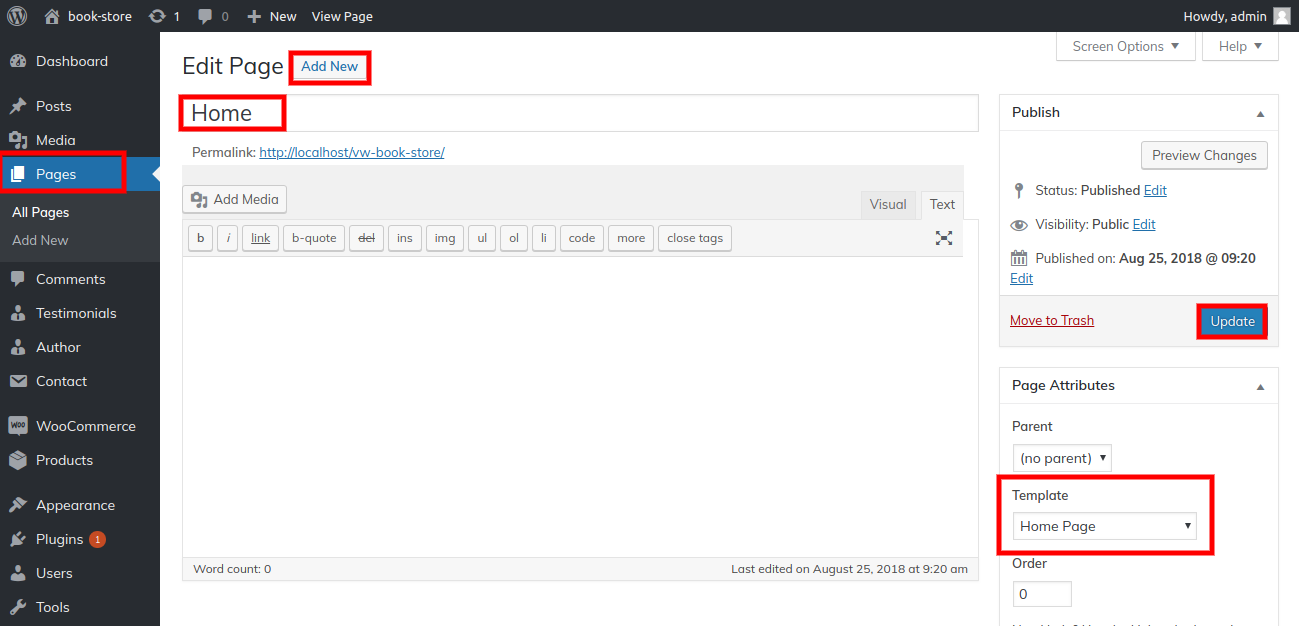
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.
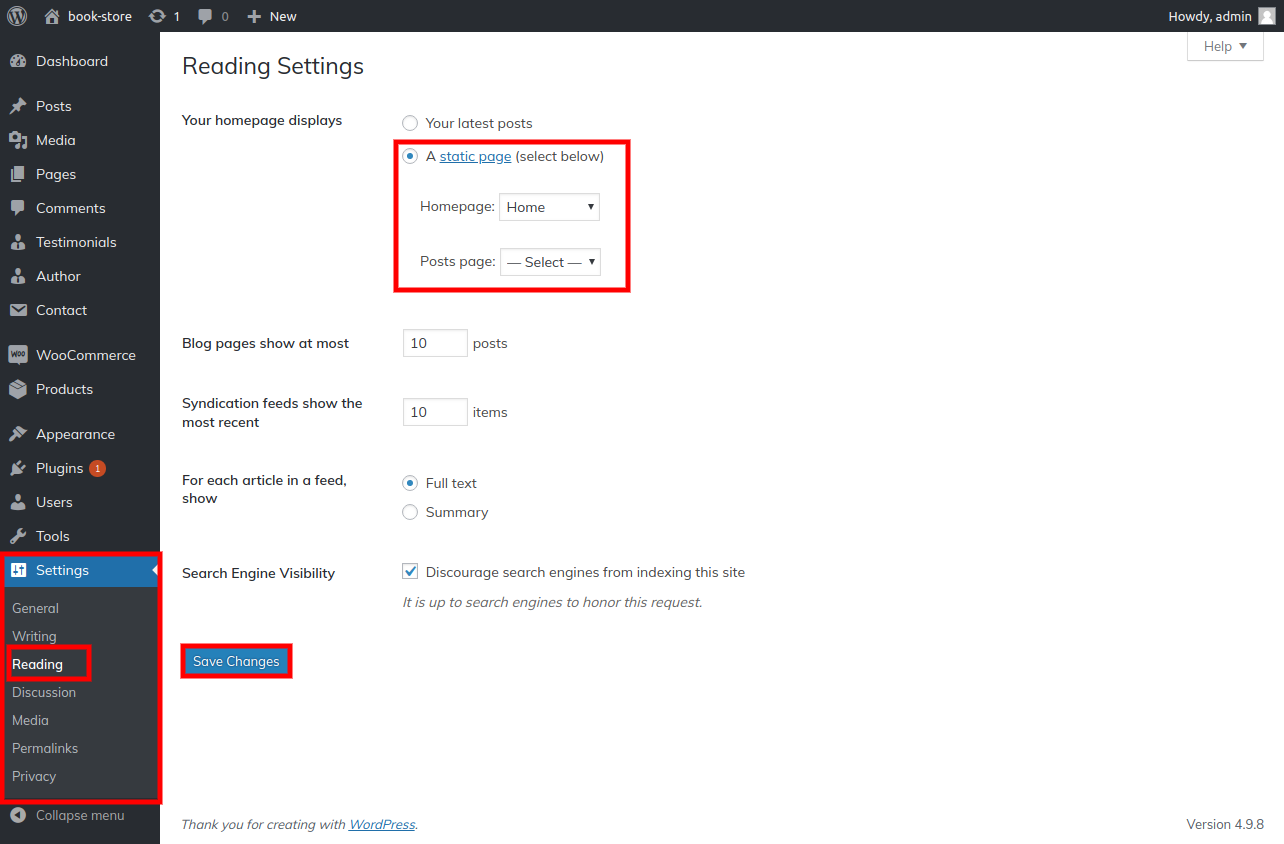
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


Once you are done with this, you can see all the demo content on front page.
Refer video for Create a home page:

Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
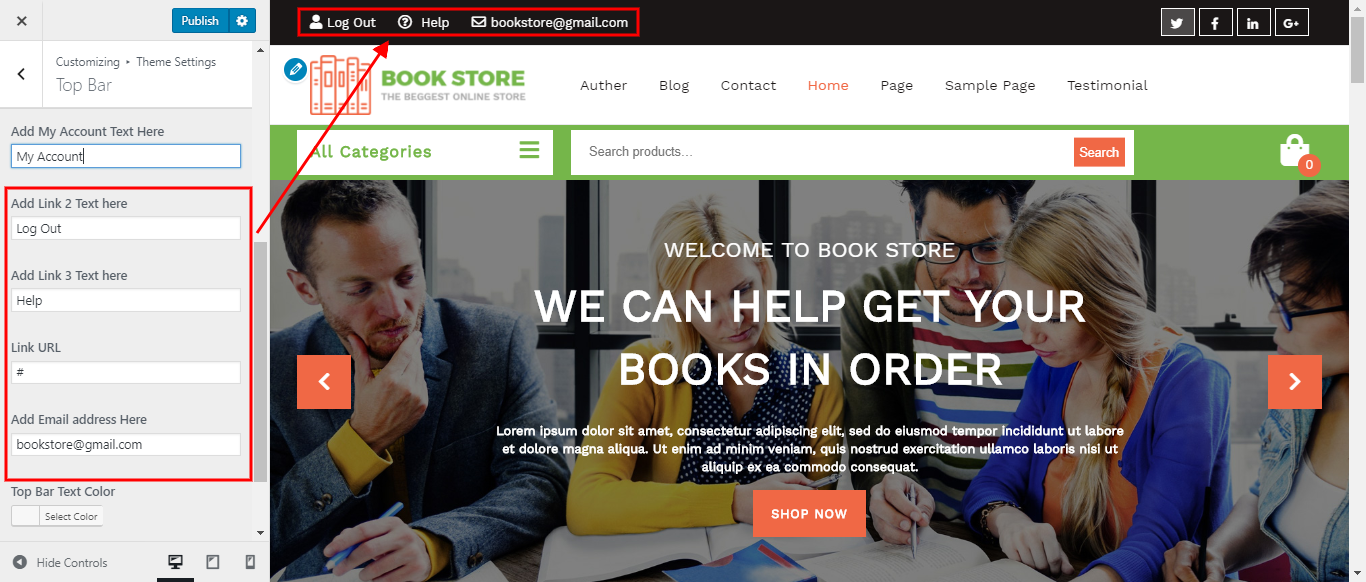
7.1. TOP BAR SECTION
In order to setup the Topbar, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Topbar Section

2. It will appaer like this on the front end.

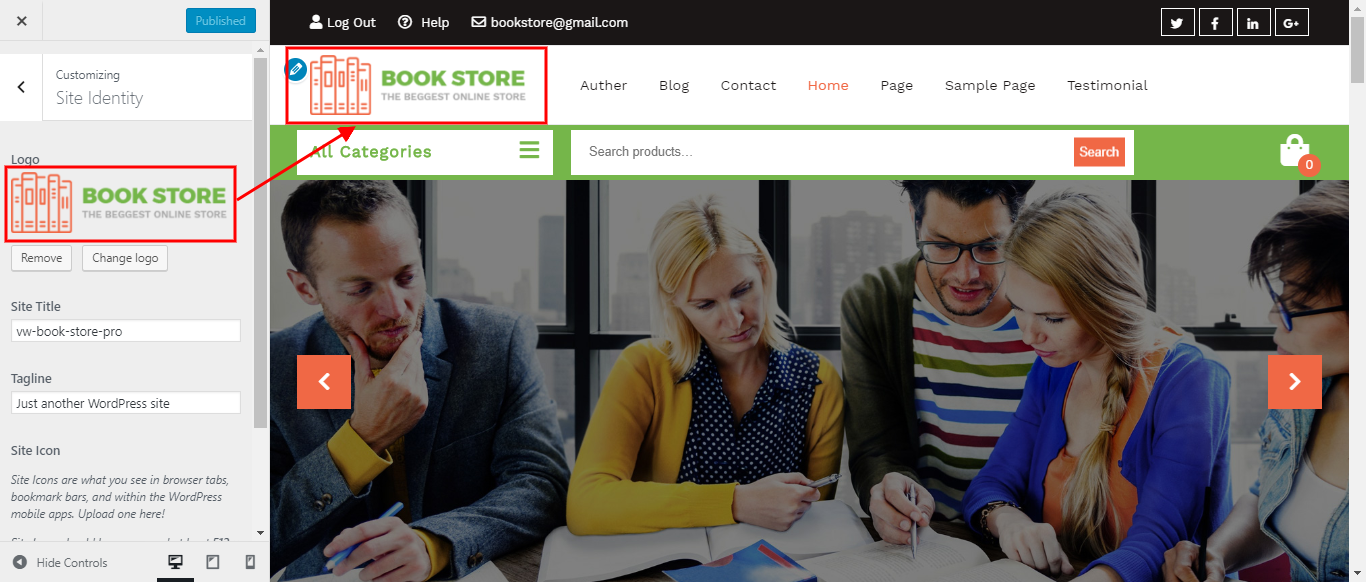
7.2. Setup Header Section
In order to setup the Header Section, follow the below steps.
1. Go to Go to >> Appearance >> Customize >> Site Identity.

2. Go to Dashboard >> Pages >> add new page with addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section.

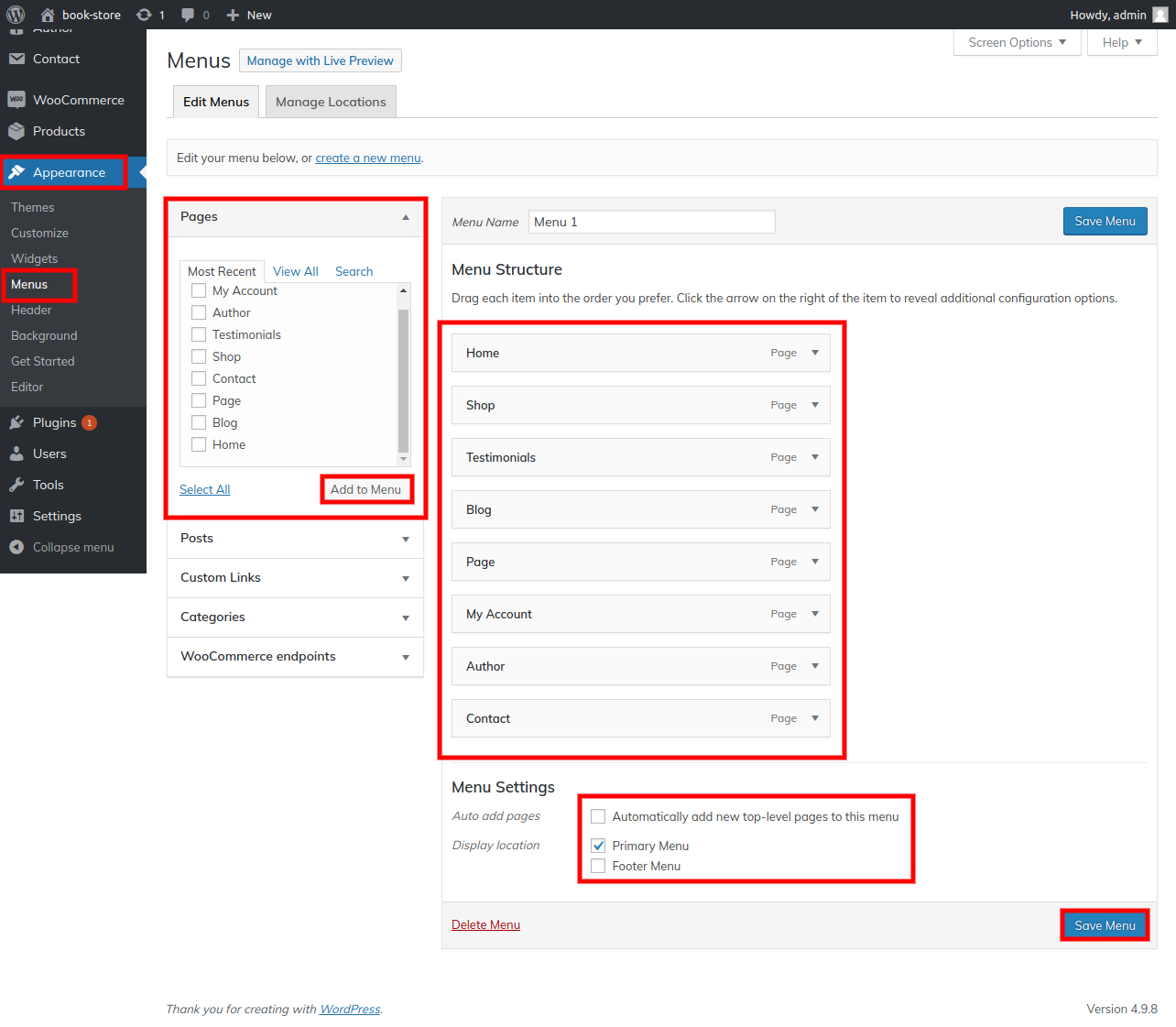
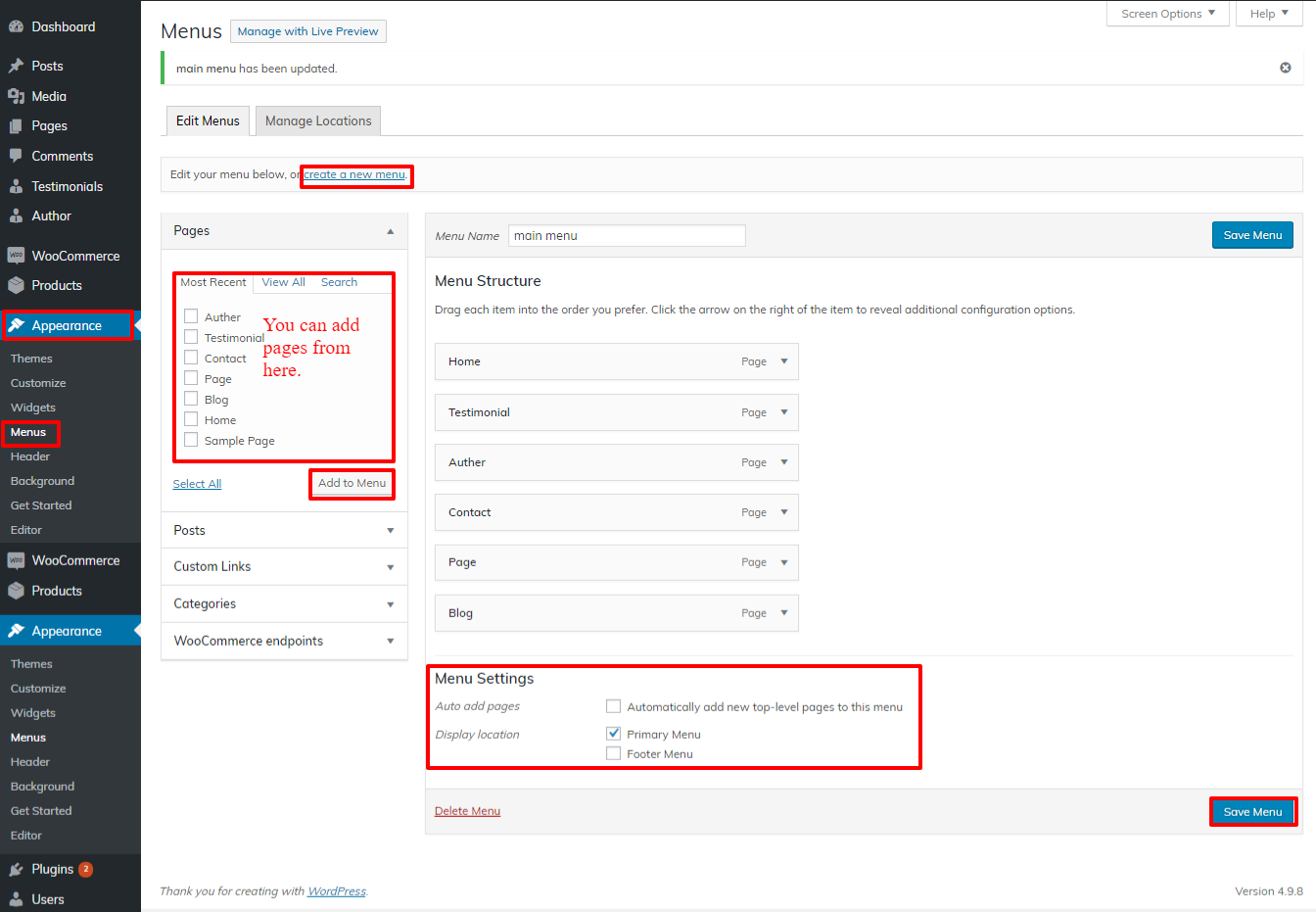
For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

Refer video for Setup Navigation Menu:

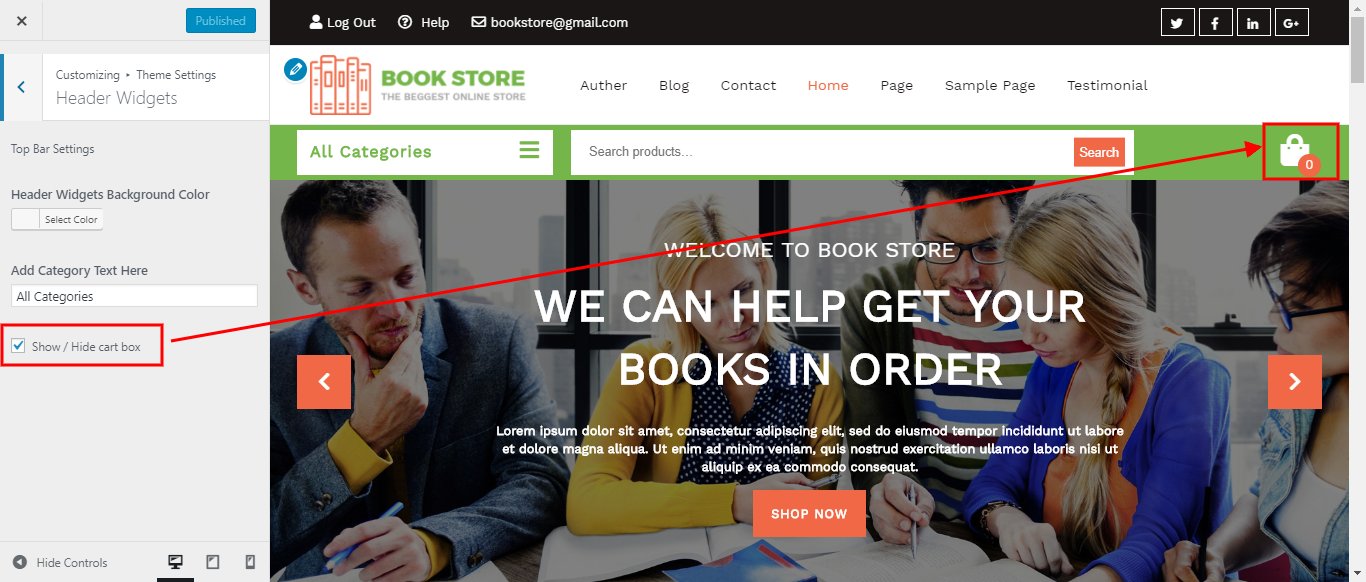
7.2. Setup Header Widgets
In order to proceed with header widget section,
Go to Appearance >> Customize >> Theme Settings >> Header Widgets

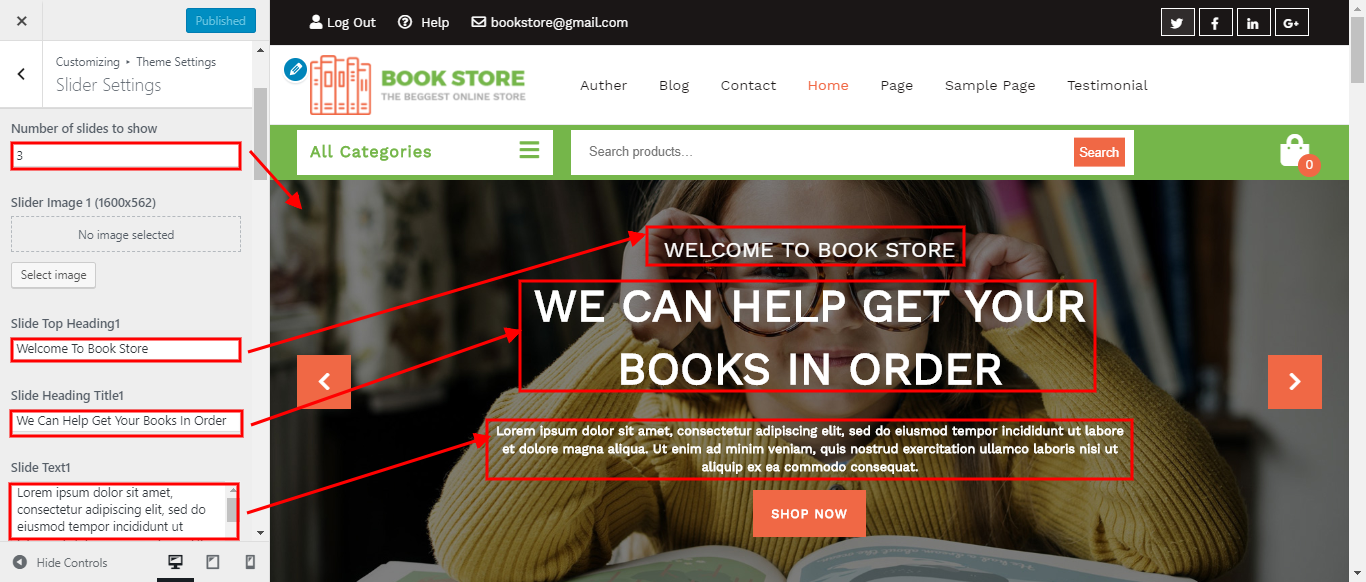
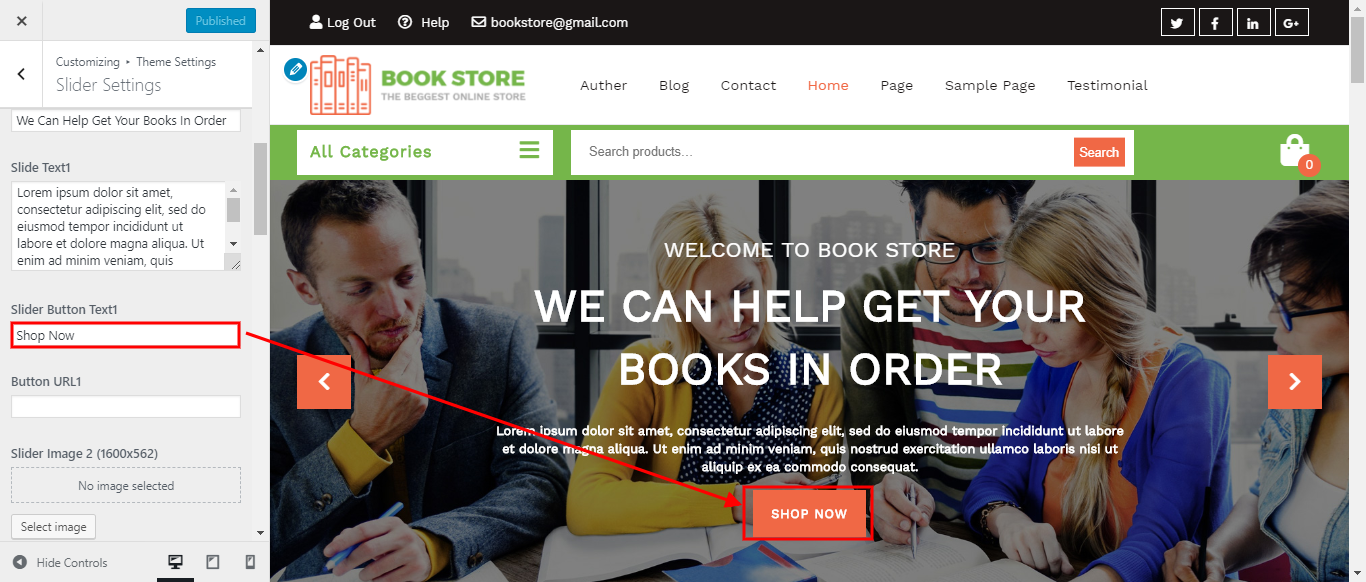
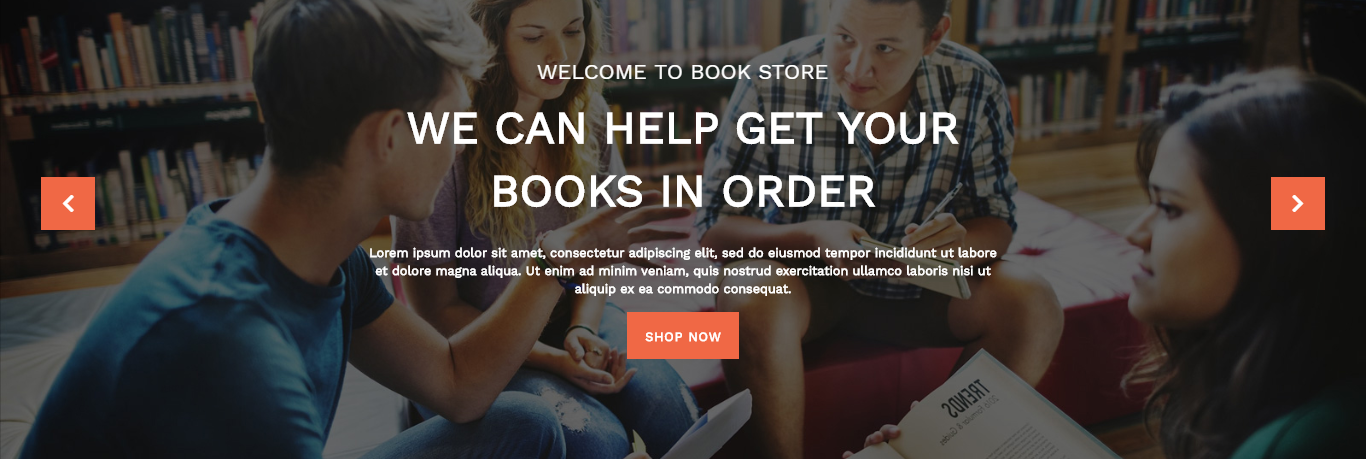
7.3. Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


In this way you can add the slider section.

Refer video for Setup Slider:

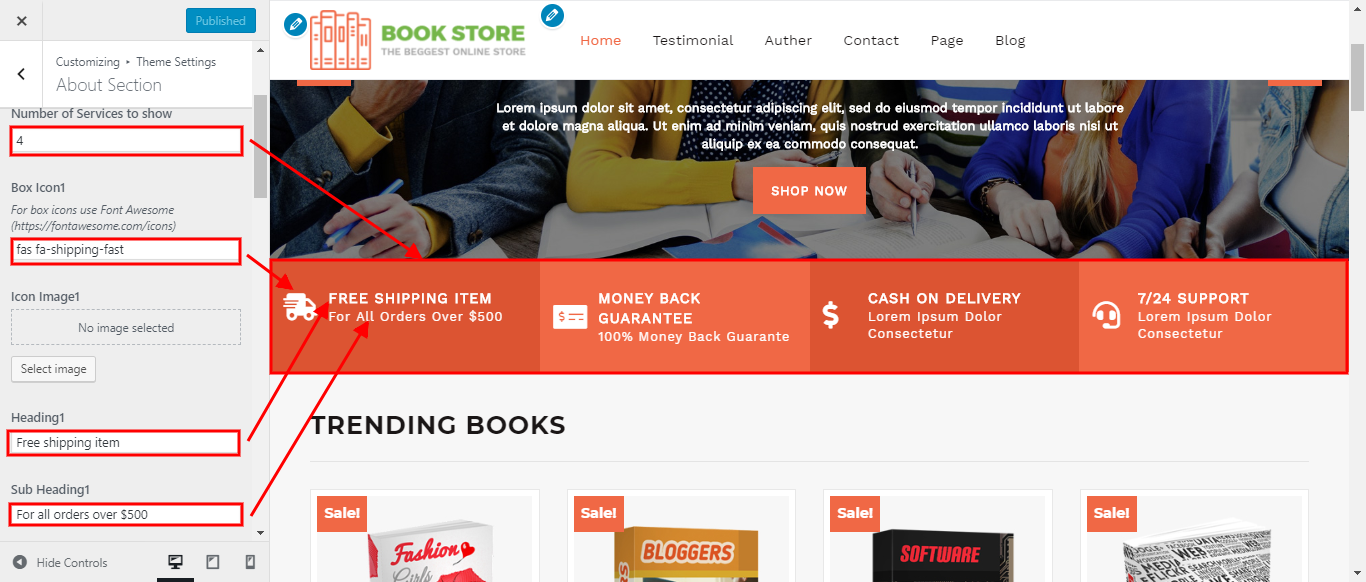
7.4. Setup About Section
In order to proceed with About Section,
Go to Customizer >> Theme Settings >> About Section.

In this way you can add the About Section.

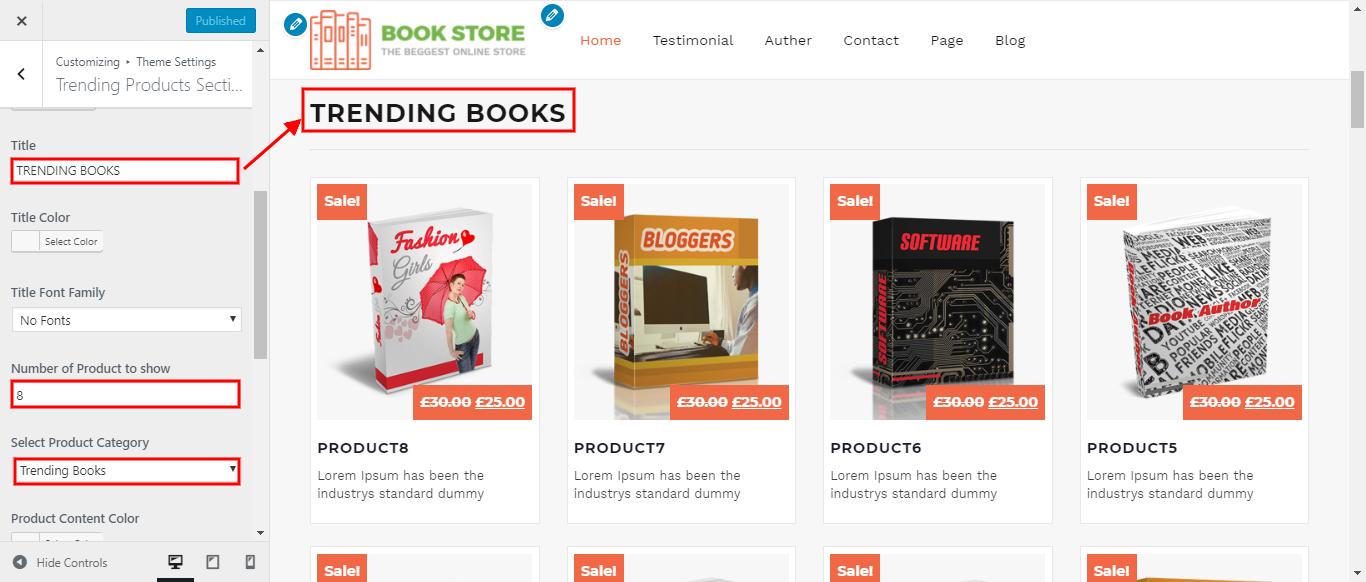
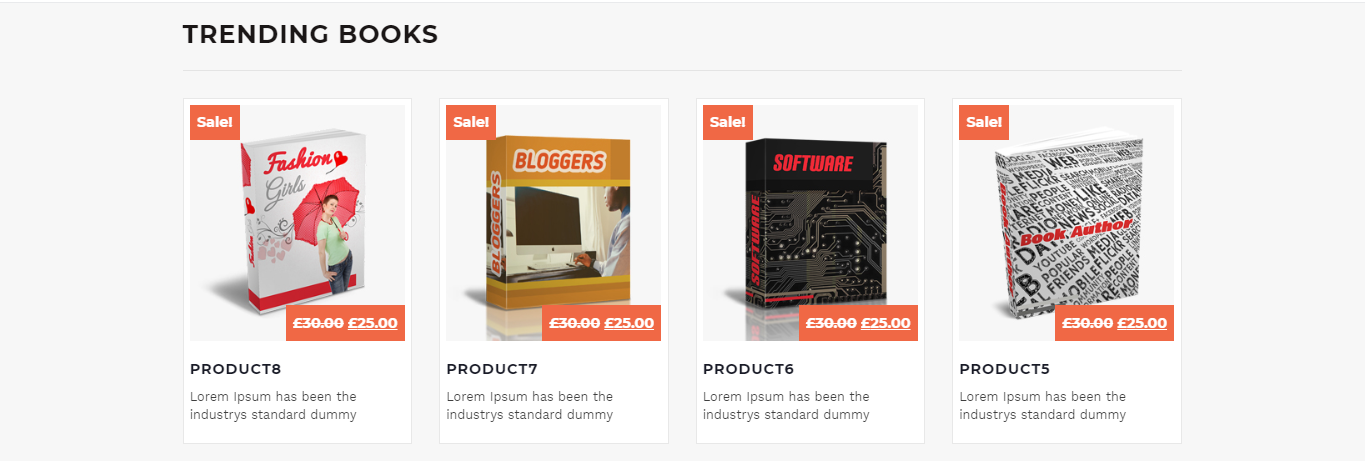
7.5. Setup Trending Products Section
In order to procced with this section,
First You need to install "Woocommerce" plugin.
Go to Dashboard >> Products >> Add new .
Go to Appearance>> Customize >> VW Settings >> Trending Products Section .

In this way you can add the Trending Products Section.

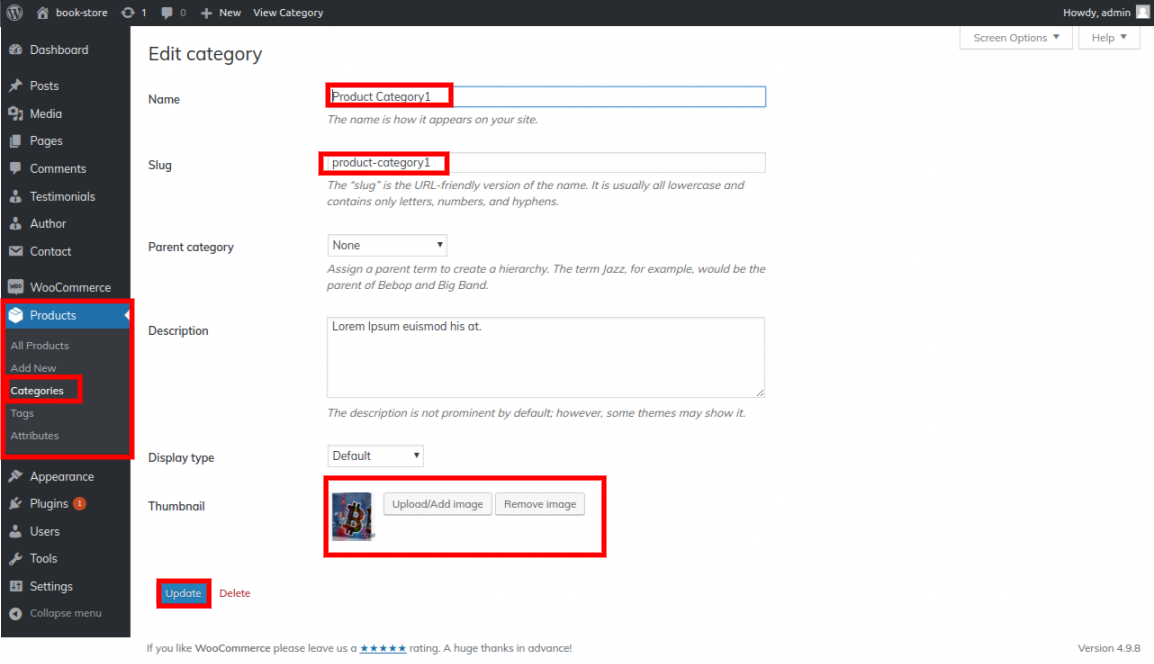
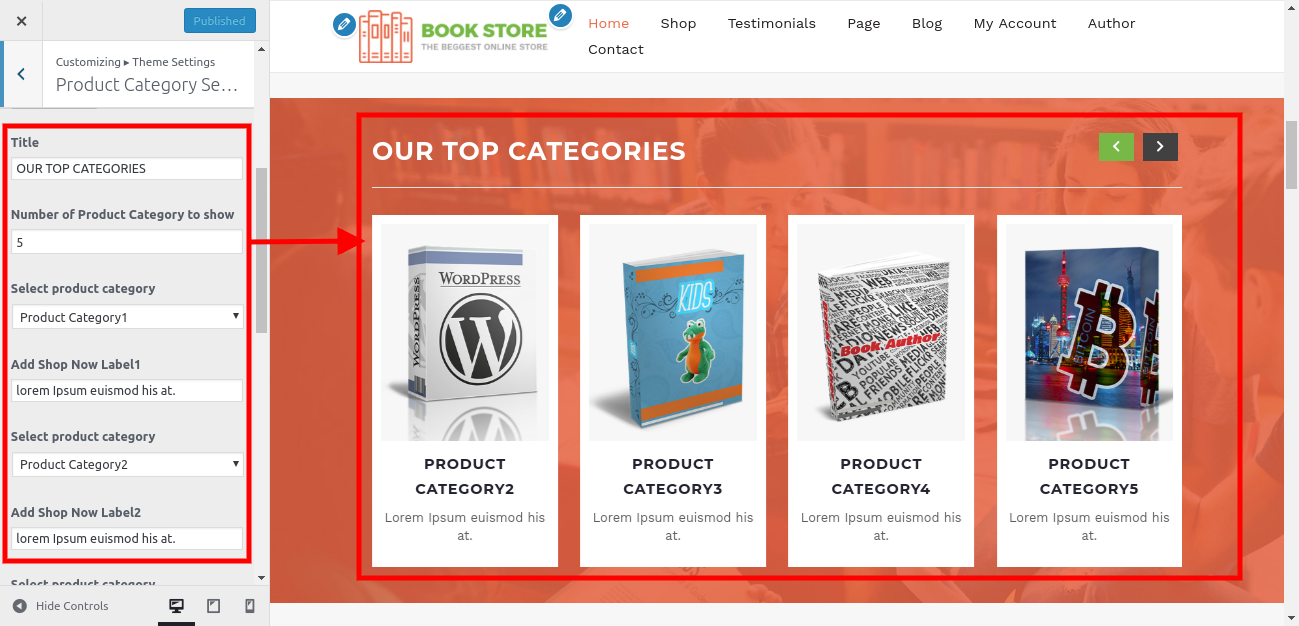
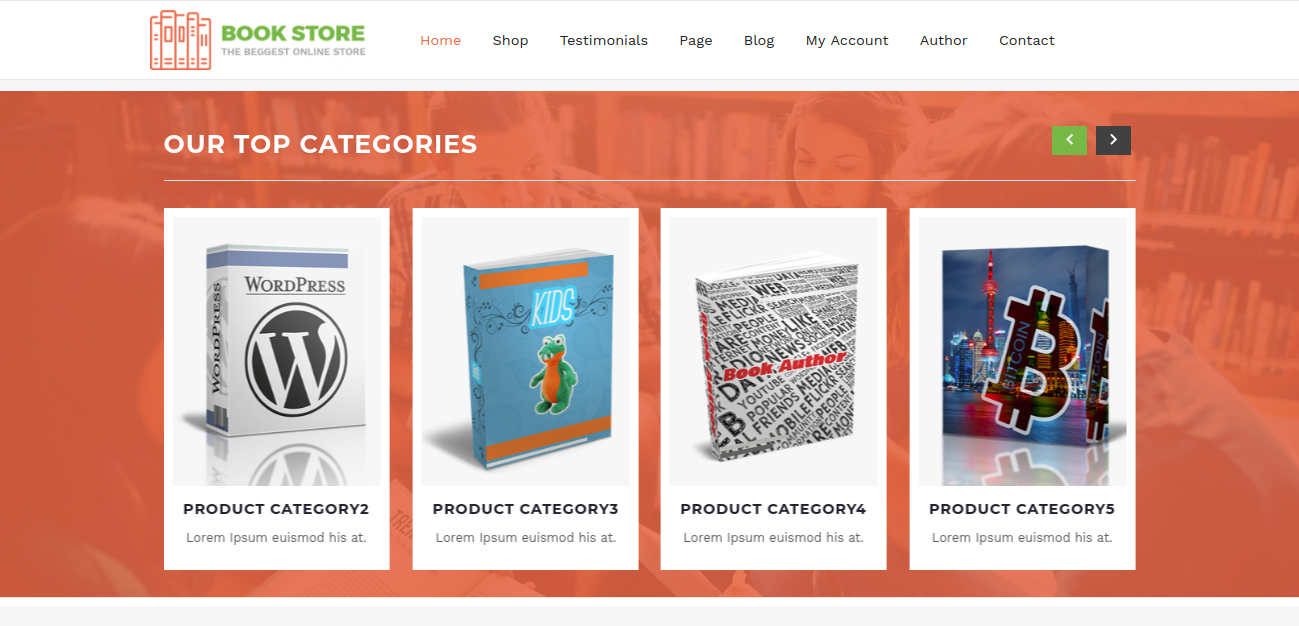
7.6. OUR TOP CATEGORIES
In order to proceed with top category Section,first you need to upload and activate the Woocommerce plugin.
Go to Dashboard >> Product >>Categories >> Add New
Then you need to do the following as shown below: Go to Customizer >> Theme Settings >>Product Category Section Follow these instructions in order to set up this section. In this way you can setup TOP CATEGORIES Section.



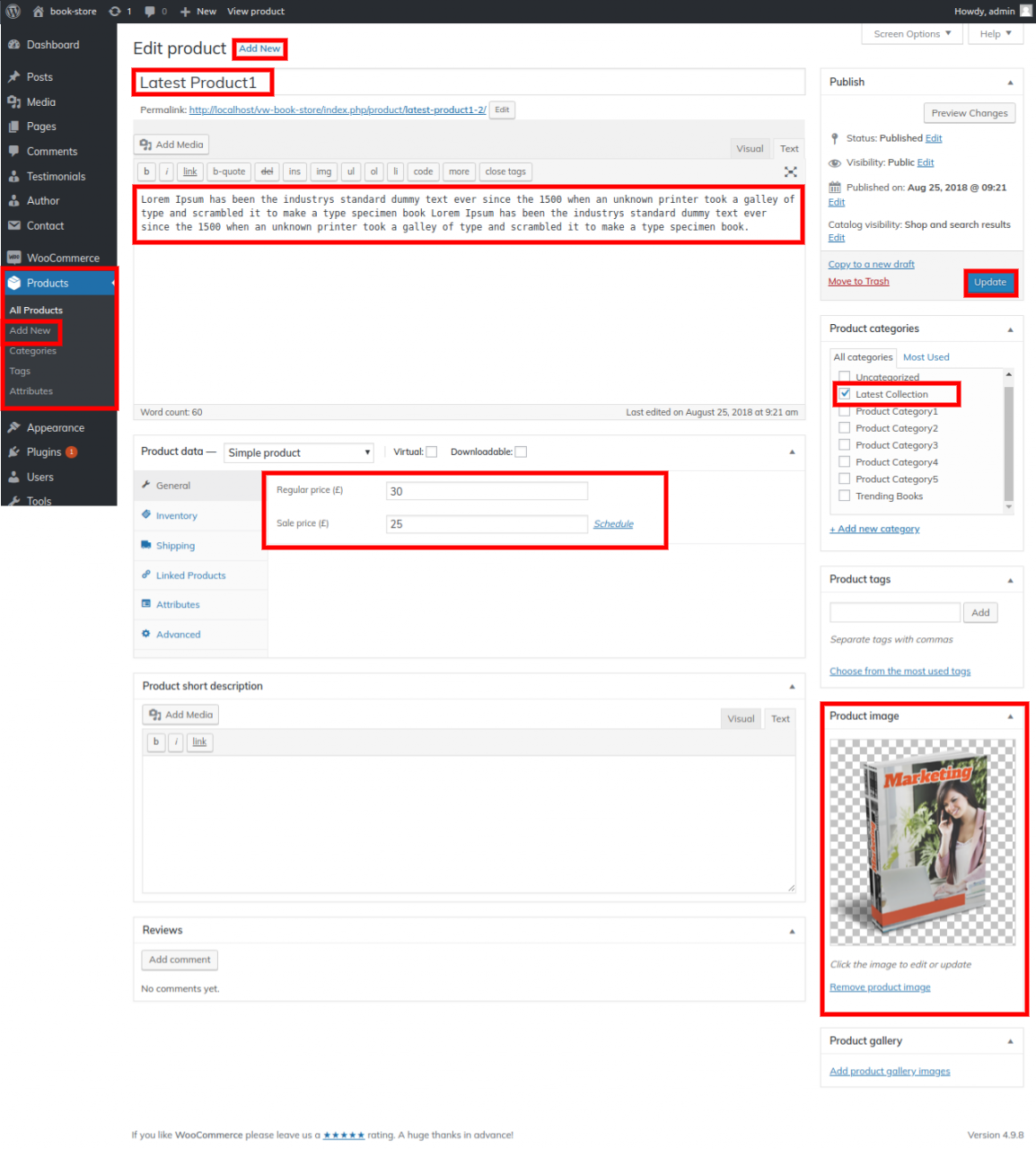
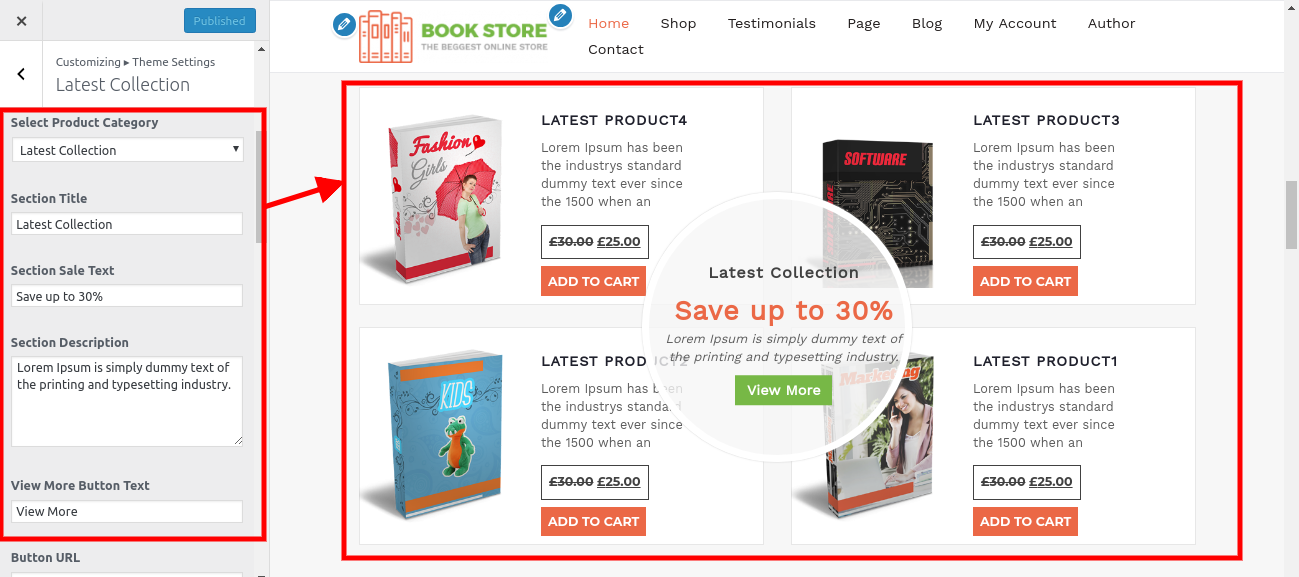
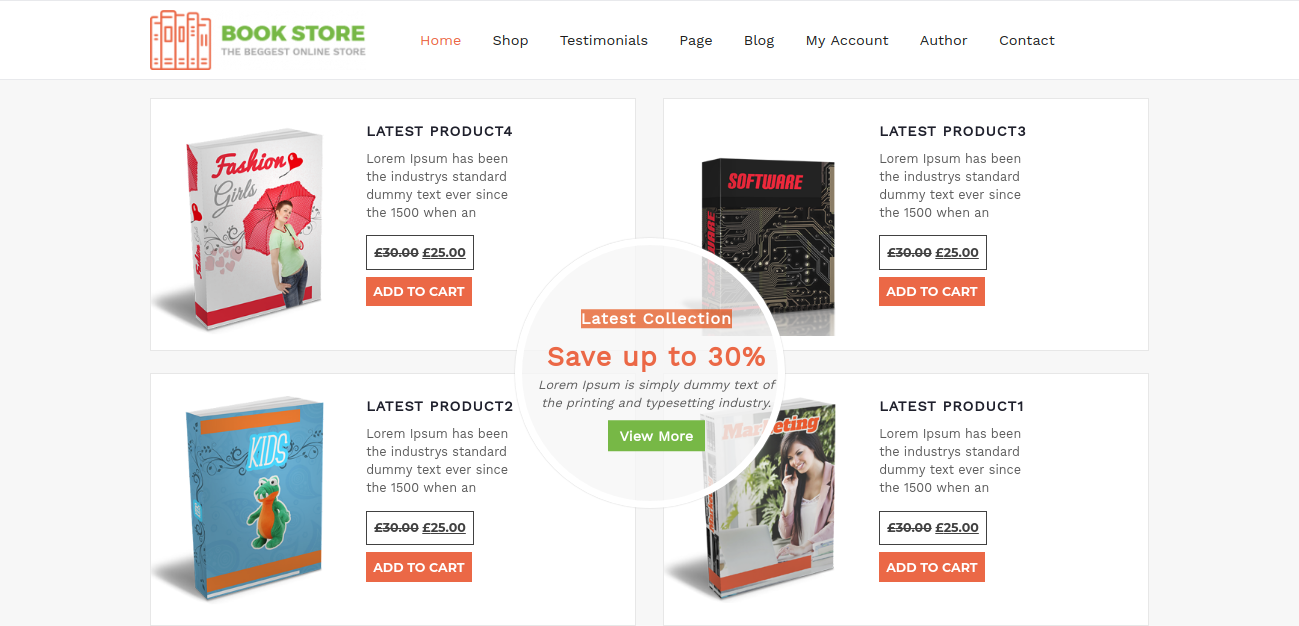
7.7. Latest Collection
In order to proceed with Latest Collection Section
Go to Dashboard >> Product >>Add New
Go to Customizer >> Theme Settings >> Latest Collection Section In this way you can setup Latest Collection Section.


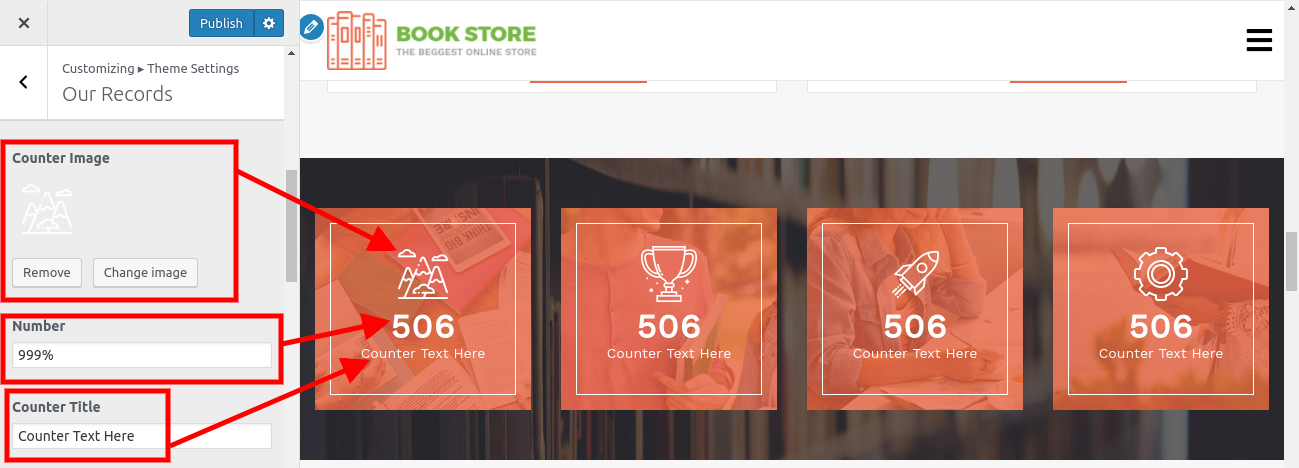
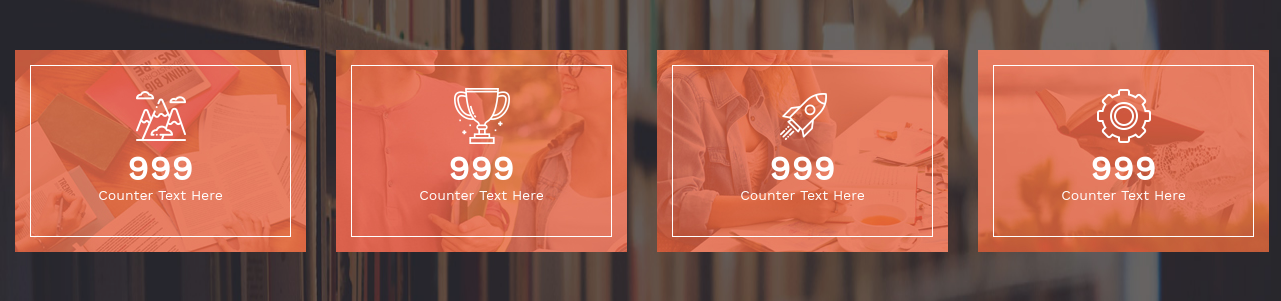
7.8. Set Our Records
In order to proceed with Our Records Section.
Go to Customizer >> Our Records

In this way you can add the Our Records Section.

7.9. Setup BEST SELLER
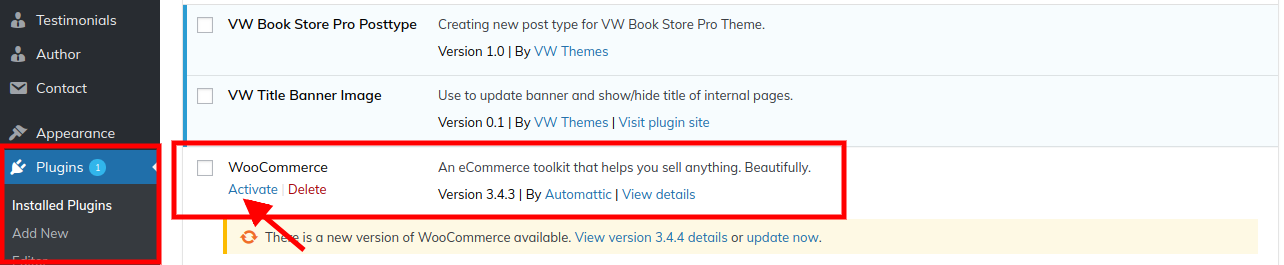
In order to proceed with BEST SELLER Section, firstly you need to install the Woocommerse Plugin as shown below:
Go to Dashboard >> Plugins >> Installed Plugins.

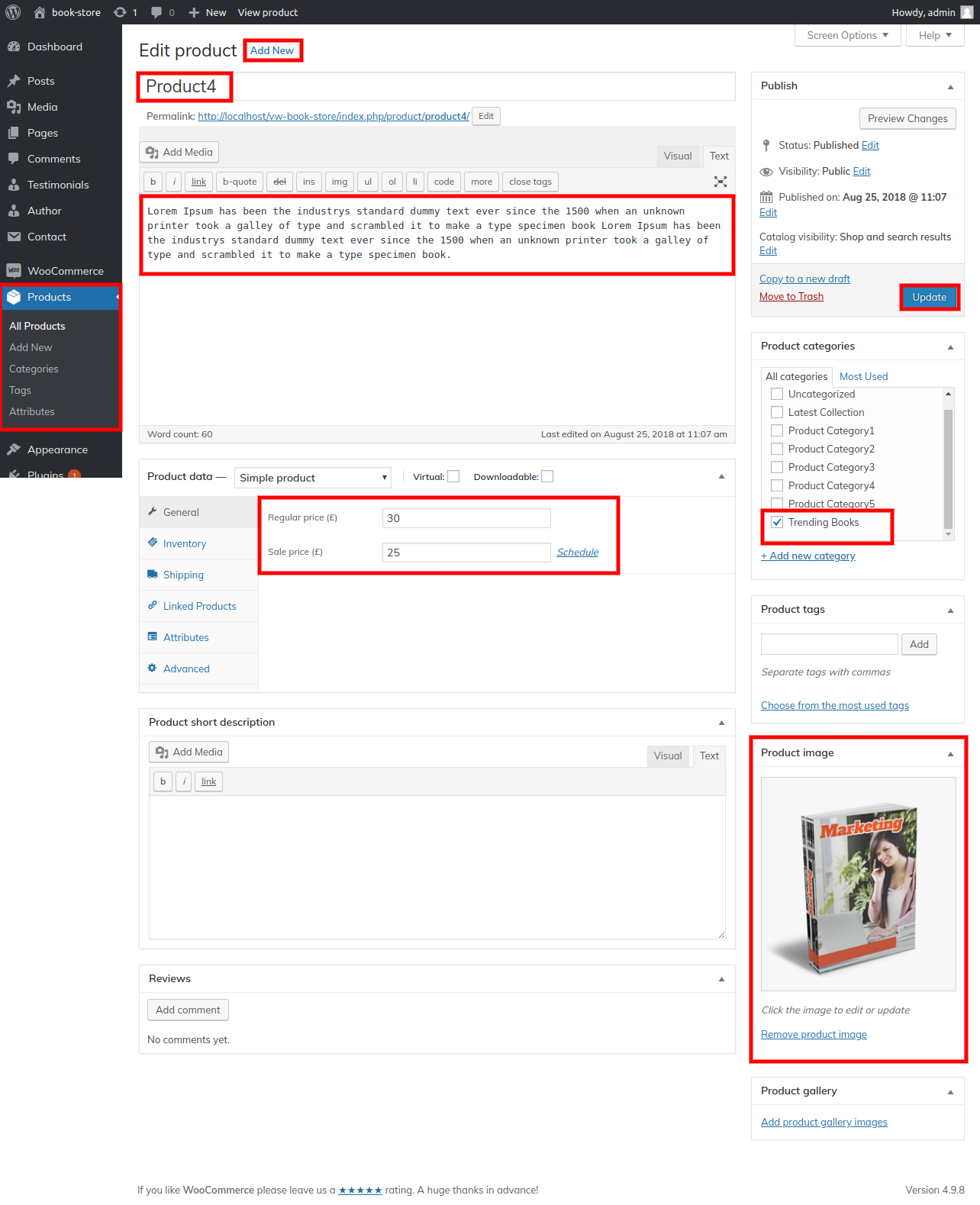
Then you need to create Products as shown in the following Sceenshort:
Go to Dashboard >> Products >> Add New
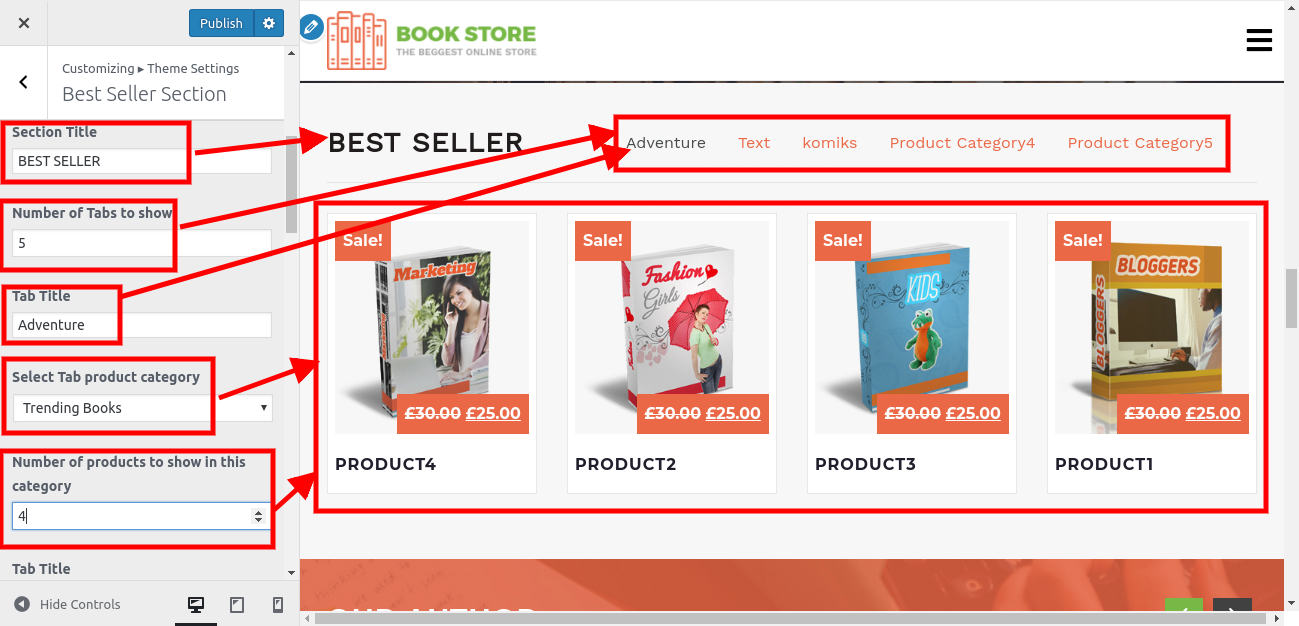
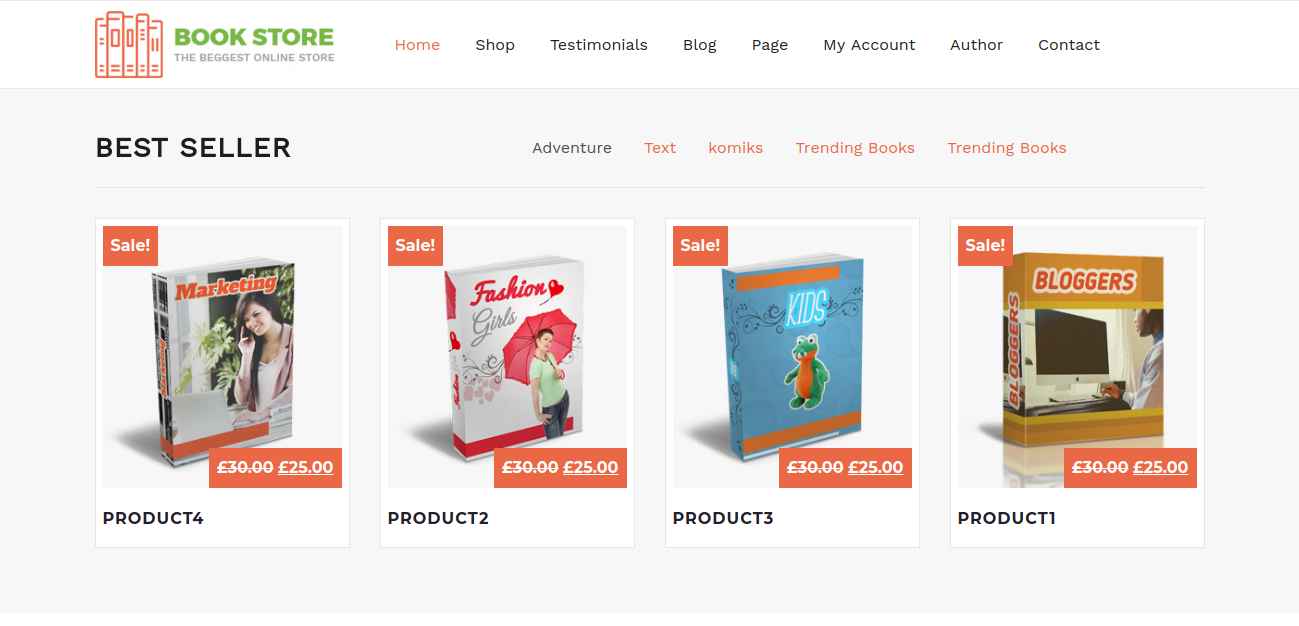
Go to Appearance >> Customize >> Theme Settings >> BEST SELLER In this way you can setup the BEST SELLER Section.


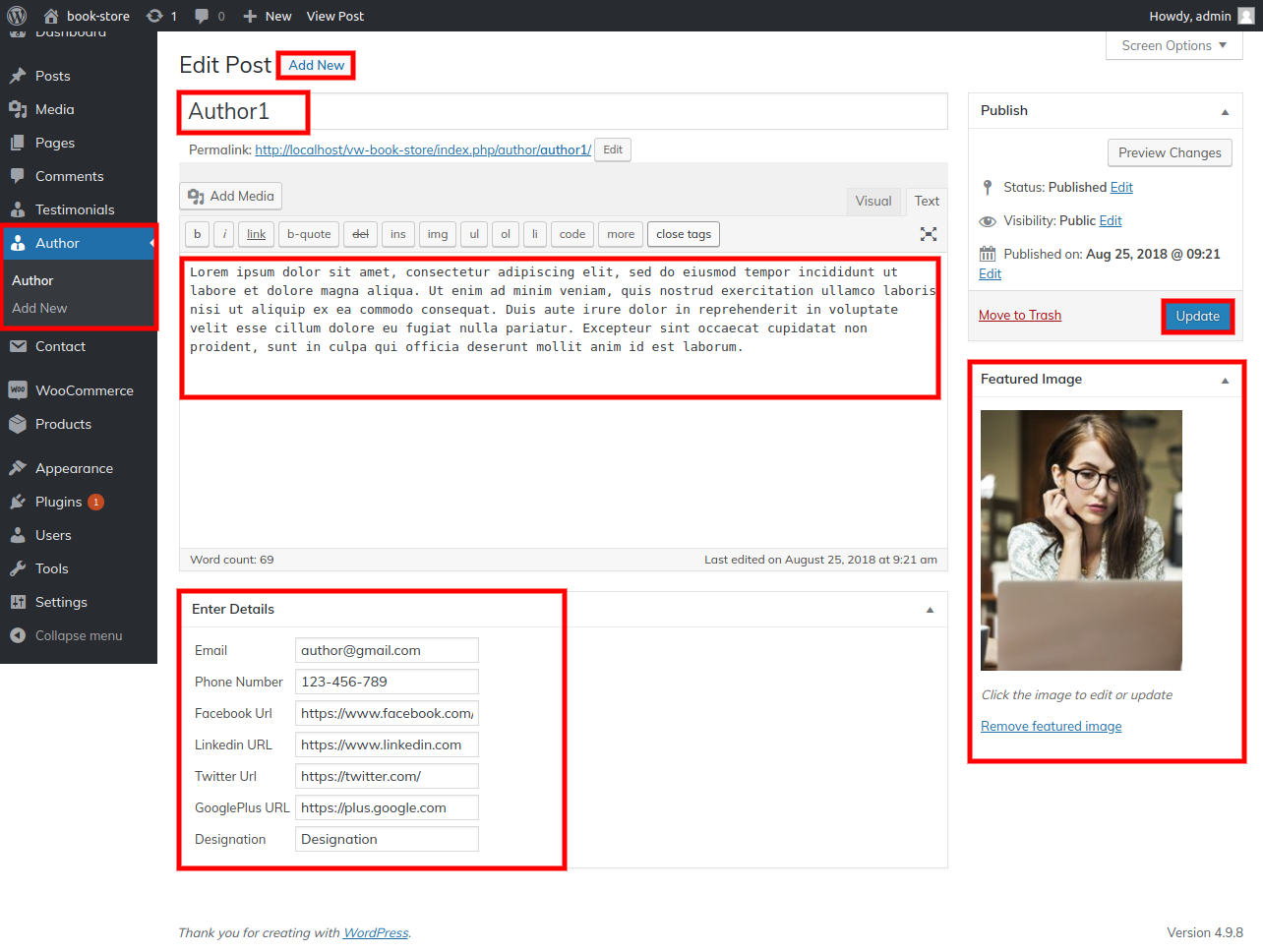
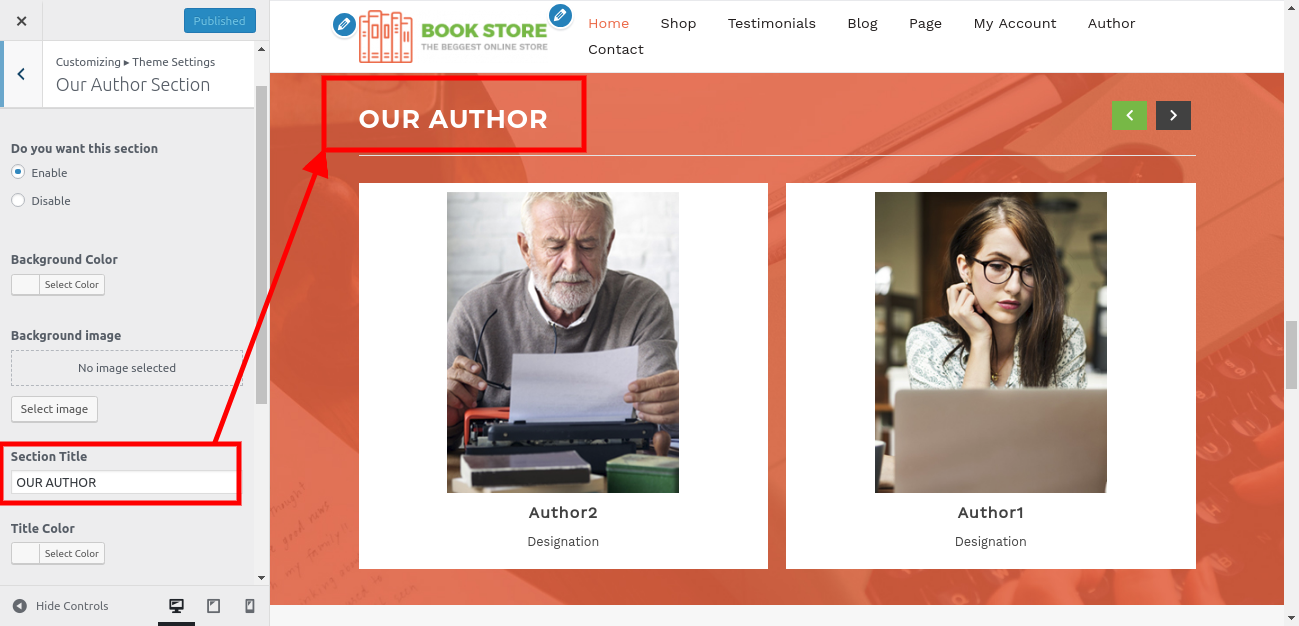
7.10. Setup Our Author Section
In order to proceed with Author Section,first you need to upload and activate the vw-book-store-pro-posttype plugin. It will enable the posttype section on your wordpress a navigation panel.
Go to Dashboard >> Author >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Author Section

In this way you can add Our Author section.

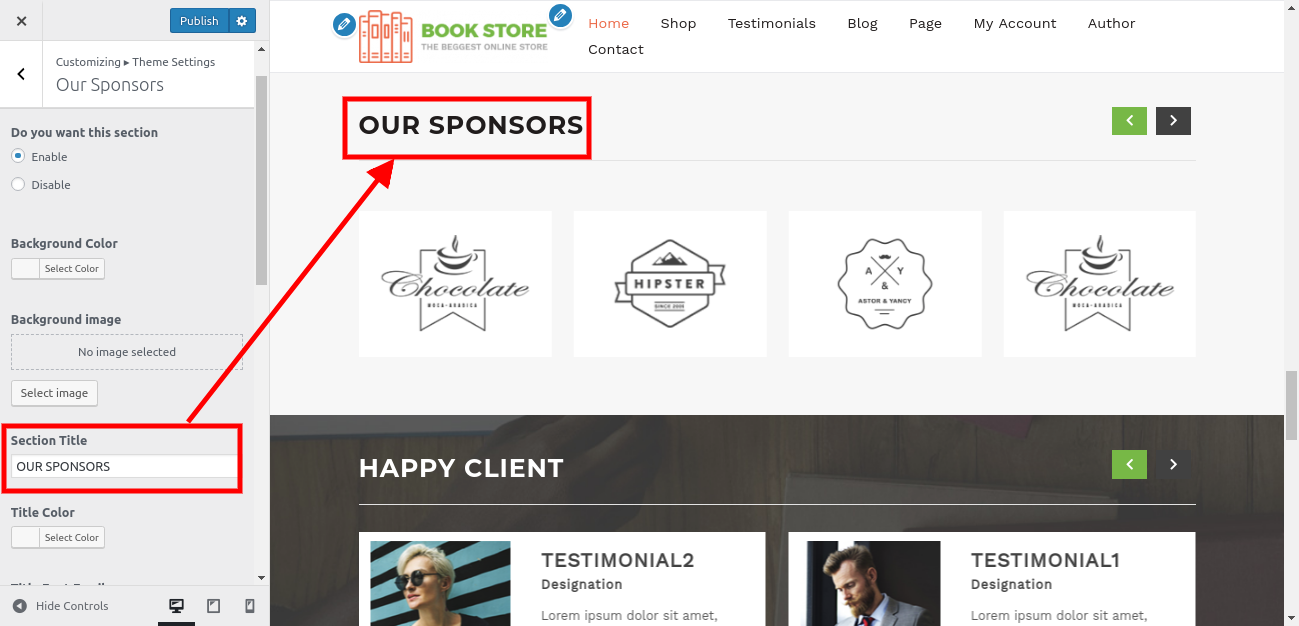
7.11. OUR SPONSORS
In order to proceed with Team Section,first you need to upload and activate the VW Book Store Pro Posttype plugin.
Go to Customizer >> Theme Settings >> OUR SPONSORS

In this way you can add SPONSORS Section.

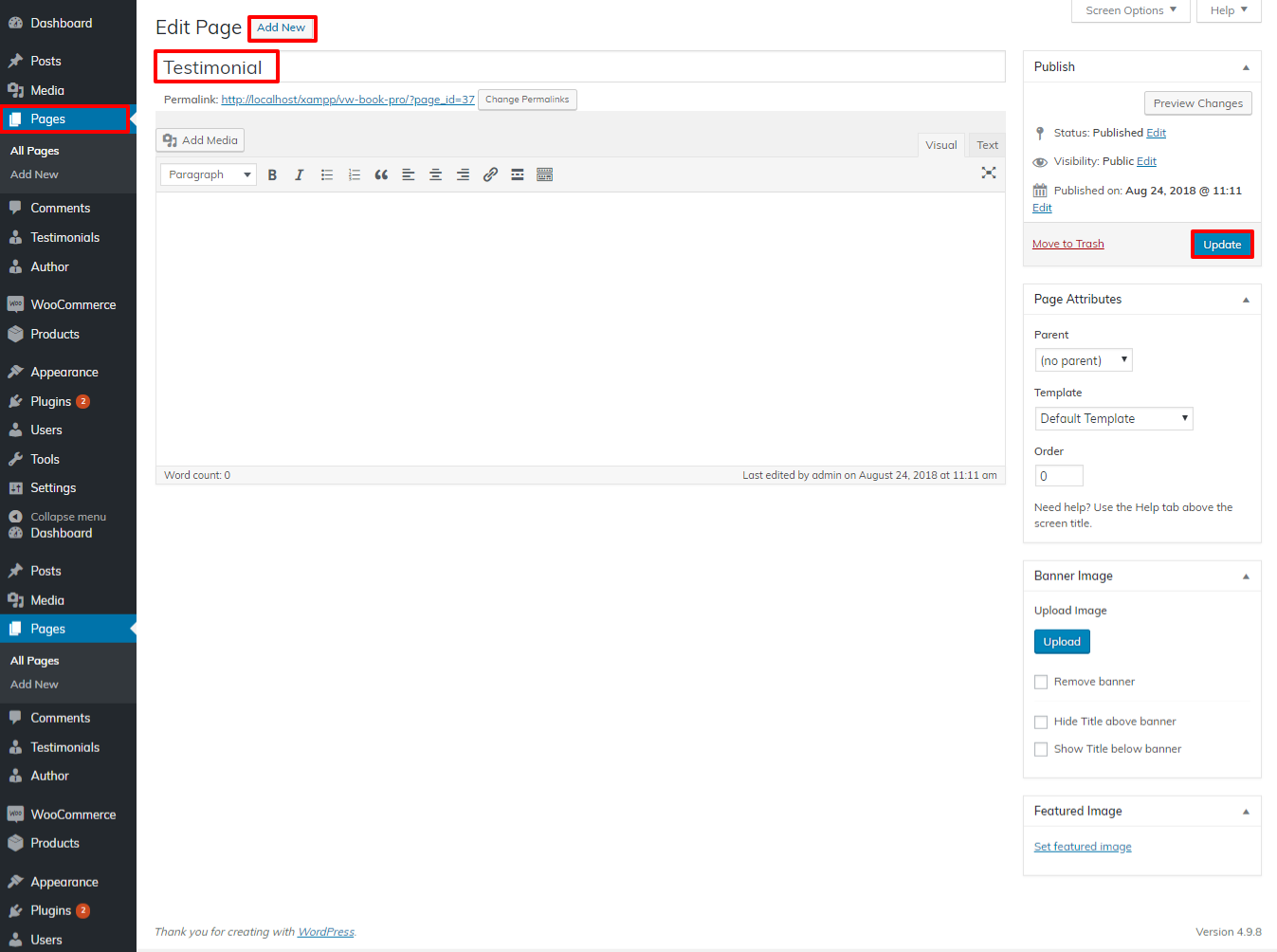
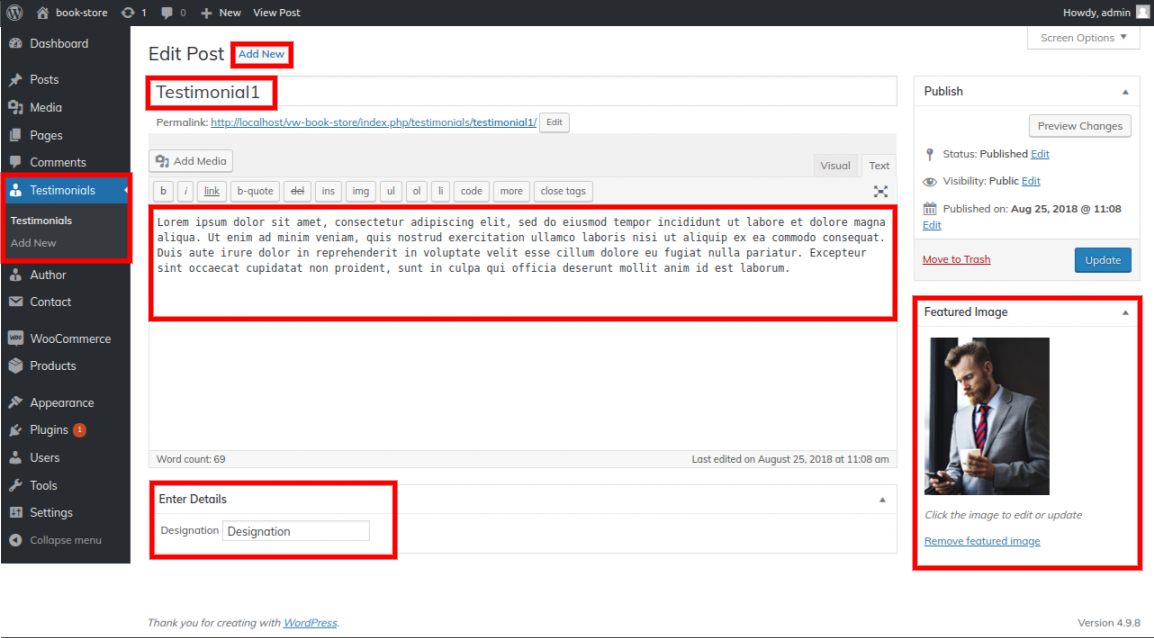
7.12. Testimonial Section
Inorder to fetch the Testimonials section first you need to upload and activate the VW book store Pro Posttype plugin. It will enable the posttype section on your wordpress a navigation panel.
In order to showcase Testimonials on home page.
Go to Dashboard >> Testimonials >> Add New

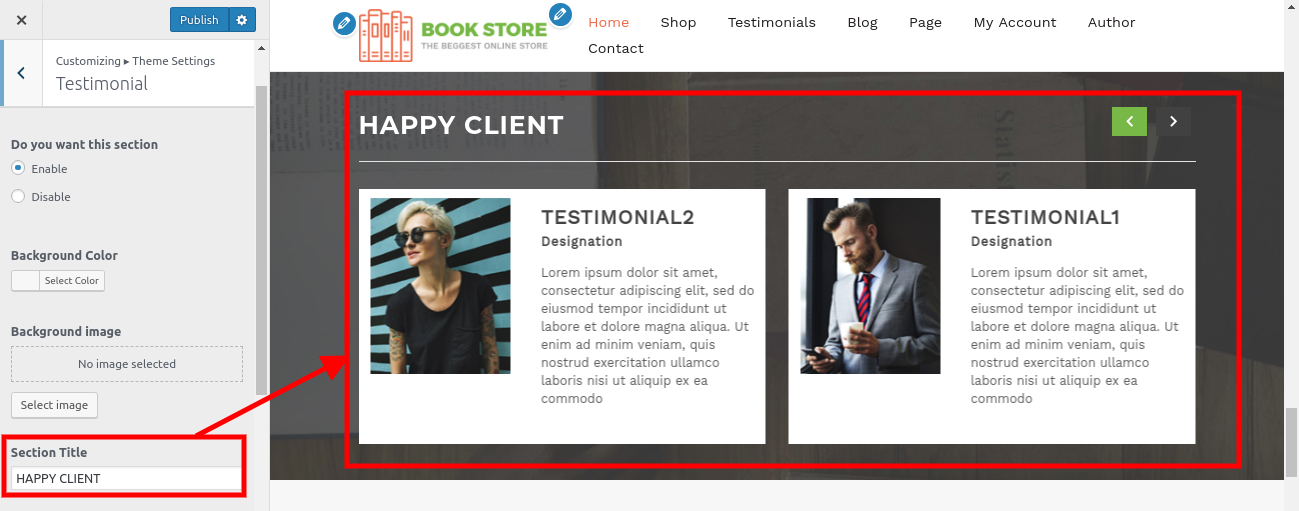
Go to Appearance >> Customize >> Theme Settings >> Testimonials .

In this way you can add Testimonials section.

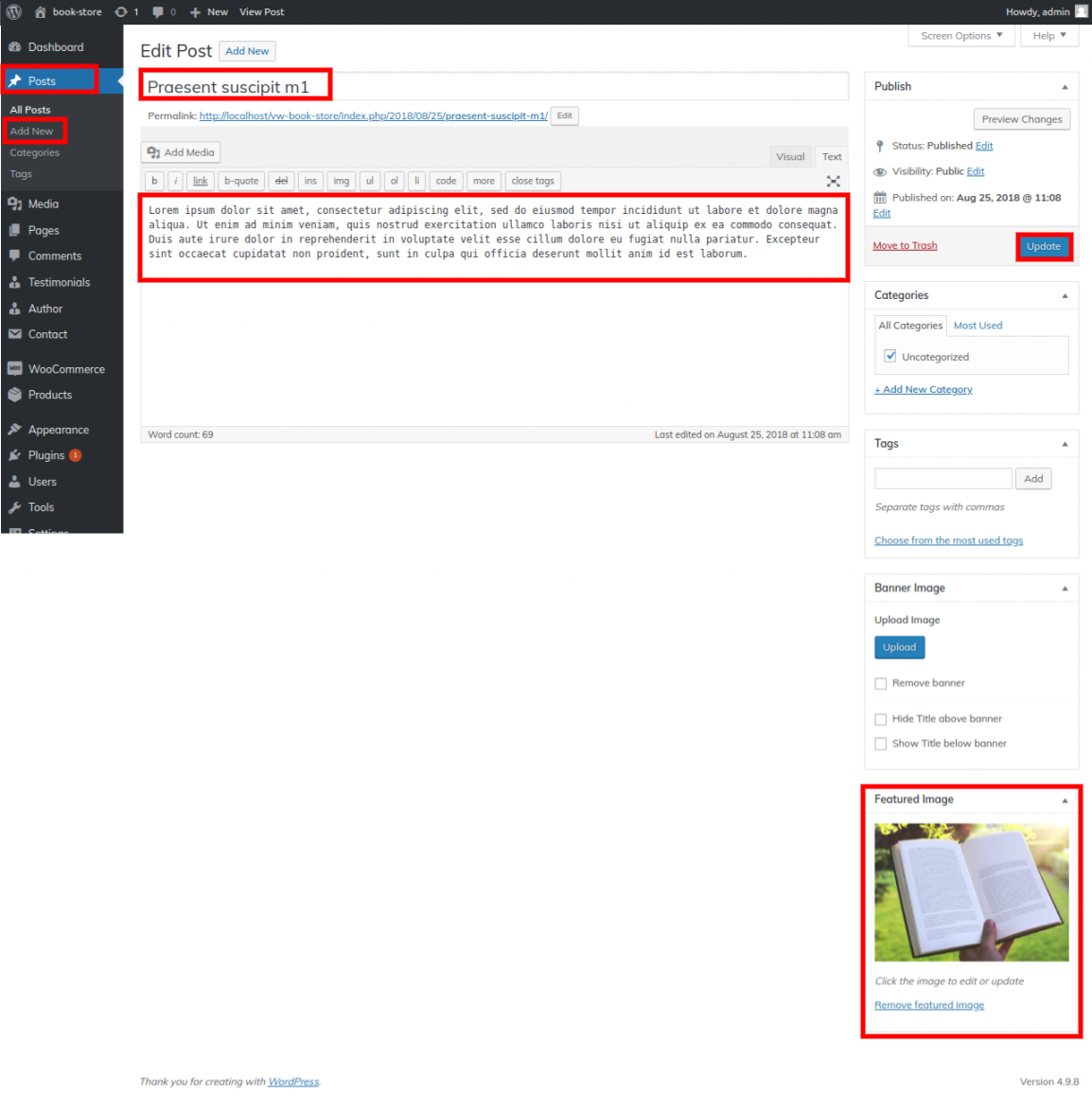
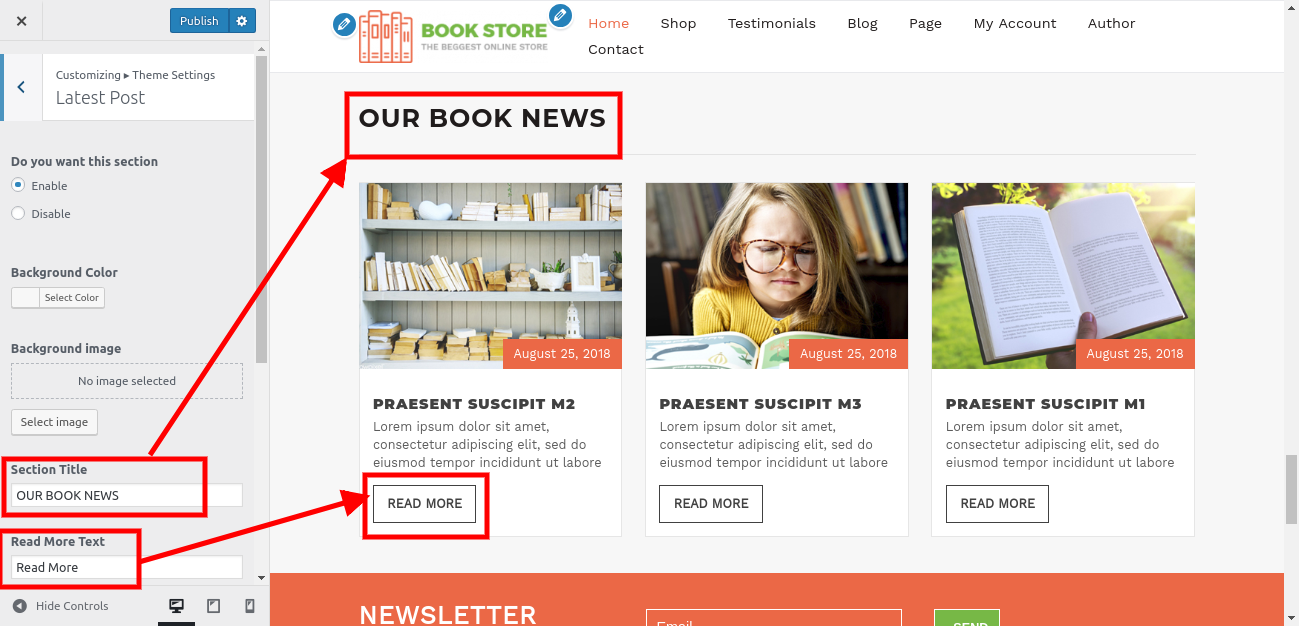
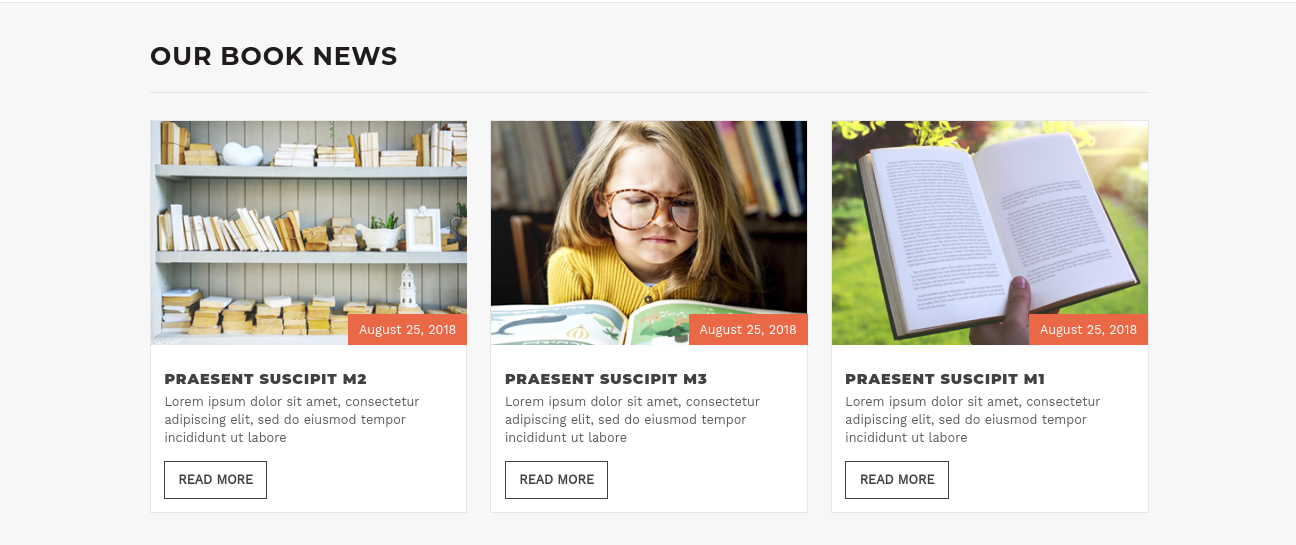
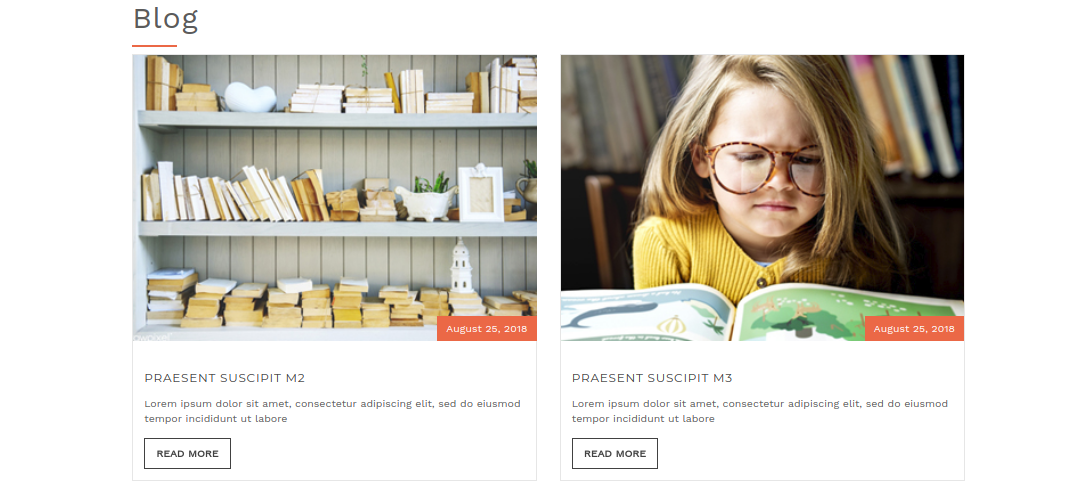
7.13. Latest Post Section
In order to showcase Latest Post Section Follow the steps given below
Firstly you need to make the required post.For adding the post follow the belowed metioned steps
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >> Latest Post

In this way you can add latest Post section.

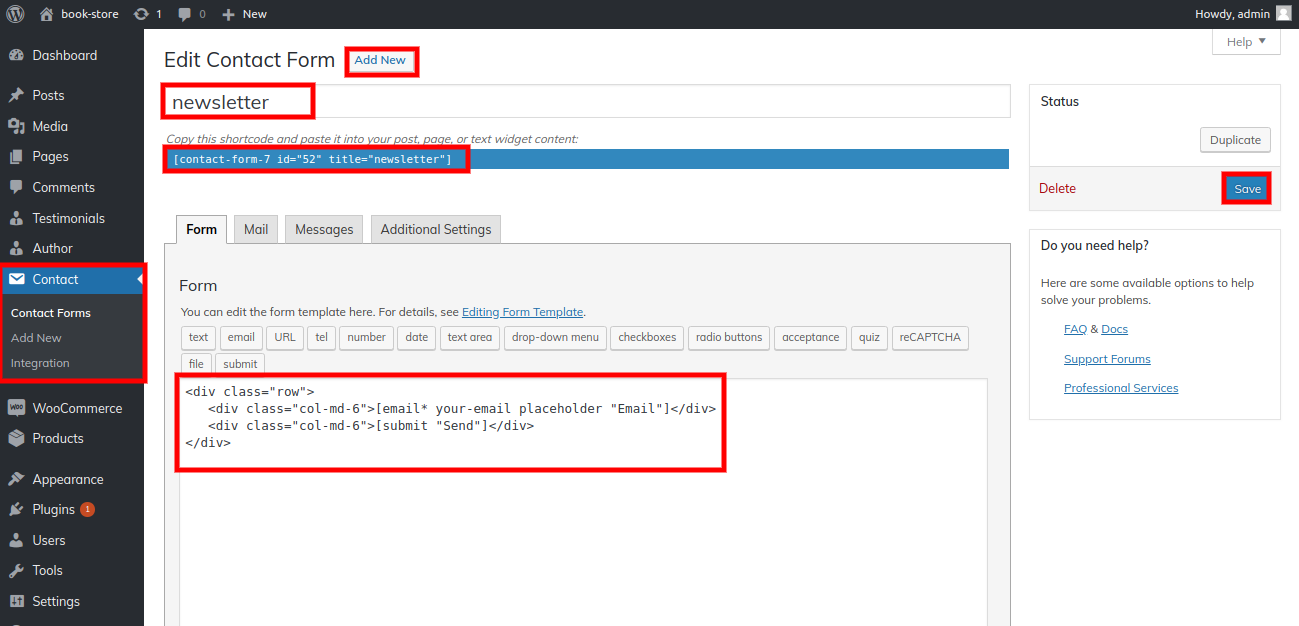
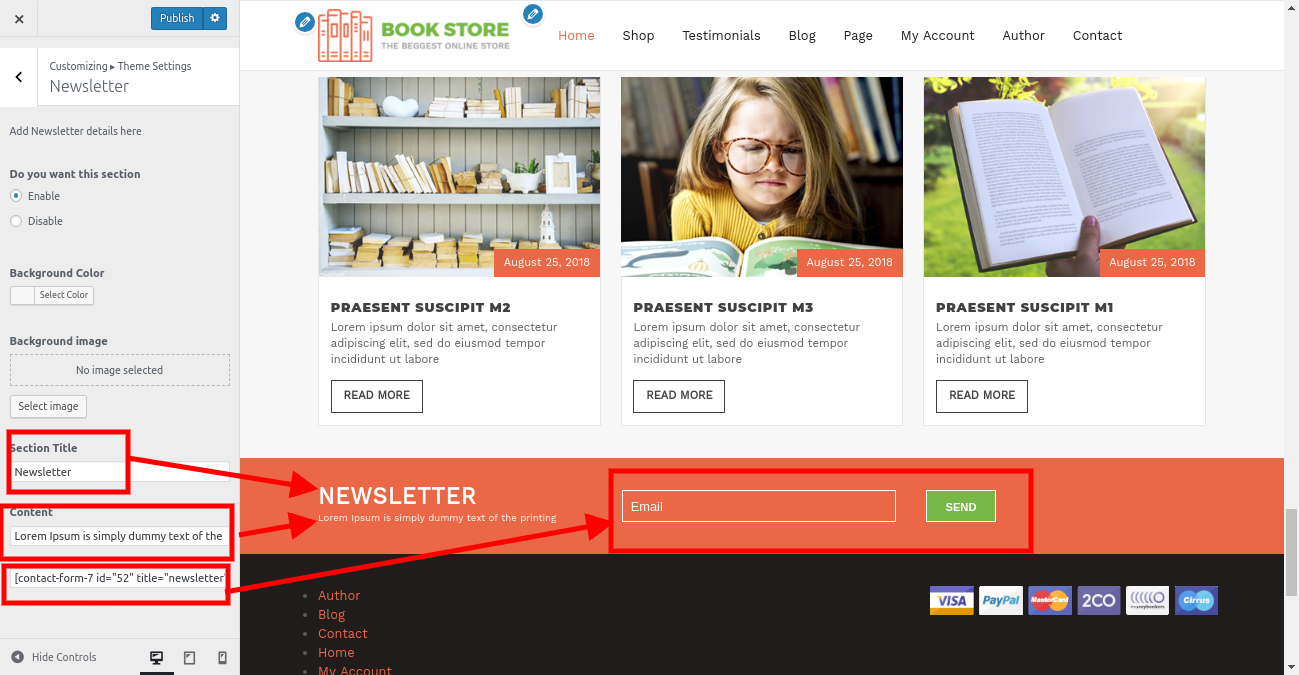
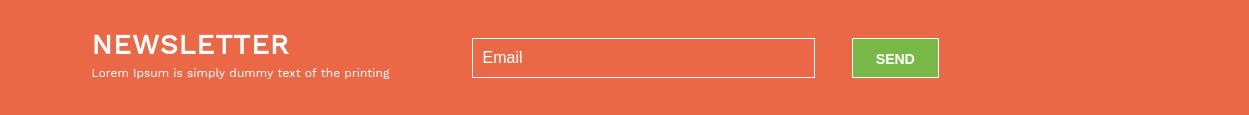
7.14. Setup Newsletter Section
In order to proceed with Newsletter Section. Firstly you need to activated contact form 7 pluging.
Go to Dashboard >> contact >> Add New

Go to Customizer >> Theme Settings >>Newsletter

In this way you can add the Setup Newsletter Section.

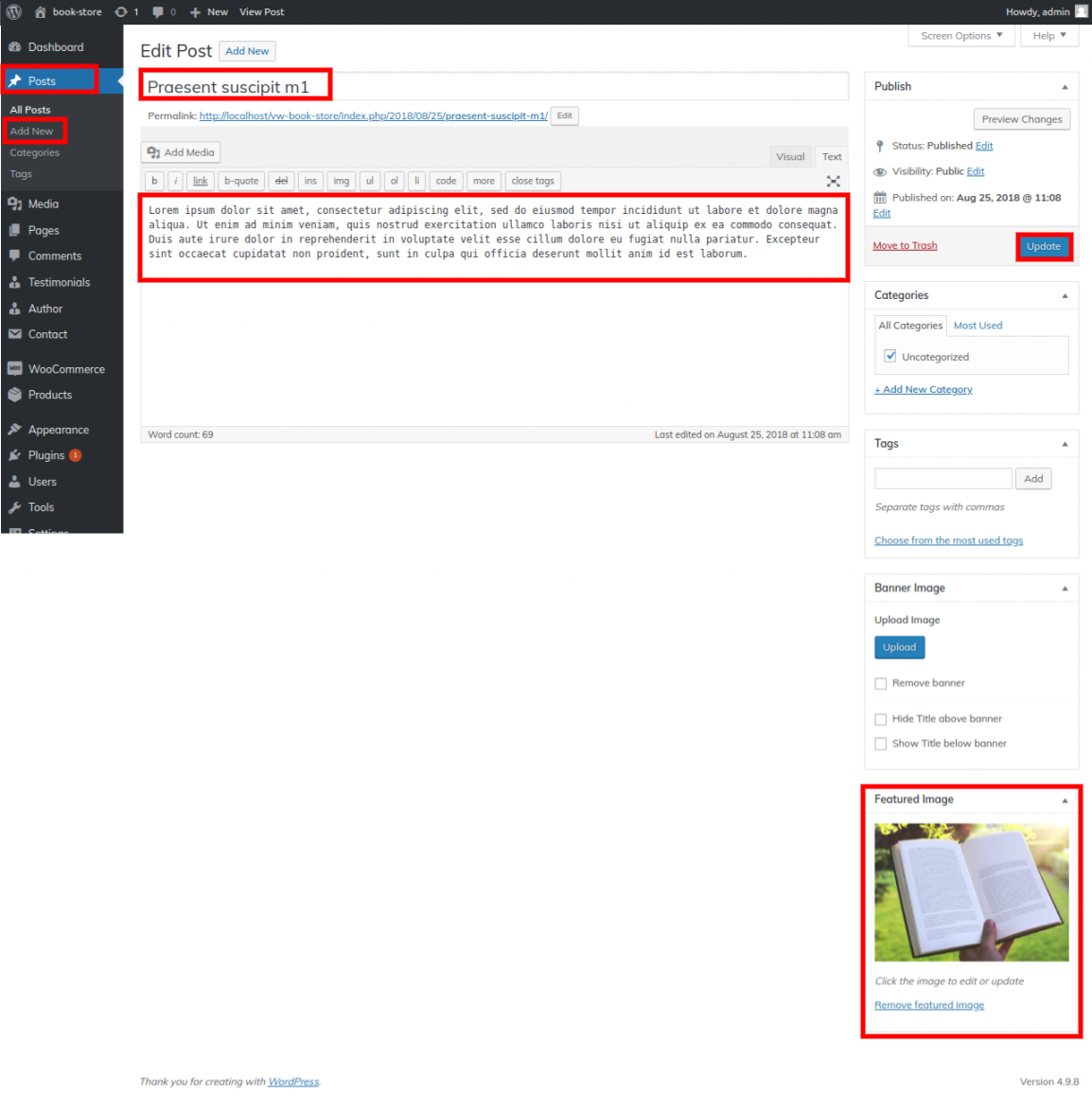
7.15. Setup Blog Page
In order to proceed with Post Page .
Go to Dashboard >> Post >> Add New

Appearance >> Customize >>Theme Setting>> Blog Page.

In this way you can add the Blog Page.

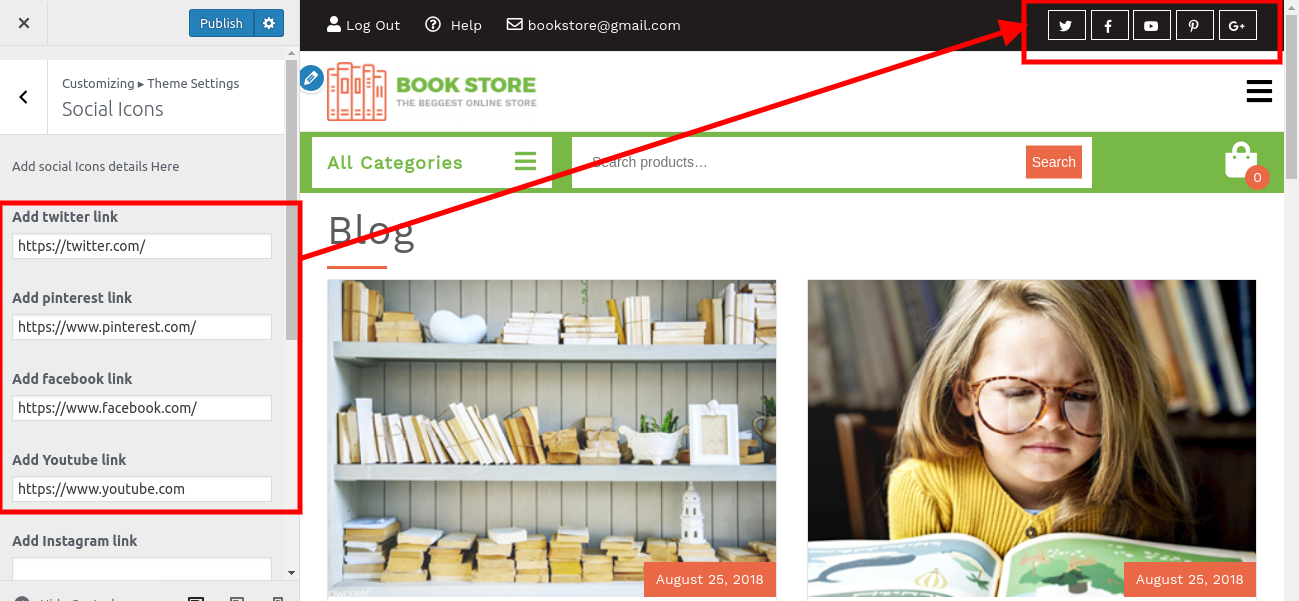
7.16. Setup Social Icons
In order to proceed with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

In this way you can add the Social Icons.

Refer video for Setup Social Icons:
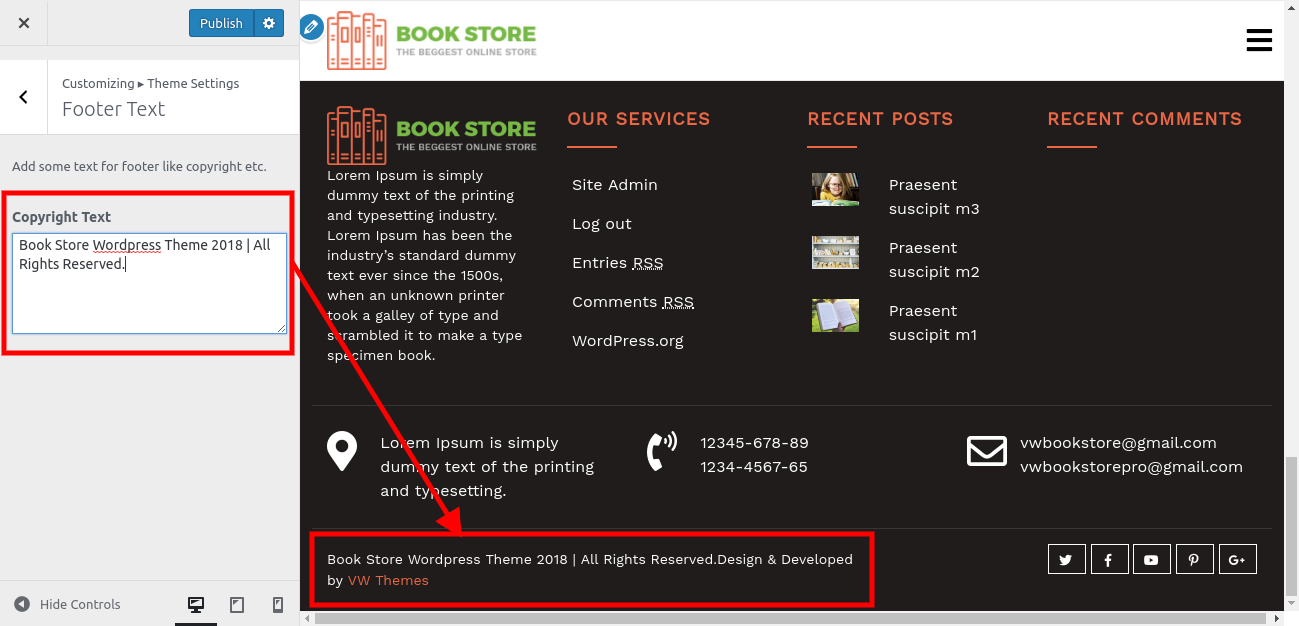
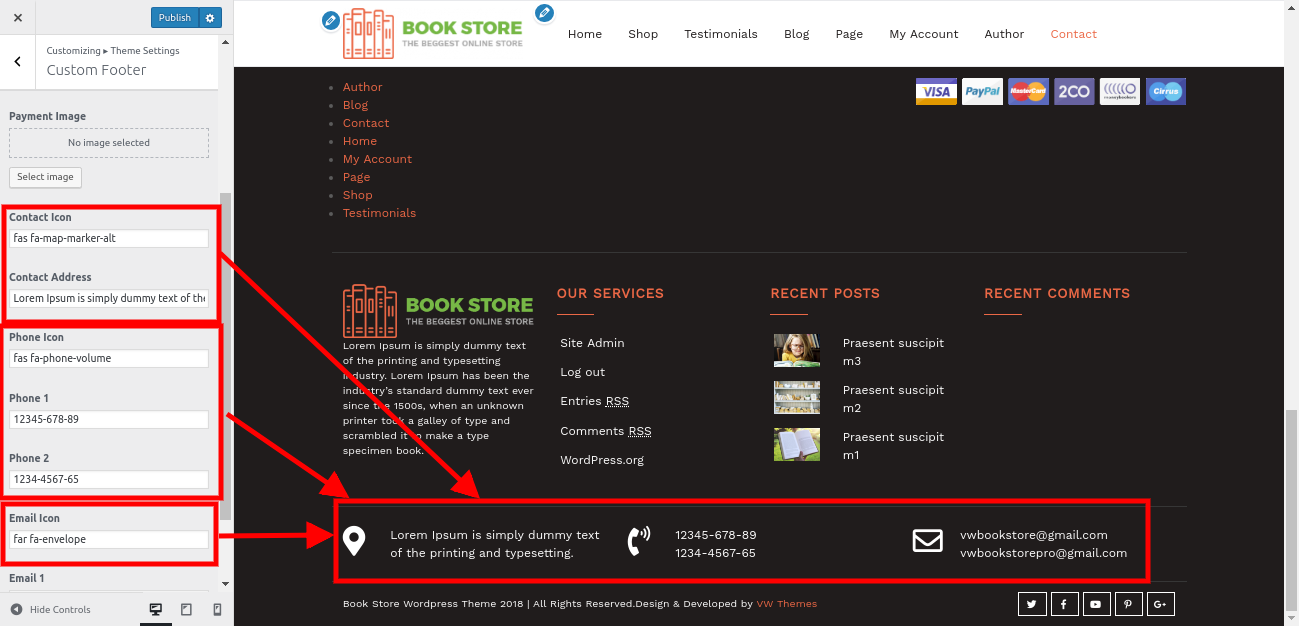
7.17. Setup Custom Footer
In order to proceed with Footer Section.
Appearance >> Customize >>Theme Setting>>Custom Footer.

In this way you can add the Custom Footer.

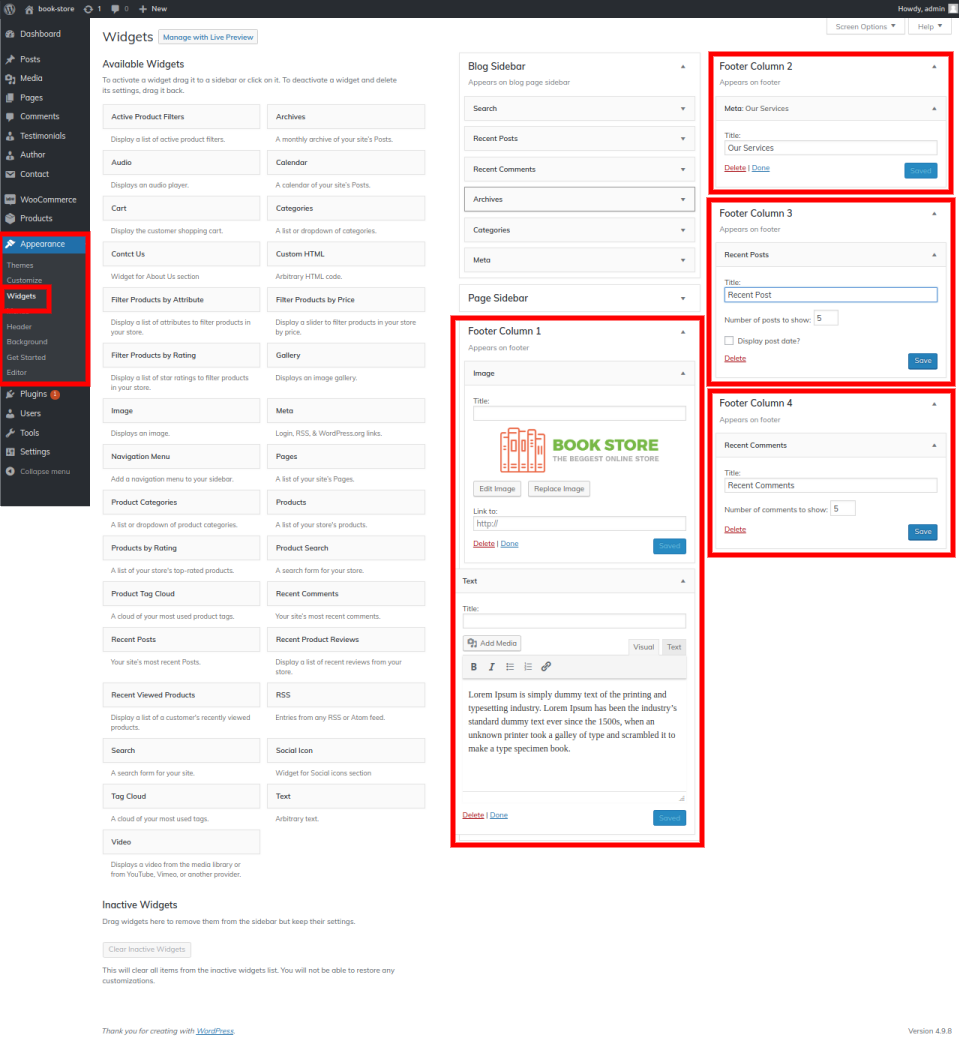
7.18. Setup Footer
Go to Dashboard >> Appearance >> Widgets

In this way you can add the Footer Section.

Refer video for Setup Footer

7.19. Setup Contact
Go to Appearance >> Theme setting >> Contact

In this way you can add the contact-page Section.

Refer video for installation of Contact form 7 Plugin: