System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
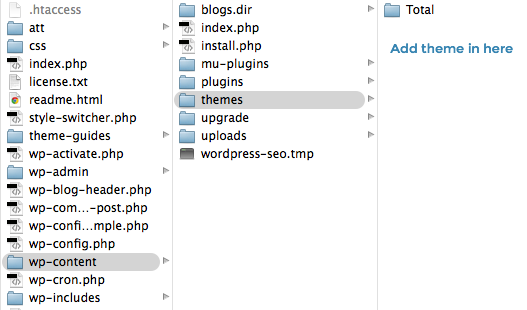
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
-
Screenshots
includes a screenshot of a template. Not for manufacturing.
- theme -assets for the WordPress theme
- "VW-Diner-Restaurant-Pro" -All of the assets required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -feature details about the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
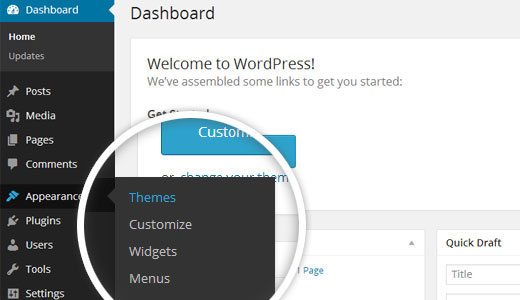
1.Next, navigate to the "Appearance" menu and select "Themes."

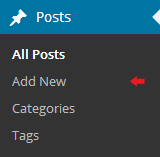
2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

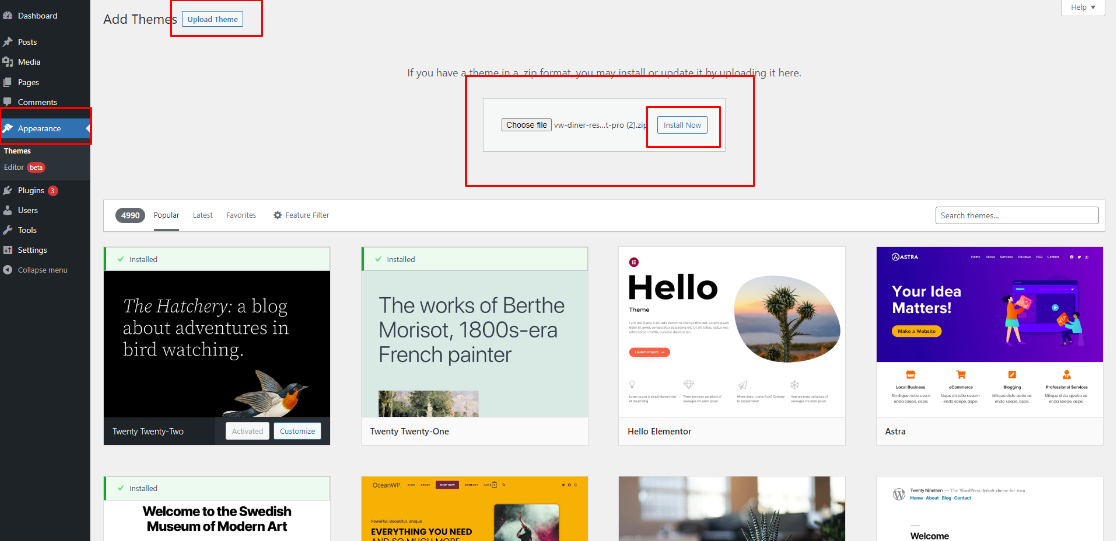
3. Click on upload theme button.

4.Click the "Browse" button, select the vw-diner-restaurant-pro.zip theme, and then click the "Install Now" button.

5. WoWordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
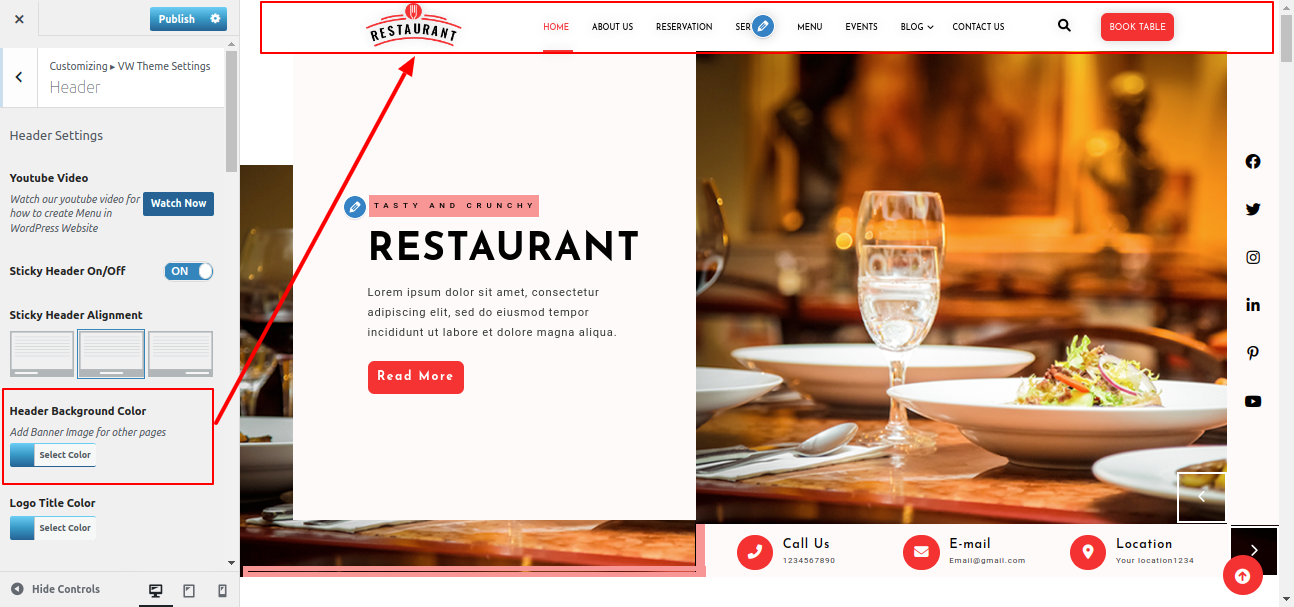
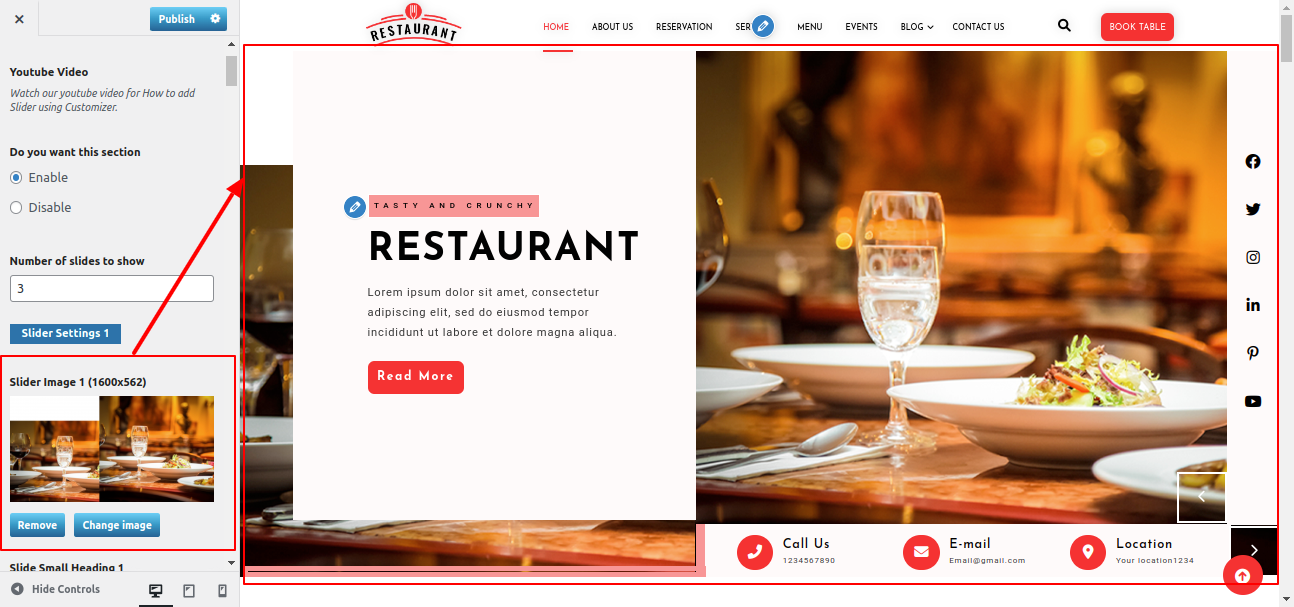
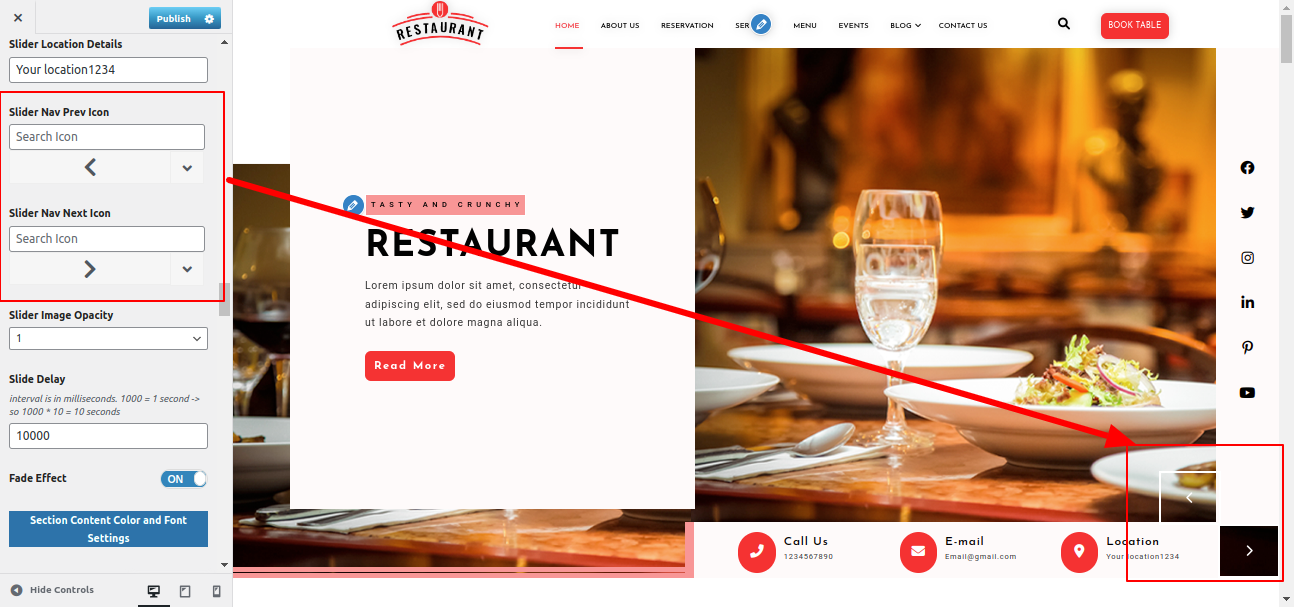
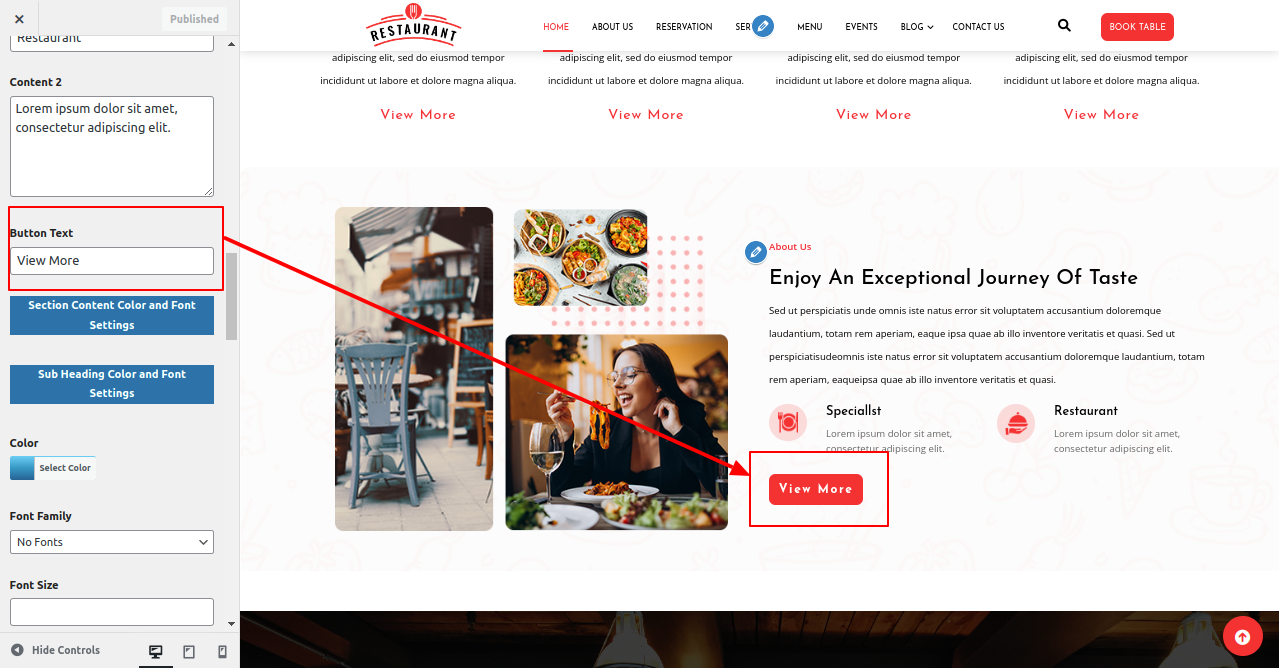
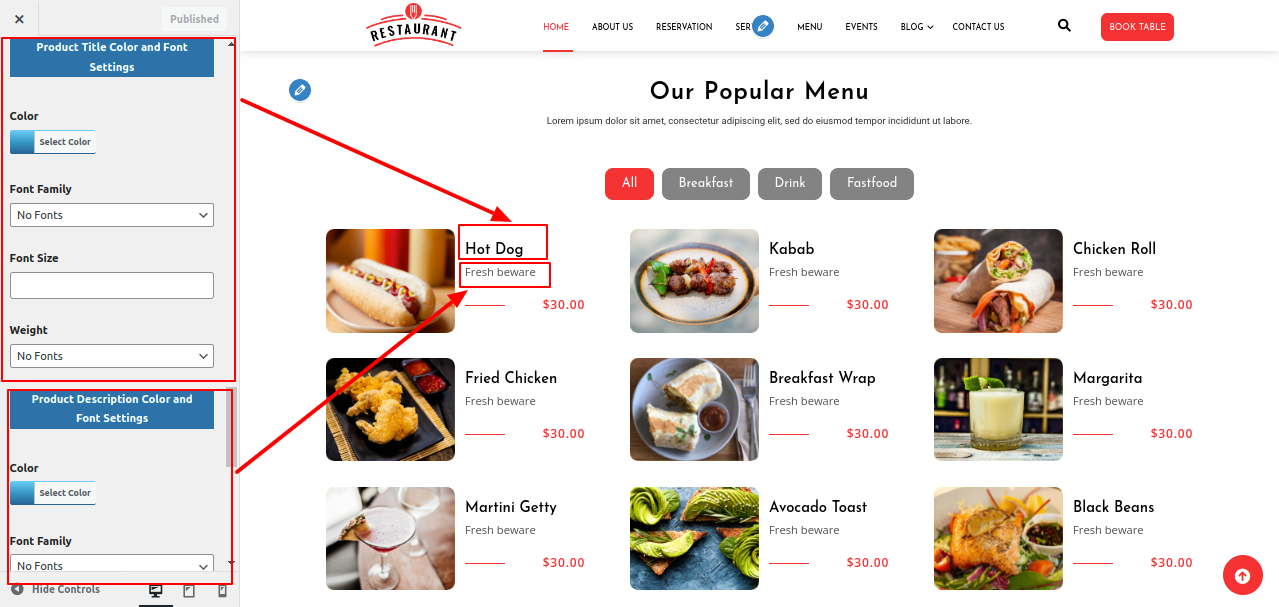
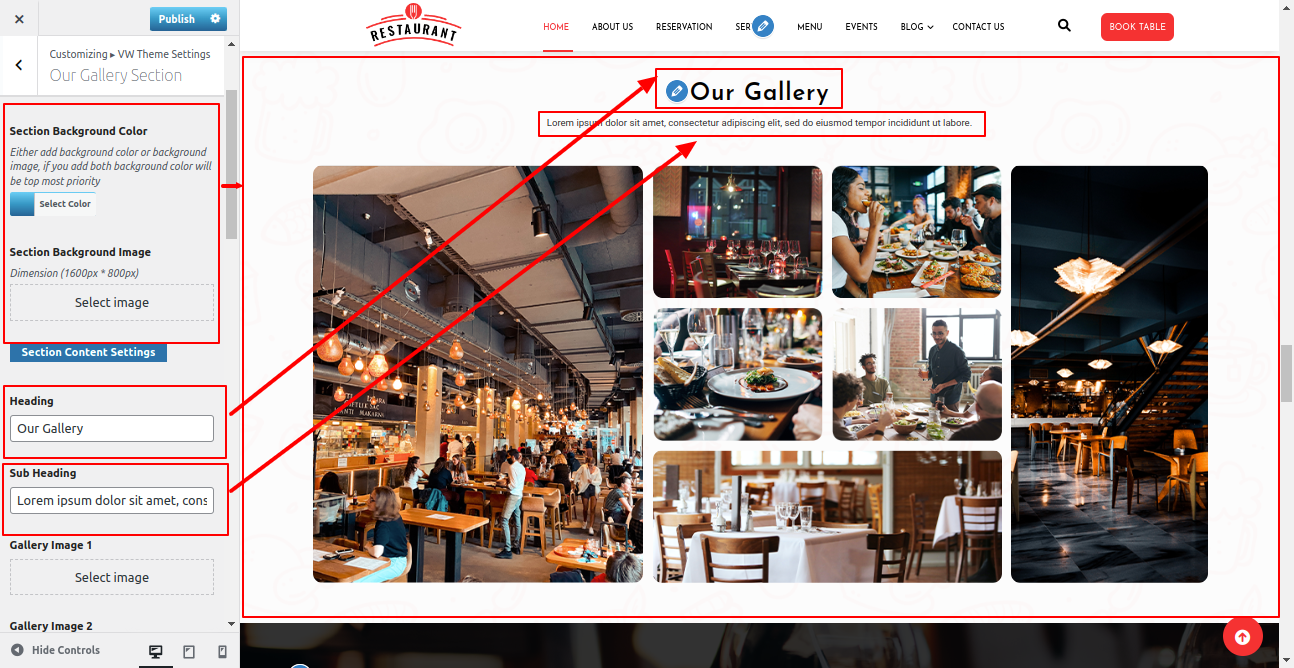
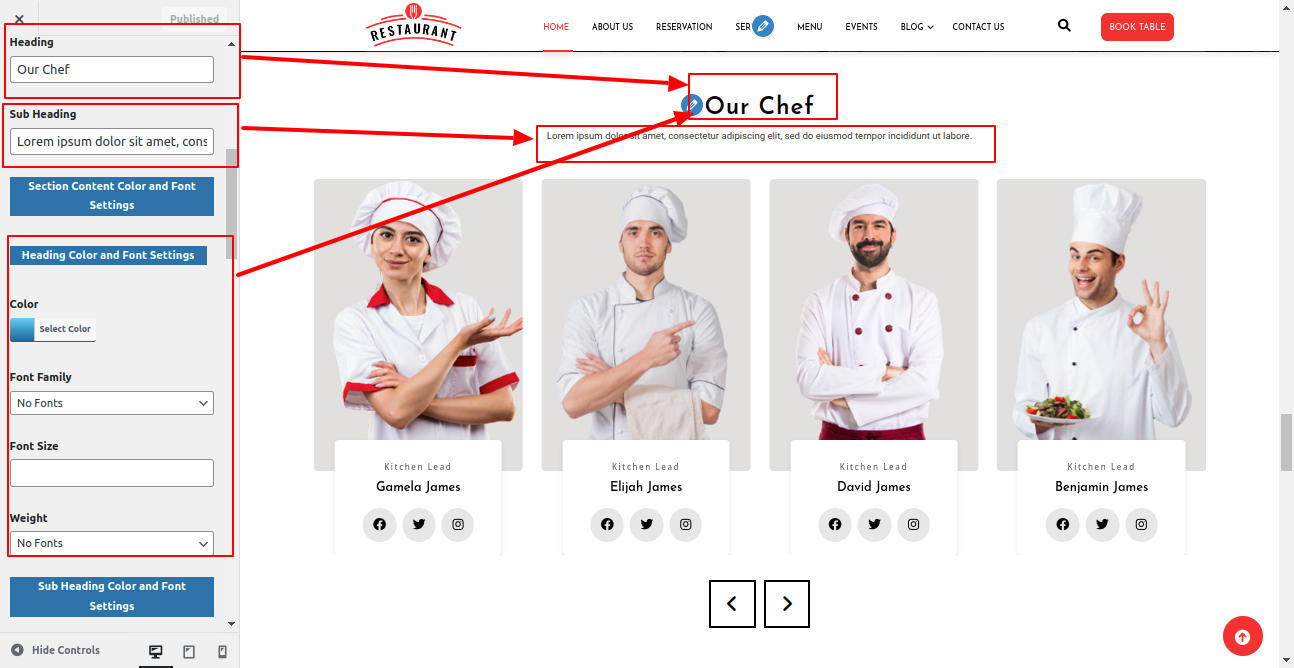
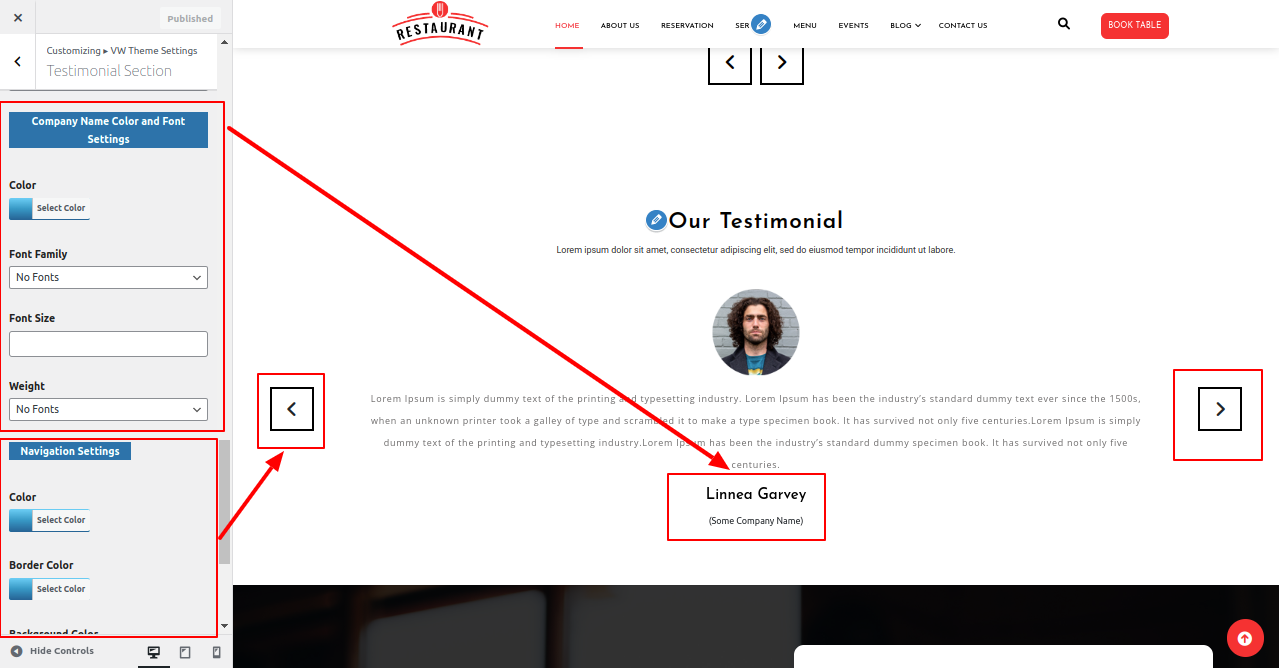
Section Color/Font Pallette
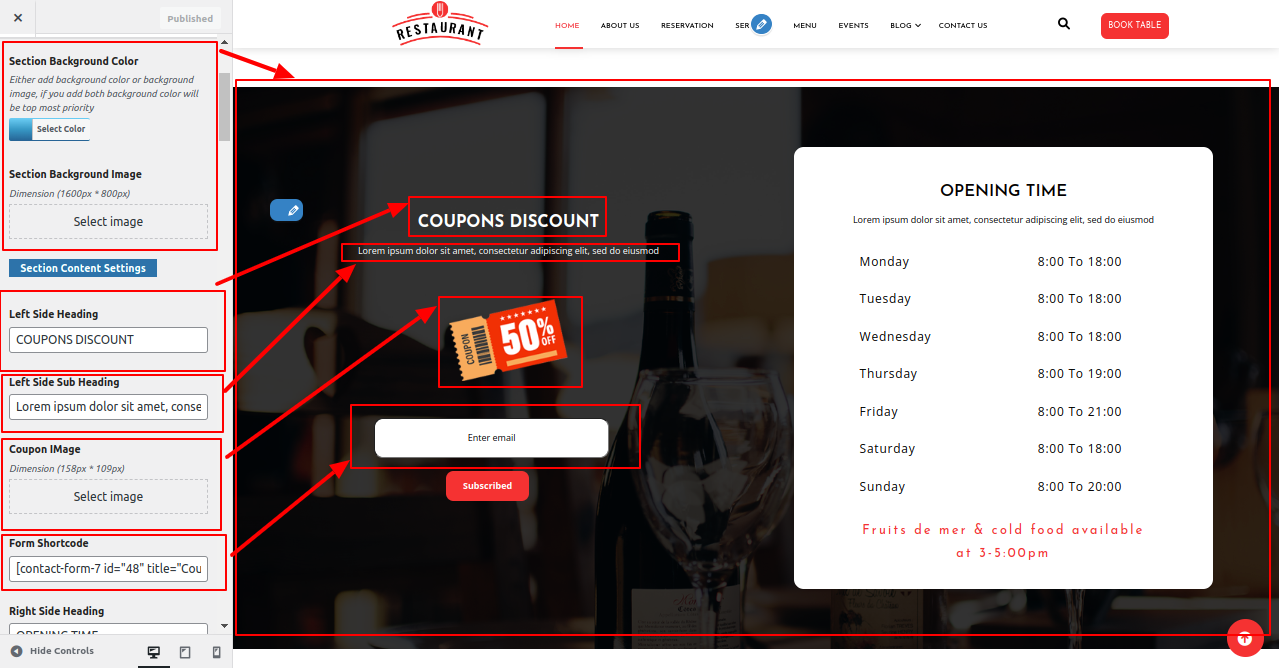
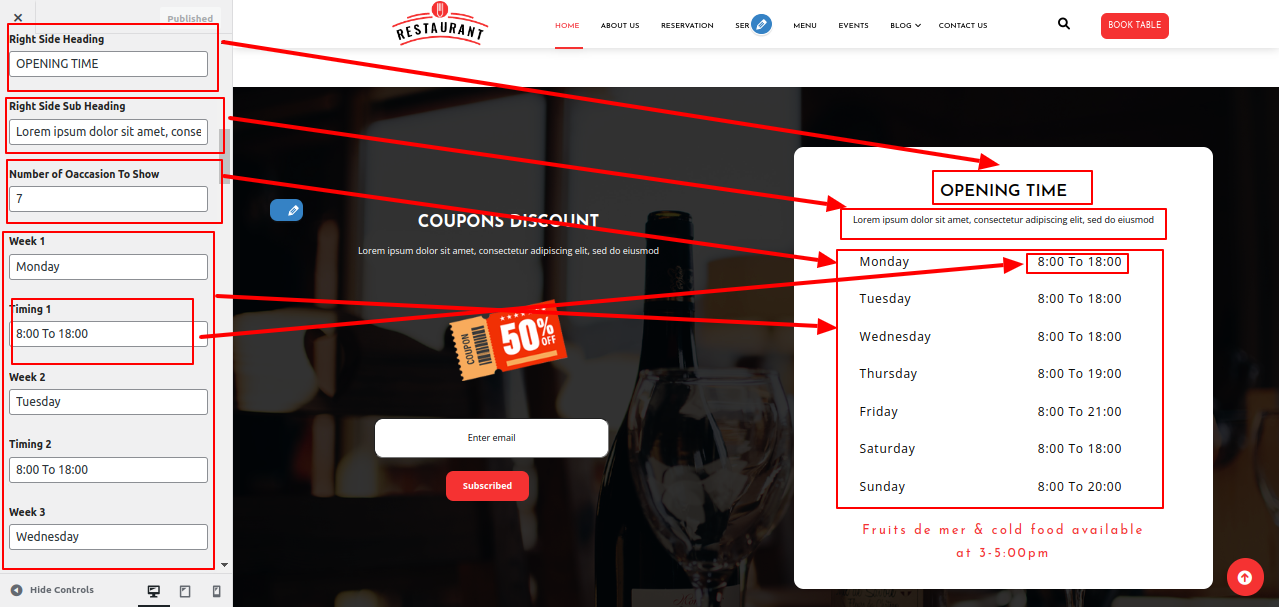
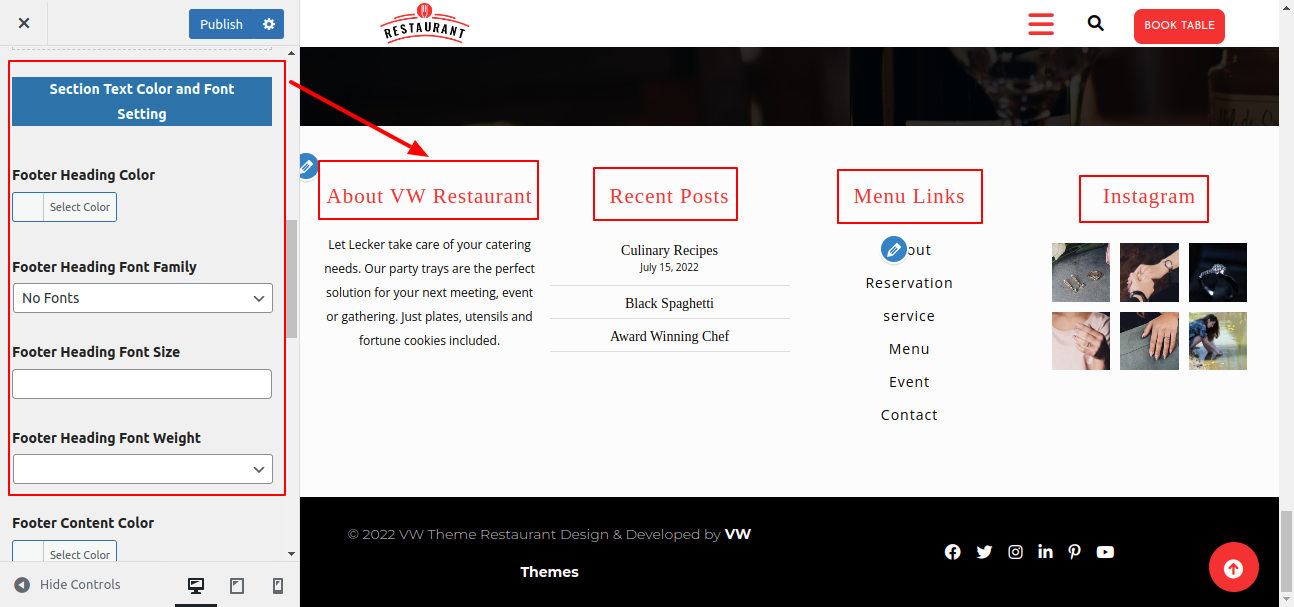
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
To import content using Theme Wizard, adhere to these procedures.
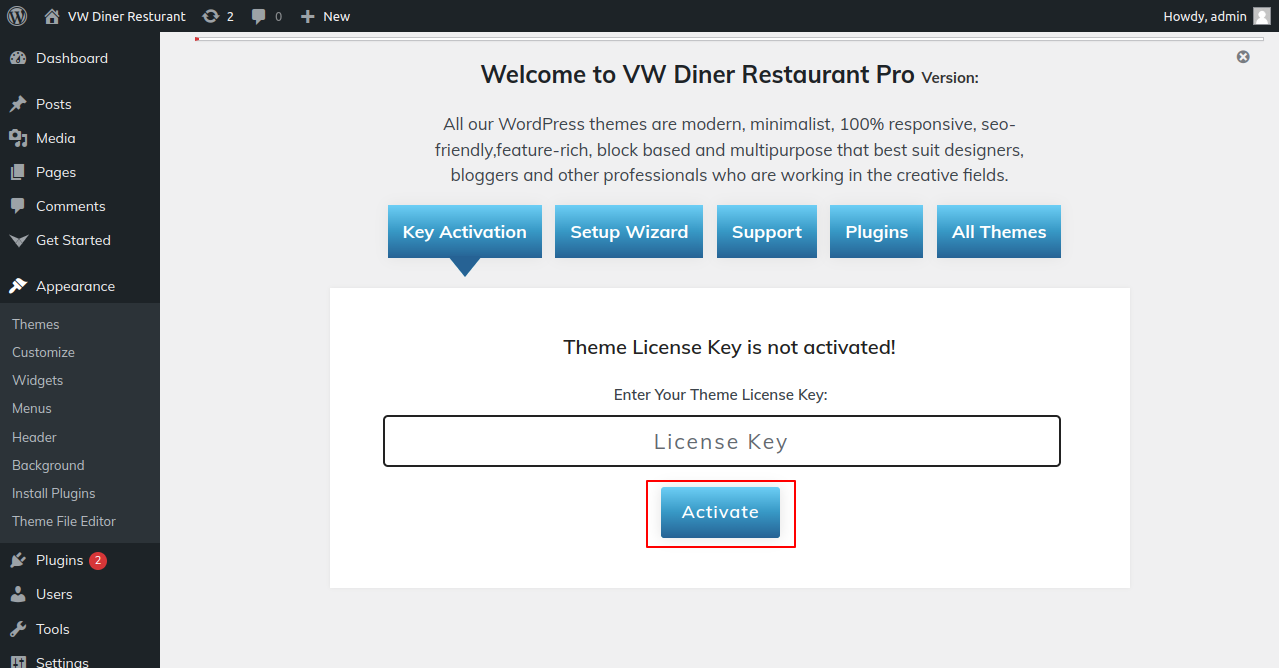
1) Go to Dashboard >> Getstarted

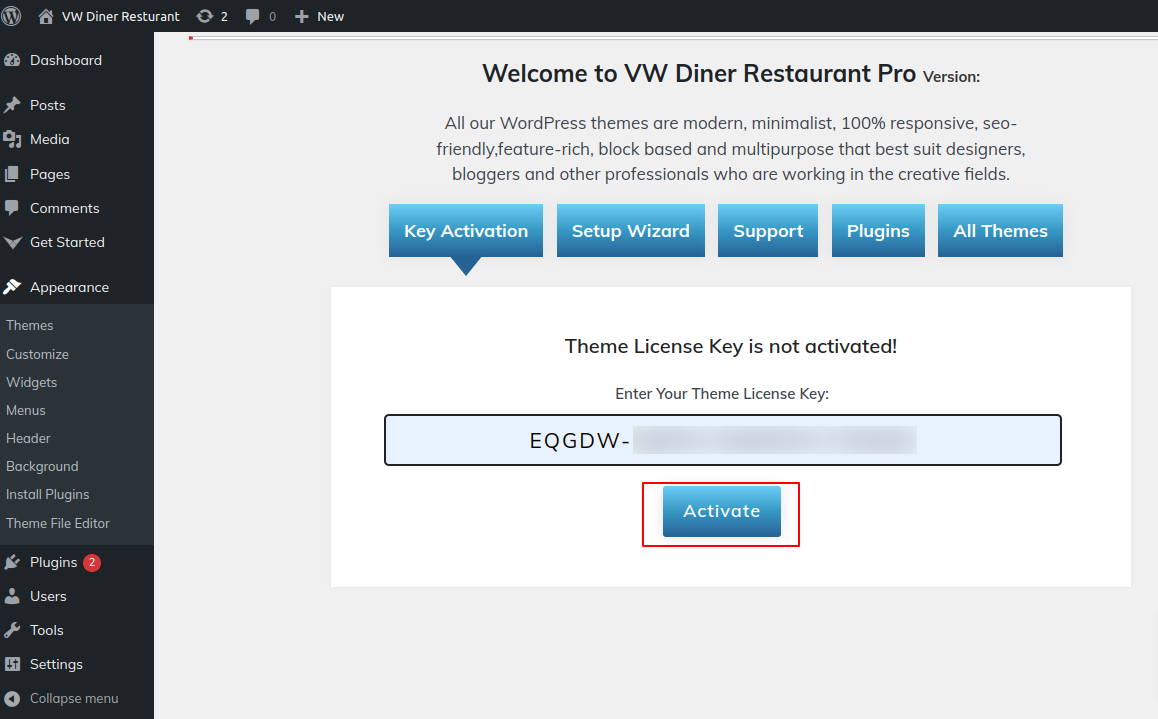
2) Insert your key.

Refer video for Licence key activation:

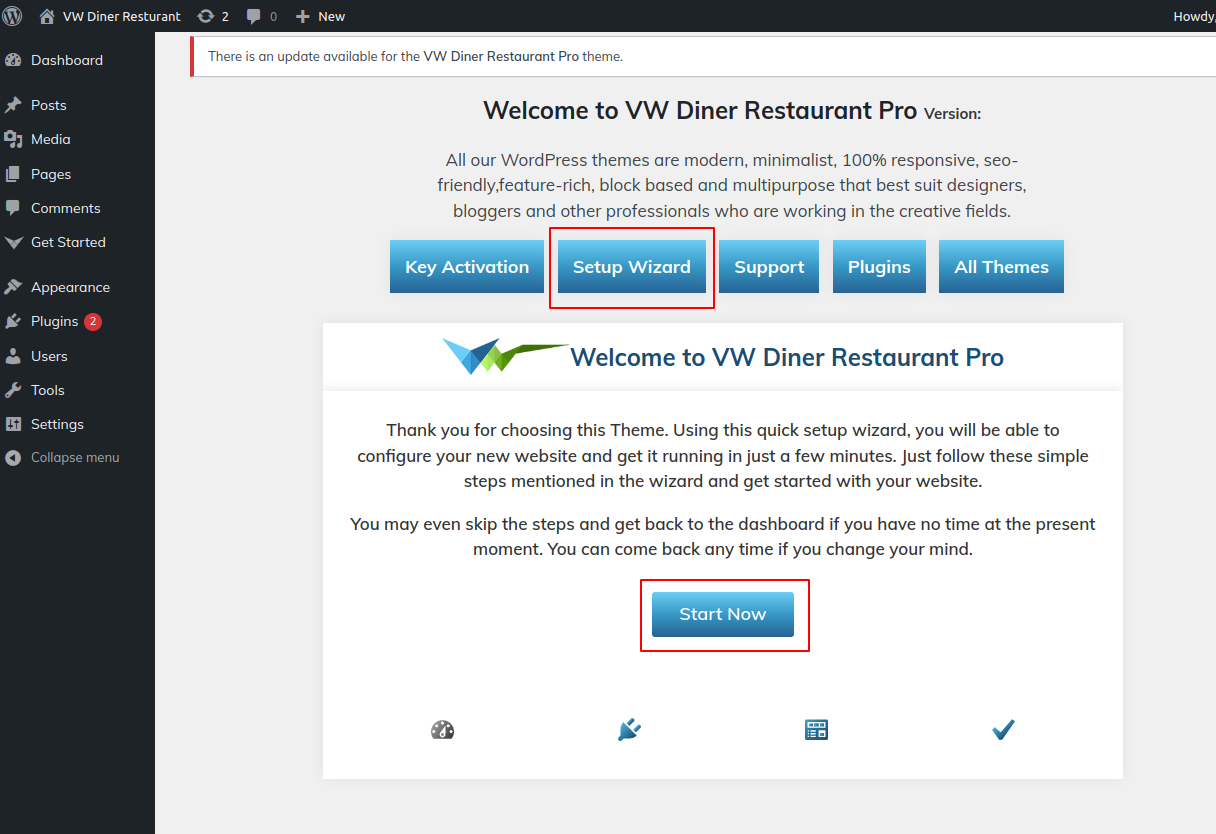
3) After selecting Setup Wizard, click Start Now.

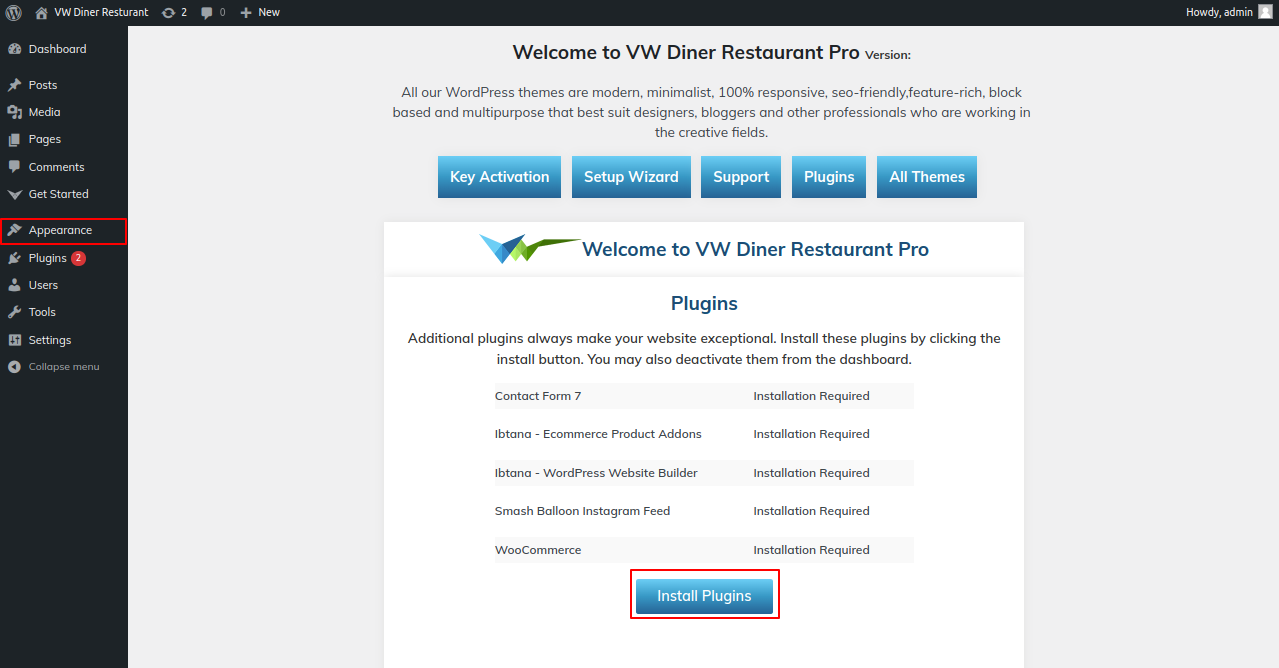
4) install Plugins.

5)Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.