System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a powerful blogging platform and a completely free content management system (CMS). You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Click here for support:
File Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-design-agency-pro-zip" -This folder contains all of the files required for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about the theme's image path, font usage, and script usage
Template Installation
The process of installing a template is very straightforward and easy.
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and faster.
There are two methods for installing the system.
1-Install a theme using wordpress admin
The first step is to log into your WordPress admin area. Then, click on
1.Go to the menu Appearance >> Themes

2. After navigating to the themes page, click on the Add New button located at the top of the page.

3. Click the "Browse" button, select the vw-black-and-white-pro theme, and then click the "Install Now" button.

4.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To install a WordPress Plugin manually by .zip archive and follow the below steps for Upload plugin .
Install Required Plugins:
VW Design Agency Pro Posttype, Contact Form 7 and VW Social Media Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
To begin, upload the posttype plugin zip file (vw-black-and-white-pro-posttype.zip). Install and activate the plugin by clicking the install now button.
Install and activate by clicking the Install Now button.

Demo Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go to Dashboard >> Appearance >> Get started
Before you can click "Run Importer," you must first install the VW Design Agency Pro Posttype Plugin.
Click "Demo Content Importer" and then "Run Importer" to begin..

Section Color / Font Pallette
Color and font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color / Font settings


Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to proceed with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Homepage Template
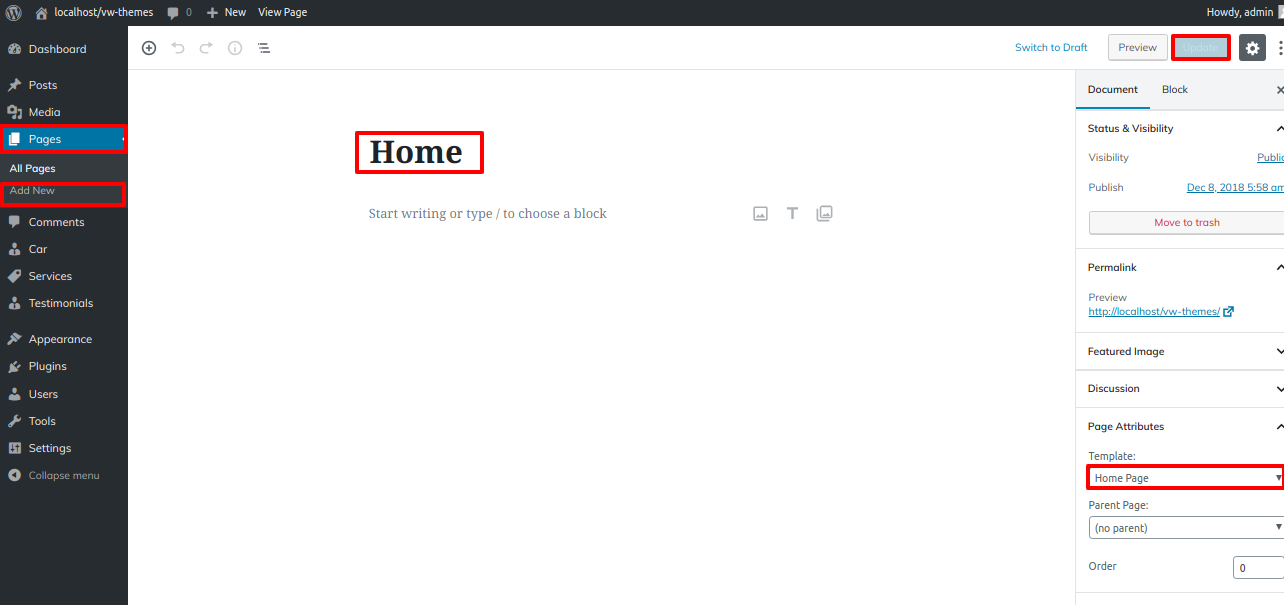
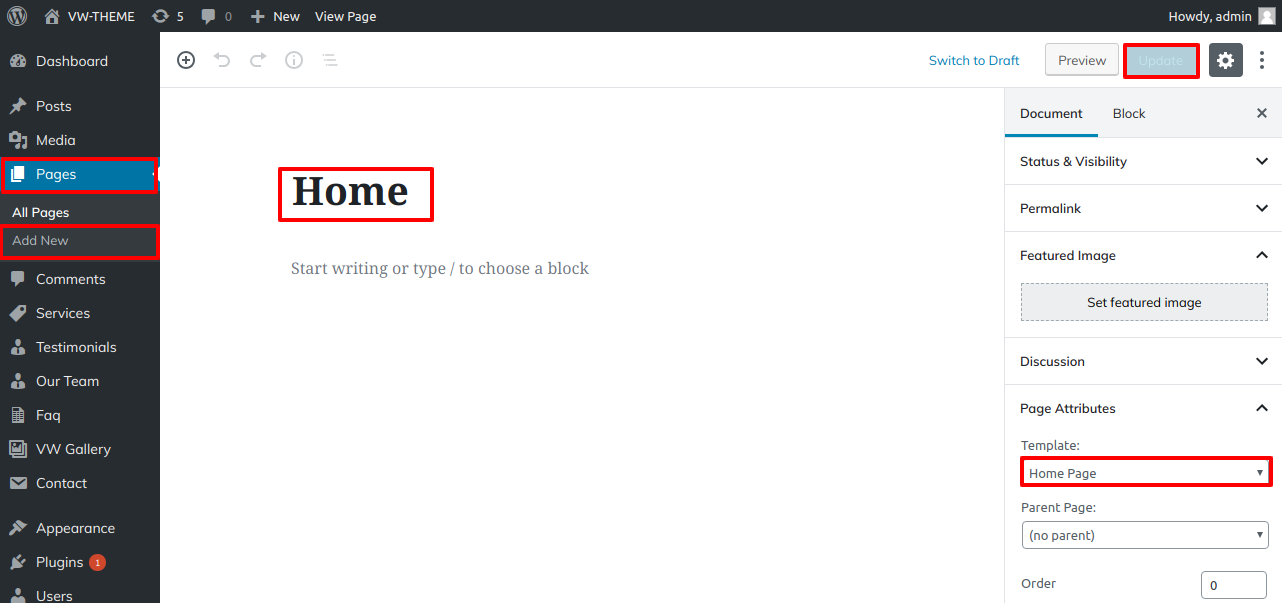
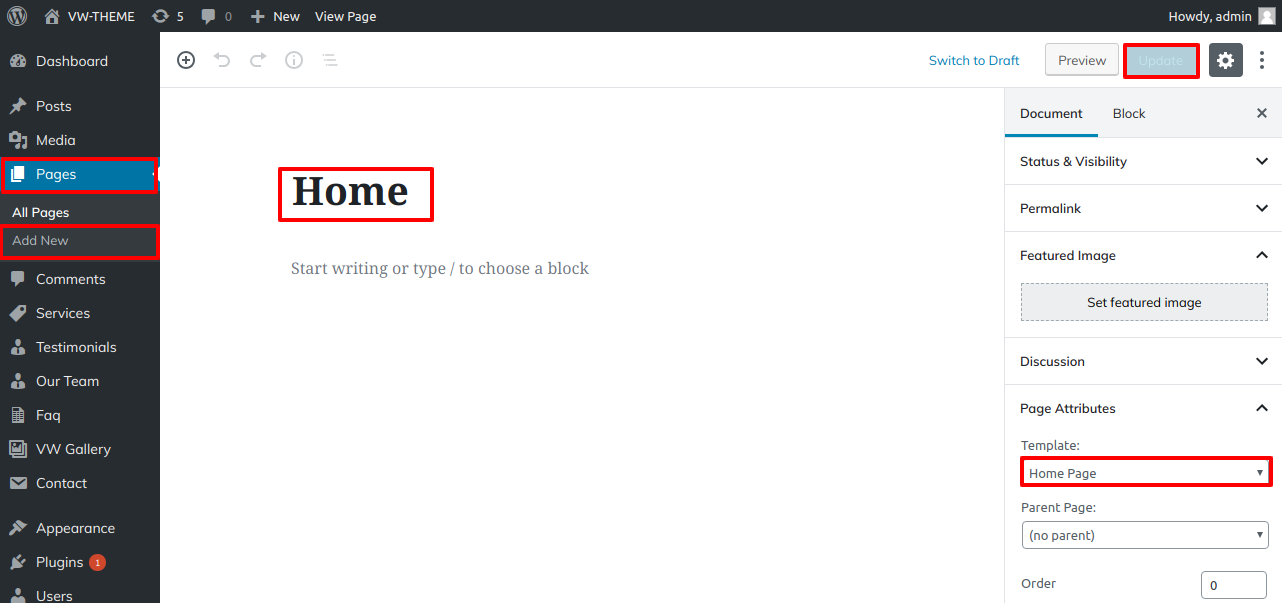
To configure the Home page, follow these steps.
- To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page



When you're finished, you'll be able to see all of the demo content on the front page.
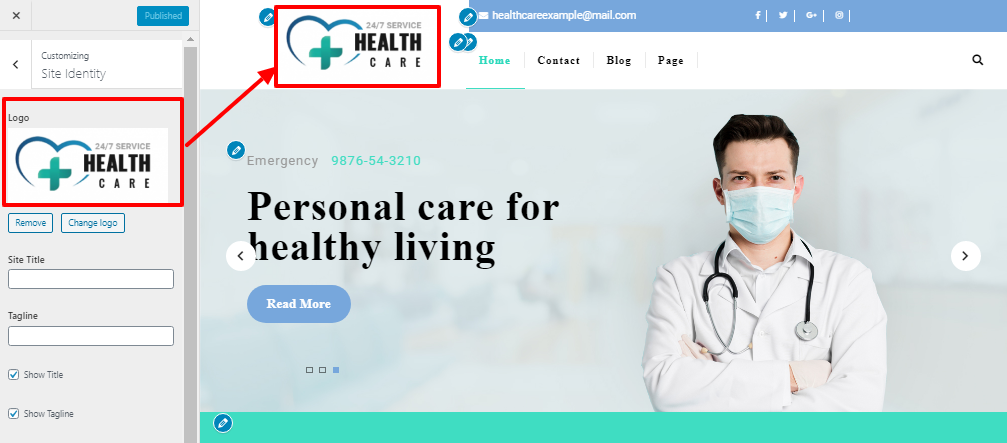
Setup Site Identity
In order to proceed with Site Identity.
Go to Appearance >> Customize >> Theme Settings >>site identity

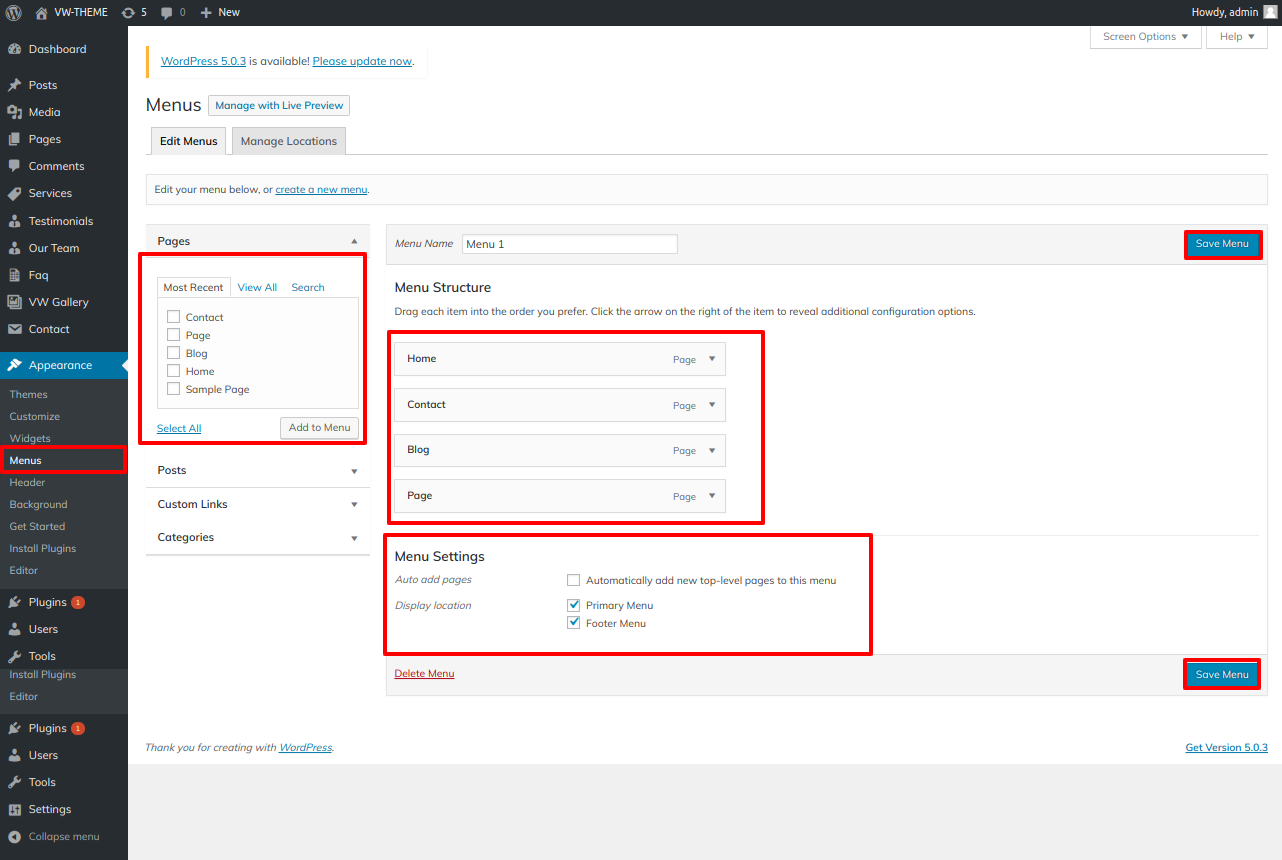
Setup Menu Section
1. Go to Dashboard >> Pages >> add new page with addition of image if you want to add and allot the page to that section. You can repeat this process to create multiple pages in the same section.

You must first add pages to the menu.
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedure.
You can add the menu section this way.

Setup Header Section
In order to proceed with Header.
Go to Appearance >> Customize >> Theme Settings >>Header Settings

Sticky On/Off

This is how you add the Header Section.

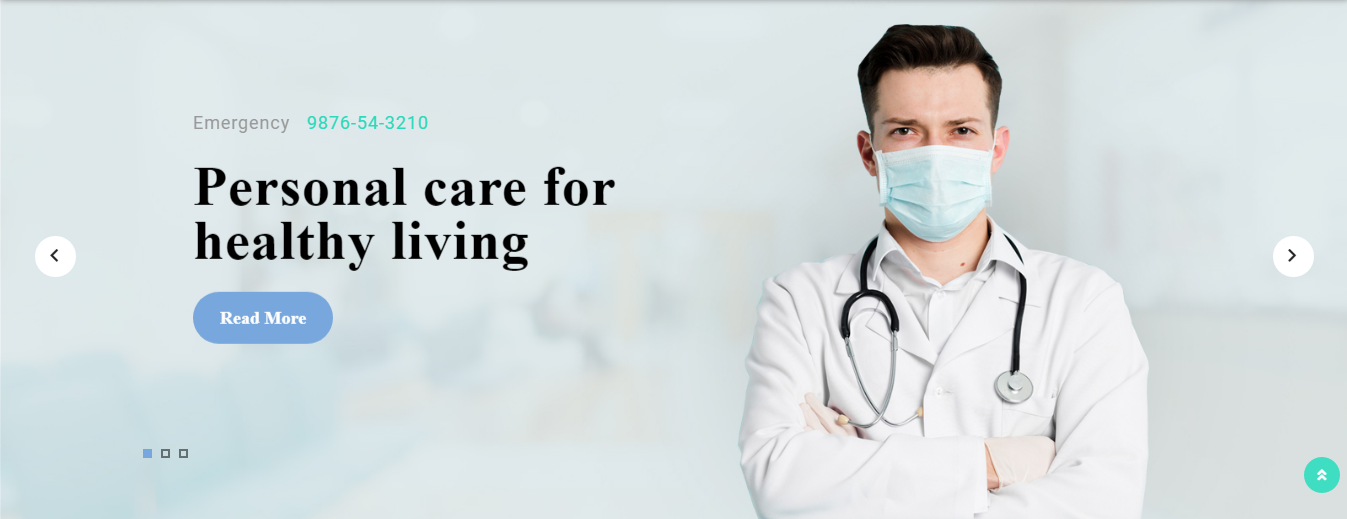
Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


This is how you add the Slider Section.

Setup Our Featured Section
In order to proceed with Our Featured Section.
Go to Appearance >> Customize >> Theme Settings >>Our Featured


You can add the Our Featured Section in this manner.

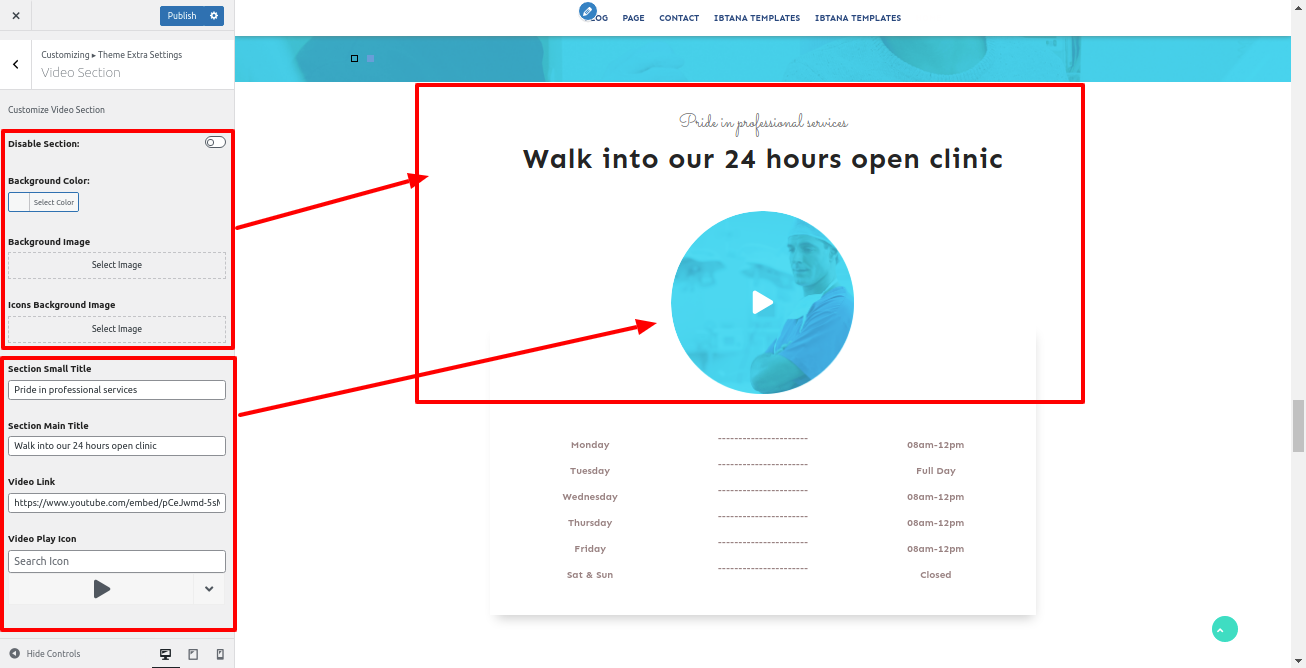
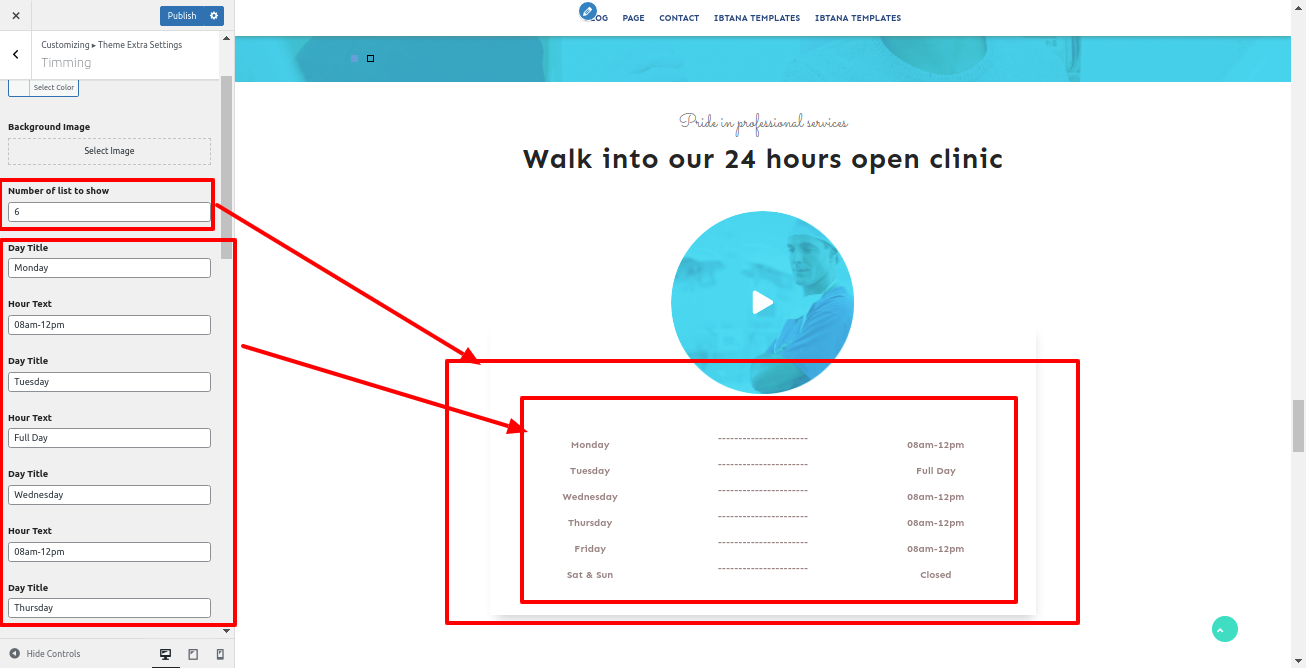
Setup Our Video Section
To set up Our Video Section, follow the steps below.Go to Appearance >> Customize >> Theme Settings >> Our Video Section


In this way you can add Our Video Section

Setup Powerful Tools Section
IIn order to continue with the Powerful Tools Section.
Go to Appearance >> Customize >> Theme Settings >>Powerful Tools



You can add the Powerful Tools Section this way.

Setup Our Team Section
To set up Our Team Section, follow the steps below.
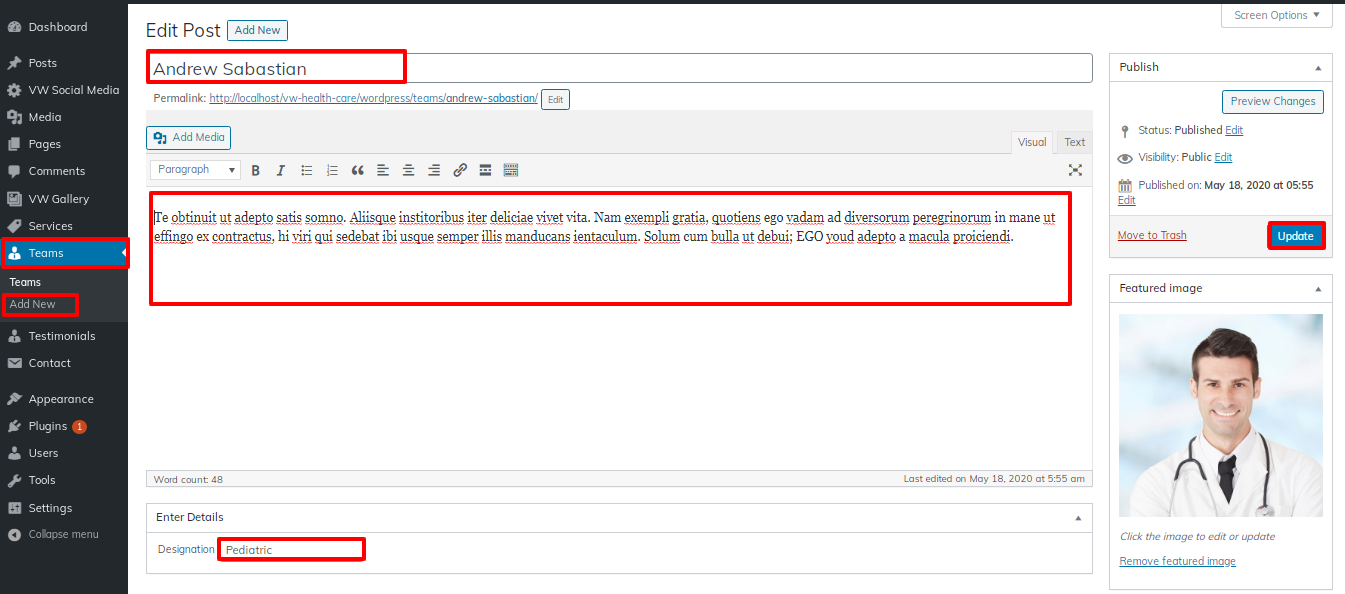
"First, install and activate the VW Design Agency Pro Posttype Plugin. Teams appeared on your dashboard after you activated the plugin."
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team

You can add the Our Team Section this way.

Setup Our Projects Section.
"First, install and activate the VW Design Agency Pro Posttype Plugin. Projects appeared on your dashboard after you activated the plugin."
In order to proceed with Our Projects Section,
Go to Dashboard >> Projects >> Add New.

Go to Appearance >> Customizer >> Theme Settings >> Our Projects Section


You can add the Our Projects Section this way.

Setup Our Partners Section
Setup Our Partners Section by following the steps below.
Go to Appearance >> Customize >> Theme Settings >> Our Partners


You can add the Our Partners Section this way.

Setup Our Records Section
To set up Our Records Section, follow the steps below.
Go to Appearance >> Customize >> Theme Settings >> Our Records Section .


You can add the Our Records Section this way.

Setup Pricing Plans Section
To proceed to the Pricing Plans Section,
Go to Appearance >> Customizer >> Theme Settings >> Pricing Plans



You can then add the Pricing Plans Section.

11. Setup Newsletter Section
Setup the Newsletter Section by following the steps below.
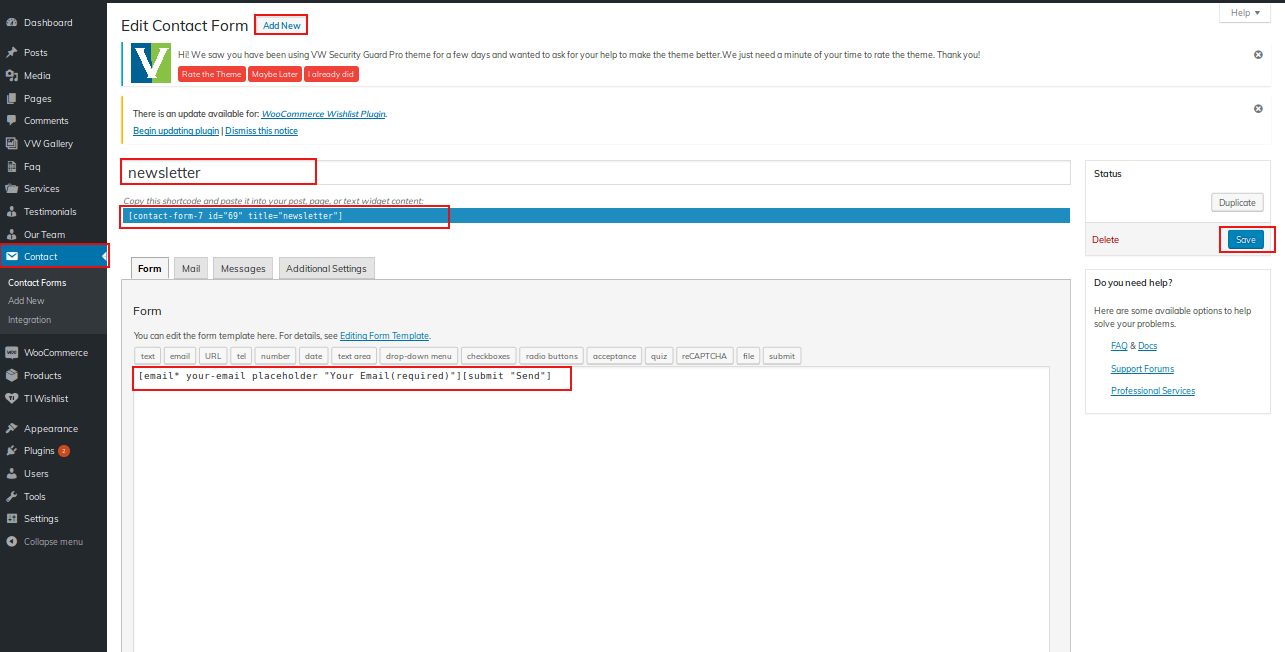
To get started with this section, you must first install the " Contact Form 7 " plugin.
The Contact Form 7 plugin will be installed, and the Contact Form 7 option will appear on the dashboard.
Go to Dashboard >> Contact Form 7 >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Newsletter

You can add the Newsletter Section this way.

8. Setup Testimonials Section
To set up the Testimonials Section, follow the steps below.
"First, install and activate the VW Design Agency Pro Posttype Plugin. Testimonials appeared on your dashboard after you activated the plugin."
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonials

You can then add the Testimonials Section.

14. Setup Our Blogs Section
Setup Our Blogs Section by following the steps below.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Blogs

You can add the Our Blogs Section this way.

16. General Settings
Follow these steps to configure the General Settings section.
Go to Appearance >> Customize >> Theme Settings >> General Settings

17. Post Settings
Follow these steps to configure the Post Settings section...
Go to Appearance >> Customize >> Theme Settings >> Post Settings


18. Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page With Left Sidebar (a page templates with left sidebar position)
- Page With Right Sidebar (a page template with right sidebar position)
- Blog With Full Extend (a blog templates with one column without sidebar)
- Blog With Left Sidebar (a blog templates with left sidebar position)
- Blog With Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
19. Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
20. Shortcode Settings
- VW Design Agency Pro Testimonials - [vw-design-agency-pro-testimonials]
- VW Design Agency Pro Team - [vw-design-agency-pro-teams]
- VW Design Agency Pro Projects - [vw-design-agency-pro-projects]
1] Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

Testimonials Page look after adding shortcode

2] Our Team Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Our Team Page look

3] Our Projects Shortcode
Go to Dashboard >> Pages >> Add New

Project Page look after adding shortcode

21. Responsive Media
Follow these steps to configure the Responsive Media Settings section.
Go to Appearance >> Customize >> Theme Settings >> Responsive Media
Here you Show / Hide Slider in responsive media
Here you Show / Hide Metabox in responsive media

Here you Show / Hide Sidebar in responsive media

Here you Show / Hide Close Menu in responsive media

23. Setup Contact Section
Setup the Contact Section by following the steps below.
1. You must first take some critical steps.
2. You must install the Contact Form 7 plugin.
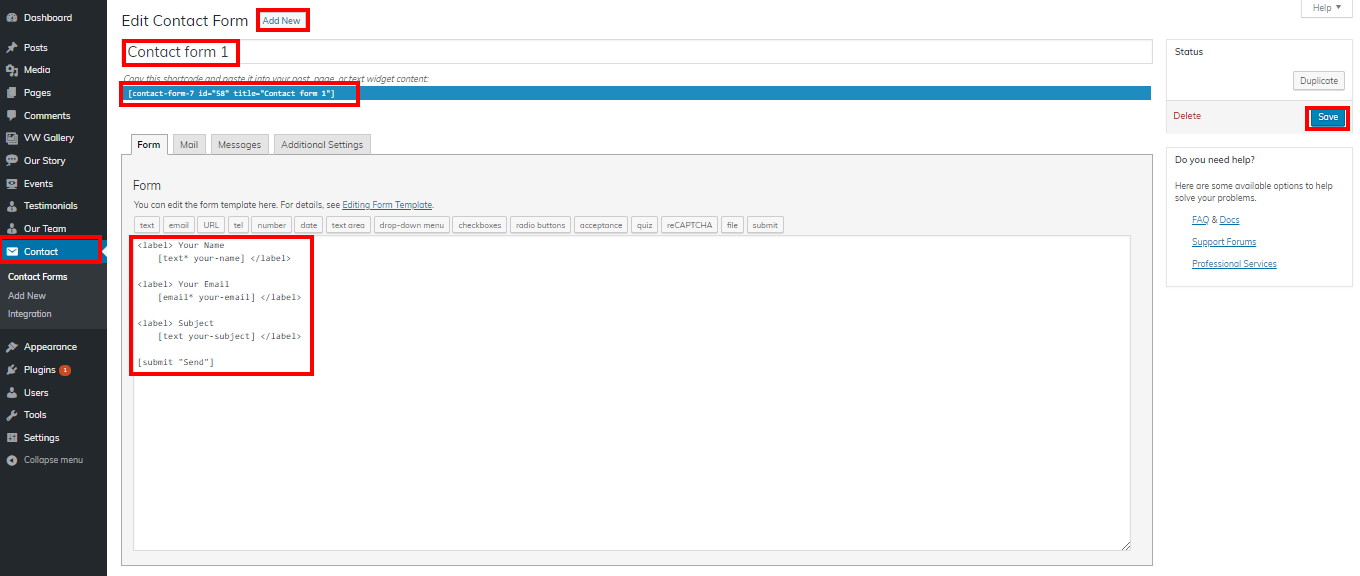
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Theme Settings >> Contact



This is how you add the Setup Contact Section.

24. Footer widgets
have four columns. Steps to add footer widgets..
Go to Dashboard >> Appearance >> Widgets
Drag the field into the footer columns. More information can be found in the screenshot below.

Go to Appearance >> Customize >> Theme Settings >> Footer Widgets

In this way you can add the Footer Widgets Section.

3. Setup Social Media Icon
Follow these steps to create Social Media Icons.
You must first upload and activate the VW Social media plugin.
Use these shortcode -> [vwsmp-social-media color="#fff" hover_color="#fff" bg_color="#000" bg_hover_color= "#0ff" font_size="18" border_radius="50" left_margin="5" right_margin="0" top_margin="10" bottom_margin="10" height="35" width="35"]
1. Go to Dashboard >> VW Social Media

Go to Appearance >> Customize >> Theme Settings >>Slider Settings

25. Footer Text
Setup the Footer Text Section by following the steps below.
Go to Appearance >> Customize >> Theme Settings >> Footer Text

This is how you add the Footer Text Section.









