System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a powerful blogging platform and a completely free content management system (CMS). You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Click here for support:
File Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "VW Dentist Pro" -This folder contains all of the files required for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about the theme's image path, font usage, and script usage
Template Installation
The process of installing a template is very straightforward and easy.
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and faster.
There are two methods for installing the system.
1-Install a theme using wordpress admin
The first step is to log into your WordPress admin area. Then, click on
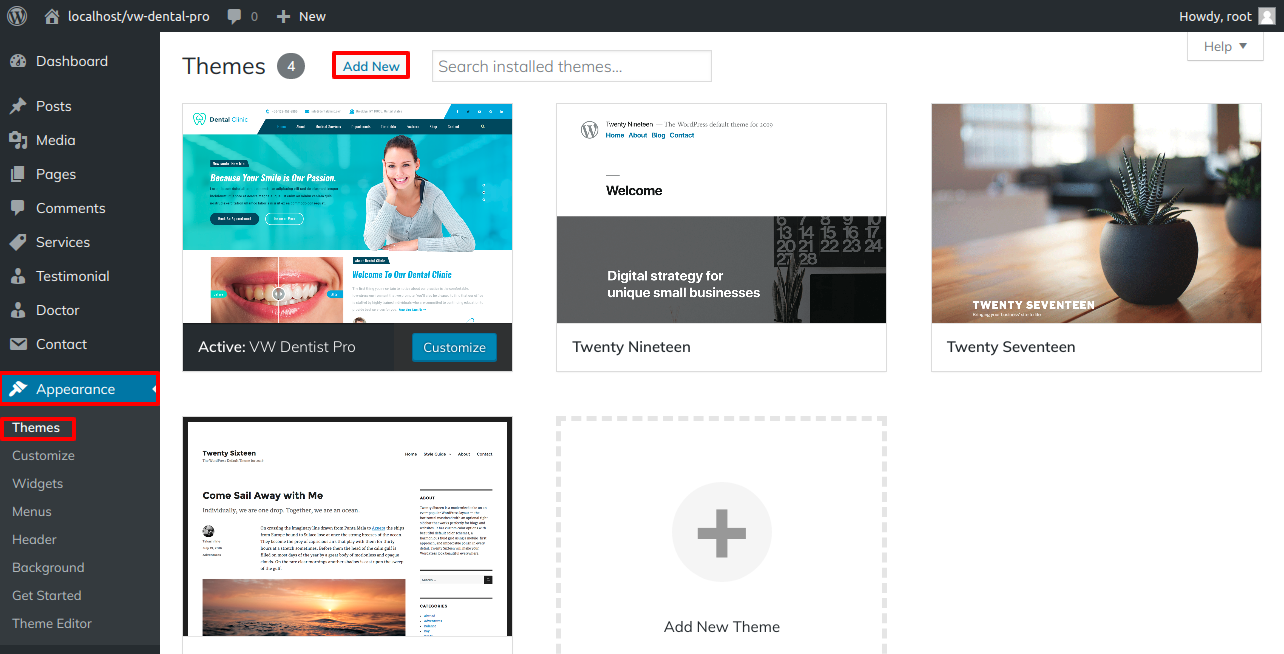
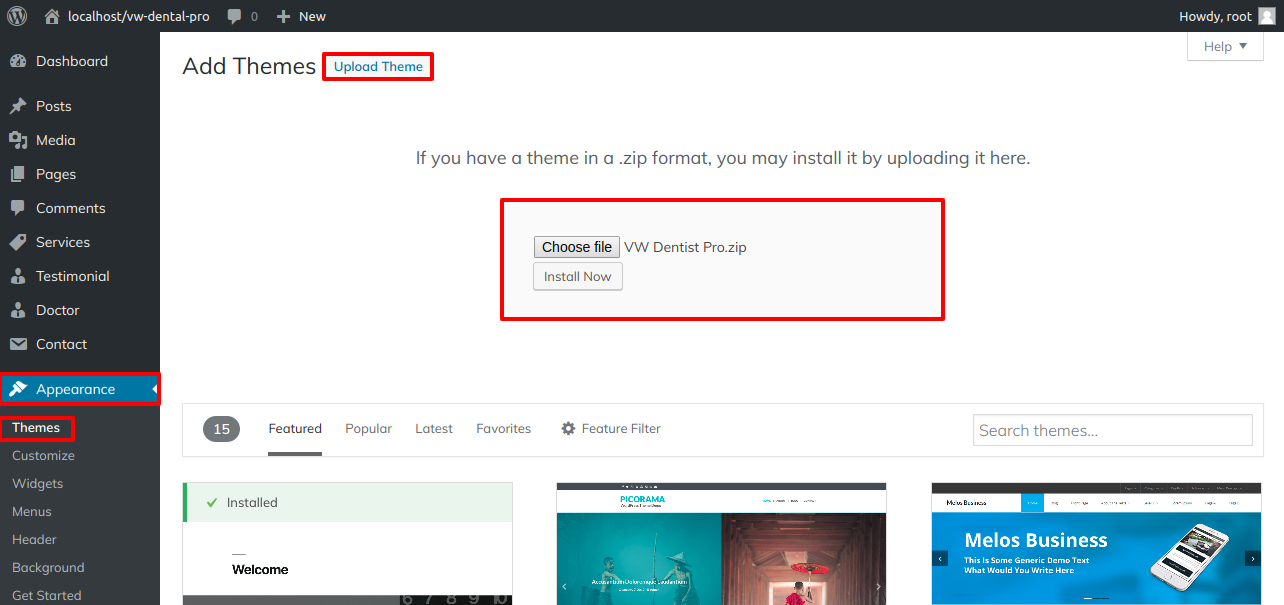
1.Go to the menu Appearance >> Themes

2. After navigating to the themes page, click on the Add New button located at the top of the page.

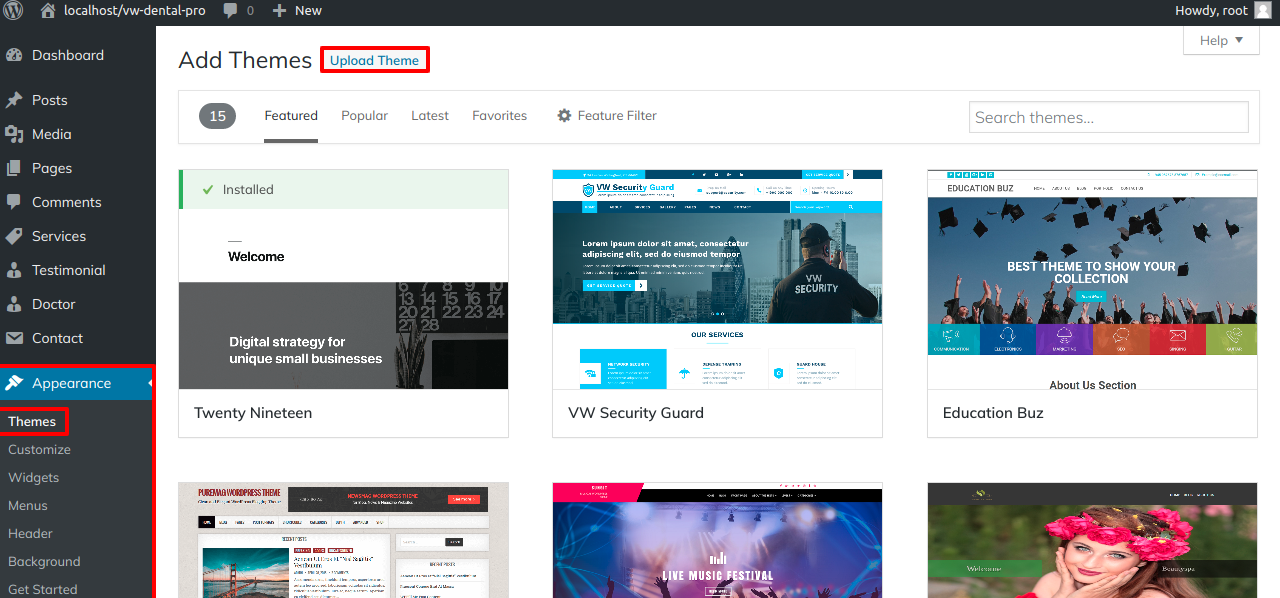
3. Click on upload theme button.

4. Click the "Browse" button, select the VW-Dentist-Pro.zip theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
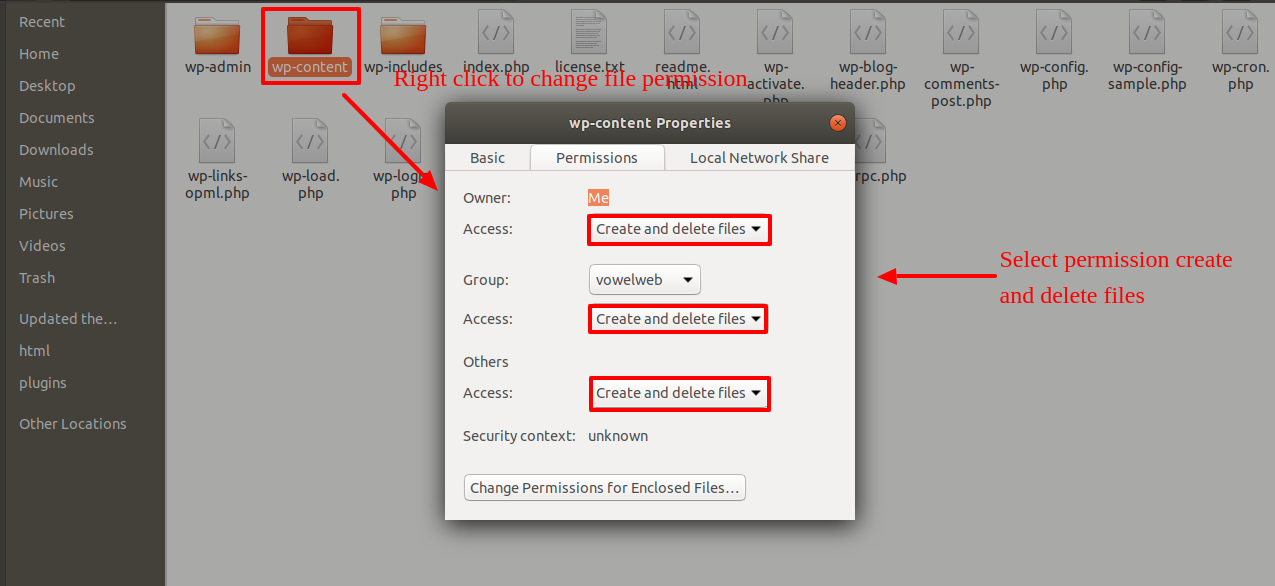
2-Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
Contact Form 7 and VW Dentist Pro posttype Plugin
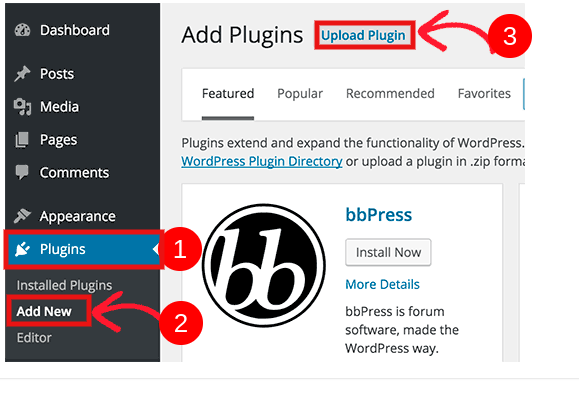
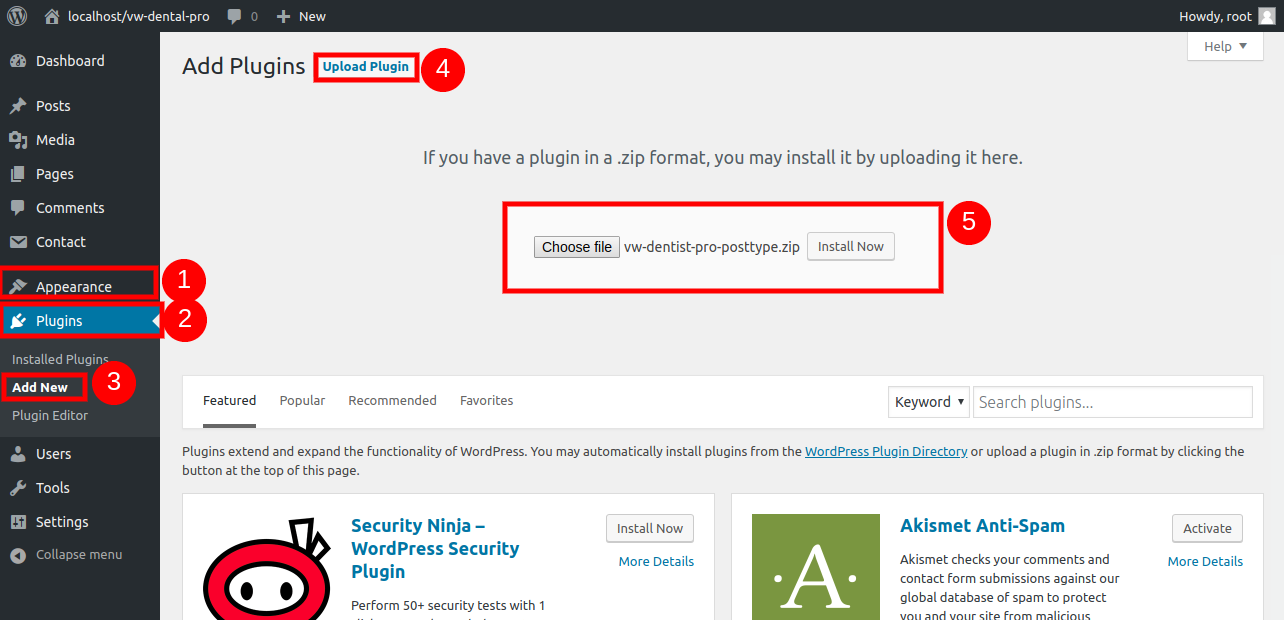
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Section Ordering
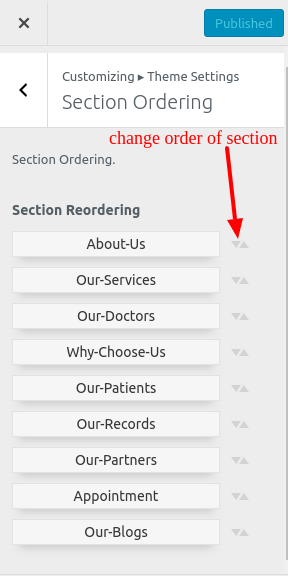
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Section re-ordering is as simple as dragging and dropping options into any order you want.

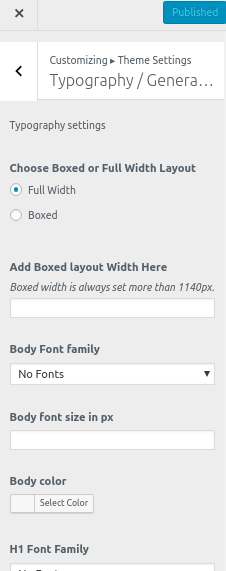
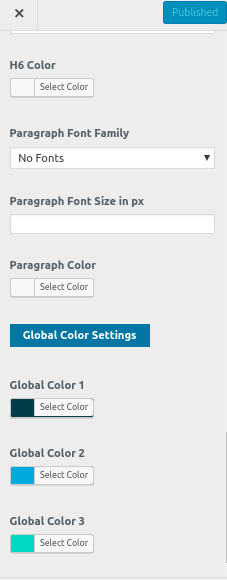
Section Color/Font Pallette
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.2)
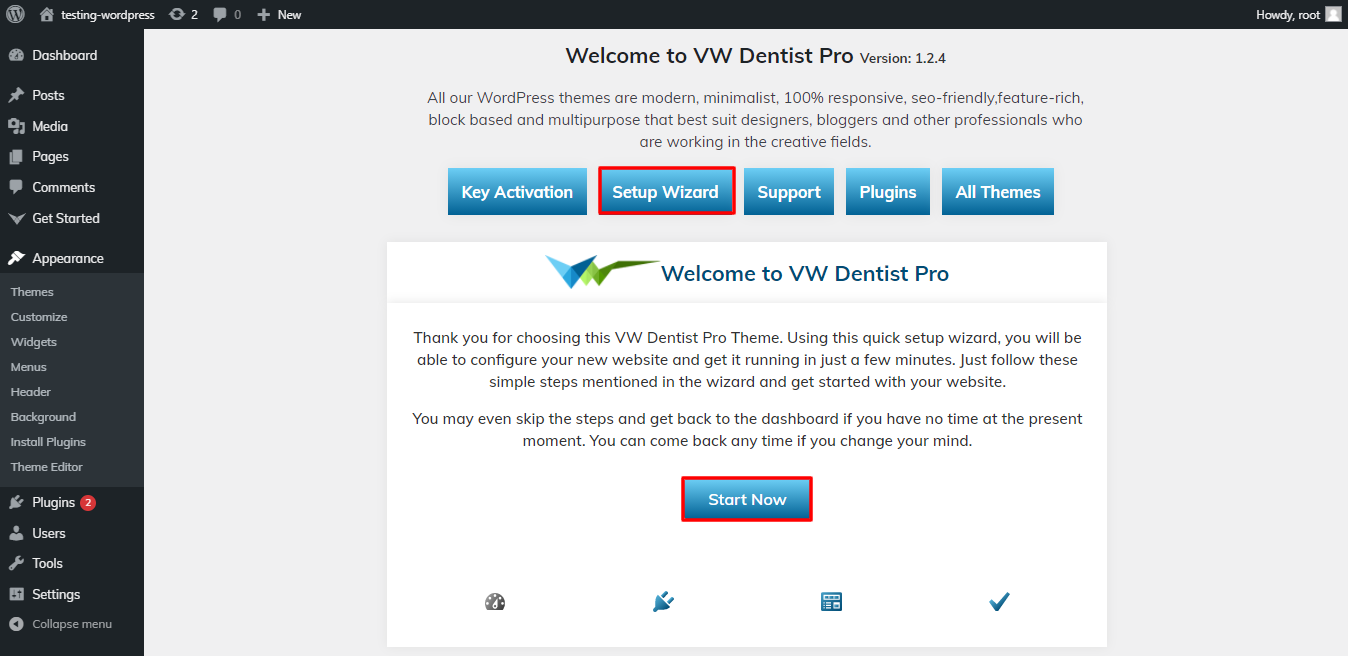
To import content using Theme Wizard, follow the steps below.
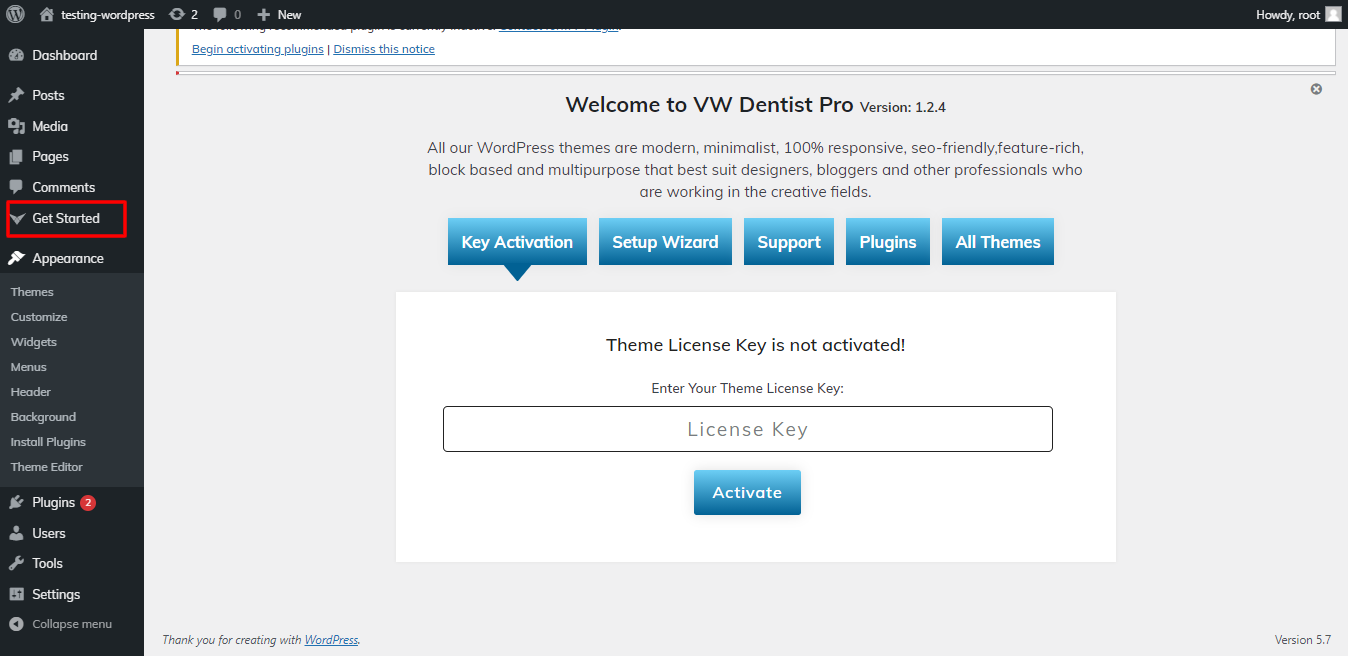
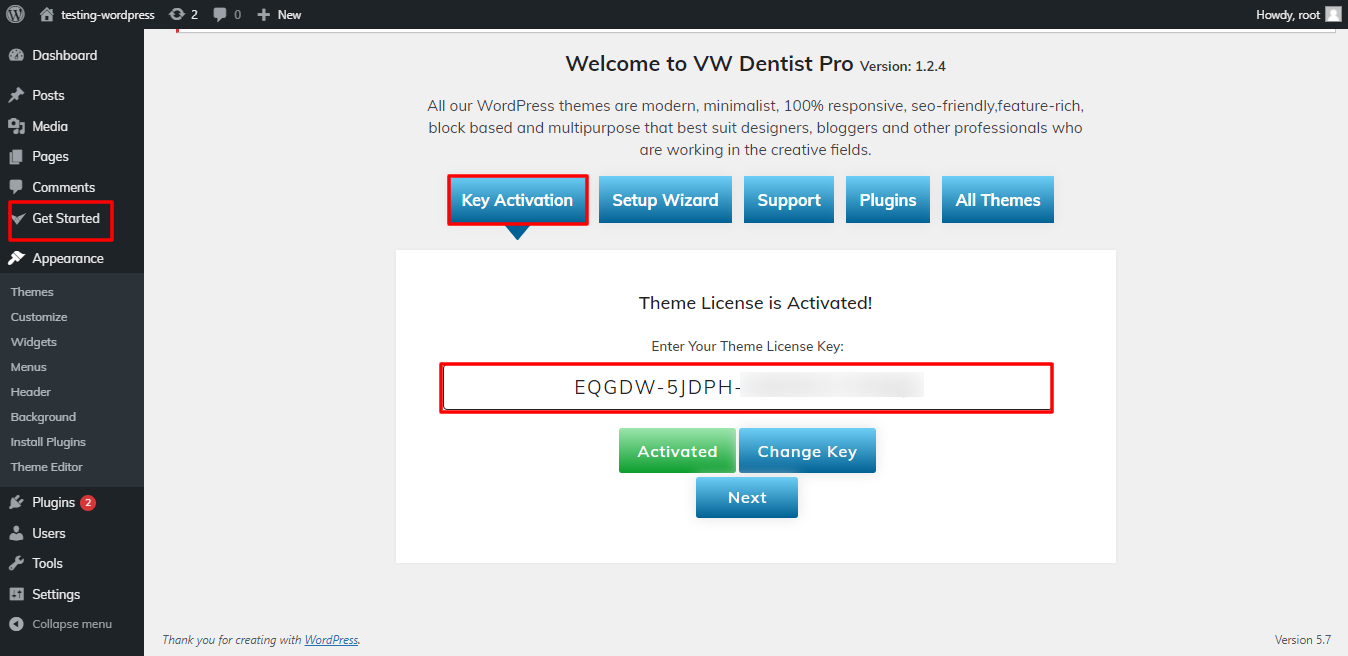
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) CLick on Wizard and then start now.

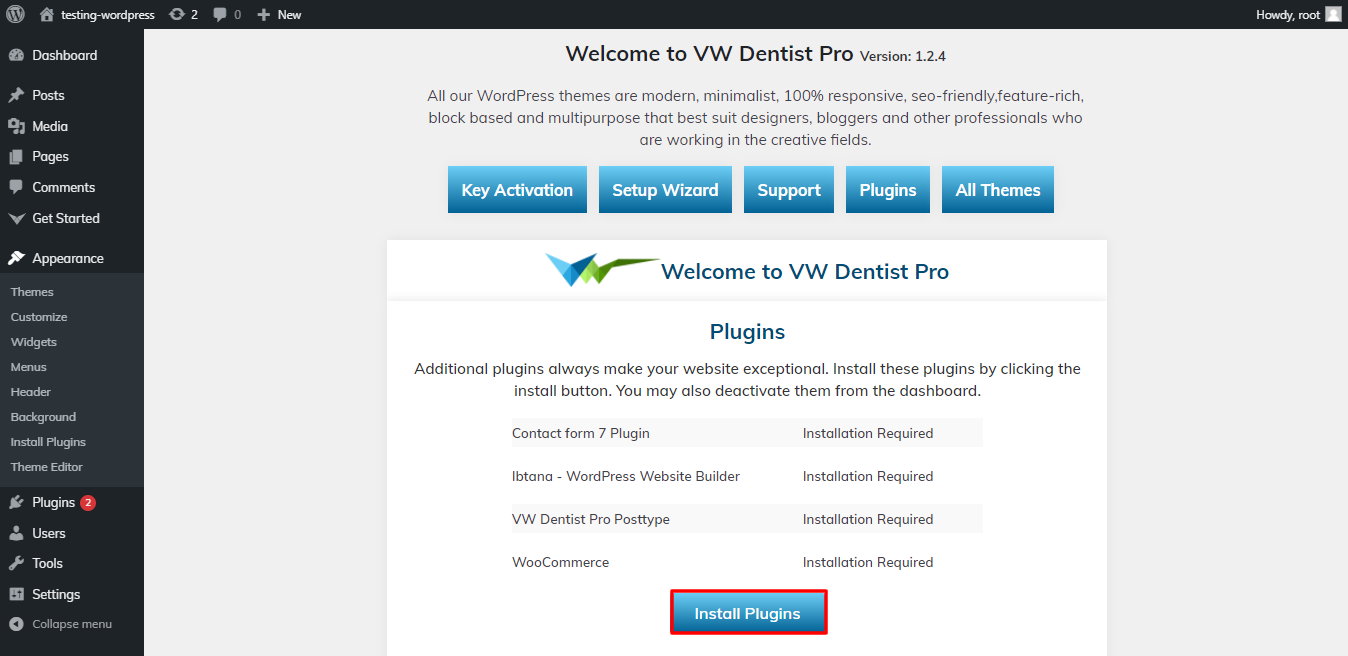
4) Install Plugins.

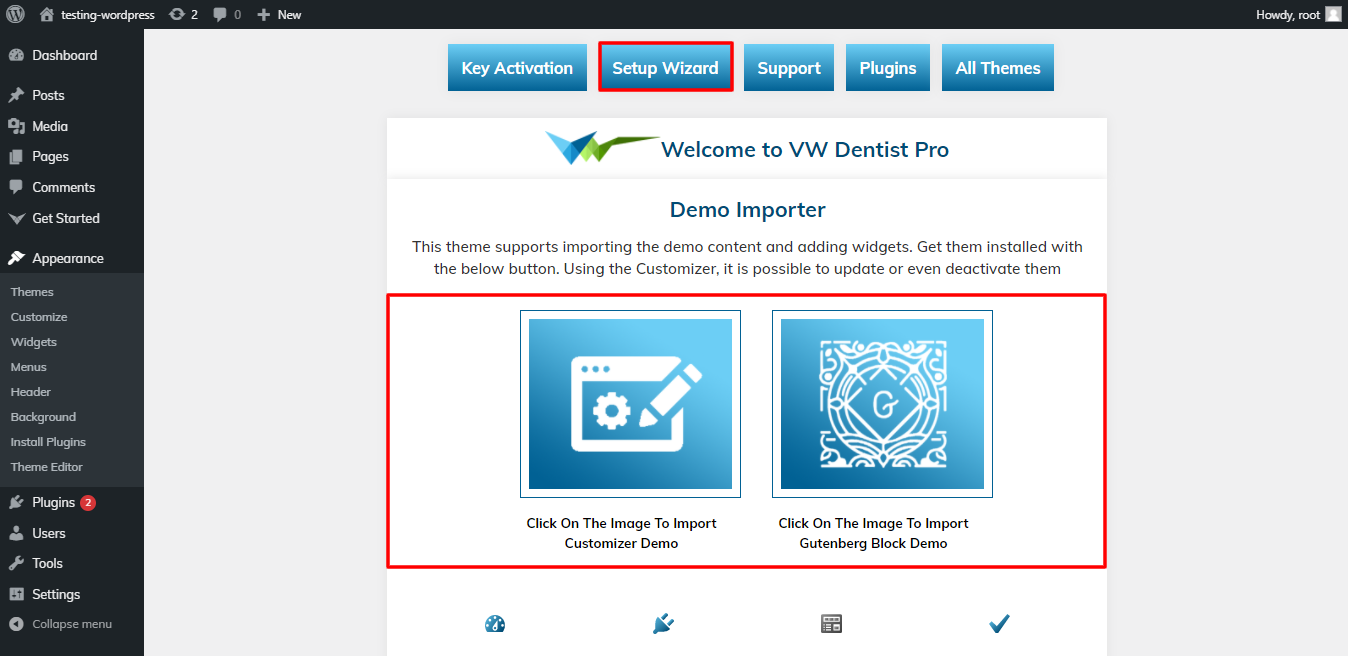
5) Import your demo content based on Customizer and Gutenberg.

You can use this video to configure your demo content.
Setup Homepage Template
Setup Home Page Template
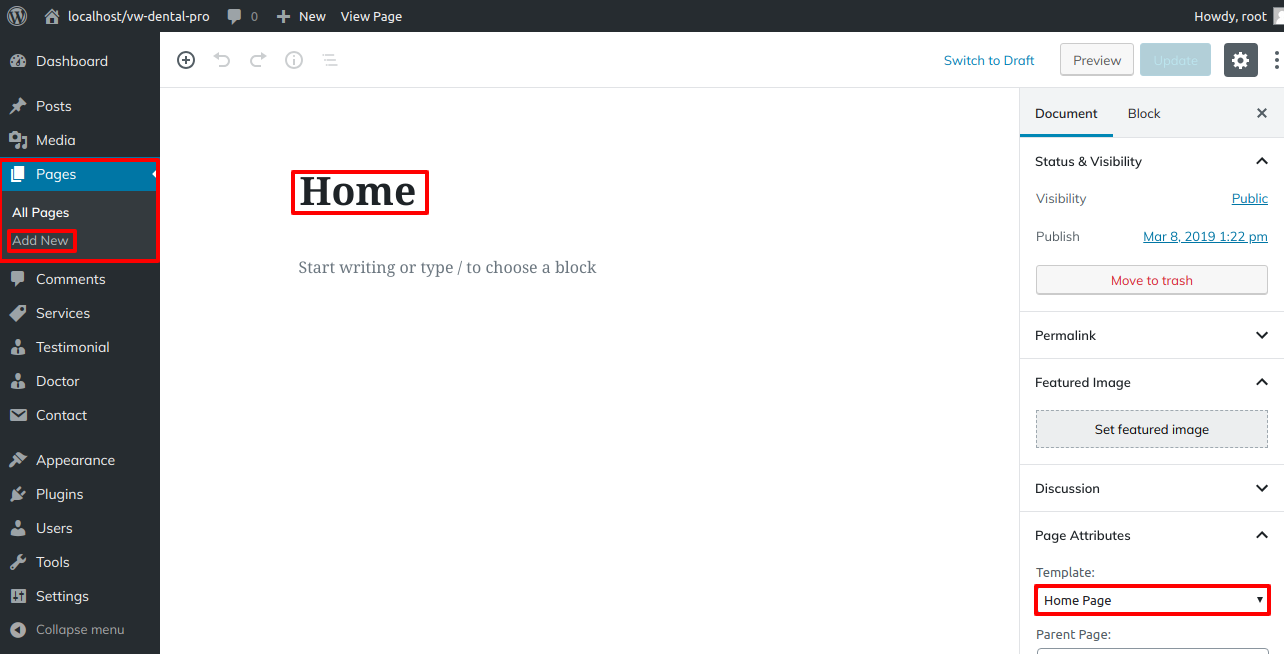
To configure the Home page, follow these steps.
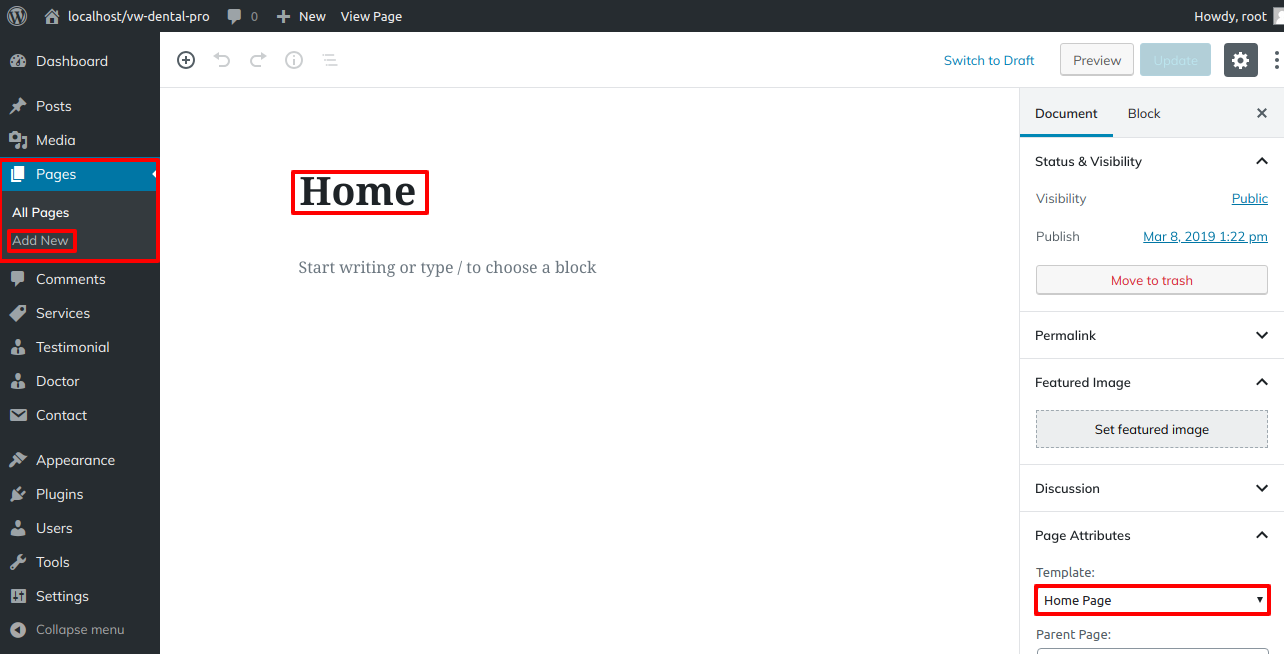
- To create a new page template, go to the Dashboard, click Pages, and then Add New Page. Give the page a name, such as "Home," or any other label you desire. Then, from the dropdown menu of available templates, select the "home-page" template.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you'll see all of the demo content on the front page.
Theme Setup
9.1. Setup Topbar
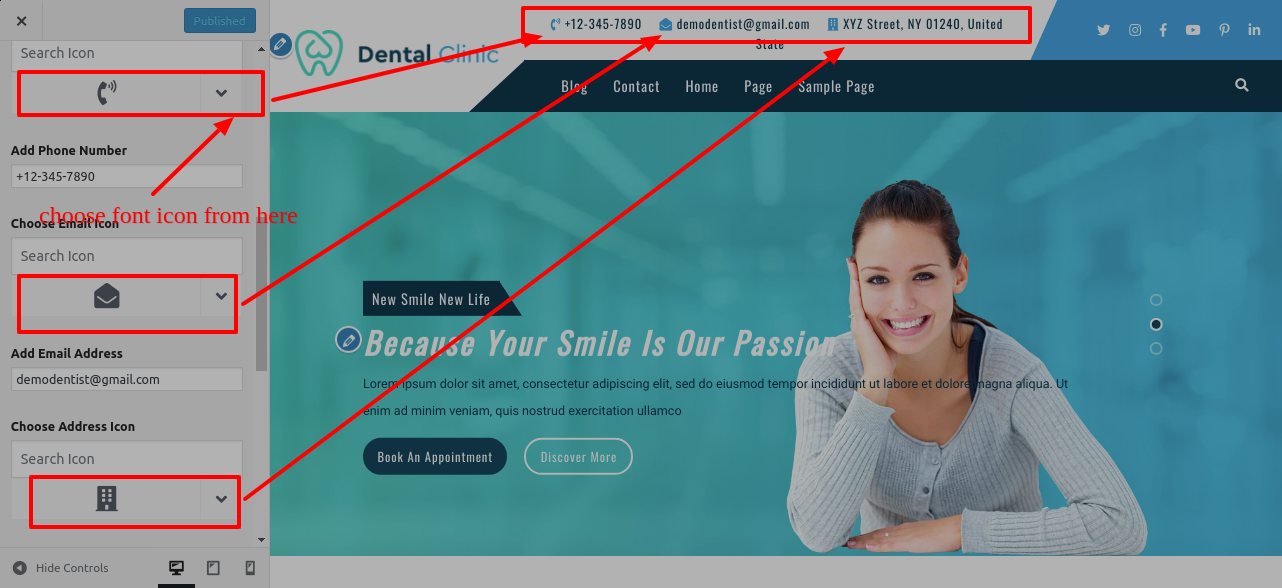
1. setup Phone no., Email and Address
In order to proceed with Topbar.
Appearance >> Customize >>Theme Setting>>Topbar.


This is how you add the Topbar.

2. Setup Social Icons
In order to continue with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

You can add the Social Icons in this manner.

This is how you add the final Topbar section.

9.2. Setup Header Section
In order to proceed with the Header Section
1. Setup Site Identity
Follow the steps below to configure the Site Identity.
Go to Appearance >> Customize >> Site Identity.

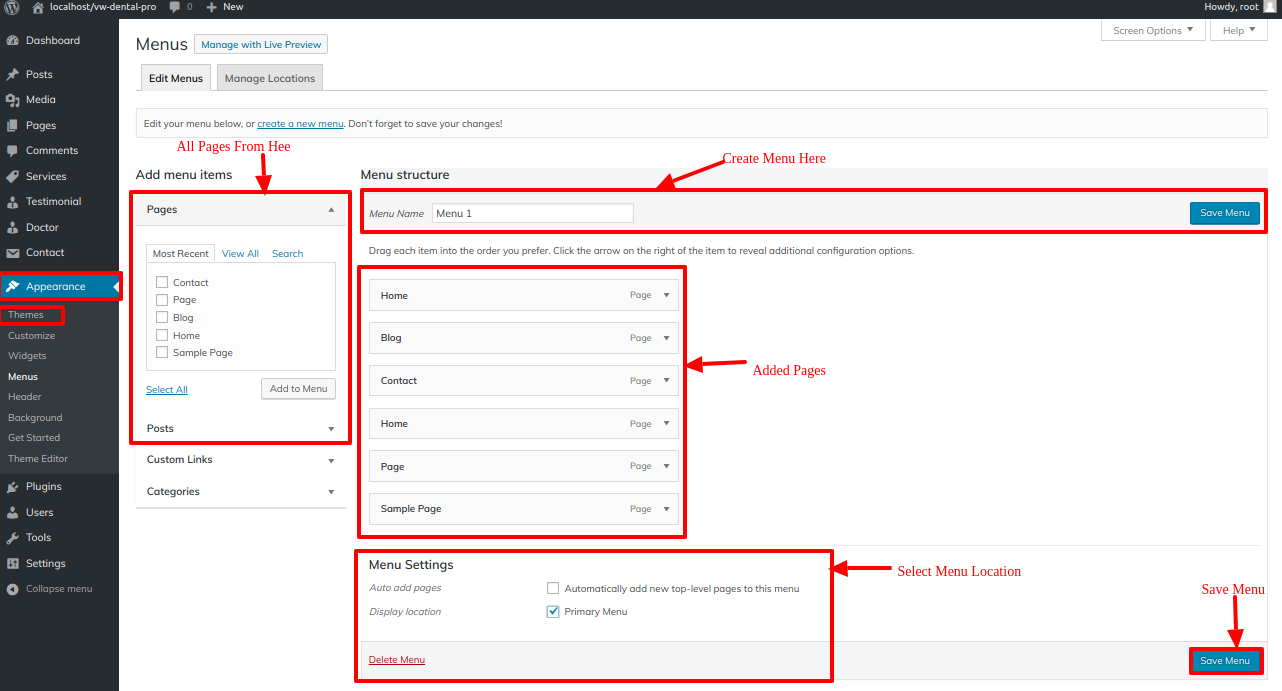
2. Setup Menus
Follow the steps below to configure the Menus.
Go to Dashboard >> Pages >> add new page Add an image if you want, and assign the page to that section. You can repeat this process several times to create multiple pages to allot in the same section.

For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

If you want to add more pages, follow the same procedure.
You can add the menu section this way.

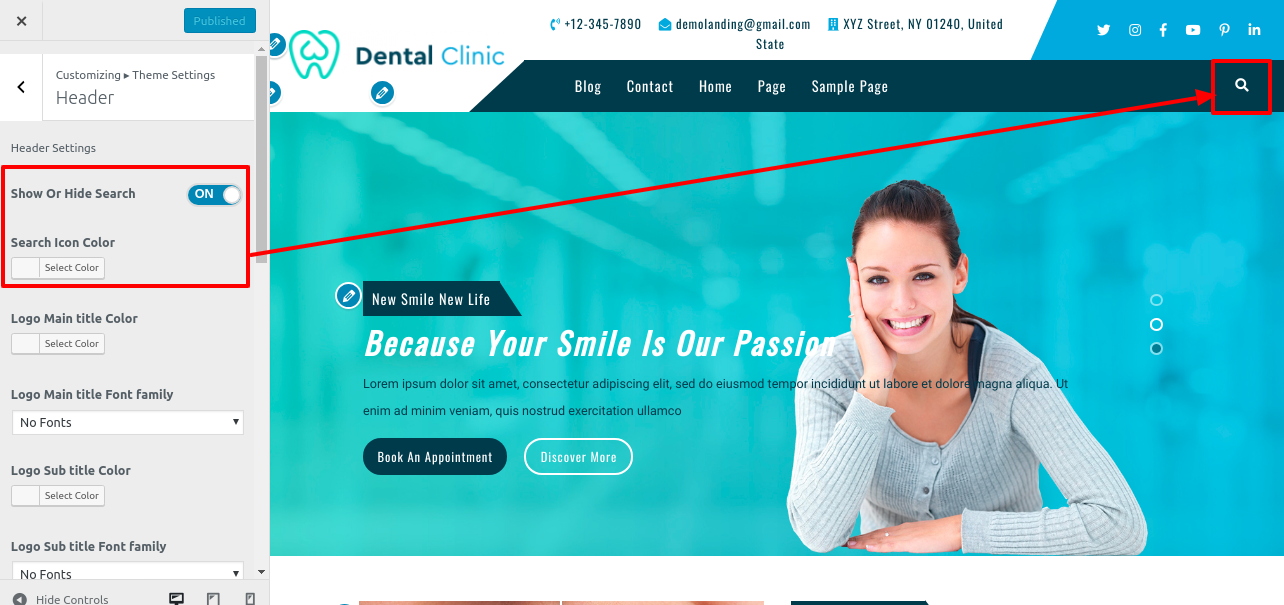
3. Setup Header Search Icon
Follow the steps below to configure the Header Search Icon.
Go to Appearance >> Customize >> Theme Settings >> Header

This is how you add the final Topbar section.

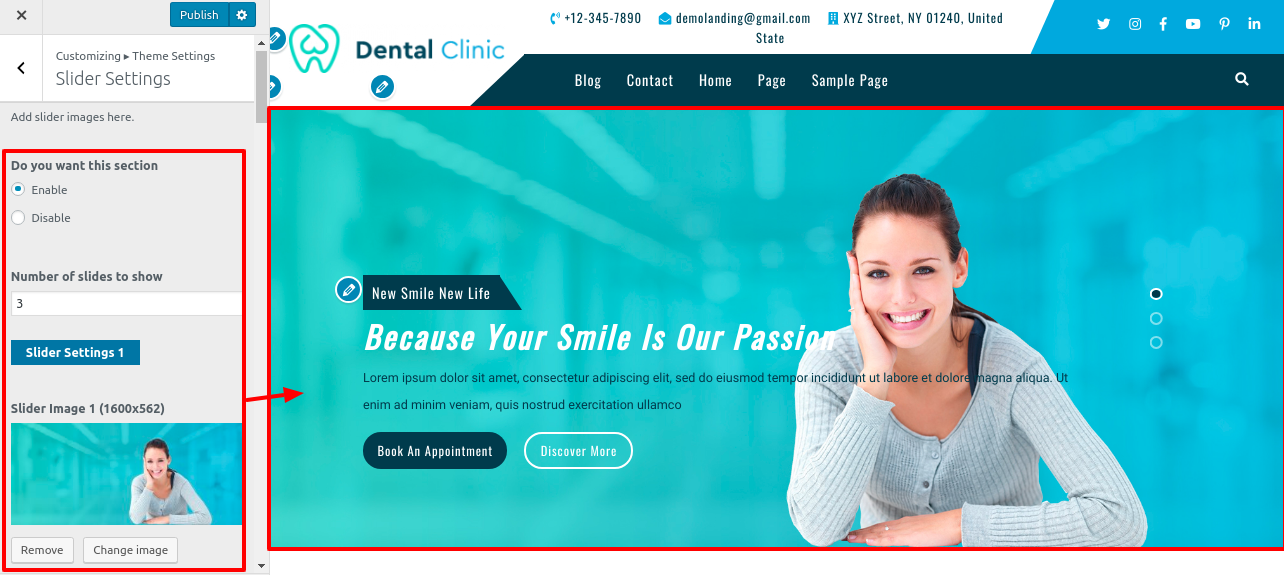
9.3. Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


In this way you can add the final slider section.

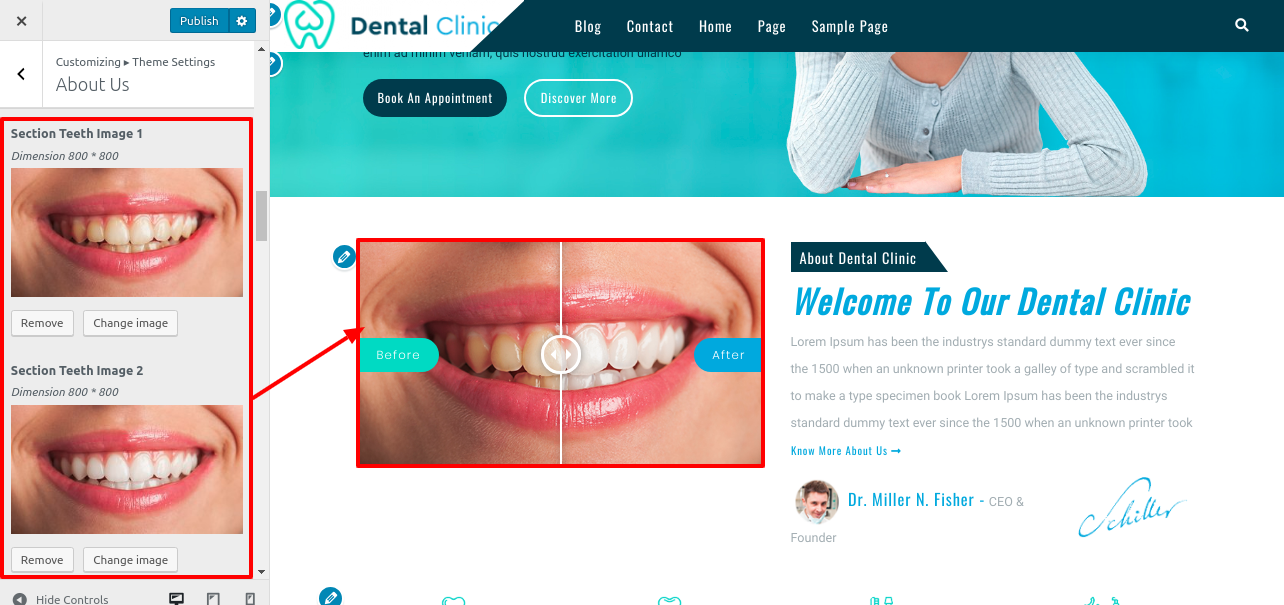
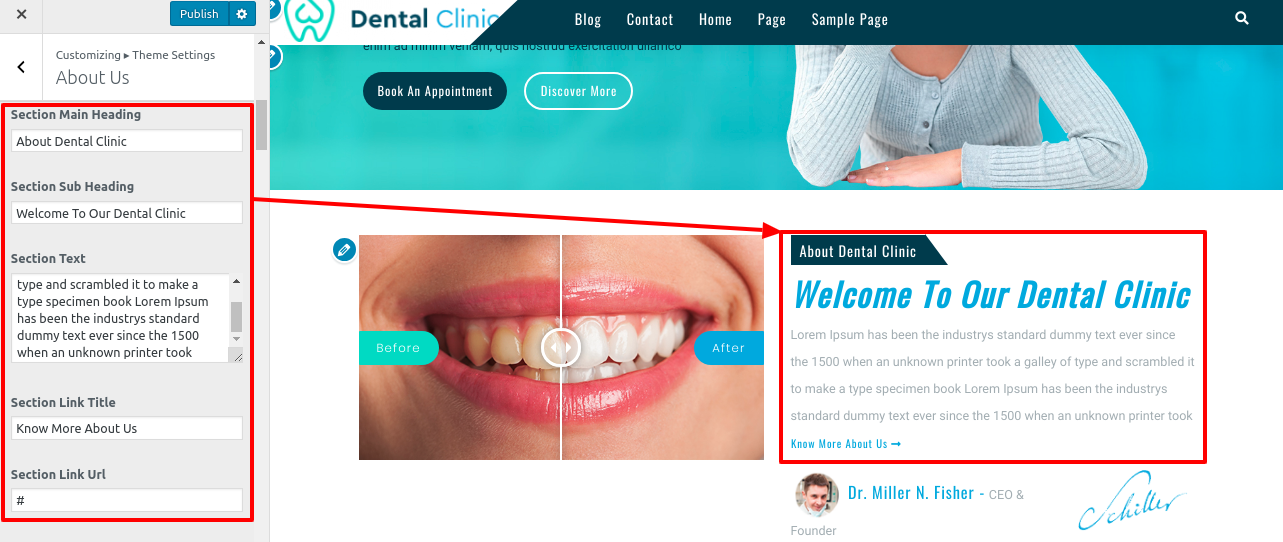
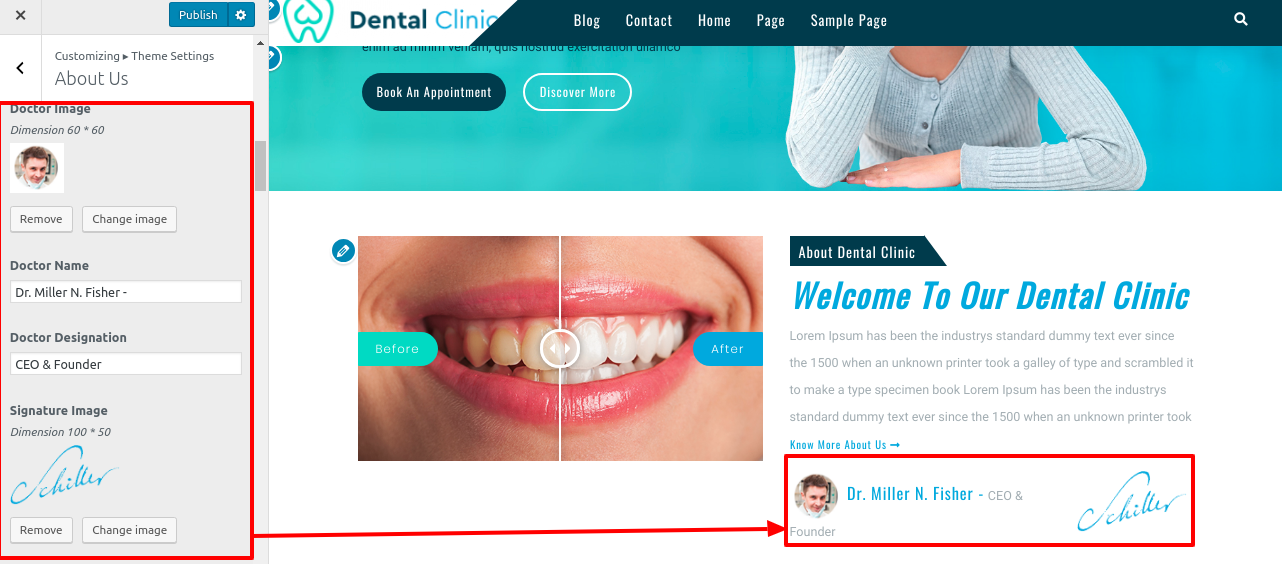
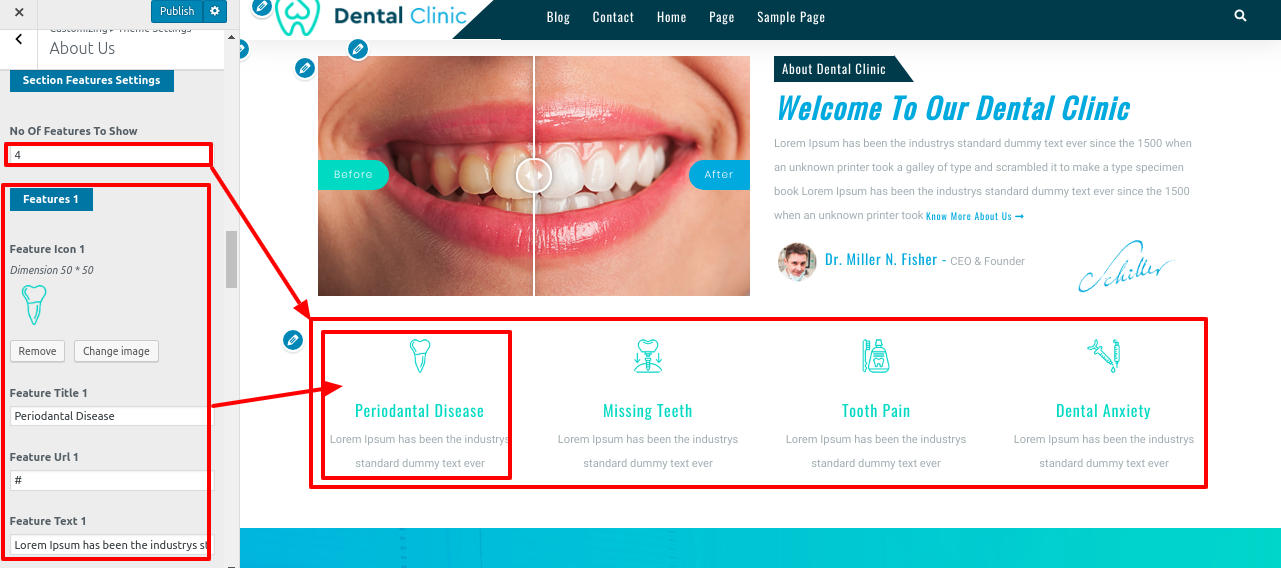
9.4. Setup About Section
In order to proceed with About Section,
Go to Customizer >> Theme Settings >> About Section.




This way, you can include a final About Section.

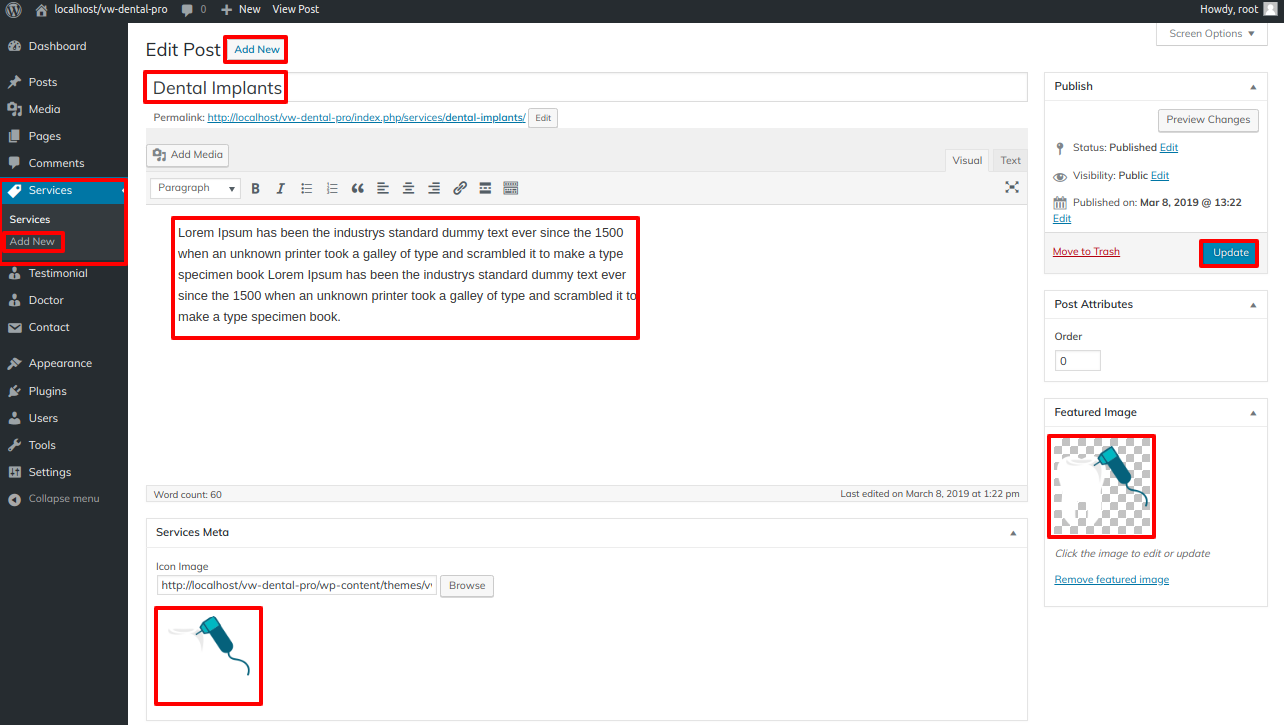
9.5. Setup Services Section
To proceed with the Our Services Section, you must first upload and activate the VW Dentist Pro Posttype plugin.
Go to Dashboard >> Services >> Add New .

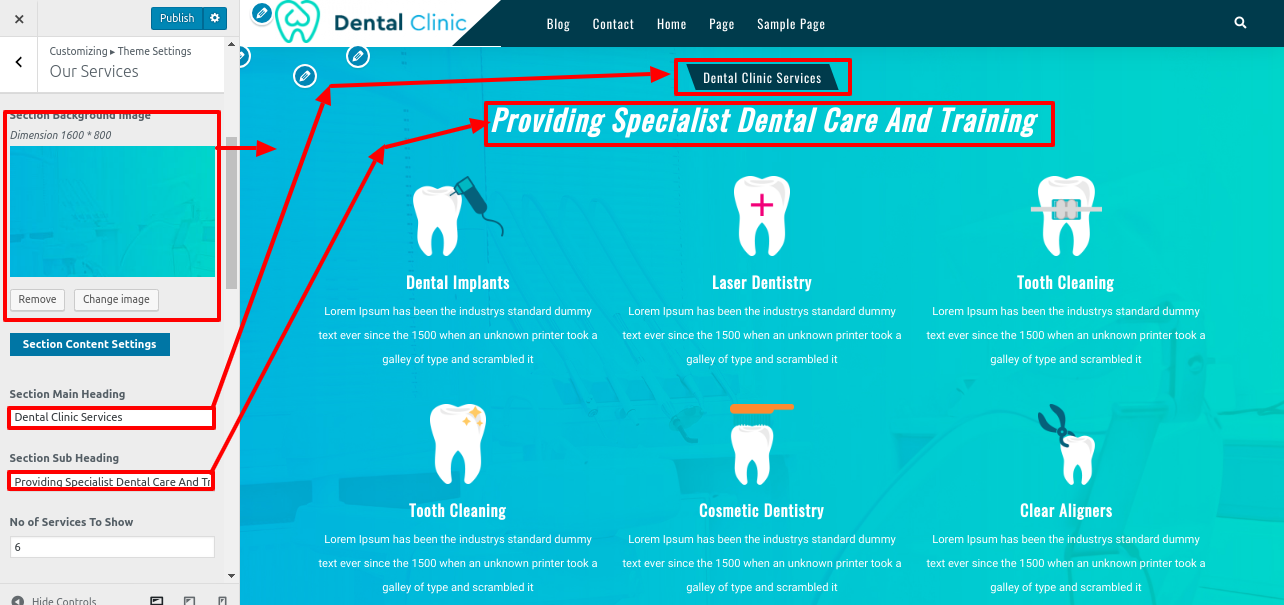
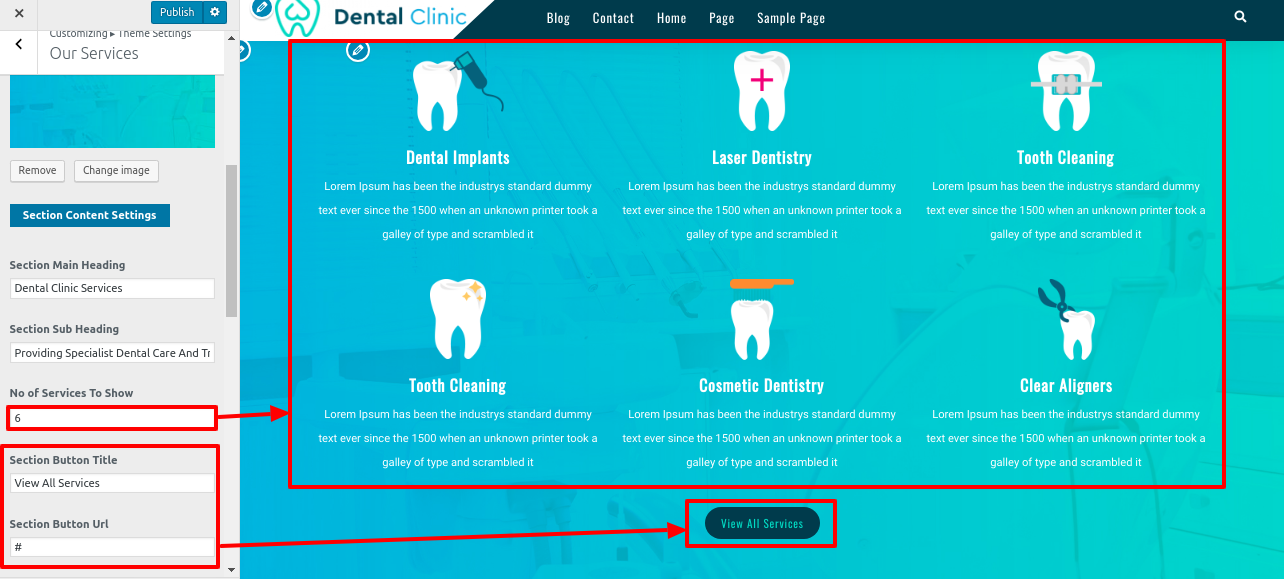
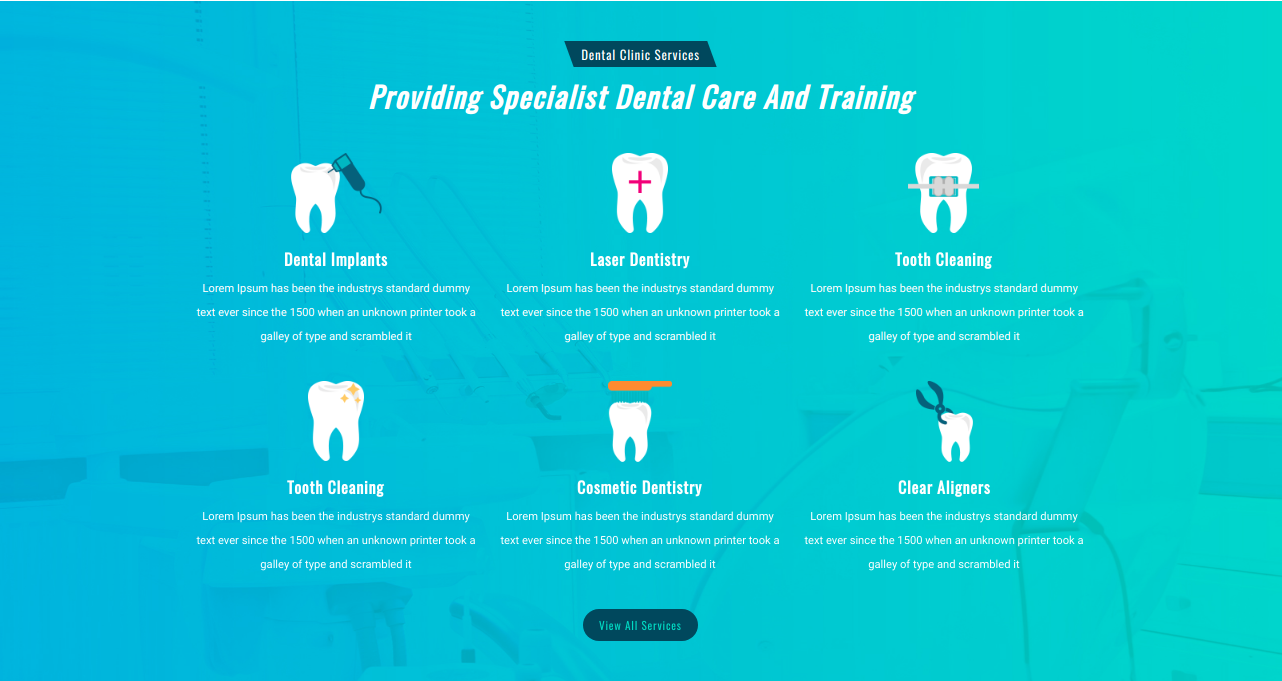
In order to procced with this Services Section,
Go to Appearance >> Customize >> Theme Settings >> Services Section .


This way, you can include the Final Our Services Section.

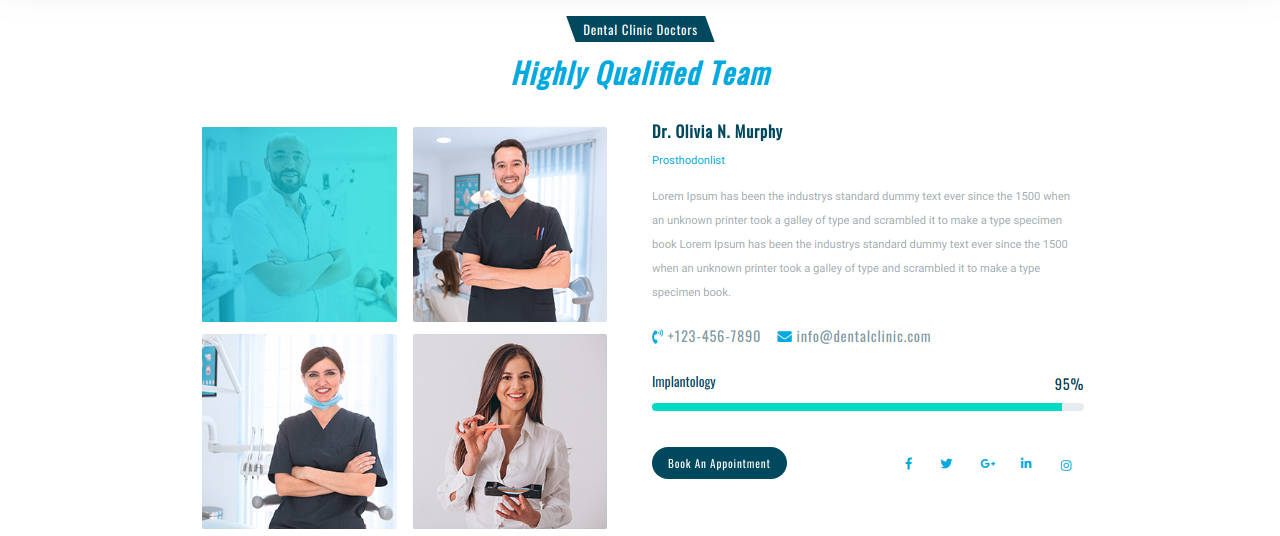
9.6. Our Doctors
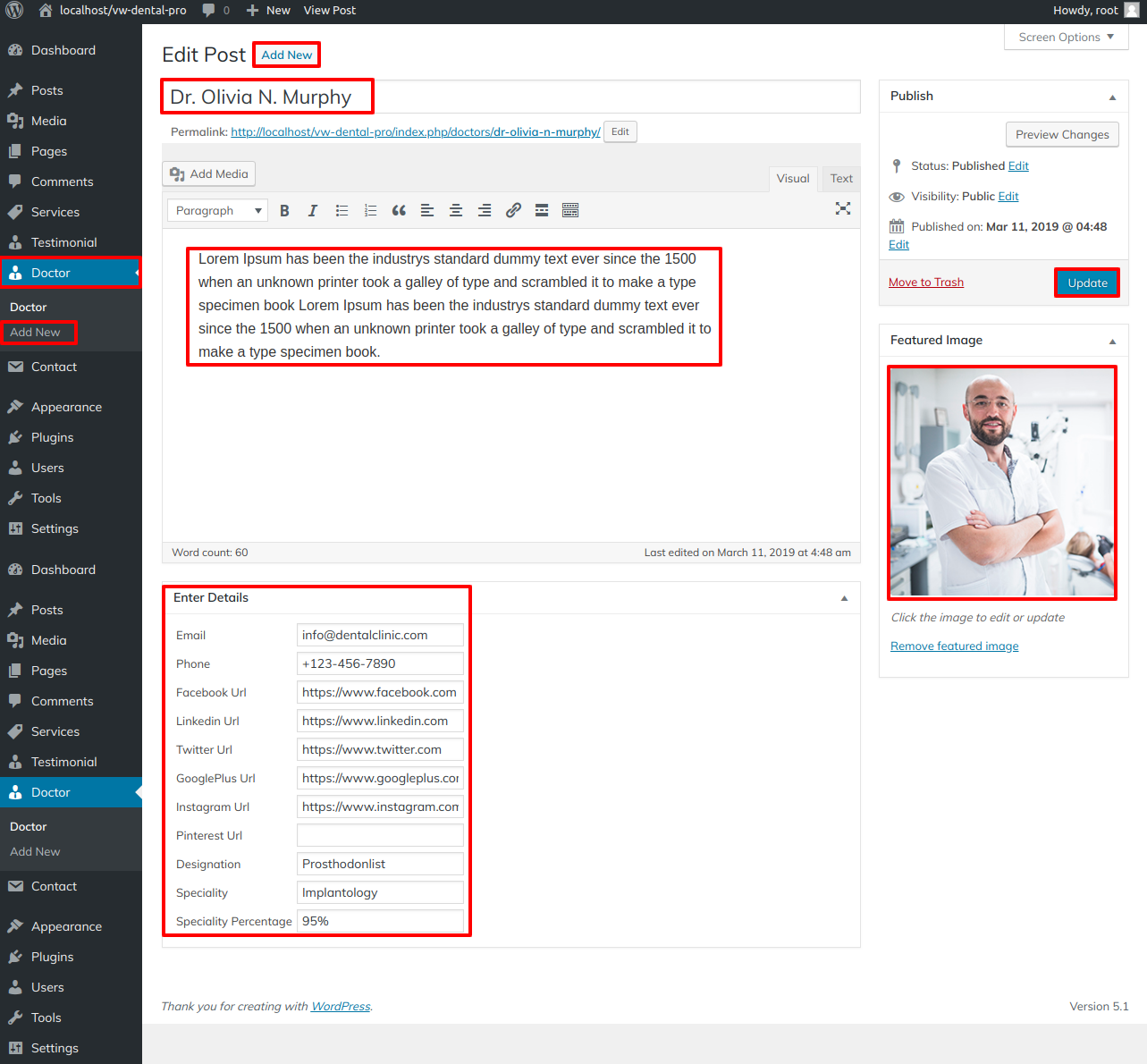
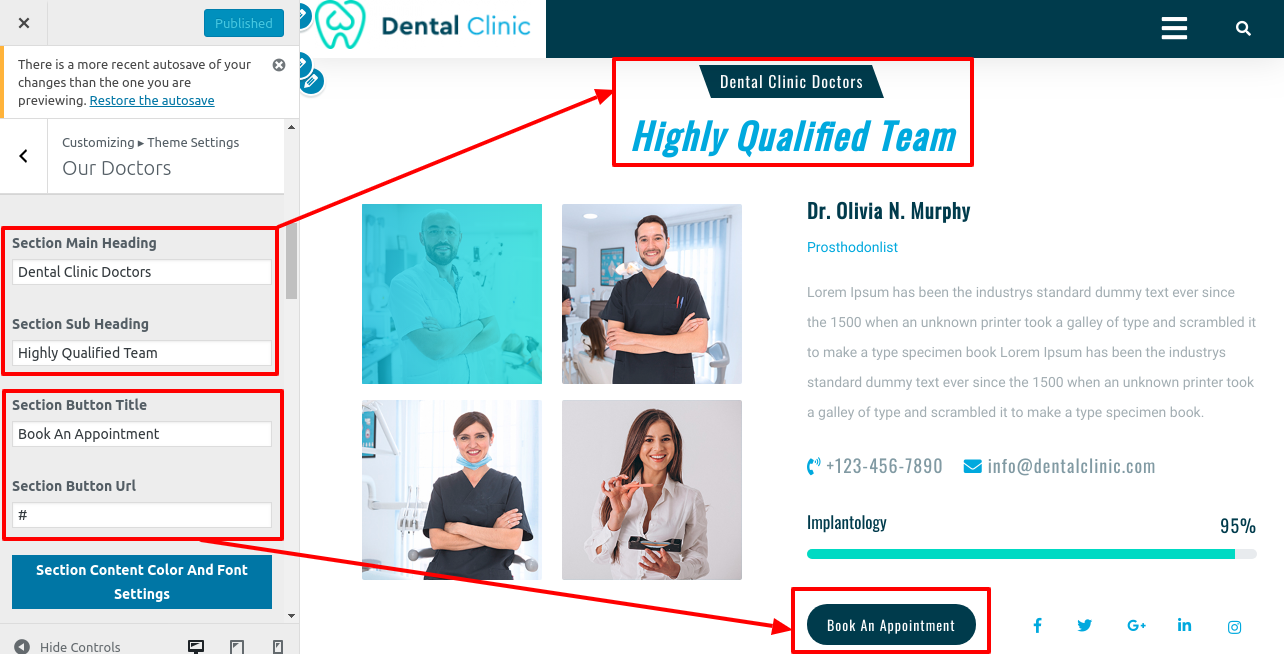
To proceed with the Our Doctors Section, you must first upload and activate the VW Dentist Pro Posttype plugin.
Go to Dashboard >> Doctor >> Add New
Go to Customizer >> Theme Settings >> Our Doctors This way, you can include the Final Our Doctors Section.


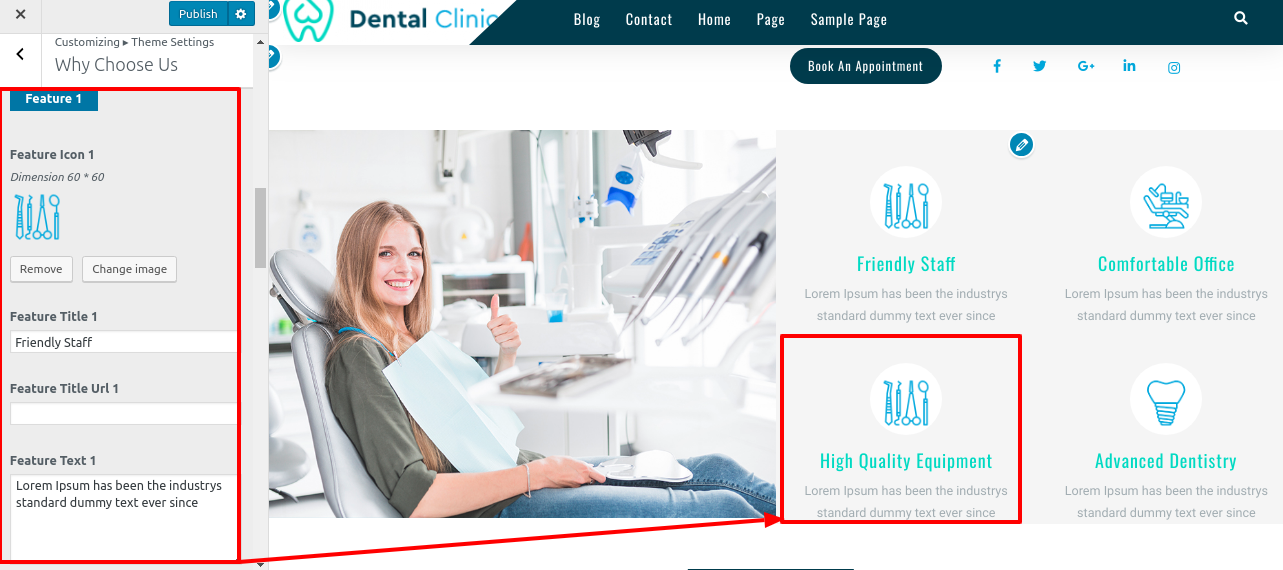
9.7. Setup Why Choose Us Section.
In order to procced with this Why Choose Us Section,
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us .


This way, you can include a final Why Choose Us section.

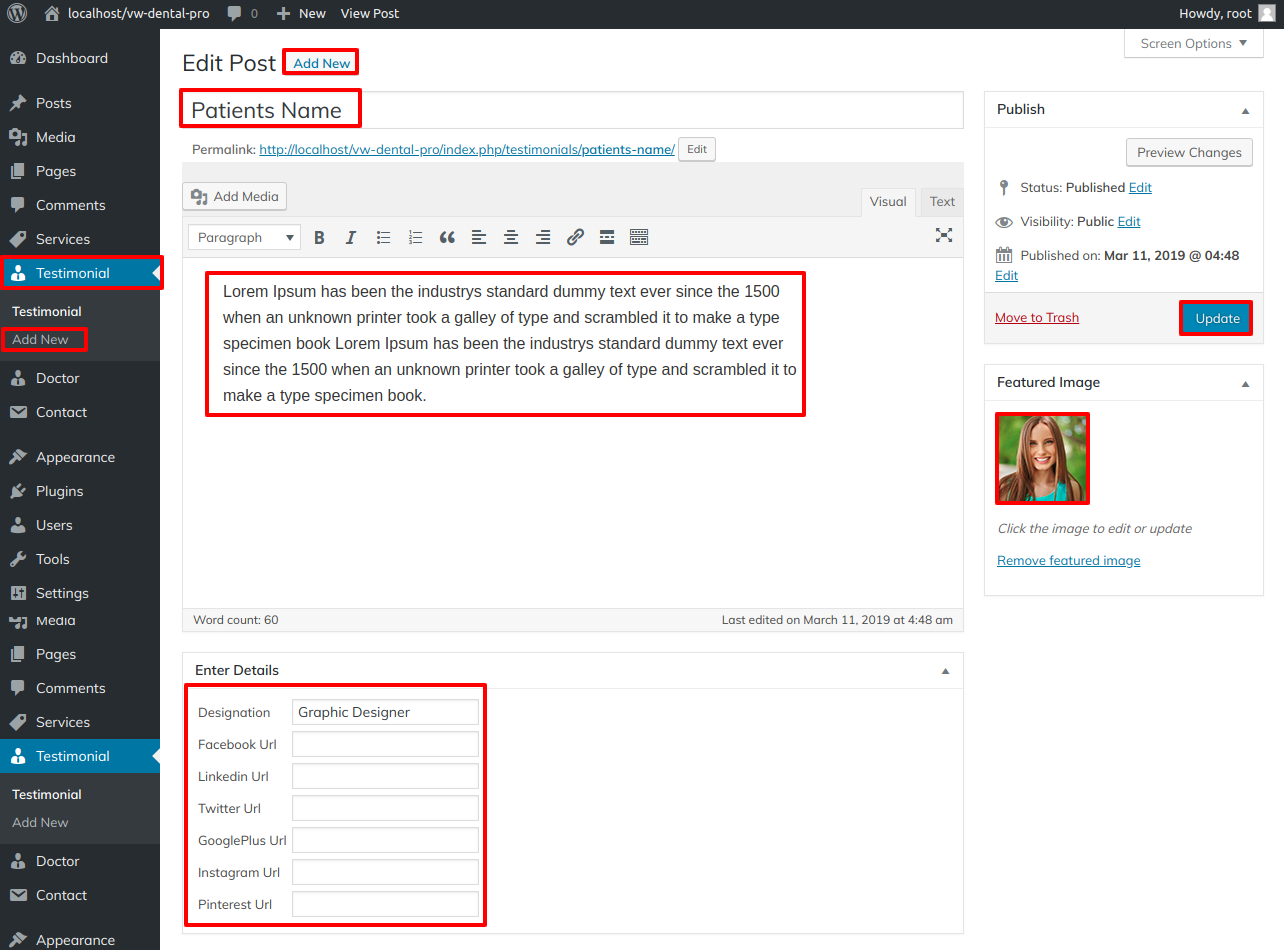
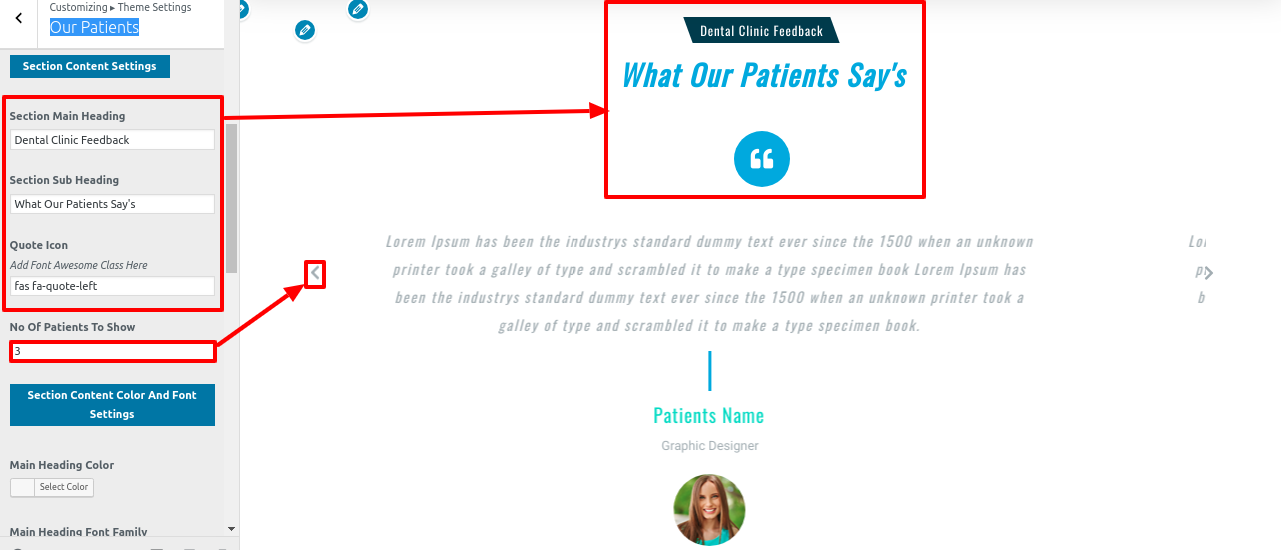
9.8. Our Patients Section
To access the Our Patients section, first download and install the VW Dentist Pro Posttype plugin. It will make the testimonial option available in your WordPress dashboard.
In order to highlight Our Patients on the home page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Patients .

This way, you can include the Final Our Patients section.

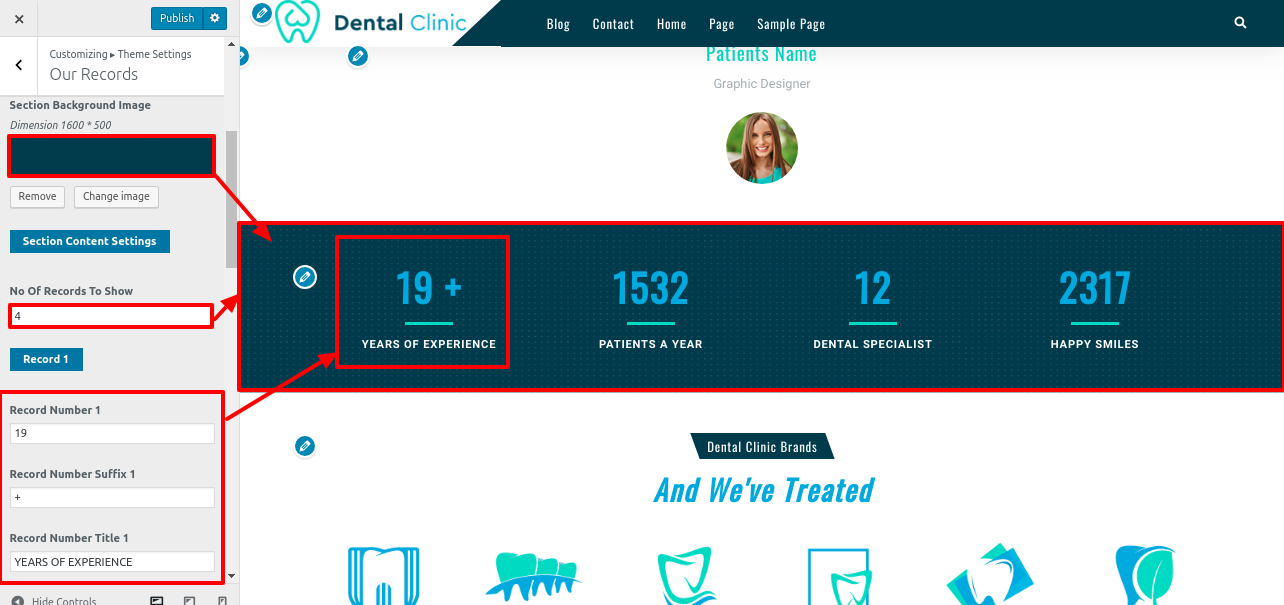
9.9. Setup Records Section
In order to proceed with Records Section.
Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Records Section

You can add the Final Records Section this way.

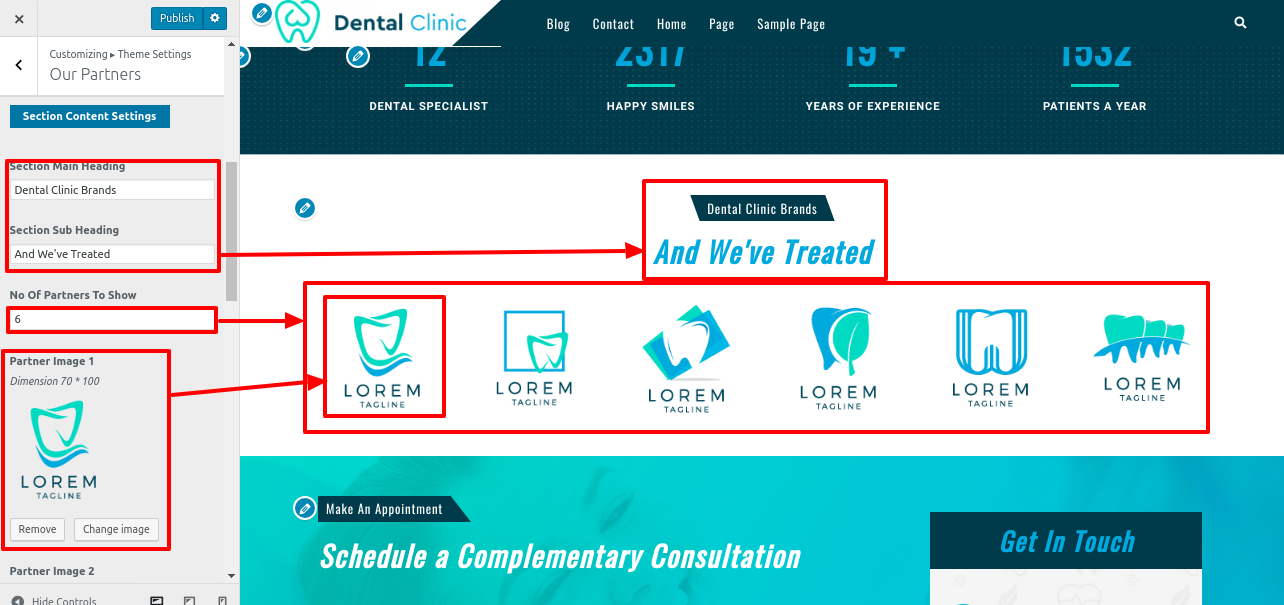
9.10. Our Partners Section
In order to procced with this Our Partners Section,
Go to Dashboard >> Appearance >> Customize >> Theme Settings >> Our Partners .

This way, you can include the Final Our Partners section.

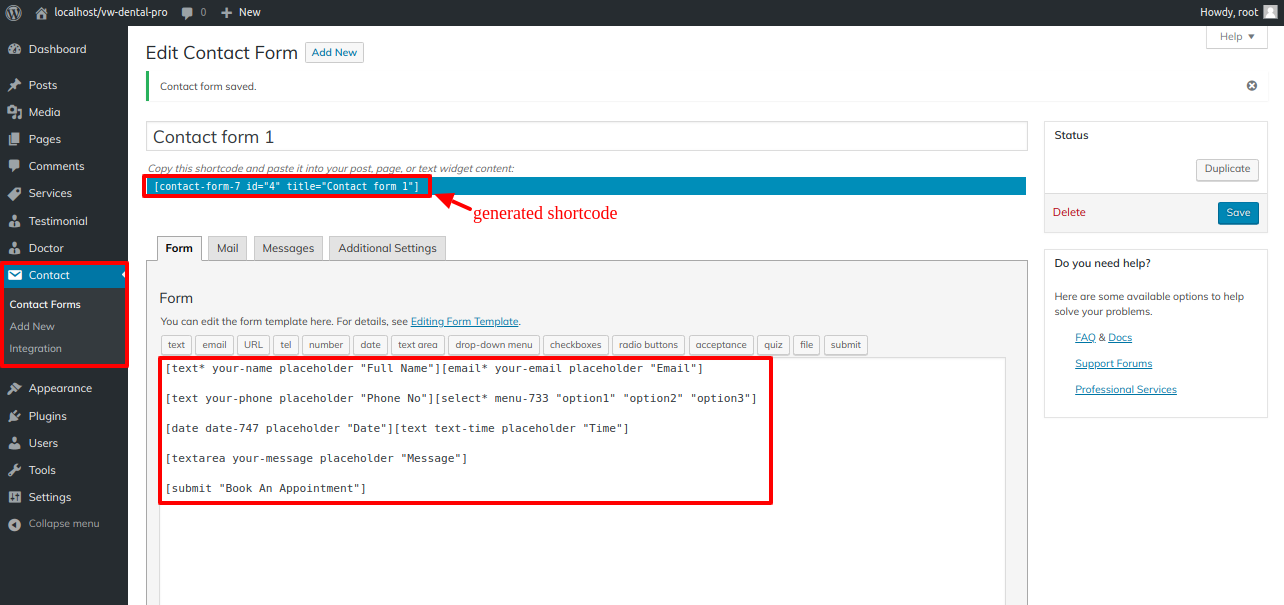
9.11. Appointment
To set up the Appointment, you must first upload and activate the Contact Form 7 plugin.
Go to Dashboard >> Contact >> Add New .

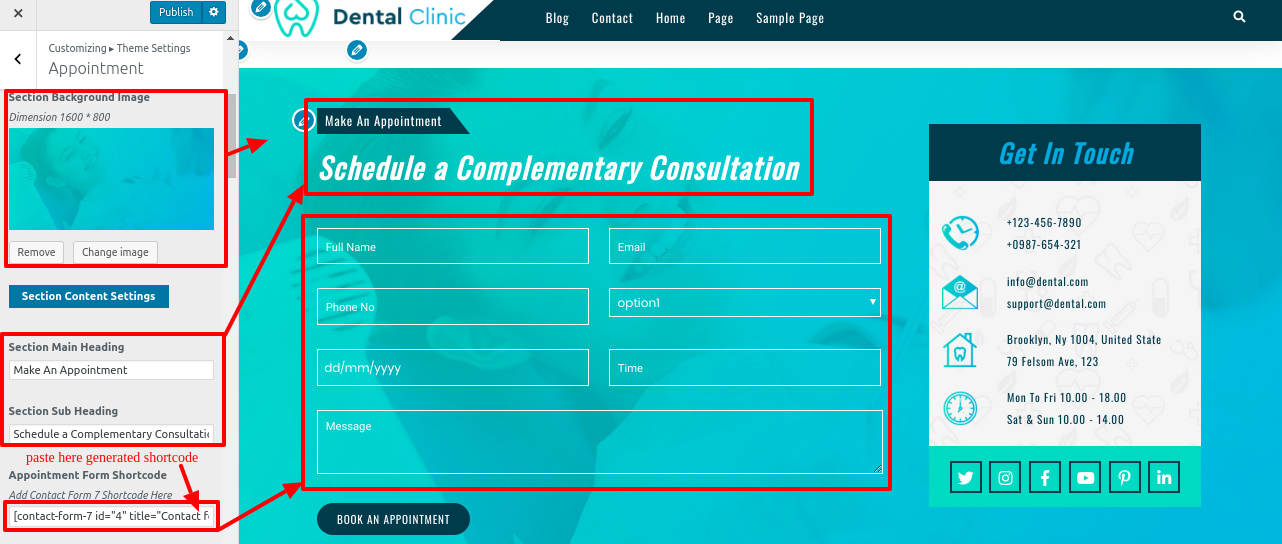
In order to procced with this Appointment,
Go to Customizer >> Theme Settings >>Appointment


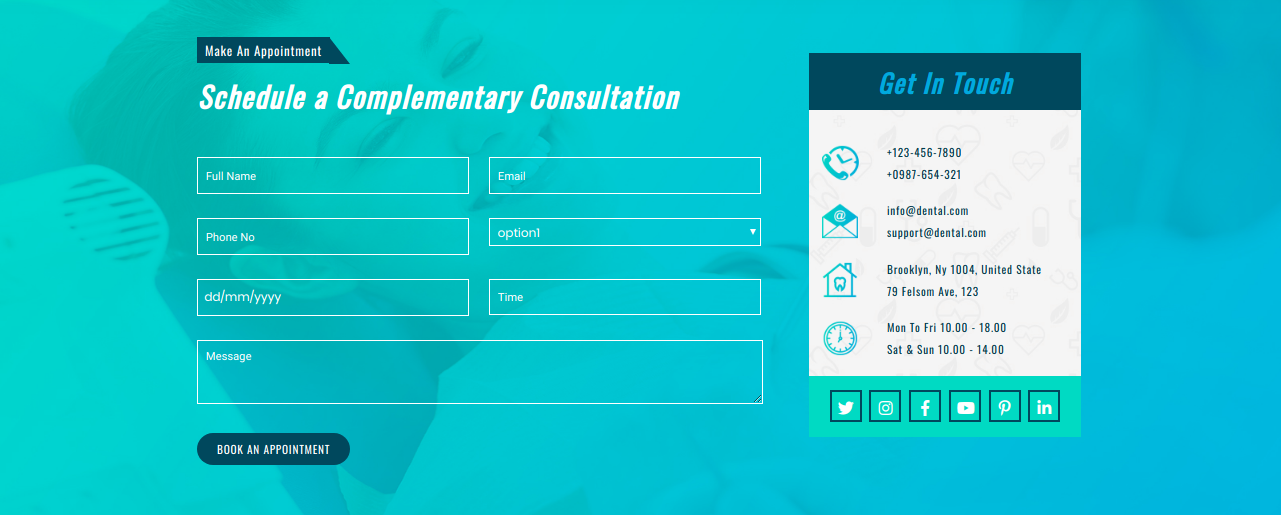
This is how you set up the Final Appointment Section.

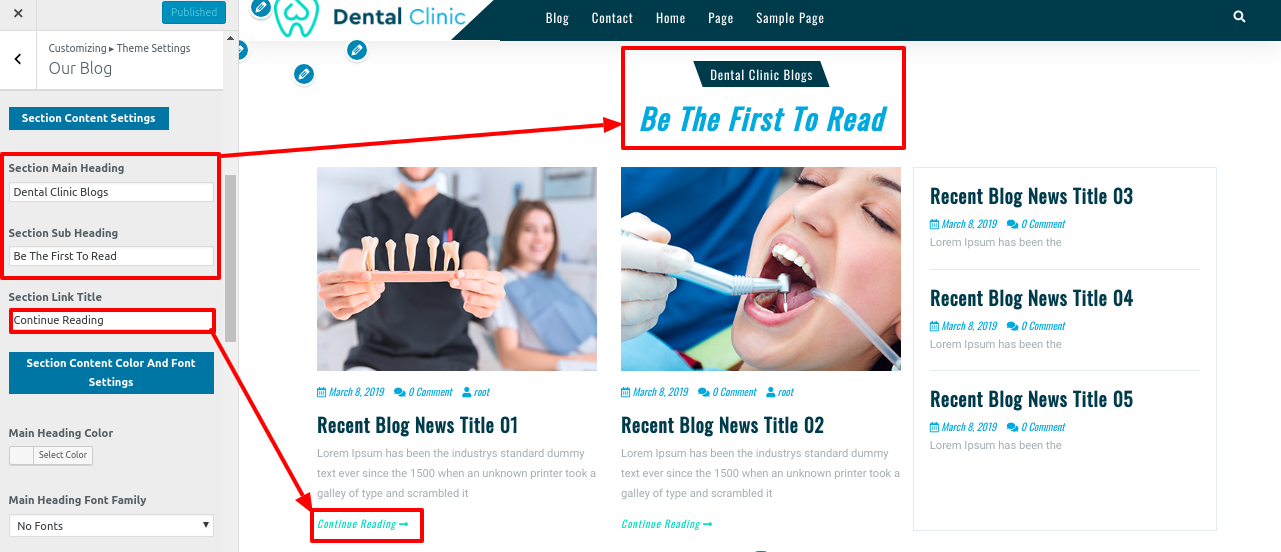
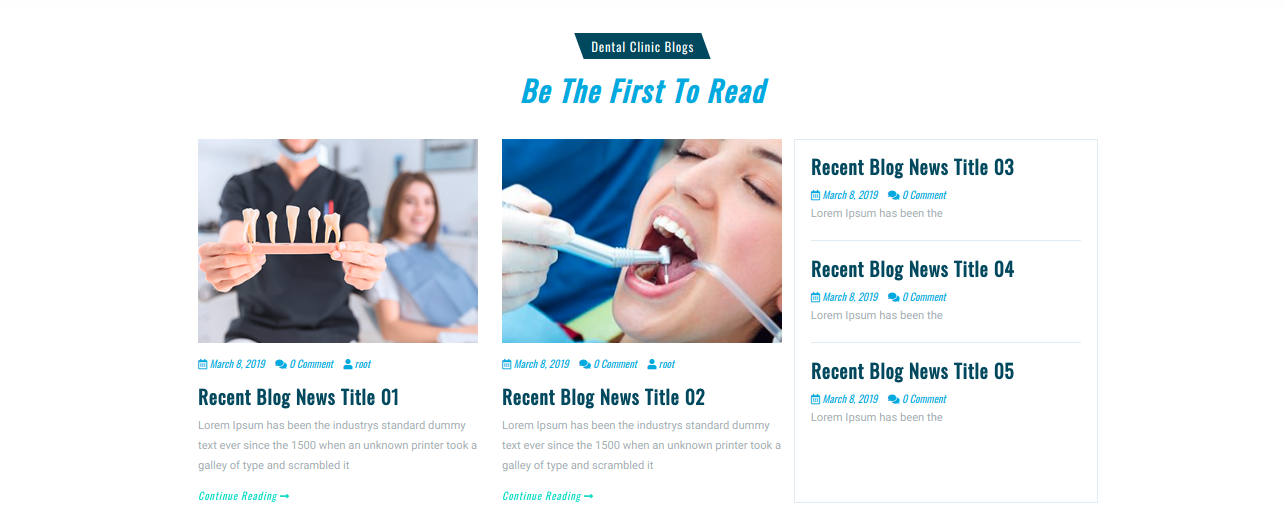
9.12. Our Blog Section
To highlight Our Blog Section, follow the steps outlined below.
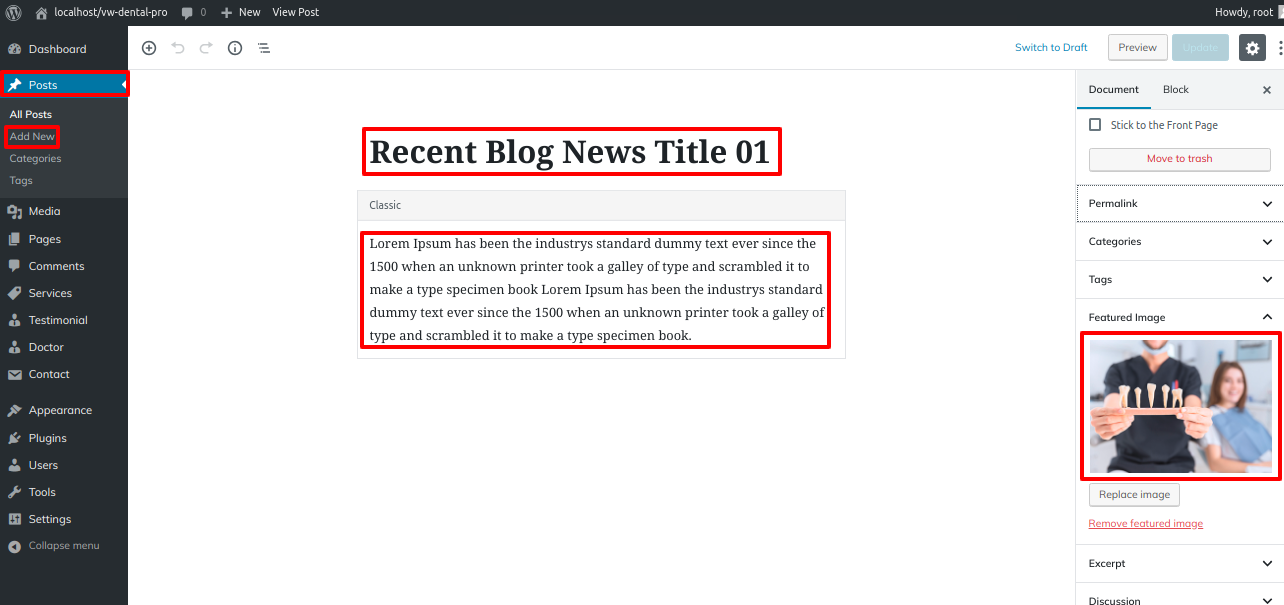
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Blog .

This way, you can include the Final Our Blog section.

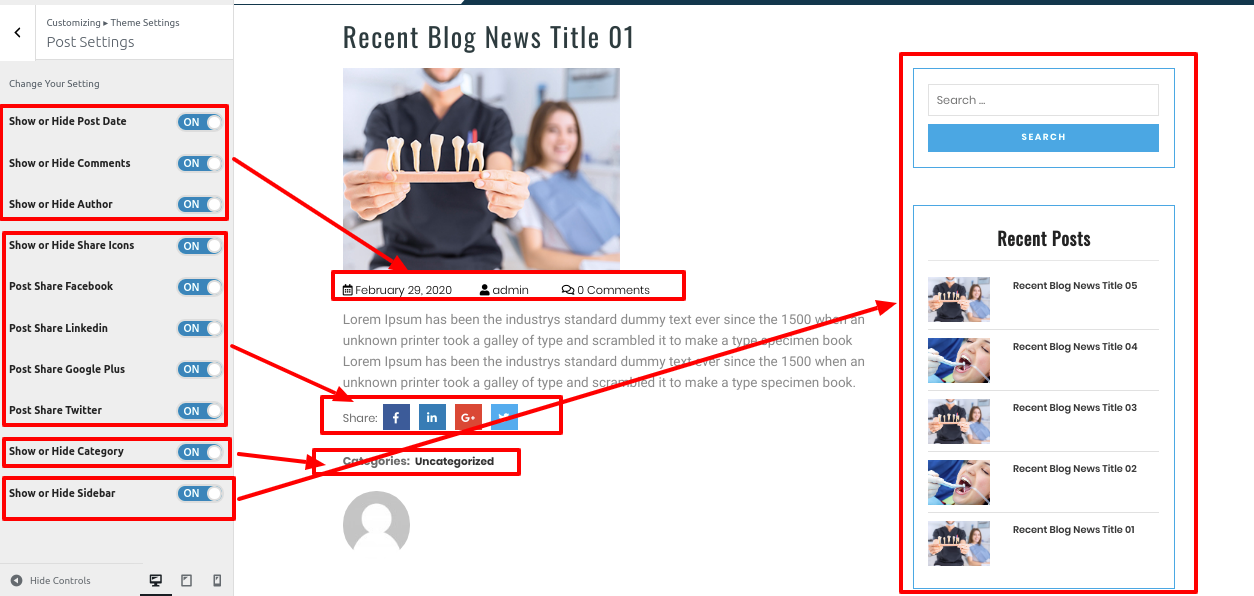
Post Settings
Follow these steps to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings >>Post Settings

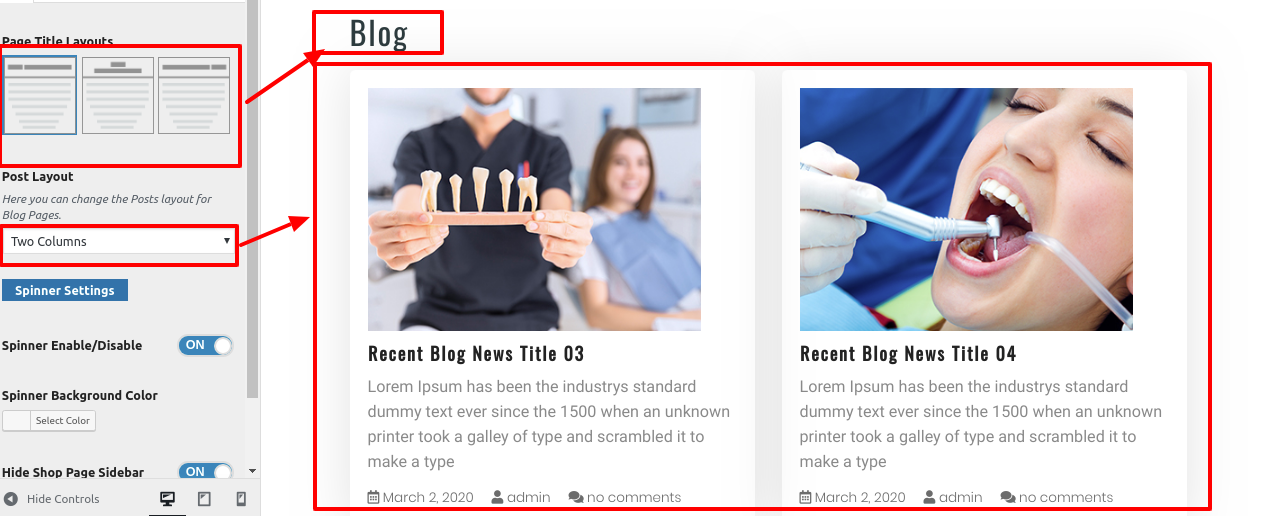
Blog page setting Settings
Follow these steps to configure the Blog page settings section.
Go to Appearance >> Customize >> Theme Settings >>Blog page setting

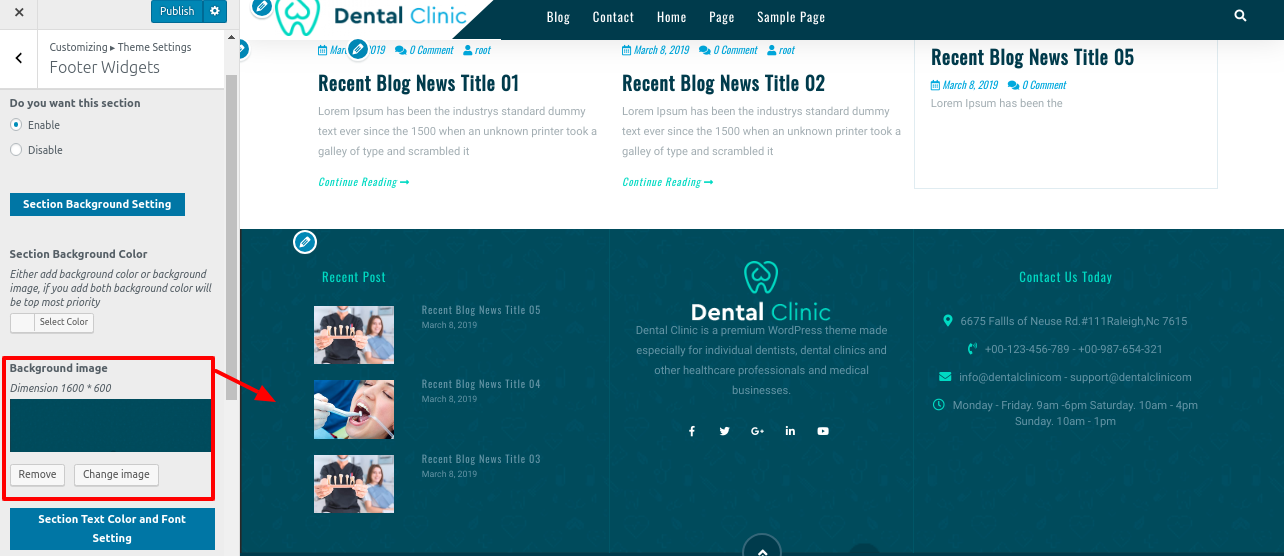
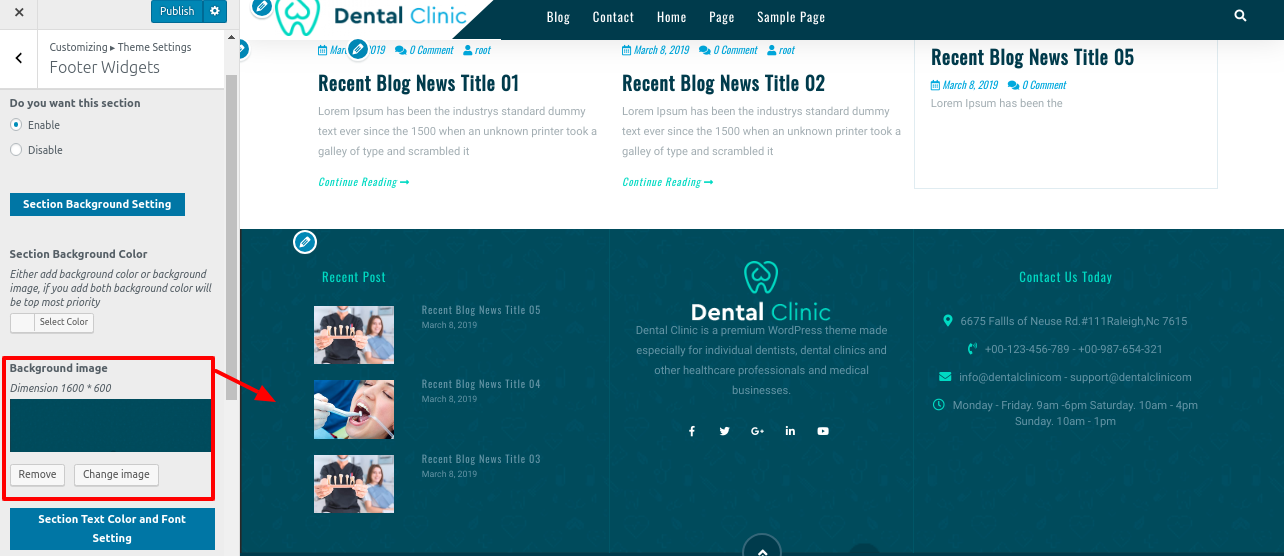
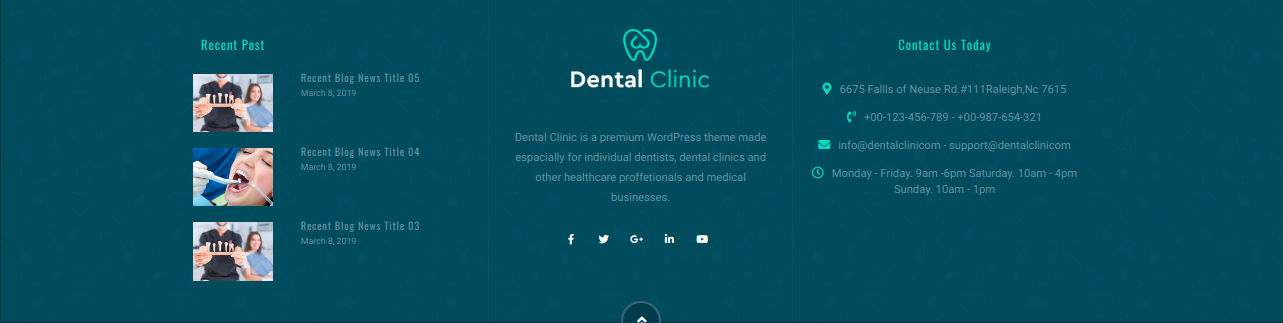
9.13. Setup Footer Widgets Section
To highlight the Footer Widgets Section Follow the steps outlined below.
Go to Dashboard >> Appearance >> Widgets

Go to Appearance >> Customize >> Theme Settings >> Footer Widgets.

This is how you add the Final Widgets section.

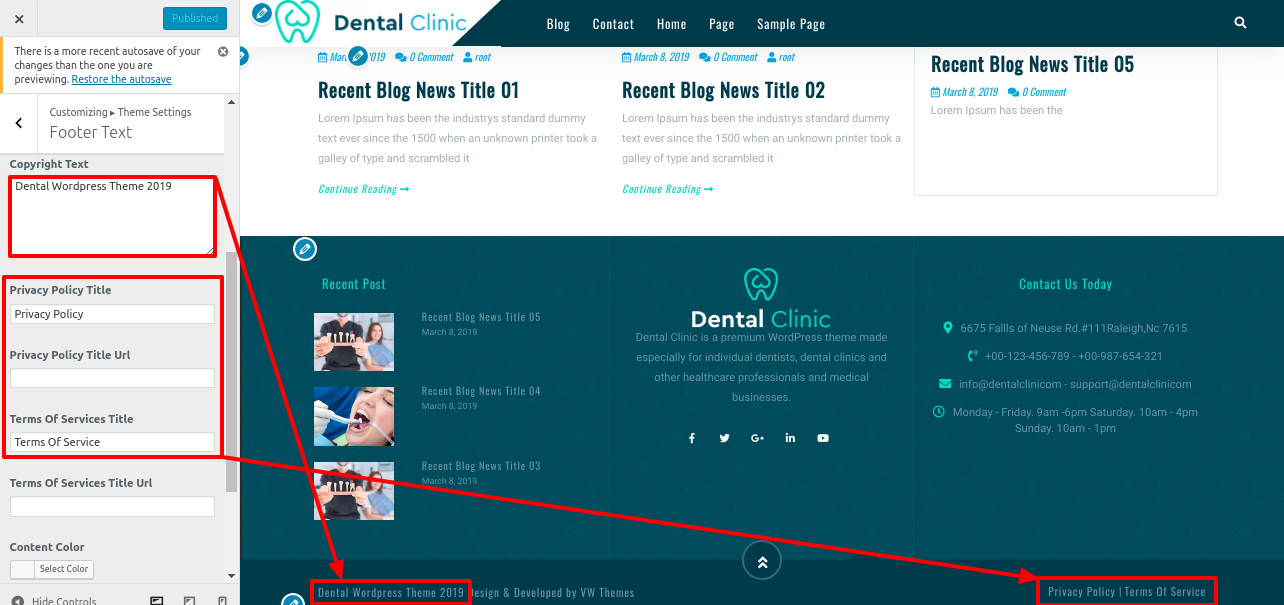
9.14. Setup Footer Text Section
1.Go to Appearance >>Theme setting>> Footer Text.

You can add a footer section this way.

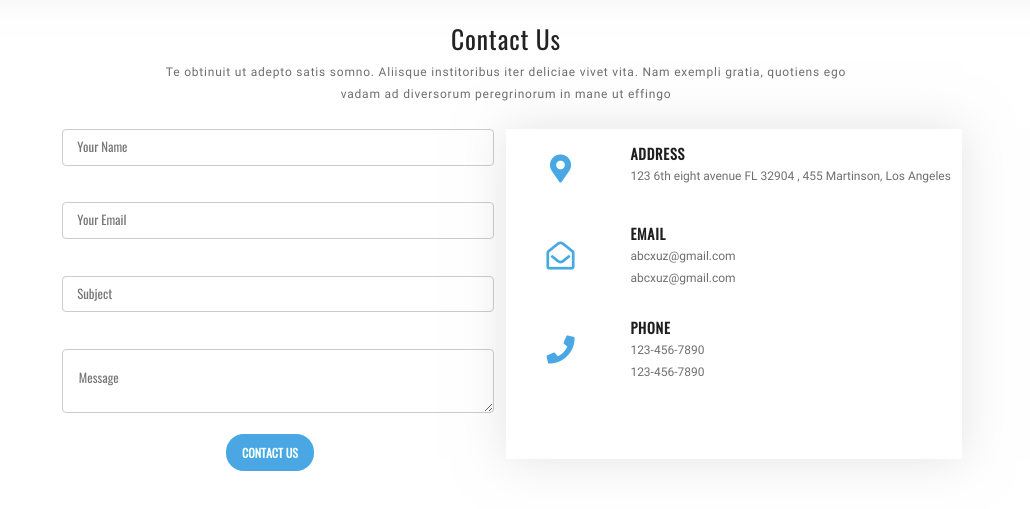
Setup Contact
Follow these steps to configure the Contact Section.
1. You must first take some critical steps.
2. You must install the Contact Form 7 plugin.
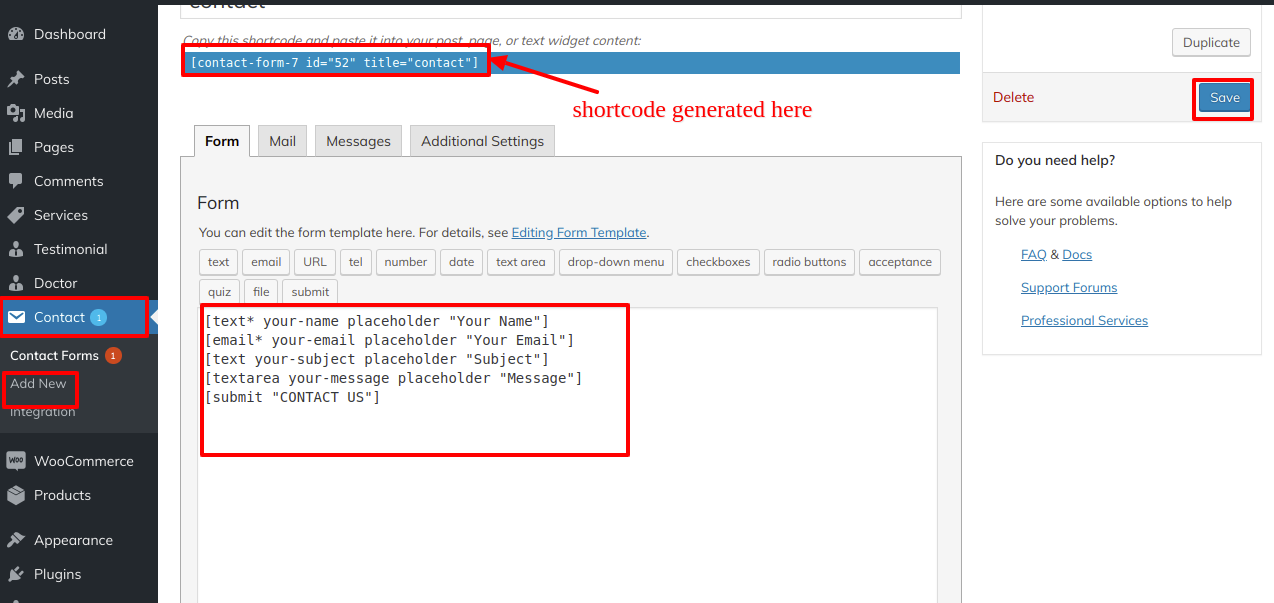
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

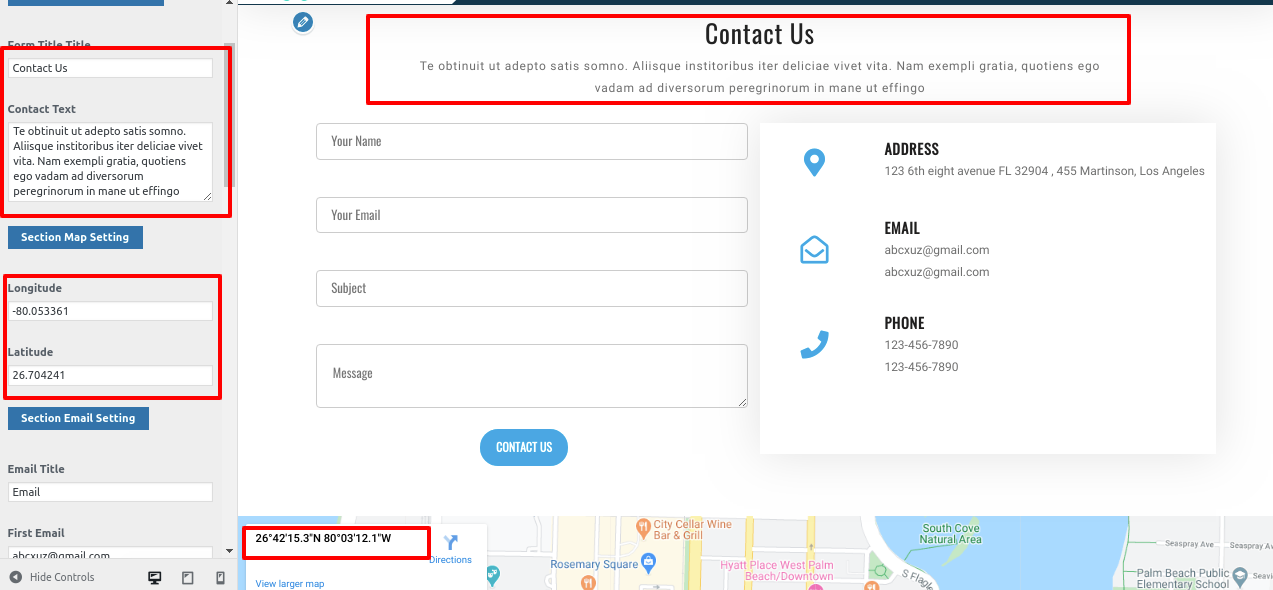
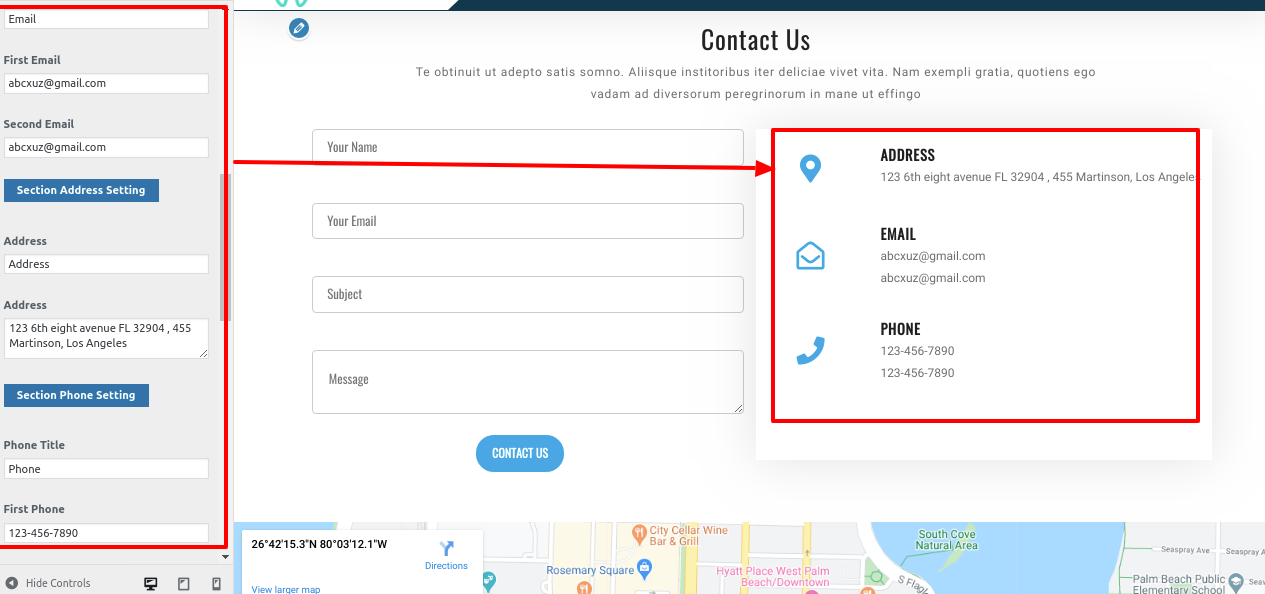
Go to Appearance >> Customize >> Theme Settings >> Contact


This is how you set up the Contact Section.

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Page with Left and Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Blog with Left and Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are simple to use. First and foremost, ensure that the editing mode is set toVisual.

All available shortcodes are conditionally classified into the following groups:
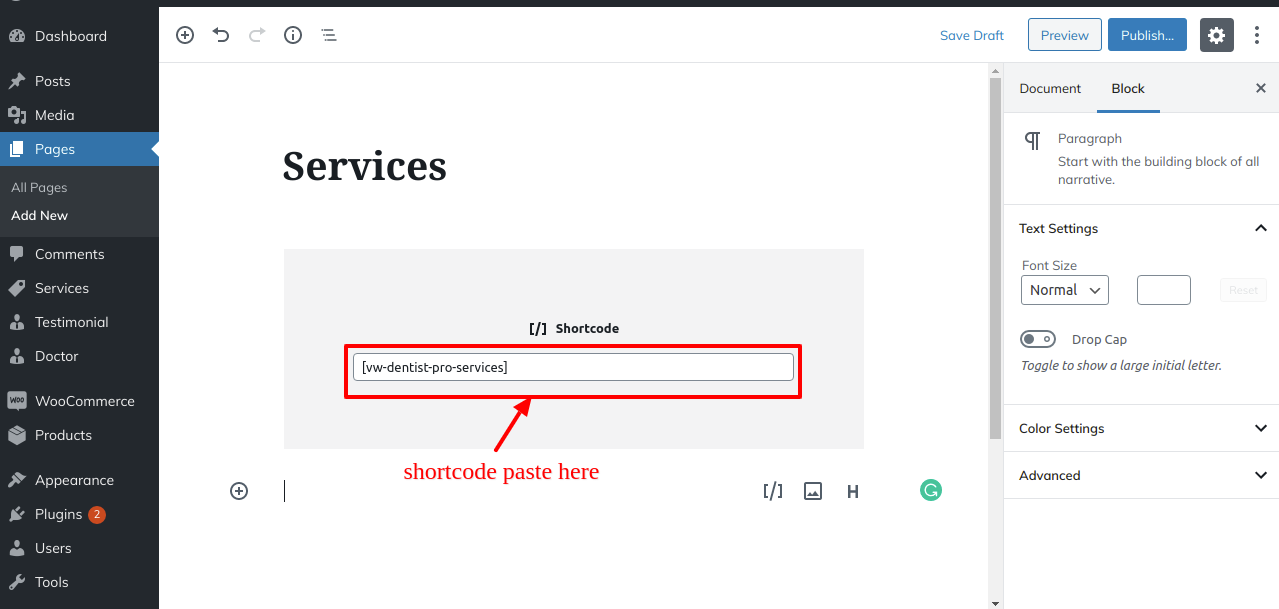
- Services-[vw-dentist-pro-services]
- Testimonials-[vw-dentist-pro-testimonials]
- Doctor-[vw-dentist-pro-doctors]
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

The front end will look like this.

Testimonial Shortcode
Go to Dashboard >> Pages >> Add New.

The front end will look like this.

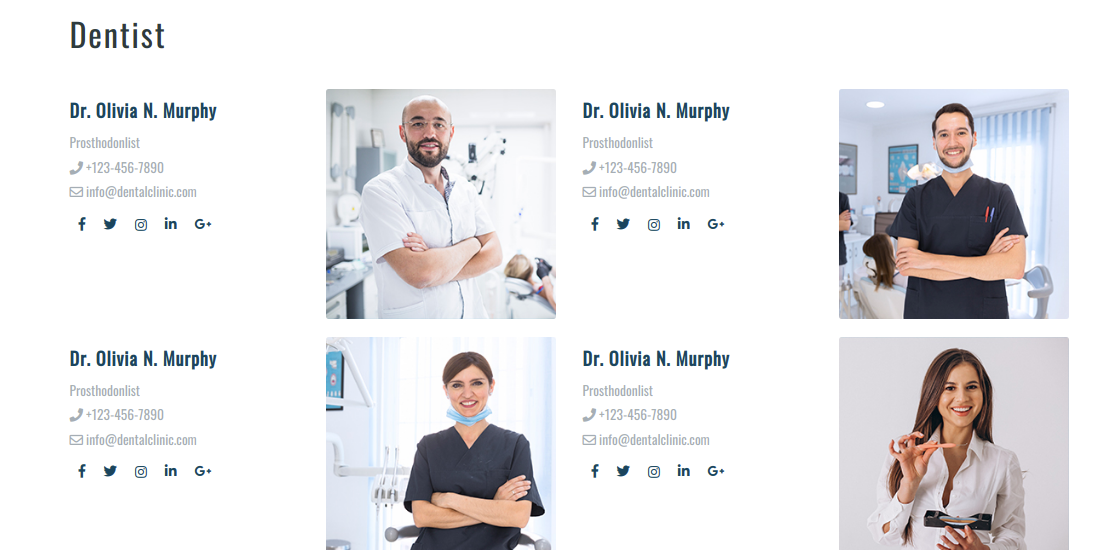
Our Dentist Shortcode
Go to Dashboard >> Pages >> Add New

The front end will look like this.

Custom Widgets