System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a powerful blogging platform and a completely free content management system (CMS). You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a Wordpress Template?
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
- Screenshots
- -contains template screenshot. Not for use in production.
- theme-contains wordpress theme files
- "vw-black-and-white.zip" -this folder contains all of the files required for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about the theme's image path, font usage, and script usage

Template Installation
Template installation is very easy process.
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and faster.
The installation process can be done in two ways
1-Install a theme using wordpress admin
The first step is to log into your WordPress admin area. Then, click on
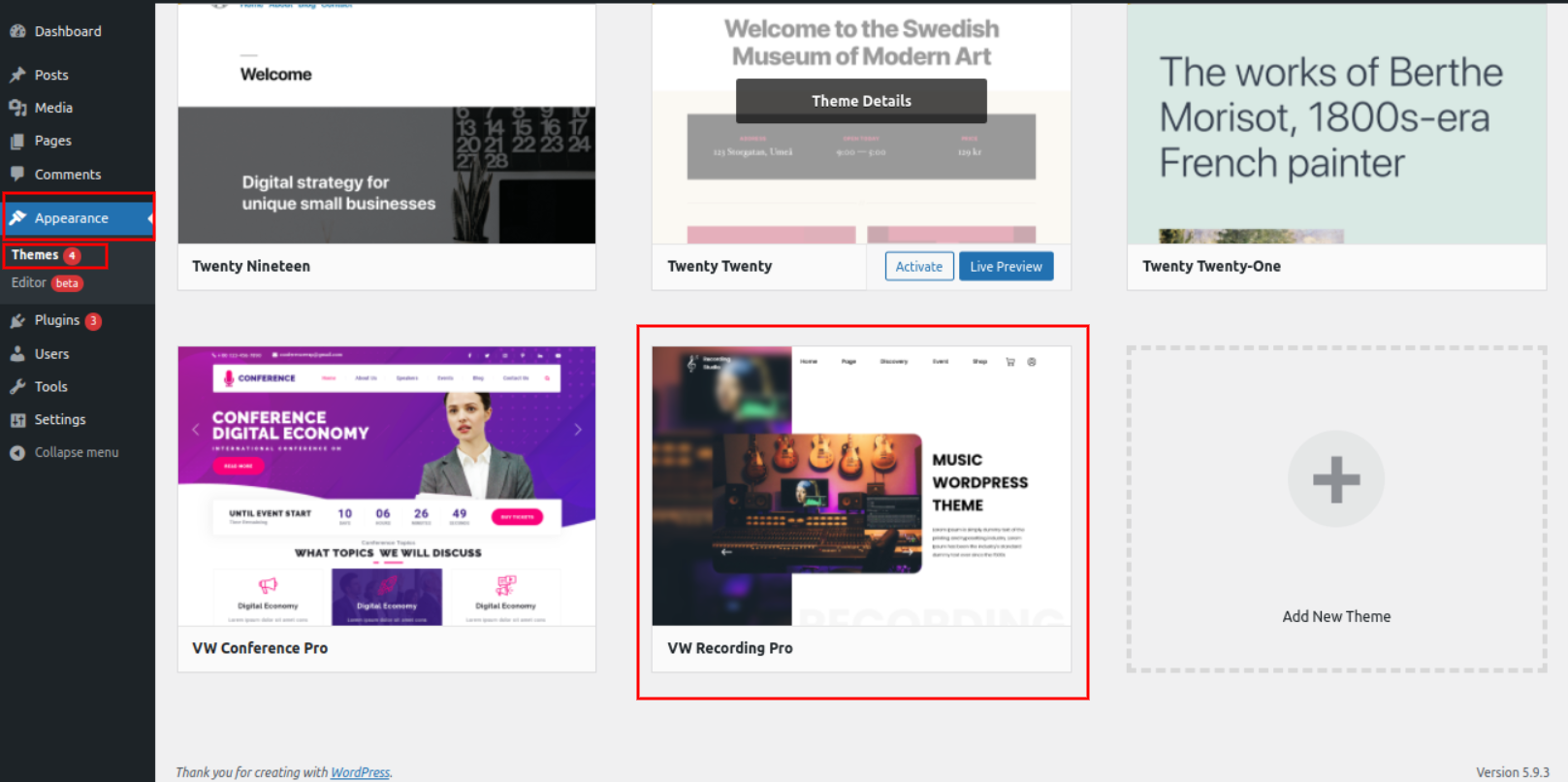
1.Go to the Dashboard > Appearance > Themes

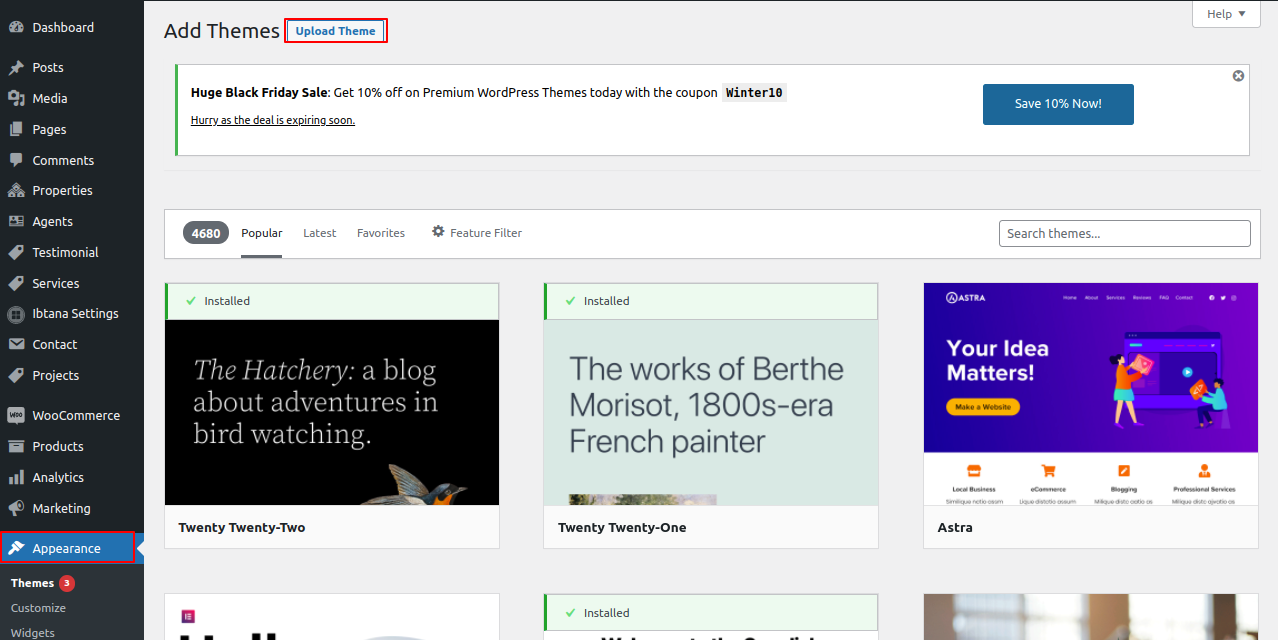
2. Once you are on the themes page, click on the Add New button at the top.

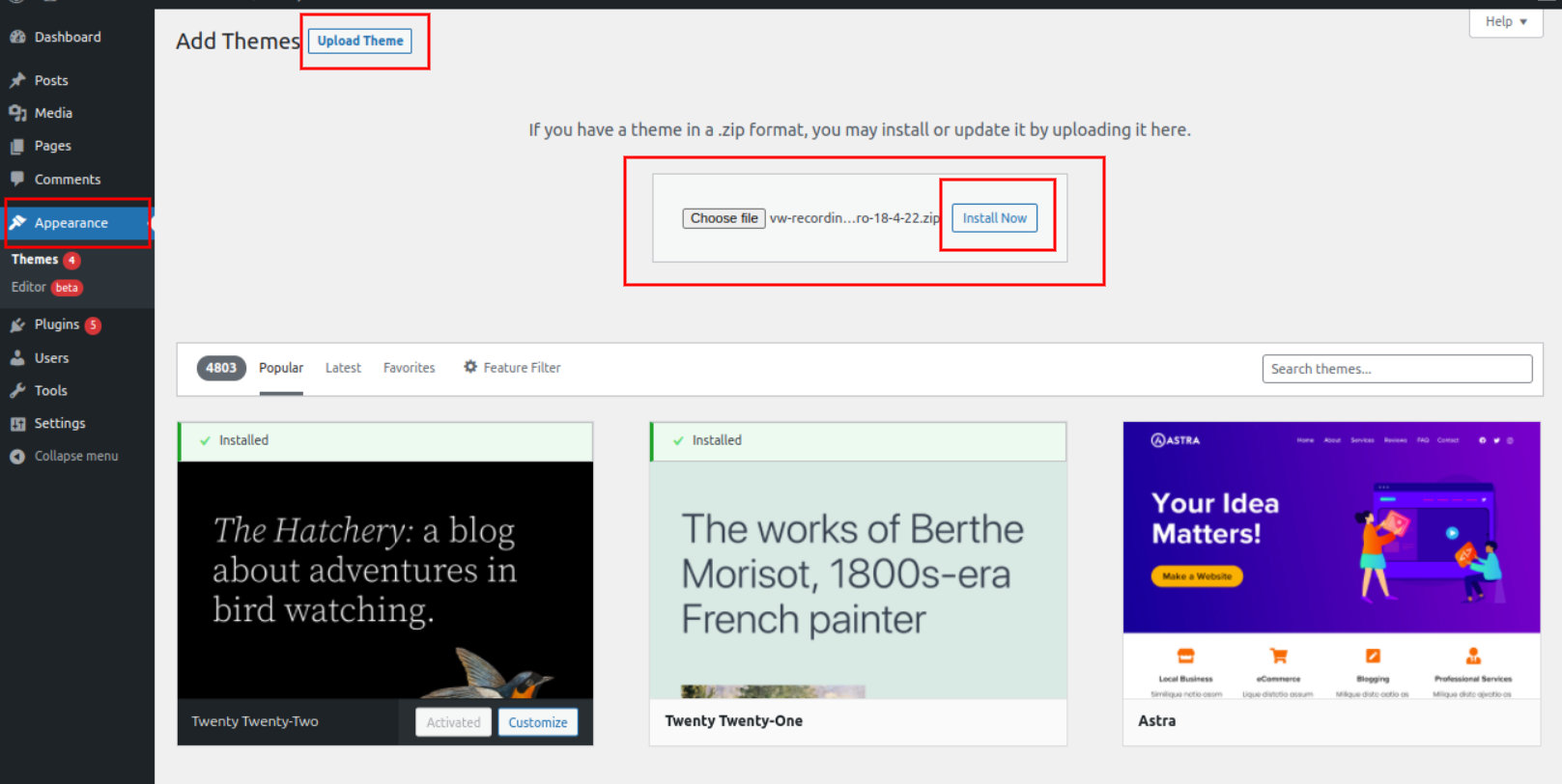
3. Click on upload theme button.

4. Select your vw-black-and-white.zip theme, then click the Install Now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
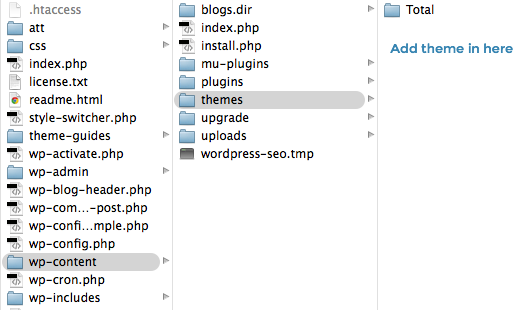
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go to Appearance >> Themes to activate Total.
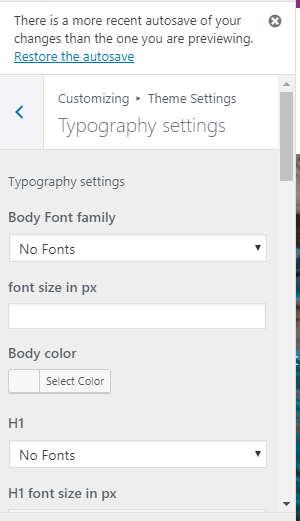
Section Color/Font Pallette
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color/Font settings


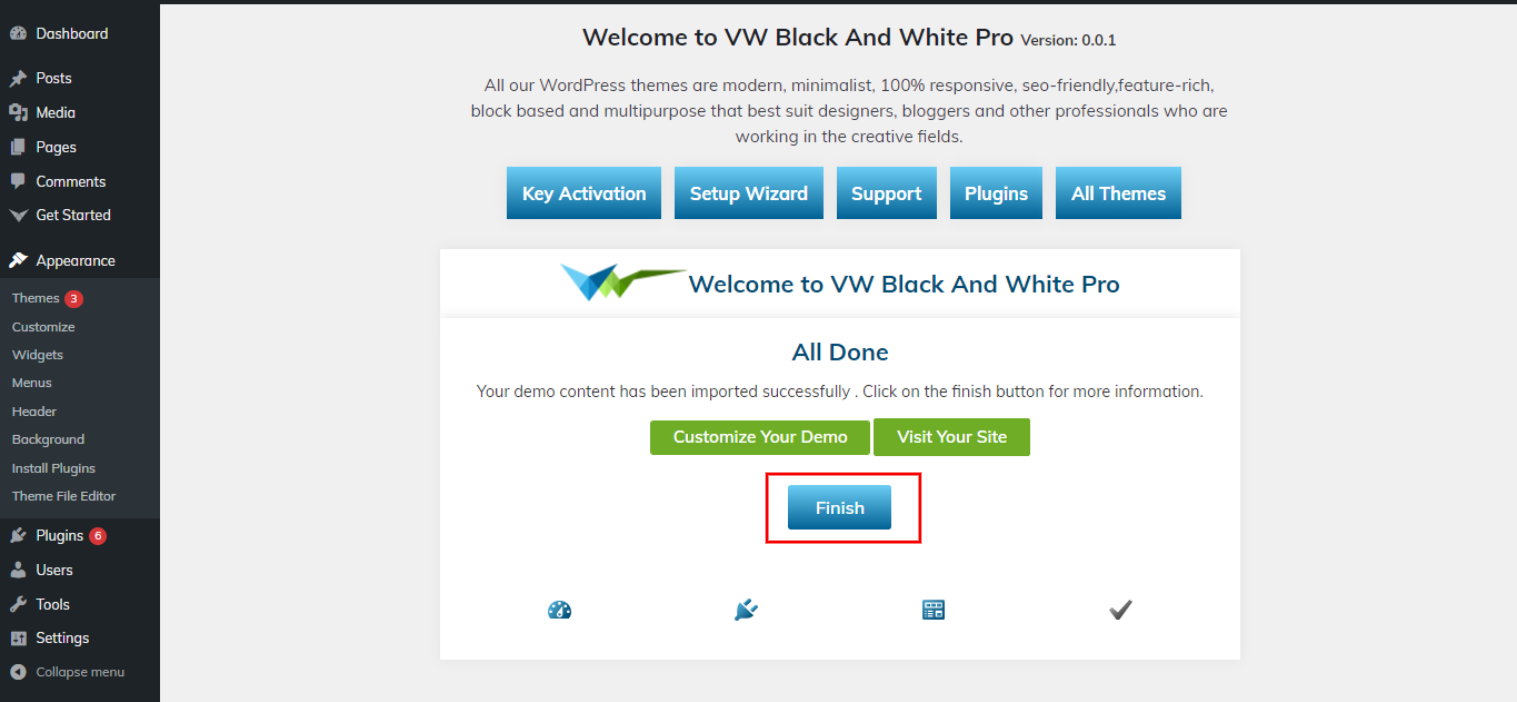
Theme Wizard
To import content using Theme Wizard, follow the steps below.
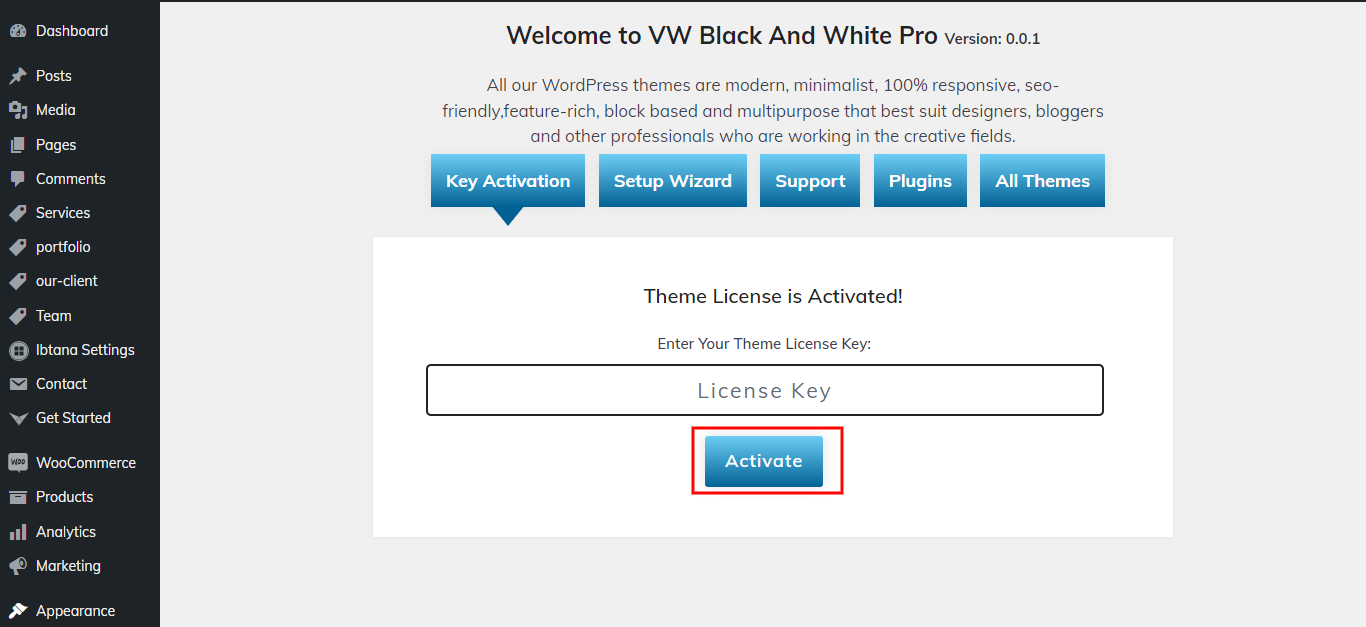
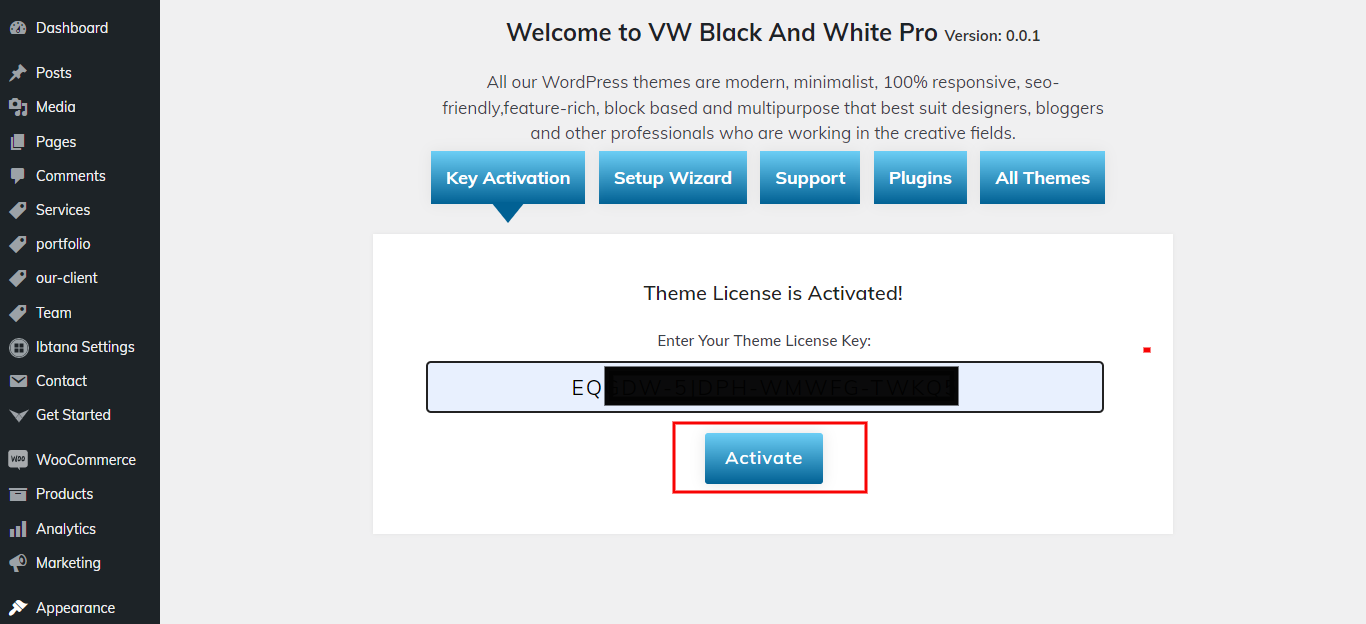
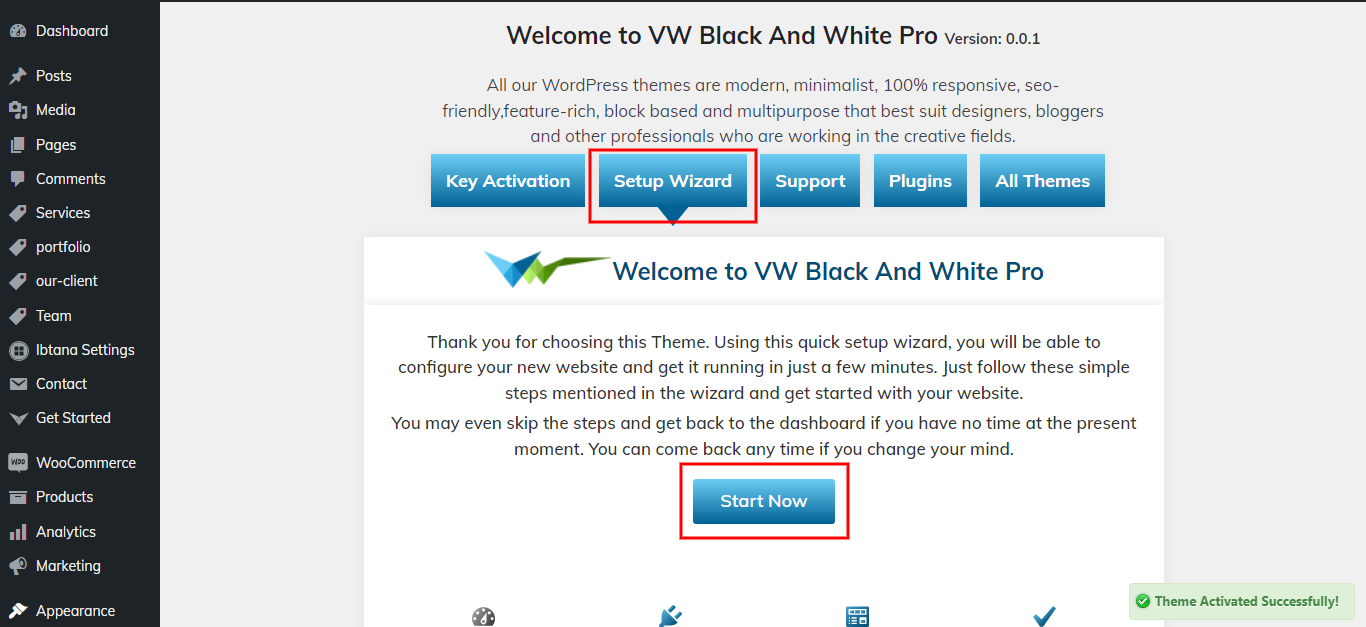
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) Click on Setup Wizard and then Start Now button.

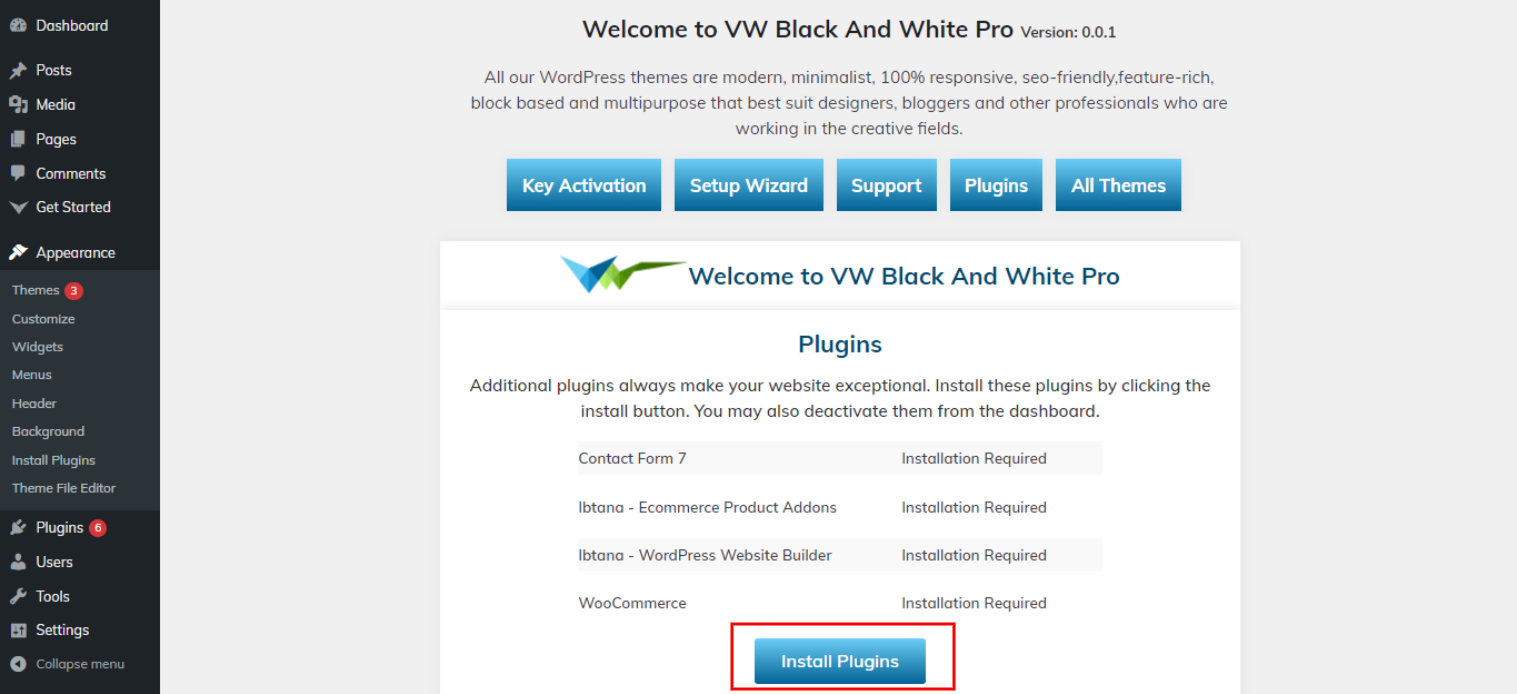
4) install Plugins.

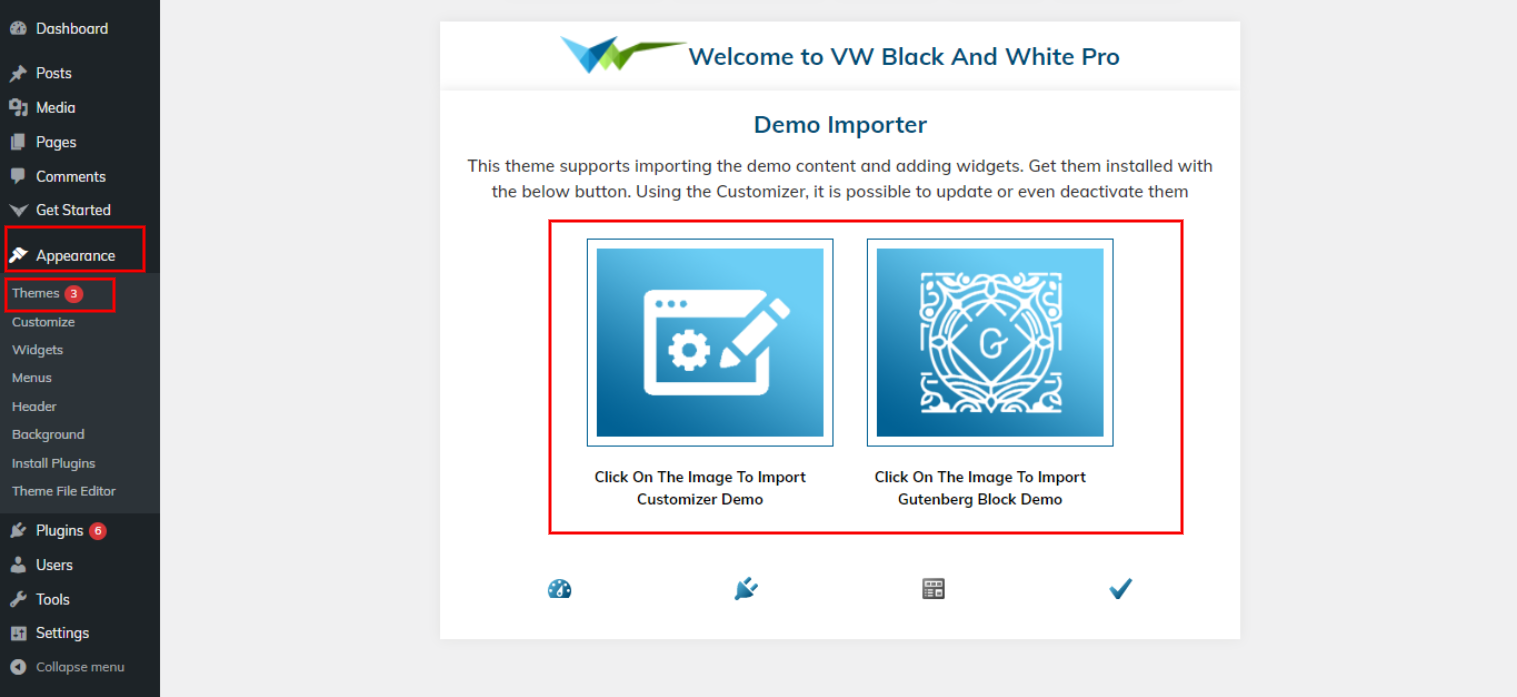
5) Import your Customizer and Gutenberg-based demo content.

6) Click on finish button.

You can use this video to configure your demo content.
Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
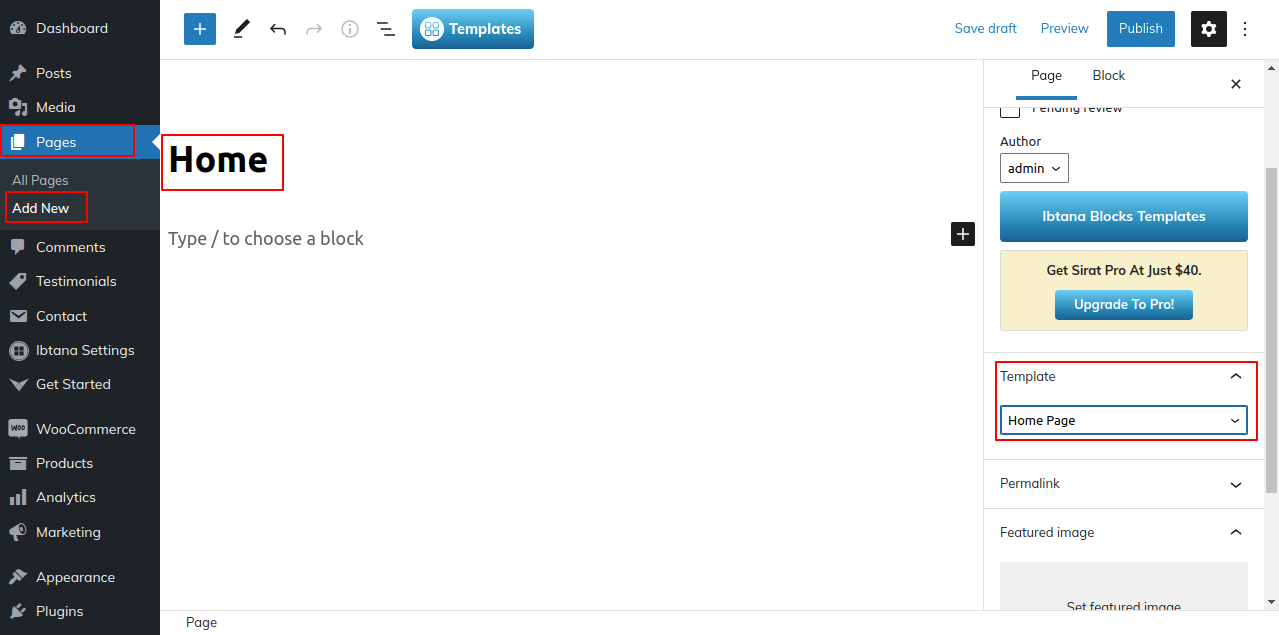
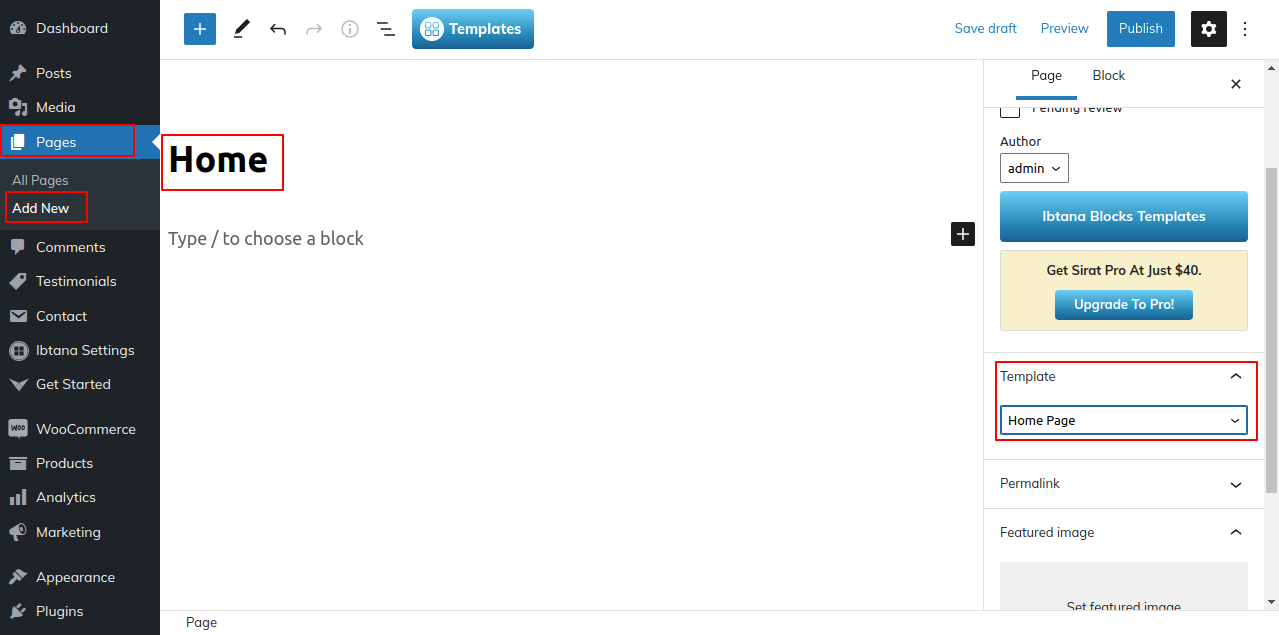
Setup Home Page Template
To configure the Home page, follow these steps.
1. Create Page to set template:
Go to Dashboard >> Pages >> Add New Page.Label it "home" or whatever you want. Then, from the template dropdown, select "home-page."

2. Set the front page:
Go to Setting -> Reading --> Set the front page display static page to home page
When you're finished, you'll be able to see all of the demo content on the front page.
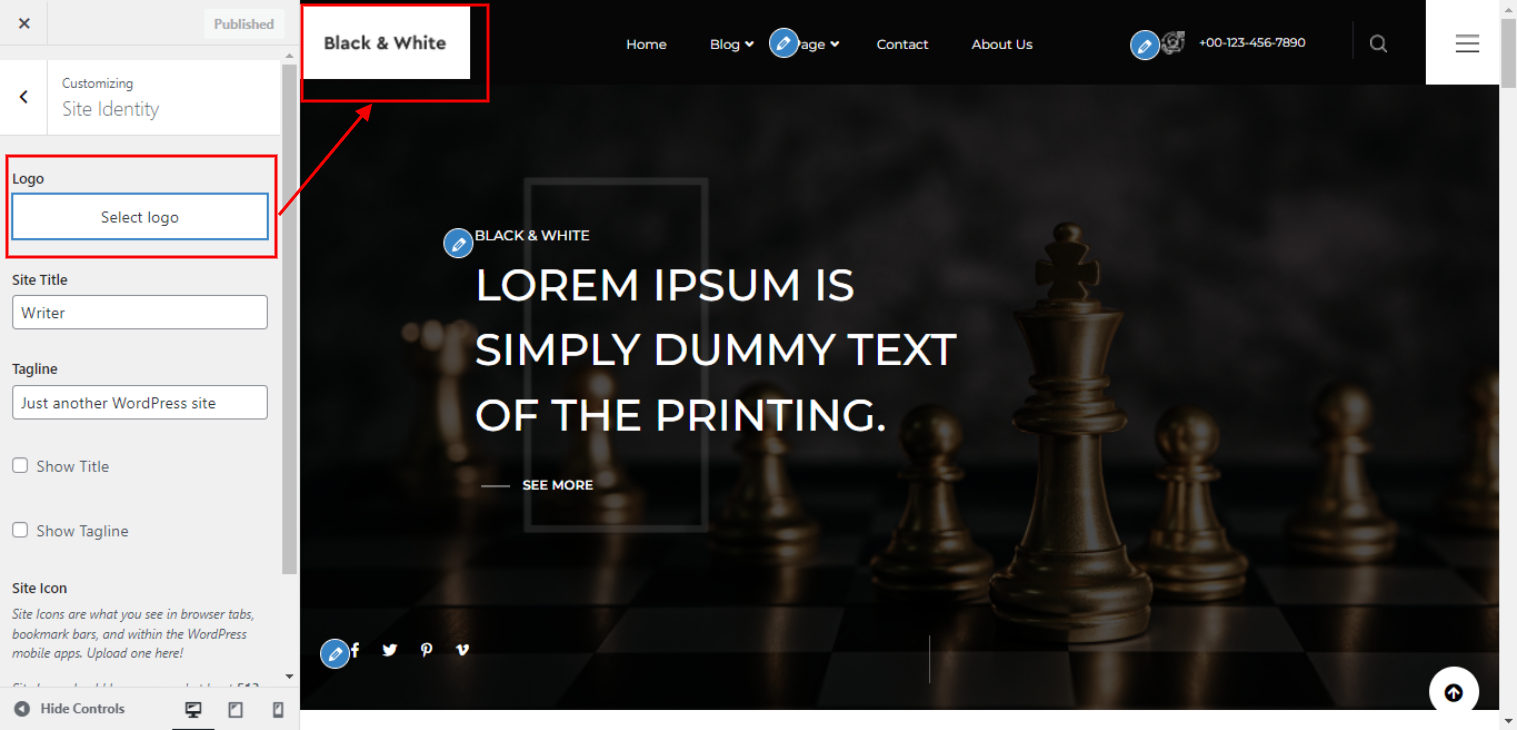
6.1. Setup Header
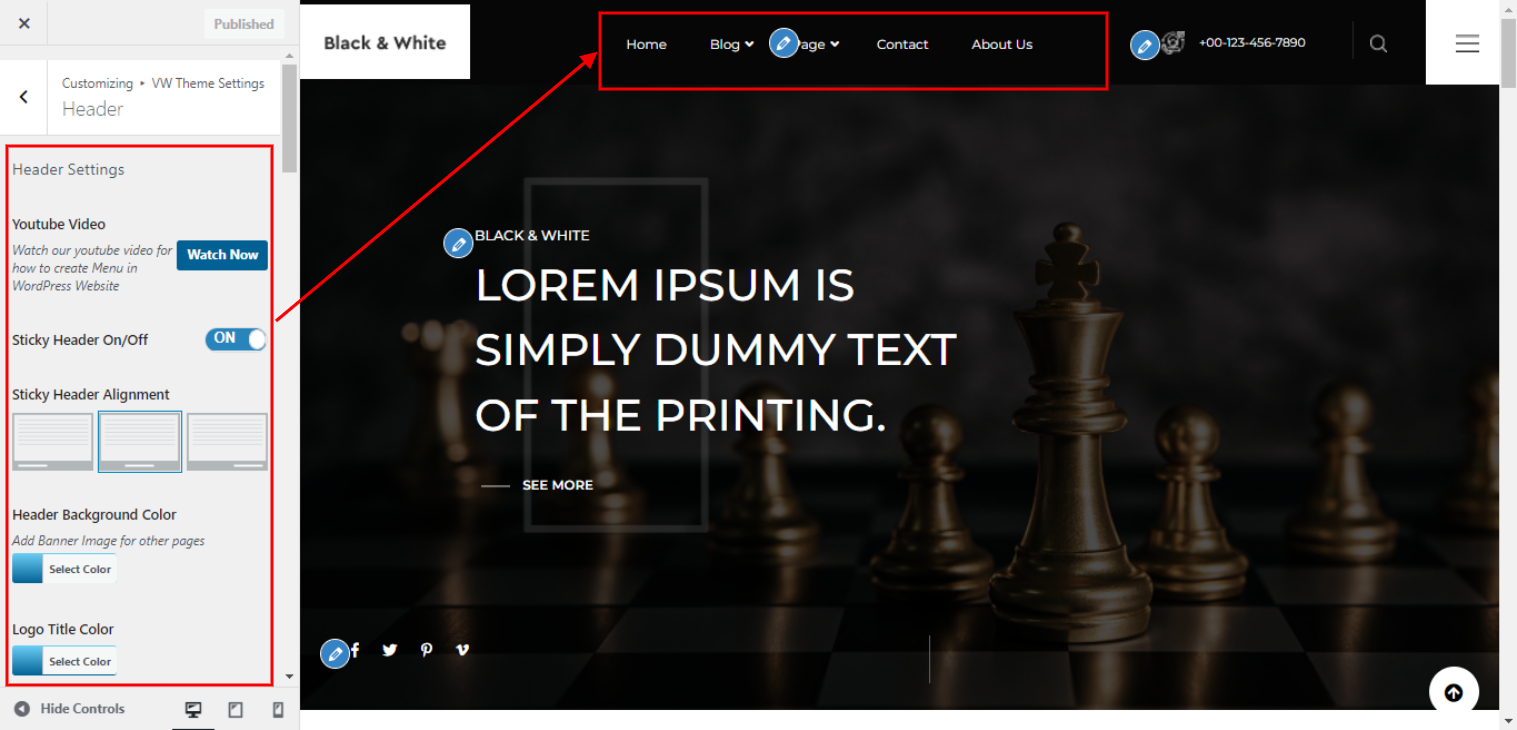
This section explains how to create the header section. The first step is to include a site logo.
Steps for adding site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

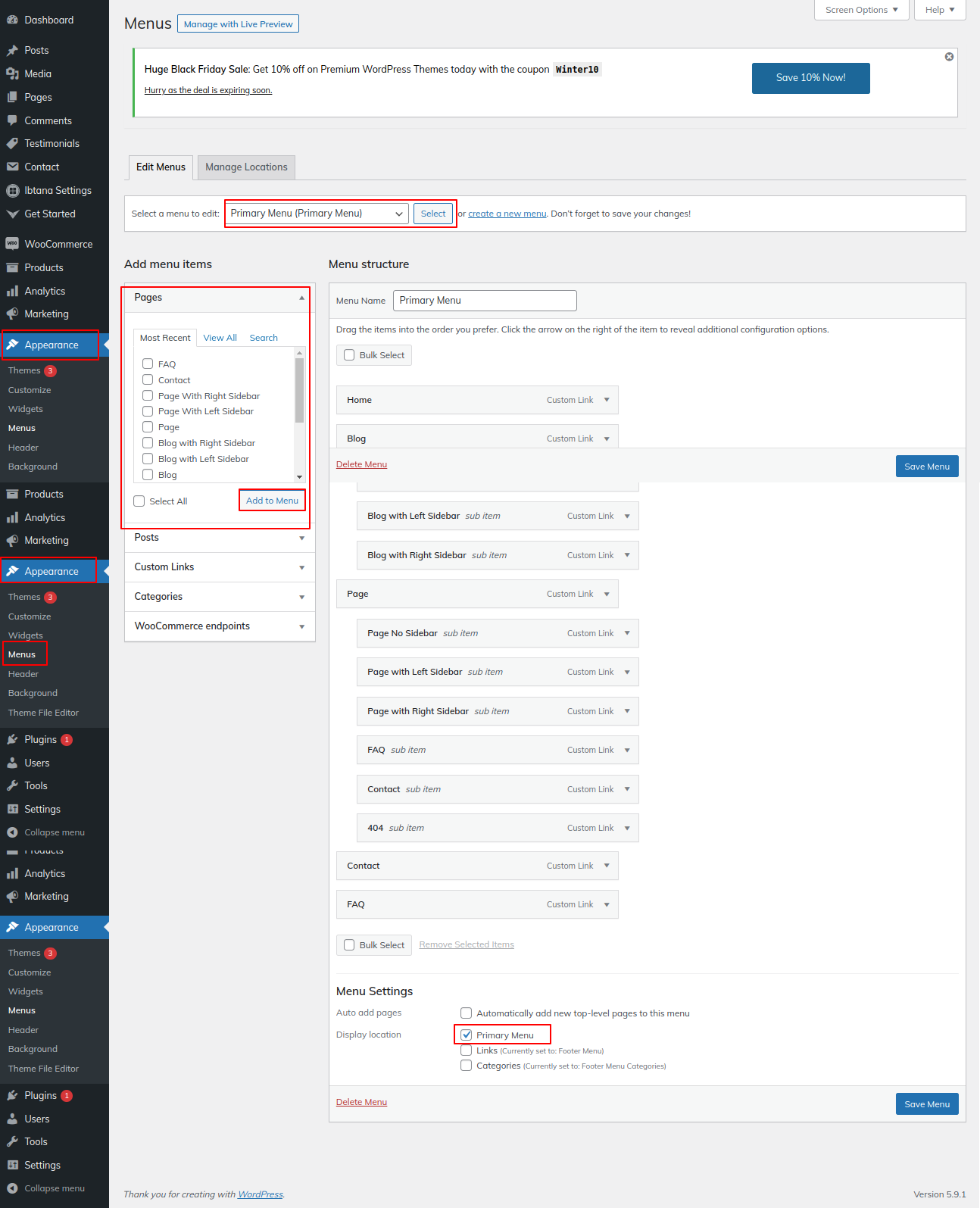
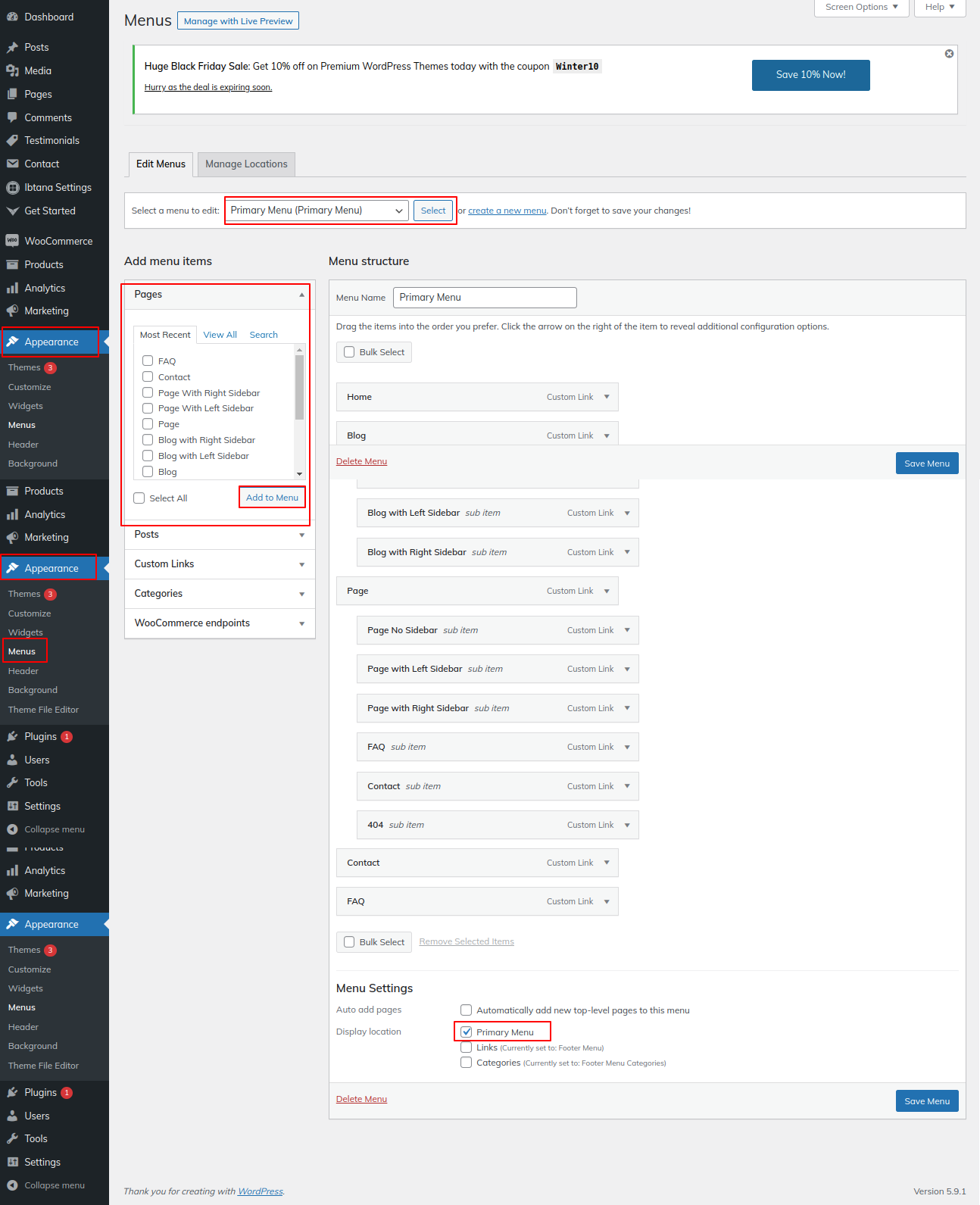
2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for the more pages.
Go to Dashboard >> Appearance >> Menu.

3. For Icon Section, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Header.

The output will look like this.

Refer video for create and setup menu:

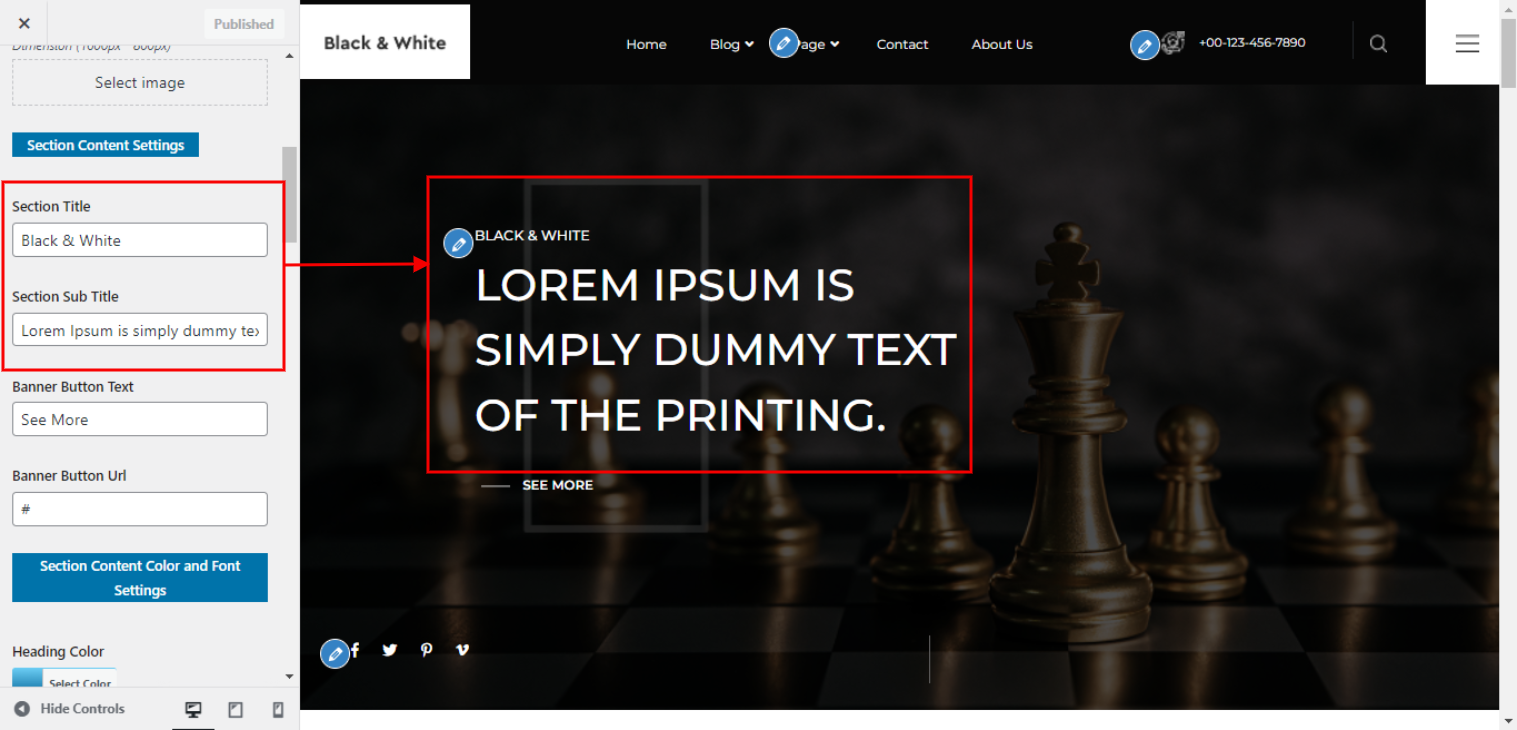
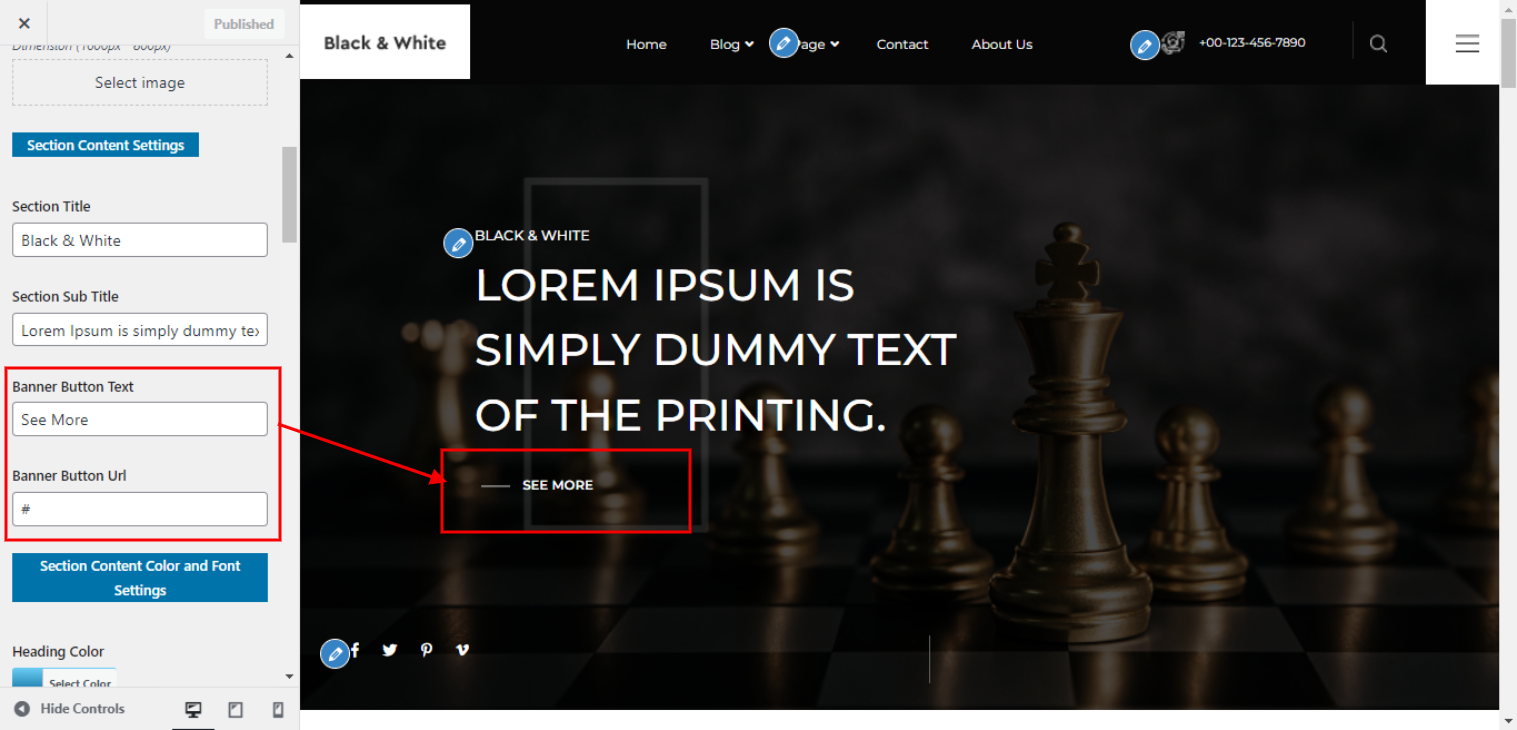
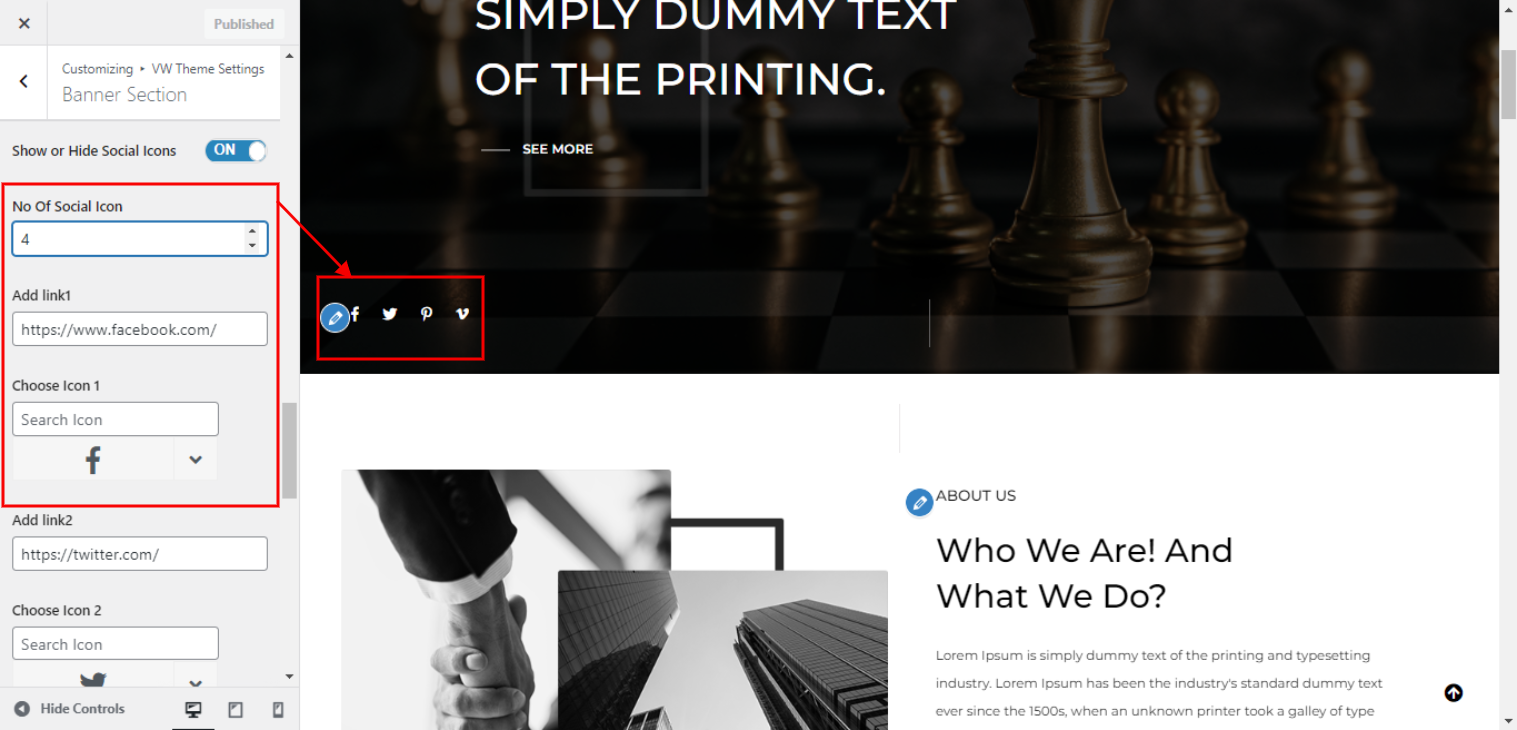
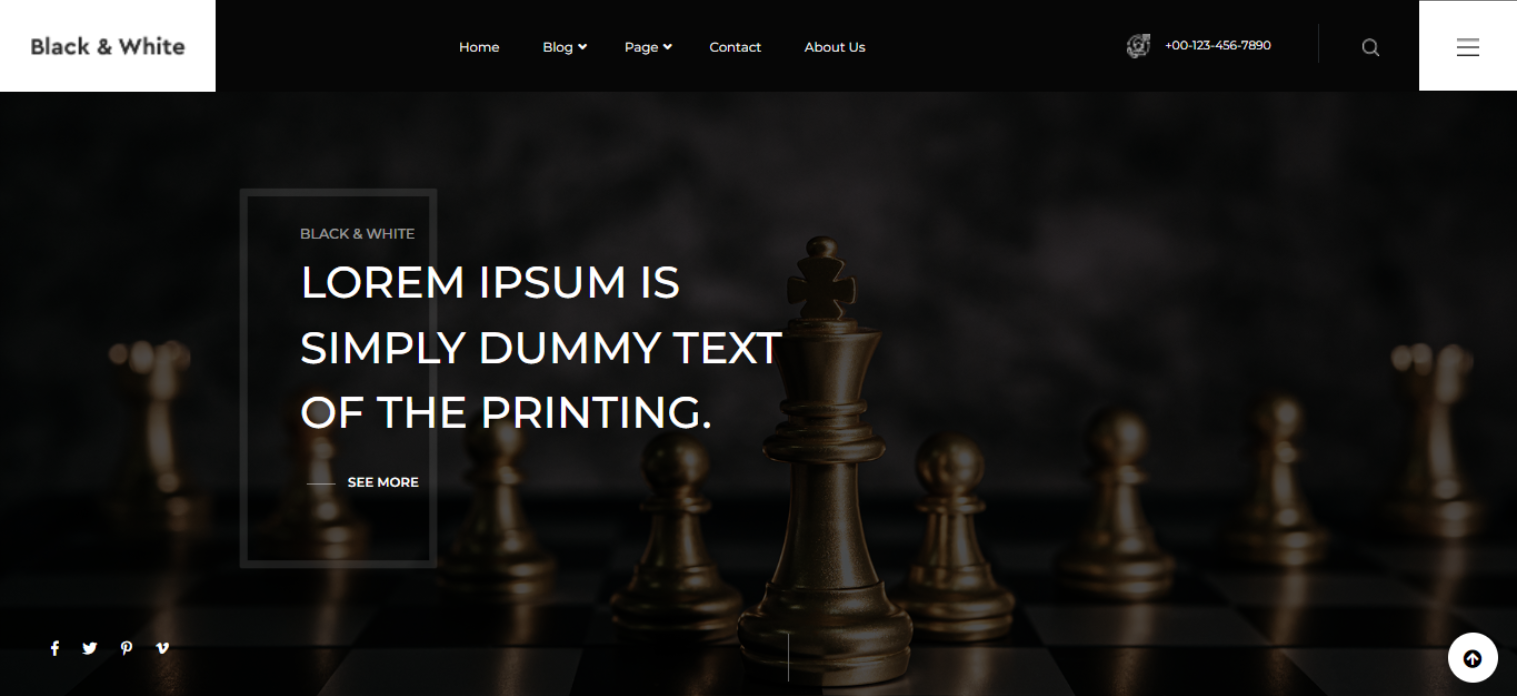
6.2. Banner Section
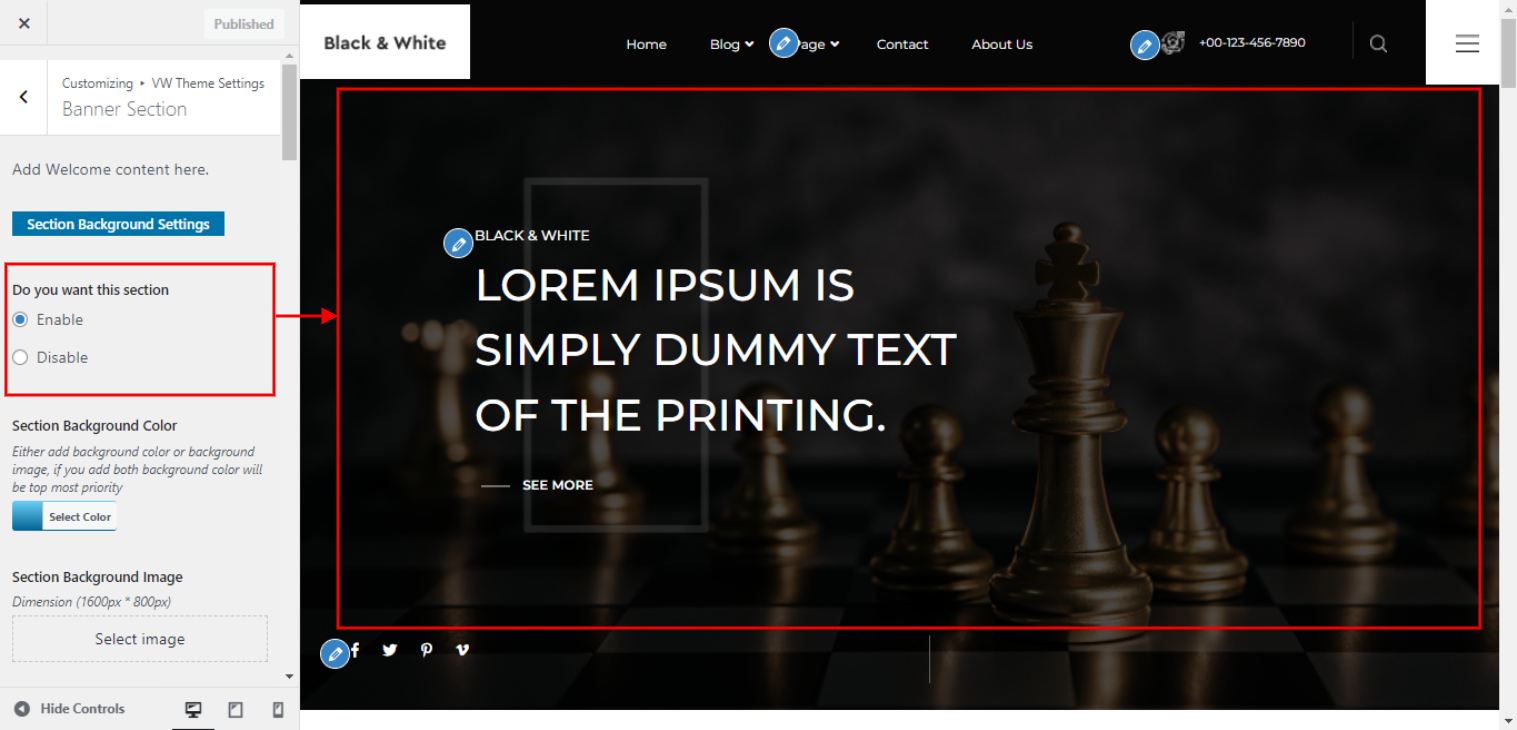
This section explains how to configure the banner section.
Steps for adding banner section.
Go to Appearance >> Customize >> Theme Settings >> Banner Section Settings.




The output will look like this.

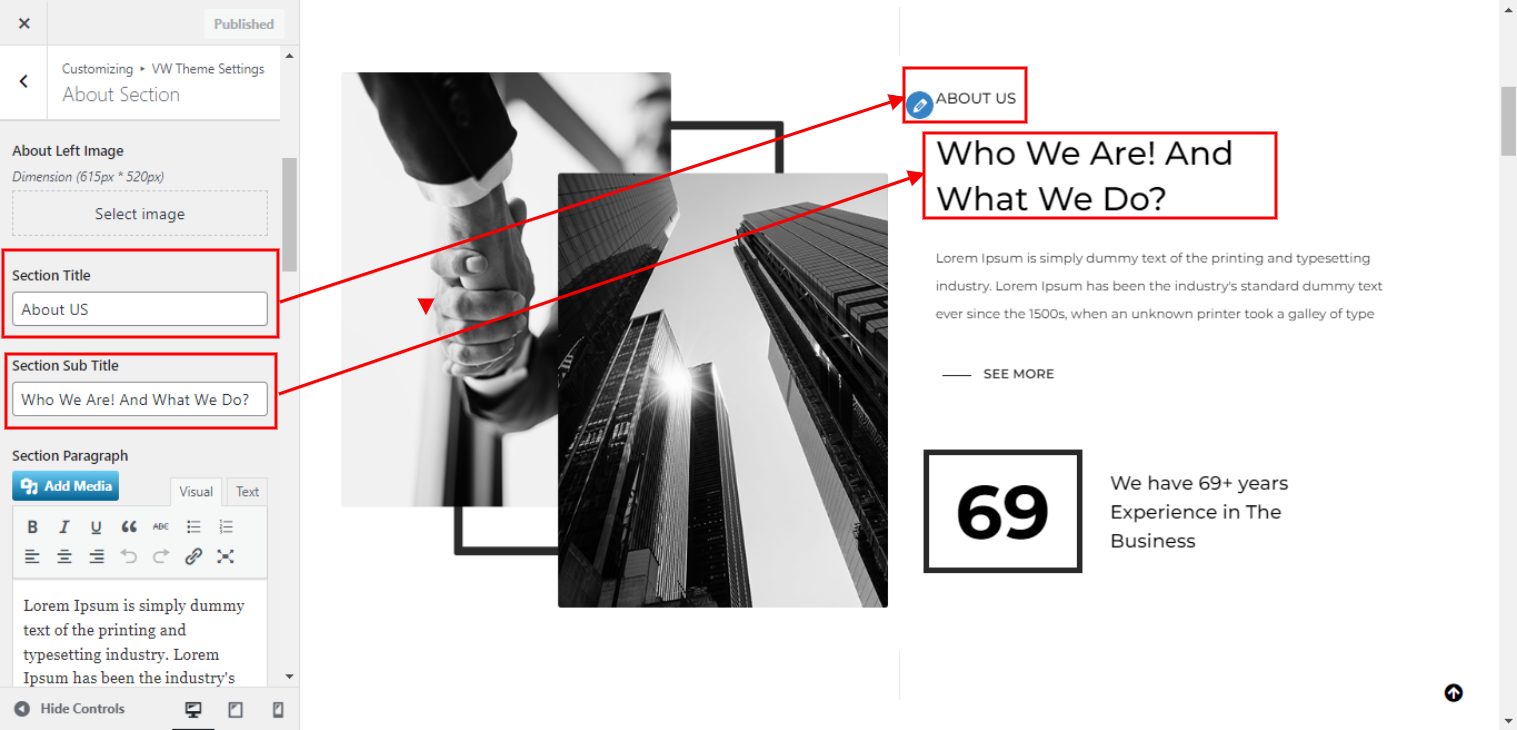
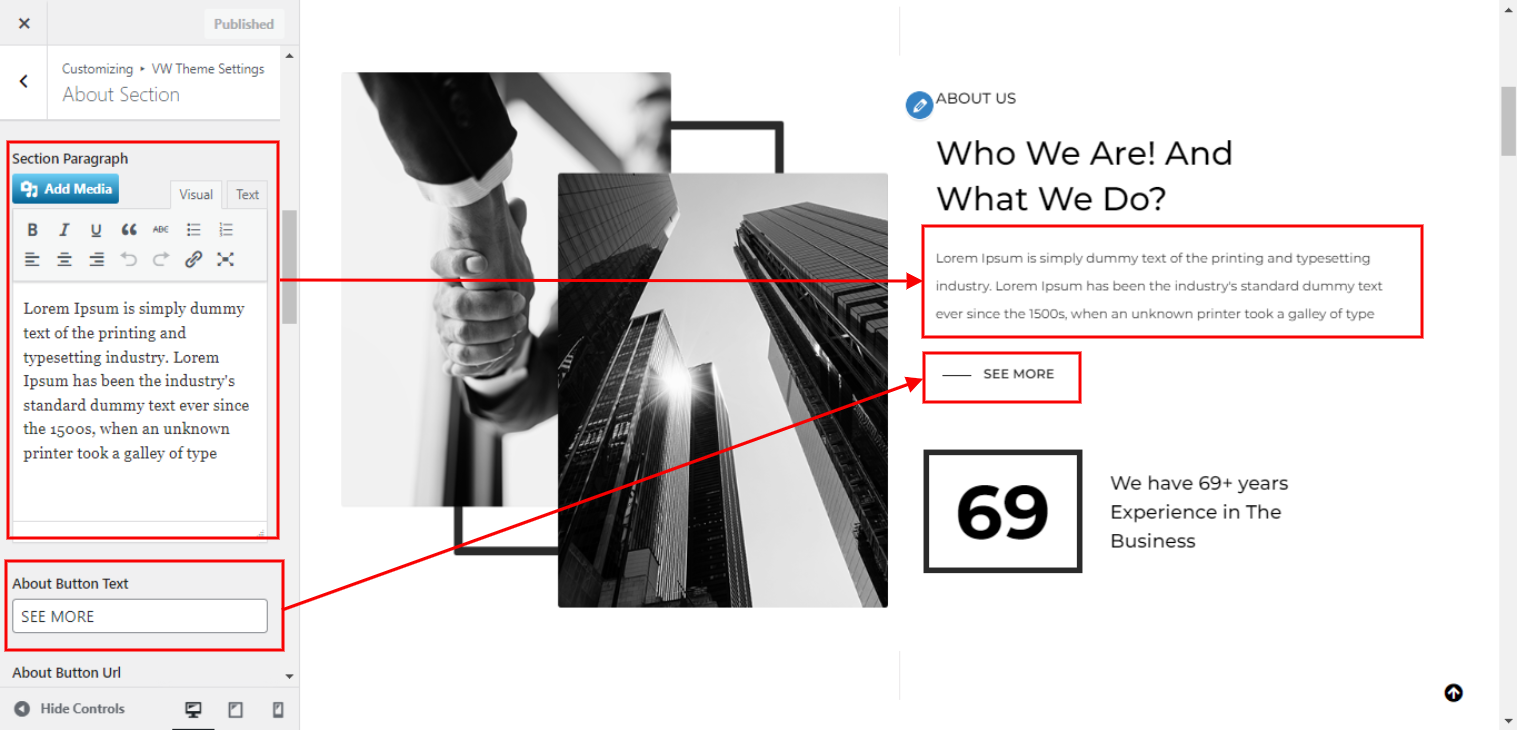
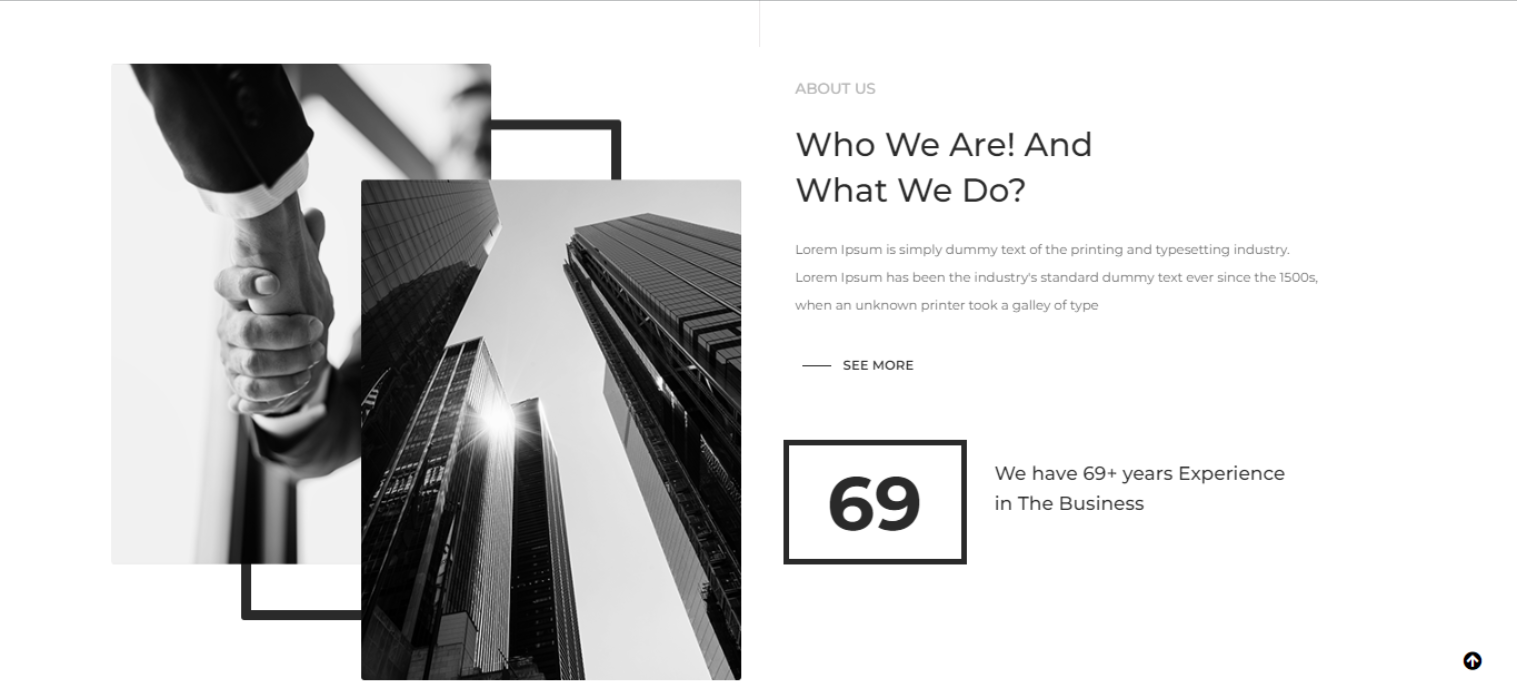
6.3. About Us Section
This section explains how to create the about us section.
In order to setup this section.
Go to Appearance >> Customize >> Theme Settings >> About us.



The output will look like this.

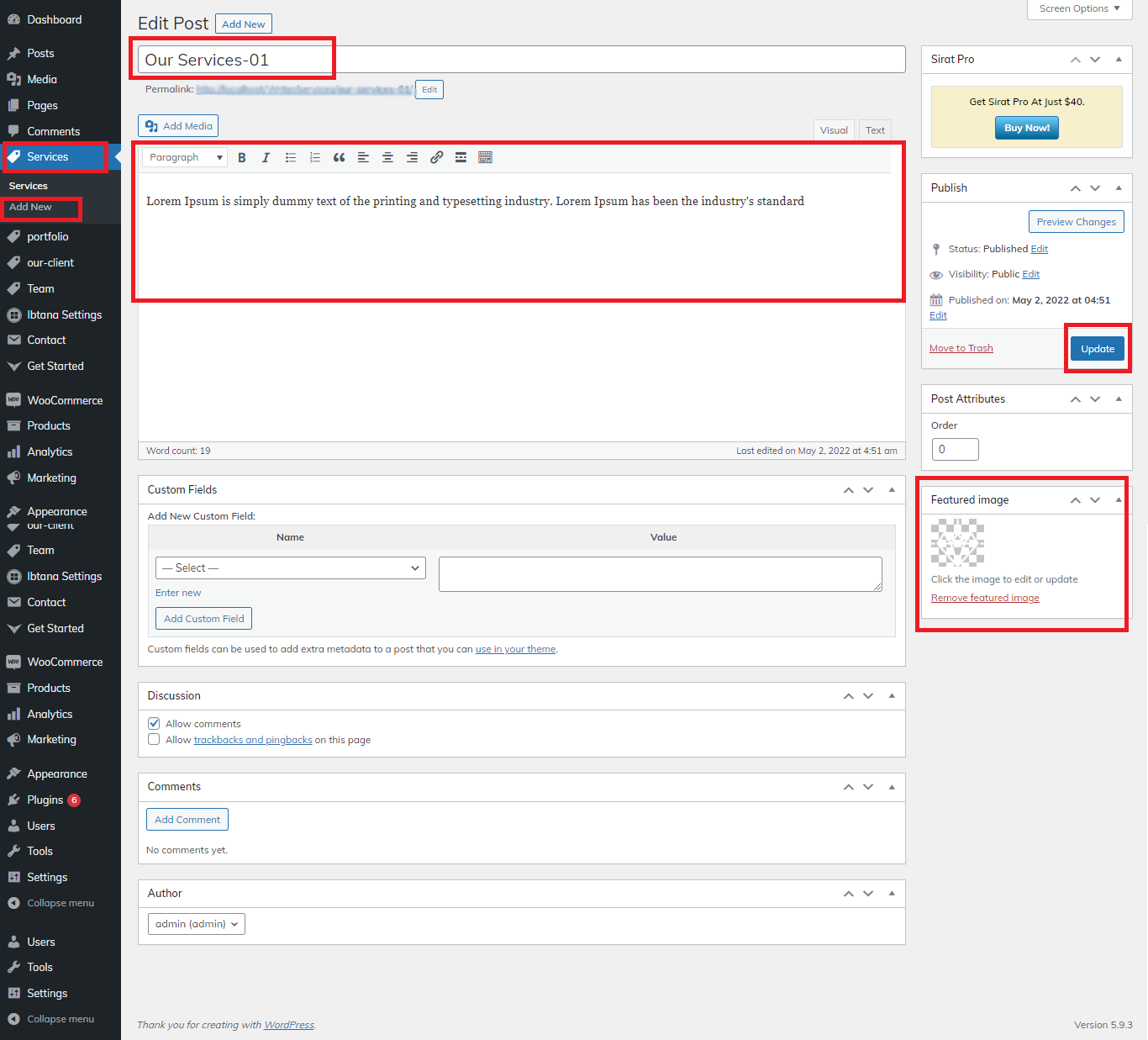
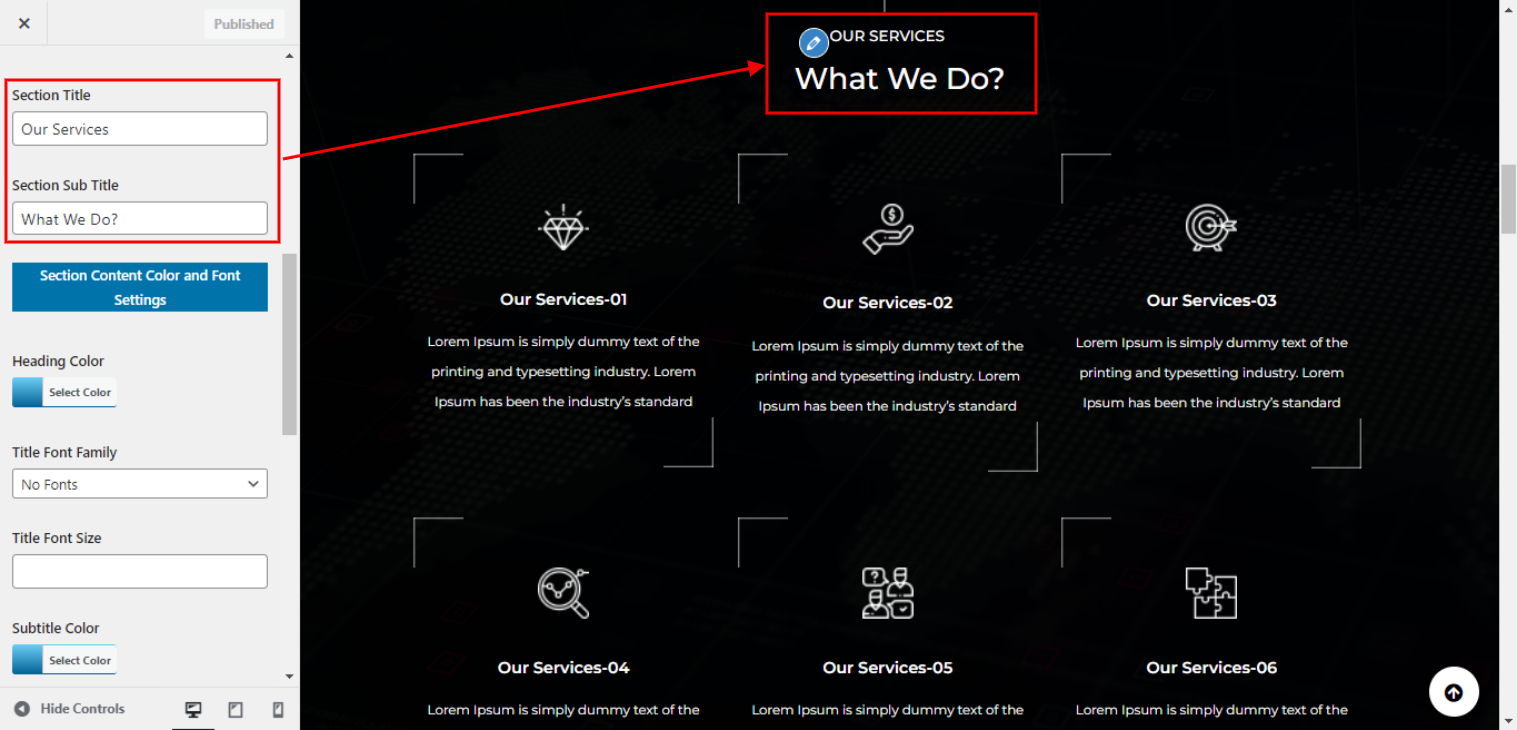
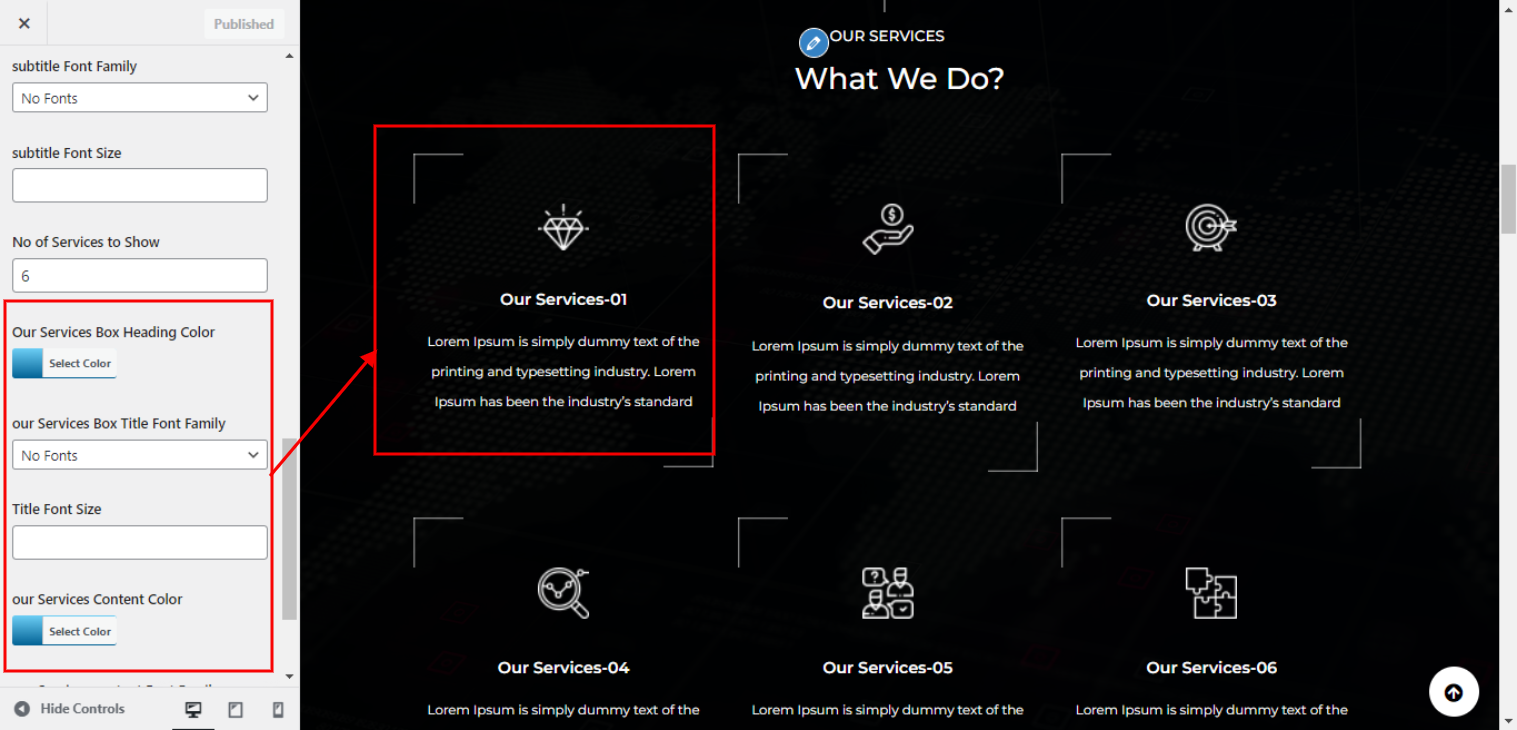
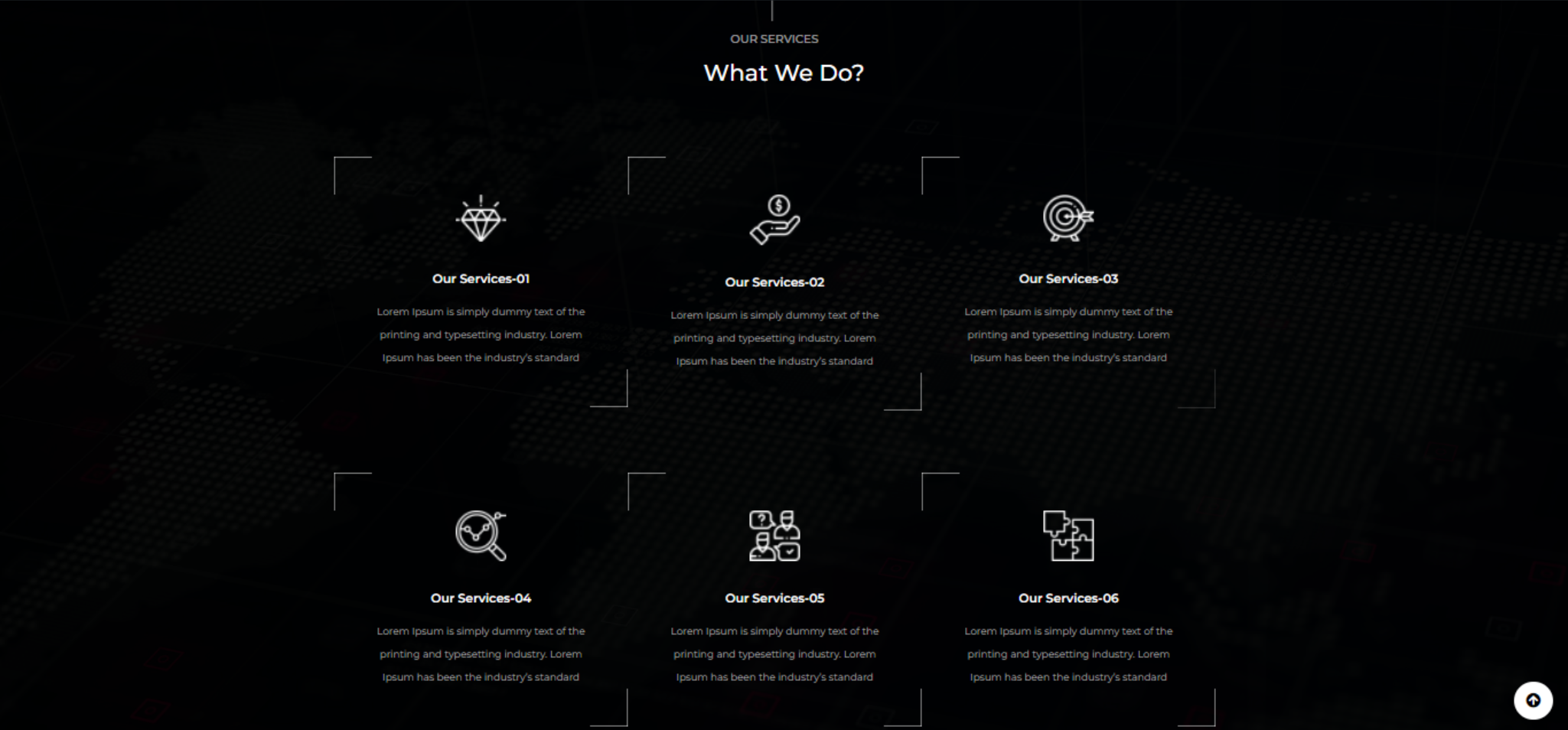
6.4. Our Services
To Create New Post Follow Below Steps
Go to Dashboard Feature Collection Add New.

Go to Appearance Customize Theme Settings Our Services Section.


This is how you set up the Discover Image Section.

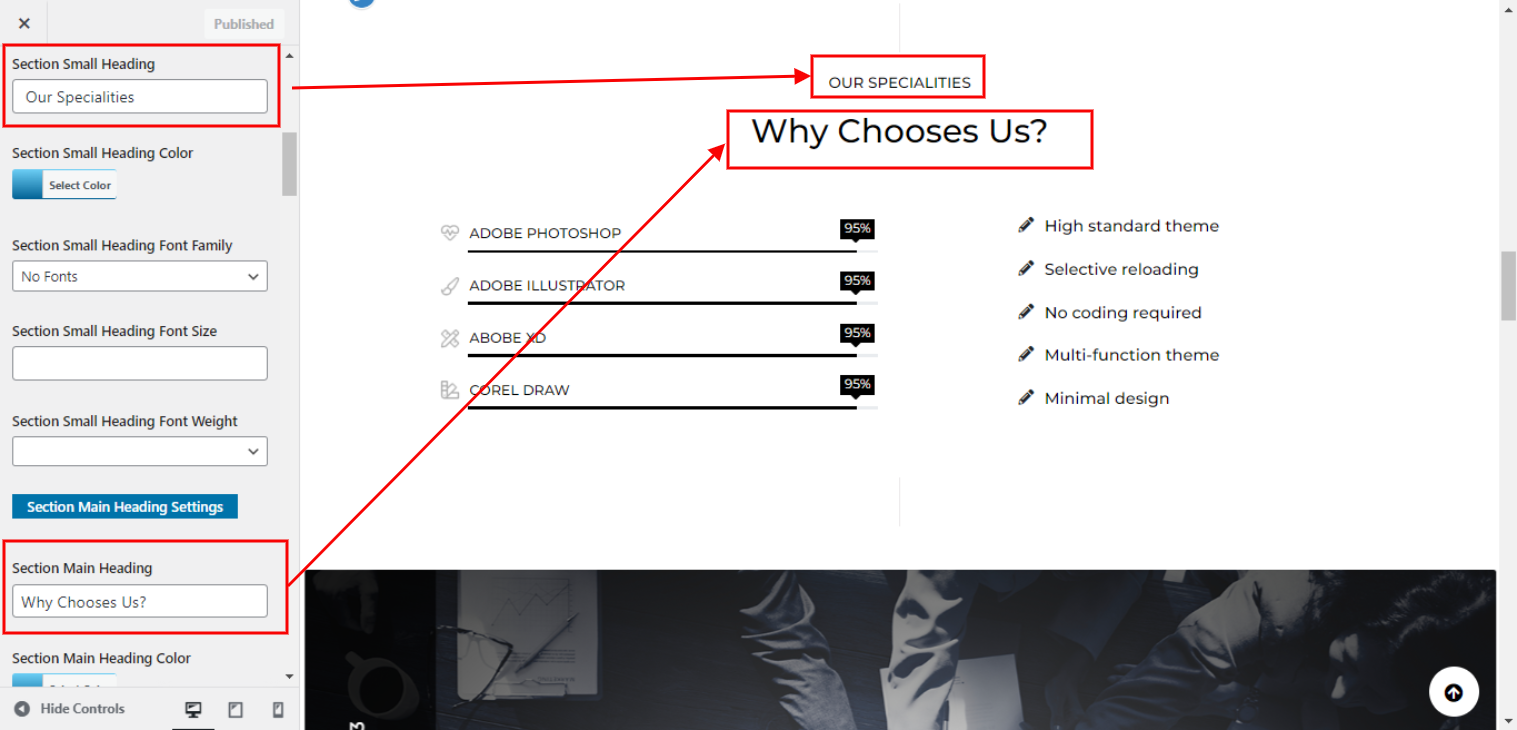
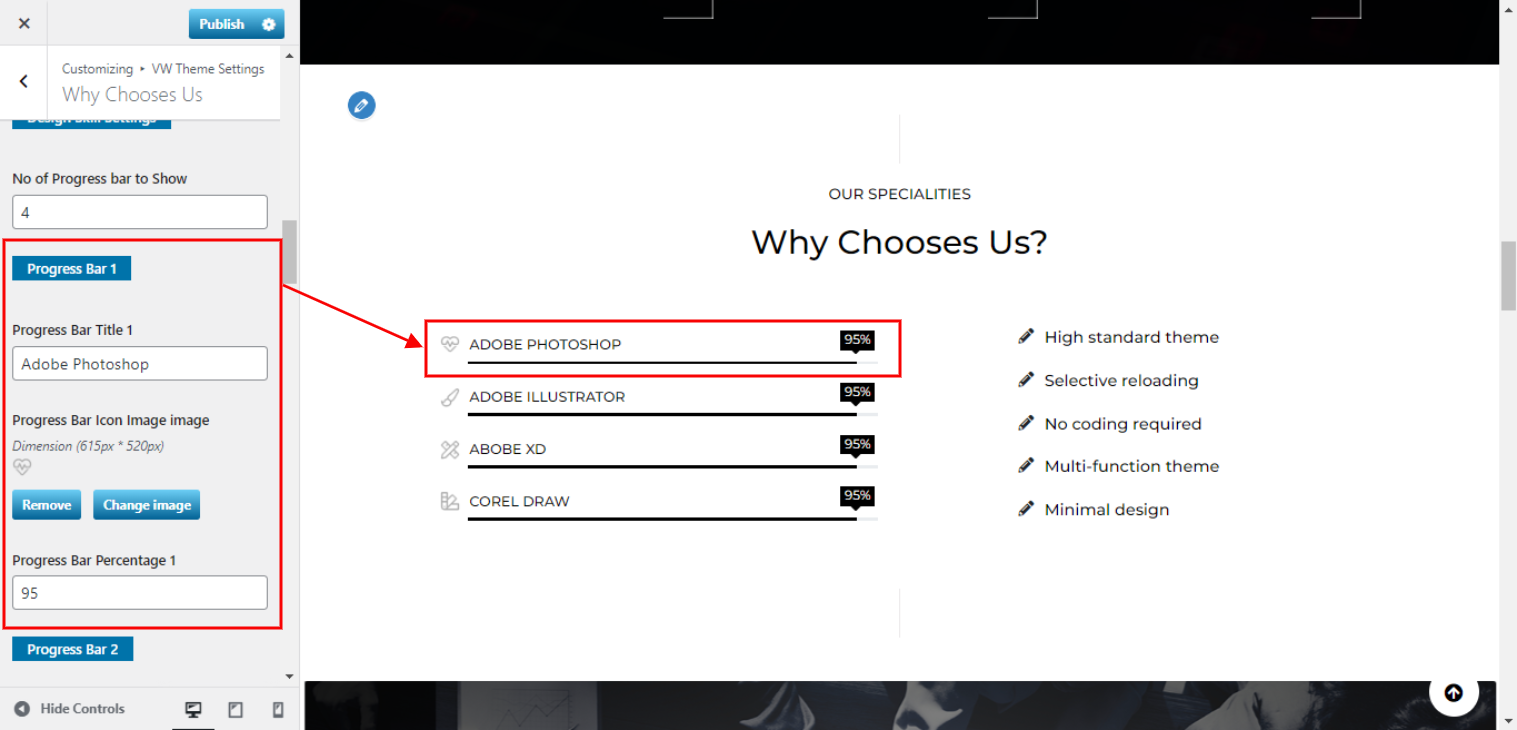
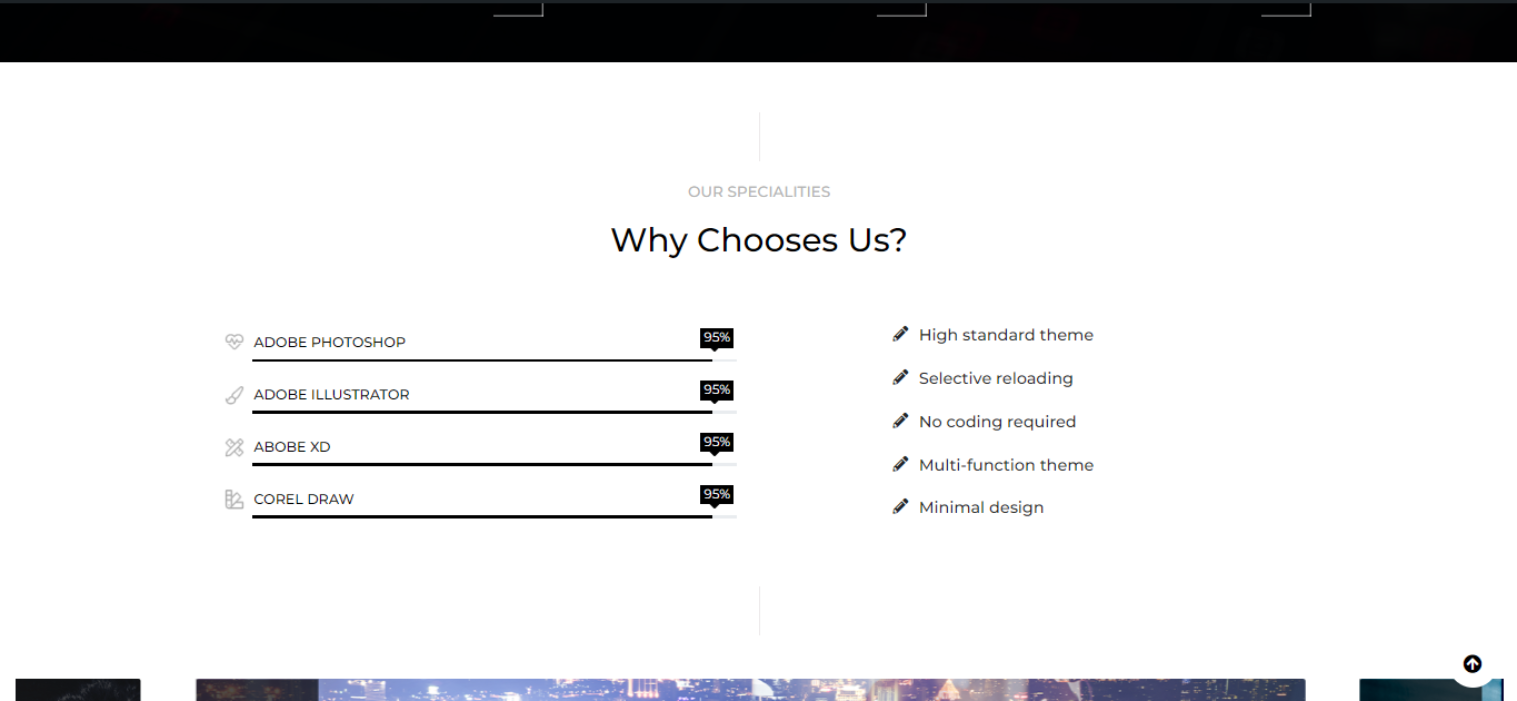
6.5.Setup featured why chooses us section
In order to setup why chooses us section,
Go to Appearance >> Customize >> Theme Settings >> Why Chooses Us.


The output will look like this.

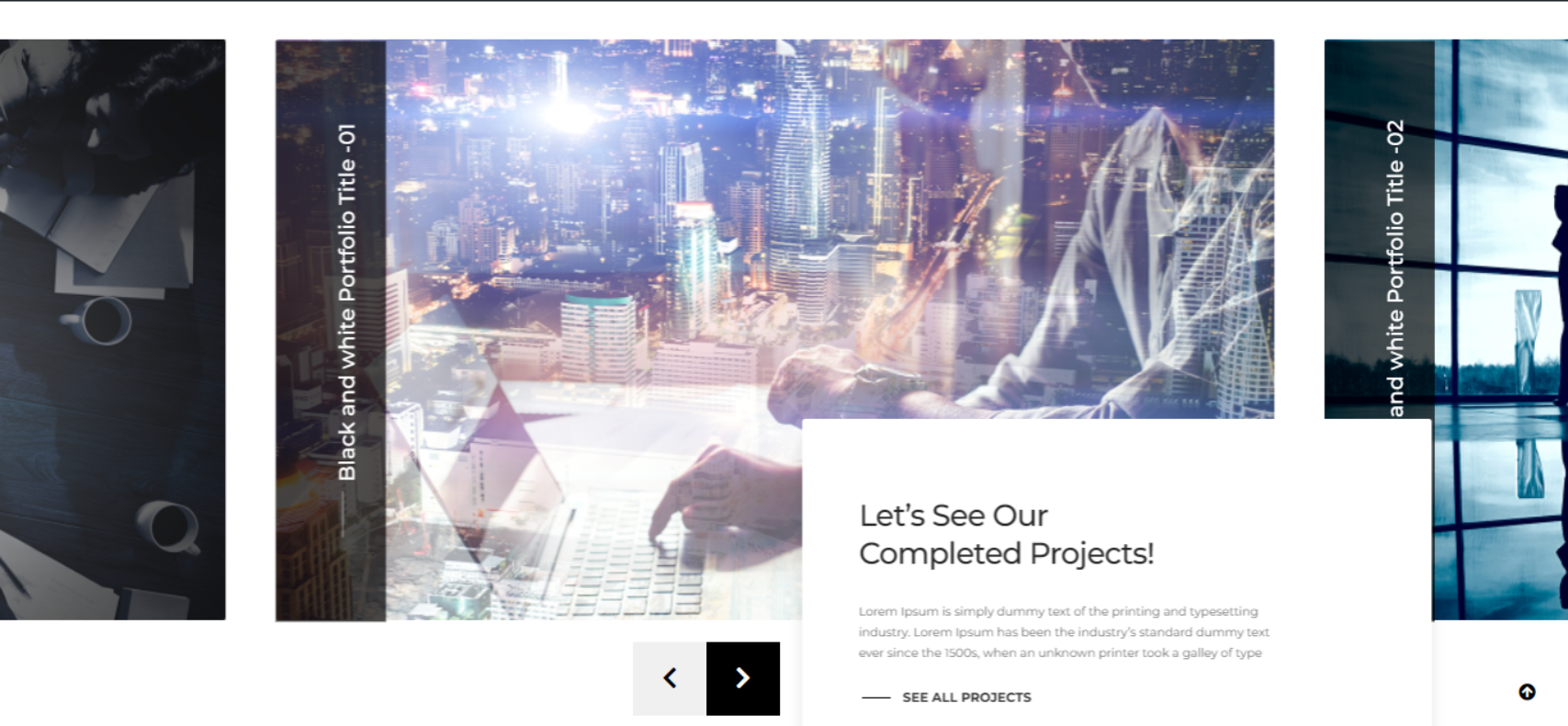
6.6. Setup Featured Portfolio Section
In order to setup Portfolio section,
Go to Appearance >> Customize >> Theme Settings >> Portfolio Section.


The output will look like this.

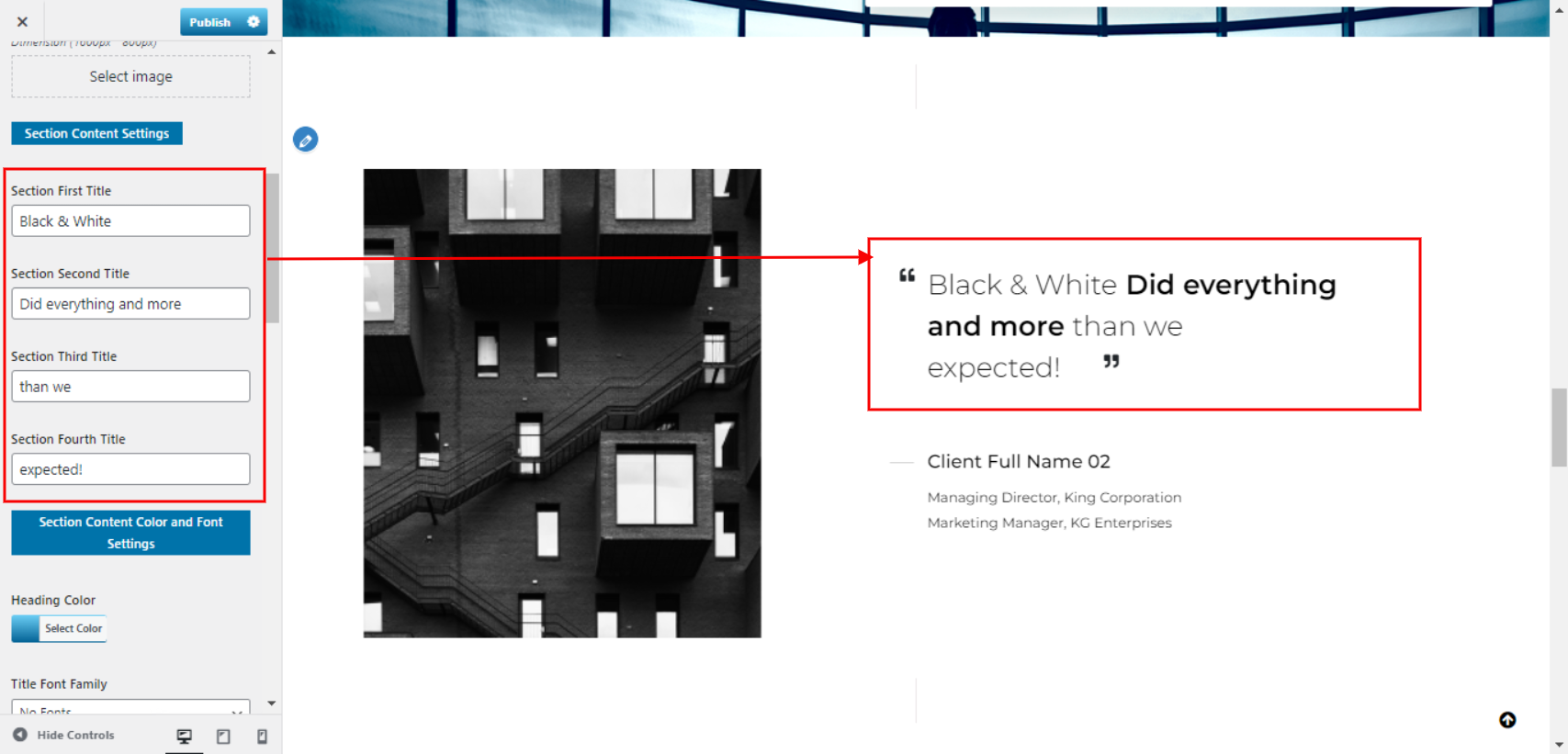
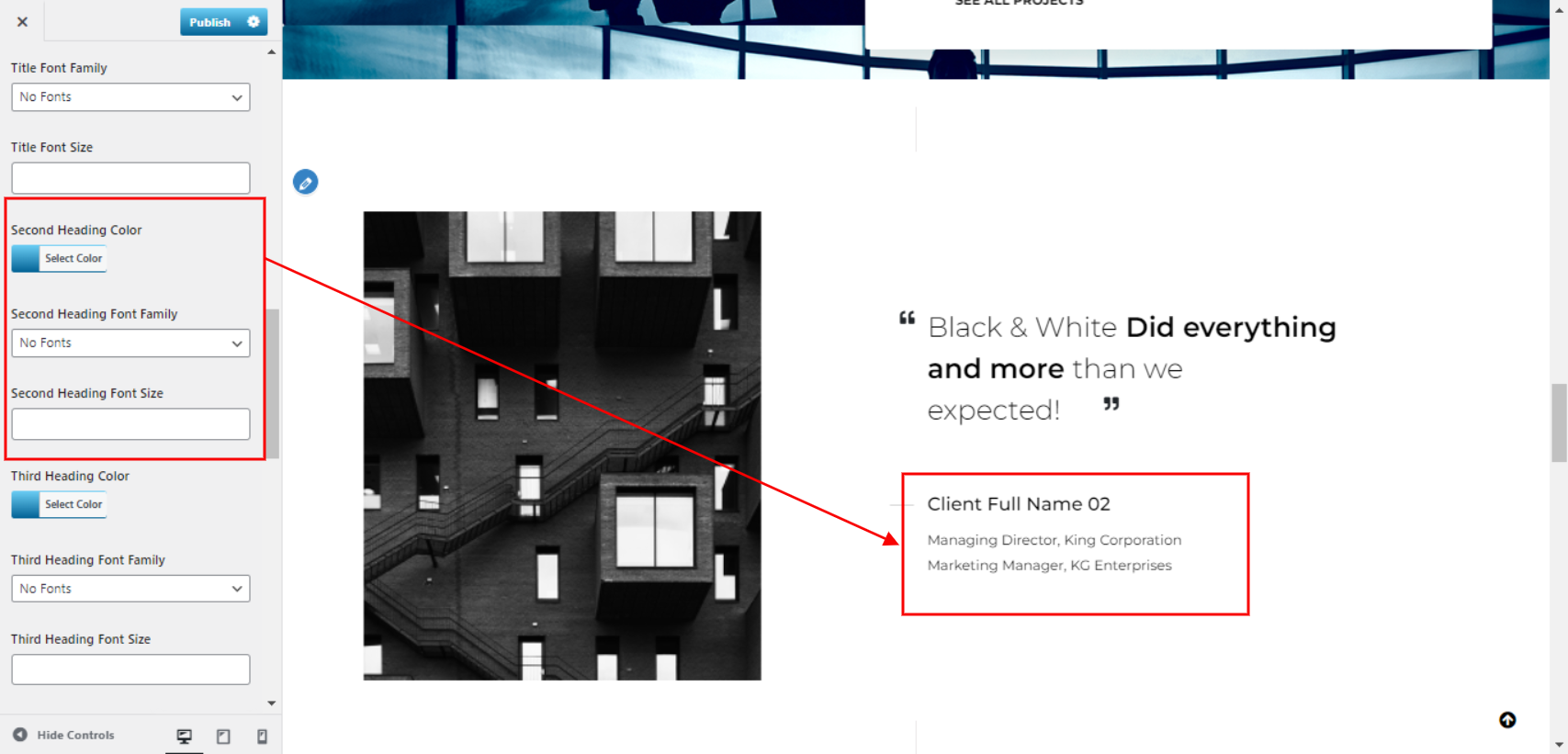
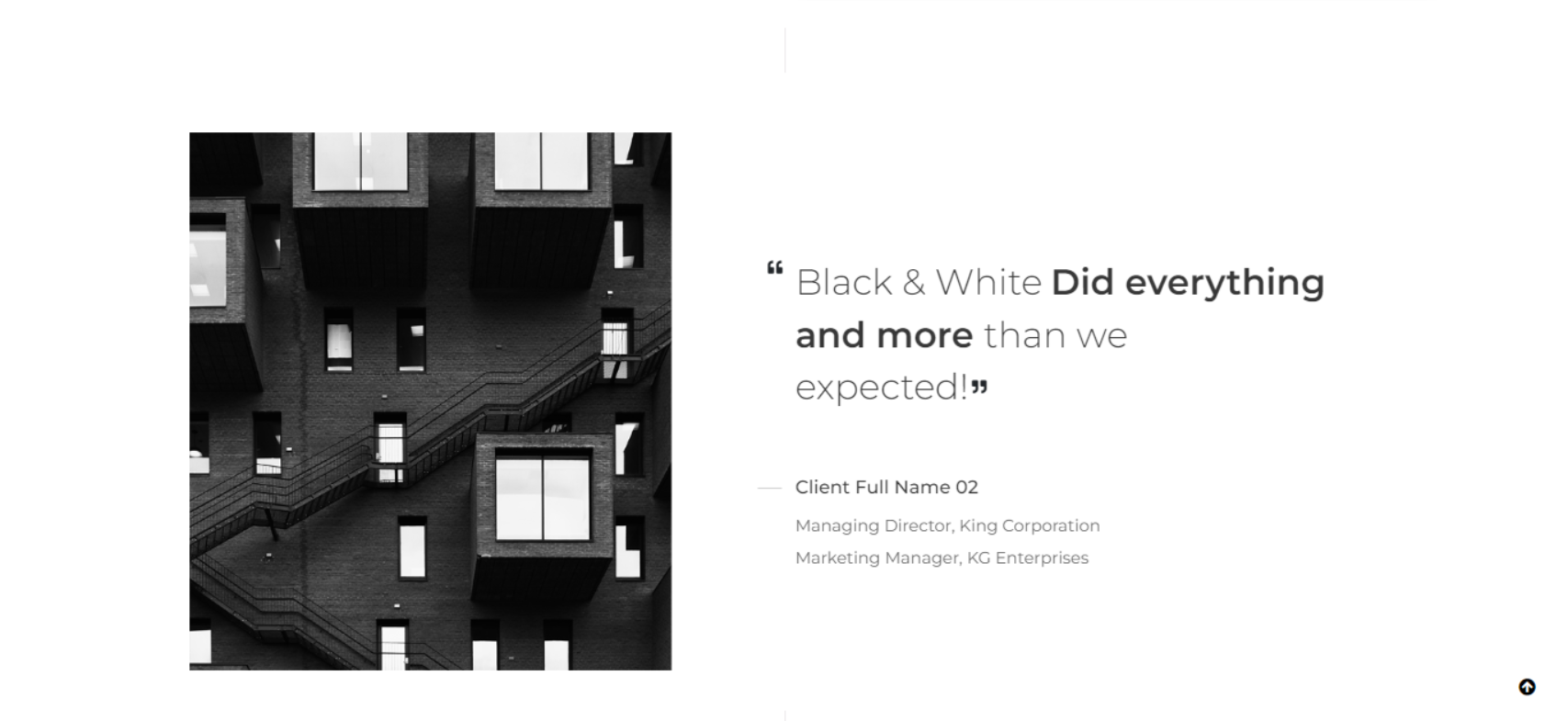
6.7. Setup Featured Our Clients Section
In order to setup our clients section,
Go to Appearance >> Customize >> Theme Settings >> Clients Section.


The output will look like this.

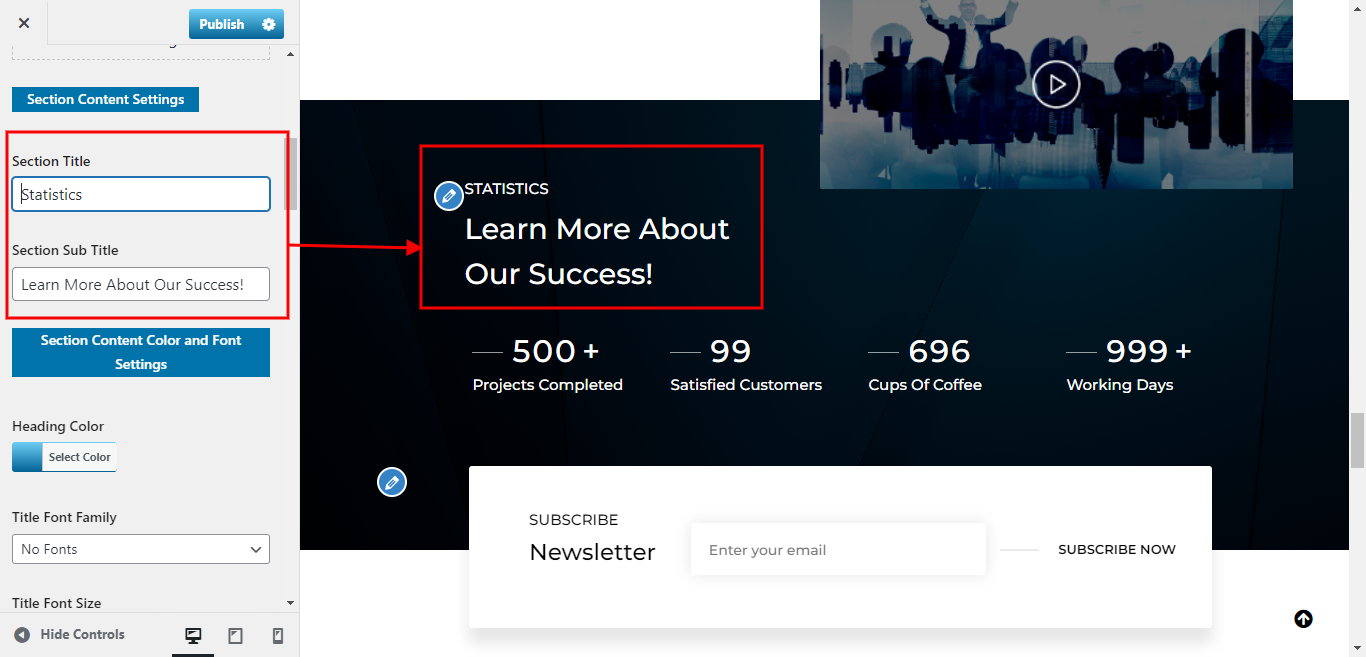
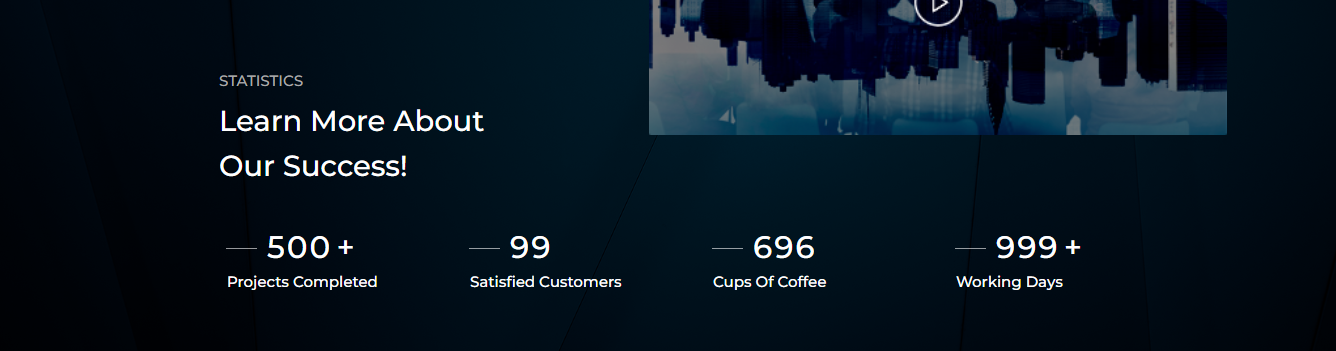
6.8. Setup Counter Section
In order to setup counter section,
Go to Appearance >> Customize >> Theme Settings >> Counter Section.


The output will look like this.

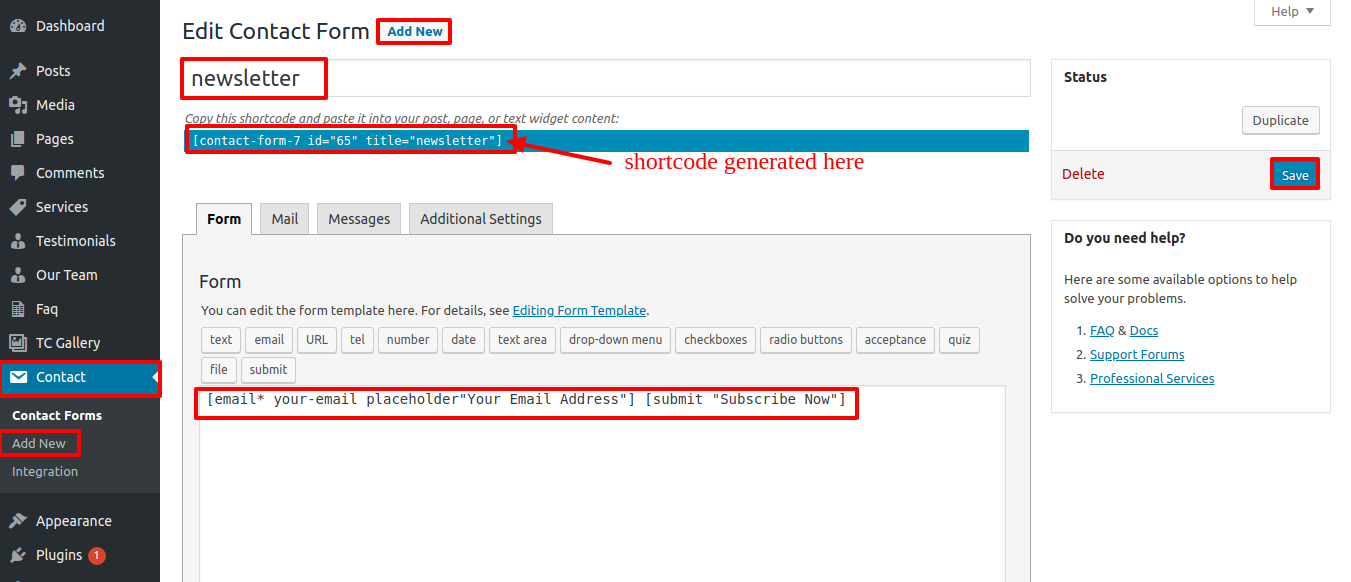
6.9. Setup Newsletter Section
To set up the Newsletter section, you must first upload and activate the Contact Form 7 plugin.
Follow these steps after the Contact option appears on the dashboard after installation.
Go to Dashboard Contact Add New .

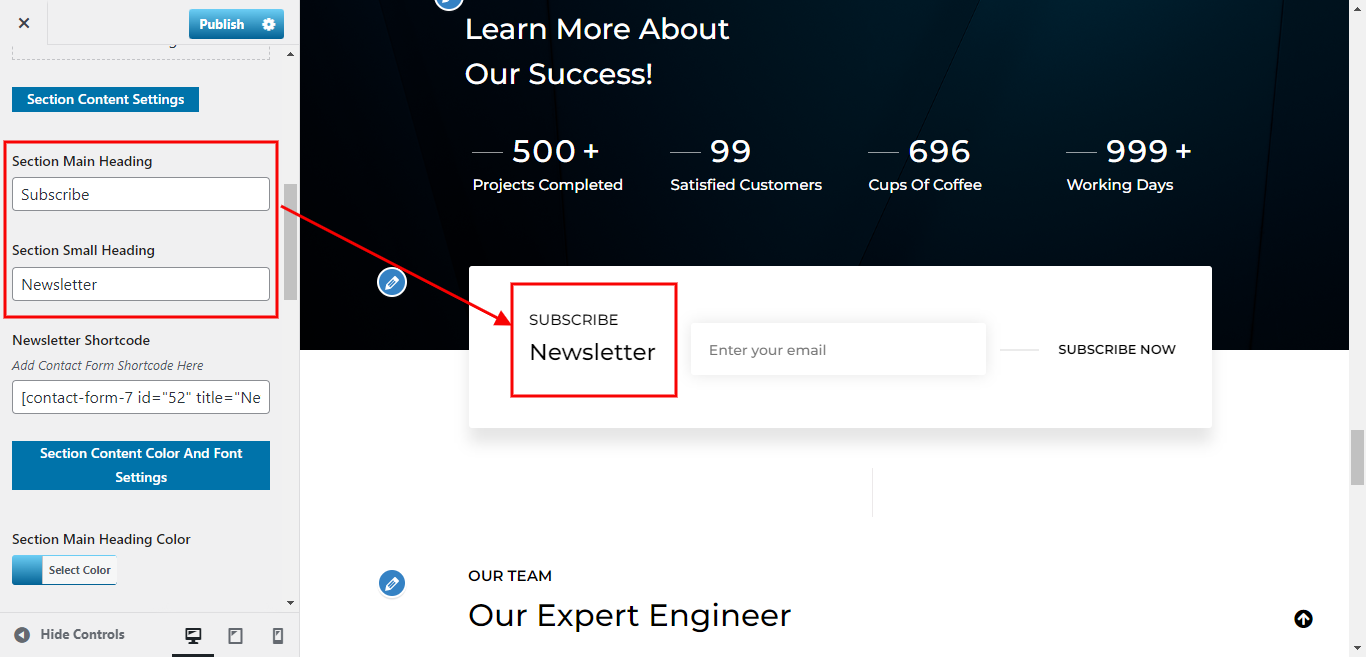
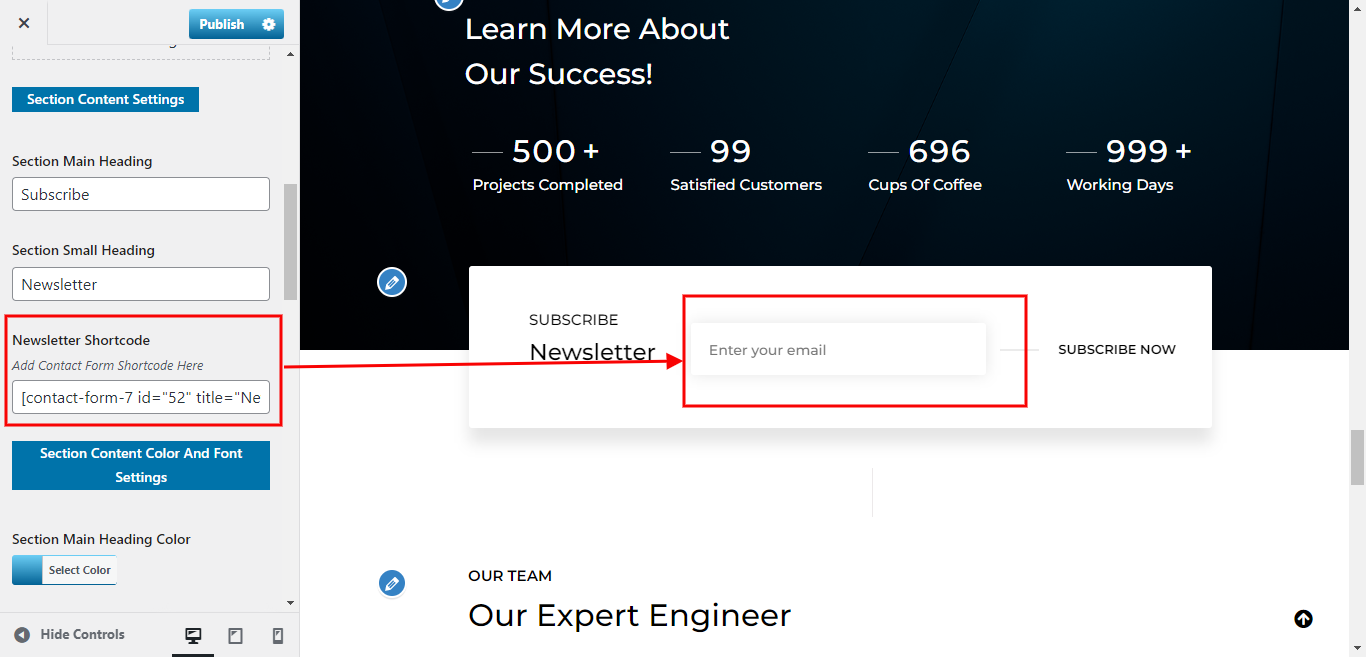
Go to Appearance Customize Theme Settings Newsletter.


In this way you can setup Newsletter

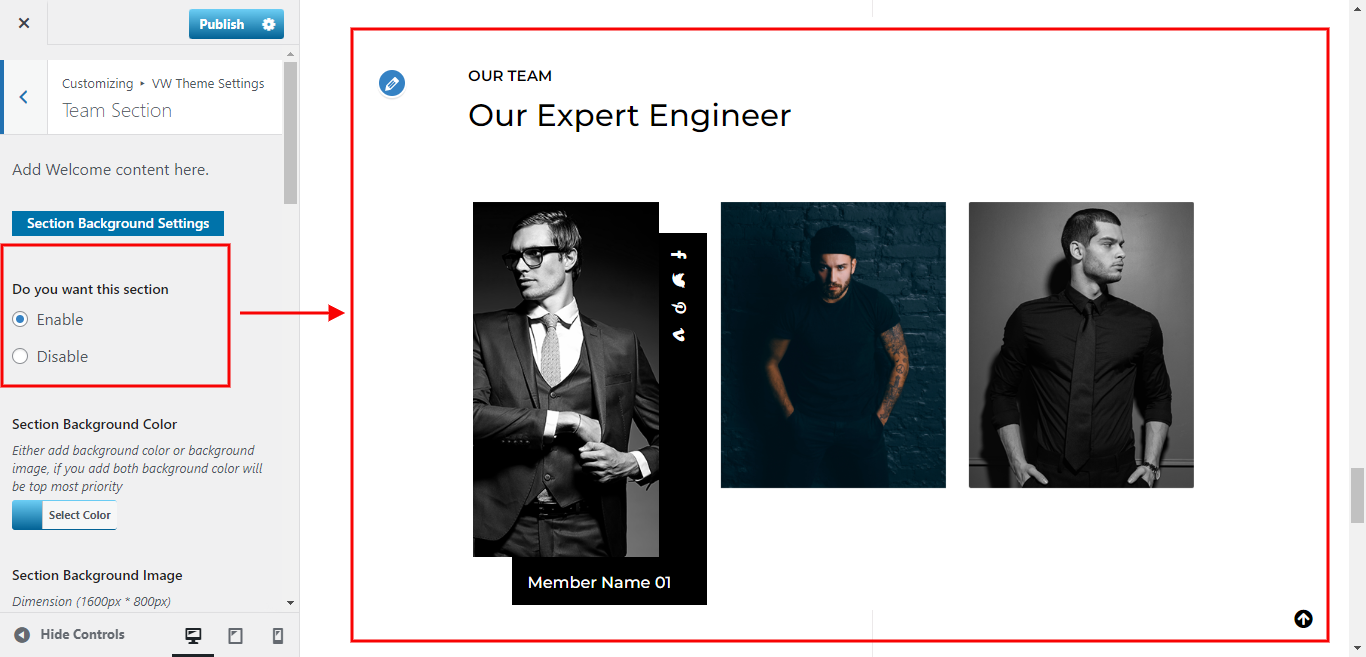
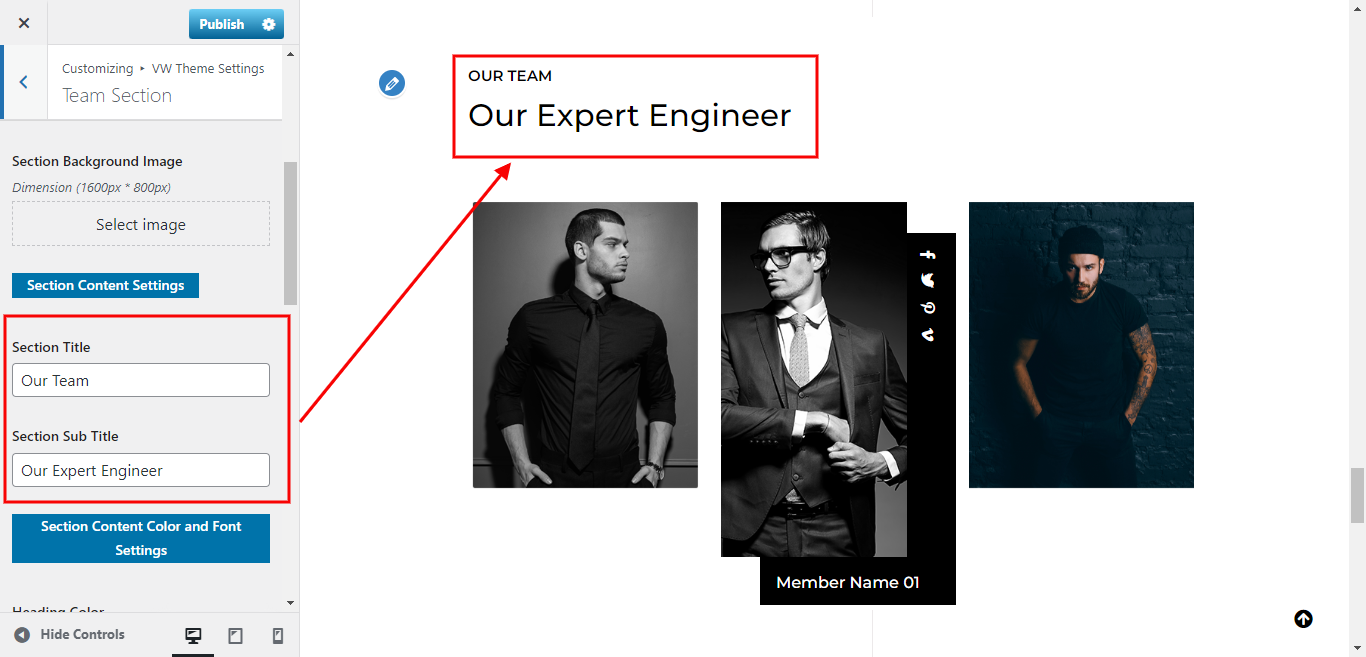
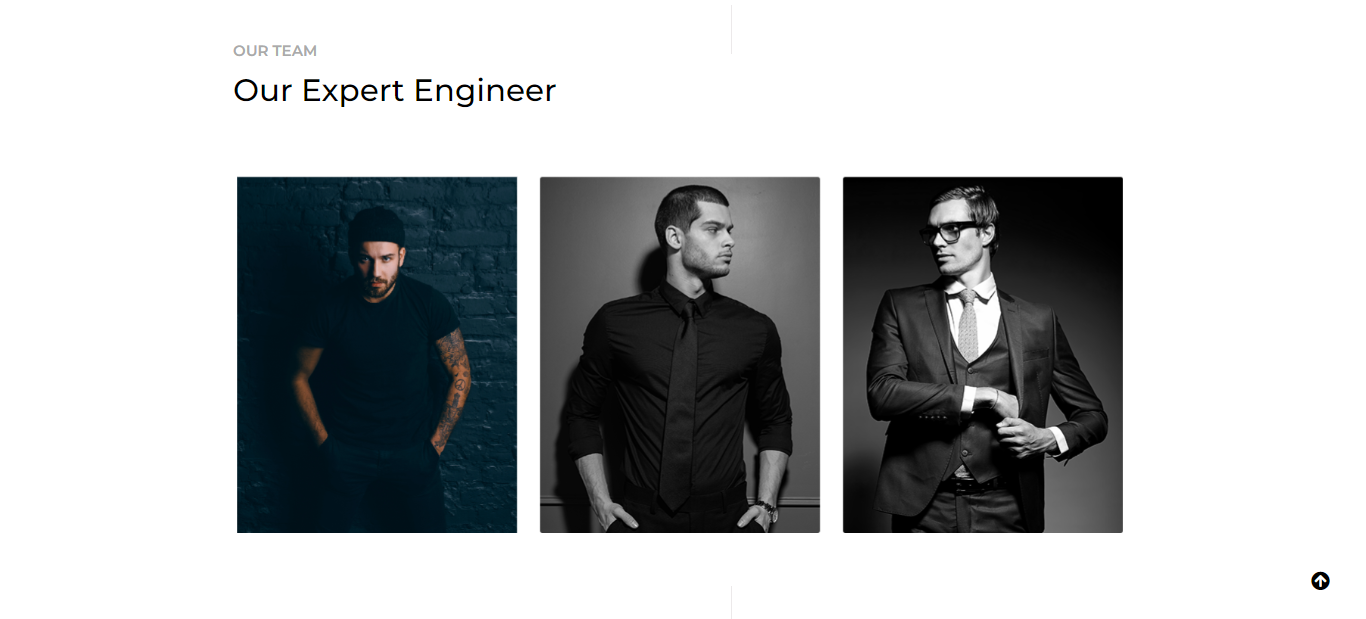
6.10. Setup Our Team Section
In order to setup our team section
Go to Appearance >> Customize >> Theme Settings >> Our Team Section.


The output will look like this.

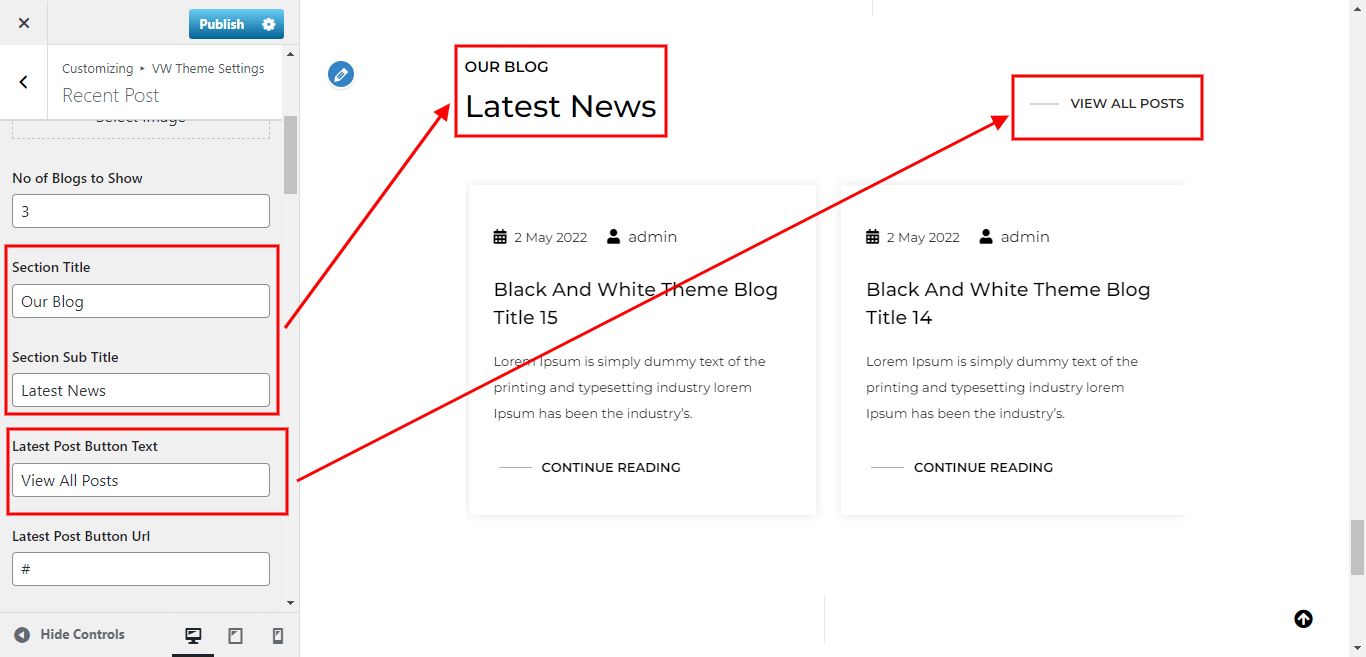
6.11. Setup Recent Blog Section
In order to proceed with Recent Blog section,
Refer to the screenshots below to complete this section. First, you must upload and activate the Black & White Pro Posttype plugin.
Following installation, the Posts option will appear on the dashboard.
Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Recent Post .

In this way you can Recent Blog section.

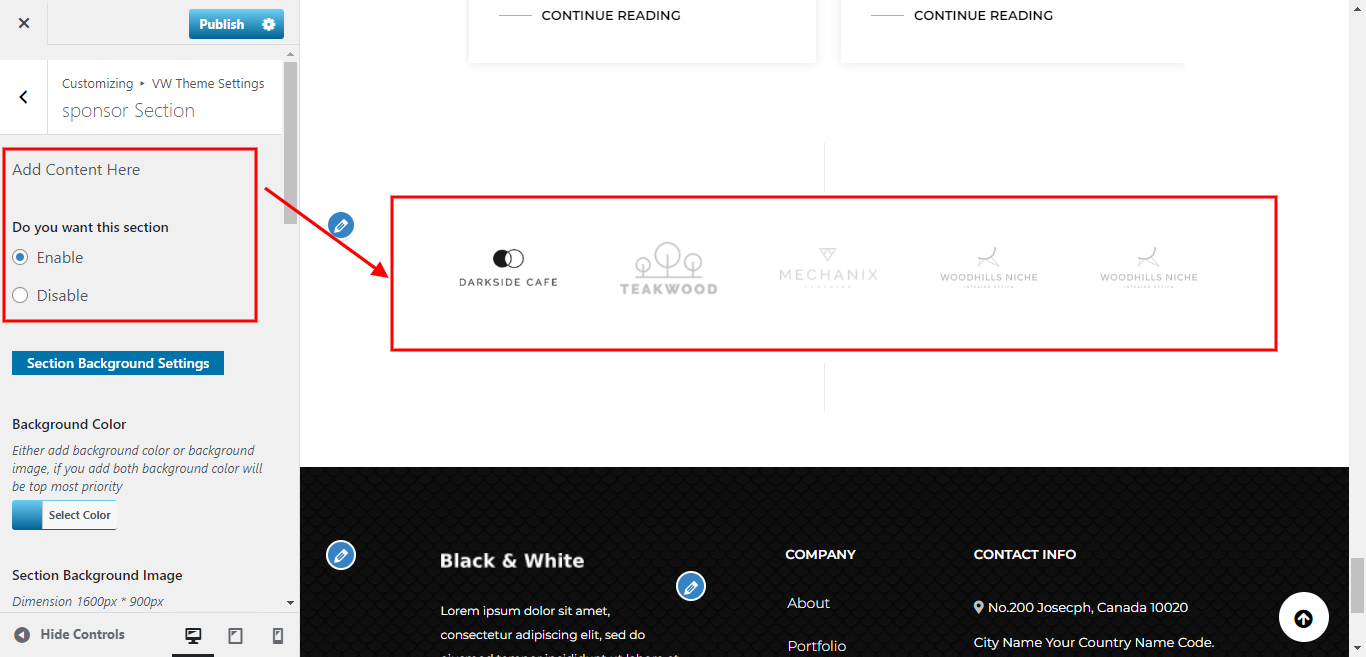
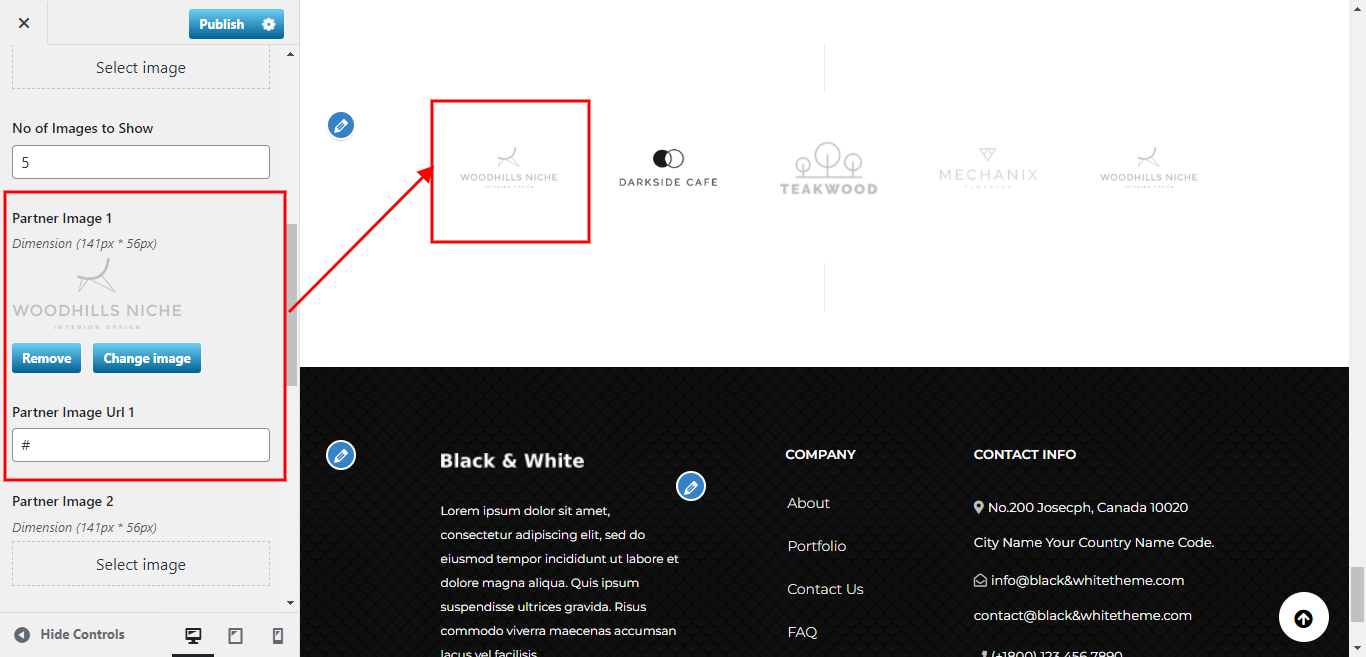
6.12. Setup Sponsar Section
In order to setup sponsar section
Go to Appearance >> Customize >> Theme Settings >> Sponsar Section.


The output will look like this.

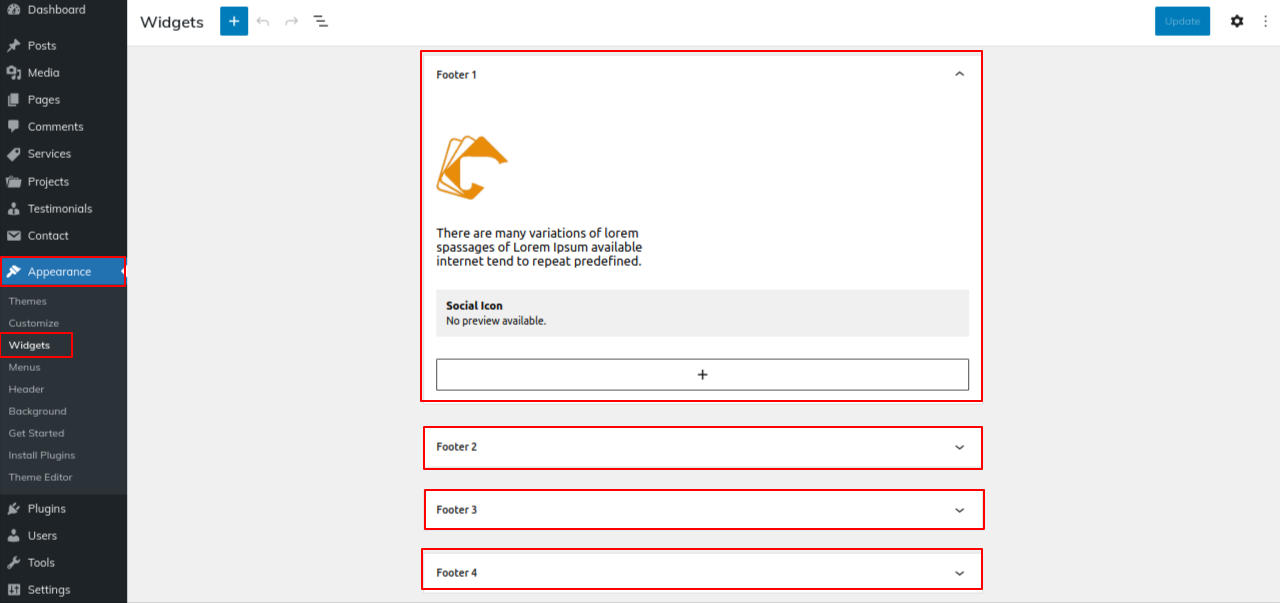
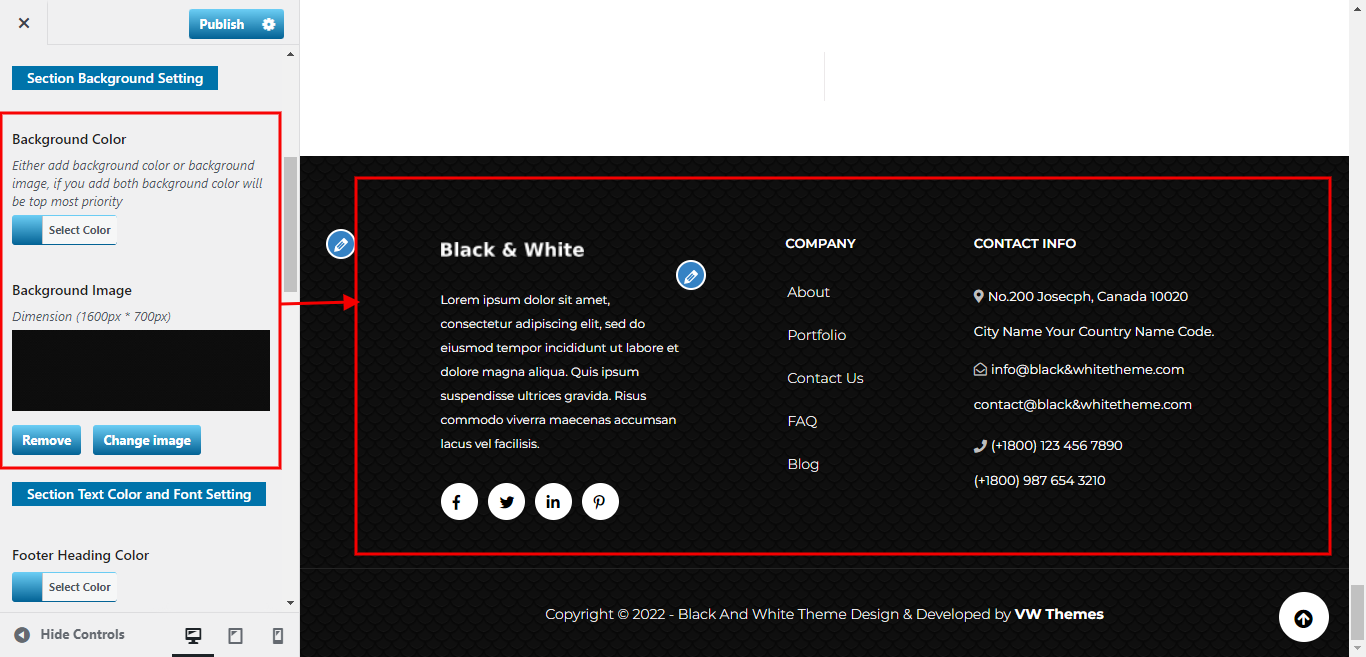
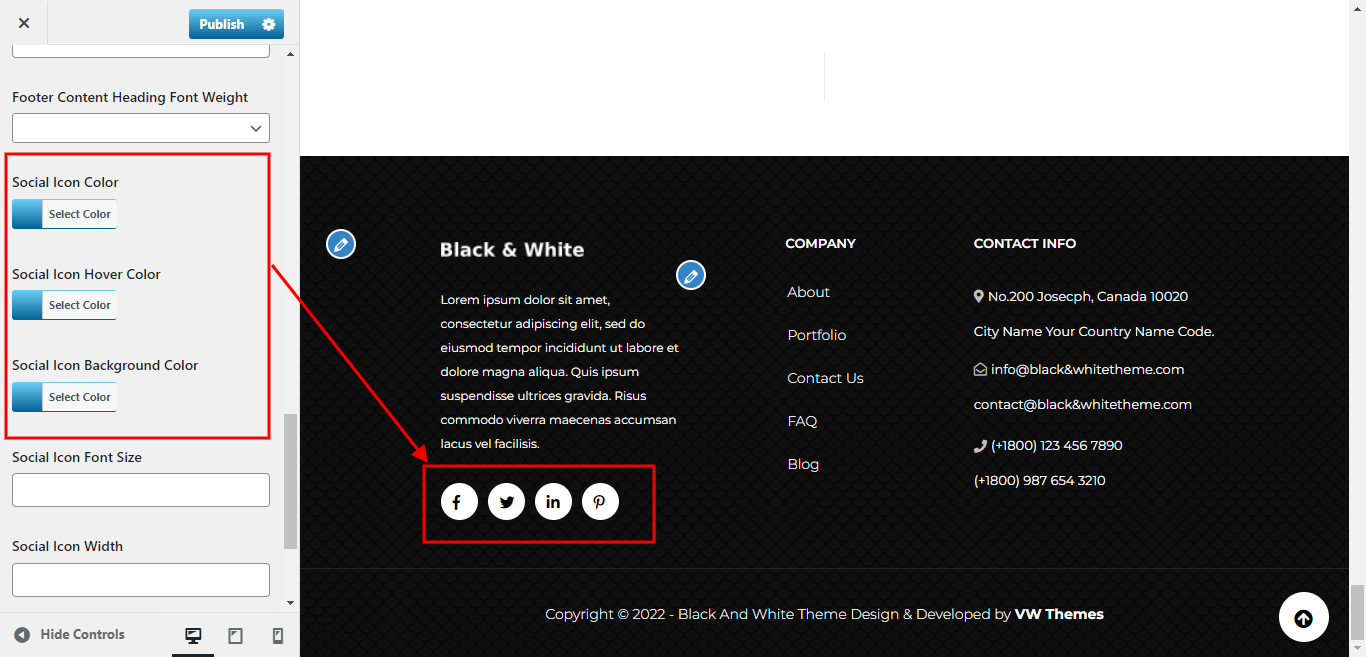
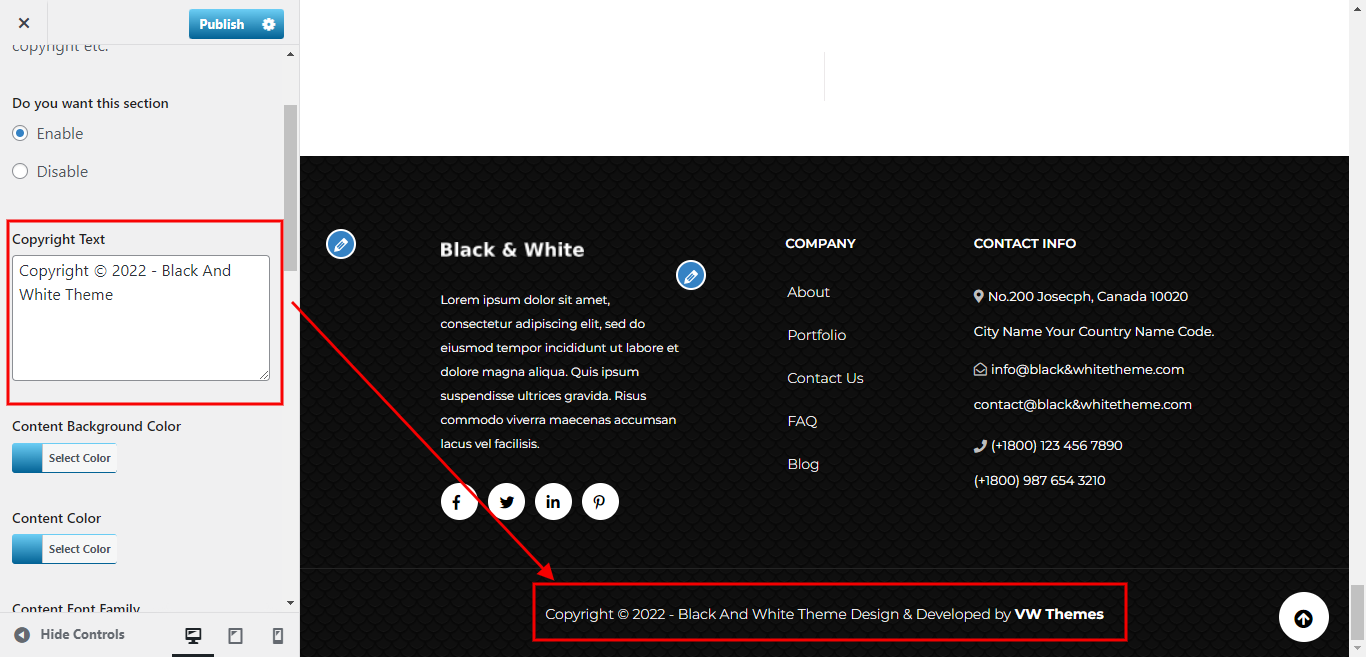
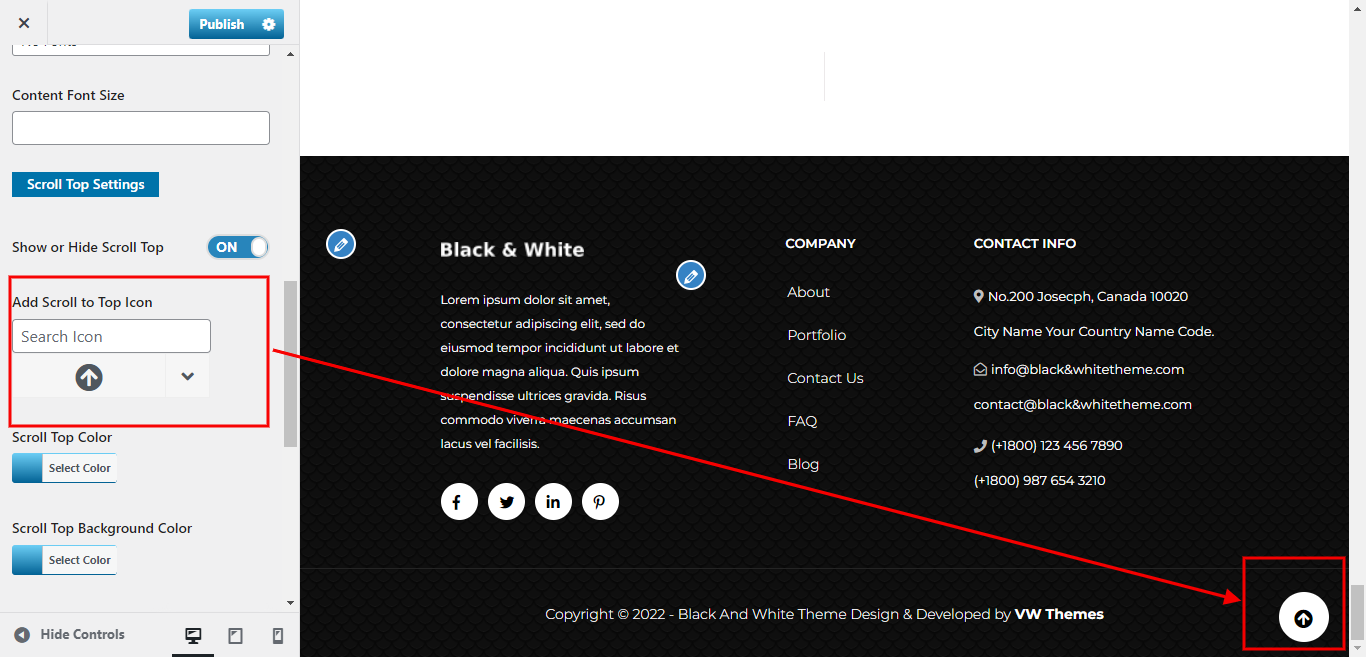
6.14. Footer Text
Footer Text should be displayed on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.


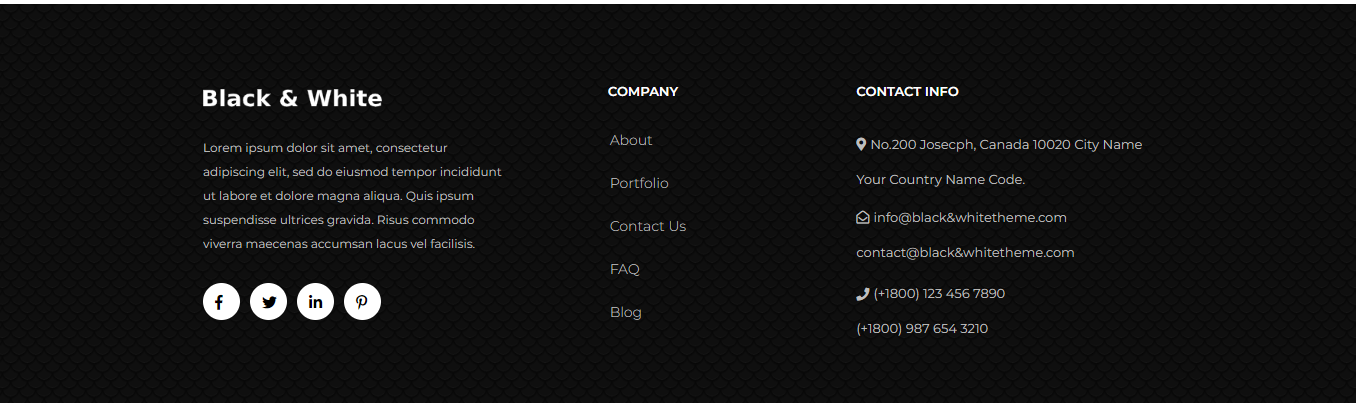
In this way you can add footer Text.

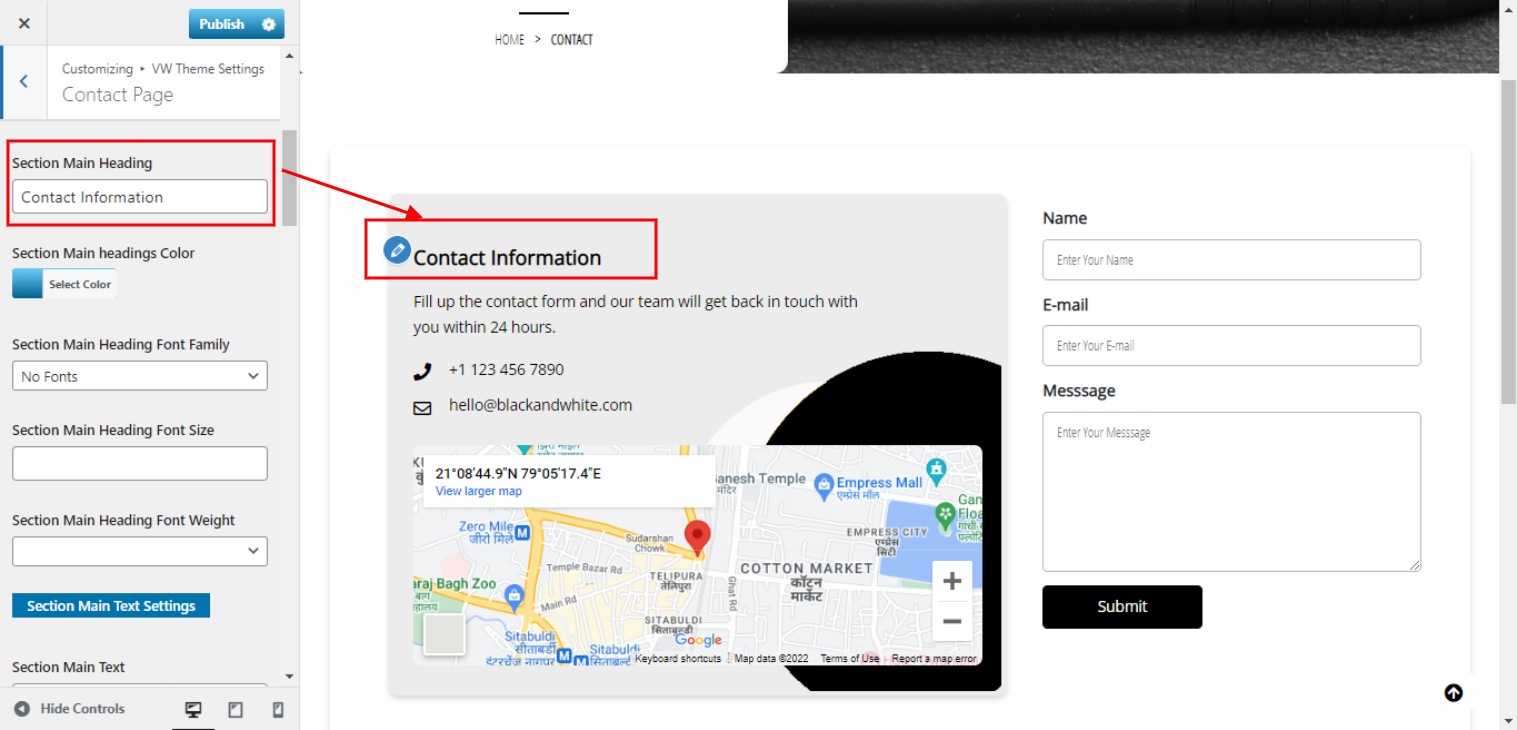
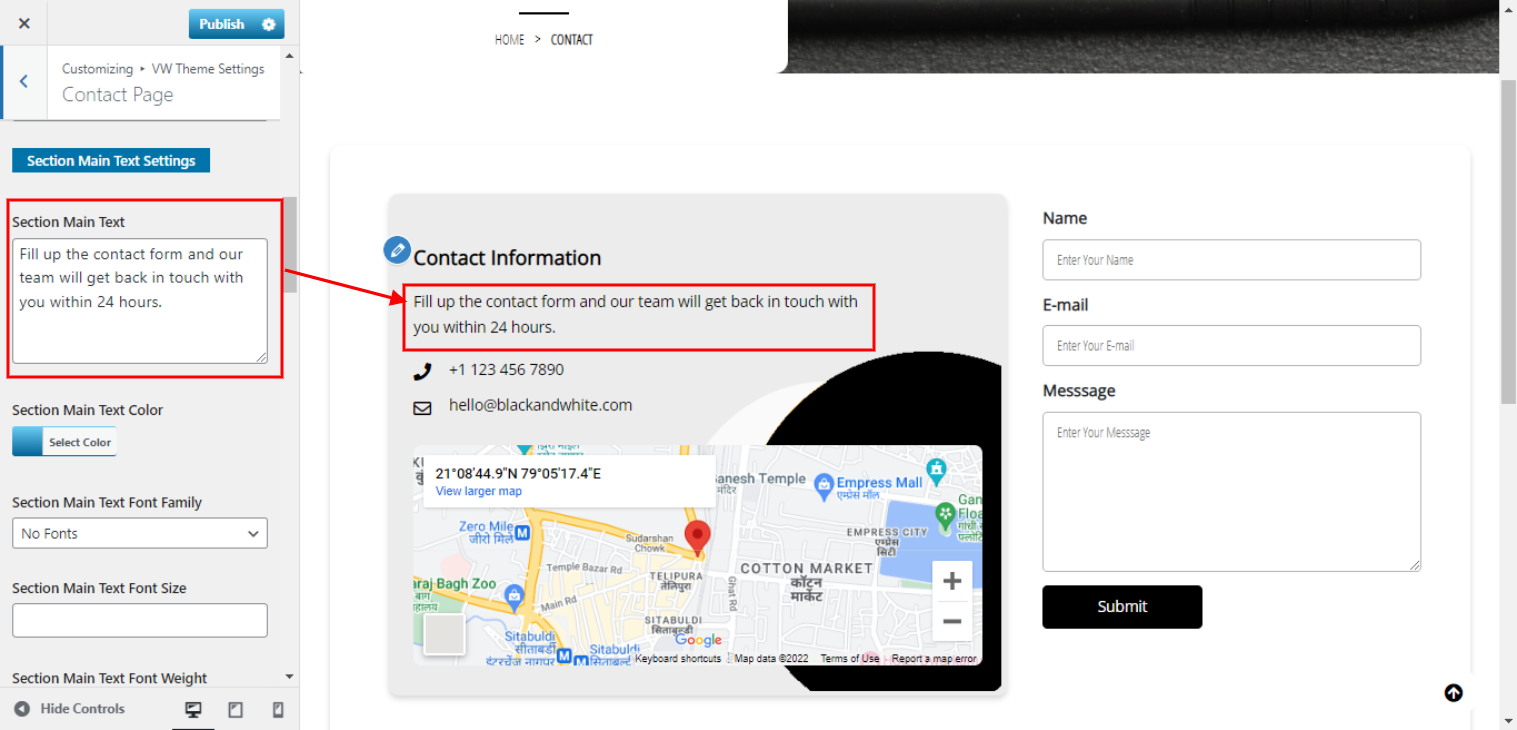
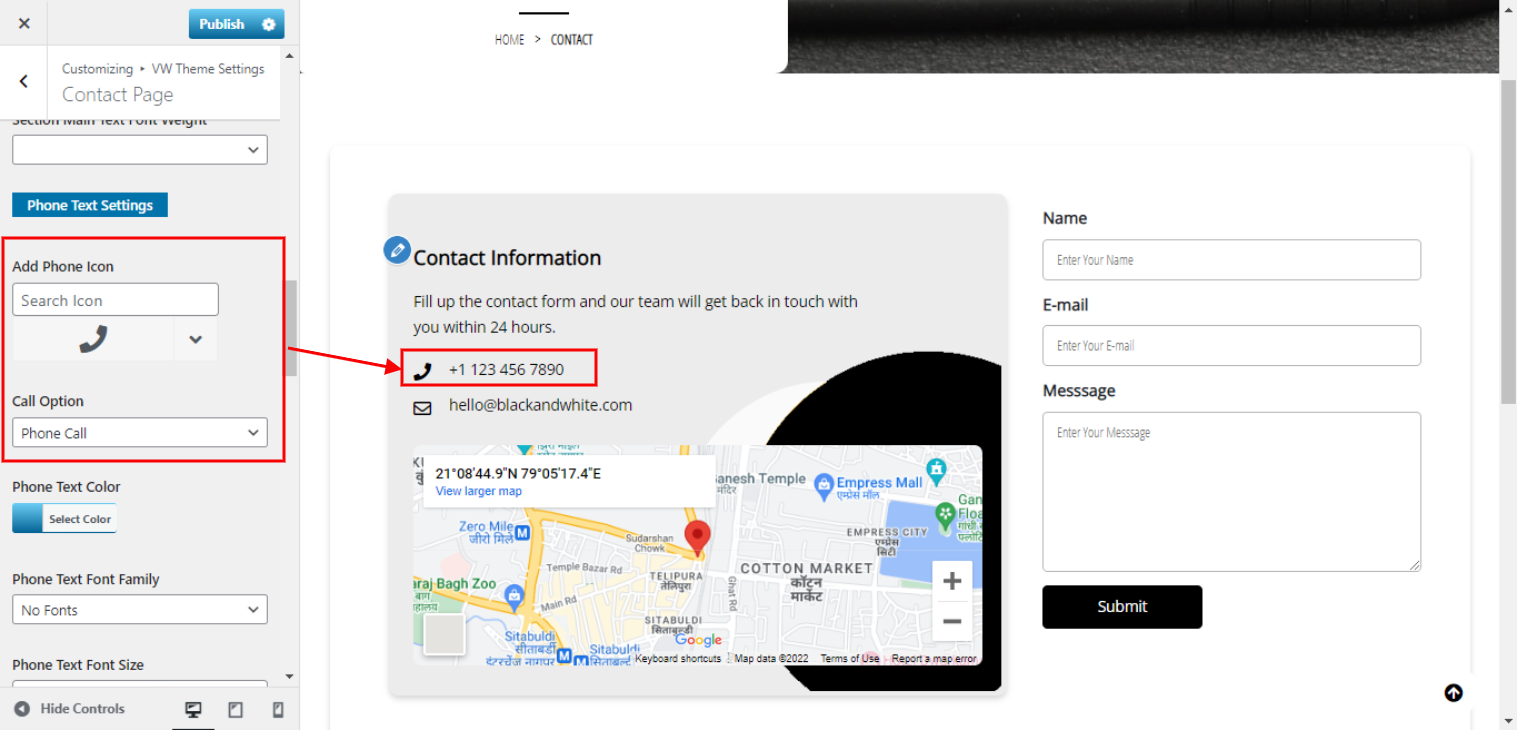
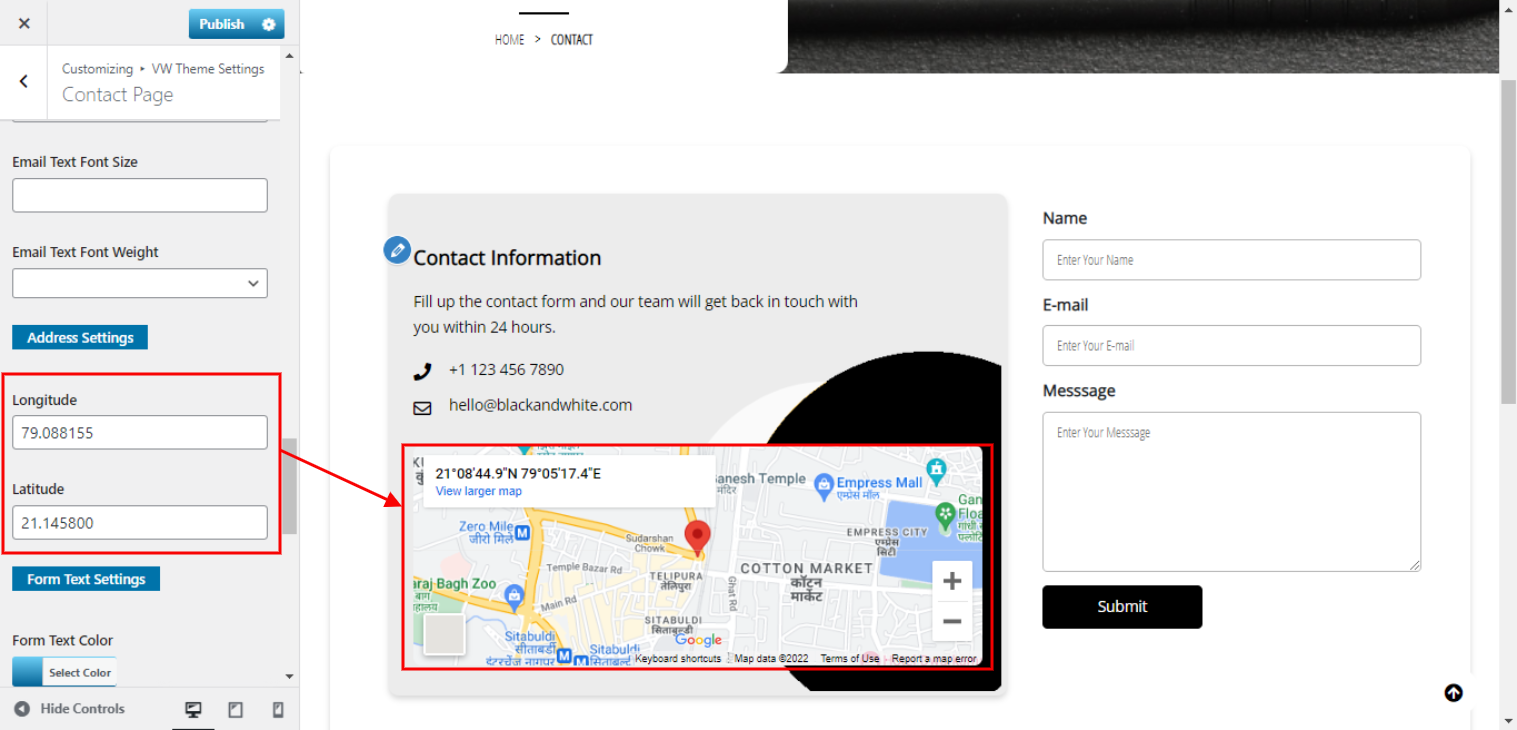
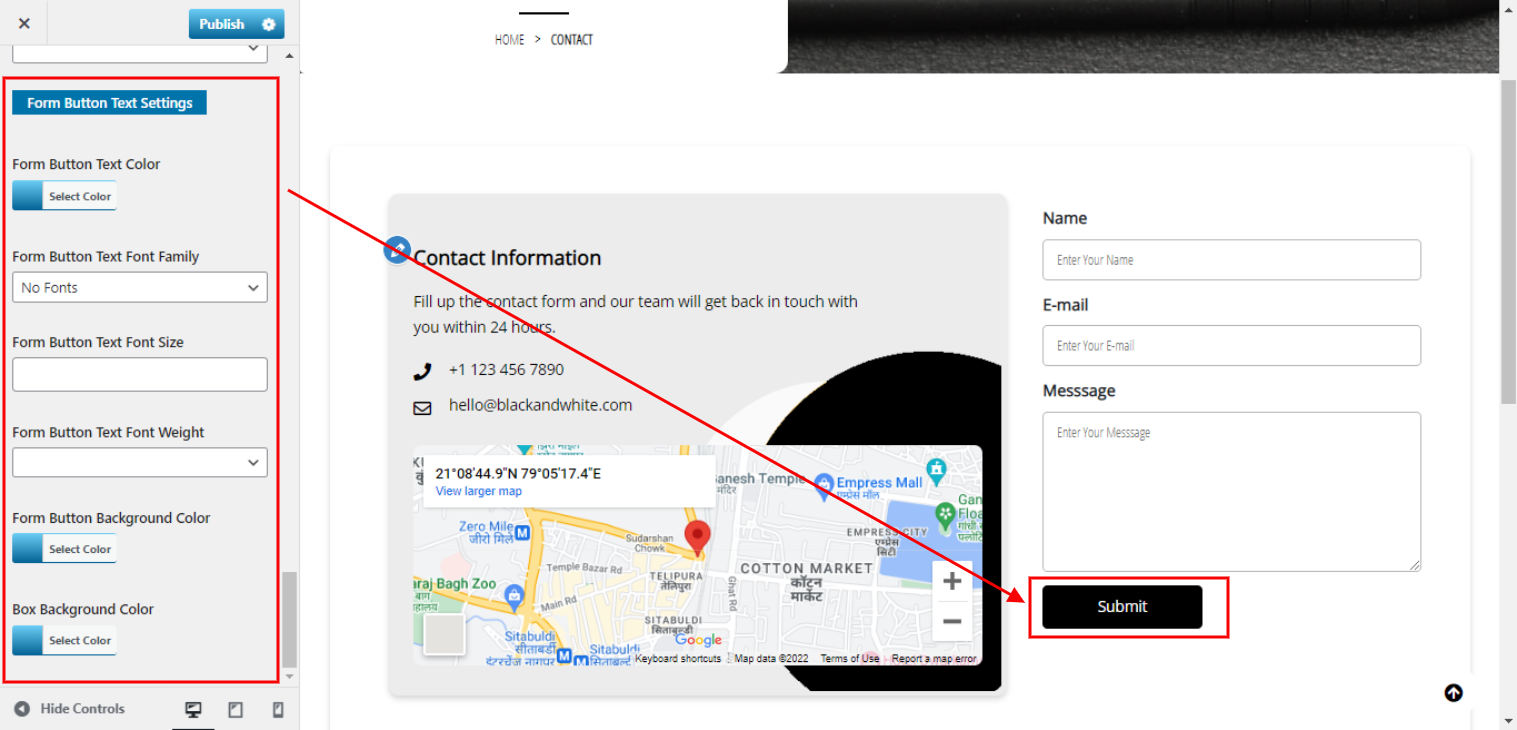
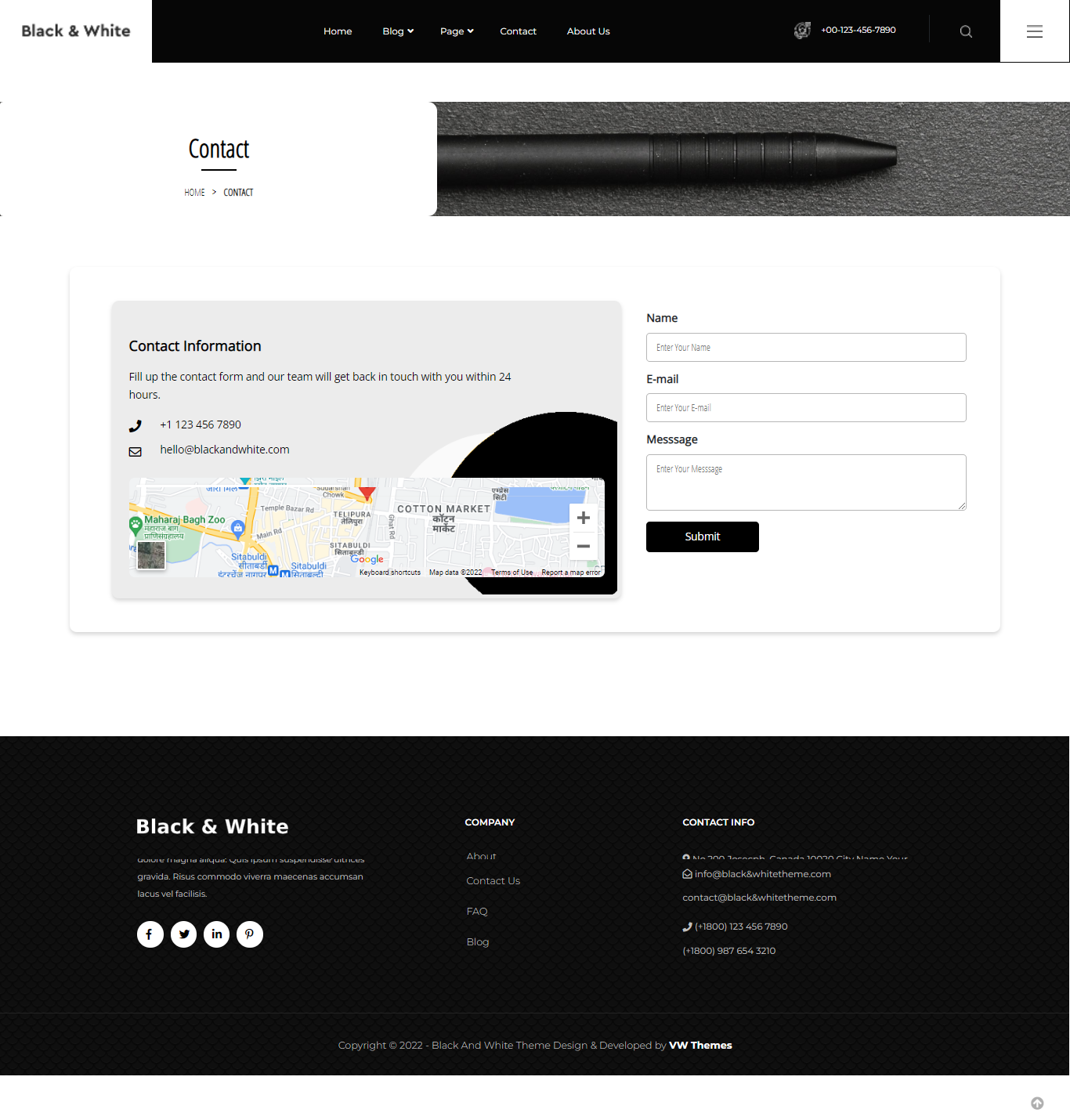
Setup Contact Page
In order to setup Contact Page Section.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
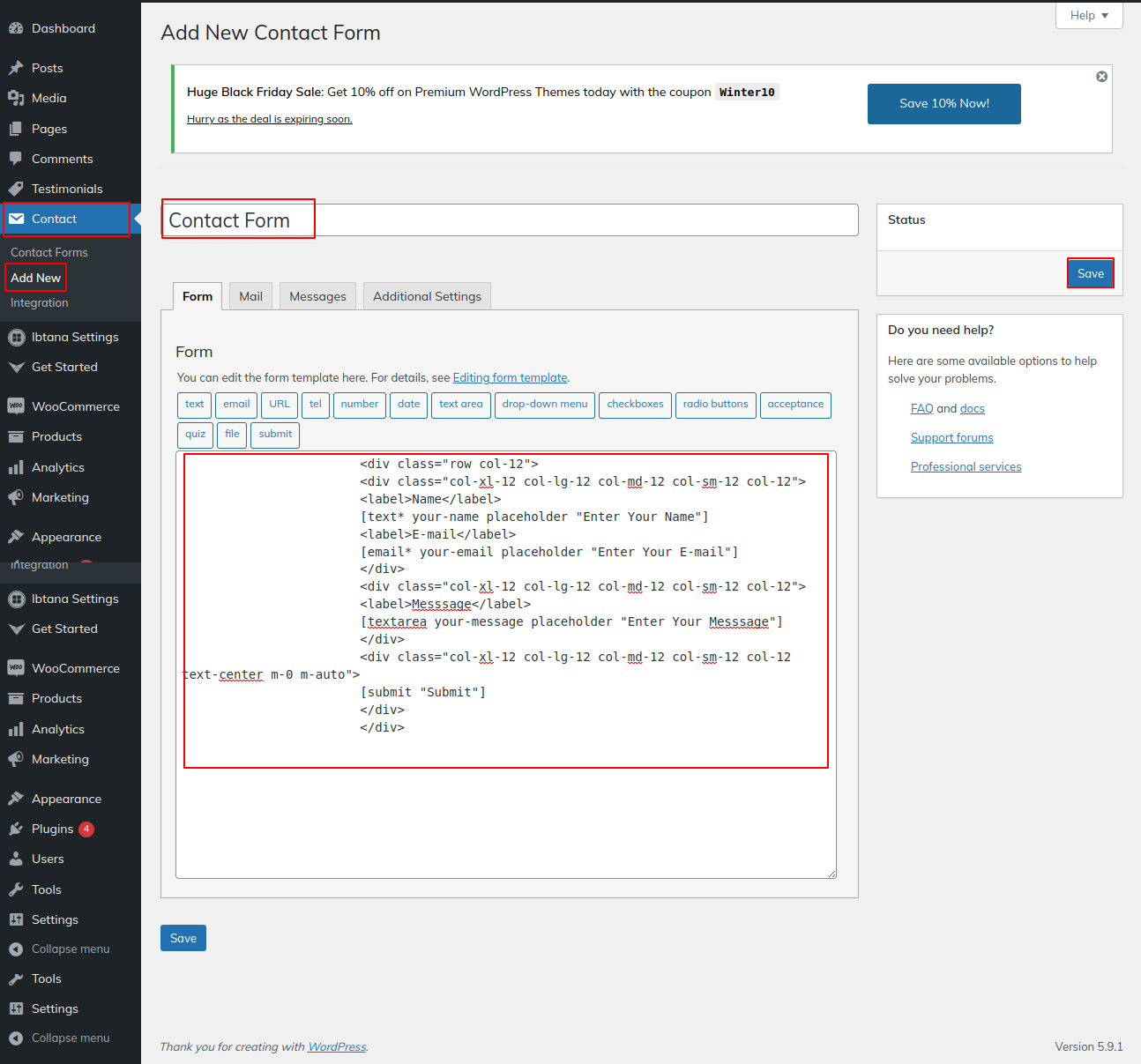
Create contact form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact Us





The output will look like this.

Refer to the video below to learn how to install the Contact Form 7 Plugin:

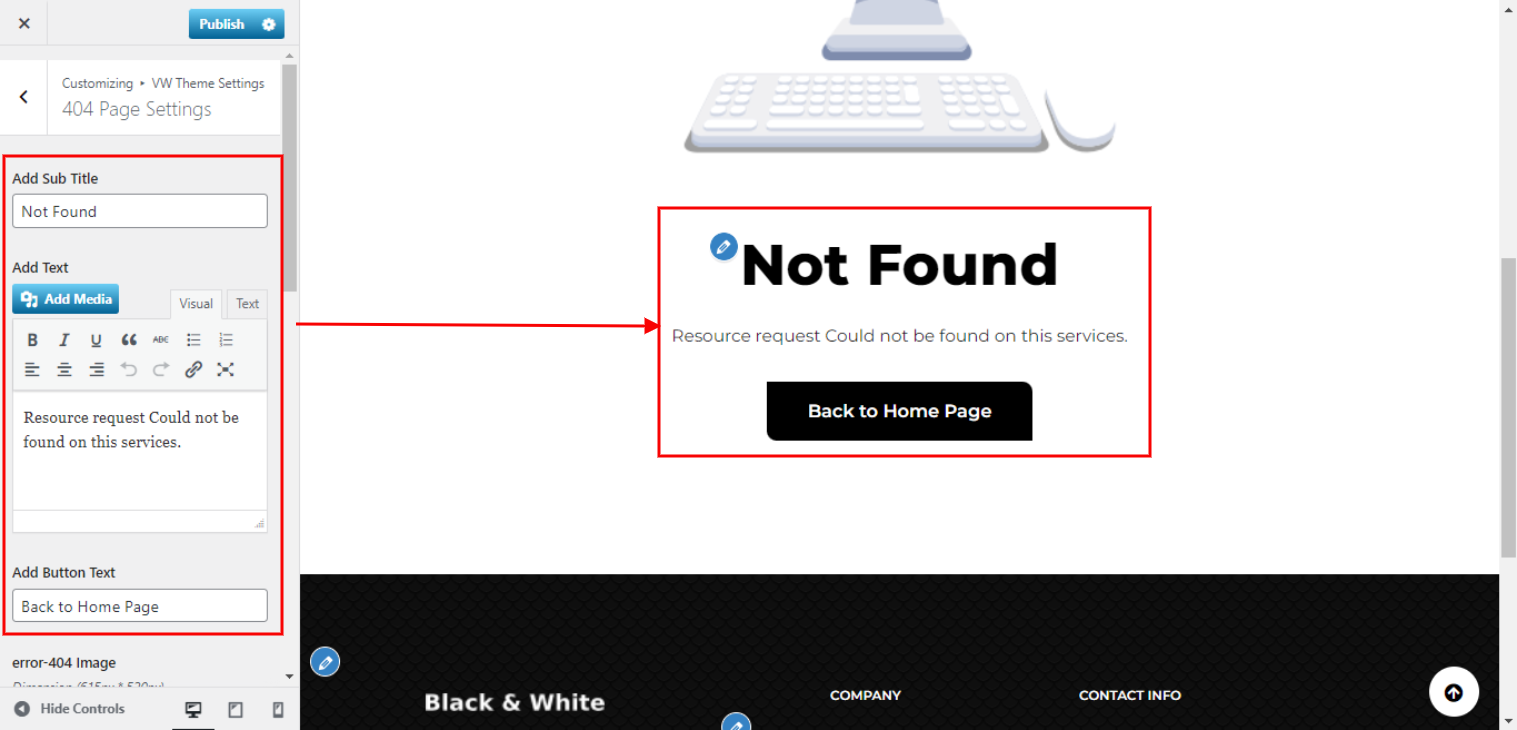
404 Page
Follow the steps below to proceed to the 404 page section.
Go to Appearance Customizer Theme Setting 404 page .

In this way you can setup 404 page section.

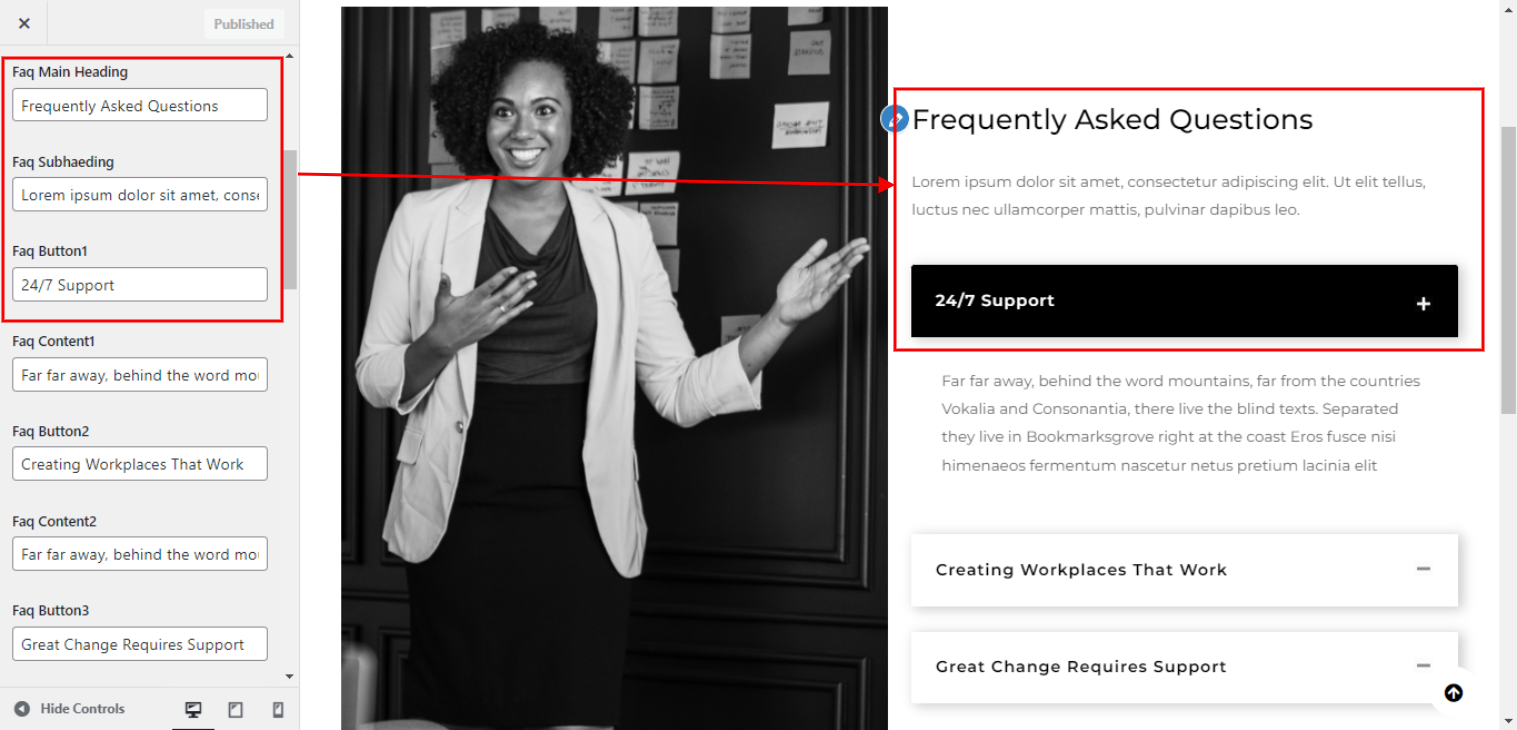
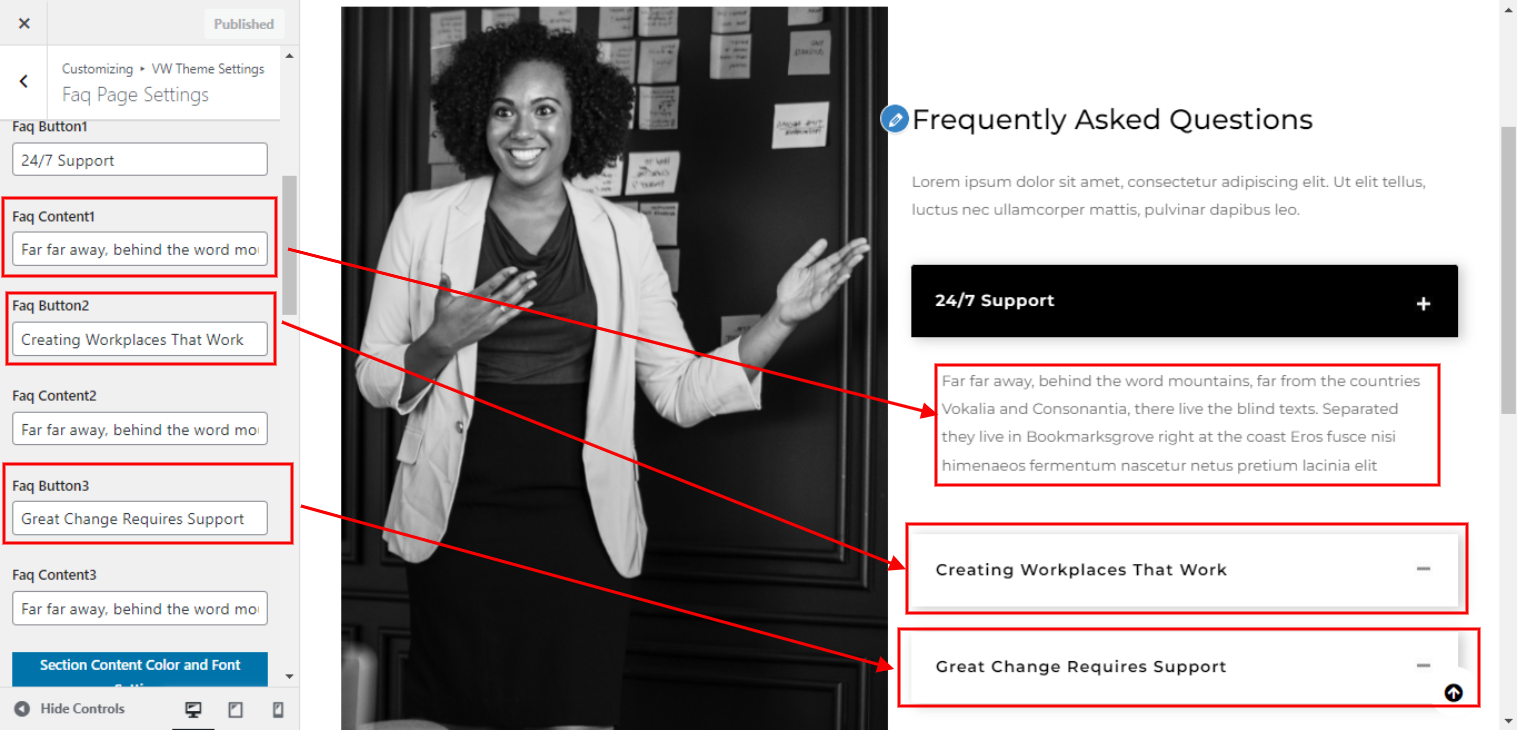
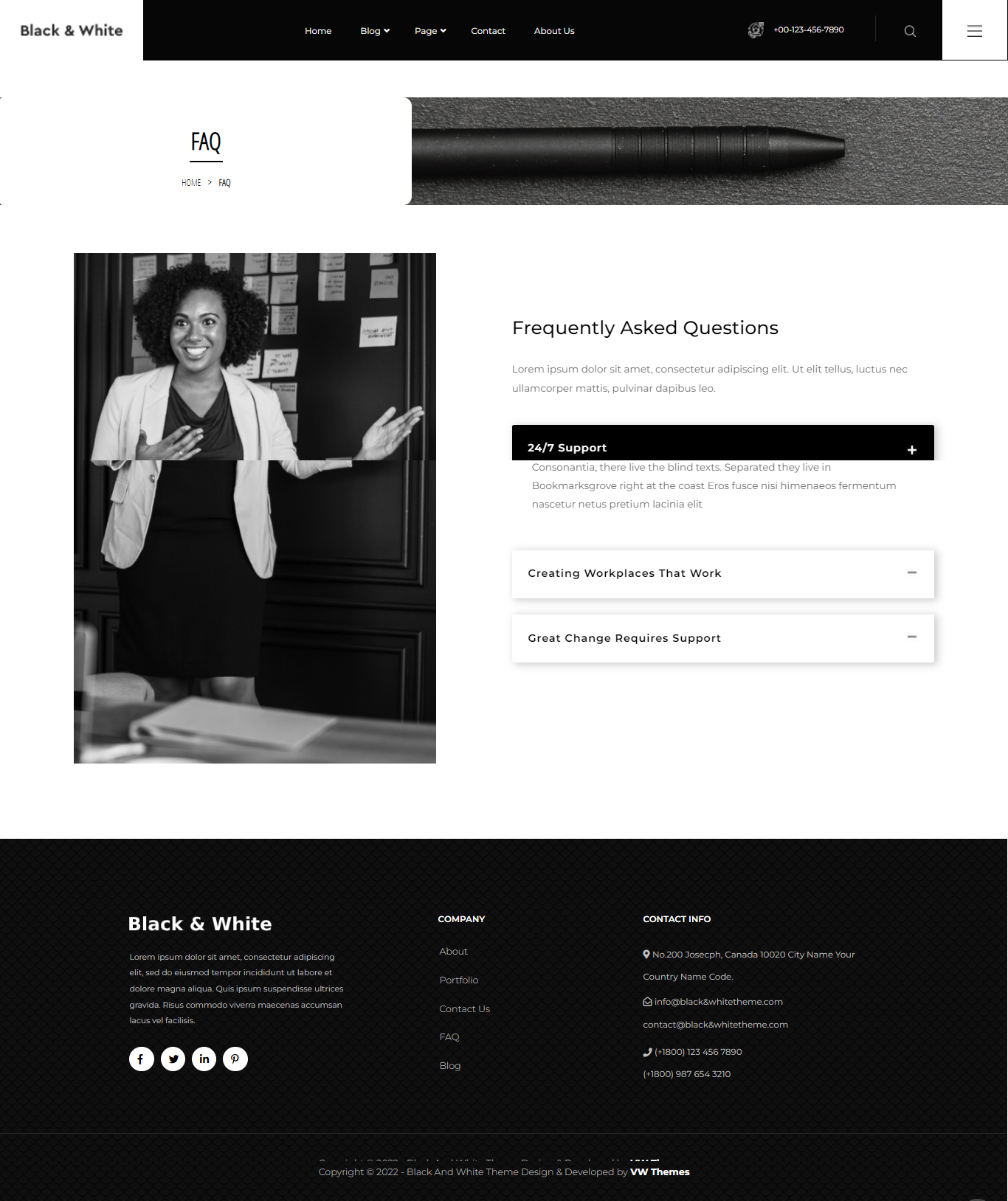
Setup FAQ Section
In order to setup faq section
Go to Appearance >> Customize >> Theme Settings >> FAQ Section.


The output will look like this.

Refer video for create latest Post section:

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
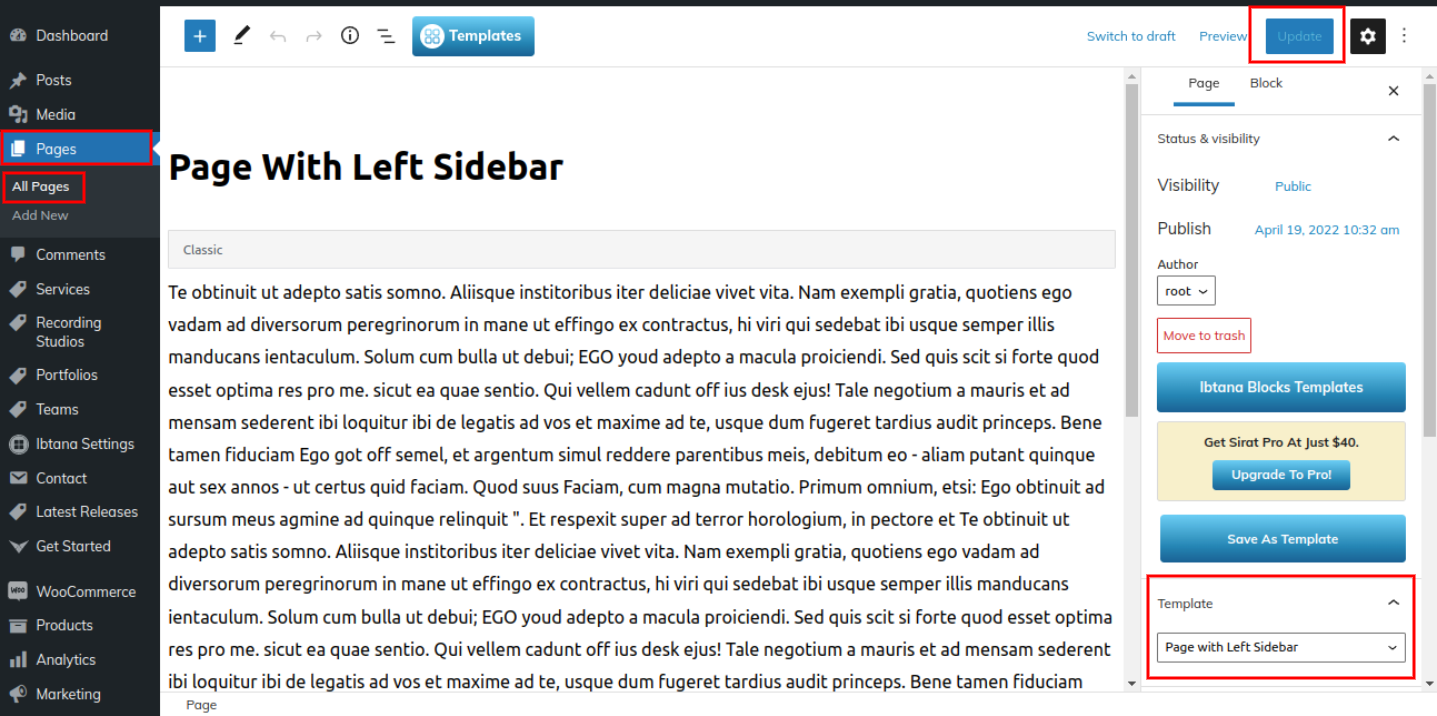
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
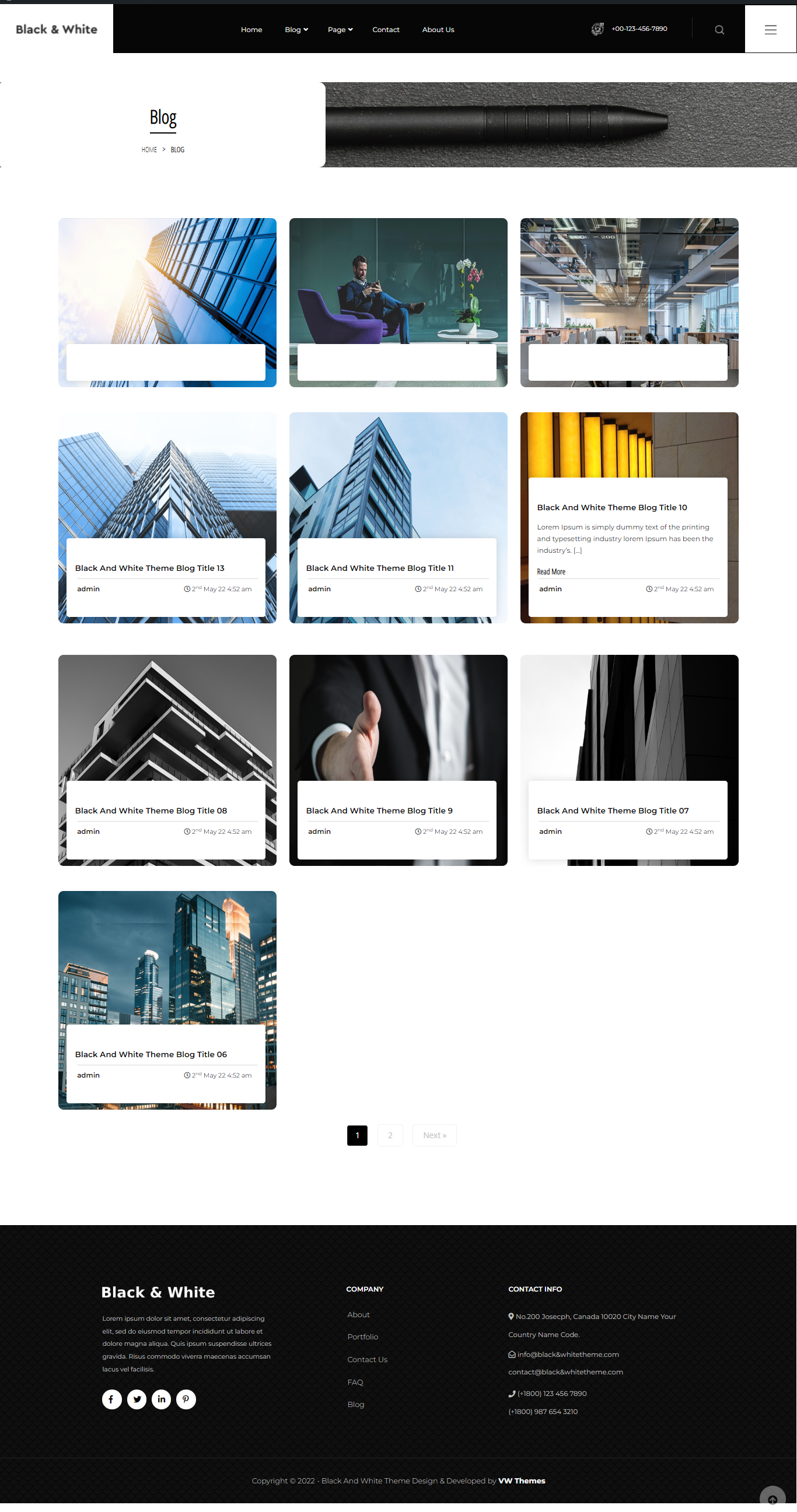
- Blog (Full Width) (a blog templates with one column without sidebar)
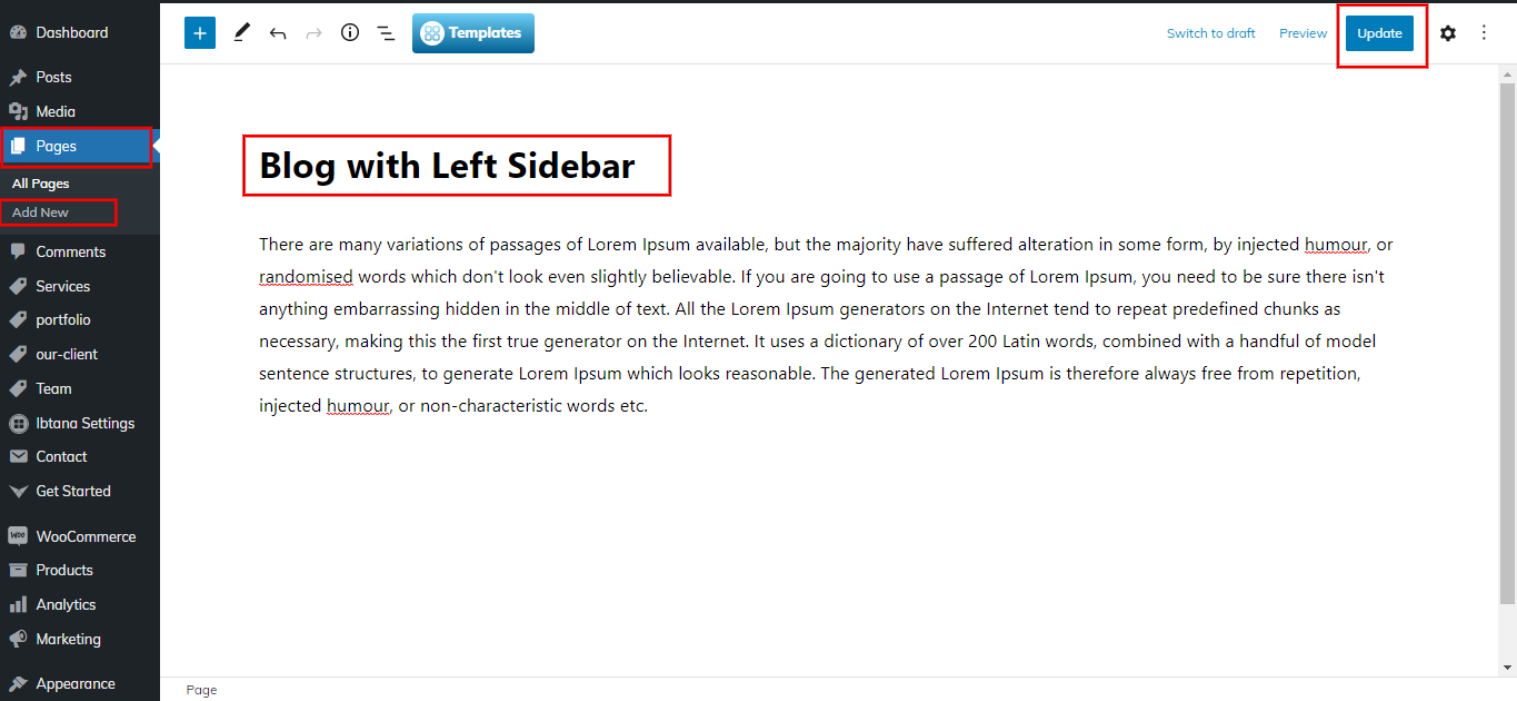
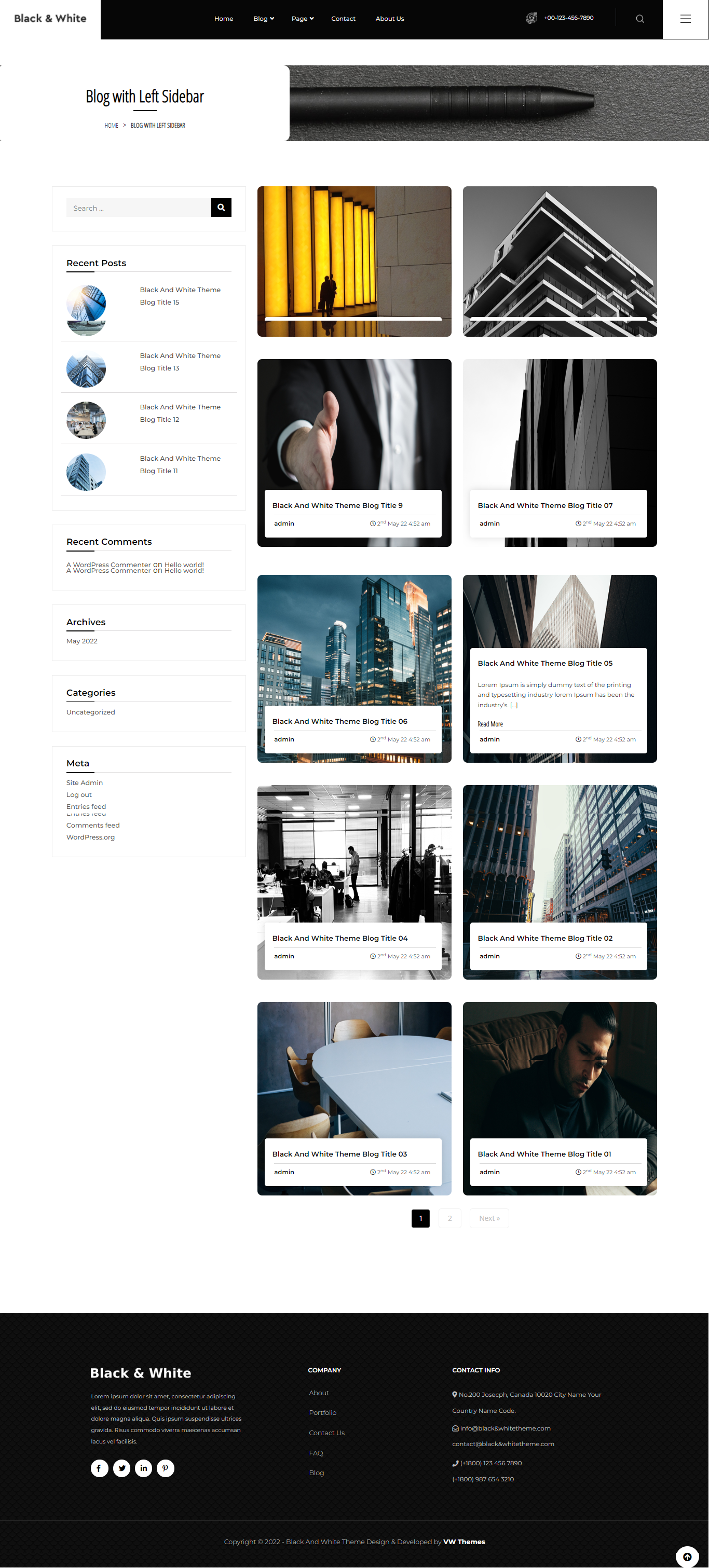
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
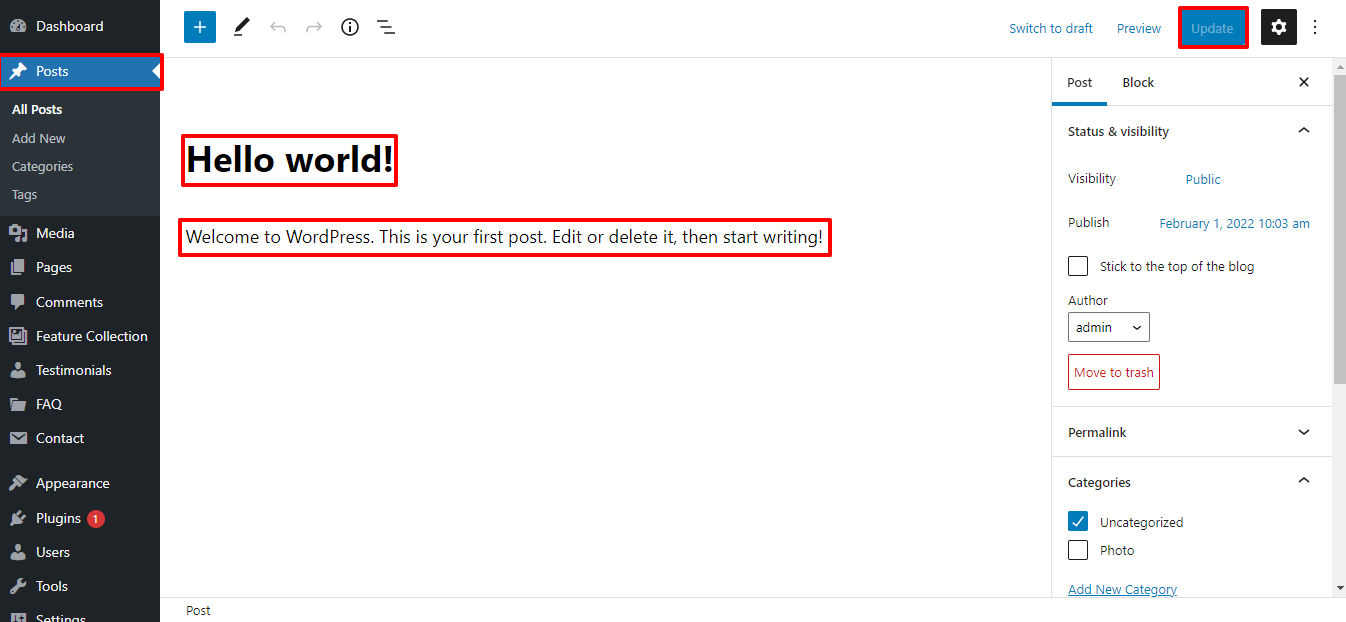
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
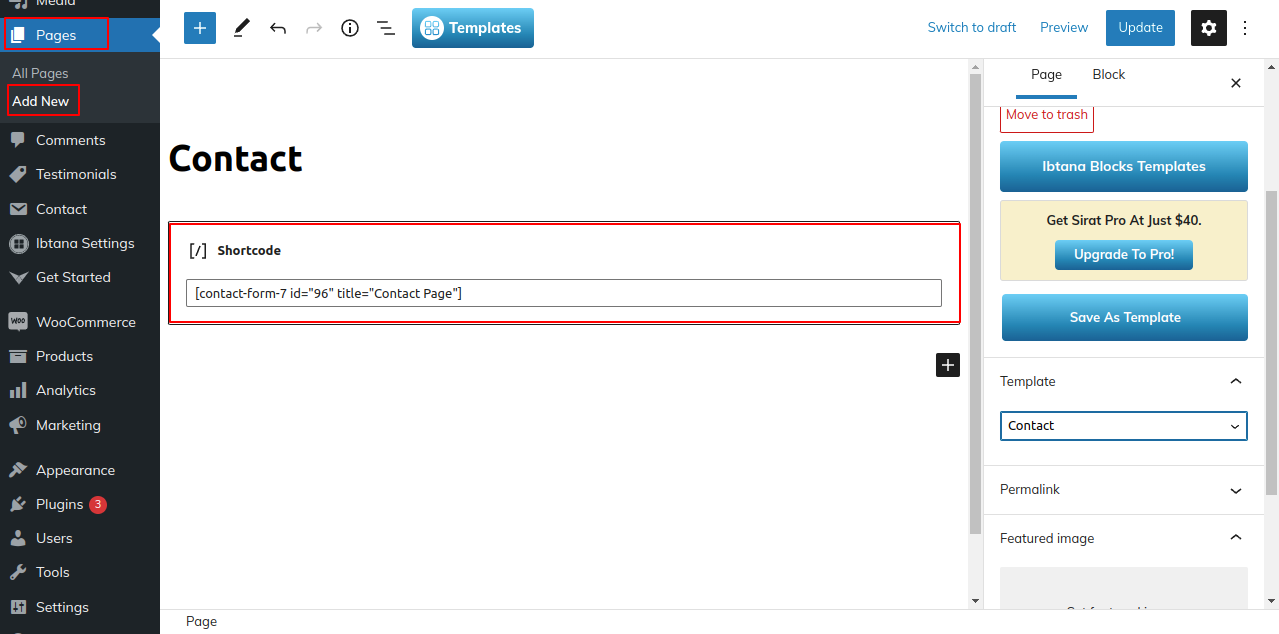
Shortcodes
A shortcode is a useful tool for creating content http://codex.wordpress.org/Shortcode. Shortcodes are simple to use. First and foremost, ensure that the editing mode is set toVisual.

Refer video for Create Pages Using Shortcode:

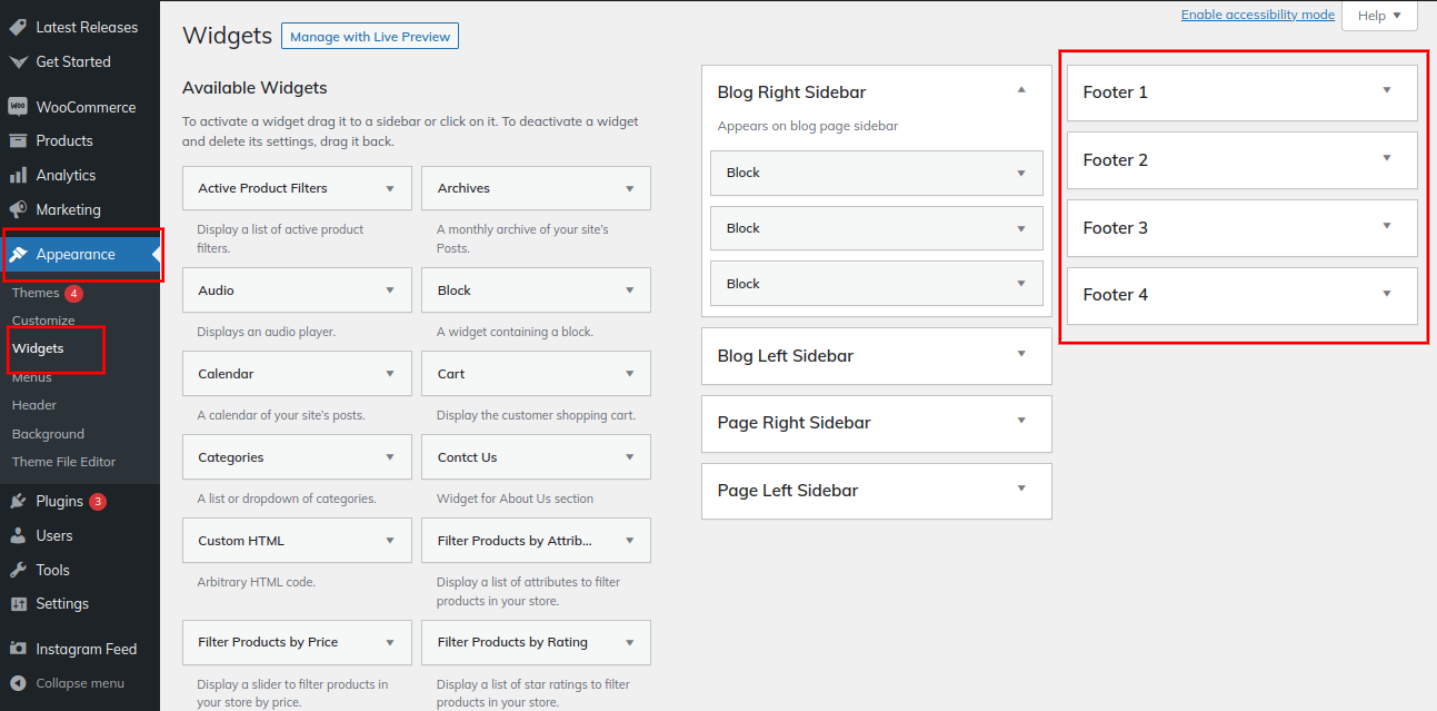
Custom Widgets