System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-dairy-farm-theme.zip" -All of the assets required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -feature details about the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard
1.Next, navigate to the "Appearance" menu and select "Themes."

2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. To submit a theme, click the button.

4. WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


After selecting Setup Wizard, click Start Now.

install Plugins.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page Template
Set up your home page by following these steps.
-
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the front screen.
5.1. Setup Header
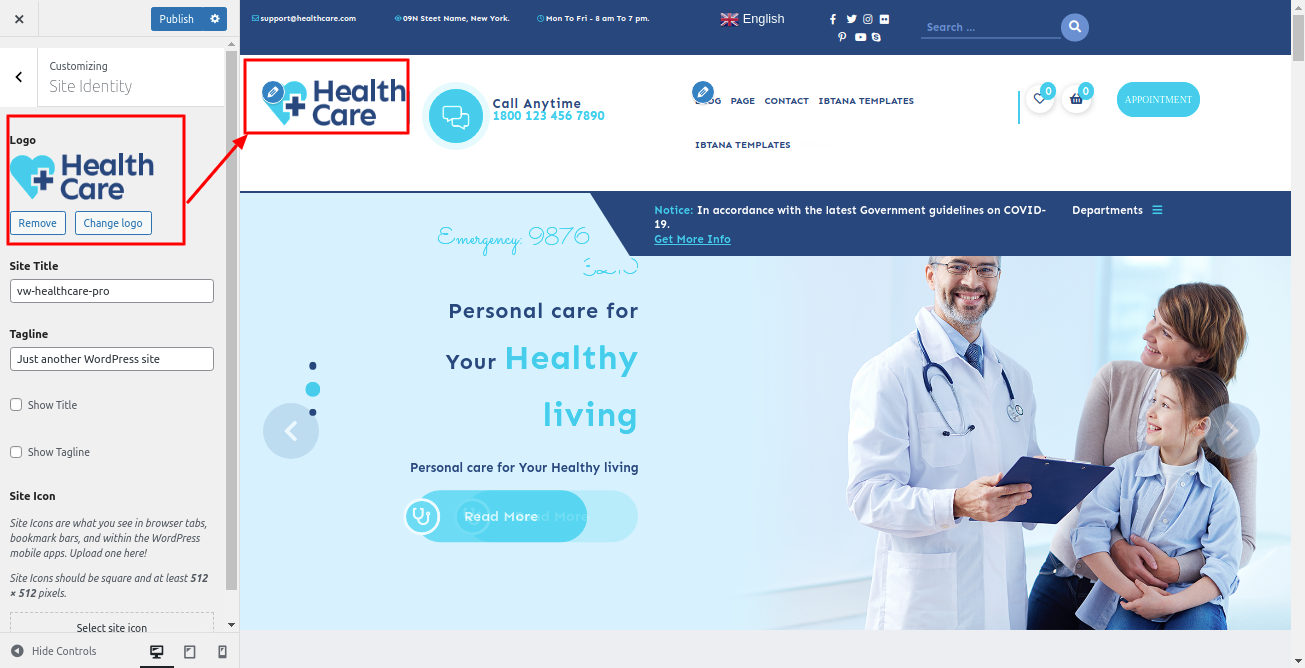
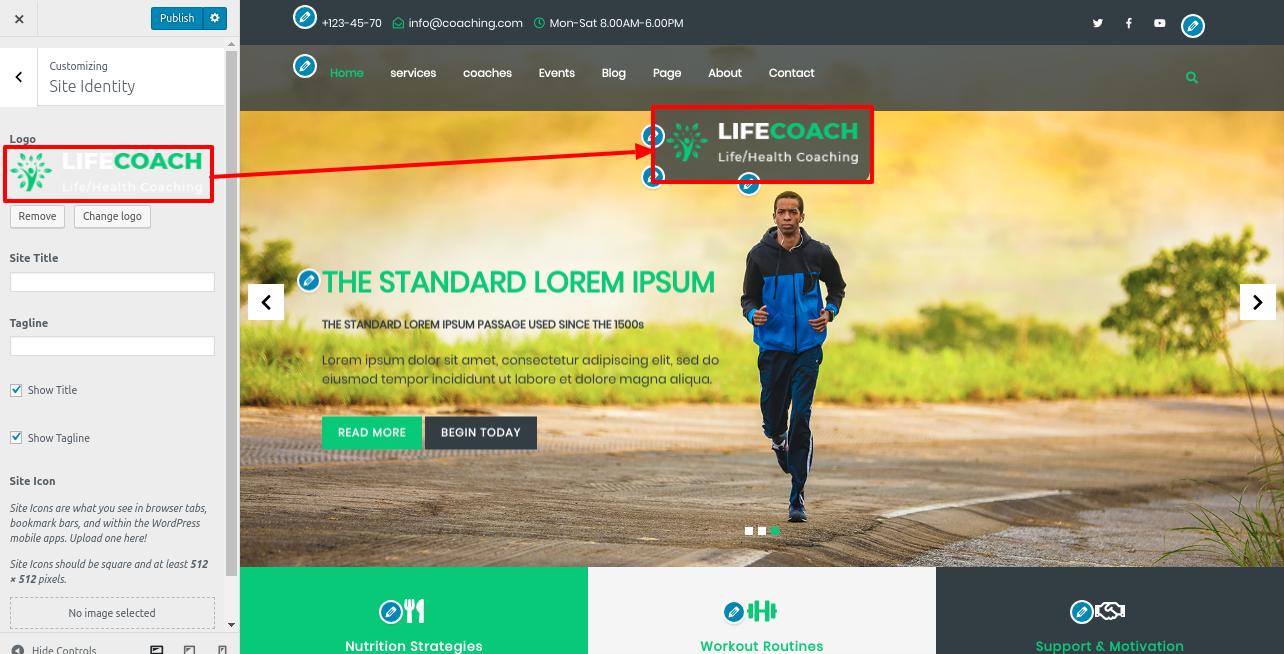
The header section's setup is demonstrated in this part. Adding the site logo is the first stage.
Steps for adding site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
Go to Dashboard >> Appearance >> Menu.

Observe these procedures for the Icon Section.
Go to Appearance >> Customize >> Theme Settings >> Header.

The result will appear as shown.

Refer video for create and setup menu:

5.2. Setup Slider
The result will appear as shown.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.

The result will appear as shown.

Refer video for Setup slider:

5.3. Setup Shop by Categories section
To prepare for this part,
Go to Appearance >> Customize >> Theme Settings >> Shop by categories


The result will appear as shown.

5.4. Setup about us section
to configure this area.
Go to Appearance >> Customize >> Theme Settings >> About Us.


The result will appear as shown.

5.5. Setup Best seller Products Section
to configure this area.
Go to Appearance >> Customize >> Theme Settings >> Best Seller Products.

The result will appear as shown.

5.6. Setup Our sponsors section
Establishing our sponsors area.
Go to Appearance >> Customize >> Theme Settings >> sponsors.

The result will appear as shown.

5.7. Setup our products Section
to configure this area.
Go to Dashboard >> Products >> Add New.


Go to Appearance >> Customize >> Theme Settings >> Our Products

The result will appear as shown.

5.8. Setup Our records section
to configure this area.
Go to Appearance >> Customize >> Theme Settings >> Our Records.

The result will appear as shown.

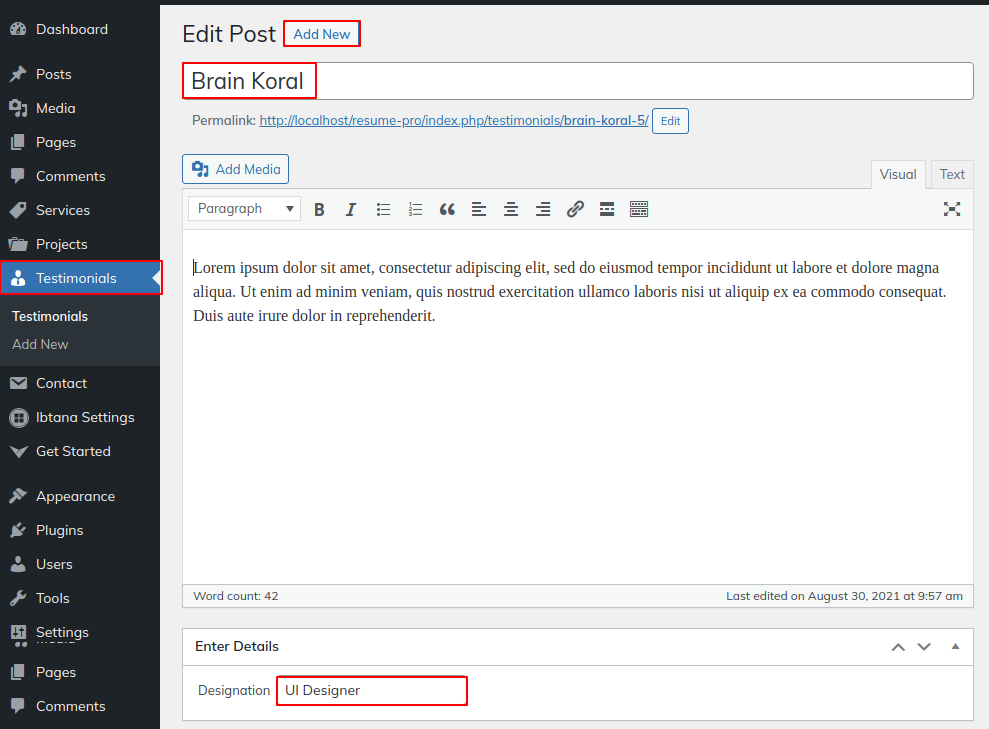
5.9. Testimonial Section
Installing and activating the vw-dairy-farm posttype extension is the first step.
Testimonial choice will show up on the dashboard after installation.
Go to Dashboard >> Testimonial >> Add New.

to configure the testimonials area.
Go to Appearance >> Customize >> Theme Settings >> Clients Section.

The result will appear as shown.

5.10. Setup "Instagram Feed" Section
Go to Dashboard >> Plugin >> Add new >>
Install and Activated Instagram Feed Plugin.
Go to Dashboard >> Instagram Feed >> Setting >> Add new

Your Instagram account can be added by clicking Add New.



Go to >> Customize >> Theme Settings >>Instagram

The result will appear as shown.

5.11 Our Blog
In order to setup our blog section.
Go to Appearance >> Customize >> Theme Settings >> Our Blogs.

The result will appear as shown.

5.12 Footer Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets

Go to Customizer >> Theme Setting >> Footer Widgets


You can add a footer section in this manner.

Refer video for Create a Footer Widget:

5.13 Footer Text
to display Footer Text on the home screen.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can add footer text in this manner.

Home Contact Form
to configure this area.
Go to Dashboard >> Contact >> Add New.

to configure this area.
Go to Appearance >> Customize >> Theme Settings >> Contact .



The result will appear as shown.

Setup "404 Page" Section
To continue with the 404 page part,
Go to Appearance >> Customize >> Themes Settings>> 404 page

The result will appear as shown.

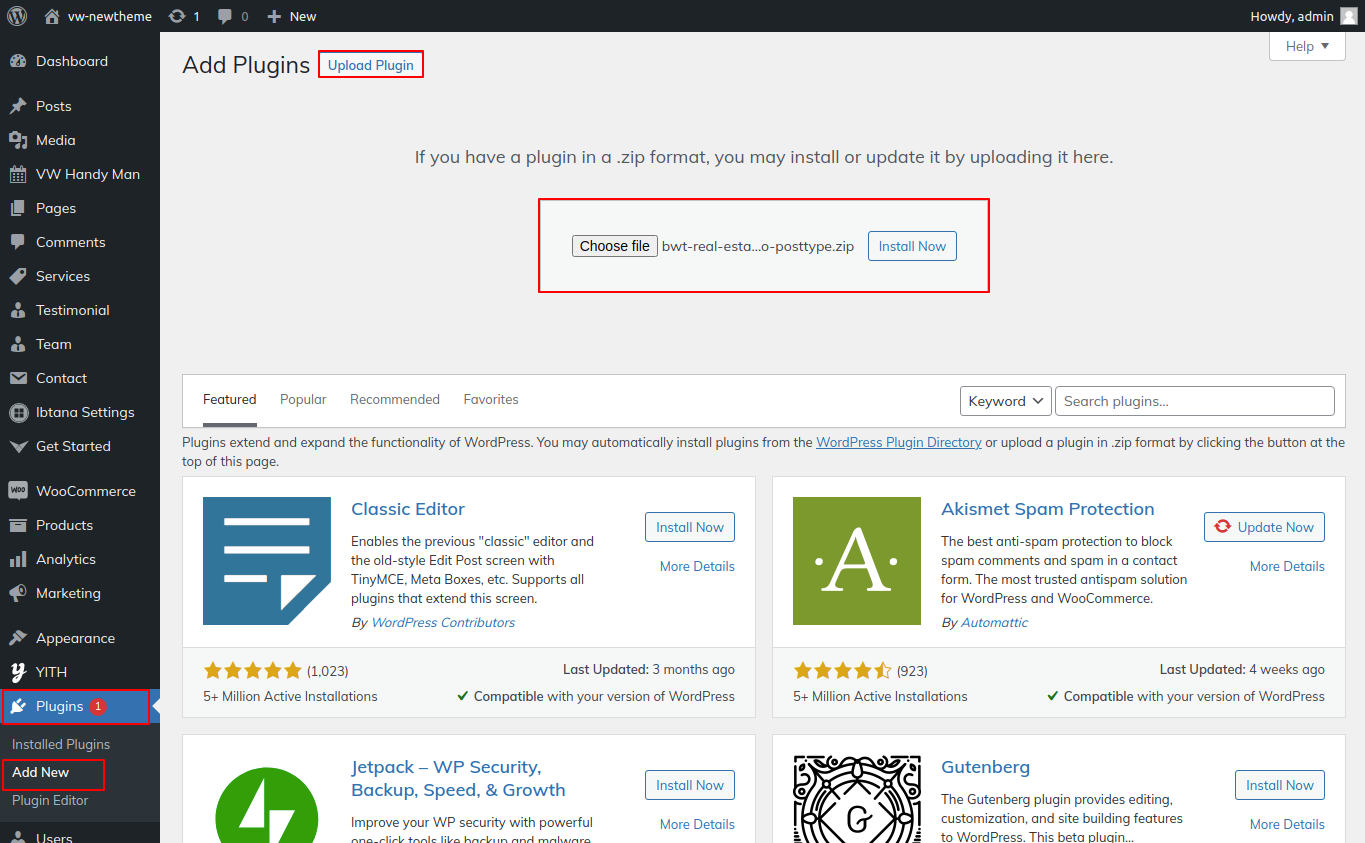
Theme Plugins
The vw-audio-podcast-pro-player component must first be downloaded from the source, which will be a zip file. The next step is to browse Plugin >> Add new in WordPress admin.

After installation is complete, a notification like this will appear.To use the plugin after installation, select the link that says "Activate Plugin."
Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Refer video for Cre ate Pages Using Shortcode:

Custom Widgets