System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a powerful blogging platform and a completely free content management system (CMS). You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Click here for support:
File Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-coupon-pro-zip" -This folder contains all of the files required for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about the theme's image path, font usage, and script usage
Template Installation
The process of installing a template is very straightforward and easy.
The WordPress interface can be used to complete all installation steps. It makes the process more pleasant and faster.
There are two methods for installing the system.
1-Using WordPress admin, install a theme.
The first step is to access your WordPress administration area. Then, select
1.Go to the Dashboard > Appearance > Themes

2. After navigating to the themes page, click on the Add New button located at the top of the page.

2. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-coupon-pro-zip)

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
VW Coupon Pro Posttype and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
Install and activate by clicking the Install Now button.

Demo Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go to Dashboard >> Appearance >> Get started
Before you can click "Run Importer," you must first install the VW Coupon Pro Posttype Plugin.
Then, select "Demo Content Importer" and then "Run Importer."

Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

Padding Top Settings
When you change the position of the sections, the top and bottom sections may overlap. To avoid this, give padding top in pixels or percentage for those sections.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
Color/font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color/Font settings


Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page Template
To configure the Home page, follow these steps.
- To create a new page template, go to the Dashboard, click Pages, and then Add New Page. Give the page a name, such as "Home," or any other label you desire. Then, from the dropdown menu of available templates, select the "home-page" template.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


When you're finished, you'll be able to see all of the demo content on the front page.
8.1 Setup Header
In order to configure the Header section. Follow these steps to set up site Identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.

For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

You can configure the menu section in this manner.

Sticky Header:
When you click the Sticky Header button and scroll down the page, the primary navigation moves to the top and stays there.

It will appear like this on the front end

8.2 Setup Submit Coupon Section
Follow these steps to set up Submit Coupons.
Go to Appearance >> Customize >> Theme Settings>> Submit Coupon

This is how you set up the Submit Coupon Section.

8.3 Setup Deals Slider
To set up the Deals Slider section, you must first upload and activate the vw coupon pro posttype plugin.
Follow these steps to create a category.
Go to Dashboard >> Deals >> Categories >> Add New Categories

Go to Dashboard >> Deals >> Add New

Go to Appearance >> Customize >> Theme Settings>> Deals Slider

The front end will look like this.

8.4 Setup Deals Timer Section
To configure the Deals Timer section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Deals Timer


In this way you can setup Deals Timer Section.

8.5 Setup Featured Offers Section
To proceed with the Featured Offers Section
You must first upload and activate the vw coupon pro posttype plugin.
Follow these steps to create a category.
Go to Dashboard >> Deals >> Categories >> Add New Categories

Go to Dashboard >> Deals >> Add new

Go to Appearance >> Customize >> Theme Settings>> Featured Offers

On the front end, it will look like this.

8.6 Setup Deal Categories Section
Follow these steps to create Deal Categories.
Go to Appearance >> Customize >> Theme Settings>> Deal Categories


This is how you set up the Deal Categories Section.

8.7 Setup Popular Deals Section
To create the Popular Deals section. You must first upload and activate the vw coupon pro posttype plugin.
You need to create category, follow these steps.
Go to Dashboard >> Deals >> Categories >> Add New Categories

Go to Dashboard >> Deals >> Add new

Go to Appearance >> Customize >> Theme Settings>> Popular Deals

This is how you can create a Popular Deals Section.

8.8 Setup Trending Stores Section
To create a Trending Stores Section, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Trending Stores


This is how you set up the Trending Stores section.

8.9 Setup Featured News Section
Create posts first in order to set up the Featured News Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Featured News

This is how you set up the Featured News section.

8.10 Setup Deals Category Page Section
Follow these steps to install and activate the VW coupon Pro Posttype Plugin.
Go to Dashboard >> Deals >> Categories >> Add New Categories

When you enter category permalinks, you will be taken to the category page.

On the front end, it will look like this.

8.11 General Settings
Follow these steps to configure the General Settings section.
Go to Appearance >> Customize >> Theme Settings>>General Settings
You can change the page title in the left, right, and centre.


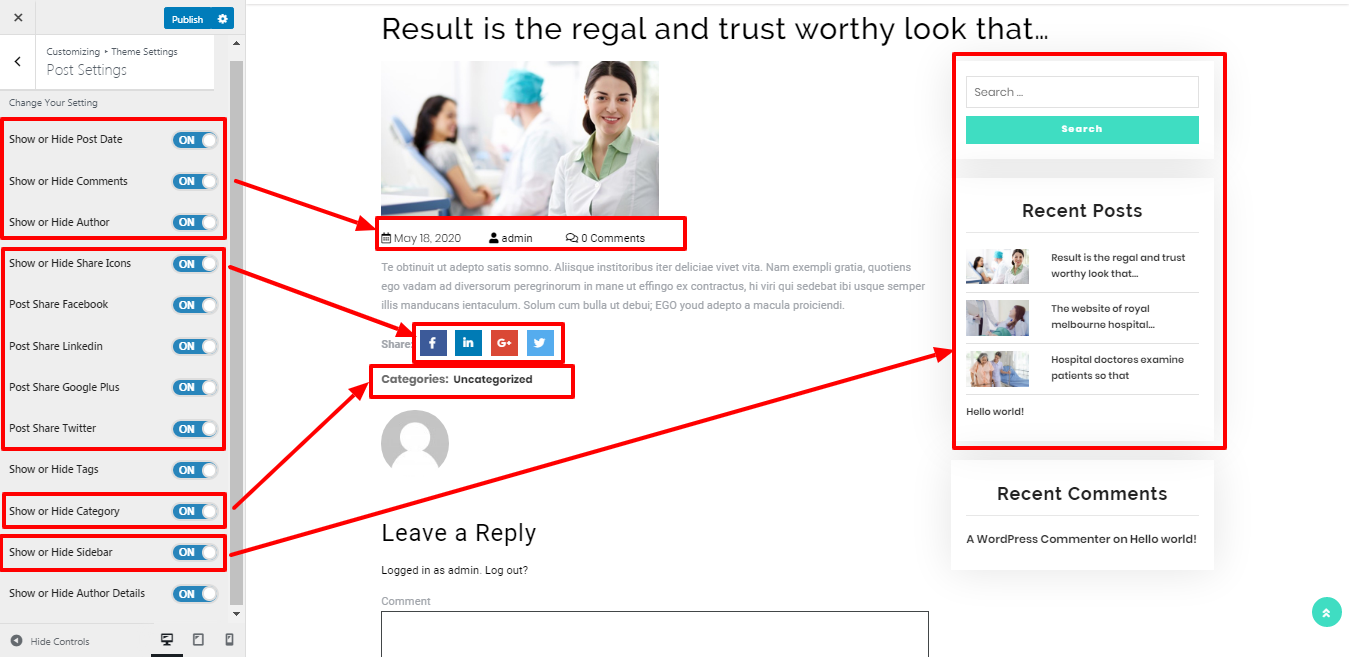
8.11 Setup Post Settings Section
Follow these steps to configure the Post Settings section.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

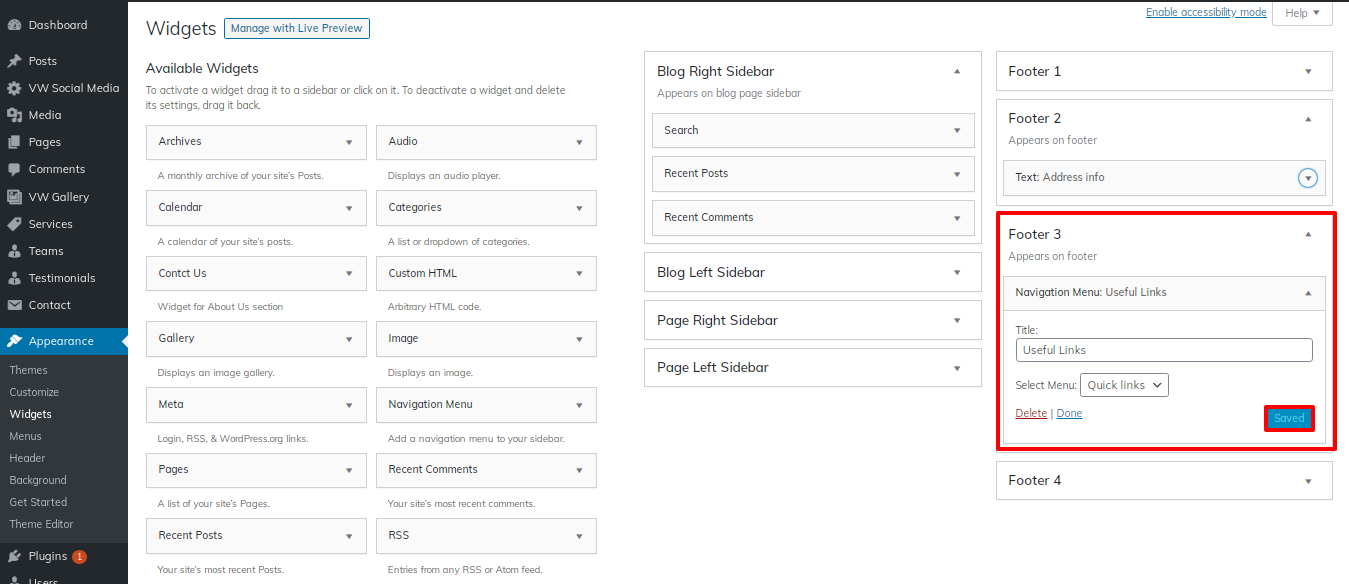
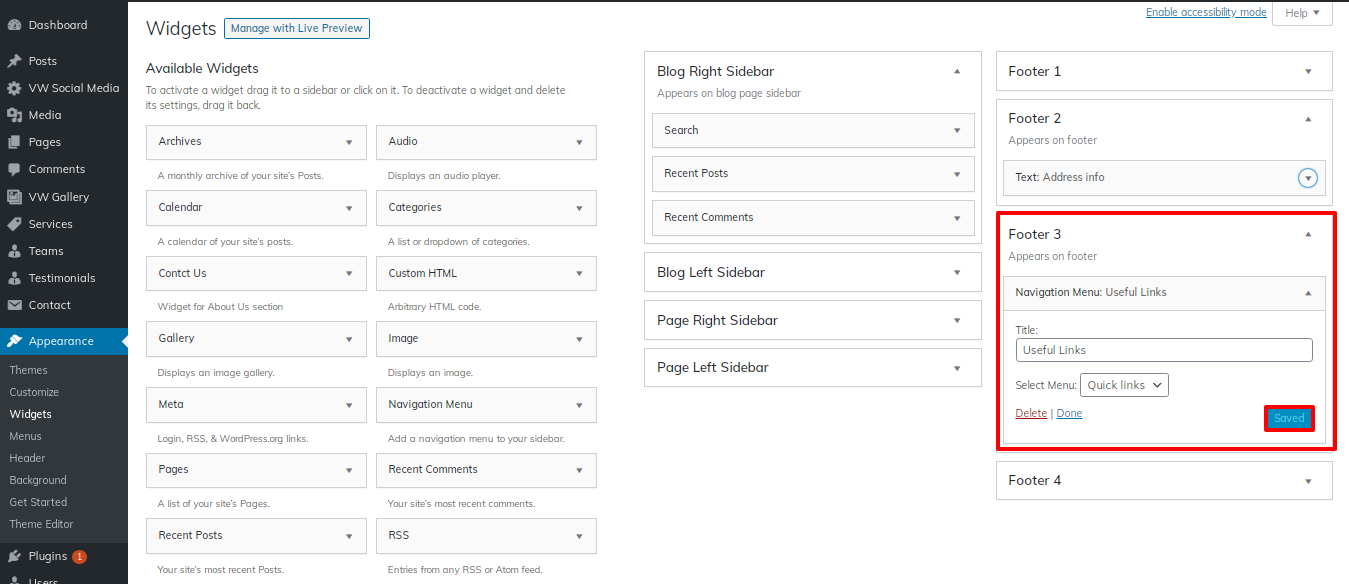
8.12 Footer Widgets Section
The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets



On the front end, it will look like this.

8.13 Footer Text
Follow the steps below to configure the Footer Text Section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

On the front end, it will look like this.

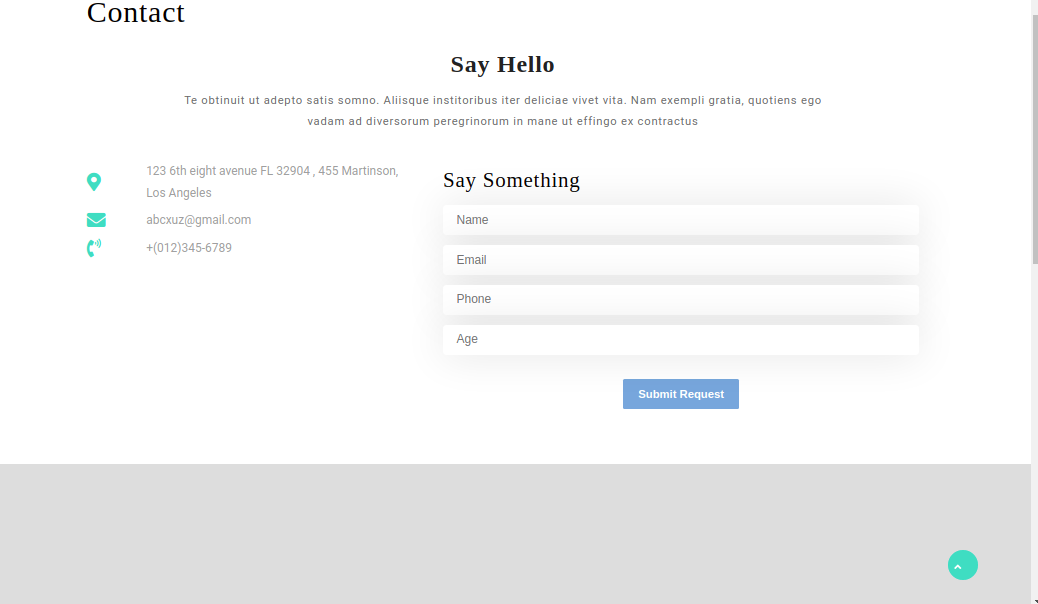
Setup Contact Section
Follow these steps to configure the Contact Section.
1. You must first take some critical steps.
2. You must install the Contact Form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Theme Setting>> Contact


This is how you set up the Contact Section.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. Please see the following link for more information on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content http://codex.wordpress.org/Shortcode Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
All available shortcodes are conditionally classified into the following groups:
- Deals - [vw-coupon-pro-deals]
Deals Shortcode
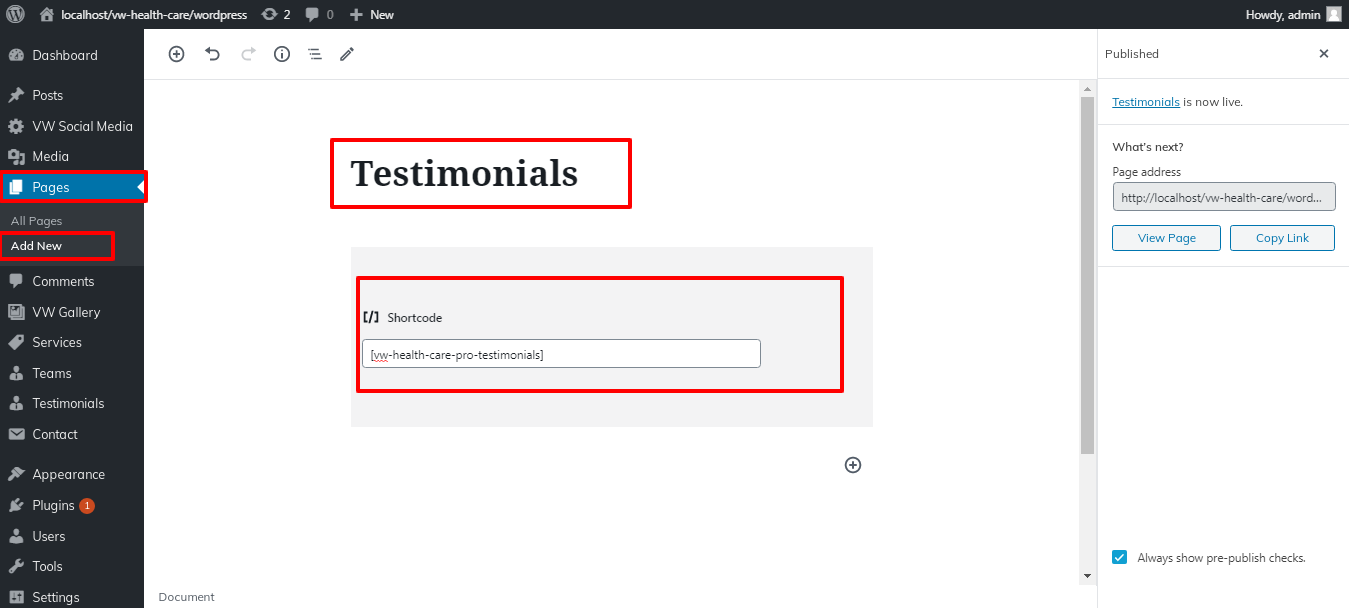
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets




VW Title Banner Image Plugin
1. First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2. After that, click on the Upload Plugin button on top of the page.
3. This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.

4. After you have selected the file, you need to click on the install now button.
5. WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6. Once installed, click the Activate Plugin link to begin using the plugin.
7. When you activate this plugin, you will see the following option on each page.

The output will look like this.









