System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for your purchase of our WordPress theme. This guide shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation utility that is built on PHP and MySQL. It is a powerful blogging platform and a totally free content management system (CMS). You can use this CMS to create websites and solid online applications. It requires little knowledge or technical skill to manage. WordPress has become the most widely used website creation software due to a variety of factors such as its ease of use and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as a skin for webpages built with the WordPress CMS. A WordPress Template is very simple to setup. You can simply change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can easily edit and expand as you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you obtained is divided into several folders. Let's take a look at what's in each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-corporate-pro_0.4.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
All installation stages can be completed through the WordPress interface. It makes the procedure more comfortable and faster.
There are two methods for installing the system.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."


2.Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Select the Upload Theme option.

4. Click the "Browse" button, select the vw-corporate-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.

Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The second method of installation is to submit the theme via FTP. To use this technique, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and send only the extracted Total folder to your website.

Next, sign in to your WordPress account and go to Appearance >> Themes to activate Total.
Plugin Installation.
To manually install a WordPress Plugin, download the.zip archive and follow the instructions below for Upload plugin.
Install Required Plugins:
VW Corporate Pro Posttype Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Install and enable by clicking the Install Now button.

Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the segment to meet our needs. To continue with this section, drag the section to the top or bottom of the page where you want it. When you drag any area top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping choices into any order you desire.
To continue with Section Ordering,
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

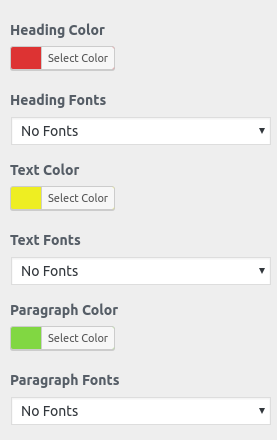
Section Color/Font Pallette
Color/font selection is a simple procedure. These choices are available in all sections of the customizer. It is a full image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a simple click.
Depending on the amount of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.1)
To import content using Theme Wizard, follow the instructions below.
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

3) Click Wizard, then Start Now.

4) Install Plugins.

5) Import your Customizer and Gutenberg-based demo material.

You can use this video to configure your demo material.
Menu

Go to Appearance >> Menus >> Primary Menu.

The choice for Menu is located at the bottom of your Primary Menu. To begin, check the menu choice and then click on save menu. After checking, uncheck the menu choice and then click on save menu. View the modifications by refreshing the front page.
Theme Setup
After activating the theme, you will see the index page with the most recent article. Now you must configure the home page template to display all of the sample sections on your front page.
Setup Home Page Template
To configure the Home tab, follow these steps.
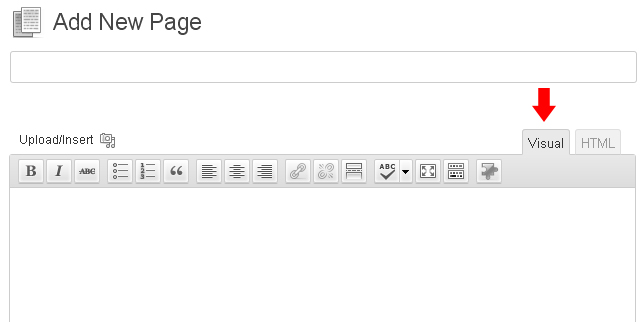
- 1.To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo material on the front page.
9.1. Setup Top Bar

In order to proceed with Top Bar,
Go to Appearance >> Customize >> VW Settings >>Top Bar Settings

Follow these instructions to setup top bar.

- Setting Options : Includes options for enabling and disabling the Top Bar Section show.
- Background Color Option: Background colour choices for specifying section layout are included.
- Section Text Font Family Option: Text font family choices are provided for specifying section text.
- Section Social Icon Color Option: Color choices for the social icon are included for the specific icon.
- Social Icons: Add links to show network icons in the top bar.
- Contact No:You can enter your phone number in the customizer.
- Email-id: You can enter your email address in the customizer.
Setup Site Identity

In order to move forward with Site Identity,
Go to Appearance >> Customize >> VW Settings >>Site Identity

9.2. Setup Header

In order to continue with Header,
Go to Appearance >> Customize >> VW Settings >>Header Settings

To change header, follow these steps.
- Background Color Option: Background colour choices for specifying section layout are included.
- Background Image Option: Includes background image choices for customising section layout.
- Section Text Font Family Option: Text font family choices are provided for specifying section text.
- Section Button Text Color and Font Family:Color choices for button text and font family for specify section are included.
- Button Background Color Option: contains choices for the background colour of a specific button.
- Button Text Option: Through the customizer, you can add wording for the buttons.
- For Primary menu:From the interface, create a menu and designate it as the "Primary Menu."

Visit the Navigation page for more details.
9.3. Setup Slider

Use these guidelines to build up slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

- Button Background Color Option: contains choices for the background colour of a specific button.
- Button Text Option Through the customizer, you can add wording for the buttons.
- Slider Heading Color and Font Family:Contains font family and colour choices for the heading.
- Slider Sub-Heading Color and Font Family:Contains font family and colour choices for sub-headings.
- Number Of Slide To Show: Give you the option to choose how many images to show.
- Slider Image:The images for the slider can be selected here.
- Slide Title :Here you can set the title on slider.
- Slide Description:On the slider, you can write a description here.
- Slide Button Link:The button URL can be added here.
9.4. Setup Our Services Section

To continue with the part on Our Services,
Go to Dashboard >> Services >> Add new .

Go to Appearance >> Customize >> VW Settings>> Our Services.

You can select the Image, Title, and Description of the Services Offered according to Your Site in this Section. Here, options are further explained in accordance with the sections to which they belong:

- Setting Options : Includes options for turning on and off the Service Section show.
- Section Title Color and Font Family:Contains choices for the title's colour and font family for a particular section.
- Section Sub Title Color and Font Family:Contains font family and colour choices for the specific section's sub-title.
- Button Background Color Option: contains choices for the background colour of a specific button.
- Button Text Option Through the customizer, you can add wording for the buttons.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: Features choices for background images for a specific section layout.
- Number of Content to show Permit you to choose how much content you want to show.
- Service Image And Logo: Give you permission to put your company's logo and image.
- Button Link: The button URL can be added here.
9.5. Setup About us

To continue with the "About Us" section,
Go to Appearance >> Customize >> Theme Settings >> About Us


You can customise the About Us section's image, background image, title, and content here. To alter this part, follow the instructions below:

- Setting Options : includes options to activate or disable the About Us section display.
- Section Title Color and Font Family:contains choices for the title's colour and font family for a particular section.
- Section Sub Title Color and Font Family:contains font family and colour choices for the specific section's sub-title.
- Section Paragraph Color and Font Family:Contains color options for paragraph and it's font family for specifix section.
- Button Background Color Option: contains choices for the background colour of a specific button.
- Button Text Option Through the customizer, you can add wording for the buttons.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Button Link: The button URL can be added here.
9.6. Setup Meet Our Talented Team

For Meet Our Talented Team to continue,
Go to Dashboard >> Our Team >> Add new .

Go to Appearance >> Customize >> Theme Settings >>Meet Our Talented Team

To alter this part, follow these instructions:

- Setting Options : includes options to allow or disable the display of the Meet Our Talented Team section.
- Section heading Color and Font Family:Contains choices for heading colour and the section's designated font family.
- Section Sub-heading Color and Font Family:contains font family and colour choices for the specific section's sub-title.
- Team Member Title Color and Font Family:Contains choices for the title's colour and font family for a particular team member.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Number of Team to show: Give you the option to choose how many teams to show.
- Social Icons: Add links to the top bar to show social media icons.
9.7. Setup New Arrivals Section

You must install and activate the "Woocommerce Plugin" in order to access the New Arrivals Section. You can quickly add your goods for the New Arrivals section with their Name, Image, Description, and Price after activating the plugin.
You must first create "categories" for your goods. To create a category, adhere to the steps below.
Go to Dashboard >> Products >> categories >> Add New.

Second, after adding categories, you must put "products." To add products, follow the procedures listed below.
Go to Dashboard >> Products >> Add New.

By inserting a woocommerce short code, you can display a woocommerce page and define the section title here. To retrieve the product page, you can use any woocommerce category short code.For instance, in the customizer, we use the short codes "[product_category category="Corporate Gift" per_page="1"]", "[product_category category="Dresses" per_page="2" columns="2"], and "[product_category category="Watches" per_page="1"].
Go to Appearance >> Customize >> VW Settings>> New Arrivals Section.

In this section you can set following points through the customizer :

- Setting Options : includes options for turning on and off the display of the New Arrivals area.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Section Title: You may give a title to a particular section.
- Section Description: For a specific section, you can write a description.
9.8. Happy Clients

To continue with the part on happy clients,
Go to Dashboard >> Testimonials >> Add new .

Go to Appearance >> Customize >> VW Settings>> Happy Clients.

You can select your client's image, name, designation, and description in this section. Here, options are further explained in accordance with the sections to which they belong:

- Setting Options : includes options to activate or disable the Happy Clients section display.
- Section Heading Font Family and Color:Contains choices for heading colour and the section's designated font family.
- Section Sub-Heading Font Family and Color:Contains font family and colour choices for sub-heading in a particular section.
- Client Description Font Family and Color:Features a font family and colour choices for the description for a specific client.
- Title for Client Designation, Color Scheme, and Font Family:contains font family and colour choices for the designation title for the specific client.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
- Number of clients to show: Allow you to choose how many customers you want to see.
- Section Title: For a specific section, you can give a title.
- Section Description: For a specific section, you can write a description.
9.9. Our Sponsers

We will now move on to Our Sponsers.
Go to Appearance >> Customize >> VW Settings>> Our Sponsers.

You can customise your background image, sponsors image, title, and description in this area. You can select the following points in this section:

- Setting Options : includes options for enabling and disabling the showing of the Our Sponsors section.
- Section Heading Color and Font Family:Contains choices for heading colour and the section's designated font family.
- Section Sub-Heading Color and Font Family:Contains font family and colour choices for sub-heading in a particular section.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Title Permit you to decide whether to show the title.
- Number of Sponser to show: Give you the option to choose how many sponsors to show.
9.10. Newsletter

Your WordPress account should now have the contact form7 application. Turn on the component, then make your own form. Once you're finished, copy the script for this and paste it into the customizer.

To continue with the Newsletter portion,
Go to Appearance >> Customize >> VW Settings>> Newsletter.

You can specify the Title and Description in this. Through the customizer, you can also change the following parameters:

- Setting Options : includes options for enabling and disabling the showing of the Our Sponsors section.
- Section Heading Color and Font Family:Contains choices for heading colour and the section's designated font family.
- Section Sub-Heading Color and Font Family:Contains font family and colour choices for sub-heading in a particular section.
- Button Background Color Option: contains choices for the background colour of a specific button.
- Button Text and Font Family Option Text for a specific button that includes the typeface family.
- Background Color Option: contains choices for the background colour of specific section layouts.
9.11. Contact Us

Your WordPress account should now have the contact form7 application. Turn on the component, then make your own form. Once you're finished, copy the script for this and paste it into the customizer.

Go to Appearance >> VW Settings >> Customize >> Contact Us.

You can put a background image, section title, and description in this section. Through the customizer, you can also change the following parameters:
- Setting options: includes options for enabling and disabling the Contact Us section show.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image: Image choices for a specific section arrangement are provided.
- Box Heading Color and Font Family:contains font family information and colour choices for the heading.
- Box Sub-Heading Color and Font Family:contains font family information and colour choices for sub-headings.
- Section Heading Color and Font Family:Contains choices for heading colour and the section's designated font family.
- Section Sub-Heading Color and Font Family:Contains font family and colour choices for sub-heading in a particular section.
- Contact Form Shortcode:This script is provided for the setup of contact forms.
- Latitude/Longitude:The latitude and longitude of the location you want to display on a map can be set here.
- Address title:The title for the address area can be entered here.
- Our Address:Here, you can provide a detailed location for future correspondence.
- Contact no.:You can provide your phone number here for further correspondence.
- Email Address:The email address is displayed here.
- Social Icons: Add links to the top bar to show social media icons.
9.12. Contact Us Page
To show the contact page, you must first choose the contact template.

To continue with the Contact Us Page,
Go to Dashboard >> Pages >> Add New
You must create a new page for the contact us section. You can edit the title, description, and image after creating a new page. Select the design to show this page.

Go to Appearance >> VW Settings >> Customize >> Contact Page.

9.12. Setup Footer

To move on to the footer area,
Go to Appearance >> Customize >> VW Settings>> Footer.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Title Allow you to set the title which to display .

9.13. Copyright Text

In order to proceed with Copyright Text,
Go to Appearance >> Customize >> VW Settings>> Copyright Text .

You put all of the Title & URL in this section. Here, options are further described in accordance with the sections to which they pertain.

- Setting Options : includes options to allow or disable the display of the Copyright Text section.
- Title Permit you to choose the description that will be displayed.
- Copyright Text Color and Font Family:contains font family information and colour choices for copyright text for a specific section.
- Background Color Option: contains choices for the background colour of specific section layouts.
- Background Image Option: contains choices for background images for custom section layouts.
Theme Plugins
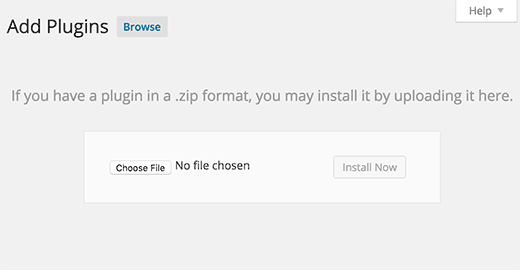
The component must first be downloaded from the source; it will be available as a zip file (vw-corporate-pro-posttype.zip). Then, access the Plugins » Add New page in the WordPress admin area.

- Then, select the Upload Plugin button located at the top of the screen.
- You'll arrive at the plugin upload screen after doing this. Here, you must pick the plugin file you previously downloaded to your computer by clicking the choose file button.

- After choosing the file, you must pick the install now option.
- The plugin file from your machine will now be uploaded to WordPress, where it will be installed. After installation is complete, a notification like this will appear.
- To use the plugin after installation, select the link that says "Activate Plugin."
Plugin Configuration
Once the plugin is activated, it will add three article types to the Dashboard: Team, Sponsors, and Testimonials. You can build up Team, Sponsors, and Testimonial Sections with the aid of this plugin.
You can choose the price and car manufacturer. Give the car's type and year.
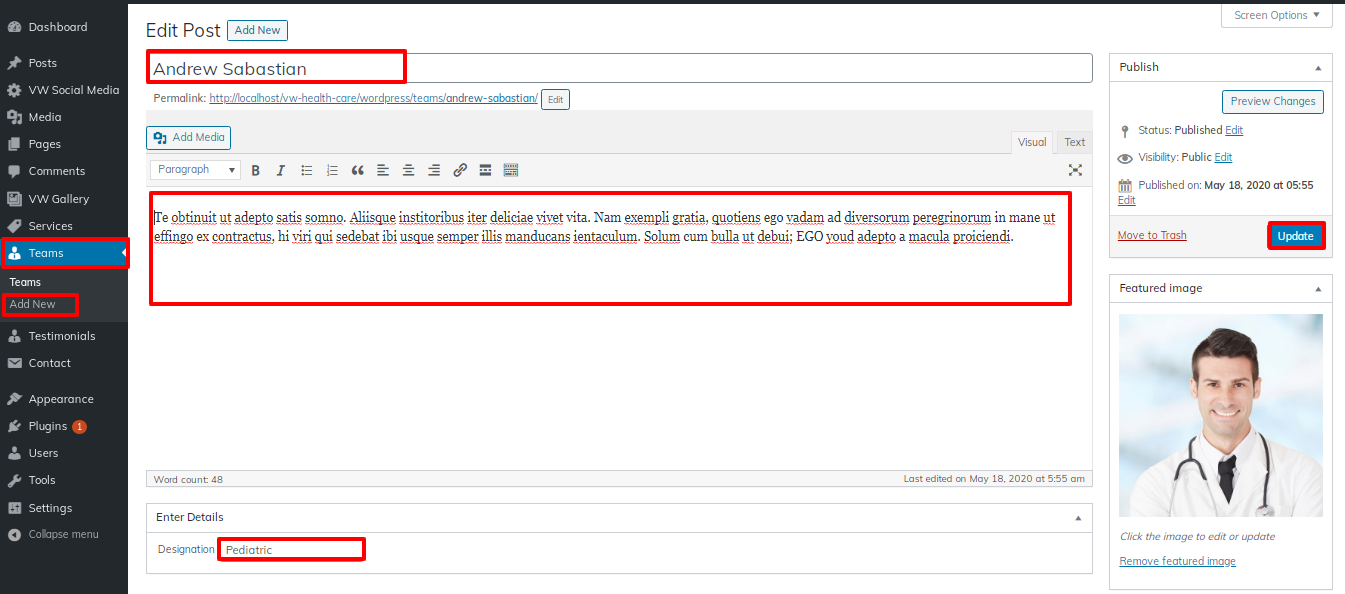
1.Team
so that your squad can be featured on the home page.
Go to Dashboard >> Team >> Add New

To interact with the team, enter the team member's name, picture, description, and social media links (Facebook, Twitter, Google Plus, Tumbler, LinkedIn, and Pinterest). This is how it will show up on your home page.

Using these shortcodes, you can display the team on any website or post.
Shortcode: [vw-corporate-pro-team]

2.Services
to highlight your services on the main page.
Go to Dashboard >> Services >> Add New

Include the services' pictures. This is how it will show up on your home page.

Using these shortcodes, you can display Services on any website or post.
Shortcode: [vw-corporate-pro-services]

3.Testimonials
Similarly Please follow the instructions below to display your Testimonials.
Go to Dashboard >> Testimonials >> Add New Post
Add the following to your testimonial post: Title, Description, Social Icon Links, and Featured Image. Then select Publish.

then make a new page and call it "testimonial" or whatever you like.
Add the Shortcode "[vw-corporate-pro-testimonials]". See screenshot below.

View the document that you produced. It will display testimonies in this manner.

VW-Gallery-Images
Once this component is active, the VW-Gallery can be found on the Dashboard.
On the Add new gallery icon, click. the title, too. The amount of pictures to display in a gallery is added.

After you've finished adding the gallery's pictures. Simply replace the gallery post_id in the Gallery shortcode to make your gallery show on the desired page using the following shortcode.


That's All! You can now access your page to examine the gallery pictures.


Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- About Template (the default About template with no sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Utilizing shortcodes is simple. Make sure the editing option is initially set to Visual.

All available shortcodes are conditionally divided into these groups:
- Gallery[vw-galleryshow vw_gallery=8 numberofitem=5] - used for Gallery images output.
Custom Widgets























