System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may very easily change the appearance of your WordPress website with the aid of a newly installed template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-Consulting-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create directories, upload photos, or execute some scripts if file permissions are set incorrectly.
To manage files and create directories on the server, WordPress needs permissions.
- Then, choose "File Permissions" from the context menu when you right-click on all of the folders in the root directory.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- same process repeated for wp-content folder


Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard then click on
1.Go to the Appearance >> Themes


2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

4. WordPress will now complete the installation of your theme and display a success message with a link to activate or see a live preview.
Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder where your themes are stored. Just the extracted Total folder should be uploaded to your server after unzipping the theme file you downloaded.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to activate plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
Woocommerce, Contact Form 7 and VW Gallery Image plugin.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Review the plugin information and the plugin documentation to discover how to use plugins for more functionality.
Activate after clicking the "install now" button.

Section Ordering
How to Arrange Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
To reorder a section, all you need to do is drag & drop the options into the desired order.
In order to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.1)
Follow the following steps to import content using Theme Wizard
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) CLick on Wizard and then start now.

4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Follow these instructions to setup Home page.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the top page.
8.1. Setup Header
In order to establish Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Add pages, create a menu, and choose a header menu.

In this manner you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then header navigation go on the top and stick at top of page.

In this manner you can setup final Header

8.2. Setup Slider
In order to establish slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider


In this manner you can setup final Slider Section

Setup Slider Contact Details
In order to establish Slider Contact Details section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider Contact Details

In this manner you can setup Slider Contact Details section

8.3. Setup About Us
In order to establish About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us


Setup GET A QUOTE
In order to establish GET A QUOTE,follow these steps.
Installing and activating on the Contact Form 7 plugin is required.
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Theme Settings >>About Us

In this manner you can setup About Us Section

8.4. Setup Get Consultation
In order to establish Get Consultation section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Get Consultation

In this manner you can setup Get Consultation section

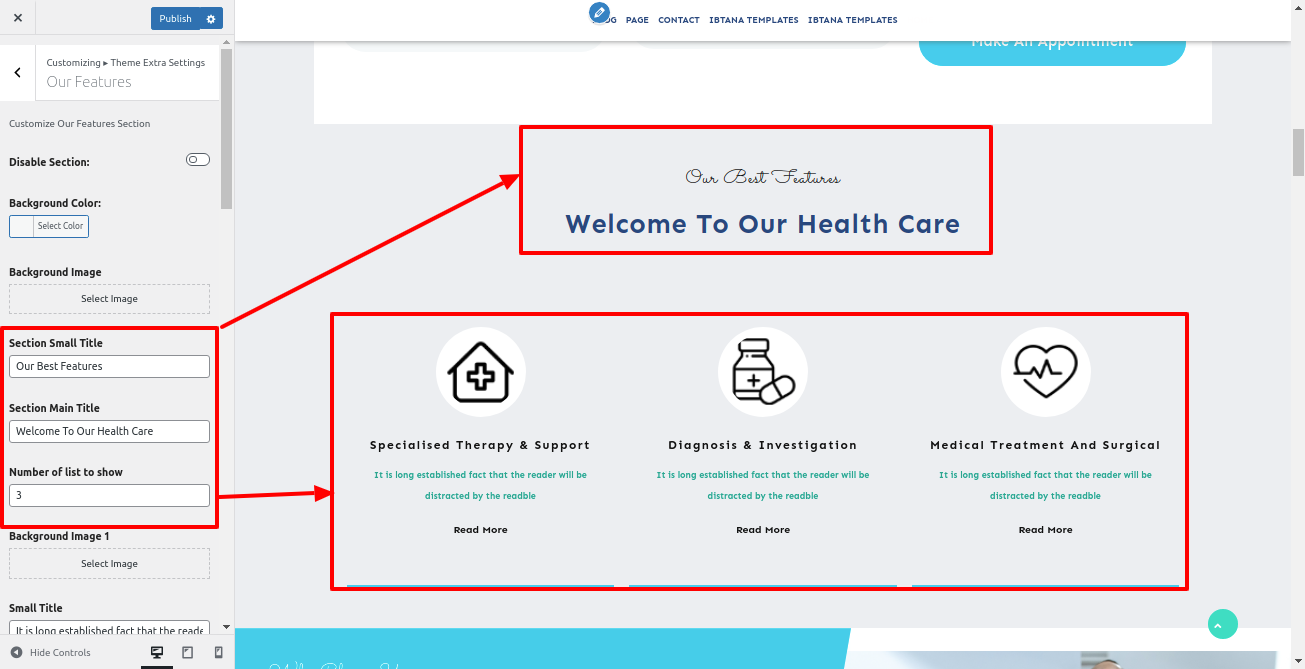
8.5. Setup Our Services Section
Installing and activating the Vw Consulting Pro Posttype Plugin is the first step. Services posts were seen on your dashboard when the plugin was activated.
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Services.

In this manner you can setup Our Services Section

8.6. Setup Our Records
In order to establish Our Records, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Records


In this manner you can setup Our Records Section

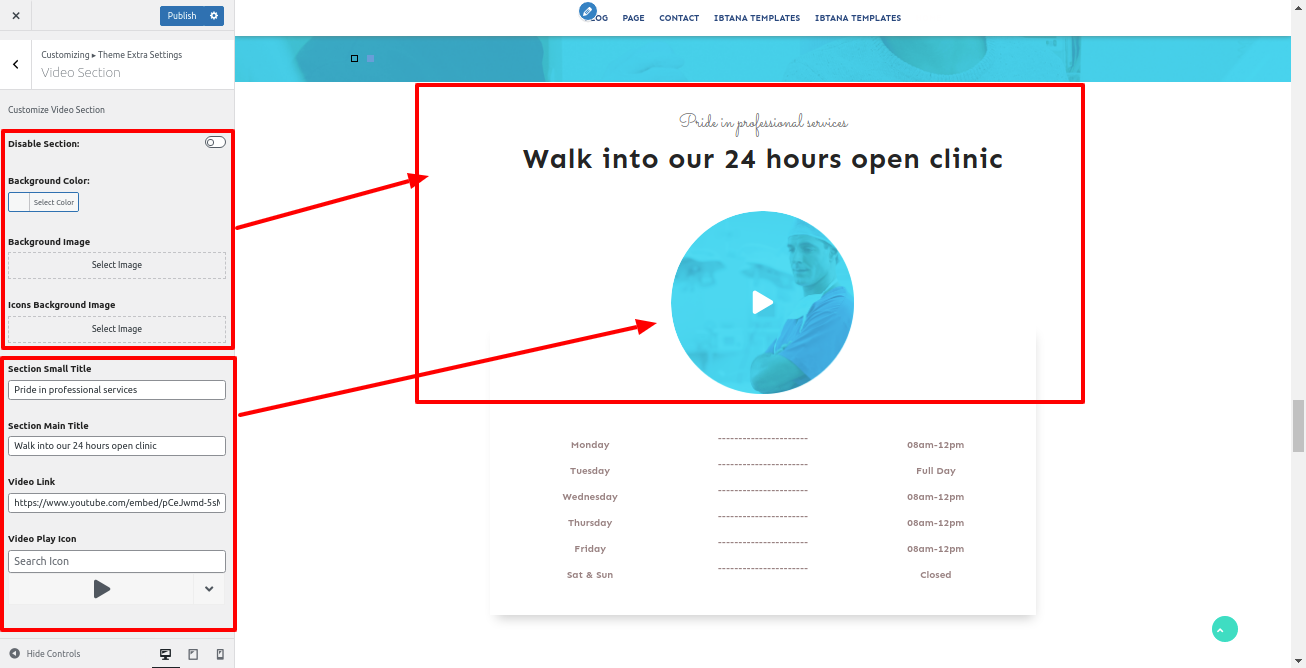
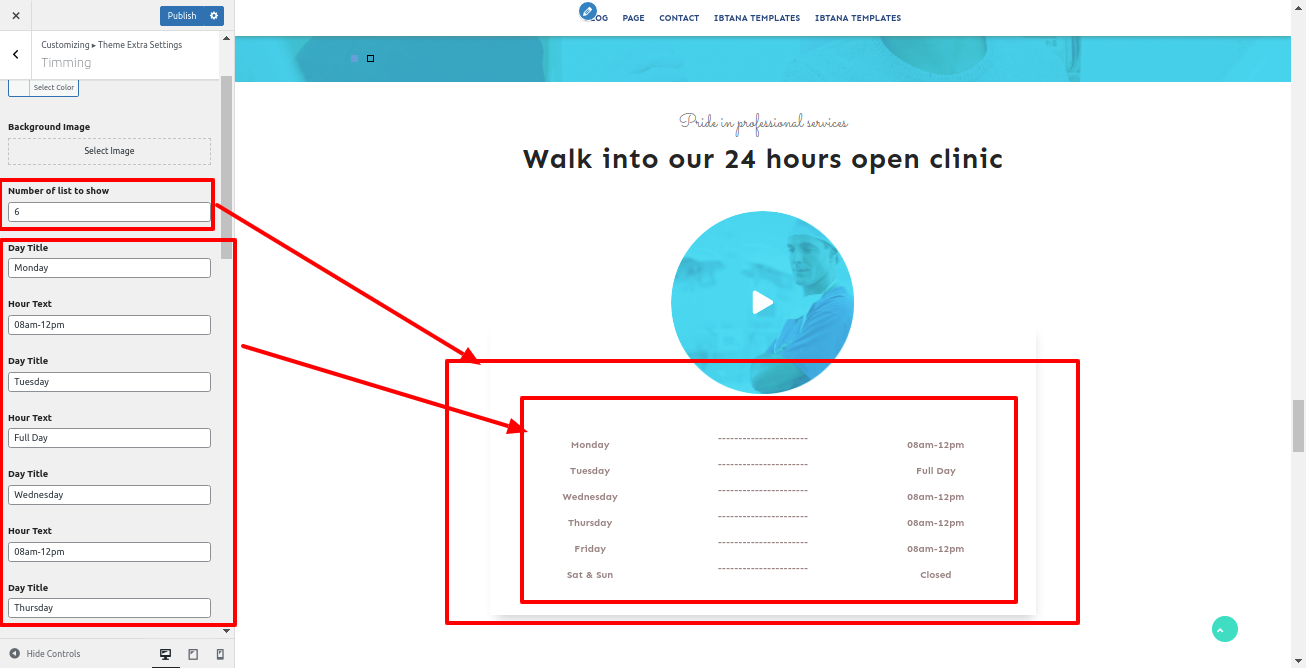
8.7. Setup Our Video Section
In order to establish Our Video section follow these steps
Go to Appearance >> Customize >> Theme Settings >> Our Video Section.

For the video
For the YouTube video's embed code, you must copy the source.
You must substitute your particular video for the URL already available in the video Section.

In this manner you can setup Our Video section

8.8. Setup Our Projects Section
Installing and activating the Vw Consulting Pro Posttype Plugin is the first step. Project showed on your dashboard after the plugin was activated.
Go to Dashboard >> Project >> Add New

After creating all the Project post,
Go to Appearance >> Customize >> Theme Settings >> Our Projects

In this manner you can setup Our Projects section

8.9. Setup Newsletter Section
In order to establish Newsletter Section follow these steps.
Installing and activating on the Contact Form 7 plugin is required.
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Theme Settings >>Newsletter

In this manner you can Setup Newsletter Section.

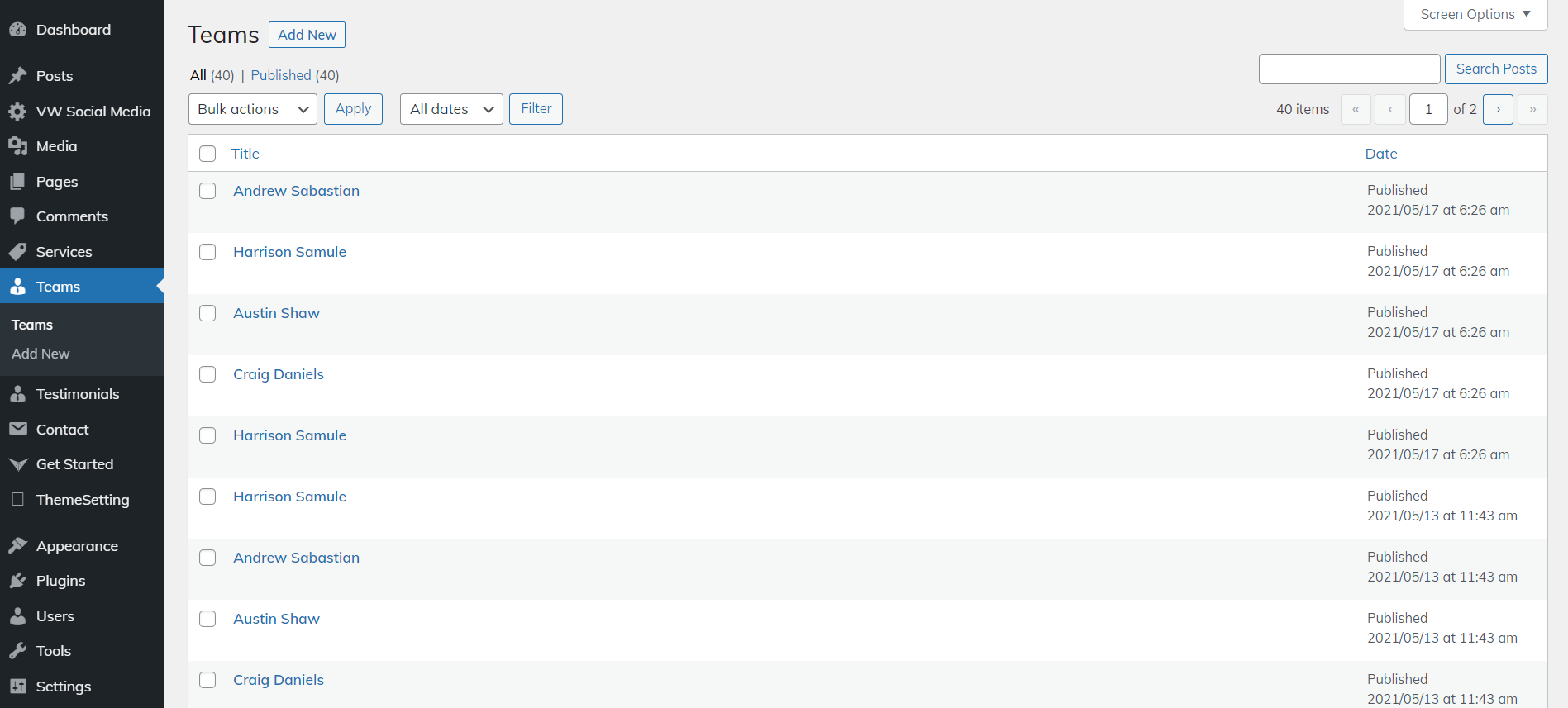
8.10. Setup Our Team Section
Installing and activating the Vw Consulting Pro Posttype Plugin is the first step. Team showed up on your dashboard after the plugin was activated.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Team

In this manner you can setup Our Team section

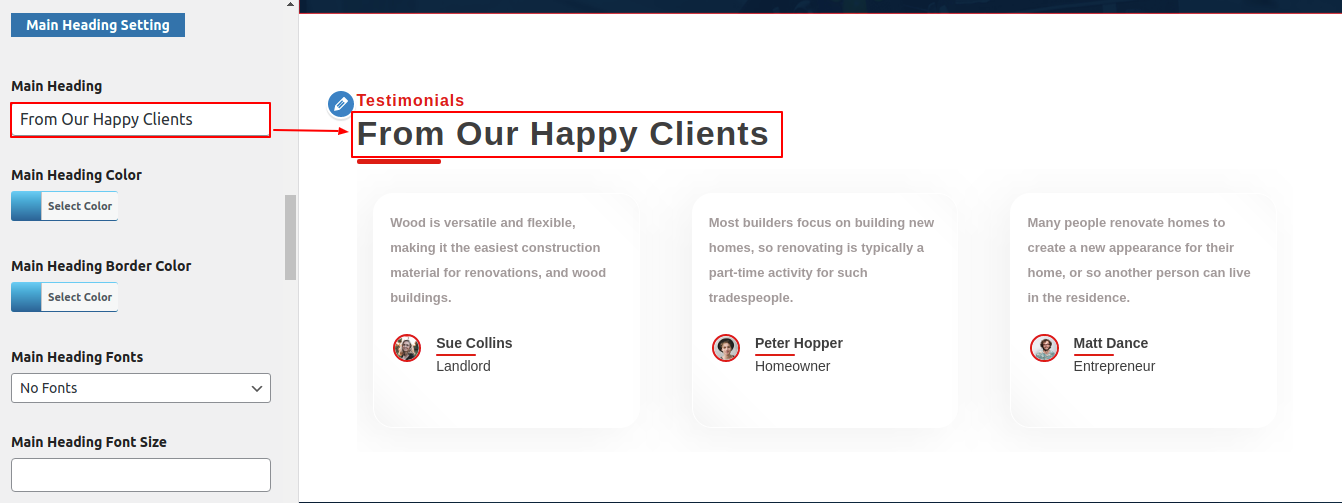
8.11. Setup Testimonial Section
Installing and activating the Vw Consulting Pro Posttype Plugin is the first step. Team showed up on your dashboard after the plugin was activated.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonials .


In this manner you can Setup Testimonial section.

8.12. Pricing Plan Section
In order to establish Pricing Plan section follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan



In this manner you can Setup Pricing Plan Section

8.13. Setup Why Choose Us
In order to establish Why Choose Us section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us.



In this manner you can setup Why Choose Us section

8.14. Setup Our Faq
In order to establish Our Faq section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Faq.

In this manner you can setup Our Faq section

8.15. Setup Our Partners Section
In order to establish Our Partners section follow these steps
Go to Appearance >> Customize >> Theme Settings >>Our Partners


In this manner you can Setup Our Partners Section

8.16. Setup Latest News Section
In order to establish Latest News Section, create posts first, follow these steps.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News

In this manner you can setup Latest News section.

8.17. Setup Contact Info
In order to establish Our Faq section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Contact Info.


Setup Social Icons
In order to establish Social Icons section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Social Icons

In this manner you can setup Contact Info section

8.18. Setup Post Settings Section
In order to establish Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Post Settings

You can change the blog layout and page title layout from here.

General Settings
In order to establish General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>General Settings

8.19. Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

In this manner you can Setup Footer Widgets Section

8.20. Footer Text
To display Footer Text on the home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

In this manner you can setup footer Text.

Setup Contact Section
In order to establish Contact Section follow these steps.
Installing and activating on the Contact Form 7 plugin is required.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Plugin Setting >> Contact


In this manner you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Register with your WordPress Administrative Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- The text box with the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is set to Visual First.
All available shortcodes are conditionally divided into these groups:
- VW Consulting Pro Services - [vw-consulting-pro-services]
- VW Consulting Pro Projects - [vw-consulting-pro-projects]
- VW Consulting Pro Testimonials - [vw-consulting-pro-testimonials]
- VW Consulting Pro team - [vw-consulting-pro-team]

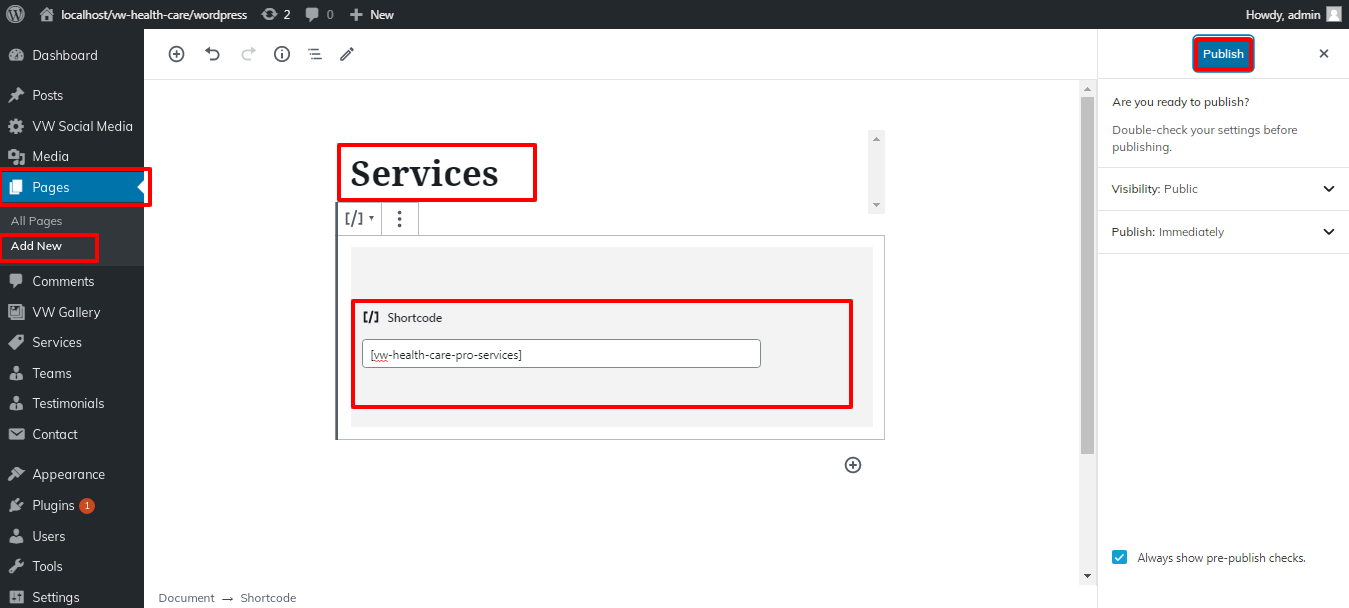
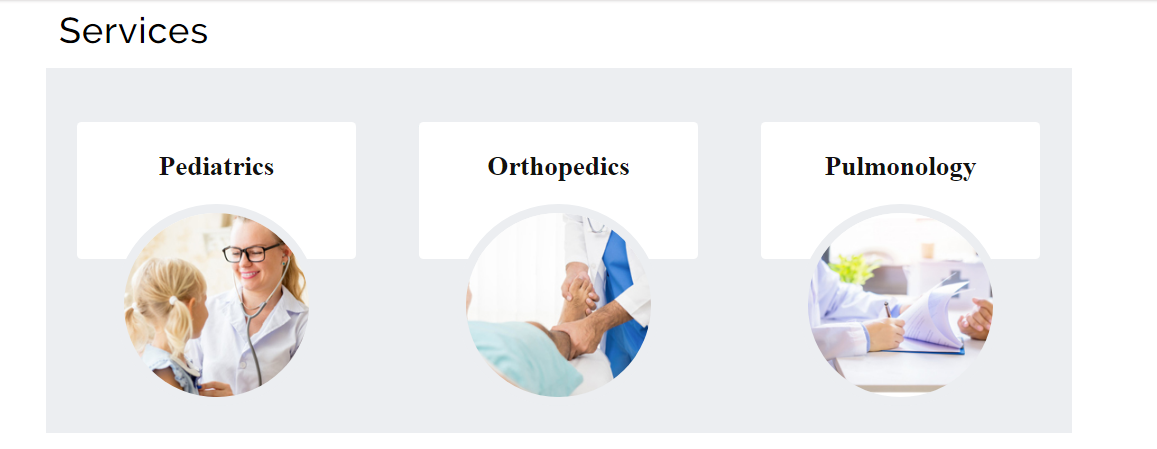
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Our Services look

Our Projects Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Project page look

Testimonial Shortcode
Go to Dashboard >> Pages >> Add New.

After adding shortcode, Testimonials page look

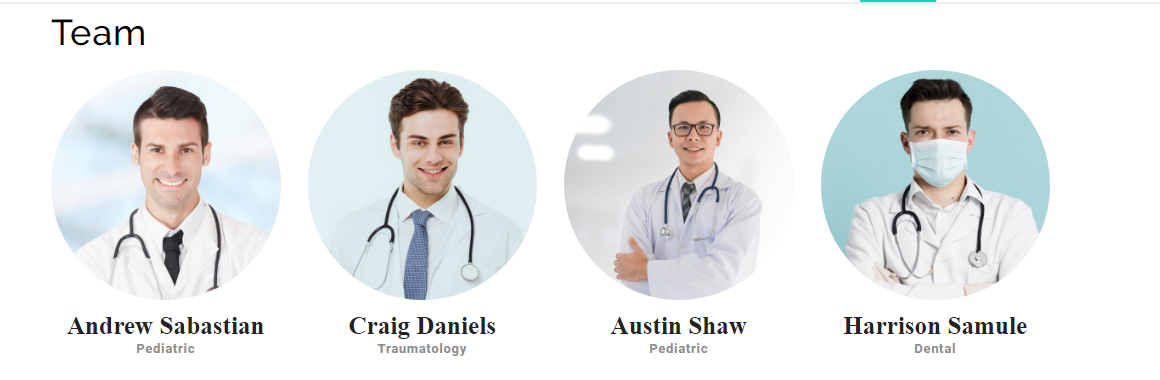
Our Team Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Our Team page look

Custom Widgets
Widgets in the footer have four columns. How to add widgets to the footer
Go to Appearance >> Widgets.
Add the field to the footer columns by dragging it there. Check the screenshot below for additional information.































