System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder.:
- Screenshots -contains a screenshot of a template. Not for manufacturing..
- theme -contains files for the WordPress theme
- "vw-construction-estate-pro.zip" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
Logging into your WordPress admin area is the first thing you should do. later, click on
1.Go to the Appearance >> Themes


2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

4.Choose your vw-construction-estate-pro.zip theme by clicking the Browse button, and then click the Install Now button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you downloaded should be uploaded to your server..

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Theme Wizard
* This is new feature added in the version (1.1.1)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) Click Wizard, then click "start now".

4) Install Plugins.

5) Import the material from your demo using Customizer and Gutenberg..

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Configure the home page template
Set up your home page by following these instructions.
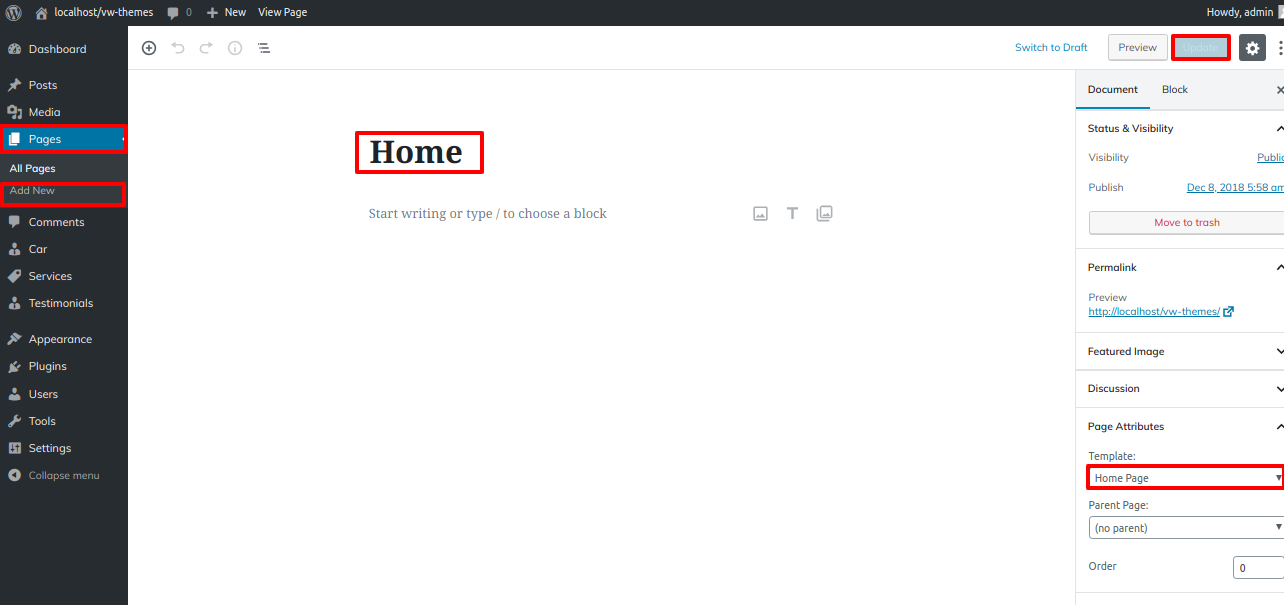
- 1. Create Page to set template: Go to Dashboard >> Pages
>> Add New Page.
You can label it anything you like, such as "home." then pick template "home-page" from the drop-down list of templates..

- 2. Set the front page: Go to Setting -> Reading --> Set the
front page display static page to home page.

When you're finished, you can view the entire demo collection on the top page..
Setup Social Icons

For the Social Icons Section, abide by these guidelines..
For Top menu: On the dashboard, create a menu and assign it to the "Top Menu." According to the theme's requirements, add the urls. For public figures,
Go To >> Appearance->->Customize->->Theme settings.
5.1. Setup Header Section

The header section's setup is demonstrated in this section.
Go to >> Dashboard -> Appearance -> Customize -> Theme Settings -> Header Section.Refer to the screenshot below for further information.

Follow these instructions for the menu section..
Go to Dashboard >> Pages >> Add new pages.
For the subsequent pages, follow these directions again. as a result,
Go to >> Dashboard>> Appearance >> menu.
Setup Site Identity

How to add the site's logo is demonstrated in this section. Click the publish button after choosing a logo, entering the site title and tagline.
Go To >> Dashboard -> Appearance -> Customize -> Site Identity.
5.2. Setup Slider Settings

To set up the slider, follow the steps below.
Go to >> Appearance >> Customize >> Theme Settings>> Slider Settings.
You can customise the slider's image, title, and description in this section. You can change how many slides there are.
Also, you can change the font family, colour, and colour of the headings.
5.3. Setup Free Consult Section

Dashboard >> Appearance >> Customize >> Theme settings >> Free Consult.
Add a number and some content, then press "publish."

5.4. Setup Welcome Section

Go to Appearance >> Customize >> Theme Settings>> Welcome Section.
Add an image and an icon, then type the section's title, description, and link before clicking the "Publish" button.

5.5 Our Records

Go To >> Appearance >> Customize >> Theme Settings>>Our Records.
Click the publish button after selecting the counter image, entering the counter title, and adding a number. Refer to the figure below for more information.


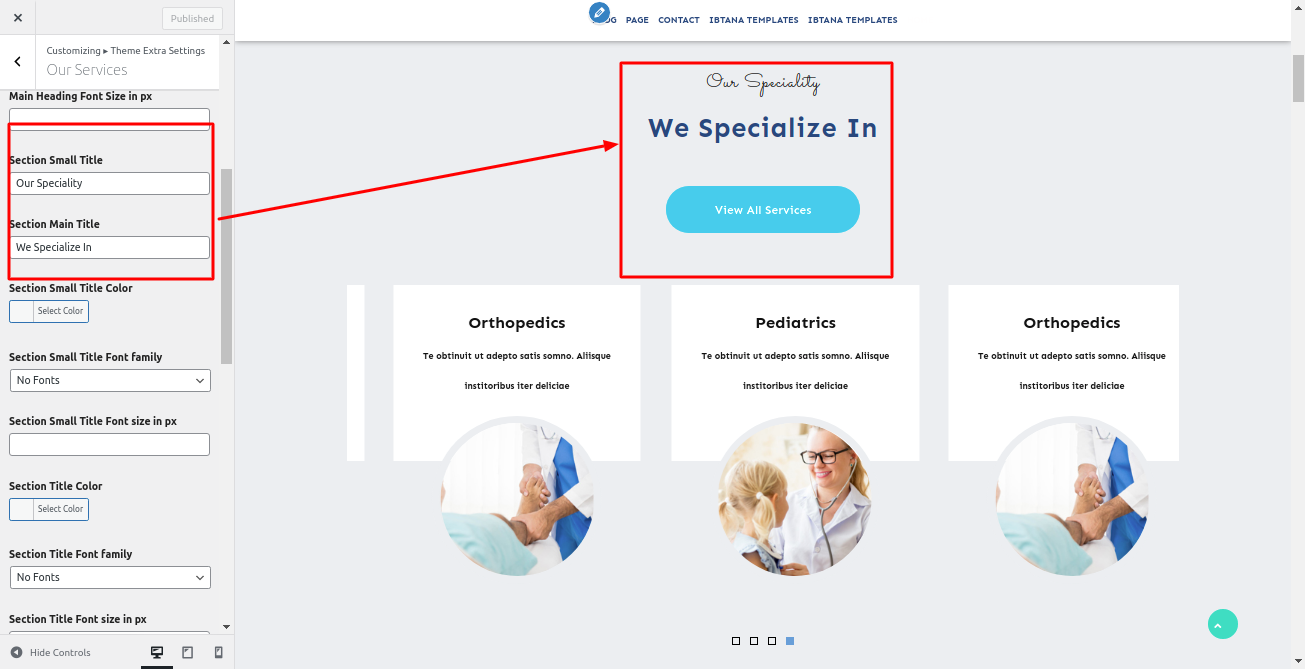
5.6. Setup Our Services Tab

Go to Appearance >> Customize >> Theme Settings>> Our Services Tab.


If you wish to add other tab titles to your services section, follow the same approach.
5.7. Our Projects

To continue with the Projects Section,
Go to Appearance >> Customize >> Theme Settings >> Projects.
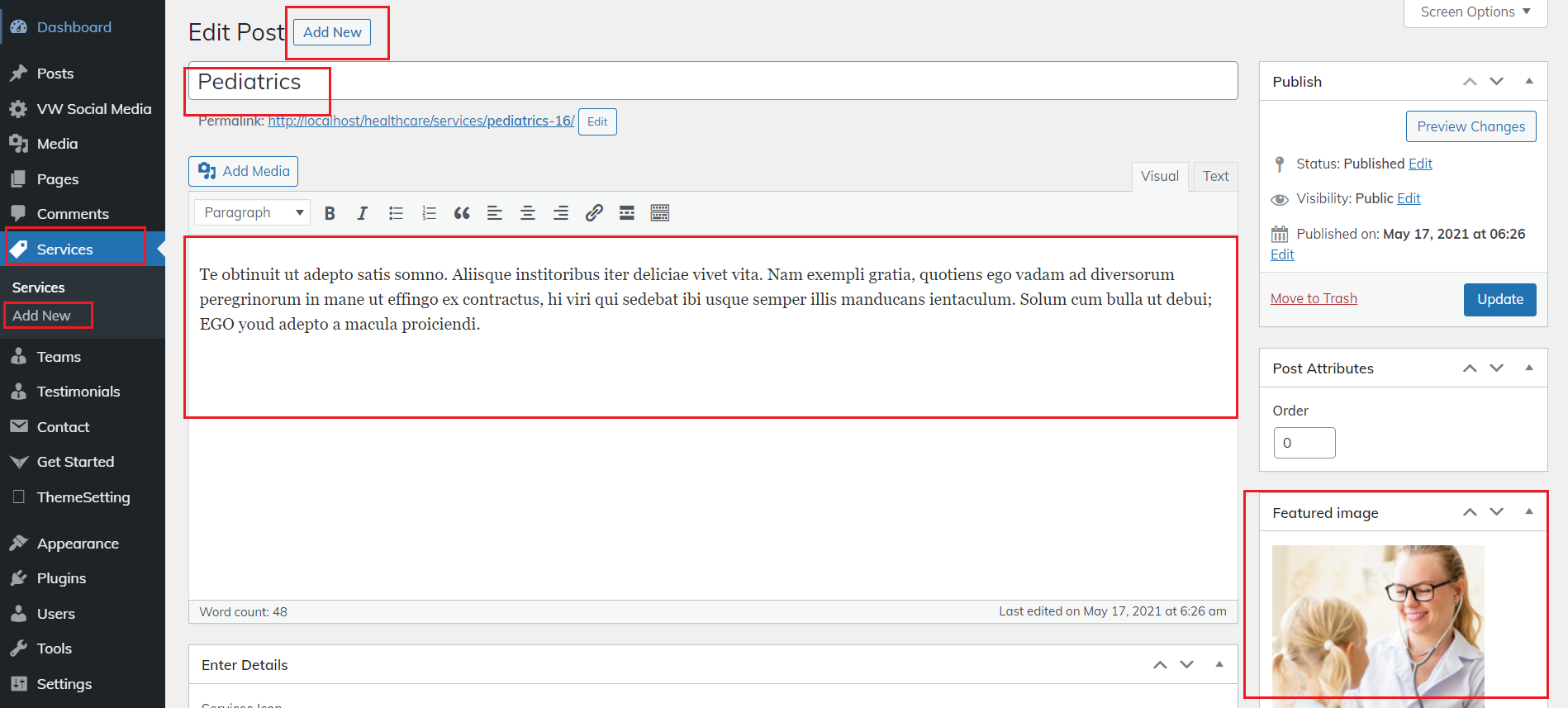
You must first make a post from the project area of the dashboard for the project section. Following installation and activation of the plugin, the project area is visible in the dashboard. creating a post,
Go to Dashboard >> Projects>> Add New. Click "publish" after adding the title, the description, the category, and the featured image. There are now a total of three posts in this section. Refer to the screenshot below for further information.

5.8. OUR EXPERT

Before moving on to Our Expert Section,
Go to Appearance >> Customize >> Theme Settings>> Our Expert.Initially, turn on this section. Choose the icon's image, then type the section's title and tiny text. then have it published. Refer to the screenshot below for a better understanding.

For Our Expert section, first we need to create post from Our Expert section in dashboard. Our Expert section will appear in dashboard after installing and activating the plugin. For creating post, Go to Dashboard >> Our Expert>> Add New.
Enter title, description, add featured image, Enter designation.Refer below image for more details.

5.9. WHY CHOOSE US AND VIDEO SECTION

We first go to the Why Chose Us part in order to go on to this section.
Go to Appearence >> Customize >> Theme Setting >>Why Choose Us .Choose the icon picture, type the section title, the number of details to display, the box icon, the sub-title, and the description. Next, select the publish button..

Go to the Video part after the Why Chose Us section.,
Go to Appearence >> Customize >> Theme Setting >>Video Section.the video's URL. For information, see the screenshot below.

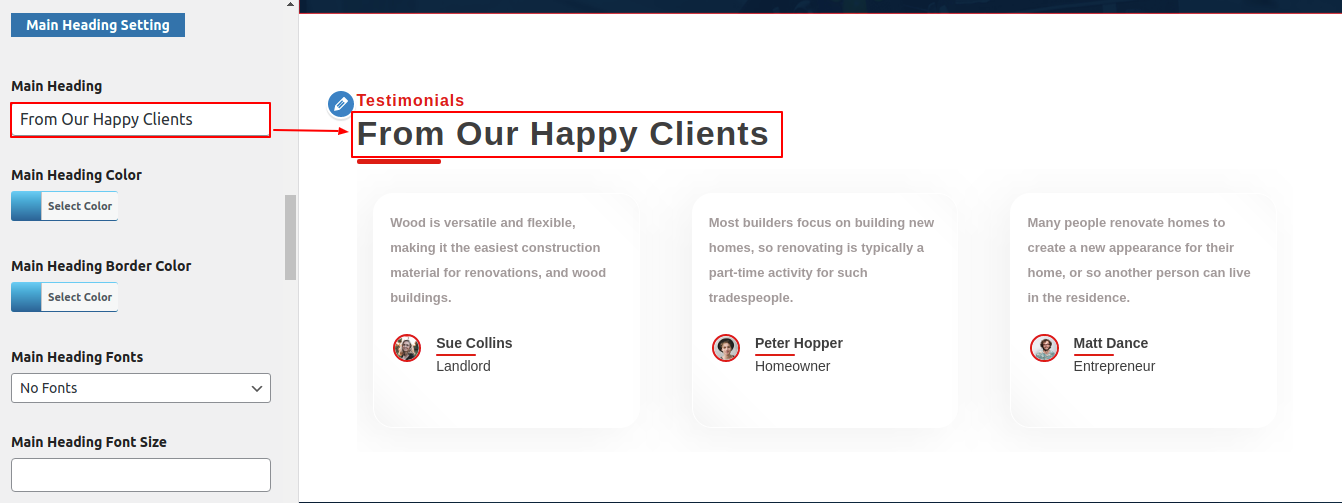
5.10. Setup Testimonial Section

To continue reading the Testimonials section,
Go to >> Appearence >> Customize >> Theme Setting >>Testimonial.Choose the icon image, type the section title and little text, and then press the publish button..

For the testimonial section, we must first write a post in the dashboard's testimonial section. creating a post,
Go to >> Dashboard >> Testimonials >> Add New .Upon the installation and activation of the plugin, this testimonials section displays in the dashboard. Click the publish button after entering the title, description, featured image, and designation. Refer to the screenshot below for further details..

Properties

For property section,
Go To >> Dashboard >> Properties >> Add new Post.Enter title, description, add featured image and then click on publish button.

Total three posts are added as shown in the below screenshot.

Dashboard displays the Property section after installing and activating the plugin..
5.11. OUR PARTNERS

1.In order to proceed with Our Partners Section,
Go to Appearance >> Customize >> Theme Settings>> Our Partners.Click the publish button after selecting the icon picture, adding the slide image, section title, section tiny text, and the number of boxes to display. Refer to figure below for additional information,

5.12. Newsletter

1.To continue with the Newsletter section,
Go to Appearance >> Customize >> Theme Settings>> Newsletter.Type section tiny text and the section title. Now, we have the ability to choose between the enable and deactivate options. The default setting for the option is enable. Refer to figure below for additional information.,

5.13. Latest Post

1.To access the Latest Post area, click here.,
Go to Appearance >> Customize >> Theme Settings>> Latest post.Enter the section title and tiny text after choosing the title icon image. Now, we have the ability to choose between the enable and deactivate options. The option is currently set to enable by default. Refer to figure below for additional information,

Then we need to write a post for the newest post area. creating a post,
Go to >> Dashboard >> Posts >> Add New.Enter title and description, add featured image and then click on publish button. Refer below figure for more details.

The picture below displays the number of new posts..

5.14. Setup Footer Section
Four columns make up the footer. Any widget can be added there..
Two methods exist for including widgets in the footer..
1. Go to Appearance >> Widgets.
Here is a screenshot below for adding widgets to footer.

You can add footer columns by choosing widgets such as text, picture, gallery, etc. that make it simple to put text or images of your choice..
Your footer will appear as follows once you install widgets.,

2. Let's examine a further crucial method for including widgets in the website footer..
Go To >> Appearance >> Customize >> WidgetsWhen you choose widgets, you will land on this page; see the screenshot below..
You may now choose the footer1, footer2, footer3, and footer4 options to add the contents of the footer using each widget individually..
Once you are done setting up footer, footer of your website will look like this,
Contents may vary as you add it.

To further configure the footer area
Go to >> Appearance >> Customize >> Theme Settings >> Footer.

- Do you want this section:Here, Enable and Disable options are provided so that if you don't want this section, you can disable it here and if you want this section, just let that be enabled.
- Background Color: Here, you can set background color for this section.
- Background Image: Here, you can set background image for this section.
Setup Footer Section

To proceed with Footer section,
Go to Appearance >> Customize >> Theme Settings>> Footer.
The footer contains four columns. Different elements can be displayed in each column.
Go To Dashboard >> Appearance >> Widgets .
5.15. Setup Footer Text Section

To procede with footer text section,
Go to Appearance >> Customize >> Theme Settings>> Footer Text.Add some footer content. After the plugin has been installed and activated, the footer text icons will show up.

Set up VW Construction Estate Posttype Plugin
You must add and activate the VW Construction Estate Posttype plugin in the Plugin section.
Steps for the plugin installation,
Go to Dashboard >> Plugin>> Installed Plugin.Activate this plugin.

After adding the plugin section, the dashboard will display the following part. Refer to the screenshot below for further details..


For Project section

You can add however many posts you need, depending on your needs. There are now a total of three postings..
Repeat the same procedure for the next if you want to add in our section.

For Testimonial Section
Go to >>Dashboard>>Testimonial>>Add new

See the following images for a better understanding..
Repeat the same procedure for the next if you want to add in our section.

For Our Expert section Go to Dashboard>>Our Expert>>Add new.
See the screenshots for better understanding.

Using the same process, add the subsequent item to our section..

Then comes the Properties section.
Go To Dashboard>>Properties>>Add new
Repeat the same procedure for the next if you want to add in our section.

Then the next section is Contacts
Go To >> Dashboard >> contactsRepeat the same procedure for the next if you want to add in our section.

Hook codes
If you need to add a part to the site, you may quickly edit the child theme and then change the parent theme using the custom theme editor..
Hook Code after Slider Section

Hook Code before Content Area

Hook Code before Consultation Section

Hook Code before Welcome

Hook Code before Our Records

Hook Code before Service Tab

Hook Code before Our Project

Hook Code before Our Expert

Hook Code before Choose Video

Hook Code before Testimonial Section

Hook Code before Properties

Hook Code before Our Partners

Hook Code before Newsletter

Hook Code before Latest Post

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Your new category's name should be typed in.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
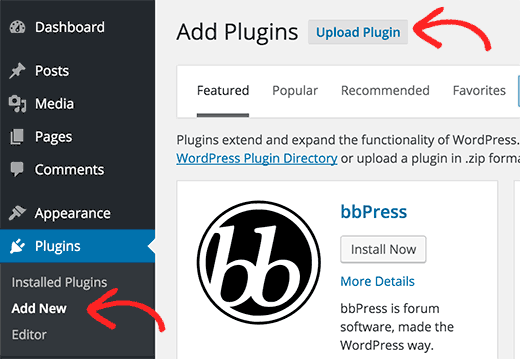
- The plugin must first be downloaded from the source; it will be available as a zip file (VW-title-banner-image.zip). The next step is to visit the Plugins » Add New page in the WordPress admin area.

- then select the Upload Plugin button at the top of the page..
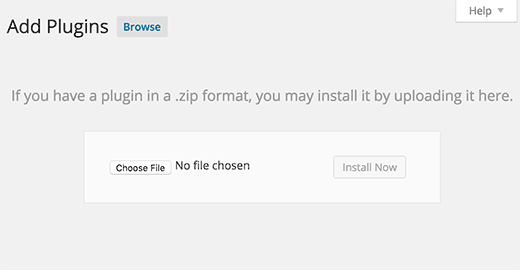
- You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option.

- After choosing the file, you must select the install now option.
- The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear..
- Once the plugin has been installed, you must click the Activate Plugin link to use it..
VW-Title-Banner-Image
When you activate this plugin, every page, post, registered post, and so forth will all have the following option..

- First, you need to choose the banner image that you would like to set on your post/page.
- On uploading any file, by default, the title will appear over the banner image.

- With the help of this plugin, you can hide the title if you do not want to display it on the banner simply by checking "Hide Title above banner" option.
- You can even show the title below the banner image by checking "Show Title below banner" option.

- When none of the options is selected and no file is chosen, then the title will be displayed in the default manner.

























