System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-conference-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."

Once you are on the themes page, click on the "Add New" button located at the top of the page.

2.When arriving at the themes page, click on the Upload Theme button at the top and upload zip file (vw-conference-pro-zip)

3. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality that comes with WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
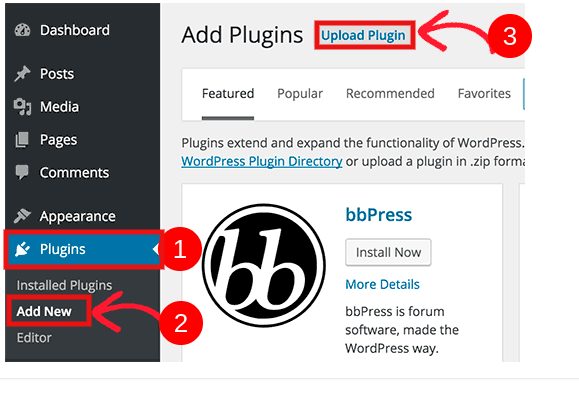
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
vw-conference-pro Posttype and Contact Form 7 Plugin
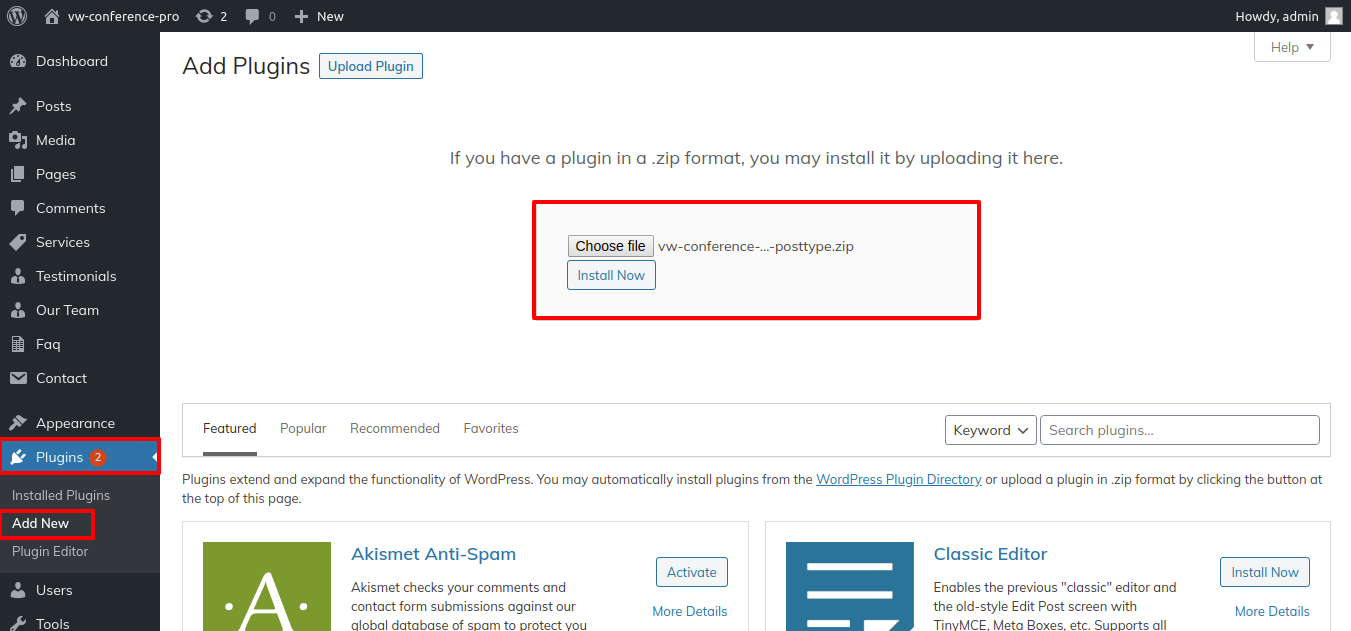
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Study the theme documentation and all plugin details to discover how to use plugins for further functionality.
You must first upload the posttype plugin's zip file (vw-conference-pro-posttype-zip). install the plugin now by clicking the button, then turn it on.

Demo Importer
To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
Go to Dashboard >> Appearance >> Get started
Install the Volkswagen Conference Pro Theme first, then select "Run Importer."
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
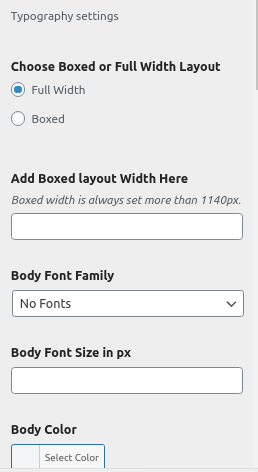
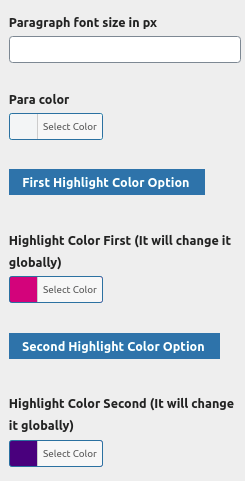
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Set up your home page by following these instructions.
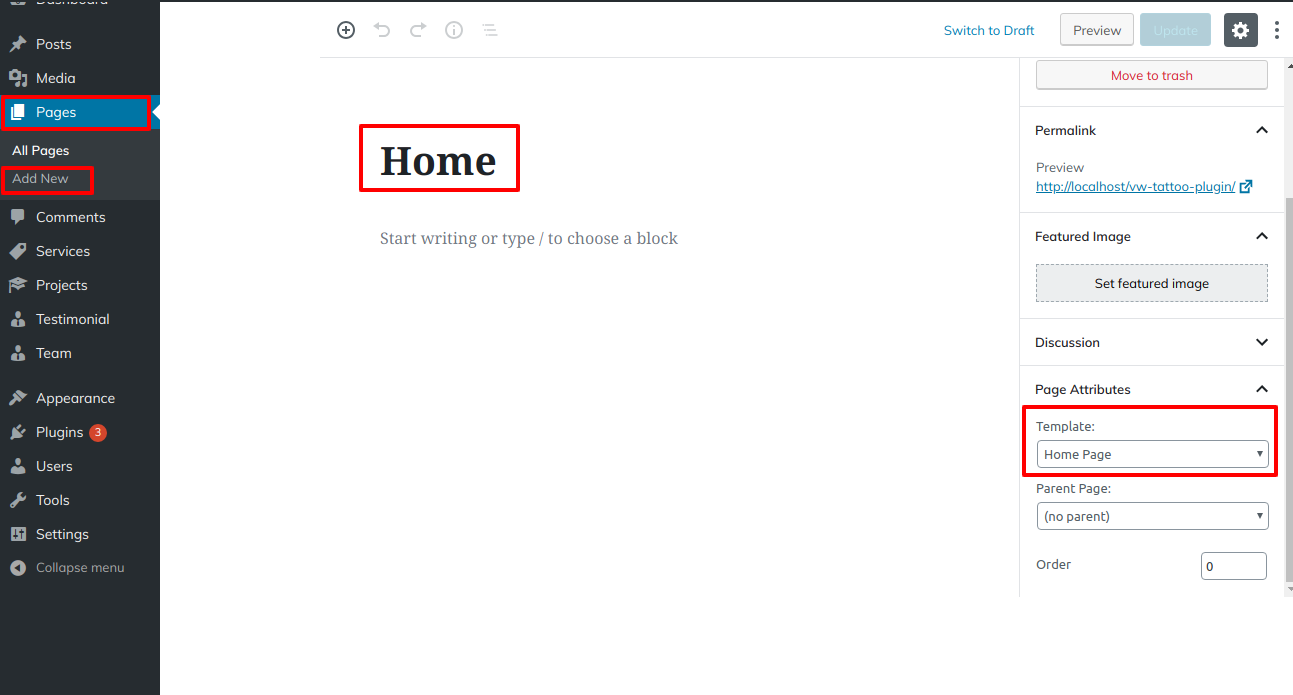
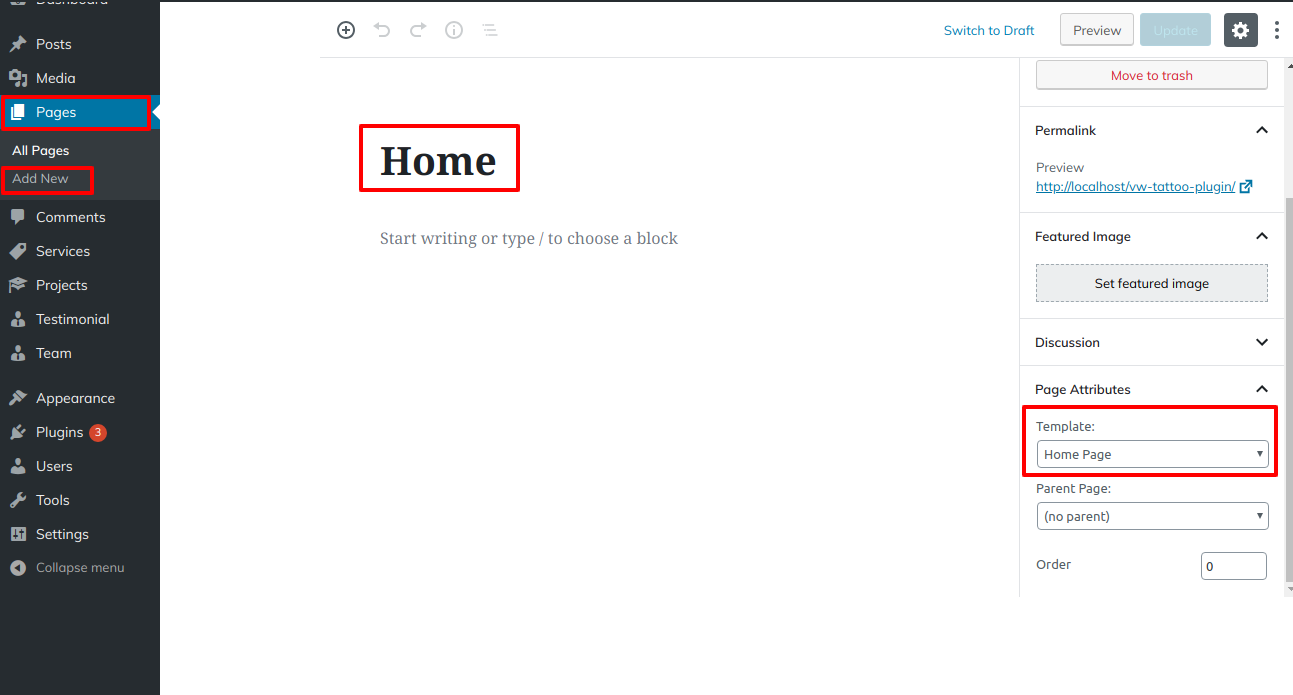
- To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


When you're finished, you can view the entire demo collection on the top page.
8.2 Setup Topbar Section
Observe these procedures to set up Topbar.
Go to Appearance >> Customize >> Theme Settings >> Topbar

You can configure the Topbar Section in this fashion.

8.3 Setup Header
To configure the Header section. Follow these instructions to set up your site's identity first.
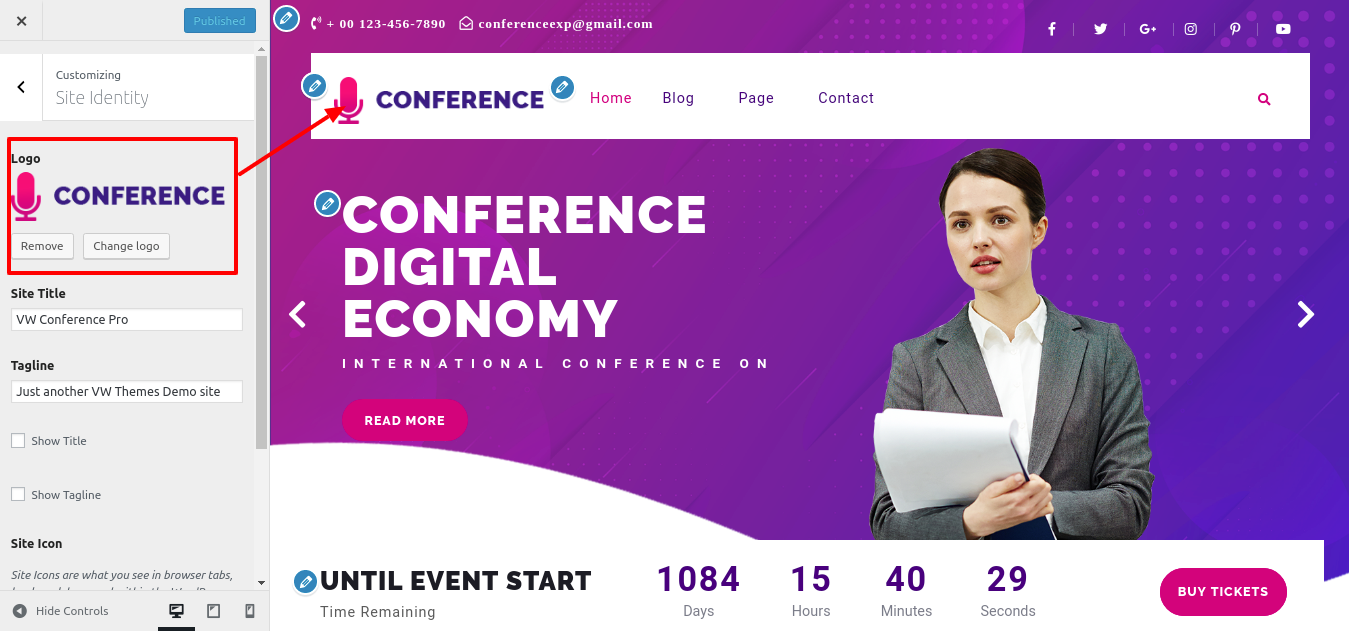
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for additional pages.
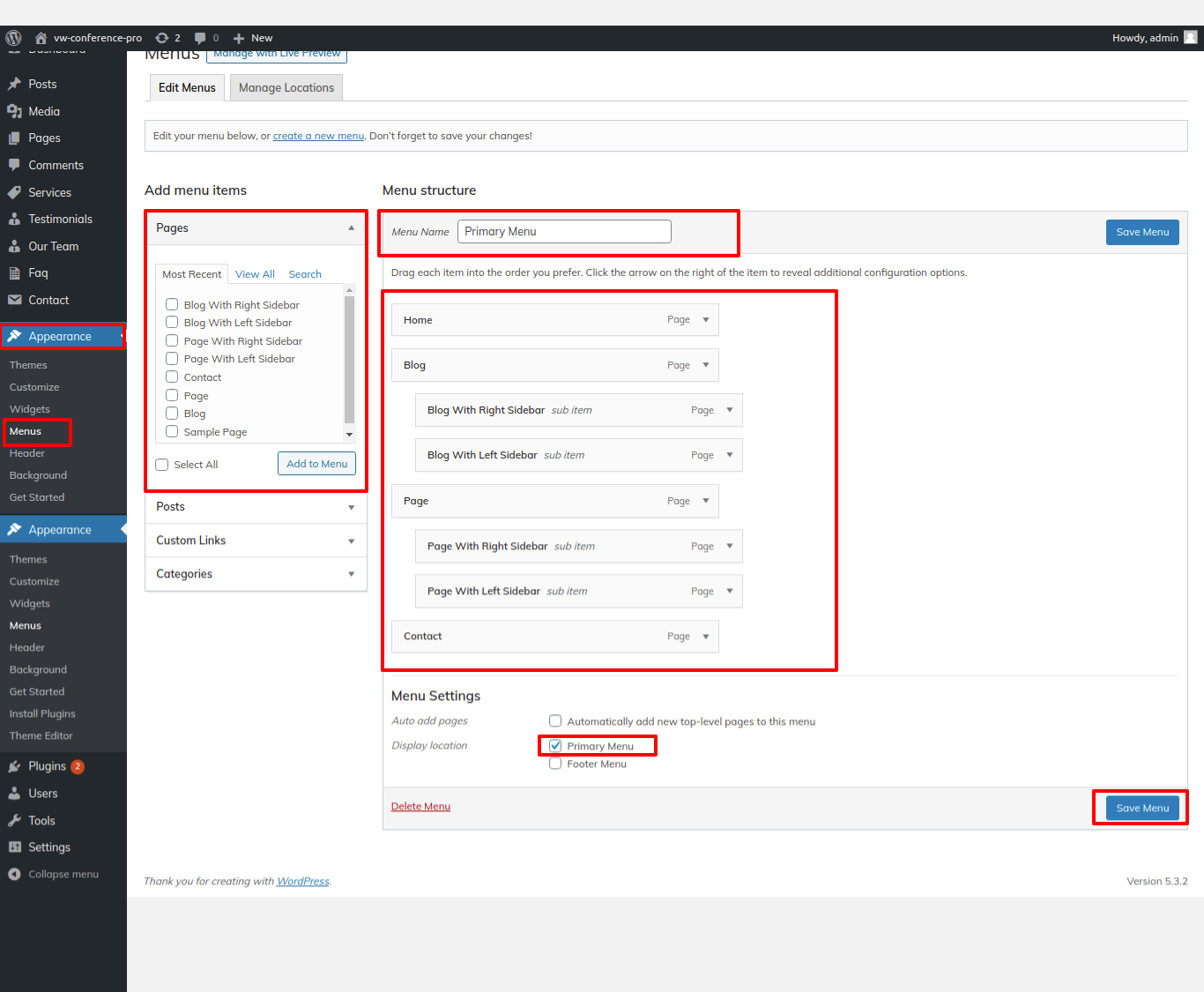
To make a menu...
Go to Dashboard >> Appearance >> Menu.
Add pages, create a menu, and choose a header menu.

You can configure the menu section in this manner.

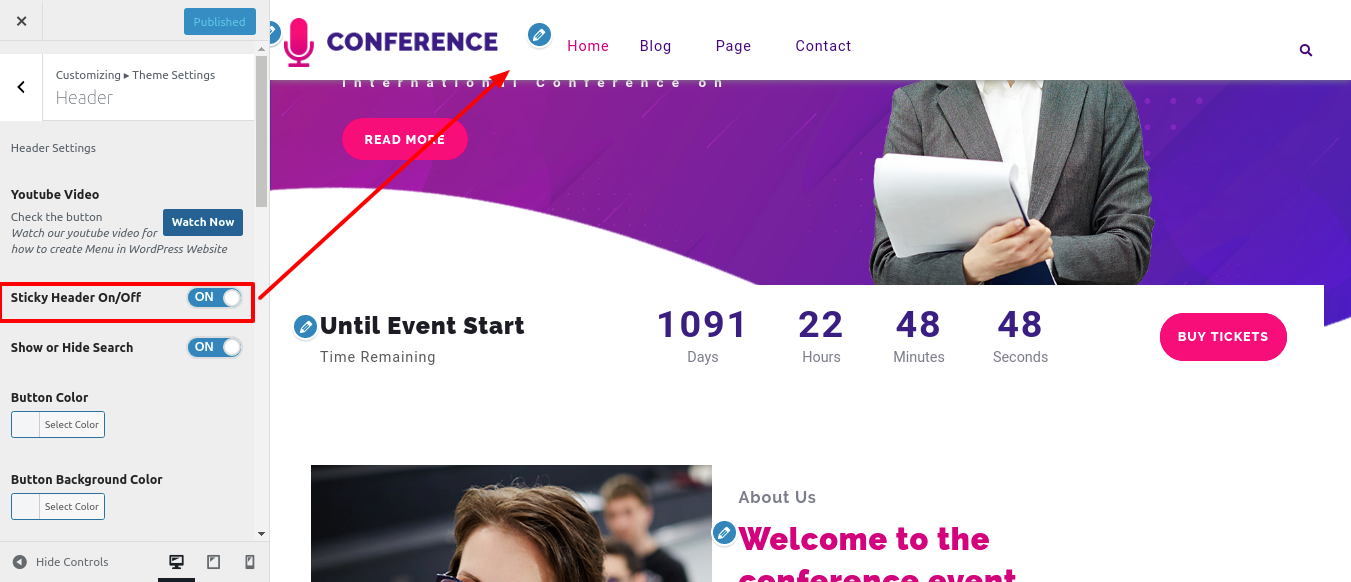
Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

It will initially seem like this.

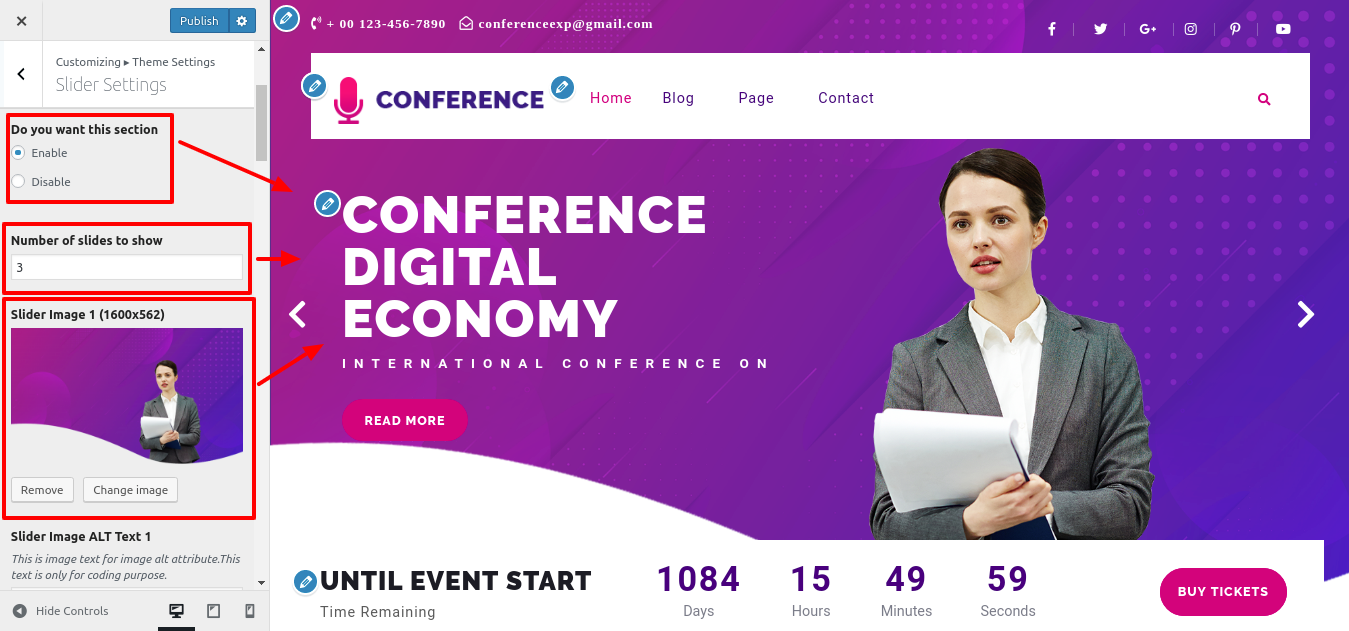
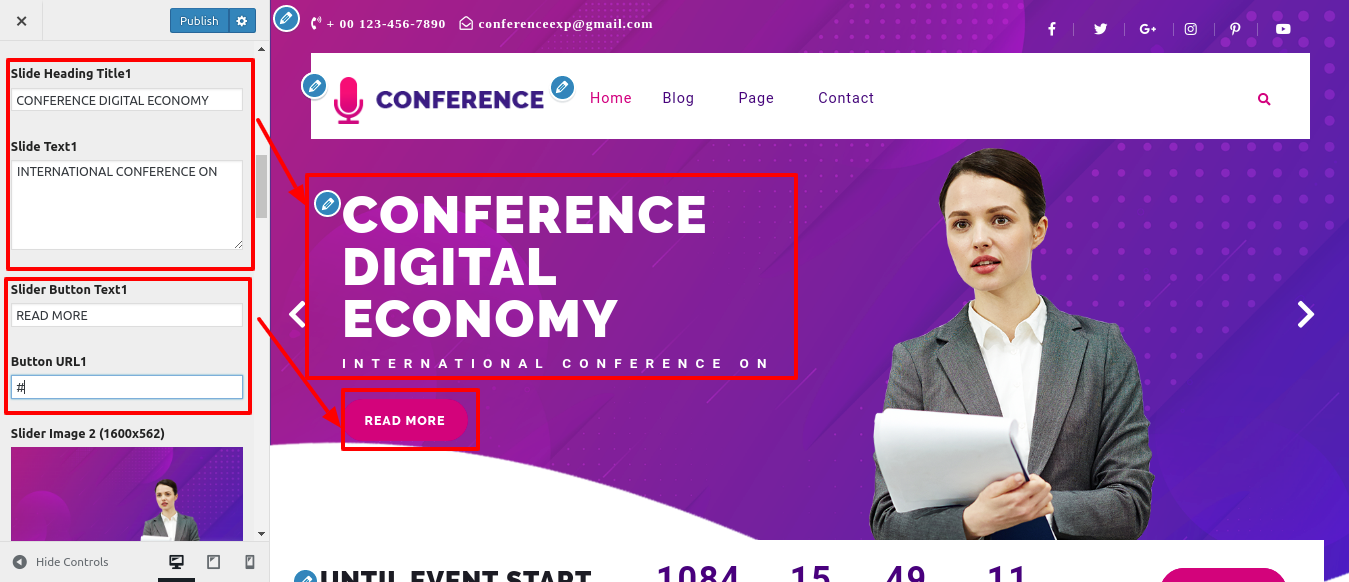
8.4 Setup Slider
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Slider


It will initially seem like this.

8.5 Setup Event Timer Section
Observe these instructions to configure the Event Timer Section.
Go to Appearance >> Customize >>Theme Settings >> Event Timer Section

This is how the output will appear.

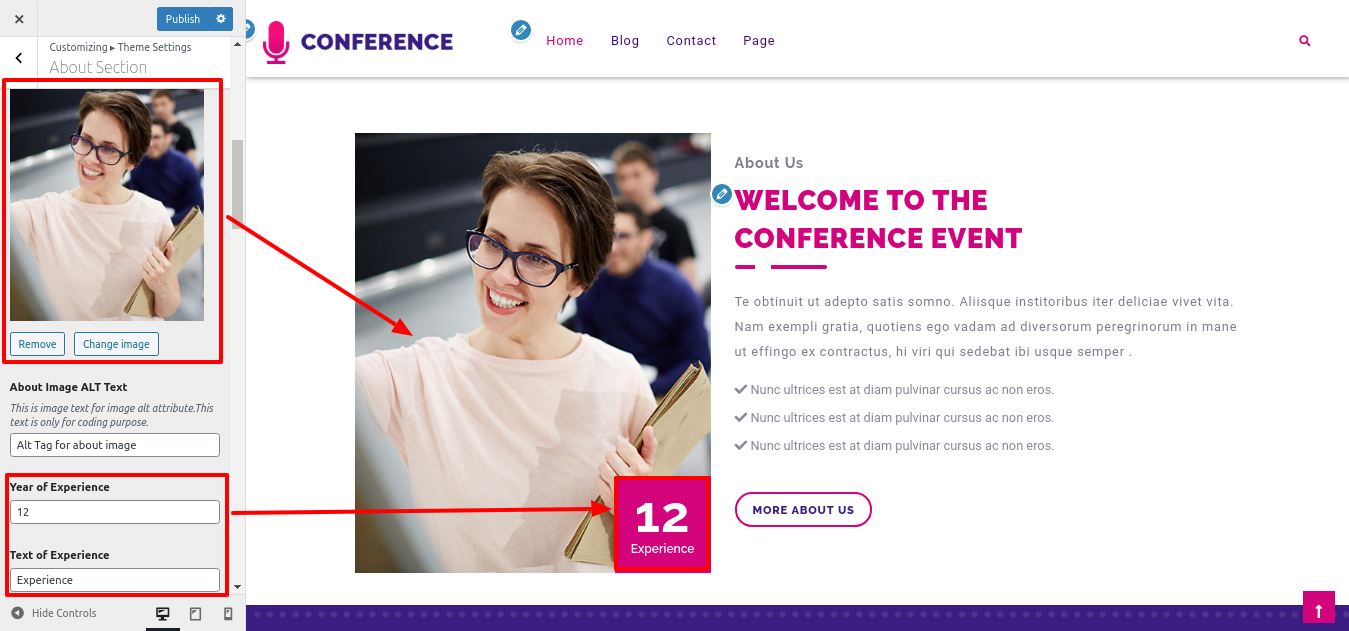
8.6 Setup About Us
Follow these instructions to set up About Us.
Go to Appearance >> Customize >> Theme Settings >> About Us



This is how the output will appear.

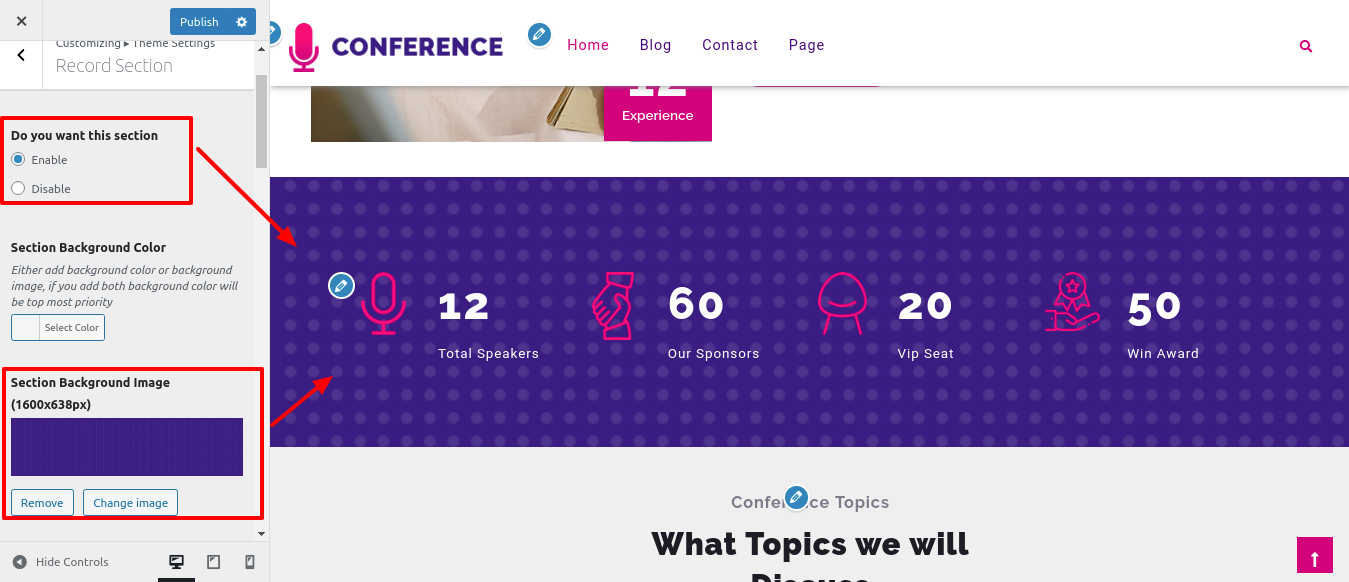
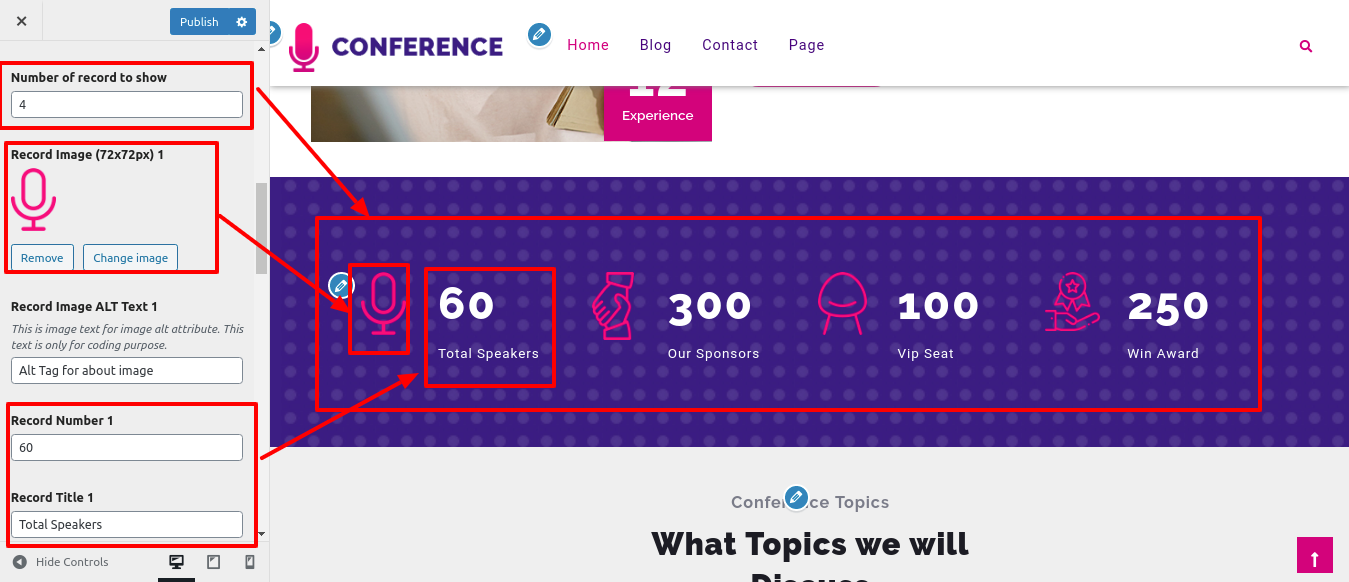
8.7 Setup Record Section Section
Follow these instructions to set up the Record Section.
Go to Appearance >> Customize >> Theme Settings >> Record Section


You can configure Our Features Section in this way.

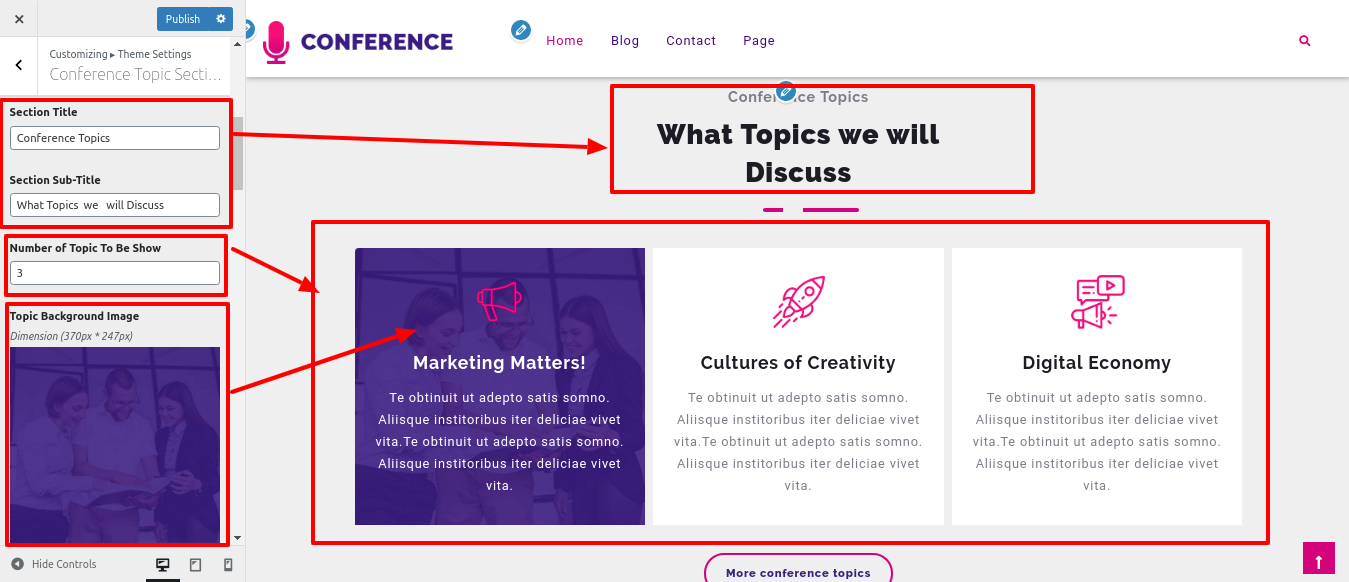
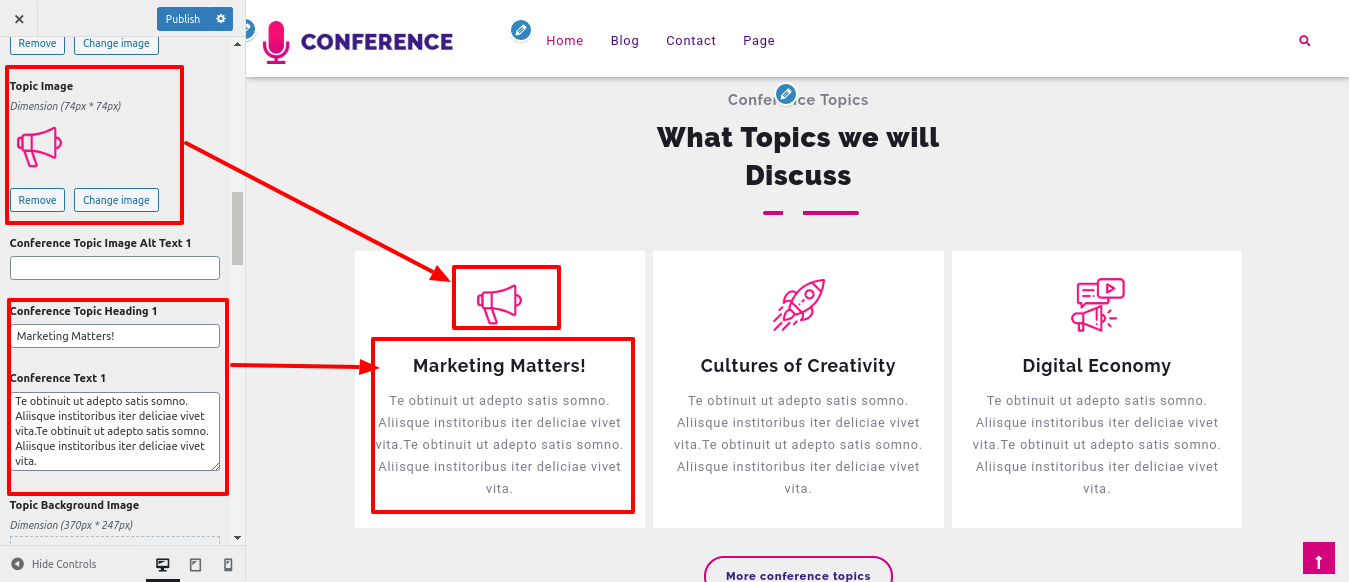
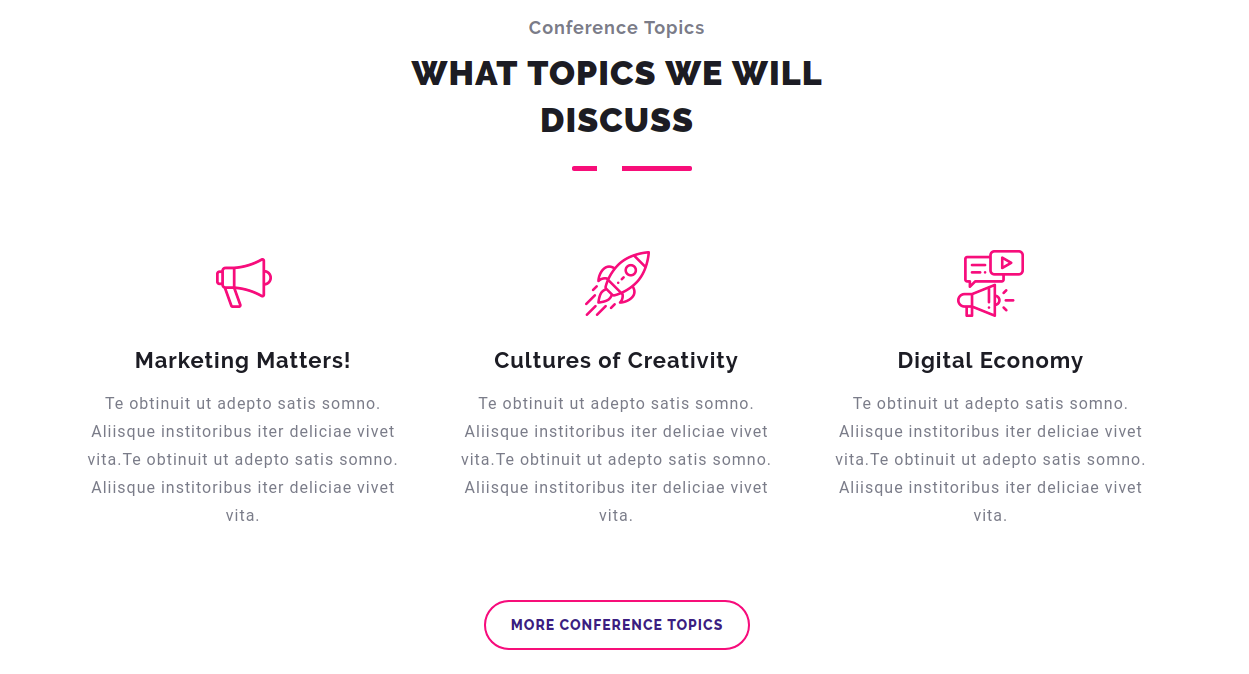
8.8 Setup Conference Topic Section
The Conference Topic Section will now continue.
Go to Appearance >> Customize >> Theme Settings >> Conference Topic .



This is how the output will appear.

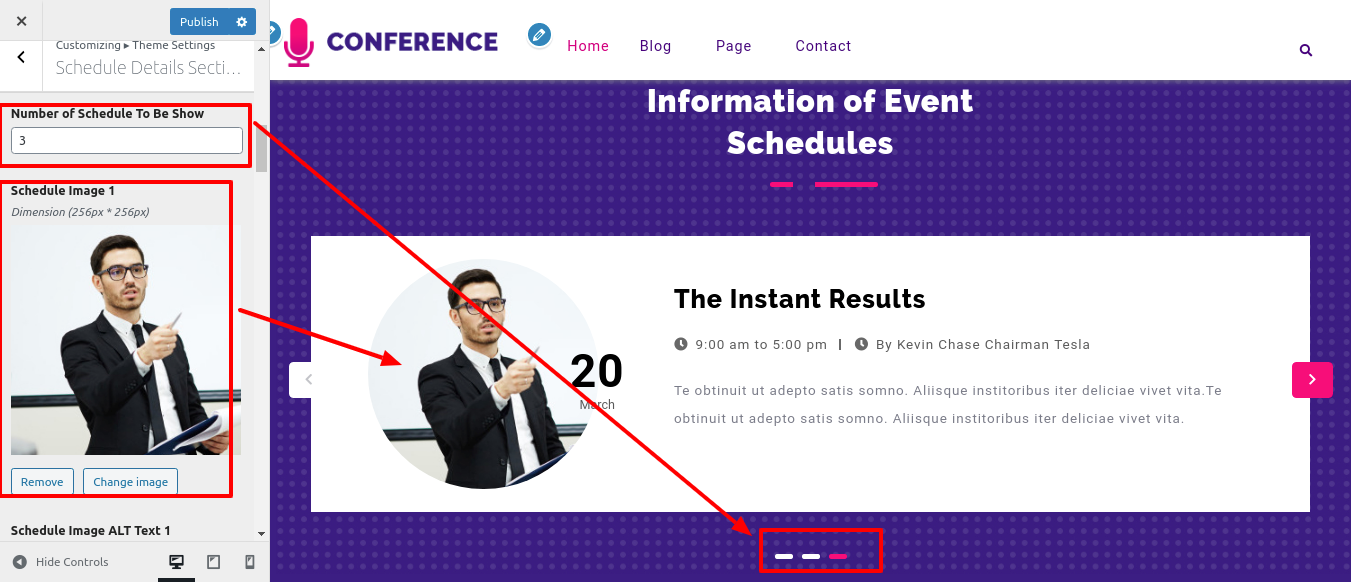
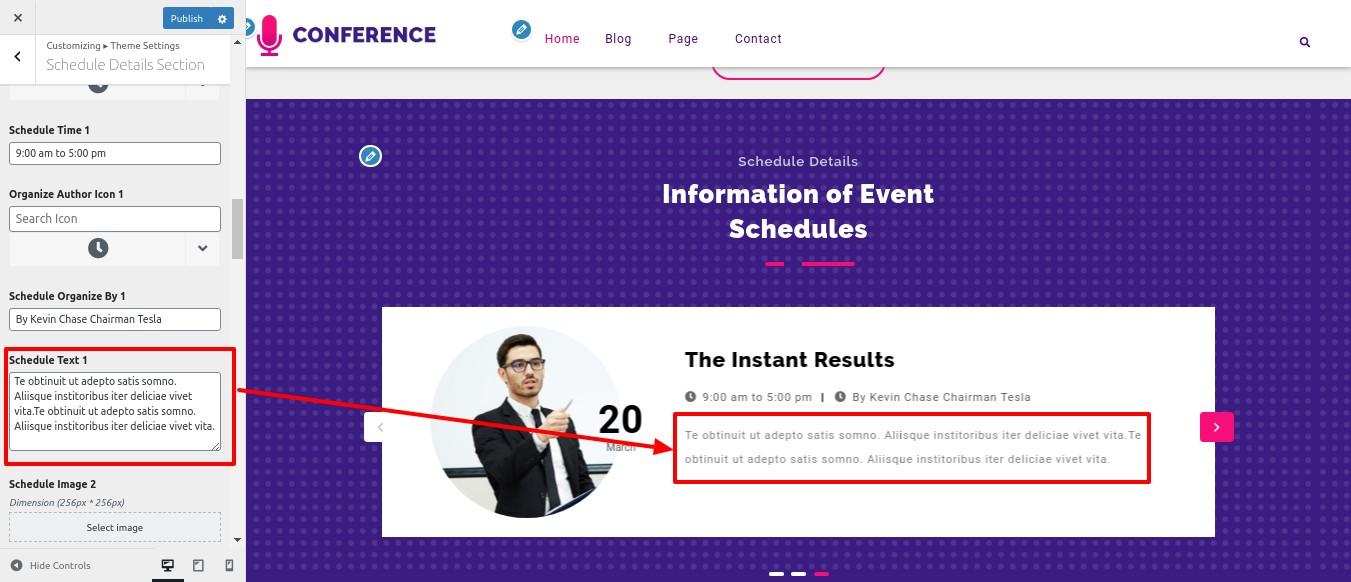
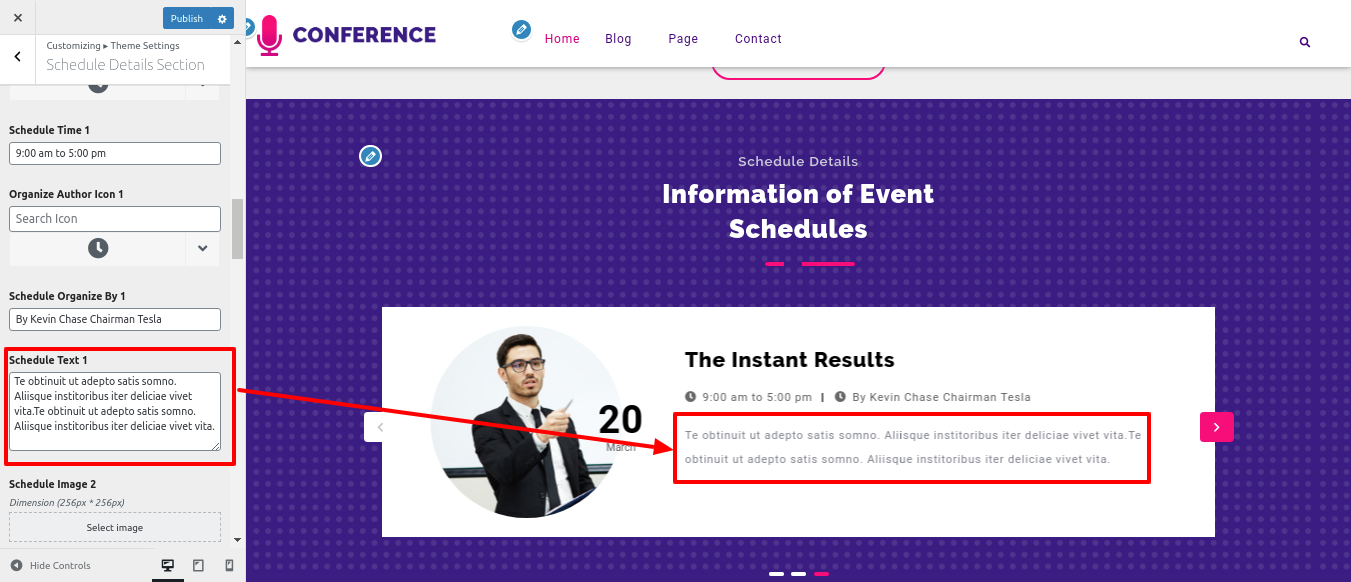
8.9 Details Part of the Setup Schedule
To continue with the Conference Subject Section
Go to Appearance >> Customize >> Theme Settings >> CSchedule Details.




This is how the output will appear.

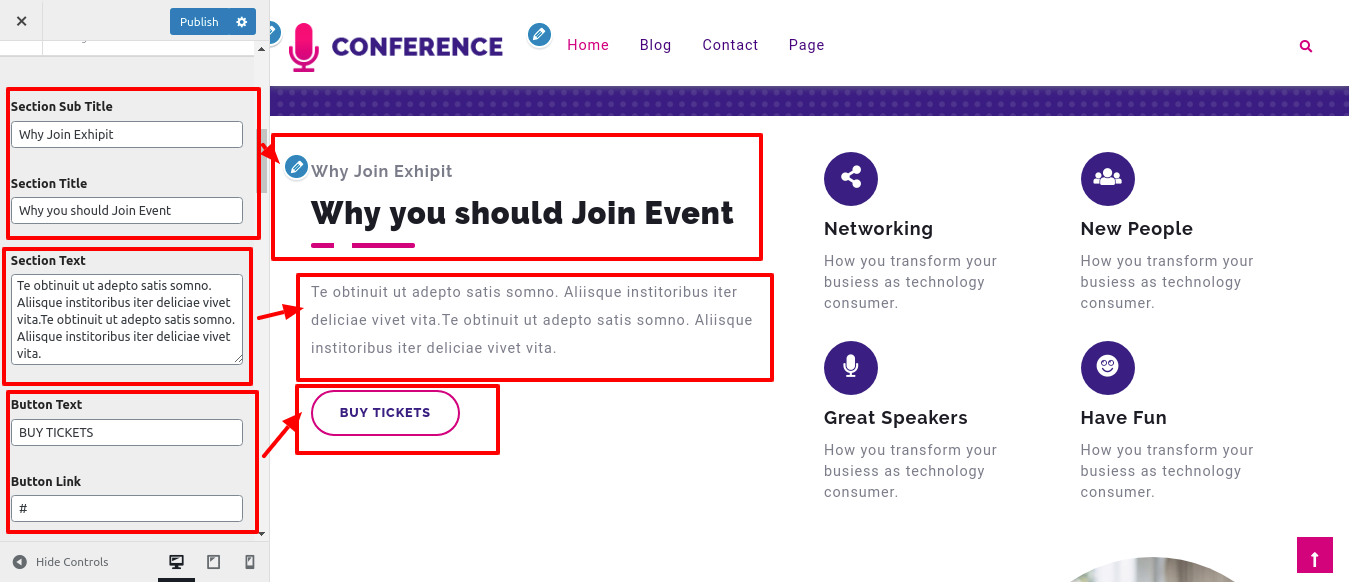
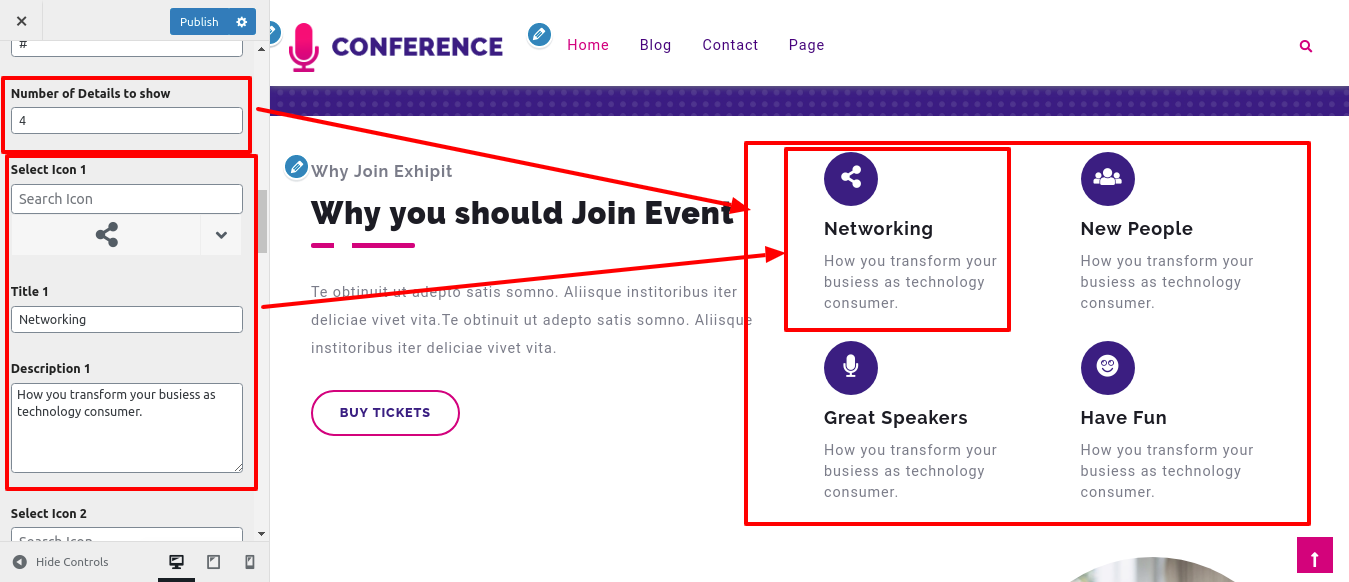
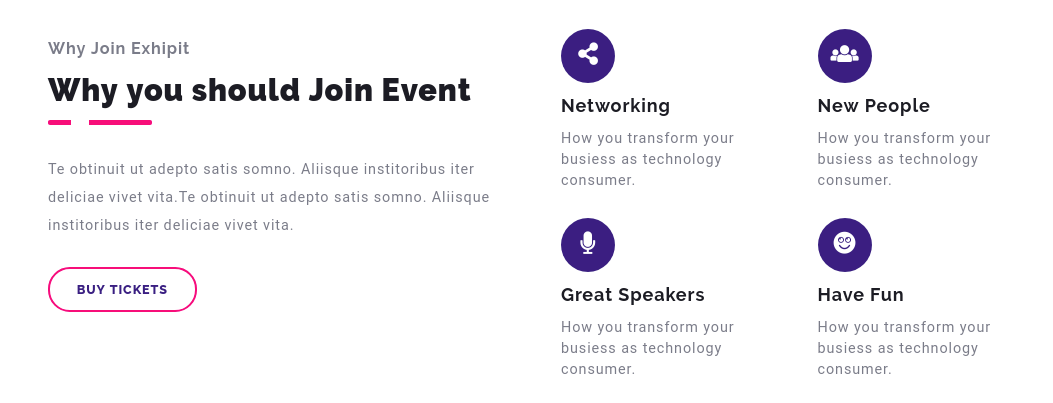
8.10 Setup Why Choose Us Section
Go to Appearance >> Customize >>Theme Settings >> Why Choose Us.


This is how it will initially seem.

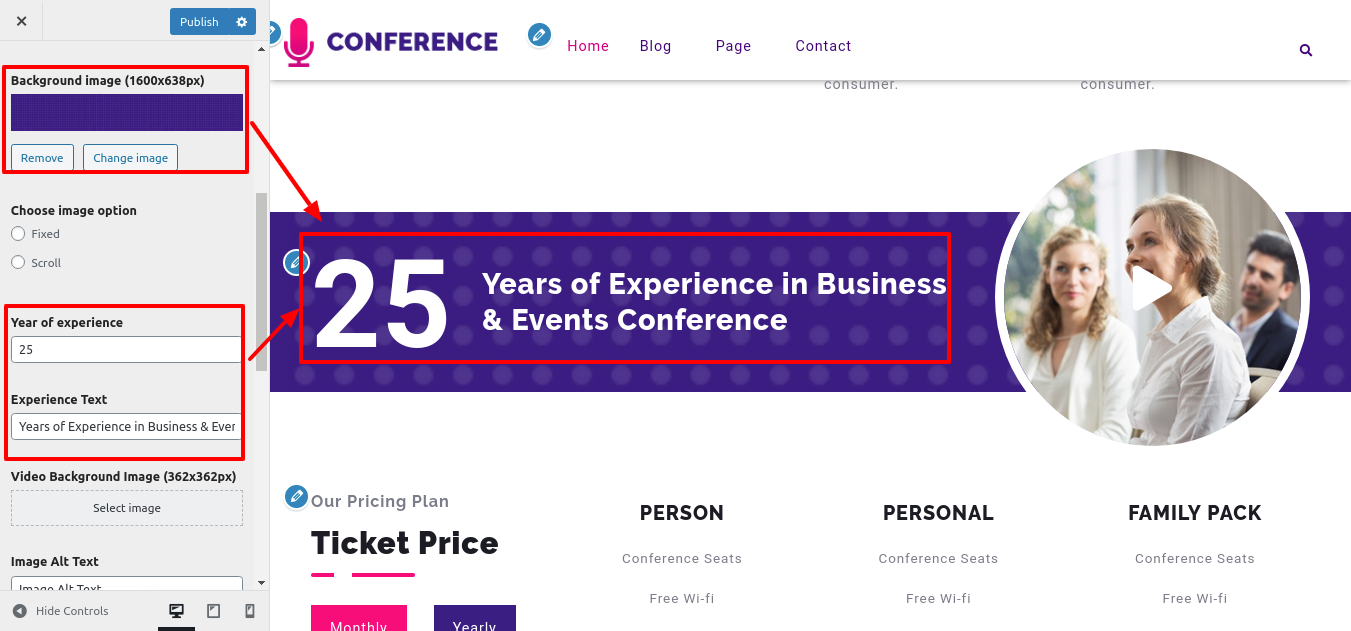
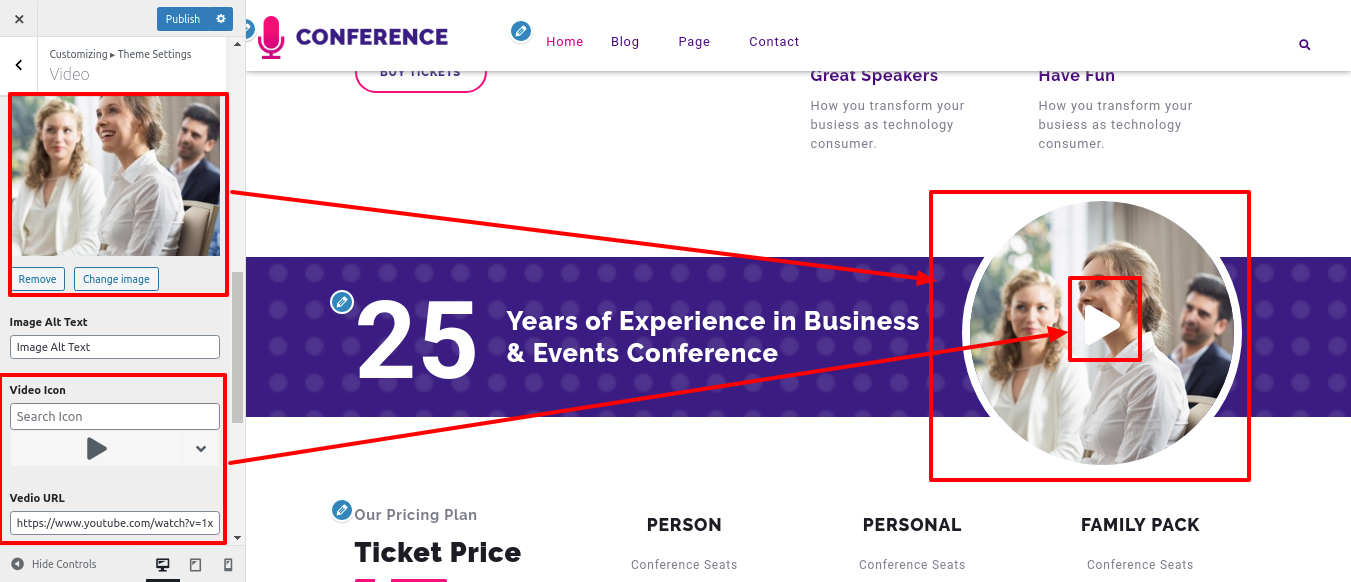
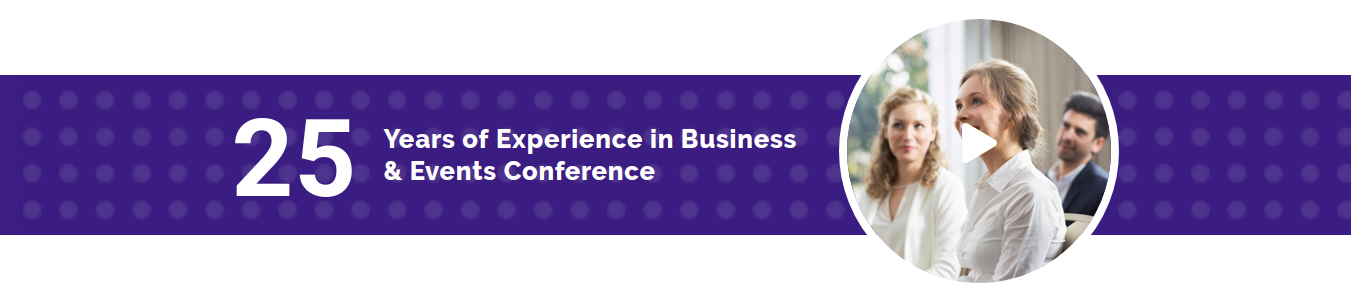
8.11 Setup Video Section
Go to Appearance >> Customize >>Theme Settings >> Video.


This is how it will initially seem.

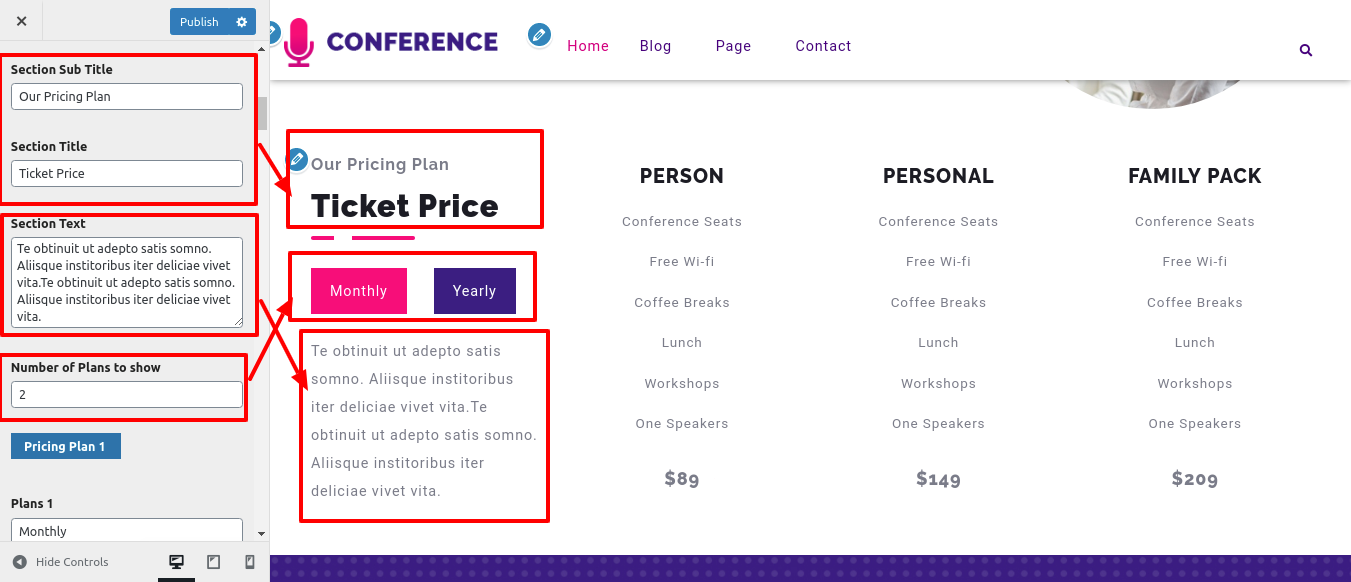
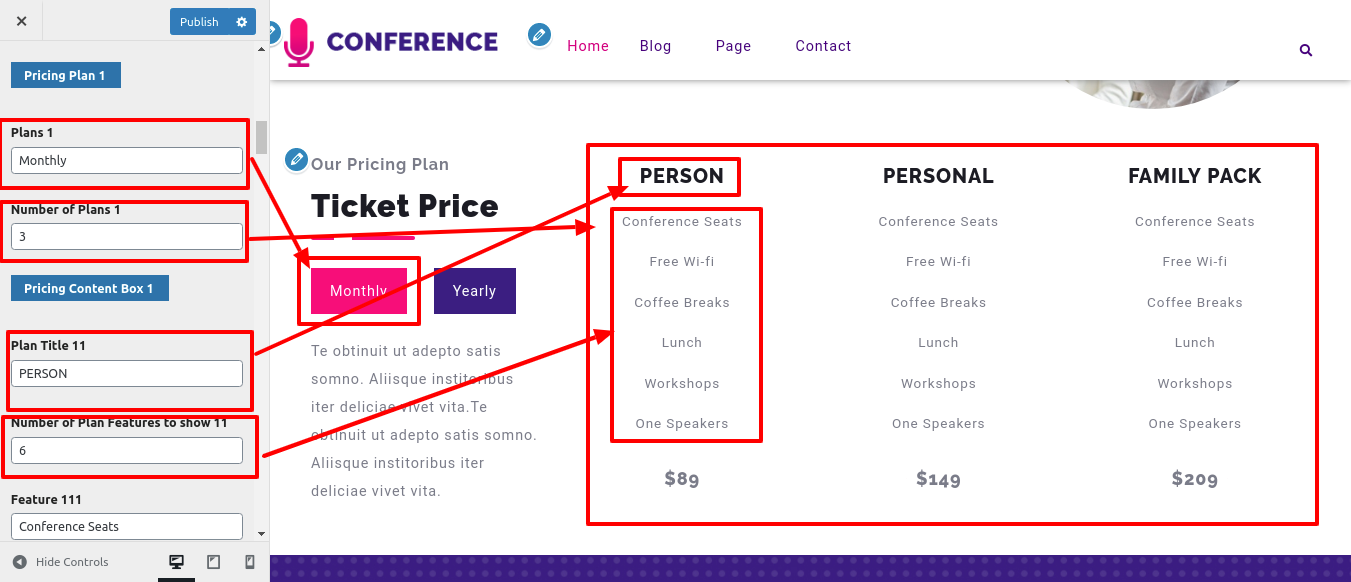
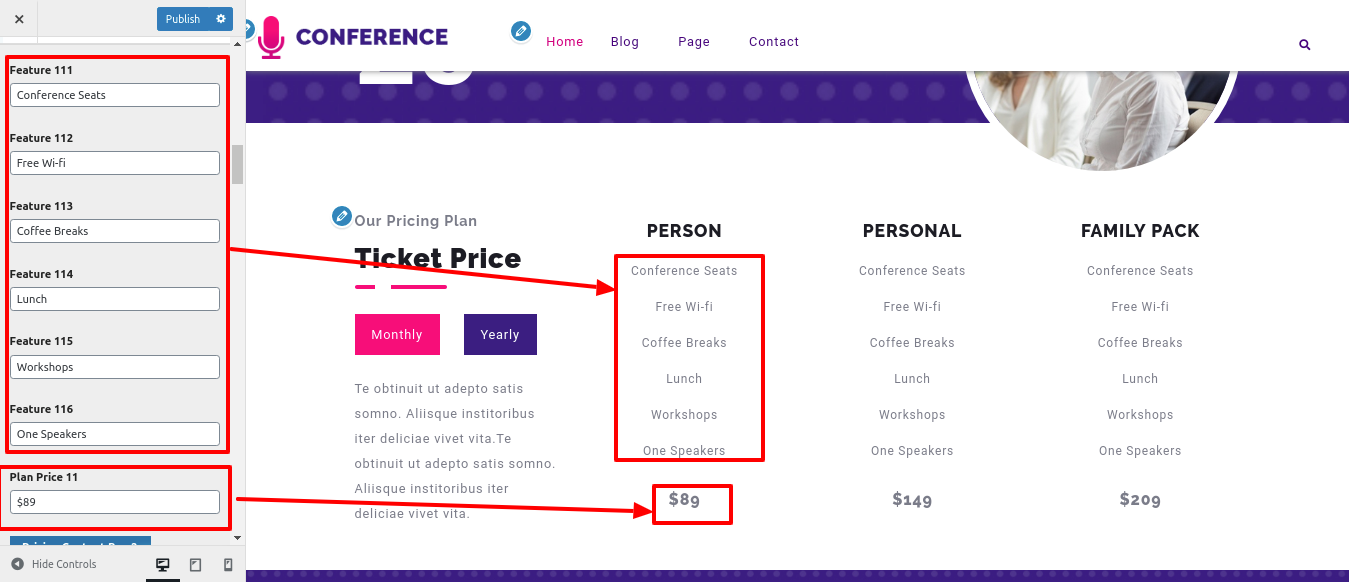
8.12 Setup Pricing Plan
In order to Pricing Plan, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan



In this way you can setup Pricing Plan Section

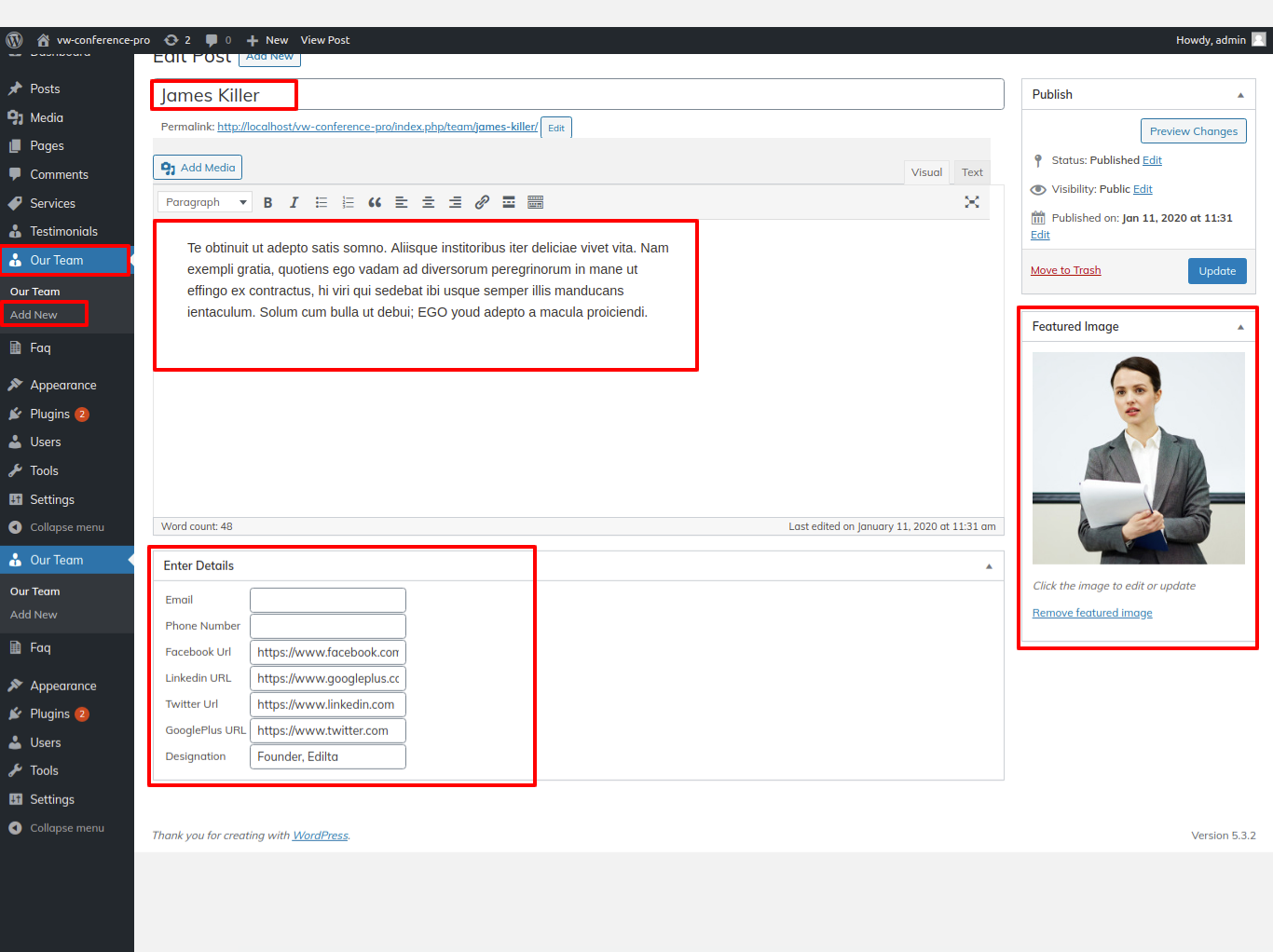
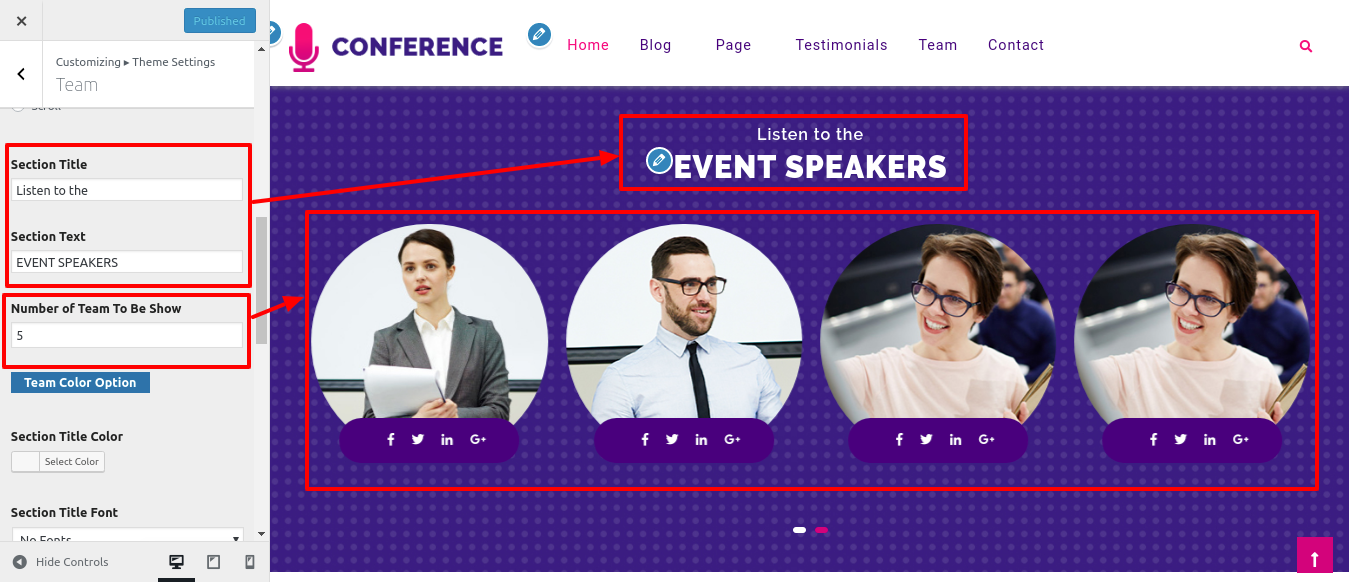
8.13 Setup Our Team
In order to setup Our Team, follow these steps.
Installing and turning on the Volkswagen Conference Pro Posttype Plugin is the first step. Your dashboard displayed Team post after enabling the plugin.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team

In this way you can setup Our Team Section

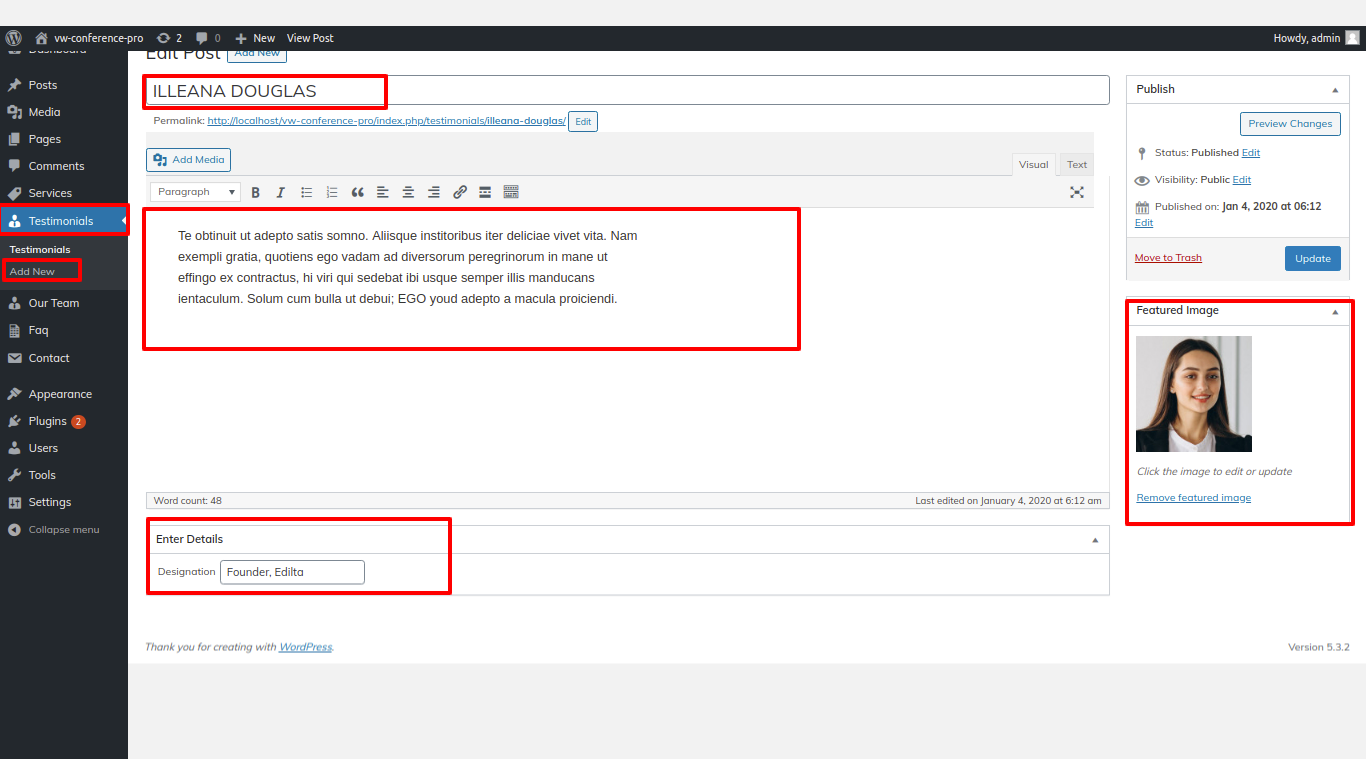
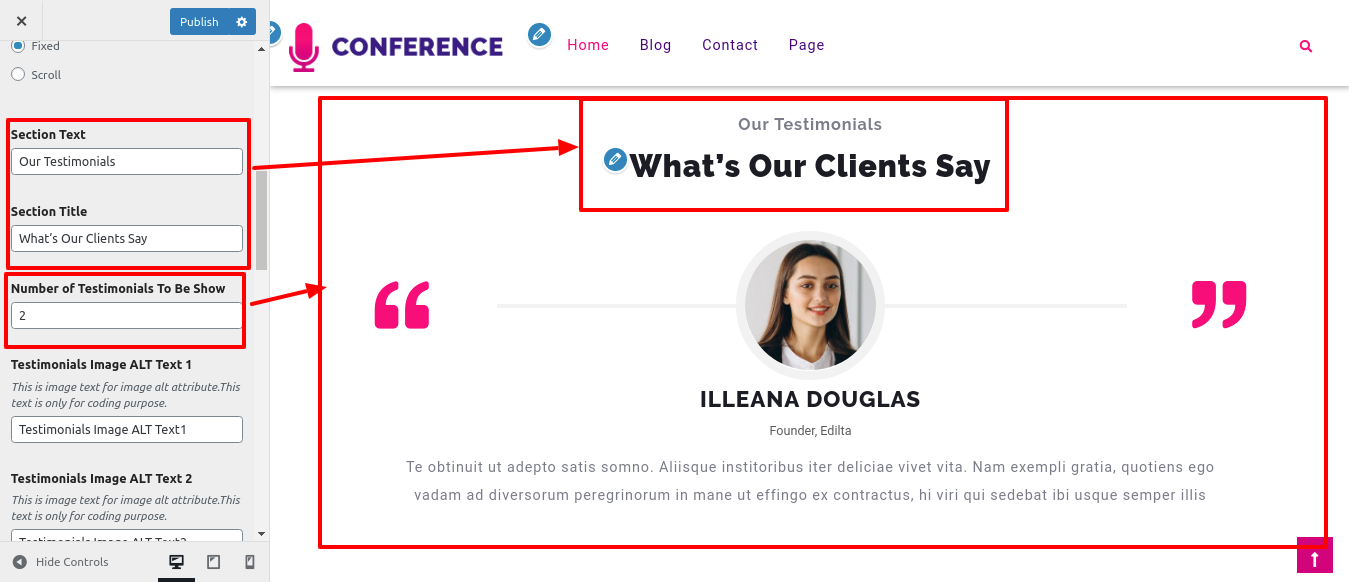
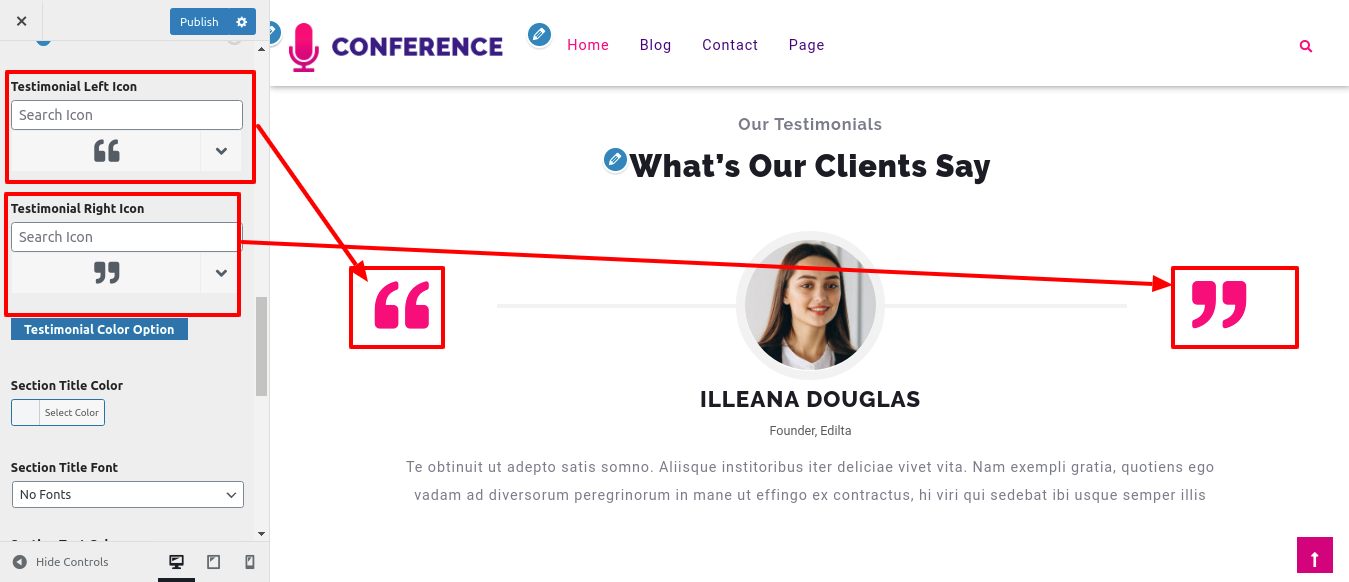
8.14 Setup Testimonial Section
These steps should be followed in order to obtain the Testimonial section.
Installing and turning on the VW Conference Pro Posttype Plugin is the first step. Testimonials posts appeared on your dashboard after activating the plugin.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Clients.


In this way you can Setup Testimonial section.

8.15 Setup Our Partners Section
To continue with the Our Partners Section
Go to Appearance >> Customize >> Theme Settings >> Our Partners.

This is how it will initially seem.

8.16 Setup Newsletter
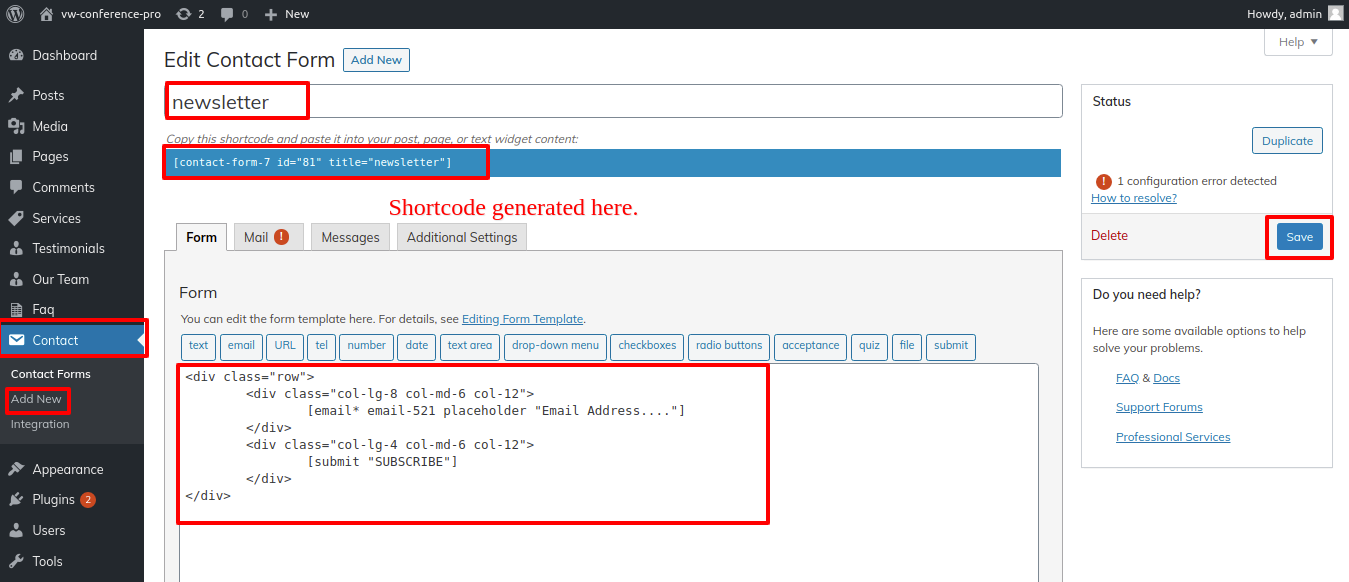
Firstly, upload and Activate contact form plugin.
Contact option will show up on the dashboard after activation.
Go Contact >> Add New

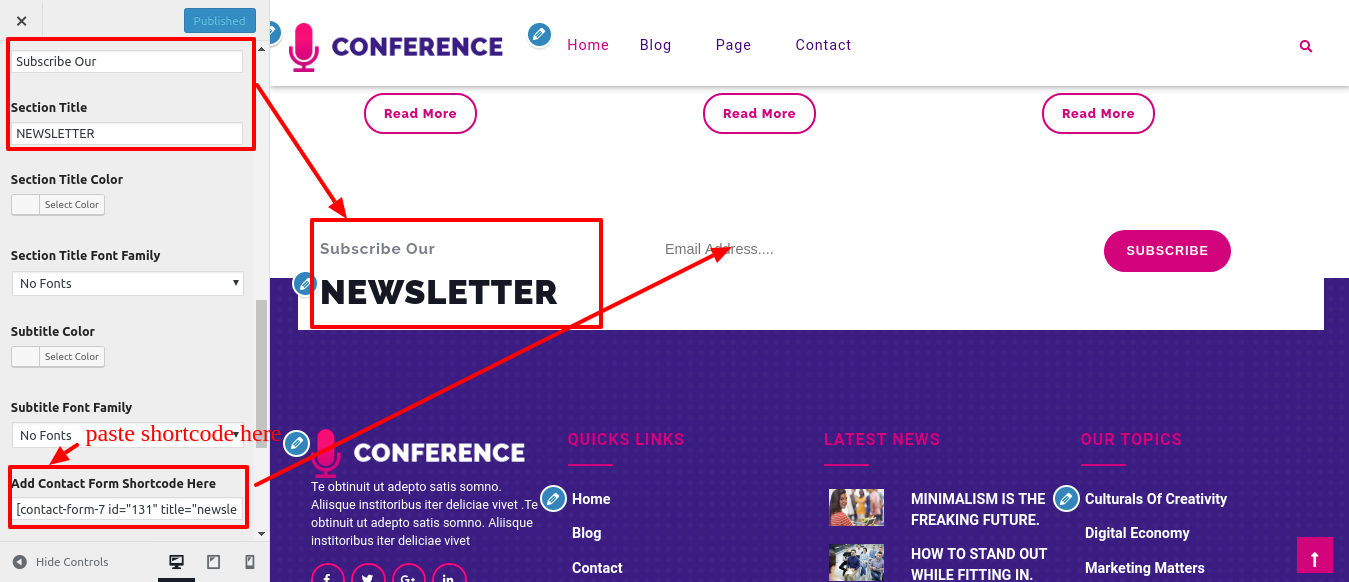
Observe these instructions to put up a newsletter.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

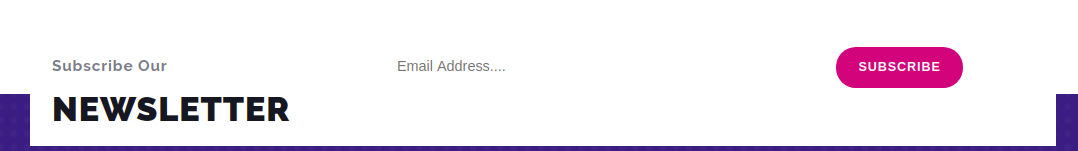
The Output will look like this.

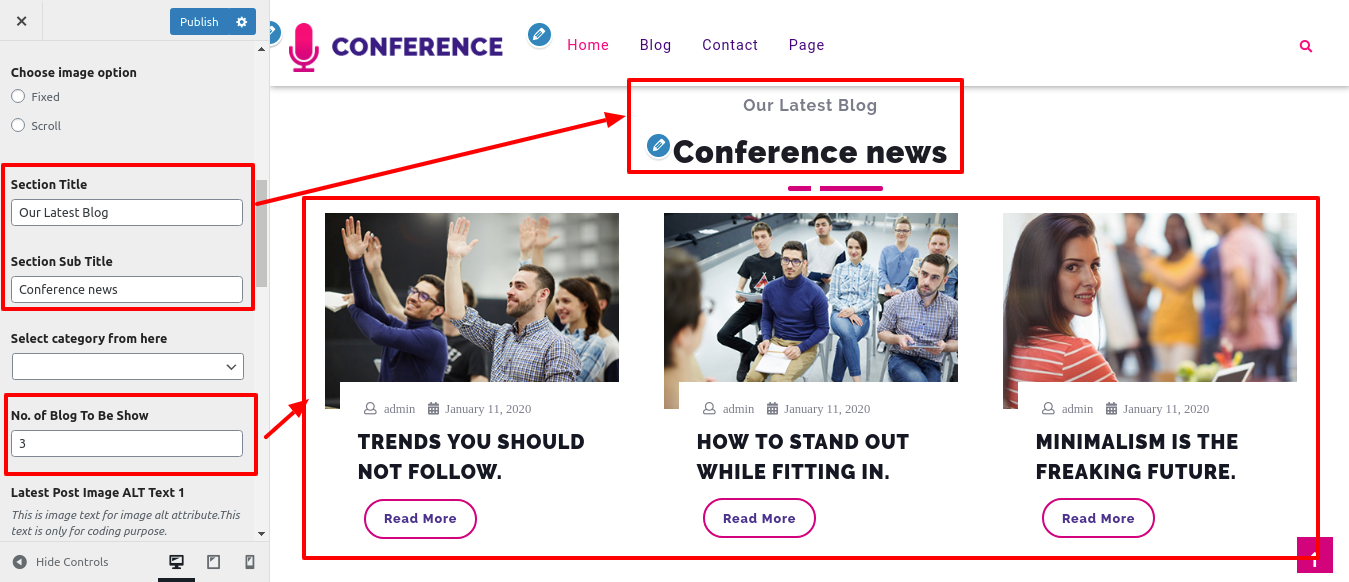
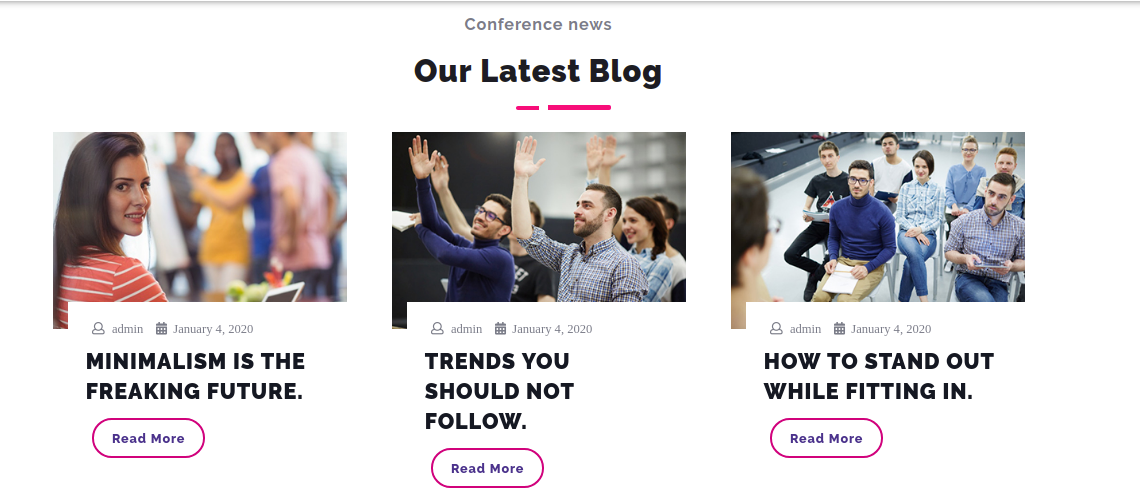
8.17 Setup Recent Blog Section
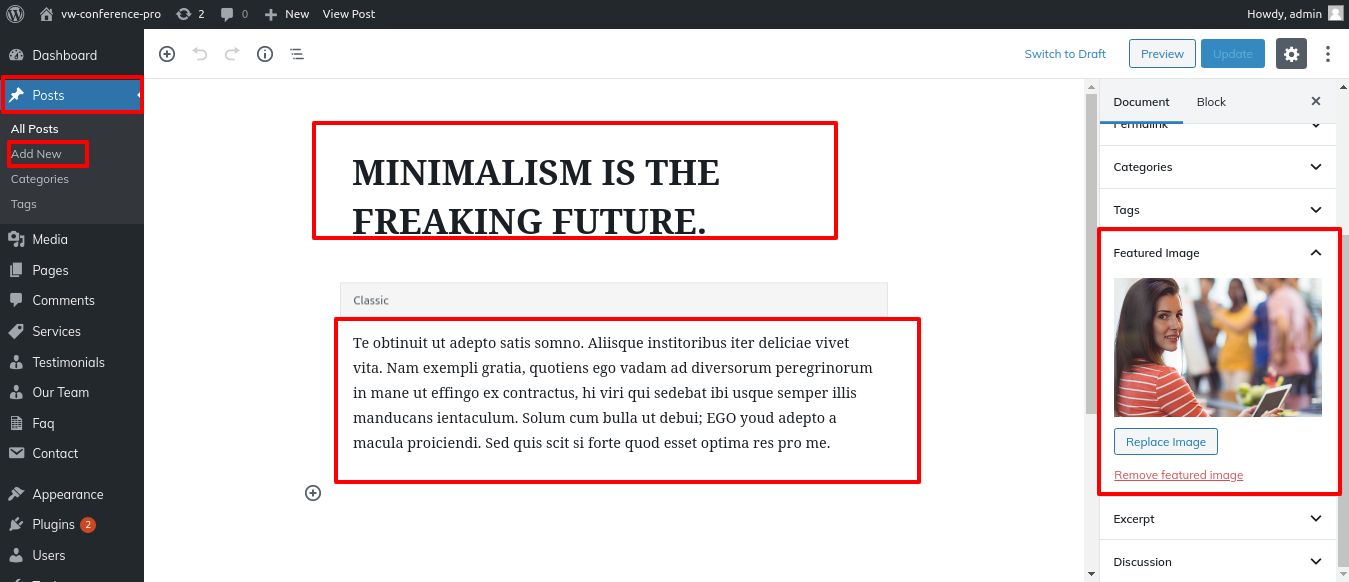
Prior to configuring the Recent Blog Section, create posts.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Recent Blog

Here is how the Recent Blog section can be configured.

8.18 Setup Single Post Page Section
Follow these instructions to set up the Post Settings section.
Go to Appearance >> Customize >> Theme Settings >>Single Post Page


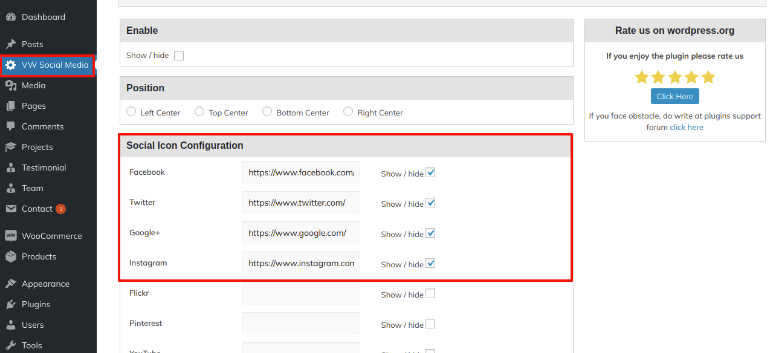
8.19 Setup Social icons
Follow these instructions to put up the Social Icon Section.
You must first download and activate the VW Social Media Plugin.
Go to Dashboard >> VW Social Media >>

This will enable you to setup the Social Icons Section.

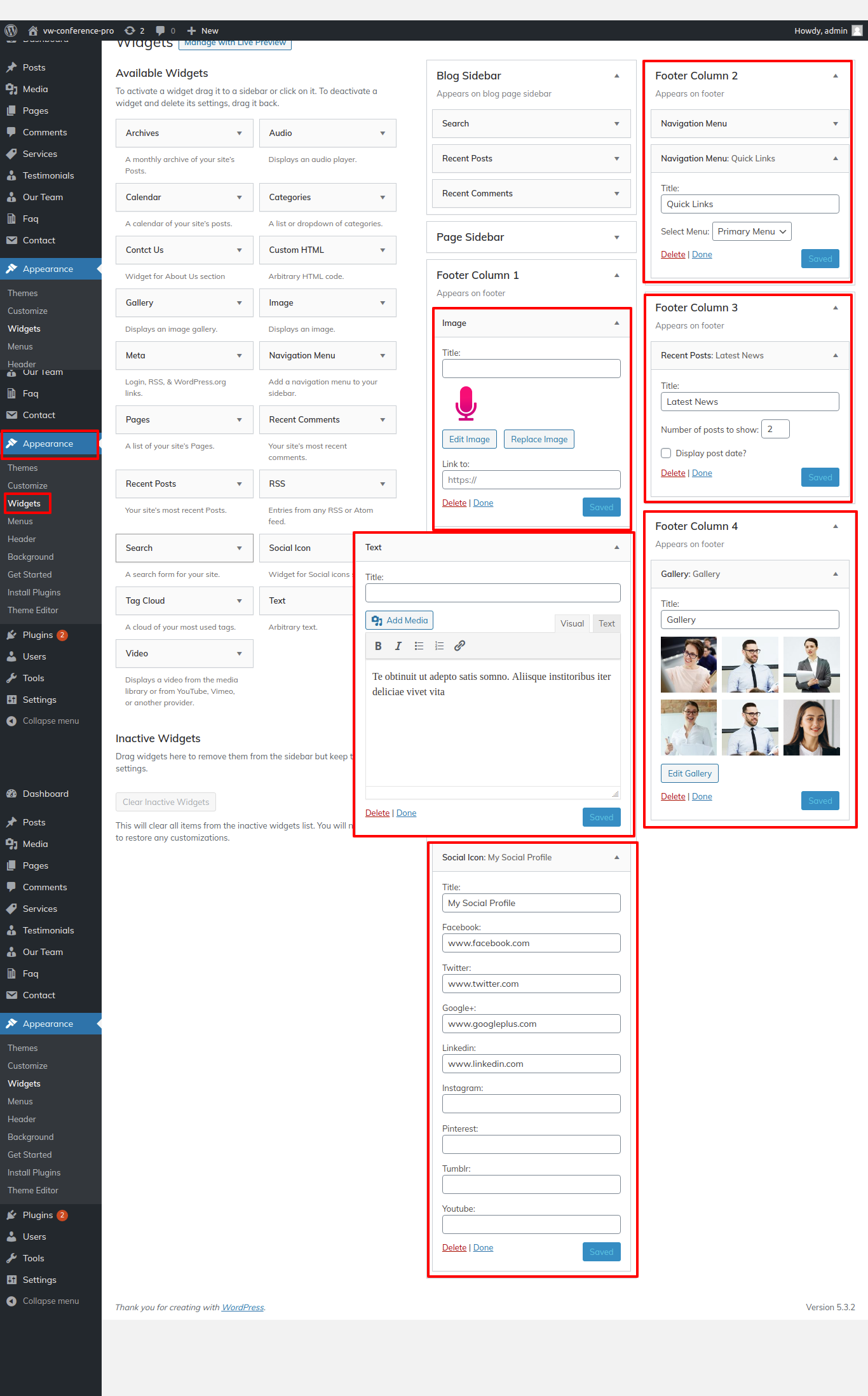
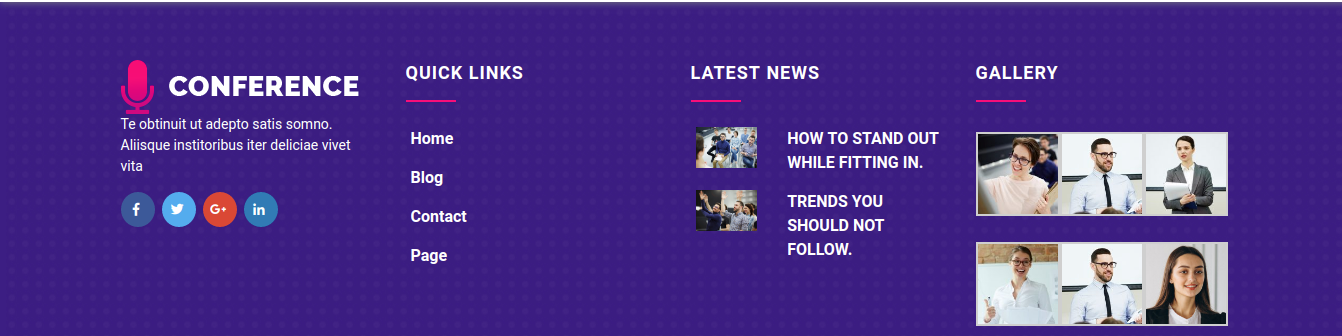
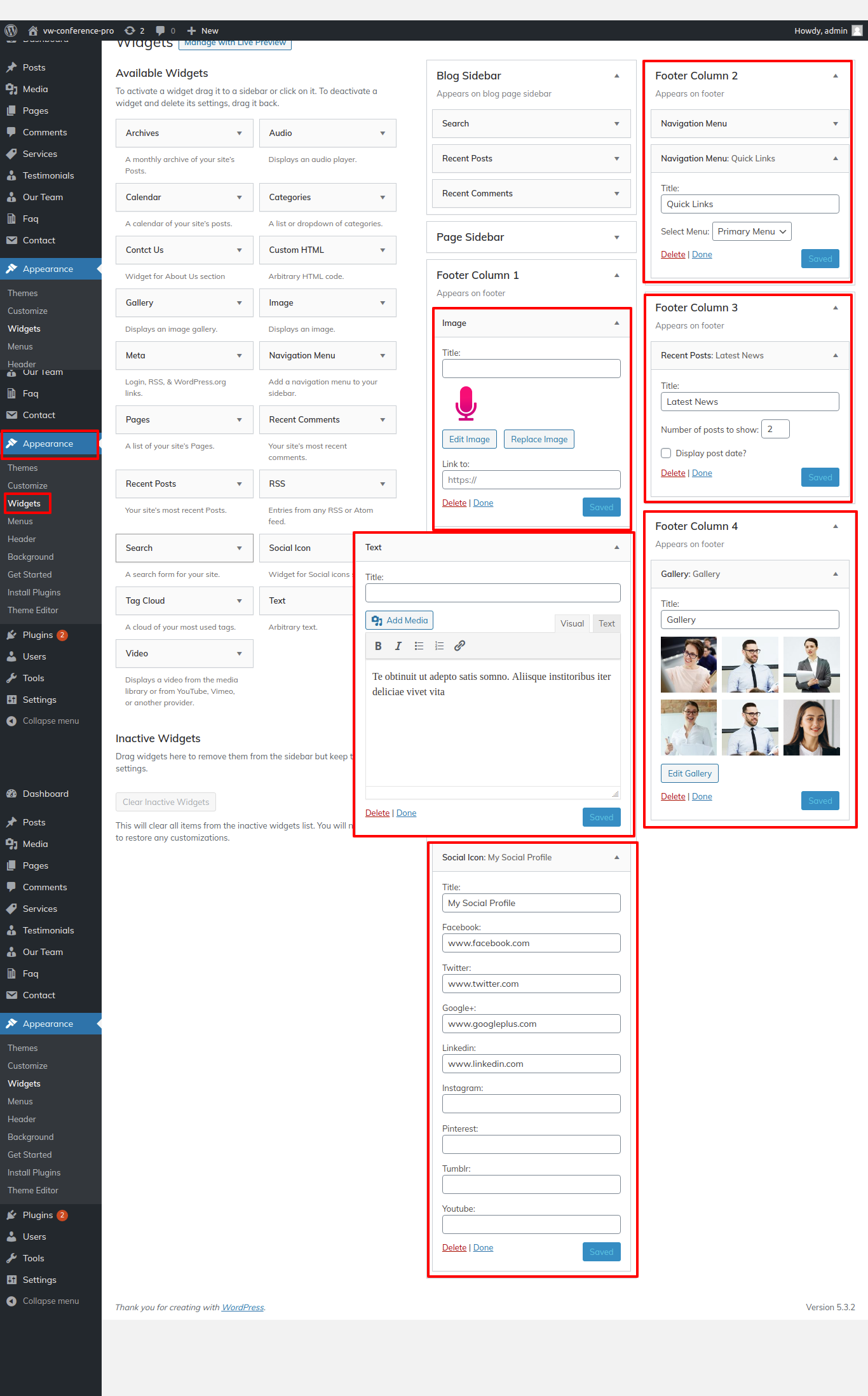
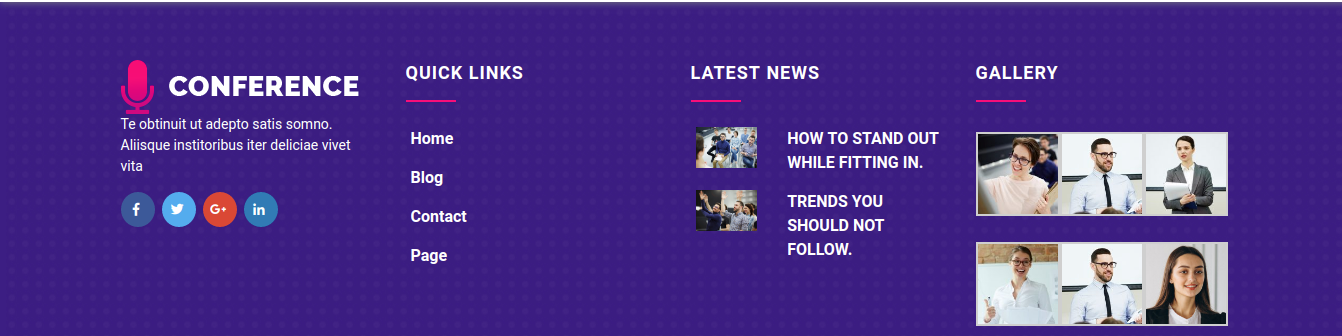
8.20 Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

This is how it will initially seem.

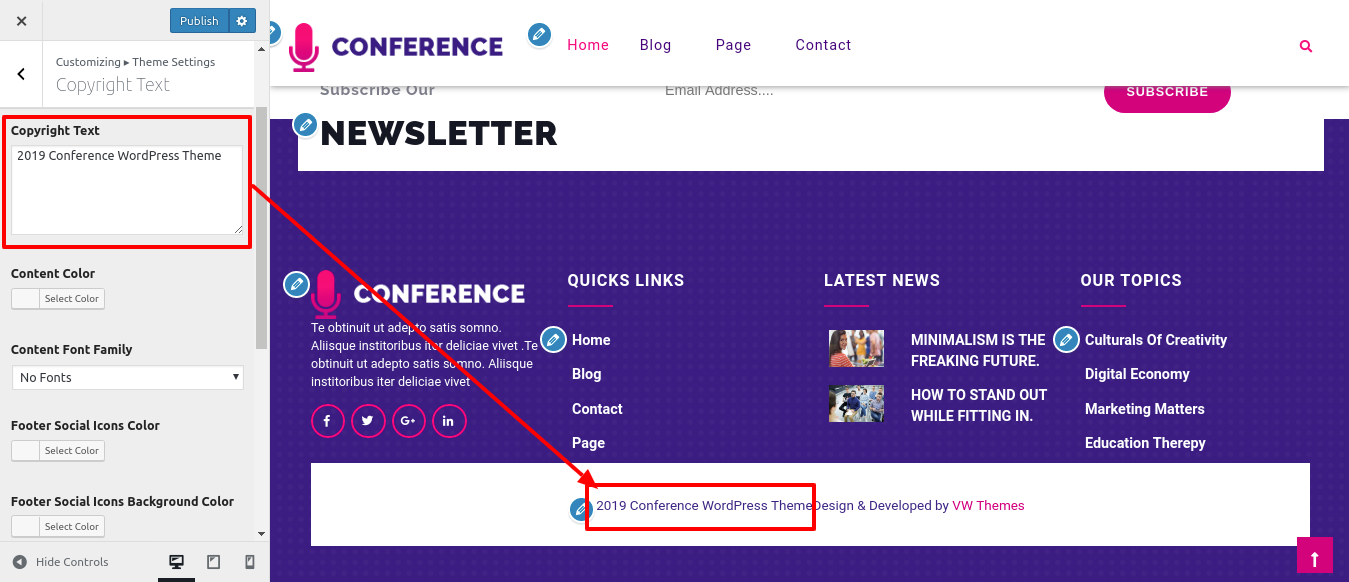
8.21 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

This is how it will initially seem.

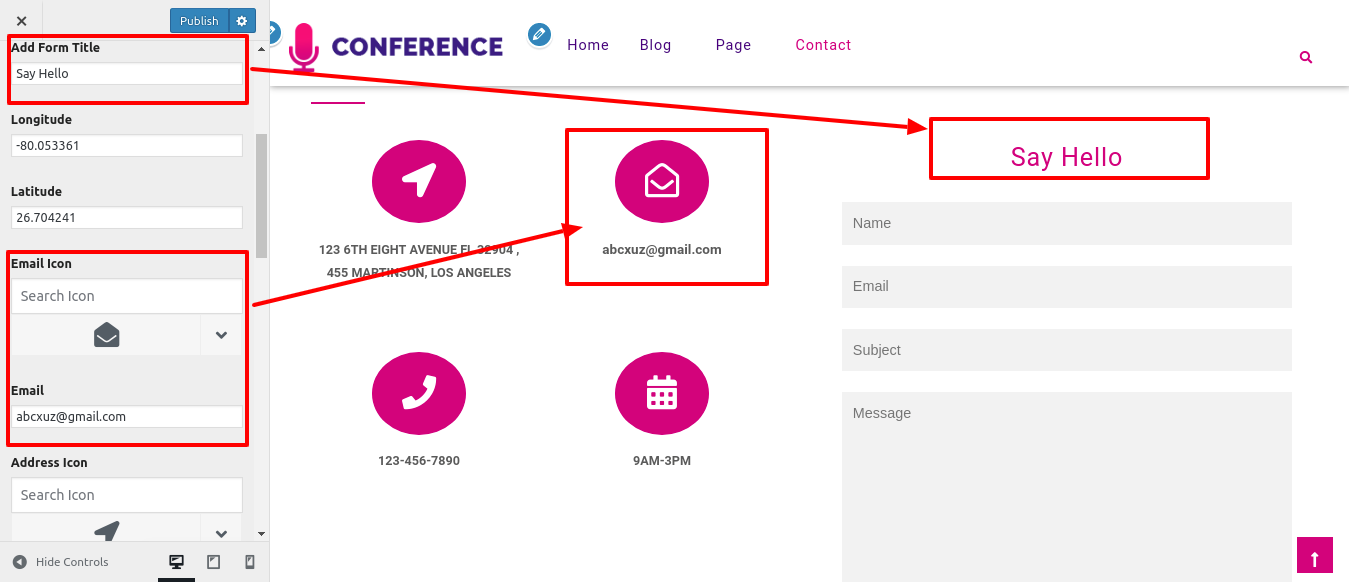
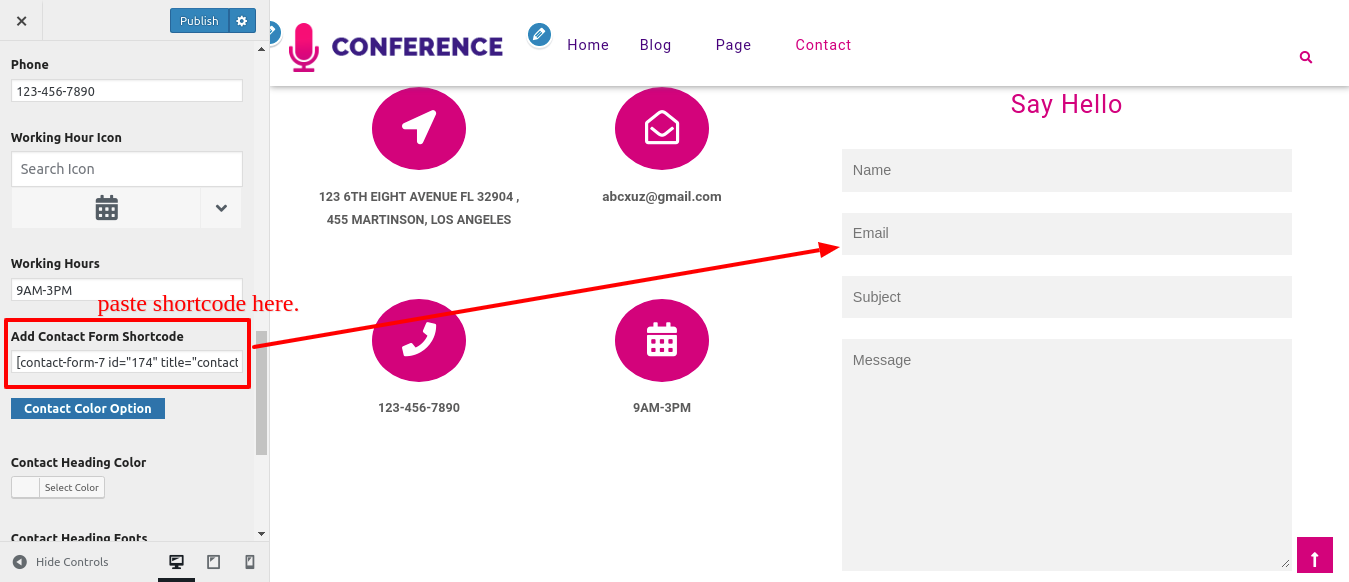
8.22 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first steps..
2. You need to add contact form 7 plugin.
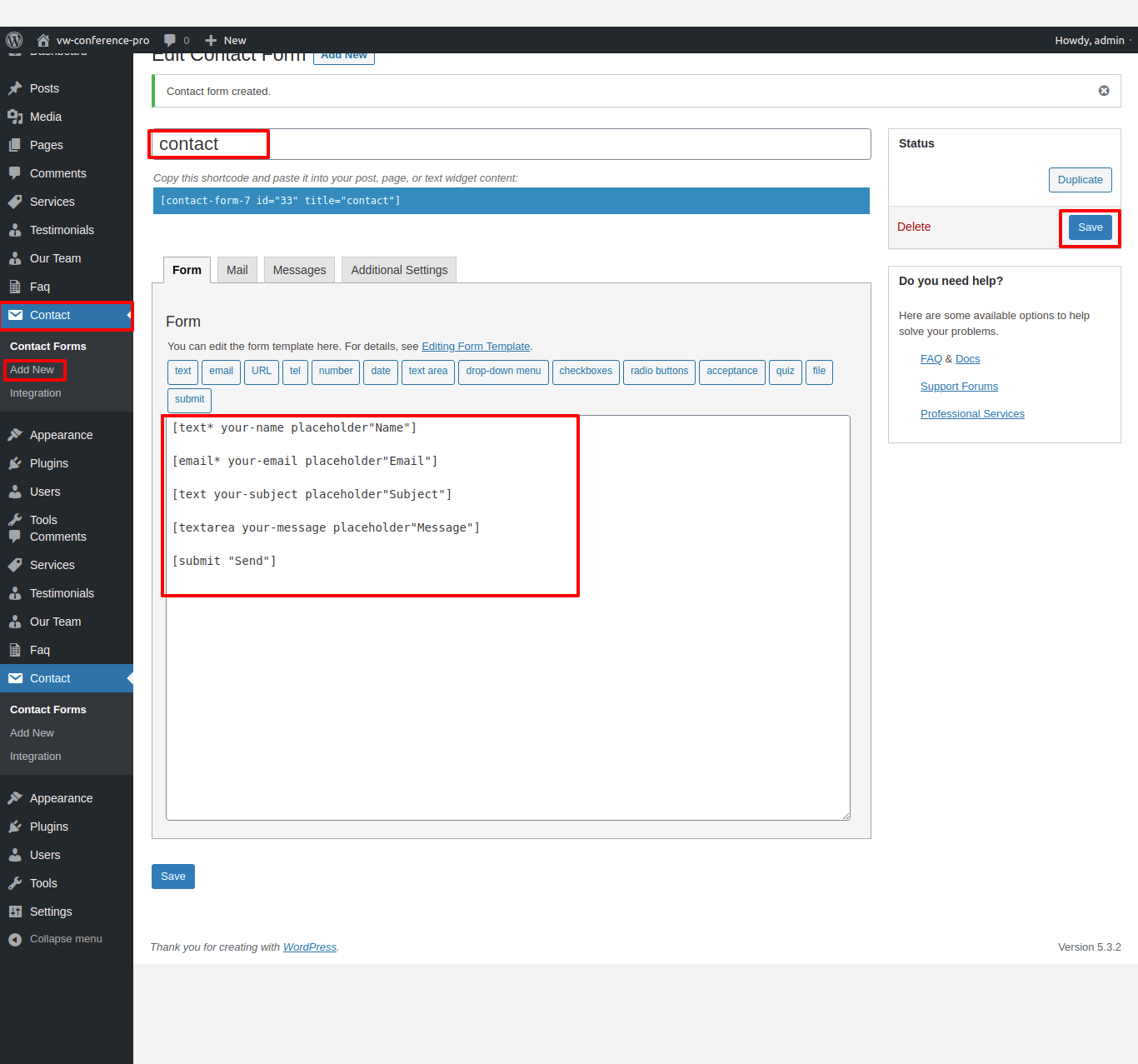
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
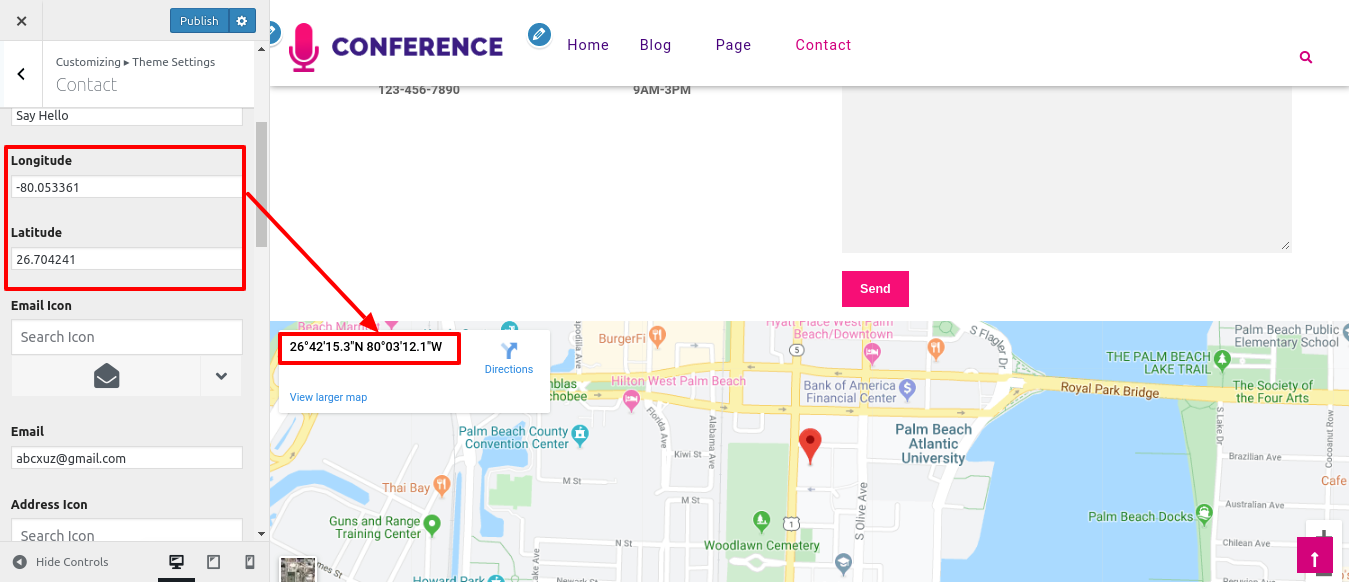
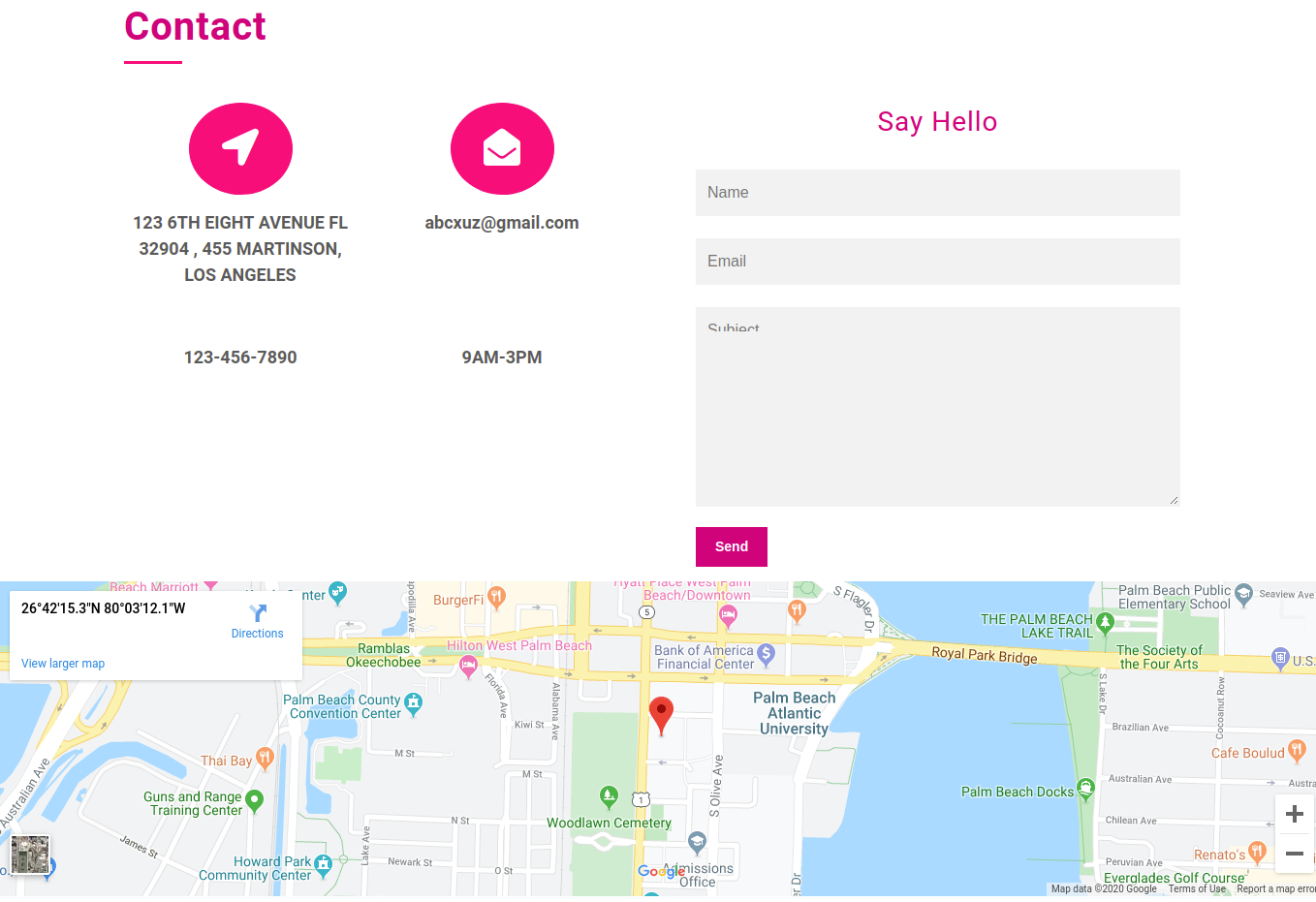
Go to Appearance >> Customize >>Theme Setting>> Contact



This will enable you to set up the Contact Section.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
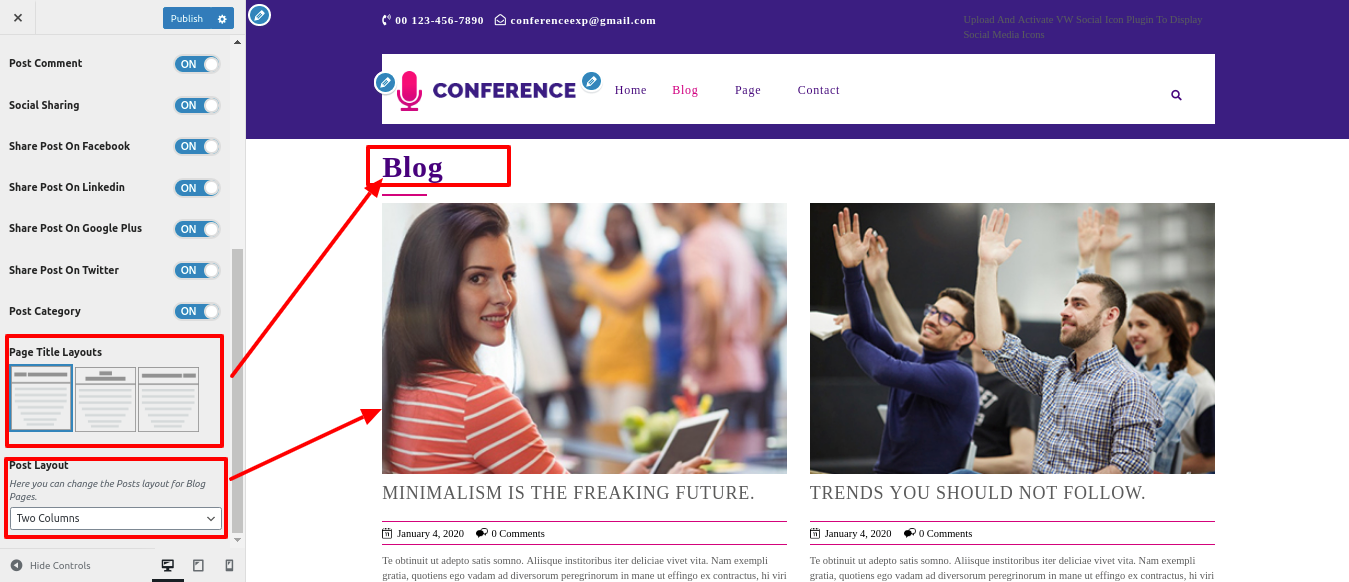
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.
These groups are conditionally created from all of the accessible shortcodes:
- Testimonials - [list-testimonials]
- Team - [list-team]
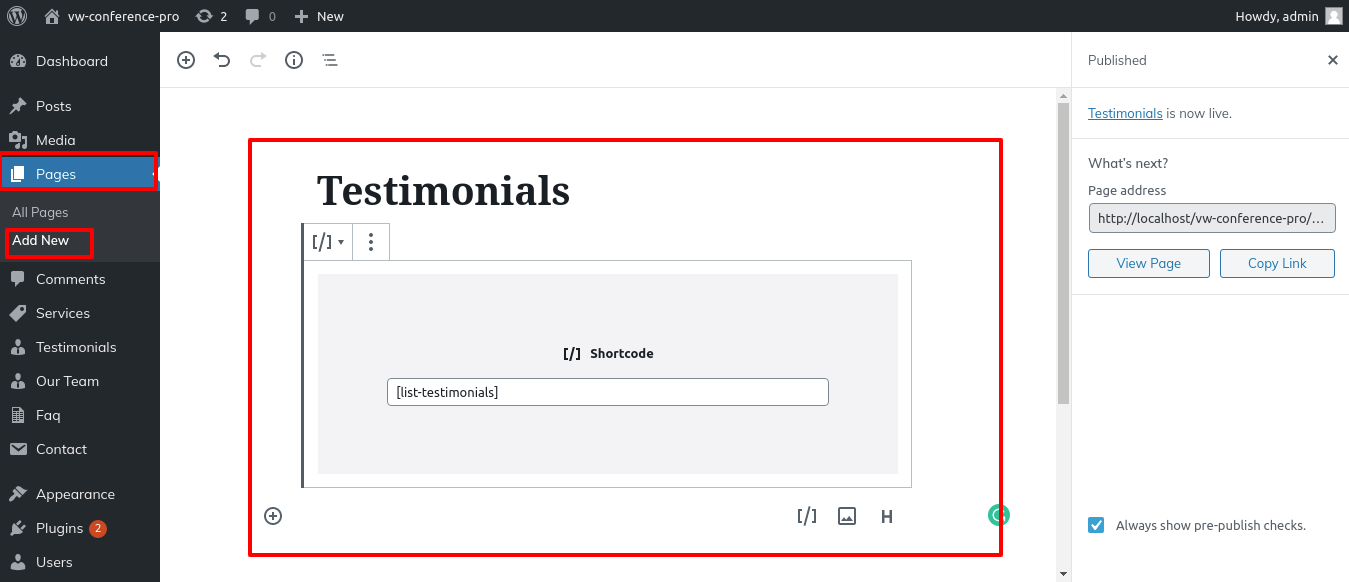
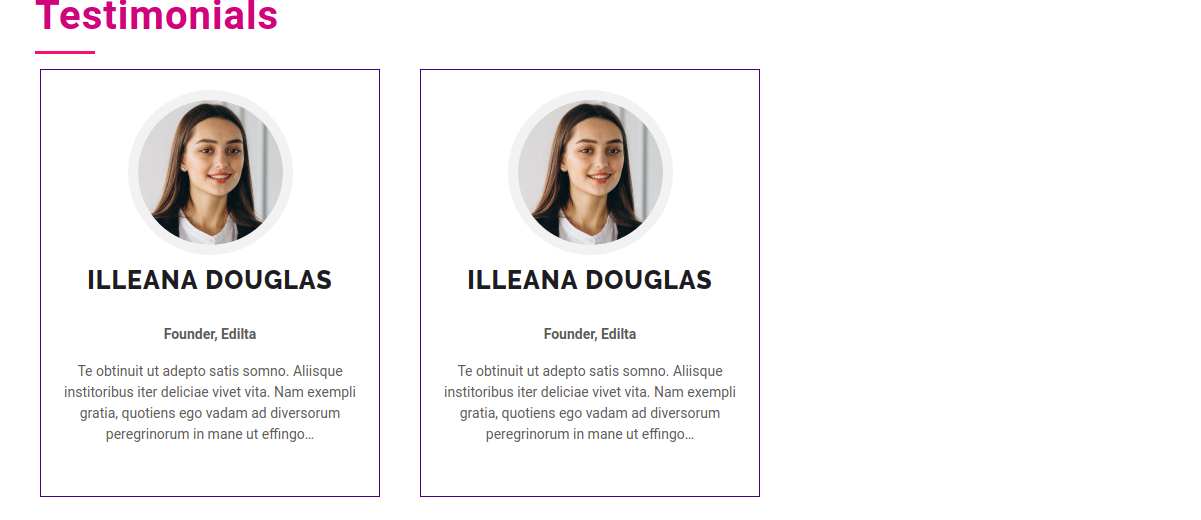
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

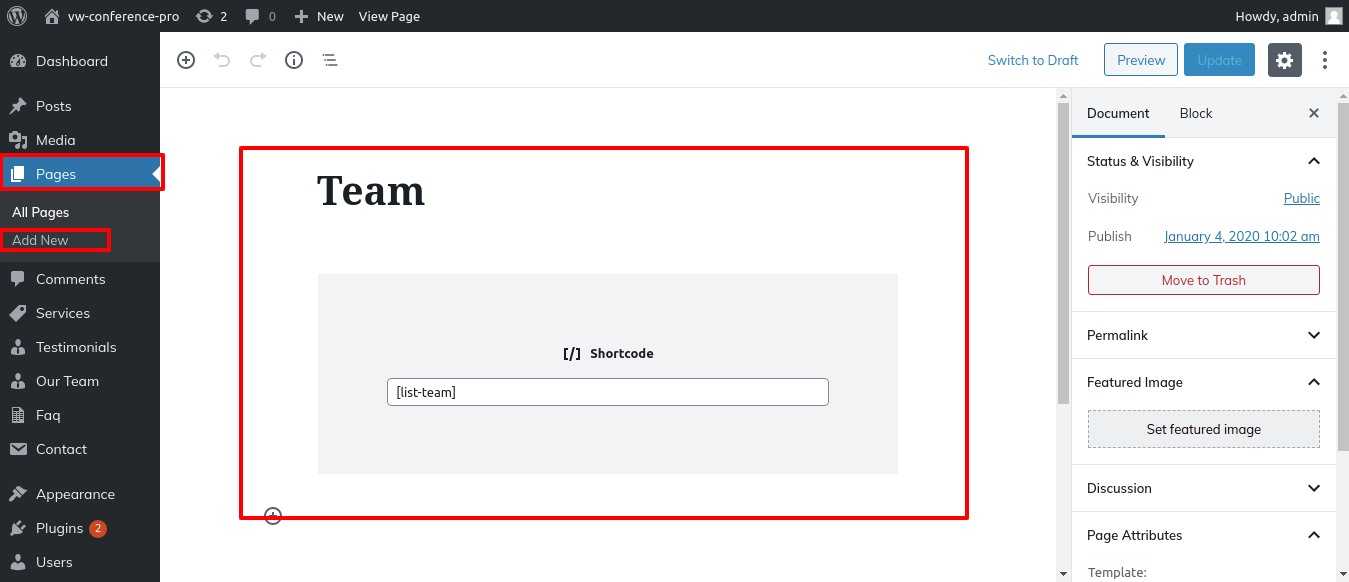
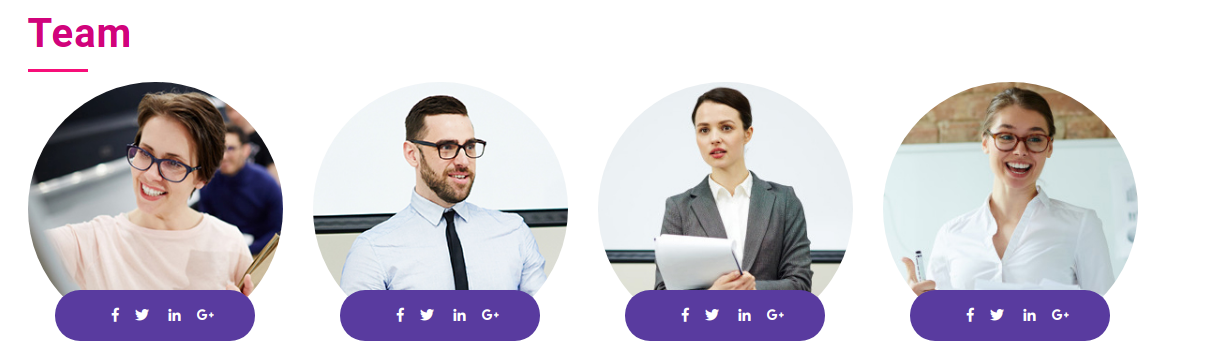
Team Shortcode
Go to Dashboard >> Pages >> Add New

This is how it will initially seem.

Custom Widgets