System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-computer-repair-pro" -this folder contains all the necessary files for the Theme.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
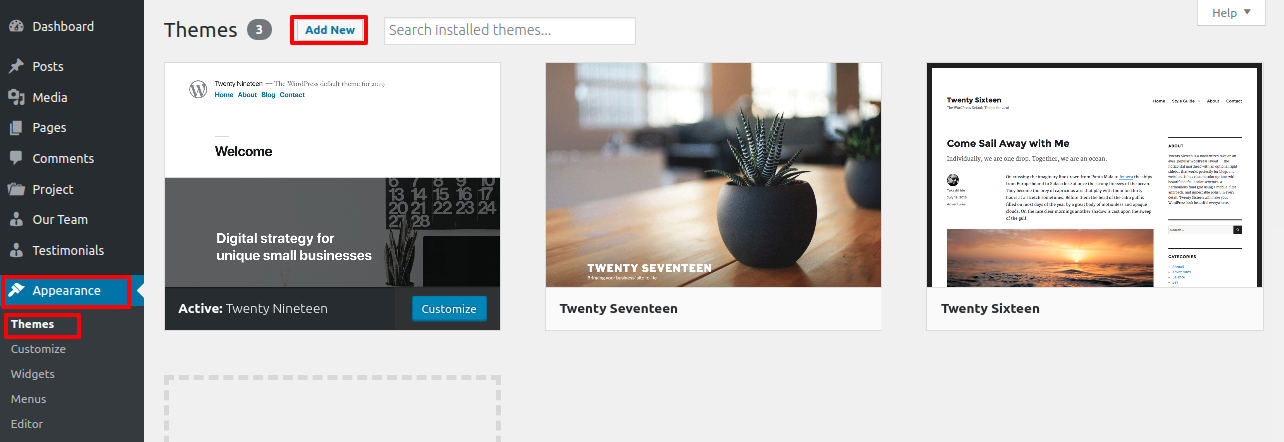
Next, navigate to the "Appearance" menu and select "Themes."

After navigating to the themes page, click on the "Add New" button located at the top of the page.

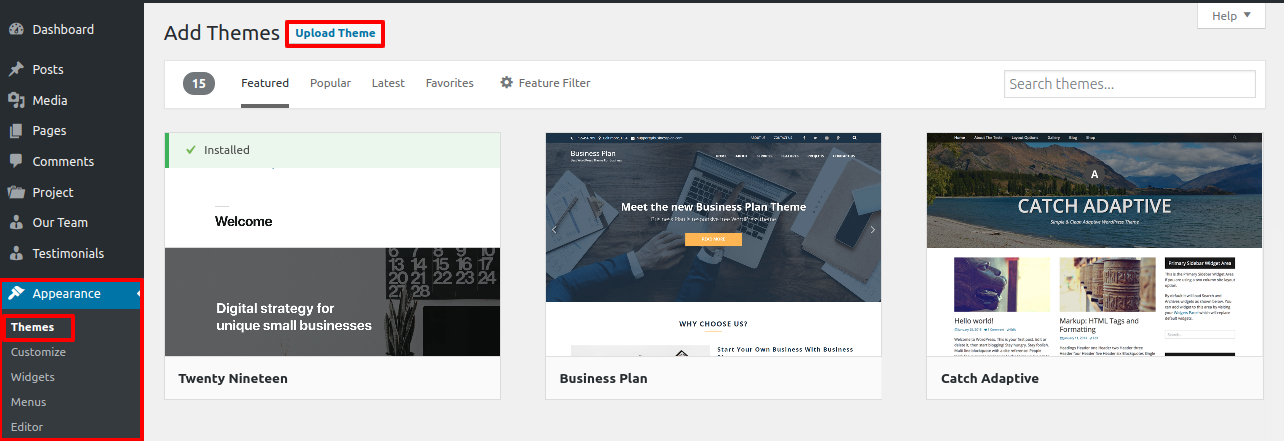
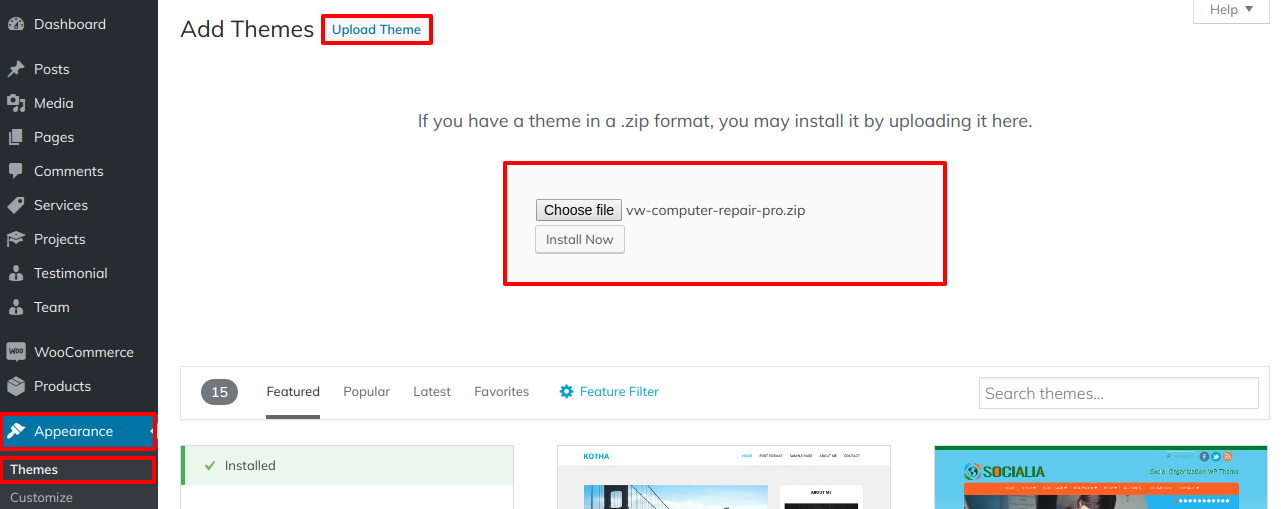
3. Click on upload theme button.

Step 4: Click the "Browse" button, select the vw-computer-repair-pro theme, and then click the "Install Now" button.

Step 5: WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
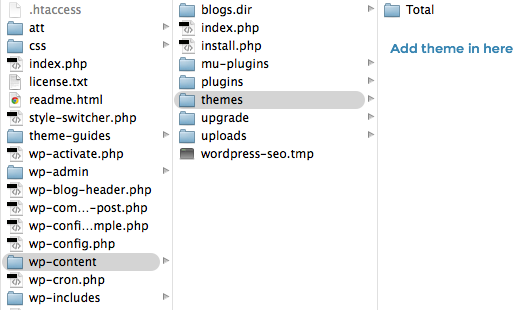
FTP is a method that can be used to upload the theme, making it our second installation option. In order to employ this technique, you must first log into your website via FTP and go to the wp-content/themes folder. Just remove the Total folder from the downloaded theme file, then upload it to your server.

Then sign in to your WordPress website and go to Appearance >> Themes to activate Total.
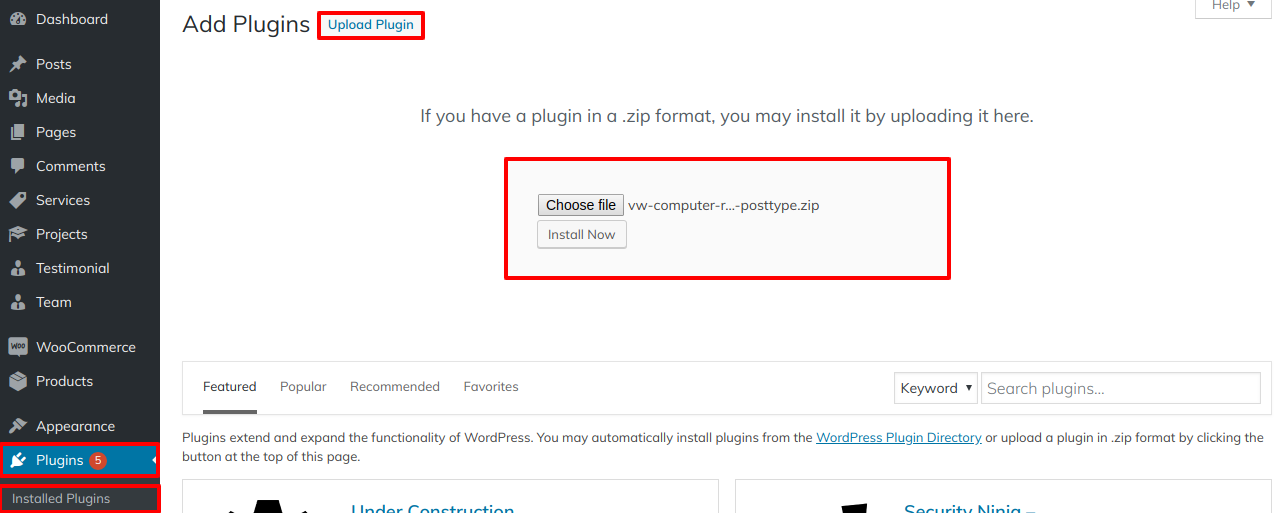
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
VW Computer Repair Pro Posttype Plugin
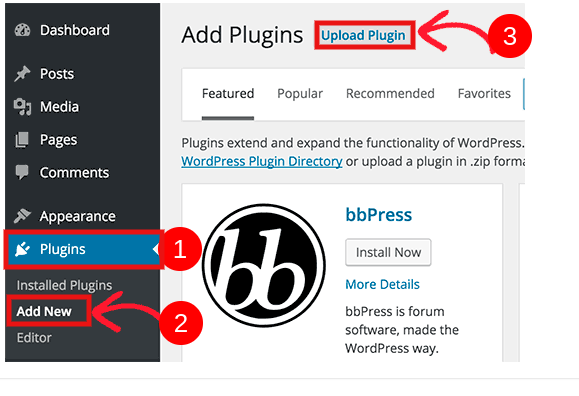
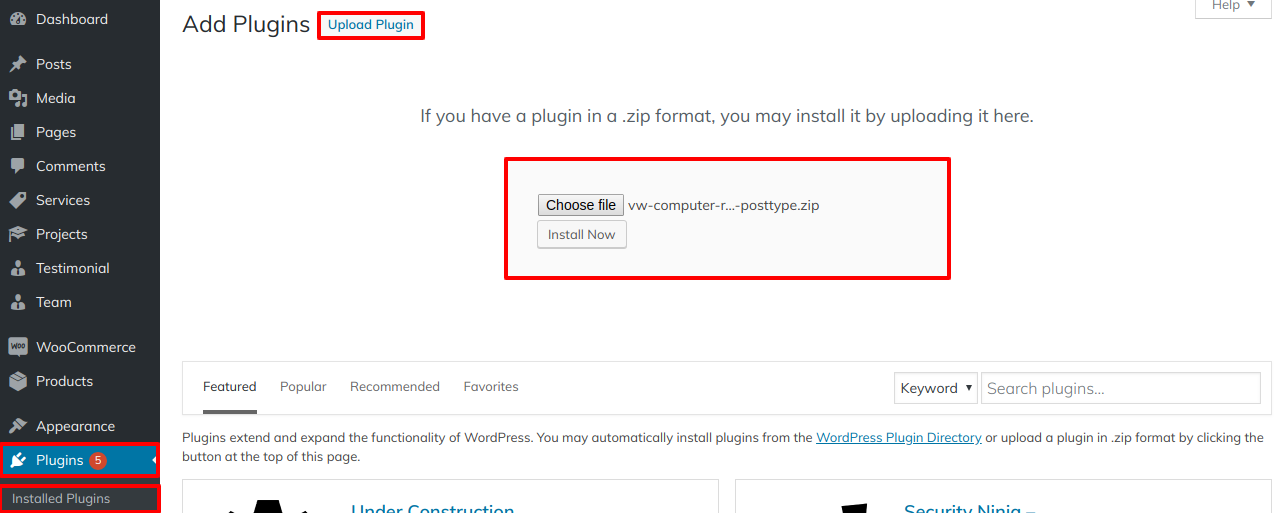
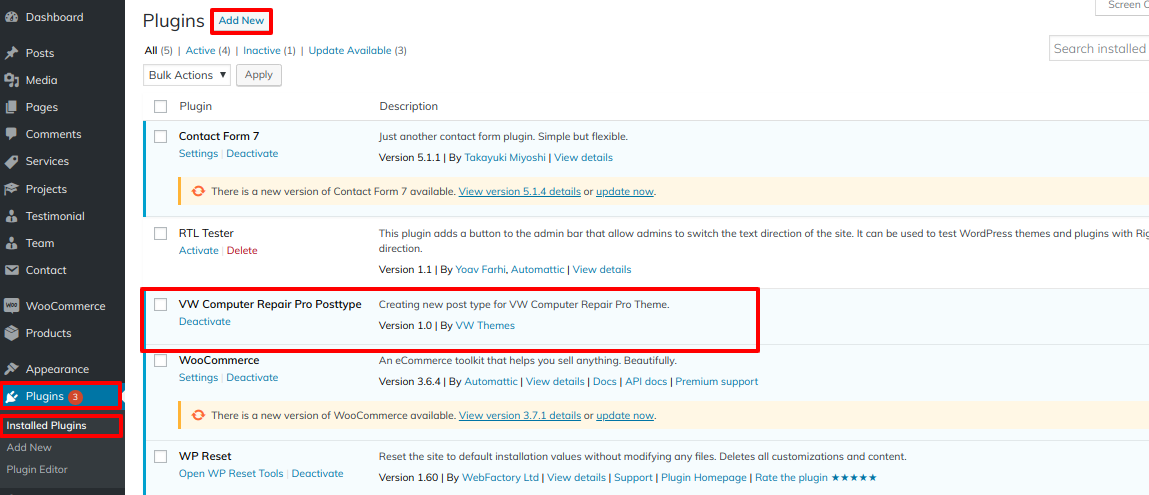
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

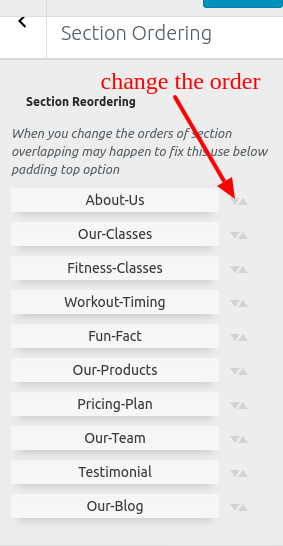
Section Ordering
How to Reorder and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Setting >> Section Ordering
Then select "Run Importer" after selecting "Demo Content Importer".

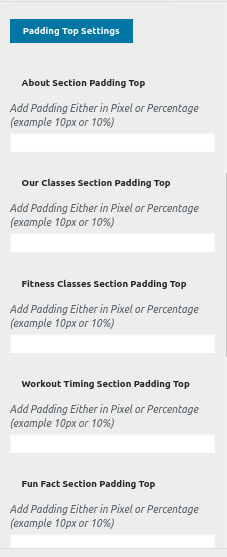
Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, padding top must be applied to those sections in either pixels or percentages.

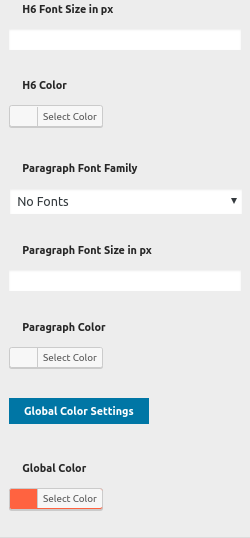
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


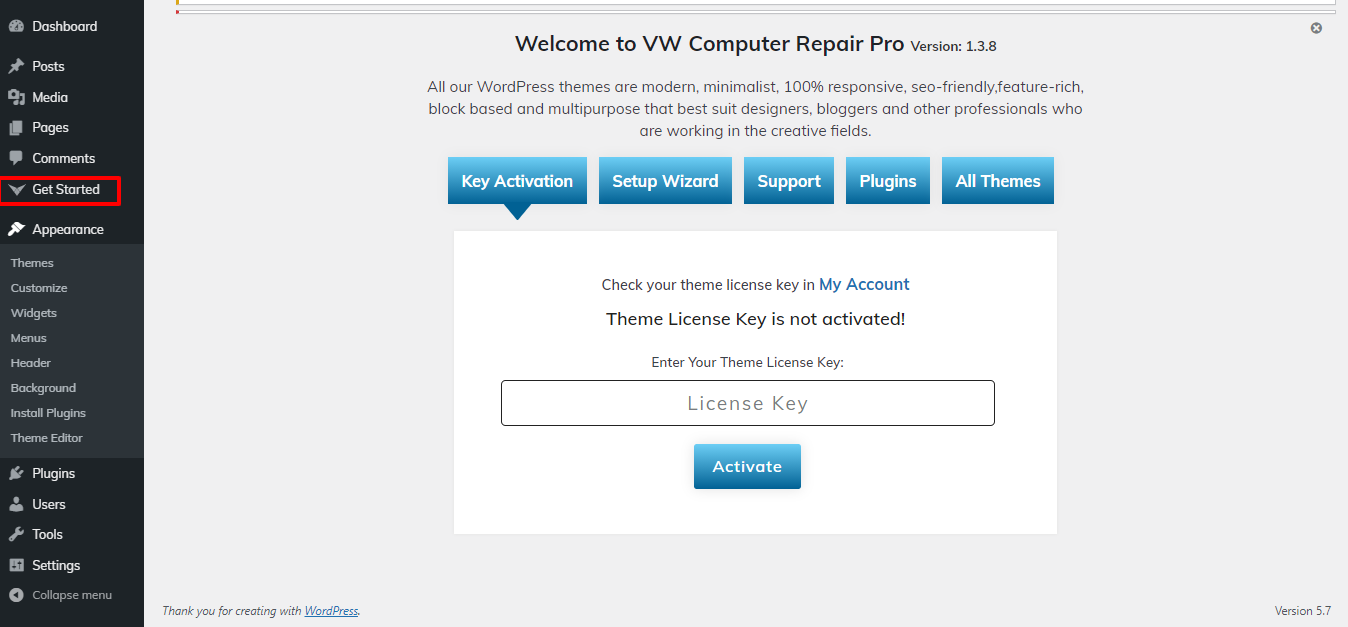
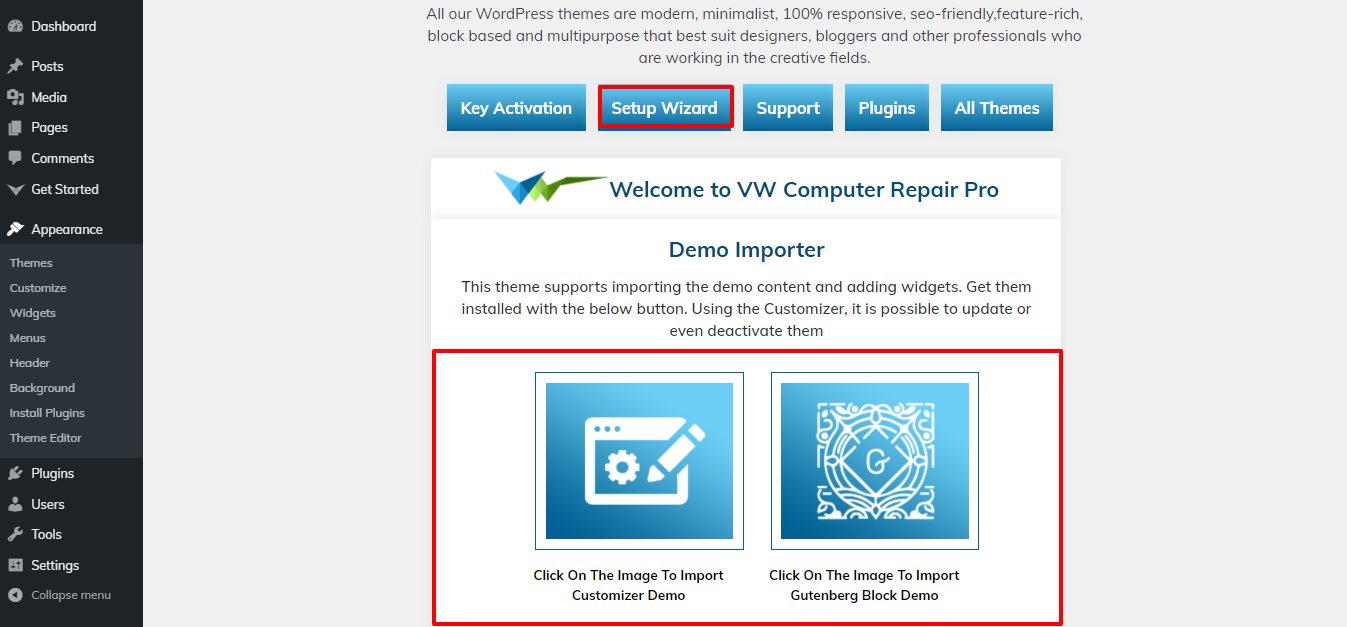
Theme Wizard
* This is new feature added in the version (1.2.0)
To import content using Theme Wizard, adhere to these procedures.
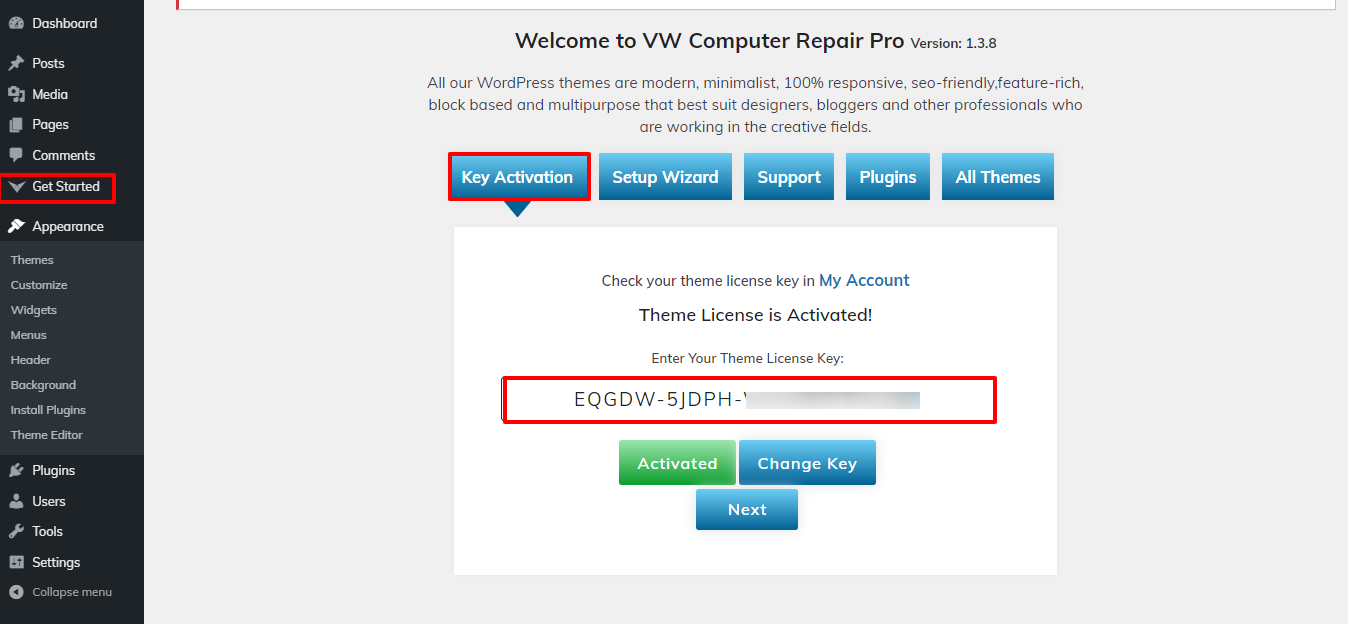
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

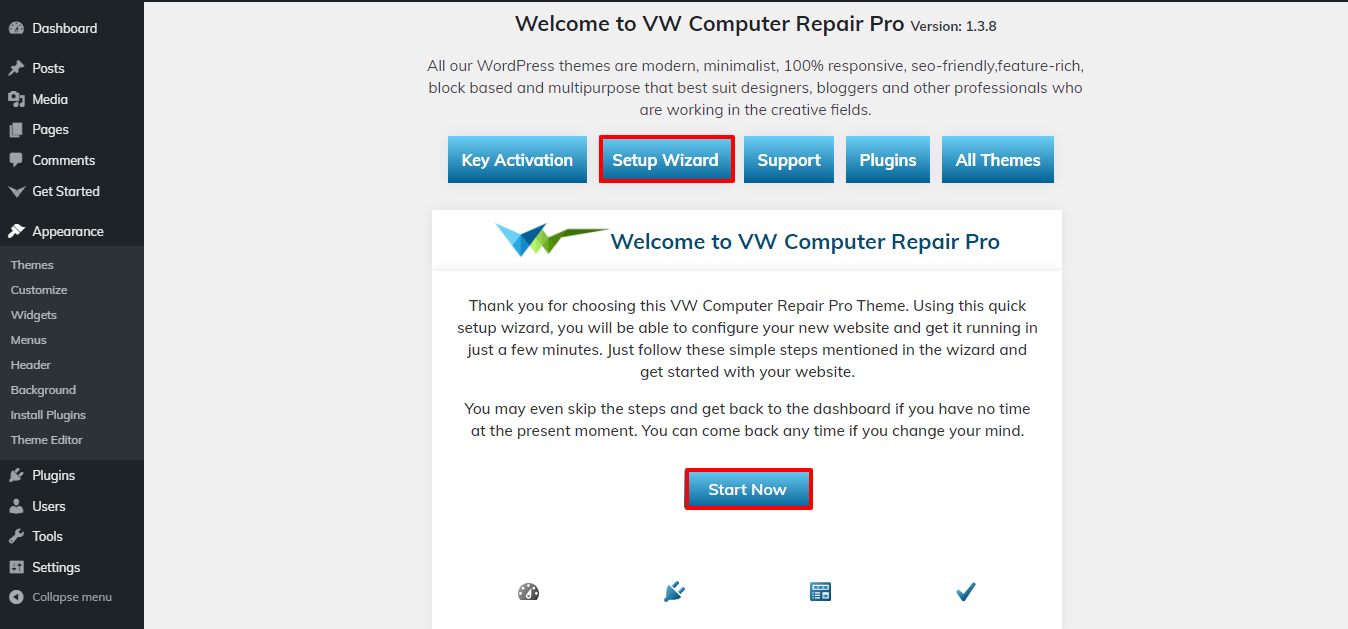
3) CLick on Wizard and then start now.

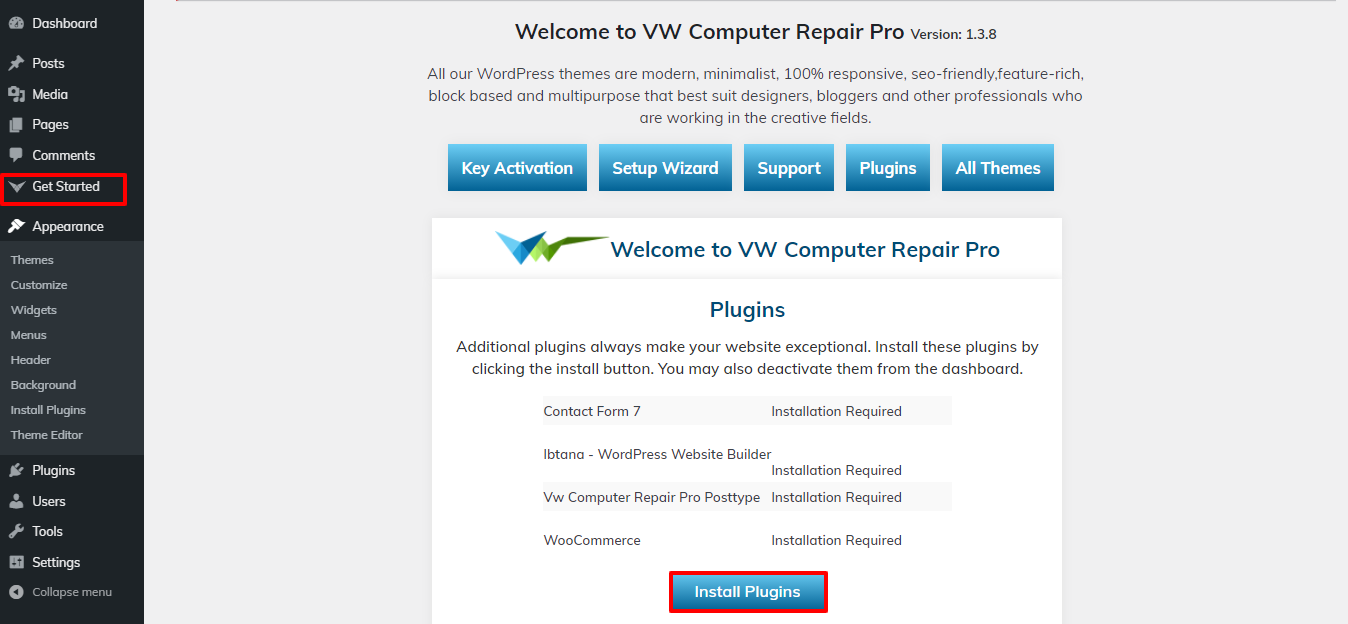
4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

You can refer this video for setup your demo content based on
Setup Homepage Template
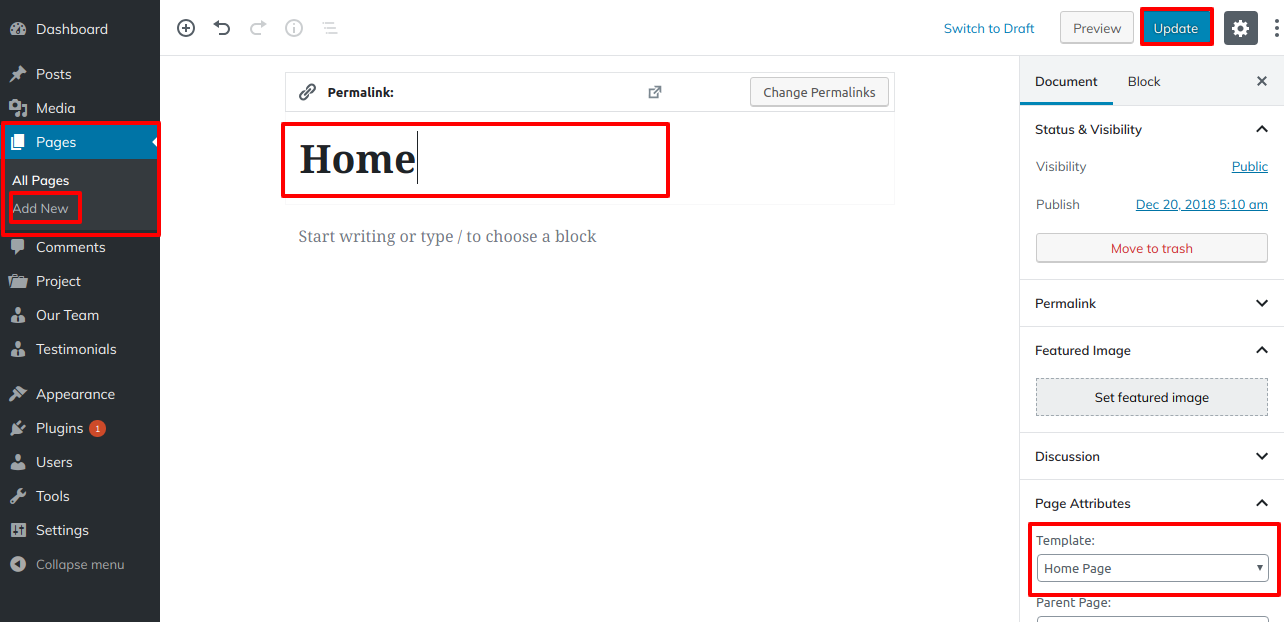
Setup Home Page Template
Set up your home page by following these instructions.
- To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
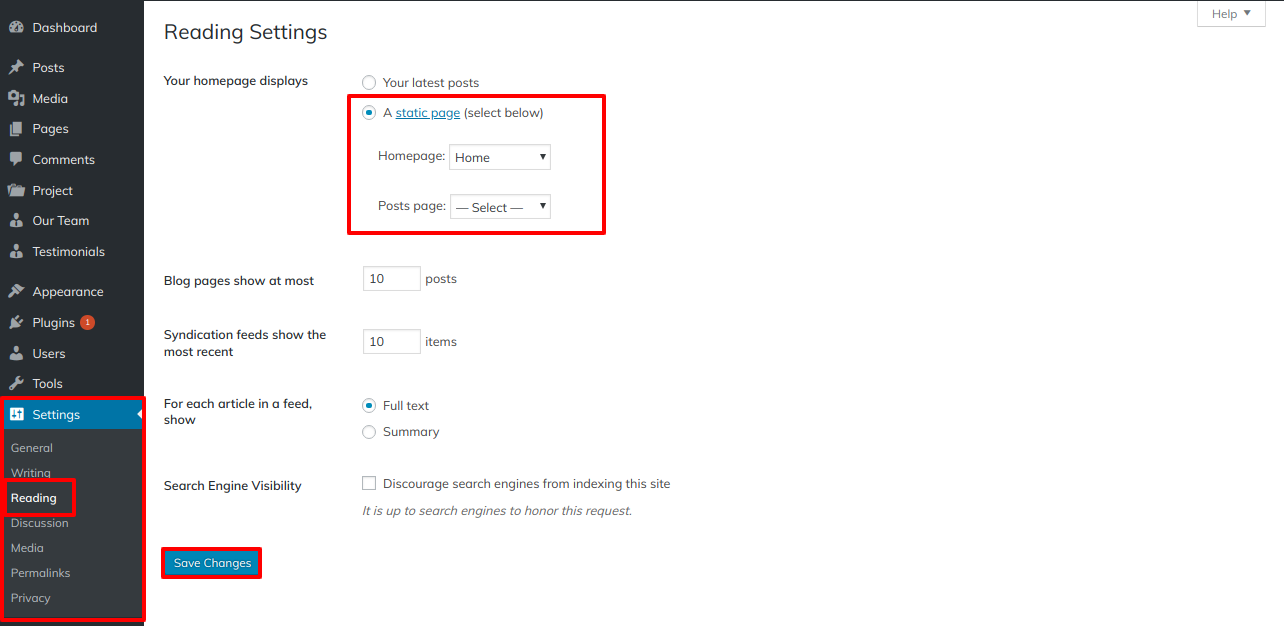
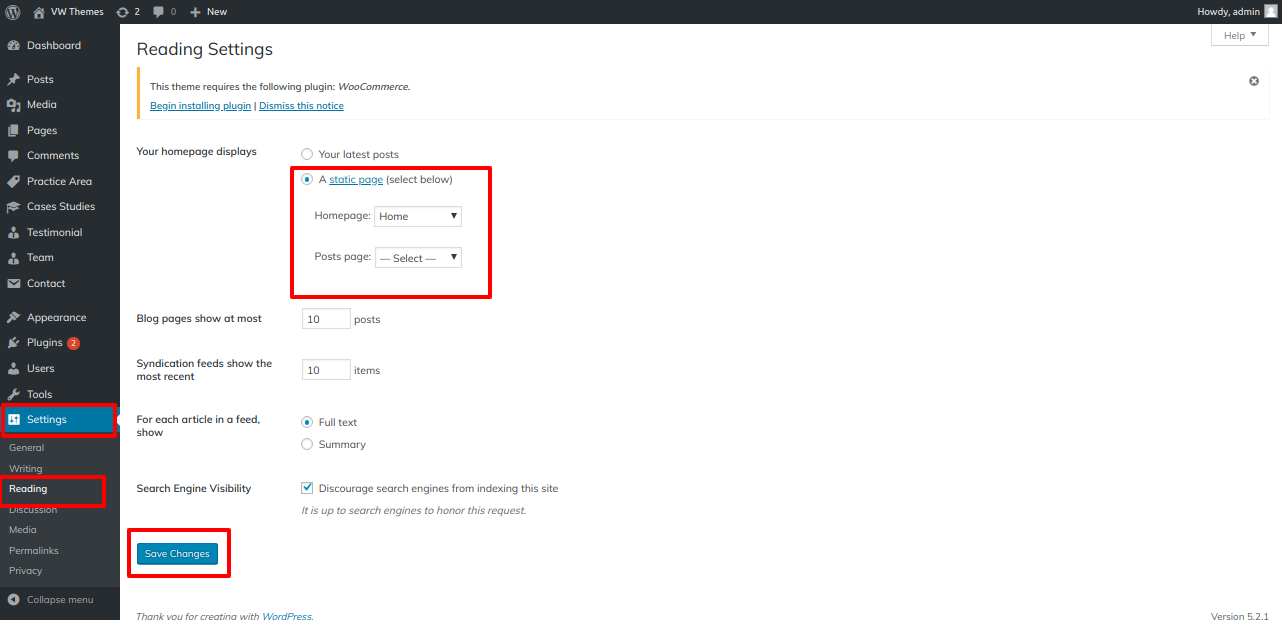
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
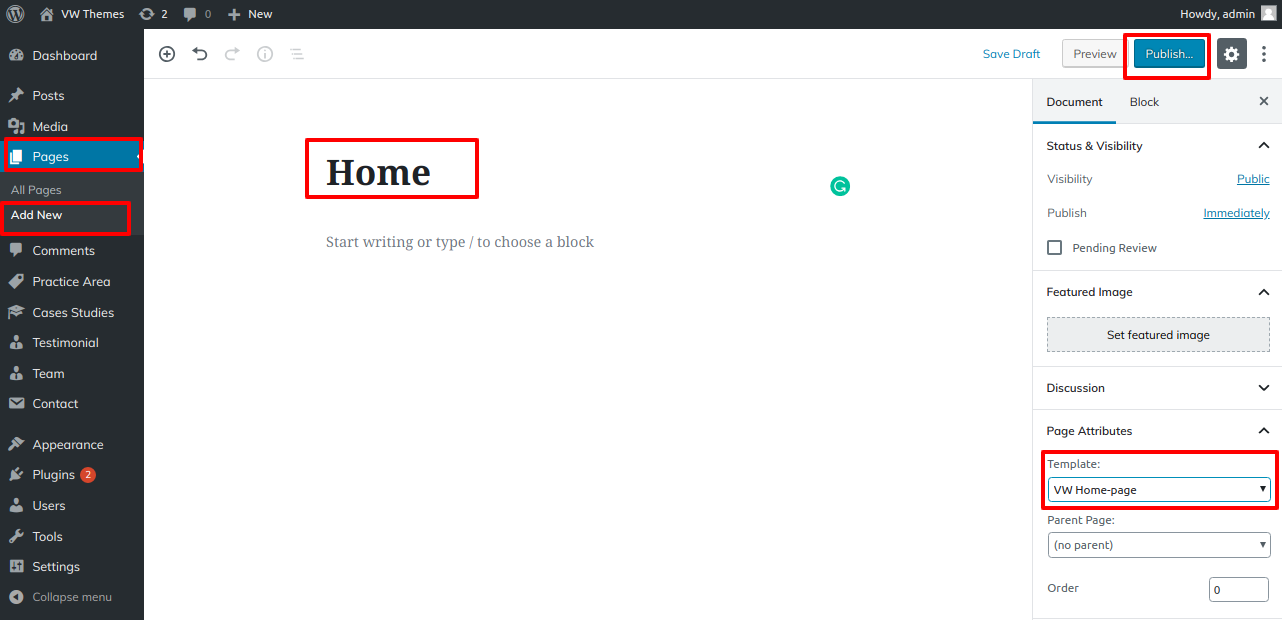
9.1 Setup Home Page Template
Follow these instructions to setup Home page.
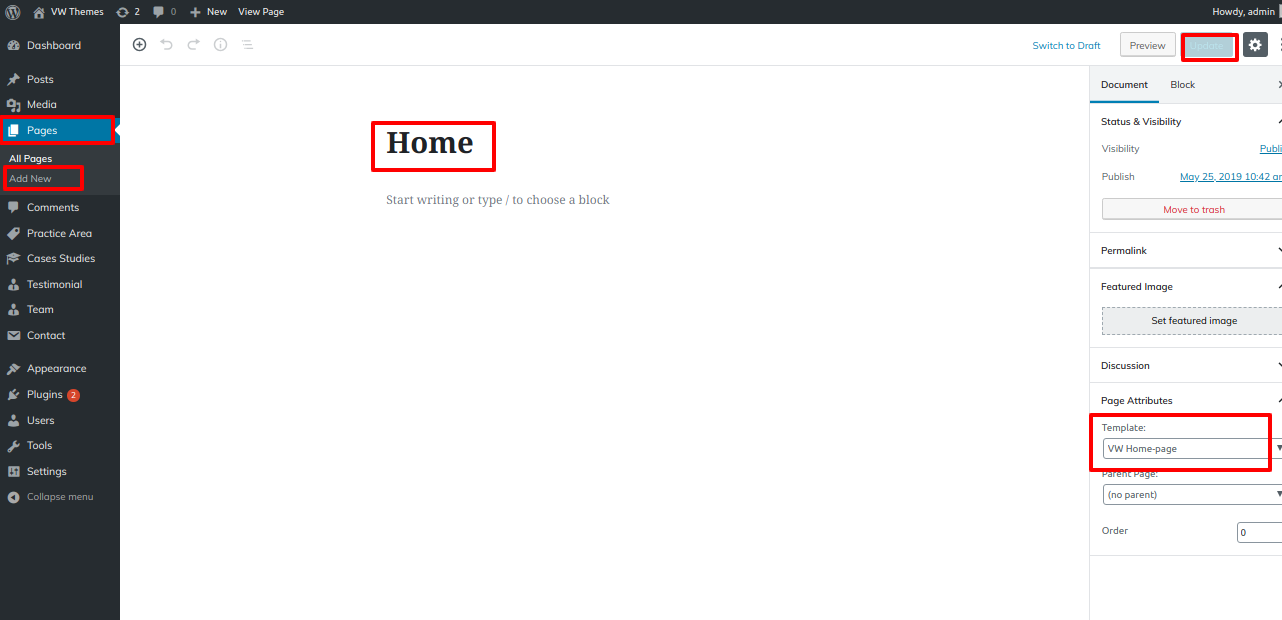
- Step 1: To set a template for a page, go to the Dashboard, click on Pages, and then select "Add New Page."
Label it "home" or anything as you wish. Then select template "VW Home-page" from template dropdown.
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
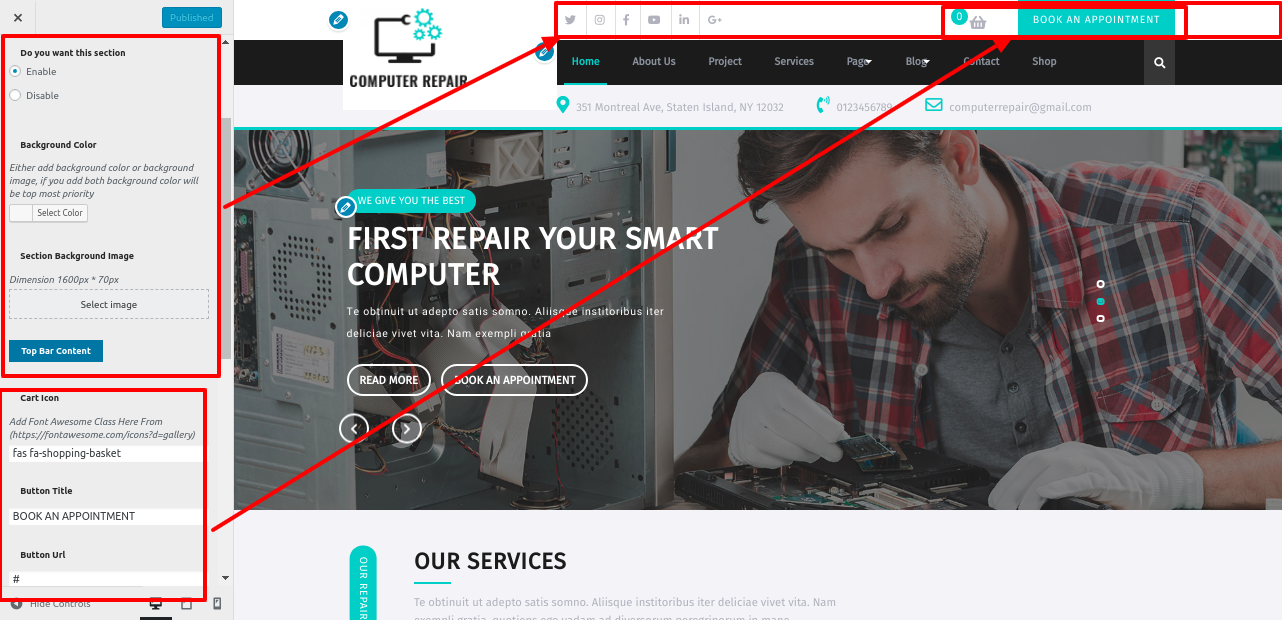
9.2 Setup Topbar
Follow the instructions below to set up the topbar section.
Go to Appearance >> Customize >> Theme Settings >> Top Bar.

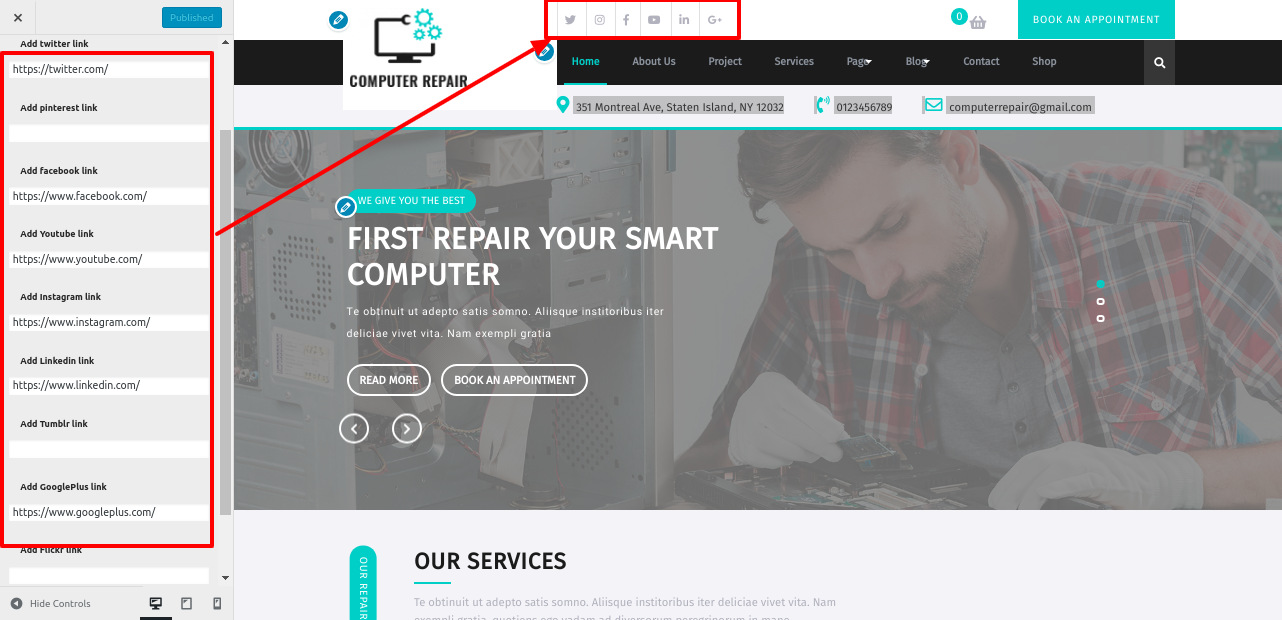
Setup Social Icons
Follow the instructions below to set up the Social Icons area.

We can put up the Topbar section in this fashion.

9.3 Setup Header
The header section's setup is demonstrated in this section. Adding the site logo is the first step.
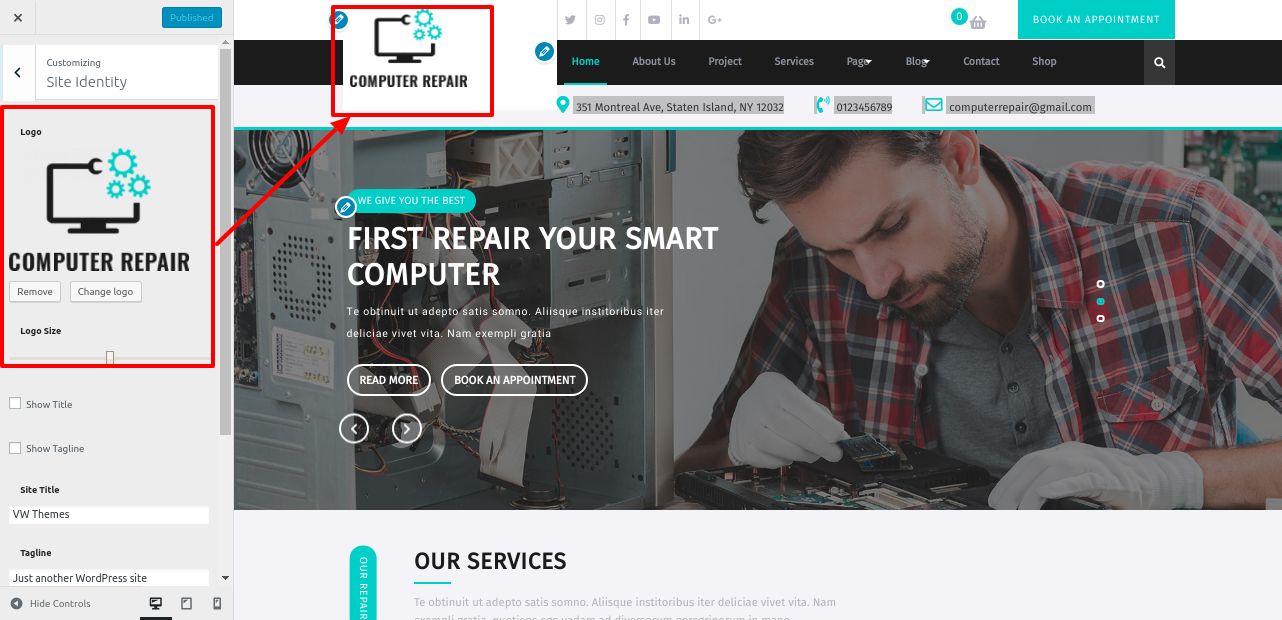
Setup Site Identity.
Setup site identity by doing the following procedures.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
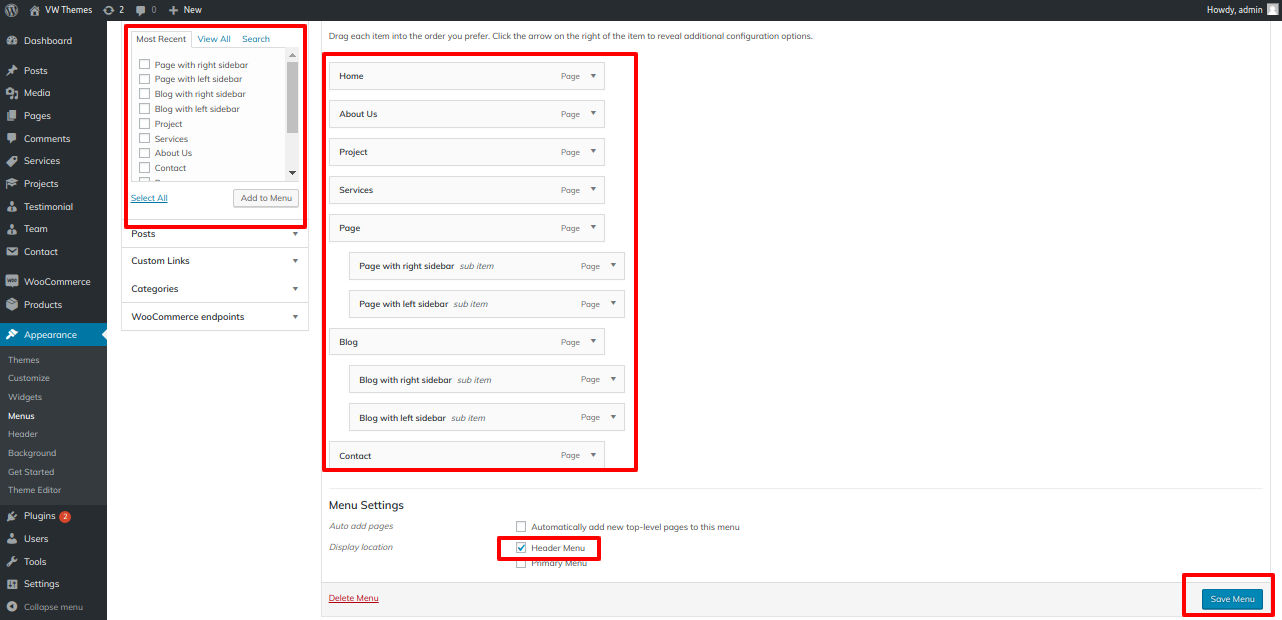
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create a menu, include pages, and choose a header menu.

You can put up the menu section in this manner.

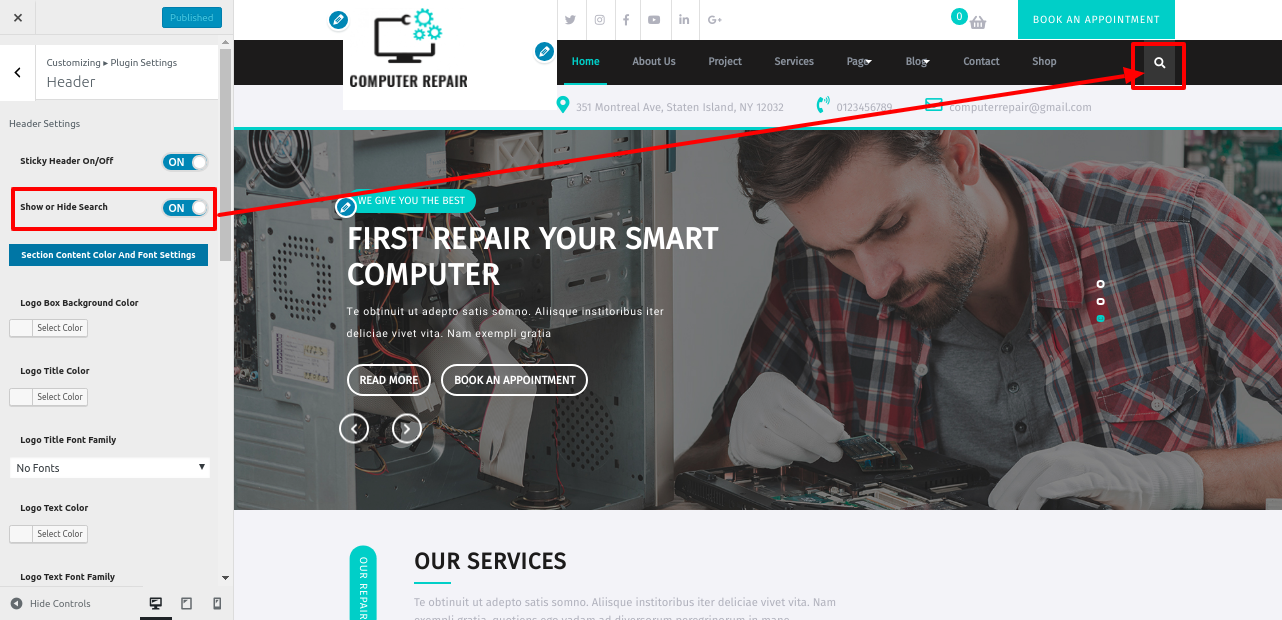
3. setup header Section, follow these steps.
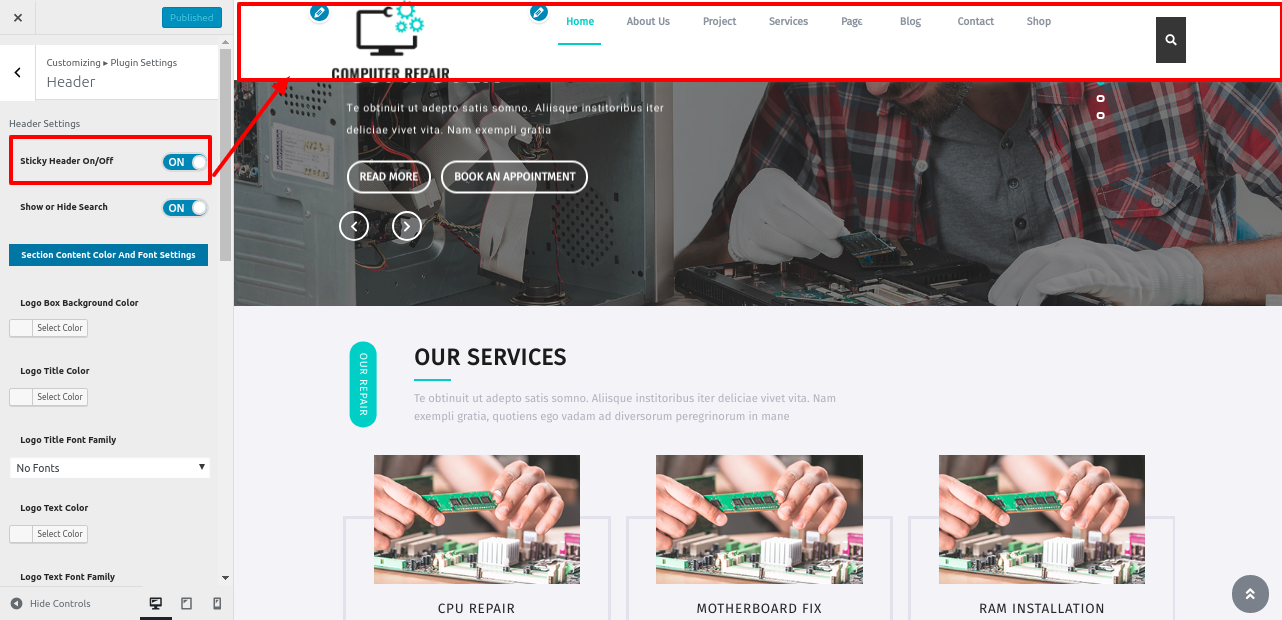
1. Go to Dashboard >> Appearance >> Customize >> Header.

Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

You can establish this to help final Header

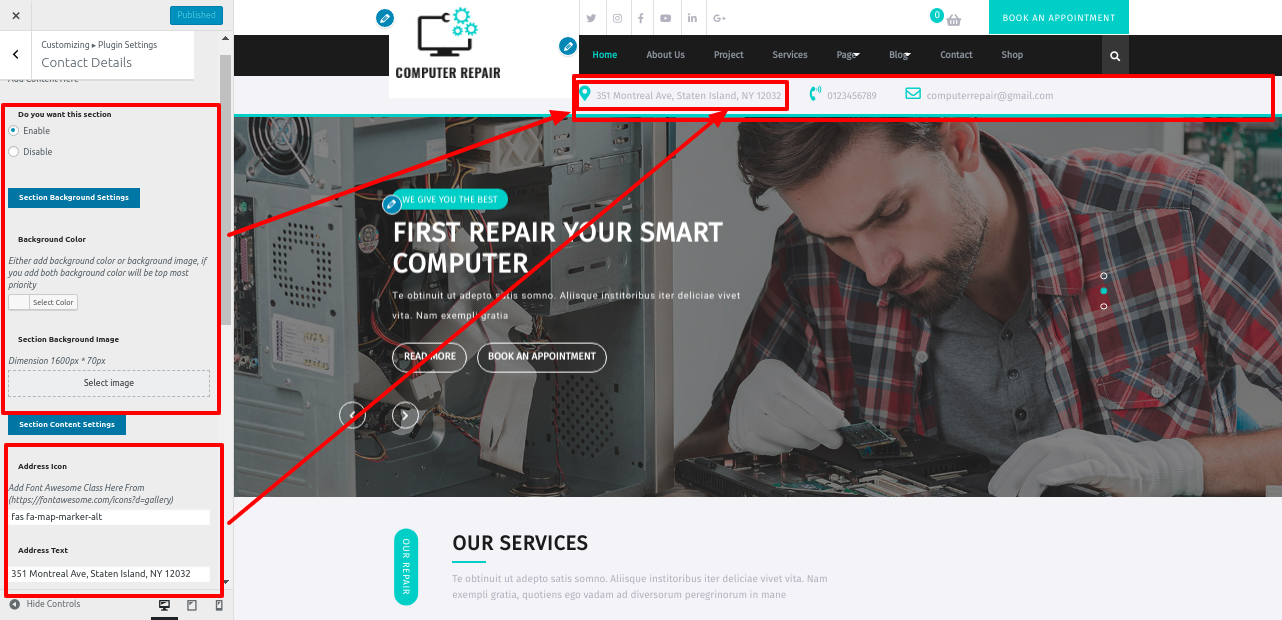
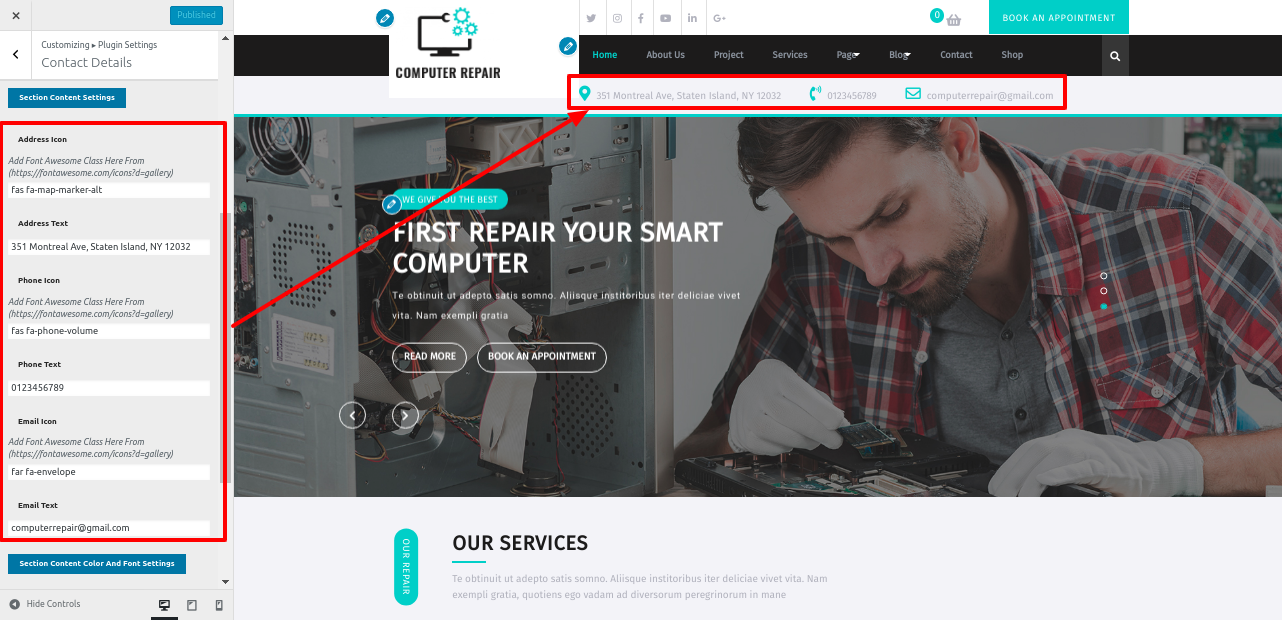
9.4 Contact Details
In order to establish Contact Details section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Contact Details.
Add the details.


You can establish this to help Contact Details section

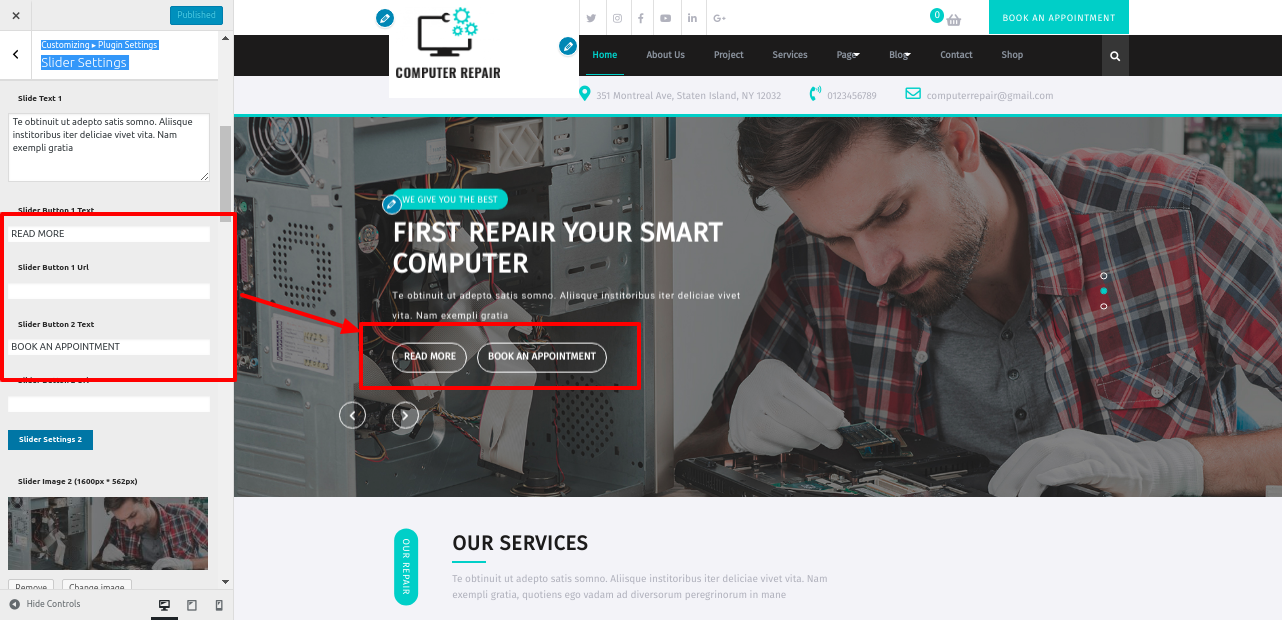
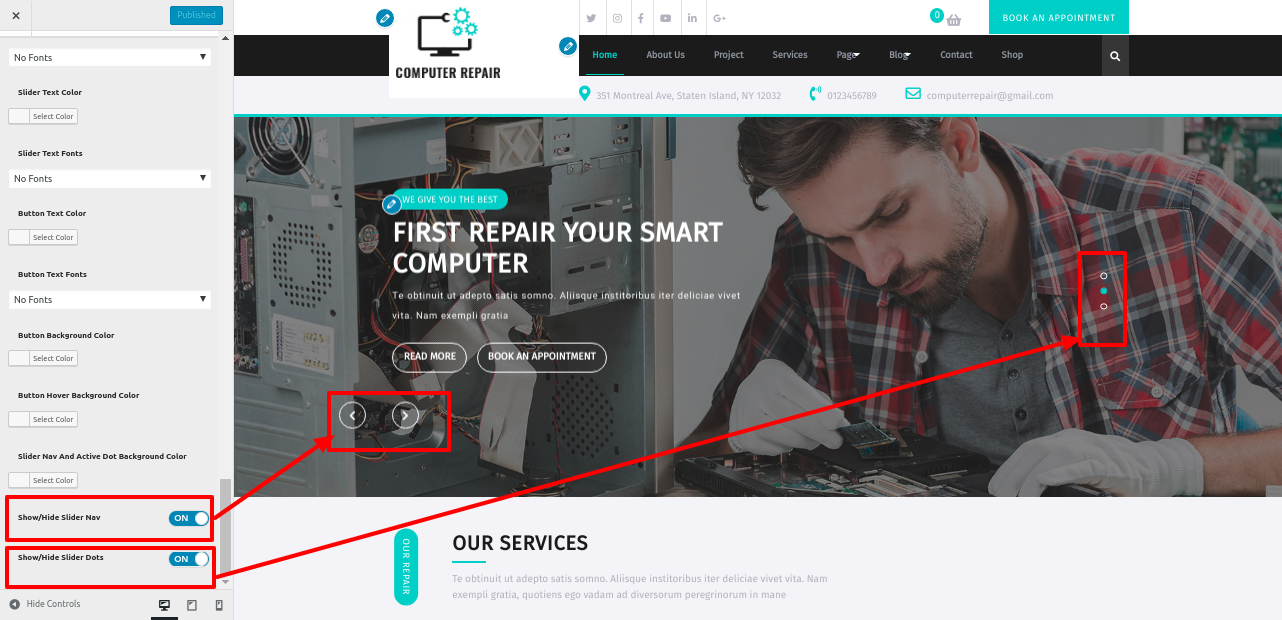
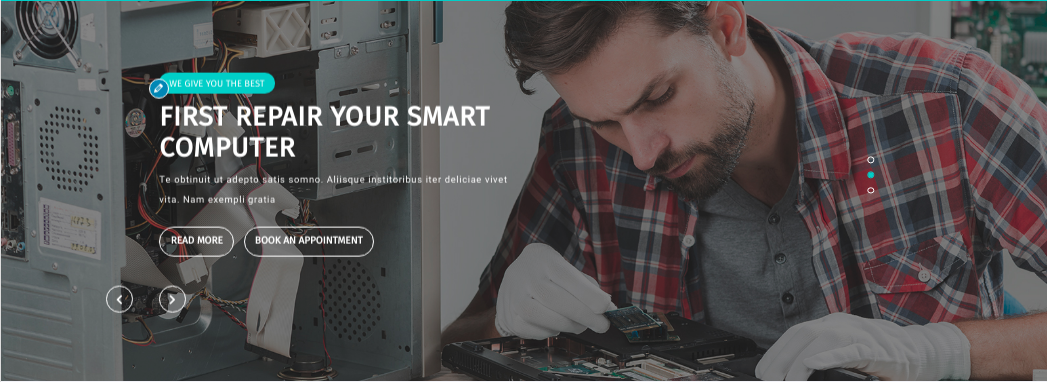
9.5 Setup Slider
To configure the slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.
Add the details.



IYou can configure the final Slider Section in this fashion.

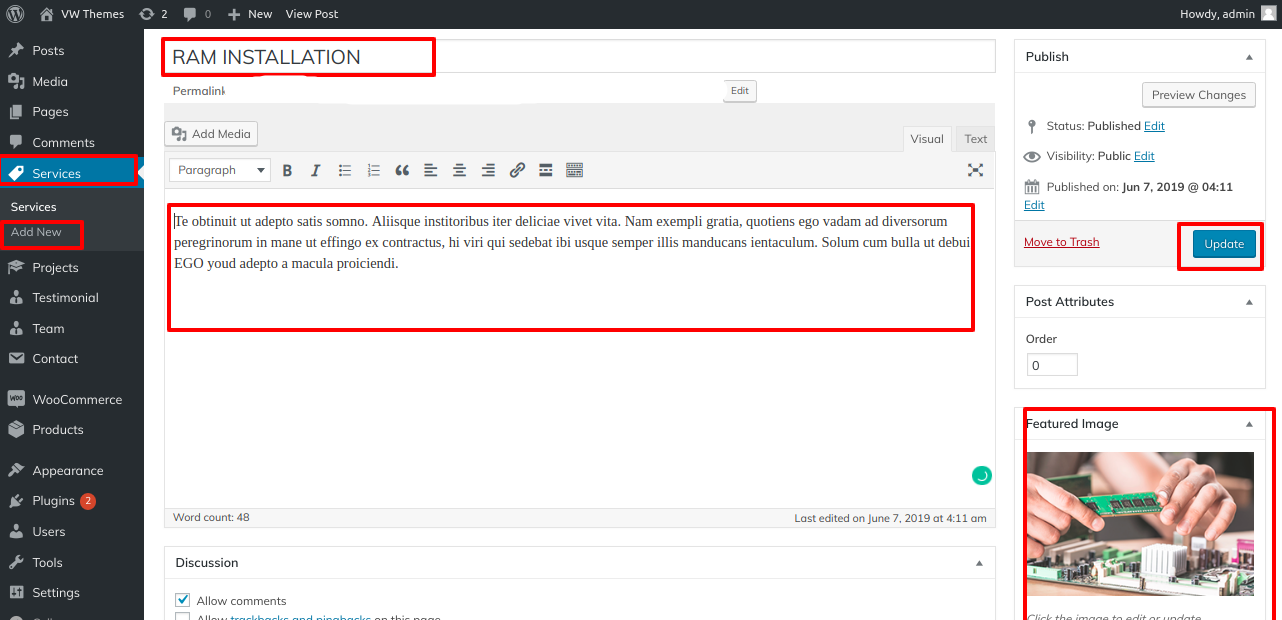
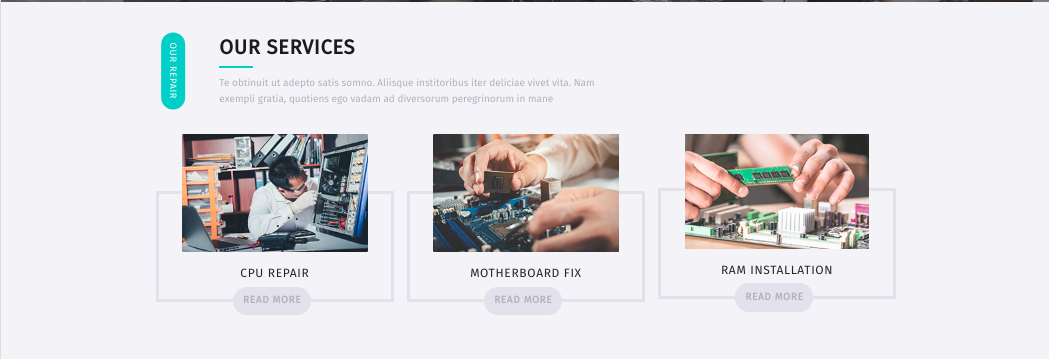
9.6 Setup Our Services Section
Follow these instructions to upload and activate the Computer Repair Pro Posttype before moving on to the Our Services section.
Go to Dashboard >> Services >> Add New

After creating all the Services post,
Go to Appearance >> Customize >> Theme Settings >> Our Services.

You can set up the final Our Services Section in this fashion.

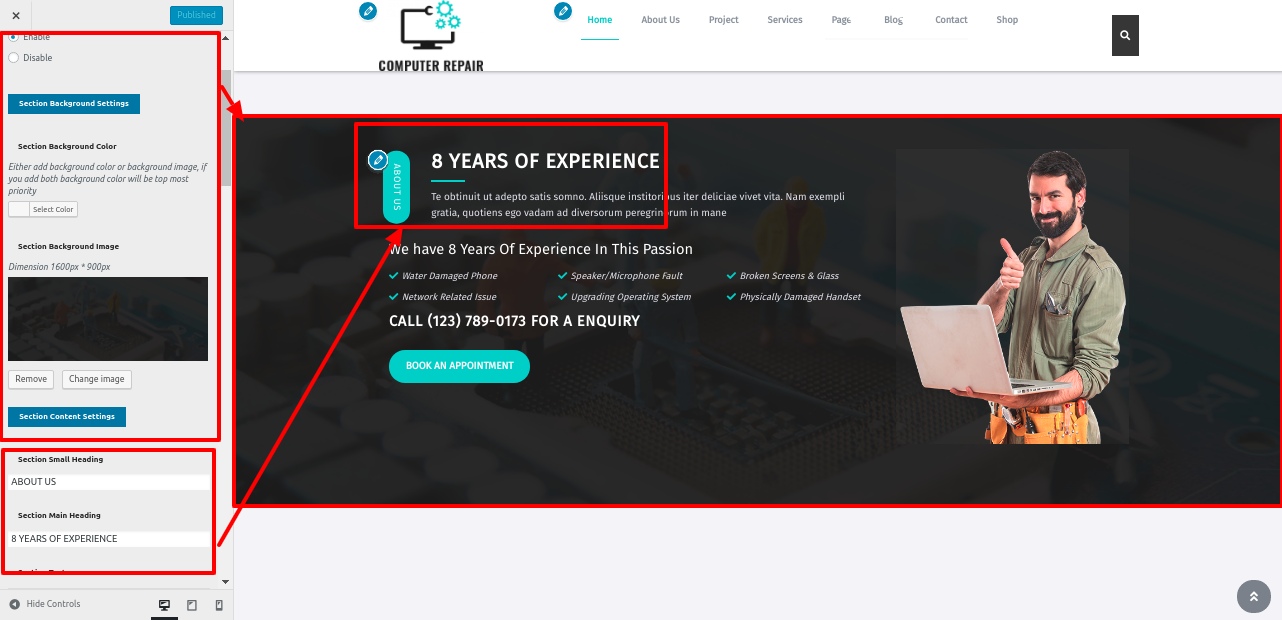
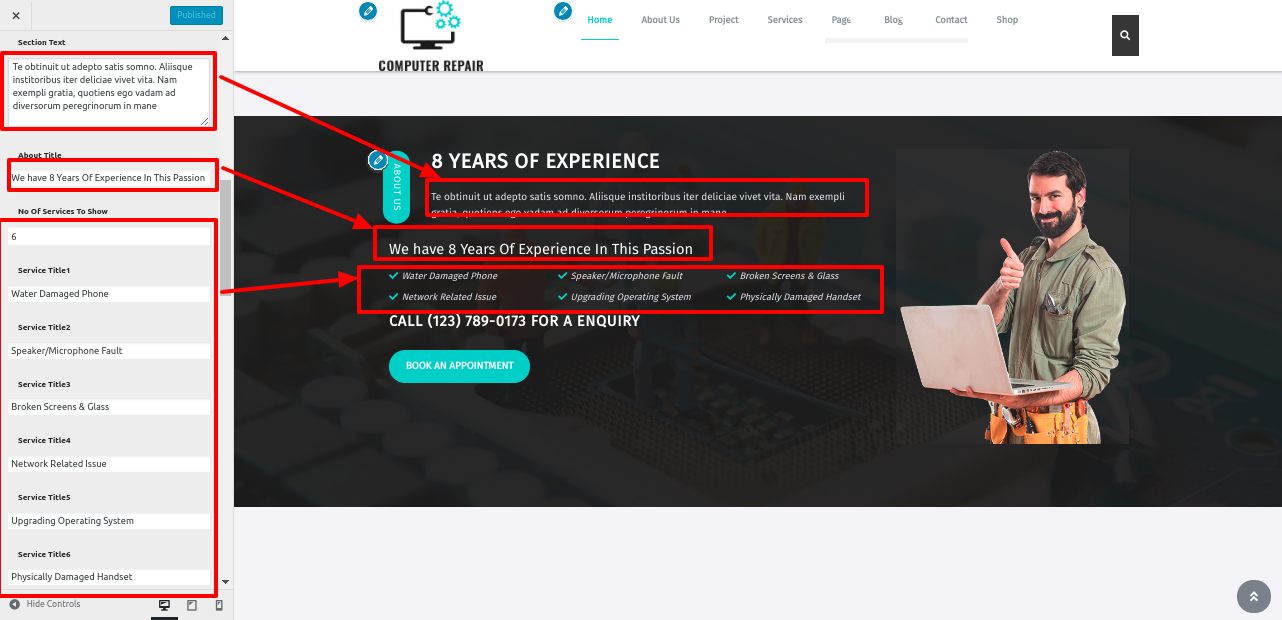
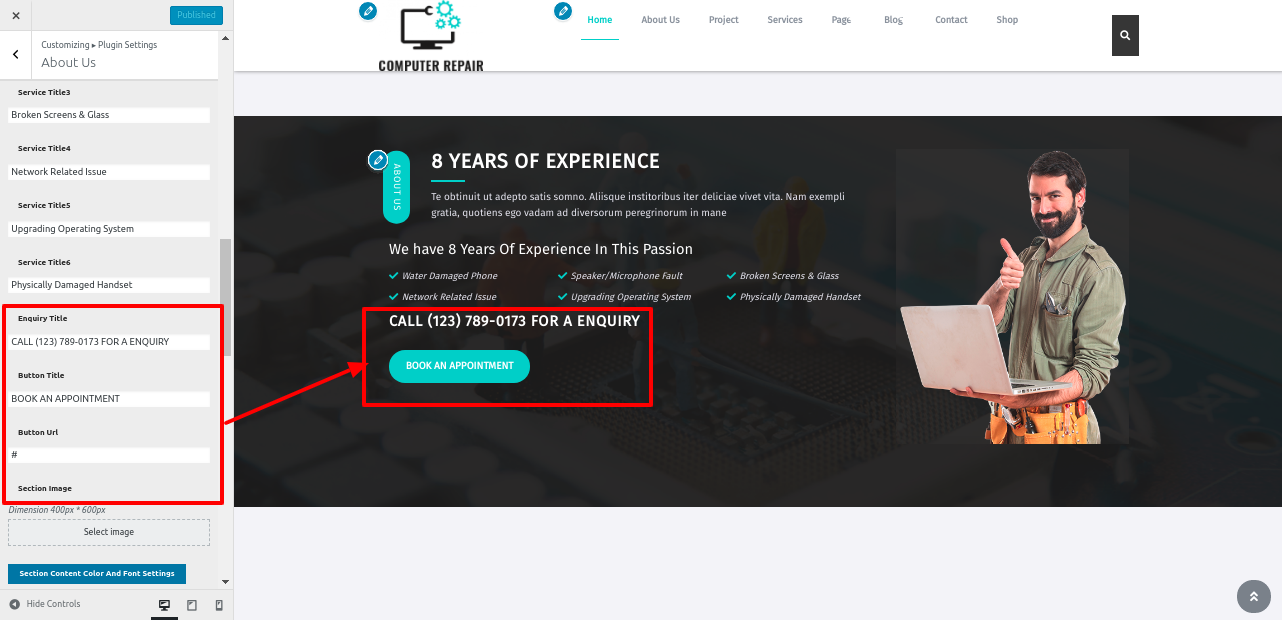
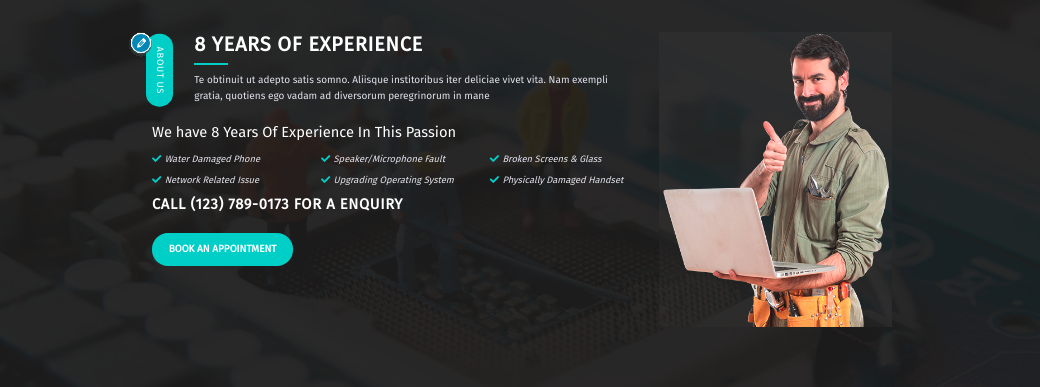
9.7 Setup About Us
In order to establish About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us



You can establish this to help final About Us Section

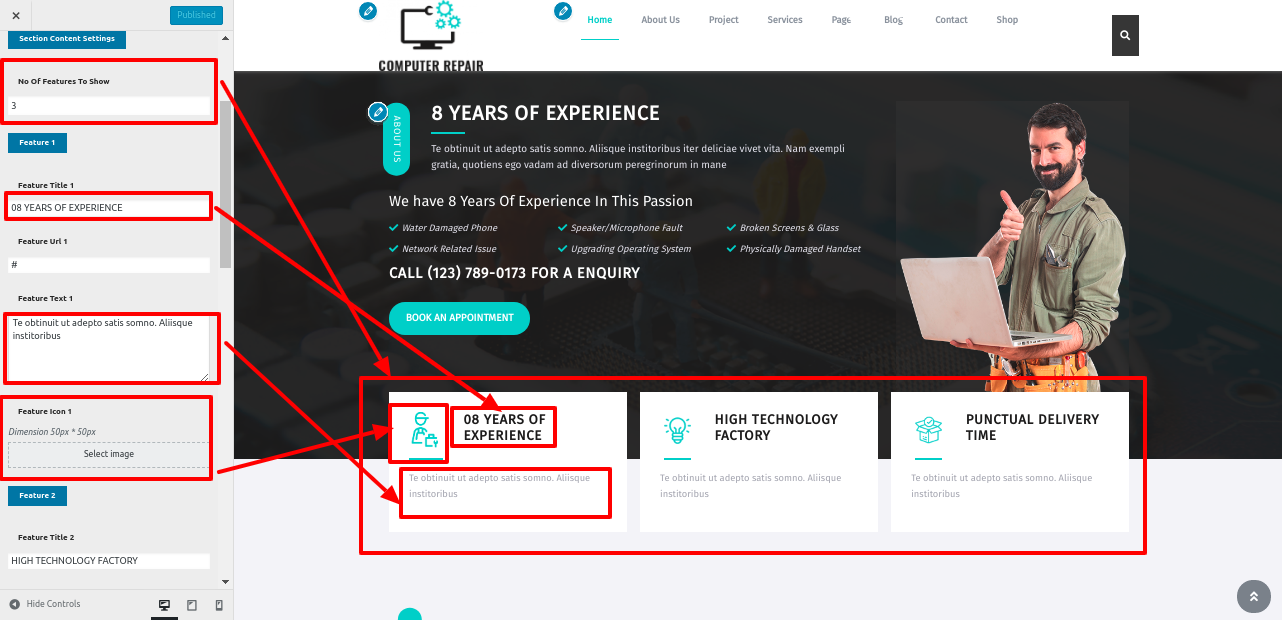
9.8 Setup Our Features
In order to establish Our Features, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Features

You can set up the final Our Features Section in this fashion.

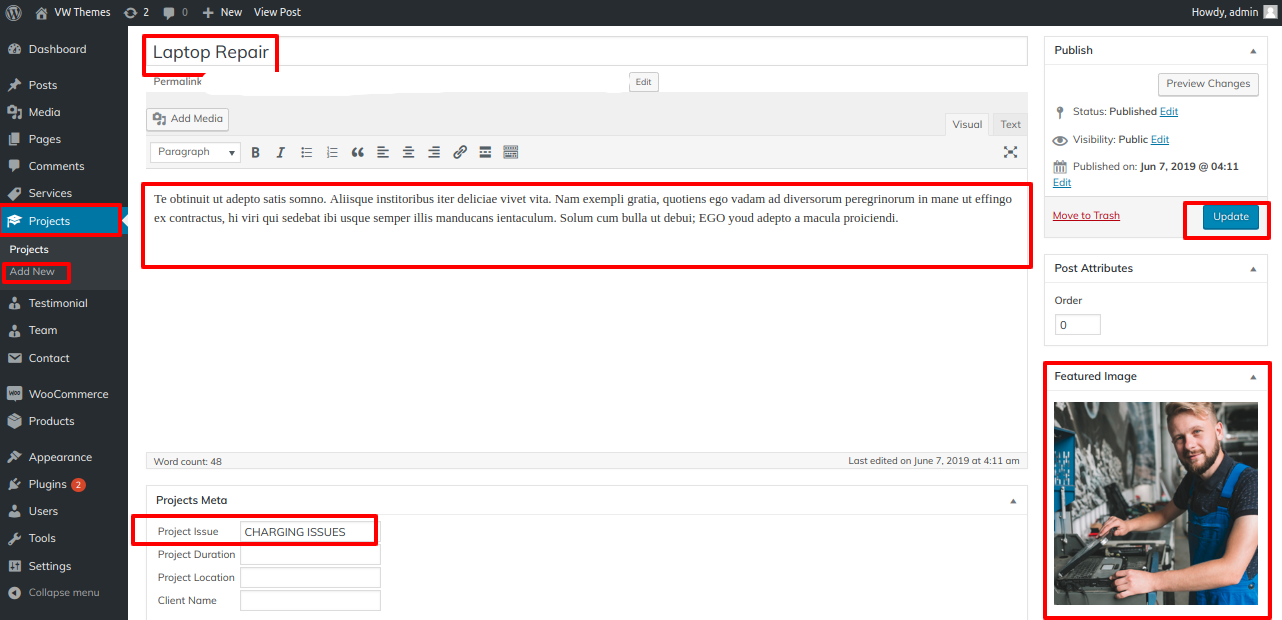
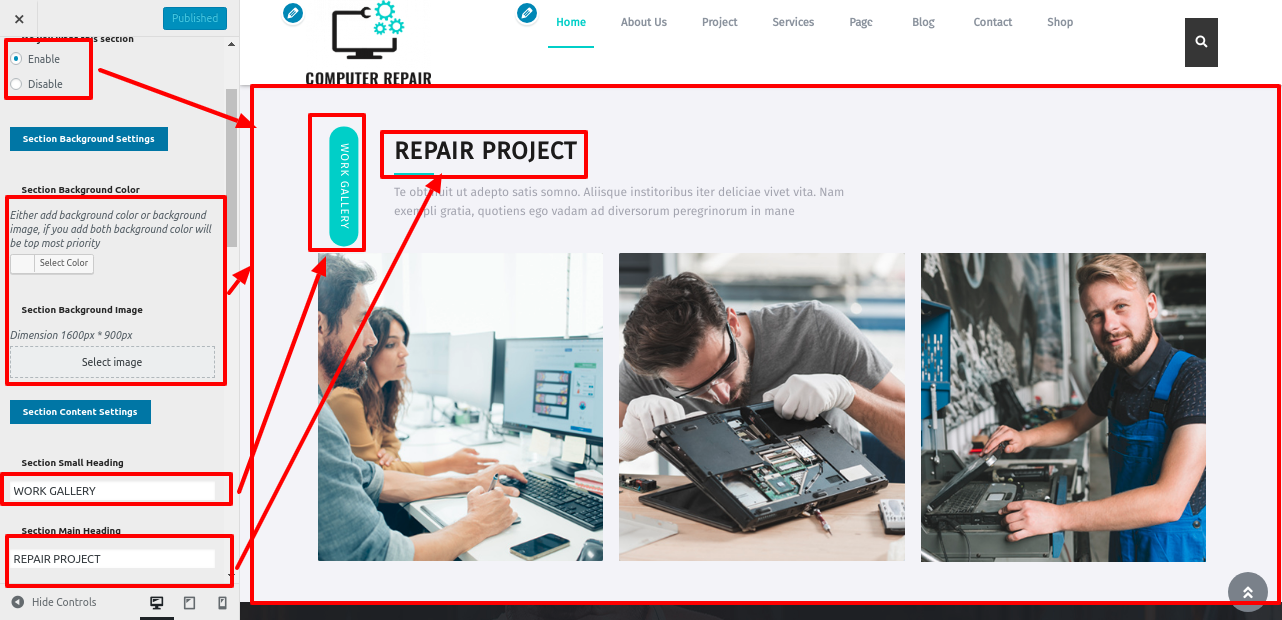
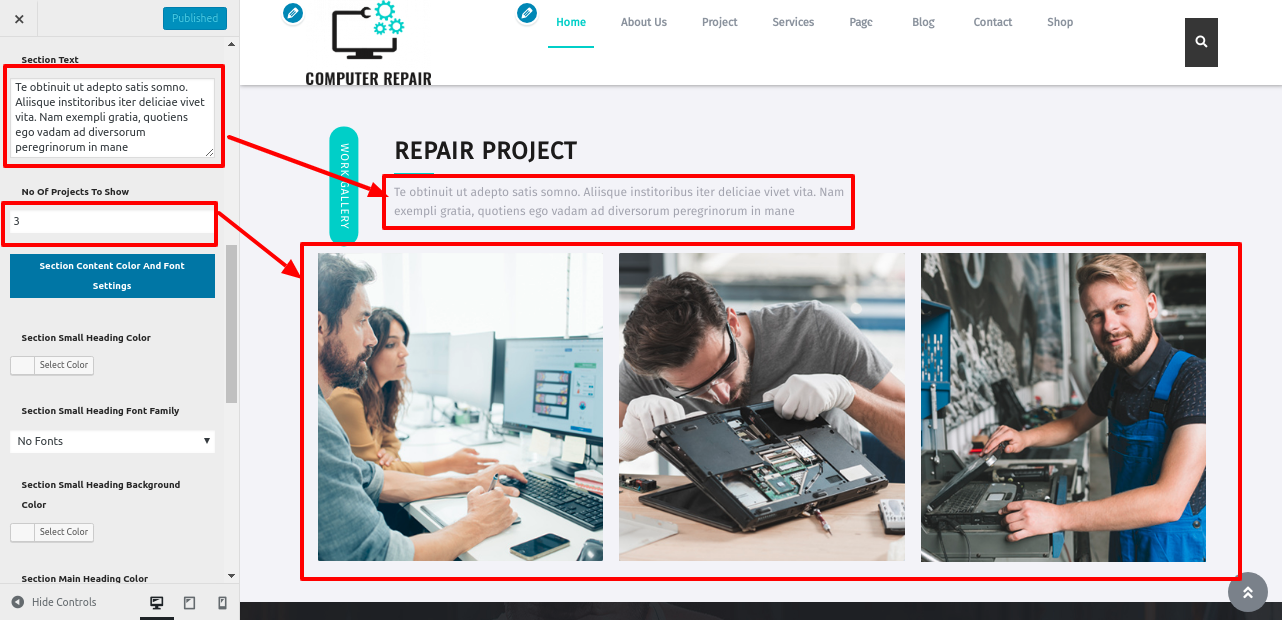
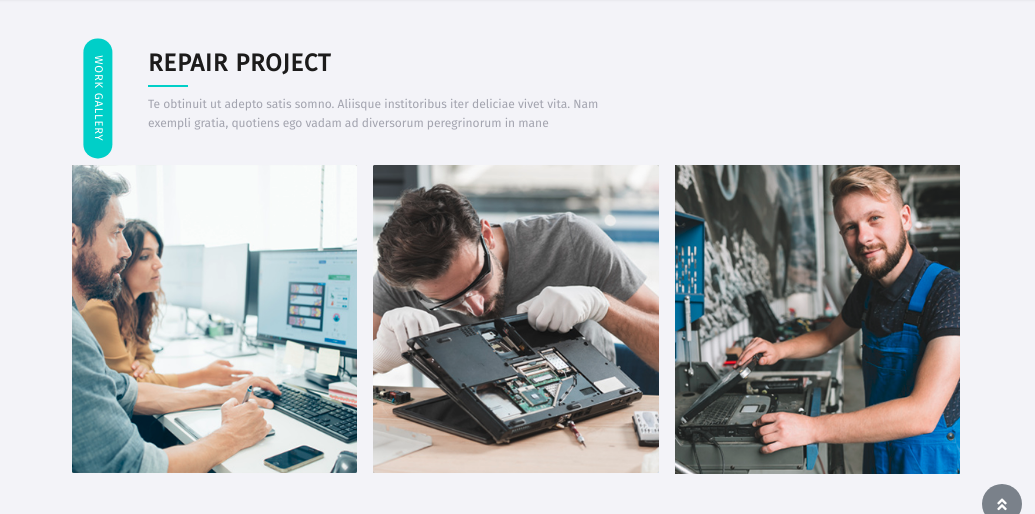
9.9 Setup Repair Project Section
Follow these procedures to upload and activate Computer Repair Pro before moving on to the Repair Project Section.
Go to Dashboard >> Project >> Add New

Following the creation of each Project post,
Go to Appearance >> Customize >> Theme Settings >> Our Projects


You can set up the final Repair Project section in this fashion.

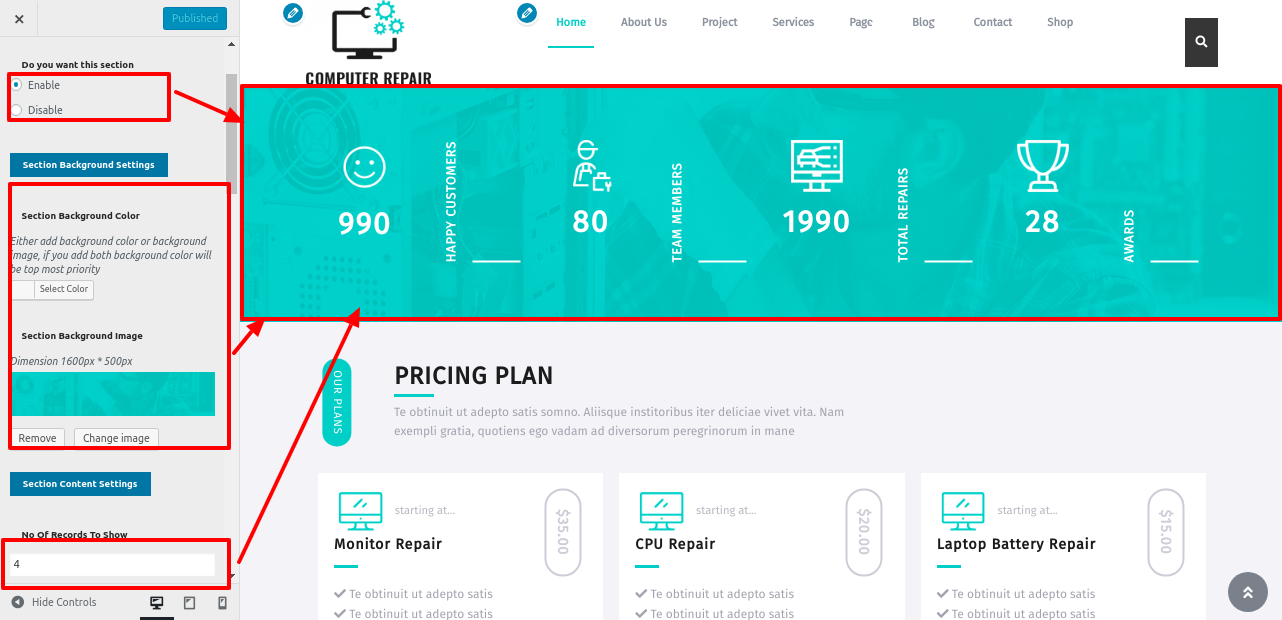
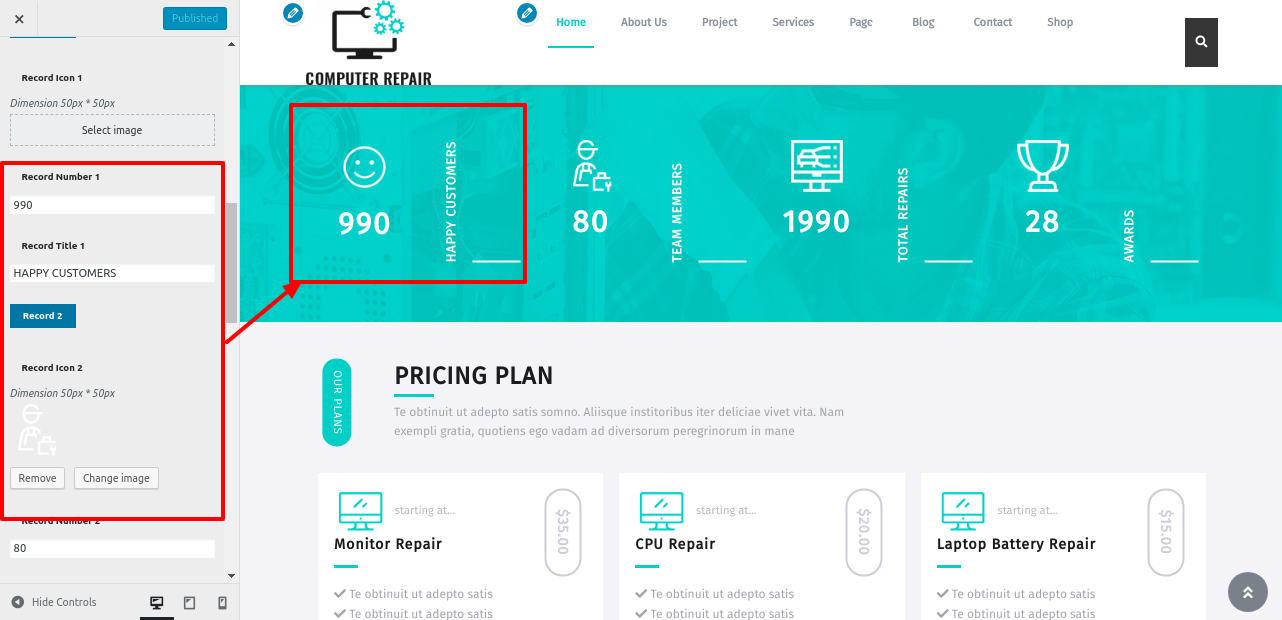
9.10 Setup Our Records
In order to establish Our Records, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Records


You can build up the final Our Records Section in this fashion.

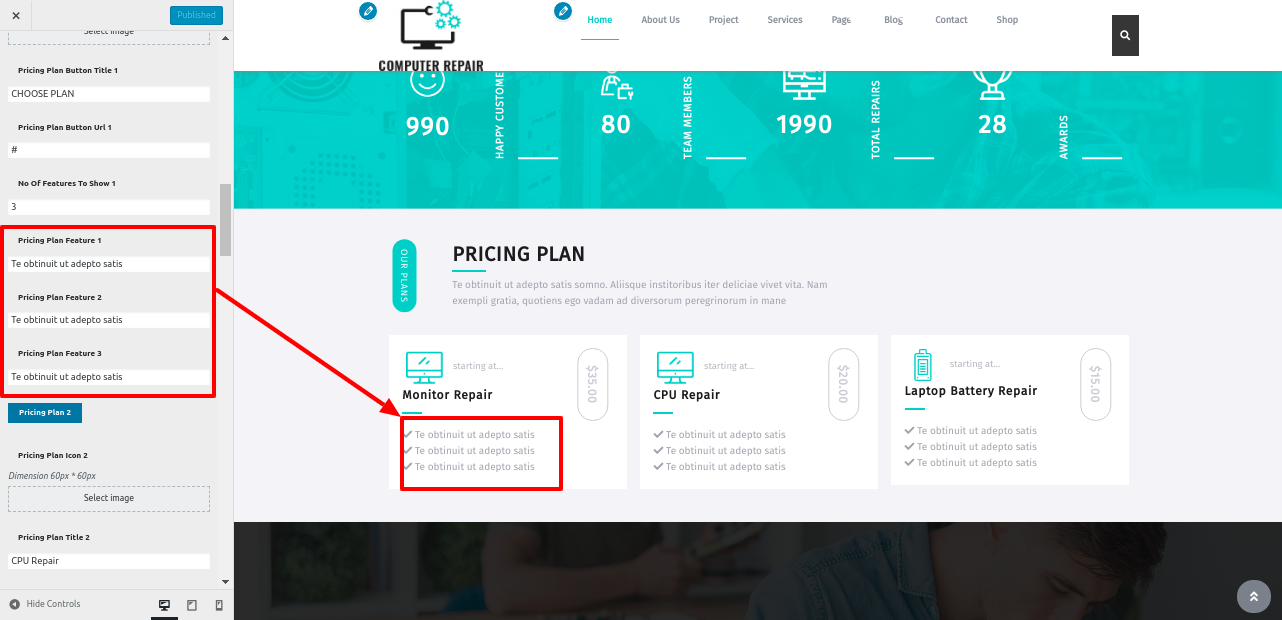
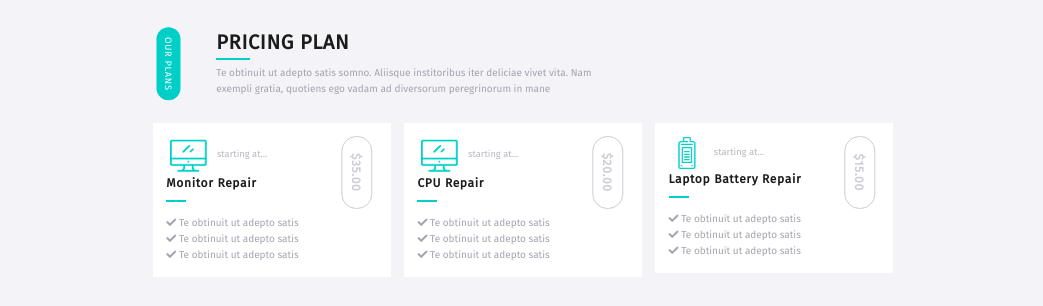
9.11 Setup Pricing Plan
In order to establish Pricing Plan, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan



You can build up the final Price Plan Section in this way.

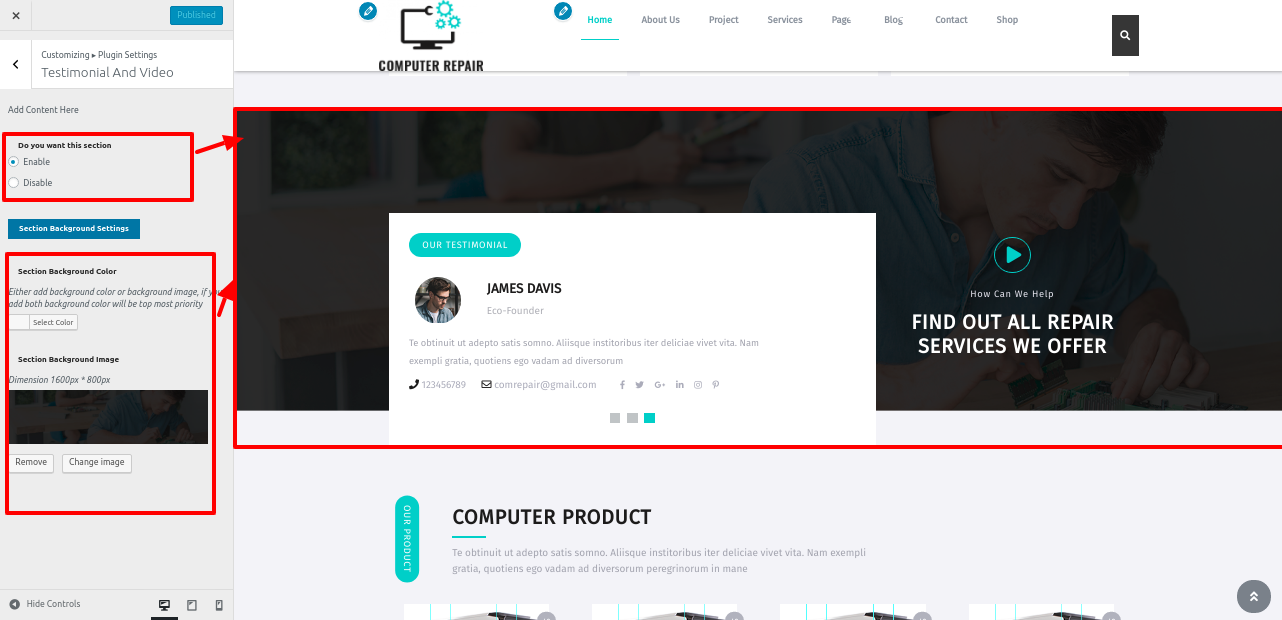
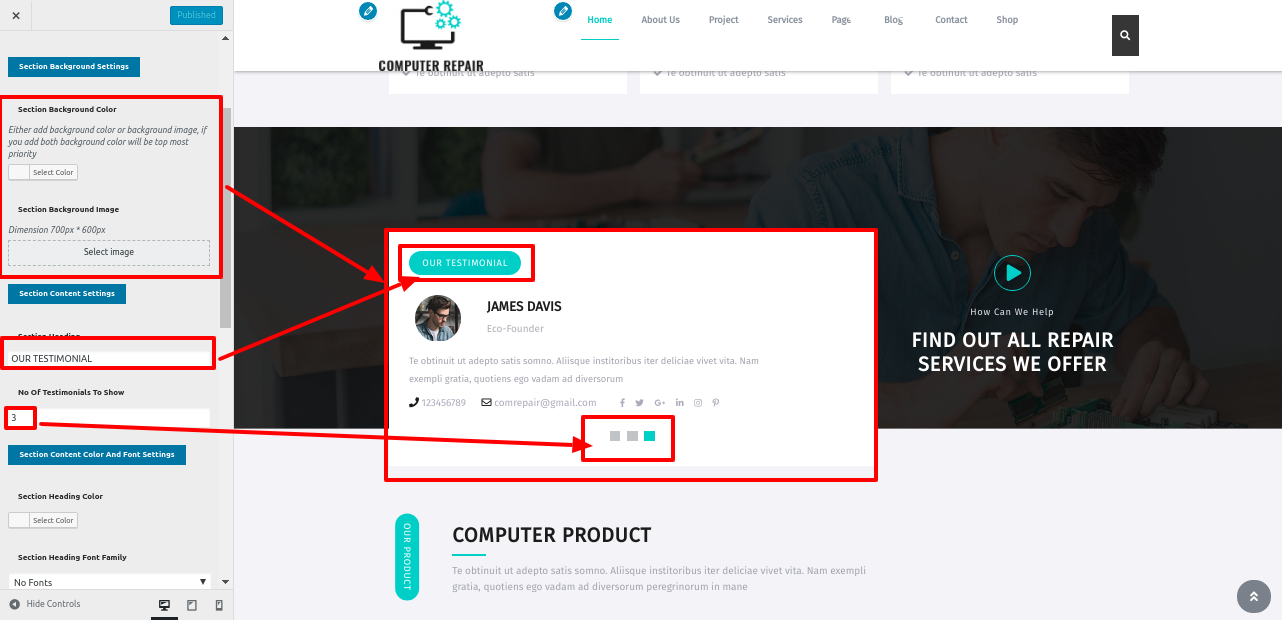
9.12 Setup Testimonial And Video
In order to establish Testimonial And Video, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Testimonial And Video

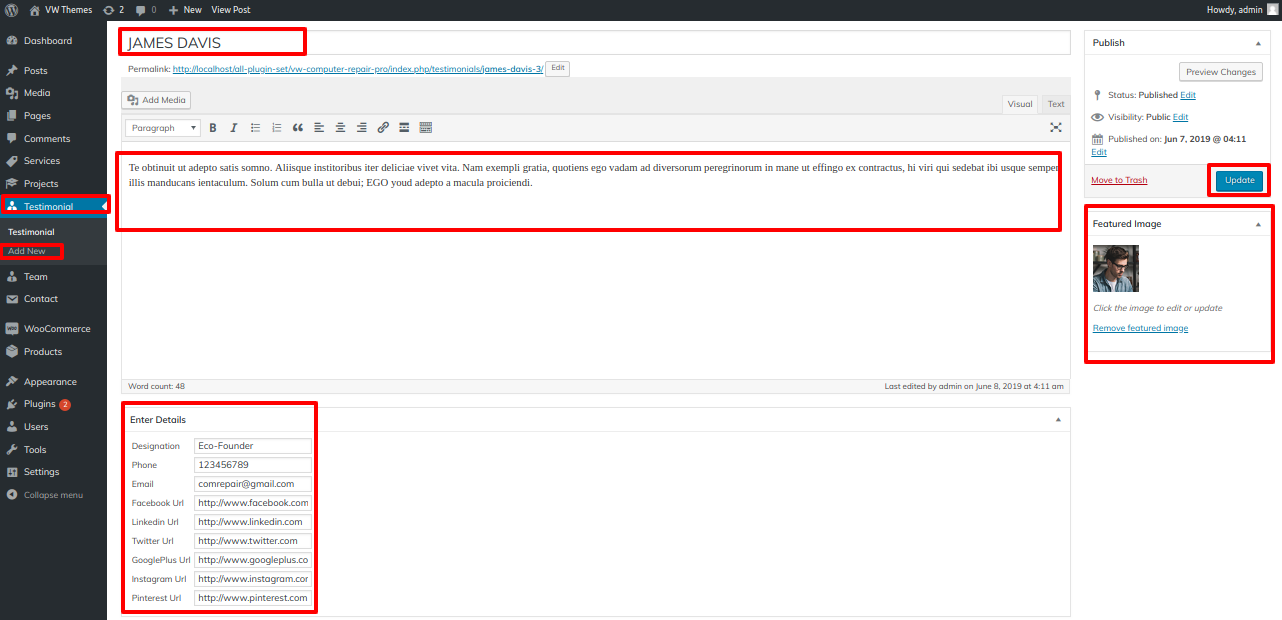
9.13 Setup Testimonial Section
You must upload and activate the Computer Repair Pro Posttype in order for the Testimonials section to be fetched.
The Testimonial option will show on the dashboard after installation; proceed as directed.
Go to Dashboard >> Testimonials >> Add New.
Add all the details.

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

You can establish this to help the testimonials section.

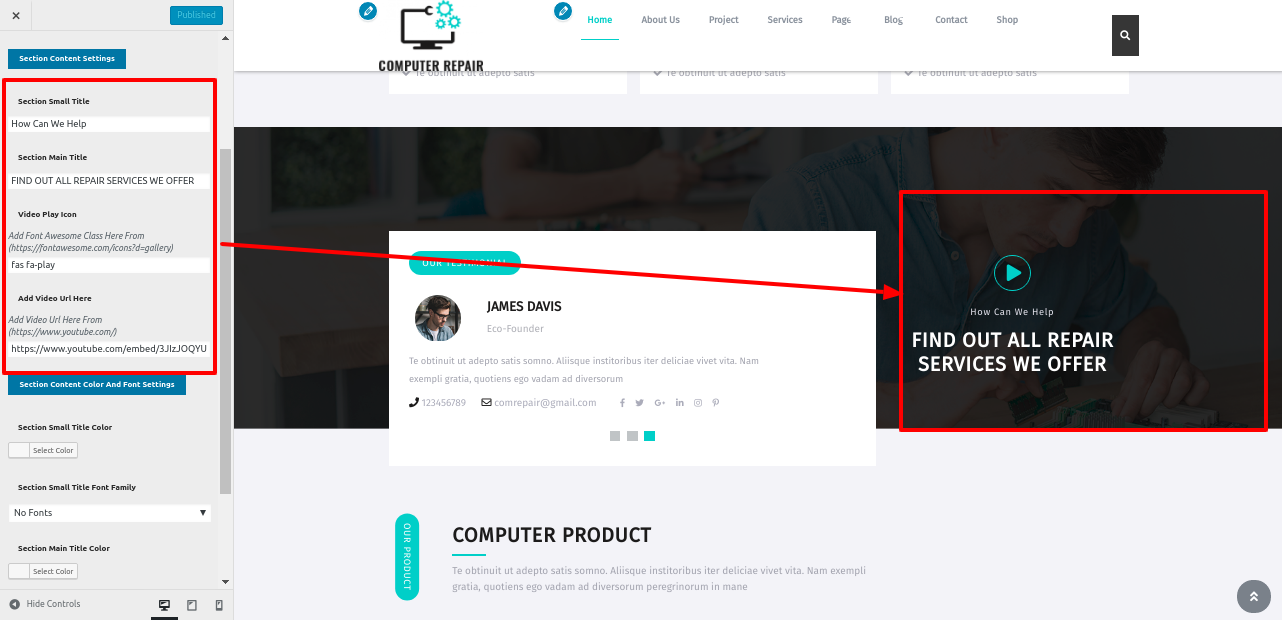
9.14 Setup Our Video Section
In order to establish Our Video section follow these steps..
Go to Appearance >> Customize >> Theme Settings >> Our Video Section.
Add all the details.

You can establish this to help final Our Video section

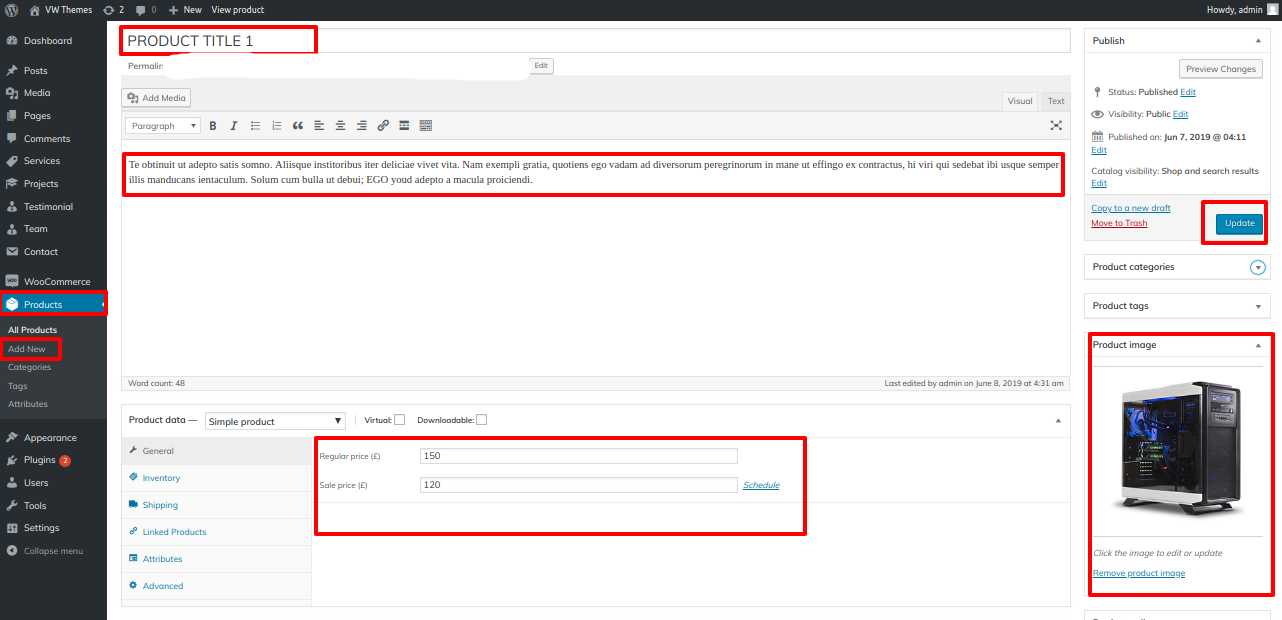
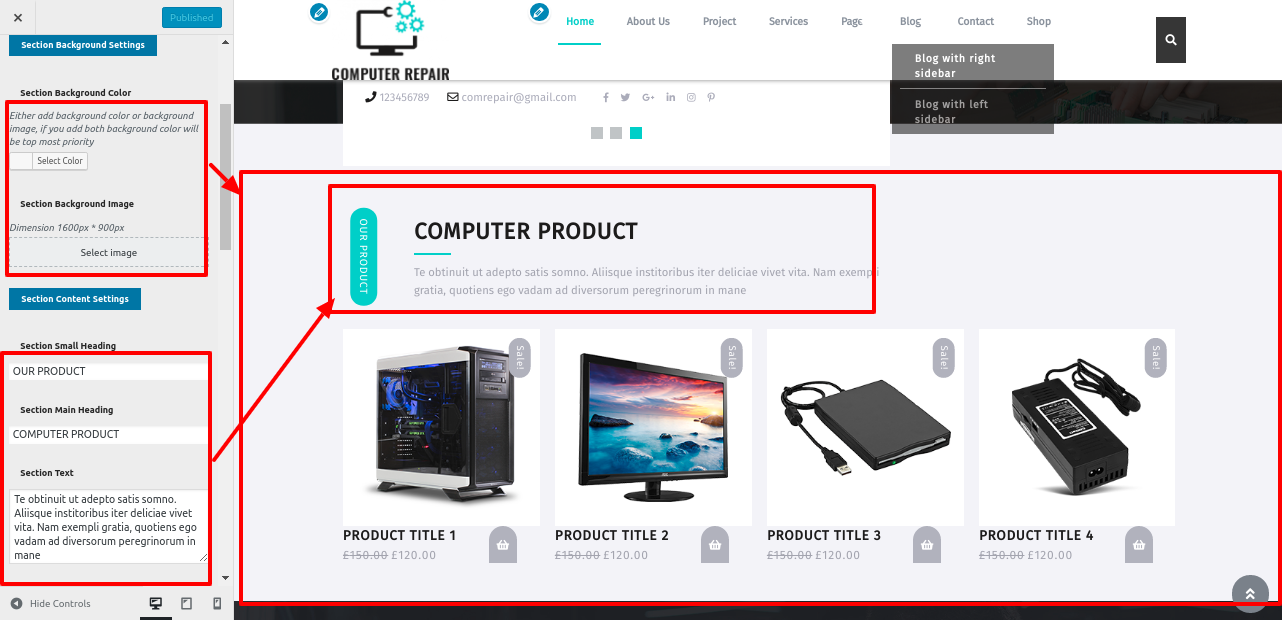
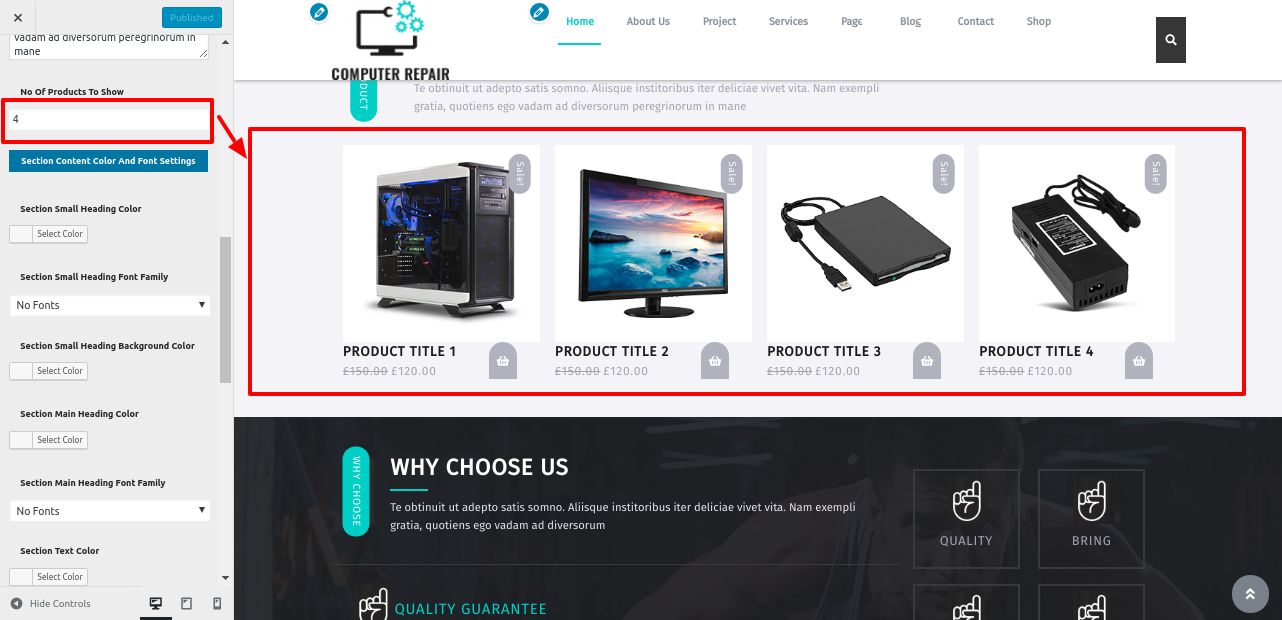
9.15 Setup Computer Products Section
You must first upload and activate the Woocommerce Plugin in order to access the computer products section. To do this, follow these instructions.
Go to Dashboard >> Services >> Add New

Following the creation of all computer products,
Go to Appearance >> Customize >> Theme Settings >> Computer Products


You can establish this to help final Computer Products Section

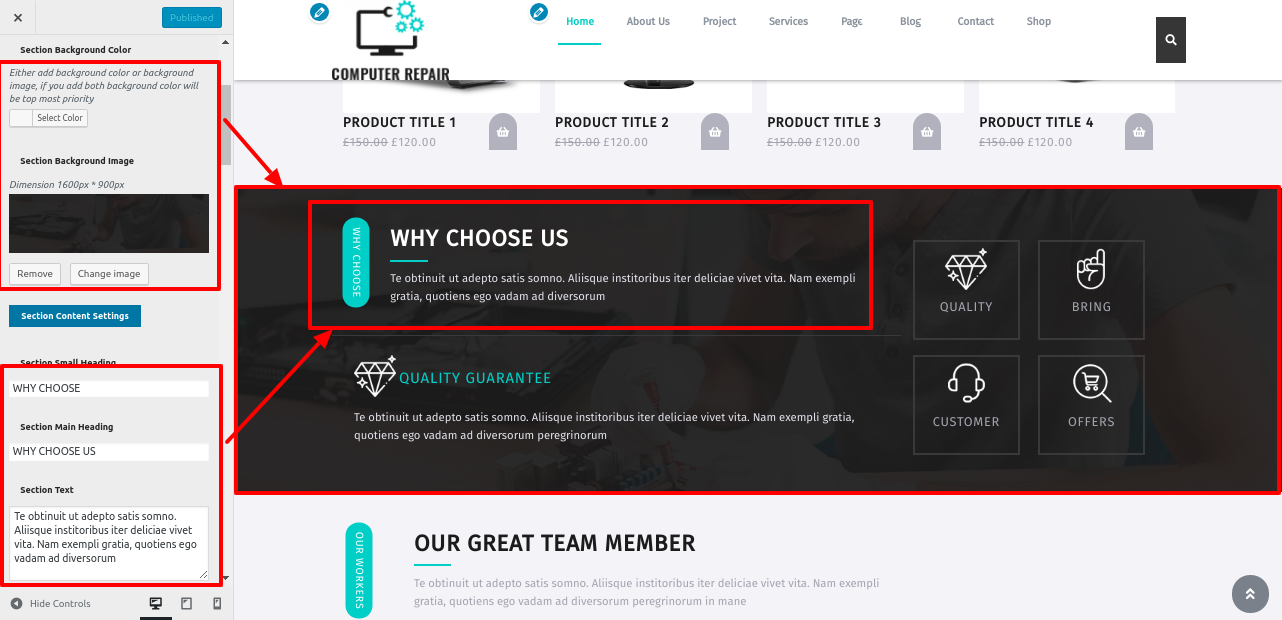
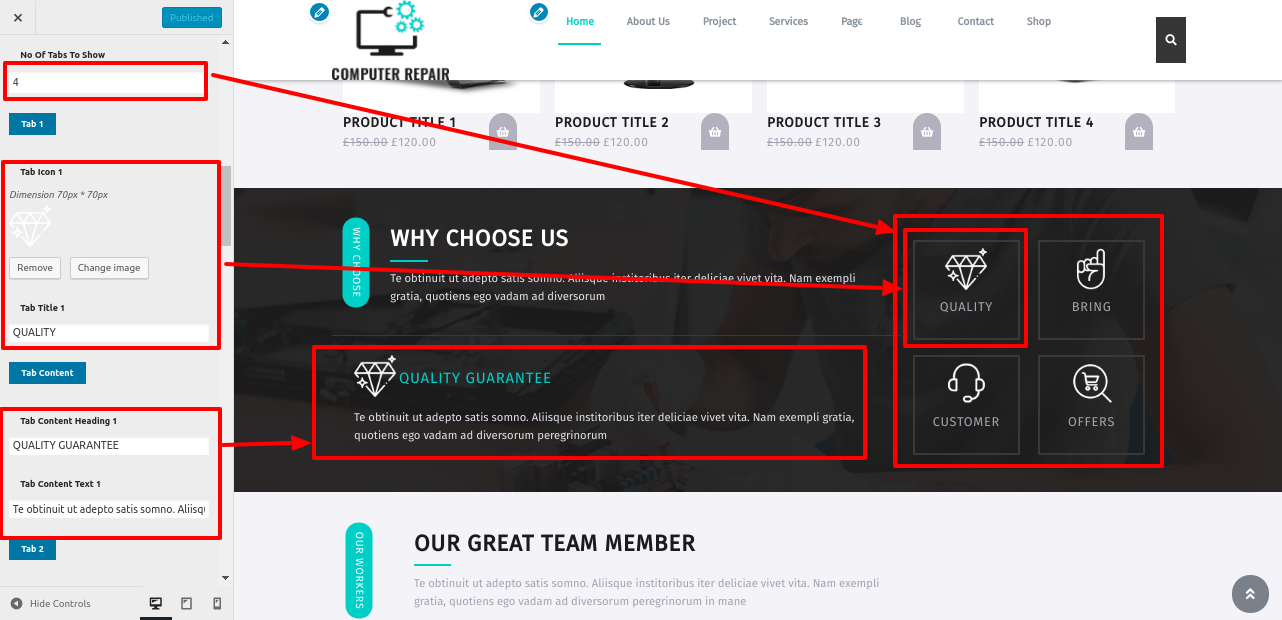
9.16 Why Choose Us Section
In order to establish why choose us section follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section.
Add all the details.


You can establish this to help Why Choose Us Section

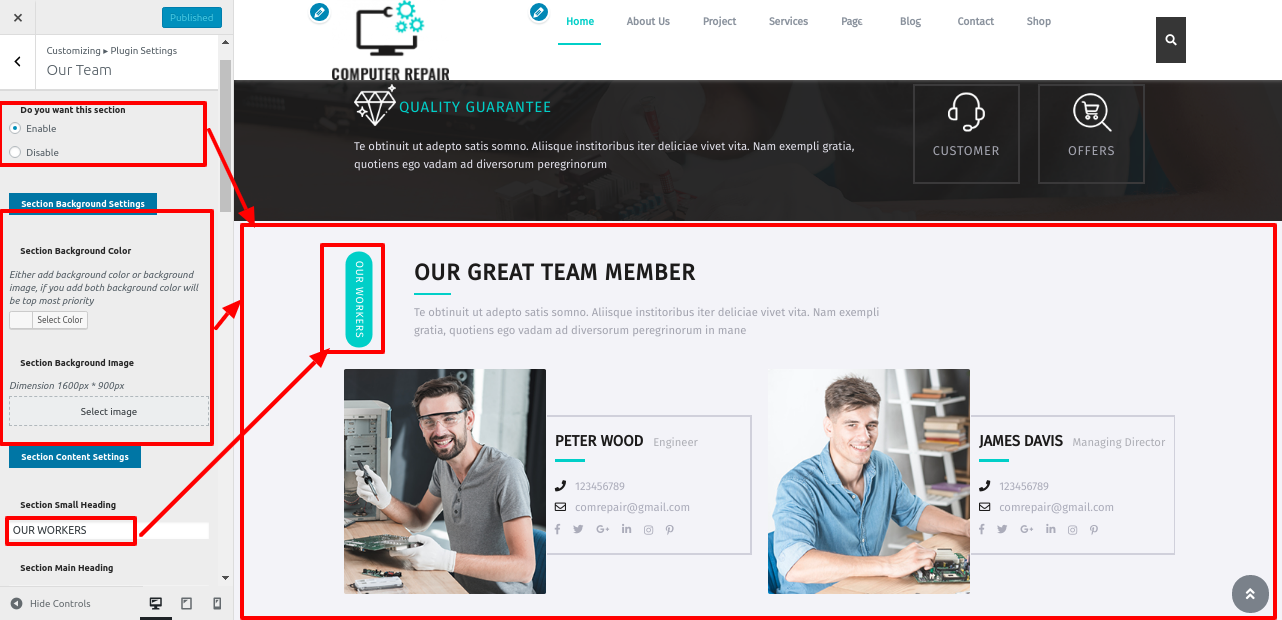
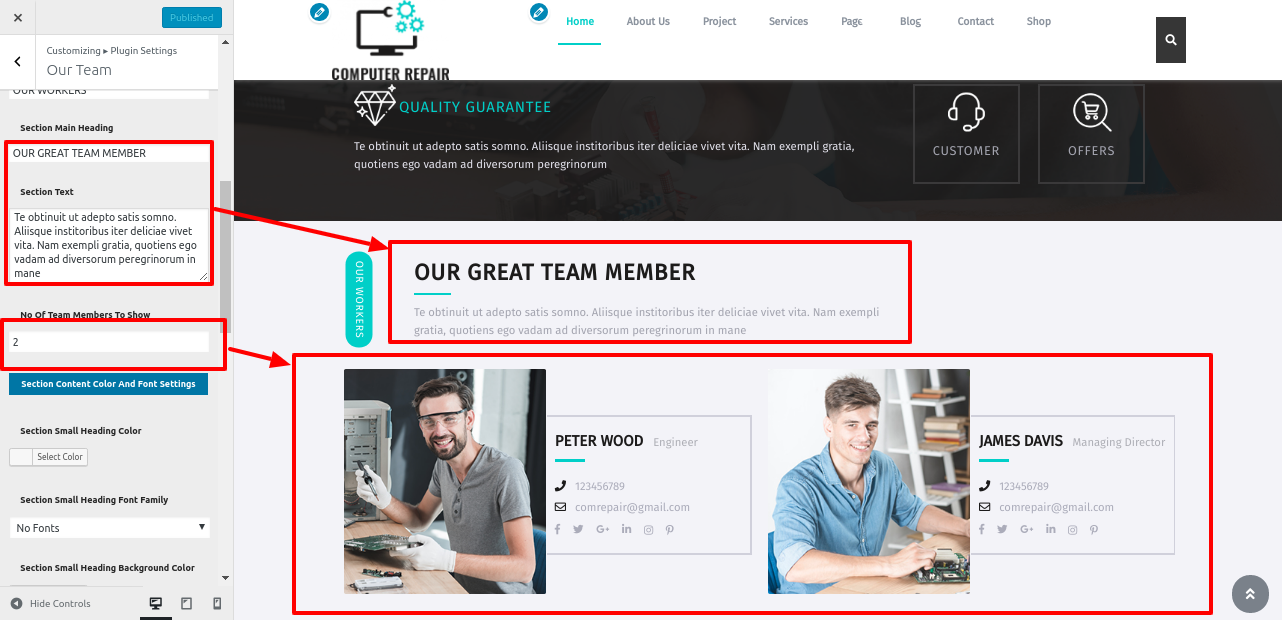
9.17 Setup Our Team Section
To proceed with the "Our Team" Section,first you need to upload and activate the Computer Repair Pro Posttype follow these steps.
Go to Dashboard >> Team >> Add New

After creating all the Team post,
Go to Appearance >> Customize >> Theme Settings >> Our Team


You can establish this to help final Our Team section

9.18 Appointment Section
Follow these instructions to create an appointment section.
1. You must take a few crucial first steps.
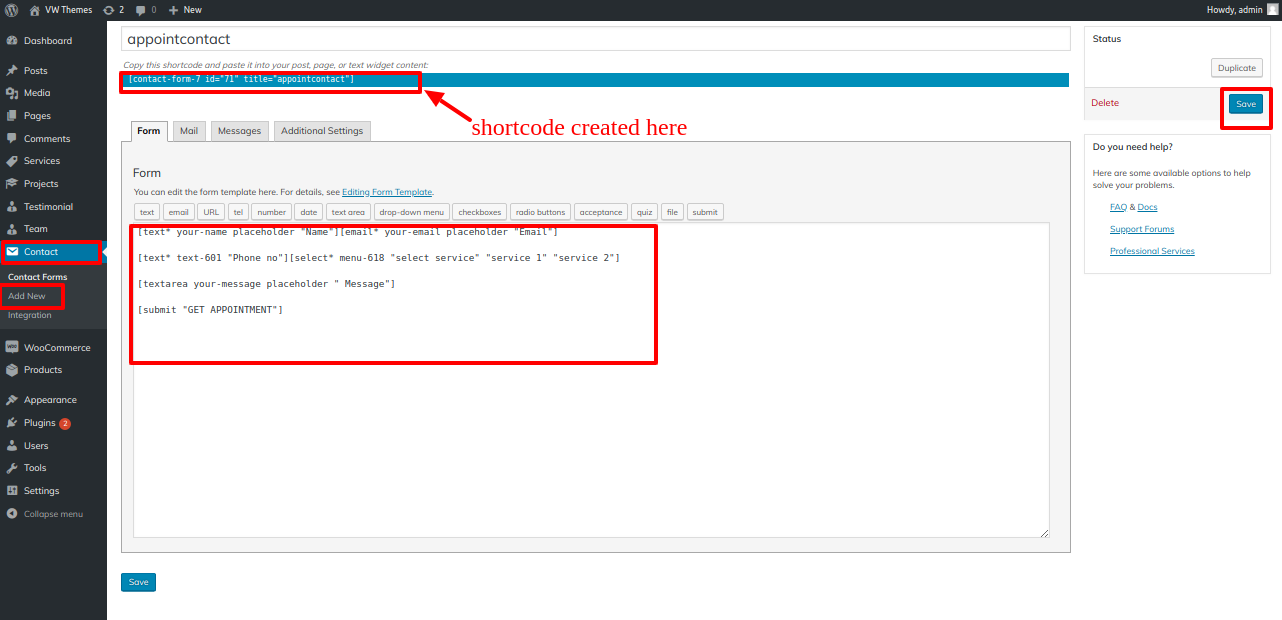
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New.

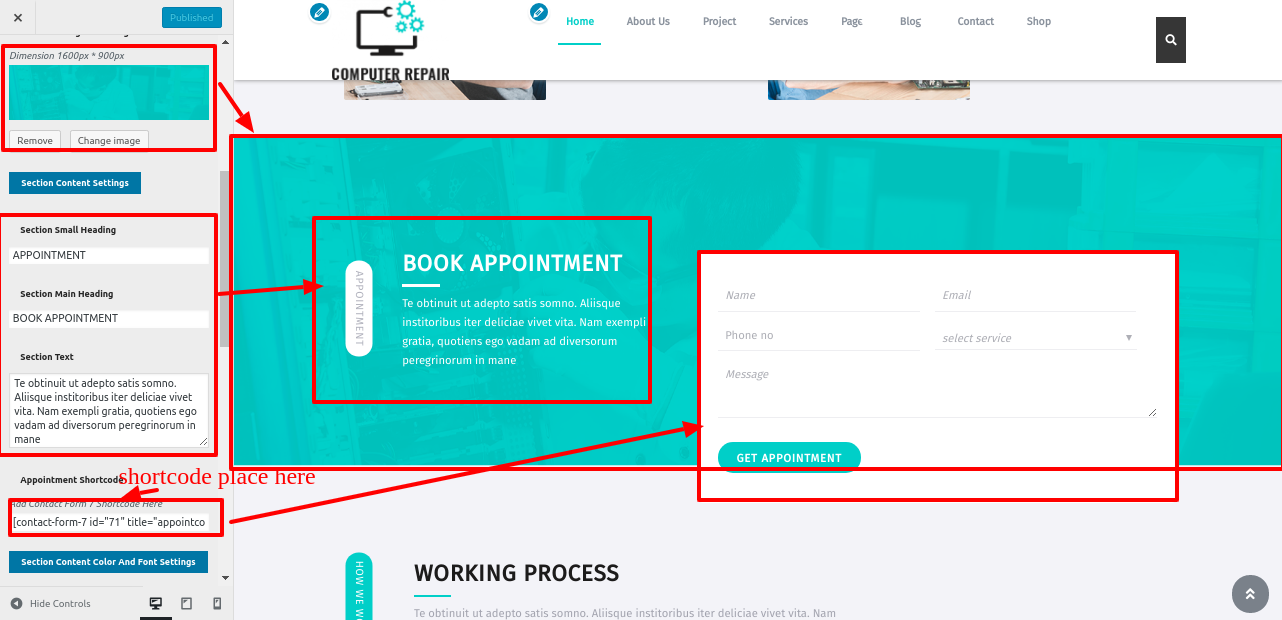
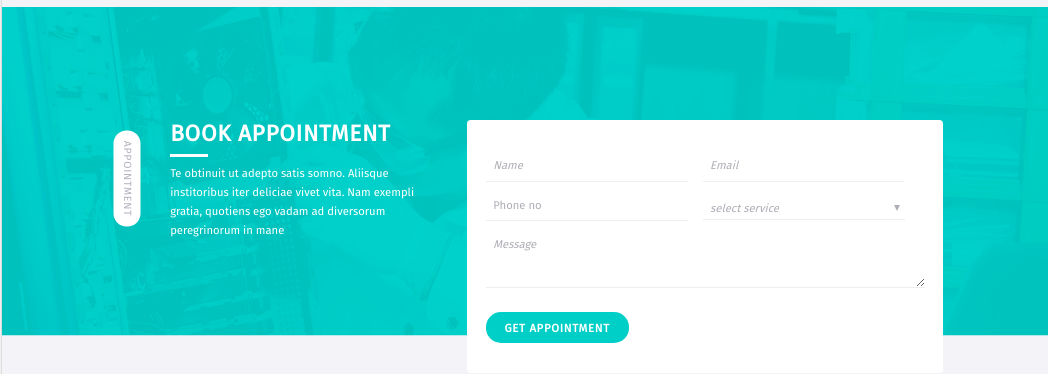
Go to Appearance >> Customize >> Appointment.

You can establish this to help Appointment Section

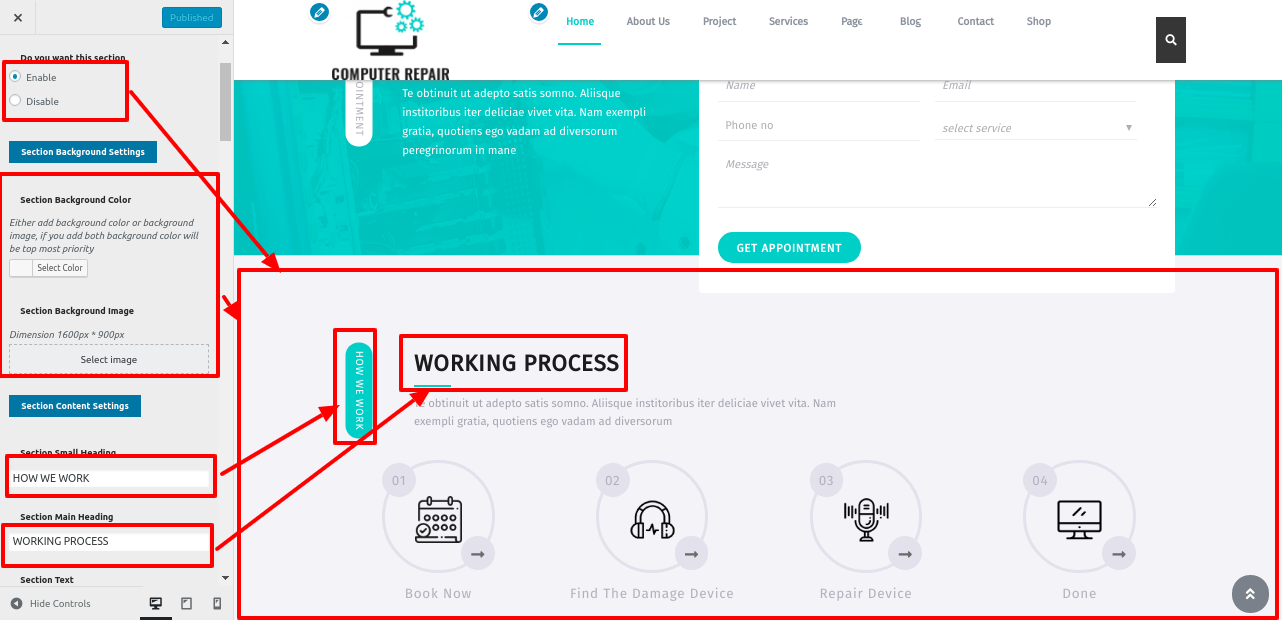
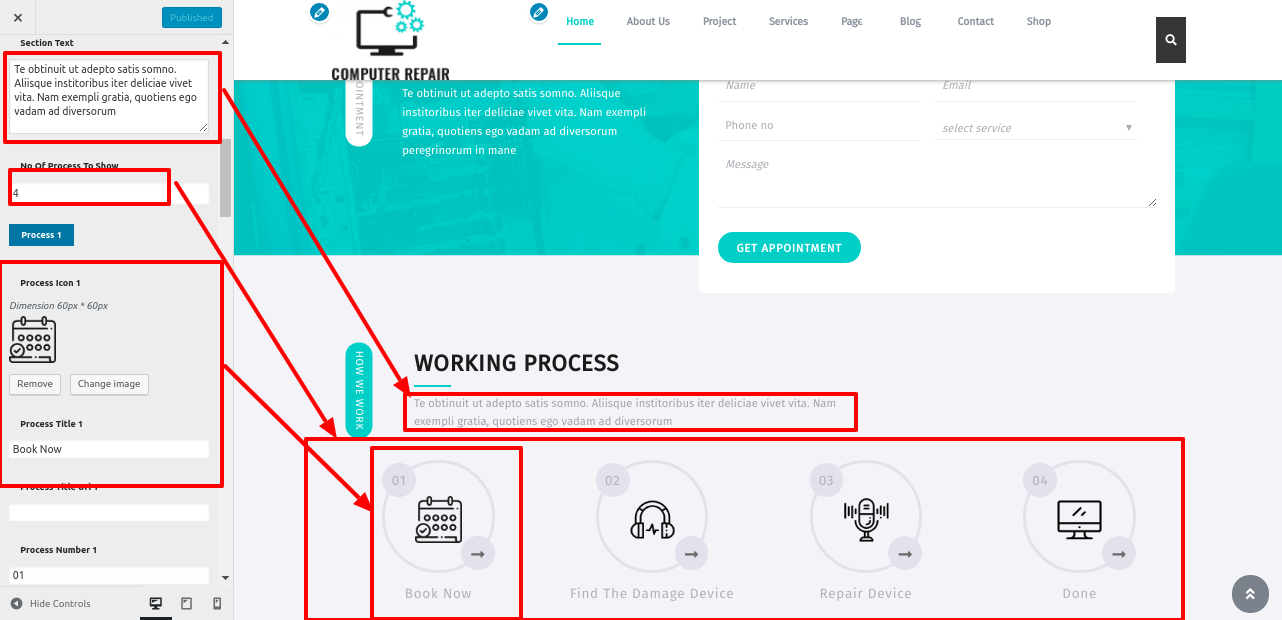
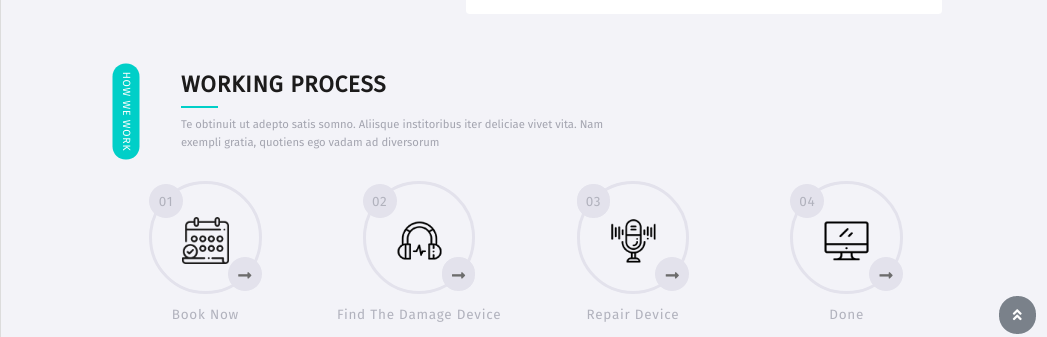
9.19 Setup Working Process Section
In order to establish Working Process section follow these steps..
Go to Appearance >> Customize >> Theme Settings >> Working Process Section.
Add all the details.


You can establish this to help final Working Process section

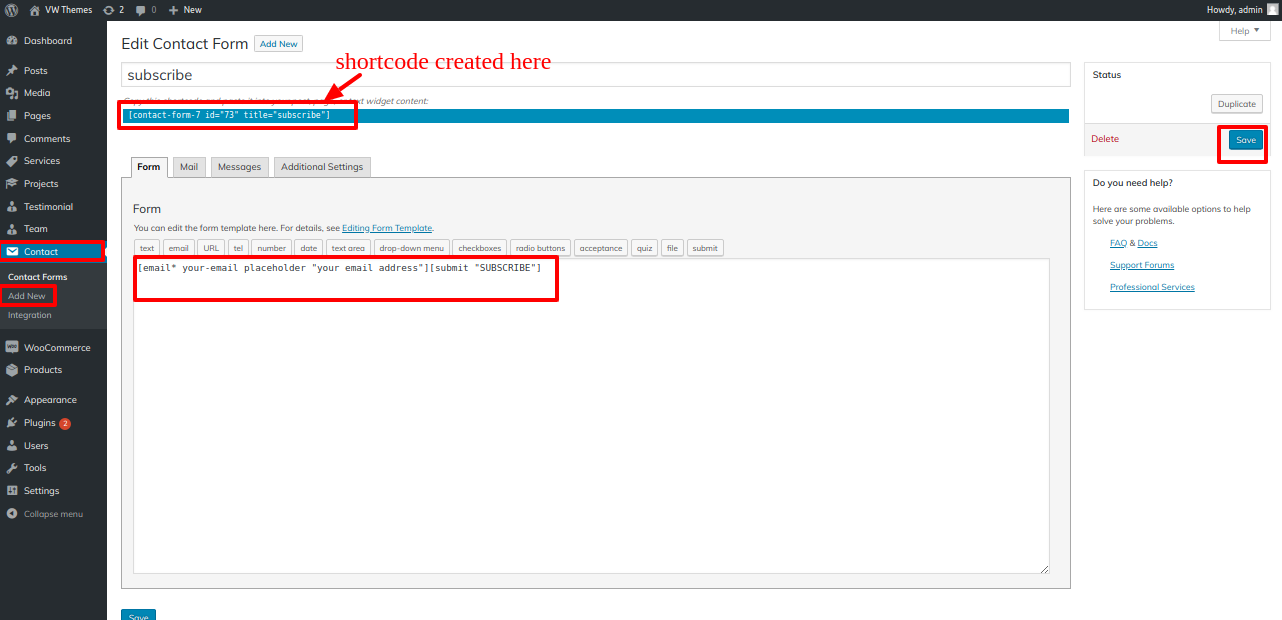
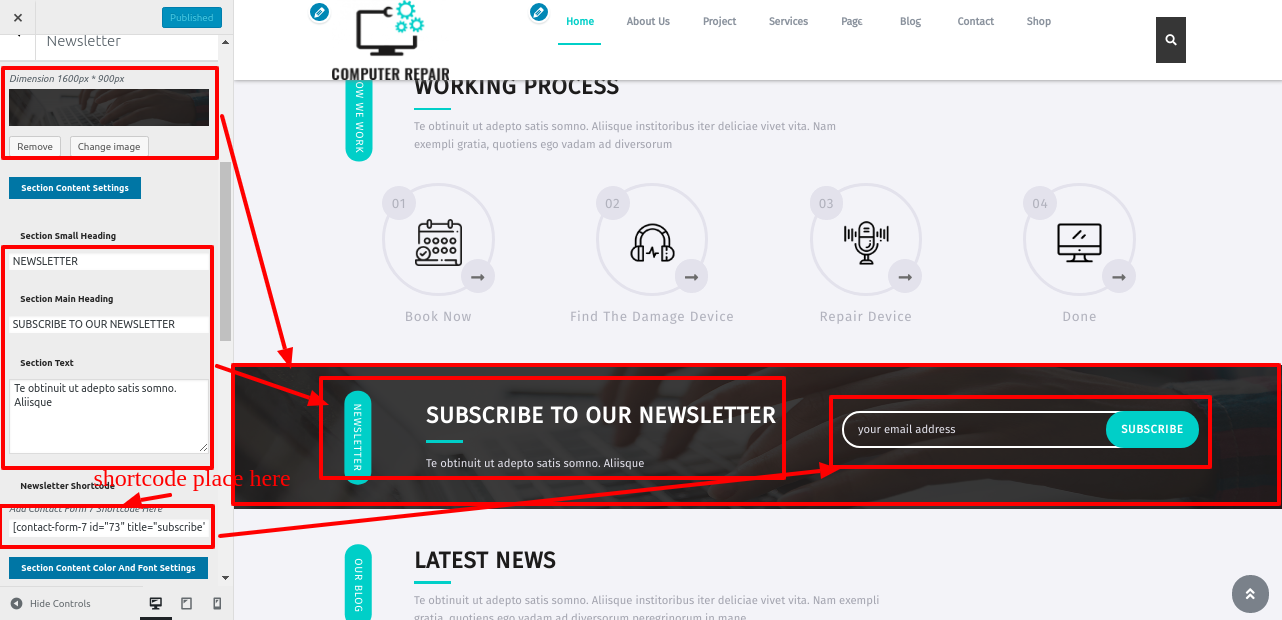
9.20 Newsletter Section
Follow these instructions to create a newsletter section.
1. You must take a few crucial first steps..
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Newsletter.

You can establish this to help Newsletter Section

9.21 Setup Latest News Section
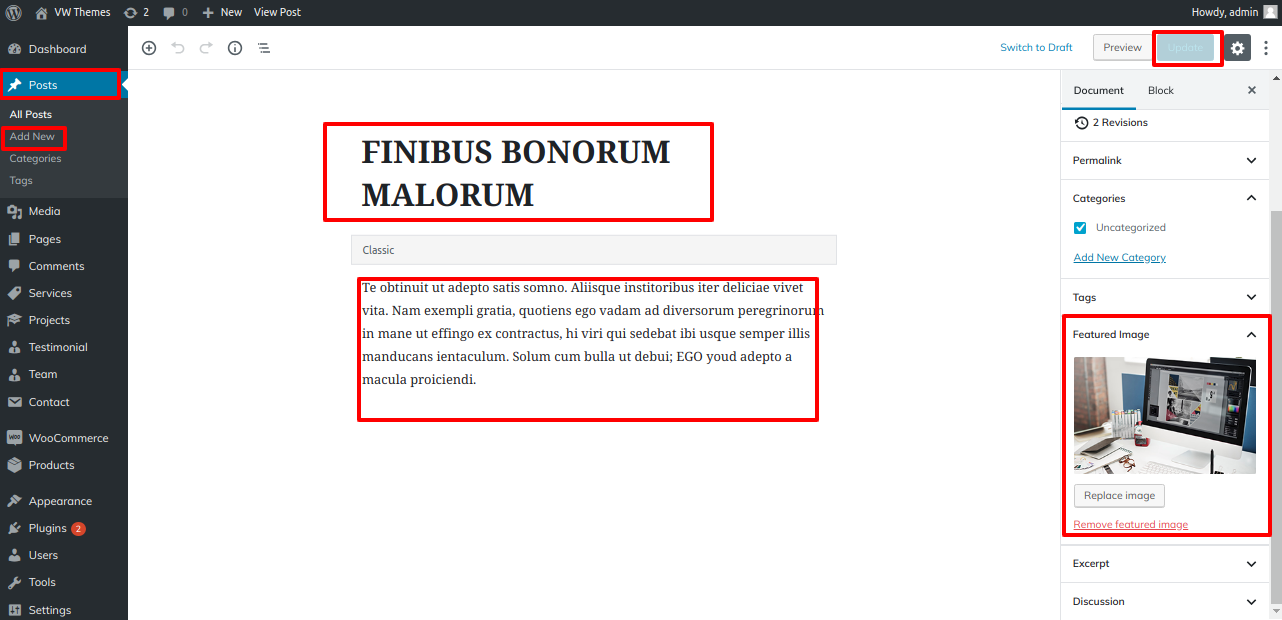
In order to establish Latest News Section, create posts first, follow these steps.
Go to Dashboard >> Posts >> Add New
Add all the details.

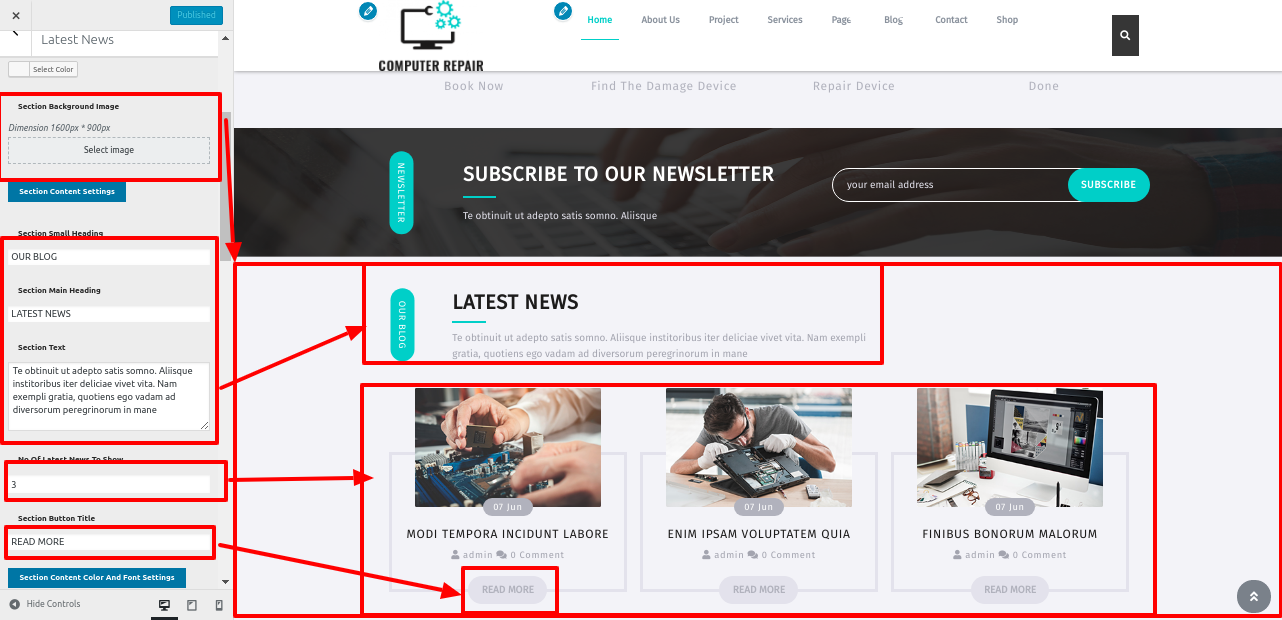
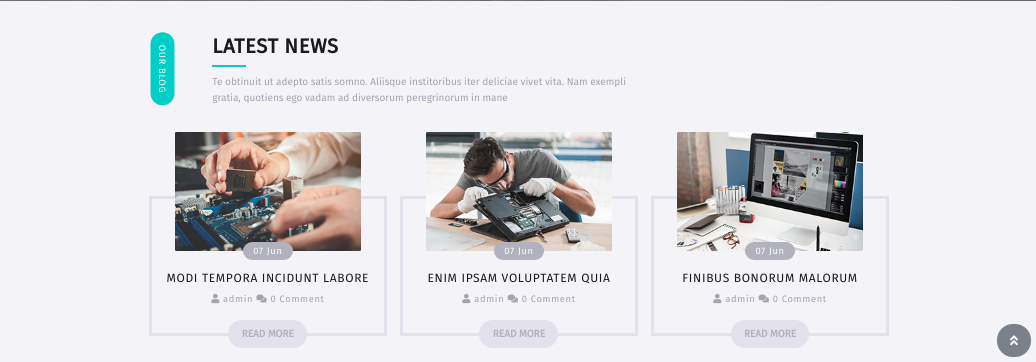
Go to Appearance >> Customize >> Theme Settings >> Latest News

You can establish this to help Latest News section.

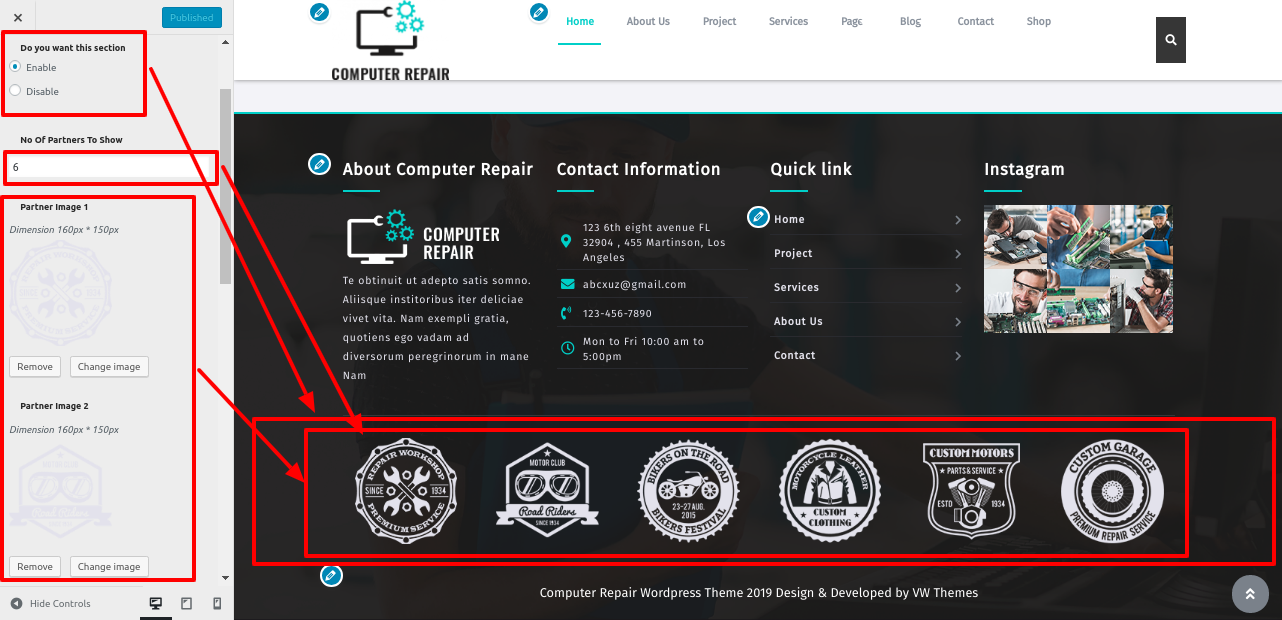
9.22 Setup Our Partners Section
In order to establish Our Partners section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Our Partners Section.
Add all the details.

You can establish this to help Our Partners Section

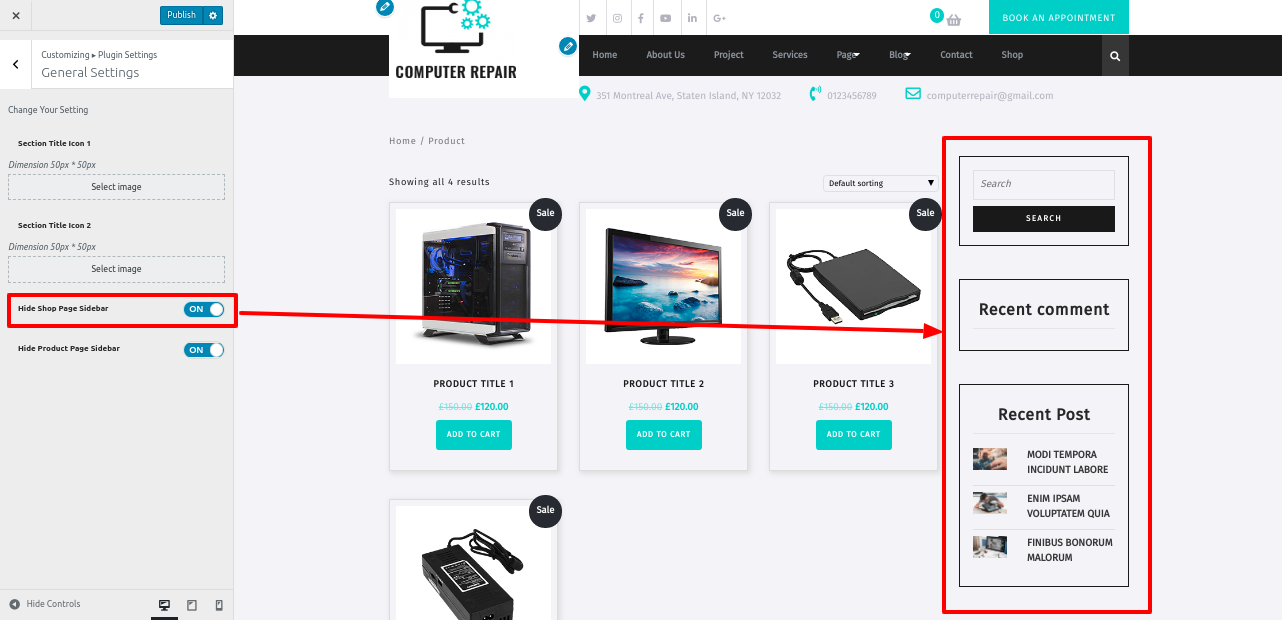
9.23 Setup General Settings Section
In order to establish General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>General Settings Section.


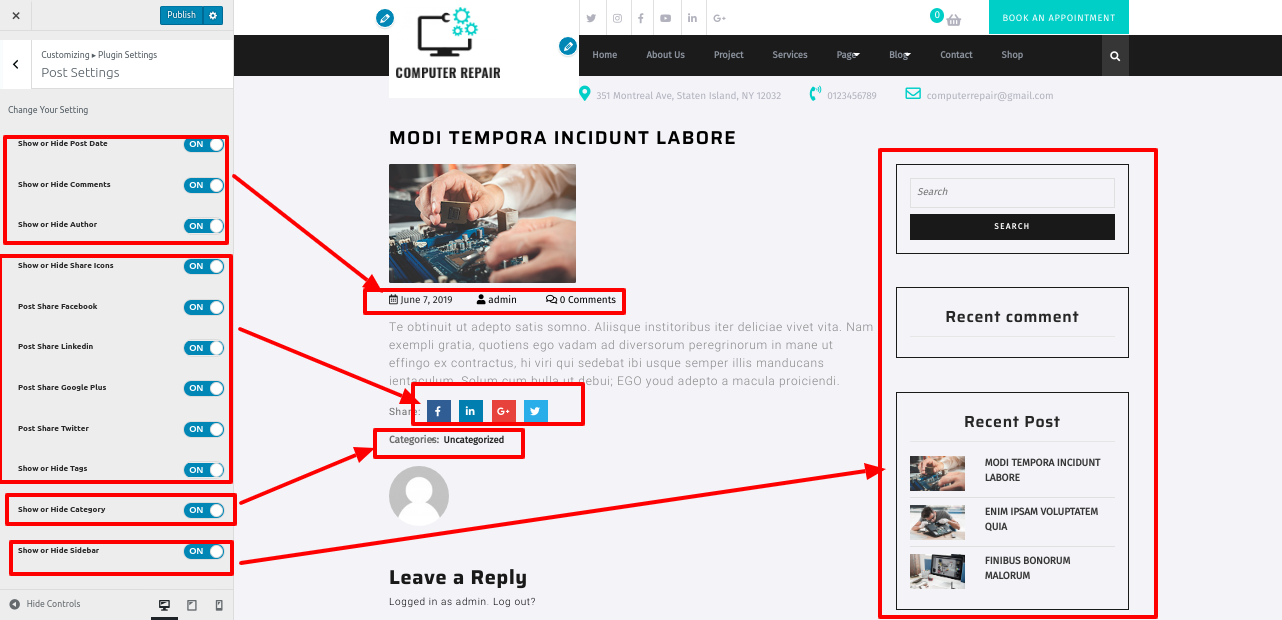
9.24 Setup Post Settings Section
In order to establish Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings >>Post Settings Section.

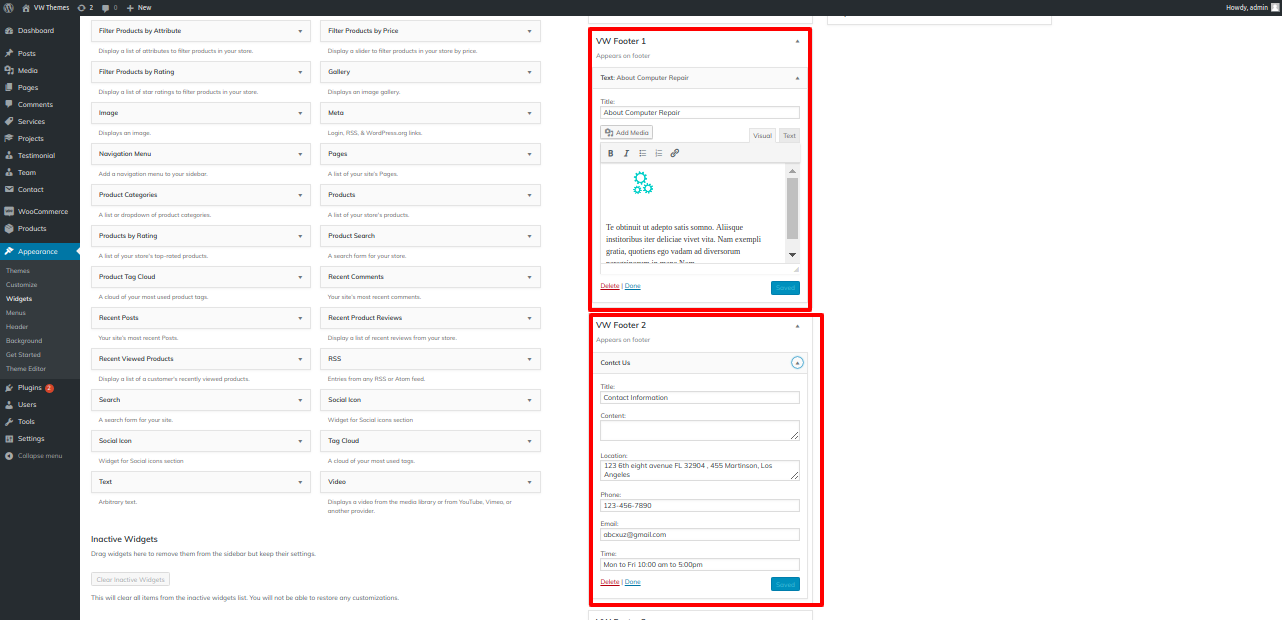
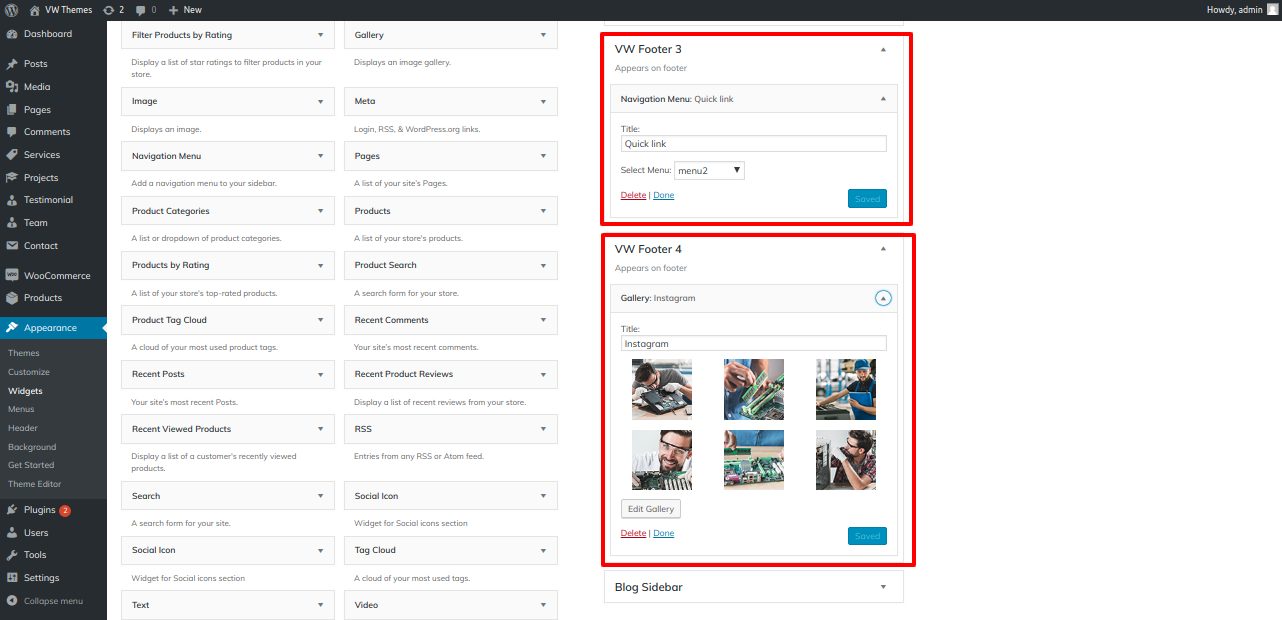
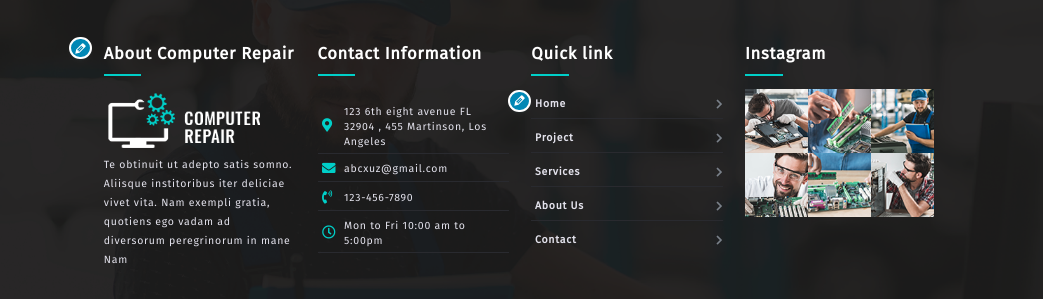
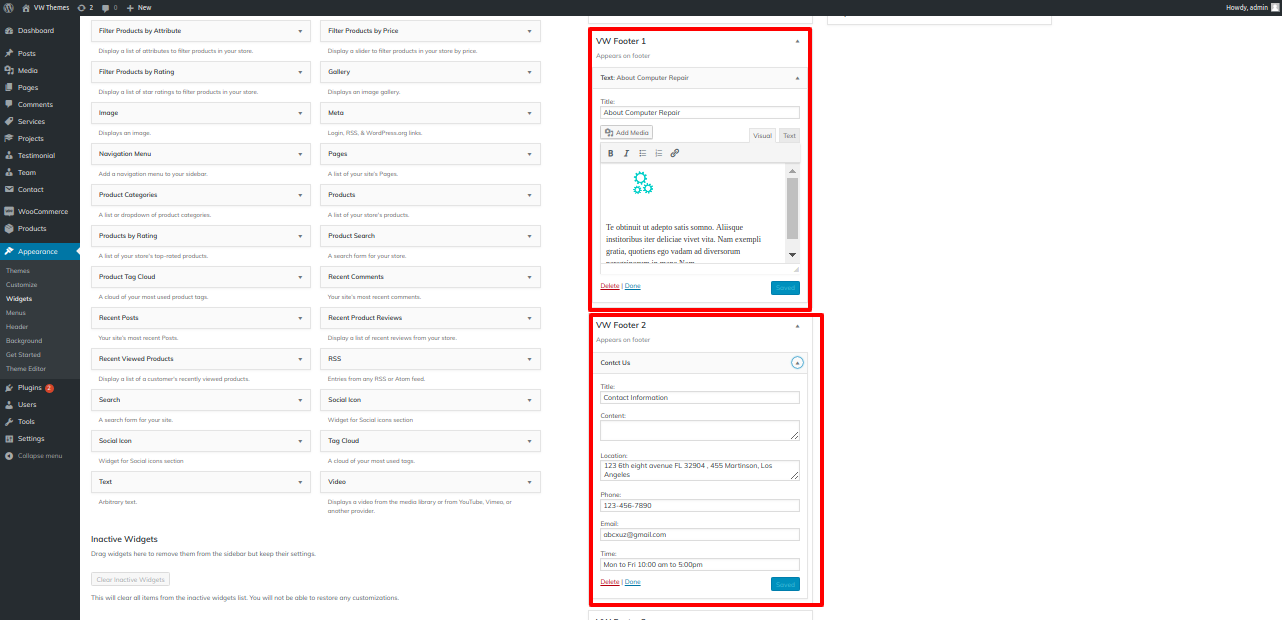
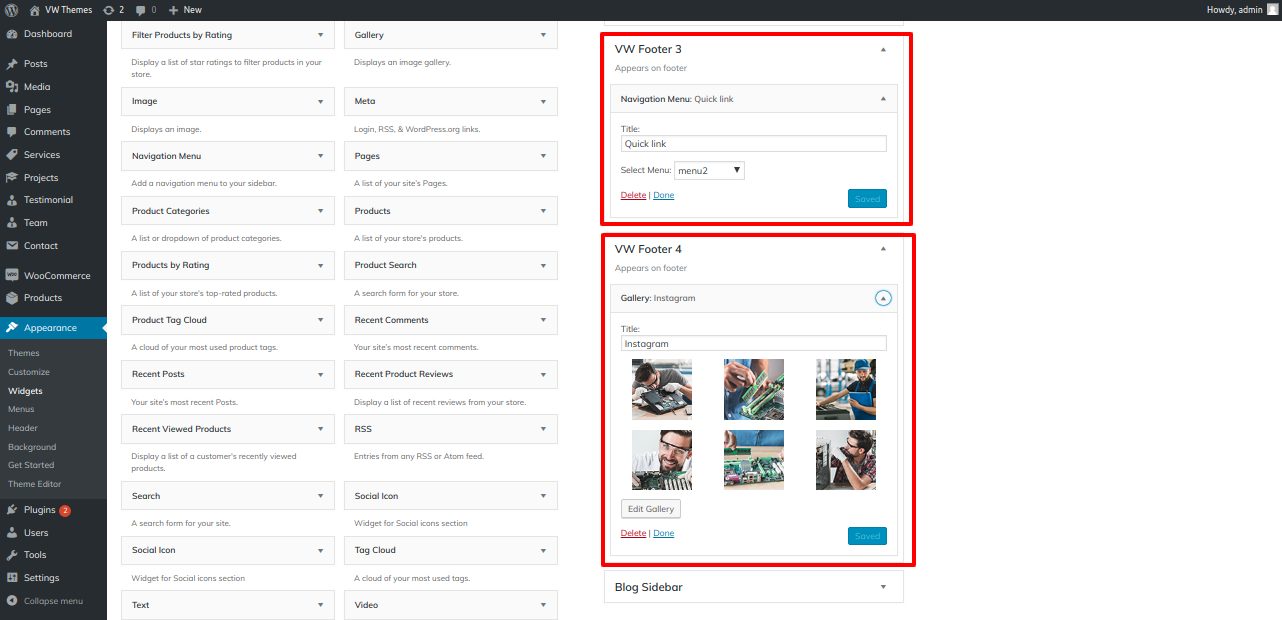
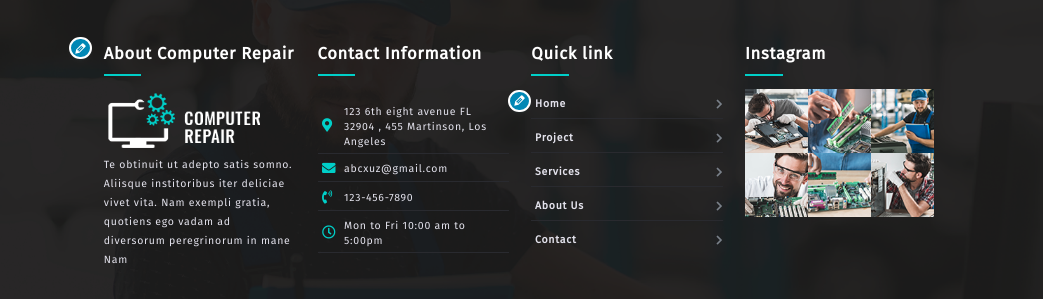
9.25 Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets


You can establish this to help footer Widgets section.

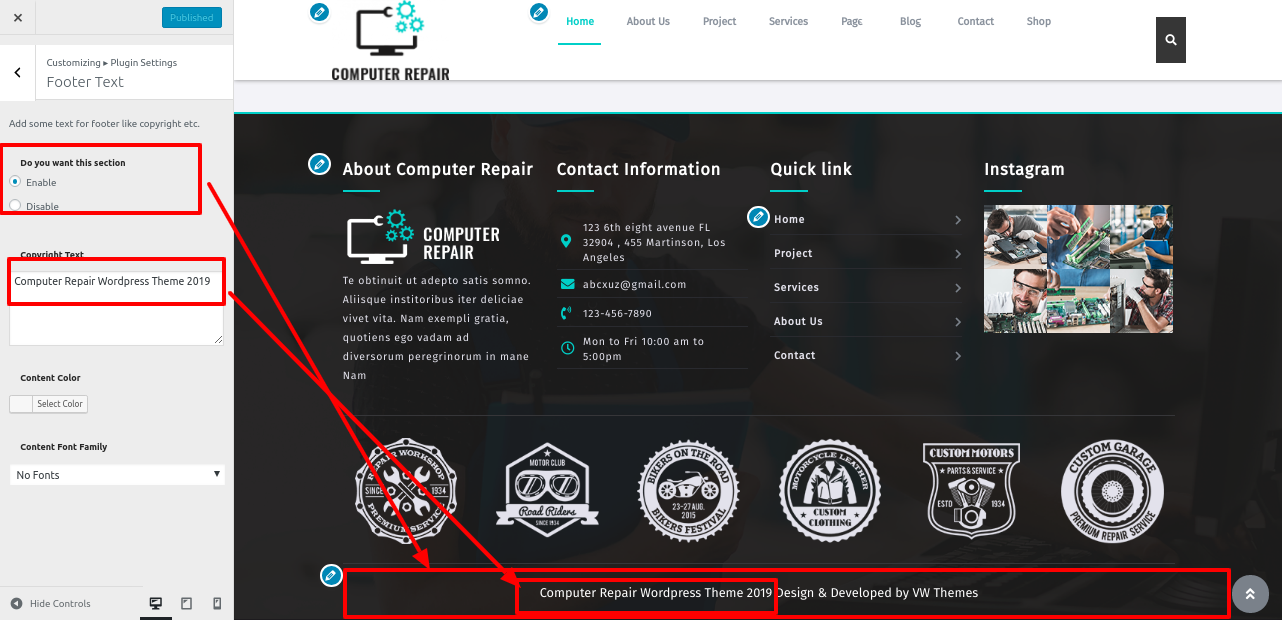
9.26 Footer Text
In order to showcase Footer Text on home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can establish this to help footer Text.

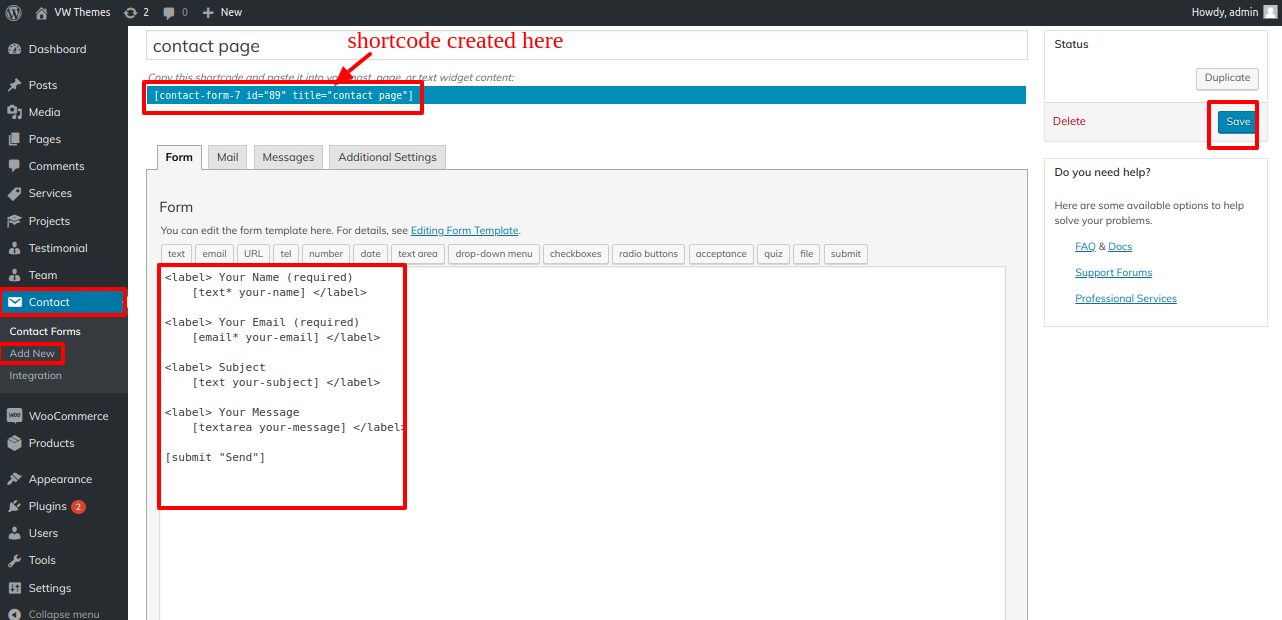
9.27 Setup Contact Page Section
In order to establish Contact Page Section follow these steps.
1. You must take a few crucial first steps..
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

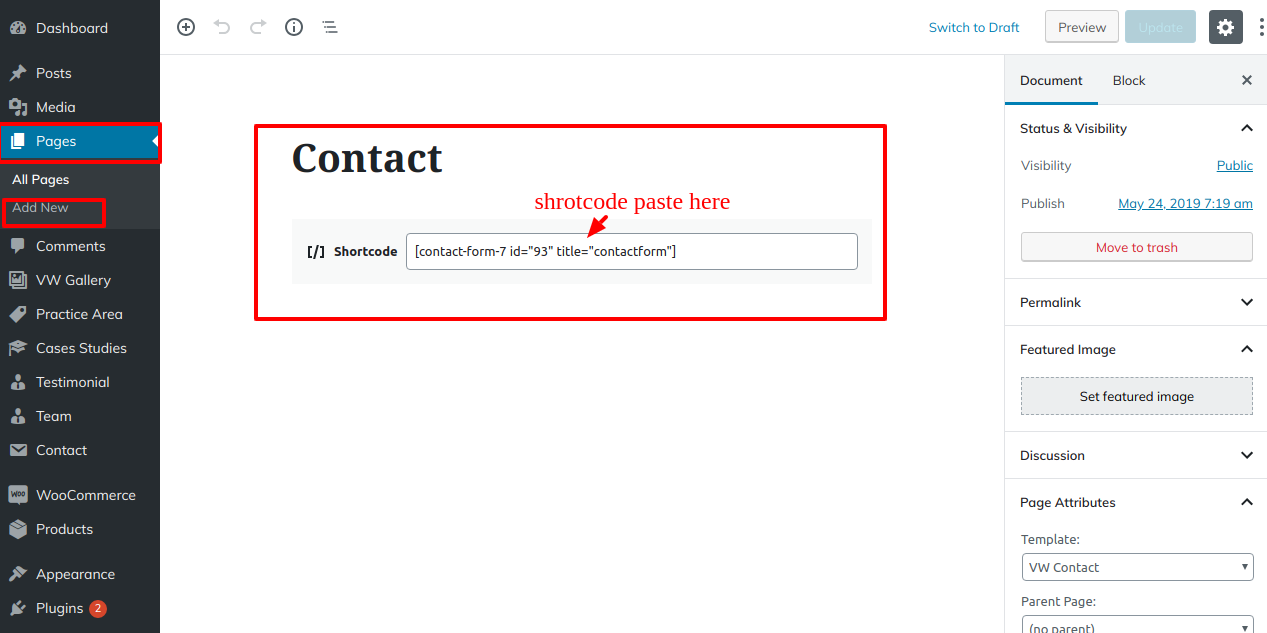
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

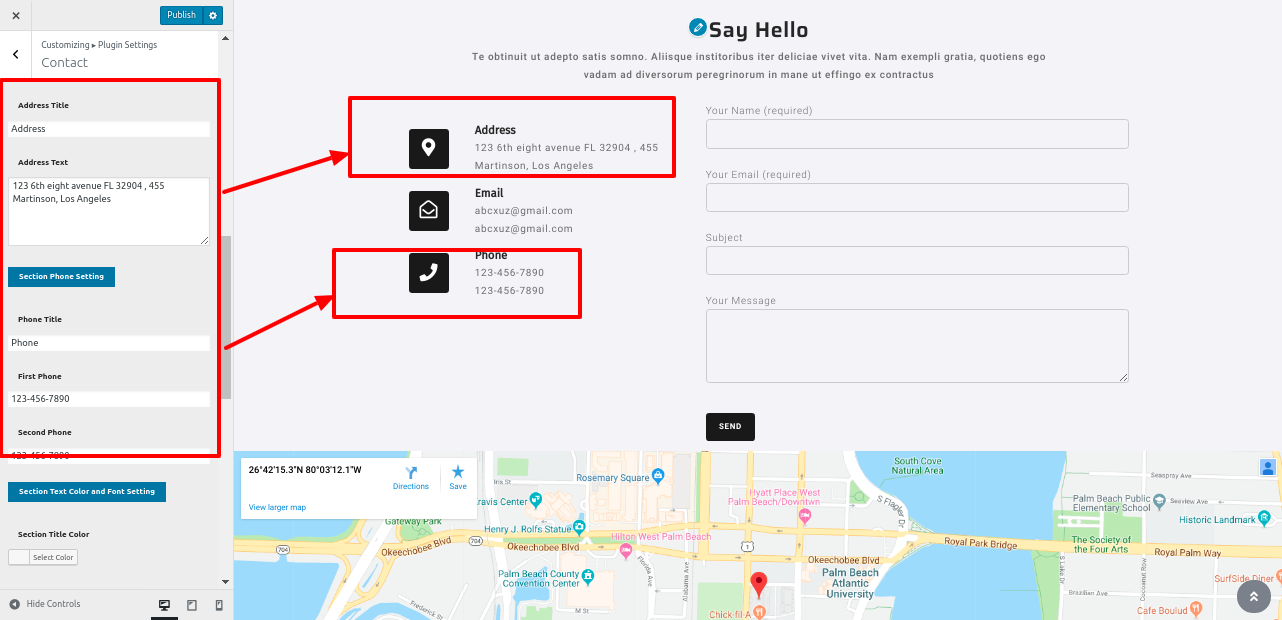
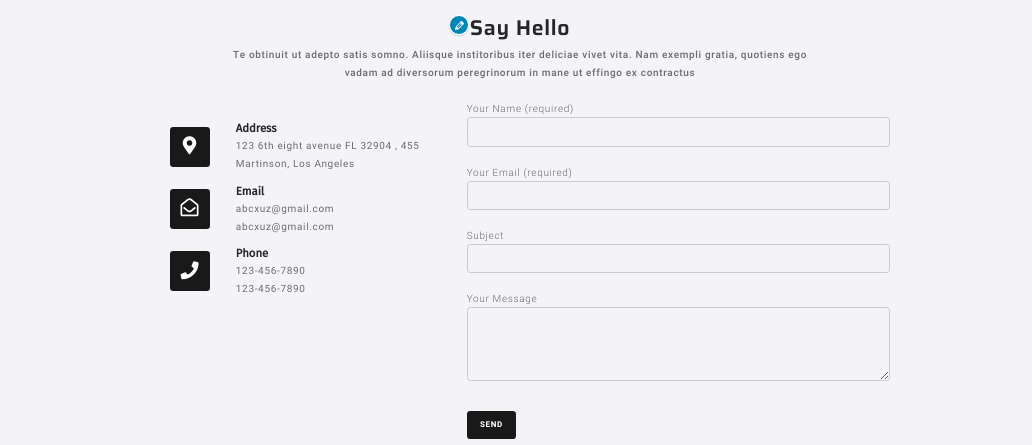
Go to Appearance >> Customize >> Theme Setting >> Contact


You can establish this to help Contact Page Section

Theme Plugins
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plugins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
You must first download VW Computer Repair Pro Posttype plugin from the source, which will be a.zip file.


Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- vw Page (Left Sidebar) (a page templates with left sidebar position)
- vw Page (Right Sidebar) (a page template with right sidebar position)
- vw Blog (Full Width) (a blog templates with one column without sidebar)
- vw Blog (Left Sidebar) (a blog templates with left sidebar position)
- vw Blog (Right Sidebar) (a blog template with right sidebar position)
- vw Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Computer repair services- [vw-computer-repair-pro-services]
- Computer repair projects- [vw-computer-repair-pro-projects]
- Computer repair testimonials- [vw-computer-repair-pro-testimonials]
- Computer repair team- [vw-computer-repair-pro-team]

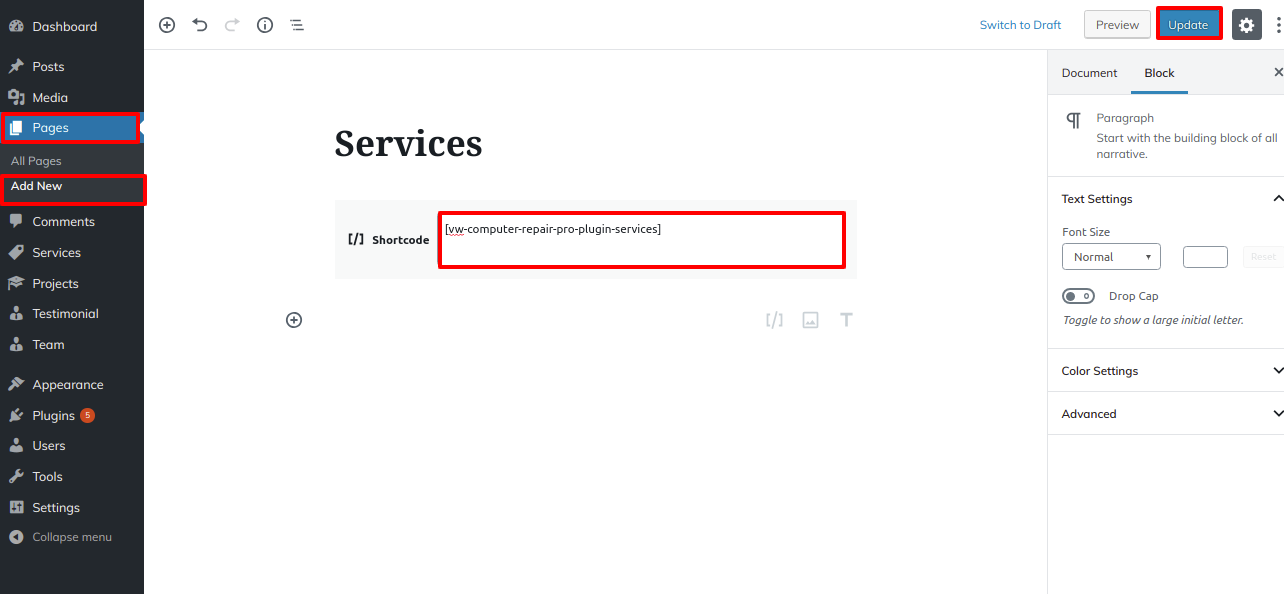
Our Services Shortcode
Go to Dashboard >> Page >> Add New

After adding shortcode ,Services page look

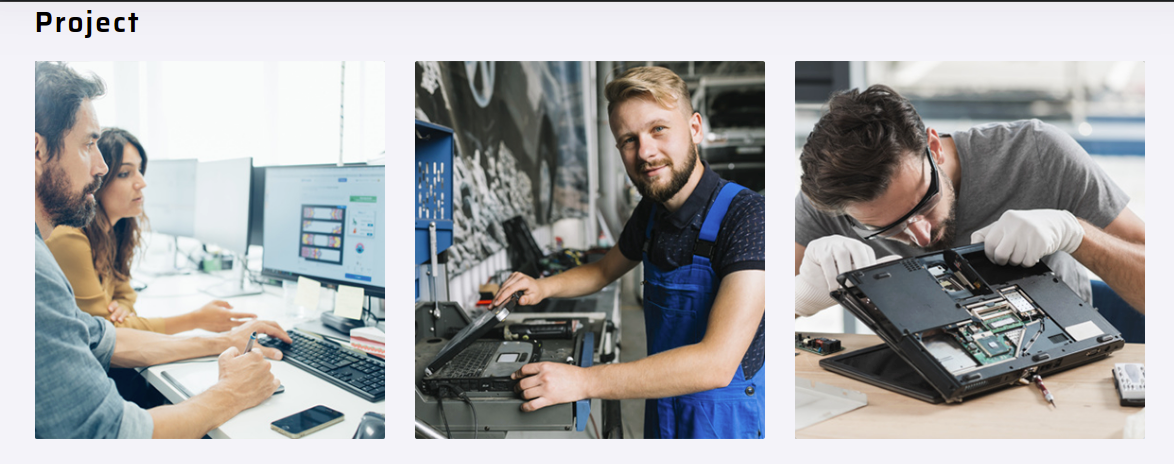
Our projects Shortcode
Go to Dashboard >> Page >> Add New

After adding shortcode ,projects page look

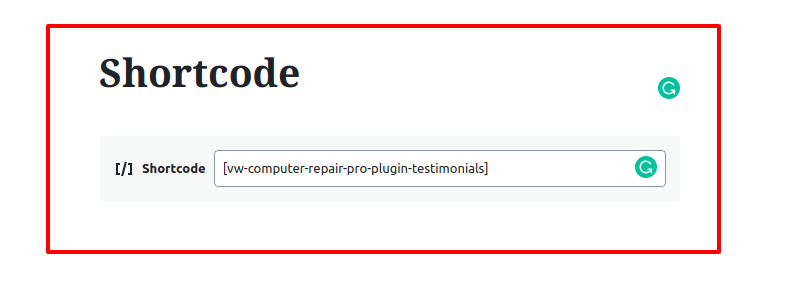
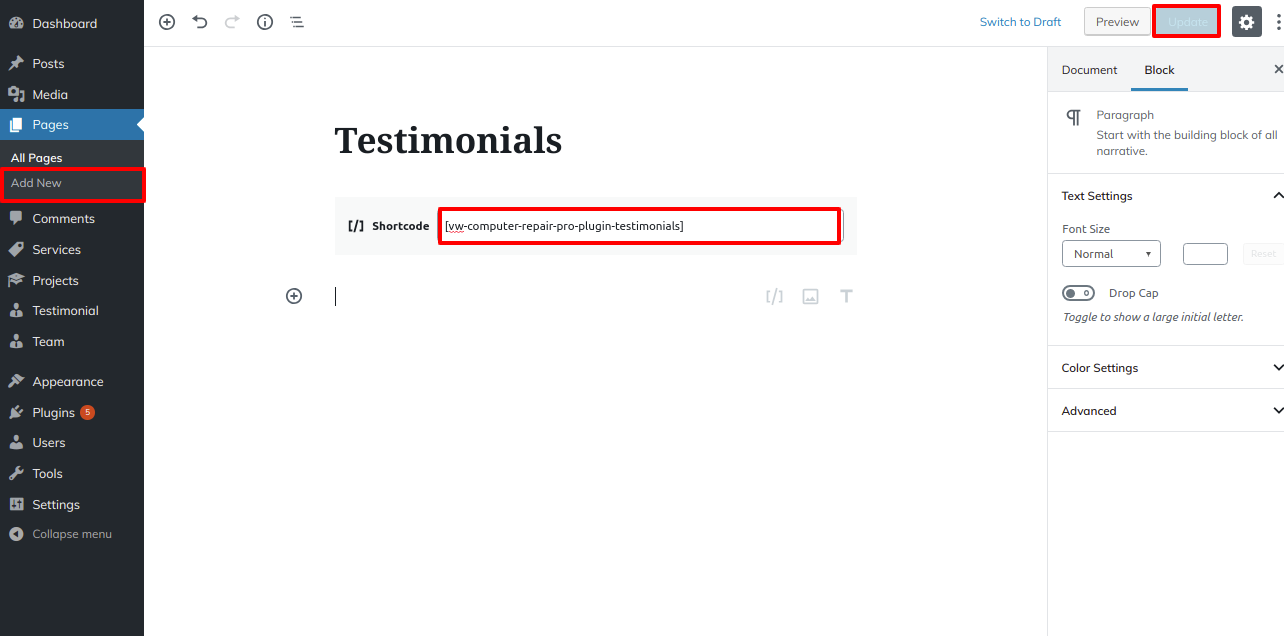
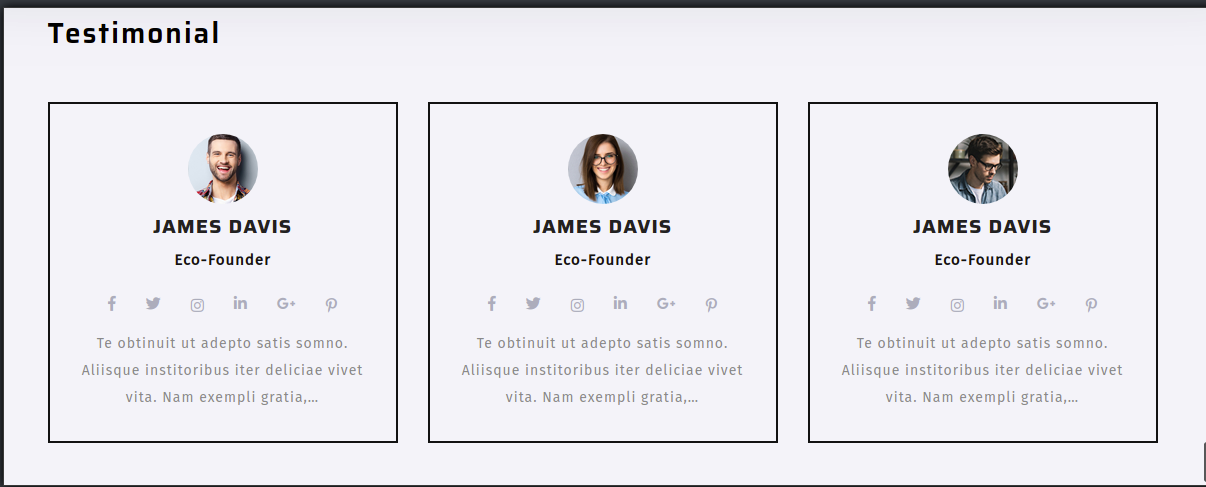
Our Testimonials Shortcode
Go to Dashboard >> Page >> Add New

After adding shortcode ,Testimonials page look

Custom Widgets
Widgets in the footer have four columns. How to add widgets to the footer...
Go to Appearance >> Widgets.
Add the field to the footer columns by dragging it there. Check the screenshot below for additional information.