System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-coaching-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process..
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."


Once you are on the themes page, click on the "Add New" button located at the top of the page.

Step 4: Click the "Browse" button, select the vw-coaching-pro-zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
VW Coaching Pro Posttype, VW Social Media, and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
Activate after clicking the "install now" button.

Demo Importer
To set up your theme, simply click to import sample content. You can use this information to help you develop a website for website creation.
Go to Dashboard >> Appearance >> Get started
You must first install the VW Coaching Pro Posttype Plugin before you can select "Run Importer."
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Use these guidelines to set up your home page.
- To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the top page.
8.2 Setup Topbar Section
To set up the topbar portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Topbar

Setup Social Icon Section
You must first download and activate the VW Social media plugin in order to set up the social symbol.
Go to Dashboard >> VW Social Media

Go to Appearance >> Customize >> Theme Settings>> Topbar

This will enable you to set up Topbar Section.

8.3 Setup Header
In order to setup Header section. First, you must setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.

1. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

The same steps as for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Make a menu, add pages, and choose the main menu.

This will enable you to set up the menu section.

Sticky Header:
The major navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.

It will initially seem like this.

8.4 Setup Slider
To configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Slider



It will appear like this on the front end

8.5 Setup Our Categories Section
In order to setup Our Categories section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Categories

This will enable you to set up Our Categories Section.

8.6 Setup Our About Us Section
In order to setup Our About Us section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> About Us



This will enable you to set up About Us Section.

8.7 Setup Our Records Section
In order to setup Our Records, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Records

This will enable you to set up Our Records Section

8.8 Setup Our Courses Section
To proceed with "Our Courses" Section
First, you must install and activate VW coaching Pro Posttype Plugin.
Go to Dashboard >> Our Courses >> Add new

Go to Appearance >> Customize >> Theme Settings>> Our Courses

It will appear like this on the front end.

8.9 Setup Why Choose Us Section
In order to setup Why Choose Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Why Choose Us


This will enable you to set up Why Choose Us Section

8.10 Setup Our Video Section
In order to setup Our Video section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Video
You must copy the embed source code from the YouTube video for this one.
You must substitute the URL for your particular video in the video Section.

You can then build up Our Video Section thanks to this.

8.11 Setup Our Teachers Section
To proceed with "Our Teachers" Section
First, you must install and activate VW Coaching Pro Posttype Plugin.
Go to Dashboard >> Our Teachers >> Add new

Go to Appearance >> Customize >> Theme Settings>> Our Teachers

It will appear like this on the front end.

8.12 Setup Upcoming Events Section
In order to fetch the Upcoming Events section, follow these steps
The first step is to install and activate the VW Coaching Pro Posttype Plugin. When the plugin was active, the Events post appeared on your dashboard.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings>> Upcoming Events.


This will enable you to set up Upcoming Events section.

8.13 Setup Our Students Section
The first step is to install and activate the VW Coaching Pro Posttype Plugin. After the plugin was activated, student posts started to show up in your dashboard.
Go to Dashboard >> Our Students >> Add new

Go to Appearance >> Customize >> Theme Settings>> Our Students.

It will appear like this on the front end.

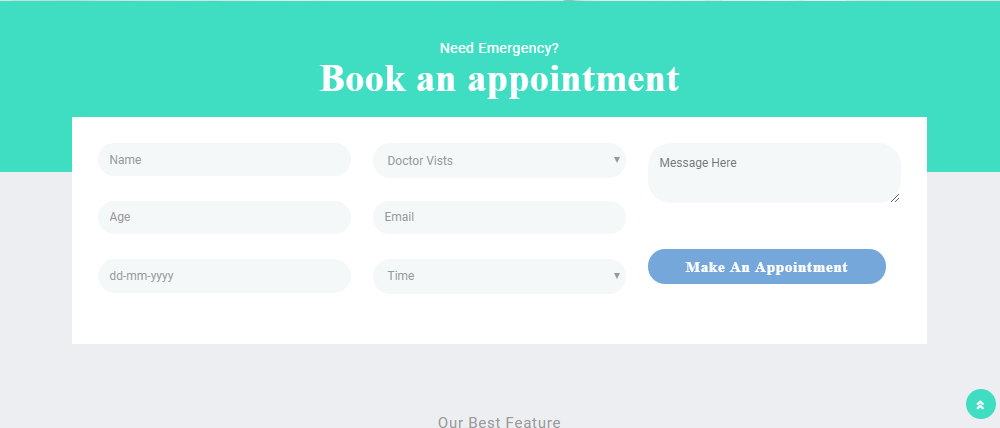
8.14 Setup Our Home Page Contact Section
In order to setup Home Page Contact. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Home Page Contact

This will enable you to set up Our Home Page Contact Section.

8.15 Setup Our Blogs Section
In order to setup Our Blogs Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Blogs

This will enable you to set up Our Blogs section.

8.16 Setup Our Partners Section
In order to setup Our Partners, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Partners

This will enable you to set up Our Partners Section.

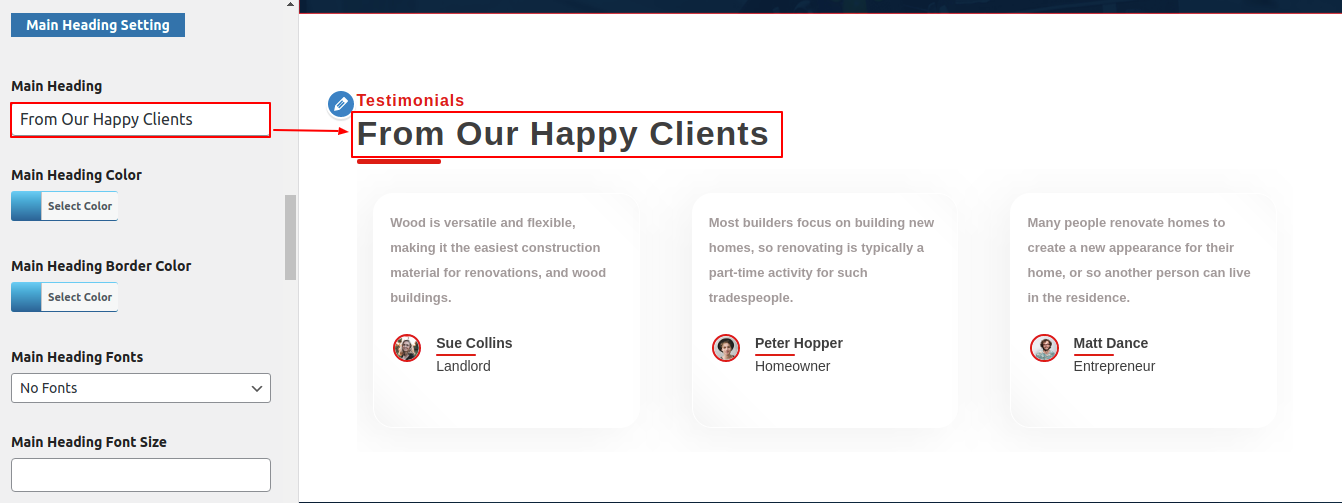
8.17 General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>General Settings
Here you change page title in left,right and center.


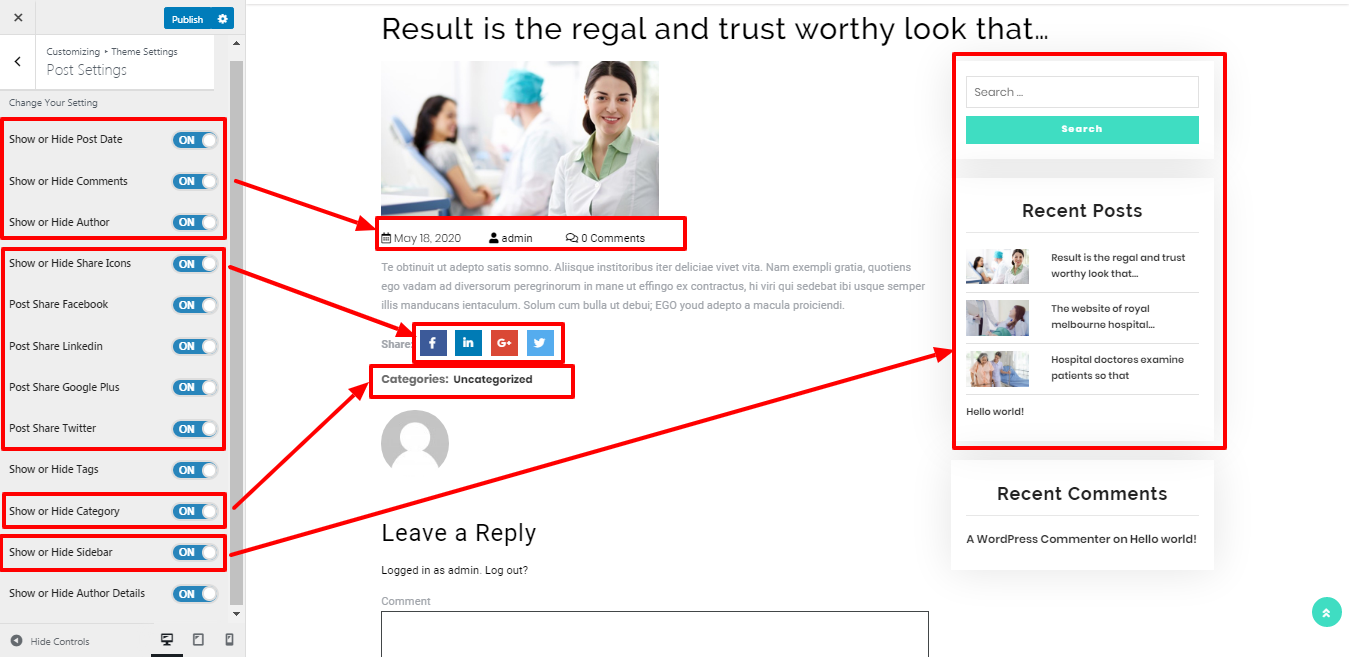
8.18 Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>Post Settings

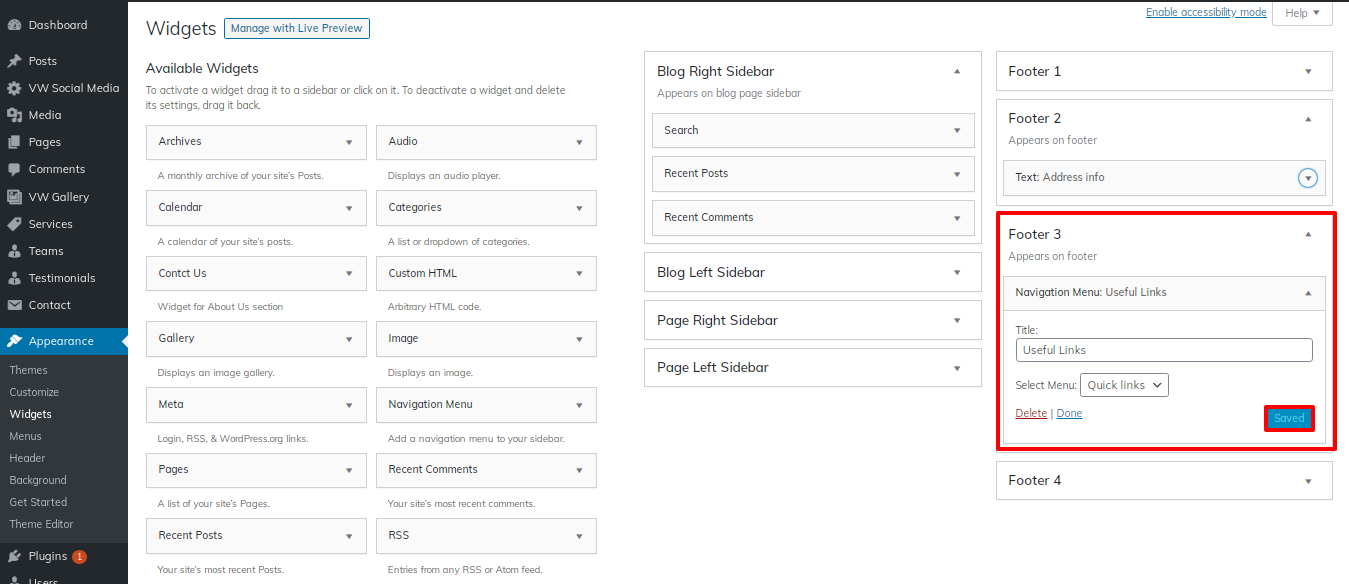
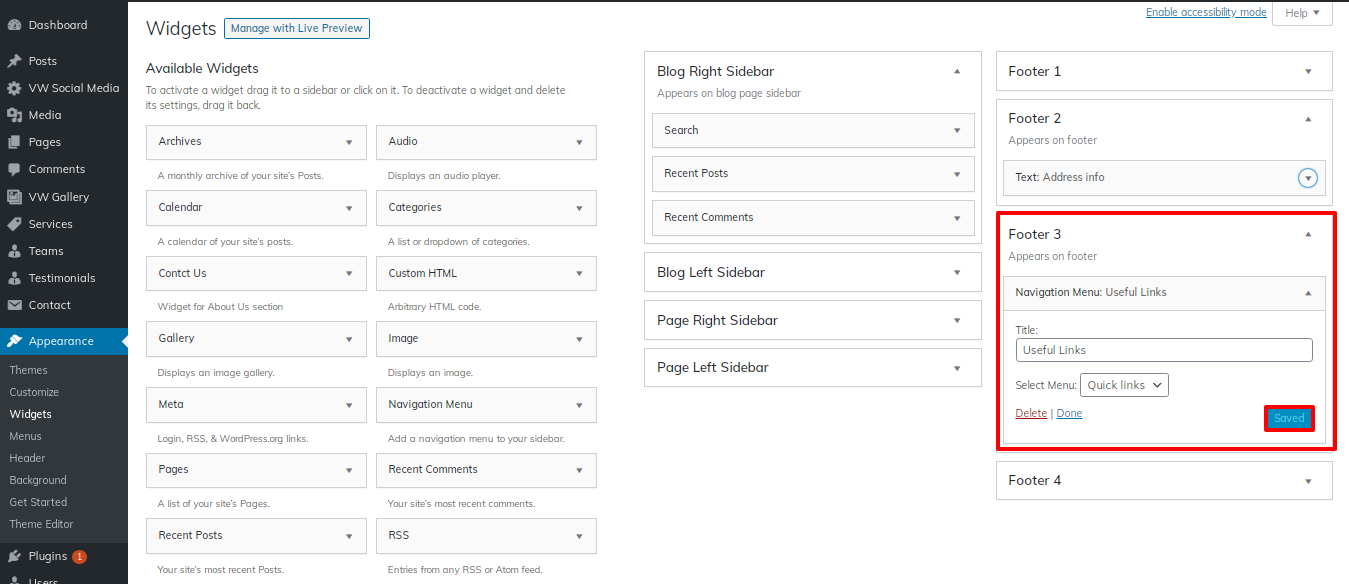
8.19 Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets



It will appear like this on the front end.

8.20 Footer Text
In order to setup the Footer Text Section, follow the below steps.
You must first download and activate the VW Social media plugin before you can set up the social symbol.
Go to Dashboard >> VW Social Media

Go to Appearance >> Customize >> Theme Settings>>Footer Text.

It will appear like this on the front end.

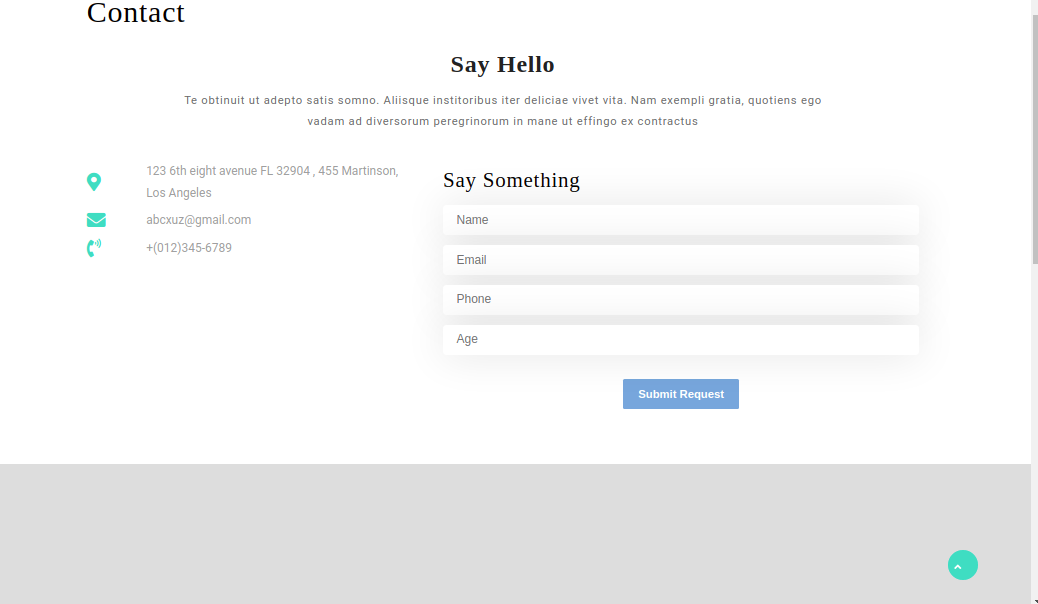
8.21 Setup Contact Section
Follow these procedures to set up the Contact Section..
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> VW Theme Setting>> Contact


This will enable you to set up Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
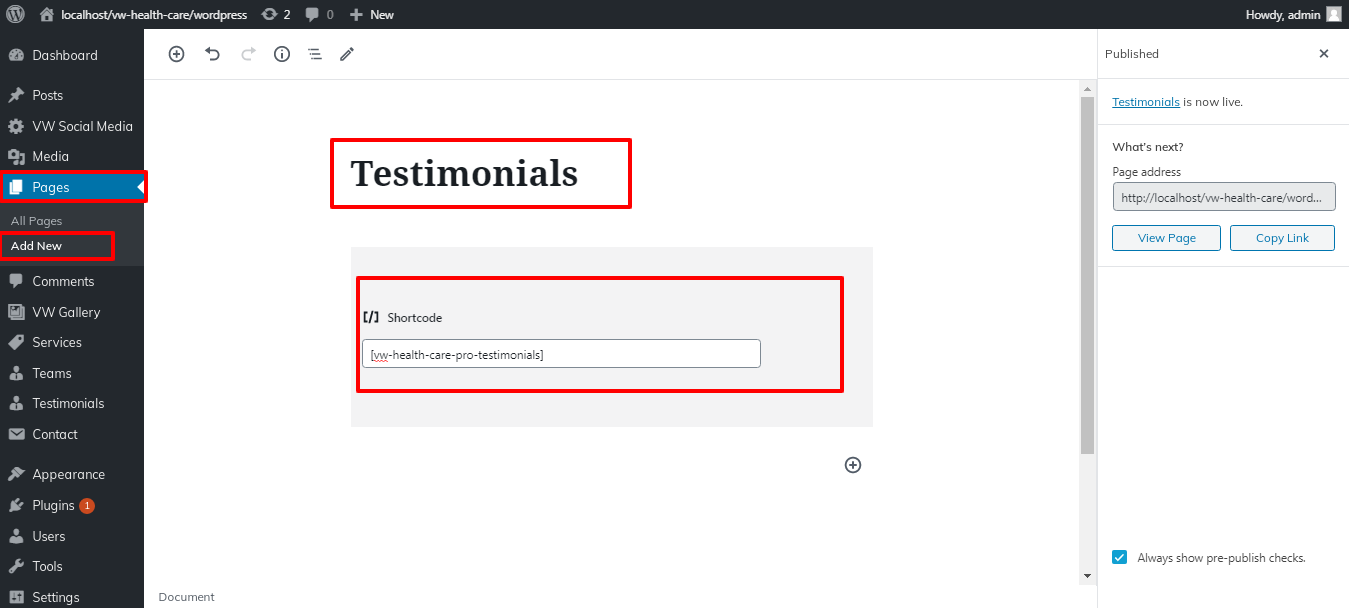
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- Events - [vw-coaching-pro-events]
- Courses - [vw-coaching-pro-courses]
- Students - vw-coaching-pro-students]
- Teachers - [vw-coaching-pro-teachers]
Events Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Courses Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Students Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Teachers Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets




VW Title Banner Image Plugin
1. The plugin must first be downloaded directly from the source. (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2. Then, select the Upload Plugin button located at the top of the page.
3. You'll arrive at the plugin upload page after doing this. Next, you must select the plugin file you already downloaded to your computer by clicking the choose file option.

4. After choosing the file, you must select the install now option.
5. The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
6. To use the plugin after installation, click the link that says "Activate Plugin."
7. After this plugin is activated, you will see the following choice on every page.

The output will look like this.



