Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-ecommerce-pro and vw-ecommerce-child " -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
Install a Theme by using Upload Method from WordPress Admin
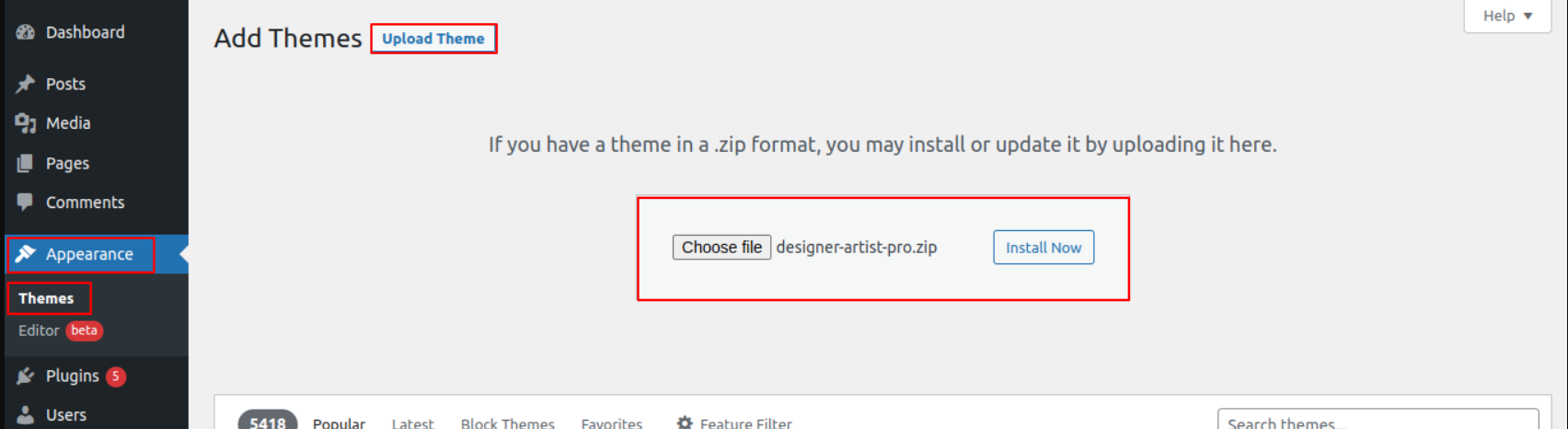
The first method that we covered only allows you to install free themes that are available in the WordPress.org theme’s directory. But what if you want to install a commercial “premium” WordPress theme from companies like ThemeLab, StudioPress, iThemes, etc. Or what if you want to install a custom theme? Well in this case, you would need to install the theme using the upload method from your WordPress admin.
Start by downloading the .zip file of the theme that you purchased from a marketplace or a commercial theme provider.

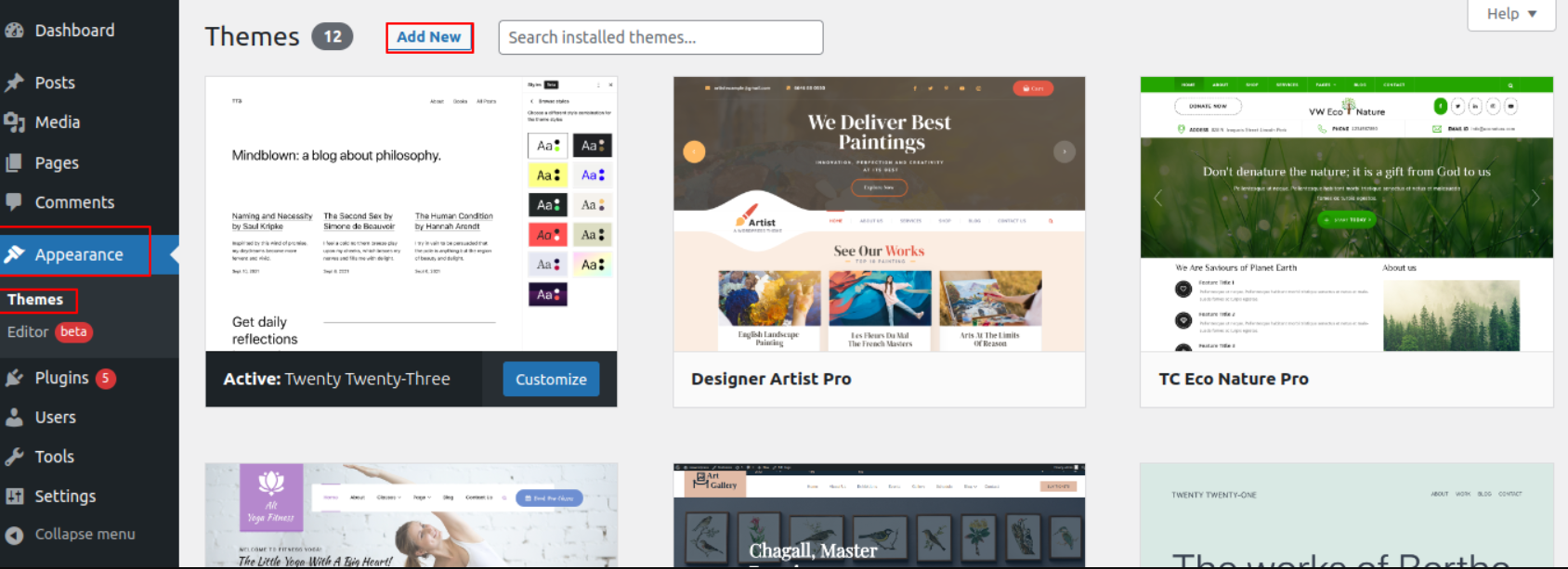
After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

2.Once you are on the themes page, click on the "Add New" button located at the top of the page and upload zip file (designer-artist-pro-zip)

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
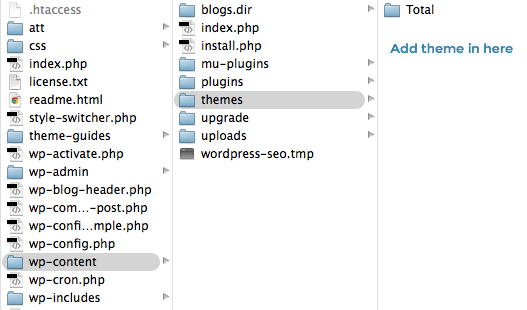
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
woocommerce
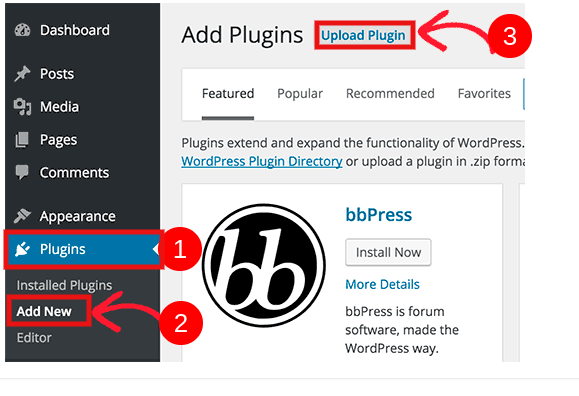
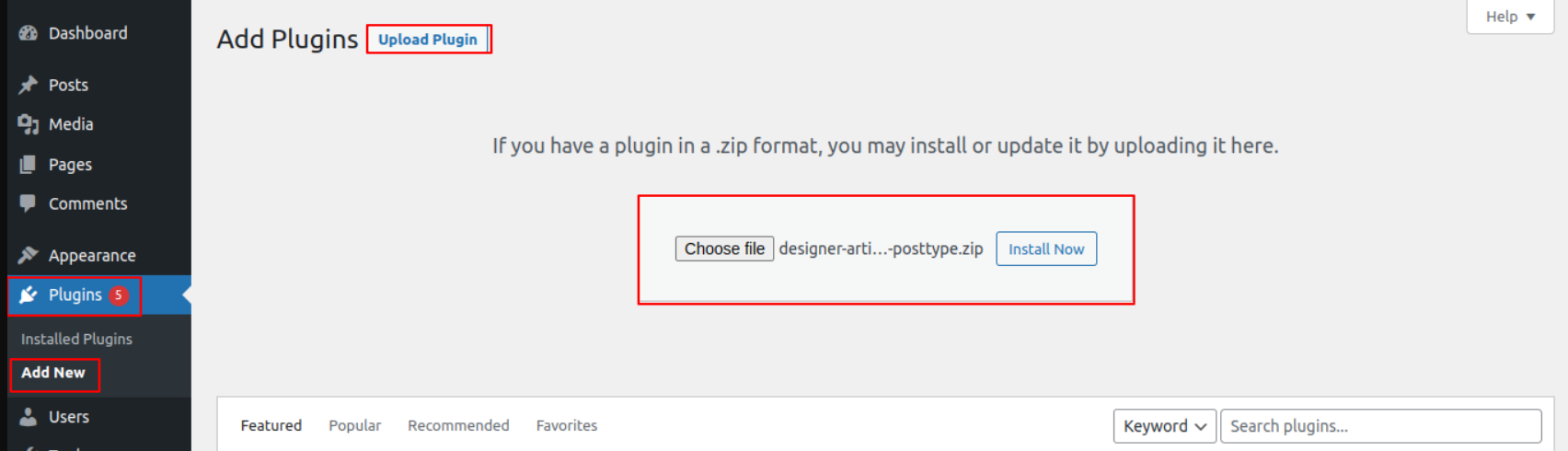
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
First you need to upload zip file (designer-artist-pro-posttype-zip) of posttype plugin.click on the install now button and activate plugin.

Demo Content Importer
Import demonstration content with one click to get your theme setup.This content will guide you through building your website for website creation
Before Run Importer you have to install all the required Plugins
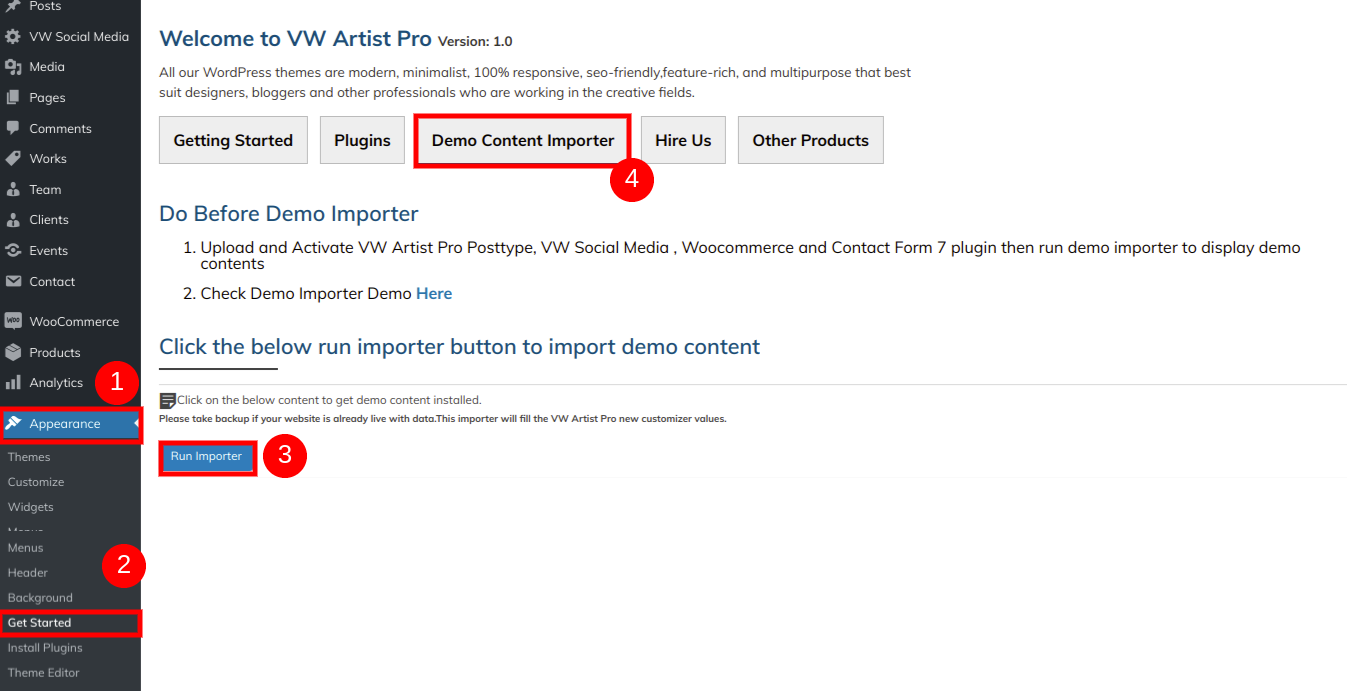
Go to Dashboard >> Appearance >> Get Started
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
Rearranging and Organizing Section
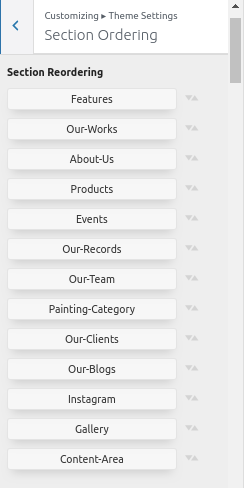
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
to continue with Section Ordering.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering.
Click on "Demo Content Importer" and then "Run Importer".

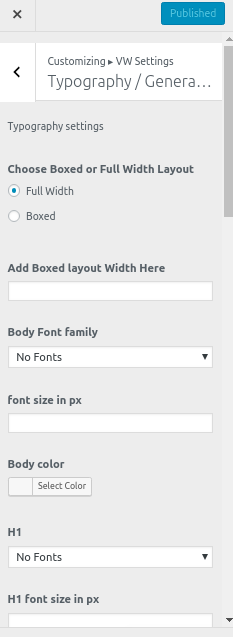
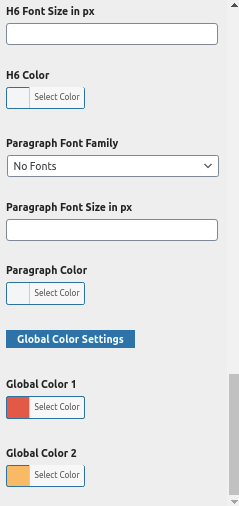
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Every individual section have an option to set the color pallete for Headings, Title/Text, Paragraph, Button Text and Button Background depending upon the number of option that are available in that respective section
Default Color/Font settings


Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
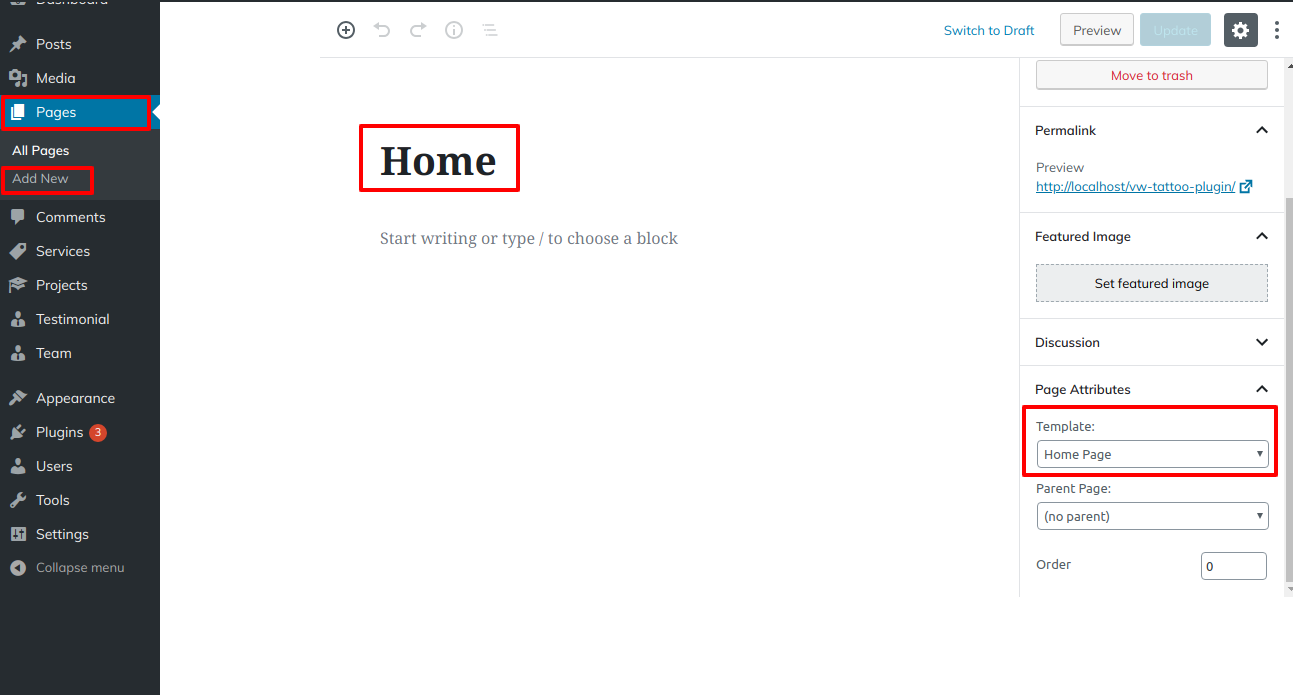
Setup Home Page Template
Follow these instructions to setup Home page.
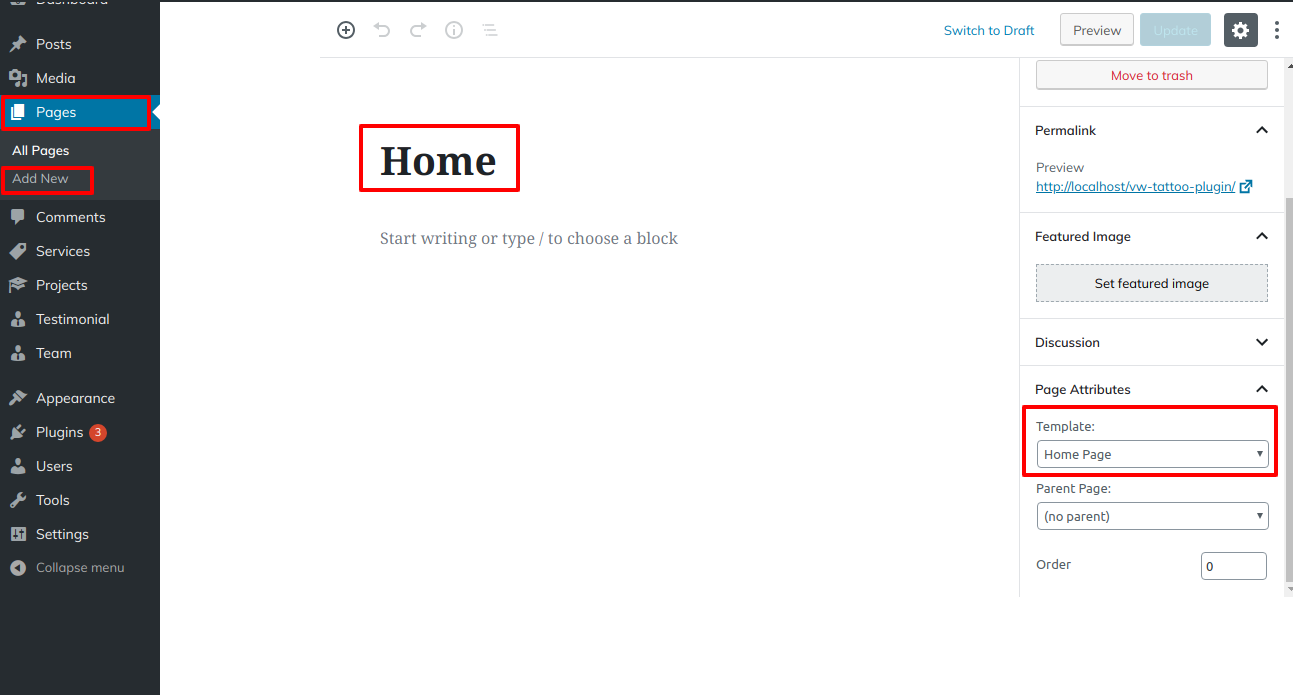
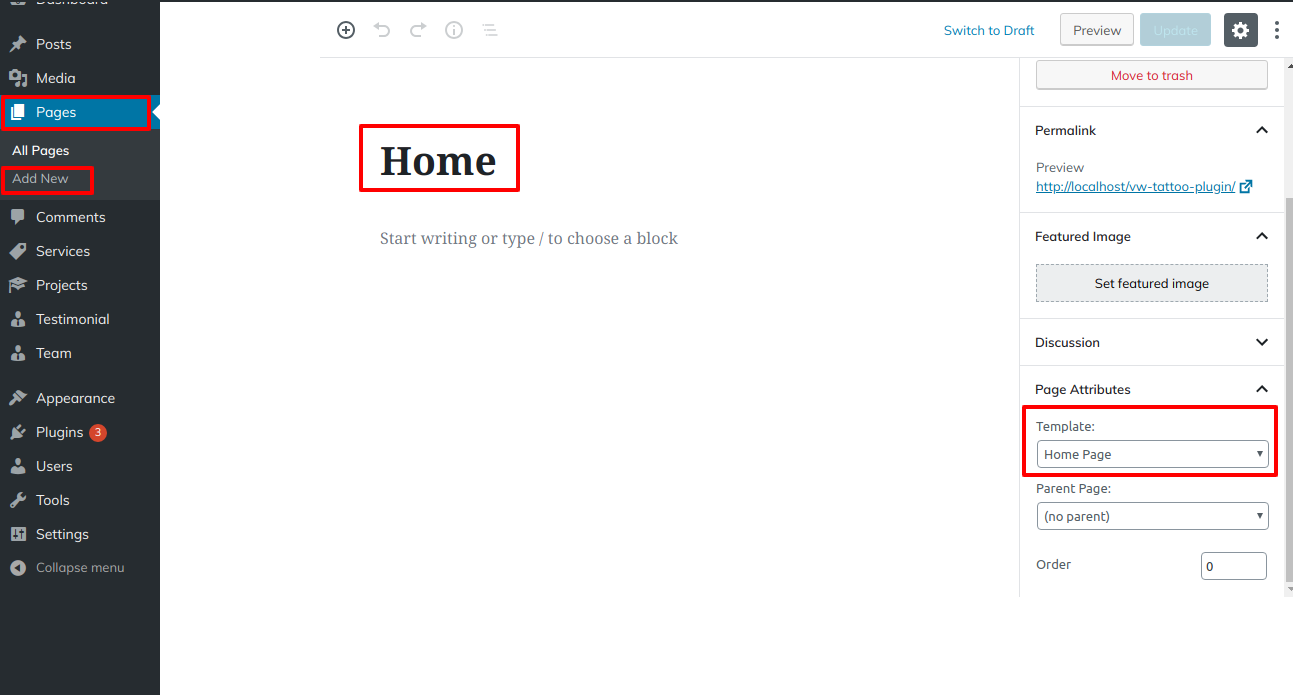
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- First of all, create pages. For that, go to Pages >> Add new page.
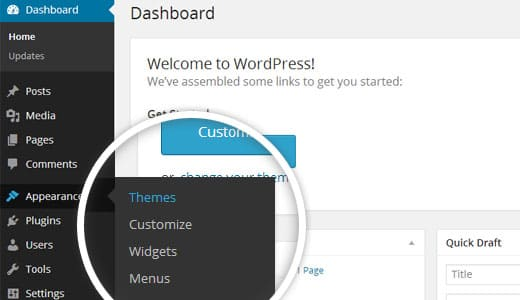
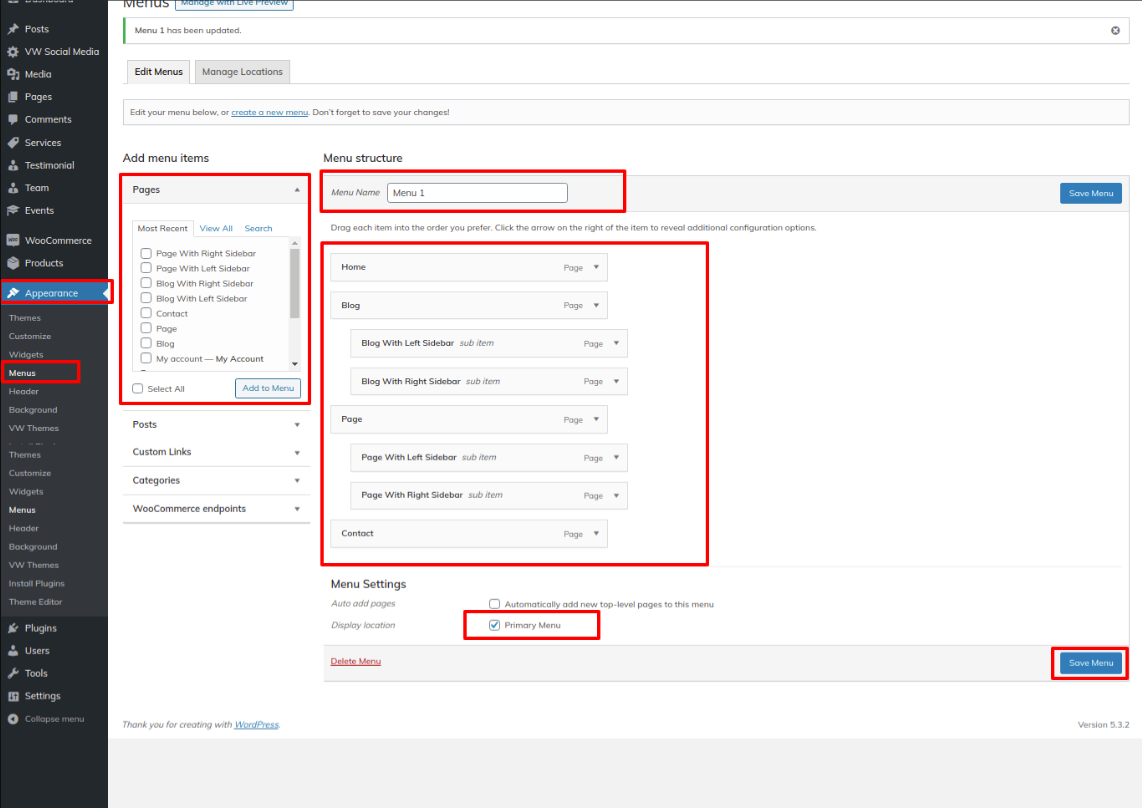
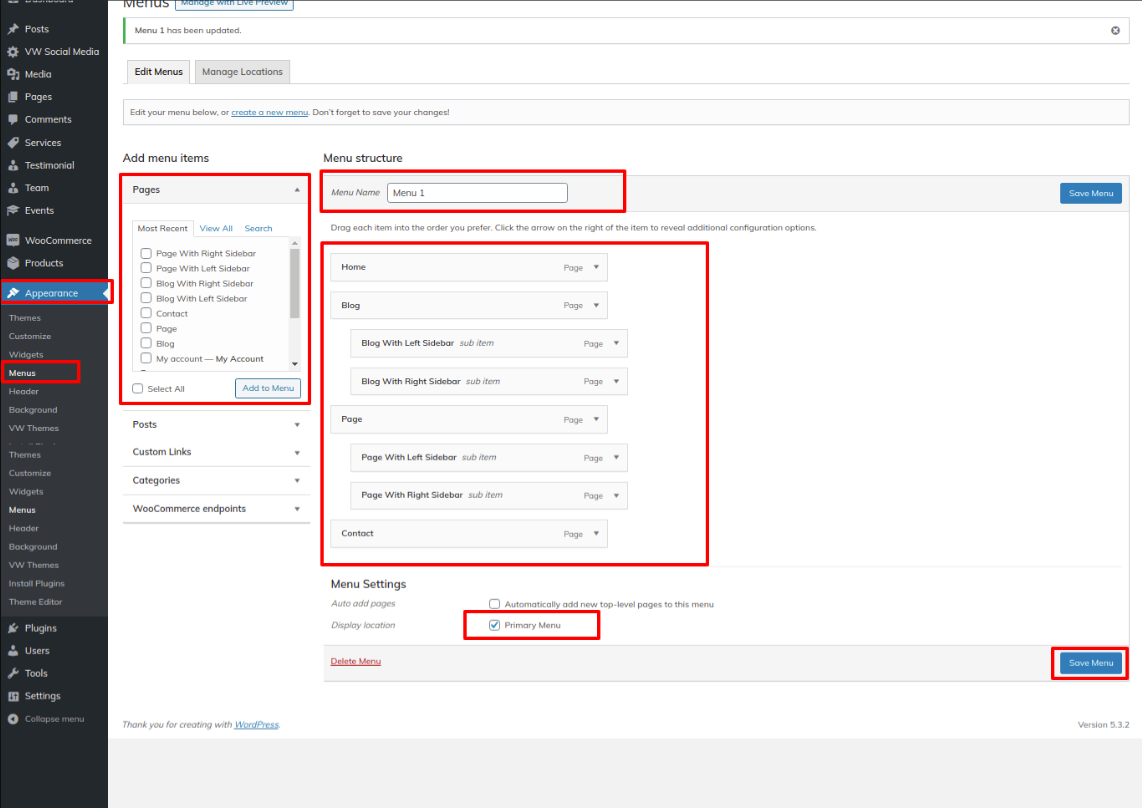
- For creating menu, Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have created menu. You need to add pages by selecting with checkboxes. After adding menu list, you can arrange it by drag and drop.
- Select menu theme location from the below checkboxes
- If you checked Header menu checkbox then menu will appear on header.
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
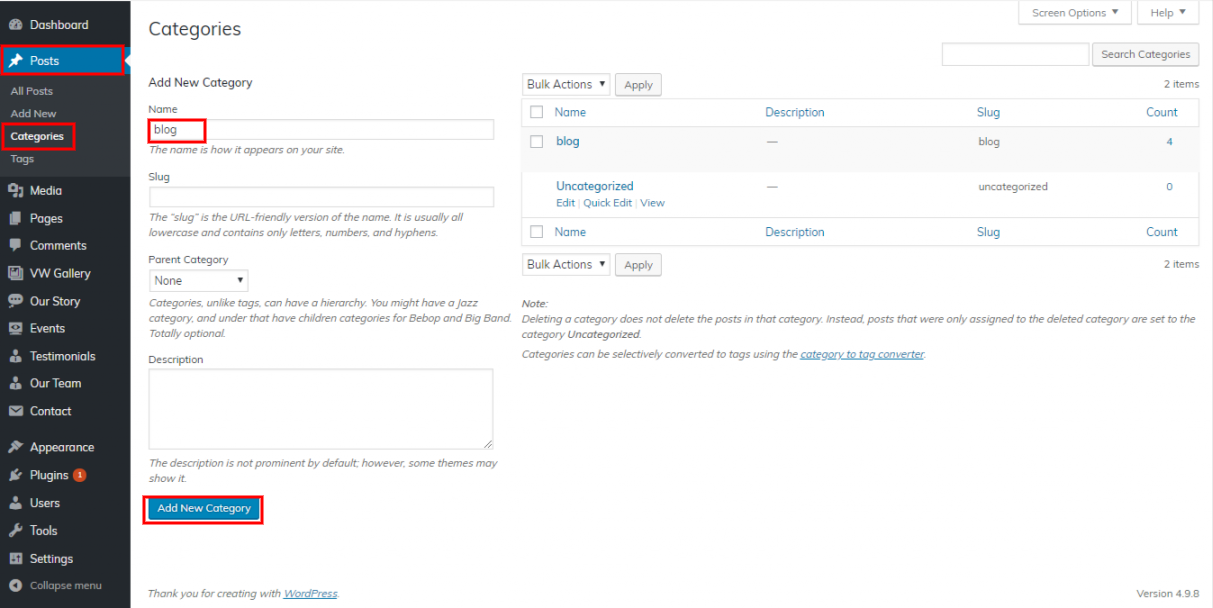
- Access your WordPress Administration Panel by logging in (Dashboard).
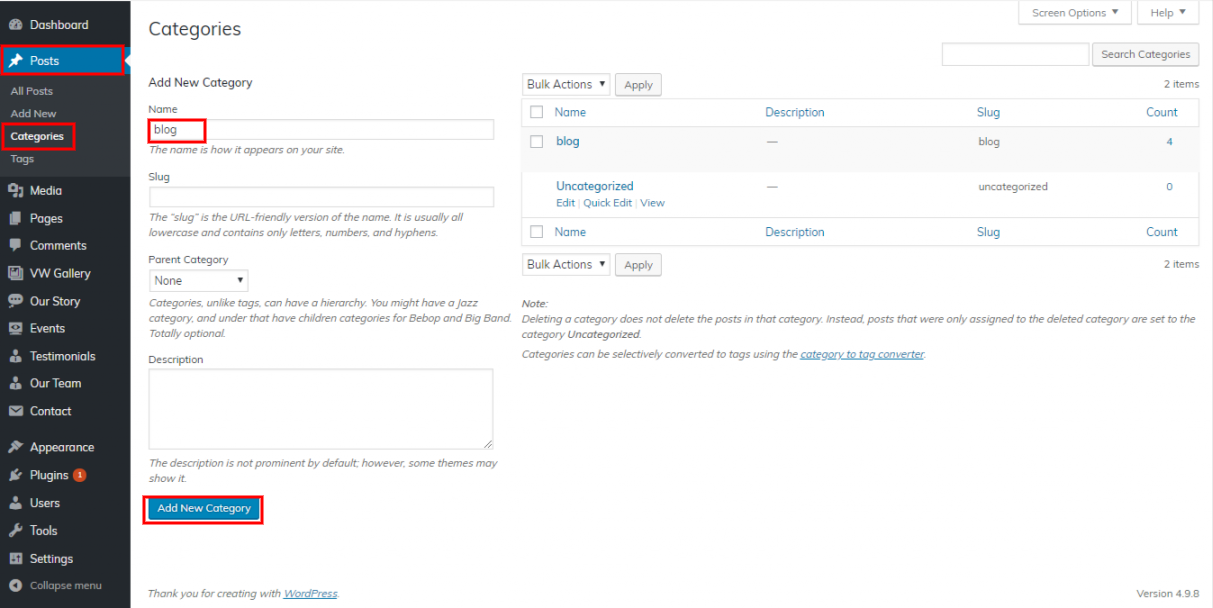
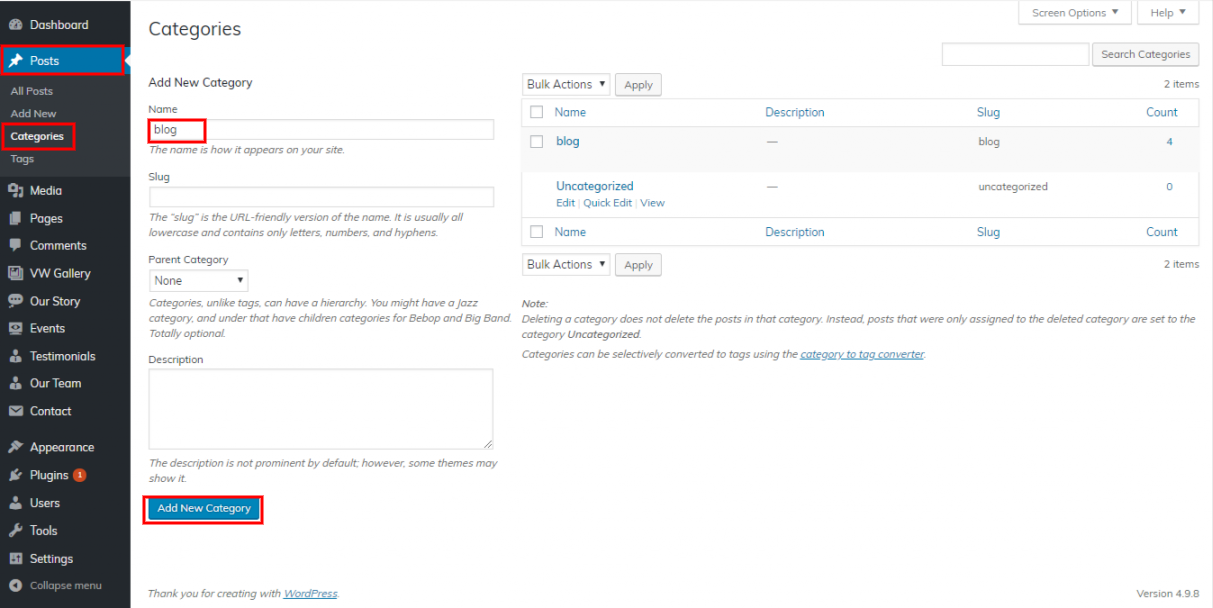
- In the Posts tab, click.
- After doing that, selectCategories for blog posts.
- Your new category's name should be typed in.
- Click theAdd New Categoryoption after that.
- ChoosePublish from the menu.
- making a blog entry
- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts tab, click.
- To add a Add New click it.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.

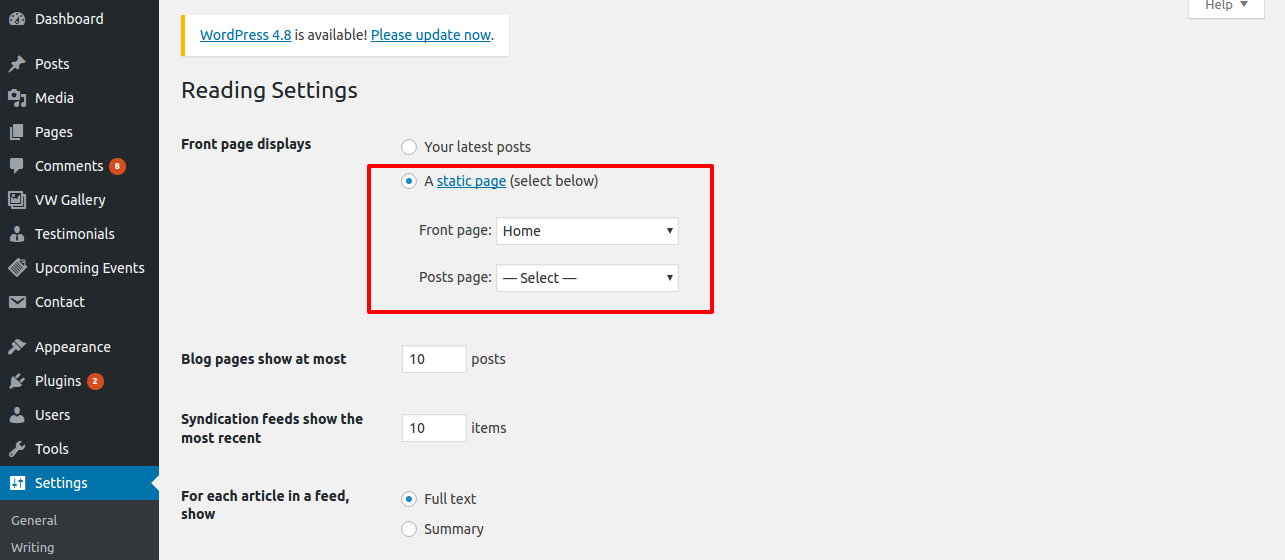
2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.

Once you are done with this, you can see all the demo content on front page.
Setup Topbar Section
In order to setup Topbar, follow these steps.
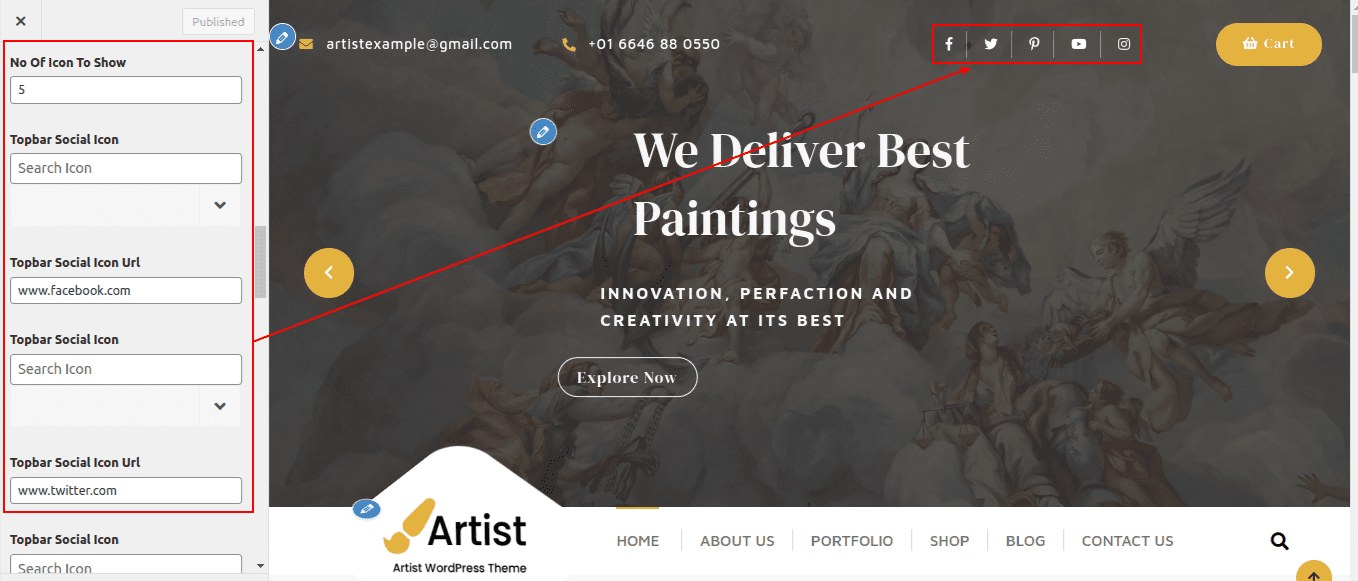
Go to Navigate to the Theme Settings section within the Appearance customization options, and then select the Topbar.


In this way you can setup Topbar Section.

Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
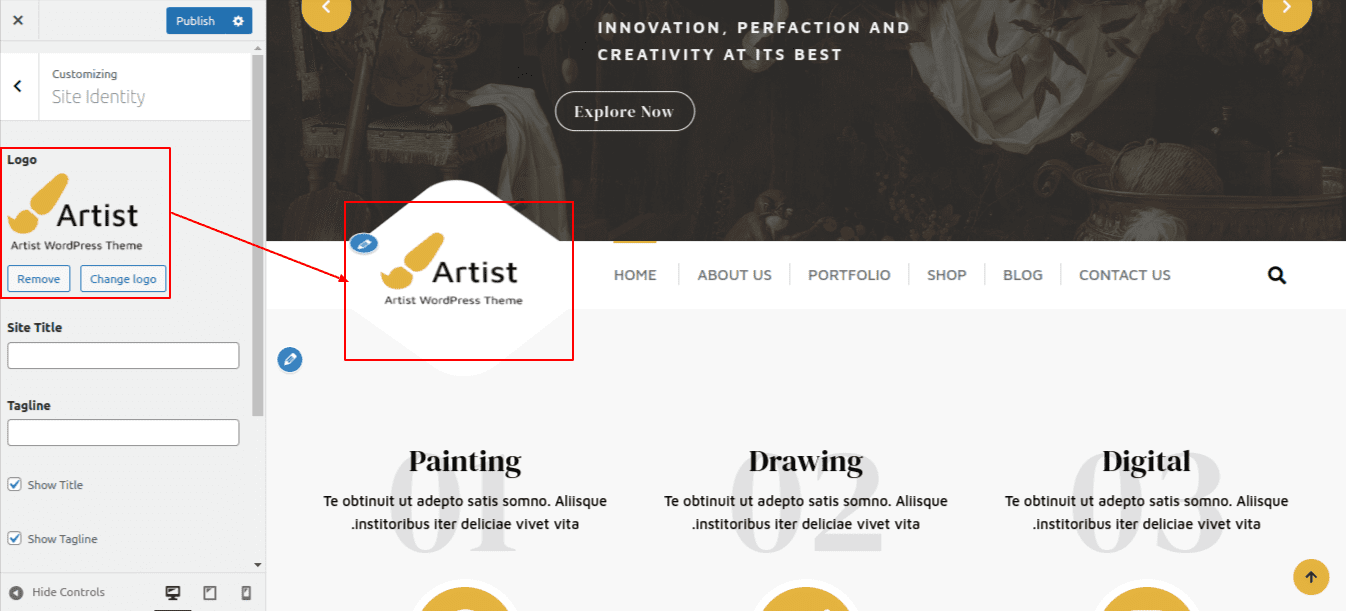
Setup Site Identity.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Site Identity .

Navigate to the Theme Settings section within the Appearance customization options, and then select the Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.


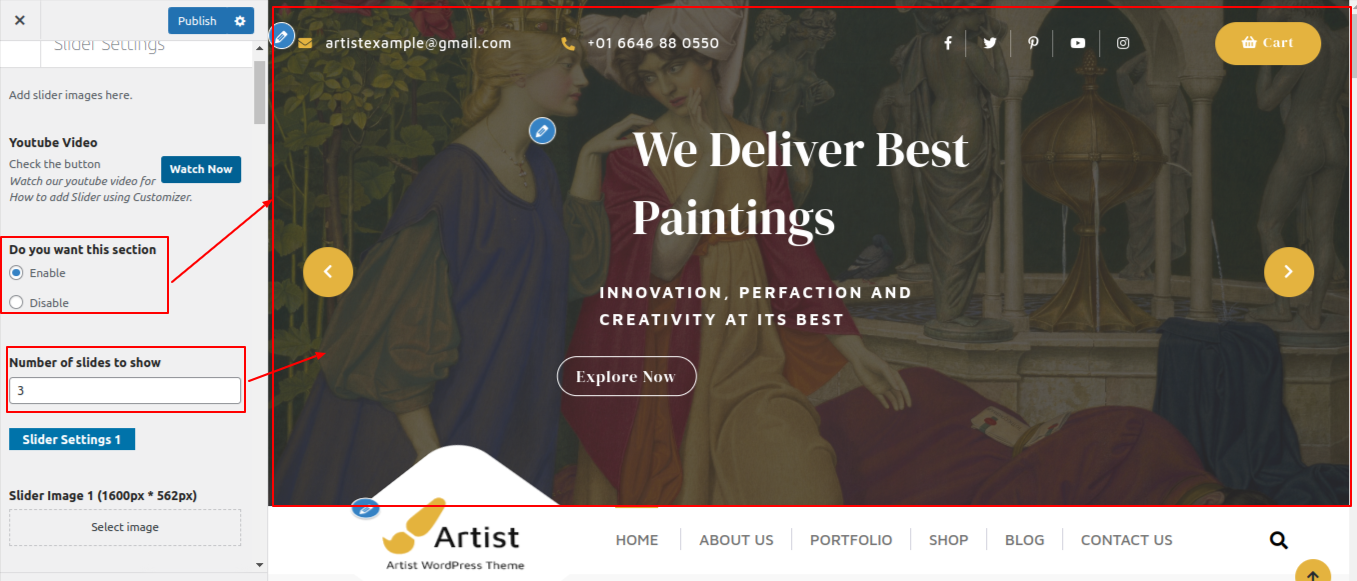
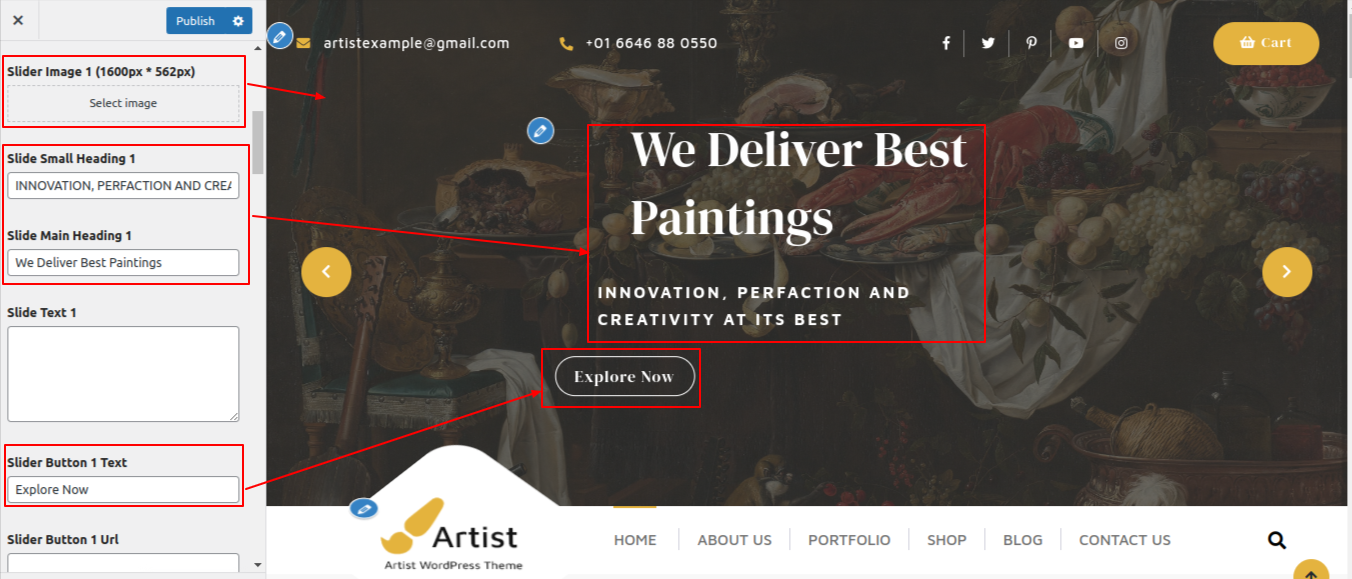
Setup Slider
In order to setup slider section. follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider.


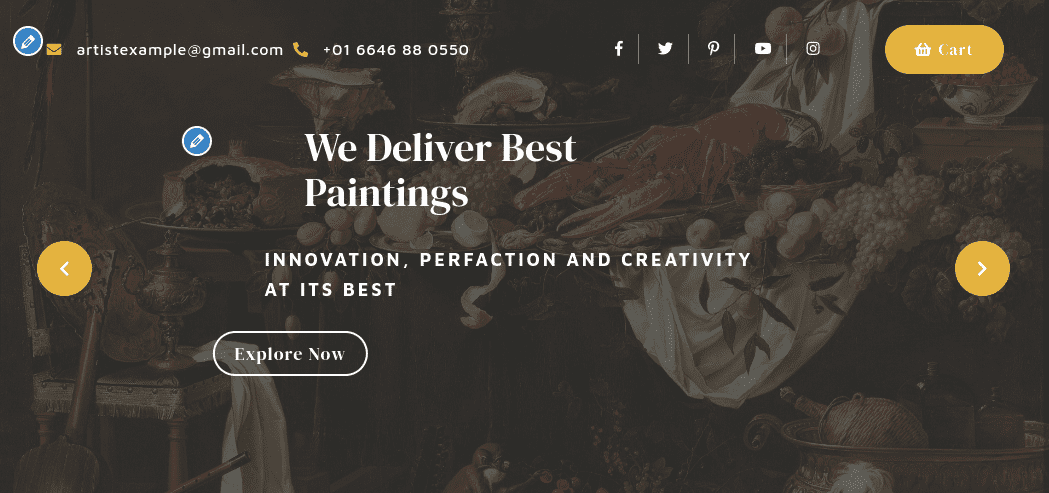
It will appear like this on the front end

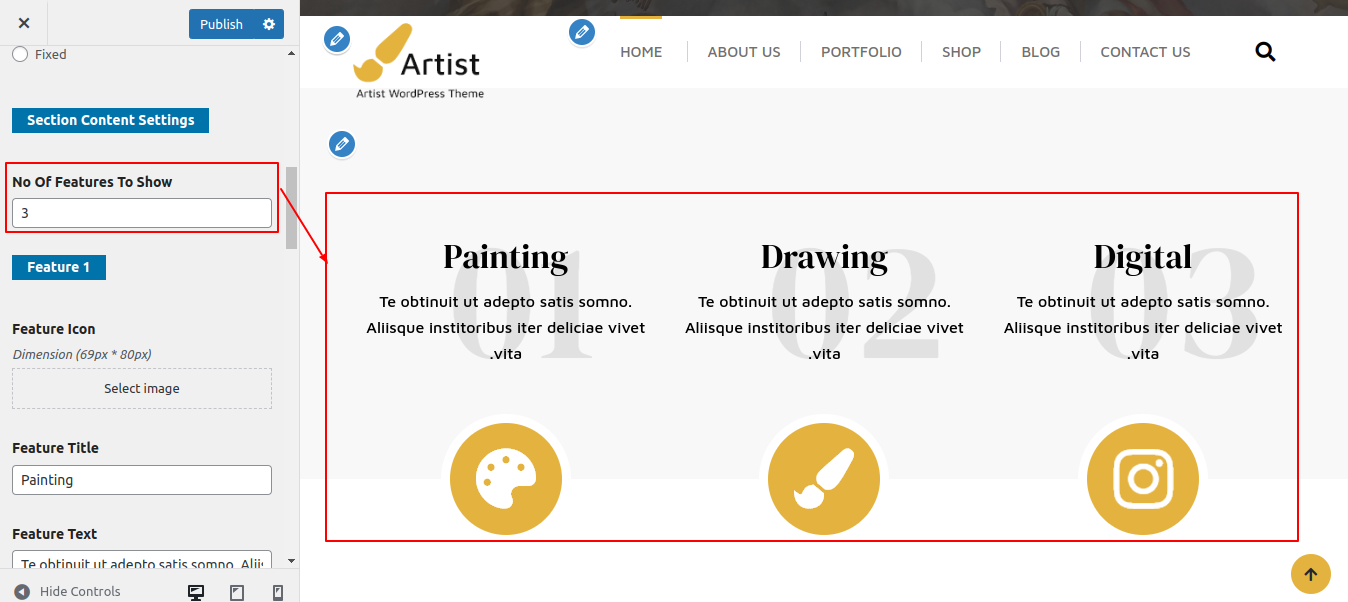
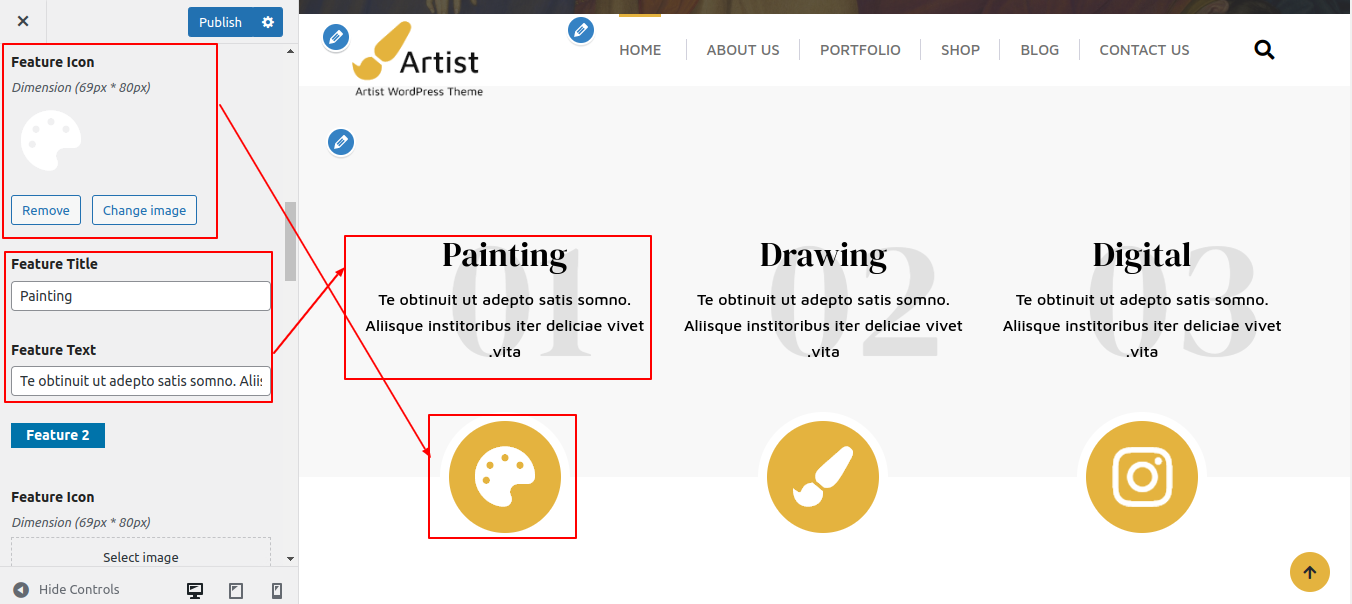
Setup Features
In order to setup Features, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Features.


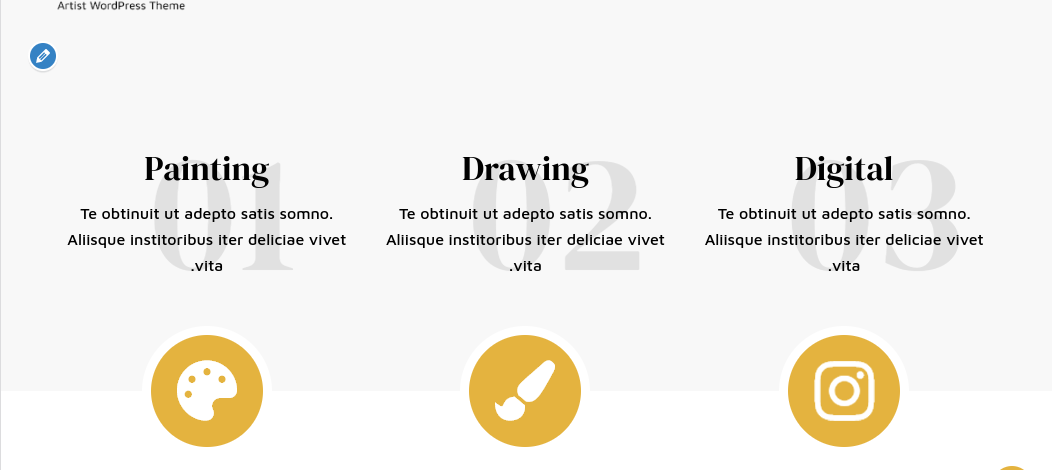
The Output will look like this.

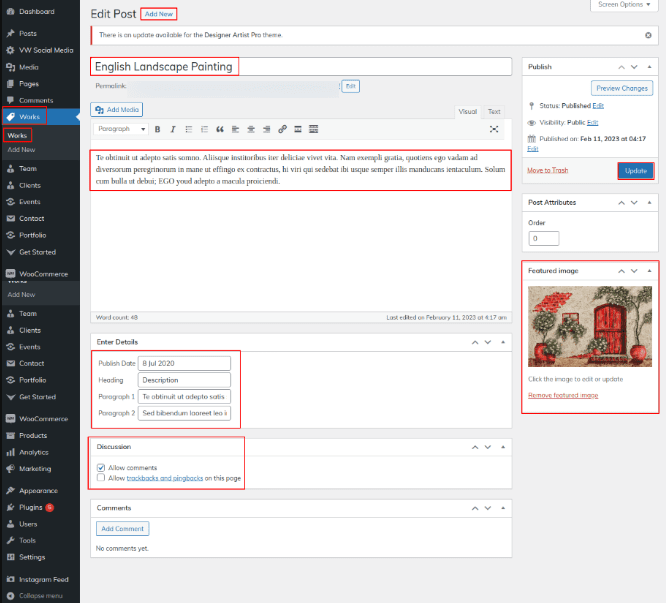
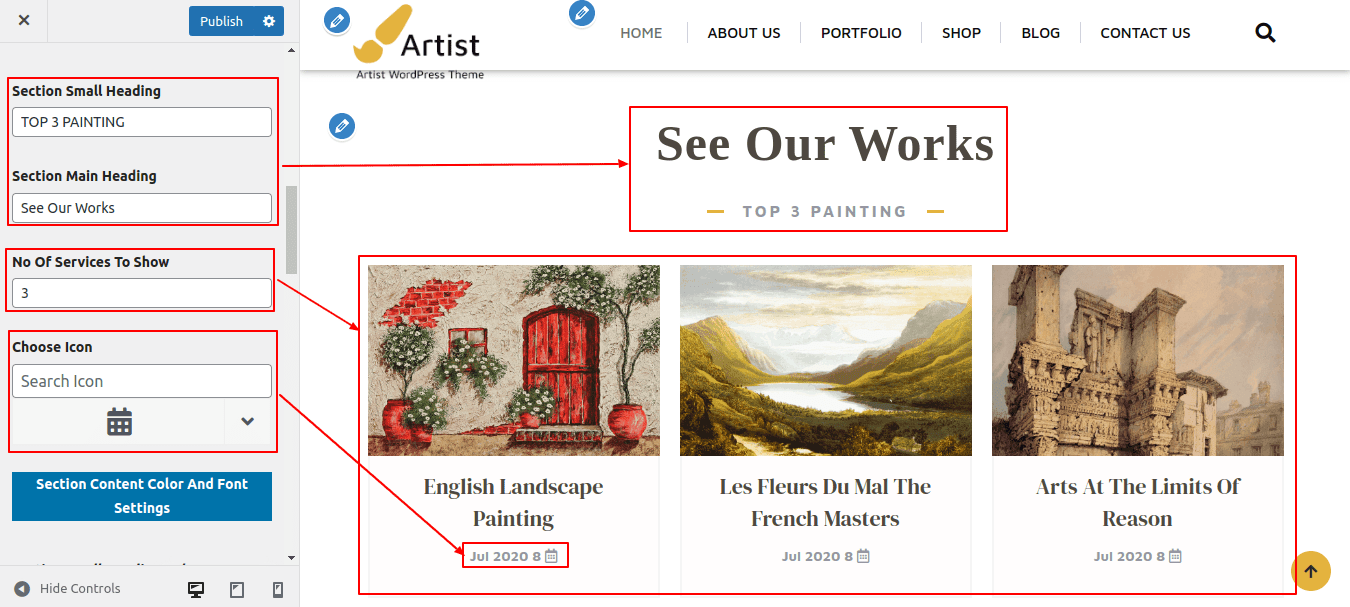
Setup Our Works Section
In order to fetch the Our Works section, follow these steps
First you need to install and activate Designer Artist Pro Posttype Plugin.After activating plugin Works post appeared on your dashboard.
Go to Dashboard >> Works >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Works.

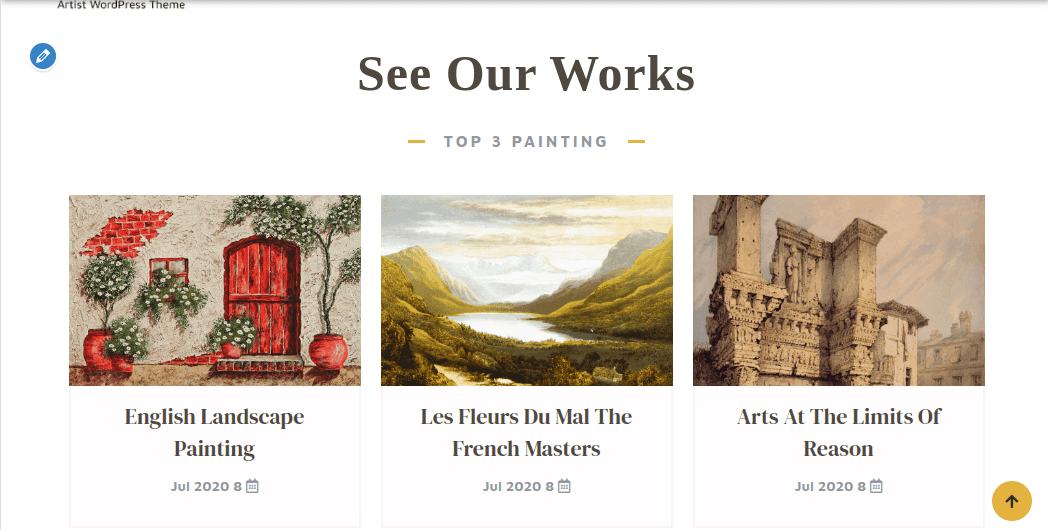
The Output will look like this.

In this Section You can Change the background, font Color, font family, text, and your social url links which will appear at the top of your Website.
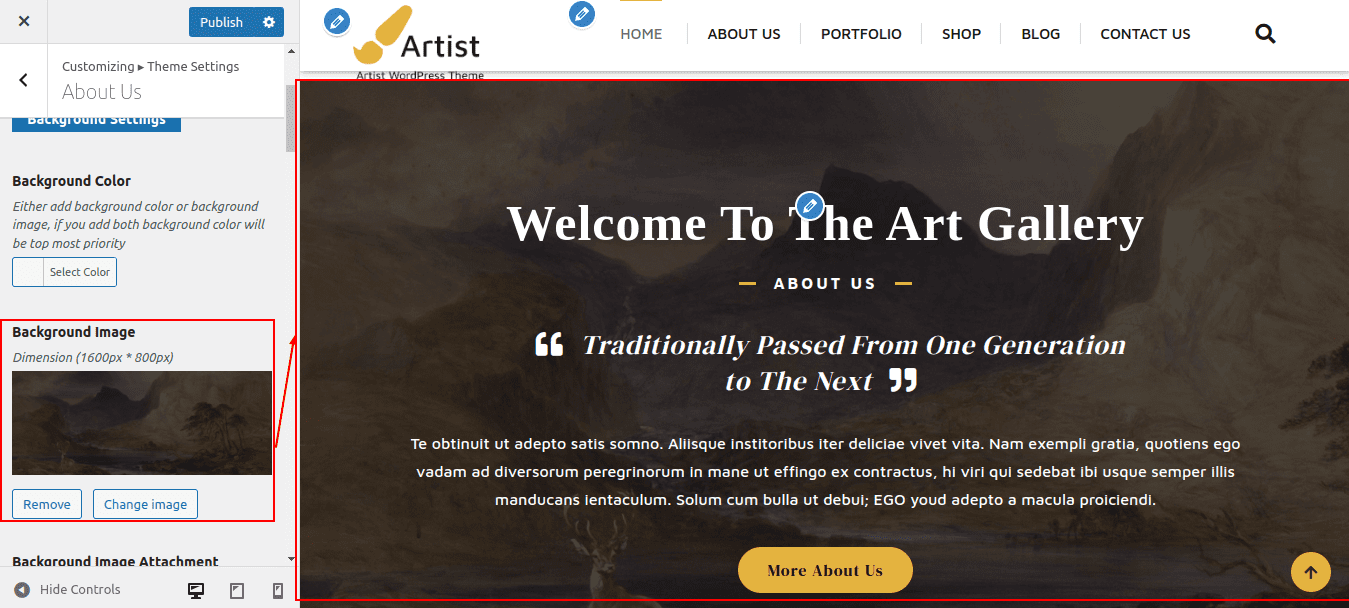
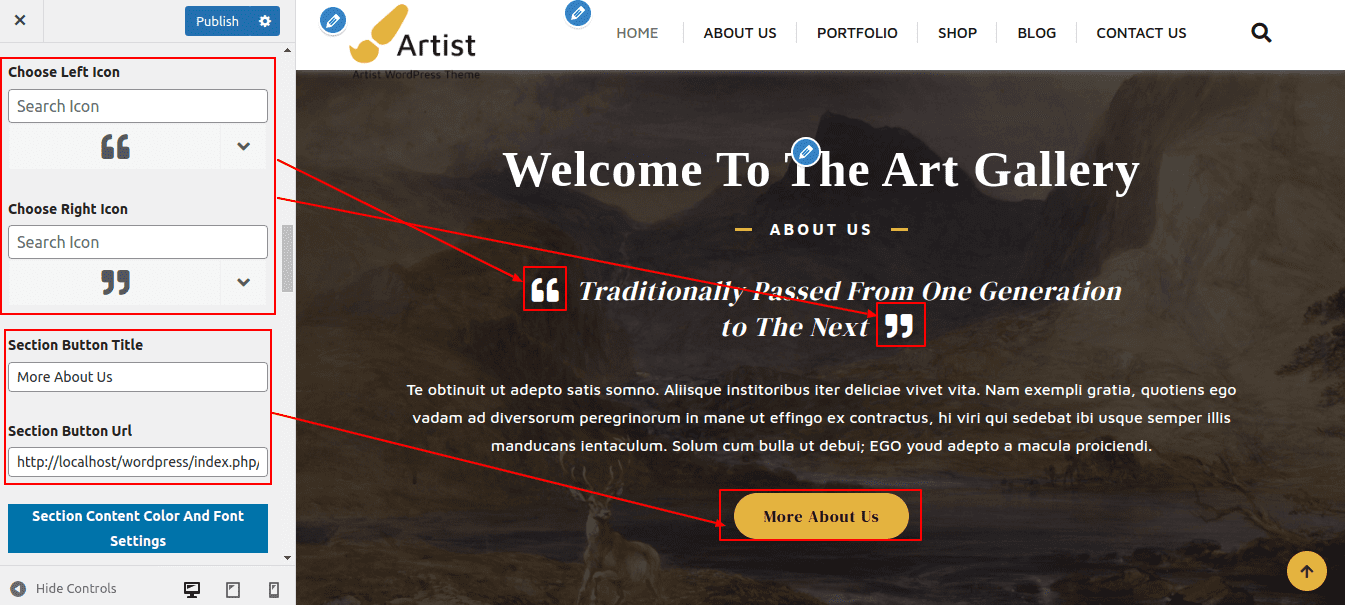
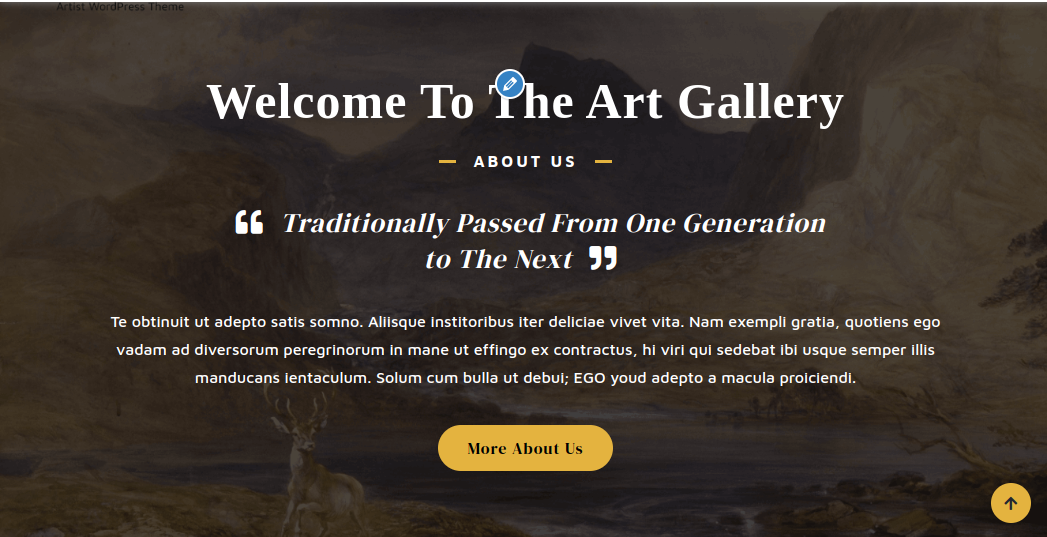
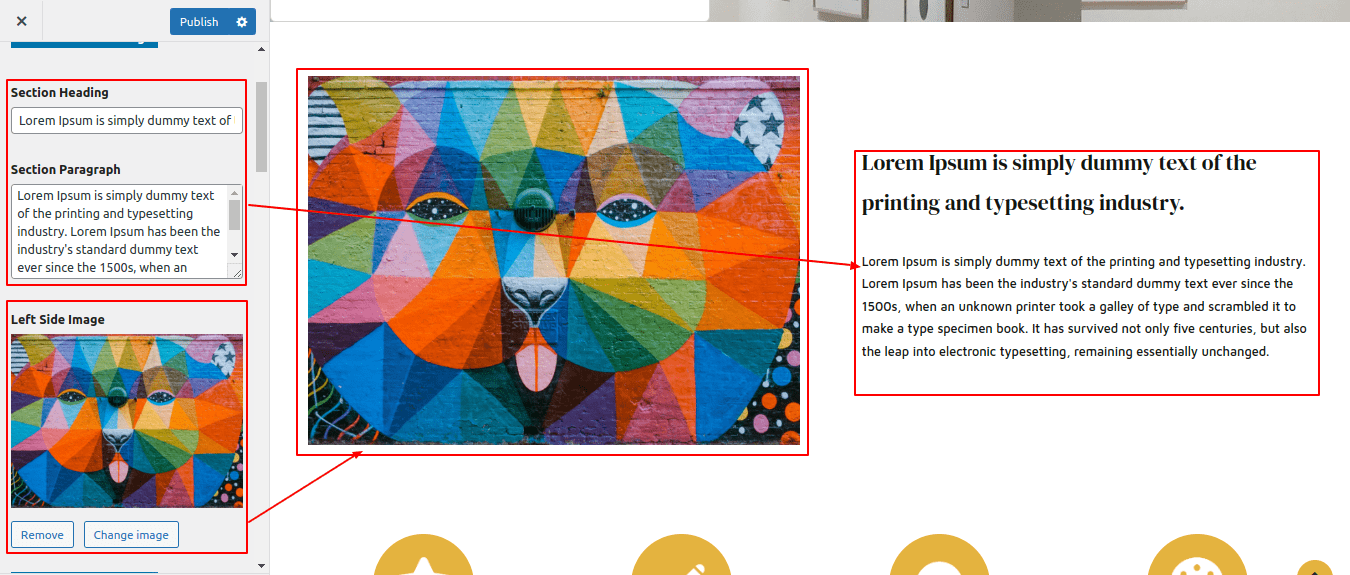
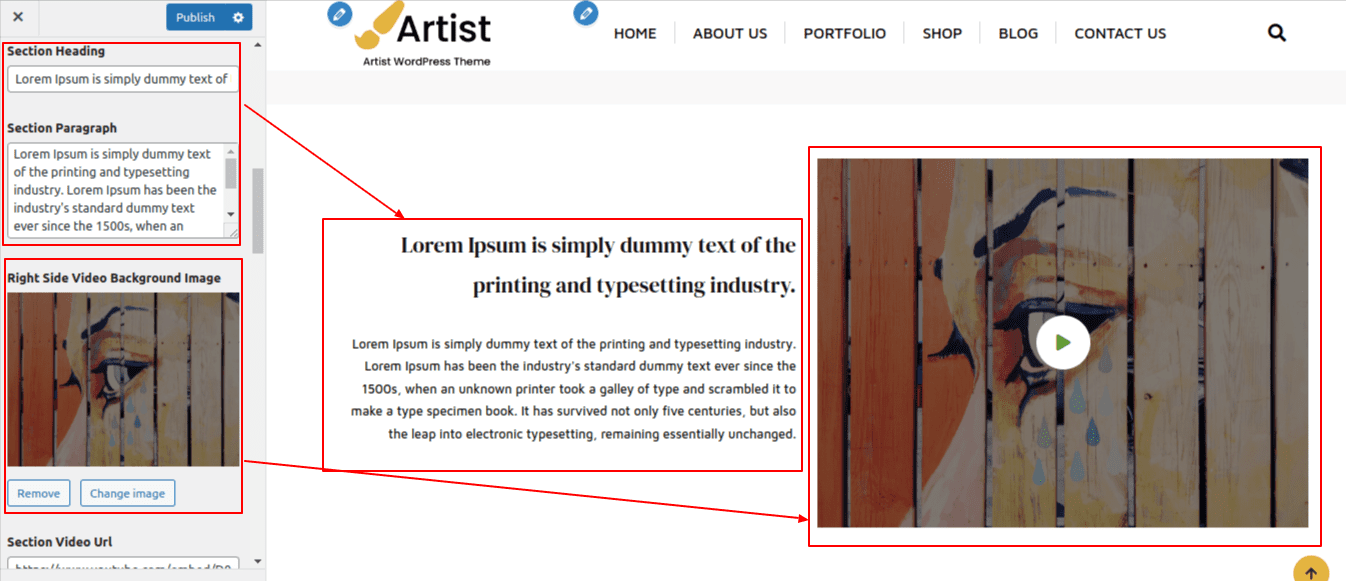
Setup About Us
In order to setup About Us, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us.



The Output will look like this

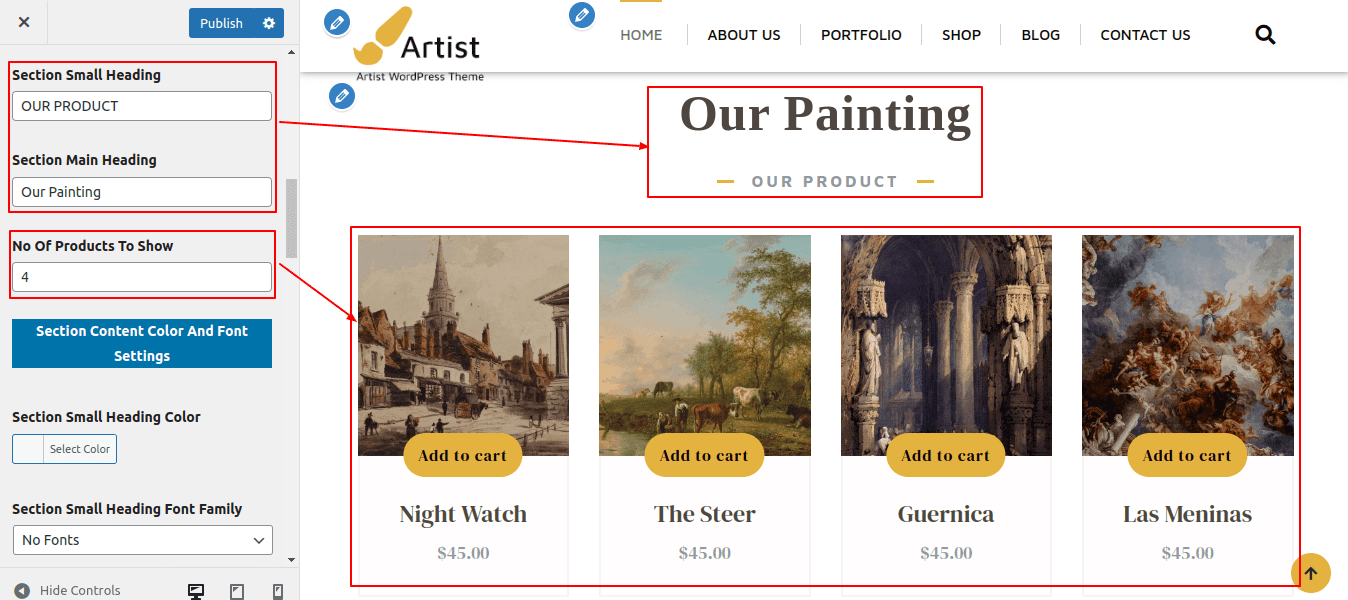
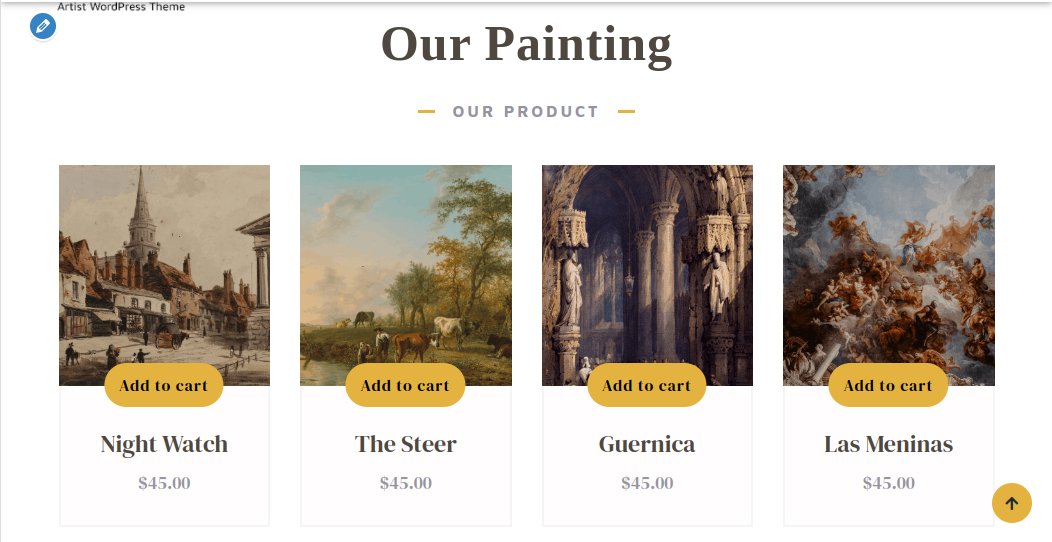
Setup Our Painting Section
In order to fetch the Our Painting section, follow these steps
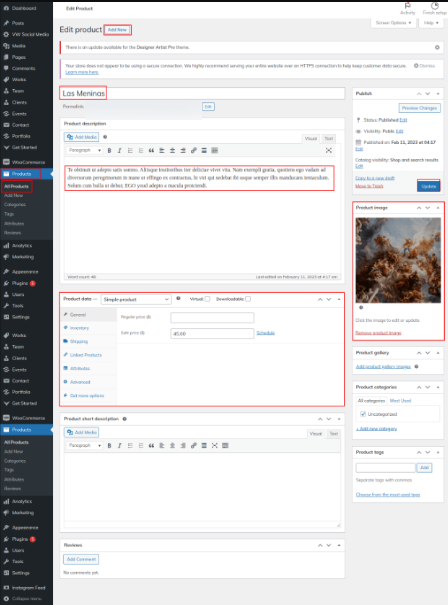
First you need to install and activate Woocommerce Plugin.After activating plugin Painting post appeared on your dashboard.
Go to Dashboard >> Products >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Painting.

The Output will look like this.

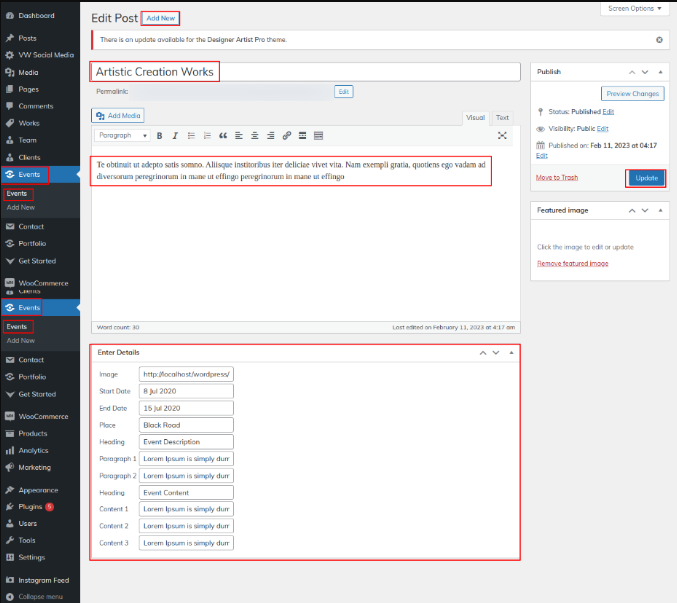
Setup Events
Setup Events Section
In order to fetch the Events section, follow these steps
First you need to install and activate Designer Artist Pro Posttype Plugin.After activating plugin Works post appeared on your dashboard.
Go to Dashboard >> Event >> Add New.

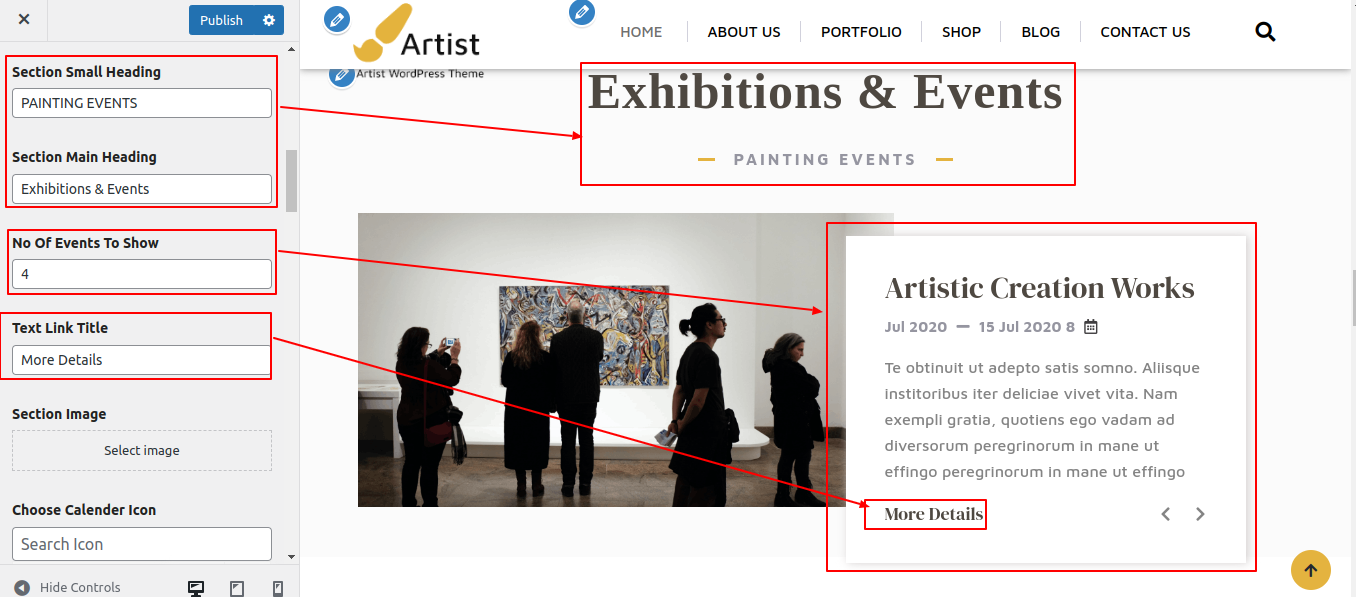
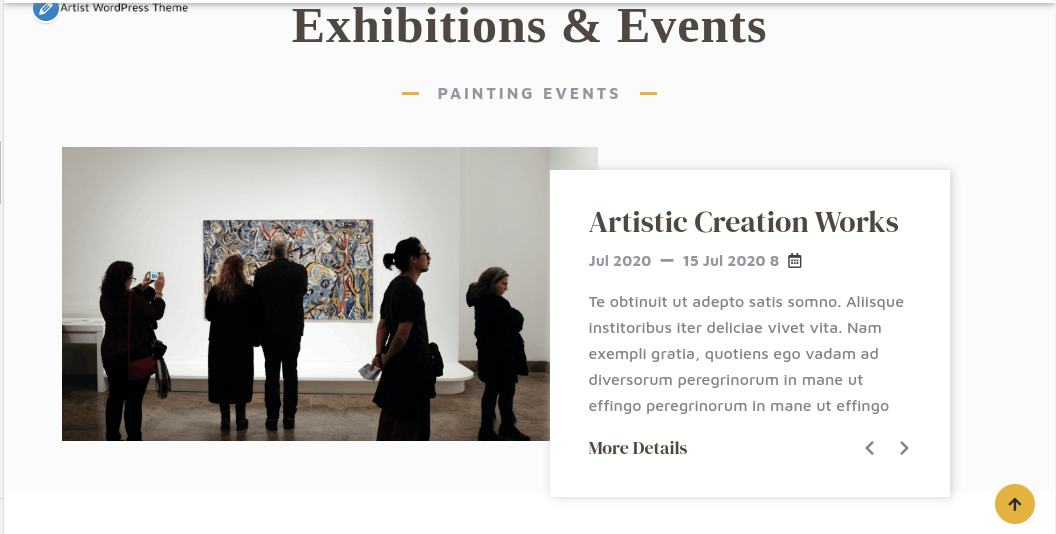
Navigate to the Theme Settings section within the Appearance customization options, and then select the Events

The Output will look like this.

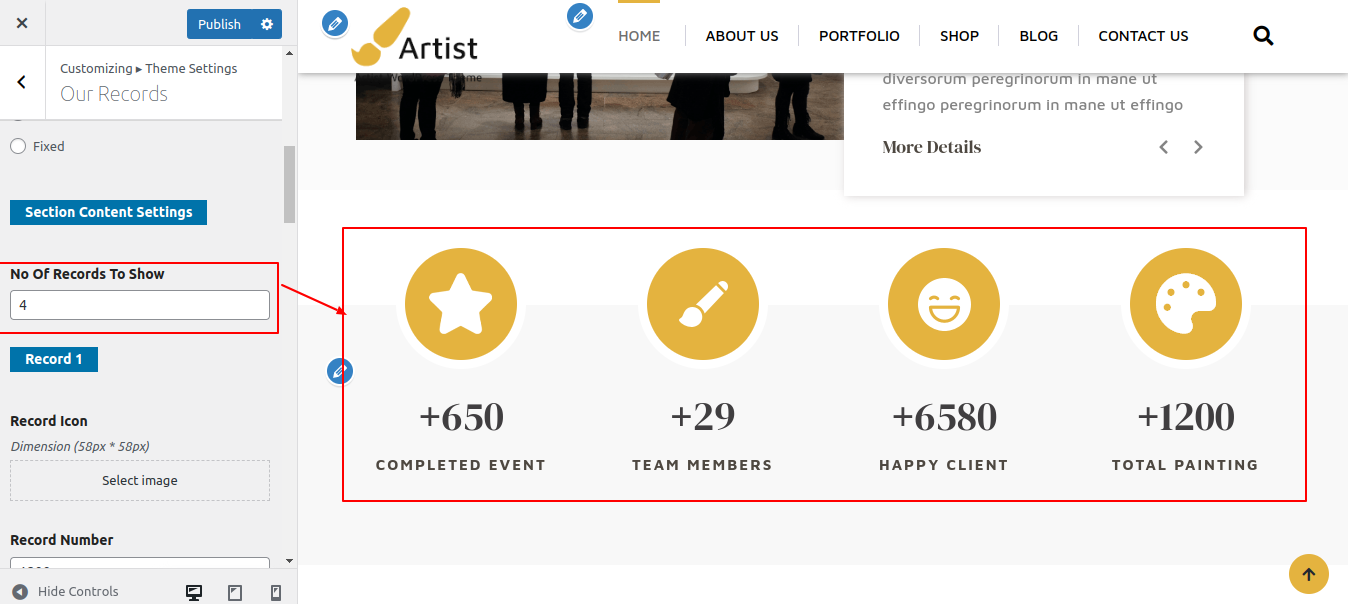
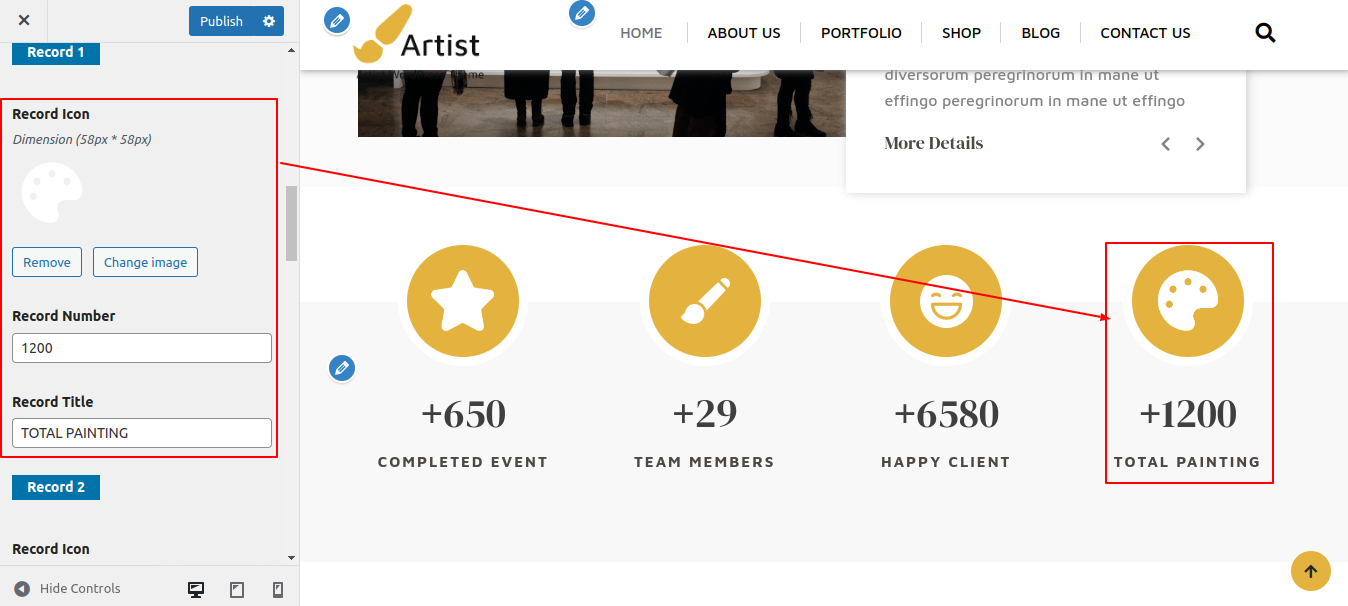
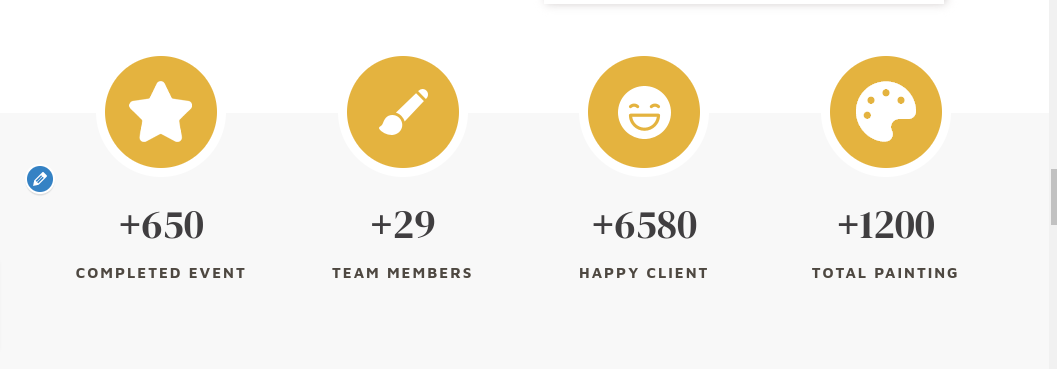
Setup Our Records Section
In order to setup Our Records, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Records.


In this way you can setup Our Records Section.

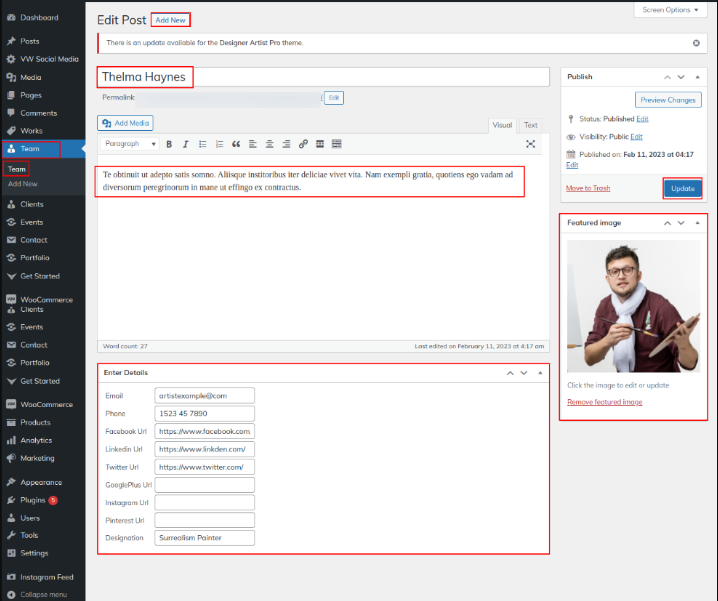
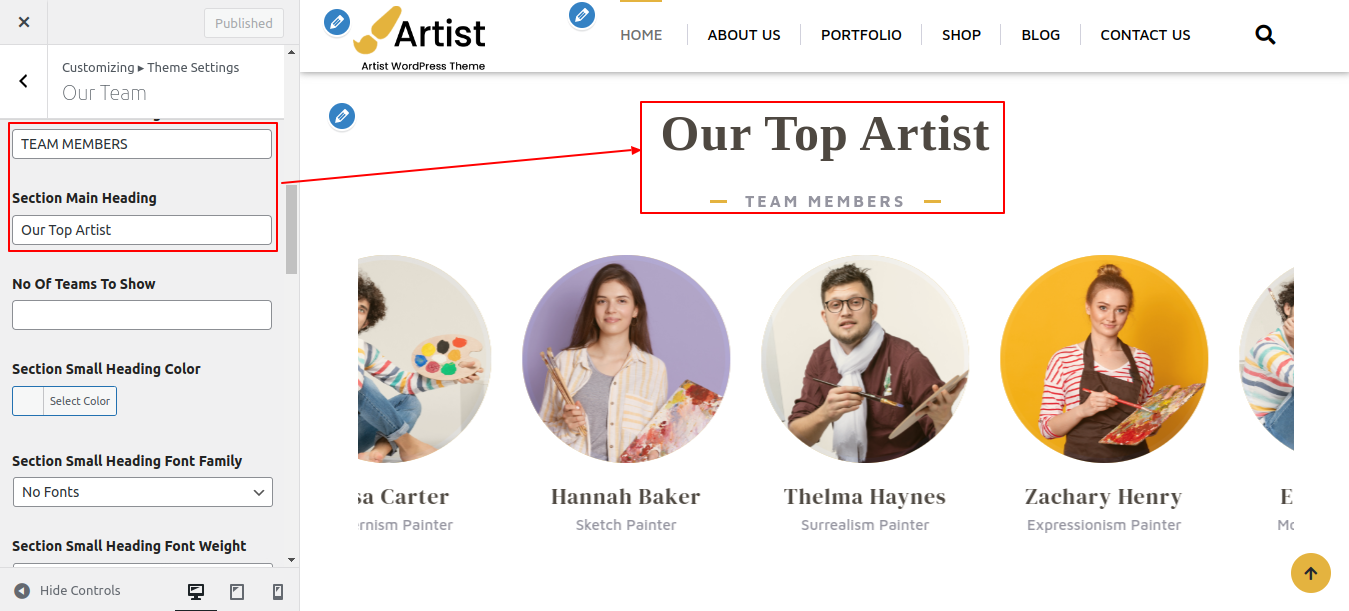
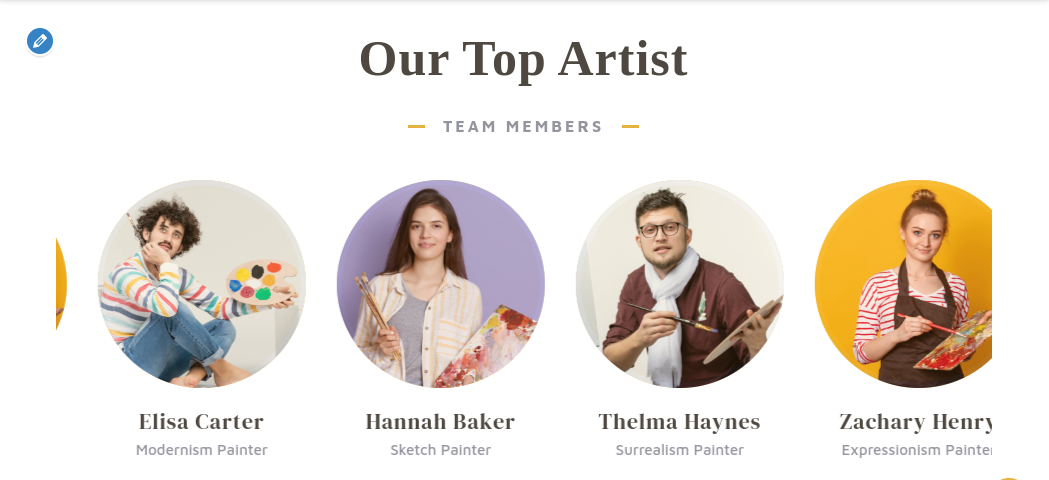
Setup Our Team
In order to setup Our Team, follow these steps.
First you need to install and activate Designer Artist Pro Posttype Plugin.After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Team >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Team .

In this way you can setup Our Team Section

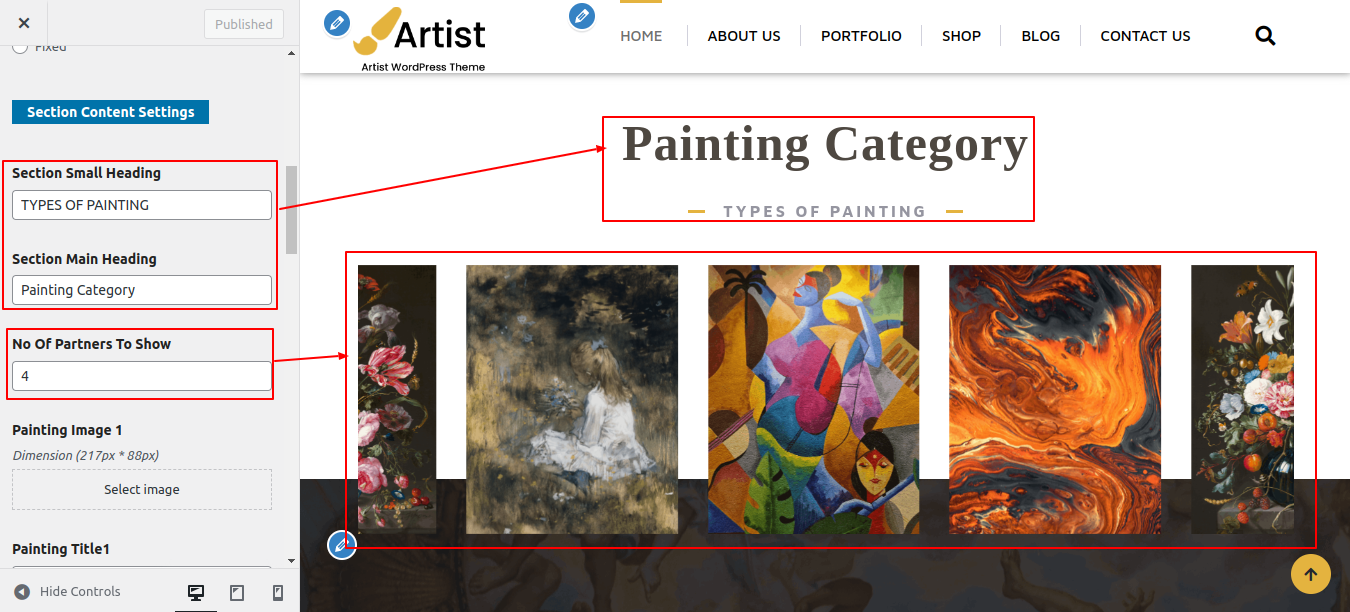
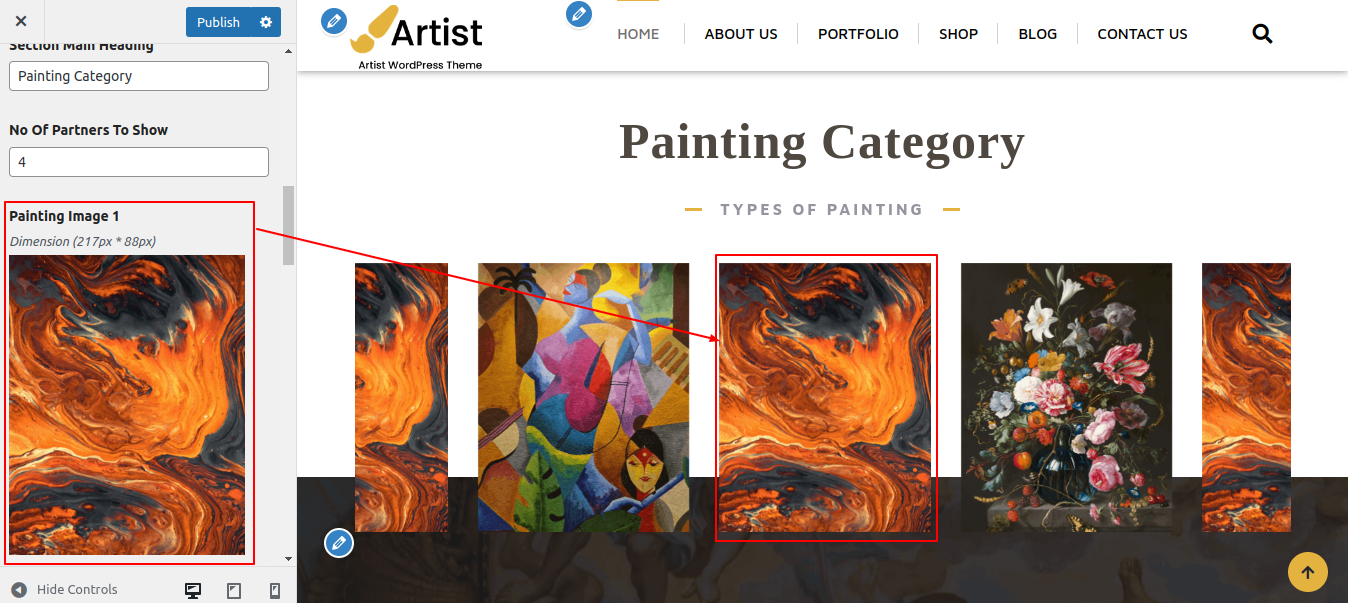
Setup Painting category Section
In order to setup Painting category, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Painting category .


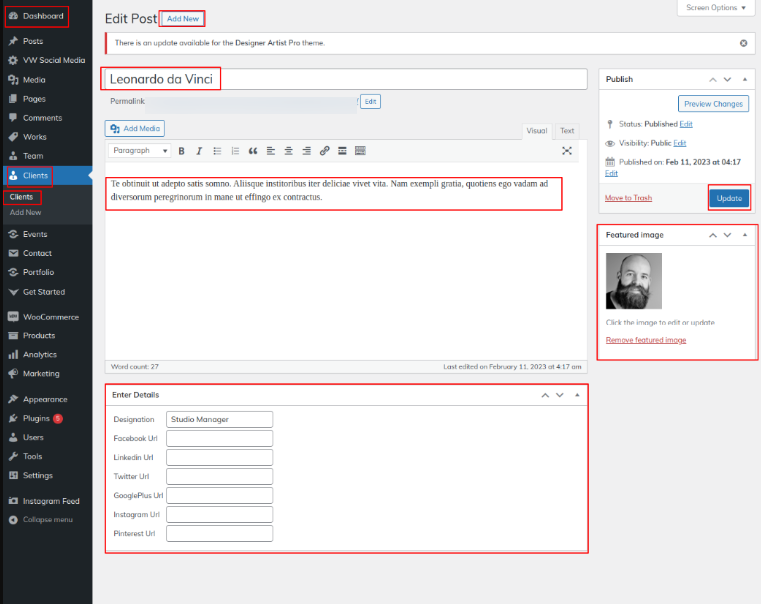
Setup Our Clients
In order to setup Our Clients, follow these steps.
First you need to install and activate Designer Artist Pro Posttype Plugin.After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Client >> Add New.

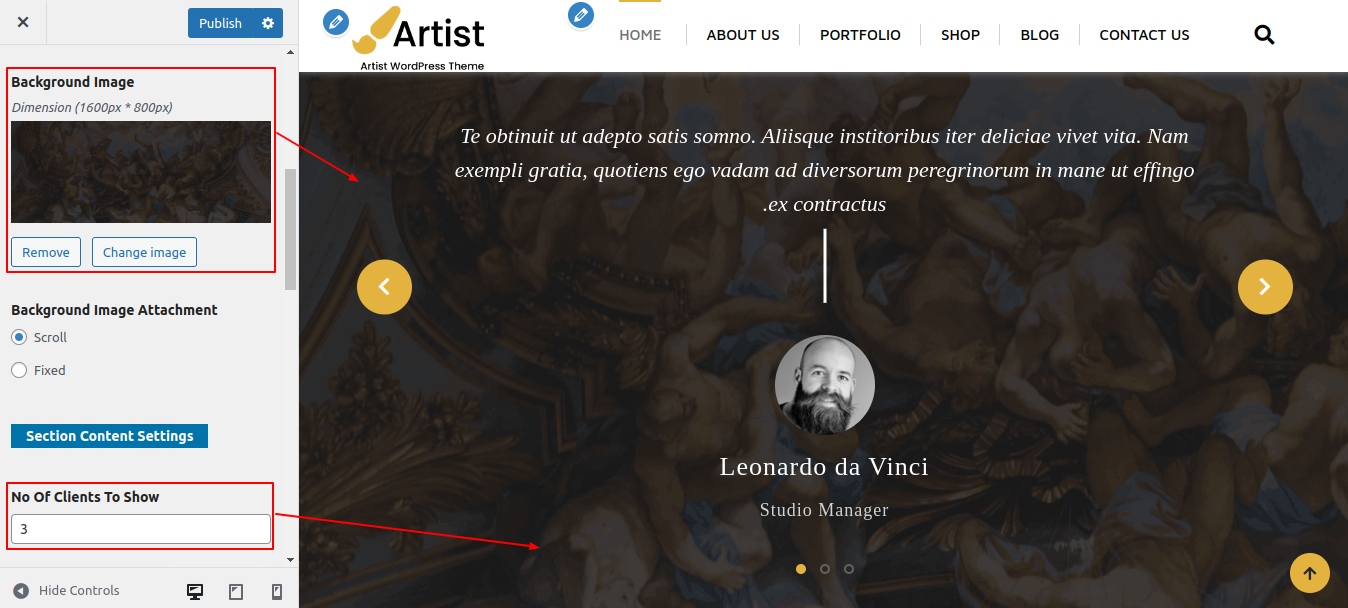
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Clients .

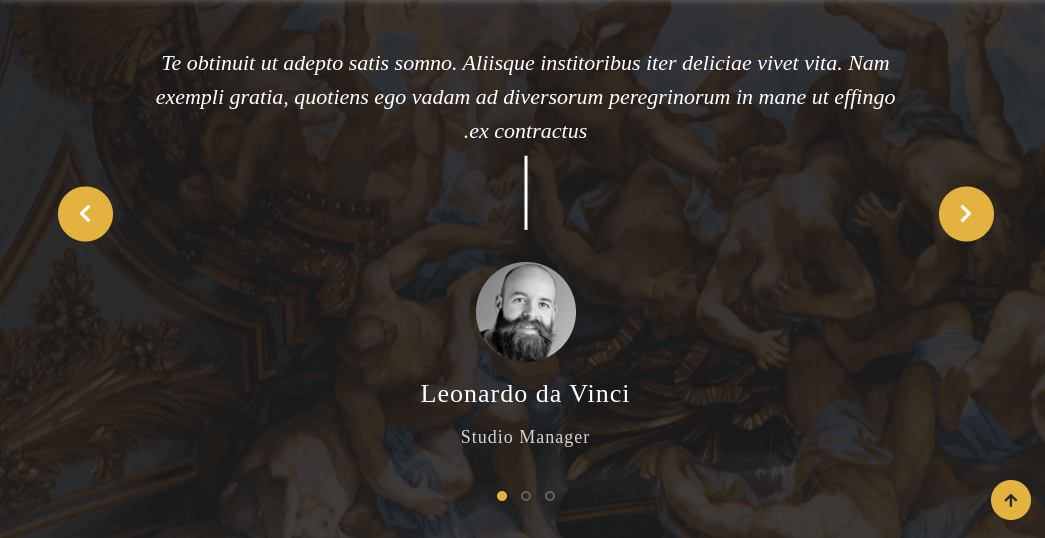
In this way you can setup Our Clients Section

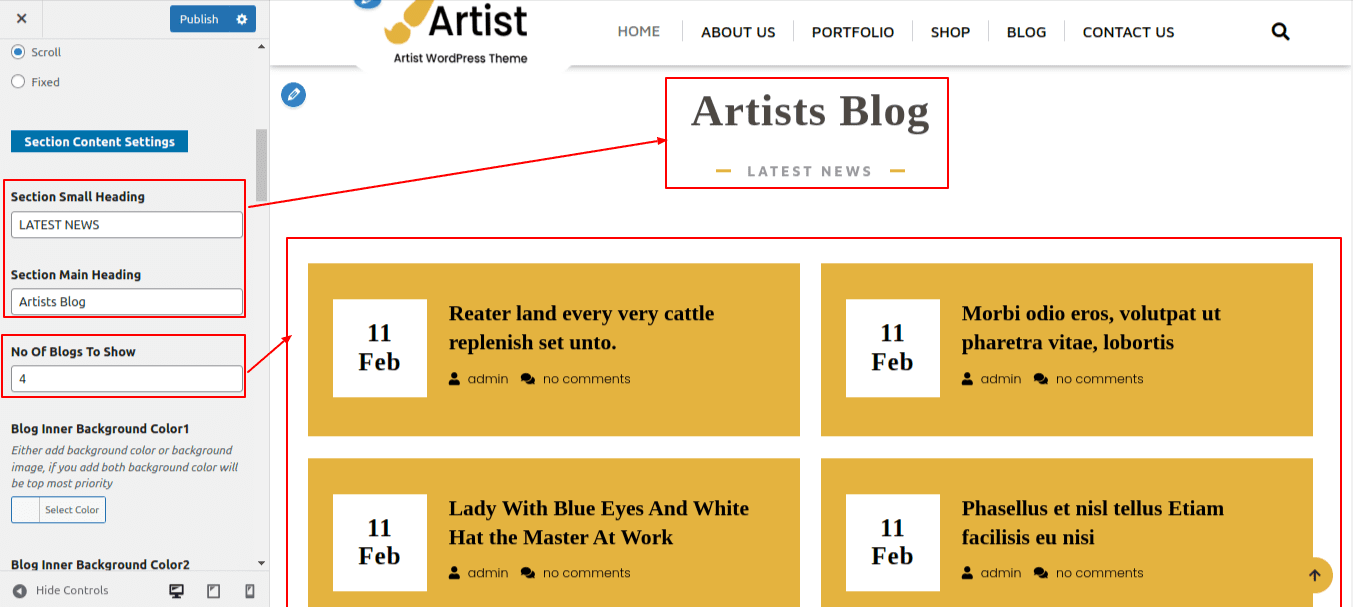
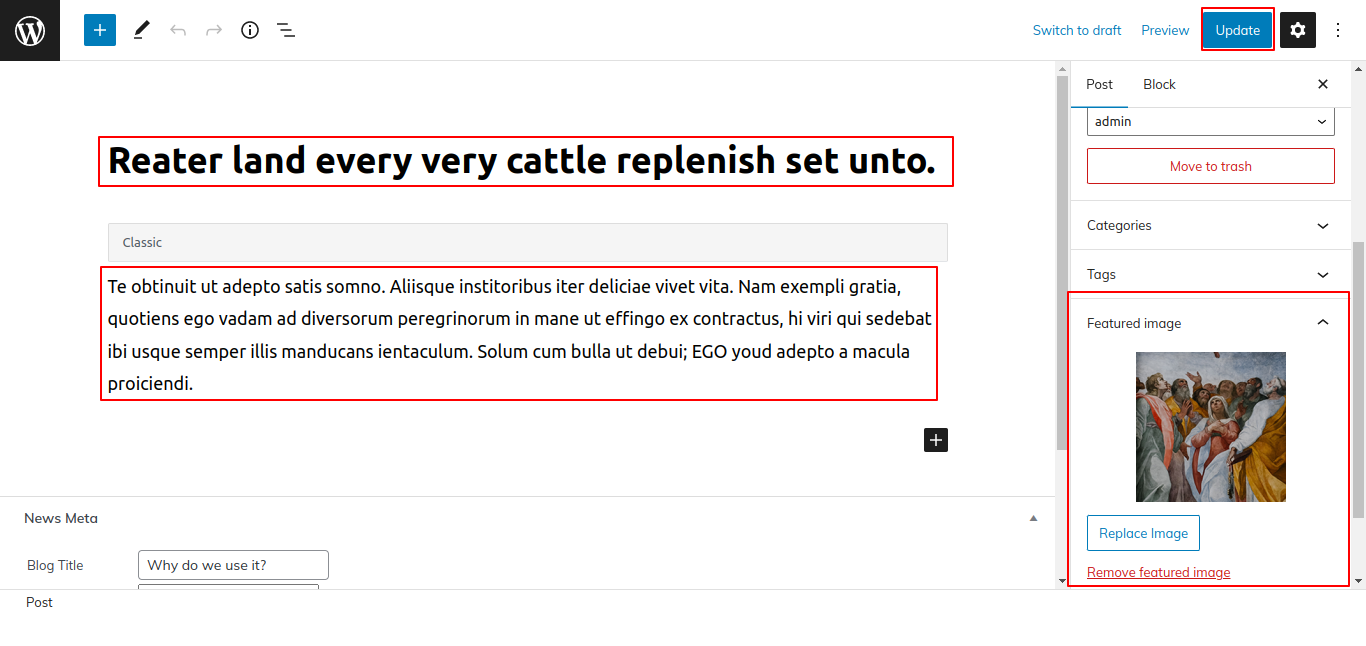
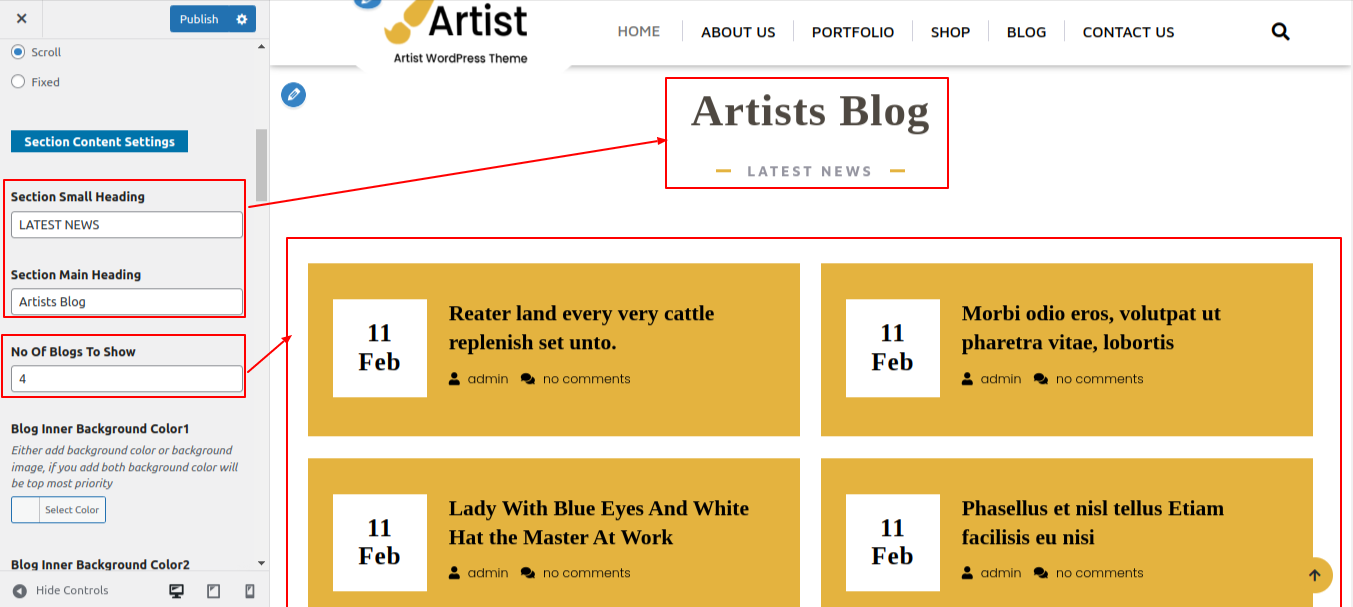
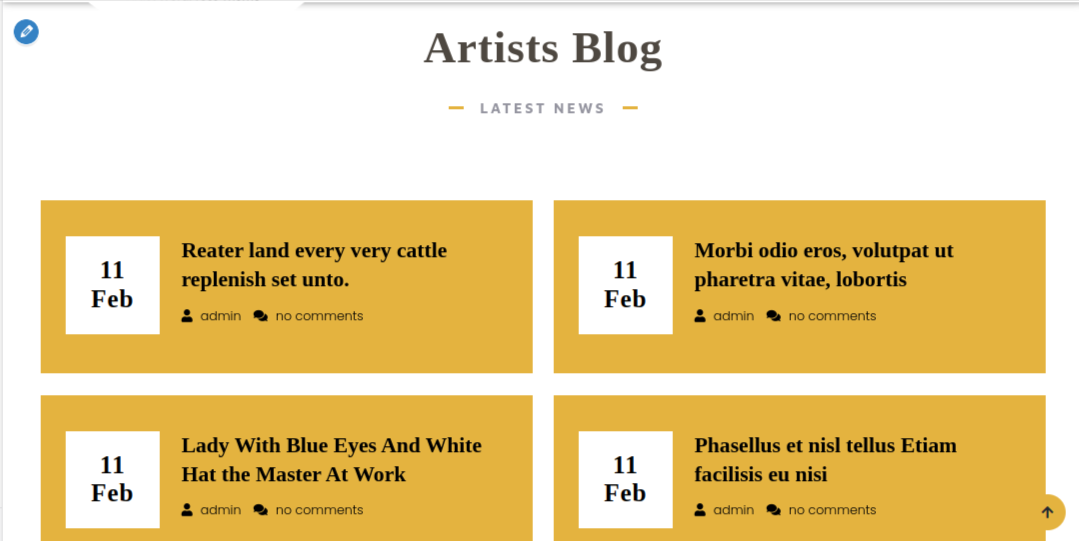
Setup Our Blog Section
In order to setup Our Blog Section, create posts first.
Go to Dashboard >> Posts >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Blog.

In this way you can setup Our Blog section.

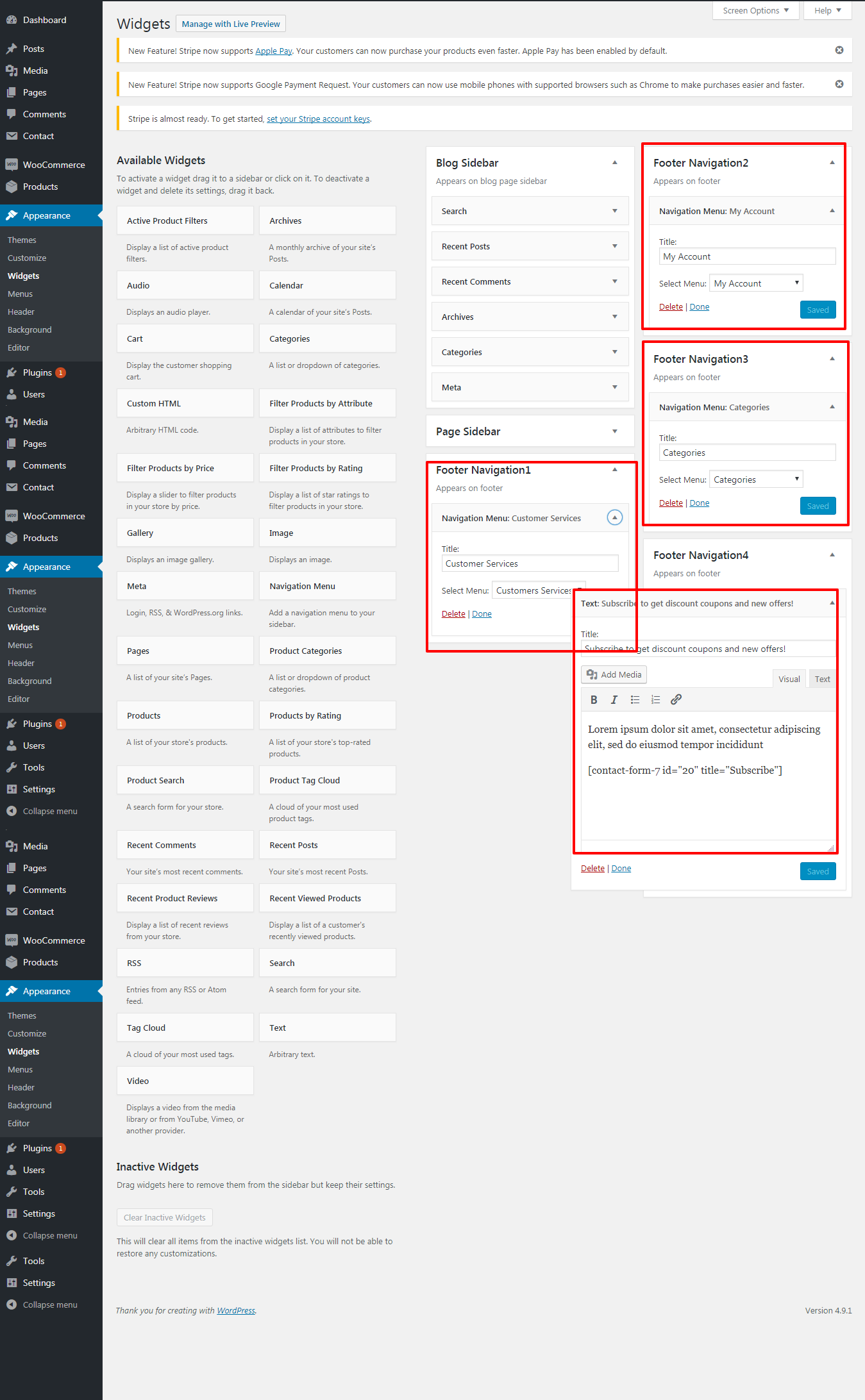
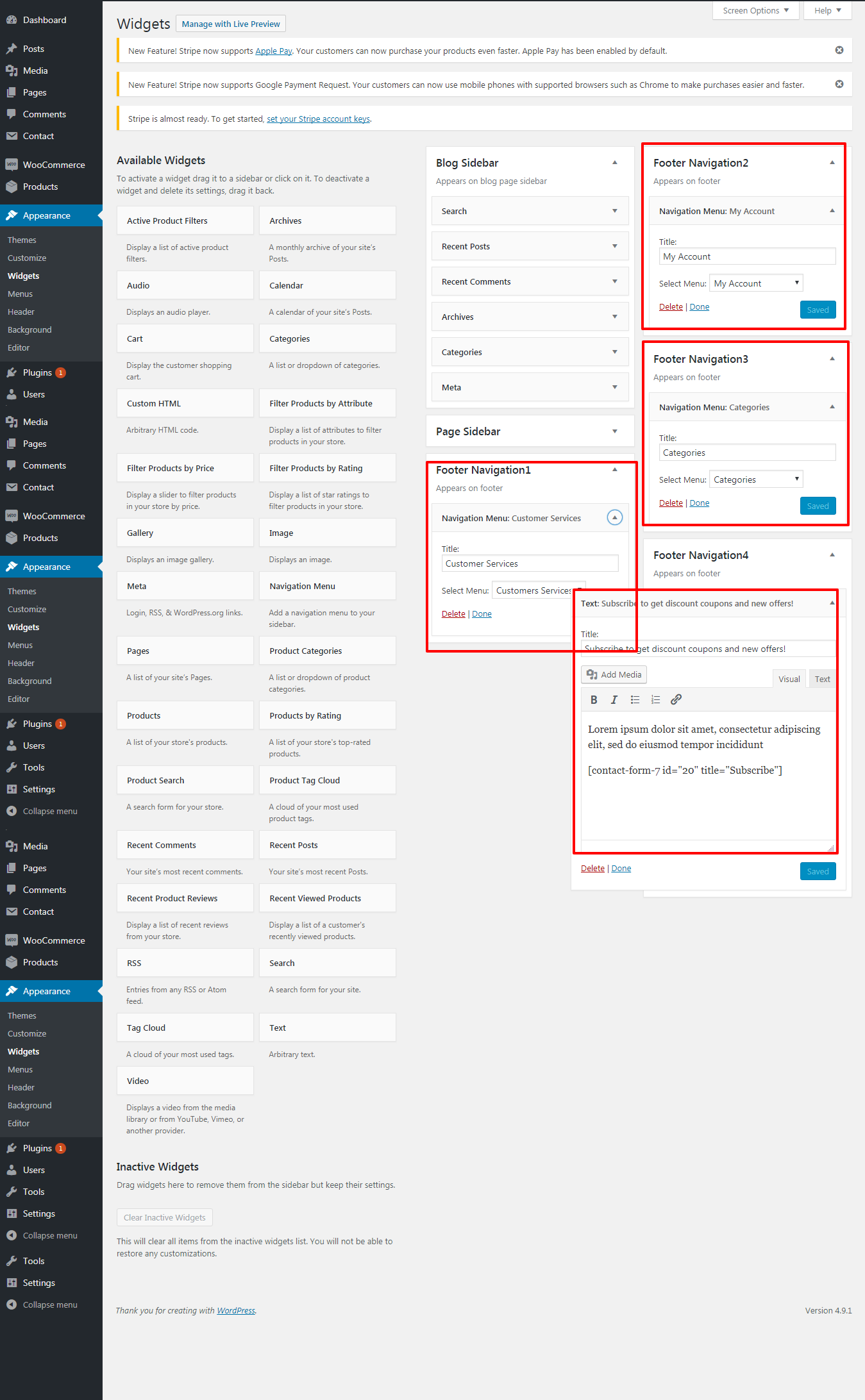
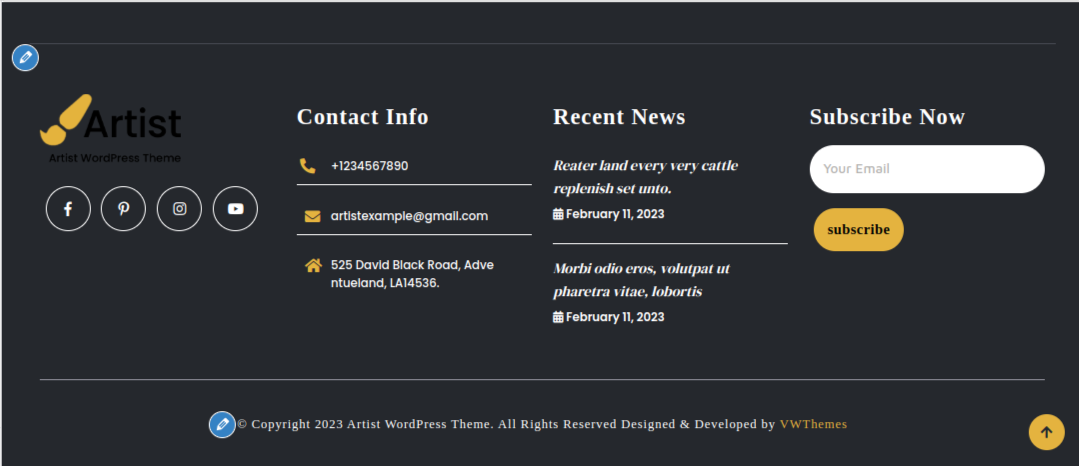
Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets

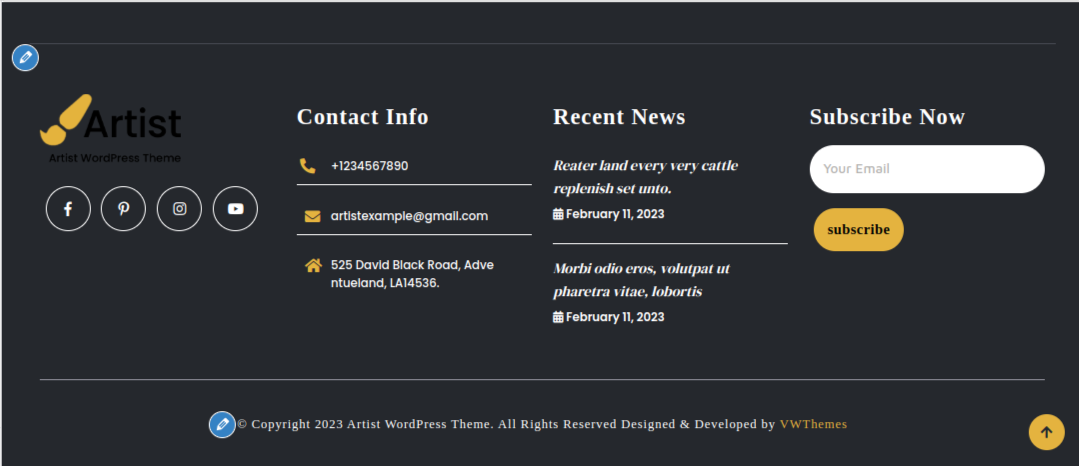
It will appear like this on the front end.

In this section you can set the Image, Title for Offers according to your site. Options here are further described according to the sections they belong to :
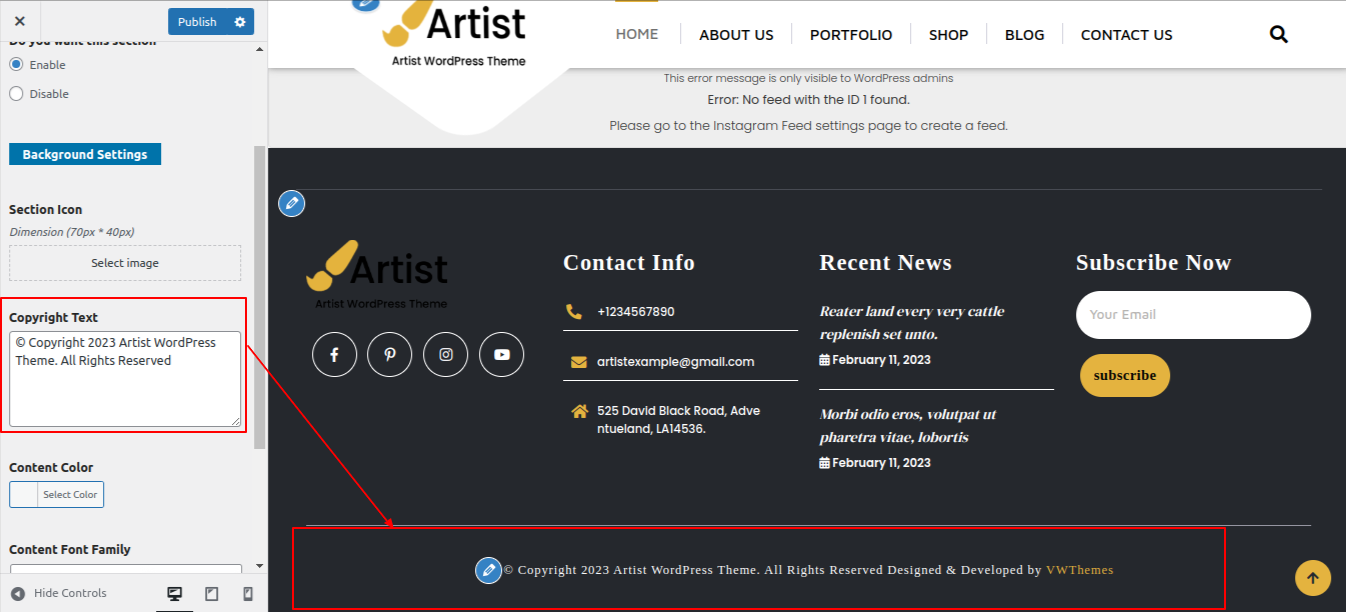
Footer Text
In order to setup the Footer Text Section, follow the below steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Text.

It will appear like this on the front end.

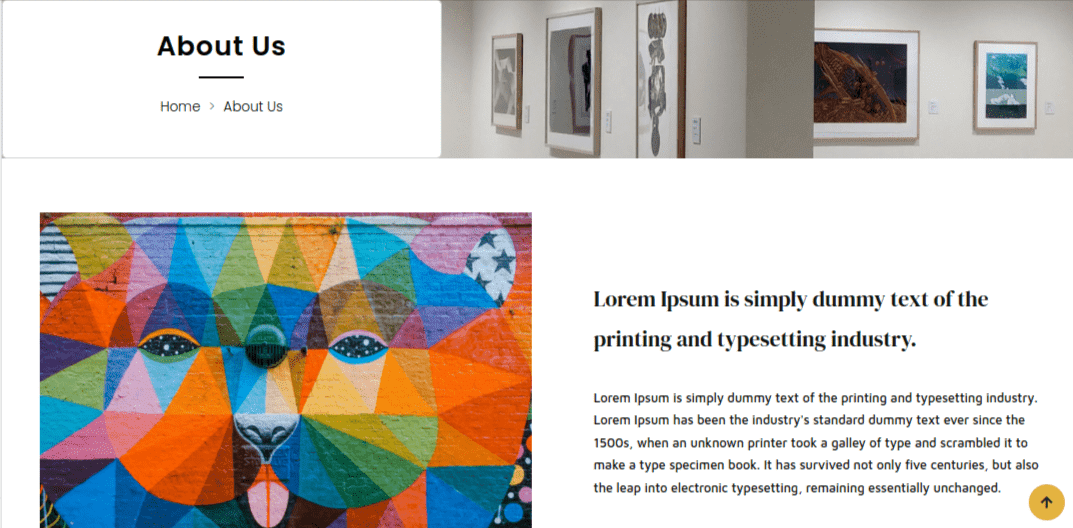
Setup About Us Page
In order to setup About Us Page follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us Page.



In this way you can setup About Us Page

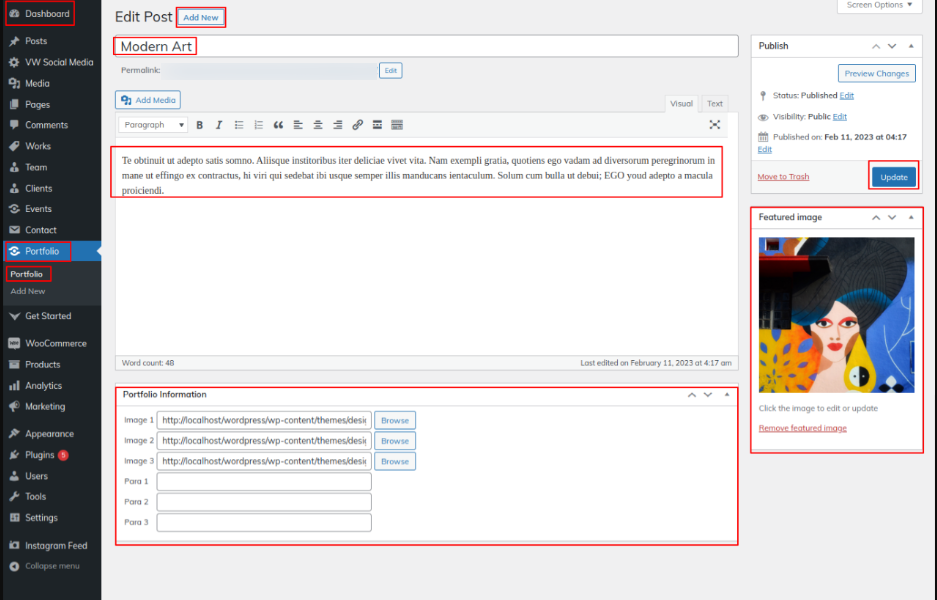
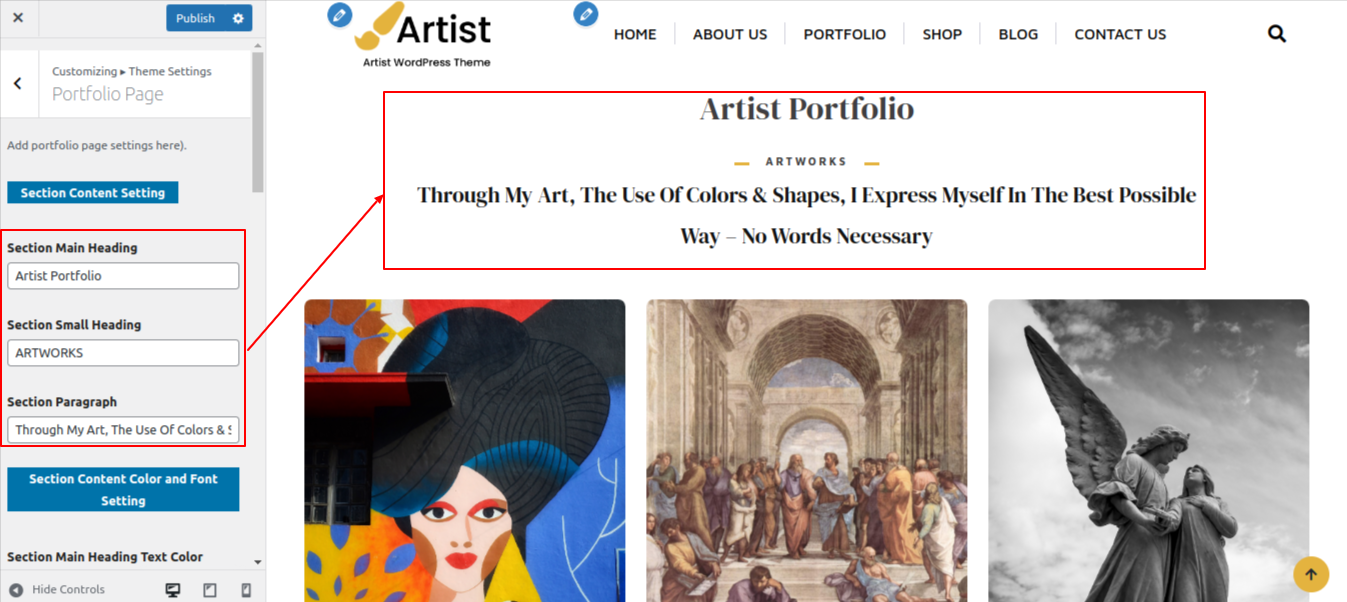
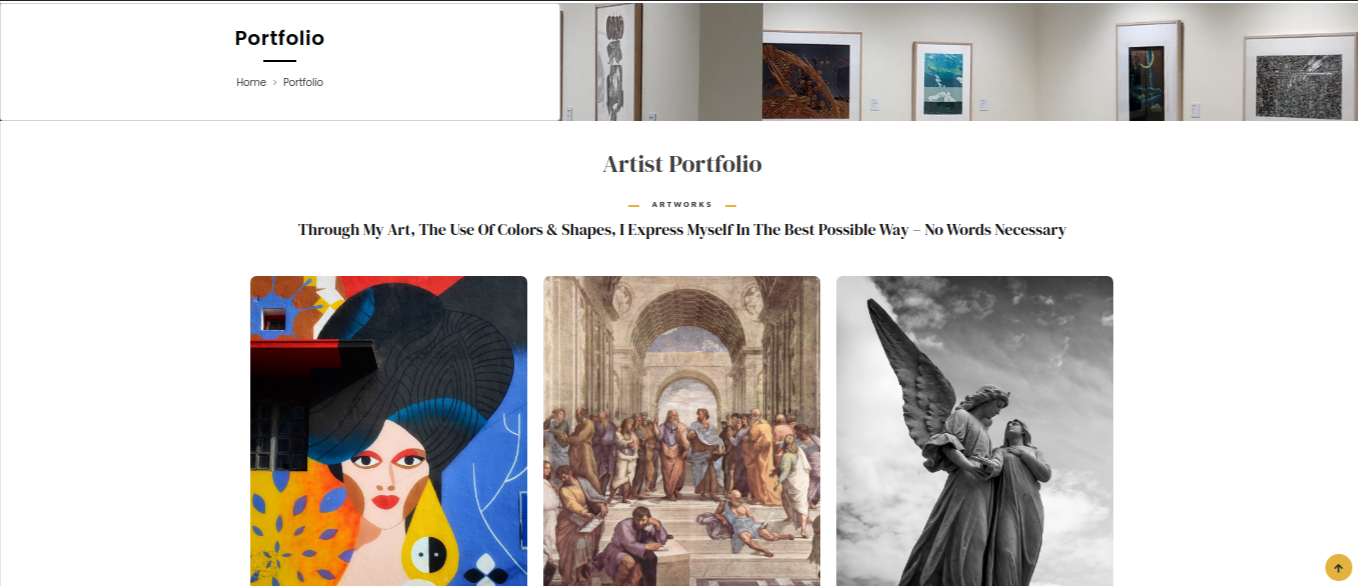
Setup Portfolio Page Section
In order to setup Portfolio Page Section follow these steps.
Go to Dashboard >> Portfolio >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Portfolio Page.

In this way you can setup Portfolio Page Section

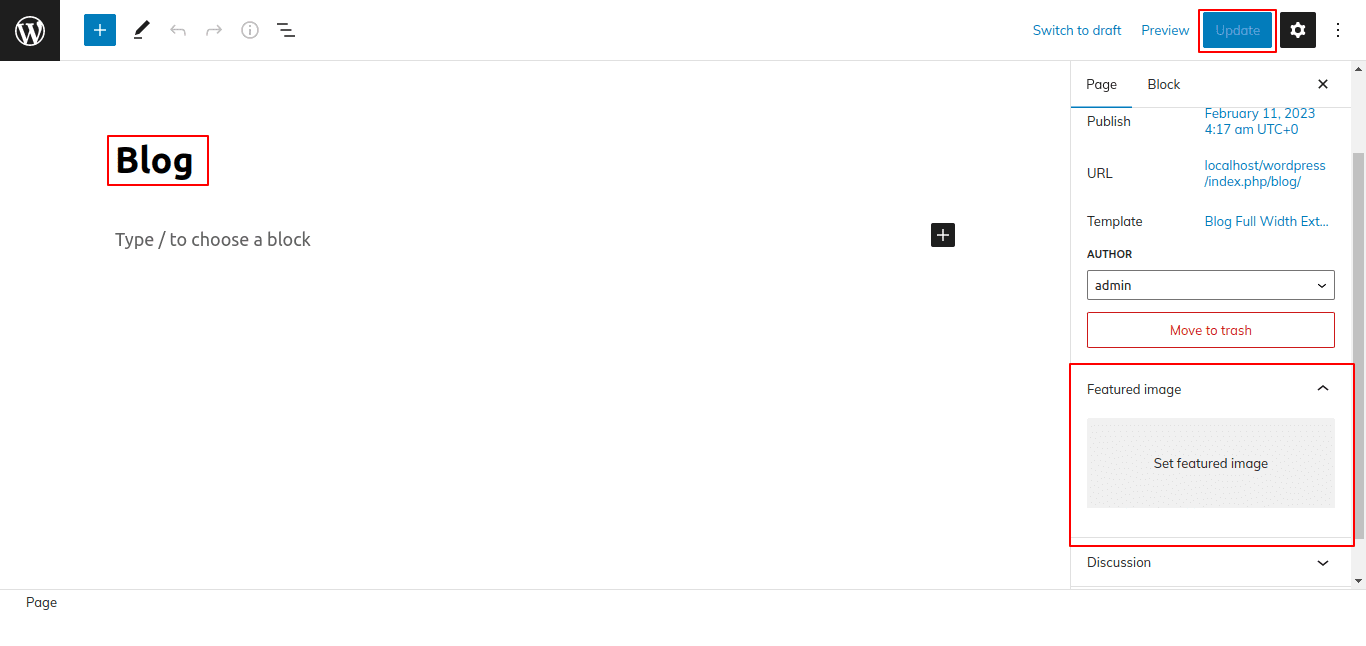
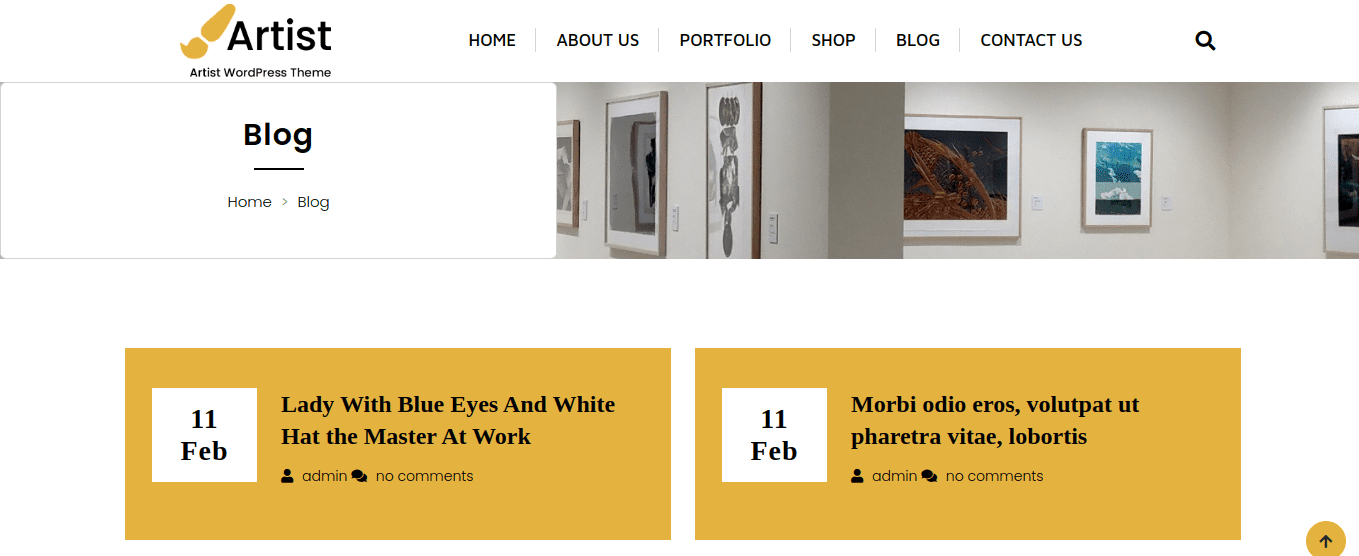
Setup Blog With No Sidebar Section
In order to setup Blog With No Sidebar Section follow these steps.
Go to Dashboard >> Blog With No Sidebar >> Add New

In this way you can setup Blog With No Sidebar Section

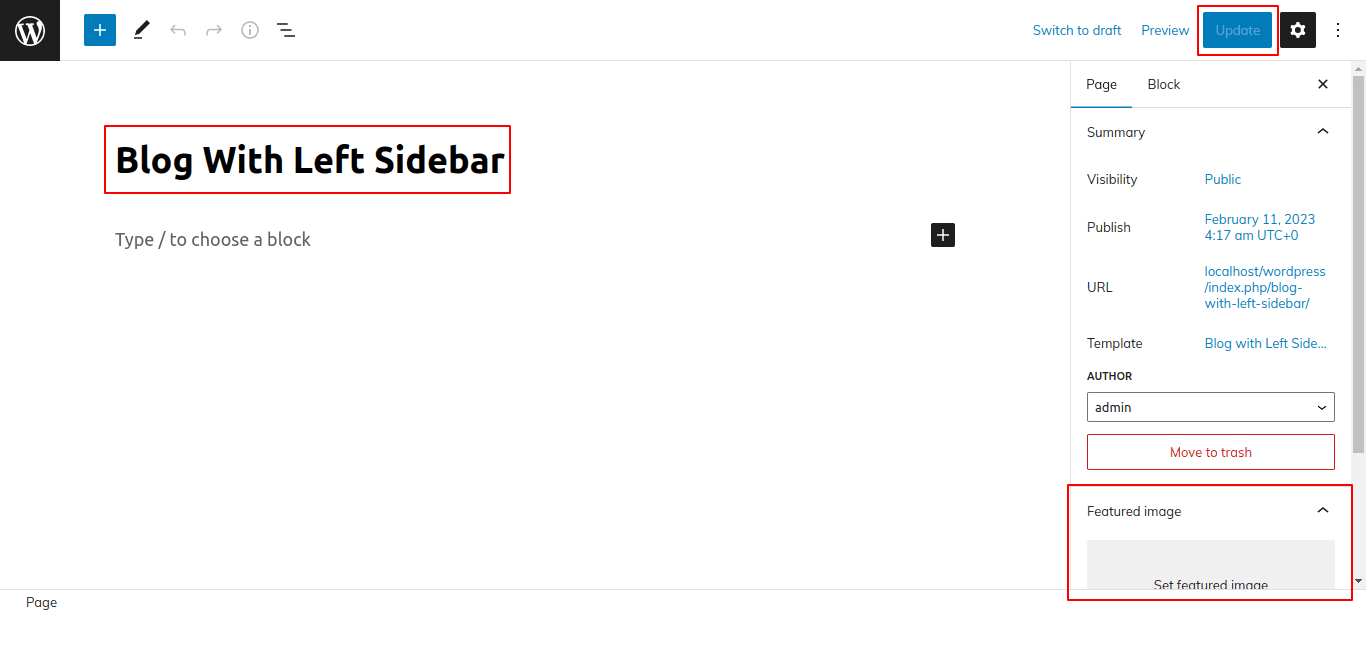
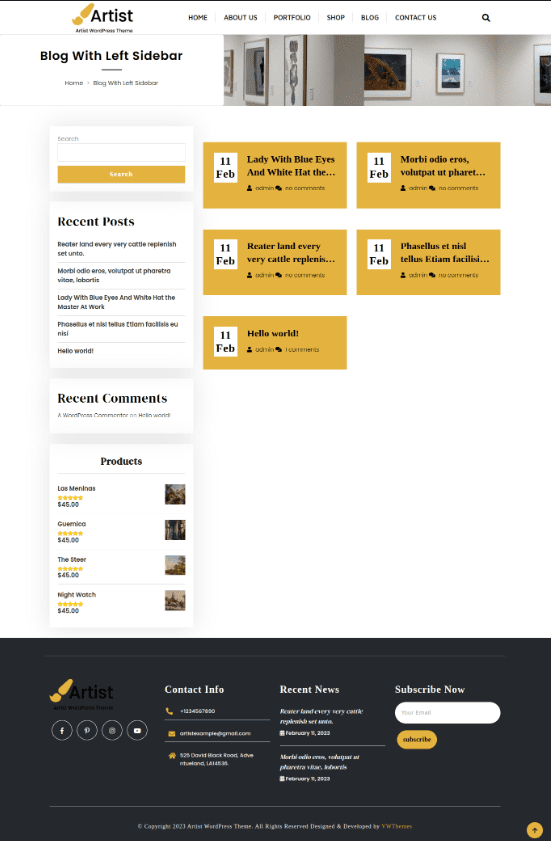
Setup Blog With Left Sidebar Section
In order to setup Blog With Left Sidebar Section follow these steps.
Go to Dashboard >> Blog With Left Sidebar >> Add New

In this way you can setup Blog With Left Sidebar Section

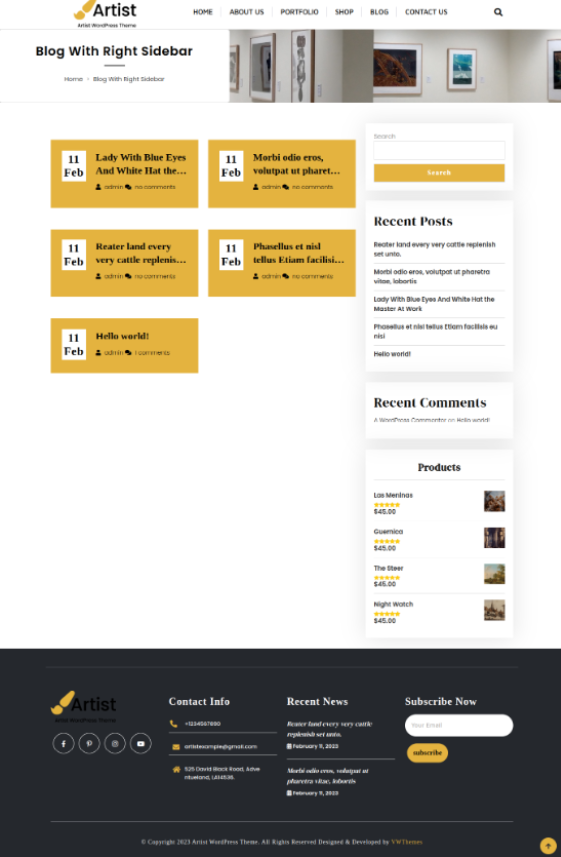
Setup Blog With Right Sidebar Section
In order to setup Blog With Right Sidebar Section follow these steps.
Go to Dashboard >> Blog With Right Sidebar >> Add New

In this way you can setup Blog With Right Sidebar Section

Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
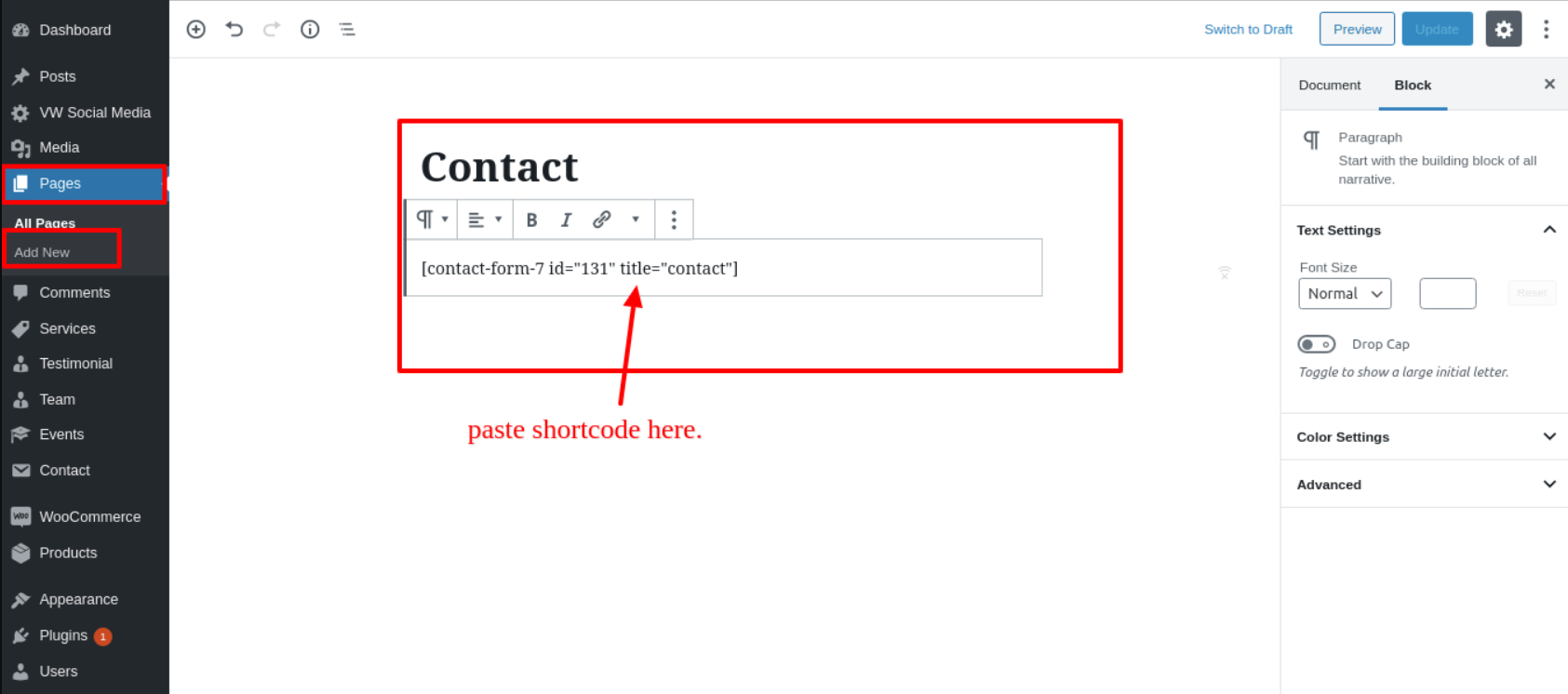
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

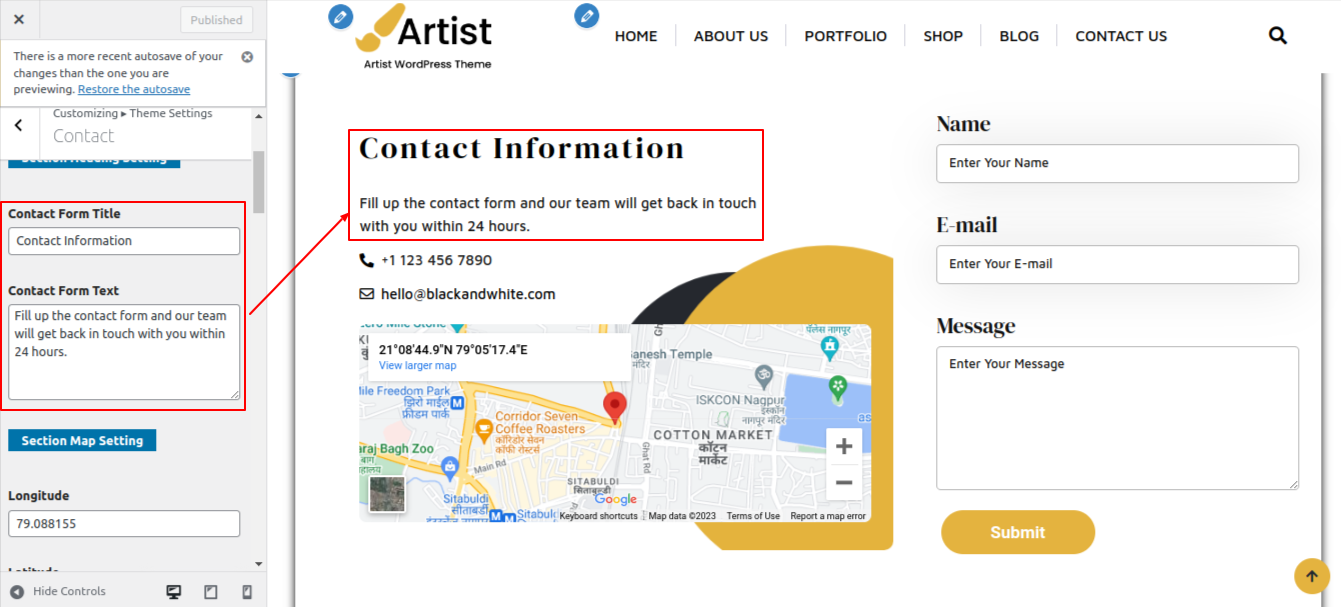
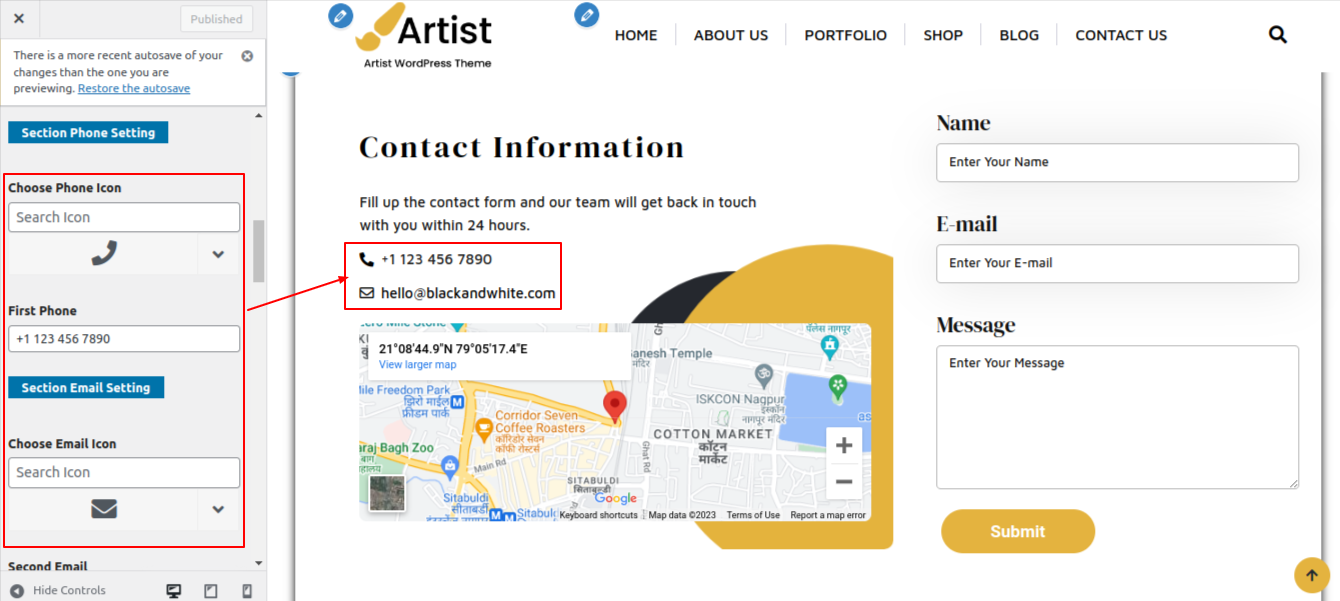
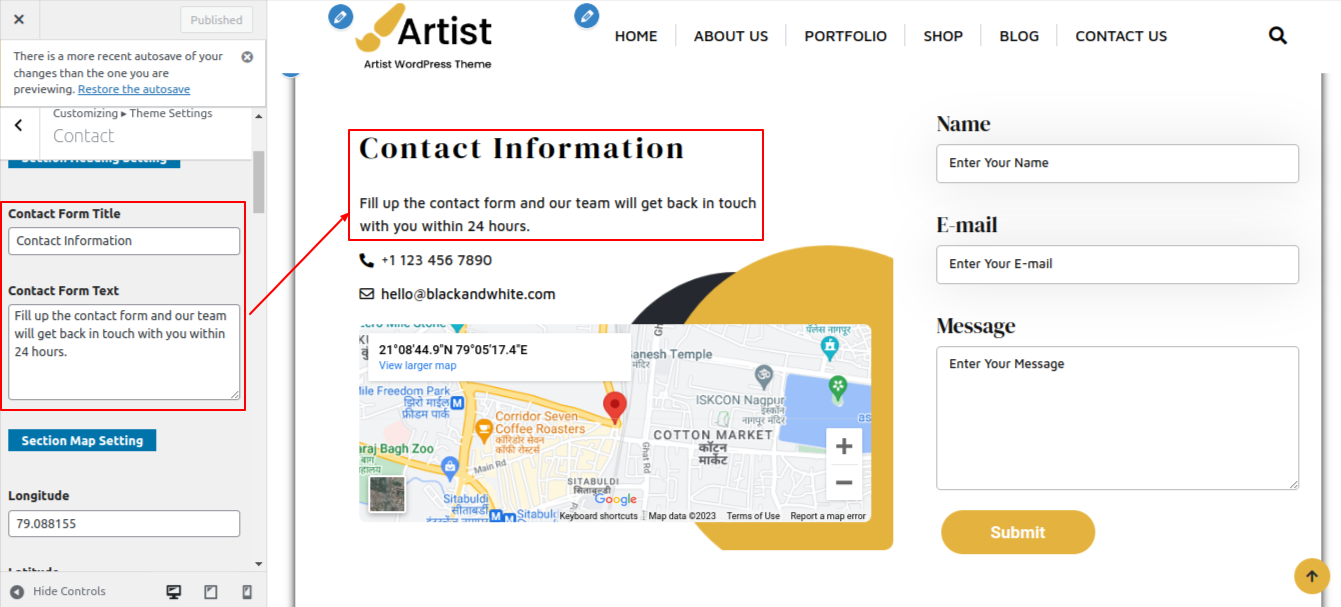
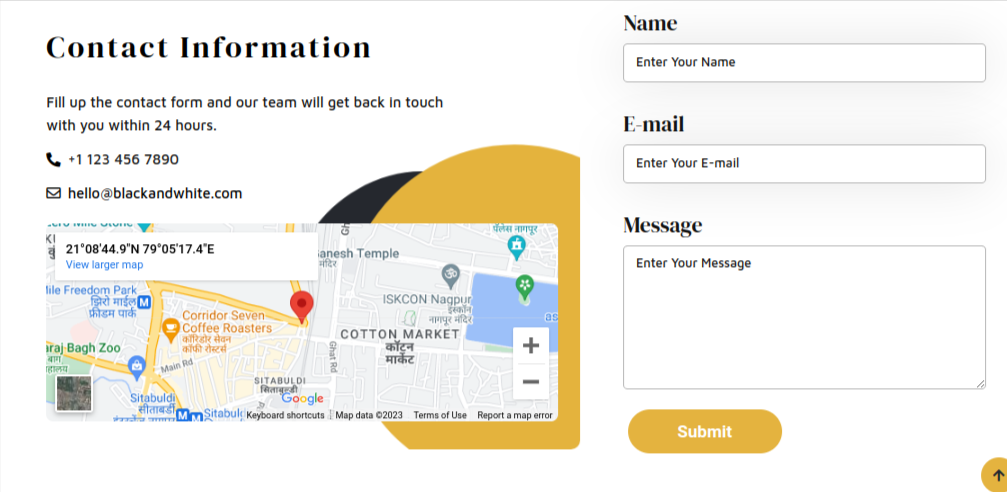
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact.



In this way you can setup Contact Section

Setup Navigation
Step 1: To set a template for a page, go to the Dashboard, click on Pages, and then select "Add New Page."
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.

See this screenshot for better understanding.

Page Templates and sidebars
Page Templates
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

Creating a Blog post

Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/
Manage_Categories_SubPanel

Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/
Shortcode.
Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
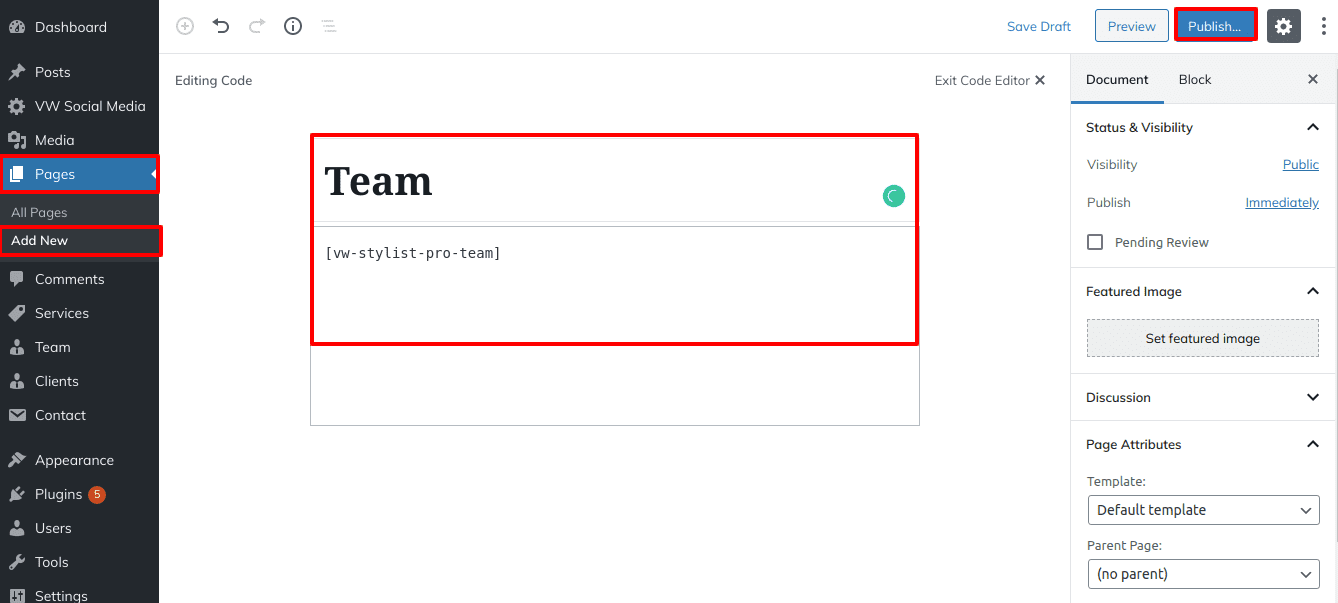
- Team - [designer-artist-pro-team]
- Client - [designer-artist-pro-clients]
Team Shortcode
Go to Dashboard >> Pages >> Add New

Custom Widgets