System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-child-care-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
The WordPress interface allows for the completion of all installation procedures. It quickens and comforts the process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
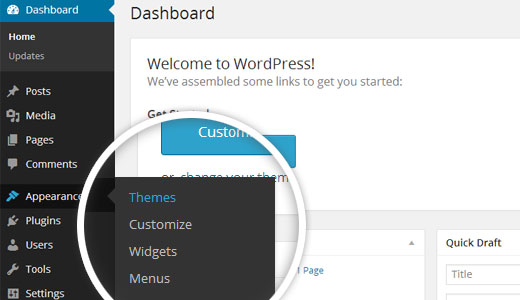
Next, navigate to the "Appearance" menu and select "Themes."


2.After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

2.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-child-care-pro-zip)

5.WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you downloaded should be uploaded to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
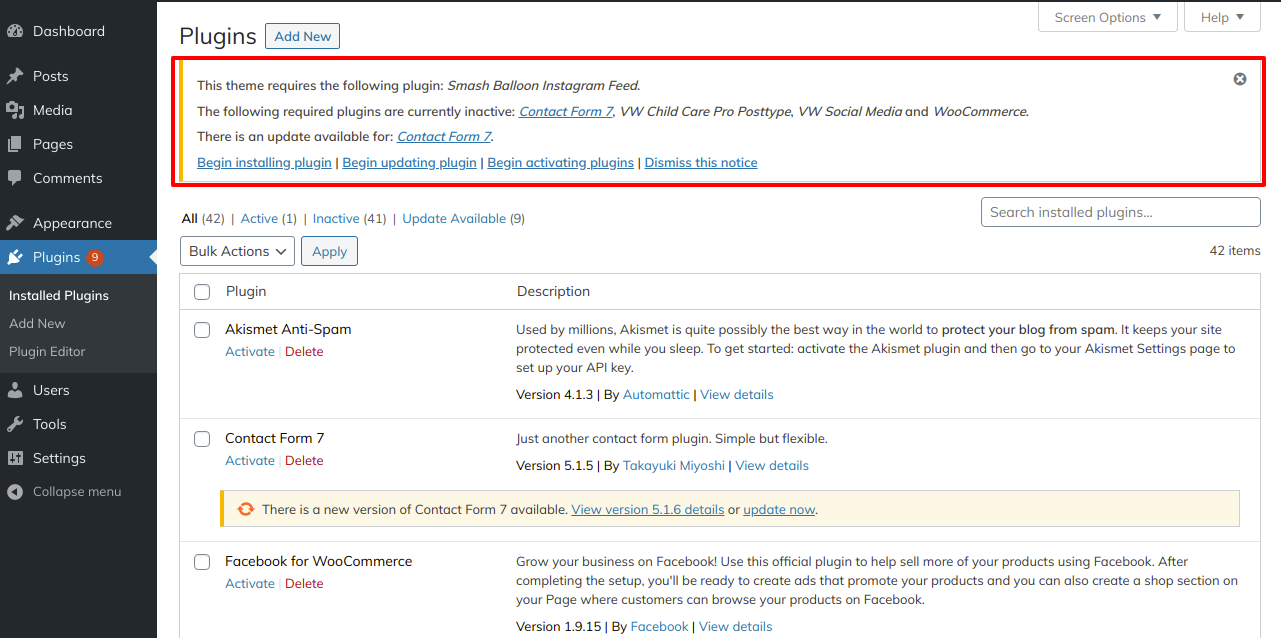
You will receive a warning about installing the necessary plugins at the top of the screen after installing and activating the theme.

To begin installing the vw child care pro theme's required plugins, click "Begin installing plugins"
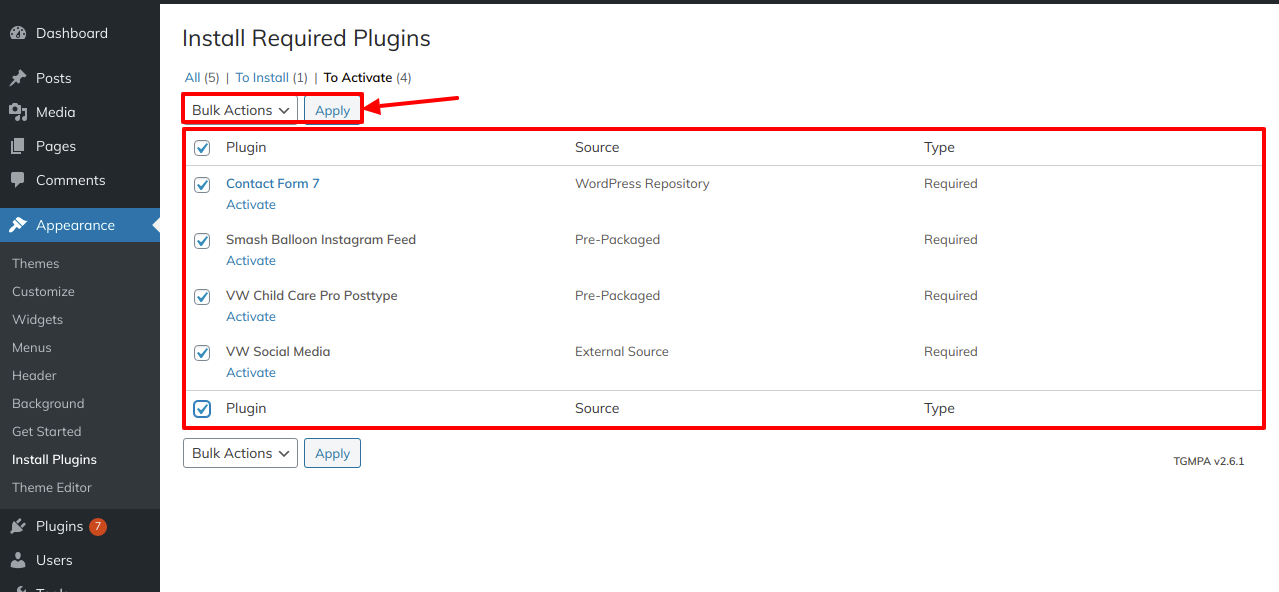
You will be taken to the "Install Needed Plugins" page, where you can locate all of the plugins needed to use the theme..
In order to install these plugins, you just need to select all the plugin, change "Bulk Actions" drop to "Install" then click "Apply".


Next, go to Plugins >> Installed Plugins check all of them and from the drop-down select "Activate" and click on "Apply".

After activating all required plugins, you can see this notice.

Demo Content Importer
To set up your theme, simply click to import sample content. You can use this information to help you develop a website for website creation.
Before Run Importer you have to install all the required Plugins 1. VW Child Care Pro Posttype, 2. contact-form-7, 3. VW Social Media, 4. WooCommerce, 5. Smash Balloon Instagram Feed
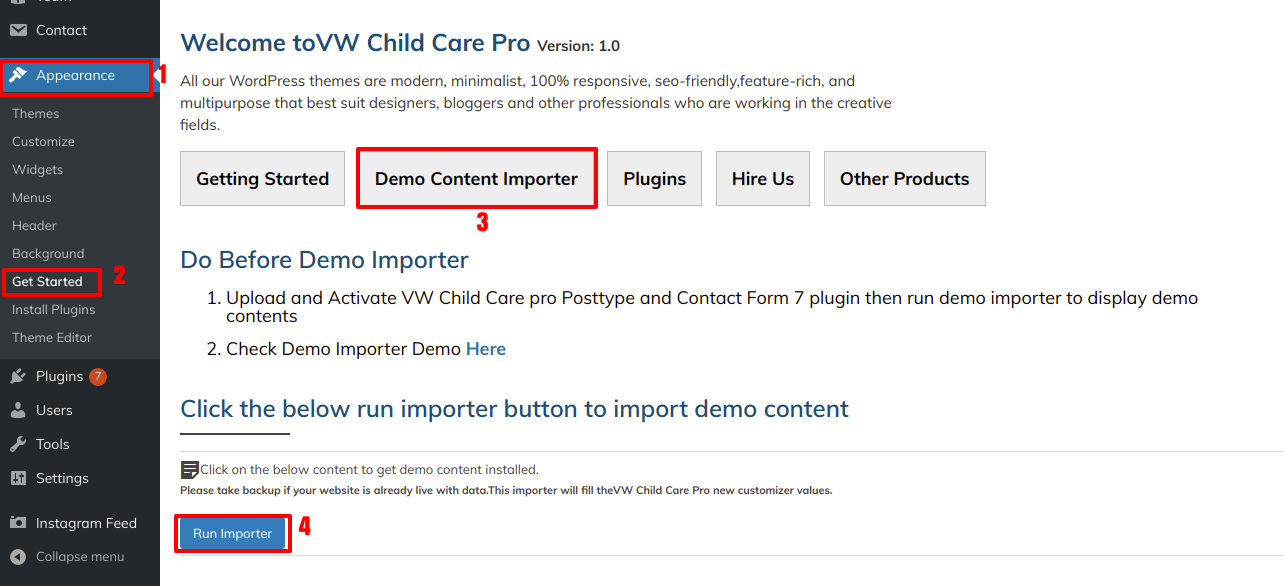
Go to Dashboard >> Appearance >> Get Started
Click on "Demo Content Importer" and then "Run Importer".

You can watch this video for additional information about the Demo Importer.
Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
To reorder a section, all you have to do is drag & drop the options into the desired order.
In order to continue with Section Ordering.
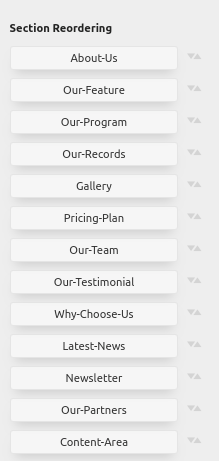
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
Color/Font is very easy process. We have given these options in all sections of customizer. It is a complete image to show you about color and font pallete. At a single glance of click you can set the color and fonts of the Headings, Paragraph and Buttons
Every individual section have an option to set the color pallete for Headings, Title/Text, Paragraph, Button Text and Button Background depending upon the number of option that are available in that respective section.
Default Color/Font settings


Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
8.1. Setup Home Page Template
Follow these instructions to setup Home page.
-
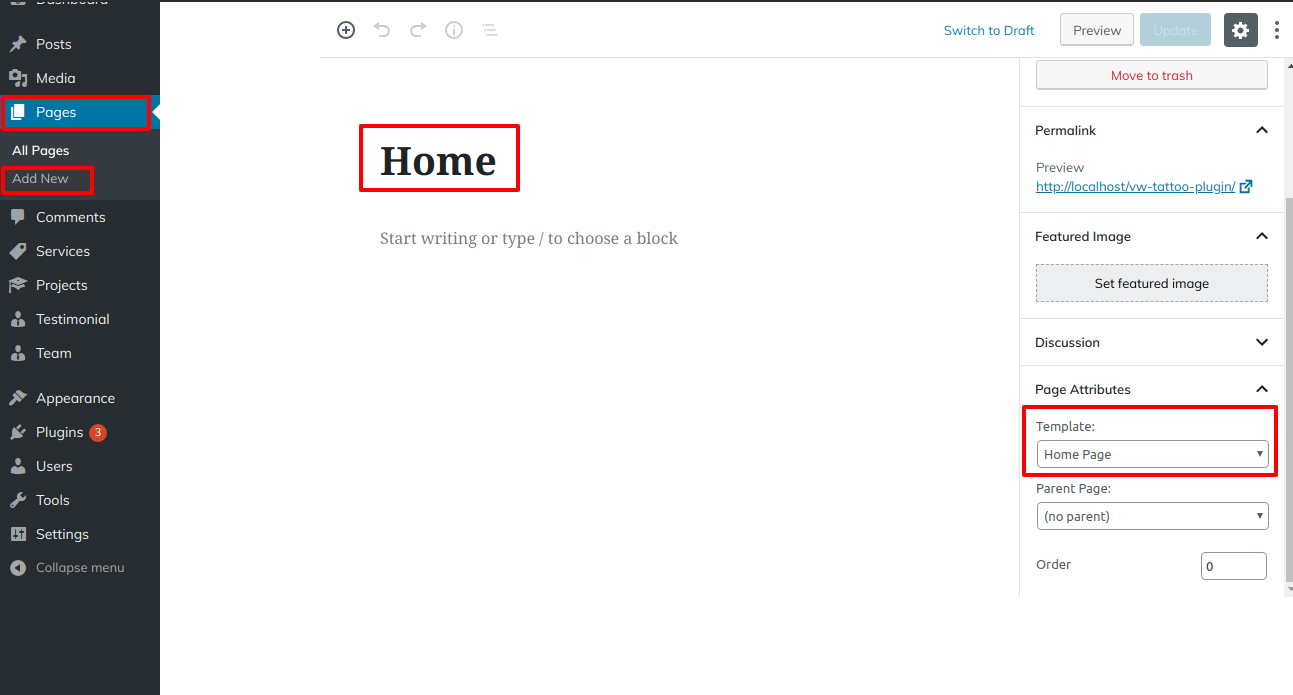
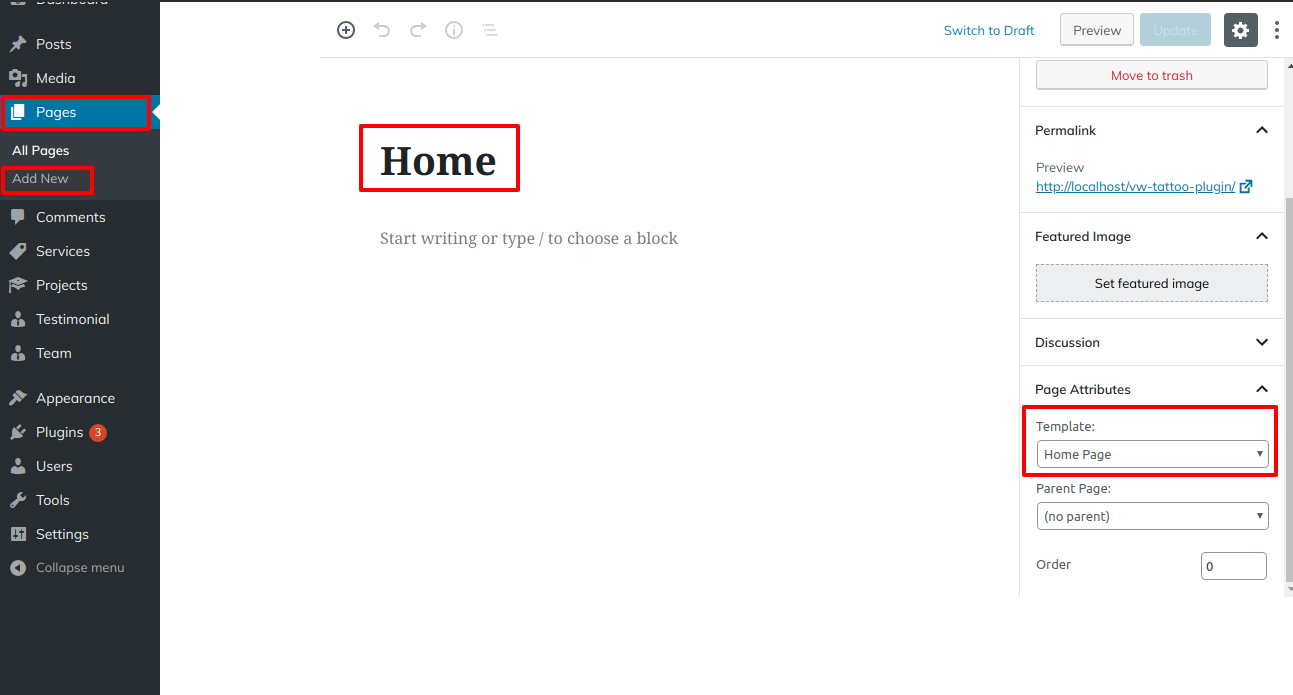
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
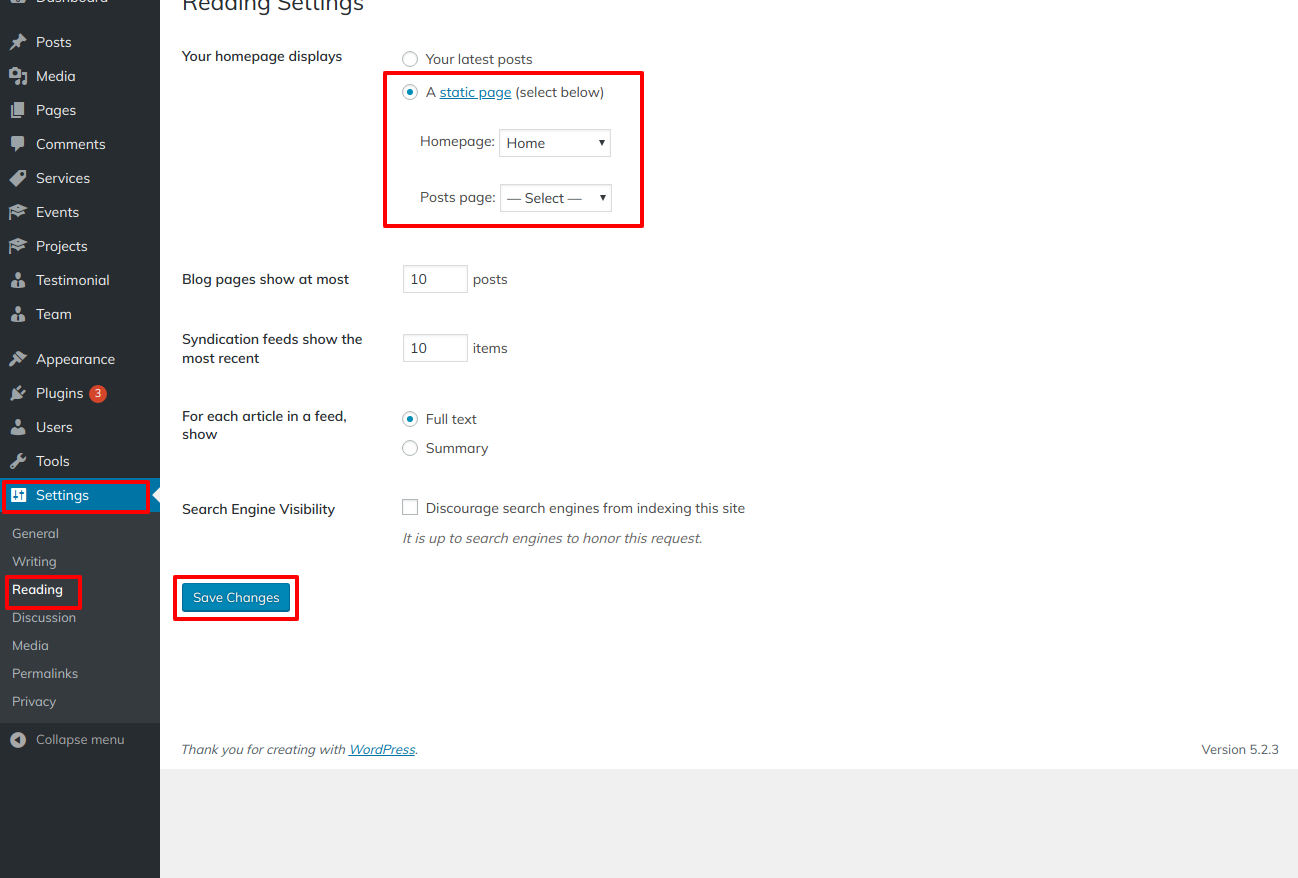
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
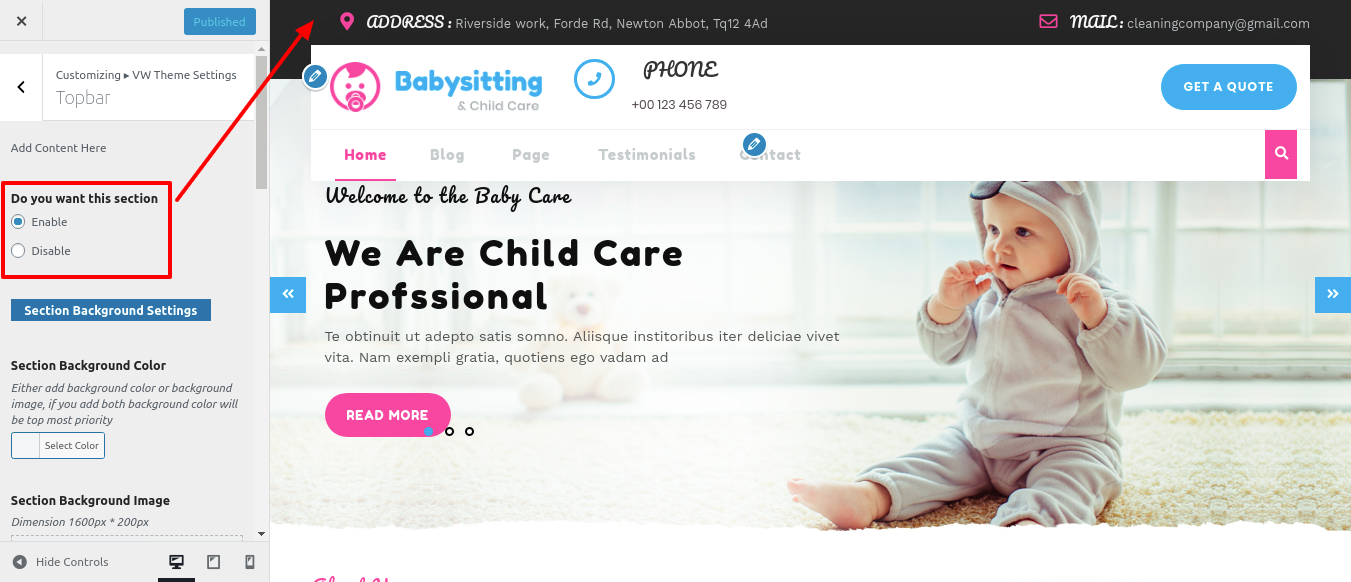
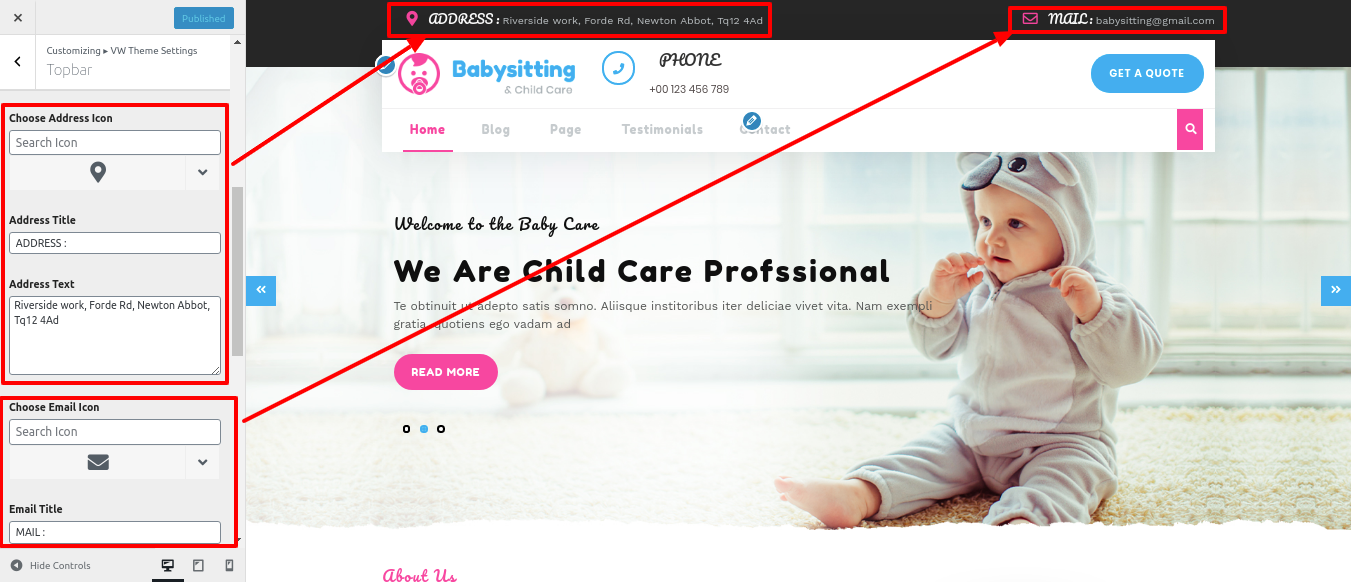
8.2. Setup Topbar Section
In order to setup Topbar, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Topbar


In this way you can setup Topbar Section.

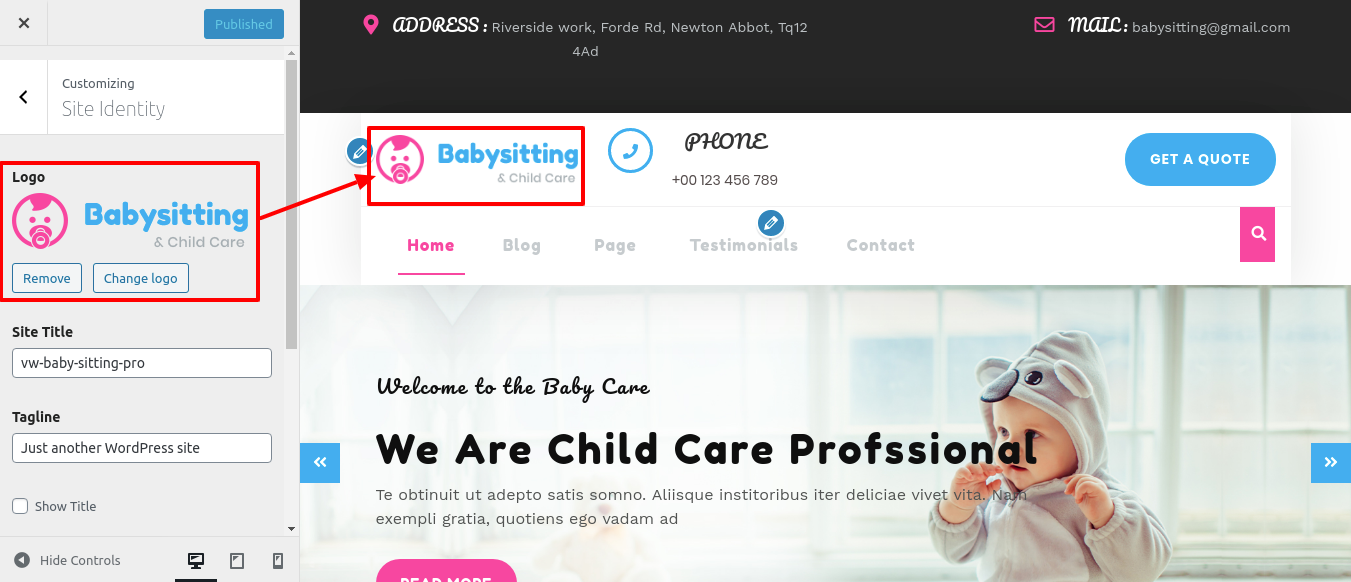
8.3. Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> VW Theme Settings >> Header.

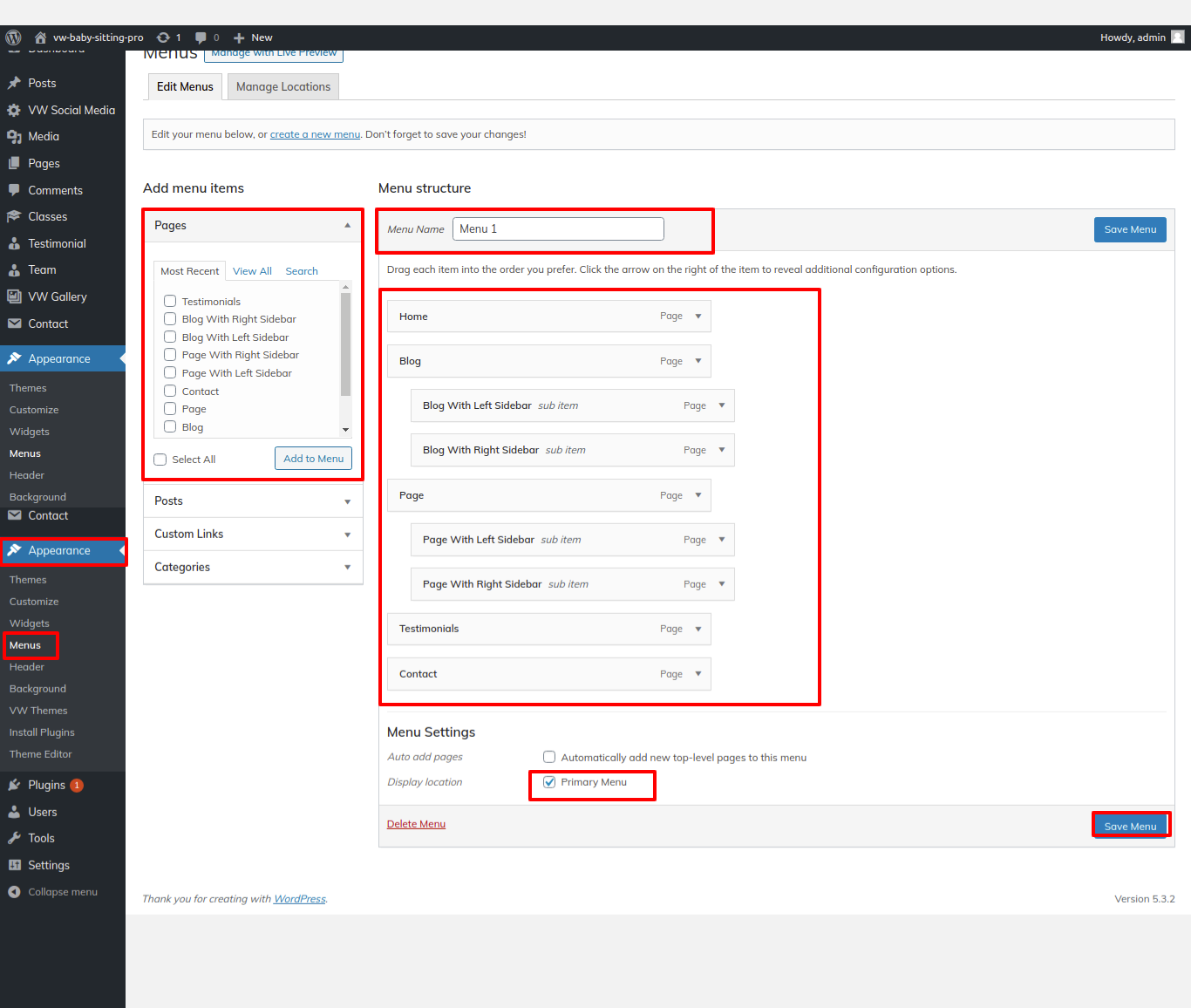
2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

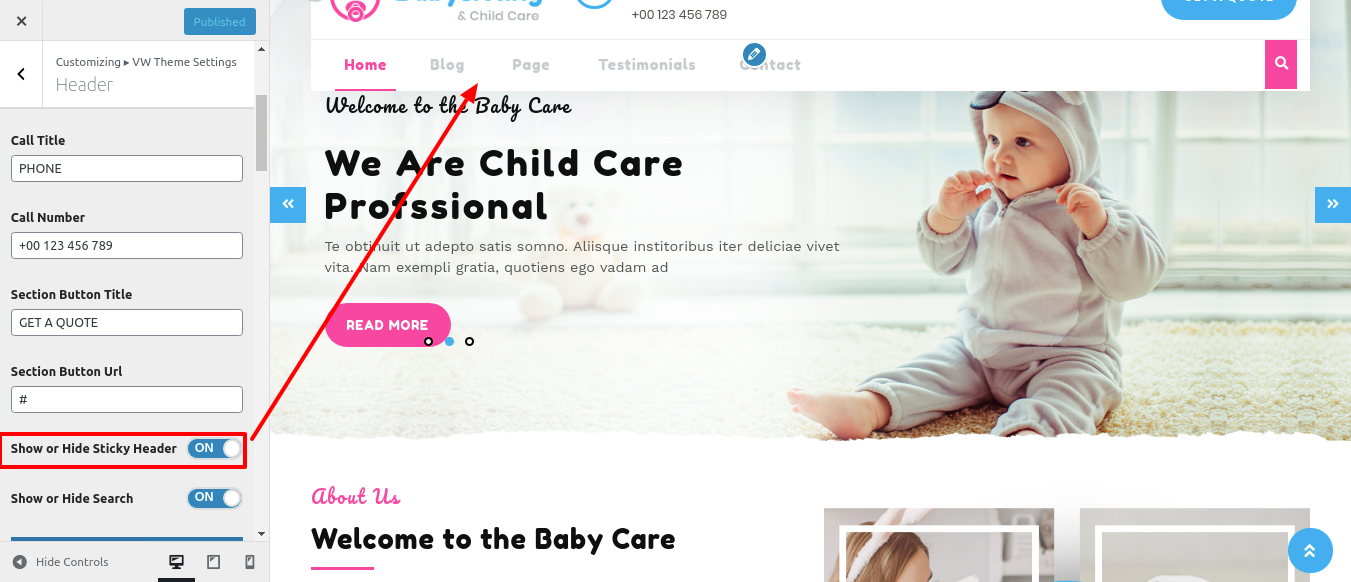
Sticky Header:
When you on Sticky Header button and scroll the page then header navigation go on the top and stick at top of page.

It will appear like this on the front end

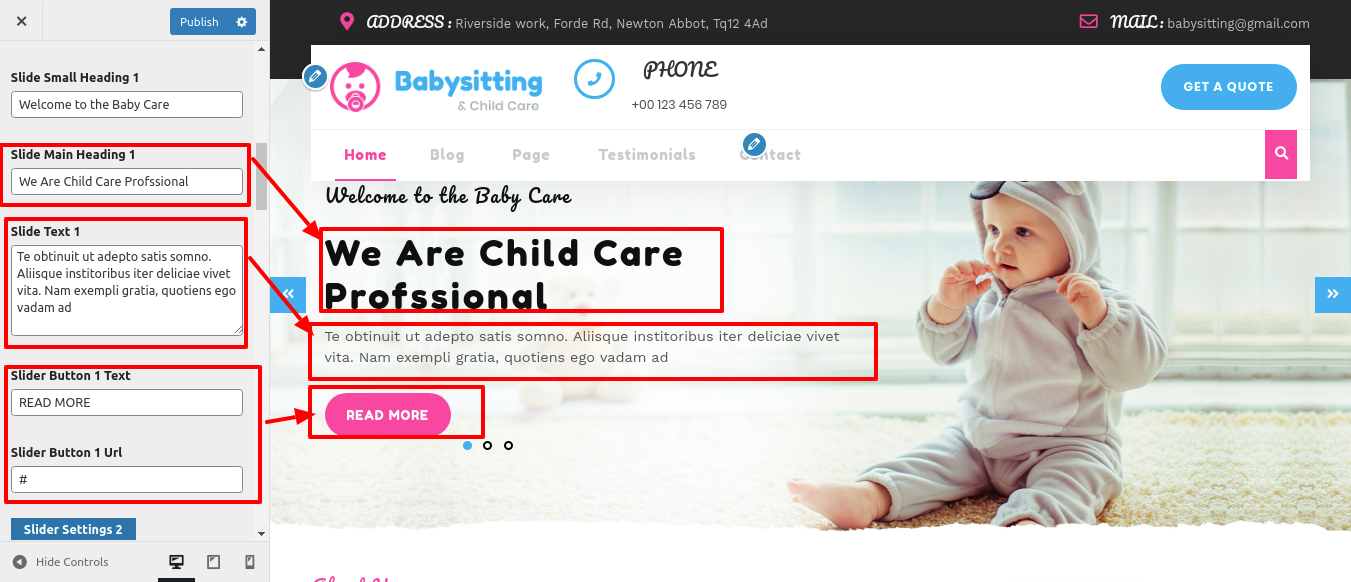
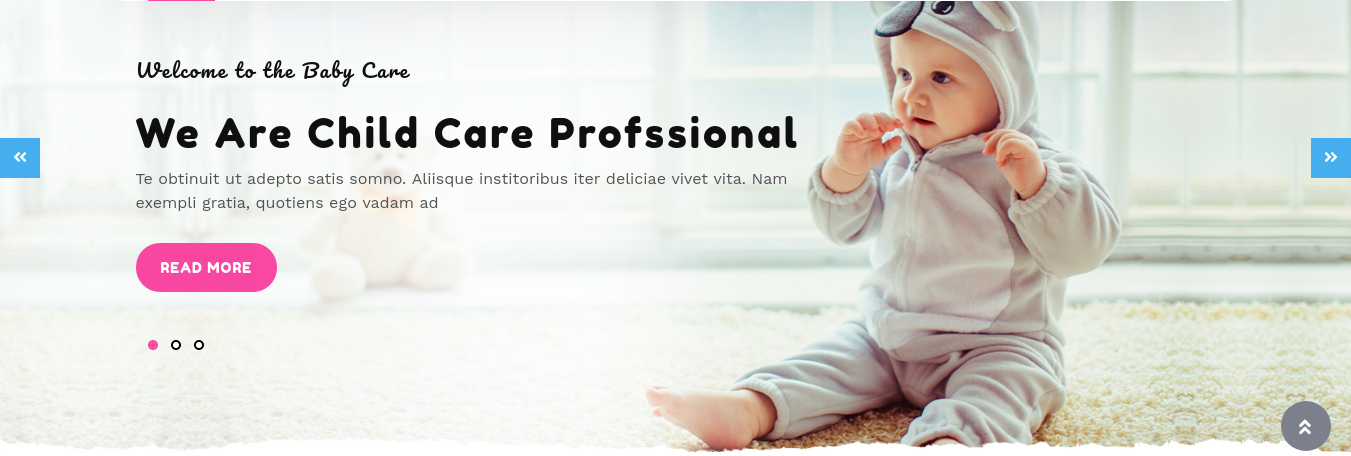
8.4. Setup Slider
In order to setup slider section. follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Slider


It will appear like this on the front end

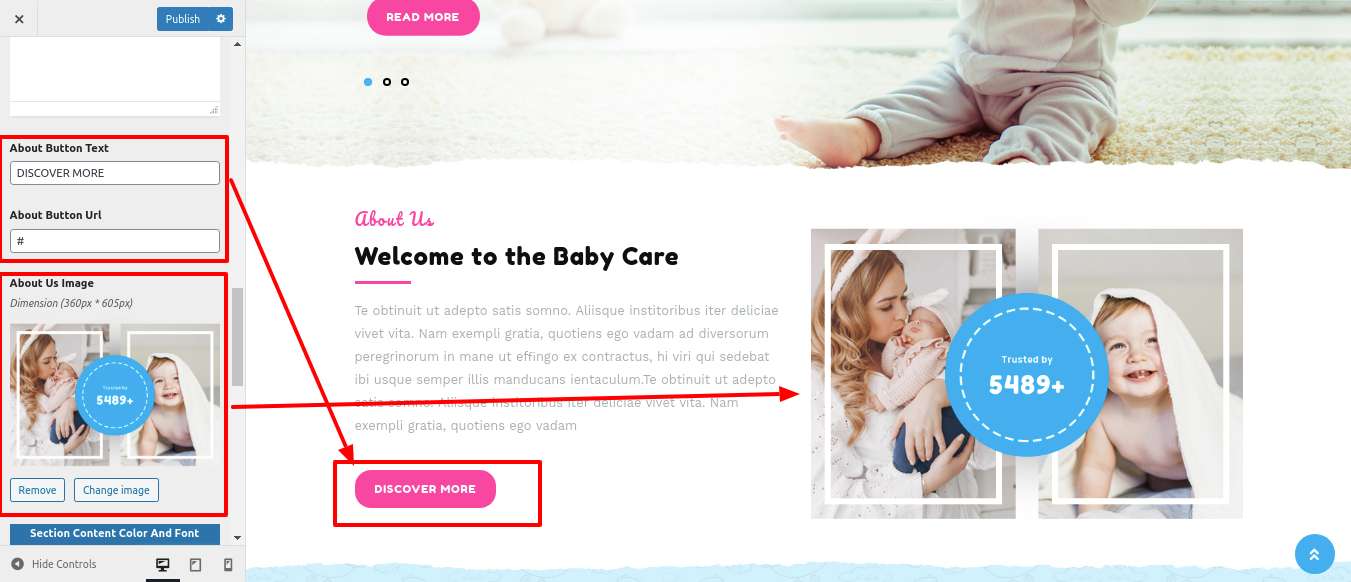
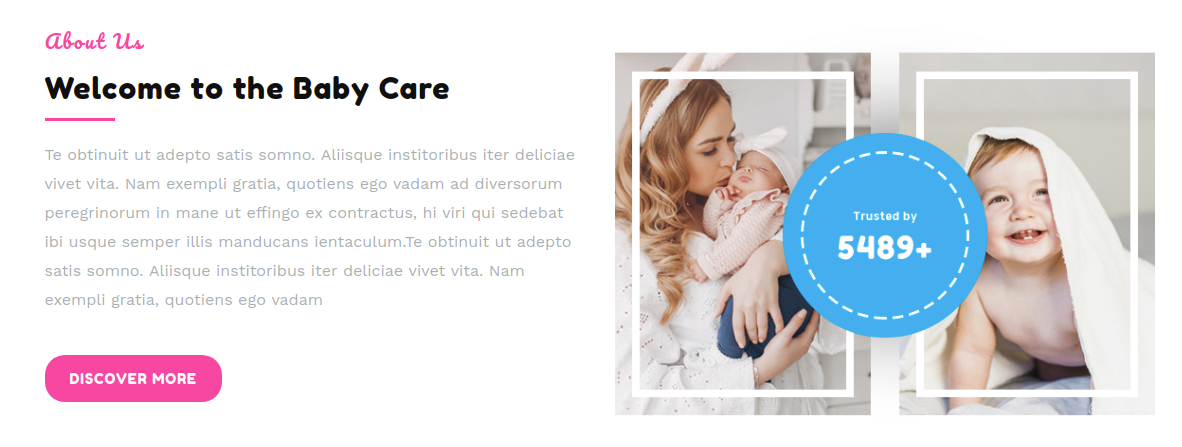
8.5. Setup About Us
In order to setup About Us, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> About Us


The Output will look like this.

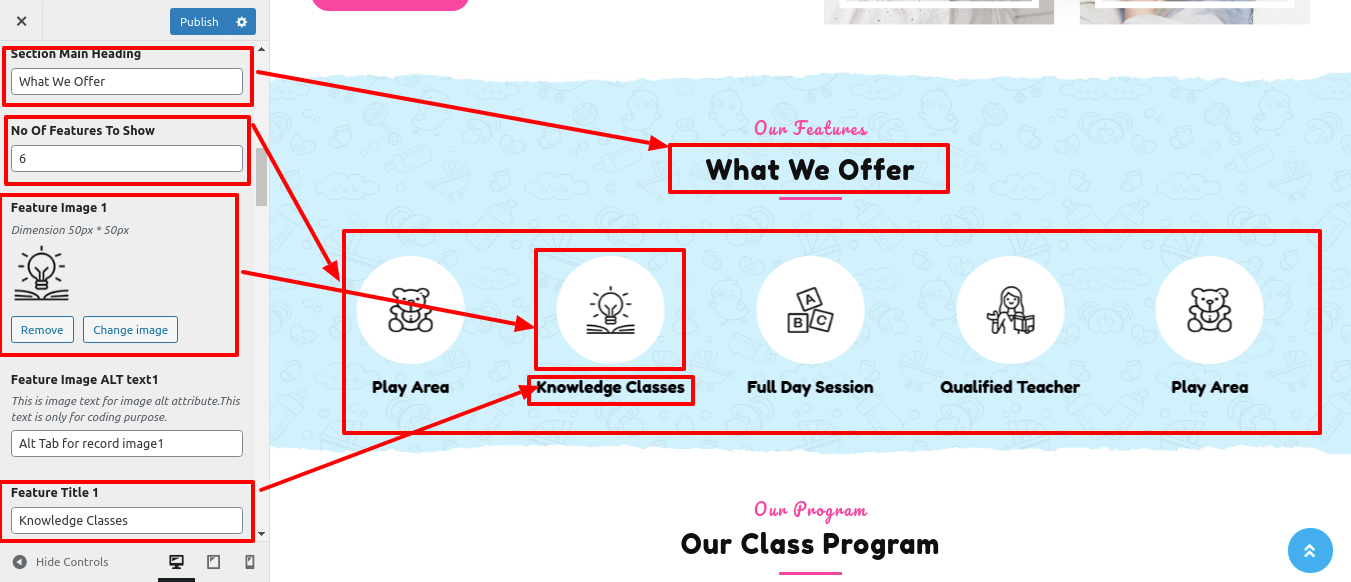
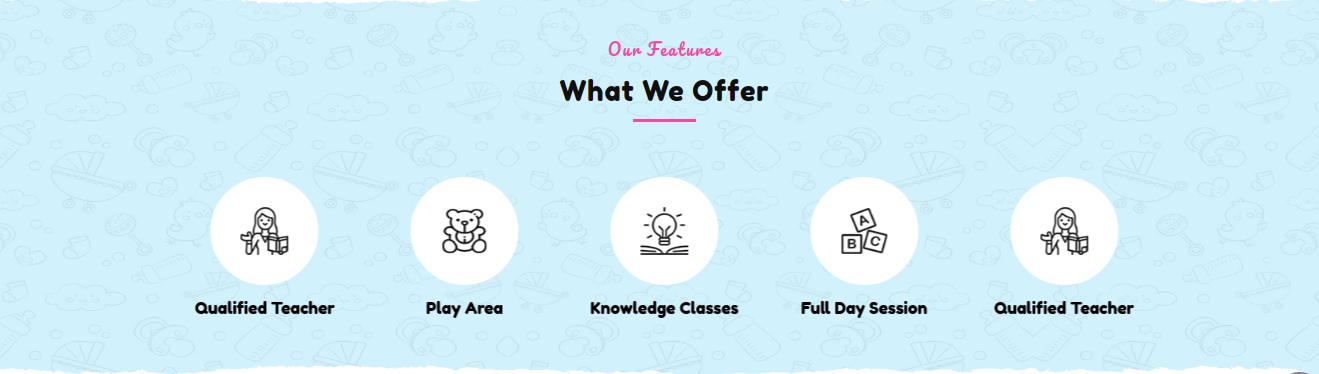
8.6. Setup Our Features Section
In order to setup Our Features, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Our Features


In this way you can setup Our Features Section.

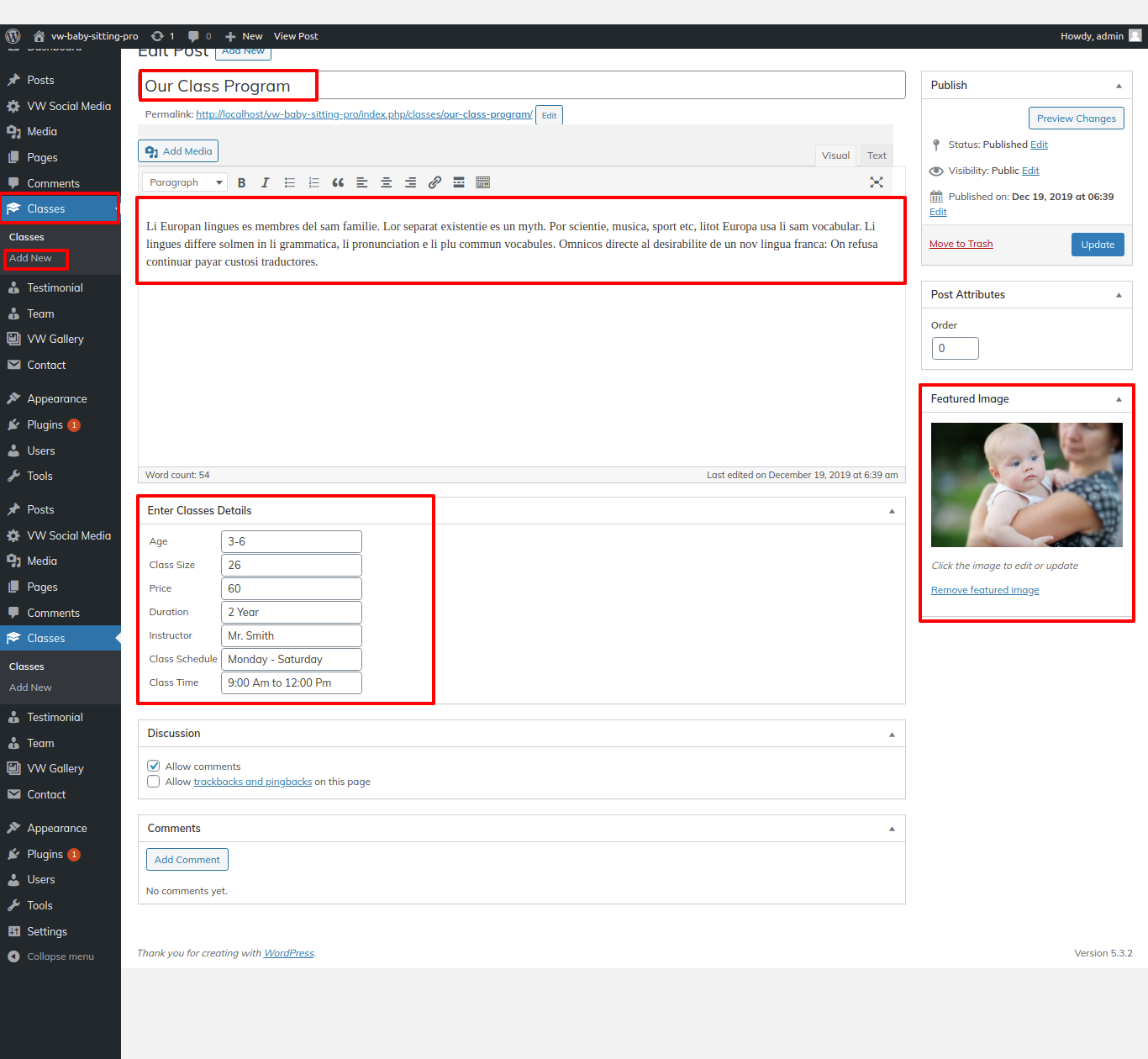
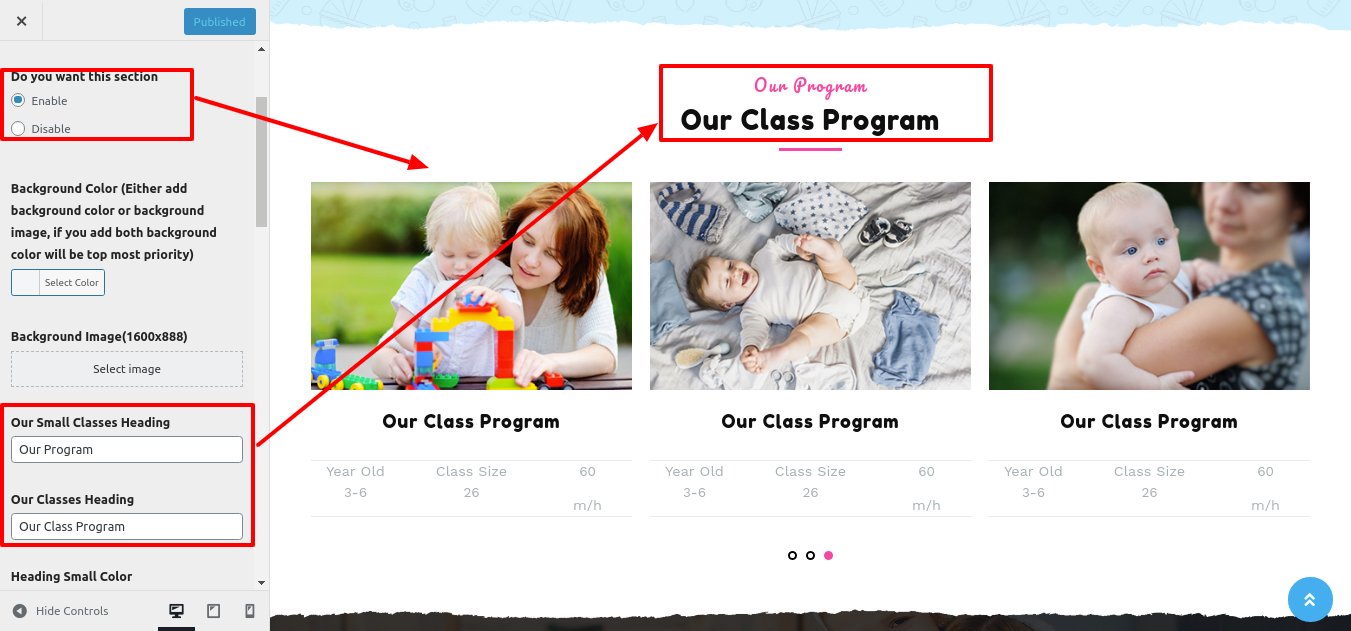
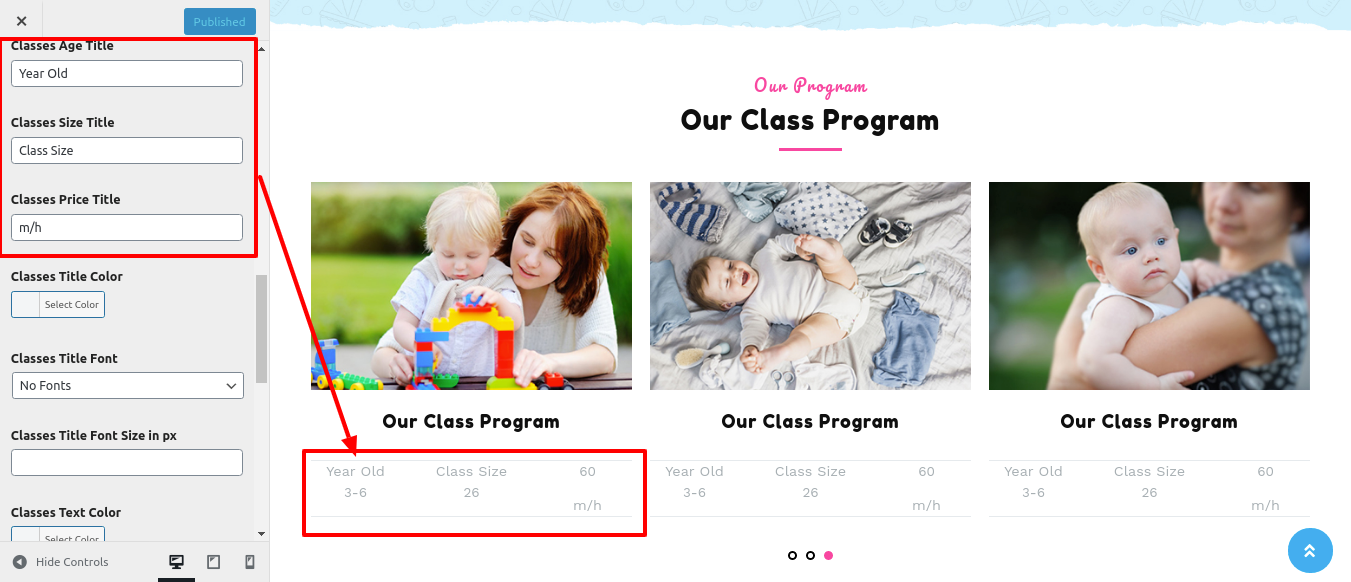
8.7. Setup Our Program Section
In order to continue with Our Program Section
Installing and activating the vw-child-care-pro Posttype Plugin is the first step. After the plugin was activated, a post appeared in your dashboard.
Go to Dashboard >> Our Program >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Our Program.


It will appear like this on the front end.

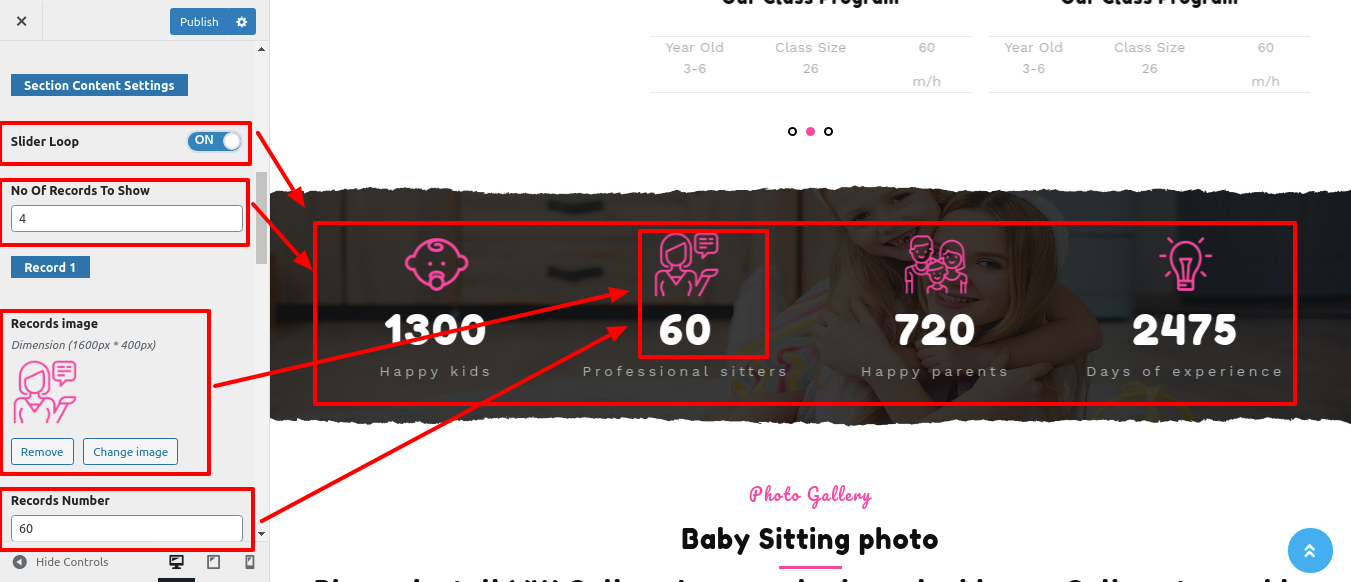
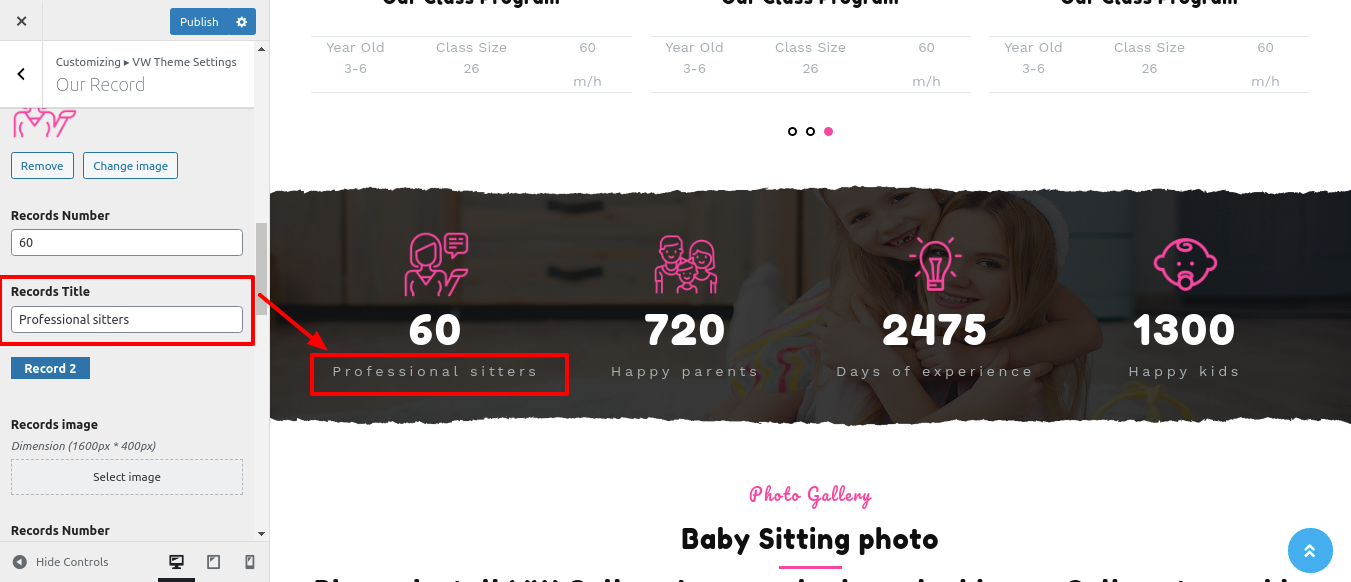
8.8. Setup Our Record
In order to setup Our Record, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Our Record


In this way you can setup Our Record Section

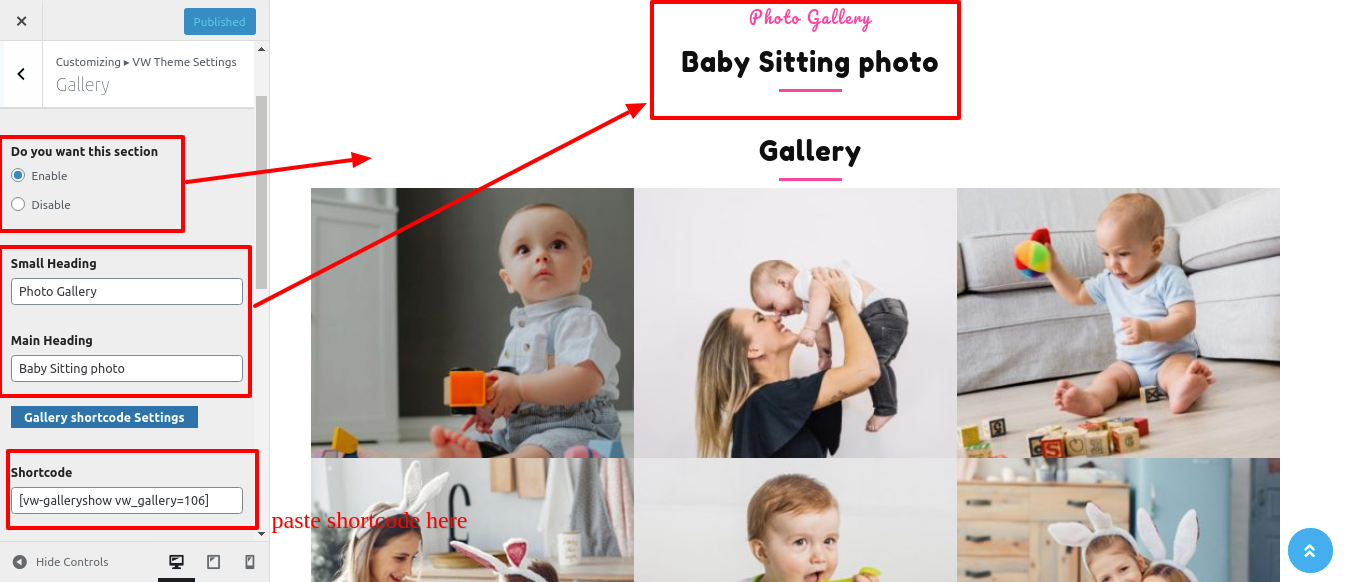
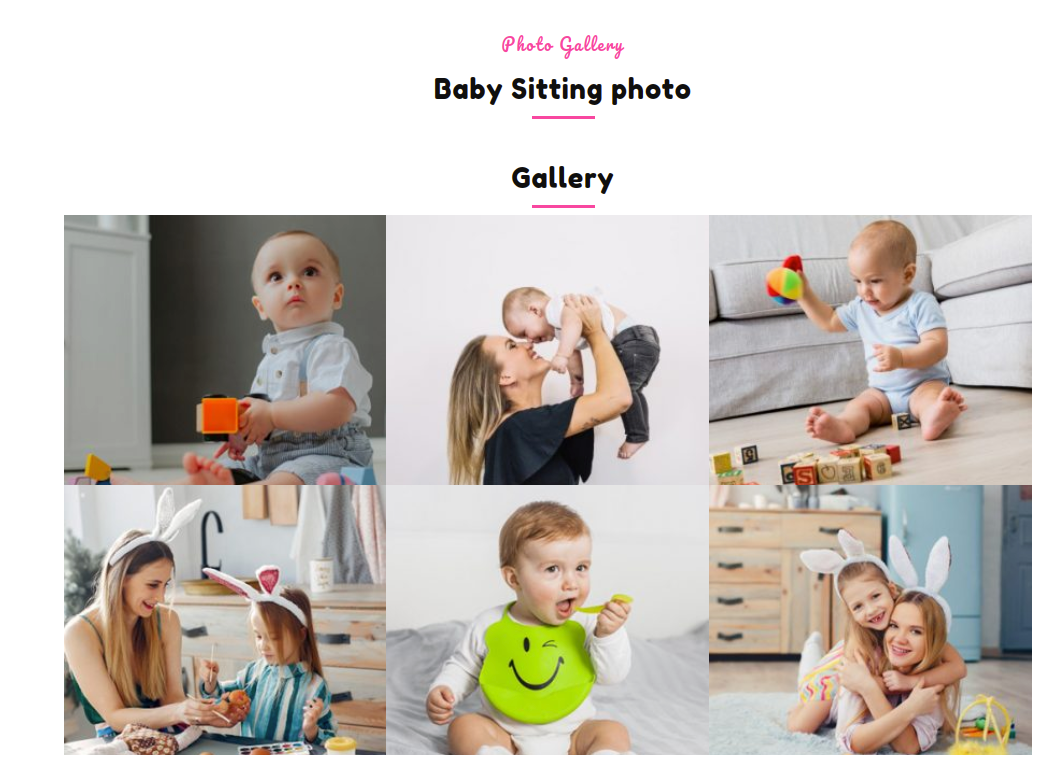
8.9. Setup Gallery Section
In order to continue with Gallery Section
Installing and activating on the VW Gallery Plugin is the first step. The Vw Gallery will appear on your dashboard after the plugin has been activated.
Go to Dashboard >> Gallery >> Add New

Go to Appearance >> Customize >> VW Theme Settings >> Our Gallery.

It will appear like this on the front end.

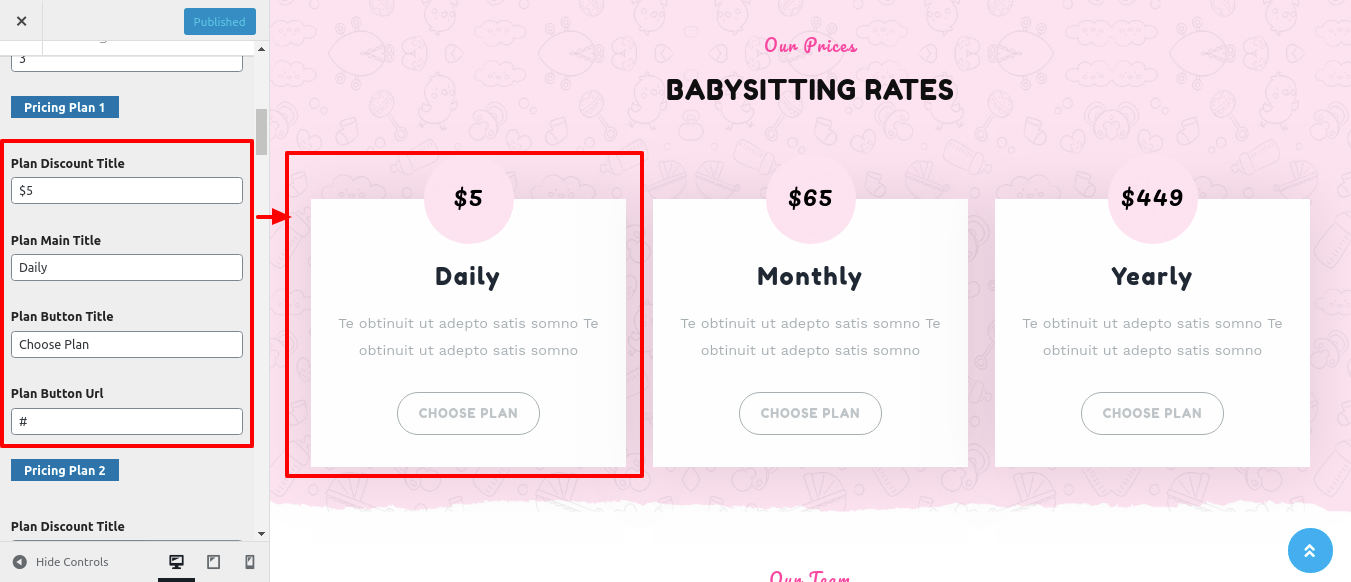
8.10. Setup Pricing Plan
In order to Pricing Plan, follow these steps.
Go to Appearance >> Customize >> VW Theme Settings >> Pricing Plan


In this way you can setup Pricing Plan Section

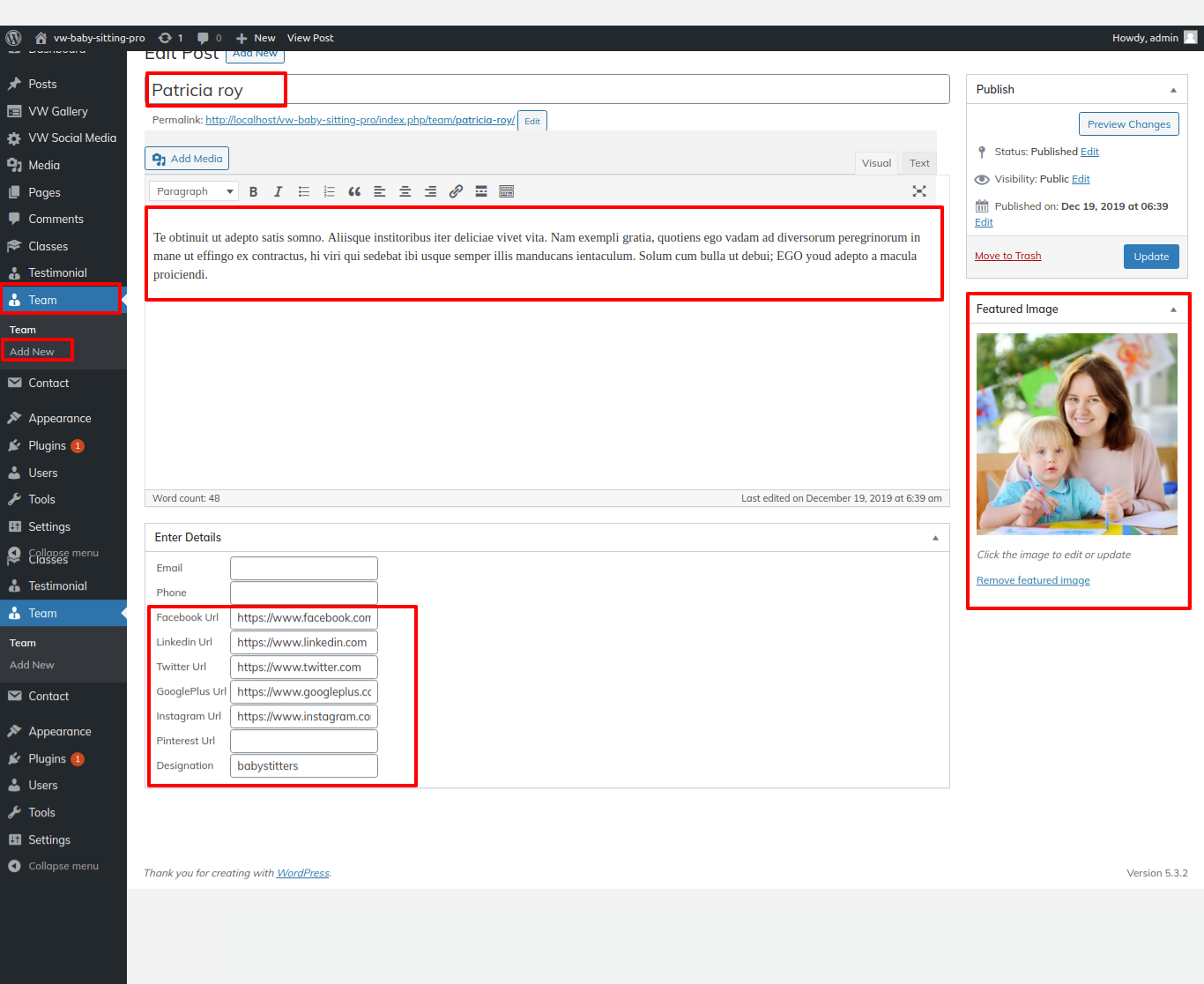
8.11. Setup Our Team
In order to setup Our Team, follow these steps.
Installing and activating the vw-child-care-pro Posttype Plugin is the first step. When the plugin was activated, Team post showed on your dashboard.
Go to Dashboard >> Team >> Add New.

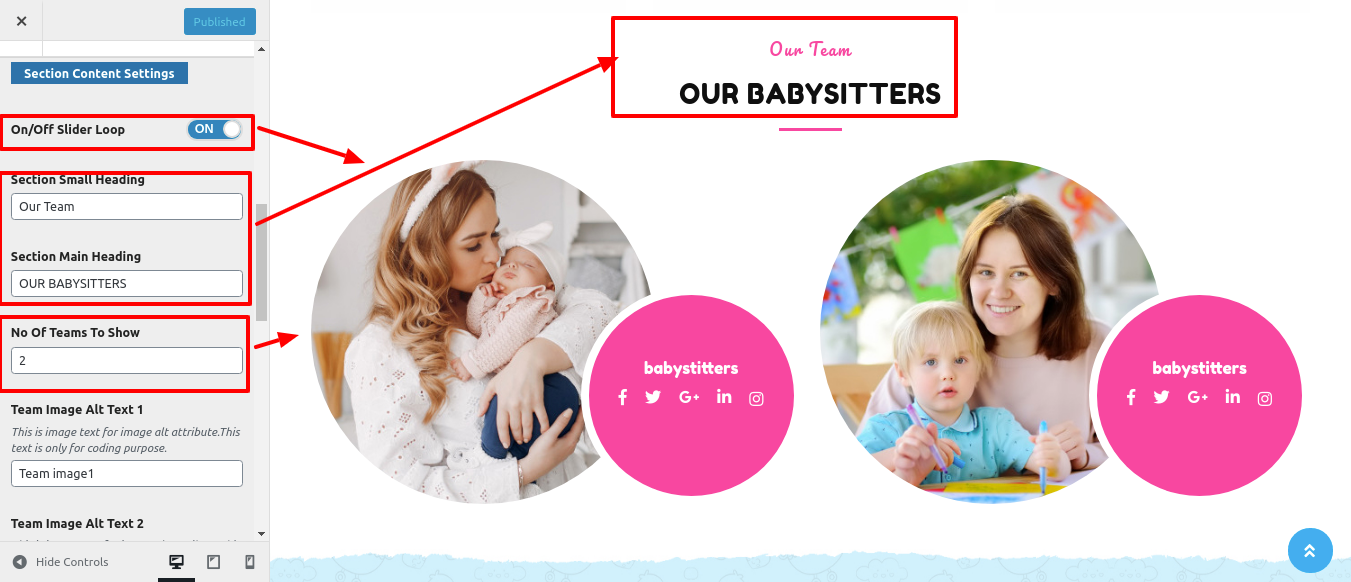
Go to Appearance >> Customize >> VW Theme Settings >> Our Team

In this way you can setup Our Team Section

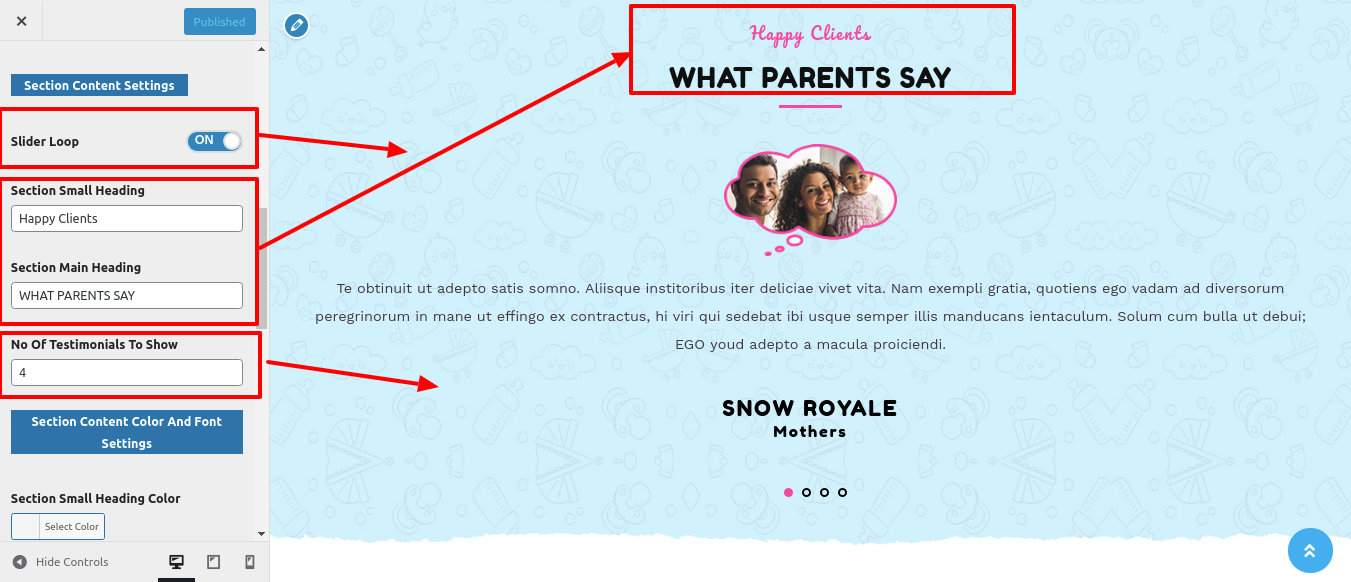
8.12. Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
Installing and activating the vw-child-care-pro Posttype Plugin is the first step. Testimonials posts appeared on your dashboard after activating the plugin.
Go to Dashboard >> Testimonials >> Add New.

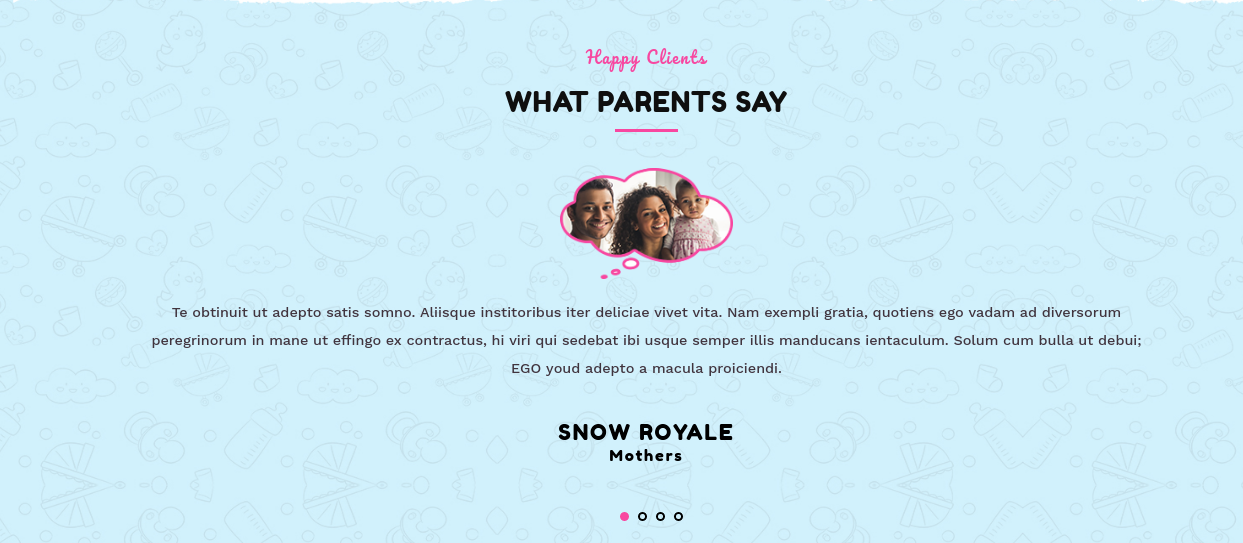
Go to Appearance >> Customize >> VW Theme Settings >> Our Clients.

In this way you can Setup Testimonial section.

8.13. Setup Why Choose Us Section
In order to continue with Why Choose Us Section
Go to Appearance >> Customize >> VW Theme Settings >> Why Choose Us.


It will appear like this on the front end.

8.14. Setup Latest News Section
In order to setup Latest News Section, create posts first.
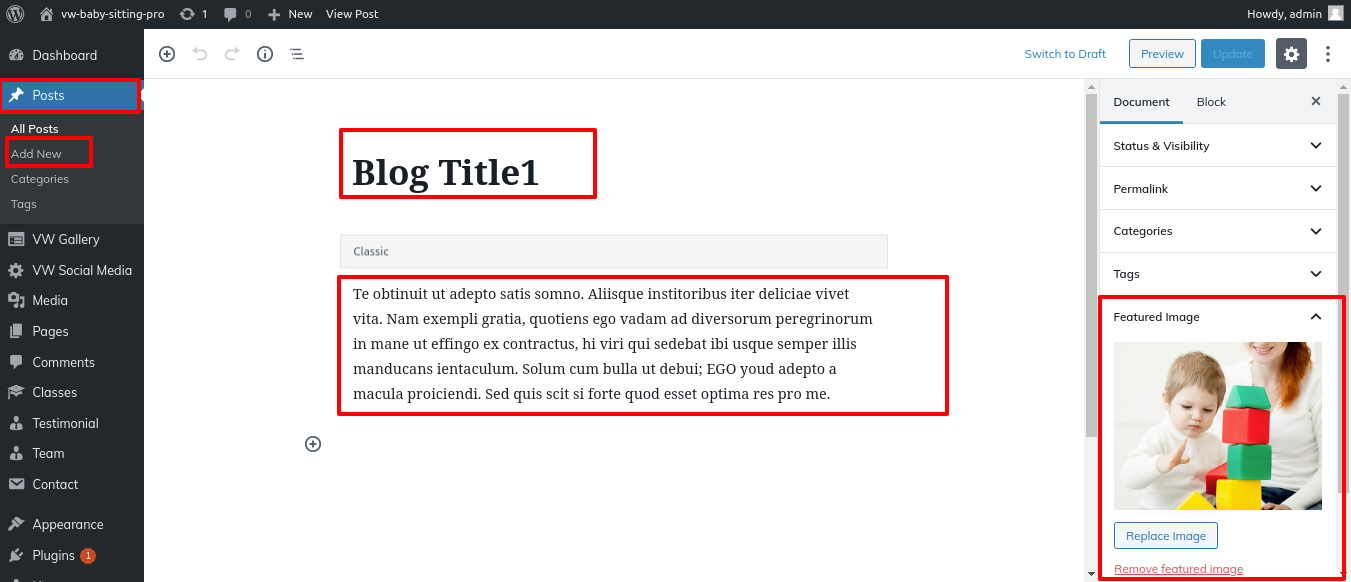
Go to Dashboard >> Posts >> Add New

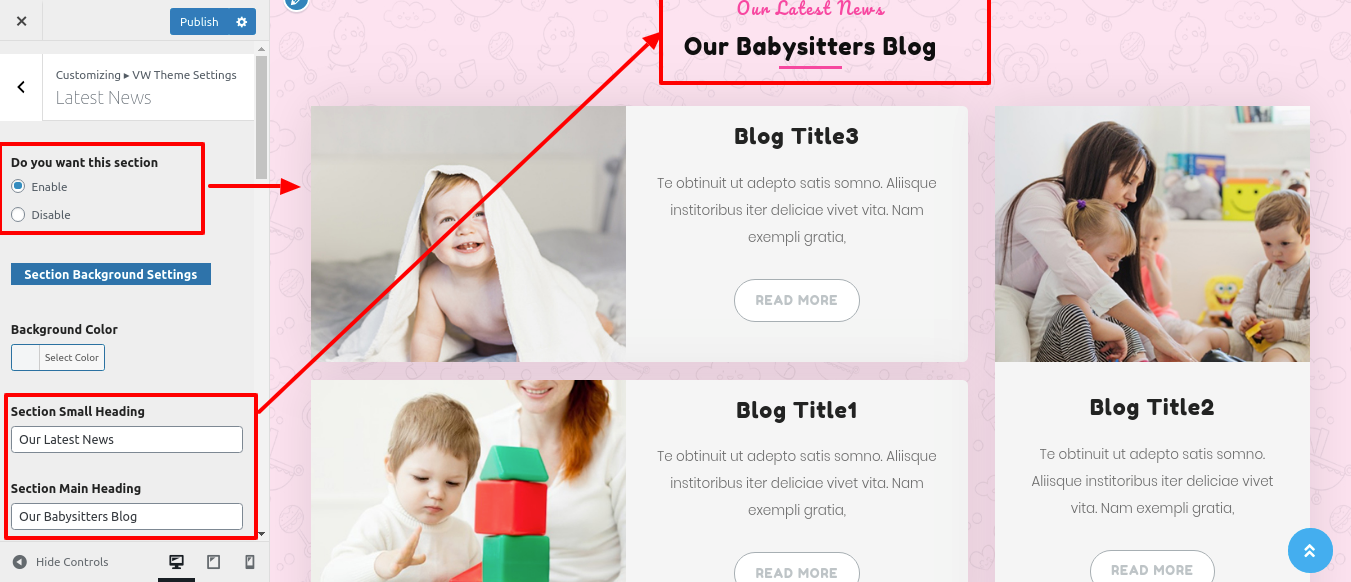
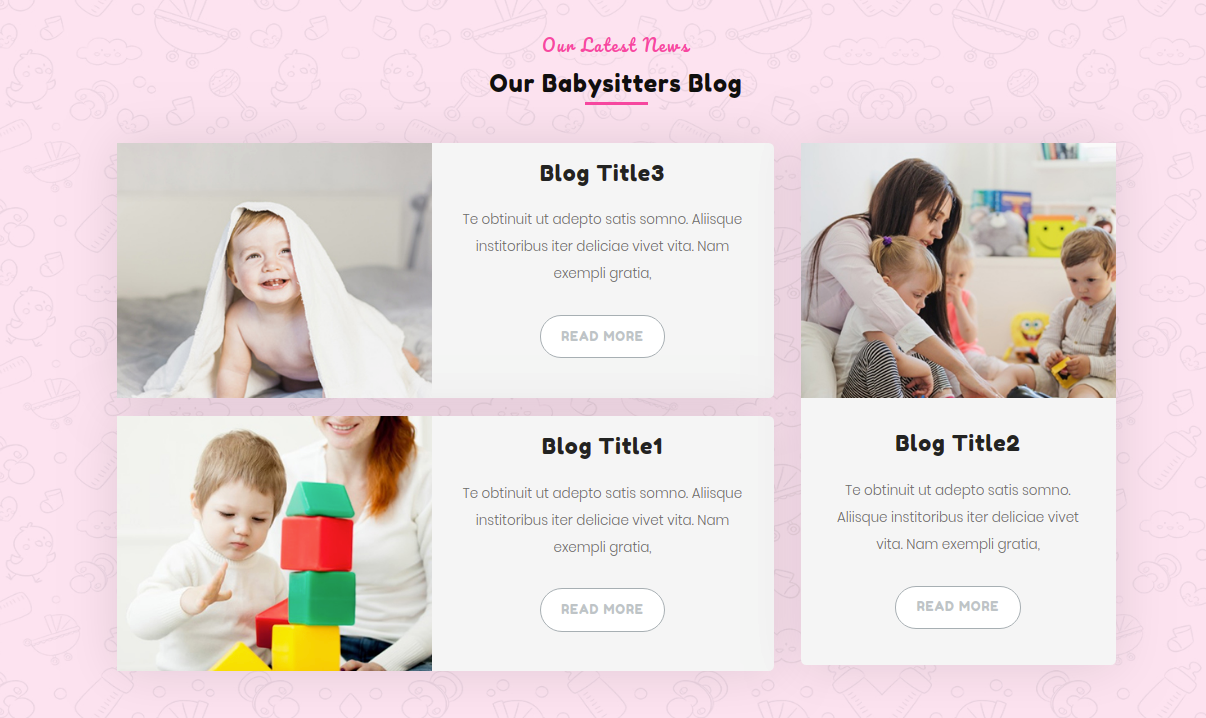
Go to Appearance >> Customize >> VW Theme Settings >> Latest News

In this way you can setup Latest News section.

8.15. Setup Newsletter
Firstly, upload and Activate contact form plugin.
After Activating, contact option will appear on dashboard.
Go Contact >> Add New

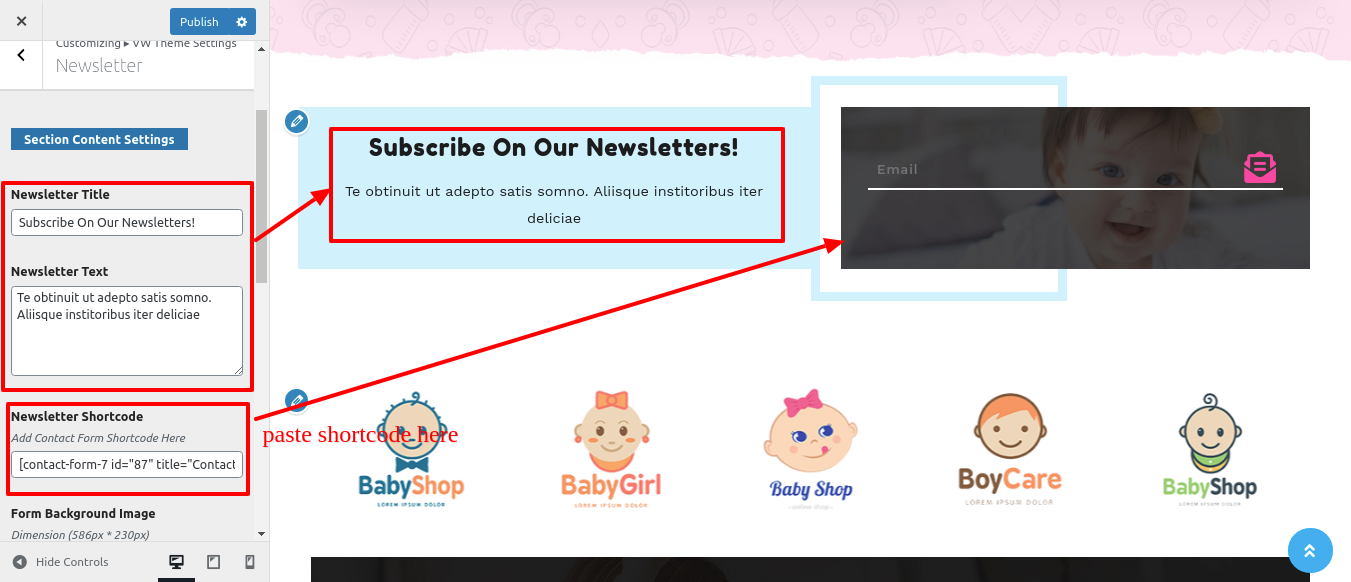
In order to setup Newsletter, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

The Output will look like this.

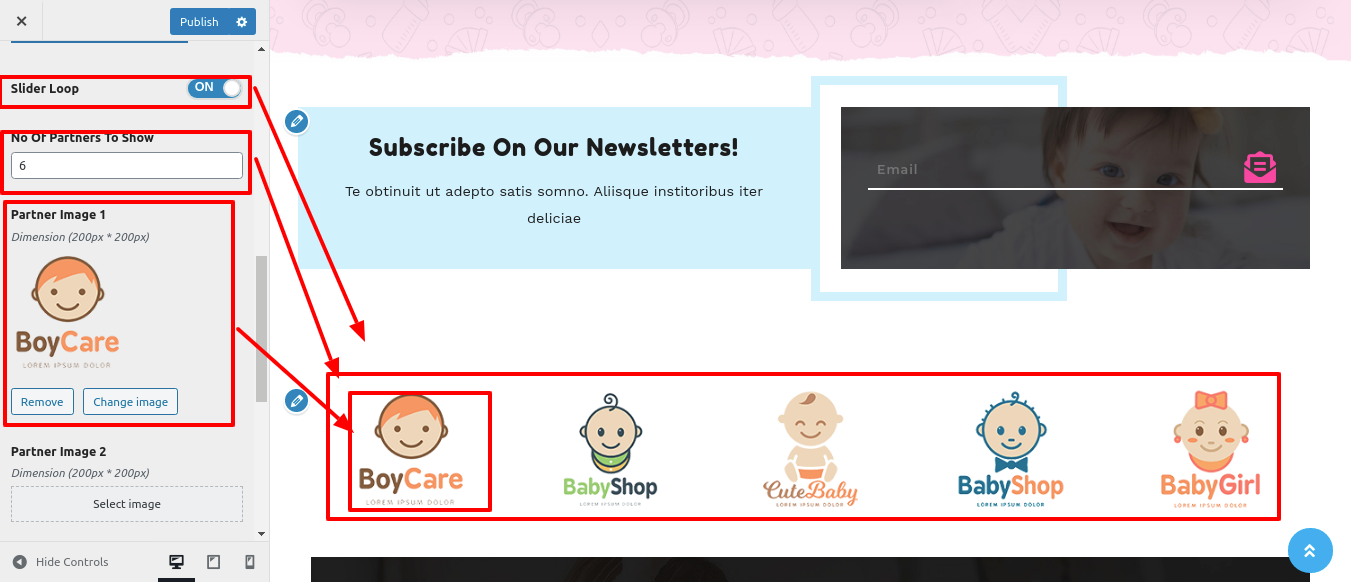
8.16. Setup Our Partners Section
In order to continue with Our Partners Section
Go to Appearance >> Customize >> VW Theme Settings >> Our Partners.

It will appear like this on the front end.

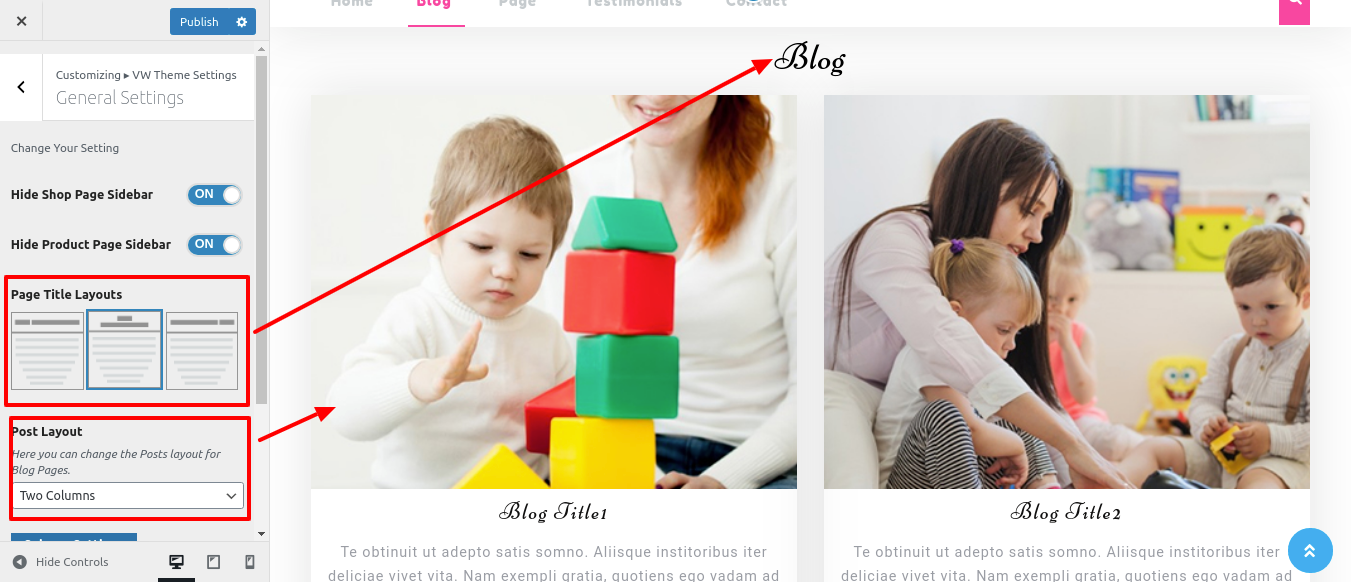
8.17. General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >> VW Theme Settings >>General Settings
Here you change page title in left,right and center.

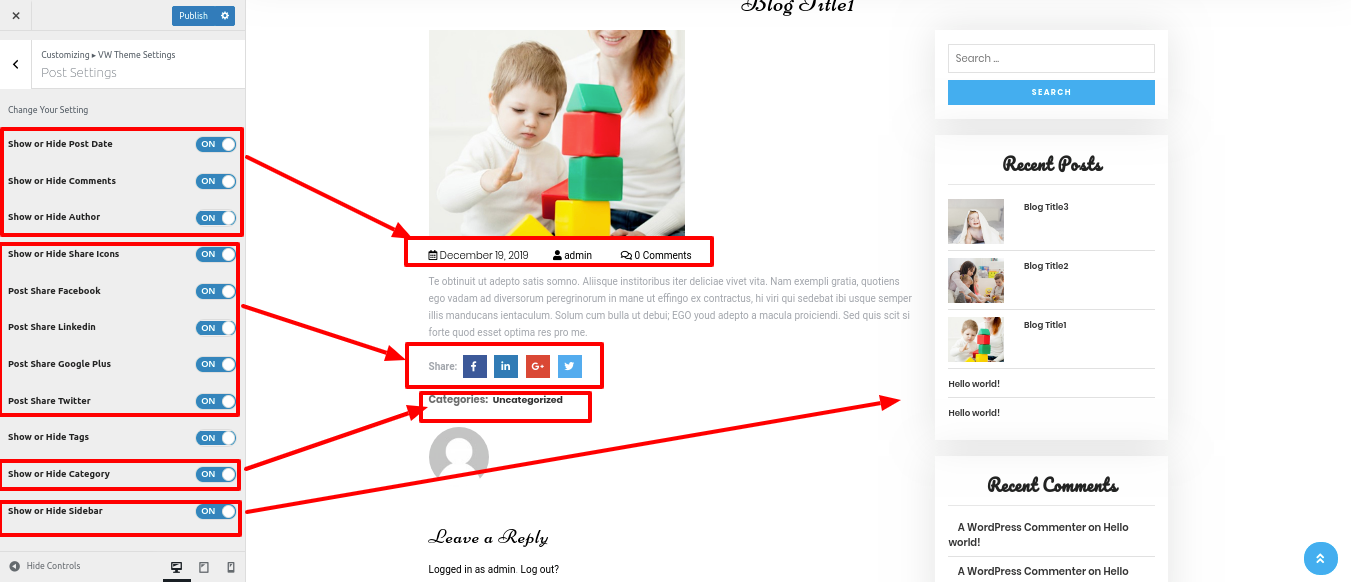
8.18. Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> VW Theme Settings >>Post Settings

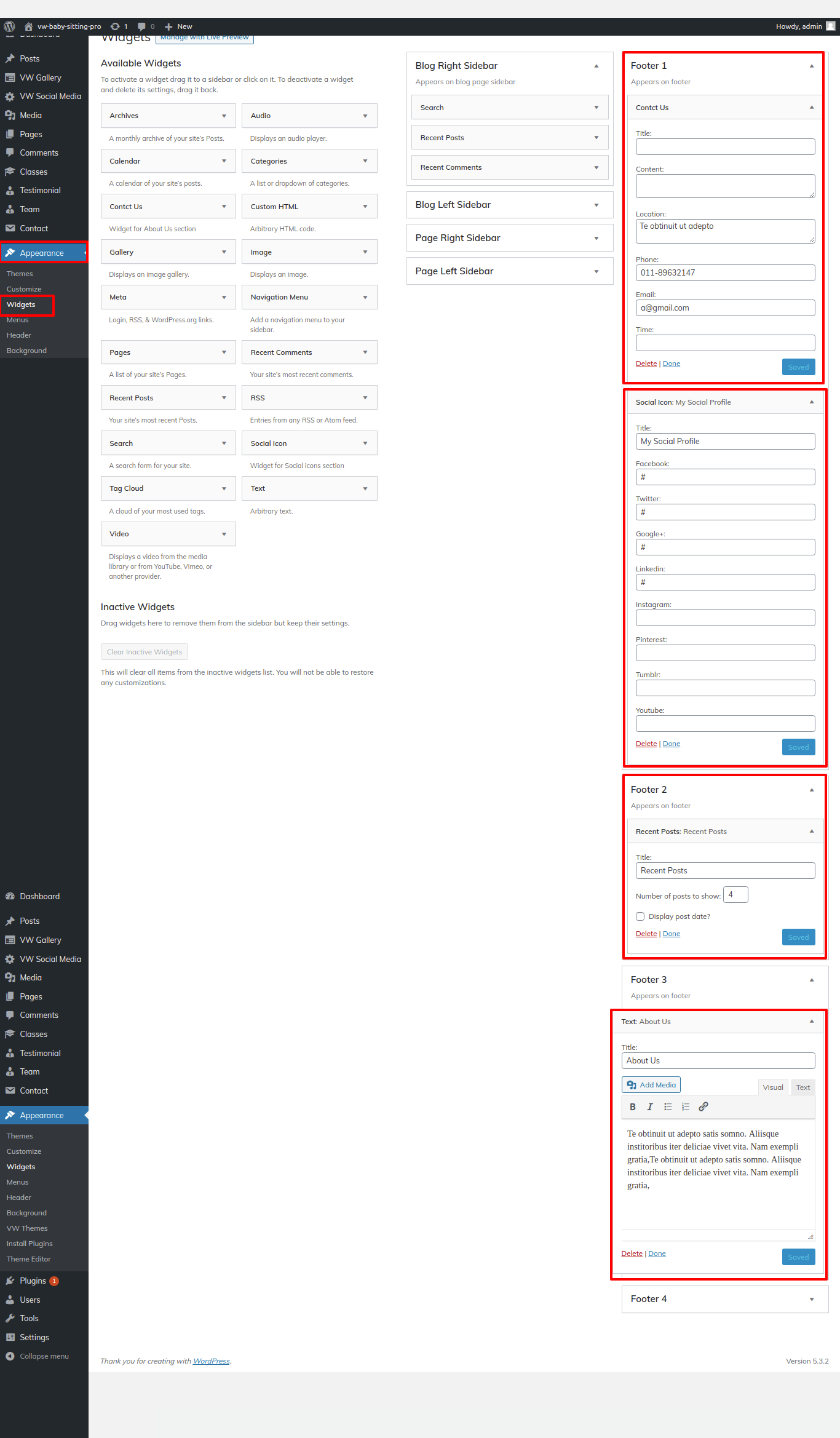
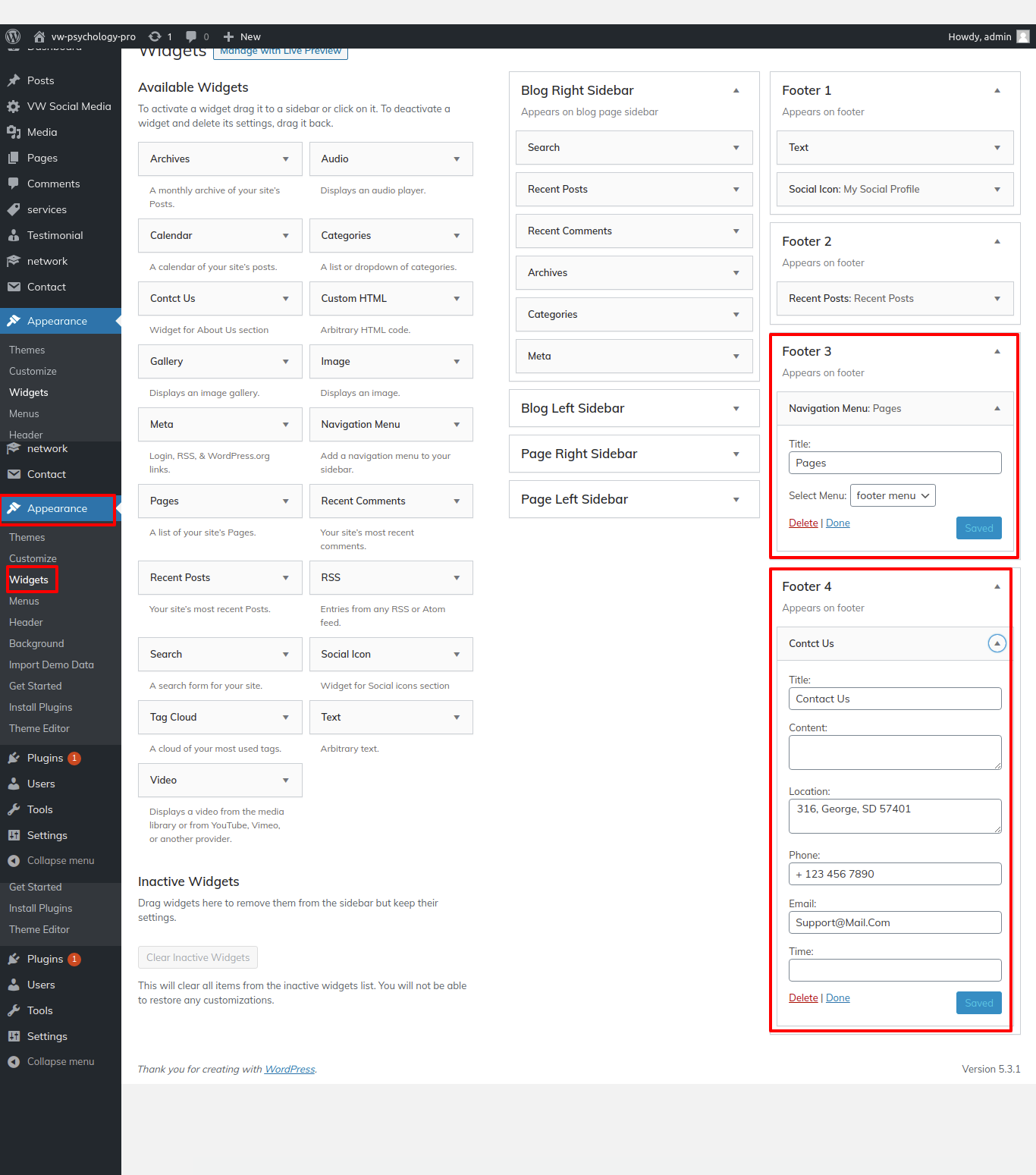
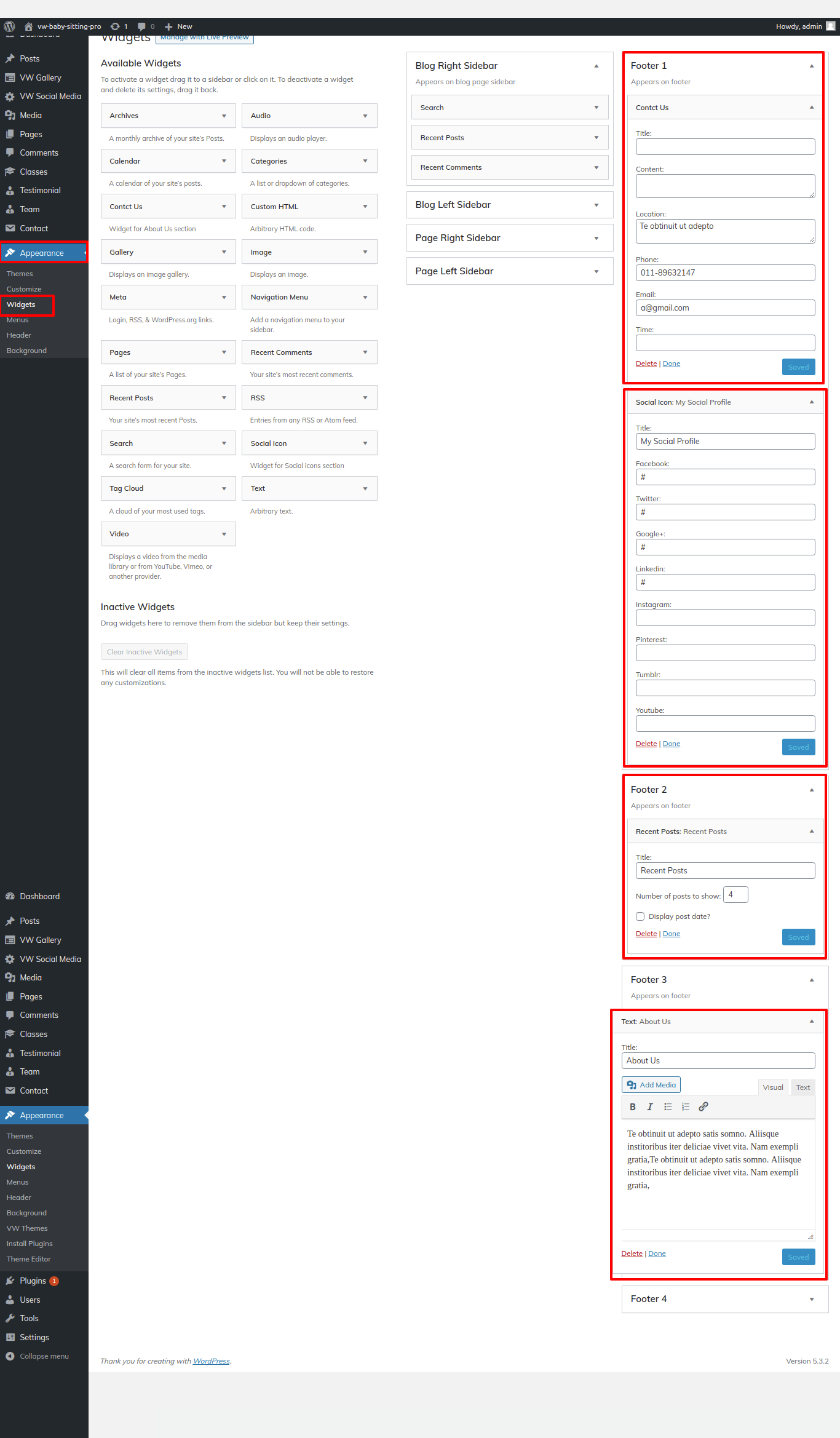
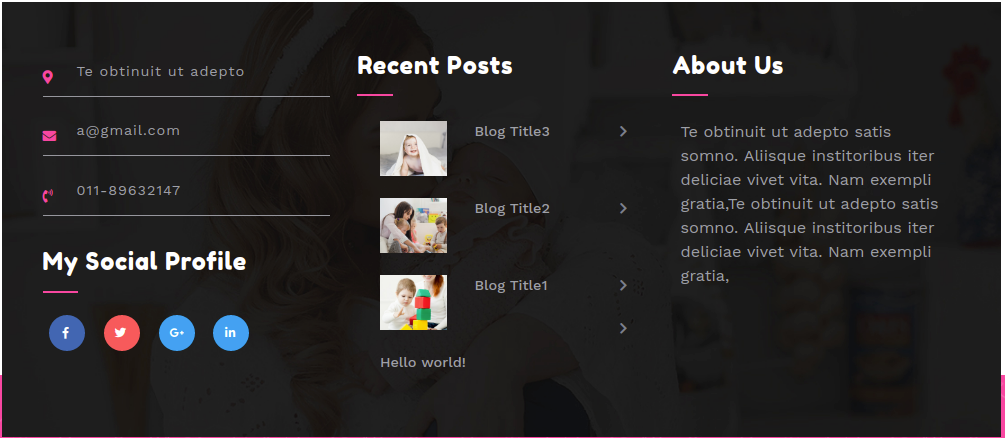
8.19. Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets

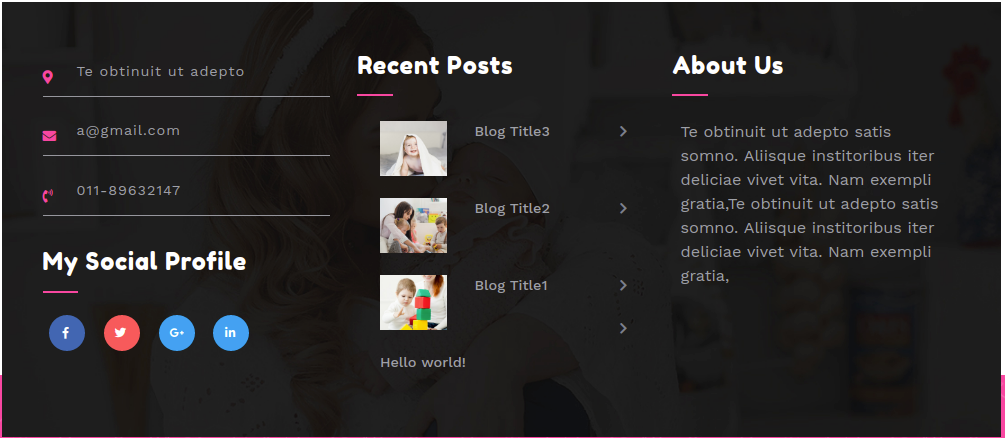
It will appear like this on the front end.

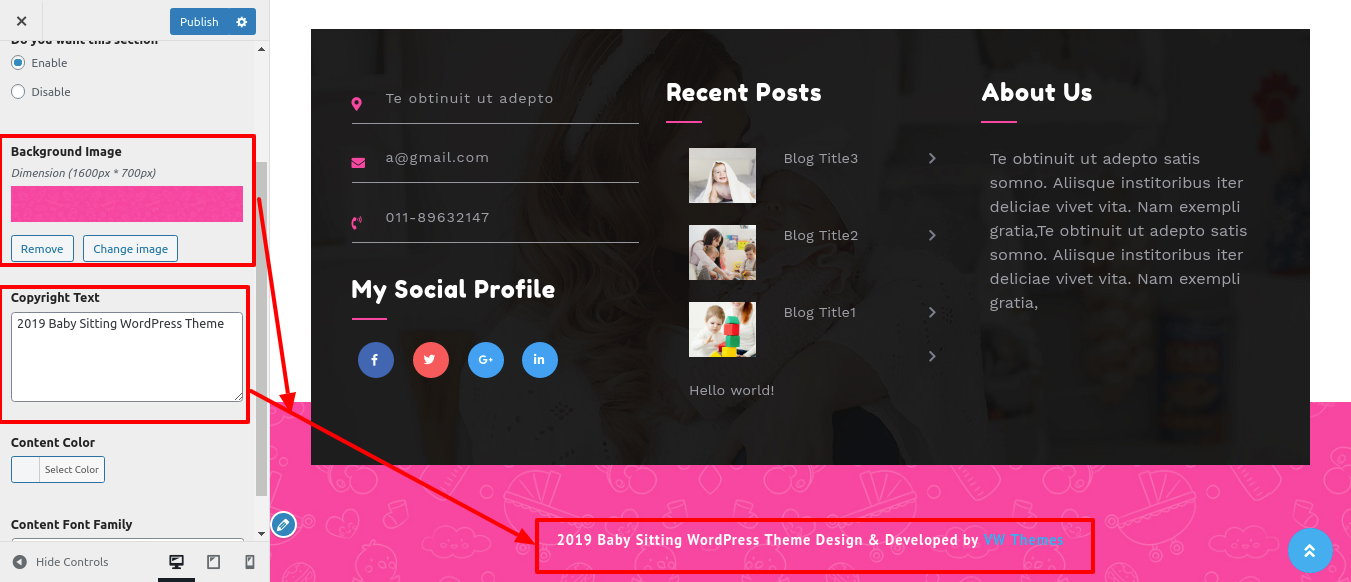
8.20. Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> VW Theme Settings >>Footer Text.

It will appear like this on the front end.

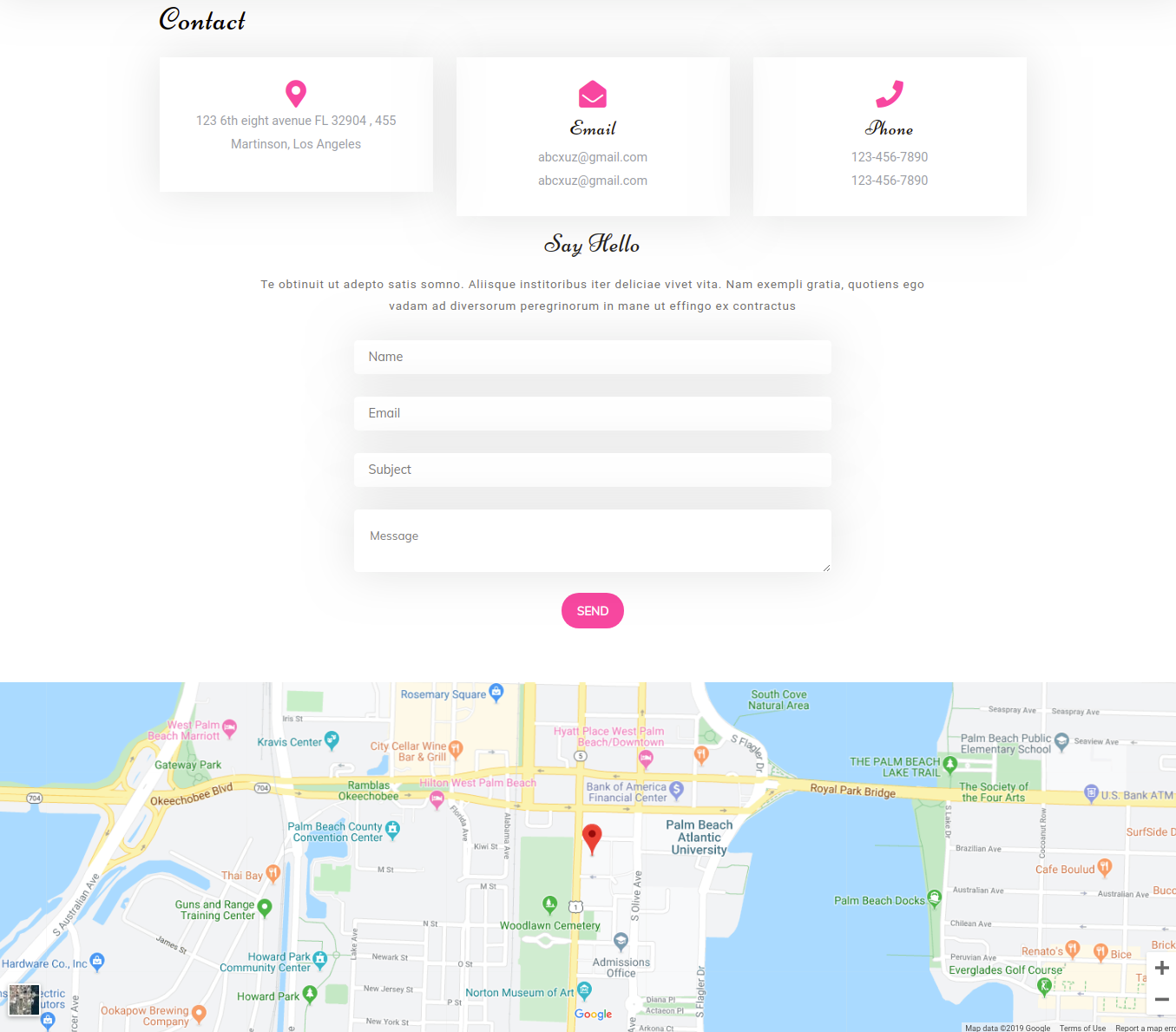
8.21. Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
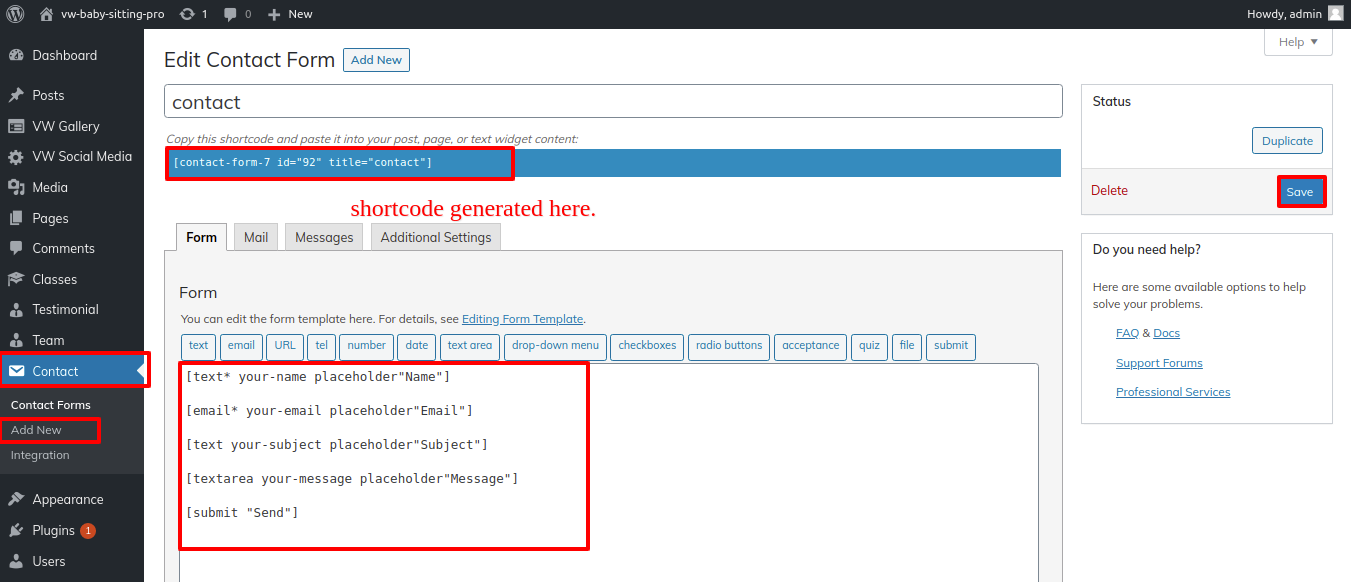
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
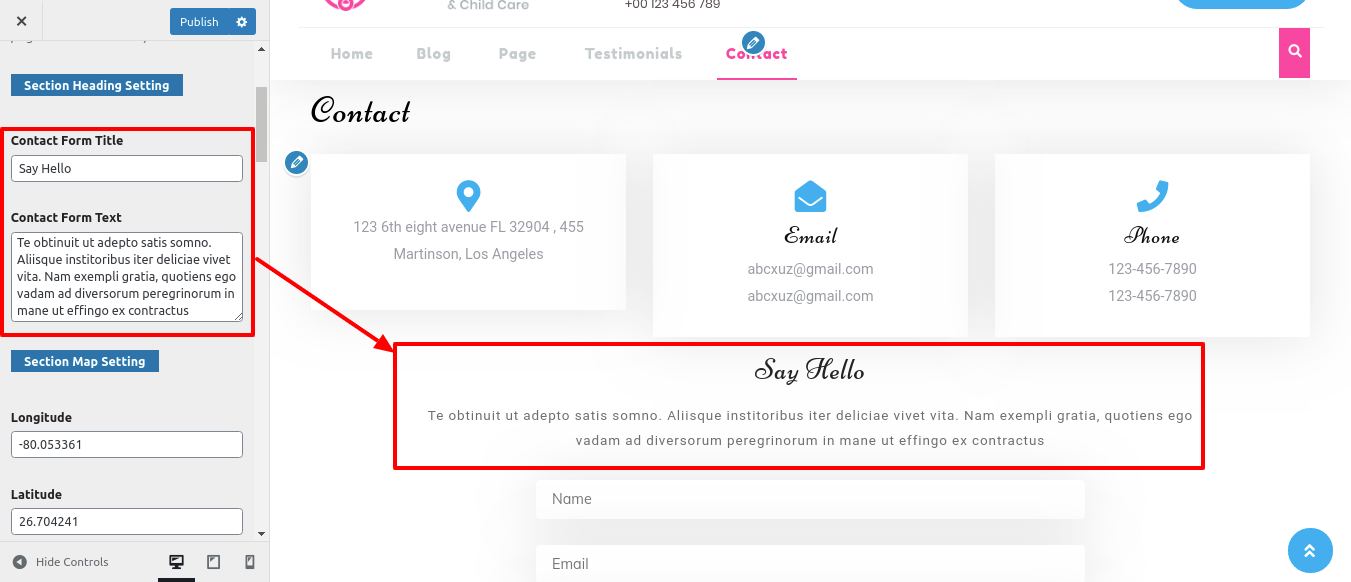
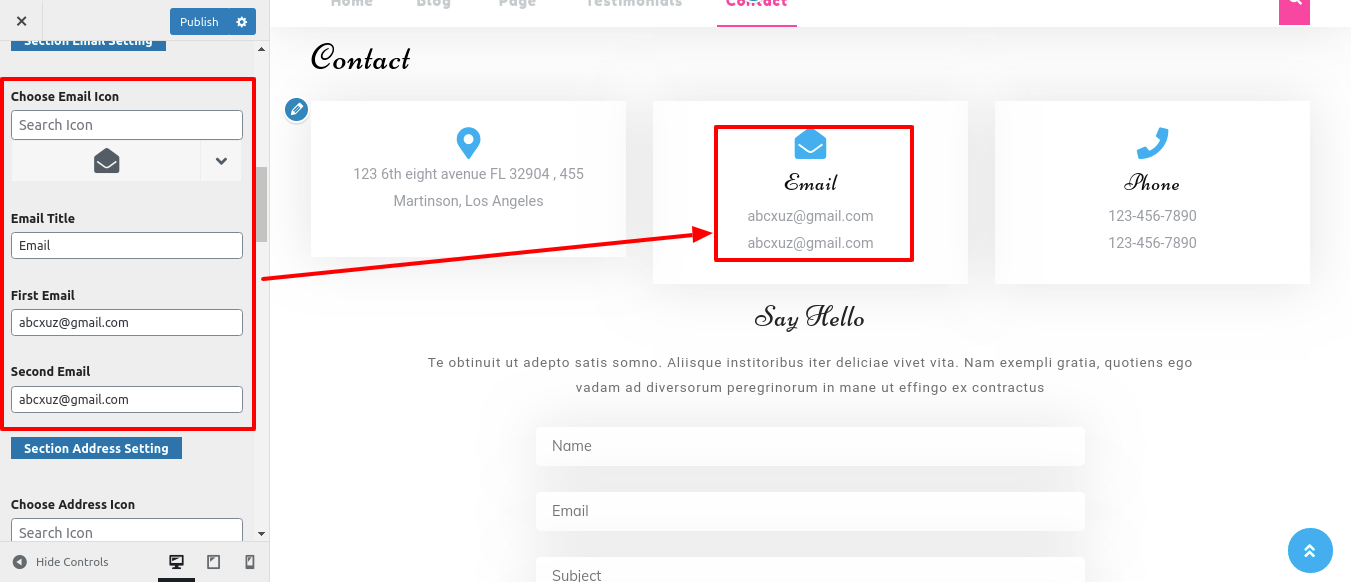
Add contact form shortcode

Go to Appearance >> Customize >> VW Theme Setting>> Contact


In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For additional details on adding categories, see the article below: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating contenthttp://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is set to Visual first.
All available shortcodes are conditionally divided into these groups:
- classes - [classes]
- Testimonials - [vw-child-care-pro-testimonials]
- Team - [vw-child-care-pro-team]
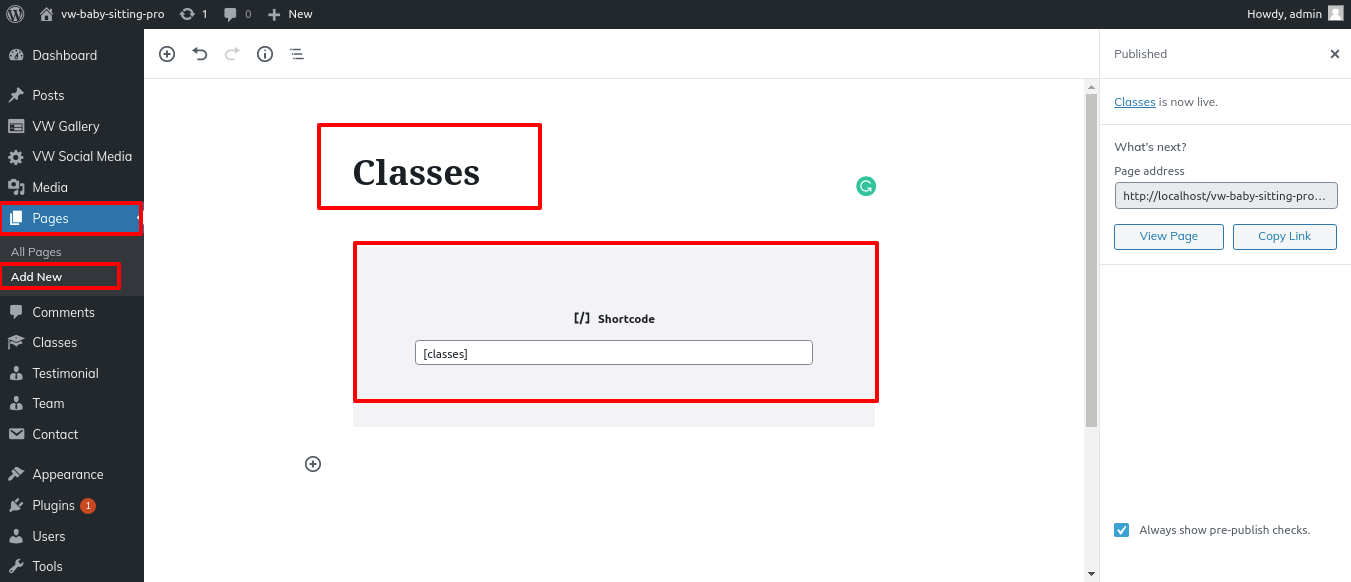
Classes Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

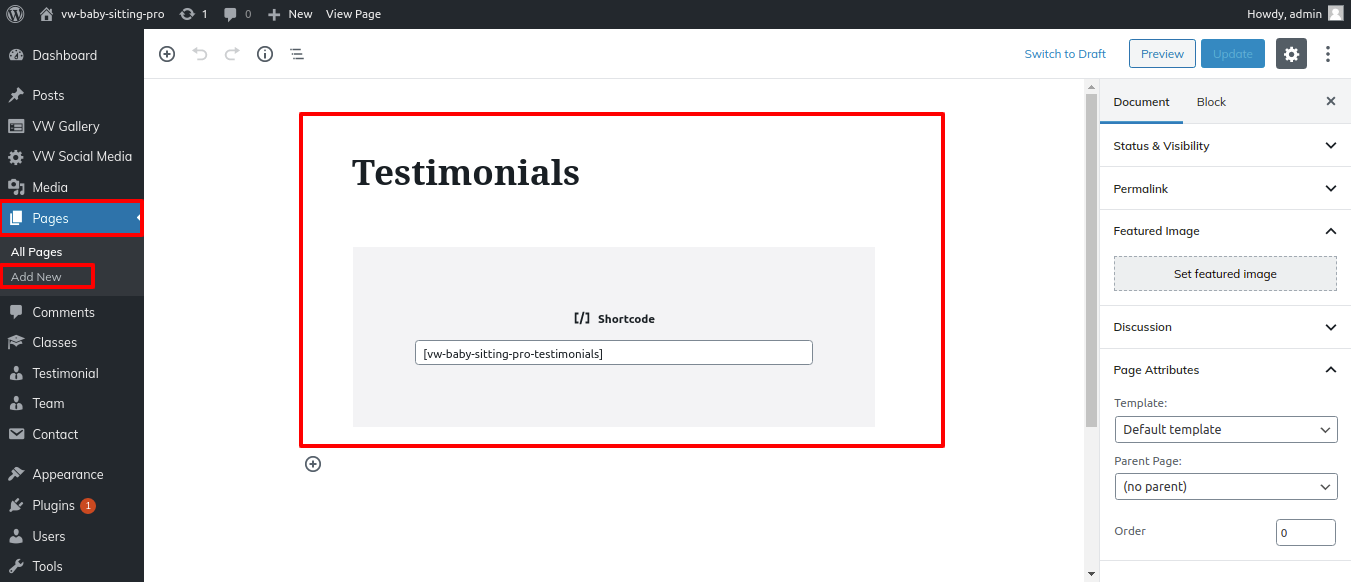
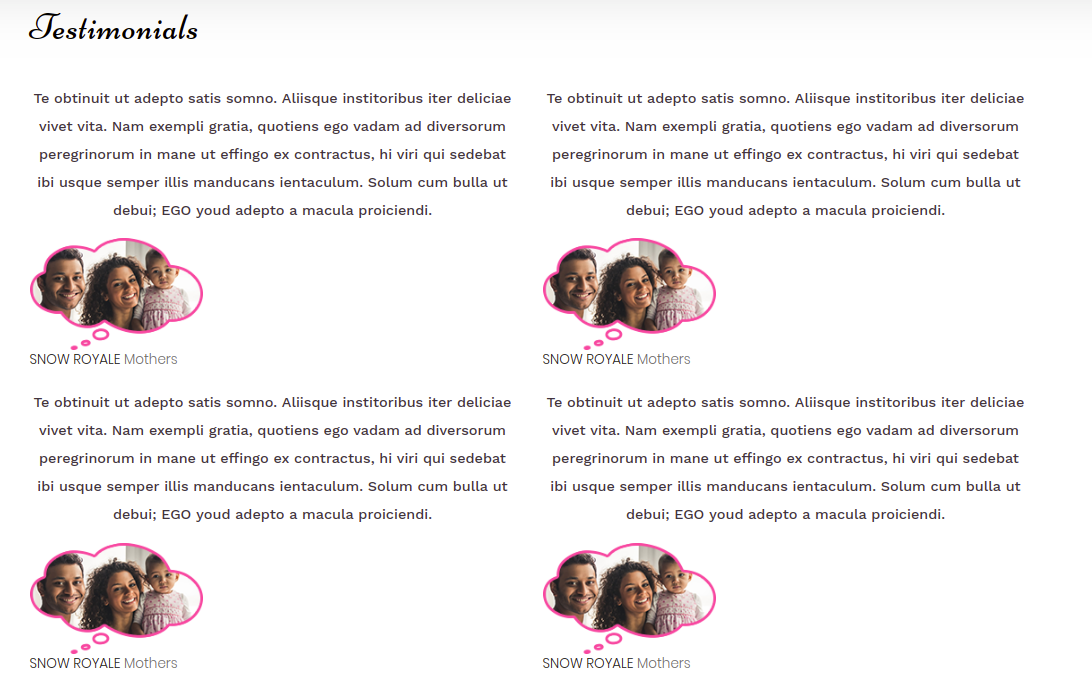
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets