System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-charity-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
The WordPress interface allows for the completion of all setup process. It quickens and comforts the process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
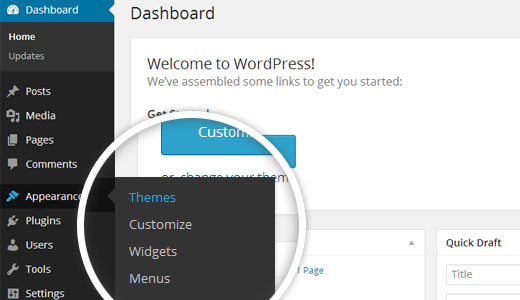
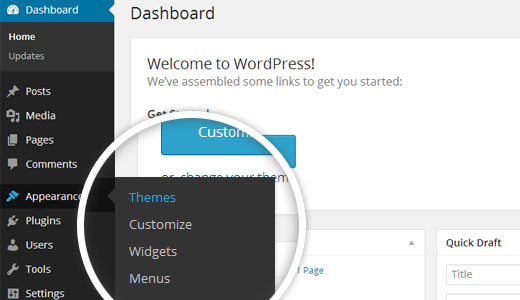
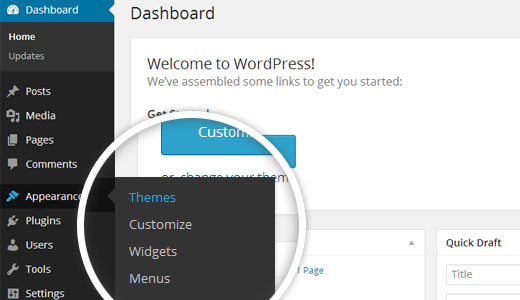
Next, navigate to the "Appearance" menu and select "Themes"


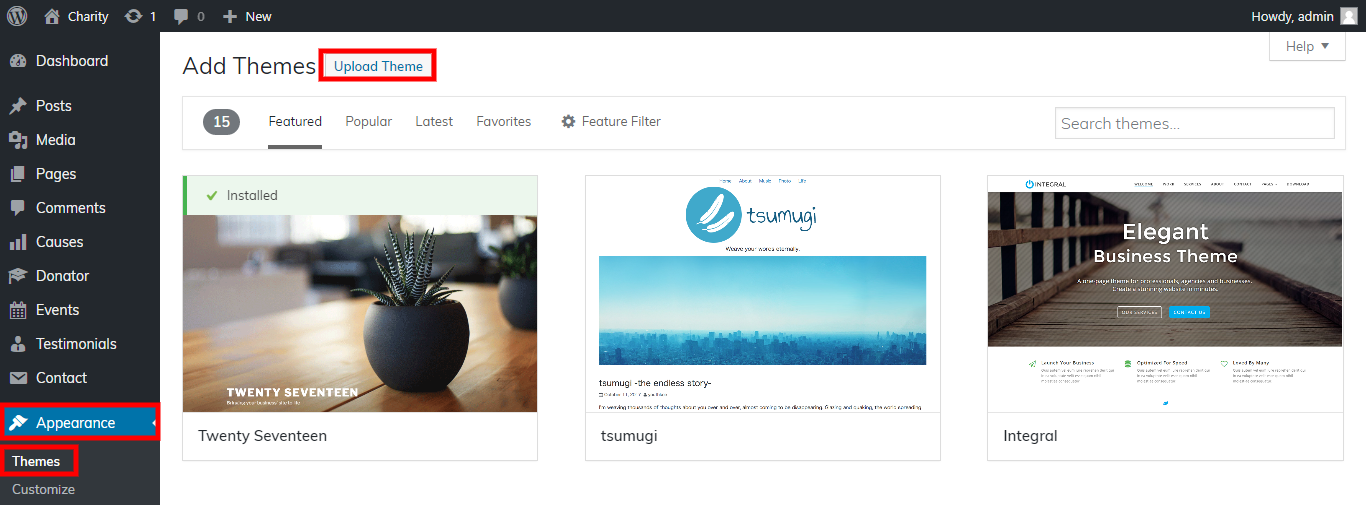
2.After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

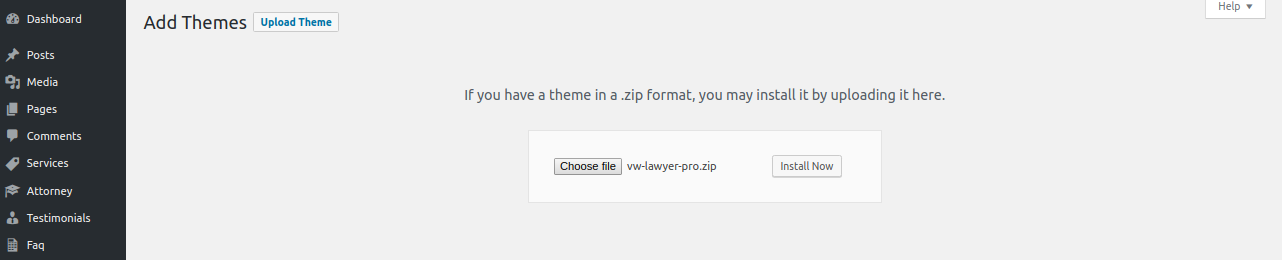
3. Click on upload theme button.

4. Choose your vw-charity-pro.zip theme by clicking the Browse button, and then hit the Install Now button.

5. WordPress will now complete the installation of your theme and display a success message with a link to activate or see a live preview.
Congratulations!! Your theme has been set up successfully.
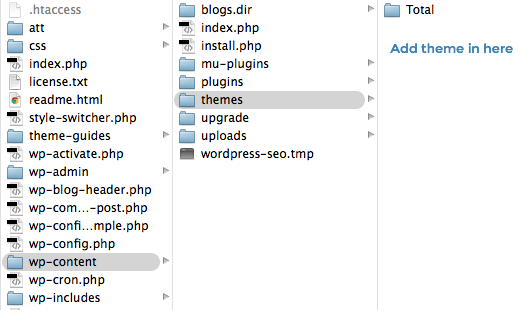
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Section Color/Font Pallette
The method of changing the color or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and color palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the color scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Demo Content Importer
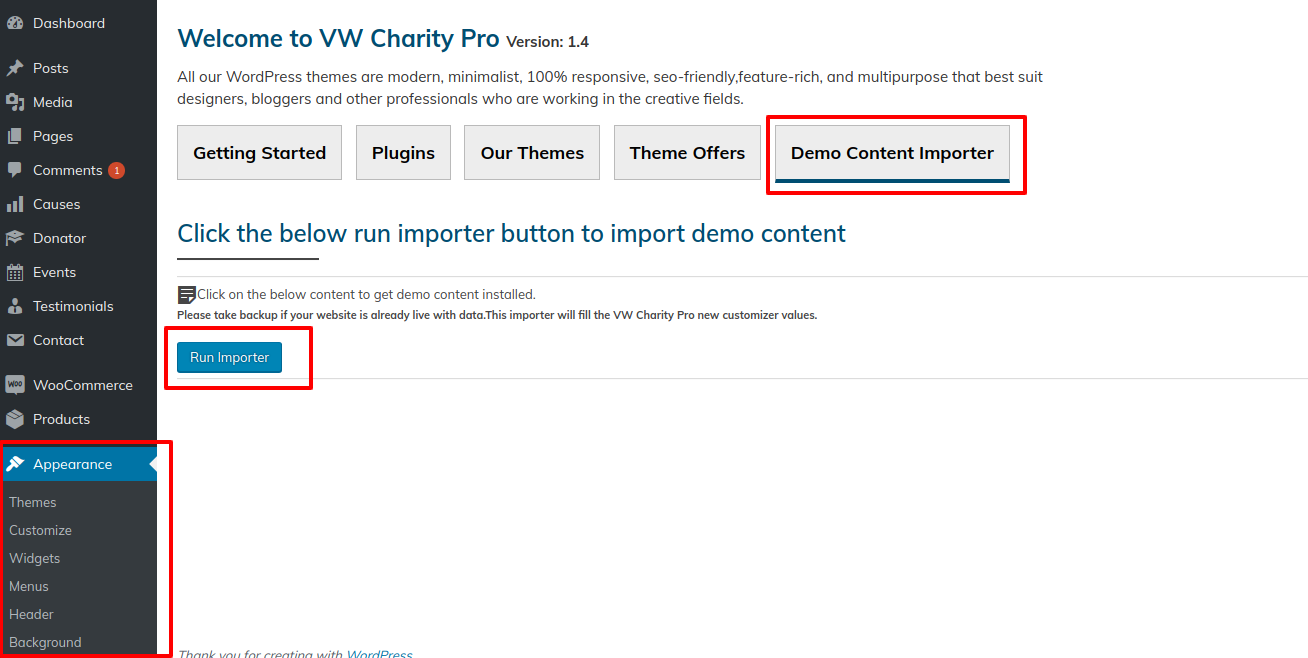
With a single click on Run Importer, import sample content to build up your theme. This information will walk you through creating your website for website creation..
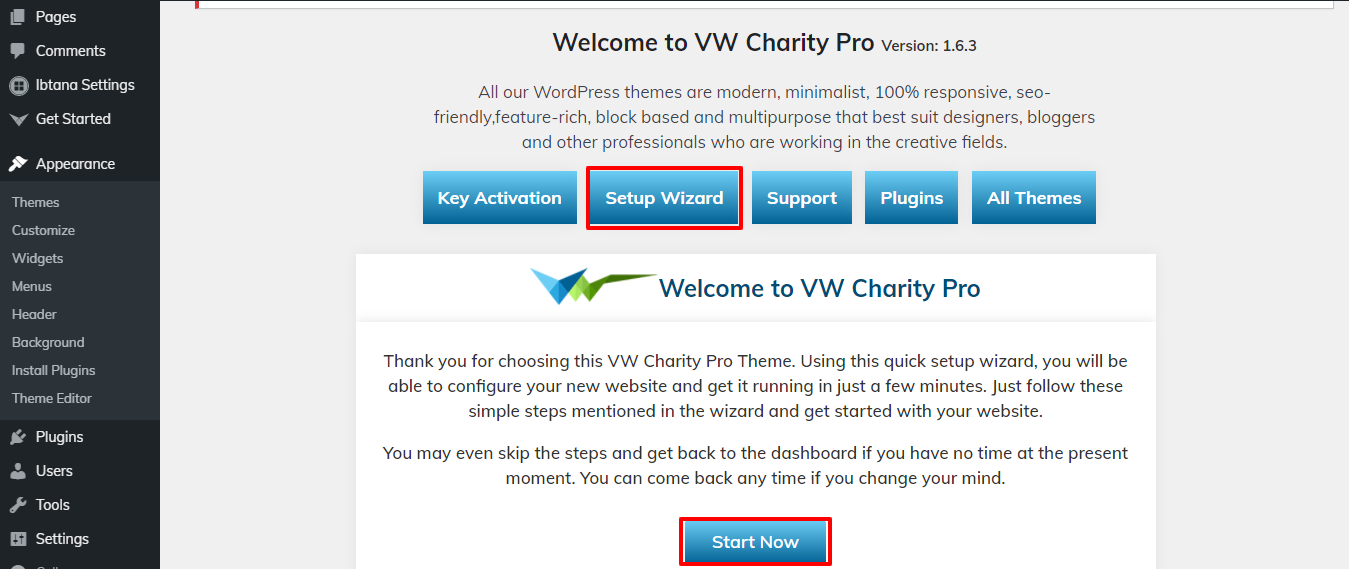
Go to Dashboard >> Appearance >> Get started.
How to Import Demo Content:

Theme Wizard
* This is new feature added in the version (1.1.1)
Follow the following steps to import content using Theme Wizard
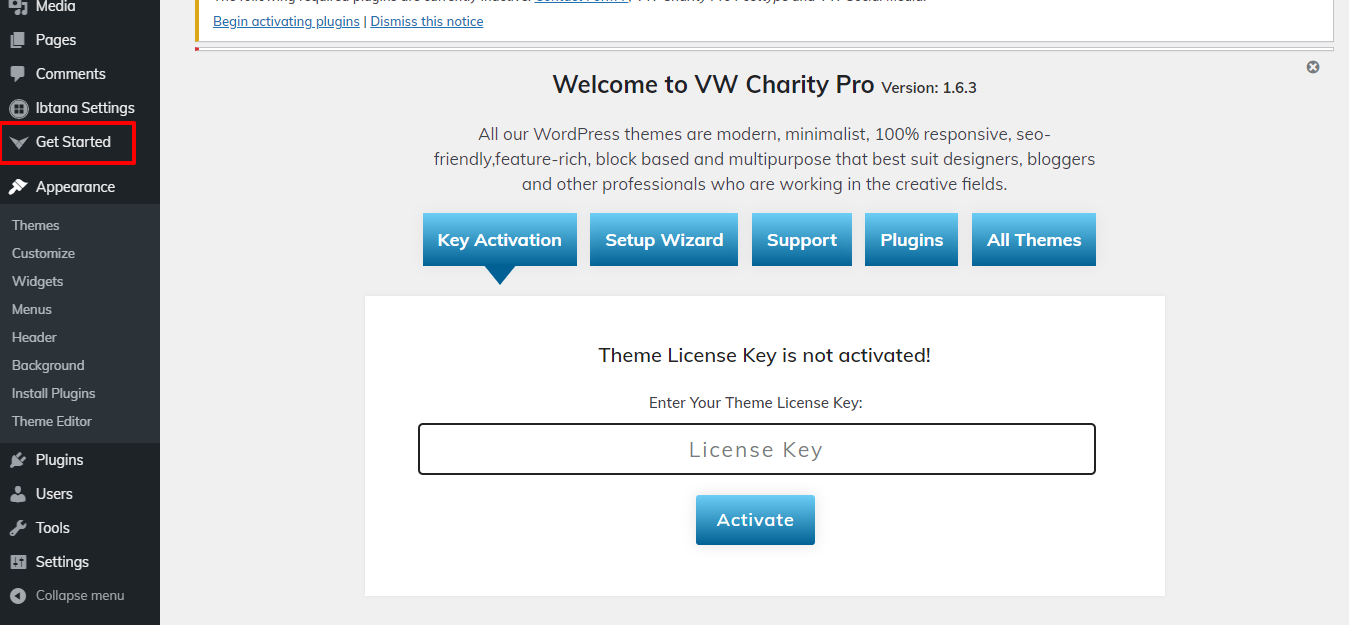
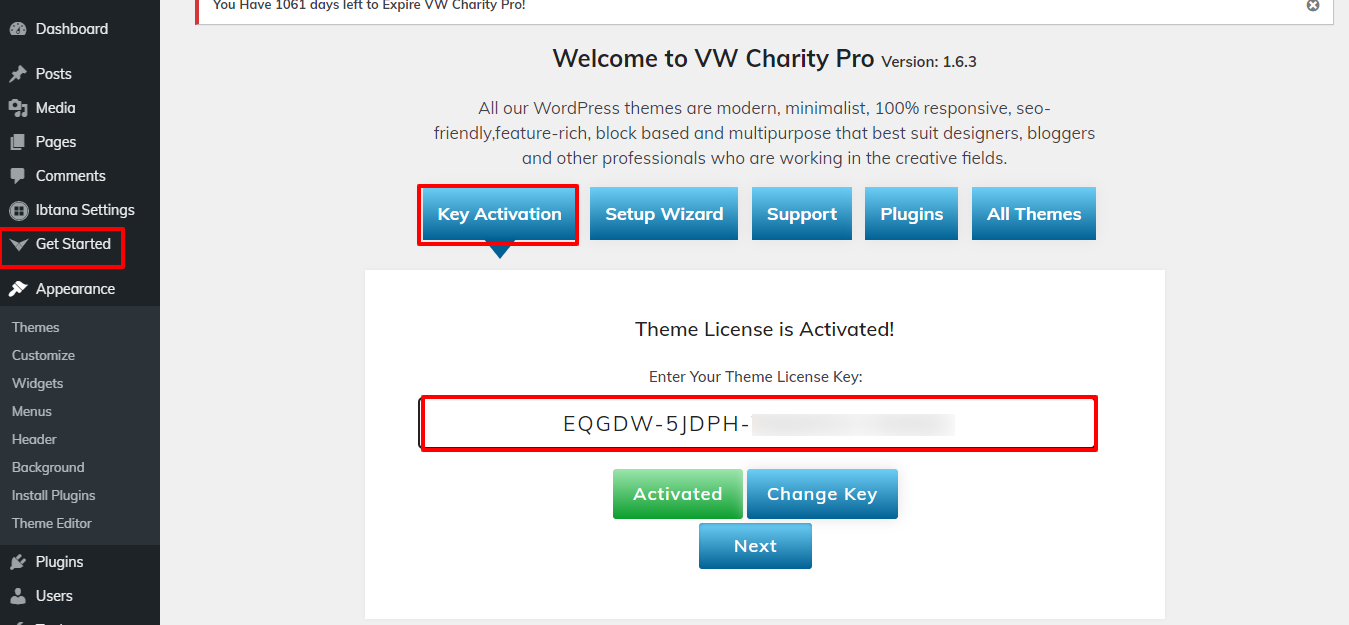
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) CLick on Wizard and then start now.

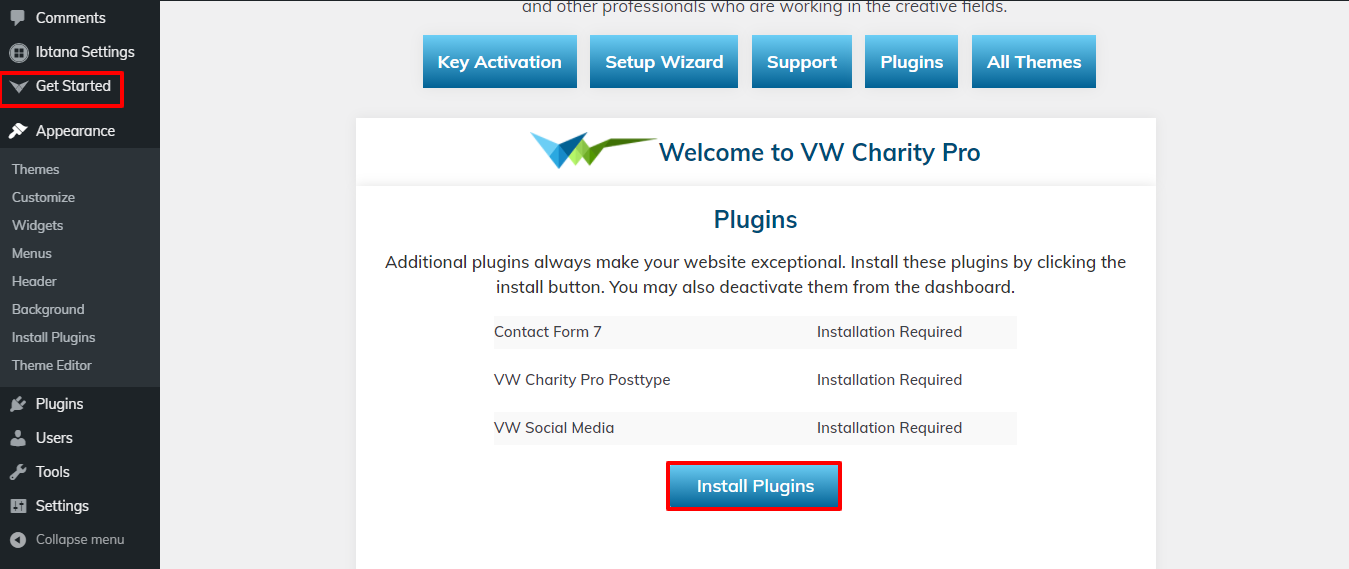
4) Install Plugins.

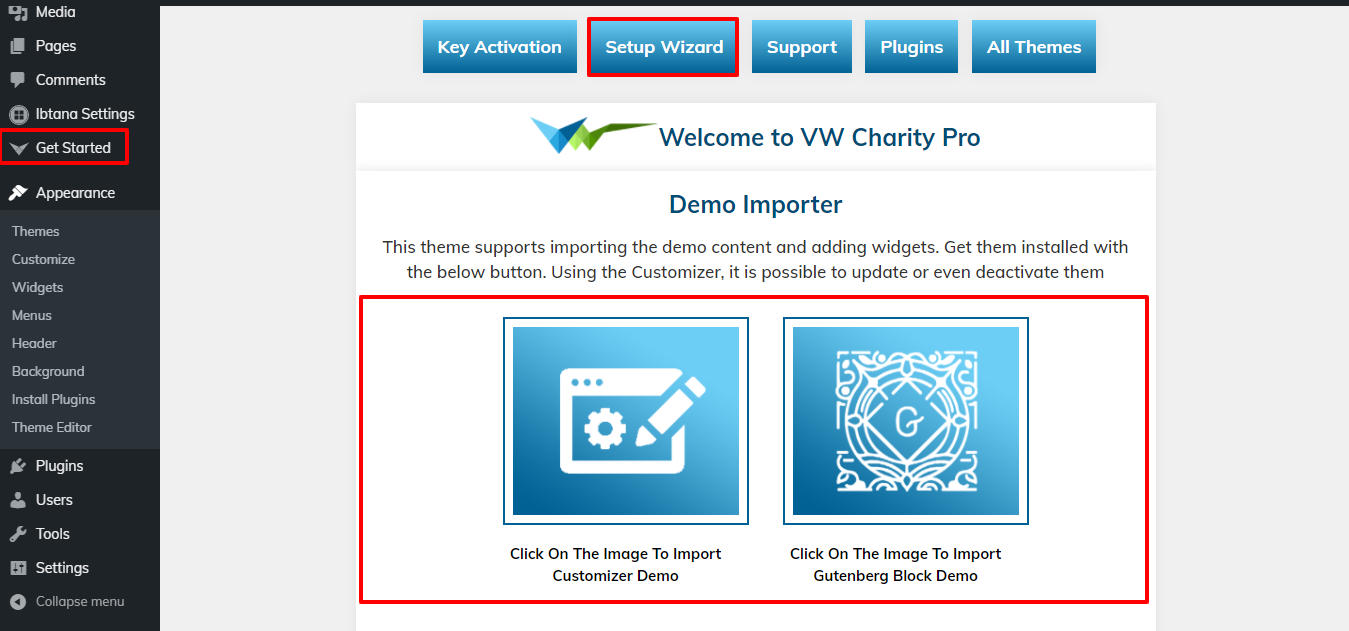
5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
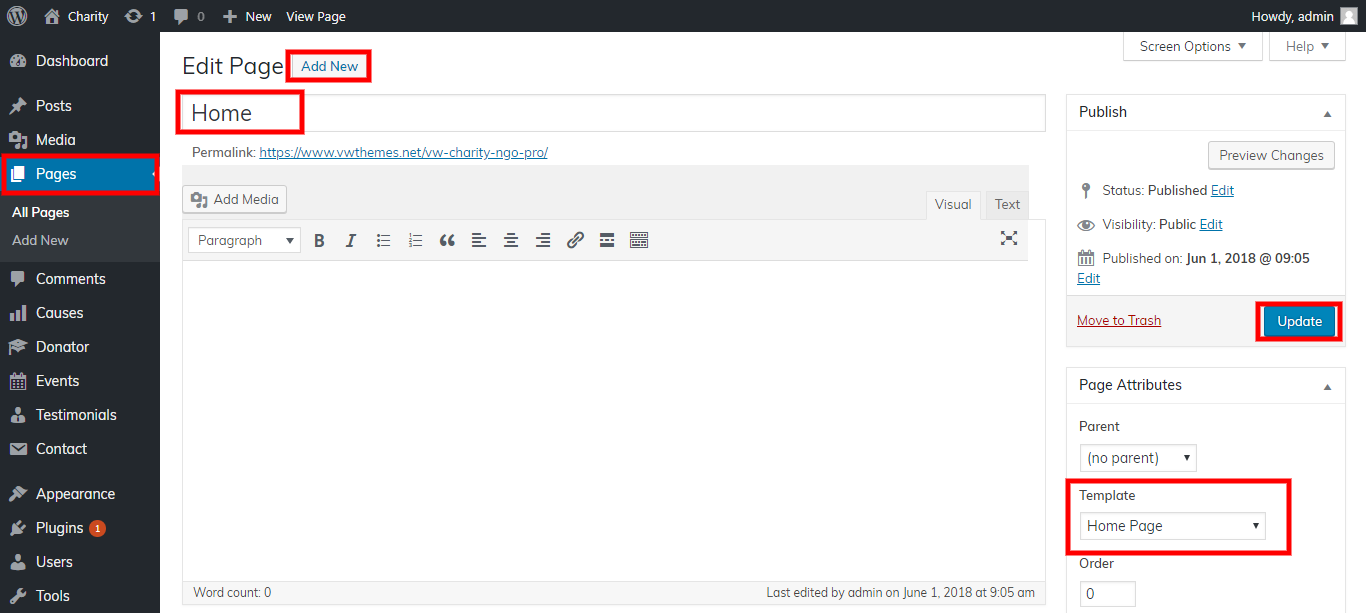
7.1. Setup Home Page Template
Follow these instructions to setup Home page.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

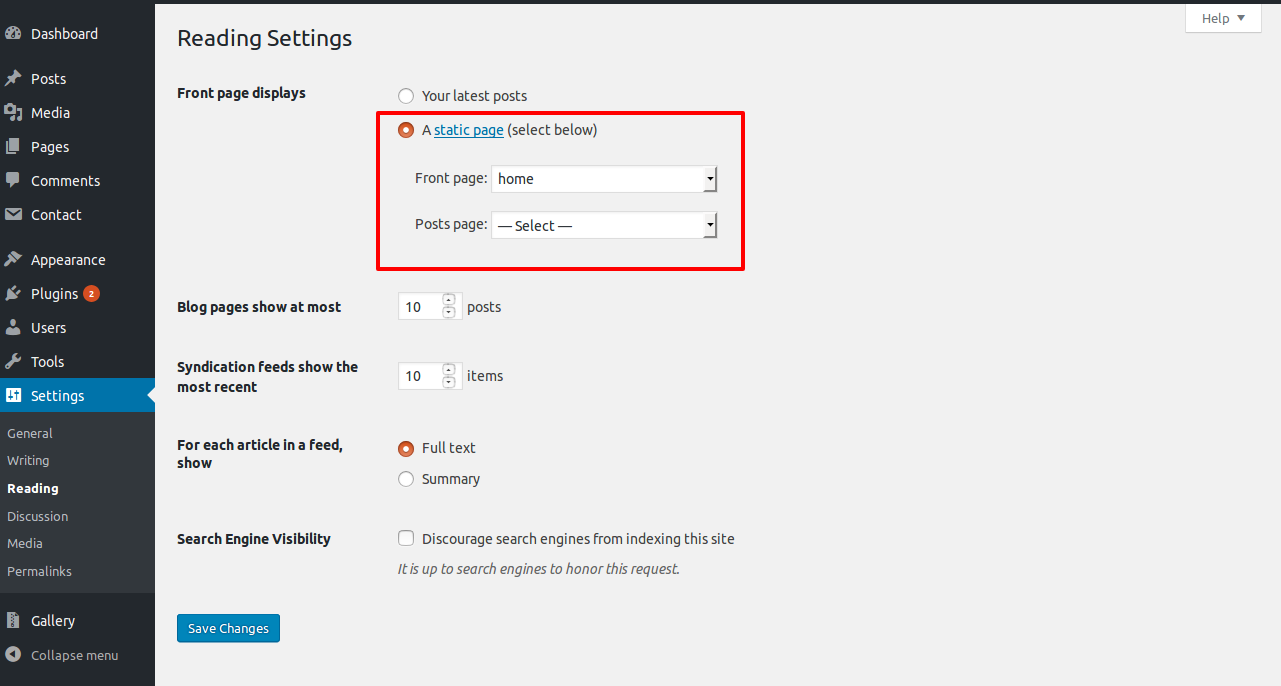
- 2. Set the front page: Go to Setting -> Reading --> Set the
front page display static page to home page.

When you're finished, you can view the entire demo collection on the top page.
7.2. Setup Top Bar Section
In order to continue with Top Bar,
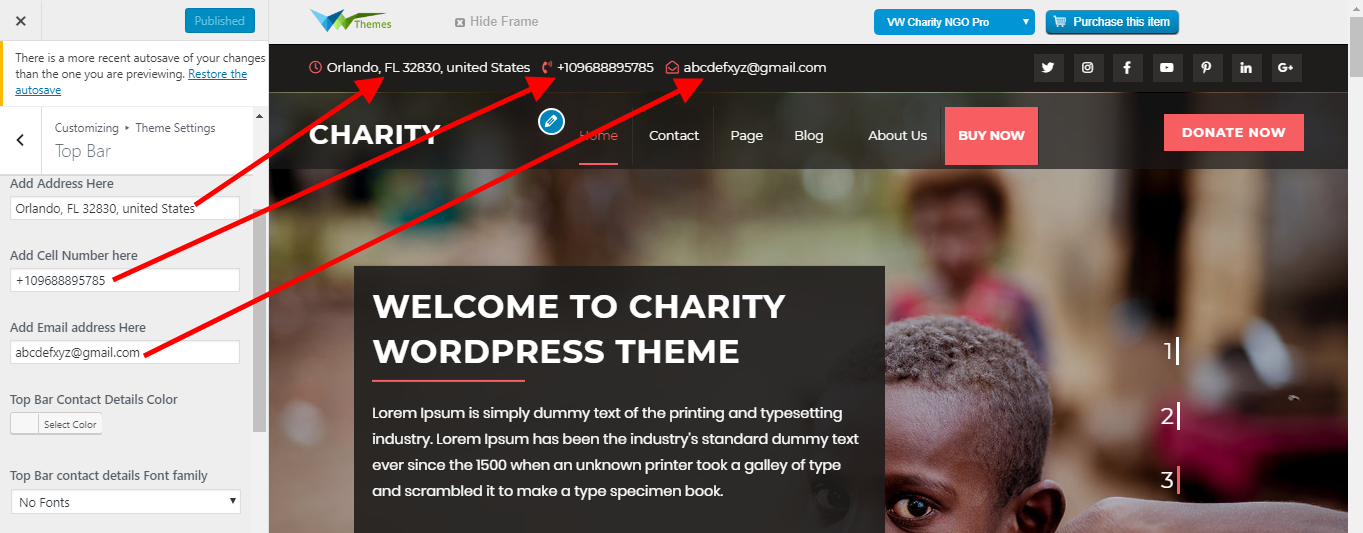
Go to Appearance >> Customize >> Theme Settings >>Top Bar Settings
Refer to the screenshots below to configure the top bar.

We can add a top bar section in this method.

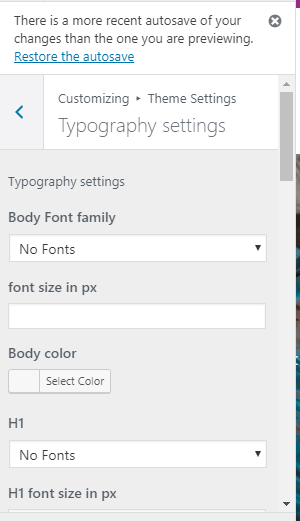
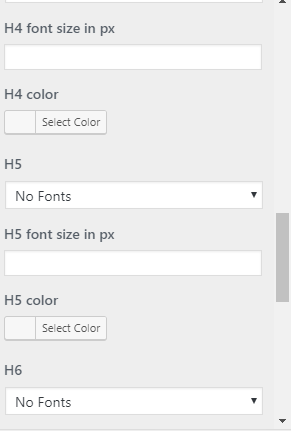
Setup Header Section
Use these guidelines to set up a header.
Go to Appearance >> Customize >> Theme Settings >>Header Settings

- Header Contact Details Color : Here,you can set the text color of contact details.
- Header Contact Details Font Family: Here,you can set the font family of contact details.
- Header Contact Icon Color: Here, you can set the Icon color of Contact Icon.
- Header Background Color: Here, you can set background color of header.
- Menu Bar Background Color: Here, you can set background color of menu bar.
- Header Menu Item Color: Here, you can set color of menu items i.e Home, About, Contact,etc.
- Header Menu Item Fonts: Here, you can set font family of menu items i.e Home, About, Contact,etc.
7.2.1. Menu Section
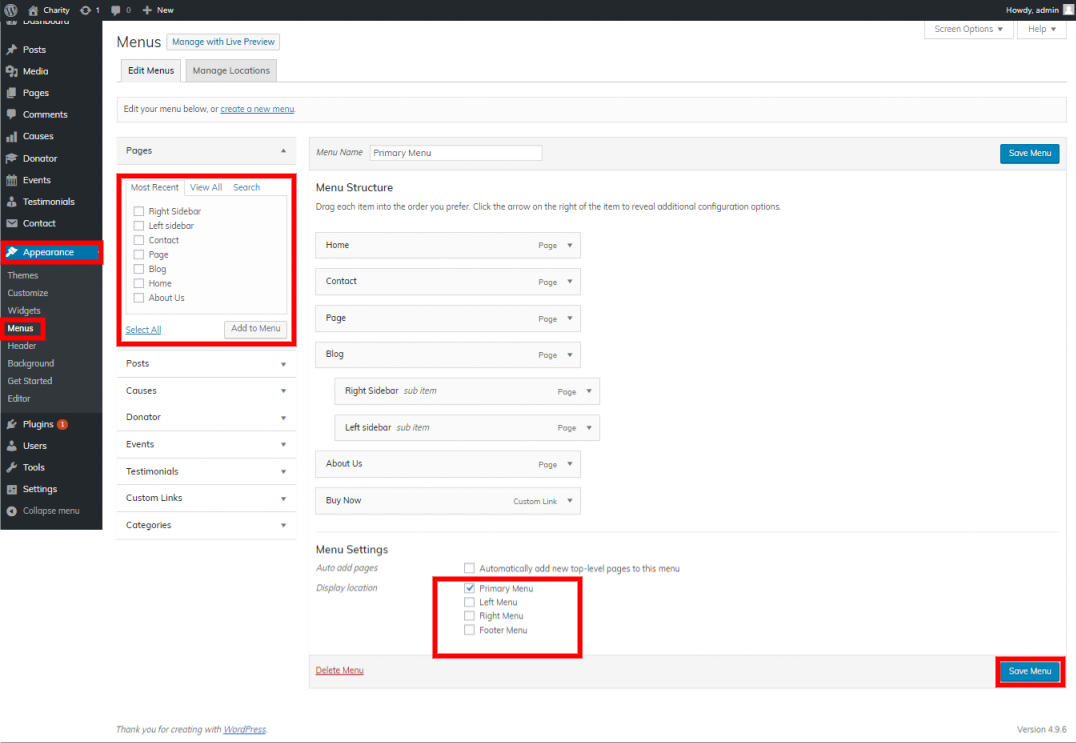
In order to continue with Menu Section.
For menues you need to add pages from Pages -> Add new and then add them to the Appearance -> menues section..

Repeat the same steps if you want to add more pages.
Dashboard >> Appearance >> Menus.
Here you can add the pages in the menu.

In this way you can add the menu section.

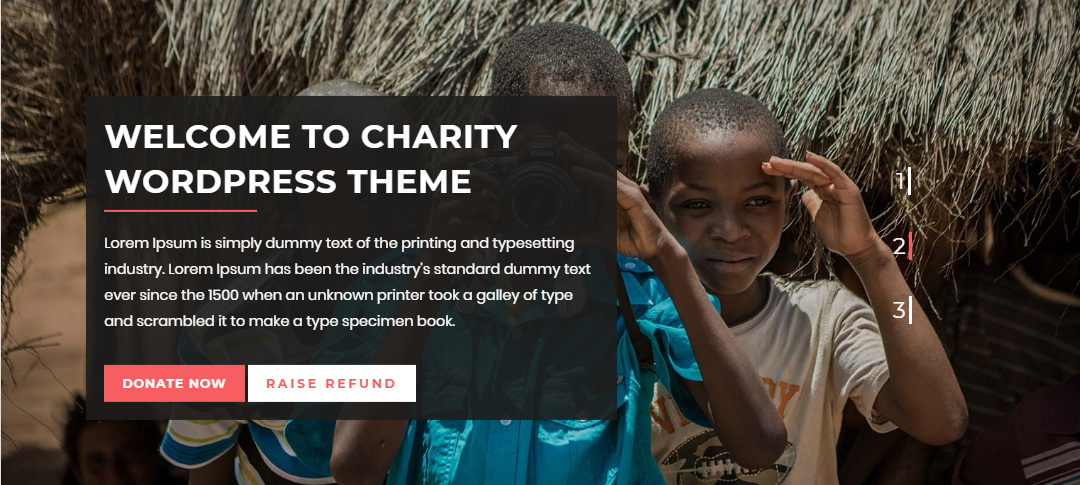
7.3. Setup Slider
In order to continue with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


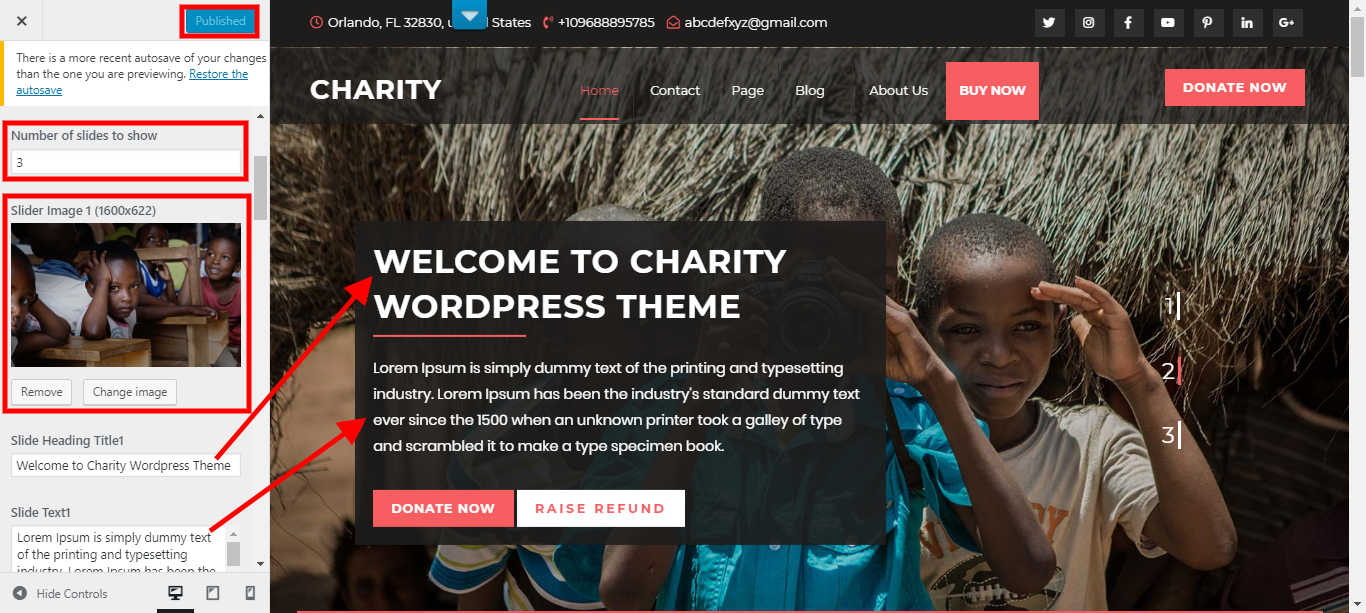
- Do you want this section: Enable and Disable options are offered here, allowing you to choose between wanting to use this part and not wanting it.
- Slider Image1: You can choose here which Slider Picture will be the first to appear. Similarly, depending on how many slides you want to display, you have the option to select slider Images 2, 3, and so forth.
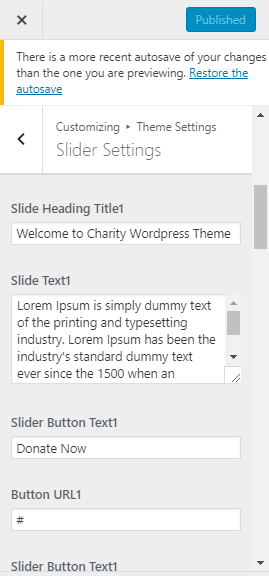
- Slide Heading Title1: You can modify the title for slider 1 here.
- Slide Text1: You can choose to display the text on slider 1 using this setting. Similar options are available for Slide2, Slide3, and so on, where you can insert text.
- Slider Button Text1: You can type the text you want to appear on Slider1's button here. Similar options will be available to enter text for the buttons on the sliders 1, 2, etc.
- Button URL1: The URL for the slider1 button can be entered here. Similarly, you can specify urls for buttons on sliders 2, 3, and so forth.

7.4. Setup Goals Section
In order to continue with Goals Section,
Go to Customizer >> Theme Settings >> Goals.


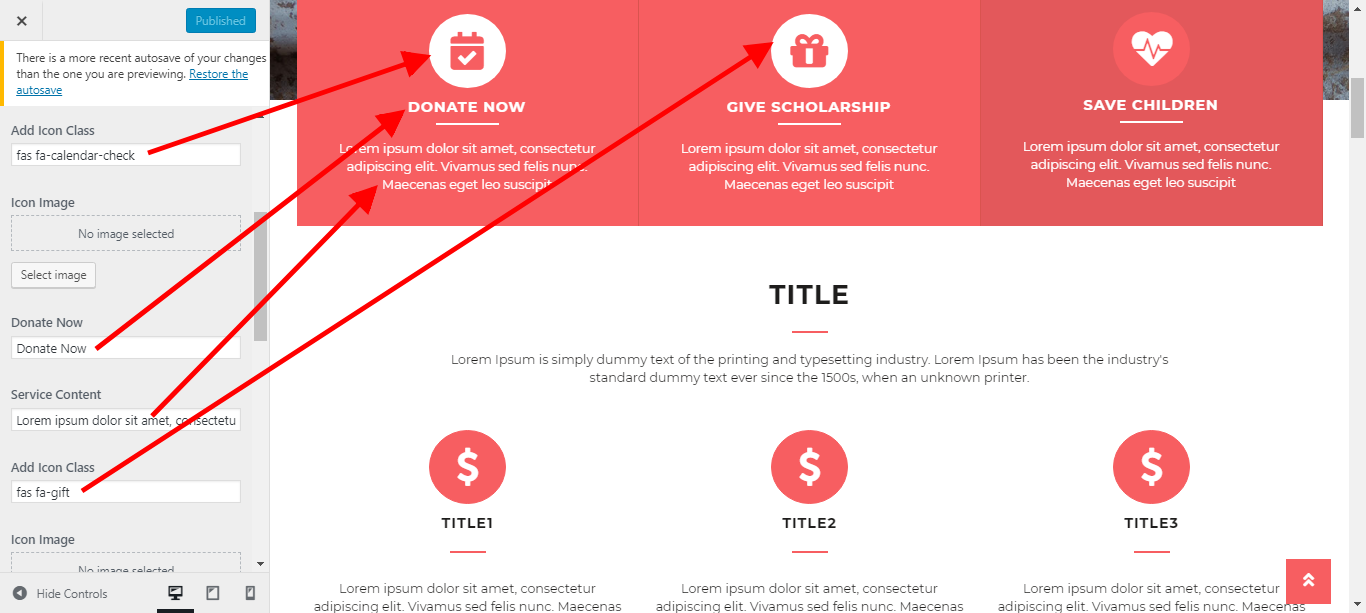
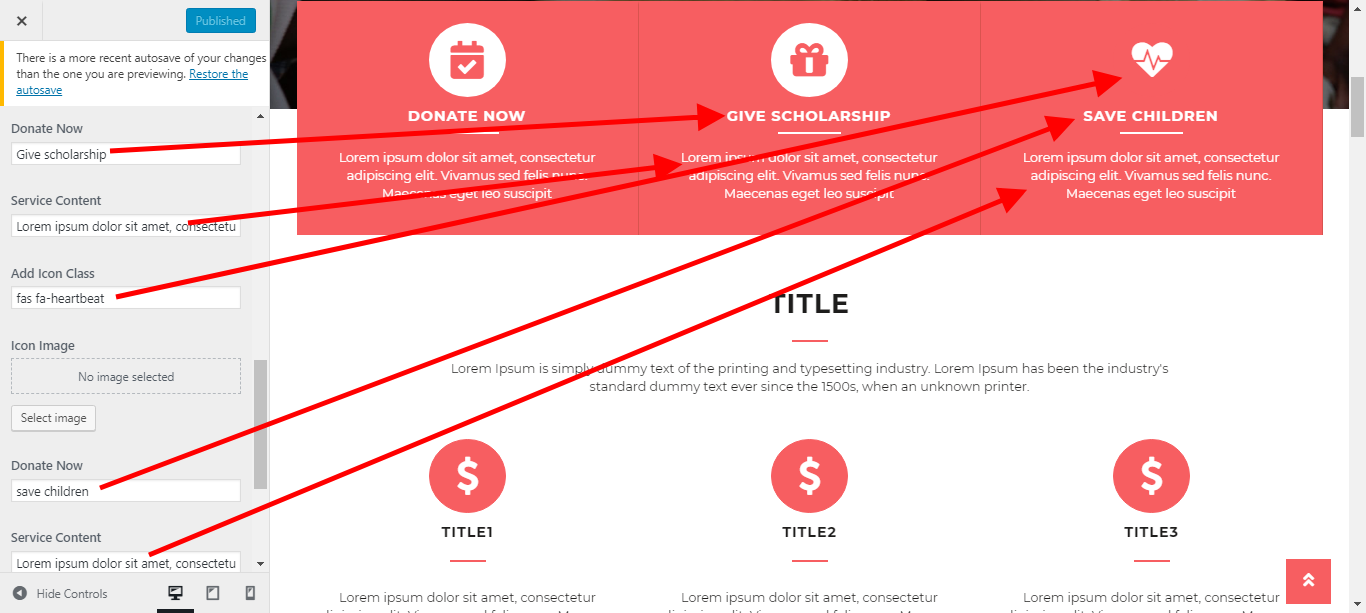
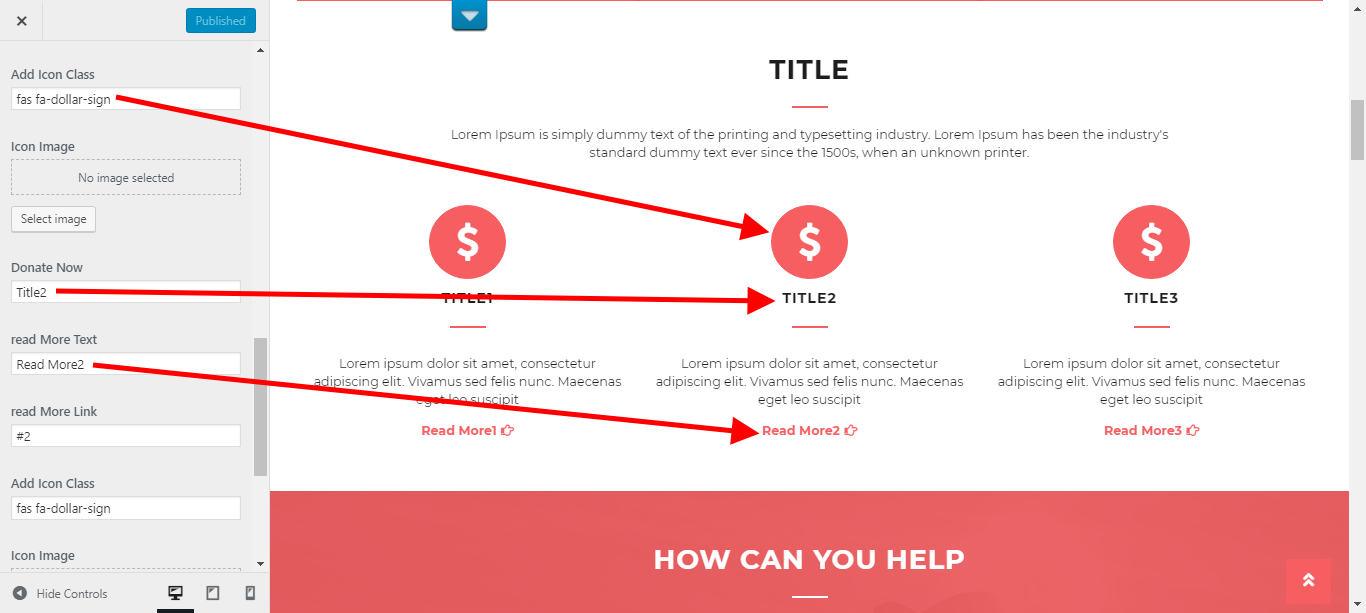
7.5. Setup What We Do Section
In order to continue with What We Do Section,
Go to Customizer >> Theme Settings >> What We Do.


Follow these instructions in order to set up this section.

- Do you want this section : Here, there are Enable and Disable choices available, so if you don't want this area, you can disable it here, and if you do, just leave that enabled.
- Background Color:You may choose the background color for this section using this option.
- Background Image:With the use of this option, you can set the backdrop image you want rather than just the background colour.
- Section Title: You can customise this option to change this section's title. The title of this part, for instance, is Our Attroneys, as shown in the screenshot.
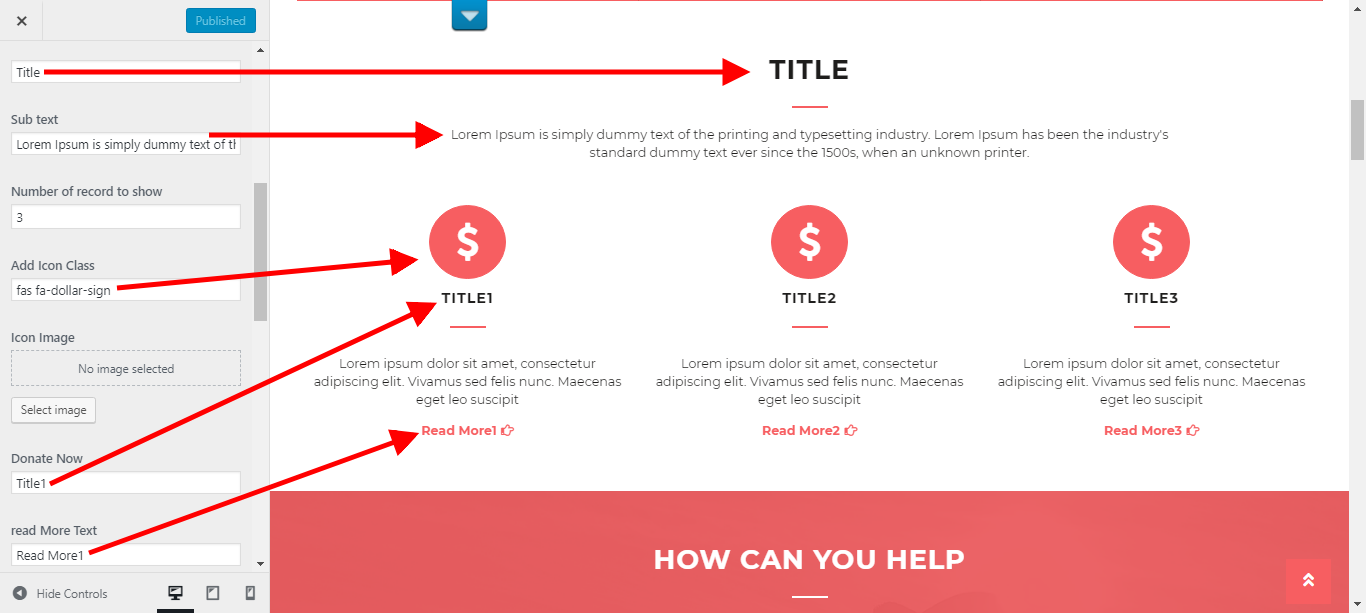
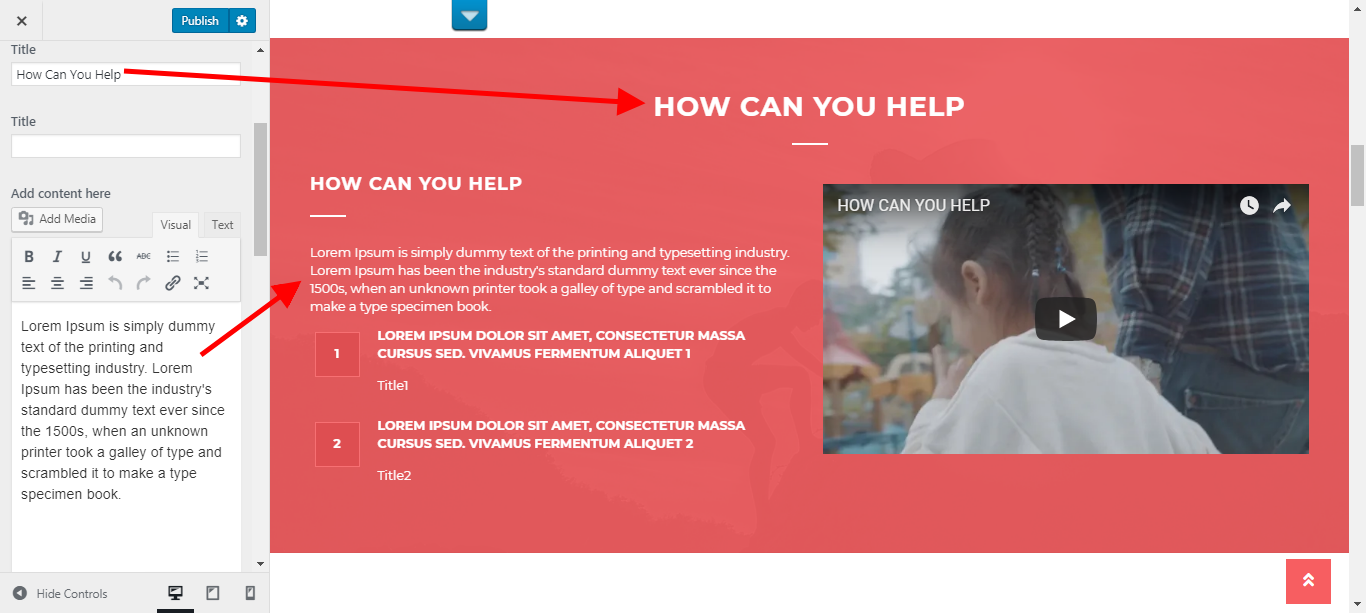
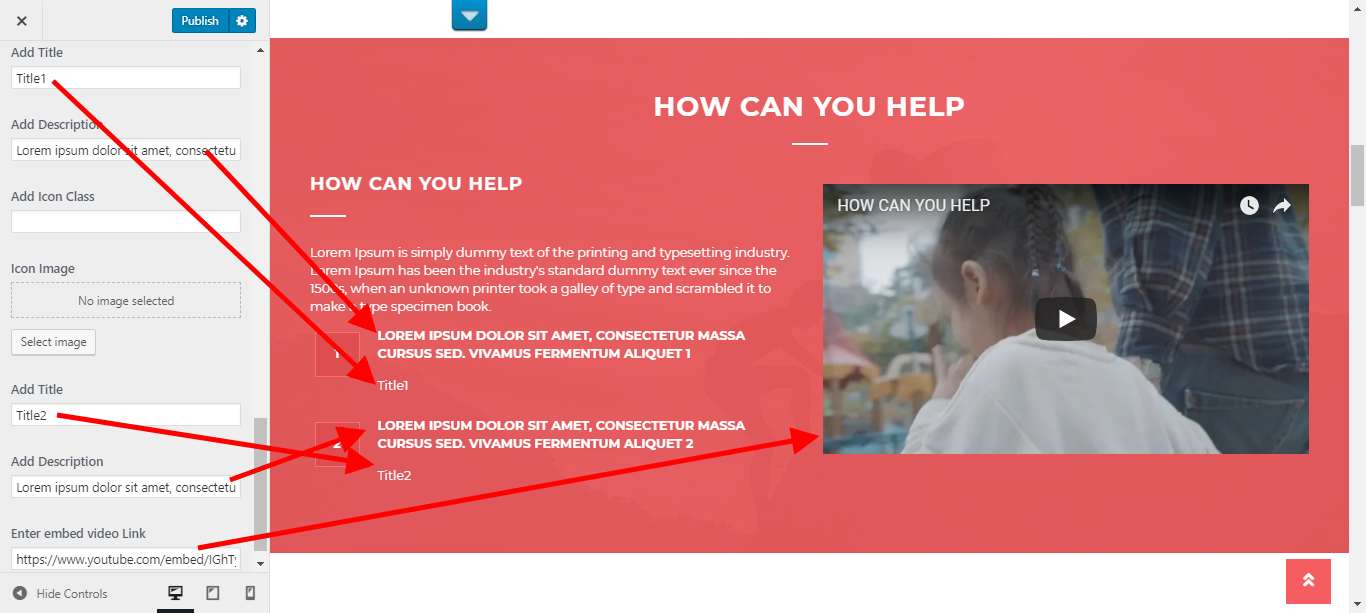
7.6. How Can You Help Section
In order to continue with How Can You Help Section.
Go to Customizer >> Theme Settings >> How Can You Help Section.


In this way you can add how can you hel section.

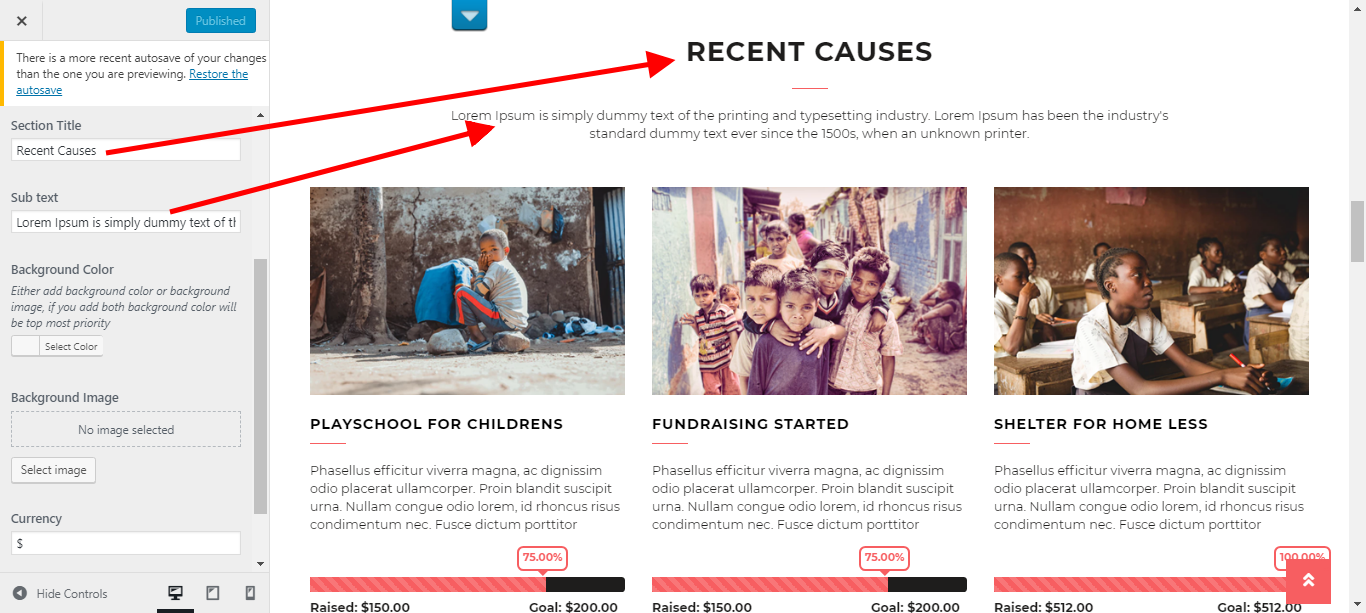
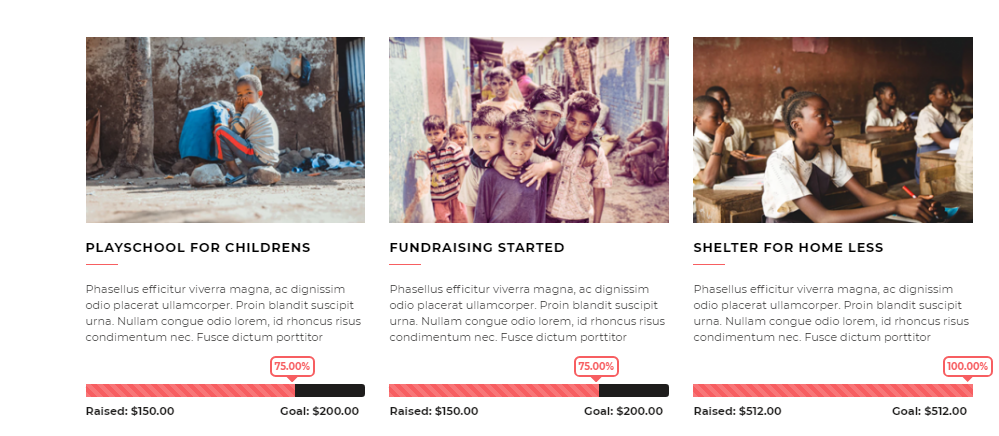
7.7. Recent Cause Section
You must first upload and activate the Vw charity Pro Posttype plugin in order to fetch the Causes section. Your WordPress navigation panel's posttype section will be enabled as a result.
In order to continue with Recent Cause Section.
Go to Dashboard >> Posts >> Add New.

Go to Customizer >> Theme Settings >> Recent Cause Section.

In this way you can add recent cause section.

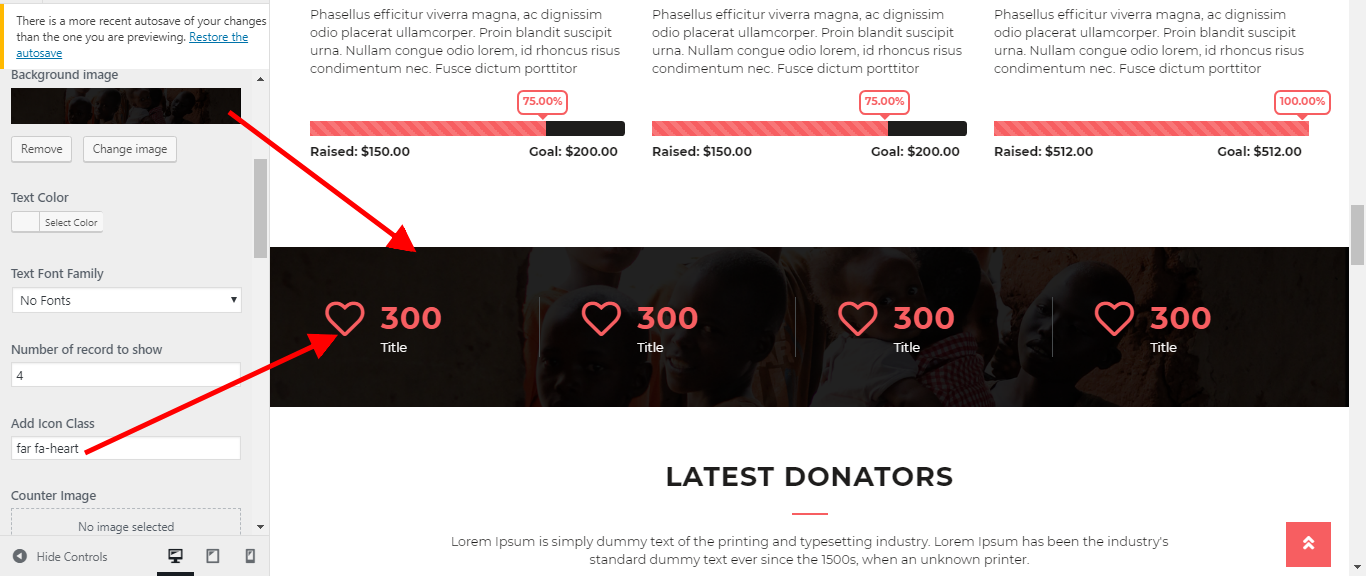
7.8. Our Record Section
In order to continue with Record Section,
Go to Appearance >> Customize >> Theme Settings >> Our Record


As, you can see in screenshot above, there is same image and text options provided for tab2 and tab3.

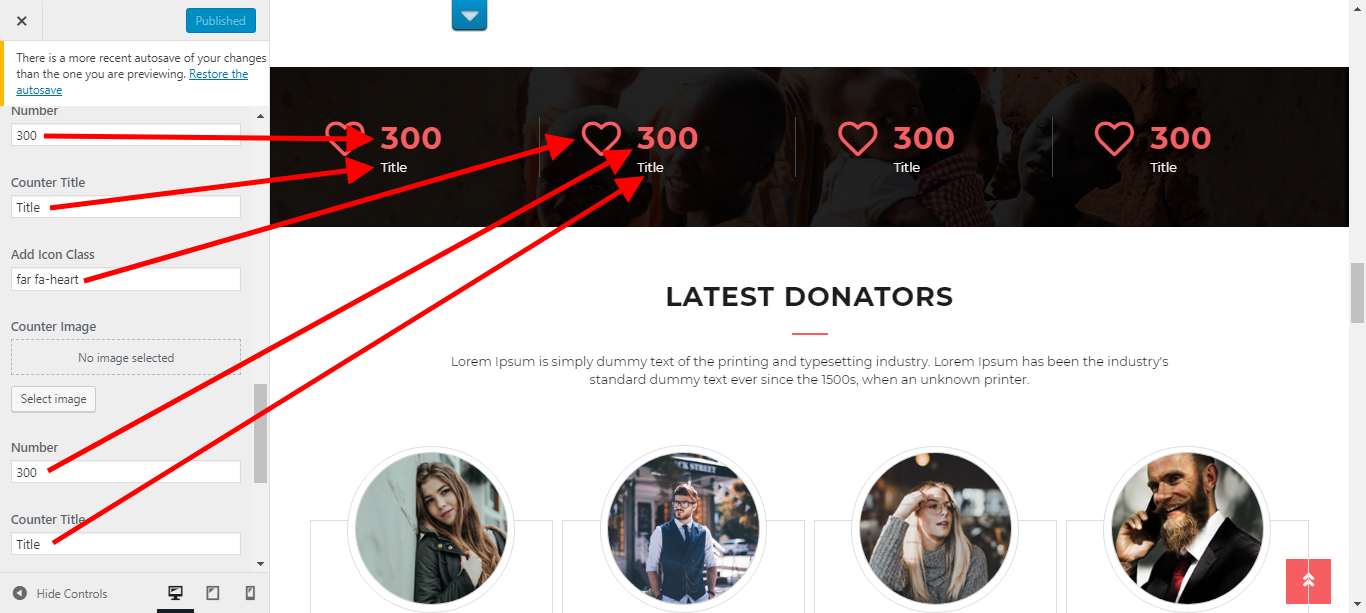
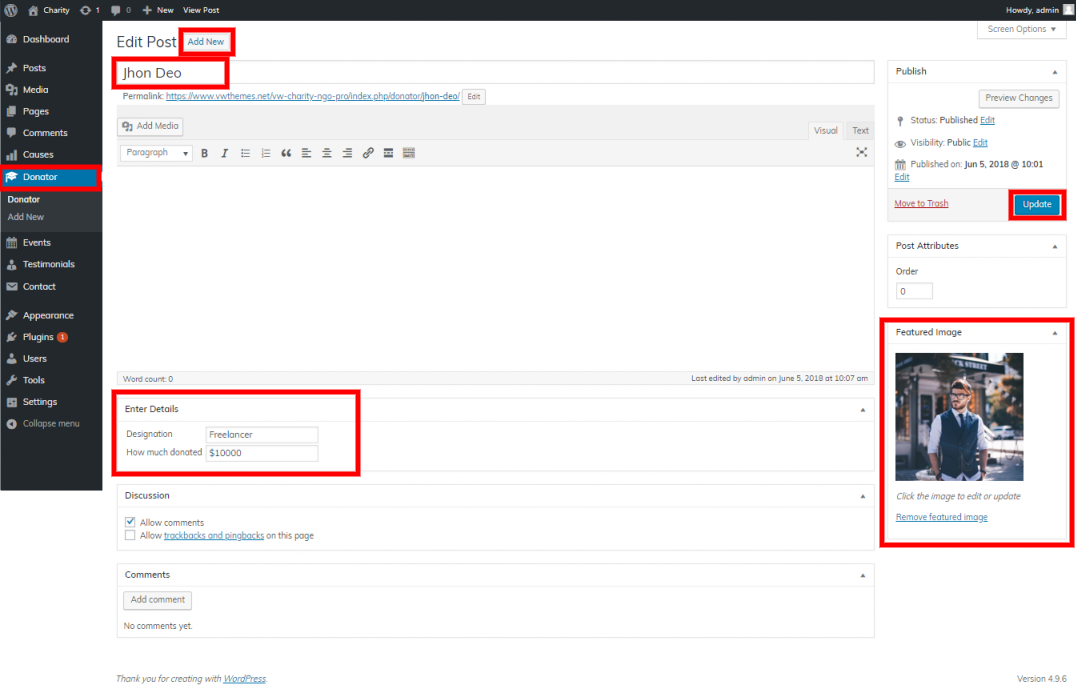
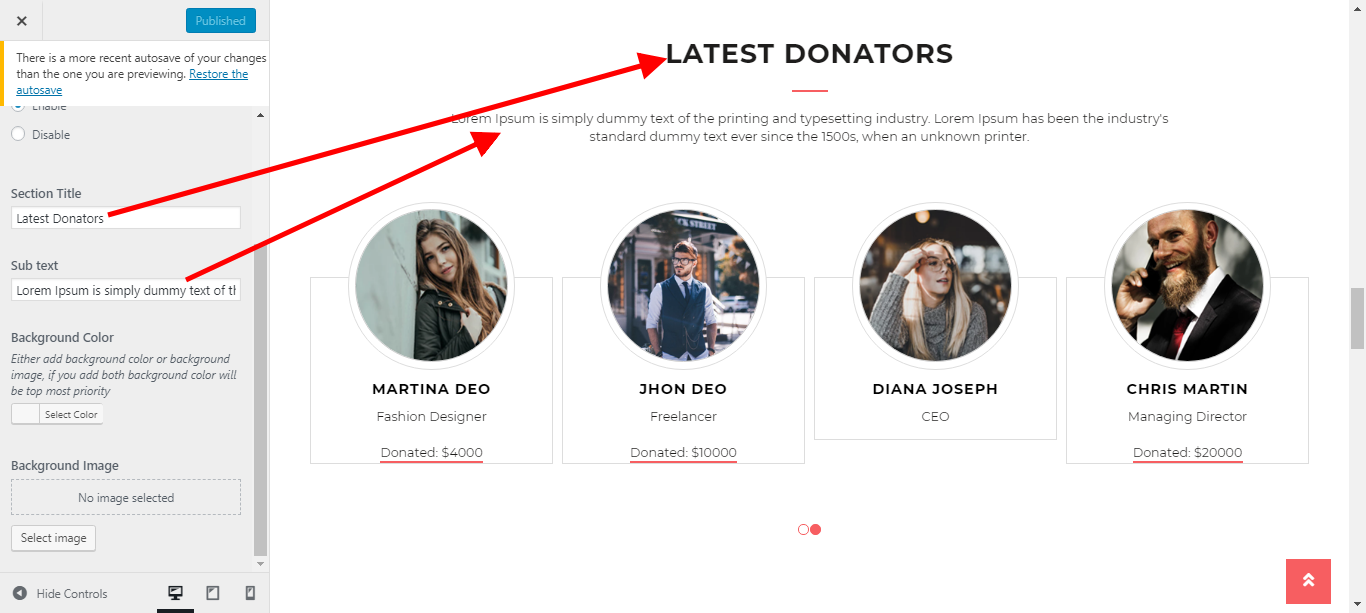
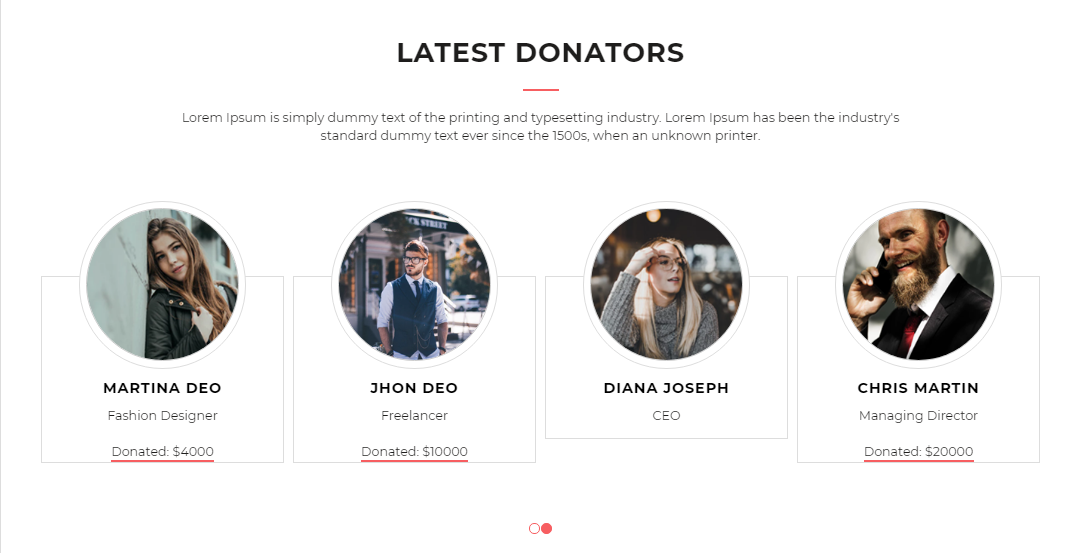
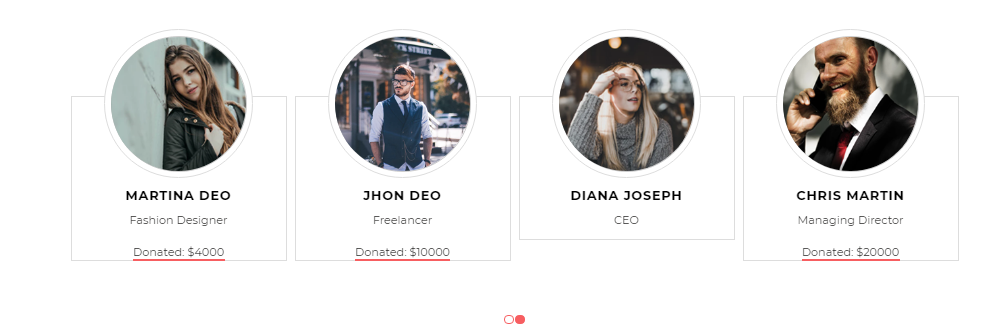
7.9. Setup Latest Donators Section
In order to continue with Latest Donators Section,
Go to Dashboard >> Donators >> Add new.

Go to Customizer >> Theme Settings >> Latest Donators.

In this way you can add latest donators section.

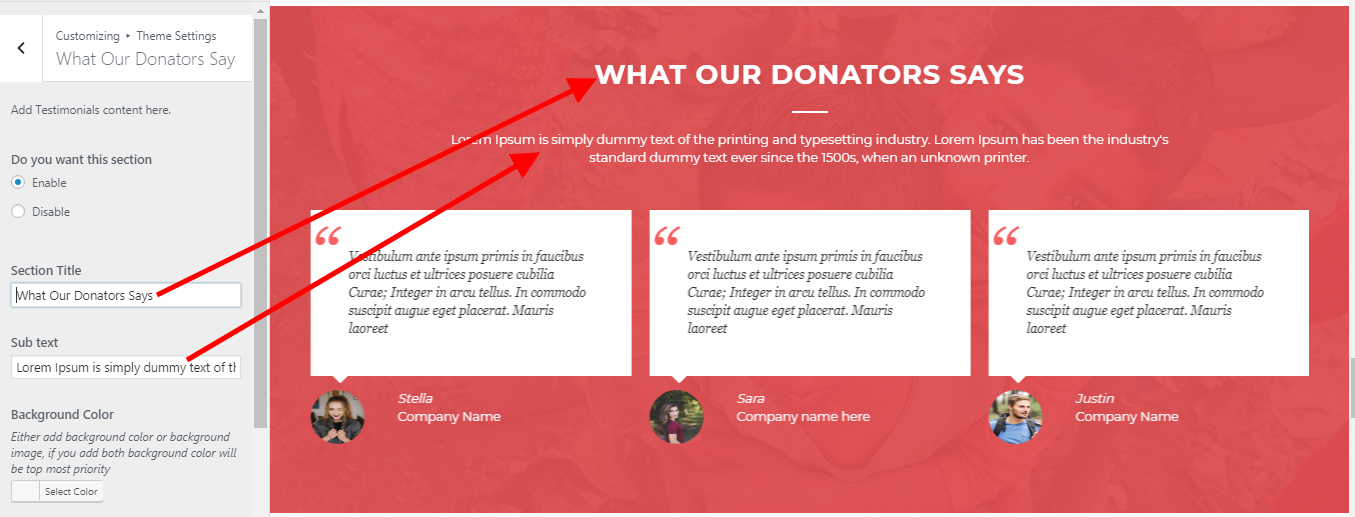
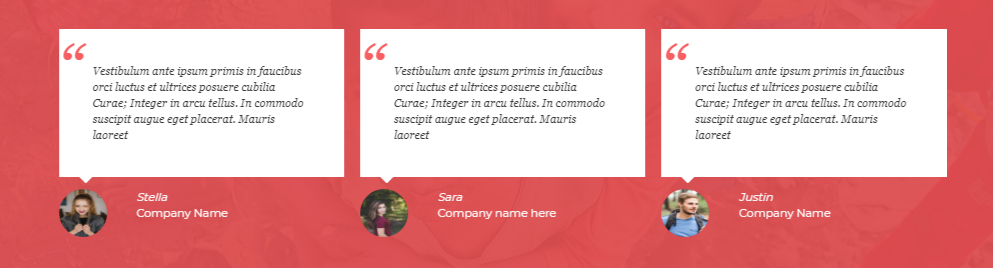
7.10. What Our Donators Says Section
The Vw charity Pro Posttype plugin must be uploaded and activated first in order to fetch the Testimonials section. The posttype section of your WordPress navigation panel will be enabled.
In order to showcase Testimonials on home page.
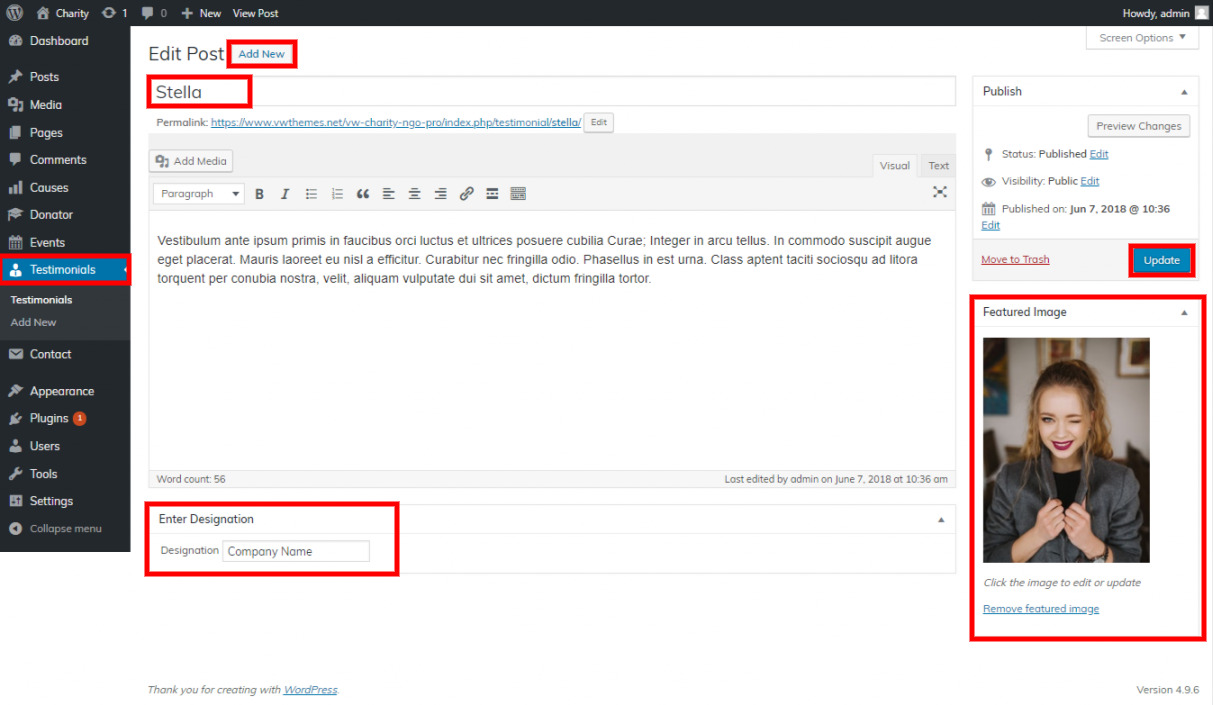
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

In this way you can add what our donators say section.

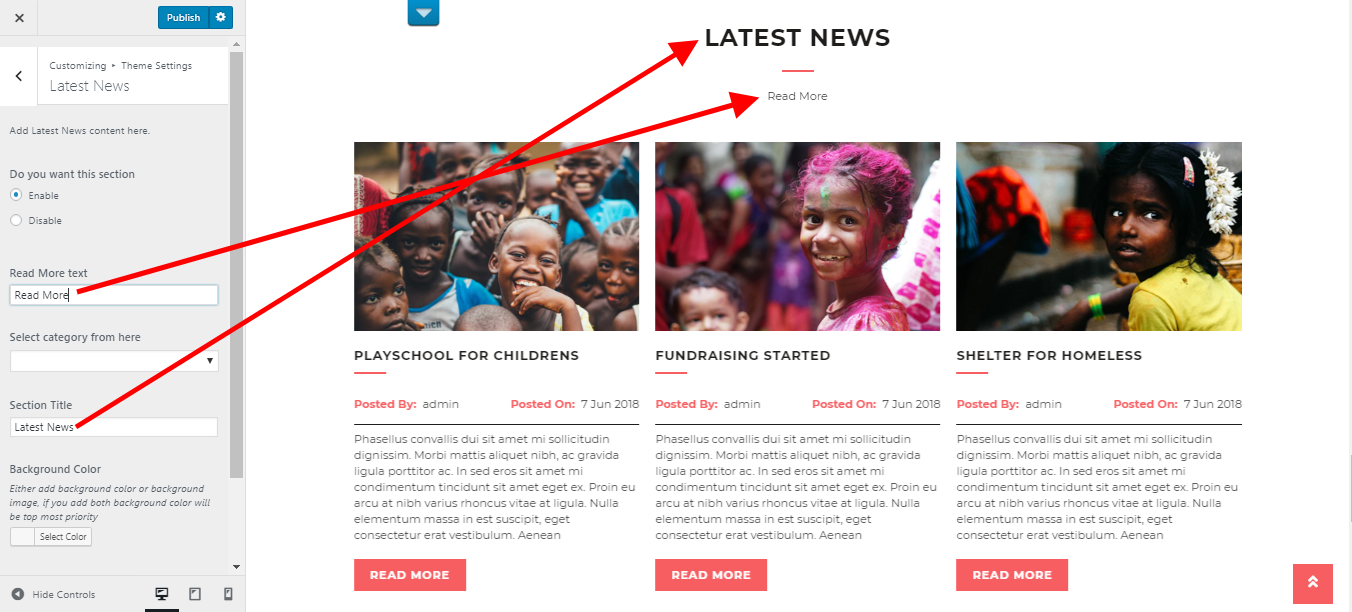
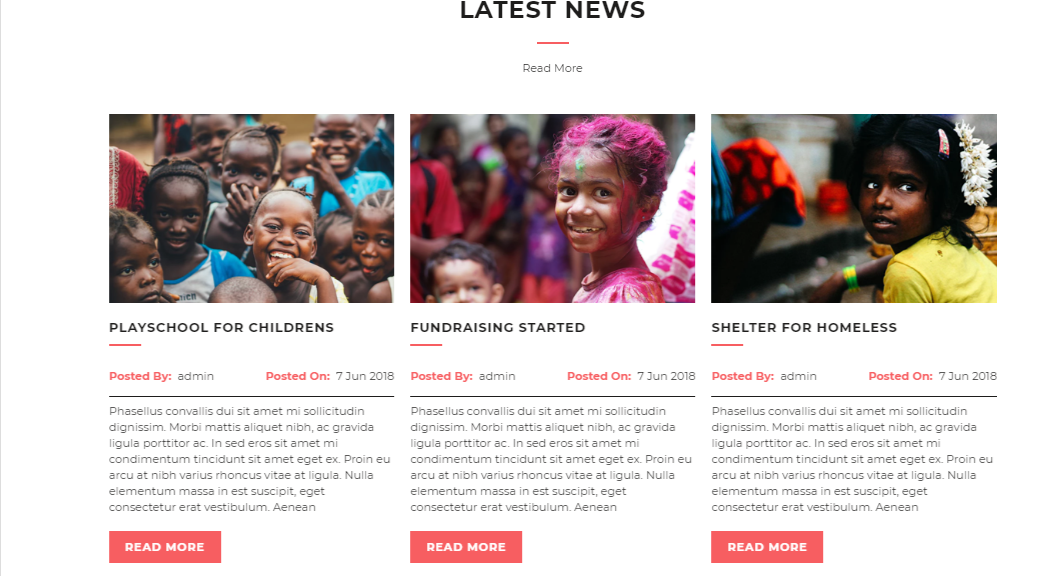
7.11. Latest News Section
In order to showcase Latest News Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Latest News .

In this way you can add latest news section.

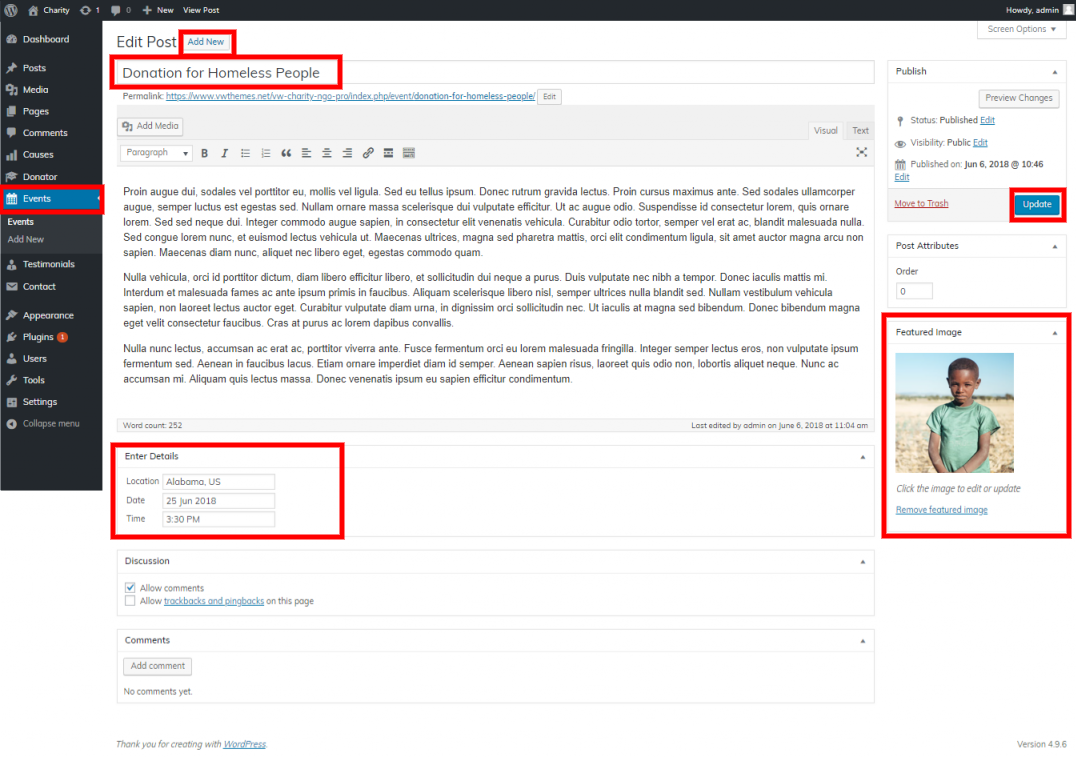
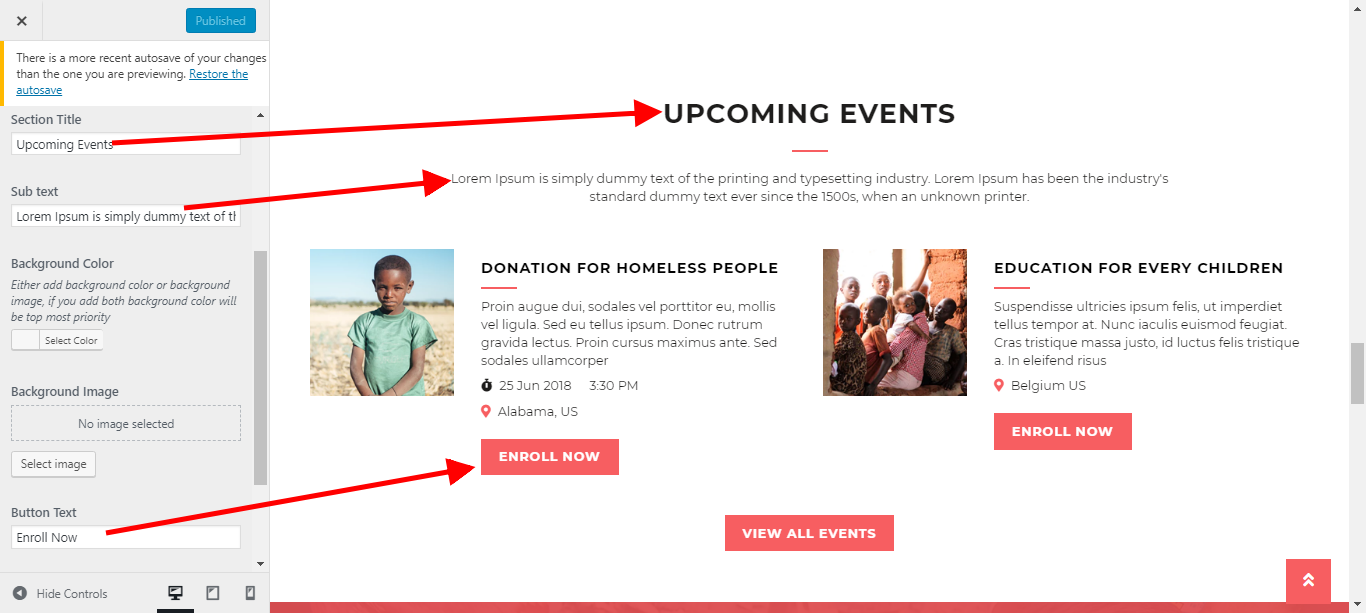
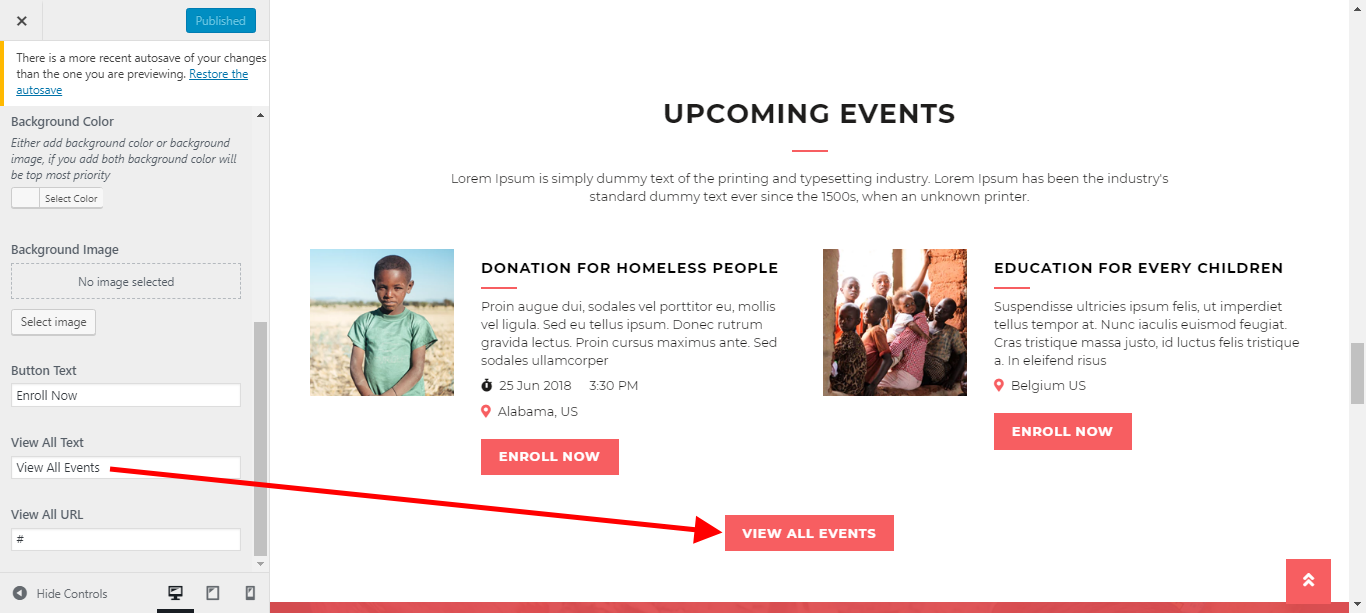
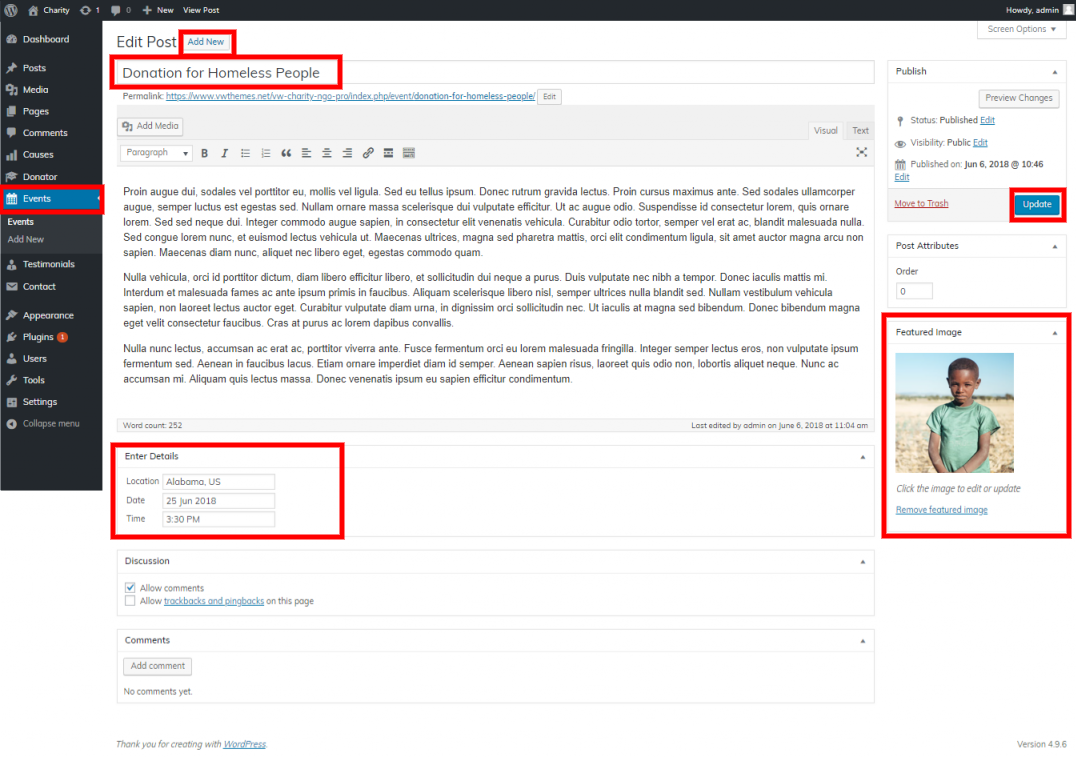
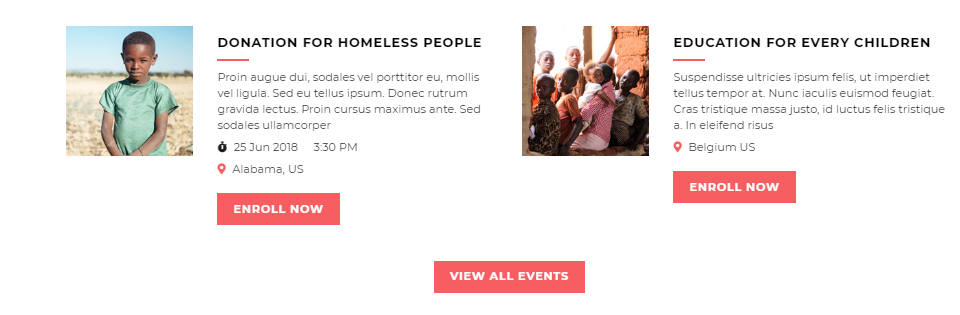
7.12. Setup Upcoming Events Section
In order to continue with Upcoming Events Section,
Go to Dashboard >> Events >> Add new.

Go to Customizer >> Theme Settings >> Upcoming Events.


In this way you can add upcoming events section.

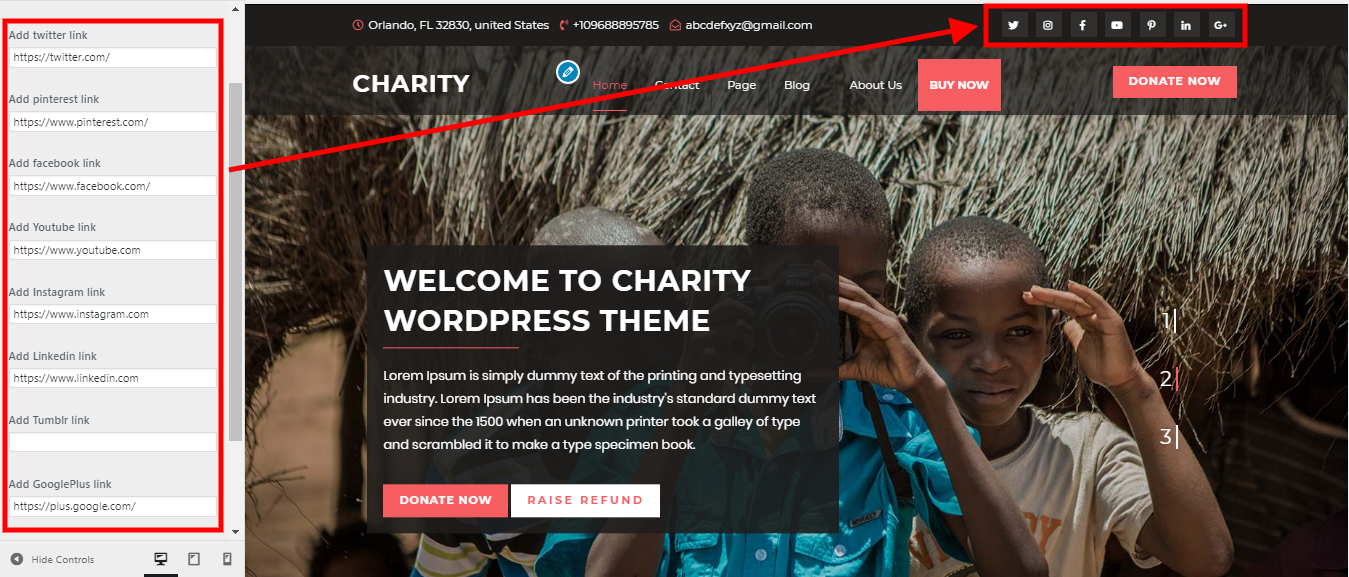
7.13. Social Icon Section
In order to showcase Social Icon on home page.
Go to Appearance >> Customize >> Theme Settings >> Social Icon .

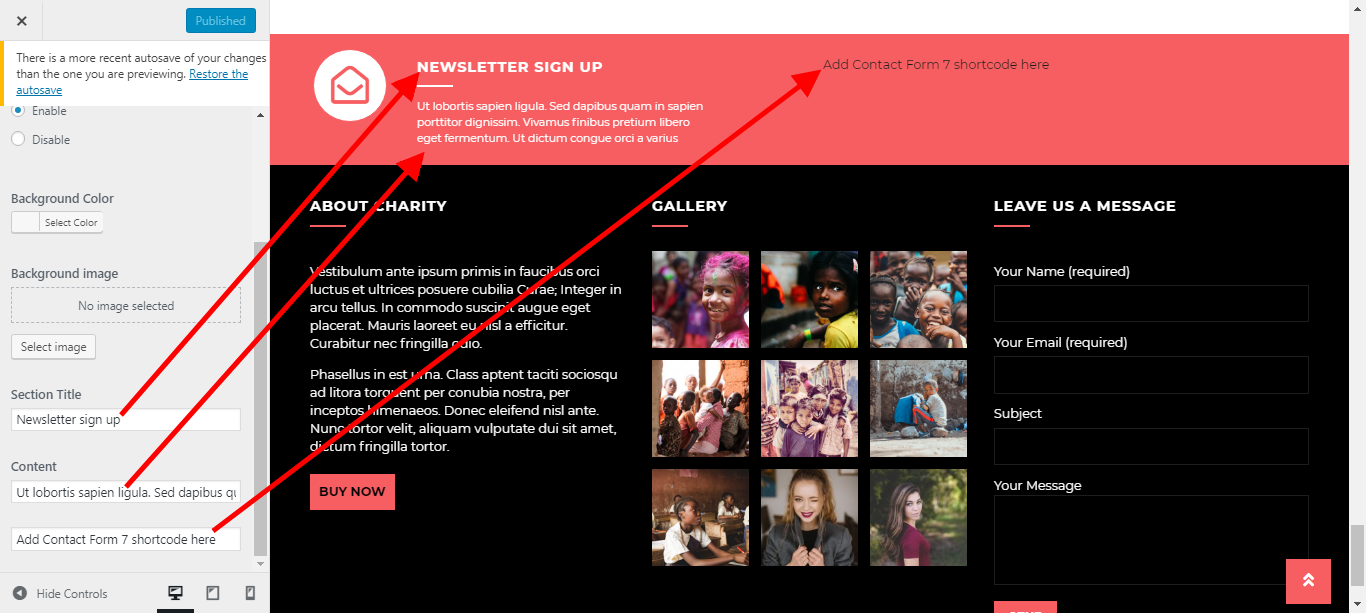
7.14. Setup Newsletter
1. In order to continue with Newsletter Section,
2. You need to follow some initial important steps.
3. You need to add contact form 7 plugin.
Appearance >> Customize >> Newsletter.

In this way you can add newsletter section.

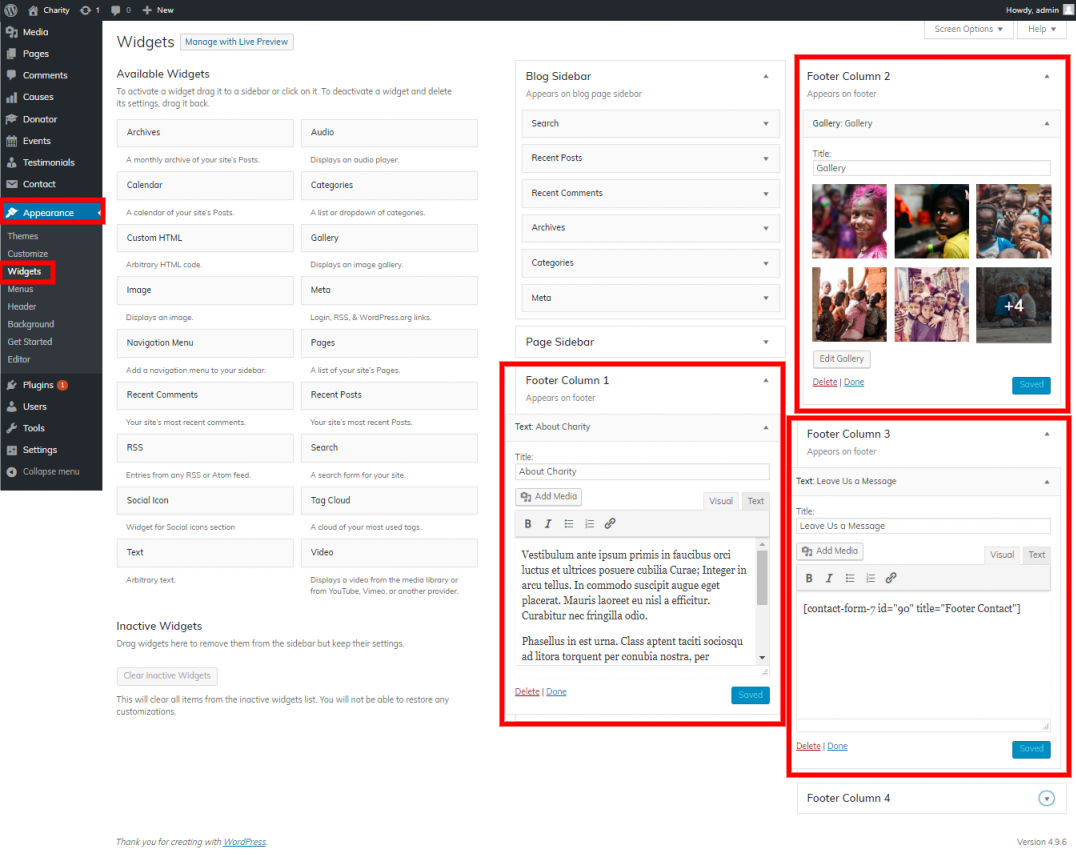
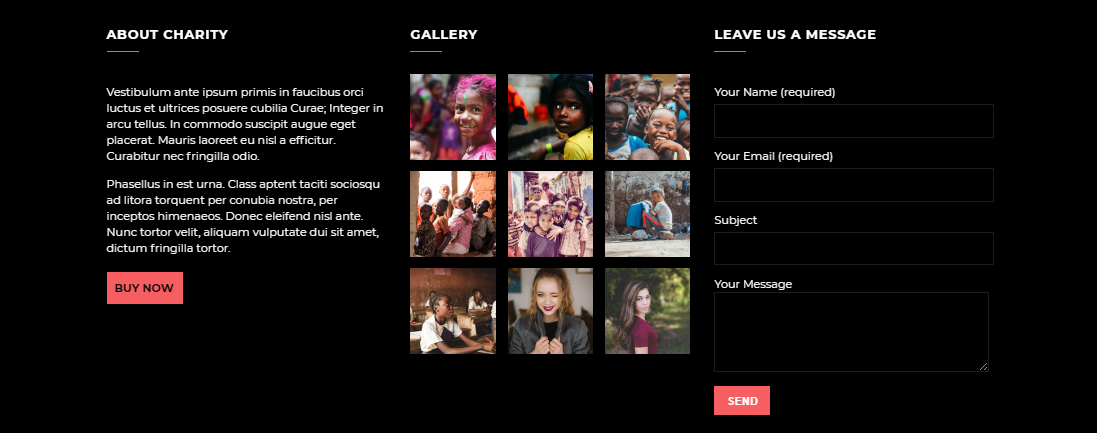
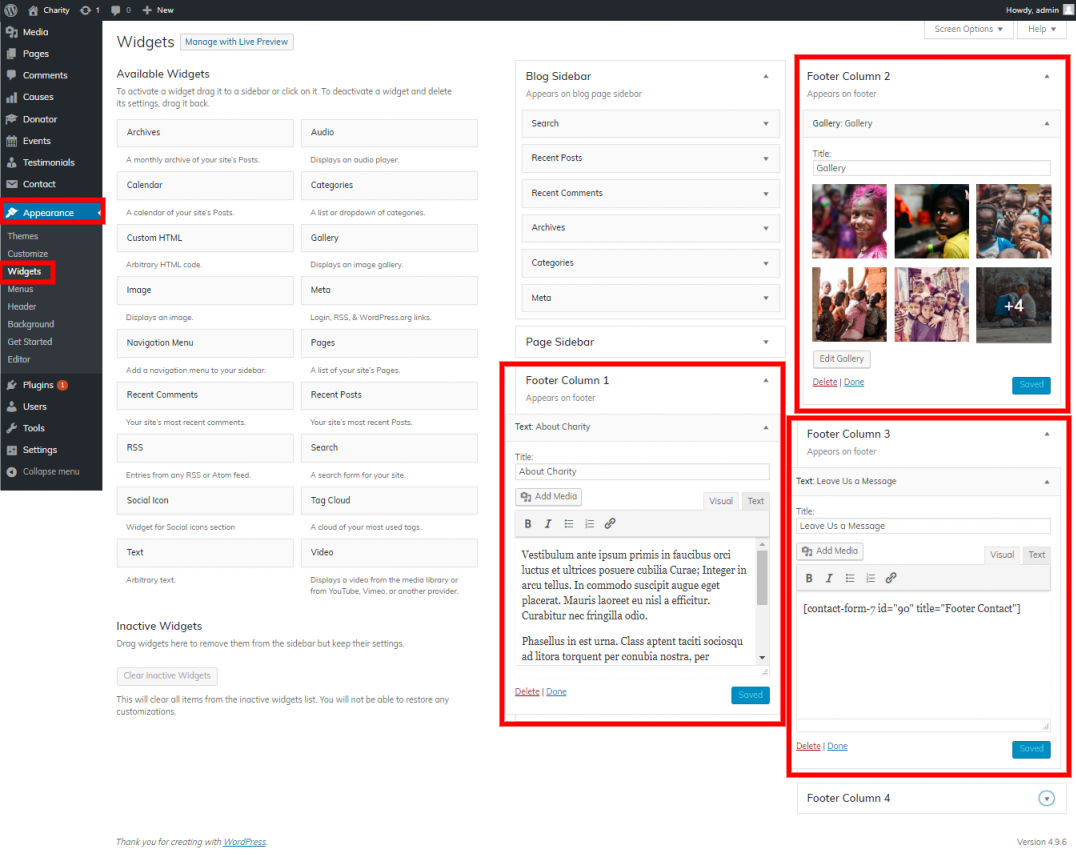
To set up the footer section, follow these steps:
The footer contains four columns, and you can add any widget to each column.
1. Go to Appearance >> Widgets.
See the screenshot below for adding widgets to the footer.

In this way you can add footer section.

7.15. Set up Footer Text
In order to continue with Footer Text,
Go to Appearance >> Customize >> Theme Settings>> Footer Text .

In this way you can add footer text section.

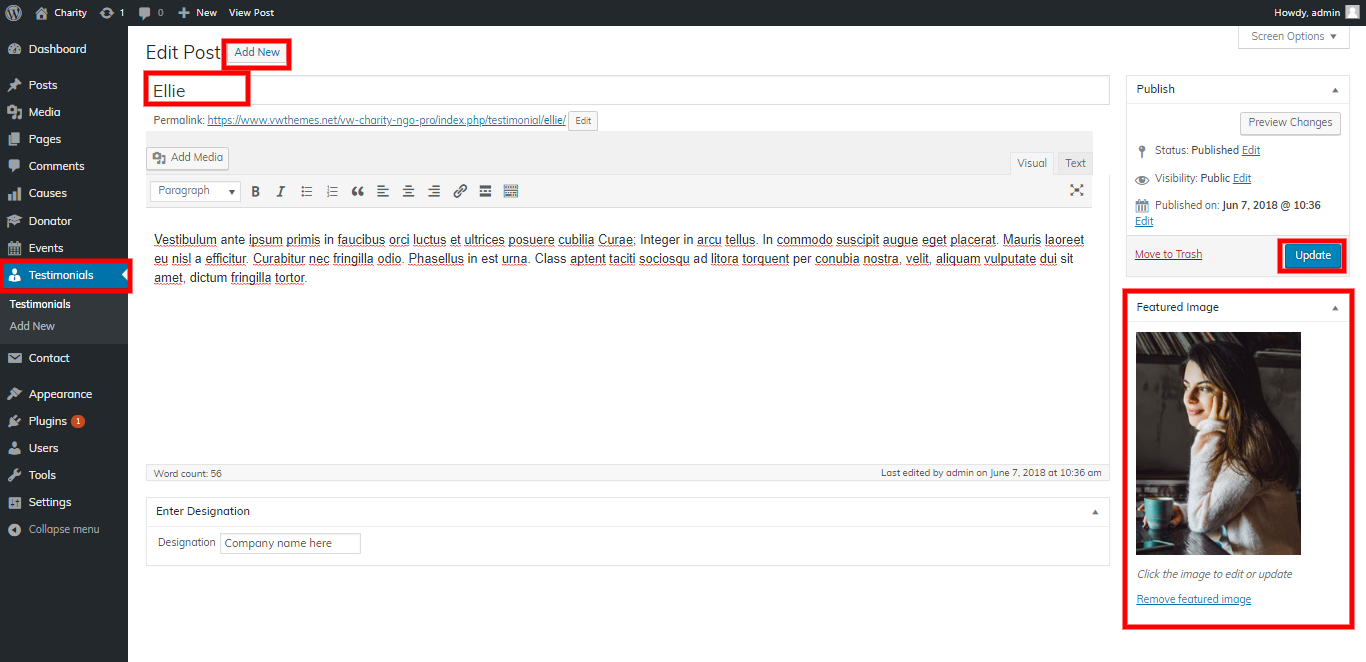
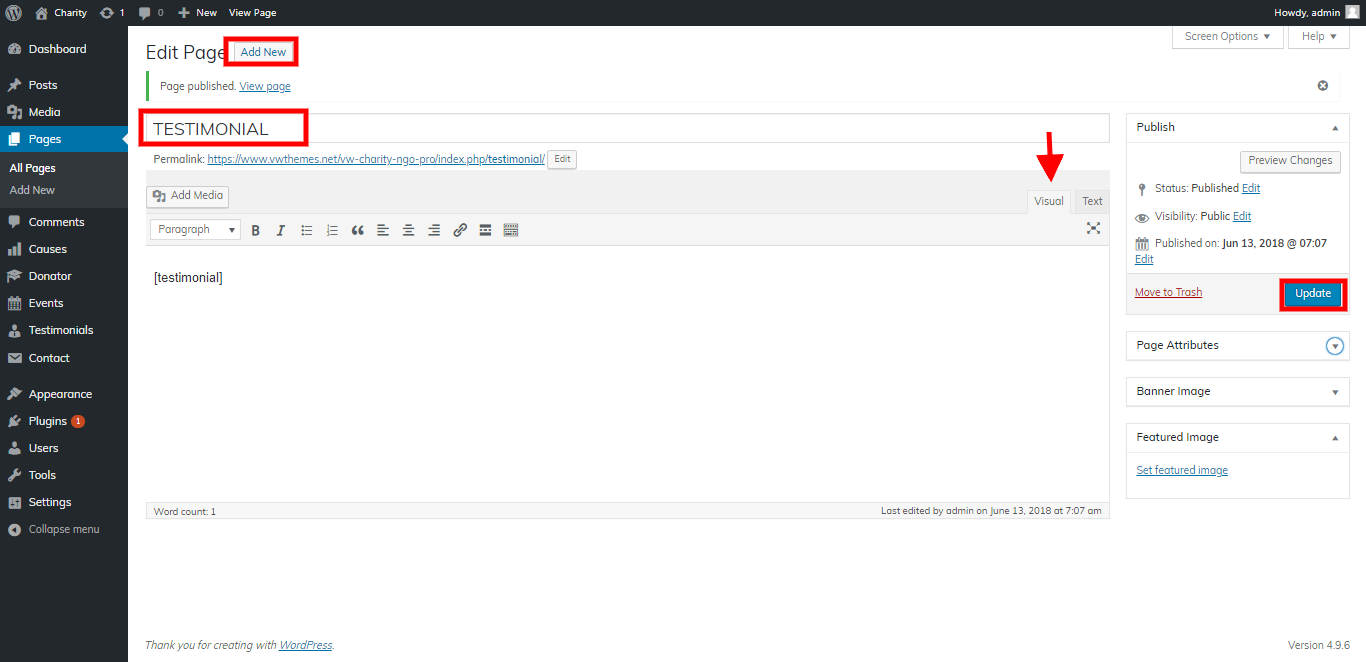
7.16. Testimonials
Go to Dashboard >> Testimonials >> Add New.

In this way your testimonial will appear.

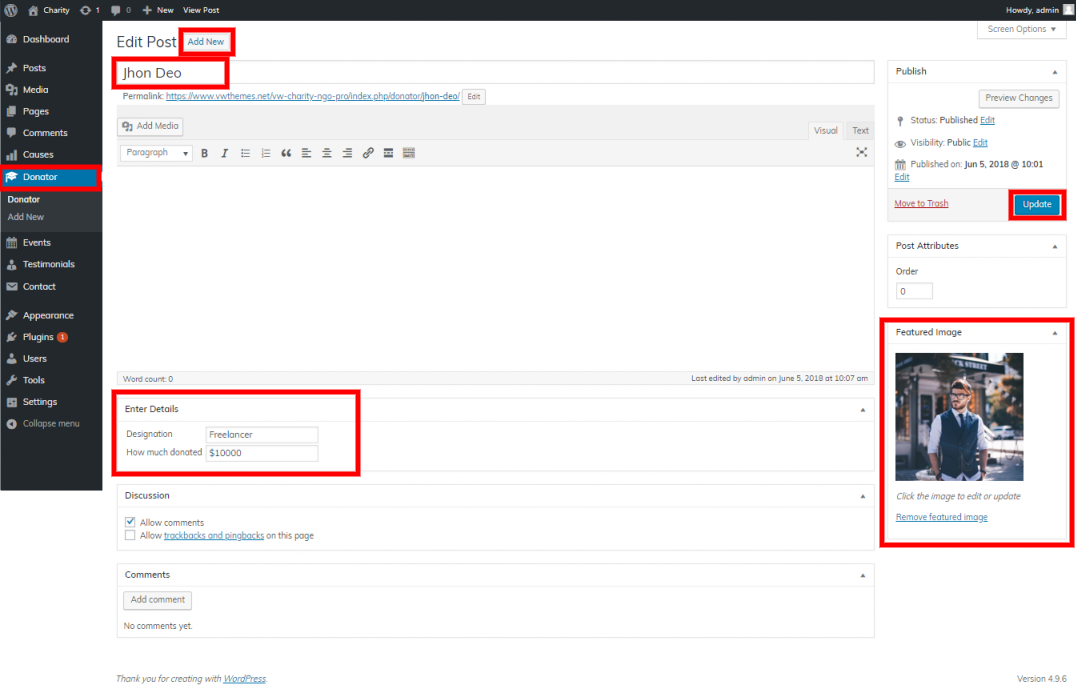
7.17. Donators
Go to Dashboard >> Donators >> Add New.

In this way your donator will appear.

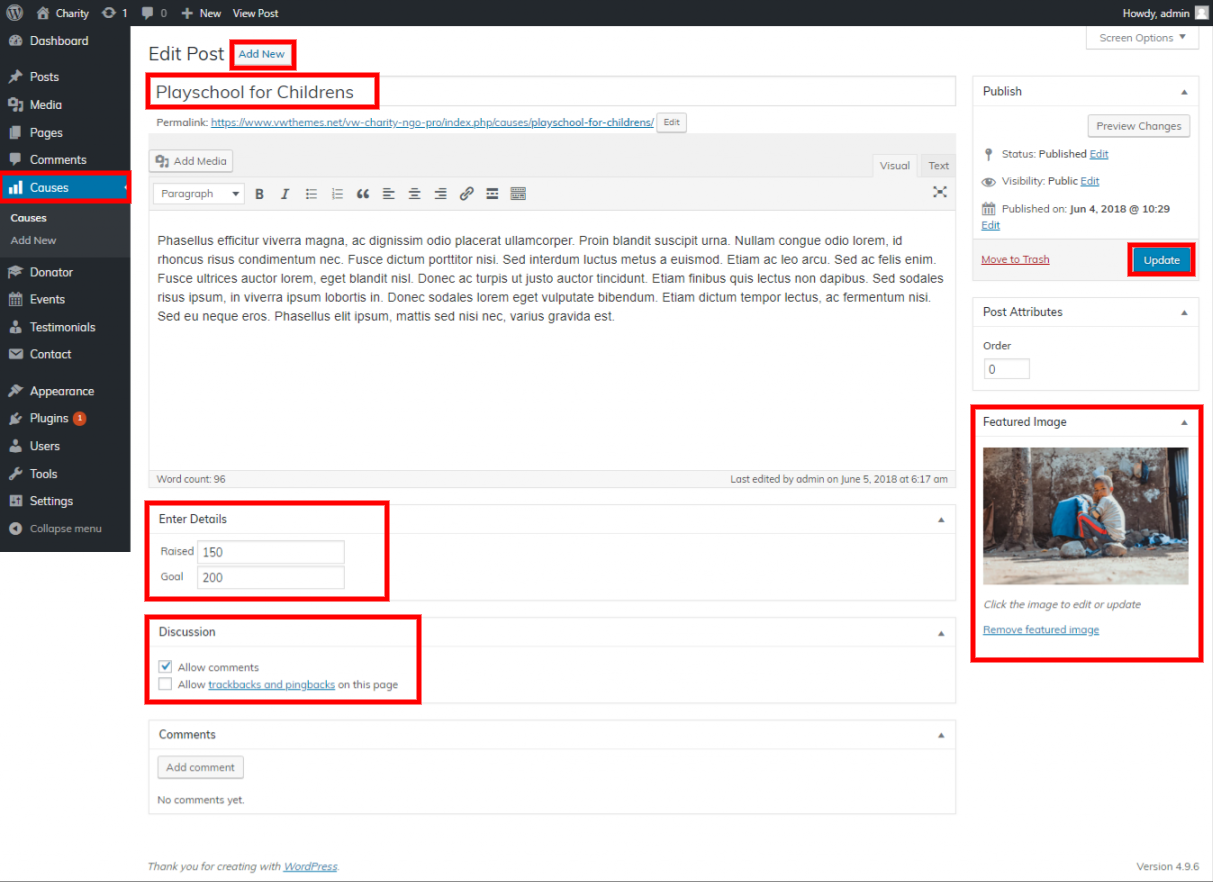
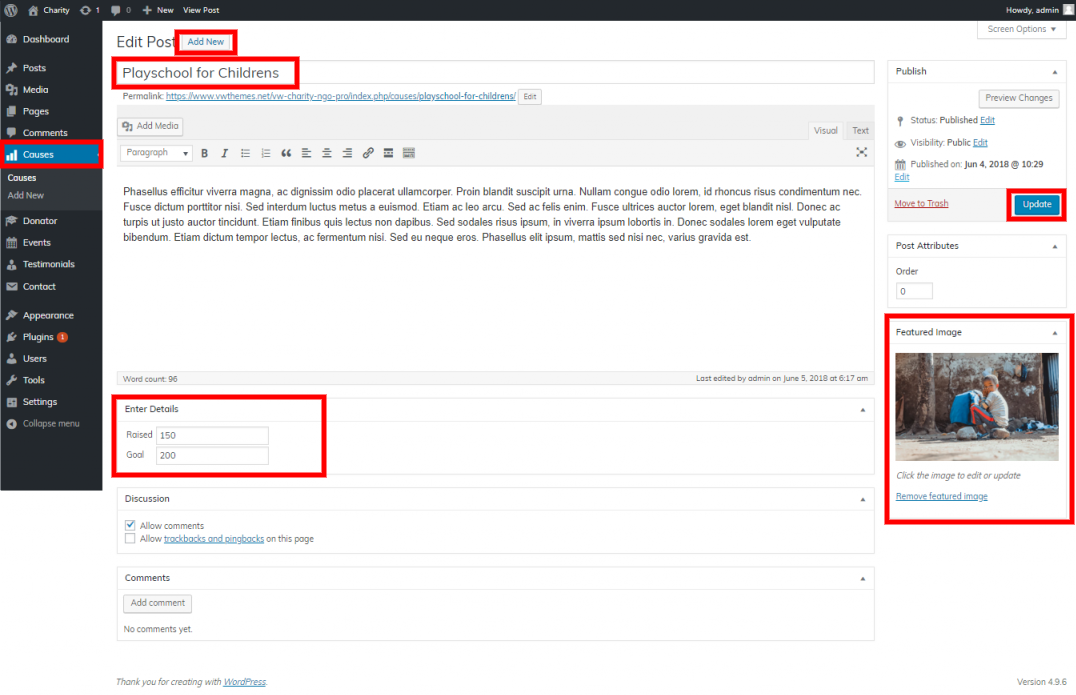
7.18. Causes
Go to Dashboard >> Causes >> Add New.

In this way your cause will appear.

7.19. Events
Go to Dashboard >> Events >> Add New.

In this way your event will appear.

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Love Story Section-[vw-charity-pro-story]
- Team[vw-charity-pro-team] - used for Team output.
- Events-[vw-charity-pro-events]
- Testimonials- [vw-charity-pro-testimonials]
Refer video for Create Pages Using Shortcode:

Custom Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
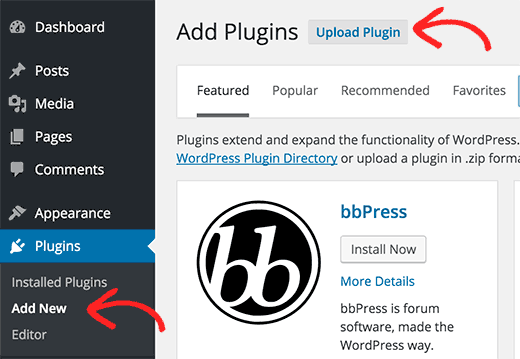
- The plugin must first be downloaded from the source; it will be available as a zip file (VW-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins » Add New page.

- After that, click on the Upload Plugin button on top of the page.
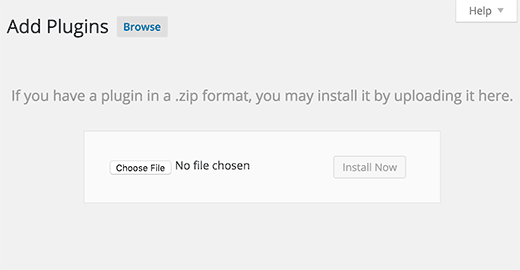
- This will take you to the page where plugins are uploaded. The plugin file you downloaded earlier to your computer must be selected by clicking the Select file button here.

- After choosing the file, you must select the install now button.
- The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
- Once the plugin has been installed, you must click the Activate Plugin link to use it..