System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit..
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-catering-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
The WordPress interface allows for the completion of all set up. It quickens and comforts the process.
The installation process can be done in two ways
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the Dashboard > Appearance > Themes


2. Once you are on the themes page, click on the Add New button at the top.

2. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-catering-pro-zip)

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview.
Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you downloaded should be uploaded to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
You will receive a warning about installing the necessary plugins at the top of the screen after installing and activating the theme.

Click "Begin installing plugins" in order to install needed plugins for vw catering pro theme.
You will be redirected to "Install Required Plugins" page, here you will find all of the theme required plugins.
In order to install these plugins, you just need to select all the plugin, change "Bulk Actions" drop to "Install" then click "Apply".


When the installation process is done, it should look like this.

Next, go to Plugins >> Installed Plugins check all of them and from the drop-down select "Activate" and click on "Apply".

After activating all required plugins, you can see this notice.

Demo Content Importer
To set up your theme, simply import demo content. You can use this information to help you develop a website for website creation.
All essential plugins must be installed before running Importer. :- VW Catering Pro Posttype, Contact Form 7, and Woocommerce Plugin.
1. Go to Dashboard >> Appearance >> Get Started
2. Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To arrange the section as needed is what section reordering essentially entails. Drag the segment to the top, bottom, or other desired location to continue with this part. When you drag a portion up or down, your front view will adjust based on the customizer's settings.
To reorder a section, all you have to do is drag & drop the options into the desired order.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top Settings
when you change the position of the sections top or bottom sections may overlap to avoid this problem you have to give padding top either in pixel or percentage for those sections.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
The method of changing the color or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and color palette. You can change the color and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
When you access your site after activating the theme, the index page with the most recent post will be there. You must now modify the home page design so that your front page shows the complete demo section.
8.1. Setup Home Page Template
Follow these instructions to setup Home page.
- 1 To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
8.2. Setup Header
In order to establish Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

In this way you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then primary navigation go on the top and stick at top of page.

It will appear like this on the front end

8.3. Setup Slider
In order to establish slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Slider



It will appear like this on the front end

8.4. Setup About Us Section
In order to establish About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> About Us


In this way you can setup About Us Section.

8.5. Setup Our Services Section
In order to establish Our Services, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Services



It will appear like this on the front end.

8.6. Setup Our Products Section
In order to establish Our Products Section, First you need to upload and activate Woocommerce plugin.
Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Products


In this way you can setup Our Products section.

8.7. Setup Our Records Section
In order to establish Our Records, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Records


In this way you can setup Our Records Section

8.8. Setup Our Menu
In order to establish Our Menu, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Menu




The Output will look like this.

8.9. Setup Our Category Section
In order to establish Our Category, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Category



In this way you can setup Our Category Section.

8.10. Setup Our Team Section
In order to fetch the Our Team section, follow these steps
First you need to install and activate VW Catering Pro Posttype Plugin. After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings>> Our Team.

In this way you can Setup Our Team section.

8.11. Setup Testimonial Section
Installing and activating on the Vw Catering Pro Posttype Plugin is the first step. Testimonial post displayed on your dashboard following plugin activation.
Go to Dashboard >> Testimonial >> Add new

Go to Appearance >> Customize >> Theme Settings>> Testimonial.


It will appear like this on the front end.

8.12. Setup Our Blog Section
In order to establish Our Blog Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Blog


In this way you can setup Our Blog section.

8.13. General Settings
In order to establish General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>General Settings
Here you change page title in left,right and center.




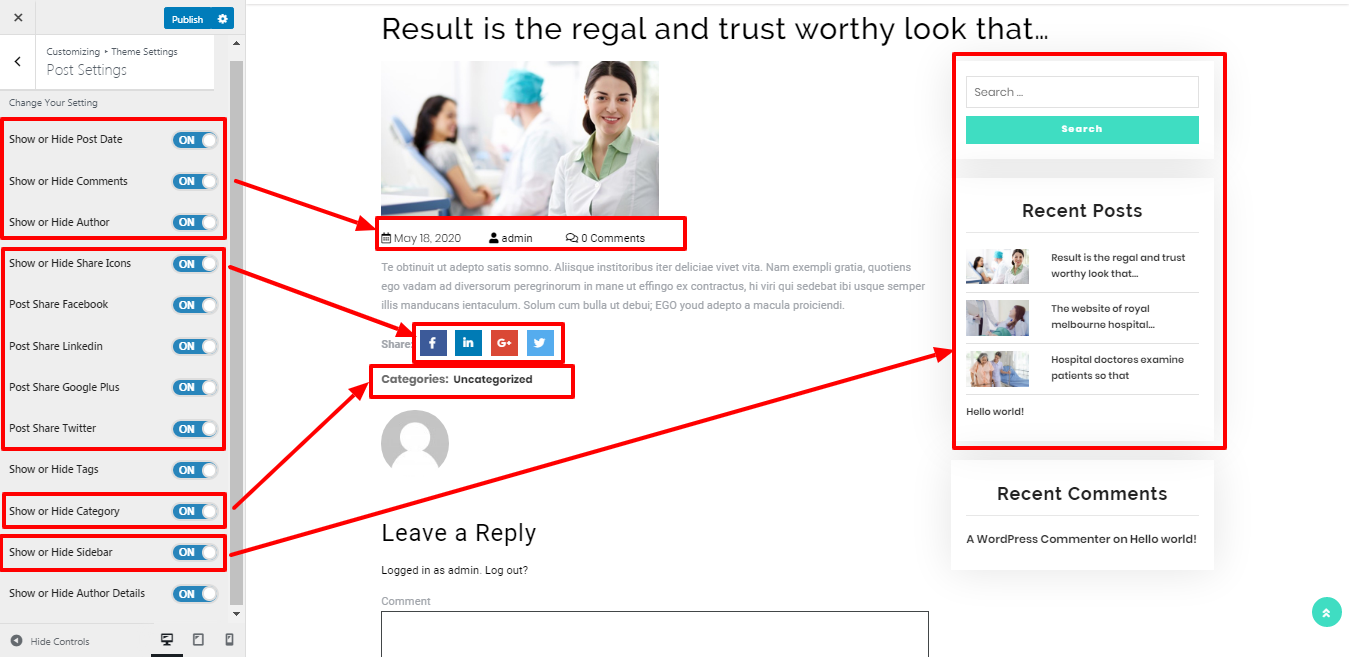
8.14. Setup Post Settings Section
In order to establish Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>Post Settings

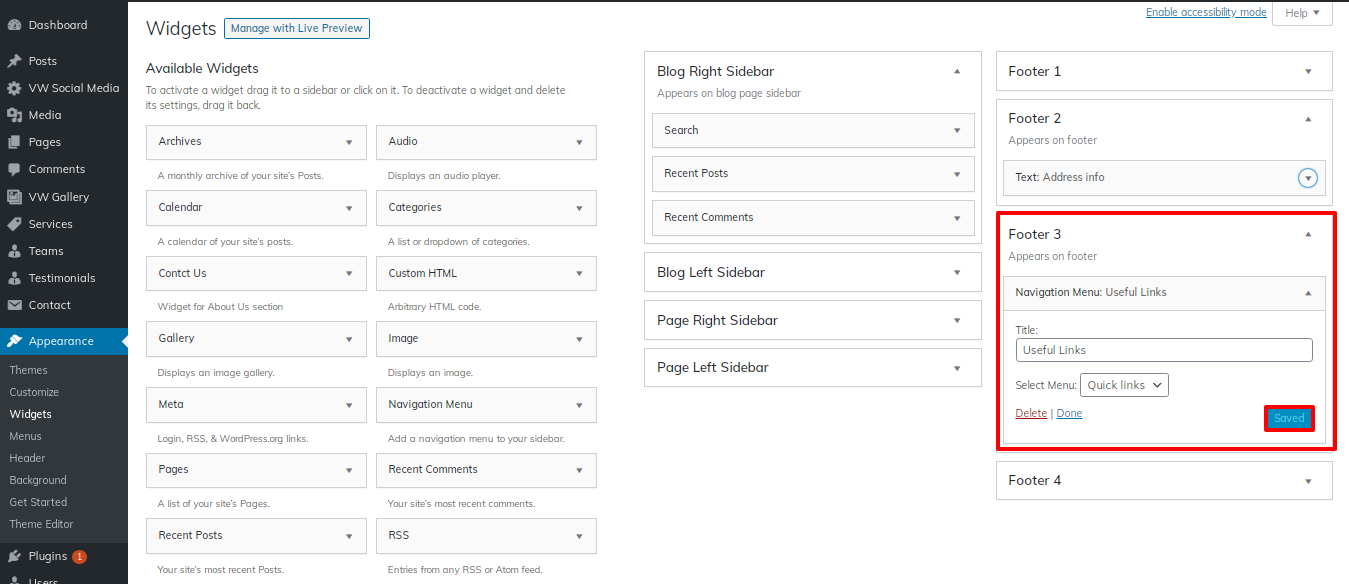
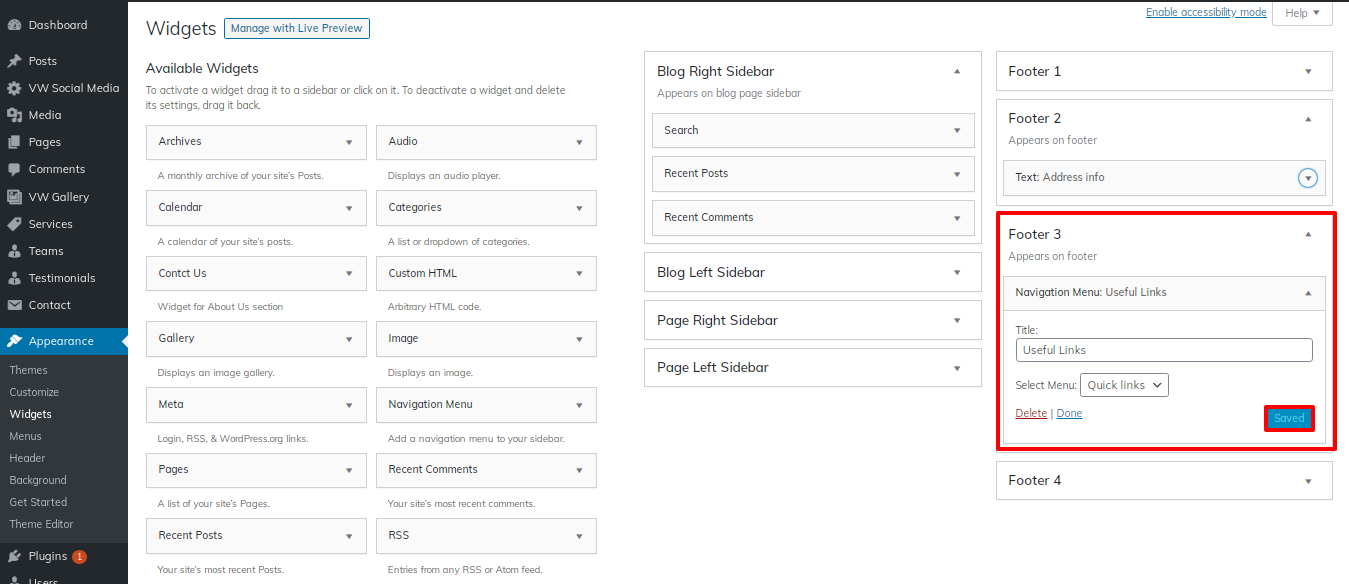
8.15. Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can update the widget after adding any widget.
Go to Dashboard >> Appearance >> Widgets

In order to establish newsletter follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact Form >> Add New

Add contact form shortcode


It will appear like this on the front end.

8.16. Footer Text
In order to establish the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

It will appear like this on the front end.

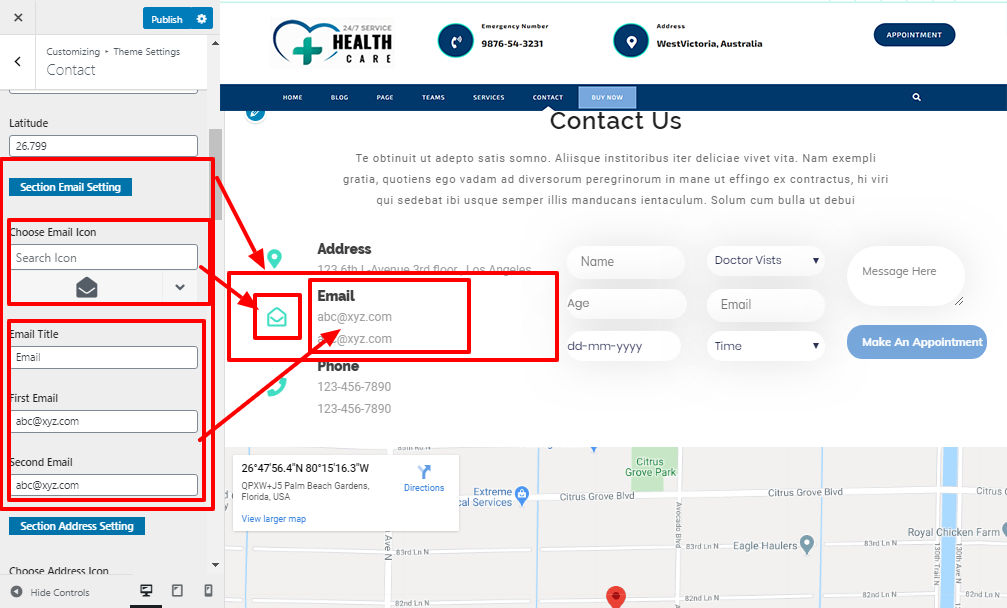
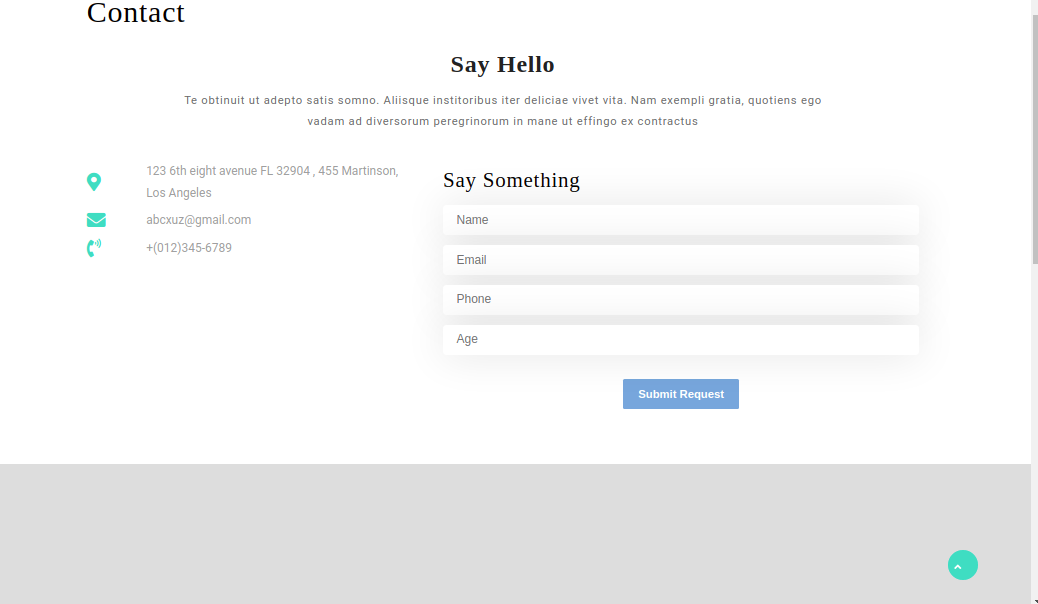
8.17. Setup Contact Section
In order to establish Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> VW Theme Setting>> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content.http://codex.wordpress.org/ShortcodeShortcodes are simple to use. First, make sure thatVisualediting mode is selected..
These groups are conditionally created from all of the accessible shortcodes:
- Testimonials - [vw-catering-pro-testimonials]
- Team - [vw-catering-pro-team]
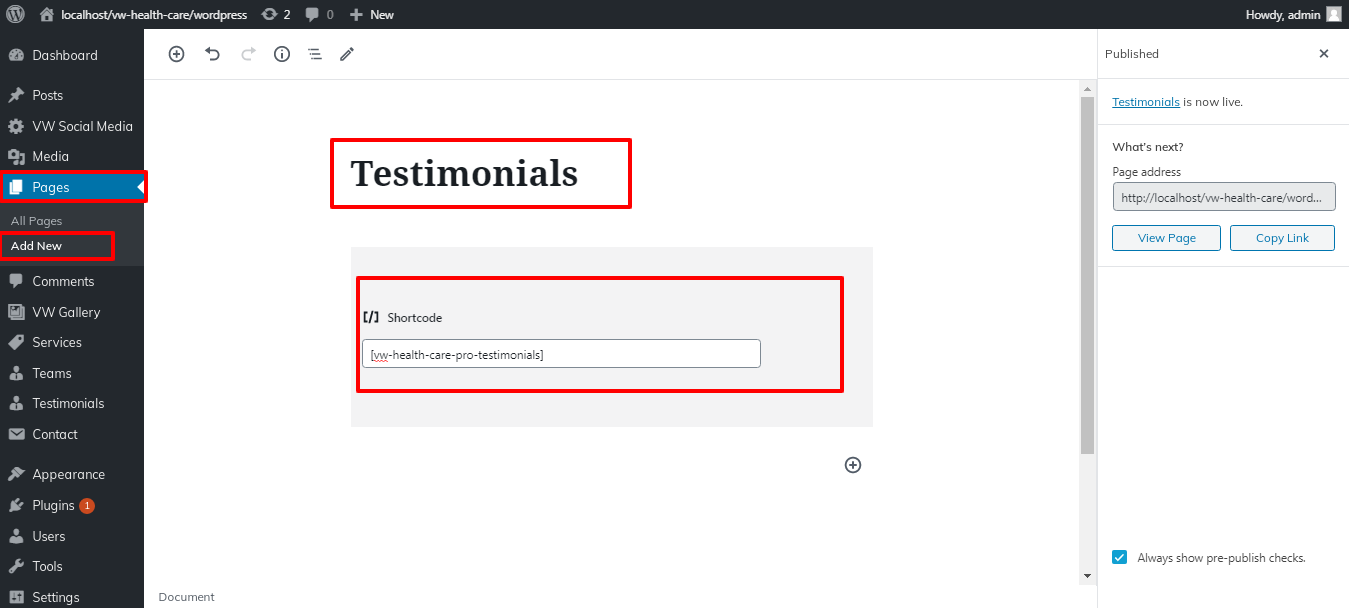
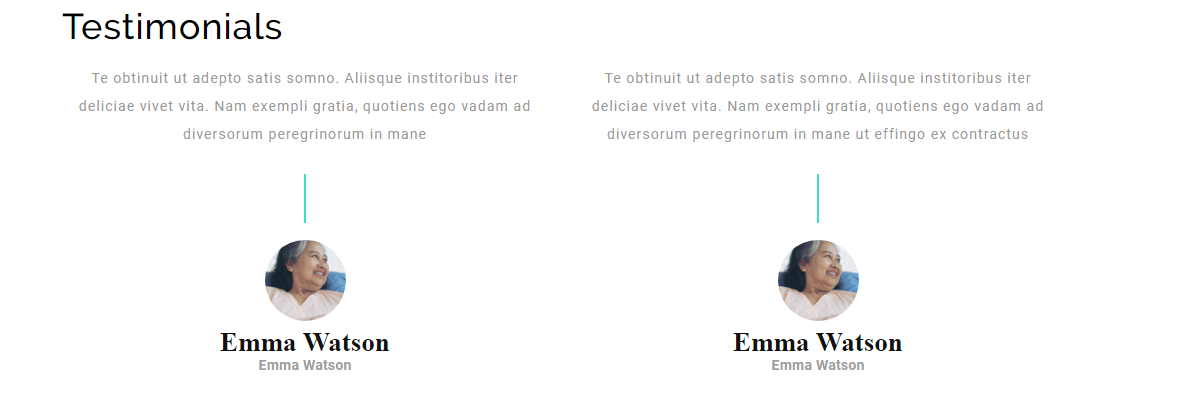
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets




VW Title Banner Image Plugin
1. First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2. Then select the Upload Plugin button at the top of the page..
3.You will then be taken to the plugin upload page. The plugin file you downloaded earlier to your computer must be selected by clicking the Select file button here..

4. After choosing the file, you must select the install now button.
5. WordPress will now upload the plugin file from your computer and perform the installation for you. After the installation is complete, you will get a success message similar to this.
6. When the plugin has been installed, you must click the Activate Plugin link to use it.
7. After this plugin is activated, you will see the following choice on every page.

The output will look like this.



