System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-Cafe-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
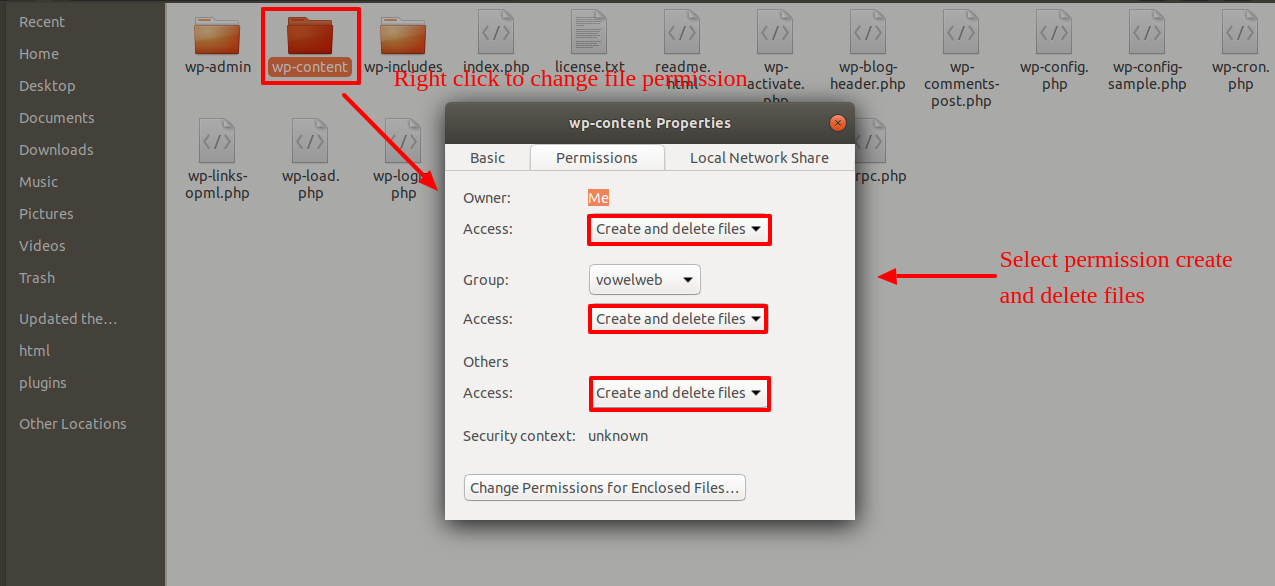
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create directories, upload photos, or execute some scripts if file permissions are set incorrectly.
To manage files and create directories on the server, WordPress needs permissions.
- After that select all folders in root directory and then right click to select ‘File Permissions’.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- Repeat the same procedure with the wp-content folder


Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It allows a quick and comfortable process.
The installation process can be done in two ways
1-Install a theme using wordpress admin
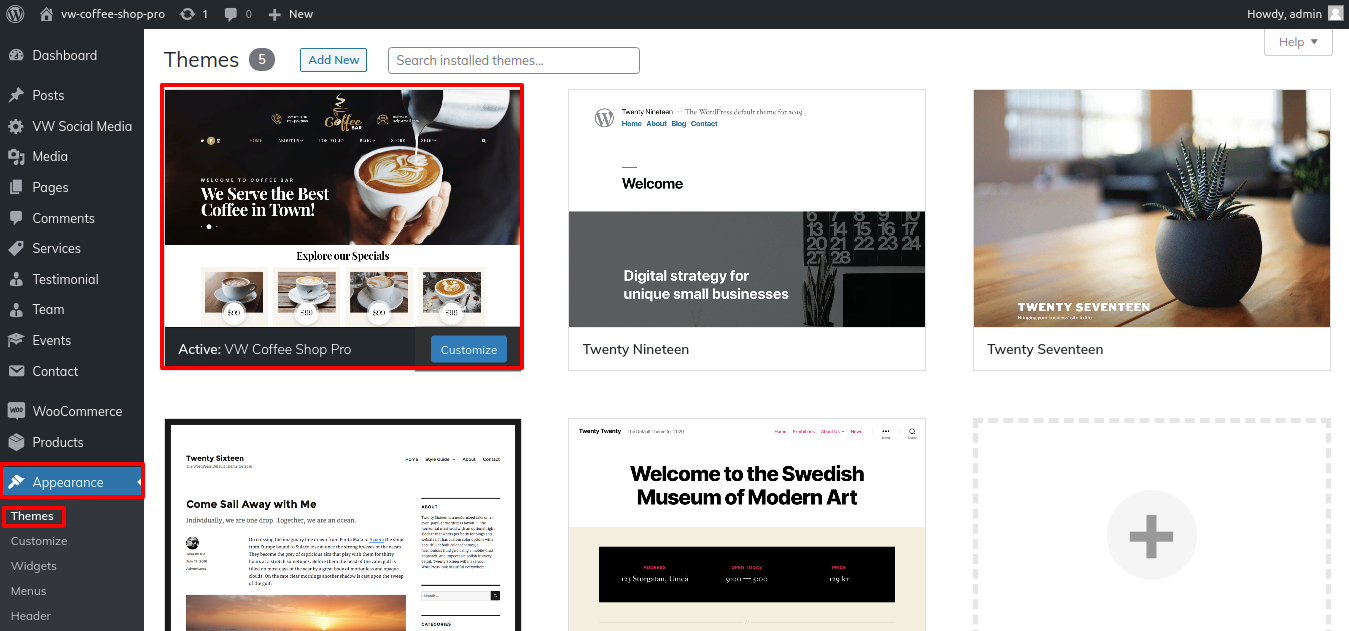
The first step is to log in to your WordPress admin dashboard then click on
1.Go to the Appearance >> Themes


2. Once you are on the themes page, click on the Add New button at the top.

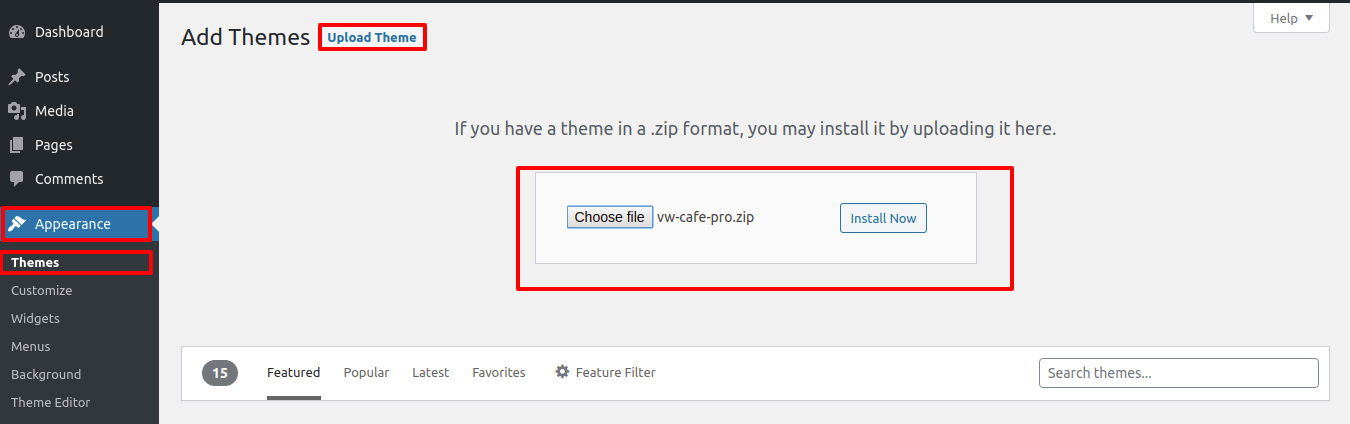
3. Click on upload theme button.

5. WordPress will now complete installing your theme and display a success message with a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
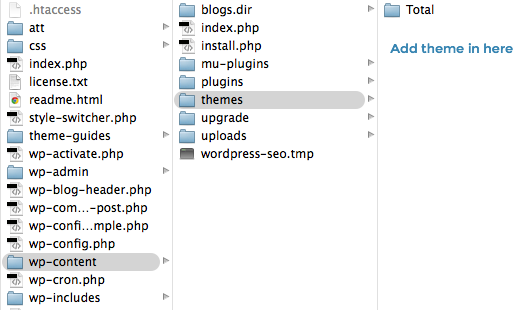
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder where your themes are stored. Using the theme file you obtained, unzip it, and then upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to switch on plugins You must enable the plugin if you want these features in your theme. To activate a plugin in your theme, follow to these steps.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
Woocommerce, Contact Form 7 and VW Gallery Image plugin.
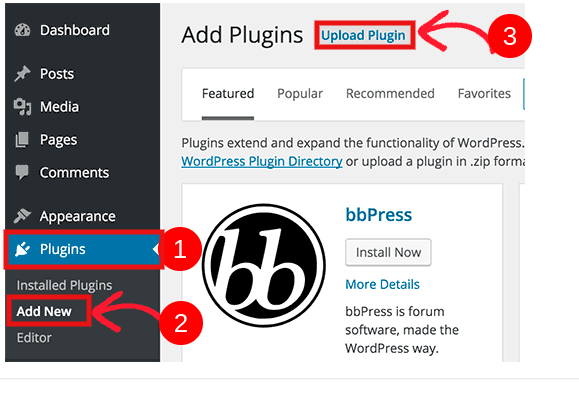
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
click on the install now button and activate.

Section Ordering
How to Arrange and Reordering Section
To arrange the section as needed is what section reordering essentially entails. Drag the segment to the top, bottom, or other desired location to continue with this part. Your front view changes when you drag any area up or down in accordance with the customizer's settings.
To reorder a section, all you have to do is drag & drop the options into the desired order.
To continue with Section Ordering.
Go to Appearance >> Customize >> Theme Settings >> Section Ordering
In order to proceed with Section Ordering.

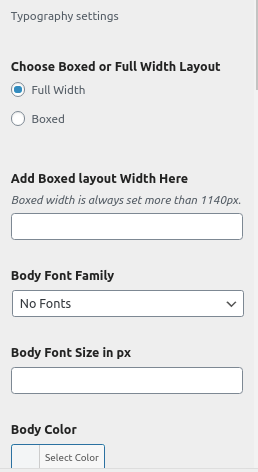
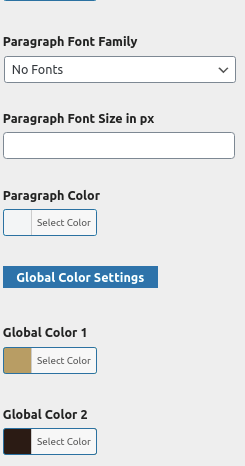
Section Color/Font Pallette
The method of changing the color or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and color palette. You can change the color and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the color scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.1)
Follow the following steps to import content using Theme Wizard
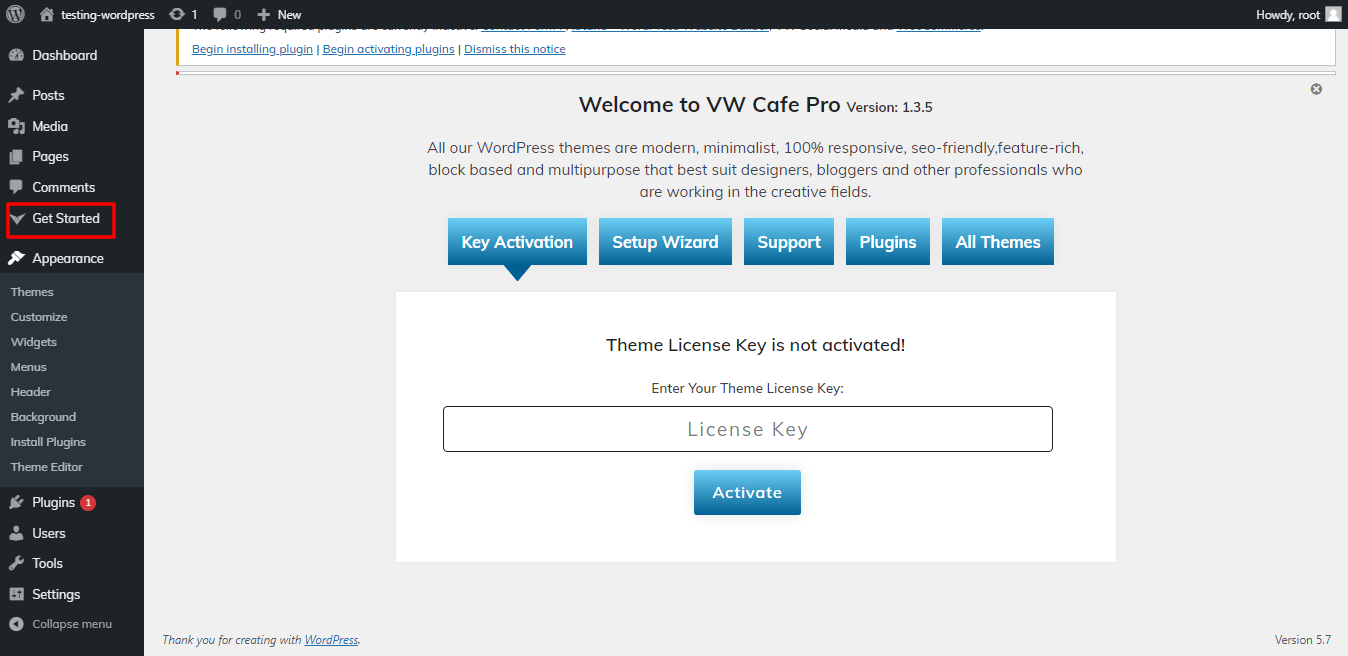
1) Go to Dashboard >> Getstarted

2) Insert your key.

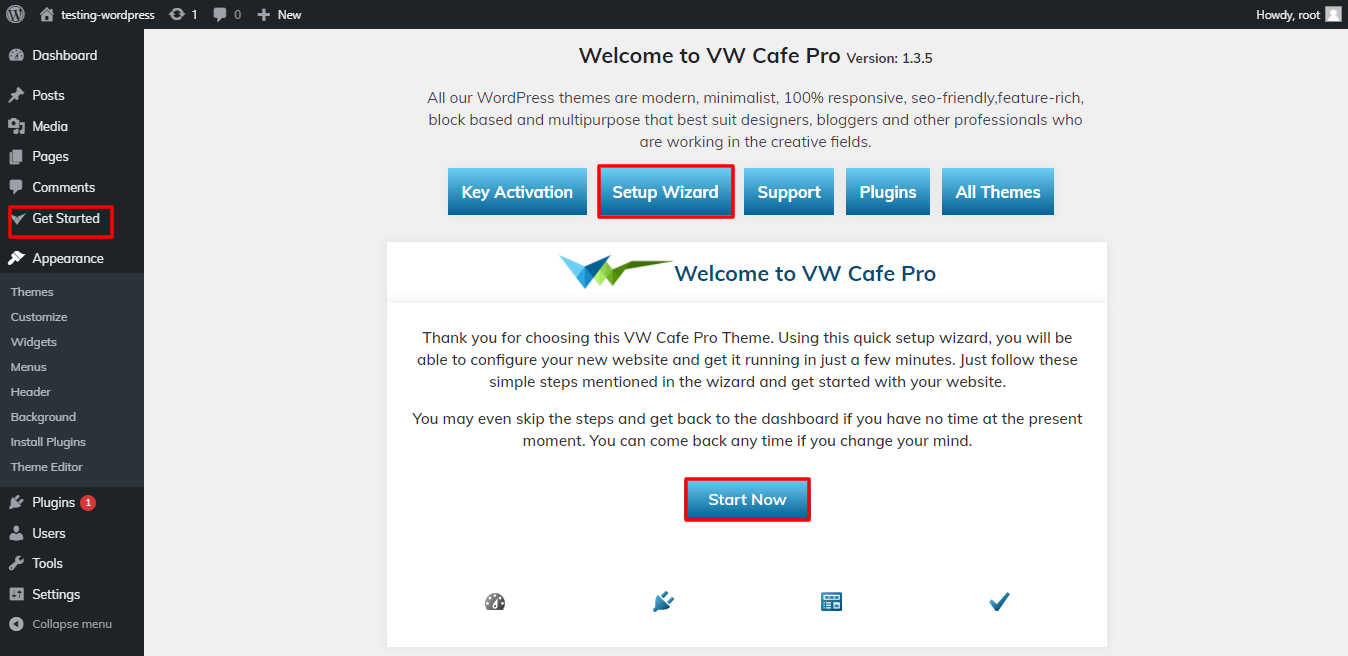
3) CLick on Wizard and then start now.

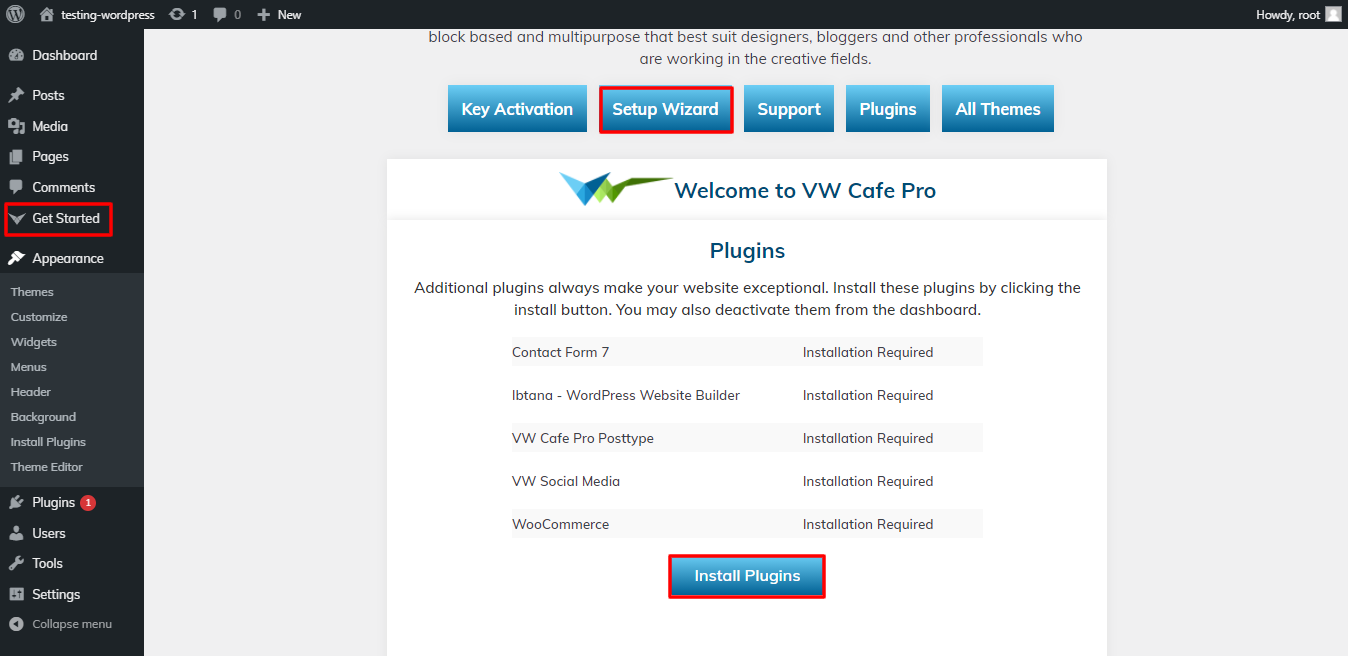
4) Install Plugins.

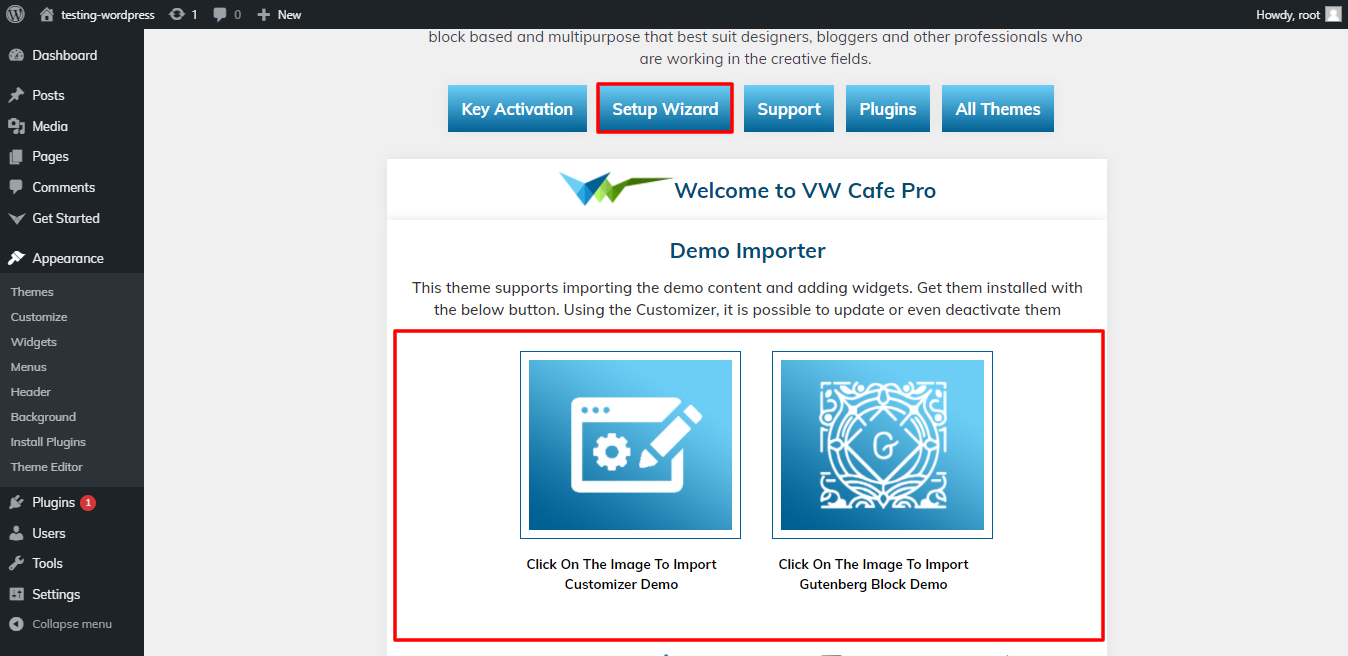
5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1. Setup Home Page Template
Follow these instructions to setup Home page.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." Then select template "Home page" from template dropdown.

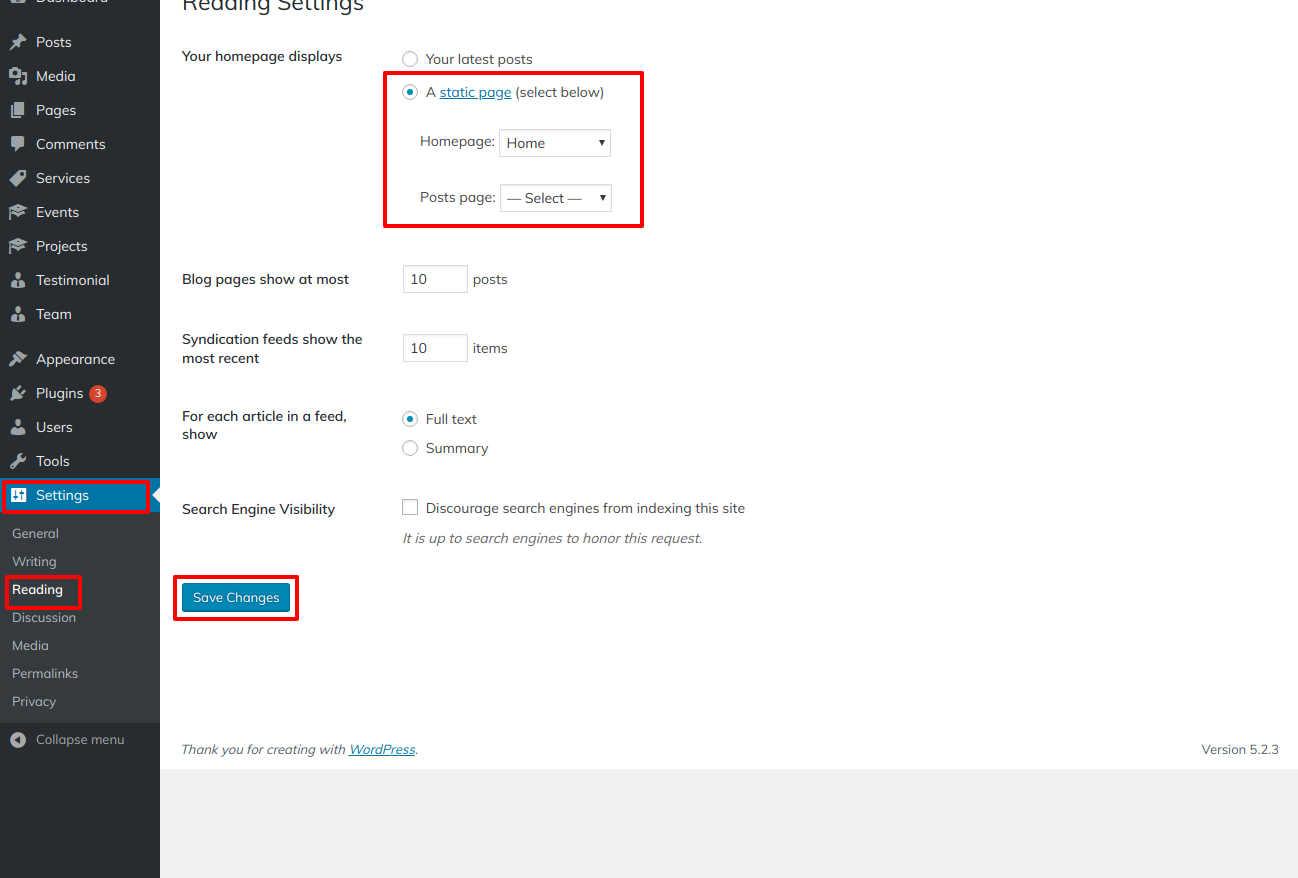
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.

Once you are done with this, you can see all the demo content on front page.
8.2. Setup Topbar Section
In order to setup Topbar, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Topbar

In this way you can setup Topbar Section.

8.3. Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
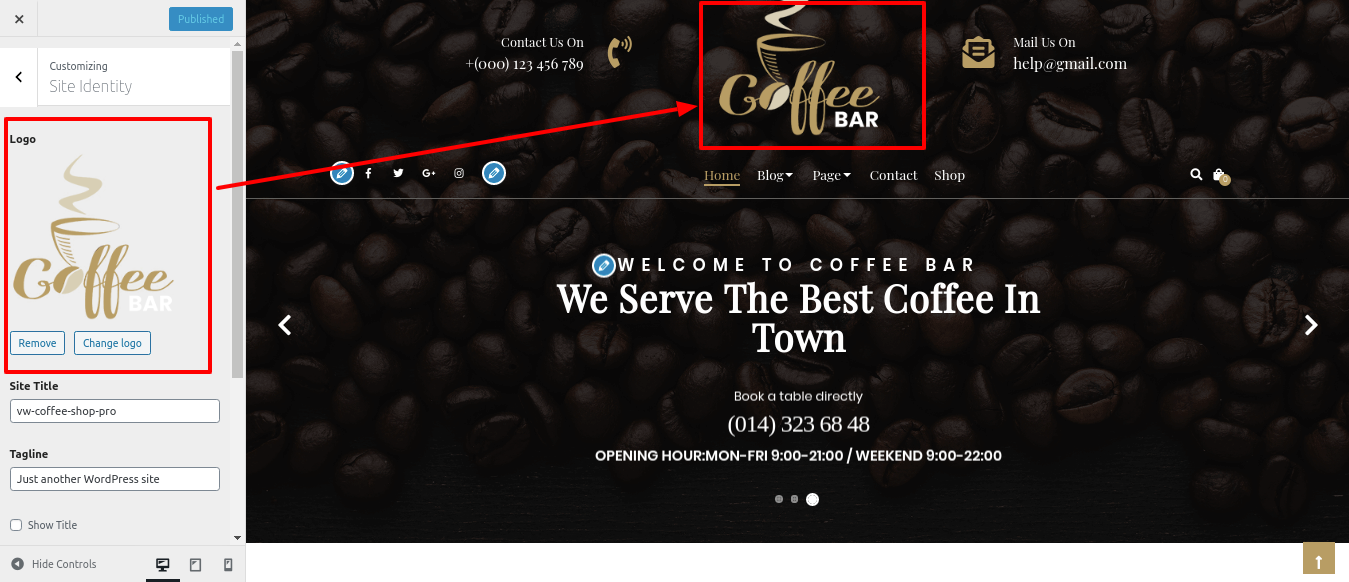
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

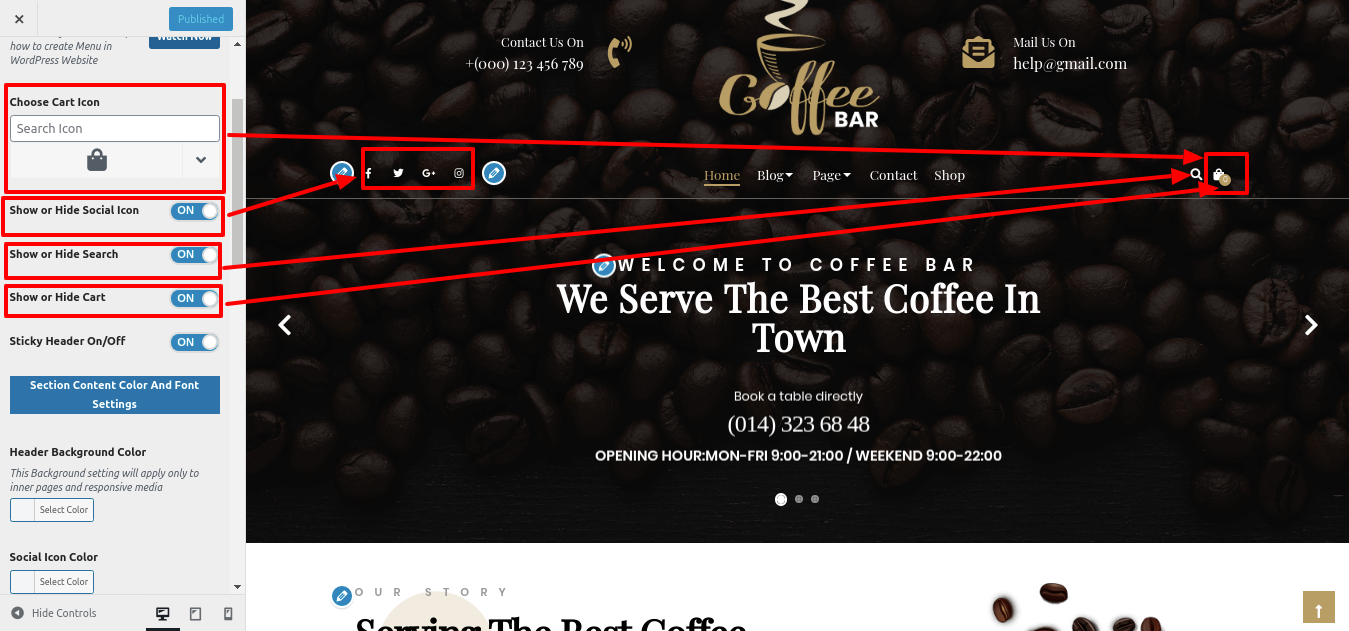
Go to Appearance >> Customize >> Theme Settings >> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
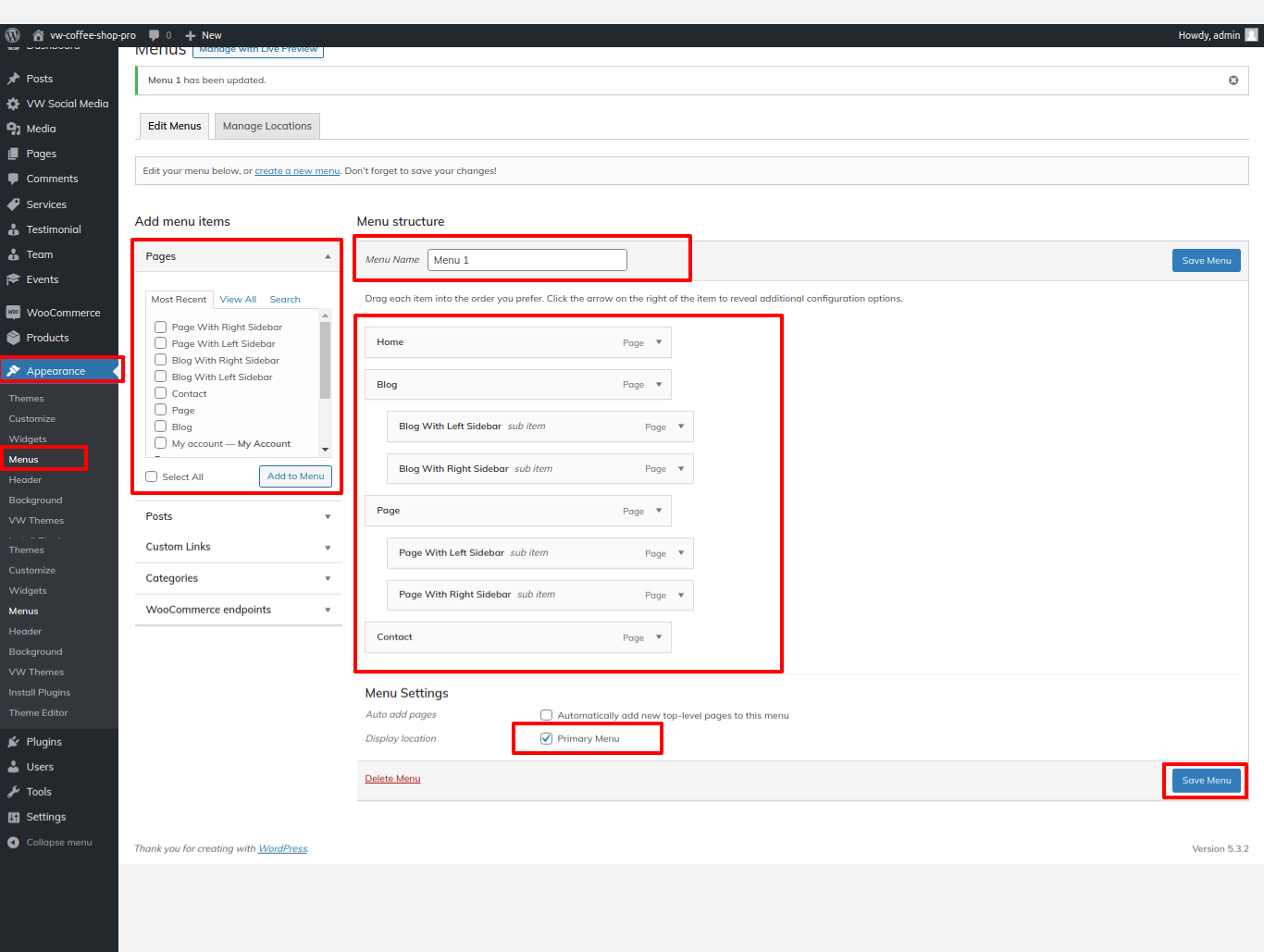
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

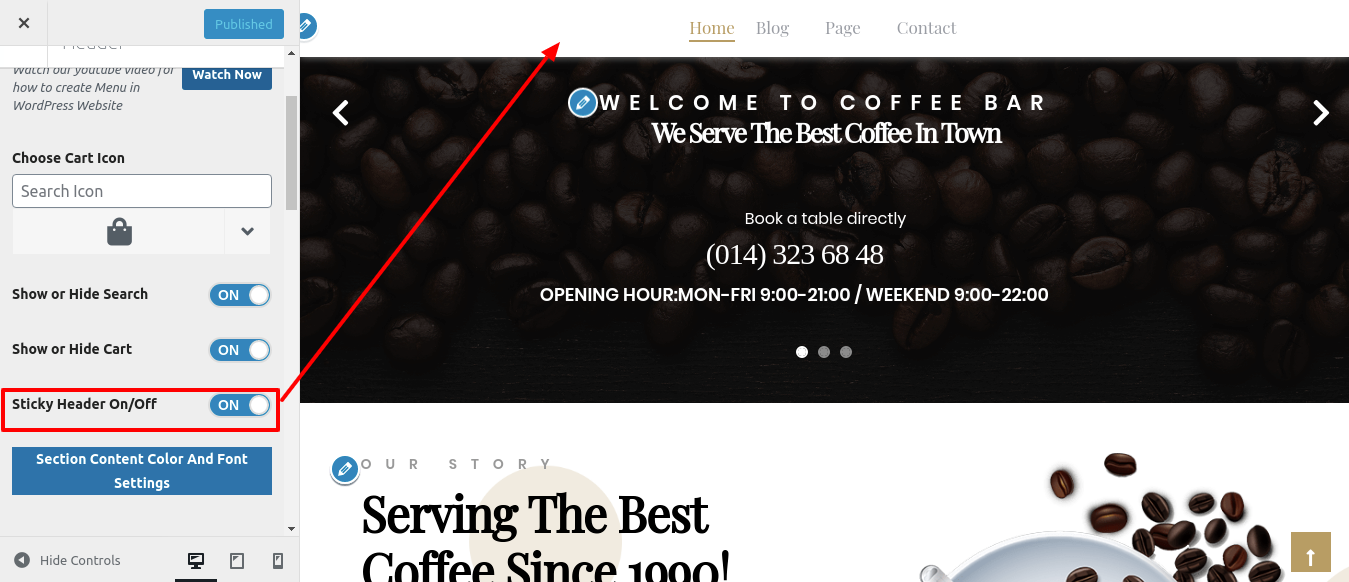
Sticky Header:
When you on Sticky Header button and scroll the page then header navigation go on the top and stick at top of page.

It will appear like this on the front end

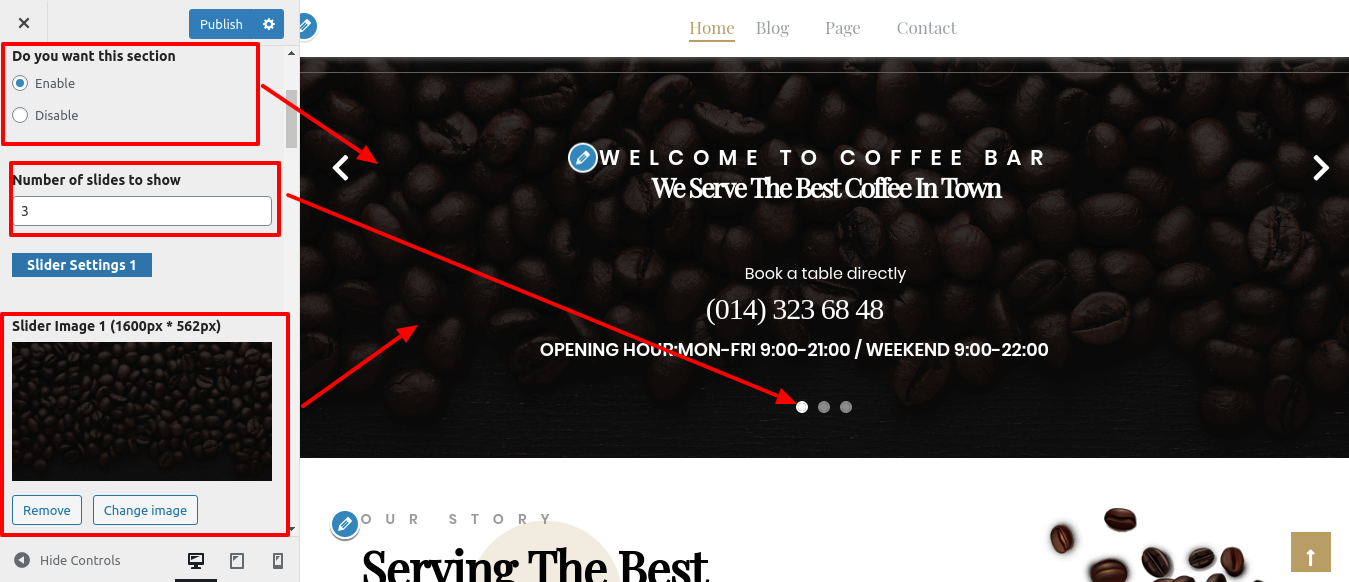
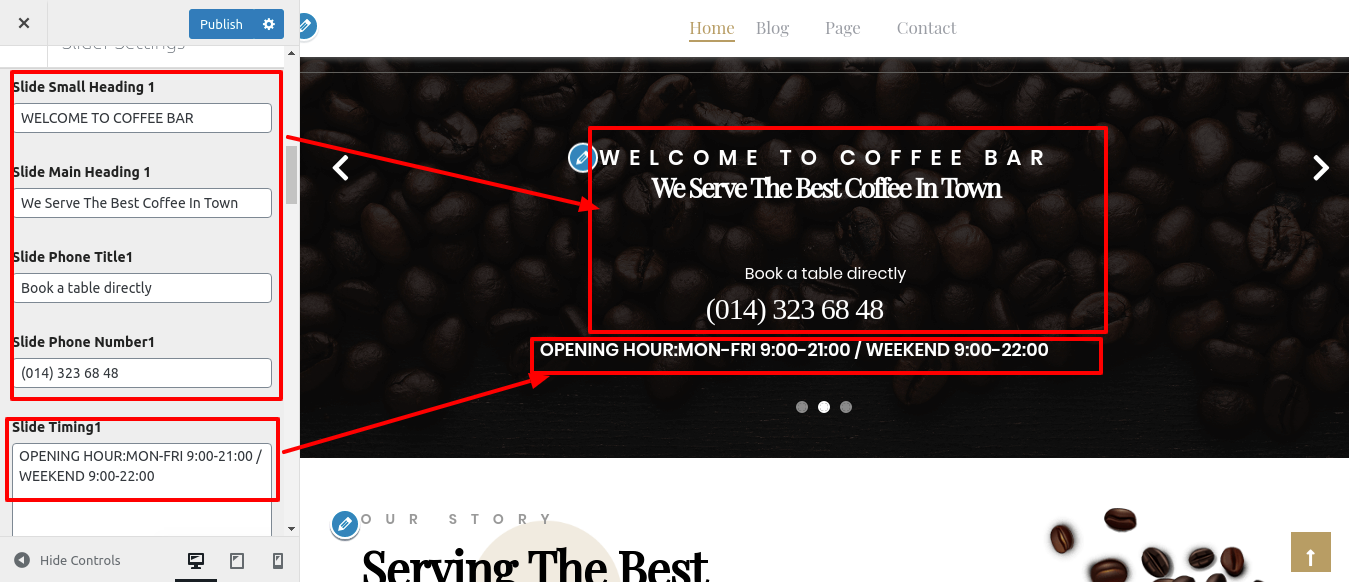
8.4. Setup Slider
In order to setup slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider



It will appear like this on the front end

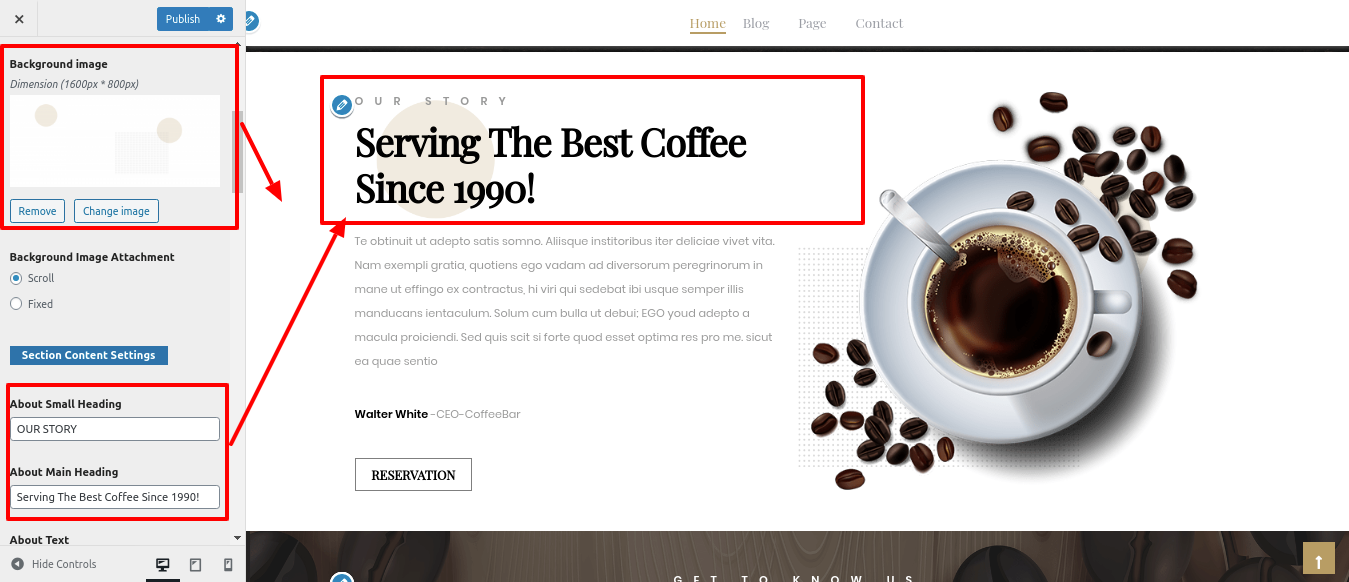
8.5. Setup About Us
In order to setup About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us



The Output will look like this.

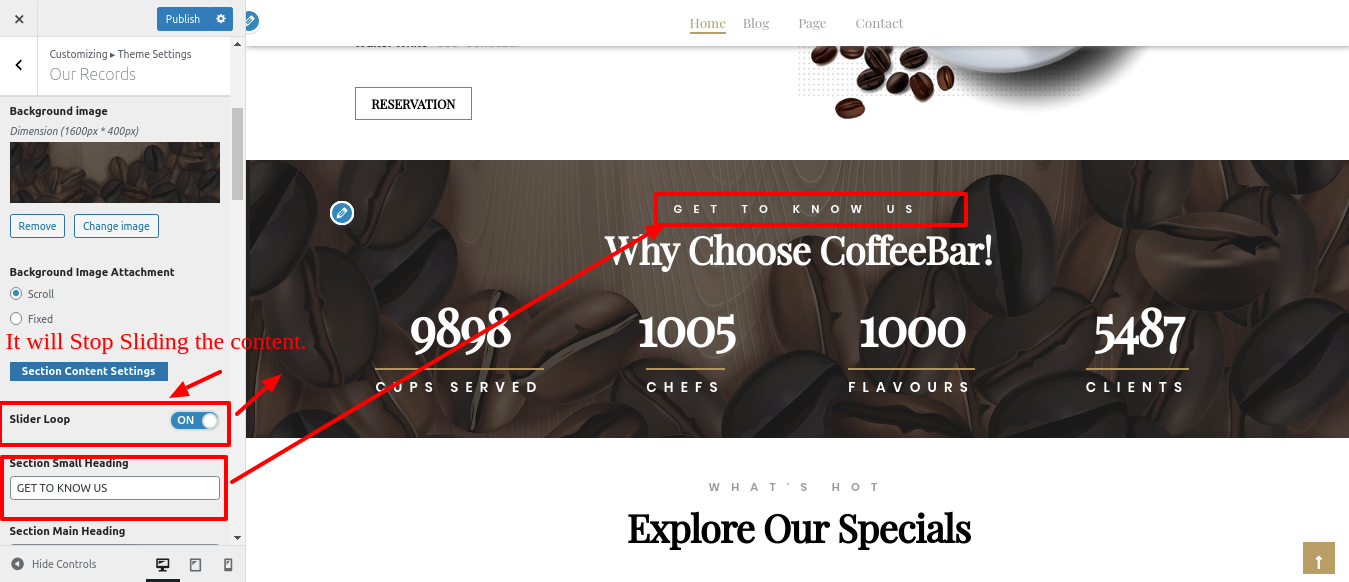
8.6. Setup Our Records Section
In order to setup Our Records, follow these steps.
Go to Appearance >> Customize >>Theme Settings >> Our Records


In this way you can setup Our Records Section.

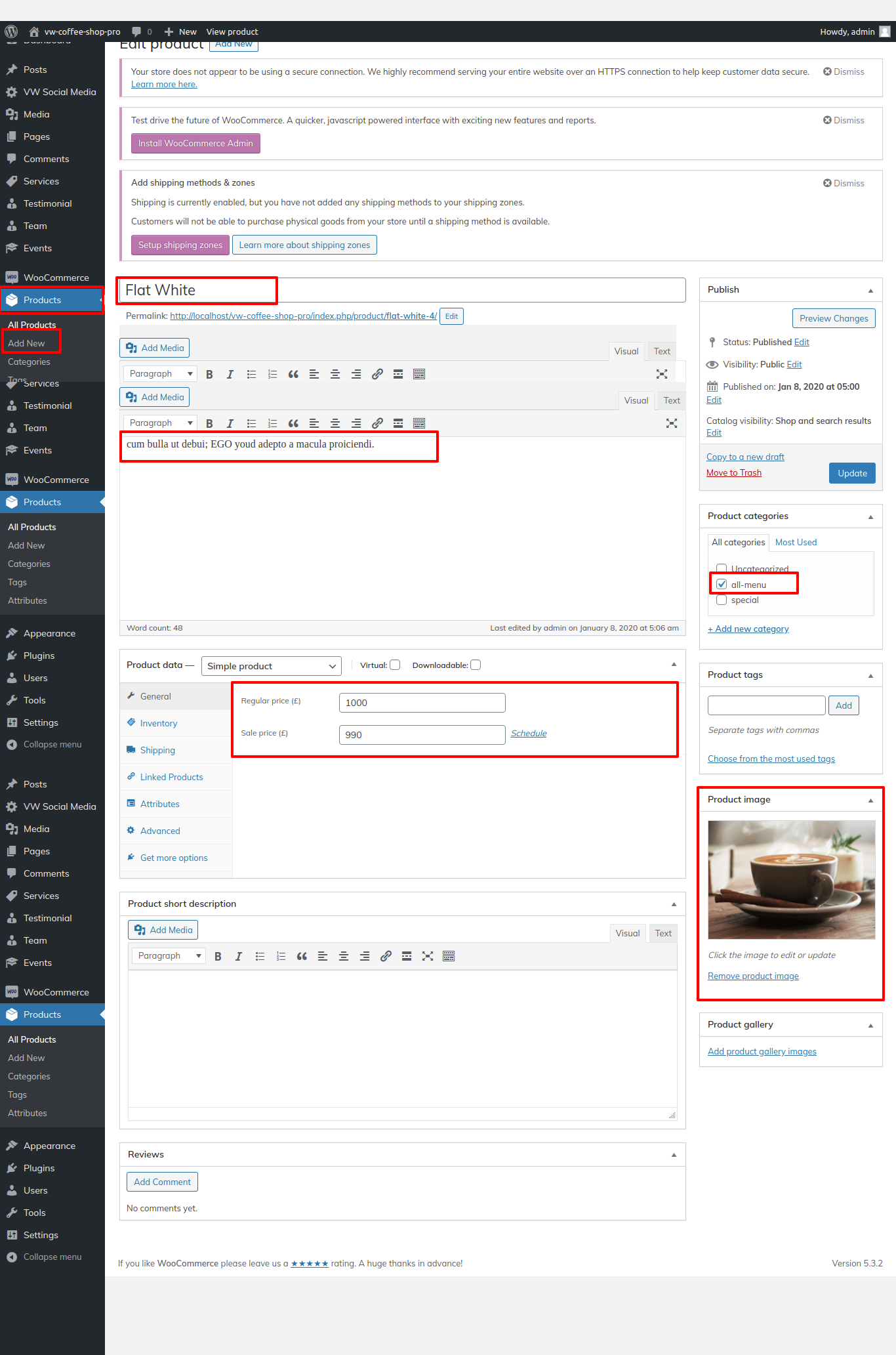
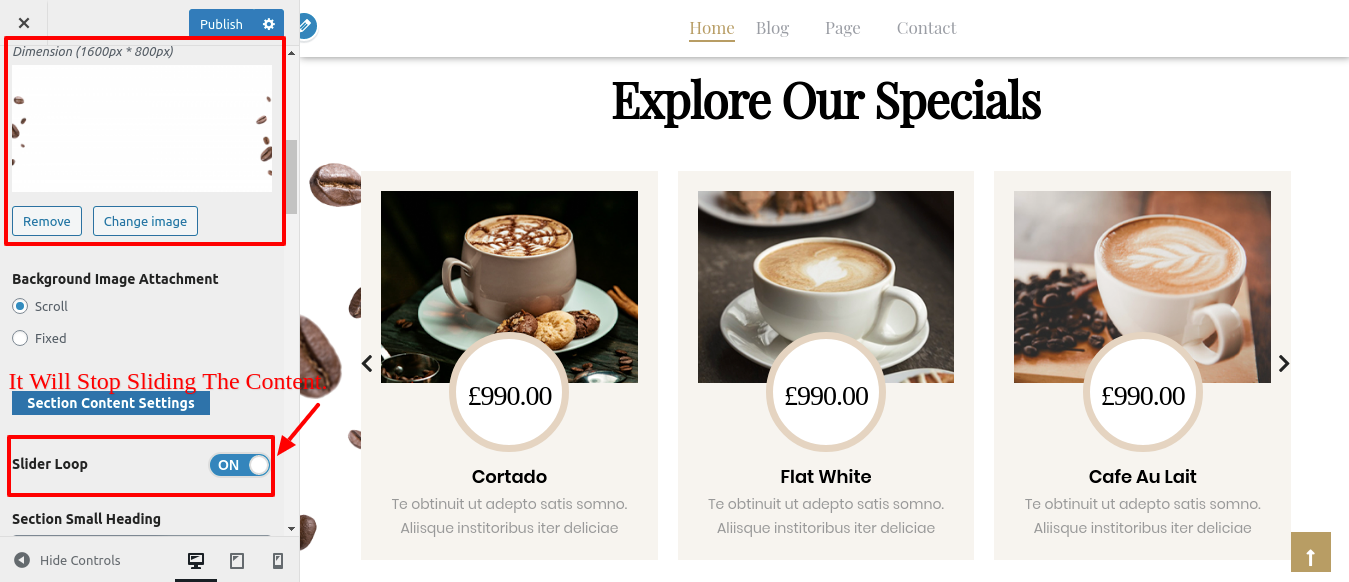
8.7. Setup Special Menu Section
In order to proceed with Special Menu Section
Installing and activating the Woocommerce Plugin is the first step. Upon plugin activation, the product will show up in your dashboard.
First you need to create category.
Go to Dashboard >> Product>>Categories

Go to Dashboard >> Product>> Add New

Go to Appearance >> Customize >> Theme Settings >>Special Menu .


It will appear like this on the front end.

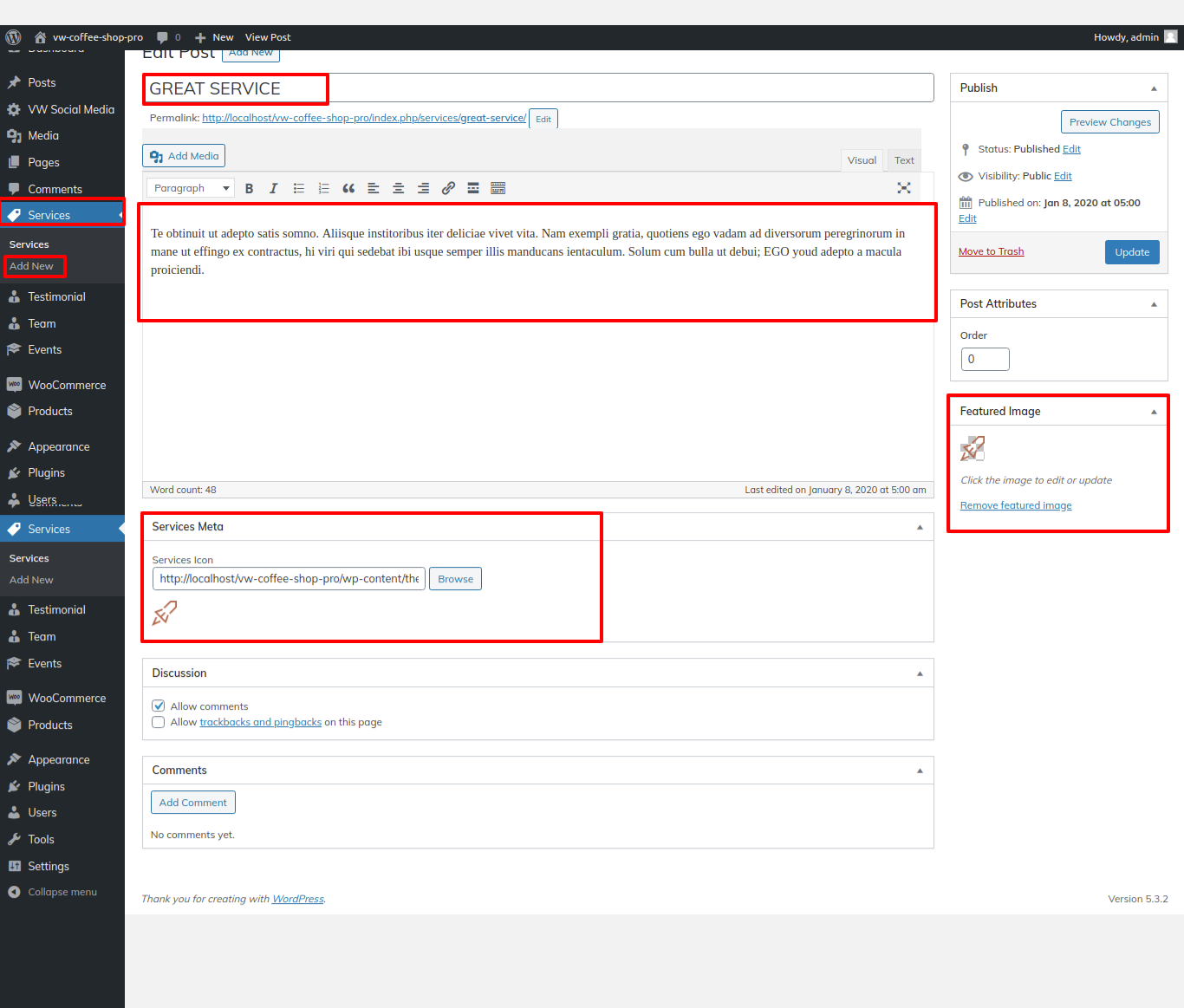
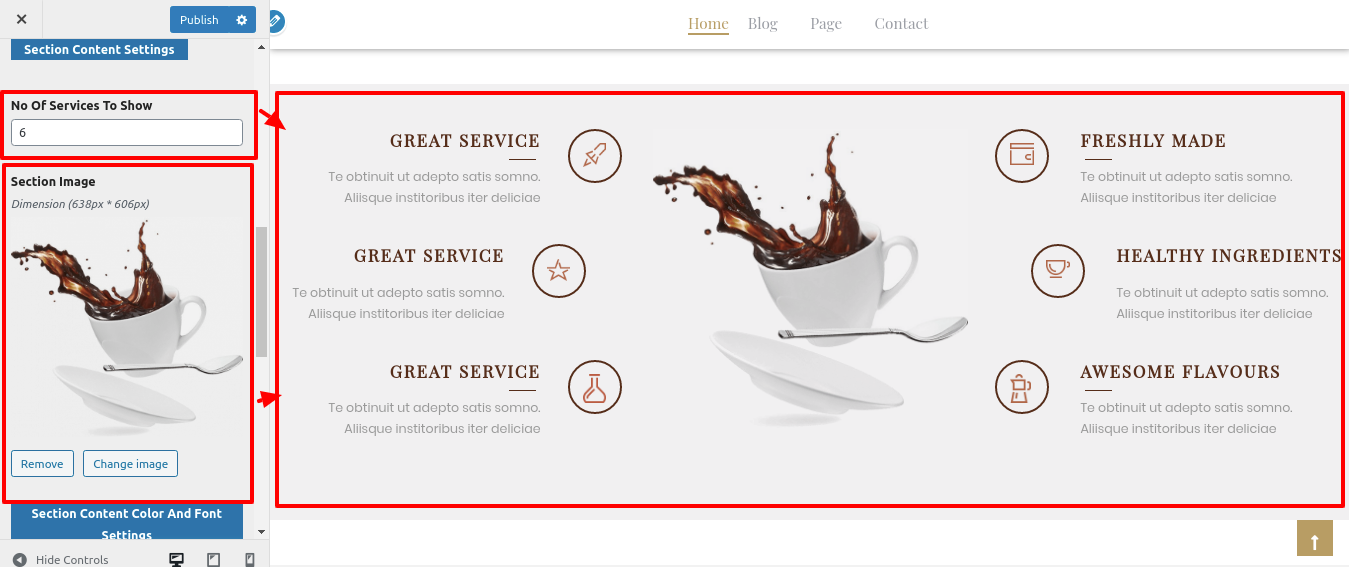
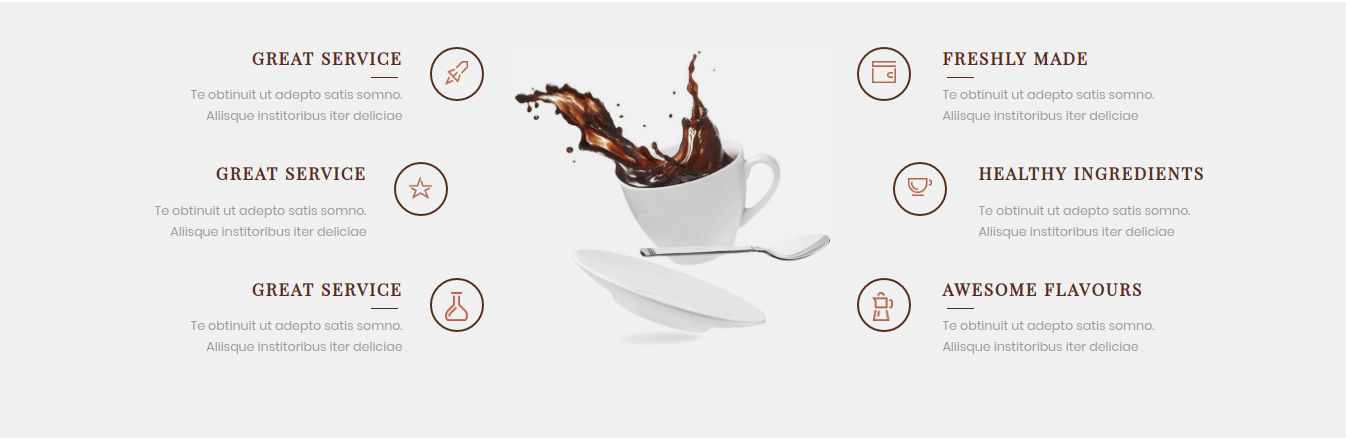
8.8. Setup Our Services Section
In order to fetch the Our Services section, follow these steps
The first step is to install and activate the VW Cafe Pro Posttype Plugin. Services post is shown on your dashboard after the plugin is activated.
Go to Dashboard >> Services >> Add New.

Go to Appearance >> Customize >>Theme Settings >> Our Services.

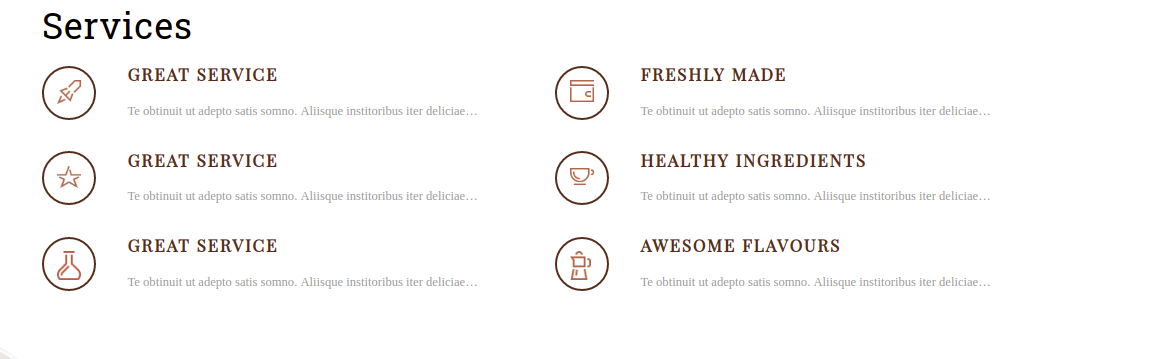
In this way you can Setup Our Services section.

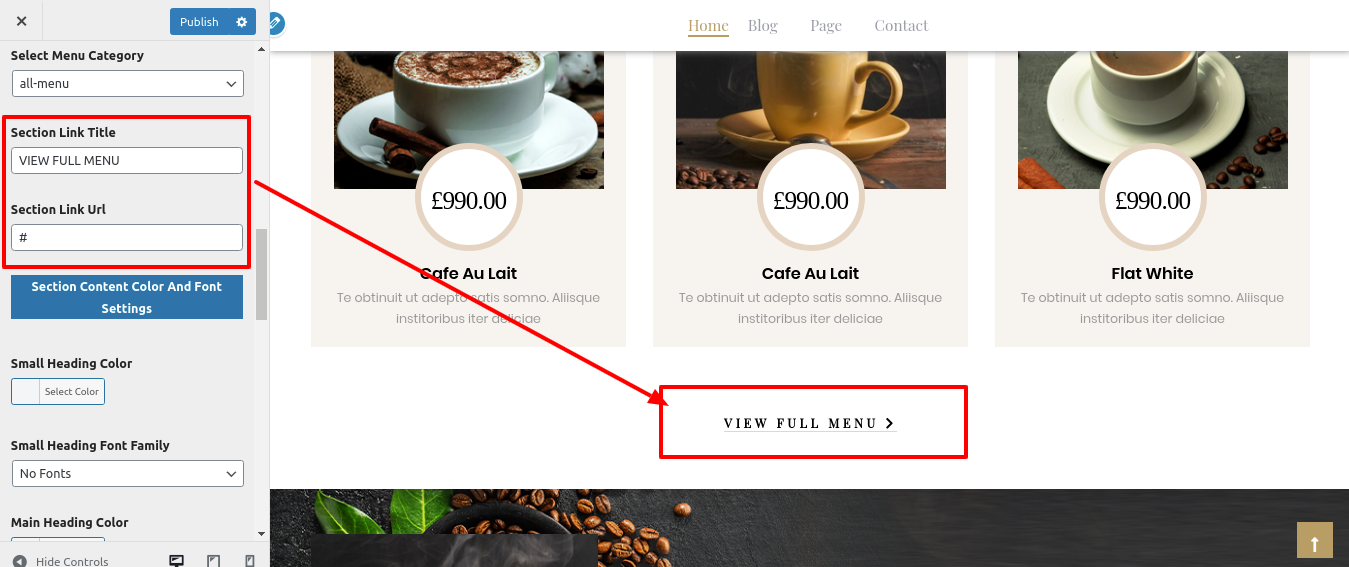
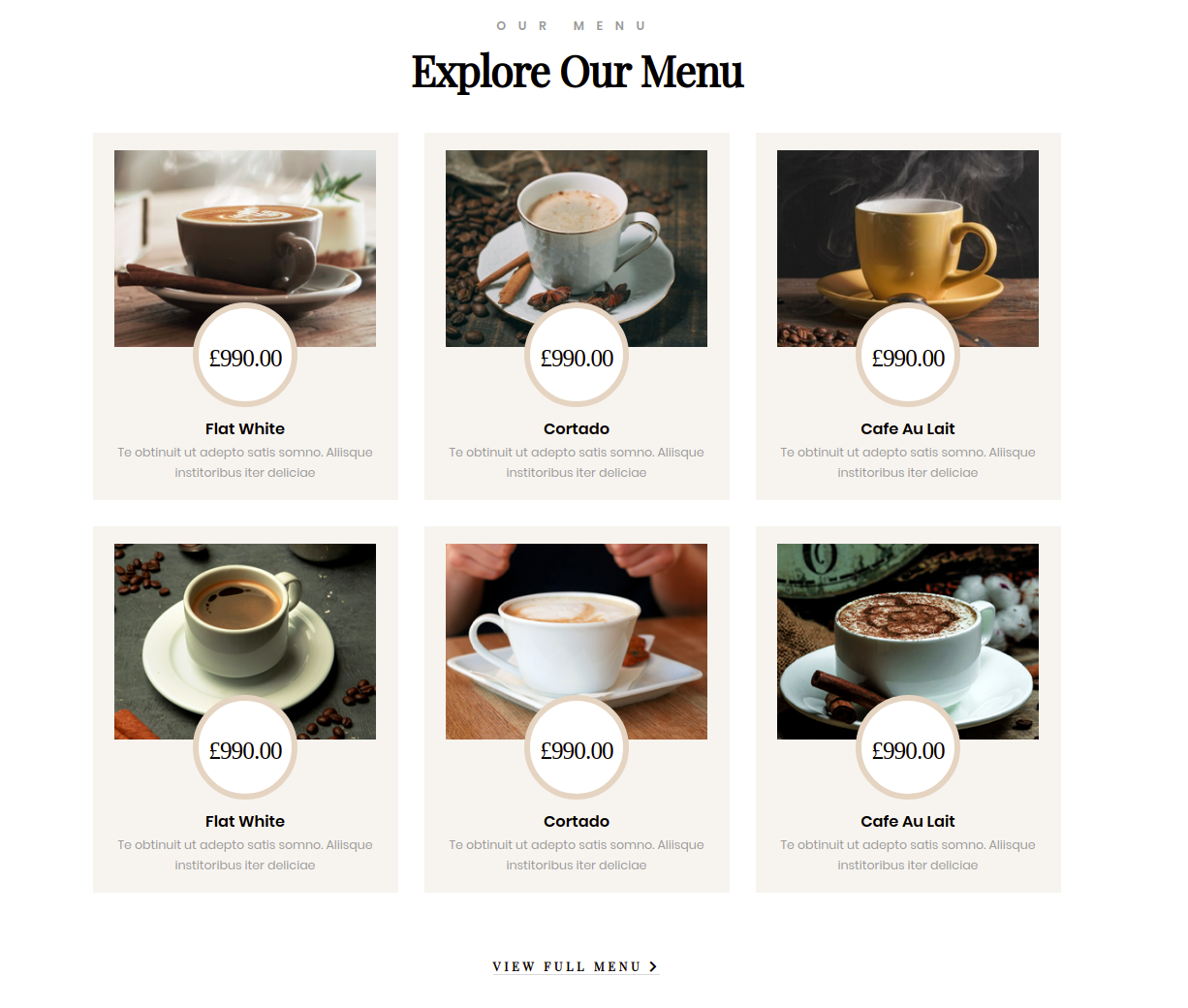
8.9. Setup Our Menu Section
In order to proceed with Our Menu Section
Installing and activating the Woocommerce Plugin is the first step. The product will display on your dashboard after activation.
First you need to create category.
Go to Dashboard >> Product>>Categories

Go to Dashboard >> Product>> Add New

Go to Appearance >> Customize >> Theme Settings >>Our Menu.


It will appear like this on the front end.

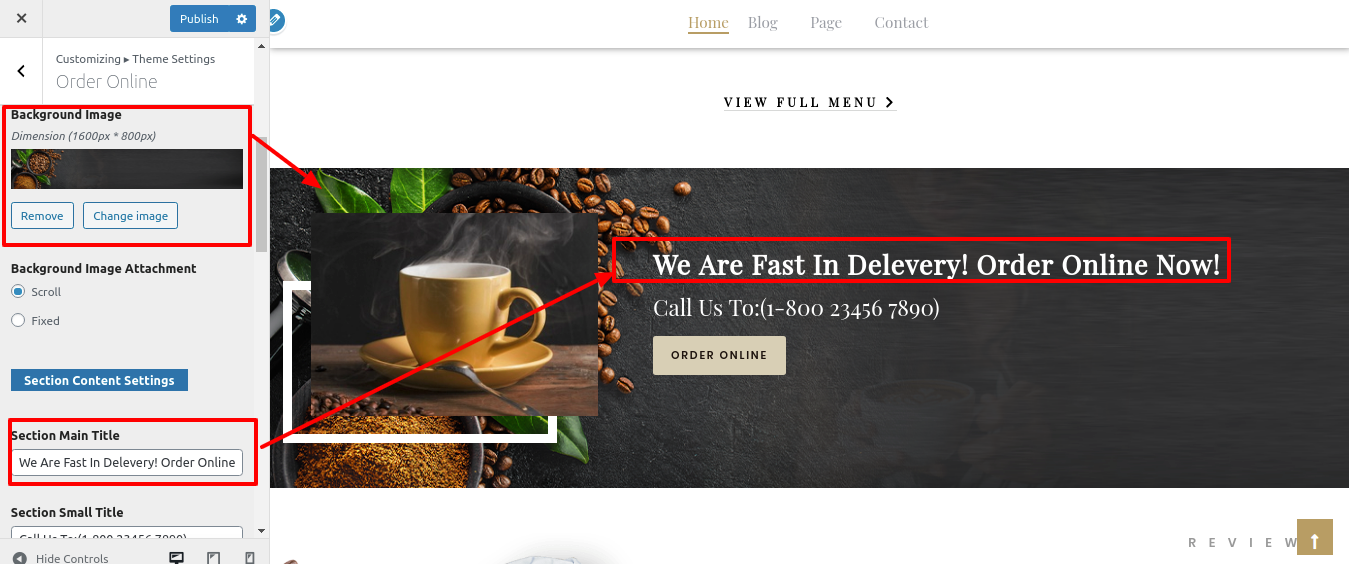
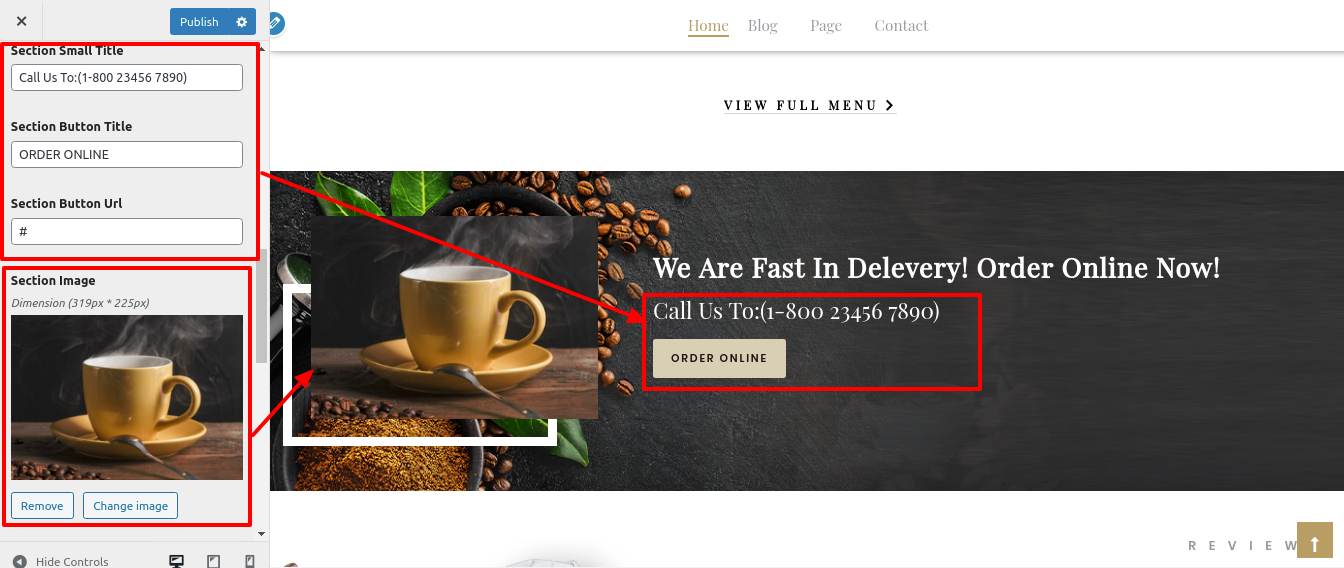
8.10. Setup Order Online
In order to setup Order Online, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Order Online


In this way you can setup Order Online Section

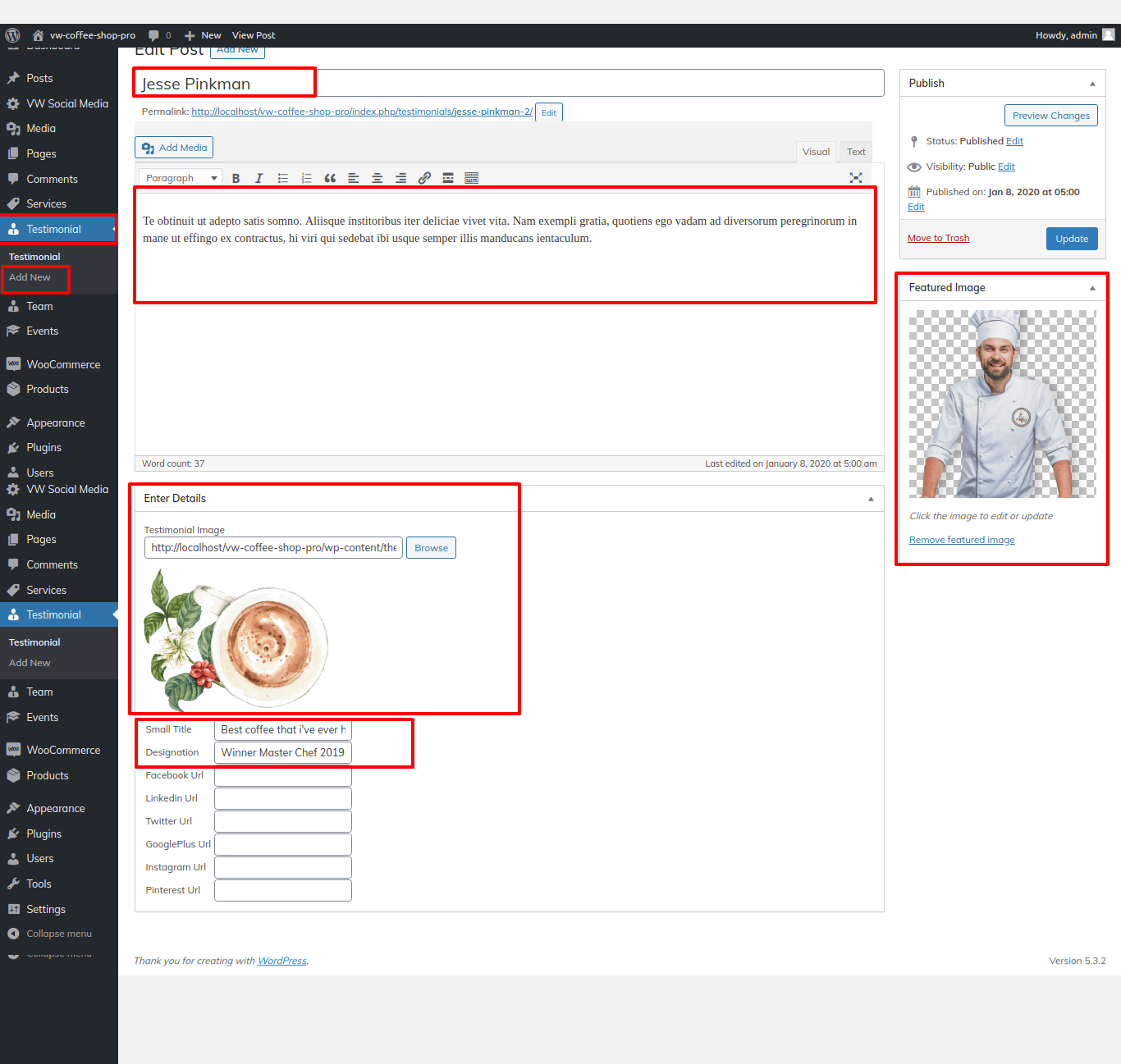
8.11. Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
The VW Cafe Pro Posttype Plugin must first be installed and activated. Testimonials posts were visible on your dashboard when the plugin was activated..
Go to Dashboard >> Testimonials >> Add New.

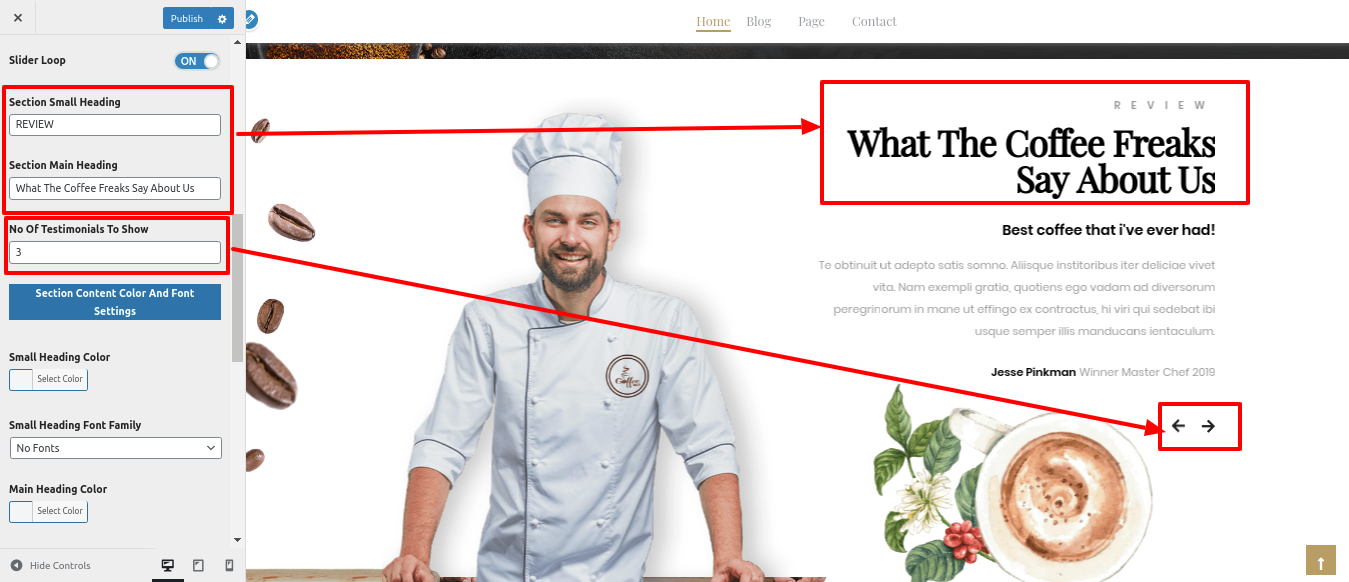
Go to Appearance >> Customize >>Theme Settings >> Testimonial.

In this way you can Setup Testimonial section.

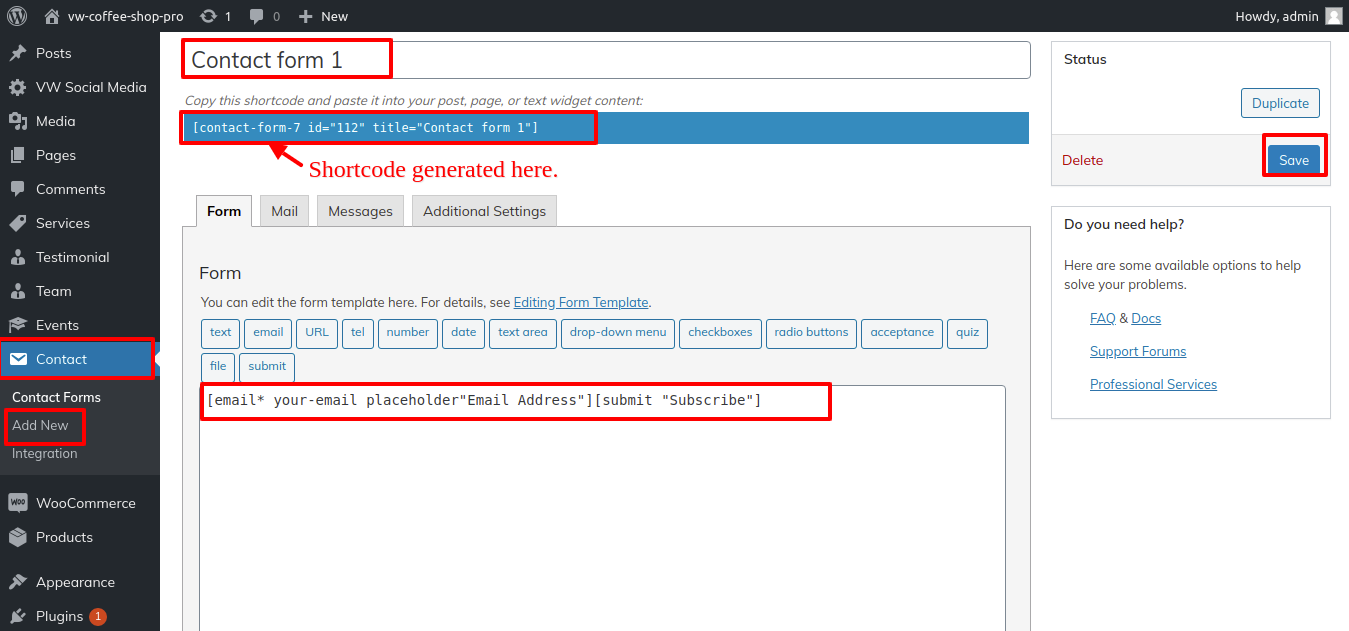
8.12. Setup Newsletter
Firstly, upload and Activate contact form plugin.
After Activating, contact option will appear on dashboard.
Go Contact >> Add New

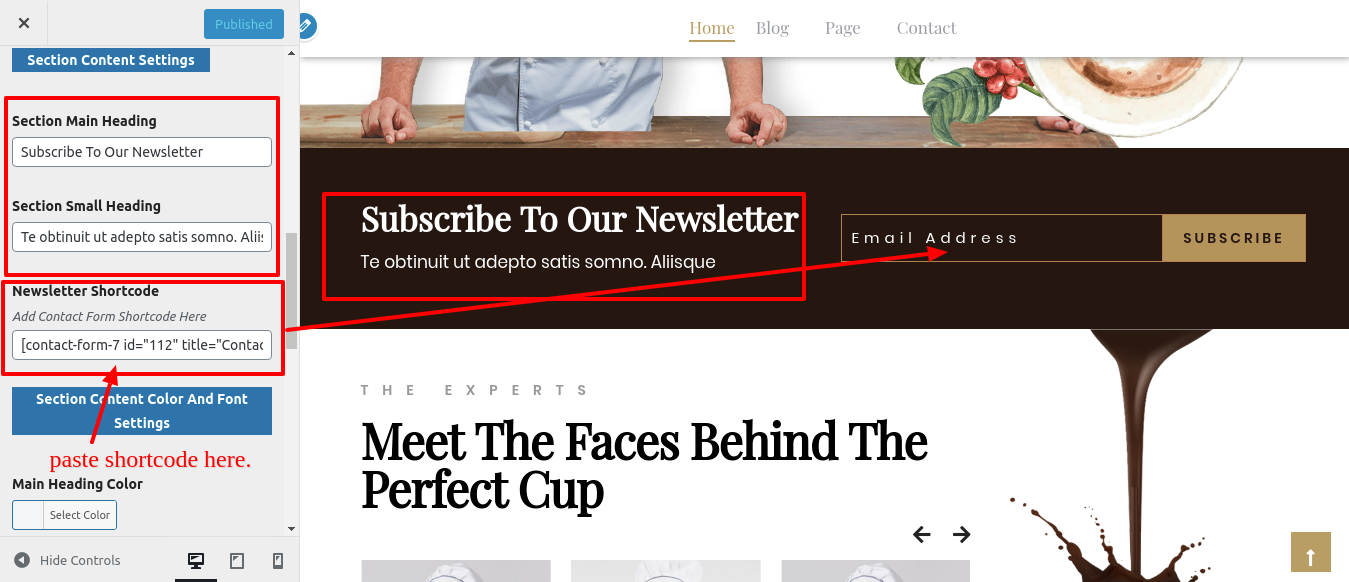
In order to setup Newsletter, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

The Output will look like this.

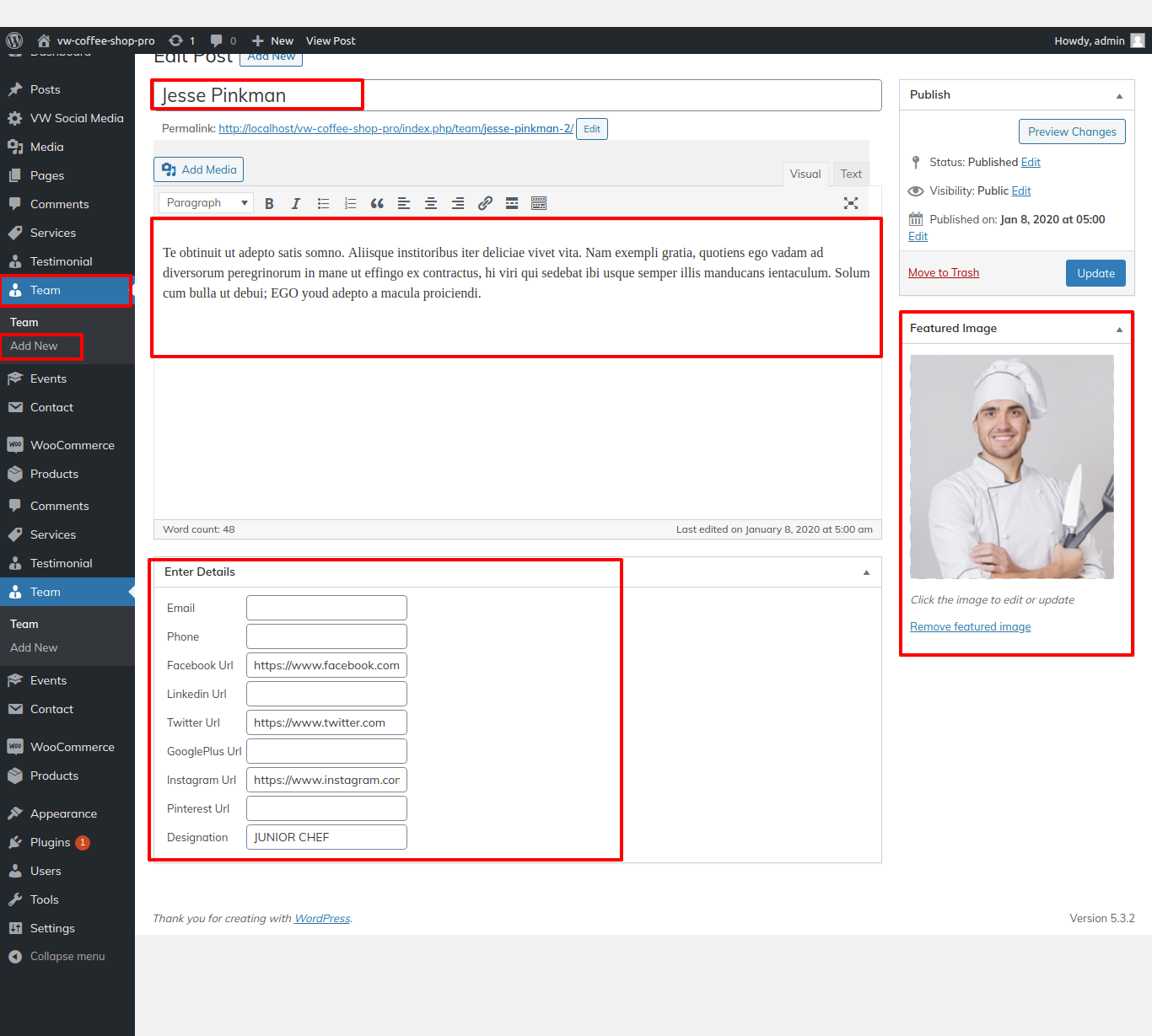
8.13. Setup Our Team
In order to setup Our Team, follow these steps.
The VW Cafe Pro Posttype Plugin must first be installed and activated. Team post appears on your dashboard when the plugin was activated.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team

In this way you can setup Our Team Section

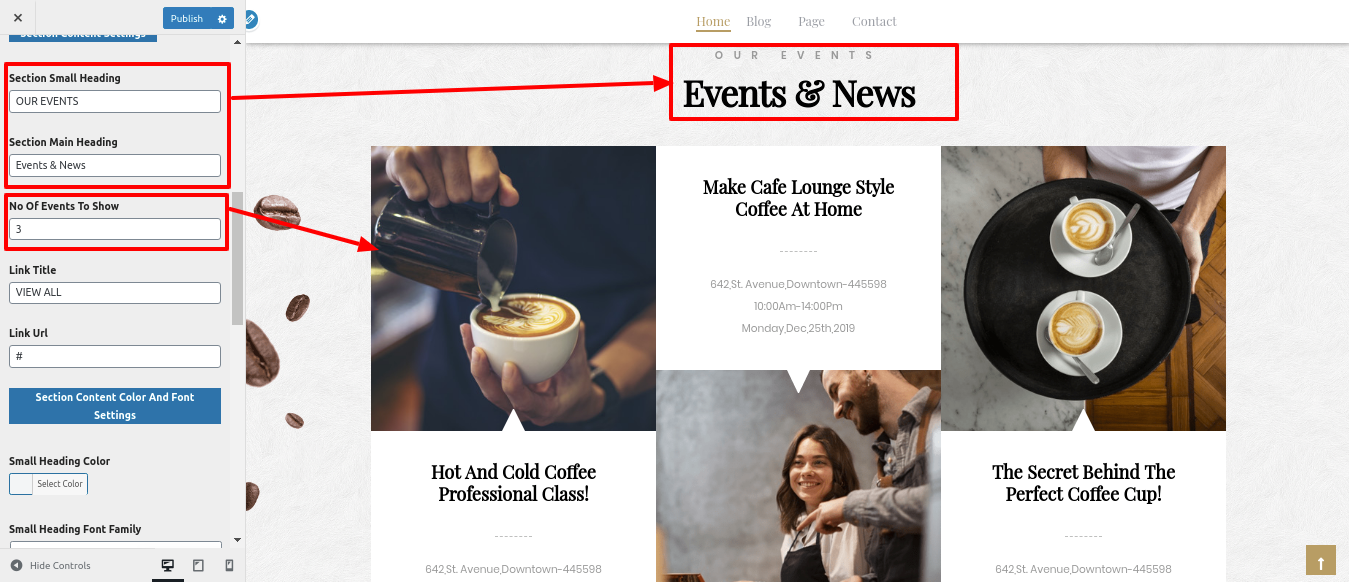
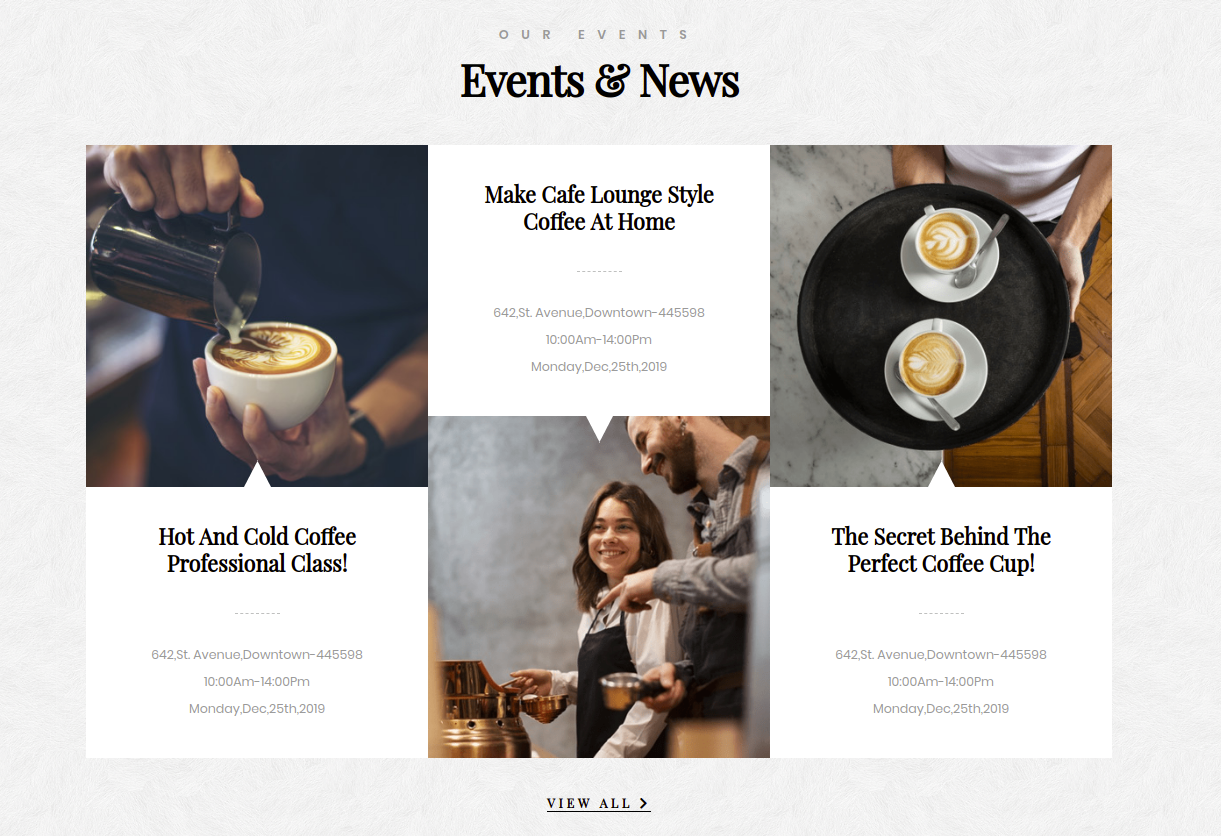
8.14. Setup Our Events
In order to setup Our Events, follow these steps.
The VW Cafe Pro Posttype Plugin must first be installed and activated. Event post displayed on your dashboard following plugin activation..
Go to Dashboard >> Event >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Events


In this way you can setup Our Events Section

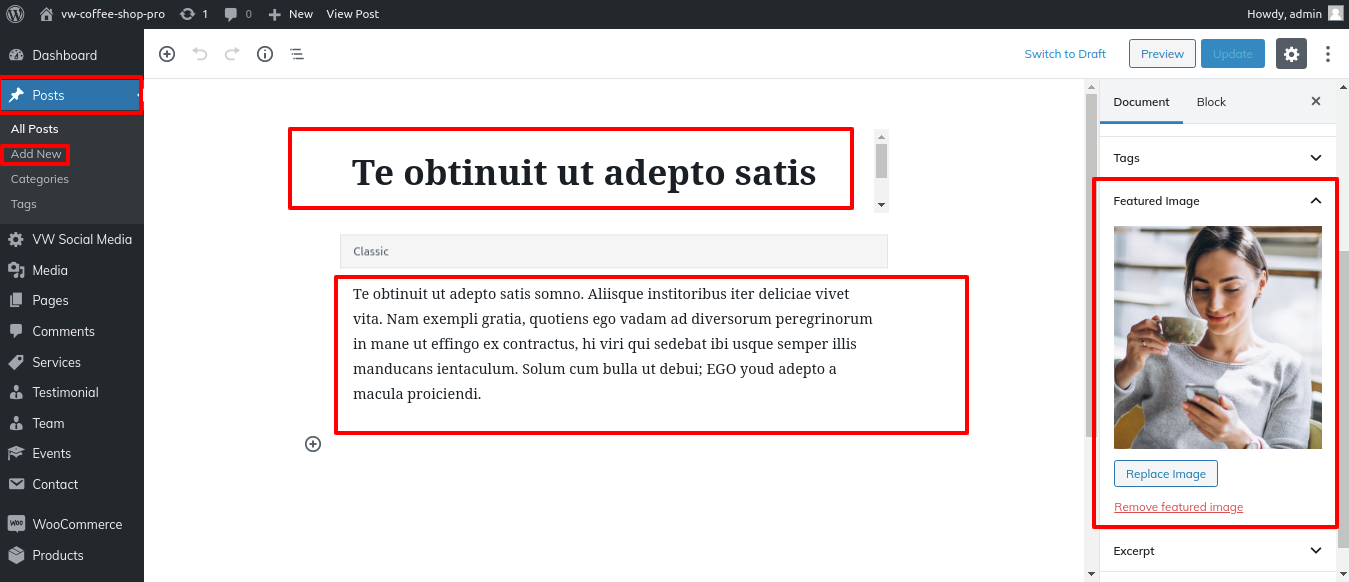
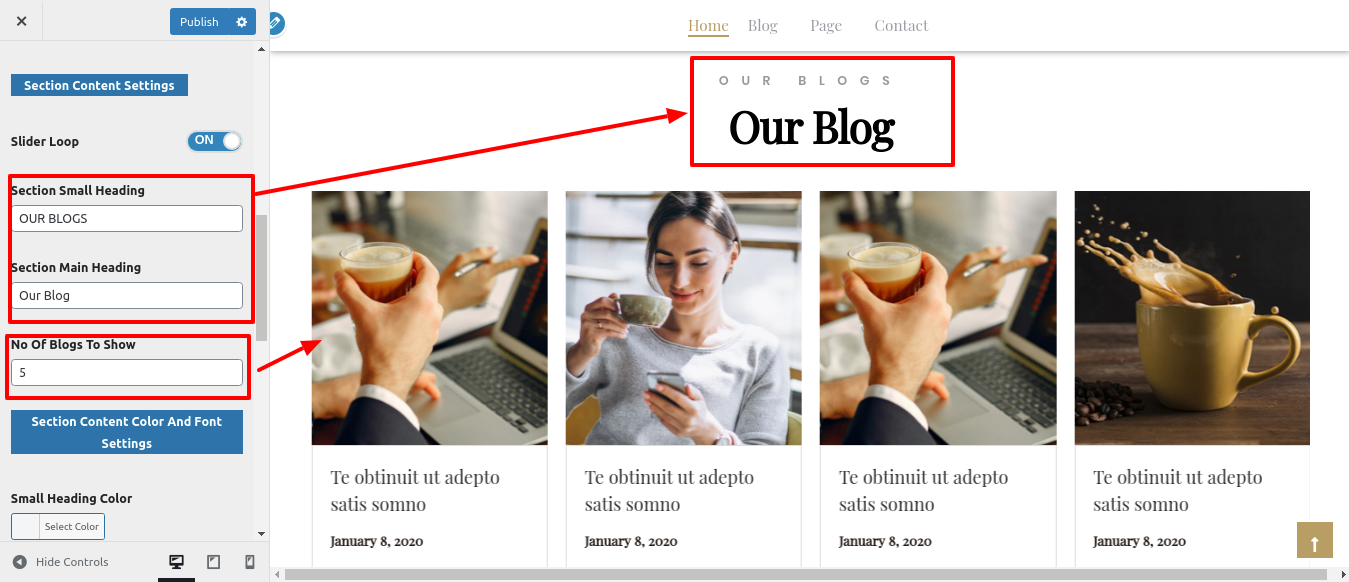
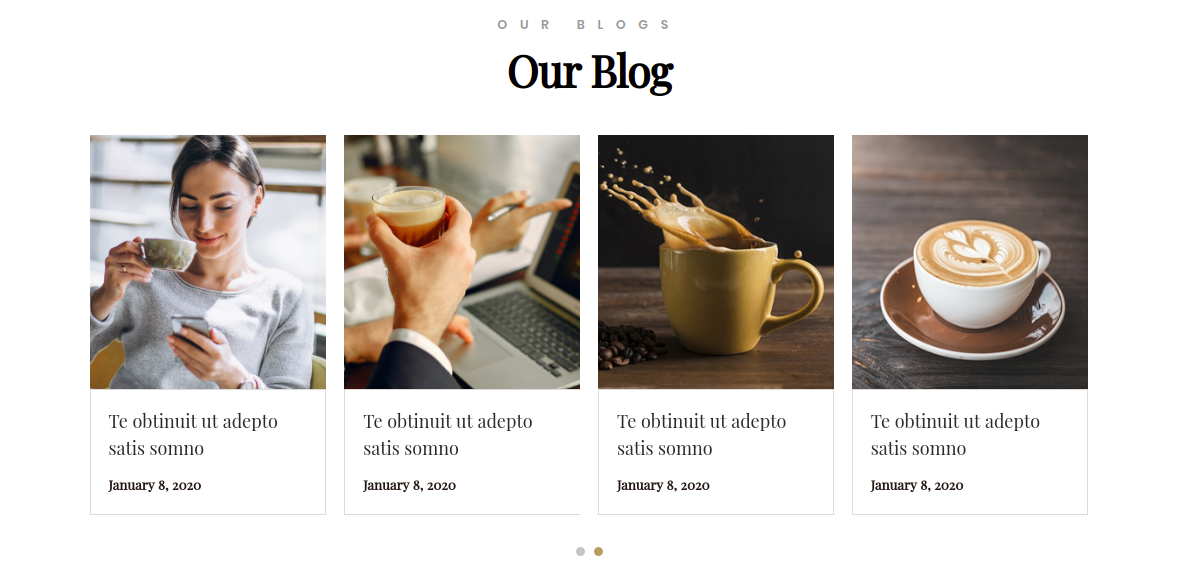
8.15. Setup Our Blog Section
In order to setup Our Blog Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Blog

In this way you can setup Our Blog section.

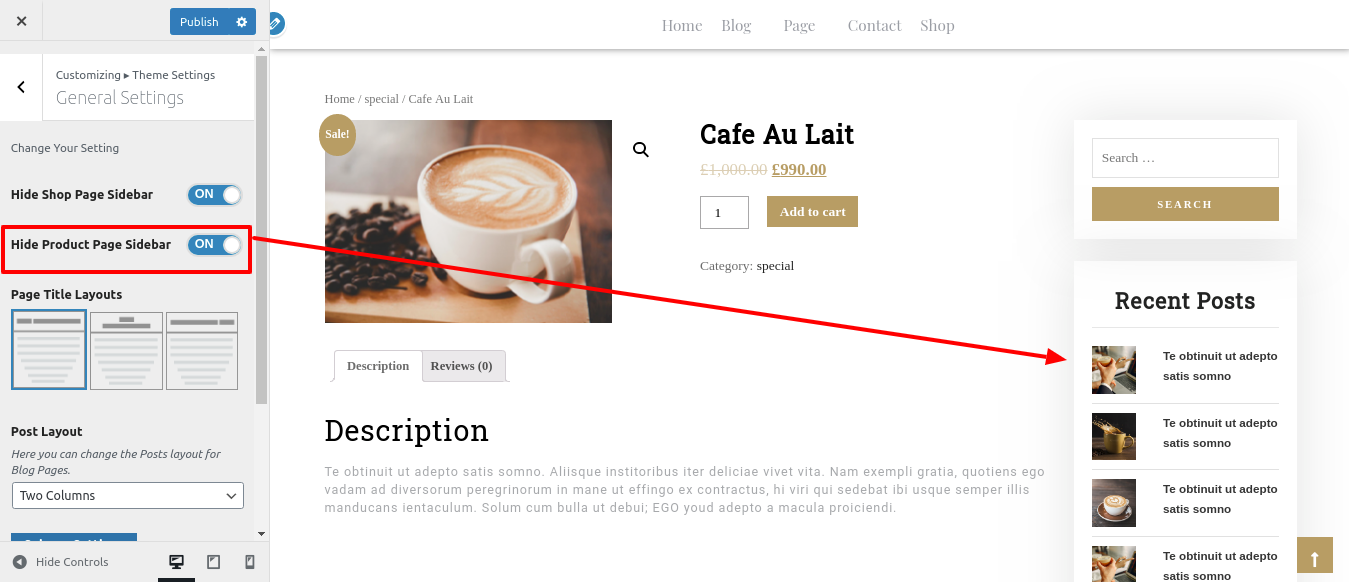
8.16. General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >>Theme Settings >>General Settings
Here you change page title in left,right and center.



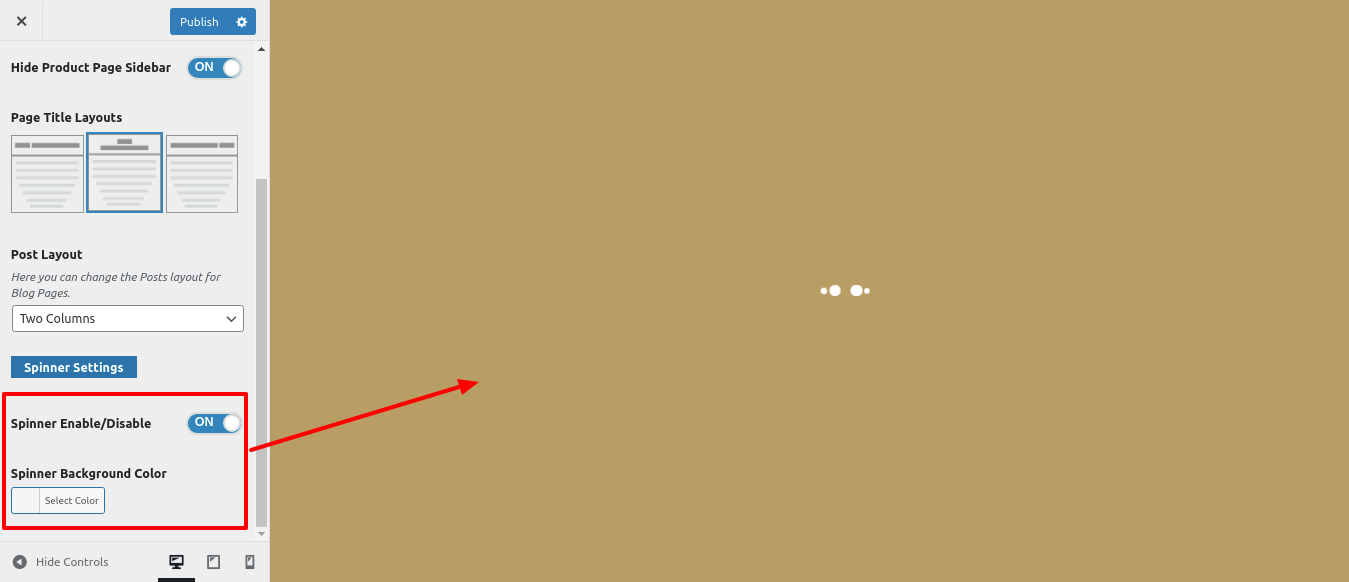
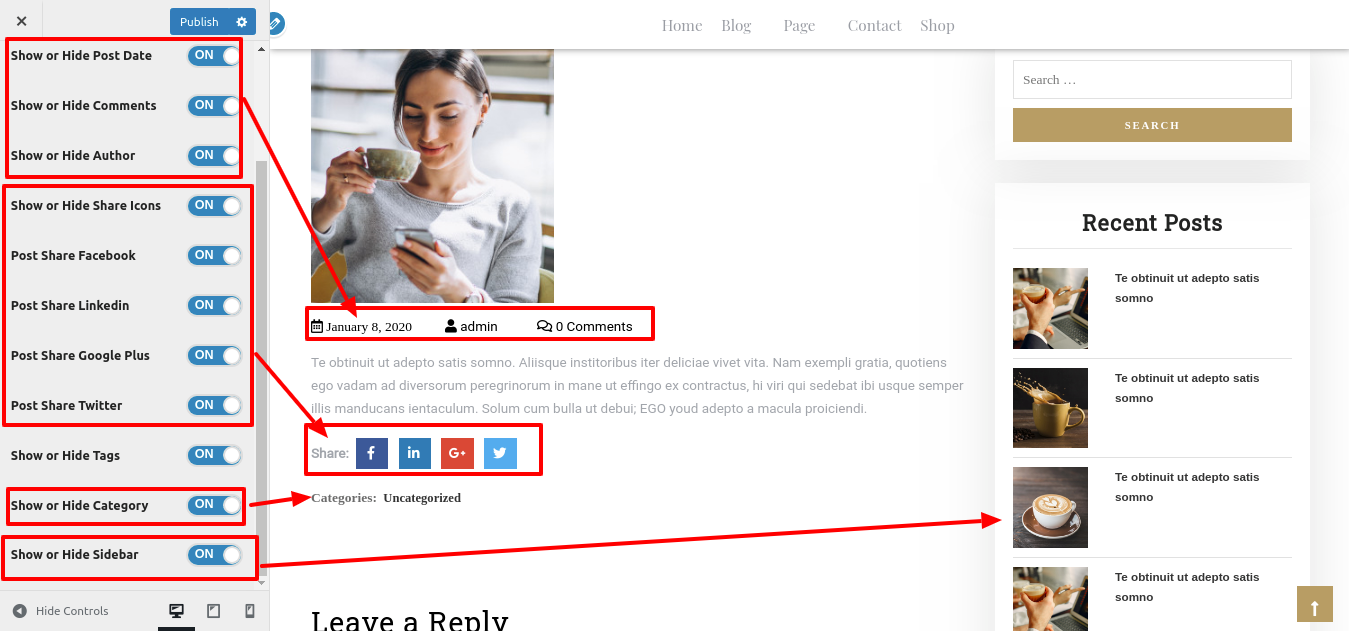
8.17. Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >>Theme Settings >>Post Settings

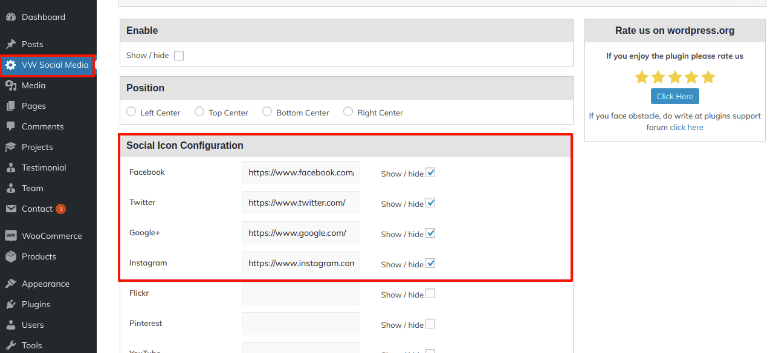
8.17.1. Setup Social icons
In order to setup Social icon section follow these steps
First you need to upload and activate VW Social Media Plugin
Go to Dashboard >> VW Social Media >>

In this way you can Setup Social icons Section

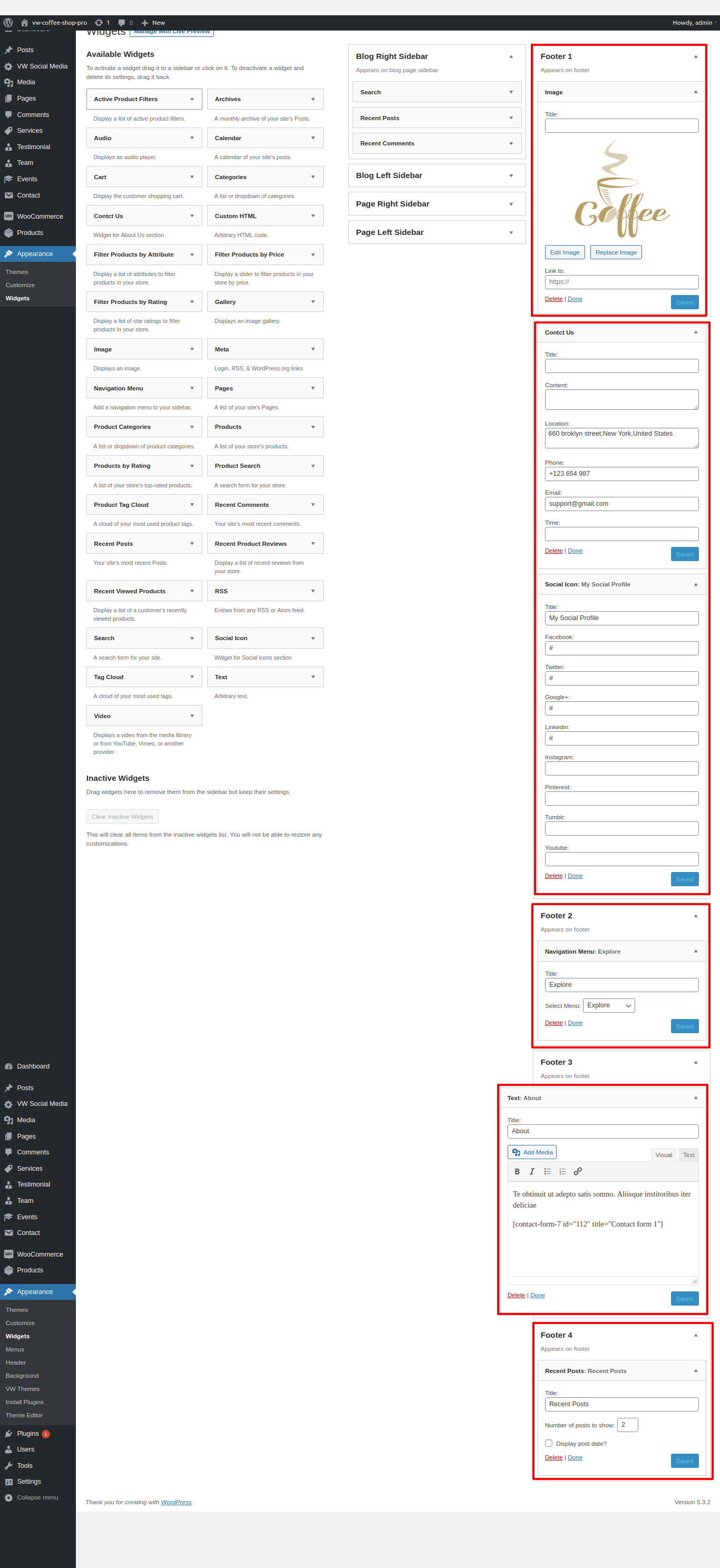
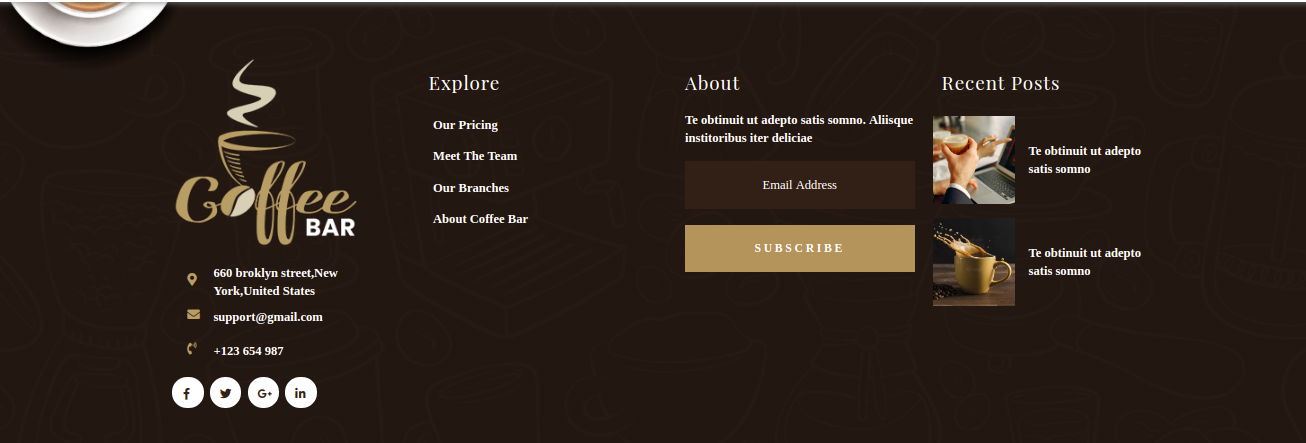
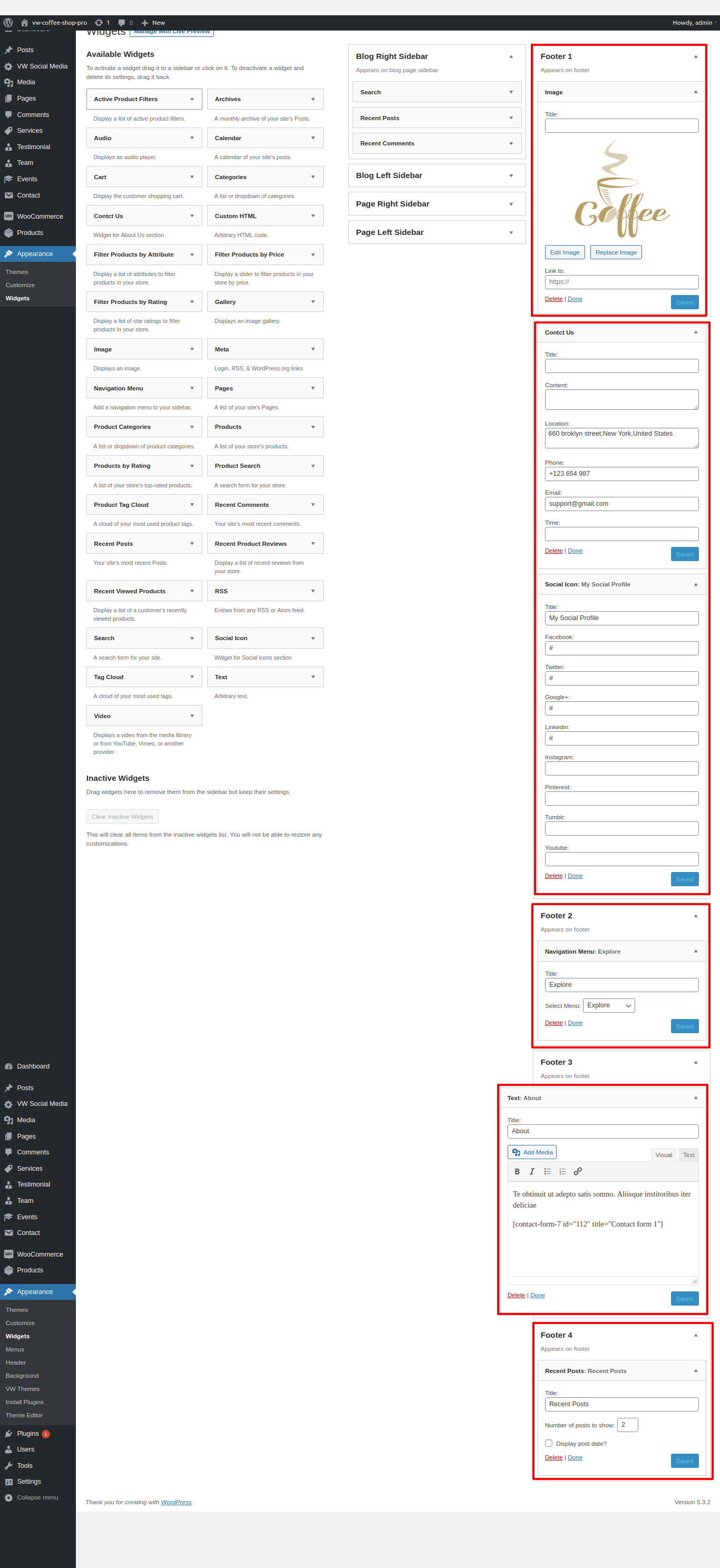
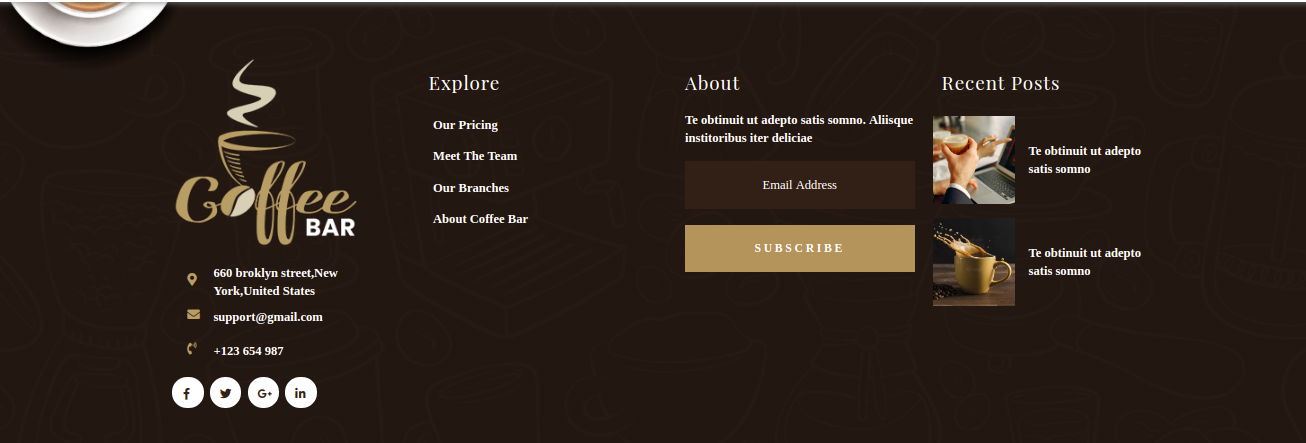
8.18. Footer Widgets Section
The footer consists of four columns. There are various elements to display in each column. These parts will be configured from the widget section of the admin panel. You can update the widget by including any more widgets.
Go to Dashboard >> Appearance >> Widgets

It will appear like this on the front end.

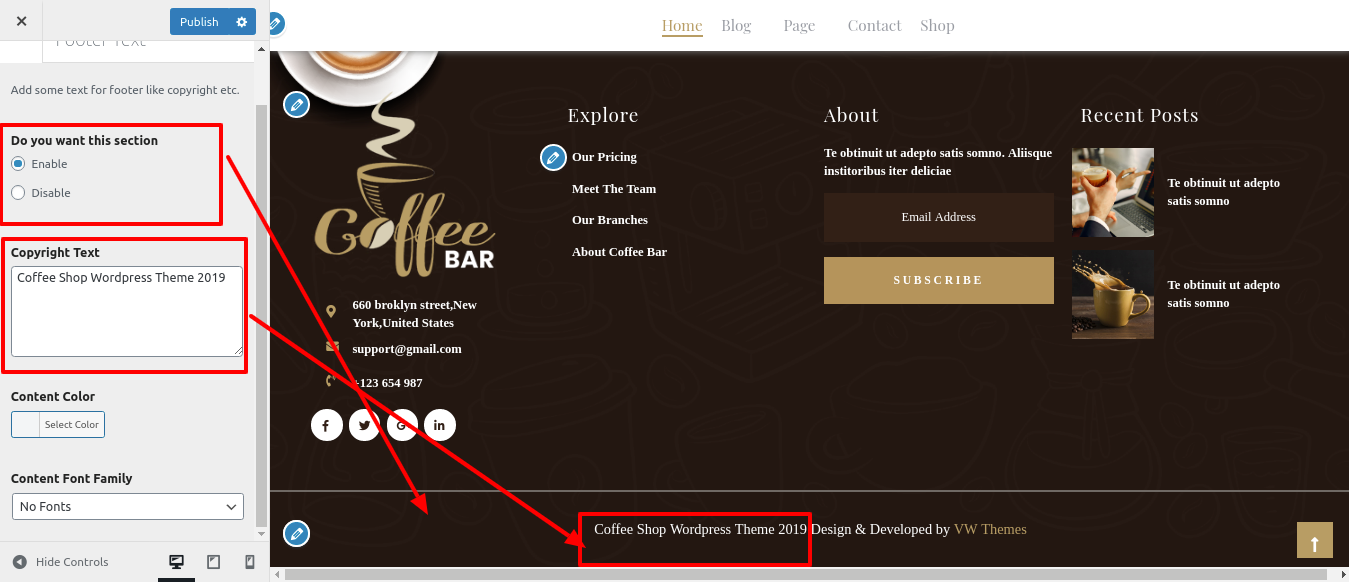
8.19. Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will appear like this on the front end.

8.20. Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
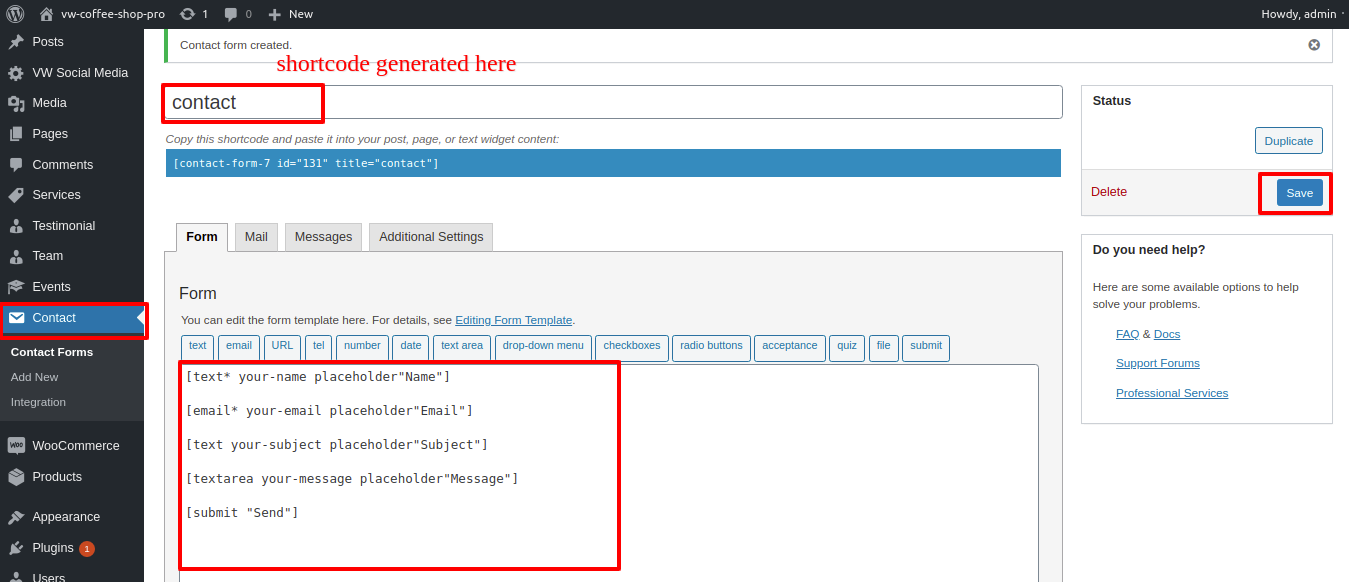
Create contact form
Go to Dashboard >> Contact >> Add New

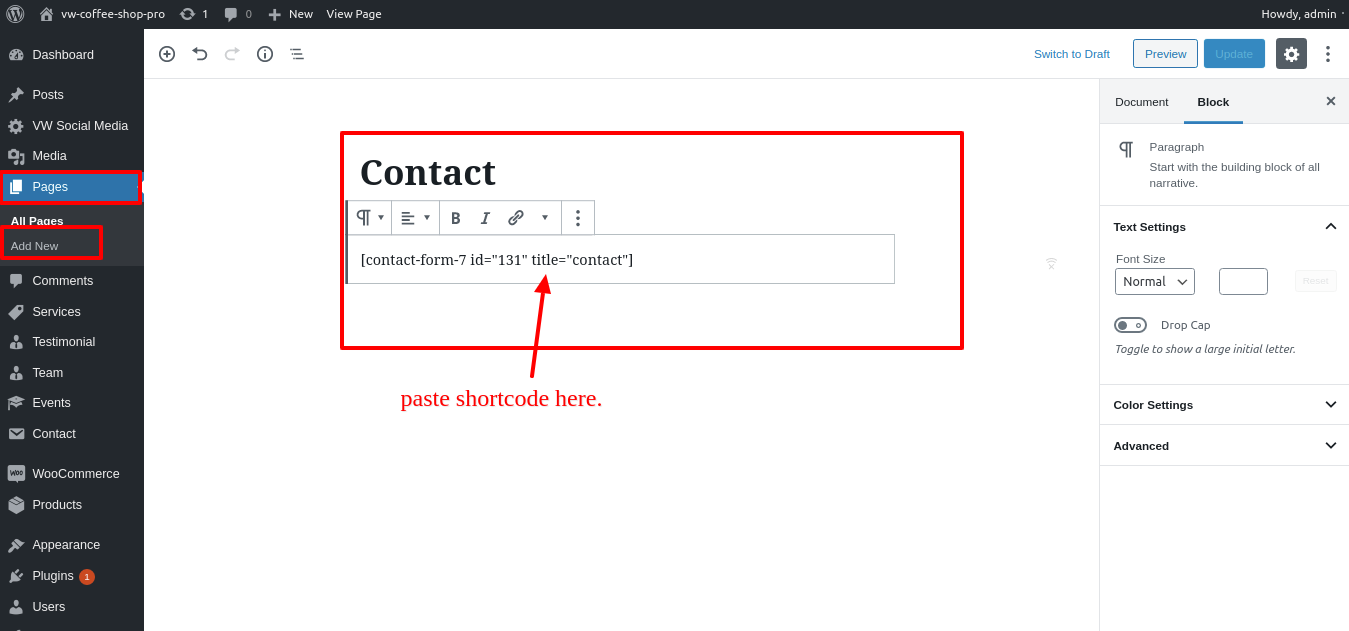
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

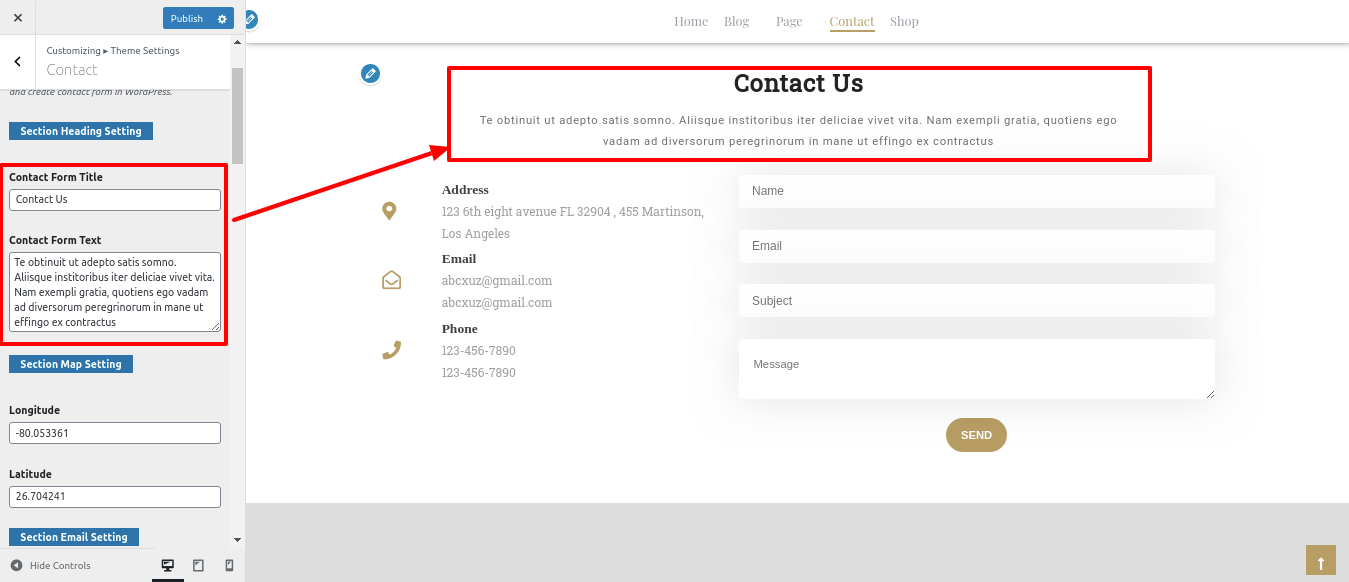
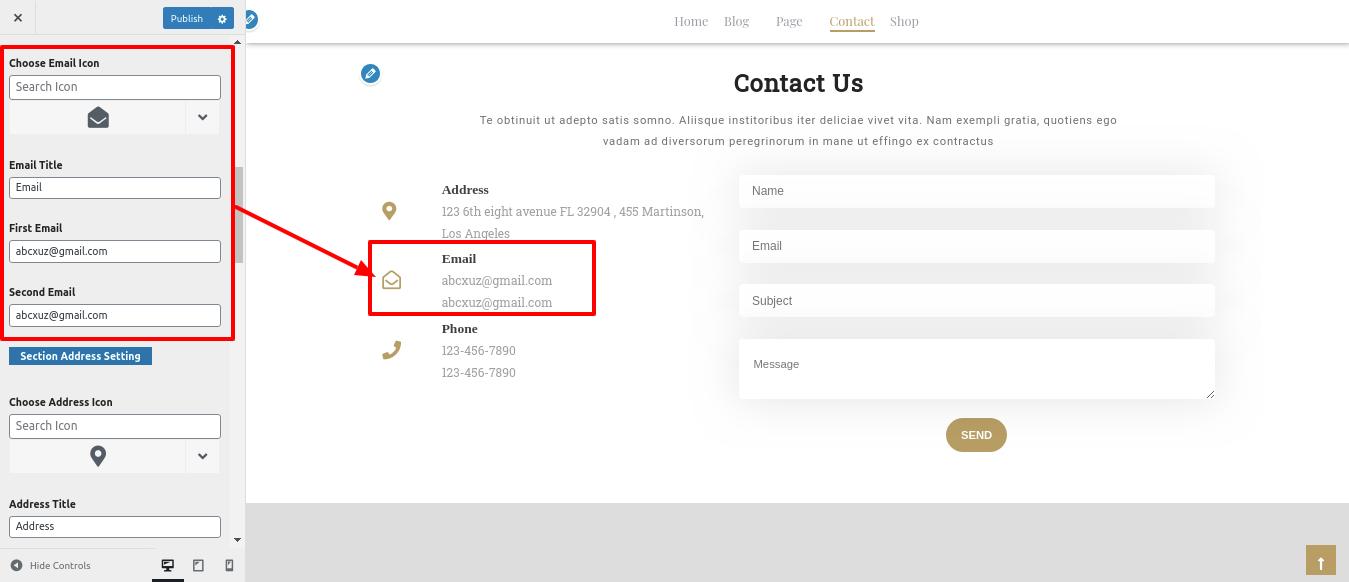
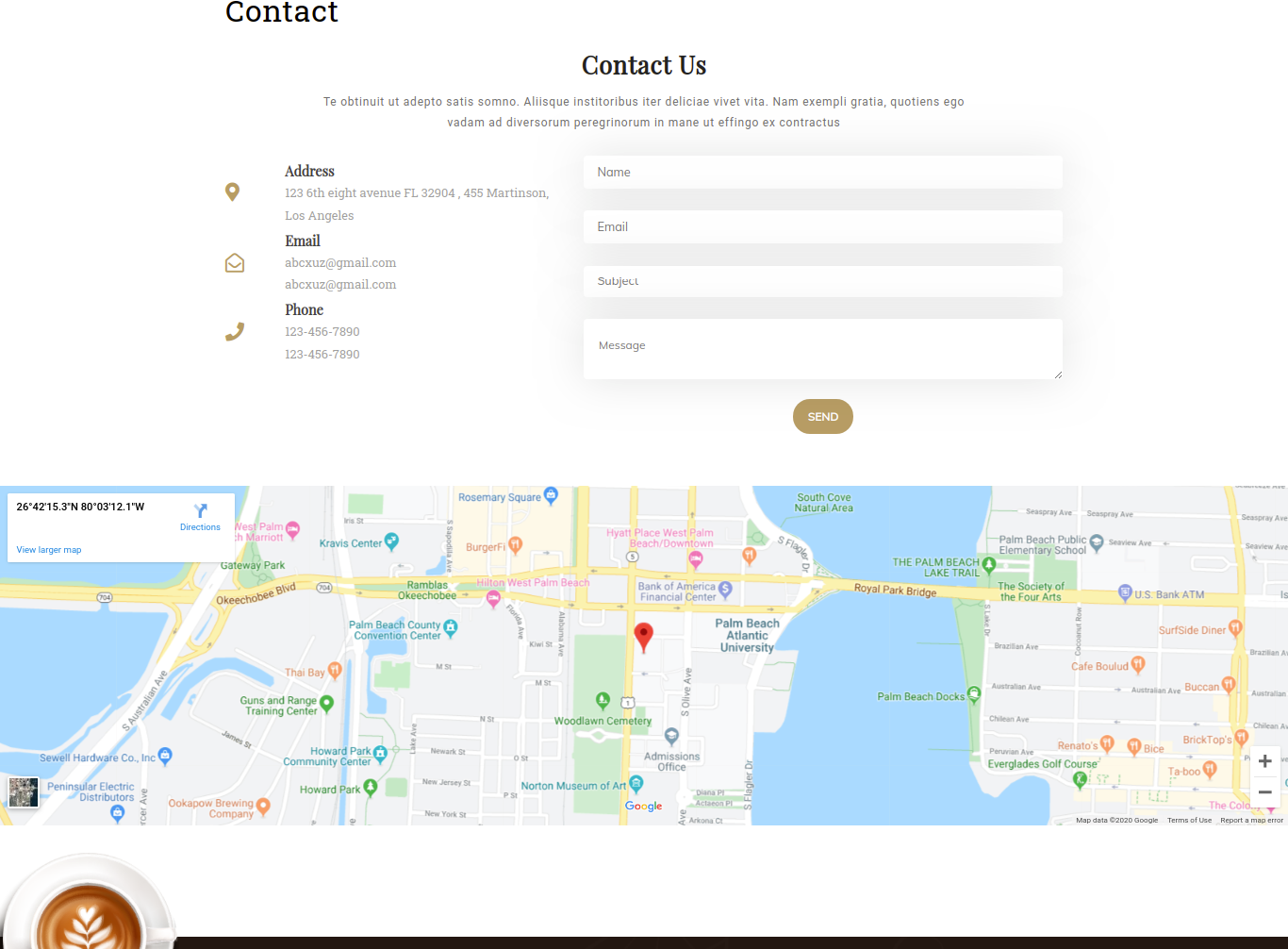
Go to Appearance >> Customize >> Theme Setting>> Contact


In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
- Services - [vw-cafe-pro-services]
- Testimonials - [vw-cafe-pro-testimonials]
- Team - [vw-cafe-pro-team]
- Event - [vw-cafe-pro-events]
Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

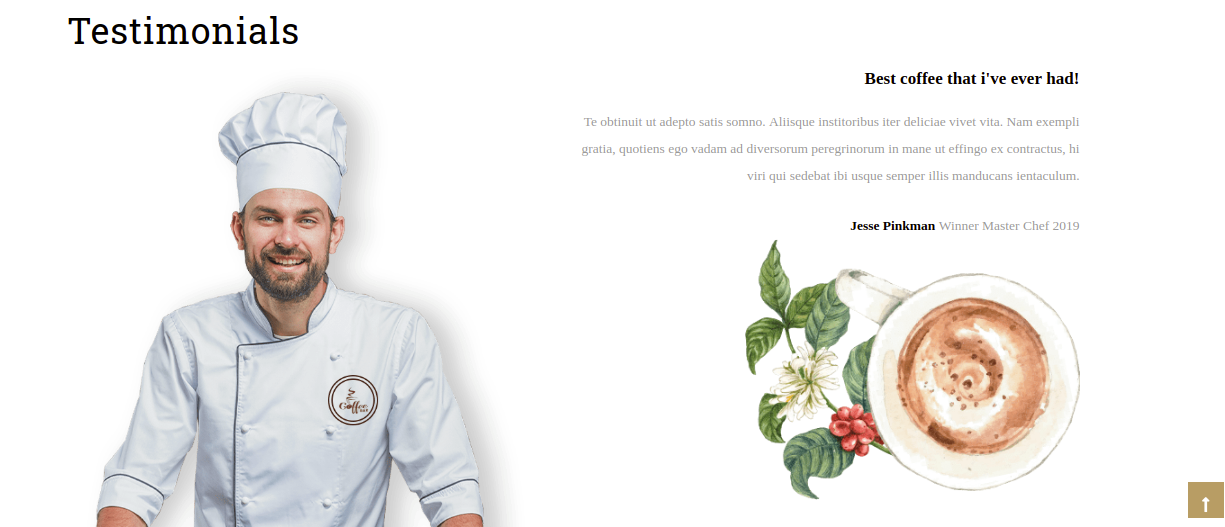
Testimonial Shortcode
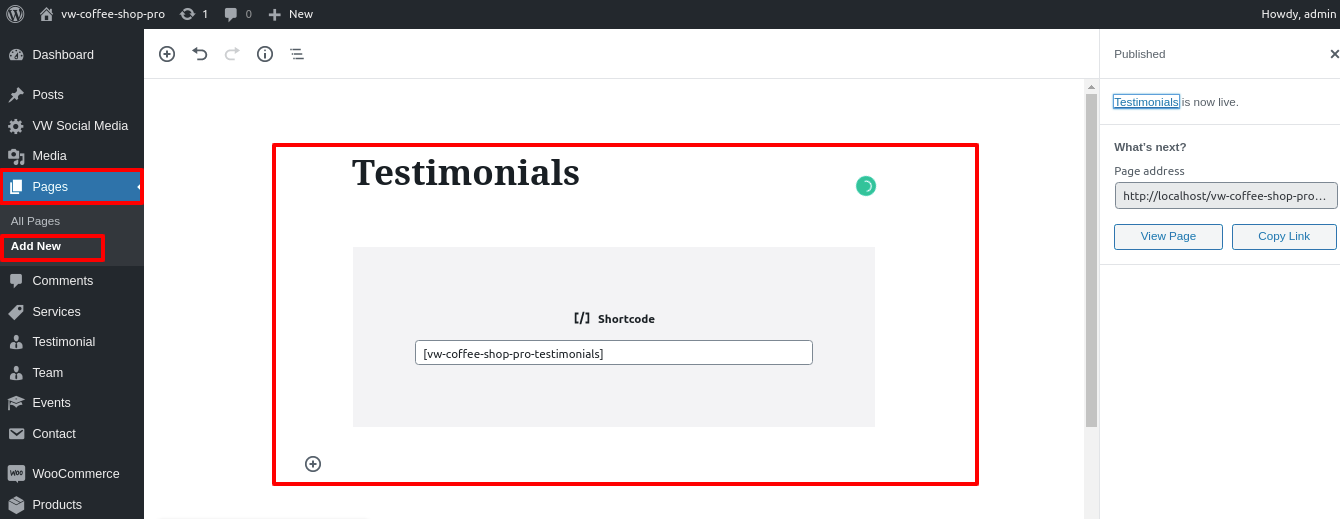
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

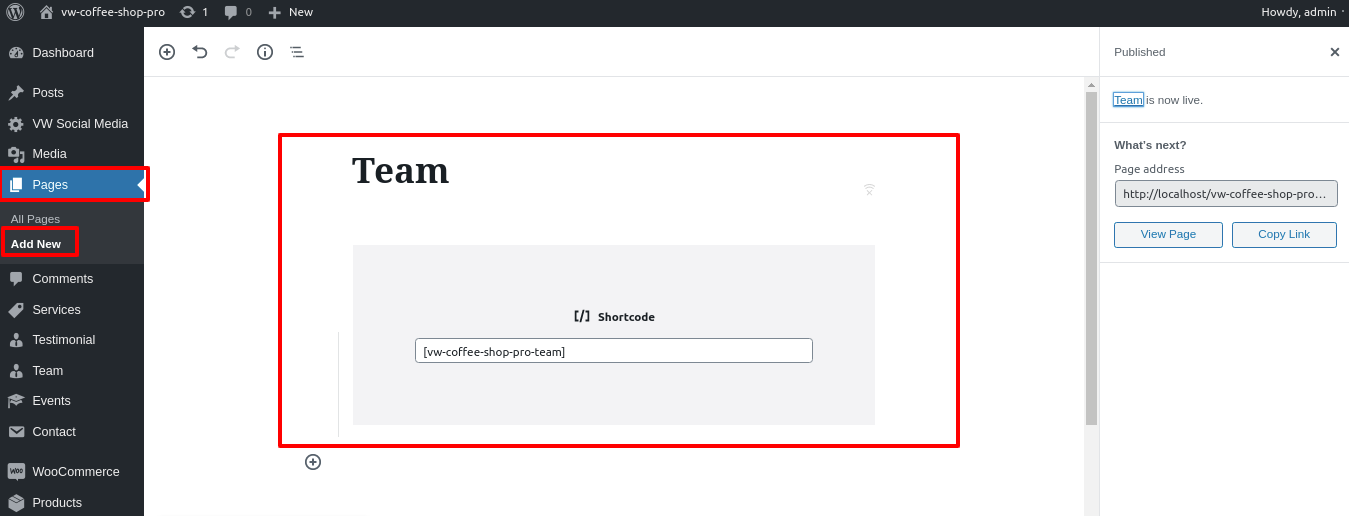
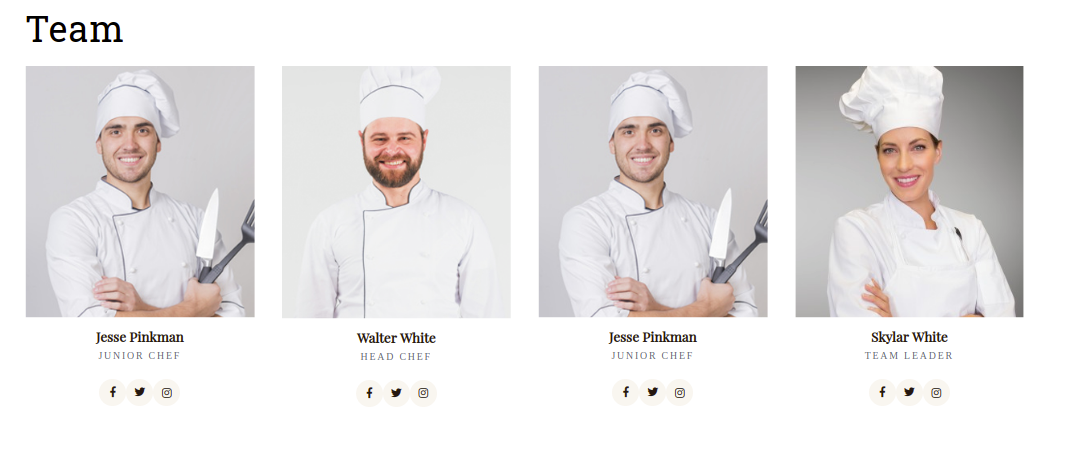
Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

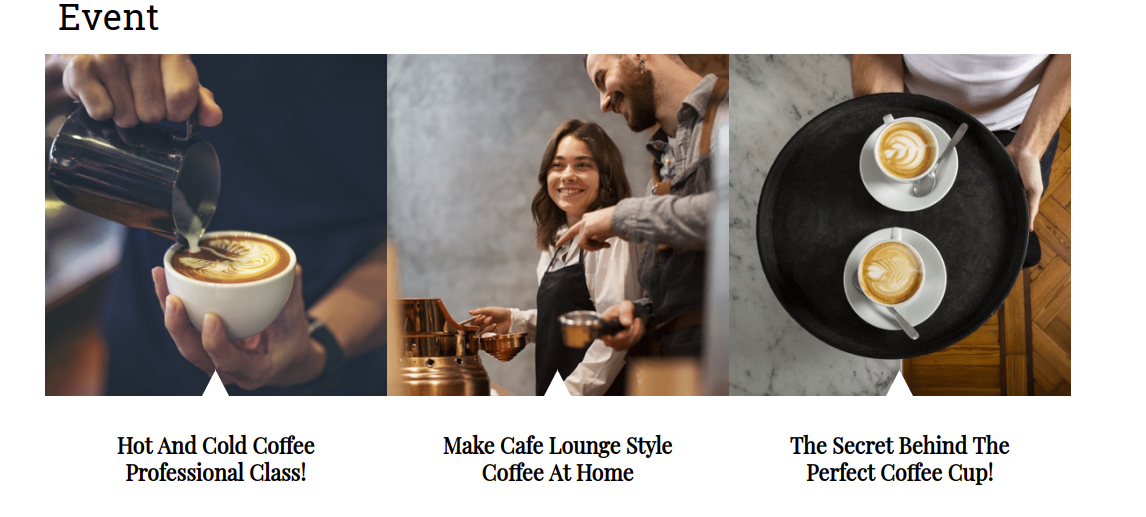
Event Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets