Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-boutique-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
The WordPress interface allows for complete installation. Process is simplified and made more comfortable.
The installation process can be done in two ways
1-Install a theme using wordpress admin
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the Dashboard > Appearance > Themes

2.Once you are on the themes page, click on the Add New button at the top.

2.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-boutique-pro-zip)

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you downloaded should be uploaded to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Demo Content Importer
With only one click, set up your theme by importing demo material. This information will help you create a website for website creation.
Before Run Importer you have to install all the required Plugins :- Smash Balloon Instagram Feed,WooCommerce,YITH WooCommerce Wishlist, VW Social Media Plugin and Contact Form 7
1. Go to Dashboard >> Appearance >> Get Started
2. Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To arrange the section as needed is what section reordering essentially entails. Drag the segment to the top, bottom, or other desired location to continue with this part. When you drag a portion up or down, your front view will adjust based on the customizer's settings.
You can reorder sections by simply dragging and dropping selections into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
The technique for changing the color or font is quite simple. All of the customizer's sections have these choices available. You can see the entire image to get a sense of the font and color scheme. The colour and font of the headings, paragraphs, and buttons may all be changed with a single
Depending on how many options are available in each part, you can choose the color scheme for the headings, title and text, paragraphs, button text, and button background..
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Follow these instructions to setup Home page.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Setup Topbar Section
In order to proceed with Topbar.
Go to Appearance >> Customize >> Theme Settings >> Topbar

In this way you can setup Topbar Section.

Setup Topbar Product Search Section
To continue with the Topbar Product Search.
Go to Appearance >> Customize >> Theme Settings >> Topbar Product Search

In this way you can setup Topbar Product Search Section.

Setup Header
In order to setup the Header Section, follow the below steps.
For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select Menu.

Repeat the same steps if you want to add more pages.
In this way you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then header navigation go on the top and stick at top of page.

It will appear like this on the front end

Setup Slider Settings
In order to proceed with Slider Settings.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings


In order to setup Social Media Icons. follow these steps.
First you need to upload and activate VW Social media plugin.
After activating plugins VW Social media appeared on your dashboard.
Dashboard >> VW Social Media



Show/Hide Slider Nav And Show/Hide Slider Dots

In this way you can add the Slider Section

Setup Mens Collection Section
In order to setup Mens Collection Section, First you need to upload and activate Woocommerce plugin.
Then you need to create category for the product
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Mens Collection


In this way you can setup Men Collection Section.

Setup Women Collection Section
In order to setup Women Collection Section, First you need to upload and activate Woocommerce plugin.
Then you need to create category for the product
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> Women Collection


In this way you can setup Women Collection Section.

Setup Shop By Categories
In order to proceed with Shop By Categories Section.
Go to Appearance >> Customize >> Theme Settings >> Shop By Categories



In this way you can add the Shop By Categories Section

Setup New Arrivals
In order to proceed with New Arrivals section, First you need to upload and activate Woocommerce plugin.
Then you need to create category for the product
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New

Also you need to install and activate YITH WooCommerce Wishlist Plugin.After activating plugin YITH appeared on your dashboard.
Go to Dashboard >> YITH >> Wishlist

For wishlist text, Scroll Down to STYLE & COLOR CUSTOMIZATION, Add text in "Add To Wishlist" Text

For wishlist icon, Scroll Down to STYLE & COLOR CUSTOMIZATION, select icon from "Add to wishlist" icon

Go to Appearance >> Customize >> Theme Settings >> New Arrivals


In this way you can add New Arrivals Section

Setup Best Seller
In order to proceed with Best Seller section, First you need to upload and activate Woocommerce plugin.
Then you need to create category for the product
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Best Seller


Give Rating for Best Seller product..

In this way you can add Best Seller Section

Setup Special Offer
In order to proceed with Special Offer section, First you need to upload and activate Woocommerce plugin.
Then you need to create category for the product
Go to Dashboard >> Products >> Categories

Go to Dashboard >> Products >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Special Offer

In this way you can add Special Offer Section

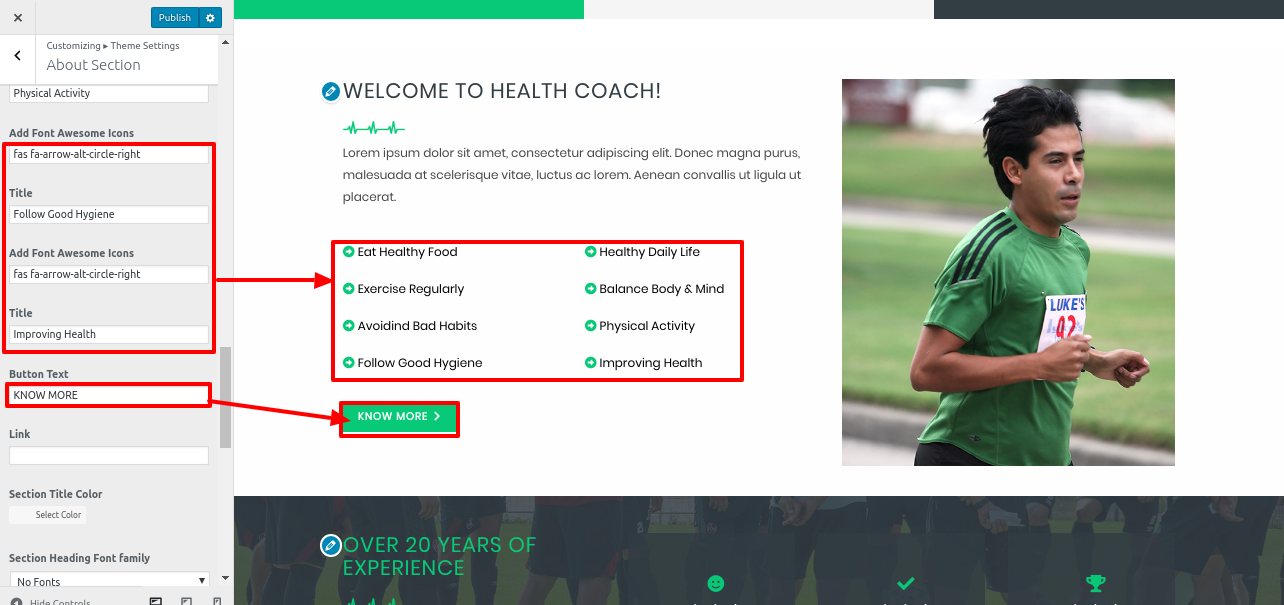
Setup About Us
In order to proceed with About Us.
Go to Appearance >> Customize >> Theme Settings >> About Us



In this way you can add About Us Section

Setup Instagram Section
You must first add and activate the Instagram Feed Plugin in order to use the Instagram Section.
After this plugin has been activated, the Instagram Feed option appears in the dashboard. The Instagram Feed settings can be customised by going there. Copy the shortcode and paste it in the Customizer's Instagram area.
Go to Dashboard >> Instagram Feed Then Click on Connect an Instagram Account, enter the ID and password to connect. Refer the below screenshot for more details.


Go to Appearance >> Customize >>Theme Settings >> Instagram

In this way you can add Instagram Section.

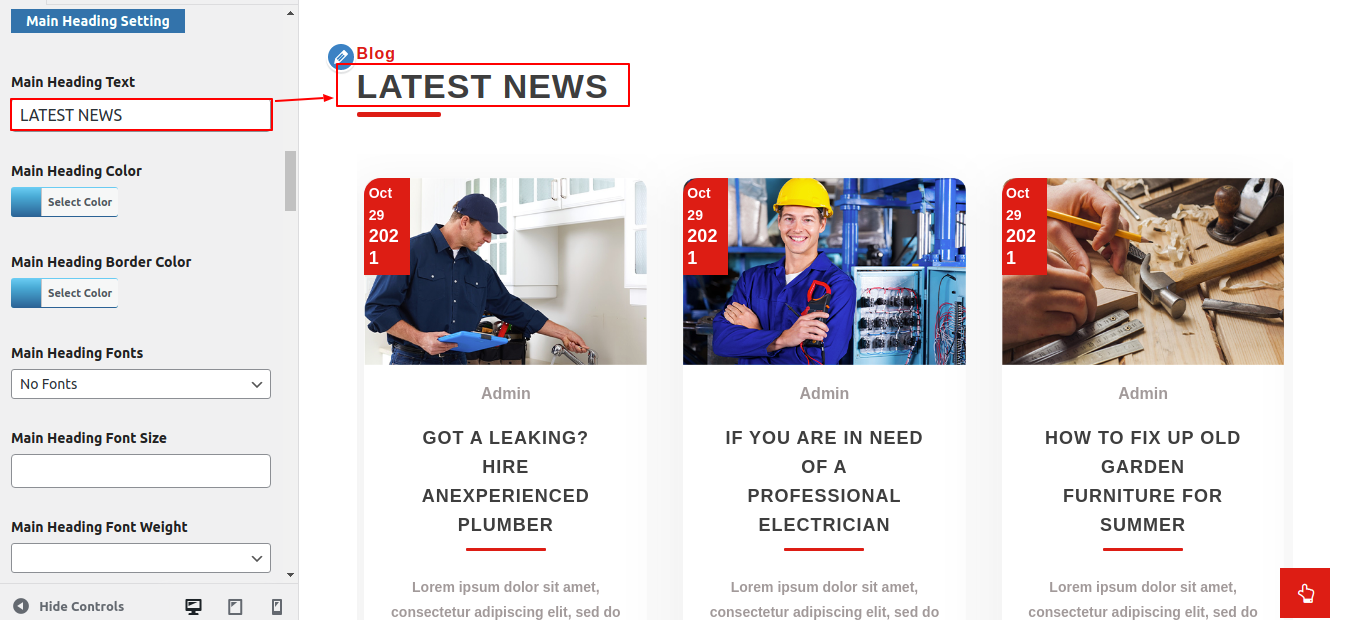
Setup Our Latest News Section
In order to setup Our Latest News Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Latest News


In this way you can setup Our Blog section.

Setup Partner Section
In order to setup Partner Section,follow these steps
Go to Appearance >> Customize >> Theme Settings >> Partner


In this way you can setup Our Blog section.

Setup Newsletter Section
In order to setup Newsletter Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Appearance >> Customize >> Theme Settings >> Newsletter

In this way you can setup Newsletter section.

General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >>Theme Settings >> General Settings


Here you change page title in left,right and center and post layout in left,right and center.

Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >>Theme Settings >>Post Settings

Footer Widgets Section
Setup Footer Widgets Section
For adding widgets in the footer please follow the given steps and enable the footer widget.
The footer currently has three columns, but it can hold a maximum of four. There are various elements to display in each column. These parts will be configured from the widget section of the admin panel. You can update the widget by including any more widgets.
Go to Dashboard >> Appearance >> Widgets


Go to Appearance >> Customize >> Theme Settings >> Footer Widgets

It will appear like this on the front end.

Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will appear like this on the front end.

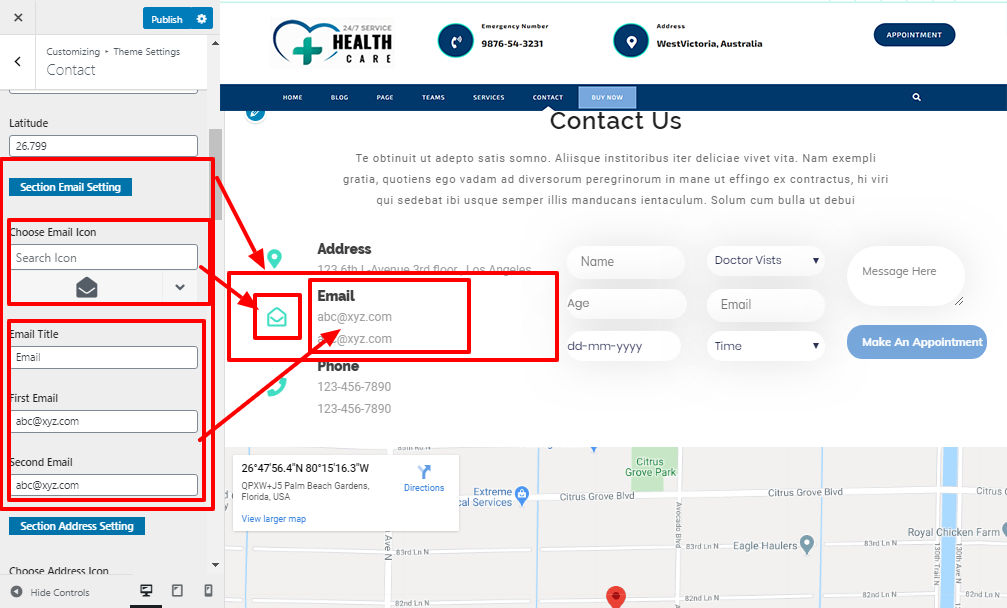
Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Theme Setting>> Contact



In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets










